Introduction
Videos from BADCamp 2016.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Session speaker(s): chaz.chumley
Pattern Lab and Twig, the perfect duo to streamline your front-end development process.
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for over a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
What is this Pattern Lab you speak of and what can it do for me?
What directory structure or naming conventions are required?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not magic. We’ll answer these questions and more.
In our session, we will:
Give you a brief overview of Pattern Lab
Walk you through integrating Pattern Lab with your theme
Demonstrate proof-of-concept: we'll modify some Pattern Lab templates and see those changes immediately on the Drupal site!
"Why go to all this trouble?", you might be asking yourself. We believe the strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis (you're welcome, Morten)!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Session track: Design, Theme + UX
https://2016.badcamp.net/session/streamlined-front-end-development-pattern-lab-and-twig
Pattern Lab and Twig, the perfect duo to streamline your front-end development process.
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for over a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
What is this Pattern Lab you speak of and what can it do for me?
What directory structure or naming conventions are required?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not magic. We’ll answer these questions and more.
In our session, we will:
Give you a brief overview of Pattern Lab
Walk you through integrating Pattern Lab with your theme
Demonstrate proof-of-concept: we'll modify some Pattern Lab templates and see those changes immediately on the Drupal site!
"Why go to all this trouble?", you might be asking yourself. We believe the strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis (you're welcome, Morten)!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Session track: Design, Theme + UX
https://2016.badcamp.net/session/streamlined-front-end-development-pattern-lab-and-twig
Conference
Description
Session speaker(s): drpal
Testing is an important practice in software development to improve software quality, and it can be precarious no matter what language you’re in. The flexibility offered by JavaScript can make your tests powerful, but if you’re not careful, that same flexibility can leave you frustrated. As Drupal gains more JavaScript developers we'll need to up our testing game.
You should be writing tests to inspire confidence that everything is working as expected. If something breaks, you want to be sure that you’ll catch it and quickly understand what went wrong.
We'll go over some advanced JavaScript testing tools that will leave you less frustrated and help you hit your coverage goals, as well as put together an JavaScript testing essentials toolkit.
Here are some of the topics we'll cover,
- A quick introduction to JavaScript unit tests.
- Start writing asynchronous tests with AVA
- Managing coverage reports with NYC/Istanbul
- Automating browser interaction testing with Nightmare.
- Automating your tests with Travis
- Writing unit tests for both a new and existing project
- Mocking and stubbing API's and functions.
Session track: Coding + Development
https://2016.badcamp.net/session/advanced-javascript-unit-testing
Testing is an important practice in software development to improve software quality, and it can be precarious no matter what language you’re in. The flexibility offered by JavaScript can make your tests powerful, but if you’re not careful, that same flexibility can leave you frustrated. As Drupal gains more JavaScript developers we'll need to up our testing game.
You should be writing tests to inspire confidence that everything is working as expected. If something breaks, you want to be sure that you’ll catch it and quickly understand what went wrong.
We'll go over some advanced JavaScript testing tools that will leave you less frustrated and help you hit your coverage goals, as well as put together an JavaScript testing essentials toolkit.
Here are some of the topics we'll cover,
- A quick introduction to JavaScript unit tests.
- Start writing asynchronous tests with AVA
- Managing coverage reports with NYC/Istanbul
- Automating browser interaction testing with Nightmare.
- Automating your tests with Travis
- Writing unit tests for both a new and existing project
- Mocking and stubbing API's and functions.
Session track: Coding + Development
https://2016.badcamp.net/session/advanced-javascript-unit-testing
Conference
Description
Session speaker(s): thejimbirch
Holistic SEO is a term used to describe building sites in which content, marketing, technical SEO, performance, security, user experience, and much more come together to create an ideal url on the internet.
Many factors are calculated by each search engine's algorithm to rank websites. SEO is no longer a few tricks done on or off site. Proper SEO, one with a Holistic approach, should be factored into absolutely every aspect of business goals, content strategy, development, site building, theming, content creation, and content marketing.
For years, search engines and good SEO consultants told webmasters that creating good content is better than focusing on SEO trickery. With every Google update this becomes more and more relevant, as you can see results moved away from being specifically keyword focused, to results more defined by user intent, user location, and popularity. While some content disappears from the search engine results, others remain, and even thrive.
This presentation will review:
What Holistic SEO is, and some examples.
The most common search engine ranking factors, and how to keep up to date.
An overview of Content strategy and how it can guide development.
An overview of technical SEO best practices in Drupal
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
https://2016.badcamp.net/session/holistic-seo-and-drupal
Holistic SEO is a term used to describe building sites in which content, marketing, technical SEO, performance, security, user experience, and much more come together to create an ideal url on the internet.
Many factors are calculated by each search engine's algorithm to rank websites. SEO is no longer a few tricks done on or off site. Proper SEO, one with a Holistic approach, should be factored into absolutely every aspect of business goals, content strategy, development, site building, theming, content creation, and content marketing.
For years, search engines and good SEO consultants told webmasters that creating good content is better than focusing on SEO trickery. With every Google update this becomes more and more relevant, as you can see results moved away from being specifically keyword focused, to results more defined by user intent, user location, and popularity. While some content disappears from the search engine results, others remain, and even thrive.
This presentation will review:
What Holistic SEO is, and some examples.
The most common search engine ranking factors, and how to keep up to date.
An overview of Content strategy and how it can guide development.
An overview of technical SEO best practices in Drupal
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
https://2016.badcamp.net/session/holistic-seo-and-drupal
Conference
Description
Session speaker(s): Quevin
Dabbling and hacking with new technology has been my own deconstructive routine since tearing apart ATARI cartridges so they’d be easier to carry as smaller chips. I began dabbling with Drupal in 2007, and recklessly hacked it (yes, core) badly enough to be dangerous until grabbing a Pro Drupal Development book for almost immediate improvements. I haven’t quit learning Drupal since, and it has been a long, arduous but rewarding journey.
It’s important to note the difference between stopping and quitting. I’ve had my reasons to stop learning certain modules or themes because responsibilities change by project or job. I’ve also felt like quitting outright from frustration. It’s OK to stop and it’s OK to quit.
Dries would say that Drupal’s lifespan is a long, extended journey beyond Drupal 8 and 9. But how will I stay motivated to continue learning after each major change, as some of my hard-learned technical skills deprecate with each new version or innovation?
I’d like to move a little more beyond dabbling and hacking with Drupal 8. Wrap my head around it one day at a time. I still struggle to move beyond Drupal 7, to set down old habits for new ones that I’m not sure I WANT to learn yet. How do I stop “being bad” at this, and move on the path to mastery with or without the drive or motivation?
During this session, I'll draw from how I've learned to “accept the discomfort and disequilibrium that is an inevitable part of learning something new,” with Erika Andersen's "ANEW Model" *:
Aspiration - are there benefits to learning Drupal 8?
Neutral self-awareness - listen to what you’re telling yourself—is it accurate?
Endless curiosity - get an itch to learn something new!
Willingness to be bad first - to be “comfortable with being uncomfortable.”
Let's also discuss and share some of our own learning experiences, failures, and what motivates each of us to continue learning.
I'd hope we all leave this session feeling “comfortable with being uncomfortable,” with the intrinsic motivation to learn and master Drupal 8 and beyond!
https://2016.badcamp.net/session/first-let-yourself-be-bad-drupal-8
Dabbling and hacking with new technology has been my own deconstructive routine since tearing apart ATARI cartridges so they’d be easier to carry as smaller chips. I began dabbling with Drupal in 2007, and recklessly hacked it (yes, core) badly enough to be dangerous until grabbing a Pro Drupal Development book for almost immediate improvements. I haven’t quit learning Drupal since, and it has been a long, arduous but rewarding journey.
It’s important to note the difference between stopping and quitting. I’ve had my reasons to stop learning certain modules or themes because responsibilities change by project or job. I’ve also felt like quitting outright from frustration. It’s OK to stop and it’s OK to quit.
Dries would say that Drupal’s lifespan is a long, extended journey beyond Drupal 8 and 9. But how will I stay motivated to continue learning after each major change, as some of my hard-learned technical skills deprecate with each new version or innovation?
I’d like to move a little more beyond dabbling and hacking with Drupal 8. Wrap my head around it one day at a time. I still struggle to move beyond Drupal 7, to set down old habits for new ones that I’m not sure I WANT to learn yet. How do I stop “being bad” at this, and move on the path to mastery with or without the drive or motivation?
During this session, I'll draw from how I've learned to “accept the discomfort and disequilibrium that is an inevitable part of learning something new,” with Erika Andersen's "ANEW Model" *:
Aspiration - are there benefits to learning Drupal 8?
Neutral self-awareness - listen to what you’re telling yourself—is it accurate?
Endless curiosity - get an itch to learn something new!
Willingness to be bad first - to be “comfortable with being uncomfortable.”
Let's also discuss and share some of our own learning experiences, failures, and what motivates each of us to continue learning.
I'd hope we all leave this session feeling “comfortable with being uncomfortable,” with the intrinsic motivation to learn and master Drupal 8 and beyond!
https://2016.badcamp.net/session/first-let-yourself-be-bad-drupal-8
Conference
Description
Session speaker(s): jyee
The DevOps movement has not only influenced the tools we use in modern development and operations engineering, but also how we work. As part of how we work, DevOps has changed how we respond when systems inevitably stop working or don't work as expected. Although "blameless" postmortems are commonly espoused in the DevOps community, they often only tell us what not to do (blame), rather than focussing on what we should do. This session will provide methods and techniques for gathering information and effectively using that information to avoid and mitigate failure in the future.
I'll cover best practices for gathering systems-related data, including monitoring and logging. This session will also cover practices for gathering and recording people-related data; including methods we can adopt from police, accident investigators, and other safety management professions to learn the most from incidents.
After discussing how to gather data, I'll discuss how we can use the data to formulate actionable response plans and how to adjust existing organizational practices to avoid repeating failure.
I plan to keep the technical portions of this talk at a novice level so that it's accessible to both developers/engineers and those in non-technical roles who will be involved in incident response.
https://2016.badcamp.net/session/data-driven-postmortems
The DevOps movement has not only influenced the tools we use in modern development and operations engineering, but also how we work. As part of how we work, DevOps has changed how we respond when systems inevitably stop working or don't work as expected. Although "blameless" postmortems are commonly espoused in the DevOps community, they often only tell us what not to do (blame), rather than focussing on what we should do. This session will provide methods and techniques for gathering information and effectively using that information to avoid and mitigate failure in the future.
I'll cover best practices for gathering systems-related data, including monitoring and logging. This session will also cover practices for gathering and recording people-related data; including methods we can adopt from police, accident investigators, and other safety management professions to learn the most from incidents.
After discussing how to gather data, I'll discuss how we can use the data to formulate actionable response plans and how to adjust existing organizational practices to avoid repeating failure.
I plan to keep the technical portions of this talk at a novice level so that it's accessible to both developers/engineers and those in non-technical roles who will be involved in incident response.
https://2016.badcamp.net/session/data-driven-postmortems
Conference
Description
Session speaker(s): mgubicza
Thinking of moving to a new project management tool? The road can be harrowing and full of hidden perils, but don’t turn back now! As a Project Manager, you are expected to manage and execute countless tasks in the most efficient and painless manner possible, but the myriad of task management tools available is daunting to consider. I will take you on the path Zivtech followed: evaluating software options, learning team pain points, and understanding which business needs can be handled by these systems. You will see our mistakes and successes while moving from Unfuddle to LiquidPlanner and finally ending up with Jira & Tempo (a journey which took 2 whole years!) Find out why a company might need to move systems, and how constantly evaluating your processes can lead to innovation and happier teams.
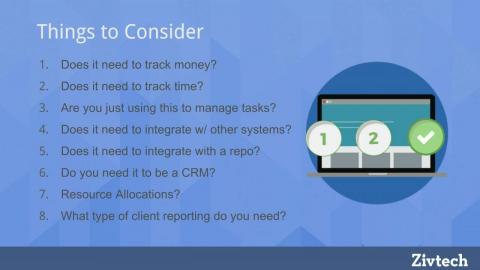
In this session we will discuss considerations you should take when:
Choosing the right system for your team and project needs
Weighing business needs against developer usability
Managing this change internally
Evading common pitfalls of transitioning
Vanquishing the naysayers
Becoming a champion for positive change
This session is geared toward intermediate and advanced Project Managers.
https://2016.badcamp.net/session/terrors-task-management-tools-case-study
Thinking of moving to a new project management tool? The road can be harrowing and full of hidden perils, but don’t turn back now! As a Project Manager, you are expected to manage and execute countless tasks in the most efficient and painless manner possible, but the myriad of task management tools available is daunting to consider. I will take you on the path Zivtech followed: evaluating software options, learning team pain points, and understanding which business needs can be handled by these systems. You will see our mistakes and successes while moving from Unfuddle to LiquidPlanner and finally ending up with Jira & Tempo (a journey which took 2 whole years!) Find out why a company might need to move systems, and how constantly evaluating your processes can lead to innovation and happier teams.
In this session we will discuss considerations you should take when:
Choosing the right system for your team and project needs
Weighing business needs against developer usability
Managing this change internally
Evading common pitfalls of transitioning
Vanquishing the naysayers
Becoming a champion for positive change
This session is geared toward intermediate and advanced Project Managers.
https://2016.badcamp.net/session/terrors-task-management-tools-case-study
Conference
Description
Session speaker(s): fluxsauce
Designing and building something that people need is completely different from implementing what they asked for. Engineers don't like to say no; helping is empowering and pride makes it difficult to back down. Product owners don't always have the context to understand how hard a feature is to implement and a throwaway request can add weeks to a project. We're all limited by our perspective, so the trick is to recognize what practically should be built. The goal isn't to say no, it should be to empower. Learn from our successes and mistakes!
We’ll discuss ways to focus on feature development and manage expectations so you can deliver value without compromising effectiveness. I'll show you some real-world examples of technically successful but over-engineered projects.
About the speaker: Jon is an Architect and Engineer at Four Kitchens and a lynda.com author with 13 courses on development. He's spoken at DrupalCon New Orleans 2016, DrupalCon Los Angeles 2015, and dozens of Drupal Camps about performance, site auditing and deployments. He's also the author of multiple Drupal utilities, including site_audit, generate_errors, feeds_import_io, and a co-author of the first version of Terminus.
https://2016.badcamp.net/session/built-it-nobody-came-avoiding-overengineering
Designing and building something that people need is completely different from implementing what they asked for. Engineers don't like to say no; helping is empowering and pride makes it difficult to back down. Product owners don't always have the context to understand how hard a feature is to implement and a throwaway request can add weeks to a project. We're all limited by our perspective, so the trick is to recognize what practically should be built. The goal isn't to say no, it should be to empower. Learn from our successes and mistakes!
We’ll discuss ways to focus on feature development and manage expectations so you can deliver value without compromising effectiveness. I'll show you some real-world examples of technically successful but over-engineered projects.
