Introduction
October 11-13, 2024 - Seattle, WA
The Pacific Northwest Drupal Summit is a regional conference that celebrates the Drupal open-source community in the Pacific Northwest. The event features a rich program of sessions, training, and networking opportunities for developers, designers, website builders, and project managers. Attendees can expect a diverse range of topics, from site building and theming to project management and custom development.
Video Sponsor(s) / Provided by
Curated Videos
Description
Workflows in Drupal, can be a challenge, but can also solve many a problem. Beyond just editorial workflow, you can build fully-featured approval processes with complex business logic. I've used them to help non-profits simplify travel approvals, facilitate complex academic publishing processes, vet fundraising proposals, and in a system to match donations to newcomers to Canada with appropriate agencies to distribute these donations. This broad experience has helped me identify tools that are effective and versatile.
Creating workflows that succeed at helping all parties understand the state of each approval, who needs to take action next, and what will happen after they click a button is a holistic challenge. It requires a highly consultative, transparent, and iterative approach. This session will focus on tactics and key considerations to make your next project better for the people who use it.
Some key areas we'll discuss include:
* What to do when business logic determines what the approval steps are, or who the approver should be
* Tips for making sure users always know what is happening
* Handling notifications and reminders.
* Interfaces for types of approval
I'm excited to share the valuable insights I've gained over years of developing advanced workflows in Drupal. Join the session for practical tips and best practices. Let me help you enhance your workflows!
Creating workflows that succeed at helping all parties understand the state of each approval, who needs to take action next, and what will happen after they click a button is a holistic challenge. It requires a highly consultative, transparent, and iterative approach. This session will focus on tactics and key considerations to make your next project better for the people who use it.
Some key areas we'll discuss include:
* What to do when business logic determines what the approval steps are, or who the approver should be
* Tips for making sure users always know what is happening
* Handling notifications and reminders.
* Interfaces for types of approval
I'm excited to share the valuable insights I've gained over years of developing advanced workflows in Drupal. Join the session for practical tips and best practices. Let me help you enhance your workflows!
Description
Developers and designers can work to integrate accessibility into their websites by considering color choices and ensuring keyboard navigability. However, the weakest link can be the content, particularly when editors don't use appropriate alt tags for images and enter generic links like "click here." We can't expect editors to be experts on WCAG standards or have access to tools such as SiteImprove. Checkers like WAVE can be overwhelming and cumbersome for them. It's essential to provide editors with clear and easy guidance on how to address potential content issues.
This is where Editoria11y Accessibility Checker comes in. It's a Drupal module that empowers content editors to review their pages and correct accessibility issues when they find them.
I will share insights gained from implementing Editoria11y for over 275 editors on a major healthcare website. I'll demonstrate the tool and the types of issues it can detect. I'll also talk about our strategy for tackling the cleanup and how we used Editoria11y and SiteImprove reports to address these issues before the full rollout.
This is where Editoria11y Accessibility Checker comes in. It's a Drupal module that empowers content editors to review their pages and correct accessibility issues when they find them.
I will share insights gained from implementing Editoria11y for over 275 editors on a major healthcare website. I'll demonstrate the tool and the types of issues it can detect. I'll also talk about our strategy for tackling the cleanup and how we used Editoria11y and SiteImprove reports to address these issues before the full rollout.
Description
At Confab 2020, Laura Robertson took the main stage and asked if she could take a poll. “Raise your hand if you love your content management system.” The entire room went silent.
The thing is, in most of these cases, people weren’t complaining about their CMS. They were complaining about custom functionality that doesn’t fit in with the way people actually work. They were complaining about opaque business requirements sent down from on high with no explanation or consideration for the people who have to enter content into these products. They were complaining about being disenfranchised from the very system they are expected to use day in and day out.
In most content projects, the needs of authors are barely taken into consideration, and this is incredibly frustrating. You would think that when you spend millions of dollars on a project, you would prioritize creating a system that people actually want to enter content into as opposed to one that fills them with dread when they open it up.
In this session I'll discuss why the authoring experience (AX) deserves to be a first-class citizen alongside UX and DX, and the steps we can take as contributors to help make that happen in Drupal core as well as the client projects we work on.
The thing is, in most of these cases, people weren’t complaining about their CMS. They were complaining about custom functionality that doesn’t fit in with the way people actually work. They were complaining about opaque business requirements sent down from on high with no explanation or consideration for the people who have to enter content into these products. They were complaining about being disenfranchised from the very system they are expected to use day in and day out.
In most content projects, the needs of authors are barely taken into consideration, and this is incredibly frustrating. You would think that when you spend millions of dollars on a project, you would prioritize creating a system that people actually want to enter content into as opposed to one that fills them with dread when they open it up.
In this session I'll discuss why the authoring experience (AX) deserves to be a first-class citizen alongside UX and DX, and the steps we can take as contributors to help make that happen in Drupal core as well as the client projects we work on.
Description
Based on his blog post, Josh will walk through best practices learned in enabling translation at scale in organizations such as Johnson & Johnson and the City of Portland, Oregon. In addition to providing a "top 10" (subject to additions), Josh will show off some innovative techniques to translated media management in government websites and an approach to managing hreflang metadata across global brand sites.
