Introduction
DrupalCamp New Jersey is an annual, volunteer organized, three-day camp, held since 2012. Over the past several years, the camp and local community have evolved greatly due to the impact of the camp and related events throughout the year. The organizers aim for this to be one of the best camps and communities in the Mid-Atlantic and Northeast regions of the United States.
Each year approximately 300 attendees with varying levels of expertise and areas of interest converge to share their passion for the Drupal project and its community.
Video Sponsor(s) / Provided by
Curated Videos
Description
Donna Bungard
Accessibility is more than code, it’s more than UX, it’s also a vital part of your marketing strategy. In this session, we’ll talk about ways to talk about accessibility that showcase it’s value to your stakeholders.
We’ll touch on:
ROI - metrics show accessibility is good for business.
UX - how many of your non-disabled users aren’t converting?
SEO - get more out of your marketing budget!
Legal - it’s real and really important.
Learn how to talk about accessibility in terms of ROI to promote what is right for the web as also being right for your organization. Come away with a vocabulary to talk about accessibility in business terms, apply it to business practices, and be empowered to know if you’re on the right track.
Digital is about people. Accessibility is about reaching more people. Let’s learn how to apply it in business practices so that the right thing to do becomes just what we do.
Who Should Attend
Content Editors
Decision Makers
Project Managers
Prerequisites
This session is geared towards both marketing teams and PMs who are faced with the challenge of justifying the budget for accessibility initiatives.
https://www.drupalcampnj.org/sessions/be-accessibility-anti-hero
Accessibility is more than code, it’s more than UX, it’s also a vital part of your marketing strategy. In this session, we’ll talk about ways to talk about accessibility that showcase it’s value to your stakeholders.
We’ll touch on:
ROI - metrics show accessibility is good for business.
UX - how many of your non-disabled users aren’t converting?
SEO - get more out of your marketing budget!
Legal - it’s real and really important.
Learn how to talk about accessibility in terms of ROI to promote what is right for the web as also being right for your organization. Come away with a vocabulary to talk about accessibility in business terms, apply it to business practices, and be empowered to know if you’re on the right track.
Digital is about people. Accessibility is about reaching more people. Let’s learn how to apply it in business practices so that the right thing to do becomes just what we do.
Who Should Attend
Content Editors
Decision Makers
Project Managers
Prerequisites
This session is geared towards both marketing teams and PMs who are faced with the challenge of justifying the budget for accessibility initiatives.
https://www.drupalcampnj.org/sessions/be-accessibility-anti-hero
Description
Danny Teng & Neha Bhomia
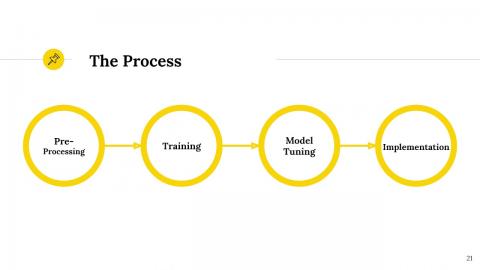
Machine learning is a powerful tool that can be integrated in daily website workflows. Whether it's stopping bots from scraping data or automatically generating image alt tags, machine learning is there to help. From this session, participants will learn:
What is machine learning?
How does machine learning work?
Practical demonstration of machine learning
How to use machine learning to caption images
How to solve issues with malicious IP addresses
Demonstrations will be done in Drupal 8.
Who Should Attend
Back-end Developers
Content Editors
Everyone
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/using-machine-learning-help-daily-workflows
Machine learning is a powerful tool that can be integrated in daily website workflows. Whether it's stopping bots from scraping data or automatically generating image alt tags, machine learning is there to help. From this session, participants will learn:
What is machine learning?
How does machine learning work?
Practical demonstration of machine learning
How to use machine learning to caption images
How to solve issues with malicious IP addresses
Demonstrations will be done in Drupal 8.
Who Should Attend
Back-end Developers
Content Editors
Everyone
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/using-machine-learning-help-daily-workflows
Description
Carlos Rymer
This session will provide a general overview of the complexities engineering managers face on a day-to-day basis and will argue for leveraging principles to guide the practice. In a field where managers are expected to deal with new and unique situations due to the ever-changing nature of the industry, guidance around what matters at the end of the day is imperative to staying rationale and making good decisions on behalf of employees, the enterprise, and customers.
Attendees can expect to walk away with a general understanding of the engineering management practice and a methodology to play the engineering manager role successfully in the software industry.
https://www.drupalcampnj.org/sessions/case-principle-based-engineering-management
This session will provide a general overview of the complexities engineering managers face on a day-to-day basis and will argue for leveraging principles to guide the practice. In a field where managers are expected to deal with new and unique situations due to the ever-changing nature of the industry, guidance around what matters at the end of the day is imperative to staying rationale and making good decisions on behalf of employees, the enterprise, and customers.
Attendees can expect to walk away with a general understanding of the engineering management practice and a methodology to play the engineering manager role successfully in the software industry.
https://www.drupalcampnj.org/sessions/case-principle-based-engineering-management
Description
Olga Kashchenko
Whether you have a qualified Quality Assurance Engineer who knows Drupal on your team or not, this session will help you understand fundamental practices and processes that can save time and make your team’s workload more manageable while ensuring the highest standards for every release. We’ll focus on browser add-ons and other tools that will help you quickly audit your Drupal project.
Learning Objectives: After this session, attendees will be able to:
run hacks to determine testing coverage.
understand common Drupal developer mistakes.
quickly audit the quality of your Drupal codebase.
know which tools to use to save time on testing.
Who Should Attend
Back-end Developers
Everyone
Project Managers
Site Builders
Prerequisites
Anyone who wants to improve the quality of Drupal projects will find this session helpful. Attendees familiar with Drupal, Chrome DevTools and add-ons will get the most out of this session.
https://www.drupalcampnj.org/sessions/qa-not-optional
Whether you have a qualified Quality Assurance Engineer who knows Drupal on your team or not, this session will help you understand fundamental practices and processes that can save time and make your team’s workload more manageable while ensuring the highest standards for every release. We’ll focus on browser add-ons and other tools that will help you quickly audit your Drupal project.
Learning Objectives: After this session, attendees will be able to:
run hacks to determine testing coverage.
understand common Drupal developer mistakes.
quickly audit the quality of your Drupal codebase.
know which tools to use to save time on testing.