About the speaker: Jon is an Architect and Engineer at Four Kitchens and a lynda.com author with 13 courses on development. He's spoken at DrupalCon New Orleans 2016, DrupalCon Los Angeles 2015, and dozens of Drupal Camps about performance, site auditing and deployments. He's also the author of multiple Drupal utilities, including site_audit, generate_errors, feeds_import_io, and a co-author of the first version of Terminus.
https://2016.badcamp.net/session/built-it-nobody-came-avoiding-overengineering
Conference
Description
Session speaker(s): rocketerbkw
I often get asked “When something breaks, what do I do next?” In this session we’ll follow the progress of an issue in a contributed module, from “I found a bug! ☹“ to “Status: Fixed.” There are many great sessions on how to use debugging tools, and how to debug in general. This session will combine the two, and show a real world example of the process.
Topics:
Drupal.org issue queues
Debugging issues
Fixing bugs
Writing patches
Celebrating
https://2016.badcamp.net/session/little-issue-could-debugging-and-contributing-patches-drupalorg
I often get asked “When something breaks, what do I do next?” In this session we’ll follow the progress of an issue in a contributed module, from “I found a bug! ☹“ to “Status: Fixed.” There are many great sessions on how to use debugging tools, and how to debug in general. This session will combine the two, and show a real world example of the process.
Topics:
Drupal.org issue queues
Debugging issues
Fixing bugs
Writing patches
Celebrating
https://2016.badcamp.net/session/little-issue-could-debugging-and-contributing-patches-drupalorg
Conference
Description
Session speaker(s): freescholar
How can your Drupal skills and knowledge plug into a movement? Getting off the Island is a fun thing to do, especially when you are aligned with a cause or mission.
I started out in a silo as a one person Drupal Agency, and when I joined a cooperative, things began to get exciting. I went from chasing potential opportunities, to joining and building networks of collaboration, introducing Drupal as a foundation. I do what I love to do, all the time.
My cooperative is a member of a movement called: Platform Cooperativism.
This movement has been coalesced over 4 years of events led by Trebor Scholz and Nathan Schneider and is sponsored by the New School in NYC. I spoke about the nuts and bolts of my cooperative - how we are structured and earn $ and how we are paid etc. We use Drupal to give people as much power over their own lives as possible!
Agaric got involved with Platform Cooperativism as a way to introduce free software to the movement, and to help other cooperatives and individuals take control of their websites, using Drupal.
A new handbook is being published in October 2016 on Platform Cooperativism and I am excited to have contributed a chapter in this upcoming book on my experience in a worker-owned web development cooperative and how it relates to the larger picture of our future work -
Ours to Hack and to Own -
Edited by Trebor Scholz and Nathan Schneider: The rise of platform cooperativism, a new vision for the future of work and a fairer Internet.
http://www.orbooks.com/catalog/ours-to-hack-and-to-own
The Platform Cooperativism movement calls for an Internet of Ownership It is a vision for online platforms that share democratic ownership and governance with their stakeholders, especially those who contribute their labor and personal data.
• What is the role of the millions of people who contribute to social networks in governing their behavior?
• What role can free software and Drupal play in Platform Cooperativism?
• What other movements does it intersect with?
This session will include ample time for Questions and Answers, and a general discussion on ways to bring your creative Drupal skills to movements and communities that are not particularly tech savvy or full of developers.
https://2016.badcamp.net/session/role-drupal-movements-communities-and-platform-cooperativism
How can your Drupal skills and knowledge plug into a movement? Getting off the Island is a fun thing to do, especially when you are aligned with a cause or mission.
I started out in a silo as a one person Drupal Agency, and when I joined a cooperative, things began to get exciting. I went from chasing potential opportunities, to joining and building networks of collaboration, introducing Drupal as a foundation. I do what I love to do, all the time.
My cooperative is a member of a movement called: Platform Cooperativism.
This movement has been coalesced over 4 years of events led by Trebor Scholz and Nathan Schneider and is sponsored by the New School in NYC. I spoke about the nuts and bolts of my cooperative - how we are structured and earn $ and how we are paid etc. We use Drupal to give people as much power over their own lives as possible!
Agaric got involved with Platform Cooperativism as a way to introduce free software to the movement, and to help other cooperatives and individuals take control of their websites, using Drupal.
A new handbook is being published in October 2016 on Platform Cooperativism and I am excited to have contributed a chapter in this upcoming book on my experience in a worker-owned web development cooperative and how it relates to the larger picture of our future work -
Ours to Hack and to Own -
Edited by Trebor Scholz and Nathan Schneider: The rise of platform cooperativism, a new vision for the future of work and a fairer Internet.
http://www.orbooks.com/catalog/ours-to-hack-and-to-own
The Platform Cooperativism movement calls for an Internet of Ownership It is a vision for online platforms that share democratic ownership and governance with their stakeholders, especially those who contribute their labor and personal data.
• What is the role of the millions of people who contribute to social networks in governing their behavior?
• What role can free software and Drupal play in Platform Cooperativism?
• What other movements does it intersect with?
This session will include ample time for Questions and Answers, and a general discussion on ways to bring your creative Drupal skills to movements and communities that are not particularly tech savvy or full of developers.
https://2016.badcamp.net/session/role-drupal-movements-communities-and-platform-cooperativism
Conference
Description
Session speaker(s): mrjmd
Decoupled Blocks is a javascript-framework-agnostic, progressive decoupling tool to allow custom blocks to be written by front end developers in the javascript framework of their choice, without needing to know any Drupal API's.
It keeps individual components encapsulated in their own directories containing all the css, js, and template assets necessary for them to work, and using an info.yml file to declare these components and their framework dependencies to Drupal.
This empowers both javascript developers to create and re-use components without needing to learn Drupal, and site builders to be in charge of placement and visibility settings. Currently the module supports Angular 2 and React, with Ember support in the works.
First announced at DrupalCon New Orleans, come hear about the progress made so far on this project and the roadmap for where things are heading.
This session will be useful to attendees of all experience levels, covering why there is so much hype around decoupling, showing off some of the exciting things that can be accomplished with progressive decoupling, and also touching on other flavors of decoupling as well.
Expect to walk away with a solid understanding not just of how this module tackles integrating javascript frameworks into your Drupal 8 site, but what motivated its creation and how it fits into the wider spectrum of decoupling solutions.
https://2016.badcamp.net/session/decoupled-blocks-drupal-8
Decoupled Blocks is a javascript-framework-agnostic, progressive decoupling tool to allow custom blocks to be written by front end developers in the javascript framework of their choice, without needing to know any Drupal API's.
It keeps individual components encapsulated in their own directories containing all the css, js, and template assets necessary for them to work, and using an info.yml file to declare these components and their framework dependencies to Drupal.
This empowers both javascript developers to create and re-use components without needing to learn Drupal, and site builders to be in charge of placement and visibility settings. Currently the module supports Angular 2 and React, with Ember support in the works.
First announced at DrupalCon New Orleans, come hear about the progress made so far on this project and the roadmap for where things are heading.
This session will be useful to attendees of all experience levels, covering why there is so much hype around decoupling, showing off some of the exciting things that can be accomplished with progressive decoupling, and also touching on other flavors of decoupling as well.
Expect to walk away with a solid understanding not just of how this module tackles integrating javascript frameworks into your Drupal 8 site, but what motivated its creation and how it fits into the wider spectrum of decoupling solutions.
https://2016.badcamp.net/session/decoupled-blocks-drupal-8
Conference
Description
Session speaker(s): jessicatate
Images seem simple: save, compress, and upload. Yet, I’m willing to bet you’ve asked yourself one of these following questions: What file type do I use? What file size (or k-weight) should I target? Is there a “correct” way to save an image for the web? What about retina screens, do I need to do something different? This session will explore all of these questions and more.
We will begin by setting a baseline for image standards and the basics of images as they are applied to the web. We will explore guidelines and practical applications of saving images, web optimization, image file types and their best use from a technical perspective.
This session is perfect for designers, developers and everyone in between who frequently save images for web use and want to maintain site speed and efficiency.
Takeaways
1. Guidelines and principles for saving images for the web
2. Clear understanding, definitions, and use-case for .jpgs, .pngs (.png-8 & .png-24), .gifs, and .svgs
3. Live demo of saving images in Photoshop & Sketch for web use
https://2016.badcamp.net/session/images-101-file-types-web-optimization-retina-screens-oh-my
Images seem simple: save, compress, and upload. Yet, I’m willing to bet you’ve asked yourself one of these following questions: What file type do I use? What file size (or k-weight) should I target? Is there a “correct” way to save an image for the web? What about retina screens, do I need to do something different? This session will explore all of these questions and more.
We will begin by setting a baseline for image standards and the basics of images as they are applied to the web. We will explore guidelines and practical applications of saving images, web optimization, image file types and their best use from a technical perspective.
This session is perfect for designers, developers and everyone in between who frequently save images for web use and want to maintain site speed and efficiency.
Takeaways
1. Guidelines and principles for saving images for the web
2. Clear understanding, definitions, and use-case for .jpgs, .pngs (.png-8 & .png-24), .gifs, and .svgs
3. Live demo of saving images in Photoshop & Sketch for web use
https://2016.badcamp.net/session/images-101-file-types-web-optimization-retina-screens-oh-my
Conference
Description
Session speaker(s): aimeerae
This session will cover how to prioritize and maintain a Product Backlog within a Scrum/Kanban environment that balances "keeping the lights on" with new product features. This is meant to cover a site or group of sites over time vs a finite project scope.
Are you using Agile and Scrum project management methodologies for your own site or for your clients? Is the backlog of work CRAZY HUGE! Is it riddled with suggestions vs. real feature requests? How do you know what work to do next? How do you balance Drupal core and contrib updates in your workload in a manner that won't distract from the business improvements your stakeholders request?
In this session, we'll cover how to plan your product backlog that is aligned to the needs of you and your stakeholders (clients) while keeping your Drupal installation tidy over time!
What do you need to know get value from this session?
You have a bunch of work requests for a client and don't know how to manage it.
You've heard Scrum is the way to go, but don't know how to start.
Someone has required that you work in an "Agile" or Scrum environment, but you don't know what that means.
Basic Drupal terms, such as core, contrib, updates, views - even at the most non-technical level.
What will you learn in this session?
Overview of Scrum / Agile work management.
Terms and concepts of Scrum / Agile work management applied to real examples.
Types of backlogs used to manage and organize work.
How to quantify work within a development cycle.
How to qualify and prioritize work by business drivers.
How to practically manage work requests of different sizes in the course of a delivery cycle.
How to evolve a large feature / work request over multiple delivery cycles.
Identifying work requests by business value!
Communicating business value with your stakeholders
https://2016.badcamp.net/node/263
This session will cover how to prioritize and maintain a Product Backlog within a Scrum/Kanban environment that balances "keeping the lights on" with new product features. This is meant to cover a site or group of sites over time vs a finite project scope.
Are you using Agile and Scrum project management methodologies for your own site or for your clients? Is the backlog of work CRAZY HUGE! Is it riddled with suggestions vs. real feature requests? How do you know what work to do next? How do you balance Drupal core and contrib updates in your workload in a manner that won't distract from the business improvements your stakeholders request?
In this session, we'll cover how to plan your product backlog that is aligned to the needs of you and your stakeholders (clients) while keeping your Drupal installation tidy over time!
What do you need to know get value from this session?
You have a bunch of work requests for a client and don't know how to manage it.
You've heard Scrum is the way to go, but don't know how to start.
Someone has required that you work in an "Agile" or Scrum environment, but you don't know what that means.
Basic Drupal terms, such as core, contrib, updates, views - even at the most non-technical level.
What will you learn in this session?
Overview of Scrum / Agile work management.
Terms and concepts of Scrum / Agile work management applied to real examples.
Types of backlogs used to manage and organize work.
How to quantify work within a development cycle.
How to qualify and prioritize work by business drivers.
How to practically manage work requests of different sizes in the course of a delivery cycle.
How to evolve a large feature / work request over multiple delivery cycles.
Identifying work requests by business value!
Communicating business value with your stakeholders
https://2016.badcamp.net/node/263
Conference
Description
Session speaker(s): areynolds
University web services departments are the campus heros: often tasked with a daunting mandate and given few resources to work with, they manage to coordinate web projects for dozens, even hundreds of departments, institutes, clubs, and other campus organizations. In this effort, they find individual contractors and web agencies as frequent partners.
However, without tools and guidelines for operating on campus, the efforts of these vendors can lead to unforeseen maintenance costs, brand alignment problems, project overruns, and a variety of other issues. It’s up to campus web services to help create the most productive working relationship possible with these groups.
In this session, we’ll review and compare common tools used by web services departments to collaborate with vendors in the university ecosystem. Vital pieces of infrastructure include…
Hosting solutions
Campus distributions
QA procedures
Branding guidelines
Accessibility requirements
Project management and progress
This session draws on experience working with a wide range of higher ed organizations and university web services professionals all across the United States. It's dedicated to all of the campus professionals who have helped me answer questions, debug problems, and become a more effective contributor to their respective institutions.
https://2016.badcamp.net/session/tools-vendor-and-higher-ed-collaboration
University web services departments are the campus heros: often tasked with a daunting mandate and given few resources to work with, they manage to coordinate web projects for dozens, even hundreds of departments, institutes, clubs, and other campus organizations. In this effort, they find individual contractors and web agencies as frequent partners.
However, without tools and guidelines for operating on campus, the efforts of these vendors can lead to unforeseen maintenance costs, brand alignment problems, project overruns, and a variety of other issues. It’s up to campus web services to help create the most productive working relationship possible with these groups.
In this session, we’ll review and compare common tools used by web services departments to collaborate with vendors in the university ecosystem. Vital pieces of infrastructure include…
Hosting solutions
Campus distributions
QA procedures
Branding guidelines
Accessibility requirements
Project management and progress
This session draws on experience working with a wide range of higher ed organizations and university web services professionals all across the United States. It's dedicated to all of the campus professionals who have helped me answer questions, debug problems, and become a more effective contributor to their respective institutions.
https://2016.badcamp.net/session/tools-vendor-and-higher-ed-collaboration
Conference
Description
Session speaker(s): wardshark
I will be aiming to bridge the gap between the sales process and kicking off a project. The main tool for doing this is a project brief which helps keep stake holders, project owners, project managers and agency staff on the same page and focused on what primary objectives need to be accomplished. Much of the project brief can be informed by the sales process, which is not only helpful to the discovery/implementation team, but to the client to clarify their own needs and goals.
https://2016.badcamp.net/session/power-project-brief
I will be aiming to bridge the gap between the sales process and kicking off a project. The main tool for doing this is a project brief which helps keep stake holders, project owners, project managers and agency staff on the same page and focused on what primary objectives need to be accomplished. Much of the project brief can be informed by the sales process, which is not only helpful to the discovery/implementation team, but to the client to clarify their own needs and goals.
https://2016.badcamp.net/session/power-project-brief
Conference
Description
Session speaker(s): mariohernandez
Modern front-end development has become a complicated mix of fast-moving technologies. The challenge for front-end developers is trying to keep up with the latest changes in Front-end. How do you find and learn about the best tools and techniques? And even after we've learned a new tool, it can feel like our skills are soon out-dated.
This session will expose you to the latest trends in front-end development and in particular, theming a Drupal website. We will discuss how building components vs. pages to theme a Drupal site can dramatically improve usability, flexibility and long term maintenance of your website. By building components through the use of style guides you can turn a large complicated project into a more manageable project.