Presentation is a combination of big idea slides and detailed demonstrations. (And maybe some live demos with code examples.)
Presentation is a combination of big idea slides and detailed demonstrations. (And maybe some live demos with code examples.)
Description
In this session, we'll explore the exciting world of AI agents and their application in Drupal environments. We'll dive into the power of Flowise, an open-source no code/low code tool for building intelligent assistants, and learn how to leverage Retrieval Augmented Generation (RAG) techniques to create a custom AI agent for your Drupal site.
From setup and data preparation to integration and fine-tuning, this comprehensive guide will equip you with the knowledge and skills to enhance your Drupal projects with AI-powered assistance. Whether you're a developer, site builder, or business owner, you'll discover how AI agents can revolutionize user interactions, streamline content management, and unlock new possibilities in the Drupal ecosystem.
1. Introduction
Overview of AI agents and their potential in Drupal ecosystems
Introduction to Flowise as an open-source tool for building AI agents
2. Understanding Retrieval Augmented Generation (RAG)
Explanation of RAG and its benefits
How RAG enhances AI responses with up-to-date information
3. Setting Up Flowise for Drupal
Installation and configuration of Flowise
Connecting Flowise to your Drupal site's data sources
4. Data Preparation and Indexing
Preparing Drupal content for AI consumption
Indexing strategies for efficient retrieval
5. Building the AI Agent
Designing the agent's workflow in Flowise
Implementing RAG techniques for Drupal-specific knowledge
6. Fine-tuning Techniques
Strategies for improving agent responses
Customizing the agent for Drupal-specific terminology and concepts
7. Integration with Drupal
Embedding the AI agent into your Drupal site
Best practices for user interface and experience
8. Testing and Iteration
Methods for evaluating agent performance
Iterative improvement strategies
9. Conclusion and Q&A
Recap of key points
Future possibilities and advancements
Open floor for questions
From setup and data preparation to integration and fine-tuning, this comprehensive guide will equip you with the knowledge and skills to enhance your Drupal projects with AI-powered assistance. Whether you're a developer, site builder, or business owner, you'll discover how AI agents can revolutionize user interactions, streamline content management, and unlock new possibilities in the Drupal ecosystem.
1. Introduction
Overview of AI agents and their potential in Drupal ecosystems
Introduction to Flowise as an open-source tool for building AI agents
2. Understanding Retrieval Augmented Generation (RAG)
Explanation of RAG and its benefits
How RAG enhances AI responses with up-to-date information
3. Setting Up Flowise for Drupal
Installation and configuration of Flowise
Connecting Flowise to your Drupal site's data sources
4. Data Preparation and Indexing
Preparing Drupal content for AI consumption
Indexing strategies for efficient retrieval
5. Building the AI Agent
Designing the agent's workflow in Flowise
Implementing RAG techniques for Drupal-specific knowledge
6. Fine-tuning Techniques
Strategies for improving agent responses
Customizing the agent for Drupal-specific terminology and concepts
7. Integration with Drupal
Embedding the AI agent into your Drupal site
Best practices for user interface and experience
8. Testing and Iteration
Methods for evaluating agent performance
Iterative improvement strategies
9. Conclusion and Q&A
Recap of key points
Future possibilities and advancements
Open floor for questions
Description
Many Drupal websites contain content that requires storage, data entry, or display that is not natively supported by core or contributed modules—for example a recipe site that requires a multi-value ingredient field with properties for quantity and unit. Drupal’s plugin-based Field API allows developers to easily create new field types, formatters, and widgets to support the specific needs of the site’s content.
In this session, you’ll learn how to:
Determine when content has specific storage, data entry, or display requirements that warrant the customization of a field
Modify and extend existing field plugins to offer custom features through third-party settings
Define a new base field on an entity type
Define a new field formatter to customize the rendering of a field’s content
Define a new field widget to customize the way site users enter content for a field
Define a new field type, which allows customization of the structure of the content and how the data is stored
Customizing fields to better support your content allows you to:
Avoid the need to create new entities (using the Paragraphs module, for example) and entity references to allow multiple properties to be assigned to a single field
Improve the experience of users who enter content
Simplify how content is stored in the database and reduce the complexity of database queries
Provide more flexibility when rendering content
In this session, you’ll learn how to:
Determine when content has specific storage, data entry, or display requirements that warrant the customization of a field
Modify and extend existing field plugins to offer custom features through third-party settings
Define a new base field on an entity type
Define a new field formatter to customize the rendering of a field’s content
Define a new field widget to customize the way site users enter content for a field
Define a new field type, which allows customization of the structure of the content and how the data is stored
Customizing fields to better support your content allows you to:
Avoid the need to create new entities (using the Paragraphs module, for example) and entity references to allow multiple properties to be assigned to a single field
Improve the experience of users who enter content
Simplify how content is stored in the database and reduce the complexity of database queries
Provide more flexibility when rendering content
Description
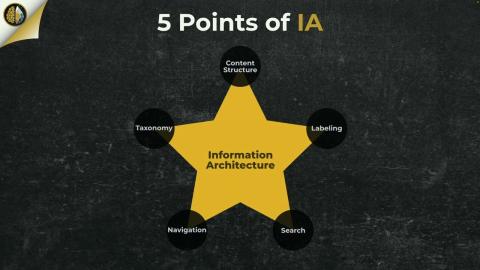
Information Architecture may mean different things to different people. Let's get on the same page to better work together. One of the most common user complaints we hear: "I cannot find what I’m looking for."
