Introduction
Videos from DrupalCon Los Angeles 2015 (/ DrupalCon LA 2015).
Video Sponsor(s) / Provided by
Curated Videos
Description
Drupal Association Webinar hosted by Megan Sanicki and Tim Constien on March 25th, 2015. View this webinar to learn best practices on how to maximize your time as sponsor of DrupalCon Los Angeles 2015. From pre-show marketing, on-site tactics, post-show follow up and more!
Description
GUSMURRAY
Today, few Brands have a technology problem, rather they have an underlying business problem. However, as an industry we’ve been guilty of too often drawing on our own ‘digital prowess’ and (at best) guessing users’ digital behaviour, in other words - ignoring the data.
Today, that’s not good enough and the excuses are few and far between. Especially when the cost of processing is down, tools are accessible to nearly everyone, and we all have the ability to measure everything. So what’s holding us back?
Enough with the guess work, let’s try harder and use what’s already there and what we already have in front of us - data. Let’s nix the tech terms and start focusing on driving business value.
In this presentation, Propeople’s Chief Strategy & Insights Officer Gus Murray will cover how digital insights and personalisation are changing the way organizations can use their corporate website.
Topics covered in this session:
How personalisation is changing the way B2B/B2C communicate with their customers,
Content as your customer's first purchase,
Using social to better inform your audience understanding, and
The marketing technology stack.
Join this session if you are working with digital marketing, business development or you want to add value to the conversation, not just noise.
Gus has extensive public speaking experience, and has been recognized for his presentations at industry events. This includes being names Social Media Week Copenhagen's speaker of the year in 2013.
Today, few Brands have a technology problem, rather they have an underlying business problem. However, as an industry we’ve been guilty of too often drawing on our own ‘digital prowess’ and (at best) guessing users’ digital behaviour, in other words - ignoring the data.
Today, that’s not good enough and the excuses are few and far between. Especially when the cost of processing is down, tools are accessible to nearly everyone, and we all have the ability to measure everything. So what’s holding us back?
Enough with the guess work, let’s try harder and use what’s already there and what we already have in front of us - data. Let’s nix the tech terms and start focusing on driving business value.
In this presentation, Propeople’s Chief Strategy & Insights Officer Gus Murray will cover how digital insights and personalisation are changing the way organizations can use their corporate website.
Topics covered in this session:
How personalisation is changing the way B2B/B2C communicate with their customers,
Content as your customer's first purchase,
Using social to better inform your audience understanding, and
The marketing technology stack.
Join this session if you are working with digital marketing, business development or you want to add value to the conversation, not just noise.
Gus has extensive public speaking experience, and has been recognized for his presentations at industry events. This includes being names Social Media Week Copenhagen's speaker of the year in 2013.
Description
Learning a new framework or CMS is hard. So, we usually stick to one: I use only Symfony, you use only Drupal. And that's too bad, because we all want to use the best tool for the job. But because Drupal 8 and Symfony have so much in common, that's about to change.
In this talk, we'll get started in the Symfony Framework by building a little app that takes us through routing, controllers, responses, events and the service container. For D8 users, you'll start to understand just how easy it'll be to use Symfony (or Silex) for certain projects. And if you haven't used it yet, you'll get a tour into the most fundamental pieces of Drupal 8 (since they're shared with Symfony!). Your toolkit is about to expand, and that's a reason to celebrate.
Hi guys! I've been lucky enough to speak at the last 2 DrupalCon's, which included a talk on Behat 2 years ago and 2 last year on Twig (https://austin2014.drupal.org/session/twig-friendly-curl-braces-invade-your-templates.html) and Silex/Symfony (https://austin2014.drupal.org/session/master-new-core-drupal-8-now-symfony-and-silex.html). I'm also the documentation lead for Symfony itself and routinely speak at other PHP conferences, like Sunshine PHP, PHP World, ZendCon, SymfonyCon, etc. I *love* the energy and DrupalCon, and am excited at the possibility of speaking again. It's a HUGE year, and I'm pumped to be there. Cheers!
In this talk, we'll get started in the Symfony Framework by building a little app that takes us through routing, controllers, responses, events and the service container. For D8 users, you'll start to understand just how easy it'll be to use Symfony (or Silex) for certain projects. And if you haven't used it yet, you'll get a tour into the most fundamental pieces of Drupal 8 (since they're shared with Symfony!). Your toolkit is about to expand, and that's a reason to celebrate.
Hi guys! I've been lucky enough to speak at the last 2 DrupalCon's, which included a talk on Behat 2 years ago and 2 last year on Twig (https://austin2014.drupal.org/session/twig-friendly-curl-braces-invade-your-templates.html) and Silex/Symfony (https://austin2014.drupal.org/session/master-new-core-drupal-8-now-symfony-and-silex.html). I'm also the documentation lead for Symfony itself and routinely speak at other PHP conferences, like Sunshine PHP, PHP World, ZendCon, SymfonyCon, etc. I *love* the energy and DrupalCon, and am excited at the possibility of speaking again. It's a HUGE year, and I'm pumped to be there. Cheers!
Description
In 2014, UK-based handmade cosmetics company, Lush, anticipated a busy holiday season for its eCommerce business in Japan. There was also a trend indicating that the market share for mobile transactions in Japan was increasing as well. Lush Japan knew it’s existing web content management system wasn’t equipped to meet these needs, so the company sought a new platform, ultimately adding Drupal Commerce to its solution portfolio.
Join CI&T team at this session as share how Drupal helped bring Lush's eCommerce+Content strategy to lushjapan.com, while still maintaining a consistent global brand look & feel and user experience.
The challenges involved:
Deliver in less than 4 months;
Leverage an existing distribution (build for Lush UK) and customize it
Integrate with an existing Japanese OMS
Localize the solution to Japan specific needs in Japan
Migrate content/product information from the existing platform
Support specific operation management workflows
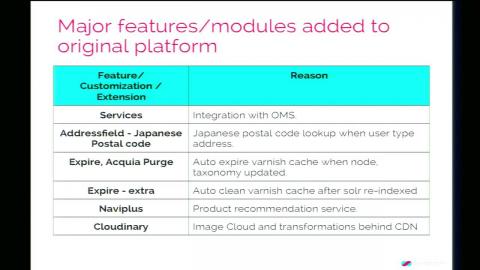
We will also share a bit of the "under the hood" insights, including the modules used, challenges for localization, integration, and migration, plus the overall architecture.
At the end, we'll also have covered:
The business outputs for Lush Japan
Lessons learned when bringing a "western" distribution to "the east"
The state of Drupal in Japan/Asia and how you can (and should!) get involved
Felipe Rubim: - DrupalCon Sydney 2012 - Selling Drupal to large enterprises - Business Track - DrupalCon Sydney 2013 - Selling Drupal to large enterprises - Business Track - Qcon San Francisco 2011 https://qconsf.com/sf2011/sf2011/presentation/Technical+Debt_+Why+to+care+and+what+it+means+to+your+business.html - Lean Thinking Australia 2013: Strategy Deployment -Applying hoshin kanri on a high growth IT service organisation Everright Chen: DrupalCamp Shanghai 2014 and 2015 2014: https://groups.drupal.org/node/406128 2015: Will be held on March 14th
Join CI&T team at this session as share how Drupal helped bring Lush's eCommerce+Content strategy to lushjapan.com, while still maintaining a consistent global brand look & feel and user experience.
The challenges involved:
Deliver in less than 4 months;
Leverage an existing distribution (build for Lush UK) and customize it
Integrate with an existing Japanese OMS
Localize the solution to Japan specific needs in Japan
Migrate content/product information from the existing platform
Support specific operation management workflows
We will also share a bit of the "under the hood" insights, including the modules used, challenges for localization, integration, and migration, plus the overall architecture.
At the end, we'll also have covered:
The business outputs for Lush Japan
Lessons learned when bringing a "western" distribution to "the east"
The state of Drupal in Japan/Asia and how you can (and should!) get involved
Felipe Rubim: - DrupalCon Sydney 2012 - Selling Drupal to large enterprises - Business Track - DrupalCon Sydney 2013 - Selling Drupal to large enterprises - Business Track - Qcon San Francisco 2011 https://qconsf.com/sf2011/sf2011/presentation/Technical+Debt_+Why+to+care+and+what+it+means+to+your+business.html - Lean Thinking Australia 2013: Strategy Deployment -Applying hoshin kanri on a high growth IT service organisation Everright Chen: DrupalCamp Shanghai 2014 and 2015 2014: https://groups.drupal.org/node/406128 2015: Will be held on March 14th
Description
With Drupal's powerful content modeling tools at their disposal, most design and development teams have already converted to the gospel of structured content. Unfortunately, even the best-planned content types and presentation models fall apart when users hit the body field. Ugly ad-hoc markup creeps in, house styles evolve without planning, and critical metadata stays locked in blobs of "good enough for now" HTML.
Better HTML-focused WYSIWYG tools aren't enough, adding more and more fields to the mix only complicate editors' lives, and the principles of semantic HTML don't solve the deeper problem. The work of content modeling must extend inside the body field, not just wrap around it, and that requires a more holistic approach to the design and architecture of a Drupal site. In this session, we'll cover:
Best practices for handling semi-structured "body field" content
How content patterns can bring together designers, developers, and stakeholders
Battle-tested techniques for mapping a project's "content vocabulary"
The latest and greatest Drupal tools for modeling flexible content
Real-world examples of these techniques and their impact on projects
I've spoken at DrupalCon and many other Web and Content Strategy conferences over the past decade, and an archive of my sessions (with quite a few videos) is up at http://lanyrd.com/profile/eaton/. I covered this topic from a technical angle at DrupalCon Austin (https://austin2014.drupal.org/session/battle-body-field-drupal-and-future-wysiwyg.html). Interest was high enough that the session overflowed, and Q&A ran half an hour past conference closing, so it's definitely a hot topic. This session is intended to focus on the UX, IA, and strategy aspects of the 'semi-structured content' problem. Rather than focusing exclusively on the technical tweaks, it will cover the ways teams can identify, model, and manage this type of content more effectively—regardless of the module or editor they're using.
Better HTML-focused WYSIWYG tools aren't enough, adding more and more fields to the mix only complicate editors' lives, and the principles of semantic HTML don't solve the deeper problem. The work of content modeling must extend inside the body field, not just wrap around it, and that requires a more holistic approach to the design and architecture of a Drupal site. In this session, we'll cover:
Best practices for handling semi-structured "body field" content
How content patterns can bring together designers, developers, and stakeholders
Battle-tested techniques for mapping a project's "content vocabulary"
The latest and greatest Drupal tools for modeling flexible content
Real-world examples of these techniques and their impact on projects
I've spoken at DrupalCon and many other Web and Content Strategy conferences over the past decade, and an archive of my sessions (with quite a few videos) is up at http://lanyrd.com/profile/eaton/. I covered this topic from a technical angle at DrupalCon Austin (https://austin2014.drupal.org/session/battle-body-field-drupal-and-future-wysiwyg.html). Interest was high enough that the session overflowed, and Q&A ran half an hour past conference closing, so it's definitely a hot topic. This session is intended to focus on the UX, IA, and strategy aspects of the 'semi-structured content' problem. Rather than focusing exclusively on the technical tweaks, it will cover the ways teams can identify, model, and manage this type of content more effectively—regardless of the module or editor they're using.
Description
Starting a Drupal shop takes engineering experience, guts, and intuition. Those instincts can help you get a successful business off the ground, but growing a business from a handful of contractors to a team of 15, or even 150, employees requires data-driven decision making. Consider the following questions:
What's the right volume and mix of client projects to afford hiring staff dedicated to specific practice areas, such as user experience, design, and backend engineering?
What's the weighted value, or pipeline value, of all work under contract plus likely new business and ongoing support contracts?
What's your billable hours target for a particular month based upon staff availability, training, and internal resource needs?
What's your projected "effective billing rate" for the next 6 months based upon the value of all contracts, technical debt, etc.?
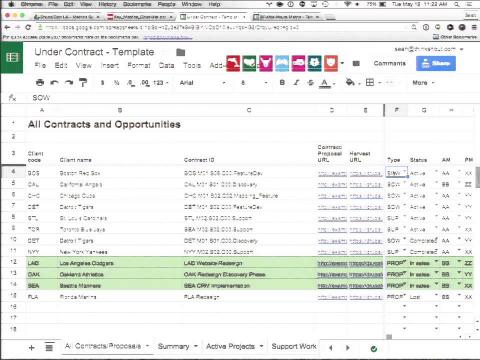
In this session, we will review tools and techniques, namely some really awesome spreadsheets, for staying on top of these questions. Don't reinvent the wheel! Join us to collaborate and share management tools that will help you make better long-term decisions for your business. Learn how ThinkShout became the 9th Fastest Growing Private Company in Portland in its third year, as well as how Forum One has grown to become one of the largest and most established Drupal companies in the United States.
What's the right volume and mix of client projects to afford hiring staff dedicated to specific practice areas, such as user experience, design, and backend engineering?
What's the weighted value, or pipeline value, of all work under contract plus likely new business and ongoing support contracts?
What's your billable hours target for a particular month based upon staff availability, training, and internal resource needs?
What's your projected "effective billing rate" for the next 6 months based upon the value of all contracts, technical debt, etc.?
In this session, we will review tools and techniques, namely some really awesome spreadsheets, for staying on top of these questions. Don't reinvent the wheel! Join us to collaborate and share management tools that will help you make better long-term decisions for your business. Learn how ThinkShout became the 9th Fastest Growing Private Company in Portland in its third year, as well as how Forum One has grown to become one of the largest and most established Drupal companies in the United States.
Description
Slides from Drupal.org changes to support first time contributors and mentors
Target audience
people who can work on Drupal.org
people who want to know how d.o is getting better.
We will run down the top Drupal.org issues that will reduce the barriers to contribution.
Content Overview
background: things that have recently gotten better
current pain points
next top priorities to fix, for each:
overview
status
next steps
Purpose
Increase communication regarding d.o progress
Get more people involved on issues where community can help
Concentrate efforts on a few important issues at are timely and will have a big effect
Target audience
people who can work on Drupal.org
people who want to know how d.o is getting better.
We will run down the top Drupal.org issues that will reduce the barriers to contribution.
Content Overview
background: things that have recently gotten better
current pain points
next top priorities to fix, for each:
overview
status
next steps
Purpose
Increase communication regarding d.o progress
Get more people involved on issues where community can help
Concentrate efforts on a few important issues at are timely and will have a big effect
Description
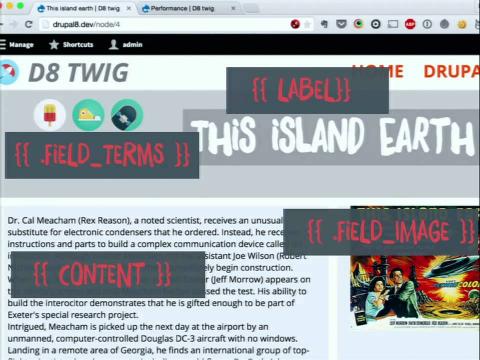
Drupal 8 has many new exciting features, but none are as radical or as needed as the changes made to the theme system*!
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
The structure of a Drupal 8 theme
Classy and Stark themes (and what it means for the future of theming)
Base themes - what happened
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
CSS file structure and how M.A.T. works
JS and how to drop 32K
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
The structure of a Drupal 8 theme
Classy and Stark themes (and what it means for the future of theming)
Base themes - what happened
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
CSS file structure and how M.A.T. works
JS and how to drop 32K
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
Description
The goal of agile development is delivering business value. It’s not “more features faster”, but more “the right features better”, and in order to do that, “hi-fidelity feedback sooner.” This methodology is popular because when it works, people have more fun and get more done. Everybody wins.
A good agile development workflow is frequently augmented by automation. Teams that deliver excellence on complex projects usually have a good amount of tooling backing them up: they’re able to work in parallel, often running tests against every single commit, automatically, and as a result they're shipping more often while simultaneously having fewer miscommunications, missteps, and mistakes.
At the same time, many a project has been dragged down (even to the point of failure) by misfiring or cantankerous automation which becomes a project in and of itself, or an albatross of a test regime that takes far more energy to build, run, and maintain than it delivers in business value. That ain’t no kind of fun.
This session will delve into how to realize the full potential of automation for your website development process, first by aligning your team and stakeholders on what’s worth automating and why, and then by executing with free services and open source tools.
This includes including:
Strategies for organization and cultural change.
Continuous Integration and even Continuous Delivery.
How to go about testing a website vs. testing a core or a specific module.
Don't take any sassback from the machines. Put them to work for you. Come to this session and find out how to get started.
A good agile development workflow is frequently augmented by automation. Teams that deliver excellence on complex projects usually have a good amount of tooling backing them up: they’re able to work in parallel, often running tests against every single commit, automatically, and as a result they're shipping more often while simultaneously having fewer miscommunications, missteps, and mistakes.
At the same time, many a project has been dragged down (even to the point of failure) by misfiring or cantankerous automation which becomes a project in and of itself, or an albatross of a test regime that takes far more energy to build, run, and maintain than it delivers in business value. That ain’t no kind of fun.
This session will delve into how to realize the full potential of automation for your website development process, first by aligning your team and stakeholders on what’s worth automating and why, and then by executing with free services and open source tools.
This includes including:
Strategies for organization and cultural change.
Continuous Integration and even Continuous Delivery.
How to go about testing a website vs. testing a core or a specific module.
Don't take any sassback from the machines. Put them to work for you. Come to this session and find out how to get started.
Description
The Drupal 8 Contrib Media Team is making good progress on our master plan for media handling in Drupal 8. We'd like to share what we've done so far, what is left to do, and how everything fits together into the vision we have for D8 Media.
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
What needs have we not considered or need to meet?
Slides: http://drupal-media.github.io/d8-status-update
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
What needs have we not considered or need to meet?
Slides: http://drupal-media.github.io/d8-status-update
Description
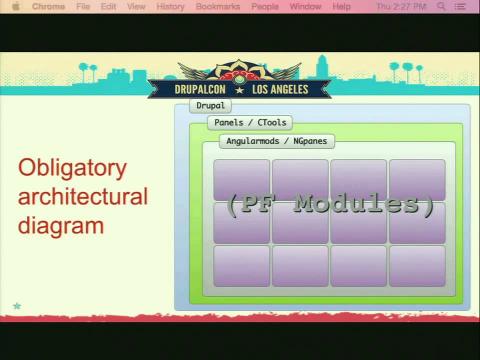
Coder and Themer are at it again! This time they have set aside their differences for a noble cause: VC money. Watch them brainstorm a brilliant idea for a web-mobile-2.0-interactive-app-thingie, and then build a fully functional Drupal 8 MVP in time for their meeting with the bank.
Startups and big organizations alike use rapid prototyping tools like AngularJS to show how an idea will look in practice. The decoupled power of Drupal 8, makes it the perfect place for information to be ingested, created, and re-mixed to become great content. Imagine a rapid prototype with real, enterprise-ready data consumption and modelling power!
In this session Coder and Themer will work together to create a web application that ingests content from an external API, performs content management tasks (data modelling, relationships, etc.) through the Drupal 8 interface, and delivers it all to an AngularJS frontend. We will build a data model, configure Drupal’s REST components to consume and export data, and integrate it all with a decoupled interface that you can access and use by the end of the session.
We’ll talk about Drupal’s successes and challenges spanning the gap between complex technology and empowering its end-users, between providing fertile ground for coders and getting business done.
You’ll leave this session with a new toolset for making that rapid prototype into a real, working MVP. That means fertile development ground for your coders, and faster time-to-market for your product.
Startups and big organizations alike use rapid prototyping tools like AngularJS to show how an idea will look in practice. The decoupled power of Drupal 8, makes it the perfect place for information to be ingested, created, and re-mixed to become great content. Imagine a rapid prototype with real, enterprise-ready data consumption and modelling power!
In this session Coder and Themer will work together to create a web application that ingests content from an external API, performs content management tasks (data modelling, relationships, etc.) through the Drupal 8 interface, and delivers it all to an AngularJS frontend. We will build a data model, configure Drupal’s REST components to consume and export data, and integrate it all with a decoupled interface that you can access and use by the end of the session.
We’ll talk about Drupal’s successes and challenges spanning the gap between complex technology and empowering its end-users, between providing fertile ground for coders and getting business done.
You’ll leave this session with a new toolset for making that rapid prototype into a real, working MVP. That means fertile development ground for your coders, and faster time-to-market for your product.
Description
Slides!
From large vulnerable corporations to cyber attacks causing physical damage, headlines are full with reports of data breaches, stolen Protected Health Information, ransom stories and IT system breaches. With its growing popularity, Drupal has become a perfect target for automated attacks. The recent SA-CORE-2014-005 vulnerability has demonstrated that hackers have learnt how to take advantage of Drupal’s functionality to infect a site and go unnoticed.
Site builders and site maintainers have a large role to play in preventing these kinds of disasters. Security doesn’t have to be a pain to implement and plan for. This session will help site builder and architects to have security in mind during site building and beyond. While configuring Drupal properly can plays a big part in keeping hackers at bay, it doesn’t depict the entire picture. In this session, we will also look at the rest of the stack to understand where the pitfalls are.
Key points:
Security outside Drupal: safe computing
What to do about weak passwords
How can the Drupal community help you to achieve optimal security
Common configuration mistakes that make you vulnerable, and ways to avoid them
The single most important security element: fast updates
Security improvements in Drupal 7 and Drupal 8
From large vulnerable corporations to cyber attacks causing physical damage, headlines are full with reports of data breaches, stolen Protected Health Information, ransom stories and IT system breaches. With its growing popularity, Drupal has become a perfect target for automated attacks. The recent SA-CORE-2014-005 vulnerability has demonstrated that hackers have learnt how to take advantage of Drupal’s functionality to infect a site and go unnoticed.
Site builders and site maintainers have a large role to play in preventing these kinds of disasters. Security doesn’t have to be a pain to implement and plan for. This session will help site builder and architects to have security in mind during site building and beyond. While configuring Drupal properly can plays a big part in keeping hackers at bay, it doesn’t depict the entire picture. In this session, we will also look at the rest of the stack to understand where the pitfalls are.
Key points:
Security outside Drupal: safe computing
What to do about weak passwords
How can the Drupal community help you to achieve optimal security
Common configuration mistakes that make you vulnerable, and ways to avoid them
The single most important security element: fast updates
Security improvements in Drupal 7 and Drupal 8
Description
Come join us for this presentation on the agile planning process for award winning Drupal websites. We will be talking about how to use Drupal-specific project planning techniques to ensure better outcomes. Trellon works with clients on content type analysis and user role analysis. This level of planning carries over when we are ready for sprints. During this presentation, you will hear from experts from Trellon who will go through these steps and how they work together to build great Drupal websites.
Description
Symfony 3.0 is scheduled to be released in November 2015. During this session, I will talk about how the Symfony core team manages the transition from the 2.x series to the 3.x one, how you can make your code as compatible as possible with Symfony 3.0 starting today, and what you can expect from this new major version.
Description
Typography is the foundation of any website. We are increasingly aware of typography all around us. We avoid or spend less time on sites with hard-to-read text. We have favorite fonts (and will passionately defend them)! No matter your role on a project, having a better understanding of typography will help you to communicate with clarity.
There are more ways than ever to implement custom, beautiful typography on your websites (and beyond). But a new plethora of options can make the selection process even more difficult. This session will teach you the foundations of typography, help you navigate this sea of typographic possibilities, and understand why good type should be your primary focus. We'll also explore ways that typography affects your user experience on the web and beyond.
No past knowledge or experience with typography required.
In this session we'll discuss:
the basics of typography (anatomy, classification, and a morsel of history)
choosing a typeface and how to license it
typography for mobile/responsive
all of the "-ilities": readability/legibility/accessibility/usability
what all of those font file formats actually mean (TTF/OTF/WOFF/etc.)
how type impacts the UX of video games and other interactive media
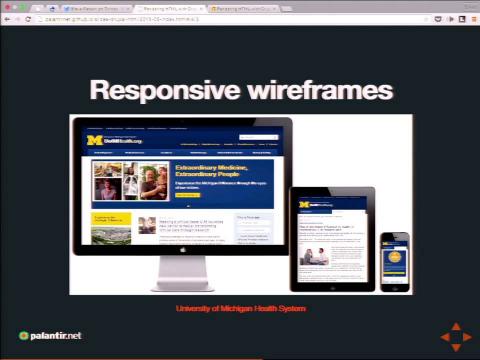
I've presented talks on "Wireframing Smarter" at the following events: - DrupalCon Austin 2014: https://austin2014.drupal.org/session/wireframing-smarter.html - BADcamp 2014: http://www.slideshare.net/garretvoorhees/wireframing-smarter-badcamp-2014 - BADcamp 2013: http://www.slideshare.net/garretvoorhees/wireframing-smarter-badcamp-2013 I co-presented a talk on "Modern Web Typography in Drupal" with Ken Woodworth and Scott Reynen from Aten Design Group at BADcamp 2011: http://2011.badcamp.net/program/sessions/modern-web-typography-drupal
Session Track
User Experience Design
Experience level
Beginner
Drupal Version
N/A
Session Time Slot(s)
Time:
05/12/2015 - 13:00-05/12/2015 - 14:00
Room:
501 - NewMedia
COMMENTS
richardrobinson's picture
richardrobinson commented about 2 hours ago
new
HEILVETICA
http://hipsterhitler.com/typewriter/
delete
edit
reply
approve
ADD NEW COMMENT
Your name
ryanishungry
Subject
Comment *
Format
◢
Switch to plain text editor
ShowText format
Platinum Sponsors
Help Desk
Contact
Media Policy
Code of Conduct
Terms of Service
Privacy Policy
Important Dates
Sessions
Session Tracks
Speaker Agreement
Speaker Resources
Travel
Venue
Hotel
Visa Information
Stay Connected
Facebook
Flickr
Newsletter
RSS
Twitter
DrupalCon is brought to you by the Drupal Association with support from an amazing team of volunteers. Drupal is a registered trademark of Dries Buytaert. Powered by COD, the Conference Organizing Distribution. Creative design by Cheeky Monkey Media.
There are more ways than ever to implement custom, beautiful typography on your websites (and beyond). But a new plethora of options can make the selection process even more difficult. This session will teach you the foundations of typography, help you navigate this sea of typographic possibilities, and understand why good type should be your primary focus. We'll also explore ways that typography affects your user experience on the web and beyond.
No past knowledge or experience with typography required.
In this session we'll discuss:
the basics of typography (anatomy, classification, and a morsel of history)
choosing a typeface and how to license it
typography for mobile/responsive
all of the "-ilities": readability/legibility/accessibility/usability
what all of those font file formats actually mean (TTF/OTF/WOFF/etc.)
how type impacts the UX of video games and other interactive media
I've presented talks on "Wireframing Smarter" at the following events: - DrupalCon Austin 2014: https://austin2014.drupal.org/session/wireframing-smarter.html - BADcamp 2014: http://www.slideshare.net/garretvoorhees/wireframing-smarter-badcamp-2014 - BADcamp 2013: http://www.slideshare.net/garretvoorhees/wireframing-smarter-badcamp-2013 I co-presented a talk on "Modern Web Typography in Drupal" with Ken Woodworth and Scott Reynen from Aten Design Group at BADcamp 2011: http://2011.badcamp.net/program/sessions/modern-web-typography-drupal
Session Track
User Experience Design
Experience level
Beginner
Drupal Version
N/A
Session Time Slot(s)
Time:
05/12/2015 - 13:00-05/12/2015 - 14:00
Room:
501 - NewMedia
COMMENTS
richardrobinson's picture
richardrobinson commented about 2 hours ago
new
HEILVETICA
http://hipsterhitler.com/typewriter/
delete
edit
reply
approve
ADD NEW COMMENT
Your name
ryanishungry
Subject
Comment *
Format
◢
Switch to plain text editor
ShowText format
Platinum Sponsors
Help Desk
Contact
Media Policy
Code of Conduct
Terms of Service
Privacy Policy
Important Dates
Sessions
Session Tracks
Speaker Agreement
Speaker Resources
Travel
Venue
Hotel
Visa Information
Stay Connected
Flickr
Newsletter
RSS
DrupalCon is brought to you by the Drupal Association with support from an amazing team of volunteers. Drupal is a registered trademark of Dries Buytaert. Powered by COD, the Conference Organizing Distribution. Creative design by Cheeky Monkey Media.
