Introduction
Videos from DrupalCon Barcelona 2015.
Video Sponsor(s) / Provided by
Curated Videos
Description
A brief run down of tips, techniques, and suggestions of how to maximize your time as a sponsor of DrupalCon Barcelona 2015. Presented by Tim Constien (Sponsorship Fulfillment Coordinator - Drupal Association)
Description
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the digital experience company. In 2013, Dries was elected a Young Global Leader for the World Economic Forum.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the digital experience company. In 2013, Dries was elected a Young Global Leader for the World Economic Forum.
Description
From designers, to DevOps, to your favourite personality-driven work-place scandal, there are a lot of people talking about empathy and why it's so important at work. Perhaps you think it's a waste of time; or maybe you think it's important, but you don't really understand how to apply the technique professionally.
Usually when we say the word "empathy" there's an underlying "woo-woo let's talk feelings" undertone, but it's also a tool you can use to understand what motivates your team; to spot blockers before they become a problem; and to get a "health check" on the projects you oversee. Sounds useful when you read it from that definition, doesn't it.
This session will be broken into three parts:
Level 1: "Caring just enough." The basic human skills you know about, and use, outside of work. This section is most relevant to team members who want to promote a healthy workplace culture.
Level 2: "Thinking strategies." Using your team’s motivators to help them succeed. This section will be most useful to those who manage people and team leads.
Level 3: "Imagination." Learning to complain from the other person’s perspective. This section will be most useful to those who manage people and team leads.
Even if you still aren't comfortable with the "e" word by the end of this talk, you will have a better grasp on how to apply work-place appropriate, tangible techniques to produce higher functioning, happier teams.
Slides and session resources are available at: http://gitforteams.com/resources/cultivating-empathy.html
Usually when we say the word "empathy" there's an underlying "woo-woo let's talk feelings" undertone, but it's also a tool you can use to understand what motivates your team; to spot blockers before they become a problem; and to get a "health check" on the projects you oversee. Sounds useful when you read it from that definition, doesn't it.
This session will be broken into three parts:
Level 1: "Caring just enough." The basic human skills you know about, and use, outside of work. This section is most relevant to team members who want to promote a healthy workplace culture.
Level 2: "Thinking strategies." Using your team’s motivators to help them succeed. This section will be most useful to those who manage people and team leads.
Level 3: "Imagination." Learning to complain from the other person’s perspective. This section will be most useful to those who manage people and team leads.
Even if you still aren't comfortable with the "e" word by the end of this talk, you will have a better grasp on how to apply work-place appropriate, tangible techniques to produce higher functioning, happier teams.
Slides and session resources are available at: http://gitforteams.com/resources/cultivating-empathy.html
Description
If you are working with Drupal 7 and you want to know how to do it in Drupal 8, this is your session!
Drupal 8 has become more powerful and flexible out of the box for site builders. During this session we will walk around the administration of Drupal 8 to do what a site builder usually do, we will comment all the improvements that you will find in Drupal 8 as well as the differences and changes between Drupal 7 and 8.
We will take a look at the new code to see why some modules are into core and why you won't need another modules anymore.
Then, we will do together a live demo with the last version of Drupal 8 putting focus on the most important and powerful improvements like:
New content administration
Blocks and layouts.
Configuration of content types and new fields.
Form and view display.
Multilingual.
Configuration management.
Drupal 8 has become more powerful and flexible out of the box for site builders. During this session we will walk around the administration of Drupal 8 to do what a site builder usually do, we will comment all the improvements that you will find in Drupal 8 as well as the differences and changes between Drupal 7 and 8.
We will take a look at the new code to see why some modules are into core and why you won't need another modules anymore.
Then, we will do together a live demo with the last version of Drupal 8 putting focus on the most important and powerful improvements like:
New content administration
Blocks and layouts.
Configuration of content types and new fields.
Form and view display.
Multilingual.
Configuration management.
Description
Configuration Management is a game changer for Drupal development. Understanding how it works helps you to harmonize the moving pieces when designing a code deployment workflow for Drupal 8 sites. This session proposes a full circle workflow for pushing from multiple development environments to staging/QA and finally to production, and then integrating back changes that were made directly on Prod (a Block weight gets changed, a View gets changed, etc.).
The workflow proposes that code and config are stored together in a single git repository. The Drush config-export command is featured in order to update Git when config changes are made. Drush's config-import helps update Drupal's configuration store when a code deployment is pushed. Drush's config-merge (as part of config-extras) helps developers easily collaborate on configuration across multiple active development branches & environments.
Come to this session to learn how to implement a best practice managed workflow for your Drupal 8 projects and embrace Configuration Management in all its glory.
The workflow proposes that code and config are stored together in a single git repository. The Drush config-export command is featured in order to update Git when config changes are made. Drush's config-import helps update Drupal's configuration store when a code deployment is pushed. Drush's config-merge (as part of config-extras) helps developers easily collaborate on configuration across multiple active development branches & environments.
Come to this session to learn how to implement a best practice managed workflow for your Drupal 8 projects and embrace Configuration Management in all its glory.
Description
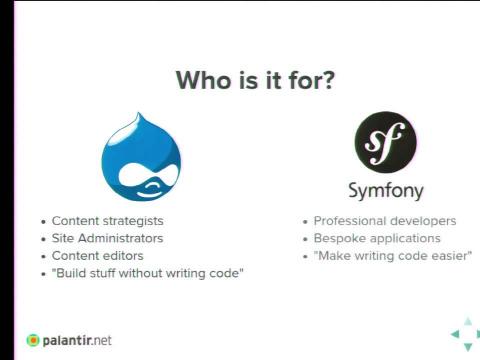
One of the main advantages of Drupal 8's modernization and adoption of many Symfony components is that it is much easier for developers to jump between Drupal the CMS and Symfony the framework, using "the right tool for the job". Much of the knowledge and conventions of one translate to the other.
But "much" is not "all", and there are still many differences between these Open Source cousins. This session will be an introduction to developing for Symfony, assuming a Drupal background. (Hint: It involves a lot less button pushing and a lot more coding.)
What similarities can we benefit from, and what differences are there to watch out for?
But "much" is not "all", and there are still many differences between these Open Source cousins. This session will be an introduction to developing for Symfony, assuming a Drupal background. (Hint: It involves a lot less button pushing and a lot more coding.)
What similarities can we benefit from, and what differences are there to watch out for?
Description
Alternate Title - The hiring conundrum - to remote or not!
I have been working in remote teams since January 2000. At that time, there were 4 employees in the startup that I worked with - BUT the sun never set on us (We were in Australia, India, Romania and US)
Fast forward to today and again - the sun does not set on my current company!!
These 15 years have taught me some valuable lessons and those are what I will be sharing in this session.
Some of the concerns tackled:
1. Why hire remote?
2. Who to chose for a remote team?
3. Tools
4. How to manage remote teams as a manager
5. Rules to being an excellent remote employee.
6. The Golden word - TRUST
About the speaker:
Educational qualifications make Suchi a "Manager" in Finance and Marketing, but her 18+ years of experience has mostly been in the world of IT. She started off with PHP in the year 2000 when OOPS was something people said when they made a mistake and not necessarily in "computer" terms. She has a passion for development, and just can not keep her hands off of the code - even when needed. For the past 5 years, she has been handling projects in managerial capacity as well.
I have been working in remote teams since January 2000. At that time, there were 4 employees in the startup that I worked with - BUT the sun never set on us (We were in Australia, India, Romania and US)
Fast forward to today and again - the sun does not set on my current company!!
These 15 years have taught me some valuable lessons and those are what I will be sharing in this session.
Some of the concerns tackled:
1. Why hire remote?
2. Who to chose for a remote team?
3. Tools
4. How to manage remote teams as a manager
5. Rules to being an excellent remote employee.
6. The Golden word - TRUST
About the speaker:
Educational qualifications make Suchi a "Manager" in Finance and Marketing, but her 18+ years of experience has mostly been in the world of IT. She started off with PHP in the year 2000 when OOPS was something people said when they made a mistake and not necessarily in "computer" terms. She has a passion for development, and just can not keep her hands off of the code - even when needed. For the past 5 years, she has been handling projects in managerial capacity as well.
Description
The Web is in permanent evolution, specially the Front end world. Solutions like Responsive Web Design have transformed our day-to-day and forced us to rethink our workflow constantly.
Working with components means to take a step back to integrate and improve this workflow. New tools and methodologies that can help us are appearing every day and it only takes small mindset shifts to take full advantage of them.
Atomic design is an amazing example of these methodologies that are able to assist us with this change. It relies on interlocking components, from small bits like labels (atoms) to large systems like full page templates.
This applies to all the pieces involved in the Front end layer: from the design to the prototype creation or the final code, or also live Styleguides like KSS or CSS methodologies like BEM or SMACSS.
On top of all the above, it will allow us to test our Front end layer, avoiding regressions and preparing it for large-scale projects.
In this session, we will cover:
What is a component
How CSS methodologies like BEM or SMACSS can help to create or use components
Why Design Systems are necessary
When can we introduce this changes in our process
Why Stylesguides can make the difference
What can we do to have a more component-based Drupal project
Working with components means to take a step back to integrate and improve this workflow. New tools and methodologies that can help us are appearing every day and it only takes small mindset shifts to take full advantage of them.
Atomic design is an amazing example of these methodologies that are able to assist us with this change. It relies on interlocking components, from small bits like labels (atoms) to large systems like full page templates.
This applies to all the pieces involved in the Front end layer: from the design to the prototype creation or the final code, or also live Styleguides like KSS or CSS methodologies like BEM or SMACSS.
On top of all the above, it will allow us to test our Front end layer, avoiding regressions and preparing it for large-scale projects.
In this session, we will cover:
What is a component
How CSS methodologies like BEM or SMACSS can help to create or use components
Why Design Systems are necessary
When can we introduce this changes in our process
Why Stylesguides can make the difference
What can we do to have a more component-based Drupal project
Description
The presentation will describe how and why Adapt has transformed our methodologies from a classic waterfall approach over semi agile process to now implementing a full-on agile SCRUM inspired approach to working with Drupal projects.
The presentation does not aim to present a “This is how you do it-guide” but rather present some of the challenges we’ve experienced and how we have tried solve them.
We want to show some of the mistakes we’ve made and what we’ve learned from them.
One of the areas we want to cover is the classic “know what you don’t know” approach to estimating and how we changed from early micro estimation that very fast became obsolete to Story Points.
Adapt is an agency developing Drupal solutions for stakeholders with various levels of development insights.
The presentation does not aim to present a “This is how you do it-guide” but rather present some of the challenges we’ve experienced and how we have tried solve them.
We want to show some of the mistakes we’ve made and what we’ve learned from them.
One of the areas we want to cover is the classic “know what you don’t know” approach to estimating and how we changed from early micro estimation that very fast became obsolete to Story Points.
Adapt is an agency developing Drupal solutions for stakeholders with various levels of development insights.
Description
This is a follow-up on the core conversations in Los Angeles that recived lots of positive feedback when suggesting improvements to the Entity Revision API in core.
In this session we will lay out a more concrete and detailed plan of how we can introduce these improvements in Drupal 8.2.x or 9.x.
Short background on the topic
CRAP stands for Create Read Archive Purge which implies that all changes to an entity creates a new revision, even a delete operation is a new revision (much like Git does it). This creates a system much more capable of managing complex workflows, concurrent editing, distributed content, content staging, audit trails etc.
About the presenter
Dick Olsson (aka dixon_) is a long time core contributor and author of the defacto content staging solution for Drupal 7 - the Deploy and UUID modules.
Dick started his Drupal career at NodeOne (now Wunderkraut) and later went on to work for Al Jazeera Media Network as their Lead Drupal Developer. Now he's working as a Digital Engineering manager at Pfizer where he's managing a content staging soultion for hundreds of websites.
In this session we will lay out a more concrete and detailed plan of how we can introduce these improvements in Drupal 8.2.x or 9.x.
Short background on the topic
CRAP stands for Create Read Archive Purge which implies that all changes to an entity creates a new revision, even a delete operation is a new revision (much like Git does it). This creates a system much more capable of managing complex workflows, concurrent editing, distributed content, content staging, audit trails etc.
About the presenter
Dick Olsson (aka dixon_) is a long time core contributor and author of the defacto content staging solution for Drupal 7 - the Deploy and UUID modules.
Dick started his Drupal career at NodeOne (now Wunderkraut) and later went on to work for Al Jazeera Media Network as their Lead Drupal Developer. Now he's working as a Digital Engineering manager at Pfizer where he's managing a content staging soultion for hundreds of websites.
Description
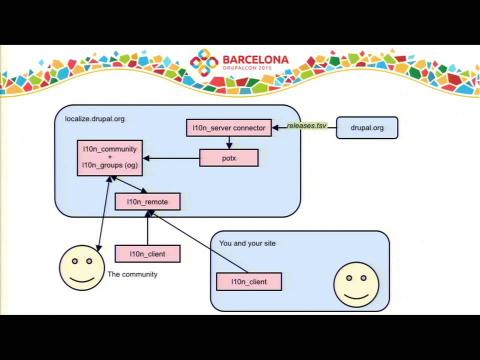
Localize.drupal.org has long been the central hub for translating Drupal core and its modules, themes and distributions. In this session, we'll discuss how the site supports Drupal 8 (and where its lacking) as well as best practices for translation teams to organize the work on Drupal 8 and its contributed projects.
With the outstanding feature improvements in Drupal 8 for foreign language and multilingual sites, we hope the interest in translating Drupal software to foreign languages will increase significantly. The second part of this session will discuss improvements possible to bring the localization hub to the next level to support team requirements and future needs better. The localization site is at most a community effort, so contributions are required to make changes happen. I hope some of you walk away with a renewed enthusiasm for the site and its possibilities.
With the outstanding feature improvements in Drupal 8 for foreign language and multilingual sites, we hope the interest in translating Drupal software to foreign languages will increase significantly. The second part of this session will discuss improvements possible to bring the localization hub to the next level to support team requirements and future needs better. The localization site is at most a community effort, so contributions are required to make changes happen. I hope some of you walk away with a renewed enthusiasm for the site and its possibilities.
Description
As a part of their mission to reinvent Drupal.org, Drupal Association staff partnered with Forum One Communications to collaboratively develop a comprehensive content strategy for Drupal.org. In this session we'll describe our process and share project outcomes.
Description
Front-end paradigms are shifting fast, and among the trends singled out are task automation, painless dependency management, and quicker testing. Front-end ops, a term promulgated by Alex Sexton, deals with the synthesis of all of these responsibilities and others that front-end developers today face. We'll talk about a variety of different options available for FEDs to work efficiently and iteratively, such as Yeoman, Grunt, Gulp, Bower, and other lesser-known projects.
Here's what we'll cover:
Why ops? Automation generates consistency
Why front-end ops? Roles, rationales, workflow
Getting started: Scaffolding and setup
Automation: Grunt and Gulp
Linting: Coding standards
CSS: Preprocessing and aggregation
JavaScript: Minification and concatenation
CSS regressions
Testing rendering engines and devices (GhostLab)
Performance testing
Developer tools for debugging
This session assumes some familiarity with the command line.
This is an updated version of a session presented at NYCCamp 2015 and DrupalCamp New Jersey 2015.
Here's what we'll cover:
Why ops? Automation generates consistency
Why front-end ops? Roles, rationales, workflow
Getting started: Scaffolding and setup
Automation: Grunt and Gulp
Linting: Coding standards
CSS: Preprocessing and aggregation
JavaScript: Minification and concatenation
CSS regressions
Testing rendering engines and devices (GhostLab)
Performance testing
Developer tools for debugging
This session assumes some familiarity with the command line.
This is an updated version of a session presented at NYCCamp 2015 and DrupalCamp New Jersey 2015.
Description
Business success comes with focus. As you grow your company based on one single value proposition, however, you will want to diversify your business beyond Drupal. There is a multitude of reasons: Securing your business, providing a more comprehensive service to your clients, providing your team with new challenges, or maybe just for your own ego.
There are different paths to diversification, from adding services within the company to creating spin-offs from your existing company.
Dania Gerhardt, Co-Founder of Amazee Labs and Amazee Metrics, will present possible market areas, ways to expand, the challenges that come with the new complexity, but mostly: the reasons to do it.
There are different paths to diversification, from adding services within the company to creating spin-offs from your existing company.
Dania Gerhardt, Co-Founder of Amazee Labs and Amazee Metrics, will present possible market areas, ways to expand, the challenges that come with the new complexity, but mostly: the reasons to do it.
Description
Quality on the code we do, the processes we have and the relationships we create in our teams are key aspects of how we deliver projects and how we sleep at night.
Of course I don’t look busy, I did it right the first time
There are many ramifications when we describe quality in the software development world, in this talk, we will discuss about code reviews, testing, team management and deployment from both a theoretical perspective but also describing tools and methodologies for achieving a happier project outcome.
In the first part of the session, we will talk about some history of testing, why we do what we do and how can we approach it better. We’ll have a look to other industries and contexts to see how they ensure and enforce quality and by their example, we can get a sense of how it could be beneficial to include such techniques and mindsets in our day to day.
The second bit will propose specific solutions, tools and tips to apply these concepts in a practical way, starting by code reviews.
Code reviews are a very important process in the software development cycle. We will start with a brief example on how is a typical code review from the moment the code is submitted until is finally merged.
Then we will follow outlining why it is a key component of successful teams. For that we consider the costs of implementing it compared to the positive outcome we might get from it, such as better understanding of the project, tools to minimize errors in the future or better development and learning experience for all the members of the team.
We’ll move then to how to approach testing and deployments from a team perspective, what should be the final goal of testing a project and what are the tools available out there that could help us on our purposes.
We will say some of the following words in our talk:
Patches
Pull requests
Gerrit
Unicorns
Redmine / Jira / Name it
Behat
Ponies
Jenkins
Phing / Capistrano / Name it
Of course I don’t look busy, I did it right the first time
There are many ramifications when we describe quality in the software development world, in this talk, we will discuss about code reviews, testing, team management and deployment from both a theoretical perspective but also describing tools and methodologies for achieving a happier project outcome.
In the first part of the session, we will talk about some history of testing, why we do what we do and how can we approach it better. We’ll have a look to other industries and contexts to see how they ensure and enforce quality and by their example, we can get a sense of how it could be beneficial to include such techniques and mindsets in our day to day.
The second bit will propose specific solutions, tools and tips to apply these concepts in a practical way, starting by code reviews.
Code reviews are a very important process in the software development cycle. We will start with a brief example on how is a typical code review from the moment the code is submitted until is finally merged.
Then we will follow outlining why it is a key component of successful teams. For that we consider the costs of implementing it compared to the positive outcome we might get from it, such as better understanding of the project, tools to minimize errors in the future or better development and learning experience for all the members of the team.
We’ll move then to how to approach testing and deployments from a team perspective, what should be the final goal of testing a project and what are the tools available out there that could help us on our purposes.
We will say some of the following words in our talk:
Patches
Pull requests
Gerrit
Unicorns
Redmine / Jira / Name it
Behat
Ponies
Jenkins
Phing / Capistrano / Name it
Description
One of the key challenges for CMS today is that they do not just need to serve HTML with some pictures. Instead in a multi channel, multi app world, it is often necessary to support other data formats as well. With Drupal 8 the native support for JSON based REST interface will therefore see a much needed step up. This talk will introduce the Symfony Serialization component that is used by Drupal 8. While the component initially just covered very simple use cases it has grown over the course of the last year quite siginificantly to become quite a power house. Understanding what it can do will help both leverage as well as customize the REST support in Drupal 8.
Description
The development of Composer packages is thriving. But many packages are developed for a specific framework. You're using no or a different framework? Tough luck. Puli, a new toolkit built on top of Composer, is a step to fix this problem. With Puli, you can create packages that can be enabled in your project (Plug 'n Play) simply by running "composer install" - independent of any framework. Are you ready for the future of PHP?
Description
The Features module has played in important role in deploying site configuration for Drupal 7. Now that Drupal 8 has configuration management (CMI) built into core, what's the role of the Features module in Drupal 8? In Drupal 8, Features will return to it's original mission of bundling functionality rather than just managing configuration. We will demo the latest version of the D8 Features module.
What you will learn:
What Features is and why it exists
The architecture of Features in Drupal 8
How Features integrates with D8 CMI
How to create a new Feature
How to manage existing Features
New Bundles and Namespaces in Features D8
How easily a complex D7 module was ported to Drupal 8
What you will learn:
What Features is and why it exists
The architecture of Features in Drupal 8
How Features integrates with D8 CMI
How to create a new Feature
How to manage existing Features
New Bundles and Namespaces in Features D8
How easily a complex D7 module was ported to Drupal 8
Description
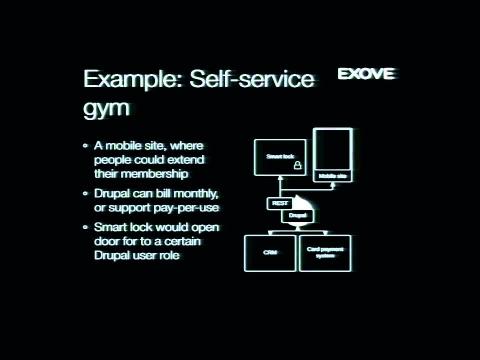
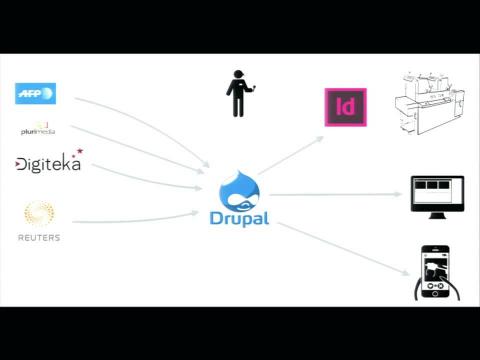
Digitalization is accelerating and more and more services are going online. This also means that we have more and more different devices that do internet. All these services need your content (or your customer's content) fed into them.
Headless Drupal usually means we're just separating the theming layer to a front-end theming library. How about not having a head at all? How do you serve a plethora of different devices with Drupal? How do you provide all the necessary data, services and control without having any control of the front-end?
In this presentation we'll go through the basics of serving the Internet of Things with the help of a headless Drupal. We'll look on how it's done today with Drupal 7 and how much easier it is to do on Drupal 8. The presentation will focus on the architecture level of building a web distribution platform capable of serving all services needed.
The speaker has been working professionally with Drupal since version 5 and currently focuses on the architectures of challenging Drupal setups.
Headless Drupal usually means we're just separating the theming layer to a front-end theming library. How about not having a head at all? How do you serve a plethora of different devices with Drupal? How do you provide all the necessary data, services and control without having any control of the front-end?
In this presentation we'll go through the basics of serving the Internet of Things with the help of a headless Drupal. We'll look on how it's done today with Drupal 7 and how much easier it is to do on Drupal 8. The presentation will focus on the architecture level of building a web distribution platform capable of serving all services needed.
The speaker has been working professionally with Drupal since version 5 and currently focuses on the architectures of challenging Drupal setups.
Description
The Drupal 8 Contrib Media Team is making good progress on our master plan for media handling in Drupal 8. We'd like to share what we've done so far, what is left to do, and how everything fits together into the vision we have for D8 Media.
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
What needs have we not considered or need to meet?
