Introduction
Videos from Drupal GovCon 2023
Video Sponsor(s) / Provided by
Curated Videos
Description
molly
A design system isn’t merely a set of components and rules, it’s a strong foundation of standards that facilitate collaboration, reduce redundancy, and ensure scalability. As designers in CivicTech it’s our responsibility to implement and govern agile design system practices that thrive in resource-constrained environments.
Join us in this session, where we'll dive into the nitty-gritty of building and maintaining functional, collaborative, user-centric systems within the constraints of time or resources, and how you can work to overcome some of the associated challenges.
What's on the agenda:
Balancing budget and value judiciously
Key communication and collaboration tips for effective documentation and development success
Ensuring best practices and accessibility remain top-of-mind
Throughout the conversation, we'll discuss how to keep these techniques aligned with the audience we're designing for, ultimately helping us to deliver useful, usable, and desirable products that help improve the lives of real people.
A design system isn’t merely a set of components and rules, it’s a strong foundation of standards that facilitate collaboration, reduce redundancy, and ensure scalability. As designers in CivicTech it’s our responsibility to implement and govern agile design system practices that thrive in resource-constrained environments.
Join us in this session, where we'll dive into the nitty-gritty of building and maintaining functional, collaborative, user-centric systems within the constraints of time or resources, and how you can work to overcome some of the associated challenges.
What's on the agenda:
Balancing budget and value judiciously
Key communication and collaboration tips for effective documentation and development success
Ensuring best practices and accessibility remain top-of-mind
Throughout the conversation, we'll discuss how to keep these techniques aligned with the audience we're designing for, ultimately helping us to deliver useful, usable, and desirable products that help improve the lives of real people.
Description
Jesse Dyck
Accessibility is important to ensure equal access to information for everyone and even required under section 508 for federal agencies. However, getting it right can be challenging and time consuming. DubBot can help. It is a SaaS tool for testing website accessibility and can also perform quality assurance testing by identifying broken links, spelling, and more. DubBot can also perform SEO testing as well as governance checks using customizable web governance rules. DubBot integrates its data with Drupal through the Drupal module, helping content editors find and resolve issues quickly. We will show how it was used to speed up the accessibility testing process for the Windsor Detroit Bridge Authority website. The Windsor-Detroit Bridge Authority (WDBA) was created in 2012, and is a not-for-profit corporation that is wholly owned by the Government of Canada and is responsible for the delivery of the Gordie Howe International Bridge between Windsor, Ontario and Detroit, Michigan, through a public-private partnership.
At the end of this session, attendees will be able to:
1) Perform accessibility testing using DubBot
2) Perform SEO testing using DubBot
Accessibility is important to ensure equal access to information for everyone and even required under section 508 for federal agencies. However, getting it right can be challenging and time consuming. DubBot can help. It is a SaaS tool for testing website accessibility and can also perform quality assurance testing by identifying broken links, spelling, and more. DubBot can also perform SEO testing as well as governance checks using customizable web governance rules. DubBot integrates its data with Drupal through the Drupal module, helping content editors find and resolve issues quickly. We will show how it was used to speed up the accessibility testing process for the Windsor Detroit Bridge Authority website. The Windsor-Detroit Bridge Authority (WDBA) was created in 2012, and is a not-for-profit corporation that is wholly owned by the Government of Canada and is responsible for the delivery of the Gordie Howe International Bridge between Windsor, Ontario and Detroit, Michigan, through a public-private partnership.
At the end of this session, attendees will be able to:
1) Perform accessibility testing using DubBot
2) Perform SEO testing using DubBot
Description
Dan Mouyard
You’ve learned the importance of accessibility and are ready to implement best practices at your organization, but you’re only one person. This talk hopes to answer the following questions:
How do you make headway on achieving your goals without burning yourself out?
How do you get buy-in from upper management to make accessibility a priority?
What tools, resources, and processes are available to help educate others in your organization about accessibility?
How can you integrate accessibility into all practices at your organization?
What are the different ways to organize accessibility leadership within your organization?
You’ve learned the importance of accessibility and are ready to implement best practices at your organization, but you’re only one person. This talk hopes to answer the following questions:
How do you make headway on achieving your goals without burning yourself out?
How do you get buy-in from upper management to make accessibility a priority?
What tools, resources, and processes are available to help educate others in your organization about accessibility?
How can you integrate accessibility into all practices at your organization?
What are the different ways to organize accessibility leadership within your organization?
Description
Michael Schmid
Artificial Intelligence is here and is meant to stay. Like Decoupled Drupal in 2017 was ahead of its time and gave us a sneak peak on what is going to happen in the years ahead in Decoupled Architectures, we think similar things are going to happen with AI as well.
So let's look at how we can use AI for Websites, not just in a theoretical way but with actual real life examples. Here a couple of things we have already up and running:
1. How to run pre-trained Models in an decoupled architecture.
2. Different ways to train your own LLM (Large Language Models) and use them.
3. What other AIs (Image generation, etc) exist and how they could be used in a decoupled architecture.
In this session you will lean what different AIs are, their capabilities, how to use them and how they might change how we build applications in the future.
Artificial Intelligence is here and is meant to stay. Like Decoupled Drupal in 2017 was ahead of its time and gave us a sneak peak on what is going to happen in the years ahead in Decoupled Architectures, we think similar things are going to happen with AI as well.
So let's look at how we can use AI for Websites, not just in a theoretical way but with actual real life examples. Here a couple of things we have already up and running:
1. How to run pre-trained Models in an decoupled architecture.
2. Different ways to train your own LLM (Large Language Models) and use them.
3. What other AIs (Image generation, etc) exist and how they could be used in a decoupled architecture.
In this session you will lean what different AIs are, their capabilities, how to use them and how they might change how we build applications in the future.
Description
Beth Watson
Energy Star (https://www.energystar.gov/) is well-positioned to help American households capitalize on IRA tax credits and rebates for energy-efficient upgrades. Since its website receives significant traffic (approx. 30,000 hits/day), it was important to the Energy Star digital products team to take a design-thinking approach with the zip-code based Incentive Hub.
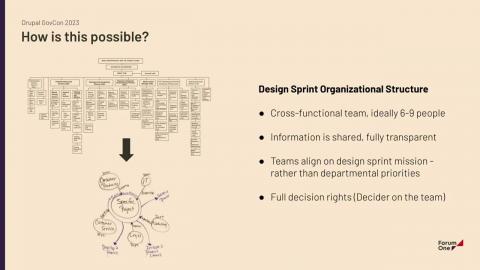
Using the Google Venture Labs (http://www.gv.com/sprint/) sprint process—which is most commonly used in the private sector, but less so in government— a cross-functional team conducted a 5-day (remote) Design Sprint to coalesce information, ideate solutions, make decisions, and prototype designs and content for user testing.
Join this session to learn:
- How the team implemented the Google Venture Labs approach to a government platform
- What worked, what didn’t and how the high-fidelity prototype fared with usability testing
- When to utilize a Design Sprint and other intensive collaboration techniques
Participants will walk away from the session with a good understanding of what a design sprint is and what is needed to conduct one, as well as tangible insights and inspiration from a real-life example.
Energy Star (https://www.energystar.gov/) is well-positioned to help American households capitalize on IRA tax credits and rebates for energy-efficient upgrades. Since its website receives significant traffic (approx. 30,000 hits/day), it was important to the Energy Star digital products team to take a design-thinking approach with the zip-code based Incentive Hub.
Using the Google Venture Labs (http://www.gv.com/sprint/) sprint process—which is most commonly used in the private sector, but less so in government— a cross-functional team conducted a 5-day (remote) Design Sprint to coalesce information, ideate solutions, make decisions, and prototype designs and content for user testing.
Join this session to learn:
- How the team implemented the Google Venture Labs approach to a government platform
- What worked, what didn’t and how the high-fidelity prototype fared with usability testing
- When to utilize a Design Sprint and other intensive collaboration techniques
Participants will walk away from the session with a good understanding of what a design sprint is and what is needed to conduct one, as well as tangible insights and inspiration from a real-life example.
Description
Greg Dunlap
At Confab 2020, Laura Robertson took the main stage and asked if she could take a poll. “Raise your hand if you love your content management system.” The entire room went silent.
The thing is, in most of these cases, people weren’t complaining about their CMS. They were complaining about custom functionality that doesn’t fit in with the way people actually work. They were complaining about opaque business requirements sent down from on high with no explanation or consideration for the people who have to enter content into these products. They were complaining about being disenfranchised from the very system they are expected to use day in and day out.
In most content projects, the needs of authors are barely taken into consideration, and this is incredibly frustrating. You would think that when you spend millions of dollars on a project, you would prioritize creating a system that people actually want to enter content into as opposed to one that fills them with dread when they open it up.
In this session I'll discuss why the authoring experience (AX) deserves to be a first-class citizen alongside UX and DX, and the steps we can take as contributors to help make that happen in Drupal core as well as the client projects we work on.
Slides for this session: https://docs.google.com/presentation/d/1_XYGlsCgsl7s7S0tthjEj9TFNUJfyDy5DV3l04UxBaY/edit#slide=id.g4393b82a7f_0_0
At Confab 2020, Laura Robertson took the main stage and asked if she could take a poll. “Raise your hand if you love your content management system.” The entire room went silent.
The thing is, in most of these cases, people weren’t complaining about their CMS. They were complaining about custom functionality that doesn’t fit in with the way people actually work. They were complaining about opaque business requirements sent down from on high with no explanation or consideration for the people who have to enter content into these products. They were complaining about being disenfranchised from the very system they are expected to use day in and day out.
In most content projects, the needs of authors are barely taken into consideration, and this is incredibly frustrating. You would think that when you spend millions of dollars on a project, you would prioritize creating a system that people actually want to enter content into as opposed to one that fills them with dread when they open it up.
In this session I'll discuss why the authoring experience (AX) deserves to be a first-class citizen alongside UX and DX, and the steps we can take as contributors to help make that happen in Drupal core as well as the client projects we work on.
Slides for this session: https://docs.google.com/presentation/d/1_XYGlsCgsl7s7S0tthjEj9TFNUJfyDy5DV3l04UxBaY/edit#slide=id.g4393b82a7f_0_0
Description
Rolando Scott
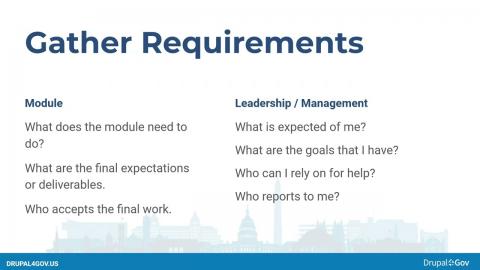
Taking THE big step into management is hard. While there are tons of resources and courses on how to be a good leader, this session will utilize the critical thinking tools developers use when considering building a custom module, and how that relates to some of the common pitfalls and challenges of becoming a new manager and good leader.