Who Should Attend
Back-end Developers
Everyone
Project Managers
Site Builders
Prerequisites
Anyone who wants to improve the quality of Drupal projects will find this session helpful. Attendees familiar with Drupal, Chrome DevTools and add-ons will get the most out of this session.
https://www.drupalcampnj.org/sessions/qa-not-optional
Description
Kara Gaulrapp
In 2018, we saw 2,258 web accessibility lawsuits filed in federal court under Title III of the ADA. As companies and nonprofits scramble to ramp up their understanding of web accessibility (and their legal obligations to it), one thing becomes clear: you don’t want the level of your site’s accessibility to be a surprise to you.
You don’t necessarily need to be an accessibility expert to get an idea of how accessible your site is. In this session, we’ll walk you through how you can put together a basic evaluation on your site’s accessibility. You’ll learn how to:
build and standardize your tool set
scope your audit
scan your pages using automated tools
keyboard and manually test your pages for common accessibility errors
test your content and multimedia for accessibility errors
prepare your audit for hand-off
At the end of this session, you’ll walk away with the resources and testing scripts needed for performing your own accessibility audit and some strategies for content management to help keep your site compliant.
DIY Accessibility Testing and Auditing.pdf
59.72 MB
Who Should Attend
Content Editors
Everyone
Front-end Developers
Project Managers
Prerequisites
A strong understanding of HTML and CSS
https://www.drupalcampnj.org/sessions/accessibility-testing-101
In 2018, we saw 2,258 web accessibility lawsuits filed in federal court under Title III of the ADA. As companies and nonprofits scramble to ramp up their understanding of web accessibility (and their legal obligations to it), one thing becomes clear: you don’t want the level of your site’s accessibility to be a surprise to you.
You don’t necessarily need to be an accessibility expert to get an idea of how accessible your site is. In this session, we’ll walk you through how you can put together a basic evaluation on your site’s accessibility. You’ll learn how to:
build and standardize your tool set
scope your audit
scan your pages using automated tools
keyboard and manually test your pages for common accessibility errors
test your content and multimedia for accessibility errors
prepare your audit for hand-off
At the end of this session, you’ll walk away with the resources and testing scripts needed for performing your own accessibility audit and some strategies for content management to help keep your site compliant.
DIY Accessibility Testing and Auditing.pdf
59.72 MB
Who Should Attend
Content Editors
Everyone
Front-end Developers
Project Managers
Prerequisites
A strong understanding of HTML and CSS
https://www.drupalcampnj.org/sessions/accessibility-testing-101
Description
Jacob Rockowitz
This presentation will explore how site owners, site builders, and developers can leverage the Webform module for Drupal 8 to build complex and robust forms for their end-users.
Topics include…
Why site owners should use the Webform module?
How site builders can build complex and maintainable forms?
How developers can customize forms and handle submission data?
During this presentation, we are going to walk-thru "a few of my favorite webform things" which include:
Examples, templates, and demos
A/B testing and personalization
PDF generation
Submission and option limits
Ajaxified form and modal dialogs
Remote posting submission data
Computed token and Twig elements
Reusable options
Composite elements
Custom elements
Editing the source
Contribute modules/add-ons
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/webforms-everyone
This presentation will explore how site owners, site builders, and developers can leverage the Webform module for Drupal 8 to build complex and robust forms for their end-users.
Topics include…
Why site owners should use the Webform module?
How site builders can build complex and maintainable forms?
How developers can customize forms and handle submission data?
During this presentation, we are going to walk-thru "a few of my favorite webform things" which include:
Examples, templates, and demos
A/B testing and personalization
PDF generation
Submission and option limits
Ajaxified form and modal dialogs
Remote posting submission data
Computed token and Twig elements
Reusable options
Composite elements
Custom elements
Editing the source
Contribute modules/add-ons
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/webforms-everyone
Description
Gobinath Mallaiyan
This session will propose a upgraded way of managing your Drupal Project using composer. It simple to have a project start kit that would fit your need & keep reusing them in all your drupal project.
A Refresh - What is composer and how to migrate your Drupal 8 site to Composer.
Best practices
Drupal-scaffold - what is it & why to use !
Semantic versioning
Patching Via Composer (Local / Remote Patches)
Optimized strategy for Managing the Project Repo.
Common Error while using Composer
My Improvised Composer Workflow - Tried & Tested.
Who Should Attend
Back-end Developers
Front-end Developers
Prerequisites
None
https://www.drupalcampnj.org/sessions/composer-workflow
This session will propose a upgraded way of managing your Drupal Project using composer. It simple to have a project start kit that would fit your need & keep reusing them in all your drupal project.
A Refresh - What is composer and how to migrate your Drupal 8 site to Composer.
Best practices
Drupal-scaffold - what is it & why to use !
Semantic versioning
Patching Via Composer (Local / Remote Patches)
Optimized strategy for Managing the Project Repo.
Common Error while using Composer
My Improvised Composer Workflow - Tried & Tested.
Who Should Attend
Back-end Developers
Front-end Developers
Prerequisites
None
https://www.drupalcampnj.org/sessions/composer-workflow
Description
Benji Fisher
In Drupal 8, we use the core Migrate API for
Upgrading Drupal 6 and Drupal 7 sites
Migrating sites from other systems to Drupal
Recurring imports from external systems (feeds)
It is a robust, flexible tool.
Drupal works best with structured data, and the Migrate API supports this: file attachments, related taxonomy terms, references to authors or other nodes, and so on. Along with the structured data, we also have to deal with blocks of text, and these blocks often contain HTML markup.
Until now, the Migrate API has supported basic processing of text fields using regular expressions. Marco Villegas and I contributed some plugins to the Migrate Plus module to support proper HTML parsing. This is easier to use and more reliable than using regular expressions.
We originally wrote these plugins while working for Isovera on a project for Pega Systems. Both Isovera and Pega have supported sharing these plugins with the Drupal community. I hope other developers will use them and give back some of their own plugins that use the same approach.
In this session you will
Get an overview of the MIgrate API in Drupal 8
Get an introduction to the new DOM-based plugins in Migrate Plus
Learn how to use the new plugins in your own migrations. (Demo time!)