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
What needs have we not considered or need to meet?
Description
It's a common scenario: several developers on a team and each one has their own variety of LAMP stack on their machine for working on the project. A new person joins the team and it can take days getting up to speed on the project. At the same time, developers need to work on maintenance projects from time to time which require different versions of the software stack.
This session will demonstrate how docker can be used to unify the team's environment and be consistent with the testing server and production. Learn how to bake your infrastructure as code into your project git repo. Run automated tests on the same stack as your developer sandboxes.
We have experienced a variety of pain points using Docker for Drupal development. Come and see how we are using the opensource Bowline Drupal development tools project to overcome these difficulties and have a smooth docker experience for developers, even on OSX. The Bowline demo will show how to configure and build docker containers, use drush commands within the container, and run behat tests. Demo will also show how to easily add and connect Solr container or a second database for working on Drupal migrations. Plus you will see how all of this can be automated on a ci server such as jenkins.
Working on a migration? Inherited a project, and need to support the legacy systems while working on moving to the lasted versions? Want to start working with Drupal 8 for a new site? Bowline provides the tools you need, and builds the tools right into your project.
About the speaker:
David Numan, CivicActions engineer/sysadmin, is the creator of the Docker based Bowline project: https://github.com/davenuman/bowline
This session will demonstrate how docker can be used to unify the team's environment and be consistent with the testing server and production. Learn how to bake your infrastructure as code into your project git repo. Run automated tests on the same stack as your developer sandboxes.
We have experienced a variety of pain points using Docker for Drupal development. Come and see how we are using the opensource Bowline Drupal development tools project to overcome these difficulties and have a smooth docker experience for developers, even on OSX. The Bowline demo will show how to configure and build docker containers, use drush commands within the container, and run behat tests. Demo will also show how to easily add and connect Solr container or a second database for working on Drupal migrations. Plus you will see how all of this can be automated on a ci server such as jenkins.
Working on a migration? Inherited a project, and need to support the legacy systems while working on moving to the lasted versions? Want to start working with Drupal 8 for a new site? Bowline provides the tools you need, and builds the tools right into your project.
About the speaker:
David Numan, CivicActions engineer/sysadmin, is the creator of the Docker based Bowline project: https://github.com/davenuman/bowline
Description
Of course, design is more about putting on the nice colors and fonts.
But then, what *do* you need to design for impact?
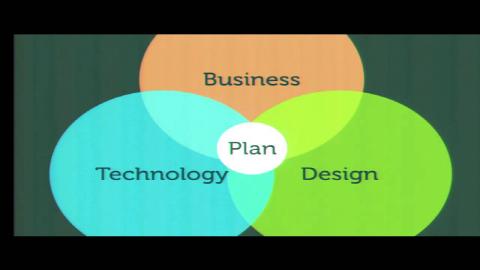
We'll look at the Double Diamond as a handy format for capturing all the activities and prerequisites for design that serves user needs *and* supports your clients strategic objectives.
With the context of this framework we'll then look at the specific activities and deliverables that help the transition and collaboration from design to development:
- Getting a shared understanding of the project goal
- The value of content modelling
- Prototyping & usability testing
But then, what *do* you need to design for impact?
We'll look at the Double Diamond as a handy format for capturing all the activities and prerequisites for design that serves user needs *and* supports your clients strategic objectives.
With the context of this framework we'll then look at the specific activities and deliverables that help the transition and collaboration from design to development:
- Getting a shared understanding of the project goal
- The value of content modelling
- Prototyping & usability testing
Description
The traditional approach of directly styling default Drupal markup is no longer a viable solution for any serious Drupal project. With the looming release of Drupal 8, abstracting our design patterns into manageable components will make upgrading our Drupal 7 themes possible without a total re-theme. By using a styleguide we can automate the process of isolating and cataloguing patterns, allowing us to iterate through the storm of rapid change happening on the front-end. Maintaining full controll of our design patterns also opens doors to experimenting with above-the-fold performance tuning and automated regression testing.
In this presentation I will discuss the pains of traditional CMS theming and highlight the benefits, challenges and processes around styleguide-driven development. I will also delve into how Drupal 8 and Twig makes the use of an automated styleguide even more valuable.
This session is built on top of a blog post I wrote on the PreviousNext website that was featured in the Weekly Drop and expands upon my coworker John Albin Wilkin's ideas on the same topic.
In this presentation I will discuss the pains of traditional CMS theming and highlight the benefits, challenges and processes around styleguide-driven development. I will also delve into how Drupal 8 and Twig makes the use of an automated styleguide even more valuable.
This session is built on top of a blog post I wrote on the PreviousNext website that was featured in the Weekly Drop and expands upon my coworker John Albin Wilkin's ideas on the same topic.
Description
Twig is the template engine used by Drupal 8 and other modern PHP
applications. Twig's expressiveness, consistency and secure-by-default
policy are still unparalleled among PHP's template engines.
In this session you'll learn advanced techniques, tips and tricks useful
for real-world applications and uncommonly used features that will allow
you to master Twig.
applications. Twig's expressiveness, consistency and secure-by-default
policy are still unparalleled among PHP's template engines.
In this session you'll learn advanced techniques, tips and tricks useful
for real-world applications and uncommonly used features that will allow
you to master Twig.
Description
Drupal 8 has introduced a number of new (to Drupalists) technologies, but embedded in this mix are a handful of Drupal-centric innovations. Amongst the first of these to be introduced to Drupal 8 was the Plugin system. The Plugin system is a far reaching PHP Component that has largely replaced the old hook_info/alter pattern within Drupal and can be used outside of Drupal as well.
The Drupal 8 plugin system provides a new API within Drupal for discovery, instantiation and invocation of classes beyond what traditional hooks have provided in past version of Drupal core. The plugin system provides the underlying structure to allow classes to sit in place of what has often been multiple disconnected hooks. Many subsystems in Drupal have been converted to plugins including blocks, conditions, field widgets and more. We'll discuss many of these at some level and build examples of what appropriate plugin system usage looks like, what tools already exist, how to leverage them, and where to get more information on building your own plugin types.
Usage and deconstruction of the new DefaultPluginManager class will be a big part of this talk as we dig into the facilities Drupal is provided out of the box, and begin to build our own example plugin type.
The Drupal 8 plugin system provides a new API within Drupal for discovery, instantiation and invocation of classes beyond what traditional hooks have provided in past version of Drupal core. The plugin system provides the underlying structure to allow classes to sit in place of what has often been multiple disconnected hooks. Many subsystems in Drupal have been converted to plugins including blocks, conditions, field widgets and more. We'll discuss many of these at some level and build examples of what appropriate plugin system usage looks like, what tools already exist, how to leverage them, and where to get more information on building your own plugin types.
Usage and deconstruction of the new DefaultPluginManager class will be a big part of this talk as we dig into the facilities Drupal is provided out of the box, and begin to build our own example plugin type.
Description
Even at the time of this submission (in the beta phase of Drupal 8), there are numerous live multilingual sites built on Drupal 8. DrupalCon Amsterdam hosted a hands-on lab to check out the site building basics for Drupal 8 multilingual sites, however there are a lot of interesting things possible by combining the core Drupal 8 tools to form creative solutions.
In this session we'll forego listing capabilities and instead look at combining various Drupal 8 features into neat hacks to benefit multilingual site needs, in part based on experiences from the above mentioned live sites. We'll look at best practices for site deployment and a couple simple contributed modules too (depending on availability).
In this session we'll forego listing capabilities and instead look at combining various Drupal 8 features into neat hacks to benefit multilingual site needs, in part based on experiences from the above mentioned live sites. We'll look at best practices for site deployment and a couple simple contributed modules too (depending on availability).
Description
As an small agency you are presented the choice of focusing on little projects or take risks and go for see big clients, assuming they could be a pitfall for the company. If you want to motivate your team and work in projects that span several months, even more than a year, you need to focus on try to win the bigger projects. But first of all, you need to convince CxOs from this big organizations to trust in you as an small agency.
On this session, I want to talk about our experience working for big organizations from our perspective as an small Drupal agency: from the winning of the project to the delivery, step-by-step:
How to work with much larger organizations than yours: how to adapt your day-to-day work to a big process according to the organization.
Who should change or adapt their methodology and when
How to introduce agile into a big organization
How to handle team culture when working for a big client.
How to plan your resources in front of deadlines and working peaks
How to effectively adapt to the impact that bigger clients and projects will have on your team and finances and still be on the driver's sea
This session is intended for project manager and business people of small and big organizations that wants to know how a small agency can handle this type of projects and how they make happy a big client.
On this session, I want to talk about our experience working for big organizations from our perspective as an small Drupal agency: from the winning of the project to the delivery, step-by-step:
How to work with much larger organizations than yours: how to adapt your day-to-day work to a big process according to the organization.
Who should change or adapt their methodology and when
How to introduce agile into a big organization
How to handle team culture when working for a big client.
How to plan your resources in front of deadlines and working peaks
How to effectively adapt to the impact that bigger clients and projects will have on your team and finances and still be on the driver's sea
This session is intended for project manager and business people of small and big organizations that wants to know how a small agency can handle this type of projects and how they make happy a big client.
Description
You're just minding your own IT exec-business, drinking coffee and catching up to emails. Suddenly the boss bursts into your office!!!!
A key security release for Drupal is causing all sorts of weird headlines! In addition the marketing team made an announcement that will cause traffic spikes and will require additional websites to be spun up. To make things worse, your dev team is at a conference in Spain and you need to address these issues ASAP.
How are you going to address these issues?? Luckily, you chose to build your Drupal 8 websites on the Acquia Platform, for its simple yet extensive embedded tool set.
Come join Acquia as we take you through a journey of our dev tools and show you how quickly, easily and safely you can:
Deploy security patches
Launch multiple websites
Quickly move code between dev, stage, and production environments
Run real time log streaming to see what is happening on your site
Integrate with drush
Monitor your site to make sure the config and code follows best practice
And much more
A key security release for Drupal is causing all sorts of weird headlines! In addition the marketing team made an announcement that will cause traffic spikes and will require additional websites to be spun up. To make things worse, your dev team is at a conference in Spain and you need to address these issues ASAP.
How are you going to address these issues?? Luckily, you chose to build your Drupal 8 websites on the Acquia Platform, for its simple yet extensive embedded tool set.
Come join Acquia as we take you through a journey of our dev tools and show you how quickly, easily and safely you can:
Deploy security patches
Launch multiple websites
Quickly move code between dev, stage, and production environments
Run real time log streaming to see what is happening on your site
Integrate with drush
Monitor your site to make sure the config and code follows best practice
And much more
Description
Headless Drupal certainly is popular, so is fast and maintainable code. This session will talk about JavaScript in general, presenting the latest news about the language and it's ecosystem, and Drupal in particular, exposing how Drupal could benefit from the language's evolution.
This session will present news from around the frontend world and will be used to talk about:
what developers want Drupal JS to do (or not do!),
approaches for the Refactor of Doom (RD) that need to happen for JavaScript to be unit-testable (ES6 modules, patterns, etc.),
intermediate steps to make some amount of testing possible prior to the RD,
tools aimed at Drupal JS developers (eslint plugins, nodejs utilities for Drupal, etc.)
frameworks,
how to make decoupled implementations easier (aka. giving back some brains to headless implementations)
anything else that is important to you.
Core frontend is vastly better than it used to be, so much so that going headless because Drupal is a pain to work with is not an argument that can be made easily. Help us make that argument stronger to prevent people from loosing their head and drive projects to the ground.
This session will present news from around the frontend world and will be used to talk about:
what developers want Drupal JS to do (or not do!),
approaches for the Refactor of Doom (RD) that need to happen for JavaScript to be unit-testable (ES6 modules, patterns, etc.),
intermediate steps to make some amount of testing possible prior to the RD,
tools aimed at Drupal JS developers (eslint plugins, nodejs utilities for Drupal, etc.)
frameworks,
how to make decoupled implementations easier (aka. giving back some brains to headless implementations)
anything else that is important to you.
Core frontend is vastly better than it used to be, so much so that going headless because Drupal is a pain to work with is not an argument that can be made easily. Help us make that argument stronger to prevent people from loosing their head and drive projects to the ground.
Description
In this talk, I will explain the way that we use Docker in the DrupalCI test infrastructure. I'll explain the basics of Docker, why it made sense to use it in DrupalCI, and how audience members can use Docker to help them as well. Along the way I'll show specific examples of how to create Docker containers and how to troubleshoot applications within the container, all while showing real-world examples that are used in the Drupal infrastructure.
Description
A large part of Drupal's appeal lies in its flexibility. The fact that a developer can alter, extend, and enhance almost any aspect of Drupal without having to hack core. Historically this versatility has been made possible through the existence of hooks. Specially named PHP functions that are executed at critical points during the fulfillment of a request. And they've served the community well for years. But times are changing, and Drupal 8 offers a variety of new patterns that all module developers will be required to learn, and understand.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
What are hooks, plugins, events, and services?
What problems do these patterns seek to solve?
How do I decide which method to use and when?
Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
What are hooks, plugins, events, and services?
What problems do these patterns seek to solve?
How do I decide which method to use and when?
Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Description
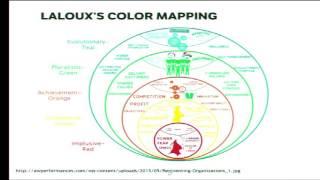
Liip today is green. With that we are not only referring to its logo or the fact that we try to travel by train and compensate our energy consumption, we are also considered “green” based on the definition of Frederic Laloux author of Reinventing Organizations. This means we have moved on from an “orange” organization entirely focused on innovation to one focused on empowerment and values-driven culture. In this talk we will discuss a bit our transformation, our learnings as we have grown from a fusion of two small companies totaling less than 20 to over 100 co-workers over an eight year period. Along the way we had to answer many questions, like how to deal with offices with 20+ people, how to retain our culture as we add new offices, how to adapt management, how not to add middle management and why this even matters, how to deal with people leaving, how to collaborate with the open source world. We will also discuss the very early state of discussion moving towards becoming a “teal” organization, which would require evolving towards full self-management.
About Liip: Has won several prizes for both technical achievements as well as its committment to sustainability (kununu.com, prix egalité, ZKB sustainability award). It has managed its growth entirely organically without any outside investments. All surplus earnings are reinvested into the company or paid out as additional salaries. At the same time Liip has been a heavy contributor to many open source projects, including PHP core, Symfony2 and Drupal.
About Liip: Has won several prizes for both technical achievements as well as its committment to sustainability (kununu.com, prix egalité, ZKB sustainability award). It has managed its growth entirely organically without any outside investments. All surplus earnings are reinvested into the company or paid out as additional salaries. At the same time Liip has been a heavy contributor to many open source projects, including PHP core, Symfony2 and Drupal.
Description
Dependency injection helps us to create reusable flexible code by making the dependencies explicit and replaceable. This talk starts by looking at how this works as a pattern, the various types of injection and how this can help us write flexible code. Whilst using a dependency injection container is not necessary to gain the benefits of dependency injection it helps to manage the dependencies in larger applications. The Symfony container is powerful and fully featured, the second part of this talk explored this container and how it can be a powerful asset in developing maintainable applications.
Description
In this session I will demonstrate how to use the Drupal 8 version of the popular Search API module to create an amazing search experience on your site. I'll show in a live demo how to setup the module, what can be configured and where, how additional functionality can be added and what potential pitfalls you should keep in mind.
Description
The #d8rules initiative is working on porting the Rules module to Drupal 8. In this session fago, klausi & dasjo will work with you to get started with writing events, conditions and actions for Rules in Drupal 8.
The session will be a great case study for people familiar with basic Drupal development concepts eager to jump into developing for Drupal 8. As Rules tries to leverage best-practices as much as possible, it is a great starting point to learn all the new things.
Beside an update on the latest development status, we’ll introduce you to the following topics:
Applying new architectural patterns in Drupal 8
Understanding the Core Plug-in & Context systems
Typed Data API basics
Writing Rules action & conditions plugins
Related configuration entities and YAML files
Embedding reusable components in your modules!
Disclaimer: Rules 8.x is still in its early phase and does not have a stable release yet.
The session will be a great case study for people familiar with basic Drupal development concepts eager to jump into developing for Drupal 8. As Rules tries to leverage best-practices as much as possible, it is a great starting point to learn all the new things.
Beside an update on the latest development status, we’ll introduce you to the following topics:
Applying new architectural patterns in Drupal 8
Understanding the Core Plug-in & Context systems
Typed Data API basics
Writing Rules action & conditions plugins
Related configuration entities and YAML files
Embedding reusable components in your modules!
Disclaimer: Rules 8.x is still in its early phase and does not have a stable release yet.
Description
This presentation outlines some of the major changes to the theme layer and why they were necessary to make a better experience for themers and module developers using Drupal 8. We will also walk through some of the internals of different aspects of the theme system and how they might affect your day-to-day work with Drupal.
Drupal 8 will ship with a fancy new template engine (Twig) and a simpler theme layer. In my session I’ll show you some goodies from Twig and walk through the changes it creates for developers.
Many parts of the presentation include best practices for working with the Drupal 7 theme layer which will give you knowledge that you can use right away.
A high-level overview of the changes to the theme system in Drupal 8.
Some of the goodies that are possible now that we’re using Twig as our templating engine.
Using theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
Drupal 8 will ship with a fancy new template engine (Twig) and a simpler theme layer. In my session I’ll show you some goodies from Twig and walk through the changes it creates for developers.
Many parts of the presentation include best practices for working with the Drupal 7 theme layer which will give you knowledge that you can use right away.
A high-level overview of the changes to the theme system in Drupal 8.
Some of the goodies that are possible now that we’re using Twig as our templating engine.
Using theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
Description
We got the island and introduced a lot of new dependencies during the Drupal 8 development cycle. But we did not embrace composer as first class citizen in our development toolchain. Because we have still very important issues to solve. This talk summarizes important issues which block the wider composer adoption related to Packaging, Testing, Subtree split and Drupal.org infrastructure.
And we would like to talk about how we integrate Drupal Packagist in d.o or abandon it completely because we adpot SemVer in contrib.
And we would like to talk about how we integrate Drupal Packagist in d.o or abandon it completely because we adpot SemVer in contrib.
Description
What do you like best cutting a feature before launch or rescheduling a recap meeting?
If your answer is "neither" this talk is for you.
We've worked hard to cut the crap out of our process with some surprising, and some not so surprising results, and we'd like to share with you how we've done it. The success of your project is determined by the management of your project.
How you make decisions and explore options.
How you budget time and coordinate resources.
What tools you use.
And by tools we don't just mean "hey guys, let's use Basecamp” (barf) or “yeah, we shared that Google doc.” By tools we mean the real-world processes and strategies that ensure SUCCESSFUL projects.
When/why/and how to structure meetings (yes, you really do need to talk to people!);
How to best handle client feedback and minimize risk;
The top mistakes programmers and designers make (and how to avoid those).
We'll also share our experiences creating websites (in as little as a week) that have won competitive national awards. It’s a dash of waterfall project management, a cup of agile web development, and a pinch of lean manufacturing.
There are no technical requirements for this session. We will share how Drupal specifically helps us be more efficient, but will not be writing any code in this session.
If your answer is "neither" this talk is for you.
We've worked hard to cut the crap out of our process with some surprising, and some not so surprising results, and we'd like to share with you how we've done it. The success of your project is determined by the management of your project.
How you make decisions and explore options.
How you budget time and coordinate resources.
What tools you use.
And by tools we don't just mean "hey guys, let's use Basecamp” (barf) or “yeah, we shared that Google doc.” By tools we mean the real-world processes and strategies that ensure SUCCESSFUL projects.
When/why/and how to structure meetings (yes, you really do need to talk to people!);
How to best handle client feedback and minimize risk;
The top mistakes programmers and designers make (and how to avoid those).
We'll also share our experiences creating websites (in as little as a week) that have won competitive national awards. It’s a dash of waterfall project management, a cup of agile web development, and a pinch of lean manufacturing.
There are no technical requirements for this session. We will share how Drupal specifically helps us be more efficient, but will not be writing any code in this session.
Description
We often talk about Drupal Performance in relation to setting up Varnish, Boost, writing VCL files - I am not going to tell you any of this.
What we rarely talk about is what to do when performance issues are already there.
Often we end up making random guesses at what the issue might be or try to just "optimise all-the-things" which can be a never-ending (costly) task.
To solve performance issues we need to know what is actually happening, so we can choose to apply effort where it makes a difference.
Here I will share a data based approach for identifying and solving performance issues, along with tips on the low hanging fruit we so often miss, common pitfalls and best practices.
This session is for anyone that ever had a page on their site load slowly, outages due to performance issues or a site that needed mountains of hardware to run at all.
What we rarely talk about is what to do when performance issues are already there.
Often we end up making random guesses at what the issue might be or try to just "optimise all-the-things" which can be a never-ending (costly) task.
To solve performance issues we need to know what is actually happening, so we can choose to apply effort where it makes a difference.
Here I will share a data based approach for identifying and solving performance issues, along with tips on the low hanging fruit we so often miss, common pitfalls and best practices.
This session is for anyone that ever had a page on their site load slowly, outages due to performance issues or a site that needed mountains of hardware to run at all.
Description
Drupal 8 is a major leap forward for Drupal. We've upgraded our architecture, coding style, and language usage by about 9 years in just the last 3. That's a major achievement, and one of which we should all be proud.
And should all strive to never have to do again. Because really, we don't want to have another tear-down cycle. Let's not do that.
But that means getting out in front of coming changes in PHP and the web. Rather than fighting the last war, how do we prepare for the next big shift in PHP, and in the web? How can we prepare ourselves so that we're not caught flat footed the next time a Responsive Web Design, or a Decoupled Components, or major language change comes along, when we (obviously) don't know what those are going to be?
In this session, we'll cover some just-emerging trends in the PHP, web development, and CMS industries. Which of these will really take off in the next 5 years? What will be the impact on Drupal? And most importantly, what can we as a project do now in the 8.x cycle to hedge our bets and make the next big transition, whatever it ends up being, easier and less stressful? (Hint: actually, quite a bit.)
And should all strive to never have to do again. Because really, we don't want to have another tear-down cycle. Let's not do that.
But that means getting out in front of coming changes in PHP and the web. Rather than fighting the last war, how do we prepare for the next big shift in PHP, and in the web? How can we prepare ourselves so that we're not caught flat footed the next time a Responsive Web Design, or a Decoupled Components, or major language change comes along, when we (obviously) don't know what those are going to be?
In this session, we'll cover some just-emerging trends in the PHP, web development, and CMS industries. Which of these will really take off in the next 5 years? What will be the impact on Drupal? And most importantly, what can we as a project do now in the 8.x cycle to hedge our bets and make the next big transition, whatever it ends up being, easier and less stressful? (Hint: actually, quite a bit.)
Description
Alexey Gopachenko, PhpStorm Product & Project Manager, will teach you best practices when using PhpStorm for Drupal Development.
Description
You’ve probably been through a site redesign before, so you know the inherent challenges and how it exposes content structure problems, outdated content, and content that’s simply no longer relevant to your current users. You go through the painstaking process of working with your internal IT staff or an external vendor to map your existing content to the new structure that is targeted to your new audience. Problem is, this change is only for the new structure, and will have to be done again. There has to be a better way.
