Introduction
Videos from DrupalCamp NJ 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
By Jorge Diaz
Dave Vasilevsky
In this presentation, Dave & I will describe the entire process of moving our legacy company website (Drupal 7, built in 2011) into a brand new Drupal 8 site created from scratch.
The presentation is conceived to be wide and descriptive enough to just "present" how our company setup every step and then delivered it on top of Drupal 8.
Key points we will talk about:
- Project Management: Conception & Phases
- Information Architecture.
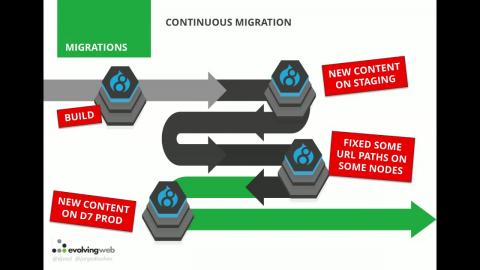
- Migration process.
- Content Staging
- Site Building.
- Results.
Where we work
Evolving Web is a Montreal-based team of Drupal experts. We provide consulting, development and training services to guide our clients through successful Drupal projects. Our team is dedicated to careful planning, an agile project workflow, development best practices, and active knowledge transfer with our clients.
We're active members of the Drupal community and contribute back to the community in many ways. We organize local meet-ups, camps, and community training events. We also do presentations on a variety of Drupal-related topics. We've organized and attended code sprints and contributed code to the Drupal project. We regularly sponsor DrupalCons and DrupalCamps.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 8
Drupal 7
Prerequisites:
Just overall web development & CMS knowledge.
https://www.drupalcampnj.org/program/sessions/moving-our-company-site-drupal-7-8-sharing-our-experience
Dave Vasilevsky
In this presentation, Dave & I will describe the entire process of moving our legacy company website (Drupal 7, built in 2011) into a brand new Drupal 8 site created from scratch.
The presentation is conceived to be wide and descriptive enough to just "present" how our company setup every step and then delivered it on top of Drupal 8.
Key points we will talk about:
- Project Management: Conception & Phases
- Information Architecture.
- Migration process.
- Content Staging
- Site Building.
- Results.
Where we work
Evolving Web is a Montreal-based team of Drupal experts. We provide consulting, development and training services to guide our clients through successful Drupal projects. Our team is dedicated to careful planning, an agile project workflow, development best practices, and active knowledge transfer with our clients.
We're active members of the Drupal community and contribute back to the community in many ways. We organize local meet-ups, camps, and community training events. We also do presentations on a variety of Drupal-related topics. We've organized and attended code sprints and contributed code to the Drupal project. We regularly sponsor DrupalCons and DrupalCamps.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 8
Drupal 7
Prerequisites:
Just overall web development & CMS knowledge.
https://www.drupalcampnj.org/program/sessions/moving-our-company-site-drupal-7-8-sharing-our-experience
Conference
Description
By Christina Dulude
Or: Why can’t we all just get along?
Drupal's theme layer can be daunting to the uninitiated. What can go wrong when pixel-perfect visual designers and platform-agnostic front end coders meet Drupal developers?
The Drupal developer picks a base theme that resembles the design comp -- but not exactly. The project owner is disappointed because the design they signed off on is not what was built.
The Drupal developer slices design agency-supplied code into templates, but takes shortcuts to meet the deadline. The site launches on time and preserves the original markup -- but bugs emerge later because Drupal coding best practices were not always followed.
The Drupal developer creates a highly custom theme to replicate the design exactly, this time following Drupal best practices -- but development takes much longer than expected and the deadline is missed. The custom code is difficult for junior developers to maintain going forward.
Most of these challenges can be averted by setting realistic priorities, involving Drupal developers early in the design process, and working interactively. Some of the topics we will dive into include:
The trade-off between customization and ease of long-term maintenance; how to establish realistic acceptance criteria for both
Managing customer expectations around pixel-perfect design comps
When is using a base theme a good idea? When should you not start with a base theme?
The best phase in the design process to start building the site in Drupal
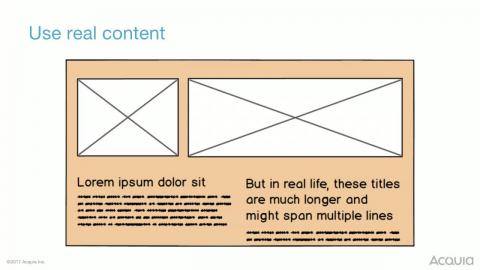
The pitfalls of lorem ipsum placeholder text and how to avoid them
Whether you’re working with a design agency or are a developer collaborating with designers in-house, we'll discuss best practices for integrating visual comps and flat code into Drupal. We will also share tactics for how designers and developers can work together most effectively.
This session is intended for developers, project managers, and beginning themers. We will not be diving deeply into code, but will be talking about Drupal 7 and 8 concepts at a high level.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Front End & Design
Version:
N/A
Prerequisites:
Attendees should be familiar with front end development concepts as well as steps needed in the web design process.
https://www.drupalcampnj.org/program/sessions/partnering-non-drupal-designers
Or: Why can’t we all just get along?
Drupal's theme layer can be daunting to the uninitiated. What can go wrong when pixel-perfect visual designers and platform-agnostic front end coders meet Drupal developers?
The Drupal developer picks a base theme that resembles the design comp -- but not exactly. The project owner is disappointed because the design they signed off on is not what was built.
The Drupal developer slices design agency-supplied code into templates, but takes shortcuts to meet the deadline. The site launches on time and preserves the original markup -- but bugs emerge later because Drupal coding best practices were not always followed.
The Drupal developer creates a highly custom theme to replicate the design exactly, this time following Drupal best practices -- but development takes much longer than expected and the deadline is missed. The custom code is difficult for junior developers to maintain going forward.
Most of these challenges can be averted by setting realistic priorities, involving Drupal developers early in the design process, and working interactively. Some of the topics we will dive into include:
The trade-off between customization and ease of long-term maintenance; how to establish realistic acceptance criteria for both
Managing customer expectations around pixel-perfect design comps
When is using a base theme a good idea? When should you not start with a base theme?
The best phase in the design process to start building the site in Drupal
The pitfalls of lorem ipsum placeholder text and how to avoid them
Whether you’re working with a design agency or are a developer collaborating with designers in-house, we'll discuss best practices for integrating visual comps and flat code into Drupal. We will also share tactics for how designers and developers can work together most effectively.
This session is intended for developers, project managers, and beginning themers. We will not be diving deeply into code, but will be talking about Drupal 7 and 8 concepts at a high level.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Front End & Design
Version:
N/A
Prerequisites:
Attendees should be familiar with front end development concepts as well as steps needed in the web design process.
https://www.drupalcampnj.org/program/sessions/partnering-non-drupal-designers
Conference
Description
By Ted Bowman
Module development in Drupal 8 is drastically different from Drupal 7 and previous versions of Drupal. This presentation will introduce the powerful new things you can do easily in Drupal 8. Want to add fields to the node table? No problem. Want to make a condition that can be used in Blocks, Panels, or Rules? Super easy. Need to extend or alter the functionality of field form matters or widgets on your site? No sweat.
The changes in Drupal 8 can appear daunting at first but after you learn a few tricks you'll be surprised by how much you can do with so little code. We'll also take a look at what it means for module development that Drupal 8 is object oriented. You'll see how this lets you leverage the power of an IDE like never before, speeding up development and letting you learn Drupal 8 quickly.