See how to extend the framework with your own custom plugins
Slide on my GitLab Pages: https://benjifisher.gitlab.io/slide-decks/html-migrate-dcnj-2020.html
Slides (PDF)
833.19 KB
Who Should Attend
Back-end Developers
Prerequisites
Familiarity with HTML markup
Interest in the Migrate API
https://www.drupalcampnj.org/sessions/handling-html-markup-drupals-migrate-api
In Drupal 8, we use the core Migrate API for
Upgrading Drupal 6 and Drupal 7 sites
Migrating sites from other systems to Drupal
Recurring imports from external systems (feeds)
It is a robust, flexible tool.
Drupal works best with structured data, and the Migrate API supports this: file attachments, related taxonomy terms, references to authors or other nodes, and so on. Along with the structured data, we also have to deal with blocks of text, and these blocks often contain HTML markup.
Until now, the Migrate API has supported basic processing of text fields using regular expressions. Marco Villegas and I contributed some plugins to the Migrate Plus module to support proper HTML parsing. This is easier to use and more reliable than using regular expressions.
We originally wrote these plugins while working for Isovera on a project for Pega Systems. Both Isovera and Pega have supported sharing these plugins with the Drupal community. I hope other developers will use them and give back some of their own plugins that use the same approach.
In this session you will
Get an overview of the MIgrate API in Drupal 8
Get an introduction to the new DOM-based plugins in Migrate Plus
Learn how to use the new plugins in your own migrations. (Demo time!)
See how to extend the framework with your own custom plugins
Slide on my GitLab Pages: https://benjifisher.gitlab.io/slide-decks/html-migrate-dcnj-2020.html
Slides (PDF)
833.19 KB
Who Should Attend
Back-end Developers
Prerequisites
Familiarity with HTML markup
Interest in the Migrate API
https://www.drupalcampnj.org/sessions/handling-html-markup-drupals-migrate-api
Description
John Grubb
Hi! This will be an interactive fable about a fed up musician's career journey to something more sustainable, healthy, and ultimately more meaningful found right here in the Drupal community. There will be applicable lessons for many, but particularly for beginners in their technology careers and for career switchers especially.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/technical-career-development-hippie-musician-hiring-manager
Hi! This will be an interactive fable about a fed up musician's career journey to something more sustainable, healthy, and ultimately more meaningful found right here in the Drupal community. There will be applicable lessons for many, but particularly for beginners in their technology careers and for career switchers especially.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/technical-career-development-hippie-musician-hiring-manager
Description
Charlotta Elizabeth Beavers & Eric Freedman Goldhagen
Drupal 8 was released 4 years ago (November 19 2015); there's a lot of buzz about Drupal 9
But, the vast majority of the community that uses drupal is still using Drupal 7.
Drupal use statistics showing number of sites using different versions of Drupal. Drupal 7 is still used by twice as many sites as Drupal 8
Especially when looking at the subset of Drupal sites that are used by Non-Profit organizations, Drupal 7 is still the most common version in use.
With the end-of-life of Drupal 7 set for November of 2021, there is time to plan a transition before it becomes a crisis.
But what is the best way forward? What are the options?
We will look at the various options that exist and analyze the pros and cons of each.
1: Drupal 8
2: Rely on long-term community/consultant based continued support for Drupal 7.
-- similar to relying on the long-term support that has continued for Drupal 6
3: Backdrop CMS
-- Backdrop CMS is a fork of Drupal before the introduction of symphony as a dependency. It has the coding api's based in Drupal 7 and combines many of the changes that have made it into Drupal 8, such as file based configs and a better content-editing experience.
4: non-CMS or non-Database site builders
-- there are new "static site generators" that might be less complex and more appropriate technology
-- we will only briefly touch on this area to introduce the idea and point out some examples
This presentation will aim to leave ample time for Q & A and discussion.
Who Should Attend
Back-end Developers
Content Editors
Decision Makers
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Sys Admins
Prerequisites
if you still use Drupal 7, this is for you
https://www.drupalcampnj.org/sessions/what-path-forward-future-non-profit-organizations-still-drupal-7
Drupal 8 was released 4 years ago (November 19 2015); there's a lot of buzz about Drupal 9
But, the vast majority of the community that uses drupal is still using Drupal 7.
Drupal use statistics showing number of sites using different versions of Drupal. Drupal 7 is still used by twice as many sites as Drupal 8
Especially when looking at the subset of Drupal sites that are used by Non-Profit organizations, Drupal 7 is still the most common version in use.
With the end-of-life of Drupal 7 set for November of 2021, there is time to plan a transition before it becomes a crisis.
But what is the best way forward? What are the options?
We will look at the various options that exist and analyze the pros and cons of each.
1: Drupal 8
2: Rely on long-term community/consultant based continued support for Drupal 7.
-- similar to relying on the long-term support that has continued for Drupal 6
3: Backdrop CMS
-- Backdrop CMS is a fork of Drupal before the introduction of symphony as a dependency. It has the coding api's based in Drupal 7 and combines many of the changes that have made it into Drupal 8, such as file based configs and a better content-editing experience.
4: non-CMS or non-Database site builders
-- there are new "static site generators" that might be less complex and more appropriate technology
-- we will only briefly touch on this area to introduce the idea and point out some examples
This presentation will aim to leave ample time for Q & A and discussion.
Who Should Attend
Back-end Developers
Content Editors
Decision Makers
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Sys Admins
Prerequisites
if you still use Drupal 7, this is for you
https://www.drupalcampnj.org/sessions/what-path-forward-future-non-profit-organizations-still-drupal-7
Description
Michael Hess & Fatima Sarah Khalid
This session will cover a topic near and dear to our hearts: How to juggle multiple complex IT projects without losing our balance. We’ll get real about distractions that we cause ourselves through unexamined habits or suboptimal work practices, and we’ll talk about how some basic Agile principles can support better work-life balance. We’ll also tackle how to recognize some systemic issues in a technical work environment, such as technical debt, and make a connection between small choices in our daily work-lives and big problems that snowball over time. This session will be fun, practical, and a little bit cathartic. Participants will leave with concrete examples of what they can do in their own organizations to increase the quality of work and the happiness of their employees.
