Introduction
Videos from DrupalCon Vienna 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Contenta is a Drupal distribution that gives you modern API capabilities out-of-the box with JSON API, which amongst other features allows you to fetch nested resources in one request, and work-in-progress to include the similar GraphQL service. It’s ready to feed content to your JavaScript powered website, phone app, TV, or even the mythical fridge application.
Drupal is a leading content management system when it comes to building smart editorial experiences and content modelling, but the front-end needs of consumers have evolved rapidly away from traditional server-side rendered sites. From powering a single application, to multi-channel publishing, Contenta provides all the tools and configuration you need to get started with your Create Once, Publish Everywhere CMS.
With Contenta you can either start with a minimal blank slate, or try out the demo install which shows you how to solve some of the different problems encountered when developing and building in a decoupled situation. The demo install also provides many reference implementations of consumers in popular frameworks such as React, Angular, Elm, Ionic, and even an Alexa skill!
This session will lead you through a tour of Contenta’s current features and roadmap, including showing you what’s possible with Contenta’s reference applications that implement the Out-of-the-box Initiative’s cooking recipe site. There’ll be discussion on content model decisions we made to support our variety of consumers, as well as how we solved some common problems such as routing and rich text formats.
As a community led distribution, we’ll also show you how you can get involved with the project and join our fast growing army of Contenta contributors!
Drupal is a leading content management system when it comes to building smart editorial experiences and content modelling, but the front-end needs of consumers have evolved rapidly away from traditional server-side rendered sites. From powering a single application, to multi-channel publishing, Contenta provides all the tools and configuration you need to get started with your Create Once, Publish Everywhere CMS.
With Contenta you can either start with a minimal blank slate, or try out the demo install which shows you how to solve some of the different problems encountered when developing and building in a decoupled situation. The demo install also provides many reference implementations of consumers in popular frameworks such as React, Angular, Elm, Ionic, and even an Alexa skill!
This session will lead you through a tour of Contenta’s current features and roadmap, including showing you what’s possible with Contenta’s reference applications that implement the Out-of-the-box Initiative’s cooking recipe site. There’ll be discussion on content model decisions we made to support our variety of consumers, as well as how we solved some common problems such as routing and rich text formats.
As a community led distribution, we’ll also show you how you can get involved with the project and join our fast growing army of Contenta contributors!
Conference
Description
One of the most relevant tasks on a software project is the quality assurance - we are building a product, and we want to deliver it with the highest level of quality, while keeping the budget on its limits. The bad part here is, doing quality checks is a repetitive task, and all the application features should be checked each time a new piece of code is added - unfortunately, this is not generally done: only the new code is checked, so the chances to have a regression bug is there, and, yes, it happens often.
Additionally, when thinking on QA, what comes to mind is testing the functionality, but, after all, software quality involves some other aspects of the product that should be taken care of (like security, accessibility, performance, scaling, etc.). Of course, all this sounds great, but on the Real World™, there is not enough time to check everything that should be checked before deploying code to production. How easy would be to have all the checks ready to be executed each time they are needed, and what about having all the aspects of the software covered on these checks? Enter the automated testing.
This session will review the current state of the art about test automation, talking about the most useful tools to provide these capabilities to your project, giving some advice about best strategies to implement automated testing for your application, and how to cover relevant aspects of your software (not only functionality!).
Intended Audience & Skill Level
Everyone interested on learning the basics of automated testing is welcome to attend, and they will learn a bit about which tools you can use to create your tests, how to integrate them on your project's life cycle, how to execute them automatically on each build, and some other questions that a novice on this topic may need to answer.
As this is a barely introduction session, there is no minimum skill level you need to attend - just some interest on automated testing is required!
About the speaker
My name is Ezequiel "Zequi" Vázquez, and I am a developer at Lullabot. I am a web engineer specialized in PHP & Drupal development, with strong background on DevOps, virtualization & cloud computing. I am highly interested on high performance & availability, and IT security is one of my passions.
I have been speaker on four DrupalCamp Spain editions, Drupal Dev Days 2017 and DrupalCon Europe 2015, and I usually collaborate with local meeting groups and local universities to talk mainly about web security and Drupal.
Additionally, when thinking on QA, what comes to mind is testing the functionality, but, after all, software quality involves some other aspects of the product that should be taken care of (like security, accessibility, performance, scaling, etc.). Of course, all this sounds great, but on the Real World™, there is not enough time to check everything that should be checked before deploying code to production. How easy would be to have all the checks ready to be executed each time they are needed, and what about having all the aspects of the software covered on these checks? Enter the automated testing.
This session will review the current state of the art about test automation, talking about the most useful tools to provide these capabilities to your project, giving some advice about best strategies to implement automated testing for your application, and how to cover relevant aspects of your software (not only functionality!).
Intended Audience & Skill Level
Everyone interested on learning the basics of automated testing is welcome to attend, and they will learn a bit about which tools you can use to create your tests, how to integrate them on your project's life cycle, how to execute them automatically on each build, and some other questions that a novice on this topic may need to answer.
As this is a barely introduction session, there is no minimum skill level you need to attend - just some interest on automated testing is required!
About the speaker
My name is Ezequiel "Zequi" Vázquez, and I am a developer at Lullabot. I am a web engineer specialized in PHP & Drupal development, with strong background on DevOps, virtualization & cloud computing. I am highly interested on high performance & availability, and IT security is one of my passions.
I have been speaker on four DrupalCamp Spain editions, Drupal Dev Days 2017 and DrupalCon Europe 2015, and I usually collaborate with local meeting groups and local universities to talk mainly about web security and Drupal.
Conference
Description
This session is the third one in the series, following the Drupal 8 Hidden Power at DrupalCon Dublin 2016 and Drupal Architectures for Flexible Content at DrupalCon Barcelona 2015. But unlike the previous two, this time we will focus on practical application and demos, exclusively for Drupal 8.
Atomic Design gives us a good vision on how to design the systems of components. But when it comes to the real project, things become more complicated and it can be really hard to implement.
Why?
Because it covers the design patterns, not the content building blocks. These two things are closely interrelated but have completely different meaning: first is a view, second is a model. And don't worry: we are not going to re-implement the atom (wheel)!
Let's try to create a big picture of content building process, review what we have in Drupal 8 and see how we can benefit from its core features keeping in mind Atomic Design principles.
Finally we will stop talking and go through a nifty Drupal 8 setup giving you desired flexibility.
The following topics will be highlighted:
How to structure a page? In which independent components to split and how granularly?
What is a difference between content items, building blocks and patterns/components?
How to re-use content throughout website? How to render the same content differently depending on the context?
How to organize the nesting of components?
Where is a border between content and layout?
Can layout be treated as a content?
Why Paragraphs module doesn't work well in all cases?
The following modules will be covered:
Content storage:
Node
Custom Block
Entity Construction Kit
Paragraphs
Fields
Entity Translation
Building blocks:
Block Layout
Field Layout
Bricks
View Modes
Entity Reference
Entity Reference Revisions
Dynamic Entity Reference
Layout Discovery
Webform
Views
Content editing:
Inline Entity Form
Entity Browser
Entity Reference Live Preview
Entity Reference Integrity
Contextual Links
Quick Edit
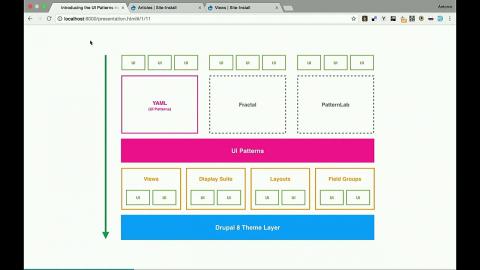
Patterns and components:
UI Patterns
Fractal
Pattern Lab
In this session I want to share a real experience when designing a content architecture of large multi-lingual and multi-layout websites for enterprise, academics and digital.
These very simple but extremely flexible techniques can be used for ANY Entity type and in almost ANY project. Re-understand your content today and create your own site buidling experience on top of Entity Reference, Layout API, Bricks and their wide contrib ecosystem!
Atomic Design gives us a good vision on how to design the systems of components. But when it comes to the real project, things become more complicated and it can be really hard to implement.
Why?
Because it covers the design patterns, not the content building blocks. These two things are closely interrelated but have completely different meaning: first is a view, second is a model. And don't worry: we are not going to re-implement the atom (wheel)!
Let's try to create a big picture of content building process, review what we have in Drupal 8 and see how we can benefit from its core features keeping in mind Atomic Design principles.
Finally we will stop talking and go through a nifty Drupal 8 setup giving you desired flexibility.
The following topics will be highlighted:
How to structure a page? In which independent components to split and how granularly?
What is a difference between content items, building blocks and patterns/components?
How to re-use content throughout website? How to render the same content differently depending on the context?
How to organize the nesting of components?
Where is a border between content and layout?
Can layout be treated as a content?
Why Paragraphs module doesn't work well in all cases?
The following modules will be covered:
Content storage:
Node
Custom Block
Entity Construction Kit
Paragraphs
Fields
Entity Translation
Building blocks:
Block Layout
Field Layout
Bricks
View Modes
Entity Reference
Entity Reference Revisions
Dynamic Entity Reference
Layout Discovery
Webform
Views
Content editing:
Inline Entity Form
Entity Browser
Entity Reference Live Preview
Entity Reference Integrity
Contextual Links
Quick Edit
Patterns and components:
UI Patterns
Fractal
Pattern Lab
In this session I want to share a real experience when designing a content architecture of large multi-lingual and multi-layout websites for enterprise, academics and digital.
These very simple but extremely flexible techniques can be used for ANY Entity type and in almost ANY project. Re-understand your content today and create your own site buidling experience on top of Entity Reference, Layout API, Bricks and their wide contrib ecosystem!
Conference
Description
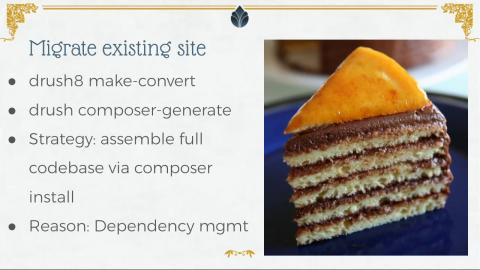
Overview: - We all know, now is the time to move into Drupal 8 from the other Drupal versions. And it is very important for a Drupal developer to know details about Migrating data into Drupal 8. From the experience of migrating a Legacy System which built on Adobe ColdFusion(And currently working on D7 to D8 having more than 6GB of Data), would like to discuss the following points,
Migration Modules in Drupal 8 Core.
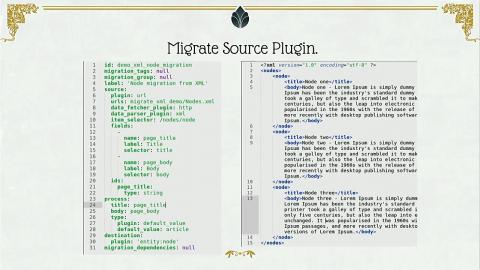
Migrate Source Plugin.
Why or When we need to write Migrate Source plugin?
How to Write Migrate source plugin?
Migrating from JSON and CSV.
Migrate Process Plugin.
Why or When we need to write Migrate Process plugin?
How to Write Migrate Process plugin?
Migration using Drush.
D6 to D8 migration.
D7 to D8 migration.
In Addition to this, will be having a live demo about the Migrate plugins and User Interface migration of 7 to 8.
Session Takeaway : - How to migrate Data into Drupal 8?
Expected Attendees:- Any ones wants to know about Drupal 8 migration.
Migration Modules in Drupal 8 Core.
Migrate Source Plugin.
Why or When we need to write Migrate Source plugin?
How to Write Migrate source plugin?
Migrating from JSON and CSV.
Migrate Process Plugin.
Why or When we need to write Migrate Process plugin?
How to Write Migrate Process plugin?
Migration using Drush.
D6 to D8 migration.
D7 to D8 migration.
In Addition to this, will be having a live demo about the Migrate plugins and User Interface migration of 7 to 8.
Session Takeaway : - How to migrate Data into Drupal 8?
Expected Attendees:- Any ones wants to know about Drupal 8 migration.
Conference
Description
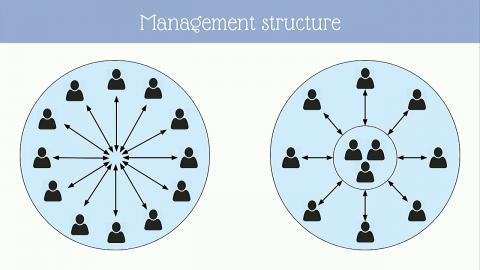
What do you stand for?
I believe everyone should ask him/herself this question at least once in a lifetime.
I did ask myself. Not even just once. I do this kind of self-assessment from time to time to track my life direction and check if my daily life corresponds with my core personal values.
Knowing your leadership stand helps you live a bright and dedicated life, properly lead your team and succeed in what you truly love doing. Unfortunately, the speed of a modern life doesn’t leave us much space to stop and think about what we are doing and why. Therefore we are sinking in everyday’s routine and lose time that we could have used for achievements and self-development.
Sounds dramatic, but I have a solution!
I’ve combined all my knowledge about leadership with some theories and studies and come up with a simple approach to defining a leadership stand. This stand is your essence, your values and your leadership goals. Knowing what you stand for in this life helps to get on your own feet and achieve outstanding results both in professional area and in self-realization.
Of course, talking about all these reasons and “whys” can’t happen without a Simon Sinek’s model of Golden Circle. On the session we’ll use it to discover a secret ingredient of an influential leadership, learn how to find out why are you doing what you are doing and how to transmit your leadership stand and values to others. All these will allow you to be a solid personality surrounded by soulmates.
However, understanding of what kind of a leader you are or want to be is not enough. The point is to live it each and every day. In order to do so, we’ll do our life values assessment and define their place in our daily life. That will reveal the gaps between our perception of our life and an objective reality. And in conclusion of the session we’ll finalize your leadership stand based on your life values and your image of an achievable future.
This session сonsists not only of theories but also of applied practice, so if you take this opportunity, you will leave with a tangible result. But if you are more into listening and self-reflecting, you will also find useful information for yourself.
The session is for:
A manager who wants to become a better leader for his/her team.
A CEO who strives to surround his/herself with people who share the same values.
Any person who seeks for purpose of life.
I believe everyone should ask him/herself this question at least once in a lifetime.
I did ask myself. Not even just once. I do this kind of self-assessment from time to time to track my life direction and check if my daily life corresponds with my core personal values.
Knowing your leadership stand helps you live a bright and dedicated life, properly lead your team and succeed in what you truly love doing. Unfortunately, the speed of a modern life doesn’t leave us much space to stop and think about what we are doing and why. Therefore we are sinking in everyday’s routine and lose time that we could have used for achievements and self-development.
Sounds dramatic, but I have a solution!
I’ve combined all my knowledge about leadership with some theories and studies and come up with a simple approach to defining a leadership stand. This stand is your essence, your values and your leadership goals. Knowing what you stand for in this life helps to get on your own feet and achieve outstanding results both in professional area and in self-realization.
Of course, talking about all these reasons and “whys” can’t happen without a Simon Sinek’s model of Golden Circle. On the session we’ll use it to discover a secret ingredient of an influential leadership, learn how to find out why are you doing what you are doing and how to transmit your leadership stand and values to others. All these will allow you to be a solid personality surrounded by soulmates.
However, understanding of what kind of a leader you are or want to be is not enough. The point is to live it each and every day. In order to do so, we’ll do our life values assessment and define their place in our daily life. That will reveal the gaps between our perception of our life and an objective reality. And in conclusion of the session we’ll finalize your leadership stand based on your life values and your image of an achievable future.
This session сonsists not only of theories but also of applied practice, so if you take this opportunity, you will leave with a tangible result. But if you are more into listening and self-reflecting, you will also find useful information for yourself.
The session is for:
A manager who wants to become a better leader for his/her team.
A CEO who strives to surround his/herself with people who share the same values.
Any person who seeks for purpose of life.
Conference
Description
Welcome to DrupalCon! Welcome to Drupal!
It is important to all of us that you hit the ground running in our community. We’re scattered around the globe most of the year. Meeting and building relationships in person at events like DrupalCon is the glue that helps us be a welcoming, inclusive, productive (and mostly remote) community.
Especially if it’s your first DrupalCon, come along to make sure you know what our community is all about, hear some community tips and tricks, and find out about a few hidden gems that’ll take your DrupalCon to the next level.
Take-aways:
Learn about what goes on at DrupalCon--BoFs, Trivia Night, Code Sprints, Sessions, the Hallway Track, and so much more--and how to get the most out of it.
Drupal is inclusive. Yes, we have a Code of Conduct!
The more you put into Drupal, the more you get out of it.
Coding, contributing, and all that technical stuff happens, too ...
It is important to all of us that you hit the ground running in our community. We’re scattered around the globe most of the year. Meeting and building relationships in person at events like DrupalCon is the glue that helps us be a welcoming, inclusive, productive (and mostly remote) community.
Especially if it’s your first DrupalCon, come along to make sure you know what our community is all about, hear some community tips and tricks, and find out about a few hidden gems that’ll take your DrupalCon to the next level.
Take-aways:
Learn about what goes on at DrupalCon--BoFs, Trivia Night, Code Sprints, Sessions, the Hallway Track, and so much more--and how to get the most out of it.
Drupal is inclusive. Yes, we have a Code of Conduct!
The more you put into Drupal, the more you get out of it.
Coding, contributing, and all that technical stuff happens, too ...
Conference
Description
Amazon Pay gives Amazon customers a secure, trusted, and convenient way to log in and pay for their purchases on any store. Shoppers use Amazon Pay to share their profile information (name and email address) and access the shipping and payment information stored in their Amazon accounts to complete their purchases.
Commerce Guys developed and maintains the Commerce Amazon Pay module that Drupal Commerce users can install to immediately begin accepting payment via Amazon Pay. This session explains the benefits of using such a service in the context of Drupal, especially as it pertains to payment security, customer trust, and conversion.
After this session, you will understand:
The capabilities of Drupal Commerce 2.x as an eCommerce platform
How Drupal 8 / Commerce 2.x increases team productivity
The features and benefits of the Amazon Pay service itself
How Amazon Pay increases trust and security, increasing conversions
How to begin using Amazon Pay with Drupal Commerce
Where to go for help or support with either of the above
Commerce Guys developed and maintains the Commerce Amazon Pay module that Drupal Commerce users can install to immediately begin accepting payment via Amazon Pay. This session explains the benefits of using such a service in the context of Drupal, especially as it pertains to payment security, customer trust, and conversion.
After this session, you will understand:
The capabilities of Drupal Commerce 2.x as an eCommerce platform
How Drupal 8 / Commerce 2.x increases team productivity
The features and benefits of the Amazon Pay service itself
How Amazon Pay increases trust and security, increasing conversions
How to begin using Amazon Pay with Drupal Commerce
Where to go for help or support with either of the above
Conference
Description
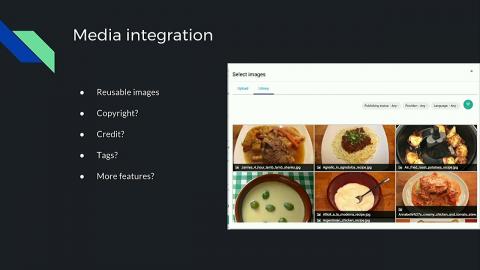
In this session you will get an update on the Media Initiative for Drupal 8 core.
The Core Media team is working on the Media Initiative to modernize and improve Drupal core’s out-of-the-box media handling (Not just files, but images, videos, tweets...).
The session will include:
Brief overview of the goals of the media initiative
Current state of media module in core - what could you expect for Drupal 8.4
Roadmap for 8.5 and later
Update plans for contributed modules
Upgrade path from contrib to core
How you can help
There will be plenty of time for questions, answers, and general discussion.
The Core Media team is working on the Media Initiative to modernize and improve Drupal core’s out-of-the-box media handling (Not just files, but images, videos, tweets...).
The session will include:
Brief overview of the goals of the media initiative
Current state of media module in core - what could you expect for Drupal 8.4
Roadmap for 8.5 and later
Update plans for contributed modules
Upgrade path from contrib to core
How you can help
There will be plenty of time for questions, answers, and general discussion.
Conference
Description
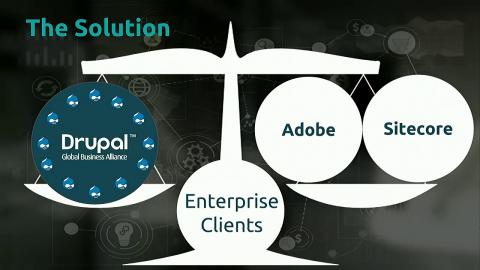
On the bottom line business decisions are always based on value, where value is the benefit in relationship to the cost.
Drupal 8 has a number of strong value propositions for enterprise customers:
Open Source
Configuration management
Distributions
Multisite capabilities
Strong and flexible API
Built on standards
Sourcecode management with composer
Extensible features (commerce, media, headless, etc.)
In this session I will show how we position Drupal 8 as a value creating platform towards our enterprise customers.
Standardizing all applications to Drupal allows on the one hand to achieve significant value creation due to cost reduction in the areas of security auditing, quality assurance, deployment, hosting, and servicing. On the other hand new investments can largely be spent on innovation and improvement.
The information in this session will be backed by real case studies from our clients.
Target audience
C-Level, sales reps, account- and project managers of software companies
Managers and decision makers at enterprises that are either already using Drupal or considering using Drupal.
About the speaker
Baddý Sonja is the CEO and co-founder of 1xINTERNET, one of the largest Drupal agencies in Germany. 1xINTERNET was founded in 2011 and has 18 employees.
Baddy graduated with B.Sc. in Computer Science from the University of Reykjavik and completed her M.Sc. in Engineering Management from the Technical University in Vienna (TU-Vienna). After graduating in 2008 Baddy has been lecturing Agile and Management at TU-Vienna. She is also an European champion in Robotic Soccer.
Baddý has been very active in the Drupal community and has organised Drupal camps both in Iceland and Frankfurt. She also organised the Splash Awards in Germany that were held for the first time in March 2017. Baddý is also a founding member of Drupal Iceland as well as of the to-be-founded German Business Drupal Association.
Drupal 8 has a number of strong value propositions for enterprise customers:
Open Source
Configuration management
Distributions
Multisite capabilities
Strong and flexible API
Built on standards
Sourcecode management with composer
Extensible features (commerce, media, headless, etc.)
In this session I will show how we position Drupal 8 as a value creating platform towards our enterprise customers.
Standardizing all applications to Drupal allows on the one hand to achieve significant value creation due to cost reduction in the areas of security auditing, quality assurance, deployment, hosting, and servicing. On the other hand new investments can largely be spent on innovation and improvement.
The information in this session will be backed by real case studies from our clients.
Target audience
C-Level, sales reps, account- and project managers of software companies
Managers and decision makers at enterprises that are either already using Drupal or considering using Drupal.
About the speaker
Baddý Sonja is the CEO and co-founder of 1xINTERNET, one of the largest Drupal agencies in Germany. 1xINTERNET was founded in 2011 and has 18 employees.
Baddy graduated with B.Sc. in Computer Science from the University of Reykjavik and completed her M.Sc. in Engineering Management from the Technical University in Vienna (TU-Vienna). After graduating in 2008 Baddy has been lecturing Agile and Management at TU-Vienna. She is also an European champion in Robotic Soccer.
Baddý has been very active in the Drupal community and has organised Drupal camps both in Iceland and Frankfurt. She also organised the Splash Awards in Germany that were held for the first time in March 2017. Baddý is also a founding member of Drupal Iceland as well as of the to-be-founded German Business Drupal Association.
Conference
Description
This will be an update on the status and progress of the Layout Initiative.
In this session we'll cover the new proposed concept of Layout Sections, as well as the Layout Builder, and how this affects existing solutions like Field Layout, Panels, Display Suite, Bricks, Paragraphs, and others.
In this session we'll cover the new proposed concept of Layout Sections, as well as the Layout Builder, and how this affects existing solutions like Field Layout, Panels, Display Suite, Bricks, Paragraphs, and others.
Conference
Description
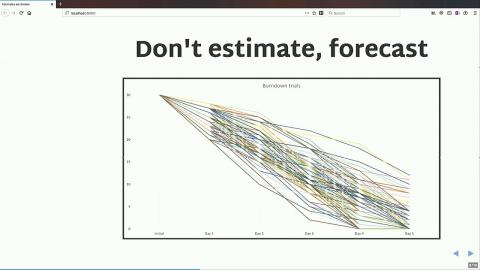
In May 2013 at Drupal Camp Dublin I gave a presentation titled "The lost art of estimation" it outlined some approaches and methods which I hoped would aid in everyone getting better, more accurate estimates. You could be forgiven for thinking that the naming of this session means I've changed my mind about estimates but, I still believe they're valid... in the right situation. The trouble tends to be with how estimates are used and as the figures we produce will always be used in a particular way, we should make sure to provide sufficient supporting information whenever figures are in the wild.
In this session, I'll outline the issues with using estimates, averages and other single-figure predictions and then walk-through an alternative approach using probabilities and Monte Carlo Simulations.
You do not need to be a mathematician to attend this session, everyone will come away with an understanding of:
How estimates can give a false picture for a project.
The cognitive bias involved during an estimation process.
What data, at minimum, should be captured.
When to run forecasts.
How to communicate probabilities.
Whilst this session will show the benefits and potential of forecasting, a subsequent BoF/Workshop has been proposed to allow everyone to be guided through their first use of the available Open Source tools.
https://events.drupal.org/vienna2017/bofs/forecasting-tools-project-teams
In this session, I'll outline the issues with using estimates, averages and other single-figure predictions and then walk-through an alternative approach using probabilities and Monte Carlo Simulations.
You do not need to be a mathematician to attend this session, everyone will come away with an understanding of:
How estimates can give a false picture for a project.
The cognitive bias involved during an estimation process.
What data, at minimum, should be captured.
When to run forecasts.
How to communicate probabilities.
Whilst this session will show the benefits and potential of forecasting, a subsequent BoF/Workshop has been proposed to allow everyone to be guided through their first use of the available Open Source tools.
https://events.drupal.org/vienna2017/bofs/forecasting-tools-project-teams
Conference
Description
Configuration Management was one of the most anticipated features of Drupal 8.
We will see the use case Drupal core covers perfectly and we will see its limitations when building a real life Drupal site with more complex requirements.
This session will present you the module eco system around Config Split and Config Filter as well as best practices around configuration management that alleviate all the sorrows you might encounter while building Drupal 8 sites in a team and/or in different environments:
Environment specific configuration or modules
Environment specific permissions
Configuration changes on production
Installing a new instance from existing configuration
Configuration management for multisite.
This is an advanced session, attendees should be familiar with the basic site building process and concepts of a site being in different environments. Attendees will walk away with concrete examples on how to solve more complex site building problems and workflows easily adapted to their own projects.
We will see the use case Drupal core covers perfectly and we will see its limitations when building a real life Drupal site with more complex requirements.
This session will present you the module eco system around Config Split and Config Filter as well as best practices around configuration management that alleviate all the sorrows you might encounter while building Drupal 8 sites in a team and/or in different environments:
Environment specific configuration or modules
Environment specific permissions
Configuration changes on production
Installing a new instance from existing configuration
Configuration management for multisite.
This is an advanced session, attendees should be familiar with the basic site building process and concepts of a site being in different environments. Attendees will walk away with concrete examples on how to solve more complex site building problems and workflows easily adapted to their own projects.
Conference
Description
Module development in Drupal 8 is drastically different from Drupal 7 and previous versions of Drupal. This presentation will introduce the powerful new things you can do easily in Drupal 8. Want to add fields to the node table? No problem. Want to make a condition that can be used in Blocks, Panels, or Rules? Super easy. Need to extend or alter the functionality of field form matters or widgets on your site? No sweat.
The changes in Drupal 8 can appear daunting at first but after you learn a few tricks you'll be surprised by how much you can do with so little code. We'll also take a look at what it means for module development that Drupal 8 is object oriented. You'll see how this lets you leverage the power of an IDE like never before, speeding up development and letting you learn Drupal 8 quickly.
The changes in Drupal 8 can appear daunting at first but after you learn a few tricks you'll be surprised by how much you can do with so little code. We'll also take a look at what it means for module development that Drupal 8 is object oriented. You'll see how this lets you leverage the power of an IDE like never before, speeding up development and letting you learn Drupal 8 quickly.
Conference
Description
Communication. It's a skill. You already know how to communicate. Most of us do it, in one way or another, every single day. But what makes someone a great communicator? Is it natural talent or a skill that can be learned? Or something in between. This talk explores communication techniques, strategies and skills. Some that are simple, and some that need practice. Wherever you are on the communicator skill spectrum, you should find something new to put in your comms toolbelt. Come along and be prepared to talk to other members of the audience, share your own ideas and strategies for getting your point across, and for listening and understanding your colleagues, friends, and family.
Conference
Description
In this session, we will go through the basics of behaviour testing with Behat and Mink. We will talk about Drupal Extension and the benefits of using it ...but the most important part of our session will be real examples of successful implementation of these tools in some of our challenging, complex and large scale projects such as Syngenta, Københavns Kommune, LUSH, Pfizer, Dagrofa and etc.
We want to share our experience and give some useful ideas and approaches from problems solved. All the tools and frameworks for automation are working fine, but when we talk about such huge projects all of them become insufficient and there are a lot of customizations you need to do.
That's why we are focused on finding a specific framework that has component implemented to work exactly with Drupal, open source and easy to extend, and here it comes the Drupal Extension for Behat.
We want to share our experience and give some useful ideas and approaches from problems solved. All the tools and frameworks for automation are working fine, but when we talk about such huge projects all of them become insufficient and there are a lot of customizations you need to do.
That's why we are focused on finding a specific framework that has component implemented to work exactly with Drupal, open source and easy to extend, and here it comes the Drupal Extension for Behat.
Conference
Description
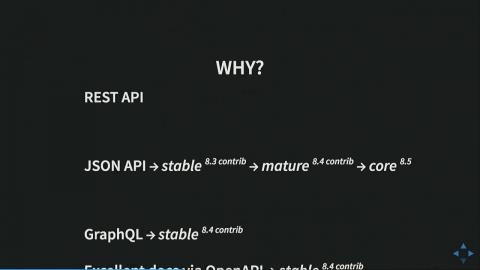
We are working on making Drupal 8 truly API-first: API-first initative.
We are:
Improving Drupal 8's REST API, to become best-in-class.
Bringing JSON API support to Drupal 8 core (stable in contrib during 8.4.x, hopefully experimental in 8.5.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's API-first support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
This is an update of the sessions in Dublin & Baltimore.
At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
We are:
Improving Drupal 8's REST API, to become best-in-class.
Bringing JSON API support to Drupal 8 core (stable in contrib during 8.4.x, hopefully experimental in 8.5.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's API-first support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
This is an update of the sessions in Dublin & Baltimore.
At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
Conference
Description
How do you make an already highly engaging physical store an even better experience? By innovating! A telco giant did the exact same by digitizing their price tags.
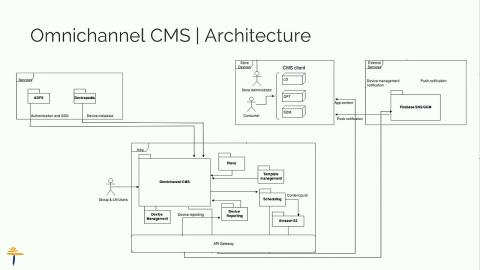
In this presentation we will be talking about how Drupal is core to our client's strategy in general and how it is solving the content problem for our Digital Price Tags or the DPTs.
The conversation will be centered around how we manage content for DPTs for mulitple Local Markets each while still being on the same system (single tenancy).
We will talk in general about
Why Drupal became the technology of choice in the telco's ecosystem?
