Introduction
Videos from BADCamp 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
cboyden
Ready to take the next step on accessibility? Come hear cautionary tales of well-intentioned yet inaccessible products! Learn from the struggles of those who’ve gone before, change your mindset, and improve your code.
Over the course of 12+ years of running web accessibility clinics at UC Berkeley, the Web Access team has seen a lot. On the good side: a lot of innovative interfaces. On the not-so-good side: a lot of inaccessible implementations of relatively standard functionality. And, a lot of the same coding issues, over and over again.
In this session, we’ll dive in to those common problems and some other sticking points that get in the way of developing truly accessible interfaces.
Some things you’ll take away from this session:
A deeper understanding of accessibility, beyond “can a screenreader use it”
The first rule of ARIA (Accessible Rich Internet Applications)
Specific pitfalls to avoid when working with markup
Strategies for testing and remediating your front-end code
Checklists, checklists, and more checklists
Who should attend: Anyone who works with markup, accessibility, or UX.
Themers
Front-end developers
Decoupled Drupal developers
UX folk
Testers
Some prior knowledge of accessibility and/or HTML will be helpful for understanding the technical recommendations, but anyone will be able to benefit from the overall discussion.
https://2018.badcamp.org/session/accessibility-201-tales-front-end
Ready to take the next step on accessibility? Come hear cautionary tales of well-intentioned yet inaccessible products! Learn from the struggles of those who’ve gone before, change your mindset, and improve your code.
Over the course of 12+ years of running web accessibility clinics at UC Berkeley, the Web Access team has seen a lot. On the good side: a lot of innovative interfaces. On the not-so-good side: a lot of inaccessible implementations of relatively standard functionality. And, a lot of the same coding issues, over and over again.
In this session, we’ll dive in to those common problems and some other sticking points that get in the way of developing truly accessible interfaces.
Some things you’ll take away from this session:
A deeper understanding of accessibility, beyond “can a screenreader use it”
The first rule of ARIA (Accessible Rich Internet Applications)
Specific pitfalls to avoid when working with markup
Strategies for testing and remediating your front-end code
Checklists, checklists, and more checklists
Who should attend: Anyone who works with markup, accessibility, or UX.
Themers
Front-end developers
Decoupled Drupal developers
UX folk
Testers
Some prior knowledge of accessibility and/or HTML will be helpful for understanding the technical recommendations, but anyone will be able to benefit from the overall discussion.
https://2018.badcamp.org/session/accessibility-201-tales-front-end
Conference
Description
cyberswat
Keystones for successful open source projects include motivated contributors, a collective belief in the goals of the project, and a governance and support model that empowers contributors new and old. In this session we will explore the science of motivation and examples of systems that apply Open Source practices to effective business management. You will learn how to communicate more effectively with your teams and why a traditional top-down business model is not the most effective for a healthy team.
Description
We’ve seen the success of this model in projects like Drupal and Kubernetes. Kubernetes is one of the largest open source projects with 37k+ stars on GitHub. It’s grown in popularity as some of the largest organizations adopt and thousands contribute to it.
But what impact do open source concepts have on a business?
In my session, I will share research into what motivates individuals to perform their jobs well. Once we understand what motivates individuals, we will explore how an organization’s behavior from the “top-down” impacts motivation across teams.
We will compare and contrast examples of organizational models that use this information to their advantage and those that disregard what we’ve learned in open source communities.
I think these concepts apply to anyone that who is building a team and needs to connect management with the rest of the organization. If you create a culture where everyone has common ground, you will create amazing things and grow together.
An excellent way to understand the difference in a healthy organization is to evaluate a dishwasher on a Naval ship. If you ask that person what their job is they would likely respond with “I clean the dishes so that my crew can be well fed because they need to be at their best to win the war. Without my contribution, we would all fail”. Conversely, if you ask a disgruntled dishwasher the same question, you may get a colorful answer that ultimately focuses on performing a job for a paycheck.
I’ve spent the past five years on an incredible journey working to solve these issues. There have been instances of greatness and of failure in our decisions as we’ve grown from one type of company to the next. We’ve transitioned from hobbyists to designers and implementers, into a successful hosting and tooling company. None of it has been pain-free, but being in a healthy business with diverse teams of people that respect each other, the organization, and the work they are focused on is transformative.
At DDEV, our goal is to help you be the best at what you do. I will walk through specific tools and workflows that we use on a daily basis to bring our organization together and thrive. This session will share what we have learned along the way.
https://2018.badcamp.org/session/open-source-engagement-empower-business
Keystones for successful open source projects include motivated contributors, a collective belief in the goals of the project, and a governance and support model that empowers contributors new and old. In this session we will explore the science of motivation and examples of systems that apply Open Source practices to effective business management. You will learn how to communicate more effectively with your teams and why a traditional top-down business model is not the most effective for a healthy team.
Description
We’ve seen the success of this model in projects like Drupal and Kubernetes. Kubernetes is one of the largest open source projects with 37k+ stars on GitHub. It’s grown in popularity as some of the largest organizations adopt and thousands contribute to it.
But what impact do open source concepts have on a business?
In my session, I will share research into what motivates individuals to perform their jobs well. Once we understand what motivates individuals, we will explore how an organization’s behavior from the “top-down” impacts motivation across teams.
We will compare and contrast examples of organizational models that use this information to their advantage and those that disregard what we’ve learned in open source communities.
I think these concepts apply to anyone that who is building a team and needs to connect management with the rest of the organization. If you create a culture where everyone has common ground, you will create amazing things and grow together.
An excellent way to understand the difference in a healthy organization is to evaluate a dishwasher on a Naval ship. If you ask that person what their job is they would likely respond with “I clean the dishes so that my crew can be well fed because they need to be at their best to win the war. Without my contribution, we would all fail”. Conversely, if you ask a disgruntled dishwasher the same question, you may get a colorful answer that ultimately focuses on performing a job for a paycheck.
I’ve spent the past five years on an incredible journey working to solve these issues. There have been instances of greatness and of failure in our decisions as we’ve grown from one type of company to the next. We’ve transitioned from hobbyists to designers and implementers, into a successful hosting and tooling company. None of it has been pain-free, but being in a healthy business with diverse teams of people that respect each other, the organization, and the work they are focused on is transformative.
At DDEV, our goal is to help you be the best at what you do. I will walk through specific tools and workflows that we use on a daily basis to bring our organization together and thrive. This session will share what we have learned along the way.
https://2018.badcamp.org/session/open-source-engagement-empower-business
Conference
Description
Dorf
Many developers, including myself, deal with mental health issues, yet mental health in the developer community is often overlooked, hidden, or swept under the rug. Too many of us suffer in silence and end up hurting our professional and personal relationships, or even worse, ourselves.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech? Together, we can work to Erase the Stigma associated with mental illness.
In this session, I will be telling my story of dealing with mental illness as a developer and how they affected my career, my productivity, and my professional connections. I will also be presenting statistics comparing the tech community to the general public in terms of incidence of mental illness, behavior, and how it affects the workplace. We will also talk about available resources for employees and employers, how to be a more supportive person or coworker, and what we can do as a community to Erase the Stigma and become Stronger Than Fear.
The only knowledge required prior to attending this session is to know that you want to learn more about mental illness in the tech community.
Attendees should leave knowing resources available for helping to deal with mental illness in the workplace and, hopefully, have a better understanding that a mental illness is not a character flaw, but part of a person.
https://2018.badcamp.org/session/erasing-stigma-mental-illness-tech
Many developers, including myself, deal with mental health issues, yet mental health in the developer community is often overlooked, hidden, or swept under the rug. Too many of us suffer in silence and end up hurting our professional and personal relationships, or even worse, ourselves.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech? Together, we can work to Erase the Stigma associated with mental illness.
In this session, I will be telling my story of dealing with mental illness as a developer and how they affected my career, my productivity, and my professional connections. I will also be presenting statistics comparing the tech community to the general public in terms of incidence of mental illness, behavior, and how it affects the workplace. We will also talk about available resources for employees and employers, how to be a more supportive person or coworker, and what we can do as a community to Erase the Stigma and become Stronger Than Fear.
The only knowledge required prior to attending this session is to know that you want to learn more about mental illness in the tech community.
Attendees should leave knowing resources available for helping to deal with mental illness in the workplace and, hopefully, have a better understanding that a mental illness is not a character flaw, but part of a person.
https://2018.badcamp.org/session/erasing-stigma-mental-illness-tech
Conference
Description
rbayliss / weitzman
Over the past year, Last Call Media has been working with the development team at Massachusetts Digital Services on improving the stability and performance of the mass.gov platform. One phase of this journey was to realize some massive performance gains on both the front and the back end of the site. In the first part of this session, we’ll talk about the backend performance, discussing:
How we used Blackfire and New Relic to identify issues
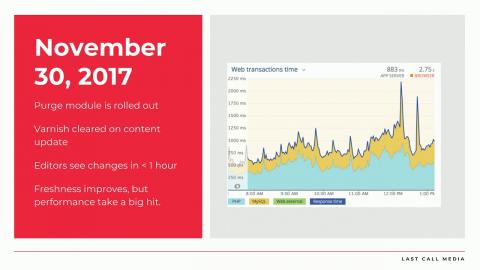
What the biggest performance drains were, along with graphs to show the impact.
Cacheability tips for high-traffic Drupal 8 sites.
Then, we’ll go on to talk about the front end performance gains we’ve made (25% improvement), discussing:
Why it matters, even for a site that has no direct competition.
How we used Google Analytics and SpeedCurve to identify issues and make sure we were making progress.
What the biggest front-end performance drains were.
Finally, we’ll talk about the organizational aspect of performance - how we’ve been working to foster a culture of performance that should remain even after our engagement is completed.
https://2018.badcamp.org/session/case-study-massive-performance-wins-massgov
Over the past year, Last Call Media has been working with the development team at Massachusetts Digital Services on improving the stability and performance of the mass.gov platform. One phase of this journey was to realize some massive performance gains on both the front and the back end of the site. In the first part of this session, we’ll talk about the backend performance, discussing:
How we used Blackfire and New Relic to identify issues
What the biggest performance drains were, along with graphs to show the impact.
Cacheability tips for high-traffic Drupal 8 sites.
Then, we’ll go on to talk about the front end performance gains we’ve made (25% improvement), discussing:
Why it matters, even for a site that has no direct competition.
How we used Google Analytics and SpeedCurve to identify issues and make sure we were making progress.
What the biggest front-end performance drains were.
Finally, we’ll talk about the organizational aspect of performance - how we’ve been working to foster a culture of performance that should remain even after our engagement is completed.
https://2018.badcamp.org/session/case-study-massive-performance-wins-massgov
Conference
Description
jyee
It’s the middle of the night and you’re awakened by a phone call. What could it be? You’re not on-call this week. You glance at the caller-ID and see that it’s a teammate who has been struggling at work. Maybe it’s a serious outage and they’re escalating it to you? You answer the call to discover your teammate is having a mental health crisis. What do you do?
Late one night in 2016, this happened to me. I realized that I was unequipped to handle the situation and it left me terrified. It also motivated me to get certified in mental health first aid.
With the constant demand to build systems that are more resilient, but with less time and less budget, compounded with on-call support duties and a seemingly endless stream of alerts, it’s no wonder that burnout has become a serious problem within the tech industry.
In this session, I’ll share ways that you can identify burnout and action steps to prevent yourself from burning out. But more importantly, because we are a Drupal *community*, I’ll share a framework from mental health first aid that will help you identify, help and support your teammates and friends experiencing burnout and mental health issues.
https://2018.badcamp.org/session/burnout-community-problem-community-solutions
It’s the middle of the night and you’re awakened by a phone call. What could it be? You’re not on-call this week. You glance at the caller-ID and see that it’s a teammate who has been struggling at work. Maybe it’s a serious outage and they’re escalating it to you? You answer the call to discover your teammate is having a mental health crisis. What do you do?
Late one night in 2016, this happened to me. I realized that I was unequipped to handle the situation and it left me terrified. It also motivated me to get certified in mental health first aid.
With the constant demand to build systems that are more resilient, but with less time and less budget, compounded with on-call support duties and a seemingly endless stream of alerts, it’s no wonder that burnout has become a serious problem within the tech industry.
In this session, I’ll share ways that you can identify burnout and action steps to prevent yourself from burning out. But more importantly, because we are a Drupal *community*, I’ll share a framework from mental health first aid that will help you identify, help and support your teammates and friends experiencing burnout and mental health issues.
https://2018.badcamp.org/session/burnout-community-problem-community-solutions
Conference
Description
sean_e_dietrich / thejimbirch
COIT offers cleaning services and 24/7 emergency restoration services and their 100+ locations serve more than 12 million homes & businesses across the United States and Canada.
It had been years since the COIT site had been updated, and it posed a host of technical challenges. Franchise content optimizations resulted in 30+ redundant updates for the SEO team. The mobile experience wasn’t optimized for conversions. There was a mountain of custom technical debt. And despite the current content administrative challenges, the localized experience lacked the level of context-awareness that consumers have come to expect.
It was time for COIT to clean up its own mess.
In this case study we will cover the more technical parts of this Drupal 8 implementation. A multinational but distinctly separate brand presence was critical to both maintain and improve across Canada and the US, including enhanced geolocative features. Each of the 35+ franchises at COIT offered promotions, and needed to maintain custom promotions tailored to each franchise location while still being aware of strategic content at the corporate level. It was also critical to not disrupt the existing hard-won SEO and SEM business drivers that the current site facilitates. This was a paramount business concern, and ensuring that re-architecting the site to better meet Drupal best practices and to ease centralized content management didn’t result in franchises losing their hard-won visibility on search engines was a critical metric for project success.
Because the site was a corporate hub with 100+ microsites, Drupal 8 was the perfect choice to accommodate all the complex requirements and also enable custom execution, all while allowing for a focus on conversion optimization and a flexible design system.
Attendees of this session will leave with an understanding of:
The challenges of migrating content from a multi-site architecture to a domain-access driven model
How to create a “single site” experience for users in a certain geographic area that marries corporate-level messaging with a local based interface
Using Paragraphs and entity cloning to strategically cut down on architectural complexity
Planning and implementing dynamic SEO-performant sitemaps on a per-franchise and aggregate basis
This session is an excellent fit for:
Anyone evaluating Drupal 8
Planning a large scale Drupal 8 implementation
Planning to build or have multiple sites
Those who want to learn about managing regionalized and SEO-rich content
https://2018.badcamp.org/session/cleaning-their-mess-how-franchise-carpet-cleaning-service-made-their-domain-spotless-and
COIT offers cleaning services and 24/7 emergency restoration services and their 100+ locations serve more than 12 million homes & businesses across the United States and Canada.