We will review how to create a more effective design and improved user experience. First we seek to understand the user, content, and context, then we begin to define our IA. How? We ask thoughtful questions and assessing value to those questions. Once we develop a functional understanding, we conduct research, facilitate exercises, and create guiding artifacts. This is not a one-size-fits-all approach. Instead, we will work adaptively to be more strategic.
This presentation helps move beyond theory and identifies the work you and your team can do to be more successful!
Learning Objectives
Define Information Architecture (IA)
Understand the impact that IA has on UX and design
Learn how to create an effective IA or improve existing IA
Target Audience
The audience for this presentation is broad and can include: project stakeholders, project managers, designers, and developers.
Prerequisites
It will help to have a basic understanding of content structures, design, or user experience.
We will review how to create a more effective design and improved user experience. First we seek to understand the user, content, and context, then we begin to define our IA. How? We ask thoughtful questions and assessing value to those questions. Once we develop a functional understanding, we conduct research, facilitate exercises, and create guiding artifacts. This is not a one-size-fits-all approach. Instead, we will work adaptively to be more strategic.
This presentation helps move beyond theory and identifies the work you and your team can do to be more successful!
Learning Objectives
Define Information Architecture (IA)
Understand the impact that IA has on UX and design
Learn how to create an effective IA or improve existing IA
Target Audience
The audience for this presentation is broad and can include: project stakeholders, project managers, designers, and developers.
Prerequisites
It will help to have a basic understanding of content structures, design, or user experience.
Description
The contract is signed, the project team is defined, and goals are set. So you’re probably thinking, let’s kick the project off. Although it’s exciting to jump in and make progress on a new project, there’s a lot to think about before getting started.
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building
Encouraging Trust through transparency and delivery
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host valuable and transparent team-building activities with their partner businesses and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building
Encouraging Trust through transparency and delivery
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host valuable and transparent team-building activities with their partner businesses and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Description
In the vast, uncharted lands of the User Experience jungle, there lies a hidden treasure…
A perfect digital product experience that is intuitive, accessible, and engaging, seamlessly meeting user needs while providing an appealing, efficient, and secure interaction across all touch points.
Many have tried to find it, but only those who embark on a UX Testing Safari stand a chance of discovering it.
Every great safari begins with careful planning. Before venturing into the wild, the explorer must understand more than the terrain. What questions need answers? Who are the inhabitants of this territory, the users, and what are their habits?
As we map out the expedition route, just as a UX researcher would design a study, it’s crucial to decide on the right methods, tools, and resources—like choosing between moderated or unmoderated, or deciding whether to focus on qualitative insights or quantitative data.
This session will cover the foundations of UX research and testing, as well as advice for tricky scenarios, like:
Virtually no budget and barely any time… how to include some UX research and testing when the project is already underway.
No documented KPIs... how to guide testing to make findings both actionable and aligned with the product’s goals.
No access to participants… how to collect meaningful data when you are unable to engage with your target audience.
Fear of negative feedback… how to overcome common stakeholder objections to UX research and testing.
Lack of expertise… how teams without a dedicated UX specialist can still conduct UX research and testing effectively.
Bring your testing questions and come away from the session with tips and templates!
A perfect digital product experience that is intuitive, accessible, and engaging, seamlessly meeting user needs while providing an appealing, efficient, and secure interaction across all touch points.
Many have tried to find it, but only those who embark on a UX Testing Safari stand a chance of discovering it.
Every great safari begins with careful planning. Before venturing into the wild, the explorer must understand more than the terrain. What questions need answers? Who are the inhabitants of this territory, the users, and what are their habits?
As we map out the expedition route, just as a UX researcher would design a study, it’s crucial to decide on the right methods, tools, and resources—like choosing between moderated or unmoderated, or deciding whether to focus on qualitative insights or quantitative data.
This session will cover the foundations of UX research and testing, as well as advice for tricky scenarios, like:
Virtually no budget and barely any time… how to include some UX research and testing when the project is already underway.
No documented KPIs... how to guide testing to make findings both actionable and aligned with the product’s goals.
No access to participants… how to collect meaningful data when you are unable to engage with your target audience.
Fear of negative feedback… how to overcome common stakeholder objections to UX research and testing.
Lack of expertise… how teams without a dedicated UX specialist can still conduct UX research and testing effectively.
Bring your testing questions and come away from the session with tips and templates!
Description
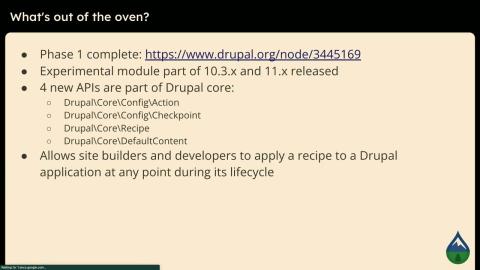
In this session, we will go through Drupal's, fresh out the oven, "Recipes" system and see how we can use it to bake ourselves brand new tasty, new, feature rich sites. We will:
Start by looking into what exactly are Drupal Recipes.
