Introduction
Videos from Design 4 Drupal Boston 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Design 4 Drupal, Boston is a 3-day conference devoted to design, UX and front-end development for Drupal websites, as well as the business and process challenges facing Drupal teams.
http://design4drupal.org/
http://design4drupal.org/
Conference
Description
DJ Kadamus
The General Data Protection Regulation (GDPR) took effect on May 25, 2018 and other than your inboxes becoming flooded with “We have updated our Privacy Policy” emails, it may seem that nothing has changed. That’s not exactly true. This talk will revisit GDPR and cover: What the regulations mean in actuality for US-based companies What you should be thinking about when building a new website with a strong “Privacy Experience” How you should be continually improving the data security of your own and clients’ websites, including code examples Good and bad examples of compliance This is a beginner talk and attendees will leave with a greater understanding of GDPR as a whole, and actionable changes for future compliance.
http://design4drupal.org/sessions/uxproject-strategy/web-development-post-gdpr-world
The General Data Protection Regulation (GDPR) took effect on May 25, 2018 and other than your inboxes becoming flooded with “We have updated our Privacy Policy” emails, it may seem that nothing has changed. That’s not exactly true. This talk will revisit GDPR and cover: What the regulations mean in actuality for US-based companies What you should be thinking about when building a new website with a strong “Privacy Experience” How you should be continually improving the data security of your own and clients’ websites, including code examples Good and bad examples of compliance This is a beginner talk and attendees will leave with a greater understanding of GDPR as a whole, and actionable changes for future compliance.
http://design4drupal.org/sessions/uxproject-strategy/web-development-post-gdpr-world
Conference
Description
Dwayne McDaniel
How many times have you been in a situation where the client is never happy with the results no matter what you do? How many 'emergency' messages have you responded to because the site isn't quite right in some new way? How many clients have you lost or fired because they honestly had no idea what they really wanted? If you answered yes to any of those questions, this session is for you!
Gathered from years of 'learning it the hard way' I am excited to share my knowledge with Freelancers, Agency Owners, Project Managers, Business Development professionals as well as anyone else who wants to better manage conversations.
Walk away from this talk with a better understanding of:
- Project And Sales Pipeline Strategy
- Uncovering Client Business Goals
- KPIs vs KPIs
- Managing Scope
http://design4drupal.org/sessions/site-building/nobody-wants-website-they-want-results
How many times have you been in a situation where the client is never happy with the results no matter what you do? How many 'emergency' messages have you responded to because the site isn't quite right in some new way? How many clients have you lost or fired because they honestly had no idea what they really wanted? If you answered yes to any of those questions, this session is for you!
Gathered from years of 'learning it the hard way' I am excited to share my knowledge with Freelancers, Agency Owners, Project Managers, Business Development professionals as well as anyone else who wants to better manage conversations.
Walk away from this talk with a better understanding of:
- Project And Sales Pipeline Strategy
- Uncovering Client Business Goals
- KPIs vs KPIs
- Managing Scope
http://design4drupal.org/sessions/site-building/nobody-wants-website-they-want-results
Conference
Description
Michael Miles
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
- What composer is and the concepts of how it works.
- How to add composer to a project and packages to a project.
- The 4 basic command you need to know to use Composer.
- General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
http://design4drupal.org/sessions/site-building/composer-101
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
- What composer is and the concepts of how it works.
- How to add composer to a project and packages to a project.
- The 4 basic command you need to know to use Composer.
- General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
http://design4drupal.org/sessions/site-building/composer-101
Conference
Description
MaryAnn Pfeiffer
If I knew then what I know today...
MaryAnn is a 17 year veteran of the web agency world, and in that time has learned valuable lessons that can help every new or small agency owner and development shop build a better, stronger, more successful business.
She began as a shop of one, and now has a team of 10 who help to deliver custom digital marketing and web development solutions for their clients in tech, education and retail. During that journey, MaryAnn has learned that building a successful agency takes more than technical skill, it takes business acumen and an awareness of how agencies, clients, vendors and team members can and should work together for everyone's success.
Delivered in a casual style, with anecdotes that accompany each of her ten tips, this session will leave attendees better prepared for their next client interaction and provide planning ideas for building a better business.
http://design4drupal.org/sessions/uxproject-strategy/10-vital-lessons-running-successful-digital-agency
If I knew then what I know today...
MaryAnn is a 17 year veteran of the web agency world, and in that time has learned valuable lessons that can help every new or small agency owner and development shop build a better, stronger, more successful business.
She began as a shop of one, and now has a team of 10 who help to deliver custom digital marketing and web development solutions for their clients in tech, education and retail. During that journey, MaryAnn has learned that building a successful agency takes more than technical skill, it takes business acumen and an awareness of how agencies, clients, vendors and team members can and should work together for everyone's success.
Delivered in a casual style, with anecdotes that accompany each of her ten tips, this session will leave attendees better prepared for their next client interaction and provide planning ideas for building a better business.
http://design4drupal.org/sessions/uxproject-strategy/10-vital-lessons-running-successful-digital-agency
Conference
Description
Kelly Albrecht
How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively? How can we find out what will improve our product?
In seeking the answers to these questions, the team behind Mass.gov uses the powers of Drupal to shorten the distance between developers, state department authors, and state constituents of Massachusetts by continuously improving the authoring experience to leverage new feedback loops and truly measure their success by customer satisfaction.
In this talk we’ll look at using Drupal as a product in government:
to communicate “What’s New/Fixed” to our Drupal end users with each delivery
to provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately, we’ll show how Drupal, as an authoring experience (for example, its admin theme) on Mass.gov, is being improved as part of efforts to continuously deliver a product of increasing value to its customers and constituents.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
http://design4drupal.org/sessions/uxproject-strategy/getting-closer-your-customer-how-massgov-using-drupal-last-mile
How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively? How can we find out what will improve our product?