Description
There are natural limits on how your business scales as a consultant selling your time by the hour. Whether you want recurring revenue from a support service, to launch a SaaS product, or sell physical goods, there are many compelling reasons to build a business outside of the professional services model.
But other business models come with their own unique set of challenges. Managing product development costs, marketing, or inventory is complex. During this session Zack will present on lessons learned making the leap from professional services at Chapter Three to retail Drupal Commerce at Mission Bicycle and SaaS recurring revenue at Pantheon. Ryan will present on his experience in ecommerce, Commerce Guys, Platform.sh, and Bellweather.
We will cover these topics at a strategic level, and dive into the nuts and bolts as they apply to your day-to-day business:
Product, marketing, positioning, and sales
Managing co-founder relationships
Managing towards cashflow and profitability
Spinning out companies from corporate parents
Balancing time across multiple simultaneous ventures
Raising financing -- from friends and family and professional VCs
Building and scaling teams
But other business models come with their own unique set of challenges. Managing product development costs, marketing, or inventory is complex. During this session Zack will present on lessons learned making the leap from professional services at Chapter Three to retail Drupal Commerce at Mission Bicycle and SaaS recurring revenue at Pantheon. Ryan will present on his experience in ecommerce, Commerce Guys, Platform.sh, and Bellweather.
We will cover these topics at a strategic level, and dive into the nuts and bolts as they apply to your day-to-day business:
Product, marketing, positioning, and sales
Managing co-founder relationships
Managing towards cashflow and profitability
Spinning out companies from corporate parents
Balancing time across multiple simultaneous ventures
Raising financing -- from friends and family and professional VCs
Building and scaling teams
Description
The Drupal 8 Configuration Management Initiative (CMI) is a straight up game changer for Drupal development and deployment. As much as we all love doing it live, no longer will this kind of human powered configuration replay in production be necessary. Instead, developers will be able to natively export their configuration to code and deploy that configuration to production using the CMI tools.
This session will feature both a basic overview for how CMI will work in Drupal 8 and an advanced overview of how to use CMI with version control as part of a managed development - testing - production workflow. Forget the pain that was drush fe and drush fu-all. Come join Matt Cheney from Pantheon in embracing modern configuration management in all its glory.
This session will feature both a basic overview for how CMI will work in Drupal 8 and an advanced overview of how to use CMI with version control as part of a managed development - testing - production workflow. Forget the pain that was drush fe and drush fu-all. Come join Matt Cheney from Pantheon in embracing modern configuration management in all its glory.
Description
As a part of their mission to reinvent Drupal.org, Drupal Association staff partnered with Forum One Communications to collaboratively develop a comprehensive content strategy for Drupal.org.
In this session we'll describe our process and share project outcomes. We'll walk you through Drupal.org Content Model and Governance plans around Drupal.org content. We'll share updated Site Map for Drupal.org and details of our Content Audit process.
Were you always wondering how not to miss important news and announcement in Drupal community? We'll share our new Communication channels structure, which will make it easy to understand which content goes where and how to stay up-to-date with the things you care about in Drupal
In this session we'll describe our process and share project outcomes. We'll walk you through Drupal.org Content Model and Governance plans around Drupal.org content. We'll share updated Site Map for Drupal.org and details of our Content Audit process.
Were you always wondering how not to miss important news and announcement in Drupal community? We'll share our new Communication channels structure, which will make it easy to understand which content goes where and how to stay up-to-date with the things you care about in Drupal
Description
Front-end web development is evolving fast and selecting the right tools to use and when to use them is key to building successful solutions. Knowing why you might incorporate new techniques and what's a good fit for your needs can be challenging with so many choice available, whilst balancing client needs, team efficiency and code quality.
Learn from our successes and failures at architecting the front-end for projects like MSNBC, Bravo TV, Oxygen, and Highlights for Children. In this session we'll be covering the four major areas of front-end architecture:
We'll be talking about when and why you might use tools like Sass, Grunt, Gulp, Bower, Node/NPM, linters, Bootstrap etc, but without getting into the weeds of their specific implementations.
File organisation and naming conventions
Make life easier when working in teams, including on-boarding new developers, as well as preventing spaghetti code.
Build tools
Which tools should you choose for automating and improving your project workflow?
Dependency Management
Choosing a package manager.
Keeping your external dependencies out of your repositories and keeping track of their versions / origins.
Testing
Ensure your code is consistent and automate checks to help catch problems before they make it to production.
Learn from our successes and failures at architecting the front-end for projects like MSNBC, Bravo TV, Oxygen, and Highlights for Children. In this session we'll be covering the four major areas of front-end architecture:
We'll be talking about when and why you might use tools like Sass, Grunt, Gulp, Bower, Node/NPM, linters, Bootstrap etc, but without getting into the weeds of their specific implementations.
File organisation and naming conventions
Make life easier when working in teams, including on-boarding new developers, as well as preventing spaghetti code.
Build tools
Which tools should you choose for automating and improving your project workflow?
Dependency Management
Choosing a package manager.
Keeping your external dependencies out of your repositories and keeping track of their versions / origins.
Testing
Ensure your code is consistent and automate checks to help catch problems before they make it to production.
Description
Despite the many attempts to move all of Drupal's configuration into code, the most important steps needed to build a quality Drupal site are still made by clicking a checkbox or submitting a form.
It is time to stop treating site building like the unfortunate step between writing a custom module or making the theme beautiful.
The majority of the important long term architectural decisions for your site are made during module selection and site building.
In this session I will identify common patterns and helpful tips that will help you build a quality site.
I will also share some common anti-patterns that will send your site into an unmaintainable black hole where unsuspecting content editors get crushed into oblivion.
Lets start taking site building more seriously and help keep the sites we develop maintainable, understandable, modifiable and robust for far longer than the first 30 days after launch.
It is time to stop treating site building like the unfortunate step between writing a custom module or making the theme beautiful.
The majority of the important long term architectural decisions for your site are made during module selection and site building.
In this session I will identify common patterns and helpful tips that will help you build a quality site.
I will also share some common anti-patterns that will send your site into an unmaintainable black hole where unsuspecting content editors get crushed into oblivion.
Lets start taking site building more seriously and help keep the sites we develop maintainable, understandable, modifiable and robust for far longer than the first 30 days after launch.
Description
Drupal 8 is upon us. With a completely new core, developers need solid example code to guide their upgrade efforts. The Example module has long filled this need and will again for Drupal 8.
Or will it?
Drupal 8 is a massive change. Rewriting example code is no longer enough to find volunteers, inspire confidence, and prevent "contrib flight" as intimidated developers look to other projects outside of Drupal. This, and changes in longtime core developer involvement have created considerable FUD around Drupal 8's new core.
We can do better. We need to fight core FUD. We need a Contrib Champion. In this session, we examine how Example Module's rewrite exposed the need for a new category and initiative to support contrib developers through the dramatic changes coming in Drupal 8.
Or will it?
Drupal 8 is a massive change. Rewriting example code is no longer enough to find volunteers, inspire confidence, and prevent "contrib flight" as intimidated developers look to other projects outside of Drupal. This, and changes in longtime core developer involvement have created considerable FUD around Drupal 8's new core.
We can do better. We need to fight core FUD. We need a Contrib Champion. In this session, we examine how Example Module's rewrite exposed the need for a new category and initiative to support contrib developers through the dramatic changes coming in Drupal 8.
Description
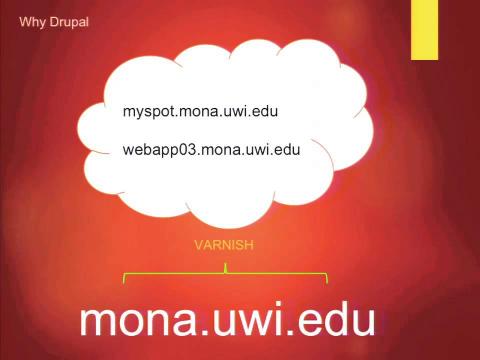
Falling oil prices, budget cuts and hiring freezes are challenges many institutions have to deal with today. The University of the West Indies [UWI] is no different. When the campus web teams of the UWI spanning over three main geographical locations in Jamaica, Barbados and Trinidad and Tobago along with our fourth virtual campus, Open Campus, servicing some 17 contributing countries, were presented with the strategic objective to assist in making the UWI globally competitive, we realized we had a challenge on our hands.
With already stretched resources and little or no budget we knew that choosing the right strategy along with the right tool would be the deciding factor in our success. How therefore could we consolidate four campus websites running varying technologies from classic ASP, dotNET and PHP and each with it’s own content management solution into a solution that is efficient, required little training and development and at the same time cost effective.
One of the major obstacles to overcome would also be to find a solution that could handle multiple sites, using varying themes and each having a feature set of its own.
Other issues such as content sharing among campuses, integrated user authentication, custom theme development, content management workflows and end user retraining, made finding a solution to handle all of this seem like an impossible task.
There was however light at the end of the tunnel all thanks to Drupal. Follow us on our journey as well describe how Drupal has helped to solve our major problems and how we plan to use it in 2015/2016 to help achieve that strategic objective.
With already stretched resources and little or no budget we knew that choosing the right strategy along with the right tool would be the deciding factor in our success. How therefore could we consolidate four campus websites running varying technologies from classic ASP, dotNET and PHP and each with it’s own content management solution into a solution that is efficient, required little training and development and at the same time cost effective.
One of the major obstacles to overcome would also be to find a solution that could handle multiple sites, using varying themes and each having a feature set of its own.
Other issues such as content sharing among campuses, integrated user authentication, custom theme development, content management workflows and end user retraining, made finding a solution to handle all of this seem like an impossible task.
There was however light at the end of the tunnel all thanks to Drupal. Follow us on our journey as well describe how Drupal has helped to solve our major problems and how we plan to use it in 2015/2016 to help achieve that strategic objective.
Description
One of the most widely-used and mature Content Management Systems on the planet, Drupal runs more than one in fifty websites in the world. However, it has always been something of an odd duck, with an architecture and design very different than anything else in PHP.
Enter Drupal 8: Almost a complete rewrite under the hood, Drupal 8 is a modern, PHP 5.4-boasting, REST-capable, object-oriented powerhouse. Now leveraging 3rd party components from no less than 9 different projects, Drupal 8 aims to be the premiere Content Management Platform for PHP.
But how do you use all this new-fangled stuff? This session will provide a walkthrough of Drupal's key systems and APIs, intended to give developers a taste of what building with Drupal 8 will be like.
Prior familiarity with Drupal 7 is helpful but will not be assumed.
Enter Drupal 8: Almost a complete rewrite under the hood, Drupal 8 is a modern, PHP 5.4-boasting, REST-capable, object-oriented powerhouse. Now leveraging 3rd party components from no less than 9 different projects, Drupal 8 aims to be the premiere Content Management Platform for PHP.
But how do you use all this new-fangled stuff? This session will provide a walkthrough of Drupal's key systems and APIs, intended to give developers a taste of what building with Drupal 8 will be like.
Prior familiarity with Drupal 7 is helpful but will not be assumed.
Description
One year ago at DrupalCon Austin we announced plans for a new and exciting version of Kalabox. One successful Kickstarter campaign, numerous partnerships and tons of dev hours later we're excited to release the new version.
Why should you and your team be on Kalabox? To save time and development headaches spinning up new team members or switching out resources. Quit worrying about buggy development environments that fail you during deployment. Code faster than ever before and use our new ecosystem of apps and plugins to easily add tooling or set up certain kinds of apps. Or write your own! And of course the product is Free, Open Source and works on Linux, MacOSX and WINDOWS.
Kalabox 2 sits inbetween tools like Vagrant and Docker. You can provision infrastructure easily with containers but also write plugins to integrate with external services like Pantheon or to add in additional tooling like Drush or Grunt. All of this can be done on the Kalabox CLI or with the Kalabox UI which provides a nice separation between DevOps people and other developers.
This session will be focused primarily on developers looking to get their teams up and running using the new version of Kalabox. It will also be for people who want to finally end their bad relationship with MAMP. Specifically we will seek to:
Demo running some apps with different kinds of tools or plugins
The Kalabox CLI
The Kalabox UI
Building your own apps
Buidling your own plugins
Moving your existing tools out of things like MAMP or Vagrant into Kalabox2
Solving local dev and reaching DevOps zen
Why should you and your team be on Kalabox? To save time and development headaches spinning up new team members or switching out resources. Quit worrying about buggy development environments that fail you during deployment. Code faster than ever before and use our new ecosystem of apps and plugins to easily add tooling or set up certain kinds of apps. Or write your own! And of course the product is Free, Open Source and works on Linux, MacOSX and WINDOWS.
Kalabox 2 sits inbetween tools like Vagrant and Docker. You can provision infrastructure easily with containers but also write plugins to integrate with external services like Pantheon or to add in additional tooling like Drush or Grunt. All of this can be done on the Kalabox CLI or with the Kalabox UI which provides a nice separation between DevOps people and other developers.
This session will be focused primarily on developers looking to get their teams up and running using the new version of Kalabox. It will also be for people who want to finally end their bad relationship with MAMP. Specifically we will seek to:
Demo running some apps with different kinds of tools or plugins
The Kalabox CLI
The Kalabox UI
Building your own apps
Buidling your own plugins
Moving your existing tools out of things like MAMP or Vagrant into Kalabox2
Solving local dev and reaching DevOps zen
Description
Composer is the de-facto php dependency management tool of the future. An ever-increasing number of useful open-source libraries are available for easy use via Packagist, the standard repository manager for Composer. As more and more Drupal contrib modules begin to depend on external libraries from Packagist, the motivation to use Composer to manage grows stronger; since Drupal 8 Core, and Drush 7 are now also using Composer to manage dependencies, the best way to insure that all of the requirements are resolved correctly is to manage everything from a top-level project composer.json file.
In this session, we will examine the different ways that Composer can be used to manage your project code, and how these new practices will influence how you use Drush and deploy code. The following open source tools will be examined:
Drupal Packagist
Drupal Tangler
Drupal Project
Drupal Library Installer
Composer Patches Plugin
Composer Generate
Each tool and how they interact will be explained, and differences between Composer usage on Drupal 7 and Drupal 8 will be examined. Once the theoretical foundation is laid, we will show how the Drupal 7 Framework can be used to pull together a collection of these tools to create a local Vagrant-based Drupal 7 development environment. The common workflows of adding a custom module, installing a new module or theme, adding a library, applying a patch, performing updates, and deploying will also be discussed.
In this session, we will examine the different ways that Composer can be used to manage your project code, and how these new practices will influence how you use Drush and deploy code. The following open source tools will be examined:
Drupal Packagist
Drupal Tangler
Drupal Project
Drupal Library Installer
Composer Patches Plugin
Composer Generate
Each tool and how they interact will be explained, and differences between Composer usage on Drupal 7 and Drupal 8 will be examined. Once the theoretical foundation is laid, we will show how the Drupal 7 Framework can be used to pull together a collection of these tools to create a local Vagrant-based Drupal 7 development environment. The common workflows of adding a custom module, installing a new module or theme, adding a library, applying a patch, performing updates, and deploying will also be discussed.
Description
Is the job of a Drupal theme to look like a design or to be the design? Is your goal to make pixel perfect replica of a static comp or do you want to design in the browser? Should you edit the CSS or edit the markup?
Drupal makes a lot of assumptions about how these questions are answered.
This presentation will review the mental models used in Drupal theming and proposal a workable path forward. For years, Drupal core has encouraged a mindset of altering and overriding its internal data structures. Developers in the Drupal 6 era created a philosophy called “sustainable theming” that relied heavily on CSS to work best with Core’s tendencies. The rapid acceleration in the wider Front-End community in recent years has brought new underlying assumptions and new ways of thinking. Expectations for how to construct Drupal sites have changed.
The given conditions and implications of four rendering philosophies will be examined:
The Past: “Sustainable Theming” - Accept default Drupal markup as much as possible and use CSS to make the site look like the Photoshop design.
The (past-ish) Present: Chasing "easy" / losing "simple" - Make field formatters, Views plugins and other reusable components in addition to using overrides and preprocessing.
The (future-ish) Present: Making the markup match - Responsive designs are done in static prototypes/style guides; make Drupal print the same design components.
The Future: Clear decoupling - Javascript MVC frameworks, Web Components and some traditional HTML frameworks have encapsulated Front-End pieces that can work with multiple data providers. Make Drupal’s components be those components.
Finally, the phrase "Headless Drupal" will come up at least a dozen times.
Slides: http://palantirnet.github.io/slides-drupal-html/2015-05-index.html
Drupal makes a lot of assumptions about how these questions are answered.
This presentation will review the mental models used in Drupal theming and proposal a workable path forward. For years, Drupal core has encouraged a mindset of altering and overriding its internal data structures. Developers in the Drupal 6 era created a philosophy called “sustainable theming” that relied heavily on CSS to work best with Core’s tendencies. The rapid acceleration in the wider Front-End community in recent years has brought new underlying assumptions and new ways of thinking. Expectations for how to construct Drupal sites have changed.
The given conditions and implications of four rendering philosophies will be examined:
The Past: “Sustainable Theming” - Accept default Drupal markup as much as possible and use CSS to make the site look like the Photoshop design.
The (past-ish) Present: Chasing "easy" / losing "simple" - Make field formatters, Views plugins and other reusable components in addition to using overrides and preprocessing.
The (future-ish) Present: Making the markup match - Responsive designs are done in static prototypes/style guides; make Drupal print the same design components.
The Future: Clear decoupling - Javascript MVC frameworks, Web Components and some traditional HTML frameworks have encapsulated Front-End pieces that can work with multiple data providers. Make Drupal’s components be those components.
Finally, the phrase "Headless Drupal" will come up at least a dozen times.
Slides: http://palantirnet.github.io/slides-drupal-html/2015-05-index.html
Description
ABSTRACT:
In today's age of the customer, a more technical approach is emerging. Teams are increasingly using personalization software, recommendation engines, and data management technology in conjunction with Drupal to better connect with their customers. The selection and integration of best technologies from over 1,800 available products is critical to reaching a well-informed, tech-savvy, and empowered audience.
Join this session to hear from a panel of digital pioneers from Pfizer, Interscope Records, and Time, Inc. as they share best practices for creating personalized digital experiences with Drupal.
PANELISTS:
Erynn Peterson, SVP Audience Products and Editorial Tools, Time, Inc. (DrupalCon Austin 2014 Keynote Speaker)
Lee Hammond, Head of Digital, Interscope Records
Michael Lamb, Director, Marketing Technology Strategy, Pfizer
David Mennie, Senior Director, Personalization, Acquia
In today's age of the customer, a more technical approach is emerging. Teams are increasingly using personalization software, recommendation engines, and data management technology in conjunction with Drupal to better connect with their customers. The selection and integration of best technologies from over 1,800 available products is critical to reaching a well-informed, tech-savvy, and empowered audience.
Join this session to hear from a panel of digital pioneers from Pfizer, Interscope Records, and Time, Inc. as they share best practices for creating personalized digital experiences with Drupal.
PANELISTS:
Erynn Peterson, SVP Audience Products and Editorial Tools, Time, Inc. (DrupalCon Austin 2014 Keynote Speaker)
Lee Hammond, Head of Digital, Interscope Records
Michael Lamb, Director, Marketing Technology Strategy, Pfizer
David Mennie, Senior Director, Personalization, Acquia
Description
Agile is not a new thing, everybody and their mom has heard about agile projects. Most people also know about the business benefits of agile. Agile practises are spreading like wildfire in the corporate world, companies are discovering considerable business benefits from agile adoption. At the same time too many Drupal companies are making excuses for why waterfall or fake agile is the way to go simply because they have failed to sell or adopt agile.
Wunderkraut was born agile. We've never done anything else and we do exclusively agile projects. At the same time most of our new customers are not all that familiar with agile. Selling agile for non-agile customers is an art form that very few people master. After doing it for living for longer than Wunderkraut has existed I'm ready to make the bold claim of being an expert on the topic.
My goal for this session
To help Drupal vendors move to agile, for real this time. As the CEO of Wunderkraut and a director for the Drupal Association I do my best to help Drupal grow. Personally I see improving the business of all Drupal vendors as a very good way to do this.
What will you get from attending
You'll hear some of the not-so-well guarded business secrets of the largest Drupal services provider in Europe. Just don't expect to get a silver bullet from this session, this stuff is really hard. The session will however provide you with a starting point and a direction for becoming really efficient on selling agile.
Wunderkraut was born agile. We've never done anything else and we do exclusively agile projects. At the same time most of our new customers are not all that familiar with agile. Selling agile for non-agile customers is an art form that very few people master. After doing it for living for longer than Wunderkraut has existed I'm ready to make the bold claim of being an expert on the topic.
My goal for this session
To help Drupal vendors move to agile, for real this time. As the CEO of Wunderkraut and a director for the Drupal Association I do my best to help Drupal grow. Personally I see improving the business of all Drupal vendors as a very good way to do this.
What will you get from attending
You'll hear some of the not-so-well guarded business secrets of the largest Drupal services provider in Europe. Just don't expect to get a silver bullet from this session, this stuff is really hard. The session will however provide you with a starting point and a direction for becoming really efficient on selling agile.
Description
Call us crazy, call us innovative: We're building customer websites already with Drupal 8 Core. Why? Because we believe that there is nothing better then learning by doing, so we jump into the shark pool and learn at the forefront how Drupal 8 Core works. Also we're using this as part of our various ways how we contribute, nothing better tests Drupal 8 for the future, then using it for what we will all use it in the future.
But of course it's not easy, Drupal 8 Core is not stable, contrib modules are not ready yet, so we cannot build everything we would like.
In this session I will present how we've approached the projects with having only Drupal 8 Core Alpha and Beta. Showing statements from our SiteBuilders, Frontend and Backend Developers, how it is for them to develop with D8, what they like, what they didn't like. And of course how we actually did it, the workarounds we had to find for missing Drupal 8 Core. And so much I can say: D8 is awesome capable even without any Contrib Modules.
Also it should take away the fear from Drupal 8 adoption, yes there are a lot of new things, yes they are things to change, but they are not as crazy as some of us are worried about.
But of course it's not easy, Drupal 8 Core is not stable, contrib modules are not ready yet, so we cannot build everything we would like.
In this session I will present how we've approached the projects with having only Drupal 8 Core Alpha and Beta. Showing statements from our SiteBuilders, Frontend and Backend Developers, how it is for them to develop with D8, what they like, what they didn't like. And of course how we actually did it, the workarounds we had to find for missing Drupal 8 Core. And so much I can say: D8 is awesome capable even without any Contrib Modules.
Also it should take away the fear from Drupal 8 adoption, yes there are a lot of new things, yes they are things to change, but they are not as crazy as some of us are worried about.
Description
Join some of the leading contributors to the Panels module family as we give an update on where the Panels ecosystem sits today on Drupal 7, highlight some of the important projects that are being worked on, including tremendous improvements for its accessibility, and present our vision for the future of Panels on Drupal 8.0 and beyond.
Description
In this session, we will showcase the City of Los Angeles project to transform their existing government service sites into a manageable Drupal based platform. We will show how this project tackled major goals of internal maintainability, repurposing existing data sources, and minimizing disruption across a diverse range of departments and sites.
As part of any complex city government migration, many technical and political hurdles need to be overcome. Some highlights that will be discussed include:
The background of the project and historical infrastructure.
The planning and agile development process, and collaboration between the Los Angeles internal technology team and development partners.
Development of a common city-wide site platform.
Cataloging back-end data sources and planning integration points and approaches.
Supporting data feeds of various types from multiple sources.
Creating streamlined interfaces for content managers who are not Drupal developers.
Coordinating training of staff to become Drupal content managers.
Choosing a hosting and deployment platform to ensure reliability, performance, and a source controlled environment.
Baking accessibility into both the site and editorial tools.
As part of any complex city government migration, many technical and political hurdles need to be overcome. Some highlights that will be discussed include:
The background of the project and historical infrastructure.
The planning and agile development process, and collaboration between the Los Angeles internal technology team and development partners.
Development of a common city-wide site platform.
Cataloging back-end data sources and planning integration points and approaches.
Supporting data feeds of various types from multiple sources.
Creating streamlined interfaces for content managers who are not Drupal developers.
Coordinating training of staff to become Drupal content managers.
Choosing a hosting and deployment platform to ensure reliability, performance, and a source controlled environment.
Baking accessibility into both the site and editorial tools.
Description
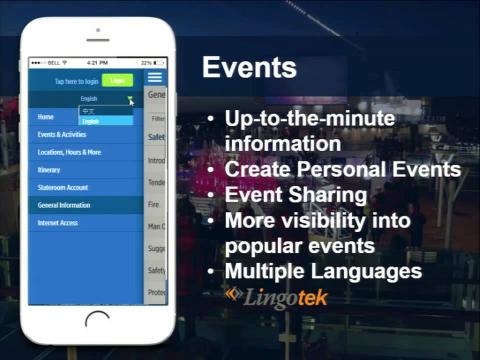
In this session we will explore the business factors and decisions that lead Mediacurrent, Lingotek and Manhattan Associates to partner together and launch one of the first fully translated Enterprise Drupal 8 websites in the world. Co-presented by members of the Mediacurrent and Lingotek teams, we will highlight the reasons why Manhattan Associates chose to be an early adopter of Drupal 8, and how Drupal 8’s core functionality allowed them to execute on their Digital and Redesign strategy with mitigated risk and big savings over the long term.
The session will cover in detail how Mediacurrent and Lingotek’s unique expertise opened up the possibility of early adoption for Manhattan Associates. We will explore solutions to the problems encountered during the planning and architectural design process and lessons learned during development and implementation. Problems resolved include:
Risk management: Accounting for the risk of Drupal 8 architectural changes during development.
Proving the ROI of a complicated Drupal 8 build with Manhattan Associates stakeholders.
Managing scope during the discovery and planning phases to ensure timeline and development estimate success.
We will share exactly what you need to know to decide if your business is ready for Drupal 8. We will show how to take advantage of its world class content publishing and translation capabilities as the platform for your current and future needs.
The session will cover in detail how Mediacurrent and Lingotek’s unique expertise opened up the possibility of early adoption for Manhattan Associates. We will explore solutions to the problems encountered during the planning and architectural design process and lessons learned during development and implementation. Problems resolved include:
Risk management: Accounting for the risk of Drupal 8 architectural changes during development.
Proving the ROI of a complicated Drupal 8 build with Manhattan Associates stakeholders.
Managing scope during the discovery and planning phases to ensure timeline and development estimate success.
We will share exactly what you need to know to decide if your business is ready for Drupal 8. We will show how to take advantage of its world class content publishing and translation capabilities as the platform for your current and future needs.
Description
Designing a website is not just about designing good user experience. It’s about designing new processes, new identities, and new partnerships.
