Introduction
Videos from DrupalCon Dublin 2016.
Video Sponsor(s) / Provided by
Curated Videos
Description
Don't miss it! 8:00 on Tuesday! Get a good seat for Dries' keynote!
Coder and Themer are back! The Irish say there’s a pot of gold at the end of the rainbow, and Drupal’s dynamic duo are determined to find it. But trapping a leprechaun will take more than just good kung fu and code indents!
Come and help our intrepid heroes on their Irish adventure as they overcome obstacles, form new alliances, and travel to the very edge of scope (but not beyond!). Maybe you’ll even get a piece of that Leprechaun gold yourself!
"If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
A DrupalCon institution, the opening "Prenote" has been getting people excited about DrupalCon since 2010. An infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, and even proper beer pouring technique, what’s not to like? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
“Why do I always have to dress up as some kind of crustacean?!?” - Crell
Viewer discretion is advised. May contain geek humor, calls to contribute, singing, dancing, spandex, and questionable taste.
Coder and Themer are back! The Irish say there’s a pot of gold at the end of the rainbow, and Drupal’s dynamic duo are determined to find it. But trapping a leprechaun will take more than just good kung fu and code indents!
Come and help our intrepid heroes on their Irish adventure as they overcome obstacles, form new alliances, and travel to the very edge of scope (but not beyond!). Maybe you’ll even get a piece of that Leprechaun gold yourself!
"If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
A DrupalCon institution, the opening "Prenote" has been getting people excited about DrupalCon since 2010. An infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, and even proper beer pouring technique, what’s not to like? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
“Why do I always have to dress up as some kind of crustacean?!?” - Crell
Viewer discretion is advised. May contain geek humor, calls to contribute, singing, dancing, spandex, and questionable taste.
Description
Are you interested in writing contributed modules, themes or distributions for Drupal 8? Then this is the session for you. In this session, we'll look at the most important APIs you would use to integrate with and best practices to use to ensure that your project is fully multilingual-ready.
This session will be valuable to all contributors even those whose projects are not inherently multilingual. Even if your project is not immediately intended to be multilingual, having a multilingual-capable module, theme or distribution makes your solution appealing to a much broader audience and is likely to provide value to global users.
Drupal 8 is a great platform to work with not only because it is so multilingual capable out-of-the-box, but also because you can easily expand while maintaining the translatability of your data. Drupal 8’s multilingual core offers a robust multilingual foundation, making the integration process much more seamless.
The majority of Drupal 8's APIs are designed to support multilingual by default and make sane assumptions about common scenarios. As a result, there are several important things to keep in mind to build the best integration possible.
In this session, we will walk through:
Working with language APIs, and the language your data is in.
Making your output strings translatable: t() and its friends, but also in twig templates
Why you should and how to code translatable content entities.
Customizing your field properties translatability so site builders can choose.
Configuration translation: translating your configuration entities
Intended Audience
Drupal developers working with contrib or custom modules that are designed for multilingual or non-English sites would benefit from this session (that means nearly every Drupal developer out there).
Drupal themers intending to make their theme templates translation ready.
Attendees will walk away with knowledge to add Drupal 8 multilingual support to your modules, themes and distributions.
Skill Levels
This session is suitable for beginners or intermediate Drupal users. It is best if you come to the session with some exposure to OOP, Drupal 8 code and twig templates, but even if you don’t have that foundation I’m sure you can catch up.
Improving Drupal Multilingual
To make multilingual Drupal 8 APIs even better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Dublin session days. You do not need to know how to code to help. Testers, reviewers, writers, and designers are very welcome.
About the Speaker
Christian López (penyaskito on Drupal.org) works at Lingotek - The Translation Network, writing their open source integration for Drupal 8. This integration provides Drupal users the ability to extract their data and content and translate it using a cloud-based translation management system. This workflow pushed the development team to test the limits of the Drupal 8 multilingual APIs.
Christian has presented about Drupal 8’s multilingual capabilities at several camps around Europe. He is a frequent speaker at Spanish DrupalCamps and presented at international events like Drupal Dev Days 2016 (Milano, Italy), DrupalNorth 2016 (Montreal, Canada), DrupalCamp Leuven 2015 (Belgium), Drupalaton 2015 (Hungary) or DrupalCamp Vienna 2015 (Austria).
Christian has been a contributor to the Drupal 8 Multilingual Initiative since Drupal Dev Days in Barcelona in 2012.
This session will be valuable to all contributors even those whose projects are not inherently multilingual. Even if your project is not immediately intended to be multilingual, having a multilingual-capable module, theme or distribution makes your solution appealing to a much broader audience and is likely to provide value to global users.
Drupal 8 is a great platform to work with not only because it is so multilingual capable out-of-the-box, but also because you can easily expand while maintaining the translatability of your data. Drupal 8’s multilingual core offers a robust multilingual foundation, making the integration process much more seamless.
The majority of Drupal 8's APIs are designed to support multilingual by default and make sane assumptions about common scenarios. As a result, there are several important things to keep in mind to build the best integration possible.
In this session, we will walk through:
Working with language APIs, and the language your data is in.
Making your output strings translatable: t() and its friends, but also in twig templates
Why you should and how to code translatable content entities.
Customizing your field properties translatability so site builders can choose.
Configuration translation: translating your configuration entities
Intended Audience
Drupal developers working with contrib or custom modules that are designed for multilingual or non-English sites would benefit from this session (that means nearly every Drupal developer out there).
Drupal themers intending to make their theme templates translation ready.
Attendees will walk away with knowledge to add Drupal 8 multilingual support to your modules, themes and distributions.
Skill Levels
This session is suitable for beginners or intermediate Drupal users. It is best if you come to the session with some exposure to OOP, Drupal 8 code and twig templates, but even if you don’t have that foundation I’m sure you can catch up.
Improving Drupal Multilingual
To make multilingual Drupal 8 APIs even better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Dublin session days. You do not need to know how to code to help. Testers, reviewers, writers, and designers are very welcome.
About the Speaker
Christian López (penyaskito on Drupal.org) works at Lingotek - The Translation Network, writing their open source integration for Drupal 8. This integration provides Drupal users the ability to extract their data and content and translate it using a cloud-based translation management system. This workflow pushed the development team to test the limits of the Drupal 8 multilingual APIs.
Christian has presented about Drupal 8’s multilingual capabilities at several camps around Europe. He is a frequent speaker at Spanish DrupalCamps and presented at international events like Drupal Dev Days 2016 (Milano, Italy), DrupalNorth 2016 (Montreal, Canada), DrupalCamp Leuven 2015 (Belgium), Drupalaton 2015 (Hungary) or DrupalCamp Vienna 2015 (Austria).
Christian has been a contributor to the Drupal 8 Multilingual Initiative since Drupal Dev Days in Barcelona in 2012.
Description
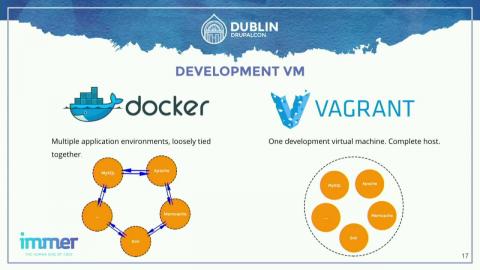
Dev Desktop, WAMP, and MAMP are trusty tools in your Drupal toolkit. The more projects you take on, the more of a headache they become: conflicting versions of PHP, modules, configuration, and where in the heck did I put that INI file!? You're here to get work done, not headdesk because you've got the wrong version of Drush!
What if you could build a custom server environment for each project, using only a few text files? What if you could share those files in your repo so everyone on your team uses the exact same environment? You can!
Docker is an alternative to local environments like Dev Desktop and heavy, resource intensive VMs, with build automation built in. In this session we'll get inside Docker, and create a custom server environment step by step for your Drupal project!
Based on my blog series: http://deninet.com/tags/docker-scratch
A Twin Cities Drupalcamp 2016 session: http://2016.tcdrupal.org/session/ride-whale-docker-drupalists
What if you could build a custom server environment for each project, using only a few text files? What if you could share those files in your repo so everyone on your team uses the exact same environment? You can!
Docker is an alternative to local environments like Dev Desktop and heavy, resource intensive VMs, with build automation built in. In this session we'll get inside Docker, and create a custom server environment step by step for your Drupal project!
Based on my blog series: http://deninet.com/tags/docker-scratch
A Twin Cities Drupalcamp 2016 session: http://2016.tcdrupal.org/session/ride-whale-docker-drupalists
Description
In the fall of 2015, Restel decided to improve its web presence. The company, Finland’s largest hospitality organization, runs a large portfolio of hotels and restaurants, including internationally-known brands such as Burger King and Holiday Inn. The primary requirements were to centralize most of Restel’s online presence to restel.fi, while at the same time redesigning it from a corporate site to a user-friendly outward-facing portal.
The project was started on Drupal 8, less than two months after it had been released. This presented us with exciting and useful new features, changes in the way we build sites because of tools like Twig, Composer, and CMI, and the occasional challenging core bug hunt.
This is a showcase covering the six-month process of building a new site that communicates with several other systems, some maintained by us, and some by third parties.
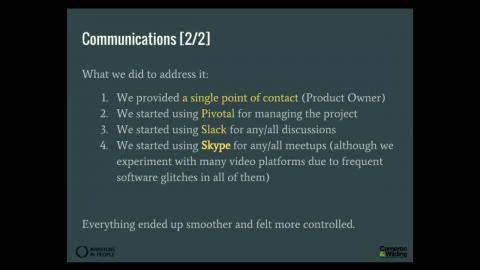
We’ll explain how sickness impacted the schedule, and how using an agile approach helped us take this hit. The Product Owner will share her experience of growing into a new role, and how Scrum smoothly facilitated the evolving requirements.
We’re looking forward to sharing our experience with those interested in taking a look in our kitchen to see what’s involved when working on more complex projects.
The project was started on Drupal 8, less than two months after it had been released. This presented us with exciting and useful new features, changes in the way we build sites because of tools like Twig, Composer, and CMI, and the occasional challenging core bug hunt.
This is a showcase covering the six-month process of building a new site that communicates with several other systems, some maintained by us, and some by third parties.
We’ll explain how sickness impacted the schedule, and how using an agile approach helped us take this hit. The Product Owner will share her experience of growing into a new role, and how Scrum smoothly facilitated the evolving requirements.
We’re looking forward to sharing our experience with those interested in taking a look in our kitchen to see what’s involved when working on more complex projects.
Description
Glanbia is one of Ireland's most successful food companies, employing over 6,000 people across 32 countries with products are sold or distributed in over 130 countries.
In 2014, Glanbia selected Drupal as the CMS of choice for marketing sites. This session will outline the decision-making process used, and what Drupal agencies can learn when pitching Drupal.
Intended Audience
People who work in large organisations who are evaluating Drupal.
Companies that pitch to large organisations who would like to understand the selection process
People interested in Drupal's reputation and perception
What will your session accomplish and what will attendees walk away having learned
Struggling to sell Drupal to clients?
Ever wondered what goes into the decision making process when choosing a CMS?
Here we will offer key insights into the sales process from Annertech and Glanbia.
What is the rationale behind selecting a standard CMS in the first place.
What are the key factors used when chosing a CMS.
What multinationals need from a CMS.
What Drupal's competition looks like.
How Drupal is perceived.
Where Drupal is considered weak, and what you can do about that
Where does Drupal shine, and how you can capitalize on that
In 2014, Glanbia selected Drupal as the CMS of choice for marketing sites. This session will outline the decision-making process used, and what Drupal agencies can learn when pitching Drupal.
Intended Audience
People who work in large organisations who are evaluating Drupal.
Companies that pitch to large organisations who would like to understand the selection process
People interested in Drupal's reputation and perception
What will your session accomplish and what will attendees walk away having learned
Struggling to sell Drupal to clients?
Ever wondered what goes into the decision making process when choosing a CMS?
Here we will offer key insights into the sales process from Annertech and Glanbia.
What is the rationale behind selecting a standard CMS in the first place.
What are the key factors used when chosing a CMS.
What multinationals need from a CMS.
What Drupal's competition looks like.
How Drupal is perceived.
Where Drupal is considered weak, and what you can do about that
Where does Drupal shine, and how you can capitalize on that
Description
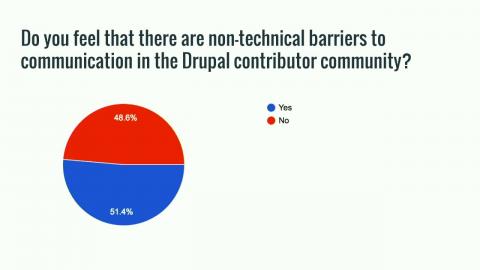
The Drupal Community Working Group (CWG) upholds the Drupal Code of Conduct in order to maintain a friendly and welcoming community for the Drupal project. Since its inception, the CWG has dealt with numerous issues related to contributor frustration and burnout. The Drupal 8 development cycle in particular resulted in an increased number of reported issues that threatened to undermine morale and productivity within the community. The CWG is concerned that if the root causes of these kinds of issues remain unaddressed, they will continue to surface and ultimately result in fewer people who are motivated to contribute to the Drupal project.
This session will explore some of the root causes of contributor frustration and burnout in the community and offer some ideas for how to help improve the contributor experience moving forward. As part of our ongoing efforts to maintain documentation and processes focused on the health of the community, the CWG has spent the last few months conducting research, including a survey and interviews of dozens of Drupal contributors, to better understand the issues that they’ve experienced.
We will share the results of this research and how it informs our understanding of the problem as well as possible solutions. Some ideas that we will discuss include more formalized mentorship programs, leadership training, better community conflict resolution resources, and more. Instead of focusing on specific technical issues or the behavior of individuals, our goal is to help answer the question, "What can our community do to improve the experience of contributing to Drupal for everyone?"
Attendees will not only gain insight into the kinds of issues that people experience when contributing to Drupal and other open source projects, but also learn about some important non-technical tools and techniques that can help improve communication and make it easier for people to become more engaged members of our community.
This session will explore some of the root causes of contributor frustration and burnout in the community and offer some ideas for how to help improve the contributor experience moving forward. As part of our ongoing efforts to maintain documentation and processes focused on the health of the community, the CWG has spent the last few months conducting research, including a survey and interviews of dozens of Drupal contributors, to better understand the issues that they’ve experienced.
We will share the results of this research and how it informs our understanding of the problem as well as possible solutions. Some ideas that we will discuss include more formalized mentorship programs, leadership training, better community conflict resolution resources, and more. Instead of focusing on specific technical issues or the behavior of individuals, our goal is to help answer the question, "What can our community do to improve the experience of contributing to Drupal for everyone?"
Attendees will not only gain insight into the kinds of issues that people experience when contributing to Drupal and other open source projects, but also learn about some important non-technical tools and techniques that can help improve communication and make it easier for people to become more engaged members of our community.
Description
Media seems to be one of the hottest topics in the Drupal world at the moment. But what is "media"? From the past experience we concluded, that there are many different views on that. However, it seems that most of people include multi-media asset management from the perspective of the content creator when referring to it. This core conversation will focus on this part of "media".
We will check what we already have in core and what is happening in contrib space. Based on that we will explore what the possible paths forward from the core perspective are. Which contrib solutions are good candidates to be included? What is the realistic timeline for that?
The ultimate goal of this conversation is to create a general plan for the core part of the Media initiative.
We will check what we already have in core and what is happening in contrib space. Based on that we will explore what the possible paths forward from the core perspective are. Which contrib solutions are good candidates to be included? What is the realistic timeline for that?
The ultimate goal of this conversation is to create a general plan for the core part of the Media initiative.
Description
Creating layouts in Drupal is easy right? As site builders we can pick from variety of tools to do the job - Panels, Panelizer, Display suite, Ckeditor styles & templates or Paragraphs to name a few.
Join Inky & dasjo for a run-down of the considerations we have taken in 3 years of experience building real-world projects based on Drupal 8. We’ll do a comparison of the existing tools to implement content layouts in Drupal 8, explain what has changed from Drupal 7 and for which task you wanna choose which of the tools. This session is for you, if you want to
Take informed decisions when creating content layouts in Drupal 8
Find out if your best-practice from Drupal 7 still applies to Drupal 8
Know when to use which tools when creating content layouts
Compare Panels, Panelizer, Display suite, Ckeditor styles & templates + Paragraphs
Take a look behind the scenes of real-world Drupal 8 content layout implementations
Understand implications like multilingual, workflows & the level of freedom you want to allow your content editors to have
This session will be suitable for anyone interested in the architectural decisions behind setting up content layout workflows for Drupal 8. While site builders are the main audience, we are happy to invite coders better understand the content workflows, front-enders to get an understanding of what kind of content-structure they can ask for and content editors/clients get a feeling of which tools they might wanna use once their site has been built.
Join Inky & dasjo for a run-down of the considerations we have taken in 3 years of experience building real-world projects based on Drupal 8. We’ll do a comparison of the existing tools to implement content layouts in Drupal 8, explain what has changed from Drupal 7 and for which task you wanna choose which of the tools. This session is for you, if you want to
Take informed decisions when creating content layouts in Drupal 8
Find out if your best-practice from Drupal 7 still applies to Drupal 8
Know when to use which tools when creating content layouts
Compare Panels, Panelizer, Display suite, Ckeditor styles & templates + Paragraphs
Take a look behind the scenes of real-world Drupal 8 content layout implementations
Understand implications like multilingual, workflows & the level of freedom you want to allow your content editors to have
This session will be suitable for anyone interested in the architectural decisions behind setting up content layout workflows for Drupal 8. While site builders are the main audience, we are happy to invite coders better understand the content workflows, front-enders to get an understanding of what kind of content-structure they can ask for and content editors/clients get a feeling of which tools they might wanna use once their site has been built.
Description
It's been 6 years since the term Responsive Web Design (RWD) was coined and today is difficult to see new projects without implementing it. But this time has allowed us to see the implementation can be even more important than the technique and the theory.
The RWD covers from the performance to the implementation of patterns and "standard" behaviors to improve usability.
In this session I will review tools, techniques and concepts to improve our projects:
Modern Design processes
Performance
CSS structuring and optimization (CSS Methodologies and Living Styleguides)
Fixed-pixel vs relative units (and Viewport Sized Units)
Responsive Typography and FOUT, FOIT
Images, Responsive images and SVGs
Asynchronous loading
Proxy-based browsers
Beyond the Mouse
RWD patterns and Progressively Disclosure
I will show simulations for a better understanding.
This session is aimed to anyone who wants to improve his RWD knowledge, although a minimal RWD knowledge is expected. If you have the basics of RWD but have not gone much farther, this session will help you see the effects of a poor implementation. If the RWD is already your day-to-day, you might leave with interesting ideas to improve your projects.
The RWD covers from the performance to the implementation of patterns and "standard" behaviors to improve usability.
In this session I will review tools, techniques and concepts to improve our projects:
Modern Design processes
Performance
CSS structuring and optimization (CSS Methodologies and Living Styleguides)
Fixed-pixel vs relative units (and Viewport Sized Units)
Responsive Typography and FOUT, FOIT
Images, Responsive images and SVGs
Asynchronous loading
Proxy-based browsers
Beyond the Mouse
RWD patterns and Progressively Disclosure
I will show simulations for a better understanding.
This session is aimed to anyone who wants to improve his RWD knowledge, although a minimal RWD knowledge is expected. If you have the basics of RWD but have not gone much farther, this session will help you see the effects of a poor implementation. If the RWD is already your day-to-day, you might leave with interesting ideas to improve your projects.
Description
"Plans are useless, but planning is indispensable." - Dwight D. Eisenhower
In this statement famously attributed to Eisenhower, the implication is that even a well made plan with the best intentions often ends up not being worth the paper it was written on, once the troops hit the beach and the situation moves from speculation to reality. When a plan contradicts the real world, the real world always wins. Knowing that even the best plan will almost certainly fail to account for at least some of the challenges reality poses, why do we plan?
The value of a plan lies in the act and effort of planning: in doing so, you gain understanding about your client, the project’s goals and objectives, and the abilities of your team. Planning encourages situational awareness through learning and discussing strengths, weaknesses, opportunities, threats and a flexible strategy that can tie them all together. A good plan establishes a vision, with goals and supporting objectives, and provides context and directionality so the team can move forward and be supported without being locked in.
Project success is rarely attributable to an accurate plan; it is more often a result of agility, when the the team is aware of the overall project purpose and vision, and is empowered to make the best decisions based on the current circumstances. This agility requires the team to be constantly planning, evaluating, and re-planning.
In this session, I’ll unpack the quote above in the context of web development by looking at:
- How do we establish project purpose?
- How is that purpose communicated in the form of a plan?
- How do we gain alignment on project purpose from stakeholders?
- How can we be constantly planning?
- How do we gain and communicate awareness?
- How does the team make decisions based on that awareness?
- How do we gather and measure data to know how we’re doing?
Sean is a Certified ScrumMaster and the COO of Last Call Media.
In this statement famously attributed to Eisenhower, the implication is that even a well made plan with the best intentions often ends up not being worth the paper it was written on, once the troops hit the beach and the situation moves from speculation to reality. When a plan contradicts the real world, the real world always wins. Knowing that even the best plan will almost certainly fail to account for at least some of the challenges reality poses, why do we plan?
The value of a plan lies in the act and effort of planning: in doing so, you gain understanding about your client, the project’s goals and objectives, and the abilities of your team. Planning encourages situational awareness through learning and discussing strengths, weaknesses, opportunities, threats and a flexible strategy that can tie them all together. A good plan establishes a vision, with goals and supporting objectives, and provides context and directionality so the team can move forward and be supported without being locked in.
Project success is rarely attributable to an accurate plan; it is more often a result of agility, when the the team is aware of the overall project purpose and vision, and is empowered to make the best decisions based on the current circumstances. This agility requires the team to be constantly planning, evaluating, and re-planning.
In this session, I’ll unpack the quote above in the context of web development by looking at:
- How do we establish project purpose?
- How is that purpose communicated in the form of a plan?
- How do we gain alignment on project purpose from stakeholders?
- How can we be constantly planning?
- How do we gain and communicate awareness?
- How does the team make decisions based on that awareness?
- How do we gather and measure data to know how we’re doing?
Sean is a Certified ScrumMaster and the COO of Last Call Media.
Description
You already know that Symfony and Drupal share a lot of things, but you might not know what that means... or how dangerous it's about to make you!
In this talk, we'll look at the fundamental principles behind Drupal 8, which happen to be the same things that drive Symfony behind the scenes. These include routes and controllers, events and the all-important service, service container and (queue dramatic sound-effect) dependency injection. If these concepts are still fairly new to you, this talk is for you: master them all at once and unlock a world where one skillset will empower you to use D8 or the Symfony framework should that need arise. It's a wonderful, new shared world: let's make something amazing, together.
https://speakerdeck.com/nicolasgrekas/double-your-toolbox-the-shared-goodies-of-d8-and-symfony
In this talk, we'll look at the fundamental principles behind Drupal 8, which happen to be the same things that drive Symfony behind the scenes. These include routes and controllers, events and the all-important service, service container and (queue dramatic sound-effect) dependency injection. If these concepts are still fairly new to you, this talk is for you: master them all at once and unlock a world where one skillset will empower you to use D8 or the Symfony framework should that need arise. It's a wonderful, new shared world: let's make something amazing, together.
https://speakerdeck.com/nicolasgrekas/double-your-toolbox-the-shared-goodies-of-d8-and-symfony
Description
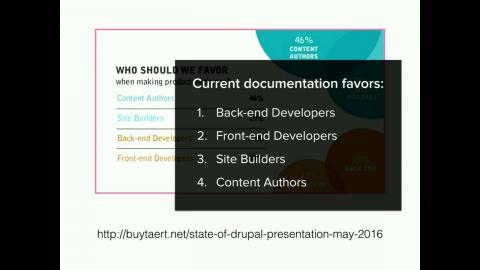
More and more people are choosing a CMS based on what their editors want, not just what the IT staff feels is technically sound. The experiences of authors and editors already eclipses the technical foundations of a system for small-to-medium sites, and it may soon for medium-to-large sites too. People are craving an experience that passes the "so easy your CEO can use it" test when it comes to creating and publishing content. We're seeing rich content experience talked about in conversations with our clients, in the features of other CMS systems, and the messages of companies with proprietary alternatives.
Drupal is traditionally a strong technical product that tries to balance the basic needs of authors and editors. We need to do more. This includes innovating in Drupal core to have a better set of tools for content editors built-in, and enable the tools to be extended more broadly through contributed modules.
This talk will present competitive analysis from other CMSes / frameworks and where they’re currently beating Drupal and how we can beat ‘em back. :)
Specifically, focusing on the following:
Authoring and editing for multiple (mobile) devices
Media management and content repositories
Content staging and publish / subscribe models
Page layouts
Authoring tools
The talk will finish with a run-down of the progress of various Drupal 8 initiatives in this space and how to get involved.
Drupal is traditionally a strong technical product that tries to balance the basic needs of authors and editors. We need to do more. This includes innovating in Drupal core to have a better set of tools for content editors built-in, and enable the tools to be extended more broadly through contributed modules.
This talk will present competitive analysis from other CMSes / frameworks and where they’re currently beating Drupal and how we can beat ‘em back. :)
Specifically, focusing on the following:
Authoring and editing for multiple (mobile) devices
Media management and content repositories
Content staging and publish / subscribe models
Page layouts
Authoring tools
The talk will finish with a run-down of the progress of various Drupal 8 initiatives in this space and how to get involved.
Description
The Drupal ecosystem has lead the way in bridging communities. The project itself is now built on many technologies, libraries, and even more experiences. But has enough been done?
This talk will review the bridges our communities have. It will also look at some practical suggestions and solutions on how to look outside our comfort zones, widen our technical circles, and ensure that we learn from other people's mistakes whilst bridging the gap between communities. As a result, we can make our communities stronger and more diverse.
This talk will review the bridges our communities have. It will also look at some practical suggestions and solutions on how to look outside our comfort zones, widen our technical circles, and ensure that we learn from other people's mistakes whilst bridging the gap between communities. As a result, we can make our communities stronger and more diverse.
Description
Drupal 8 is out in the wild and all the cool kids are playing with it. User's manual is about to be written though! This session will try to help experienced Drupal 7 site builders to make the smooth change to Drupal 8, without the need to forget everything they learned and start over from the scratch. The emphasis will be on evolution of config management and deployment best practices and their place in a new Drupal 8 world, including:
Do's and Don'ts with Drupal config management.
Installation profiles -- quick start guide for seasoned D7 site builders.
Features module and how it can get useful in D8 too!
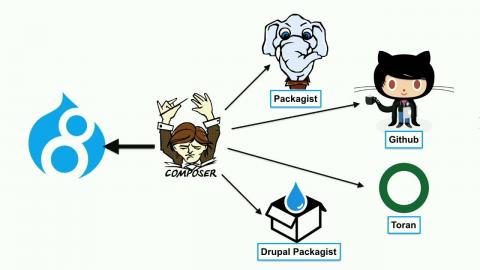
Composer in Drupal realm.
Miscellaneous gotcha's and wtf's.
All the presented problems will be from real-world projects and it will be allowed for participants to challenge proposed solutions in a way that will produce new knowledge and ideas.
Do's and Don'ts with Drupal config management.
Installation profiles -- quick start guide for seasoned D7 site builders.
Features module and how it can get useful in D8 too!
Composer in Drupal realm.
Miscellaneous gotcha's and wtf's.
All the presented problems will be from real-world projects and it will be allowed for participants to challenge proposed solutions in a way that will produce new knowledge and ideas.
Description
Synopsis for Fastly Showcase Session:
We all know that performance is critical for any site, and Drupal is no exception. CDNs are known for improving performance, but did you know that they also play a significant role in maintaining uptime, providing security and can even serve content to your users during outages?
We have put together a panel to answer your questions around performance, security, uptime and any other related topics of interest.
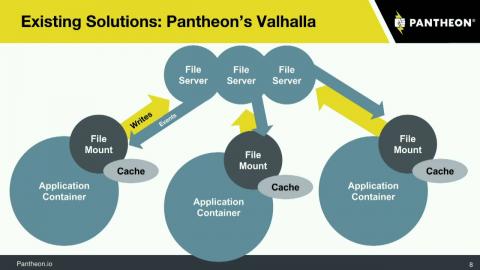
By leveraging key features such as instant purging, request collapsing, and origin shield, the Drupal.org sites and services significantly reduced origin load.
PANEL:
David Strauss, CTO | Pantheon
Rudy Grigar, Infrastructure Manager | Drupal Association
Leon Brocard, Sales Engineer | Fastly
We all know that performance is critical for any site, and Drupal is no exception. CDNs are known for improving performance, but did you know that they also play a significant role in maintaining uptime, providing security and can even serve content to your users during outages?
We have put together a panel to answer your questions around performance, security, uptime and any other related topics of interest.
By leveraging key features such as instant purging, request collapsing, and origin shield, the Drupal.org sites and services significantly reduced origin load.
PANEL:
David Strauss, CTO | Pantheon
Rudy Grigar, Infrastructure Manager | Drupal Association
Leon Brocard, Sales Engineer | Fastly
Description
Pattern Lab and Twig, the perfect duo to streamline your front-end development process.
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for over a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
What is this Pattern Lab you speak of and what can it do for me?
What directory structure or naming conventions are required?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not magic. We’ll answer these questions and more.
In our session, we will:
Give you a brief overview of Pattern Lab
Walk you through integrating Pattern Lab with your theme
Demonstrate proof-of-concept: we'll modify some Pattern Lab templates and see those changes immediately on the Drupal site!
"Why go to all this trouble?", you might be asking yourself. We believe the strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis (you're welcome, Morten)!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for over a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
What is this Pattern Lab you speak of and what can it do for me?
What directory structure or naming conventions are required?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not magic. We’ll answer these questions and more.
In our session, we will:
Give you a brief overview of Pattern Lab
Walk you through integrating Pattern Lab with your theme
Demonstrate proof-of-concept: we'll modify some Pattern Lab templates and see those changes immediately on the Drupal site!
"Why go to all this trouble?", you might be asking yourself. We believe the strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis (you're welcome, Morten)!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Description
If you're in the Drupal business you can have a thriving practise, for clients that are already on Drupal or are considering adopting it. The demand for Drupal is good news for us. For now. For most clients we may fix needs for a CMS and other functional solutions. But many clients have deeper, underlaying challenges that may tear at the fabric of that solid Drupal pipeline. While you may have a Drupal sponsor within your client's organisation, the business side within that organisation is steadily maturing and will be demanding help with bootstrapping their organisation towards online revenue and measurable return on investment. They will be asking you about digitally transforming their online precense and work in line with their online strategy. If not, you may start building up a network around you with wich to combine forces to help clients in their next step, beyond the requirements and choice for some specific CMS.