In seeking the answers to these questions, the team behind Mass.gov uses the powers of Drupal to shorten the distance between developers, state department authors, and state constituents of Massachusetts by continuously improving the authoring experience to leverage new feedback loops and truly measure their success by customer satisfaction.
In this talk we’ll look at using Drupal as a product in government:
to communicate “What’s New/Fixed” to our Drupal end users with each delivery
to provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately, we’ll show how Drupal, as an authoring experience (for example, its admin theme) on Mass.gov, is being improved as part of efforts to continuously deliver a product of increasing value to its customers and constituents.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
http://design4drupal.org/sessions/uxproject-strategy/getting-closer-your-customer-how-massgov-using-drupal-last-mile
Conference
Description
Chris Wells
Building a full pattern library in an external tool like Pattern Lab is a win -- there's no denying it. But, that doesn't mean every project has the budget to support one, and the tooling to keep all of that up to date is still a work in progress. If you love the idea of keeping a canonical style guide up to date as you develop, let me show you how Herman can help you!
http://design4drupal.org/sessions/theming/building-living-style-guide-herman-your-sass
Building a full pattern library in an external tool like Pattern Lab is a win -- there's no denying it. But, that doesn't mean every project has the budget to support one, and the tooling to keep all of that up to date is still a work in progress. If you love the idea of keeping a canonical style guide up to date as you develop, let me show you how Herman can help you!
http://design4drupal.org/sessions/theming/building-living-style-guide-herman-your-sass
Conference
Description
Jason Yarrington
Sure, SOLR is great at search, but there are a lot of tricks and tips you can use to build better sites with SOLR. Using some example site integrations, I will demo all my favorite tricks with SOLR including:
Dynamic facets
Filtering content based on permissions
Integrating with paragraphs
Managing multiple search experiences within one site
We will end with a Q&A -- I like to hear what questions designers and builders have about search.
http://design4drupal.org/sessions/site-building/site-building-tricks-solr
Sure, SOLR is great at search, but there are a lot of tricks and tips you can use to build better sites with SOLR. Using some example site integrations, I will demo all my favorite tricks with SOLR including:
Dynamic facets
Filtering content based on permissions
Integrating with paragraphs
Managing multiple search experiences within one site
We will end with a Q&A -- I like to hear what questions designers and builders have about search.
http://design4drupal.org/sessions/site-building/site-building-tricks-solr
Conference
Description
Mauricio Dinarte
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. This session aims to explain the basic building blocks for assembling a Drupal site and how they relate to each other. Many examples will be presented to help you understand Drupal and why it is so powerful.
Learning objectives:
* What is a node?
* What is a content type?
* What are fields and why are they useful?
* What is a block and what can I do with it?
* What is a view?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How does the taxonomy system work?
* How are users and permissions managed?
* How can I create the navigation of my website?
* Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
http://design4drupal.org/sessions/site-building/understanding-drupal
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. This session aims to explain the basic building blocks for assembling a Drupal site and how they relate to each other. Many examples will be presented to help you understand Drupal and why it is so powerful.
Learning objectives:
* What is a node?
* What is a content type?
* What are fields and why are they useful?
* What is a block and what can I do with it?
* What is a view?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How does the taxonomy system work?
* How are users and permissions managed?
* How can I create the navigation of my website?
* Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
http://design4drupal.org/sessions/site-building/understanding-drupal
Conference
Description
Jeremy Keith
In these times of centralised services like Facebook, Twitter, and Medium, having your own website is downright disruptive. If you care about the longevity of your online presence, independent publishing is the way to go. But how can you get all the benefits of those third-party services while still owning your own data? By using the building blocks of the Indie Web, that’s how!
http://design4drupal.org/sessions/keynote/building-blocks-indie-web
In these times of centralised services like Facebook, Twitter, and Medium, having your own website is downright disruptive. If you care about the longevity of your online presence, independent publishing is the way to go. But how can you get all the benefits of those third-party services while still owning your own data? By using the building blocks of the Indie Web, that’s how!
http://design4drupal.org/sessions/keynote/building-blocks-indie-web
Conference
Description
Seth Dobbs
Amanda Ruzin
When design and engineering teams communicate poorly, projects get challenging and the end results suffer. A designer and a solution architect will teach attendees how to improve communication and results by creating a culture of inquiry between design and engineering teams, with specific playbook examples that can be applied to any project.
http://design4drupal.org/sessions/uxproject-strategy/effective-cross-functional-communication
Amanda Ruzin
When design and engineering teams communicate poorly, projects get challenging and the end results suffer. A designer and a solution architect will teach attendees how to improve communication and results by creating a culture of inquiry between design and engineering teams, with specific playbook examples that can be applied to any project.
http://design4drupal.org/sessions/uxproject-strategy/effective-cross-functional-communication
Conference
Description
Salem Ghoweri
"Design systems can be incredibly efficient at delivering consistent, reusable, and interoperable components and visual styles across an organization; saving time while keeping projects on-brand and in scope.
However, most valiant attempts to integrate Drupal into a large scale design system surface a deeply interconnected web of technical and political roadblocks:
- What happens if your organization can’t (or shouldn’t) go headless?
- How do you wire up more than one Drupal site to your Pattern Lab instance?
- How do you keep the sites already using your design system up to date?
- How do you prevent code from breaking as complexity and scope balloon?
In this session, I’ll share our solutions to some of the toughest challenges teams face when building, shipping, and maintaining a next-generation design system - specifically our design system, Bolt, including:
- Strategies to decouple your design system from Drupal and from Pattern Lab
- Ensuring multiple sites and projects across the organization ship with the design system’s single-source-of-truth.
- Automatically generating schema docs on component data expectations and configuration options.