Topics we will cover:
Components
Styleguide - KSS Node
Twig
NPM, Node and Gulp
In going through the material, we'll touch on BEM, libSass, KSS Node, Gulp.js, autoprefixer, npm and more.
Additional benefits of this approach is that we eliminate as much CSS nesting as possible and our styles become flatter and easier to manage and override. Better markup is also an advantage.
https://2016.badcamp.net/session/component-driven-drupal-theming
Modern front-end development has become a complicated mix of fast-moving technologies. The challenge for front-end developers is trying to keep up with the latest changes in Front-end. How do you find and learn about the best tools and techniques? And even after we've learned a new tool, it can feel like our skills are soon out-dated.
This session will expose you to the latest trends in front-end development and in particular, theming a Drupal website. We will discuss how building components vs. pages to theme a Drupal site can dramatically improve usability, flexibility and long term maintenance of your website. By building components through the use of style guides you can turn a large complicated project into a more manageable project.
Topics we will cover:
Components
Styleguide - KSS Node
Twig
NPM, Node and Gulp
In going through the material, we'll touch on BEM, libSass, KSS Node, Gulp.js, autoprefixer, npm and more.
Additional benefits of this approach is that we eliminate as much CSS nesting as possible and our styles become flatter and easier to manage and override. Better markup is also an advantage.
https://2016.badcamp.net/session/component-driven-drupal-theming
Conference
Description
Session speaker(s): kccmcck
As a site builder, have you ever encountered a wireframe or design that’s caused you to take pause and wonder, “how am I going to build this thing?” I have. In fact, it’s been my experience that there’s rarely a clear-cut solution for producing a Drupal layout that’s both complex in arrangement and easy to edit.
When you find yourself at this crossroads, it’s important to have a broad understanding of the many tools available that will help meet your goals as a site builder and your clients’ goals as an editor.
In this talk, we’ll cover the differences, use cases, and advantages/disadvantages of a variety of layout options:
Blocks
Context
Display Suite
Panels
Panelizer
Paragraphs
Twig templates
WYSIWYG / CKEditor templates
Practical Examples:
I’ll walk through layout decisions I’ve made on a couple of production Drupal 8 sites.
We’ll also analyze a real design and talk through the pros and cons of different build plans.
Questions we’ll address along the way:
How will my site building decisions impact a frontend developer?
Will the content be straightforward for an editor to maintain?
Should this layout offer flexibility or a standardized viewing experience?
After attending my session, you’ll be better equipped to create a Drupal 8 layout that makes most sense for both you and your clients.
https://2016.badcamp.net/session/right-tool-job-content-layout-drupal-8
As a site builder, have you ever encountered a wireframe or design that’s caused you to take pause and wonder, “how am I going to build this thing?” I have. In fact, it’s been my experience that there’s rarely a clear-cut solution for producing a Drupal layout that’s both complex in arrangement and easy to edit.
When you find yourself at this crossroads, it’s important to have a broad understanding of the many tools available that will help meet your goals as a site builder and your clients’ goals as an editor.
In this talk, we’ll cover the differences, use cases, and advantages/disadvantages of a variety of layout options:
Blocks
Context
Display Suite
Panels
Panelizer
Paragraphs
Twig templates
WYSIWYG / CKEditor templates
Practical Examples:
I’ll walk through layout decisions I’ve made on a couple of production Drupal 8 sites.
We’ll also analyze a real design and talk through the pros and cons of different build plans.
Questions we’ll address along the way:
How will my site building decisions impact a frontend developer?
Will the content be straightforward for an editor to maintain?
Should this layout offer flexibility or a standardized viewing experience?
After attending my session, you’ll be better equipped to create a Drupal 8 layout that makes most sense for both you and your clients.
https://2016.badcamp.net/session/right-tool-job-content-layout-drupal-8
Conference
Description
Session speaker(s): jmolivas, enzo
Drupal 8 introduces several new subsystems and APIs, understanding how to find information about them is really important to able to create amazing applications with your preferred CMS.
During this session, you will learn tips and tricks for debugging in Drupal 8:
* System requirements and errors.
* Enabling development mode on a Drupal 8.
* Current third party packages and libraries.
* Storage systems configuration, state, and content.
* Plugins.
* Services and events registered in the service container.
* Routes registered on the route system.
After attending this session you should have all the required information you need, to properly debug and understand different Drupal APIs and subsystems and how to collect information about them.
https://2016.badcamp.net/session/learn-new-things-drupal-8-debugging
Drupal 8 introduces several new subsystems and APIs, understanding how to find information about them is really important to able to create amazing applications with your preferred CMS.
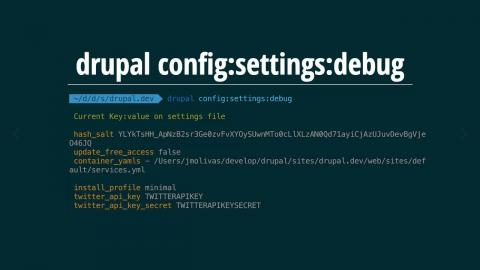
During this session, you will learn tips and tricks for debugging in Drupal 8:
* System requirements and errors.
* Enabling development mode on a Drupal 8.
* Current third party packages and libraries.
* Storage systems configuration, state, and content.
* Plugins.
* Services and events registered in the service container.
* Routes registered on the route system.
After attending this session you should have all the required information you need, to properly debug and understand different Drupal APIs and subsystems and how to collect information about them.
https://2016.badcamp.net/session/learn-new-things-drupal-8-debugging
Conference
Description
Session speaker(s): mortendk
A hands on Drupal8 Theming Twig extravaganza
Theming in Drupal8 was a massive shift from phptemplate to twig, but its more than changing the syntax. We changed the way of thinking about Drupal theming. Drupal twig theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day. The downside is that all the things you learned in Drupal now have to be relearned - Yes it's by design.
Over the last 4 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The session will be a hands on, based on all the things I learned from designing the system with the drupaltwig team (aka the "twigtwams") and when building Drupal8 themes. We want to make sure you get Drupal8 theming right the first time. The examples will be mixed with background info & all the secret dirty stories from the last 10+ years of Drupal theming & where we go in the future.
The secret plan behind it all, understand the concept & why we changed everything in Drupal8
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em?
"Modern" CSS structures & templates, how it all fits together.
Developer Tools & how to make your life easier
CSS selectors & markup that goes to 11
and all the tips, tricks & dirty secrets that can fit into a 45 minutes
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8. A little bit if knowdledge of twig is preferred.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8.
https://2016.badcamp.net/session/21-things-i-learned-twig-drupal
A hands on Drupal8 Theming Twig extravaganza
Theming in Drupal8 was a massive shift from phptemplate to twig, but its more than changing the syntax. We changed the way of thinking about Drupal theming. Drupal twig theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day. The downside is that all the things you learned in Drupal now have to be relearned - Yes it's by design.
Over the last 4 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The session will be a hands on, based on all the things I learned from designing the system with the drupaltwig team (aka the "twigtwams") and when building Drupal8 themes. We want to make sure you get Drupal8 theming right the first time. The examples will be mixed with background info & all the secret dirty stories from the last 10+ years of Drupal theming & where we go in the future.
The secret plan behind it all, understand the concept & why we changed everything in Drupal8
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em?
"Modern" CSS structures & templates, how it all fits together.
Developer Tools & how to make your life easier
CSS selectors & markup that goes to 11
and all the tips, tricks & dirty secrets that can fit into a 45 minutes
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8. A little bit if knowdledge of twig is preferred.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8.
https://2016.badcamp.net/session/21-things-i-learned-twig-drupal
Conference
Description
Session speaker(s): dgorton
The way people experience the web will see dramatic change in response to new tools, expectations and constraints in the coming years. This session will highlight some major forces shaping our medium and lead us in thinking about how we should expect to evolve what we deliver in light of changes in hardware, mobile, wearable, data, and software among others. We will look to parallels in architecture, aircraft and other technologies and suggest future trends that will evolve.
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces and is appropriate for anyone working in this field who is interested in what the future may bring. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
This session will extend and improve the Web User Experience in 2020 session given at DrupalCon New Orleans and Web User Experience in 2021 DrupalCon Dublin
https://2016.badcamp.net/session/web-user-experience-2021
The way people experience the web will see dramatic change in response to new tools, expectations and constraints in the coming years. This session will highlight some major forces shaping our medium and lead us in thinking about how we should expect to evolve what we deliver in light of changes in hardware, mobile, wearable, data, and software among others. We will look to parallels in architecture, aircraft and other technologies and suggest future trends that will evolve.
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces and is appropriate for anyone working in this field who is interested in what the future may bring. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
This session will extend and improve the Web User Experience in 2020 session given at DrupalCon New Orleans and Web User Experience in 2021 DrupalCon Dublin
https://2016.badcamp.net/session/web-user-experience-2021
Conference
Description
Session speaker(s): jrhodes07
What you will learn:
Agile Methodology
Application of Agile Methodology to Projects
Agile tips and tricks applied to your daily life
Session Description:
Using real world, daily-life situations to explain Agile principles, I will demonstrate how an Agile mindset can cross over into optimizing your daily routine.
Understanding the theory of Agile methodology is the first step, but taking a dive into applying the theory is difficult. Not only do I strive to create a connection between the knowledge and practice of Agile, but I also hope to share how Agile practices in your personal adventures and relationships can benefit everyone.
Possible Examples:
My relationship with my motorcycle mechanic: Discovery, Estimation, Sprints, and Acceptance Criteria saved me $300
First date retrospectives
Personal Budget Burn-down
Weekly Dinner with my Grandmother: Standups
House Renovation: Timeline, Budget, Milestones
https://2016.badcamp.net/session/agile-applied-life
What you will learn:
Agile Methodology
Application of Agile Methodology to Projects
Agile tips and tricks applied to your daily life
Session Description:
Using real world, daily-life situations to explain Agile principles, I will demonstrate how an Agile mindset can cross over into optimizing your daily routine.
Understanding the theory of Agile methodology is the first step, but taking a dive into applying the theory is difficult. Not only do I strive to create a connection between the knowledge and practice of Agile, but I also hope to share how Agile practices in your personal adventures and relationships can benefit everyone.
Possible Examples:
My relationship with my motorcycle mechanic: Discovery, Estimation, Sprints, and Acceptance Criteria saved me $300
First date retrospectives
Personal Budget Burn-down
Weekly Dinner with my Grandmother: Standups
House Renovation: Timeline, Budget, Milestones
https://2016.badcamp.net/session/agile-applied-life
Conference
Description
Session speaker(s): kducharm
How do you gain all the benefits of Drupal while trying to preserve an existing, complex database schema? What if migration isn’t feasible because you need real-time data maintained by a non-Drupal 3rd party? Learn one solution utilizing Drupal 8’s powerful custom entities from a transitioning Drupal 7 developer’s perspective.
In this session we will walk through topics such as:
- Approaches to mapping relational database tables to entities, difficulties encountered
- Advantages/disadvantages to using custom entities
- Workarounds for tables with Drupal incompatibilities
- Creating modules and custom entities using Drupal Console
- Making both custom entities entity references and Views relationships work
- Using custom SQL Storage classes and class inheritance for filtering
- Implementing custom blocks w/contextual parameters
- Lessons learned along the way
Each area will provide code examples based on an upcoming Drupal 8 site release. By the end of the session, attendees will walk away with the knowledge of how to implement custom entities in Drupal 8 for an existing database schema. Attendees should have Drupal 7+ skills in Views/Blocks/Custom Module development, PHP OOP, and SQL experience.
https://2016.badcamp.net/session/bffs-4eva-drupal-8-and-custom-databases
How do you gain all the benefits of Drupal while trying to preserve an existing, complex database schema? What if migration isn’t feasible because you need real-time data maintained by a non-Drupal 3rd party? Learn one solution utilizing Drupal 8’s powerful custom entities from a transitioning Drupal 7 developer’s perspective.
In this session we will walk through topics such as:
- Approaches to mapping relational database tables to entities, difficulties encountered
- Advantages/disadvantages to using custom entities
- Workarounds for tables with Drupal incompatibilities
- Creating modules and custom entities using Drupal Console
- Making both custom entities entity references and Views relationships work
- Using custom SQL Storage classes and class inheritance for filtering
- Implementing custom blocks w/contextual parameters
- Lessons learned along the way
Each area will provide code examples based on an upcoming Drupal 8 site release. By the end of the session, attendees will walk away with the knowledge of how to implement custom entities in Drupal 8 for an existing database schema. Attendees should have Drupal 7+ skills in Views/Blocks/Custom Module development, PHP OOP, and SQL experience.
https://2016.badcamp.net/session/bffs-4eva-drupal-8-and-custom-databases
Conference
Description
Session speaker(s): Kevin McCulloch
Like many Drupal teams, the CSRA/New Target web team at the Administrative Office of the US Courts is working to bring automated testing into our development and maintenance workflow. In this talk, I'll share our current thinking on the following issues:
1. Why behavior-driven development is essential
2. Limits of using the Behat Drupal Extension for behavior-driven development
3. Why even the best behavior-driven development practices will not guarantee full regression test coverage
I will then demonstrate our behavior-driven development tool of choice, PHPSpec, and explain how to write Drupal 7 hooks that can be tested without bootstrapping Drupal.
This presentation was first given at 2016's Drupal GovCon in Washington, DC and it has evolved as I've spoken to other test-writers in the Drupal development community. Are you doing automated testing? What kinds of tests do you write? Have you found some tests to be more helpful than others? Does the benefit of writing tests offset the expense of maintaining them? Please come and share your experiences!
Slides:
https://docs.google.com/presentation/d/1hyIL9Jl6ZmKm0boyUqEKUVu3zDmvFAIC...
Code:
https://github.com/kmcculloch/block_example_phpspec
https://2016.badcamp.net/session/automated-testing-drupal-and-phpspec
Like many Drupal teams, the CSRA/New Target web team at the Administrative Office of the US Courts is working to bring automated testing into our development and maintenance workflow. In this talk, I'll share our current thinking on the following issues:
1. Why behavior-driven development is essential
2. Limits of using the Behat Drupal Extension for behavior-driven development
3. Why even the best behavior-driven development practices will not guarantee full regression test coverage
I will then demonstrate our behavior-driven development tool of choice, PHPSpec, and explain how to write Drupal 7 hooks that can be tested without bootstrapping Drupal.
This presentation was first given at 2016's Drupal GovCon in Washington, DC and it has evolved as I've spoken to other test-writers in the Drupal development community. Are you doing automated testing? What kinds of tests do you write? Have you found some tests to be more helpful than others? Does the benefit of writing tests offset the expense of maintaining them? Please come and share your experiences!
Slides:
https://docs.google.com/presentation/d/1hyIL9Jl6ZmKm0boyUqEKUVu3zDmvFAIC...
Code:
https://github.com/kmcculloch/block_example_phpspec
https://2016.badcamp.net/session/automated-testing-drupal-and-phpspec
Conference
Description
Session speaker(s): lwinter
Being a great project manager is more than just timelines, budgets, scope, and knowing something about Agile. It’s about being the first player off the bench, the secret weapon, the switch-hitter. Our job is to fill in where needed to keep the project on track, help our team, and mitigate that darn risk. Our job is to be content strategists!