How Drupal and a combination of technologies is helping them increase the User Engagement?
How the digital and retail stores are being given a new leash of life?
We will also be talking about a template management framework devised
to solve the problem of repetitive , boring content across all markets.
how editors can repurpose their content
details of architecture of the system and how the framework helps connecting with other internal systems to leverage the feature
This talk will be a case study in seeing Drupal as a framework to manage an application (and not just a website) that seeks out to increase user engagement in stores.
In this presentation we will be talking about how Drupal is core to our client's strategy in general and how it is solving the content problem for our Digital Price Tags or the DPTs.
The conversation will be centered around how we manage content for DPTs for mulitple Local Markets each while still being on the same system (single tenancy).
We will talk in general about
Why Drupal became the technology of choice in the telco's ecosystem?
How Drupal and a combination of technologies is helping them increase the User Engagement?
How the digital and retail stores are being given a new leash of life?
We will also be talking about a template management framework devised
to solve the problem of repetitive , boring content across all markets.
how editors can repurpose their content
details of architecture of the system and how the framework helps connecting with other internal systems to leverage the feature
This talk will be a case study in seeing Drupal as a framework to manage an application (and not just a website) that seeks out to increase user engagement in stores.
Conference
Description
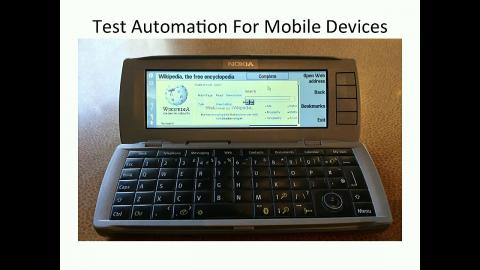
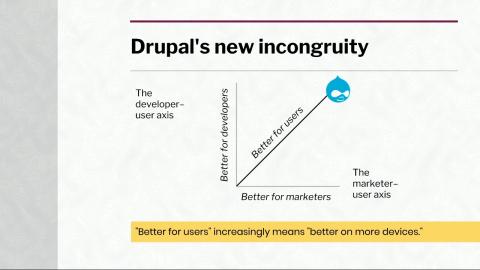
The Increasing Mobility of the Internet
As technology progresses, one reality that the Drupal community must address is the increasing prevalence of the internet in mobile devices. In fact, according to the independent web analytics firm StatCounter, in October 2016, for the first time, mobile and tablet devices accounted for 51.3% of internet usage, while desktop browsers accounted for 48.7%. The trend for mobile and tablet internet use is likely to increase, and Drupal 8 development must take this fact into account not only during the project planning and development stages, but also while conducting quality assurance. To put it simply, Drupal 8 projects have to develop with mobility in mind, since all signs indicate that the future of the internet is mobile.
Because Drupal 8 development should increasingly take into account mobile and tablet devices during development, in Dev Ops the test and quality assurance phases should also keep mobile and tablets in mind to a greater degree than has been done in previous practice. In my experience, both the development and quality assurance mindsets are still stuck in the desktop browser world, which statistics are showing to become less and less prevalent as time and technology move forward. The goal of development must expand to include internet-enabled technologies that people carry around and use in all settings and situations. We in the Drupal world should not just keep pace with the new reality of internet usage, but should take the lead in the development and quality assurance of the new reality of how people use the internet.
Testing Drupal 8 Mobile Environments
Mobile devices and tablets should not be regarded as simply smaller versions of the canonical desktop browsers, but as separate environments that employ instances of mobile-designed browsers that interact in a separate environment from the desktop variety. Since Drupal 8 projects should develop for these different environments, we should then also test for the different environments. For the mobile world, the Android and iOS operating systems are the main systems to test, but I deal with Windows Mobile testing on a regular basis as well. With this in mind, another difference between the desktop and mobile browsing worlds is the number of the devices themselves for the operating systems in both mobile device and tablet forms. In addition to mobiles and tablets, good test coverage will test various recent versions of the Android and iOS systems.
The number of operating systems, mobile devices, tablets and versions will obviously point to a huge bottleneck during the testing phase. No matter how quickly the test process can go, it will simply take time to test even small Drupal sites on so many devices, tablets, operating systems and versions. Fortunately, even though it may be in a premature state, mobile test automation can provide a solution by increasing the speed of the testing and quality assurance phase with tools such as Appium.
One advantage Drupal 8 has is that it appears to be compatible for mobile devices and tablets. Drupal 8 has a mobile guide that will show development processes for mobile environments (https://www.drupal.org/docs/8/mobile). In addition to the development processes in the Mobile Guide, the goal of this presentation is to give additional test tools to increase the speed of mobile device and tablet testing.
Mobile Test Automation Tools
Although most likely in their early stages of development, mobile test automation tools can help alleviate the testing bottleneck by using automation tools to increase the speed of the testing process. Test automation tests can be programmed using Selenium to quickly run numerous tests as often as desired in a number of Android and iOS devices.
Frequent Drupal 8 Mobile Bugs
In my experience in testing mobile devices and laptops, there are several issues that repeatedly appear:
• Image quality loss
• Cropping issues
• Text overruns
• Coding errors
My presentation will run through an automated test of a Drupal 8 site to show the testing code and how it interacts with modules and elements in the web page. Automated test solutions to the above problems involve script assertions and visual test automation.
Test Automation and Image Comparison
Test Automation scripts can be programmed to take screenshots of any system under test. Using visual test automation tools such as Applitools, PhantomCSS or Needle we can examine the screenshot and compare it to an exemplar image on a pixel-by-pixel basis to verify if the actual image screenshot matches the expected image.
As technology progresses, one reality that the Drupal community must address is the increasing prevalence of the internet in mobile devices. In fact, according to the independent web analytics firm StatCounter, in October 2016, for the first time, mobile and tablet devices accounted for 51.3% of internet usage, while desktop browsers accounted for 48.7%. The trend for mobile and tablet internet use is likely to increase, and Drupal 8 development must take this fact into account not only during the project planning and development stages, but also while conducting quality assurance. To put it simply, Drupal 8 projects have to develop with mobility in mind, since all signs indicate that the future of the internet is mobile.
Because Drupal 8 development should increasingly take into account mobile and tablet devices during development, in Dev Ops the test and quality assurance phases should also keep mobile and tablets in mind to a greater degree than has been done in previous practice. In my experience, both the development and quality assurance mindsets are still stuck in the desktop browser world, which statistics are showing to become less and less prevalent as time and technology move forward. The goal of development must expand to include internet-enabled technologies that people carry around and use in all settings and situations. We in the Drupal world should not just keep pace with the new reality of internet usage, but should take the lead in the development and quality assurance of the new reality of how people use the internet.
Testing Drupal 8 Mobile Environments
Mobile devices and tablets should not be regarded as simply smaller versions of the canonical desktop browsers, but as separate environments that employ instances of mobile-designed browsers that interact in a separate environment from the desktop variety. Since Drupal 8 projects should develop for these different environments, we should then also test for the different environments. For the mobile world, the Android and iOS operating systems are the main systems to test, but I deal with Windows Mobile testing on a regular basis as well. With this in mind, another difference between the desktop and mobile browsing worlds is the number of the devices themselves for the operating systems in both mobile device and tablet forms. In addition to mobiles and tablets, good test coverage will test various recent versions of the Android and iOS systems.
The number of operating systems, mobile devices, tablets and versions will obviously point to a huge bottleneck during the testing phase. No matter how quickly the test process can go, it will simply take time to test even small Drupal sites on so many devices, tablets, operating systems and versions. Fortunately, even though it may be in a premature state, mobile test automation can provide a solution by increasing the speed of the testing and quality assurance phase with tools such as Appium.
One advantage Drupal 8 has is that it appears to be compatible for mobile devices and tablets. Drupal 8 has a mobile guide that will show development processes for mobile environments (https://www.drupal.org/docs/8/mobile). In addition to the development processes in the Mobile Guide, the goal of this presentation is to give additional test tools to increase the speed of mobile device and tablet testing.
Mobile Test Automation Tools
Although most likely in their early stages of development, mobile test automation tools can help alleviate the testing bottleneck by using automation tools to increase the speed of the testing process. Test automation tests can be programmed using Selenium to quickly run numerous tests as often as desired in a number of Android and iOS devices.
Frequent Drupal 8 Mobile Bugs
In my experience in testing mobile devices and laptops, there are several issues that repeatedly appear:
• Image quality loss
• Cropping issues
• Text overruns
• Coding errors
My presentation will run through an automated test of a Drupal 8 site to show the testing code and how it interacts with modules and elements in the web page. Automated test solutions to the above problems involve script assertions and visual test automation.
Test Automation and Image Comparison
Test Automation scripts can be programmed to take screenshots of any system under test. Using visual test automation tools such as Applitools, PhantomCSS or Needle we can examine the screenshot and compare it to an exemplar image on a pixel-by-pixel basis to verify if the actual image screenshot matches the expected image.
Conference
Description
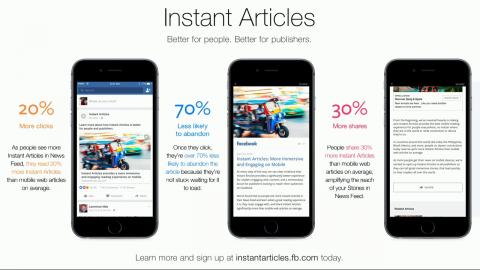
As the mobile web has overtaken desktop as the primary way people access content online, the way publications design and display webpages has taken on increasing importance. Mobile is a notoriously tricky platform. Limited data plans, fickle networks, and slower processing speeds mean that website owners need to be especially conscious of how their pages are built and displayed. Especially on mobile devices, poorly designed or slow-loading pages can dramatically increase bounce rates and result in lost ad revenue.
In 2015, Facebook and Google introduced initiatives designed to improve the mobile web experience for users. Both share the goal of making content load super fast and use less data than desktop pages would. But it's not all glory: some big publishers just stepped out due to lower profits or other reasons.
By attending my session, you'll learn:
what Facebook Instant Articles and Google Accelerated Mobile Pages (AMP) are and how they compare;
why it would be great to implement them (pros);
why you might want to think again (cons);
which one to pick if you had to choose, and why?
Attendees will get a basic idea of the concept and how to implement it in their website. The session is platform-agnostic (I won't dive into the Drupal implementation) and it is relevant to everyone (business owners, developers, end-users and decision makers).
In 2015, Facebook and Google introduced initiatives designed to improve the mobile web experience for users. Both share the goal of making content load super fast and use less data than desktop pages would. But it's not all glory: some big publishers just stepped out due to lower profits or other reasons.
By attending my session, you'll learn:
what Facebook Instant Articles and Google Accelerated Mobile Pages (AMP) are and how they compare;
why it would be great to implement them (pros);
why you might want to think again (cons);
which one to pick if you had to choose, and why?
Attendees will get a basic idea of the concept and how to implement it in their website. The session is platform-agnostic (I won't dive into the Drupal implementation) and it is relevant to everyone (business owners, developers, end-users and decision makers).
Conference
Description
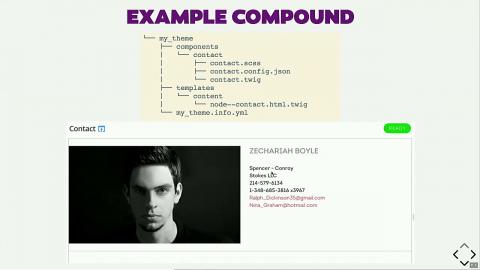
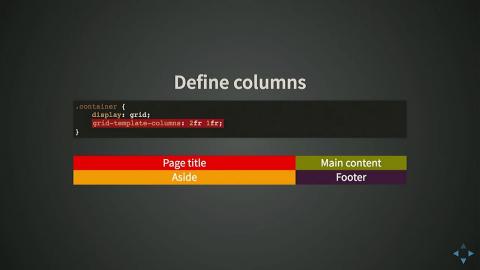
There are quite a lot of talks recently around decoupling (via API) and component libraries (Pattern Lab). But this session is different, it's about:
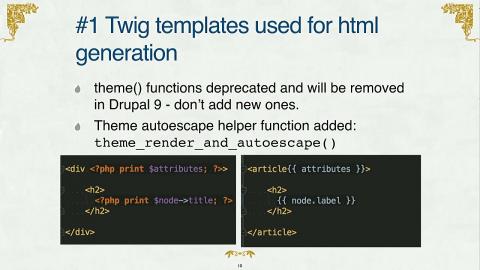
Decoupling Twig and PHP.
Rendering Twig templates on node.js server — native Frontend environment.
Using Fractal as a component library.
As you would already imagined, that allows us to create, render and test our components w/o any PHP! Pure Twig running in pure node.js but still compatible with Drupal — sounds like a dream.
Come on our session, enjoy the power of Twig+Fractal+node.js and become 100% freshly baked decoupled Frontender!
Decoupling Twig and PHP.
Rendering Twig templates on node.js server — native Frontend environment.
Using Fractal as a component library.
As you would already imagined, that allows us to create, render and test our components w/o any PHP! Pure Twig running in pure node.js but still compatible with Drupal — sounds like a dream.
Come on our session, enjoy the power of Twig+Fractal+node.js and become 100% freshly baked decoupled Frontender!
Conference
Description
After officially launching the PHPUnit initiative on 2016-11-05 we made a huge amount of progress:
We tried to convert many tests by simply moving and renaming them in an automated way. This moved 30% of the tests over “without” any hassle
After that we work on conversion per module base
We identify common problems and extract them into their own issue
We added extensive BC layer to make conversions as painless as possible
Show the graph with the number of test types since 8.1.0 from the website, everybody loves a good graph
Expanded core dev team interested in conversion.
Steps still to do
This is how you can help:
Improve documentation.
Upgrade path tests conversion.
Reduce random fails in js Tests.
Remove webtest craft once conversion are done.
Update phpunit library.
Help contrib module
Better UI
Parallel runner
Deprecate the WebTest
Deprecate simpletest
Coverage reports
Future ideas / iterations
JS testing in js
JS functional testing.
JS unit testing.
JS test runner.
Webdriver
Selenium webdriver
PhantomJS webdriver
APITestBase
Headless Drupal testing.
Headless chrome driver.
Headless firefox driver.
runtest.sh to symfony console command.
We tried to convert many tests by simply moving and renaming them in an automated way. This moved 30% of the tests over “without” any hassle
After that we work on conversion per module base
We identify common problems and extract them into their own issue
We added extensive BC layer to make conversions as painless as possible
Show the graph with the number of test types since 8.1.0 from the website, everybody loves a good graph
Expanded core dev team interested in conversion.
Steps still to do
This is how you can help:
Improve documentation.
Upgrade path tests conversion.
Reduce random fails in js Tests.
Remove webtest craft once conversion are done.
Update phpunit library.
Help contrib module
Better UI
Parallel runner
Deprecate the WebTest
Deprecate simpletest
Coverage reports
Future ideas / iterations
JS testing in js
JS functional testing.
JS unit testing.
JS test runner.
Webdriver
Selenium webdriver
PhantomJS webdriver
APITestBase
Headless Drupal testing.
Headless chrome driver.
Headless firefox driver.
runtest.sh to symfony console command.
Conference
Description
So you've decided you would like to turn your Drupal hobby into your profession. Congratulations! Or maybe you're unhappy in your current job, and are thinking about making a move to somewhere new. In this session, a fourteen-year Drupal veteran will give you her insights into working for agencies, in-house development teams, and working as an independent. It's not all "just" Drupal work and the more you understand the pros and cons of different working environments, the better equipped you will be to find a great job that suits you.
In this session we will explore how to:
Analyse the type of work you enjoy doing.
Convert a job description into (likely) daily tasks.
Determine if a job will be a good match for you by cross-referencing what "you" want and what "they'll" want.
A few bonus comments will be added on working for collocated vs. distributed teams.
In this session we will explore how to:
Analyse the type of work you enjoy doing.
Convert a job description into (likely) daily tasks.
Determine if a job will be a good match for you by cross-referencing what "you" want and what "they'll" want.
A few bonus comments will be added on working for collocated vs. distributed teams.
Conference
Description
Pages are dead - long live components.
Do you recognise any of the following problems:
Designers design pages which then need to be broken up by frontend developers
Elements of a page are poorly named or misunderstood
Static HTML prototypes and style guides produced early in the project can't be easily ported into the backend CMS
The static prototype and real site begin to drift away from each other as the project goes on, there is no longer a clear representation of the frontend
The Drupal theme becomes complicated and confused.
The design has become lost in translation and walls of indirection have sprung up between design and development teams.
This talk describes a component based approach to web design and development.
Rather than having the designers design some key pages of a site, get them to design components instead. Breaking things down into small and easily identifiable pieces or 'componentisation' is a practice used by developers and designers alike to help them solve complex problems.
With a component based approach your development team can maintain a catalogue of templates independent of the backend CMS.
When the backend work starts, these components will then be integrated into Drupal. This talk will describe a method for doing this which does not cause complex themes or copying pieces of template code out of the frontend prototypes.
This talk will cover:
The general approach to component based development
A method for developing components independent of the backend system which will be used
How to integrate the components with Drupal 8
An overview of the advantages of this approach
Do you recognise any of the following problems:
Designers design pages which then need to be broken up by frontend developers
Elements of a page are poorly named or misunderstood
Static HTML prototypes and style guides produced early in the project can't be easily ported into the backend CMS
The static prototype and real site begin to drift away from each other as the project goes on, there is no longer a clear representation of the frontend
The Drupal theme becomes complicated and confused.
The design has become lost in translation and walls of indirection have sprung up between design and development teams.
This talk describes a component based approach to web design and development.
Rather than having the designers design some key pages of a site, get them to design components instead. Breaking things down into small and easily identifiable pieces or 'componentisation' is a practice used by developers and designers alike to help them solve complex problems.
With a component based approach your development team can maintain a catalogue of templates independent of the backend CMS.
When the backend work starts, these components will then be integrated into Drupal. This talk will describe a method for doing this which does not cause complex themes or copying pieces of template code out of the frontend prototypes.
This talk will cover:
The general approach to component based development
A method for developing components independent of the backend system which will be used
How to integrate the components with Drupal 8
An overview of the advantages of this approach
Conference
Description
Although my MacBook isn’t overly heavy, it still adds additional weight to my backpack and I pack enough other stuff the way it is. Ever since the 12.9” iPad was released, I was determined to make it work for everything I would need to do while I was traveling to help lighten the weight of my backpack. That meant having everything I needed to make a quick hotfix or code change to a website project.
After some timely research, and possibly wasted app purchases, I was able to accomplish almost everything I wanted to do on an iPad and travel without my MacBook. I will do a live demo of various developer tasks and apps that help you accomplish them.
Live Demo Tasks
Setting up a new project
Managing git repositories
Make code changes in a robust editor
Commit code changes to version control
Push code changes to a remote server
And many other developer tasks
After some timely research, and possibly wasted app purchases, I was able to accomplish almost everything I wanted to do on an iPad and travel without my MacBook. I will do a live demo of various developer tasks and apps that help you accomplish them.
Live Demo Tasks
Setting up a new project
Managing git repositories
Make code changes in a robust editor
Commit code changes to version control
Push code changes to a remote server
And many other developer tasks
Conference
Description
For the so many years, the Features module has been all the rage. It's been all the rage in the best possible way -- it's become a standard many people and organizations can't do without. But it's also become all the rage in the literal sense of the word: Rage: violent, uncontrollable anger.
Some Drupal developers learn to deal with the anger, but it's not the only way.
At my business, Jeneration Web Development, I build and maintain Drupal websites without using Features. (GASP!) I can still export lots of things into code. I can still package everything up neatly. I can still deploy these exportables along with my other code changes. But I do it in a way that leaves my Drupal sites more preformant, saves me and my developers time, saves my clients money, and more importantly, saves us all our sanity.
In this session I'll explain why I chose to operate all my Drupal properties this way. I'll also share my time-saving strategy that's been crafted over the past 7 years of Drupal 7 development.
Code samples will be provided!
At the end of this session attendees will have learned an alternate way of managing Drupal's exportables like image styles, views, and panels, without using the features module.
Attendees should have a basic understanding of how to create simple Drupal 7 modules.
Some Drupal developers learn to deal with the anger, but it's not the only way.
At my business, Jeneration Web Development, I build and maintain Drupal websites without using Features. (GASP!) I can still export lots of things into code. I can still package everything up neatly. I can still deploy these exportables along with my other code changes. But I do it in a way that leaves my Drupal sites more preformant, saves me and my developers time, saves my clients money, and more importantly, saves us all our sanity.
In this session I'll explain why I chose to operate all my Drupal properties this way. I'll also share my time-saving strategy that's been crafted over the past 7 years of Drupal 7 development.
Code samples will be provided!
At the end of this session attendees will have learned an alternate way of managing Drupal's exportables like image styles, views, and panels, without using the features module.
Attendees should have a basic understanding of how to create simple Drupal 7 modules.
Conference
Description
Varnish caching in Drupal isn't considered an unsolved problem any more: there are a couple of really good Varnish configuration files out there and Drupal modules to invalidate the cache. But once we start working with logged-in users, all bets are off. In this presentation, I'll show you how JSON Web Tokens are an alternative way to store session state. The difference is that the session state is securely stored at the client-side and that Varnish can validate the session and access session data. By shifting the decision making process to Varnish, cache variations can be made for logged-in and anonymous content, without having to access the backend. JWT and the appropriate Varnish measures will help you to get the most out of your cache.
Conference
Description
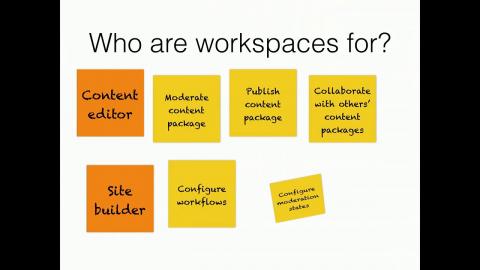
This will be an update on the status and progress of the Workflow Initiative. The time around Vienna is crucial for the initiative with the focus on getting an initial version of the Workspace module into core. In this session we'll cover the Workspace module in more detail, but also look at other important work that we are doing, such as upgrade paths and Content Moderation.
Conference
Description
Year 2000 was the year of functions2.php. Today we write fully engineered Object Oriented software. All in the same language. PHP has grown and we as developers and people have grown with the new changes over the years. Let me show you what truly changed my life as I grew up being a 12 year old girl learning PHP 4 while women got treated like shit online to today making people's lives better with PHP 7 and an amazing community where we grow further together, men, women and elePHPants alike.
Conference
Description
What level of knowledge should attendees have before walking into your session: BASIC OR NONE
You’re a member of a project team. Everyone else on the team isn’t where you are. Or when you are. Or as up to speed with, Agile as, performant, always-on or as Drupal as you are.
Here’s how we overcame all of that and produced a performant, happy team across multiple Scrum teams, agencies, products and timezones.
Based on our experience of delivering large enterprise Drupal solutions for our global blue chip clients, our session will describe some of the challenges faced and the solutions our widespread project team uses every day to overcome them.
In 25 minutes we’ll give you our notes on the tools, techniques and methodologies we learned, discarded, adapted and kept, and how we continually evolve everything we do to cater for the very different needs and drivers of our business, colleagues and clients.
The topics we will cover, including real world examples:
Dealing with geography without becoming history
Agency boundaries and collaborative working
Multiple scrum teams interfacing with one client across multiple products
Design dreams v development wakeups
Collaborative and respectful culture in the name of the project
Stepping a confident path toward openness and transparency internally, (and with the client…)
Using common language and definitions
Tools and task automation
Building a productive culture via guilds and tribes and beer and foam hammers
You’re a member of a project team. Everyone else on the team isn’t where you are. Or when you are. Or as up to speed with, Agile as, performant, always-on or as Drupal as you are.
Here’s how we overcame all of that and produced a performant, happy team across multiple Scrum teams, agencies, products and timezones.
Based on our experience of delivering large enterprise Drupal solutions for our global blue chip clients, our session will describe some of the challenges faced and the solutions our widespread project team uses every day to overcome them.
In 25 minutes we’ll give you our notes on the tools, techniques and methodologies we learned, discarded, adapted and kept, and how we continually evolve everything we do to cater for the very different needs and drivers of our business, colleagues and clients.
The topics we will cover, including real world examples:
Dealing with geography without becoming history
Agency boundaries and collaborative working
Multiple scrum teams interfacing with one client across multiple products
Design dreams v development wakeups
Collaborative and respectful culture in the name of the project
Stepping a confident path toward openness and transparency internally, (and with the client…)
Using common language and definitions
Tools and task automation
Building a productive culture via guilds and tribes and beer and foam hammers
Conference
Description
With a core initiative focused on improving support for multiple languages in Drupal, Drupal 8 offers much more out of the box for building multilingual sites. It is much more powerful and offers greater flexibility than Drupal 7, and all without the need for the i18n contrib module!
Having recently launched a website with 13 distinct languages across 4 different regions, this session will take you from the basics of configuring your content to be multilingual through to making it localised in different regions and the various pitfalls encountered and lessons learned along the way.
The session will touch on the following areas:
Configuring your languages and language negotiation
Translating nodes and taxonomy terms
The joys and pains of translating paragraphs
Translating menus and user interface strings
Regionalisation (aka localisation)
Translation of views and other configuration, and why your module needs a schema.yml file
Varnish, SEO, redirects and more finicky bits
Attendees should be proficient at Drupal site-building, familiar with content types, views, etc. Familiarity with multilingual in Drupal 7 not required, but might be helpful.
Having recently launched a website with 13 distinct languages across 4 different regions, this session will take you from the basics of configuring your content to be multilingual through to making it localised in different regions and the various pitfalls encountered and lessons learned along the way.
The session will touch on the following areas:
Configuring your languages and language negotiation
Translating nodes and taxonomy terms
The joys and pains of translating paragraphs
Translating menus and user interface strings
Regionalisation (aka localisation)
Translation of views and other configuration, and why your module needs a schema.yml file
Varnish, SEO, redirects and more finicky bits
Attendees should be proficient at Drupal site-building, familiar with content types, views, etc. Familiarity with multilingual in Drupal 7 not required, but might be helpful.
Conference
Description
Among the industry trends currently upending the Drupal landscape, perhaps none has as significant an impact as the paradigm known as decoupled or headless Drupal. In decoupled Drupal architectures, core content management responsibilities such as database access, content modeling, and content workflow remain intact, with one crucial caveat — content presentation, whether located in a web application, a native mobile application, or an IoT application, are decoupled entirely from Drupal.
Decoupling Drupal comes with both benefits and drawbacks for organizations. While application developers will enjoy their newfound independence to build wholly decoupled applications, editors and marketers may suffer from the lack of in-context administration and live content preview.
Join me as we explore this new and exciting paradigm in our industry. We’ll dive into the nitty-gritty of what makes decoupled Drupal tick, why it’s so compelling for developers, and how it works from a technical standpoint.
Here are some of the topics we’ll cover:
What is decoupled Drupal?
How is a content service different from a traditional website?
Why decouple Drupal's front end from its back end?
What is a web service? What is a REST API?
Why are SDKs important to application developers?
What does API-first mean?
How do I decide whether it’s appropriate to decouple Drupal?
How does decoupled Drupal help or hurt the developer experience? the editorial experience?
Decoupling Drupal comes with both benefits and drawbacks for organizations. While application developers will enjoy their newfound independence to build wholly decoupled applications, editors and marketers may suffer from the lack of in-context administration and live content preview.
Join me as we explore this new and exciting paradigm in our industry. We’ll dive into the nitty-gritty of what makes decoupled Drupal tick, why it’s so compelling for developers, and how it works from a technical standpoint.
Here are some of the topics we’ll cover:
What is decoupled Drupal?
How is a content service different from a traditional website?
Why decouple Drupal's front end from its back end?
What is a web service? What is a REST API?
Why are SDKs important to application developers?
What does API-first mean?
How do I decide whether it’s appropriate to decouple Drupal?
How does decoupled Drupal help or hurt the developer experience? the editorial experience?
Conference
Description
I am going to share my experience working with drupal for the last 11 years.
I started developing drupal as a hobby working alone without financial incentive. After 11 years, I have been working in a team of 2-6 of a pan-european company, in team where I collaborate with multiple companies and helping a government body creating in-house drupal team.
In this session, I am going to share the transition that I had, the change of mindset I had and of course, the challenge I faced as a south-east-asian developer working in Europe.
After the session, the audience should know about
How to face your language barrier.
How to cope with social dan cultural differences.
How to deal with different organization cultures.
How to change a mindset from “I can do everything” to task delegation.
How it is “done” is better than “perfect”.
Hopefully we can have a insightful discussion in the Q&A session of this presentation.
I started developing drupal as a hobby working alone without financial incentive. After 11 years, I have been working in a team of 2-6 of a pan-european company, in team where I collaborate with multiple companies and helping a government body creating in-house drupal team.
In this session, I am going to share the transition that I had, the change of mindset I had and of course, the challenge I faced as a south-east-asian developer working in Europe.
After the session, the audience should know about
How to face your language barrier.
How to cope with social dan cultural differences.
How to deal with different organization cultures.
How to change a mindset from “I can do everything” to task delegation.
How it is “done” is better than “perfect”.
Hopefully we can have a insightful discussion in the Q&A session of this presentation.
Conference
Description
JavaScript and rich frontend have certainly taken the world by storm. At the same time RESTful APIs have been the norm in Drupal and other backends for years now. But still building a decoupled site continues to have a high overhead because of the setup needed and the nature of RESTful APIs.
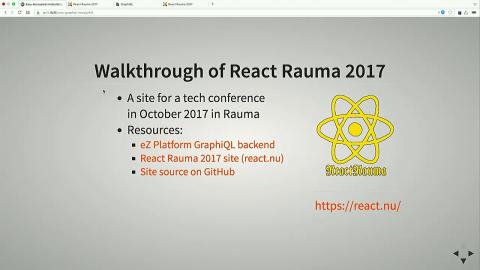
In this session we'll examine how to use GraphQL, a communications protocol, and Next.js a Universal JavaScript framework using React. Together with this combination front end developers can accelerate decoupled site development, and enjoy full freedom from the Drupal sitebuilding practises.
Building a decoupled server side rendered React front end with optimal performance and SEO has never been so easy as with GraphQL and Next.js, but there are certain pitfalls you should be aware of.
- Jani Tarvainen
In this session we'll examine how to use GraphQL, a communications protocol, and Next.js a Universal JavaScript framework using React. Together with this combination front end developers can accelerate decoupled site development, and enjoy full freedom from the Drupal sitebuilding practises.
Building a decoupled server side rendered React front end with optimal performance and SEO has never been so easy as with GraphQL and Next.js, but there are certain pitfalls you should be aware of.
- Jani Tarvainen
Conference
Description
Here are my slides http://slides.com/digitaldonkey/drupal-ethereum-2
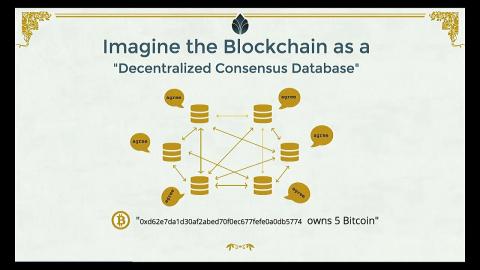
Blockchains have received a lot of media attention in the passed year and considered a game changer of the Internet. Blockchains add an immutable layer of trust to web applications by being a distributed ledger that is a tamper-proof history of all transactions sent to it.
This enables a lot of new applications and business models currently being explored by pioneers. These include asset management and tracking, borderless payments, automated payments (IOT), decentralized certification, decentralized registries and much more.
In this session I present my ongoing development integrating the Ethereum blockchain with Drupal.