- How web components can provide many of the same benefits as going headless with Drupal without the trade-offs.
http://design4drupal.org/sessions/theming/next-gen-design-systems-pattern-lab-twig-and-web-components
"Design systems can be incredibly efficient at delivering consistent, reusable, and interoperable components and visual styles across an organization; saving time while keeping projects on-brand and in scope.
However, most valiant attempts to integrate Drupal into a large scale design system surface a deeply interconnected web of technical and political roadblocks:
- What happens if your organization can’t (or shouldn’t) go headless?
- How do you wire up more than one Drupal site to your Pattern Lab instance?
- How do you keep the sites already using your design system up to date?
- How do you prevent code from breaking as complexity and scope balloon?
In this session, I’ll share our solutions to some of the toughest challenges teams face when building, shipping, and maintaining a next-generation design system - specifically our design system, Bolt, including:
- Strategies to decouple your design system from Drupal and from Pattern Lab
- Ensuring multiple sites and projects across the organization ship with the design system’s single-source-of-truth.
- Automatically generating schema docs on component data expectations and configuration options.
- How web components can provide many of the same benefits as going headless with Drupal without the trade-offs.
http://design4drupal.org/sessions/theming/next-gen-design-systems-pattern-lab-twig-and-web-components
Conference
Description
Jason Pamental
For centuries, typography has shaped the way we ‘hear’ what we read. In our web work, though, we've have to balance our typographic desires with user experience and performance, knowing that every weight, width, or style of a typeface required a different file download. Variable fonts change that, as they include _every_ width, weight, slant, and other permutation of a typeface, all in a single file not much bigger than a regular font file.
Now, beautiful web typography can be crafted to respond to screen size, language setting, even ambient light. We’ll also look at how variable fonts and other modern CSS capabilities like grid can work together to enable better art direction and more interesting and unique design than every before possible on the web.
In a detail-packed hour, Jason will show you not just how far the new capabilities can take us, but how to make use of them right away.
http://design4drupal.org/sessions/uivisual-design/variable-fonts-and-our-new-typography
For centuries, typography has shaped the way we ‘hear’ what we read. In our web work, though, we've have to balance our typographic desires with user experience and performance, knowing that every weight, width, or style of a typeface required a different file download. Variable fonts change that, as they include _every_ width, weight, slant, and other permutation of a typeface, all in a single file not much bigger than a regular font file.
Now, beautiful web typography can be crafted to respond to screen size, language setting, even ambient light. We’ll also look at how variable fonts and other modern CSS capabilities like grid can work together to enable better art direction and more interesting and unique design than every before possible on the web.
In a detail-packed hour, Jason will show you not just how far the new capabilities can take us, but how to make use of them right away.
http://design4drupal.org/sessions/uivisual-design/variable-fonts-and-our-new-typography
Conference
Description
Ruth Leopold
Have you ever been handed a Sketch file and immediately needed a coffee break? Are you tired of running to your designer for images, fonts, and sizing? Do you want to wield the power of the SVG?
Sketch is a powerful tool for not only designers, but developers. This session will demystify Sketch, help you to leave a Sketch file with what you were looking for, and reveal some of the secrets of design that enable you to start thinking and working like a designer.
http://design4drupal.org/sessions/uivisual-design/sketch-all
Have you ever been handed a Sketch file and immediately needed a coffee break? Are you tired of running to your designer for images, fonts, and sizing? Do you want to wield the power of the SVG?
Sketch is a powerful tool for not only designers, but developers. This session will demystify Sketch, help you to leave a Sketch file with what you were looking for, and reveal some of the secrets of design that enable you to start thinking and working like a designer.
http://design4drupal.org/sessions/uivisual-design/sketch-all
Conference
Description
Randy Dean Oest
With the growing shift towards a decoupled future a company’s presence is going to be represented by an ever-expanding collection of websites, apps, and talking speakers.
Maintaining design and tone consistency across those channels will be challenging but if done right, it can allow you to enter markets more quickly while keeping the style and tone of your company aligned.
In this talk we’ll discuss:
— Getting everyone, including leadership, onboard with valuing strong, centralized design
— How to work out what should—and what shouldn’t—go into a style guide
— What we can do to make “style guide” stop being a four-letter word
— How to create a system that works for your company. (Any size company!)
— How to communicate that design to teams that have to implement it—other designers, developers of all stripes, and managers of those teams
Who should attend:
— EVERYONE
— Business owners and leaders who want to leverage design to grow
— Designers and Marketers who want to do great work
— Developers who want to share this talk with the rest of their team because this makes dev go faster.
http://design4drupal.org/sessions/uivisual-design/maintaining-design-consistency-across-every-channel
With the growing shift towards a decoupled future a company’s presence is going to be represented by an ever-expanding collection of websites, apps, and talking speakers.
Maintaining design and tone consistency across those channels will be challenging but if done right, it can allow you to enter markets more quickly while keeping the style and tone of your company aligned.
In this talk we’ll discuss:
— Getting everyone, including leadership, onboard with valuing strong, centralized design
— How to work out what should—and what shouldn’t—go into a style guide
— What we can do to make “style guide” stop being a four-letter word
— How to create a system that works for your company. (Any size company!)
