Introduction
Videos from BADCamp 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Jen Lampton and Nate Haug
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with many of the top 50 Drupal 7 modules included in core. Backdrop also includes proper configuration management for quick and easy deployment of settings changes along with code.
Backdrop CMS has been out for more than 2 years, and has seen 8 on-time releases that have added more new core features - including a few you won't find in Drupal 8 (yet). Backdrop core includes built-in automatic URLs, page redirects, and a tool for adding new modules directly from your existing site. Backdrop also includes an updated administrative theme, a new front-end theme, dozens of User Experience improvements, and improved APIs for developers. Plus, Backdrop has a dragon!
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provide an upgrade path (via update.php) and maintains 80% code compatibility between major versions. Decreasing the amount of time spent on development, maintenance, and upgrades will help keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a full-featured and powerful CMS too.
Come and see if Backdrop CMS is a match for your next project!
https://2017.badcamp.net/session/site-building-using-drupal/beginner/two-years-backdrop-cms
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with many of the top 50 Drupal 7 modules included in core. Backdrop also includes proper configuration management for quick and easy deployment of settings changes along with code.
Backdrop CMS has been out for more than 2 years, and has seen 8 on-time releases that have added more new core features - including a few you won't find in Drupal 8 (yet). Backdrop core includes built-in automatic URLs, page redirects, and a tool for adding new modules directly from your existing site. Backdrop also includes an updated administrative theme, a new front-end theme, dozens of User Experience improvements, and improved APIs for developers. Plus, Backdrop has a dragon!
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provide an upgrade path (via update.php) and maintains 80% code compatibility between major versions. Decreasing the amount of time spent on development, maintenance, and upgrades will help keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a full-featured and powerful CMS too.
Come and see if Backdrop CMS is a match for your next project!
https://2017.badcamp.net/session/site-building-using-drupal/beginner/two-years-backdrop-cms
Conference
Description
Amit Chourasia & David Nadeau, SDSC/UCSD
Drupal provides a rich content management system, but file handling remains a weakness. In this talk we present an overview and demonstration of a new set of modules that enable data sharing and file management for a variety of use cases. The new modules create and manage a secure virtual file system of nested folders and uploaded files of any type. Access controls enable users to share their content with selected friends and colleagues, or with the public at large. In addition, plugin content viewers support the presentation of files of different types, as well as automatic light-weight visualizations of table, tree, and graph data. While initially focused on support data collected and shared during scientific research, the project’s modules support additional use cases for other purposes and general file sharing. The modules provide APIs, user interfaces, and a plugin structure to add features and adapt the modules to site-specific needs.
https://2017.badcamp.net/session/coding-development/intermediate/building-data-sharing-cloud-drupal-8
Drupal provides a rich content management system, but file handling remains a weakness. In this talk we present an overview and demonstration of a new set of modules that enable data sharing and file management for a variety of use cases. The new modules create and manage a secure virtual file system of nested folders and uploaded files of any type. Access controls enable users to share their content with selected friends and colleagues, or with the public at large. In addition, plugin content viewers support the presentation of files of different types, as well as automatic light-weight visualizations of table, tree, and graph data. While initially focused on support data collected and shared during scientific research, the project’s modules support additional use cases for other purposes and general file sharing. The modules provide APIs, user interfaces, and a plugin structure to add features and adapt the modules to site-specific needs.
https://2017.badcamp.net/session/coding-development/intermediate/building-data-sharing-cloud-drupal-8
Conference
Description
Manish Champsee
This session is targeted to people who have experience as Drupal site-builders who are looking to get started with module development.
While there are many powerful contrib modules that do some amazing things, sometimes you will have a unique problem for which a contrib module hasn't been developed for. Ever run into a module that didn't quite do what you wanted it to do? Wish that a dropdown were checkboxes instead or vice versa? You can write a custom module that can fix those things.
We will go over contrib modules, configuration changes and other tools that will help you with writing modules.We will go over how to use Drupal Console to create a starting point for any modules that you want to develop and then go over some simple code examples to show you some of the powerful things you can do with relatively little effort.
After attending this session, you will know how to create custom modules that will make simple changes that can add some polish to your site. More importantly, you will learn what to do when you run into things we hadn't discussed in this talk.
https://2017.badcamp.net/session/coding-development/intermediate/getting-started-module-development
This session is targeted to people who have experience as Drupal site-builders who are looking to get started with module development.
While there are many powerful contrib modules that do some amazing things, sometimes you will have a unique problem for which a contrib module hasn't been developed for. Ever run into a module that didn't quite do what you wanted it to do? Wish that a dropdown were checkboxes instead or vice versa? You can write a custom module that can fix those things.
We will go over contrib modules, configuration changes and other tools that will help you with writing modules.We will go over how to use Drupal Console to create a starting point for any modules that you want to develop and then go over some simple code examples to show you some of the powerful things you can do with relatively little effort.
After attending this session, you will know how to create custom modules that will make simple changes that can add some polish to your site. More importantly, you will learn what to do when you run into things we hadn't discussed in this talk.
https://2017.badcamp.net/session/coding-development/intermediate/getting-started-module-development
Conference
Description
Kris Vanderwater
Drupal contrib has long attempted to provide page layout tools to augment what Drupal core's block placement utilities can do. Over the many years and many version of Drupal core tools like:
Panels
Display Suite
Page Manager
Beans
Context
Panelizer
Paragraphs
and many many more have been created to help site builders craft the pages they want and need. Drupal core has ambitions to overtake this space and provide a much more capable and robust "minimum viable product" for page layout. The Layouts team has devoted significant resource over the last number of years and especially the last few months to realize a new Layout Tool that attempts to assemble a best-of-breed layout tool that benefits from most of the strengths of the various contrib solutions and assembles them into a cohesive whole.
Come expecting to see:
A demo of the current solution in action
A list of outstanding issues
A vision of core's page layout future
https://2017.badcamp.net/session/site-building-using-drupal/beginner/layout-all-things-core
Drupal contrib has long attempted to provide page layout tools to augment what Drupal core's block placement utilities can do. Over the many years and many version of Drupal core tools like:
Panels
Display Suite
Page Manager
Beans
Context
Panelizer
Paragraphs
and many many more have been created to help site builders craft the pages they want and need. Drupal core has ambitions to overtake this space and provide a much more capable and robust "minimum viable product" for page layout. The Layouts team has devoted significant resource over the last number of years and especially the last few months to realize a new Layout Tool that attempts to assemble a best-of-breed layout tool that benefits from most of the strengths of the various contrib solutions and assembles them into a cohesive whole.
Come expecting to see:
A demo of the current solution in action
A list of outstanding issues
A vision of core's page layout future
https://2017.badcamp.net/session/site-building-using-drupal/beginner/layout-all-things-core
Conference
Description
Jody Hamilton and Thom Toogood
Testing has become an integral part of Drupal development but often it's often only focused on technical aspects and implemented at the end of the project lifecycle.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects with higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects by aligning with an organization's decision making processes and by allowing non technical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/shift-left-testing-continuous
Testing has become an integral part of Drupal development but often it's often only focused on technical aspects and implemented at the end of the project lifecycle.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects with higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects by aligning with an organization's decision making processes and by allowing non technical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/shift-left-testing-continuous
Conference
Description
Stephanie El-Hajj
Amazee Labs prides itself on delivering projects our clients love. Our scrum teams turn out projects like a well-oiled machine, working in tandem with a client-side PO in an agile way to gather specifications, build, test, and deploy. Rinse, repeat.
But what happens when you start working on a project which turns your way of working upside down? How do you keep your sanity and support your team while keeping your client happy?
This year, team Austin landed a great client who we adore, but who came with a lot of baggage. Everything is different, from deployments and workflows to conflicting Scrum methodology and many people wearing a Project Manager hat. Don't even get me started on disparate terminology. The heck is a timebox?
With a multi-department sign-off process and a complex org structure, no decision is quickly or easily won.
To make matters worse, we thought it would be a great time to throw a completely new technology at the team. Here, learn React!
The good news is, we're delivering great work, and our joint team is now stronger than ever.
I can’t tell you how to fix your client woes, but I can tell you what's worked for us.
It involves a lot of meetings. But you knew that.
https://2017.badcamp.net/session/project-management/intermediate/too-many-cooks-supporting-augmented-teams-without-getting
Amazee Labs prides itself on delivering projects our clients love. Our scrum teams turn out projects like a well-oiled machine, working in tandem with a client-side PO in an agile way to gather specifications, build, test, and deploy. Rinse, repeat.
But what happens when you start working on a project which turns your way of working upside down? How do you keep your sanity and support your team while keeping your client happy?
This year, team Austin landed a great client who we adore, but who came with a lot of baggage. Everything is different, from deployments and workflows to conflicting Scrum methodology and many people wearing a Project Manager hat. Don't even get me started on disparate terminology. The heck is a timebox?
With a multi-department sign-off process and a complex org structure, no decision is quickly or easily won.
To make matters worse, we thought it would be a great time to throw a completely new technology at the team. Here, learn React!