While blockchain is a peer-to-peer technology that can be used in fully decentralized p2p architectures, I will give an introduction to the semi-decentralized architecture my Drupal Ethereum module uses, explain the basics of the underlying PHP Ethereum library I'm writing in parallel and provide an outlook on potential applications.
Currently I'm working on a new implementation of Single-Sign-On using Ethereum cryptography without on-chain transactions. I will explain how this can be used for document signing.
Ethereum is an open source blockchain platform that is programmable via smart contracts. Integration with Drupal would allow organizations to integrate Ethereum into their user registry workflows and begin to explore blockchain's benefits.
Blockchains have received a lot of media attention in the passed year and considered a game changer of the Internet. Blockchains add an immutable layer of trust to web applications by being a distributed ledger that is a tamper-proof history of all transactions sent to it.
This enables a lot of new applications and business models currently being explored by pioneers. These include asset management and tracking, borderless payments, automated payments (IOT), decentralized certification, decentralized registries and much more.
In this session I present my ongoing development integrating the Ethereum blockchain with Drupal.
While blockchain is a peer-to-peer technology that can be used in fully decentralized p2p architectures, I will give an introduction to the semi-decentralized architecture my Drupal Ethereum module uses, explain the basics of the underlying PHP Ethereum library I'm writing in parallel and provide an outlook on potential applications.
Currently I'm working on a new implementation of Single-Sign-On using Ethereum cryptography without on-chain transactions. I will explain how this can be used for document signing.
Ethereum is an open source blockchain platform that is programmable via smart contracts. Integration with Drupal would allow organizations to integrate Ethereum into their user registry workflows and begin to explore blockchain's benefits.
Conference
Description
In this session, we will explore the power of typed data API in Drupal 8 and how it makes modules like configuration translation possible. We will also have a look at Configuration translation module which provides dynamic routes for most of the configuration entities (fields, block types, content types etc) to be translated in place, instead of using interface translation.
Configuration schema is another piece of the puzzle that every contrib/custom module can easily add (YAML file) to get the great benefits.
I'll also give a quick introduction of Configuration views module, a contributed module that uses configuration schema (similar to configuration translation) to convert most admin pages of core as views.
Attendees should have a basic knowledge of Drupal 8 module development.
Configuration schema is another piece of the puzzle that every contrib/custom module can easily add (YAML file) to get the great benefits.
I'll also give a quick introduction of Configuration views module, a contributed module that uses configuration schema (similar to configuration translation) to convert most admin pages of core as views.
Attendees should have a basic knowledge of Drupal 8 module development.
Conference
Description
This session aims to take a look at the building of Platform.sh and map the principles we applied in building our own software to ideas that all developers can use when choosing or building DevOps solutions that work for them, their companies, and their use cases. Rather than being "about" our company, we'd like to talk about the choices that have led us to be successful in technical terms -- the choices we hope any web developer or sysadmin or stakeholder can emulate to be successful with their own DevOps choices.
Platform.sh has spent the last several years building a next-generation platform-as-a-service product with a goal of supporting the entire open-source industry. Now featuring a half-dozen open-source language runtimes and an even wider variety of back-end services, Platform.sh is inspired by products like Heroku and Docker and built to meet the needs of software and DevOps engineers everywhere. We aim to provide a set of DevOps tools that really work for the user.
This session aims to bridge the gap between a “conceptual” tech talk and more concrete topics by looking at the evolution of Platform. We will connect the dots from what we consider universal “best practices” for software engineering to how we designed our own software and applied those principles in practice. It is both a behind-the-scenes look at the creation of cutting-edge DevOps software and a playbook for some of the engineering principles that we find important for everyone -- engineers and businesspeople -- in our industry.
This is an ever-evolving session based on our current company history, so those who have seen it previously at BADCamp or DevDays are welcome to attend again and see what new stuff we think we have learned... :)
Topics include:
How to analyze use cases and goals and pick the right size tools for the job
Creating DevOps and system administration tools in the languages you know
Decentralization of services as a model for meeting the challenges of scaling
Identifying the pieces of your product which demand the most developer attention
Finding ways to contribute back to the open-source community
Time, task, and expectations management: Dealing with growth the DevOps way
Treating your users right: How to prevent conflict and keep people happy and satisfied
Platform.sh has spent the last several years building a next-generation platform-as-a-service product with a goal of supporting the entire open-source industry. Now featuring a half-dozen open-source language runtimes and an even wider variety of back-end services, Platform.sh is inspired by products like Heroku and Docker and built to meet the needs of software and DevOps engineers everywhere. We aim to provide a set of DevOps tools that really work for the user.
This session aims to bridge the gap between a “conceptual” tech talk and more concrete topics by looking at the evolution of Platform. We will connect the dots from what we consider universal “best practices” for software engineering to how we designed our own software and applied those principles in practice. It is both a behind-the-scenes look at the creation of cutting-edge DevOps software and a playbook for some of the engineering principles that we find important for everyone -- engineers and businesspeople -- in our industry.
This is an ever-evolving session based on our current company history, so those who have seen it previously at BADCamp or DevDays are welcome to attend again and see what new stuff we think we have learned... :)
Topics include:
How to analyze use cases and goals and pick the right size tools for the job
Creating DevOps and system administration tools in the languages you know
Decentralization of services as a model for meeting the challenges of scaling
Identifying the pieces of your product which demand the most developer attention
Finding ways to contribute back to the open-source community
Time, task, and expectations management: Dealing with growth the DevOps way
Treating your users right: How to prevent conflict and keep people happy and satisfied
Conference
Description
PHP 7 comes with massive performance improvements, and with PHP 7.2 around the corner, it is time we update our code to be compatible with the modern, faster, and secure PHP 7.
This session will walk through the major changes and improvements in PHP 7, 7.1, and the currently finalized 7.2. This is not targeted for Drupal specifically, but there will be information on Drupal-specific changes as well, one of them being requiring a minimum PHP version project-wise and module-wise, with regular .info file and composer formats.
Generators for efficient data storage and retrieval
Scalar type hints for statically analyzable code
Strict typing
Modern curl and TLS features (ECC keys, HTTP/2, etc)
Null coalesce, spaceship operators
Anonymous classes
Better error handling with catchable parse errors, type errors, and new Throwable exception type
Userland CSPRNG
Libsodium in core
Expectations/assert
Removed and deprecated features
... and more
PHP 7 is a major step forward from 5.6, and the frequent releases of 7.1, and the new 7.2 which is currently in beta comes with a lot polishing for the language too.
This session is for everyone, including the beginners that we try to focus on how to make use of these new features, and why they are important & useful. PHP 7 has been around for a some time now, and some of the most used open source projects, such as PHPUnit now require PHP 7.0, while components of doctrine project require PHP 7.1.
That said, even though this session is a 25-minute session, we will try to squeeze as much as possible, with a few minutes for Q&A, and being open to ask questions during the session, we will try to open new possibilities, clean up the code, modernize, secure, and speed up your existing and new PHP projects.
This session will walk through the major changes and improvements in PHP 7, 7.1, and the currently finalized 7.2. This is not targeted for Drupal specifically, but there will be information on Drupal-specific changes as well, one of them being requiring a minimum PHP version project-wise and module-wise, with regular .info file and composer formats.
Generators for efficient data storage and retrieval
Scalar type hints for statically analyzable code
Strict typing
Modern curl and TLS features (ECC keys, HTTP/2, etc)
Null coalesce, spaceship operators
Anonymous classes
Better error handling with catchable parse errors, type errors, and new Throwable exception type
Userland CSPRNG
Libsodium in core
Expectations/assert
Removed and deprecated features
... and more
PHP 7 is a major step forward from 5.6, and the frequent releases of 7.1, and the new 7.2 which is currently in beta comes with a lot polishing for the language too.
This session is for everyone, including the beginners that we try to focus on how to make use of these new features, and why they are important & useful. PHP 7 has been around for a some time now, and some of the most used open source projects, such as PHPUnit now require PHP 7.0, while components of doctrine project require PHP 7.1.
That said, even though this session is a 25-minute session, we will try to squeeze as much as possible, with a few minutes for Q&A, and being open to ask questions during the session, we will try to open new possibilities, clean up the code, modernize, secure, and speed up your existing and new PHP projects.
Conference
Description
You’re tracking your Drupal development project with one or more spreadsheets. You know there’s a better way, and you’ve heard of other tools, but just have not had time to do some research. This session will help you get started: with a quick but thorough overview of popular tools and alternatives that are available to help you better manage your next Drupal project.
Depending on the size and complexity of your project, you’ll walk away with a shorter list of tools to try, or maybe new options to explore as alternatives. .
This session is a follow-up and update from the session presented at DrupalCon New Orleans. We'll look at improvements and additions to projects plus some new ones!
We’ll review and highlight the key benefits and drawbacks of using tools including:
Trello
Asana/Instagantt
Agantty
Wekan.io
AgilePad
Taiga.io
TaskBoard
Are there others you’ve tried and either hated or loved? Bring that experience to our session and we can all share!.
Depending on the size and complexity of your project, you’ll walk away with a shorter list of tools to try, or maybe new options to explore as alternatives. .
This session is a follow-up and update from the session presented at DrupalCon New Orleans. We'll look at improvements and additions to projects plus some new ones!
We’ll review and highlight the key benefits and drawbacks of using tools including:
Trello
Asana/Instagantt
Agantty
Wekan.io
AgilePad
Taiga.io
TaskBoard
Are there others you’ve tried and either hated or loved? Bring that experience to our session and we can all share!.
Conference
Description
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core.
Join in a father/daughter discussion about Views.
Learn how to take full advantage of Views' power to create many amazing pages and blocks.
Use filters to display only a relevant subset of your data.
Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
Use relationships to combine data from several entities.
Using contributed modules, Views can turn your data into maps, carousels, and other unique displays.
In this session, we'll start by clarifying termininology
.
Then we'll modify a view built into core that everyone uses, the content page to create a custom content editor dashboard.
From there, we'll build our own simple what's new content list.
Next we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it..
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
Join in a father/daughter discussion about Views.
Learn how to take full advantage of Views' power to create many amazing pages and blocks.
Use filters to display only a relevant subset of your data.
Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
Use relationships to combine data from several entities.
Using contributed modules, Views can turn your data into maps, carousels, and other unique displays.
In this session, we'll start by clarifying termininology
.
Then we'll modify a view built into core that everyone uses, the content page to create a custom content editor dashboard.
From there, we'll build our own simple what's new content list.
Next we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it..
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
Conference
Description
Heard of acronyms likes BTB, KTB and WTB but haven't had a chance to dive head first into all the glorious testing features in Drupal 8? This session is for you. In this session, we'll look at the various types of tests you might want to write for development on Drupal core, a contributed project or even bespoke Drupal sites.
Attending this session, developers can expect to see:
Real world examples of awesome tests from core and contrib and how to write them.
Real world examples of terrible tests from core and contrib and how to avoid writing them.
A look at the whole spectrum of testing from unit testing to functional JavaScript testing.
Tried and tested tools and patterns being used to test core contrib today. No fluffly stuff.
If you've ever hesitated about a Friday deployment, or weren't quite sure if you broke something in your last release, we need to talk! I want all Drupal developers to have the confidence to hit that deploy button, take a long lunch, run some errands and return to a successful release with stakeholders singing songs of your triumph.
Attending this session, developers can expect to see:
Real world examples of awesome tests from core and contrib and how to write them.
Real world examples of terrible tests from core and contrib and how to avoid writing them.
A look at the whole spectrum of testing from unit testing to functional JavaScript testing.
Tried and tested tools and patterns being used to test core contrib today. No fluffly stuff.
If you've ever hesitated about a Friday deployment, or weren't quite sure if you broke something in your last release, we need to talk! I want all Drupal developers to have the confidence to hit that deploy button, take a long lunch, run some errands and return to a successful release with stakeholders singing songs of your triumph.
Conference
Description
When talking about performance of Drupal, personalization and the traditional page serving model gives a setback to Drupal 7.Even a small personalization breaks the cacheability of the entire page.Aditionally it follows the the traditional model wherein the entire page is generated before it is sent to the browser,keeping the browser idle for the given time.
Drupal 8 has solved a lot of its speed issues from previous versions with powerful cache system and incredible anonoymous user caching out of the box.But is caching sufficiently working towards making your site fast ? Does your web page loads on one go ? The answer is No.
Here it is where Bigpipe comes into action.Bigpipe is a browser rendering system coined by facebook.The complete feature is called BigPipe as it breaks the web pages into logical section of content, called Pagelets, and pipeline the generation and render of these Pagelets. BigPipe not only reduces the load time of pages but also makes them seem even faster to users since seeing partial content earlier feels faster than seeing complete content a little bit later.
In this session, we will cover:
What is BigPipe.
How does Bigpipe actually works.
How to use BigPipe.
Implementation of BigPipe module in drupal 8.
Demo of Bigpipe along with illustration of useful cases where Bigpipe can be used.
The session will include demos and examples and usability of Bigpipes.
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with Beginners level knowledge of Drupal.
Drupal 8 has solved a lot of its speed issues from previous versions with powerful cache system and incredible anonoymous user caching out of the box.But is caching sufficiently working towards making your site fast ? Does your web page loads on one go ? The answer is No.
Here it is where Bigpipe comes into action.Bigpipe is a browser rendering system coined by facebook.The complete feature is called BigPipe as it breaks the web pages into logical section of content, called Pagelets, and pipeline the generation and render of these Pagelets. BigPipe not only reduces the load time of pages but also makes them seem even faster to users since seeing partial content earlier feels faster than seeing complete content a little bit later.
In this session, we will cover:
What is BigPipe.
How does Bigpipe actually works.
How to use BigPipe.
Implementation of BigPipe module in drupal 8.
Demo of Bigpipe along with illustration of useful cases where Bigpipe can be used.
The session will include demos and examples and usability of Bigpipes.
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with Beginners level knowledge of Drupal.
Conference
Description
From personal assistants to chatbots, to conversational devices in the home, voice user interfaces that make tasks easier, faster, or more fun are quickly finding ways into our daily lives. New Developer APIs and SDKs for voice-enabled services are being released more and more frequently, providing new opportunities for developers to learn new skills and companies to find new ways for customers to interact with their products and services. But these technologies are very much a new horizon in human-computer interaction and there is a lot to learn.
In this session, we’ll survey the current state of voice and conversational interface APIs, with an eye toward global language support. We’ll look at services such as Alexa, Google, and Cortana and look at their distinct features, the devices, platforms, and interactions they support, as well as what spoken languages they support.
Then, we’ll dive into the voice design process, with questions you’ll want to consider as you think about how to add voice to an application. We’ll also look at important concepts and terminology in voice user interaction that you’ll need to understand in order to successfully build a custom voice “skill”.
Next, we’ll demonstrate a custom skill built for Alexa and how we integrated data from a Drupal site into it.
Finally, we’ll take a look at API.AI and how you can use this service to build a voice user interface and export it to a number of different conversational AI services.
By the end of this session, you will:
have a better understanding of the voice and conversational interface services landscape
get ideas for how to approach the voice user interface design process
understand concepts and terminology related to voice interaction
know how to get started exploring and developing custom voice interactions for existing and up-and-coming APIs
In this session, we’ll survey the current state of voice and conversational interface APIs, with an eye toward global language support. We’ll look at services such as Alexa, Google, and Cortana and look at their distinct features, the devices, platforms, and interactions they support, as well as what spoken languages they support.
Then, we’ll dive into the voice design process, with questions you’ll want to consider as you think about how to add voice to an application. We’ll also look at important concepts and terminology in voice user interaction that you’ll need to understand in order to successfully build a custom voice “skill”.
Next, we’ll demonstrate a custom skill built for Alexa and how we integrated data from a Drupal site into it.
Finally, we’ll take a look at API.AI and how you can use this service to build a voice user interface and export it to a number of different conversational AI services.
By the end of this session, you will:
have a better understanding of the voice and conversational interface services landscape
get ideas for how to approach the voice user interface design process
understand concepts and terminology related to voice interaction
know how to get started exploring and developing custom voice interactions for existing and up-and-coming APIs
Conference
Description
In this session we will show how the UI Patterns module allows you to define and expose self-contained UI patterns as Drupal 8 plugins and to use them as drop-in templates for panels, field groups, views, Display Suite view modes, field templates, etc.
Over the past years projects like PatternLab or the Component Libraries module aimed at lowering the cost of maintaining and re-using UI patterns in your projects. But, as we all know, when it comes to presenting content the Drupal 8 landscape is quite diverse: you can layout your pages using Panels or Views, style your entities using Display Suite view modes, group your fields with Field group, etc. Such a diversification can surely present some challenges when it comes at reusing a well-designed and consistent UI library. The UI Patterns module makes it possible to seamlessly use UI patterns with views, layouts, field formatters, etc.
The session will also feature a brief live-demo of the following functionalities:
Define and preview patterns using YAML via the built-in Pattern Library module
Organise patterns into self-contained bundles of JavaScript, CSS and TWIG templates
Expose PatternLab and Fractal patterns to Drupal
Use patterns as layouts with Paragraphs, Panels and Display Suite
Use patterns as field group templates with the Fieldgroup module
Use patterns as Views row templates
Use patterns as entity field templates
Use patterns with the Bricks module
Advanced topic: a closer look to UI Patterns internals
Over the past years projects like PatternLab or the Component Libraries module aimed at lowering the cost of maintaining and re-using UI patterns in your projects. But, as we all know, when it comes to presenting content the Drupal 8 landscape is quite diverse: you can layout your pages using Panels or Views, style your entities using Display Suite view modes, group your fields with Field group, etc. Such a diversification can surely present some challenges when it comes at reusing a well-designed and consistent UI library. The UI Patterns module makes it possible to seamlessly use UI patterns with views, layouts, field formatters, etc.
The session will also feature a brief live-demo of the following functionalities:
Define and preview patterns using YAML via the built-in Pattern Library module
Organise patterns into self-contained bundles of JavaScript, CSS and TWIG templates
Expose PatternLab and Fractal patterns to Drupal
Use patterns as layouts with Paragraphs, Panels and Display Suite
Use patterns as field group templates with the Fieldgroup module
Use patterns as Views row templates
Use patterns as entity field templates
Use patterns with the Bricks module
Advanced topic: a closer look to UI Patterns internals
Conference
Description
Continuing on the first and second editions of this talk, a new panel of diverse speakers covering the breadth of the Drupalverse share their personal stories and lived experiences with imposter syndrome, how it impacted their careers and lives, and how they faced and continue to face it day to day.
Conference
Description
Managing developers and serving customers all around the globe could be very challenging.
This goes for outsourcing projects to developing countries, to onboarding developers from different countries.
Nowadays, cultural differences become more critical aspects of an organization globally-- multicultural team and multicultural customers. Statistics say that 6 out of 10 projects fail due to cultural difference. Cultural difference has a great impact on business activity for any organization.
A cross culture competent organization can increase their business activities and facilitates to become more effective at team and customer level. On the other hand, failure in managing cultural differences can lead to project failure and also restricts the business activity within the smaller area.
In this session, you will learn
What is Intercultural management?
Dimensions of studying cultural difference.
How an organization can become cross culture competent and can make a business around the globe.
Also, a couple of examples ( from US, UK, France & India) which would clearly show how cross-cultural competencies are important to build a productive team and also serving the customers globally.
How different members in the project team has different perception and are bound to different cultural tastes?
What are their perception of the time, quality and the commitments?
How they behave in a complex situation (Power Distance, Individualism, Uncertainty Avoidance).
Relationships, Trusts, Contexts, and Control.
This goes for outsourcing projects to developing countries, to onboarding developers from different countries.
Nowadays, cultural differences become more critical aspects of an organization globally-- multicultural team and multicultural customers. Statistics say that 6 out of 10 projects fail due to cultural difference. Cultural difference has a great impact on business activity for any organization.
A cross culture competent organization can increase their business activities and facilitates to become more effective at team and customer level. On the other hand, failure in managing cultural differences can lead to project failure and also restricts the business activity within the smaller area.
In this session, you will learn
What is Intercultural management?
Dimensions of studying cultural difference.
How an organization can become cross culture competent and can make a business around the globe.
Also, a couple of examples ( from US, UK, France & India) which would clearly show how cross-cultural competencies are important to build a productive team and also serving the customers globally.
How different members in the project team has different perception and are bound to different cultural tastes?
What are their perception of the time, quality and the commitments?
How they behave in a complex situation (Power Distance, Individualism, Uncertainty Avoidance).
Relationships, Trusts, Contexts, and Control.
Conference
Description
Drupal in 2017 is not the same as Drupal 2001. Modern development best practices rely heavily on the incorporation of DevOps into the developer’s workflow.
Alongside a few digital agencies, we will discuss how easy it can be to embrace DevOps and how it can transform the way agencies work. From digital agencies who implemented DevOps best practices for the first time to a more digitally advanced agency who wanted to take their DevOps further.
What you will have learned after this session:
The approach these digital agencies took to implement DevOps
The top benefits they've seen since implementing DevOps
DevOps best practices by other digital agencies that you can follow
6 essential steps every agency can take to implement DevOps quickly and easily
This session is aimed at developers, developer management, and agencies of all levels.
Alongside a few digital agencies, we will discuss how easy it can be to embrace DevOps and how it can transform the way agencies work. From digital agencies who implemented DevOps best practices for the first time to a more digitally advanced agency who wanted to take their DevOps further.
What you will have learned after this session:
The approach these digital agencies took to implement DevOps
The top benefits they've seen since implementing DevOps
DevOps best practices by other digital agencies that you can follow
6 essential steps every agency can take to implement DevOps quickly and easily
This session is aimed at developers, developer management, and agencies of all levels.
Conference
Description
Please give us a detailed overview of your session and why attendees will be excited to hear about it.
As the CEO of Acquia for the past almost nine years, I have developed a number of perspectives on the community, market opportunity and the success criteria required for the future. I will share the good, bad and ugly of my journey, including thoughts on the community to which I offered unrequited love in the early days that evolved into a strong mutual respect. I'll reveal little known facts about my personal struggles as community advocate and share lessons learned on building Acquia. Attendees should come away with smiles on their faces and an understanding of the human side of the company that is so often misunderstood.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
What will your session accomplish and what will attendees walk away having learned
As the CEO of Acquia for the past almost nine years, I have developed a number of perspectives on the community, market opportunity and the success criteria required for the future. I will share the good, bad and ugly of my journey, including thoughts on the community to which I offered unrequited love in the early days that evolved into a strong mutual respect. I'll reveal little known facts about my personal struggles as community advocate and share lessons learned on building Acquia. Attendees should come away with smiles on their faces and an understanding of the human side of the company that is so often misunderstood.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
What will your session accomplish and what will attendees walk away having learned
Conference
Description
Join the Drush maintainers for an overview our upcoming release - Drush 9. We've modernized every command in Drush, and changed how you author commands. This 10 year project can still run! Learn more about:
Composer-centric point of view
Converting from a Drush Make site.
The new Drush launcher
Writing Annotated Commands
Output Formatters
Configuration techniques like config_split project and the config-pull command.
More details about these changes can be found on our roadmap.
Composer-centric point of view
Converting from a Drush Make site.
The new Drush launcher
Writing Annotated Commands
Output Formatters
Configuration techniques like config_split project and the config-pull command.
More details about these changes can be found on our roadmap.
Conference
Description
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Conference
Description
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Conference
Description
Monique is President and Co-Founder of the Humanized Internet, a non-profit organization focused on providing digital identity for those individuals most underserved.
Recognized as one of the most influential technology leaders worldwide, Monique has earned honors that include Top 100 CIOs for 2016 (CIO.com), Top Women in Cloud Innovations Award 2016 (CloudNow), Social Media Presence of the Year 2016 (AI Magazine), 10 Women in Networking/Communications You Should Know, Top 10 Influential IT Women in Europe (Think Progress), 2015 Women of M2M/IoT (Connected World Magazine), and 2014 GEM-TECH Award (ITU and UN). She is a tireless advocate for women in technology and engineering, serving on multiple non-profit boards, publishing Internet of Women, Accelerating Culture Change in 2016 and facilitating the launch of the Women in Standardization Expert Group for ITU.
Monique will join us to talk about the human side of technology.
Follow her on Twitter - @moniquejmorrow
Recognized as one of the most influential technology leaders worldwide, Monique has earned honors that include Top 100 CIOs for 2016 (CIO.com), Top Women in Cloud Innovations Award 2016 (CloudNow), Social Media Presence of the Year 2016 (AI Magazine), 10 Women in Networking/Communications You Should Know, Top 10 Influential IT Women in Europe (Think Progress), 2015 Women of M2M/IoT (Connected World Magazine), and 2014 GEM-TECH Award (ITU and UN). She is a tireless advocate for women in technology and engineering, serving on multiple non-profit boards, publishing Internet of Women, Accelerating Culture Change in 2016 and facilitating the launch of the Women in Standardization Expert Group for ITU.
Monique will join us to talk about the human side of technology.
Follow her on Twitter - @moniquejmorrow
Conference
Description
Overview:- After working with a number of projects, I realised that it is always good to have automated tests in the software, which make our code and application more stable and perform well. In our PHP world we are using phpunit widely.
In this session we will be discussing the php object mocking framework Prophecy, and how to use the Prophesy in your php unit tests. Will discuss in detail the following PHP object mocking concepts / types of test doubles,
Dummies
Stubs
Mocks
Spies
Promises and Predictions
In addition to this, we will discuss about the conceptual difference between mockery and prophecy.
Session Take away : - The key session take away is, how efficiently a developer can use Prophecy object mocking framework in their phpunit tests.
Expected Attendees:- Should familiar with object-oriented code, however anyone who is looking to learn to write tests is always welcome!
In this session we will be discussing the php object mocking framework Prophecy, and how to use the Prophesy in your php unit tests. Will discuss in detail the following PHP object mocking concepts / types of test doubles,
Dummies
Stubs
Mocks
Spies
Promises and Predictions
In addition to this, we will discuss about the conceptual difference between mockery and prophecy.
Session Take away : - The key session take away is, how efficiently a developer can use Prophecy object mocking framework in their phpunit tests.
Expected Attendees:- Should familiar with object-oriented code, however anyone who is looking to learn to write tests is always welcome!
Conference
Description
Varian was establishing a new globalization infrastructure and was looking for ways to improve the speed and delivery of localized web content. The company’s website is built on the Drupal platform, so it was looking for a Drupal connector that was capable of quickly translating web content into multiple languages. The company also needed a TMS that could effectively manage translation memory (TM), integrate well with existing company systems, and that had a simple user interface (UI).
Business Objectives
Standardize Localization for Multiple Departments
User-Friendly TMS
Drupal Integration
TM Management
Reduce Manual Processes
In this showcase, you will learn how Lingotek and Acquia were able to offer the speed and delivery of localized content in over five languages on Drupal.
Benefits
Seamless Drupal Integration
Easy Onboarding & Training
Centralized TM Management
Automated Workflows
Business Objectives
Standardize Localization for Multiple Departments
User-Friendly TMS
Drupal Integration
TM Management
Reduce Manual Processes
In this showcase, you will learn how Lingotek and Acquia were able to offer the speed and delivery of localized content in over five languages on Drupal.
Benefits
Seamless Drupal Integration
Easy Onboarding & Training
Centralized TM Management
Automated Workflows
Conference
Description
Web performance is more important than ever, and the Google AMP (Accelerated Mobile Pages) project continues to lead the way in providing technology and practices to meet the demand.
This session will focus on getting attendees up to speed on Google AMP, the pros and cons, and what to expect when implementing AMP with Drupal.
I have received some interest in learning more about AMP after my DrupalCon Baltimore session Web Performance in 2017, and this is intended to be a more focused continuation of that discussion.
Audience
Attendees should be passionate about web performance and comfortable with web development technology and tooling. Google AMP familiarity is not necessary but would be helpful.
Outline
What is AMP? (5-10 minutes)
How will AMP make things better for me? (10-20 minutes)
What is involved with making my Drupal instance AMP ready? (20-30 minutes)
Questions/discussion (5-10 minutes)
This session will focus on getting attendees up to speed on Google AMP, the pros and cons, and what to expect when implementing AMP with Drupal.
I have received some interest in learning more about AMP after my DrupalCon Baltimore session Web Performance in 2017, and this is intended to be a more focused continuation of that discussion.
Audience
Attendees should be passionate about web performance and comfortable with web development technology and tooling. Google AMP familiarity is not necessary but would be helpful.
Outline
What is AMP? (5-10 minutes)
How will AMP make things better for me? (10-20 minutes)
What is involved with making my Drupal instance AMP ready? (20-30 minutes)
Questions/discussion (5-10 minutes)
Conference
Description
A lot of Drupal sites are run by only a handful of people. A few power users receive the rights to administer other user accounts, some others can post and publish content and everyone else can just view content and “use” the site. It’s when this scenario doesn’t suit your needs that you might want to have a look at the Group module.
Group allows you to give people similar permissions like those above but only for smaller subsections of a website. Say you run a school website and you want students to be able to only see the courses that are available for them to enroll in, but nothing else. Or you want to run a social network where users can post content, but only within their sandboxed area on the website. Group’s got you covered.
This session will be a brief description of the Group module by its author Kristiaan Van den Eynde (Deeson) and explain its key concepts. We will demo how to configure it and then show you how Group is used in the wonderful Open Social distribution.
Joining us for the second part of the presentation, Jochem van Nieuwenhuijsen (GoalGorilla / Open Social) will explain how Group enabled a team of talented developers to build a social network using Drupal 8. He will list some of the challenges and show you some of the cool stuff they built on top of the Group module.
Open Social is a distribution for building social communities and intranets. The distribution is positioned as the successor of Drupal Commons, taking full advantage of the new possibilities of Drupal 8. The Open Social distribution comes with some extra group configuration. There are two predefined group types in place:
First there’s the Open Group type: This group type is configured so it covers the most common use case for your community. Users of your platform may join without any approval, and all content placed within this group is visible for members as well as non-members.
Second we added configuration for a Closed Group type. Closed groups is configured so that its content is hidden to users who are not a member of this group. In this instance users can only join by invitation of a Group Manager.
We will demo our default configuration of the entire group ecosystem in Open Social, how we’ve set up both group types, the group roles we’ve pre-configured and some of the lessons we learned from this.
This sessions is suitable for developers with some experience with Drupal 8 site building, but most of the presentation should be easy to digest for even the most junior site builders.
Group allows you to give people similar permissions like those above but only for smaller subsections of a website. Say you run a school website and you want students to be able to only see the courses that are available for them to enroll in, but nothing else. Or you want to run a social network where users can post content, but only within their sandboxed area on the website. Group’s got you covered.
This session will be a brief description of the Group module by its author Kristiaan Van den Eynde (Deeson) and explain its key concepts. We will demo how to configure it and then show you how Group is used in the wonderful Open Social distribution.
Joining us for the second part of the presentation, Jochem van Nieuwenhuijsen (GoalGorilla / Open Social) will explain how Group enabled a team of talented developers to build a social network using Drupal 8. He will list some of the challenges and show you some of the cool stuff they built on top of the Group module.
Open Social is a distribution for building social communities and intranets. The distribution is positioned as the successor of Drupal Commons, taking full advantage of the new possibilities of Drupal 8. The Open Social distribution comes with some extra group configuration. There are two predefined group types in place:
First there’s the Open Group type: This group type is configured so it covers the most common use case for your community. Users of your platform may join without any approval, and all content placed within this group is visible for members as well as non-members.
Second we added configuration for a Closed Group type. Closed groups is configured so that its content is hidden to users who are not a member of this group. In this instance users can only join by invitation of a Group Manager.
We will demo our default configuration of the entire group ecosystem in Open Social, how we’ve set up both group types, the group roles we’ve pre-configured and some of the lessons we learned from this.
This sessions is suitable for developers with some experience with Drupal 8 site building, but most of the presentation should be easy to digest for even the most junior site builders.