This session is a fun & relatable introduction into developer management roles, but also serves as reminders to people that currently lead teams. We will go through the planning of a module, and how this relates to planning out your team goals and tasks. How unexpected bugs are sure to occur in both cases and how to tackle them. We'll talk about how requirements can shift and cause extra headaches and how to try to anticipate issues of your teams ever changing needs.
At the end we will also talk about the traits that intersect between being a good leader and being a good developer, such as listening skills, perseverance, decisiveness, integrity, and more.
If you know how to create a custom module, you can also learn to become a leader in your organization!
Taking THE big step into management is hard. While there are tons of resources and courses on how to be a good leader, this session will utilize the critical thinking tools developers use when considering building a custom module, and how that relates to some of the common pitfalls and challenges of becoming a new manager and good leader.
This session is a fun & relatable introduction into developer management roles, but also serves as reminders to people that currently lead teams. We will go through the planning of a module, and how this relates to planning out your team goals and tasks. How unexpected bugs are sure to occur in both cases and how to tackle them. We'll talk about how requirements can shift and cause extra headaches and how to try to anticipate issues of your teams ever changing needs.
At the end we will also talk about the traits that intersect between being a good leader and being a good developer, such as listening skills, perseverance, decisiveness, integrity, and more.
If you know how to create a custom module, you can also learn to become a leader in your organization!
Description
starshaped
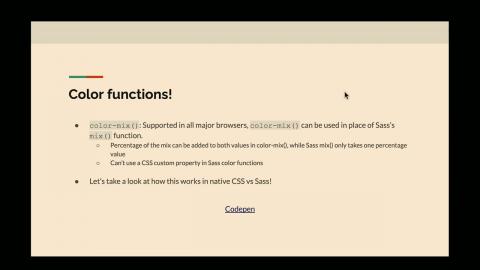
With so many new features being added to CSS in the past couple years, is Sass still needed in 2023? Is it time to remove Sass from your build process? What can native CSS and PostCSS do that can replace Sass functionality and how is PostCSS being used in Drupal 10?
In this session, I will discuss an overview of new CSS features that replace functionality in Sass, go over some PostCSS plugins that replicate Sass functionality and how PostCSS is being used in Drupal 10, and discuss when you might not want to replace Sass *just yet* and how you can use Sass AND native CSS together to take advantage of your existing build process.
It’s an exciting time to be a CSS developer and the perfect time to learn more about what CSS can do natively without using Sass.
With so many new features being added to CSS in the past couple years, is Sass still needed in 2023? Is it time to remove Sass from your build process? What can native CSS and PostCSS do that can replace Sass functionality and how is PostCSS being used in Drupal 10?
In this session, I will discuss an overview of new CSS features that replace functionality in Sass, go over some PostCSS plugins that replicate Sass functionality and how PostCSS is being used in Drupal 10, and discuss when you might not want to replace Sass *just yet* and how you can use Sass AND native CSS together to take advantage of your existing build process.
It’s an exciting time to be a CSS developer and the perfect time to learn more about what CSS can do natively without using Sass.
Description
John Jameson
Editoria11y v1 filled an unmet need for Drupal: a robust but still intuitive accessibility checker that worked like magic.
For all its code, it was also fairly straightforward under the hood: lots of jQuery and IF statements!
For Editoria11y v2, I had a lengthy wishlist:
* Learn to let go of the jQuery dependency
* Let the user dismiss yellow alerts...and synchronize the dismissal with other users
* Let Drupal collect findings into site-wide reports
* Be able to check really complex HTML, with multiple content root containers and shadow DOM components.
* Leverage Drupal translations
* Add some basic automated testing so I'd stop randomly breaking stuff
The catch? Everything on that list was something I did not know how to do.
But here we are, thanks to a long list of mentors and a lot of trial and error.
So let us take a it's-new-to-some-of-us, down-with-imposter-syndrome tour of the techniques it takes to build a complex Web application out of Vanilla JS, Drupal APIs and Shadow DOM.
Editoria11y v1 filled an unmet need for Drupal: a robust but still intuitive accessibility checker that worked like magic.
For all its code, it was also fairly straightforward under the hood: lots of jQuery and IF statements!
For Editoria11y v2, I had a lengthy wishlist:
* Learn to let go of the jQuery dependency
* Let the user dismiss yellow alerts...and synchronize the dismissal with other users
* Let Drupal collect findings into site-wide reports
* Be able to check really complex HTML, with multiple content root containers and shadow DOM components.
* Leverage Drupal translations
* Add some basic automated testing so I'd stop randomly breaking stuff
The catch? Everything on that list was something I did not know how to do.
But here we are, thanks to a long list of mentors and a lot of trial and error.
So let us take a it's-new-to-some-of-us, down-with-imposter-syndrome tour of the techniques it takes to build a complex Web application out of Vanilla JS, Drupal APIs and Shadow DOM.
Description
Stefanie Gray
Though the recent push for neuroinclusivity within tech has been quite positive, related workplace training content often takes an outsider perspective focused on “Here’s how to work with those people,” or is limited to addressing neurodiverse needs within a very particular demographic.
Neurodiverse workers do not universally fit the “Sheldon Cooper” archetype, and conditions such as ADHD and autism can present quite differently in female, non-binary, and/or BIPOC employees.
Individuals within these groups may fear disclosure at the risk of facing invalidation (“But you don’t *look* autistic!”) or not being taken seriously regarding personal challenges.
In turn, this may put them at risk of potential miscommunications, misunderstandings, lack of fair accommodations, the “double empathy problem,” and reduced psychological safety within the workplace.
The goal of this session is to break down barriers to understanding how neurodiversity presents amongst a wide range of demographic groups, in the hopes of creating a safer and more inclusive working environment for all.
Though the recent push for neuroinclusivity within tech has been quite positive, related workplace training content often takes an outsider perspective focused on “Here’s how to work with those people,” or is limited to addressing neurodiverse needs within a very particular demographic.
Neurodiverse workers do not universally fit the “Sheldon Cooper” archetype, and conditions such as ADHD and autism can present quite differently in female, non-binary, and/or BIPOC employees.
Individuals within these groups may fear disclosure at the risk of facing invalidation (“But you don’t *look* autistic!”) or not being taken seriously regarding personal challenges.
In turn, this may put them at risk of potential miscommunications, misunderstandings, lack of fair accommodations, the “double empathy problem,” and reduced psychological safety within the workplace.
The goal of this session is to break down barriers to understanding how neurodiversity presents amongst a wide range of demographic groups, in the hopes of creating a safer and more inclusive working environment for all.
Description
nJim
Level up your web development skills by embracing design patterns — the tried-and-true solutions to those coding conundrums we all face. Say goodbye to chaos and hello to organized, reusable, and easily maintainable code, all while boosting teamwork, readability, and easy troubleshooting.
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
* Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
* Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
* Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
* Get ready for the spotlight: Real-life examples that'll supercharge your next project.
Whether you're a coding pro or still navigating the basics of object-oriented programming, fear not! This session is designed to be as friendly as your favorite IDE. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Level up your web development skills by embracing design patterns — the tried-and-true solutions to those coding conundrums we all face. Say goodbye to chaos and hello to organized, reusable, and easily maintainable code, all while boosting teamwork, readability, and easy troubleshooting.
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
* Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
* Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
* Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
* Get ready for the spotlight: Real-life examples that'll supercharge your next project.
Whether you're a coding pro or still navigating the basics of object-oriented programming, fear not! This session is designed to be as friendly as your favorite IDE. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Description
Ray Estrada
James Mejia
Ever wonder how you can leverage USWDS without losing your federal agency identity? This presentation will focus on taking USWDS beyond the basics. We will talk about extending USWDS components, creating new components following USWDS guidelines, and giving you permission to leave the atmosphere and go your own way.
Target audience: Product Owners, Designers, or Frontend Developers. To get the most from this you will need a proficiency with the USWDS project and its components.
James Mejia
Ever wonder how you can leverage USWDS without losing your federal agency identity? This presentation will focus on taking USWDS beyond the basics. We will talk about extending USWDS components, creating new components following USWDS guidelines, and giving you permission to leave the atmosphere and go your own way.
Target audience: Product Owners, Designers, or Frontend Developers. To get the most from this you will need a proficiency with the USWDS project and its components.
Description
JAyenGreen
Content Management Systems manage content, right? So, it seems that moving content from one CMS to another should be a simple thing…especially different versions of the same CMS, like Drupal 7 and Drupal 10. What can be so difficult? It’s JUST TEXT!
Except it’s not.
Despite somewhat knowing where you want to arrive, the migration to get there is a complex process for many reasons. Like a hitchhiker, if you know where you want to arrive, but the way is complicated, appraising the route and the risks involved is important. A guide (and a towel) can be critical to your success.
This session is for anyone wanting to understand:
* What makes content complex
* Why the complexities demand strategic decisions when migrating
* Which types of decisions
* How non-content affects migration
* Migration planning should begin now!
Content Management Systems manage content, right? So, it seems that moving content from one CMS to another should be a simple thing…especially different versions of the same CMS, like Drupal 7 and Drupal 10. What can be so difficult? It’s JUST TEXT!
Except it’s not.
Despite somewhat knowing where you want to arrive, the migration to get there is a complex process for many reasons. Like a hitchhiker, if you know where you want to arrive, but the way is complicated, appraising the route and the risks involved is important. A guide (and a towel) can be critical to your success.
This session is for anyone wanting to understand:
* What makes content complex
* Why the complexities demand strategic decisions when migrating
* Which types of decisions
* How non-content affects migration
* Migration planning should begin now!
Description
stephencross
40% of developers use Linux for professional and personal computing. "Choice" in selecting the operating system components is one of the reasons Linux is popular with developers. You can choose the Linux distribution, the desktop environment, and the software components that work best for you. With MacOS and Windows, you don't have choices.
If you are new to Linux, you probably have not heard of Tiling Window Mangers. A Tiling window manager is a desktop focused on productivity and efficiency. Linux users are polarized about tiling window managers, those that use them will never turn back.
A tiling window manager is the single feature that could convince you to give Linux a try.
In this session you will learn about Linux and how a tiling window manager can make you more productive. Topics covered:
- Anatomy of a desktop operating system
- Types of tiling window managers
- How a tiling window manager works
- Common features
- Popular tiling window managers
- Demonstration of QTile
- Tiling window options for MacOS and Windows
40% of developers use Linux for professional and personal computing. "Choice" in selecting the operating system components is one of the reasons Linux is popular with developers. You can choose the Linux distribution, the desktop environment, and the software components that work best for you. With MacOS and Windows, you don't have choices.