In this session I will share insights and experience of client-service optimization and how to win the hearts-and-minds of organisations that are progressing in their digital maturity and requiring Service Design. Delivering a CMS is only half of the requirements for succes. How drag-n-drop made sense for the Chief Marketing Officer (CMO) of enterprise scale companies. How does online strategy and customer experience increase your chances on winning med to large size Drupal webprojects.
Topics:
Service Design: How to connect with CMO's, CIO's and decision makers beyond a list of requirements
Helping (potential) clients overcome their fears
Defintion of Succes
Qualifying your clients based on their digital maturity and applying the right strategy to win and succeed in digital projects
The Boyscout Rule: working together as a team
Target audience: Business owners, sales reps, technical architects of Drupal delivering agencies that want to know what it takes to sell larger Drupal projects.
The goal is to inspire to focus beyond delivering Drupal platforms based on requirements alone so that agencies may broaden their service portfolio to help more businesses and organisations.
In this session I will share insights and experience of client-service optimization and how to win the hearts-and-minds of organisations that are progressing in their digital maturity and requiring Service Design. Delivering a CMS is only half of the requirements for succes. How drag-n-drop made sense for the Chief Marketing Officer (CMO) of enterprise scale companies. How does online strategy and customer experience increase your chances on winning med to large size Drupal webprojects.
Topics:
Service Design: How to connect with CMO's, CIO's and decision makers beyond a list of requirements
Helping (potential) clients overcome their fears
Defintion of Succes
Qualifying your clients based on their digital maturity and applying the right strategy to win and succeed in digital projects
The Boyscout Rule: working together as a team
Target audience: Business owners, sales reps, technical architects of Drupal delivering agencies that want to know what it takes to sell larger Drupal projects.
The goal is to inspire to focus beyond delivering Drupal platforms based on requirements alone so that agencies may broaden their service portfolio to help more businesses and organisations.
Description
At The Weather Company, Weather Means Business. Its complex weather data and forecast technology is available in 2.2 billion locations, and is updated every 15 minutes. This is no small feat, especially when you have to deliver a variety of content (including news, health and travel articles) in over 35 languages. To keep up with the business, Weather's IT department is developing against agile development principles. Smartling has been working with The Weather Company to achieve agility for localization.
Smartling has learned a lot from the partnership with The Weather Company. It has advanced the company's vision for how translation at scale can be optimized. Smartling decided to use TMGMT for its Drupal 8 integration. Meet Smartling, and hear about our vision on extending this awesome module.
This session is for business and technical users of Drupal who are curious to learn how the largest user of Drupal manages local language content with minimal IT effort and resources to manage translation. Attendees will walk away empowered to think differently about how translation is changing with software.
Smartling has learned a lot from the partnership with The Weather Company. It has advanced the company's vision for how translation at scale can be optimized. Smartling decided to use TMGMT for its Drupal 8 integration. Meet Smartling, and hear about our vision on extending this awesome module.
This session is for business and technical users of Drupal who are curious to learn how the largest user of Drupal manages local language content with minimal IT effort and resources to manage translation. Attendees will walk away empowered to think differently about how translation is changing with software.
Description
Agile project management emphasizes working in small, manageable chunks. Teams should identify their goals and then constantly re-evaluate their progress and direction. Oddly, many agencies attempt one giant leap to switch themselves to processes that are all about baby steps. This session will suggest that web agencies think of their own project teams as the product on which they are iterating. What is the Minimum Viable Product for a team at your agency using Agile techniques? Answering that question requires thinking about the purpose of each Agile practice and how it would fit into your agency. This session will include:
An overview of different Agile practices, including daily stand ups, retrospectives, task boards, demos, backlog grooming and Behavior-Driven Development.
An explanation of the benefits each of these practices is intended to provide.
Practical examples for how to start using just a bit more Agile in your workplace.
Discussion of the pitfalls agencies often find when adopting Agile.
An overview of different Agile practices, including daily stand ups, retrospectives, task boards, demos, backlog grooming and Behavior-Driven Development.
An explanation of the benefits each of these practices is intended to provide.
Practical examples for how to start using just a bit more Agile in your workplace.
Discussion of the pitfalls agencies often find when adopting Agile.
Description
Hardware is increasingly part of our online world. Physical sensors, embedded software, and connected devices are becoming commonplace in modern solutions. Drupal is an ideal tool to adapt these technologies: it can access data from hardware, and create meaning from that data.
Meanwhile, Drupal is reaching more audiences with consistent use cases. Distributions have paved the way for stable and well-supported Drupal platforms, and such platforms are ideally positioned to take advantage of technical innovations. We can develop solutions for hardware integration in Drupal, and distributions make those solutions available to a broader audience.
We were approached by a University research institute that is helping students learn medical procedures with advanced simulator hardware. It sounds a little daunting, but it's best described as "a really advanced game of Operation." We used Opigno LMS, a Drupal distribution, to manage curriculum and courseware. We extended Opigno to receive data from sensors built into medical simulators. This solution provides students with a better way to learn their skills, and gives instructors clear data to measure performance.
In this presentation, we will provide a fun and relatable demonstration of this hardware-integrated solution. We will also introduce you to the highlights of Opigno, explain why we chose it for this project, and describe how we integrated it with simulator hardware.
This presentation is for anyone who is interested in using Drupal to access data from the physical world, or for anyone who is considering Drupal in a learning environment.
Meanwhile, Drupal is reaching more audiences with consistent use cases. Distributions have paved the way for stable and well-supported Drupal platforms, and such platforms are ideally positioned to take advantage of technical innovations. We can develop solutions for hardware integration in Drupal, and distributions make those solutions available to a broader audience.
We were approached by a University research institute that is helping students learn medical procedures with advanced simulator hardware. It sounds a little daunting, but it's best described as "a really advanced game of Operation." We used Opigno LMS, a Drupal distribution, to manage curriculum and courseware. We extended Opigno to receive data from sensors built into medical simulators. This solution provides students with a better way to learn their skills, and gives instructors clear data to measure performance.
In this presentation, we will provide a fun and relatable demonstration of this hardware-integrated solution. We will also introduce you to the highlights of Opigno, explain why we chose it for this project, and describe how we integrated it with simulator hardware.
This presentation is for anyone who is interested in using Drupal to access data from the physical world, or for anyone who is considering Drupal in a learning environment.
Description
When developing a Drupal site there is so many things that developers have to remember. Developers like all humans are error prone. Computers don't make mistakes, they don't get bored, they do what they're told. Instead of relying on error prone developers, workflows should rely on automation.
Today there is a lot of hype about how startups X and Y do DevOps. These "celebrity" implementations can be intimidating for developers struggling with manual deployments and poor workflows. Many of these examples can be difficult to map to how Drupal works.
Most sites today are built using iterative development and incremental change. Development workflows should evolve the same way. Generally turning everything on its head doesn't end well. During this session Dave will present how incremental improvements to a Drupal development workflow can help prevent errors.
Dave will identify processes that can be automated along with suggestions and examples on how to make it happen. This session will provide a good mix of theory and practical examples for users wanting to improve their delivery pipeline. The examples will include:
git pre commit hooks for ensuring coding standards compliance
using a chat bot to provide developers sanitised production databases
flagging deployments in other systems
automated testing against a cloned version of production on each commit
automatic deployment after merging a pull request
Automation helps reduce errors while freeing up developer time. Your team can use this extra time to think.
Audience Level
This session is for developers and sys admins who don't mind getting there hands dirty on the command line. There will be some bash and possibly PHP and Python used in the session. The code will be annotated and available on github so most developers should be able to copy, paste, hack and deploy.
About Dave Hall
Dave is the Managing Director of Dave Hall Consulting. When he isn't working with clients to build high quality web applications, he is helping them improve their infrastructure and business processes. In the last 6 years Dave has been responsible for building, launching and maintaining over 2500 production Drupal sites and maintaining sites for clients including Pfizer, Insurance Australia Group, Al Jazeera and CNN. Dave's focus is Drupal deployments and automation.
Today there is a lot of hype about how startups X and Y do DevOps. These "celebrity" implementations can be intimidating for developers struggling with manual deployments and poor workflows. Many of these examples can be difficult to map to how Drupal works.
Most sites today are built using iterative development and incremental change. Development workflows should evolve the same way. Generally turning everything on its head doesn't end well. During this session Dave will present how incremental improvements to a Drupal development workflow can help prevent errors.
Dave will identify processes that can be automated along with suggestions and examples on how to make it happen. This session will provide a good mix of theory and practical examples for users wanting to improve their delivery pipeline. The examples will include:
git pre commit hooks for ensuring coding standards compliance
using a chat bot to provide developers sanitised production databases
flagging deployments in other systems
automated testing against a cloned version of production on each commit
automatic deployment after merging a pull request
Automation helps reduce errors while freeing up developer time. Your team can use this extra time to think.
Audience Level
This session is for developers and sys admins who don't mind getting there hands dirty on the command line. There will be some bash and possibly PHP and Python used in the session. The code will be annotated and available on github so most developers should be able to copy, paste, hack and deploy.
About Dave Hall
Dave is the Managing Director of Dave Hall Consulting. When he isn't working with clients to build high quality web applications, he is helping them improve their infrastructure and business processes. In the last 6 years Dave has been responsible for building, launching and maintaining over 2500 production Drupal sites and maintaining sites for clients including Pfizer, Insurance Australia Group, Al Jazeera and CNN. Dave's focus is Drupal deployments and automation.
Description
Major portion of drupal development has been about hooks. We have all used them. But there have been talks about replacing the procedural hook system in Drupal with its Object oriented version - Events. We are already on the track and we, as of now, are required to use Events for many things in Drupal 8.
This session will mainly elustrate:
How hooks work in Drupal.
How we are on the track of moving from hooks to Events in Drupal 8
Where we are? What all do we need Events for and where we are still stuck with hooks.
When to alter and when to fire an event.
How to create and dispatch an Event from your module.
How to listen or subscribe to an Event from your custom Event or an event from core.
How to expose custom hooks in Drupal 8.
Attendees should be familiar with:
Basic Drupal 8 module development.
Basic OOP principles and practices.
Symfony components used in D8.
After attending this session attendees will be able to:
Create their custom events in Drupal 8
Subscribe to the events from core and other modules and to their custom events too.
Will have a knowledge of where to explore the events and where we have to still use hooks.
This session will mainly elustrate:
How hooks work in Drupal.
How we are on the track of moving from hooks to Events in Drupal 8
Where we are? What all do we need Events for and where we are still stuck with hooks.
When to alter and when to fire an event.
How to create and dispatch an Event from your module.
How to listen or subscribe to an Event from your custom Event or an event from core.
How to expose custom hooks in Drupal 8.
Attendees should be familiar with:
Basic Drupal 8 module development.
Basic OOP principles and practices.
Symfony components used in D8.
After attending this session attendees will be able to:
Create their custom events in Drupal 8
Subscribe to the events from core and other modules and to their custom events too.
Will have a knowledge of where to explore the events and where we have to still use hooks.
Description
HTTP/2 (or "H2" as the cool kids call it) has been ratified for months and browsers already support or have committed to supporting the protocol. Everything we hear tells us that the new version of HTTP will provide significant performance benefits while requiring little to no change to our applications -- all the problems with HTTP/1.x have seemingly been addressed, we no longer need the "hacks" that enabled us to circumvent them, and the Internet is about to be a happy place, at last!
But maybe we should put the pom poms down for a minute! Deploying HTTP/2 may not be as easy as it seems, since the protocol brings with it new complications and issues. Likewise, the new features the spec introduces may not work as seamlessly as we'd hope. In this session, we'll take a practical look at HTTP/2 and examine some of its core features and how they relate to real-world conditions. We'll discuss positives, negatives, and new caveats and practical considerations for deploying HTTP/2. Specifically, we'll cover:
- The single-connection model, and the impact of degraded network conditions on HTTP/2 vs HTTP/1
- How server push interacts (or doesn’t) with modern browser caches
- What HTTP/2's flow control mechanism means for server-to-client communication
- New considerations for deploying HPACK compression
- Difficulties in troubleshooting HTTP/2 communications, new tools, and new ways to use old tools
----
The audience will walk understanding the basic concepts of HTTP/2, and its pitfalls, allowing them to properly implement it.
But maybe we should put the pom poms down for a minute! Deploying HTTP/2 may not be as easy as it seems, since the protocol brings with it new complications and issues. Likewise, the new features the spec introduces may not work as seamlessly as we'd hope. In this session, we'll take a practical look at HTTP/2 and examine some of its core features and how they relate to real-world conditions. We'll discuss positives, negatives, and new caveats and practical considerations for deploying HTTP/2. Specifically, we'll cover:
- The single-connection model, and the impact of degraded network conditions on HTTP/2 vs HTTP/1
- How server push interacts (or doesn’t) with modern browser caches
- What HTTP/2's flow control mechanism means for server-to-client communication
- New considerations for deploying HPACK compression
- Difficulties in troubleshooting HTTP/2 communications, new tools, and new ways to use old tools
----
The audience will walk understanding the basic concepts of HTTP/2, and its pitfalls, allowing them to properly implement it.
Description
Configuration Management is one of the revolutionary features in Drupal 8. It is a life-changing opportunity for site builders, who can get rid of the database-based workflow at last. But it has significant implications for developers too.
Developers often want to use Configuration Management outside its intended use case. New workflows and practices have to be established. We'll see some examples from real projects, and outline a list of possible future improvements that can make Configuration Management better suitable for the developers' needs.
Attendees are expected to be familiar with basic site-building processes, and they will walk away with a gallery of real examples where Configuration Management shows its limits and additional modules or best practices step in for a smooth development experience.
Developers often want to use Configuration Management outside its intended use case. New workflows and practices have to be established. We'll see some examples from real projects, and outline a list of possible future improvements that can make Configuration Management better suitable for the developers' needs.
Attendees are expected to be familiar with basic site-building processes, and they will walk away with a gallery of real examples where Configuration Management shows its limits and additional modules or best practices step in for a smooth development experience.
Description
I was excited by the improvements and shininess in Drupal 8, but then I found the enigmatic Typed Data API lurking beneath the surface of high-level functionality including the Field and Entity APIs. The Typed Data Manager remains one of the more elusive and esoteric services in Drupal 8, and stands on its own as powerful tool to model complex data types without the storage concern of the Entity system.
Developers can leverage the Typed Data API in Drupal 8 components such as Serialization and Web Services.
In this session I will share how I leverage Typed Data covering the following topics:
What was the equivalent in Drupal 6 and 7?
What is a data type and data definition?
What are the possible uses, advantages and disadvantages of Typed Data?
How do I unit test the Typed Data Manager monster?
The session is designed for experienced developers who are interested in data modeling and integrating with external services. Some familiarity with the Drupal 8 Plugin, Form, PHPUnit or Render API is assumed.
Developers can leverage the Typed Data API in Drupal 8 components such as Serialization and Web Services.
In this session I will share how I leverage Typed Data covering the following topics:
What was the equivalent in Drupal 6 and 7?
What is a data type and data definition?
What are the possible uses, advantages and disadvantages of Typed Data?
How do I unit test the Typed Data Manager monster?
The session is designed for experienced developers who are interested in data modeling and integrating with external services. Some familiarity with the Drupal 8 Plugin, Form, PHPUnit or Render API is assumed.
Description
Join Team Acquia for a walkthrough of how Acquia’s Platform and new developer tools can help you create and deploy your own ambitious Drupal experiences.
Topics that we will cover include:
Acquia's new Continuous Integration toolsets including:
BLT [Build and Launch Tool], a development toolkit framework
Lightning, a packaged and maintained Drupal 8 distribution that incorporates the best modules for common use cases
Pipelines, for building, testing, and deploying to Acquia Cloud using build manifests and Cloud based workers
How site management tools - like Content Hub for content syndication, and Acquia Cloud Site Factory for many-site management - simplify site rollout and maintenance
How Acquia’s enablement teams help you assess, train, and certify your skills
How Acquia’s Professional Services teams use their knowledge to make your architecture, build, and launch more successful.
Topics that we will cover include:
Acquia's new Continuous Integration toolsets including:
BLT [Build and Launch Tool], a development toolkit framework
Lightning, a packaged and maintained Drupal 8 distribution that incorporates the best modules for common use cases
Pipelines, for building, testing, and deploying to Acquia Cloud using build manifests and Cloud based workers
How site management tools - like Content Hub for content syndication, and Acquia Cloud Site Factory for many-site management - simplify site rollout and maintenance
How Acquia’s enablement teams help you assess, train, and certify your skills
How Acquia’s Professional Services teams use their knowledge to make your architecture, build, and launch more successful.
Description
You are probably familiar with collaboration across different skills, and we all know our good intentions to include as many perspectives as possible.
We all know we should communicate as much as possible, but sometimes sharing your thoughts is not enough – you have to find a way to actually work together.
So how do we collaborate to create quality digital products?
In our work as respectively frontend developer and UX designer, we have discovered several approaches and tools to support valuable development. Come join our co-presentation of how we structure our work (and code) for a creative and smart development phase.
Do you want to do more than talk about creativity?
We will share stories of how design can keep evolving in the development phase, and how we use our differences to ensure creation of valuable digital products.
How do we bring findings from the analysis phase through the design and development phase, and keep challenging our own knowledge of creative development with prototyping, user stories, Post CSS etc.
A conversation where we share examples, tools and tips from our daily initiatives to create valuable digital products and how we structure our work to keep learning and ensuring quality.
We all know we should communicate as much as possible, but sometimes sharing your thoughts is not enough – you have to find a way to actually work together.
So how do we collaborate to create quality digital products?
In our work as respectively frontend developer and UX designer, we have discovered several approaches and tools to support valuable development. Come join our co-presentation of how we structure our work (and code) for a creative and smart development phase.
Do you want to do more than talk about creativity?
We will share stories of how design can keep evolving in the development phase, and how we use our differences to ensure creation of valuable digital products.
How do we bring findings from the analysis phase through the design and development phase, and keep challenging our own knowledge of creative development with prototyping, user stories, Post CSS etc.
A conversation where we share examples, tools and tips from our daily initiatives to create valuable digital products and how we structure our work to keep learning and ensuring quality.
Description
In this session a SCRUM master, Evelien Schut, and a business owner, Mieszko Czyzyk, share the lessons learned from transitioning to multidisciplinary, fixed teams within the agency model.
These insights are based on our experience at GoalGorilla, a 25 people Drupal agency based in the Netherlands. They transitioned over a period of several months from a more traditional department structure working on ‘projects’ to a fixed team structure working for clients and building and maintaining products.
This talk is interesting for SCRUM masters and project managers looking for tips on common challenges such as:
organizing the roles of team members, for example product owners and other non-developers such as designers
managing agile sprints for different customers, with one team.
time and billable rate reporting
facilitating a distributed team across timezones
For business owners this talk is interesting because it touches upon:
real world business metrics such as billable rates and turnover per full-time employee
a vision how this team structure supports a culture of shared responsibility, collaboration and professional excellence
a vision how this team structure supports a path for sustainable agency growth, with reduced risk
The last 10 minutes are reserved for discussion on an aspect that proves to be especially challenging:
integrating sales into the teams instead, of more traditionally, account managers or directors
These insights are based on our experience at GoalGorilla, a 25 people Drupal agency based in the Netherlands. They transitioned over a period of several months from a more traditional department structure working on ‘projects’ to a fixed team structure working for clients and building and maintaining products.
This talk is interesting for SCRUM masters and project managers looking for tips on common challenges such as:
organizing the roles of team members, for example product owners and other non-developers such as designers
managing agile sprints for different customers, with one team.
time and billable rate reporting
facilitating a distributed team across timezones
For business owners this talk is interesting because it touches upon:
real world business metrics such as billable rates and turnover per full-time employee
a vision how this team structure supports a culture of shared responsibility, collaboration and professional excellence
a vision how this team structure supports a path for sustainable agency growth, with reduced risk
The last 10 minutes are reserved for discussion on an aspect that proves to be especially challenging:
integrating sales into the teams instead, of more traditionally, account managers or directors
Description
If Agile is an umbrella of methodologies, which one should you pick? The Agile Manifesto says that: individuals and interactions come before processes and tools, working software over comprehensive documentation, customer collaboration over contract negotiation, and responding to change over following a plan.
But while every Agile methodology follows iterative and incremental delivery, the execution processes and artifacts produced are very different.
What You’ll Learn
This session will explore and compare different Agile methodologies and share tips on how to choose the right one so you can accelerate your Drupal project. In the process, we will also discuss effective use of CYNEFIN (a popular decision making framework) to differentiate between Drupal projects and picking right agile methodologies for the same. Each insight will be backed by clear, real world examples from our projects. We’ll cover:
Scrum
Extreme Programming
Feature Driven Development
Scrumban
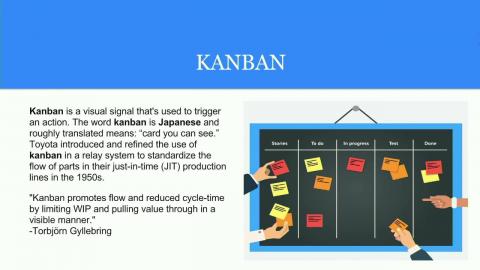
Kanban
Lean Development
You’ll walk away with
A clearer idea of which methodology is right for each project, with project size, team size, iteration length, roles and responsibilities, distributed team support, risk mitigation level, customer interaction, taken into consideration.
But while every Agile methodology follows iterative and incremental delivery, the execution processes and artifacts produced are very different.
What You’ll Learn
This session will explore and compare different Agile methodologies and share tips on how to choose the right one so you can accelerate your Drupal project. In the process, we will also discuss effective use of CYNEFIN (a popular decision making framework) to differentiate between Drupal projects and picking right agile methodologies for the same. Each insight will be backed by clear, real world examples from our projects. We’ll cover:
Scrum
Extreme Programming
Feature Driven Development
Scrumban
Kanban
Lean Development
You’ll walk away with
A clearer idea of which methodology is right for each project, with project size, team size, iteration length, roles and responsibilities, distributed team support, risk mitigation level, customer interaction, taken into consideration.
Description
Software bugs are inevitable; some are especially difficult to track down, causing you to waste countless hours before throwing your hands up in defeat. It doesn't have to be this way! The mental fatigue and wasted time can be avoided by using strategies like identifying the most-appropriate tool, taking a logical & objective approach, challenging assumptions, listening to variables, isolating the code path, and reinforcing code with automated tests. Attendees will learn how to combine these techniques with the right mindset and attitude in order to debug their code quickly and effectively.
Slides: http://www.slideshare.net/colinodell/debugging-effectively-drupalcon-europe-2016
Slides: http://www.slideshare.net/colinodell/debugging-effectively-drupalcon-europe-2016
Description
You are a Drupal developer. You are a frontend developer. You like PHP and CSS and HTML and JavaScript and since Drupal 8 is here, you like Twig (though we won't be talking Twig in this session!). You have an idea for an app, but you don't have the time to learn Swift and Objective C and Java and ...
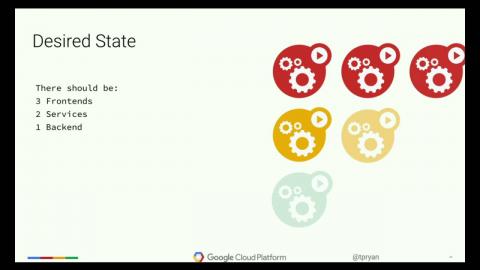
With the advent of hybrid mobile apps, you can continue being a Drupal frontend developer and also build apps without needing to learn new technologies. The mobile web is quickly catching up with native apps. The mobile web is free, and open, and available to all of us right now and doesn't bind us to proprietary systems. With the many advances being made in this area, we can create great mobile experiences for users.
In this session, we will look at three things:
Using Drupal as a RESTful web service to store app data
A brief introduction to Ionic Framework and AngularJS
How we can bridge Drupal and Ionic to create native look and feel hybrid web apps
Attendees will be excited to hear about this because they will learn a little about a lot of topics:
Hybrid App development (basically apps that can run on any operating system - all you need to know is HTML, CSS, and JS - or at least a willingness to learn them)
RESTful Drupal (don't want to build an app? We can use this knowledge to develop headless Drupal websites!)
AngularJS directives, controllers, services, and more (e.g. display a live feed of the weather in Dublin via Forecast.io)
Built-in features of Ionic Framework (JS and CSS components, custom directives, and how you can extend them)
Packaging apps for iOS and Android (and running them through an emulator)
Before attending this session, all you need is a positive and inquisitive mind (perhaps a little JavaScript knowledge as well). You don't need to know about how to create RESTful services (I'll show you), you don't need to understand AngularJS (we'll have a live demo of how easy it is), and you don't have to have built an app before.
Questions that often pop up when I give this talk:
Can it use push notifications? Yes
Can it use geo-location? Yes, yes
Can it use your phone's camera? As the last line in James Joyce's Ulysses says, 'yes, yes, yes'!
When this session is complete, you will
have the confidence to build a news-reader style app
be able to add content to any page of it
be able to update your app's content via your present Drupal website
see how to integrate external services into your app
chat with me over a nice pint of Guinness.
This session will be an expanded version of my talk at Frontend United in Ghent this year.
With the advent of hybrid mobile apps, you can continue being a Drupal frontend developer and also build apps without needing to learn new technologies. The mobile web is quickly catching up with native apps. The mobile web is free, and open, and available to all of us right now and doesn't bind us to proprietary systems. With the many advances being made in this area, we can create great mobile experiences for users.
In this session, we will look at three things:
Using Drupal as a RESTful web service to store app data
A brief introduction to Ionic Framework and AngularJS
How we can bridge Drupal and Ionic to create native look and feel hybrid web apps
Attendees will be excited to hear about this because they will learn a little about a lot of topics:
Hybrid App development (basically apps that can run on any operating system - all you need to know is HTML, CSS, and JS - or at least a willingness to learn them)
RESTful Drupal (don't want to build an app? We can use this knowledge to develop headless Drupal websites!)
AngularJS directives, controllers, services, and more (e.g. display a live feed of the weather in Dublin via Forecast.io)
Built-in features of Ionic Framework (JS and CSS components, custom directives, and how you can extend them)
Packaging apps for iOS and Android (and running them through an emulator)
Before attending this session, all you need is a positive and inquisitive mind (perhaps a little JavaScript knowledge as well). You don't need to know about how to create RESTful services (I'll show you), you don't need to understand AngularJS (we'll have a live demo of how easy it is), and you don't have to have built an app before.
Questions that often pop up when I give this talk:
Can it use push notifications? Yes
Can it use geo-location? Yes, yes
Can it use your phone's camera? As the last line in James Joyce's Ulysses says, 'yes, yes, yes'!
When this session is complete, you will
have the confidence to build a news-reader style app
be able to add content to any page of it
be able to update your app's content via your present Drupal website
see how to integrate external services into your app
chat with me over a nice pint of Guinness.
This session will be an expanded version of my talk at Frontend United in Ghent this year.
Description
Scalable caching in Drupal is broken. Once cache access saturates a network link, the main options are Memcache sharding (which has broken coherency during and after network splits) and Redis clustering (immature in multi-master and as complex as MySQL replication in master/replica modes).
We can do better. We can have better performance, scale, and operational simplicity. We just need to take a lesson from multicore processor architectures and their use of L1/L2 caches. Drupal doesn't even need full-scale coherency management; it just needs the cache writes on an earlier request to be guaranteed readable on a later request.
Inspired by how processors handle core-local caches and the design of Pantheon's Valhalla file system, I've written a library and module called LCache with the following properties:
Uses the database for canonical cache storage and coherency management. This is the L2.
Opportunistically uses APCu (which is local to each PHP-FPM pool and absent for CLI) as an L1.
Before Drupal bootstraps, it freshens APCu (if present) using L2's causality and sequencing information.
Falls back to just using the database cache if APCu isn't present or functional.
There is nothing extra to deploy or configure, just enabling the APCu extension for PHP.
Support for tag-based invalidation.
Initial results show 20% less page-generation time than with datacenter-local (but not host-local) Redis access. This is primarily because there's only one round-trip to the cache for each request, and that request only returns data for cache updates.
In this presentation, I will cover:
The coherency protocol, including some discussion of vector clocks
Benchmarks
The unit testing model for the cache coherency implementation
How fallback to pure database caching works
Why core should adopt this as the default cache implementation in, say, Drupal 8.3 or 8.4.
We can do better. We can have better performance, scale, and operational simplicity. We just need to take a lesson from multicore processor architectures and their use of L1/L2 caches. Drupal doesn't even need full-scale coherency management; it just needs the cache writes on an earlier request to be guaranteed readable on a later request.
Inspired by how processors handle core-local caches and the design of Pantheon's Valhalla file system, I've written a library and module called LCache with the following properties:
Uses the database for canonical cache storage and coherency management. This is the L2.
Opportunistically uses APCu (which is local to each PHP-FPM pool and absent for CLI) as an L1.
Before Drupal bootstraps, it freshens APCu (if present) using L2's causality and sequencing information.
Falls back to just using the database cache if APCu isn't present or functional.
There is nothing extra to deploy or configure, just enabling the APCu extension for PHP.
Support for tag-based invalidation.
Initial results show 20% less page-generation time than with datacenter-local (but not host-local) Redis access. This is primarily because there's only one round-trip to the cache for each request, and that request only returns data for cache updates.
In this presentation, I will cover:
The coherency protocol, including some discussion of vector clocks
Benchmarks
The unit testing model for the cache coherency implementation
How fallback to pure database caching works
Why core should adopt this as the default cache implementation in, say, Drupal 8.3 or 8.4.
Description
Drupal Console is the new CLI (Command Line Interface) for Drupal. This tool can help you to generate boilerplate code, as well as interact with, and debug Drupal 8. From the ground up, it is built to utilize the same modern PHP practices that have been adopted in Drupal 8. Come along as we explore this tool that will help you developing by taking advantage of the modern PHP practices introduced into Drupal 8.
This is session is intended for anyone looking to increase productivity while developing and interacting with Drupal 8.
This is session is intended for anyone looking to increase productivity while developing and interacting with Drupal 8.
Description
Diverse speakers covering the breadth of the Drupalverse share their personal stories and lived experiences with imposter syndrome, how it impacted their careers, and how they faced and continue to face it in their lives.
Speakers will include:
a Drupal Association Leader
the CEO of a Drupal services company
a top 10 core contributor
a D8 initiative lead
a Drupalcon Track Chair
a Drupal community leader
and more
NB: The full roster of speakers will be updated pending final confirmation of everybody's availability.