How they differ from Drupal's install profiles.
Look into various use-cases for recipes.
The state of the current experimental module.
What is coming in on the horizon.
What we can and cannot do with recipes.
And finally we will take a look at how we can go about creating our first recipe.
Join us as we cook up repeatable solutions that save time, improve consistency, and deliver delicious results every time.
Start by looking into what exactly are Drupal Recipes.
How they differ from Drupal's install profiles.
Look into various use-cases for recipes.
The state of the current experimental module.
What is coming in on the horizon.
What we can and cannot do with recipes.
And finally we will take a look at how we can go about creating our first recipe.
Join us as we cook up repeatable solutions that save time, improve consistency, and deliver delicious results every time.
Description
CKEditor 5, added to Drupal in 2022, is a leap forward for the Drupal project in many ways, and there's a lot of customization you can do right from the Drupal admin UI. You can customize it even more by adding some YAML to a custom module. But if you do run into a situation Drupal core didn't anticipate, and you need to write some custom code, it can be a challenge knowing where to begin. CKEditor 5 is a robust, well-documented project, with good tutorials, but you'll find yourself asking "but how do I get that into my Drupal site?" This session will attempt to bridge the development gap between CKEditor 5 and Drupal, showing how to use CKEditor source code for debugging, as well as demonstrating how to write a basic CKEditor 5 plugin.
Description
Achieving a perfect 100 on Core Web Vitals (CWV) is a critical goal for landing on the first page of Google’s search engine result pages (SERP). However, many sites face a hidden obstacle: the Google Tag Manager (GTM) container. GTM can introduce significant bloat, negatively impacting your CWV score and site performance, leaving your hard work buried in the SERP rankings. By leveraging a streamlined Tailwind CSS configuration alongside Layout Builder, it’s possible to maintain high CWV scores without compromising on privacy, consent, or the flexibility your marketing team needs for an enterprise site. I’ll walk you through how to achieve this balance, ensuring both technical performance and marketing agility.
Description
Introduction to Free Cloud Enabled Drupal Development. Develop, Deploy, Manage any version of Drupal, on any server, from anywhere, using any device, at any time of the day.
Nothing to set up on your laptop/desktop. Spin up new dev environments like a pro, pre-built with Composer and Drush - all in the cloud and in less than 5 minutes. Use VS Code IDE and PhpMyAdmin in the browser to work on your site. Share your URL with others. Collaborate with other developers. Connect your own servers AWS, Digital Ocean, Linode, etc. Deploy your site to it with a few clicks. Unpause your Cloud Dev Environment at any time in the future and redeploy to your server.
Get your Power Tools for running Drupal in the cloud.
Nothing to set up on your laptop/desktop. Spin up new dev environments like a pro, pre-built with Composer and Drush - all in the cloud and in less than 5 minutes. Use VS Code IDE and PhpMyAdmin in the browser to work on your site. Share your URL with others. Collaborate with other developers. Connect your own servers AWS, Digital Ocean, Linode, etc. Deploy your site to it with a few clicks. Unpause your Cloud Dev Environment at any time in the future and redeploy to your server.
Get your Power Tools for running Drupal in the cloud.
Description
Use a Performance Measurement Framework to inform priorities and growth!
You will likely get many different answers if you asked any one person on a development team, designers, subject matter experts, or key stakeholders: "How do we measure the success of this project?" That can be a problem because people are working from too many directions to be considered a team effort.
We will address that issue in this presentation by reviewing the strategy to create a "Performance Measurement Framework" for everyone to rally behind. This is a living thing that can change, while aligning everyone under common Key Performance Indicators (KPIs) and holding people responsible for their hypotheses they recommend to improve those measurements. This work is heavily inspired by The Lean Startup, Agile development practices, and growth-driven design.
Learning Objectives
Analyze business and audience needs
Create KPIs as a team for a specific project
Create an adjustable plan to use measurements to succeed as a team
Inform an Agile development process with critical data and aligned priorities
Target Audience
The audience for this presentation is broad and can include: project stakeholders, project managers, designers, developers, researchers, strategists, and business analysts.
Prerequisites
It will help to have a basic understanding of analytics, user research, conversion funnels, business goals, and project management.
You will likely get many different answers if you asked any one person on a development team, designers, subject matter experts, or key stakeholders: "How do we measure the success of this project?" That can be a problem because people are working from too many directions to be considered a team effort.
We will address that issue in this presentation by reviewing the strategy to create a "Performance Measurement Framework" for everyone to rally behind. This is a living thing that can change, while aligning everyone under common Key Performance Indicators (KPIs) and holding people responsible for their hypotheses they recommend to improve those measurements. This work is heavily inspired by The Lean Startup, Agile development practices, and growth-driven design.
Learning Objectives
Analyze business and audience needs
Create KPIs as a team for a specific project
Create an adjustable plan to use measurements to succeed as a team
Inform an Agile development process with critical data and aligned priorities
Target Audience
The audience for this presentation is broad and can include: project stakeholders, project managers, designers, developers, researchers, strategists, and business analysts.