Who Should Attend
Content Editors
Everyone
Front-end Developers
Project Managers
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/you-are-not-candle-dont-burn-out
This session will cover a topic near and dear to our hearts: How to juggle multiple complex IT projects without losing our balance. We’ll get real about distractions that we cause ourselves through unexamined habits or suboptimal work practices, and we’ll talk about how some basic Agile principles can support better work-life balance. We’ll also tackle how to recognize some systemic issues in a technical work environment, such as technical debt, and make a connection between small choices in our daily work-lives and big problems that snowball over time. This session will be fun, practical, and a little bit cathartic. Participants will leave with concrete examples of what they can do in their own organizations to increase the quality of work and the happiness of their employees.
Who Should Attend
Content Editors
Everyone
Front-end Developers
Project Managers
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/you-are-not-candle-dont-burn-out
Description
Alanna Burke
When it comes to issues of diversity and inclusion, appearances matter. A newcomer looking at an open-source community or project for the first time is going to make judgments based on what they see - on your website, on social media, at events, and what they hear from people who represent your community, either officially or unofficially. So, how are they judging your community? You may feel that you’ve done a lot of work to make your community welcoming to a diverse population, but if that initial look turns someone off, you may have lost them forever.
In this session, we’ll talk about what you should be paying attention to, and how you can make sure your community is a welcoming place for all. We’ll go over things like:
Leadership and how leaders are presented.
Who is speaking at your events?
Codes of Conduct.
Does your community have a clear path to resolving conflict?
How are issues in the community handled and publicized?
Social media and comment policies.
Your unofficial leaders and how they shape your community.
This talk is appropriate for all specialties and skill levels.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/judging-book-its-cover-how-inclusive-your-community
When it comes to issues of diversity and inclusion, appearances matter. A newcomer looking at an open-source community or project for the first time is going to make judgments based on what they see - on your website, on social media, at events, and what they hear from people who represent your community, either officially or unofficially. So, how are they judging your community? You may feel that you’ve done a lot of work to make your community welcoming to a diverse population, but if that initial look turns someone off, you may have lost them forever.
In this session, we’ll talk about what you should be paying attention to, and how you can make sure your community is a welcoming place for all. We’ll go over things like:
Leadership and how leaders are presented.
Who is speaking at your events?
Codes of Conduct.
Does your community have a clear path to resolving conflict?
How are issues in the community handled and publicized?
Social media and comment policies.
Your unofficial leaders and how they shape your community.
This talk is appropriate for all specialties and skill levels.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/judging-book-its-cover-how-inclusive-your-community
Description
Paola Garcia Cardenas
The goal of this session is to introduce essential tools to get started with a Drupal 8 project. Everyone, from project managers to site builders would benefit from learning about the importance of these tools. Some tools include Composer, Docker containers and GitHub. We will go over these tools, what they are and how they work and interact with each other to create a local environment to start developing.
Attendees will:
Develop a basic understanding of how Git and Composer work
Start a new project using drupal-composer/drupal-project
Install new modules and upgrade to new versions of Drupal with Composer.
Fork and clone a GitHub repository, and use Docker and Composer to run a local environment
DrupalCampNJ_ToolsToGetStarted_0.pdf
6.7 MB
Who Should Attend
Everyone
Project Managers
Site Builders
Prerequisites
Basic knowledge of web development, Docker, Git, GitHub and Composer.
https://www.drupalcampnj.org/sessions/tools-get-started-drupal-8-project
The goal of this session is to introduce essential tools to get started with a Drupal 8 project. Everyone, from project managers to site builders would benefit from learning about the importance of these tools. Some tools include Composer, Docker containers and GitHub. We will go over these tools, what they are and how they work and interact with each other to create a local environment to start developing.
Attendees will:
Develop a basic understanding of how Git and Composer work
Start a new project using drupal-composer/drupal-project
Install new modules and upgrade to new versions of Drupal with Composer.
Fork and clone a GitHub repository, and use Docker and Composer to run a local environment
DrupalCampNJ_ToolsToGetStarted_0.pdf
6.7 MB
Who Should Attend
Everyone
Project Managers
Site Builders
Prerequisites
Basic knowledge of web development, Docker, Git, GitHub and Composer.
https://www.drupalcampnj.org/sessions/tools-get-started-drupal-8-project
Description
Jill Moraca
When a Drupal website you had no part in creating is suddenly yours.
You might not have been there when it was created, but now you’re responsible for a Drupal website. Where do you start? This session provides a checklist to help product managers, designers, developers, and marketing professionals get ahold of the unknown. From the immediate must-dos to the long term strategic items, this session should offer a checklist for everyone. This session will include a handful of website "transfer of ownership" case studies from Princeton University to help illustrate the points.
https://www.drupalcampnj.org/sessions/congratulations-youre-now-owner-drupal-website
When a Drupal website you had no part in creating is suddenly yours.
You might not have been there when it was created, but now you’re responsible for a Drupal website. Where do you start? This session provides a checklist to help product managers, designers, developers, and marketing professionals get ahold of the unknown. From the immediate must-dos to the long term strategic items, this session should offer a checklist for everyone. This session will include a handful of website "transfer of ownership" case studies from Princeton University to help illustrate the points.
https://www.drupalcampnj.org/sessions/congratulations-youre-now-owner-drupal-website
Description
Christian Knoebel
How this mediocre developer wrangled core Drupal 8 APIs to build a survey app that measures customer needs in three dimensions and show the results on a snazzy dashboard.
I will discuss how to programmatically:
Create forms that dynamically pull random values from node fields
Use hidden values and fields to record survey responses and fight spam
Save results to a custom table and retrieve them
Manage form caching
Validate submissions
Manipulate forms with JavaScript/jQuery
Plus, get this bonus: How to show your data using Google Charts API.
Who Should Attend
Back-end Developers
Decision Makers
Site Builders
Prerequisites
Rudimentary understanding of how to create a Drupal 8 module; comfort working with PHP and jQuery and seeing them demonstrated in a presentation.
https://www.drupalcampnj.org/sessions/i-used-drupal-core-and-form-api-build-mind-reading-machine
How this mediocre developer wrangled core Drupal 8 APIs to build a survey app that measures customer needs in three dimensions and show the results on a snazzy dashboard.