The good news is, we're delivering great work, and our joint team is now stronger than ever.
I can’t tell you how to fix your client woes, but I can tell you what's worked for us.
It involves a lot of meetings. But you knew that.
https://2017.badcamp.net/session/project-management/intermediate/too-many-cooks-supporting-augmented-teams-without-getting
Conference
Description
Chris Urban, Andy Glover, Karen West, and Peter Wood
Advanced Micro Devices is a global semiconductor company located in the United States, with facilities around the world, and over $4 billion in revenue in 2016. In early 2017, in tandem with the launch of a new line of processors, AMD launched a new web site built on Drupal 8. This site consolidated multiple Sharepoint sites and centralized the management of marketing content and hardware specifications to ultimately handle a catalog of over 1200 SKUs across 11 different product lines.
Constructing the new site using Drupal 8 faced a number of challenges during this project:
unclear project requirements
choosing among approaches to a complex architecture model of multiple custom entity types for dynamic storage and display of rich product data
missing designs and using paragraphs-based landing pages for marketing content
immaturity with some of the key offerings required to complete the project, including content workflow
translations! moderation! and more!
We’ll review the approach the Acquia Professional Services and AMD teams took to overcome these challenges and the overall model that successfully delivered the project on time and on budget.
https://2017.badcamp.net/session/site-building-using-drupal/intermediate/amd-case-study-building-all-things-paragraphs
Advanced Micro Devices is a global semiconductor company located in the United States, with facilities around the world, and over $4 billion in revenue in 2016. In early 2017, in tandem with the launch of a new line of processors, AMD launched a new web site built on Drupal 8. This site consolidated multiple Sharepoint sites and centralized the management of marketing content and hardware specifications to ultimately handle a catalog of over 1200 SKUs across 11 different product lines.
Constructing the new site using Drupal 8 faced a number of challenges during this project:
unclear project requirements
choosing among approaches to a complex architecture model of multiple custom entity types for dynamic storage and display of rich product data
missing designs and using paragraphs-based landing pages for marketing content
immaturity with some of the key offerings required to complete the project, including content workflow
translations! moderation! and more!
We’ll review the approach the Acquia Professional Services and AMD teams took to overcome these challenges and the overall model that successfully delivered the project on time and on budget.
https://2017.badcamp.net/session/site-building-using-drupal/intermediate/amd-case-study-building-all-things-paragraphs
Conference
Description
Adam Bergstein
DKAN is a Drupal distribution for publishing data sets, promoting open data standards, and presenting data visualization.
This session (panel) will cover how DKAN and key modules are expanding to make it an even more powerful tool for publishing scientific data, fostering collaboration in open science communities, meeting open science mandates, furthering open research among scientists, and cultivating transparency for the general public.
Participants will leave the session with new insight into how to use the DKAN open data platform to publish and visualize scientific data, and gain an understanding on how to contribute to this growing open community.
Panelists:
* Andrew Hoppin (DKAN founder)
* Adam Bergstein (CivicActions / DKAN Product Lead)
* Stefanie Gray (Granicus / GIS and Open Data Specialist)
* Government representative
https://2017.badcamp.net/session/business-community/intermediate/how-dkan-open-data-platform-empowers-scientists
DKAN is a Drupal distribution for publishing data sets, promoting open data standards, and presenting data visualization.
This session (panel) will cover how DKAN and key modules are expanding to make it an even more powerful tool for publishing scientific data, fostering collaboration in open science communities, meeting open science mandates, furthering open research among scientists, and cultivating transparency for the general public.
Participants will leave the session with new insight into how to use the DKAN open data platform to publish and visualize scientific data, and gain an understanding on how to contribute to this growing open community.
Panelists:
* Andrew Hoppin (DKAN founder)
* Adam Bergstein (CivicActions / DKAN Product Lead)
* Stefanie Gray (Granicus / GIS and Open Data Specialist)
* Government representative
https://2017.badcamp.net/session/business-community/intermediate/how-dkan-open-data-platform-empowers-scientists
Conference
Description
AmyJune Hineline
Most Drupallers dream of being a contributor to the Drupal project. But where do you begin? And more importantly, what are some of the tools to help navigate the adventure successfully?
In this session, we will go over a couple of the gadgets necessary for working in the Drupal issue queue when being a novice to the queue.
There will also be a lightning round demonstrating the process of creating an issue, writing a patch, uploading the fix to Drupal.org, and then reviewing the patch for RTBC.
Tools of the trade:
Simplytest.me -
What is Simplytest.me? And how does it make life easy?
Evaluating a module and its dependencies
Applying a patch
Uploading new modules to current test site
Git Client -
Why use a Git client versus only using Command line
How to create a branch and properly name it for the issue
Committing changes to the repository
Creating a patch
Dreditor -
What is Dreditor?
Installing Dreditor and a quick demo of functionality
How does it help in the issue queue?
https://2017.badcamp.net/session/coding-development/beginner/dreditor-issue-queue-dont-its-simplelytest-git
Most Drupallers dream of being a contributor to the Drupal project. But where do you begin? And more importantly, what are some of the tools to help navigate the adventure successfully?
In this session, we will go over a couple of the gadgets necessary for working in the Drupal issue queue when being a novice to the queue.
There will also be a lightning round demonstrating the process of creating an issue, writing a patch, uploading the fix to Drupal.org, and then reviewing the patch for RTBC.
Tools of the trade:
Simplytest.me -
What is Simplytest.me? And how does it make life easy?
Evaluating a module and its dependencies
Applying a patch
Uploading new modules to current test site
Git Client -
Why use a Git client versus only using Command line
How to create a branch and properly name it for the issue
Committing changes to the repository
Creating a patch
Dreditor -
What is Dreditor?
Installing Dreditor and a quick demo of functionality
How does it help in the issue queue?
https://2017.badcamp.net/session/coding-development/beginner/dreditor-issue-queue-dont-its-simplelytest-git
Conference
Description
Anna Mykhailova
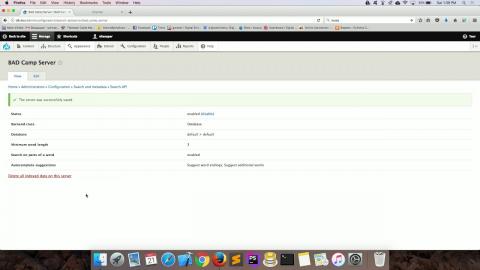
Dive into an exciting adventure with Mr. Sherlock Holmes and Search API in Drupal 8. Through the notes left by great detective the audience will learn how to configure their first search view, setup Search API with database back-end module and learn concepts that go beyond core Drupal search.
The presentation will build foundation for the future learning of Search API and integration of SOLR.
We will cover advantages and specific features of Search API as well as implementation tips and tricks in order to build your first powerful search in Drupal 8. Get ready for the journey of demystification of powerful searches with Drupal and Mr. Sherlock Holmes.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/apprentice-sherlock-holmes-search-api-basics
Dive into an exciting adventure with Mr. Sherlock Holmes and Search API in Drupal 8. Through the notes left by great detective the audience will learn how to configure their first search view, setup Search API with database back-end module and learn concepts that go beyond core Drupal search.
The presentation will build foundation for the future learning of Search API and integration of SOLR.
We will cover advantages and specific features of Search API as well as implementation tips and tricks in order to build your first powerful search in Drupal 8. Get ready for the journey of demystification of powerful searches with Drupal and Mr. Sherlock Holmes.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/apprentice-sherlock-holmes-search-api-basics
Conference
Description
Katherine White
We’ve all seen Google results that feature detailed contact and location information, recipe details and reviews, browsable discographies and more when we’re looking for information. These kind of rich search results give users instant access to the most actionable and shareable content on your website, creating a great user experience before they even get to your site. What kind of dark arts are site owners using to create this kind of detailed, rich information that search engines gobble up and use to create meaningful, easy to digest search results for their audiences? The answer lies in structured data formats.
Attendees will leave this talk with a basic understanding of what structured data is, the formats available, and what types of structured data benefit a site the most when it comes to SEO. We’ll also look at what tools are available to most efficiently use these principles within Drupal.
[NOTE: After Q&A and some research, I've corrected the information on document placement for JSON-LD script tags in these uploaded slides.]
https://2017.badcamp.net/session/site-building-using-drupal/beginner/seo-magic-structured-data
We’ve all seen Google results that feature detailed contact and location information, recipe details and reviews, browsable discographies and more when we’re looking for information. These kind of rich search results give users instant access to the most actionable and shareable content on your website, creating a great user experience before they even get to your site. What kind of dark arts are site owners using to create this kind of detailed, rich information that search engines gobble up and use to create meaningful, easy to digest search results for their audiences? The answer lies in structured data formats.
Attendees will leave this talk with a basic understanding of what structured data is, the formats available, and what types of structured data benefit a site the most when it comes to SEO. We’ll also look at what tools are available to most efficiently use these principles within Drupal.
