Introduction
Organized by volunteers from the regional Drupal community, Texas Camp features curated sessions and panel conversations by internationally-renowned Drupal experts. Texas Camp offers attendees the opportunity to increase their Drupal knowledge through networking, training, sessions, lightning talks, code sprints, and more.
Texas Camp is fiscally sponsored by the Open Collective Foundation, a 501(c)3 nonprofit. Texas Camp finances are transparently tracked via Open Collective.
Video Sponsor(s) / Provided by
Curated Videos
Description
Presenter: Leigh Anderson
The challenge: Case studies are hard. Knowing what to emphasize and what to downplay in your case study can be difficult, especially if you’re trying to score those sweet, sweet sales leads. The solution: Attend this session! I’ll teach you how to put together case studies that tell compelling business stories about Drupal and digital technology. You'll learn: - The “challenge/solution/result” storytelling framework - How to clearly sell the business value of your work - How to hit the sweet spot on length, tone, and goals for your case study - How to sift through what information is important and what information can be left unsaid The results: You’ll walk away with the knowledge (and several useful templates) for putting together your own first-class case study.
The challenge: Case studies are hard. Knowing what to emphasize and what to downplay in your case study can be difficult, especially if you’re trying to score those sweet, sweet sales leads. The solution: Attend this session! I’ll teach you how to put together case studies that tell compelling business stories about Drupal and digital technology. You'll learn: - The “challenge/solution/result” storytelling framework - How to clearly sell the business value of your work - How to hit the sweet spot on length, tone, and goals for your case study - How to sift through what information is important and what information can be left unsaid The results: You’ll walk away with the knowledge (and several useful templates) for putting together your own first-class case study.
Description
Presenter: Diego Tejera
In the last two years we have been working with the Panamanian government to build the new version of the website www.panamatramita.gob.pa which is part of Panamanian's government digital strategy. This site is powered by Drupal 8 and it is used by all government institutions, ministries and departments of the country on which each of them is in charge of managing and updating all of the information about what services and processes a citizen or a foreign can do with them. This information includes things like what are the requirements, where it can be done, contact information, etc. This session will expand on what challenges and solutions we encounter while: Migrating content from Drupal 7, Building a robust editorial process, Building easy to use user interfaces to administer the content, Building information dashboards for administrators to track how the site is being used and how it is performing
In the last two years we have been working with the Panamanian government to build the new version of the website www.panamatramita.gob.pa which is part of Panamanian's government digital strategy. This site is powered by Drupal 8 and it is used by all government institutions, ministries and departments of the country on which each of them is in charge of managing and updating all of the information about what services and processes a citizen or a foreign can do with them. This information includes things like what are the requirements, where it can be done, contact information, etc. This session will expand on what challenges and solutions we encounter while: Migrating content from Drupal 7, Building a robust editorial process, Building easy to use user interfaces to administer the content, Building information dashboards for administrators to track how the site is being used and how it is performing
Description
Presenter: Tracy D. Hinson
In this session, we will review the principles of Human Centered Design, how they compliment best practices for web accessibility and how applying these principles can dramatically improve project outcomes. Presentation takeaways: An understanding of human centered design and it’s guiding principles Why we use it, How we do it and Why it works Human Centered Design/ Inclusive Design/ Usability and Accessibility are closely related. (Pro tip: You don’t have to sacrifice one for the other.) Case studies of successful projects deployed using Drupal will be showcased
In this session, we will review the principles of Human Centered Design, how they compliment best practices for web accessibility and how applying these principles can dramatically improve project outcomes. Presentation takeaways: An understanding of human centered design and it’s guiding principles Why we use it, How we do it and Why it works Human Centered Design/ Inclusive Design/ Usability and Accessibility are closely related. (Pro tip: You don’t have to sacrifice one for the other.) Case studies of successful projects deployed using Drupal will be showcased
Description
Presenter: Kemane Wright
This session will cover a brief introduction to React, what it is and why you might want to use it for your next project. Where React and Drupal lie in the MVC architecture. The differences between Fully and Progressively decoupled Drupal, to help identify which path you should take. Lastly, we will take a walk through a progressively decoupled demo site.
