Introduction
Videos from Drupal North 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Alex Benay, Chief Information Officer (CIO) of the Government of Canada
Conference
Description
Anna Mykhailova
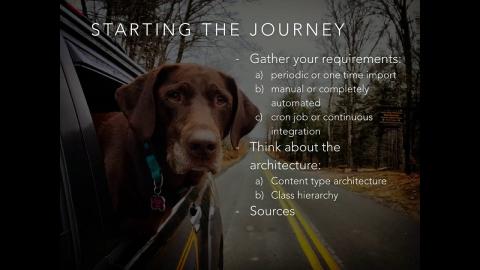
Nowadays Drupal is not simply a CMS, it's a big and complicated framework that stands behind large enterprise level websites.
Drupal is used successfully for government, high education and healthcare websites that store large volumes of data. Often enough these organizations need their data to be updated over night, monthly or annually. It can be as simple as stock information updates performed once an hour and as big as update of all programs and courses offered by the college and university including all of the program details and costs.
Large scale complicated imports bring their challenges: time and hosting resources, parsing algorithms, different sources: XML, JSON, CSV. In my talk I'll cover some problems that a developer may face while building imports of data from various external sources into Drupal. I'll cover different formats such as XML, CSV and JSON, as well as approaches that can be used to make the task easier.
The audience will learn how to build imports with solid architecture so they would have less problems with performance as well as won't be limited by cron job time. I will also cover Batch and Queue APIs in Drupal 8 as well as touch base on continuous integration tool such as Jenkins.
The talk is for intermediate to advanced level back-end developers.
Nowadays Drupal is not simply a CMS, it's a big and complicated framework that stands behind large enterprise level websites.
Drupal is used successfully for government, high education and healthcare websites that store large volumes of data. Often enough these organizations need their data to be updated over night, monthly or annually. It can be as simple as stock information updates performed once an hour and as big as update of all programs and courses offered by the college and university including all of the program details and costs.
Large scale complicated imports bring their challenges: time and hosting resources, parsing algorithms, different sources: XML, JSON, CSV. In my talk I'll cover some problems that a developer may face while building imports of data from various external sources into Drupal. I'll cover different formats such as XML, CSV and JSON, as well as approaches that can be used to make the task easier.
The audience will learn how to build imports with solid architecture so they would have less problems with performance as well as won't be limited by cron job time. I will also cover Batch and Queue APIs in Drupal 8 as well as touch base on continuous integration tool such as Jenkins.
The talk is for intermediate to advanced level back-end developers.
Conference
Description
Matt Cullen, Patrick Little, Will Hearn
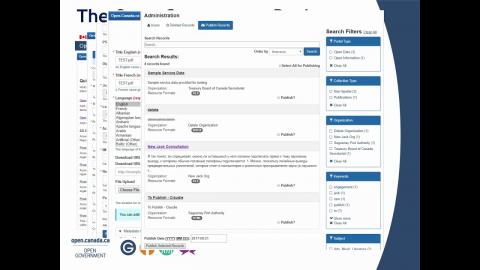
Open.Canada.ca and its supporting system Registry.Open.Canada.ca provides one-stop access to the Government of Canada’s searchable open data and open information, together with open dialogue, as part of the federal government’s commitment to enhance transparency and accountability.
In this session you will hear about what the Government of Canada’s current and planned activities for advancing Open Government are.
You will hear about how the Open Government Team operates the Open Government Portal and how we supervise the publishing of open data and information across all Government of Canada departments and agencies.
You will hear from the experts about the platform that powers the portal and the registry, including a brief technical overview of the finalized Drupal 8 port of the existing production site. We will be showcasing some of the new features added in the new platform, along with how particularly complex features were ported. Particularly you will hear about: The improved content layout workflow, Tighter integration with CKAN thanks to Search API, How we leveraged Drupal Lightning as a base framework, Lessons learned when migrated content from the legacy site to the new site, and How we developed completely in the open and any other developer can contribute to this work.
https://drupalnorth.org/en/session/one-stop-access-government-canadas-searchable-open-data-and-open-information
Open.Canada.ca and its supporting system Registry.Open.Canada.ca provides one-stop access to the Government of Canada’s searchable open data and open information, together with open dialogue, as part of the federal government’s commitment to enhance transparency and accountability.
In this session you will hear about what the Government of Canada’s current and planned activities for advancing Open Government are.
You will hear about how the Open Government Team operates the Open Government Portal and how we supervise the publishing of open data and information across all Government of Canada departments and agencies.
You will hear from the experts about the platform that powers the portal and the registry, including a brief technical overview of the finalized Drupal 8 port of the existing production site. We will be showcasing some of the new features added in the new platform, along with how particularly complex features were ported. Particularly you will hear about: The improved content layout workflow, Tighter integration with CKAN thanks to Search API, How we leveraged Drupal Lightning as a base framework, Lessons learned when migrated content from the legacy site to the new site, and How we developed completely in the open and any other developer can contribute to this work.
https://drupalnorth.org/en/session/one-stop-access-government-canadas-searchable-open-data-and-open-information
Conference
Description
Dan Fitzsimmons
In the higher education space, there are often a lot of decentralized groups and units that all want to do their own thing. How do you foster adoption, how do you centralize around a product and a defined web team. This presentation will go through the process the University of Calgary has implemented as a non cost recovery service with a small web team and what we have been able to achieve.
https://drupalnorth.org/en/session/drupal-higher-education-designing-and-developing-websites-everyone
In the higher education space, there are often a lot of decentralized groups and units that all want to do their own thing. How do you foster adoption, how do you centralize around a product and a defined web team. This presentation will go through the process the University of Calgary has implemented as a non cost recovery service with a small web team and what we have been able to achieve.
https://drupalnorth.org/en/session/drupal-higher-education-designing-and-developing-websites-everyone
Conference
Description
Suzanne Dergacheva
We all know the importance of designing responsive websites that work across devices. Many websites are designed with a mobile-first approach or have a design that is customized for different screen sizes. But what about planning and organizing content that works well across devices? We can't always predict how users will consume content on different devices or how a designer or themer will target devices when displaying the content.
In this session, we'll look at ways of developing a content strategy that is future-thinking and device agnostic, and how we should take this into account when building out a Drupal 8 site.
Topics will include:
Goals for device-agnostic content
Creating effective navigation and user pathways
Considerations for media
Content previewing challenges
How to design more flexible data types
Landing pages and long-format content
Dealing with legacy content
This session is designed for site builders and content owners who are involved in the content strategy process and in planning out and building out information architecture in Drupal.
https://drupalnorth.org/en/session/device-agnostic-content-strategy-drupal
We all know the importance of designing responsive websites that work across devices. Many websites are designed with a mobile-first approach or have a design that is customized for different screen sizes. But what about planning and organizing content that works well across devices? We can't always predict how users will consume content on different devices or how a designer or themer will target devices when displaying the content.
In this session, we'll look at ways of developing a content strategy that is future-thinking and device agnostic, and how we should take this into account when building out a Drupal 8 site.