[NOTE: After Q&A and some research, I've corrected the information on document placement for JSON-LD script tags in these uploaded slides.]
https://2017.badcamp.net/session/site-building-using-drupal/beginner/seo-magic-structured-data
Conference
Description
Dan Ficker
When building sites, customers expect the site to be optimized for search engines. The good news is that Drupal is very friendly to search engines out of the box. There are a number of modules, tools and best practices that we use on every site we build. In this session, I will talk about modules and settings you can implement while building your site to make search engine optimization even better. These tools will also give site administrators the tools they want to do all their SEO tweaking without modifying templates and needing FTP access, if possible.
I am not a search engine optimization expert. This is not an advanced SEO tips and tricks session. I do know the basics that Drupal site builders should know in order to serve their clients by building the site in search-engine-friendly way and will work to show you that information. I also regularly work with our internet marketing department to implement solutions, so we will talk about those as well.
Learning Objectives & Outcomes:
Overview of modules that should be used in best practices in Search Engine Optimization
Details on setting up useful URL Aliases and Redirects
How to build a sitemap and submit it to sites
Giving site administrators access to set page titles and meta tags
https://2017.badcamp.net/session/site-building-using-drupal/beginner/building-seo-friendly-sites-drupal
When building sites, customers expect the site to be optimized for search engines. The good news is that Drupal is very friendly to search engines out of the box. There are a number of modules, tools and best practices that we use on every site we build. In this session, I will talk about modules and settings you can implement while building your site to make search engine optimization even better. These tools will also give site administrators the tools they want to do all their SEO tweaking without modifying templates and needing FTP access, if possible.
I am not a search engine optimization expert. This is not an advanced SEO tips and tricks session. I do know the basics that Drupal site builders should know in order to serve their clients by building the site in search-engine-friendly way and will work to show you that information. I also regularly work with our internet marketing department to implement solutions, so we will talk about those as well.
Learning Objectives & Outcomes:
Overview of modules that should be used in best practices in Search Engine Optimization
Details on setting up useful URL Aliases and Redirects
How to build a sitemap and submit it to sites
Giving site administrators access to set page titles and meta tags
https://2017.badcamp.net/session/site-building-using-drupal/beginner/building-seo-friendly-sites-drupal
Conference
Description
Amy Vaillancourt-Sals
New to Twig? It's a robust and elegant template engine for PHP. Once I started working with Twig, I instantly took to it and here's why: it's lightweight, fairly quick to pick up, and very readable. Not only that, but I feel like I have ultimate control over the markup, including wrapping elements and rendering exactly the output I need. Thanks to the hard work and vision of the Drupal community, theming in Drupal has never been more dreamy!
Regardless of whether you are a novice to front-end development in Drupal or a veteran, if you are ready to take your project’s markup powerfully into your own hands then this talk is for you.
During this session, I will take you through my personal journey getting comfortable with Drupal 8 theming, including:
a brief intro into twig
the debugging process of sorting through twig variables using xdebug in PHPStorm
talk through other helpful debugging tools at our disposal
share common patterns I found helpful for rendering content in twig files
note inevitable changes that have taken place along the way
You'll leave my session knowing what debugging tools are at your disposal, which template file names to use and why, what twig variables adequately represent the content you wish to display, and a greater sense of confidence while theming in Drupal 8.
https://2017.badcamp.net/session/coding-development/intermediate/demystifying-rendered-content-drupal-8-twig-files
New to Twig? It's a robust and elegant template engine for PHP. Once I started working with Twig, I instantly took to it and here's why: it's lightweight, fairly quick to pick up, and very readable. Not only that, but I feel like I have ultimate control over the markup, including wrapping elements and rendering exactly the output I need. Thanks to the hard work and vision of the Drupal community, theming in Drupal has never been more dreamy!
Regardless of whether you are a novice to front-end development in Drupal or a veteran, if you are ready to take your project’s markup powerfully into your own hands then this talk is for you.
During this session, I will take you through my personal journey getting comfortable with Drupal 8 theming, including:
a brief intro into twig
the debugging process of sorting through twig variables using xdebug in PHPStorm
talk through other helpful debugging tools at our disposal
share common patterns I found helpful for rendering content in twig files
note inevitable changes that have taken place along the way
You'll leave my session knowing what debugging tools are at your disposal, which template file names to use and why, what twig variables adequately represent the content you wish to display, and a greater sense of confidence while theming in Drupal 8.
https://2017.badcamp.net/session/coding-development/intermediate/demystifying-rendered-content-drupal-8-twig-files
Conference
Description
Shawn DeArmond and John Kealy
The University of California System is big. Like, really really big. 10 campuses, plus a couple auxiliary units employ 21,200 academic staff, 144,000 administrative staff and serve 251,000 students.
Because of the distributed nature of the UC System, each campus has their own Drupal 7 distribution. If they were lucky. Some campuses had more than one. This was indeed the Wild West of Drupal.
Some of us realized that with the release of Drupal 8, we have an opportunity to join forces and collaborate on building the best Drupal distribution for Higher Education.
Well, we have. And it's called SiteFarm.
Because of this effort, we stand to realize significant security, stability, accessibility, and consistency gains across all campuses. Not to mention, reducing duplication of work. So much duplication of work...
In this session, we'll cover:
Identifying the problem
Building a grassroots collaboration
Establishing governance
Development
Automated testing
Evangelism
Success!
Future plans
And yes, we'll do a show-and-tell.
https://2017.badcamp.net/session/coding-development/intermediate/meet-sitefarm-university-californias-drupal-8-collaboration
The University of California System is big. Like, really really big. 10 campuses, plus a couple auxiliary units employ 21,200 academic staff, 144,000 administrative staff and serve 251,000 students.
Because of the distributed nature of the UC System, each campus has their own Drupal 7 distribution. If they were lucky. Some campuses had more than one. This was indeed the Wild West of Drupal.
Some of us realized that with the release of Drupal 8, we have an opportunity to join forces and collaborate on building the best Drupal distribution for Higher Education.
Well, we have. And it's called SiteFarm.
Because of this effort, we stand to realize significant security, stability, accessibility, and consistency gains across all campuses. Not to mention, reducing duplication of work. So much duplication of work...
In this session, we'll cover:
Identifying the problem
Building a grassroots collaboration
Establishing governance
Development
Automated testing
Evangelism
Success!
Future plans
And yes, we'll do a show-and-tell.
https://2017.badcamp.net/session/coding-development/intermediate/meet-sitefarm-university-californias-drupal-8-collaboration
Conference
Description
Arlina Espinoza Rhoton
Object oriented structures have replaced our all too familiar hooks which enabled us to extend Drupal with new functionality without hacking core (or other contrib modules). But how does this all work? In this session we will go through a single sign-on (SSO) example module which will help us understand how OOP works its magic into our modules, making them easier to write, understand and debug. In the way, we hope to uncover some of Drupal's design patterns.
Concepts applied will show how to use event listeners, overwriting routes and other tools.
Attendees should be familiarized with basic object oriented terminology, and drupal module development experience is a plus.
This session was presented at DrupalCon Baltimore 2017:
https://events.drupal.org/baltimore2017/sessions/deep-dive-d8-through-single-sign-example
Slides: https://goo.gl/6zSQKK
Sample code: https://github.com/arlina-espinoza/openid_fb
https://2017.badcamp.net/session/coding-development/intermediate/deep-dive-d8-through-single-sign-example
Object oriented structures have replaced our all too familiar hooks which enabled us to extend Drupal with new functionality without hacking core (or other contrib modules). But how does this all work? In this session we will go through a single sign-on (SSO) example module which will help us understand how OOP works its magic into our modules, making them easier to write, understand and debug. In the way, we hope to uncover some of Drupal's design patterns.
Concepts applied will show how to use event listeners, overwriting routes and other tools.
Attendees should be familiarized with basic object oriented terminology, and drupal module development experience is a plus.
This session was presented at DrupalCon Baltimore 2017:
https://events.drupal.org/baltimore2017/sessions/deep-dive-d8-through-single-sign-example
Slides: https://goo.gl/6zSQKK
Sample code: https://github.com/arlina-espinoza/openid_fb
https://2017.badcamp.net/session/coding-development/intermediate/deep-dive-d8-through-single-sign-example
Conference
Description
Angie Byron
This session will detail the mind shift in the Drupal community around how Drupal software is released. Drupal 8 is the first major release under this new philosophy, which frees users to focus on innovating instead of waiting when it comes to features and functions. Angie Byron discusses how the Drupal community has changed the way we think about software releases.
https://2017.badcamp.net/session/site-building-using-drupal/intermediate/drupal-9-and-backward-compatibility-why-now-time
This session will detail the mind shift in the Drupal community around how Drupal software is released. Drupal 8 is the first major release under this new philosophy, which frees users to focus on innovating instead of waiting when it comes to features and functions. Angie Byron discusses how the Drupal community has changed the way we think about software releases.
https://2017.badcamp.net/session/site-building-using-drupal/intermediate/drupal-9-and-backward-compatibility-why-now-time
Conference
Description
Jim Birch
Learn how to combine the power of the world's most popular front end framework, Bootstrap with Drupal Paragraphs, the powerful module that allows content creators to build layouts and structured pages.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, extend, and build on top of the defaults
Learning Objectives & Outcomes:
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/bootstrap-paragraphs
Learn how to combine the power of the world's most popular front end framework, Bootstrap with Drupal Paragraphs, the powerful module that allows content creators to build layouts and structured pages.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, extend, and build on top of the defaults
Learning Objectives & Outcomes:
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/bootstrap-paragraphs
Conference
Description
Mike Pirog
Come see (and then use!) the future of local development tools: Lando, a free, open source and cross platform devops tool that is also the most advanced, powerful and easy local development environment in the galaxy.