When we engage with a client on a web design project, we are engaging with the totality of what they offer their customers. In many cases, the website is just a stop along the journey their customers take. Decisions we facilitate on web content, architecture, and design impact the ways our clients work and the end-to-end experience of their customers.
As true designers of experiences, and not just touchpoints, we have an opportunity to be more intentional in our practice to support the human systems impacted by our designs.
We need to think bigger.
We need to consider the whole journey, end-to-end and top-to-bottom.
We need Service Experience Design (SXD).
In this talk, I’ll share my journey into SXD, and why everything I learn makes me want to learn more.
Who this session is for:
Designers who want to think bigger
Project Managers who want a new perspective
People working in a multi-channel ecosystem
Anyone on a team designing products and customer experiences
Anyone interested in learning about Service Experience
When we engage with a client on a web design project, we are engaging with the totality of what they offer their customers. In many cases, the website is just a stop along the journey their customers take. Decisions we facilitate on web content, architecture, and design impact the ways our clients work and the end-to-end experience of their customers.
As true designers of experiences, and not just touchpoints, we have an opportunity to be more intentional in our practice to support the human systems impacted by our designs.
We need to think bigger.
We need to consider the whole journey, end-to-end and top-to-bottom.
We need Service Experience Design (SXD).
In this talk, I’ll share my journey into SXD, and why everything I learn makes me want to learn more.
Who this session is for:
Designers who want to think bigger
Project Managers who want a new perspective
People working in a multi-channel ecosystem
Anyone on a team designing products and customer experiences
Anyone interested in learning about Service Experience
Description
At Pantheon, we run millions of production containers. Let's discussion techniques we've learned that you can apply to your own container use.
Topics include:
Disk, CPU, and network resource isolation
Making HA possible for at every project scale
Avoiding server upgrades: how to migrate containers to fresh hosts (without site downtime)
Security isolation
Capacity planning: what resources run out for what parts of the Drupal stack
Topics include:
Disk, CPU, and network resource isolation
Making HA possible for at every project scale
Avoiding server upgrades: how to migrate containers to fresh hosts (without site downtime)
Security isolation
Capacity planning: what resources run out for what parts of the Drupal stack
Description
For a while now we've been talking about what Drupal has received from the Symfony ecosystem, and how that is changing the life of an ordinary Drupal developer for the better. But cooperation is not a one way street, and it's time to start talking about what the Drupal community can put back into the Symfony ecosystem. And there's no doubt we have a lot to offer.
A year ago we started the development of Commerce 2.x. Instead of starting with Drupal code, we first created generic PHP libraries that handle generic eCommerce problems such as price storage and formatting, discount and tax handling, address management, and more. We then started building the Drupal layer on top. These new libraries have already started influencing the Symfony ecosystem, influencing a rewrite of symfony/intl as well as increased cooperation with the Symfony eCommerce solutions. Let's talk about what we've learned.
What we'll discuss:
Candidates for decoupling. Which functionality makes sense as a library outside of Drupal, and which doesn't. How to recognize it.
The effect such decoupling has on the Drupal codebase, problems and how to avoid them.
Translating between Drupal and Symfony concepts. Entity API vs Doctrine. Pluggins vs tagged services. Different form implementations.
Common pitfalls on both sides of the fence.
The benefits of doing all the extra work in the first place.
We'll be using the Commerce 2.x libraries as an example, covering the what, the how, and the why.
A year ago we started the development of Commerce 2.x. Instead of starting with Drupal code, we first created generic PHP libraries that handle generic eCommerce problems such as price storage and formatting, discount and tax handling, address management, and more. We then started building the Drupal layer on top. These new libraries have already started influencing the Symfony ecosystem, influencing a rewrite of symfony/intl as well as increased cooperation with the Symfony eCommerce solutions. Let's talk about what we've learned.
What we'll discuss:
Candidates for decoupling. Which functionality makes sense as a library outside of Drupal, and which doesn't. How to recognize it.
The effect such decoupling has on the Drupal codebase, problems and how to avoid them.
Translating between Drupal and Symfony concepts. Entity API vs Doctrine. Pluggins vs tagged services. Different form implementations.
Common pitfalls on both sides of the fence.
The benefits of doing all the extra work in the first place.
We'll be using the Commerce 2.x libraries as an example, covering the what, the how, and the why.
Description
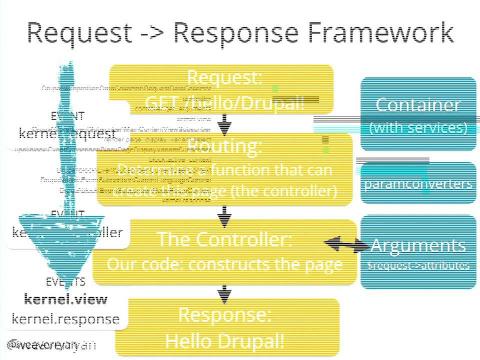
In Drupal 8, we've significantly improved the way pages are rendered. I will explain the entire render pipeline, which will also cover:
render caching — blocks and entities are now render cached automatically!
cache tags — finally we have the cache invalidation system we've always needed!
assets — only the necessary assets are loaded anymore, thanks to asset dependencies!
bubbling — rather than relying on global statics that broke caching, we now correctly bubble up all attached metadata — no more frustrations!
But I will also explain what is going to be possible in Drupal 8:
anonymous page loads: invalidating Varnish/CDNs with perfect precision
authenticated page loads: not completely regenerated on every page load, but assembled from render cached parts
alternative render strategies, like Big Pipe
Where relevant, I'll compare with Drupal 7, how you can write Drupal 7 code today that will be easy to upgrade to Drupal 8, and which Drupal 7 backports exist (hint: Big Pipe does exist!).
This talk provides a comprehensive overview about the finalized Drupal 8 render pipeline!
render caching — blocks and entities are now render cached automatically!
cache tags — finally we have the cache invalidation system we've always needed!
assets — only the necessary assets are loaded anymore, thanks to asset dependencies!
bubbling — rather than relying on global statics that broke caching, we now correctly bubble up all attached metadata — no more frustrations!
But I will also explain what is going to be possible in Drupal 8:
anonymous page loads: invalidating Varnish/CDNs with perfect precision
authenticated page loads: not completely regenerated on every page load, but assembled from render cached parts
alternative render strategies, like Big Pipe
Where relevant, I'll compare with Drupal 7, how you can write Drupal 7 code today that will be easy to upgrade to Drupal 8, and which Drupal 7 backports exist (hint: Big Pipe does exist!).
This talk provides a comprehensive overview about the finalized Drupal 8 render pipeline!
Description
At the time of DrupalCon LA, we will most likely have some number of critical Drupal 8 issues remaining. This talk will provide a run-down of what remains, providing some necesasry background/context, akin to the blog post at Webchick's "plain Drupal English" Guide to the Remaining Drupal 8 Critical Issues: DrupalCon Bogotá Edition. The hope is that this will help people coming to the DrupalCon Sprints hit the ground running to help push us closer to release!
Description
We're open with our software, so why can't we be just as open with the tools and ideas we use to run our businesses?
In an entertaining talk, Steve looks at some of the hard lessons that founders of Drupal agencies have learned the hard way so you don't have to:
How to define what you do and what makes you different
How to select and win the 'right' clients
How to build a great team
How to sell web projects
How to manage client accounts
How to actually be profitable and stay in business!
He'll share tools and approaches that you can take away and use in your business.
Steve Parks has been running businesses since he was 25 — learning through plenty of mistakes as well as successes.
Now, as one of the management team of Wunderkraut, the largest European Drupal agency employing over 150 people in 10 countries, he shares some of the lessons learned along the way.
Steve was one of the founding team of Wunderkraut, leads the UK team (where it is known as Wunder) and also leads the group's consulting business. He has also written a number of books on entrepreneurship, published in multiple countries and languages by Pearson.
In an entertaining talk, Steve looks at some of the hard lessons that founders of Drupal agencies have learned the hard way so you don't have to:
How to define what you do and what makes you different
How to select and win the 'right' clients
How to build a great team
How to sell web projects
How to manage client accounts
How to actually be profitable and stay in business!
He'll share tools and approaches that you can take away and use in your business.
Steve Parks has been running businesses since he was 25 — learning through plenty of mistakes as well as successes.
Now, as one of the management team of Wunderkraut, the largest European Drupal agency employing over 150 people in 10 countries, he shares some of the lessons learned along the way.
Steve was one of the founding team of Wunderkraut, leads the UK team (where it is known as Wunder) and also leads the group's consulting business. He has also written a number of books on entrepreneurship, published in multiple countries and languages by Pearson.
Description
You may have heard of the Paragraphs module. It allows content creators to place "widgets" of varying kinds on a page in the order they decide. It opens up a lot of possbilities as editors are in the driving seat when it comes to deciding how the page is to constructed. Editors are no longer held hostage to the content layout decisions of site builders which have been solidified in Panelizer or Display Suite layouts. In this presentation site builders will find out how to provide tools to editors to make their Drupal sites come alive.
Description
First launched with our ship, Royal Princess, in 2013. Princess@Sea is an industry first, passenger facing digital experience platform for Princess Cruises built on Drupal. It fundamentally changes the way passengers access information onboard our ships. Connected to every passenger facing screen onboard. It serves as the default page on the vessel’s wifi allowing passengers to access the ships' schedule of events, stateroom account, itinerary, deck plans for the vessel, instant messaging, and personalized cruise planner. It has become the informational hub for passengers on board.
This project wouldn't have been possible without the foundation that Drupal and the Drupal community has provided. In this session we will outline the process we use to create an implement Princess@Sea as well as unique challenges in setting up a platform that takes Drupal on a journey to exotic and remote locations around the world.
This project wouldn't have been possible without the foundation that Drupal and the Drupal community has provided. In this session we will outline the process we use to create an implement Princess@Sea as well as unique challenges in setting up a platform that takes Drupal on a journey to exotic and remote locations around the world.
Description
Many organizations are embracing storytelling techniques to better connect with their audiences and drive them to action. They’re implementing long-form content as a platform for storytelling making use of its rich imagery, interactive elements, and better sharing capabilities.
People generally learn more and remember more when more of their senses are engaged by a story. Stories that include images get about twice the engagement as text-only stories. Stories told with visual elements are instantly captivating. The more senses that are engaged, the more emotions will be engaged and the more memorable the experience will be.
People generally learn more and remember more when more of their senses are engaged by a story. Stories that include images get about twice the engagement as text-only stories. Stories told with visual elements are instantly captivating. The more senses that are engaged, the more emotions will be engaged and the more memorable the experience will be.
Description
In this session we will explore the ways that an Apache/Nginx hybrid surpasses pure Apache in both performance and functionality. We will be comparing the two servers with Identical Drupal 7 installations. Attendees will learn how to install Nginx on CentOS along with the configuration up a Drupal installation on the platform.
Description
On our team this used to be a common scenario:
Developer: can you do a git pull on dev
SysAdmin: which site?
Developer: oh, example.com
SysAdmin: ok, done
… 30 minutes later …
Developer: ugh, sorry to bug you again…
SysAdmin: AFK
Developer: I need another git pull
SysAdmin: AFK
Developer: ok maybe tomorrow
Enter Jenkins.
Jenkins doesn’t care if the SysAdmin wants nothing to do with the Developers anymore. All deployments are a piece of cake that anyone on the team can handle.
In our setup now we have Jenkins handling a number of tasks. For us it will:
watch repositories for new commits and trigger builds.
use different scripts for different types of builds or tasks.
roll back a build to a previous state upon an error.
run tasks for automated testing using Behat and Saucelabs.
provide a nice interface for monitoring build status and history.
allow for granular permissions for different team members and tasks.
send optional messages upon success or failure of builds to email or HipChat rooms.
regularly run a custom script to convert received emails into support tickets.
All in all our team has benefited greatly from having Jenkins as part of our workflow.
In this presentation I will make the case for SysAdmins to give up a little control so that their team can help themselves when it comes to these sorts of tasks. I will show the various pieces of Jenkins that we use along with some of the external components we utilize in our workflows. I’ll also show how Jenkins can be extended using freely available plugins for other integrations.
Developer: can you do a git pull on dev
SysAdmin: which site?
Developer: oh, example.com
SysAdmin: ok, done
… 30 minutes later …
Developer: ugh, sorry to bug you again…
SysAdmin: AFK
Developer: I need another git pull
SysAdmin: AFK
Developer: ok maybe tomorrow
Enter Jenkins.
Jenkins doesn’t care if the SysAdmin wants nothing to do with the Developers anymore. All deployments are a piece of cake that anyone on the team can handle.
In our setup now we have Jenkins handling a number of tasks. For us it will:
watch repositories for new commits and trigger builds.
use different scripts for different types of builds or tasks.
roll back a build to a previous state upon an error.
run tasks for automated testing using Behat and Saucelabs.
provide a nice interface for monitoring build status and history.
allow for granular permissions for different team members and tasks.
send optional messages upon success or failure of builds to email or HipChat rooms.
regularly run a custom script to convert received emails into support tickets.
All in all our team has benefited greatly from having Jenkins as part of our workflow.
In this presentation I will make the case for SysAdmins to give up a little control so that their team can help themselves when it comes to these sorts of tasks. I will show the various pieces of Jenkins that we use along with some of the external components we utilize in our workflows. I’ll also show how Jenkins can be extended using freely available plugins for other integrations.
Description
It's the very first meeting with your shiny new client. A blank slate, the opening steps of a potentially year-plus long project. This is where it all begins: discovery. Such a simple word for multiple day-long meetings designed to suck all the information possible out of the client before starting to architect the site and getting things ready for development. For me it is easily the best part of any project, yet many developers view this phase of the project as a burden - the yawn-inducing boredom before we get to the real work of coding. It require real technical know-how, but it is also as much art as science.
A lot of devs get thrown into this process with no framework or roadmap of how to manage it. This talk will give them one, covering the following topics
What are the most important architectural questions you need to answer?
Why are architectural questions almost the least important aspects of discovery?
What is your role in the process (both the role they think you're playing and the role you're really playing)?
What can you do to make the transition from discovery to build a success?
A lot of devs get thrown into this process with no framework or roadmap of how to manage it. This talk will give them one, covering the following topics
What are the most important architectural questions you need to answer?
Why are architectural questions almost the least important aspects of discovery?
What is your role in the process (both the role they think you're playing and the role you're really playing)?
What can you do to make the transition from discovery to build a success?
Description
This session will explore the 'Modernizing Testbot' initiative, and provide an introduction the DrupalCI project and associated infrastructure; positioned to suceed PIFT/PIFR as the future automated testing infrastructure for Drupal.org. We'll take an 'under the covers' look at the project and it's deliverables, how it's being leveraged within the Drupal.org automated testing environment, and perhaps even a sneak peek at new and interesting features that the platform may enable on Drupal.org in the future.
But DrupalCI has been designed for more than just Drupal.org testing ... one of the primary goals of the project has always been to provide users access to a single, consistent testing platform; whether running on Drupal.org, internally within their organization, or locally during development. The project team has taken a 'local testing first' approach to the project's development, to ensure flexibility and consistency of test results in all three of these use cases. This session will also showcase how to set up DrupalCI for use by individuals or an organization; whether on a local development environment, or within your own private cloud.
And finally, we'll take a look at how the community can get involved, extending DrupalCI to support additional environments, new automation capabilities, or all new testing frameworks ... demonstrating a new generation of Drupal.org testing infrastructure, with the flexibility to rapidly evolve and keep up with the ever-changing needs of Drupal core, contrib, and the greater Drupal community.
But DrupalCI has been designed for more than just Drupal.org testing ... one of the primary goals of the project has always been to provide users access to a single, consistent testing platform; whether running on Drupal.org, internally within their organization, or locally during development. The project team has taken a 'local testing first' approach to the project's development, to ensure flexibility and consistency of test results in all three of these use cases. This session will also showcase how to set up DrupalCI for use by individuals or an organization; whether on a local development environment, or within your own private cloud.
And finally, we'll take a look at how the community can get involved, extending DrupalCI to support additional environments, new automation capabilities, or all new testing frameworks ... demonstrating a new generation of Drupal.org testing infrastructure, with the flexibility to rapidly evolve and keep up with the ever-changing needs of Drupal core, contrib, and the greater Drupal community.
Description
A reliable and predictable hiring process comprised of smarter proactive recruiting is the only way a hiring team can pivot with Drupal and our ever-changing industry. That process has to be more than just strong in its inception, it has to be sustainable as well. How do you do this effectively with little staff or funding? You setup a framework and you decentralize it.
In this session I’ll share the recruiting strategies that Palantir has used to bring on a motivated, diverse, and highly experienced team. The framework and strategies that we use are not limited to professional services firms. They will work within any institution big or small.
Drupal 8 makes it easier to hire talent with strong front end development or software engineering skills who may have not worked directly with Drupal before. As the needs of our our ecosystem evolve, we have a unique opportunity to broaden the existing Drupal talent pool, bringing fresh ideas and perspectives to our work and enabling us all to be more successful.
In this session I’ll share the recruiting strategies that Palantir has used to bring on a motivated, diverse, and highly experienced team. The framework and strategies that we use are not limited to professional services firms. They will work within any institution big or small.
Drupal 8 makes it easier to hire talent with strong front end development or software engineering skills who may have not worked directly with Drupal before. As the needs of our our ecosystem evolve, we have a unique opportunity to broaden the existing Drupal talent pool, bringing fresh ideas and perspectives to our work and enabling us all to be more successful.
Description
Back end developers have it easy. Just miles and miles of text-based code. Site builders, on the other hand, have to rely on point-and-click exportables from CTools / Features. Let's face it, there's a lot of magic going on, and it doesn't always go well. In this session we'll explore where all that stuff *goes* so that you're not constantly tripping over yourself in Git.
More specifically:
10,000ft view of how Git works with a deployment landscape (dev/stage/prod)
5,000ft view of how branches work, and what to do in Git world before you export a Feature
on-the-ground look at the commands you'll need to run once a Feature is exported so you can share it with others
5,000ft view of why you don't want to work on the same feature as someone else if you can avoid it
on-the-ground look at Feature-related merge conflicts just in case it happens to you
By the end of this session, you should be able to:
Describe a basic Git branching strategy, and how it relates to a typical dev/stage/prod infrastructure
Recall the Git commands you need to add a new Feature to your Git repository
Describe what a Git conflict is and how to recover from it
Throughout this session we'll explore the problems you might run into when working with Drupal-generated configuration files and Git. Although we'll focus on Drupal 7 and the Features module, the high level concepts will apply equally to other modules (and versions of Drupal!)
Resources
Slides without notes.
Slides with notes.
More specifically:
10,000ft view of how Git works with a deployment landscape (dev/stage/prod)
5,000ft view of how branches work, and what to do in Git world before you export a Feature
on-the-ground look at the commands you'll need to run once a Feature is exported so you can share it with others
5,000ft view of why you don't want to work on the same feature as someone else if you can avoid it
on-the-ground look at Feature-related merge conflicts just in case it happens to you
By the end of this session, you should be able to:
Describe a basic Git branching strategy, and how it relates to a typical dev/stage/prod infrastructure
Recall the Git commands you need to add a new Feature to your Git repository
Describe what a Git conflict is and how to recover from it
Throughout this session we'll explore the problems you might run into when working with Drupal-generated configuration files and Git. Although we'll focus on Drupal 7 and the Features module, the high level concepts will apply equally to other modules (and versions of Drupal!)
Resources
Slides without notes.
Slides with notes.
Description
Conflict can be constructive.
Testing ideas by challenging them with alternatives is a useful process. But it can be uncomfortable and confronting for many people.
We value consensus. This is one of the Drupal community's great strengths. However, when consensus can't be reached, valuable time and energy is wasted. Contributions are left to languish forgotten in an issue queue.
This session will outline the types of conflict we encounter in the Drupal community, and explore some techniques for using conflict as a positive force for moving issues forward and avoiding stagnation.
Let's discuss how we can build a culture of respect to embrace the positive aspects of conflict and work together better.
Testing ideas by challenging them with alternatives is a useful process. But it can be uncomfortable and confronting for many people.
We value consensus. This is one of the Drupal community's great strengths. However, when consensus can't be reached, valuable time and energy is wasted. Contributions are left to languish forgotten in an issue queue.
This session will outline the types of conflict we encounter in the Drupal community, and explore some techniques for using conflict as a positive force for moving issues forward and avoiding stagnation.
Let's discuss how we can build a culture of respect to embrace the positive aspects of conflict and work together better.
Description
Pac-12 Networks is the Linear Television Networks and Digital Platform of the Pac-12 Conference: 7 TV Networks, Pac-12.com, the 12 Official Athletics Sites for Our Schools, and Pac-12 Now TV Everywhere Apps.
We broadcast over 1200 live events per year across our platform! During our presentation, you'll learn how we've integrated Drupal with our internal broadcast systems to automate delivery of live events at scale on Desktop, Mobile, and TV.
Specific Areas We'll Cover:
APIs: Using Drupal Services to provide a backend for mobile apps, set-top box apps, and everything else.
Headless Drupal: Leveraging Backbone.js for a dynamic interface that doesn't rely on old fashioned theming approaches to render our responsive experiences.
Data: How we aggregate content across our network to give fans the most relevant experience.
Enterprise Systems Integration: How we integrated internal and external systems to deliver real-time data to consumers.
Going Big with a Tiny Team: How we continuously deliver big features without a lot of drama with a four person engineering team.
We broadcast over 1200 live events per year across our platform! During our presentation, you'll learn how we've integrated Drupal with our internal broadcast systems to automate delivery of live events at scale on Desktop, Mobile, and TV.
Specific Areas We'll Cover:
APIs: Using Drupal Services to provide a backend for mobile apps, set-top box apps, and everything else.
Headless Drupal: Leveraging Backbone.js for a dynamic interface that doesn't rely on old fashioned theming approaches to render our responsive experiences.
Data: How we aggregate content across our network to give fans the most relevant experience.
Enterprise Systems Integration: How we integrated internal and external systems to deliver real-time data to consumers.
Going Big with a Tiny Team: How we continuously deliver big features without a lot of drama with a four person engineering team.
Description
Open Source software has been conceived of, created and maintained by distributed teams, and several companies like the one I work for (Lullabot) have formed that leverage this same distributed model for a business. It's a model that seems natural for software development. But what about for other disciplines like design?
The design process is a challenging journey of inspiration, ideation and implementation. For most of the history of design as a service, design teams have worked together in collocated teams, venturing out into the field but always reconvening at a central location. It's a brave new world now, and UX/Design teams are finding new and interesting ways to have that single location be the internet, rather than a city or office building. Nevertheless, distributed teams need to find ways to encourage collaboration, create inspiring work environments and maintain a shared vision. In this session we'll look at some lessons from the front lines of designing together, apart and cover some practical ways to create great design teams and cultures, even when you're not all in the same room.
Note: While this session may be especially interesting to designers, there are lessons that apply to many disciplines.
The design process is a challenging journey of inspiration, ideation and implementation. For most of the history of design as a service, design teams have worked together in collocated teams, venturing out into the field but always reconvening at a central location. It's a brave new world now, and UX/Design teams are finding new and interesting ways to have that single location be the internet, rather than a city or office building. Nevertheless, distributed teams need to find ways to encourage collaboration, create inspiring work environments and maintain a shared vision. In this session we'll look at some lessons from the front lines of designing together, apart and cover some practical ways to create great design teams and cultures, even when you're not all in the same room.
Note: While this session may be especially interesting to designers, there are lessons that apply to many disciplines.
Description
Drupal 8 comes with a built-in RESTful API capable of exposing contents to standardized formats like XML or JSON. Parts of this job are delegated to the Symfony Serializer component. The Symfony Serializer component offers data serialization / deserialization of arrays and nested objects graphs. This talk introduces how the Serializer component works and how it's used inside Drupal. You will also discover how to extend its capabilities by writing and plugging new normalizers and encoders on it. Finally, the talk will focus on the new improvments made to the component for the upcoming Symfony 2.7 LTS version.
Description
Silex: It's the biggest microframework you'll ever use. Or maybe the most lightweight framework you'll ever use. Or it's just Symfony Junior. So what is it?
Silex is, simply, a ready-made request/response pipeline built on the Symfony components, ready for you to build... whatever. Unlike fullstack frameworks it doesn't imply a certain model or approach, and lets you define your own architecture, for better or worse. It does, however, share that same core pipeline with Symfony, with Drupal 8, and a dozen other modern PHP systems making it a great learning tool as well as production system.
In this session we will, before your very eyes, build up a small but functional Silex application from nothing but a composer.json file to a fully capable REST service. Along the way we'll show how to keep you system decoupled and testable, without falling into the "anonymous callbacks are so easy; wait, now I can't test anything" trap. And best of all, it will offer a direction for people who want to do more than "hello world" but don't know where to start without the pre-build scaffolding that a fullstack framework would provide.
Silex is, simply, a ready-made request/response pipeline built on the Symfony components, ready for you to build... whatever. Unlike fullstack frameworks it doesn't imply a certain model or approach, and lets you define your own architecture, for better or worse. It does, however, share that same core pipeline with Symfony, with Drupal 8, and a dozen other modern PHP systems making it a great learning tool as well as production system.
In this session we will, before your very eyes, build up a small but functional Silex application from nothing but a composer.json file to a fully capable REST service. Along the way we'll show how to keep you system decoupled and testable, without falling into the "anonymous callbacks are so easy; wait, now I can't test anything" trap. And best of all, it will offer a direction for people who want to do more than "hello world" but don't know where to start without the pre-build scaffolding that a fullstack framework would provide.
Description
Slides: http://drupaltwig.github.io/ThemeSystemLA2015
Note: This talk is on the Symfony track because Twig is a technology that Symfony and Drupal 8 both leverage. We won't be talking about Symfony much (if at all) in this session.
The Twig templating engine is new for Drupal 8 and has generated a lot of excitement. Many passionate contributors have stepped up during the Drupal 8 development cycle to not only convert Drupal’s markup to Twig but also clean up and simplify the theme system as a whole. But what does all this mean to you?
This session covers the state of Drupal 8’s theme system. We'll talk about what’s different from Drupal 7 but also walk through some of the internals of different aspects of the theme system and how they might affect your day-to-day work with Drupal. Many parts of the session are applicable to Drupal 7’s theme system as well, so you can use some of the knowledge right away.
We’re going to talk a lot about code and APIs and look at plenty of PHP, so an understanding of PHP basics will be helpful.
Topics include:
A high-level summary of the changes to the theme system in Drupal 8.
An overview of the theme system as a whole and how things work in Drupal 7 vs. Drupal 8.
Some of the goodies that are possible now that we’re using Twig as our templating engine.
How to use theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
Debugging tips, and Twig magic!
Note: This talk is on the Symfony track because Twig is a technology that Symfony and Drupal 8 both leverage. We won't be talking about Symfony much (if at all) in this session.
The Twig templating engine is new for Drupal 8 and has generated a lot of excitement. Many passionate contributors have stepped up during the Drupal 8 development cycle to not only convert Drupal’s markup to Twig but also clean up and simplify the theme system as a whole. But what does all this mean to you?
This session covers the state of Drupal 8’s theme system. We'll talk about what’s different from Drupal 7 but also walk through some of the internals of different aspects of the theme system and how they might affect your day-to-day work with Drupal. Many parts of the session are applicable to Drupal 7’s theme system as well, so you can use some of the knowledge right away.
We’re going to talk a lot about code and APIs and look at plenty of PHP, so an understanding of PHP basics will be helpful.
Topics include:
A high-level summary of the changes to the theme system in Drupal 8.