If you are new to Linux, you probably have not heard of Tiling Window Mangers. A Tiling window manager is a desktop focused on productivity and efficiency. Linux users are polarized about tiling window managers, those that use them will never turn back.
A tiling window manager is the single feature that could convince you to give Linux a try.
In this session you will learn about Linux and how a tiling window manager can make you more productive. Topics covered:
- Anatomy of a desktop operating system
- Types of tiling window managers
- How a tiling window manager works
- Common features
- Popular tiling window managers
- Demonstration of QTile
- Tiling window options for MacOS and Windows
Description
agentrickard
Technical managers are asked to deal with complex problems across a wide range of expertise. A quick list of issues that might pop up in a single day includes:
- Talking to a client after the late delivery on a project deadline
- Onboarding a new hire
- Mentoring a project lead
- Meeting with a software partner to discuss working together
- Scheduling resources to handle client requests
- Helping a project manager define the scope of a project
- Working with the DevOps team to define a deployment workflow
- Facilitating a disagreement between team members
- Responding to an HR complaint filed by a member of the team
- Receiving feedback about your own job performance
Context shifting can be extremely detrimental to your success as a leader. So too can making rash, hasty, or quick decisions. It is critical to understand how your attitude affects your teams and your clients.
As a corollary, it is even more critical to understand how your assumptions and biases shape your attitude. Everything in your experience shapes your leadership style, for better or for worse.
In this session we’ll look at a few self-training tools that you can adopt to help you manage all the different factors of technical leadership. We’ll discuss real-life situations and how different approaches can have different outcomes.
Our focus will be on practical resources for managers, including:
- Building trust with teams and clients
- The role of emotional intelligence
- Confronting implicit bias in your assumptions
This session is designed for technical leaders, their supervisors, and those who wish to become technical leaders.
Technical managers are asked to deal with complex problems across a wide range of expertise. A quick list of issues that might pop up in a single day includes:
- Talking to a client after the late delivery on a project deadline
- Onboarding a new hire
- Mentoring a project lead
- Meeting with a software partner to discuss working together
- Scheduling resources to handle client requests
- Helping a project manager define the scope of a project
- Working with the DevOps team to define a deployment workflow
- Facilitating a disagreement between team members
- Responding to an HR complaint filed by a member of the team
- Receiving feedback about your own job performance
Context shifting can be extremely detrimental to your success as a leader. So too can making rash, hasty, or quick decisions. It is critical to understand how your attitude affects your teams and your clients.
As a corollary, it is even more critical to understand how your assumptions and biases shape your attitude. Everything in your experience shapes your leadership style, for better or for worse.
In this session we’ll look at a few self-training tools that you can adopt to help you manage all the different factors of technical leadership. We’ll discuss real-life situations and how different approaches can have different outcomes.
Our focus will be on practical resources for managers, including:
- Building trust with teams and clients
- The role of emotional intelligence
- Confronting implicit bias in your assumptions
This session is designed for technical leaders, their supervisors, and those who wish to become technical leaders.
Description
Justin Toupin
Mercury Editor is a suite of Drupal modules that combine drag-and-drop editing, Drupal core's layout API, and the Layout Paragraphs module to provide an accessible, easy-to-use authoring experience. Designed to empower marketing and editorial teams everywhere, Mercury Editor offers a WYSIWYG interface for publishing highly visual, long-form content.
Synopsis:
Learn how Mercury Editor has helped empower marketing and editorial staff in government to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
- Learn what Mercury Editor is and how it can help marketing and editorial staff more easily create visual, long-form content.
- Determine which types of content are best suited for component-based authoring and might benefit from Mercury Editor.
- Publish dynamic, long-form pages using Mercury Editor – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Mercury Editor is a suite of Drupal modules that combine drag-and-drop editing, Drupal core's layout API, and the Layout Paragraphs module to provide an accessible, easy-to-use authoring experience. Designed to empower marketing and editorial teams everywhere, Mercury Editor offers a WYSIWYG interface for publishing highly visual, long-form content.
Synopsis:
Learn how Mercury Editor has helped empower marketing and editorial staff in government to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
- Learn what Mercury Editor is and how it can help marketing and editorial staff more easily create visual, long-form content.
- Determine which types of content are best suited for component-based authoring and might benefit from Mercury Editor.
- Publish dynamic, long-form pages using Mercury Editor – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Description
seanr
This session will go over how you can use Lando to avoid the classic "But it worked on my machine!" problem and streamline onboarding for new developers. We'll cover some basic Lando setups, discuss some more complex custom configs, and review potential pitfalls you may encounter. This presentation will include a live demo as well as ample times for questions. I have several years experience with Lando and regularly provide volunteer support in the Lando Slack (username seanr).
This session will go over how you can use Lando to avoid the classic "But it worked on my machine!" problem and streamline onboarding for new developers. We'll cover some basic Lando setups, discuss some more complex custom configs, and review potential pitfalls you may encounter. This presentation will include a live demo as well as ample times for questions. I have several years experience with Lando and regularly provide volunteer support in the Lando Slack (username seanr).
Description
William Hurley
We've all been there, had a feature all ready go and set for a production release when the QA team finds a problem. Suddenly it's a mad scramble to get it fixed in time or a difficult conversation with the client as to why it's not going up on time. Rather than testing at the end you could have been doing that throughout, testing new features, testing for regressions and doing security scans to catch issues early on in the process. In this session you'll learn about the importance of integrating automated tools into your development process and how they can save you time and frustration by shortening the feedback cycle.
We've all been there, had a feature all ready go and set for a production release when the QA team finds a problem. Suddenly it's a mad scramble to get it fixed in time or a difficult conversation with the client as to why it's not going up on time. Rather than testing at the end you could have been doing that throughout, testing new features, testing for regressions and doing security scans to catch issues early on in the process. In this session you'll learn about the importance of integrating automated tools into your development process and how they can save you time and frustration by shortening the feedback cycle.
Description
Colin Panetta
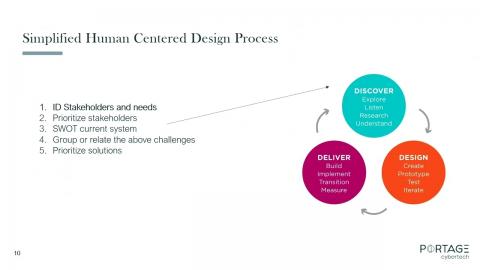
In a world where automation and AI are shaping our digital landscape, it’s vital that we keep focus on the people we’re building for. Join our session as we dive deep into the “what, why, and how” of human-centered design. From theory to practice, we’ll explore how anyone involved in website-building, regardless of their role, can leverage human-centered design and bring new perspectives and practical tips back to their team.
During this session, we’ll discuss:
- Human-centered design practices that can be applied to any workflow.
- The value and benefits of human-centered design, and how to communicate them to decision-makers.
- How human-centered practices can be used to foster collaboration and gain alignment when developing internal processes and policies.
- How to conduct audience interviews that will build a solid base of knowledge you can use to drive your projects.
In a world where automation and AI are shaping our digital landscape, it’s vital that we keep focus on the people we’re building for. Join our session as we dive deep into the “what, why, and how” of human-centered design. From theory to practice, we’ll explore how anyone involved in website-building, regardless of their role, can leverage human-centered design and bring new perspectives and practical tips back to their team.
During this session, we’ll discuss:
- Human-centered design practices that can be applied to any workflow.
- The value and benefits of human-centered design, and how to communicate them to decision-makers.
- How human-centered practices can be used to foster collaboration and gain alignment when developing internal processes and policies.
- How to conduct audience interviews that will build a solid base of knowledge you can use to drive your projects.
Description
Matt Kleve
Migrating Drupal websites can be a daunting task, but fret not! In this engaging session, you'll delve into the exciting world of Drupal migrations and discover how to harness the power of ChatGPT to turbocharge your development process.
Join us as we embark on a journey through the intricacies of Drupal migrations. Learn expert tips and tricks to streamline your migration workflow, from data mapping and content transformation to module updates and database management. This session goes beyond the basics, delving into advanced techniques that will elevate your migration game.
But that's not all—prepare to be amazed as we unveil the magic of ChatGPT as your trusted companion. Witness how ChatGPT revolutionizes the way you code, effortlessly assisting you in finding solutions, suggesting best practices, and even predicting potential roadblocks. Say goodbye to tedious manual searches and embrace the power of AI to save time and accelerate your development process.
Whether you're a seasoned Drupal developer or a curious enthusiast, this session equips you with the tools and knowledge to master Drupal migrations like a pro. Be prepared for hands-on demos, interactive exercises, and real-world examples that will inspire you to unlock new levels of efficiency and success.
Don't miss this opportunity to make your Drupal migrations more interesting, useful, and enjoyable. Join us to supercharge your development workflow with the formidable duo of Drupal migrations and ChatGPT.
Migrating Drupal websites can be a daunting task, but fret not! In this engaging session, you'll delve into the exciting world of Drupal migrations and discover how to harness the power of ChatGPT to turbocharge your development process.
Join us as we embark on a journey through the intricacies of Drupal migrations. Learn expert tips and tricks to streamline your migration workflow, from data mapping and content transformation to module updates and database management. This session goes beyond the basics, delving into advanced techniques that will elevate your migration game.
But that's not all—prepare to be amazed as we unveil the magic of ChatGPT as your trusted companion. Witness how ChatGPT revolutionizes the way you code, effortlessly assisting you in finding solutions, suggesting best practices, and even predicting potential roadblocks. Say goodbye to tedious manual searches and embrace the power of AI to save time and accelerate your development process.
Whether you're a seasoned Drupal developer or a curious enthusiast, this session equips you with the tools and knowledge to master Drupal migrations like a pro. Be prepared for hands-on demos, interactive exercises, and real-world examples that will inspire you to unlock new levels of efficiency and success.
Don't miss this opportunity to make your Drupal migrations more interesting, useful, and enjoyable. Join us to supercharge your development workflow with the formidable duo of Drupal migrations and ChatGPT.
Description
Bree Benesh
Kubernetes. k8s. You keep seeing or hearing this word, and you have no idea what the heck it means. (Or maybe you have some idea, but no one’s ever really broken it down for you.)
I’m a solutions architect for a container hosting company and I'm going to take you through what k8s is, what it does, and why you should definitely care about it.
What you will learn:
- What is Kubernetes?
- What does it do?
- How can it benefit you?
- Are there drawbacks?
- How can you get yourself some k8s?