Prerequisites
It will help to have a basic understanding of analytics, user research, conversion funnels, business goals, and project management.
Description
Throughout the last few years businesses have had to become agile, efficient, and resilient. To do this, we need to ditch the idea of large monolithic websites that are refreshed every few years as technologies change. Instead, by investing in how the work is done before a line of code is even written has the ability to pay dividends for years to come.
Beyond just components, a Design System brings together all aspects of a brand to create a foundation for designers and developers to communicate by creating a cross-functional shared library of documentation. By having a single source for a brand’s identity all parties involved in the website process, from copywriters to developers to designers, can rapidly adjust to business needs and continue to deploy a reliable website.
During this session we’ll walk through how your agency can use design systems to grow your book of business while tightly coupling your team with your clients. Having all this documentation in place before a site is ever built allows all stakeholders to trust that their needs are met, designers have a repeatable and clear style guideline to work from, and developers can re-use predictable code and components to eliminate long QA cycles. In the end, this leads to a long relationship that can stand the test of the constantly evolving business landscape.
Beyond just components, a Design System brings together all aspects of a brand to create a foundation for designers and developers to communicate by creating a cross-functional shared library of documentation. By having a single source for a brand’s identity all parties involved in the website process, from copywriters to developers to designers, can rapidly adjust to business needs and continue to deploy a reliable website.
During this session we’ll walk through how your agency can use design systems to grow your book of business while tightly coupling your team with your clients. Having all this documentation in place before a site is ever built allows all stakeholders to trust that their needs are met, designers have a repeatable and clear style guideline to work from, and developers can re-use predictable code and components to eliminate long QA cycles. In the end, this leads to a long relationship that can stand the test of the constantly evolving business landscape.
Description
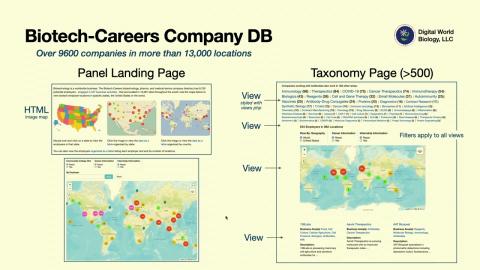
The end of the world is scheduled for Jan 5, 2025. Drupal 7 will no longer receive community support. For the many who support Drupal 7 sites there are four options: migrate and rebuild, sign up for commercial support, try Backdrop CMS, ignore the problem and hope your hosting provider never discontinues php 7.4 support. Many of us who support Drupal 7 sites are “ambitious site builders” who rely on Drupal’s web interfaces, plethora of modules, and CSS injector.
Digital World Biology is taking the first option, and will present progress in rebuilding its Biotech-Careers.org (BTC) web site. BTC is a highly visited, content rich, education resource for biotechnology careers. Google indexes over 12,000 pages of unique content and views from BTC. Many pieces of information are combined into numerous data displays to help visitors understand what biotechnology is, what is it like to work in the industry, what the companies do, what jobs are available, what skills are needed to get those jobs, and where to find education to get those skills. A popular BTC feature is its employer database, a dynamic resource of over 9500 companies and organizations, with locations & maps, organized by over 500 taxonomy terms. This presentation will briefly cover the site’s general content and views that used to create rich navigation experiences and get Google’s “attention.” This introduction will be followed by a detailed tour of one ambitious site builder’s experience in getting started, migrating data, theming with twig and tailwind, and identifying approaches to building Drupal websites. Through this tour we will add context to what ambitious site builders need to learn.
Digital World Biology is taking the first option, and will present progress in rebuilding its Biotech-Careers.org (BTC) web site. BTC is a highly visited, content rich, education resource for biotechnology careers. Google indexes over 12,000 pages of unique content and views from BTC. Many pieces of information are combined into numerous data displays to help visitors understand what biotechnology is, what is it like to work in the industry, what the companies do, what jobs are available, what skills are needed to get those jobs, and where to find education to get those skills. A popular BTC feature is its employer database, a dynamic resource of over 9500 companies and organizations, with locations & maps, organized by over 500 taxonomy terms. This presentation will briefly cover the site’s general content and views that used to create rich navigation experiences and get Google’s “attention.” This introduction will be followed by a detailed tour of one ambitious site builder’s experience in getting started, migrating data, theming with twig and tailwind, and identifying approaches to building Drupal websites. Through this tour we will add context to what ambitious site builders need to learn.
Description
Managing content in Drupal is simple: Define the Content Types and assign them Taxonomies, and then use the Taxonomies to pull it all together with Views that go into Blocks or Paragraphs or Layouts and…oh, right.
When marketing, content, and managerial users are not properly introduced to Drupal’s language and conventions from the start, efforts at discovery and support can become muddled and less effective. These key stakeholders don’t know how to ask for what they need, envision what’s possible, or interpret what is suggested, client satisfaction ultimately suffers.
In this session, we’ll make the business case for investing in client pre-education, highlight some key knowledge areas to focus on, and break down some foundational Drupal jargon and concepts into plain, user-friendly language.