Conference
Description
Your Drupal site really loves to be updated! Be it core, contributed modules, base themes, distributions, or libraries there is a LOT of code that you need to update for every site. However, even with tools like Drush, updating your site is hard work. You need to apply updates, test updates, and deploy updates. And do it for every single site for which you are responsible every single time an update comes out.
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
If this is your life, this session is for you.
Come join Matt Cheney to see this automagical workflow in action!
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
If this is your life, this session is for you.
Come join Matt Cheney to see this automagical workflow in action!
Conference
Description
What is Symfony *really*? It's a collection of *35* independent libraries, and Drupal uses less than *half* of them! That means that there's a *ton* of other good stuff that you can bring into your project to solve common problems... as long as you know how, and what those components do! In this talk, we'll have some fun: taking a tour of the Symfony components, how to install them (into Drupal, or anywhere) and how to use some of my *favorite*, lesser-known components. By the end, you'll have a better appreciation of what Symfony *really* is, and some new tools to use immediately.
Conference
Description
We often hear "I don't know what accessibility means" or "accessibility is hard" or "we don't have budget to deal with accessibility". We sometimes hear "the site must be 508 compliant" or the vague "the site must be accessible".
As we build Drupal websites, our exposure to the world of accessibility is often driven by the client or website owner. If they have accessibility requirements, we learn about these and try to met their needs. Sometimes, it's driven by our own desire or need to make our websites consumable for more people.
In Drupal core, we've been making good strides incorporating accessibility best practices into the UX and markup. It’s not only important to help increase Drupal product adoption in some markets (e.g. the public sector) that have strict requirements, but accessibility is important to make Drupal sites reach the most people with varying backgrounds and abilities. This can be good for business. It is certainly good for our humanity.
Let's discuss:
Briefly, what are some components of accessibility
What are some recent core accessibility improvements?
How do we think we are doing overall in core?
What are we working on now?
What are some of the challenges we face?
How can the community help?
This is a core conversation, so bring your concerns, opinions, and suggestions, and be ready to chime in!
Intended Audience:
Anyone interested in how we are doing on accessibility in core and with ideas of how we might improve.
Skill Levels:
This session is suitable for all levels.
As we build Drupal websites, our exposure to the world of accessibility is often driven by the client or website owner. If they have accessibility requirements, we learn about these and try to met their needs. Sometimes, it's driven by our own desire or need to make our websites consumable for more people.
In Drupal core, we've been making good strides incorporating accessibility best practices into the UX and markup. It’s not only important to help increase Drupal product adoption in some markets (e.g. the public sector) that have strict requirements, but accessibility is important to make Drupal sites reach the most people with varying backgrounds and abilities. This can be good for business. It is certainly good for our humanity.
Let's discuss:
Briefly, what are some components of accessibility
What are some recent core accessibility improvements?
How do we think we are doing overall in core?
What are we working on now?
What are some of the challenges we face?
How can the community help?
This is a core conversation, so bring your concerns, opinions, and suggestions, and be ready to chime in!
Intended Audience:
Anyone interested in how we are doing on accessibility in core and with ideas of how we might improve.
Skill Levels:
This session is suitable for all levels.
Conference
Description
You could call it a corporate existential crisis; the moment you see your business growing, it’s various potential, and question every future reaching decision. More specifically, all business owners come to the point where he or she thinks about diversification. Do I grow this pride and joy into one giant team or keep it small but multiplied? You either open another office at another location or offering a new service.
The questions roll in; what are the right approaches for something you willing pour blood, sweat, and tears into? When let alone where is the right time and place to fund a new company, are you even the Head of the new venture or to you bring someone in? If you step away to start the new venture who do you entrust to lead your current team, is it one of your own or a new trusted source? If you go global, how then do you run these multiple companies in different time zones?
If these mind racking questions beginning to plague you and your founders then it’s time to start devising a game plan and assessing what roads you want your organization to go down.
Dania Gerhardt and Michael Schmid, both Owners and Co-Founders of the Amazee Group will present the approaches and challenges with diversifying the Amazee companies. They will walk through the road from a single Zurich development shop, to what is today seven different companies providing four different services while running on a global clock.
The questions roll in; what are the right approaches for something you willing pour blood, sweat, and tears into? When let alone where is the right time and place to fund a new company, are you even the Head of the new venture or to you bring someone in? If you step away to start the new venture who do you entrust to lead your current team, is it one of your own or a new trusted source? If you go global, how then do you run these multiple companies in different time zones?
If these mind racking questions beginning to plague you and your founders then it’s time to start devising a game plan and assessing what roads you want your organization to go down.
Dania Gerhardt and Michael Schmid, both Owners and Co-Founders of the Amazee Group will present the approaches and challenges with diversifying the Amazee companies. They will walk through the road from a single Zurich development shop, to what is today seven different companies providing four different services while running on a global clock.
Conference
Description
What makes a rockstar developer?
Is it the number of community contributions?
Is it the number of side projects? Blog posts? Hours of coding in his free time?
Is it the talks she has given at Drupal events?
Is it the expertise on the newest development frameworks?
Is it the ability to solve the problems that no other devs at work can solve?
Becoming a rockstar developer is a goal for many of us, a successful status to achieve beyond being a senior developer. But all those traits we suppose we should have in order to look like a rockstar, are so overwhelming that we might feel we are not smart enough, we have not enough time, we are not perfect enough...
Is this realistic? Are we trying to be something we are not and we will never really be? Does that mean that only smarter, more talented people with lots of time and dedication can be great developers?
If we think so, we’re doing ourselves, our colleagues and our customers a big disservice. Why don’t we redefine the concept of “rockstar developer” to make it more inclusive, realistic, and focused on actionable points that we can work on?
Are we good team players? And what does it entail?
Can we commit to get work done, or are we constantly falling back to the “I’ll try…”?
Are we looking only after ourselves, or are we caring about mentoring others too?
Are we good at communicating with clients, managers and team members?
Are we giving value to our clients, or are we “selling” them the last framework we want to play with?
Are we accepting our teammates mistakes, or do we condemn them?
Are we accepting OUR mistakes, or do we hide them and show us as invulnerable?
Are we keeping our feet on earth?
Let us join you to share our experiences, and explore the areas and attitudes that can help us become better professionals by embracing who we are, giving the most out of us, and empowering people around us to do the same.
We believe this session will be inspiring for anyone who wants to grow professionally and provide more value at work by overcoming myths and impossible standards and focusing on our real life, our human relationships and personal development, and being ourselves. Developers, designers, managers… everybody is welcome.
Is it the number of community contributions?
Is it the number of side projects? Blog posts? Hours of coding in his free time?
Is it the talks she has given at Drupal events?
Is it the expertise on the newest development frameworks?
Is it the ability to solve the problems that no other devs at work can solve?
Becoming a rockstar developer is a goal for many of us, a successful status to achieve beyond being a senior developer. But all those traits we suppose we should have in order to look like a rockstar, are so overwhelming that we might feel we are not smart enough, we have not enough time, we are not perfect enough...
Is this realistic? Are we trying to be something we are not and we will never really be? Does that mean that only smarter, more talented people with lots of time and dedication can be great developers?
If we think so, we’re doing ourselves, our colleagues and our customers a big disservice. Why don’t we redefine the concept of “rockstar developer” to make it more inclusive, realistic, and focused on actionable points that we can work on?
Are we good team players? And what does it entail?
Can we commit to get work done, or are we constantly falling back to the “I’ll try…”?
Are we looking only after ourselves, or are we caring about mentoring others too?
Are we good at communicating with clients, managers and team members?
Are we giving value to our clients, or are we “selling” them the last framework we want to play with?
Are we accepting our teammates mistakes, or do we condemn them?
Are we accepting OUR mistakes, or do we hide them and show us as invulnerable?
Are we keeping our feet on earth?
Let us join you to share our experiences, and explore the areas and attitudes that can help us become better professionals by embracing who we are, giving the most out of us, and empowering people around us to do the same.
We believe this session will be inspiring for anyone who wants to grow professionally and provide more value at work by overcoming myths and impossible standards and focusing on our real life, our human relationships and personal development, and being ourselves. Developers, designers, managers… everybody is welcome.
Conference
Description
Commerce 2.0 is the result of a two and a half year development process. It removes the need for over half of the most popular Commerce 1.x contrib modules, mainly through better architecture and a better understanding of needed features. What did we learn along the way?
How we leveraged core APIs, and helped build them
How we chose which battles are worth fighting
How we optimized for developer happiness
Where it went right and where it went wrong
How many laptops were stolen, lost, and destroyed along the way.
After this session you will have a better overview of how Drupal 8 can help you write better applications, how Commerce 2.x can help you create better eCommerce sites, and how you can be a better developer in general.
How we leveraged core APIs, and helped build them
How we chose which battles are worth fighting
How we optimized for developer happiness
Where it went right and where it went wrong
How many laptops were stolen, lost, and destroyed along the way.
After this session you will have a better overview of how Drupal 8 can help you write better applications, how Commerce 2.x can help you create better eCommerce sites, and how you can be a better developer in general.
Conference
Description
Drupal is well known and recognized CMS. But Drupal 8 is also a very powerfull framework that can be used to build business critical, entreprise class applications.
Trough 3 concrete case studies from large organizations ( 5 Billion of revenues each) you'll learn :
How Drupal can be used to build transactional digital applications
How manage external IT applications integration
How you can make your applications fly with headless decoupled Drupal & React.js
Why Drupal is better than Java / .NET or Symfony to build custom applications
Important points of transactionnal applications : offline mode, data management, service oriented archtiecture, performance, high availability, UX
Timeline, budgets and problems we've met during those projects.
Trough 3 concrete case studies from large organizations ( 5 Billion of revenues each) you'll learn :
How Drupal can be used to build transactional digital applications
How manage external IT applications integration
How you can make your applications fly with headless decoupled Drupal & React.js
Why Drupal is better than Java / .NET or Symfony to build custom applications
Important points of transactionnal applications : offline mode, data management, service oriented archtiecture, performance, high availability, UX
Timeline, budgets and problems we've met during those projects.
Conference
Description
A poverty trap is "any self-reinforcing mechanism which causes poverty to persist." If it persists from generation to generation, the trap begins to reinforce itself if steps are not taken to break the cycle.
https://en.wikipedia.org/wiki/Poverty_trap
People in a poverty trap are often in a low paid job getting paid every fortnight; after getting each paycheck they look through all the things they need to pay for; food, travel, shelter; everything goes on living and no investment is made for the future.
A Scrum team develops software in two-week sprints each with a set budget and a backlog of priority items. The priority is set on those items that will get the quickest reward, and not usually consider investment for the future.
There is something similar to how Scrum is getting used and the hand-to-mouth living of an individual in a poverty trap.
Falling into a debt spiral
A debt spiral refers to a situation where a country (or firm or individual) sees ever-increasing levels of debt. This increasing levels of debt and debt interest becomes unsustainable, eventually leading to debt default.
When someone is in a poverty trap it is easy to take the step onto a debt spiral. The car breaks down; without it, you can’t get to work, so no pay for food or rent, so you take a loan to get it fixed, but then how do you pay off that debt?
Sounds similar to that time when the feature had to get out the door because of a deadline so there were some shortcuts made in the development, but the demands of the backlog mean the other new features are the priority, so when do you go back and pay off that technical debt in that feature?
Escalation of Commitment
We must finish this project we have already invested $X and Y months of work...
Sometimes the only option is to go bust and start again.
The sunk cost fallacy describes the phenomenon where people justify increased investment of money, time, lives, etc. in a decision, based on the cumulative prior investment ("sunk costs"), despite new evidence suggesting that the cost, beginning immediately, of continuing the decision outweighs the expected benefit.
Paying off the debts
Debt is not always a bad thing, many individuals, business & countries borrow to invest, but this is only a success when the benefits outweigh the costs and the debt can be repaid.
But just like anyone with debts pay off the highest interest first, but consider some quick wins to get rewards.
Balancing the Books
So how do we solve these problems and run successful projects? In this session, I will look at these issues in more detail and opportunities to prevent projects falling into a debt spiral and how to balance the books for those with debts to pay off.
https://en.wikipedia.org/wiki/Poverty_trap
People in a poverty trap are often in a low paid job getting paid every fortnight; after getting each paycheck they look through all the things they need to pay for; food, travel, shelter; everything goes on living and no investment is made for the future.
A Scrum team develops software in two-week sprints each with a set budget and a backlog of priority items. The priority is set on those items that will get the quickest reward, and not usually consider investment for the future.
There is something similar to how Scrum is getting used and the hand-to-mouth living of an individual in a poverty trap.
Falling into a debt spiral
A debt spiral refers to a situation where a country (or firm or individual) sees ever-increasing levels of debt. This increasing levels of debt and debt interest becomes unsustainable, eventually leading to debt default.
When someone is in a poverty trap it is easy to take the step onto a debt spiral. The car breaks down; without it, you can’t get to work, so no pay for food or rent, so you take a loan to get it fixed, but then how do you pay off that debt?
Sounds similar to that time when the feature had to get out the door because of a deadline so there were some shortcuts made in the development, but the demands of the backlog mean the other new features are the priority, so when do you go back and pay off that technical debt in that feature?
Escalation of Commitment
We must finish this project we have already invested $X and Y months of work...
Sometimes the only option is to go bust and start again.
The sunk cost fallacy describes the phenomenon where people justify increased investment of money, time, lives, etc. in a decision, based on the cumulative prior investment ("sunk costs"), despite new evidence suggesting that the cost, beginning immediately, of continuing the decision outweighs the expected benefit.
Paying off the debts
Debt is not always a bad thing, many individuals, business & countries borrow to invest, but this is only a success when the benefits outweigh the costs and the debt can be repaid.
But just like anyone with debts pay off the highest interest first, but consider some quick wins to get rewards.
Balancing the Books
So how do we solve these problems and run successful projects? In this session, I will look at these issues in more detail and opportunities to prevent projects falling into a debt spiral and how to balance the books for those with debts to pay off.
Conference
Description
A quick, hands-on walk through the Search API ecosystem in Drupal 8: How to set things up, what you can do, what to keep in mind, what to avoid.
Make your site search amazing, too!
WHAT'S THE SEARCH API?
First created for Drupal 7, the Search API module provides a powerful, extensible framework for creating searches in Drupal. Along with its numerous extension modules it allows site builders to enrich their searches with any number of advanced features, and vastly improve the relevancy and presentation of the delivered results compared to the default "Search" module provided with Drupal Core.
While not all of the extension modules have been ported to Drupal 8 yet, the Search API itself and several other modules working with it are already usable or even considered stable – enough to make amazing searches in Drupal 8, too!
WHAT TO EXPECT
While this session will also include some background information, it will mainly consist of a live demonstration of how to set up the Search API with various extension modules, of the kind of searches and functionality you can create with those, and also contain some tips and warnings that might be helpful when using this modules on your own site.
Covered modules will include:
Search API (duh)
Search API Solr Search
Search API Multilingual Solr Search
Search API Autocomplete
Facets
Possibly others (depending, mostly, on their development status at the time)
If you want to get a more accurate feel of what to expect, check out one of my previous Search API demo sessions, like the one from DrupalCon Barcelona (2015). It will basically follow the same pattern, just updated to the latest developments in the Drupal 8 version (which have been numerous).
REQUIRED KNOWLEDGE
This session is aimed at beginners, no knowledge about any of the discussed modules is required. However, it will be helpful to already be somewhat familiar with Drupal 8 and the "Views" module.
WHO WE ARE
Thomas Seidl (drunken monkey) is the initial creator of the Search API and a lot of its extension modules, and continues to maintain most of them. He's been working on search modules in Drupal since 2008.
Markus Kalkbrenner (mkalkbrenner) is the maintainer of the Search API Solr backend(s) in Drupal 8. He started with Solr before their 1.0 release and has been working on its Drupal integration since Drupal 5.
Make your site search amazing, too!
WHAT'S THE SEARCH API?
First created for Drupal 7, the Search API module provides a powerful, extensible framework for creating searches in Drupal. Along with its numerous extension modules it allows site builders to enrich their searches with any number of advanced features, and vastly improve the relevancy and presentation of the delivered results compared to the default "Search" module provided with Drupal Core.
While not all of the extension modules have been ported to Drupal 8 yet, the Search API itself and several other modules working with it are already usable or even considered stable – enough to make amazing searches in Drupal 8, too!
WHAT TO EXPECT
While this session will also include some background information, it will mainly consist of a live demonstration of how to set up the Search API with various extension modules, of the kind of searches and functionality you can create with those, and also contain some tips and warnings that might be helpful when using this modules on your own site.
Covered modules will include:
Search API (duh)
Search API Solr Search
Search API Multilingual Solr Search
Search API Autocomplete
Facets
Possibly others (depending, mostly, on their development status at the time)
If you want to get a more accurate feel of what to expect, check out one of my previous Search API demo sessions, like the one from DrupalCon Barcelona (2015). It will basically follow the same pattern, just updated to the latest developments in the Drupal 8 version (which have been numerous).
REQUIRED KNOWLEDGE
This session is aimed at beginners, no knowledge about any of the discussed modules is required. However, it will be helpful to already be somewhat familiar with Drupal 8 and the "Views" module.
WHO WE ARE
Thomas Seidl (drunken monkey) is the initial creator of the Search API and a lot of its extension modules, and continues to maintain most of them. He's been working on search modules in Drupal since 2008.
Markus Kalkbrenner (mkalkbrenner) is the maintainer of the Search API Solr backend(s) in Drupal 8. He started with Solr before their 1.0 release and has been working on its Drupal integration since Drupal 5.
Conference
Description
Drupal 8 allows us to get off the island and integrate with a lot of great PHP packages. But still a lot of things are more easily of efficently implementable in other languages or technologies.
We have to see Drupal 8 as piece of a bigger puzzle. With the Symfony components, Composer to manage external dependencies and the great results of the WSCCI initiative, integrate Drupal 8 in a microservices architecture is more easy than ever.
In this talk we will go through a real system we've build to demonstrate that even a medium application can leverage those techniques easily.
We will see:
how to delegate asyncronous work from Drupal to a bunch of very reactive applications written in Go using some RabbitMq queues
how to use Elasticsearch as a common data storage between services
how to expose REST endpoints where the external services of the architecture can notificate back to Drupal
how to connect to a websocket server to push and pull messages between services
how to use Ansibile and Docker to describe and run all these services in a controlled and replicable way
We have to see Drupal 8 as piece of a bigger puzzle. With the Symfony components, Composer to manage external dependencies and the great results of the WSCCI initiative, integrate Drupal 8 in a microservices architecture is more easy than ever.
In this talk we will go through a real system we've build to demonstrate that even a medium application can leverage those techniques easily.
We will see:
how to delegate asyncronous work from Drupal to a bunch of very reactive applications written in Go using some RabbitMq queues
how to use Elasticsearch as a common data storage between services
how to expose REST endpoints where the external services of the architecture can notificate back to Drupal
how to connect to a websocket server to push and pull messages between services
how to use Ansibile and Docker to describe and run all these services in a controlled and replicable way
Conference
Description
DDoS attacks make headlines everyday, but how do they work and how can you defend against them? DDoS attacks can be high volume UDP traffic floods, SYN floods, DNS amplification, or Layer 7 HTTP attacks. Understanding how to protect yourself from DDoS is critical to doing business on the internet today. Suzanne Aldrich, a lead Solutions Engineer at Cloudflare, will cover how these attacks work, what is being targeted by the attackers, and how you can protect against the different attack types. She will cap the session with the rise in IoT attacks, and expectations for the future of web security.
Slides: https://www.slideshare.net/suzannealdrich/drupalcon-vienna-2017-anatomy-of-ddos
Slides: https://www.slideshare.net/suzannealdrich/drupalcon-vienna-2017-anatomy-of-ddos
Conference
Description
The term Digital Humanities (DH) evolved in the last decade. Roughly spoken it sums up computation methods that are used by humanities scholars in their research. Additionally, it also describes a mindset to reflect on changes that the "digital turn" has on society and especially on research.
I want to start my session with a brief definition of DH. For this reason, I will highlight some projects that use DH methods. I will explain the specific approaches and which digital tools humanities scholars frequently use.
The FAIR data principles are helpful in describing important DH workflows. FAIR stands for: Findable - Accessible - Interoperable - Re-usable.
I will then talk about the usage of Drupal in DH projects. As an example, there is WissKI, a Virtual Research Environment that build up on Drupal 8. However, more often Drupal is used only as a way to present research results.
The intent of this session is to discuss, if and how Drupal can be stronger integrated into DH workflows. With the rise of decoupled approaches, it seems to me that there is a great opportunity to go beyond the presentation layer. Instead, if Drupal allows a combination of data harvesting, curating, processing, and publishing, this could be a strong incentive for future development of small and medium-sized DH projects.
As an example I will present a Drupal 8 project in development, that is a database on theatre performances in Austria. There I integrated some DH methods. Based on this experience, I outline some challenges and a vision for the handling of data pools and the applicableness of Drupal for DH projects.
For attendees of the sessions experience in working with research data in the humanities is a benefit, but it is not a requirement. A basic interest on scholarly research in the humanities could be helpful.
Attendees should ideally take away an introduction to the challenges of Digital Humanities and how Drupal can be used and accordingly evolved to enable an easier development of DH projects.
I want to start my session with a brief definition of DH. For this reason, I will highlight some projects that use DH methods. I will explain the specific approaches and which digital tools humanities scholars frequently use.
The FAIR data principles are helpful in describing important DH workflows. FAIR stands for: Findable - Accessible - Interoperable - Re-usable.
I will then talk about the usage of Drupal in DH projects. As an example, there is WissKI, a Virtual Research Environment that build up on Drupal 8. However, more often Drupal is used only as a way to present research results.
The intent of this session is to discuss, if and how Drupal can be stronger integrated into DH workflows. With the rise of decoupled approaches, it seems to me that there is a great opportunity to go beyond the presentation layer. Instead, if Drupal allows a combination of data harvesting, curating, processing, and publishing, this could be a strong incentive for future development of small and medium-sized DH projects.
As an example I will present a Drupal 8 project in development, that is a database on theatre performances in Austria. There I integrated some DH methods. Based on this experience, I outline some challenges and a vision for the handling of data pools and the applicableness of Drupal for DH projects.
For attendees of the sessions experience in working with research data in the humanities is a benefit, but it is not a requirement. A basic interest on scholarly research in the humanities could be helpful.
Attendees should ideally take away an introduction to the challenges of Digital Humanities and how Drupal can be used and accordingly evolved to enable an easier development of DH projects.
Conference
Description
The foundation of selling is influence. The activities that a sales person in your Drupal organization engages in are done for the purpose of more capably influencing prospects. For example pre-call planning, discovering prospect needs, presenting product or service and closing the sale. Michel van Velde walks you through influence techniques based on psychological principles that direct human behavior: reciprocation, consistency, social proof, liking, authority, and scarcity.
In this talk Michel van Velde shares personal stories and how he build an account team and build his agency from behind a dinner table into a global agency. During the talk he explain the difference between sales and account, types of salespeople, explains the necessity of a good CRM systems, funnel management and different marketing strategies for product and service selling.
In this talk Michel van Velde shares personal stories and how he build an account team and build his agency from behind a dinner table into a global agency. During the talk he explain the difference between sales and account, types of salespeople, explains the necessity of a good CRM systems, funnel management and different marketing strategies for product and service selling.
Conference
Description
Heard of Google Cardboard, Daydream, Gear VR, Oculus Rift, or HTC Vive? Or heard of 'virtual reality' in your favorite movies or sci-fi?
Well now you can make that on the web using existing browser technologies, like vr.lullabot.com!
We'll be going over:
Overview of VR (and AR) concepts, technologies, and what it's uses are
Google Cardboard
Overview of Web VR technologies
Introduction to A-Frame
How to get started using A-Frame and making your own Web VR experiences
Demonstration & code examples of site's we've made with VR
We'll get into some of the technical, but this session will be great for any background or skill level interested in Web VR.
Here is the most recent draft of the slides for this talk:
http://wesruv.github.io/reveal.js/vr.html#/
Well now you can make that on the web using existing browser technologies, like vr.lullabot.com!
We'll be going over:
Overview of VR (and AR) concepts, technologies, and what it's uses are
Google Cardboard
Overview of Web VR technologies
Introduction to A-Frame
How to get started using A-Frame and making your own Web VR experiences
Demonstration & code examples of site's we've made with VR
We'll get into some of the technical, but this session will be great for any background or skill level interested in Web VR.
Here is the most recent draft of the slides for this talk:
http://wesruv.github.io/reveal.js/vr.html#/
Conference
Description
Focus audience: Drupal 8 back-end *programmers*
Experience level for attendees: Beginner/Intermediate
Presentation time: 45 mins; Q&A time: 15mins
Content:
This session is for people who are new to Drupal 8 programming and would want to know about how drupal is structured and how much it inherits from Symfony.
This session will be a high level, conceptual, overview of Drupal 8's internals and how they're implemented. Comparisons will be made to corresponding components in Symfony.
Main topics covered:
How Drupal 8 retains all the features of Drupal 7 (site-building-wise) but is a complete rewrite under the hood.
How Drupal 8 does away with procedural programming (but not actually :P) and adopts OOP for good.
Why Drupal's mantra of "Proudly Found Elsewhere" is awesome and what some of those "elsewhere" projects are.
Brief description Drupal 8 hierarchical structure:
DrupalKernal and PHP components at the bottom
Base system (block, entity, form etc) and modules in the middle
Theme system and twig at top.
High level overview of Symfony components used in Drupal and how these components are used by DrupalKernel and Drupal base system.
Experience level for attendees: Beginner/Intermediate
Presentation time: 45 mins; Q&A time: 15mins
Content:
This session is for people who are new to Drupal 8 programming and would want to know about how drupal is structured and how much it inherits from Symfony.
This session will be a high level, conceptual, overview of Drupal 8's internals and how they're implemented. Comparisons will be made to corresponding components in Symfony.
Main topics covered:
How Drupal 8 retains all the features of Drupal 7 (site-building-wise) but is a complete rewrite under the hood.
How Drupal 8 does away with procedural programming (but not actually :P) and adopts OOP for good.
Why Drupal's mantra of "Proudly Found Elsewhere" is awesome and what some of those "elsewhere" projects are.
Brief description Drupal 8 hierarchical structure:
DrupalKernal and PHP components at the bottom
Base system (block, entity, form etc) and modules in the middle
Theme system and twig at top.
High level overview of Symfony components used in Drupal and how these components are used by DrupalKernel and Drupal base system.
Conference
Description
The new Drupal release cycle has allowed us to add new features such as workflows and a new settings tray but, at the same time, lots of the old problems exist and we still lack guidance or UI standards.
This session will be about UI Standards, restructuring the admin interface, and having different variations of the same admin menu for different personas.
ADMIN INTERFACE
At Dev Days in Milan, we looked at a range of these issues and fixed them individually, and we discussed a different way at organising the Admin interface. We then continued to look further into the overall need to make improvements to the site-builder interface in Dev Days Seville and proposed a way forward for better organisation of admin functions.
This session will give an update on where we stand: an idea on how to improve the admin menu in a sustainable way, taking core and contrib modules into account.
See https://www.drupal.org/node/2755613
UI STANDARDS
Even within core choices are made = or re-made - based on a particular use case. This is then exacerbated when contrib module developers, with little guidance, try their best to interpret the unwritten rules (or just give up).
We should develop straightforward UI standards, just as we have coding standards. They can be used to guide core and contrib developers, making decisions easier, and making it clear when a different decision has to be made.
How can we best decide on these standards, without getting lost in a bikeshed conversation? How do we write them so any developer can easily follow them? How do we then promote these standards?
PERMISSIONS AND ACCESS
The permissions for admin pages in many cases lack sufficient granularity to configure the admin interface and menu for different roles. Instead of just seeing pages they need for their tasks, users see numerous pages that give them access to configuration they shouldn’t have, to sub-menu items that contain nothing they can access, or pages that are useless to them. These issues cause usability problems, but can also threaten the structural integrity of a website.
While we spend a lot of time providing new and exciting ways of accessing Structure and Configuration tasks through system trays or the direct placement and configuration of blocks, these underlying issues that cause usability problems are neglected.
How can we fix these issues to provide better usability of the core admin pages as well as a clearer starting point for further core and contrib development?
This session will be about UI Standards, restructuring the admin interface, and having different variations of the same admin menu for different personas.
ADMIN INTERFACE
At Dev Days in Milan, we looked at a range of these issues and fixed them individually, and we discussed a different way at organising the Admin interface. We then continued to look further into the overall need to make improvements to the site-builder interface in Dev Days Seville and proposed a way forward for better organisation of admin functions.
This session will give an update on where we stand: an idea on how to improve the admin menu in a sustainable way, taking core and contrib modules into account.
See https://www.drupal.org/node/2755613
UI STANDARDS
Even within core choices are made = or re-made - based on a particular use case. This is then exacerbated when contrib module developers, with little guidance, try their best to interpret the unwritten rules (or just give up).
We should develop straightforward UI standards, just as we have coding standards. They can be used to guide core and contrib developers, making decisions easier, and making it clear when a different decision has to be made.
How can we best decide on these standards, without getting lost in a bikeshed conversation? How do we write them so any developer can easily follow them? How do we then promote these standards?
PERMISSIONS AND ACCESS
The permissions for admin pages in many cases lack sufficient granularity to configure the admin interface and menu for different roles. Instead of just seeing pages they need for their tasks, users see numerous pages that give them access to configuration they shouldn’t have, to sub-menu items that contain nothing they can access, or pages that are useless to them. These issues cause usability problems, but can also threaten the structural integrity of a website.
While we spend a lot of time providing new and exciting ways of accessing Structure and Configuration tasks through system trays or the direct placement and configuration of blocks, these underlying issues that cause usability problems are neglected.
How can we fix these issues to provide better usability of the core admin pages as well as a clearer starting point for further core and contrib development?
Conference
Description
We all know Drupal Commerce is more than just a single project on drupal.org. There are hundreds of contributed modules available that add broadly used but non-core feature sets (shipping, subscription management, etc.), one-off features (wish lists, reordering, etc.), and integrations to third party services. These contributions represent a key strength of the platform overall, but they are also difficult to track, analyze, and communicate for agencies pitching Drupal Commerce who don't have full time resources dedicated to building it.
We believe it is essential for the growth of Drupal Commerce for everyone in our community to understand what's going on and to know how to position the platform. This session will provide a brief overview of how Commerce Guys manages the ecosystem with a special focus on the value our Ecosystem Partners bring to the table. We will then lay out our plan for keeping every Drupal agency informed to help them better market and sell Drupal Commerce in their territories.
This will be a non-technical session with useful information for everyone from developers (especially pre-sales engineers) to sales, marketing, and management personnel involved in selling and delivering Drupal Commerce project. Expect to learn:
The scope and scale of the Drupal Commerce ecosystem
High level categories of modules and the initiatives driving their development
How Commerce Guys engages partners to improve Drupal Commerce for everyone
How we position Drupal Commerce in the context of its capabilities and competitors
Where agencies and teams looking for information and sales collateral can find it
Our roadmap for self-sustaining ecosystem development and communication
We believe it is essential for the growth of Drupal Commerce for everyone in our community to understand what's going on and to know how to position the platform. This session will provide a brief overview of how Commerce Guys manages the ecosystem with a special focus on the value our Ecosystem Partners bring to the table. We will then lay out our plan for keeping every Drupal agency informed to help them better market and sell Drupal Commerce in their territories.
This will be a non-technical session with useful information for everyone from developers (especially pre-sales engineers) to sales, marketing, and management personnel involved in selling and delivering Drupal Commerce project. Expect to learn:
The scope and scale of the Drupal Commerce ecosystem
High level categories of modules and the initiatives driving their development
How Commerce Guys engages partners to improve Drupal Commerce for everyone
How we position Drupal Commerce in the context of its capabilities and competitors
Where agencies and teams looking for information and sales collateral can find it
Our roadmap for self-sustaining ecosystem development and communication
Conference
Description
Feeling Stabby? Then this is THE session for you! We all have conflict in our lives that can make us feel out of control, frustrated, angry, depressed or worse. What might surprise you is that this is totally normal. Differences in personality type, communication, motivations and expectations are some of the leading causes of conflict in your personal and professional lives. Join us to hear about some challenging conflicts we have faced and learned from.