Speakers will include:
a Drupal Association Leader
the CEO of a Drupal services company
a top 10 core contributor
a D8 initiative lead
a Drupalcon Track Chair
a Drupal community leader
and more
NB: The full roster of speakers will be updated pending final confirmation of everybody's availability.
Description
How can we improve our design process to include insights and experience from all members of the team? How can we lead projects through design and encourage collaboration for better feedback, and happier clients?
If you've ever struggled to recieve good design feedback, engage clients, and get buy in from the rest of the team then this talk will improve your life.
I'll be talking about what I've learned to improve my design process over the past year. You'll learn about effective techniques for design workshop planning, facilitation, and consensus building.
If you've ever struggled to recieve good design feedback, engage clients, and get buy in from the rest of the team then this talk will improve your life.
I'll be talking about what I've learned to improve my design process over the past year. You'll learn about effective techniques for design workshop planning, facilitation, and consensus building.
Description
The way people experience the web will see dramatic change in response to new tools, expectations and constraints in the coming years. This session will highlight some major forces shaping our medium and lead us in thinking about how we should expect to evolve what we deliver in light of changes in hardware, mobile, wearable, data, and software among others. We will look to parallels in architecture, aircraft and other technologies and suggest future trends that will evolve.
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces and is appropriate for anyone working in this field who is interested in what the future may bring. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
This session will extend and improve the Web User Experience in 2020 session given at DrupalCon New Orleans.
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces and is appropriate for anyone working in this field who is interested in what the future may bring. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
This session will extend and improve the Web User Experience in 2020 session given at DrupalCon New Orleans.
Description
When the Interactive Intelligence (ININ) digital marketing team decided they wanted to make their soon-to-be-released Drupal website multilingual, they were under a time crunch and faced some daunting challenges. The site was planned to go live in December, and site construction started in November. ININ needed a multilingual solution that would integrate deeply with Drupal and enable an automated workflow for translation of their content.
This business showcase session will focus on the ININ project - initial goals, solution implemented, challenges overcome and lessons learned. During this 30-minute session, we will cover:
The initial challenges that this project faced
The multilingual Drupal solution that was implemented
Lessons learned & best practices for making your Drupal site multilingual
The value of an integrated, cloud-based translation solution
As this session will be more business focused, attendees do not need to have any specific Drupal knowledge in order to benefit from the presentation. Through this presentation, attendees will gain first-hand insight into the challenges facing Drupal sites that are moving towards multilingual capabilities and solutions to those common issues. The session will cover tips and tricks for those with multilingual projects, which will help those wishing to expand their brand and website internationally.
This business showcase session will focus on the ININ project - initial goals, solution implemented, challenges overcome and lessons learned. During this 30-minute session, we will cover:
The initial challenges that this project faced
The multilingual Drupal solution that was implemented
Lessons learned & best practices for making your Drupal site multilingual
The value of an integrated, cloud-based translation solution
As this session will be more business focused, attendees do not need to have any specific Drupal knowledge in order to benefit from the presentation. Through this presentation, attendees will gain first-hand insight into the challenges facing Drupal sites that are moving towards multilingual capabilities and solutions to those common issues. The session will cover tips and tricks for those with multilingual projects, which will help those wishing to expand their brand and website internationally.
Description
In Drupal 7, for all but the most simple sites it seemed like no one used the core Block system. If you wanted to manage any kind of complicated layout you probably used Panels or the Context module.
Luckily for Drupal 8 the Block system has been vastly improved by a few key features:
Blocks are exportable
Blocks can be placed multiple times
Fieldable Blocks are in core
Blocks use Condition plugins
This session will look at how we can use these and other changes to the Block system in Drupal 8 as powerful site building tools. We will look at some smaller contrib modules in Drupal 8, like Block Visibility Groups, that will make the Block system even better. This session will focus on simpler solutions that don't abandon the Block administration page altogether but make it much better.
We will also look at changes to the Block system that will be added to Drupal 8.2 and changes that are being planned for the near future.
Audience:
This session is anyone is interested in building sites in Drupal 8.
Luckily for Drupal 8 the Block system has been vastly improved by a few key features:
Blocks are exportable
Blocks can be placed multiple times
Fieldable Blocks are in core
Blocks use Condition plugins
This session will look at how we can use these and other changes to the Block system in Drupal 8 as powerful site building tools. We will look at some smaller contrib modules in Drupal 8, like Block Visibility Groups, that will make the Block system even better. This session will focus on simpler solutions that don't abandon the Block administration page altogether but make it much better.
We will also look at changes to the Block system that will be added to Drupal 8.2 and changes that are being planned for the near future.
Audience:
This session is anyone is interested in building sites in Drupal 8.
Description
Project managers are inherently driven by a sense of responsibility for project success. They feel accountable for all aspects of planning, organisation and direction on a project. The fear that something will go wrong if they are not involved in everything, all of the time, can become overwhelming. They need things to be under control.
The problem for project managers is that this outlook can lead to them becoming controlling. In order to avoid any chance of failure, they end up ruling, rather than leading a project. They constantly look for ways to eliminate risk and ensure that work progresses according to the schedule. Their goal is to get the job done with a minimum of fuss.
This approach works well for the project manager for whom delivering on time and budget are the only factors that allow them a restful night’s sleep. It’s not so great for achieving team satisfaction, fostering technical innovation, improving the user experience, or ultimately delivering a solution that provides real value to the client. The number crunchers will be happy, but everyone else will just be relieved that it’s all over.
Whilst easy to criticise, it’s sometimes hard for project managers to take a different approach. They are tasked with managing a complex interdependent system of people and technologies that behave unpredictably in a commercial environment that applies pressure to deliver quickly. It takes time for such a system to develop a strong dynamic, become self organised and distribute project leadership in a way that would allow them to act differently.
In the absence of these factors, a project manager is more inclined to exert control than to take a position of leadership where they influence and inspire others to contribute to the success of the project. It’s an unfortunate commercial reality that the time and budget pressures imposed upon many projects prevent teams from thriving and project managers from becoming leaders.
For many years, my own experience led me to be very much inclined towards project control. In the absence of adequate time, or a strong team dynamic, a controlling approach felt like the only way to achieve success. I eventually came to realise that projects weren’t particularly enjoyable experiences and no-one on the team finished them with any real sense of satisfaction or achievement.
The catalyst for change was undoubtedly my initial exposure to a more agile approach. Whilst far from a perfect project, it was immediately clear that more open and regular communication fostered a more healthy working relationship amongst team members. We more quickly gained a good team dynamic, and I felt far less inclined to make sure everything was under my control.
Having worked this way ever since, I have learned a great deal about relinquishing control and in the process how to achieve a much better outcome. I would like to share my experiences and use this session to outline a guide to achieving more balance, remaining calm under pressure, and focussing on the delivery of a higher value solution with a more engaged team.
In the session I will also discuss how to delegate responsibility, be more a more inclusive decision maker, and rationalise commercial pressures in order to filter out less reasonable requests. I will show when it’s still ok to exercise control in order to avoid chaos, and will discuss how to better manage your clients to build a stronger, more trusting relationship with them.
As the Client Service Director at PreviousNext I am in the fortunate position of working with a very capable and experienced team. We are all committed to a more collaborative approach on our projects and have built a very strong team dynamic. Our whole team contributes to the oversight of projects and are empowered to make key decisions about how we implement things. We’ve managed to develop a much more sustainable approach to project management that I will also share in this session.
The problem for project managers is that this outlook can lead to them becoming controlling. In order to avoid any chance of failure, they end up ruling, rather than leading a project. They constantly look for ways to eliminate risk and ensure that work progresses according to the schedule. Their goal is to get the job done with a minimum of fuss.
This approach works well for the project manager for whom delivering on time and budget are the only factors that allow them a restful night’s sleep. It’s not so great for achieving team satisfaction, fostering technical innovation, improving the user experience, or ultimately delivering a solution that provides real value to the client. The number crunchers will be happy, but everyone else will just be relieved that it’s all over.
Whilst easy to criticise, it’s sometimes hard for project managers to take a different approach. They are tasked with managing a complex interdependent system of people and technologies that behave unpredictably in a commercial environment that applies pressure to deliver quickly. It takes time for such a system to develop a strong dynamic, become self organised and distribute project leadership in a way that would allow them to act differently.
In the absence of these factors, a project manager is more inclined to exert control than to take a position of leadership where they influence and inspire others to contribute to the success of the project. It’s an unfortunate commercial reality that the time and budget pressures imposed upon many projects prevent teams from thriving and project managers from becoming leaders.
For many years, my own experience led me to be very much inclined towards project control. In the absence of adequate time, or a strong team dynamic, a controlling approach felt like the only way to achieve success. I eventually came to realise that projects weren’t particularly enjoyable experiences and no-one on the team finished them with any real sense of satisfaction or achievement.
The catalyst for change was undoubtedly my initial exposure to a more agile approach. Whilst far from a perfect project, it was immediately clear that more open and regular communication fostered a more healthy working relationship amongst team members. We more quickly gained a good team dynamic, and I felt far less inclined to make sure everything was under my control.
Having worked this way ever since, I have learned a great deal about relinquishing control and in the process how to achieve a much better outcome. I would like to share my experiences and use this session to outline a guide to achieving more balance, remaining calm under pressure, and focussing on the delivery of a higher value solution with a more engaged team.
In the session I will also discuss how to delegate responsibility, be more a more inclusive decision maker, and rationalise commercial pressures in order to filter out less reasonable requests. I will show when it’s still ok to exercise control in order to avoid chaos, and will discuss how to better manage your clients to build a stronger, more trusting relationship with them.
As the Client Service Director at PreviousNext I am in the fortunate position of working with a very capable and experienced team. We are all committed to a more collaborative approach on our projects and have built a very strong team dynamic. Our whole team contributes to the oversight of projects and are empowered to make key decisions about how we implement things. We’ve managed to develop a much more sustainable approach to project management that I will also share in this session.
Description
Problem/Motivation
Working on the contextual override of configuration objects (in the context of Domains), and I want to build a user interface (UI). I had intended to use Config Translation as a model, but ran into a few issues:
* Config Translation shows us that schema mapping is critical to build a UI for config overrides. Building the form requires the schema.
* Schema has some of the required metadata for building this form. The rest (access control, for instance) is stored in the route.
* Config Translation handles config entities, config objects, and field config. The required metadata for routes and access control (used to build the list of translatable strings) can be derived for config entities and field config, but not for config objects.
* Config objects, therefore, have their own special mappers (*.config_translation.yml), whose sole purpose is to map Routes (and therefore paths and access control) to Schemas, which allows the Config Translation UI to work.
* The support for config objects in those *.config_translation.yml files is limited to string data types, because that's what Config Translation cares about.
Suppose, however, the following use-case for a site:
* When Hungarian is the default language context, timezone should be CEST (UTC + 1:00); when Japanese is the default language context, timezone should be JT (UTC + 9:00).
Right now, you cannot discover the proper data to use to recreate:
* A route to the default configuration form for settings.date.
* The schema used by that form -- though that is potentially addressed in https://drupal.org/node/2095289.
* Access control rules that should be applied to that form.
* A way to discover config objects that are not strings (like timezone).
So the question for core is: Do we can about the ability to do these things? If so, what changes are necessary to enable them?
Working on the contextual override of configuration objects (in the context of Domains), and I want to build a user interface (UI). I had intended to use Config Translation as a model, but ran into a few issues:
* Config Translation shows us that schema mapping is critical to build a UI for config overrides. Building the form requires the schema.
* Schema has some of the required metadata for building this form. The rest (access control, for instance) is stored in the route.
* Config Translation handles config entities, config objects, and field config. The required metadata for routes and access control (used to build the list of translatable strings) can be derived for config entities and field config, but not for config objects.
* Config objects, therefore, have their own special mappers (*.config_translation.yml), whose sole purpose is to map Routes (and therefore paths and access control) to Schemas, which allows the Config Translation UI to work.
* The support for config objects in those *.config_translation.yml files is limited to string data types, because that's what Config Translation cares about.
Suppose, however, the following use-case for a site:
* When Hungarian is the default language context, timezone should be CEST (UTC + 1:00); when Japanese is the default language context, timezone should be JT (UTC + 9:00).
Right now, you cannot discover the proper data to use to recreate:
* A route to the default configuration form for settings.date.
* The schema used by that form -- though that is potentially addressed in https://drupal.org/node/2095289.
* Access control rules that should be applied to that form.
* A way to discover config objects that are not strings (like timezone).
So the question for core is: Do we can about the ability to do these things? If so, what changes are necessary to enable them?
Description
In Drupal 7 there was only one viable solution to ensure that your entities had all the right data: Make it go through the form system one way or the other. Drupal 8 fixes this and I'm going to show you how.
This session will not focus on all the complex structures behind the entity validation system (e.g.: Typed Data API), but on how you as a developer can leverage entity validation to improve your module or site's data integrity.
We will mainly look at constraints (read: validators) and how they most commonly apply to entities. Then we will focus on how the Entity API uses the validation system and learn from it.
By the end of this session you should have learned what constraints are, how you can add them to your custom entity types and how you can leverage the validation system to make sure your entities have valid data.
Attendees should have some basic knowledge of the entity or field API in Drupal 8 and have preferably tried to write their own entity or field type, although the latter is not a requirement.
This session will not focus on all the complex structures behind the entity validation system (e.g.: Typed Data API), but on how you as a developer can leverage entity validation to improve your module or site's data integrity.
We will mainly look at constraints (read: validators) and how they most commonly apply to entities. Then we will focus on how the Entity API uses the validation system and learn from it.
By the end of this session you should have learned what constraints are, how you can add them to your custom entity types and how you can leverage the validation system to make sure your entities have valid data.
Attendees should have some basic knowledge of the entity or field API in Drupal 8 and have preferably tried to write their own entity or field type, although the latter is not a requirement.
Description
The knowledge economy has changed the very nature of work, in a way which will prove to be even greater than the Industrial Revolution. Yet so many organisations attempt to apply industrial management approaches to creative knowledge workers. This leads to unhappiness, lower productivity, and even breakdown. It's not good for the organisation, it's clients, and especially for the team members. So let's change it.
Steve Parks has been leading creative teams in companies large and small since 1997. Before that he was a BBC reporter and producer managing teams in the production of radio programmes. He learned a lot from how creative people work at the BBC, and has been developing this knowledge through his career. He consistently achieves high feedback scores and loyalty from people in teams he leads.
The session will include how leaders can:
Build the foundations of trust and respect
Set the mission, and momentum
Help people be the best they can be, with continuous improvement, even if that means they will leave you one day
Set up organisational structures that support creative work rather than stifle it
Enable communications to build teams
Ensure there is emotional support for the ups and downs
Deal with problems
Steve Parks has been leading creative teams in companies large and small since 1997. Before that he was a BBC reporter and producer managing teams in the production of radio programmes. He learned a lot from how creative people work at the BBC, and has been developing this knowledge through his career. He consistently achieves high feedback scores and loyalty from people in teams he leads.
The session will include how leaders can:
Build the foundations of trust and respect
Set the mission, and momentum
Help people be the best they can be, with continuous improvement, even if that means they will leave you one day
Set up organisational structures that support creative work rather than stifle it
Enable communications to build teams
Ensure there is emotional support for the ups and downs
Deal with problems
Description
What is SRE?
SRE stands for Site reliability engineering. A word crafted by Google in 2003 when Ben Treynor was hired to lead a team of seven software engineers to run a production environment. Managing such large systems with sizes never seen and still merging new features seamlessly was an huge challenge. Today this paradigm has been adopted by several companies like Microsoft, Apple, Facebook, Dropbox, Amazon and Oracle. They all have assembled SRE teams.
“Spock. This child is about to wipe out every living thing on Earth. Now, what do you suggest we do….spank it?” — Dr. McCoy, Star Trek: The Motion Picture
Yes… Manual Work is killing us all. What should we be doing about it?
We all know how monitoring sucks, platforms fail and manual tasks burn out good Engineers. A site reliability engineer (SRE) uses less than 50% of the time doing "ops" related work such as tickets, alert response or manual fixes. It’s expected that a platform where an SRE team works should be highly automated and self-healing. More than 50% of the time an SRE is automating infrastructure and testing these new features.
Do you have to choose stability versus new features?
More automation means faster time-to-market and continual improvement. Creating self-healing mechanisms or, at the limit, smart rollback strategies to quickly deal with some instability is a strong argument for saying yes to keep the flow of new features. The ideal SRE Engineer has operational, coding and systems knowledge, able to solve complex issues.
What should I expect from this session?
In this session we are going to give examples and inspire change for individuals and companies that are under pressure of repetitive work or seeking innovation in the engineering field. Create incident response automation, self-healing, bring feedback in and break down silos that are impediments to an healthy growth and experimentation.
What about a small Drupal Shop, with few sysadmins?
This will help showing you a different path, but surely the principles of SRE are the way to go. Looking at training and hiring so that sysadmin team gets developers awareness for sensible infrastructure problems. Making sure you're doing blameless postmortems, and fixing all the action items when outages happen. We will detail these and other missed gaps during the session.
“Five card stud, nothing wild. And the sky’s the limit” — Captain Jean Luc Picard, Star Trek: The Next Generation
SRE stands for Site reliability engineering. A word crafted by Google in 2003 when Ben Treynor was hired to lead a team of seven software engineers to run a production environment. Managing such large systems with sizes never seen and still merging new features seamlessly was an huge challenge. Today this paradigm has been adopted by several companies like Microsoft, Apple, Facebook, Dropbox, Amazon and Oracle. They all have assembled SRE teams.
“Spock. This child is about to wipe out every living thing on Earth. Now, what do you suggest we do….spank it?” — Dr. McCoy, Star Trek: The Motion Picture
Yes… Manual Work is killing us all. What should we be doing about it?
We all know how monitoring sucks, platforms fail and manual tasks burn out good Engineers. A site reliability engineer (SRE) uses less than 50% of the time doing "ops" related work such as tickets, alert response or manual fixes. It’s expected that a platform where an SRE team works should be highly automated and self-healing. More than 50% of the time an SRE is automating infrastructure and testing these new features.
Do you have to choose stability versus new features?
More automation means faster time-to-market and continual improvement. Creating self-healing mechanisms or, at the limit, smart rollback strategies to quickly deal with some instability is a strong argument for saying yes to keep the flow of new features. The ideal SRE Engineer has operational, coding and systems knowledge, able to solve complex issues.
What should I expect from this session?
In this session we are going to give examples and inspire change for individuals and companies that are under pressure of repetitive work or seeking innovation in the engineering field. Create incident response automation, self-healing, bring feedback in and break down silos that are impediments to an healthy growth and experimentation.
What about a small Drupal Shop, with few sysadmins?
This will help showing you a different path, but surely the principles of SRE are the way to go. Looking at training and hiring so that sysadmin team gets developers awareness for sensible infrastructure problems. Making sure you're doing blameless postmortems, and fixing all the action items when outages happen. We will detail these and other missed gaps during the session.
“Five card stud, nothing wild. And the sky’s the limit” — Captain Jean Luc Picard, Star Trek: The Next Generation
Description
The Symfony Dependency Injection component is a centerpiece of D8 core. But did you know you could use it in your own modules? This talk will teach you about dependency injection as a design pattern. It will tell you how it is used in D8, and how you can leverage it for your own needs for coding custom pages/features. We will talk about the container, all kind of service configurations you can do, factories, decorators, configurators, etc. The promise? Decoupling your code to make it maintainable and testable over time. Let's see how a good component and a few best practices make it happen.
https://speakerdeck.com/nicolasgrekas/mastering-dependency-injection-in-d8
https://speakerdeck.com/nicolasgrekas/mastering-dependency-injection-in-d8
Description
The PHP Framework Interoperability Group (PHP-FIG) is 7 years old now. Never heard of it? That's too bad, because it's helping to change the face of the PHP universe.
FIG is PHP's very own standards body. It's goal is to improve collaboration, compatibility, and interoperability between PHP projects large and small. Ever wondered why you don't have to think about autoloading anymore? That's FIG's doing. A common way to do logging for any project? FIG's doing. A standard abstraction for HTTP messages? Yep, FIG.
This session will discuss this history of FIG, how it operates in its new structure, and how developers are benefiting from its work. It will also explain how everyone, not just big projects, can get involved.
FIG is PHP's very own standards body. It's goal is to improve collaboration, compatibility, and interoperability between PHP projects large and small. Ever wondered why you don't have to think about autoloading anymore? That's FIG's doing. A common way to do logging for any project? FIG's doing. A standard abstraction for HTTP messages? Yep, FIG.
This session will discuss this history of FIG, how it operates in its new structure, and how developers are benefiting from its work. It will also explain how everyone, not just big projects, can get involved.
Description
Drupal 8’s theming engine is now powered by Twig, but how do we turn over a new leaf after years spent using PHPTemplate to drive our themes? It’s time to take the plunge and discover how easy it is to start working with Twig today. Let’s put Twig under the microscope and compare what’s new and what’s stayed the same!
Description
This core conversation will provide some insights into Drupal core’s testing strategies, what works well and what we are in the process of improving. One major effort is to convert our whole test code and infrastructure to use PHPUnit and to deprecate SimpleTest. This session is targeted at core and contrib developers alike, since the same testing knowledge can be applied to contributed modules as well. We expect that you have worked on a test case at least once, but will explain PHPUnit and concepts otherwise.
We will talk about:
Different types of tests: unit tests vs. integration tests vs. functional tests vs behavioral tests vs. white box tests vs. black box tests
The case for PHPUnit and why we move away from SimpleTest
Explaining test flavors in Drupal: Unit tests, Kernel tests, Browser tests, Javascript Browser tests
Converting SimpleTests to Browser tests
Assertions: checking the outcome of your scenario
Strict assertions in PHPUnit vs. lax assertions in SimpleTest
Mocking in unit tests: advantages of using the Prophecy framework (part of PHPUnit)
Test fixtures and the @dataProvider annotation concept of PHPUnit
Test predictability: Avoiding random data in tests
Test simplicity: avoiding complex logic in tests, hard code everything
Test abstractions: how much is too much?
t() calls and translations in tests
Testing exceptions: @expectedException annotations and why they are deprecated
We will talk about:
Different types of tests: unit tests vs. integration tests vs. functional tests vs behavioral tests vs. white box tests vs. black box tests
The case for PHPUnit and why we move away from SimpleTest
Explaining test flavors in Drupal: Unit tests, Kernel tests, Browser tests, Javascript Browser tests
Converting SimpleTests to Browser tests
Assertions: checking the outcome of your scenario
Strict assertions in PHPUnit vs. lax assertions in SimpleTest
Mocking in unit tests: advantages of using the Prophecy framework (part of PHPUnit)
Test fixtures and the @dataProvider annotation concept of PHPUnit
Test predictability: Avoiding random data in tests
Test simplicity: avoiding complex logic in tests, hard code everything
Test abstractions: how much is too much?
t() calls and translations in tests
Testing exceptions: @expectedException annotations and why they are deprecated
Description
In this talk I describe a Scalable JavaScript architecture that:
Is highly decoupled, encouraging modules to only publish and subscribe to events of interest rather than directly communicating with each other.
That rely's on composition of libraries and custom code.
That allows you to build hassle free apps.
The talk covers an introduction to a few areas of JavaScript development:
Modules in AMD, CommonJS and es6 modules
The mediator pattern and other design patterns.
Scalable Application Architecture
Useful tools for building this type of architecture, e.g browserify
Is highly decoupled, encouraging modules to only publish and subscribe to events of interest rather than directly communicating with each other.
That rely's on composition of libraries and custom code.
That allows you to build hassle free apps.
The talk covers an introduction to a few areas of JavaScript development:
Modules in AMD, CommonJS and es6 modules
The mediator pattern and other design patterns.
Scalable Application Architecture
Useful tools for building this type of architecture, e.g browserify
Description
DrupaGeddon taught us all a very important lesson: security is not a state, it's a process, and when it hits, the damage is swift and sweeping.
The first attacks started about seven hours after the Drupal security team released the Drupal Core security patch. Sites which weren’t upgraded immediately were all at risk. Many sites still haven’t been upgraded and are ticking time-bombs.
The Drupal security team releases updates every Wednesday, but even then, preparing for and installing patches can take up a significant amount of your team’s development time.
Luckily, there’s a solution. It’s called automation and it's already available to use.
In this session, we will share how we’ve learned to tackle Drupal security:
How the Drupal security patch release process works
How to know when a new security patch is released
Which tools we use to automate this process
Why your Drupal hosting partner is a vital part of this process
The first attacks started about seven hours after the Drupal security team released the Drupal Core security patch. Sites which weren’t upgraded immediately were all at risk. Many sites still haven’t been upgraded and are ticking time-bombs.
The Drupal security team releases updates every Wednesday, but even then, preparing for and installing patches can take up a significant amount of your team’s development time.
Luckily, there’s a solution. It’s called automation and it's already available to use.
In this session, we will share how we’ve learned to tackle Drupal security:
How the Drupal security patch release process works
How to know when a new security patch is released
Which tools we use to automate this process
Why your Drupal hosting partner is a vital part of this process
Description
Setting up your own ELK solution is easy, there are many resources available, for example this DrupalCon NOLA presentation Drupal and Logstash: centralised logging. But how do you make it cope with a massive spike in number of logs, when you need to be able to processs hundreds of events per second? How do you make it scale? This session will help you to answer these questions.
This will be a technical talk targeting sysadmims and systems savvy developers, presenting a possible High Available ELK solution, capable of receiving logs and metrics from different servers and Drupal environments.
We will cover some advanced topics and comon problems, for example
designing scalable ELK stack
logstash indexer autoscaling
preventing elasticsearch to run out of diskspace (S3 backup, curator)
securing log transmission with TLS/SSL, ssl offloading tricks, ELB
upgrading your ELK stack without downtime
different ways of getting logs from Drupal to logstash
Technologies: logstash, elasticsearch, kibana, beats, AWS, High Availability, AMI, auto-scaling, message queues, syslog, elastic filebeat and topbeat, server metrics, S3 backup, curator.
About the presenter
Marji is a co-founder and the chief systems administrator for Morpht, interested in DevOps, Ansible, ELK / Elastic stack, Puppet, Jenkins, server configuration and developer workflow – with Drupal being the centre of his attention.
Marji has been running ELK stacks for about 2 years, receiving and analysing logs from a couple of hundreds of Drupal servers.
Follow up blog post: ha-elk-for-drupal
This will be a technical talk targeting sysadmims and systems savvy developers, presenting a possible High Available ELK solution, capable of receiving logs and metrics from different servers and Drupal environments.
We will cover some advanced topics and comon problems, for example
designing scalable ELK stack
logstash indexer autoscaling
preventing elasticsearch to run out of diskspace (S3 backup, curator)
securing log transmission with TLS/SSL, ssl offloading tricks, ELB
upgrading your ELK stack without downtime
different ways of getting logs from Drupal to logstash
Technologies: logstash, elasticsearch, kibana, beats, AWS, High Availability, AMI, auto-scaling, message queues, syslog, elastic filebeat and topbeat, server metrics, S3 backup, curator.
About the presenter
Marji is a co-founder and the chief systems administrator for Morpht, interested in DevOps, Ansible, ELK / Elastic stack, Puppet, Jenkins, server configuration and developer workflow – with Drupal being the centre of his attention.
Marji has been running ELK stacks for about 2 years, receiving and analysing logs from a couple of hundreds of Drupal servers.
Follow up blog post: ha-elk-for-drupal
Description
The concept of our speedrun is that we will demonstrate the intricacies of building a ridiculously awesome Drupal 8 site live. We will have senior developers working live on theming, site building and functional coding in parallel with an accompanying slide deck and live commentary.
We will base our speedrun on a pre-specified set of functional requirements and a design. The broad concept is a product launch site with social feeds, CRM connected lead capture forms, authoring workflows for content marketers and campaign specific landing pages.
Speedrun live tasks:
Develop a brand specific theme based on bootstrap using a css styleguide
Configure a content approval workflow for content marketers and editors
Configure new panelizer layouts and set defaults for editors
Create views-based social feed pages, with curation based on a taxonomy
Create animated, long-scroll landing pages using panels
Configure and connect contact forms to a CRM
We will base our speedrun on a pre-specified set of functional requirements and a design. The broad concept is a product launch site with social feeds, CRM connected lead capture forms, authoring workflows for content marketers and campaign specific landing pages.
Speedrun live tasks:
Develop a brand specific theme based on bootstrap using a css styleguide
Configure a content approval workflow for content marketers and editors
Configure new panelizer layouts and set defaults for editors
Create views-based social feed pages, with curation based on a taxonomy
Create animated, long-scroll landing pages using panels
Configure and connect contact forms to a CRM
Description
Hello. My name is Derek, and I'm a recovering perfectionist. Today I'm here to share my story. It is a tale of woe and passion and joy and redemption.
Do you belong in a room of recovering perfectionists? The first step is admitting to a problem. You know you're a perfectionist if:
Your co-workers think you are brilliant but never want to work with you.
You avoid tasks in which success is uncertain, and you abandon ones that don't go as planned.
You reject pull requests when function summaries don't start with a third-person, singular, present-tense verb.
You can't seem to give feedback without coming off as critical.
You frequently receive positive feedback but don't take it to heart.
You find yourself frustrated at the end of almost every day.
We'll review some of the archetypal character defects that lead to perfectionism and how they might affect your code, your job, your business, and your life. Most vitally, I'll talk about how I came to accept these shortcomings and in doing so found freedom from them. Finally, we'll see how these lessons apply to the Drupal community and can lead to healthier, safer, more effective interactions at every level. Come along on a magical journey where I share my experience, strength and hope about finding good (with generous measures of peace and sanity) at the expense of perfect. Spoiler: My presentation is going to be awesome and, despite hours of futile attempt at the opposite, riddled with glorious imperfection.
Do you belong in a room of recovering perfectionists? The first step is admitting to a problem. You know you're a perfectionist if:
Your co-workers think you are brilliant but never want to work with you.
You avoid tasks in which success is uncertain, and you abandon ones that don't go as planned.
You reject pull requests when function summaries don't start with a third-person, singular, present-tense verb.
You can't seem to give feedback without coming off as critical.
You frequently receive positive feedback but don't take it to heart.
You find yourself frustrated at the end of almost every day.
We'll review some of the archetypal character defects that lead to perfectionism and how they might affect your code, your job, your business, and your life. Most vitally, I'll talk about how I came to accept these shortcomings and in doing so found freedom from them. Finally, we'll see how these lessons apply to the Drupal community and can lead to healthier, safer, more effective interactions at every level. Come along on a magical journey where I share my experience, strength and hope about finding good (with generous measures of peace and sanity) at the expense of perfect. Spoiler: My presentation is going to be awesome and, despite hours of futile attempt at the opposite, riddled with glorious imperfection.