It had been years since the COIT site had been updated, and it posed a host of technical challenges. Franchise content optimizations resulted in 30+ redundant updates for the SEO team. The mobile experience wasn’t optimized for conversions. There was a mountain of custom technical debt. And despite the current content administrative challenges, the localized experience lacked the level of context-awareness that consumers have come to expect.
It was time for COIT to clean up its own mess.
In this case study we will cover the more technical parts of this Drupal 8 implementation. A multinational but distinctly separate brand presence was critical to both maintain and improve across Canada and the US, including enhanced geolocative features. Each of the 35+ franchises at COIT offered promotions, and needed to maintain custom promotions tailored to each franchise location while still being aware of strategic content at the corporate level. It was also critical to not disrupt the existing hard-won SEO and SEM business drivers that the current site facilitates. This was a paramount business concern, and ensuring that re-architecting the site to better meet Drupal best practices and to ease centralized content management didn’t result in franchises losing their hard-won visibility on search engines was a critical metric for project success.
Because the site was a corporate hub with 100+ microsites, Drupal 8 was the perfect choice to accommodate all the complex requirements and also enable custom execution, all while allowing for a focus on conversion optimization and a flexible design system.
Attendees of this session will leave with an understanding of:
The challenges of migrating content from a multi-site architecture to a domain-access driven model
How to create a “single site” experience for users in a certain geographic area that marries corporate-level messaging with a local based interface
Using Paragraphs and entity cloning to strategically cut down on architectural complexity
Planning and implementing dynamic SEO-performant sitemaps on a per-franchise and aggregate basis
This session is an excellent fit for:
Anyone evaluating Drupal 8
Planning a large scale Drupal 8 implementation
Planning to build or have multiple sites
Those who want to learn about managing regionalized and SEO-rich content
https://2018.badcamp.org/session/cleaning-their-mess-how-franchise-carpet-cleaning-service-made-their-domain-spotless-and
Conference
Description
lynne.walsh
Is your team gearing up to migrate a site into Drupal 8? In this presentation, I’ll walk through the steps I’ve taken to prep my developer for a Drupal 8 migration. Topics covered will include the following:
Putting together and understanding your inventory
How to use your inventory findings to plan out a migration
Creating a field mapping spreadsheet
Different ways to migrate data and when to use each
Planning a website migration may seem like a daunting task, but it doesn't have to be. Be a resource for your developer and help them work smarter, and faster.
This session will be presented by a content strategist who has led large-scale projects, ranging from a 20+ language migration to multiple content overhauls for nonprofit organizations.
Presentation Resources:
Migration Mapping Spreadsheet
Screaming Frog site crawler
Blog: Migration Strategy: Using Your Inventory
*ongoing blog series on migration
https://2018.badcamp.org/session/drupal-8-migration-strategy-how-be-resource-your-team
Is your team gearing up to migrate a site into Drupal 8? In this presentation, I’ll walk through the steps I’ve taken to prep my developer for a Drupal 8 migration. Topics covered will include the following:
Putting together and understanding your inventory
How to use your inventory findings to plan out a migration
Creating a field mapping spreadsheet
Different ways to migrate data and when to use each
Planning a website migration may seem like a daunting task, but it doesn't have to be. Be a resource for your developer and help them work smarter, and faster.
This session will be presented by a content strategist who has led large-scale projects, ranging from a 20+ language migration to multiple content overhauls for nonprofit organizations.
Presentation Resources:
Migration Mapping Spreadsheet
Screaming Frog site crawler
Blog: Migration Strategy: Using Your Inventory
*ongoing blog series on migration
https://2018.badcamp.org/session/drupal-8-migration-strategy-how-be-resource-your-team
Conference
Description
crispinbailey
Have you ever had a project go exactly according to plan, without any hiccups or gotchas? More often than not, once a project gets going and the fuzzy warm glow from the kickoff meeting has faded, the reality of project unknowns and assumptions reveals a potentially frightening path ahead - or worse yet, there may be so many unknowns that it seems like there is no clear path ahead. Don’t worry, take a deep breath. This session will go over the many ways in which a project that seems to be in jeopardy can be tamed, and reveal the tools and techniques you can employ to forge ahead with confidence - even if you don’t know exactly where you’re headed.
In this session we’ll cover:
Building up your UX Toolkit to tackle any problems that might arise
Handling wily stakeholders like an experienced lion-tamer
Building up confidence to sail across the Seas of Doubt
And other tips and tricks to help you find your way through the Cone of Uncertainty
https://2018.badcamp.org/session/embrace-unknown-ux-toolkit
Have you ever had a project go exactly according to plan, without any hiccups or gotchas? More often than not, once a project gets going and the fuzzy warm glow from the kickoff meeting has faded, the reality of project unknowns and assumptions reveals a potentially frightening path ahead - or worse yet, there may be so many unknowns that it seems like there is no clear path ahead. Don’t worry, take a deep breath. This session will go over the many ways in which a project that seems to be in jeopardy can be tamed, and reveal the tools and techniques you can employ to forge ahead with confidence - even if you don’t know exactly where you’re headed.
In this session we’ll cover:
Building up your UX Toolkit to tackle any problems that might arise
Handling wily stakeholders like an experienced lion-tamer
Building up confidence to sail across the Seas of Doubt
And other tips and tricks to help you find your way through the Cone of Uncertainty
https://2018.badcamp.org/session/embrace-unknown-ux-toolkit
Conference
Description
jmolivas
How many times have you ever heard? "Choose the right tool for the job" or "When all you have is a hammer, everything looks like a nail."
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
What is Gatsby and how to take advantage of React and GraphQL to build blazing fast, modern websites.
https://2018.badcamp.org/session/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
How many times have you ever heard? "Choose the right tool for the job" or "When all you have is a hammer, everything looks like a nail."
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
What is Gatsby and how to take advantage of React and GraphQL to build blazing fast, modern websites.
https://2018.badcamp.org/session/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
Conference
Description
andrewozone
Themes can become a beast. Over time, features get added and new patterns get introduced. Tight deadlines may also cause you to make inefficient decisions with the desire to one day go back and refactor. There are also times you will inherit a project built by another team and need to understand how to add on and reduce duplication. How do you size up a theme to ensure you are efficient and not growing out of proportion?
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use Parker, a CSS analysis tool.
Use Lint for your SASS and JavaScript.
Refactor with BEM or SMACCS.
Place metrics on your theme.
https://2018.badcamp.org/session/audit-your-theme
Themes can become a beast. Over time, features get added and new patterns get introduced. Tight deadlines may also cause you to make inefficient decisions with the desire to one day go back and refactor. There are also times you will inherit a project built by another team and need to understand how to add on and reduce duplication. How do you size up a theme to ensure you are efficient and not growing out of proportion?
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use Parker, a CSS analysis tool.
Use Lint for your SASS and JavaScript.
Refactor with BEM or SMACCS.
Place metrics on your theme.
https://2018.badcamp.org/session/audit-your-theme
Conference
Description
nicklewisatx
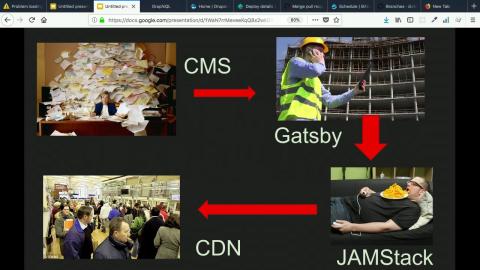
The "JAMstack" is some great branding that describes websites that are built entirely by javascript, API calls, and served as completely static pages.
Compared to LAMP platforms like Drupal and Wordpress, JAMstack has four huge things going for it:
1. High traffic sites that cost thousands of dollars a month could transition to a single server + CDN on low tier hosting (under 100 dollars a month)
2. New developers are flocking to JAMstack technologies, while LAMP CMS community size has slowed.
3. It's all in one language: Javascript
4. Static HTML pages have few vectors for hackers to attack.
Gatsby is one of the leading JAMstack based static page generators, and integrating it with Drupal is
the focus of this talk. Gatsby is not a replacement for Drupal. Drupal still controls the content, the site structure, as well as how content is created. All gatsby handles is "little things" like the public facing site.
Over the last few months we've been developing a "Gatsby Drupal Kit" to help jump start gatsby-drupal integrations. This kit is designed to work with a minimal drupal install as a jumping off point, and give a structure that can be extended to much larger, more complicated sites.
Participants will leave the talk with the following:
1. A base drupal 8 site that is connected with gatsby (If you choose to follow along) .
2. Best practices for making gatsby work for real sites in production.
3. Sane patterns for translating drupal's structure into gatsbylese components, templates, and pages.
This is not an advanced session for those already familiar with react and gatsby. This is more geared to experienced developers who are not yet aware of what say... a react component is. Recommended prerequisites are a basic knowledge of npm package management, git, css, drupal, web services, and javascript.
Our in progress starter kit (unstable): https://github.com/zivtech/gatsby-drupal-kit
https://2018.badcamp.org/session/gatsby-and-jamstack-introduction-drupallamp-minded
The "JAMstack" is some great branding that describes websites that are built entirely by javascript, API calls, and served as completely static pages.
Compared to LAMP platforms like Drupal and Wordpress, JAMstack has four huge things going for it:
1. High traffic sites that cost thousands of dollars a month could transition to a single server + CDN on low tier hosting (under 100 dollars a month)
2. New developers are flocking to JAMstack technologies, while LAMP CMS community size has slowed.
3. It's all in one language: Javascript
4. Static HTML pages have few vectors for hackers to attack.
Gatsby is one of the leading JAMstack based static page generators, and integrating it with Drupal is
the focus of this talk. Gatsby is not a replacement for Drupal. Drupal still controls the content, the site structure, as well as how content is created. All gatsby handles is "little things" like the public facing site.
Over the last few months we've been developing a "Gatsby Drupal Kit" to help jump start gatsby-drupal integrations. This kit is designed to work with a minimal drupal install as a jumping off point, and give a structure that can be extended to much larger, more complicated sites.
Participants will leave the talk with the following:
1. A base drupal 8 site that is connected with gatsby (If you choose to follow along) .
2. Best practices for making gatsby work for real sites in production.
3. Sane patterns for translating drupal's structure into gatsbylese components, templates, and pages.
This is not an advanced session for those already familiar with react and gatsby. This is more geared to experienced developers who are not yet aware of what say... a react component is. Recommended prerequisites are a basic knowledge of npm package management, git, css, drupal, web services, and javascript.
Our in progress starter kit (unstable): https://github.com/zivtech/gatsby-drupal-kit
https://2018.badcamp.org/session/gatsby-and-jamstack-introduction-drupallamp-minded
Conference
Description
gianwild
Accessibility is important to all – not everyone using your mobile app, device or wearable will be fully functioning: either because they have a disability or they are simply engaged elsewhere. Gian Wild talks about the things that are essential to avoid when designing mobile apps, devices and wearables to ensure that everyone can use them. She talks about specific mobile accessibility features: pinch zoom, native screen readers, haptic keyboard etc, and system accessibility settings: font size, screen rotation, high contrast etc
Accessibility is important to all – not everyone using your mobile app, device or wearable will be fully functioning: either because they have a disability or they are simply engaged elsewhere. Gian Wild talks about the things that are essential to avoid when designing mobile apps, devices and wearables to ensure that everyone can use them. She talks about specific mobile accessibility features: pinch zoom, native screen readers, haptic keyboard etc, and system accessibility settings: font size, screen rotation, high contrast etc
Conference
Description
rkoranda
Great design helps you reach your audience, increase credibility and achieve organizational goals. Unfortunately, sometimes it’s impractical to hire a designer for every visual task—whether it’s editing an image for social media, creating a flyer or an entire website. You may be left to your own devices when it comes to visual decisions.
This session is catered towards anyone who lacks design expertise but wants general advice and a little more confidence when it comes to design. I’ll cover the importance of content strategy before diving into the basics of design: composition, whitespace, color, typography, and imagery. I’ll also recommend sources of inspiration and other resources that could help as you foray into design territory.
Great design helps you reach your audience, increase credibility and achieve organizational goals. Unfortunately, sometimes it’s impractical to hire a designer for every visual task—whether it’s editing an image for social media, creating a flyer or an entire website. You may be left to your own devices when it comes to visual decisions.
This session is catered towards anyone who lacks design expertise but wants general advice and a little more confidence when it comes to design. I’ll cover the importance of content strategy before diving into the basics of design: composition, whitespace, color, typography, and imagery. I’ll also recommend sources of inspiration and other resources that could help as you foray into design territory.
Conference
Description
leighcan
So you've done something brilliant, and your client doesn't seem to appreciate it. Why is that? How do you get your clients hyped up about the amazing technical solutions you've built? They may ask you, What's the point in getting pumped about APIs? What's "Views", and why does it matter that Views comes bundled in Core? For that matter -- what's Core? Wasn't that a 2003 movie about sending a nuke into the center of the Earth?
Believe it or not, bridging the gap between those who understand technical talk and those who have Literally No Idea What You Just Said is easier than you think. This session will cover handy tips and tricks for demystifying your clients, friends, and family when it comes to all your magic technobabble.
In this session, I'll share a number of helpful techniques I've learned over the years working as a Drupal marketer with next-to-no technical expertise. I'll teach you:
A framework for boiling down your language into clear talk
How to translate your technical solutions into solutions for pain points
Question methods for gauging comprehension and determining technical expertise level
This session will contain plenty of time for questions and answers, so bring your trickiest word puzzles and we'll solve them together.
https://2018.badcamp.org/session/talk-nerdy-me-translating-technical-jargon-plain-speak-rest-us
So you've done something brilliant, and your client doesn't seem to appreciate it. Why is that? How do you get your clients hyped up about the amazing technical solutions you've built? They may ask you, What's the point in getting pumped about APIs? What's "Views", and why does it matter that Views comes bundled in Core? For that matter -- what's Core? Wasn't that a 2003 movie about sending a nuke into the center of the Earth?