After this session you will:
Be able to identify some common conflict-prone personalities
Gain some example phrases and diffusing solutions to deal with those people in a more productive fashion
Get 5 techniques from each speaker that we use on the reg to resolve our conflicts
Bring your questions & answers so we can help others identify techniques to resolve their conflicts!
After this session you will:
Be able to identify some common conflict-prone personalities
Gain some example phrases and diffusing solutions to deal with those people in a more productive fashion
Get 5 techniques from each speaker that we use on the reg to resolve our conflicts
Bring your questions & answers so we can help others identify techniques to resolve their conflicts!
Conference
Description
Our web industry have done a lot of efforts to make our digital productions more accessible and user friendly than ever. But there is still a lot to do and it is still not enough! It’s not only about the products. We have to keep in mind that everything created is created by people for the people. No matter which technologies are used and how fast the progress ist running we are always influenced by the values and insights we are sharing beyond our human diversity.
This session is about a vision of an inclusive and accessible culture within our industry to gain a greater understanding and a better experience for everybody. This session will be held in Sign Language and interpreted in spoken English.
This session is about a vision of an inclusive and accessible culture within our industry to gain a greater understanding and a better experience for everybody. This session will be held in Sign Language and interpreted in spoken English.
Conference
Description
For the past 4 years in Gizra, we have been building Decoupled sites. Drupal serves the backend, and Elm in the front.
Going "Headless" has been a way for us to yank out the parts of Drupal we didn't like (looking at you form API and theme layer), and using the parts we better liked (user management, entity system, RESTful module, etc).
But after getting a glimpse into the FP (functional programming) world introduced to us by Elm, we started looking at other solutions. And we fell down the rabbit hole.
Suddenly, even some parts of what we liked in Drupal seemed less lovable. It's not Drupal's fault. It's PHP's fault. We have reached the point where we feel that not using a compiler or a type safe language is wrong.
We still use PHP. We still love Drupal. We just saw other ways of building websites, and this session is an overview of the languages, tools, mindset, and eco-systems of Elm and Yesod (a Haskell framework).
The session is meant for Drupal developers who want to see and understand other web development paradigms.
No FP, Elm or Haskell knowledge is required.
Going "Headless" has been a way for us to yank out the parts of Drupal we didn't like (looking at you form API and theme layer), and using the parts we better liked (user management, entity system, RESTful module, etc).
But after getting a glimpse into the FP (functional programming) world introduced to us by Elm, we started looking at other solutions. And we fell down the rabbit hole.
Suddenly, even some parts of what we liked in Drupal seemed less lovable. It's not Drupal's fault. It's PHP's fault. We have reached the point where we feel that not using a compiler or a type safe language is wrong.
We still use PHP. We still love Drupal. We just saw other ways of building websites, and this session is an overview of the languages, tools, mindset, and eco-systems of Elm and Yesod (a Haskell framework).
The session is meant for Drupal developers who want to see and understand other web development paradigms.
No FP, Elm or Haskell knowledge is required.
Conference
Description
For the past 1.5 year GoalGorilla (NL) has been building Open Social- an out-of-the-box social community platform.
Our goals were (and still are) threefold:
- Contribute to the Drupal Community and make a higher quality product based on developer feedback
- Set up a SaaS product for scalability and recurring income
- Set-up Enterprise projects based on Open Social, with low costs and high speed
While we are already booking successes on all fronts, in the beginning of 2017 we realised that we have been neglecting one important aspect:
Building a community tool is one thing, but making sure these communities are active, growing and reaching their KPI’s is a whole other world.
It basically required a shift in our engagement model between our clients and us. In a SaaS model, the customer pays a (much smaller) fee for the software each month. The vendor must therefore ensure the customer is using the solution and getting value from it, if they wanted to ensure the customer continues to pay their subscription fee.
We have a lot of experience building community software, even before Open Social.So community building isn’t new to us, but we haven’t previously actively advised clients in this area.
So in 2017 it was time to set-up a service around community building.
In this Session I will take you along our journey; How did we position ourselves as a strategic/consulting partner? How do we measure customer success? How do we onboard our customer? And more problems and hands-in tips..
Though our product is targeted at community building, we believe that each SaaS product is facing the same problem: how do you make sure your customers stick with you for a longer period of time.
This talk is interesting for anyone who is interested in growing recurring revenue and reducing churn.
Our goals were (and still are) threefold:
- Contribute to the Drupal Community and make a higher quality product based on developer feedback
- Set up a SaaS product for scalability and recurring income
- Set-up Enterprise projects based on Open Social, with low costs and high speed
While we are already booking successes on all fronts, in the beginning of 2017 we realised that we have been neglecting one important aspect:
Building a community tool is one thing, but making sure these communities are active, growing and reaching their KPI’s is a whole other world.
It basically required a shift in our engagement model between our clients and us. In a SaaS model, the customer pays a (much smaller) fee for the software each month. The vendor must therefore ensure the customer is using the solution and getting value from it, if they wanted to ensure the customer continues to pay their subscription fee.
We have a lot of experience building community software, even before Open Social.So community building isn’t new to us, but we haven’t previously actively advised clients in this area.
So in 2017 it was time to set-up a service around community building.
In this Session I will take you along our journey; How did we position ourselves as a strategic/consulting partner? How do we measure customer success? How do we onboard our customer? And more problems and hands-in tips..
Though our product is targeted at community building, we believe that each SaaS product is facing the same problem: how do you make sure your customers stick with you for a longer period of time.
This talk is interesting for anyone who is interested in growing recurring revenue and reducing churn.
Conference
Description
Animation is a powerful design tool which can be used to greatly improve a user’s experience, when done correctly. However, when used incorrectly it can hinder the user and cause an unpleasant experience. Animation is often implemented as an afterthought, and considered the “sugar on top”. When it is treated this way, it will feel this way. Motion design should enhance a user’s experience and add meaning to a design. It’s an important tool every designer and developer should pay attention to.
In this session you’ll learn about the importance and implementation of animation. We will show you the value of animation and the most relevant principles in the modern world of motion design. We will demonstrate how these principles can be used on the web and showcase a variety of meaningful and aesthetically pleasing animations.
This session is going to include code examples of responsive charts, contact forms and checkout processes using frameworks like Chartist.js, GreenSock Animation Platform (GSAP), CSS animations and more.
How animation can add value to your website
Top 3 animation principles
When to animate and when not to
Choosing the right method
At Amazee Labs we’re closing the gap between design and development by having regular, active discussions among designers and frontend developers and even combining those two roles. Often developers dismiss the significance and challenges of design but it’s an essential element to a product's success.
We think that developers with an eye for design can understand those two overlapping areas more easily and make informed decisions.
In this session you’ll learn about the importance and implementation of animation. We will show you the value of animation and the most relevant principles in the modern world of motion design. We will demonstrate how these principles can be used on the web and showcase a variety of meaningful and aesthetically pleasing animations.
This session is going to include code examples of responsive charts, contact forms and checkout processes using frameworks like Chartist.js, GreenSock Animation Platform (GSAP), CSS animations and more.
How animation can add value to your website
Top 3 animation principles
When to animate and when not to
Choosing the right method
At Amazee Labs we’re closing the gap between design and development by having regular, active discussions among designers and frontend developers and even combining those two roles. Often developers dismiss the significance and challenges of design but it’s an essential element to a product's success.
We think that developers with an eye for design can understand those two overlapping areas more easily and make informed decisions.
Conference
Description
In this session you will learn how you can utilize following DevOps & general tools to implement Continuous Delivery pipelines in immutable infrastructure:
Docker
Packer
Terraform
Ansible
Container orchestration solutions (Kubernetes, etc)
Jenkins 2 pipelines
Nexus
Rundeck
Makefiles
We'll create fully working enterprise-grade Continuous delivery system from zero with the single command and after that, we'll analyze everything we did in details.
Hands-on samples will be used during the session. I will explain and show examples of following principles/best practices in action:
Infrastructure as a Code
Immutable infrastructure (vs Mutable infrastructure)
Configuration as a Code
Delivery pipelines as a Code
Automation of everything
Auto testing infrastructure changes
After that, we'll learn how to avoid bad practices/pains like:
Snowflake servers
Fragile infrastructure
Producing technical debt
Configuration drift
Manual configuration management
Manual deployment processes
Also, we'll check how to create Continuous deployment pipelines for the infrastructure itself!
Acquia hosting will be used as a target for the deployments.
Docker
Packer
Terraform
Ansible
Container orchestration solutions (Kubernetes, etc)
Jenkins 2 pipelines
Nexus
Rundeck
Makefiles
We'll create fully working enterprise-grade Continuous delivery system from zero with the single command and after that, we'll analyze everything we did in details.
Hands-on samples will be used during the session. I will explain and show examples of following principles/best practices in action:
Infrastructure as a Code
Immutable infrastructure (vs Mutable infrastructure)
Configuration as a Code
Delivery pipelines as a Code
Automation of everything
Auto testing infrastructure changes
After that, we'll learn how to avoid bad practices/pains like:
Snowflake servers
Fragile infrastructure
Producing technical debt
Configuration drift
Manual configuration management
Manual deployment processes
Also, we'll check how to create Continuous deployment pipelines for the infrastructure itself!
Acquia hosting will be used as a target for the deployments.
Conference
Description
A/B testing can be a useful technique for identifying how changes on web pages affect user engagement and conversions. There are several tools available to implement A/B testing including the popular Optimizely.
This session will cover A/B testing in general as well as some common use cases and features for Optimizely including:
Changing simple things like color or text
Adding new content
Removing things from the page
Configuring for phones or tablets
Using redirects for full-page testing
Preview of some advanced features
Intended Audience
Anyone who is interested in learning about A/B testing to improve UX in general and what you can do with Optimizely in particular will benefit from this session.
Skill Levels
This session is suitable for beginners and intermediates.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
This session will cover A/B testing in general as well as some common use cases and features for Optimizely including:
Changing simple things like color or text
Adding new content
Removing things from the page
Configuring for phones or tablets
Using redirects for full-page testing
Preview of some advanced features
Intended Audience
Anyone who is interested in learning about A/B testing to improve UX in general and what you can do with Optimizely in particular will benefit from this session.
Skill Levels
This session is suitable for beginners and intermediates.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Conference
Description
Every community needs diversity. Drupal is no exception. But you have heard about the gender gap in tech, haven’t you? The facts speak for themselves: only 20% of the visitors at DrupalCon Dublin 2016 were women; roughly half of them are programmers and developers. Indeed, the gender gap in technology has been getting worse since the 1980s. No wonder it is such a hot topic now.
The questions that arise are:
How big is the gender gap?
Why is it crucial to close it?
What can we do to fix it?
In our session we will not only tackle these problems but also suggest a way out of them. The aim of the talk is to provide the tools and to outline the roadmap of how tech communities, and the Drupal one in particular, can encourage women to start their careers in technology and become role models for future generations.
What’s in it for you? Allow us to...
Identify the problem of the gender gap in tech and illustrate the related numbers;
Present the results of our “Coding Girls” video survey.
Introduce role models from tech communities to empower girls and women;
Share a personal story by a passionate Drupal developer, Maria Totova.
Provide a guideline on how we can close the gender gap in technology and build the foundations of trust, respect and support with the help of Coding Girls.
It is important to underline that our session is not only for women - it is for everyone who is willing to create a more attractive and fun workplace for all of us. We would love to hear your point of view, ideas and suggestions as well! Let’s break the status quo together and build an empowering and inclusive community for everybody.
Closing the gender gap…Are you ready?
About the speakers:
Anna Radulovski is an activist and advocate for gender equality in the tech world. With her unwavering belief in gender equality and her commitment to achieving it, she aims to empower girls all over Europe to access the same resources and opportunities to become the innovators and tech leaders of the future.
Anna is a passionate people-person who spent several years in Education teaching English until an exciting event inspired her to get into Technical Education for girls. Among her key skills are coming up with big ideas and developing the strategy to achieve them.
Maria Totova is a Drupal developer at Trio Group and a teacher at Coding Girls. Her passion for studying both arts and science has defined her professional path.
Maria holds a BA in English Language and Literature and an MS in Software Engineering. She enjoys programming and teaching and goes to work with a smile every day. When Maria is not glued to a computer, she loves travelling and spending time with her family and friends.
The questions that arise are:
How big is the gender gap?
Why is it crucial to close it?
What can we do to fix it?
In our session we will not only tackle these problems but also suggest a way out of them. The aim of the talk is to provide the tools and to outline the roadmap of how tech communities, and the Drupal one in particular, can encourage women to start their careers in technology and become role models for future generations.
What’s in it for you? Allow us to...
Identify the problem of the gender gap in tech and illustrate the related numbers;
Present the results of our “Coding Girls” video survey.
Introduce role models from tech communities to empower girls and women;
Share a personal story by a passionate Drupal developer, Maria Totova.
Provide a guideline on how we can close the gender gap in technology and build the foundations of trust, respect and support with the help of Coding Girls.
It is important to underline that our session is not only for women - it is for everyone who is willing to create a more attractive and fun workplace for all of us. We would love to hear your point of view, ideas and suggestions as well! Let’s break the status quo together and build an empowering and inclusive community for everybody.
Closing the gender gap…Are you ready?
About the speakers:
Anna Radulovski is an activist and advocate for gender equality in the tech world. With her unwavering belief in gender equality and her commitment to achieving it, she aims to empower girls all over Europe to access the same resources and opportunities to become the innovators and tech leaders of the future.
Anna is a passionate people-person who spent several years in Education teaching English until an exciting event inspired her to get into Technical Education for girls. Among her key skills are coming up with big ideas and developing the strategy to achieve them.
Maria Totova is a Drupal developer at Trio Group and a teacher at Coding Girls. Her passion for studying both arts and science has defined her professional path.
Maria holds a BA in English Language and Literature and an MS in Software Engineering. She enjoys programming and teaching and goes to work with a smile every day. When Maria is not glued to a computer, she loves travelling and spending time with her family and friends.
Conference
Description
“Understanding the process of finding a solution is far more valuable than the solution itself.” Lea Verou, author of CSS Secrets.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so you know where to look at when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
With this knowledge under our belt, we will proceed to analyze the recipes where you will learn:
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so you know where to look at when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
With this knowledge under our belt, we will proceed to analyze the recipes where you will learn:
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
Conference
Description
The popularity of Drupal 6 combined with potentially difficult upgrade paths to Drupal 7 and 8 left many sites in a situation where backporting core and contrib security fixes was their best option after Drupal 6 went end of life. The Drupal Security Team selected three vendors to be responsible for releasing Drupal 6 patches by reviewing security issues as they are found for Drupal 7 and 8. This long term support ("LTS") has allowed many Drupal 6 sites to continue running for over a year since the D6 EOL.
This session will review the D6 LTS process and lessons learned since D6 was EOL'd. Additionally, we will look at options for dealing with Drupal 7 LTS, and LTS support of Drupal 8 point releases once they are no longer supported by the community.
Overview of Drupal 6 LTS
Drupal Security Team selection process led to three approved vendors to provide D6 LTS support.
Vendors collaborate with the Drupal Security Team to analyze potential security issues found in D7 and D8 core and contrib, and apply those to Drupal 6 as needed.
Vendors post all released patches publicly at https://www.drupal.org/project/d6lts
If a security issue is found in a D6 module there may not be a patch released if that module isn't in use by any clients of the approved vendors.
As part of a core conversation, we'd like to discuss details of D6 LTS and reflect on what lessons we can learn and how we, as a community, can apply those to the D7 EOL and to D8 and beyond.
This session will review the D6 LTS process and lessons learned since D6 was EOL'd. Additionally, we will look at options for dealing with Drupal 7 LTS, and LTS support of Drupal 8 point releases once they are no longer supported by the community.
Overview of Drupal 6 LTS
Drupal Security Team selection process led to three approved vendors to provide D6 LTS support.
Vendors collaborate with the Drupal Security Team to analyze potential security issues found in D7 and D8 core and contrib, and apply those to Drupal 6 as needed.
Vendors post all released patches publicly at https://www.drupal.org/project/d6lts
If a security issue is found in a D6 module there may not be a patch released if that module isn't in use by any clients of the approved vendors.
As part of a core conversation, we'd like to discuss details of D6 LTS and reflect on what lessons we can learn and how we, as a community, can apply those to the D7 EOL and to D8 and beyond.
Conference
Description
Websites are the most important digital marketing investment companies make. And the numbers prove it: The world spends $130 billion annually on websites. That's more than all digital advertising - $110B.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Conference
Description
Summary
This presentation is a follow up presentation on Jeffrey A. "jam" McGuire talk at several DrupalCamps (Drupal isn't enough anymore. Move up the value-add-chain). Jam mentioned NETNODE and quoted Lukas Fischer with radical quotes like "Drupal itself does not create value for our clients".
With this session, we want to present how we manage projects and how we add value to our clients business goals. We will give you very practical insights about how we consult and deliver Digital/Drupal solutions.
Session outline
The world became digital and everyone is confused
How we move(ed) up the value chain
How we do projects at NETNODE today
Target audience
C-Level, strategists, project managers
Beginner to intermediate
About the speaker
Lukas Fischer is CEO at www.netnode.ch. Michi Mauch is head of customer experience at www.netnode.ch. NETNODE is building websites and web applications since 2003. Using Drupal since it's version 5, NETNODE has long term experience and deep knowledge about Drupal and it's ecosystem.
This presentation is a follow up presentation on Jeffrey A. "jam" McGuire talk at several DrupalCamps (Drupal isn't enough anymore. Move up the value-add-chain). Jam mentioned NETNODE and quoted Lukas Fischer with radical quotes like "Drupal itself does not create value for our clients".
With this session, we want to present how we manage projects and how we add value to our clients business goals. We will give you very practical insights about how we consult and deliver Digital/Drupal solutions.
Session outline
The world became digital and everyone is confused
How we move(ed) up the value chain
How we do projects at NETNODE today
Target audience
C-Level, strategists, project managers
Beginner to intermediate
About the speaker
Lukas Fischer is CEO at www.netnode.ch. Michi Mauch is head of customer experience at www.netnode.ch. NETNODE is building websites and web applications since 2003. Using Drupal since it's version 5, NETNODE has long term experience and deep knowledge about Drupal and it's ecosystem.
Conference
Description
It’s time to take a fresh approach to project management. Stop gazing inwards, incessantly tweaking internal project processes but get out and use your skills to build a community.
If your project management approach never changes and your team looks tired and jaded it’s time to look beyond a strictly Agile approach, be more creative and use the power of the community (and yes that includes Drupal!) to refresh your team.
Learn how to progress products quicker by taking full advantage of everything that Project Management has to offer while making the best use of your community’s resources. Encouraging flexible informal feedback doesn’t mean you can’t also apply a rigorous change management process to handle new functionality in as objective a way as possible. It’s this process that allows us to enhance the user experience of both our Content Management System and the visitors to our website.
We’ll take a new look at continuous improvements and how you should be applying this to your community building (whether this be clients, users or your team) as well as your products. So not just building services and functionality but organising events and engaging with the people that use your software and websites as well.
The University of Edinburgh has a large devolved development community, a bit like an open source one, with the same obvious wealth of talent and experience. When we turned to Drupal we could see the power of community development and immediately wanted to make code sprints a part of our development approach. We’ll show you why you should be doing the same.
Code sprints for us are not just about getting work done but building community spirit and team morale, encouraging and supporting knowledge transfer, and upgrading everyone’s skills.
We had some hurdles to overcome so we’ll be exploring these and how to avoid them and we’ll look at what governance models you can put in place to stop everything descending into chaos.
We’ve used this approach to deliver over 300 websites in a central service and have also allowed our internal business units to take a Drupal distribution, customise it to suit local needs, and ultimately to feed this work back to benefit everyone. What we want to encourage is a developer working to meet his immediate departmental needs but then feeding back to meet the University needs and then hopefully on further to meet global needs of Drupal as well.
What'll you'll take away
Take a new look at your approach to project management and how to harness the power of the community.
Lean to think creatively and use the best bits from the open source community.
Stop it falling apart by adding layers of governance and project management.
Topics to be covered:
Combine strong project management skills with community led flexibility and creativity.
The use of change management and a Change Advisory Board
Encouraging developers to contribute back to Drupal by submitting code but also by actively participating in the Drupal community e.g. hosting events.
If your project management approach never changes and your team looks tired and jaded it’s time to look beyond a strictly Agile approach, be more creative and use the power of the community (and yes that includes Drupal!) to refresh your team.
Learn how to progress products quicker by taking full advantage of everything that Project Management has to offer while making the best use of your community’s resources. Encouraging flexible informal feedback doesn’t mean you can’t also apply a rigorous change management process to handle new functionality in as objective a way as possible. It’s this process that allows us to enhance the user experience of both our Content Management System and the visitors to our website.
We’ll take a new look at continuous improvements and how you should be applying this to your community building (whether this be clients, users or your team) as well as your products. So not just building services and functionality but organising events and engaging with the people that use your software and websites as well.
The University of Edinburgh has a large devolved development community, a bit like an open source one, with the same obvious wealth of talent and experience. When we turned to Drupal we could see the power of community development and immediately wanted to make code sprints a part of our development approach. We’ll show you why you should be doing the same.
Code sprints for us are not just about getting work done but building community spirit and team morale, encouraging and supporting knowledge transfer, and upgrading everyone’s skills.
We had some hurdles to overcome so we’ll be exploring these and how to avoid them and we’ll look at what governance models you can put in place to stop everything descending into chaos.
We’ve used this approach to deliver over 300 websites in a central service and have also allowed our internal business units to take a Drupal distribution, customise it to suit local needs, and ultimately to feed this work back to benefit everyone. What we want to encourage is a developer working to meet his immediate departmental needs but then feeding back to meet the University needs and then hopefully on further to meet global needs of Drupal as well.
What'll you'll take away
Take a new look at your approach to project management and how to harness the power of the community.
Lean to think creatively and use the best bits from the open source community.
Stop it falling apart by adding layers of governance and project management.
Topics to be covered:
Combine strong project management skills with community led flexibility and creativity.
The use of change management and a Change Advisory Board
Encouraging developers to contribute back to Drupal by submitting code but also by actively participating in the Drupal community e.g. hosting events.
Conference
Description
Drupal’s beauty lies in it’s RICH INTERFACE that can be used as a base to build an even Richer website, in a very short span of time, with reusable pieces or as we call it “modules”, “templates” and “base-themes.” On asking some of my clients as to why they chose Drupal - some of the most common answers were -
It doesn’t take ages to build a site on Drupal
Time to market is LEAST POSSIBLE
It facilitates a good user interface that’s easy to use by non-technical content managers
It saves MONEY, as it saves TIME
At the same time, I have also observed some problems arising due to lack of ability to optimise each of the above benefits.
For example, some of the problem areas are :
Designers, with the intent to bring in creativity, often miss on considering the default available templates/layouts
There is back and forth between designers and developers - in terms of feasibility or rather x is more time consuming than y - “Let’s re-design!”
As a client, I need to pay slightly more if designs are re-done, even to a small extent - it is still an overhead
As a UI developer, I sometimes need to override more code that I intend to.
As a UI/UX designer, I have to compromise on creativity to meet the time and cost constraints
Well, what if there are workarounds/solutions to each of the above. With this session, I intend to put together some valuable tips and tricks that will help my audience understand and use “The Beauty of Drupal for both designers and developers” without compromising on quality or creativity.
At the same time, I would also like to put together some significant project examples - that illustrate how SMALL CHANGES can make a BIG IMPACT!
Intended take aways from the session -
Designers insight of how to easily get acquainted with Drupal structures
Considerations on what can be adjusted, and what should definitely remain as it is - Return on Investment!
How to bridge the gap between UX/UI designers and UI developers
Target Audience
Drupal prospects/Clients
UX/UI designers
UI developers
Company Leads
It doesn’t take ages to build a site on Drupal
Time to market is LEAST POSSIBLE
It facilitates a good user interface that’s easy to use by non-technical content managers
It saves MONEY, as it saves TIME
At the same time, I have also observed some problems arising due to lack of ability to optimise each of the above benefits.
For example, some of the problem areas are :
Designers, with the intent to bring in creativity, often miss on considering the default available templates/layouts
There is back and forth between designers and developers - in terms of feasibility or rather x is more time consuming than y - “Let’s re-design!”
As a client, I need to pay slightly more if designs are re-done, even to a small extent - it is still an overhead
As a UI developer, I sometimes need to override more code that I intend to.
As a UI/UX designer, I have to compromise on creativity to meet the time and cost constraints
Well, what if there are workarounds/solutions to each of the above. With this session, I intend to put together some valuable tips and tricks that will help my audience understand and use “The Beauty of Drupal for both designers and developers” without compromising on quality or creativity.
At the same time, I would also like to put together some significant project examples - that illustrate how SMALL CHANGES can make a BIG IMPACT!
Intended take aways from the session -
Designers insight of how to easily get acquainted with Drupal structures
Considerations on what can be adjusted, and what should definitely remain as it is - Return on Investment!
How to bridge the gap between UX/UI designers and UI developers
Target Audience
Drupal prospects/Clients
UX/UI designers
UI developers
Company Leads
Conference
Description
Configuration management in Drupal 8 is a great tool if used correctly. But the complexity of todays builds together with Config Split, Config Ignore, Config merge, Feature Branches, Automatic Configuration import on deployment and human mistakes makes it hard to use it correctly.
This session will provide meaningful and battle tested deep insights in the config management ecosystem and a opinionated workflow we use in our company.
The talk will cover these problems and use cases:
Which entities and settings in Drupal 8 are content and which are configuration
Development Configuration and Composer dev dependencies
Using configuration split with all its goodness and quirks
Using git and the filesystem for automatic configuration merges
Deploying module uninstallations
Updating your code after someone has changed configuration on production
Distributing configuration changes over your team members
Using bundled configuration via features
Automatic configuration import on deployment
This talk is for:
People who are interested in efficient team development workflows.
People who want to learn more about configuration management
People who struggle with configuration management in praxis
You will learn:
Using Drupal 8 configuration efficient
How to manage common everyday problems with configuration easily
About the speaker and this session:
I am a web developer at WONDROUS LLC in Switzerland, Basel and like to optimise workflows and automate everyday tasks. As we have multiple projects simultaneously we have strict standards in every project to onboard new developers on projects easily. A standardised approach to configuration management is also a part of it.
This session will provide meaningful and battle tested deep insights in the config management ecosystem and a opinionated workflow we use in our company.
The talk will cover these problems and use cases:
Which entities and settings in Drupal 8 are content and which are configuration
Development Configuration and Composer dev dependencies
Using configuration split with all its goodness and quirks
Using git and the filesystem for automatic configuration merges
Deploying module uninstallations
Updating your code after someone has changed configuration on production
Distributing configuration changes over your team members
Using bundled configuration via features
Automatic configuration import on deployment
This talk is for:
People who are interested in efficient team development workflows.
People who want to learn more about configuration management
People who struggle with configuration management in praxis
You will learn:
Using Drupal 8 configuration efficient
How to manage common everyday problems with configuration easily
About the speaker and this session:
I am a web developer at WONDROUS LLC in Switzerland, Basel and like to optimise workflows and automate everyday tasks. As we have multiple projects simultaneously we have strict standards in every project to onboard new developers on projects easily. A standardised approach to configuration management is also a part of it.
Conference
Description
Drupal 8 introduced a new hook in update system called post_update hook.
This session will cover:
What is an update system in Drupal?
What is an update hook?
What is a post_update hook?
How post-update hooks are different from update hooks?
When to use the update hooks?
When to use the post-update hooks?
How can we improve the update system?
About the speaker @jibran
Has been working with Drupal for more than 7 years.
Has more than 300 commit mentions in Drupal 8.
Has reviewed a lot Drupal 8 patches.
Is the maintainer of Contact and Shortcuts modules in core.
Is the maintainer of several contrib modules for Drupal 7 and Drupal 8.
This session will cover:
What is an update system in Drupal?
What is an update hook?
What is a post_update hook?
How post-update hooks are different from update hooks?
When to use the update hooks?
When to use the post-update hooks?
How can we improve the update system?
About the speaker @jibran
Has been working with Drupal for more than 7 years.
Has more than 300 commit mentions in Drupal 8.
Has reviewed a lot Drupal 8 patches.
Is the maintainer of Contact and Shortcuts modules in core.
Is the maintainer of several contrib modules for Drupal 7 and Drupal 8.
Conference
Description
In this talk, I'd like to share the story of how our Drupal hosting team nearly broke down under its workload and how lean and agile methodologies brought us back on track.
With all its interruptions and incidents, web operations work sometimes feels like having to juggle chainsaws while baking a soufflé... In 2016, freistilbox suffered heavily from our failure to keep our work in flow. Internal initiatives and feature projects got delayed more and more, in some cases by months. Then we noticed a huge drop in customer satisfaction and trust. Finally, team members started showing severe signs of burnout such as fatigue, frustration and the feeling of letting everyone down. This required quick and major changes. In the last six months, we’ve completely overhauled how we manage our work load, and I'm happy to say we're back on a healthy trajectory.
In my talk, I'd like to share the details of what we did wrong and what got us back on track. Things to take away from this talk will be:
How adopting Kanban gave us back focus and control
How the RICE formula makes our project ranking simple
How the Sweeper protects us from unplanned work
How we communicate effectively in a distributed team
How our company culture impacts our productivity
We've learned a lot and I'm happy to share these lessons — so you don't have to make the same mistakes.
With all its interruptions and incidents, web operations work sometimes feels like having to juggle chainsaws while baking a soufflé... In 2016, freistilbox suffered heavily from our failure to keep our work in flow. Internal initiatives and feature projects got delayed more and more, in some cases by months. Then we noticed a huge drop in customer satisfaction and trust. Finally, team members started showing severe signs of burnout such as fatigue, frustration and the feeling of letting everyone down. This required quick and major changes. In the last six months, we’ve completely overhauled how we manage our work load, and I'm happy to say we're back on a healthy trajectory.
In my talk, I'd like to share the details of what we did wrong and what got us back on track. Things to take away from this talk will be:
How adopting Kanban gave us back focus and control
How the RICE formula makes our project ranking simple
How the Sweeper protects us from unplanned work
How we communicate effectively in a distributed team
How our company culture impacts our productivity
We've learned a lot and I'm happy to share these lessons — so you don't have to make the same mistakes.
Conference
Description
Containers are on everybody’s to-do list these days. If you search through the schedules of any tech conference you’ll find at least one talk which touches the topic of containers.
Following the DevOps Movement and enabling your employees making use of new technologies opens new ways of finding solutions to problems.
„Containers give Developers way to much power, they can do whatever they want on production - I hate containers“ - A Sysadmin 2017
Does this sound familiar? Talking to a lot of people within the realm of DevOps I hear very positive and also very negative voices when it comes to containers. Let’s discover what holds people back adopting this amazing new technology!
There is a lot of excitement on the topic - which is great, but barely anyone is using containers in production (unless you are Netflix, Visa, Alibaba, Paypal). Some of the people we talked to are scared and some are holding back because „this is not the technology which will be there in 5 years“. We believe that there is not enough understanding of how containers work, or how to use them.
In this session, we’d like to give an insight into the status of Containers how we use them and where we see the benefits, for Drupal and beyond.
In this session we will cover
What are Containers?
The current state of containers
Benefits of using containers
Common Pitfalls
How we started implementing docker
Comparison of Docker development tools for Drupal
Following the DevOps Movement and enabling your employees making use of new technologies opens new ways of finding solutions to problems.