An overview of the theme system as a whole and how things work in Drupal 7 vs. Drupal 8.
Some of the goodies that are possible now that we’re using Twig as our templating engine.
How to use theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
Debugging tips, and Twig magic!
Description
Memorial Sloan Kettering is preparing to launch two websites in Drupal 8. As one of the first organizations to migrate its Drupal 6 content management system onto an enterprise Drupal 8 platform, Memorial Sloan Kettering has learned first hand the major challenges and advantages of building in Drupal 8.
In this session, project members from MSK, Phase2, and Digitas will explore the decision to take the leap to Drupal 8 and the reality of building in D8 while it is still a beta. Get details on the brute force migration process, front-end integrations and wiring up with twig in practice, and community contributions to accelerate Drupal 8 in the process of a flagship redesign for one of the leaders in the healthcare space.
We’ll elaborate on the challenges we faced and strategies we used to build on Drupal 8 and how you can learn from them!
Finally, we’ll answer some of your most burning questions:
How did you accomplish moving an existing Drupal 6 site with 25,000 plus pages of content to Drupal 8 while redesigning at the same time?
Should other organizations consider building in Drupal 8?
What tools and best practices were used by developers/sys admins?
What contrib modules are being used?
How difficult was it for the team to learn Drupal 8?
What is being used for layout and webforms?What external libraries and APIs are being used?
Bring your questions and your enthusiasm to join us for this co-organizational panel! For background reading, check out this case study before the session: https://www.drupal.org/node/1726750.
In this session, project members from MSK, Phase2, and Digitas will explore the decision to take the leap to Drupal 8 and the reality of building in D8 while it is still a beta. Get details on the brute force migration process, front-end integrations and wiring up with twig in practice, and community contributions to accelerate Drupal 8 in the process of a flagship redesign for one of the leaders in the healthcare space.
We’ll elaborate on the challenges we faced and strategies we used to build on Drupal 8 and how you can learn from them!
Finally, we’ll answer some of your most burning questions:
How did you accomplish moving an existing Drupal 6 site with 25,000 plus pages of content to Drupal 8 while redesigning at the same time?
Should other organizations consider building in Drupal 8?
What tools and best practices were used by developers/sys admins?
What contrib modules are being used?
How difficult was it for the team to learn Drupal 8?
What is being used for layout and webforms?What external libraries and APIs are being used?
Bring your questions and your enthusiasm to join us for this co-organizational panel! For background reading, check out this case study before the session: https://www.drupal.org/node/1726750.
Description
The current pace of front-end development is too much to keep up with. There's not enough time to read about the latest tools and techniques, let alone to implement them! And let's face it: our CSS sucks anyway. What we need is someone to do most of the work for us, so we can focus on better CSS. ROBOTS!
Fortunately, we are also in the midst of a great transformation in computer programming; agile development is showing us how to iterate our projects so that we can reduce our risk of failure. And agile development requires automation to achieve its goals.
Agile development gives us robots. Lots and lots of robots.
If you look at integrating agile development with web development, you'll discover it's actually very simple. It's called Styleguide-Driven Development.
In this session, we will discuss the two requirements for Style Guide Driven Development: component-based design and automated robots. Our robots will scaffold our projects, build our CSS from Sass or Less, build a living style guide and lint our CSS and JavaScript to warn us of code smells and errors. All hail our new robot overlords!
Topics covered:
OOCSS, SMACSS and BEM for components
Fugly selectors and @extend for bad Drupal CSS
kss-node for style guides
Gulp.js for task building
scss-lint for Sass linting
eslint for JS linting
Bundler, npm-shrinkwrap and git for version control
Fortunately, we are also in the midst of a great transformation in computer programming; agile development is showing us how to iterate our projects so that we can reduce our risk of failure. And agile development requires automation to achieve its goals.
Agile development gives us robots. Lots and lots of robots.
If you look at integrating agile development with web development, you'll discover it's actually very simple. It's called Styleguide-Driven Development.
In this session, we will discuss the two requirements for Style Guide Driven Development: component-based design and automated robots. Our robots will scaffold our projects, build our CSS from Sass or Less, build a living style guide and lint our CSS and JavaScript to warn us of code smells and errors. All hail our new robot overlords!
Topics covered:
OOCSS, SMACSS and BEM for components
Fugly selectors and @extend for bad Drupal CSS
kss-node for style guides
Gulp.js for task building
scss-lint for Sass linting
eslint for JS linting
Bundler, npm-shrinkwrap and git for version control
Description
Heartbleed, Shell Shock, POODLE, Drupalgeddon and Ghost. How is it possible to secure my website in the face of the hackzor onslaught?
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
Description
Many teams insist they have no time or budget for user testing, even if they're convinced of the benefits. But what if you could find ways to create, implement and report on usability issues quickly and collaboratively?
In this session, designer and researcher Dani Nordin will outline the process she's developed at Harvard Business to bring user-centered design practices into an Agile product team. You'll learn techniques to rapidly benchmark your user experience, test and report findings , and align stakeholders on critical usability issues.
Some of the things we'll cover:
Aligning with stakeholders on research goals;
Collaborative test planning;
Unmoderated vs. moderated testing: which one to use when?
Lean usability reports;
Balancing qualitative insights with quantitative measures (analytics, surveys, etc.)
Dani Nordin is senior UX Designer at Harvard Business Review, where she works with a cross-functional team of product managers, business stakeholders, designers and developers to understand their users, collaborate on new products, and craft beautiful experiences on hbr.org. Before that, she worked at Bentley's User Experience Center, helping organize and run user tests and optimize information architecture for a variety of Fortune 500 clients. She is also the author of Drupal for Designers (O'Reilly, 2012), and regularly teaches UX at General Assembly in Boston. She is a graduate of Bentley University's Human Factors program.
In this session, designer and researcher Dani Nordin will outline the process she's developed at Harvard Business to bring user-centered design practices into an Agile product team. You'll learn techniques to rapidly benchmark your user experience, test and report findings , and align stakeholders on critical usability issues.
Some of the things we'll cover:
Aligning with stakeholders on research goals;
Collaborative test planning;
Unmoderated vs. moderated testing: which one to use when?
Lean usability reports;
Balancing qualitative insights with quantitative measures (analytics, surveys, etc.)
Dani Nordin is senior UX Designer at Harvard Business Review, where she works with a cross-functional team of product managers, business stakeholders, designers and developers to understand their users, collaborate on new products, and craft beautiful experiences on hbr.org. Before that, she worked at Bentley's User Experience Center, helping organize and run user tests and optimize information architecture for a variety of Fortune 500 clients. She is also the author of Drupal for Designers (O'Reilly, 2012), and regularly teaches UX at General Assembly in Boston. She is a graduate of Bentley University's Human Factors program.
Description
Josh Mitchell, the CTO of the Drupal Association, will give an update on the Strategic Drupal.org Initiatives Association's Engineering Team is working on in 2015. Come to find out about exciting changes that happened on Drupal.org in the last couple of months and the changes that are upcoming.
Description
Come and join us for a wild ride into the depths of Render Caching and how it enables Drupal to be faster than ever.
The Masterplan of Drupal Performance
Here we will reveal the TRUE MASTERPLAN of Drupal Performance. The plan we have secretly (not really!) been implementing for years and are now "sharing" finally with all of you! (Well you could look at the issue queue too or this public google doc, but this session will be more fun!)
Learn what we have in store for the future and what has changed since we last talked about this topic in Amsterdam and why Drupal 8 will even be more awesome and why you don't have to wait and can do it all in Drupal 7 right now with the help of the render_cache module (with some extra work).
Get the edge advantage of knowing more
Learn how to utilize cache contexts to vary the content of your site, cache tags to know perfectly when items are expired and cache keys to identify the objects - and what is the difference between them.
Learn how powerful 'placeholders' will allow the perfect ESI caching you always wanted and how it will all be very transparent and how you can make your modules ready for the placeholder future.
See with your own eyes how you can utilize all of that functionality now on your Drupal 7 and 8 sites.
Get ready for a new area of performance
We will show you:
The biggest Do's and Don'ts when creating render-cache enabled modules and sites
Frontend performance pitfalls and why front-end performance is tied to backend performance more than you thought
Why libraries[] are so great and why single CSS/JS files make trouble.
Common scenarios and how to solve them (mobile sites variation, cookie variation, etc.)
Drupal using an intelligent BigPipe approach
Get to know the presenters
This session will be presented by Wim Leers and Fabian Franz. Wim implemented a lot of what we show here in Drupal 8 and made the APIs easy and simple to use and made cache tags and #post_render_cache a very powerful concept. Fabian has prototyped a lot of this concepts in his render_cache module, introduced powerful Drupal 8 concepts into Drupal 7 and is always one step ahead in making the next big thing. Together they have set out on a crusade to rule the Drupal Performance world to bring you the faster Drupal ever!
The Masterplan of Drupal Performance
Here we will reveal the TRUE MASTERPLAN of Drupal Performance. The plan we have secretly (not really!) been implementing for years and are now "sharing" finally with all of you! (Well you could look at the issue queue too or this public google doc, but this session will be more fun!)
Learn what we have in store for the future and what has changed since we last talked about this topic in Amsterdam and why Drupal 8 will even be more awesome and why you don't have to wait and can do it all in Drupal 7 right now with the help of the render_cache module (with some extra work).
Get the edge advantage of knowing more
Learn how to utilize cache contexts to vary the content of your site, cache tags to know perfectly when items are expired and cache keys to identify the objects - and what is the difference between them.
Learn how powerful 'placeholders' will allow the perfect ESI caching you always wanted and how it will all be very transparent and how you can make your modules ready for the placeholder future.
See with your own eyes how you can utilize all of that functionality now on your Drupal 7 and 8 sites.
Get ready for a new area of performance
We will show you:
The biggest Do's and Don'ts when creating render-cache enabled modules and sites
Frontend performance pitfalls and why front-end performance is tied to backend performance more than you thought
Why libraries[] are so great and why single CSS/JS files make trouble.
Common scenarios and how to solve them (mobile sites variation, cookie variation, etc.)
Drupal using an intelligent BigPipe approach
Get to know the presenters
This session will be presented by Wim Leers and Fabian Franz. Wim implemented a lot of what we show here in Drupal 8 and made the APIs easy and simple to use and made cache tags and #post_render_cache a very powerful concept. Fabian has prototyped a lot of this concepts in his render_cache module, introduced powerful Drupal 8 concepts into Drupal 7 and is always one step ahead in making the next big thing. Together they have set out on a crusade to rule the Drupal Performance world to bring you the faster Drupal ever!
Description
SLIDES: http://bit.ly/viewsd8
Have you ever wanted to create a dynamic list of content that will automatically update itself whenever you make a change to your content?
Arguably Drupal's most powerful module, Views allows administrators to create dozens of lists – covering things like Announcements, Rotating Slideshows, and even complex Event Calendars. In this session, we'll introduce the basics of Views while showcasing some of the most common use cases.
Good news, Views is in Drupal 8 core! Significant differences in Views functionality will be pointed out and demonstrated throughout the presentation. This presentation will build on other elementary Drupal 8 building blocks such as entities and view modes. These concepts will be defined and clearly described within the context of Views so that those new to Drupal (or just Drupal 8) will be able to understand and recreate the use cases we introduce on their own after DrupalCon.
Have a specific Views question or use case you'd like to see? Feel free to leave a comment on this session and we'll try to address questions in advance of DrupalCon and prepare ideal use cases for use in the presentation.
This session is perfect for:
Beginners who want to learn how to create dynamic lists of content
Anyone who wants to see examples of Views functionality in case studies
Anyone who wants a comparison of features in Views since coming to Drupal 8
Have you ever wanted to create a dynamic list of content that will automatically update itself whenever you make a change to your content?
Arguably Drupal's most powerful module, Views allows administrators to create dozens of lists – covering things like Announcements, Rotating Slideshows, and even complex Event Calendars. In this session, we'll introduce the basics of Views while showcasing some of the most common use cases.
Good news, Views is in Drupal 8 core! Significant differences in Views functionality will be pointed out and demonstrated throughout the presentation. This presentation will build on other elementary Drupal 8 building blocks such as entities and view modes. These concepts will be defined and clearly described within the context of Views so that those new to Drupal (or just Drupal 8) will be able to understand and recreate the use cases we introduce on their own after DrupalCon.
Have a specific Views question or use case you'd like to see? Feel free to leave a comment on this session and we'll try to address questions in advance of DrupalCon and prepare ideal use cases for use in the presentation.
This session is perfect for:
Beginners who want to learn how to create dynamic lists of content
Anyone who wants to see examples of Views functionality in case studies
Anyone who wants a comparison of features in Views since coming to Drupal 8
Description
Lots of people want to help with an open source project. People have heard that sprints can help with that. But what makes a sprint effectively accomplish moving a project forward?
We will discuss this in general, using getting Drupal 8 released as an example
Background: Drupal 8 release plans
Examples of successful sprints: Ghent, New Jersey
Planning the sprint
What should happen at the sprint
D8 Accelerate Program
VIEW SLIDES ONLINE.
We will discuss this in general, using getting Drupal 8 released as an example
Background: Drupal 8 release plans
Examples of successful sprints: Ghent, New Jersey
Planning the sprint
What should happen at the sprint
D8 Accelerate Program
VIEW SLIDES ONLINE.
Description
Hello! I'm a long time Drupalist and community member. I now run Acquia's India operations.
This panel is meant for developers, architects, managers and executives working with global teams or planning to.
Drupal has gone global in a huge way. Whatever your opinion on offshore / outsource / near-shore, etc it is a reality that is here and growing. A few examples:
600+ participants at DrupalCamps Delhi and Mumbai, 75+ code sprint participants
IT giants like Wipro, Sapient, TCS, CapGemini, Cognizant, Accenture and Mindtree all have significant Drupal teams (50+).
Companies like Intel, Time Inc and Verizon have their own Indian Drupal delivery teams
And of course... DrupalCon Asia is in India next year.
An amazing panel!
We've got an awesome panel of leaders from enterprises using Drupal in transformative ways to discuss their experiences building global teams and predictions for the future.
Erynn Peterson (Time Inc) - SVP Audience Products and Editorial Tools
Mike Lamb (Pfizer) - Director, Marketing Technology Strategy at Pfizer
David Insley (J&J) - Web Platform Manager at Johnson & Johnson
Topics and takeaways:
Overcoming (or taking advantage) of cultural differences
Developing and hiring talent around the world
What governance models are most effective? How do they contribute to success?
Communication tactics and tools which allow for personal sanity and productivity
This panel is meant for developers, architects, managers and executives working with global teams or planning to.
Drupal has gone global in a huge way. Whatever your opinion on offshore / outsource / near-shore, etc it is a reality that is here and growing. A few examples:
600+ participants at DrupalCamps Delhi and Mumbai, 75+ code sprint participants
IT giants like Wipro, Sapient, TCS, CapGemini, Cognizant, Accenture and Mindtree all have significant Drupal teams (50+).
Companies like Intel, Time Inc and Verizon have their own Indian Drupal delivery teams
And of course... DrupalCon Asia is in India next year.
An amazing panel!
We've got an awesome panel of leaders from enterprises using Drupal in transformative ways to discuss their experiences building global teams and predictions for the future.
Erynn Peterson (Time Inc) - SVP Audience Products and Editorial Tools
Mike Lamb (Pfizer) - Director, Marketing Technology Strategy at Pfizer
David Insley (J&J) - Web Platform Manager at Johnson & Johnson
Topics and takeaways:
Overcoming (or taking advantage) of cultural differences
Developing and hiring talent around the world
What governance models are most effective? How do they contribute to success?
Communication tactics and tools which allow for personal sanity and productivity
Description
Nobody sits just in front of the TV and gives the TV 100% attention. In the age of Smartphones and Tablets everybody is using them while watching TV. So TV stations start to use that, they provide a SecondScreen website which is specifically built to be used while watching a TV show. With additional information of what is happening right now, ways to interact and sometimes even decide how the show continues.
We've build multiple of these websites for Swiss Television, like ones for "The Voice of Switzerland" and "Switzerland's got Talent".
In this session I will show how we have built the websites with Drupal that are capable of:
Realtime pushes to the devices, without the necessaryness of the viewers to hit refresh
Let the users vote on questions and how to verify them via text messages (to prevent brute force attacks)
The admin backends we've build for the editors to work as fast as possible during the show
With which technologies, techniques and moduleswe've handled the crazy amount of traffic during that time
Some insights of what has worked really well, what didn't work so well
We've build multiple of these websites for Swiss Television, like ones for "The Voice of Switzerland" and "Switzerland's got Talent".
In this session I will show how we have built the websites with Drupal that are capable of:
Realtime pushes to the devices, without the necessaryness of the viewers to hit refresh
Let the users vote on questions and how to verify them via text messages (to prevent brute force attacks)
The admin backends we've build for the editors to work as fast as possible during the show
With which technologies, techniques and moduleswe've handled the crazy amount of traffic during that time
Some insights of what has worked really well, what didn't work so well
Description
The "conscious uncoupling" of front-end and back-end is an increasingly popular site architecture, for a number of reasons. In a web increasingly driven by APIs, Drupal can be a first-class producer as well as consumer. This session will delve into the motivations and benefits of a decoupled (aka "headless") architecture, including:
The state of popular JavaScript front-end frameworks
How decoupled architecture can help future-proof a website
Leveraging a wider set of experts by clearly delineating front and back-end
Modules and patterns to build decoupled websites today using Drupal 7, and what to expect with Drupal 8
Using Drupal to front-end for Drupal (zombie Drupal)
For anyone embarking on a fresh new build, or with dynamic use-cases in mind, a decoupled architecture is with serious consideration. Come to this session and find out why.
The state of popular JavaScript front-end frameworks
How decoupled architecture can help future-proof a website
Leveraging a wider set of experts by clearly delineating front and back-end
Modules and patterns to build decoupled websites today using Drupal 7, and what to expect with Drupal 8
Using Drupal to front-end for Drupal (zombie Drupal)
For anyone embarking on a fresh new build, or with dynamic use-cases in mind, a decoupled architecture is with serious consideration. Come to this session and find out why.
Description
Who She Is
Whitney Hess is a coach, writer and speaker helping people bring their whole selves to their work. As a result, they better serve their customers, their companies, their communities and themselves. Her life’s mission is to put humanity back into business.
For the last decade, she has coached hundreds of companies on how to make their products easier and more pleasurable to use, boost the bottom line, and do work they love. With leadership coaching for new managers, career mapping for UX practitioners, and UX training for creative professionals and product teams, Whitney’s techniques eliminate haphazard decision-making, methodically prioritize efforts, and measurably improve team dynamics.
Whitney is the co-host the podcast Designing Yourself, writes on her blog Pleasure & Pain, and speaks at conferences and corporations worldwide. She holds a Masters in Human-Computer Interaction and a Bachelor’s degree in Professional Writing and HCI from Carnegie Mellon University, and in 2014 became a certified coach through New Ventures West. She and her sailor-chef Fredrick live aboard s/v Jenny, their 1980 Endeavour 37′ sloop, currently docked in San Diego, CA.
What She is Going to Speak About
Being Integral: Developing You
It’s a given that much of our success depends on our ability to foster meaningful relationships with our colleagues and customers. But what about our relationship with ourselves? When we ignore our emotions, act against our values, and become indifferent to our surroundings, we lose who we really are and run a much greater risk of not achieving our clients’ goals (and our own). In this talk, Whitney will explore how presence, adaptability, empathy, and influence can be our most effective design tools. And she’ll address how to cultivate these qualities through intellectual, emotional, and physical practices we can integrate into our everyday routines.
Whitney Hess is a coach, writer and speaker helping people bring their whole selves to their work. As a result, they better serve their customers, their companies, their communities and themselves. Her life’s mission is to put humanity back into business.
For the last decade, she has coached hundreds of companies on how to make their products easier and more pleasurable to use, boost the bottom line, and do work they love. With leadership coaching for new managers, career mapping for UX practitioners, and UX training for creative professionals and product teams, Whitney’s techniques eliminate haphazard decision-making, methodically prioritize efforts, and measurably improve team dynamics.
Whitney is the co-host the podcast Designing Yourself, writes on her blog Pleasure & Pain, and speaks at conferences and corporations worldwide. She holds a Masters in Human-Computer Interaction and a Bachelor’s degree in Professional Writing and HCI from Carnegie Mellon University, and in 2014 became a certified coach through New Ventures West. She and her sailor-chef Fredrick live aboard s/v Jenny, their 1980 Endeavour 37′ sloop, currently docked in San Diego, CA.
What She is Going to Speak About
Being Integral: Developing You
It’s a given that much of our success depends on our ability to foster meaningful relationships with our colleagues and customers. But what about our relationship with ourselves? When we ignore our emotions, act against our values, and become indifferent to our surroundings, we lose who we really are and run a much greater risk of not achieving our clients’ goals (and our own). In this talk, Whitney will explore how presence, adaptability, empathy, and influence can be our most effective design tools. And she’ll address how to cultivate these qualities through intellectual, emotional, and physical practices we can integrate into our everyday routines.
Description
We have all been on a project that we want to be perfect. We work strenuously on the design, take extra care with our development, all towards the goal of creating a fantastic site for our users. However, as we are finishing up the project, we notice that the site is loading slower than anticipated — the frontend is not performant.
This session goes over what it takes to consider performance at every step of the process, from design to deployment. Creating a performance budget, testing for your users, and having accurate information for developers and designers are all important to create this culture. We will go over the Continuous Integration (CI) tools available to get important performance data from your site, test each change before it gets merged in, and make the data available to the entire team.
Slides are up on GitHub at https://github.com/iamcarrico/culture-of-performance and can be viewed at https://iamcarrico.github.io/culture-of-performance/#/. Sample repo with Gulp testing through Travis CI is at https://github.com/fourkitchens/frontend-perf.
This session goes over what it takes to consider performance at every step of the process, from design to deployment. Creating a performance budget, testing for your users, and having accurate information for developers and designers are all important to create this culture. We will go over the Continuous Integration (CI) tools available to get important performance data from your site, test each change before it gets merged in, and make the data available to the entire team.
Slides are up on GitHub at https://github.com/iamcarrico/culture-of-performance and can be viewed at https://iamcarrico.github.io/culture-of-performance/#/. Sample repo with Gulp testing through Travis CI is at https://github.com/fourkitchens/frontend-perf.
Description
Whether your viewing a node on the frontend, consuming a JSON endpoint or using the admin interface, every request in D8 follows the same workflow: routing, a controller and a response. Woh!
In this talk, we'll uncover the basic lifecycle of a D8 request, by creating a custom page using routes, a controller and a response. And you'll see just how simple life is. Once we're there, we'll dive deeper to see how Drupal uses this *exact* same stuff to fuel node pages, the admin interface and everything else. If you want to be able to create custom pages or open up the hood and really "get" D8, this is your first step.
In this talk, we'll uncover the basic lifecycle of a D8 request, by creating a custom page using routes, a controller and a response. And you'll see just how simple life is. Once we're there, we'll dive deeper to see how Drupal uses this *exact* same stuff to fuel node pages, the admin interface and everything else. If you want to be able to create custom pages or open up the hood and really "get" D8, this is your first step.
Description
Configuring a multilingual site in Drupal 7 is not for the faint of heart. If you search for i18n-related modules on drupal.org, you’ll find more than 100 listed! So, which ones do you really need? And, why?
This session will give a rundown of the myriad of multilingual Drupal modules as well as take a peek at what is coming up in Drupal 8. We will cover:
Must-use modules like i18n and friends
Core content translation vs. the Entity Translation module
Making the translation process easier for translators and content editors
Preview of how things will change (for the better!) in Drupal 8
Our goal will be to discuss the most important modules for creating a multilingual Drupal 7 site but we will also touch upon some optional modules that might make sense for certain sites.
Help Drupal 8: To make multilingual Drupal 8 site building much better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Los Angeles session days.
Earlier Drupal Versions: If you are still on Drupal 6, not to worry. Many of the modules discussed for Drupal 7 have been around for awhile and are applicable for Drupal 6 (and, in some cases, even earlier versions!).
Target Audience: This session is targeted at new Drupal developers and site builders as well as more experienced Drupalers who haven't built multilingual sites in Drupal. If you are an advanced Drupaler or have built multilingual Drupal sites, you should check out the other great sessions during this time slot. :)
This session will give a rundown of the myriad of multilingual Drupal modules as well as take a peek at what is coming up in Drupal 8. We will cover:
Must-use modules like i18n and friends
Core content translation vs. the Entity Translation module
Making the translation process easier for translators and content editors
Preview of how things will change (for the better!) in Drupal 8
Our goal will be to discuss the most important modules for creating a multilingual Drupal 7 site but we will also touch upon some optional modules that might make sense for certain sites.
Help Drupal 8: To make multilingual Drupal 8 site building much better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Los Angeles session days.
Earlier Drupal Versions: If you are still on Drupal 6, not to worry. Many of the modules discussed for Drupal 7 have been around for awhile and are applicable for Drupal 6 (and, in some cases, even earlier versions!).
Target Audience: This session is targeted at new Drupal developers and site builders as well as more experienced Drupalers who haven't built multilingual sites in Drupal. If you are an advanced Drupaler or have built multilingual Drupal sites, you should check out the other great sessions during this time slot. :)
Description
As developers and UX designers, we're rarely afforded the opportunity to realize our vision on a single (Drupal-based) platform. Business needs and the accumulated accretions of history and technical debt dictate that many projects require us to – somehow – create a cohesive experience across multiple platforms, even when those platforms don't provide us with the extensive customization allowed by open source.
It's not necessarily a pretty job, but it's not something we can ignore. Fortunately, there are tried and true ways to streamline the process and maintain as clean a user experience as possible. Yes, even when [Insert Terrifyingly Proprietary Company Name Here] is involved.
In this session, we'll cover:
Requirements Gathering: What systems are in play?
Design: How can we create resuable components?
APIs: Can we hide the 3rd-party systems altogether?
Compromise: How can we convince clients to put users first?
Governance: What are the human systems we need to consider?
Post-launch: How can we prevent fragmentation of the experience after we hand over the keys?
You'll leave with concrete strategies and tactics you can use right away – or adapt for your own needs.
It's not necessarily a pretty job, but it's not something we can ignore. Fortunately, there are tried and true ways to streamline the process and maintain as clean a user experience as possible. Yes, even when [Insert Terrifyingly Proprietary Company Name Here] is involved.
In this session, we'll cover:
Requirements Gathering: What systems are in play?
Design: How can we create resuable components?
APIs: Can we hide the 3rd-party systems altogether?
Compromise: How can we convince clients to put users first?
Governance: What are the human systems we need to consider?
Post-launch: How can we prevent fragmentation of the experience after we hand over the keys?
You'll leave with concrete strategies and tactics you can use right away – or adapt for your own needs.
Description
Developing Drupal for high-scale, fragmented sites
This session is meant to be a primer to enterprise concepts and how they can be applied to Drupal development.
A modern, high-scale Web site is a composite of decentralized fragments that are assembled on the edge, in just-in-time fashion as the content is being delivered to users. Sometimes, a load-balanced PHP environment just can't serve the traffic you have, but you still want to build it in Drupal.
Drupal is a great Content Management System, and a powerful Development Framework. But the Drupal instance that runs the show is not always the end-all-be-all website that users will ultimately interact with. In a world of web-scale and high-availability, it becomes increasingly important to build your Drupal instance with the bigger picture in mind.
Integration with Varnish, CDNs, and other caching systems help Drupal scale. This also prevents users from ever reaching the "origin", which means all users see the exact same page. If users never interact with Drupal directly, then how can you customize the overall user experience? Also, Web sockets lets you display changing content (sports scores, news updates, stocks) in actual real-time updates.