That’s right – content strategists! After managing Drupal projects for eight years, I have learned that two things hold true – content is the number one reason projects are delayed and nobody has money to pay for content (yet!). I promise you that I am not delusional. This is never going to be our full-time jobs but we can make a difference.
During this session we will walk through the discovery, design, and build phases of a website redesign sharing tips, tools, and examples of steps you can take to manage the content process and provide your clients with ways to create better content. All of these steps keep in mind that you are already completely busy with your normal project management duties. We will talk audits, editorial guidelines, purging rules, timelines, testing, governance, and more!
At the end you will walk away empowered to take on this new role.
https://2016.badcamp.net/session/project-managers-are-new-content-strategists
Being a great project manager is more than just timelines, budgets, scope, and knowing something about Agile. It’s about being the first player off the bench, the secret weapon, the switch-hitter. Our job is to fill in where needed to keep the project on track, help our team, and mitigate that darn risk. Our job is to be content strategists!
That’s right – content strategists! After managing Drupal projects for eight years, I have learned that two things hold true – content is the number one reason projects are delayed and nobody has money to pay for content (yet!). I promise you that I am not delusional. This is never going to be our full-time jobs but we can make a difference.
During this session we will walk through the discovery, design, and build phases of a website redesign sharing tips, tools, and examples of steps you can take to manage the content process and provide your clients with ways to create better content. All of these steps keep in mind that you are already completely busy with your normal project management duties. We will talk audits, editorial guidelines, purging rules, timelines, testing, governance, and more!
At the end you will walk away empowered to take on this new role.
https://2016.badcamp.net/session/project-managers-are-new-content-strategists
Conference
Description
Session speaker(s): nicalorber, zakiya
This talk will EXPLAIN what the Slice Template is, different development tactics for creating it, and challenges we’ve seen in crafting content for it.
WHAT IS THE SLICE TEMPLATE?
The Slice Template is kind of like a layer cake. It’s a design structure that enables site authors to create web pages out of modular, horizontal components that span the width of the browser. Popularized by responsive design, this pattern has become a web standard. That’s because it can support a myriad of content.
DRUPAL METHODS
There are two popular methods of building the Slice Template in Drupal. The Paragraphs Module or ECK. Zakiya Khabir will break down the differences between the approaches and why you may want to pick one or another.
CONTENT CREATION
While this solution is powerful and flexible, we’ve seen some clients stumble when creating content for this format. We’ll share struggles and wins and open the floor for some group discussion around this topic.
https://2016.badcamp.net/session/slice-template-design-principles-dev-options-content-curation
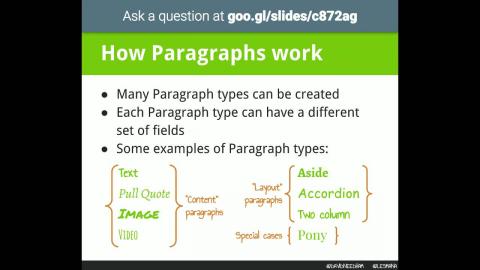
This talk will EXPLAIN what the Slice Template is, different development tactics for creating it, and challenges we’ve seen in crafting content for it.
WHAT IS THE SLICE TEMPLATE?
The Slice Template is kind of like a layer cake. It’s a design structure that enables site authors to create web pages out of modular, horizontal components that span the width of the browser. Popularized by responsive design, this pattern has become a web standard. That’s because it can support a myriad of content.
DRUPAL METHODS
There are two popular methods of building the Slice Template in Drupal. The Paragraphs Module or ECK. Zakiya Khabir will break down the differences between the approaches and why you may want to pick one or another.
CONTENT CREATION
While this solution is powerful and flexible, we’ve seen some clients stumble when creating content for this format. We’ll share struggles and wins and open the floor for some group discussion around this topic.
https://2016.badcamp.net/session/slice-template-design-principles-dev-options-content-curation
Conference
Description
Session speaker(s): Annabella
Virtual. Remote. Distributed. This style of organization is becoming wildly more in demand and popular among many industries including web shops. However, building and sustaining a strong relationship requires a unique approach and making us of variety of tools to create the right work culture. In this session we will talk about key tactics to keep your development (and all other staff) happy, inspired, creative, productive and most importantly, part of YOUR team.
Facts:
Developers are the lifeline of the business.
Open source software development is hard.
It is unfortunately easy to take developer's work for granted.
What we will cover:
Company processes to build a great culture for distributed teams
Hiring practices to find the best remote talent
Communication tactics for a distributed team
Standard causes of burnout
Scheduling work with a team over multiple time-zones
Meeting client needs without sacrificing quality
What you will takeaway:
They key to creating a culture that empowers and attracts the best remote workers
Ability to meet client needs with a team distributed throughout the world
Knowledge to build out your current (or potential) distributed shop
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a North American website design and development company based on the West Coast specializing in Drupal, Wordpress and Ruby on Rails projects. Anne has been in the technology industry for over 11 years. Over the last six years growing Kanopi Studios, she has assembled an amazing team of developers, UX specialists, designers and project managers and built a large portfolio of diversified clients and projects. When it comes to development, we do it all. Design, Development, Strategy, Support!
https://2016.badcamp.net/session/live-dream-work-remote-building-successful-distributed-drupal-shop
Virtual. Remote. Distributed. This style of organization is becoming wildly more in demand and popular among many industries including web shops. However, building and sustaining a strong relationship requires a unique approach and making us of variety of tools to create the right work culture. In this session we will talk about key tactics to keep your development (and all other staff) happy, inspired, creative, productive and most importantly, part of YOUR team.
Facts:
Developers are the lifeline of the business.
Open source software development is hard.
It is unfortunately easy to take developer's work for granted.
What we will cover:
Company processes to build a great culture for distributed teams
Hiring practices to find the best remote talent
Communication tactics for a distributed team
Standard causes of burnout
Scheduling work with a team over multiple time-zones
Meeting client needs without sacrificing quality
What you will takeaway:
They key to creating a culture that empowers and attracts the best remote workers
Ability to meet client needs with a team distributed throughout the world
Knowledge to build out your current (or potential) distributed shop
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a North American website design and development company based on the West Coast specializing in Drupal, Wordpress and Ruby on Rails projects. Anne has been in the technology industry for over 11 years. Over the last six years growing Kanopi Studios, she has assembled an amazing team of developers, UX specialists, designers and project managers and built a large portfolio of diversified clients and projects. When it comes to development, we do it all. Design, Development, Strategy, Support!
https://2016.badcamp.net/session/live-dream-work-remote-building-successful-distributed-drupal-shop
Conference
Description
Session speaker(s): mikemiles86
People are not ones(1) and zeros(0) and the world is not just black and white. Everyone identifies themselves differently and while it may be impossible to cater to everyones needs, it is important that we strive to make our websites, applications and tools as inclusive as possible.
Inclusive Design is a form of accessibility. It is the concept of begin mindful in making technology available to and usable by all people whatever their abilities, age, economic situation, orientation, language, etc...
In this session we will talk about some of the ways to think about inclusive design on your projects and why it is important. We will discuss what questions and conversations to have with clients, what considerations to think about when planning the UX and design of your site and what architectural decisions to think about when building your site. Along the way we will look at examples of inclusive design in the wild and the benefits they offer.
Resources from this presentation
https://bit.ly/IDXBad16
This presentation
https://bit.ly/IDXBad16Slides
Presentation Slides
https://bit.ly/IDXPrinciples
10 Principles of Inclusive Design
https://bit.ly/IDXAvgMyth
The Myth of Average
https://bit.ly/IDXSemBBC
BBC Semantic guidelines
https://bit.ly/IDXGender
Inclusive Design: Excluding No Gender
https://2016.badcamp.net/session/inclusive-design-going-beyond-accessibility
People are not ones(1) and zeros(0) and the world is not just black and white. Everyone identifies themselves differently and while it may be impossible to cater to everyones needs, it is important that we strive to make our websites, applications and tools as inclusive as possible.
Inclusive Design is a form of accessibility. It is the concept of begin mindful in making technology available to and usable by all people whatever their abilities, age, economic situation, orientation, language, etc...
In this session we will talk about some of the ways to think about inclusive design on your projects and why it is important. We will discuss what questions and conversations to have with clients, what considerations to think about when planning the UX and design of your site and what architectural decisions to think about when building your site. Along the way we will look at examples of inclusive design in the wild and the benefits they offer.
Resources from this presentation
https://bit.ly/IDXBad16
This presentation
https://bit.ly/IDXBad16Slides
Presentation Slides
https://bit.ly/IDXPrinciples
10 Principles of Inclusive Design
https://bit.ly/IDXAvgMyth
The Myth of Average
https://bit.ly/IDXSemBBC
BBC Semantic guidelines
https://bit.ly/IDXGender
Inclusive Design: Excluding No Gender
https://2016.badcamp.net/session/inclusive-design-going-beyond-accessibility
Conference
Description
Session speaker(s): Cottser
Gather 'round and I'll tell you the story of my journey from starting out as a complete Drupal newbie to becoming a core committer for Drupal 8. I'll share some lessons I've learned and we'll talk about how you can implement some of them into your life and your career.
You'll hear some Drupal stories including an inside look into the development of Drupal 8 and how Twig stayed in core. It's a bit of a cautionary tale at times but the tone is light-hearted and there will be cats, capes, cold medication, and more. This is just my story but the takeaways scattered throughout can be used to build your own journey in Drupal or in life. There will be plenty of Drupal talk but ultimately this session is more about things like following your passion and staying sustainable.
Why should you attend this presentation?
You're curious about Drupal contribution or thinking about starting a new project or hobby (doesn't have to be Drupal-related)
You want some insight into how people get involved in the Drupal community and how things get done
You like hearing origin stories even if they don't involve radioactivity
https://2016.badcamp.net/session/one-step-time-lessons-learned-drupal-newbie-core-committer
Gather 'round and I'll tell you the story of my journey from starting out as a complete Drupal newbie to becoming a core committer for Drupal 8. I'll share some lessons I've learned and we'll talk about how you can implement some of them into your life and your career.
You'll hear some Drupal stories including an inside look into the development of Drupal 8 and how Twig stayed in core. It's a bit of a cautionary tale at times but the tone is light-hearted and there will be cats, capes, cold medication, and more. This is just my story but the takeaways scattered throughout can be used to build your own journey in Drupal or in life. There will be plenty of Drupal talk but ultimately this session is more about things like following your passion and staying sustainable.
Why should you attend this presentation?
You're curious about Drupal contribution or thinking about starting a new project or hobby (doesn't have to be Drupal-related)
You want some insight into how people get involved in the Drupal community and how things get done
You like hearing origin stories even if they don't involve radioactivity
https://2016.badcamp.net/session/one-step-time-lessons-learned-drupal-newbie-core-committer
Conference
Description
Session speaker(s): labboy0276, katyrose
When we started our support program, it almost seemed like post-launch support was a dirty word in the community. It was very easy to build a fancy Drupal site and walk away. We noticed that the average end user can't really work a Drupal site that well. This led to a very simple question: how do we offer support to clients so they benefit and we make a profit?
We will go over many methods that have worked for us. We will also talk about the methods we tried and failed at in the past four years of our Kalacare program. Topics will include, but will not be limited to:
- How do you even find support clients?
- How do you structure support (pricing, tiers, etc.?)
- What tools do you use to manage support?
- Who can fit the support role well and how do you help them succeed?
- How do you offer different packages and how to sell them
- How do you handle different types of support clients?
- How do you convert support jobs to project-based work?
Join John Ouellet (Sr. Developer & Support Manager) and Katy Pool (Jr. Developer) of Kalamuna to find out how you can make support a cornerstone of your business. Questions are welcomed.
When we started our support program, it almost seemed like post-launch support was a dirty word in the community. It was very easy to build a fancy Drupal site and walk away. We noticed that the average end user can't really work a Drupal site that well. This led to a very simple question: how do we offer support to clients so they benefit and we make a profit?
We will go over many methods that have worked for us. We will also talk about the methods we tried and failed at in the past four years of our Kalacare program. Topics will include, but will not be limited to:
- How do you even find support clients?
- How do you structure support (pricing, tiers, etc.?)
- What tools do you use to manage support?
- Who can fit the support role well and how do you help them succeed?
- How do you offer different packages and how to sell them
- How do you handle different types of support clients?
- How do you convert support jobs to project-based work?
Join John Ouellet (Sr. Developer & Support Manager) and Katy Pool (Jr. Developer) of Kalamuna to find out how you can make support a cornerstone of your business. Questions are welcomed.
Conference
Description
Session speaker(s): webbykat, claymarshall
When you’re designing a Drupal site, you often don’t know how much your design is going to survive use by your content administrators — so it’s tempting to either tie your design/theme to a rigid content type layout (ultimately frustrating your admins who want to use your styling midway through a long page, not at the top or bottom in a prescribed field), or rely on your admins to add CSS classes through the WYSIWYG to elements that need to get special styling midway down the page (…also frustrating your admins, who probably hate using the Source view).
But there’s a middle ground: you can limber up your Drupal sites by empowering your content administrators to use pre-configured content templates for styled content in WYSIWYGs, drop in pre-styled elements from your style guide, embed retina-friendly images, swap out page layouts, and more.
This session will discuss and demo our techniques for:
Creating content templates that content admins can select to drop in pre-formatted text and styles — e.g. “Pullquote with Credit”
Making your layouts flexible with Panels
Making image placement easier for content admins through inline embedding with positioning, sizing, and captions
Offering up retina-friendly images in WYSIWYGs selectively based on device type
Attendees will walk away with a better understanding of how to improve the ability of non-technical administrators to create complex, flexible, and engaging content templates in Drupal.
This session has previously been presented at DC's GovCon 2015 (Drupal 7 edition), and at DrupalCon 2016 (Drupal 8 edition).
https://2016.badcamp.net/session/limbering-drupal-flexible-layouts-wysiwyg-templates-more
When you’re designing a Drupal site, you often don’t know how much your design is going to survive use by your content administrators — so it’s tempting to either tie your design/theme to a rigid content type layout (ultimately frustrating your admins who want to use your styling midway through a long page, not at the top or bottom in a prescribed field), or rely on your admins to add CSS classes through the WYSIWYG to elements that need to get special styling midway down the page (…also frustrating your admins, who probably hate using the Source view).
But there’s a middle ground: you can limber up your Drupal sites by empowering your content administrators to use pre-configured content templates for styled content in WYSIWYGs, drop in pre-styled elements from your style guide, embed retina-friendly images, swap out page layouts, and more.
This session will discuss and demo our techniques for:
Creating content templates that content admins can select to drop in pre-formatted text and styles — e.g. “Pullquote with Credit”
Making your layouts flexible with Panels
Making image placement easier for content admins through inline embedding with positioning, sizing, and captions
Offering up retina-friendly images in WYSIWYGs selectively based on device type
Attendees will walk away with a better understanding of how to improve the ability of non-technical administrators to create complex, flexible, and engaging content templates in Drupal.
This session has previously been presented at DC's GovCon 2015 (Drupal 7 edition), and at DrupalCon 2016 (Drupal 8 edition).
https://2016.badcamp.net/session/limbering-drupal-flexible-layouts-wysiwyg-templates-more
Conference
Description
Session speaker(s): dinarcon
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. For example, the ubiquitous word 'node' does not represent a point in a network nor a server side programming language.