„Containers give Developers way to much power, they can do whatever they want on production - I hate containers“ - A Sysadmin 2017
Does this sound familiar? Talking to a lot of people within the realm of DevOps I hear very positive and also very negative voices when it comes to containers. Let’s discover what holds people back adopting this amazing new technology!
There is a lot of excitement on the topic - which is great, but barely anyone is using containers in production (unless you are Netflix, Visa, Alibaba, Paypal). Some of the people we talked to are scared and some are holding back because „this is not the technology which will be there in 5 years“. We believe that there is not enough understanding of how containers work, or how to use them.
In this session, we’d like to give an insight into the status of Containers how we use them and where we see the benefits, for Drupal and beyond.
In this session we will cover
What are Containers?
The current state of containers
Benefits of using containers
Common Pitfalls
How we started implementing docker
Comparison of Docker development tools for Drupal
Conference
Description
Optimizing images can drastically decrease the page load time because, on average, 60% of a website’s page weight is made up of them. Responsive Web Design has changed how the web is built and that includes images too, because the aim is to deliver the highest quality image supported and nothing more. So today we have new standard elements and attributes to work with images widely supported by browsers (and polyfills for the rest) and Drupal has incorporated them.
In Drupal 8 the Responsive Image module is in core and is prepared to solve a wide range of needs. But, do we really know how and when should we use the different options given? For example, do we know when should we use the "img" tag for responsive images instead of "picture"? Also, as usually happens in Drupal, there are several contributed modules that help us to improve the basic needs or to solve the special ones, like Art Direction.
I’ll start this session with a quick introduction about the different existing solutions for responsive images to be sure we are all at the same page. I’ll explain the difference between viewport sizing and Art Direction and how we are supposed to work with Drupal for each one, including demos. I’ll share tips and contrib modules that can make the developer and the final user lives easier.
When you leave this session you’ll have an idea about the options offered by Drupal and enough knowledge to choose the correct one for your project.
In Drupal 8 the Responsive Image module is in core and is prepared to solve a wide range of needs. But, do we really know how and when should we use the different options given? For example, do we know when should we use the "img" tag for responsive images instead of "picture"? Also, as usually happens in Drupal, there are several contributed modules that help us to improve the basic needs or to solve the special ones, like Art Direction.
I’ll start this session with a quick introduction about the different existing solutions for responsive images to be sure we are all at the same page. I’ll explain the difference between viewport sizing and Art Direction and how we are supposed to work with Drupal for each one, including demos. I’ll share tips and contrib modules that can make the developer and the final user lives easier.
When you leave this session you’ll have an idea about the options offered by Drupal and enough knowledge to choose the correct one for your project.
Conference
Description
The Workflow Initiative have been long at work bringing fundamental improvements to the content workflow capabilities of Drupal. In this session we will go through how you can prepare your site and your custom or contributed modules to leverage all these capabilities. At the end of the session you will have learned how to:
How to upgrade your custom entity types to take advantage of workflows and workspaces
Prepare or upgrade your site from using the contrib Workspace module
Best-practice configurations for different workflow and Workspace scenarios
How to upgrade your custom entity types to take advantage of workflows and workspaces
Prepare or upgrade your site from using the contrib Workspace module
Best-practice configurations for different workflow and Workspace scenarios
Conference
Description
The foundation of the web is HTML, CSS, and JS. Let's get back to where we started.
Stop me if this sounds familiar: your client signs off on designs created in Photoshop/Sketch (or some other image generation-tool). You build a website for them based on these designs. It looks quite like the designs, but not exactly like them. It's not your fault. It's not the client's fault. But wouldn't it be nice if you could build exactly what the client signed off?
In this session I'll look at lambasting my most hated design tool - Photoshop. In short:
it's for editing photographs, not designing websites
it builds up expectations for clients
it’s a static representation of a dynamic object at one specific breakpoint
It cannot cater for responsive design in any meaningful manner
So far, I've found that coupled with InVision it makes for a guaranteed frontend nightmare!
I'll then talk a little about something more modern - SketchApp. Though built especially for designing user interfaces, it still falls waaaay short when you want to give your clients designs that they can touch and feel and smell and see exactly what they are going to get. I do happen to really like SketchApp, but only for ... (come and hear why!). While we are at it, we will also have a look at mirr.io and see how it paired with Sketch fails just like photoshop paired with InVision.
Following, I'll talk about "Design for the Browser" and/or "Design in the Browser". Basically, using modern tools (such as PatternLab/Fractal) and Component-based design principles to give your clients an interactive prototype of exactly what their final product will look like. Not an approximation of it, the thing itself - so the product they get is the product they sign off on. Or failing PatternLab, why not use the simplest tool - a code editor - to create your designs. Write HTML, CSS, JS - send your client a URL and then, BOOM! - give them what they want. Clients can test this design on phones, tablets, watches - heck, even computers! - and make sure it works before they get you to implement it. When your client signs off the design, they are signing off the whole frontend (in our case the Drupal theme itself).
Slides presented will give an outline of my approach to integrating Drupal with PatternLab. We'll look at the fundamentals of creating a real world region (header), node template (article), paragraph bundle (card layout), and list (views list of teasers).
Why will you be excited to hear about this? Well, after you put the process I outline in place, you will be one step closer to completing work on time and on-budget; your clients will be happier; your developers will be happier; you'll buy me a beer!
This presentation, an easy-going rant about how to make things better for frontend developers, will be a part conceptual, part practical, and part confessional (yes, I'll show you some of the crazy things I've been asked to implement, based on how this is possible with photoshop but impossible with code - and clients not knowing the difference). There is no prior knowledge required to understand the concepts and implications of this session. To implement what is proposed you will need just a rudimentary understanding of Drupal theming: basically, if you understand the different templates that make up a Drupal theme (page.html.twig, node.html.twig, etc), consider yourself qualified to take it to the next level.
No compromises. No surprises. We're going back to the future!
This session will be an expanded version of my similar talks at Frontend United (Athens) 2017 and DrupalCamp London 2017
Stop me if this sounds familiar: your client signs off on designs created in Photoshop/Sketch (or some other image generation-tool). You build a website for them based on these designs. It looks quite like the designs, but not exactly like them. It's not your fault. It's not the client's fault. But wouldn't it be nice if you could build exactly what the client signed off?
In this session I'll look at lambasting my most hated design tool - Photoshop. In short:
it's for editing photographs, not designing websites
it builds up expectations for clients
it’s a static representation of a dynamic object at one specific breakpoint
It cannot cater for responsive design in any meaningful manner
So far, I've found that coupled with InVision it makes for a guaranteed frontend nightmare!
I'll then talk a little about something more modern - SketchApp. Though built especially for designing user interfaces, it still falls waaaay short when you want to give your clients designs that they can touch and feel and smell and see exactly what they are going to get. I do happen to really like SketchApp, but only for ... (come and hear why!). While we are at it, we will also have a look at mirr.io and see how it paired with Sketch fails just like photoshop paired with InVision.
Following, I'll talk about "Design for the Browser" and/or "Design in the Browser". Basically, using modern tools (such as PatternLab/Fractal) and Component-based design principles to give your clients an interactive prototype of exactly what their final product will look like. Not an approximation of it, the thing itself - so the product they get is the product they sign off on. Or failing PatternLab, why not use the simplest tool - a code editor - to create your designs. Write HTML, CSS, JS - send your client a URL and then, BOOM! - give them what they want. Clients can test this design on phones, tablets, watches - heck, even computers! - and make sure it works before they get you to implement it. When your client signs off the design, they are signing off the whole frontend (in our case the Drupal theme itself).
Slides presented will give an outline of my approach to integrating Drupal with PatternLab. We'll look at the fundamentals of creating a real world region (header), node template (article), paragraph bundle (card layout), and list (views list of teasers).
Why will you be excited to hear about this? Well, after you put the process I outline in place, you will be one step closer to completing work on time and on-budget; your clients will be happier; your developers will be happier; you'll buy me a beer!
This presentation, an easy-going rant about how to make things better for frontend developers, will be a part conceptual, part practical, and part confessional (yes, I'll show you some of the crazy things I've been asked to implement, based on how this is possible with photoshop but impossible with code - and clients not knowing the difference). There is no prior knowledge required to understand the concepts and implications of this session. To implement what is proposed you will need just a rudimentary understanding of Drupal theming: basically, if you understand the different templates that make up a Drupal theme (page.html.twig, node.html.twig, etc), consider yourself qualified to take it to the next level.
No compromises. No surprises. We're going back to the future!
This session will be an expanded version of my similar talks at Frontend United (Athens) 2017 and DrupalCamp London 2017
Conference
Description
Debugging PHP can be quite fun, if you just know how to. But what happens when you need to go beyond that? This session will give you tips on how to think like a debugger and go in depth on debugging PHP and related services using very useful but not often explored techniques, like GDB, filesystem monitoring, system call tracing and more.
How to debug PHP the quick, dirty way with devel;
How to debug PHP with an IDE and xdebug;
How to debug your PHP process in real time with strace, sysdig and similar tools;
How to debug and monitor SQL in real time;
How to debug and monitor HTTP traffic in real time;
Tools that can help you debug more easily remotely and in production.
You're going to leave this session being able to dig through any problems you face on a general application!
How to debug PHP the quick, dirty way with devel;
How to debug PHP with an IDE and xdebug;
How to debug your PHP process in real time with strace, sysdig and similar tools;
How to debug and monitor SQL in real time;
How to debug and monitor HTTP traffic in real time;
Tools that can help you debug more easily remotely and in production.
You're going to leave this session being able to dig through any problems you face on a general application!
Conference
Description
If you have been developing with Drupal and/or Symfony, chances are you may already know a great alternative to speed up the development process is to use a CLI tool.
During this session, you will learn how to write custom CLI command for Drupal 8 using Drupal Console the new Drupal CLI based on symfony/console, twig and other third party components.
Topics
Creating commands for modules and themes.
Creating chain file [A YAML file that allows you to define several commands to run].
Calling a chain file and execute commands.
Creating global commands.
Creating commands for libraries.
Registering chain files as commands.
Creating commands for DrupalConsole [How to contribute to DrupalConsole].
During this session, you will learn how to write custom CLI command for Drupal 8 using Drupal Console the new Drupal CLI based on symfony/console, twig and other third party components.
Topics
Creating commands for modules and themes.
Creating chain file [A YAML file that allows you to define several commands to run].
Calling a chain file and execute commands.
Creating global commands.
Creating commands for libraries.
Registering chain files as commands.
Creating commands for DrupalConsole [How to contribute to DrupalConsole].
Conference
Description
The Drupal Community Working Group (CWG) is a volunteer group responsible for promoting and upholding the Drupal Code of Conduct and maintaining a friendly and welcoming community for the Drupal project. The group works to help defuse tense situations, mediate and/or arbitrate intractable disputes, and develop tools and resources to promote community health. It also recognizes community leadership through the annual Aaron Winborn Award.
Members of the CWG will talk about what the group has been up to this past year, how it has been working to improve transparency and better engage with the Drupal community, as well as lessons learned and initiatives the group believes will help improve the health of the community. Following the initial presentation, there will also be a question and answer session.
If you are someone interested in learning more about the Drupal community and the role that the CWG plays in helping to keep it a friendly and welcoming place for everyone, you should consider attending this session.
Members of the CWG will talk about what the group has been up to this past year, how it has been working to improve transparency and better engage with the Drupal community, as well as lessons learned and initiatives the group believes will help improve the health of the community. Following the initial presentation, there will also be a question and answer session.
If you are someone interested in learning more about the Drupal community and the role that the CWG plays in helping to keep it a friendly and welcoming place for everyone, you should consider attending this session.
Conference
Description
Relax, take a deep breath and answer to a few questions below:
1. Have you ever had different expectations with the client?
2. Did your client have limited budget for the project?
3. Have you made a promise to make everything right from the next project?
4. Have you ever had a client that wasn't involved into the project as you expected?
5. Have you seen how your team lose passion on some projects?
6. Did you receive feedback that service was uncomfortable for the client?
7. Have you had communication gap or any other problems in comunication?
In case if you answered "yes" to any of those questions or you just want to learn more about development of relationships with client, we'll helo you with that! Relationships and empathy are the most important things in our lives, so they drive our performance, efficiency and happines!
Who are the speakers
We're technical people! You may think "How these guys may talk about business?" or "How they may help me to build relationships with client?"... Who if not us? Really! We know all that pain, because we're working directly with clients so many years! We want to share with you how things that you may not even notice, actually build the relationships, trust and empathy.
What we're going to talk about
We'll walk you through all phases of the project and share our main tips & tricks that you may use. We encourage everyone to start using them, because it will be happy everyone. And we all know, Happy clients == happy business!
Also the main problem that traditional “client/vendor” paradigm doesn’t work anymore. In order to meet the challenges of the market today businesses must re-examine this relationship based on mission alignment, shared culture and common values. This session provides specific cases of how to build a successful relationship based on trust and common values:
Setting up correct expectations from the beginning
Sharing passions and engade everyone around you
Understanding of shared success
Getting more out of the team, align on mission and core belief
Transparency, transparency and transparency
Being part of the team
Strategy “We pay, you do all the work” doesn’t work anymore
Collaborating and co-designing
Being close to the business itself
Using Customer feedback to improve products and services
Since your success totally depends on client’s business success, attend this session to learn how to achieve that. This session is for all levels of users.
1. Have you ever had different expectations with the client?
2. Did your client have limited budget for the project?
3. Have you made a promise to make everything right from the next project?
4. Have you ever had a client that wasn't involved into the project as you expected?
5. Have you seen how your team lose passion on some projects?
6. Did you receive feedback that service was uncomfortable for the client?
7. Have you had communication gap or any other problems in comunication?
In case if you answered "yes" to any of those questions or you just want to learn more about development of relationships with client, we'll helo you with that! Relationships and empathy are the most important things in our lives, so they drive our performance, efficiency and happines!
Who are the speakers
We're technical people! You may think "How these guys may talk about business?" or "How they may help me to build relationships with client?"... Who if not us? Really! We know all that pain, because we're working directly with clients so many years! We want to share with you how things that you may not even notice, actually build the relationships, trust and empathy.
What we're going to talk about
We'll walk you through all phases of the project and share our main tips & tricks that you may use. We encourage everyone to start using them, because it will be happy everyone. And we all know, Happy clients == happy business!
Also the main problem that traditional “client/vendor” paradigm doesn’t work anymore. In order to meet the challenges of the market today businesses must re-examine this relationship based on mission alignment, shared culture and common values. This session provides specific cases of how to build a successful relationship based on trust and common values:
Setting up correct expectations from the beginning
Sharing passions and engade everyone around you
Understanding of shared success
Getting more out of the team, align on mission and core belief
Transparency, transparency and transparency
Being part of the team
Strategy “We pay, you do all the work” doesn’t work anymore
Collaborating and co-designing
Being close to the business itself
Using Customer feedback to improve products and services
Since your success totally depends on client’s business success, attend this session to learn how to achieve that. This session is for all levels of users.
Conference
Description
Drupal’s flexibility in content modeling creates almost limitless possibilities for bringing together the world of data and the real world.
Augmented reality (AR) allows digital content to be overlaid on top of the environment with which the user is interacting. It visually keys off of objects the user is interacting with, allowing the user experience to be enriched with this information. Museums and brick-and-mortar stores are increasingly employing augmented reality to superimpose content over users' perspectives rather than boxing that content into the isolated environment of a web page.
Meanwhile, beacons provide the ability to granularly locate a user within an environment, so that content that is most relevant to them can be presented. Beacon manufacturers are capitalizing on the increased interest from the standpoint of commerce by offering compelling APIs and easy-to-use hardware with features like near-field communication.
We’ll discuss ways in which these technologies can be combined, on top of Drupal, to create an immersive and interactive user experience.
Here are the topics that we'll dive into:
Moving from a page-driven mentality to a geospatial mentality
Why combine augmented reality (AR) and beacons?
How can I provide AR-driven content using Drupal?
What are the implications of AR on content management (cf. Layar)?
How can I connect beacons to Drupal in a compelling way?
What does an AR- and beacon-driven experience, tied together with Drupal, look like?
Epilogue: Contextualizing content in a decontextualized world
Augmented reality (AR) allows digital content to be overlaid on top of the environment with which the user is interacting. It visually keys off of objects the user is interacting with, allowing the user experience to be enriched with this information. Museums and brick-and-mortar stores are increasingly employing augmented reality to superimpose content over users' perspectives rather than boxing that content into the isolated environment of a web page.
Meanwhile, beacons provide the ability to granularly locate a user within an environment, so that content that is most relevant to them can be presented. Beacon manufacturers are capitalizing on the increased interest from the standpoint of commerce by offering compelling APIs and easy-to-use hardware with features like near-field communication.
We’ll discuss ways in which these technologies can be combined, on top of Drupal, to create an immersive and interactive user experience.
Here are the topics that we'll dive into:
Moving from a page-driven mentality to a geospatial mentality
Why combine augmented reality (AR) and beacons?
How can I provide AR-driven content using Drupal?
What are the implications of AR on content management (cf. Layar)?
How can I connect beacons to Drupal in a compelling way?
What does an AR- and beacon-driven experience, tied together with Drupal, look like?
Epilogue: Contextualizing content in a decontextualized world
Conference
Description
Is there a way for someone to modify the process by which Drupal invokes modules without making changes to the core function in Drupal 7 ?
OR Is there a better way to access the global variables without calling them directly in Drupal 7 ? The answer is No.The session aims at understanding the dependency injection and services in Drupal 8 that may be a bit complex but really usable.
The introduction of Object Oriented Programing in Drupal 8 is an evolution in the world of Drupal which has brought the concept of code reuse and encapsulation, allowing users to build better maintainable and structured code.One of the concept that contribute to this is Dependency Injection and Services in Drupal 8.
Dependency injection is an advanced software design pattern. It implements “inversion of control”, which means that reusable code calls task specific code.
Dependency injection :
Removes strong dependencies that were in Drupal 7.(Global variables,Invoking hooks,etc.)
Enables us to reuse the functionality and make our services pluggable and replaceable
To understand and use best practices such as using service container in a decoupled manner.
Make the code easier to read.
In Drupal 8, with the adoption of dependency-injection, literally every core subsystem, or services, can be overridden and changed.
The objective of the session are:
Problem of reusability in Drupal 7.
Overview of Services and Dependency Injection?
Drupal 8 core services and how to use them.
Services container and it is helpful.
How to use Dependency Injection in Contrib modules?
My session will talk about various scenarios and how can we use different services and Dependency Injection in these scenarios.The session will include demos, examples and code walk throughs.
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with intermidiate level knowledge of Drupal.
Take Away for attendees:
Best practices of building custom and contrib module using services and dependency injection.
Defining your own services.
Decoupling of custom modules.
OR Is there a better way to access the global variables without calling them directly in Drupal 7 ? The answer is No.The session aims at understanding the dependency injection and services in Drupal 8 that may be a bit complex but really usable.
The introduction of Object Oriented Programing in Drupal 8 is an evolution in the world of Drupal which has brought the concept of code reuse and encapsulation, allowing users to build better maintainable and structured code.One of the concept that contribute to this is Dependency Injection and Services in Drupal 8.
Dependency injection is an advanced software design pattern. It implements “inversion of control”, which means that reusable code calls task specific code.
Dependency injection :
Removes strong dependencies that were in Drupal 7.(Global variables,Invoking hooks,etc.)
Enables us to reuse the functionality and make our services pluggable and replaceable
To understand and use best practices such as using service container in a decoupled manner.
Make the code easier to read.
In Drupal 8, with the adoption of dependency-injection, literally every core subsystem, or services, can be overridden and changed.
The objective of the session are:
Problem of reusability in Drupal 7.
Overview of Services and Dependency Injection?
Drupal 8 core services and how to use them.
Services container and it is helpful.
How to use Dependency Injection in Contrib modules?
My session will talk about various scenarios and how can we use different services and Dependency Injection in these scenarios.The session will include demos, examples and code walk throughs.
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with intermidiate level knowledge of Drupal.
Take Away for attendees:
Best practices of building custom and contrib module using services and dependency injection.
Defining your own services.
Decoupling of custom modules.
Conference
Description
We want to share our professional experience from some large scale Drupal projects as part of the FFW QA team - How we can improve the whole development process with a better QA approach!
We won't be focused only on one technique or tool, we are going to talk about all needed techniques and tools for one big project to be successful (e.g. automated tests, FE evaluation tools, test documentation tools and etc.). Also, where is the place of the QA team in the whole flow and how important they could be.
The main topics will be real-life based examples and lessons learned the hard way.
Last but not least - what are the Drupal QA specifics and how to become more efficient as a tester in the wild Drupal world.
In addition, we are also going to provide a short demo of the following working together:
Written test cases with Zephyr
Automated test cases with Behat, Mink, Selenium and Drupal Extension
Front-end evaluation with backTrac.io
and more...
We won't be focused only on one technique or tool, we are going to talk about all needed techniques and tools for one big project to be successful (e.g. automated tests, FE evaluation tools, test documentation tools and etc.). Also, where is the place of the QA team in the whole flow and how important they could be.
The main topics will be real-life based examples and lessons learned the hard way.
Last but not least - what are the Drupal QA specifics and how to become more efficient as a tester in the wild Drupal world.
In addition, we are also going to provide a short demo of the following working together:
Written test cases with Zephyr
Automated test cases with Behat, Mink, Selenium and Drupal Extension
Front-end evaluation with backTrac.io
and more...
Conference
Description
The YMCA of the Greater Twin Cities is currently building an Internet of Things driven state of the art downtown facility. As part of this project, we are assisting them in developing an omnichannel system for managing content that includes both marketing material and data from third-party systems across digital signage, web, and mobile experiences.
In this session, I will focus on the web-integrated digital signage system for displaying content on digital signage. In this system, we are using the Open Y Drupal distribution to serve as a proxy between resources that provide data about scheduled activities and to manage that content as well as to supplement it with both marketing content and time and location sensitive messaging.
In this session I will talk about:
Business goals and Use Cases - The YMCA is an evolving organization with a wide variety of needs, from member services to marketing, to wellness promotion. With a new facility and new capabilities, we can only predict a portion of the messaging needs that the YMCA will have in-branch.
Software and Hardware components used to build this solution.
Integrations with 3rd party services used while developing this solution.
Architecture - Because of the fundamental lack of control we have over third party services, a strong, flexible architecture that can cover a wide variety of use cases and adapt to changes in data format and service availability is necessary.
Implementation - I will demonstrate how everything comes together and show what you need to implement it, add your own features, and adapt it to new use cases.
After session attendees will learn how Drupal could be used for creating Digital Signage solutions. It should be beneficial for technical people as well as for business.
In this session, I will focus on the web-integrated digital signage system for displaying content on digital signage. In this system, we are using the Open Y Drupal distribution to serve as a proxy between resources that provide data about scheduled activities and to manage that content as well as to supplement it with both marketing content and time and location sensitive messaging.
In this session I will talk about:
Business goals and Use Cases - The YMCA is an evolving organization with a wide variety of needs, from member services to marketing, to wellness promotion. With a new facility and new capabilities, we can only predict a portion of the messaging needs that the YMCA will have in-branch.
Software and Hardware components used to build this solution.
Integrations with 3rd party services used while developing this solution.
Architecture - Because of the fundamental lack of control we have over third party services, a strong, flexible architecture that can cover a wide variety of use cases and adapt to changes in data format and service availability is necessary.
Implementation - I will demonstrate how everything comes together and show what you need to implement it, add your own features, and adapt it to new use cases.
After session attendees will learn how Drupal could be used for creating Digital Signage solutions. It should be beneficial for technical people as well as for business.
Conference
Description
Are you scared of your CSS? Did your site's CSS grow from a small bundle into a gigantic monster with flailing arms tattooed with ".view-id-articles .views-row .node-type-article"? If you tried to refactor using component-based design, you likely couldn't discover which old rulesets could be safely deleted.
Building proper CSS components in Drupal is hard. And Drupal 8 does not provide any good examples of how to build them.
Surprisingly, CSS-in-JS projects offer many good lessons we can use in Drupal. While early CSS-in-JS projects used JavaScript objects to inject inline styles into HTML, the newest CSS-in-JS projects help solve thorny front-end problems, including:
Preventing unused CSS
Creating accurate component structure with no effort
Scoping styles to local HTML instead of globally
Preventing styles bleeding to nested components
Discovering critical CSS
Separating concerns: splitting data preparation from markup/styles
In this session, we'll investigate examples of styled-components, a recent React-based project, and discuss how to get similar results using Twig in Drupal.
Attendees will only need very basic JavaScript and Twig knowledge.
Building proper CSS components in Drupal is hard. And Drupal 8 does not provide any good examples of how to build them.
Surprisingly, CSS-in-JS projects offer many good lessons we can use in Drupal. While early CSS-in-JS projects used JavaScript objects to inject inline styles into HTML, the newest CSS-in-JS projects help solve thorny front-end problems, including:
Preventing unused CSS
Creating accurate component structure with no effort
Scoping styles to local HTML instead of globally
Preventing styles bleeding to nested components
Discovering critical CSS
Separating concerns: splitting data preparation from markup/styles
In this session, we'll investigate examples of styled-components, a recent React-based project, and discuss how to get similar results using Twig in Drupal.
Attendees will only need very basic JavaScript and Twig knowledge.
Conference
Description
Automated testing has a lot of benefits: it reduces maintenance costs, improves software quality, speeds up time to market and prevents embarrassing regressions. In the long run having a test suite saves time and money for any project. However in practice most small to medium size client projects are delivered without any tests. Why? Because tests have the reputation to be expensive and difficult to write. Luckily with Behat this is no longer the case: tests can be written in plain English in a few minutes.
This presentation shows how you can use Behat, Drupal Extension and Travis CI to provide cheap and effective testing for any project.
This presentation shows how you can use Behat, Drupal Extension and Travis CI to provide cheap and effective testing for any project.
Conference
Description
Ask just about any software engineer whether they think automated tests make a project easier and more enjoyable to work on, and you are likely to get an resoundingly positive reply. Ask the same set of engineers what they think about setting up automation for their projects, though, and you are likely to get a wider variety of responses.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically, for example, to test updated dependencies.
Use a tool to scaffold tests classes.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically, for example, to test updated dependencies.
Use a tool to scaffold tests classes.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
Conference
Description
Ongoing significant advances in our ability to collect, process, analyze, and communicate complex data together with the Open Data initiative give us exciting new opportunities to demonstrate and improve the quality of government services, identify and manage crucial factors of success, and partner with developers everywhere through enriched APIs. This session will explore how we can use Drupal together with that rapidly growing Jupiter Notebook platform and extensions and services developed in languages such as Python and R for practical and accessible data science in government and beyond.
Key takeaways
1. There are continuous improvements in our and Drupal’s ability to collect, process, analyze, and communicate complex data that we can use.
2. We can extend our existing content management systems and web applications to use this enriched data through the Open Data initiative and languages such as Python and R.
3. Jupyter, along the thew Python and R languages, are relatively easy to learn and extend to benefit optimally from this enriched data.
Key takeaways
1. There are continuous improvements in our and Drupal’s ability to collect, process, analyze, and communicate complex data that we can use.
2. We can extend our existing content management systems and web applications to use this enriched data through the Open Data initiative and languages such as Python and R.
3. Jupyter, along the thew Python and R languages, are relatively easy to learn and extend to benefit optimally from this enriched data.
Conference
Description
In this core conversation we will discuss the difficult challenges (and glorious rewards!) of building or maintaining a Drupal distribution (“distro”) or install profile. These are an incredibly useful and underrated corner of the Drupalverse, and done right, they can save agencies and organizations a huge amount of time. But they can be very complex and they are not as well-supported by core, or by drupal.org, as they perhaps could be.
We are a panel of distro builders and core maintainers who wrestle with this stuff on a daily basis, and we’re there to answer your distros questions, share our approaches to building, and discuss how support for install profiles and distributions might be expanded and improved.
First we’ll share our experiences in distro-building:
The differences between a distro and an install profile
What kind of configuration should you package in an install profile?
Common build/install problems and how to avoid or fix them
Why distros make helpful starting points
Planning, purposing, and targeting a distro
Then, we’ll open things up for discussion:
How could we improve drupal.org’s support for distros?
Using Composer to build distro packages
Making testbot run distros’ tests
How might we make it easier for folks to find the right distribution for them?
How might Drupal core better support distro updates?
Extending/inheriting from existing install profiles
How to provide coherent, continuous update paths for distros
Compositing or shipping several install profiles in a single distro
Attendees should have intermediate-to-advanced knowledge of site building and module development in Drupal 8.
We are a panel of distro builders and core maintainers who wrestle with this stuff on a daily basis, and we’re there to answer your distros questions, share our approaches to building, and discuss how support for install profiles and distributions might be expanded and improved.
First we’ll share our experiences in distro-building:
The differences between a distro and an install profile
What kind of configuration should you package in an install profile?
Common build/install problems and how to avoid or fix them
Why distros make helpful starting points
Planning, purposing, and targeting a distro
Then, we’ll open things up for discussion:
How could we improve drupal.org’s support for distros?
Using Composer to build distro packages
Making testbot run distros’ tests
How might we make it easier for folks to find the right distribution for them?
How might Drupal core better support distro updates?
Extending/inheriting from existing install profiles
How to provide coherent, continuous update paths for distros
Compositing or shipping several install profiles in a single distro
Attendees should have intermediate-to-advanced knowledge of site building and module development in Drupal 8.
Conference
Description
How open source contribution benefits businesses and practical help on getting management and technical teams on the same page and contributing on a regular basis.
Many companies and their developers struggle to incorporate contribution into their daily working routines. Why do we struggle with contributing if we “”believe”” in open source and “know” contribution is “obviously” a good thing for all of us?
Chris “legolasbo” Jansen and Jeffrey A. “jam” McGuire present practical, actionable ways to better unify our beliefs and our actions regarding open source contribution based on an extensive academic study Chris carried out in 2015. Our goal is to get management and developers on the same page about open source contribution and help you make it happen.
How open source contribution benefits your company.
Roadblocks and unblockers to contribution for management and technical teams.
Proven, actionable tactics, improved developer workflows.
Contribution beyond code and patches.”
Many companies and their developers struggle to incorporate contribution into their daily working routines. Why do we struggle with contributing if we “”believe”” in open source and “know” contribution is “obviously” a good thing for all of us?
Chris “legolasbo” Jansen and Jeffrey A. “jam” McGuire present practical, actionable ways to better unify our beliefs and our actions regarding open source contribution based on an extensive academic study Chris carried out in 2015. Our goal is to get management and developers on the same page about open source contribution and help you make it happen.
How open source contribution benefits your company.
Roadblocks and unblockers to contribution for management and technical teams.
Proven, actionable tactics, improved developer workflows.
Contribution beyond code and patches.”
Conference
Description
Join Adam Zielinski (CTO Telekurier Online Medien GmbH), Julia Pradel (Community Manager, Hubert Burda Media) and Andrew Melck (Regional Manager, Platform.sh GmbH) to find out how kurier.at is taking a best-of-breed approach to innovation in publishing:
Using strengths of Thunder distribution to provide rich, deep content and keep editors happy (including an overview of Thunder and the ideabehind the distribution)
Enriching content using a Retresco semantic engine to enhance user engagement and increase relevance of published content
Blazing fast page building of responsive pages with IPE for audience development in a time-sensitive environment.
Fully Headless Drupal to enable device-agnostic content creation and distribution.
Publishing to a range of endpoints via NodeJS, making for a faster, better reader experience and lower project costs.
Accelerated development process with Platform.sh, enabling continuous delivery - from feature branch to production in no time.
Business innovation (new features) supported by cutting edge technology, optimised development workflow and flexible, resilient infrastructure.