Topics will include:
Goals for device-agnostic content
Creating effective navigation and user pathways
Considerations for media
Content previewing challenges
How to design more flexible data types
Landing pages and long-format content
Dealing with legacy content
This session is designed for site builders and content owners who are involved in the content strategy process and in planning out and building out information architecture in Drupal.
https://drupalnorth.org/en/session/device-agnostic-content-strategy-drupal
Conference
Description
Everett Zufelt
There is a long-held belief among developers that any application built using JavaScript is necessarily not accessible. This belief is reinforced by the rapid adoption of JavaScript frameworks and UI components that are immature, and by the corners that get cut when time to market takes priority over inclusivity. But JavaScript is not to blame!
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
https://drupalnorth.org/en/session/javascript-and-accessibility-dont-blame-language
There is a long-held belief among developers that any application built using JavaScript is necessarily not accessible. This belief is reinforced by the rapid adoption of JavaScript frameworks and UI components that are immature, and by the corners that get cut when time to market takes priority over inclusivity. But JavaScript is not to blame!
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
https://drupalnorth.org/en/session/javascript-and-accessibility-dont-blame-language
Conference
Description
Danielle Lyrette
Even the most well-executed Drupal projects are rife with tension between developers and the client. Communication breaks down because each party is essentially speaking a different language.
In this talk, we'll look at how and why communication breaks down during projects and how to avoid it. We'll also cover how to effectively scope the work you need from the development team and what questions you should be asking.
https://drupalnorth.org/en/session/how-bake-cake-talking-developers-scoping-your-drupal-project
Even the most well-executed Drupal projects are rife with tension between developers and the client. Communication breaks down because each party is essentially speaking a different language.
In this talk, we'll look at how and why communication breaks down during projects and how to avoid it. We'll also cover how to effectively scope the work you need from the development team and what questions you should be asking.
https://drupalnorth.org/en/session/how-bake-cake-talking-developers-scoping-your-drupal-project
Conference
Description
Jonathan Ferreira
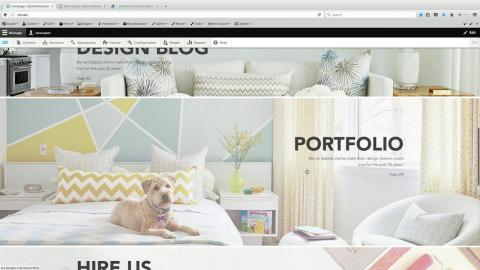
Sometimes when developing sites for clients or for your own personal enjoyment having a simple text navigation isn’t enough. A navigation can become much more than words indicating where it will take a user. It can become a visual focal point on a website that not only allows users to find their way around but also encourages them to want too.
A visual menu can be thought of as a functional hero image, something that users can interact with as well as visually digest. They’re quick to build and using the Paragraphs module developers can easily create these types of menus. Paragraphs is a dynamic tool as is and leveraging it’s easy to use UI and a sprinkle of CSS developers can provide admin users a way to manage and build visual menus with as many or as little items as they see fit.
Although Paragraphs is typically used for dynamic content on nodes it can also be used in an unorthodox way. I hope to share how I approached the idea and implemented it on a Drupal 8 site using a combination of the Paragraphs module and the power of CSS. From the site building process to the code snippets that style various menus, audience members will see truly how easy it is to implement visual menus themselves on future projects. From this session members of the Drupal community can take away a new approach to provide user friendly editing experiences while also providing an engaging visual experience for end-users.
https://drupalnorth.org/en/session/utilizing-paragraphs-build-visual-menus
Sometimes when developing sites for clients or for your own personal enjoyment having a simple text navigation isn’t enough. A navigation can become much more than words indicating where it will take a user. It can become a visual focal point on a website that not only allows users to find their way around but also encourages them to want too.
A visual menu can be thought of as a functional hero image, something that users can interact with as well as visually digest. They’re quick to build and using the Paragraphs module developers can easily create these types of menus. Paragraphs is a dynamic tool as is and leveraging it’s easy to use UI and a sprinkle of CSS developers can provide admin users a way to manage and build visual menus with as many or as little items as they see fit.
Although Paragraphs is typically used for dynamic content on nodes it can also be used in an unorthodox way. I hope to share how I approached the idea and implemented it on a Drupal 8 site using a combination of the Paragraphs module and the power of CSS. From the site building process to the code snippets that style various menus, audience members will see truly how easy it is to implement visual menus themselves on future projects. From this session members of the Drupal community can take away a new approach to provide user friendly editing experiences while also providing an engaging visual experience for end-users.
https://drupalnorth.org/en/session/utilizing-paragraphs-build-visual-menus
Conference
Description
Alex Dergachev and Jigar Mehta
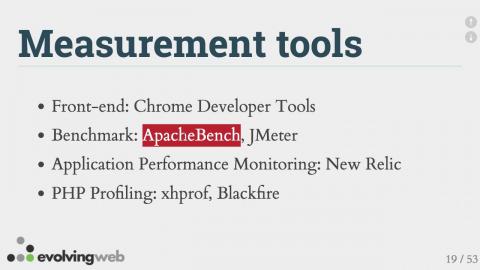
Is your site too slow? The first step to a diagnosis is to analyze front-end performance, which usually reveals under-optimized images, excessive ads, or inefficient javascript scripts as the main culprits. But often you also will find that the page generation time is over a second, and will wonder where to go from there.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
https://drupalnorth.org/en/session/how-speed-your-drupal-site-loading-time-profiling-your-code
Is your site too slow? The first step to a diagnosis is to analyze front-end performance, which usually reveals under-optimized images, excessive ads, or inefficient javascript scripts as the main culprits. But often you also will find that the page generation time is over a second, and will wonder where to go from there.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
https://drupalnorth.org/en/session/how-speed-your-drupal-site-loading-time-profiling-your-code
Conference
Description
Mike Gifford
Almost every project stumbles on these issues, but most people don’t see what these problems have in common.
One of the main things that security, accessibility & performance have in common is that they are left to the last minute and are common stumbling blocks for a successful launch.
There are a number of common ways that developers can set up better practices to ensure that our projects do not go wayward.
Ultimately, all require constant vigilance and earlier attention in project development. When these represent just 3 points in an RFP, what practices can we adopt to make this easier and more understandable?
By attending this presentation you’ll get some fresh insights as to why security, accessibility and performance work needs to happen early & often.
Mike is a Drupal 8 Core Accessibility Maintainer & author of the Drupal Security Best Practices - A Practical Guide.
https://drupalnorth.org/en/session/webs-wayward-sisters-security-accessibility-performance
Almost every project stumbles on these issues, but most people don’t see what these problems have in common.
One of the main things that security, accessibility & performance have in common is that they are left to the last minute and are common stumbling blocks for a successful launch.
There are a number of common ways that developers can set up better practices to ensure that our projects do not go wayward.
Ultimately, all require constant vigilance and earlier attention in project development. When these represent just 3 points in an RFP, what practices can we adopt to make this easier and more understandable?
