Introduction
Videos from DrupalCamp Twin Cities 2015.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Todd Ross Nienkerk
Drawing on more than 15 years of leadership at Four Kitchens and other creative organizations, Todd Nienkerk will explain why empowerment is the foundation of all successful teams and demonstrate how the open-source philosophy as modeled by the Drupal community can be applied to organizational culture.
http://2015.tcdrupal.org/schedule-item/friday-keynote-todd-ross-nienkerk
Drawing on more than 15 years of leadership at Four Kitchens and other creative organizations, Todd Nienkerk will explain why empowerment is the foundation of all successful teams and demonstrate how the open-source philosophy as modeled by the Drupal community can be applied to organizational culture.
http://2015.tcdrupal.org/schedule-item/friday-keynote-todd-ross-nienkerk
Conference
Description
Angie Byron
Angie Byron is one of the most prolific open source contributors on Earth. She has worked in Drupal since 2005, contributing nearly 7,000 commits to Drupal core alone. Angie knows how open source communities grow and thrive and will be sharing her insights.
http://2015.tcdrupal.org/schedule-item/saturday-keynote-angie-byron
Angie Byron is one of the most prolific open source contributors on Earth. She has worked in Drupal since 2005, contributing nearly 7,000 commits to Drupal core alone. Angie knows how open source communities grow and thrive and will be sharing her insights.
http://2015.tcdrupal.org/schedule-item/saturday-keynote-angie-byron
Conference
Description
This is a session by the ENTIRE usability team that will be reporting results from the Usability Testing that will take place during Twin Cities Drupal Camp!
http://2015.tcdrupal.org/session/2015-usability-test-results-report
http://2015.tcdrupal.org/session/2015-usability-test-results-report
Conference
Description
Matthew Tift
The Drupal community, like other free software communities, tends to be very focused on the current version of its software, or perhaps building the next version. However, when we are thinking about the next generation of Drupalers, it can be helpful to broaden our mindset and consider not just how to teach Drupal, but how we can teach young kids the skills required for to them learn Drupal. One way to do this is to teach our kids to code.
The Minnetonka school district is leading the state of Minnesota by including coding as part of its curriculum. Although I do not work for the district, I have been involved in these efforts as a parent, "hour of code" volunteer, elementary school "coding club" mentor, Finch robot club teacher, high school CoderDojo mentor, member of the district's "Tonka Code Design Team," and as a relentless free software advocate. Through these experiences, and related research, I have learned a great deal about how kids learn to code, and how we can help them on their journey.
http://2015.tcdrupal.org/session/teaching-kids-code
The Drupal community, like other free software communities, tends to be very focused on the current version of its software, or perhaps building the next version. However, when we are thinking about the next generation of Drupalers, it can be helpful to broaden our mindset and consider not just how to teach Drupal, but how we can teach young kids the skills required for to them learn Drupal. One way to do this is to teach our kids to code.
The Minnetonka school district is leading the state of Minnesota by including coding as part of its curriculum. Although I do not work for the district, I have been involved in these efforts as a parent, "hour of code" volunteer, elementary school "coding club" mentor, Finch robot club teacher, high school CoderDojo mentor, member of the district's "Tonka Code Design Team," and as a relentless free software advocate. Through these experiences, and related research, I have learned a great deal about how kids learn to code, and how we can help them on their journey.
http://2015.tcdrupal.org/session/teaching-kids-code
Conference
Description
Michal Minecki
Headless Drupal was one of the hottest topics at Drupalcon Los Angeles. A variety of companies have been built very successful sites using a variety of architecture patterns. We'll explore the different patterns, compare their strengths and attempt to understand their weaknesses.
http://2015.tcdrupal.org/session/headless-drupal-architecture-patterns
Headless Drupal was one of the hottest topics at Drupalcon Los Angeles. A variety of companies have been built very successful sites using a variety of architecture patterns. We'll explore the different patterns, compare their strengths and attempt to understand their weaknesses.
http://2015.tcdrupal.org/session/headless-drupal-architecture-patterns
Conference
Description
Dan Ficker
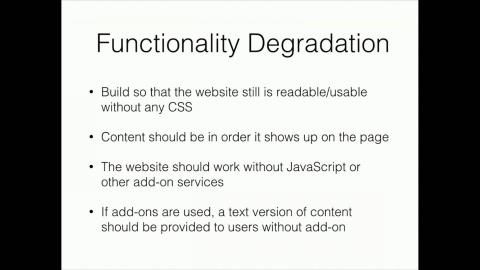
Are your web sites accessible to persons with disabilities? The good news is, if you are following web standards, your site(s) are likely somewhat accessible. But there are a lot of things to keep in mind to keep your site accessible to the blind, the color blind, those who prefer to use the keyboard, and much more.
