Introduction
Videos from Drupal Camp Asheville 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Greg Monroe
This session is a "how to" overview / case study of things learned by experiencing GDPR Security audits, DoS attacks, brute force login attacks, annoying robot crawlers, and hackers doing security probes.
The session will cover:
An overview of security threats
Some suggestions on developing a security plan
Quick overview / How To's on
Keeping your site up to date
CloudFlare and other site front end tools.
Useful .htaccess rules
Two Factor Authentication
and a variety of security related modules
People attending should come away with useful knowledge to better secure their sites.
https://www.drupalasheville.com/2018/session/tips-securing-drupal-sites
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
This session is a "how to" overview / case study of things learned by experiencing GDPR Security audits, DoS attacks, brute force login attacks, annoying robot crawlers, and hackers doing security probes.
The session will cover:
An overview of security threats
Some suggestions on developing a security plan
Quick overview / How To's on
Keeping your site up to date
CloudFlare and other site front end tools.
Useful .htaccess rules
Two Factor Authentication
and a variety of security related modules
People attending should come away with useful knowledge to better secure their sites.
https://www.drupalasheville.com/2018/session/tips-securing-drupal-sites
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
James Sansbury
If your business runs on Drupal in some capacity, you understand the need for having great software teams to keep everything running smoothly. Finding developers, themers, project managers, designers, and the like that have great Drupal experience and mesh well with your broader team is essential. Creating an environment that keeps them around can be just as important.
James Sansbury started as a Drupal developer about 13 years ago, and has been at Lullabot for the past 8 years, currently as a Development Manager. James will discuss how Lullabot has wrestled with these issues over the years, but more importantly, will open the conversation to all of you so that we can all learn from one another. There is enough opportunity out there for all of us, and working together we can create even more opportunities, better companies, engaged employees, and ultimately a better world. Let's discuss!
https://www.drupalasheville.com/2018/session/how-find-and-retain-drupal-talent
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
If your business runs on Drupal in some capacity, you understand the need for having great software teams to keep everything running smoothly. Finding developers, themers, project managers, designers, and the like that have great Drupal experience and mesh well with your broader team is essential. Creating an environment that keeps them around can be just as important.
James Sansbury started as a Drupal developer about 13 years ago, and has been at Lullabot for the past 8 years, currently as a Development Manager. James will discuss how Lullabot has wrestled with these issues over the years, but more importantly, will open the conversation to all of you so that we can all learn from one another. There is enough opportunity out there for all of us, and working together we can create even more opportunities, better companies, engaged employees, and ultimately a better world. Let's discuss!
https://www.drupalasheville.com/2018/session/how-find-and-retain-drupal-talent
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Chris Russo and Dan Murphy
This spring, our team built a high performing, ultra fast search interface for a client Drupal site using React JS, Apache Solr, and the Drupal Search API module.
This project allowed the client to leverage some of the well-established benefits of decoupling Drupal's content from the presentation layer, while also avoiding many of the challenges that complete decoupling involves.
Insights you'll get from this talk:
We'll explain the architecture decisions and the tradeoffs needed to build this interface
Gotchas with Apache Solr and the Search API default configuration
Best practices for including React in your Drupal project
Considerations for how the same technique could be used to improve other aspects of a Drupal site
https://www.drupalasheville.com/2018/session/build-powerful-highly-performant-search-application-react-apache-solr-and-drupal
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
This spring, our team built a high performing, ultra fast search interface for a client Drupal site using React JS, Apache Solr, and the Drupal Search API module.
This project allowed the client to leverage some of the well-established benefits of decoupling Drupal's content from the presentation layer, while also avoiding many of the challenges that complete decoupling involves.
Insights you'll get from this talk:
We'll explain the architecture decisions and the tradeoffs needed to build this interface
Gotchas with Apache Solr and the Search API default configuration
Best practices for including React in your Drupal project
Considerations for how the same technique could be used to improve other aspects of a Drupal site
https://www.drupalasheville.com/2018/session/build-powerful-highly-performant-search-application-react-apache-solr-and-drupal
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Erich Beyrent
Drupal 8 supports multiple ways to test your code, which gives developers the confidence to change functionality and ensure that regressions are caught early.
This session will introduce attendees to the following methods in Drupal 8 for providing test coverage:
Unit Tests
Kernel Tests
Functional Tests
Behavioral Tests
We will discuss when to use each kind of test, and how to handle potentially frustrating situations.
Code samples: https://github.com/ebeyrent/apod
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Drupal 8 supports multiple ways to test your code, which gives developers the confidence to change functionality and ensure that regressions are caught early.
This session will introduce attendees to the following methods in Drupal 8 for providing test coverage:
Unit Tests
Kernel Tests
Functional Tests
Behavioral Tests
We will discuss when to use each kind of test, and how to handle potentially frustrating situations.
Code samples: https://github.com/ebeyrent/apod
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Sean Ainsley
In this talk we will be discussing a project that was built using NativeScript (Angular), Drupal 8, and JSON API to build a navigation app for a North Carolina Community College.
In this session we will discuss:
The problem/motivation for the project
The discovery process
Why we chose Nativescript
Why Drupal 8/JSON API was a good fit
The technologies used:
NativeScript
Angular 6
Drupal 8
JSON API
Custom GeoJSON Import Module
The final product
There won't be any crazy live coding exercises, maybe, but we will be able to look at some of the code and discuss it. This is primarily a talk to stimulate the mind and encourage others to explore what is possible with Drupal 8 and [The next cool thing].
https://www.drupalasheville.com/2018/session/help-im-lost-nativescript-and-drupal-8-story
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
In this talk we will be discussing a project that was built using NativeScript (Angular), Drupal 8, and JSON API to build a navigation app for a North Carolina Community College.
In this session we will discuss:
The problem/motivation for the project
The discovery process
Why we chose Nativescript
Why Drupal 8/JSON API was a good fit
The technologies used:
NativeScript
Angular 6
Drupal 8
JSON API
Custom GeoJSON Import Module
The final product
There won't be any crazy live coding exercises, maybe, but we will be able to look at some of the code and discuss it. This is primarily a talk to stimulate the mind and encourage others to explore what is possible with Drupal 8 and [The next cool thing].
https://www.drupalasheville.com/2018/session/help-im-lost-nativescript-and-drupal-8-story
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Mark Shropshire & Bayo Fodeke
Decoupled Drupal is all the rage, but getting going can be intimidating. How can one get started without having to understand, install, and configure all of the components needed in a Decoupled Drupal backend?
Hello Contenta CMS!
Contenta is an open source API-first Drupal distribution that makes out of the box decoupled Drupal accessible. No need to install Drupal and figure out which modules and libraries that are needed to create a robust backend for your websites and applications. This session will demonstrate installing Contenta, working with included features, using demo content and consumers, and working with the Contenta community.