What if there was an approach to monitoring and auditing your content at strategic points throughout the year to effectively flag changes in your user’s behavior so that you can position content more appropriately? This important, ongoing process shouldn’t be as arduous as a full content migration, and may just be something you actually like to do.
In this talk we will unpack the strategy—not a technical solution—behind this thinking, and how the right kind of planning can help you make the right strategic decisions and understand the true scope and value of what you’re taking on. Things like:
Content Strategy
Auditing (much of which are not solved with technology)
Help verify proper tools to provide actionable data
Audience, traffic behavior, and target metrics
Publishing volume and throughput (how much, how often)
Governance rules you can live with
How to apply the data, and what to impact
How this impacts marketing (positioning, social strategy, customer funnel, etc.)
Whether you have ample funding, or just received an unfunded mandate, the first steps are understanding your content lifecycle, and then set up a renewable process to ensure you’re targeting your audience correctly and staying current on a regular basis.
What if there was an approach to monitoring and auditing your content at strategic points throughout the year to effectively flag changes in your user’s behavior so that you can position content more appropriately? This important, ongoing process shouldn’t be as arduous as a full content migration, and may just be something you actually like to do.
In this talk we will unpack the strategy—not a technical solution—behind this thinking, and how the right kind of planning can help you make the right strategic decisions and understand the true scope and value of what you’re taking on. Things like:
Content Strategy
Auditing (much of which are not solved with technology)
Help verify proper tools to provide actionable data
Audience, traffic behavior, and target metrics
Publishing volume and throughput (how much, how often)
Governance rules you can live with
How to apply the data, and what to impact
How this impacts marketing (positioning, social strategy, customer funnel, etc.)
Whether you have ample funding, or just received an unfunded mandate, the first steps are understanding your content lifecycle, and then set up a renewable process to ensure you’re targeting your audience correctly and staying current on a regular basis.
Description
Drupal 8 has comprehensive knowledge about the cacheability of the things it renders. This opens new doors. Did you know Drupal 8 will be able to cache everything at the edge?
For sites with many mobile users (high latency due to network), global audiences (high latency due to distance) and performance-sensitive sites (e-commerce), Drupal 8 will be a huge leap forward.
We'll be showing how easy and powerful it is using the CloudFlare and Fastly CDNs.
Cache tags
Instantaneous purging of all (and only!) the affected pages when an article is updated. No more manual purging by content editors. No more fiddling with URLs to purge. It all just works. Optimally.
Cache anonymous pages without any effort. On your own reverse proxy, and on many CDNs — thanks to standardized configuration.
This sounds nice, but that's just the anonymous user case. What about authenticated users?
Cache contexts
The typical example: a shopping site, users categorized in groups according to interests, and a shopping cart.
Automatic caching of the entire page, minus the shopping cart, on the edge. Reused across all users in the same group. And, if the CDN supports it, even the shopping cart can be cached on the edge (and be kept up-to-date thanks to cache tags). Otherwise only thatneeds to talk to the origin (via AJAX, for example).
Cache authenticated pages without any effort. On your own reverse proxy, and on some CDNs — thanks to standardized configuration.
Goals
The caching concepts
Demos
BigPipe, ESI, hybrid rendering strategies
A peek at the future: ServiceWorker
For sites with many mobile users (high latency due to network), global audiences (high latency due to distance) and performance-sensitive sites (e-commerce), Drupal 8 will be a huge leap forward.
We'll be showing how easy and powerful it is using the CloudFlare and Fastly CDNs.
Cache tags
Instantaneous purging of all (and only!) the affected pages when an article is updated. No more manual purging by content editors. No more fiddling with URLs to purge. It all just works. Optimally.
Cache anonymous pages without any effort. On your own reverse proxy, and on many CDNs — thanks to standardized configuration.
This sounds nice, but that's just the anonymous user case. What about authenticated users?
Cache contexts
The typical example: a shopping site, users categorized in groups according to interests, and a shopping cart.
Automatic caching of the entire page, minus the shopping cart, on the edge. Reused across all users in the same group. And, if the CDN supports it, even the shopping cart can be cached on the edge (and be kept up-to-date thanks to cache tags). Otherwise only thatneeds to talk to the origin (via AJAX, for example).
Cache authenticated pages without any effort. On your own reverse proxy, and on some CDNs — thanks to standardized configuration.
Goals
The caching concepts
Demos
BigPipe, ESI, hybrid rendering strategies
A peek at the future: ServiceWorker
Description
Web agencies often think about building successful products. Making money while you sleep is an exciting prospect for web agencies used to selling hours.
Making the leap from a successful web agency to a successful product organization is a big one. Common wisdom says that you shouldn’t even think about combining the two. Nevertheless, many of us still try and there are successful examples in our space.
If you are interested in exploring products as a web firm, this session is a primer on how to do so successfully, including topics like how to balance client work, prioritize development, staff correctly and start earning your first recurring revenue.
Drew has run a successful web agency, (Gorton Studios), built a successful product (NodeSquirrel) and now works at a highly successful product / PAAS company (Pantheon). Doing all three has given him a unique understanding of the different problems and opportunities involved in each and ideas on how best to approach their different needs.
Making the leap from a successful web agency to a successful product organization is a big one. Common wisdom says that you shouldn’t even think about combining the two. Nevertheless, many of us still try and there are successful examples in our space.
If you are interested in exploring products as a web firm, this session is a primer on how to do so successfully, including topics like how to balance client work, prioritize development, staff correctly and start earning your first recurring revenue.
Drew has run a successful web agency, (Gorton Studios), built a successful product (NodeSquirrel) and now works at a highly successful product / PAAS company (Pantheon). Doing all three has given him a unique understanding of the different problems and opportunities involved in each and ideas on how best to approach their different needs.
Description
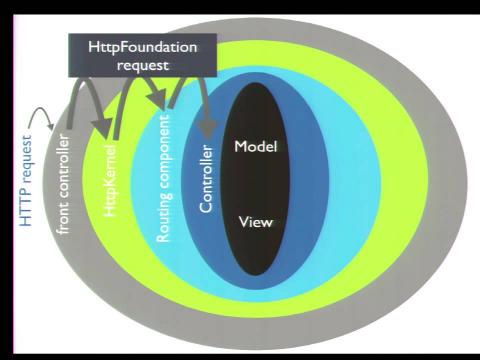
Let’s get in an adventure! Basically, what happens when a request is done until the response is rendered? When I first asked this question to a teammate, it was a pretext to see how I can learn most of concepts applied in the Symfony2 framework. This talk is about discovering (or re-discovering) how Symfony2 performs things internally to render a response: by going through a winding road, we’ll see how you can teach to your colleagues all of this.
Description
If you want to accept payments on your site and have the simplest path to PCI compliance the Stripe Checkout solution gets you there. It uses a simple HTML embed code and a custom callback to make charges to the user’s credit card. In this session we talk about how we coded a custom Drupal 8 module to render the HTML embed code on a standard integer field (as a field formatter) that can be placed on any content type. Then we will look at how the module can be used in your sites and how it can be compared to other solutions such as Payment module and Drupal Commerce.
Description
The RESTful module aims to interact with your Drupal content in a comprehensive and practical way, respecting the RESTful principles and built with the real world use cases in mind. This session will cover the essentials on how to build a resource, but also some additional topics that are usually not covered by other API generation tools:
Using view modes to set up your resource.
Controlling access to your API via configurable rate limits. Origin based access control.
Comprehensive render cache for your outputs.
Standard error handling.
API discovery and pre-flight requests.
In this session I will also explain the importance of an API design that is completely technology agnostic, and how that will help your team to be more efficient and able to cope with changes better. In this section I will place the focus on the content model and not the app.
Links:
This is a link to the Drupalize.Me podcast with some more details on the RESTful module: https://www.lullabot.com/blog/podcasts/drupalizeme-podcast/55-restful-module
Using view modes to set up your resource.
Controlling access to your API via configurable rate limits. Origin based access control.
Comprehensive render cache for your outputs.
Standard error handling.
API discovery and pre-flight requests.
In this session I will also explain the importance of an API design that is completely technology agnostic, and how that will help your team to be more efficient and able to cope with changes better. In this section I will place the focus on the content model and not the app.
Links:
This is a link to the Drupalize.Me podcast with some more details on the RESTful module: https://www.lullabot.com/blog/podcasts/drupalizeme-podcast/55-restful-module
Description
Full disclosure: this session was given at DrupalCon in LA, the session will be updated & modified to match the state of Drupal8 in Barcelona (RC1 i hope) - slides are added from LA as well to give the track chair an idea of the session
Drupal 8 has many new exciting features, but none are as radical or as needed as the changes made to the theme system*!
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
The structure of a Drupal 8 theme
Classy and Stark themes (and what it means for the future of theming)
Base themes - what happened
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
CSS file structure and how M.A.T. works
JS and how to drop 32K
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
Drupal 8 has many new exciting features, but none are as radical or as needed as the changes made to the theme system*!
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
The structure of a Drupal 8 theme
Classy and Stark themes (and what it means for the future of theming)
Base themes - what happened
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
CSS file structure and how M.A.T. works
JS and how to drop 32K
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
Description
I will explain how to setup Nginx/Varnish Full Page Caching for Drupal.
In this presentation I’ll explain the principles of full page caching and how to configure your Drupal sites and servers to take advantage of the Nginx/Varnish caching capabilities. The presentation will cover the following in details:
1. Core principles of full page caching. Why full page caching is needed and what it can do for you.
2. How to configure your servers to use Nginx/Varnish full page caching capabilities.
3. How to configure your Drupal sites to “talk” to the reverse proxy servers to invalidate the cache automatically.
During the presentation I’ll also reveal some of the Nginx configuration that we use at SiteGround for our Drupal SuperCacher. The Drupal Nginx reverse proxy module that we’re using will also be briefly presented.
In this presentation I’ll explain the principles of full page caching and how to configure your Drupal sites and servers to take advantage of the Nginx/Varnish caching capabilities. The presentation will cover the following in details:
1. Core principles of full page caching. Why full page caching is needed and what it can do for you.
2. How to configure your servers to use Nginx/Varnish full page caching capabilities.
3. How to configure your Drupal sites to “talk” to the reverse proxy servers to invalidate the cache automatically.
During the presentation I’ll also reveal some of the Nginx configuration that we use at SiteGround for our Drupal SuperCacher. The Drupal Nginx reverse proxy module that we’re using will also be briefly presented.
Description
We are delighted to announce that Nathalie Nahai will be our Wednesday keynote at DrupalCon Barcelona!
Calling herself a Web Psychologist, Nathalie delivers real, rather than theoretical information about why and how we use the web in the way we do, every hour of every day. Author of the best-selling Webs of Influence: The Psychology of Online Persuasion, she also works with businesses to apply scientific rigour to their design and decision-making processes, to achieve better engagement online. She lectures internationally on the subject of web psychology (audiences include eBay, Harvard Business Review and Google), and has worked with Fortune 500 companies, design agencies and SME's. Nathalie is also a resident blogger at Psychology Today, and contributes to national publications and radio on the subject of online behaviour and research.
We are looking forward to hearing her talk about the future of the web and how working on ourselves personally and as an open source community can affect it. If you can't wait until the keynote to see what Nathalie has to say, check her out on Twitter or on her website.
Calling herself a Web Psychologist, Nathalie delivers real, rather than theoretical information about why and how we use the web in the way we do, every hour of every day. Author of the best-selling Webs of Influence: The Psychology of Online Persuasion, she also works with businesses to apply scientific rigour to their design and decision-making processes, to achieve better engagement online. She lectures internationally on the subject of web psychology (audiences include eBay, Harvard Business Review and Google), and has worked with Fortune 500 companies, design agencies and SME's. Nathalie is also a resident blogger at Psychology Today, and contributes to national publications and radio on the subject of online behaviour and research.
We are looking forward to hearing her talk about the future of the web and how working on ourselves personally and as an open source community can affect it. If you can't wait until the keynote to see what Nathalie has to say, check her out on Twitter or on her website.
Description
Drupal 8 is an ideal API-driven application framework that plays nice with front-end technologies like AngularJS. This allows the content store and API (Drupal) to be managed as one application, and the front-end (AngularJS) to be managed as a wholly separate application, providing an ideal setup for mobile-first development and parallel working teams. Throw in the HipHop Virtual Machine - the fastest possible way to run PHP, and you're dealing with the most modern and cutting edge use of Drupal available.
This session will show how Platform.sh provides a complete development and hosting solution for this, and other advanced cases. We'll cover Platform's support for microservice architectures, development environments for each Git branch, and intelligent deployment process that only builds the parts of the application that have changed. Join Robert Douglass & Augustin Delaporte for this hands-on experience, and walk away with a Platform.sh voucher so that you can try it on your own.
This session will show how Platform.sh provides a complete development and hosting solution for this, and other advanced cases. We'll cover Platform's support for microservice architectures, development environments for each Git branch, and intelligent deployment process that only builds the parts of the application that have changed. Join Robert Douglass & Augustin Delaporte for this hands-on experience, and walk away with a Platform.sh voucher so that you can try it on your own.
Description
Working in an open source community is complicated because of do-ocracy. People can get too attached to the do-ocratic system and volunteer too much. The community also puts the top contributors under a heavy pressure. Most of the people working for an open source project are doing it as their hobby which sets them into a complicated situation; how to balance life between work, family, and hobbies.
Sadly, many of us has found our selves from a situation where we've already overworked and headed towards a burnout. Extricating yourself from too much work however is like climbing out of a hole, for a time it takes more effort in order to attain freedom. Once you realize you are overworked you must survive it for some time, while creating a path to reducing the workload. We will be sharing practical tips how to survive if you've already found yourself heading towards a burnout:
Organizing your workload (separate the important from the urgent)
Work and sleep schedules
How to sleep, fall asleep faster and relax
Self Motivation
How to say No, and delegate (the hardest thing you will ever do)
The topics we might want to have in the conversations in a nut shell are:
How could we avoid people burning out?
How could we help people who have felt burning out?
How could we lower 'truck factor' and move responsibility to less active people?
How could we communicate more transparently of the resources we have in the community to not cause frustration for people?
What have you done if you've felt burnedout? What worked for you and what didn't?
Sadly, many of us has found our selves from a situation where we've already overworked and headed towards a burnout. Extricating yourself from too much work however is like climbing out of a hole, for a time it takes more effort in order to attain freedom. Once you realize you are overworked you must survive it for some time, while creating a path to reducing the workload. We will be sharing practical tips how to survive if you've already found yourself heading towards a burnout:
Organizing your workload (separate the important from the urgent)
Work and sleep schedules
How to sleep, fall asleep faster and relax
Self Motivation
How to say No, and delegate (the hardest thing you will ever do)
The topics we might want to have in the conversations in a nut shell are:
How could we avoid people burning out?
How could we help people who have felt burning out?
How could we lower 'truck factor' and move responsibility to less active people?
How could we communicate more transparently of the resources we have in the community to not cause frustration for people?
What have you done if you've felt burnedout? What worked for you and what didn't?
Description
In the past few years there were numerous conversations in the community about the need to improve issue queues and Git workflow on Drupal.org. Suggestions ranged from implementing pull requests to migrating to a different self-hosted solution, such as GitLab, or 3rd-party site, such as GitHub. Meanwhile, new technical solutions have emerged for some of the challenges we are facing. One of them is issue workspaces.
Issue workspaces
They are a modernized version of our current workflow, which maintains the collaborative data model Drupal community uses.
They are very similar to “per-issue repositories”.
They make it possible to add support for pull requests and inline code editing in issues.
As a bonus, we can build it so that the patch process doesn’t break. This means no loss in project velocity while people learn the new tools.
In this session we will explain what issue workspaces are, and how they can be implemented on Drupal.org to improve our issue queue and Git workflow.
Issue workspaces
They are a modernized version of our current workflow, which maintains the collaborative data model Drupal community uses.
They are very similar to “per-issue repositories”.
They make it possible to add support for pull requests and inline code editing in issues.
As a bonus, we can build it so that the patch process doesn’t break. This means no loss in project velocity while people learn the new tools.
In this session we will explain what issue workspaces are, and how they can be implemented on Drupal.org to improve our issue queue and Git workflow.
Description
Sometimes simple unit testing is not enough. There is more to it than that when you want to test JavaScript and the rendering of your page. In this talk I will show you how you can use Behat+Mink+PhantomJS to accomplish screenshot comparison, test your JavaScript implementations and your PHP code using the same human-readable language: Behat’s Gherkin.
Description
In recent years, the practice of designing websites in HTML prototypes has become increasingly prevalent. And with good reason – designing "in-browser" has many mertis over static mock-ups. But how do we ensure a good process, when we move from design to development, and it is time to implement the prototype in Drupal?
In this session we would like to share our approach to designing with prototypes in Drupal projects. Today, we're building all our sites using this approach; first designing responsive HTML prototypes that the client can test early on, and then implementing in Drupal to produce the exact same HTML output and user experience. One such example is http://www.audubon.org; a quick look at the source code and you will hardly recognize the Drupal markup there at all.
Throughout the session we will specifically discuss:
the advantages of the prototype-based design approach over building designs in photoshop and creating Drupal themes to implement them
the tools and workflow we are using to build prototypes and ensure a good process (Gulp, Twig, Sass and others)
the techniques we use to make implement custom templates in Drupal with less effort
We have previously written an article that outlines our approach (http://wearepropeople.com/blog/prototypes-a-better-approach-to-development), but in this session we will dive much deeper into the latest iteration of our process with concrete examples, code samples and tips to getting started.
In this session we would like to share our approach to designing with prototypes in Drupal projects. Today, we're building all our sites using this approach; first designing responsive HTML prototypes that the client can test early on, and then implementing in Drupal to produce the exact same HTML output and user experience. One such example is http://www.audubon.org; a quick look at the source code and you will hardly recognize the Drupal markup there at all.
Throughout the session we will specifically discuss:
the advantages of the prototype-based design approach over building designs in photoshop and creating Drupal themes to implement them
the tools and workflow we are using to build prototypes and ensure a good process (Gulp, Twig, Sass and others)
the techniques we use to make implement custom templates in Drupal with less effort
We have previously written an article that outlines our approach (http://wearepropeople.com/blog/prototypes-a-better-approach-to-development), but in this session we will dive much deeper into the latest iteration of our process with concrete examples, code samples and tips to getting started.
Description
We would all love to be all Agile, all time and materials, all the time. But the reality is that many projects are fixed bids. Fixed bids come with one major flaw: it's difficult to accurately estimate a project based on an RFP. We will look at a case where client expectations and overall project budget were mismanaged, resulting in a failed project with an unsatisfied client. This project caused us to think about and revise our project process.
We came to the conclusion that we needed to implement project estimate revisions at two key points in our discovery and design phase, and improve client expectation management through increased transparency. These estimate revisions are coupled with thorough technical planning and provide several key deliverables for the client and tools for our internal team. With this new process in place, we have been able to improve our estimate accuracy rate to within 10% of total project hours. This has made for happy clients who get their MVP within budget and are informed and empowered as decision makers throughout the project process.
Takeaways from this session for attendees:
How not to manage a fixed bid budget
How to implement a two-tiered process for greater estimation accuracy
How to deal with scope / budget incompatibility
How to empower your client to make prioritization decisions
Pitfalls to avoid with this process, learned over a year of implementation
We came to the conclusion that we needed to implement project estimate revisions at two key points in our discovery and design phase, and improve client expectation management through increased transparency. These estimate revisions are coupled with thorough technical planning and provide several key deliverables for the client and tools for our internal team. With this new process in place, we have been able to improve our estimate accuracy rate to within 10% of total project hours. This has made for happy clients who get their MVP within budget and are informed and empowered as decision makers throughout the project process.
Takeaways from this session for attendees:
How not to manage a fixed bid budget
How to implement a two-tiered process for greater estimation accuracy
How to deal with scope / budget incompatibility
How to empower your client to make prioritization decisions
Pitfalls to avoid with this process, learned over a year of implementation
Description
If you ask what all Drupal projects have in common, chances are high to agree it’s about content creation and management. Often shiny features are implemented without considering the main audience of the website: the content authors themselves. Drupal’s purpose is making content management easy and doable by people who write text and not code.
Often content editors struggle with interfaces that don’t meet their needs. Huge lists of items or not really searchable lists of content, internal links that are impossible to handle or fields with weird names and no indication of their purpose affect experience with Drupal in a negative way. Also plenty of items in the admin menu, 2/3 of which you don’t need, and actually needed items missing doesn't help much. These are just some of the problems editors encounter and not particularly love Drupal for. However, all these problems have nothing to do with Drupal itself. Because it’s a matter of configuration.
In this session we will share our approach to making content editors happy. Starting with basics, like modules that we use for each our project, we will continue with features and tricks that allow us to design great infrastructure for editors independent of content type complexity. We will also discuss how you can extract necessary information to understand needs of editors. Finally, we’ll tackle which cases need to be specified and implemented from the very beginning and what can easily be implemented in later phases of a project.
At last but not least we will have a look into the future also known as D8, and talk about made and needed steps for the great editorial experience in Drupal 8.
This session will be presented by Anna Hanchar, User Experience Specialist of Amazee Labs and Claudine Braendle, Amazee Labs Developer, and is interesting for site builders, project managers and all people who want to create solid working solutions.
Often content editors struggle with interfaces that don’t meet their needs. Huge lists of items or not really searchable lists of content, internal links that are impossible to handle or fields with weird names and no indication of their purpose affect experience with Drupal in a negative way. Also plenty of items in the admin menu, 2/3 of which you don’t need, and actually needed items missing doesn't help much. These are just some of the problems editors encounter and not particularly love Drupal for. However, all these problems have nothing to do with Drupal itself. Because it’s a matter of configuration.
In this session we will share our approach to making content editors happy. Starting with basics, like modules that we use for each our project, we will continue with features and tricks that allow us to design great infrastructure for editors independent of content type complexity. We will also discuss how you can extract necessary information to understand needs of editors. Finally, we’ll tackle which cases need to be specified and implemented from the very beginning and what can easily be implemented in later phases of a project.
At last but not least we will have a look into the future also known as D8, and talk about made and needed steps for the great editorial experience in Drupal 8.
This session will be presented by Anna Hanchar, User Experience Specialist of Amazee Labs and Claudine Braendle, Amazee Labs Developer, and is interesting for site builders, project managers and all people who want to create solid working solutions.
Description
Breaking Down the Silo's is a new way of thinking about marketing and communication channels. Silo or channel thinking limits companies and agencies in creating succesful sites and campaigns. The always connected consumer nowadays uses multiple channels to gather information about products and services. Crossovers between those channels should be seemless. In this presentation i will show that only 30 percent of todays campaigns are integrated seemlessly. I will teach you what is needed to break down the silo's and create unique integrated campaigns.
Description
Where do you do your website development? On your local machine or local VM? What about remotely on a server? Each comes with advantages and disadvantages. This shouldn’t be an either-or choice. The solution is to keep your local environment in sync with your remote environment. In this session we’ll demonstrate how to mirror your local and remote development environments using Jenkins, HA Proxy, and Vagrant.
Description
This session is based on a paper (http://www.isa.us.es/publications/type/article-journal/9998/variability-testing-wild-drupal-case-study) that has been recently published in a relevant software engineering journal (Software and System Modeling Journal). I am a researcher at the University of Seville. My Ph.D. is focused on the automated testing of variability-intensive systems (VISs) like Drupal CMS.