I'm no expert on accessibility (sometimes abbreviated to #a11y), but have recently been learning more about it and want to share what I have learned. So I will go over some statistics about accessibility, some basic concepts to keep in mind and resources about where to find more.
http://2015.tcdrupal.org/session/building-accessible-web-sites
Are your web sites accessible to persons with disabilities? The good news is, if you are following web standards, your site(s) are likely somewhat accessible. But there are a lot of things to keep in mind to keep your site accessible to the blind, the color blind, those who prefer to use the keyboard, and much more.
I'm no expert on accessibility (sometimes abbreviated to #a11y), but have recently been learning more about it and want to share what I have learned. So I will go over some statistics about accessibility, some basic concepts to keep in mind and resources about where to find more.
http://2015.tcdrupal.org/session/building-accessible-web-sites
Conference
Description
Michelle Krejci
PhpSpec is a toolset for building out testable pieces of functionality strictly designed to meet (and only meet) the project requirements that you have made explicit. Identify your inputs, test your expected outputs. That's it.
Wait! Don't go. This is not a look-at-this-cool-tool talk. This is a live identity crisis, with a demo. How do we as developers mature our skills and deliver testable, functional code while we continue to work on Drupal 7?
http://2015.tcdrupal.org/session/phpspec-and-not-drupal-way
PhpSpec is a toolset for building out testable pieces of functionality strictly designed to meet (and only meet) the project requirements that you have made explicit. Identify your inputs, test your expected outputs. That's it.
Wait! Don't go. This is not a look-at-this-cool-tool talk. This is a live identity crisis, with a demo. How do we as developers mature our skills and deliver testable, functional code while we continue to work on Drupal 7?
http://2015.tcdrupal.org/session/phpspec-and-not-drupal-way
Conference
Description
Todd Ross Nienkerk
In this session, we will rethink the role of designers, the purpose of a CMS, and how we manage and consume content. We will discuss:
1. The tension between a design and a CMS. Should your design be optimized for your CMS? Or should you modify your CMS to achieve your design? In other words, are you walking the dog, or is the dog walking you?
2. "Headless" Drupal: Drupal as a backend with multiple frontends. Drupal's theming layer is difficult to master and expensive to upgrade between major releases. We will discuss how the frontend and backend can be decoupled to provide better experiences for users, developers, and designers alike.
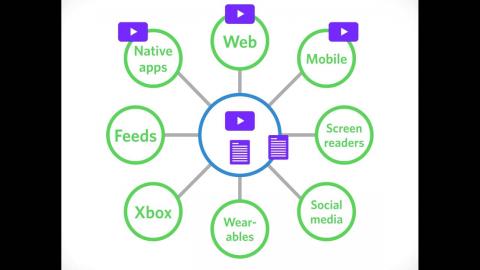
3. Content as a service. Decoupling isn't just about separating the frontend from the backend or making upgrades easier. In fact, the real power of headless Drupal is separating content from presentation, allowing you to connect any number of websites, channels, or devices to a single source of content through an API!
4. TWiT.tv case study. We'll close by discussing how Four Kitchens work with This Week in Tech to relaunch TWiT.tv as a decoupled Drupal site with an exposed API allowing their fanbase to directly access content.
Get ready for some really big, innovative ideas! For a preview of this session, check out The Future of the CMS, a lunchtime session we presented during DrupalCon Austin. Slides are also available.
http://2015.tcdrupal.org/session/future-cms
In this session, we will rethink the role of designers, the purpose of a CMS, and how we manage and consume content. We will discuss:
1. The tension between a design and a CMS. Should your design be optimized for your CMS? Or should you modify your CMS to achieve your design? In other words, are you walking the dog, or is the dog walking you?