The presentation will kick off with a discussion around the benefits of decoupling Drupal. Attendees can look forward to live Contenta install and feature demonstrations. In addition, live code examples will show how various frontends interact with a Contenta backend.
Topics to be covered:
Why decouple Drupal?
Getting started with Contenta
Contenta features and capabilities
Connecting frontend applications to Contenta
Outcomes:
At the end of this session, attendees will be able to:
Install Contenta
Know how to contribute back to Contenta
Know how to connect a frontend application to a Contenta backend
https://www.drupalasheville.com/2018/session/demystifying-decoupled-drupal-contenta-cms
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Decoupled Drupal is all the rage, but getting going can be intimidating. How can one get started without having to understand, install, and configure all of the components needed in a Decoupled Drupal backend?
Hello Contenta CMS!
Contenta is an open source API-first Drupal distribution that makes out of the box decoupled Drupal accessible. No need to install Drupal and figure out which modules and libraries that are needed to create a robust backend for your websites and applications. This session will demonstrate installing Contenta, working with included features, using demo content and consumers, and working with the Contenta community.
The presentation will kick off with a discussion around the benefits of decoupling Drupal. Attendees can look forward to live Contenta install and feature demonstrations. In addition, live code examples will show how various frontends interact with a Contenta backend.
Topics to be covered:
Why decouple Drupal?
Getting started with Contenta
Contenta features and capabilities
Connecting frontend applications to Contenta
Outcomes:
At the end of this session, attendees will be able to:
Install Contenta
Know how to contribute back to Contenta
Know how to connect a frontend application to a Contenta backend
https://www.drupalasheville.com/2018/session/demystifying-decoupled-drupal-contenta-cms
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Jon Pugh
DevShop is an open-source Drupal hosting platform that can be used for production, development and testing environments.
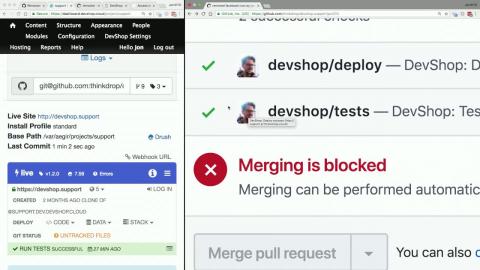
Powered by a Drupal web interface, simply enter your websites source code, name your environments, pick your branches, and start running Behat tests on every git push.
DevShop allows you to setup automated Behat testing without writing any scripts, creating any YAML files, or learning about Jenkins or Docker.
Easily launch new environments for every pull request or every branch of your git repository.
Come to this session to get a hands-on walkthough of setting up a Drupal site from scratch for automated Behat testing.
See http://getdevshop.com for more information.
https://www.drupalasheville.com/2018/session/easy-automated-testing-pull-request-environments-your-own-servers-devshop
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
DevShop is an open-source Drupal hosting platform that can be used for production, development and testing environments.
Powered by a Drupal web interface, simply enter your websites source code, name your environments, pick your branches, and start running Behat tests on every git push.
DevShop allows you to setup automated Behat testing without writing any scripts, creating any YAML files, or learning about Jenkins or Docker.
Easily launch new environments for every pull request or every branch of your git repository.
Come to this session to get a hands-on walkthough of setting up a Drupal site from scratch for automated Behat testing.
See http://getdevshop.com for more information.
https://www.drupalasheville.com/2018/session/easy-automated-testing-pull-request-environments-your-own-servers-devshop
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
James Smith
That heart-attack-moment. Your client is freaking-out, right now; right in your face with a full-blown meltdown! At the end of it all they always ask that same question, "So what are you going to do about this!?..."
This yelling-in-your-face will nott stop until you have told this client something they want to hear, but what?... They are not going to believe a word you say. So how do you figure this out and survive the heart attack!?
I want to share some tools I have learned to hack the communication process and successfully navigate exactly that moment. These can be learned quickly and put into practice instantly. Four specific tools used together: 1) the mechanisms of communication, where they fail, how, and why, 2) a model for the process of conflict, and how to deal with it, 3) the the six basic emotive-states you will encounter; 4) tools to shift or dodge negative emotional reactions.
These are the tools to keep in mind when dealing with clients or employees or even your own family. Once you learn these models the dynamics of any conflict will become clearer and simpler to solve. This session is for anyone who is interested in improving their communication skills to smooth out the inevitable conflicts that arrise in our lives when dealing with both clients and work mates alike. Clear communication is the essential ingredient to achieving a success/profit for any project.
Take-aways:
Parts of the communication process; how to manage them
Simple model of conflict; how to see it coming
Basic tools of conflict analysis; how to successfully solve those conflicts
https://www.drupalasheville.com/2018/session/four-communication-hacks-manage-clients-and-win
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
That heart-attack-moment. Your client is freaking-out, right now; right in your face with a full-blown meltdown! At the end of it all they always ask that same question, "So what are you going to do about this!?..."
This yelling-in-your-face will nott stop until you have told this client something they want to hear, but what?... They are not going to believe a word you say. So how do you figure this out and survive the heart attack!?
I want to share some tools I have learned to hack the communication process and successfully navigate exactly that moment. These can be learned quickly and put into practice instantly. Four specific tools used together: 1) the mechanisms of communication, where they fail, how, and why, 2) a model for the process of conflict, and how to deal with it, 3) the the six basic emotive-states you will encounter; 4) tools to shift or dodge negative emotional reactions.
These are the tools to keep in mind when dealing with clients or employees or even your own family. Once you learn these models the dynamics of any conflict will become clearer and simpler to solve. This session is for anyone who is interested in improving their communication skills to smooth out the inevitable conflicts that arrise in our lives when dealing with both clients and work mates alike. Clear communication is the essential ingredient to achieving a success/profit for any project.
Take-aways:
Parts of the communication process; how to manage them
Simple model of conflict; how to see it coming
Basic tools of conflict analysis; how to successfully solve those conflicts
https://www.drupalasheville.com/2018/session/four-communication-hacks-manage-clients-and-win
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Mike Herchel
The pace of modern front-end development doesn’t let up. New standards, APIs, techniques, and best practices are being introduced on a monthly basis.
This presentation will walk a front-end developer through vital new standards that we will be seeing more frequently.
This includes
Deep dive into CSS Grid
CSS Custom Properties (aka CSS Variables)
Positioning
CSS Filters and Blend Modes
And more
The topics will be presented to focus on the basic terminology, usage, concepts, and techniques of these new standards
https://www.drupalasheville.com/2018/session/evolving-your-stylesheets-modern-web
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
The pace of modern front-end development doesn’t let up. New standards, APIs, techniques, and best practices are being introduced on a monthly basis.