This session will cover a brief introduction to React, what it is and why you might want to use it for your next project. Where React and Drupal lie in the MVC architecture. The differences between Fully and Progressively decoupled Drupal, to help identify which path you should take. Lastly, we will take a walk through a progressively decoupled demo site.
Description
Presenter: Donna Habersaat
Drupal websites are known for having lots of content and thousands of pages. Manually reviewing each page is just unrealistic in time and manpower. I’ve developed a way to reduce the number of pages for manual review based upon business rules that take the politics and emotions out of the process. You can be confident that your time is used wisely to review the most important and relevant pages for your audiences. After this session, attendees will: • Have a step-by-step process for conducting a content audit • Examples to reduce the number of pages that need manual review • How to organize and manage the information needed in a content audit • How to divide the assessment process into manageable goals
Drupal websites are known for having lots of content and thousands of pages. Manually reviewing each page is just unrealistic in time and manpower. I’ve developed a way to reduce the number of pages for manual review based upon business rules that take the politics and emotions out of the process. You can be confident that your time is used wisely to review the most important and relevant pages for your audiences. After this session, attendees will: • Have a step-by-step process for conducting a content audit • Examples to reduce the number of pages that need manual review • How to organize and manage the information needed in a content audit • How to divide the assessment process into manageable goals
Description
Presenter: Mike Minecki
As a content-focused digital agency, Four Kitchens is familiar with how organizations struggle to create the large amounts of content required to keep a website relevant. Sometimes even if they have the resources and capabilities to create content, they’re faced with the challenges of keeping the website fresh and usable through proper governance and constant maintenance. The technologists at Four Kitchens have been fascinated with the advancements in Artificial Intelligence and Machine Learning for years, and we’re always looking for ways to make content management solutions easier and more effective. In this session, we will showcase how to use APIs and Machine Learning tools to tell better stories and create content faster and smarter.
As a content-focused digital agency, Four Kitchens is familiar with how organizations struggle to create the large amounts of content required to keep a website relevant. Sometimes even if they have the resources and capabilities to create content, they’re faced with the challenges of keeping the website fresh and usable through proper governance and constant maintenance. The technologists at Four Kitchens have been fascinated with the advancements in Artificial Intelligence and Machine Learning for years, and we’re always looking for ways to make content management solutions easier and more effective. In this session, we will showcase how to use APIs and Machine Learning tools to tell better stories and create content faster and smarter.
Description
Presenter: David Stinemetze
Studies show that page load times directly impact business revenue. Longer wait times result in higher bounce rates, which lead to fewer customers. Free performance monitoring services, such as WebPageTest, allow web teams to measure load times on URLs in real-time to provide rich diagnostic information to identify potential causes of slowness. Drupal can be used for aggregating this data over time to generate historical reports to identify overall trends, and highlight specific system changes that have impacted page load times, both positively and negatively.
Studies show that page load times directly impact business revenue. Longer wait times result in higher bounce rates, which lead to fewer customers. Free performance monitoring services, such as WebPageTest, allow web teams to measure load times on URLs in real-time to provide rich diagnostic information to identify potential causes of slowness. Drupal can be used for aggregating this data over time to generate historical reports to identify overall trends, and highlight specific system changes that have impacted page load times, both positively and negatively.
Description
Presenter: Stephen Musgrave
Every time a development or test environment is refreshed or a development environment is built, real data comes comes with that. On a simple brochure site that might only be account emails and passwords. This is problematic from a security perspective. On other sites that might involve a whole list of sensitive, identifying personal data. This is problematic from a privacy perspective. We developed an open source Drush script called Site Sanitization. At the end of this session the attendee will understand the nature of the problem and understand how the script works that will eliminate the proliferation of sensitive data. The script was developed with Pantheon and Lando in mind, but it should be portable to other hosting environments that use webhooks such as Acquia and Platform.sh.
Every time a development or test environment is refreshed or a development environment is built, real data comes comes with that. On a simple brochure site that might only be account emails and passwords. This is problematic from a security perspective. On other sites that might involve a whole list of sensitive, identifying personal data. This is problematic from a privacy perspective. We developed an open source Drush script called Site Sanitization. At the end of this session the attendee will understand the nature of the problem and understand how the script works that will eliminate the proliferation of sensitive data. The script was developed with Pantheon and Lando in mind, but it should be portable to other hosting environments that use webhooks such as Acquia and Platform.sh.