2. "Headless" Drupal: Drupal as a backend with multiple frontends. Drupal's theming layer is difficult to master and expensive to upgrade between major releases. We will discuss how the frontend and backend can be decoupled to provide better experiences for users, developers, and designers alike.
3. Content as a service. Decoupling isn't just about separating the frontend from the backend or making upgrades easier. In fact, the real power of headless Drupal is separating content from presentation, allowing you to connect any number of websites, channels, or devices to a single source of content through an API!
4. TWiT.tv case study. We'll close by discussing how Four Kitchens work with This Week in Tech to relaunch TWiT.tv as a decoupled Drupal site with an exposed API allowing their fanbase to directly access content.
Get ready for some really big, innovative ideas! For a preview of this session, check out The Future of the CMS, a lunchtime session we presented during DrupalCon Austin. Slides are also available.
http://2015.tcdrupal.org/session/future-cms
Conference
Description
Andrea Soper and Joseph Purcell
Technical debt is a common analogy to describe the cost of code mess and poor architecture. However, how far can the monetary analogy go? In this session we will look at insights from the Lorax and “environmental debt”. Specifically, we will build an argument for why the monetary comparison communicates the wrong idea about how technical debt is measured and how it impacts business. We will conclude with identifying measures and practices to mitigate technical debt.
This session might be for you if you deal with the challenge of communicating the business cost of technical debt, you want a clearer understanding of what technical debt is and how to measure it, or you want advice on how to mitigate against technical debt.
http://2015.tcdrupal.org/session/technical-debt-insights-lorax
Technical debt is a common analogy to describe the cost of code mess and poor architecture. However, how far can the monetary analogy go? In this session we will look at insights from the Lorax and “environmental debt”. Specifically, we will build an argument for why the monetary comparison communicates the wrong idea about how technical debt is measured and how it impacts business. We will conclude with identifying measures and practices to mitigate technical debt.
This session might be for you if you deal with the challenge of communicating the business cost of technical debt, you want a clearer understanding of what technical debt is and how to measure it, or you want advice on how to mitigate against technical debt.
http://2015.tcdrupal.org/session/technical-debt-insights-lorax
Conference
Description
Patrick Coffey
Drupal is doing a great job of managing and organizing your content, but your content doesn't have to end at Drupal's front door; how do we get all of that juicy, structured data out of Drupal and into other websites, mobile apps, or other data stores?
Have you ever had to extract data from Drupal Entities? If so, I'm sure you're aware of the fact that it can be a painful process. This session presents a solution for distilling Drupal Entities into human-readable documents that can be easily consumed by other modules and services, like MongoDB, Redis, or even Google Spreadsheets. It will also demonstrate how a modular, organized method of data extraction can be used to build headless Drupal websites, and reactive Drupal interfaces.
http://2015.tcdrupal.org/session/extracting-data-drupal-entities-without-dying-inside
Drupal is doing a great job of managing and organizing your content, but your content doesn't have to end at Drupal's front door; how do we get all of that juicy, structured data out of Drupal and into other websites, mobile apps, or other data stores?
Have you ever had to extract data from Drupal Entities? If so, I'm sure you're aware of the fact that it can be a painful process. This session presents a solution for distilling Drupal Entities into human-readable documents that can be easily consumed by other modules and services, like MongoDB, Redis, or even Google Spreadsheets. It will also demonstrate how a modular, organized method of data extraction can be used to build headless Drupal websites, and reactive Drupal interfaces.
http://2015.tcdrupal.org/session/extracting-data-drupal-entities-without-dying-inside
Conference
Description
Tim Broeker
Learn how Drupal can be used to create modern designs and layouts that utilize parallax scrolling, single page architectures (scrolling landing pages or mini-sites), and other cool effects.
http://2015.tcdrupal.org/session/modern-design-techniques-drupal
Learn how Drupal can be used to create modern designs and layouts that utilize parallax scrolling, single page architectures (scrolling landing pages or mini-sites), and other cool effects.
http://2015.tcdrupal.org/session/modern-design-techniques-drupal
Conference
Description
Jack Franks
Even a small amount of automated regression testing can help reduce risk of re-introducing defects or of new development affecting existing areas of the system. Learn how to create some simple workflow automation and automated regression testing on a Drupal site, and how to write and execute automated acceptance tests using Behat.