Lando is, on a high level, dependency management for local development and DevOps. Via a simple lives-in-repo config file a user can specify
1. Infrastructure their project needs to run (eg redis, nginx, solr)
2. Helper services (eg mailhog, phpmyadmin, xdebug)
3. Development tools (eg grunt, drush, composer)
4. Common automation tasks (eg drush cc all after i pull a database)
You can use one of our prebaked recipe start states and get running in a few seconds or build out more complicated config on your own using our excellent docs, examples and tutorials.
Additionally Lando offers powerful integration with the Pantheon Website Management Platform and GitHub so you can easily pull down your site and get rolling.
In this session we will
1. Show some Lando basics
2. Show the various Lando recipes (primarily Drupal but also touch briefly on other possible tech)
3. Demo some Lando
4. Show some automation tasks with Lando
5. Show how easy it is to do testing and CI with Lando
Session takeaways:
1. Attendees will walk away with MAMP not on their computer anymore.
2. Attendees will walk away without needing to ever install another dev tool.
3. Attendees will walk away with a feeling of intense liberation having been freed from the mind-forged manacles of VM based local dev.
https://2017.badcamp.net/session/coding-development/intermediate/future-dev-now
Come see (and then use!) the future of local development tools: Lando, a free, open source and cross platform devops tool that is also the most advanced, powerful and easy local development environment in the galaxy.
Lando is, on a high level, dependency management for local development and DevOps. Via a simple lives-in-repo config file a user can specify
1. Infrastructure their project needs to run (eg redis, nginx, solr)
2. Helper services (eg mailhog, phpmyadmin, xdebug)
3. Development tools (eg grunt, drush, composer)
4. Common automation tasks (eg drush cc all after i pull a database)
You can use one of our prebaked recipe start states and get running in a few seconds or build out more complicated config on your own using our excellent docs, examples and tutorials.
Additionally Lando offers powerful integration with the Pantheon Website Management Platform and GitHub so you can easily pull down your site and get rolling.
In this session we will
1. Show some Lando basics
2. Show the various Lando recipes (primarily Drupal but also touch briefly on other possible tech)
3. Demo some Lando
4. Show some automation tasks with Lando
5. Show how easy it is to do testing and CI with Lando
Session takeaways:
1. Attendees will walk away with MAMP not on their computer anymore.
2. Attendees will walk away without needing to ever install another dev tool.
3. Attendees will walk away with a feeling of intense liberation having been freed from the mind-forged manacles of VM based local dev.
https://2017.badcamp.net/session/coding-development/intermediate/future-dev-now
Conference
Description
Chaz Chumley
The first challenge of any Front-end Developer is knowing when to stop theming a page and to start building a design system. It is too easy to focus on the homepage, landing page or detail page of a site without ever thinking how the components on a page may be used. This often leads to extraneous markup, bloated CSS and technical debt that increases the complexity of your Drupal 8 site.
Join us as we take a look at what makes up a design system, the tools available to manage our system and how that system can be translated to be used not just with Drupal but any website that understands Twig.
Topics include:
Breaking down a design into components, layouts, and pages before writing HTML.
Identifying how components, layouts and pages translate to Drupal before site building.
Managing your Design System with Pattern Lab, Twig and YML.
Tips for keeping your Design system DRY
How to integrate your Design System with any CMS that uses Twig and YML
https://2017.badcamp.net/session/coding-development/beginner/building-design-systems
The first challenge of any Front-end Developer is knowing when to stop theming a page and to start building a design system. It is too easy to focus on the homepage, landing page or detail page of a site without ever thinking how the components on a page may be used. This often leads to extraneous markup, bloated CSS and technical debt that increases the complexity of your Drupal 8 site.
Join us as we take a look at what makes up a design system, the tools available to manage our system and how that system can be translated to be used not just with Drupal but any website that understands Twig.
Topics include:
Breaking down a design into components, layouts, and pages before writing HTML.
Identifying how components, layouts and pages translate to Drupal before site building.
Managing your Design System with Pattern Lab, Twig and YML.
Tips for keeping your Design system DRY
How to integrate your Design System with any CMS that uses Twig and YML
https://2017.badcamp.net/session/coding-development/beginner/building-design-systems
Conference
Description
Zakiya Khabir
In Drupal 7, we front end developers could hack away a most themes and modules to get the output we needed with dpm and a little hutspa. Drupal 8's sophisticated code base means we need a few more tools to get and modify our data beyond what Twig provides. This session will be a survey of browser extensions, modules, applications and PHP tricks that will make debugging and variable inspection a great deal easier. Each tool will be shown with a video demonstration.
Tools we'll cover:
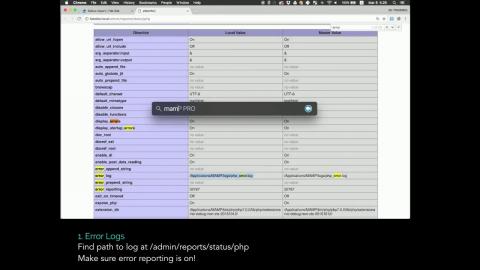
Error Logs
Browser Developer Tools
Drupal Debug Settings
Drupal Template Helper
Drupal Console
PHP and Twig Dump Functions
Symfony Vardumper
Twig Tweak
Kint (and how to optimize it)
Webprofiler
Xdebug
devel_breakpoint
try/catch
Writing to File
Writing to Database
Cache Busting
IDE
https://2017.badcamp.net/session/coding-development/intermediate/15-ways-debug-drupal-8-front-end-devs
In Drupal 7, we front end developers could hack away a most themes and modules to get the output we needed with dpm and a little hutspa. Drupal 8's sophisticated code base means we need a few more tools to get and modify our data beyond what Twig provides. This session will be a survey of browser extensions, modules, applications and PHP tricks that will make debugging and variable inspection a great deal easier. Each tool will be shown with a video demonstration.
Tools we'll cover:
Error Logs
Browser Developer Tools
Drupal Debug Settings
Drupal Template Helper
Drupal Console
PHP and Twig Dump Functions
Symfony Vardumper
Twig Tweak
Kint (and how to optimize it)
Webprofiler
Xdebug
devel_breakpoint
try/catch
Writing to File
Writing to Database
Cache Busting
IDE
https://2017.badcamp.net/session/coding-development/intermediate/15-ways-debug-drupal-8-front-end-devs
Conference
Description
Jason Savino
Whether your designer uses Fractal or PatternLab, implementing Atomic Design Patterns can be challenging within the Drupal landscape.
Many Site Builders take full advantage of the Display Modes for Entities making our job as a Frontend Developer much more complex. If the build solution includes Display Suites, Panels, or other such module then our job becomes increasingly more difficult.
Enter UI Patterns!
"The UI Patterns module allows you to define and expose self-contained UI patterns as Drupal 8 plugins and use them seamlessly as drop-in templates for panels, field groups, views, Display Suite view modes and field templates."
I have been using the UI Patterns module in combination with PatternLabs for a while now and have be nothing less than thrilled ... and I am not even using it to it's fullest.
Key Topics Covered:
- Basic UI Patterns concept
- Creating your first UI Pattern
- Using UI Patterns as a layout
- Using UI Patterns as a Field Group
- Using UI Patterns with Display Suite
- Integrations with PatternLabs
After the session I will also be holding a hands-on BOF where we can poke holes in my approach and come away stronger for the experience.
https://2017.badcamp.net/session/coding-development/beginner/extending-design-patterns-drupal-8-introduction-ui-patterns
Whether your designer uses Fractal or PatternLab, implementing Atomic Design Patterns can be challenging within the Drupal landscape.
Many Site Builders take full advantage of the Display Modes for Entities making our job as a Frontend Developer much more complex. If the build solution includes Display Suites, Panels, or other such module then our job becomes increasingly more difficult.
Enter UI Patterns!
"The UI Patterns module allows you to define and expose self-contained UI patterns as Drupal 8 plugins and use them seamlessly as drop-in templates for panels, field groups, views, Display Suite view modes and field templates."
I have been using the UI Patterns module in combination with PatternLabs for a while now and have be nothing less than thrilled ... and I am not even using it to it's fullest.
Key Topics Covered:
- Basic UI Patterns concept
- Creating your first UI Pattern
- Using UI Patterns as a layout
- Using UI Patterns as a Field Group
- Using UI Patterns with Display Suite
- Integrations with PatternLabs
After the session I will also be holding a hands-on BOF where we can poke holes in my approach and come away stronger for the experience.
https://2017.badcamp.net/session/coding-development/beginner/extending-design-patterns-drupal-8-introduction-ui-patterns
Conference
Description
Jesus Manuel Olivas
Drupal 8 has changed a lot and the process for creating, building, testing and deploying a site is not the exception.