— How to communicate that design to teams that have to implement it—other designers, developers of all stripes, and managers of those teams
Who should attend:
— EVERYONE
— Business owners and leaders who want to leverage design to grow
— Designers and Marketers who want to do great work
— Developers who want to share this talk with the rest of their team because this makes dev go faster.
http://design4drupal.org/sessions/uivisual-design/maintaining-design-consistency-across-every-channel
Conference
Description
Dan Murphy
We'll explore a case study in which we leveraged one of the most popular front end frameworks, React JS, to power a fast, faceted, app-like search experience with Apache Solr and Drupal. I'll showcase some of the well‑established benefits of decoupling Drupal's content from the presentation layer, while also avoiding many of the challenges that complete decoupling involves. We'll discuss the architecture and the strengths of this flexible and future-proof design approach. We'll also share best practices for incorporating React in your Drupal project, lessons learned and pros and cons from our experience. We'll also share the versatility of this design paradigm and how to use it effectively in myriad ways beyond the specific use case of search within a Drupal website.
http://design4drupal.org/sessions/case-studypanel/partial-decoupling-react-drupal-apache-solr-ftw
We'll explore a case study in which we leveraged one of the most popular front end frameworks, React JS, to power a fast, faceted, app-like search experience with Apache Solr and Drupal. I'll showcase some of the well‑established benefits of decoupling Drupal's content from the presentation layer, while also avoiding many of the challenges that complete decoupling involves. We'll discuss the architecture and the strengths of this flexible and future-proof design approach. We'll also share best practices for incorporating React in your Drupal project, lessons learned and pros and cons from our experience. We'll also share the versatility of this design paradigm and how to use it effectively in myriad ways beyond the specific use case of search within a Drupal website.
http://design4drupal.org/sessions/case-studypanel/partial-decoupling-react-drupal-apache-solr-ftw
Conference
Description
Jason Cortes
Knowing how users behave helps you create a much more suitable product. Rather than just guessing about what people might like or how they use your product, you can see their reactions first hand. The Usability Testing process brings together users, designers, developers, and content experts. The goal is to follow this fast paced, but structured observation session to improve a project's look and feel in a collaborative and fun way.
We will conduct a live website review, walk through the usability testing process and place you in the reviewer/user role. Topics covered include: knowing what questions to ask, getting the right participants, creating your test plan, moderating the session, then finally analyzing and reviewing results.
http://design4drupal.org/sessions/uxproject-strategy/hands-usability-test-session
Knowing how users behave helps you create a much more suitable product. Rather than just guessing about what people might like or how they use your product, you can see their reactions first hand. The Usability Testing process brings together users, designers, developers, and content experts. The goal is to follow this fast paced, but structured observation session to improve a project's look and feel in a collaborative and fun way.
We will conduct a live website review, walk through the usability testing process and place you in the reviewer/user role. Topics covered include: knowing what questions to ask, getting the right participants, creating your test plan, moderating the session, then finally analyzing and reviewing results.
http://design4drupal.org/sessions/uxproject-strategy/hands-usability-test-session
Conference
Description
Kathleen Beck
Principles and guidelines for creating and maintaining a Drupal 8 component based theme.
Topics will include:
Displaying content; Should it be handled in the admin UI or in a template file?
Naming conventions; working with Drupal's classes and BEM methodology.
How to get the most out of your view modes.
Tips for maintaining and handing off project knowledge when working on a team.
http://design4drupal.org/sessions/theming/maintainable-drupal-8-themes-using-components
Principles and guidelines for creating and maintaining a Drupal 8 component based theme.
Topics will include:
Displaying content; Should it be handled in the admin UI or in a template file?
Naming conventions; working with Drupal's classes and BEM methodology.
How to get the most out of your view modes.
Tips for maintaining and handing off project knowledge when working on a team.
http://design4drupal.org/sessions/theming/maintainable-drupal-8-themes-using-components
Conference
Description
Juan Silva
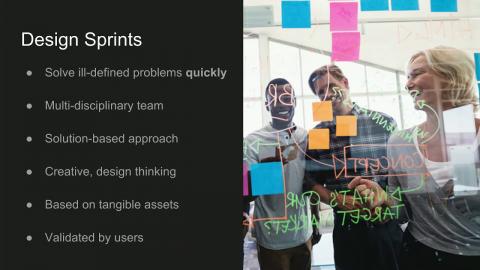
In recent years Design Thinking has made its way to the forefront of business development practices. In particular it has gained great support in product oriented companies. At its core, Design Sprints are a process technique to solve important business questions and solve real problems with a user centric approach.
However, little has been discussed about how Design Sprints and Design Thinking can be applied in the services industry. In particular the web development services industry. Often the dynamics of interaction between people in the services company and people in the customer side have huge impact in the outcome of the project and the resulting solution being implemented. The result is that in most cases User Experience is an afterthought among all the development efforts.
In this talk I will introduce the Design Thinking model through the Design Sprints Process. In particular I will discuss how these principles can be successfully applied in typical Drupal Development Projects. I discuss the challenges in the context of Drupal project implementations, giving practical advice on how to get started with Design Sprints and adapt its principles so you can apply them in your next project.
http://design4drupal.org/sessions/uxproject-strategy/drupalized-design-sprints
In recent years Design Thinking has made its way to the forefront of business development practices. In particular it has gained great support in product oriented companies. At its core, Design Sprints are a process technique to solve important business questions and solve real problems with a user centric approach.
However, little has been discussed about how Design Sprints and Design Thinking can be applied in the services industry. In particular the web development services industry. Often the dynamics of interaction between people in the services company and people in the customer side have huge impact in the outcome of the project and the resulting solution being implemented. The result is that in most cases User Experience is an afterthought among all the development efforts.