Description
Presenter: Dr. Michael Nolan
The Drupal 8 annotation plugin system allows you to define custom code which changes the look, feel, and behavior of a site while leaving a central project intact. This allows for unprecedented capacity to scale your Drupal project and make multiple sites with “last mile” changes to appearance and feature set. In this talk, we will go through the awesome possibilities the new plugin system provides. Key points will include: - Generate custom “add” buttons with correct access controls using the Views Add Button module - Using forms built with plugins to create a dynamic settings page - Change API behaviors with different processing plugins - Empower content creators by using the select list field to create custom access rules In addition to these, we will also discuss our experiences with using plugins, and when to use annotation plugins versus other options, such as configuration entities.
The Drupal 8 annotation plugin system allows you to define custom code which changes the look, feel, and behavior of a site while leaving a central project intact. This allows for unprecedented capacity to scale your Drupal project and make multiple sites with “last mile” changes to appearance and feature set. In this talk, we will go through the awesome possibilities the new plugin system provides. Key points will include: - Generate custom “add” buttons with correct access controls using the Views Add Button module - Using forms built with plugins to create a dynamic settings page - Change API behaviors with different processing plugins - Empower content creators by using the select list field to create custom access rules In addition to these, we will also discuss our experiences with using plugins, and when to use annotation plugins versus other options, such as configuration entities.
Description
Presenter: Oliver Seldman
Load testing and New Relic One of the most effective ways to ensure that your site will have a successful launch is to load test it before you go live. Even after a site is live, performance tuning is an ongoing – often incremental – process. This session will cover some basic tips on how to tune your out-of-the-box Drupal site. Then we'll dive into to setting up a simple load test and how to review New Relic to see what info we can garner. Attendees will leave with some useful tips all Drupal sites will benefit from, as well as an understanding of how to use New Relic to help identify and resolve performance issues.
Load testing and New Relic One of the most effective ways to ensure that your site will have a successful launch is to load test it before you go live. Even after a site is live, performance tuning is an ongoing – often incremental – process. This session will cover some basic tips on how to tune your out-of-the-box Drupal site. Then we'll dive into to setting up a simple load test and how to review New Relic to see what info we can garner. Attendees will leave with some useful tips all Drupal sites will benefit from, as well as an understanding of how to use New Relic to help identify and resolve performance issues.
Description
Presenter: David Needham
Description
Presenter: Allan Chappell
As a support technical lead, the majority of support offerings are still in Drupal 7. With that said, your development practices do not have to lag behind those who get Drupal 8 OOP projects. I will give some neat tips about using XAutoload and composer for Drupal 7 to make developing Drupal 7 use the same muscles and continue to be fun. The Goals: Applying Xautoload Using Third Party Libraries Implementing Composer Template for Drupal Project
As a support technical lead, the majority of support offerings are still in Drupal 7. With that said, your development practices do not have to lag behind those who get Drupal 8 OOP projects. I will give some neat tips about using XAutoload and composer for Drupal 7 to make developing Drupal 7 use the same muscles and continue to be fun. The Goals: Applying Xautoload Using Third Party Libraries Implementing Composer Template for Drupal Project
Description
Presenter: Tyler Ashbaugh
In the old fable, "The Tortoise and the Hare", the tortoise wins the race by moving slow and steady while the hare loses despite his speed due to the numerous breaks/naps he takes. What if I told you by being more like the hare you can not only win the race but also avoid developer burnout? Join me for an hour as we discover signs of developer burnout and the strategy that I have employed over the past 15 years to not only pull myself out of developer burnout but many times avoid it altogether. This strategy allows for healthy work/life balance but still maintain a healthy output of software development. Learn how to: -- Work productively in short focused sprints throughout the day/week. -- Determine the signs of burnout most applicable to you and your personality type. -- Prioritize an appropriate amount of fun amid quickly approaching deadlines and other work pressures. -- Recognize signs of burnout in your coworkers to help them avoid it as well.