The session will include a live demo, Q&A about Behat best practices and implementation, and a comparison of the Drupal Extension 1.0 with Behat 2.5 vs. the Drupal Extension 3.0 with Behat 3.0.
http://2015.tcdrupal.org/session/automated-testing-drupal-behat
Even a small amount of automated regression testing can help reduce risk of re-introducing defects or of new development affecting existing areas of the system. Learn how to create some simple workflow automation and automated regression testing on a Drupal site, and how to write and execute automated acceptance tests using Behat.
The session will include a live demo, Q&A about Behat best practices and implementation, and a comparison of the Drupal Extension 1.0 with Behat 2.5 vs. the Drupal Extension 3.0 with Behat 3.0.
http://2015.tcdrupal.org/session/automated-testing-drupal-behat
Conference
Description
Eric Paul
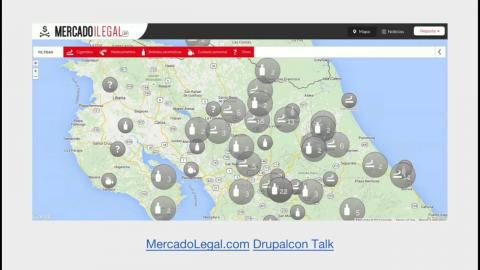
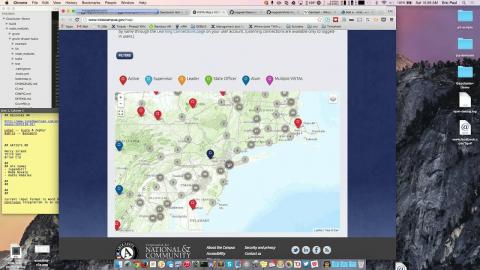
How do we use Drupal and current mapping technology to provide a usable, responsive map application that can scale up to the order 10k data points?
In this case study, we'll walk through an actual client build of a dense-point data map that utilizes Leaflet and Geocluster to implement server side mapping. The main take-away from this session will be to gain an understanding of how to implement a Leaflet-based application on top of Geocluster to create a powerful, responsive, user-friendly (and pretty!) map completely in Drupal 7. We'll also take a look at considerations aimed at porting this stack to Drupal 8.
http://2015.tcdrupal.org/session/case-study-large-scale-server-side-mapping-leaflet-geocluster-stack
How do we use Drupal and current mapping technology to provide a usable, responsive map application that can scale up to the order 10k data points?
In this case study, we'll walk through an actual client build of a dense-point data map that utilizes Leaflet and Geocluster to implement server side mapping. The main take-away from this session will be to gain an understanding of how to implement a Leaflet-based application on top of Geocluster to create a powerful, responsive, user-friendly (and pretty!) map completely in Drupal 7. We'll also take a look at considerations aimed at porting this stack to Drupal 8.
http://2015.tcdrupal.org/session/case-study-large-scale-server-side-mapping-leaflet-geocluster-stack
Conference
Description
Jennifer Hodgdon
Drupal 8 introduces the concepts of Services, Dependency Injection, and the Container to Drupal. They my seem a bit mysterious to programmers who are used to working with Drupal 7 or earlier versions. To help clear up the mysteries, this session will answer these questions:
What is a service?
What are those $container variables all over the code?
What are dependencies, and what is injection?
What's the easiest way to interact with services, and ... since you're about to tell me how wrong it is to do it that way, how should I really be doing it in my code?
How can I override a service?
Why is this all important (why did Drupal adopt this conceptual framework in the first place)?
http://2015.tcdrupal.org/session/services-dependency-injection-and-containers-oh-my
Drupal 8 introduces the concepts of Services, Dependency Injection, and the Container to Drupal. They my seem a bit mysterious to programmers who are used to working with Drupal 7 or earlier versions. To help clear up the mysteries, this session will answer these questions:
What is a service?
What are those $container variables all over the code?
What are dependencies, and what is injection?
What's the easiest way to interact with services, and ... since you're about to tell me how wrong it is to do it that way, how should I really be doing it in my code?