When marketing, content, and managerial users are not properly introduced to Drupal’s language and conventions from the start, efforts at discovery and support can become muddled and less effective. These key stakeholders don’t know how to ask for what they need, envision what’s possible, or interpret what is suggested, client satisfaction ultimately suffers.
In this session, we’ll make the business case for investing in client pre-education, highlight some key knowledge areas to focus on, and break down some foundational Drupal jargon and concepts into plain, user-friendly language.
Description
A year ago I decided to start live streaming development as a way to motivate myself to learn new things. Today, I stream almost every day, I've built a full stack application using TypeScript, I've learned game development, and I've done things with websockets and game engines that probably shouldn't be done.
It all started by talking to myself in front of a camera and pressing "Start stream".
In this session, we'll talk about how using live streaming became the ultimate rubber duck for me, and how it motivated me to learn and try new things, build a community, and expand my network around the globe. We'll also cover what tools are available, how to set up a stream, and some tips and tricks I've picked up in the past year of streaming things that aren't me playing online games.
If you're interested in learning more, don't forget to click that "Follow"... I mean "Register" button and attend this session.
It all started by talking to myself in front of a camera and pressing "Start stream".
In this session, we'll talk about how using live streaming became the ultimate rubber duck for me, and how it motivated me to learn and try new things, build a community, and expand my network around the globe. We'll also cover what tools are available, how to set up a stream, and some tips and tricks I've picked up in the past year of streaming things that aren't me playing online games.
If you're interested in learning more, don't forget to click that "Follow"... I mean "Register" button and attend this session.
Description
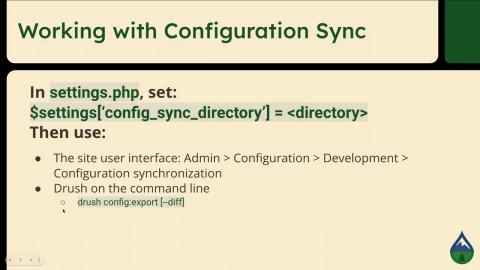
Drupal's configuration management system is an important tool for safely working with the configuration of our sites. With it, we can develop, share, test, and deploy configuration consistently in all the different environments that are part of modern development workflows.
But what if we don't want that configuration to be consistent everywhere? Local development environments have different needs than production servers. Multi-site installs or other sites sharing a code base might share a lot of configuration, but aren't exactly the same.
In this session, we'll learn about the Configuration Split module and how it lets us make specific changes to configuration in different situations. We'll get our bearings by setting up a split for a basic development environment. Then we'll see how to use splits to share configuration in a multi-site install. Finally, we'll go over some important tips for keeping those splits manageable.
But what if we don't want that configuration to be consistent everywhere? Local development environments have different needs than production servers. Multi-site installs or other sites sharing a code base might share a lot of configuration, but aren't exactly the same.
In this session, we'll learn about the Configuration Split module and how it lets us make specific changes to configuration in different situations. We'll get our bearings by setting up a split for a basic development environment. Then we'll see how to use splits to share configuration in a multi-site install. Finally, we'll go over some important tips for keeping those splits manageable.
Description
The IXP-Fellowship, a Drupal community initiative for onboarding inexperienced developers has its initial goal of using Drupal's contribution credit system as an incentive for Drupal organizations to hire new and inexperienced Drupal developers.
One of the major challenges for new Drupal developers is landing their first paid gig. As a community, we can't expect Drupal to grow if there are limited ways for new, inexperienced Drupal developers to gain that important initial experience.
Over the past year, the IXP community initiative has worked to define and implement a process to utilize existing drupal.org functionality to incentivize Drupal agencies and other organizations to hire trained, inexperienced developers in exchange for drupal.org commit credits.
In this session, you'll learn about the overall scope of the initiative, its current status, and how you and/or your organization can get involved.
One of the major challenges for new Drupal developers is landing their first paid gig. As a community, we can't expect Drupal to grow if there are limited ways for new, inexperienced Drupal developers to gain that important initial experience.
Over the past year, the IXP community initiative has worked to define and implement a process to utilize existing drupal.org functionality to incentivize Drupal agencies and other organizations to hire trained, inexperienced developers in exchange for drupal.org commit credits.
In this session, you'll learn about the overall scope of the initiative, its current status, and how you and/or your organization can get involved.
Description
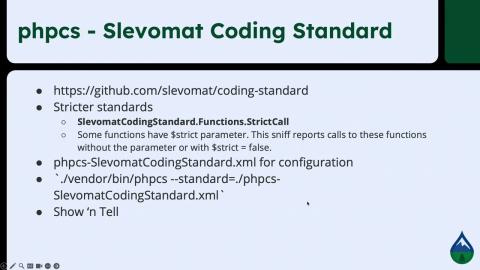
Sniffing, linting, and testing are important for the quality of Drupal core and contributed code. But what about your custom themes and modules? You can use the same tools for your custom code and incorporate them into your development and deployment workflow. We'll go over some of the sniffing, linting, and test tools available to beautify your code and make it ready for future upgrades.
We'll also talk about how to use those tools in your local development environment, pre-commit Git hooks, central code repository (Github, Gitlab, Bitbucket, etc.) CI/CD workflows to catch problems earlier and faster.