In this talk I will introduce the Design Thinking model through the Design Sprints Process. In particular I will discuss how these principles can be successfully applied in typical Drupal Development Projects. I discuss the challenges in the context of Drupal project implementations, giving practical advice on how to get started with Design Sprints and adapt its principles so you can apply them in your next project.
http://design4drupal.org/sessions/uxproject-strategy/drupalized-design-sprints
Conference
Description
Rick Manelius
*** This session will be presented remotely ***
“With Drupal features are cheap and details expensive” — Vesa Palmu, CEO of Wunderkraut
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
http://design4drupal.org/sessions/site-building/estimates-expectations-and-evolution-during-projects-journey-rfp-release
*** This session will be presented remotely ***
“With Drupal features are cheap and details expensive” — Vesa Palmu, CEO of Wunderkraut
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
http://design4drupal.org/sessions/site-building/estimates-expectations-and-evolution-during-projects-journey-rfp-release
Conference
Description
Matthew O'Bryant
As a digital project manager your core responsibility is to successfully manage the delivery of a project on time and on budget. But is more required, particularly when working on a Drupal project? What other technical skills can you develop that will turn you into the rock star PM that every engineer wants to work with? In this talk we’ll review some basic Drupal skills and features that every PM should know. Plus, we’ll cover a few more advanced developer topics and touch on things like usability, web accessibility and more. Together, we'll try to answer the question, how technical should a Drupal PM be?
http://design4drupal.org/sessions/uxproject-strategy/how-technical-should-drupal-pm-be
As a digital project manager your core responsibility is to successfully manage the delivery of a project on time and on budget. But is more required, particularly when working on a Drupal project? What other technical skills can you develop that will turn you into the rock star PM that every engineer wants to work with? In this talk we’ll review some basic Drupal skills and features that every PM should know. Plus, we’ll cover a few more advanced developer topics and touch on things like usability, web accessibility and more. Together, we'll try to answer the question, how technical should a Drupal PM be?
http://design4drupal.org/sessions/uxproject-strategy/how-technical-should-drupal-pm-be
Conference
Description
Brian Perry
Storybook is a development environment for UI components built using JavaScript frameworks including React, Vue, and Angular. While it does share some similarities to projects like Pattern Lab, it also provides some unique options for visualizing the interactive state of your application, along with an extensive set of addons. Using a small set of React components as an example this session will walk through:
* Creating a storybook project
* Writing stories for your components
* Editing component props interactively with the Knobs addon
* Testing with the StoryShots and Specs addons
* Exporting your storybook as a static app
http://design4drupal.org/sessions/uivisual-design/storybook-interactive-pattern-library-your-decoupled-applications
Storybook is a development environment for UI components built using JavaScript frameworks including React, Vue, and Angular. While it does share some similarities to projects like Pattern Lab, it also provides some unique options for visualizing the interactive state of your application, along with an extensive set of addons. Using a small set of React components as an example this session will walk through:
* Creating a storybook project
* Writing stories for your components
* Editing component props interactively with the Knobs addon
* Testing with the StoryShots and Specs addons
* Exporting your storybook as a static app
http://design4drupal.org/sessions/uivisual-design/storybook-interactive-pattern-library-your-decoupled-applications
Conference
Description
Michael Miles
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As technologists it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
http://design4drupal.org/sessions/uxproject-strategy/inclusive-design-thinking-beyond-accessibility
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As technologists it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
http://design4drupal.org/sessions/uxproject-strategy/inclusive-design-thinking-beyond-accessibility
Conference
Description
Rob Levinson
Justin Clapp
Patrick Corbett
Building a website without a brand strategy is like building a house without a blueprint.
The end-result may look good and work great, but is it what the client wants or actually needs?
In this educative, interactive, and entertaining presentation you will learn how a brand strategist, creative director, and web developer collaborate to produce high impact, and very successful websites.
Key takeaways;
Learn how to develop an over-arching brand strategy and understand how it becomes the foundation for your next great website.
Gain insight as to how that brand strategy informs the creative process when developing a logo, identifying a color palette, utilizing icons and choosing key imagery.
Discover how the web development team is provided the strategy and tools it requires to build a website that is smart, compelling and highly effective.
http://design4drupal.org/sessions/uxproject-strategy/brand-strategy-key-designing-and-developing-highly-effective-website
Justin Clapp
Patrick Corbett
Building a website without a brand strategy is like building a house without a blueprint.
The end-result may look good and work great, but is it what the client wants or actually needs?
In this educative, interactive, and entertaining presentation you will learn how a brand strategist, creative director, and web developer collaborate to produce high impact, and very successful websites.
Key takeaways;
Learn how to develop an over-arching brand strategy and understand how it becomes the foundation for your next great website.
Gain insight as to how that brand strategy informs the creative process when developing a logo, identifying a color palette, utilizing icons and choosing key imagery.
Discover how the web development team is provided the strategy and tools it requires to build a website that is smart, compelling and highly effective.
http://design4drupal.org/sessions/uxproject-strategy/brand-strategy-key-designing-and-developing-highly-effective-website
Conference
Description
Sebastian E.F.E.Ebarb
Drupal has become a standard for dot gov. Designing such large sites is no small task. Learn best practices in how to work with governments, from first designs to continued support.
http://design4drupal.org/sessions/uivisual-design/designing-and-maintaining-gov
Drupal has become a standard for dot gov. Designing such large sites is no small task. Learn best practices in how to work with governments, from first designs to continued support.
http://design4drupal.org/sessions/uivisual-design/designing-and-maintaining-gov
Conference
Description
Jennifer Smith
Discover how you can take the stress out of building website and app designs by understanding design concepts and principles from the past. Starting in the early 1900’s design principles were established to help those dealing with usability and information design. See how you can take those same principles and apply them to modern visual art and design.
1. Form follows function Form follows function is a principle associated with 20th-century modernist industrial design which states that the shape of an object should be primarily relate to its intended function or purpose. See how this concept applies to website and app design of today.
2. Less is more Less is more was made popular by industrial designer Dieter Rams. With all the information “noise” out there this mantra is more important now than ever. Find out how you can iterate your content to show less distractions, and offer your user more relevant information.
3. Always use a grid During the time of the International typographic style era, grids were heavily used for a purpose. Using a grid is the best way to organize a great amount of content in a manner that is easily interpreted by viewers. Discover how to use grids for both layout and type.
4. Really understand typography Early in the 20th century Jan Tschichold set forth rules for standardization of practices relating to modern type usage that are still relevant today. At the time he condemned all typefaces except for sans-serif types, advocated standardized sizes of paper and set forth guidelines for establishing a typographic hierarchy when using type in design. Find out how to use these same concepts in your designs.