By attending this presentation you’ll get some fresh insights as to why security, accessibility and performance work needs to happen early & often.
Mike is a Drupal 8 Core Accessibility Maintainer & author of the Drupal Security Best Practices - A Practical Guide.
https://drupalnorth.org/en/session/webs-wayward-sisters-security-accessibility-performance
Conference
Description
David Colburn
David seeks to build a team that respects and enjoys each other’s company, focusing on architecture and quality; Ben wants his team to deliver a great product on time and on budget for the client. Can these two objectives be met by the same team?
A high-performing team is key to delivering projects on time, in scope, and (relatively) stress free. But as many have discovered, the rituals of Agile alone aren’t enough to build high-performing teams, and it takes a heck of a lot more than shared core values to build great teams.
In this session, Ben and David will combine their focus areas to show you how business success and healthy teams can be wrapped into one approach. Building on Patrick Lencioni’s Five Dysfunctions of a Team, our aim is to build teams that are accountable for their results and committed to their work. Using our experience with teams over the last several years, we’ll demonstrate the importance of creating trust and honest, forthright dialogue as the first steps in accomplishing our objective and discuss how a shared commitment to these issues with each other helps keep our teams on track.
In this session you’ll learn to:
Identify dysfunctions blocking team improvement;
Practices to help your teams abandon their dysfunctions;
Learn the role of the team leader and management in beginning & supporting the process;
Alternate methods of measuring team growth and improvement.
https://drupalnorth.org/en/session/its-all-dysfunctional-family
David seeks to build a team that respects and enjoys each other’s company, focusing on architecture and quality; Ben wants his team to deliver a great product on time and on budget for the client. Can these two objectives be met by the same team?
A high-performing team is key to delivering projects on time, in scope, and (relatively) stress free. But as many have discovered, the rituals of Agile alone aren’t enough to build high-performing teams, and it takes a heck of a lot more than shared core values to build great teams.
In this session, Ben and David will combine their focus areas to show you how business success and healthy teams can be wrapped into one approach. Building on Patrick Lencioni’s Five Dysfunctions of a Team, our aim is to build teams that are accountable for their results and committed to their work. Using our experience with teams over the last several years, we’ll demonstrate the importance of creating trust and honest, forthright dialogue as the first steps in accomplishing our objective and discuss how a shared commitment to these issues with each other helps keep our teams on track.
In this session you’ll learn to:
Identify dysfunctions blocking team improvement;
Practices to help your teams abandon their dysfunctions;
Learn the role of the team leader and management in beginning & supporting the process;
Alternate methods of measuring team growth and improvement.
https://drupalnorth.org/en/session/its-all-dysfunctional-family
Conference
Description
Robin Galipeau
This session will provide an non-technical overview of the DrupalWxT initiative. We will review a comprehensive showcase of deployments from several government projects (federal and provincial). We will share some do's and don't, lessons learned, and highlight key benefits of the variant projects, including three key segments to consider for DrupalWxT as a platform;
Government Digital Services & Applications
Website Renewal Initiatives & Bulk Migration
Digital Workplace Intranets and Collaboration
The session will include Business Factors from procurement guidelines to support and maintenance best practices, as well as provide guidance on initiating a deployment and recommendations on co-development with government and the community.
https://drupalnorth.org/en/session/drupal-wxt-adoption-government
This session will provide an non-technical overview of the DrupalWxT initiative. We will review a comprehensive showcase of deployments from several government projects (federal and provincial). We will share some do's and don't, lessons learned, and highlight key benefits of the variant projects, including three key segments to consider for DrupalWxT as a platform;
Government Digital Services & Applications
Website Renewal Initiatives & Bulk Migration
Digital Workplace Intranets and Collaboration
The session will include Business Factors from procurement guidelines to support and maintenance best practices, as well as provide guidance on initiating a deployment and recommendations on co-development with government and the community.
https://drupalnorth.org/en/session/drupal-wxt-adoption-government
Conference
Description
Mathew Winstone
Home automation and the internet of things is one of the biggest new technologies in recent years. But most of the tools and integrations require there use of third party services.
This session will cover how to use drupal to power some of your own custom home automation actions. Using API.ai with web hooks we can setup Drupal to process actions for your Google assistant.
The session is mostly for hobbyist and those who are interested in tinkering with Google Home and home automation. Experience with php and drupal is required.
https://drupalnorth.org/en/session/google-home-automation-and-drupal
Home automation and the internet of things is one of the biggest new technologies in recent years. But most of the tools and integrations require there use of third party services.
This session will cover how to use drupal to power some of your own custom home automation actions. Using API.ai with web hooks we can setup Drupal to process actions for your Google assistant.
The session is mostly for hobbyist and those who are interested in tinkering with Google Home and home automation. Experience with php and drupal is required.
https://drupalnorth.org/en/session/google-home-automation-and-drupal
Conference
Description
Martin Anderson-Clutz
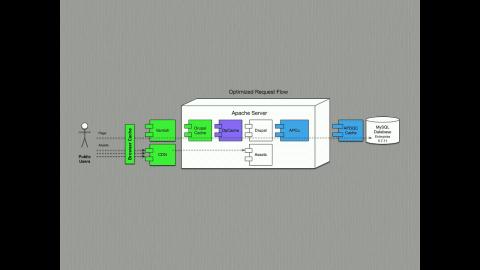
Today's web visitors expect sites to load faster than ever, but most sites are actually getting slower. In this talk we'll explore why speed matter, and discuss ways to make your Drupal site faster.
https://drupalnorth.org/en/session/performance-primer-making-drupal-fast
Today's web visitors expect sites to load faster than ever, but most sites are actually getting slower. In this talk we'll explore why speed matter, and discuss ways to make your Drupal site faster.
https://drupalnorth.org/en/session/performance-primer-making-drupal-fast
Conference
Description
Nick Gajewski
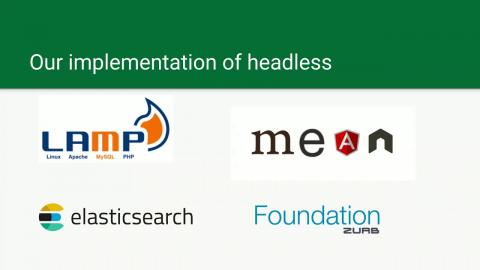
Nick and Adam tell the story of their journey decoupling Drupal using the MEAN stack for the Ontario Government’s flagship website, Ontario.ca.
Running Drupal “headless” has provided a lot of benefits and challenges, and Nick and Adam discuss their experiences.
This will be a revised 2.0 talk of the one given at DrupalTO.
https://drupalnorth.org/en/session/decoupling-drupal-ontarioca-losing-our-heads-and-getting-mean
Nick and Adam tell the story of their journey decoupling Drupal using the MEAN stack for the Ontario Government’s flagship website, Ontario.ca.
Running Drupal “headless” has provided a lot of benefits and challenges, and Nick and Adam discuss their experiences.