In the old fable, "The Tortoise and the Hare", the tortoise wins the race by moving slow and steady while the hare loses despite his speed due to the numerous breaks/naps he takes. What if I told you by being more like the hare you can not only win the race but also avoid developer burnout? Join me for an hour as we discover signs of developer burnout and the strategy that I have employed over the past 15 years to not only pull myself out of developer burnout but many times avoid it altogether. This strategy allows for healthy work/life balance but still maintain a healthy output of software development. Learn how to: -- Work productively in short focused sprints throughout the day/week. -- Determine the signs of burnout most applicable to you and your personality type. -- Prioritize an appropriate amount of fun amid quickly approaching deadlines and other work pressures. -- Recognize signs of burnout in your coworkers to help them avoid it as well.
Description
Presenter: Ana L. Coto
Many development teams struggle when working with external design teams because most of the time we don't have the time to sit designers and developers to talk about the details. Sometimes we end working long hours on things that are not that important for the final result of the project. I found that working with Sketch.app and Zeplin will made design process faster and help communications between designers and developers. Attendees will learn: 1. Create a basic sketch app from templates 2. Work atomic design with sketch app symbols 3. Export designs to Zeplin 4. Use Zeplin to communicate details and complement user stories Designers, developers and project managers are welcome. The only prior knowledge required of attendees is their life experience.
Many development teams struggle when working with external design teams because most of the time we don't have the time to sit designers and developers to talk about the details. Sometimes we end working long hours on things that are not that important for the final result of the project. I found that working with Sketch.app and Zeplin will made design process faster and help communications between designers and developers. Attendees will learn: 1. Create a basic sketch app from templates 2. Work atomic design with sketch app symbols 3. Export designs to Zeplin 4. Use Zeplin to communicate details and complement user stories Designers, developers and project managers are welcome. The only prior knowledge required of attendees is their life experience.
Description
Presenter: David Needham
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure? Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions. In this workshop, we will use the BackstopJS visual regression tool locally, via Node JS, to automate visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs. Key takeaways: - Writing tests can be easy. - Tests will dramatically improve the quality of my work and build confidence that I’m not introducing bugs. - BackstopJS is an easy to learn solution for detecting visual differences between two versions of a site.
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure? Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions. In this workshop, we will use the BackstopJS visual regression tool locally, via Node JS, to automate visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs. Key takeaways: - Writing tests can be easy. - Tests will dramatically improve the quality of my work and build confidence that I’m not introducing bugs. - BackstopJS is an easy to learn solution for detecting visual differences between two versions of a site.
Description
Presenter: Ron Northcutt
Drupal is an amazing framework that provides incredible tools for developers and site builders... and yet, the UX is pretty poor. This is not news, and there are some ongoing initiatives that are aimed at improving it. However, that doesn't help us now. As the lead for Acquia's Demo Team, part of my job is to make sure we are able to show the best UX we can with Drupal today! We have to provide a world class UX for marketers and content creators that can compete with any other Enterprise CMS on the market. We not only are able to do that, but after this session... so will you! In this session, we will discuss: - the current status of UX initiatives in Drupal - how Layout Builder is changing everything - my team's "recipe" for a really amazing UX experience in Drupal 8 By the end of this session, you will have everything you need to take your current or future Drupal 8 site to the next level - the modules, the themes, the tricks, and the code that we use to make Drupal really shine.
Drupal is an amazing framework that provides incredible tools for developers and site builders... and yet, the UX is pretty poor. This is not news, and there are some ongoing initiatives that are aimed at improving it. However, that doesn't help us now. As the lead for Acquia's Demo Team, part of my job is to make sure we are able to show the best UX we can with Drupal today! We have to provide a world class UX for marketers and content creators that can compete with any other Enterprise CMS on the market. We not only are able to do that, but after this session... so will you! In this session, we will discuss: - the current status of UX initiatives in Drupal - how Layout Builder is changing everything - my team's "recipe" for a really amazing UX experience in Drupal 8 By the end of this session, you will have everything you need to take your current or future Drupal 8 site to the next level - the modules, the themes, the tricks, and the code that we use to make Drupal really shine.
Description
Presenter: David Porter
Join me to take a fresh look at Drupal/Salesforce integration capabilities provided by the Salesforce Suite for Drupal 8 family of modules. We will cover what the Suite provides, examples of complex integrations between Drupal entities and Salesforce Components, how to leverage the Salesforce API throughout Drupal 8 with ease, and cover other modules are ready to join the fun.