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
To get the most out of this session you should have some experience with developing modules either with Drupal 7 or 8. Programmers new to Drupal though maybe interested the flexibility module development offers you.
https://www.drupalcampnj.org/program/sessions/drupal8-module-development-mad-power
Module development in Drupal 8 is drastically different from Drupal 7 and previous versions of Drupal. This presentation will introduce the powerful new things you can do easily in Drupal 8. Want to add fields to the node table? No problem. Want to make a condition that can be used in Blocks, Panels, or Rules? Super easy. Need to extend or alter the functionality of field form matters or widgets on your site? No sweat.
The changes in Drupal 8 can appear daunting at first but after you learn a few tricks you'll be surprised by how much you can do with so little code. We'll also take a look at what it means for module development that Drupal 8 is object oriented. You'll see how this lets you leverage the power of an IDE like never before, speeding up development and letting you learn Drupal 8 quickly.
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
To get the most out of this session you should have some experience with developing modules either with Drupal 7 or 8. Programmers new to Drupal though maybe interested the flexibility module development offers you.
https://www.drupalcampnj.org/program/sessions/drupal8-module-development-mad-power
Conference
Description
By Luis Ribeiro
In this session we will show how amazing is this Behavior Driven Framework and how fast is to implement it and have the amazing results in a short period of time
How to teach your team (including tester's and non-developers) to build and support your test framework using this amazing framework test tool.
Along the way, we'll discuss about Mink and Drupal Extension to show how to control drupal specific items such as nodes, users, data and much more.
Items that will be covered:
- Real Life Scenarios
- Steps to Implement it in your company
- Challenges and tricks during the implementation process
- Results and gains after implement it in 3 different projects
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Development
Version:
Drupal 8
Drupal 7
https://www.drupalcampnj.org/program/sessions/making-your-life-easier-behat-mink-drupal-extension
In this session we will show how amazing is this Behavior Driven Framework and how fast is to implement it and have the amazing results in a short period of time
How to teach your team (including tester's and non-developers) to build and support your test framework using this amazing framework test tool.
Along the way, we'll discuss about Mink and Drupal Extension to show how to control drupal specific items such as nodes, users, data and much more.
Items that will be covered:
- Real Life Scenarios
- Steps to Implement it in your company
- Challenges and tricks during the implementation process
- Results and gains after implement it in 3 different projects
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Development
Version:
Drupal 8
Drupal 7
https://www.drupalcampnj.org/program/sessions/making-your-life-easier-behat-mink-drupal-extension
Conference
Description
By Ryan Weal
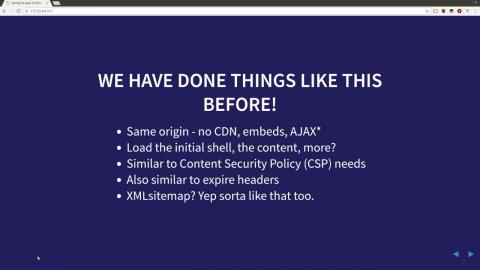
This talk will introduce you to HTML5 features that can be used to make your Drupal 8 content available offline. Users of the site will be able to access certain pages while in airplane mode or other times when they do not have network access.
We will cover:
The basics in plain HTML5 and JavaScript;
Differences between Appcache and Service Worker strategies;
Review of Drupal 8 modules that implement these strategies;
Next steps to turn your website into a very basic “app” which can be installed on the device without having to deal with an appstore (commonly known as a “progressive web app”).
During the talk we will provide code examples that can be used as a starting point for developing your own offline sites.
Although we cover front-end topics in this talk we will look at things through the eyes of a site builder so you can plan your content strategy accordingly.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Prerequisites:
Basic understanding of HTML and JS, some Drupal 8 knowledge.
https://www.drupalcampnj.org/program/sessions/taking-drupal-8-sites-offline-airplane-mode-surfing
This talk will introduce you to HTML5 features that can be used to make your Drupal 8 content available offline. Users of the site will be able to access certain pages while in airplane mode or other times when they do not have network access.
We will cover:
The basics in plain HTML5 and JavaScript;
Differences between Appcache and Service Worker strategies;
Review of Drupal 8 modules that implement these strategies;
Next steps to turn your website into a very basic “app” which can be installed on the device without having to deal with an appstore (commonly known as a “progressive web app”).
During the talk we will provide code examples that can be used as a starting point for developing your own offline sites.
Although we cover front-end topics in this talk we will look at things through the eyes of a site builder so you can plan your content strategy accordingly.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Prerequisites:
Basic understanding of HTML and JS, some Drupal 8 knowledge.
https://www.drupalcampnj.org/program/sessions/taking-drupal-8-sites-offline-airplane-mode-surfing
Conference
Description
By Jacob Rockowitz
The Webform 8.x-5.x module (previously known as YAML Form module) is a form builder and submission manager for Drupal 8.
The primary use case for this module is to:
Build a new form or duplicate an existing template
Publish the form as a page, node, or block
Collect submissions
Send confirmations and notifications
Review submissions online
Download submissions as a CSV
Currently, the YAML Form module is in the process of being moved into the Webform module's namespace.
History
The YAML Form module began as a developer centric form building solution in December 2015. Over the past year, the YAML Form module has evolved to become a form building solution for clients, site builders, and developers, while gradually reaching feature parity with the very popular Webform module. Towards the end of 2016, the maintainers of the Webform and YAML Form modules decided that the YAML Form module should move into the Webform namespace and continue to provide the Drupal 8 and Open Source community with a robust form and survey building solution.
Bio
Jacob Rockowitz, is a consultant who has worked with Memorial Sloan Kettering (MSK) for the past 16 years and worked with Drupal for the past 8 years. MSK's early adoption of Drupal 8 required him to create a new approach for building surveys and forms, called YAML Form.
Presentation
This presentation will walk-thru the past history and future plans for form builders in Drupal 8. The primarily focus of this presentation will be the Webform 8.x-5.x module's approach and use case for building forms.
Topics will include:
The history and a comparison of form builders in Drupal and the Web.
What is the YAML based approach for building forms?
Why use YAML to build forms?
Where is the new Webform 8.x-5.x module going?
How can you get the most out of the 8.x-5.x version of the Webform module?
Bring your questions and (hopefully) all of them can be answered.
Watch a demo of the YAML Form module.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Site Building
Version:
Drupal 8
https://www.drupalcampnj.org/program/sessions/building-webforms-drupal-8
The Webform 8.x-5.x module (previously known as YAML Form module) is a form builder and submission manager for Drupal 8.
The primary use case for this module is to:
Build a new form or duplicate an existing template
Publish the form as a page, node, or block
Collect submissions
Send confirmations and notifications
Review submissions online
Download submissions as a CSV
Currently, the YAML Form module is in the process of being moved into the Webform module's namespace.
History
The YAML Form module began as a developer centric form building solution in December 2015. Over the past year, the YAML Form module has evolved to become a form building solution for clients, site builders, and developers, while gradually reaching feature parity with the very popular Webform module. Towards the end of 2016, the maintainers of the Webform and YAML Form modules decided that the YAML Form module should move into the Webform namespace and continue to provide the Drupal 8 and Open Source community with a robust form and survey building solution.