During this session, you will understand the process of creating, building, testing and deploying Drupal 8 sites, and learn which tools you can use to improve your development workflow and reduce project setup and on-boarding time, implement automated analysis tools for code review, code coverage and finally how to build and artifact and deploy your project.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/creating-building-testing-and-deploying
Drupal 8 has changed a lot and the process for creating, building, testing and deploying a site is not the exception.
During this session, you will understand the process of creating, building, testing and deploying Drupal 8 sites, and learn which tools you can use to improve your development workflow and reduce project setup and on-boarding time, implement automated analysis tools for code review, code coverage and finally how to build and artifact and deploy your project.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/creating-building-testing-and-deploying
Conference
Description
Suzanne Dergacheva
In Drupal 8, we have a very flexible theming system that allows you to override the front-end output of your site. At the same time, we have site building techniques and modules that give us lots of flexibility over the display of content, forms, navigation, Views, webforms, layouts and other components. Sometimes, it’s easy to know when site building stops and theming begins, but other times we have to decide which approach is the best.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
https://2017.badcamp.net/session/design-theme-ux/intermediate/drupal-8-front-end-theming-vs-site-building-conundrums
In Drupal 8, we have a very flexible theming system that allows you to override the front-end output of your site. At the same time, we have site building techniques and modules that give us lots of flexibility over the display of content, forms, navigation, Views, webforms, layouts and other components. Sometimes, it’s easy to know when site building stops and theming begins, but other times we have to decide which approach is the best.
In this session, we'll walk through a number of the tough choices you might face as a themer/site builder. Should I use view modes or configure the fields in views? Should I display an image using an image tag or a background image? Should I use a custom formatter or override a theme template? We’ll discuss how to decide which approach makes the most sense given your requirements and your project workflow.
Here are some example of the conundrums we'll discuss:
Using view modes vs. fields
Overriding HTML output in Views config vs. overriding a template
Using a view with a contextual filter vs. theming a field
Adding background images through CSS vs. displaying image tags
Creating regions vs. theming individual blocks
Configuring a layout plugin vs. using a template
Using a slideshow or overlay module vs. theming it yourself
Configuring vs. theming the output of webforms
This talk is designed for themers and site builders who are familiar with Drupal and want learn new techniques and best practices.
https://2017.badcamp.net/session/design-theme-ux/intermediate/drupal-8-front-end-theming-vs-site-building-conundrums
Conference
Description
Carie Fisher
We wear a lot of hats as front-end developers. Depending on the client or company you work for, you may be the designer, UX/UI specialist, site-builder, QA tester, and developer all rolled into one. How can we possibly add the accessibility hat on top of all that? What accessible pieces should we even include? Which pieces are easy wins vs. impossible juggernauts? How do we implement inclusive development when a project does not have a lot of time or budget to include that piece? One way we can tackle these issues is by using an accessible component driven approach. By thinking about inclusiveness from the start, we can get a head start on accessibility while still building the required site components.
In the spring of 2017, I developed an open-source KSS node style guide demonstrating good accessibility practices. The style guide comes with pre-populated accessible components that include helpful links to related tools and articles to make your site more inclusive. These components also serve as a guide for both HTML markup and SCSS/CSS code, to inform designers, front-end and back-end developers at every stage of the website’s creation.
Session Outline
What exactly is the role of a Front-end developer?
What, Who, and Why of Website Accessibility
What is Inclusive Development?
Why use Component Driven Development for Accessibility?
Demonstration of KSS node-based accessible style guide - http://a11y-style-guide.com/style-guide
https://2017.badcamp.net/session/design-theme-ux/intermediate/inclusive-development-using-style-guides-improve-website
We wear a lot of hats as front-end developers. Depending on the client or company you work for, you may be the designer, UX/UI specialist, site-builder, QA tester, and developer all rolled into one. How can we possibly add the accessibility hat on top of all that? What accessible pieces should we even include? Which pieces are easy wins vs. impossible juggernauts? How do we implement inclusive development when a project does not have a lot of time or budget to include that piece? One way we can tackle these issues is by using an accessible component driven approach. By thinking about inclusiveness from the start, we can get a head start on accessibility while still building the required site components.
In the spring of 2017, I developed an open-source KSS node style guide demonstrating good accessibility practices. The style guide comes with pre-populated accessible components that include helpful links to related tools and articles to make your site more inclusive. These components also serve as a guide for both HTML markup and SCSS/CSS code, to inform designers, front-end and back-end developers at every stage of the website’s creation.
Session Outline
What exactly is the role of a Front-end developer?
What, Who, and Why of Website Accessibility
What is Inclusive Development?
Why use Component Driven Development for Accessibility?
Demonstration of KSS node-based accessible style guide - http://a11y-style-guide.com/style-guide
https://2017.badcamp.net/session/design-theme-ux/intermediate/inclusive-development-using-style-guides-improve-website
Conference
Description
Anthony Simone
The ideas of Atomic Design and component based design allow one to create an established structure within which a large scale front end project can be built. The CMS space hasn’t always been the most friendly toward implementing these types of patterns. Whether it’s difficulty in creating a content architecture that models your front end design system within Drupal or the feeling of lack of control over generated markup, it can feel like an uphill battle.
The Paragraphs module gives us the tools to create much more well defined and structured component based architectures upon which modular front end systems can be built. The Paragraphs module, however, comes with no rules. As a site architect and front end developer, you must decide how to implement Paragraphs. There is definitely a lot of room for flexibility in implementation, but there are many best practices that can be followed to allow for a very clean, scalable, and extendable front end design system to be built within Drupal 8.
The goals of this session will be the following:
Review the basic concepts and benefits of component based design
Discuss the paragraphs module and how to create an implementation based on a well defined content architecture
Explore some Drupal best practices that allow for a successful component based design system implementation
*Some prior knowledge of the Paragraphs module, Drupal 8, and front end development tools would be best, but are not completely required.
Slides: https://slides.com/anthonysimone/paragraphs
https://2017.badcamp.net/session/design-theme-ux/intermediate/lessons-learned-component-based-design-paragraphs
The ideas of Atomic Design and component based design allow one to create an established structure within which a large scale front end project can be built. The CMS space hasn’t always been the most friendly toward implementing these types of patterns. Whether it’s difficulty in creating a content architecture that models your front end design system within Drupal or the feeling of lack of control over generated markup, it can feel like an uphill battle.
The Paragraphs module gives us the tools to create much more well defined and structured component based architectures upon which modular front end systems can be built. The Paragraphs module, however, comes with no rules. As a site architect and front end developer, you must decide how to implement Paragraphs. There is definitely a lot of room for flexibility in implementation, but there are many best practices that can be followed to allow for a very clean, scalable, and extendable front end design system to be built within Drupal 8.
The goals of this session will be the following:
Review the basic concepts and benefits of component based design
Discuss the paragraphs module and how to create an implementation based on a well defined content architecture
Explore some Drupal best practices that allow for a successful component based design system implementation
*Some prior knowledge of the Paragraphs module, Drupal 8, and front end development tools would be best, but are not completely required.
Slides: https://slides.com/anthonysimone/paragraphs
https://2017.badcamp.net/session/design-theme-ux/intermediate/lessons-learned-component-based-design-paragraphs
Conference
Description
Suzanne Aldrich
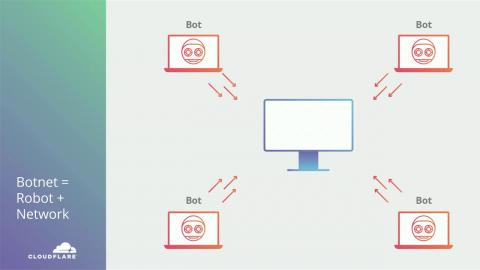
DDoS attacks make headlines everyday, but how do they work and how can you defend against them? DDoS attacks can be high volume UDP traffic floods, SYN floods, DNS amplification, or Layer 7 HTTP attacks. Understanding how to protect yourself from DDoS is critical to doing business on the internet today. Suzanne Aldrich, a lead Solutions Engineer at Cloudflare, will cover how these attacks work, what is being targeted by the attackers, and how you can protect against the different attack types. She will cap the session with the rise in IoT attacks, and expectations for the future of web security.
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/anatomy-ddos-attack
DDoS attacks make headlines everyday, but how do they work and how can you defend against them? DDoS attacks can be high volume UDP traffic floods, SYN floods, DNS amplification, or Layer 7 HTTP attacks. Understanding how to protect yourself from DDoS is critical to doing business on the internet today. Suzanne Aldrich, a lead Solutions Engineer at Cloudflare, will cover how these attacks work, what is being targeted by the attackers, and how you can protect against the different attack types. She will cap the session with the rise in IoT attacks, and expectations for the future of web security.
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/anatomy-ddos-attack
Conference
Description
Todd Zebert
Slides: https://toddzebert.github.io/d8_js_fund_and_v84/
This session has two related parts.