Learning the basic building blocks for assembling a Drupal site and how they relate to each other is useful to start building sites having a broad overview of the system.
Have you ever asked yourself any of these questions?
* What is a node?
* What is a content type?
* What are fields and why are they useful?
* What is a block and what can I do with it?
* What is a view?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How are users and permissions managed?
* How can I create the navigation of my website?
* Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
Drupal 8 has been released and it ships with lots of cool new features. As you might imagine, it brings new concepts and more questions for beginners too. The Drupal community does not want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Do not worry, it will not be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand Drupal and why it is so powerful.
See you there! :D
P.S.: The majority of the concepts that will be explained apply to Drupal 8 and previous versions. Those specific to Drupal 8 will be noted as such.
https://2016.badcamp.net/session/understanding-drupal
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. For example, the ubiquitous word 'node' does not represent a point in a network nor a server side programming language.
Learning the basic building blocks for assembling a Drupal site and how they relate to each other is useful to start building sites having a broad overview of the system.
Have you ever asked yourself any of these questions?
* What is a node?
* What is a content type?
* What are fields and why are they useful?
* What is a block and what can I do with it?
* What is a view?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How are users and permissions managed?
* How can I create the navigation of my website?
* Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
Drupal 8 has been released and it ships with lots of cool new features. As you might imagine, it brings new concepts and more questions for beginners too. The Drupal community does not want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Do not worry, it will not be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand Drupal and why it is so powerful.
See you there! :D
P.S.: The majority of the concepts that will be explained apply to Drupal 8 and previous versions. Those specific to Drupal 8 will be noted as such.
https://2016.badcamp.net/session/understanding-drupal
Conference
Description
Session speaker(s): ideaseed
Plan for the "gotchas," expect the unexpected, and get the most out of the move!
Moving from proprietary software to open source is more than just a decision to use Drupal (or another open source tool) over a proprietary one. It also comes with the need to understand and be part of the community, and to work within the ecosystem of a publicly maintained toolset.
This session will cover some of the more dramatic lessons learned while working with enterprise clients to migrate to Drupal (and other open source tools). Whether you are a person or team working with a large customer moving to Drupal, or a new customer of Drupal yourself, you will take away something of value.
https://2016.badcamp.net/session/tales-flip-lessons-learned-while-moving-enterprise-open-source
Plan for the "gotchas," expect the unexpected, and get the most out of the move!
Moving from proprietary software to open source is more than just a decision to use Drupal (or another open source tool) over a proprietary one. It also comes with the need to understand and be part of the community, and to work within the ecosystem of a publicly maintained toolset.
This session will cover some of the more dramatic lessons learned while working with enterprise clients to migrate to Drupal (and other open source tools). Whether you are a person or team working with a large customer moving to Drupal, or a new customer of Drupal yourself, you will take away something of value.
https://2016.badcamp.net/session/tales-flip-lessons-learned-while-moving-enterprise-open-source
Conference
Description
Session speaker(s): eatings, aimeerae, Andrew_Mallis, Annabella, darius, genevieveparker, Heather, jenlampton, populist, TheJustinRhodes, fluxsauce
The BADCamp making-of session, along with organizer commentary.
https://2016.badcamp.net/session/making-badcamp
The BADCamp making-of session, along with organizer commentary.
https://2016.badcamp.net/session/making-badcamp
Conference
Description
Session speaker(s): MatthewS
Managing projects is hard. Waterfall can help you define a project up front, but details change like sand under your feet. Cowboy and Extreme programming is terrifying for your stakeholders, leading to miscommunication. Your process is a jumbled mess and you want to just get your arms around it and wrestle it the ground.
Project management starts from initial client contracting right through to delivery of a system and support of that project. Effective project managers have made a science of mitigating risk, thrilling clients, managing budgets, and keeping projects on time. This session will draw on those arts.
We will talk about:
- How to embrace Agile
- Sprints can minimize risk and maximize stakeholder satisfaction
- How planning can be made smarter and more effective using Agile.
- How to make sprints work in a services company, a media site, or in a corporate environment
- How Epics, Stories, Tasks, and Pointing make things SO clear for stakeholders, project managers, product owners, and developers.
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools that can help make your project successful. Lets get together and explore how to effectively use the Agile Scrum Methodology to wrestle that giant to the ground.
I'll share lessons learned working in agencies, at Examiner.com, and at Pfizer.
https://2016.badcamp.net/session/managing-giant-bring-order-and-accord-your-project
Managing projects is hard. Waterfall can help you define a project up front, but details change like sand under your feet. Cowboy and Extreme programming is terrifying for your stakeholders, leading to miscommunication. Your process is a jumbled mess and you want to just get your arms around it and wrestle it the ground.
Project management starts from initial client contracting right through to delivery of a system and support of that project. Effective project managers have made a science of mitigating risk, thrilling clients, managing budgets, and keeping projects on time. This session will draw on those arts.
We will talk about:
- How to embrace Agile
- Sprints can minimize risk and maximize stakeholder satisfaction
- How planning can be made smarter and more effective using Agile.
- How to make sprints work in a services company, a media site, or in a corporate environment
- How Epics, Stories, Tasks, and Pointing make things SO clear for stakeholders, project managers, product owners, and developers.
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools that can help make your project successful. Lets get together and explore how to effectively use the Agile Scrum Methodology to wrestle that giant to the ground.
I'll share lessons learned working in agencies, at Examiner.com, and at Pfizer.
https://2016.badcamp.net/session/managing-giant-bring-order-and-accord-your-project
Conference
Description
Session speaker(s): stevector
Speed is one feature many stakeholders assume they will get but do not always ask for. In fact, you are more likely to hear your stakeholders ask for features or functionality that will make the site slower. As the person or team developing the site you must often protect the speed of the site. This session will look at key areas in a site architecture where speed may suffer and how to structure your project to ensure they stay fast. Specifically: - Setting and tracking performance budgets so that everyone can see how speed is changing over the life of a project.
Analyzing the benefits of third-party integrations and ads that can kill front-end performance.
CSS and JS organizations and minification strategies that your team will use.
Identifying which places in a system can be cached aggressively.
Debugging problem code and queries.
Uncovering the non-technical forces (team dynamics, dysfunctional stakeholders) that influence site performance.
https://2016.badcamp.net/session/why-your-site-slow
Speed is one feature many stakeholders assume they will get but do not always ask for. In fact, you are more likely to hear your stakeholders ask for features or functionality that will make the site slower. As the person or team developing the site you must often protect the speed of the site. This session will look at key areas in a site architecture where speed may suffer and how to structure your project to ensure they stay fast. Specifically: - Setting and tracking performance budgets so that everyone can see how speed is changing over the life of a project.
Analyzing the benefits of third-party integrations and ads that can kill front-end performance.
CSS and JS organizations and minification strategies that your team will use.
Identifying which places in a system can be cached aggressively.
Debugging problem code and queries.
Uncovering the non-technical forces (team dynamics, dysfunctional stakeholders) that influence site performance.
https://2016.badcamp.net/session/why-your-site-slow
Conference
Description
Session speaker(s): shawndearmond
So you want to make your own Drupal 8 Distribution?
At the University of California, Davis, we are developing a distribution that will be used by over a thousand sites across campus. We're using Drupal 8 because we want to be on the bleeding edge of the best Web technology available!
With so many moving pieces, many of them new to Drupal 8, we have established a methodology for:
Front-end development with PatternLab
Git repository and branching strategy
Composer require, install, update strategy
Automated builds and tests
Deployments to multiple hosts (Pantheon AND Acquia)
Pitfalls, gotchas, and things to keep in mind
What I will present is by no means THE way to do it, but it is A way to do it, and I plan to leave time at the end for discussion on best practices. This is all so new, we're all just working with "practices". It's going to take some time and discussion to determine what the "best practices" will be. But this is a start.
I will assume that you already know something about Git, as well as a general idea of what a Drupal Distribution is.
https://2016.badcamp.net/session/drupal-8-distribution-development-and-devops-workflow
So you want to make your own Drupal 8 Distribution?
At the University of California, Davis, we are developing a distribution that will be used by over a thousand sites across campus. We're using Drupal 8 because we want to be on the bleeding edge of the best Web technology available!
With so many moving pieces, many of them new to Drupal 8, we have established a methodology for:
Front-end development with PatternLab
Git repository and branching strategy
Composer require, install, update strategy
Automated builds and tests
Deployments to multiple hosts (Pantheon AND Acquia)
Pitfalls, gotchas, and things to keep in mind
What I will present is by no means THE way to do it, but it is A way to do it, and I plan to leave time at the end for discussion on best practices. This is all so new, we're all just working with "practices". It's going to take some time and discussion to determine what the "best practices" will be. But this is a start.
I will assume that you already know something about Git, as well as a general idea of what a Drupal Distribution is.
https://2016.badcamp.net/session/drupal-8-distribution-development-and-devops-workflow
Conference
Description
Session speaker(s): brian.reese
There's a lot of buzz around headless Drupal, but how well does your newly beheaded platform fit into a web full of content providers? Leveraging the strength of its full-featured CMS against the front-end possibilities of a client-side framework like react or AngularJS, Drupal's role in the evolving content ecosystem of the web is becoming more and more prominent. In this brave new headless world, where the lines between content consumer and provider are increasingly blurred, decoupled implementations are bringing new possibilities to drupal applications.
In this session we'll take a look at a touchscreen kiosk built for the United States Air Force Band. Using an angularJS front-end, the Drupal backend shares the spotlight with the likes of Facebook, YouTube and Google to populate the kiosk's interface elements. We'll take a look at a simple example demonstrating what goes into building the Drupal web service. And finally, we'll take a look at some of the UI and UX design challenges around adapting an existing body of content to a brand new medium.
https://2016.badcamp.net/session/drupal-big-screen-decoupled-drupal-interactive-touchscreen-kiosk
There's a lot of buzz around headless Drupal, but how well does your newly beheaded platform fit into a web full of content providers? Leveraging the strength of its full-featured CMS against the front-end possibilities of a client-side framework like react or AngularJS, Drupal's role in the evolving content ecosystem of the web is becoming more and more prominent. In this brave new headless world, where the lines between content consumer and provider are increasingly blurred, decoupled implementations are bringing new possibilities to drupal applications.
In this session we'll take a look at a touchscreen kiosk built for the United States Air Force Band. Using an angularJS front-end, the Drupal backend shares the spotlight with the likes of Facebook, YouTube and Google to populate the kiosk's interface elements. We'll take a look at a simple example demonstrating what goes into building the Drupal web service. And finally, we'll take a look at some of the UI and UX design challenges around adapting an existing body of content to a brand new medium.
https://2016.badcamp.net/session/drupal-big-screen-decoupled-drupal-interactive-touchscreen-kiosk
Conference
Description
Session speaker(s): cteitzel, rlhawk
With the release of Drupal 8, developers were challenged to think beyond just the island of Drupal. Core incorporated new outside libraries, and now Drupal can be the source of content for external applications in a "headless" setup right out of the box.
With Drupal now being the hub that content and connections are flowing in and out of, how do we keep it all secure? The best way to protect data at rest is to encrypt it, and the best way to secure your external connections are to protect the credentials used to authenticate.
Enter the Encrypt (https://www.drupal.org/project/encrypt) and Key (https://www.drupal.org/project/key) modules. In Drupal 8, all roads lead to the key module as a centralized location to store secure external API credentials and the keys necessary to encrypting data in Drupal. And thanks to configuration entities in Drupal 8, leveraging these modules are a few simple lines of code.
In this session we'll cover the basics of encryption and key management and then dive into ways to leverage them in standard workflows to lock down the data and integrations Drupal manages. By the end, module users and maintainers should be empowered to secure their sites and modules better to help keep the community safe as we venture off our Drupal island into the open waters beyond!
https://2016.badcamp.net/session/key-securing-drupal-8
With the release of Drupal 8, developers were challenged to think beyond just the island of Drupal. Core incorporated new outside libraries, and now Drupal can be the source of content for external applications in a "headless" setup right out of the box.
With Drupal now being the hub that content and connections are flowing in and out of, how do we keep it all secure? The best way to protect data at rest is to encrypt it, and the best way to secure your external connections are to protect the credentials used to authenticate.
Enter the Encrypt (https://www.drupal.org/project/encrypt) and Key (https://www.drupal.org/project/key) modules. In Drupal 8, all roads lead to the key module as a centralized location to store secure external API credentials and the keys necessary to encrypting data in Drupal. And thanks to configuration entities in Drupal 8, leveraging these modules are a few simple lines of code.
In this session we'll cover the basics of encryption and key management and then dive into ways to leverage them in standard workflows to lock down the data and integrations Drupal manages. By the end, module users and maintainers should be empowered to secure their sites and modules better to help keep the community safe as we venture off our Drupal island into the open waters beyond!
https://2016.badcamp.net/session/key-securing-drupal-8
Conference
Description
Session speaker(s): jtray
JIRA is a powerful issue tracking and collaboration tool, but it can easily become a monster. While the Atlassian tools can accelerate agile development and empower teams to work together more effectively, they can also quickly become a burden to users and create unnecessary overhead for team members who are just trying to get their job done. This presentation will show how JIRA and Confluence can be leveraged to help teams work together throughout the lifecycle of a Drupal development project. From marketing, through sales, discovery, development, deployment, and support, learn about how these tools can help your teams communicate and collaborate more effectively:
Elaborating requirements with "living documentation"
Agile sprint planning and (even when you might still need to be Waterfall)
Determining when to use Kanban boards and when to use Scrum boards
Creating meaningful and informative reports that people will actually use
Integrating with devops tools to make your job easier
Providing painless support to your customers
Examining case studies that range from small startups to enterprise organizations, this presentation will share best practices to help teams successfully tame the monster and use JIRA and Confluence to work together more efficiently.
https://2016.badcamp.net/session/taming-godzilla-drupal-development-jira-and-confluence
JIRA is a powerful issue tracking and collaboration tool, but it can easily become a monster. While the Atlassian tools can accelerate agile development and empower teams to work together more effectively, they can also quickly become a burden to users and create unnecessary overhead for team members who are just trying to get their job done. This presentation will show how JIRA and Confluence can be leveraged to help teams work together throughout the lifecycle of a Drupal development project. From marketing, through sales, discovery, development, deployment, and support, learn about how these tools can help your teams communicate and collaborate more effectively:
Elaborating requirements with "living documentation"
Agile sprint planning and (even when you might still need to be Waterfall)
Determining when to use Kanban boards and when to use Scrum boards
Creating meaningful and informative reports that people will actually use
Integrating with devops tools to make your job easier
Providing painless support to your customers
Examining case studies that range from small startups to enterprise organizations, this presentation will share best practices to help teams successfully tame the monster and use JIRA and Confluence to work together more efficiently.
https://2016.badcamp.net/session/taming-godzilla-drupal-development-jira-and-confluence
Conference
Description
Session speaker(s): Kristen Pol
Content architecture in Drupal 8 has changed, mostly in positive ways.
Before Paragraphs, Field Collections was a popular choice for Drupal 7 sites if you wanted a "collection of fields".
In Drupal 7, we might use Bean to make "fieldable blocks" but, in Drupal 8, we can use core blocks.
In Drupal 7, we can reuse fields across different types of entities, but in Drupal 8 we can't.