This presentation will walk a front-end developer through vital new standards that we will be seeing more frequently.
This includes
Deep dive into CSS Grid
CSS Custom Properties (aka CSS Variables)
Positioning
CSS Filters and Blend Modes
And more
The topics will be presented to focus on the basic terminology, usage, concepts, and techniques of these new standards
https://www.drupalasheville.com/2018/session/evolving-your-stylesheets-modern-web
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Kyle Levitan
Migrating from Drupal 6 to Drupal 7 felt a little hacky to me, simply because there was no obvious core based method or standard convention at the time of my employer's upgrade to Drupal 7. The contributed Feeds module was a reliable solution for porting content from one database to another, but it was not designed for porting an entire site, let alone transforming the data in order to match Drupal 8's table structure. Drupal 8 now comes with a core solution for migrating site content called the Migrate API. When coupled with a few contributed migrating extensions, the power of this core feature becomes evident—that is once you learn how to use it. The API has resolved my feelings of inadequacy when it comes to migrating, and I'm happy to share my experience. In this session, I will go through the steps that I took to migrate content from Drupal 7 to Drupal 8. It is my hope that after this session you too will become confident in migrating to Drupal 8.
https://www.drupalasheville.com/2018/session/my-great-migrate-api-experience
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Migrating from Drupal 6 to Drupal 7 felt a little hacky to me, simply because there was no obvious core based method or standard convention at the time of my employer's upgrade to Drupal 7. The contributed Feeds module was a reliable solution for porting content from one database to another, but it was not designed for porting an entire site, let alone transforming the data in order to match Drupal 8's table structure. Drupal 8 now comes with a core solution for migrating site content called the Migrate API. When coupled with a few contributed migrating extensions, the power of this core feature becomes evident—that is once you learn how to use it. The API has resolved my feelings of inadequacy when it comes to migrating, and I'm happy to share my experience. In this session, I will go through the steps that I took to migrate content from Drupal 7 to Drupal 8. It is my hope that after this session you too will become confident in migrating to Drupal 8.
https://www.drupalasheville.com/2018/session/my-great-migrate-api-experience
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Nefeli Kousi
The session will be devided in 4 parts:
Part 1: Getting specifications: an approach to bring a number of very smart people in a room and go away with a plan everyone agrees on.
Specifications are always one of the hardest parts of any technical project. In the scientific world, where consensus is vital, one can find themselves in need of multiple approaches in order to please everyone. In this part I will use my experience building websites for the CERN Physics department as an example to provide some tools for extracting and freezing specifications.
Part 2: Populating the pages: ways to gather content and feedback.
After the design process the next vital collaboration one has o handle is the initial content. In some cases this can be found from existing resources. When one deals with scientific content though, such as a large Physics Laboratory, the existing information is rearly 100% up to date. Additionally updating this content requiers deep understanding of the subject at hand and therefore can only be handled by the experts. In this part I will share workflows that help keep people accountable and on track with the content creation.
Part 3: Proactive workflows: destributing editing work in the most efficient way.
Without constant effort, a website can be outdated the very second it goes live. When this site represents teams of people, or even collaborations, finding the correct person who has the information, the time and the competency to update them can become a chaotic process. For that one needs to provide comprehensive and sane workflows along with the website. In this part I will take as an example a Drupal 7 website from 2014 and it's migration to Drupal 8 in 2018. I will explain the challenges that the group faced maintaining it, and how we solved them in the next migration.
Part 4: Finalization, training and documentation: making sure everything is intuitive so none will be tempted to hack their way through.
After finishing a website and pushing it into production, the editing team takes over. It is vital in that time to leave behind a comprehensive documentation and train all the people involved, either physically or with tutorials left behind, in order to ensure smooth operation. I am in the unique position to have made a few websites and still work for the same team while those sites are online. It is therefore easy to observe the issues faced by each team or person when they are left with my work. In this part I will give examples of the documentation and training material that have helped our teams keep up with Drupal. I will explain different approaches taken for different backgrounds: scientists, programmers or administrative personnel.
https://www.drupalasheville.com/2018/session/building-websites-scientists-management-and-public-example-cern
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
The session will be devided in 4 parts:
Part 1: Getting specifications: an approach to bring a number of very smart people in a room and go away with a plan everyone agrees on.
Specifications are always one of the hardest parts of any technical project. In the scientific world, where consensus is vital, one can find themselves in need of multiple approaches in order to please everyone. In this part I will use my experience building websites for the CERN Physics department as an example to provide some tools for extracting and freezing specifications.
Part 2: Populating the pages: ways to gather content and feedback.
After the design process the next vital collaboration one has o handle is the initial content. In some cases this can be found from existing resources. When one deals with scientific content though, such as a large Physics Laboratory, the existing information is rearly 100% up to date. Additionally updating this content requiers deep understanding of the subject at hand and therefore can only be handled by the experts. In this part I will share workflows that help keep people accountable and on track with the content creation.
Part 3: Proactive workflows: destributing editing work in the most efficient way.
Without constant effort, a website can be outdated the very second it goes live. When this site represents teams of people, or even collaborations, finding the correct person who has the information, the time and the competency to update them can become a chaotic process. For that one needs to provide comprehensive and sane workflows along with the website. In this part I will take as an example a Drupal 7 website from 2014 and it's migration to Drupal 8 in 2018. I will explain the challenges that the group faced maintaining it, and how we solved them in the next migration.
Part 4: Finalization, training and documentation: making sure everything is intuitive so none will be tempted to hack their way through.
After finishing a website and pushing it into production, the editing team takes over. It is vital in that time to leave behind a comprehensive documentation and train all the people involved, either physically or with tutorials left behind, in order to ensure smooth operation. I am in the unique position to have made a few websites and still work for the same team while those sites are online. It is therefore easy to observe the issues faced by each team or person when they are left with my work. In this part I will give examples of the documentation and training material that have helped our teams keep up with Drupal. I will explain different approaches taken for different backgrounds: scientists, programmers or administrative personnel.