The first:
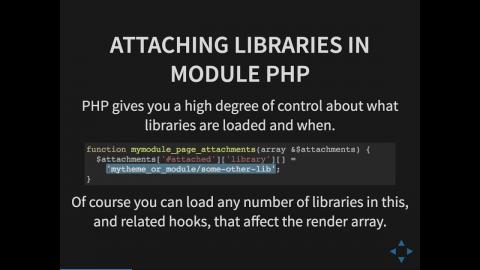
Drupal 8 uses exclusively a "libraries" concept for loading JavaScript (and CSS, but not this session's focus). We'll cover how to define, manipulate and use libraries.
The second:
As of 8.4 (scheduled for Oct '17) Drupal Core will now be using ES6 for JavaScript, and AirBnB style guide v14.1 is the new baseline JavaScript coding standard for Core and Contrib.
The first part I'm repeating from my DrupalCamp LA session and my SANDcamp session. The second part will be an updated portion of my JavaScript Concepts session.
https://2017.badcamp.net/session/coding-development/intermediate/using-javascript-d8-and-intro-es6-new-84-core
Slides: https://toddzebert.github.io/d8_js_fund_and_v84/
This session has two related parts.
The first:
Drupal 8 uses exclusively a "libraries" concept for loading JavaScript (and CSS, but not this session's focus). We'll cover how to define, manipulate and use libraries.
The second:
As of 8.4 (scheduled for Oct '17) Drupal Core will now be using ES6 for JavaScript, and AirBnB style guide v14.1 is the new baseline JavaScript coding standard for Core and Contrib.
The first part I'm repeating from my DrupalCamp LA session and my SANDcamp session. The second part will be an updated portion of my JavaScript Concepts session.
https://2017.badcamp.net/session/coding-development/intermediate/using-javascript-d8-and-intro-es6-new-84-core
Conference
Description
Michael Anello
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2017.badcamp.net/session/coding-development/beginner/drupal-8-configuration-system-basics
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2017.badcamp.net/session/coding-development/beginner/drupal-8-configuration-system-basics
Conference
Description
Greg Anderson
Ask just about any software engineer whether they think automated tests make a project easier and more enjoyable to work on, and you are likely to get an resoundingly positive reply. Ask the same set of engineers what they think about setting up automation for their projects, though, and you are likely to get a wider variety of responses.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically, for example, to test updated dependencies.
Use docker to streamline your Continuous Integration builds.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/automate-your-automation
Ask just about any software engineer whether they think automated tests make a project easier and more enjoyable to work on, and you are likely to get an resoundingly positive reply. Ask the same set of engineers what they think about setting up automation for their projects, though, and you are likely to get a wider variety of responses.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically, for example, to test updated dependencies.
Use docker to streamline your Continuous Integration builds.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/automate-your-automation
Conference
Description
Tobby Hagler
This session will give an overview of the Field API in Drupal 8, and show how to create custom compound fields (fields with multiple data values). These fields can initially be used in content types, and then further extended to be used in Form API forms.
What's a Compound Field? Imagine a cake recipe. It consists of ingredients to bake this cake. Every single ingredient consists of multiple atomic values: amount, metric (tsp, tbsp, cup, gram, ml), a description, calories, etc. In a recipe, however, an ingredient is a single, cohesive field that consists of combined data values.
Alternatives to custom module development such as the Paragraphs module are frequently preferred, but in certain cases, a custom compound module may be in order. One aspect of this session will discuss when to use core or contrib options vs. creating a custom solution.
This session is for:
Developers tackling complex data models
Developers who just can't seem to find that perfect contrib module to help build a custom content type
People that just want to learn more about Field API
It will cover:
An introduction to Field API in Drupal 8
How to approach different content models
Paragraphs module for building custom field bundles
https://2017.badcamp.net/session/coding-development/intermediate/custom-compound-fields-drupal-8
This session will give an overview of the Field API in Drupal 8, and show how to create custom compound fields (fields with multiple data values). These fields can initially be used in content types, and then further extended to be used in Form API forms.
What's a Compound Field? Imagine a cake recipe. It consists of ingredients to bake this cake. Every single ingredient consists of multiple atomic values: amount, metric (tsp, tbsp, cup, gram, ml), a description, calories, etc. In a recipe, however, an ingredient is a single, cohesive field that consists of combined data values.
Alternatives to custom module development such as the Paragraphs module are frequently preferred, but in certain cases, a custom compound module may be in order. One aspect of this session will discuss when to use core or contrib options vs. creating a custom solution.
This session is for:
Developers tackling complex data models
Developers who just can't seem to find that perfect contrib module to help build a custom content type
People that just want to learn more about Field API
It will cover:
An introduction to Field API in Drupal 8
How to approach different content models
Paragraphs module for building custom field bundles
https://2017.badcamp.net/session/coding-development/intermediate/custom-compound-fields-drupal-8
Conference
Description
Greg Boggs
Configuration management has been a hot topic since it was first announced as an initiative. Unfortunately, our dream of being able to save configuration directly to files didn't materialize, and the community has created many complex workflows to work around the problem of storing configuration in the database.
We're programmers and it's time to automate this!
The crux of the difficulty is that Drupal must create and update database schema during configuration import. After working for many months to remove this import step, I happened on a solution that fixes the pain points while still respecting the workflow tools that the community has come to rely on. My answer? Automatic configuration import and export when you need it, and only when you need it with a small development module.
I've called it Config Suite, and it will solve pain points managing configuration during site development. Come talk configuration automation with me, and lets work through the future of config in Drupal 8. You'll leave the session with a more detailed understanding of the steps in configuration management and a tool that will save you time on every site build.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/upgrade-your-configuration-management-workflow
Configuration management has been a hot topic since it was first announced as an initiative. Unfortunately, our dream of being able to save configuration directly to files didn't materialize, and the community has created many complex workflows to work around the problem of storing configuration in the database.
We're programmers and it's time to automate this!
The crux of the difficulty is that Drupal must create and update database schema during configuration import. After working for many months to remove this import step, I happened on a solution that fixes the pain points while still respecting the workflow tools that the community has come to rely on. My answer? Automatic configuration import and export when you need it, and only when you need it with a small development module.
I've called it Config Suite, and it will solve pain points managing configuration during site development. Come talk configuration automation with me, and lets work through the future of config in Drupal 8. You'll leave the session with a more detailed understanding of the steps in configuration management and a tool that will save you time on every site build.
https://2017.badcamp.net/session/site-building-using-drupal/beginner/upgrade-your-configuration-management-workflow
Conference
Description
Aimee Degnan
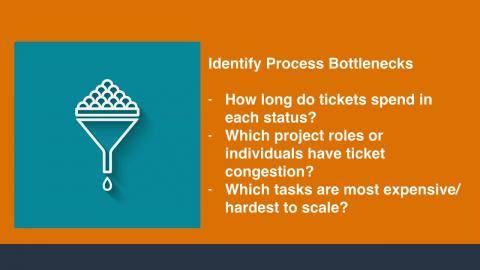
What happens when you encounter a project that seems broken beyond repair, but for whatever reasons, a brand-new fresh start is not possible.
You may run into the following challenges with these "broken projects":
No clear scope
No requirements documentation
Far less remaining budget
Far less remaining time
"Project fatigue" from the client
Massive amounts of technical debt
And many, many more challenges...
How do you even start approaching such a broken project and bring chaos to order?
But what does order really mean? How does one measure success or completion in a fog of wrongness?!
Using project management and enterprise process management techniques, you can work through unclear and incomplete deliverables to help define what Done (success) means. This includes unraveling complex business logic, multiple business processes, and a slew of modules and configurations.
At the same time, we were proactively healing the client’s project pain by finally being able to articulate a clear list of what needs to be built versus what has been built.
We even got to answer the final burning questions:
When will it be done and how much is it going to cost?
Learning Outcomes
Starting assumptions may not completely prepare the team for the project.
Identify and proactively address stakeholder’s project fatigue and apprehension.
Explore practical techniques to unravel and define the half-built and the unknown.
Understand that tools and techniques are really applying the “best practice for the situation” and which tool you use will evolve through the project recovery process.
Understand how to prepare your project team for the road to recovery with the client.
https://2017.badcamp.net/session/business-community/beginner/healing-broken-project
What happens when you encounter a project that seems broken beyond repair, but for whatever reasons, a brand-new fresh start is not possible.
You may run into the following challenges with these "broken projects":
No clear scope
No requirements documentation
Far less remaining budget
Far less remaining time
"Project fatigue" from the client
Massive amounts of technical debt
And many, many more challenges...
How do you even start approaching such a broken project and bring chaos to order?
But what does order really mean? How does one measure success or completion in a fog of wrongness?!
Using project management and enterprise process management techniques, you can work through unclear and incomplete deliverables to help define what Done (success) means. This includes unraveling complex business logic, multiple business processes, and a slew of modules and configurations.
At the same time, we were proactively healing the client’s project pain by finally being able to articulate a clear list of what needs to be built versus what has been built.
We even got to answer the final burning questions:
When will it be done and how much is it going to cost?