Bio
Jacob Rockowitz, is a consultant who has worked with Memorial Sloan Kettering (MSK) for the past 16 years and worked with Drupal for the past 8 years. MSK's early adoption of Drupal 8 required him to create a new approach for building surveys and forms, called YAML Form.
Presentation
This presentation will walk-thru the past history and future plans for form builders in Drupal 8. The primarily focus of this presentation will be the Webform 8.x-5.x module's approach and use case for building forms.
Topics will include:
The history and a comparison of form builders in Drupal and the Web.
What is the YAML based approach for building forms?
Why use YAML to build forms?
Where is the new Webform 8.x-5.x module going?
How can you get the most out of the 8.x-5.x version of the Webform module?
Bring your questions and (hopefully) all of them can be answered.
Watch a demo of the YAML Form module.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Site Building
Version:
Drupal 8
https://www.drupalcampnj.org/program/sessions/building-webforms-drupal-8
Conference
Description
By Mauricio Dinarte
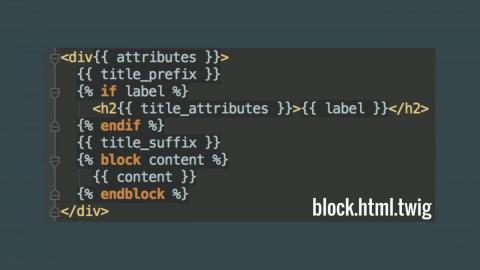
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful, it is still fairly new to most of us. Using Twig requires us to take a new approach in order to produce the markup that we want. This session will be a presentation on how to use new features provided by Twig.
Some recipes that will be covered include:
* How can I pass information from Drupal to Twig?
* How can I create and assign classes directly in the Twig template?
* How can I render image fields as background images?
* How can I render node content as HTML attributes?
* How can I conditionally render fields based on the content of other fields?
* How can I use Twig filters to format numbers?
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
There are no prequisites. In this session basic concepts are explained before introducing the recipes.
https://www.drupalcampnj.org/program/sessions/twig-recipes-making-drupal-8-render-markup-you-want
The addition of Twig has revolutionized the way we do theming in Drupal 8. Although very powerful, it is still fairly new to most of us. Using Twig requires us to take a new approach in order to produce the markup that we want. This session will be a presentation on how to use new features provided by Twig.
Some recipes that will be covered include:
* How can I pass information from Drupal to Twig?
* How can I create and assign classes directly in the Twig template?
* How can I render image fields as background images?
* How can I render node content as HTML attributes?
* How can I conditionally render fields based on the content of other fields?
* How can I use Twig filters to format numbers?
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
There are no prequisites. In this session basic concepts are explained before introducing the recipes.
https://www.drupalcampnj.org/program/sessions/twig-recipes-making-drupal-8-render-markup-you-want
Conference
Description
By Dustin Younse
What is debugging? Why should you bother with server side tools like the Devel suite, krumo, xdebug, or client side debugging using Firebug and LiveHTTPHeaders?
In this session we will give you a tour of useful debugging tools and techniques that can help you start to see into the inner workings of any version of Drupal, and give you a look behind the curtain at just what the browser is doing while the spinner spins.
While we all use and love Drupal, these techniques can apply to all web applications, whether they run PHP or not. A structured debugging approach narrows down problems, rather than using random changes and guesses, and can help you shut your laptop earlier on Friday, and enjoy your weekends!
And of course, the audience will have a chance to share any debugging tricks or war stories they have during a question and answer session at the end.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
Familarity with custom back end or front end coding in Drupal
https://www.drupalcampnj.org/program/sessions/become-better-developer-debugging-techniques-drupal-and-more
What is debugging? Why should you bother with server side tools like the Devel suite, krumo, xdebug, or client side debugging using Firebug and LiveHTTPHeaders?
In this session we will give you a tour of useful debugging tools and techniques that can help you start to see into the inner workings of any version of Drupal, and give you a look behind the curtain at just what the browser is doing while the spinner spins.
While we all use and love Drupal, these techniques can apply to all web applications, whether they run PHP or not. A structured debugging approach narrows down problems, rather than using random changes and guesses, and can help you shut your laptop earlier on Friday, and enjoy your weekends!
And of course, the audience will have a chance to share any debugging tricks or war stories they have during a question and answer session at the end.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
Familarity with custom back end or front end coding in Drupal
https://www.drupalcampnj.org/program/sessions/become-better-developer-debugging-techniques-drupal-and-more
Conference
Description
By Williamson Vedder
Decoupling Drupal (“headless” Drupal) is a technique whereby the CMS sends data via JSON to the client and passes on responsibility of rendering and controller logic to the browser. When incorporated, this approach can produce responsive, customizable and scalable web applications.
A decoupled approach matches the strengths of Drupal as a CMS with the front-end strengths of a JS framework like React or Angular. By deferring the rendering process to the browser, time-consuming server-side logic and rendering processes can be avoided, resulting in a quick and responsive user interface. And by separating rendering processes and data flow into separate components, the task of modifying the front-end layer becomes less integrated and messy, leading to a more maintainable development stack.
This talk will cover some of the abstract concepts of the headless approach and illustrate with one simple demo and examples of more advanced applications. Also covered are common situations where a headless web service is appropriate and the different ways it can be incorporated into projects. This approach isn’t necessarily all-or-nothing, but rather can be embedded when most appropriate on a page-by-page basis. This talk will also cover the downsides of a headless approach and basic ways to mitigate these consequences.
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
No prerequisites necessary but an understanding of RESTful APIs and Drupal's hook system might be helpful.
https://www.drupalcampnj.org/program/sessions/beheading-drupal-speedy-interfaces-restful-api-and-js
Decoupling Drupal (“headless” Drupal) is a technique whereby the CMS sends data via JSON to the client and passes on responsibility of rendering and controller logic to the browser. When incorporated, this approach can produce responsive, customizable and scalable web applications.
A decoupled approach matches the strengths of Drupal as a CMS with the front-end strengths of a JS framework like React or Angular. By deferring the rendering process to the browser, time-consuming server-side logic and rendering processes can be avoided, resulting in a quick and responsive user interface. And by separating rendering processes and data flow into separate components, the task of modifying the front-end layer becomes less integrated and messy, leading to a more maintainable development stack.
This talk will cover some of the abstract concepts of the headless approach and illustrate with one simple demo and examples of more advanced applications. Also covered are common situations where a headless web service is appropriate and the different ways it can be incorporated into projects. This approach isn’t necessarily all-or-nothing, but rather can be embedded when most appropriate on a page-by-page basis. This talk will also cover the downsides of a headless approach and basic ways to mitigate these consequences.
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
No prerequisites necessary but an understanding of RESTful APIs and Drupal's hook system might be helpful.
https://www.drupalcampnj.org/program/sessions/beheading-drupal-speedy-interfaces-restful-api-and-js
Conference
Description
By Kelly Albrecht
Following a rebranding initiative, the Rainforest Alliance web design team collaborated with Last Call Media to build the next version of www.rainforest-alliance.org in Drupal 8. This talk is our story and covers how agile software development methodologies were used to meet the requirements of the project with Drupal 8.
You've probably seen their little frog on coffee cups and packaging all over. Rainforest Alliance is an international force bringing real change to the world on a daily basis. As arguably the most impressive Drupal 8 site to date, launched within a year of D8's initial release, this is a timely and highly relevant topic.