In the paper previously mentioned, we presented a real problem with VISs, the testing process. Testing a VIS such as a Drupal system is really challenging due to the potentially huge number of configurations under test. This makes exhaustive testing of a VIS infeasible, that is, testing every single configuration is too expensive in general. In order to address this problem, a variety of testing techniques has been reported to reduce the cost of testing in the presence of variability. In particular, we propose new testing techniques to accelerate the detection of faults in Drupal and other similar systems, providing faster feedback to the testers and reducing debugging efforts.
Based on the previous study, we are developing a Drupal module that extends the functionality of SimpleTest core module. Our module, SmarTest, integrates our testing techniques and provides the Drupal developer with a dashboard with statistics about Drupal in real time. This information allows us to guide the testing in our system through faults propensity data in different parts of our code. This is based on a correlation study that relates number of commits made in a module, faults detected in last tests executions, cyclomatic complexity, etc, with the faults propensity of the module. Also, in this session, we would make a demo of the SmarTest module to show the possibilities of our tool to the Drupal community and, of course, to get feedback from Drupal professionals to improve SmarTest module.
Now, we are submitting the SmarTest module as a Drupal sandbox project.
In the paper previously mentioned, we presented a real problem with VISs, the testing process. Testing a VIS such as a Drupal system is really challenging due to the potentially huge number of configurations under test. This makes exhaustive testing of a VIS infeasible, that is, testing every single configuration is too expensive in general. In order to address this problem, a variety of testing techniques has been reported to reduce the cost of testing in the presence of variability. In particular, we propose new testing techniques to accelerate the detection of faults in Drupal and other similar systems, providing faster feedback to the testers and reducing debugging efforts.
Based on the previous study, we are developing a Drupal module that extends the functionality of SimpleTest core module. Our module, SmarTest, integrates our testing techniques and provides the Drupal developer with a dashboard with statistics about Drupal in real time. This information allows us to guide the testing in our system through faults propensity data in different parts of our code. This is based on a correlation study that relates number of commits made in a module, faults detected in last tests executions, cyclomatic complexity, etc, with the faults propensity of the module. Also, in this session, we would make a demo of the SmarTest module to show the possibilities of our tool to the Drupal community and, of course, to get feedback from Drupal professionals to improve SmarTest module.
Now, we are submitting the SmarTest module as a Drupal sandbox project.
Description
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Description
From a DevOps perspective, live websites are fascinating creatures likely to behave differently on your live servers than on your development environment.
We’re all crazy about Drupal, continually developing and pushing functionality to our servers all the time.
There comes a point when we want (and need) to know how we’re doing. Are there errors? How are users engaging with new features? Are backend jobs running smoothly or rather throwing errors — with nobody watching them?
Let’s put an end to this madness! By visualizing your log events, you’ll gain a better understanding of how your sites behave, and you’ll also see when things go over 9,000. ;) In the culture of DevOps, we want to empower everyone with easy access to their logged data. In this session, I’ll show you how to archive this goal.
We’ll cover how to make use of Elasticsearch, Logstash and Kibana (ELK Stack) to gather information about our sites and how to use these systems for performing content audits. We’ll also cover how to navigate the bumps you might expect during getting the stack running and share best-practices when using those tools.
Your knowledge of logfiles will change in a way where you’ll almost never want to go back to simple logfiles again (for most purposes of course ;) )!
We’re all crazy about Drupal, continually developing and pushing functionality to our servers all the time.
There comes a point when we want (and need) to know how we’re doing. Are there errors? How are users engaging with new features? Are backend jobs running smoothly or rather throwing errors — with nobody watching them?
Let’s put an end to this madness! By visualizing your log events, you’ll gain a better understanding of how your sites behave, and you’ll also see when things go over 9,000. ;) In the culture of DevOps, we want to empower everyone with easy access to their logged data. In this session, I’ll show you how to archive this goal.
We’ll cover how to make use of Elasticsearch, Logstash and Kibana (ELK Stack) to gather information about our sites and how to use these systems for performing content audits. We’ll also cover how to navigate the bumps you might expect during getting the stack running and share best-practices when using those tools.
Your knowledge of logfiles will change in a way where you’ll almost never want to go back to simple logfiles again (for most purposes of course ;) )!
Description
Have you ever faced a web application project with extreme scalability and performance requirements? Lots of concurrent users? Availability close to 99.9%? A project where infrastructure desing and implementation becomes as relevant as the web application itself, even more?
Let's imagine something. Supose a platform, based on a multi-site Drupal install, and each user can have his/her own site. Not so complex, right? Supose now that we are talking about more than thirty thousand users. Now, it seems scary, uh? Don't panic until knowing the project target, which is one hundred thousands users on the next years. And, of course, we want a full migration from legacy platform, high availability, and a 500% improvement on server response times. And this is the project in which I have been working as DevOps on last year. And now the good news come. The dev team, formed by great professionals, could count on very important allies, like Drupal, Nginx, Docker, Ansible, MongoDB, Node.JS, Apache Mesos and Amazon Web Services (this one included all its buddies: EC2, S3, ElastiCache, DynamoDB, and Route53).
So, this session will describe the project, with some grade of detail, specially focusing on infrastructure, and will review the newfangled technologies used to make it possible. Additionally, the problems found during the implementation - and their solutions - will be described.
Spoiler alert: This project went live on firsts days of April 2015, so it's very fresh! It was an absolute success, on engineering, results and cost optimization levels.
The speaker
Ezequiel Vázquez, "Zequi", is a freelance web engineer, strongly focused on Drupal and its ecosystem of tools, and specialized on IT security, performance, scalability and availability of complex systems. He has been speaker on last three DrupalCamp Spain editions, and usually collaborates with local meeting groups and local universities to talk mainly about web security and Drupal.
Let's imagine something. Supose a platform, based on a multi-site Drupal install, and each user can have his/her own site. Not so complex, right? Supose now that we are talking about more than thirty thousand users. Now, it seems scary, uh? Don't panic until knowing the project target, which is one hundred thousands users on the next years. And, of course, we want a full migration from legacy platform, high availability, and a 500% improvement on server response times. And this is the project in which I have been working as DevOps on last year. And now the good news come. The dev team, formed by great professionals, could count on very important allies, like Drupal, Nginx, Docker, Ansible, MongoDB, Node.JS, Apache Mesos and Amazon Web Services (this one included all its buddies: EC2, S3, ElastiCache, DynamoDB, and Route53).
So, this session will describe the project, with some grade of detail, specially focusing on infrastructure, and will review the newfangled technologies used to make it possible. Additionally, the problems found during the implementation - and their solutions - will be described.
Spoiler alert: This project went live on firsts days of April 2015, so it's very fresh! It was an absolute success, on engineering, results and cost optimization levels.
The speaker
Ezequiel Vázquez, "Zequi", is a freelance web engineer, strongly focused on Drupal and its ecosystem of tools, and specialized on IT security, performance, scalability and availability of complex systems. He has been speaker on last three DrupalCamp Spain editions, and usually collaborates with local meeting groups and local universities to talk mainly about web security and Drupal.
Description
As the Drupal project and community have grown and matured over the last few years, so has the Drupal business ecosystem. Not only has the demand for Drupal goods and services has increased, but industry consolidation and the entry of new players into the ecosystem has dramatically changed the landscape for how Drupal-centric businesses position themselves in the marketplace.
One consequence is that it's become more important than ever for Drupal-centric businesses to demonstrate both stability and professionalism, not just for their own survival, but also for the reputation of the Drupal project and community.
This session will draw upon nearly two decades of experience at Palantir.net, as well as my personal background as the product of several generations of family entrepreneurs. We'll take a look at the evolution of the Drupal project and community, the challenges posed by the rapid and dramatic changes in the Drupal business ecosystem, and what lessons we can learn from looking at the values and practices of some of the world’s most enduring companies.
The goal of this session is to provide those who are involved in running Drupal-centric businesses with the tools and perspective necessary to evolve as business conditions require and to build companies that will stand the test of time.
One consequence is that it's become more important than ever for Drupal-centric businesses to demonstrate both stability and professionalism, not just for their own survival, but also for the reputation of the Drupal project and community.
This session will draw upon nearly two decades of experience at Palantir.net, as well as my personal background as the product of several generations of family entrepreneurs. We'll take a look at the evolution of the Drupal project and community, the challenges posed by the rapid and dramatic changes in the Drupal business ecosystem, and what lessons we can learn from looking at the values and practices of some of the world’s most enduring companies.
The goal of this session is to provide those who are involved in running Drupal-centric businesses with the tools and perspective necessary to evolve as business conditions require and to build companies that will stand the test of time.
Description
Have you ever noticed a site, especially an extranet, or any Drupal site as a logged-in user becoming suddenly unresponsive ? If so, it way well have been because many naive site implementations rely on performing blocking or heavy operations during the page generation cycle, possibly introducing SPOFs (Single Point Of Failure) on the upstream resource.
Typical cases include:
data acquisition in client mode, in which the site performs outgoing HTTP requests, even with HTTPRL, to download data from a news feed, or an ERP; or perform a web services request of any kind ; even Drupal core includes such a behaviour.
data acquisition in server mode, in which an external service is injecting data into Drupal over a REST API at too high a rate, causing excessive resource usage, and slowing down the site for its actual users
page content generation, be it blocks or main content, performing too many requests and causing the site to be sluggish
Such blocking or slow operations should be performed "offline" on most projects, and especially high load ones, to improve time response and user experience, and avoid overload.
In this session we will talk about different approaches to offloading work from your website using queues and workers that can handle massive jobs without impacting the web heads response times.
We will talk about:
The mechanisms provided by Drupal through the Queue API, currently available on Drupal 6 to 8.
Architectural patterns to combine such offline work with the Drupal main web UI, like:
deferred submits
asynchronous push and pull data feeds
lazy content or block generation
use cases for stale cache data
cache pre-warming
anticipated content generation
static content pre-generation
Available implementations in contrib, including:
custom solutions for queues (Redis) and phpdaemon for workers
the available Queue API implementations in contrib for Redis and MongoDB
Gearman (http://gearman.org/)
PHP Resque (https://github.com/chrisboulton/php-resque) that is port of github queuing system to php
RabbitMQ
Beanstalkd
Most of the talk we will concentrate on RabbitMQ and Benstalkd to show our use cases (systems implemented on our projects like http://backtrac.io and http://francetvsport.fr).
We will also talk about sysadmin aspecs of deploying the system, how to start workers (supervisor), monitor queues etc.
ygerasimov and fgm both have experience building such systems with Drupal 7 and Symfony2, along with newer technologies including Drupal 8, Silex, and Google Go (Golang), in different contexts and countries.
Typical cases include:
data acquisition in client mode, in which the site performs outgoing HTTP requests, even with HTTPRL, to download data from a news feed, or an ERP; or perform a web services request of any kind ; even Drupal core includes such a behaviour.
data acquisition in server mode, in which an external service is injecting data into Drupal over a REST API at too high a rate, causing excessive resource usage, and slowing down the site for its actual users
page content generation, be it blocks or main content, performing too many requests and causing the site to be sluggish
Such blocking or slow operations should be performed "offline" on most projects, and especially high load ones, to improve time response and user experience, and avoid overload.
In this session we will talk about different approaches to offloading work from your website using queues and workers that can handle massive jobs without impacting the web heads response times.
We will talk about:
The mechanisms provided by Drupal through the Queue API, currently available on Drupal 6 to 8.
Architectural patterns to combine such offline work with the Drupal main web UI, like:
deferred submits
asynchronous push and pull data feeds
lazy content or block generation
use cases for stale cache data
cache pre-warming
anticipated content generation
static content pre-generation
Available implementations in contrib, including:
custom solutions for queues (Redis) and phpdaemon for workers
the available Queue API implementations in contrib for Redis and MongoDB
Gearman (http://gearman.org/)
PHP Resque (https://github.com/chrisboulton/php-resque) that is port of github queuing system to php
RabbitMQ
Beanstalkd
Most of the talk we will concentrate on RabbitMQ and Benstalkd to show our use cases (systems implemented on our projects like http://backtrac.io and http://francetvsport.fr).
We will also talk about sysadmin aspecs of deploying the system, how to start workers (supervisor), monitor queues etc.
ygerasimov and fgm both have experience building such systems with Drupal 7 and Symfony2, along with newer technologies including Drupal 8, Silex, and Google Go (Golang), in different contexts and countries.
Description
Google's new algorithm changes, the BBC and Facebook's graph have brought significant attention to the world of semantically structured information and the power it offers. But what on earth does it all mean? And shouldn't "linked data" really be "linked content"?
Terms like "RDF" and "Semantic structured content" have been floating around for years, but until now they have been WSPRs ("Web Words that Send People Running", or "whispers"). These whispers have be shared in the back corners of the internet and their mere mention often resulted in controversy, anxiety and confusion in marketing teams around the world. Now that we have a critical mass of support to make the general marketing world care, we need simple, non-scary introductions to these concepts and guides for the content strategist to be able to leverage the benefits; without becoming a programmer.
The session has over a decade of experience training on and introducing semantic content concepts to a diverse array of marketers and communicators feeding into it. It's a useful primer to help you understand when and why to leverage these new options and get you started on mastering the tools of the new web.
Terms like "RDF" and "Semantic structured content" have been floating around for years, but until now they have been WSPRs ("Web Words that Send People Running", or "whispers"). These whispers have be shared in the back corners of the internet and their mere mention often resulted in controversy, anxiety and confusion in marketing teams around the world. Now that we have a critical mass of support to make the general marketing world care, we need simple, non-scary introductions to these concepts and guides for the content strategist to be able to leverage the benefits; without becoming a programmer.
The session has over a decade of experience training on and introducing semantic content concepts to a diverse array of marketers and communicators feeding into it. It's a useful primer to help you understand when and why to leverage these new options and get you started on mastering the tools of the new web.
Description
Drupal 8 comes with a completely revamped Entity storage layer allowing to attach new data and behaviors to entities in a very easy way. After introducing the very interesting theory behind the new system, we will see some working code examples showcasing the new Entity Storage API. We will cover:
entity type definition
field definition
entity field data querying
storage schema definition and updates
By attending this session you will learn how to leverage this knowledge to write powerful, portable and yet performant Drupal 8 code in a snap!
entity type definition
field definition
entity field data querying
storage schema definition and updates
By attending this session you will learn how to leverage this knowledge to write powerful, portable and yet performant Drupal 8 code in a snap!
Description
We got to the point where the old Drupal mantra of creating content first to see it later is not enough to suceed with content editors. Drupal is competing and replacing other CMS and platforms where the lack of flexibility is the problem #1 for content editors. They are expecting full flexibity on how content is created, displayed, approved and published. However this introduce a common problem for web developers and site builders: how can you provide this full flexibility without having to be constantly on the hook for further development or configuration.
Modules like panels and panelizer, projects like Spark and distributions like panopoly and demo framework helped change the panorama in Drupal and the expectations that are set when sites are built.
In this session we will look to a set of common problems and real examples when creating content and layout for pages with demanding editorial teams. We will look and evaluate common options and recipes.
How can complex content and rich pages be structured ? Free HTML format in different fields? Structured data in complex fields? Use paragraphs or field collection? Different content items in different items/entities? How to glue it all together?
How can indivual page layout be managed providing flexibility but also control? Rely on templating system and view modes? Use contrib modules like panels and panelizer or display suite? Mix several approaches and modules?
How can I add any content to any page and choose its display ? How can I have a list of curated widgets ready to use by the content team to deploy anywhere or in any section?
How can pages and sections be managed before approved and published? Use prewiew systems and inline editors? Use workbench or workflow for layout? Rely on more complex content staging systems? Use separated environments?
These are daily problems that architects and developers face in every project. As a technical architect in Acquia it is uncommon a project where I am involved that does not need to solve one or more of these problems. In this session I will give some real examples and resume options and recipes that can be used to solve those problems today in Drupal 7 and look to Drupal 8 to explain how it can improve some of our possibilities and options and easy the life of one of our most important personas: the content editor.
Modules like panels and panelizer, projects like Spark and distributions like panopoly and demo framework helped change the panorama in Drupal and the expectations that are set when sites are built.
In this session we will look to a set of common problems and real examples when creating content and layout for pages with demanding editorial teams. We will look and evaluate common options and recipes.
How can complex content and rich pages be structured ? Free HTML format in different fields? Structured data in complex fields? Use paragraphs or field collection? Different content items in different items/entities? How to glue it all together?
How can indivual page layout be managed providing flexibility but also control? Rely on templating system and view modes? Use contrib modules like panels and panelizer or display suite? Mix several approaches and modules?
How can I add any content to any page and choose its display ? How can I have a list of curated widgets ready to use by the content team to deploy anywhere or in any section?
How can pages and sections be managed before approved and published? Use prewiew systems and inline editors? Use workbench or workflow for layout? Rely on more complex content staging systems? Use separated environments?
These are daily problems that architects and developers face in every project. As a technical architect in Acquia it is uncommon a project where I am involved that does not need to solve one or more of these problems. In this session I will give some real examples and resume options and recipes that can be used to solve those problems today in Drupal 7 and look to Drupal 8 to explain how it can improve some of our possibilities and options and easy the life of one of our most important personas: the content editor.
Description
SVG is an open source tool that has been sitting in the drawer for long, ignored by most of the web development community.
This has changed. SVG has grown in popularity, mainly because of these two factors: extensive support in browsers (even mobile!). And SVG solves a recent headache on the web: the need for crisp graphics in high density displays.
Drupal core has shifted also many of its graphical assetst to SVG
Number of SVG assets in Drupal 7: 0
Number of SVG assets in Drupal 8: 78
We will cover, in a fast visual journey, these 3 main topics:
When SVG is the right tool?, Where SVG does com from?... let's give it some context inside the web technologies.
The dual identity of SVG: Am I a markup language or an image ? Exploring how get the most out of SVG techniques and where are the sweet points where SVG shines.
Getting SVG right. Creating SVGs and optimising. Tools that help, although there is nothing like optimizing SVG manually (Let's discuss conventions for contributed SVG assets https://www.drupal.org/node/2433761)
This has changed. SVG has grown in popularity, mainly because of these two factors: extensive support in browsers (even mobile!). And SVG solves a recent headache on the web: the need for crisp graphics in high density displays.
Drupal core has shifted also many of its graphical assetst to SVG
Number of SVG assets in Drupal 7: 0
Number of SVG assets in Drupal 8: 78
We will cover, in a fast visual journey, these 3 main topics:
When SVG is the right tool?, Where SVG does com from?... let's give it some context inside the web technologies.
The dual identity of SVG: Am I a markup language or an image ? Exploring how get the most out of SVG techniques and where are the sweet points where SVG shines.
Getting SVG right. Creating SVGs and optimising. Tools that help, although there is nothing like optimizing SVG manually (Let's discuss conventions for contributed SVG assets https://www.drupal.org/node/2433761)
Description
Websites are the most important digital marketing investment companies make. And the numbers prove it: The world spends $130 billion annually on websites. That's more than all digital advertising - $110B.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Description
Docker is changing the mechanics of platform deployment but making things scale and connected can be troublesome.
In this session we'll cover how you can deploy using Docker and scale globally using automated private networking - ensuring wherever you use containers they give you the explosive capacity you may need, but always in a controlled and secure environment.
Most providers put smart compute on dumb networks, leaving you the developers to figure it out - we've changed things around and have automated the network, from provision to deployment, so its as simple as your next build!
In this session we'll cover how you can deploy using Docker and scale globally using automated private networking - ensuring wherever you use containers they give you the explosive capacity you may need, but always in a controlled and secure environment.
Most providers put smart compute on dumb networks, leaving you the developers to figure it out - we've changed things around and have automated the network, from provision to deployment, so its as simple as your next build!
Description
Lights! Camera! Action! It can seem like a very daunting task to agree to be on stage at an event. The longer you are a member of the Drupal community, the higher the pressure is to share what you know. In this three-part presentation, skilled conference presenter Emma Jane Hogbin Westby will guide you through the fundamentals of what it means to get on stage. She will cover:
Popular presentation formats. Not all presentations are an hour in length; and not all presentations need to be a sage on a stage. Learn about Ignite talks, fireside chats, and the traditional conference session.
Pitching your presentation. There's a knack to creating a tempting session description, and it's not just what you write, but matching your ideas to what conference organisers are looking to curate. Learn how to review proposals and past conferences to find just the right topic; then learn how to craft your winning proposal.
Preparing for stage success. So you've won a coveted spot at a conference. Congratulations! Learn a routine that will break down the preparation work into a manageable schedule that will take you from proposal acceptance through to the end of your presentation on game day.
Format: This session will be one hour in length. After the session, those who would like hands-on feedback for their presentations will be welcome to stay and get additional support.
About the Presenter: This session will be delivered by DrupalCon veteran Emma Jane Hogbin Westby. Over the last decade she has spoken at conferences around the world using various formats (and has even run her own conferences!). In 2008 one of her slide decks was even recognized as a "SlideShare of the Day" on https://slideshare.net.
If you are interested in attending this session, please RSVP.
Popular presentation formats. Not all presentations are an hour in length; and not all presentations need to be a sage on a stage. Learn about Ignite talks, fireside chats, and the traditional conference session.
Pitching your presentation. There's a knack to creating a tempting session description, and it's not just what you write, but matching your ideas to what conference organisers are looking to curate. Learn how to review proposals and past conferences to find just the right topic; then learn how to craft your winning proposal.
Preparing for stage success. So you've won a coveted spot at a conference. Congratulations! Learn a routine that will break down the preparation work into a manageable schedule that will take you from proposal acceptance through to the end of your presentation on game day.
Format: This session will be one hour in length. After the session, those who would like hands-on feedback for their presentations will be welcome to stay and get additional support.
About the Presenter: This session will be delivered by DrupalCon veteran Emma Jane Hogbin Westby. Over the last decade she has spoken at conferences around the world using various formats (and has even run her own conferences!). In 2008 one of her slide decks was even recognized as a "SlideShare of the Day" on https://slideshare.net.
If you are interested in attending this session, please RSVP.
Description
This is a follow up session From DrupalCon LA https://events.drupal.org/losangeles2015/sessions/pain-points-learning-and-contributing-drupal-community which led into a good discussion from audience about their pain points in learning and contributing in the Drupal Community.
In this session we will present on -
Pain points discussed by audience at DrupalCon LA
How does those pain points relate to contribution in the community
List of issues (action items) related to the pain points
Non-actionable items
We will discuss on -
How can we further improve the process of learning and contribution?
How can we make sure that we as a community move forward together?
Share your pain points of contribution and learning
In this session we will present on -
Pain points discussed by audience at DrupalCon LA
How does those pain points relate to contribution in the community
List of issues (action items) related to the pain points
Non-actionable items
We will discuss on -
How can we further improve the process of learning and contribution?
How can we make sure that we as a community move forward together?
Share your pain points of contribution and learning
Description
Slides: http://scor.github.io/drupal-security-2015/
From large vulnerable corporations to cyber attacks causing physical damage, headlines are full with reports of data breaches, stolen Protected Health Information, ransom stories and IT system breaches. With its growing popularity, Drupal has become a perfect target for automated attacks. The recent SA-CORE-2014-005 vulnerability has demonstrated that hackers have learnt how to take advantage of Drupal’s functionality to infect a site and go unnoticed.