Believe it or not, bridging the gap between those who understand technical talk and those who have Literally No Idea What You Just Said is easier than you think. This session will cover handy tips and tricks for demystifying your clients, friends, and family when it comes to all your magic technobabble.
In this session, I'll share a number of helpful techniques I've learned over the years working as a Drupal marketer with next-to-no technical expertise. I'll teach you:
A framework for boiling down your language into clear talk
How to translate your technical solutions into solutions for pain points
Question methods for gauging comprehension and determining technical expertise level
This session will contain plenty of time for questions and answers, so bring your trickiest word puzzles and we'll solve them together.
https://2018.badcamp.org/session/talk-nerdy-me-translating-technical-jargon-plain-speak-rest-us
Conference
Description
vneumark / a.goldsworthy
Designing a website can be a very complicated process with a lot of stages depending on the size of the site you are building.
In this session, we will guide you through the basic steps needed for a clean, user-friendly website that is based in user research and design best practices for a modern Drupal site.
What we'll cover:
Research
Defining Audiences (based on real people you know directly or indirectly)
User Surveys
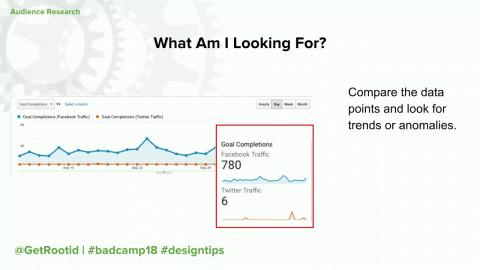
Using Data to Understand Users
Developing Personas
Identifying Motivations
Designing Persona-based Information Architecture
Wireframing
Developing User Workflows & Predicting User Interactions
Interviewing Stakeholders & Testing Assumptions
Optimizing for Drupal Functionalities
Design Best Practices
Basic Color Theory for Accessibility
Current Trends vs. Universal Constants
Design Hand-off
Tips and Tools for a Smooth Transition to Development
https://2018.badcamp.org/session/designing-drupal-tips-tricks-clean-user-friendly-website
Designing a website can be a very complicated process with a lot of stages depending on the size of the site you are building.
In this session, we will guide you through the basic steps needed for a clean, user-friendly website that is based in user research and design best practices for a modern Drupal site.
What we'll cover:
Research
Defining Audiences (based on real people you know directly or indirectly)
User Surveys
Using Data to Understand Users
Developing Personas
Identifying Motivations
Designing Persona-based Information Architecture
Wireframing
Developing User Workflows & Predicting User Interactions
Interviewing Stakeholders & Testing Assumptions
Optimizing for Drupal Functionalities
Design Best Practices
Basic Color Theory for Accessibility
Current Trends vs. Universal Constants
Design Hand-off
Tips and Tools for a Smooth Transition to Development
https://2018.badcamp.org/session/designing-drupal-tips-tricks-clean-user-friendly-website
Conference
Description
gantal / lmotl
Making decisions is difficult. To put this into perspective, picture yourself trying to decide what’s for dinner. You go on your favorite meal ordering app to find something which offers you hundreds of options that you have to browse through and choose from. Now imagine that same application could predict what you’re in the mood for and display only those options, without you having to do a thing!
We can actually do that, using predictive UX. How is this different from personalization? Predictive UX not only adapts content based on a user’s past choices the way that personalization does, but leverages machine learning and statistical techniques to make informed decisions on the user’s behalf.
Modern technology is shifting from mobile-first to AI-first and predictive UX is the next big trend. There are major benefits to helping users’ reduce their cognitive load—forcing them to make too many decisions will lead them to take the easy way out ... of your site.
This talk is geared both toward UX designers and Developers. We believe in a collaborative approach to implementation and feel our presentation is relevant to both audiences.
What we’re covering:
What is predictive UX?
How machine learning powers predictive UX
How this can be implemented in Drupal
Predictive UX best practices and principles
Privacy concerns and ethics
https://2018.badcamp.org/session/whats-dinner-using-predictive-ux-help-users-decide
Making decisions is difficult. To put this into perspective, picture yourself trying to decide what’s for dinner. You go on your favorite meal ordering app to find something which offers you hundreds of options that you have to browse through and choose from. Now imagine that same application could predict what you’re in the mood for and display only those options, without you having to do a thing!
We can actually do that, using predictive UX. How is this different from personalization? Predictive UX not only adapts content based on a user’s past choices the way that personalization does, but leverages machine learning and statistical techniques to make informed decisions on the user’s behalf.
Modern technology is shifting from mobile-first to AI-first and predictive UX is the next big trend. There are major benefits to helping users’ reduce their cognitive load—forcing them to make too many decisions will lead them to take the easy way out ... of your site.
This talk is geared both toward UX designers and Developers. We believe in a collaborative approach to implementation and feel our presentation is relevant to both audiences.
What we’re covering:
What is predictive UX?
How machine learning powers predictive UX
How this can be implemented in Drupal
Predictive UX best practices and principles
Privacy concerns and ethics
https://2018.badcamp.org/session/whats-dinner-using-predictive-ux-help-users-decide
Conference
Description
nielsonm
Documenting the work that has been done is often overlooked & under-prioritized. Which is a shame, since it can provide benefits long after the engineering process has moved on. More a ringmaster than a sideshow, documentation can show off amazing code & beautiful UI in ways few other efforts beat. Writing the docs is seen as unnecessary or a waste of time. This session will provide a litany of reasons to push back on leaving out documentation from delivering a feature.
After this session you should be looking at documentation as a valuable outreach tool & powerful indicator of the breadth of community involvement. Creating documentation is a whole brain activity and one that everyone in a team can participate together. Proper documentation has an outsized impact on on-boarding new developers and training the larger team on the ins-and-outs of the project.
In this talk I'll discuss:
Why documentation is hard for people & projects
How documentation speaks to the overall care & vision of a project
How to make a convincing argument to add/keep/expand project time spent in documentation
Hint: It's not just about the bus plan
How to make documentation fun (you heard that right)
What makes documentation good (or bad)
How to improve documentation
More than just another deliverable, documentation is the way to preserve the rationale, to get to the why behind a piece of code. Like funnel cake - making it can be a big mess, but the results are as sweet as they are beautiful.
At the end of this talk you should (in no particular order):
Know how easy it can be to write docs
Be excited to write documentation for your own projects
Recognize some of the pitfalls & antipatterns of less-than-stellar documentation
Contribute documentation to your favorite community project as a service to your future self & others
https://2018.badcamp.org/session/why-documentation-matters-even-when-it-shouldnt
Documenting the work that has been done is often overlooked & under-prioritized. Which is a shame, since it can provide benefits long after the engineering process has moved on. More a ringmaster than a sideshow, documentation can show off amazing code & beautiful UI in ways few other efforts beat. Writing the docs is seen as unnecessary or a waste of time. This session will provide a litany of reasons to push back on leaving out documentation from delivering a feature.
After this session you should be looking at documentation as a valuable outreach tool & powerful indicator of the breadth of community involvement. Creating documentation is a whole brain activity and one that everyone in a team can participate together. Proper documentation has an outsized impact on on-boarding new developers and training the larger team on the ins-and-outs of the project.
In this talk I'll discuss:
Why documentation is hard for people & projects
How documentation speaks to the overall care & vision of a project
How to make a convincing argument to add/keep/expand project time spent in documentation
Hint: It's not just about the bus plan
How to make documentation fun (you heard that right)
What makes documentation good (or bad)
How to improve documentation
More than just another deliverable, documentation is the way to preserve the rationale, to get to the why behind a piece of code. Like funnel cake - making it can be a big mess, but the results are as sweet as they are beautiful.
At the end of this talk you should (in no particular order):
Know how easy it can be to write docs
Be excited to write documentation for your own projects
Recognize some of the pitfalls & antipatterns of less-than-stellar documentation
Contribute documentation to your favorite community project as a service to your future self & others
https://2018.badcamp.org/session/why-documentation-matters-even-when-it-shouldnt
Conference
Description
kylemathews
React started as a way to build apps. People soon discovered that React's ability to render to string meant that React could be used for building websites where shipping a fast HTML version of the site was necessary.
Gatsby is a very popular way to build websites with React and recently became a company with VC backing to take React deep into the world of CMSs.
Learn from Gatsby's creator Kyle Mathews about how Gatsby works and why you should use it for your next website project.
React started as a way to build apps. People soon discovered that React's ability to render to string meant that React could be used for building websites where shipping a fast HTML version of the site was necessary.
Gatsby is a very popular way to build websites with React and recently became a company with VC backing to take React deep into the world of CMSs.
Learn from Gatsby's creator Kyle Mathews about how Gatsby works and why you should use it for your next website project.
Conference
Description
Kristen Pol / porkloin
In the Spring of 2017, Stanford’s Cantor Arts Center came to Hook 42 with a project to redesign their aging website with a shiny new Drupal 8 website that would allow the museum’s exemplary visual arts exhibits and photographic assets take center stage. What followed was a development cycle full of rigorous content strategy, front-end design, and back-end development that culminated in the newly-launched Cantor Arts Center website.
This session will expand upon our methodology and thought process in arriving at each aspect of the site’s development, including:
Content modeling for atomic design using the Paragraphs, UI Patterns, Display Suite, Layouts modules
Development of a Stanford Events Feed importer module built around Migrate and Migrate Plus
Content and editorial workflows for flexible and custom content
Intended Audience
Anyone interested in content strategy, migrations, and flexible components will benefit from this session.
Skill Levels
This session is suitable beginner and intermediate Drupalers, and anyone interested in learning more about Cantor Arts Center migration to Drupal 8.
About the Speakers
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, architecture, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Ryan started with Drupal in 2010 and hasn't looked back since. He is a graphic designer and full-stack developer with a focus on front-end development including decoupled solutions. Ryan has presented at Drupal camps including Stanford and Texas. Check out Ryan's Hook 42 team page for more info.
https://2018.badcamp.org/session/drupal-8-case-study-stanford-cantor-arts-center-redesign
In the Spring of 2017, Stanford’s Cantor Arts Center came to Hook 42 with a project to redesign their aging website with a shiny new Drupal 8 website that would allow the museum’s exemplary visual arts exhibits and photographic assets take center stage. What followed was a development cycle full of rigorous content strategy, front-end design, and back-end development that culminated in the newly-launched Cantor Arts Center website.
This session will expand upon our methodology and thought process in arriving at each aspect of the site’s development, including:
Content modeling for atomic design using the Paragraphs, UI Patterns, Display Suite, Layouts modules
Development of a Stanford Events Feed importer module built around Migrate and Migrate Plus
Content and editorial workflows for flexible and custom content
Intended Audience
Anyone interested in content strategy, migrations, and flexible components will benefit from this session.
Skill Levels
This session is suitable beginner and intermediate Drupalers, and anyone interested in learning more about Cantor Arts Center migration to Drupal 8.
About the Speakers
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, architecture, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Ryan started with Drupal in 2010 and hasn't looked back since. He is a graphic designer and full-stack developer with a focus on front-end development including decoupled solutions. Ryan has presented at Drupal camps including Stanford and Texas. Check out Ryan's Hook 42 team page for more info.
https://2018.badcamp.org/session/drupal-8-case-study-stanford-cantor-arts-center-redesign
Conference
Description
ultimike
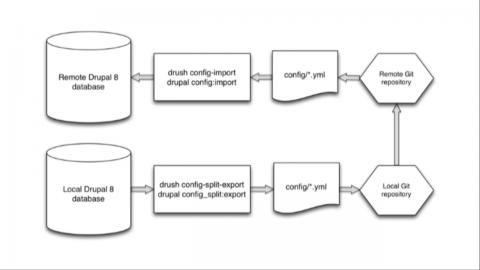
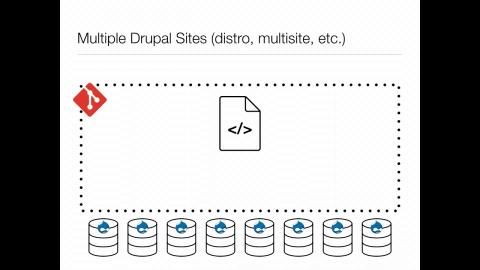
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2018.badcamp.org/session/drupal-8-configuration-system-basics
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2018.badcamp.org/session/drupal-8-configuration-system-basics
Conference
Description
sparklingrobots
As a site-builder-turned-developer, I know just how intimidating the command line can be. In this session, I'll demystify the command line, and empower YOU, the site builder. With a basic grasp of the command line, you'll work more quickly, do more, and understand some of the tech behind your Drupal site.
We'll cover:
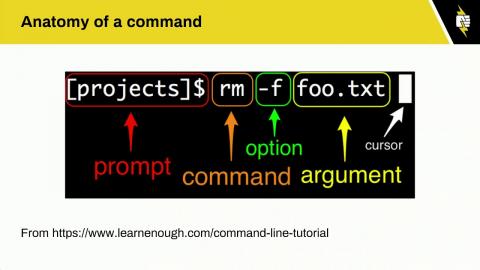
* The basics of the command line: What's a terminal? How is this thing a text editor? How do I navigate my file structure?
* What's the difference between SSH and SFTP?
* What is version control and how in the heck do you use git?
* Why should I use Drush? And more importantly, *how* do I use Drush?
* How do I manage configuration via the command line?
* What is Composer and how do I use it?
I aim to have every attendee walk away with at least five commands they feel comfortable using right away, plus some conceptual frameworks that will help them move on to bigger, more challenging tools.
https://2018.badcamp.org/session/command-line-basics-site-builders
As a site-builder-turned-developer, I know just how intimidating the command line can be. In this session, I'll demystify the command line, and empower YOU, the site builder. With a basic grasp of the command line, you'll work more quickly, do more, and understand some of the tech behind your Drupal site.
We'll cover:
* The basics of the command line: What's a terminal? How is this thing a text editor? How do I navigate my file structure?
* What's the difference between SSH and SFTP?
* What is version control and how in the heck do you use git?
* Why should I use Drush? And more importantly, *how* do I use Drush?
* How do I manage configuration via the command line?
* What is Composer and how do I use it?