https://www.drupalasheville.com/2018/session/building-websites-scientists-management-and-public-example-cern
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Michael Anello
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://www.drupalasheville.com/2018/session/drupal-8-configuration-system-basics
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://www.drupalasheville.com/2018/session/drupal-8-configuration-system-basics
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Kathryn Grayson Nanz
I don't know about you, but I'm very familiar with the feeling that I'm just sitting at my keyboard "faking it 'til I make it." But let me tell you a secret: We're all just making it up as we go...and that's the best part of our job! Impostor Syndrome holds us back and tells us that we don't deserve to be here, but it's wrong. In tech, we're especially likely to struggle with Impostor Syndrome – our field that is constantly evolving and changing – it's so easy to feel as though we've fallen behind. In this presentation, we're going to name, recognize, and take steps to overcome Impostor Syndrome—because when we push past that uncomfortable feeling and force ourselves into uncharted territory, that's where the good stuff happens
https://www.drupalasheville.com/2018/session/overcoming-impostor-syndrome
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
I don't know about you, but I'm very familiar with the feeling that I'm just sitting at my keyboard "faking it 'til I make it." But let me tell you a secret: We're all just making it up as we go...and that's the best part of our job! Impostor Syndrome holds us back and tells us that we don't deserve to be here, but it's wrong. In tech, we're especially likely to struggle with Impostor Syndrome – our field that is constantly evolving and changing – it's so easy to feel as though we've fallen behind. In this presentation, we're going to name, recognize, and take steps to overcome Impostor Syndrome—because when we push past that uncomfortable feeling and force ourselves into uncharted territory, that's where the good stuff happens
https://www.drupalasheville.com/2018/session/overcoming-impostor-syndrome
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Brian Manning and Kelly Dassing
As a Project Manager, Strategist, Developer, Designer, or Stakeholder, we are all part of the puzzle—and it's crucial to keep sight of the big picture—even when we’re required to pivot from the original plan. Pivots come in a variety of shapes and sizes. They can be a minor change that’s quickly integrated into scope, or a major departure that alters the entire course of the project. When you encounter these shifts, it’s vital you strategize, communicate, and continue to capture the vision of the client so the final product is a solid foundation for your client’s goals and KPIs—not a point of resentment.
Each pivot adds a new element that you have to take into account. If you keep some key points in mind, you will be able to deliver your project on time, within budget, and create a lasting relationship with your client.. In this session, we’ll review the following concepts for managing projects in danger of derailment:
Kicking off the project with an organized team and plan of attack
Capturing the client's vision
Asking the right questions early
Communicating with your whole team
Strategy
Development
Design
QA
Stakeholders (yes, they are part of your team, too!)
Avoiding the dreaded “overcommitment”
Identifying the Goal and Plan on how to accomplish it
Being ready to PIVOT
PIVOT, PIVOT, PIVOT!
Image removed.
Keeping your team grounded in the delivery
Managing team morale and motivation
Avoiding burnout and frustration
Don’t get caught up in too many meetings
Continue CLEARLY communicating with your stakeholders
Getting ready to deliver with success!
Conducting a retrospective and additional planning—not a postmortem
https://www.drupalasheville.com/2018/session/pivoting-project-strategies-adjusting-scope-changes
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
As a Project Manager, Strategist, Developer, Designer, or Stakeholder, we are all part of the puzzle—and it's crucial to keep sight of the big picture—even when we’re required to pivot from the original plan. Pivots come in a variety of shapes and sizes. They can be a minor change that’s quickly integrated into scope, or a major departure that alters the entire course of the project. When you encounter these shifts, it’s vital you strategize, communicate, and continue to capture the vision of the client so the final product is a solid foundation for your client’s goals and KPIs—not a point of resentment.
Each pivot adds a new element that you have to take into account. If you keep some key points in mind, you will be able to deliver your project on time, within budget, and create a lasting relationship with your client.. In this session, we’ll review the following concepts for managing projects in danger of derailment:
Kicking off the project with an organized team and plan of attack
Capturing the client's vision
Asking the right questions early
Communicating with your whole team
Strategy
Development
Design
QA
Stakeholders (yes, they are part of your team, too!)
Avoiding the dreaded “overcommitment”
Identifying the Goal and Plan on how to accomplish it
Being ready to PIVOT
PIVOT, PIVOT, PIVOT!
Image removed.
Keeping your team grounded in the delivery
Managing team morale and motivation
Avoiding burnout and frustration
Don’t get caught up in too many meetings
Continue CLEARLY communicating with your stakeholders
Getting ready to deliver with success!
Conducting a retrospective and additional planning—not a postmortem
https://www.drupalasheville.com/2018/session/pivoting-project-strategies-adjusting-scope-changes
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Grayson Hicks
Want to learn about GatsbyJS? What it is and how it can help you and your team?
Is it a framework? Is it a static site generator? GatsbyJS is an exciting way of thinking about building sites for the modern web.
I will cover some of the main benefits that you or your team could experience with Gatsby:
Fast - It really, really is
Flexible- Bring your data from wherever. Full Drupal, headless, REST APIs, local filesystem, Gatsby handles it all with GraphQL.
Fun - The most fun I've had building a site since I first learned React.
Look at the best (and a few not so best) use cases for having Gatsby:
Most public facing sites (vs. logged-in portion)
Brochure sites
Blogs
I will touch on:
What Gatsby's GraphQL data layer is and how and why to embrace it
Gatsby's internal API for building a Gatsby starter to fit your team
Looking at Gatsby's plugin/source/transformer system for taking Gatsby from a a blog-generator to a site-generator
https://www.drupalasheville.com/2018/session/gatsbyjs-powerful-fe-tool-decoupled-devs
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Want to learn about GatsbyJS? What it is and how it can help you and your team?
Is it a framework? Is it a static site generator? GatsbyJS is an exciting way of thinking about building sites for the modern web.
I will cover some of the main benefits that you or your team could experience with Gatsby:
Fast - It really, really is
Flexible- Bring your data from wherever. Full Drupal, headless, REST APIs, local filesystem, Gatsby handles it all with GraphQL.
Fun - The most fun I've had building a site since I first learned React.
Look at the best (and a few not so best) use cases for having Gatsby:
Most public facing sites (vs. logged-in portion)
Brochure sites
Blogs
I will touch on:
What Gatsby's GraphQL data layer is and how and why to embrace it
Gatsby's internal API for building a Gatsby starter to fit your team
Looking at Gatsby's plugin/source/transformer system for taking Gatsby from a a blog-generator to a site-generator
https://www.drupalasheville.com/2018/session/gatsbyjs-powerful-fe-tool-decoupled-devs
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Ryan Szrama
Drupal Commerce has never looked nicer out of the box than it does on Drupal 8 thanks to Belgrade, the project's new default store theme. Developing the theme and an attractive demo store proved challenging for two key reasons:
There is not yet a standard way to import default content into Drupal 8, so we developed the Commerce Demo project to create a product catalog that is easy to remove without ruining the configuration of the site.
Our design incorporated modern shopping cart interaction paradigms that demanded more than the simple Views and Forms API based solutions we're used to shipping in the core project itself.
Implementing the design resulted in the development of a standalone Commerce Cart API module that anyone can use to develop a custom shopping cart widget and Commerce Cart Flyout, our reference implementation that demonstrates what decoupling Drupal Commerce can look like. This session will explain the use cases that drove our design and development process and where we see progressively decoupled Drupal Commerce going in the future.