These are just some of the differences that impact how we will implement our content architecture in Drupal 8.
In this session, we'll discuss:
Reusing Fields
Paragraphs vs Field Collections
Bean vs Block Types
Content Types vs Custom Entities
Entity Construction Kit
Media
and more...
Intended Audience:
This session is best suited for architects, technical leads, and developers who "do it all", but anyone interested in content architecture will benefit from this session.
Skill Levels:
This session is most suitable for intermediates but beginners with a basic understanding of Drupal will learn some nice tips as well.
About the Speaker:
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings.
https://2016.badcamp.net/session/content-architecture-drupal-7-vs-drupal-8
Content architecture in Drupal 8 has changed, mostly in positive ways.
Before Paragraphs, Field Collections was a popular choice for Drupal 7 sites if you wanted a "collection of fields".
In Drupal 7, we might use Bean to make "fieldable blocks" but, in Drupal 8, we can use core blocks.
In Drupal 7, we can reuse fields across different types of entities, but in Drupal 8 we can't.
These are just some of the differences that impact how we will implement our content architecture in Drupal 8.
In this session, we'll discuss:
Reusing Fields
Paragraphs vs Field Collections
Bean vs Block Types
Content Types vs Custom Entities
Entity Construction Kit
Media
and more...
Intended Audience:
This session is best suited for architects, technical leads, and developers who "do it all", but anyone interested in content architecture will benefit from this session.
Skill Levels:
This session is most suitable for intermediates but beginners with a basic understanding of Drupal will learn some nice tips as well.
About the Speaker:
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings.
https://2016.badcamp.net/session/content-architecture-drupal-7-vs-drupal-8
Conference
Description
Session speaker(s): alberto56
So you're a developer and you're asked to make a "simple" change to a Drupal site requiring a code change in a custom 200-line legacy function which uses global variables, calls the dreaded arg() function, and for good measure, communicates with a third-party API via REST.
If your team requires that even small changes need automated tests, you need a straightforward way to test monster legacy functions with minimal effort, minimal refactoring, and minimal risk.
In this talk, we'll discuss:
why unit testing is preferable to functional testing for testing large functions: every if statement in a function doubles its possible scenarios, which can add up to hundreds of test cases, too long for functional testing which requires bootstrapping Drupal for every test;
why you should add new testable functions rather than control statements to existing functions;
how to convert a legacy function into a class method, extract externalities (anything which requires external systems or bootstrapping Drupal), into their own class methods;
how to create a simple mock object where all externalities return mock data, allowing lightning-fast tests by calling your function repeatedly without bootstrapping Drupal;
how to use PHPUnit's mocking capabilities to generate mock objects on the fly;
how to sell testing to your team and organization by making best practices part of your definition of done.
https://2016.badcamp.net/session/modifying-legacy-code-right-way-hint-do-not-add-if-statements
So you're a developer and you're asked to make a "simple" change to a Drupal site requiring a code change in a custom 200-line legacy function which uses global variables, calls the dreaded arg() function, and for good measure, communicates with a third-party API via REST.
If your team requires that even small changes need automated tests, you need a straightforward way to test monster legacy functions with minimal effort, minimal refactoring, and minimal risk.
In this talk, we'll discuss:
why unit testing is preferable to functional testing for testing large functions: every if statement in a function doubles its possible scenarios, which can add up to hundreds of test cases, too long for functional testing which requires bootstrapping Drupal for every test;
why you should add new testable functions rather than control statements to existing functions;
how to convert a legacy function into a class method, extract externalities (anything which requires external systems or bootstrapping Drupal), into their own class methods;
how to create a simple mock object where all externalities return mock data, allowing lightning-fast tests by calling your function repeatedly without bootstrapping Drupal;
how to use PHPUnit's mocking capabilities to generate mock objects on the fly;
how to sell testing to your team and organization by making best practices part of your definition of done.
https://2016.badcamp.net/session/modifying-legacy-code-right-way-hint-do-not-add-if-statements
Conference
Description
Session speaker(s): snugug
How many front-end developers do you have at work? 5? 10? 50? Do you know?
At IBM, we found that once we started to organize around our craft, the 50 or so that we knew about quickly grew in to thousands of practitioners. From back-end developers who had been asked to do front-end work, to designers who are interested in or already have started coding, to individuals whose full-time job was the front-end, a community was found, grew, and is now flourishing.
From the catalyst that kicked it all off to the tools and programs we run to support FEDs to our new and expanded understanding of what it means to be a Front-End Developer, we'll explore what it takes to create and sustain an internal community. From humble beginnings to a model that other crafts at IBM are looking to emulate, the lessons we've learned will help you create your own community at work.
https://2016.badcamp.net/session/building-front-end-development-community-work
How many front-end developers do you have at work? 5? 10? 50? Do you know?
At IBM, we found that once we started to organize around our craft, the 50 or so that we knew about quickly grew in to thousands of practitioners. From back-end developers who had been asked to do front-end work, to designers who are interested in or already have started coding, to individuals whose full-time job was the front-end, a community was found, grew, and is now flourishing.
From the catalyst that kicked it all off to the tools and programs we run to support FEDs to our new and expanded understanding of what it means to be a Front-End Developer, we'll explore what it takes to create and sustain an internal community. From humble beginnings to a model that other crafts at IBM are looking to emulate, the lessons we've learned will help you create your own community at work.
https://2016.badcamp.net/session/building-front-end-development-community-work
Conference
Description
Session speaker(s): zakiya
By now we should all be well aware that mobile-first approach is ideal for a successful responsive web website. But, out there in the real world, despite all the blog posts and best intentions, there are times when a project requires converting an existing desktop site or design into a responsive website.
If you’ve been in this situation, you’ve probably had some very good front-end developers grumble about seemingly simple requests. The goal of this session is to give non-developers the tools to understand what’s easy, what’s hard, what’s possible and what’s a bad idea when going from desktop to mobile.
In this session, I’ll cover:
- some of the common terminology and concepts surrounding the mobile web,
- technical limitations of responsive web design,
- specific examples of common pain points when going from desktop to mobile,
- how to assess the viability of a feature request or change,
- the importance of performance.
https://2016.badcamp.net/session/desktop-mobile-why-your-themer-cries
By now we should all be well aware that mobile-first approach is ideal for a successful responsive web website. But, out there in the real world, despite all the blog posts and best intentions, there are times when a project requires converting an existing desktop site or design into a responsive website.
If you’ve been in this situation, you’ve probably had some very good front-end developers grumble about seemingly simple requests. The goal of this session is to give non-developers the tools to understand what’s easy, what’s hard, what’s possible and what’s a bad idea when going from desktop to mobile.
In this session, I’ll cover:
- some of the common terminology and concepts surrounding the mobile web,
- technical limitations of responsive web design,
- specific examples of common pain points when going from desktop to mobile,
- how to assess the viability of a feature request or change,
- the importance of performance.
https://2016.badcamp.net/session/desktop-mobile-why-your-themer-cries
Conference
Description
Session speaker(s): Josh Koenig
"I've seen things you wouldn't believe," but every wise developer knows there's no shame in the performance game. The only way to learn is by doing.
This year we implemented New Relic's Pro-level APM service across thousands of websites. With access to the details of their performance at scale we can learn truths with statistical significance.
For example:
- How much faster is PHP7
- What are the differences between Drupal 7 and 8?
- What module(s) consistently show up with poor performance?
This session will present findings from data gleaned from over 2500 live production Drupal websites. It should provide insights for site builders concerned with the performance impacts of their modules, as well as developers looking to better understand how to make sure their code runs quickly.
https://2016.badcamp.net/session/drupal-performance-census-lessons-over-2500-sites
"I've seen things you wouldn't believe," but every wise developer knows there's no shame in the performance game. The only way to learn is by doing.
This year we implemented New Relic's Pro-level APM service across thousands of websites. With access to the details of their performance at scale we can learn truths with statistical significance.
For example:
- How much faster is PHP7
- What are the differences between Drupal 7 and 8?
- What module(s) consistently show up with poor performance?
This session will present findings from data gleaned from over 2500 live production Drupal websites. It should provide insights for site builders concerned with the performance impacts of their modules, as well as developers looking to better understand how to make sure their code runs quickly.
https://2016.badcamp.net/session/drupal-performance-census-lessons-over-2500-sites
Conference
Description
Session speaker(s): Gregg Marshall
Learn how to build complex displays of content—all without programming.
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core. Learn how to take full advantage of Views' power to create many amazing pages and blocks. Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
But Wait There's More!
Views Slices, Dices and makes Julienne Fries
* Using filters, Views can "slice" your data into relevant subsets.
* Using contextual filters, Views can "dice" your data even more using information about the other content being displayed on a page.
* And using contributed modules, Views can turn your data into maps, carousels, and other "Julienne Fries".
In this session, we'll start by modifying a view built into core that everyone uses, the content page.
From there, we'll build our own simple what's new content list. Then we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
What You Will Learn
* Create displays of content that are automatically updated when you add new content
* Show maps and rotating image carousels on your site
* Use fields from more than one content type to create powerful views of multi-table data
* Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
* Add headers and footers above and below a views display
* Make the output of your view look exactly like the designer specifies
* Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
* Filter content using values passed to the view in the URL, making a single view work different ways
https://2016.badcamp.net/session/mastering-drupal-8-views
Learn how to build complex displays of content—all without programming.
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core. Learn how to take full advantage of Views' power to create many amazing pages and blocks. Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
But Wait There's More!
Views Slices, Dices and makes Julienne Fries
* Using filters, Views can "slice" your data into relevant subsets.
* Using contextual filters, Views can "dice" your data even more using information about the other content being displayed on a page.
* And using contributed modules, Views can turn your data into maps, carousels, and other "Julienne Fries".
In this session, we'll start by modifying a view built into core that everyone uses, the content page.
From there, we'll build our own simple what's new content list. Then we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
What You Will Learn
* Create displays of content that are automatically updated when you add new content
* Show maps and rotating image carousels on your site
* Use fields from more than one content type to create powerful views of multi-table data
* Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
* Add headers and footers above and below a views display
* Make the output of your view look exactly like the designer specifies
* Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
* Filter content using values passed to the view in the URL, making a single view work different ways
https://2016.badcamp.net/session/mastering-drupal-8-views
Conference
Description
Session speaker(s): mabfire
Don’t let your process lead you down the road to ruin, trust your instincts. As a generally intuitive person, I’ll talk about some of the more soft skills you can develop to ensure you can manage your project to success.
Metrics, spreadsheets, the latest and greatest agile tools are all incredible parts of getting projects done in this day and age, yet the softer skills that come from our intuitive or gut can often be just as critical in ensuring a project goes well.
Since I’ve worked in the Drupal space for almost 10 years, I’ll also be touching on some tactical intuitive tips that I’ve learned along the way including some common patterns in Drupal projects that I’ve learned to recognize early on through a combination of experience and intuition. I’ll also focus on a helpful framework of the four types of ‘problems’: ‘internet level’, ‘system level’, ‘business level, and ‘people level’ that can be encountered and solution strategies that bridge your intuition with actionable steps to move the project forward.
While there won’t be milk and cookies, I’ll teach you the value of actually having good beverages and cookies at your next project meeting, and I’ll be bringing my crystal ball.
https://2016.badcamp.net/session/intuitive-project-management
Don’t let your process lead you down the road to ruin, trust your instincts. As a generally intuitive person, I’ll talk about some of the more soft skills you can develop to ensure you can manage your project to success.
Metrics, spreadsheets, the latest and greatest agile tools are all incredible parts of getting projects done in this day and age, yet the softer skills that come from our intuitive or gut can often be just as critical in ensuring a project goes well.
Since I’ve worked in the Drupal space for almost 10 years, I’ll also be touching on some tactical intuitive tips that I’ve learned along the way including some common patterns in Drupal projects that I’ve learned to recognize early on through a combination of experience and intuition. I’ll also focus on a helpful framework of the four types of ‘problems’: ‘internet level’, ‘system level’, ‘business level, and ‘people level’ that can be encountered and solution strategies that bridge your intuition with actionable steps to move the project forward.
While there won’t be milk and cookies, I’ll teach you the value of actually having good beverages and cookies at your next project meeting, and I’ll be bringing my crystal ball.
https://2016.badcamp.net/session/intuitive-project-management
Conference
Description
Session speaker(s): jordan_ryan
While on your journey to find the holy grail of tools for project requirements gathering, stop in and learn a few visual story mapping techniques. Visual story mapping will:
—Help you build a shared understanding between client stakeholders, product owners, and developers
—Help you determine valuable features for your client
—Help your clients better understand what is valuable for their users/customers
—Help you stay sane by leveraging a visual map instead of a flat requirements document
We will cover some of the basics of User Story Mapping, plus 2 new techniques we’ve pioneered: persona story mapping and content strategy story mapping.
Intended Audience
—Project managers, solutions architects, digital strategists, and product owners.
—Anyone who’s struggled to help clients decide on what is valuable for their customers.
https://2016.badcamp.net/session/story-mapping%C2%B3
While on your journey to find the holy grail of tools for project requirements gathering, stop in and learn a few visual story mapping techniques. Visual story mapping will:
—Help you build a shared understanding between client stakeholders, product owners, and developers
—Help you determine valuable features for your client
—Help your clients better understand what is valuable for their users/customers
—Help you stay sane by leveraging a visual map instead of a flat requirements document
We will cover some of the basics of User Story Mapping, plus 2 new techniques we’ve pioneered: persona story mapping and content strategy story mapping.
Intended Audience
—Project managers, solutions architects, digital strategists, and product owners.
—Anyone who’s struggled to help clients decide on what is valuable for their customers.
https://2016.badcamp.net/session/story-mapping%C2%B3
Conference
Description
Session speaker(s): kepford
Wouldn’t it be nice if you could type one command that booted your vagrant box, started displaying watchdog logs, set up the correct Drush alias, and provided easy access to your remote servers? Sounds nice, right? Or maybe you use tools like Grunt, Gulp, or Sass. What if you could launch all of your tools for a project with one command? In this session attendees with see how I use the terminal every day to get work done efficiently and effectively. We will discuss an array of command line tools and how you can set up a very efficient work flow for your projects.
Who is this session for?
Anyone that uses the command line or wants to use the command line more. This talk will have something for beginner command line users to advanced.
What you will learn?
Attendees will learn how they can use free command line applications to get work done.
Attendees will learn how to better use the command line tools they already know.
Attendees will also learn how to make their command line behave the way they want it to with customizations for their own needs.
I guarantee attendees will walk away with at least one new tip, trick, or tool.
Some of the tools I will cover
Dotfiles
Shell aliases and functions
Tmux and Tmuxinator
Git tips
Tig
Drush
Drupal Console
Vim as an IDE (including debugging)
Topics
Why you should invest time in learning command line tools.
Switching projects quickly.
Keeping your projects separated.
Git tips and tricks.
Building your own shell based IDE.
Using Vim as your main editor and IDE for Drupal work.
https://2016.badcamp.net/session/cracking-shell-command-line-drupaler
Wouldn’t it be nice if you could type one command that booted your vagrant box, started displaying watchdog logs, set up the correct Drush alias, and provided easy access to your remote servers? Sounds nice, right? Or maybe you use tools like Grunt, Gulp, or Sass. What if you could launch all of your tools for a project with one command? In this session attendees with see how I use the terminal every day to get work done efficiently and effectively. We will discuss an array of command line tools and how you can set up a very efficient work flow for your projects.