Site builders and site maintainers have a large role to play in preventing these kinds of disasters. Security doesn’t have to be a pain to implement and plan for. The primary goal of this session is to give people a solid basis in the most common security issues so they can quickly identify those security issues. From there, we'll move into some other common pain-points of site builders like frequently made mistakes, modules to enhance security, and evaluating contributed module quality.
Key points:
Security outside Drupal: safe computing
What to do about weak passwords
Can Drupal protect against DDoS attacks?
How can the Drupal community help you to achieve optimal security
Configuration mistakes to that make you vulnerable, and ways to avoid them
The single most important security element: fast updates
Developer cheat sheet: protect your code against XSS, SQLi and CSRF
Security improvements in Drupal 7 and Drupal 8
This session will be heavily inspired by this session presented at DrupalCon Austin.
From large vulnerable corporations to cyber attacks causing physical damage, headlines are full with reports of data breaches, stolen Protected Health Information, ransom stories and IT system breaches. With its growing popularity, Drupal has become a perfect target for automated attacks. The recent SA-CORE-2014-005 vulnerability has demonstrated that hackers have learnt how to take advantage of Drupal’s functionality to infect a site and go unnoticed.
Site builders and site maintainers have a large role to play in preventing these kinds of disasters. Security doesn’t have to be a pain to implement and plan for. The primary goal of this session is to give people a solid basis in the most common security issues so they can quickly identify those security issues. From there, we'll move into some other common pain-points of site builders like frequently made mistakes, modules to enhance security, and evaluating contributed module quality.
Key points:
Security outside Drupal: safe computing
What to do about weak passwords
Can Drupal protect against DDoS attacks?
How can the Drupal community help you to achieve optimal security
Configuration mistakes to that make you vulnerable, and ways to avoid them
The single most important security element: fast updates
Developer cheat sheet: protect your code against XSS, SQLi and CSRF
Security improvements in Drupal 7 and Drupal 8
This session will be heavily inspired by this session presented at DrupalCon Austin.
Description
Inclusive design for digital content is emerging as a recent legal requirement, while at the same time maturing as good business strategy. In this session we will try to answer some questions regarding the process of making your content design inclusive for all:
What are the benefits from including accessible content?
Which accessibility related legal requirements should be kept in mind?
Why you should “bake in” accessibility as early as possible into your design workflow?
How to avoid drowsiness while reading accessibility guidelines and standards?
Benefits - Inclusive Design benefits all users!
Making available a high contrast version of your content will benefit the users with low vision AND all those who need to read it in highly illuminated settings
Offering timed captions and transcripts for your video content will benefit auditory challenged audience AND improve its comprehension, make it searchable and referenceable for everybody
Providing an audio version of your content (either natively or by ensuring it is accessible to screen readers) will benefit your blind users AND all those who choose/prefer to listen instead of reading
Maintaining consistent terminology, structure and navigation, and making the content easily readable through the use of plain language will reduce cognitive load for all the audiences AND lower your localization costs
Risks (business and legal) of non-compliance to accessibility requirements
Outline of latest legal frameworks: European Standard EN 301 549 (2014), US Section 508 and Japanese JIS X 8341-3 (both scheduled for refresh in 2015), etc.
Accessibility mishaps make headlines - notorious lawsuits: Netflix, Google Books, 21st Century & Video Accessibility Act, Harvard & MIT MOOCs
Strategy & Best Practices
Prepare business case for inclusive content to maximize acceptance and support in the organization
Determine goals, roles and policies as BROADLY as possible (aiming at the organization as a whole)
Evaluate your authoring tools from A11y point of view; consider the output(s) of your content (web, mobile, PDF…) and choose the resources and assets accordingly
Involve the users into planning and testing!
Make the best use of Drupal A11y resources (Accessibility project & modules)
Fully integrate A11y into your project lifecycle, and ensure its maintainability though QA process and testing
This session is an updated version of a talk originally presented at Write The Docs 2015 conference in Prague.
What are the benefits from including accessible content?
Which accessibility related legal requirements should be kept in mind?
Why you should “bake in” accessibility as early as possible into your design workflow?
How to avoid drowsiness while reading accessibility guidelines and standards?
Benefits - Inclusive Design benefits all users!
Making available a high contrast version of your content will benefit the users with low vision AND all those who need to read it in highly illuminated settings
Offering timed captions and transcripts for your video content will benefit auditory challenged audience AND improve its comprehension, make it searchable and referenceable for everybody
Providing an audio version of your content (either natively or by ensuring it is accessible to screen readers) will benefit your blind users AND all those who choose/prefer to listen instead of reading
Maintaining consistent terminology, structure and navigation, and making the content easily readable through the use of plain language will reduce cognitive load for all the audiences AND lower your localization costs
Risks (business and legal) of non-compliance to accessibility requirements
Outline of latest legal frameworks: European Standard EN 301 549 (2014), US Section 508 and Japanese JIS X 8341-3 (both scheduled for refresh in 2015), etc.
Accessibility mishaps make headlines - notorious lawsuits: Netflix, Google Books, 21st Century & Video Accessibility Act, Harvard & MIT MOOCs
Strategy & Best Practices
Prepare business case for inclusive content to maximize acceptance and support in the organization
Determine goals, roles and policies as BROADLY as possible (aiming at the organization as a whole)
Evaluate your authoring tools from A11y point of view; consider the output(s) of your content (web, mobile, PDF…) and choose the resources and assets accordingly
Involve the users into planning and testing!
Make the best use of Drupal A11y resources (Accessibility project & modules)
Fully integrate A11y into your project lifecycle, and ensure its maintainability though QA process and testing
This session is an updated version of a talk originally presented at Write The Docs 2015 conference in Prague.
Description
Heartbleed, Shell Shock, POODLE, Drupalgeddon and Ghost. How is it possible to secure my website in the face of the hackzor onslaught?
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
This will be the follow up to the session at Drupalcon Los Angeles: https://events.drupal.org/losangeles2015/sessions/defense-depth-lessons-learned-securing-100000-drupal-sites
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
This will be the follow up to the session at Drupalcon Los Angeles: https://events.drupal.org/losangeles2015/sessions/defense-depth-lessons-learned-securing-100000-drupal-sites
Description
I see agency management being most effective when they see their role as facilitating smart people in getting great things done - not telling them exactly how to do it.
Nothing limits people's motivation and productivity more than jumping through irrelevant hoops. At Deeson, as we've grown we've realised that it has become more and more important to decentralise decision making and share information effectively.
Since January 2015 we’ve been experimenting with some changes to enable a more empowered and self-directed approach. And I've been getting better at getting out of the way.
We have some beliefs backing the changes:
our team members are intrinsically motivated and know how to get their own job done best
open access to information is power - use tools to make your company data useful and accessible
everyone must have meaningful input for a culture of continous improvement to be effective
we should focus on results not process
we do knowledge work and our approach needs to embrace this - measuring who is in the office at 9am is reassuringly tangible but mostly irrelevant to doing great work
principles used by people with good judgement are a lot more useful than lots of rules
In this session I'll explain why we made the changes, what's worked, what's failed, what we don't understand and how we see it evolving in the future as we continue to grow.
Nothing limits people's motivation and productivity more than jumping through irrelevant hoops. At Deeson, as we've grown we've realised that it has become more and more important to decentralise decision making and share information effectively.
Since January 2015 we’ve been experimenting with some changes to enable a more empowered and self-directed approach. And I've been getting better at getting out of the way.
We have some beliefs backing the changes:
our team members are intrinsically motivated and know how to get their own job done best
open access to information is power - use tools to make your company data useful and accessible
everyone must have meaningful input for a culture of continous improvement to be effective
we should focus on results not process
we do knowledge work and our approach needs to embrace this - measuring who is in the office at 9am is reassuringly tangible but mostly irrelevant to doing great work
principles used by people with good judgement are a lot more useful than lots of rules
In this session I'll explain why we made the changes, what's worked, what's failed, what we don't understand and how we see it evolving in the future as we continue to grow.
Description
Managing projects can be confusing and chaotic. Waterfall can help you define a project up front, but there is no such thing as a fixed scope. This is especially true in the world of digital experiences. Cowboy and Extreme programming can scare clients. It can lead to miscommunication. It does not have to be this way. Project management starts from initial client contracting right through to delivery of a system and support of that project. Effective project managers have made a science of mitigating risk, thrilling clients, managing budgets, and keeping projects on time. This session will draw on those arts.
We will talk about:
- How to embrace Agile
- Sprints can minimize risk and maximize client satisfaction
- Agile Scrum does not mean do not plan, it means plan smarter
- How to make sprints work in a services company
- How Epics, Stories, Tasks, and Pointing can lead to better results
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools that can help make your project successful. Lets get together and explore how a services company can effectively use the Agile Scrum Methodology from Epics, to Stories, to tasks, timeboxes, and more.
We will talk about:
- How to embrace Agile
- Sprints can minimize risk and maximize client satisfaction
- Agile Scrum does not mean do not plan, it means plan smarter
- How to make sprints work in a services company
- How Epics, Stories, Tasks, and Pointing can lead to better results
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools that can help make your project successful. Lets get together and explore how a services company can effectively use the Agile Scrum Methodology from Epics, to Stories, to tasks, timeboxes, and more.
Description
With placeholders (https://www.drupal.org/node/2478483) having just gone into Drupal 8 Core, BigPipe being unblocked now and actively making its way in, Render Strategies around the corner, and out-of-the-box auth-caching in CDNs + Varnish a true possibility on the horizon, those are really exciting times for Drupal 8 Performance. But there is even more ...
Come and join us for a wild ride into the depths of Render Caching and how it enables Drupal to be faster than ever.
THE MASTERPLAN OF DRUPAL PERFORMANCE (NEXT STEPS)
Here we will reveal the next steps of the TRUE MASTERPLAN of Drupal Performance. The plan we have secretly (not really!) been implementing for years and are now "sharing" finally with all of you! (Well you could look at the issue queue too or this public google doc, but this session will be more fun!)
Learn what we have in store for the future and what has changed since we last talked about this topic in Los Angeles and Amsterdam and why Drupal 8 will even be more awesome than what you have seen so far.
Also see a prototype of render_cache using the exact same Drupal 8 code within Drupal 7 and empowering you to do some of this in Drupal 7 as well.
GET THE EDGE ADVANTAGE OF KNOWING MORE
Learn how to utilize cache contexts to vary the content of your site, cache tags to know perfectly when items are expired and cache keys to identify the objects - and what is the difference between them.
Learn how powerful '#lazy_builders' will allow the perfect ESI caching you always wanted and how it will all be very transparent and how you can make your modules ready for the placeholder future.
See with your own eyes how you can utilize all of that functionality now on your Drupal 7 and 8 sites.
GET READY FOR A NEW AREA OF PERFORMANCE
We will show you:
How to take advantage of #lazy_builders
How to tweak the auto-placeholdering strategies (depending on state of issue at time of session)
The biggest Do's and Don'ts when creating render-cache enabled modules and sites
Common scenarios and how to solve them (mobile sites variation, cookie variation, etc.)
Drupal using an intelligent BigPipe approach (but a different one, one that is way more like Facebook does it ...)
GET TO KNOW THE PRESENTERS
This session will be presented by Wim Leers and Fabian Franz. Wim implemented a lot of what we show here in Drupal 8 and made the APIs easy and simple to use and made cache tags and #lazy_builders a very powerful concept. Fabian has prototyped a lot of this concepts in his render_cache module, introduced powerful Drupal 8 concepts into Drupal 7 and is always one step ahead in making the next big thing. Together they have set out on a crusade to rule the Drupal Performance world to bring you the fastest Drupal ever and with that trying to make the whole Web fast!
FREQUENTLY ASKED QUESTIONS
I have already seen the session in Amsterdam and Los Angeles, will I learn something new?
Yes, absolutely. While the previous sessions focused more on the basics, this session will also cover how to use #lazy_builders and custom render strategies to empower your Drupal to be fast.
Will there again be a demo?
Yes, there will again be a nice demo :). You'll love it!
Is it even possible to make it even faster than what we have seen?
Yes :)
Come and join us for a wild ride into the depths of Render Caching and how it enables Drupal to be faster than ever.
THE MASTERPLAN OF DRUPAL PERFORMANCE (NEXT STEPS)
Here we will reveal the next steps of the TRUE MASTERPLAN of Drupal Performance. The plan we have secretly (not really!) been implementing for years and are now "sharing" finally with all of you! (Well you could look at the issue queue too or this public google doc, but this session will be more fun!)
Learn what we have in store for the future and what has changed since we last talked about this topic in Los Angeles and Amsterdam and why Drupal 8 will even be more awesome than what you have seen so far.
Also see a prototype of render_cache using the exact same Drupal 8 code within Drupal 7 and empowering you to do some of this in Drupal 7 as well.
GET THE EDGE ADVANTAGE OF KNOWING MORE
Learn how to utilize cache contexts to vary the content of your site, cache tags to know perfectly when items are expired and cache keys to identify the objects - and what is the difference between them.
Learn how powerful '#lazy_builders' will allow the perfect ESI caching you always wanted and how it will all be very transparent and how you can make your modules ready for the placeholder future.
See with your own eyes how you can utilize all of that functionality now on your Drupal 7 and 8 sites.
GET READY FOR A NEW AREA OF PERFORMANCE
We will show you:
How to take advantage of #lazy_builders
How to tweak the auto-placeholdering strategies (depending on state of issue at time of session)
The biggest Do's and Don'ts when creating render-cache enabled modules and sites
Common scenarios and how to solve them (mobile sites variation, cookie variation, etc.)
Drupal using an intelligent BigPipe approach (but a different one, one that is way more like Facebook does it ...)
GET TO KNOW THE PRESENTERS
This session will be presented by Wim Leers and Fabian Franz. Wim implemented a lot of what we show here in Drupal 8 and made the APIs easy and simple to use and made cache tags and #lazy_builders a very powerful concept. Fabian has prototyped a lot of this concepts in his render_cache module, introduced powerful Drupal 8 concepts into Drupal 7 and is always one step ahead in making the next big thing. Together they have set out on a crusade to rule the Drupal Performance world to bring you the fastest Drupal ever and with that trying to make the whole Web fast!
FREQUENTLY ASKED QUESTIONS
I have already seen the session in Amsterdam and Los Angeles, will I learn something new?
Yes, absolutely. While the previous sessions focused more on the basics, this session will also cover how to use #lazy_builders and custom render strategies to empower your Drupal to be fast.
Will there again be a demo?
Yes, there will again be a nice demo :). You'll love it!
Is it even possible to make it even faster than what we have seen?
Yes :)
Description
The proliferation of testing strategies outside of a broadly agreed set of definitions has not only caused confusion but has caused a waste of effort by choosing the wrong strategy for the goals to accomplish. Learning the principles of solitary unit testing will enable you to make better decisions about the testing strategies you use and save you time.
In this session, we will look at one strategy: solitary unit testing. We will start by defining solitary unit testing and show how it distinguishes itself from other strategies.
The majority of our time will be spent looking at principles of solitary unit testing using PHPUnit code examples to show how to follow these principles. This will help solidify our understanding of this strategy and allow us to look at how to write mocks and fixtures and at how to identify several test smells.
We will conclude by identifying motivations for this testing strategy and what this strategy can and cannot help you accomplish.
This session might be for you if you are unsure when to use mocks and fixtures, if your unit test suite is slow and you don’t know why, if you’re doing TDD and having trouble distinguishing between unit and integration testing, or if you simply want to know more about unit testing.
The key takeaway from this session will be a thorough understanding of solitary unit testing to help you start or improve your testing process.
In this session, we will look at one strategy: solitary unit testing. We will start by defining solitary unit testing and show how it distinguishes itself from other strategies.
The majority of our time will be spent looking at principles of solitary unit testing using PHPUnit code examples to show how to follow these principles. This will help solidify our understanding of this strategy and allow us to look at how to write mocks and fixtures and at how to identify several test smells.
We will conclude by identifying motivations for this testing strategy and what this strategy can and cannot help you accomplish.
This session might be for you if you are unsure when to use mocks and fixtures, if your unit test suite is slow and you don’t know why, if you’re doing TDD and having trouble distinguishing between unit and integration testing, or if you simply want to know more about unit testing.
The key takeaway from this session will be a thorough understanding of solitary unit testing to help you start or improve your testing process.
Description
Sometimes you just never know when your site is going to go crazy from visitors - black friday, twitter, a Reddit storm? Whatever the reason you need to ensure that at what could be your busyest time your site stays up and scales to meet demand.
But do you build your site to be always massive, for a storm that may never come? That would be costly and likely outside of budget. So, keeping your platform scalable to meet demands, wherever on the globe they come from, needs to be thought in advance.
In this session we’ll cover the requirements of peak demand, and how you platform architecture can scale technically whilst keeping within budgets.
But do you build your site to be always massive, for a storm that may never come? That would be costly and likely outside of budget. So, keeping your platform scalable to meet demands, wherever on the globe they come from, needs to be thought in advance.
In this session we’ll cover the requirements of peak demand, and how you platform architecture can scale technically whilst keeping within budgets.
Description
At Amazee Labs we've build the first public facing website with Drupal 8 already 1.5 years ago. These days there was no Beta yet, we used Alpha versions of Drupal 8 and faced quite some issues like not beeing able to upgrade between Alphas or Beta versions.
But it was definitely worth it, today we one of the agencies with the most Drupal 8 sites launched and have a lot of knowledge about Drupal 8, which others are only dreaming about.
In this short session I present how it was to implement multiple Drupal 8 Sites in Alpha and Beta, why we believe that Drupal 8 is the best Drupal release ever and why everybody of Amazee Labs wants to build sites with Drupal 8 now.
Slides:
https://slides.com/schnitzel/our-experience-with-building-drupal-8-sites-in-alpha-and-beta
But it was definitely worth it, today we one of the agencies with the most Drupal 8 sites launched and have a lot of knowledge about Drupal 8, which others are only dreaming about.
In this short session I present how it was to implement multiple Drupal 8 Sites in Alpha and Beta, why we believe that Drupal 8 is the best Drupal release ever and why everybody of Amazee Labs wants to build sites with Drupal 8 now.
Slides:
https://slides.com/schnitzel/our-experience-with-building-drupal-8-sites-in-alpha-and-beta
Description
Drupal Core Mentoring has exploded since the idea of office hours first came about in July 2011. Mentoring at events came on the scene at DrupalCon Denver and DrupalCon Munich in 2012, then in Sydney in early 2013. Every DrupalCon since then has included Core Mentored Sprints and First Time Sprinter Workshops to ease new contributors into the Drupal contribution workflow.
In this session we will review the history of how Drupal mentoring has existed in the past and how it has changed since then, including ongoing core mentoring office hours taking place online. We will present a few points which represent a vision for the future of mentoring, with links to existing issues to help implement them where applicable.
Vision:
contribution process is more transparent, and mentors do not spend most of their time explaining drupal.org and drupal.org work arounds.
mentors actually do real mentoring
becoming a mentor is easy to do
experienced mentors return to do mentoring at events
Measures of successful mentoring:
number of people attending mentored events (IRC, DrupalCon mentored sprints)
new contributor experience
percentage of new contributors that become repeat contributors
Then, we will talk about the barriers to realizing the vision. And, we will finish with some actionable steps that will get us closer to that vision.
Presenters will include people with experience with different aspects of mentoring: in person at small events, in IRC office hours, in the issue queues, and at DrupalCons.
In this session we will review the history of how Drupal mentoring has existed in the past and how it has changed since then, including ongoing core mentoring office hours taking place online. We will present a few points which represent a vision for the future of mentoring, with links to existing issues to help implement them where applicable.
Vision:
contribution process is more transparent, and mentors do not spend most of their time explaining drupal.org and drupal.org work arounds.
mentors actually do real mentoring
becoming a mentor is easy to do
experienced mentors return to do mentoring at events
Measures of successful mentoring:
number of people attending mentored events (IRC, DrupalCon mentored sprints)
new contributor experience
percentage of new contributors that become repeat contributors
Then, we will talk about the barriers to realizing the vision. And, we will finish with some actionable steps that will get us closer to that vision.
Presenters will include people with experience with different aspects of mentoring: in person at small events, in IRC office hours, in the issue queues, and at DrupalCons.
Description
You love Drupal. You love Drupal so much that you want to do something crazy - organize a DrupalCamp for everyone else in your region who either loves Drupal or wants to learn to love Drupal. You love Drupal, but you’re not a finance person. Budgets? Income Statements? Those are foreign words to you. Come to this training to learn about the budget and financial management process and learn real-world lessons about how they apply to your camp. There will be plenty of time for questions, and everyone will leave with templates you can use for your next event.
If you are interested in attending this session, please RSVP.
If you are interested in attending this session, please RSVP.
Description
Exposing forms to end user is one of the most requested features in every Drupal site. We can use it for surveys, contact forms, applications and many other uses.
Since Drupal 4.4, there is a de facto standard module for this kind of forms, that is the well known Webform module. This module allow users to create survey forms out of the box in an easy way and create notifications and statistics from the data obtained in that forms. There is also a big ecosystem of modules around Webform that helps to add new features and integrate it with other Drupal modules and subsystems.
With the arrival of Drupal 7, a new competitor appeared on the scene. The Entityform module takes the advantage of the new entities to provide a more standard way to create forms to end users. These forms use the standard Drupal fields. This means that out of the box, you can use any standard Drupal field. Given that this module provides a new entity type, forms are integrated smoothly with some other Drupal modules like Views or Rules.
Both approaches have their own pros & cons. There is no a magic recipe that works in all the possible scenarios and it is necessary to make a decision in each project.
This session will include a retrospective of some of the most installed modules to provide end user forms. Then we will compare Webform and Entityform to help to decide which option is the best in each case, depending on the project requirements. Last part of this session will be an overview of the future of this topic in Drupal 8 at his point.
Since Drupal 4.4, there is a de facto standard module for this kind of forms, that is the well known Webform module. This module allow users to create survey forms out of the box in an easy way and create notifications and statistics from the data obtained in that forms. There is also a big ecosystem of modules around Webform that helps to add new features and integrate it with other Drupal modules and subsystems.
With the arrival of Drupal 7, a new competitor appeared on the scene. The Entityform module takes the advantage of the new entities to provide a more standard way to create forms to end users. These forms use the standard Drupal fields. This means that out of the box, you can use any standard Drupal field. Given that this module provides a new entity type, forms are integrated smoothly with some other Drupal modules like Views or Rules.
Both approaches have their own pros & cons. There is no a magic recipe that works in all the possible scenarios and it is necessary to make a decision in each project.
This session will include a retrospective of some of the most installed modules to provide end user forms. Then we will compare Webform and Entityform to help to decide which option is the best in each case, depending on the project requirements. Last part of this session will be an overview of the future of this topic in Drupal 8 at his point.
Description
We do so much cool stuff with Drupal that it can be really easy to forget the whole content management thing. I think we all know that content is important, but it frequently gets buried under a long list of complex features and fancy designs that are - frankly - easier to deliver.
I've spoken previously about improving the content editor experience - specific things you can do now to make it better. But during the questions and in conversations after the sessions, I was struck by the number of people who said, 'I totally agree with you, but how do I get this to happen at my company?' and 'Sure but how do we convince our clients to pay for it?'