5. Follow proportions that work Some designers may intuitively know where to place objects and text on a screen, but many also rely on basic principles of math that allow them to place type and images quickly and with confidence. Discover some of the proportional rules that you can apply to your layouts.
http://design4drupal.org/sessions/uivisual-design/5-essential-lessons-you-can-learn-art-history
Discover how you can take the stress out of building website and app designs by understanding design concepts and principles from the past. Starting in the early 1900’s design principles were established to help those dealing with usability and information design. See how you can take those same principles and apply them to modern visual art and design.
1. Form follows function Form follows function is a principle associated with 20th-century modernist industrial design which states that the shape of an object should be primarily relate to its intended function or purpose. See how this concept applies to website and app design of today.
2. Less is more Less is more was made popular by industrial designer Dieter Rams. With all the information “noise” out there this mantra is more important now than ever. Find out how you can iterate your content to show less distractions, and offer your user more relevant information.
3. Always use a grid During the time of the International typographic style era, grids were heavily used for a purpose. Using a grid is the best way to organize a great amount of content in a manner that is easily interpreted by viewers. Discover how to use grids for both layout and type.
4. Really understand typography Early in the 20th century Jan Tschichold set forth rules for standardization of practices relating to modern type usage that are still relevant today. At the time he condemned all typefaces except for sans-serif types, advocated standardized sizes of paper and set forth guidelines for establishing a typographic hierarchy when using type in design. Find out how to use these same concepts in your designs.
5. Follow proportions that work Some designers may intuitively know where to place objects and text on a screen, but many also rely on basic principles of math that allow them to place type and images quickly and with confidence. Discover some of the proportional rules that you can apply to your layouts.
http://design4drupal.org/sessions/uivisual-design/5-essential-lessons-you-can-learn-art-history
Conference
Description
Benji Fisher
Save Our Software! Drupal desperately needs some design help.
This session is basically a plea for help from a developer and member of the Drupal UX team.
There is no denying it: Drupal was originally built by and for developers, without much input from designers. A few adventurous designers are trying to make up for lost time. Would you like to join them?
Let's look at some recent improvements, some ongoing work, and some blue-sky ideas for improving the Drupal admin UI, such as
- The redesigned status page
- The Umami demonstration theme
- The core Media browser
- The initiative to redesign the admin UI
- Your ideas!
If you are excited about getting involved, then we can work together at the Friday sprint and beyond.
http://design4drupal.org/sessions/uivisual-design/drupal-design-sos
Save Our Software! Drupal desperately needs some design help.
This session is basically a plea for help from a developer and member of the Drupal UX team.
There is no denying it: Drupal was originally built by and for developers, without much input from designers. A few adventurous designers are trying to make up for lost time. Would you like to join them?
Let's look at some recent improvements, some ongoing work, and some blue-sky ideas for improving the Drupal admin UI, such as
- The redesigned status page
- The Umami demonstration theme
- The core Media browser
- The initiative to redesign the admin UI
- Your ideas!
If you are excited about getting involved, then we can work together at the Friday sprint and beyond.
http://design4drupal.org/sessions/uivisual-design/drupal-design-sos
Conference
Description
Derek Schwarz
Jessica Holt-Carr
Join us as we explore the use of a component-based architecture in your Drupal designs and development. This Lego-like approach allows you repurpose wireframes, specs and components across client accounts for boosted efficiency. You’ll learn how to promote better communication and collaboration between your UX, design and development teams, so you can complete Drupal projects with ease.
http://design4drupal.org/sessions/uivisual-design/ditching-templates-legos-using-component-based-architecture-boost
Jessica Holt-Carr
Join us as we explore the use of a component-based architecture in your Drupal designs and development. This Lego-like approach allows you repurpose wireframes, specs and components across client accounts for boosted efficiency. You’ll learn how to promote better communication and collaboration between your UX, design and development teams, so you can complete Drupal projects with ease.
http://design4drupal.org/sessions/uivisual-design/ditching-templates-legos-using-component-based-architecture-boost
Conference
Description
Chris Wells
Randy Dean Oest
Rob Bayliss
Stephen Cross (Owner of Parallax) will moderate this panel discussion around front-end tools.
There's so many front-end tools out there it can be overwhelming, We'll bring together some community members to talk about what they're currently using and why.
The panel discussion will center around:
what tools people are using as their go-to workflow. Bundler and Ruby Gems? Bower, NPM, Yarn?
what about preprocessing and post-processing, autoprefixer, etc? Ruby Sass, Dart Sass, or Node Sass/Libsass?
what about front-end JavaScript - still using mostly jQuery, or have you embraced React, Vue, or some other framework? Are you using ES6 with Babel? Webpack?
using the right tool to fit your project's siza and budget
http://design4drupal.org/sessions/case-studypanel/front-end-tooling-panel-discussion
Randy Dean Oest
Rob Bayliss
Stephen Cross (Owner of Parallax) will moderate this panel discussion around front-end tools.
There's so many front-end tools out there it can be overwhelming, We'll bring together some community members to talk about what they're currently using and why.