The demo store this session will use as a guide is available online at https://braintree.commercekickstart.com. Additionally, this session will include a high level overview of the Drupal Commerce project and ecosystem, but attendees who have some familiarity with the project will get the most out of it.
Attendees of this session will leave with the following knowledge:
How to install the new Drupal Commerce demo for Drupal 8.
Out of the box capabilities of the demo store and how to build on it.
An ecosystem update that includes the roadmap for decoupled Drupal Commerce and other major contributed module efforts.
https://www.drupalasheville.com/2018/session/decoupling-drupal-commerce-out-box
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Drupal Commerce has never looked nicer out of the box than it does on Drupal 8 thanks to Belgrade, the project's new default store theme. Developing the theme and an attractive demo store proved challenging for two key reasons:
There is not yet a standard way to import default content into Drupal 8, so we developed the Commerce Demo project to create a product catalog that is easy to remove without ruining the configuration of the site.
Our design incorporated modern shopping cart interaction paradigms that demanded more than the simple Views and Forms API based solutions we're used to shipping in the core project itself.
Implementing the design resulted in the development of a standalone Commerce Cart API module that anyone can use to develop a custom shopping cart widget and Commerce Cart Flyout, our reference implementation that demonstrates what decoupling Drupal Commerce can look like. This session will explain the use cases that drove our design and development process and where we see progressively decoupled Drupal Commerce going in the future.
The demo store this session will use as a guide is available online at https://braintree.commercekickstart.com. Additionally, this session will include a high level overview of the Drupal Commerce project and ecosystem, but attendees who have some familiarity with the project will get the most out of it.
Attendees of this session will leave with the following knowledge:
How to install the new Drupal Commerce demo for Drupal 8.
Out of the box capabilities of the demo store and how to build on it.
An ecosystem update that includes the roadmap for decoupled Drupal Commerce and other major contributed module efforts.
https://www.drupalasheville.com/2018/session/decoupling-drupal-commerce-out-box
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Chris Perry
With 40 years of scientific research, development programs in 70+ countries, and technical services for hire to other NGOs, FHI 360 needed (and found) a better way to organize and feature its abundant website content. In this non-technical session, the website's project manager will demonstrate the Drupal 7 website solution developed by a collaboration between an enterprise team and talented external contractors. See how pages were organized with blocks and views, how content is repurposed throughout the site, and how facets were used to create a robust search tool. Communicators, developers, and project managers alike might find UX and design element take-aways. If desired, the continued conversation in the Q&A bar can include the management and governance of this large, federated website.
https://www.drupalasheville.com/2018/session/how-large-ngo-used-drupals-potential-maximize-and-organize-its-content
With 40 years of scientific research, development programs in 70+ countries, and technical services for hire to other NGOs, FHI 360 needed (and found) a better way to organize and feature its abundant website content. In this non-technical session, the website's project manager will demonstrate the Drupal 7 website solution developed by a collaboration between an enterprise team and talented external contractors. See how pages were organized with blocks and views, how content is repurposed throughout the site, and how facets were used to create a robust search tool. Communicators, developers, and project managers alike might find UX and design element take-aways. If desired, the continued conversation in the Q&A bar can include the management and governance of this large, federated website.
https://www.drupalasheville.com/2018/session/how-large-ngo-used-drupals-potential-maximize-and-organize-its-content
Conference
Description
Chris O'Connor
Learn to change tires on a moving car!
In this session, you'll learn efficient and bulletproof(-ish) ways to roll out significant changes to new/existing sites without any manual UI changes. No more scribbling, code-pushing, and clicking: enjoy the peace of mind that comes with knowing your configuration will automatically cascade into all your environments.
We'll touch on:
Creation / use of a custom "deployment" module
Features Best Practices
Configuration Management in D8
Integration with Continuous Integration
What NOT to automate
If you're a mid-level / senior backend developer, this session will give you the knowledge that will make your DevOps adore you, and your clients not hate you so much.
https://www.drupalasheville.com/2018/session/no-more-post-its-automate-configuration-drupal-7-8
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Learn to change tires on a moving car!
In this session, you'll learn efficient and bulletproof(-ish) ways to roll out significant changes to new/existing sites without any manual UI changes. No more scribbling, code-pushing, and clicking: enjoy the peace of mind that comes with knowing your configuration will automatically cascade into all your environments.
We'll touch on:
Creation / use of a custom "deployment" module
Features Best Practices
Configuration Management in D8
Integration with Continuous Integration
What NOT to automate
If you're a mid-level / senior backend developer, this session will give you the knowledge that will make your DevOps adore you, and your clients not hate you so much.
https://www.drupalasheville.com/2018/session/no-more-post-its-automate-configuration-drupal-7-8
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Ryan Hagerty
Ethereum, a blockchain based technology, empowers you to write decentralized applications (dApps) utilizing smart contracts and the Ethereum Virtual Machine. Sound scary? It’s not.
Did you know that that you can create web-based applications on top of Ethereum? That its language, Solidity, shares similarities to JavaScript? That tools exist to leverage popular front-end frameworks like React?
This session will serve as an introduction to dApp development with the goal of setting a baseline to understand the core concepts and tools you need to start hacking away at the bleeding edge. Some of the topics we’ll cover include: understanding Ethereum and smart contracts, setting up a local blockchain testnet environment, the Truffle framework, Metamask plugin, the Solidity language and building React components to execute contracts that interact with the blockchain.
Interested in what the hype is about? Excited to learn how to be a part of it? This session is for you.
https://www.drupalasheville.com/2018/session/ethereum-and-react-introduction-building-your-first-web-dapp
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Ethereum, a blockchain based technology, empowers you to write decentralized applications (dApps) utilizing smart contracts and the Ethereum Virtual Machine. Sound scary? It’s not.
Did you know that that you can create web-based applications on top of Ethereum? That its language, Solidity, shares similarities to JavaScript? That tools exist to leverage popular front-end frameworks like React?
This session will serve as an introduction to dApp development with the goal of setting a baseline to understand the core concepts and tools you need to start hacking away at the bleeding edge. Some of the topics we’ll cover include: understanding Ethereum and smart contracts, setting up a local blockchain testnet environment, the Truffle framework, Metamask plugin, the Solidity language and building React components to execute contracts that interact with the blockchain.