Join me to take a fresh look at Drupal/Salesforce integration capabilities provided by the Salesforce Suite for Drupal 8 family of modules. We will cover what the Suite provides, examples of complex integrations between Drupal entities and Salesforce Components, how to leverage the Salesforce API throughout Drupal 8 with ease, and cover other modules are ready to join the fun.
Description
Presenter: Art Williams
The most recent development in SEO content strategy is the concept of topic clusters introduced by Hubspot in 2017. In this session, we will cover the following: 1. What are topic clusters 2. Why do topic clusters work (briefly) 3. How to reorganize existing content into topic clusters to boost search engine ranking, while making your human visitors happier.
The most recent development in SEO content strategy is the concept of topic clusters introduced by Hubspot in 2017. In this session, we will cover the following: 1. What are topic clusters 2. Why do topic clusters work (briefly) 3. How to reorganize existing content into topic clusters to boost search engine ranking, while making your human visitors happier.
Description
Presenter: Marcus Harrison, Art Williams
Tips for crafting your sites with accessibility web standards and best practices in mind. Including accessibility gotchas you may not be aware of when building and testing your sites to be WCAG 2.1 AA compliant. In this session, we will cover web accessibility evaluation tools such as WAVE and how website accessibility is more of a mindset of how to approach the design/build/maintenance of website than an achievable goal that you can check off your requirements checklist.
Tips for crafting your sites with accessibility web standards and best practices in mind. Including accessibility gotchas you may not be aware of when building and testing your sites to be WCAG 2.1 AA compliant. In this session, we will cover web accessibility evaluation tools such as WAVE and how website accessibility is more of a mindset of how to approach the design/build/maintenance of website than an achievable goal that you can check off your requirements checklist.
Description
Presenter: Ron Northcutt
In a world where "decoupled" is super hot, and there is a new JS framework everyday... it can seem like things are tough for a more traditional CMS. Of course, Drupal has never been traditional. Progressive decoupling is a term that Dries came up with to describe a hybrid type of decoupled app - one where part of the interface is served via the CMS, and part is completely decoupled. Its a way to have your cake and eat it to, and this is one of the best "open secrets" in the community. In this session, we will learn: - what progressive decoupling is and how to talk about it - how to put new and existing decoupled components inside Drupal - how to manage those components as blocks (and how easy it is) - the performance and site management benefits - see a full example of progressive decoupling with ecommerce This is one of the best kept secrets in Drupal. By the end of this session, you will understand how to do this yourself, where to find modules and code to help you, and how to apply this to build truly amazing websites.
In a world where "decoupled" is super hot, and there is a new JS framework everyday... it can seem like things are tough for a more traditional CMS. Of course, Drupal has never been traditional. Progressive decoupling is a term that Dries came up with to describe a hybrid type of decoupled app - one where part of the interface is served via the CMS, and part is completely decoupled. Its a way to have your cake and eat it to, and this is one of the best "open secrets" in the community. In this session, we will learn: - what progressive decoupling is and how to talk about it - how to put new and existing decoupled components inside Drupal - how to manage those components as blocks (and how easy it is) - the performance and site management benefits - see a full example of progressive decoupling with ecommerce This is one of the best kept secrets in Drupal. By the end of this session, you will understand how to do this yourself, where to find modules and code to help you, and how to apply this to build truly amazing websites.
Description
Presenter: Mike Minecki
Out of the myriad of API design standards two are top of mind these days: GraphQL and JSON:API. We at Four Kitchens have a had the unique experience of running both side by side for an API serving millions of requests per day powering one of the nation’s leading media companies apps, devices and websites. In this presentation we'll explain: A quick intro to each standard What we learning about the two standards running side by side How our infrastructure evolved to run both Real world war stories of what it was like to build both at scale Feedback from teams who used the both APIs to build their front ends Finally pros and cons of each standard based on experience.
Out of the myriad of API design standards two are top of mind these days: GraphQL and JSON:API. We at Four Kitchens have a had the unique experience of running both side by side for an API serving millions of requests per day powering one of the nation’s leading media companies apps, devices and websites. In this presentation we'll explain: A quick intro to each standard What we learning about the two standards running side by side How our infrastructure evolved to run both Real world war stories of what it was like to build both at scale Feedback from teams who used the both APIs to build their front ends Finally pros and cons of each standard based on experience.