The panel discussion will center around:
what tools people are using as their go-to workflow. Bundler and Ruby Gems? Bower, NPM, Yarn?
what about preprocessing and post-processing, autoprefixer, etc? Ruby Sass, Dart Sass, or Node Sass/Libsass?
what about front-end JavaScript - still using mostly jQuery, or have you embraced React, Vue, or some other framework? Are you using ES6 with Babel? Webpack?
using the right tool to fit your project's siza and budget
http://design4drupal.org/sessions/case-studypanel/front-end-tooling-panel-discussion
Conference
Description
Matt Farineau
Daniel Swier
Troubled with too many redirects? Exhausted with memory exhaustion errors? Want the "411" on 503's? This talk is aimed at Drupalists who want to be able to dig more into issues that cause downtime, rendering issues, and general end-user pain. We'll go over things like identifying the cause of some common errors, how to track them down in logs, and ideally how to resolve them.
http://design4drupal.org/sessions/site-building/troubleshooting-drupal
Daniel Swier
Troubled with too many redirects? Exhausted with memory exhaustion errors? Want the "411" on 503's? This talk is aimed at Drupalists who want to be able to dig more into issues that cause downtime, rendering issues, and general end-user pain. We'll go over things like identifying the cause of some common errors, how to track them down in logs, and ideally how to resolve them.
http://design4drupal.org/sessions/site-building/troubleshooting-drupal
Conference
Description
Jim Birch
Learn how to combine the power of the world's most popular front end framework, Bootstrap with Drupal Paragraphs, the powerful module that allows content creators to build layouts and structured pages.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, and build on top of the defaults
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
http://design4drupal.org/sessions/site-building/building-better-page-builder-bootstrap-paragraphs-0
Learn how to combine the power of the world's most popular front end framework, Bootstrap with Drupal Paragraphs, the powerful module that allows content creators to build layouts and structured pages.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, and build on top of the defaults
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
http://design4drupal.org/sessions/site-building/building-better-page-builder-bootstrap-paragraphs-0
Conference
Description
Bryan Hirsch
The team that reinvented Mass.gov is now charged with bringing a data-driven, constituent-centric, “digital first”, approach to all of the state’s web properties. Our vision is to stitch together a coherent experience across the diverse constellation of websites and technology stacks.
Whether you’re renewing your driver’s license, checking eligibility for food assistance, or starting a new business, we want your experience to be as seamless as it would be on a banking or e-commerce website. Even if you have to interact with four different government agencies, it should all feel like one government organization with a consistent look and feel.
The team that reinvented Mass.gov is now charged with bringing a data-driven, constituent-centric, “digital first”, approach to all of the state’s web properties. Our vision is to stitch together a coherent experience across the diverse constellation of websites and technology stacks.
Whether you’re renewing your driver’s license, checking eligibility for food assistance, or starting a new business, we want your experience to be as seamless as it would be on a banking or e-commerce website. Even if you have to interact with four different government agencies, it should all feel like one government organization with a consistent look and feel.
Conference
Description
Jennifer Smith
In this session attendees can have a quick peek and tutorial into the widely used Sketch (Mac only) application. Sketch is used by both designers and developers to build realistic and interactive prototypes. It uses principles of object oriented design which allows it to be robust when it comes to sharing and updating controls and styles.
http://design4drupal.org/sessions/uivisual-design/using-sketch-build-working-prototypes
In this session attendees can have a quick peek and tutorial into the widely used Sketch (Mac only) application. Sketch is used by both designers and developers to build realistic and interactive prototypes. It uses principles of object oriented design which allows it to be robust when it comes to sharing and updating controls and styles.
http://design4drupal.org/sessions/uivisual-design/using-sketch-build-working-prototypes
Conference
Description
Brian Perry
Modern front end development practices are moving quickly and Drupal theming is no exception to this rule. Since the release of Drupal 8 I’ve learned many of the tricks that Twig has to offer, dabbled with css grid, integrated with external Pattern Libraries using tools like Pattern Lab, written JavaScript using ES6 syntax, and decoupled Drupal to take advantage of JavaScript frameworks like React and Angular. It is an exciting time to be doing front end work with Drupal.
It can also be challenging navigating all of the tools and approaches that are available without getting overwhelmed or distracted. It makes me wonder, what would I do if I was new to Drupal 8 and building a theme today? Which of these frameworks, build tools, modules and techniques are foundational to my success theming with Drupal 8 and which might be getting in the way?
In this session I’ll write an open letter to my theoretical beginner self and recommend the tools and approaches that can help them build a great Drupal theme without getting in over their head. I’ll also recommend related topics to learn next as they become comfortable with the basics. And at the end of it all, I’ll most likely realize that I was just talking to my modern, prone to overcomplicating self all along.
http://design4drupal.org/sessions/theming/back-basics-drupal-8-theming
Modern front end development practices are moving quickly and Drupal theming is no exception to this rule. Since the release of Drupal 8 I’ve learned many of the tricks that Twig has to offer, dabbled with css grid, integrated with external Pattern Libraries using tools like Pattern Lab, written JavaScript using ES6 syntax, and decoupled Drupal to take advantage of JavaScript frameworks like React and Angular. It is an exciting time to be doing front end work with Drupal.
It can also be challenging navigating all of the tools and approaches that are available without getting overwhelmed or distracted. It makes me wonder, what would I do if I was new to Drupal 8 and building a theme today? Which of these frameworks, build tools, modules and techniques are foundational to my success theming with Drupal 8 and which might be getting in the way?
In this session I’ll write an open letter to my theoretical beginner self and recommend the tools and approaches that can help them build a great Drupal theme without getting in over their head. I’ll also recommend related topics to learn next as they become comfortable with the basics. And at the end of it all, I’ll most likely realize that I was just talking to my modern, prone to overcomplicating self all along.
http://design4drupal.org/sessions/theming/back-basics-drupal-8-theming
Conference
Description
Dwayne McDaniel
When a project goes wrong, most of the time it fails as a result of mismatched expectations. This can be avoided for most clients by following a repeatable and thorough discovery process. Understanding how to ask the right questions up front can mean the difference between happy clients who are eager to give you more business and nightmare clients who can never be satisfied.
This session will focus on:
Asking the right questions
Controlling the conversation
Creating maintainable expectations
Using discovery throughout your business
When a project goes wrong, most of the time it fails as a result of mismatched expectations. This can be avoided for most clients by following a repeatable and thorough discovery process. Understanding how to ask the right questions up front can mean the difference between happy clients who are eager to give you more business and nightmare clients who can never be satisfied.