This will be a revised 2.0 talk of the one given at DrupalTO.
https://drupalnorth.org/en/session/decoupling-drupal-ontarioca-losing-our-heads-and-getting-mean
Conference
Description
Jorge Diaz
Drupal 8 has a new powerful theming engine: TWIG. Twig is a powerful template engine that comes from the Symfony framework and is amazing for theming. Either if you come from tpl.php files or are new to Drupal 8, there are some things you need to be aware of.
Theming in Drupal 8 is way more than creating a template file and start building layouts. While Twig shows up as a solid foundation to build you themes on top of, there are many Drupal-specific features that are part of the actual "Drupal theming process" and it is not directly related to the template files.
In this session we will talk about:
Advantages and disadvantages of TWIG in Drupal
Using Twig in Views
Views Based Layouts.
Display Suite & Layout Plugin
Theme maintainability
Configuration Management for themers
Drush for themers
Overall Theming Process
https://drupalnorth.org/en/session/fewer-twig-files-i-see-better-i-your-theme
Drupal 8 has a new powerful theming engine: TWIG. Twig is a powerful template engine that comes from the Symfony framework and is amazing for theming. Either if you come from tpl.php files or are new to Drupal 8, there are some things you need to be aware of.
Theming in Drupal 8 is way more than creating a template file and start building layouts. While Twig shows up as a solid foundation to build you themes on top of, there are many Drupal-specific features that are part of the actual "Drupal theming process" and it is not directly related to the template files.
In this session we will talk about:
Advantages and disadvantages of TWIG in Drupal
Using Twig in Views
Views Based Layouts.
Display Suite & Layout Plugin
Theme maintainability
Configuration Management for themers
Drush for themers
Overall Theming Process
https://drupalnorth.org/en/session/fewer-twig-files-i-see-better-i-your-theme
Conference
Description
Jigar Mehta
As Drupal 8 hits mainstream, migrations from existing Drupal 7 sites are becoming more important. Not surprisingly, creating i18n migrations is trickier than handling vanilla Drupal 7 content, but this session will bring you up to speed. We will cover:
General approach to migrating translatable entities.
Migrating content translations from Drupal 7, including changes introduced with Drupal 8.3.
Migrating entity_translation nodes from Drupal 7.
Migrating taxonomy terms and other translatable entities.
https://drupalnorth.org/en/session/migrating-multi-lingual-content-drupal-8
As Drupal 8 hits mainstream, migrations from existing Drupal 7 sites are becoming more important. Not surprisingly, creating i18n migrations is trickier than handling vanilla Drupal 7 content, but this session will bring you up to speed. We will cover:
General approach to migrating translatable entities.
Migrating content translations from Drupal 7, including changes introduced with Drupal 8.3.
Migrating entity_translation nodes from Drupal 7.
Migrating taxonomy terms and other translatable entities.
https://drupalnorth.org/en/session/migrating-multi-lingual-content-drupal-8
Conference
Description
Paul Dinelle & Jennifer MacKinnon
This presentation will review the criteria necessary to consider when determining whether to implement Drupal, when to implement & highly customize customize Drupal and when to go entirely custom and not use Drupal at all.
There are key criteria to consider during this requirements scoping exercise and making a decision to go Drupal when it doesn't work is detrimental. So understanding this, knowing the criteria to look for and how to determine which approach will be covered.
https://drupalnorth.org/en/session/when-implement-drupal-vs-highly-customized-drupal-vs-custom-application
This presentation will review the criteria necessary to consider when determining whether to implement Drupal, when to implement & highly customize customize Drupal and when to go entirely custom and not use Drupal at all.
There are key criteria to consider during this requirements scoping exercise and making a decision to go Drupal when it doesn't work is detrimental. So understanding this, knowing the criteria to look for and how to determine which approach will be covered.
https://drupalnorth.org/en/session/when-implement-drupal-vs-highly-customized-drupal-vs-custom-application
Conference
Description
Kathryn Carruthers
CiviCRM is an open source Constituent Relationship Management (CRM) software for non-profit and other organizations.
CiviCRM integrates with Drupal (as well as WordPress and Joomla!) and together they provide a robust feature set within one integrated solution for contact management, fundraising, event management, member management, bulk email (easily compliant with Canadian Anti-spam Legislation) and more.
This session will the core modules, functionality, extensibility, and out-of-the-box configuration, and some of the Drupal-specific extensions.
https://drupalnorth.org/en/session/civicrm-and-drupal
CiviCRM is an open source Constituent Relationship Management (CRM) software for non-profit and other organizations.
CiviCRM integrates with Drupal (as well as WordPress and Joomla!) and together they provide a robust feature set within one integrated solution for contact management, fundraising, event management, member management, bulk email (easily compliant with Canadian Anti-spam Legislation) and more.
This session will the core modules, functionality, extensibility, and out-of-the-box configuration, and some of the Drupal-specific extensions.
https://drupalnorth.org/en/session/civicrm-and-drupal
Conference
Description
Salman Jaffery
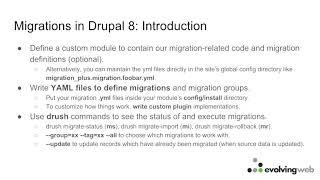
The new migrate module within Drupal 8 core has changed significantly since Drupal 7. It's now more powerful and easier to write. It also can be used to do a lot more than before. However with all these new enhancements means learning to do migrations all over again. For anyone thinking to migrating or upgrading to Drupal 8 and need to get started, this session is for you.
In this session we will cover the basic layout and hierarchy of a Drupal 8 migration as well as:
Custom D8 Migration
Custom data source
Custom transformation plugin
We'll also have live demo showcasing everything.
https://drupalnorth.org/en/session/drupal-8-migrations-overview
The new migrate module within Drupal 8 core has changed significantly since Drupal 7. It's now more powerful and easier to write. It also can be used to do a lot more than before. However with all these new enhancements means learning to do migrations all over again. For anyone thinking to migrating or upgrading to Drupal 8 and need to get started, this session is for you.
In this session we will cover the basic layout and hierarchy of a Drupal 8 migration as well as:
Custom D8 Migration
Custom data source
Custom transformation plugin
We'll also have live demo showcasing everything.
https://drupalnorth.org/en/session/drupal-8-migrations-overview
Conference
Description
Mike Gifford
ATAG 2.0 is the Authoring Tool Accessibility Guidelines from the W3C. Most folks have trouble getting excited about any standard from the World Wide Web Consortium, but this one hits on a major pain point for many mid to large sized organizations. The content creator.
Everyone knows that Drupal 8 has a lot of “accessibility goodies” that just come with Core. Most of these improvements help web developers meet the Web Content Accessibility Guidelines (WCAG) 2.0 requirements of many sites when it launches. Immediately after launch content editors start adding content that breaks the site's accessibility.
This session will describe the two parts of ATAG 2.0 and how we have adopted this in Core. It will also highlight approaches that can be used for modules that will further improve the authoring experiences for improved accessibility.