I aim to have every attendee walk away with at least five commands they feel comfortable using right away, plus some conceptual frameworks that will help them move on to bigger, more challenging tools.
https://2018.badcamp.org/session/command-line-basics-site-builders
Conference
Description
thejimbirch
You know how your content looks on your own website, on desktops, laptops and phones, but how does it look when it leaves your site? Using open source protocols like Schema.org, Open Graph, and W3C specified meta data to markup your structured data, you can help boost your content’s chances of outperforming its competition in search engines, and shared on social media sites.
This session will present a whirlwind, two fisted, no holds barred, data filled session that has almost too much information about implementing Schema.org schemas for structured data and current best practice meta tags in Drupal. This session is meant for anyone responsible for publishing content online and for those that empower them to do so.
Attendees will come away from the session knowing how to implement and test Schema.org schemas, and current meta tag best practices in Drupal to gain search features in Google and enhance the look of your content on social media sites like Facebook, Twitter, LinkedIn, and Pinterest.
https://2018.badcamp.org/session/meta-and-schema-defining-content-about-your-content
You know how your content looks on your own website, on desktops, laptops and phones, but how does it look when it leaves your site? Using open source protocols like Schema.org, Open Graph, and W3C specified meta data to markup your structured data, you can help boost your content’s chances of outperforming its competition in search engines, and shared on social media sites.
This session will present a whirlwind, two fisted, no holds barred, data filled session that has almost too much information about implementing Schema.org schemas for structured data and current best practice meta tags in Drupal. This session is meant for anyone responsible for publishing content online and for those that empower them to do so.
Attendees will come away from the session knowing how to implement and test Schema.org schemas, and current meta tag best practices in Drupal to gain search features in Google and enhance the look of your content on social media sites like Facebook, Twitter, LinkedIn, and Pinterest.
https://2018.badcamp.org/session/meta-and-schema-defining-content-about-your-content
Conference
Description
bbujisic
Functional programming is a paradigm with origins in lambda calculus and the 1930's. Stack Overflow's developer surveys from both 2017 and 2018 show that the languages optimized for functional programming are low in popularity. However, the same survey recognizes that developers actually working in Elixir, Clojure, F#, and Haskell, actually love their languages much more than PHP or C developers.
So functional programming is unpopular but fun!
The good news is that it can be applied in a popular language like PHP. Whilst the bad news is that PHP might not be really optimized for functional programming, we already have pretty nice libraries of functional primitives for PHP. Accepting functional programming style promises to help PHP developers develop a bit cleaner or more interesting code. More importantly, it will make it a whole lot easier to pick up a purely functional language (Hello, Haskell!) or make use of serverless architectures such as AWS Lambda. This session will cover:
Introduction to lambda calculus with its historical context
Basic principles of functional programming
Performance, compared to imperative programming style
Reusability, compared to object-oriented coding
Overview of the contributed libraries of functional primitives (e.g. lstrojny/functional-php)
Combination of object-oriented and functional concepts FTW
Serverless computing as one of the great applications for the functional programming paradigm
The target audience for the session would be juniors or students interested in learning about the logic behind the decision which approach or language to choose to solve a problem. It would also be informational and fun for experienced PHP developers to join, especially if they consider switching to a functional language for a project.
https://2018.badcamp.org/session/introduction-pragmatic-functional-php
Functional programming is a paradigm with origins in lambda calculus and the 1930's. Stack Overflow's developer surveys from both 2017 and 2018 show that the languages optimized for functional programming are low in popularity. However, the same survey recognizes that developers actually working in Elixir, Clojure, F#, and Haskell, actually love their languages much more than PHP or C developers.
So functional programming is unpopular but fun!
The good news is that it can be applied in a popular language like PHP. Whilst the bad news is that PHP might not be really optimized for functional programming, we already have pretty nice libraries of functional primitives for PHP. Accepting functional programming style promises to help PHP developers develop a bit cleaner or more interesting code. More importantly, it will make it a whole lot easier to pick up a purely functional language (Hello, Haskell!) or make use of serverless architectures such as AWS Lambda. This session will cover:
Introduction to lambda calculus with its historical context
Basic principles of functional programming
Performance, compared to imperative programming style
Reusability, compared to object-oriented coding
Overview of the contributed libraries of functional primitives (e.g. lstrojny/functional-php)
Combination of object-oriented and functional concepts FTW
Serverless computing as one of the great applications for the functional programming paradigm
The target audience for the session would be juniors or students interested in learning about the logic behind the decision which approach or language to choose to solve a problem. It would also be informational and fun for experienced PHP developers to join, especially if they consider switching to a functional language for a project.
https://2018.badcamp.org/session/introduction-pragmatic-functional-php
Conference
Description
carsonblack
This case study will cover how the architecture of Drupal 8 enabled our web development team at UC Davis to quickly build a highly functional, customized web application that enabled the UC Davis Human Rights Studies Program to implement their Article 26 Backpack Tool for Universal Mobility (article26backpack.ucdavis.edu).
The Article 26 Backpack™ empowers young people to plan and structure their higher education, training and career pathways. With the Backpack, they can tell their stories of achievement, accomplishments and ambition.
At its core, it provides them with a way to safely store and share with universities, scholarship agencies, and even employers their educational background, employment history, professional achievements and goals. The Backpack builds pathways of connection and inclusion for all, especially refugee and at-risk young people.
I will be covering the technical and architectural details of the build as well as touching on the project management methodology that assisted with our ability to deliver a solution quickly and save the client from a failed previous engagement.
https://2018.badcamp.org/session/how-drupal-8-enabled-us-help-syrian-refugees-regain-their-freedom
This case study will cover how the architecture of Drupal 8 enabled our web development team at UC Davis to quickly build a highly functional, customized web application that enabled the UC Davis Human Rights Studies Program to implement their Article 26 Backpack Tool for Universal Mobility (article26backpack.ucdavis.edu).
The Article 26 Backpack™ empowers young people to plan and structure their higher education, training and career pathways. With the Backpack, they can tell their stories of achievement, accomplishments and ambition.
At its core, it provides them with a way to safely store and share with universities, scholarship agencies, and even employers their educational background, employment history, professional achievements and goals. The Backpack builds pathways of connection and inclusion for all, especially refugee and at-risk young people.
I will be covering the technical and architectural details of the build as well as touching on the project management methodology that assisted with our ability to deliver a solution quickly and save the client from a failed previous engagement.
https://2018.badcamp.org/session/how-drupal-8-enabled-us-help-syrian-refugees-regain-their-freedom
Conference
Description
rubyji / sparklingrobots
Diverse communities are strong communities, and Drupal is less diverse than it should be. Open source has the potential to transform society for the better, but we are currently missing out on much of that opportunity. We can make the Drupal project better by making the Drupal community a place where a wider range of people can participate and contribute their knowledge and skills.
The Drupal Diversity & Inclusion (DDI) group is working to make the Drupal community more equitable and more successful. The group of volunteers was founded in 2016 and works to create space for important discussions about the Drupal community and for initiatives that support historically-marginalized communities and further their inclusion in the Drupal project. Specifically welcoming persons of color, abilities, genders, religions, gender identities, nationalities, faith identities, ages, and more and ensuring community members feel represented and supported throughout Drupal governance structures.
This talk will cover:
Why diversity is important to building a stronger community and platform.
The meanings of terms like privilege and intersectionality.
How we encode biases into the software and communities we create.
The state of diversity in Drupal and open source in general.
What the Drupal Diversity & Inclusion group is doing to improve representation, engagement, and leadership.
Ways to get involved in improving the diversity of the Drupal community.
https://2018.badcamp.org/session/diversity-inclusion-building-stronger-drupal-community
Diverse communities are strong communities, and Drupal is less diverse than it should be. Open source has the potential to transform society for the better, but we are currently missing out on much of that opportunity. We can make the Drupal project better by making the Drupal community a place where a wider range of people can participate and contribute their knowledge and skills.
The Drupal Diversity & Inclusion (DDI) group is working to make the Drupal community more equitable and more successful. The group of volunteers was founded in 2016 and works to create space for important discussions about the Drupal community and for initiatives that support historically-marginalized communities and further their inclusion in the Drupal project. Specifically welcoming persons of color, abilities, genders, religions, gender identities, nationalities, faith identities, ages, and more and ensuring community members feel represented and supported throughout Drupal governance structures.
This talk will cover:
Why diversity is important to building a stronger community and platform.
The meanings of terms like privilege and intersectionality.
How we encode biases into the software and communities we create.
The state of diversity in Drupal and open source in general.
What the Drupal Diversity & Inclusion group is doing to improve representation, engagement, and leadership.
Ways to get involved in improving the diversity of the Drupal community.
https://2018.badcamp.org/session/diversity-inclusion-building-stronger-drupal-community
Conference
Description
bmanning81 / kdassing
As a Project Manager, Strategist, Developer, Designer, or Stakeholder, we are all part of the puzzle—and it's crucial to keep sight of the big picture—even when we’re required to pivot from the original plan. Pivots come in a variety of shapes and sizes. They can be a minor change that’s quickly integrated into scope or a major departure that alters the entire course of the project. When you encounter these shifts, it’s vital you strategize, communicate, and continue to capture the vision of the client so the final product is a solid foundation for your client’s goals and KPIs—not a point of resentment.
Each pivot adds a new element that you have to take into account. If you keep some key points in mind, you will be able to deliver your project on time, within budget, and create a lasting relationship with your client... In this session, we’ll review the following concepts for managing projects in danger of derailment:
Kicking off the project with an organized team and plan of attack
Capturing the client's vision
Asking the right questions early
Communicating with your whole team
Strategy
Development
Design
QA
Stakeholders (yes, they are part of your team, too!)
Avoiding the dreaded “overcommitment”
Identifying the Goal and Plan on how to accomplish it
Being ready to PIVOT
PIVOT, PIVOT, PIVOT
Keeping your team grounded in the delivery
Managing team morale and motivation
Avoiding burnout and frustration
Don’t get caught up in too many meetings
Continue CLEARLY communicating with your stakeholders
Getting ready to deliver with success!
Conducting a retrospective and additional planning—not a postmortem
As a Project Manager, Strategist, Developer, Designer, or Stakeholder, we are all part of the puzzle—and it's crucial to keep sight of the big picture—even when we’re required to pivot from the original plan. Pivots come in a variety of shapes and sizes. They can be a minor change that’s quickly integrated into scope or a major departure that alters the entire course of the project. When you encounter these shifts, it’s vital you strategize, communicate, and continue to capture the vision of the client so the final product is a solid foundation for your client’s goals and KPIs—not a point of resentment.
Each pivot adds a new element that you have to take into account. If you keep some key points in mind, you will be able to deliver your project on time, within budget, and create a lasting relationship with your client... In this session, we’ll review the following concepts for managing projects in danger of derailment:
Kicking off the project with an organized team and plan of attack
Capturing the client's vision
Asking the right questions early
Communicating with your whole team
Strategy
Development
Design
QA
Stakeholders (yes, they are part of your team, too!)
Avoiding the dreaded “overcommitment”
Identifying the Goal and Plan on how to accomplish it
Being ready to PIVOT
PIVOT, PIVOT, PIVOT
Keeping your team grounded in the delivery
Managing team morale and motivation
Avoiding burnout and frustration
Don’t get caught up in too many meetings
Continue CLEARLY communicating with your stakeholders
Getting ready to deliver with success!
Conducting a retrospective and additional planning—not a postmortem
Conference
Description
menslow / Andrew_Mallis
Are you a stakeholder? Do you work for an agency as a designer, engineer, or product manager? Are you a citizen wondering how your government’s website can serve you better?
Exygy & Kalamuna are focused on solving health and civic challenges for communities around the globe. We believe resilient communities are ones that thrive when they have strong social systems and resources to support families and individuals in their day-to-day lives.
In order to make these types of services more efficient and accessible, three design agencies partnered to work with a complex team of government agency stakeholders spanning 3 departments to help 16 programs from 9 locations serve over 250,000 people. Our goal was to migrate from a deprecated system to Drupal. This took roughly 5,000 human hours over 14 months!
The San Francisco Human Services Agency (HSA) is a lifeline for 23% of San Franciscans, serving over quarter million unique persons seeking food assistance, health care, elder care, job training, daycare, and other essential social services. With more than 30,000 monthly unique visits to sfhsa.org, the strategy had to accommodate multilingual users, be accessible on all devices, and accomodate the technical ability of content authors using the CMS. To provide a Drupal solution for this diverse community, we employed a design practice deeply rooted in user and stakeholder empathy.
The new sfhsa.org launched in late 2017, as an ambitious new Drupal website designed and engineered by Exygy and Kalamuna. We’ll walk you through this project and share with you our successes and failures along the way. We’ll draw from our extensive experience in the civic and education tech sectors, grounded in our mission-driven work ethic. Once we’re done, you will…
Learn how to confidently negotiate a joint bidding process with a partner agency
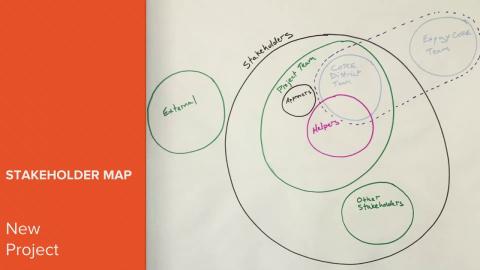
Learn our technique for navigating a complex stakeholder map
Understand how to align methodologies between partners and stakeholders
Manage change requests with confidence
Understand the benefits of leveraging reusable web components for building your CMS using the/Lego concept and pattern libraries
https://2018.badcamp.org/session/solutions-complexity-inter-agency-collaboration-local-government
Are you a stakeholder? Do you work for an agency as a designer, engineer, or product manager? Are you a citizen wondering how your government’s website can serve you better?
Exygy & Kalamuna are focused on solving health and civic challenges for communities around the globe. We believe resilient communities are ones that thrive when they have strong social systems and resources to support families and individuals in their day-to-day lives.
In order to make these types of services more efficient and accessible, three design agencies partnered to work with a complex team of government agency stakeholders spanning 3 departments to help 16 programs from 9 locations serve over 250,000 people. Our goal was to migrate from a deprecated system to Drupal. This took roughly 5,000 human hours over 14 months!
The San Francisco Human Services Agency (HSA) is a lifeline for 23% of San Franciscans, serving over quarter million unique persons seeking food assistance, health care, elder care, job training, daycare, and other essential social services. With more than 30,000 monthly unique visits to sfhsa.org, the strategy had to accommodate multilingual users, be accessible on all devices, and accomodate the technical ability of content authors using the CMS. To provide a Drupal solution for this diverse community, we employed a design practice deeply rooted in user and stakeholder empathy.