This session will focus on:
Asking the right questions
Controlling the conversation
Creating maintainable expectations
Using discovery throughout your business
Conference
Description
Andrew Olson
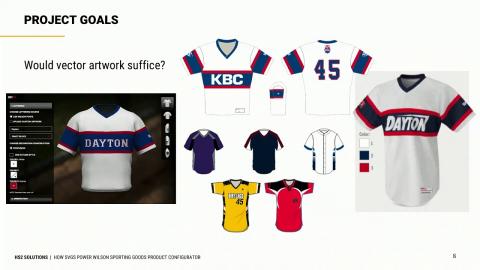
Working closely with photographers, product designers, and developers, discover how SVGs are used to create thousands of combinations for coaches to design baseball uniforms, helmets, and gloves specifically customized for their team. Upload a logo, select team colors, and coaches are just a few clicks away from creating a customized uniform along with a personal team pro shop. We will cover our overall goals for the project, our approach, and finally dive into details about how SVGs power Wilson’s product configurator.
http://design4drupal.org/sessions/case-studypanel/how-svgs-power-wilson-sporting-goods-product-configurator
Working closely with photographers, product designers, and developers, discover how SVGs are used to create thousands of combinations for coaches to design baseball uniforms, helmets, and gloves specifically customized for their team. Upload a logo, select team colors, and coaches are just a few clicks away from creating a customized uniform along with a personal team pro shop. We will cover our overall goals for the project, our approach, and finally dive into details about how SVGs power Wilson’s product configurator.
http://design4drupal.org/sessions/case-studypanel/how-svgs-power-wilson-sporting-goods-product-configurator
Conference
Description
Dries Buytaert
Dries will give an update on the evolving role and exciting future of JavaScript in Drupal. He’ll discuss the merits of API-first vs. API-only approaches, give behind-the-scenes insights into the JavaScript modernization initiative, and tell the story of the past, present and future of JavaScript across the stack.
http://design4drupal.org/sessions/keynote/exploring-new-drupal-front-end-javascript
Dries will give an update on the evolving role and exciting future of JavaScript in Drupal. He’ll discuss the merits of API-first vs. API-only approaches, give behind-the-scenes insights into the JavaScript modernization initiative, and tell the story of the past, present and future of JavaScript across the stack.
http://design4drupal.org/sessions/keynote/exploring-new-drupal-front-end-javascript
Conference
Description
JP McNeal
Themers and site builders often bear the burden of meeting accessibility guidelines; however, that should not be the case. Stakeholders at each phase of a project should take accessibility into consideration. In this sessions we'll walk through the discover / strategy , design, and development phases and show how to accessibility needs to factored in at each level. We'll also identify tools that will help your Drupal site meet the WCAG guidelines.
http://design4drupal.org/sessions/uxproject-strategy/accessibility-missing-session
Themers and site builders often bear the burden of meeting accessibility guidelines; however, that should not be the case. Stakeholders at each phase of a project should take accessibility into consideration. In this sessions we'll walk through the discover / strategy , design, and development phases and show how to accessibility needs to factored in at each level. We'll also identify tools that will help your Drupal site meet the WCAG guidelines.
http://design4drupal.org/sessions/uxproject-strategy/accessibility-missing-session
Conference
Description
Benjamin Melançon
Find It Cambridge needed to be an online resource to help families easily find activities, services, and resources in Cambridge.
We came in with the incredibly fortunate situation of tons of research being done by Code for Boston and the City of Cambridge. We will describes some of the highlights from the research before anything was built, through initial user testing with people in a library computer lab (particularly real-world conditions for this site), and to the iterative improvements continuing today.
This session will also present frankly what could have been done better, and what could still be done better.
http://design4drupal.org/sessions/case-studypanel/iterative-ux-find-it-cambridge-case-study
Find It Cambridge needed to be an online resource to help families easily find activities, services, and resources in Cambridge.
We came in with the incredibly fortunate situation of tons of research being done by Code for Boston and the City of Cambridge. We will describes some of the highlights from the research before anything was built, through initial user testing with people in a library computer lab (particularly real-world conditions for this site), and to the iterative improvements continuing today.
This session will also present frankly what could have been done better, and what could still be done better.
http://design4drupal.org/sessions/case-studypanel/iterative-ux-find-it-cambridge-case-study
Conference
Description
Mauricio Dinarte
“Understanding the process of finding a solution is far more valuable than the solution itself.” - Lea Verou, author of CSS Secrets.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so that you know where to look when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
Learning objectives
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
http://design4drupal.org/sessions/theming/twig-recipes-making-drupal-8-render-markup-you-want
“Understanding the process of finding a solution is far more valuable than the solution itself.” - Lea Verou, author of CSS Secrets.
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful and expressive, it is significantly different to what we did before. Using Twig requires us to take a new approach in order to make Drupal produce the markup that we want. This session is aimed at site builders and themers who want to understand how Twig works in Drupal 8. Basic theming concepts will be presented so no prior knowledge is required to attend.
You will learn what a theme is responsible for when generating a Drupal page. Templates, template nesting, and theme debug will also be explained so that you know where to look when trying to modify the default markup. Twig’s syntax, filters, functions, and tests will be presented as the basis for writing templates. All of these in the context of practical examples some of which come from Drupal core itself.
By the end of the session, you will have a better understanding on how Twig works in Drupal 8 and the thought process required to produce custom markup.
Learning objectives
How to pass information from Drupal to Twig?
How to conditionally hide/show fields based on the content of other fields?
How to use image fields as background images?
How to render node content as HTML attributes?
http://design4drupal.org/sessions/theming/twig-recipes-making-drupal-8-render-markup-you-want
Conference