Description
During the development cycle of Drupal 8, design best practices have changed drastically. This makes the initial installation of Drupal 8 look outdated. Additionally, users who know Drupal 7 see (almost) no visual change when moving to Drupal 8. Finally, best practices used in Drupal theming have changed.
To better communicate the possibilities Drupal provides for designers, we have proposed an initiative to design and develop a new theme to Drupal core: Create new user facing theme.
At this core conversation we will give an overview of what has happened so far, create a plan how the new theme should be designed, themed and added to core, and discuss how to keep Drupal look and feel up-to-date in future.
To better communicate the possibilities Drupal provides for designers, we have proposed an initiative to design and develop a new theme to Drupal core: Create new user facing theme.
At this core conversation we will give an overview of what has happened so far, create a plan how the new theme should be designed, themed and added to core, and discuss how to keep Drupal look and feel up-to-date in future.
Description
This sessions shows the posibilities and pitfalls of a streaming based architecture like used by BigPipe and RefreshLess and how if streaming is built into the system from day 1, there are lots of possibilities for gradual performance optimization.
INTRO
I (Fabianx) still remember the day when I loaded the mozilla bug tracker in 1999 and it immediately had a 'Loading ...' message and later the real content appeared. That was so Wow!
I also remember the "shock" I experieneced when I loaded Facebook with their BigPipe disabled and it took 3.4 seconds (!). But but .. it was always so fast.
And the reason is both of those had used 'felt user experience' and not raw numbers to create their systems. I immediate could see and interact with those systems.
So while streaming is almost as old as the internet (it came in HTTP/1.1), CMS traditionally did not make much use of it, but rather used several AJAX requests for composing pages. This has the disadvantage that for each ajax request a new connection needs to be created and especially for Drupal the bootstrap is a big bottleneck.
And now with HTTP/2 the whole direction of HTTP changes to use streamed responses for everything and therefore technologies like BigPipe will be even more useful as they can start pushing assets as soon as we know that we need them.
WHAT YOU WILL LEARN
- Making your stack ready for streaming
- How to avoid the pitfalls of streaming based architectures (e.g. no JavaScript support, assets, aggregation)
- How you can easily create your own streamed fragments in Drupal 8 with BigPipe included
- How you can create your own streamed responses easily
- How you could implement a manual BigPipe approach for Drupal 7
- How streaming works in combination with Javascript
- How streaming can be combined with "worker farms" (outlook)
INTRO
I (Fabianx) still remember the day when I loaded the mozilla bug tracker in 1999 and it immediately had a 'Loading ...' message and later the real content appeared. That was so Wow!
I also remember the "shock" I experieneced when I loaded Facebook with their BigPipe disabled and it took 3.4 seconds (!). But but .. it was always so fast.
And the reason is both of those had used 'felt user experience' and not raw numbers to create their systems. I immediate could see and interact with those systems.
So while streaming is almost as old as the internet (it came in HTTP/1.1), CMS traditionally did not make much use of it, but rather used several AJAX requests for composing pages. This has the disadvantage that for each ajax request a new connection needs to be created and especially for Drupal the bootstrap is a big bottleneck.
And now with HTTP/2 the whole direction of HTTP changes to use streamed responses for everything and therefore technologies like BigPipe will be even more useful as they can start pushing assets as soon as we know that we need them.
WHAT YOU WILL LEARN
- Making your stack ready for streaming
- How to avoid the pitfalls of streaming based architectures (e.g. no JavaScript support, assets, aggregation)
- How you can easily create your own streamed fragments in Drupal 8 with BigPipe included
- How you can create your own streamed responses easily
- How you could implement a manual BigPipe approach for Drupal 7
- How streaming works in combination with Javascript
- How streaming can be combined with "worker farms" (outlook)
Description
Emer has a wealth of experience spanning technology, open data, social media, communications and engagement and organizational change. She has worked extensively with local, regional and central government variously as Director of Strategy, Assistant Chief Executive, and Director of Digital Projects (City Hall London) where she established the London Datastore. Before founding Disruption Ltd she was Deputy Director of Digital Engagement, Government Digital Service (Cabinet Office) described by Tim O’Reilly as “one of the best teams working in digital government in the world”. She is also part of transportAPI a start up that is powering change and innovation in transport.
Emer will be speaking on Technoethics, how it converges people, profit and privacy, and why we should be thinking about it as we continue to grow as a community.
Learn More About Emer
Read her blog: http://www.emercoleman.com/blog
Follow her on Twitter: @emercoleman
We look forward to sharing this talk with you at DrupalCon Dublin.
Emer will be speaking on Technoethics, how it converges people, profit and privacy, and why we should be thinking about it as we continue to grow as a community.
Learn More About Emer
Read her blog: http://www.emercoleman.com/blog
Follow her on Twitter: @emercoleman
We look forward to sharing this talk with you at DrupalCon Dublin.
Description
Don’t let your process lead you down the road to ruin, trust your instincts. As a generally intuitive person, I’ll talk about some of the more soft skills you can develop to ensure you can manage your project to success.
Metrics, spreadsheets, the latest and greatest agile tools are all incredible parts of getting projects done in this day and age, yet the softer skills that come from our intuitive or gut can often be just as critical in ensuring a project goes well.
Since I’ve worked in the Drupal space for almost 10 years, I’ll also be touching on some tactical intuitive tips that I’ve learned along the way including some common patterns in Drupal projects that I’ve learned to recognize early on through a combination of experience and intuition. I’ll also focus on a helpful framework of the four types of ‘problems’: ‘internet level’, ‘system level’, ‘business level, and ‘people level’ that can be encountered and solution strategies that bridge your intuition with actionable steps to move the project forward.
While there won’t be milk and cookies, I’ll teach you the value of actually having milk and cookies at your next project meeting, and I’ll be bringing my crystal ball.
Metrics, spreadsheets, the latest and greatest agile tools are all incredible parts of getting projects done in this day and age, yet the softer skills that come from our intuitive or gut can often be just as critical in ensuring a project goes well.
Since I’ve worked in the Drupal space for almost 10 years, I’ll also be touching on some tactical intuitive tips that I’ve learned along the way including some common patterns in Drupal projects that I’ve learned to recognize early on through a combination of experience and intuition. I’ll also focus on a helpful framework of the four types of ‘problems’: ‘internet level’, ‘system level’, ‘business level, and ‘people level’ that can be encountered and solution strategies that bridge your intuition with actionable steps to move the project forward.
While there won’t be milk and cookies, I’ll teach you the value of actually having milk and cookies at your next project meeting, and I’ll be bringing my crystal ball.
Description
User experience is the solution for engaging client or user on a site or App. How to design a user experience for MVP is very important and how to design right user experience is more important. So how do you ensure that you build the best product when everyone has the same million ideas. We will be talking about MVP and Design principles:
What is Minimum Viable Product and UI/UX:
Why MVP?
The MVP is not about the Product but The product itself.
UI is not UX and UX is UI.
Design Principles:
Unity/HarmonyHierarchy.
Scale/Proposition.
Balance.
Dominance/Emphasis.
Similarity/Contrast.
Designing User Experience for Minimum Viable Product
How MVP and Design Principles should go parallel from day one.
How to featurise UX for MVP.
Why touring is important for MVP
By the end of session you will be able to:
Start working on a product with MVP practices.
How to design MVP using design principles.
For the web, how colours, position and placement of blocks affect site traffic.
How is UI different from UX.
Why touring is important.
What is Minimum Viable Product and UI/UX:
Why MVP?
The MVP is not about the Product but The product itself.
UI is not UX and UX is UI.
Design Principles:
Unity/HarmonyHierarchy.
Scale/Proposition.
Balance.
Dominance/Emphasis.
Similarity/Contrast.
Designing User Experience for Minimum Viable Product
How MVP and Design Principles should go parallel from day one.
How to featurise UX for MVP.
Why touring is important for MVP
By the end of session you will be able to:
Start working on a product with MVP practices.
How to design MVP using design principles.
For the web, how colours, position and placement of blocks affect site traffic.
How is UI different from UX.
Why touring is important.
Description
We live in an age where the threats against our website are real, and their impacts have the potential to be devastating. As open-source CMS applications continue to become a staple in our infrastructure stack, organizations are faced with the challenges of accounting for this new attack vector. With limited resources and knowledge, organization need a streamlined approach to managing their web assets. This talk will provide a holistic security framework that organizations can adapt and deploy internally to better improve their security posture.
Description
Through Drupal 6, Drupal 7, and now Drupal 8, the Deploy module has been the best way to stage content between different environments.
The Drupal 8 version of Deploy is vastly different before with a bunch of many optional dependencies that make it a flexible solution for all content staging needs.
In this session we will look at how you can use Deploy to manage and stage content between all your development, testing, staging, review, and live environments. What's even better is these environments can all be on the same site by making use of workspaces, or they can be different versions of the site, on different servers, in different data centres, from different hosting companies.
Many of the underlying elements of Deploy are moving into core as part of the Workflow Initiative, this session will not delve into that but it will look from a site builders point of view on how to configure and use these tools.
The Drupal 8 version of Deploy is vastly different before with a bunch of many optional dependencies that make it a flexible solution for all content staging needs.
In this session we will look at how you can use Deploy to manage and stage content between all your development, testing, staging, review, and live environments. What's even better is these environments can all be on the same site by making use of workspaces, or they can be different versions of the site, on different servers, in different data centres, from different hosting companies.
Many of the underlying elements of Deploy are moving into core as part of the Workflow Initiative, this session will not delve into that but it will look from a site builders point of view on how to configure and use these tools.
Description
As software developers, we know our software will fail; someone will use it in a way we did not anticipate, we will forget to properly check input, a process will time out, and we will make typos.
For these reasons, and many more, people spend time and efforts on reproducing problems, and finding and fixing root causes. If this hasn’t caused too much of a delay, there may even be time to make sure these problems never show up again.
It is inevitable. Or is it?
This talk will take you through the concept of defensive programming, with its many helpful tools like exceptions, assertions, typing, and validation. It will elaborate on several programming techniques you can leverage to tell calling code about your problems, and to handle the problems of the code you call yourself.
Defensive programming will help you write simpler and more maintainable software, that fails fast, early, and often. When problems do occur, they are reported in greater detail, making them easier to understand, and faster to fix. This limits the time spent fixing bugs, and lowers the chances of ‘random’ or obscure problems, making estimates more reliable.
For these reasons, and many more, people spend time and efforts on reproducing problems, and finding and fixing root causes. If this hasn’t caused too much of a delay, there may even be time to make sure these problems never show up again.
It is inevitable. Or is it?
This talk will take you through the concept of defensive programming, with its many helpful tools like exceptions, assertions, typing, and validation. It will elaborate on several programming techniques you can leverage to tell calling code about your problems, and to handle the problems of the code you call yourself.
Defensive programming will help you write simpler and more maintainable software, that fails fast, early, and often. When problems do occur, they are reported in greater detail, making them easier to understand, and faster to fix. This limits the time spent fixing bugs, and lowers the chances of ‘random’ or obscure problems, making estimates more reliable.
Description
Success stories are often not created in fancy board rooms and successful web agencies are often not built by talented web developers.
In 2007, I took a leap of faith and quit my financial advisory job to start a web startup. The platform offered a social collaboration tool to the world - built on Drupal 5 of course. This was the birth of the Amazee Group, which brings Drupal websites to the world from three locations and over 40 bright minds. Since 2007, I’ve been living my dream. A dream full of ups and downs and with full awareness that we only live once.
In this session I want to share with you my personal startup and business story - this may or may not include tales about:
Building five companies in nine years on three continents
Having two children during times of rapid company growth
Learning about humans by assessing over 150 Amazee applicants
Discovering the South African Drupal community after moving from Switzerland
Being a woman in tech and a female entrepreneur
Sleeping on office sofas and not sleeping in airplanes
This is not your usual business talk. This session is for anyone wanting to hear a personal story about a founder of a Drupal agency and looking for some inspiration to take a life-changing leap.
In 2007, I took a leap of faith and quit my financial advisory job to start a web startup. The platform offered a social collaboration tool to the world - built on Drupal 5 of course. This was the birth of the Amazee Group, which brings Drupal websites to the world from three locations and over 40 bright minds. Since 2007, I’ve been living my dream. A dream full of ups and downs and with full awareness that we only live once.
In this session I want to share with you my personal startup and business story - this may or may not include tales about:
Building five companies in nine years on three continents
Having two children during times of rapid company growth
Learning about humans by assessing over 150 Amazee applicants
Discovering the South African Drupal community after moving from Switzerland
Being a woman in tech and a female entrepreneur
Sleeping on office sofas and not sleeping in airplanes
This is not your usual business talk. This session is for anyone wanting to hear a personal story about a founder of a Drupal agency and looking for some inspiration to take a life-changing leap.
Description
Turning Drupal outside-in is a big focus for Drupal 8 and 9. We want to get better at making Drupal work just like people expect things to work.
Lets talk about what it means to design and build better Drupal UX.
What to work on: how to prioritise and/or sequence efforts so we can be most effective
How to organise the work: “proces” for designing & building
What we're actively working on now in the big initiatives as well as the more incremental tweaks
What still needs figuring out: what are the blockers, how to remove those.
A first version of this talk was presented at Drupalcon New Orleans. We'll have a look at what we've learned so far in getting more UX work done (we did!) and what we can do to get even more done, faster.
Lets talk about what it means to design and build better Drupal UX.
What to work on: how to prioritise and/or sequence efforts so we can be most effective
How to organise the work: “proces” for designing & building
What we're actively working on now in the big initiatives as well as the more incremental tweaks
What still needs figuring out: what are the blockers, how to remove those.
A first version of this talk was presented at Drupalcon New Orleans. We'll have a look at what we've learned so far in getting more UX work done (we did!) and what we can do to get even more done, faster.
Description
The DevOps movement has not only influenced the tools we use in modern development and operations engineering, but also how we work. As part of how we work, DevOps has changed how we respond when systems inevitably stop working or don't work as expected. Although "blameless" post-mortems are commonly espoused in the DevOps community, they often only tell us what not to do (blame), rather than focussing on what we should do. This session will provide methods and techniques for gathering information and effectively using that information to avoid and mitigate failure in the future.
I'll cover best practices for gathering systems-related data, including monitoring and logging. This session will also cover practices for gathering and recording people-related data; including methods we can adopt from police, accident investigators, and other safety management professions to learn the most from incidents.
After discussing how to gather data, I'll discuss how we can use the data to formulate actionable response plans and how to adjust existing organizational practices to avoid repeating failure.
I plan to keep the technical portions of this talk at a novice level so that it's accessible to both developers/engineers and those in non-technical roles who will be involved in incident response.
I'll cover best practices for gathering systems-related data, including monitoring and logging. This session will also cover practices for gathering and recording people-related data; including methods we can adopt from police, accident investigators, and other safety management professions to learn the most from incidents.
After discussing how to gather data, I'll discuss how we can use the data to formulate actionable response plans and how to adjust existing organizational practices to avoid repeating failure.
I plan to keep the technical portions of this talk at a novice level so that it's accessible to both developers/engineers and those in non-technical roles who will be involved in incident response.
Description
JSON API is more than a specification that paints your bike shed. It prevents endless meetings about payload structures and query string parameters and puts the focus on the hard problems.
In this session you will learn to use JSON API to make complex requests that interact with data like:
Give me the cover image and the publication year of all the albums of all the bands having one of the members currently living in Murcia. Oh! And while you're at it, output the name of the band and that member as well.
I'm sending a JSON document with the information about an article, its tags, its images and its author details. Let me know when you have created/updated all those entities and linked them together.
All this in a single HTTP request!
Traditional REST implementations, including REST in core, typically suffer from these different problems:
Too many requests are needed to get the whole data graph needed to construct the view in the consumer.
There is a significant response bloat returning all the fields and relationships of every entity.
Listing and finding content based on the data attributes of the entities or their relationships.
Versioning the API so consumers and back-end implementations can iterate separately.
There are several specifications in the wild that addess this problem in a very similar way because the solutions to these problems is known, being GraphQL and JSON API the most prominent ones.If you have had to build a decoupled app, or you have been working on progressively decoupled subsystems in your Drupal project (or you have been wishing to) this session is for you.
In this session you will learn to use JSON API to make complex requests that interact with data like:
Give me the cover image and the publication year of all the albums of all the bands having one of the members currently living in Murcia. Oh! And while you're at it, output the name of the band and that member as well.
I'm sending a JSON document with the information about an article, its tags, its images and its author details. Let me know when you have created/updated all those entities and linked them together.
All this in a single HTTP request!
Traditional REST implementations, including REST in core, typically suffer from these different problems:
Too many requests are needed to get the whole data graph needed to construct the view in the consumer.
There is a significant response bloat returning all the fields and relationships of every entity.
Listing and finding content based on the data attributes of the entities or their relationships.
Versioning the API so consumers and back-end implementations can iterate separately.
There are several specifications in the wild that addess this problem in a very similar way because the solutions to these problems is known, being GraphQL and JSON API the most prominent ones.If you have had to build a decoupled app, or you have been working on progressively decoupled subsystems in your Drupal project (or you have been wishing to) this session is for you.
Description
The Ember community describes its flagship framework as an "SDK for the web." Why has Ember captured the imagination of so many front-end developers involved in building single-page applications? Ember is an opinionated JavaScript framework which values convention over configuration — that is, a common set of practices rather than explicit settings. For this reason, Ember has significant advantages over other common JavaScript frameworks due to its large extent of standardization, including a codified directory structure for all applications (simplifying on-boarding) and a clear and interoperable approach to templating.
Not solely because of its open-source ethos and welcoming community, Ember is a prime candidate to develop Drupal-backed JavaScript applications due to its reach, its coverage, and its ease of use. Join me as we explore the inner workings of Ember, foundational concepts of Ember's ecosystem, how to decouple Drupal with an Ember front end, and what the future could bring in terms of more Ember within Drupal.
This is an updated version of a session presented at NYCCamp 2016.
Not solely because of its open-source ethos and welcoming community, Ember is a prime candidate to develop Drupal-backed JavaScript applications due to its reach, its coverage, and its ease of use. Join me as we explore the inner workings of Ember, foundational concepts of Ember's ecosystem, how to decouple Drupal with an Ember front end, and what the future could bring in terms of more Ember within Drupal.
This is an updated version of a session presented at NYCCamp 2016.
Description
In early web development, there was only one place to do calculations and logic work: on the server, in advance. Then javascript gained popularity and offered a second option, allowing us to utilize the end user's machine to do additional work in the browser. With Edge Side Includes (ESI), a third possibility enters the scene, namely doing region specific and independently cacheable work on servers at the edge of your content delivery network.
This session will explore the decision making process behind choosing where to do a different kinds of logic work, with a specific focus on what can be accomplished with ESI. Using real world examples from weather.com and wunderground.com's architecture, we will look at things like query string conversion to ESI, using edge bandwidth detection and ESI to deliver bandwidth-optimised Panels varients to users, and much more.
Geared mainly towards site architects and those interested in complex caching & performance planning, attendees can expect to leave this session having a much better understanding of ESI and some of the creative ways it can be used with Drupal to deliver the most performant and rich experience possible to your users.
This session will explore the decision making process behind choosing where to do a different kinds of logic work, with a specific focus on what can be accomplished with ESI. Using real world examples from weather.com and wunderground.com's architecture, we will look at things like query string conversion to ESI, using edge bandwidth detection and ESI to deliver bandwidth-optimised Panels varients to users, and much more.
Geared mainly towards site architects and those interested in complex caching & performance planning, attendees can expect to leave this session having a much better understanding of ESI and some of the creative ways it can be used with Drupal to deliver the most performant and rich experience possible to your users.
Description
2016 marks the centenary of the 1916 rising in Dublin, a pivotal year in Irish history, and is marked with a series of high-profile events commemorating the rising. ireland.ie is the official state website for the 1916 commemoration and runs on Drupal 7.
While English is the main language in Ireland, Irish [Gaeilge] is the first official language. A decision was taken to present both languages side by side wherever possible for the 1916 commemorations - including on the website. This session will focus on the unusual co-lingual [2 languages side-by-side] approach, and how Drupal made it possible. Rather than each language being handled independently and viewed one language at a time, we had to accomodate both languages side by side on both the front and back end.
What level of knowledge should attendees have before walking into your session
Attendees should have some experience in building at least basic Drupal websites. The session will be especially useful to users building multilingual sites or complex websites for cultural events.
What will your session accomplish and what will attendees walk away having learned
When and why a co-lingual website is appropriate
Challenges that this approach presents
Illustrate how to handle a co-lingual presentation of content at front and back-end, using views as a key tool.
Outline an approach to site-building that puts a high value on editorial experience, with judicious use of the paragraphs module.
What we wish we'd done differently!
We'll also outline how these approaches have evolved in our use of Drupal 8.
While English is the main language in Ireland, Irish [Gaeilge] is the first official language. A decision was taken to present both languages side by side wherever possible for the 1916 commemorations - including on the website. This session will focus on the unusual co-lingual [2 languages side-by-side] approach, and how Drupal made it possible. Rather than each language being handled independently and viewed one language at a time, we had to accomodate both languages side by side on both the front and back end.
What level of knowledge should attendees have before walking into your session
Attendees should have some experience in building at least basic Drupal websites. The session will be especially useful to users building multilingual sites or complex websites for cultural events.
What will your session accomplish and what will attendees walk away having learned
When and why a co-lingual website is appropriate
Challenges that this approach presents
Illustrate how to handle a co-lingual presentation of content at front and back-end, using views as a key tool.
Outline an approach to site-building that puts a high value on editorial experience, with judicious use of the paragraphs module.
What we wish we'd done differently!
We'll also outline how these approaches have evolved in our use of Drupal 8.
Description
While open source describes a software development methodology, at the DC Dublin we want to talk more about a new go-to-market and company-building philosophy based on the 3P model of Accel.
This presentation is based on our experience in the last 2 years developing the Open Social Distribution for Drupal 8 by our company GoalGorilla. It is inspired by the recent articles published by Jake Flomenberg, Partner @Accel, David Hillis @Ingeniux, Dries @Acquia and others on the rise of a completely new generation of open source companies.
This session contains valuable lessons for any startup or Drupal agency thinking about building (SaaS) products:
Why open software companies did not work well in the past, and what has changed now.
How customers are driving the changes taking place now in open software development.
How to pivot your Drupal service company to a products company using the the 3P’s to build a sustainable open software company.
How we applied the 3Ps for the our company in Open Social distribution project.
Why the opportunity for open software companies is now bigger than anything before.
Lessons learned from 2 years Open Social project that lead to the alpha release on Drupal.org in june 2016 and our way forward.
History: Low Margins and Less Innovation in Open Source
The first generation of open software companies map failed to reach venture scale because they offered customers a wider buffer of options, at lower prices. Ironically, greater control in the hands of the customer decreased market opportunity. Because these businesses were 100% open source the first generation of companies were only able to charge for support and services.
Not only did this business model have inherently lower financial margins, since profits relied on customers needing support, companies had no motivation to innovate and improve upon their product.
This presentation is based on our experience in the last 2 years developing the Open Social Distribution for Drupal 8 by our company GoalGorilla. It is inspired by the recent articles published by Jake Flomenberg, Partner @Accel, David Hillis @Ingeniux, Dries @Acquia and others on the rise of a completely new generation of open source companies.
This session contains valuable lessons for any startup or Drupal agency thinking about building (SaaS) products:
Why open software companies did not work well in the past, and what has changed now.
How customers are driving the changes taking place now in open software development.
How to pivot your Drupal service company to a products company using the the 3P’s to build a sustainable open software company.
How we applied the 3Ps for the our company in Open Social distribution project.
Why the opportunity for open software companies is now bigger than anything before.
Lessons learned from 2 years Open Social project that lead to the alpha release on Drupal.org in june 2016 and our way forward.
History: Low Margins and Less Innovation in Open Source
The first generation of open software companies map failed to reach venture scale because they offered customers a wider buffer of options, at lower prices. Ironically, greater control in the hands of the customer decreased market opportunity. Because these businesses were 100% open source the first generation of companies were only able to charge for support and services.
Not only did this business model have inherently lower financial margins, since profits relied on customers needing support, companies had no motivation to innovate and improve upon their product.
Description
nirvana
nɪəˈvɑːnə/
noun
(in Buddhism) a transcendent state in which there is neither suffering, desire, nor sense of self, and the subject is released from the effects of karma and the cycle of death and rebirth. It represents the final goal of Buddhism.
-------
For the last couple of years, i’ve been working as a Scrum Master and a Scrum Product Owner within Drupal Agencies.
The world is taken over by this “thing” called Agile and Scrum is one of the forms in which it surfaces.
As they say: Scrum is easy to understand but hard to master.
Specifically in Drupal Agencies there are some quirks and pitfalls when a team is trying to use scrum.
I like to take you on a bumpy ride through the challenges I’ve encountered trying to master Scrum in digital agencies using Drupal, although these hurdles are not restricted to Drupal. In having conversations with a lot of my peers I found out that there are a lot of great ways to make Scrum work, and I would like to share my insights on how to take the hurdles to reach Scrum nirvana, or at least be Kaizen :)
I think it will be recognisable for all you Agilistas out there.
The seven hurdles:
1. Scrum and Customers
“Sure we want this Agile thing! So where’s our functional design?!”
2. Scrum and Drupal development
Experts versus generalists, junior versus senior
3. Scrum and Human Resources
“We’re looking for a scrummaster, productowner and projectmanager in one who can lead the team!”
4. Scrum and Support
“Critical Security updates in the middle of a sprint.. again..”
5. Scrum and Technical dept
“New features are more important to the client then cleaning up your code”
6. Scrum and Projectbudgets
“Every team works at only one project at a time right?”
7. Scrum and Waterscrum aka ScrumBut
“We use Scrum in our own way, and call it Waterscrum!”
“We use Jira and post-its, so yes we are scrumming! A retro-what?”
This talk is interesting for anyone who has a basic knowledge of Scrum and Agile.
nɪəˈvɑːnə/
noun
(in Buddhism) a transcendent state in which there is neither suffering, desire, nor sense of self, and the subject is released from the effects of karma and the cycle of death and rebirth. It represents the final goal of Buddhism.
-------
For the last couple of years, i’ve been working as a Scrum Master and a Scrum Product Owner within Drupal Agencies.
The world is taken over by this “thing” called Agile and Scrum is one of the forms in which it surfaces.
As they say: Scrum is easy to understand but hard to master.
Specifically in Drupal Agencies there are some quirks and pitfalls when a team is trying to use scrum.
I like to take you on a bumpy ride through the challenges I’ve encountered trying to master Scrum in digital agencies using Drupal, although these hurdles are not restricted to Drupal. In having conversations with a lot of my peers I found out that there are a lot of great ways to make Scrum work, and I would like to share my insights on how to take the hurdles to reach Scrum nirvana, or at least be Kaizen :)
I think it will be recognisable for all you Agilistas out there.
The seven hurdles:
1. Scrum and Customers
“Sure we want this Agile thing! So where’s our functional design?!”
2. Scrum and Drupal development
Experts versus generalists, junior versus senior
3. Scrum and Human Resources
“We’re looking for a scrummaster, productowner and projectmanager in one who can lead the team!”
4. Scrum and Support
“Critical Security updates in the middle of a sprint.. again..”
5. Scrum and Technical dept
“New features are more important to the client then cleaning up your code”
6. Scrum and Projectbudgets
“Every team works at only one project at a time right?”
7. Scrum and Waterscrum aka ScrumBut
“We use Scrum in our own way, and call it Waterscrum!”
“We use Jira and post-its, so yes we are scrumming! A retro-what?”
This talk is interesting for anyone who has a basic knowledge of Scrum and Agile.
Description
“Come for the code, stay for the Community” - we hear this quite often and when at a DrupalCon Dries says “Standup please, if Drupal has changed your lives” - and no seats remain taken. It is then we realize, that there is definitely something magical and very powerful in Drupal which makes us all stay and help us grow - irrespective of the role we play professionally.
Likewise, irrespective of the role we play, professionally, there are ways for each one of us to contribute. Undoubtedly, code speaks for the technical contributors but, working as a Project Manager - code isn’t my obvious way of contribution. Infact, not being able to contribute via code - motivated me to explore other ways to contribute.
Fortunately, I found a myriad of ways and hence I can say - ANYBODY who appreciates Drupal, can CONTRIBUTE.
OVERVIEW OF THE SESSION :
Some of the key points this session aims to cover, are as follows -
Examples of my own contributions (how I discovered ways to contribute - lots of ways), examples from all those amazing leaders I have met at various Camps and Cons - who project, how contribution can start from the minutest form and add to the growth of the Community.
Professional Role based use-cases - Every individual has a different reason for attending a DrupalCon, and mostly it’s based on the professional role they play in their organisation or else their will to contribute. The session would focus on majority of DrupalCon audience profiles and point out ways in which EVERY single role can contribute.
Some ideas to give back by advocating and simply spreading the word.
Tips to even contribute to code, without actually coding. Imagine the feeling when you can say “Hey, I contributed to x module - but i never wrote a single line of code.” We can also have a demo in the session itself.
How easy and important it is, to start small ?
WHO SHOULD ATTEND :
Anybody can contribute, anybody can attend. If you feel Drupal is powerful and if you have ever thought “Ah, I don’t come from a technical background, there’s nothing i can do to contribute “(but you secretly wish you could), you are more than welcome to attend :)
KEY LEARNINGS INTENDED OUT OF THE TALK :
How to contribute to Drupal minus code ?
How to contribute to Drupal plus code, without coding ?
Which areas can be explored to contribute ?
And most importantly, How to start ?
Likewise, irrespective of the role we play, professionally, there are ways for each one of us to contribute. Undoubtedly, code speaks for the technical contributors but, working as a Project Manager - code isn’t my obvious way of contribution. Infact, not being able to contribute via code - motivated me to explore other ways to contribute.
Fortunately, I found a myriad of ways and hence I can say - ANYBODY who appreciates Drupal, can CONTRIBUTE.
OVERVIEW OF THE SESSION :
Some of the key points this session aims to cover, are as follows -
Examples of my own contributions (how I discovered ways to contribute - lots of ways), examples from all those amazing leaders I have met at various Camps and Cons - who project, how contribution can start from the minutest form and add to the growth of the Community.
Professional Role based use-cases - Every individual has a different reason for attending a DrupalCon, and mostly it’s based on the professional role they play in their organisation or else their will to contribute. The session would focus on majority of DrupalCon audience profiles and point out ways in which EVERY single role can contribute.