The new sfhsa.org launched in late 2017, as an ambitious new Drupal website designed and engineered by Exygy and Kalamuna. We’ll walk you through this project and share with you our successes and failures along the way. We’ll draw from our extensive experience in the civic and education tech sectors, grounded in our mission-driven work ethic. Once we’re done, you will…
Learn how to confidently negotiate a joint bidding process with a partner agency
Learn our technique for navigating a complex stakeholder map
Understand how to align methodologies between partners and stakeholders
Manage change requests with confidence
Understand the benefits of leveraging reusable web components for building your CMS using the/Lego concept and pattern libraries
https://2018.badcamp.org/session/solutions-complexity-inter-agency-collaboration-local-government
Conference
Description
jcandan
We'll review some of my findings while learning and building web applications in Drupal 8.
We'll go over architecture options for web applications built in Drupal 8. Modern PHP dependency management with Composer, Content Entities vs Nodes and when each is appropriate. We'll look at some excellent combinations of contrib modules and glue code to create flexible architectures.
Who is this for?
Though extensive experience with these is not necessary, you are at least familiar with:
OOP PHP
D7/D8 Module Development
Composer
You are interested in grasping:
Composer for Drupal 8
Custom Entites
Complex relational architectures
Bonus:
Composer for custom modules
Custom fields via Plugins
Drupal Console badassery
Hope to see you at my session!
Repo: https://github.com/jcandan/example_fitness
Slides: https://slides.com/jamescandan/d8-composer-entities-relationships
We'll review some of my findings while learning and building web applications in Drupal 8.
We'll go over architecture options for web applications built in Drupal 8. Modern PHP dependency management with Composer, Content Entities vs Nodes and when each is appropriate. We'll look at some excellent combinations of contrib modules and glue code to create flexible architectures.
Who is this for?
Though extensive experience with these is not necessary, you are at least familiar with:
OOP PHP
D7/D8 Module Development
Composer
You are interested in grasping:
Composer for Drupal 8
Custom Entites
Complex relational architectures
Bonus:
Composer for custom modules
Custom fields via Plugins
Drupal Console badassery
Hope to see you at my session!
Repo: https://github.com/jcandan/example_fitness
Slides: https://slides.com/jamescandan/d8-composer-entities-relationships
Conference
Description
thealice
If you work on Drupal sites that include forms, varied user profiles, paywalls, eCommerce features, integrations or API codes stored in the database, you’re particularly concerned with security—and could benefit from a security audit. But what is it and how do you run one? And what do you do once you’ve performed your security audit? Whether you’re building a site and want to adhere to Drupal security best practices or are working with an already-existing site and need to secure it, this session is for you.
You’ll get a security checklist as well as some tried-and-tested ways to respond to your findings. Some topics we’ll cover:
Core and contrib module updates: Why they’re important and how to keep on top of them
Making the most out of tools that come bundled into Drupal: eg. how to respond to notices on the Site Status report page
Drupal configurations: User management, permissions, password management
Modules that can help protect your site as well as flag existing issues
Ways to restrict Administrative access and access to other configuration information
Beyond Drupal: Securing at the server level
https://2018.badcamp.org/session/protect-drupal-house-how-run-and-respond-security-audit
If you work on Drupal sites that include forms, varied user profiles, paywalls, eCommerce features, integrations or API codes stored in the database, you’re particularly concerned with security—and could benefit from a security audit. But what is it and how do you run one? And what do you do once you’ve performed your security audit? Whether you’re building a site and want to adhere to Drupal security best practices or are working with an already-existing site and need to secure it, this session is for you.
You’ll get a security checklist as well as some tried-and-tested ways to respond to your findings. Some topics we’ll cover:
Core and contrib module updates: Why they’re important and how to keep on top of them
Making the most out of tools that come bundled into Drupal: eg. how to respond to notices on the Site Status report page
Drupal configurations: User management, permissions, password management
Modules that can help protect your site as well as flag existing issues
Ways to restrict Administrative access and access to other configuration information
Beyond Drupal: Securing at the server level
https://2018.badcamp.org/session/protect-drupal-house-how-run-and-respond-security-audit
Conference
Description
EclipseGc
Come get an all access preview of how your next generation Drupal sites are going to work with Layout Builder.
Description
Layout Builder is a new experimental module for Drupal 8 and its implications are vast. In this session we're going to dig into the site builder implications of this new tool and how it's going to change your builds for the better.
IN THIS SESSION WE'LL COVER:
Entity default layouts
Controlling multiple view modes with layouts
The new field placement and configuration tools in core
Non-node entity layouts (terms, users, block_content entities and more)
Custom entity layouts (node 5, block_content 3)
Revisionable layouts
Maybe a smattering of other built in features
WE'LL ALSO DISCUSS:
Our open issues in the issue queue
What their implications for the greater whole of the module are
Where we landed in reference to Drupal 8.5
What our time table for stability looks like (i.e. when can you start using this in the wild w/o reservations).
Layout builder is going to change how everyone works with Drupal. Come get an all access early bird preview of how your next generation Drupal sites are going to work.
https://2018.badcamp.org/session/site-building-20-how-layout-builder-will-change-everything
Come get an all access preview of how your next generation Drupal sites are going to work with Layout Builder.
Description
Layout Builder is a new experimental module for Drupal 8 and its implications are vast. In this session we're going to dig into the site builder implications of this new tool and how it's going to change your builds for the better.
IN THIS SESSION WE'LL COVER:
Entity default layouts
Controlling multiple view modes with layouts
The new field placement and configuration tools in core
Non-node entity layouts (terms, users, block_content entities and more)
Custom entity layouts (node 5, block_content 3)
Revisionable layouts
Maybe a smattering of other built in features
WE'LL ALSO DISCUSS:
Our open issues in the issue queue
What their implications for the greater whole of the module are
Where we landed in reference to Drupal 8.5
What our time table for stability looks like (i.e. when can you start using this in the wild w/o reservations).
Layout builder is going to change how everyone works with Drupal. Come get an all access early bird preview of how your next generation Drupal sites are going to work.
https://2018.badcamp.org/session/site-building-20-how-layout-builder-will-change-everything
Conference
Description
vclewis
I have found that most project management resources and education are geared towards large companies. Small agencies have their own specific challenges, and this is especially true for project managers.
As the lead PM for two small agencies (less than 3 developers per team), I've learned a lot about how to scale down processes and streamline meetings for smaller teams. I'd like to share what I've learned.
Topics covered include:
Running meetings for small dev teams
Remote project management
Project management tools for non-enterprise teams
Agile lessons
How do you project manage a single developer?
Lone wolves, cats, and mama bears: Animal training at the small agency circus
https://2018.badcamp.org/session/beyond-herding-cats-lessons-project-management-small-agency
I have found that most project management resources and education are geared towards large companies. Small agencies have their own specific challenges, and this is especially true for project managers.
As the lead PM for two small agencies (less than 3 developers per team), I've learned a lot about how to scale down processes and streamline meetings for smaller teams. I'd like to share what I've learned.
Topics covered include:
Running meetings for small dev teams
Remote project management
Project management tools for non-enterprise teams
Agile lessons
How do you project manage a single developer?
Lone wolves, cats, and mama bears: Animal training at the small agency circus
https://2018.badcamp.org/session/beyond-herding-cats-lessons-project-management-small-agency
Conference
Description
lmakarov
If your project is hosted with one of the BIG-3 Drupal hosting providers, then your team is most likely already enjoying some sort of sandboxing solution provided by them. You commit code, a CI build runs, and a new sandbox (CD / multidev / on-the-fly) environment is magically provisioned for you. Life is good! Right?
Sandbox environments improve your development workflow with:
Enhanced code reviews
Continuous QA
Automated VRT/BDD testing
Demos
Every development team should be able to use these features in a simple and coherent way regardless of where their projects are hosted. How?
In this session we will cover:
Standardizing your team’s development environments and tooling across macOS, Windows and Linux with Docksal
Embracing automation over documentation
Launching a server to host sandboxes (in a few clicks)
Using the same exact local config for CI environments (with CircleCI free tier)
Bonus: Fitting lots of sandboxes on a single server, while keeping the infrastructure costs low
https://2018.badcamp.org/session/sandbox-cicd-environments-everyone
If your project is hosted with one of the BIG-3 Drupal hosting providers, then your team is most likely already enjoying some sort of sandboxing solution provided by them. You commit code, a CI build runs, and a new sandbox (CD / multidev / on-the-fly) environment is magically provisioned for you. Life is good! Right?
Sandbox environments improve your development workflow with:
Enhanced code reviews
Continuous QA
Automated VRT/BDD testing
Demos
Every development team should be able to use these features in a simple and coherent way regardless of where their projects are hosted. How?
In this session we will cover:
Standardizing your team’s development environments and tooling across macOS, Windows and Linux with Docksal
Embracing automation over documentation
Launching a server to host sandboxes (in a few clicks)
Using the same exact local config for CI environments (with CircleCI free tier)
Bonus: Fitting lots of sandboxes on a single server, while keeping the infrastructure costs low
https://2018.badcamp.org/session/sandbox-cicd-environments-everyone
Conference
Description
irinazaks / James Dixon
Feeds and Migrate were two primary contrib modules used for data import since early versions of Drupal. Quick comparison of two modules: Feeds module has great friendly UI that allows site builders configure and import data, Migrate is built for developers with power to perform complex backend data processing but UI for this module was less than ideal.
In D8 migrate module is in core to support one-click upgrades from earlier Drupal versions – great news. In the hallway of Baltimore DrupalCon maintainers of Feeds and Migrate started conversation about using migrate engine to power Feeds UI – seems to be a win-win solution for everyone – developers, site builders, content managers, end users.
Session Takeaway: Comparison of current status of Feeds and Migrate in Drupal 8 and discussion about work that has been completed and work that still needs to be done on Feeds_Migrate module https://www.drupal.org/project/feeds_migrate.
Expected Attendees: This session is designed for back end developers, site builders, content managers and strategists who are planning overall site development.
https://2018.badcamp.org/session/feeds-ui-migrate-engine-dream-migrations-and-imports
Feeds and Migrate were two primary contrib modules used for data import since early versions of Drupal. Quick comparison of two modules: Feeds module has great friendly UI that allows site builders configure and import data, Migrate is built for developers with power to perform complex backend data processing but UI for this module was less than ideal.
In D8 migrate module is in core to support one-click upgrades from earlier Drupal versions – great news. In the hallway of Baltimore DrupalCon maintainers of Feeds and Migrate started conversation about using migrate engine to power Feeds UI – seems to be a win-win solution for everyone – developers, site builders, content managers, end users.
Session Takeaway: Comparison of current status of Feeds and Migrate in Drupal 8 and discussion about work that has been completed and work that still needs to be done on Feeds_Migrate module https://www.drupal.org/project/feeds_migrate.
Expected Attendees: This session is designed for back end developers, site builders, content managers and strategists who are planning overall site development.
https://2018.badcamp.org/session/feeds-ui-migrate-engine-dream-migrations-and-imports
Conference
Description
legaudinier
It is all fun and games modifying existing code, but what about when you have to venture out to unknown waters and create your own custom module? Don’t worry! We can get through this together!
This talk is a deep dive into creating custom modules from scratch, and the role of each component in the final product.
Let’s consider when it is appropriate to leverage custom development, explore the anatomy of a custom module, the types of expected files in a custom module, and the wonderful world of what you can do with a custom module (spoiler - it is a lot!).
This talk will include: Composer uses, forms, theming within a module, custom pages, Drupal namespacing, object oriented conventions, plugins, controllers, routes and more!
Slides can be found here: https://legaudinier.github.io/Custom-Module-Presentation/
Custom module code can be found here: https://github.com/legaudinier/Custom-Module-Presentation-Capable-Module
https://2018.badcamp.org/session/drupal-8-custom-module-architecture-whats-going
It is all fun and games modifying existing code, but what about when you have to venture out to unknown waters and create your own custom module? Don’t worry! We can get through this together!
This talk is a deep dive into creating custom modules from scratch, and the role of each component in the final product.
Let’s consider when it is appropriate to leverage custom development, explore the anatomy of a custom module, the types of expected files in a custom module, and the wonderful world of what you can do with a custom module (spoiler - it is a lot!).
This talk will include: Composer uses, forms, theming within a module, custom pages, Drupal namespacing, object oriented conventions, plugins, controllers, routes and more!
Slides can be found here: https://legaudinier.github.io/Custom-Module-Presentation/
Custom module code can be found here: https://github.com/legaudinier/Custom-Module-Presentation-Capable-Module
https://2018.badcamp.org/session/drupal-8-custom-module-architecture-whats-going
Conference
Description
aimeerae
As an organization who needs to step up their accessibility compliance, accessibility testing and remediation is a big deal.
Accessibility testing has a lot of moving parts! There are so many tools. So many! Plugins, suites, crawlers, dashboards, CI tests, and more.
Which one is right for you?
Will only one fit all of your needs? ;)
Build vs. buy some vs. buy vs. free? Is "free" free?
This is not a session about "what tools did our team use". This is a broader overview of the a11y testing tool types, challenges and benefits of the different types, rough costs (when applicable), and the best use cases for them.
When searching for tools, you can find lists of tools, but not comprehensive comparisons of tools to make the decision of which one(s) to use and buy for your need.
We compared a vast amount of tools to analyze and choose the best for our need as a digital agency specializing in accessible design and development and for our clients' needs as public entities requiring multiple levels of compliance.
A developer's tool needs (and budget) may be much different than a larger organizations need for multi-site dashboards and reporting experiences.
All levels of experience can get value out of this session.
Target audiences:
Tool procurement teams
Developers (get a list of tools for a11y testing)
Website "Owners" / Stakeholders responsible for compliance
Project Managers
Dev Team Managers
https://2018.badcamp.org/session/which-accessibility-tools-are-right-you
As an organization who needs to step up their accessibility compliance, accessibility testing and remediation is a big deal.
Accessibility testing has a lot of moving parts! There are so many tools. So many! Plugins, suites, crawlers, dashboards, CI tests, and more.
Which one is right for you?
Will only one fit all of your needs? ;)
Build vs. buy some vs. buy vs. free? Is "free" free?