Using strengths of Thunder distribution to provide rich, deep content and keep editors happy (including an overview of Thunder and the ideabehind the distribution)
Enriching content using a Retresco semantic engine to enhance user engagement and increase relevance of published content
Blazing fast page building of responsive pages with IPE for audience development in a time-sensitive environment.
Fully Headless Drupal to enable device-agnostic content creation and distribution.
Publishing to a range of endpoints via NodeJS, making for a faster, better reader experience and lower project costs.
Accelerated development process with Platform.sh, enabling continuous delivery - from feature branch to production in no time.
Business innovation (new features) supported by cutting edge technology, optimised development workflow and flexible, resilient infrastructure.
Conference
Description
In this session you will get an update on the out of the box experience initiative, and will be able to participate in discussion about the relevant questions at the time.
The out of the box experience initiative team is working on improving the first-time user experience of Drupal. The team is creating a new installation profile to demonstrate how powerful Drupal is for creating beautiful websites for real life use cases. The new installation profile will provide a demo user experience that will address the problem of new users being welcomed with the "No front page content has been created yet." message in a design that is 6 years old.
The out of the box experience initiative team is working on improving the first-time user experience of Drupal. The team is creating a new installation profile to demonstrate how powerful Drupal is for creating beautiful websites for real life use cases. The new installation profile will provide a demo user experience that will address the problem of new users being welcomed with the "No front page content has been created yet." message in a design that is 6 years old.
Conference
Description
Sharing is at the root of our community. We share code, knowledge, experiences, and sometimes even conflict—all in the interest of making Drupal better, our community stronger, and improving ourselves. But sharing is rarely easy to do. Competing forces like lack of time, imposter syndrome, and the lack of a safety net to fall back on can make it feel like we don't have anything worth contributing.
I believe that everyone has something to share. And while I can't decide what that is for you, I can tell you how I figured it out and why you can too. Mine is a story about dealing with imposter syndrome, making new friends, embarrassing myself, being mentored, making mistakes, becoming a mentor, and figuring out that little ole' me really does have something to contribute. And that the benefits of doing so are enormous.
In this session I’ll reflect on 10 years of both successfully and unsuccessfully engaging with the community. By doing so I hope to help others learn about what they have to share, and the benefits of doing so. This is important because sharing:
Creates diversity, both of thought and culture
Builds people up, helps them realize their potential, and enriches our community
Fosters connections, and makes you, as an individual, smarter
Creates opportunities for yourself and others
Feels all warm and fuzzy
This session is for anyone who is interested in learning about the benefits of sharing. And how doing so can lead to tangible outcomes and opportunities for growth both in your personal and professional life.
No matter what you do with Drupal you have something to share. And by doing so you make Drupal better, our community stronger, and yourself smarter.
I believe that everyone has something to share. And while I can't decide what that is for you, I can tell you how I figured it out and why you can too. Mine is a story about dealing with imposter syndrome, making new friends, embarrassing myself, being mentored, making mistakes, becoming a mentor, and figuring out that little ole' me really does have something to contribute. And that the benefits of doing so are enormous.
In this session I’ll reflect on 10 years of both successfully and unsuccessfully engaging with the community. By doing so I hope to help others learn about what they have to share, and the benefits of doing so. This is important because sharing:
Creates diversity, both of thought and culture
Builds people up, helps them realize their potential, and enriches our community
Fosters connections, and makes you, as an individual, smarter
Creates opportunities for yourself and others
Feels all warm and fuzzy
This session is for anyone who is interested in learning about the benefits of sharing. And how doing so can lead to tangible outcomes and opportunities for growth both in your personal and professional life.
No matter what you do with Drupal you have something to share. And by doing so you make Drupal better, our community stronger, and yourself smarter.
Conference
Description
Translation management can be a headache and extremely expensive without technology. More companies are going global everyday and require consistent personalized experiences across multiple channels and markets.
In this session, Translations.com will demonstrate how you can work with us to deliver international multilingual personalized experiences powered by Drupal & GlobalLink.
In this session, Translations.com will demonstrate how you can work with us to deliver international multilingual personalized experiences powered by Drupal & GlobalLink.
Conference
Description
Commerce 2.x (the Drupal 8 version) has come a long way since last year. It's ready for production.
This wasn't the case when I migrated my Drupal 6 Ubercart site to Drupal 7...so I'm curious now, especially since upgrading from Drupal 8 to Drupal 9 will be much easier.
I wonder:
How hard is it to go from Commerce 1.x to Commerce 2.x?
How far along has Commerce Migrate come?
What is included in Commerce itself now?
How do I port my custom functionality (and do I need to)?
I'm going to explore these questions and share my experiences.
To benefit the most from this session, you should have some development experience. Previous e-commerce and Migrate experience is a plus. A working understand of Drupal 8 and OOP concepts will also help.
You'll hopefully learn how to avoid making counterproductive architecture decisions while building your Commerce 2.x store and get a head start in understanding the concepts.
This wasn't the case when I migrated my Drupal 6 Ubercart site to Drupal 7...so I'm curious now, especially since upgrading from Drupal 8 to Drupal 9 will be much easier.
I wonder:
How hard is it to go from Commerce 1.x to Commerce 2.x?
How far along has Commerce Migrate come?
What is included in Commerce itself now?
How do I port my custom functionality (and do I need to)?
I'm going to explore these questions and share my experiences.
To benefit the most from this session, you should have some development experience. Previous e-commerce and Migrate experience is a plus. A working understand of Drupal 8 and OOP concepts will also help.
You'll hopefully learn how to avoid making counterproductive architecture decisions while building your Commerce 2.x store and get a head start in understanding the concepts.
Conference
Description
The Discovery phase is the foundation of any technology project. During this process we can understand the project from the perspective of the stakeholder and bring everyone together with a common understanding before diving into Drupal.
Ideally, our Discovery phase will generate a backlog of user stories that we can prioritise based on their value to the end user and start planning how we can meet these requirements.
However, with Drupal projects (or content projects in general) its easy to fall into a trap where user stories don’t map easily to the tasks or capabilities of the system. This is when estimation becomes less accurate - especially when some stories appear to be “0 points” because the functionality is “out of the box”.
In this session, we’ll present the idea of a Content Discovery Workshop - which starts with the assumption that the value in the project is the content itself and not the technology that delivers.
In addition we can extend this workshop concept to Personalisation - so that we can gather all of the unknowns together with confidence.
Taking this approach to discovery helps the tasks required for estimation more accurately match the business goals - and also works as a checklist to make sure no area has been missed.
Ideally, our Discovery phase will generate a backlog of user stories that we can prioritise based on their value to the end user and start planning how we can meet these requirements.
However, with Drupal projects (or content projects in general) its easy to fall into a trap where user stories don’t map easily to the tasks or capabilities of the system. This is when estimation becomes less accurate - especially when some stories appear to be “0 points” because the functionality is “out of the box”.
In this session, we’ll present the idea of a Content Discovery Workshop - which starts with the assumption that the value in the project is the content itself and not the technology that delivers.
In addition we can extend this workshop concept to Personalisation - so that we can gather all of the unknowns together with confidence.
Taking this approach to discovery helps the tasks required for estimation more accurately match the business goals - and also works as a checklist to make sure no area has been missed.
Conference
Description
In an ideal world, releases happen early and often.
In an ideal world, those releases are quickly adopted by users and they work together nicely.
Adoption of Semantic Versioning in Drupal core made this even easier, but real world websites and businesses challenges delay adoption sometimes. While supporting previous releases, we need to support both the latest release and the upcoming release if we want to be ready once a new release comes out.
Also, Contrib modules need to adapt to experimental modules in some cases, and to play nice with several versions of other modules in the ecosystem.
In this discussion we will quickly introduce the problem, talking about the challenges that we faced improving the Lingotek module features and its integrations with other modules, while adding compatibility with experimental modules in Core.
We will also see how other systems face this issue, and discuss if we could adapt similar mechanisms in Drupal.org.
We will discuss the following open questions:
How can we make clearer which core versions do we support?
How can we make clearer which other contrib modules do we integrate with?
How can we make clearer which versions of those modules do we integrate with?
How can we make clearer which experimental modules in Core do we integrate with?
Strategies for compatibility with multiple core releases.
How can contrib modules adopt semantic versioning?
Note:
This talk could be seen as a continuation of the discussion “Backwards Compatibility: Burden & Benefit” at DrupalCon Baltimore lead by Wim Leers: http://wimleers.com/talk/bc-burden-benefit
If you have faced challenges on contrib modules you maintain and want to share ideas or co-present, please get in touch. In any case, there will be plenty of time to have a real discussion, so please show up :-)
In an ideal world, those releases are quickly adopted by users and they work together nicely.
Adoption of Semantic Versioning in Drupal core made this even easier, but real world websites and businesses challenges delay adoption sometimes. While supporting previous releases, we need to support both the latest release and the upcoming release if we want to be ready once a new release comes out.
Also, Contrib modules need to adapt to experimental modules in some cases, and to play nice with several versions of other modules in the ecosystem.
In this discussion we will quickly introduce the problem, talking about the challenges that we faced improving the Lingotek module features and its integrations with other modules, while adding compatibility with experimental modules in Core.
We will also see how other systems face this issue, and discuss if we could adapt similar mechanisms in Drupal.org.
We will discuss the following open questions:
How can we make clearer which core versions do we support?
How can we make clearer which other contrib modules do we integrate with?
How can we make clearer which versions of those modules do we integrate with?
How can we make clearer which experimental modules in Core do we integrate with?
Strategies for compatibility with multiple core releases.
How can contrib modules adopt semantic versioning?
Note:
This talk could be seen as a continuation of the discussion “Backwards Compatibility: Burden & Benefit” at DrupalCon Baltimore lead by Wim Leers: http://wimleers.com/talk/bc-burden-benefit
If you have faced challenges on contrib modules you maintain and want to share ideas or co-present, please get in touch. In any case, there will be plenty of time to have a real discussion, so please show up :-)
Conference
Description
One of the first things I learned when taking over sales at Palantir.net was the importance of setting client expectations early in the sales process. For many clients, web projects happen once a decade. It becomes imperative that we make sure that clients understand the components that make for long-term project success.
In this session, we will look at the building blocks of successful projects, how to describe them to clients, and how to set expectations around schedules and budgets. We will take deep dives into the following project areas:
Business strategy
Content strategy
Design
Development
Testing
Deployment
Training
Support
This session is designed for sales teams and business leaders. Attendees should leave with actionable ideas for how to:
Tell a story about how their services drive client success
Help clients understand how to plan for a web project
Set client expectations around budgets and schedules
Prepare training materials for sales teams to use when talking about Drupal projects.
In this session, we will look at the building blocks of successful projects, how to describe them to clients, and how to set expectations around schedules and budgets. We will take deep dives into the following project areas:
Business strategy
Content strategy
Design
Development
Testing
Deployment
Training
Support
This session is designed for sales teams and business leaders. Attendees should leave with actionable ideas for how to:
Tell a story about how their services drive client success
Help clients understand how to plan for a web project
Set client expectations around budgets and schedules
Prepare training materials for sales teams to use when talking about Drupal projects.
Conference
Description
We all learn and grow in what we do. Regardless of your experience level, age, learning style or job description, there is always a next step. What’s even better: as colleagues or community members, we can help each other to take the next step.
Have you ever answered questions or given feedback, allowing peers to increase their knowledge? Did you happen to help someone who was struggling in communicating with colleagues, customers, or core contributors? Excellent, you have already started mentoring! Just like programming, mentoring is a skill you can develop.
In this presentation we will share our experience and insights in mentoring our co-workers, both in a company context as well as in the community. During this session, we will encourage you to also share your mentoring experiences.
During this session you will
Get various examples of learning forms.
Learn about psychological learning modes.
Learn that joining the community can help improving your skills.
Get tips on how to give feedback.
Learn that mentoring is awesome.
The speakers, Erik and Marc, have ample experience mentoring at work and at Drupal events. They have developed their own learning materials for training new and experienced Drupal developers and end users.
Have you ever answered questions or given feedback, allowing peers to increase their knowledge? Did you happen to help someone who was struggling in communicating with colleagues, customers, or core contributors? Excellent, you have already started mentoring! Just like programming, mentoring is a skill you can develop.
In this presentation we will share our experience and insights in mentoring our co-workers, both in a company context as well as in the community. During this session, we will encourage you to also share your mentoring experiences.
During this session you will
Get various examples of learning forms.
Learn about psychological learning modes.
Learn that joining the community can help improving your skills.
Get tips on how to give feedback.
Learn that mentoring is awesome.
The speakers, Erik and Marc, have ample experience mentoring at work and at Drupal events. They have developed their own learning materials for training new and experienced Drupal developers and end users.
Conference
Description
In Drupal 8, we have a very flexible theming system that allows you to override the front-end output of your site. At the same time, we have site building techniques and modules that give us lots of flexibility over the display of content, forms, navigation, Views, webforms, layouts and other components. Sometimes, it’s easy to know when site building stops and theming begins, but other times we have to decide which approach is the best.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
Conference
Description
In a blog post just before Drupal 8 was released I talked about 10 ways Drupal 8 is more secure than past versions.
This talk will go into more depth and background on those points and why they matter.
I will place each of the security improvements into the context of more general PHP web application security (such as which OWASP Top 10 vulnerability it relates to). I will also show some examples where Drupal 7 code had an exploitable vulnerability in the past that would be blocked by design in Drupal 8.
In addition, since I helped drive a number of the issues and implement changes both in Drupal and PHP itself, I will also spend a little time talking about how some these changes came about starting from seeing potential weaknesses in our PHP code to deciding on what change to implement.
This talk will go into more depth and background on those points and why they matter.
I will place each of the security improvements into the context of more general PHP web application security (such as which OWASP Top 10 vulnerability it relates to). I will also show some examples where Drupal 7 code had an exploitable vulnerability in the past that would be blocked by design in Drupal 8.
In addition, since I helped drive a number of the issues and implement changes both in Drupal and PHP itself, I will also spend a little time talking about how some these changes came about starting from seeing potential weaknesses in our PHP code to deciding on what change to implement.
Conference
Description
Everyone dreams about own Drupal Distribution within team or company. And a lot of us were working on own distribution because there are a lot of benefits in this. However at some point it’s really important to keep the distribution stable and usable, even though you have limited resources and it’s being used on various projects.
Continuous Testing may help you to do so! We are doing this for the OpenY Distribution and we want to share our experience and show you our setup of CI that automates a lot of things.
I’m going to tell you a story how to get from the first commit to the sustainable distribution that will be covered by various tests. Sessions based on own experience are definitely more interesting and fun, so I guarantee that you won't have any regrets about joining us that day.
In this session I'm going to cover:
How many environments do you really need to cover major parts of the distribution
Why do we need vanilla build, Upgrade Path build and build for installation steps
How we trigger behat tests
How we check code for standards and sniffers
How we apply accessibility sniffers
How lazy builders helps us to speed up the development process
Yeah! We developed tests to check every single module in the distribution for decoupling
How to integrate Test Drived Development using Unit Tests on live database
From this session you’ll have everything in order to not only build the distribution, but also keep it stable, decoupled and well tested. Technical people - welcome to attend!
Continuous Testing may help you to do so! We are doing this for the OpenY Distribution and we want to share our experience and show you our setup of CI that automates a lot of things.
I’m going to tell you a story how to get from the first commit to the sustainable distribution that will be covered by various tests. Sessions based on own experience are definitely more interesting and fun, so I guarantee that you won't have any regrets about joining us that day.
In this session I'm going to cover:
How many environments do you really need to cover major parts of the distribution
Why do we need vanilla build, Upgrade Path build and build for installation steps
How we trigger behat tests
How we check code for standards and sniffers
How we apply accessibility sniffers
How lazy builders helps us to speed up the development process
Yeah! We developed tests to check every single module in the distribution for decoupling
How to integrate Test Drived Development using Unit Tests on live database
From this session you’ll have everything in order to not only build the distribution, but also keep it stable, decoupled and well tested. Technical people - welcome to attend!
Conference
Description
Decoupled Drupal is quickly taking our community by storm as it challenges our longstanding impressions of what it means to be a CMS. In the days of Drupal's traditional existence, site builders, marketers, and experience assemblers only had to contend with a single end-user experience — one that could be controlled entirely through layout managers, in-place editors, and WYSIWYG interfaces.
But today, not only are channels for content multiplying by the day, they are also limiting the extent to which editors and marketers are able to accomplish their objectives. Layout managers are irrelevant in a fully decoupled web application, for instance, and in-place editors make no sense on a Roku application on your television.
Some architectural approaches, however, have begun to make the transition toward decoupled site building — a compelling idea where editors and marketers have control over the experiences that developers craft. It may sound utopian, but there are techniques that are already in use and case studies that are already proliferating across our industry that begin to illuminate the possibilities.
In this session, we'll discuss some of the implications of decoupled Drupal on the practice of site building and how to confront some of the stickiest problems we encounter when it comes to enabling site builders and assemblers.
Here are the topics we'll cover:
The widening gap between developer and marketer
Progressive decoupling and the "black box"
Fully decoupled front ends: Both administrative and customer-facing
The mythical "Edit" button: The case of Prismic
Can API-first approaches lead to duplicative solutions?
API-first layout: The case of RESTful Panels
Looking to other projects for inspiration (Polymer, etc.)
Epilogue: The extremities and far reaches of site building
This session is intended for all site builders who may or may not have heard of decoupled Drupal and are interested in its implications on the practice of site building. Developers working on site building tools such as layout and editorial tools are also welcome.
But today, not only are channels for content multiplying by the day, they are also limiting the extent to which editors and marketers are able to accomplish their objectives. Layout managers are irrelevant in a fully decoupled web application, for instance, and in-place editors make no sense on a Roku application on your television.
Some architectural approaches, however, have begun to make the transition toward decoupled site building — a compelling idea where editors and marketers have control over the experiences that developers craft. It may sound utopian, but there are techniques that are already in use and case studies that are already proliferating across our industry that begin to illuminate the possibilities.
In this session, we'll discuss some of the implications of decoupled Drupal on the practice of site building and how to confront some of the stickiest problems we encounter when it comes to enabling site builders and assemblers.
Here are the topics we'll cover:
The widening gap between developer and marketer
Progressive decoupling and the "black box"
Fully decoupled front ends: Both administrative and customer-facing
The mythical "Edit" button: The case of Prismic
Can API-first approaches lead to duplicative solutions?
API-first layout: The case of RESTful Panels
Looking to other projects for inspiration (Polymer, etc.)
Epilogue: The extremities and far reaches of site building
This session is intended for all site builders who may or may not have heard of decoupled Drupal and are interested in its implications on the practice of site building. Developers working on site building tools such as layout and editorial tools are also welcome.
Conference
Description
Drupal core is a great content management tool with options to give rich structure to basically everything in the system. While Drupal core includes basic file and image support, it is far from what a modern web system should support out of the box for media handling. External media cannot be embedded easily in core and media cannot be reused. But that was the case up until now! With Drupal 8.4.x everything changes as Media has finally been added to Drupal core.
With the joint effort of only a handful of fine developers, the unofficial Media initiative was formed back in NYCCamp 2014. All the hard work resulted in many pain points being solved and the process of media handling was drastically extended and simplified.
In this talk we will discover the niceties that this addition brings us and also look how current contrib modules complement this functionality. By simple practical examples we will show how to set up the most frequently required features and get you up and running with rich media content in Drupal 8.
Topics covered:
Introduction to Media in Drupal 8
Brief history of media handling in Drupal
Media initiative and the media_entity ecosystem
Changes since Media in core with Drupal 8.4.x
Adding images to posts
Reusable images and selection with entity_browser and inline_entity_form
Embedding images in WYSIWYG with entity_embed
Image galleries and bulk upload using dropzone.js
Cropping with Crop API and image_widget_crop
Alternative media sources (Twitter, Instagram posts)
Don’t let the memories of Media in Drupal 7 scare you. With Drupal 8 we can finally build rich and flexible solutions that fit our client’s exact needs. Let’s discover the modern Media world with Drupal 8 together!
With the joint effort of only a handful of fine developers, the unofficial Media initiative was formed back in NYCCamp 2014. All the hard work resulted in many pain points being solved and the process of media handling was drastically extended and simplified.
In this talk we will discover the niceties that this addition brings us and also look how current contrib modules complement this functionality. By simple practical examples we will show how to set up the most frequently required features and get you up and running with rich media content in Drupal 8.
Topics covered:
Introduction to Media in Drupal 8
Brief history of media handling in Drupal
Media initiative and the media_entity ecosystem
Changes since Media in core with Drupal 8.4.x
Adding images to posts
Reusable images and selection with entity_browser and inline_entity_form
Embedding images in WYSIWYG with entity_embed
Image galleries and bulk upload using dropzone.js
Cropping with Crop API and image_widget_crop
Alternative media sources (Twitter, Instagram posts)
Don’t let the memories of Media in Drupal 7 scare you. With Drupal 8 we can finally build rich and flexible solutions that fit our client’s exact needs. Let’s discover the modern Media world with Drupal 8 together!
Conference
Description
"Choose a job you love, and you will never have to work a day in your life" - Confusius
What would you say if I told you that I told my complete company of nearly 100 people to do whatever they liked, and the owner of the company fully agreed and supported me? What if I told you that we had a week of great fun, even so much fun that people brought in their kids on their day off because they didn't want to miss it?
I like to tell stories, and this is the story on how I hacked my way into Agility. With a couple of weeks of preparation, we pulled of a Hackathon of a complete WEEK and all the non-ICT departments joined. I would like to share with you how I made it possible and give some tips and tricks on how to make people want to move and benefit from it.
I will also give you an insight on the renewed Scrum Values and how I put them into practice.
My company started the Agile journey in the fall of 2015, when development department formed 3 Scrum teams, and started working with the Scrum framework with the help of an Agile Coach.
The biggest part of our 100 people company is non-technical. With the use of Hackathons we are supporting the transformation from an old fashioned department centered company to a more holistic organization with roles rather than functions, and multi disciplinairy teams so we can increase our agility in a continuously transforming sector.
With this presentation I will bring insights on the process prior to the Hackathon, what we pulled off in one week of total autonomy and what our plans for the future are.
I would also like to explain what the parallels to the Drupal Comunity are, and try to give you some practical tips since a lot of people really liked that in my prior DrupalCon sessions :)
What would you say if I told you that I told my complete company of nearly 100 people to do whatever they liked, and the owner of the company fully agreed and supported me? What if I told you that we had a week of great fun, even so much fun that people brought in their kids on their day off because they didn't want to miss it?
I like to tell stories, and this is the story on how I hacked my way into Agility. With a couple of weeks of preparation, we pulled of a Hackathon of a complete WEEK and all the non-ICT departments joined. I would like to share with you how I made it possible and give some tips and tricks on how to make people want to move and benefit from it.
I will also give you an insight on the renewed Scrum Values and how I put them into practice.
My company started the Agile journey in the fall of 2015, when development department formed 3 Scrum teams, and started working with the Scrum framework with the help of an Agile Coach.
The biggest part of our 100 people company is non-technical. With the use of Hackathons we are supporting the transformation from an old fashioned department centered company to a more holistic organization with roles rather than functions, and multi disciplinairy teams so we can increase our agility in a continuously transforming sector.
With this presentation I will bring insights on the process prior to the Hackathon, what we pulled off in one week of total autonomy and what our plans for the future are.
I would also like to explain what the parallels to the Drupal Comunity are, and try to give you some practical tips since a lot of people really liked that in my prior DrupalCon sessions :)
Conference
Description
There is a long-held belief among developers that any application built using JavaScript is necessarily not accessible. This belief is reinforced by the rapid adoption of JavaScript frameworks and UI components that are immature, and by the corners that get cut when time to market takes priority over inclusivity. But JavaScript is not to blame!
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
Slides
https://ezufelt.github.io/drupal-north-javascript-accessibility/#/title
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
Slides
https://ezufelt.github.io/drupal-north-javascript-accessibility/#/title
Conference
Description
It's been possible for a while to deploy HTTPS with fast negotiation. Yet, many sites pay a heavy tax on performance by only deploying HTTPS from their origin (LAMP-style) infrastructure. In this presentation, we'll look at deployment strategies for HTTPS and CDNs -- as well as their impacts. We'll also consider how well Drupal 8 integrates with each of these models and rigorous ways to measure results.
We'll look at these deployment models:
Just a reverse proxy cache (like Varnish)
Traditional, asset-push CDNs
HTTPS just at the origin
Hybrid HTTPS from the origin for pages with CDN HTTPS for other assets
HTTPS deployed via CDN
And we'll consider their impacts on:
Security
Cost
Device compatibility
Ongoing maintenance requirements
Site visitor experience
Search-engine rankings
To bring everything fully into 2017, we'll also look at:
IPv6 and the surprising impacts on mobile performance
The promise (and limits) of HTTP/2
How all of these technologies and services work (or don't work) with BigPipe
We'll look at these deployment models:
Just a reverse proxy cache (like Varnish)
Traditional, asset-push CDNs
HTTPS just at the origin
Hybrid HTTPS from the origin for pages with CDN HTTPS for other assets
HTTPS deployed via CDN
And we'll consider their impacts on:
Security
Cost
Device compatibility
Ongoing maintenance requirements
Site visitor experience
Search-engine rankings
To bring everything fully into 2017, we'll also look at:
IPv6 and the surprising impacts on mobile performance
The promise (and limits) of HTTP/2
How all of these technologies and services work (or don't work) with BigPipe
Conference
Description
In order to combat some of the most common web security vulnerabilities new HTTP headers have been standardized and adopted by modern browsers, but adoption by websites is still slow. This session will cover how some of the most common security vulnerabilities occur and what their effects are, how new HTTP headers and browser features enable you to improve the privacy and security of your website, and how to implement them within Drupal 8.
I will also cover a strategy for segmenting site responsibilities across subdomains, and on progress of developing a module to automatically apply Content Security Policy by utilizing Drupal 8's libraries API.
See the slides at https://gapple.github.io/presentation-using-your-headers/
I will also cover a strategy for segmenting site responsibilities across subdomains, and on progress of developing a module to automatically apply Content Security Policy by utilizing Drupal 8's libraries API.
See the slides at https://gapple.github.io/presentation-using-your-headers/
Conference
Description
CSS Grid is the most exciting layout feature which became part of our available CSS toolset since Flexbox. It allows us to get rid of the hacks and workarounds we used to use in the past. It brings simplicity to declaring layouts. And while I mentioned it with Flexbox you do not have to choose one or the other! You can use them together (if you want).
CSS Grid gives us powerful new abilities: it is bidirectional so the layout can be aware of both horizontal and vertical space at the same time. It also lets adapt to the available space without the need for media queries.
And how about CSS Custom Properties? I'm sure that you are familiar with variables in CSS preprocessors eg. in Sass. Custom Properties are a similar but more dynamic thing available directly in CSS. And they can be used in any preprocessor too if it is needed. And you can reuse preprocessor variables in the native ones.
And… and if you are interested, you may want to come to this presentation… I will introduce you the new syntaxes, I will show you some basic and some little bit more complex examples which you can adapt to your own tasks. I'll show you too how to use these new things without worrying if they will work in the targeted browser
Concerns?
You may say, ok-ok, but how about browser compatibility? Good news! CSS Grid has arrived in Safari 10.1, Firefox 52, Opera 44, Chrome 57. And it is available in MS Edge behind a flag (currently). CSS Custom Properties are supported by all modern browsers too.
You may also afraid of learning a lot of new syntax. But you only need a fraction to get started. And it is not so complicated.
Well, you have a lot to win and nothing to lose. Do you need anything more?
CSS Grid gives us powerful new abilities: it is bidirectional so the layout can be aware of both horizontal and vertical space at the same time. It also lets adapt to the available space without the need for media queries.
And how about CSS Custom Properties? I'm sure that you are familiar with variables in CSS preprocessors eg. in Sass. Custom Properties are a similar but more dynamic thing available directly in CSS. And they can be used in any preprocessor too if it is needed. And you can reuse preprocessor variables in the native ones.
And… and if you are interested, you may want to come to this presentation… I will introduce you the new syntaxes, I will show you some basic and some little bit more complex examples which you can adapt to your own tasks. I'll show you too how to use these new things without worrying if they will work in the targeted browser
Concerns?
You may say, ok-ok, but how about browser compatibility? Good news! CSS Grid has arrived in Safari 10.1, Firefox 52, Opera 44, Chrome 57. And it is available in MS Edge behind a flag (currently). CSS Custom Properties are supported by all modern browsers too.
You may also afraid of learning a lot of new syntax. But you only need a fraction to get started. And it is not so complicated.
Well, you have a lot to win and nothing to lose. Do you need anything more?
Conference
Description
The session describes the benefits of taking the holistic approach of application development instead of separating it into different phases or departments. Session is intented for both developers and operations people as well as marketing and management people seeking to improve the speed and quality of application delivery.
Devops does not just mean the technical practices and tools to put your code into production with confidence. It is much more than that. It is an overall approach where the entire organization must acknowledge the existence of devops. Starting from sales and marketing, devops must be an integral part of their processes to be included in every project. It must be taken seriously. Eventually, when the project is passed on to the next party taking responsibility of the project, it is essential to have the best devops practices in place. We can't be limited by the term devops, but rather extended the term to holistic development and operations environments covering all the aspects of an organization that need to operate in harmony to deliver the best possible products and service.
In this session I will show you how devops should affect different parts of the organization outlining how devops practices live along the lifecycle of a product from sales to support.
I will also discuss how we at Wunder are utilizing cross-functional teams and other practices to make sure devops is present across the board. This session also covers the different ways in which we are bringing the process into every part of the project lifecycle in a meaningful way. My aim is to give concrete examples and tools for everyone of how to include devops as an integral part of the project workflow - also in multi-country organizations, where the team members and processes themselves can be dispersed.
Devops does not just mean the technical practices and tools to put your code into production with confidence. It is much more than that. It is an overall approach where the entire organization must acknowledge the existence of devops. Starting from sales and marketing, devops must be an integral part of their processes to be included in every project. It must be taken seriously. Eventually, when the project is passed on to the next party taking responsibility of the project, it is essential to have the best devops practices in place. We can't be limited by the term devops, but rather extended the term to holistic development and operations environments covering all the aspects of an organization that need to operate in harmony to deliver the best possible products and service.
In this session I will show you how devops should affect different parts of the organization outlining how devops practices live along the lifecycle of a product from sales to support.
I will also discuss how we at Wunder are utilizing cross-functional teams and other practices to make sure devops is present across the board. This session also covers the different ways in which we are bringing the process into every part of the project lifecycle in a meaningful way. My aim is to give concrete examples and tools for everyone of how to include devops as an integral part of the project workflow - also in multi-country organizations, where the team members and processes themselves can be dispersed.
Conference
Description
-- Live Demo Warning! --
In this interactive workshop style presentation, we'll take a terrible, awful, broken sample site, look at all the nasty ways that its performance is terrible, and fix them, one by one. We'll get the audience involved with suggestions at every step of the way.
All examples will be taken from real life experiences, but no real sites will be harmed in the making of this demo/session.
It will cover both front and back end concepts. We'll look at site-building good practice, how to measure speed, how to find bottlenecks and how to fix them. We'll even touch upon how decisions made at the very start of a project have performance impact and why performance needs to be championed at every stage.
Topics include:
using Chrome Dev Tools
measuring performance
easy core performance boosts and why they matter
images
assets
compression
views
hooks
templates
great evil
greater evil and how to kill it with fire
In this interactive workshop style presentation, we'll take a terrible, awful, broken sample site, look at all the nasty ways that its performance is terrible, and fix them, one by one. We'll get the audience involved with suggestions at every step of the way.
All examples will be taken from real life experiences, but no real sites will be harmed in the making of this demo/session.
It will cover both front and back end concepts. We'll look at site-building good practice, how to measure speed, how to find bottlenecks and how to fix them. We'll even touch upon how decisions made at the very start of a project have performance impact and why performance needs to be championed at every stage.