Lots of institutions are now legally required to meet WCAG 2.0 AA standards for their site. ATAG 2.0 can make this requirement easier, no matter how many inexperienced content authors have write access.
By attending this presentation you’ll get an understanding of ATAG 2.0, Drupal 8’s accessibility features and the advantages for your team.
https://drupalnorth.org/en/session/why-we-should-get-excited-about-atag-20
ATAG 2.0 is the Authoring Tool Accessibility Guidelines from the W3C. Most folks have trouble getting excited about any standard from the World Wide Web Consortium, but this one hits on a major pain point for many mid to large sized organizations. The content creator.
Everyone knows that Drupal 8 has a lot of “accessibility goodies” that just come with Core. Most of these improvements help web developers meet the Web Content Accessibility Guidelines (WCAG) 2.0 requirements of many sites when it launches. Immediately after launch content editors start adding content that breaks the site's accessibility.
This session will describe the two parts of ATAG 2.0 and how we have adopted this in Core. It will also highlight approaches that can be used for modules that will further improve the authoring experiences for improved accessibility.
Lots of institutions are now legally required to meet WCAG 2.0 AA standards for their site. ATAG 2.0 can make this requirement easier, no matter how many inexperienced content authors have write access.
By attending this presentation you’ll get an understanding of ATAG 2.0, Drupal 8’s accessibility features and the advantages for your team.
https://drupalnorth.org/en/session/why-we-should-get-excited-about-atag-20
Conference
Description
Renaud Joubert
If I say e-commerce what's the first thing that comes to mind ? Probably a website where you can buy products. Websites where you can rent products e.g. tools, cars or a hotel room are special use cases that account for a small percentage of the e-commerce landscape. If you think about it for a minute, you'll also realize that the workflow is very different. Generally speaking, when one buys something it's for ever (one lane, one way). But when one rents it's for a limited time and when this time has expired, the product needs to be returned; and until it is returned it cannot be rented out to someone else (multi-lane, two ways). Building a standard end-to-end e-commerce website is hard. As you can probably imagine, building an end-to-end rental store is challenging. In this session, we'll explore those challenges and demo some of the most critical components.
https://drupalnorth.org/en/session/drupal-commerce-exploring-challenges-building-rental-stores
If I say e-commerce what's the first thing that comes to mind ? Probably a website where you can buy products. Websites where you can rent products e.g. tools, cars or a hotel room are special use cases that account for a small percentage of the e-commerce landscape. If you think about it for a minute, you'll also realize that the workflow is very different. Generally speaking, when one buys something it's for ever (one lane, one way). But when one rents it's for a limited time and when this time has expired, the product needs to be returned; and until it is returned it cannot be rented out to someone else (multi-lane, two ways). Building a standard end-to-end e-commerce website is hard. As you can probably imagine, building an end-to-end rental store is challenging. In this session, we'll explore those challenges and demo some of the most critical components.
https://drupalnorth.org/en/session/drupal-commerce-exploring-challenges-building-rental-stores
Conference
Description
Brad Muncs
You've invested in Drupal as the technology for your web platform. You're ready for the next phase in its evolution (like adding new features).
But you're wondering what's the best option between upgrading your current Drupal 7 installation or migrating to Drupal 8, and are not sure how to make that decision.
This session will compare the pros and cons of each path so that you can make a clear decision for your organization.
https://drupalnorth.org/en/session/should-you-upgrade-your-drupal-7-website-or-migrate-drupal-8
You've invested in Drupal as the technology for your web platform. You're ready for the next phase in its evolution (like adding new features).
But you're wondering what's the best option between upgrading your current Drupal 7 installation or migrating to Drupal 8, and are not sure how to make that decision.
This session will compare the pros and cons of each path so that you can make a clear decision for your organization.
https://drupalnorth.org/en/session/should-you-upgrade-your-drupal-7-website-or-migrate-drupal-8
Conference
Description
Melissa Roy
The session will be about how choosing colours for your logo is important as well as getting it ready for print and web. Will expand to colour accessibility and knowing what kind of design elements you like for your own website.
https://drupalnorth.org/en/session/choose-your-colour-logo-wisely
The session will be about how choosing colours for your logo is important as well as getting it ready for print and web. Will expand to colour accessibility and knowing what kind of design elements you like for your own website.
https://drupalnorth.org/en/session/choose-your-colour-logo-wisely
Conference
Description
Jordan Thompson
Short introduction to Views
Introduction of the Views Field View module
Functionality of the Views Field View module
Application of the Views Field View module
Real-life use cases and a walkthrough of set up
Questions / Comments
https://drupalnorth.org/en/session/view-ception-using-views-within-views
Short introduction to Views
Introduction of the Views Field View module
Functionality of the Views Field View module
Application of the Views Field View module
Real-life use cases and a walkthrough of set up
Questions / Comments
https://drupalnorth.org/en/session/view-ception-using-views-within-views
Conference
Description
Christopher Gervais
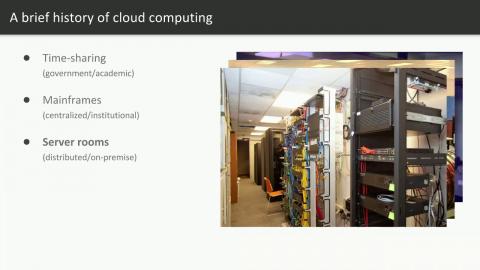
Ever heard of infrastructure-as-code? The idea is basically to use tools like Ansible or Terraform to manage the composition and operation of your cloud systems. This allows infrastructure to be treated just like any other software system. The code can be committed into Git which allows auditability, and reproducibility. It can therefore be tested and integrated into full continuous delivery processes.
Ansible provides tonnes of cloud management modules, from simple Linodes through globe-spanning AWS networks. Ansible also strives for simplicity, resulting in playbooks that are essentially self-documenting.
In this session, we will:
explore the principles of infrastructure-as-code and how to operationalize them;
introduce Ansible and it's cloud modules;
build a full AWS cloud infrastructure end-to-end from scratch.
https://drupalnorth.org/en/session/automate-all-things
Ever heard of infrastructure-as-code? The idea is basically to use tools like Ansible or Terraform to manage the composition and operation of your cloud systems. This allows infrastructure to be treated just like any other software system. The code can be committed into Git which allows auditability, and reproducibility. It can therefore be tested and integrated into full continuous delivery processes.
Ansible provides tonnes of cloud management modules, from simple Linodes through globe-spanning AWS networks. Ansible also strives for simplicity, resulting in playbooks that are essentially self-documenting.
In this session, we will:
explore the principles of infrastructure-as-code and how to operationalize them;
introduce Ansible and it's cloud modules;
build a full AWS cloud infrastructure end-to-end from scratch.
https://drupalnorth.org/en/session/automate-all-things
Conference
Description
David Pascoe-Deslauriers
WSData is a fair complex module that lets site builder manage web service endpoint as content/configuration in Drupal and then call those web services in various ways.
The new Drupal 8 version touches all of Drupal 8's big new features: plugins, services, configuration entities, etc.