Learning Outcomes
Starting assumptions may not completely prepare the team for the project.
Identify and proactively address stakeholder’s project fatigue and apprehension.
Explore practical techniques to unravel and define the half-built and the unknown.
Understand that tools and techniques are really applying the “best practice for the situation” and which tool you use will evolve through the project recovery process.
Understand how to prepare your project team for the road to recovery with the client.
https://2017.badcamp.net/session/business-community/beginner/healing-broken-project
Conference
Description
Michael Schmid
Everybody in Drupal moves to Docker, as of this writing there are multiple local development environments all based on Docker: Kalabox, DDev, Cachalot, Dinghy, DrupalVM, Docksal, and probably many more.
While this is awesome for local development environment, none of them provide a solution for the ultimate goal: Using the same Docker Images locally, on development sites and on production.
Lagoon solves that. Lagoon allows developers to locally develop with Docker and have the exact same Docker Images and Containers running in Production within Kubernetes. Lagoon knows how to run a Drupal site with Varnish, Nginx, PHP, MariaDB, Solr, Elasticsearch, Drush, Composter and Console on Kubernetes and will do everything for you.
All a developer has to do: Push a Git Repository to Lagoon and Lagoon will deploy it for you.
And the best part: Lagoon is completely Open Source.
In this talk I will present:
How Lagoon technically works
How to use Lagoon
How you can use Lagoon on your own infrastructure
Where Lagoon will go to and what features we're planning to implement.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/lagoon-opensource-docker-build-deployment
Everybody in Drupal moves to Docker, as of this writing there are multiple local development environments all based on Docker: Kalabox, DDev, Cachalot, Dinghy, DrupalVM, Docksal, and probably many more.
While this is awesome for local development environment, none of them provide a solution for the ultimate goal: Using the same Docker Images locally, on development sites and on production.
Lagoon solves that. Lagoon allows developers to locally develop with Docker and have the exact same Docker Images and Containers running in Production within Kubernetes. Lagoon knows how to run a Drupal site with Varnish, Nginx, PHP, MariaDB, Solr, Elasticsearch, Drush, Composter and Console on Kubernetes and will do everything for you.
All a developer has to do: Push a Git Repository to Lagoon and Lagoon will deploy it for you.
And the best part: Lagoon is completely Open Source.
In this talk I will present:
How Lagoon technically works
How to use Lagoon
How you can use Lagoon on your own infrastructure
Where Lagoon will go to and what features we're planning to implement.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/lagoon-opensource-docker-build-deployment
Conference
Description
Eric Peterson
Each line of code you change increases the probability of your application breaking. It follows that as your deployment amasses more changes, the probability that your app will break increases too. Continuous Delivery is a software development practice that aims to make shipping software safer by making deployments simpler, smaller, and routine.
Although test automation and continuous integration are important pieces of that puzzle, continuous delivery is much more. It involves not just technology, but also people and process. In this session, I aim to demystify CI/CD for Drupal through the lens of my experience growing a dev team from one to a dozen at Tableau. We will also look at wisdom from outside of the Drupal world, gained by dev teams growing from dozens to hundreds.
Walk away from this session with ideas for your own Drupal development practices, including:
The psychology behind getting code to production
Strategies for communicating and coordinating deploys
Infrastructure and technology you'll need to ship frequently
Tooling and automation you'll need to keep developers productive
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/continuous-delivery-aint-just-automation
Each line of code you change increases the probability of your application breaking. It follows that as your deployment amasses more changes, the probability that your app will break increases too. Continuous Delivery is a software development practice that aims to make shipping software safer by making deployments simpler, smaller, and routine.
Although test automation and continuous integration are important pieces of that puzzle, continuous delivery is much more. It involves not just technology, but also people and process. In this session, I aim to demystify CI/CD for Drupal through the lens of my experience growing a dev team from one to a dozen at Tableau. We will also look at wisdom from outside of the Drupal world, gained by dev teams growing from dozens to hundreds.
Walk away from this session with ideas for your own Drupal development practices, including:
The psychology behind getting code to production
Strategies for communicating and coordinating deploys
Infrastructure and technology you'll need to ship frequently
Tooling and automation you'll need to keep developers productive
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/continuous-delivery-aint-just-automation
Conference
Description
Kristen Pol
A/B testing can be a useful technique for identifying how changes on web pages affect user engagement and conversions. There are several tools available to implement A/B testing including the popular Optimizely.
This session will cover A/B testing in general and some common use cases and features for Optimizely including:
Changing simple things like color or text
Adding new content
Removing things from the page
Configuring for phones or tablets
Using redirects for full-page testing
Preview of some advanced features
Intended Audience
Anyone who is interested in using Optimizely to improve UX will benefit from this session.
Skill Levels
This session is suitable for beginners and intermediates.
https://2017.badcamp.net/session/coding-development/intermediate/ab-testing-optimizely
A/B testing can be a useful technique for identifying how changes on web pages affect user engagement and conversions. There are several tools available to implement A/B testing including the popular Optimizely.
This session will cover A/B testing in general and some common use cases and features for Optimizely including:
Changing simple things like color or text
Adding new content
Removing things from the page
Configuring for phones or tablets
Using redirects for full-page testing
Preview of some advanced features
Intended Audience
Anyone who is interested in using Optimizely to improve UX will benefit from this session.
Skill Levels
This session is suitable for beginners and intermediates.
https://2017.badcamp.net/session/coding-development/intermediate/ab-testing-optimizely
Conference
Description
Will Jackson and Sean Dietrich
This session is an introduction to Docker, optimized to provide insight on how the container-based model can optimize Drupal development and complement traditional development practices.
Docker images and Dockerfiles makes collaborating and ramping up with projects a breeze and drastically reduce the amount of time required to create a working development environment for your Drupal based projects.
Docksal, an open-source tool can be leveraged to define and manage your docker based development environments. Docksal ensures that all developers are using the same software versions, regardless of their individual environments, and is compatible with MacOS, Linux, and Windows.
Attendees are encouraged to have a firm grasp of development workflows, the command line, and a basic understanding of general system administration tasks.
Attendees Will Leave With:
• A basic understanding of Docker and how it can expedite the creation of Drupal development environments.
• How to implement a Docker based solution that best fits their needs.
• Where to go for community resources for Drupal Development with Docker
Slides: goo.gl/eRKox5
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/docker-flash-introduction-drupal
This session is an introduction to Docker, optimized to provide insight on how the container-based model can optimize Drupal development and complement traditional development practices.
Docker images and Dockerfiles makes collaborating and ramping up with projects a breeze and drastically reduce the amount of time required to create a working development environment for your Drupal based projects.
Docksal, an open-source tool can be leveraged to define and manage your docker based development environments. Docksal ensures that all developers are using the same software versions, regardless of their individual environments, and is compatible with MacOS, Linux, and Windows.
Attendees are encouraged to have a firm grasp of development workflows, the command line, and a basic understanding of general system administration tasks.
Attendees Will Leave With:
• A basic understanding of Docker and how it can expedite the creation of Drupal development environments.
• How to implement a Docker based solution that best fits their needs.
• Where to go for community resources for Drupal Development with Docker
Slides: goo.gl/eRKox5
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/docker-flash-introduction-drupal
Conference
Description
Kyle Mathews
Gatsby v1 launched in July with the new ability to pull data from anywhere using "source" plugins. In this session we'll discuss building blazing fast static websites using React & Gatsby and Drupal as a headless CMS.
https://2017.badcamp.net/session/coding-development/beginner/headless-drupal-building-blazing-fast-websites-reactgatsbyjs
Gatsby v1 launched in July with the new ability to pull data from anywhere using "source" plugins. In this session we'll discuss building blazing fast static websites using React & Gatsby and Drupal as a headless CMS.
https://2017.badcamp.net/session/coding-development/beginner/headless-drupal-building-blazing-fast-websites-reactgatsbyjs
Conference
Description
Luke Probasco and Chris Teitzel
The year is 2030 and between your house, your car, and all your gadgets are connected to the web. Wait. That’s today. If all we do is connected to the web today, what does that look like 20 years from now? With the rate of integration increasing at a blazing rate, what does this mean to our personal and online security? How will we be able to leverage machine learning into this and at what point does machine learning become too powerful? These are all questions we’ll have to face over the upcoming decade.
In this session we’ll look at the current threat landscape of the web and Drupal and how it is set to change over the coming decade. With more and more sites becoming integration hubs to data and devices, the threat footprint is increasing rapidly. If we are implementing Drupal at the center of our platforms, it places an even larger target on it as an access point to more services and data.
Additionally, as the security threat increases, how do the smaller businesses and agencies keep up? Where do they find the time and budget to stay secure?
Headless Drupal and integrated systems
How IoT is turning into IoHT (Internet of Hackable things) and how do we keep it from turning on us
How agencies can protect their clients with increased security
Evolving compliance requirements
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/future-internet-security
The year is 2030 and between your house, your car, and all your gadgets are connected to the web. Wait. That’s today. If all we do is connected to the web today, what does that look like 20 years from now? With the rate of integration increasing at a blazing rate, what does this mean to our personal and online security? How will we be able to leverage machine learning into this and at what point does machine learning become too powerful? These are all questions we’ll have to face over the upcoming decade.