Some ideas to give back by advocating and simply spreading the word.
Tips to even contribute to code, without actually coding. Imagine the feeling when you can say “Hey, I contributed to x module - but i never wrote a single line of code.” We can also have a demo in the session itself.
How easy and important it is, to start small ?
WHO SHOULD ATTEND :
Anybody can contribute, anybody can attend. If you feel Drupal is powerful and if you have ever thought “Ah, I don’t come from a technical background, there’s nothing i can do to contribute “(but you secretly wish you could), you are more than welcome to attend :)
KEY LEARNINGS INTENDED OUT OF THE TALK :
How to contribute to Drupal minus code ?
How to contribute to Drupal plus code, without coding ?
Which areas can be explored to contribute ?
And most importantly, How to start ?
Description
Websites are the most important digital marketing investment companies make. And the numbers prove it: The world spends $130 billion annually on websites. That's more than all digital advertising - $110B.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Description
Thanks to a tremendous amount of work to improve Core's accessibility throughout the Drupal 7 and Drupal 8 development life cycles, addressing accessibility issues is easier and more manageable than ever before. But there are still considerable gaps to close to ensure a highly usable accessible experience. As the creators of those experiences, the onus is on us to equip ourselves with the skills and know-how to ensure we get there.
Led by Erin Marchak, Myplanet's Acquia Certified Grand Master and accessibility specialist, this session will explore some of the remaining gaps in Drupal 8 accessibility and will demonstrate methods for tackling these issues with your custom D8 themes.
In this session, participants will learn:
How to identify accessibility problems with web applications, including manual and automated testing
What accessibility issues remain in Drupal 8
How to use practical tactics to resolve Drupal 8 accessibility gaps in your custom themes
Led by Erin Marchak, Myplanet's Acquia Certified Grand Master and accessibility specialist, this session will explore some of the remaining gaps in Drupal 8 accessibility and will demonstrate methods for tackling these issues with your custom D8 themes.
In this session, participants will learn:
How to identify accessibility problems with web applications, including manual and automated testing
What accessibility issues remain in Drupal 8
How to use practical tactics to resolve Drupal 8 accessibility gaps in your custom themes
Description
Having high-quality documentation available for Drupal.org is key to gaining wider adoption, growing the community, and the overall success of the Drupal project. I want to share the work related to documentation going on in the community, as well as some of our plans for continued improvement in the future.
The community, the Drupal Association, and the Documentation Working Group have all been hard at work improving both the processes and the tools we all use to manage our documentation. And we’re making huge progress! By the time DrupalCon happens much of this work will already be in use on Drupal.org. This session is for anyone who wants to learn about these changes, and what to expect in the future.
In this session I want to share the progress being made on various initiatives. I’ll start by discussing some of the pain-points that have been identified, and look at how the conversation has evolved over the last couple of years, and then I’ll share information about the following initiatives that are addressing these pain-points:
The Drupal 8 user manual initiative
Documentation sections and section maintainers
Updates to Drupal.org tools and information architecture that make documentation pages easier to maintain, and how to use them
Ungoing changes to Drupal.org that facilitate better collaboration, and maintainership of documentation pages
Finally, I would like to make sure there is time left at the end of the session for others to share their ideas about how documentation could be further improved and to provide feedback on recent and proposed changes.
The community, the Drupal Association, and the Documentation Working Group have all been hard at work improving both the processes and the tools we all use to manage our documentation. And we’re making huge progress! By the time DrupalCon happens much of this work will already be in use on Drupal.org. This session is for anyone who wants to learn about these changes, and what to expect in the future.
In this session I want to share the progress being made on various initiatives. I’ll start by discussing some of the pain-points that have been identified, and look at how the conversation has evolved over the last couple of years, and then I’ll share information about the following initiatives that are addressing these pain-points:
The Drupal 8 user manual initiative
Documentation sections and section maintainers
Updates to Drupal.org tools and information architecture that make documentation pages easier to maintain, and how to use them
Ungoing changes to Drupal.org that facilitate better collaboration, and maintainership of documentation pages
Finally, I would like to make sure there is time left at the end of the session for others to share their ideas about how documentation could be further improved and to provide feedback on recent and proposed changes.
Description
Team mental health is not an IT task. Not always, frankly speaking.
Well, honestly, there are a lot of use cases where "developers" had success about team building or crisis management, but it is more about luck, not about a common rule.
Team psychology is a science. By spending 8+ years for learning and practicing personal and group therapy, alongside with Drupal development, speaker was able to draw parallels between psychology and development processes, like
Pair Programming is sort of personal sessions about growing up for both
Team building has a lot of similarity with group therapy where hidden issues are roots of all evils
Distributed team members as well as closed, office based, need a lot of personal attention from Team Leads, Project Managers and other members for been able to create healthy ecosystem within
Talks(real, close dialogs, not a chicken s**t) is a powerful tool even in terms of projects delivery
Group desicions lead to better risk managementm then ones, made by one team members and here we(development teams) can grab a lot of experience from group therapy
Empathy is more usable when it is allowed from administrative operations as a company rule
Relaxing flow is more preffered for getting creative decisions(Design and Architecture) then tough, army based company control
Sometimes HR managers can help much more in order to not break deadlines than experienced developers or leads
By attending the session you will be able to discuss a real use cases about managing international teams, confict management, motivation for a different cultural issues and how to decide in what area the issue is - development, management or psychological.
Welcome to attend.
Well, honestly, there are a lot of use cases where "developers" had success about team building or crisis management, but it is more about luck, not about a common rule.
Team psychology is a science. By spending 8+ years for learning and practicing personal and group therapy, alongside with Drupal development, speaker was able to draw parallels between psychology and development processes, like
Pair Programming is sort of personal sessions about growing up for both
Team building has a lot of similarity with group therapy where hidden issues are roots of all evils
Distributed team members as well as closed, office based, need a lot of personal attention from Team Leads, Project Managers and other members for been able to create healthy ecosystem within
Talks(real, close dialogs, not a chicken s**t) is a powerful tool even in terms of projects delivery
Group desicions lead to better risk managementm then ones, made by one team members and here we(development teams) can grab a lot of experience from group therapy
Empathy is more usable when it is allowed from administrative operations as a company rule
Relaxing flow is more preffered for getting creative decisions(Design and Architecture) then tough, army based company control
Sometimes HR managers can help much more in order to not break deadlines than experienced developers or leads
By attending the session you will be able to discuss a real use cases about managing international teams, confict management, motivation for a different cultural issues and how to decide in what area the issue is - development, management or psychological.
Welcome to attend.
Description
Okay, you've made the move to containers and can now write Dockerfiles for everything. How do you manage all of those containers?. Have you found that you traded managing individual machines for managing individual containers?
Kubernetes (http://kubernetes.io), an Open Source container orchestration engine, can be your answer. We'll explore Kubernetes and see how you can use it to run massive collections of containers that fix their own problems and allow you to move your setup wherever you need to be. We'll also see how it's possible to create Drupal environments in Kubernetes using Drupal Dockerfiles.
This is a beginner to advanced talk that gets tailored to the audience. It started with an introduction to containers then explands to the next steps you need to take to start working with containers. In the begining we'll level set to make sure that everybody is able to get something out of this session. When the session is over attendees with walk away understanding of containers are the right technology for them, and how they can use them in production.
Kubernetes (http://kubernetes.io), an Open Source container orchestration engine, can be your answer. We'll explore Kubernetes and see how you can use it to run massive collections of containers that fix their own problems and allow you to move your setup wherever you need to be. We'll also see how it's possible to create Drupal environments in Kubernetes using Drupal Dockerfiles.
This is a beginner to advanced talk that gets tailored to the audience. It started with an introduction to containers then explands to the next steps you need to take to start working with containers. In the begining we'll level set to make sure that everybody is able to get something out of this session. When the session is over attendees with walk away understanding of containers are the right technology for them, and how they can use them in production.
Description
In this session we present the history, architecture, and features of Drupal Commerce 2.x on Drupal 8. We will highlight specifically the things we've benefited from as we've helped launch stores with it by DrupalCon Dublin.
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
Come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring the redesigned Checkout form
Managing Payment methods and their new UI
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
Come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring the redesigned Checkout form
Managing Payment methods and their new UI
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
Description
At Axelerant, we have discovered that there is value to be generated by maintaining focused relationships with existing clients and partners, when delivering Drupal projects and services.
This session will take you through our Account Management Practice and share some real-life case studies demonstrating how we hit target sales quota by 2-3x and achieved maximum strategic account objectives within the desired timeline.
We will look at various aspects of a successful Customer Account Management framework like
Customer onboarding process
Kickoff meetings
Routine engagement health check-ins
Invoicing and collections management
Satisfaction surveys and testimonials management
Complaint and grievances management
Contract renewals and extensions.
Opportunity exploration via researching client’s organisation, industry, seeking references, social media listening etc.
Evangelizing client via social, digital marketing and event participations.
We will also answer some fundamental questions like
What is Account Management?
What skills and talents are required to excel in Account Management specific to the Drupal ecosystem?
What activities must be performed to maximize Account Management return on investment?
What are some of the Accountabilities and Performance Metrics used for measurements?
About the Speaker
I have been coding since 1998 and managing people since 2000. Primary work focus has been the business practice around Drupal Stack, including but not limited to practice development, delivery excellence, solution consulting, sales and business development, and nurturing and growing existing accounts of Axelerant’s partners & clients.
I love contributing to the Drupal ecosystem ( non code most of the time ) by evangelizing, organizing, speaking and supporting various events like Drupalcons, Camps, Meetups etc. Having started my first such involvement by participating in Drupal.org Redesign Initiative of 2010 via testing activities.
I live in Jaipur, India with my family. I’ve been known to escape from work by watching movies ( preferably WWII genre ), networking & participating in local entrepreneurial groups & startup forums as well as catching up with friends.
This session will take you through our Account Management Practice and share some real-life case studies demonstrating how we hit target sales quota by 2-3x and achieved maximum strategic account objectives within the desired timeline.
We will look at various aspects of a successful Customer Account Management framework like
Customer onboarding process
Kickoff meetings
Routine engagement health check-ins
Invoicing and collections management
Satisfaction surveys and testimonials management
Complaint and grievances management
Contract renewals and extensions.
Opportunity exploration via researching client’s organisation, industry, seeking references, social media listening etc.
Evangelizing client via social, digital marketing and event participations.
We will also answer some fundamental questions like
What is Account Management?
What skills and talents are required to excel in Account Management specific to the Drupal ecosystem?
What activities must be performed to maximize Account Management return on investment?
What are some of the Accountabilities and Performance Metrics used for measurements?
About the Speaker
I have been coding since 1998 and managing people since 2000. Primary work focus has been the business practice around Drupal Stack, including but not limited to practice development, delivery excellence, solution consulting, sales and business development, and nurturing and growing existing accounts of Axelerant’s partners & clients.
I love contributing to the Drupal ecosystem ( non code most of the time ) by evangelizing, organizing, speaking and supporting various events like Drupalcons, Camps, Meetups etc. Having started my first such involvement by participating in Drupal.org Redesign Initiative of 2010 via testing activities.
I live in Jaipur, India with my family. I’ve been known to escape from work by watching movies ( preferably WWII genre ), networking & participating in local entrepreneurial groups & startup forums as well as catching up with friends.
Description
PRESENTATION DETAILED OVERVIEW
This DevOps session will be about specific challenges that were encountered in testing Drupal and how those challenges were overcome to satisfy client requirements and expectations. These challenges lead me to believe that others involved at the beginning of their Drupal development experience, both Developers and Testers, will probably encounter similar challenges.
The DevOps session I would like to present is for those starting to develop and test in Drupal about what kind of challenges they may face and suggest paths to their solutions. Both beginners and probably those with more Drupal experience will be interested to know and curious to see the varieties of bugs and issues encountered in Drupal development and how the issues were settled beyond simple bug fixes. These bugs and issues in question were not merely Developer errors, but the actual results of what the Drupal software produces. The session will not focus on Drupal problems, but their solutions.
Also, we will discuss the concepts of verification and validation. In other words, “Are we delivering the right system?”, and “Is the system right?”, and what is the role of Quality Assurance in answering these questions.
Having given several presentations at national academic conferences, I now turn from the academic to the technical field to try to explore questions regarding software testing. These questions include, for example, “What is a bug?”, “What is the role of QA in satisfying requirements beyond bug hunting?”, and “What do we do to satisfy client expectations when requirements surpass Drupal’s capabilities?” The aim of these questions is to foster debate and conversation about promoting Drupal not only as a software development tool but also as a means of improved Quality Assurance, that bugs can be found and fixed quickly and that the system clients expect will be delivered.
WHAT WILL THE SESSION ACCOMPLISH:
The aim of the session will be to give to beginning Drupal Developers and QA the mindset to keep an eye on quality throughout the development and testing processes.
The importance of communication with the client is of paramount importance in resolving issues that Drupal alone cannot. In these instances, solutions will involve trying to reach common ground with the client to produce satisfactory results. Both the Drupal Development team and client must know, for the former, what exactly the client wants, and for the latter, what Drupal can produce.
WHAT WILL THE ATTENDEES WALK AWAY HAVING LEARNED:
The attendees will have learned about system verification and validation, different varieties of software issues found in Drupal projects, and ways to circumvent Drupal deficiencies to meet our client’s expectations.
The attendees will know the importance of observation: both Developers and QA must observe carefully what is produced and be able to answer 2 questions: 1) does the application function correctly, and 2) is this functionality what the client wants?
Communication – attendees will also walk away having learned the importance of communication on a number of levels throughout the project, from high-level documentation from upper management to specifications for Development and QA. Testing results must also be communicated back up the chain, to Development and Management and then to the Client for final validation. Problems will result throughout the Development process, but issues beyond simple bug fixes must be related to the client to reach common ground to satisfy requirements.
This DevOps session will be about specific challenges that were encountered in testing Drupal and how those challenges were overcome to satisfy client requirements and expectations. These challenges lead me to believe that others involved at the beginning of their Drupal development experience, both Developers and Testers, will probably encounter similar challenges.
The DevOps session I would like to present is for those starting to develop and test in Drupal about what kind of challenges they may face and suggest paths to their solutions. Both beginners and probably those with more Drupal experience will be interested to know and curious to see the varieties of bugs and issues encountered in Drupal development and how the issues were settled beyond simple bug fixes. These bugs and issues in question were not merely Developer errors, but the actual results of what the Drupal software produces. The session will not focus on Drupal problems, but their solutions.
Also, we will discuss the concepts of verification and validation. In other words, “Are we delivering the right system?”, and “Is the system right?”, and what is the role of Quality Assurance in answering these questions.
Having given several presentations at national academic conferences, I now turn from the academic to the technical field to try to explore questions regarding software testing. These questions include, for example, “What is a bug?”, “What is the role of QA in satisfying requirements beyond bug hunting?”, and “What do we do to satisfy client expectations when requirements surpass Drupal’s capabilities?” The aim of these questions is to foster debate and conversation about promoting Drupal not only as a software development tool but also as a means of improved Quality Assurance, that bugs can be found and fixed quickly and that the system clients expect will be delivered.
WHAT WILL THE SESSION ACCOMPLISH:
The aim of the session will be to give to beginning Drupal Developers and QA the mindset to keep an eye on quality throughout the development and testing processes.
The importance of communication with the client is of paramount importance in resolving issues that Drupal alone cannot. In these instances, solutions will involve trying to reach common ground with the client to produce satisfactory results. Both the Drupal Development team and client must know, for the former, what exactly the client wants, and for the latter, what Drupal can produce.
WHAT WILL THE ATTENDEES WALK AWAY HAVING LEARNED:
The attendees will have learned about system verification and validation, different varieties of software issues found in Drupal projects, and ways to circumvent Drupal deficiencies to meet our client’s expectations.
The attendees will know the importance of observation: both Developers and QA must observe carefully what is produced and be able to answer 2 questions: 1) does the application function correctly, and 2) is this functionality what the client wants?
Communication – attendees will also walk away having learned the importance of communication on a number of levels throughout the project, from high-level documentation from upper management to specifications for Development and QA. Testing results must also be communicated back up the chain, to Development and Management and then to the Client for final validation. Problems will result throughout the Development process, but issues beyond simple bug fixes must be related to the client to reach common ground to satisfy requirements.
Description
We work with HTTP every day but really understanding how it works will level up your development skillset. This session will fill in everything you need to know about HTTP whether you are making websites, integrating with APIs, or interacting with anything else with a web interface (such as CouchDB or the Internet of Things). We will cover some theory with headers, verbs and also look at common authentication methods, all with real-world examples. We will also introduce tools and techniques that will help you to develop more effectively when working with data types such as JSON and to handle systems built from or consuming many different services. Developers and architects alike will benefit from this session packed with a mix of theory and practical tips.
Description
The British Council were running a 130 country Drupal multi-site project, with many problems around production outage, inability to schedule timely feature/security updates, developer inefficiencies, too much DevOps etc. affecting 1,000 internal users and hundreds of thousands of customers.
Description
Tired of the nine-to-five grind of working for someone else? Wish you could have a bit more freedom to take on clients whose values more closely aligned with your own? Whether you're a relatively new Drupal site builder, or an experienced Drupal developer, there are clients who would happily pay for your experience, and your level of expertise. From part time "moonlighting" to running your own agency, there are a lot of ways you can increase your independence through self-employment.
In this session, Donna "kattekrab" Benjamin will walk you through the questions you should ask yourself as you consider the size and scope of your new venture. She will draw on nearly two decades of experience and give you insight into how her consultancy has managed to survive, thrive, and stay alive.
What skills do you need?
When should you "outsource"?
Should you employ more people?
What legal and financial knowledge is required?
What support can you access?
There's a lot involved. Small businesses don't usually have the resources to hire specialists in all these areas. Learning how to determine what you need to know personally, balanced against what you can afford to hire or buy is a key plank in building a sustainable practice. Keeping it simple is important.
It's not always about growth, living within the resources available is one key to success.
In this session, Donna "kattekrab" Benjamin will walk you through the questions you should ask yourself as you consider the size and scope of your new venture. She will draw on nearly two decades of experience and give you insight into how her consultancy has managed to survive, thrive, and stay alive.
What skills do you need?
When should you "outsource"?
Should you employ more people?
What legal and financial knowledge is required?
What support can you access?
There's a lot involved. Small businesses don't usually have the resources to hire specialists in all these areas. Learning how to determine what you need to know personally, balanced against what you can afford to hire or buy is a key plank in building a sustainable practice. Keeping it simple is important.
It's not always about growth, living within the resources available is one key to success.
Description
Life can drag you down, suck you into a black hole of constant doom and gloom, knock you sideways and - before you’ve even had chance to find your feet again – whack you round the face with a big fat pile of fresh turd. This session is for anyone who wants to take a little more control of their life.
I've come up with a list of life hacks – using therapeutic techniques, books and apps - which have helped me find myself again, to grow as a person, and to be more at ease with myself and the world around me. No matter what it throws at me, mostly.
There’s no right or wrong when it comes to what will work for you, and sometimes it’s a case of trial and error. But it's important to know there are tools out there which might make your life better, and I’d love to share what I’ve learned so far. There will also be some on-the-spot, in-your-seat, practical activities to participate in.
You don’t need to be facing a major stressful event to get something out of this. Anyone from any background, with any skillset or experience level should be able to take something away from the session. Whether it's comfort that you're not alone, a book or two to read, or a whole new "I can do this, I am important" mindset, I'm hopeful everyone will leave the session with a smile on their face and a spring in their step.
I've come up with a list of life hacks – using therapeutic techniques, books and apps - which have helped me find myself again, to grow as a person, and to be more at ease with myself and the world around me. No matter what it throws at me, mostly.
There’s no right or wrong when it comes to what will work for you, and sometimes it’s a case of trial and error. But it's important to know there are tools out there which might make your life better, and I’d love to share what I’ve learned so far. There will also be some on-the-spot, in-your-seat, practical activities to participate in.
You don’t need to be facing a major stressful event to get something out of this. Anyone from any background, with any skillset or experience level should be able to take something away from the session. Whether it's comfort that you're not alone, a book or two to read, or a whole new "I can do this, I am important" mindset, I'm hopeful everyone will leave the session with a smile on their face and a spring in their step.
Description
A lot of effort was spent in Drupal 8 converting code to use Symfony routes and to convert from a path-based identity for routes to a machine name (route name) based system.
This session will take a step back to see how that played out and where we stand now in 8.0.x. Or perhaps to start a debate, we could frame it as "what happens when getting off the island means you got bitten by sharks?"
Then, we will look ahead to Drupal 9 and consider changes in direction, refactoring back to use paths, or how we me might move even closer to Symfony.
This session will take a step back to see how that played out and where we stand now in 8.0.x. Or perhaps to start a debate, we could frame it as "what happens when getting off the island means you got bitten by sharks?"
Then, we will look ahead to Drupal 9 and consider changes in direction, refactoring back to use paths, or how we me might move even closer to Symfony.
Description
This is the ultimate beginners guide to High Performance for Drupal.
YOUR MISSION
Your newly launched Drupal site is slow, what can you do?
This you'll learn here in a practical, easy to understand and useful way for both Drupal 7 and 8.
Drupal Performance can be divided broadly into 4 Categories:
Server
Client
Modules
Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: OpCache / APC, APCu, Memcache / Redis, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX, BigPipe
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Render Cache, Performance Core Patches, SuperCache, Chained Fast
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners and will give a broad overview to know where to look for performance problems and what to do.
This is targeted as a Drupal 7 and Drupal 8 session at the same time. Both audiences will get plenty of alternatives for things.
I am happy to share this session with a co-presenter if someone wants to target beginners, I felt a beginner session was still missing for this year.
It will be great fun!
YOU WILL LEARN
How to do and how to not do performance optimization
How to find the big pain points and low hanging fruits
How to fix them
All the tools and tricks of the trade
WHAT IS NEW?
Drupal 8 is the main focus and things have changed a lot for baseline performance
The "What is caching?" explanation has been simpified
PHP 5.5 / PHP 7 are newly discussed
SuperCache, Fast Chained and L1Cache are newly discussed approaches for local caches
Redis has been added as cache backend
Default Varnish Configuration has changed
CDN recommendations have changed
BigPipe and streaming technologies have been added to the overview
New frontend aggregation modules: advagg, agrcache, simple_aggregation
New frontend tricks to lazy load Javascript have been added for Drupal 8
New performance measurement modules: webprofiler, block_timer, heisencache, xhprof_kit
Authcache has been added as Drupal 8 dynamic_page_cache replacement
ABOUT THE PRESENTER
Fabianx is a Drupal 7 core maintainer and a Drupal 8 core contributor and works at Tag1 Consuting as a Senior Performance Engineer. He is always trying to make High Performance as accessible as possible to everyone and believes that the whole internet should be fast.
YOUR MISSION
Your newly launched Drupal site is slow, what can you do?
This you'll learn here in a practical, easy to understand and useful way for both Drupal 7 and 8.
Drupal Performance can be divided broadly into 4 Categories:
Server
Client
Modules
Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: OpCache / APC, APCu, Memcache / Redis, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX, BigPipe
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Render Cache, Performance Core Patches, SuperCache, Chained Fast
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners and will give a broad overview to know where to look for performance problems and what to do.
This is targeted as a Drupal 7 and Drupal 8 session at the same time. Both audiences will get plenty of alternatives for things.
I am happy to share this session with a co-presenter if someone wants to target beginners, I felt a beginner session was still missing for this year.
It will be great fun!
YOU WILL LEARN
How to do and how to not do performance optimization
How to find the big pain points and low hanging fruits
How to fix them
All the tools and tricks of the trade
WHAT IS NEW?
Drupal 8 is the main focus and things have changed a lot for baseline performance
The "What is caching?" explanation has been simpified
PHP 5.5 / PHP 7 are newly discussed
SuperCache, Fast Chained and L1Cache are newly discussed approaches for local caches
Redis has been added as cache backend
Default Varnish Configuration has changed
CDN recommendations have changed
BigPipe and streaming technologies have been added to the overview
New frontend aggregation modules: advagg, agrcache, simple_aggregation
New frontend tricks to lazy load Javascript have been added for Drupal 8
New performance measurement modules: webprofiler, block_timer, heisencache, xhprof_kit
Authcache has been added as Drupal 8 dynamic_page_cache replacement
ABOUT THE PRESENTER
Fabianx is a Drupal 7 core maintainer and a Drupal 8 core contributor and works at Tag1 Consuting as a Senior Performance Engineer. He is always trying to make High Performance as accessible as possible to everyone and believes that the whole internet should be fast.
Description
In the world of structured content we often need to manage referenced entities from within the main content creation flow. There are many paradigms that attempt to solve this problem in Drupal world, but most of them focus on specific use cases only.
When we were designing Media ecosystem for Drupal 8 we realized that we needed to solve the same problem. Media assets are usually represented as entities which are stored separately from other content on the site. In content creation flow, however, media typically needs to be treated as part of the content it is attached to. Media is clearly not the only field that needs to deal with this problem so we solved this issue in a general sense (rather than creating another case-specific solution).
This is how the Entity browser was born. It is a tool for browsing, creating, and selecting entities from within the content creation flow of the main piece of content. Its pluggable architecture makes it extremely flexible and versatile. It knows how to work with media, nodes, taxonomy terms, and much more. If something is an entity it will know how to work with it. It can select entities from a view or search a 3rd party provider database. It is integrated with Inline entity form field widget and even supports multi-step selection workflow.
In this session we'll cover basic architecture of the module, list plugins that are already available and explain how to code your own . We will explain how Entity browser can be used to solve a few different-use cases and we will do a mandatory demo.
When we were designing Media ecosystem for Drupal 8 we realized that we needed to solve the same problem. Media assets are usually represented as entities which are stored separately from other content on the site. In content creation flow, however, media typically needs to be treated as part of the content it is attached to. Media is clearly not the only field that needs to deal with this problem so we solved this issue in a general sense (rather than creating another case-specific solution).
This is how the Entity browser was born. It is a tool for browsing, creating, and selecting entities from within the content creation flow of the main piece of content. Its pluggable architecture makes it extremely flexible and versatile. It knows how to work with media, nodes, taxonomy terms, and much more. If something is an entity it will know how to work with it. It can select entities from a view or search a 3rd party provider database. It is integrated with Inline entity form field widget and even supports multi-step selection workflow.
In this session we'll cover basic architecture of the module, list plugins that are already available and explain how to code your own . We will explain how Entity browser can be used to solve a few different-use cases and we will do a mandatory demo.
Description
An introduction to offline capability in browsers, and how we can use that to enhance our Drupal sites for users with poor or non-existent network connectivity.
Description
Drupal 8 uses Twig as its default templating engine. This has generated a lot of excitement but Twig isn't the only thing that has changed in the Drupal 8 theme system - Twig has been a tool that has allowed us to make many other changes.
In this presentation, we will give an overview of how markup should be generated in Drupal 8 using component based approach.
Topics in this session includes:
A high-level overview of the theme system in Drupal 8 and how Twig works in the backend
Twig basics, debugging, and how to make your theme scalable using component based theming
Practical examples how to get over some of the most common struggles that developers face while theming Drupal
In this presentation, we will give an overview of how markup should be generated in Drupal 8 using component based approach.
Topics in this session includes:
A high-level overview of the theme system in Drupal 8 and how Twig works in the backend
Twig basics, debugging, and how to make your theme scalable using component based theming
Practical examples how to get over some of the most common struggles that developers face while theming Drupal
Description
Starting with Drupal 8, we decided to make more rapid innovation possible by releasing minor versions every 6 months that may come with new features and backwards compatible changes. Now that we released Drupal 8.1.0 and almost 8.2.0 as well, how did we do? Also what else is possible and what is blocking us to make those moves? Let's get on the same page and unlock whatever is still holding us back.
Description
In this Lighting Talk session, you will hear from 3 different speakers covering best tips, practices, and tools in which they are experts in. Each speaker will have 15 minutes to help increase your development skills and effeiciency. The three talks you will hear include (follow title link for more detail into each topic):
LAUNCHING A GLOBAL COMMUNITY FOR 1 MIO GAME DEVELOPERS ON DRUPAL
Speaker: Kresten Wiingaard
MY FAVOURITE PHPSTORM SURPRISES
Speaker: Gary Hockin (GeeH)
ENTERPRISE DRUPAL APPLICATION & HOSTING INFRASTRUCTURE LEVEL MONITORING
Speaker: Daniel Kanchev
LAUNCHING A GLOBAL COMMUNITY FOR 1 MIO GAME DEVELOPERS ON DRUPAL
Speaker: Kresten Wiingaard
MY FAVOURITE PHPSTORM SURPRISES
Speaker: Gary Hockin (GeeH)
ENTERPRISE DRUPAL APPLICATION & HOSTING INFRASTRUCTURE LEVEL MONITORING
Speaker: Daniel Kanchev
Description
Breaking News: Al Jazeera Builds Future-focused Digital Platform with Drupal 8
This just in: Al Jazeera Media Network, a leading provider in news and media broadcasting, is investing in its future by building a global, multi-lingual, unified CMS platform to streamline the creation and personalized delivery of news on the newly released Drupal 8 platform. This story is still unfolding!
For a global media network like Al Jazeera, Drupal 8 provides the perfect base for internationalization, future growth, and flexibility. Al Jazeera required a platform that could unify several different content streams and support a complicated editorial workflow, allowing network wide collaboration and search.
In this talk, leaders from the Al Jazeera digital project will go “behind-the-scenes” of the network’s next generation publishing platform. Hear from the Al Jazeera Product Managers and Platform Experts about how the content needs driving the media business can map to the underpinnings of a unified publishing platform. We will explore the technical advantages of Drupal 8, as well as the digital strategy that informed the endeavor. You’ll learn:
● Why Al Jazeera Media Network decided to invest in Drupal 8 as an early adopter
● How to use Deploy, Multi-version, and Replication modules to support an enterprise content repository
● The implications of starting with Lightning as a base distribution
● How Al Jazeera Media Network transformed its editorial workflow with Drupal 8 tools
For anyone working in the digital publishing industry or considering using Drupal 8 for a platform, this session is a must-see!
This just in: Al Jazeera Media Network, a leading provider in news and media broadcasting, is investing in its future by building a global, multi-lingual, unified CMS platform to streamline the creation and personalized delivery of news on the newly released Drupal 8 platform. This story is still unfolding!
For a global media network like Al Jazeera, Drupal 8 provides the perfect base for internationalization, future growth, and flexibility. Al Jazeera required a platform that could unify several different content streams and support a complicated editorial workflow, allowing network wide collaboration and search.