Using this real-world Drupal 8 example, we will discuss Agile/Scrum techniques used to optimize the thinking necessary for getting a large, complex, Drupal 8 project across the finish line. Topics and problem areas will be discussed in a story-telling format and will be of benefit and interest to attendees of any expertise.
The written version of this talk can be found here: https://lastcallmedia.com/rainforest-alliance-d8-agile
Kelly Albrecht is a Certified ScrumMaster, Senior Producer, and Product Owner at Last Call Media.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 8
Prerequisites:
Topics and problem areas will be discussed in a story-telling format and will be of benefit and interest to attendees of any expertise.
https://www.drupalcampnj.org/program/sessions/real-world-drupal-8-rainforest-alliance
Following a rebranding initiative, the Rainforest Alliance web design team collaborated with Last Call Media to build the next version of www.rainforest-alliance.org in Drupal 8. This talk is our story and covers how agile software development methodologies were used to meet the requirements of the project with Drupal 8.
You've probably seen their little frog on coffee cups and packaging all over. Rainforest Alliance is an international force bringing real change to the world on a daily basis. As arguably the most impressive Drupal 8 site to date, launched within a year of D8's initial release, this is a timely and highly relevant topic.
Using this real-world Drupal 8 example, we will discuss Agile/Scrum techniques used to optimize the thinking necessary for getting a large, complex, Drupal 8 project across the finish line. Topics and problem areas will be discussed in a story-telling format and will be of benefit and interest to attendees of any expertise.
The written version of this talk can be found here: https://lastcallmedia.com/rainforest-alliance-d8-agile
Kelly Albrecht is a Certified ScrumMaster, Senior Producer, and Product Owner at Last Call Media.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 8
Prerequisites:
Topics and problem areas will be discussed in a story-telling format and will be of benefit and interest to attendees of any expertise.
https://www.drupalcampnj.org/program/sessions/real-world-drupal-8-rainforest-alliance
Conference
Description
By Ray Saltini
davidhernandez
What are Drupal’s most common project wreckers and what steps can you take to ensure your project’s success?
Join FFW Center of Excellence Director Ray Saltini and FFW Manager of Learning and Contributions David Hernandez as they explain how to recognize if your project is on a collision course and how to steer clear of project management, architectural and development related traps.
This session is for every manager and decision maker who needs their next Drupal project to be successful.
In this session you will learn how to:
plan and execute a successful discovery and content audit
avoid feature creep and phase-in smarter customer centered features
develop user stories that will guide your development, QA and UAT
plan for optimal use of multi-site projects
tap into the Drupal community to accelerate your learning and ensure your success
and much more.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Case Studies
Version:
Drupal 8
Drupal 7
Prerequisites:
This course has no prerequisites. A basic understanding of web technologies is helpful.
https://www.drupalcampnj.org/program/sessions/anti-crash-course-how-avoid-drupal’s-most-common-pitfalls
davidhernandez
What are Drupal’s most common project wreckers and what steps can you take to ensure your project’s success?
Join FFW Center of Excellence Director Ray Saltini and FFW Manager of Learning and Contributions David Hernandez as they explain how to recognize if your project is on a collision course and how to steer clear of project management, architectural and development related traps.
This session is for every manager and decision maker who needs their next Drupal project to be successful.
In this session you will learn how to:
plan and execute a successful discovery and content audit
avoid feature creep and phase-in smarter customer centered features
develop user stories that will guide your development, QA and UAT
plan for optimal use of multi-site projects
tap into the Drupal community to accelerate your learning and ensure your success
and much more.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Case Studies
Version:
Drupal 8
Drupal 7
Prerequisites:
This course has no prerequisites. A basic understanding of web technologies is helpful.
https://www.drupalcampnj.org/program/sessions/anti-crash-course-how-avoid-drupal’s-most-common-pitfalls
Conference
Description
By wheatpenny
"The world needs more people who are two days into learning something writing about the problems of people who are one day in." --Patrick McKenzie (https://twitter.com/patio11/status/803825771349426176)
Drupal 8 gives us the opportunity to explore new front end development patterns that were prohibitively difficult in Drupal 7. I used my own site rebuild to explore component theming in Drupal 8. In this talk, I'll explore what diving down this rabbit hole was like for someone new to this workflow.
We'll start with explaining why component design tools are so important to building responsive sites. I'll explain the concept of component theming and why it's useful. From there, we'll take a look at two specific examples from my site rebuild, one using Views and one using Paragraphs. I'll point out my missteps, what I did to fix them, and why I'm excited about component theming in Drupal 8. We'll end with a list of resources for you to explore component theming as well as how to get involved with the community.
We'll work to answer the following questions:
What is a component? (A self-contained grouping of HTML, CSS, and JS that looks and behaves the same no matter its location on the page.)
Isn't component theming hard in Drupal? (Well, kinda, but it's worth it. Isn't anything hard the first time you do it?)
Won't I need to be an expert in a bunch of new technologies before I can even get started? (Surprisingly, no.)
Aren't Photoshop mockups good enough to define a design? (No, they can't account for the multiple variables of responsive design.)
I haven't yet explored Twig, Pattern Lab, SASS...I'm definitely not qualified to even try, right? (You are actually in a great spot!)
Slides: https://wheatpenny.github.io/D8-component-theming/
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
Experience with writing a theme in Drupal 7 is helpful, but not necessary.
https://www.drupalcampnj.org/program/sessions/first-run-component-theming-missteps-learnings-and-success
"The world needs more people who are two days into learning something writing about the problems of people who are one day in." --Patrick McKenzie (https://twitter.com/patio11/status/803825771349426176)
Drupal 8 gives us the opportunity to explore new front end development patterns that were prohibitively difficult in Drupal 7. I used my own site rebuild to explore component theming in Drupal 8. In this talk, I'll explore what diving down this rabbit hole was like for someone new to this workflow.
We'll start with explaining why component design tools are so important to building responsive sites. I'll explain the concept of component theming and why it's useful. From there, we'll take a look at two specific examples from my site rebuild, one using Views and one using Paragraphs. I'll point out my missteps, what I did to fix them, and why I'm excited about component theming in Drupal 8. We'll end with a list of resources for you to explore component theming as well as how to get involved with the community.
We'll work to answer the following questions:
What is a component? (A self-contained grouping of HTML, CSS, and JS that looks and behaves the same no matter its location on the page.)
Isn't component theming hard in Drupal? (Well, kinda, but it's worth it. Isn't anything hard the first time you do it?)
Won't I need to be an expert in a bunch of new technologies before I can even get started? (Surprisingly, no.)
Aren't Photoshop mockups good enough to define a design? (No, they can't account for the multiple variables of responsive design.)
I haven't yet explored Twig, Pattern Lab, SASS...I'm definitely not qualified to even try, right? (You are actually in a great spot!)
Slides: https://wheatpenny.github.io/D8-component-theming/
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
Experience with writing a theme in Drupal 7 is helpful, but not necessary.
https://www.drupalcampnj.org/program/sessions/first-run-component-theming-missteps-learnings-and-success
Conference
Description
By Erich Beyrent
Drupal 8 provides a robust configuration management system which represents a paradigm shift from previous versions of Drupal. It's now easier than ever to represent your configuration in code and manage it with source control. However, that may not be enough.
This session will propose a new strategy for thinking about Drupal 8 configuration, treating it as just another dependency, managed the same way code dependencies are managed with Composer.