Topics include:
using Chrome Dev Tools
measuring performance
easy core performance boosts and why they matter
images
assets
compression
views
hooks
templates
great evil
greater evil and how to kill it with fire
Conference
Description
In the recent years, Drupal went through transformations which made the platform a good fit for enterprises. Price sensitive sectors like Government and NGO were the first ones to pick up. While a handful of companies managed to market their Drupal-powered brands as global leaders, there is not enough investment and coordination in marketing Drupal as a whole to compete against billion dollar companies.
Session Overview
This session will outline the next steps of the Global Drupal Business Alliance and how Drupal companies can contribute to a successful future of Drupal in the enterprise sector.
While being leaders in technology many companies around the world face challenges growing, marketing their businesses and Drupal as a whole. To tackle these issues companies from all major markets set the goal to create a democratic alliance. This platform shall provide Drupal companies with informed solutions to often complex questions and support the Drupal project in marketing matters.
In 2010 the Drupal community started a variety of business & marketing related events like the CXO Days, Product Meetups, Business Summits, Drupal Awards and the European Drupal Business Days with the goal to unite business leaders. Just recently Michel van Velde made a valid case for Community-Driven Marketing.
Key Takeaways
KPIs of successful solution marketing
Open source vs proprietary marketing
What can we learn from other Open source communities
How to advance Community Driven Marketing (crowd-sourced marketing materials, assets, tools, and campaigns to demonstrate the benefits of Drupal and open-source as a whole)
Present the “Drupal Buyer Survey”
How to contribute to the "Drupal Enterprise CMS" distribution and become part of the "Drupal Enterprise Vendor Network"
Our 2018 roadmap for an expanding business ecosystem
Target Audience
Drupal Agency Executives & Management
Drupal Community Leaders
Marketeers & Growth Hackers
About The Speaker
Ivo Radulovski is managing partner at trio-group, where he leads Drupal development of enterprise IT solutions for some of the world's best companies. He was responsible for several major conferences and events in Europe attended by top executives from more than 30 countries. (European Drupal Gov Days Brussels 2011, Drupalcon Munich Business Summit 2012, European Drupal Business Days 2012, 2017) For the Drupal Community, he manages the Drupal Foundation Bulgaria, where he also organizes the yearly Drupal Camps.
Ivo has been featured as a speaker at the Global Webit Congress, several times at DrupalCon and Startup Grind. His speeches cover topics from Entrepreneurship, Business Development and Digital Strategies, to Innovation in Government. His current focus is on “Innovation, Enterprise IT & Marketing Strategy”.
Session Overview
This session will outline the next steps of the Global Drupal Business Alliance and how Drupal companies can contribute to a successful future of Drupal in the enterprise sector.
While being leaders in technology many companies around the world face challenges growing, marketing their businesses and Drupal as a whole. To tackle these issues companies from all major markets set the goal to create a democratic alliance. This platform shall provide Drupal companies with informed solutions to often complex questions and support the Drupal project in marketing matters.
In 2010 the Drupal community started a variety of business & marketing related events like the CXO Days, Product Meetups, Business Summits, Drupal Awards and the European Drupal Business Days with the goal to unite business leaders. Just recently Michel van Velde made a valid case for Community-Driven Marketing.
Key Takeaways
KPIs of successful solution marketing
Open source vs proprietary marketing
What can we learn from other Open source communities
How to advance Community Driven Marketing (crowd-sourced marketing materials, assets, tools, and campaigns to demonstrate the benefits of Drupal and open-source as a whole)
Present the “Drupal Buyer Survey”
How to contribute to the "Drupal Enterprise CMS" distribution and become part of the "Drupal Enterprise Vendor Network"
Our 2018 roadmap for an expanding business ecosystem
Target Audience
Drupal Agency Executives & Management
Drupal Community Leaders
Marketeers & Growth Hackers
About The Speaker
Ivo Radulovski is managing partner at trio-group, where he leads Drupal development of enterprise IT solutions for some of the world's best companies. He was responsible for several major conferences and events in Europe attended by top executives from more than 30 countries. (European Drupal Gov Days Brussels 2011, Drupalcon Munich Business Summit 2012, European Drupal Business Days 2012, 2017) For the Drupal Community, he manages the Drupal Foundation Bulgaria, where he also organizes the yearly Drupal Camps.
Ivo has been featured as a speaker at the Global Webit Congress, several times at DrupalCon and Startup Grind. His speeches cover topics from Entrepreneurship, Business Development and Digital Strategies, to Innovation in Government. His current focus is on “Innovation, Enterprise IT & Marketing Strategy”.
Conference
Description
Remember when you started doing Drupal, and print_r() or drupal_set_message() were the greatest PHP debugging tools ever? By now, most of us figured out that even Krumo (or Kint) isn't ideal. And that’s not all!
Are you still using console.log() or alert() to debug your JavaScript? Wait, there is more!
This is where debuggers come in. If there’s only a grain of truth in Bram Cohen’s quote "90% of coding is debugging. The other 10% is writing bugs", we better get very good at debugging.
This intermediate session assumes you know how to open the Development Tools in your browser, and how to put a breakpoint in your PHP using PhpStorm and Xdebug. But there's more to debugging than pausing your code. Are you ready to take your next steps?
Daniël and Marc will step through a range of debugging tools and tactics, for instance: conditional breakpoints, manipulating variables on-the-fly, debugging on the command line, JavaScript debugging in your browser, debugging tests and debugging on a mobile device. Expect a practical session about techniques you can start using today.
The speakers, Daniël Smidt and Marc van Gend, are all-round Drupal developers. Together they have almost 20 years of Drupal experience in coding, site building, theming and debugging.
Are you still using console.log() or alert() to debug your JavaScript? Wait, there is more!
This is where debuggers come in. If there’s only a grain of truth in Bram Cohen’s quote "90% of coding is debugging. The other 10% is writing bugs", we better get very good at debugging.
This intermediate session assumes you know how to open the Development Tools in your browser, and how to put a breakpoint in your PHP using PhpStorm and Xdebug. But there's more to debugging than pausing your code. Are you ready to take your next steps?
Daniël and Marc will step through a range of debugging tools and tactics, for instance: conditional breakpoints, manipulating variables on-the-fly, debugging on the command line, JavaScript debugging in your browser, debugging tests and debugging on a mobile device. Expect a practical session about techniques you can start using today.
The speakers, Daniël Smidt and Marc van Gend, are all-round Drupal developers. Together they have almost 20 years of Drupal experience in coding, site building, theming and debugging.
Conference
Description
JavaScript has thrived on its ability to mutate itself and provide the newest capabilities in older browsers. Instead of waiting for new features to ship, they can be polyfilled and deployed before native browser support lands. CSS, on the other hand, is notorious for requiring years of delay before browser support is common enough to use a new feature. To make it worse, many features of CSS simply can't be polyfilled by JavaScript, meaning the newest CSS specs sit unused by most people for years until it is deemed safe to use.
The Houdini task force aims to change that, bringing the same prototyping/polyfilling capabilities to CSS. Using these new APIs, developers will be able to hook into parts of the browser rendering engine that have never been exposed to web authors, meaning fresh CSS features can be polyfilled more easily, and new ones can be dreamed up without having to compile the browser yourself.
Houdini is still in development and cannot yet be used. The session will cover the new APIs being created, identify some examples where Houdini is helpful, and offer suggestions for technologies that you can start learning now so you're prepared when the magic show begins.
Slides: https://rupl.github.io/houdini/
The Houdini task force aims to change that, bringing the same prototyping/polyfilling capabilities to CSS. Using these new APIs, developers will be able to hook into parts of the browser rendering engine that have never been exposed to web authors, meaning fresh CSS features can be polyfilled more easily, and new ones can be dreamed up without having to compile the browser yourself.
Houdini is still in development and cannot yet be used. The session will cover the new APIs being created, identify some examples where Houdini is helpful, and offer suggestions for technologies that you can start learning now so you're prepared when the magic show begins.
Slides: https://rupl.github.io/houdini/
Conference
Description
Being just the next ‘web specialist’ or the ‘best system integrator’ alone doesn’t convince clients to pick you as their development partner. Finding a small niche and excelling in it does: it can really make you stand out of the competition.
Amsterdam-based LimoenGroen distinguishes itself from its competitors by offering ‘sustainable websites’. Sustainable websites deliver business value over a long period of time and at the same time reduce the TCO (Total Cost of Ownership). An important part of our process is that we make our websites as accessible as possible out-of-the-box.
Unfortunately not all clients understand the added value of accessibility. Therefore we pitch accessibility as a way to reach a wider audience and have a better SEO-optimized website instead.
Baris Wanschers (BarisW), LimoenGroen-founder and Drupal evangelist, presents how his company stands out from the crowd by selecting a niche, and how to sell it. This is a story about passion, believe and common sense.
No technical knowledge is required. Basic HTML skills help to understand the examples given, but it is not necessary.
After attending this session, attendees know:
how to explain to clients why it is important to focus on accessibility;
how to let them pay for the extra hours needed, since it lowers the Total Cost of Ownership;
understand the basic concept of stacked development (create proper HTML markup before adding interaction).
Amsterdam-based LimoenGroen distinguishes itself from its competitors by offering ‘sustainable websites’. Sustainable websites deliver business value over a long period of time and at the same time reduce the TCO (Total Cost of Ownership). An important part of our process is that we make our websites as accessible as possible out-of-the-box.
Unfortunately not all clients understand the added value of accessibility. Therefore we pitch accessibility as a way to reach a wider audience and have a better SEO-optimized website instead.
Baris Wanschers (BarisW), LimoenGroen-founder and Drupal evangelist, presents how his company stands out from the crowd by selecting a niche, and how to sell it. This is a story about passion, believe and common sense.
No technical knowledge is required. Basic HTML skills help to understand the examples given, but it is not necessary.
After attending this session, attendees know:
how to explain to clients why it is important to focus on accessibility;
how to let them pay for the extra hours needed, since it lowers the Total Cost of Ownership;
understand the basic concept of stacked development (create proper HTML markup before adding interaction).
Conference
Description
It has never been a better time to own your Drupal workplace! The increasing number of worker owned Drupal companies is perhaps a testament to this.
With economic and political uncertainties in Europe, the recent growth in open source adoption is sure to continue as all sectors seek more cost effective and flexible software solutions. As Drupal 8 sets a new standard for open source content management, now is a great time to start or to grow your own Drupal business.
But starting or growing a business on your own can be a daunting prospect.
With a worker owned business, you can share both the responsibilities and the profits fairly between all employees. This will increase motivation and dedication to the company, lead to more efficient teams, reduce the stress and increase job satisfaction, ultimately producing better quality work, happier clients, happier workers and a more sustainable business.
The recent growth in self organising teams represents a welcome and natural shift away from hierarchical structures towards more distributed and devolved responsibility within Drupal agencies. With agile teams, distributed workers and holacracy, companies are clearly seeing the benefits of flat management structures and autonomous teams. However, we suggest that to fully realise the potential benefits, it is not enough to self-manage, you also need to be self-owned: a worker co-operative being a logical conclusion.
In this session we will share our experiences of running a Drupal agency as a worker co-operative for the last 5 years, growing organically to 12 people. We have faced many similar challenges to conventional businesses of similar size: how to grow, how to ensure a steady pipeline of work, how to manage human resources, how much to pay our staff, how to make decisions. What is probably different is how we’ve addressed these challenges.
Through transparency, openness, communication and democratic worker governance, we have created a company culture that we are proud of and we look forward to sharing what we have learnt so that others may benefit.
Attendees will leave this session with a good understanding of:
the worker co-operative as an ownership and governance model.
the great fit between the co-operative principles, the GPL licence and the Drupal community.
how decisions are made in a worker co-operative.
how total transparency works in practice.
how disputes and disagreements are resolved.
growth and sustainability in a worker co-operative.
where to find resources and support to set up a worker co-operative.
No previous knowledge is required, just an open mind.
We hope to inspire others to form new Drupal co-operatives and intend to leave plenty of time for questions.
With economic and political uncertainties in Europe, the recent growth in open source adoption is sure to continue as all sectors seek more cost effective and flexible software solutions. As Drupal 8 sets a new standard for open source content management, now is a great time to start or to grow your own Drupal business.
But starting or growing a business on your own can be a daunting prospect.
With a worker owned business, you can share both the responsibilities and the profits fairly between all employees. This will increase motivation and dedication to the company, lead to more efficient teams, reduce the stress and increase job satisfaction, ultimately producing better quality work, happier clients, happier workers and a more sustainable business.
The recent growth in self organising teams represents a welcome and natural shift away from hierarchical structures towards more distributed and devolved responsibility within Drupal agencies. With agile teams, distributed workers and holacracy, companies are clearly seeing the benefits of flat management structures and autonomous teams. However, we suggest that to fully realise the potential benefits, it is not enough to self-manage, you also need to be self-owned: a worker co-operative being a logical conclusion.
In this session we will share our experiences of running a Drupal agency as a worker co-operative for the last 5 years, growing organically to 12 people. We have faced many similar challenges to conventional businesses of similar size: how to grow, how to ensure a steady pipeline of work, how to manage human resources, how much to pay our staff, how to make decisions. What is probably different is how we’ve addressed these challenges.
Through transparency, openness, communication and democratic worker governance, we have created a company culture that we are proud of and we look forward to sharing what we have learnt so that others may benefit.
Attendees will leave this session with a good understanding of:
the worker co-operative as an ownership and governance model.
the great fit between the co-operative principles, the GPL licence and the Drupal community.
how decisions are made in a worker co-operative.
how total transparency works in practice.
how disputes and disagreements are resolved.
growth and sustainability in a worker co-operative.
where to find resources and support to set up a worker co-operative.
No previous knowledge is required, just an open mind.
We hope to inspire others to form new Drupal co-operatives and intend to leave plenty of time for questions.
Conference
Description
"Site reliability engineering (SRE) is a discipline that incorporates aspects of software engineering and applies that to operations whose goals are to create ultra-scalable and highly reliable software systems."
In this session we are focusing on 3 of the main open questions:
How to automate those repetitive tasks that just generate Toil and no one wants to do?
How do we look at data and preview what's going to happen to our system in the future?
How do we reinforce "applying software engineering to an operations function"?
The Automation of operation processes is a critical target we pursue. As artificial intelligence (AI) and machine learning get better, the tasks that can be automated increases. Keeping the historical data to programmatically react to something new, fixing the issue and alert us on what is going to happen instead of having someone manually analyzing the past results and trying to preview the future.
"I've just picked up a fault in the AE35 unit. It's going to go 100% failure in 72 hours"
HAL 9000, 2001 a Space Odyssey
That gives us the chance to use our time for more innovative tasks and features development.
While this certainly is not an overnight achievement, lately we have seen the line between the work of machines and humans grow thin. Through the advances that machine learning and automation can offer, we can enable greater productivity among teams and businesses.
What level of knowledge should attendees have before walking into this session?
This session is targeted for people that want to learn some basics on how to improve automated response on critical systems and lower the level of manual work done in operations.
What should I expect from this session?
We will go over the basics of AI implementations, give examples and inspire change by using machine learning techniques, behavioral analytics, statistics and specific tools for the scoring/evaluation process to get complex systems smarter, faster and always on.
Why are companies pursuing this?
Companies are adopting AI and machine learning technology for its usefulness in augmenting human understanding of complex interaction and data sets by uncovering the unknowns. This enables prevention of chaotic situations that could have been avoided and also frees resources to do be more inovative and creative, bringing value to the businesses.
"I've seen things you people wouldn't believe. Attack ships on fire off the shoulder of Orion. I watched C-beams glitter in the dark near the Tannhäuser Gate..."
Roy Batty, Blade Runner
In this session we are focusing on 3 of the main open questions:
How to automate those repetitive tasks that just generate Toil and no one wants to do?
How do we look at data and preview what's going to happen to our system in the future?
How do we reinforce "applying software engineering to an operations function"?
The Automation of operation processes is a critical target we pursue. As artificial intelligence (AI) and machine learning get better, the tasks that can be automated increases. Keeping the historical data to programmatically react to something new, fixing the issue and alert us on what is going to happen instead of having someone manually analyzing the past results and trying to preview the future.
"I've just picked up a fault in the AE35 unit. It's going to go 100% failure in 72 hours"
HAL 9000, 2001 a Space Odyssey
That gives us the chance to use our time for more innovative tasks and features development.
While this certainly is not an overnight achievement, lately we have seen the line between the work of machines and humans grow thin. Through the advances that machine learning and automation can offer, we can enable greater productivity among teams and businesses.
What level of knowledge should attendees have before walking into this session?
This session is targeted for people that want to learn some basics on how to improve automated response on critical systems and lower the level of manual work done in operations.
What should I expect from this session?
We will go over the basics of AI implementations, give examples and inspire change by using machine learning techniques, behavioral analytics, statistics and specific tools for the scoring/evaluation process to get complex systems smarter, faster and always on.
Why are companies pursuing this?
Companies are adopting AI and machine learning technology for its usefulness in augmenting human understanding of complex interaction and data sets by uncovering the unknowns. This enables prevention of chaotic situations that could have been avoided and also frees resources to do be more inovative and creative, bringing value to the businesses.
"I've seen things you people wouldn't believe. Attack ships on fire off the shoulder of Orion. I watched C-beams glitter in the dark near the Tannhäuser Gate..."
Roy Batty, Blade Runner
Conference
Description
Slides: https://docs.google.com/presentation/d/1bYMoXh7GewL0nzglOH1lZ6vxzj1NFiO9fk-WaVEwOa4/edit#slide=id.p
Have you ever wanted a standardized, flexible and pluggable solution for creating sites that allow:
Uploading multiple images / files at once
Selecting and re-using an image / file already present on the server
Using an arbitrary view as Media gallery or Content gallery for your editors
Creating related content without having to exit the main content form
Etc.
Entity Browser is a Drupal 8 contrib module that was created to solve these common needs in a generic and flexible architecture. While this allows for powerful tools and workflows to be implemented, the price is often an increased learning curve about how to properly configure and fine-tune it for the different use cases.
In this session we will:
Explain the basic architecture of the module, and how to take advantage of its plugin-based approach to extend and customize it.
See how to configure it from scratch to solve different use-cases, including some pitfalls that often occur on that process.
Check what we can copy or re-use from other contrib modules.
Explore some possible integrations with other parts of the Media ecosystem.
Although not mandatory, the audience of this session is expected to have basic site-building experience with Drupal 8, allowing them to follow along the demos and configuration steps more easily.
Have you ever wanted a standardized, flexible and pluggable solution for creating sites that allow:
Uploading multiple images / files at once
Selecting and re-using an image / file already present on the server
Using an arbitrary view as Media gallery or Content gallery for your editors
Creating related content without having to exit the main content form
Etc.
Entity Browser is a Drupal 8 contrib module that was created to solve these common needs in a generic and flexible architecture. While this allows for powerful tools and workflows to be implemented, the price is often an increased learning curve about how to properly configure and fine-tune it for the different use cases.
In this session we will:
Explain the basic architecture of the module, and how to take advantage of its plugin-based approach to extend and customize it.
See how to configure it from scratch to solve different use-cases, including some pitfalls that often occur on that process.
Check what we can copy or re-use from other contrib modules.
Explore some possible integrations with other parts of the Media ecosystem.
Although not mandatory, the audience of this session is expected to have basic site-building experience with Drupal 8, allowing them to follow along the demos and configuration steps more easily.
Conference
Description
Progressive decoupling comes with the best of both worlds for modern Drupal instances: the performance of traditional web documents and the experience of progressive web applications. But how do we get these two systems to play along with each other in the same code base?
Enter Skeletor, an open source scaffolding system based on Drupal and React best practices. Come see how you can build, test, and deploy a progressively decoupled Drupal site running multiple react applications throughout. One team, one code base, one build! This presentation is perfect for Developers looking for simple ways to introduce progressive decoupling into an existing site, and DevOps looking for ways to streamline a decoupled build process.
In this session, participants will learn:
How to use and extend the Skeletor system to create a progressively decoupled site
How to use continuous integration to build Drupal and React from the same code base.
How to use JSON Schema to test for data consistency.
How to build a test suite for React components within Drupal architecture.
Enter Skeletor, an open source scaffolding system based on Drupal and React best practices. Come see how you can build, test, and deploy a progressively decoupled Drupal site running multiple react applications throughout. One team, one code base, one build! This presentation is perfect for Developers looking for simple ways to introduce progressive decoupling into an existing site, and DevOps looking for ways to streamline a decoupled build process.
In this session, participants will learn:
How to use and extend the Skeletor system to create a progressively decoupled site
How to use continuous integration to build Drupal and React from the same code base.
How to use JSON Schema to test for data consistency.
How to build a test suite for React components within Drupal architecture.
Conference
Description
Removing assumptions and crafting a Statement of Values as a path towards clarity of mission and practice in community governance.
Our current Code of Conduct is a mix of idealism and practice. If we are to be a community based on values, or principles, or ideals–and maybe we’re not–we need to say so. We need to discover what those values are and express them in actionable, ways. A Statement of Values would give us an instance, something concrete to reference when we talk about the “who we are” part of Drupal.
With that in hand, we’d have a powerful tool to help us create a separate, new Code of Conduct (and/or structures, procedures, rules, documentation) based on those values expressed in the Statement of Values. This new CoC (or whathaveyou) could help us to act predictably, consistently, and in accordance with our agreed values.
I recently conducted a survey of our community to get an idea of what our shared values and priorities might be. In this session, I present results and insights I gained from the hundreds of answers the survey’s respondents provided and use them to propose the outlines of a Statement of Values and a way forward towards a clearer community identity.
Our current Code of Conduct is a mix of idealism and practice. If we are to be a community based on values, or principles, or ideals–and maybe we’re not–we need to say so. We need to discover what those values are and express them in actionable, ways. A Statement of Values would give us an instance, something concrete to reference when we talk about the “who we are” part of Drupal.
With that in hand, we’d have a powerful tool to help us create a separate, new Code of Conduct (and/or structures, procedures, rules, documentation) based on those values expressed in the Statement of Values. This new CoC (or whathaveyou) could help us to act predictably, consistently, and in accordance with our agreed values.
I recently conducted a survey of our community to get an idea of what our shared values and priorities might be. In this session, I present results and insights I gained from the hundreds of answers the survey’s respondents provided and use them to propose the outlines of a Statement of Values and a way forward towards a clearer community identity.
Conference
Description
The year is 2030 and between your house, your car, and all your gadgets are connected to the web. Wait. That’s today. If all we do is connected to the web today, what does that look like 20 years from now? With the rate of integration increasing at a blazing rate, what does this mean to our personal and online security? How will we be able to leverage machine learning into this and at what point does machine learning become too powerful? These are all questions we’ll have to face over the upcoming decade.
In this session we’ll look at the current threat landscape of the web and Drupal and how it is set to change over the coming decade. With more and more sites becoming integration hubs to data and devices, the threat footprint is increasing rapidly. If we are implementing Drupal at the center of our platforms, it places an even larger target on it as an access point to more services and data.
Additionally, as the security threat increases, how do the smaller businesses and agencies keep up? Where do they find the time and budget to stay secure?
Headless Drupal and integrated systems
How IoT is turning into IoHT (Internet of Hackable things) and how do we keep it from turning on us
How agencies can protect their clients with increased security
Evolving compliance requirements
In this session we’ll look at the current threat landscape of the web and Drupal and how it is set to change over the coming decade. With more and more sites becoming integration hubs to data and devices, the threat footprint is increasing rapidly. If we are implementing Drupal at the center of our platforms, it places an even larger target on it as an access point to more services and data.
Additionally, as the security threat increases, how do the smaller businesses and agencies keep up? Where do they find the time and budget to stay secure?
Headless Drupal and integrated systems
How IoT is turning into IoHT (Internet of Hackable things) and how do we keep it from turning on us
How agencies can protect their clients with increased security
Evolving compliance requirements
Conference
Description
If you want to be sure that your software works correctly then you need to continuously test it. Automated tests save you from pressing F5 in the browser all the time as well as from using debug statements such as var_dump() in your code. They are also cheaper than manual tests and easier to implement than you may think. How do I test my code with as little effort as possible? How do I execute as few lines of code as possible to test what I am really interested in? And what does this have to do with clean code? Attendees of this session will learn why they should include PHPUnit into their set of development tools.
Conference
Description
From Wikipedia: Site reliability engineering (SRE) is a discipline that incorporates aspects of software engineering and applies that to operations whose goals are to create ultra-scalable and highly reliable software systems.
Over the past year Acquia has built their own SRE team to help their products and services scale with the demand of our growing number of customers. We wish to share our experience so that others are enabled to do the same and reap the rewards.
This presentation will discuss how the SRE team came about at Acquia, what achievements we have made so far, and the lessons we have learned along the way. We will then show the steps on how to introduce SRE to your workplace so you can deliver more reliable and scalable services to your customers! We will specifically cover:
SRE's basic concepts and history from Google
The management support you will need to get started
Introducing the idea of service level objectives and error budgets
Operational Responsibility Assessments as a tool to measure risk
Creating a Launch Readiness Checklist to standardize and improve product launches
Finding ideal candidates for your SRE team
The intended audience are software engineers, system administrators, and managers that have a desire to improve how they do their work and how their products/services perform.
References:
Site Reliability Engineering: How Google Runs Production Systems, and The Practice of Cloud System Administration, Volume 2
Over the past year Acquia has built their own SRE team to help their products and services scale with the demand of our growing number of customers. We wish to share our experience so that others are enabled to do the same and reap the rewards.
This presentation will discuss how the SRE team came about at Acquia, what achievements we have made so far, and the lessons we have learned along the way. We will then show the steps on how to introduce SRE to your workplace so you can deliver more reliable and scalable services to your customers! We will specifically cover:
SRE's basic concepts and history from Google
The management support you will need to get started
Introducing the idea of service level objectives and error budgets
Operational Responsibility Assessments as a tool to measure risk
Creating a Launch Readiness Checklist to standardize and improve product launches
Finding ideal candidates for your SRE team
The intended audience are software engineers, system administrators, and managers that have a desire to improve how they do their work and how their products/services perform.
References:
Site Reliability Engineering: How Google Runs Production Systems, and The Practice of Cloud System Administration, Volume 2
Conference
Description
Drupal Core frontend is in a difficult position. The API-first folks are making great progress. They're succeding in making sure people who don't need drupal frontend don't have to deal with it. For the rest of us, visible work slowed down since Drupal 8.x release on most frontend subjects. Meanwhile the web didn't slow down at all and we'll soon fall behind on important topics if nothing is done during the next few minor releases.
In this conversation we'll start by going over the big shift from mobile-first to offline-first (a.k.a. progressive web apps) that the rest of the web started taking a while back and what it means for Drupal. Then it'd be great to hear from people who implemented a progressive web app (with or without drupal) or from people with experience in other CMS how those CMS are approaching the subjet. It's at a level where it would make sense to collaborate across CMS if there is an opportunity.
Some of the question that would be great to discuss:
How to best ship Drupal core as a progressive web app?
Which use-cases should be addressed by default?
What is reasonable to ask from visitors/editors/admins regarding this feature?
How to deal with PWAs pitfalls (stale cache, https requirements, etc.)?
Are there other CMS with a more advanced reflexion on this?
and many more.
By the end of the session it'd be great to have a clearer idea of what the scope of an offline initiative could look like by drawing lines around what is necessary, interesting, overkill.
In this conversation we'll start by going over the big shift from mobile-first to offline-first (a.k.a. progressive web apps) that the rest of the web started taking a while back and what it means for Drupal. Then it'd be great to hear from people who implemented a progressive web app (with or without drupal) or from people with experience in other CMS how those CMS are approaching the subjet. It's at a level where it would make sense to collaborate across CMS if there is an opportunity.
Some of the question that would be great to discuss:
How to best ship Drupal core as a progressive web app?
Which use-cases should be addressed by default?
What is reasonable to ask from visitors/editors/admins regarding this feature?
How to deal with PWAs pitfalls (stale cache, https requirements, etc.)?
Are there other CMS with a more advanced reflexion on this?
and many more.
By the end of the session it'd be great to have a clearer idea of what the scope of an offline initiative could look like by drawing lines around what is necessary, interesting, overkill.
Conference
Description
How to you give every client a great, handcrafted solution in Drupal while maintaining a lean and efficient Drupal team?
The presentation will cover several ideas and concepts to building a profitable and efficient Drupal practice. Whether you're an independent consultancy of one or a large team of 20, keeping these concepts in mind will help you approach your Drupal work in a way that will free your team to focus on delivering great results.
We will help you answer these questions:
What types of skills make up an efficient Drupal team?
What are some practical ways that a Drupal team can increase efficiency?
How can a Drupal team stay motivated and engaged without experiencing burnout?
How can project managers help with efficiency?
Audience: This presentation is focused toward project managers and team leaders of small to mid-size Drupal teams that are looking to grow efficiency. Leaders of larger teams that are light on processes may find some strategies to help their practices as well!
The presentation will not cover a specific version of Drupal. It will cover some general concepts of Drupal development such as features, configuration management, and custom modules. Attendees with at least a very basic understading of Drupal will get the most from this session.
Presentation Slides: https://nodeloophole.github.io/
The presentation will cover several ideas and concepts to building a profitable and efficient Drupal practice. Whether you're an independent consultancy of one or a large team of 20, keeping these concepts in mind will help you approach your Drupal work in a way that will free your team to focus on delivering great results.
We will help you answer these questions:
What types of skills make up an efficient Drupal team?
What are some practical ways that a Drupal team can increase efficiency?
How can a Drupal team stay motivated and engaged without experiencing burnout?
How can project managers help with efficiency?
Audience: This presentation is focused toward project managers and team leaders of small to mid-size Drupal teams that are looking to grow efficiency. Leaders of larger teams that are light on processes may find some strategies to help their practices as well!
The presentation will not cover a specific version of Drupal. It will cover some general concepts of Drupal development such as features, configuration management, and custom modules. Attendees with at least a very basic understading of Drupal will get the most from this session.
Presentation Slides: https://nodeloophole.github.io/
Conference
Description
Have you seen and heard of Render API (with its render caching, lazy builders and render pipeline), Cache API (and its cache tags & contexts), Dynamic Page Cache, Page Cache and BigPipe? Have you cursed them, wondered about them, been confused by them?
I will show you three typical use cases:
An uncacheable block
A personalized block
A cacheable block that you can see if you have a certain permission and that should update whenever some entity is updated
… and for each, will take you on the journey through the various layers: from rendering to render caching, on to Dynamic Page Cache and eventually Page Cache … or BigPipe.
Coming out of this session, you should have a concrete understanding of how these various layers cooperate, how you as a Drupal developer can use them to your advantage, and how you can test that it's behaving correctly.
I'm a maintainer of Dynamic Page Cache and BigPipe, and an effective co-maintainer of Render API, Cache API and Page Cache.
I will show you three typical use cases:
An uncacheable block
A personalized block
A cacheable block that you can see if you have a certain permission and that should update whenever some entity is updated
… and for each, will take you on the journey through the various layers: from rendering to render caching, on to Dynamic Page Cache and eventually Page Cache … or BigPipe.
Coming out of this session, you should have a concrete understanding of how these various layers cooperate, how you as a Drupal developer can use them to your advantage, and how you can test that it's behaving correctly.
I'm a maintainer of Dynamic Page Cache and BigPipe, and an effective co-maintainer of Render API, Cache API and Page Cache.
Conference
Description
Come help us close out a fantastic Con and find out where we are going next!
Conference
Description
We had some trouble with the screen capture. Here is Tim Lehnen's presentation: https://docs.google.com/presentation/d/1Ss7bwrBAYKU3U7yHCeOgw1mcx6uSEHerq1sx5X5ON8s/edit#slide=id.g1e28926c42_0_0
Conference