This presentation will be a case study of the analysis, architecture, and implementation that was done to port this module to Drupal 8.
https://drupalnorth.org/en/session/porting-wsdata-module-drupal-8
WSData is a fair complex module that lets site builder manage web service endpoint as content/configuration in Drupal and then call those web services in various ways.
The new Drupal 8 version touches all of Drupal 8's big new features: plugins, services, configuration entities, etc.
This presentation will be a case study of the analysis, architecture, and implementation that was done to port this module to Drupal 8.
https://drupalnorth.org/en/session/porting-wsdata-module-drupal-8
Conference
Description
Suzanne Dergacheva
In Drupal 8, we have a very flexible theming system that allows you to override the front-end output of your site. At the same time, we have site building techniques and modules that give us lots of flexibility over the display of content, forms, navigation, Views, webforms, layouts and other components. Sometimes, it’s easy to know when site building stops and theming begins, but other times we have to decide which approach is the best.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
https://drupalnorth.org/en/session/drupal-8-front-end-theming-vs-site-building-conundrums
In Drupal 8, we have a very flexible theming system that allows you to override the front-end output of your site. At the same time, we have site building techniques and modules that give us lots of flexibility over the display of content, forms, navigation, Views, webforms, layouts and other components. Sometimes, it’s easy to know when site building stops and theming begins, but other times we have to decide which approach is the best.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
https://drupalnorth.org/en/session/drupal-8-front-end-theming-vs-site-building-conundrums
Conference
Description
Alex Dergachev and Matt Corks
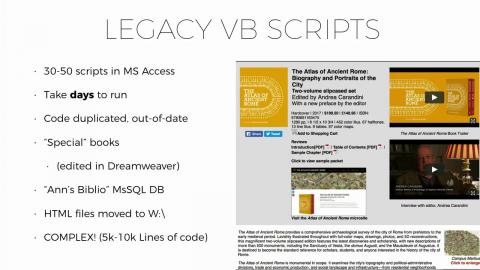
We will present a case study of our work-in-progress of migrating press.princeton.edu to Drupal 8. In the first phase, we have created a migration script to move over 11,000 published works and 40,000 related entities published over many decades into Drupal, and a content audit of tens of thousands of static HTML pages that has accumulated over the years. We will describe the technical and business motivations for the project, provide a technical overview of the Drupal migration, and of the the process challenges in dealing with this volume of content. Finally, we will describe the next set of challenges as we work with their Press to clarify their branding goals and redo the visual identity.
https://drupalnorth.org/en/session/princeton-university-press-drupal-8-case-study
We will present a case study of our work-in-progress of migrating press.princeton.edu to Drupal 8. In the first phase, we have created a migration script to move over 11,000 published works and 40,000 related entities published over many decades into Drupal, and a content audit of tens of thousands of static HTML pages that has accumulated over the years. We will describe the technical and business motivations for the project, provide a technical overview of the Drupal migration, and of the the process challenges in dealing with this volume of content. Finally, we will describe the next set of challenges as we work with their Press to clarify their branding goals and redo the visual identity.
https://drupalnorth.org/en/session/princeton-university-press-drupal-8-case-study
Conference
Description
Pierre Marcel & Sean Homer
Componentization is a growing consideration for web shops everywhere, and for good reason. For too long have we reinvented the wheel from project to project, spending countless hours (and sanity) creating variations of the same thing. Thankfully, tools and concepts around this have been evolving and expanding in recent years.
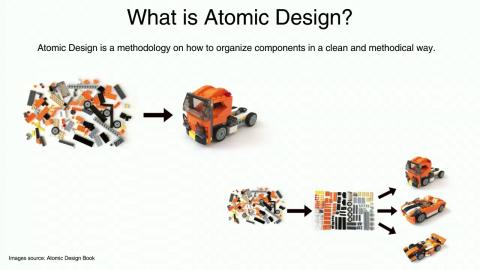
One of the biggest talked about tools in this space is Pattern Lab. On its own, this tool is a living style guide, but what makes it so popular is its easy pairing with the design methodology, Atomic Design.
When it comes to Drupal, there is no lack of options on how to build websites, but therein lies the problem: having too many options. This is where componentization through Pattern Lab can help to change your course with building sites going forward. Added with the Paragraph module on Drupal, you can easily tie all of these elements together to revolutionize your development.
We will explore what these tools provide, how they can help not only in the development process, but also in creating an improved site building experience. As well, we will demonstrate these tools in action from a pragmatic approach for you to make use of them yourself with ease.
Who is this talk for?
While this talk will contain technical elements, it is also geared to anyone with interest in the future of web development and site management.
Front-end architects, project managers, and site builders will get the most benefit from the focus of the content, but backend devs keep our sites alive and are always welcome too!
What you will learn?
A brief intro on:
What is Pattern Lab, Atomic Design, and why they would be helpful in Drupal
How to use the Paragraphs module and tie them into Components
A brief on the build process:
How to get up and running with Pattern Lab in Drupal
Helpful features to make use of
A live demo on:
Creating a Component
Adding a Paragraph
Tying in a Paragraph Template to the Component
How to build a page layout
A quick example of a ready-to-go exported Paragraph/Pattern to reuse in a future site
Who are the presenters?
Pierre Marcel
Pierre Marcel is a senior Drupal front-end architect. He’s been working with Drupal for almost 11 years since he built his first Drupal site in 4.7. For the past 2.5 years, Pierre has been focusing on componentization and how to apply the DRY system that many Backend Drupal developers use, to Drupal frontend development. Pierre is also the vice-president and one of the organizers at DrupalTO (Toronto Drupal User Group), focusing on organizing events and sharing Drupal knowledge within the local community.
Sean Homer
As senior web developer working at Therefore Interactive, I’ve dabbled in many avenues of web. Coming from a jack of all trades PHP developer with experience in WordPress and Drupal, to working heavily with NodeJS, for the past few years I chosen to focus more intently on front-end development. Improving and elevating standards and build tools for front-end, and helping make teams run well with less stress is my primary goal with all of my efforts. Outside of work, I have fun writing a novel and playing music, which is really more work... so ‘fun’ is illusive to me. :D
https://drupalnorth.org/en/session/practical-componentization-improving-drupal-development-site-building-patternlab
Componentization is a growing consideration for web shops everywhere, and for good reason. For too long have we reinvented the wheel from project to project, spending countless hours (and sanity) creating variations of the same thing. Thankfully, tools and concepts around this have been evolving and expanding in recent years.
One of the biggest talked about tools in this space is Pattern Lab. On its own, this tool is a living style guide, but what makes it so popular is its easy pairing with the design methodology, Atomic Design.
When it comes to Drupal, there is no lack of options on how to build websites, but therein lies the problem: having too many options. This is where componentization through Pattern Lab can help to change your course with building sites going forward. Added with the Paragraph module on Drupal, you can easily tie all of these elements together to revolutionize your development.
We will explore what these tools provide, how they can help not only in the development process, but also in creating an improved site building experience. As well, we will demonstrate these tools in action from a pragmatic approach for you to make use of them yourself with ease.