We'll cover:
Drupal 8 configuration management overview
New ways of managing your git repository
Composer and Drupal Console
Drupal 8 multisite considerations
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Development
Version:
Drupal 8
Prerequisites:
This session will provide an overview of Drupal 8 configuration management. However, it might be helpful if you have a basic understanding of how Drupal 8 manages configuration.
Additionally, a basic understanding of git is beneficial, specifically in the areas of branches.
https://www.drupalcampnj.org/program/sessions/configuration-dependency-managing-drupal-8-configuration-git-and-composer
Drupal 8 provides a robust configuration management system which represents a paradigm shift from previous versions of Drupal. It's now easier than ever to represent your configuration in code and manage it with source control. However, that may not be enough.
This session will propose a new strategy for thinking about Drupal 8 configuration, treating it as just another dependency, managed the same way code dependencies are managed with Composer.
We'll cover:
Drupal 8 configuration management overview
New ways of managing your git repository
Composer and Drupal Console
Drupal 8 multisite considerations
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Development
Version:
Drupal 8
Prerequisites:
This session will provide an overview of Drupal 8 configuration management. However, it might be helpful if you have a basic understanding of how Drupal 8 manages configuration.
Additionally, a basic understanding of git is beneficial, specifically in the areas of branches.
https://www.drupalcampnj.org/program/sessions/configuration-dependency-managing-drupal-8-configuration-git-and-composer
Conference
Description
By Matt Cheney
Jody Hamilton
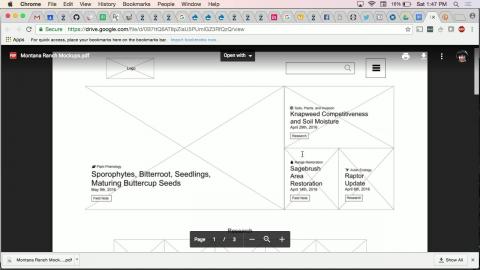
This session is about taking printouts of page designs and showing how you can build the site architecture of these websites in both Drupal 7 and Drupal 8.
Session participants will be given printed handouts of site wireframe and presenters Jody Hamilton (Zivtech) and Matt Cheney (Pantheon) will talk through how you can make this all work in both Drupal 7 and Drupal 8. Particpants should leave with a better understand how to architect their Drupal sites and the differences in architecting between Drupal 7 and 8.
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Drupal 7
Prerequisites:
Limited knowledge is needed, but participants should be familiar with installing and configuration modules.
https://www.drupalcampnj.org/program/sessions/designs-drupal-site-architecture-d7d8
Jody Hamilton
This session is about taking printouts of page designs and showing how you can build the site architecture of these websites in both Drupal 7 and Drupal 8.
Session participants will be given printed handouts of site wireframe and presenters Jody Hamilton (Zivtech) and Matt Cheney (Pantheon) will talk through how you can make this all work in both Drupal 7 and Drupal 8. Particpants should leave with a better understand how to architect their Drupal sites and the differences in architecting between Drupal 7 and 8.
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Drupal 7
Prerequisites:
Limited knowledge is needed, but participants should be familiar with installing and configuration modules.
https://www.drupalcampnj.org/program/sessions/designs-drupal-site-architecture-d7d8
Conference
Description
By Aaron Bauman
Learn about updating a complex Drupal 7 module to Drupal 8, in the context of Salesforce Suite, and gain valuable insight to apply to your own open-source development projects.
In the fall of 2013, Aaron Bauman started to work on the first iteration of a port of the Suite from D7 to D8. Dozens of meta-comments, half a dozen refactors, and hundreds of hours later, Salesforce-8.x-3.x is picking up steam.
In this session, we'll explore aspects of navigating the dozens of new Drupal 8 APIs, architectural decisions when planning your projects, issues management, and team coordination. We'll look at Salesforce Suite's implementation of some specific APIs including:
Queue API and extending Drupal core DatabaseQueue
Route Subscriber, dynamic routing, and route alterations (formerly hook_menu_alter)
Events Dispatcher (Symfony-based partial replacement for Drupal's hook system)
Defining your own Plugin API (formerly a custom hook)
Rebuilding REST client for Salesforce API
Slides from the presentaion are available here: https://slides.com/aaronbauman/sfd8
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Good knowledge of Drupal module / contrib space.
Interest in Salesforce or other 3rd-party integrations a plus.
https://www.drupalcampnj.org/program/sessions/updating-your-modules-drupal-8-salesforce-suite
Learn about updating a complex Drupal 7 module to Drupal 8, in the context of Salesforce Suite, and gain valuable insight to apply to your own open-source development projects.
In the fall of 2013, Aaron Bauman started to work on the first iteration of a port of the Suite from D7 to D8. Dozens of meta-comments, half a dozen refactors, and hundreds of hours later, Salesforce-8.x-3.x is picking up steam.
In this session, we'll explore aspects of navigating the dozens of new Drupal 8 APIs, architectural decisions when planning your projects, issues management, and team coordination. We'll look at Salesforce Suite's implementation of some specific APIs including:
Queue API and extending Drupal core DatabaseQueue
Route Subscriber, dynamic routing, and route alterations (formerly hook_menu_alter)
Events Dispatcher (Symfony-based partial replacement for Drupal's hook system)
Defining your own Plugin API (formerly a custom hook)
Rebuilding REST client for Salesforce API
Slides from the presentaion are available here: https://slides.com/aaronbauman/sfd8
Audience Level:
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Good knowledge of Drupal module / contrib space.
Interest in Salesforce or other 3rd-party integrations a plus.
https://www.drupalcampnj.org/program/sessions/updating-your-modules-drupal-8-salesforce-suite
Conference
Description
By Jim Keller
At conferences and in forums, we often discuss the ideal approach to our projects: deep content strategy, designing systems rather than pages, and implementing modular code that can be manipulated and repurposed as needs evolve. However, oftentimes the reality is far from ideal, and we're left falling into the same traps as before: page-based design, rushed code, and weak content.
This is the story of a project that was actually given the breathing room to thrive, and we'll take you through how we approached content strategy, design, and implementation when a core goal of the project was scalability.
In 2016, Eastern Standard partnered with a major Philadelphia university on a project to re-define their content strategy across multiple departments and schools, craft a flexible design system that would suit the needs of a variety of different use cases, and implement everything in Drupal as a series of modular features that can be enabled as-needed on multiple websites.
We'll talk about key areas of the project, including challenges, pitfalls, and lessons learned as they relate to:
Content strategy and information architecture, including how we used data intelligence to provide a basis for what types of content should be created
Designing a system that can meet the needs of many different types of websites, while avoiding the trap of creating "templates"
Implementing each individual component as its own Drupal feature, so that websites in the infrastructure have an "a la carte" menu of options to choose from
Sharing content across multiple websites (using both feeds and a custom remote entity solution that loads data in realtime from a remote API)
We're excited to share with you our approach and outcomes, and hope that the takeaways can help you organize and implement future projects
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 7
Prerequisites:
Probably the best prerequisite for this session is having gone through a mid to large scale web project before (whether from a client, PM, design, or implementation perspective) and having experienced some of the challenges in trying to implement strong content strategy, scalable design, and modular code
https://www.drupalcampnj.org/program/sessions/case-study-building-flexible-consistent-design-system-and-content-management
At conferences and in forums, we often discuss the ideal approach to our projects: deep content strategy, designing systems rather than pages, and implementing modular code that can be manipulated and repurposed as needs evolve. However, oftentimes the reality is far from ideal, and we're left falling into the same traps as before: page-based design, rushed code, and weak content.