Interested in what the hype is about? Excited to learn how to be a part of it? This session is for you.
https://www.drupalasheville.com/2018/session/ethereum-and-react-introduction-building-your-first-web-dapp
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Trisha Henriksen
You’ve gotten familiar with Drupal 7 theming and are starting to feel comfortable with it, just in time for development to start shifting to Drupal 8. Or perhaps you’re new to Drupal theming and aren’t sure where to start. Either way, this session is for you! This workshop-style demonstration will focus on UI development from the ground up, discussing building a clean Drupal 8 theme / sub-theme. We will be going through:
The new theme file structure
Configuration and theme hooks
Basic Twig concepts
Debugging tools and techniques
General best practices, including how to weave accessibility best practices into your theme
After this presentation, you will be equipped with the tools that you need to dive into Drupal 8 theming head-first.
https://www.drupalasheville.com/2018/session/drupal-7-8-theming-learning-curve-after-learning-curve
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
You’ve gotten familiar with Drupal 7 theming and are starting to feel comfortable with it, just in time for development to start shifting to Drupal 8. Or perhaps you’re new to Drupal theming and aren’t sure where to start. Either way, this session is for you! This workshop-style demonstration will focus on UI development from the ground up, discussing building a clean Drupal 8 theme / sub-theme. We will be going through:
The new theme file structure
Configuration and theme hooks
Basic Twig concepts
Debugging tools and techniques
General best practices, including how to weave accessibility best practices into your theme
After this presentation, you will be equipped with the tools that you need to dive into Drupal 8 theming head-first.
https://www.drupalasheville.com/2018/session/drupal-7-8-theming-learning-curve-after-learning-curve
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Hawkeye "Derek DeRaps" Tenderwolf
The drupal-project repository is quickly becoming the defacto starter for all Drupal 8 projects. In this session, I'll show you:
How to quickly spin up a new site with Composer and drupal-project
How to take drupal-project and customize it to suit your particular needs
How to leverage post-install tasks to keep yourself DRY
The goals of the learnings from this session are to:
Save time
Follow best practices
Make your development experience more enjoyable
Look cool in the process
This session is for you if:
You've been wanting to try out Composer
You already use Composer but want to learn more about the best practices
You frequently spin up new sites, whether for module development, agency work, or for funzies
You're thinking about using one of the popular distributions (e.g., Lightning)
You are a Composer expert, so you can heckle me and point out mistakes
https://www.drupalasheville.com/2018/session/how-using-drupal-project-composer-craft-your-perfect-start-state
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
The drupal-project repository is quickly becoming the defacto starter for all Drupal 8 projects. In this session, I'll show you:
How to quickly spin up a new site with Composer and drupal-project
How to take drupal-project and customize it to suit your particular needs
How to leverage post-install tasks to keep yourself DRY
The goals of the learnings from this session are to:
Save time
Follow best practices
Make your development experience more enjoyable
Look cool in the process
This session is for you if:
You've been wanting to try out Composer
You already use Composer but want to learn more about the best practices
You frequently spin up new sites, whether for module development, agency work, or for funzies
You're thinking about using one of the popular distributions (e.g., Lightning)
You are a Composer expert, so you can heckle me and point out mistakes
https://www.drupalasheville.com/2018/session/how-using-drupal-project-composer-craft-your-perfect-start-state
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Derek Reese
Design systems are a powerful tool in any company’s arsenal. They provide consistency, support brand recognition, and streamline the design process itself. There are many benefits, but implementing systems across a large product portfolio can be cumbersome for the most nimble of teams.
Come and learn how one of Red Hat’s Front End teams has built a multi-use toolkit for implementing design systems within Drupal, including PatternFly, Red Hat’s open-source design system based on Bootstrap. See how products from OpenShift, to interactive Drupal partner toolkits, and even RedHat.com’s Drupal partnermarketing site all utilize parts of the same-style implementations - ensuring each adheres to Red Hat’s corporate branding and design standard.
You will leave the room with a clear understanding of massive-scale design systems implementation and a Drupal-compatible toolkit to take your design systems to the next level.
Topics covered:
Design Systems, Philosophy, and Frameworks
Atomic Design (Design System)
PatternFly (CSS Framework)
KSS-Node (CSS / Twig Dev Tool)
SASS + Twig / Nunjucks + JSON Schema Pattern stack
PatternLab (CSS / Twig Dev Tool)
UI Patterns (Drupal Module)
PatternKit (Drupal Module)
https://www.drupalasheville.com/2018/session/patterns-patterns-design-systems-implementation-red-hat-way
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Design systems are a powerful tool in any company’s arsenal. They provide consistency, support brand recognition, and streamline the design process itself. There are many benefits, but implementing systems across a large product portfolio can be cumbersome for the most nimble of teams.
Come and learn how one of Red Hat’s Front End teams has built a multi-use toolkit for implementing design systems within Drupal, including PatternFly, Red Hat’s open-source design system based on Bootstrap. See how products from OpenShift, to interactive Drupal partner toolkits, and even RedHat.com’s Drupal partnermarketing site all utilize parts of the same-style implementations - ensuring each adheres to Red Hat’s corporate branding and design standard.
You will leave the room with a clear understanding of massive-scale design systems implementation and a Drupal-compatible toolkit to take your design systems to the next level.
Topics covered:
Design Systems, Philosophy, and Frameworks
Atomic Design (Design System)
PatternFly (CSS Framework)
KSS-Node (CSS / Twig Dev Tool)
SASS + Twig / Nunjucks + JSON Schema Pattern stack
PatternLab (CSS / Twig Dev Tool)
UI Patterns (Drupal Module)
PatternKit (Drupal Module)
https://www.drupalasheville.com/2018/session/patterns-patterns-design-systems-implementation-red-hat-way
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Nancie McCraw
User personas are good tools, but they have limits. They take a narrow look at what a specific "person" is going to do on a website. Personas don't give us a bigger picture of what drives our users and why they do the actions in the first place.
A value proposition canvas is a different way to look at users. It identifies all the things that are high value to the users. Once we understand this about the users, we can take a look at our products and services to align them with our user needs.
This session will show how our team started using VPCs to identify and understand our users better which is allowing us to build better products and optimize resources.
https://www.drupalasheville.com/2018/session/beyond-user-personas-value-proposition-canvas
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
User personas are good tools, but they have limits. They take a narrow look at what a specific "person" is going to do on a website. Personas don't give us a bigger picture of what drives our users and why they do the actions in the first place.
A value proposition canvas is a different way to look at users. It identifies all the things that are high value to the users. Once we understand this about the users, we can take a look at our products and services to align them with our user needs.
This session will show how our team started using VPCs to identify and understand our users better which is allowing us to build better products and optimize resources.
https://www.drupalasheville.com/2018/session/beyond-user-personas-value-proposition-canvas
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Aaron Feledy
Asking members of your team to spin up local copies of your Drupal application can result in all sorts of different solutions to the same problem. Some might spin up VMs, some might spin up their own combination of Docker Containers, and some might struggle with native solutions on their own machines. Adding common services and development tools such as xdebug, mailhog, or drush may pose additional problems, depending on the solution that was implemented.