What you will NOT learn:
- How to run k8s, or anything to do with actually being a k8s platform / systems engineer.
Kubernetes. k8s. You keep seeing or hearing this word, and you have no idea what the heck it means. (Or maybe you have some idea, but no one’s ever really broken it down for you.)
I’m a solutions architect for a container hosting company and I'm going to take you through what k8s is, what it does, and why you should definitely care about it.
What you will learn:
- What is Kubernetes?
- What does it do?
- How can it benefit you?
- Are there drawbacks?
- How can you get yourself some k8s?
What you will NOT learn:
- How to run k8s, or anything to do with actually being a k8s platform / systems engineer.
Description
Andrew Cox
Sometimes a client needs to migrate a website to Drupal, but the website database is either inaccessible or the website itself is too complex to setup locally. Since the Migrate API isn’t possible another option is to migrate content using a website crawler built within Drupal using a custom module and the Guzzle library instead of, or in addition to, the Migrate API.
The session will start by sharing information about open source tools outside of Drupal that are available to crawl public web content, as well as edge cases where even when the website database is accessible the migrate API is not the best option. Finally, there will be a demonstration of a custom module that will show in real time how a website can still be migrated smoothly providing just the publicly accessible domain of the website and using tools provided by a basic Drupal installation. In addition to just crawling content, it will demonstrate how to migrate rich text, taxonomy reference, and image media fields as well.
With a minimal amount of additional configuration or coding, website page elements can be used to provide both a list of pages to crawl as well as content fields to migrate. While code examples will be shared and discussed during part of the demonstration, the session will attempt to ensure that even non-developers will learn something during the demonstration.
Sometimes a client needs to migrate a website to Drupal, but the website database is either inaccessible or the website itself is too complex to setup locally. Since the Migrate API isn’t possible another option is to migrate content using a website crawler built within Drupal using a custom module and the Guzzle library instead of, or in addition to, the Migrate API.
The session will start by sharing information about open source tools outside of Drupal that are available to crawl public web content, as well as edge cases where even when the website database is accessible the migrate API is not the best option. Finally, there will be a demonstration of a custom module that will show in real time how a website can still be migrated smoothly providing just the publicly accessible domain of the website and using tools provided by a basic Drupal installation. In addition to just crawling content, it will demonstrate how to migrate rich text, taxonomy reference, and image media fields as well.
With a minimal amount of additional configuration or coding, website page elements can be used to provide both a list of pages to crawl as well as content fields to migrate. While code examples will be shared and discussed during part of the demonstration, the session will attempt to ensure that even non-developers will learn something during the demonstration.
Description
markdorison
Dave Look
Content migrations are immense efforts that require careful strategic planning, implementation, and testing to ensure your data gets from A to B successfully and intact. Still, they’re also moments of great opportunity. Migrations are rare moments that can be seized to improve your content, tools, and workflows while you are already elbow-deep in your content.
In this session, we will share hard-fought lessons to ensure success on your next migration such as tools for planning, how to avoid errors/downtime/SEO declines, how to improve your content, as well as highlight opportunities that are often overlooked during times of normal operation.
You wouldn’t be here if your content wasn’t a tremendously important asset. Join us, and leave ready to create a roadmap for your migration!
Dave Look
Content migrations are immense efforts that require careful strategic planning, implementation, and testing to ensure your data gets from A to B successfully and intact. Still, they’re also moments of great opportunity. Migrations are rare moments that can be seized to improve your content, tools, and workflows while you are already elbow-deep in your content.
In this session, we will share hard-fought lessons to ensure success on your next migration such as tools for planning, how to avoid errors/downtime/SEO declines, how to improve your content, as well as highlight opportunities that are often overlooked during times of normal operation.
You wouldn’t be here if your content wasn’t a tremendously important asset. Join us, and leave ready to create a roadmap for your migration!
Description
Kathy Beck
Julie Elman
A case study comparison of two different 3rd party accessibility audit and remediation processes. What we learned and how we approach accessibility audits now. Attendees will learn about examples of how accessibility audits can be completed, why they should be completed, and why accessibility matters.
Julie Elman
A case study comparison of two different 3rd party accessibility audit and remediation processes. What we learned and how we approach accessibility audits now. Attendees will learn about examples of how accessibility audits can be completed, why they should be completed, and why accessibility matters.
Description
Jesse Dyck
Morgan Guegan
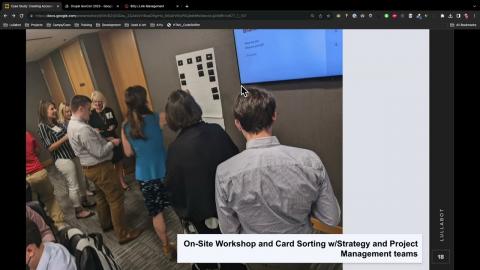
The initial Discovery phase of a project can be highly strategic and complex. It’s a collaborative process, harmonizing many disciplines - IA, UI, UX, art direction, content, architects, developers and project management. It’s not always linear, and it’s difficult to get so many people collaborating effectively. How can agencies catering to government projects do it, and do it well?
Discovery walks the fine line between reducing risks, managing expectations, generating creative momentum and excitement with the client. For government projects, with many internal stakeholders with competing interests, discovery is essential and can help mitigate those risks.
Evolving Web’s team dives deep into the importance of Discovery and how to achieve the delicate balance between the technical and the artistic.
At the end of this session, attendees will be able to:
1) Navigate the discovery phase of a web project;
2) Anticipate and plan for potential challenges when dealing with large organizational structures;
3) Develop design concepts and technical solutions that will impress government clients.
4) Achieve better discovery outcomes through close collaboration of their design and development teams.
Morgan Guegan
The initial Discovery phase of a project can be highly strategic and complex. It’s a collaborative process, harmonizing many disciplines - IA, UI, UX, art direction, content, architects, developers and project management. It’s not always linear, and it’s difficult to get so many people collaborating effectively. How can agencies catering to government projects do it, and do it well?
Discovery walks the fine line between reducing risks, managing expectations, generating creative momentum and excitement with the client. For government projects, with many internal stakeholders with competing interests, discovery is essential and can help mitigate those risks.
Evolving Web’s team dives deep into the importance of Discovery and how to achieve the delicate balance between the technical and the artistic.
At the end of this session, attendees will be able to:
1) Navigate the discovery phase of a web project;
2) Anticipate and plan for potential challenges when dealing with large organizational structures;
3) Develop design concepts and technical solutions that will impress government clients.
4) Achieve better discovery outcomes through close collaboration of their design and development teams.
Description
Scott Horvath
Getting Drupal to work in a government environment is a technology problem. Getting good content into that Drupal system, however, is a people problem. Finding and training those people to understand the various Federal laws and policies related to web publishing is no easy task. Add to that your own Agency policies and requirements, your CMS requirements for using different content types, your growing best practices for using your CMS, needing to make sure everyone stays updated when requirements change, policies changes, tracking who took training and who didn't, helping those people when they have content issues, changing training, and...PHEW! That's more than a people problem, that's a logistical nightmare.
In this session, we'll show you how the USGS used Jira, Confluence, and Teams to tackle these issues by building a repeatable process for onboarding, training, certifying, re-certifying, providing support and documentation, and tracking all that work being done, and using analytics to improve support and save money.
Getting Drupal to work in a government environment is a technology problem. Getting good content into that Drupal system, however, is a people problem. Finding and training those people to understand the various Federal laws and policies related to web publishing is no easy task. Add to that your own Agency policies and requirements, your CMS requirements for using different content types, your growing best practices for using your CMS, needing to make sure everyone stays updated when requirements change, policies changes, tracking who took training and who didn't, helping those people when they have content issues, changing training, and...PHEW! That's more than a people problem, that's a logistical nightmare.
In this session, we'll show you how the USGS used Jira, Confluence, and Teams to tackle these issues by building a repeatable process for onboarding, training, certifying, re-certifying, providing support and documentation, and tracking all that work being done, and using analytics to improve support and save money.
Description
chazchumley
Utilizing a design system such as USWDS generally requires a lot of knowledge, trial and error or just plain heartache. Having been embedded with the U.S. Web Design System team I can tell you there is a lot there that folks just overuse or don't comprehend.
Join me as I walk you thru how to utilize Layout Paragraphs, Theme Settings and Components to build out the most used components that every FED, State and Educational institution should use while avoiding the pitfalls that many agencies and web developers face.
We will be taking a look at live examples, and how to build out a common component following best practices.
Utilizing a design system such as USWDS generally requires a lot of knowledge, trial and error or just plain heartache. Having been embedded with the U.S. Web Design System team I can tell you there is a lot there that folks just overuse or don't comprehend.
Join me as I walk you thru how to utilize Layout Paragraphs, Theme Settings and Components to build out the most used components that every FED, State and Educational institution should use while avoiding the pitfalls that many agencies and web developers face.
We will be taking a look at live examples, and how to build out a common component following best practices.
Description
texas-bronius
Come join Drupal developer and Esteemed Colleague Bronius Motekaitis as he shares the challenges and presents solutions for DevOps in team and agency settings.
In this session, he’ll discuss the benefits of workflow DevOps and share practical examples of how to leverage team collaboration on Drupal code projects to overcome common pitfalls and challenges. If you work solo or are managing a small but growing agency, this talk is for you.
We will cover single-source-of-truth documentation amidst changing requirements, code repository management for multiple cooks in the kitchen, as well as multiple dev and deployment environments, MVP, hotfixes, and feature development. This session will feature conceptual diagrams as opposed to hands-on code. After the talk, you’ll have gained the skills to make team-specific decisions on the implementation of workflows, technologies, or products.
As it’s Drupal GovCon, we will talk about:
* Drupal Configuration
* Content
* Merge Conflicts
You will be able to immediately apply these methods to your own projects to improve team cohesion and effective collaboration across your projects and experience more peace, joy, and fulfillment.
Come join Drupal developer and Esteemed Colleague Bronius Motekaitis as he shares the challenges and presents solutions for DevOps in team and agency settings.
In this session, he’ll discuss the benefits of workflow DevOps and share practical examples of how to leverage team collaboration on Drupal code projects to overcome common pitfalls and challenges. If you work solo or are managing a small but growing agency, this talk is for you.
We will cover single-source-of-truth documentation amidst changing requirements, code repository management for multiple cooks in the kitchen, as well as multiple dev and deployment environments, MVP, hotfixes, and feature development. This session will feature conceptual diagrams as opposed to hands-on code. After the talk, you’ll have gained the skills to make team-specific decisions on the implementation of workflows, technologies, or products.