I will discuss how to programmatically:
Create forms that dynamically pull random values from node fields
Use hidden values and fields to record survey responses and fight spam
Save results to a custom table and retrieve them
Manage form caching
Validate submissions
Manipulate forms with JavaScript/jQuery
Plus, get this bonus: How to show your data using Google Charts API.
Who Should Attend
Back-end Developers
Decision Makers
Site Builders
Prerequisites
Rudimentary understanding of how to create a Drupal 8 module; comfort working with PHP and jQuery and seeing them demonstrated in a presentation.
https://www.drupalcampnj.org/sessions/i-used-drupal-core-and-form-api-build-mind-reading-machine
Description
Ashraf Abed
Learn the ins and outs of front end development in Drupal 8. Empower yourself by learning the less obvious aspects of D8's front end system. Get the most out of render arrays, caching, and twig.
Learning objectives:
Build render arrays rather than hardcoding HTML
Write maintainable twig - debug, extend, include, and more
Apply Drupal 8 cache tags and contexts for better performance
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
This session is for people who may have created Drupal themes and overridden twig files, but are less comfortable creating render arrays, utilizing cache tags&contexts, writing maintainable twig code, and debugging twig.
https://www.drupalcampnj.org/sessions/what-frontend-get-most-out-twig-render-arrays-and-d8s-caching
Learn the ins and outs of front end development in Drupal 8. Empower yourself by learning the less obvious aspects of D8's front end system. Get the most out of render arrays, caching, and twig.
Learning objectives:
Build render arrays rather than hardcoding HTML
Write maintainable twig - debug, extend, include, and more
Apply Drupal 8 cache tags and contexts for better performance
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
This session is for people who may have created Drupal themes and overridden twig files, but are less comfortable creating render arrays, utilizing cache tags&contexts, writing maintainable twig code, and debugging twig.
https://www.drupalcampnj.org/sessions/what-frontend-get-most-out-twig-render-arrays-and-d8s-caching
Description
Ray Saltini & David Hernandez
What keeps you up at night? Whether you’re a marketing or digital manager, SME or tech lead, the internet can be a scary place.
We’ve polled our devs and project stakeholders and we’ve got a list we’re pretty sure will make the most experienced Drupalist shudder. We’ll talk about updates, deployments, integrations and more as well as how to face your fears head-on, armed with best practices and proactive tactics.
This session is for everyone that’s ever worried about crashing on the launchpad, been upended by an update, confused by Composer, or lost faith about leaping to a new platform, join us as we come together to talk through our experiences about becoming friends with the monster under the bed.
Come prepared to share the things that scare you the most!
Who Should Attend
Everyone
Prerequisites
Every effort will be made to keep our content as robust and accessible as possible for both experienced Drupalists and newcomers.
https://www.drupalcampnj.org/sessions/drupals-scariest-things
What keeps you up at night? Whether you’re a marketing or digital manager, SME or tech lead, the internet can be a scary place.
We’ve polled our devs and project stakeholders and we’ve got a list we’re pretty sure will make the most experienced Drupalist shudder. We’ll talk about updates, deployments, integrations and more as well as how to face your fears head-on, armed with best practices and proactive tactics.
This session is for everyone that’s ever worried about crashing on the launchpad, been upended by an update, confused by Composer, or lost faith about leaping to a new platform, join us as we come together to talk through our experiences about becoming friends with the monster under the bed.
Come prepared to share the things that scare you the most!
Who Should Attend
Everyone
Prerequisites
Every effort will be made to keep our content as robust and accessible as possible for both experienced Drupalists and newcomers.
https://www.drupalcampnj.org/sessions/drupals-scariest-things
Description
AmyJune Hineline
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers.
In this session, we’ll go over what we can do as content authors and communicators to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of accessible and inclusive, well-written content.
Discussion points will include:
- What makes content inclusive? Including definitions, clarifications, and real-life examples
- Why is inclusive language important?
- How we can embrace accessibility for those with every sort of ability
- Why awareness and acceptance isn’t enough — how to shift to being more process-oriented
Along with awareness, there is acceptance and action...
DC NJ 2020 - Inclusive Content.pdf
13.67 MB
Who Should Attend
Content Editors
Decision Makers
Everyone
Prerequisites
A desire to remove barriers to access digital information.
https://www.drupalcampnj.org/sessions/inclusive-content-strategy
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers.
In this session, we’ll go over what we can do as content authors and communicators to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of accessible and inclusive, well-written content.
Discussion points will include:
- What makes content inclusive? Including definitions, clarifications, and real-life examples
- Why is inclusive language important?
- How we can embrace accessibility for those with every sort of ability
- Why awareness and acceptance isn’t enough — how to shift to being more process-oriented
Along with awareness, there is acceptance and action...
DC NJ 2020 - Inclusive Content.pdf
13.67 MB
Who Should Attend
Content Editors
Decision Makers
Everyone
Prerequisites
A desire to remove barriers to access digital information.
https://www.drupalcampnj.org/sessions/inclusive-content-strategy
Description
Marcus Iannozzi
The John Carter Brown Library at Brown University (JCB) has one of the world's most impressive and extensive collections of manuscripts, maps, and books of early Americana, covering North and South America from Pre-Columbian times to 1825. But its treasures appeared to be locked behind the 20-foot steel doors of a building with few windows and an imposing edifice. New leadership at the Library sought not only to open up access to its collections for remote scholars but also to demonstrate for broader audiences how these primary sources detailing the process of colonization and lost languages and cultures have tremendous relevance for today’s world. With a rich set of material to present online, the JCB needed a sophisticated and flexible content strategy that satisfied the needs of academics and curious browsers alike.
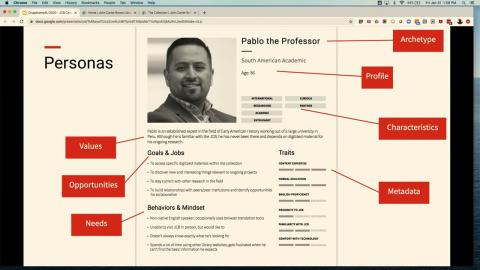
This case study will cover how JCB and its partner Message Agency helped the Library reimagine its web presence as it also sought a rebrand—from the development of detailed personas and user journeys to identify the needs of current and aspirational audiences to constructing online exhibition-building tools and thematic browsing experiences using some of the latest Drupal 8 modules.