This is not a session about "what tools did our team use". This is a broader overview of the a11y testing tool types, challenges and benefits of the different types, rough costs (when applicable), and the best use cases for them.
When searching for tools, you can find lists of tools, but not comprehensive comparisons of tools to make the decision of which one(s) to use and buy for your need.
We compared a vast amount of tools to analyze and choose the best for our need as a digital agency specializing in accessible design and development and for our clients' needs as public entities requiring multiple levels of compliance.
A developer's tool needs (and budget) may be much different than a larger organizations need for multi-site dashboards and reporting experiences.
All levels of experience can get value out of this session.
Target audiences:
Tool procurement teams
Developers (get a list of tools for a11y testing)
Website "Owners" / Stakeholders responsible for compliance
Project Managers
Dev Team Managers
https://2018.badcamp.org/session/which-accessibility-tools-are-right-you
Conference
Description
jenlampton / quicksketch
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with more features you want, and fewer you don't.
This session will highlight the Backdrop Mission, it's intended audience, and it's guiding principles.
We'll explain the decision making process, introduce the Project Management Committee, and expand on how the project's direction is set by the needs of the whole community.
We'll cover topics like how we handle Security and Stability, and talk about how we're trying to decrease the cost of long-term website ownership.
https://2018.badcamp.org/session/why-fork-drupal-philosophy-behind-backdrop-cms-0
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with more features you want, and fewer you don't.
This session will highlight the Backdrop Mission, it's intended audience, and it's guiding principles.
We'll explain the decision making process, introduce the Project Management Committee, and expand on how the project's direction is set by the needs of the whole community.
We'll cover topics like how we handle Security and Stability, and talk about how we're trying to decrease the cost of long-term website ownership.
https://2018.badcamp.org/session/why-fork-drupal-philosophy-behind-backdrop-cms-0
Conference
Description
MichaelaBlackham
Everyone knows we need to make our websites ADA compliant, whether it is WCAG or 508, but what does it take to make sure a site is truly meeting this criteria? Knowing the basics of accessibility and how it relates to you, your users, and your website is the first step. Then, with a background of what accessibility means, we can use that knowledge to successfully audit any site and find out what it takes to make it a great experience for everyone. We will take some time and dive into some recommended automated tools to use, and go over some basic screen reader commands to test your site!
NOTE: The screen reader portion of this demo will be using Mac's proprietary screen reader "Voiceover (VO)" which will vary slightly from other assistive technologies like NVDA and Jaws.
https://2018.badcamp.org/session/making-accessibility-audits-easy-tips-and-tricks-auditing
Everyone knows we need to make our websites ADA compliant, whether it is WCAG or 508, but what does it take to make sure a site is truly meeting this criteria? Knowing the basics of accessibility and how it relates to you, your users, and your website is the first step. Then, with a background of what accessibility means, we can use that knowledge to successfully audit any site and find out what it takes to make it a great experience for everyone. We will take some time and dive into some recommended automated tools to use, and go over some basic screen reader commands to test your site!
NOTE: The screen reader portion of this demo will be using Mac's proprietary screen reader "Voiceover (VO)" which will vary slightly from other assistive technologies like NVDA and Jaws.
https://2018.badcamp.org/session/making-accessibility-audits-easy-tips-and-tricks-auditing
Conference
Description
gapple
For most projects analytics is an "enable it and forget about it" step in site building, but this misses a lot of the capability that Google Analytics provides to better understand user behaviour on your site. A new Google Analytics module is available, built specifically for Drupal 8's object oriented architecture and compatibility with new web security features like Content Security Policy. With a bit of custom code for your site, you can unlock new capabilities beyond just tracking page views:
Better traffic insights with Custom Dimensions
Monitoring system performance with User Timings
Tracking user behaviour and engagement through Events
This session will be useful for marketers and site builders to better understand what's possible with analytics tracking, and for developers to learn how they can implement these additional features.
----
https://gapple.github.io/presentation-better-analytics-badcamp/#/title
https://2018.badcamp.org/session/implementing-better-visitor-analytics
For most projects analytics is an "enable it and forget about it" step in site building, but this misses a lot of the capability that Google Analytics provides to better understand user behaviour on your site. A new Google Analytics module is available, built specifically for Drupal 8's object oriented architecture and compatibility with new web security features like Content Security Policy. With a bit of custom code for your site, you can unlock new capabilities beyond just tracking page views:
Better traffic insights with Custom Dimensions
Monitoring system performance with User Timings
Tracking user behaviour and engagement through Events
This session will be useful for marketers and site builders to better understand what's possible with analytics tracking, and for developers to learn how they can implement these additional features.
----
https://gapple.github.io/presentation-better-analytics-badcamp/#/title
https://2018.badcamp.org/session/implementing-better-visitor-analytics
Conference
Description
iamEAP
A significant segment of the Drupal community is made up of web/digital agencies, freelance developers, and others focused on delivering value to clients. A small-but-growing segment of Drupalistas find themselves on the other side: embedded within departments and organizations who would traditionally be clients of these groups.
This is the world I've lived in for the past 7 years, growing an internal Drupal practice in Tableau's marketing department. In this talk, I'll share some of our experience organizing and reorganizing ourselves over time, in an effort to effectively serve the needs of a company growing from a couple hundred to a few thousand.
Takeaways
This ain't just agile! Walk away with practical ideas on how to effectively scale your team and keep engineers happy:
Knowing when an agency-within-a-company model works and when it doesn't
How to transition from an agency-centric approach to a product-centric development approach (and what that even means)
Strategies for keeping engineers engaged and preventing burnout
Tips for engaging with agencies and freelancers (and vice versa)
https://2018.badcamp.org/session/building-effective-drupal-teams-within-larger-organizations
A significant segment of the Drupal community is made up of web/digital agencies, freelance developers, and others focused on delivering value to clients. A small-but-growing segment of Drupalistas find themselves on the other side: embedded within departments and organizations who would traditionally be clients of these groups.
This is the world I've lived in for the past 7 years, growing an internal Drupal practice in Tableau's marketing department. In this talk, I'll share some of our experience organizing and reorganizing ourselves over time, in an effort to effectively serve the needs of a company growing from a couple hundred to a few thousand.
Takeaways
This ain't just agile! Walk away with practical ideas on how to effectively scale your team and keep engineers happy:
Knowing when an agency-within-a-company model works and when it doesn't
How to transition from an agency-centric approach to a product-centric development approach (and what that even means)
Strategies for keeping engineers engaged and preventing burnout
Tips for engaging with agencies and freelancers (and vice versa)
https://2018.badcamp.org/session/building-effective-drupal-teams-within-larger-organizations
Conference
Description
aangel
After writing many Drupal modules but finally faced with releasing my first Drupal contributed module (https://www.drupal.org/project/campaign_kit), I was faced with the following questions:
When do I consider the quality high enough to let others use the module? When do I move it from Alpha to Beta then to Production Ready?
It turned out these were not easy questions to answer. And right away it raised more questions: What elements go into the quality of software? What about the quality of the person or team creating the software?
In this presentation, I introduce the Drupal Quality Initiative, which I'm launching so that we, as a community, can figure out:
How do others measure quality in projects and particularly in software projects?
Is there a hierarchy of quality we can use to improve our teams and the projects we create?
What can we create that is Drupal-specific to help us make quality modules?
I start by providing a brief history of software quality and review the Software Engineering Institute's current version of their Capability Maturity Model.
I then propose a checklist for Drupal modules for you to assess quality and for the initiative to use as a starting point for continued work.
Come to the presentation and join the Drupal Quality Initiative so that we can be proud of the projects we create!
Drupal Quality Initiative
https://www.drupal.org/project/dqi
https://2018.badcamp.org/session/introducing-drupal-quality-initiative
After writing many Drupal modules but finally faced with releasing my first Drupal contributed module (https://www.drupal.org/project/campaign_kit), I was faced with the following questions:
When do I consider the quality high enough to let others use the module? When do I move it from Alpha to Beta then to Production Ready?
It turned out these were not easy questions to answer. And right away it raised more questions: What elements go into the quality of software? What about the quality of the person or team creating the software?
In this presentation, I introduce the Drupal Quality Initiative, which I'm launching so that we, as a community, can figure out:
How do others measure quality in projects and particularly in software projects?
Is there a hierarchy of quality we can use to improve our teams and the projects we create?
What can we create that is Drupal-specific to help us make quality modules?
I start by providing a brief history of software quality and review the Software Engineering Institute's current version of their Capability Maturity Model.
I then propose a checklist for Drupal modules for you to assess quality and for the initiative to use as a starting point for continued work.
Come to the presentation and join the Drupal Quality Initiative so that we can be proud of the projects we create!
Drupal Quality Initiative
https://www.drupal.org/project/dqi
https://2018.badcamp.org/session/introducing-drupal-quality-initiative
Conference
Description
cosmicdreams
As developers we struggle everyday to solve problems and we rely on development tools to help us puzzle through those problems. Years ago, I adopted PhpStorm to augment my skills and in doing so I've learned a lot of ways how to gain the most out of the tool.
Come as we break through the levels of complexity and level up your skills as we talk about:
* Navigating through code to quickly reach the depth and breath of the Drupal codebase.
* Use your detective skills to understand your code with debuggers, code comparison tools, code generators, and history.
* Scan your code for errors with passive analysis tools.
* Rummage through your endless bag of self-made solutions, tools, and handy helpers.
* How to make PhpStorm adapt to the way you like to work and harness the power of keyboard shortcuts to gain a new super power.
Ahead of the talk, if there are specific things you want to hear about. Please shout out to me @chris_m_weber on twitter or leave a comment.
https://2018.badcamp.org/session/maximum-phpstorm
As developers we struggle everyday to solve problems and we rely on development tools to help us puzzle through those problems. Years ago, I adopted PhpStorm to augment my skills and in doing so I've learned a lot of ways how to gain the most out of the tool.
Come as we break through the levels of complexity and level up your skills as we talk about:
* Navigating through code to quickly reach the depth and breath of the Drupal codebase.
* Use your detective skills to understand your code with debuggers, code comparison tools, code generators, and history.
* Scan your code for errors with passive analysis tools.
* Rummage through your endless bag of self-made solutions, tools, and handy helpers.
* How to make PhpStorm adapt to the way you like to work and harness the power of keyboard shortcuts to gain a new super power.
Ahead of the talk, if there are specific things you want to hear about. Please shout out to me @chris_m_weber on twitter or leave a comment.
https://2018.badcamp.org/session/maximum-phpstorm
Conference
Description
schnitzel
This sessions will lift the curtain of the biggest Decoupled Website that we run at Amazee.
It will cover:
How we project is setup in terms of Git Repos, Team structures
How it is hosted on Kubernetes and what we specifically learned from hosting Decoupled within Docker & Kubernetes
The CDN and reverse proxy caching architecture with 3 places where the CDN is caching requests
Other things we learned running such a big website
https://2018.badcamp.org/session/best-practices-how-we-run-decoupled-websites-110-million-hits-month
This sessions will lift the curtain of the biggest Decoupled Website that we run at Amazee.
It will cover:
How we project is setup in terms of Git Repos, Team structures
How it is hosted on Kubernetes and what we specifically learned from hosting Decoupled within Docker & Kubernetes
The CDN and reverse proxy caching architecture with 3 places where the CDN is caching requests
Other things we learned running such a big website
https://2018.badcamp.org/session/best-practices-how-we-run-decoupled-websites-110-million-hits-month
Conference
Description
Anne at Kanopi
The average lifespan of a website is 3 years. Drupal 7 will be end-of-life in 3 years.
If your site is in Drupal 7 you are likely asking yourself what to do. Is it time to start from scratch and rebuild, or can you maximize what you have?
There are lots of options and in this session, we will cover how to:
Lower risk with site clean up
Get results by not rushing
Invest and plan for the total cost of ownership
Come to learn how to improve your website experience right where it needs it the most.
Learn how you can evolve the investment in your existing website and prepare for moving to Drupal 8/9. Making targeted updates allow you to focus on addressing a few key issues, while still leveraging the investment of time, energy and funds that went into your site's foundation.
Learning Outcomes
Leave with actionable next steps on how to evaluate the future of your website
How to get buy-in from your stakeholders on the best direction for the organization
Learn what cost-effective solutions are available to support optimal website health
The average lifespan of a website is 3 years. Drupal 7 will be end-of-life in 3 years.
If your site is in Drupal 7 you are likely asking yourself what to do. Is it time to start from scratch and rebuild, or can you maximize what you have?
There are lots of options and in this session, we will cover how to:
Lower risk with site clean up
Get results by not rushing
Invest and plan for the total cost of ownership
Come to learn how to improve your website experience right where it needs it the most.
Learn how you can evolve the investment in your existing website and prepare for moving to Drupal 8/9. Making targeted updates allow you to focus on addressing a few key issues, while still leveraging the investment of time, energy and funds that went into your site's foundation.
Learning Outcomes
Leave with actionable next steps on how to evaluate the future of your website
How to get buy-in from your stakeholders on the best direction for the organization
Learn what cost-effective solutions are available to support optimal website health
Conference
Description
jmosmith
(ALL skill levels – *Not* a technical talk.)
That heart-attack-moment. Your client is freaking-out, right now; right in your face with a full-blown meltdown! At the end of it all they always ask that same question, "So what are you going to do about this!?..."
I want to share some tools I've learned to hack the communication process and successfully navigate exactly that moment. These can be learned quickly and put into practice instantly. And then we will look at "total-communication-management" of the interpersonal process that is in play in these conflicts.
Four specific tools used together: 1) the mechanisms of communication, where they fail, how, and why, 2) a model for the process of conflict, and how to deal with it, 3) the the six basic emotive-states you will encounter; 4) tools to shift or dodge negative emotional reactions.
This session is for anyone who is interested in improving their communication skills to smooth out the inevitable conflicts that arrise in our lives when dealing with both clients and work mates alike. Clear communication is the essential ingredient to achieving a success/profit for any project.
TAKE-AWAYS:
Parts of the communication process; how to manage them
Simple model of conflict; how to see it coming and navigate it
Basic tools of conflict analysis; how to successfully solve those conflicts
Understanding of the emotive process; when, where, and how it shows up
I will teach you how to teach yourself these tools and skills in ways that are fast, easy, and intuitive to understand -- you will see the impact very quickly. Thank you.
https://2018.badcamp.org/session/four-brain-hacks-manage-clients-and-win
(ALL skill levels – *Not* a technical talk.)