As it’s Drupal GovCon, we will talk about:
* Drupal Configuration
* Content
* Merge Conflicts
You will be able to immediately apply these methods to your own projects to improve team cohesion and effective collaboration across your projects and experience more peace, joy, and fulfillment.
Description
Emily Patterson
Elizabeth Costello
Do you find that the standard Google Analytics reports don’t convey the details you need to understand how your audience engages with your Drupal site? Do you wish web reports actually provided the data you need to evaluate your content strategy and site architecture?
Join this session to learn how the federally-funded Reproductive Health National Training Center (rhntc.org) site collaborated with a digital analytics consultant to surface untapped data and insights into an easy-to-use dashboard using Google Tag Manager and Google Analytics 4 (GA4).
Learn the basics of setting up Google Tag Manager and using it to track your site’s tags, categories and other metadata. The presenters will share a basic roadmap for implementing a similar solution on your Drupal site as well as practical training resources to learn more about Google Analytics 4 and Drupal.
Elizabeth Costello
Do you find that the standard Google Analytics reports don’t convey the details you need to understand how your audience engages with your Drupal site? Do you wish web reports actually provided the data you need to evaluate your content strategy and site architecture?
Join this session to learn how the federally-funded Reproductive Health National Training Center (rhntc.org) site collaborated with a digital analytics consultant to surface untapped data and insights into an easy-to-use dashboard using Google Tag Manager and Google Analytics 4 (GA4).
Learn the basics of setting up Google Tag Manager and using it to track your site’s tags, categories and other metadata. The presenters will share a basic roadmap for implementing a similar solution on your Drupal site as well as practical training resources to learn more about Google Analytics 4 and Drupal.
Description
John Franklin
We have long since passed the point where simple passwords are a sensible way of logging into a site. Between phishing and social engineering, brute force attacks, and poor quality passwords – the humble username and password is no longer secure. Users, if they’re doing it “right”, need to maintain long lists of passwords in password managers or (gasp!) write them down, and never use the same one twice.
The discussion will walk through the issues with passwords alone, and how other mechanisms can improve security for the platform, including using SSO (single sign-on) & various MFA solutions such as TOTP and PIV. We will then segue into Login.gov and how the federal government is setting this up as an SSO solution for federal websites to improve the CX for citizens engaging a wide variety of federal programs websites, protect citizen’s data, and make it easier to comply with federal authentication policy.
We will then show how a Drupal website can leverage the Login.gov module to integrate with Login.gov and talk about the CX and security ramifications.
Finally, we'll demo the module and discuss how agencies can and do use Login.gov today.
We have long since passed the point where simple passwords are a sensible way of logging into a site. Between phishing and social engineering, brute force attacks, and poor quality passwords – the humble username and password is no longer secure. Users, if they’re doing it “right”, need to maintain long lists of passwords in password managers or (gasp!) write them down, and never use the same one twice.
The discussion will walk through the issues with passwords alone, and how other mechanisms can improve security for the platform, including using SSO (single sign-on) & various MFA solutions such as TOTP and PIV. We will then segue into Login.gov and how the federal government is setting this up as an SSO solution for federal websites to improve the CX for citizens engaging a wide variety of federal programs websites, protect citizen’s data, and make it easier to comply with federal authentication policy.
We will then show how a Drupal website can leverage the Login.gov module to integrate with Login.gov and talk about the CX and security ramifications.
Finally, we'll demo the module and discuss how agencies can and do use Login.gov today.
Description
Kelly Ohaver
Just like spring cleaning and annual health checks help you decide what’s no longer necessary and identify potential issues before they become a problem, your website could benefit from a regular review too. Reviewing and cleaning up your website will save you time and effort in the future, highlight potential content gaps, and show areas where you can improve functionality and the user experience.
The National Institute on Aging (NIA) recently developed a Website Content Audit and Archive Guidance document and a content inventory with a goal of keeping the institute’s online information accurate, up-to-date, and optimized for accessibility and an improved user experience.
This webinar will cover suggestions on:
• Deciding what to include in an archive and audit plan
• Identifying content types
• Defining a review schedule and audit recommendations
• Gaining stakeholder buy-in
• Creating a content inventory
Auditing and archiving web content doesn’t have to be difficult. It’s a necessary and important tool to help maintain your digital content and keep it accessible to everyone.
Just like spring cleaning and annual health checks help you decide what’s no longer necessary and identify potential issues before they become a problem, your website could benefit from a regular review too. Reviewing and cleaning up your website will save you time and effort in the future, highlight potential content gaps, and show areas where you can improve functionality and the user experience.
The National Institute on Aging (NIA) recently developed a Website Content Audit and Archive Guidance document and a content inventory with a goal of keeping the institute’s online information accurate, up-to-date, and optimized for accessibility and an improved user experience.
This webinar will cover suggestions on:
• Deciding what to include in an archive and audit plan
• Identifying content types
• Defining a review schedule and audit recommendations
• Gaining stakeholder buy-in
• Creating a content inventory
Auditing and archiving web content doesn’t have to be difficult. It’s a necessary and important tool to help maintain your digital content and keep it accessible to everyone.
Description
mikemadison
Starting a new project with a new team is always harder than it really should be. Why? Well maybe the new team is using DDev and you're used to Lando. Or maybe they are using a web-based product (like an Acquia Cloud IDE, Github Codespace, or Gitpod).
Regardless, acclimating a team to a set of developer tools is a thing that always takes much longer than it should! So, in this session let's try to break down some of those walls and talk about the containers that make our lives easier (or harder, depending on your week).
We'll dig into all the basics:
- How do you install and setup a local container
- How to configure both Lando and DDev
- How to switch between the two
- Containerization basics
Starting a new project with a new team is always harder than it really should be. Why? Well maybe the new team is using DDev and you're used to Lando. Or maybe they are using a web-based product (like an Acquia Cloud IDE, Github Codespace, or Gitpod).
Regardless, acclimating a team to a set of developer tools is a thing that always takes much longer than it should! So, in this session let's try to break down some of those walls and talk about the containers that make our lives easier (or harder, depending on your week).
We'll dig into all the basics:
- How do you install and setup a local container
- How to configure both Lando and DDev
- How to switch between the two
- Containerization basics
Description
ivanstegic
When a closely knit and well experienced government team build their first Drupal site and then launch it on their own hosting, they run into unforeseen yet surmountable obstacles. Come with me as we go on a journey and learn how this team improved their Drupal Systems — from the site’s user experience and tagging strategy to the automation at AWS — in only six months.
This talk is suitable for people with or without Drupal experience. It will address:
- the very real challenges that result from a fast migration to a new platform on a tight timeline
- how we helped the Minnesota Department of Health overcome these challenges
- how we’ve started paying down technical debt by optimizing Drupal for best practices
- how strict security requirements can be your friend and that automation and speed are still possible
- the secret to achieving all of this, with every team, every time
We hope that this talk inspires teams that may be in a similar situation to reach out and ask for help — whether in government or not, Drupal Systems can be nimble and transformations fast.
When a closely knit and well experienced government team build their first Drupal site and then launch it on their own hosting, they run into unforeseen yet surmountable obstacles. Come with me as we go on a journey and learn how this team improved their Drupal Systems — from the site’s user experience and tagging strategy to the automation at AWS — in only six months.
This talk is suitable for people with or without Drupal experience. It will address:
- the very real challenges that result from a fast migration to a new platform on a tight timeline
- how we helped the Minnesota Department of Health overcome these challenges
- how we’ve started paying down technical debt by optimizing Drupal for best practices
- how strict security requirements can be your friend and that automation and speed are still possible
- the secret to achieving all of this, with every team, every time
We hope that this talk inspires teams that may be in a similar situation to reach out and ask for help — whether in government or not, Drupal Systems can be nimble and transformations fast.
Description
Jacqui Young
Successfully displaying a wide range of information on a government website is a daunting responsibility, but using platforms like React can make it easier.
In this session, Interpersonal Frequency developer Jacqui Young will walk you through code examples of three interactive components that are proven to improve usability and readability for government website users:
Firstly, how an interactive calendar in React using data stored in a Drupal site is able to display events from dozens of departments efficiently for over a million citizens: it even looks good on mobile.
Next up, how a “How-Do-I” interactive component is a powerful alternative to a mega-menu, with better results for internal staff and external users.
Finally, a look at how a custom React search app can give microsites independent functionality and feel, without separating them from a main Drupal site’s backend and database.
Expect demos, code snippets, real-world examples, and tips for success.
Successfully displaying a wide range of information on a government website is a daunting responsibility, but using platforms like React can make it easier.
In this session, Interpersonal Frequency developer Jacqui Young will walk you through code examples of three interactive components that are proven to improve usability and readability for government website users:
Firstly, how an interactive calendar in React using data stored in a Drupal site is able to display events from dozens of departments efficiently for over a million citizens: it even looks good on mobile.
Next up, how a “How-Do-I” interactive component is a powerful alternative to a mega-menu, with better results for internal staff and external users.
Finally, a look at how a custom React search app can give microsites independent functionality and feel, without separating them from a main Drupal site’s backend and database.
Expect demos, code snippets, real-world examples, and tips for success.
Description
Nneka
There are instances as a developer where you're working on a laptop with limited resources. Why not utilize the capabilities of AWS to reduce the dependencies of developing web applications on your laptop. You can lessen your reliance on your laptop and carry out your development directly in the cloud by using an EC2 instance with Cloud 9. It will also improve collaboration with other developers.
During this talk, we will cover:
* What is Cloud9?
* Digging deeper into Cloud9’s IDE
* Automating your development environment setup
* Costs associated with developing in the cloud
There are instances as a developer where you're working on a laptop with limited resources. Why not utilize the capabilities of AWS to reduce the dependencies of developing web applications on your laptop. You can lessen your reliance on your laptop and carry out your development directly in the cloud by using an EC2 instance with Cloud 9. It will also improve collaboration with other developers.
During this talk, we will cover:
* What is Cloud9?
* Digging deeper into Cloud9’s IDE
* Automating your development environment setup
* Costs associated with developing in the cloud
Description
Matt Poole
Working on a team increases the amount of work you can get done in the same amount of time…hopefully. This presentation will try to guide those working in teams through issues we’ve run into. These include enforcing the validity of following: branching strategies, coding standards, and commit messages. As well as tasks such as how to update your environment for reviewing vs new features, sharing databases, and configuration management. Finally, how to deploy to remote environments in as few clicks as possible and, importantly, the steps to rollback.
Working on a team increases the amount of work you can get done in the same amount of time…hopefully. This presentation will try to guide those working in teams through issues we’ve run into. These include enforcing the validity of following: branching strategies, coding standards, and commit messages. As well as tasks such as how to update your environment for reviewing vs new features, sharing databases, and configuration management. Finally, how to deploy to remote environments in as few clicks as possible and, importantly, the steps to rollback.