Who Should Attend
Content Editors
Decision Makers
Designers
Front-end Developers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/making-arcane-relevant-refreshing-john-carter-brown-librarys-web-presence-non-academic
The John Carter Brown Library at Brown University (JCB) has one of the world's most impressive and extensive collections of manuscripts, maps, and books of early Americana, covering North and South America from Pre-Columbian times to 1825. But its treasures appeared to be locked behind the 20-foot steel doors of a building with few windows and an imposing edifice. New leadership at the Library sought not only to open up access to its collections for remote scholars but also to demonstrate for broader audiences how these primary sources detailing the process of colonization and lost languages and cultures have tremendous relevance for today’s world. With a rich set of material to present online, the JCB needed a sophisticated and flexible content strategy that satisfied the needs of academics and curious browsers alike.
This case study will cover how JCB and its partner Message Agency helped the Library reimagine its web presence as it also sought a rebrand—from the development of detailed personas and user journeys to identify the needs of current and aspirational audiences to constructing online exhibition-building tools and thematic browsing experiences using some of the latest Drupal 8 modules.
Who Should Attend
Content Editors
Decision Makers
Designers
Front-end Developers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/making-arcane-relevant-refreshing-john-carter-brown-librarys-web-presence-non-academic
Description
Rashan Smith
As web development technologies progress, and the demand for website creation increases, so do the job opportunities. It’s one thing to make a website, but testing is key to making sure it survives. Whether your a freelance full stack web developer or a software developer with a specific focus, you will benefit from learning about how automation testing can beneficial asset to your developer toolkit.
I will go over the fundamentals of automated testing starting with Selenium, an open source tool I will implement using Java or Javascript (TBD). You will learn how to easy it is to automate tasks such as logging into a website, and interacting with other features. I will then introduce Applitools, a more visual automated testing offering that has a lot of cool features that can fast track and enhance the web automation testing process. The presentation will include a mix of slides and code walkthroughs/demonstrations.
PDF of sessions slides for Automated Testing 101/Testing Web Apps 101
1.96 MB
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
Prerequisites: Basic Coding background, Web development, knowledge of Front End
https://www.drupalcampnj.org/sessions/automated-testing-101testing-web-apps-101
As web development technologies progress, and the demand for website creation increases, so do the job opportunities. It’s one thing to make a website, but testing is key to making sure it survives. Whether your a freelance full stack web developer or a software developer with a specific focus, you will benefit from learning about how automation testing can beneficial asset to your developer toolkit.
I will go over the fundamentals of automated testing starting with Selenium, an open source tool I will implement using Java or Javascript (TBD). You will learn how to easy it is to automate tasks such as logging into a website, and interacting with other features. I will then introduce Applitools, a more visual automated testing offering that has a lot of cool features that can fast track and enhance the web automation testing process. The presentation will include a mix of slides and code walkthroughs/demonstrations.
PDF of sessions slides for Automated Testing 101/Testing Web Apps 101
1.96 MB
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
Prerequisites: Basic Coding background, Web development, knowledge of Front End
https://www.drupalcampnj.org/sessions/automated-testing-101testing-web-apps-101
Description
David Strauss
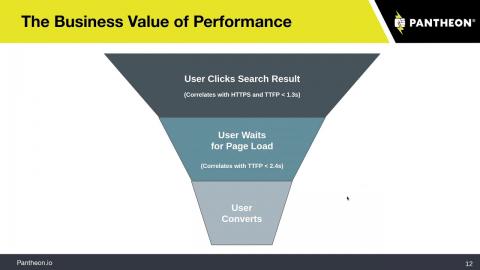
Since "State of the Edge: 2019" at last year's camp, the world of edge optimization has continued to progress. In this presentation, we'll cover:
The IETF's review of Signed Exchanges, which provide an alternative delivery method for static HTTPS-style content.
Advances in serverless/edge compute technologies, particularly their uses for performance
Chrome's experimental bundling support
Unlike 2019's presentation, though, we'll start with more of the basic edge optimizations and concepts for sites that are earlier in their optimization journey.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Sys Admins
Prerequisites
Familiarity with utilities like curl or Chrome/Firefox developer tools
https://www.drupalcampnj.org/sessions/edge-optimization-2020
Since "State of the Edge: 2019" at last year's camp, the world of edge optimization has continued to progress. In this presentation, we'll cover:
The IETF's review of Signed Exchanges, which provide an alternative delivery method for static HTTPS-style content.
Advances in serverless/edge compute technologies, particularly their uses for performance
Chrome's experimental bundling support
Unlike 2019's presentation, though, we'll start with more of the basic edge optimizations and concepts for sites that are earlier in their optimization journey.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Sys Admins
Prerequisites
Familiarity with utilities like curl or Chrome/Firefox developer tools
https://www.drupalcampnj.org/sessions/edge-optimization-2020
Description
Gaurav Mishra
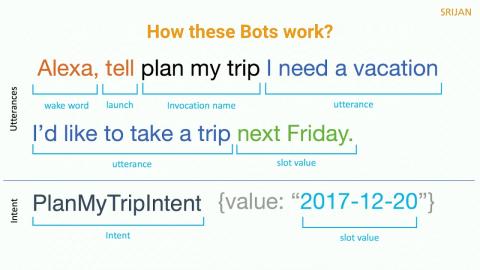
20% of Global searches is Voice-based and in the next 2 years by 2020; this number will increase to 50%. If that does not bother a content creator or marketer! I am not sure what will!
Search is changing, and so is the way consumers choose to engage with businesses locally or globally. There is a distinct move away from screens and keyboards, and into voice-based interactions. Voice search is becoming a fast-growing habit across consumer segments and fundamentally transforming how people and businesses transact on the internet.
Consider this:
According to Technavio, the voice recognition market will be a massive $601 million industry by 2019.
Christmas 2017, the Amazon Echo Dot was the best-selling holiday gift
Here are some key takeaways:
Why a voice content strategy is critical for enterprises
How and Why to make your content future proof
The differences between voice-based and web-based content, and how that affects the user experience
The basics of optimizing your content for voice search
Why bots should be your next strategic investment
Demos:
Implementation of Speakable schema and how that works.