That heart-attack-moment. Your client is freaking-out, right now; right in your face with a full-blown meltdown! At the end of it all they always ask that same question, "So what are you going to do about this!?..."
I want to share some tools I've learned to hack the communication process and successfully navigate exactly that moment. These can be learned quickly and put into practice instantly. And then we will look at "total-communication-management" of the interpersonal process that is in play in these conflicts.
Four specific tools used together: 1) the mechanisms of communication, where they fail, how, and why, 2) a model for the process of conflict, and how to deal with it, 3) the the six basic emotive-states you will encounter; 4) tools to shift or dodge negative emotional reactions.
This session is for anyone who is interested in improving their communication skills to smooth out the inevitable conflicts that arrise in our lives when dealing with both clients and work mates alike. Clear communication is the essential ingredient to achieving a success/profit for any project.
TAKE-AWAYS:
Parts of the communication process; how to manage them
Simple model of conflict; how to see it coming and navigate it
Basic tools of conflict analysis; how to successfully solve those conflicts
Understanding of the emotive process; when, where, and how it shows up
I will teach you how to teach yourself these tools and skills in ways that are fast, easy, and intuitive to understand -- you will see the impact very quickly. Thank you.
https://2018.badcamp.org/session/four-brain-hacks-manage-clients-and-win
Conference
Description
Dwayne McDaniel
Whether it is for re-using the same code, experimenting with your code quickly and efficiently, or just for better document management, one of the most important leaps any site builder will ever take in their path towards becoming a developer is learning a version control system, or VCS. Since Git is the standard VCS over 80% of developers, lets roll up our sleeves and dive in. The benefits far outweigh the efforts needed to learn this tooling. Once you start, you will wonder why it took you so long to unleash the power of this awesome tech.
This talk will briefly explore the need for git, the history and use cases. Then we will jump into how to get started and the basic organizational concepts. We will also examine Github, the web based Git hosting service. Bring your laptops to play along at home and get started before you leave the room.
https://2018.badcamp.org/session/lets-learn-git-no-more-excuses
Whether it is for re-using the same code, experimenting with your code quickly and efficiently, or just for better document management, one of the most important leaps any site builder will ever take in their path towards becoming a developer is learning a version control system, or VCS. Since Git is the standard VCS over 80% of developers, lets roll up our sleeves and dive in. The benefits far outweigh the efforts needed to learn this tooling. Once you start, you will wonder why it took you so long to unleash the power of this awesome tech.
This talk will briefly explore the need for git, the history and use cases. Then we will jump into how to get started and the basic organizational concepts. We will also examine Github, the web based Git hosting service. Bring your laptops to play along at home and get started before you leave the room.
https://2018.badcamp.org/session/lets-learn-git-no-more-excuses
Conference
Description
zakiya
Pattern libraries (living style guides) have existed for years as a way to formalize design systems across applications. In the past year or so a number of compelling modules and themes have emerged to integrate pattern libraries with Drupal 8.
This session will be a survey of the Pattern Library-Drupal ecosystem and offer some advice on how to efficiently take advantage of atomic design, component-based theming and pattern libraries on your next project. Other designs systems will be given their due, but most of the time will be spent on Pattern Lab.
The speaker won't pretend to have all the answers. Questions, comments and personal tales of woe are welcome!
https://2018.badcamp.org/session/demystifying-pattern-libraries-and-drupal-8
Pattern libraries (living style guides) have existed for years as a way to formalize design systems across applications. In the past year or so a number of compelling modules and themes have emerged to integrate pattern libraries with Drupal 8.
This session will be a survey of the Pattern Library-Drupal ecosystem and offer some advice on how to efficiently take advantage of atomic design, component-based theming and pattern libraries on your next project. Other designs systems will be given their due, but most of the time will be spent on Pattern Lab.
The speaker won't pretend to have all the answers. Questions, comments and personal tales of woe are welcome!
https://2018.badcamp.org/session/demystifying-pattern-libraries-and-drupal-8
Conference
Description
captainpants
This session is about giving a practical example of how the CMS and Drupal community can put machine learning into practice by using a Drupal module, the taxonomy system, and Google's Natural Language Processing API.
We will begin with an overview of what natural language processing is and some natural language processing concepts, including:
Sentiment analysis
Entity analysis
Topic segmentation
Language identification
Several different natural language processing API alternatives will be compared and contrasted to help the audience choose for themselves what would be best for their needs. These alternatives include:
Google's Natural Language Processing API
TextRazor
Amazon Comprehend
Open source solutions like Datamuse
We will then explore practical use cases through analyzing and automatically categorizing news articles using Drupal's taxonomy system and combining those categories with sentiment in order to make a recommendation system for a hypothetical news audience.
I hope to make my first visit to from Toronto to BADCamp an exciting one!
https://2018.badcamp.org/session/using-machine-learning-augment-your-content
This session is about giving a practical example of how the CMS and Drupal community can put machine learning into practice by using a Drupal module, the taxonomy system, and Google's Natural Language Processing API.
We will begin with an overview of what natural language processing is and some natural language processing concepts, including:
Sentiment analysis
Entity analysis
Topic segmentation
Language identification
Several different natural language processing API alternatives will be compared and contrasted to help the audience choose for themselves what would be best for their needs. These alternatives include:
Google's Natural Language Processing API
TextRazor
Amazon Comprehend
Open source solutions like Datamuse
We will then explore practical use cases through analyzing and automatically categorizing news articles using Drupal's taxonomy system and combining those categories with sentiment in order to make a recommendation system for a hypothetical news audience.
I hope to make my first visit to from Toronto to BADCamp an exciting one!
https://2018.badcamp.org/session/using-machine-learning-augment-your-content
Conference
Description
Greg Boggs
Configuration management has only gotten more complex as Drupal 8 has matured. With Config 2.0 going full speed ahead, some improvements are coming. Unfortunately, our dream of being able to save configuration directly to files won't happen, and the community has created complex workflows to work around the problem of storing configuration in the database.
But, the workflow has been automated for you in Contrib.
The crux is that Drupal must create and update database schema during configuration import. My answer? Automatic configuration import and export when you need it, and only when you need it with a small development module.
Come talk configuration automation with me, and lets talk through the future of config in Drupal 8. You'll leave the session with a more detailed understanding of the steps in configuration management and a tool that will save you time on every site build.
https://2018.badcamp.org/session/configuration-workflow-automation
Configuration management has only gotten more complex as Drupal 8 has matured. With Config 2.0 going full speed ahead, some improvements are coming. Unfortunately, our dream of being able to save configuration directly to files won't happen, and the community has created complex workflows to work around the problem of storing configuration in the database.
But, the workflow has been automated for you in Contrib.
The crux is that Drupal must create and update database schema during configuration import. My answer? Automatic configuration import and export when you need it, and only when you need it with a small development module.
Come talk configuration automation with me, and lets talk through the future of config in Drupal 8. You'll leave the session with a more detailed understanding of the steps in configuration management and a tool that will save you time on every site build.
https://2018.badcamp.org/session/configuration-workflow-automation
Conference
Description
ultimike
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2018.badcamp.org/session/drupal-8-configuration-system-basics
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://2018.badcamp.org/session/drupal-8-configuration-system-basics
Conference
Description
Cellar Door
Your website’s data is at risk, but knowing how to protect it can mean the difference between another day in the office and a data breach. By building in encryption from the beginning stages of your site, you will avoid headaches from having to bolt it on after the fact and have more tools at your disposal to keep your users secure.
This session will cover what’s new with security in Drupal, best practices for handling private data (email addresses are they really private), and case studies of real-world examples on how to apply these to your next site.
Drupal 8 Security Improvements and what they mean to you
How Drupal 8 stores data - from form to database
Modules you can use to enhance the security of your site
Encrypt Module
Real AES Module
Contrib modules around encryption
Key Module
Benefits of centralized key management
Limit breaches as a result of poor API or key management
How to leverage and extend the Key for your contrib module
Best practices around creating and storing data
Identifying personally identifiable information (PII) and when to use enhanced security to protect it
E-Commerce best practices
How to properly collect and sanitize user input
Case Studies in Data Security
E-commerce
Enterprise
Education
The session audience will leave with a greater understanding of Drupal security, best practices in keeping their data safe, and what tools they can use in the process.
https://2018.badcamp.org/session/data-security-drupal-8
Your website’s data is at risk, but knowing how to protect it can mean the difference between another day in the office and a data breach. By building in encryption from the beginning stages of your site, you will avoid headaches from having to bolt it on after the fact and have more tools at your disposal to keep your users secure.
This session will cover what’s new with security in Drupal, best practices for handling private data (email addresses are they really private), and case studies of real-world examples on how to apply these to your next site.
Drupal 8 Security Improvements and what they mean to you
How Drupal 8 stores data - from form to database
Modules you can use to enhance the security of your site
Encrypt Module
Real AES Module
Contrib modules around encryption
Key Module
Benefits of centralized key management
Limit breaches as a result of poor API or key management
How to leverage and extend the Key for your contrib module
Best practices around creating and storing data
Identifying personally identifiable information (PII) and when to use enhanced security to protect it
E-Commerce best practices
How to properly collect and sanitize user input
Case Studies in Data Security
E-commerce
Enterprise
Education
The session audience will leave with a greater understanding of Drupal security, best practices in keeping their data safe, and what tools they can use in the process.
https://2018.badcamp.org/session/data-security-drupal-8
Conference
Description
jmickela
Even today, with Twig templates in Drupal 8, it's common to see sites being made with some of the hacks to avoid writing templates (I'm looking at you hidden Views fields being used in a psudotemplate) and people using a wide range of modules that often do nothing but add a small amount of static HTML to node output (social sharing, social commenting, third party integrations in general), or layout tools that essentially just shift the hassle of writing templates to the hassle of themeing extremely generic output.
While the array of layout tools at our disposal today have their place, they don't replace the need for simple templates. I'll go over some common use cases where Twig templates are an easy and efficient solution including: site hero/banner images, social sharing, Views output, and nested Paragraphs. How to create and add new template files, and I'll also touch on the new Layout Initive.
TL;DR
Topics:
How to know what to name template files and how to add new template suggestions.
Writing simple Node templates
Views templates that output either one item per row, or three items per row.
Creating a simple gallery widget with nested Paragraphs and Twig templates.
https://2018.badcamp.org/session/dont-fear-templates-using-twig-templates-nodes-views-and-new-layout-initiative
Even today, with Twig templates in Drupal 8, it's common to see sites being made with some of the hacks to avoid writing templates (I'm looking at you hidden Views fields being used in a psudotemplate) and people using a wide range of modules that often do nothing but add a small amount of static HTML to node output (social sharing, social commenting, third party integrations in general), or layout tools that essentially just shift the hassle of writing templates to the hassle of themeing extremely generic output.
While the array of layout tools at our disposal today have their place, they don't replace the need for simple templates. I'll go over some common use cases where Twig templates are an easy and efficient solution including: site hero/banner images, social sharing, Views output, and nested Paragraphs. How to create and add new template files, and I'll also touch on the new Layout Initive.
TL;DR
Topics:
How to know what to name template files and how to add new template suggestions.
Writing simple Node templates
Views templates that output either one item per row, or three items per row.
Creating a simple gallery widget with nested Paragraphs and Twig templates.
https://2018.badcamp.org/session/dont-fear-templates-using-twig-templates-nodes-views-and-new-layout-initiative
Conference
Description
mlhess
Come learn about the 3 phases we will be using to deploying gitlab on Drupal.org
PHASE 1: REPLACING DRUPAL.ORG'S GIT BACKEND
The first phase of the Drupal.org migration
Transparently replace Drupal’s current underlying Git infrastructure (for repository hosting, maintainer permissions, code viewing) with GitLab repositories, GitLab roles and permissions for maintainers, and the GitLab code viewing UI.
Enable inline code editing (only for maintainers for this phase).
During this phase, Drupal.org will remain the primary source of information. SSH keys, new projects, etc. will be created on Drupal.org.
This first phase, while modest, will bring some concrete benefits to the project:
Maintainers will be able to begin familiarizing themselves with GitLab's code collaboration tools.
Code viewing will receive a significant upgrade from CGIT to GitLab's built-in code viewer.
And Drupal.org's old Git server will be phased out.
Phase 2: Enabling Merge Requests, Inline Code Editing, and Web-based Code Review
The timeline for Phase 2 is dependent on GitLab’s resolution of a diskspace deduplication issue, which they have committed to on our behalf: https://gitlab.com/gitlab-org/gitlab-ce/issues/23029
Enable GitLab Merge Requests, GitLab inline code editing in the web UI, and GitLab web-based code review.
During this phase, Drupal.org will handle any 'create branch/merge request' integrations from the Drupal.org Issue queues, and related call-backs from GitLab into the Drupal.org issue comment stream.
Phase 2 is where we realize some tremendous benefits to developer velocity and collaboration:
By adding merge requests, contributing to Drupal will become much more familiar to the broad audience of open source contributors who learned their skills in the post-patch era.
By adding inline editing and web-based code review, it will be much easier to make quick contributions. This not only lowers the barrier to contribution for people new to our community, it also saves significant effort for our existing community members, as they'll no longer need to clone work locally and generate patches.
Finally, by creating a tight integration between the Drupal.org issue queues and GitLab's development tools, we'll be able to transition to this new toolset without disrupting the community's existing way of collaborating.
Particpants will have input and be able to ask questions about how this flow will affect their workflow.
https://2018.badcamp.org/session/gitlab-has-come-drupalorg
Come learn about the 3 phases we will be using to deploying gitlab on Drupal.org
PHASE 1: REPLACING DRUPAL.ORG'S GIT BACKEND
The first phase of the Drupal.org migration
Transparently replace Drupal’s current underlying Git infrastructure (for repository hosting, maintainer permissions, code viewing) with GitLab repositories, GitLab roles and permissions for maintainers, and the GitLab code viewing UI.
Enable inline code editing (only for maintainers for this phase).
During this phase, Drupal.org will remain the primary source of information. SSH keys, new projects, etc. will be created on Drupal.org.
This first phase, while modest, will bring some concrete benefits to the project:
Maintainers will be able to begin familiarizing themselves with GitLab's code collaboration tools.