With ESI, JavaScript/AJAX, Web sockets, and integration with third-party services, it's all possible. It just takes a shift in thinking and how you approach the site build.
This session will explore how to build a Drupal website that will interoperate with other web components, live behind CDNs, and make heavy use of caching layers, yet still maintain a positive custom user experience (complete with "Hello username" links and "your comments" blocks). It will focus on the pitfalls that many Drupal developers never even consider (eg, device detection for mobile), and how to overcome them.
See this blog post for a better idea of what this session will cover.
This session is meant to be a primer to enterprise concepts and how they can be applied to Drupal development.
A modern, high-scale Web site is a composite of decentralized fragments that are assembled on the edge, in just-in-time fashion as the content is being delivered to users. Sometimes, a load-balanced PHP environment just can't serve the traffic you have, but you still want to build it in Drupal.
Drupal is a great Content Management System, and a powerful Development Framework. But the Drupal instance that runs the show is not always the end-all-be-all website that users will ultimately interact with. In a world of web-scale and high-availability, it becomes increasingly important to build your Drupal instance with the bigger picture in mind.
Integration with Varnish, CDNs, and other caching systems help Drupal scale. This also prevents users from ever reaching the "origin", which means all users see the exact same page. If users never interact with Drupal directly, then how can you customize the overall user experience? Also, Web sockets lets you display changing content (sports scores, news updates, stocks) in actual real-time updates.
With ESI, JavaScript/AJAX, Web sockets, and integration with third-party services, it's all possible. It just takes a shift in thinking and how you approach the site build.
This session will explore how to build a Drupal website that will interoperate with other web components, live behind CDNs, and make heavy use of caching layers, yet still maintain a positive custom user experience (complete with "Hello username" links and "your comments" blocks). It will focus on the pitfalls that many Drupal developers never even consider (eg, device detection for mobile), and how to overcome them.
See this blog post for a better idea of what this session will cover.
Description
The Drupal community is very welcoming and encouraging to new contributors. We help them, we guide them, but we can offer more. Many new contributors are excited and willing to make more significant impacts on core, but they do not want to be limited to just easy/novice level tasks. Going from novice to regular contributor is a long and difficult journey. We already do a lot to address the low-hanging fruit, but offer little help to those willing to go further and work on more complex issues.
We will present on -
High barriers to contributing
Complexity of various subsystems
Lack of documentation
Misleading API documentation
Define continous contribution
We will discuss on -
How can we provide better opportunities so nascent contributors get what they need to keep on contributing?
How can a contributor pass the barrier of making their first commit and more importantly, continue committing?
How can we improve so that more than 20% of contributors have more than 5 commits?
How can we make the barrier low for contributors going from novice to regular contributor?
We will present on -
High barriers to contributing
Complexity of various subsystems
Lack of documentation
Misleading API documentation
Define continous contribution
We will discuss on -
How can we provide better opportunities so nascent contributors get what they need to keep on contributing?
How can a contributor pass the barrier of making their first commit and more importantly, continue committing?
How can we improve so that more than 20% of contributors have more than 5 commits?
How can we make the barrier low for contributors going from novice to regular contributor?
Description
EW.com, the digital site for Entertainment Weekly and a top entertainment news site, migrated in January 2015 from Vignette 6 CMS and 10 different WordPress blogs to a single unified platform built on Drupal 7. Join both Four Kitchens and Time Inc. engineers on the project as we discuss the process, starting with discovery all the way through launch preparation.
Challenges included:
Migrating close to 219k posts, 292k images, and 475k terms into Drupal without spilling a drop
Separating overloaded freeform tags into specific vocabularies and creative works
Maintaining a high performance backend and frontend with multiple distributed caching layers
Coordinating distributed teams across multiple continents
Enforcing best practices, code quality and standards
High speed integrations with an existing and complex advertising system
Porting legacy, non-standard code and maintaining functional parity
We’ll also discuss:
Development environments using unified Virtual Machines
Custom Drupal distributions used across multiple in-house groups for different projects
Promoting open-source culture in a commercial environment
This is a follow-up to the 2014 DrupalCon Session Time Inc's Big Move to Drupal, and was presented at SANDcamp 2015.
Challenges included:
Migrating close to 219k posts, 292k images, and 475k terms into Drupal without spilling a drop
Separating overloaded freeform tags into specific vocabularies and creative works
Maintaining a high performance backend and frontend with multiple distributed caching layers
Coordinating distributed teams across multiple continents
Enforcing best practices, code quality and standards
High speed integrations with an existing and complex advertising system
Porting legacy, non-standard code and maintaining functional parity
We’ll also discuss:
Development environments using unified Virtual Machines
Custom Drupal distributions used across multiple in-house groups for different projects
Promoting open-source culture in a commercial environment
This is a follow-up to the 2014 DrupalCon Session Time Inc's Big Move to Drupal, and was presented at SANDcamp 2015.
Description
Drawing on more than 15 years of leadership at Four Kitchens and other creative organizations, Todd Nienkerk will explain why empowerment is the foundation of all successful teams and demonstrate how the open-source philosophy as modeled by the Drupal community can be applied to organizational culture.
What is empowerment? Why does it matter? How can an organization create a culture of empowerment?
The guiding principles of empowerment:
Build a company you would want to work for.
Give people control over their destiny.
Make trust the center of your culture.
How to cultivate empowerment:
Personal brands. You shouldn't be afraid that people will leave. If you’re afraid people will become "too good," then you’re not offering something they want — and you know it.
Go virtual. Allow your team the flexibility to work from home — or anywhere in the world.
Adopt agile methodologies. Allow teams to self-organize around projects and problems.
And much, much more...
Come see why Larry Garfield (Crell) tweeted: "TIL: You want @ToddRoss to give a keynote at your conference."
This session will build on a previous session delivered at DrupalCon Latin America 2015. You can watch the video here or download the attached slides.
About the speaker
Todd Nienkerk is a Digital Strategist and Partner at Four Kitchens. He and the other Web Chefs spend their days making big websites. Todd often serves as a mentor for other companies within the web industry, especially within the world of open source. In the last five years, Todd has spoken more than 50 events across North America, South America, and Europe, including dozens of DrupalCamps, most DrupalCons, and SXSW Interactive two years in a row.
What is empowerment? Why does it matter? How can an organization create a culture of empowerment?
The guiding principles of empowerment:
Build a company you would want to work for.
Give people control over their destiny.
Make trust the center of your culture.
How to cultivate empowerment:
Personal brands. You shouldn't be afraid that people will leave. If you’re afraid people will become "too good," then you’re not offering something they want — and you know it.
Go virtual. Allow your team the flexibility to work from home — or anywhere in the world.
Adopt agile methodologies. Allow teams to self-organize around projects and problems.
And much, much more...
Come see why Larry Garfield (Crell) tweeted: "TIL: You want @ToddRoss to give a keynote at your conference."
This session will build on a previous session delivered at DrupalCon Latin America 2015. You can watch the video here or download the attached slides.
About the speaker
Todd Nienkerk is a Digital Strategist and Partner at Four Kitchens. He and the other Web Chefs spend their days making big websites. Todd often serves as a mentor for other companies within the web industry, especially within the world of open source. In the last five years, Todd has spoken more than 50 events across North America, South America, and Europe, including dozens of DrupalCamps, most DrupalCons, and SXSW Interactive two years in a row.
Description
Session 1 - Making Syfy.com Out of this World
Time: 2:15pm-2:45pm
Company: Lullabot
While the Syfy network was busy creating compelling new worlds with scripted shows like 12 Monkeys, Ascension, Helix, and Haven, their website was world's behind. It was not responsive, not beautiful, and, in the words of Matthew Chiavelli, VP of digital media and strategy, "put together with duct tape and bailing wire." To watch full episodes, viewers were required to navigate to a separate website at syfy.com/now. Syfy needed a scaleable, cinematic full-screen experience that would look great on any device and be commensurate to their original content. In this session the combined Lullabot and Syfy teams will discuss what was involved in creating what's been called "the best television website on the planet," as well as what lies ahead for television sites in general.
Session 2 - NEWMEDIA
Time: 2:45pm-3:15pm
Company: NEWMEDIA
Time: 2:15pm-2:45pm
Company: Lullabot
While the Syfy network was busy creating compelling new worlds with scripted shows like 12 Monkeys, Ascension, Helix, and Haven, their website was world's behind. It was not responsive, not beautiful, and, in the words of Matthew Chiavelli, VP of digital media and strategy, "put together with duct tape and bailing wire." To watch full episodes, viewers were required to navigate to a separate website at syfy.com/now. Syfy needed a scaleable, cinematic full-screen experience that would look great on any device and be commensurate to their original content. In this session the combined Lullabot and Syfy teams will discuss what was involved in creating what's been called "the best television website on the planet," as well as what lies ahead for television sites in general.
Session 2 - NEWMEDIA
Time: 2:45pm-3:15pm
Company: NEWMEDIA
Description
The International Biosecurity Intelligence System (IBIS) is a Drupal based web crawler and media aggregator of biosecurity information, currently in its second year of development. IBIS is collaboration between Australia’s Department of Agriculture and New Zealand’s Ministry of Primary Industries aimed at the early identification of international biosecurity threats for better planning and rapid response.
Previously the monitoring of biosceurity threats has been undertaken manually in a time and effort consuming method with poor information management practices. IBIS is changing this situation by being able to quickly identify biosceurity information sources that can lead to potential and emerging issues. IBIS has significant international interest with over 30% of traffic being from non-Australian and New Zealand countries.
With the success of IBIS, we would like to share the conception and algorithms to a broader usage, so that IBIS can be used not only in the biosecurity society but also in other communities to meet their special requirements. A Drupal distribution based on IBIS has been under development in 2015 and different organisations in Australia have shown interest in using it.
In this session, we will be sharing the story of IBIS:
Why IBIS is needed by the Australian and New Zealand governments.
How IBIS is used and what value has been produced.
The technology and algorithms behind the scene.
The benefit IBIS can bring to the Drupal community.
The future of IBIS and how you can contribute to the project.
Previously the monitoring of biosceurity threats has been undertaken manually in a time and effort consuming method with poor information management practices. IBIS is changing this situation by being able to quickly identify biosceurity information sources that can lead to potential and emerging issues. IBIS has significant international interest with over 30% of traffic being from non-Australian and New Zealand countries.
With the success of IBIS, we would like to share the conception and algorithms to a broader usage, so that IBIS can be used not only in the biosecurity society but also in other communities to meet their special requirements. A Drupal distribution based on IBIS has been under development in 2015 and different organisations in Australia have shown interest in using it.
In this session, we will be sharing the story of IBIS:
Why IBIS is needed by the Australian and New Zealand governments.
How IBIS is used and what value has been produced.
The technology and algorithms behind the scene.
The benefit IBIS can bring to the Drupal community.
The future of IBIS and how you can contribute to the project.
Description
Drupal Commerce was developed from the ground up on Drupal 7, both benefiting from and contributing to the development of the Entity API, Views, and Rules modules. It redefined what Drupal can do in the eCommerce space, empowering businesses to sell physical products, event registrations, reservations, and digital products. Its ecosystem of contributed modules supports recurring billing with all of its complexities in addition to complex tax, multilingual, multi-currency, and omnichannel configurations.
Moving forward to Drupal 8, we have reevaluated our feature set and architecture to make Commerce easier to use and to develop for. Starting with sprints at DrupalCon Austin, we have begun developing a generic set of libraries solving common eCommerce problems, as well as the D8 codebase that makes use of those libraries. Almost one year later, we have a lot to show.
In this session, you will learn about:
The generic PHP libraries we are developing (pricing, addressing, taxes, and others) and our efforts to see them adopted by other PHP based eCommerce projects
The key features of Drupal 8 we’re taking advantage of
How changes to our architecture and user interfaces address the most common frustrations developers and merchants have with Drupal Commerce 1.x frustrations, and how we’ve addressed them
What Commerce 2.x is capable of today and how our roadmap compares to the Drupal 8 release schedule
Let’s talk architecture, get excited, and start bidding on our first eCommerce projects powered by Drupal 8.
Moving forward to Drupal 8, we have reevaluated our feature set and architecture to make Commerce easier to use and to develop for. Starting with sprints at DrupalCon Austin, we have begun developing a generic set of libraries solving common eCommerce problems, as well as the D8 codebase that makes use of those libraries. Almost one year later, we have a lot to show.
In this session, you will learn about:
The generic PHP libraries we are developing (pricing, addressing, taxes, and others) and our efforts to see them adopted by other PHP based eCommerce projects
The key features of Drupal 8 we’re taking advantage of
How changes to our architecture and user interfaces address the most common frustrations developers and merchants have with Drupal Commerce 1.x frustrations, and how we’ve addressed them
What Commerce 2.x is capable of today and how our roadmap compares to the Drupal 8 release schedule
Let’s talk architecture, get excited, and start bidding on our first eCommerce projects powered by Drupal 8.
Description
By now, you probably already know the importance of user research, and better understanding your users' needs and tasks. But it's also important to dig deeper, into the psychology of what motivates them, and understand how humans really behave and think. Leave off those rose-colored glasses and see how users actually perceive an experience. In reality, humans have limited memory and focus; we’re swayed by emotion more than we'd care to admit. Carefully considering every single thing in our lives would be far too overwhelming, so humans often revert to using their more primitive fight-or-flight "lizard brains" to make decisions quickly. Marissa, a UX Designer at Lullabot, will discuss fundamental principles of cognitive and behavioral psychology, and how they apply to creating smooth user experiences. See the mistakes even intelligent people can make, and how you should handle them. Human-proof your designs by feeding the lizard brain, and help website visitors skip complicated thinking with simple interactions.
Description
Drupal development is getting more sophisticated. You may use a Drush make file to build a Drupal site instead of checking core code into your repo. You may use Behat to run automated behavioral tests against your site. You may use Compass to compile your Sass files into CSS.
As we add tools to the development process, we need something to make them work together. Enter Grunt Drupal Tasks!
Grunt is a well-supported and flexible JavaScript-based task runner. In the Node.js and front-end worlds, Grunt is widely adopted for automating build and processing tasks (think, linting and minifying JavaScript). In this talk, I'll demonstrate the free and open-source Grunt Drupal Tasks project, which provides a set of common tasks related to building and testing Drupal sites.
By the end of the session, you should:
Understand the solutions offered by Grunt Drupal Tasks for common Drupal development problems,
Know the tools provided by Grunt Drupal Tasks for building and testing a Drupal site, and
Be able to start a new Drupal project using Grunt Drupal Tasks.
This will build on the talk given at BADCamp 2014.
Resources
Grunt Drupal Tasks on GitHub: http://github.com/phase2/grunt-drupal-tasks
Gadget on GitHub: https://github.com/phase2/generator-gadget
As we add tools to the development process, we need something to make them work together. Enter Grunt Drupal Tasks!
Grunt is a well-supported and flexible JavaScript-based task runner. In the Node.js and front-end worlds, Grunt is widely adopted for automating build and processing tasks (think, linting and minifying JavaScript). In this talk, I'll demonstrate the free and open-source Grunt Drupal Tasks project, which provides a set of common tasks related to building and testing Drupal sites.
By the end of the session, you should:
Understand the solutions offered by Grunt Drupal Tasks for common Drupal development problems,
Know the tools provided by Grunt Drupal Tasks for building and testing a Drupal site, and
Be able to start a new Drupal project using Grunt Drupal Tasks.
This will build on the talk given at BADCamp 2014.
Resources
Grunt Drupal Tasks on GitHub: http://github.com/phase2/grunt-drupal-tasks
Gadget on GitHub: https://github.com/phase2/generator-gadget
Description
Successfully architecting a large-scale front-end project in this day and age is no small task. Imagine this:
You’re about to kick off a massive project with multiple complex template designs and a team of developers working alongside you. The deadline is aggressive and the budget is tight. Nothing new, right?
As a website increases in size and complexity during development, it becomes more and more difficult to write front-end code that isn’t duplicated, unclear, inconsistent, or prone to code conflicts. Even with the best of intentions and planning, the lack of a repeatable, comprehensive approach for dealing with large-scale front-end code can be a recipe for disaster.
In this session, we will:
Discuss the philosophy and necessity of abstracting our code in the interest of scalability and reuse.
Explore methods of analyzing a design in an effort to break it down into reusable parts using the Atomic Design Pattern, an organizational method to promote thoughtful code architecture.
Learn Block-Element-Modifier (BEM) syntax, an effective new naming convention pattern to establish an efficient, consistent, understandable codebase.
Tie all of our learning together by seeing some real-world Drupal examples in action.
You’re about to kick off a massive project with multiple complex template designs and a team of developers working alongside you. The deadline is aggressive and the budget is tight. Nothing new, right?
As a website increases in size and complexity during development, it becomes more and more difficult to write front-end code that isn’t duplicated, unclear, inconsistent, or prone to code conflicts. Even with the best of intentions and planning, the lack of a repeatable, comprehensive approach for dealing with large-scale front-end code can be a recipe for disaster.
In this session, we will:
Discuss the philosophy and necessity of abstracting our code in the interest of scalability and reuse.
Explore methods of analyzing a design in an effort to break it down into reusable parts using the Atomic Design Pattern, an organizational method to promote thoughtful code architecture.
Learn Block-Element-Modifier (BEM) syntax, an effective new naming convention pattern to establish an efficient, consistent, understandable codebase.
Tie all of our learning together by seeing some real-world Drupal examples in action.
Description
We are awesome at helping people make their first contribution: creating an issue, manually trying a patch, improving a patch, updating issue summaries, etc. But, we could greatly improve our success rate at getting those people to continue a pattern of contributing.
We will present data on
Time from first comment on a core issue to first core patch
Average response time for getting reviews
We will discuss
Why people who consistently contribute are so important
Encouraging contributions
Give recognition for their first contribution
Changes to remove barriers to *repeat* contributions
Integrating sustainable contribution time for employees into business costs
We will present data on
Time from first comment on a core issue to first core patch
Average response time for getting reviews
We will discuss
Why people who consistently contribute are so important
Encouraging contributions
Give recognition for their first contribution
Changes to remove barriers to *repeat* contributions
Integrating sustainable contribution time for employees into business costs
Description
Building a successful business in the Drupal ecosystem is tough -- whether your are in services or products or both or not sure! A business owner or leader has dozens of decisions to juggle and make: how do you position your business, how do you grow your business pipeline, how do you work with partners large and small, how do you manage project risks, how do you price your work, how do you engage with the Drupal community, how do you attract and retain great staff, how do you build your management team, etc. These are key questions whether you are a five person team, 25, 75, or larger.
The good news is that other business leaders have grappled with these tough questions and have successes and “lessons learned” (and the scars to prove it) to share. In this session we’ll have a panel of four leaders of successful businesses in the Drupal sector share a few of their hard-earned lessons. And -- most importantly -- we’ll have active Q&A with, and among, the audiences.
From this session you gain confidence and insights in how you’re running your business. You’ll have a better understanding of what you should be focusing on now, and what issues you need not worry about. And you’ll gets some guidance in what are best practices and best ideas in the growth of entrepreneurial businesses.
The session will be facilitated by Kurt Voelker, CTO Forum One, and include Sean Larkin, co-founder and CEO of ThinkShout, Tracy Betts, founder and CEO of Balance Interactive, and Alex Urevick-Ackelsberg , co-founder and CEO of ZivTech.
The good news is that other business leaders have grappled with these tough questions and have successes and “lessons learned” (and the scars to prove it) to share. In this session we’ll have a panel of four leaders of successful businesses in the Drupal sector share a few of their hard-earned lessons. And -- most importantly -- we’ll have active Q&A with, and among, the audiences.
From this session you gain confidence and insights in how you’re running your business. You’ll have a better understanding of what you should be focusing on now, and what issues you need not worry about. And you’ll gets some guidance in what are best practices and best ideas in the growth of entrepreneurial businesses.
The session will be facilitated by Kurt Voelker, CTO Forum One, and include Sean Larkin, co-founder and CEO of ThinkShout, Tracy Betts, founder and CEO of Balance Interactive, and Alex Urevick-Ackelsberg , co-founder and CEO of ZivTech.
Description
You've heard about headless Drupal and you are sold. You've got fantastic data and you want to share it with mobile apps, internal applications, or even drive one or more web front ends. Tools like the Restful module have given you an incredible head start on turning your Drupal data in a fully functioning and well behaved API.
THERE IS JUST ONE PROBLEM: YOU'VE NEVER DESIGNED AN API BEFORE
In the words of the almighty 70s rock band, Foreigner, "It feels like the first time".
So what if this is your first Rodeo? You can have a really great first rodeo. I want to make that happen for you. I want to share API design best practices that me and my teammates at Four Kitchens have learned in our work on high volume API driven entertainment web properties.
DRUPALHOUSE ROCK?
This presentation will deliver the goods in words AND song (ala Schoolhouse Rock). Come join David Diers live at LA Drupalcon for the only musical session on API design.
About the presenter:
David Diers is an engineer at Four Kitchens in Austin, Texas. David has worked on some of the largest and most popular Drupal sites on the web including the Emmy award winning Tonight Show with Jimmy Fallon website. In another life David received a masters degree in music composition.
THERE IS JUST ONE PROBLEM: YOU'VE NEVER DESIGNED AN API BEFORE
In the words of the almighty 70s rock band, Foreigner, "It feels like the first time".
So what if this is your first Rodeo? You can have a really great first rodeo. I want to make that happen for you. I want to share API design best practices that me and my teammates at Four Kitchens have learned in our work on high volume API driven entertainment web properties.
DRUPALHOUSE ROCK?
This presentation will deliver the goods in words AND song (ala Schoolhouse Rock). Come join David Diers live at LA Drupalcon for the only musical session on API design.
About the presenter:
David Diers is an engineer at Four Kitchens in Austin, Texas. David has worked on some of the largest and most popular Drupal sites on the web including the Emmy award winning Tonight Show with Jimmy Fallon website. In another life David received a masters degree in music composition.
Description
Everyone has been given a 2 paragraph document listing the "scope of services" for a potential project. The client would like an estimate in 48 hours and there are no more details to help you deliver that required fixed bid contract. At the same time, many teams have also been given (or created) a detailed PRD or backlog document and still had a project budget balloon out of control.
In this session I would like to discuss the not only the problems associated with estimation and how to avoid them, but more importantly how we can plan for them, turning our estimation process into not only an art, but a science. Well cover how to sell your estimate internally, and arm you with the methodologies to support your numbers.
The problem with software estimation
The morale
The metrics
The reality - an estimation metaphor
Avoiding Risk
Project entry point of sale
At what point of the project lifecycle is your first sale?
Risk association with point of sale
Products in the front, estimations in the back
The Elusive Discovery phase
How to estimate a discovery
How to sell a discovery
How to include discovery in a full fixed bid RFP
Planning for Risk
Estimation types
Gut - An art form
Comparables - An art/science
Factors/formula - A science
Contingency
Rating systems
Formulas
Granularity
In this session I would like to discuss the not only the problems associated with estimation and how to avoid them, but more importantly how we can plan for them, turning our estimation process into not only an art, but a science. Well cover how to sell your estimate internally, and arm you with the methodologies to support your numbers.
The problem with software estimation
The morale
The metrics
The reality - an estimation metaphor
Avoiding Risk
Project entry point of sale
At what point of the project lifecycle is your first sale?
Risk association with point of sale
Products in the front, estimations in the back
The Elusive Discovery phase
How to estimate a discovery
How to sell a discovery
How to include discovery in a full fixed bid RFP
Planning for Risk
Estimation types
Gut - An art form
Comparables - An art/science
Factors/formula - A science
Contingency
Rating systems
Formulas
Granularity
Description
Small, unexpected front-end changes are tough to spot manually and can be a signal for larger problems. Rapid development cycles, large page counts and developer fatigue can make it difficult to catch even visually obvious mistakes before they go live.
Enter automated perceptual diffing: the process of capturing, tracking, and analyzing screenshots to catch unexpected changes as they happen. Hooked into build and notification tools they become incredibly useful for checking in-development websites, email templates, and (with care) adding an extra layer of monitoring to live sites.
This session will discuss setting up a bare bones workflow and taking it further with headless and full-browser testing. Learn how to automate visual diffing and never push an unexpected css change to production again!
Enter automated perceptual diffing: the process of capturing, tracking, and analyzing screenshots to catch unexpected changes as they happen. Hooked into build and notification tools they become incredibly useful for checking in-development websites, email templates, and (with care) adding an extra layer of monitoring to live sites.
This session will discuss setting up a bare bones workflow and taking it further with headless and full-browser testing. Learn how to automate visual diffing and never push an unexpected css change to production again!
Description
Just as Symfony, Laravel, and other popular PHP projects have split their code into smaller peices, ready for consumption, Drupal can start doing the same. With the help of the Drupal infrastructure team, I have proposed that Drupal.org maintain subtree splits of Drupal core (or any decoupled component).
Doing so allows others to consume Drupal core (or Drupal components) via Composer, much in the same way Drupal has done with Symfony.
In this session, I'll explain:
How other projects maintain splits of their projects
How Drupal.org should maintain splits of Drupal
How others can use these splits in their own projects
The benefits the community can get from offering these splits
Doing so allows others to consume Drupal core (or Drupal components) via Composer, much in the same way Drupal has done with Symfony.
In this session, I'll explain:
How other projects maintain splits of their projects
How Drupal.org should maintain splits of Drupal
How others can use these splits in their own projects
The benefits the community can get from offering these splits
Description
mercadoilegal.com
Due to the rise of illegal trafficking and bootlegged merchandise in Costa Rica, the American Chamber of Commerce in Costa Rica (AMCHAM) partnered with the Treasury Ministry of Costa Rica to create a solution where citizens can report places where the illegal trafficking is taking place.
The webapp tool
This session will go through the process we used to build a headless Drupal that uses Google Maps API along with AngularJS to create a fast loading, fully responsive platform.
The solution, mercadoilegal.com, has a lot of features implemented from contrib modules as well as custom created functionality:
Restful API.
Single page app, with Google Maps as well as recent articles, news and comments.
User generated content through the frontend, feeding drupal with georeferenced nodes with images, tags and comments.
SEO friendly frontend with AngularJS and shareable content.
OG modules to create multiples sites on a single drupal installation.
Custom domain or subdomain per OG site.
Personalization features per site, like country selection, language, colors, logos, and others.
A heavily modified backend with a personalized interaction to enhance the administrative user experience.
Georeferenced spreadsheet reports and content exports for the relevant authorities.
Cool frontend features to filter, preview, and transition through reports and content on the map.
Crowdsourcing reports
The platform empowers citizens to contribute on the fight of illegal trafficking of goods, potentially harmful to the population. Also, with the agreement of the Treasury Ministry, the citizens contribute to the reduction of tax evasion which in 2012 accounted for about 7.7% of the GDP.
This webapp is continually being used by the citizens, showing successful use of open source technology in developing countries.
Is this session for you?
Yes, IT IS!
Even more if you..
… work as a backend developer interested in the internals of a drupal headless site.
… work as a stakeholder involved with decision making, for apps with interactivity and user generated content.
… work with government and want to look at a successful interaction of the citizens with the authorities.
… are interested in crowdsourcing platforms based on open source software.
Who am I?
I’m a partner at Manatí, a company of open source fanatics, where we have built complex information structures with Drupal, that can be easily accessed and consumed by human beings.
Due to the rise of illegal trafficking and bootlegged merchandise in Costa Rica, the American Chamber of Commerce in Costa Rica (AMCHAM) partnered with the Treasury Ministry of Costa Rica to create a solution where citizens can report places where the illegal trafficking is taking place.