A quick view of the schemas important for the VSO
Example of sites ranking in the Voice
Video of my talks
Tech Triveni: https://www.youtube.com/watch?v=7zRR2of5s8s
Decoupled Days 2019 https://www.youtube.com/watch?v=t9k8kbkIAwM
Last couple of talks on the same topic:
TexasCamp 2019 https://2019.texascamp.org/sessions/voicefirst-ready-your-content-to-serve-50-of-global-searches
NYC Meetup November https://www.meetup.com/drupalnyc/events/264765912/
Voice First World! (2).pdf
1.4 MB
Who Should Attend
Content Editors
Decision Makers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/voicefirst-ready-your-content-serve-50-global-searches
20% of Global searches is Voice-based and in the next 2 years by 2020; this number will increase to 50%. If that does not bother a content creator or marketer! I am not sure what will!
Search is changing, and so is the way consumers choose to engage with businesses locally or globally. There is a distinct move away from screens and keyboards, and into voice-based interactions. Voice search is becoming a fast-growing habit across consumer segments and fundamentally transforming how people and businesses transact on the internet.
Consider this:
According to Technavio, the voice recognition market will be a massive $601 million industry by 2019.
Christmas 2017, the Amazon Echo Dot was the best-selling holiday gift
Here are some key takeaways:
Why a voice content strategy is critical for enterprises
How and Why to make your content future proof
The differences between voice-based and web-based content, and how that affects the user experience
The basics of optimizing your content for voice search
Why bots should be your next strategic investment
Demos:
Implementation of Speakable schema and how that works.
A quick view of the schemas important for the VSO
Example of sites ranking in the Voice
Video of my talks
Tech Triveni: https://www.youtube.com/watch?v=7zRR2of5s8s
Decoupled Days 2019 https://www.youtube.com/watch?v=t9k8kbkIAwM
Last couple of talks on the same topic:
TexasCamp 2019 https://2019.texascamp.org/sessions/voicefirst-ready-your-content-to-serve-50-of-global-searches
NYC Meetup November https://www.meetup.com/drupalnyc/events/264765912/
Voice First World! (2).pdf
1.4 MB
Who Should Attend
Content Editors
Decision Makers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/voicefirst-ready-your-content-serve-50-global-searches
Description
Stephen Cross
The Tome module enables you to create a static website from Drupal. Static websites run fast and have low-security risks. You use Drupal admin to maintain content and Drupal templates to control the layout. Tome then outputs the entire website to static files. No headless, no JS tools, just Drupal. In this session we will cover:
How Tome works
How to setup Tome
Using companion modules TomeSync and Time Netlify
When a static website is and is not appropriate
How to deal with limitations of a static website
Generate a Static Website with Tome.pdf
789.2 KB
Who Should Attend
Back-end Developers
Content Editors
Designers
Front-end Developers
Prerequisites
None
https://www.drupalcampnj.org/sessions/generate-static-website-tome
The Tome module enables you to create a static website from Drupal. Static websites run fast and have low-security risks. You use Drupal admin to maintain content and Drupal templates to control the layout. Tome then outputs the entire website to static files. No headless, no JS tools, just Drupal. In this session we will cover:
How Tome works
How to setup Tome
Using companion modules TomeSync and Time Netlify
When a static website is and is not appropriate
How to deal with limitations of a static website
Generate a Static Website with Tome.pdf
789.2 KB
Who Should Attend
Back-end Developers
Content Editors
Designers
Front-end Developers
Prerequisites
None
https://www.drupalcampnj.org/sessions/generate-static-website-tome
Description
Rebecca Goodman
Bryan Ollendyke
Chuck Lavera
Michael Potter
The last 4+ DrupalCampNJs / DrupalCons
Super Excited Developer: "OMG JSON:API in core!? And React and JS are awesome and I CAN HAZ SHINEY THINGS in Drupal!!"
Reasonable Developer: "Yeah and headless is totally the way to go, I can see it! I'm not sold totally on how but it DOES seem like what we should explore in the future"
Project manager: "We have a team of 8, 3 projects in the pipeline and 10 to maintain currently, welcome to reality you two. We have mouths to feed and projects to tend to so maybe we can look at this when we get out from under our project load but keep dreaming."
Welcome, to the harsh Reality
Where we attend great events like this one and talk about Headless for almost four years yet have very few people actually doing it unless they have a large team or a lot of free time, allowing them to present at events about how great it is. But... is anyone really doing this? Like is it feasible? Does that sound like your team? Mine neither. But I didn't want to fall behind. So we came to a cross-roads (or so we thought): We burn down our existing approaches and do them headless OR we ignore all these talks.
Then, we spoke to others at Decoupled Dev Days years ago and found something interesting: there's another way out.
Another way out for ALL of us
Headless is the future, or should I say, a big consideration in the future. But what's been lost is what is a legitimate way of getting there.
In this talk, I'll walk you through the project life cycle that involved the ELMS:LN team shifting from traditional Drupal JS to a progressively decoupled approach to the point that now we're able to simultaneously work on HAXTheWeb and Drupal projects while still maintaining a small team. Specifically questions we'll answer and unveil in this talk:
How we moved off an existing design framework in phases
How we started going the wrong way, picking AngularJS for a total headless rewrite and never will again..
How we stopped all headless development, got behind Web components and slowly pushed them into production
How this helped us to not lose momentum on any project and now we work at unparalleled levels of efficiency via web component re-use
How we built a progressively headless Drupal based system
How we built HAX, a completely headless authoring experience to side-step Gutenberg
How our progressive headless has turned into us building our OWN headless CMS out of identical components that is entirely JSON / flat file driven
How you can get started with Web components and use them in any Drupal or non Drupal project, today.
How to access and leverage our 400+ decoupled web components that we use every day as well as 100s from the wider community
How other organizations are leveraging our web components to enhance their web properties at scale and progressively
This will be making the case for web components as an approach and the future of all development, but if you've never used or heard of them feel welcome! This will be a mix of code for examples in production and demo purposes but is much more focused on policy, methodology, workflows and experiences from our team (4 people) developing 400+ web components the last 3 years.
We'll cover why your leaving money on the table NOT using web components, how we've taken month long functional prototypes down to days or hours and why Web components aren't just a stop on along the road but unlock component architecture for all projects without bloated frameworks or gigantic rewrites to existing projects.