Who is this session for?
Anyone that uses the command line or wants to use the command line more. This talk will have something for beginner command line users to advanced.
What you will learn?
Attendees will learn how they can use free command line applications to get work done.
Attendees will learn how to better use the command line tools they already know.
Attendees will also learn how to make their command line behave the way they want it to with customizations for their own needs.
I guarantee attendees will walk away with at least one new tip, trick, or tool.
Some of the tools I will cover
Dotfiles
Shell aliases and functions
Tmux and Tmuxinator
Git tips
Tig
Drush
Drupal Console
Vim as an IDE (including debugging)
Topics
Why you should invest time in learning command line tools.
Switching projects quickly.
Keeping your projects separated.
Git tips and tricks.
Building your own shell based IDE.
Using Vim as your main editor and IDE for Drupal work.
https://2016.badcamp.net/session/cracking-shell-command-line-drupaler
Conference
Description
Session speaker(s): greg.1.anderson
"Hey, I just had a great idea for a new module! It's new and different and it's going to be GREAT! So, let's see here, what do I need to do? Well, I've still got some Drupal 7 sites, so I'll need two versions of the module. Maybe I should put some of the code in a library, so I don't have to put the same exact code in the Drupal 8 version of the module. I guess that means I'll need to register my project with Packagist. I'd better make sure that the code has some tests; it sure would be good to know how much code coverage I'm getting, and whether the library is standards-compliant, and it would be nice to get some feedback if my classes and methods start to get too complicated. Since I'm making a library, it would be really rightous to provide some good documentation. It would be handy if I could throw in a phar, so that users could fiddle with the code from the command line. The cool kid's GitHub projects have these neat looking badges at the top of their README files; if my project looked cool like that, maybe more people would submit pull requests. Maybe I should tell people how to contribute and report issues. I guess I'd better sit down for a few days and build a fancy website for my library that pulls all of this together. This modularity thing is starting to sound hard; maybe I should just skip it."
Having a fine-tuned continuous integration environment is extremely valuable, even for small projects. Today, there is a wide variety of standalone projects and online Software-As-A-Service offerings that can super-streamline your everyday development tasks that can help you get your projects up and running like a pro. In this session, we'll look at how you can get the most out of:
GitHub source code repository
Packagist package manager for Composer
Travis CI continuous integration service
Coveralls code coverage service
Scrutinizer static analysis service
Box2 phar builder
PhpDocumentor api documentation generator
ReadTheDocs online documentation reader service
Composer scripts and projects for running local tests and builds
After mastering these tools, you will be able to quickly set up a new php library project and use it in your Drupal modules.
https://2016.badcamp.net/session/creating-smooth-development-workflow-high-quality-modular-open-source-php-libraries
"Hey, I just had a great idea for a new module! It's new and different and it's going to be GREAT! So, let's see here, what do I need to do? Well, I've still got some Drupal 7 sites, so I'll need two versions of the module. Maybe I should put some of the code in a library, so I don't have to put the same exact code in the Drupal 8 version of the module. I guess that means I'll need to register my project with Packagist. I'd better make sure that the code has some tests; it sure would be good to know how much code coverage I'm getting, and whether the library is standards-compliant, and it would be nice to get some feedback if my classes and methods start to get too complicated. Since I'm making a library, it would be really rightous to provide some good documentation. It would be handy if I could throw in a phar, so that users could fiddle with the code from the command line. The cool kid's GitHub projects have these neat looking badges at the top of their README files; if my project looked cool like that, maybe more people would submit pull requests. Maybe I should tell people how to contribute and report issues. I guess I'd better sit down for a few days and build a fancy website for my library that pulls all of this together. This modularity thing is starting to sound hard; maybe I should just skip it."
Having a fine-tuned continuous integration environment is extremely valuable, even for small projects. Today, there is a wide variety of standalone projects and online Software-As-A-Service offerings that can super-streamline your everyday development tasks that can help you get your projects up and running like a pro. In this session, we'll look at how you can get the most out of:
GitHub source code repository
Packagist package manager for Composer
Travis CI continuous integration service
Coveralls code coverage service
Scrutinizer static analysis service
Box2 phar builder
PhpDocumentor api documentation generator
ReadTheDocs online documentation reader service
Composer scripts and projects for running local tests and builds
After mastering these tools, you will be able to quickly set up a new php library project and use it in your Drupal modules.
https://2016.badcamp.net/session/creating-smooth-development-workflow-high-quality-modular-open-source-php-libraries
Conference
Description
Session speaker(s): rbayliss
The goal of this session is to give you a first class pipeline for your code. We’ll talk about how to set up a local development stack that mirrors production with Docker, how to leverage package managers like Composer/Bower/NPM now, how to set up CI for asset compilation, code quality checks, unit, functional, and performance tests, and how to deploy those changes to a variety of environments, including Pantheon and Acquia.
Drupal development has changed a lot over the last 5 years. So has the web development community. As developers, our jobs have changed with it. More and more often, we don’t write raw CSS, javascript, or HTML anymore. We no longer view unit testing as something only “real languages” do. Our code has to be leaner, our sites faster. Getting code to production is no longer as simple as a “git push”.
This session is targeted at developers who are familiar with using a feature/code based workflow, but who wish they knew how to implement some of the exciting new tools that are available. You will leave this session with a scaffolding Drupal 8 codebase that is ready to drive every new site you work on to the next level.
https://2016.badcamp.net/session/first-class-development-workflow-drupal-8
The goal of this session is to give you a first class pipeline for your code. We’ll talk about how to set up a local development stack that mirrors production with Docker, how to leverage package managers like Composer/Bower/NPM now, how to set up CI for asset compilation, code quality checks, unit, functional, and performance tests, and how to deploy those changes to a variety of environments, including Pantheon and Acquia.
Drupal development has changed a lot over the last 5 years. So has the web development community. As developers, our jobs have changed with it. More and more often, we don’t write raw CSS, javascript, or HTML anymore. We no longer view unit testing as something only “real languages” do. Our code has to be leaner, our sites faster. Getting code to production is no longer as simple as a “git push”.
This session is targeted at developers who are familiar with using a feature/code based workflow, but who wish they knew how to implement some of the exciting new tools that are available. You will leave this session with a scaffolding Drupal 8 codebase that is ready to drive every new site you work on to the next level.
https://2016.badcamp.net/session/first-class-development-workflow-drupal-8
Conference
Description
Session speaker(s): stephelhajj
At Amazee Labs, we pride ourselves in producing awesome websites and making clients happy. In the past, we achieved this by sitting down with the client at project kickoff and laying the roadmap for how the project build would go. We specified everything, in day long discovery workshops. Then we'd tackle design, and finally, we would build.
Clients were happy. Sites were pretty. But there was room for improvement.
In 2015, the Amazee Labs team saw an opportunity to improve our development process to better match internal and external needs. We adopted a Scrum-based Agile workflow which allowed us to work on multiple client projects at the same time without burning out our developers and still producing timely, quality code.
Since implementing Scrum, we eliminated the bottleneck of a single technical lead, specifying everything at the beginning of a project, brought clients and developers together, and improved the accuracy of work estimations
In this session, I'll share our experience of adopting Scrum as an Agile development framework, what's worked, what's been hard, and what we've tweaked to work for us.
You will find out how we:
Keep organized, focused, and motivated while working on multiple projects
Improved team communication and morale
Handle shifting workloads (and vacations!) in an agency environment without impacting delivery or team happiness
Involve the PO in the living build process
Break down work into Epics, Stories, Tasks (project managers, this is for you!)
Estimate more accurately (and why this makes clients happy)
Run effective retrospectives with a distributed team
If there's interest, we can schedule a BOF afterwards so attendees can share their expereiences of implementing Scrum in their own teams. Bourbon can be arranged.
https://2016.badcamp.net/session/specification-collaboration-one-agencys-move-scrum
At Amazee Labs, we pride ourselves in producing awesome websites and making clients happy. In the past, we achieved this by sitting down with the client at project kickoff and laying the roadmap for how the project build would go. We specified everything, in day long discovery workshops. Then we'd tackle design, and finally, we would build.
Clients were happy. Sites were pretty. But there was room for improvement.
In 2015, the Amazee Labs team saw an opportunity to improve our development process to better match internal and external needs. We adopted a Scrum-based Agile workflow which allowed us to work on multiple client projects at the same time without burning out our developers and still producing timely, quality code.
Since implementing Scrum, we eliminated the bottleneck of a single technical lead, specifying everything at the beginning of a project, brought clients and developers together, and improved the accuracy of work estimations
In this session, I'll share our experience of adopting Scrum as an Agile development framework, what's worked, what's been hard, and what we've tweaked to work for us.
You will find out how we:
Keep organized, focused, and motivated while working on multiple projects
Improved team communication and morale
Handle shifting workloads (and vacations!) in an agency environment without impacting delivery or team happiness
Involve the PO in the living build process
Break down work into Epics, Stories, Tasks (project managers, this is for you!)
Estimate more accurately (and why this makes clients happy)
Run effective retrospectives with a distributed team
If there's interest, we can schedule a BOF afterwards so attendees can share their expereiences of implementing Scrum in their own teams. Bourbon can be arranged.
https://2016.badcamp.net/session/specification-collaboration-one-agencys-move-scrum
Conference
Description
Session speaker(s): adam.weingarten@acquia.com
Tired of manually clearing caches? Tired of needing the Rules and the Expire module to clear any non-node content (views, panels)? Everything you know about cache clearing is about to change.
Drupal 8 solves these problems and pushes the boundaries of website caching with its new “cache tags” concept. The Purge module streamlines and extends this behavior to external caching systems and CDNs. We will explain how cache tags are fundamentally different from path based purging. Like magic? We’re going to demonstrate a couple of complex cache invalidation examples which would have been impossible in Drupal 7, across Drupal, Varnish and CloudFlare!
What’s covered:
Caching explained
How external cache invalidation in Drupal 7 (does not really) work.
Drupal 8’s cache tags and how innovative it actually is.
The Purge module, your CDN agnostic middleware connecting the dots.
A practical example with Varnish and CloudFlare.
For who:
Content editors that want their sites to be fast, resilient and always fresh.
Site builders integrating CDN’s and external caching systems.
Developers who need a solid external cache invalidation API leveraging D8.
By whom:
Adam Weingarten is a Technical Architect Acquia and the maintainer of the CloudFlare module.
https://2016.badcamp.net/session/d8-caching-purge-varnish-and-cloudflare
Tired of manually clearing caches? Tired of needing the Rules and the Expire module to clear any non-node content (views, panels)? Everything you know about cache clearing is about to change.
Drupal 8 solves these problems and pushes the boundaries of website caching with its new “cache tags” concept. The Purge module streamlines and extends this behavior to external caching systems and CDNs. We will explain how cache tags are fundamentally different from path based purging. Like magic? We’re going to demonstrate a couple of complex cache invalidation examples which would have been impossible in Drupal 7, across Drupal, Varnish and CloudFlare!
What’s covered:
Caching explained
How external cache invalidation in Drupal 7 (does not really) work.
Drupal 8’s cache tags and how innovative it actually is.
The Purge module, your CDN agnostic middleware connecting the dots.
A practical example with Varnish and CloudFlare.
For who:
Content editors that want their sites to be fast, resilient and always fresh.
Site builders integrating CDN’s and external caching systems.
Developers who need a solid external cache invalidation API leveraging D8.
By whom:
Adam Weingarten is a Technical Architect Acquia and the maintainer of the CloudFlare module.
https://2016.badcamp.net/session/d8-caching-purge-varnish-and-cloudflare
Conference
Description
Session speaker(s): jody
Lack of available talent to hire is a common refrain of business owners in our field. Give up on looking and complaining! To create a sustainable business you need to be able to grow your own.
Growing your own means hiring smart, motivated people with all the right soft skills and investing in them for the long haul. In return for helping give them a career, expect that they'll reward you with loyalty, will care about helping to teach your newer staff, and will work together with a cohesive vision (having all been trained the same way).
Do you sell code or do you sell expertise? (Hint the code is GPL.) If you sell expertise you recognize that the true value of your business is the people on your team. Sure your contracts and brand could keep you going for a little while, maybe you could even sell them, but it's the people who have the true value. So invest in them to invest in your business.
Sure sure, agreed agreed, people, yes, empathy, values etc etc yes yes. But how do you actually train up a team of expert consultants? How long is this going to take? How are you possibly supposed to afford it? If you're bringing in these green developers, won't they break your clients' sites and destroy your reputation? Jody, doesn't it seem totally contradictory that you're obsessed with quality AND saying it's cool to bring these amateurs into the team? Wow, guess we should expect to be getting some rescue projects sliding off of Zivtech's roster soon! And won't these people you're training just quit and come work for us once they're skilled and we offer them more money? And wait do you seriously pay people to get training?
Great questions! ;) I've been growing my own for a long time and harvesting the many rewards. I'll answer all these questions, new ones that I think up, and then follow it all up by letting you ask your own which I will then also answer.
This session is intended for business owners, leaders and managers as well as those getting ready to make the leap. You'll leave this session thinking differently about your opportunities and (hopefully) inspired to grow your own team instead of trying to buy one on the market.
https://2016.badcamp.net/session/grow-your-own
Lack of available talent to hire is a common refrain of business owners in our field. Give up on looking and complaining! To create a sustainable business you need to be able to grow your own.
Growing your own means hiring smart, motivated people with all the right soft skills and investing in them for the long haul. In return for helping give them a career, expect that they'll reward you with loyalty, will care about helping to teach your newer staff, and will work together with a cohesive vision (having all been trained the same way).
Do you sell code or do you sell expertise? (Hint the code is GPL.) If you sell expertise you recognize that the true value of your business is the people on your team. Sure your contracts and brand could keep you going for a little while, maybe you could even sell them, but it's the people who have the true value. So invest in them to invest in your business.
Sure sure, agreed agreed, people, yes, empathy, values etc etc yes yes. But how do you actually train up a team of expert consultants? How long is this going to take? How are you possibly supposed to afford it? If you're bringing in these green developers, won't they break your clients' sites and destroy your reputation? Jody, doesn't it seem totally contradictory that you're obsessed with quality AND saying it's cool to bring these amateurs into the team? Wow, guess we should expect to be getting some rescue projects sliding off of Zivtech's roster soon! And won't these people you're training just quit and come work for us once they're skilled and we offer them more money? And wait do you seriously pay people to get training?
Great questions! ;) I've been growing my own for a long time and harvesting the many rewards. I'll answer all these questions, new ones that I think up, and then follow it all up by letting you ask your own which I will then also answer.
This session is intended for business owners, leaders and managers as well as those getting ready to make the leap. You'll leave this session thinking differently about your opportunities and (hopefully) inspired to grow your own team instead of trying to buy one on the market.
https://2016.badcamp.net/session/grow-your-own
Conference
Description
Session speaker(s): kendalltotten
CSS bloat is a challenge for every enterprise website. As design elements grow and change, code gets added but rarely deleted and our CSS files get larger and harder to maintain. What was that class name that makes the font color black and 22px? Where is the pattern that gives me the right layout and color scheme for this design? Modular design encourages us to look beyond classes and begin styling on the component level using data attributes. Separate content from design and your code base becomes reusable and more compact. Teach your team these 4 simple rules to writing maintainable Sass, and never worry about code cruft again.