The webapp tool
This session will go through the process we used to build a headless Drupal that uses Google Maps API along with AngularJS to create a fast loading, fully responsive platform.
The solution, mercadoilegal.com, has a lot of features implemented from contrib modules as well as custom created functionality:
Restful API.
Single page app, with Google Maps as well as recent articles, news and comments.
User generated content through the frontend, feeding drupal with georeferenced nodes with images, tags and comments.
SEO friendly frontend with AngularJS and shareable content.
OG modules to create multiples sites on a single drupal installation.
Custom domain or subdomain per OG site.
Personalization features per site, like country selection, language, colors, logos, and others.
A heavily modified backend with a personalized interaction to enhance the administrative user experience.
Georeferenced spreadsheet reports and content exports for the relevant authorities.
Cool frontend features to filter, preview, and transition through reports and content on the map.
Crowdsourcing reports
The platform empowers citizens to contribute on the fight of illegal trafficking of goods, potentially harmful to the population. Also, with the agreement of the Treasury Ministry, the citizens contribute to the reduction of tax evasion which in 2012 accounted for about 7.7% of the GDP.
This webapp is continually being used by the citizens, showing successful use of open source technology in developing countries.
Is this session for you?
Yes, IT IS!
Even more if you..
… work as a backend developer interested in the internals of a drupal headless site.
… work as a stakeholder involved with decision making, for apps with interactivity and user generated content.
… work with government and want to look at a successful interaction of the citizens with the authorities.
… are interested in crowdsourcing platforms based on open source software.
Who am I?
I’m a partner at Manatí, a company of open source fanatics, where we have built complex information structures with Drupal, that can be easily accessed and consumed by human beings.
Description
Have you ever had a situation when developer with 100% confidence (works on my local) broken your master branch right before the release. We all were there. I know.
Would it be great to run tests on his changes before they get merged? Would it be nice to actually "test" as site with his changes being applied?
Lately we were improving process of github pull requests by using CI Jenkins to spin up separate environments per pull requests so QA can be done on each pull request before it gets merged.
We will talk about:
static analysis tools that run as a first step (php code sniffer, css/jslint, security practises)
build actual site based on the changes of pull request (installation profile vs pulling live database workflow)
running automated phpunit, simpletest, behat tests
visual regression testing (comparing screenshots and displaying diffs to spot regressions)
automated deployments to dev, staging, production environments (cover Acquia environmens as well) once code has been merged
ensure all the urls are working (no unexpected 404s, infinite redirects)
test website to see if editors haven't uploaded too big images to the site and they are displayed without resizing
Also we will talk about how do we use vagrant in our process and what tools being shipped with our standard image.
Would it be great to run tests on his changes before they get merged? Would it be nice to actually "test" as site with his changes being applied?
Lately we were improving process of github pull requests by using CI Jenkins to spin up separate environments per pull requests so QA can be done on each pull request before it gets merged.
We will talk about:
static analysis tools that run as a first step (php code sniffer, css/jslint, security practises)
build actual site based on the changes of pull request (installation profile vs pulling live database workflow)
running automated phpunit, simpletest, behat tests
visual regression testing (comparing screenshots and displaying diffs to spot regressions)
automated deployments to dev, staging, production environments (cover Acquia environmens as well) once code has been merged
ensure all the urls are working (no unexpected 404s, infinite redirects)
test website to see if editors haven't uploaded too big images to the site and they are displayed without resizing
Also we will talk about how do we use vagrant in our process and what tools being shipped with our standard image.
Description
This panel discussion will assemble members from the teams behind some of Drupal’s most popular distributions -- feature rich standalone applications built on Drupal -- while also providing perspective on how distributions are used by organizations from outside the Drupal ecosystem.
It’s been over five years since packaging improvements to Drupal.org made it possible for anyone to build and easily download a complete Drupal distribution. In that time, usage of and contribution to purpose-build distributions of Drupal has increased significantly with major investments from a range of brands in the Drupal space (and even some organizations who haven’t historically been big users of Drupal).
So, what is the current state of Drupal distributions, both in the market and from a technical perspective?
We’ll cover topics including:
How has the Drupal distro ecosystem changed over the last five years?
What challenges are there for the next five years of distribution growth?
Have distributions introduced new organizations to Drupal that wouldn’t have otherwise adopted it?
To what extent have distributions succeeded in re-using components such as underlying modules across distributions?
How does increased use of Github affect development of distributions on Drupal.org?
Distributions in Drupal 8
It’s been over five years since packaging improvements to Drupal.org made it possible for anyone to build and easily download a complete Drupal distribution. In that time, usage of and contribution to purpose-build distributions of Drupal has increased significantly with major investments from a range of brands in the Drupal space (and even some organizations who haven’t historically been big users of Drupal).
So, what is the current state of Drupal distributions, both in the market and from a technical perspective?
We’ll cover topics including:
How has the Drupal distro ecosystem changed over the last five years?
What challenges are there for the next five years of distribution growth?
Have distributions introduced new organizations to Drupal that wouldn’t have otherwise adopted it?
To what extent have distributions succeeded in re-using components such as underlying modules across distributions?
How does increased use of Github affect development of distributions on Drupal.org?
Distributions in Drupal 8
Description
Let's face it, content staging will never make it into core, there isn't one way to do it for everyone. But the lowest common denominators for any content staging, replication or syndication solution are revisions and CRAP - Create Read Archive Purge!
Drupal 8 have already brought us a really solid Entity API with good revision support. The Multiversion module takes this even further in contrib.
In this session some compelling arguments will be laid out for why we need revisions and a Create Read Archive Purge storage for all content entities in core! We weren't wrong when we identified this back in 2011 as the future of Drupal, we just need to do it!
A concrete and actionable plan for how we can implement this will also be introduced.
Code Sprint
This session will also be a great introduction to the topic for anyone interested in joining the Content Staging in Drupal 8 sprint that the presenter is hosting during the sprint days! Sign up on the sprint spreadsheet!
About the Presenter
Dick Olsson (aka dixon_) is a long time core contributor and author of the defacto content staging solution for Drupal 7 - the Deploy and UUID modules.
Dick started his Drupal career at NodeOne (now Wunderkraut) and later went on to work for Al Jazeera Media Network as their Lead Drupal Developer. Now he's working as a Digital Engineering manager at Pfizer where he's managing a content staging soultion for hundreds of websites.
Drupal 8 have already brought us a really solid Entity API with good revision support. The Multiversion module takes this even further in contrib.
In this session some compelling arguments will be laid out for why we need revisions and a Create Read Archive Purge storage for all content entities in core! We weren't wrong when we identified this back in 2011 as the future of Drupal, we just need to do it!
A concrete and actionable plan for how we can implement this will also be introduced.
Code Sprint
This session will also be a great introduction to the topic for anyone interested in joining the Content Staging in Drupal 8 sprint that the presenter is hosting during the sprint days! Sign up on the sprint spreadsheet!
About the Presenter
Dick Olsson (aka dixon_) is a long time core contributor and author of the defacto content staging solution for Drupal 7 - the Deploy and UUID modules.
Dick started his Drupal career at NodeOne (now Wunderkraut) and later went on to work for Al Jazeera Media Network as their Lead Drupal Developer. Now he's working as a Digital Engineering manager at Pfizer where he's managing a content staging soultion for hundreds of websites.
Description
Ever find a module that does 98% of what you need it to do, and there's no way to make it do that last 2%? Ever need to fix a bug in a module you've run into, but you're the only one who's ever had this problem? You need a patch.
Phase 2 Senior Developer Joshua Turton will cover the hows and whys of patching a module. You will learn:
When is a patch appropriate?
How to edit the module's code and what branch to edit against
How to generate a patch with git, both on the command line and in a GUI
How to report an issue in the module issue queue
How to name your patch file according to drupal's standards
How to use drush make to apply your patch automatically.
What to do if your patch is
rejected (Oh NOes!)
accepted (WoOt!)
And most importantly: Why you SHOULD contribute your patch, and not be shy!
This presentation is aimed right at the beginner level developer, who is interested in getting involved in Drupal's open-source community, but is intimidated by the complexities and scale of the issue queue and module building. Middle to advanced level developers should also find the session interesting, particularly if they have not gotten involved in the issue queues themselves.
This session may include a live demo on a sandbox module, or demos will be available at the Phase2 booth. This session applies to all versions of Drupal. The presentation of this content will be in English; Q&A will be in English or Spanish.
About the Presenter
Joshua Turton brings a wide variety of skills to his role as a developer. A programmer comfortable working on both front-end and server-side technologies, he also brings a strong visual sensibility to his work. More than ten years of experience both in agencies and as an in-house developer give him a great flexibility.
Joshua has worked on a wide variety of projects, with an emphasis in the last few years on Drupal work. Highlights include the web site for the Federal Department of Energy and Pac-12 Networks. He is the author of the module Workbench Moderation Profile, used in Open Atrium and other sites, and is a co-maintainer of Workbench Moderation, and Open Atrium Workbench.
A native Californian now living in Costa Rica, Joshua earned an MFA in Computer Arts/New Media from the Academy of Art University. He has also been an instructor there, teaching web technologies. In his spare time, he enjoys coaching Little League, board games, and chocolate.
Phase 2 Senior Developer Joshua Turton will cover the hows and whys of patching a module. You will learn:
When is a patch appropriate?
How to edit the module's code and what branch to edit against
How to generate a patch with git, both on the command line and in a GUI
How to report an issue in the module issue queue
How to name your patch file according to drupal's standards
How to use drush make to apply your patch automatically.
What to do if your patch is
rejected (Oh NOes!)
accepted (WoOt!)
And most importantly: Why you SHOULD contribute your patch, and not be shy!
This presentation is aimed right at the beginner level developer, who is interested in getting involved in Drupal's open-source community, but is intimidated by the complexities and scale of the issue queue and module building. Middle to advanced level developers should also find the session interesting, particularly if they have not gotten involved in the issue queues themselves.
This session may include a live demo on a sandbox module, or demos will be available at the Phase2 booth. This session applies to all versions of Drupal. The presentation of this content will be in English; Q&A will be in English or Spanish.
About the Presenter
Joshua Turton brings a wide variety of skills to his role as a developer. A programmer comfortable working on both front-end and server-side technologies, he also brings a strong visual sensibility to his work. More than ten years of experience both in agencies and as an in-house developer give him a great flexibility.
Joshua has worked on a wide variety of projects, with an emphasis in the last few years on Drupal work. Highlights include the web site for the Federal Department of Energy and Pac-12 Networks. He is the author of the module Workbench Moderation Profile, used in Open Atrium and other sites, and is a co-maintainer of Workbench Moderation, and Open Atrium Workbench.
A native Californian now living in Costa Rica, Joshua earned an MFA in Computer Arts/New Media from the Academy of Art University. He has also been an instructor there, teaching web technologies. In his spare time, he enjoys coaching Little League, board games, and chocolate.
Description
At Phase2, we do things a little differently when it comes to design. While many teams are stuck in the “design first, develop second, theme last” way of doing things, we link our multidisciplinary teams together by a common vehicle: design systems. Each piece of the system, including our prototyping tools, live within the platform, allowing us to integrate processes like creative design, prototyping, front-end methodology, and implementation. We call this “The New Design Workflow.”
This session will feature a panel of Phase2’s most experienced designers and front-end devs for an inside look at our best practices, tips and tricks. Plus, hear us weigh in how Drupal 8 will interface with your favorite front-end tools like PatternLab.
This session will feature a panel of Phase2’s most experienced designers and front-end devs for an inside look at our best practices, tips and tricks. Plus, hear us weigh in how Drupal 8 will interface with your favorite front-end tools like PatternLab.
Description
Session 1 - ImageX on Meeting the Competing Needs of the Higher-Education Market
Time: 5:00pm-5:30pm
Company: ImageX
Experience in the higher-education market has demonstrated two key, and at first glance, dichotomous truths:
1) Each university, for a variety of reasons has distinct (but not entirely unique) needs. These needs are so diverse as to invalidate any single approach to deploying web sites in support of the university and its departments. These reasons can be categorized as either:
a) Organizational structure: In this case, the structure of the organization, its financing and decision making process and the relative autonomy from - or dependence on - centrally managed or mandated form, feature and function may either limit (in the case of fairly autonomous organizational structures) or enhance (in the case of centrally organizations structures) the effectiveness of a single approach to the higher-education web ecosystem.
b) Organizational mandate: In this case, the mandate assigned to the web ecosystem, the level to which various constituent groups are acknowledged and services and the position the web ecosystem holds in communication and outreach efforts pursued by the university have specific impacts on the form, feature and function of each element of the ecosystem.
2) While many differences exist in organizational structure and mandate, there are universal needs for feature and function and these needs are generally organizational, administrative and/or operational in nature; not entirely or even mainly publicly exposed or presentation-centric.
This presentation will explore the challenges of and approaches to implementing content management services in a complex organizational environment across an open, integrated architecture using Drupal. Topics to consider include: Centralized information and identity architectures, cross-platform content syndication, integrating Drupal with the university ecosystem, complex editorial workflows and governance, integrating analytics and SEO, and mobilization of the Drupal platform.
Session 2 - Building Dynamic Sites with Unified and Secure Customer Information
Time: 5:30pm-6:00pm
Company: Janrain
All too often websites require users to login across several platforms and these multiple touch points can lead to scattered customer data. Join this lightning round session to learn how to consolidate your user database across multiple drupal sites, CMS platforms, devices and systems all while providing your customers with a seamless registration experience.
Time: 5:00pm-5:30pm
Company: ImageX
Experience in the higher-education market has demonstrated two key, and at first glance, dichotomous truths:
1) Each university, for a variety of reasons has distinct (but not entirely unique) needs. These needs are so diverse as to invalidate any single approach to deploying web sites in support of the university and its departments. These reasons can be categorized as either:
a) Organizational structure: In this case, the structure of the organization, its financing and decision making process and the relative autonomy from - or dependence on - centrally managed or mandated form, feature and function may either limit (in the case of fairly autonomous organizational structures) or enhance (in the case of centrally organizations structures) the effectiveness of a single approach to the higher-education web ecosystem.
b) Organizational mandate: In this case, the mandate assigned to the web ecosystem, the level to which various constituent groups are acknowledged and services and the position the web ecosystem holds in communication and outreach efforts pursued by the university have specific impacts on the form, feature and function of each element of the ecosystem.
2) While many differences exist in organizational structure and mandate, there are universal needs for feature and function and these needs are generally organizational, administrative and/or operational in nature; not entirely or even mainly publicly exposed or presentation-centric.
This presentation will explore the challenges of and approaches to implementing content management services in a complex organizational environment across an open, integrated architecture using Drupal. Topics to consider include: Centralized information and identity architectures, cross-platform content syndication, integrating Drupal with the university ecosystem, complex editorial workflows and governance, integrating analytics and SEO, and mobilization of the Drupal platform.
Session 2 - Building Dynamic Sites with Unified and Secure Customer Information
Time: 5:30pm-6:00pm
Company: Janrain
All too often websites require users to login across several platforms and these multiple touch points can lead to scattered customer data. Join this lightning round session to learn how to consolidate your user database across multiple drupal sites, CMS platforms, devices and systems all while providing your customers with a seamless registration experience.
Description
If you’ve ever built a Drupal website with social networking features, you probably know that the Organic Groups module is a great way to enable group collaboration and sharing of content between users. But, even if you’ve used Organic Groups before, you may not be aware how its flexible design allows it to be used for much more than just online groups.
In this presentation, I’ll give high-level overview of the architecture of Organic Groups, and I’ll briefly cover the common group collaboration use case. The bulk of the presentation will describe and demo other interesting ways to use (abuse?) the Organic Groups module to create these features:
Giving different users editorial responsibilities in different sections of your website
Allowing users to subscribe to content by topic
Selling website and premium content subscriptions
Delivering online classes (including selling courses with Drupal Commerce)
Allowing users to "follow" other users in a social network
Creating "verified purchase" reviews for Drupal Commerce products. (where reviews from people who have actually bought the product are highlighted)
Other cool and crazy ideas using various entity types for both groups and group content types
This presentation will have a step-by-step demos of how to build these example use cases, and all but one them can be done without writing any code. (and that one is only a template override) Yes, it's true! They can all be done with just configuration. Come by this session to learn the awesome site-building power of Organic Groups!
Presentation Slides (including the demo videos)
In this presentation, I’ll give high-level overview of the architecture of Organic Groups, and I’ll briefly cover the common group collaboration use case. The bulk of the presentation will describe and demo other interesting ways to use (abuse?) the Organic Groups module to create these features:
Giving different users editorial responsibilities in different sections of your website
Allowing users to subscribe to content by topic
Selling website and premium content subscriptions
Delivering online classes (including selling courses with Drupal Commerce)
Allowing users to "follow" other users in a social network
Creating "verified purchase" reviews for Drupal Commerce products. (where reviews from people who have actually bought the product are highlighted)
Other cool and crazy ideas using various entity types for both groups and group content types
This presentation will have a step-by-step demos of how to build these example use cases, and all but one them can be done without writing any code. (and that one is only a template override) Yes, it's true! They can all be done with just configuration. Come by this session to learn the awesome site-building power of Organic Groups!
Presentation Slides (including the demo videos)
Description
This a comprehensive post-mortem of the Drupalgeddon SQL injection bug as experienced on one of my personal web sites. In this talk I'll explain in-depth how the SQL injection bug worked. I'll show the way real hackers used this vulnerability in the wild, and how you can defeat a similar attack on your website. I'll show how I recovered an infected site, and the new security measures I put in place as a result of this security breach. Finally, I'll argue that when all is said and done, this has been a good learning experience for our community, and things could have been a lot, lot worse.
Description
Goodbye hook_block_info(), hello Block Plugins.
The Drupal 8 plugin system provides a set of guidelines and reusable code components that allow developers to expose pluggable functionality within their code and (as needed) support managing these components through the user interface. Understanding the ins and outs of the plugin system will be critical for anyone developing modules for Drupal 8. Blocks, field types, widgets, and views displays are just some of the places you’ll encounter plugins in D8.
In this presentation Joe will draw on his experience working with Drupal 8 plugins in order to write about and helping document the plugin system, and walk through:
What are plugins and why, when, where are they used?
How Drupal discovers plugins.
Annotations and how they relate to plugins.
Defining a plugin.
Using plugin derivatives to allow for many instances of a single plugin.
Defining new plugin types in your own module.
This presentation will be useful for anyone who will be writing new Drupal 8 modules or porting existing code from Drupal 7 to Drupal 8. It will help developers to better understand where plugins fit in the architecture of a Drupal module, and help to map your Drupal 7 knowledge about info hooks and callback functions to Drupal 8 plugins.
The Drupal 8 plugin system provides a set of guidelines and reusable code components that allow developers to expose pluggable functionality within their code and (as needed) support managing these components through the user interface. Understanding the ins and outs of the plugin system will be critical for anyone developing modules for Drupal 8. Blocks, field types, widgets, and views displays are just some of the places you’ll encounter plugins in D8.
In this presentation Joe will draw on his experience working with Drupal 8 plugins in order to write about and helping document the plugin system, and walk through:
What are plugins and why, when, where are they used?
How Drupal discovers plugins.
Annotations and how they relate to plugins.
Defining a plugin.
Using plugin derivatives to allow for many instances of a single plugin.
Defining new plugin types in your own module.
This presentation will be useful for anyone who will be writing new Drupal 8 modules or porting existing code from Drupal 7 to Drupal 8. It will help developers to better understand where plugins fit in the architecture of a Drupal module, and help to map your Drupal 7 knowledge about info hooks and callback functions to Drupal 8 plugins.
Description
During the last few months Technical Working Group, Drupal.org Software Working Group and Security Working Group were working on changes to the project applications process. In this session we'll share approved changes and brainstorm some further improvements to the process.
Description
Make Data Driven Decisions and Focus on Conversion Optimization.
Support work can range from being a furious fire-fighting activity to a careful unravelling of someone else’s code. An engagement often starts with an anxious client and an impossible timeline… just get it fixed asap. But what if this type of ad hoc approach is just throwing fuel on the fire and making things worse?
Are you spending the right time on the right tasks?
What is your turnaround time on the issue queue?
Are you pixel pushing or creating real design value?
Are you getting real user feedback?
What is the overall perceived benefit to the user?
Do users comprehend your offerings?
How curious are you about the underlying reasons for the requests?
Just as the website owner has a goal for return on investment, a typical user also has an idea of the investment of time they would like to spend in order to receive the benefits they are hoping for on a site they visit. Often these are at odds.
Come learn about:
Channel Assessment and Re-Structure
Horizontal Content Flow Strategy
User Scenarios Based on Problem Solving
Finding Social Proof
Guerrilla UX
Using the support model, bring in guerrilla user experience tactics to iteratively introduce lean UX improvements.
Stop wasting money, time and resources on insignificant issues. Don’t just fix your site, make your website at true asset for your organization.
“Guerrilla research methods are faster, lower-cost methods that provide sufficient enough insights to make informed strategic decisions. Guerrilla research can be a lot more palatable to many bosses and clients who struggle with understanding the value of research. In fact, using these methods is a great way to introduce companies to the value that research can bring to projects.” ~ by Russ Unger | Todd Zaki Warfel http://uxmag.com/articles/getting-guerrilla-with-it
Support work can range from being a furious fire-fighting activity to a careful unravelling of someone else’s code. An engagement often starts with an anxious client and an impossible timeline… just get it fixed asap. But what if this type of ad hoc approach is just throwing fuel on the fire and making things worse?
Are you spending the right time on the right tasks?
What is your turnaround time on the issue queue?
Are you pixel pushing or creating real design value?
Are you getting real user feedback?
What is the overall perceived benefit to the user?
Do users comprehend your offerings?
How curious are you about the underlying reasons for the requests?
Just as the website owner has a goal for return on investment, a typical user also has an idea of the investment of time they would like to spend in order to receive the benefits they are hoping for on a site they visit. Often these are at odds.
Come learn about:
Channel Assessment and Re-Structure
Horizontal Content Flow Strategy
User Scenarios Based on Problem Solving
Finding Social Proof
Guerrilla UX
Using the support model, bring in guerrilla user experience tactics to iteratively introduce lean UX improvements.
Stop wasting money, time and resources on insignificant issues. Don’t just fix your site, make your website at true asset for your organization.
“Guerrilla research methods are faster, lower-cost methods that provide sufficient enough insights to make informed strategic decisions. Guerrilla research can be a lot more palatable to many bosses and clients who struggle with understanding the value of research. In fact, using these methods is a great way to introduce companies to the value that research can bring to projects.” ~ by Russ Unger | Todd Zaki Warfel http://uxmag.com/articles/getting-guerrilla-with-it
Description
Many leaders in the tech and entreprenurial world talk about the importance of focus. People from Michaelangelo to Steve Jobs have talked about the need to strip away excess and extraneous material in order to focus on what is important. A singular, focused goal is an important key to success at that goal.
But focus requires doing something that we are not comfortable doing: Saying No. Focusing on a particular task, tool, or use case means saying "no" to focusing on another task, tool, or use case. That's not always easy. In Drupal, we are very un-practiced at it. Yet saying no is one of the most important jobs of a product owner, product manager, or systems architect. Saying "no" to some things is how one makes it possible to say "Yes!" to others.
This session will discuss the concept of No, the importance of focus and a common aligned vision, and the importance of making both explicit rather than implicit. We will then invite the audience to participate in the question "To what should Drupal say No?"
But focus requires doing something that we are not comfortable doing: Saying No. Focusing on a particular task, tool, or use case means saying "no" to focusing on another task, tool, or use case. That's not always easy. In Drupal, we are very un-practiced at it. Yet saying no is one of the most important jobs of a product owner, product manager, or systems architect. Saying "no" to some things is how one makes it possible to say "Yes!" to others.
This session will discuss the concept of No, the importance of focus and a common aligned vision, and the importance of making both explicit rather than implicit. We will then invite the audience to participate in the question "To what should Drupal say No?"
Description
There is so much more to Scalable Vector Graphics (SVG) than resolution independence. Unlike a static bitmap, SVG can be animated; styled with CSS; even generated dynamically from Drupal content.
In this session we'll look at some of the more interesting applications of SVG. We'll focus on the different ways of implementing SVG on your Drupal site; the pros and cons of each and why you might choose one approach over another. Using modern tools and practical examples, this session is intended to inspire both designers and developers to make more dynamic interfaces with SVG.
In this session we'll look at some of the more interesting applications of SVG. We'll focus on the different ways of implementing SVG on your Drupal site; the pros and cons of each and why you might choose one approach over another. Using modern tools and practical examples, this session is intended to inspire both designers and developers to make more dynamic interfaces with SVG.
Description
We all know that security is important, so we should regularly update Drupal core and modules. And when we upgrade between major versions of Drupal or modules, we often gain cool new features. But doing the updates always feels dangerous! What if something breaks, and we have to fix it? What if something breaks, and we don't even notice until much later?
At Evolving Web, we use several techniques to ensure that we can update safely. Some of these involve infrastructure: Good deployment tools like Docker, automated testing, and automated backups. We also have a custom tool to compare a Drupal site before and after an update, so we can identify even changes that we weren't specifically looking for.
At Evolving Web, we use several techniques to ensure that we can update safely. Some of these involve infrastructure: Good deployment tools like Docker, automated testing, and automated backups. We also have a custom tool to compare a Drupal site before and after an update, so we can identify even changes that we weren't specifically looking for.
Description
Session 1 - RedHat.Com - An Architectural Case Study
Time: 10:45am-11:15am
Company: Phase2
Red Hat needed a new pattern library that would be flexible enough to integrate into our current Drupal 7 site, yet powerful enough to build future D7, D8 and other Red Hat branded sites. This pattern library would create a consistent, brand approved, look across all of our web properties, and become a common UI development platform for Designers, UX, Devs and Project managers.
In this case study we’ll explain our architectural approach to deliver dozens of tightly packaged components to Redhat.com and other web properties through a variety of distribution methods.
This case study includes:
Modular Layout and Independent Components
A Smart “Opt-In” Context System
Element Queries, Susy Grids, Flex-box
Automated System for Builds, Tests, Deploys, and Tagging
Per Component Visual Regression Testing with Grunt and PhantomCSS
Distribution of Versioned Theme using Git Tags and Bower
A Common Development Platform
Cross-team Collaboration Using a Common Language
Fully Documented Styleguide for Multiple Personas
Drupal Integration
Red Hat internal “contrib” module
Per component theming / templates
Views UI allowing “build-your-own” WebUX patterns
Session 2 - Free Cloud Backups with Backup and Migrate
Time: 11:15am-11:45am
Company: Pantheon
Speakers
Drew Gorton
Ronan Dowling
Description
Backup and Migrate, used by over 300,000 websites, is the standard for Drupal backups. Come to this session for a brief overview of the service and a hands-on demo walking you through getting your own sites setup -- back up and restore your Drupal MySQL database, code, and files or migrate a site between environments.
With BackUp and Migrate plus NodeSquirrel, every Drupal site on the planet can take advantage of free, secure cloud backups.
Time: 10:45am-11:15am
Company: Phase2
Red Hat needed a new pattern library that would be flexible enough to integrate into our current Drupal 7 site, yet powerful enough to build future D7, D8 and other Red Hat branded sites. This pattern library would create a consistent, brand approved, look across all of our web properties, and become a common UI development platform for Designers, UX, Devs and Project managers.
In this case study we’ll explain our architectural approach to deliver dozens of tightly packaged components to Redhat.com and other web properties through a variety of distribution methods.