Join the movement and better understand how we're now able to hold our own events around web components because of the growing interest in a progressively decoupled approach where you can migrate one "brick" at a time off existing projects and workflows; Or, leave them where they are and augment what you have. Lots of examples and resources will be pulled together across the web components community due to is size and scale.
Who Should Attend
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Prerequisites
You've got multiple Drupal and other CMS / non-CMS properties and have lived the pain of having to maintain multiple copies of similar web systems just because they were built in different libraries, frameworks, CMSs, etc. This will be approachable by newbies and tech pros alike and focus on the entry point for using Web components in any project, specifically showing some ways we've gotten them into Drupal but it can be applied to any existing project.
https://www.drupalcampnj.org/sessions/progressively-decoupled-drupal-everyone
Bryan Ollendyke
Chuck Lavera
Michael Potter
The last 4+ DrupalCampNJs / DrupalCons
Super Excited Developer: "OMG JSON:API in core!? And React and JS are awesome and I CAN HAZ SHINEY THINGS in Drupal!!"
Reasonable Developer: "Yeah and headless is totally the way to go, I can see it! I'm not sold totally on how but it DOES seem like what we should explore in the future"
Project manager: "We have a team of 8, 3 projects in the pipeline and 10 to maintain currently, welcome to reality you two. We have mouths to feed and projects to tend to so maybe we can look at this when we get out from under our project load but keep dreaming."
Welcome, to the harsh Reality
Where we attend great events like this one and talk about Headless for almost four years yet have very few people actually doing it unless they have a large team or a lot of free time, allowing them to present at events about how great it is. But... is anyone really doing this? Like is it feasible? Does that sound like your team? Mine neither. But I didn't want to fall behind. So we came to a cross-roads (or so we thought): We burn down our existing approaches and do them headless OR we ignore all these talks.
Then, we spoke to others at Decoupled Dev Days years ago and found something interesting: there's another way out.
Another way out for ALL of us
Headless is the future, or should I say, a big consideration in the future. But what's been lost is what is a legitimate way of getting there.
In this talk, I'll walk you through the project life cycle that involved the ELMS:LN team shifting from traditional Drupal JS to a progressively decoupled approach to the point that now we're able to simultaneously work on HAXTheWeb and Drupal projects while still maintaining a small team. Specifically questions we'll answer and unveil in this talk:
How we moved off an existing design framework in phases
How we started going the wrong way, picking AngularJS for a total headless rewrite and never will again..
How we stopped all headless development, got behind Web components and slowly pushed them into production
How this helped us to not lose momentum on any project and now we work at unparalleled levels of efficiency via web component re-use
How we built a progressively headless Drupal based system
How we built HAX, a completely headless authoring experience to side-step Gutenberg
How our progressive headless has turned into us building our OWN headless CMS out of identical components that is entirely JSON / flat file driven
How you can get started with Web components and use them in any Drupal or non Drupal project, today.
How to access and leverage our 400+ decoupled web components that we use every day as well as 100s from the wider community
How other organizations are leveraging our web components to enhance their web properties at scale and progressively
This will be making the case for web components as an approach and the future of all development, but if you've never used or heard of them feel welcome! This will be a mix of code for examples in production and demo purposes but is much more focused on policy, methodology, workflows and experiences from our team (4 people) developing 400+ web components the last 3 years.
We'll cover why your leaving money on the table NOT using web components, how we've taken month long functional prototypes down to days or hours and why Web components aren't just a stop on along the road but unlock component architecture for all projects without bloated frameworks or gigantic rewrites to existing projects.
Join the movement and better understand how we're now able to hold our own events around web components because of the growing interest in a progressively decoupled approach where you can migrate one "brick" at a time off existing projects and workflows; Or, leave them where they are and augment what you have. Lots of examples and resources will be pulled together across the web components community due to is size and scale.
Who Should Attend
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Prerequisites
You've got multiple Drupal and other CMS / non-CMS properties and have lived the pain of having to maintain multiple copies of similar web systems just because they were built in different libraries, frameworks, CMSs, etc. This will be approachable by newbies and tech pros alike and focus on the entry point for using Web components in any project, specifically showing some ways we've gotten them into Drupal but it can be applied to any existing project.
https://www.drupalcampnj.org/sessions/progressively-decoupled-drupal-everyone
Description
Ted Bowman
This presentation will start you on your journey into Drupal 8 and 9 module development. It will show you the steps you need to take to make a simple but useful Drupal module.
The module will work on both Drupal 8 and 9.
Topics that will be covered:
The Plugin System
Providing Blocks as Plugins
Creating Routes and Menu items
Creating Forms
Module Permissions
Create a Service
Making sure your module works with Drupal 8 and 9
Drupal's Hook System (yes it's still there)
Letting other modules integrate with your module
We will step through adding functionality to the module from the info file to the completed module. You will learn how each step works along the way. The source code for each step is available on drupal.org so you can study it after the session.
Come see how simple it is to add functionality to Drupal.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
To get the most out of this session, you should have some experience with PHP or another programming language.
It also will be helpful to have at least a beginner's knowledge of Drupal. For example, this session will show you how to create a new block programmatically but we won't have time to fully cover what a Drupal block is. Therefore it will be helpful if you have used the basic block functionality in Drupal core.
https://www.drupalcampnj.org/sessions/your-first-drupal-9or-8-module
This presentation will start you on your journey into Drupal 8 and 9 module development. It will show you the steps you need to take to make a simple but useful Drupal module.
The module will work on both Drupal 8 and 9.
Topics that will be covered:
The Plugin System
Providing Blocks as Plugins
Creating Routes and Menu items
Creating Forms
Module Permissions
Create a Service
Making sure your module works with Drupal 8 and 9
Drupal's Hook System (yes it's still there)
Letting other modules integrate with your module
We will step through adding functionality to the module from the info file to the completed module. You will learn how each step works along the way. The source code for each step is available on drupal.org so you can study it after the session.
Come see how simple it is to add functionality to Drupal.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Prerequisites
To get the most out of this session, you should have some experience with PHP or another programming language.
It also will be helpful to have at least a beginner's knowledge of Drupal. For example, this session will show you how to create a new block programmatically but we won't have time to fully cover what a Drupal block is. Therefore it will be helpful if you have used the basic block functionality in Drupal core.
https://www.drupalcampnj.org/sessions/your-first-drupal-9or-8-module