This is the story of a project that was actually given the breathing room to thrive, and we'll take you through how we approached content strategy, design, and implementation when a core goal of the project was scalability.
In 2016, Eastern Standard partnered with a major Philadelphia university on a project to re-define their content strategy across multiple departments and schools, craft a flexible design system that would suit the needs of a variety of different use cases, and implement everything in Drupal as a series of modular features that can be enabled as-needed on multiple websites.
We'll talk about key areas of the project, including challenges, pitfalls, and lessons learned as they relate to:
Content strategy and information architecture, including how we used data intelligence to provide a basis for what types of content should be created
Designing a system that can meet the needs of many different types of websites, while avoiding the trap of creating "templates"
Implementing each individual component as its own Drupal feature, so that websites in the infrastructure have an "a la carte" menu of options to choose from
Sharing content across multiple websites (using both feeds and a custom remote entity solution that loads data in realtime from a remote API)
We're excited to share with you our approach and outcomes, and hope that the takeaways can help you organize and implement future projects
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Case Studies
Version:
Drupal 7
Prerequisites:
Probably the best prerequisite for this session is having gone through a mid to large scale web project before (whether from a client, PM, design, or implementation perspective) and having experienced some of the challenges in trying to implement strong content strategy, scalable design, and modular code
https://www.drupalcampnj.org/program/sessions/case-study-building-flexible-consistent-design-system-and-content-management
Conference
Description
By Howard Tyson
Drupal 7 theming had not so much a learning curve as a learning brick wall, but that didn't stop you. You, intrepid reader, scaled that wall and now that you've arrived on the other side you know all about Drupal 7's theming system. You can make a D7 theme do anything you want! The problem is that any day now you know you're going to start working on Drupal 8 projects and everything is different and scary! Where to begin!? It's actually not so bad, we've got you covered.
If you knew how to do theming in Drupal 7 and are trying to figure out where to start in Drupal 8, this session is for you. We'll cover everything you need to know to bring your theming skillz current:
D8 yaml info syntax
Attaching CSS and Javascript globally or on a particular page
Adding CSS classes
Twig templating
Setting up breakpoints
Setting up template suggestions
Working with subthemes
The example super simple boom theme that I created for this session is available on github. See the 7.x and 8.x branches for comparison.
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
A basic understanding of Drupal 7 theming.
https://www.drupalcampnj.org/program/sessions/tale-two-templates-going-drupal-7-theming-drupal-8-theming
Drupal 7 theming had not so much a learning curve as a learning brick wall, but that didn't stop you. You, intrepid reader, scaled that wall and now that you've arrived on the other side you know all about Drupal 7's theming system. You can make a D7 theme do anything you want! The problem is that any day now you know you're going to start working on Drupal 8 projects and everything is different and scary! Where to begin!? It's actually not so bad, we've got you covered.
If you knew how to do theming in Drupal 7 and are trying to figure out where to start in Drupal 8, this session is for you. We'll cover everything you need to know to bring your theming skillz current:
D8 yaml info syntax
Attaching CSS and Javascript globally or on a particular page
Adding CSS classes
Twig templating
Setting up breakpoints
Setting up template suggestions
Working with subthemes
The example super simple boom theme that I created for this session is available on github. See the 7.x and 8.x branches for comparison.
Audience Level:
Intermediate (install and configure modules/themes)
Track:
Front End & Design
Version:
Drupal 8
Prerequisites:
A basic understanding of Drupal 7 theming.
https://www.drupalcampnj.org/program/sessions/tale-two-templates-going-drupal-7-theming-drupal-8-theming
Conference
Description
By Michael Prasuhn
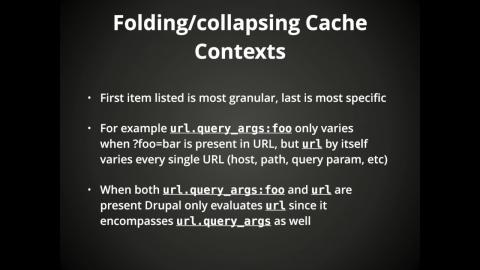
Drupal 8 provides more ability to cache content than ever before, from render caching to Big Pipe to Refreshless there are more opportunities than ever to improve the performance of your Drupal site – and more chances to mess it up as well...
Take a guided look through a simple use case that isn't functioning the way it should as we gradually add tags and contexts needed to make it work correctly with Drupal 8. Along the way, we'll look at how to debug caching issues, customize tags and contexts, and setup your local development environment in a way that makes it easier to catch caching issues.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Basic familiarity with PHP, Drupal 8 controllers, and blocks
https://www.drupalcampnj.org/program/sessions/caching-drupal-8-making-sense-context-tags-and-max-age
Drupal 8 provides more ability to cache content than ever before, from render caching to Big Pipe to Refreshless there are more opportunities than ever to improve the performance of your Drupal site – and more chances to mess it up as well...
Take a guided look through a simple use case that isn't functioning the way it should as we gradually add tags and contexts needed to make it work correctly with Drupal 8. Along the way, we'll look at how to debug caching issues, customize tags and contexts, and setup your local development environment in a way that makes it easier to catch caching issues.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Basic familiarity with PHP, Drupal 8 controllers, and blocks
https://www.drupalcampnj.org/program/sessions/caching-drupal-8-making-sense-context-tags-and-max-age
Conference
Description
By Matt Corks
Whether due to an inexperienced prior vendor, a severe security incursion, or both, a sufficiently broken Drupal site is almost impossible to work with. When your site is not in a known good state, the simplest bug report or functionality request can be impossible to resolve. The entire code base and database require a thorough audit and repair before your site can be deployed.
This talk will describe the process used to recover sites with no filesystem or database backups after a Drupalgeddon infiltration, and the process used to rescue a site containing multiple major unsupported core patches.
This talk will also briefly mention the related project management difficulties associated with having inherited a completely broken site, in particular one belonging to an external client.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
N/A
Prerequisites:
This talk is targeted at anyone who fears they may someday be responsible for fixing a horribly broken Drupal site in production. It assumes a basic working knowledge of the Unix command line, patches, and server security audits (or an interest in learning about them).
https://www.drupalcampnj.org/program/sessions/rescue-me-recovering-sad-broken-drupal
Whether due to an inexperienced prior vendor, a severe security incursion, or both, a sufficiently broken Drupal site is almost impossible to work with. When your site is not in a known good state, the simplest bug report or functionality request can be impossible to resolve. The entire code base and database require a thorough audit and repair before your site can be deployed.
This talk will describe the process used to recover sites with no filesystem or database backups after a Drupalgeddon infiltration, and the process used to rescue a site containing multiple major unsupported core patches.
This talk will also briefly mention the related project management difficulties associated with having inherited a completely broken site, in particular one belonging to an external client.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
N/A
Prerequisites:
This talk is targeted at anyone who fears they may someday be responsible for fixing a horribly broken Drupal site in production. It assumes a basic working knowledge of the Unix command line, patches, and server security audits (or an interest in learning about them).
https://www.drupalcampnj.org/program/sessions/rescue-me-recovering-sad-broken-drupal
Conference
Description
By Dave Sawyer
With the advent of real-time marketing technologies and design methodologies like atomic design, web pages are no longer just “pages” – they are collections of modular, dynamic data that can be rearranged according to the context of the user.