In this session we’ll look at the current threat landscape of the web and Drupal and how it is set to change over the coming decade. With more and more sites becoming integration hubs to data and devices, the threat footprint is increasing rapidly. If we are implementing Drupal at the center of our platforms, it places an even larger target on it as an access point to more services and data.
Additionally, as the security threat increases, how do the smaller businesses and agencies keep up? Where do they find the time and budget to stay secure?
Headless Drupal and integrated systems
How IoT is turning into IoHT (Internet of Hackable things) and how do we keep it from turning on us
How agencies can protect their clients with increased security
Evolving compliance requirements
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/future-internet-security
Conference
Description
Chris Teitzel and Darius Garza
A "session" of lightning talks featuring a wide variety of topics around security and online privacy. Four 15 min. talks including Q&A.
Ben Hartard, Solutions Engineer at Square, is here to speak about Square's API ecosystem. Square makes it simple to sell anywhere, with strong security and a system that makes PCI compliance easy. Accept payments online, in store, or on the go. The Commerce Square Connect module makes it easy for developers to integrate Square onto their Drupal sites.
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/security-lightning-talks
A "session" of lightning talks featuring a wide variety of topics around security and online privacy. Four 15 min. talks including Q&A.
Ben Hartard, Solutions Engineer at Square, is here to speak about Square's API ecosystem. Square makes it simple to sell anywhere, with strong security and a system that makes PCI compliance easy. Accept payments online, in store, or on the go. The Commerce Square Connect module makes it easy for developers to integrate Square onto their Drupal sites.
https://2017.badcamp.net/session/devops-performance-security-privacy/beginner/security-lightning-talks
Conference
Description
Kyle Einecker
Have you
Looked at a class, seen nothing but {@inheritdoc} and been annoyed?
Gotten tired of using kint() and page reloads to view variable values?
Forgotten a use statement at the top of your file?
Had your merge requests and patches rejected due to code styling?
Missed a required method when implementing an interface?
Then this session for you.
This session will cover how to use many of the tools in PHPStorm that make developing for D8 faster and easier. We'll look at how tools like phpcs and phpmd will warn you about your code style violations. Do an overview of the most useful shortcuts and interfaces provided by PHPStorm that make looking up function documentation and writing new code a breeze. And end with using Xdebug to make debugging and developing with unfamiliar code seem easy.
Slides: https://ctrladel.github.io/badcamp17/
https://2017.badcamp.net/session/coding-development/intermediate/getting-most-out-phpstorm-drupal-8
Have you
Looked at a class, seen nothing but {@inheritdoc} and been annoyed?
Gotten tired of using kint() and page reloads to view variable values?
Forgotten a use statement at the top of your file?
Had your merge requests and patches rejected due to code styling?
Missed a required method when implementing an interface?
Then this session for you.
This session will cover how to use many of the tools in PHPStorm that make developing for D8 faster and easier. We'll look at how tools like phpcs and phpmd will warn you about your code style violations. Do an overview of the most useful shortcuts and interfaces provided by PHPStorm that make looking up function documentation and writing new code a breeze. And end with using Xdebug to make debugging and developing with unfamiliar code seem easy.
Slides: https://ctrladel.github.io/badcamp17/
https://2017.badcamp.net/session/coding-development/intermediate/getting-most-out-phpstorm-drupal-8
Conference
Description
Alec Reynolds
Project success may be measured in KPIs, but hitting your numbers relies on understanding the people behind them.
User testing is a simple, inexpensive, and effective method for vetting our designs, prototypes, and site builds. Unfortunately, many organizations believe that user testing takes too long or requires hiring an expensive specialist consultant.
In this presentation, I’ll show how your organization can conduct its own user testing to help projects achieve success. We’ll cover…
Personas and Interviews: Understanding your stakeholder audience
Analytics: Using data to create hypotheses around user needs
Technology and Tools: Running remote testing on a budget
Designing Tests: How to get usable feedback
Analysis: Interpreting quantitative and qualitative metrics
Timeline: How testing differs before, during, and after development starts
We’ll use a real-life case study where Tandem taught user testing techniques to one of our clients and helped them run their own (remote) user tests. This session is great for anyone who works on web projects and is interested in informing project decisions with user needs.
https://2017.badcamp.net/session/design-theme-ux/beginner/guiding-project-success-lean-user-testing
Project success may be measured in KPIs, but hitting your numbers relies on understanding the people behind them.
User testing is a simple, inexpensive, and effective method for vetting our designs, prototypes, and site builds. Unfortunately, many organizations believe that user testing takes too long or requires hiring an expensive specialist consultant.
In this presentation, I’ll show how your organization can conduct its own user testing to help projects achieve success. We’ll cover…
Personas and Interviews: Understanding your stakeholder audience
Analytics: Using data to create hypotheses around user needs
Technology and Tools: Running remote testing on a budget
Designing Tests: How to get usable feedback
Analysis: Interpreting quantitative and qualitative metrics
Timeline: How testing differs before, during, and after development starts
We’ll use a real-life case study where Tandem taught user testing techniques to one of our clients and helped them run their own (remote) user tests. This session is great for anyone who works on web projects and is interested in informing project decisions with user needs.
https://2017.badcamp.net/session/design-theme-ux/beginner/guiding-project-success-lean-user-testing
Conference
Description
Adam Weingarten and Dr J Daverth
Drupal’s authentication process can be expensive and difficult to scale. What do you do when you need to plan for an unknown but large number of authenticated users?
This presentation will show you the approach we took on the new D8 based wholefoodsmarket.com to allow Drupal to work with lots of authenticated users without taking down servers. We'll walk you through how we used an approach called session-less authentication to avoid database calls and the ways we are storing PII user data outside of Drupal.
What’s Covered?
Why scaling authenticated traffic is hard?
What is sessionless auth?
How can you use it to manage a single login to multiple sites, e.g. D7/D8?
Working with an external auth provider (Janrain)
PIIaaS! Storing PII as a Service in an API.
Proxying web-service calls - don’t do it!
How to delegate oauth tokens so your browsers connect to APIs directly
For Whom?
Enterprise architects looking for ways to build scalable authenticated experiences with Drupal.
Developers looking for authentication approaches that sign you in once but allow you to be authenticated in multiple places.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/leaving-state-sessionless-stateless
Drupal’s authentication process can be expensive and difficult to scale. What do you do when you need to plan for an unknown but large number of authenticated users?
This presentation will show you the approach we took on the new D8 based wholefoodsmarket.com to allow Drupal to work with lots of authenticated users without taking down servers. We'll walk you through how we used an approach called session-less authentication to avoid database calls and the ways we are storing PII user data outside of Drupal.
What’s Covered?
Why scaling authenticated traffic is hard?
What is sessionless auth?
How can you use it to manage a single login to multiple sites, e.g. D7/D8?
Working with an external auth provider (Janrain)
PIIaaS! Storing PII as a Service in an API.
Proxying web-service calls - don’t do it!
How to delegate oauth tokens so your browsers connect to APIs directly
For Whom?
Enterprise architects looking for ways to build scalable authenticated experiences with Drupal.
Developers looking for authentication approaches that sign you in once but allow you to be authenticated in multiple places.
https://2017.badcamp.net/session/devops-performance-security-privacy/intermediate/leaving-state-sessionless-stateless
Conference
Description
Anne Stefanyk
We all know that every good, juicy story must have a compelling beginning that draws the reader in, action throughout to keep us engaged and an ending that wraps up the story elements into a satisfying ending.
In the case of your website, those story elements are the criteria that will provide a way to clearly demonstrate what your website must be able to do so that your users can accomplish the goals your organization has set. Like a good story, a good website needs to draw your desired audience in, keep the user engaged through their journey on your site until they take the desired actions and complete their journey.
Whether it’s signing up for an event, filling out a form or applying for a job, in this session, we explore how to craft no-fail user acceptance stories to help define everything your website needs to do. Utilize this no-fail approach to outlining the needs and requirements of your site and ensure that everyone in your organization gets the results they’re looking for.
https://2017.badcamp.net/session/design-theme-ux/beginner/website-musts-how-define-everything-your-website-needs-do
We all know that every good, juicy story must have a compelling beginning that draws the reader in, action throughout to keep us engaged and an ending that wraps up the story elements into a satisfying ending.
In the case of your website, those story elements are the criteria that will provide a way to clearly demonstrate what your website must be able to do so that your users can accomplish the goals your organization has set. Like a good story, a good website needs to draw your desired audience in, keep the user engaged through their journey on your site until they take the desired actions and complete their journey.
Whether it’s signing up for an event, filling out a form or applying for a job, in this session, we explore how to craft no-fail user acceptance stories to help define everything your website needs to do. Utilize this no-fail approach to outlining the needs and requirements of your site and ensure that everyone in your organization gets the results they’re looking for.
https://2017.badcamp.net/session/design-theme-ux/beginner/website-musts-how-define-everything-your-website-needs-do
Conference