This case study includes:
Modular Layout and Independent Components
A Smart “Opt-In” Context System
Element Queries, Susy Grids, Flex-box
Automated System for Builds, Tests, Deploys, and Tagging
Per Component Visual Regression Testing with Grunt and PhantomCSS
Distribution of Versioned Theme using Git Tags and Bower
A Common Development Platform
Cross-team Collaboration Using a Common Language
Fully Documented Styleguide for Multiple Personas
Drupal Integration
Red Hat internal “contrib” module
Per component theming / templates
Views UI allowing “build-your-own” WebUX patterns
Session 2 - Free Cloud Backups with Backup and Migrate
Time: 11:15am-11:45am
Company: Pantheon
Speakers
Drew Gorton
Ronan Dowling
Description
Backup and Migrate, used by over 300,000 websites, is the standard for Drupal backups. Come to this session for a brief overview of the service and a hands-on demo walking you through getting your own sites setup -- back up and restore your Drupal MySQL database, code, and files or migrate a site between environments.
With BackUp and Migrate plus NodeSquirrel, every Drupal site on the planet can take advantage of free, secure cloud backups.
Description
Apple. The New York Times. Google. All three are digital design leaders and have beautiful products. Unbeknownst to many of us, they also have gigantic design teams, amazing product or content, and seemingly unlimited budgets – things most of us designers don’t have.
After spending several years designing large-scale responsive Drupal sites for Fortune 500 companies with mega-budgets, I now specialize in design for progressive non-profit organizations. The good news is that we can still create kick-ass design for any budget as long as we utilize solid design fundamentals, great communication, and a few tricks up our sleeves.
Some points that I’ll be covering in this talk are:
Applying design thinking to a large-scale Drupal redesign
Drupal specific time-sucks in the design process and how to avoid them
How to plan and customize your design deliverables
Better communication with developers and clients
After spending several years designing large-scale responsive Drupal sites for Fortune 500 companies with mega-budgets, I now specialize in design for progressive non-profit organizations. The good news is that we can still create kick-ass design for any budget as long as we utilize solid design fundamentals, great communication, and a few tricks up our sleeves.
Some points that I’ll be covering in this talk are:
Applying design thinking to a large-scale Drupal redesign
Drupal specific time-sucks in the design process and how to avoid them
How to plan and customize your design deliverables
Better communication with developers and clients
Description
The web is dramatically evolving. With the latest trend of internet connected devices, or "Internet of Things", there is a radical paradigm shift occurring in the web development community to respond to this movement. Web applications are no longer being built to cater to human interaction, but now must adapt to be able to handle machine-to-machine communications. This new requirement has placed a dramatic emphasis on API interfaces and has even ushered in a new development methodology called API-first development.
With the rise of this new paradigm, a number of technologies have risen to the forefront to help developers create the next generation of Web 3.0 applications. Amongst the leading technologies, is a fascinating new front-end platform called Angular.js. Angular.js is unique in that it forces us to develop our Drupal 8 websites as web applications, where the front-end plays the significant role as an independent application completely separated from a service-based backend.
In this presentation, Travis Tidwell will walk you through the evolution of the internet and why Angular.js (and others like it) are so important to Drupal 8. In addition, he will walk you through how to build a next generation, *API-first*, web application that is built for the future of Drupal. Here is a highlight over what we will discuss.
Evolution of the internet and the rise of Web 3.0.
Drupal's answer to this trend.
Why Angular.js (and others like it) are so important to the future of Drupal.
The difference between "websites" and "web applications".
A walkthrough on how to build a simple Angular.js application on top of Drupal 8.
With the rise of this new paradigm, a number of technologies have risen to the forefront to help developers create the next generation of Web 3.0 applications. Amongst the leading technologies, is a fascinating new front-end platform called Angular.js. Angular.js is unique in that it forces us to develop our Drupal 8 websites as web applications, where the front-end plays the significant role as an independent application completely separated from a service-based backend.
In this presentation, Travis Tidwell will walk you through the evolution of the internet and why Angular.js (and others like it) are so important to Drupal 8. In addition, he will walk you through how to build a next generation, *API-first*, web application that is built for the future of Drupal. Here is a highlight over what we will discuss.
Evolution of the internet and the rise of Web 3.0.
Drupal's answer to this trend.
Why Angular.js (and others like it) are so important to the future of Drupal.
The difference between "websites" and "web applications".
A walkthrough on how to build a simple Angular.js application on top of Drupal 8.
Description
At a certain point an idea can become so big that you need to invest in a small project to properly define the big one.
The objective of a discovery project is to define the goals & requirements, then narrow the "cone of uncertainty" enough so that the development process can begin on the right foot. This phase gives the customer a chance to gain valuable insight into their own needs, a deep investment in the project direction, and valuable trust in you as a business partner as you embark on a journey together.
During this session we will discuss several techniques and exercises to help you get to know your stakeholders and how to plan for a solution that truly fulfills their business needs. Even if you can’t get budget set aside for a full discovery phase, some of these techniques can easily be used on a project of any scale and worked into your early conversations.
If you are using agile methodologies during implementation, everyone still needs to be in agreement about what they are trying to accomplish and how to define success. The output of a discovery project can be used to inform the decision-making process within each sprint and reduce the number of surprises, mystery stakeholders, and out of left field blockers as development progresses.
Your ability to identify the key stakeholders and pinpoint the features that provide them the most value can be critical to the project's success and acceptance. You have to be able to put yourself in their shoes and ask the questions that even they haven’t thought of. You have to walk the line between listening and consulting. The intersection of your technical knowledge and the stakeholder’s institutional knowledge will define the “True North” for the project to come.
When working with a large business on complex projects such as portals or the modernization of business processes the number of variables can be overwhelming. Doing some of this up-front research can ease the worries of enterprise clients that require clearly defined objectives and set dollar amounts during the procurement process.
A good discovery will both inform you of your client’s needs, as well as give you the peace of mind that your team is being set up for success before the real project even begins. The client will be able to enter into the larger project with confidence in you holding the compass that will guide the project.
The objective of a discovery project is to define the goals & requirements, then narrow the "cone of uncertainty" enough so that the development process can begin on the right foot. This phase gives the customer a chance to gain valuable insight into their own needs, a deep investment in the project direction, and valuable trust in you as a business partner as you embark on a journey together.
During this session we will discuss several techniques and exercises to help you get to know your stakeholders and how to plan for a solution that truly fulfills their business needs. Even if you can’t get budget set aside for a full discovery phase, some of these techniques can easily be used on a project of any scale and worked into your early conversations.
If you are using agile methodologies during implementation, everyone still needs to be in agreement about what they are trying to accomplish and how to define success. The output of a discovery project can be used to inform the decision-making process within each sprint and reduce the number of surprises, mystery stakeholders, and out of left field blockers as development progresses.
Your ability to identify the key stakeholders and pinpoint the features that provide them the most value can be critical to the project's success and acceptance. You have to be able to put yourself in their shoes and ask the questions that even they haven’t thought of. You have to walk the line between listening and consulting. The intersection of your technical knowledge and the stakeholder’s institutional knowledge will define the “True North” for the project to come.
When working with a large business on complex projects such as portals or the modernization of business processes the number of variables can be overwhelming. Doing some of this up-front research can ease the worries of enterprise clients that require clearly defined objectives and set dollar amounts during the procurement process.
A good discovery will both inform you of your client’s needs, as well as give you the peace of mind that your team is being set up for success before the real project even begins. The client will be able to enter into the larger project with confidence in you holding the compass that will guide the project.
Description
Good documentation is important to the success of Drupal as a product and Drupal as a community. For many people it's their first introduction to both the Drupal codebase and the Drupal community. Over the years the documentation available on drupal.org has grown, and expanded, and then grown some more. But our tools, policies, and processes for maintaining it haven't always kept up with that unchecked growth. So how can we as a community update the way we do documentation to make it as well structured, thought out, and maintained as the code base it seeks to document?
We'll provide an outline of the current state of documentation on drupal.org, as we see it. As well as identify some of the issues we think are holding back progress. We've got ideas about how to fix some of them and we'll share those for sure. In other cases we can see a problem, but possible solutions continue to elude us. That's where you come in, if you had a magic wand how would you change documentation?
Things we'll cover include but are not limited to:
Time, money, and their impact on quality
Curation and page/section ownership
Ongoing maintenance of existing pages
Examples of other projects we think have outstanding documentation that we can learn from
Objectives:
Outline the current state of documentation on Drupal.org and existing initiatives and proposals to improve it
Encourage conversation amongst the community around the improvement of documentation
Share some of our ideas about how to improve the documentation and surrounding processes
We'll provide an outline of the current state of documentation on drupal.org, as we see it. As well as identify some of the issues we think are holding back progress. We've got ideas about how to fix some of them and we'll share those for sure. In other cases we can see a problem, but possible solutions continue to elude us. That's where you come in, if you had a magic wand how would you change documentation?
Things we'll cover include but are not limited to:
Time, money, and their impact on quality
Curation and page/section ownership
Ongoing maintenance of existing pages
Examples of other projects we think have outstanding documentation that we can learn from
Objectives:
Outline the current state of documentation on Drupal.org and existing initiatives and proposals to improve it
Encourage conversation amongst the community around the improvement of documentation
Share some of our ideas about how to improve the documentation and surrounding processes
Description
This is a hands-on session where we will build a robust, enterprise grade, emergency response framework by example and go from inception to completion. We will create a functional demo using simple tools like the Watchdog to create an emergency escalation and planning process.
Failures and errors happen as part of the development lifecycle but what is important is how you respond before, during and after an event. Guard against regressions within your deployments and decrease the time to identify and resolve performance bottlenecks before they become customer or user issues.
We will take a brief look at emergency management using the Incident command System and how it can be applied to your Drupal sites.
Using Loggly in conjunction with New Relic we will take a look at how the Drupal 7's good old fashioned Watchdog can trigger events that provide us with stack traces, error logs and critical context when debugging or performing a root cause analysis on a bug or problem.
We will also define a basic escalation policy by integrating Loggly and Pagerduty to trigger alerts and response protocols.
And what better way to test everything than to break something? Once we have everything set up we get a look of the system in action. We will create an emergency event in order to trigger the incident and escalation response.
Increase visibility for stakeholders to get a better understanding emergency protocols, improve communication, manage expectations and streamline coordination when an event occurs.
The topics covered will include:
Overview
Logging in Drupal & PHP
History of logging within Drupal from Drupal 4.6 all the way to Drupal 8
PHP Framework Interop Group (PHP Fig)
Proposing a Standards Recommendation (PSR)
PSR-3 : A common interface for logging libraries
Monolog
Chain of responsibility logging pattern
Core concepts
Emergency Management & Planning
Incident planning and policy
Incident command system
Design an incident plan
Debugging and monitoring
Drupal
Watchdog
Composer manager
Monolog module
New Relic
End-to-end transaction stack traces
Application traces
Front-end transactions
Background transactions (drush, cron)
Track key transactions, hooks and modules
Error logging and aggregation
Availability and Error Monitoring
Loggly
Advanced Log aggregation
Analytics
Monitoring
Custom Dashboards
Pagerduty
Increase visibility
Escalation policy
Audit trail
By the end of this session it will be quite apparent why an ounce of prevention will be worth a pound of cure. The preparation and foresight is something the developers who write the code, business owners who commissioned the project and the end users who access your site will greatly appreciate.
Failures and errors happen as part of the development lifecycle but what is important is how you respond before, during and after an event. Guard against regressions within your deployments and decrease the time to identify and resolve performance bottlenecks before they become customer or user issues.
We will take a brief look at emergency management using the Incident command System and how it can be applied to your Drupal sites.
Using Loggly in conjunction with New Relic we will take a look at how the Drupal 7's good old fashioned Watchdog can trigger events that provide us with stack traces, error logs and critical context when debugging or performing a root cause analysis on a bug or problem.
We will also define a basic escalation policy by integrating Loggly and Pagerduty to trigger alerts and response protocols.
And what better way to test everything than to break something? Once we have everything set up we get a look of the system in action. We will create an emergency event in order to trigger the incident and escalation response.
Increase visibility for stakeholders to get a better understanding emergency protocols, improve communication, manage expectations and streamline coordination when an event occurs.
The topics covered will include:
Overview
Logging in Drupal & PHP
History of logging within Drupal from Drupal 4.6 all the way to Drupal 8
PHP Framework Interop Group (PHP Fig)
Proposing a Standards Recommendation (PSR)
PSR-3 : A common interface for logging libraries
Monolog
Chain of responsibility logging pattern
Core concepts
Emergency Management & Planning
Incident planning and policy
Incident command system
Design an incident plan
Debugging and monitoring
Drupal
Watchdog
Composer manager
Monolog module
New Relic
End-to-end transaction stack traces
Application traces
Front-end transactions
Background transactions (drush, cron)
Track key transactions, hooks and modules
Error logging and aggregation
Availability and Error Monitoring
Loggly
Advanced Log aggregation
Analytics
Monitoring
Custom Dashboards
Pagerduty
Increase visibility
Escalation policy
Audit trail
By the end of this session it will be quite apparent why an ounce of prevention will be worth a pound of cure. The preparation and foresight is something the developers who write the code, business owners who commissioned the project and the end users who access your site will greatly appreciate.
Description
Among the many improvements in Drupal 8 is the inclusion of a refactored Migrate module to handle updating sites from Drupal 6 and Drupal 7 to Drupal 8. While Drupal 8 also includes a refactored Drupal-to-Drupal data migration module (renamed "Migrate Drupal"), only core migrations are included (including Link, Email, Telephone, and core CCK fields). For the vast majority of contributed modules (and all custom modules), migration plugins will have to be developed by module maintainers.
This session will provide a demonstration of the basic concepts of writing a Migrate plugin as well as a walk-through of a sample plugin.
This session will provide a demonstration of the basic concepts of writing a Migrate plugin as well as a walk-through of a sample plugin.
Description
Many parts of the Drupal theme system tightly couple data and front-end design. Most of our template files are named for the data structures that feed them rather than the design components they produce. The templates know too much about their source data.
The future of front-end web development appears to be dominated by Web Components and Javascript frameworks; each with their own opinions about how data and design intersect. For Drupal to excel in that environment it will need more options for engaging with them than the present default approach to "headless" Drupal. Cutting out the theme layer entirely is not a viable option for Drupal core.
Panels module draws a clearer line between the components that handle source data (context plugins) and the components which handle front-end design (layout and style plugins). This presentation will make suggestions for how Drupal core can adopt concepts within Panels to be better prepared a future that expects cleaner decoupling.
Slides: http://palantirnet.github.io/slides-panels-web-components/
The future of front-end web development appears to be dominated by Web Components and Javascript frameworks; each with their own opinions about how data and design intersect. For Drupal to excel in that environment it will need more options for engaging with them than the present default approach to "headless" Drupal. Cutting out the theme layer entirely is not a viable option for Drupal core.
Panels module draws a clearer line between the components that handle source data (context plugins) and the components which handle front-end design (layout and style plugins). This presentation will make suggestions for how Drupal core can adopt concepts within Panels to be better prepared a future that expects cleaner decoupling.
Slides: http://palantirnet.github.io/slides-panels-web-components/
Description
The Features module has played in important role in deploying site configuration for Drupal 7. Now that Drupal 8 has configuration management (CMI) built into core, what's the role of the Features module in Drupal 8? In Drupal 8, Features will return to it's original mission of bundling functionality rather than just managing configuration. We will demo the latest development version of the D8 Features module.
What you will learn:
The architecture of Features in Drupal 8
The difference between Modules, Features, and Apps
How Features integrates with D8 CMI and other modules such as config_devel and config_packager
How to create a new Feature
How to manage existing Features
When and How to override Features
What you will learn:
The architecture of Features in Drupal 8
The difference between Modules, Features, and Apps
How Features integrates with D8 CMI and other modules such as config_devel and config_packager
How to create a new Feature
How to manage existing Features
When and How to override Features
Description
In September 2014, the largest intranet in the defense sector was launched for one of the country's leading defense contractors, developed by NavigationArts.
This wide-reaching Drupal intranet project currently supports 110,000+ active authenticated users across the globe. The presentation will walk through the development process including methodology and inventive solutions for challenges faced, such as:
* Federated authentication/user provisioning via ADFS
* Single sign-on interoperability with other existing internal sites and tools
* Heavy reliance on Search API (currently leveraging Solr, with plans to incorporate Coveo)
* Selective content synchronization between two discrete Drupal installations, achieved via custom Services implementations and backed by RabbitMQ.
Attendees will take in the full scope of the project, the approaches taken, lessons learned along the way, and why Drupal was instrumental in making it happen.
This wide-reaching Drupal intranet project currently supports 110,000+ active authenticated users across the globe. The presentation will walk through the development process including methodology and inventive solutions for challenges faced, such as:
* Federated authentication/user provisioning via ADFS
* Single sign-on interoperability with other existing internal sites and tools
* Heavy reliance on Search API (currently leveraging Solr, with plans to incorporate Coveo)
* Selective content synchronization between two discrete Drupal installations, achieved via custom Services implementations and backed by RabbitMQ.
Attendees will take in the full scope of the project, the approaches taken, lessons learned along the way, and why Drupal was instrumental in making it happen.
Description
Session 1 - O.C.D. Deployment: Obsessive about Success
Time: 1:00pm-1:15pm
Company: Commerce Guys
One of the largest risks and highest costs in any project is the act of deployment. Whether this means setting up a local development environment, onboarding a new team member, demonstrating features to your client on a staging server, or pushing the latest features into production, the time and effort that each step takes directly cuts into your margin. Plus, the risk of something going wrong at the last minute is real, and ready to bite you.
With O.C.D. Deployment, you gain a new level of efficiency and security that will have major positive repercussions through your entire organization. Servers, services, and code that are ORCHESTRATED become automated and nearly instantaneously available. The CONSISTENT deployment process extends from @local to @prod. And the result, what you get at the end of the process is DETERMINISTIC. There is only one outcome, the right one, because you are operating on O.C.D. principles.
This session will not only give you the framework and tools to judge any deployment process, it will highlight the existing best practices and tools (free and commercial), as well as investigate the current weaknesses, gaps, and shortcomings.
Buzzwords: Docker, LXC, Git, Ansible, Puppet, Chef, SaltStack, DR:BD, LVM, CEPH, GlusterFS, YAML
Session 2 - MailChimp & Drupal, the Anatomy of a Successful Partnership
Time: 1:15pm-1:30pm
Company: MailChimp
When I first wrote the MailChimp module back in 2007, I had no idea what it takes to maintain any open source contrbution, not to mention a popular module used by tens of thousands of websites. All I knew was that I needed to integrate an email marketing platform into a side venture of mine built on Drupal and that, even back then, MailChimp was easily the best option due to their innovative feature set and robust API. Soon enough, the module had hundreds of users and my side project was, well, not going anywhere. I didn't have time to give the community the support it needed and reached out to MailChimp to see if they were willing to support the module.
To their ever lasting credit, they saw the opportunity immediately and together we have grown the MailChimp Drupal module into a model of third party integration being used by over 21,000 websites. MailChimp's sibling transactional service Mandrill sports an additional 5000 users.
This session will cover the evolution of MailChimp's support for Drupal, the basics of how the integration works, and hint at what's to come for Drupal 8.
Time: 1:00pm-1:15pm
Company: Commerce Guys
One of the largest risks and highest costs in any project is the act of deployment. Whether this means setting up a local development environment, onboarding a new team member, demonstrating features to your client on a staging server, or pushing the latest features into production, the time and effort that each step takes directly cuts into your margin. Plus, the risk of something going wrong at the last minute is real, and ready to bite you.
With O.C.D. Deployment, you gain a new level of efficiency and security that will have major positive repercussions through your entire organization. Servers, services, and code that are ORCHESTRATED become automated and nearly instantaneously available. The CONSISTENT deployment process extends from @local to @prod. And the result, what you get at the end of the process is DETERMINISTIC. There is only one outcome, the right one, because you are operating on O.C.D. principles.
This session will not only give you the framework and tools to judge any deployment process, it will highlight the existing best practices and tools (free and commercial), as well as investigate the current weaknesses, gaps, and shortcomings.
Buzzwords: Docker, LXC, Git, Ansible, Puppet, Chef, SaltStack, DR:BD, LVM, CEPH, GlusterFS, YAML
Session 2 - MailChimp & Drupal, the Anatomy of a Successful Partnership
Time: 1:15pm-1:30pm
Company: MailChimp
When I first wrote the MailChimp module back in 2007, I had no idea what it takes to maintain any open source contrbution, not to mention a popular module used by tens of thousands of websites. All I knew was that I needed to integrate an email marketing platform into a side venture of mine built on Drupal and that, even back then, MailChimp was easily the best option due to their innovative feature set and robust API. Soon enough, the module had hundreds of users and my side project was, well, not going anywhere. I didn't have time to give the community the support it needed and reached out to MailChimp to see if they were willing to support the module.
To their ever lasting credit, they saw the opportunity immediately and together we have grown the MailChimp Drupal module into a model of third party integration being used by over 21,000 websites. MailChimp's sibling transactional service Mandrill sports an additional 5000 users.
This session will cover the evolution of MailChimp's support for Drupal, the basics of how the integration works, and hint at what's to come for Drupal 8.
Description
WebGL-based applications can run on all devices from phone to desktops. The open-source X3DOM framework displays X3D (the ISO standard for 3D graphics on the web) content and allows full interaction between the web page and the 3D environment, without requiring additional downloads or plug-ins. This presentation highlights the work of the National Institutes of Health, Daly Realism, and the Web3D Consortium in the development of a Drupal module, created for the NIH 3D Print Exchange (3Dprint.nih.gov), that allows for interactive 3D graphics display. We also describe the process of transforming Drupal from a content management system to a content generation system through the use of custom scripts and open-source graphics software to generate X3D files from other digital 3D file formats. With this method, Drupal developers can incorporate the X3DOM viewer to display 3D content originating from any number of digital 3D formats. Finally, we address the importance of 3D visualization in user engagement and education, and the development and promotion of web standards.
This presentation is suitable for users at all levels. PHP, HTML, CSS, Javascript, and X3D code and tags will be shown, but it is not necessary to fully understand this to receive an appreciation of the topic and an understanding of how this module would be used. This presentation will include topics which demonstrate how Drupal is used to create, save, and display X3D models using real-time techniques.
Slides
Leonard's slides are at http://realism.com/presentations/90
Meghan's slides will be posted soon. Check http://realism.com/blogs/3d for a post within the week.
This presentation is suitable for users at all levels. PHP, HTML, CSS, Javascript, and X3D code and tags will be shown, but it is not necessary to fully understand this to receive an appreciation of the topic and an understanding of how this module would be used. This presentation will include topics which demonstrate how Drupal is used to create, save, and display X3D models using real-time techniques.
Slides
Leonard's slides are at http://realism.com/presentations/90
Meghan's slides will be posted soon. Check http://realism.com/blogs/3d for a post within the week.
Description
The Backbone.js and Underscore.js libraries are now included in Drupal 8. AngularJS is another popular solution for adding front-end polish, or more application-like behavior to the sites we build. Recently I was part of the team that brought ReactJS to the SNL 40th anniversary site.
So, what's the deal with all of this javascript? Why would you want to use any of these libraries? How are they different and, maybe more importantly, how are they alike?
In this session we'll go through a realistic (but simple) example with Backbone.js, AngularJS and ReactJS. We'll take the time to illustrate the main strengths, differences and trade-offs of each approach.
Who this session is for:
JavaScript curious developers
developers with experience with one of these libraries, wondering why people are excited about the others
architects, technical project managers or technical stake holders that want a better understanding of three popular front-end technologies.
By the end of the session:
developers will be able to make more informed decisions about using these libraries.
developers will also have a basic understanding of the syntactic and structural differences between Backbone.js, AngularJS and ReactJS.
So, what's the deal with all of this javascript? Why would you want to use any of these libraries? How are they different and, maybe more importantly, how are they alike?
In this session we'll go through a realistic (but simple) example with Backbone.js, AngularJS and ReactJS. We'll take the time to illustrate the main strengths, differences and trade-offs of each approach.
Who this session is for:
JavaScript curious developers
developers with experience with one of these libraries, wondering why people are excited about the others
architects, technical project managers or technical stake holders that want a better understanding of three popular front-end technologies.
By the end of the session:
developers will be able to make more informed decisions about using these libraries.
developers will also have a basic understanding of the syntactic and structural differences between Backbone.js, AngularJS and ReactJS.
Description
Thursday, May 14th, 1pm, Room 502B - Lullabot
The Drupal Console is a suite of tools that you run on a command line interface (CLI) to generate boilerplate code and interact with a Drupal 8 installation.
Drupal Console is another cool addition to the Proudly Invented Elsewhere school of thought as it leverages the Symfony Console component to handle the CLI part.
The goal of this project is provide a tool easy to use for everyone, from developers currently using Drupal 8 and those who are planning to learn.
Drupal 8 is more technically advanced compared to its predecessor. Writing a module involves a lot of boilerplate code. There are also a lot of things you need to know and do just to get started building a new module. These tasks can be repetitive and tedious and can therefore create opportunities for errors. Fortunately, a lot of the new code can be generated automatically using Drupal Console.
During this session, attendees will learn:
What is the Drupal Console?.
Why should you care about Drupal Console?.
How to install and use Drupal Console.
How to develop integrations for Drupal Console (custom commands for contrib modules).
How to contribute to Drupal Console.
How to use Drupal Console to learn Drupal 8.
Thursday, May 14th, 1pm, Room 502B - Lullabot
The Drupal Console is a suite of tools that you run on a command line interface (CLI) to generate boilerplate code and interact with a Drupal 8 installation.
Drupal Console is another cool addition to the Proudly Invented Elsewhere school of thought as it leverages the Symfony Console component to handle the CLI part.
The goal of this project is provide a tool easy to use for everyone, from developers currently using Drupal 8 and those who are planning to learn.
Drupal 8 is more technically advanced compared to its predecessor. Writing a module involves a lot of boilerplate code. There are also a lot of things you need to know and do just to get started building a new module. These tasks can be repetitive and tedious and can therefore create opportunities for errors. Fortunately, a lot of the new code can be generated automatically using Drupal Console.
During this session, attendees will learn:
What is the Drupal Console?.
Why should you care about Drupal Console?.
How to install and use Drupal Console.
How to develop integrations for Drupal Console (custom commands for contrib modules).
How to contribute to Drupal Console.
How to use Drupal Console to learn Drupal 8.
Thursday, May 14th, 1pm, Room 502B - Lullabot
Description
We’ve all been using Apache Solr for a long time but today we have a better, faster, more approachable and more easily scalable solution called Elasticsearch.
This session will present Elasticsearch in three acts:
Act I: The prologue
Setting up Elasticsearch. Here we’ll introduce elasticsearch and describe what it shares with Solr and also how it differs. We’ll look at how you create a cluster and take a look at how Elasticsearch deals with (and recovers from) failures.
Act II: The nitty and the gritty
In this section we’ll take a look at just how easy it is to create searches using the intuitive elasticsearch api. We’ll even review some of the advanced features that set it apart from solr (you haven’t lived until you’ve tried percolate).
Act III: Using Elasticsearch right now
Here we will look at the current state of various drupal integration projects and how you can leverage them.
We’ll also take a brief look at how you can use kibana as a real-time dashboard for time-series data stored in elasticsearch.
This session will present Elasticsearch in three acts:
Act I: The prologue
Setting up Elasticsearch. Here we’ll introduce elasticsearch and describe what it shares with Solr and also how it differs. We’ll look at how you create a cluster and take a look at how Elasticsearch deals with (and recovers from) failures.