Code viewing will receive a significant upgrade from CGIT to GitLab's built-in code viewer.
And Drupal.org's old Git server will be phased out.
Phase 2: Enabling Merge Requests, Inline Code Editing, and Web-based Code Review
The timeline for Phase 2 is dependent on GitLab’s resolution of a diskspace deduplication issue, which they have committed to on our behalf: https://gitlab.com/gitlab-org/gitlab-ce/issues/23029
Enable GitLab Merge Requests, GitLab inline code editing in the web UI, and GitLab web-based code review.
During this phase, Drupal.org will handle any 'create branch/merge request' integrations from the Drupal.org Issue queues, and related call-backs from GitLab into the Drupal.org issue comment stream.
Phase 2 is where we realize some tremendous benefits to developer velocity and collaboration:
By adding merge requests, contributing to Drupal will become much more familiar to the broad audience of open source contributors who learned their skills in the post-patch era.
By adding inline editing and web-based code review, it will be much easier to make quick contributions. This not only lowers the barrier to contribution for people new to our community, it also saves significant effort for our existing community members, as they'll no longer need to clone work locally and generate patches.
Finally, by creating a tight integration between the Drupal.org issue queues and GitLab's development tools, we'll be able to transition to this new toolset without disrupting the community's existing way of collaborating.
Particpants will have input and be able to ask questions about how this flow will affect their workflow.
https://2018.badcamp.org/session/gitlab-has-come-drupalorg
Conference
Description
8thom
As announced in July, the GovCMS team will be working with Salsa Digital and amazee.io to build the next generation of the GovCMS hosting platform.
GovCMS is program managed by the Australian Government and provides content management and website hosting for all government agencies - Federal, State and Local.
In this session we'll provide some background and explain how the new platform will leverage a 100% open source toolset of Drupal, Gitlab, Lagoon & Kubernetes for developing, testing, deploying, managing, supporting, and hosting GovCMS sites.
The new GovCMS integrates features such as containerisation, continuous integration (CI) and continuous delivery (CD) and brings the GovCMS SaaS and PaaS systems onto the same platform with a common development and deployment process. Agencies will be able to leverage upstream enhancements, benefit from economies of scale, and more automation. All sites, either SaaS (managed by Finance) or PaaS (self-managed by agencies), will be co-hosted on a single platform, but logically and securely isolated from each other.
The solution also offers a number of other benefits which we will touch on including :
- Self Healing
- Auto Scaling
- Logging and monitoring
- Redundancy across 3 availability zones
- Centralised Drupal code updates across all projects
- Containerisation
- GitLab CI
- Standardi(z|s)ed Local Development
- Security Certifications
- Migration of ~200 production sites using AWX
Some more information, and a technical information pack is available at https://www.finance.gov.au/blog/2018/07/announcement-new-service-provid…
https://2018.badcamp.org/session/govcms-lagoon-australian-government-move-100-open-source-platform
As announced in July, the GovCMS team will be working with Salsa Digital and amazee.io to build the next generation of the GovCMS hosting platform.
GovCMS is program managed by the Australian Government and provides content management and website hosting for all government agencies - Federal, State and Local.
In this session we'll provide some background and explain how the new platform will leverage a 100% open source toolset of Drupal, Gitlab, Lagoon & Kubernetes for developing, testing, deploying, managing, supporting, and hosting GovCMS sites.
The new GovCMS integrates features such as containerisation, continuous integration (CI) and continuous delivery (CD) and brings the GovCMS SaaS and PaaS systems onto the same platform with a common development and deployment process. Agencies will be able to leverage upstream enhancements, benefit from economies of scale, and more automation. All sites, either SaaS (managed by Finance) or PaaS (self-managed by agencies), will be co-hosted on a single platform, but logically and securely isolated from each other.
The solution also offers a number of other benefits which we will touch on including :
- Self Healing
- Auto Scaling
- Logging and monitoring
- Redundancy across 3 availability zones
- Centralised Drupal code updates across all projects
- Containerisation
- GitLab CI
- Standardi(z|s)ed Local Development
- Security Certifications
- Migration of ~200 production sites using AWX
Some more information, and a technical information pack is available at https://www.finance.gov.au/blog/2018/07/announcement-new-service-provid…
https://2018.badcamp.org/session/govcms-lagoon-australian-government-move-100-open-source-platform
Conference
Description
RobLoach
In a world where everyone has the ability to post anything online, it becomes critical for site owners wanting to maintain their brand reputation to curate what is published. How can content editors keep up with reviews when there's a steady stream of content submissions? Enter the robots.
Google Cloud Vision API provides image labelling, face, logo, and explicit content detection through Machine Learning. This takes the burden off of your content curators, frees them from their role as authoritarian gatekeepers, and allows you to focus on the business value and strategic goals.
In this session, you'll learn how to:
Get set up with Google Cloud Vision API
Configure Google Cloud Vision API with Drupal through the Drupal module
Automatically add metadata to uploaded media
Enable explicit content detection on image fields
Join Rob Loach, Director of Technology at Kalamuna, as he discusses how Google's AI capabilities can be applied today to solve the challenges of content management at scale.
https://2018.badcamp.org/session/hot-dognot-hot-dog-artificial-intelligence-drupal
In a world where everyone has the ability to post anything online, it becomes critical for site owners wanting to maintain their brand reputation to curate what is published. How can content editors keep up with reviews when there's a steady stream of content submissions? Enter the robots.
Google Cloud Vision API provides image labelling, face, logo, and explicit content detection through Machine Learning. This takes the burden off of your content curators, frees them from their role as authoritarian gatekeepers, and allows you to focus on the business value and strategic goals.
In this session, you'll learn how to:
Get set up with Google Cloud Vision API
Configure Google Cloud Vision API with Drupal through the Drupal module
Automatically add metadata to uploaded media
Enable explicit content detection on image fields
Join Rob Loach, Director of Technology at Kalamuna, as he discusses how Google's AI capabilities can be applied today to solve the challenges of content management at scale.
https://2018.badcamp.org/session/hot-dognot-hot-dog-artificial-intelligence-drupal
Conference
Description
broeker
Everyone loves Drupal but sometimes things go horribly wrong, often in spectacular and mysterious ways. Using real-world examples from more than a decade of building and troubleshooting high-profile Drupal websites, this session will provide a common sense overview for what do to when things go south. Whether you are new to Drupal or a seasoned pro looking to level up your troubleshooting game, this session will provide hard-earned lessons, techniques, and strategies for getting your broken site back on the road.
You will learn:
The most common D8 disaster scenarios and how to avoid them
The tips-and-tricks nobody ever told you
What to do when you inherit a less-than-perfect Drupal build
How to diagnose the strange and unknown
What to do when Google doesn’t have the answer
How to search code/database for critical clues
How to find, read, and understand your log files
When to use Dblog vs Syslog vs server logs
How to conquer the White Screen of Death (WSOD)
How and why you should be using a debugger/IDE
How to cope when Composer or Git go rogue
This session is in tribute to UC Berkeley engineering graduate John Muir, who in 1969 published a cult DIY classic called How to Keep Your Volkswagen Alive: A Manual of Step-by-Step Procedures for the Compleat Idiot (aka the “Idiot’s Guide"). Muir’s book takes the mystery out of diagnosing and fixing complex auto problems, and it kept me on the road for more than 10 years of catastrophic Volkswagen breakdowns in far-away locations.
Keeping a Drupal site alive and understanding its mysterious ways is more than a little like keeping an air-cooled VW on the road. They both have uniquely human spirits, and sometimes need an unorthodox nudge to get things back on track. Using the same principles of clear language, personal anecdotes, and lessons learned that are abundant in Muir's book, this session will provide heaps of helpful information and take the mystery out of diagnosing, fixing, and maintaining your Drupal site when things go bad.
https://2018.badcamp.org/session/how-keep-your-drupal-8-site-alive-guide-compleat-idiot
Everyone loves Drupal but sometimes things go horribly wrong, often in spectacular and mysterious ways. Using real-world examples from more than a decade of building and troubleshooting high-profile Drupal websites, this session will provide a common sense overview for what do to when things go south. Whether you are new to Drupal or a seasoned pro looking to level up your troubleshooting game, this session will provide hard-earned lessons, techniques, and strategies for getting your broken site back on the road.
You will learn:
The most common D8 disaster scenarios and how to avoid them
The tips-and-tricks nobody ever told you
What to do when you inherit a less-than-perfect Drupal build
How to diagnose the strange and unknown
What to do when Google doesn’t have the answer
How to search code/database for critical clues
How to find, read, and understand your log files
When to use Dblog vs Syslog vs server logs
How to conquer the White Screen of Death (WSOD)
How and why you should be using a debugger/IDE
How to cope when Composer or Git go rogue
This session is in tribute to UC Berkeley engineering graduate John Muir, who in 1969 published a cult DIY classic called How to Keep Your Volkswagen Alive: A Manual of Step-by-Step Procedures for the Compleat Idiot (aka the “Idiot’s Guide"). Muir’s book takes the mystery out of diagnosing and fixing complex auto problems, and it kept me on the road for more than 10 years of catastrophic Volkswagen breakdowns in far-away locations.
Keeping a Drupal site alive and understanding its mysterious ways is more than a little like keeping an air-cooled VW on the road. They both have uniquely human spirits, and sometimes need an unorthodox nudge to get things back on track. Using the same principles of clear language, personal anecdotes, and lessons learned that are abundant in Muir's book, this session will provide heaps of helpful information and take the mystery out of diagnosing, fixing, and maintaining your Drupal site when things go bad.
https://2018.badcamp.org/session/how-keep-your-drupal-8-site-alive-guide-compleat-idiot
Conference
Description
jrockowitz
The Webform module for Drupal 8 provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. Everything and anything is customizable in the Webform module. You can build any type of form that pushes submission data to any system.
The goal of this session is to give you the extra knowledge you need to get the most out the Webform module. Before attending this presentation please install the Webform module and get familiar with how to build a basic webform. This presentation will go over the advanced features, hidden capabilities, and API's available in the Webform module.
This session will cover...
Creating custom form elements
Posting submissions using handlers
Ajaxifing forms and opening dialogs
Creating submission views
Altering forms and elements hooks
Using tokens
Leveraging API's
Development tips & tricks
Writing tests
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
https://2018.badcamp.org/session/advanced-webforms
The Webform module for Drupal 8 provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. Everything and anything is customizable in the Webform module. You can build any type of form that pushes submission data to any system.
The goal of this session is to give you the extra knowledge you need to get the most out the Webform module. Before attending this presentation please install the Webform module and get familiar with how to build a basic webform. This presentation will go over the advanced features, hidden capabilities, and API's available in the Webform module.
This session will cover...
Creating custom form elements
Posting submissions using handlers
Ajaxifing forms and opening dialogs
Creating submission views
Altering forms and elements hooks
Using tokens
Leveraging API's
Development tips & tricks
Writing tests
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
https://2018.badcamp.org/session/advanced-webforms
Conference
Description
jenlampton / quicksketch
Come see Backdrop CMS in action.
This session will demonstrate some of the kinds of things you can do with Backdrop core alone. We'll walk through site-building tasks that showcase some of the differences between Backdrop and Drupal, but mostly you'll see how similar the two projects are.
We'll build a Content type, add Fields, set up Views, and more importantly, show some of the things you can do with the shiny new Layouts system. We'll demonstrate some of the features more recently included in core, and point out some of the many usability improvements as we go. At the end of the session we'll dig into the new Configuration Management system, and use it to deploy our changes from a local site to a Pantheon site.
Have questions about something specific? Bring them!
https://2018.badcamp.org/session/drupal-fork-backdrop-cms-live-demo
Come see Backdrop CMS in action.
This session will demonstrate some of the kinds of things you can do with Backdrop core alone. We'll walk through site-building tasks that showcase some of the differences between Backdrop and Drupal, but mostly you'll see how similar the two projects are.
We'll build a Content type, add Fields, set up Views, and more importantly, show some of the things you can do with the shiny new Layouts system. We'll demonstrate some of the features more recently included in core, and point out some of the many usability improvements as we go. At the end of the session we'll dig into the new Configuration Management system, and use it to deploy our changes from a local site to a Pantheon site.
Have questions about something specific? Bring them!
https://2018.badcamp.org/session/drupal-fork-backdrop-cms-live-demo
Conference
Description
dinarcon
“Understanding the process of finding a solution is far more valuable than the solution itself.” Lea Verou, author of CSS Secrets.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so you know where to look at when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
Learning objectives:
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
https://2018.badcamp.org/session/twig-recipes-produce-custom-drupal-8-markup
“Understanding the process of finding a solution is far more valuable than the solution itself.” Lea Verou, author of CSS Secrets.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so you know where to look at when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
Learning objectives:
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
https://2018.badcamp.org/session/twig-recipes-produce-custom-drupal-8-markup
Conference
Description
kwhite
As site owners, it’s impossible for us to serve our users better without knowing a little bit about them -- what’s working for them, and what isn’t. There are a number of high-impact but unobtrusive ways to learn more about how users interact with your site and your brand. In fact, you might be surprised at the information you can learn about your users with nothing more than Google Analytics.
This talk will expose some touchpoints that can help you learn about your users and how they interact with your site. We’ll discuss tools that move beyond just your analytics platform to help you gain access to these insights, and we’ll walk through some core features of Google Analytics that you may not be aware of.
Leaving this session, you’ll have a better understanding of the types of tracking tools, the information you can glean from them, and how to ensure your data tracking is responsible, transparent, and accessible.
https://2018.badcamp.org/session/friendly-stalking-learning-your-users-without-being-creepy
As site owners, it’s impossible for us to serve our users better without knowing a little bit about them -- what’s working for them, and what isn’t. There are a number of high-impact but unobtrusive ways to learn more about how users interact with your site and your brand. In fact, you might be surprised at the information you can learn about your users with nothing more than Google Analytics.
This talk will expose some touchpoints that can help you learn about your users and how they interact with your site. We’ll discuss tools that move beyond just your analytics platform to help you gain access to these insights, and we’ll walk through some core features of Google Analytics that you may not be aware of.
Leaving this session, you’ll have a better understanding of the types of tracking tools, the information you can glean from them, and how to ensure your data tracking is responsible, transparent, and accessible.
https://2018.badcamp.org/session/friendly-stalking-learning-your-users-without-being-creepy
Conference