These principles are derived from the fundamentals taught in both SMACSS and BEM, but evolved in real-world scenarios from the redhat.com project, the focus of the book, "Frontend Architecture for Design Systems -- A Modern Blueprint for Scalable and Sustainable Websites".
Bonus: I'll share some tips about the tool we use at Red Hat to build, preview and share our pattern library: Patternkit, and then how we import those patterns directly into Drupal with the Pattern Builder module. That's right, no mapping, no recreation of fields, no fuss. Fields for content, as well as settings that control design and layout are exposed to content editors, simplifying the page building process!
https://2016.badcamp.net/session/reduce-reuse-recycle-modular-css-enterprise-websites
CSS bloat is a challenge for every enterprise website. As design elements grow and change, code gets added but rarely deleted and our CSS files get larger and harder to maintain. What was that class name that makes the font color black and 22px? Where is the pattern that gives me the right layout and color scheme for this design? Modular design encourages us to look beyond classes and begin styling on the component level using data attributes. Separate content from design and your code base becomes reusable and more compact. Teach your team these 4 simple rules to writing maintainable Sass, and never worry about code cruft again.
These principles are derived from the fundamentals taught in both SMACSS and BEM, but evolved in real-world scenarios from the redhat.com project, the focus of the book, "Frontend Architecture for Design Systems -- A Modern Blueprint for Scalable and Sustainable Websites".
Bonus: I'll share some tips about the tool we use at Red Hat to build, preview and share our pattern library: Patternkit, and then how we import those patterns directly into Drupal with the Pattern Builder module. That's right, no mapping, no recreation of fields, no fuss. Fields for content, as well as settings that control design and layout are exposed to content editors, simplifying the page building process!
https://2016.badcamp.net/session/reduce-reuse-recycle-modular-css-enterprise-websites
Conference
Description
Session speaker(s): davidneedham
We’ve all been there. You’re a site builder, and you were just shown a new design for article nodes. Within the post, you see a visually compelling tapestry of mixed media: text, photo slideshows, columns, dynamic lists, and even full-width photos.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
- identifying the pros and cons of using this technique
- contrasting this technique with others (including panels)
- showcasing some case studies with interesting examples
- describing the various contrib modules for Paragraphs
- walking through the steps to add and extend your first Paragraph
This session is perfect for:
- Site builders who want to give more power to the end-user.
- Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
- Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
https://2016.badcamp.net/session/using-paragraphs-weave-beautiful-content-tapestry
We’ve all been there. You’re a site builder, and you were just shown a new design for article nodes. Within the post, you see a visually compelling tapestry of mixed media: text, photo slideshows, columns, dynamic lists, and even full-width photos.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
- identifying the pros and cons of using this technique
- contrasting this technique with others (including panels)
- showcasing some case studies with interesting examples
- describing the various contrib modules for Paragraphs
- walking through the steps to add and extend your first Paragraph
This session is perfect for:
- Site builders who want to give more power to the end-user.
- Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
- Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
https://2016.badcamp.net/session/using-paragraphs-weave-beautiful-content-tapestry
Conference
Description
Session speaker(s): Xano
As software developers, we know our software will fail; someone will use it in a way we did not anticipate, we will forget to properly check input, a process will time out, and we will make typos.
For these reasons, and many more, people spend time and efforts on reproducing problems, and finding and fixing root causes. If this hasn’t caused too much of a delay, there may even be time to make sure these problems never show up again.
It is inevitable. Or is it?
This talk will take you through the concept of defensive programming, with its many helpful tools like exceptions, assertions, typing, and validation. It will elaborate on several programming techniques you can leverage to tell calling code about your problems, and to handle the problems of the code you call yourself. All this will be done in multiple programming languages.
Defensive programming will help you write simpler and more maintainable software, that fails fast, early, and often. When problems do occur, they are reported in greater detail, making them easier to understand, and faster to fix. This limits the time spent fixing bugs, and lowers the chances of ‘random’ or obscure problems, making estimates more reliable.
This talk has also been selected for Drupalaton, DrupalCamp Helsinki, and DrupalCon Dublin.
https://2016.badcamp.net/session/cautionary-tale-defensive-programmers
As software developers, we know our software will fail; someone will use it in a way we did not anticipate, we will forget to properly check input, a process will time out, and we will make typos.
For these reasons, and many more, people spend time and efforts on reproducing problems, and finding and fixing root causes. If this hasn’t caused too much of a delay, there may even be time to make sure these problems never show up again.
It is inevitable. Or is it?
This talk will take you through the concept of defensive programming, with its many helpful tools like exceptions, assertions, typing, and validation. It will elaborate on several programming techniques you can leverage to tell calling code about your problems, and to handle the problems of the code you call yourself. All this will be done in multiple programming languages.
Defensive programming will help you write simpler and more maintainable software, that fails fast, early, and often. When problems do occur, they are reported in greater detail, making them easier to understand, and faster to fix. This limits the time spent fixing bugs, and lowers the chances of ‘random’ or obscure problems, making estimates more reliable.
This talk has also been selected for Drupalaton, DrupalCamp Helsinki, and DrupalCon Dublin.
https://2016.badcamp.net/session/cautionary-tale-defensive-programmers
Conference
Description
Session speaker(s): Maria Comas
There’s a great deal of data we’d like to structure in a logical and efficient way in our Drupal 8 sites. There are plenty of options: content types, taxonomy terms, block types… These are all part of Drupal’s wonderful entity system, but with great wonder comes great complexity.
Fortunately, we don’t need to know the Drupal codebase or database schema like the back of our hand to benefit from understanding entity terminology when managing and building a site. Let’s take a look at the basics of Drupal entities from a visual approach, you will never think of nodes the same!
Concepts:
What is an entity?
Entity type, property, bundle, fields, entity
Core (content) entities
Custom entity types
https://2016.badcamp.net/session/entities-drupal-8-visual-overview
There’s a great deal of data we’d like to structure in a logical and efficient way in our Drupal 8 sites. There are plenty of options: content types, taxonomy terms, block types… These are all part of Drupal’s wonderful entity system, but with great wonder comes great complexity.
Fortunately, we don’t need to know the Drupal codebase or database schema like the back of our hand to benefit from understanding entity terminology when managing and building a site. Let’s take a look at the basics of Drupal entities from a visual approach, you will never think of nodes the same!
Concepts:
What is an entity?
Entity type, property, bundle, fields, entity
Core (content) entities
Custom entity types
https://2016.badcamp.net/session/entities-drupal-8-visual-overview
Conference
Description
Session speaker(s): jenlampton, quicksketch, wesruv, jackalope
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with Panels, Views, and Configuration Management added into core.
Backdrop CMS has already seen five on-time releases that have added more new core features: a built-in Rich-Text editor, built-in automatic URLs and page redirects, and a browser for adding new add-ons directly from your existing site. Backdrop also includes an updated administrative theme, a new core theme, dozens of UX improvements, as well as the expected improved APIs for developers.
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provides an upgrade path (via update.php) and maintains 80% code compatibility between versions. Decreasing the amount of time spent on development, maintenance, and upgrades will keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a comprehensive CMS, even when working within a limited budget.
Come and see if Backdrop CMS is a match for your next project!
https://2016.badcamp.net/session/backdrop-cms-drupal-fork
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with Panels, Views, and Configuration Management added into core.
Backdrop CMS has already seen five on-time releases that have added more new core features: a built-in Rich-Text editor, built-in automatic URLs and page redirects, and a browser for adding new add-ons directly from your existing site. Backdrop also includes an updated administrative theme, a new core theme, dozens of UX improvements, as well as the expected improved APIs for developers.
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provides an upgrade path (via update.php) and maintains 80% code compatibility between versions. Decreasing the amount of time spent on development, maintenance, and upgrades will keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a comprehensive CMS, even when working within a limited budget.
Come and see if Backdrop CMS is a match for your next project!
https://2016.badcamp.net/session/backdrop-cms-drupal-fork
Conference
Description
Session speaker(s): Lauren Kelly
We've all been there - staring at the screen trying to figure out why something is broken, sometimes not even sure exactly what that something is.
Drupal is amazing - so flexible and powerful - and absolutely maddening.
In this session, we'll review why it's worth it to seek out help, where to find it, and how to get it.
I'll be primarily on the following topics:
Types of Support Systems and the differences between them
* online
* in person
* long-term
* short-term
Getting the most out of your help
* identifying issues
* collecting information
* relaying information
* following up
By the end of our time together, you'll have laughed over how bad things can get - and know that you are only stranded on an island if you don't reach out for help.
https://2016.badcamp.net/session/engaging-support-systems
We've all been there - staring at the screen trying to figure out why something is broken, sometimes not even sure exactly what that something is.
Drupal is amazing - so flexible and powerful - and absolutely maddening.
In this session, we'll review why it's worth it to seek out help, where to find it, and how to get it.
I'll be primarily on the following topics:
Types of Support Systems and the differences between them
* online
* in person
* long-term
* short-term
Getting the most out of your help
* identifying issues
* collecting information
* relaying information
* following up
By the end of our time together, you'll have laughed over how bad things can get - and know that you are only stranded on an island if you don't reach out for help.
https://2016.badcamp.net/session/engaging-support-systems
Conference
Description
Session speaker(s): Ryan Weal
This talk will introduce you to HTML5 features that can be used to make your Drupal 8 content available offline. Users of the site will be able to access certain pages while in airplane mode or other times when they do not have network access. We will cover: - The basics in plain HTML5 and JavaScript; - Differences between Appcache and Service Worker strategies; - Review of Drupal 8 modules that implement these strategies; - Next steps to turn your website into a very basic “app” which can be installed on the device without having to deal with an appstore (commonly known as a “progressive web app”). During the talk we will provide code examples that can be used as a starting point for developing your own offline sites.
https://2016.badcamp.net/session/taking-drupal-8-sites-offline-airplane-mode-surfing
This talk will introduce you to HTML5 features that can be used to make your Drupal 8 content available offline. Users of the site will be able to access certain pages while in airplane mode or other times when they do not have network access. We will cover: - The basics in plain HTML5 and JavaScript; - Differences between Appcache and Service Worker strategies; - Review of Drupal 8 modules that implement these strategies; - Next steps to turn your website into a very basic “app” which can be installed on the device without having to deal with an appstore (commonly known as a “progressive web app”). During the talk we will provide code examples that can be used as a starting point for developing your own offline sites.
https://2016.badcamp.net/session/taking-drupal-8-sites-offline-airplane-mode-surfing
Conference
Description
Session speaker(s): markferree
Much like PHP, Go is a programming language designed for the Internet.
Unlike PHP, Go is designed for the Internet in the second decade of the 21st century. Go assumes that code written in it will be concurrent and distributed, providing first class language features to support this type of architecture.
I'll go through an introduction to Go, what makes it unique among its peers, why and how it is different than PHP, and we'll walk through building a simple application that can accept external requests for data.
If you have always been meaning to check out Go, but haven't found the time this talk should provide you with the ammunition you need to finally hunker down and give it a try or to reject it outright before you get started.
No previous experience with Go is assumed, but knowing PHP, Python, C, or a similar language well will be necessary to follow along easily.
https://2016.badcamp.net/session/golang-php-devs
Much like PHP, Go is a programming language designed for the Internet.
Unlike PHP, Go is designed for the Internet in the second decade of the 21st century. Go assumes that code written in it will be concurrent and distributed, providing first class language features to support this type of architecture.
I'll go through an introduction to Go, what makes it unique among its peers, why and how it is different than PHP, and we'll walk through building a simple application that can accept external requests for data.
If you have always been meaning to check out Go, but haven't found the time this talk should provide you with the ammunition you need to finally hunker down and give it a try or to reject it outright before you get started.
No previous experience with Go is assumed, but knowing PHP, Python, C, or a similar language well will be necessary to follow along easily.
https://2016.badcamp.net/session/golang-php-devs
Conference
Description
Session speaker(s): RobLoach, thiago
A static prototype, along with a styleguide, puts your ideas into the hands of your clients, users, and developers sooner, providing more time for iteration—ultimately resulting in a better product.
This session will focus on Kalamuna’s approach to prototyping and in-browser component driven design practices, and the benefits and experience thereof. You will learn how Kalastatic connects the bridge between prototype and impementation through its orchestration across various components:
Prototype
A carefully honed static site generator powered by Node.js, featuring Metalsmith, SASS, TWIG, and any other templating engine you could think of.
Styleguide
Building a living styleguide out of KSS makes your components come to life.
Atomic Design Principles
Applying patterns and standards for creating design systems around your web components.
BEM and Coding Standards
Sanitize your code with conventions for state variations.
Build Tools
Grunt, Bower, npm, Live-Reloading, and other conveniences to keep development flowing.
The Bridge to Drupal
Bringing all of this to Drupal gives your site a lot of power. From prototype and styleguide, to an actual implementation, you're left with living web components that rapidly change and grow, and have the Drupal-side reflect those changes. Front-End web development doesn't stop with the theme - it's only the beginning.
https://2016.badcamp.net/session/styleguide-prototype-move-fast-and-embrace-drupal
A static prototype, along with a styleguide, puts your ideas into the hands of your clients, users, and developers sooner, providing more time for iteration—ultimately resulting in a better product.
This session will focus on Kalamuna’s approach to prototyping and in-browser component driven design practices, and the benefits and experience thereof. You will learn how Kalastatic connects the bridge between prototype and impementation through its orchestration across various components:
Prototype
A carefully honed static site generator powered by Node.js, featuring Metalsmith, SASS, TWIG, and any other templating engine you could think of.
Styleguide
Building a living styleguide out of KSS makes your components come to life.
Atomic Design Principles
Applying patterns and standards for creating design systems around your web components.
BEM and Coding Standards
Sanitize your code with conventions for state variations.
Build Tools
Grunt, Bower, npm, Live-Reloading, and other conveniences to keep development flowing.
The Bridge to Drupal
Bringing all of this to Drupal gives your site a lot of power. From prototype and styleguide, to an actual implementation, you're left with living web components that rapidly change and grow, and have the Drupal-side reflect those changes. Front-End web development doesn't stop with the theme - it's only the beginning.
https://2016.badcamp.net/session/styleguide-prototype-move-fast-and-embrace-drupal
Conference
Description
Session speaker(s): arlina
Object oriented structures are replacing our all too familiar hooks which enabled us to extend Drupal with new functionality without hacking core (or other contrib modules). But how does this all work?
In this session we will go through a single sign-on (SSO) example module which will help us understand how OOP works its magic into our modules, making them easier to write, understand and debug. Concepts applied will show how to use event listeners, overwriting routes and other tools.
https://2016.badcamp.net/session/deep-dive-d8-through-single-sign-example
Object oriented structures are replacing our all too familiar hooks which enabled us to extend Drupal with new functionality without hacking core (or other contrib modules). But how does this all work?
In this session we will go through a single sign-on (SSO) example module which will help us understand how OOP works its magic into our modules, making them easier to write, understand and debug. Concepts applied will show how to use event listeners, overwriting routes and other tools.
https://2016.badcamp.net/session/deep-dive-d8-through-single-sign-example
Conference