Who is this talk for?
While this talk will contain technical elements, it is also geared to anyone with interest in the future of web development and site management.
Front-end architects, project managers, and site builders will get the most benefit from the focus of the content, but backend devs keep our sites alive and are always welcome too!
What you will learn?
A brief intro on:
What is Pattern Lab, Atomic Design, and why they would be helpful in Drupal
How to use the Paragraphs module and tie them into Components
A brief on the build process:
How to get up and running with Pattern Lab in Drupal
Helpful features to make use of
A live demo on:
Creating a Component
Adding a Paragraph
Tying in a Paragraph Template to the Component
How to build a page layout
A quick example of a ready-to-go exported Paragraph/Pattern to reuse in a future site
Who are the presenters?
Pierre Marcel
Pierre Marcel is a senior Drupal front-end architect. He’s been working with Drupal for almost 11 years since he built his first Drupal site in 4.7. For the past 2.5 years, Pierre has been focusing on componentization and how to apply the DRY system that many Backend Drupal developers use, to Drupal frontend development. Pierre is also the vice-president and one of the organizers at DrupalTO (Toronto Drupal User Group), focusing on organizing events and sharing Drupal knowledge within the local community.
Sean Homer
As senior web developer working at Therefore Interactive, I’ve dabbled in many avenues of web. Coming from a jack of all trades PHP developer with experience in WordPress and Drupal, to working heavily with NodeJS, for the past few years I chosen to focus more intently on front-end development. Improving and elevating standards and build tools for front-end, and helping make teams run well with less stress is my primary goal with all of my efforts. Outside of work, I have fun writing a novel and playing music, which is really more work... so ‘fun’ is illusive to me. :D
https://drupalnorth.org/en/session/practical-componentization-improving-drupal-development-site-building-patternlab
Conference
Description
Josh Walker
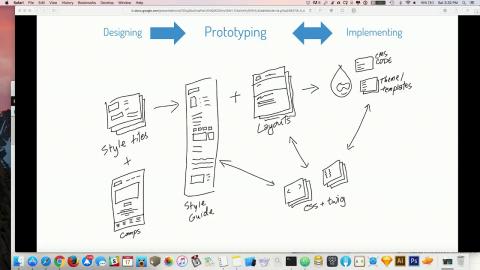
A static prototype puts your ideas into the hands of your clients, users, and developers sooner, providing more time for iteration—ultimately resulting in a better product.
Last year, we talked about how we were achieving these goals in a talk entitled "Prototyping: How to Move Fast AND Embrace Drupal".
Since then, our styleguiding/prototyping and static site building toolkit Kalastatic has emerged as a full-fledged framework powering our Drupal 7 and Drupal 8 implementations both.
We're very excited to talk about how we are sharing templates across all spaces, and talk more broadly about this brave new world of design driven development.
https://drupalnorth.org/en/session/design-driven-development-prototyping-ftw
A static prototype puts your ideas into the hands of your clients, users, and developers sooner, providing more time for iteration—ultimately resulting in a better product.
Last year, we talked about how we were achieving these goals in a talk entitled "Prototyping: How to Move Fast AND Embrace Drupal".
Since then, our styleguiding/prototyping and static site building toolkit Kalastatic has emerged as a full-fledged framework powering our Drupal 7 and Drupal 8 implementations both.
We're very excited to talk about how we are sharing templates across all spaces, and talk more broadly about this brave new world of design driven development.
https://drupalnorth.org/en/session/design-driven-development-prototyping-ftw
Conference
Description
Martin Anderson-Clutz
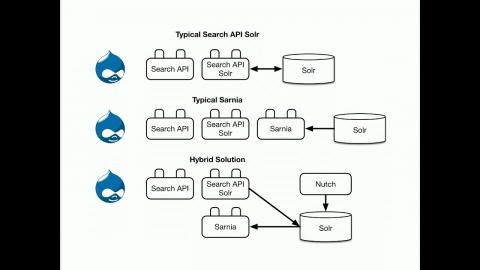
Apache Solr is a powerful search platform for providing full-text search with modern features like facets, hit highlighting, and rich document handling. Solr integrates well with Drupal, for example using contrib modules like Search API and Search API Solr. But what happens when the client wants to replace a search solution like Google Search Appliance, that can provide integrated results from multiple sites? This case study describes a project that combined Solr with Apache Nutch, an open source web crawler, to provide federated search results within a Drupal site that come from both within the Drupal site and from other client-owned sites. We'll talk about what worked, what didn't, and the surprises we encountered along the way.
https://drupalnorth.org/en/session/mixed-results-federated-search-drupal
Apache Solr is a powerful search platform for providing full-text search with modern features like facets, hit highlighting, and rich document handling. Solr integrates well with Drupal, for example using contrib modules like Search API and Search API Solr. But what happens when the client wants to replace a search solution like Google Search Appliance, that can provide integrated results from multiple sites? This case study describes a project that combined Solr with Apache Nutch, an open source web crawler, to provide federated search results within a Drupal site that come from both within the Drupal site and from other client-owned sites. We'll talk about what worked, what didn't, and the surprises we encountered along the way.
https://drupalnorth.org/en/session/mixed-results-federated-search-drupal
Conference
Description
Andrew Mallis
This is a talk about business.
This is a talk about design.
This is a talk about business design.
Some frank and honest conversation about running a digital agency will take place. We'll prognosticate. We'll retrospect. We'll declare things to be true. For now.
What does running or working at an agency mean today, and what will it mean tomorrow? What is the future of work and our field, and how can we adapt to change, while simultaneously being changemakers?
This talk promises to be entertaining and enlivening. I promise.
https://drupalnorth.org/en/session/agency-life
This is a talk about business.
This is a talk about design.
This is a talk about business design.
Some frank and honest conversation about running a digital agency will take place. We'll prognosticate. We'll retrospect. We'll declare things to be true. For now.
What does running or working at an agency mean today, and what will it mean tomorrow? What is the future of work and our field, and how can we adapt to change, while simultaneously being changemakers?
This talk promises to be entertaining and enlivening. I promise.
https://drupalnorth.org/en/session/agency-life
Conference
Description
Steve Lavigne (Nugg), Chris Smith
This is a new presentation with the goal of sharing our lessons learned in the adoption of an agile project management approach, with a focus on Scrum, within our Drupal agency.
By the end of this presentation, I hope to provide a compelling reason why agile is an appropriate project management framework within the Drupal industry. And how it can be used to effectively deliver projects on time and on budget.
https://drupalnorth.org/en/session/our-digital-transformation-agile
This is a new presentation with the goal of sharing our lessons learned in the adoption of an agile project management approach, with a focus on Scrum, within our Drupal agency.
By the end of this presentation, I hope to provide a compelling reason why agile is an appropriate project management framework within the Drupal industry. And how it can be used to effectively deliver projects on time and on budget.
https://drupalnorth.org/en/session/our-digital-transformation-agile
Conference
Description
Suzanne Dergacheva
For new users, Drupal can seem like a daunting maze of forms full of confusing terminology. If you take some time to customize the admin UI, it can make a big difference for content editors.