In this talk, leaders from the Al Jazeera digital project will go “behind-the-scenes” of the network’s next generation publishing platform. Hear from the Al Jazeera Product Managers and Platform Experts about how the content needs driving the media business can map to the underpinnings of a unified publishing platform. We will explore the technical advantages of Drupal 8, as well as the digital strategy that informed the endeavor. You’ll learn:
● Why Al Jazeera Media Network decided to invest in Drupal 8 as an early adopter
● How to use Deploy, Multi-version, and Replication modules to support an enterprise content repository
● The implications of starting with Lightning as a base distribution
● How Al Jazeera Media Network transformed its editorial workflow with Drupal 8 tools
For anyone working in the digital publishing industry or considering using Drupal 8 for a platform, this session is a must-see!
Description
This talk will look in detail at how cognitive biases such as impostor syndrome impact our ability as technologists to continue learning, our professional output and how we collaborate within our communities and teams. Working with technology requires a lifelong commitment to learning and personal development to keep up with the fast-changing industry. For meaningful learning to take place, individuals need to have an accurate assessment of their current skill set which these biases prevent us from forming.
This talk will look at what these biases are and the costs they carry as well as who is impacted by biases like impostor syndrome, and what kind of tangible effects do these biases have on community participation, output and learning.
We will examine ways to better manage the effects of impostor syndrome for yourself as well as ways to address the effects for your peers and community members. Concrete ways to plan for and better manage the impacts of cognitive biases on our work will be examined. Cognitive biases extend beyond just impostor syndrome, so we’ll also look at issues like the Dunning-Kruger effect to see what context they add to our examination of biases’ impact on our self-assessment.
This talk will look at what these biases are and the costs they carry as well as who is impacted by biases like impostor syndrome, and what kind of tangible effects do these biases have on community participation, output and learning.
We will examine ways to better manage the effects of impostor syndrome for yourself as well as ways to address the effects for your peers and community members. Concrete ways to plan for and better manage the impacts of cognitive biases on our work will be examined. Cognitive biases extend beyond just impostor syndrome, so we’ll also look at issues like the Dunning-Kruger effect to see what context they add to our examination of biases’ impact on our self-assessment.
Description
Views module is an integral part of the Drupal ecosystem. Almost every site built in Drupal uses Views. Views module was the first initiative to reach feature completion in Drupal 8. Like all other core systems the Views module has embraced PSR-4, the Plugins System, Annotations and ConfigEntities.
The display of the proper information in the proper format is an integral part of creating a view. Views module uses views field plugins for this. These views fields can be added using ViewsUI. In Drupal 7, views fields come with their own set of configurable options to customize the output of a field. Being out of step with core formatter APIs lead to styling nightmares, performance issues and cache problems on sites of even modest complexity.
Issues with views in Drupal 7
Styling nightmares: Views uses it's own markup templates to display views field plugins for many fields. Field formatters only work for the field plugins provided by field api.
Performance issues: More field plugins mean more complex views queries.
Cache Problem: Views module comes with its own caching system. Query caching and output caching are built in, but there is no built in support to cache views field plugins. In addition Views module doesn't leverage entity or render caching.
Drupal 8
The API changes under the hood in Drupal 8 for views field plugins fixes all of these pain points.
In this session we'll discuss:
What are views field plugins?
How views field plugins work?
Which views field plugins come with core?
When to create a new views field plugin?
How to create a views field plugin?
How to use field formatters for base fields(entity properties) and field properties?
How to leverage entity caching in views field plugins?
How to leverage views row caching?
How to integrate render caching in views field plugins?
How to make sure the new views field plugin is not introducing performance regressions?
How to make sure the new views field plugin is not introducing caching problems?
We'll also take a look into some contrib views field plugins.
About the speaker @jibran
Has been working with Drupal for more than 4 years.
Has more than 200 commit mentions in Drupal 8.
Has reviewed a lot Drupal 8 patches.
Has worked on a lot Views patches in Drupal 8.
Is the maintainer of Views field view, Views fieldset style plugin, Views details style plugin, Views vertical tabs style plugin and Views collapsible group.
The display of the proper information in the proper format is an integral part of creating a view. Views module uses views field plugins for this. These views fields can be added using ViewsUI. In Drupal 7, views fields come with their own set of configurable options to customize the output of a field. Being out of step with core formatter APIs lead to styling nightmares, performance issues and cache problems on sites of even modest complexity.
Issues with views in Drupal 7
Styling nightmares: Views uses it's own markup templates to display views field plugins for many fields. Field formatters only work for the field plugins provided by field api.
Performance issues: More field plugins mean more complex views queries.
Cache Problem: Views module comes with its own caching system. Query caching and output caching are built in, but there is no built in support to cache views field plugins. In addition Views module doesn't leverage entity or render caching.
Drupal 8
The API changes under the hood in Drupal 8 for views field plugins fixes all of these pain points.
In this session we'll discuss:
What are views field plugins?
How views field plugins work?
Which views field plugins come with core?
When to create a new views field plugin?
How to create a views field plugin?
How to use field formatters for base fields(entity properties) and field properties?
How to leverage entity caching in views field plugins?
How to leverage views row caching?
How to integrate render caching in views field plugins?
How to make sure the new views field plugin is not introducing performance regressions?
How to make sure the new views field plugin is not introducing caching problems?
We'll also take a look into some contrib views field plugins.
About the speaker @jibran
Has been working with Drupal for more than 4 years.
Has more than 200 commit mentions in Drupal 8.
Has reviewed a lot Drupal 8 patches.
Has worked on a lot Views patches in Drupal 8.
Is the maintainer of Views field view, Views fieldset style plugin, Views details style plugin, Views vertical tabs style plugin and Views collapsible group.
Description
The attendees will need to have a decent grasp on Object Oriented programming and need to have heard of Domain-Driven Design.
They'll walk away with more knowledge about their application state and a concept called Event Sourcing (ES). What is means to persist to the database without ES. When to use ES, but especially when not to use it. The concept is easy to understand, but the implementation details and possible rammifications of using it in the wrong places are pretty devastating. A good guide in the early phases of learning this concept is hugely important.
I'll give them the tools to get started, guidelines to follow and what to look for when they start implementing ES.
They'll walk away with more knowledge about their application state and a concept called Event Sourcing (ES). What is means to persist to the database without ES. When to use ES, but especially when not to use it. The concept is easy to understand, but the implementation details and possible rammifications of using it in the wrong places are pretty devastating. A good guide in the early phases of learning this concept is hugely important.
I'll give them the tools to get started, guidelines to follow and what to look for when they start implementing ES.
Description
1000 No’s for each Yes
Building a great product requires a thousand No’s for every Yes. Yet, how often have we actually put our foot down and fought against the will of our clients or superiors? Building a product is not simply a technical challenge, it’s a social and political one. This talk will explore some techniques and practical strategies to increase the all important “No count”.
Peter Brownell is director of Code Positive and one of the founders of the UK Drupal community. He has been a developer for 20 years, and has experience across systems admin, devops, design, business and training. This talk will cover some of the “No engineering” tools he has learned about on his travels:
Roadmaps
Style guides
Pattern based development
Metrics
Governance
Magic tricks
Product management, not just project management
Saying “No” is one of the essential skills in Product Management. Rather than simply taking Projects from start to finish, Product Management gets involved in the bigger picture. To build a good product, we have to be involved in the process much earlier and stick with it for much longer periods of time.
Make your clients better
Many of those charged with commissioning websites don’t have the experience or skill to make informed decisions. The act of saying “No”, when done right, is about providing our clients with the tools that they need to make better decisions without being distracted by those shiny, swishy things that are just going to be irritating in a few weeks time.
Building a great product requires a thousand No’s for every Yes. Yet, how often have we actually put our foot down and fought against the will of our clients or superiors? Building a product is not simply a technical challenge, it’s a social and political one. This talk will explore some techniques and practical strategies to increase the all important “No count”.
Peter Brownell is director of Code Positive and one of the founders of the UK Drupal community. He has been a developer for 20 years, and has experience across systems admin, devops, design, business and training. This talk will cover some of the “No engineering” tools he has learned about on his travels:
Roadmaps
Style guides
Pattern based development
Metrics
Governance
Magic tricks
Product management, not just project management
Saying “No” is one of the essential skills in Product Management. Rather than simply taking Projects from start to finish, Product Management gets involved in the bigger picture. To build a good product, we have to be involved in the process much earlier and stick with it for much longer periods of time.
Make your clients better
Many of those charged with commissioning websites don’t have the experience or skill to make informed decisions. The act of saying “No”, when done right, is about providing our clients with the tools that they need to make better decisions without being distracted by those shiny, swishy things that are just going to be irritating in a few weeks time.
Description
Summary
Usually when people think of metrics, the first things that come to mind are CPU, memory, or application response times. But what about metrics for human beings? After all, the health of a team will directly influence the health of a service or product!
I will go over the types of metrics that I have relied on over the past couple years at Acquia as a manager of an Ops team and how they have driven behavioral, cultural, and organizational change. I will then show:
how to generate similar metrics yourself;
how to interpret them;
how to present them to peers and management as a vehicle of producing change
Intended Audience
Engineers/Managers looking to improve their products and quality-of-life for their teams.
Knowledge Required
Little tech knowledge necessary. Knowledge about time-series services like Graphite is a plus!
Goal of Presentation
To generate an awareness around the types of metrics that can be captured for a team and how they can be used towards creating a happier and more successful business.
References:
The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win
Scrum: The Art of Doing Twice the Work in Half the Time
The Practice of Cloud System Administration: Designing and Operating Large Distributed Systems, Volume 2
Usually when people think of metrics, the first things that come to mind are CPU, memory, or application response times. But what about metrics for human beings? After all, the health of a team will directly influence the health of a service or product!
I will go over the types of metrics that I have relied on over the past couple years at Acquia as a manager of an Ops team and how they have driven behavioral, cultural, and organizational change. I will then show:
how to generate similar metrics yourself;
how to interpret them;
how to present them to peers and management as a vehicle of producing change
Intended Audience
Engineers/Managers looking to improve their products and quality-of-life for their teams.
Knowledge Required
Little tech knowledge necessary. Knowledge about time-series services like Graphite is a plus!
Goal of Presentation
To generate an awareness around the types of metrics that can be captured for a team and how they can be used towards creating a happier and more successful business.
References:
The Phoenix Project: A Novel about IT, DevOps, and Helping Your Business Win
Scrum: The Art of Doing Twice the Work in Half the Time
The Practice of Cloud System Administration: Designing and Operating Large Distributed Systems, Volume 2
Description
Mapping is a very powerful yet neglected aspect of Drupal site building. In most applications we see plotted flags on a map to the nearest restaurant or beer place. The contributed landscape of Drupal modules offers a broad variety of tools, with a few patches we are able to produce rich data applications.
For the past two years we've been collaborating with the open source GIS and Building information community. Utilising the potential of Open Source and Open Standards.
Where Geography meets infrastructural works, city planning and individual building architecture to utilise Drupal as a collaboration platform. Building Information Model, this project emerged from a research paper committed to the DDSS conference 2014 Organised by the Technical University of Eindhoven. It contributes to the development of IFC based web applications in practice and demonstrates a way of linking machine to human readable data, thus making the data accessible to people without the knowledge of Computer Aided Design (CAD) software.
Open semantic web Exposing the collected data of GeoJSON, RDFx and SPARQL to visualisation-, search- and other web systems.
This way, the world of the CMS meets 3D visualisation and gets integrated with real-time monitoring. Drupal will facilitate documents, discussions, calculations, calendars, workflows and other non geometry specific data. Other services are to exposed in the same user interface.
The Internet of everyThing Next is to integrate real time sensors in urban- and building infrastructure so the model and the reality can match and strengthen one another.
This will not be a showcase session, it will focus on the site building and architecture. Democratising complex information structures and next generation Drupal Systems.
What level of knowledge should attendees have before walking into your session? Understand English
What will your session accomplish and what will attendees walk away having learned? Use of Drupal in different contexts
For the past two years we've been collaborating with the open source GIS and Building information community. Utilising the potential of Open Source and Open Standards.
Where Geography meets infrastructural works, city planning and individual building architecture to utilise Drupal as a collaboration platform. Building Information Model, this project emerged from a research paper committed to the DDSS conference 2014 Organised by the Technical University of Eindhoven. It contributes to the development of IFC based web applications in practice and demonstrates a way of linking machine to human readable data, thus making the data accessible to people without the knowledge of Computer Aided Design (CAD) software.
Open semantic web Exposing the collected data of GeoJSON, RDFx and SPARQL to visualisation-, search- and other web systems.
This way, the world of the CMS meets 3D visualisation and gets integrated with real-time monitoring. Drupal will facilitate documents, discussions, calculations, calendars, workflows and other non geometry specific data. Other services are to exposed in the same user interface.
The Internet of everyThing Next is to integrate real time sensors in urban- and building infrastructure so the model and the reality can match and strengthen one another.
This will not be a showcase session, it will focus on the site building and architecture. Democratising complex information structures and next generation Drupal Systems.
What level of knowledge should attendees have before walking into your session? Understand English
What will your session accomplish and what will attendees walk away having learned? Use of Drupal in different contexts
Description
A hands on Drupal8 Theming Twig extravaganza
Theming in Drupal8 was a massive shift from phptemplate to twig, but its more than changing the syntax. We changed the way of thinking about Drupal theming. Drupal twig theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day. The downside is that all the things you learned in Drupal now have to be relearned - Yes it's by design.
Over the last 4 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The session will be a hands on, based on all the things I learned from designing the system with the drupaltwig team (aka the "twigtwams") and when building Drupal8 themes. We want to make sure you get Drupal8 theming right the first time. The examples will be mixed with background info & all the secret dirty stories from the last 10+ years of Drupal theming & where we go in the future.
The secret plan behind it all, understand the concept & why we changed everything in Drupal8
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em?
"Modern" CSS structures & templates, how it all fits together.
Developer Tools & how to make your life easier
CSS selectors & markup that goes to 11
and all the tips, tricks & dirty secrets that can fit into a 45 minutes
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8. A little bit if knowdledge of twig is preferred.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8.
Session video
The session is based on the talk i gave at frontend united 2016:
https://youtu.be/UmLkVV_R69Q?list=PL7xqy2B8uXNK5L7ROxqY_CxKCVPE2IAJx and the keynote at Drupalcamp Athens 2016
Theming in Drupal8 was a massive shift from phptemplate to twig, but its more than changing the syntax. We changed the way of thinking about Drupal theming. Drupal twig theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day. The downside is that all the things you learned in Drupal now have to be relearned - Yes it's by design.
Over the last 4 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The session will be a hands on, based on all the things I learned from designing the system with the drupaltwig team (aka the "twigtwams") and when building Drupal8 themes. We want to make sure you get Drupal8 theming right the first time. The examples will be mixed with background info & all the secret dirty stories from the last 10+ years of Drupal theming & where we go in the future.
The secret plan behind it all, understand the concept & why we changed everything in Drupal8
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em?
"Modern" CSS structures & templates, how it all fits together.
Developer Tools & how to make your life easier
CSS selectors & markup that goes to 11
and all the tips, tricks & dirty secrets that can fit into a 45 minutes
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8. A little bit if knowdledge of twig is preferred.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8.
Session video
The session is based on the talk i gave at frontend united 2016:
https://youtu.be/UmLkVV_R69Q?list=PL7xqy2B8uXNK5L7ROxqY_CxKCVPE2IAJx and the keynote at Drupalcamp Athens 2016
Description
Drupal 8 introduces several new subsystems and APIs, understanding how to find information about them is really important to able to create amazing applications with your preferred CMS.
During this session, you will learn tips and tricks for debugging in Drupal 8:
* System requirements and errors.
* Enabling development mode on a Drupal 8.
* Current third party packages and libraries.
* Storage systems configuration, state, and content.
* Plugins.
* Services and events registered in the service container.
* Routes registered on the route system.
After attending this session you should have all the required information you need, to properly debug and understand different Drupal APIs and subsystems and how to collect information about them.
During this session, you will learn tips and tricks for debugging in Drupal 8:
* System requirements and errors.
* Enabling development mode on a Drupal 8.
* Current third party packages and libraries.
* Storage systems configuration, state, and content.
* Plugins.
* Services and events registered in the service container.
* Routes registered on the route system.
After attending this session you should have all the required information you need, to properly debug and understand different Drupal APIs and subsystems and how to collect information about them.
Description
Are you still catching yourself manually doing configuration work upon deploying your code to production? Or quickly having to perform a rollback because of an unpredicted side effect or bug? And does deploying your code still eat away precious development time?
If the answer to either of these questions is yes, then this session will definitely yield new insights to your development & deployment process and strategy. Through the introduction of continuous integration and automated deployments, you can cut down on development time, while giving an enormous boost to the quality and consistency of your code.
Within this talk, I will lay out the required tools and concepts to get you and your team up and running with continuous integration and automated deployments for your Drupal projects.
I will present a peek into a better development and deployment flow through the conception of a feature request, all the way through its release to production.
Through this journey, I will touch on many DevOps techniques and tools, such as Vagrant & container virtualization with Docker, task runners such as Grunt, merge request catalyst GitLab & GitLab CI, automated code testing tools and much more.
Even if you're already familiar with CI, you will take home at least one new insight or tool that will aid in a better development practice.
If the answer to either of these questions is yes, then this session will definitely yield new insights to your development & deployment process and strategy. Through the introduction of continuous integration and automated deployments, you can cut down on development time, while giving an enormous boost to the quality and consistency of your code.
Within this talk, I will lay out the required tools and concepts to get you and your team up and running with continuous integration and automated deployments for your Drupal projects.
I will present a peek into a better development and deployment flow through the conception of a feature request, all the way through its release to production.
Through this journey, I will touch on many DevOps techniques and tools, such as Vagrant & container virtualization with Docker, task runners such as Grunt, merge request catalyst GitLab & GitLab CI, automated code testing tools and much more.
Even if you're already familiar with CI, you will take home at least one new insight or tool that will aid in a better development practice.
Description
Animation
Animation is skeuomorphism. It is a custom created illusion that makes the websites highly user friendly and creates the perception of a highly dynamic website. It helps in grabbing the attention of the visitors and hence results in increased ‘time on site’ as compared to non-animated sites.
There are various areas in which we can use animation on the website.
- Company’s introduction in the form of storytelling,
- Guided tour of how to use the site,
- Features of a product
- and many more...
When we need user interaction on the website we should use animations.
Basic rules of Animation
There are 12 basic principles in animations, including “Follow through and Overlapping Action”, “Slow in and Slow Out”, “Timing”, “Appeal”.
Performance
Performance of the website depends completely on the technology we choose for implementation. While implementing robust logic, CSS animations will always be lighter than Javascript animations. Most of the browsers use Position, scale, rotation and opacity very lightly. If we are maintaining 60 fps (frames per second), it will not impact the performance much. The higher we start on the timeline waterfall the more work the browser has to do to get pixels on to the screen.
Responsive Animation (will be adaptive for all devices)
For a website, it is also possible to achieve animations which are responsive and work seamlessly on devices of various form factors . Two thumb rules which we need to keep in mind regarding responsive web animations are “Animation Direction” and “Responsive Choreography”.
The session assumes familiarity with basic web and front end concepts.
What we'll discuss:
What is Animation?
Where to use?
Types of animation
12 basic rules of Animation
How can we make it interesting?
How can we achieve animation across the devices?
Performance impact and how can we avoid
Animation in Drupal
Demo
Animation is skeuomorphism. It is a custom created illusion that makes the websites highly user friendly and creates the perception of a highly dynamic website. It helps in grabbing the attention of the visitors and hence results in increased ‘time on site’ as compared to non-animated sites.
There are various areas in which we can use animation on the website.
- Company’s introduction in the form of storytelling,
- Guided tour of how to use the site,
- Features of a product
- and many more...
When we need user interaction on the website we should use animations.
Basic rules of Animation
There are 12 basic principles in animations, including “Follow through and Overlapping Action”, “Slow in and Slow Out”, “Timing”, “Appeal”.
Performance
Performance of the website depends completely on the technology we choose for implementation. While implementing robust logic, CSS animations will always be lighter than Javascript animations. Most of the browsers use Position, scale, rotation and opacity very lightly. If we are maintaining 60 fps (frames per second), it will not impact the performance much. The higher we start on the timeline waterfall the more work the browser has to do to get pixels on to the screen.
Responsive Animation (will be adaptive for all devices)
For a website, it is also possible to achieve animations which are responsive and work seamlessly on devices of various form factors . Two thumb rules which we need to keep in mind regarding responsive web animations are “Animation Direction” and “Responsive Choreography”.
The session assumes familiarity with basic web and front end concepts.
What we'll discuss:
What is Animation?
Where to use?
Types of animation
12 basic rules of Animation
How can we make it interesting?
How can we achieve animation across the devices?
Performance impact and how can we avoid
Animation in Drupal
Demo
Description
How do we accomplish a task? How can we learn from each other? What makes us effective?
Since 2008, I have been able to work & grow together with an outstanding crowd of people. The Drupal community is an incredible diverse, international and enthusiastic collaborative space that I enjoy working with since day 1.
In this session, I’d like to share my personal story about trial and error with leadership in the Drupal community and at work. We often think that solving problems ourselves is the right way to approach a problem - I more and more try to help others solve their problems.
Over the last years I have found my way to grow together with the community in various roles: Being a presenter at DrupalCamps around the globe, being a site builder in Central America; a developer and community manager at epiqo & drunomics; an active community member and DrupalCamp organizer with Drupal Austria and a tech lead at Amazee Labs in Zurich.
Letting go and not doing everything by yourself can be really difficult at times, but being a community and colleagues at work, I strongly believe it’s the only way we can move forward together. Join me, if you are interested in hearing about my story of letting others help me, my selfish way of empowering others.
Since 2008, I have been able to work & grow together with an outstanding crowd of people. The Drupal community is an incredible diverse, international and enthusiastic collaborative space that I enjoy working with since day 1.
In this session, I’d like to share my personal story about trial and error with leadership in the Drupal community and at work. We often think that solving problems ourselves is the right way to approach a problem - I more and more try to help others solve their problems.
Over the last years I have found my way to grow together with the community in various roles: Being a presenter at DrupalCamps around the globe, being a site builder in Central America; a developer and community manager at epiqo & drunomics; an active community member and DrupalCamp organizer with Drupal Austria and a tech lead at Amazee Labs in Zurich.
Letting go and not doing everything by yourself can be really difficult at times, but being a community and colleagues at work, I strongly believe it’s the only way we can move forward together. Join me, if you are interested in hearing about my story of letting others help me, my selfish way of empowering others.
Description
The administration interface should allow users to build sites ranging form simple storefronts to ambitious digital experiences - but currently it's not up to the job. I'll give concrete examples of bad usability for site builders, and some of the underlying reasons so we can discuss how to solve this.
Every user installing a site gets the same experience, no matter if this is their first time or their thousandth. When users get overwhelmed the only answer is to reduce visible complexity, and so hide the power and flexibility of Drupal administration.
Can we find have different variations of the admin UI that fits different persona instead of trying to find the one perfect solution? Can we give users different role permissions if its one of their first installs? Can we present different language use for different target users (new, advanced, developer...)?
Presently there are no UI standards. Even within core choices are made = or re-made - based on a particular use case. This is then exacerbated when contrib module developers, with little guidance, try their best to interpret the unwritten rules (or just give up).
We should develop straightforward UI standards, just as we have coding standards. They can be used to guide core and contrib developers, making decisions easier, and making it clear when a different decision has to be made.
How can we best decide on these standards, without getting lost in a bikeshed conversation? How do we write them so any developer can easily follow them? How do we then promote these standards?
This session is based on my experience as a sitebuilder in Drupal 6, 7 and 8, as a member of the Documentation Working Group, and a member of the Usability Team.
Every user installing a site gets the same experience, no matter if this is their first time or their thousandth. When users get overwhelmed the only answer is to reduce visible complexity, and so hide the power and flexibility of Drupal administration.
Can we find have different variations of the admin UI that fits different persona instead of trying to find the one perfect solution? Can we give users different role permissions if its one of their first installs? Can we present different language use for different target users (new, advanced, developer...)?
Presently there are no UI standards. Even within core choices are made = or re-made - based on a particular use case. This is then exacerbated when contrib module developers, with little guidance, try their best to interpret the unwritten rules (or just give up).
We should develop straightforward UI standards, just as we have coding standards. They can be used to guide core and contrib developers, making decisions easier, and making it clear when a different decision has to be made.
How can we best decide on these standards, without getting lost in a bikeshed conversation? How do we write them so any developer can easily follow them? How do we then promote these standards?
This session is based on my experience as a sitebuilder in Drupal 6, 7 and 8, as a member of the Documentation Working Group, and a member of the Usability Team.
Description
Running a Drupal Shop since 8 years now, we have to face scaling from 1M€ of annual revenue to 12M€. During this session I'll explain scaling issues we've faced and how we've solved them :
How to hire and organize teams
How adress big clients and their expectations
How to respond to big RFPs
What KPI introduce and how to follow your teams : quality, productivity, ressources management
How specific those scales issues are to Drupal
But i'll also talk about failures :
Biggest mistakes we've done
Why did we loose some of the most interesting RFPs
Why some of our best employees left us despite good salary and interesting projects
How to hire and organize teams
How adress big clients and their expectations
How to respond to big RFPs
What KPI introduce and how to follow your teams : quality, productivity, ressources management
How specific those scales issues are to Drupal
But i'll also talk about failures :
Biggest mistakes we've done
Why did we loose some of the most interesting RFPs
Why some of our best employees left us despite good salary and interesting projects
Description
There were some excellent talks about cacheability and powerful caching in Drupal 8, but when it comes to practice, there are always unknowns how things are organized and why they don't work as you expect. Practical Caching in Drupal 8 session will cover the practical part of Caching in Drupal 8.
I'll be covering 3 layers of caching in Drupal 8:
Anonymous page cache (Internal Page Cache)
By default Drupal uses Internal Page Cache module to store anonymous user's page cache in database. We will cover where this is useful and how we can tweak the anonymous cache to work for us. How to disable caching for a new page, for existing pages, conditionally. How to disallow a page URL to be retrieved from page cache and force a refresh (RequestPolicy and ResponsePolicy)
Reverse proxy caching
Most of us try to benefit from reverse proxy caching as much as possible. We will cover how to configure reverse proxy caching with Varnish or any CDN and what to keep in mind when doing it
Authenticated page cache (Dynamic Page Cache)
Probably the biggest concern for Drupal 7 (and prior) developers was, how do we effectively store authenticated user's cache and how to we keep it up to date, personal and secure at the same time.
We will cover extensively caching metadata and ways to achieve any caching strategy by leveraging cache contexts, cache tags, max-age, keys, bubbling, lazy builders, autoplaceholdering and Javascript solutions (ex. contextual links).
Finally the practical part will cover some of the most common mistakes people do when working with render arrays and when building their own controllers regarding caching. We'll cover Drupal caching default settings for autoplaceholdering, defaults non-cacheable contexts/tags and ways to effectively configure your caching strategy from settings.yml or disable caching for local development.
Takeaway
After this session you should be able to effectively debug caching issues and boost your site cacheability to the limits.
I'll be covering 3 layers of caching in Drupal 8:
Anonymous page cache (Internal Page Cache)
By default Drupal uses Internal Page Cache module to store anonymous user's page cache in database. We will cover where this is useful and how we can tweak the anonymous cache to work for us. How to disable caching for a new page, for existing pages, conditionally. How to disallow a page URL to be retrieved from page cache and force a refresh (RequestPolicy and ResponsePolicy)
Reverse proxy caching
Most of us try to benefit from reverse proxy caching as much as possible. We will cover how to configure reverse proxy caching with Varnish or any CDN and what to keep in mind when doing it
Authenticated page cache (Dynamic Page Cache)
Probably the biggest concern for Drupal 7 (and prior) developers was, how do we effectively store authenticated user's cache and how to we keep it up to date, personal and secure at the same time.
We will cover extensively caching metadata and ways to achieve any caching strategy by leveraging cache contexts, cache tags, max-age, keys, bubbling, lazy builders, autoplaceholdering and Javascript solutions (ex. contextual links).
Finally the practical part will cover some of the most common mistakes people do when working with render arrays and when building their own controllers regarding caching. We'll cover Drupal caching default settings for autoplaceholdering, defaults non-cacheable contexts/tags and ways to effectively configure your caching strategy from settings.yml or disable caching for local development.
Takeaway
After this session you should be able to effectively debug caching issues and boost your site cacheability to the limits.
Description
Security is paramount, for almost any web application. We will take a look at security best practices to keep your site safe and take the perspective of an attacker to understand how they exploit things. We will show you common mistakes that Drupal Developers make when they write code and how they can be avoided. As members of the security team and code review administrators on drupal.org we have seen a lot of code and what can go wrong with it. Sharing our experience about:
XSS, CSRF, Access Bypass, SQL injection, DOS explained
Secure configuration (web server, file permissions, etc.)
Tools and Modules to improve security on your site
This session is relevant to all PHP web applications, but code examples are mostly from Drupal core 7.x and 8.x. The session will also touch on some security improvements in Drupal 8 such as using auto-escaping in the Twig template engine (XSS prevention) and built-in CSRF token support in the routing system.
XSS, CSRF, Access Bypass, SQL injection, DOS explained
Secure configuration (web server, file permissions, etc.)
Tools and Modules to improve security on your site
This session is relevant to all PHP web applications, but code examples are mostly from Drupal core 7.x and 8.x. The session will also touch on some security improvements in Drupal 8 such as using auto-escaping in the Twig template engine (XSS prevention) and built-in CSRF token support in the routing system.
Description
In this session I'll give you an overview what changed so far in Drupal 8 in regards to the Search eco-system. We will talk about Search API, Apache Solr, Facet API and other related modules.
Over the course of the last years I've been heavily involved in how Search in Drupal 8 should take form and what needed to change to use the new API's and best practices in the revised Search API module. In this presentation I hope to give you some guidance what is still pending and what already was done. I will also try to explain what effort it takes to push and move such projects.
It'll be useful for attendees to know / have used the Search API or Apachesolr modules in drupal 7, no prior knowledge of the modules in Drupal 8 is needed.
Over the course of the last years I've been heavily involved in how Search in Drupal 8 should take form and what needed to change to use the new API's and best practices in the revised Search API module. In this presentation I hope to give you some guidance what is still pending and what already was done. I will also try to explain what effort it takes to push and move such projects.
It'll be useful for attendees to know / have used the Search API or Apachesolr modules in drupal 7, no prior knowledge of the modules in Drupal 8 is needed.