Whether you need to simulate infrastructure(e.g. redis, nginx, solr), helper services(e.g. mailhog, phpmyadmin, xdebug), development tools(e.g. grunt, drush, composer), or common automation tasks, Lando provides a solution to quickly specify and painlessly spin up the services and tools needed to develop your projects. It's a free, open source, cross-platform, local development environment and DevOps tool built on Docker container technology. Designed to work with most major languages, frameworks and services, Lando provides an easy way for developers of all types to specify simple or complex requirements for their projects, and then quickly get to work on them.
In this presentation, you will learn some Lando basics, including how to use Lando's built-in recipes to quickly spin up Drupal environments. You will learn how to set up a simple Lando configuration file that can be committed to your code repo and shared with other developers. You will see a demonstration of Lando in action. You will see how Lando can easily push and pull code, database, and files from hosting services such as Pantheon. You will also see how Lando can perform automation tasks and how easily it can do testing and CI. Most importantly, you will leave this session knowing that after making the switch to Lando, you will never need to spin up a VM or install another local dev tool for any of your projects.
https://www.drupalasheville.com/2018/session/make-local-dev-great-lando
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Asking members of your team to spin up local copies of your Drupal application can result in all sorts of different solutions to the same problem. Some might spin up VMs, some might spin up their own combination of Docker Containers, and some might struggle with native solutions on their own machines. Adding common services and development tools such as xdebug, mailhog, or drush may pose additional problems, depending on the solution that was implemented.
Whether you need to simulate infrastructure(e.g. redis, nginx, solr), helper services(e.g. mailhog, phpmyadmin, xdebug), development tools(e.g. grunt, drush, composer), or common automation tasks, Lando provides a solution to quickly specify and painlessly spin up the services and tools needed to develop your projects. It's a free, open source, cross-platform, local development environment and DevOps tool built on Docker container technology. Designed to work with most major languages, frameworks and services, Lando provides an easy way for developers of all types to specify simple or complex requirements for their projects, and then quickly get to work on them.
In this presentation, you will learn some Lando basics, including how to use Lando's built-in recipes to quickly spin up Drupal environments. You will learn how to set up a simple Lando configuration file that can be committed to your code repo and shared with other developers. You will see a demonstration of Lando in action. You will see how Lando can easily push and pull code, database, and files from hosting services such as Pantheon. You will also see how Lando can perform automation tasks and how easily it can do testing and CI. Most importantly, you will leave this session knowing that after making the switch to Lando, you will never need to spin up a VM or install another local dev tool for any of your projects.
https://www.drupalasheville.com/2018/session/make-local-dev-great-lando
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Ben Robertson
For some, accessibility conjures nightmares of garish focus rings and high-contrast fonts. For others, it's snooze-inducing checklists ad nauseam.
With the onerous checklists and guidelines and complicated wording, accessibility can seem like a chore that takes a beautiful design and makes it...less beautiful. But accessible web design really boils down to a few basic principles and when you have these as your first principles when starting a project, you can save your self, your team, and your clients hours of headaches around accessibility testing.
This presentation will describe a few basic principles to keep in mind when building accessible web experiences, provide explanations and examples of these principles in code, and identify common accessibility pitfalls and how to avoid them.
Topics to be covered
Simple JavaScript techniques for ensuring accessible components
CSS properties that affect accessibility
How to use modern CSS (flexbox, grid) without compromising accessibility
Outcomes
Attendees will leave with:
A mental framework for building accessible web experiences.
The ability to avoid common accessibility pitfalls.
JS and CSS code samples to use in future projects.
https://www.drupalasheville.com/2018/session/common-accessibility-mistakes-and-how-avoid-them
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
For some, accessibility conjures nightmares of garish focus rings and high-contrast fonts. For others, it's snooze-inducing checklists ad nauseam.
With the onerous checklists and guidelines and complicated wording, accessibility can seem like a chore that takes a beautiful design and makes it...less beautiful. But accessible web design really boils down to a few basic principles and when you have these as your first principles when starting a project, you can save your self, your team, and your clients hours of headaches around accessibility testing.
This presentation will describe a few basic principles to keep in mind when building accessible web experiences, provide explanations and examples of these principles in code, and identify common accessibility pitfalls and how to avoid them.
Topics to be covered
Simple JavaScript techniques for ensuring accessible components
CSS properties that affect accessibility
How to use modern CSS (flexbox, grid) without compromising accessibility
Outcomes
Attendees will leave with:
A mental framework for building accessible web experiences.
The ability to avoid common accessibility pitfalls.
JS and CSS code samples to use in future projects.
https://www.drupalasheville.com/2018/session/common-accessibility-mistakes-and-how-avoid-them
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Adam Bergstein
SimplyTest.me has been a long-standing tool that has served Drupal community members with an easy-to-use tool for creating Drupal sandboxes. This session walks through how people use SimplyTest and shares the various features of SimplyTest and the current underlying technical architecture, including the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform. Based on lessons learned and emerging technology, a roadmap has been created to both modernize and evolve SimplyTest. This presentation outlines this future vision and presents the opportunities community members and companies can learn, contribute, and participate moving forward. We will review React, Docker, Drupal 8, Digital Ocean, and the new proposed user interface. SimplyTest will continue to serve the needs of the community in a variety of ways and we’re excited to share the evolution of the service in concert with the needs of community members.
https://www.drupalasheville.com/2018/session/simplytestme-past-present-and-future
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
SimplyTest.me has been a long-standing tool that has served Drupal community members with an easy-to-use tool for creating Drupal sandboxes. This session walks through how people use SimplyTest and shares the various features of SimplyTest and the current underlying technical architecture, including the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform. Based on lessons learned and emerging technology, a roadmap has been created to both modernize and evolve SimplyTest. This presentation outlines this future vision and presents the opportunities community members and companies can learn, contribute, and participate moving forward. We will review React, Docker, Drupal 8, Digital Ocean, and the new proposed user interface. SimplyTest will continue to serve the needs of the community in a variety of ways and we’re excited to share the evolution of the service in concert with the needs of community members.
https://www.drupalasheville.com/2018/session/simplytestme-past-present-and-future
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Michael Nolan
The Drupal Content Management System offers a wealth of opportunities to crowdsource gathering information and to distribute content, but what happens when you are looking to server multiple institutions, each wanting their own Drupal site?
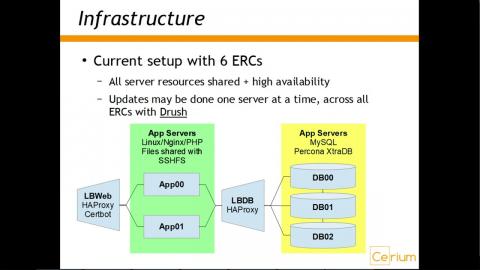
In this talk, Michael Nolan, the founder of Cerium Software LLC, will talk about the evolution of CeriumSoft's ERC360 platform, and how they are leveraging Drupal Multisite, HAProxy, Git, and Percona to build a research reporting system that currently serves 18 universities that comprise 5 NSF Engineering Research Centers.