Description
Nick Pistone
Every project needs KPIs. But in many cases, reporting KPIs can become just another box to check. KPIs should be used to define success in specific, measurable ways. When success is not well-defined, KPIs become a creative exercise to find a positive story to tell rather than a scientific indicator validating (or nullifying) a particular strategy.
Using my KPI framework, the team works with the product owner to define and write out project goals. The team outlines the specific actions they will take to achieve those goals. Then we come up with our definition of success—what do we hope will happen when our changes are made? Finally, we identify KPIs aligned with those specific actions that will tell us clearly if we met our definition of success. We’re moving away from reporting trivia and personal interests and instead providing the data points that tell us if we did what we set out to do and how we can improve.
Using this framework in many Drupal migrations and other projects, I have seen the following improvements:
-Clear project goals
-Concrete action taken to meet goals
-A specific and measurable definition of success
-KPIs that help you understand why you succeeded (or failed)
We can’t guarantee that we will always achieve our goals on the first try. But by connecting the dots between goals and KPIs from the beginning, we can guarantee that we will gain valuable insights and get closer to the goal each time.
Every project needs KPIs. But in many cases, reporting KPIs can become just another box to check. KPIs should be used to define success in specific, measurable ways. When success is not well-defined, KPIs become a creative exercise to find a positive story to tell rather than a scientific indicator validating (or nullifying) a particular strategy.
Using my KPI framework, the team works with the product owner to define and write out project goals. The team outlines the specific actions they will take to achieve those goals. Then we come up with our definition of success—what do we hope will happen when our changes are made? Finally, we identify KPIs aligned with those specific actions that will tell us clearly if we met our definition of success. We’re moving away from reporting trivia and personal interests and instead providing the data points that tell us if we did what we set out to do and how we can improve.
Using this framework in many Drupal migrations and other projects, I have seen the following improvements:
-Clear project goals
-Concrete action taken to meet goals
-A specific and measurable definition of success
-KPIs that help you understand why you succeeded (or failed)
We can’t guarantee that we will always achieve our goals on the first try. But by connecting the dots between goals and KPIs from the beginning, we can guarantee that we will gain valuable insights and get closer to the goal each time.
Description
Ivonne Carrillo
Drupal, a digital experience platform, serves as an invaluable tool for content management, system integration, and information tracking. In this session, we'll unravel the magic of transforming Drupal data to fuel custom analyses and practical visualizations that empower business decisions.
Join me as I guide you through the art of harnessing Drupal's data to create actionable insights. We'll explore how data can be your compass for making informed choices.
In this talk, I'll walk you through the collaboration between data scientists and web developers. Each data source in Drupal – be it entities, views, custom tables, files, or system logs – demands a tailored approach. We'll discuss how we need to work closely with developers and stakeholders to shape the best strategy for each unique data puzzle.
I will also share recommendations about data products and how they interact with Drupal, all molded to resonate with your audience's needs. We'll put human-centered design at the forefront, ensuring your solutions hit the mark.
But at the heart of it all, I will focus on the data work, understanding data-driven decision-making, demystify technical jargon, and identifying key data points to build impactful insights.
Join me in this exploration of transforming Drupal data into smart decisions. Your data has stories to tell – let's bring them to light together.
Drupal, a digital experience platform, serves as an invaluable tool for content management, system integration, and information tracking. In this session, we'll unravel the magic of transforming Drupal data to fuel custom analyses and practical visualizations that empower business decisions.
Join me as I guide you through the art of harnessing Drupal's data to create actionable insights. We'll explore how data can be your compass for making informed choices.
In this talk, I'll walk you through the collaboration between data scientists and web developers. Each data source in Drupal – be it entities, views, custom tables, files, or system logs – demands a tailored approach. We'll discuss how we need to work closely with developers and stakeholders to shape the best strategy for each unique data puzzle.
I will also share recommendations about data products and how they interact with Drupal, all molded to resonate with your audience's needs. We'll put human-centered design at the forefront, ensuring your solutions hit the mark.
But at the heart of it all, I will focus on the data work, understanding data-driven decision-making, demystify technical jargon, and identifying key data points to build impactful insights.
Join me in this exploration of transforming Drupal data into smart decisions. Your data has stories to tell – let's bring them to light together.
Description
nJim
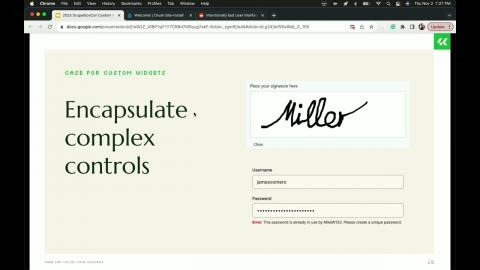
Drupal Field UI makes it easy for site builders to create custom content types and entities. With a few clicks any citizen developer can contribute to the site’s architecture. Most sites can be created with Drupal core fields and possibly a handful of contrib modules. But how do we know when our business-needs have grown beyond the common field types? What secret powers can we unlock by creating custom fields, widgets, and formatters? And what are the trade offs and incurred technical debt by rolling custom solutions?
This session will introduce the Drupal Field API as a toolkit for storing, managing, and retrieving data from a Drupal site. The session will consider real-world use-cases, including:
* how to store multiple values or complex data into a single field,
running calculations or complicated routes as part of a field formatter,
* ways to create fields that are compostable and reusable,
techniques for improving the editorial interface for complex fields, and
* practical example code for creating your own fields, widgets, and formatters.
This presentation is designed for attendees in technical leadership roles. Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of the Drupal Field API, Form API, and Drupal Console.
Participants should leave this session with an understanding of the risks and liabilities of creating custom fields; but also feel empowered and excited to employ them when they’re the right tool for the job.
Drupal Field UI makes it easy for site builders to create custom content types and entities. With a few clicks any citizen developer can contribute to the site’s architecture. Most sites can be created with Drupal core fields and possibly a handful of contrib modules. But how do we know when our business-needs have grown beyond the common field types? What secret powers can we unlock by creating custom fields, widgets, and formatters? And what are the trade offs and incurred technical debt by rolling custom solutions?
This session will introduce the Drupal Field API as a toolkit for storing, managing, and retrieving data from a Drupal site. The session will consider real-world use-cases, including:
* how to store multiple values or complex data into a single field,
running calculations or complicated routes as part of a field formatter,
* ways to create fields that are compostable and reusable,
techniques for improving the editorial interface for complex fields, and
* practical example code for creating your own fields, widgets, and formatters.
This presentation is designed for attendees in technical leadership roles. Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of the Drupal Field API, Form API, and Drupal Console.
Participants should leave this session with an understanding of the risks and liabilities of creating custom fields; but also feel empowered and excited to employ them when they’re the right tool for the job.
Description
Rolando Scott
Let's talk about all the legwork and preparation you should be doing, planning out every website before a single line of code is ever written. Planning out a site, specifying components, requirements and more will allow the developers working on your site to spend less time figuring things out, and more time working, unblocked. It will also allow less scope creep and allow you to either fend of the client or generate more change orders!
Let's talk about all the legwork and preparation you should be doing, planning out every website before a single line of code is ever written. Planning out a site, specifying components, requirements and more will allow the developers working on your site to spend less time figuring things out, and more time working, unblocked. It will also allow less scope creep and allow you to either fend of the client or generate more change orders!
Description
mherchel
jidrone
Single Directory Components (SDC) is the largest shift in Drupal theming since the introduction of Twig over ten years ago. At its core, it allows components to be developed in an isolated environment, with the ability to be infinitely integrated into whatever Drupal template you need to.
Sounds like a perfect fit for the US Web Design System (USWDS), right?
In this session, we’ll walk attendees through how we converted various USWDS components to Drupal Single Directory Components, with the goal being able to pick and choose components from a built in library of USWDS and custom components.
Challenges of creating this theme include componentizing USWDS styles, markup, and dependencies, in addition to creating various non USWDS components to fill in gaps. We’ll also talk about the reasoning behind various opinionated architectural decisions that we hope will speed development of your next big project!
jidrone
Single Directory Components (SDC) is the largest shift in Drupal theming since the introduction of Twig over ten years ago. At its core, it allows components to be developed in an isolated environment, with the ability to be infinitely integrated into whatever Drupal template you need to.
Sounds like a perfect fit for the US Web Design System (USWDS), right?
In this session, we’ll walk attendees through how we converted various USWDS components to Drupal Single Directory Components, with the goal being able to pick and choose components from a built in library of USWDS and custom components.
Challenges of creating this theme include componentizing USWDS styles, markup, and dependencies, in addition to creating various non USWDS components to fill in gaps. We’ll also talk about the reasoning behind various opinionated architectural decisions that we hope will speed development of your next big project!
Description
chrisod
Everybody agrees that the RFP process is broken. This session will not fix that. However, your RFP can be great and inspire detailed, well-thought-out responses. I'll draw on my experience reading thousands of web design RFPs over the last 10 years (and responding to hundreds) to help you write an RFP your vendor partners will be excited to respond to.
Everybody agrees that the RFP process is broken. This session will not fix that. However, your RFP can be great and inspire detailed, well-thought-out responses. I'll draw on my experience reading thousands of web design RFPs over the last 10 years (and responding to hundreds) to help you write an RFP your vendor partners will be excited to respond to.
Description
Michael Anello
A modern Drupal development environment enables the developer to work at peak efficiency to create sustainable code that meets modern coding standards and is bug-free (hopefully!) By leveraging a modern IDE like Visual Studio Code, along with a recommended set of extensions and configuring, one can put themselves in a position to succeed.
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
A modern Drupal development environment enables the developer to work at peak efficiency to create sustainable code that meets modern coding standards and is bug-free (hopefully!) By leveraging a modern IDE like Visual Studio Code, along with a recommended set of extensions and configuring, one can put themselves in a position to succeed.
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Description
Fredric Mitchell
The greatest asset open-source software can reemphasize to people who use it or build it is the ability to fork and improve. As we continue to live in our brave new world of AI, social media, and instant access, the skills of framing and communication become more paramount. I encourage everyone who is open to listening to dive into the mathematical proofs, scientific studies, and theories around the topic of diversity through the allegorical lens of Star Trek.
Fredric is the Principal for Bright Plum, Inc., a minority-owned Drupal agency focused on custom development, consulting, and marketing for governments, non-profits, healthcare institutions, and universities. He is an experienced strategist, startup entrepreneur and developer community enthusiast with a passion for crafting quality human connection within the tech space. For the last 15 years, he has built a track-record of thoughtful community ideas, creating things, and delivering operational impact, both as a business owner, consultant and developer.