To provide optimized user experiences, marketers and publishers need to enrich websites with additional structure (taxonomy and metadata). By adding metadata, content becomes machine-understandable, which leads to better interoperability, SEO, and accessibility.
Structured content is also one of the foundations of real-time personalization; By tagging and describing content with metadata, personalization engines like Acquia Lift can provide more relevant content to individual users.
In this session, we will discuss:
How to further enrich your Drupal website with structure
Taxonomy best practices for dynamic content and how to configure auto-tagging in your Drupal site
How to leverage Microdata and the schema.org vocabulary to improve SEO through rich results
How to improve the social shareability of your content through the use of Twitter Cards and OpenGraph tags
Why Drupal 8 is the best CMS platform for managing structured content
About the Speaker
Dave Sawyer (cmsdave) is a Senior Solutions Architect at FFW. He is an Acquia Certified Developer and has 15 years experience in web development. Dave has given talks at numerous Drupal conferences including DrupalCon New Orleans, DrupalCon Austin, Drupaldelphia, NYC Camp, New England Drupal Camp, and DrupalCamp New Jersey. Previously, Dave has worked as a consultant and developer for Adobe Systems, Bloomsbury Publishing, and The Vineyard Gazette. You can follow him on Twitter at @cmsdave.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Drupal 7
https://www.drupalcampnj.org/program/sessions/how-optimize-your-drupal-site-structured-content
With the advent of real-time marketing technologies and design methodologies like atomic design, web pages are no longer just “pages” – they are collections of modular, dynamic data that can be rearranged according to the context of the user.
To provide optimized user experiences, marketers and publishers need to enrich websites with additional structure (taxonomy and metadata). By adding metadata, content becomes machine-understandable, which leads to better interoperability, SEO, and accessibility.
Structured content is also one of the foundations of real-time personalization; By tagging and describing content with metadata, personalization engines like Acquia Lift can provide more relevant content to individual users.
In this session, we will discuss:
How to further enrich your Drupal website with structure
Taxonomy best practices for dynamic content and how to configure auto-tagging in your Drupal site
How to leverage Microdata and the schema.org vocabulary to improve SEO through rich results
How to improve the social shareability of your content through the use of Twitter Cards and OpenGraph tags
Why Drupal 8 is the best CMS platform for managing structured content
About the Speaker
Dave Sawyer (cmsdave) is a Senior Solutions Architect at FFW. He is an Acquia Certified Developer and has 15 years experience in web development. Dave has given talks at numerous Drupal conferences including DrupalCon New Orleans, DrupalCon Austin, Drupaldelphia, NYC Camp, New England Drupal Camp, and DrupalCamp New Jersey. Previously, Dave has worked as a consultant and developer for Adobe Systems, Bloomsbury Publishing, and The Vineyard Gazette. You can follow him on Twitter at @cmsdave.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Site Building
Version:
Drupal 8
Drupal 7
https://www.drupalcampnj.org/program/sessions/how-optimize-your-drupal-site-structured-content
Conference
Description
By Michael hess
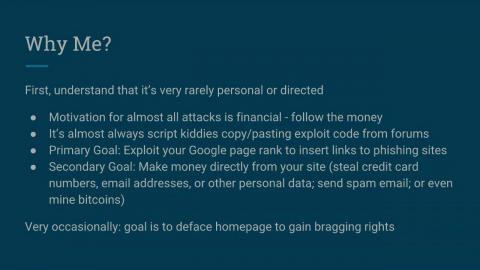
Become a web security detective and join us as we look at some cases of compromised websites drawn from real-life events. We'll cover four "tales" of hacked sites, from uncovering the hack, to tracking down the root cause, to mitigating the problem. You'll learn techniques for trouble-shooting hacked sites and increase your awareness of common attacks. This presentation is offered by members of the Drupal Security Team, a global team responsible for the security of the Drupal open-source content management platform.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Track:
Case Studies
Version:
Drupal 7
https://www.drupalcampnj.org/program/sessions/web-security-tales-field
Become a web security detective and join us as we look at some cases of compromised websites drawn from real-life events. We'll cover four "tales" of hacked sites, from uncovering the hack, to tracking down the root cause, to mitigating the problem. You'll learn techniques for trouble-shooting hacked sites and increase your awareness of common attacks. This presentation is offered by members of the Drupal Security Team, a global team responsible for the security of the Drupal open-source content management platform.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Track:
Case Studies
Version:
Drupal 7
https://www.drupalcampnj.org/program/sessions/web-security-tales-field
Conference
Description
By Tim Plunkett
In his State of Drupal presentation at DrupalCon New Orleans in May 2016, Dries identified Layouts as a core strategic initiative for Drupal 8, and work is well under way!
This session will discuss:
the existing layout solutions in contrib
the proposed solutions for core
what progress has been made so far
what decisions are left to be made
how you can help!
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Site Building
Version:
Drupal 8
Prerequisites:
Experience with layout concepts
Ideas or opinions about how layouts should be handled in Drupal
Working knowledge of either Panels/Panelizer or Display Suite is useful but not necessary
https://www.drupalcampnj.org/program/sessions/continuing-saga-layouts-drupal-8
In his State of Drupal presentation at DrupalCon New Orleans in May 2016, Dries identified Layouts as a core strategic initiative for Drupal 8, and work is well under way!
This session will discuss:
the existing layout solutions in contrib
the proposed solutions for core
what progress has been made so far
what decisions are left to be made
how you can help!
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Site Building
Version:
Drupal 8
Prerequisites:
Experience with layout concepts
Ideas or opinions about how layouts should be handled in Drupal
Working knowledge of either Panels/Panelizer or Display Suite is useful but not necessary
https://www.drupalcampnj.org/program/sessions/continuing-saga-layouts-drupal-8
Conference
Description
By Michael Anello
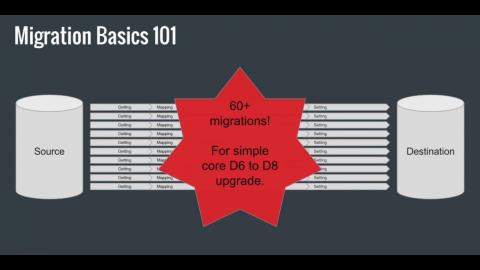
Even if you're only casually acquainted with Drupal 8, you probably know that the core upgrade path to Drupal 8 has been completely rewritten from the ground-up, using many of the concepts of the Migrate and Drupal-to-Drupal migration modules. Using the new core Migrate modules, it is possible to migrate much of a Drupal 6 (or Drupal 7) site to Drupal 8 with a minimum of fuss. But, the core "Migrate upgrade" is similar to previous Drupal core upgrade paths - there are no options to pick-and-choose what is to be migrated - it's all-or-nothing.
This session will demonstrate how to create and run a simple custom content migration from Drupal 6 to Drupal 8. The workshop will include an overview of migration concepts, a discussion of how each module fits into the overall process, code samples, as well as a live (danger!) demo of the migration in action.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Introductory knowledge about Drupal 8.
https://www.drupalcampnj.org/program/sessions/custom-content-migrations-drupal-8
Even if you're only casually acquainted with Drupal 8, you probably know that the core upgrade path to Drupal 8 has been completely rewritten from the ground-up, using many of the concepts of the Migrate and Drupal-to-Drupal migration modules. Using the new core Migrate modules, it is possible to migrate much of a Drupal 6 (or Drupal 7) site to Drupal 8 with a minimum of fuss. But, the core "Migrate upgrade" is similar to previous Drupal core upgrade paths - there are no options to pick-and-choose what is to be migrated - it's all-or-nothing.