Not only will your custom themes and modules be better code, but code reviews will be faster and easier, and you'll be ready for PHP and Drupal core upgrades.
We'll also talk about how to use those tools in your local development environment, pre-commit Git hooks, central code repository (Github, Gitlab, Bitbucket, etc.) CI/CD workflows to catch problems earlier and faster.
Not only will your custom themes and modules be better code, but code reviews will be faster and easier, and you'll be ready for PHP and Drupal core upgrades.
Description
In this session, we will guide you through the entire web project development process, with a special focus on the critical early phases. Establishing a robust client relationship and maintaining clear communication are key to success. This talk is perfect for those new to project management or looking to level up their skills.
We will cover:
* Project Intake and Fact Finding: What matters most at this step?
* Launch Meeting: Utilizing practical templates to streamline the process.
* Writing Prompts and Editing Content: Supporting clients in creating engaging content with effective prompts.
* Integrating Client Processes with Design and Site Build: Ensuring seamless collaboration for a successful project.
* Training and Upkeep: Clarifying roles and responsibilities for ongoing success.
About the Speaker: Veronica Brace is a Web Graphics Specialist at the University of Washington, where she has expanded the department’s web services from 9 to 25 websites, leading to an 80% increase in visitors. With expertise in website management, client communication, project planning, and design, Veronica excels in creating and implementing effective web strategies. She is passionate about leveraging strategic planning and clear communication to deliver high-quality web solutions. Veronica brings valuable insights and practical tools to help streamline the web development process.
Join us to discover how to set your web projects up for success by focusing on the foundational elements of client communication and project planning, and leave with practical tools you can use right away.
We will cover:
* Project Intake and Fact Finding: What matters most at this step?
* Launch Meeting: Utilizing practical templates to streamline the process.
* Writing Prompts and Editing Content: Supporting clients in creating engaging content with effective prompts.
* Integrating Client Processes with Design and Site Build: Ensuring seamless collaboration for a successful project.
* Training and Upkeep: Clarifying roles and responsibilities for ongoing success.
About the Speaker: Veronica Brace is a Web Graphics Specialist at the University of Washington, where she has expanded the department’s web services from 9 to 25 websites, leading to an 80% increase in visitors. With expertise in website management, client communication, project planning, and design, Veronica excels in creating and implementing effective web strategies. She is passionate about leveraging strategic planning and clear communication to deliver high-quality web solutions. Veronica brings valuable insights and practical tools to help streamline the web development process.
Join us to discover how to set your web projects up for success by focusing on the foundational elements of client communication and project planning, and leave with practical tools you can use right away.
Description
What happens when you build a site in Drupal 4.7 and just... keep updating it? For the next 18 years? The original www.smartsheet.com marketing site was launched in 2006, on the brand-new Drupal 4.7 platform, and it's been maintained ever since, following Drupal through versions 5, 6, 7, 8, 9, and 10, and expanding as Smartsheet grew from a tiny six-person startup to a publicly-traded $6B company. Some upgrades have proven harder than others: the Drupal 7 site upgrade didn't launch until three years after the Drupal 7 release, for example. Many of the site's early details have been lost to history, but the current team has a decade of institutional memory, which is plenty of time to make mistakes worth learning from. We'll talk about why we've never switched platforms, what tradeoffs we make for deployments with zero customer-facing downtime, and how to write custom code so that your future self won't swear at you too loudly.
Description
Learn how to customize your Drupal site without code, how to reduce your maintenance costs, and even install fewer contrib modules by adding the ECA Suite (Event, Condition, Action).
In this session
Identify the problem. Small customizations require:
compromise in business requirements
reliance on backend developers
unsupported contrib modules
extra deployments
Introduce ECA: visual "no-code" editor for Drupal.
Teach ECA basics, introduce BPMN for visual editing.
Show ECA integrations with nearly all popular Drupal ecosystems.
Share real-world examples of ECA models.
Combine ECA models + Recipes to quickly add functionality to any site.
ECA enables seasoned Drupal developers all the way down to non-coders to add bespoke functionality and make changes in production (if you allow them to). At the same time, it embraces everything coders love about Drupal: content types, entity relationships, Events, plugins, configuration, deployability, modularity, flexibility. Come learn how this modern tool is quickly becoming a must-have on every Drupal site!
About the Presenter
Ryan PriceRyan Price
Developer at ICF
Portland, OR
Ryan (liberatr) has been a web developer for over 20 years, and involved with the Drupal community since 2006. He currently creates websites for the US Department of Health and Human Services with ICF. Ryan is a co-founder of the Florida DrupalCamp and the DrupalEasy podcast. He has conducted Drupal training at DrupalCon and several other venues. He mentors students with the Discover Drupal program from the Drupal Association, and DrupalEasy's Drupal Career Online program. He regularly contributes to open source projects and community efforts, and is always looking for new ways to enable people to become involved and grow their careers.
In this session
Identify the problem. Small customizations require:
compromise in business requirements
reliance on backend developers
unsupported contrib modules
extra deployments
Introduce ECA: visual "no-code" editor for Drupal.
Teach ECA basics, introduce BPMN for visual editing.
Show ECA integrations with nearly all popular Drupal ecosystems.
Share real-world examples of ECA models.