Attendees will learn key concepts on how to effectively maintain and scale a Drupal multisite project for large numbers of users and institutions. Further, attendees will be introduced to the open-source software that will enable building and maintaining a successful Drupal multisite project, along with how to use Drupal's Features module to handle feature distribution to each site.
https://www.drupalasheville.com/2018/session/erc360-case-study-how-serve-large-number-institutions-drupal-multisite
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
The Drupal Content Management System offers a wealth of opportunities to crowdsource gathering information and to distribute content, but what happens when you are looking to server multiple institutions, each wanting their own Drupal site?
In this talk, Michael Nolan, the founder of Cerium Software LLC, will talk about the evolution of CeriumSoft's ERC360 platform, and how they are leveraging Drupal Multisite, HAProxy, Git, and Percona to build a research reporting system that currently serves 18 universities that comprise 5 NSF Engineering Research Centers.
Attendees will learn key concepts on how to effectively maintain and scale a Drupal multisite project for large numbers of users and institutions. Further, attendees will be introduced to the open-source software that will enable building and maintaining a successful Drupal multisite project, along with how to use Drupal's Features module to handle feature distribution to each site.
https://www.drupalasheville.com/2018/session/erc360-case-study-how-serve-large-number-institutions-drupal-multisite
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Zack Hawkins
Gone are the days of having one massive JavaScript or CSS file. In this session we'll explore using libraries to conditionally load assets and resolve dependencies.
We'll cover the following topics:
Introduction to libraries in Drupal 8.
Library options and configuration.
What a component based workflow looks like with libraries.
Code splitting with Webpack and libraries.
Library gotchas and things to be aware of.
The ideal audience member is a front-end developer that has either never heard of, or is interested in Drupal 8 Libraries. We'll also cover more advanced approaches for people with modern JavaScript workflows. A basic understanding of Drupal theming may be helpful but is not required.
https://www.drupalasheville.com/2018/session/only-load-what-you-need-drupal-8-libraries
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Gone are the days of having one massive JavaScript or CSS file. In this session we'll explore using libraries to conditionally load assets and resolve dependencies.
We'll cover the following topics:
Introduction to libraries in Drupal 8.
Library options and configuration.
What a component based workflow looks like with libraries.
Code splitting with Webpack and libraries.
Library gotchas and things to be aware of.
The ideal audience member is a front-end developer that has either never heard of, or is interested in Drupal 8 Libraries. We'll also cover more advanced approaches for people with modern JavaScript workflows. A basic understanding of Drupal theming may be helpful but is not required.
https://www.drupalasheville.com/2018/session/only-load-what-you-need-drupal-8-libraries
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Kelly Albrecht
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively?
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
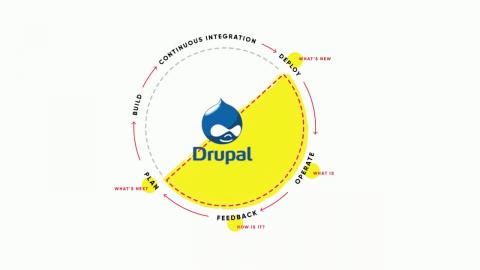
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
https://www.drupalasheville.com/2018/session/getting-closer-your-customer-using-drupal-last-mile
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively?
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
https://www.drupalasheville.com/2018/session/getting-closer-your-customer-using-drupal-last-mile
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference
Description
Kelly Dassing, Chris Manning and Sam Seide
We’ve all heard the old adage: you spend more time with your coworkers than with your family. While it’s still true, things are a little more complicated for remote teams. The “work family” you may have had when stuck in cubicle farms isn’t quite the same when you work for a distributed company. Whether you’re an extrovert or an introvert, chances are you’ll miss that human connection eventually. Luckily, if you’re like us, you can forge solid friendships with your coworkers—even when you live on opposite sides of the country.
In this session, we’ll talk about different ways to connect with your colleagues on a deeper level. From regional and travel-in teambuilding events to keeping the conversations alive through the computer screen, there are connections to be made and bonds to be strengthened. Hear the story of the real-life friendship that blossomed between these three Mediacurrent team members from different departments and how it helps them in their day-to-day work.
This session will be best appreciated by anyone who is a remote worker, whether employed by a small company or larger corporation.
About the Presenters
Kelly Dassing is a Senior Project Manager at Mediacurrent and has been in Client Services for Drupal projects for 7 years. She lives in Ohio with her husband and son and enjoys video games, hiking, and Renaissance festivals.
Sam Seide is a Drupal Developer at Mediacurrent with a lengthy history in design. He lives in Oklahoma with his wife and 2 kids and loves all things Halloween, Disney, and soccer. Ask him about his Spider-Man costume.
Chris Manning is the Director of QA at Mediacurrent, building on more than a decade of experience in development testing. He lives in North Carolina with his wife and is passionate about boxing, gaming, and breaking your code.
https://www.drupalasheville.com/2018/session/friends-inside-my-computer-making-connections-remote-workplace
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
We’ve all heard the old adage: you spend more time with your coworkers than with your family. While it’s still true, things are a little more complicated for remote teams. The “work family” you may have had when stuck in cubicle farms isn’t quite the same when you work for a distributed company. Whether you’re an extrovert or an introvert, chances are you’ll miss that human connection eventually. Luckily, if you’re like us, you can forge solid friendships with your coworkers—even when you live on opposite sides of the country.
In this session, we’ll talk about different ways to connect with your colleagues on a deeper level. From regional and travel-in teambuilding events to keeping the conversations alive through the computer screen, there are connections to be made and bonds to be strengthened. Hear the story of the real-life friendship that blossomed between these three Mediacurrent team members from different departments and how it helps them in their day-to-day work.
This session will be best appreciated by anyone who is a remote worker, whether employed by a small company or larger corporation.
About the Presenters
Kelly Dassing is a Senior Project Manager at Mediacurrent and has been in Client Services for Drupal projects for 7 years. She lives in Ohio with her husband and son and enjoys video games, hiking, and Renaissance festivals.
Sam Seide is a Drupal Developer at Mediacurrent with a lengthy history in design. He lives in Oklahoma with his wife and 2 kids and loves all things Halloween, Disney, and soccer. Ask him about his Spider-Man costume.
Chris Manning is the Director of QA at Mediacurrent, building on more than a decade of experience in development testing. He lives in North Carolina with his wife and is passionate about boxing, gaming, and breaking your code.
https://www.drupalasheville.com/2018/session/friends-inside-my-computer-making-connections-remote-workplace
Platinum Sponsor:
DDEV - https://tech.drud.com/ddev
DevShop.Support - https://devshop.support
Conference