In this session, we'll cover site building techniques to improve the usability of the content editing interface. We'll also consider techniques to ensure that content editors can implement your site's content strategy.
Topics will include:
Setting up text formats and WYSIWYG configuration
Field configuration
Media management
Creating 1-click edit landing pages
Setting up custom Views and Dashboards
Contributed modules to improve the content editing experience
https://drupalnorth.org/en/session/how-make-sure-your-content-editors-love-drupal
For new users, Drupal can seem like a daunting maze of forms full of confusing terminology. If you take some time to customize the admin UI, it can make a big difference for content editors.
In this session, we'll cover site building techniques to improve the usability of the content editing interface. We'll also consider techniques to ensure that content editors can implement your site's content strategy.
Topics will include:
Setting up text formats and WYSIWYG configuration
Field configuration
Media management
Creating 1-click edit landing pages
Setting up custom Views and Dashboards
Contributed modules to improve the content editing experience
https://drupalnorth.org/en/session/how-make-sure-your-content-editors-love-drupal
Conference
Description
Meaghan Turner
It’s one thing to have the skills and the talent, but when it comes to creating comps and prototypes, it’s vital to have the right tools for the job. Finding a suite of tools that works for you, your co-workers, and -- most importantly -- your clients can help improve your design process and increase client satisfaction.
In this presentation we will look at the current design tools that are in use at Digital Echidna, discuss other tools that we may potentially investigate or test out, and look at the competitive market to see how other companies have addressed their design needs.
This presentation will address key topics including:
Is there a one-size-fits-all-solution for producing high-fidelity comps?
How important is UI to your selection -- and which tool has the most intuitive, clean, and efficient solution?
Does size matter? Which tools help control file sizes without sacrificing quality; and
What Echidna’s solution currently looks like. And what the future may hold.
There’s no hard-and-fast answer as to what’s the right solution in the long term. New technologies are constantly being presented and updated. But by understanding what your needs are, what your clients’ needs are, and the pros and cons of the tools that are out there, you can better make the right decision to improve user satisfaction and productivity.
https://drupalnorth.org/en/session/design-tools-present-and-future
It’s one thing to have the skills and the talent, but when it comes to creating comps and prototypes, it’s vital to have the right tools for the job. Finding a suite of tools that works for you, your co-workers, and -- most importantly -- your clients can help improve your design process and increase client satisfaction.
In this presentation we will look at the current design tools that are in use at Digital Echidna, discuss other tools that we may potentially investigate or test out, and look at the competitive market to see how other companies have addressed their design needs.
This presentation will address key topics including:
Is there a one-size-fits-all-solution for producing high-fidelity comps?
How important is UI to your selection -- and which tool has the most intuitive, clean, and efficient solution?
Does size matter? Which tools help control file sizes without sacrificing quality; and
What Echidna’s solution currently looks like. And what the future may hold.
There’s no hard-and-fast answer as to what’s the right solution in the long term. New technologies are constantly being presented and updated. But by understanding what your needs are, what your clients’ needs are, and the pros and cons of the tools that are out there, you can better make the right decision to improve user satisfaction and productivity.
https://drupalnorth.org/en/session/design-tools-present-and-future
Conference
Description
Matt Corks
Agile software development is a popular method used to enable adaptive planning and continuous improvement via flexible response to change; git is a popular version control system used by the Drupal community. Using these effectively together requires a system for storing all updates to your site in code, and then using a git branching method to manage your testing and deployment process. You'll need to adopt specific git practices to make this work smoothly. This talk will describe different git branching strategies for small to large projects, including preparing release branches for integration testing and reverting a specific feature branch which didn't obtain stakeholder approval from a staging environment before deployment to production.
https://drupalnorth.org/en/session/git-branching-agile-workflows-drupal
Agile software development is a popular method used to enable adaptive planning and continuous improvement via flexible response to change; git is a popular version control system used by the Drupal community. Using these effectively together requires a system for storing all updates to your site in code, and then using a git branching method to manage your testing and deployment process. You'll need to adopt specific git practices to make this work smoothly. This talk will describe different git branching strategies for small to large projects, including preparing release branches for integration testing and reverting a specific feature branch which didn't obtain stakeholder approval from a staging environment before deployment to production.
https://drupalnorth.org/en/session/git-branching-agile-workflows-drupal
Conference
Description
Erin Marchak and David MacDonald
Slow down... wasn't it just yesterday that we were learning about the proper use of headings, to add alternative text to images, and that divs have no meaning?
Actually, it was nearly a decade ago that the W3C released WCAG 2.0, and the guidelines have been adopted by organizations and governments around the world as the defacto standard on web content accessibility.
"Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity and combinations of these." (https://www.w3.org/TR/WCAG/). Knowing and adopting these standards should be the norm for those of us working on the web.
But, as we all know, the web is constantly evolving. When WCAG 2.0 was released iPhones were for early adopters, Facebook was just passing 100 million users, and ride sharing with Uber didn't exist.
Which is why in 2016 the W3C decided to start work on WCAG 2.1, to "...build on WCAG 2.0 to provide guidance urgently needed for today’s technologies" (https://www.w3.org/blog/2016/10/wcag-2-1-under-exploration/).
WCAG 2.1 is still under development, but the recommended success criteria can be used now to improve the accessibility of the web for all- something we should all be keen to do.
What you will learn:
What is WCAG 2.0, and how are the guidelines structured
What new success criteria have been recommended for WCAG 2.1, and how do the improve accessibility
How you can provide feedback to the development of WCAG 2.1
https://drupalnorth.org/en/session/whats-new-accessibility-wcag-21-nutshell
Slow down... wasn't it just yesterday that we were learning about the proper use of headings, to add alternative text to images, and that divs have no meaning?
Actually, it was nearly a decade ago that the W3C released WCAG 2.0, and the guidelines have been adopted by organizations and governments around the world as the defacto standard on web content accessibility.
"Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity and combinations of these." (https://www.w3.org/TR/WCAG/). Knowing and adopting these standards should be the norm for those of us working on the web.
But, as we all know, the web is constantly evolving. When WCAG 2.0 was released iPhones were for early adopters, Facebook was just passing 100 million users, and ride sharing with Uber didn't exist.
Which is why in 2016 the W3C decided to start work on WCAG 2.1, to "...build on WCAG 2.0 to provide guidance urgently needed for today’s technologies" (https://www.w3.org/blog/2016/10/wcag-2-1-under-exploration/).
WCAG 2.1 is still under development, but the recommended success criteria can be used now to improve the accessibility of the web for all- something we should all be keen to do.
What you will learn:
What is WCAG 2.0, and how are the guidelines structured
What new success criteria have been recommended for WCAG 2.1, and how do the improve accessibility
How you can provide feedback to the development of WCAG 2.1
https://drupalnorth.org/en/session/whats-new-accessibility-wcag-21-nutshell
Conference