Description
Testing is an important practice in software development to improve software quality, and it can be precarious no matter what language you’re in. The flexibility offered by JavaScript can make your tests powerful, but if you’re not careful, that same flexibility can leave you frustrated. As Drupal gains more JavaScript developers we'll need to up our testing game.
You should be writing tests to inspire confidence that everything is working as expected. If something breaks, you want to be sure that you’ll catch it and quickly understand what went wrong.
We'll go over some advanced JavaScript testing tools that will leave you less frustrated and help you hit your coverage goals, as well as put together an JavaScript testing essentials toolkit.
Here are some of the topics we'll cover,
A quick introduction to JavaScript unit tests.
Start writing asynchronous tests with AVA
Managing coverage reports with NYC/Istanbul
Automating browser interaction testing with Nightmare.
Automating your tests with Travis
Writing unit tests for both a new and existing project.
Mocking and stubbing API's and functions.
You should be writing tests to inspire confidence that everything is working as expected. If something breaks, you want to be sure that you’ll catch it and quickly understand what went wrong.
We'll go over some advanced JavaScript testing tools that will leave you less frustrated and help you hit your coverage goals, as well as put together an JavaScript testing essentials toolkit.
Here are some of the topics we'll cover,
A quick introduction to JavaScript unit tests.
Start writing asynchronous tests with AVA
Managing coverage reports with NYC/Istanbul
Automating browser interaction testing with Nightmare.
Automating your tests with Travis
Writing unit tests for both a new and existing project.
Mocking and stubbing API's and functions.
Description
What is Scrum Agile?
Breaking down the Manifesto
Add some Scrum sauce
Be more productive when emphasis is on developer(s)
REMOTE-SPECIFIC PROCESS
Methodology for remote dev
What challenges does remote development pose when selecting project process methodology?
Scaling the team/products/scope
Performance measuring
ADVANTAGES
What signifies the advantages with Scrum Agile when working remote?
Freedom (well, some…)
‘Some assembly required’ when spanning many time zones - but very adaptive
More ‘culturally agnostic’ than many other methodologies
DRAWBACKS
What are the pitfalls when working Scrum Agile remote?
Devs in the driver’s seat - mgmt in backseat
Not for the faint of heart, new to development
Nice in principle - requires the discipline IRL
TOOLS
Some suggestions and how/why they work
VCS
Project Mgmt
Issue handling
Chat, Gists/notes-share, misc
As remote work / digital nomads becomes more widespread it may be useful to see how to get the most out of it - I like and use scrum agile so the session will focus on why that's a good thing (even if there's drawbacks). After the session hopefully attendees will know more about working remote and in particular why using scrum agile is beneficial
Breaking down the Manifesto
Add some Scrum sauce
Be more productive when emphasis is on developer(s)
REMOTE-SPECIFIC PROCESS
Methodology for remote dev
What challenges does remote development pose when selecting project process methodology?
Scaling the team/products/scope
Performance measuring
ADVANTAGES
What signifies the advantages with Scrum Agile when working remote?
Freedom (well, some…)
‘Some assembly required’ when spanning many time zones - but very adaptive
More ‘culturally agnostic’ than many other methodologies
DRAWBACKS
What are the pitfalls when working Scrum Agile remote?
Devs in the driver’s seat - mgmt in backseat
Not for the faint of heart, new to development
Nice in principle - requires the discipline IRL
TOOLS
Some suggestions and how/why they work
VCS
Project Mgmt
Issue handling
Chat, Gists/notes-share, misc
As remote work / digital nomads becomes more widespread it may be useful to see how to get the most out of it - I like and use scrum agile so the session will focus on why that's a good thing (even if there's drawbacks). After the session hopefully attendees will know more about working remote and in particular why using scrum agile is beneficial
Description
After complete my tour Around the Drupal world in 120+ days, I want to share what I learn from all communities I visited, below some statistics.
In this session, I will cover the following subjects, explaining each one in detail and including some ideas I have about how we as a community could implement to try to improve the current situation.
"Link with the community"
In general, I found that the efforts coming from the Drupal Association to try to generate engagement with current users and newcomers is not good enough and don't impact local communities in countries outside the US, Canadá and in some European countries
People usually say it is because the tools Drupal community use are not dynamic enough in comparison with other social applications available today and in other cases, they mentioned specifically that the g.d.o pages don't work the way they communicate each other in a specific area or region.
"Language Barrier"
It's true that Drupal as a product is multilingual, but selling Drupal in Asia, Africa, and South America to non-English speakers is particularly hard, reasons I heard the most is that DO website is in English so it scares away people from the application / support and that lowest down their level of empathy.
Having the homepage and some of the sections like case studies in other languages would be really useful for those communities in terms of understanding and feeling welcome to the technology.
Also, language represents another dilemma "Who's first, the community or the market?"; as I said before the current status or our homepage in drupal.org doesn't help to create a market. The community has a problem with documentation because there is not a public and community repository in their language were they can find documentation in their language in an 'official' way. Also, when people have the courage to ask something in a language other than English, almost immediate they are repealed for it. Again, that doesn't help in the process of creating community in emerging markets for Drupal.
"Being a "knowmad" and share experiences with Drupal Communities"
Nowadays connection between people is everything if you don't believe that check the LinkedIn deal with Microsoft. Our Drupal Community is global and we have a lot of travelers, but for those guys, there is not an easy way to try to be in contact with local communities in an effective way.
In this session, I will cover the following subjects, explaining each one in detail and including some ideas I have about how we as a community could implement to try to improve the current situation.
"Link with the community"
In general, I found that the efforts coming from the Drupal Association to try to generate engagement with current users and newcomers is not good enough and don't impact local communities in countries outside the US, Canadá and in some European countries
People usually say it is because the tools Drupal community use are not dynamic enough in comparison with other social applications available today and in other cases, they mentioned specifically that the g.d.o pages don't work the way they communicate each other in a specific area or region.
"Language Barrier"
It's true that Drupal as a product is multilingual, but selling Drupal in Asia, Africa, and South America to non-English speakers is particularly hard, reasons I heard the most is that DO website is in English so it scares away people from the application / support and that lowest down their level of empathy.
Having the homepage and some of the sections like case studies in other languages would be really useful for those communities in terms of understanding and feeling welcome to the technology.
Also, language represents another dilemma "Who's first, the community or the market?"; as I said before the current status or our homepage in drupal.org doesn't help to create a market. The community has a problem with documentation because there is not a public and community repository in their language were they can find documentation in their language in an 'official' way. Also, when people have the courage to ask something in a language other than English, almost immediate they are repealed for it. Again, that doesn't help in the process of creating community in emerging markets for Drupal.
"Being a "knowmad" and share experiences with Drupal Communities"
Nowadays connection between people is everything if you don't believe that check the LinkedIn deal with Microsoft. Our Drupal Community is global and we have a lot of travelers, but for those guys, there is not an easy way to try to be in contact with local communities in an effective way.
Description
The Workbench module suite is a key component to most Drupal 7 web sites. We'll walk through the state of the modules in Drupal 8, discuss the development roadmap, and show you how your projects can leverage Workbench now.
We'll look at the following beginner-level topics:
The origins and goals of the module suite.
Feature sets of the modules, with use-cases.
Live demo of configuration options and typical uses.
The future roadmap for Workbench Moderation in core.
We'll look at the following beginner-level topics:
The origins and goals of the module suite.
Feature sets of the modules, with use-cases.
Live demo of configuration options and typical uses.
The future roadmap for Workbench Moderation in core.
Description
As a Drupal themer or site builder, layouts are one of the first considerations when implementing the design of a Drupal site. In this session, we'll talk about different techniques for creating layouts in Drupal 8. From how to configure landing page content using Paragraphs or Panels to implementing a grid system with your theme, you'll walk away with some new tips and tricks under your belt.
Specifically, we'll cover:
Configuring Drupal components to use in your layouts
How Drupal 8 blocks change our approach to building layouts
Creating a design framework for your layouts
Designing successful landing pages layouts
Theming your layouts: sing grid systems or CSS from scratch
This session is aimed at site builders and themers who are familiar with Drupal site building and are looking for new techniques for creating layouts and landing pages.
Specifically, we'll cover:
Configuring Drupal components to use in your layouts
How Drupal 8 blocks change our approach to building layouts
Creating a design framework for your layouts
Designing successful landing pages layouts
Theming your layouts: sing grid systems or CSS from scratch
This session is aimed at site builders and themers who are familiar with Drupal site building and are looking for new techniques for creating layouts and landing pages.
Description
During this session we'll present you an iPad web-application used by Lagardere Travel Retail and Aéroports de Paris to manage and organize work of over 500 Duty Free boutiques all around the world. During this session you'll discover :
How use Drupal to create an iPad web-application
Challenges with a large (over 200.000 SKUs) catalog
Managing offline mode
UX of a tool used during peak hours in boutiques
Sales presence optimization based on air traffic
How to deploy and support a critical application worldwide.
How use Drupal to create an iPad web-application
Challenges with a large (over 200.000 SKUs) catalog
Managing offline mode
UX of a tool used during peak hours in boutiques
Sales presence optimization based on air traffic
How to deploy and support a critical application worldwide.
Description
One of the biggest changes in "Getting off the Island" with Drupal 8 is the adoption of Composer. Composer lets us easily manage dependencies and pull useful functionality from other parts of the PHP community and utilize them in Drupal. Its now not only used to pull in outside libraries, but also can be used to pull in all your Drupal modules as well.
I am currently working for a client who runs 200+ Drupal websites using a platform built on Drupal for Drupal. Learn how we are adopting this platform to be used for Drupal 8, how we are leveraging composer to help us manage this process and how you can use it even if you are a beginner with just a single site.
In this talk we will cover:
Introduction to Composer
How Composer is used in Drupal 8
How it can replace Drush make files
How to host private packages with Toran proxy
How we build a base distribution with Composer
How we deploy code, configuration and content
This session isn't just for big companies or expert composer users. Everyone from small to large companies and beginners to experts will learn how they can leverage composer and build a Drupal 8 workflows to easily mange and deploy code whether it be on a single site, or hundreds of sites.
I am currently working for a client who runs 200+ Drupal websites using a platform built on Drupal for Drupal. Learn how we are adopting this platform to be used for Drupal 8, how we are leveraging composer to help us manage this process and how you can use it even if you are a beginner with just a single site.
In this talk we will cover:
Introduction to Composer
How Composer is used in Drupal 8
How it can replace Drush make files
How to host private packages with Toran proxy
How we build a base distribution with Composer
How we deploy code, configuration and content
This session isn't just for big companies or expert composer users. Everyone from small to large companies and beginners to experts will learn how they can leverage composer and build a Drupal 8 workflows to easily mange and deploy code whether it be on a single site, or hundreds of sites.
Description
Accessing web services from your application is a key requirement and the best HTTP client library for PHP is Guzzle, which happens to be included with Drupal 8. Learn how Guzzle makes accessing APIs a breeze - we'll cover how web services work and then how Guzzle makes it easy for us to send and receive the data we need, including working with Authentication. We'll also cover the PSR-7 standard Requests and Responses, and how Guzzle makes them easy and effective to use in your own applications including the powerful middleware system.
Description
Drupal has made great advances in accessibility over several major releases, and nowadays ranks as a leading implementation of web accessibility standards. This session will encourage contributors to look ahead at future challenges and opportunities for accessibility during the faster 8.x (and 9.x) release cycle. In particular, it aims to discuss the impact of the new strategic initiatives proposed in the keynote at DrupalCon New Orleans earlier this year.
What has been happening in Drupal accesibility since the 8.0.0 release?
Regressions caught, bugs fixed.
Features backported to Drupal 7.
Important problems which are still outstanding.
New features, such as bringing the CKEditor accessibility checker component into core.
Future work
Automated accessibility testing using headless browser drivers. Can we confirm the expected behavior of keyboard controls, and check dynamic ARIA properties in the DOM?
Supporting more interaction modes, such as Windows' high-contrast mode, and speech-driven control.
Review our use of WAI-ARIA properties. Does it match recommended practices? Have we used too much?
The challenges of finding new contributors; encouraging familiarity with screen readers and other interaction modes for quicker patch reviews.
End-user testing for accessibility - are we building the right features?
Impact of the New Strategic Initiatives for Drupal Core
Several stratgic initiatives are still at early stages of concept and planning, but we can already prepare for the accessibility challenges and opportunites they wil bring.
More application-like interfaces are shown in the vision mockups for the blocks and layout, media, and data-modeling initiatives. Various UI interactions are presented without full-page refreshes: sliding panels, autofocus, live result filters, drag-and-drop, wizard-like progress steps, pop-up success messages, live previews, and role impersonation. The accessiblity of these must be addressed, and suitable ARIA patterns already exist for many of them.
The theme component library initiative will involve much refactoring of how Drupal produces output. Preventingn accessibility regressions is a key concern, but there is also an exciting opportunity to build more accessible components in line with ARIA authoring patterns.
API-first and Cross-channel initiatives: Drupal's APIs, SDK, and other output formats should provide all the information needed for use with platform-native accessibility APIs, such as text alternatives, accessible roles, labels, and descriptions.
Getting of the Island, and Proudly-Found-Elsewhere
During the time it took to release Drupal 8.0.0, the whole topic of web accessibility moved on. There are lots of ways that our community could learn from, and contribute to, other accessibility projects.
New developer tools and testing frameworks are available.
Browsers and screen readers support for web standards (HTML5, ARIA) improved.
More accessibile design patterns and components have emerged. The Drupal community already working with the CKEditor developers on accessibility issues.
The Wordpress accessibility project is catching up with us :-) Seriously though, they are dealing with many similar accessibility issues as we are.
Drupal was one of the key implementations being tracked during the W3C standardization process for ATAG 2.0 (authoring tools accessibility guidelines). Drupal could continue to play a role in shaping accessibility practices and standards, such as ARIA 1.1 and ARIA authoring practices.
Experience Level
The session is aimed at an intermediate level:
As a core conversation, it assumes broad knowledge of Drupal's features, especially the admin/editor interface.
Not intended to be code-heavy, but some short code snippets may be used for illustration
Does not assume specialist knowledge of accessibility issues.
What has been happening in Drupal accesibility since the 8.0.0 release?
Regressions caught, bugs fixed.
Features backported to Drupal 7.
Important problems which are still outstanding.
New features, such as bringing the CKEditor accessibility checker component into core.
Future work
Automated accessibility testing using headless browser drivers. Can we confirm the expected behavior of keyboard controls, and check dynamic ARIA properties in the DOM?
Supporting more interaction modes, such as Windows' high-contrast mode, and speech-driven control.
Review our use of WAI-ARIA properties. Does it match recommended practices? Have we used too much?
The challenges of finding new contributors; encouraging familiarity with screen readers and other interaction modes for quicker patch reviews.
End-user testing for accessibility - are we building the right features?
Impact of the New Strategic Initiatives for Drupal Core
Several stratgic initiatives are still at early stages of concept and planning, but we can already prepare for the accessibility challenges and opportunites they wil bring.
More application-like interfaces are shown in the vision mockups for the blocks and layout, media, and data-modeling initiatives. Various UI interactions are presented without full-page refreshes: sliding panels, autofocus, live result filters, drag-and-drop, wizard-like progress steps, pop-up success messages, live previews, and role impersonation. The accessiblity of these must be addressed, and suitable ARIA patterns already exist for many of them.
The theme component library initiative will involve much refactoring of how Drupal produces output. Preventingn accessibility regressions is a key concern, but there is also an exciting opportunity to build more accessible components in line with ARIA authoring patterns.
API-first and Cross-channel initiatives: Drupal's APIs, SDK, and other output formats should provide all the information needed for use with platform-native accessibility APIs, such as text alternatives, accessible roles, labels, and descriptions.
Getting of the Island, and Proudly-Found-Elsewhere
During the time it took to release Drupal 8.0.0, the whole topic of web accessibility moved on. There are lots of ways that our community could learn from, and contribute to, other accessibility projects.
New developer tools and testing frameworks are available.
Browsers and screen readers support for web standards (HTML5, ARIA) improved.
More accessibile design patterns and components have emerged. The Drupal community already working with the CKEditor developers on accessibility issues.
The Wordpress accessibility project is catching up with us :-) Seriously though, they are dealing with many similar accessibility issues as we are.
Drupal was one of the key implementations being tracked during the W3C standardization process for ATAG 2.0 (authoring tools accessibility guidelines). Drupal could continue to play a role in shaping accessibility practices and standards, such as ARIA 1.1 and ARIA authoring practices.
Experience Level
The session is aimed at an intermediate level:
As a core conversation, it assumes broad knowledge of Drupal's features, especially the admin/editor interface.
Not intended to be code-heavy, but some short code snippets may be used for illustration
Does not assume specialist knowledge of accessibility issues.
Description
Let's be honest: Estimation is guessing. Ideally, we're making educated guesses and we're pretty confident. But the secret to nailing estimates is not in perfecting the art of guessing. It's in perfecting the art of definition.
When estimates go horribly wrong, it's usually not because the thing took longer than we thought. It's because the thing we thought we were estimating turned into something else entirely.
Have you ever had a really simple request from a client turn into an absolute nightmare? And it left you wondering, "How on earth did this happen?"
Most likely, it was a lack of clarity on exactly what you were estimating. That might seem really obvious, but as Drupal experts, it's really easy for us to overlook things, or assume clients know what we know. It was clear to you and your team, and it was clear to your client, but "it" was completely different for each of you.
I'll review some of my worst estimating disasters to arrive at simple strategies for how to avoid them. Rather than actually improving your estimation skills, it's about improving your client translation skills, to figure out exactly what you're supposed to be delivering.
This session is aimed at anyone involved with estimating things, whether you're a PM struggling with this, a developer frustrated by it, or a client who wants to better understand it.
Familiarity with Drupal is not required to follow the session, but Drupal expertise is definitely required in order to execute it properly.
When estimates go horribly wrong, it's usually not because the thing took longer than we thought. It's because the thing we thought we were estimating turned into something else entirely.
Have you ever had a really simple request from a client turn into an absolute nightmare? And it left you wondering, "How on earth did this happen?"
Most likely, it was a lack of clarity on exactly what you were estimating. That might seem really obvious, but as Drupal experts, it's really easy for us to overlook things, or assume clients know what we know. It was clear to you and your team, and it was clear to your client, but "it" was completely different for each of you.
I'll review some of my worst estimating disasters to arrive at simple strategies for how to avoid them. Rather than actually improving your estimation skills, it's about improving your client translation skills, to figure out exactly what you're supposed to be delivering.
This session is aimed at anyone involved with estimating things, whether you're a PM struggling with this, a developer frustrated by it, or a client who wants to better understand it.
Familiarity with Drupal is not required to follow the session, but Drupal expertise is definitely required in order to execute it properly.
Description
There are a lot of obvious benefits to using version control for your projects, but there are a lot of non obvious benefits too. In this session, learn how to create an industrial grade version control workflow using Git and automatic testing. Topics that will be covered include:
How to Use Git Branches - Instead of having all of the developers work on the same "master" branch, you can have developers work on separate branches that can be created per developer, per feature, or even per ticket in your project management system.
How to Do Performance Testing - Instead of crossing your fingers when you site gets a lot of traffic, be sure that your site can handle the traffic by doing performance testing on each deployment that you do.
How to Do Cross Browser Testing - Instead of firing up a bunch of Virtual Machines to test different browsers and devices, set up an automatic script so that every time you are looking to do a deploy you get a bunch of screenshots to review.
How to Do Visual Regression Testing - If you are pushing a change that shouldn't effect the front end of the site, wouldn't it be nice to verify that? Learn how to visually compare a "before" and "after" version of your site to see where (if anywhere) visual changes happen.
How to Notify You Of Deployments - Instead of wondering if code has been deployed, learn how to integrate your workflow with chat solutions like Hipchat/Slack or more traditional solutions like SMS or Email.
If you are a developer or manage developers on web projects, this session will help you learn how to level up your workflow and do a lot of really powerful testing on your project every time you do a commit.
How to Use Git Branches - Instead of having all of the developers work on the same "master" branch, you can have developers work on separate branches that can be created per developer, per feature, or even per ticket in your project management system.
How to Do Performance Testing - Instead of crossing your fingers when you site gets a lot of traffic, be sure that your site can handle the traffic by doing performance testing on each deployment that you do.
How to Do Cross Browser Testing - Instead of firing up a bunch of Virtual Machines to test different browsers and devices, set up an automatic script so that every time you are looking to do a deploy you get a bunch of screenshots to review.
How to Do Visual Regression Testing - If you are pushing a change that shouldn't effect the front end of the site, wouldn't it be nice to verify that? Learn how to visually compare a "before" and "after" version of your site to see where (if anywhere) visual changes happen.
How to Notify You Of Deployments - Instead of wondering if code has been deployed, learn how to integrate your workflow with chat solutions like Hipchat/Slack or more traditional solutions like SMS or Email.
If you are a developer or manage developers on web projects, this session will help you learn how to level up your workflow and do a lot of really powerful testing on your project every time you do a commit.
Description
Many Drupal agencies have remote workers. Some are entirely distributed. Whilst remote working is beneficial to all concerned in so many ways, it does come with its own challenges.
This talk will cover the journey I took when I moved from a typical 9-5 office job and joined Annertech, which is an entirely distributed Drupal agency. It will highlight the challenges I found: the good, the bad, the funny and the downright surprising, and offer as examples, my experiences for staying happy and healthy in what has the potential to be an isolating environment. We'll touch on things like: your setup, family, friends, office, ergonomics, physical wellbeing, mental wellbeing, motivation, pitfalls and strategies for successful remote working and living.
About the speaker:
I'm the lead support engineer at Annertech since 2014, and joined the company in 2011. I've been attending Drupalcons since 2009, doing Drupal since 2008, building websites since 1998 and mucking around in Basic on a Dragon32 since 1987. I've spoken at Drupalcamps and meetups in Ireland many times and before Drupal I toured around Ireland delivering technology training and around Europe playing heavy metal.
This talk will cover the journey I took when I moved from a typical 9-5 office job and joined Annertech, which is an entirely distributed Drupal agency. It will highlight the challenges I found: the good, the bad, the funny and the downright surprising, and offer as examples, my experiences for staying happy and healthy in what has the potential to be an isolating environment. We'll touch on things like: your setup, family, friends, office, ergonomics, physical wellbeing, mental wellbeing, motivation, pitfalls and strategies for successful remote working and living.
About the speaker:
I'm the lead support engineer at Annertech since 2014, and joined the company in 2011. I've been attending Drupalcons since 2009, doing Drupal since 2008, building websites since 1998 and mucking around in Basic on a Dragon32 since 1987. I've spoken at Drupalcamps and meetups in Ireland many times and before Drupal I toured around Ireland delivering technology training and around Europe playing heavy metal.
Description
Varnish web accelerator really, really helps makes web sites faster, but what else can it do to make our lives better? While Varnish is a common and important part of the Drupal ecosystem, many users never move beyond copying a Drupal-friendly VCL off the internet, getting Varnish caching pages, and calling it a day.
In this session we will explore fun things we can do with a reverse proxy, cover some coolness with edge-side includes, VCL testing with varnishtest, and see how VCL can be used beyond just Varnish caching and break out into programmable CDNs such as fastly.
All skill levels are welcome, but folks looking to maximize Varnish for their needs will benefit the most, especially if they bring questions.
Related links:
https://www.drupal.org/documentation/performance
https://www.varnish-cache.org/about
https://www.fastly.com/services/technology-platform
In this session we will explore fun things we can do with a reverse proxy, cover some coolness with edge-side includes, VCL testing with varnishtest, and see how VCL can be used beyond just Varnish caching and break out into programmable CDNs such as fastly.
All skill levels are welcome, but folks looking to maximize Varnish for their needs will benefit the most, especially if they bring questions.
Related links:
https://www.drupal.org/documentation/performance
https://www.varnish-cache.org/about
https://www.fastly.com/services/technology-platform
Description
Over the past months we've led a team of developers on a project for building a fully decoupled React application backed by Drupal. In this presentation, we want to share and talk about the technologies we used, approaches we applied and our learnings – in short: our whole experience.
This is not yet another “Decoupled Drupal” talk.
For solving the business requirements of our client we didn't settle for any compromises. We chose to bet on the full React, Relay and GraphQL ecosystem – wholesale.
The result is a fully accessible and spectacularly well performing, bleeding edge React based application that can be rendered on the server.
Let's go into some detail …
The application embraces modern web and mobile technologies and is fully enhanced with Accelerated Mobile Pages (AMP) and Service Workers. We are using code chunking to bundle our application to ensure that the client browser only downloads what it actually needs for a particular route. Requirements for sub-sequent routes are resolves asynchronously. To enable web crawlers and clients without JavaScript, our Node server can render and deliver the entire application. This means that we can render the entire website before even loading the first bit of JavaScript.
For interacting with our Drupal data layer, we've built a full GraphQL schema, conforming to the Relay specification. On the client-side, we are using Relay to resolve data requirements for the entire application's component hierarchy on each individual route. The application is capable of handling multilingual content and interface strings.
In addition to sharing our approach using these technologies, we will also share some additional findings and tricks that we discovered during this journey.
For instance, in order to mitigate high load peaks on our server we can now simply pull a trigger and switch off server side rendering to reduce the load on the Node server.
We've also set up a lot of tooling to enable our developers. We've added thorough code linting and static type checking using Facebook's FlowType.
In order to allow our front end developers to work independently, we've also added a Node based GraphQL and Relay schema during development. This allows them to quickly implement features and iterate on the frontend code without having to wait for a Drupal developer to implement the corresponding model or schema in the backend. Our continuous integration & -delivery stack on Travis and Heroku together with our test coverage enables us to quickly iterate on our code base and still confidently deploy into our staging and production environments.
Attendees of this session will learn about the technologies we used and the way they interact with and complete each other. They will also learn about the strategies that we applied during this project. Both in the frontend and the backend.
This session is primarily targeted at experienced developers.
This is not yet another “Decoupled Drupal” talk.
For solving the business requirements of our client we didn't settle for any compromises. We chose to bet on the full React, Relay and GraphQL ecosystem – wholesale.
The result is a fully accessible and spectacularly well performing, bleeding edge React based application that can be rendered on the server.
Let's go into some detail …
The application embraces modern web and mobile technologies and is fully enhanced with Accelerated Mobile Pages (AMP) and Service Workers. We are using code chunking to bundle our application to ensure that the client browser only downloads what it actually needs for a particular route. Requirements for sub-sequent routes are resolves asynchronously. To enable web crawlers and clients without JavaScript, our Node server can render and deliver the entire application. This means that we can render the entire website before even loading the first bit of JavaScript.
For interacting with our Drupal data layer, we've built a full GraphQL schema, conforming to the Relay specification. On the client-side, we are using Relay to resolve data requirements for the entire application's component hierarchy on each individual route. The application is capable of handling multilingual content and interface strings.
In addition to sharing our approach using these technologies, we will also share some additional findings and tricks that we discovered during this journey.
For instance, in order to mitigate high load peaks on our server we can now simply pull a trigger and switch off server side rendering to reduce the load on the Node server.
We've also set up a lot of tooling to enable our developers. We've added thorough code linting and static type checking using Facebook's FlowType.
In order to allow our front end developers to work independently, we've also added a Node based GraphQL and Relay schema during development. This allows them to quickly implement features and iterate on the frontend code without having to wait for a Drupal developer to implement the corresponding model or schema in the backend. Our continuous integration & -delivery stack on Travis and Heroku together with our test coverage enables us to quickly iterate on our code base and still confidently deploy into our staging and production environments.
Attendees of this session will learn about the technologies we used and the way they interact with and complete each other. They will also learn about the strategies that we applied during this project. Both in the frontend and the backend.
This session is primarily targeted at experienced developers.
Description
There are plenty of resources that tell you why you need a disaster recovery plan (floods! hackers! snakes!), but it's hard to find good information on how to create one. Disaster preparedness and recovery can be an intimidating and expensive-sounding prospect and most small site owners and developers simply throw their hands up and choose the "close your eyes and pray" technique. This session will change that by outlining a disaster prep plan that works for any site on any budget with any skill level.
Typical disaster recovery advice starts by telling you to make a list of all of the potential threats to your business but is incredibly vague about what you can actually do about those threats. This session takes a different approach. We start with the assumption that you can never predict what will take your site down, but if you are familiar with the various moving parts involved and know how to replace those parts when they fail, then you can face any website emergency with confidence, aplomb and (mostly) dry pants.
In this session we will cover:
What is a 'Disaster Recovery Plan' and how can you create one
Listing your site's major points of failure
How to prevent, detect and recover from failure at each of these points
Preparation tips to make your disaster response go smoothly
This session should be useful for all Drupal site owners and builders. No programming experience is required.
Typical disaster recovery advice starts by telling you to make a list of all of the potential threats to your business but is incredibly vague about what you can actually do about those threats. This session takes a different approach. We start with the assumption that you can never predict what will take your site down, but if you are familiar with the various moving parts involved and know how to replace those parts when they fail, then you can face any website emergency with confidence, aplomb and (mostly) dry pants.
In this session we will cover:
What is a 'Disaster Recovery Plan' and how can you create one
Listing your site's major points of failure
How to prevent, detect and recover from failure at each of these points
Preparation tips to make your disaster response go smoothly
This session should be useful for all Drupal site owners and builders. No programming experience is required.
Description
Modern websites require the brand new understanding of what content is and how it is structured. Well-organized content architecture makes the website semantically transparent and the content management process simple and clear. Today by term “content” we don’t mean narrative content. Not anymore.That’s why things like Markdown or WYSIWYG are just not enough.
“We’re not designing pages, we’re designing systems of components.” — Stephen Hay
There are a plenty of proven concepts and modules which aimed to help us here: Display Suite, Panels, Panelizer, Quick Edit and of course Paragraphs. But with Drupal 8 release we have a lot of opportunities right in core and our mission is to utilize them as much as possible to get the same functionality (or even more!).
In this session we will try to define a set of common problems when building rich websites with dynamic layouts and to design a solution for creating content for such websites. We will try to use Drupal 8 core modules widely, and especially Entity Reference because of its flexibility and wide support in contrib modules. Finally we will go through a live demo of a complete sandbox website.
The following topics will be highlighted:
How to structure a page? In which independent components to split and how granularly?
How to re-use content throughout website? How to render the same content differently depending on context? How to just re-style without rendering differently?
How to nest components? How to aim flat nesting to get maximum performance?
How to organize templates?
How to refer to a specific revision of an entity?
How to translate a content with layout? How to translate a content partially?
How to build custom layouts right in admin UI? How to share layouts between components?
How to implement components with dynamic content? Like Views?