So maybe we need to talk about that. Why aren't companies spending more time on content and editor experience? It's important, it's valuable, and best of all it's billable! And yet, it's largely ignored.
It doesn't have to be this way! Drupal is such a powerful, flexible system, that you don't need to be an expert content strategist to create a CMS that's easy to use, and deliver a web site that effectively communicates your client's message.
This could be considered a spoiler, but success may require employing someone who can speak to these issues. It can also be achieved by simply changing the perception of 'the content' in your organisation, and not just who's responsible, but who stands to benefit (EVERYONE!) from engaging in 'the content conversation'.
This session aims to:
outline the countless ways that caring about content can improve your business - whether you are a development shop, a single sitebuilder or a client
demystify terms like content modelling, UX and content strategy to show that you can do it too (and you probably already are)
provide strategies to shift the way we treat content, including how to 'sell' it to clients and colleagues
I've spoken previously about improving the content editor experience - specific things you can do now to make it better. But during the questions and in conversations after the sessions, I was struck by the number of people who said, 'I totally agree with you, but how do I get this to happen at my company?' and 'Sure but how do we convince our clients to pay for it?'
So maybe we need to talk about that. Why aren't companies spending more time on content and editor experience? It's important, it's valuable, and best of all it's billable! And yet, it's largely ignored.
It doesn't have to be this way! Drupal is such a powerful, flexible system, that you don't need to be an expert content strategist to create a CMS that's easy to use, and deliver a web site that effectively communicates your client's message.
This could be considered a spoiler, but success may require employing someone who can speak to these issues. It can also be achieved by simply changing the perception of 'the content' in your organisation, and not just who's responsible, but who stands to benefit (EVERYONE!) from engaging in 'the content conversation'.
This session aims to:
outline the countless ways that caring about content can improve your business - whether you are a development shop, a single sitebuilder or a client
demystify terms like content modelling, UX and content strategy to show that you can do it too (and you probably already are)
provide strategies to shift the way we treat content, including how to 'sell' it to clients and colleagues
Description
For a while now we've been talking about what Drupal has received from the Symfony ecosystem, and how that is changing the life of an ordinary Drupal developer for the better. But cooperation is not a one way street, and it's time to start talking about what the Drupal community can put back into the Symfony ecosystem. And there's no doubt we have a lot to offer.
A year ago we started the development of Commerce 2.x. Instead of starting with Drupal code, we first created generic PHP libraries that handle generic eCommerce problems such as price storage and formatting, discount and tax handling, address management, and more. We then started building the Drupal layer on top. These new libraries have already started influencing the Symfony ecosystem, influencing a rewrite of symfony/intl as well as increased cooperation with the Symfony eCommerce solutions. Let's talk about what we've learned.
What we'll discuss:
Candidates for decoupling. Which functionality makes sense as a library outside of Drupal, and which doesn't. How to recognize it.
The effect such decoupling has on the Drupal codebase, problems and how to avoid them.
Translating between Drupal and Symfony concepts. Entity API vs Doctrine. Different form implementations.
Common pitfalls on both sides of the fence.
The benefits of doing all the extra work in the first place.
We'll be using the Commerce 2.x libraries as an example, covering the what, the how, and the why.
A year ago we started the development of Commerce 2.x. Instead of starting with Drupal code, we first created generic PHP libraries that handle generic eCommerce problems such as price storage and formatting, discount and tax handling, address management, and more. We then started building the Drupal layer on top. These new libraries have already started influencing the Symfony ecosystem, influencing a rewrite of symfony/intl as well as increased cooperation with the Symfony eCommerce solutions. Let's talk about what we've learned.
What we'll discuss:
Candidates for decoupling. Which functionality makes sense as a library outside of Drupal, and which doesn't. How to recognize it.
The effect such decoupling has on the Drupal codebase, problems and how to avoid them.
Translating between Drupal and Symfony concepts. Entity API vs Doctrine. Different form implementations.
Common pitfalls on both sides of the fence.
The benefits of doing all the extra work in the first place.
We'll be using the Commerce 2.x libraries as an example, covering the what, the how, and the why.
Description
Devshop is a fully open source product for hosting and testing Drupal sites.
It can be used on its own or as a multi environment add on to Acquia Cloud or Pantheon.
In this session we'll show you how to get your Drupal sites up and running quickly and easily, and how to start testing your work with Behat in minutes.
It integrates directly with GitHub pull requests, giving you a fresh environment for each one. Get instant feedback on your deployments and test results right in the GitHub interface.
DevShop makes web development easier for everyone, removing the need for complex setup or maintenance.
See http://drupal.org/project/devshop and http://github.com/opendevshop/devshop for more information.
It can be used on its own or as a multi environment add on to Acquia Cloud or Pantheon.
In this session we'll show you how to get your Drupal sites up and running quickly and easily, and how to start testing your work with Behat in minutes.
It integrates directly with GitHub pull requests, giving you a fresh environment for each one. Get instant feedback on your deployments and test results right in the GitHub interface.
DevShop makes web development easier for everyone, removing the need for complex setup or maintenance.
See http://drupal.org/project/devshop and http://github.com/opendevshop/devshop for more information.
Description
We would like to talk about our engaging and motivating team culture, and how we manage to keep and improve our ability to innovate, so every employee is passionate and successful in what we do.
Unic is successful in e-business since 1996, today we are represented in three countries (Germany, Austria, Switzerland) and our development centre in Wrocław (Breslau) with 280 employees.
We started with Drupal in 2009 and conducted numerous exciting projects such as schweizer-illustrierte.ch (second biggest Drupal page in Switzerland) and zuerich.com (won several awards in 2015, such as the BOSW http://www.bestofswissweb.ch/ ). Besides Drupal, we offer our clients Adobe WEM, Hybris & Sitecore, as well as open-source solutions, such as Magento & TYPO3.
Unic’s success is founded on competence, commitment and teamwork. On the basis of respect, trust and an open exchange, we strive to develop ourselves further. We are passionate about our work – and the performance of each individual contributes to the company’s overall success.
To ensure this, Unic takes different measures. The Unic Managementsystem (TQMi) for example is operational since 2008 with specific processes for all our areas of our business (such as Business Management, Personnel Management, Sales, Service Provisioning (with Development) and Supporting Processes). These processes ensure that our high standards are met. Part of this TQMi is the Q-Message system (Quality message), to encourage our employees to suggest improvement ideas etc. We also execute PHP User Groups – which allow regular exchange with the other PHP-Teams at Unic, to ensure that we benefit from the experiences the other teams have in their projects. In 2014 we decided to initiate “OMEALabs” (OMEA is the name of one of our business units), which is operational since the beginning of 2015. OMEALabs gives every member of the team the possibility to spent a large percentage of working time (this is one fixed day per month as well as flexible hours every month) on innovation or topics the team would like to invest time in. Topics that have been discussed by the Drupal team are for example:
- Unic Drupal FE Process
- Behat testing for Drupal
- Continuous Integration for Drupal
- Automatic security upgrades for Drupal
- Deployment/Build Process for Drupal
- Setup Vagrant Environment
- Getting to know Drupal8
The focus of our session will be on how the team uses the labs sessions and why it is an important factor in increasing the teams motivation and engagement. We will present quickly the process and means of the "labs modell" and moreover give an insight on how the team profited from the labs sessions in regards to interesting projects such as the relaunch of zuerich.com. We will end by showing how this modell ay be also interesting for other drupal shops/agencies.
More information about Unic may be found at: www.unic.com
Presentation: 30 Minutes slot
Unic is successful in e-business since 1996, today we are represented in three countries (Germany, Austria, Switzerland) and our development centre in Wrocław (Breslau) with 280 employees.
We started with Drupal in 2009 and conducted numerous exciting projects such as schweizer-illustrierte.ch (second biggest Drupal page in Switzerland) and zuerich.com (won several awards in 2015, such as the BOSW http://www.bestofswissweb.ch/ ). Besides Drupal, we offer our clients Adobe WEM, Hybris & Sitecore, as well as open-source solutions, such as Magento & TYPO3.
Unic’s success is founded on competence, commitment and teamwork. On the basis of respect, trust and an open exchange, we strive to develop ourselves further. We are passionate about our work – and the performance of each individual contributes to the company’s overall success.
To ensure this, Unic takes different measures. The Unic Managementsystem (TQMi) for example is operational since 2008 with specific processes for all our areas of our business (such as Business Management, Personnel Management, Sales, Service Provisioning (with Development) and Supporting Processes). These processes ensure that our high standards are met. Part of this TQMi is the Q-Message system (Quality message), to encourage our employees to suggest improvement ideas etc. We also execute PHP User Groups – which allow regular exchange with the other PHP-Teams at Unic, to ensure that we benefit from the experiences the other teams have in their projects. In 2014 we decided to initiate “OMEALabs” (OMEA is the name of one of our business units), which is operational since the beginning of 2015. OMEALabs gives every member of the team the possibility to spent a large percentage of working time (this is one fixed day per month as well as flexible hours every month) on innovation or topics the team would like to invest time in. Topics that have been discussed by the Drupal team are for example:
- Unic Drupal FE Process
- Behat testing for Drupal
- Continuous Integration for Drupal
- Automatic security upgrades for Drupal
- Deployment/Build Process for Drupal
- Setup Vagrant Environment
- Getting to know Drupal8
The focus of our session will be on how the team uses the labs sessions and why it is an important factor in increasing the teams motivation and engagement. We will present quickly the process and means of the "labs modell" and moreover give an insight on how the team profited from the labs sessions in regards to interesting projects such as the relaunch of zuerich.com. We will end by showing how this modell ay be also interesting for other drupal shops/agencies.
More information about Unic may be found at: www.unic.com
Presentation: 30 Minutes slot
Description
"Players don't win you trophies, teams win trophies". A team works better when they work together, no matter whether the goal is winning the World Cup or creating amazing websites.
Any development team, whether large or small needs to ensure that it works together as a cohesive unit in order to produce the best possible output. This can mean ensuring there's consistency in the code being written. Ensuring everyone stays up-to-date with the fast-moving pace of the web industry. As well as the ability for any project to be worked on by one or more team members at a time and have the ability to be handed over if a developer takes time off.
In this talk I'll take a look at how as a development team we can work better together, taking a look at some examples from great sporting teams. Covering everything from coding style guides, team training techniques, and code reviews, all the way through to Dutch Total Football; I'll cover a breadth of areas your team can use to improve their teamwork skills and create better cohesion and a great team atmosphere.
Any development team, whether large or small needs to ensure that it works together as a cohesive unit in order to produce the best possible output. This can mean ensuring there's consistency in the code being written. Ensuring everyone stays up-to-date with the fast-moving pace of the web industry. As well as the ability for any project to be worked on by one or more team members at a time and have the ability to be handed over if a developer takes time off.
In this talk I'll take a look at how as a development team we can work better together, taking a look at some examples from great sporting teams. Covering everything from coding style guides, team training techniques, and code reviews, all the way through to Dutch Total Football; I'll cover a breadth of areas your team can use to improve their teamwork skills and create better cohesion and a great team atmosphere.
Description
I am a proponent of the Agile Manifesto and believe that combined with Scrum development it is the way to get the best out of your team. With this I have been able to deliver the most business value of the Drupal project to my customers. I did encounter some challenges when it came to larger projects.
Scrum determines that there is a single product owner, a single scrummaster and a single team. With bigger customers and projects comes larger and/or more teams on both sides.
It's an Illusion to think there is a single wringable neck (definition of a product owner in Scrum) in a 2000+ people company who is responsible for the business value of the product. So what if the product owner doesn't excist?
Is it the most logical choice to only have product owners on the client side?
This presentation will give you an overview of different methologies and some of my experiences with scaling Scrum.Target audience is the experienced scrum master, product owner or project manager with some basic Scrum knowledge.
Scrum determines that there is a single product owner, a single scrummaster and a single team. With bigger customers and projects comes larger and/or more teams on both sides.
It's an Illusion to think there is a single wringable neck (definition of a product owner in Scrum) in a 2000+ people company who is responsible for the business value of the product. So what if the product owner doesn't excist?
Is it the most logical choice to only have product owners on the client side?
This presentation will give you an overview of different methologies and some of my experiences with scaling Scrum.Target audience is the experienced scrum master, product owner or project manager with some basic Scrum knowledge.
Description
During this session we'll present a revolutionnary approach in the media industry. A large organisation is now using Drupal not only for their web or mobile presence but also to print their paper magazine.
Several challenges will be presented :
Full offline mode ? How continue working with a team of 90 journalists without internet
Integration with the strange world of print
Workflow when do we need to split a content
Back-office tools : what is needed for a newsroom
Concrete example with one of the largest media company in France.
Several challenges will be presented :
Full offline mode ? How continue working with a team of 90 journalists without internet
Integration with the strange world of print
Workflow when do we need to split a content
Back-office tools : what is needed for a newsroom
Concrete example with one of the largest media company in France.
Description
A traditional meeting for the Drupal.org Infrastructure team volunteers. This time we'll structure it in a form of a panel. Members of the Drupal Association infrastructure team and community volunteers will walk attendees through the most recent changes to Drupal.org infrastructure, as well as challenges we are facing. This will be followed by questions and discussion with the audience.
Come to find out what the oldest Drupal website runs on. Bring your devops and sysops knowledge and give the team tips and advices.
If anyone from the Infrastructure team wants to participate remotely, contact basic, and we'll make sure to set up a video call for this session.
Come to find out what the oldest Drupal website runs on. Bring your devops and sysops knowledge and give the team tips and advices.
If anyone from the Infrastructure team wants to participate remotely, contact basic, and we'll make sure to set up a video call for this session.
Description
I would like to talk or interact using props with the audience to help them engage with their teams, diffuse high pressure customer situations and provide them with the ability to enhance their product quality, their relationships and team dynamic.
After working for the last year as a delivery manager on a distributed team and before that as a project manager, I have seen many products created from printed items to websites that just haven't quite met the customers ideals. Why? Because in one place or another the needs and wants of the client were overlooked. Even with the most diligent of teams it is not always easy to please the customer. Through facilitation, active listening and non violent communication it is possible to help focus the customer, enableing them to realise what they actually need or how they are actually feeling about the projects progress. This generates an environment of transparency, understanding and success.
These techniques can be applied to inhouse teams, clients and even at home, focussing on facilitating conversation and nurturing co workers to work together, to provide maximum output in a healthy workplace.
My presentation aims to present how to impliment and understand different skills to create a more successfull project team and deal with client issues to present positive outcomes.
After working for the last year as a delivery manager on a distributed team and before that as a project manager, I have seen many products created from printed items to websites that just haven't quite met the customers ideals. Why? Because in one place or another the needs and wants of the client were overlooked. Even with the most diligent of teams it is not always easy to please the customer. Through facilitation, active listening and non violent communication it is possible to help focus the customer, enableing them to realise what they actually need or how they are actually feeling about the projects progress. This generates an environment of transparency, understanding and success.
These techniques can be applied to inhouse teams, clients and even at home, focussing on facilitating conversation and nurturing co workers to work together, to provide maximum output in a healthy workplace.
My presentation aims to present how to impliment and understand different skills to create a more successfull project team and deal with client issues to present positive outcomes.
Description
If you're a Drupal site builder, you've probably heard about how you can migrate your content into Drupal using the Migrate module. But you might have assumed that migrating content is the 'developer's job': a long and arduous task best avoided.
As site builders, we're often responsible for setting up the information architecture of a Drupal site, and testing that the content provided fits into this architecture. We start most Drupal projects by looking at content: What content needs to be displayed on the website? How does it need to be organized? What's the content strategy? Site builders often become content experts, and are in a great position to inform the migration process. By learning about the migration process, we can make better site building decisions.
This session will provide an introduction to Drupal's Migrate module for site builders. No experience developing modules required. We'll look at how to get your content into Drupal, from another Drupal site or from an external CSV file. We'll also see how to line up your migration with Drupal’s configuration components. We'll look at some examples from Drupal 7 and also discuss how this will work in Drupal 8.
As site builders, we're often responsible for setting up the information architecture of a Drupal site, and testing that the content provided fits into this architecture. We start most Drupal projects by looking at content: What content needs to be displayed on the website? How does it need to be organized? What's the content strategy? Site builders often become content experts, and are in a great position to inform the migration process. By learning about the migration process, we can make better site building decisions.
This session will provide an introduction to Drupal's Migrate module for site builders. No experience developing modules required. We'll look at how to get your content into Drupal, from another Drupal site or from an external CSV file. We'll also see how to line up your migration with Drupal’s configuration components. We'll look at some examples from Drupal 7 and also discuss how this will work in Drupal 8.
Description
Type design is more than designing typefaces and Typography is something else than using fonts.
Type makes language visible. It conveys meaning through the shape of letters. Furthermore, it contributes to make our world a little bit more legible and comprenhensible.
It does not matter if paper or screen. Typography —and therefore type design— is currently one of the most important skills in order to make a good difference between a ‘default’ standard communication design from an appealing and engaging one.
Choosing the right typeface is one of the highlights of any piece of graphic design. Also, designing typefaces to render smoothly on screen or fit well enough for a sexy panties package is paramount.
This lecture/presentation does not pretend to give any clue or any recipe about how to use type but to provide some meaning about the use of type in visual communication.
Type makes language visible. It conveys meaning through the shape of letters. Furthermore, it contributes to make our world a little bit more legible and comprenhensible.
It does not matter if paper or screen. Typography —and therefore type design— is currently one of the most important skills in order to make a good difference between a ‘default’ standard communication design from an appealing and engaging one.
Choosing the right typeface is one of the highlights of any piece of graphic design. Also, designing typefaces to render smoothly on screen or fit well enough for a sexy panties package is paramount.
This lecture/presentation does not pretend to give any clue or any recipe about how to use type but to provide some meaning about the use of type in visual communication.
Description
The ability to visualize and make conclusions about data is quickly becoming an essential skill for developers. Whether working with performance data or domain-specific datasets, we need tools to help us explore the data and iterate quickly, as opposed to tools that focus primarily on presentation, as web-based tools often do.
Have you ever needed to measure the performance impact of a patch in core or on your site? Did you average the response times or use the "mean" column in ab? If so, attend this session to find out why that will result in incorrect inferences!
In this session I'll introduce the R environment for statistical programming, as well as the best packages to get started with tidying, manipulating, and visualizing your data. I'll also cover techniques to use and avoid when working with latency datasets.
Have you ever needed to measure the performance impact of a patch in core or on your site? Did you average the response times or use the "mean" column in ab? If so, attend this session to find out why that will result in incorrect inferences!
In this session I'll introduce the R environment for statistical programming, as well as the best packages to get started with tidying, manipulating, and visualizing your data. I'll also cover techniques to use and avoid when working with latency datasets.
Description
Developers looking at Drupal 8 after working on Drupal 7 and earlier are often confused by the entirely new structure. These changes appear difficult to learn but in fact, are very simple and straightforward, and have enabled Drupal to interface with the bigger PHP world. This has been made possible by the PHP-FIG.
PHP-FIG (PHP Framework Interoperability Group) is charged with the massive task of defining common ground for various frameworks, and supporting that mission with clearly written PHP Standard Recommendations (PSRs). PSR-0 through PSR-4, and recently PSR-7, have been published and being used in almost all modern PHP applications including Drupal. Other PSRs have been drafted and being discussed at this time. Learn more about these PSRs and how they are making developing applications with PHP easier for developers and fun again.
During this session, we’ll talk about various topics like:
The world before PHP-FIG - problems with reusability, consistency, and interoperability.
Why was PHP-FIG formed, who are in it and what are the various PSRs?
Has Drupal 8 improved or just got complicated by adopting PSRs?
How does that help you as a developer in writing more testable and reliable code?
How does it make maintaining your PHP application a much simpler task?
Has the general health of the PHP ecosystem improved since the formation of FIG and it’s doses of PSRs? AKA: Has interoperability between different PHP components improved since we started adopting these PSRs?
We will look at Drupal 8 itself and other applications and frameworks that have adopted these standards and see how it has helped. At the end of the session, the audience would gain a deeper understanding of the PHP-FIG, various PSRs, and Drupal 8 itself.
PHP-FIG (PHP Framework Interoperability Group) is charged with the massive task of defining common ground for various frameworks, and supporting that mission with clearly written PHP Standard Recommendations (PSRs). PSR-0 through PSR-4, and recently PSR-7, have been published and being used in almost all modern PHP applications including Drupal. Other PSRs have been drafted and being discussed at this time. Learn more about these PSRs and how they are making developing applications with PHP easier for developers and fun again.
During this session, we’ll talk about various topics like:
The world before PHP-FIG - problems with reusability, consistency, and interoperability.
Why was PHP-FIG formed, who are in it and what are the various PSRs?
Has Drupal 8 improved or just got complicated by adopting PSRs?
How does that help you as a developer in writing more testable and reliable code?
How does it make maintaining your PHP application a much simpler task?
Has the general health of the PHP ecosystem improved since the formation of FIG and it’s doses of PSRs? AKA: Has interoperability between different PHP components improved since we started adopting these PSRs?
We will look at Drupal 8 itself and other applications and frameworks that have adopted these standards and see how it has helped. At the end of the session, the audience would gain a deeper understanding of the PHP-FIG, various PSRs, and Drupal 8 itself.
Description
Configuration management is one of its most eagerly anticipated features, according to a survey of the community. The Configuration Management Initiative (CMI) was the first Drupal 8 initiative to be announced in 2011, and we've learned a lot during thousands of hours of work on the initiative since then. This session will share what we've learned and provide background on the why and how.
The session will start with an overview of how configuration management fits in to Drupal 8 before becoming a technical dive into the features it gives the developer. Answering questions like "What is a configuration entity?", "What's a schema?" and "Optional configuration, what's that?" the session will give the audience technical information on how to use the system. The session will conclude the advanced topic of configuration dependencies and how they are used to make Drupal 8 robust and awesome.
The session will start with an overview of how configuration management fits in to Drupal 8 before becoming a technical dive into the features it gives the developer. Answering questions like "What is a configuration entity?", "What's a schema?" and "Optional configuration, what's that?" the session will give the audience technical information on how to use the system. The session will conclude the advanced topic of configuration dependencies and how they are used to make Drupal 8 robust and awesome.
Description
Menus, breadcrumbs, and path aliases have been core features since anyone can remember, but getting good Information Architecture from them still takes expertise.
Do you have to spend time taming breadcrumbs on every project?
Do you have a panic attack when a client insists on having the 'Contact' page both under 'About' and in the Footer menu and now you can't get the breadcrumb right?
Do some of your URLs contain the string 'content'?
I'm a believer that:
- Beautifully structured URLs are an important part of your site's design and IA
- You should almost always include breadcrumbs and they should always be correct
- You can display one breadcrumb and one path, and they should always be in harmony (two formats of the same structure)
- A site's navigation should all fit into a single tree
- The menu position, breadcrumb, and URL should all be in harmony within that one tree
- A URL should mimic a real directory structure, and be navigable
- If you have a page with more than one path or menu position, one path and menu position should be canonical
For many years I've fought with core's handling of paths, menus and breadcrumbs as it does not seem to support my beliefs. I've tried many, many different approaches. Finally I'm happy with my set of configuration, modules, core patches and philosophy, and would like to spread the technique as well as the passion for perfection in this critical aspect of your projects.
I will cover best practices for Drupal 7 as well as what's new in Drupal 8.
Do you have to spend time taming breadcrumbs on every project?