This session will demonstrate how to create and run a simple custom content migration from Drupal 6 to Drupal 8. The workshop will include an overview of migration concepts, a discussion of how each module fits into the overall process, code samples, as well as a live (danger!) demo of the migration in action.
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Prerequisites:
Introductory knowledge about Drupal 8.
https://www.drupalcampnj.org/program/sessions/custom-content-migrations-drupal-8
Conference
Description
By Dave Vasilevsky
Alex Dergachev
Figure out how to make your Drupal backend load faster!
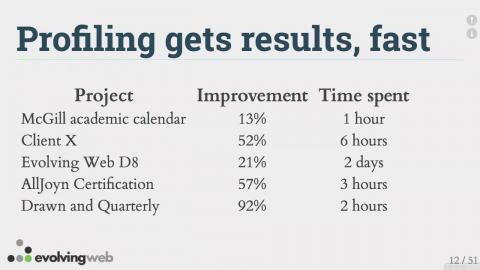
Is your site too slow? The first step to a diagnosis is to analyze front-end performance, which usually reveals under-optimized images, excessive ads, or ineffcient javascript scripts as the main culprits. But often you also will find that the page generation time is over a second, and will wonder where to go from there.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
This talk builds upon our Blackfire talk at DrupalCon New Orleans with additional techniques and case studies.
Here are our slides!
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
Basic knowledge of PHP is useful
https://www.drupalcampnj.org/program/sessions/using-blackfire-profile-your-loading-time
Alex Dergachev
Figure out how to make your Drupal backend load faster!
Is your site too slow? The first step to a diagnosis is to analyze front-end performance, which usually reveals under-optimized images, excessive ads, or ineffcient javascript scripts as the main culprits. But often you also will find that the page generation time is over a second, and will wonder where to go from there.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
This talk builds upon our Blackfire talk at DrupalCon New Orleans with additional techniques and case studies.
Here are our slides!
Audience Level:
Intermediate (install and configure modules/themes)
Advanced (sysadmin, module developer)
Track:
Development
Version:
Drupal 8
Drupal 7
Prerequisites:
Basic knowledge of PHP is useful
https://www.drupalcampnj.org/program/sessions/using-blackfire-profile-your-loading-time
Conference
Description
By Benjamin Melancon
This session is a case study of the design of the MASS Design Group website by TLDA, a Providence-based design firm, and Agaric, the developers for the site.
MASS Design Group is a nonprofit architecture firm based in Boston, MA and Kigali, Rwanda. They seek to leverage design to improve lives through a variety of mediums, from architecture and construction to policy and research. The site, to be launched in late June, is built on Drupal 8 and makes use of Twig templates, referencing renderable entities including forms, the Paragraphs module, and view modes.
The design process started with a HTML wireframe built using the Jekyll static site generator. This allowed the designers to explore various content models, site navigation and layouts using actual content scraped from MASS’s current site. Jekyll’s content collections and meta-data align well with Drupal content types and helped potential developers accurately estimate the scope of the work and make suggestions for streamlining the content editing process, site performance, and accessibility. Agaric generated preliminary user stories for the client before presenting a proposal.
TLDA designed and developed a CSS framework and style guide to support the design with the Paragraphs module in mind. The framework of orderable, typed pieces of content within page-level content, when combined with a three-column layout and fields to designate alignment (left, right, middle, or full), allowed significant flexibility for content editors while maintaining the integrity of the design.
The design was delivered as CSS and static HTML templates. This made implementation a matter of templating Drupal elements to produce the markup the CSS expected, a task which was quite pleasant with Drupal 8 and Twig templates.
Furthermore, since the design was in code, it was very easy to make revisions and extend components during the development process as requirements evolved. This allowed Agaric to quickly build templates and served as a common ground for recording design changes. The design became a living styleguide, with changes needed on the site also made in the design repository. Managing the styles benefited from a lightweight but helpful use of Sass and from breaking the styles into base, layout, and modules.
Another topic of interest, and an important use case kept in mind during design, development, and deployment of the site was the need for it to perform well on mobile devices in Africa. Drupal itself provided a huge boost over their existing WordPress site by enforcing image styles, and so maximum sizes, on uploaded images (a feature reportedly in WordPress now but nonetheless causing their old site to have 30 megabyte page weights). We added responsive images and leveraged the low-cost the CloudFlare CDN for additional mobile performance.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Case Studies
Version:
Drupal 8
Prerequisites:
Attendees should have some experience building or designing web sites, ideally in Drupal, and be able to relate to or be anticipating working as a designer with a developer or as a developer with a designer!
https://www.drupalcampnj.org/program/sessions/hand-communicating-design-between-designers-and-developers
This session is a case study of the design of the MASS Design Group website by TLDA, a Providence-based design firm, and Agaric, the developers for the site.
MASS Design Group is a nonprofit architecture firm based in Boston, MA and Kigali, Rwanda. They seek to leverage design to improve lives through a variety of mediums, from architecture and construction to policy and research. The site, to be launched in late June, is built on Drupal 8 and makes use of Twig templates, referencing renderable entities including forms, the Paragraphs module, and view modes.
The design process started with a HTML wireframe built using the Jekyll static site generator. This allowed the designers to explore various content models, site navigation and layouts using actual content scraped from MASS’s current site. Jekyll’s content collections and meta-data align well with Drupal content types and helped potential developers accurately estimate the scope of the work and make suggestions for streamlining the content editing process, site performance, and accessibility. Agaric generated preliminary user stories for the client before presenting a proposal.
TLDA designed and developed a CSS framework and style guide to support the design with the Paragraphs module in mind. The framework of orderable, typed pieces of content within page-level content, when combined with a three-column layout and fields to designate alignment (left, right, middle, or full), allowed significant flexibility for content editors while maintaining the integrity of the design.
The design was delivered as CSS and static HTML templates. This made implementation a matter of templating Drupal elements to produce the markup the CSS expected, a task which was quite pleasant with Drupal 8 and Twig templates.
Furthermore, since the design was in code, it was very easy to make revisions and extend components during the development process as requirements evolved. This allowed Agaric to quickly build templates and served as a common ground for recording design changes. The design became a living styleguide, with changes needed on the site also made in the design repository. Managing the styles benefited from a lightweight but helpful use of Sass and from breaking the styles into base, layout, and modules.
Another topic of interest, and an important use case kept in mind during design, development, and deployment of the site was the need for it to perform well on mobile devices in Africa. Drupal itself provided a huge boost over their existing WordPress site by enforcing image styles, and so maximum sizes, on uploaded images (a feature reportedly in WordPress now but nonetheless causing their old site to have 30 megabyte page weights). We added responsive images and leveraged the low-cost the CloudFlare CDN for additional mobile performance.
Audience Level:
Beginner (just starting, know basic terminology, content creation)
Intermediate (install and configure modules/themes)
Track:
Case Studies
Version:
Drupal 8
Prerequisites:
Attendees should have some experience building or designing web sites, ideally in Drupal, and be able to relate to or be anticipating working as a designer with a developer or as a developer with a designer!
https://www.drupalcampnj.org/program/sessions/hand-communicating-design-between-designers-and-developers
Conference