Description
Presenter: Mike Bybee
Description
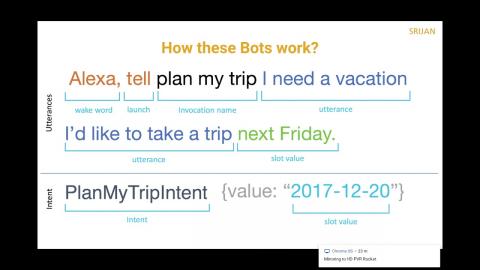
Presenter: Gaurav Mishra
20% of Global searches is Voice based and in the next 2 years by 2020; this number will increase to 50%. If that does not bother a content creator or marketer! I am not sure what will! Search is changing, and so is the way consumers choose to engage with businesses locally or globally. There is a distinct move away from screens and keyboards, and into voice-based interactions. Voice-search is becoming a fast-growing habit across consumer segments and fundamentally transforming how people and businesses transact on the internet. Consider this: According to Technavio, the voice recognition market will be a massive $601 million industry by 2019. Christmas 2017, the Amazon Echo Dot was the best-selling holiday gift Here are some key takeaways: Why a voice content strategy is critical for enterprises How and Why to make your content future proof The differences between voice-based and web-based content, and how that affects user experience The basics of optimizing your content for voice search Why bots should be your next strategic investment
20% of Global searches is Voice based and in the next 2 years by 2020; this number will increase to 50%. If that does not bother a content creator or marketer! I am not sure what will! Search is changing, and so is the way consumers choose to engage with businesses locally or globally. There is a distinct move away from screens and keyboards, and into voice-based interactions. Voice-search is becoming a fast-growing habit across consumer segments and fundamentally transforming how people and businesses transact on the internet. Consider this: According to Technavio, the voice recognition market will be a massive $601 million industry by 2019. Christmas 2017, the Amazon Echo Dot was the best-selling holiday gift Here are some key takeaways: Why a voice content strategy is critical for enterprises How and Why to make your content future proof The differences between voice-based and web-based content, and how that affects user experience The basics of optimizing your content for voice search Why bots should be your next strategic investment
Description
Presenter: Tyler Ashbaugh
Leveraging the simplesamlphp_auth module to enable a Drupal 7/8 site to support SSO can be a daunting task for a beginner. Where do I start? I don't know what I don't know, so how can I even get started? How can I see what is going on behind the scenes? How do I debug this locally? What is SAML metadata? Spend an hour with me as I share with you how I have answered these and many other questions while working with simplesamlphp and System Administrator teams to go FTW with SAML based SSO.
Leveraging the simplesamlphp_auth module to enable a Drupal 7/8 site to support SSO can be a daunting task for a beginner. Where do I start? I don't know what I don't know, so how can I even get started? How can I see what is going on behind the scenes? How do I debug this locally? What is SAML metadata? Spend an hour with me as I share with you how I have answered these and many other questions while working with simplesamlphp and System Administrator teams to go FTW with SAML based SSO.
Description
Presenter: Tyler Ashbaugh
Every day I'm Drupalin', every day I'm Drupalin', every day I'm....wait, what? Every day you're Drupalin' 8? Does your portfolio or your current position have you stuck in maintenance mode, fixing and extending only Drupal 7 sites? Do you have Drupal 8 envy? Are you feeling even more pressure as the release of Drupal 9 looms in the near future? Together we'll journey through an hour's worth of tips, tricks and practical suggestions to help you break out of working only on D7 sites and into D8 goodness.
Every day I'm Drupalin', every day I'm Drupalin', every day I'm....wait, what? Every day you're Drupalin' 8? Does your portfolio or your current position have you stuck in maintenance mode, fixing and extending only Drupal 7 sites? Do you have Drupal 8 envy? Are you feeling even more pressure as the release of Drupal 9 looms in the near future? Together we'll journey through an hour's worth of tips, tricks and practical suggestions to help you break out of working only on D7 sites and into D8 goodness.
Description
Presenter: Rob Ristroph