Combine ECA models + Recipes to quickly add functionality to any site.
ECA enables seasoned Drupal developers all the way down to non-coders to add bespoke functionality and make changes in production (if you allow them to). At the same time, it embraces everything coders love about Drupal: content types, entity relationships, Events, plugins, configuration, deployability, modularity, flexibility. Come learn how this modern tool is quickly becoming a must-have on every Drupal site!
About the Presenter
Ryan PriceRyan Price
Developer at ICF
Portland, OR
Ryan (liberatr) has been a web developer for over 20 years, and involved with the Drupal community since 2006. He currently creates websites for the US Department of Health and Human Services with ICF. Ryan is a co-founder of the Florida DrupalCamp and the DrupalEasy podcast. He has conducted Drupal training at DrupalCon and several other venues. He mentors students with the Discover Drupal program from the Drupal Association, and DrupalEasy's Drupal Career Online program. He regularly contributes to open source projects and community efforts, and is always looking for new ways to enable people to become involved and grow their careers.
Description
Josh Mitchell has been a dad (and a techie) for over 25 years. Mishya has been a daughter for 23 years and just finished a degree in emerging media and digital arts. Together they'll talk about what it's like to raise and be raised as a digital native. Whether it is online etiquette, cyber security, or the dangers of social media, growing up in a digital age has unique challenges.
The presentation will be a conversation with each other and the audience about the best and worst parts of being technologically savvy in a world that isn't always the digital age we hoped for in the late nineties and early aughts.
The presentation will be a conversation with each other and the audience about the best and worst parts of being technologically savvy in a world that isn't always the digital age we hoped for in the late nineties and early aughts.
Description
Vite is a front end development tool for bundling assets and hot reloading code during development.
Many of us are already using CSS tools like sass, which need to be compiled before deployment.
Javascript has taken over the front end, and now also needs to be compiled to run correctly. That used to mean transpiling ES6 code to make it compatible for browsers, but now involves bundling dependencies in module imports.
As we add more tools, the build slows down. Previous tools like compass and grunt were just ruby and node scripts, but the current generation of tools use compiled binaries in languages like rust and go, so they are much faster. See also Bun, Rollup, Parcel, ESBuild.
Vite compiles code quickly, but it's main advantage over other options is that it runs a server in dev mode that can hot reload in your browser when code changes. The speed lets you load it up with your favorite tools and still see your changes instantly.
UnoCSS is a tailwind engine, with some enhancements for development speed and configuration.
I have worked with Vite and UnoCSS extensively over the last year, across several projects. I also contributed some patches to the Vite module to make it compatible with SDC components.
In this session, I'll share my vite/unocss setup and explain how to use it with SDC components.
Many of us are already using CSS tools like sass, which need to be compiled before deployment.
Javascript has taken over the front end, and now also needs to be compiled to run correctly. That used to mean transpiling ES6 code to make it compatible for browsers, but now involves bundling dependencies in module imports.
As we add more tools, the build slows down. Previous tools like compass and grunt were just ruby and node scripts, but the current generation of tools use compiled binaries in languages like rust and go, so they are much faster. See also Bun, Rollup, Parcel, ESBuild.
Vite compiles code quickly, but it's main advantage over other options is that it runs a server in dev mode that can hot reload in your browser when code changes. The speed lets you load it up with your favorite tools and still see your changes instantly.
UnoCSS is a tailwind engine, with some enhancements for development speed and configuration.
I have worked with Vite and UnoCSS extensively over the last year, across several projects. I also contributed some patches to the Vite module to make it compatible with SDC components.
In this session, I'll share my vite/unocss setup and explain how to use it with SDC components.
Description
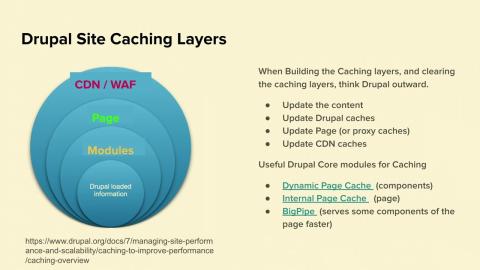
Building the reponse to Drupal requests can be resource intensive, saving and serving that data from cache is quite a bit faster and can allow you to scale up in your ability to serve your site when you really need it.
In this we take a quick trip through the Drupal core caching system, and how to set them up to use Drupal with some popular CDN/WAF systems. This is focused on Drupal and contributed modules, and some example settings for your WAF and CDN that is works well with a variety of CDN solutions.
We'll also spend some time taking a look at common issues that can crop up with caching, and ways to resolve them. These will all draw from real examples and production sites, but the names will be changed to protect the innocent.
If there's time we'll also talk about the recent impacts to site traffic within the least year with the AI boom.
In this we take a quick trip through the Drupal core caching system, and how to set them up to use Drupal with some popular CDN/WAF systems. This is focused on Drupal and contributed modules, and some example settings for your WAF and CDN that is works well with a variety of CDN solutions.
We'll also spend some time taking a look at common issues that can crop up with caching, and ways to resolve them. These will all draw from real examples and production sites, but the names will be changed to protect the innocent.
If there's time we'll also talk about the recent impacts to site traffic within the least year with the AI boom.