Do you have a panic attack when a client insists on having the 'Contact' page both under 'About' and in the Footer menu and now you can't get the breadcrumb right?
Do some of your URLs contain the string 'content'?
I'm a believer that:
- Beautifully structured URLs are an important part of your site's design and IA
- You should almost always include breadcrumbs and they should always be correct
- You can display one breadcrumb and one path, and they should always be in harmony (two formats of the same structure)
- A site's navigation should all fit into a single tree
- The menu position, breadcrumb, and URL should all be in harmony within that one tree
- A URL should mimic a real directory structure, and be navigable
- If you have a page with more than one path or menu position, one path and menu position should be canonical
For many years I've fought with core's handling of paths, menus and breadcrumbs as it does not seem to support my beliefs. I've tried many, many different approaches. Finally I'm happy with my set of configuration, modules, core patches and philosophy, and would like to spread the technique as well as the passion for perfection in this critical aspect of your projects.
I will cover best practices for Drupal 7 as well as what's new in Drupal 8.
Description
At this point in the Drupal 8 cycle, we have a cohesive group of highly dedicated core developers. These contributors are currently focused on the critical and major issues that block a stable 8.0.0 release.
The release will one day come (I promise), and we'll all take a long, well-deserved break. But after that, what comes next?
There will be plenty of bugs to squash in 8.0.1, and the long list of major bugs to sift through. But what about 8.1.x, 8.2.x, and beyond? How can we continue keep up this incredible teamwork and momentum? Will we, as a group, decide to focus on specific goals, or will we return to pushing forward pet issues instead of major backwards-compatible improvements? And how can we loop in more contributors, new and old, to make sense of a post-release frenzy?
Let's get together in Barcelona to discuss who, how, and what the future of 8.1.x will hold.
The release will one day come (I promise), and we'll all take a long, well-deserved break. But after that, what comes next?
There will be plenty of bugs to squash in 8.0.1, and the long list of major bugs to sift through. But what about 8.1.x, 8.2.x, and beyond? How can we continue keep up this incredible teamwork and momentum? Will we, as a group, decide to focus on specific goals, or will we return to pushing forward pet issues instead of major backwards-compatible improvements? And how can we loop in more contributors, new and old, to make sense of a post-release frenzy?
Let's get together in Barcelona to discuss who, how, and what the future of 8.1.x will hold.
Description
Groups.drupal.org is the last Drupal 6 site in Drupal.org ecosystem. With Drupal 8 being out soonish(?), upgrading Groups.drupal.org to Drupal 7 is a necessity. Keeping that in mind, we take a deeper look on Groups. Who is using them? What they are used for? How we can make them more efficient and provide better tools for the community? Recently developed content strategy for Drupal.org gives answers to these questions. In this session we'll talk about content strategy recommendations for Groups functionality on Drupal.org, as well as technical aspects of migration to Drupal 7.
Description
Communication skills, just like coding skills, can be supported, improved and mastered with the use of tools, strategies and approaches. While some people seem naturally gifted, others need to work to improve these skills. But all of us can learn to listen, to question, to clarify, and to make requests more effectively.
This session will outline a range of communication tools, techniques and approaches, but also ask the audience to work in small groups to talk about talking. How we do it, whether online, in text in our issue queues and chat tools, or by using voice and video, or in person at meetups and sprints. We will also explore the challenges presented by our tools, and by our cultural diversity.
My hope is that by having this conversation, and looking at "Tools for Talking" means we can all accept and embrace the challenge to improve how we communicate.
Note: This is a conversation. Not a presentation.
Participants will be expected to share their own experiences too.
This session will outline a range of communication tools, techniques and approaches, but also ask the audience to work in small groups to talk about talking. How we do it, whether online, in text in our issue queues and chat tools, or by using voice and video, or in person at meetups and sprints. We will also explore the challenges presented by our tools, and by our cultural diversity.
My hope is that by having this conversation, and looking at "Tools for Talking" means we can all accept and embrace the challenge to improve how we communicate.
Note: This is a conversation. Not a presentation.
Participants will be expected to share their own experiences too.
Description
For a new twist on our keynotes, we are excited that our Thursday mainstage will highlight two community speakers that both have important and intersting topics that all Drupalers can benefit from hearing.
Submitted as regular sessions, Mike Bell's (mikebell_) proposal about mental health in the open source world and David Rozas' (drozas) talk about the phenomenon of contributing to a community, really struck a chord with the Track Chairs who select the DrupalCon session content. Although these talks did not fit into an established track, they were important issues that stood out and we felt that they should be brought to light and what better place to get them heard than the keynote of a DrupalCon?
Mike Bell's proposal highlighted that "Mental health is a subject that touches every single one of us within the community. It's something that people find incredibly difficult to talk about and yet it's so important." His talk will use his own personal experience as a starting point to provide an opportunity to start disucssions on the topic within the community. With many community members commenting on the session proposal, the consensus is that this valuable talk will make a strong impact on the community and reminding us that we are humans!
David Rozas' talk presents findings from his PhD research on the Drupal Community and Commons-Based Peer Production. He will highlight empirical data on the types of contribution whose focus of action is directed towards the community, meaning contribution beyond source code. Once the facts are presented he explains why they are important and how we can use that information to build a stronger community that highlights both code and community contributions.
Presented in two 25-minute Community Keynotes, we look forward to bringing this topics to the Drupalistas of DrupalCon Barcelona and are honored to have our own community members contribute in such a fantastic way.
We look forward to seeing you at DrupalCon and participating in these keynotes along with you.
Submitted as regular sessions, Mike Bell's (mikebell_) proposal about mental health in the open source world and David Rozas' (drozas) talk about the phenomenon of contributing to a community, really struck a chord with the Track Chairs who select the DrupalCon session content. Although these talks did not fit into an established track, they were important issues that stood out and we felt that they should be brought to light and what better place to get them heard than the keynote of a DrupalCon?
Mike Bell's proposal highlighted that "Mental health is a subject that touches every single one of us within the community. It's something that people find incredibly difficult to talk about and yet it's so important." His talk will use his own personal experience as a starting point to provide an opportunity to start disucssions on the topic within the community. With many community members commenting on the session proposal, the consensus is that this valuable talk will make a strong impact on the community and reminding us that we are humans!
David Rozas' talk presents findings from his PhD research on the Drupal Community and Commons-Based Peer Production. He will highlight empirical data on the types of contribution whose focus of action is directed towards the community, meaning contribution beyond source code. Once the facts are presented he explains why they are important and how we can use that information to build a stronger community that highlights both code and community contributions.
Presented in two 25-minute Community Keynotes, we look forward to bringing this topics to the Drupalistas of DrupalCon Barcelona and are honored to have our own community members contribute in such a fantastic way.
We look forward to seeing you at DrupalCon and participating in these keynotes along with you.
Description
There are a lot of successful Drupal Shops and Agencies out there, but what is their secret of success? How do they run their projects?
In this discussion based session, your favorite Drupal Shops will present in lightning talk style specific parts of their processes, workflows and ways of doing business. The audience will then be able to ask the questions they forever had and don’t worry to ask the really hard questions!
In this session you will learn
How successful Drupal Shops operate, their processes and workflows
How different these processes and workflows can be
Things that failed and didn’t work
Things they are currently evaluating and trying to implement
We have experienced Project-Managers and CxO’s from Amazee Labs, Wunderkraut, Phase 2 and Annertech, with more to follow! Interested in also sharing your processes? Tell @Schnitzel.
In this discussion based session, your favorite Drupal Shops will present in lightning talk style specific parts of their processes, workflows and ways of doing business. The audience will then be able to ask the questions they forever had and don’t worry to ask the really hard questions!
In this session you will learn
How successful Drupal Shops operate, their processes and workflows
How different these processes and workflows can be
Things that failed and didn’t work
Things they are currently evaluating and trying to implement
We have experienced Project-Managers and CxO’s from Amazee Labs, Wunderkraut, Phase 2 and Annertech, with more to follow! Interested in also sharing your processes? Tell @Schnitzel.
Description
Good documentation is key to gaining wider adoption of Drupal, and making the lives of existing Drupal users better. Yet every time someone does a survey of, "What does the Drupal project need?", documentation comes out as one of the top results.
Over the years the documentation available on drupal.org has grown, and expanded, and then grown some more. But our tools, policies, and processes for maintaining it haven't always kept up with that unchecked growth. So how can we as a community update the way we do documentation to make it as well structured, thought out, and maintained as the code base it seeks to document? Lets talk about the current state of Drupal documentation, and the initiatives to improve it. Including the changes being proposed for Drupal.org by the various Working Groups and how they impact documentation, things the Documentation Working Group has identified as priorities, and where they stand today.
At DrupalCon Los Angeles I participated in a similar session in which I talked about adding additional curation and editorial review to our documentation. And how doing so improves the quality of our documentation, our ability to recruit people to help with documentation, and our opportunities to celebrate the work of people who are volunteering.
Recently, I've helped, in conjunction with the Documentation Working Group, and other community members, to propose writing a Drupal 8 user manual. And imposing editorial control and guidelines on the writing process. In addition to the things mentioned above this session will share what we've accomplished so far, what we've learned along the way, and what we've got left to do in order to ensure Drupal 8 has the best documentation yet.
Objectives:
Outline the current state of documentation on Drupal.org and existing initiatives and proposals to improve it
Share information about the work being done, and the status of, the Drupal 8 user manual
Lessons learned from work towards implementing the Drupal 8 user manual
Encourage conversation amongst the community around the improvement of documentation
Over the years the documentation available on drupal.org has grown, and expanded, and then grown some more. But our tools, policies, and processes for maintaining it haven't always kept up with that unchecked growth. So how can we as a community update the way we do documentation to make it as well structured, thought out, and maintained as the code base it seeks to document? Lets talk about the current state of Drupal documentation, and the initiatives to improve it. Including the changes being proposed for Drupal.org by the various Working Groups and how they impact documentation, things the Documentation Working Group has identified as priorities, and where they stand today.
At DrupalCon Los Angeles I participated in a similar session in which I talked about adding additional curation and editorial review to our documentation. And how doing so improves the quality of our documentation, our ability to recruit people to help with documentation, and our opportunities to celebrate the work of people who are volunteering.
Recently, I've helped, in conjunction with the Documentation Working Group, and other community members, to propose writing a Drupal 8 user manual. And imposing editorial control and guidelines on the writing process. In addition to the things mentioned above this session will share what we've accomplished so far, what we've learned along the way, and what we've got left to do in order to ensure Drupal 8 has the best documentation yet.
Objectives:
Outline the current state of documentation on Drupal.org and existing initiatives and proposals to improve it
Share information about the work being done, and the status of, the Drupal 8 user manual
Lessons learned from work towards implementing the Drupal 8 user manual
Encourage conversation amongst the community around the improvement of documentation
Description
At the end of June we'll be performing formal usability testing at the University of Minnesota. This session will run through the major findings of this, and talk about how we can take those and make Drupal 8 into a better product.
Description
Most Drupal agencies consider the development of a content strategy as the client’s responsibility. In a best case scenario, the client at least shares that finalised strategy with the project team. But seldom do we participate in its elaboration or do we dare to question it. So how comfortable are we with content strategy? Do we understand what it’s about?
And looking at it from the client’s side: What information about my content strategy should I share with the project team? Where can they provide input? Should I involve them in its creation?
Finally, a good applied content strategy makes web projects more successful. (Or at least, that’s what content strategists like me would like you to believe). But how can I be so sure about that? What are the usual metrics that proof that point? Where’s the value?
In order to answer all these questions, in this talk we will discuss:
what is content strategy
5 common content strategy decisions that impact web projects
5 common technology decisions that might create friction with your content strategy
how to measure the success of a good content strategy
The session is aimed at a wide audience that wants to get a better understanding of the role that content strategy plays in a web project.
Are you a developer, designer or project manager? This session will help you understand how content strategy can have an impact on your work. Are you a product owner, site manager, or editor? In that case you will learn how important it is to discuss content strategy with the development team, so technology decisions are in line with your content objectives.
Finally, the measurement advice will give you some additional arguments to show your management what a great job you did on that last project. No matter what side of the table you were sitting on.
And looking at it from the client’s side: What information about my content strategy should I share with the project team? Where can they provide input? Should I involve them in its creation?
Finally, a good applied content strategy makes web projects more successful. (Or at least, that’s what content strategists like me would like you to believe). But how can I be so sure about that? What are the usual metrics that proof that point? Where’s the value?
In order to answer all these questions, in this talk we will discuss:
what is content strategy
5 common content strategy decisions that impact web projects
5 common technology decisions that might create friction with your content strategy
how to measure the success of a good content strategy
The session is aimed at a wide audience that wants to get a better understanding of the role that content strategy plays in a web project.
Are you a developer, designer or project manager? This session will help you understand how content strategy can have an impact on your work. Are you a product owner, site manager, or editor? In that case you will learn how important it is to discuss content strategy with the development team, so technology decisions are in line with your content objectives.
Finally, the measurement advice will give you some additional arguments to show your management what a great job you did on that last project. No matter what side of the table you were sitting on.
Description
Slides: http://bit.ly/dcon-layouts-slides
During the Drupal 6 and 7 release cycles great layout building frameworks like Context, Display Suite and Panels emerged. Rather than writing templates with ugly PHP code we can just click together how content should be composited using the Drupal administration interface. With Drupal 8, we have brought in the new & shiny templating language Twig from Symfony in core.
Will the coder vs. themer discussion end now? Why would you want to use Panels if you can just write Twig templates? Where does site building end and where does theming start? Can we bridge the clicking vs. coding mentalities?
In this session, I will give a quick introduction into the possibilities we have with Drupal 8 already and outline the main implications of what each approach means to the workflow we can use for building our sites. From the single site builder who want to click together a site to the team of front-end & backend developers we need to talk about best practices that work for the skills & requirements we have.
You can expect the following
Review Drupal 7 layouting contrib solutions and their status for Drupal 8
(D7: Context, Display Suite, Panels to D8: DS, Page Manager, Layout, ...)
Take a look at real-world Drupal 8 sites we already built and how we implemented layouts & content composition there
Find out if Drupal 8 suffers from divitis like Drupal 7
Learn about advantages and disadvantages between Site building and Coding solutions
This session will be a complete rework based on 1.5 years experience after my Blocks & Layouts from D7 to D8 presentation at Drupal Dev Days Szeged
http://dasjo.at/blocks-layouts-szeged
During the Drupal 6 and 7 release cycles great layout building frameworks like Context, Display Suite and Panels emerged. Rather than writing templates with ugly PHP code we can just click together how content should be composited using the Drupal administration interface. With Drupal 8, we have brought in the new & shiny templating language Twig from Symfony in core.
Will the coder vs. themer discussion end now? Why would you want to use Panels if you can just write Twig templates? Where does site building end and where does theming start? Can we bridge the clicking vs. coding mentalities?
In this session, I will give a quick introduction into the possibilities we have with Drupal 8 already and outline the main implications of what each approach means to the workflow we can use for building our sites. From the single site builder who want to click together a site to the team of front-end & backend developers we need to talk about best practices that work for the skills & requirements we have.
You can expect the following
Review Drupal 7 layouting contrib solutions and their status for Drupal 8
(D7: Context, Display Suite, Panels to D8: DS, Page Manager, Layout, ...)
Take a look at real-world Drupal 8 sites we already built and how we implemented layouts & content composition there
Find out if Drupal 8 suffers from divitis like Drupal 7
Learn about advantages and disadvantages between Site building and Coding solutions
This session will be a complete rework based on 1.5 years experience after my Blocks & Layouts from D7 to D8 presentation at Drupal Dev Days Szeged
http://dasjo.at/blocks-layouts-szeged
Description
At a certain point an idea can become so big that you need to invest in a small project to properly define the big one.
The objective of a discovery project is to define the goals & requirements, then narrow the "cone of uncertainty" enough so that the development process can begin on the right foot. This phase gives the customer a chance to gain valuable insight into their own needs, a deep investment in the project direction, and valuable trust in you as a business partner as you embark on a journey together.
During this session we will discuss several techniques and exercises to help you get to know your stakeholders and how to plan for a solution that truly fulfills their business needs. Even if you can’t get budget set aside for a full discovery phase, some of these techniques can easily be used on a project of any scale and worked into your early conversations.
If you are using agile methodologies during implementation, everyone still needs to be in agreement about what they are trying to accomplish and how to define success. The output of a discovery project can be used to inform the decision-making process within each sprint and reduce the number of surprises, mystery stakeholders, and out of left field blockers as development progresses.
Your ability to identify the key stakeholders and pinpoint the features that provide them the most value can be critical to the project's success and acceptance. You have to be able to put yourself in their shoes and ask the questions that even they haven’t thought of. You have to walk the line between listening and consulting. The intersection of your technical knowledge and the stakeholder’s institutional knowledge will define the “True North” for the project to come.
When working with a large business on complex projects such as portals or the modernization of business processes the number of variables can be overwhelming. Doing some of this up-front research can ease the worries of enterprise clients that require clearly defined objectives and set dollar amounts during the procurement process.
A good discovery will both inform you of your client’s needs, as well as give you the peace of mind that your team is being set up for success before the real project even begins. The client will be able to enter into the larger project with confidence in you holding the compass that will guide the project.
The objective of a discovery project is to define the goals & requirements, then narrow the "cone of uncertainty" enough so that the development process can begin on the right foot. This phase gives the customer a chance to gain valuable insight into their own needs, a deep investment in the project direction, and valuable trust in you as a business partner as you embark on a journey together.
During this session we will discuss several techniques and exercises to help you get to know your stakeholders and how to plan for a solution that truly fulfills their business needs. Even if you can’t get budget set aside for a full discovery phase, some of these techniques can easily be used on a project of any scale and worked into your early conversations.
If you are using agile methodologies during implementation, everyone still needs to be in agreement about what they are trying to accomplish and how to define success. The output of a discovery project can be used to inform the decision-making process within each sprint and reduce the number of surprises, mystery stakeholders, and out of left field blockers as development progresses.
Your ability to identify the key stakeholders and pinpoint the features that provide them the most value can be critical to the project's success and acceptance. You have to be able to put yourself in their shoes and ask the questions that even they haven’t thought of. You have to walk the line between listening and consulting. The intersection of your technical knowledge and the stakeholder’s institutional knowledge will define the “True North” for the project to come.
When working with a large business on complex projects such as portals or the modernization of business processes the number of variables can be overwhelming. Doing some of this up-front research can ease the worries of enterprise clients that require clearly defined objectives and set dollar amounts during the procurement process.
A good discovery will both inform you of your client’s needs, as well as give you the peace of mind that your team is being set up for success before the real project even begins. The client will be able to enter into the larger project with confidence in you holding the compass that will guide the project.
Description
The web is evolving and the way we build websites is changing. Data provided by back end APIs is consumed and repurposed by Front End applications.
In previous versions of Drupal, Drupal was both a Content Management System (CMS) and a website delivery tool. With Drupal 8, Drupal can be the CMS with the website delivery being handed over to other tools, possibly better suited to this function. This decoupling of the back end and front end systems has some signficant advantages when developing Drupal websites.
Angular.JS is a framework for building a powerful, decoupled front end applications.
In this presentation, John Ennew, lead developer at Drupal agency Deeson, will describe :-
What does it mean to decouple the front and back end
What are the advantages of a decoupled system
How to structure a development team around a decoupled application
What is Angular.JS
What are the disadvantages and risks surrounding a decoupled application
How to get started with Angular.JS and Drupal 8 including how to setup your development environment and building your first decoupled site with Drupal8
Decoupling Drupal 7 now.
In previous versions of Drupal, Drupal was both a Content Management System (CMS) and a website delivery tool. With Drupal 8, Drupal can be the CMS with the website delivery being handed over to other tools, possibly better suited to this function. This decoupling of the back end and front end systems has some signficant advantages when developing Drupal websites.
Angular.JS is a framework for building a powerful, decoupled front end applications.
In this presentation, John Ennew, lead developer at Drupal agency Deeson, will describe :-
What does it mean to decouple the front and back end
What are the advantages of a decoupled system
How to structure a development team around a decoupled application
What is Angular.JS
What are the disadvantages and risks surrounding a decoupled application
How to get started with Angular.JS and Drupal 8 including how to setup your development environment and building your first decoupled site with Drupal8
Decoupling Drupal 7 now.
Description
Have you ever wondered what happens when a HTTP request reach your Drupal web site? How does Drupal find the correct code to execute? Which parts of the page come from the cache and which ones are built from scratch? Which queries are executed against the database? And, why not, how many time and memory the request requires to be converted in a response?
Whether if you are a contrib developer or a simple curious person the answers to those questions will let you better understand how Drupal 8 works.
The Webprofiler module can help you in understanding how all the new fancy things in Drupal 8 interact to convert a request in a response. Webprofiler collects data during the construction of each page of the site and lets you to easily explore the internals of Drupal 8.
Follow the journey of a request entering the stack middleware, passing the routing component and the controller through the ViewSubscriber and Twig. Discover how services provides functionalities and how events give the opportunity (o the chance) to write decoupled code. All without forgetting the performance and keeping an eye on memory, time, cache, queries.
Whether if you are a contrib developer or a simple curious person the answers to those questions will let you better understand how Drupal 8 works.
The Webprofiler module can help you in understanding how all the new fancy things in Drupal 8 interact to convert a request in a response. Webprofiler collects data during the construction of each page of the site and lets you to easily explore the internals of Drupal 8.
Follow the journey of a request entering the stack middleware, passing the routing component and the controller through the ViewSubscriber and Twig. Discover how services provides functionalities and how events give the opportunity (o the chance) to write decoupled code. All without forgetting the performance and keeping an eye on memory, time, cache, queries.
Description
Visual regression testing brings automated tests into front end web development. Rather than testing the code internals, visual testing focuses on the outcome, comparing the code’s final output with the expected results at the pixel level.
Shoov is an Open Source visual regression testing tool we developed at Gizra for our internal use. Tying together several existing tools and APIs - GitHub, Behat, Travis, BrowserStack, ngrok and more - Shoov is able to constantly and automatically check site pages, detecting any changes at the output while being intelligent enough to ignore parts of the page which are meant to be dynamic.
In this session, Amitai Burstein (@amitaibu), Gizra's CTO, will explain how Shoov is put together, how it's being used at Gizra for testing and live site monitoring, and how you can use it too.
Shoov is an Open Source visual regression testing tool we developed at Gizra for our internal use. Tying together several existing tools and APIs - GitHub, Behat, Travis, BrowserStack, ngrok and more - Shoov is able to constantly and automatically check site pages, detecting any changes at the output while being intelligent enough to ignore parts of the page which are meant to be dynamic.
In this session, Amitai Burstein (@amitaibu), Gizra's CTO, will explain how Shoov is put together, how it's being used at Gizra for testing and live site monitoring, and how you can use it too.
Description
The Drupal 8 multilingual initiative was announced as the fourth initiative (after configuration management, web services and design) to explore new ways of moving Drupal forward. Even though these initiatives were supposed to transform Drupal the software, they were also transformative for Drupal as a community, and in the case of multilingual, for me personally.
As one of the most successful initiatives in Drupal 8 involving over 1200 people discussing issues, providing feedback, testing, etc. and the longest running with public meetings and in-person sprints, I think the lessons learned in and with the multilingual initiative are interesting as a use case on how to organize work in an open community. While the success of the initiative is attributable to sheer luck as much as adapting well to the changing landscape of Drupal development, I hope to share things I learned on what worked and what did not.