The greatest asset open-source software can reemphasize to people who use it or build it is the ability to fork and improve. As we continue to live in our brave new world of AI, social media, and instant access, the skills of framing and communication become more paramount. I encourage everyone who is open to listening to dive into the mathematical proofs, scientific studies, and theories around the topic of diversity through the allegorical lens of Star Trek.
Fredric is the Principal for Bright Plum, Inc., a minority-owned Drupal agency focused on custom development, consulting, and marketing for governments, non-profits, healthcare institutions, and universities. He is an experienced strategist, startup entrepreneur and developer community enthusiast with a passion for crafting quality human connection within the tech space. For the last 15 years, he has built a track-record of thoughtful community ideas, creating things, and delivering operational impact, both as a business owner, consultant and developer.
Description
Kat Shaw
Since Iowa.gov has chosen Lullabot for their large web project, digital accessibility has been at the forefront in all aspects of this project. Lullabot handles internal accessibility through their Design, Strategy, Development, and QA process, but the last external process of Content Entry must not be missed.
Iowa.gov and Lullabot have worked together to leverage several Drupal 9+ accessibility features and tools to aid in more accessible content entry. They include:
* Structured and semantic content
* Required and meaningful alt text for images
* Limits to rich text editor (headings, no underlines, HTML tags, etc.)
* Embedded content (iframes, remote videos, remote audio, etc.)
* SVG image markup
* JS announcements for alerts
* and more...
Since Iowa.gov has chosen Lullabot for their large web project, digital accessibility has been at the forefront in all aspects of this project. Lullabot handles internal accessibility through their Design, Strategy, Development, and QA process, but the last external process of Content Entry must not be missed.
Iowa.gov and Lullabot have worked together to leverage several Drupal 9+ accessibility features and tools to aid in more accessible content entry. They include:
* Structured and semantic content
* Required and meaningful alt text for images
* Limits to rich text editor (headings, no underlines, HTML tags, etc.)
* Embedded content (iframes, remote videos, remote audio, etc.)
* SVG image markup
* JS announcements for alerts
* and more...
Description
Nikolay Volodin
dharizza
CKEditor5 is an important aspect of updating to Drupal 10. The Drupal community is actively working on porting plugins provided by contrib modules, however porting custom plugins might result is a large chunk of work. CKEditor5 has introduced a brand-new way on how to approach the plugin development. As the official documentation provides us with a few plugin examples, they don't cover all the needs which may occur on our projects. Both public and private sector companies might have a large content editors team, which makes it necessary to adhere to standardized components across the site. This presentation is based on the experience we gained from working with one of such clients.
From a back-end Drupal developer's perspective, we'll dissect a custom CKEditor5 demoLink plugin. Following through the plugin's code we'll explore its components, see how they interact with each other, as well as identify tricky parts.
dharizza
CKEditor5 is an important aspect of updating to Drupal 10. The Drupal community is actively working on porting plugins provided by contrib modules, however porting custom plugins might result is a large chunk of work. CKEditor5 has introduced a brand-new way on how to approach the plugin development. As the official documentation provides us with a few plugin examples, they don't cover all the needs which may occur on our projects. Both public and private sector companies might have a large content editors team, which makes it necessary to adhere to standardized components across the site. This presentation is based on the experience we gained from working with one of such clients.
From a back-end Drupal developer's perspective, we'll dissect a custom CKEditor5 demoLink plugin. Following through the plugin's code we'll explore its components, see how they interact with each other, as well as identify tricky parts.
Description
John Jameson
Developers and designers who care about accessibility have a lot to learn, and the tools to check their code need to be intense: WAVE, AXE, MS Insights, HTML CodeSniffer...browser plugins and pushbutton tools rightly brag about the number of tests and visualizers they provide.
But what about content creators?
New-to-accessibility content creators often express nervousness about their content ("I just don't know if it is accessible"), and experienced creators often still feel overwhelmed:
1.) Comprehensive checkers are complicated! Users need to be told to find, install and use them, and then trained to understand the feedback they provide: which highlighted issues are real and which are false positives, which are real but not their problem ("Oh; yeah that's a theme issue; we have an open ticket about that; just ignore it...").
2) Drupal-provided tools are generally manual: "Want to check your CKEditor content? Great! Just edit the page, scroll to the "body" field, then click the accessibility button in the toolbar..."
3) Automated quality assurance services are generally based on crawlers and dashboards. Site owners are expected to set aside time to check their dashboard and take action. This often falls through the cracks!
We'll tour some of these tools and some inline quality assurance techniques, and then demo "Editoria11y" -- an automatic, in-context checker designed to bring the "it just works" expectations for spellcheck to content accessibility.
Link to slides: https://docs.google.com/presentation/d/1JWU_RIxHQ1C6S6cnbhcvPgLBXvbWpiWTHD-mETZhYy0/edit#slide=id.g133b8afe5d2_0_281
Developers and designers who care about accessibility have a lot to learn, and the tools to check their code need to be intense: WAVE, AXE, MS Insights, HTML CodeSniffer...browser plugins and pushbutton tools rightly brag about the number of tests and visualizers they provide.
But what about content creators?
New-to-accessibility content creators often express nervousness about their content ("I just don't know if it is accessible"), and experienced creators often still feel overwhelmed:
1.) Comprehensive checkers are complicated! Users need to be told to find, install and use them, and then trained to understand the feedback they provide: which highlighted issues are real and which are false positives, which are real but not their problem ("Oh; yeah that's a theme issue; we have an open ticket about that; just ignore it...").
2) Drupal-provided tools are generally manual: "Want to check your CKEditor content? Great! Just edit the page, scroll to the "body" field, then click the accessibility button in the toolbar..."
3) Automated quality assurance services are generally based on crawlers and dashboards. Site owners are expected to set aside time to check their dashboard and take action. This often falls through the cracks!
We'll tour some of these tools and some inline quality assurance techniques, and then demo "Editoria11y" -- an automatic, in-context checker designed to bring the "it just works" expectations for spellcheck to content accessibility.
Link to slides: https://docs.google.com/presentation/d/1JWU_RIxHQ1C6S6cnbhcvPgLBXvbWpiWTHD-mETZhYy0/edit#slide=id.g133b8afe5d2_0_281
Description
Suzanne Dergacheva
Accessibility isn’t strictly the responsibility of developers and designers. Arguably the most important, and often forgotten about, area that affects a website’s accessibility is the content itself. As the content on a site evolves, for example after a large redesign and rebuild project, the people in charge of maintaining that content have a huge responsibility to ensure the site remains accessible for all.
In this session, we’ll explore what that responsibility entails, what a content editor needs to know about ensuring their content is accessible, what tools Drupal provides to make this easier, some additional tools to help, and some additional resources. We’ll reinforce the knowledge with real-world examples, and have time for questions.
At the end of this session, attendees will be able to:
1) Identify Drupal modules that can help content editors create more accessible content
2) Solve the most common accessibility errors that are found in content across the web
3) Understand the importance of a Content Editor’s role in building accessible sites.
Accessibility isn’t strictly the responsibility of developers and designers. Arguably the most important, and often forgotten about, area that affects a website’s accessibility is the content itself. As the content on a site evolves, for example after a large redesign and rebuild project, the people in charge of maintaining that content have a huge responsibility to ensure the site remains accessible for all.
In this session, we’ll explore what that responsibility entails, what a content editor needs to know about ensuring their content is accessible, what tools Drupal provides to make this easier, some additional tools to help, and some additional resources. We’ll reinforce the knowledge with real-world examples, and have time for questions.
At the end of this session, attendees will be able to:
1) Identify Drupal modules that can help content editors create more accessible content
2) Solve the most common accessibility errors that are found in content across the web
3) Understand the importance of a Content Editor’s role in building accessible sites.
Description
blakenewman
When the National Archives and Records Administration (NARA) mandated that we use Gutenberg as the content editor UI for all their Presidential Library and Museum websites, we balked.
After all, in the 10+ years since Gutenberg emerged, it didn't have a lot of downloads. But the Govies at NARA knew something we didn't.
After getting our hands on Gutenberg, we fell in love, so much that we have helped maintain the module. Now, we recommend Gutenberg to all our clients.
We have also built USWDS components into Gutenberg and contributed that to the community as well. There are even built-in, context sensitive, tutorials so content manager training can be done in less than 1 hour.
In this session, we will demonstrate how easy it is to install, configure, and use to create and manage content for government websites.
When the National Archives and Records Administration (NARA) mandated that we use Gutenberg as the content editor UI for all their Presidential Library and Museum websites, we balked.
After all, in the 10+ years since Gutenberg emerged, it didn't have a lot of downloads. But the Govies at NARA knew something we didn't.
After getting our hands on Gutenberg, we fell in love, so much that we have helped maintain the module. Now, we recommend Gutenberg to all our clients.
We have also built USWDS components into Gutenberg and contributed that to the community as well. There are even built-in, context sensitive, tutorials so content manager training can be done in less than 1 hour.
In this session, we will demonstrate how easy it is to install, configure, and use to create and manage content for government websites.
Description
Sean P. O. MacCath-Moran (a.k.a. emanaton)
We had a problem, and the solution is pretty nifty! Like many of the super-cool high-level plugins in Drupal, the "DisplayExtenderPluginBase" object isn't well documented. Using it turns out to be easy enough once you know the trick of it, and doing so allows adding interesting integrations directly into Views that an admin-level user can set and adjust at need and that a coder can respond to accordingly. In this session we'll walk through the problem we set out to solve, and then will discuss the basic implementation of this plugin and then how this allows us to resolve a few real world problems, all as an inspiration to attendees on how they can apply similar solutions (e.g. triggering javascript to run on a per-view basis depending on config settings, adding admin-user configurable sub-titles, etc.).
We had a problem, and the solution is pretty nifty! Like many of the super-cool high-level plugins in Drupal, the "DisplayExtenderPluginBase" object isn't well documented. Using it turns out to be easy enough once you know the trick of it, and doing so allows adding interesting integrations directly into Views that an admin-level user can set and adjust at need and that a coder can respond to accordingly. In this session we'll walk through the problem we set out to solve, and then will discuss the basic implementation of this plugin and then how this allows us to resolve a few real world problems, all as an inspiration to attendees on how they can apply similar solutions (e.g. triggering javascript to run on a per-view basis depending on config settings, adding admin-user configurable sub-titles, etc.).
Description
volkswagenchick
Are you an architect, consultant, or engineer looking for another way to amplify your expertise? This workshop will share how you can do just that through writing.
This workshop explores overcoming the fears of publishing, getting started with an idea, and refining and crafting an article or technical documentation you can be proud of.