How to get a maximum benefit from a semantically structured content? How to build tables of contents and h1, h2, h3 headings automatically? How to get responsive design done automatically?
The following modules will be covered:
Entity Reference
Quick Edit
Contextual Links
Entity Construction Kit
Entity Translation
Entity Reference Revisions
Dynamic Entity Reference
References dialog
Inline Entity Form
Entity Reference Live Preview
Entity reference viewmode selector
Entity view modes
Viewfield
In this session I want to share a real experience when designing a content architecture for large multi-lingual and multi-layout websites for enterprise and academics.
These very simple but extremely flexible techniques can be used for any entity type (not just Paragraphs!) and in almost any project. We also get some new possibilities like automatic table of contents and h1, h2, h3 headings. And this is only the beginning.
Re-understand your content today and create your own site buidling experience on top of Entity Reference from Drupal 8 core and its wide contrib ecosystem!
“We’re not designing pages, we’re designing systems of components.” — Stephen Hay
There are a plenty of proven concepts and modules which aimed to help us here: Display Suite, Panels, Panelizer, Quick Edit and of course Paragraphs. But with Drupal 8 release we have a lot of opportunities right in core and our mission is to utilize them as much as possible to get the same functionality (or even more!).
In this session we will try to define a set of common problems when building rich websites with dynamic layouts and to design a solution for creating content for such websites. We will try to use Drupal 8 core modules widely, and especially Entity Reference because of its flexibility and wide support in contrib modules. Finally we will go through a live demo of a complete sandbox website.
The following topics will be highlighted:
How to structure a page? In which independent components to split and how granularly?
How to re-use content throughout website? How to render the same content differently depending on context? How to just re-style without rendering differently?
How to nest components? How to aim flat nesting to get maximum performance?
How to organize templates?
How to refer to a specific revision of an entity?
How to translate a content with layout? How to translate a content partially?
How to build custom layouts right in admin UI? How to share layouts between components?
How to implement components with dynamic content? Like Views?
How to get a maximum benefit from a semantically structured content? How to build tables of contents and h1, h2, h3 headings automatically? How to get responsive design done automatically?
The following modules will be covered:
Entity Reference
Quick Edit
Contextual Links
Entity Construction Kit
Entity Translation
Entity Reference Revisions
Dynamic Entity Reference
References dialog
Inline Entity Form
Entity Reference Live Preview
Entity reference viewmode selector
Entity view modes
Viewfield
In this session I want to share a real experience when designing a content architecture for large multi-lingual and multi-layout websites for enterprise and academics.
These very simple but extremely flexible techniques can be used for any entity type (not just Paragraphs!) and in almost any project. We also get some new possibilities like automatic table of contents and h1, h2, h3 headings. And this is only the beginning.
Re-understand your content today and create your own site buidling experience on top of Entity Reference from Drupal 8 core and its wide contrib ecosystem!
Description
At Drupalcon Barcelona Lukas Smith an I, Tonio Zemp, presented the way of the company Liip AG (150 people all in Switzerland) into the self managed and "Teal" world (Self-Managing Organizations: Teal is the new Orange).
We described back then that we figured out beeing a nearly management-less company and are eager to reach a Teal evolution. At the end of the talk we discussed the pro`s and con`s of evolving our own organizational model or take something "of the shelf", namely Holacracy.
We received a lot of great feedback and quite some buzz around that talk.
Now, nearly a year later a lot of things happened. Did go with Holacracy, we officially removed the management positions, we had great successes and great frustrations. We want to be open and share a honest picture of our experience the past year.
We think that these insights will proof very helpful for agencies facing the "Going for Growth" topic.
To reach a broder audience the talk will recap what happened before Drupalcon Barcelona, and give a short introduction into the topic of self managing organizations before the deepdive into our experience of the past year.
So a "beginner" will get at least a first eye-opening experience and some entertainment, an "intermediate" (already read about the topic, maybe attended the talk a year ago) gets encouraged to go this way while an "expert" (working on the same topic) gets valuable insight in real world problems and solutions.
We described back then that we figured out beeing a nearly management-less company and are eager to reach a Teal evolution. At the end of the talk we discussed the pro`s and con`s of evolving our own organizational model or take something "of the shelf", namely Holacracy.
We received a lot of great feedback and quite some buzz around that talk.
Now, nearly a year later a lot of things happened. Did go with Holacracy, we officially removed the management positions, we had great successes and great frustrations. We want to be open and share a honest picture of our experience the past year.
We think that these insights will proof very helpful for agencies facing the "Going for Growth" topic.
To reach a broder audience the talk will recap what happened before Drupalcon Barcelona, and give a short introduction into the topic of self managing organizations before the deepdive into our experience of the past year.
So a "beginner" will get at least a first eye-opening experience and some entertainment, an "intermediate" (already read about the topic, maybe attended the talk a year ago) gets encouraged to go this way while an "expert" (working on the same topic) gets valuable insight in real world problems and solutions.
Description
Drupal 8 comes bundled with support for exposing entities likes nodes, users, and comments in a RESTful manner, which have gradually become the primary source of data for a plethora of consumers, be it mobile applications, IoT devices, or even web applications running client-side frameworks.
React is an ultra-performant view library which makes it great for building interactive applications with real time data. React components makes it extremely simple to create isolated components that can be plugged together to build large scale applications. It’s component model is a great fit to model data on a webpage which is typical of a content management system. The one-way data flow helps in modelling the page directly to data received from Drupal's RESTful API and is easy to comprehend compared to conventional MVC frameworks.
In this hands-on session, you will learn how to build a decoupled website using React ecosystem on the front-end and Drupal 8 as the content management system and a data source.
Key Takeaways:
How to configure Drupal to expose RESTful resources using Drupal 8
Enable CORS support for the domains/port running our React application
Authenticate requests using JWT
Consume data on front-end using Redux store
Pass data from Redux store React components
By the end of this session, you will be able to:
Build a RESTful API using Drupal 8
Use any backend with React front-end
This session is for Drupalers who know advanced JavaScript (functional programming skills are not required) and who are familiar with the React landscape.
React is an ultra-performant view library which makes it great for building interactive applications with real time data. React components makes it extremely simple to create isolated components that can be plugged together to build large scale applications. It’s component model is a great fit to model data on a webpage which is typical of a content management system. The one-way data flow helps in modelling the page directly to data received from Drupal's RESTful API and is easy to comprehend compared to conventional MVC frameworks.
In this hands-on session, you will learn how to build a decoupled website using React ecosystem on the front-end and Drupal 8 as the content management system and a data source.
Key Takeaways:
How to configure Drupal to expose RESTful resources using Drupal 8
Enable CORS support for the domains/port running our React application
Authenticate requests using JWT
Consume data on front-end using Redux store
Pass data from Redux store React components
By the end of this session, you will be able to:
Build a RESTful API using Drupal 8
Use any backend with React front-end
This session is for Drupalers who know advanced JavaScript (functional programming skills are not required) and who are familiar with the React landscape.
Description
Design patterns are conceptual solutions to solve common redundant problems in software engineering. However, learning them is not easy as litterature or tutorials on the Internet often introduce them with theorical examples. This talk gives you a slightly different approach by introducing some of the most useful design patterns with practical code samples to solve real world problems. You won't just learn design patterns, you will also discover how to leverage them for your next PHP projects.
Description
Your code sends off that Structured Query Language (SQL) to the database server and (hopefully) your get some data back. Back what is happening behind the curtin? If you are a novice or rock star developer, you may not know realize when you send off your query to a MySQL server. This session covers how your query (and maybe hundred of others) are collected at the server level, how the optimizer uses statistics plus other clues to build a query plan, how the cost based optimizer really figures out the ebst way to get the data, bot that 'best' may not be best, and how your data is return. You will learn how the query optimzier is like the global positioning system computer in your car with old maps, how to track queries, how to peek at someone else's query as it runs, and more. This session start with the assumption that the database server is a mystery to you and builds until you have a high level understanding of how queries are collected, processed, and returned. Your will gain valubale insights on how you can turn you queries, let the database do the heavy lifting, and become a more proficcient user of a database.
Description
In this presentation, we will look at real-life examples of innovative solutions that take advantage of Elasticsearch’s capabilities in Drupal projects. Elasticsearch is an open source search engine that rose to the top, being chosen from large organisations like wikipedia and github to small innovative startups. Elasticsearch also makes a very interesting complement to Drupal, pushing what can be done regarding search functionality, but it doesn't stop there. Elasticsearch also goes beyond search, and enables us to manage and understand massive amounts data, both structured and unstructured.
Here are some examples of functionality we have built which we'll cover:
Fast, interactive search interfaces that guide users with smart autocompletion
Context-sensitive ranking for improved relevancy
Interfacing Drupal with massive amounts of structured data that wouldn’t performantly fit in Drupal
Understanding and visualizing large amounts of data
Searching content with language-aware text analysis
Effective handling of saved searches and notifications with percolators
For each example we will look at the challenges from conception to concrete implementation details, giving you a good overview of the doors opened by an integration between Drupal and Elasticsearch, but also a solid head start on how to build such solutions yourself.
Here are some examples of functionality we have built which we'll cover:
Fast, interactive search interfaces that guide users with smart autocompletion
Context-sensitive ranking for improved relevancy
Interfacing Drupal with massive amounts of structured data that wouldn’t performantly fit in Drupal
Understanding and visualizing large amounts of data
Searching content with language-aware text analysis
Effective handling of saved searches and notifications with percolators
For each example we will look at the challenges from conception to concrete implementation details, giving you a good overview of the doors opened by an integration between Drupal and Elasticsearch, but also a solid head start on how to build such solutions yourself.
Description
The Migrate API was one of the last initiatives in Drupal 8 and is still stabilising as we approach Drupal 8.2.x.
We all know the Migrate API is important and it was raised in New Orleans by Dries on the need to improve Migrate via better documentation, stabilisation and making it easier for common use cases outside of the upgrade path.
As one of the core maintainers for Migrate, i’d like to discuss:
Which areas are currently problematic and still needing attention?
Documentation
Upgrade UI
Multilingual
Drupal 7 to Drupal 8
What features would we like to focus on next?
Improved developer tools and runners
Users interfaces for running and building migrations
Improved performance
Drupal 8 to Drupal 8?
API Improvements
Better base classes for migrating from non-Drupal sources, current contrib tools
Abstracting the core of the API out into a PHP Library
Drupal 9.x ideas and more...
We all know the Migrate API is important and it was raised in New Orleans by Dries on the need to improve Migrate via better documentation, stabilisation and making it easier for common use cases outside of the upgrade path.
As one of the core maintainers for Migrate, i’d like to discuss:
Which areas are currently problematic and still needing attention?
Documentation
Upgrade UI
Multilingual
Drupal 7 to Drupal 8
What features would we like to focus on next?
Improved developer tools and runners
Users interfaces for running and building migrations
Improved performance
Drupal 8 to Drupal 8?
API Improvements
Better base classes for migrating from non-Drupal sources, current contrib tools
Abstracting the core of the API out into a PHP Library
Drupal 9.x ideas and more...
Description
Scalability is the ability of a system to handle a growing amount of work, or its ability to be enlarged to accommodate that growth. What then, is burnout at scale?
Many of the current discussions about burnout focus on solutions aimed at the individual. Can burnout be approached as a structural issue, instead of an individual one? And, can we find solutions to prevent or mitigate burnout that can scale to meet organizational needs?
The aim of this talk is to encourage you to think about systemic approaches to burnout.
Identify mismatches between a job and a person that can lead to burnout
Understand the dimensions of burnout
Learn about the processes that organizations can take to address burnout
Many of the current discussions about burnout focus on solutions aimed at the individual. Can burnout be approached as a structural issue, instead of an individual one? And, can we find solutions to prevent or mitigate burnout that can scale to meet organizational needs?
The aim of this talk is to encourage you to think about systemic approaches to burnout.
Identify mismatches between a job and a person that can lead to burnout
Understand the dimensions of burnout
Learn about the processes that organizations can take to address burnout
Description
Managing an agile team is one thing when you're all part of the same organisation, so how do you manage a hyper-creative, cross-functional team made up of partners from many various agencies?
Our make-up is quite unique: we are an in-house product team and two procured agencies.
We have a brand team that owns the vision for the product, manages on-the-ground delivery, and supports and trains users on the front line; a Drupal consulting agency procured part-time to lead on technology and agile transformation; and a separate agency of developers (in-house and outsourced) with dedicated Scrum Master.
We're a team of around 8 core people working to design, build and test product iterations for the Investors in People online suite (https://www.investorsinpeople.com/).
This presentation will take you through the steps we have faced in applying agile principles in our context, including a look at the successes, the failures, the pitfalls and the many opportunities. Some of the topics we will cover are:
Alignment: collaborating on one shared goal.
Communication: communicating the product vision to external developers (PO); bringing multiple parties together in line with one sprint goal (SM); communicating product developments and value back to the business (PO).
Product delivery: managing an in-life product, iterative releases and a large user base.
Organisational shift: championing the value of agile to the wider Investors in People business and promoting culture shift.
Our make-up is quite unique: we are an in-house product team and two procured agencies.
We have a brand team that owns the vision for the product, manages on-the-ground delivery, and supports and trains users on the front line; a Drupal consulting agency procured part-time to lead on technology and agile transformation; and a separate agency of developers (in-house and outsourced) with dedicated Scrum Master.
We're a team of around 8 core people working to design, build and test product iterations for the Investors in People online suite (https://www.investorsinpeople.com/).
This presentation will take you through the steps we have faced in applying agile principles in our context, including a look at the successes, the failures, the pitfalls and the many opportunities. Some of the topics we will cover are:
Alignment: collaborating on one shared goal.
Communication: communicating the product vision to external developers (PO); bringing multiple parties together in line with one sprint goal (SM); communicating product developments and value back to the business (PO).
Product delivery: managing an in-life product, iterative releases and a large user base.
Organisational shift: championing the value of agile to the wider Investors in People business and promoting culture shift.
Description
Come help us close out and celebrate a fantastic Con and find out where we are going next!
Description
** Updated: This is not your typical panel, now with JAM emcee'ing and a fun/informative format before a Q&A with the audience.**
Ever wonder how methodologies would stack up in different situations? This panel will compare & contrast the pros and cons of 3 methodologies (Waterfall, Agile Scrum, Kanban) in real-life project situations. During the Q&A we welcome your perspectives and ideas. We will talk about pros/cons of different approaches and share our personal experiences, war stories and pro tips.
Join us for a fun session & discussion about methodologies to end your drupalcon with a laugh & some learning!
Ever wonder how methodologies would stack up in different situations? This panel will compare & contrast the pros and cons of 3 methodologies (Waterfall, Agile Scrum, Kanban) in real-life project situations. During the Q&A we welcome your perspectives and ideas. We will talk about pros/cons of different approaches and share our personal experiences, war stories and pro tips.
Join us for a fun session & discussion about methodologies to end your drupalcon with a laugh & some learning!
Description
Us web geeks strive for one thing when it comes to performance: fast and reliable websites all the time, everywhere.
No matter if you are connected via mobile networks or your super fast 1 GB/s fiber connection, when it comes to performance, it's easy to measure and optimize for one country. But what if your user base is global? How do you ensure speed across the globe?
For starters, global means more than just Europe and the States.
Sure you can get along fine using well known CDN solutions that work across the Americas and Europe, but if you need to enter global markets like China, your requirements get infinitely more complicated.
In this session I’ll cover:
International vendors and what your options are
How other countries work in terms of peering and pricing policy
How to get a server in China (and why you need your customer for that)
The different CDN approaches which play nice with Drupal
Attend this session if:
You want to get your sites up to speed in different countries
You already know how to use CDNs but still think “there must be more”
You want know which hoops you need to jump through to host your site in a restrictive internet environment
No matter if you are connected via mobile networks or your super fast 1 GB/s fiber connection, when it comes to performance, it's easy to measure and optimize for one country. But what if your user base is global? How do you ensure speed across the globe?
For starters, global means more than just Europe and the States.
Sure you can get along fine using well known CDN solutions that work across the Americas and Europe, but if you need to enter global markets like China, your requirements get infinitely more complicated.
In this session I’ll cover:
International vendors and what your options are
How other countries work in terms of peering and pricing policy
How to get a server in China (and why you need your customer for that)
The different CDN approaches which play nice with Drupal
Attend this session if:
You want to get your sites up to speed in different countries
You already know how to use CDNs but still think “there must be more”
You want know which hoops you need to jump through to host your site in a restrictive internet environment
Description
We are working on making Drupal 8 truly API-first: API-first initative.
We are:
Improving Drupal 8's REST API, to become usable (by 8.2.0) and then best-in-class (by 8.3.0).
Bringing JSON API support to Drupal 8 core (experimental in 8.3.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's REST support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
We are:
Improving Drupal 8's REST API, to become usable (by 8.2.0) and then best-in-class (by 8.3.0).
Bringing JSON API support to Drupal 8 core (experimental in 8.3.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's REST support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
Description
In this presentation you will see how you can utilize the newest Jenkins 2 Pipelines to implement Continuous Integration/Deployment/Delivery for the Drupal site while respecting principles like Infrastructure As Code, Configuration As Code, DRY (Don’t repeat yourself) and Open/Closed principle (from SOLID principles).
Adyax already delivered several site factories based on this system and we want to share with you the knowledge and the results.
You will see the whole process:
pushing a commit into self-hosted (Gitlab) or private Github repo;
building the docroot from the several sources;
performing deploy procedures, including drush updb, drush config-import, drush cache-rebuild, etc.
performing auto-tests (on the example of Behat) on servers (example will be performed on Acquia hosting platform)
and everything will be in the same Pipeline configured as separate stages.
You can have the universal reusable solution for your project that just needs to be configured for the specific project requirements.
Some of the features that will be shown during presentation:
Auto-generation of deploy pipelines for each branch/state (e.g. Development, Staging, Production) configured.
Utilizing different approaches to managing code structure such as Composer-based workflow and “all-code-in-repo” solution in the same docroot.
Auto-checking that code was actually delivered to the server before starting drush deploy procedures and testing (very useful for platforms like Acquia where the code is delivered to the server after pushing into Acquia Git with some delay).
Universal deploy script that can be used for any projects.
Additional project-specific deploy scripts that can extend - DRY (or override) basic deploy script - useful when you should delegate this part of the responsibility to another team, and you can even control what drush commands (not limited to drush-only) or command options can be used for the specific projects! In other words - project team can own their deploy scripts.
Configuration as a code on Jenkins side: All Jenkins jobs (pipelines) will be stored as code in Git and will be re-generated on Jenkins side in case of code changes with the help of Job DSL plugin.
Configuration as a code on Drupal side: Every configuration change for Drupal should be performed in code and then processed on Dev, Stage, Prod servers during code deploys.
How to auto create URLs and databases on hosting platform (with Acquia as an example) based on your multisite setup in code.
How to perform automatic backups before code deploys (for example on Production).
How to copy whole sites (including files and DB) inside docroot or between different docroots with one click!
How to add custom actions to provide any additional functionality specific for your projects.
And much more.
Every listed feature is a part of code package that will be presented.
Also, you will see many other features & tricks with Jenkins that can help you to implement your own specific workflows.
Note: Jenkins 2 Pipeline formerly was known as Workflow plugin for Jenkins.
Adyax already delivered several site factories based on this system and we want to share with you the knowledge and the results.
You will see the whole process:
pushing a commit into self-hosted (Gitlab) or private Github repo;
building the docroot from the several sources;
performing deploy procedures, including drush updb, drush config-import, drush cache-rebuild, etc.
performing auto-tests (on the example of Behat) on servers (example will be performed on Acquia hosting platform)
and everything will be in the same Pipeline configured as separate stages.
You can have the universal reusable solution for your project that just needs to be configured for the specific project requirements.
Some of the features that will be shown during presentation:
Auto-generation of deploy pipelines for each branch/state (e.g. Development, Staging, Production) configured.
Utilizing different approaches to managing code structure such as Composer-based workflow and “all-code-in-repo” solution in the same docroot.
Auto-checking that code was actually delivered to the server before starting drush deploy procedures and testing (very useful for platforms like Acquia where the code is delivered to the server after pushing into Acquia Git with some delay).
Universal deploy script that can be used for any projects.
Additional project-specific deploy scripts that can extend - DRY (or override) basic deploy script - useful when you should delegate this part of the responsibility to another team, and you can even control what drush commands (not limited to drush-only) or command options can be used for the specific projects! In other words - project team can own their deploy scripts.
Configuration as a code on Jenkins side: All Jenkins jobs (pipelines) will be stored as code in Git and will be re-generated on Jenkins side in case of code changes with the help of Job DSL plugin.
Configuration as a code on Drupal side: Every configuration change for Drupal should be performed in code and then processed on Dev, Stage, Prod servers during code deploys.
How to auto create URLs and databases on hosting platform (with Acquia as an example) based on your multisite setup in code.
How to perform automatic backups before code deploys (for example on Production).
How to copy whole sites (including files and DB) inside docroot or between different docroots with one click!
How to add custom actions to provide any additional functionality specific for your projects.
And much more.
Every listed feature is a part of code package that will be presented.
Also, you will see many other features & tricks with Jenkins that can help you to implement your own specific workflows.
Note: Jenkins 2 Pipeline formerly was known as Workflow plugin for Jenkins.
Description
In 2013, over Mexican food and drinks, the idea of a new Drupal camp for the midwestern US began to form. We wanted to offer a fresh and welcoming approach, more inclusive of Chicago’s diverse Drupal community. Three years and as many camps later, at over 300 attendees, MidCamp is now the one of the largest (and most successful) Drupal camps in North America.
The MidCamp organizing team is a rag-tag bunch of volunteers who work almost year-round to make MidCamp happen. And now, we’re going to share our process and experiences with you.
Before the “Basecamp, Trello, or Jira?” conversation, we start recruiting the core team. The team is critical, and getting the team on the same page from the start is even more so.
From there, we focus our efforts on making the camp awesome and unique. We pull in ideas from other successful camps around the world; we brainstorm how to create value for attendees; and we plan inclusivity and accessibility into everything.
Here are some examples of the human-centered items that we've incorporated over the years:
Walking lanes
Foolproof session recordings
Keynote transcriptions
A code of conduct
“Blind” session selection
Non-alcoholic social events
Venue walkthroughs to help attendees plan their accessibility routes
In this session, we’ll discuss how these ideas took shape, how we made decisions, and how we executed. We’ll share our pain points, and how hard we work each year to reduce that pain - not only for us, but for everyone involved in camp. And most importantly, you’ll hear how we create the madness that is MidCamp, and hopefully be inspired to join the madness yourself.
The MidCamp organizing team is a rag-tag bunch of volunteers who work almost year-round to make MidCamp happen. And now, we’re going to share our process and experiences with you.
Before the “Basecamp, Trello, or Jira?” conversation, we start recruiting the core team. The team is critical, and getting the team on the same page from the start is even more so.
From there, we focus our efforts on making the camp awesome and unique. We pull in ideas from other successful camps around the world; we brainstorm how to create value for attendees; and we plan inclusivity and accessibility into everything.
Here are some examples of the human-centered items that we've incorporated over the years:
Walking lanes
Foolproof session recordings
Keynote transcriptions
A code of conduct
“Blind” session selection
Non-alcoholic social events
Venue walkthroughs to help attendees plan their accessibility routes
In this session, we’ll discuss how these ideas took shape, how we made decisions, and how we executed. We’ll share our pain points, and how hard we work each year to reduce that pain - not only for us, but for everyone involved in camp. And most importantly, you’ll hear how we create the madness that is MidCamp, and hopefully be inspired to join the madness yourself.
Description
Specialising or broadening your services are often presented as a choice: you can have one or the other. But why can’t they coexist within your Drupal agency?
Michel van Velde is co-founder of One Shoe, one of the biggest integrated advertising and digital agencies in the Netherlands. From day one, his agency combines services as advertising (campaigns), strategy, UX, design, web development (Drupal, Laravel) and mobile development to provide unified solutions to clients.
Why did he make that decision and what is the added value? How did he keep focus in the last ten years? Why should you (not) only offer Drupal web development to your services?
In this presentation Michel van Velde shares insights on why, when and how you should consider diversifying your business.
Michel van Velde is co-founder of One Shoe, one of the biggest integrated advertising and digital agencies in the Netherlands. From day one, his agency combines services as advertising (campaigns), strategy, UX, design, web development (Drupal, Laravel) and mobile development to provide unified solutions to clients.
Why did he make that decision and what is the added value? How did he keep focus in the last ten years? Why should you (not) only offer Drupal web development to your services?
In this presentation Michel van Velde shares insights on why, when and how you should consider diversifying your business.
Description
Does your website run automated nightly tests and reports on what was changed or broken?
Is automated testing part of your daily routine or deployment process?
If not, then meet NightwatchJS: open source automated testing framework based on popular Selenium browser testing tool.
In this session we will cover
basics of browser automated testing
nightwatchJS scripts [no coding experience required!]
leveraging existing Drupal 7 and Drupal 8 core tests
writing tests for custom functionality
headless browser setup on Linux
alternative browser testing framework
Is automated testing part of your daily routine or deployment process?
If not, then meet NightwatchJS: open source automated testing framework based on popular Selenium browser testing tool.
In this session we will cover
basics of browser automated testing
nightwatchJS scripts [no coding experience required!]
leveraging existing Drupal 7 and Drupal 8 core tests
writing tests for custom functionality
headless browser setup on Linux
alternative browser testing framework
Description
Most of us turn to Drupal as a flexible, reliable, and robust solution to the challenges we face in almost any workplace or context. However, not every office or employee has consistent connectivity. What do we do for a workplace that is primarily offline and out of range? How can we use Drupal technology to serve employees at companies with little or even no service, helping to solve their challenges when they can’t get online?
This session will take you through the steps to implementing an offline-ready decoupled Drupal 8 using React under the framework of a real-life scenario.
We’ll be using using real-world business cases that require decoupled databases, showing you how to build an offline-first administrative interface for Drupal 8 through RELAXed web services and React to serve up a truly modern application. We will wrap up with a technical demonstration of a working example of this application in the field, discussing implementation and security.
Attendees will take away the following:
Business cases for using decoupled Drupal 8 admin interfaces
Developer toolkits for building offline-first sites with RELAXed web services, PouchDB and ReactJS
Technical understanding of how to develop a decoupled Drupal 8 back-end with an off-line React front-end
Knowledge on how to harden RELAXed data security for enterprise grade applications
This session will take you through the steps to implementing an offline-ready decoupled Drupal 8 using React under the framework of a real-life scenario.
We’ll be using using real-world business cases that require decoupled databases, showing you how to build an offline-first administrative interface for Drupal 8 through RELAXed web services and React to serve up a truly modern application. We will wrap up with a technical demonstration of a working example of this application in the field, discussing implementation and security.
Attendees will take away the following:
Business cases for using decoupled Drupal 8 admin interfaces
Developer toolkits for building offline-first sites with RELAXed web services, PouchDB and ReactJS
Technical understanding of how to develop a decoupled Drupal 8 back-end with an off-line React front-end
Knowledge on how to harden RELAXed data security for enterprise grade applications
Description
Panels is one of the most heavily used contrib modules on real world Drupal site. Developers and site builders alike use it to customize the display of pages on their site with custom layouts and block placement/configuration tools. In addition to this a host of other modules which leverage Panels in order to customize the output of nodes and blocks exist. Come see the current state of Panels and it's budding ecosystem of modules and integrations in Drupal 8 (Specifically In Place Editor, Panelizer and Page Manager).
Things we'll cover:
General Demo of the modules working in Drupal 8
Custom Pages via Page Manager
Panelizing view modes of Entity Bundles
Multiple panelized defaults for a view mode
Allowing content creators and editors to select a panelized default
Customizing a specific entity's output via Panelizer
Revision handing and customization reverting
Render caching
Current feature parity as compared to Drupal 7
Where are we
What's the benefit/drawback as compared with D7
Missing features
Future development
Low hanging fruit
UI Improvement plans
Even if you know nothing about Panels at all, this session will give you a view of what is currently possible in Drupal 8 and put some solid new tools in your toolbox for your next Drupal 8 build.
Things we'll cover:
General Demo of the modules working in Drupal 8
Custom Pages via Page Manager
Panelizing view modes of Entity Bundles
Multiple panelized defaults for a view mode
Allowing content creators and editors to select a panelized default
Customizing a specific entity's output via Panelizer
Revision handing and customization reverting
Render caching
Current feature parity as compared to Drupal 7
Where are we
What's the benefit/drawback as compared with D7
Missing features
Future development
Low hanging fruit
UI Improvement plans
Even if you know nothing about Panels at all, this session will give you a view of what is currently possible in Drupal 8 and put some solid new tools in your toolbox for your next Drupal 8 build.
Description
As Dries highlighted in the keynote at Drupalcon Barcelona there is a natural dip in uptake of Drupal as we near a new version. In Dublin in late September we will nearly be 1 year since the official launch so how is the market finding the uptake of Drupal?
In this session I will report back on a survey I am carrying out with the leading Drupal agencies globally. Questions focus on the uptake of Drupal, agencies experiences of working with it, typical project budget sizes for D8 builds, etc. The aim is to give us all a qualitative view of where we stand with the uptake and use of D8.
Are there any challenges that remain in driving the uptake and, if so, what can we do to remove them?
This session is aimed at agency directors who want a commercial view of D8 and how its going with the 'competition'.
In this session I will report back on a survey I am carrying out with the leading Drupal agencies globally. Questions focus on the uptake of Drupal, agencies experiences of working with it, typical project budget sizes for D8 builds, etc. The aim is to give us all a qualitative view of where we stand with the uptake and use of D8.
Are there any challenges that remain in driving the uptake and, if so, what can we do to remove them?
This session is aimed at agency directors who want a commercial view of D8 and how its going with the 'competition'.
Description
Announced at DrupalCon New Orleans by Dries, the Workflow Initiative is a planned Drupal 8 initiative to bring better content workflow tools into Drupal 8.2.0 and beyond.
At DrupalCon Dublin we will be days away from the 8.2.0 core release. This session will look at what we've been able to get into that release and how it plays with the contrib modules in this space.
We'll also be looking at the future of the initiative, the plan currently spans around 2 years with a wide range of features we feel core must, should, and could have.
As a Core Conversation, this session will be an active discussion, even though there is a plan it is actively evolving.
At DrupalCon Dublin we will be days away from the 8.2.0 core release. This session will look at what we've been able to get into that release and how it plays with the contrib modules in this space.
We'll also be looking at the future of the initiative, the plan currently spans around 2 years with a wide range of features we feel core must, should, and could have.
As a Core Conversation, this session will be an active discussion, even though there is a plan it is actively evolving.