As one of the most successful initiatives in Drupal 8 involving over 1200 people discussing issues, providing feedback, testing, etc. and the longest running with public meetings and in-person sprints, I think the lessons learned in and with the multilingual initiative are interesting as a use case on how to organize work in an open community. While the success of the initiative is attributable to sheer luck as much as adapting well to the changing landscape of Drupal development, I hope to share things I learned on what worked and what did not.
Description
For most of Drupal's history, there have been occasional opportunities to get paid for some contributions to core. But in the last couple years, we've seen significant growth in the number of individuals working on core as their primary job and in the number of companies employing those individuals. We also now have the Drupal Association providing grants for some of the critical work on core. I think this is a wonderful result of Drupal's commercial success and importance, and it has enabled some improvements that would have been nearly impossible to accomplish otherwise, but it also brings with it concerns about fairness, power imbalances, volunteer morale and motivation, and more.
This core conversation will be an opportunity for us to discuss these issues. In addition to myself, it will include a panel (Kalpana Goel, Cathy Theys, and others) who can share our experiences about doing both unfunded and funded work on core as well as helping to fund others. But most importantly, the conversation will include YOU, since all of us have an important perspective to contribute to the culture we create as our project and community grows.
This core conversation will be an opportunity for us to discuss these issues. In addition to myself, it will include a panel (Kalpana Goel, Cathy Theys, and others) who can share our experiences about doing both unfunded and funded work on core as well as helping to fund others. But most importantly, the conversation will include YOU, since all of us have an important perspective to contribute to the culture we create as our project and community grows.
Description
Most Drupal shops depend on their project business which has ups and downs from month to month. Many Drupal shops are looking out for ways to grow a sustainable customer base with stable and recurring revenue. This will make the project business more predictable and scalable.
In this session I want to present ways to achieve this goal within the Drupal eco system. In my session I want to answer the following questions:
How to find and establish strategies to grow recurring revenue with small changes
How to use your existing project business to gain monthly recurring revenue
How to build digital assets for yourself instead of for your clients only
Legal, technical and organizational considerations of Drupal support contracts
How a new business model effects your existing project business
Overview of business models that foster recurring revenue
How to scale your business (and what does scaling mean)
This session will not focus on building new businesses or start-ups. It will focus on the adoption of an existing project based business into a more stable and predictable business model that uses the existing business to grow further. Lean and agile methods to supplement your existing business will be presented.
This session will also highlight, how the adoption of your business influences people, processes and customers and how to avoid conflicts between your project business and your new business model creation process.
In this session I want to present ways to achieve this goal within the Drupal eco system. In my session I want to answer the following questions:
How to find and establish strategies to grow recurring revenue with small changes
How to use your existing project business to gain monthly recurring revenue
How to build digital assets for yourself instead of for your clients only
Legal, technical and organizational considerations of Drupal support contracts
How a new business model effects your existing project business
Overview of business models that foster recurring revenue
How to scale your business (and what does scaling mean)
This session will not focus on building new businesses or start-ups. It will focus on the adoption of an existing project based business into a more stable and predictable business model that uses the existing business to grow further. Lean and agile methods to supplement your existing business will be presented.
This session will also highlight, how the adoption of your business influences people, processes and customers and how to avoid conflicts between your project business and your new business model creation process.
Description
Building a distribution is an awesome way to create software that runs out of the box with many more features than Drupal itself. We use distributions to look at best practices, to start new projects and to build platforms and kickstart-solutions for other projects. After developing ERPAL for service providers we realized there are some challenges, when trying to customize the distribution, that we didn't consider before. So for ERPAL platform we went the extra mile to ensure flexibility and extensibility, creating a distribution that serves as a platform and is easy to customize for the user's specific needs.
I will cover tools like
Distribution profiles and makefiles
Other distributions that we used and evaluated in the past
Features
Features override
Features Tools
Default config
And our contribution Unlink default configurations
For each I will give an overview of how it's supposed to work and how it helped us in building distributions. But I will also showcase in which use cases they seem to be perfect but are not and how these problems can be avoided.
I will cover tools like
Distribution profiles and makefiles
Other distributions that we used and evaluated in the past
Features
Features override
Features Tools
Default config
And our contribution Unlink default configurations
For each I will give an overview of how it's supposed to work and how it helped us in building distributions. But I will also showcase in which use cases they seem to be perfect but are not and how these problems can be avoided.
Description
Do you have issues with deadlines?
Does your team expecting troubles with code review, code quality and estimate for User Acceptance Testing time?
You want to increase knowledge exchange for team members but can't put this process on the rails within you workshop.
You want to have more control with development process and need to decrease gap between your Devs and Ops.
Your wish all the time is to have simple deployment "One button" solution for ability to easy deploy by any team member.
If your answers are "yes, yes, yes..." - welcome to our session.
We've made a solution that can answer with "we did it" for even more questions by using our custom made workflow, based on newest technologies and adopted to be used for development teams from 2 to even 100 members in one team for companies with a lot of teams as well.
You will get a comprehencive guide with a tons of best practices for how to approach fast and easy solution that can bring your business processes inside your team or company to new level of Continuous Integration Development Workflow.
Also if you are technical guy and want to figure out how DevOps can change the way of living for the company - welcome to attend - we will provide some technical explanations with how to approach that and how to minimize risks on a way to success.
@Drupal version 7.x supported...
PS. We are going to have a BOF about sharing best practices about Continuous Integration right after the session. Feel free to attend it.
Does your team expecting troubles with code review, code quality and estimate for User Acceptance Testing time?
You want to increase knowledge exchange for team members but can't put this process on the rails within you workshop.
You want to have more control with development process and need to decrease gap between your Devs and Ops.
Your wish all the time is to have simple deployment "One button" solution for ability to easy deploy by any team member.
If your answers are "yes, yes, yes..." - welcome to our session.
We've made a solution that can answer with "we did it" for even more questions by using our custom made workflow, based on newest technologies and adopted to be used for development teams from 2 to even 100 members in one team for companies with a lot of teams as well.
You will get a comprehencive guide with a tons of best practices for how to approach fast and easy solution that can bring your business processes inside your team or company to new level of Continuous Integration Development Workflow.
Also if you are technical guy and want to figure out how DevOps can change the way of living for the company - welcome to attend - we will provide some technical explanations with how to approach that and how to minimize risks on a way to success.
@Drupal version 7.x supported...
PS. We are going to have a BOF about sharing best practices about Continuous Integration right after the session. Feel free to attend it.
Description
What would happen if you released a thousand monkeys on a thousand computers to test your Drupal projects? Chaos!
In this session you’ll learn about different tools for testing front-end, back-end and infrastructure which harness chaos and randomness to uncover unknown weakness in your Drupal projects.
Prepare for failure by releasing the Chaos Monkey on your infrastructure, Humbug's mutation testing to measure the real effectiveness of your test suites and unleash a horde of Gremlins to uncover defects in your UI.
This session will be technical and assumes familiarity with PHPUnit tests, front-end testing and the command-line.
In this session you’ll learn about different tools for testing front-end, back-end and infrastructure which harness chaos and randomness to uncover unknown weakness in your Drupal projects.
Prepare for failure by releasing the Chaos Monkey on your infrastructure, Humbug's mutation testing to measure the real effectiveness of your test suites and unleash a horde of Gremlins to uncover defects in your UI.
This session will be technical and assumes familiarity with PHPUnit tests, front-end testing and the command-line.
Description
If all goes well, PHP 7 will be released late this year. Given that PHP 5.6 will be completely end of lifed under two years later, there’s going to be a relatively narrow window for migrating from PHP 5 to PHP 7.
This migration will likely include dealing with backward compatibility breaks, but don’t panic! By knowing what the breaks are and how to deal with them, you can make an informed decision on whether to migrate to PHP 7 with a clean break, or by moving your code base to one that can run on both PHP 5 and 7.
In this talk, I’ll discuss what those changes are, and the best strategies for evaluating existing code and moving forward to stay with supported versions of PHP (and to get those great performance enhancements in PHP 7!).
This migration will likely include dealing with backward compatibility breaks, but don’t panic! By knowing what the breaks are and how to deal with them, you can make an informed decision on whether to migrate to PHP 7 with a clean break, or by moving your code base to one that can run on both PHP 5 and 7.
In this talk, I’ll discuss what those changes are, and the best strategies for evaluating existing code and moving forward to stay with supported versions of PHP (and to get those great performance enhancements in PHP 7!).
Description
Singularity lets you toss out your old, stodgy grid system and create a system of columns and gutters that actually works with your content, allowing different layouts at different breakpoints, a visual order that isn’t tied to your source order, and no more terrible class names. Singularity is a Sass plugin which can be used on any Sass/Compass project and frees you from needing to use a grid-specific theme for your Drupal site. This technology is CMS/theme-agnostic and can be used successfully with many Drupal base themes or even on non-Drupal projects.
Description
Probo.CI is a new open source continuous integration system designed from the ground up to work with Drupal. It integrates with Githhub to build your pull requests and post the status of your builds back to the Github PR, just like travis.ci. The part that is different from travis.ci is that it does not tear down your environment at the end and but instead posts a link to that environment on the github issue for easy code review, client feedback, and project manager evaluation. In order to save on resources with large numbers of containers, Probo shuts down containers while you're not using them and starts them up again on demand to give you just-in-time access to your development environments. Probo is designed to be easy to extend and easy to wire into a broader devops ecosystem.
Under the hood, Probo.ci is written in Node.js and powered by Docker. This means that with just a little configuration you can run on your own container images and test your Drupal sites on whatever versions of whatever services your stack needs. Probo is implemented using a microservice architecture and ships with services for receiving Github notifications of push and pull request events and posting statuses back to the status API, another for creating, starting, and stopping the containers, and a third for proxying incoming requests to the correct container (and starting the container if it was stopped to save on resources). It also ships with tools for use as a local test runner (especially helpful when you're getting your project ready to build server side).
In this session I'll cover how Probo works, how to install it on your own hardware, how to use it to verify and run tests locally, and how to extend it. I'll also give a tour of the current code layout for those looking to get their hands dirty.
The core of Probo is and will always be open source but a hosted version will also be available Very Soon™ for teams that do not have their own DevOps staff.
Under the hood, Probo.ci is written in Node.js and powered by Docker. This means that with just a little configuration you can run on your own container images and test your Drupal sites on whatever versions of whatever services your stack needs. Probo is implemented using a microservice architecture and ships with services for receiving Github notifications of push and pull request events and posting statuses back to the status API, another for creating, starting, and stopping the containers, and a third for proxying incoming requests to the correct container (and starting the container if it was stopped to save on resources). It also ships with tools for use as a local test runner (especially helpful when you're getting your project ready to build server side).
In this session I'll cover how Probo works, how to install it on your own hardware, how to use it to verify and run tests locally, and how to extend it. I'll also give a tour of the current code layout for those looking to get their hands dirty.
The core of Probo is and will always be open source but a hosted version will also be available Very Soon™ for teams that do not have their own DevOps staff.
Description
Drupal is closer than any other CMS to realizing the promise of the semantic web now that RDFa from schema.org is in Drupal 8 core. Schema.org-based content exposes the structure of your content right in the HTML, enabling things like more powerful search, smarter machine learning and more efficient data migration.
Until recently building database schemas and creating content models have been two seperate disciplines but they are beginning to come together. Schema.org and Drupal 8 are accelerating that process. We believe that content strategists should be able to do the hands-on work of building their content models in the application where the content will be created, but to do that they need a simple, virtually automatic, process that doesn't require the help of a developer. RDF UI in Drupal 8 (schema.org kickstart in D7) is a big step in that direction.
In addition to RDFUI, configuration management and features module in Drupal 8 enable the creation of “content model templates”, for example a “music site” which might contain “Song”, “Artist”, “Album” and “Concert” entities, with entity references, as well as views for things like: Songs in Album, Songs by Artist, Upcoming Concerts" etc. Here we'll discuss ongoing work to make these even more usable.
This session introduces content strategists to Schema.org and RDFUI, and demonstrates how they can be used to easily and quickly create schema.org-mapped content types and features. Our hope is that when content strategists have "primitives" like these to build on and customize they will be empowered to extend them, leading to a kind of marketplace of base content models, all mapped to schema.org, that will enrich the semantic web through viral growth.
This session is an updated version of a talk originally presented at BADcamp 2013 to a standing-room only audience and was featured in DrupalEasy podcast 143.
Until recently building database schemas and creating content models have been two seperate disciplines but they are beginning to come together. Schema.org and Drupal 8 are accelerating that process. We believe that content strategists should be able to do the hands-on work of building their content models in the application where the content will be created, but to do that they need a simple, virtually automatic, process that doesn't require the help of a developer. RDF UI in Drupal 8 (schema.org kickstart in D7) is a big step in that direction.
In addition to RDFUI, configuration management and features module in Drupal 8 enable the creation of “content model templates”, for example a “music site” which might contain “Song”, “Artist”, “Album” and “Concert” entities, with entity references, as well as views for things like: Songs in Album, Songs by Artist, Upcoming Concerts" etc. Here we'll discuss ongoing work to make these even more usable.
This session introduces content strategists to Schema.org and RDFUI, and demonstrates how they can be used to easily and quickly create schema.org-mapped content types and features. Our hope is that when content strategists have "primitives" like these to build on and customize they will be empowered to extend them, leading to a kind of marketplace of base content models, all mapped to schema.org, that will enrich the semantic web through viral growth.
This session is an updated version of a talk originally presented at BADcamp 2013 to a standing-room only audience and was featured in DrupalEasy podcast 143.
Description
The PHP worlds is moving fast. Since the acceptance of PSR-7, see http://www.php-fig.org/psr/psr-7/, the door opened for a entire new level of compatiblity between PHP code, both between libraries and frameworks.
This talk with give an overview about the state of HTTP integration into PHP, provide a high level overview about the tools before PSR-7 and then describe what IS already possible with PSR-7 based tools, and will be possible in some point in the future
This talk with give an overview about the state of HTTP integration into PHP, provide a high level overview about the tools before PSR-7 and then describe what IS already possible with PSR-7 based tools, and will be possible in some point in the future
Description
We find ourselves inching closer to the release of Drupal 8; this leaves many of us feeling uneasy when deciding whether
to continue with Drupal 7 development. How do we reconcile our need to build now with our desire to be in line with the
latest and greatest? Simply waiting until an unspecified date to innovate is not an option.
The answer is to build and code our Drupal 7 websites with Drupal 8 in mind. The migrate module is in Drupal 8 core with
migrate paths from Drupal 6 and Drupal 7 available; we need to align ourselves with the existing upgrade path before
it's time to use them.
From selecting the right modules and themes, to employing forward-thinking development practices like componentization,
to cleaning up cruft from your current website, there are a number of ways to prepare websites you work on for a
smoother migration to Drupal 8.
In this presentation we will walk through the best decisions we can make when building and coding new Drupal 7 websites,
as well as what to do with existing Drupal 6/7 websites, to best position ourselves for the imminent release of Drupal 8.
The code parts of this presentation are based on the key points of this DevDays session:
http://montpellier2015.drupaldays.org/sessions/developing-components-cross-version-drupal-code
to continue with Drupal 7 development. How do we reconcile our need to build now with our desire to be in line with the
latest and greatest? Simply waiting until an unspecified date to innovate is not an option.
The answer is to build and code our Drupal 7 websites with Drupal 8 in mind. The migrate module is in Drupal 8 core with
migrate paths from Drupal 6 and Drupal 7 available; we need to align ourselves with the existing upgrade path before
it's time to use them.
From selecting the right modules and themes, to employing forward-thinking development practices like componentization,
to cleaning up cruft from your current website, there are a number of ways to prepare websites you work on for a
smoother migration to Drupal 8.
In this presentation we will walk through the best decisions we can make when building and coding new Drupal 7 websites,
as well as what to do with existing Drupal 6/7 websites, to best position ourselves for the imminent release of Drupal 8.
The code parts of this presentation are based on the key points of this DevDays session:
http://montpellier2015.drupaldays.org/sessions/developing-components-cross-version-drupal-code
Description
I dream of a day when Drupal can create views, leverage the Form API, and implement templates for data from external services just like it can for data located in its own database. Is it too good to be true? Not at all! With just a bit (maybe a lot) of upfront work and some clever coding, external data objects can behave like native entities in Drupal.
Session Outline
This session will detail how we have leveraged Remote Entities and the Entity API for our project in order to provide a standard mechanism for loading, creating and saving external data objects from REST APIs. In addition, we will discuss how and why we disabled the Remote Entity API module's default behavior of saving a local copy due to the immense volume of data in our external services.
Topics will include:
When it makes sense to use remote entities
The pros and cons of this approach
Defining custom remote entities for each endpoint
Leveraging entity properties to standardize data
Writing a custom query class to convert EntityFieldQueries into remote queries
Examples of automatic views integration
By the end of the session, all attendees should have a working understanding of how they could use remote entities as a method for standarding their external services integrations.
Related Modules
Remote Entity API - https://www.drupal.org/project/remote_entity
Entity API - https://www.drupal.org/project/entity
EntityFieldQuery Views Backend - https://www.drupal.org/project/efq_views
Session Outline
This session will detail how we have leveraged Remote Entities and the Entity API for our project in order to provide a standard mechanism for loading, creating and saving external data objects from REST APIs. In addition, we will discuss how and why we disabled the Remote Entity API module's default behavior of saving a local copy due to the immense volume of data in our external services.
Topics will include:
When it makes sense to use remote entities
The pros and cons of this approach
Defining custom remote entities for each endpoint
Leveraging entity properties to standardize data
Writing a custom query class to convert EntityFieldQueries into remote queries
Examples of automatic views integration
By the end of the session, all attendees should have a working understanding of how they could use remote entities as a method for standarding their external services integrations.
Related Modules
Remote Entity API - https://www.drupal.org/project/remote_entity
Entity API - https://www.drupal.org/project/entity
EntityFieldQuery Views Backend - https://www.drupal.org/project/efq_views
Description
We’ve all heard of the 10,000 hour rule. One of my favorite stories, is of Picasso in his old age sitting in a cafe enjoying a cup of coffee. A woman recognizes him, walks up and asks for a sketch on her napkin. Picasso says yes and spends five minutes producing the sketch for her. He say’s “That will be $25,000”, the woman gasps and says “But it only took you 5 minutes?!?”. “Yes my dear, but it took me sixty years to learn how to do it.”
By the time of this talk I will have over 7,500 hours logged working as part of a completely distributed team. With countless more logged while in previous positions that could only be considered partially distributed. Chromatic was founded in 2006 as a distributed company. As a whole we’ve logged nearly 50,000 hours working entirely in distributed environments.
Distributed teams aren’t part of the future, they are part of today and something all clients and vendors need to understand. This session will cover the following:
Why ‘virtual’ is the wrong term.
Why distributed (or remote) teams are important.
Tools (and how to select them) for distributed teams.
Management for distributed teams.
Bringing it all together, how if one person is remote it means the entire team is distributed.
Additional resources.
By the time of this talk I will have over 7,500 hours logged working as part of a completely distributed team. With countless more logged while in previous positions that could only be considered partially distributed. Chromatic was founded in 2006 as a distributed company. As a whole we’ve logged nearly 50,000 hours working entirely in distributed environments.
Distributed teams aren’t part of the future, they are part of today and something all clients and vendors need to understand. This session will cover the following:
Why ‘virtual’ is the wrong term.
Why distributed (or remote) teams are important.
Tools (and how to select them) for distributed teams.
Management for distributed teams.
Bringing it all together, how if one person is remote it means the entire team is distributed.
Additional resources.
Description
Dries, the Drupal project lead, will facilitate a Drupal 8 retrospective discussion at DrupalCon Barcelona.
After more than four years of development, Drupal 8 is quickly approaching its first release candidate. Drupal 8 will be a landmark release of Drupal, with myriad new features and improvements. In addition to many technical changes, we innovated on how we collaborate on the Drupal project, including:
The adoption of Git for version control (replacing CVS) for more effective contribution and collaboration.
Seven official core initiatives to re-architect or otherwise improve large areas of the Drupal core code-base: Configuration management, Multilingual, HTML5, Mobile, Web Services, Blocks and Layouts, and Views in Drupal Core.
A community focus on "getting off the island" and collaborating with other open source projects.
The core contribution mentoring program, making things easier for hundreds of new contributors and bringing Drupal 8 core's total patch contributors to nearly 3000 (more than three times the contributors involved in Drupal 7).
A new planned core release cycle using semantic versioning, with scheduled six-month feature releases for faster innovation and long-term support (LTS) releases for stability and backward compatability.
A dedicated Drupal.org team at the Drupal Association to make faster and steadier improvements to Drupal.org and our automated testing infrastructure.
The Drupal 8 Accelerate program, to raise funds and provide targeted grants that accelerate Drupal 8's release.
A new governance policy to evolve and document Drupal core's structure, responsibilities, and decision-making, with the addition of multiple Drupal core committers for faster patch throughput.
And much more.
Now that we are close to the final Drupal 8 release, it's time to take stock of these changes, of where we've been and how it went. We'd like your input on the following:
What worked well? What were the highlights of the Drupal 8 cycle?
What didn't work well? What are lessons we've learned for upcoming releases or for the community as a whole?
What concrete improvements can we make for future releases (both minor and major)? We welcome suggestions around teams, tools, or processes.
Submit your answers online. Dries will gather the community's responses and use them as the basis for an open discussion at DrupalCon Barcelona.
After more than four years of development, Drupal 8 is quickly approaching its first release candidate. Drupal 8 will be a landmark release of Drupal, with myriad new features and improvements. In addition to many technical changes, we innovated on how we collaborate on the Drupal project, including:
The adoption of Git for version control (replacing CVS) for more effective contribution and collaboration.
Seven official core initiatives to re-architect or otherwise improve large areas of the Drupal core code-base: Configuration management, Multilingual, HTML5, Mobile, Web Services, Blocks and Layouts, and Views in Drupal Core.
A community focus on "getting off the island" and collaborating with other open source projects.
The core contribution mentoring program, making things easier for hundreds of new contributors and bringing Drupal 8 core's total patch contributors to nearly 3000 (more than three times the contributors involved in Drupal 7).
A new planned core release cycle using semantic versioning, with scheduled six-month feature releases for faster innovation and long-term support (LTS) releases for stability and backward compatability.
A dedicated Drupal.org team at the Drupal Association to make faster and steadier improvements to Drupal.org and our automated testing infrastructure.
The Drupal 8 Accelerate program, to raise funds and provide targeted grants that accelerate Drupal 8's release.
A new governance policy to evolve and document Drupal core's structure, responsibilities, and decision-making, with the addition of multiple Drupal core committers for faster patch throughput.
And much more.
Now that we are close to the final Drupal 8 release, it's time to take stock of these changes, of where we've been and how it went. We'd like your input on the following:
What worked well? What were the highlights of the Drupal 8 cycle?
What didn't work well? What are lessons we've learned for upcoming releases or for the community as a whole?
What concrete improvements can we make for future releases (both minor and major)? We welcome suggestions around teams, tools, or processes.
Submit your answers online. Dries will gather the community's responses and use them as the basis for an open discussion at DrupalCon Barcelona.