The advice given in this workshop is meant for people new to writing and can help reinforce information veteran writers may be familiar with. The information is also pliable enough to be adapted to people looking to flesh out a topic for an oral presentation.
Topics covered:
* Plain language
* Accessibility
* Style Guides
* Intro to Markdown
Are you an architect, consultant, or engineer looking for another way to amplify your expertise? This workshop will share how you can do just that through writing.
This workshop explores overcoming the fears of publishing, getting started with an idea, and refining and crafting an article or technical documentation you can be proud of.
The advice given in this workshop is meant for people new to writing and can help reinforce information veteran writers may be familiar with. The information is also pliable enough to be adapted to people looking to flesh out a topic for an oral presentation.
Topics covered:
* Plain language
* Accessibility
* Style Guides
* Intro to Markdown
Description
Stephen Pashby
Google Analytics 4 (released in 2020) provides many structural improvements over Universal Analytics (the previous version), but default GA4 events and reports leave many important questions unanswered. Fortunately there are numerous places where Google Analytics 4 can be customized or extended to optimize tracking and relevant reporting.
In this session, we will outline common optimizations for GA4 and how to leverage Google Tag Manager and Google Looker Studio to keep your optimizations and reporting clean and well documented.
In this webinar, we will discuss:
- Google Analytics 4 in 5 minutes
- Enhanced Measurement Events, Recommended Events, and Custom Events
- 2 common ways to track form submissions
- Customizing reporting to highlight your target metrics
Google Analytics 4 (released in 2020) provides many structural improvements over Universal Analytics (the previous version), but default GA4 events and reports leave many important questions unanswered. Fortunately there are numerous places where Google Analytics 4 can be customized or extended to optimize tracking and relevant reporting.
In this session, we will outline common optimizations for GA4 and how to leverage Google Tag Manager and Google Looker Studio to keep your optimizations and reporting clean and well documented.
In this webinar, we will discuss:
- Google Analytics 4 in 5 minutes
- Enhanced Measurement Events, Recommended Events, and Custom Events
- 2 common ways to track form submissions
- Customizing reporting to highlight your target metrics
Description
Swirt
The session will cover best practices for documenting a large Drupal site. A well documented site has no surprises. A well documented site has developers and product owners that don't say things like "I don't remember why we did that." "There was a reason we did X, but the only person that knew why, left 2 yrs ago."
Topics include:
* How to make Drupal self-documenting
* How to document content models
* Why document a site
* What to document
* Where to document
* What tools can help us document
The examples used in this session come from work done on the CMS that powers VA.gov for the U.S. Department of Veterans Affairs.
The session is for product owners, product managers, content designers, UX designers, developers, site builders and support personnel of any experience level.
The session will cover best practices for documenting a large Drupal site. A well documented site has no surprises. A well documented site has developers and product owners that don't say things like "I don't remember why we did that." "There was a reason we did X, but the only person that knew why, left 2 yrs ago."
Topics include:
* How to make Drupal self-documenting
* How to document content models
* Why document a site
* What to document
* Where to document
* What tools can help us document
The examples used in this session come from work done on the CMS that powers VA.gov for the U.S. Department of Veterans Affairs.
The session is for product owners, product managers, content designers, UX designers, developers, site builders and support personnel of any experience level.
Description
Joe Herres
This session will walk through our customer’s journey from an outdated yet extensive SharePoint 2013 CMS implementation to an Aquia-hosted Drupal implementation. We will talk about the considerations that were made for data mappings from one environment to the other and the challenges and solutions we came across. This session will dig deep into the technical solutions of pulling the data out of SharePoint, manipulating the data so it can be correctly ingested into Drupal, as well as consuming data from other external sources utilizing the Migrate Plus module. The technologies covered in this session include SharePoint, Drupal, PowerShell, Azure SQL, and very specifically Migrate YML.
This session will walk through our customer’s journey from an outdated yet extensive SharePoint 2013 CMS implementation to an Aquia-hosted Drupal implementation. We will talk about the considerations that were made for data mappings from one environment to the other and the challenges and solutions we came across. This session will dig deep into the technical solutions of pulling the data out of SharePoint, manipulating the data so it can be correctly ingested into Drupal, as well as consuming data from other external sources utilizing the Migrate Plus module. The technologies covered in this session include SharePoint, Drupal, PowerShell, Azure SQL, and very specifically Migrate YML.
Description
Jeanette Stair
Heather Burke
Of the many tasks you will tackle in the course of launching a new website, one of the most important ones is content migration: the process of populating your new website with the content that is going to tell your story. Once the website is built—the scaffolding, structure, and design—your content is what brings it to life.
As you start adding up all the pages and posts and images and assets on your website, all of a sudden it may no longer seem so simple a task.
In this session, we’ll discuss the following:
* Guiding principles and tips to help you feel empowered and organized as you head into this pivotal process.
* Building your content team: who needs to be involved, how decisions are made
* The biggest challenges you’re likely to face and may not yet have considered
Participants will walk away with tangible next steps and feel confident about what questions to ask and how to plan for a future content migration.
Heather Burke
Of the many tasks you will tackle in the course of launching a new website, one of the most important ones is content migration: the process of populating your new website with the content that is going to tell your story. Once the website is built—the scaffolding, structure, and design—your content is what brings it to life.
As you start adding up all the pages and posts and images and assets on your website, all of a sudden it may no longer seem so simple a task.
In this session, we’ll discuss the following:
* Guiding principles and tips to help you feel empowered and organized as you head into this pivotal process.
* Building your content team: who needs to be involved, how decisions are made
* The biggest challenges you’re likely to face and may not yet have considered
Participants will walk away with tangible next steps and feel confident about what questions to ask and how to plan for a future content migration.
Description
Jeanette Stair
You’ve just rebuilt your site and made sure your functionality and content are accessible and 508-compliant. Now that you’re shifting to day-to-day operations, how do you make sure you maintain that level of accessibility as you make content and development updates? And, how can you make the site even better for your audiences once user data starts to roll in?
In this session, we’ll identify:
* The most common challenges for content contributors
* How to maintain an effective accessibility governance plan that doesn’t just sit there
* Strategies for monitoring and regular audits that really work
* Long-term considerations that you can plan for today
Be ready to ask questions and share your challenges and successes.
You’ve just rebuilt your site and made sure your functionality and content are accessible and 508-compliant. Now that you’re shifting to day-to-day operations, how do you make sure you maintain that level of accessibility as you make content and development updates? And, how can you make the site even better for your audiences once user data starts to roll in?
In this session, we’ll identify:
* The most common challenges for content contributors
* How to maintain an effective accessibility governance plan that doesn’t just sit there
* Strategies for monitoring and regular audits that really work
* Long-term considerations that you can plan for today
Be ready to ask questions and share your challenges and successes.
Description
Mark Colebank
Senior Drupal Application Systems Specialist - N.C. Department of Information Technology
Mark Colebank is a web developer with over 25 years of experience and has built web sites with Drupal for five years. Over the last ten years, he has managed web redesign and Content Management System migration projects that modernized NIEHS and NTP federal government websites. For the last four years, he has worked with the NCDIT Digital Solutions team on the migration and redesign project for the State of North Carolina Drupal 10 multisite platform supporting 80 state agency websites.
Senior Drupal Application Systems Specialist - N.C. Department of Information Technology
Mark Colebank is a web developer with over 25 years of experience and has built web sites with Drupal for five years. Over the last ten years, he has managed web redesign and Content Management System migration projects that modernized NIEHS and NTP federal government websites. For the last four years, he has worked with the NCDIT Digital Solutions team on the migration and redesign project for the State of North Carolina Drupal 10 multisite platform supporting 80 state agency websites.
Description
Peyton Green
Creative Director, Customer Experience | CapTech
Peyton is a creative director with over 18 years of experience, largely in the agency space. He uses strategy, insights, and design thinking to create unique and impactful brand experiences across a range of industries and applications. With a background in brand strategy, retail experience design, and video storytelling he has experience meeting customers where they are.
Today, he leads CX teams at CapTech in understanding and designing for meaningful, human-centered digital solutions that cover web, mobile, and a variety of customer applications.
Creative Director, Customer Experience | CapTech
Peyton is a creative director with over 18 years of experience, largely in the agency space. He uses strategy, insights, and design thinking to create unique and impactful brand experiences across a range of industries and applications. With a background in brand strategy, retail experience design, and video storytelling he has experience meeting customers where they are.
Today, he leads CX teams at CapTech in understanding and designing for meaningful, human-centered digital solutions that cover web, mobile, and a variety of customer applications.
Description
Matthew Elefant
In today's interconnected world, digital accessibility is paramount to ensure inclusivity and usability for all users, including those with disabilities. This interactive conference session aims to provide participants with a profound insight into the challenges and experiences of blind individuals using screen readers to navigate websites. By demoing the user experience with a person who identifies as blind and is native to screen reader technologies, attendees will gain a firsthand understanding of the usability and accessibility divide.
In today's interconnected world, digital accessibility is paramount to ensure inclusivity and usability for all users, including those with disabilities. This interactive conference session aims to provide participants with a profound insight into the challenges and experiences of blind individuals using screen readers to navigate websites. By demoing the user experience with a person who identifies as blind and is native to screen reader technologies, attendees will gain a firsthand understanding of the usability and accessibility divide.
Description
Christoph Weber
Solutions Architect
Is your documentation landscape a heterogenous mess? Are you fighting political battles over tooling choices your department inherited because of past history? Do you have a hard time convincing teams to write documentation in the “right” tool?
Large organizations typically have serious documentation scaling issues:
- teams go rogue and start using a broad range of tooling for their documentation;
- internal changes and reassignments add documentation teams with (working) divergent processes and tooling;
- docs-as-code repositories need to be republished for external audiences with varying levels of openness.
In this presentation, I explain how Drupal as a mature Content Management System can help you address these problems. I will share an example of a unified content strategy that addresses these issues in a generic way, and all of which can be executed using a Drupal-based documentation hub.
Solutions Architect
Is your documentation landscape a heterogenous mess? Are you fighting political battles over tooling choices your department inherited because of past history? Do you have a hard time convincing teams to write documentation in the “right” tool?
Large organizations typically have serious documentation scaling issues:
- teams go rogue and start using a broad range of tooling for their documentation;
- internal changes and reassignments add documentation teams with (working) divergent processes and tooling;
- docs-as-code repositories need to be republished for external audiences with varying levels of openness.
In this presentation, I explain how Drupal as a mature Content Management System can help you address these problems. I will share an example of a unified content strategy that addresses these issues in a generic way, and all of which can be executed using a Drupal-based documentation hub.