Act II: The nitty and the gritty
In this section we’ll take a look at just how easy it is to create searches using the intuitive elasticsearch api. We’ll even review some of the advanced features that set it apart from solr (you haven’t lived until you’ve tried percolate).
Act III: Using Elasticsearch right now
Here we will look at the current state of various drupal integration projects and how you can leverage them.
We’ll also take a brief look at how you can use kibana as a real-time dashboard for time-series data stored in elasticsearch.
Description
For every version of Drupal I can remember, if a module wanted to display content, it had to provide the default HTML and CSS for it. This paradigm has served us well for years, but its time to radically improve the re-usability of our HTML and CSS by implementing a core components library.
Here's a rough idea of what we could do in Drupal 9:
Core would define the default component library.
The library would contain a collection of components (chunks of HTML, CSS, and JS). An individual component would be similar to today's theme hooks.
Each component would be documented so it can automatically be aggregated into a style guide.
If module authors want their modules to present data, they would peruse the component library style guide to discover the best component for their data.
To display data, a module would return a component object with its data inserted. (Nested components are supported.)
A contrib module could add additional components to the library if it can't find a core component to use.
A theme would create a fork of the default component library with some components overridden.
A "component transformer" would take a component object and convert it into another component object with the same data. Themes or modules could provide a component transformer.
What do you think?
Here's a rough idea of what we could do in Drupal 9:
Core would define the default component library.
The library would contain a collection of components (chunks of HTML, CSS, and JS). An individual component would be similar to today's theme hooks.
Each component would be documented so it can automatically be aggregated into a style guide.
If module authors want their modules to present data, they would peruse the component library style guide to discover the best component for their data.
To display data, a module would return a component object with its data inserted. (Nested components are supported.)
A contrib module could add additional components to the library if it can't find a core component to use.
A theme would create a fork of the default component library with some components overridden.
A "component transformer" would take a component object and convert it into another component object with the same data. Themes or modules could provide a component transformer.
What do you think?
Description
After building one of the first enterprise Drupal 8 platforms, we speak from experience when we say: if you are an enterprise organization, you should be seriously considering the move to Drupal 8. For many in the Drupal world, Drupal 8 is still viewed with apprehension. With this panel, we’re here to unveil the D8 mystery.
In the changing CMS landscape, enterprises have a lot to gain from the more decoupled, API-focused content repository that Drupal 8 is evolving toward. Drupal’s paradigm shift will vastly improve the way organizations ingest, store, publish, and distribute content through multiple channels. But is the investment worth it? For the enterprise, our answer is an enthusiastic yes.
In this session, discover:
How Drupal 8’s structure fundamentally changes the way organizations approach platform building
The impact of Drupal 8’s configuration management improvements
The benefits of integrated front-end tools and external libraries
The challenges enterprise organizations will face adopting Drupal 8 (and how to overcome them)
How other enterprise organizations are already harnessing the power of Drupal 8
How to get started!
In the changing CMS landscape, enterprises have a lot to gain from the more decoupled, API-focused content repository that Drupal 8 is evolving toward. Drupal’s paradigm shift will vastly improve the way organizations ingest, store, publish, and distribute content through multiple channels. But is the investment worth it? For the enterprise, our answer is an enthusiastic yes.
In this session, discover:
How Drupal 8’s structure fundamentally changes the way organizations approach platform building
The impact of Drupal 8’s configuration management improvements
The benefits of integrated front-end tools and external libraries
The challenges enterprise organizations will face adopting Drupal 8 (and how to overcome them)
How other enterprise organizations are already harnessing the power of Drupal 8
How to get started!
Description
This session will survey the basic mapping solutions available for Dupal 7 ranging from the Location module to Open Layers to Leaflet. We will help site builders understand the options available to them and decide which solutions are most appropriate for their situation. We'll show some of the powerful things that can be done with maps using contrib modules and a little patience.
Some of the specific cases that we'll cover:
Creating a map that shows your organizations various locations
Getting directions to or from a location
Filtering content on a map based upon proximity, taxonomy, or other criteria.
Displaying and filtering different kinds of information on the same map.
Using the Leaflet open-source javascript library
Some of the specific cases that we'll cover:
Creating a map that shows your organizations various locations
Getting directions to or from a location
Filtering content on a map based upon proximity, taxonomy, or other criteria.
Displaying and filtering different kinds of information on the same map.
Using the Leaflet open-source javascript library
Description
Learn how to use styleguide/prototyping tools like Pattern Lab to increase collaboration between designers, themers, developers, and clients on Drupal projects. A focus on modular design early on in a Drupal project improves workflow and efficiency for the whole team.
After applying modular design principles into your design workflow you will have:
Shinier, more polished sites: You’ll improve collaboration between themers and designers without relying so much on static photoshop comps, dramatically improving the end product’s quality at a higher detail level.
Happier clients: Clients will be able to see functional visual designs earlier in the sprints, and be able to play with the site in an easy to use interface.
Happier developers: Developers can concentrate on the hard work of building the site while themers and designers concentrate on the visual design.
Project managers overcome with joy: Sites will be more easily themed, front-end bugs will be caught earlier, clients can see progress sooner, designers will be less bogged down in Photoshop iterations, and projects will be more successful.
After applying modular design principles into your design workflow you will have:
Shinier, more polished sites: You’ll improve collaboration between themers and designers without relying so much on static photoshop comps, dramatically improving the end product’s quality at a higher detail level.
Happier clients: Clients will be able to see functional visual designs earlier in the sprints, and be able to play with the site in an easy to use interface.
Happier developers: Developers can concentrate on the hard work of building the site while themers and designers concentrate on the visual design.
Project managers overcome with joy: Sites will be more easily themed, front-end bugs will be caught earlier, clients can see progress sooner, designers will be less bogged down in Photoshop iterations, and projects will be more successful.
Description
The current pace of front-end development is too much to keep up with. There's not enough time to read about the latest tools and techniques, let alone to implement them! And let's face it: our CSS sucks anyway. What we need is someone to do most of the work for us, so we can focus on better CSS. ROBOTS!
Fortunately, we are also in the midst of a great transformation in computer programming; agile development is showing us how to iterate our projects so that we can reduce our risk of failure. And agile development requires automation to achieve its goals.
Agile development gives us robots. Lots and lots of robots.
If you look at integrating agile development with web development, you'll discover it's actually very simple. It's called Styleguide-Driven Development.
In this session, we will discuss the two requirements for Style Guide Driven Development: component-based design and automated robots. Our robots will scaffold our projects, build our CSS from Sass or Less, build a living style guide and lint our CSS and JavaScript to warn us of code smells and errors. All hail our new robot overlords!
Topics covered:
OOCSS, SMACSS and BEM for components
Fugly selectors and @extend for bad Drupal CSS
kss-node for style guides
Gulp.js for task building
scss-lint for Sass linting
eslint for JS linting
Bundler, npm-shrinkwrap and git for version control
Fortunately, we are also in the midst of a great transformation in computer programming; agile development is showing us how to iterate our projects so that we can reduce our risk of failure. And agile development requires automation to achieve its goals.
Agile development gives us robots. Lots and lots of robots.
If you look at integrating agile development with web development, you'll discover it's actually very simple. It's called Styleguide-Driven Development.
In this session, we will discuss the two requirements for Style Guide Driven Development: component-based design and automated robots. Our robots will scaffold our projects, build our CSS from Sass or Less, build a living style guide and lint our CSS and JavaScript to warn us of code smells and errors. All hail our new robot overlords!
Topics covered:
OOCSS, SMACSS and BEM for components
Fugly selectors and @extend for bad Drupal CSS
kss-node for style guides
Gulp.js for task building
scss-lint for Sass linting
eslint for JS linting
Bundler, npm-shrinkwrap and git for version control
Description
Drupal Performance can be divided broadly into 4 Categories:
* Server
* Client
* Modules
* Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: OpCache / APC, APCu, Memcache, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Core Patches
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners in DevOps, but will give a broad overview to know where to look for performance problems and what to do.
This is targeted as a Drupal 7 session, but will be covering Drupal 8 as well - especially in cases where technology has evolved in parallel.
I am happy to share this session with a co-presenter if someone wants to target beginners, I felt this was still missing for the DevOps track this year.
* Server
* Client
* Modules
* Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: OpCache / APC, APCu, Memcache, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Core Patches
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners in DevOps, but will give a broad overview to know where to look for performance problems and what to do.
This is targeted as a Drupal 7 session, but will be covering Drupal 8 as well - especially in cases where technology has evolved in parallel.
I am happy to share this session with a co-presenter if someone wants to target beginners, I felt this was still missing for the DevOps track this year.
Description
When Weather.com launched in November, 2014 it became one of (if not) the highest traffic Drupal sites in existence. However, part of what makes Drupal a successful platform is not only its ability to scale, but the power it puts into the hands of editorial and product teams. The massive amount of flexibility is what draws enterprise organizations to Drupal as a solution. The work described here is an attempt to make the platform even more accessible.
The Presentation Framework built for Weather.com facilitates rapid feature velocity while leveraging the skills of their teams at every level. The front-end teams have the ability to implement extensions of the existing functionality without having to learn Drupal’s APIs, all within a highly structured framework that still enforces a consistent and stable system. Meanwhile, the editorial teams can do the work they need to, creating and modifying not just content, but layouts, all within a single interface.
This will be a fascinating session for both content administrators as well as hard core developers who appreciate elegant solutions to complex problems. Matt Davis and Jason Smith will detail out the architecture of this system, how it was a good compromise for this use case from the burgeoning idea of a truly “headless” system, and how other Drupal professionals can benefit from the lessons we learned during its implementation.
The Presentation Framework built for Weather.com facilitates rapid feature velocity while leveraging the skills of their teams at every level. The front-end teams have the ability to implement extensions of the existing functionality without having to learn Drupal’s APIs, all within a highly structured framework that still enforces a consistent and stable system. Meanwhile, the editorial teams can do the work they need to, creating and modifying not just content, but layouts, all within a single interface.
This will be a fascinating session for both content administrators as well as hard core developers who appreciate elegant solutions to complex problems. Matt Davis and Jason Smith will detail out the architecture of this system, how it was a good compromise for this use case from the burgeoning idea of a truly “headless” system, and how other Drupal professionals can benefit from the lessons we learned during its implementation.
Description
Drupal 8 is here. People are using it to replace existing systems and to launch new projects. How does Drupal 8 fit into your long-term strategy? More specifically: What questions do we need to be asking now so that your investment in Drupal is paying dividends five years from now? Ten years from now?
This session will address the assessment and planning that will help you create a successful outcome for your Drupal 8 project. We will cover the following specific areas:
Given the CMS marketplace, why is Drupal 8 a smart choice?
When will Drupal 8 be ready for my project?
How does Drupal 8 address the needs of the modern web?
Mobile
Cross-Platform Publishing
Extensibility
Design Potential / Redesign Flexibility
Accessibility
Multilingual Publication
Scalability and Performance
Search Engines and Marketing Strategy
Security
How do we move to Drupal 8?
Rebuild from scratch
Content migration
Website upgrades
How do we plan the project?
Brand strategy
Business goals
Audience personas
Feature prioritization matrix
Content audit
Migration planning
Infrastructure planning
Feature iterations
Development
Testing and QA
Launch preparation
Long-term support
What are my staffing needs for this project and beyond?
How can this project benefit the larger Drupal community?
Participants should leave this session with a strong understanding of how to plan their Drupal 8 project, the questions to ask potential partners, and the long-term benefits of adopting Drupal as a web platform.
This session will address the assessment and planning that will help you create a successful outcome for your Drupal 8 project. We will cover the following specific areas:
Given the CMS marketplace, why is Drupal 8 a smart choice?
When will Drupal 8 be ready for my project?
How does Drupal 8 address the needs of the modern web?
Mobile
Cross-Platform Publishing
Extensibility
Design Potential / Redesign Flexibility
Accessibility
Multilingual Publication
Scalability and Performance
Search Engines and Marketing Strategy
Security
How do we move to Drupal 8?
Rebuild from scratch
Content migration
Website upgrades
How do we plan the project?
Brand strategy
Business goals
Audience personas
Feature prioritization matrix
Content audit
Migration planning
Infrastructure planning
Feature iterations
Development
Testing and QA
Launch preparation
Long-term support
What are my staffing needs for this project and beyond?
How can this project benefit the larger Drupal community?
Participants should leave this session with a strong understanding of how to plan their Drupal 8 project, the questions to ask potential partners, and the long-term benefits of adopting Drupal as a web platform.
Description
We've come a long way since the days when tables were the "hot thing" for creating website layouts. With the advancements of CSS, browser support and power of awesome front-end frameworks, we can put together pretty sophisticated layouts that work well on any device or browser. However, as great as things are, issues still remain that need to be addressed when creating layouts that not only work great but are easy to maintain and alter. Enter Flexbox, or flexbox, a CSS3 layout mode providing for the arrangement of elements on a page such that the elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
In this sessions, we will discuss the basics of flexbox, how it works, what problems it solves, but most importantly, how you can take advantage of it in your next web project. To keep things relevant, we will create some basic layouts using a Drupal 8 theme.
Flexbox is still in its infant stages but it looks promising and the browser support is getting better by the day. However, there are still some browsers (I won't mention any names), that don't play along with flexbox so we will discuss some ways to ensure our layouts don't break on browsers that don't support flexbox.
Come join us and learn about the future of layouts. Here is something to get you started with flexbox.
In this sessions, we will discuss the basics of flexbox, how it works, what problems it solves, but most importantly, how you can take advantage of it in your next web project. To keep things relevant, we will create some basic layouts using a Drupal 8 theme.
Flexbox is still in its infant stages but it looks promising and the browser support is getting better by the day. However, there are still some browsers (I won't mention any names), that don't play along with flexbox so we will discuss some ways to ensure our layouts don't break on browsers that don't support flexbox.
Come join us and learn about the future of layouts. Here is something to get you started with flexbox.
Description
Making Content Strategic before “Content Strategy” Happens
Clients tap Drupal shops for our design expertise and technical virtuosity, but rarely for what a website often needs: messages that drive action. Clients may never provide these, and so even when we attempt to strategically convey their content, we end up with ineffective (but beautiful) websites that prize form over content.
Using tools from marketing and advertising, Kalamuna creative director + strategist Shannon O’Malley will show you how to build the bridge between strategic message generation and content strategy for the web: creating meaning before creating the plan convey it. Learn about positioning and messaging, competitive research, and using strategic messages to shape information architecture.
Clients tap Drupal shops for our design expertise and technical virtuosity, but rarely for what a website often needs: messages that drive action. Clients may never provide these, and so even when we attempt to strategically convey their content, we end up with ineffective (but beautiful) websites that prize form over content.
Using tools from marketing and advertising, Kalamuna creative director + strategist Shannon O’Malley will show you how to build the bridge between strategic message generation and content strategy for the web: creating meaning before creating the plan convey it. Learn about positioning and messaging, competitive research, and using strategic messages to shape information architecture.
Description
Harmony is an entity based forum built with the intention of ending lacklustre reliance on the Core forum module and painful nightmare integrations with 3rd-party software. The aim is for Harmony to be for forums and communities what Commerce is to building an online shop with Drupal.
In this session you'll get to hear about...
How this project got started.
The mission! Distributions and more
What sets it apart in approach from Core forum, advanced forum and 3rd-party integrations (and why those options suck).
Development approach and module integrations (you only get what you need, and integrate with everything possible) to provide ultimate flexibility!
Why it makes sense to develop a forum with Drupal.
Who's using Harmony? Including a quick overview of Cancer Chat, how Cancer Research UK - the worlds largest research based charity rebuilt their community using Harmony.
Introduction of front-end mockups (working HTML, to be implemented).
What Harmony looks like right now and a tour of features.
Roadmap (what's coming up), planned modules, themes and distributions.
Initiatives to come out of Harmony work, At.js, Profanity, Event Data Store, Letter Default Avatar, Communication Stack modules.
How to get involved.
Why not give Harmony a go? Try it on SimplyTest.me.
Want more information? Come on over!
Care to hear about Harmony Forum, check out this interview on Modules Unravelled.
Why do we need a session on Harmony? Because it's not known to all that it's an option to use a native Drupal entity solution, see this recent podcast.
Harmony Projects:
Harmony Core
Harmony Moderation
Harmony Forum Access
Harmony Search
Harmony Akismet
Harmony Mollom
At.js
Profanity
In this session you'll get to hear about...
How this project got started.
The mission! Distributions and more
What sets it apart in approach from Core forum, advanced forum and 3rd-party integrations (and why those options suck).
Development approach and module integrations (you only get what you need, and integrate with everything possible) to provide ultimate flexibility!
Why it makes sense to develop a forum with Drupal.
Who's using Harmony? Including a quick overview of Cancer Chat, how Cancer Research UK - the worlds largest research based charity rebuilt their community using Harmony.
Introduction of front-end mockups (working HTML, to be implemented).
What Harmony looks like right now and a tour of features.
Roadmap (what's coming up), planned modules, themes and distributions.
Initiatives to come out of Harmony work, At.js, Profanity, Event Data Store, Letter Default Avatar, Communication Stack modules.
How to get involved.
Why not give Harmony a go? Try it on SimplyTest.me.
Want more information? Come on over!
Care to hear about Harmony Forum, check out this interview on Modules Unravelled.
Why do we need a session on Harmony? Because it's not known to all that it's an option to use a native Drupal entity solution, see this recent podcast.
Harmony Projects:
Harmony Core
Harmony Moderation
Harmony Forum Access
Harmony Search
Harmony Akismet
Harmony Mollom
At.js
Profanity
Description
Do you have questions about the upcoming Drupal 8 release (or Drupal 8.1.x or 9 and beyond)? On Thursday, May 14 at DrupalCon Los Angeles, I'll be moderating a question-and-answer core conversation with a panel of the Drupal 8 core committers. Questions can be submitted in advance online, and anyone can submit a question (or more than one). I will curate the submissions to ask the panel the most interesting and relevant questions.
Some suggested topics:
Drupal core's newly refined structure and decision-making process (see Dries' earlier post for background information).
Contributing as a core subsystem or topic maintainer
The upcoming Drupal 8.0.0 release: what to expect and how we're going to get there
Any questions you have for core committers
Or anything else on your mind!
This is a rare opportunity for the community to communicate directly with the Drupal 8 committer team. Help us make the most of of it -- submit your questions now!
Some suggested topics:
Drupal core's newly refined structure and decision-making process (see Dries' earlier post for background information).
Contributing as a core subsystem or topic maintainer
The upcoming Drupal 8.0.0 release: what to expect and how we're going to get there
Any questions you have for core committers
Or anything else on your mind!
This is a rare opportunity for the community to communicate directly with the Drupal 8 committer team. Help us make the most of of it -- submit your questions now!
Description
We've all heard about the big changes coming in Drupal 8. And if you maintain a module, you're wondering just how complicated it's going to be to update. Is now even the right time to update? Example modules like Pants can help, but what does a "real" module look like on Drupal 8?
In this session, we'll discuss the tasks, challenges, and choices that you'll encounter when porting your module to Drupal 8. You'll get a broad understanding of the porting process as we touch many of Drupal 8's new and updated APIs. You'll see how Flag module was rebuilt and redesigned to work using 8's updated Entity system, use of plugins to provide for further expandability, and other tips and tricks you can use!
This session will be technical and assumes you are familiar with Drupal 7 development concepts and have a high level understanding of object oriented programming.
In this session, we'll discuss the tasks, challenges, and choices that you'll encounter when porting your module to Drupal 8. You'll get a broad understanding of the porting process as we touch many of Drupal 8's new and updated APIs. You'll see how Flag module was rebuilt and redesigned to work using 8's updated Entity system, use of plugins to provide for further expandability, and other tips and tricks you can use!
This session will be technical and assumes you are familiar with Drupal 7 development concepts and have a high level understanding of object oriented programming.
Description
Who He Is
Matt Asay is VP of Mobile at Adobe, driving mobile strategy for the company's Digital Marketing business. With more than a decade in open source, Asay has served as VP of marketing and business development at MongoDB; VP of business development at Nodeable (acquired by Appcelerator); VP of business development at mobile HTML5 start-up Strobe (now part of Facebook); chief operating officer at Canonical, the Ubuntu Linux company; GM, Americas and VP of business development at Alfresco; and part of the team that helped put Novell on its open source track. Asay is an emeritus board member of the Open Source Initiative (OSI) and earned his juris doctorate at Stanford, where he focused on open source and other IP licensing issues, and his MA from the University of Kent at Canterbury and his BA from Brigham Young University. Asay writes regularly for InfoWorld, ReadWrite, and TechRepublic.
What He is Going to Speak About
You're Doing It Wrong: 5 Reasons Your Company Needs To Contribute More Open Source Code
Open source is full of free-riders, but the more you contribute, the more open source pays. In this presentation Matt Asay will identify the best ways to get involved in open source, and the top five reasons for doing so.
Matt Asay is VP of Mobile at Adobe, driving mobile strategy for the company's Digital Marketing business. With more than a decade in open source, Asay has served as VP of marketing and business development at MongoDB; VP of business development at Nodeable (acquired by Appcelerator); VP of business development at mobile HTML5 start-up Strobe (now part of Facebook); chief operating officer at Canonical, the Ubuntu Linux company; GM, Americas and VP of business development at Alfresco; and part of the team that helped put Novell on its open source track. Asay is an emeritus board member of the Open Source Initiative (OSI) and earned his juris doctorate at Stanford, where he focused on open source and other IP licensing issues, and his MA from the University of Kent at Canterbury and his BA from Brigham Young University. Asay writes regularly for InfoWorld, ReadWrite, and TechRepublic.
What He is Going to Speak About
You're Doing It Wrong: 5 Reasons Your Company Needs To Contribute More Open Source Code
Open source is full of free-riders, but the more you contribute, the more open source pays. In this presentation Matt Asay will identify the best ways to get involved in open source, and the top five reasons for doing so.
Description
Help us say farewell to DrupalCon Los Angeles and "hello!" to DrupalCon 2015 in Barcelona. We'll also reveal the location for DrupalCon North America in 2016!
Event Information
Date: Thursday, May 14
Time: 3:30pm-4:30pm
Watch Live!
Event Information
Date: Thursday, May 14
Time: 3:30pm-4:30pm
Watch Live!
Description
In the past few years there were numerous conversations in the community about the need to improve issue queues and Git workflow on Drupal.org. Suggestions ranged from implementing pull requests to migrating to a different self-hosted solution, such as GitLab, or 3rd-party site, such as GitHub. Meanwhile, new technical solutions have emerged for some of the challenges we are facing. One of them is issue workspaces.
Issue workspaces
They are a modernized version of our current workflow, which maintains the collaborative data model Drupal community uses.
They are very similar to “per-issue repositories”
They make it possible to add support for pull requests and inline code editing in issues.
As a bonus, we can build it so that the patch process doesn’t break. This means no loss in project velocity while people learn the new tools.
In this session we will explain what issue workspaces are, and how they can be implemented on Drupal.org to improve our issue queue and Git workflow.
Issue workspaces
They are a modernized version of our current workflow, which maintains the collaborative data model Drupal community uses.
They are very similar to “per-issue repositories”
They make it possible to add support for pull requests and inline code editing in issues.
As a bonus, we can build it so that the patch process doesn’t break. This means no loss in project velocity while people learn the new tools.
In this session we will explain what issue workspaces are, and how they can be implemented on Drupal.org to improve our issue queue and Git workflow.
Description
Session 1 - Maximizing Site Speed with Mercy Corps
Time: 1:00pm-1:30pm
Company: Forum One
Performance tweaks to a Drupal site can fall into one of two categories: Game changing, or marginal. Sometimes those margins can add up, but where these gains can be made isn’t always clear. For organizations who rely on their public site to drive fundraising, speed, and engagement are a number one priority. In this session, we will review efforts made in a collaboration between Forum One and Mercy Corps in improving the performance of www.mercycorps.org. We will review a variety of approaches along with benchmark data to demonstrate just how much of an improvement each approach made. By implementing these ideas on your own site, you can:
Decrease bounce rates.
Increase user engagement.
Increase conversion rates.
Improve SEO.
Make your digital staff happy and more productive.
Improvements will range from simple changes that can be made in the administrative interface, optimizing the front end, caching best practices and server configuration. We will also demonstrate the tools used to measure these improvements in discrete increments, and as a collective whole. With the knowledge from this session, you will be able to offer your end users a fast experience that will draw them to engage with your site.
Session 2 - Automating Deployments with CASCADE
Time: 1:30pm-2:00pm
Company: BlackMesh
CASCADE (Customer Administered System Configuration and Automated Deployment Engine) is a new workflow and deployment tool that streamlines your manual code deployment into an automated process. CASCADE enables you to move sites from development to staging or staging to production (or any combination thereof) with the simple click of a button, eliminating wasted hours debugging the environment instead of reviewing the content.
Time: 1:00pm-1:30pm
Company: Forum One
Performance tweaks to a Drupal site can fall into one of two categories: Game changing, or marginal. Sometimes those margins can add up, but where these gains can be made isn’t always clear. For organizations who rely on their public site to drive fundraising, speed, and engagement are a number one priority. In this session, we will review efforts made in a collaboration between Forum One and Mercy Corps in improving the performance of www.mercycorps.org. We will review a variety of approaches along with benchmark data to demonstrate just how much of an improvement each approach made. By implementing these ideas on your own site, you can:
Decrease bounce rates.
Increase user engagement.
Increase conversion rates.
Improve SEO.
Make your digital staff happy and more productive.
Improvements will range from simple changes that can be made in the administrative interface, optimizing the front end, caching best practices and server configuration. We will also demonstrate the tools used to measure these improvements in discrete increments, and as a collective whole. With the knowledge from this session, you will be able to offer your end users a fast experience that will draw them to engage with your site.
Session 2 - Automating Deployments with CASCADE
Time: 1:30pm-2:00pm
Company: BlackMesh
CASCADE (Customer Administered System Configuration and Automated Deployment Engine) is a new workflow and deployment tool that streamlines your manual code deployment into an automated process. CASCADE enables you to move sites from development to staging or staging to production (or any combination thereof) with the simple click of a button, eliminating wasted hours debugging the environment instead of reviewing the content.
Description
DrupalCon Los Angeles wrap up video.
Description
Styles of Storytelling: Cultivating Compelling Long-form Content
kbjoran
courtneyclark
Log in to evaluate this session
DrupalCon Los Angeles 2015: Styles of Storytelling: Cultivating Compelling Long-form Content
Many organizations are embracing storytelling techniques to better connect with their audiences and drive them to action. They’re implementing long-form content as a platform for storytelling making use of its rich imagery, interactive elements, and better sharing capabilities.
People generally learn more and remember more when more of their senses are engaged by a story. Stories that include images get about twice the engagement as text-only stories. Stories told with visual elements are instantly captivating. The more senses that are engaged, the more emotions will be engaged and the more memorable the experience will be.
kbjoran
courtneyclark
Log in to evaluate this session
DrupalCon Los Angeles 2015: Styles of Storytelling: Cultivating Compelling Long-form Content
Many organizations are embracing storytelling techniques to better connect with their audiences and drive them to action. They’re implementing long-form content as a platform for storytelling making use of its rich imagery, interactive elements, and better sharing capabilities.
People generally learn more and remember more when more of their senses are engaged by a story. Stories that include images get about twice the engagement as text-only stories. Stories told with visual elements are instantly captivating. The more senses that are engaged, the more emotions will be engaged and the more memorable the experience will be.