How can I override a service?
Why is this all important (why did Drupal adopt this conceptual framework in the first place)?
http://2015.tcdrupal.org/session/services-dependency-injection-and-containers-oh-my
Conference
Description
Anna Kalata, Cathy Theys, Kevin Thull, Angie Byron, Ronai Brumett
By now, you've hopefully learned a ton of useful things, met some great people, and even gotten the T-shirt. This session is for people who are ready to jump in and contribute to the community, but have no clue where to start.
Why should you give back to Drupal?
The software project called Drupal would not exist without the members of its community, and like every community its members are encouraged to pitch in and make the community better in any way they can. These supporting activities extend way beyond coding the software, and individuals of all skillsets and levels of ability are able to contribute.
This panel will discuss and elaborate on 3 general ways to contribute without writing code, including: supporting the community, supporting the project (the code), and supporting the use and users of Drupal.
http://2015.tcdrupal.org/session/panel-giving-back-drupal-without-writing-line-code
By now, you've hopefully learned a ton of useful things, met some great people, and even gotten the T-shirt. This session is for people who are ready to jump in and contribute to the community, but have no clue where to start.
Why should you give back to Drupal?
The software project called Drupal would not exist without the members of its community, and like every community its members are encouraged to pitch in and make the community better in any way they can. These supporting activities extend way beyond coding the software, and individuals of all skillsets and levels of ability are able to contribute.
This panel will discuss and elaborate on 3 general ways to contribute without writing code, including: supporting the community, supporting the project (the code), and supporting the use and users of Drupal.
http://2015.tcdrupal.org/session/panel-giving-back-drupal-without-writing-line-code
Conference
Description
Joe Turgeon
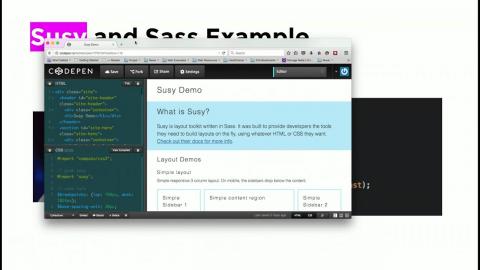
Drupal development is getting more sophisticated. You may use a Drush make file to build a Drupal site instead of checking core code into your repo. You may use Behat to run automated behavioral tests against your site. You may use Compass to compile your Sass files into CSS.
As we add tools to the development process, we need something to make them work together. Enter Grunt Drupal Tasks!
Grunt is a well-supported and flexible JavaScript-based task runner. In the Node.js and front-end worlds, Grunt is widely adopted for automating build and processing tasks (think, linting and minifying JavaScript). In this talk, I'll demonstrate the free and open-source Grunt Drupal Tasks project, which provides a set of common tasks related to building and testing Drupal sites.
This will build on the talk given at DrupalCon LA.
http://2015.tcdrupal.org/session/using-grunt-manage-drupal-build-and-testing-tools
Drupal development is getting more sophisticated. You may use a Drush make file to build a Drupal site instead of checking core code into your repo. You may use Behat to run automated behavioral tests against your site. You may use Compass to compile your Sass files into CSS.
As we add tools to the development process, we need something to make them work together. Enter Grunt Drupal Tasks!
Grunt is a well-supported and flexible JavaScript-based task runner. In the Node.js and front-end worlds, Grunt is widely adopted for automating build and processing tasks (think, linting and minifying JavaScript). In this talk, I'll demonstrate the free and open-source Grunt Drupal Tasks project, which provides a set of common tasks related to building and testing Drupal sites.
This will build on the talk given at DrupalCon LA.
http://2015.tcdrupal.org/session/using-grunt-manage-drupal-build-and-testing-tools
Conference
Description
Jen Lampton and Nate Haug
Enable people to build highly customized websites, affordably, through collaboration and open source software.
Backdrop CMS is a fork of the Drupal project. Backdrop 1 is very similar to Drupal 7, so if you love Drupal, you're likely to love Backdrop too!
Backdrop contains a few critically important improvements over Drupal 7 including a built-in configuration management tool and a revamped blocks & layouts system. Backdrop is highly compatible with Drupal 7, allowing the majority of development time to be spent on the websites and web applications that are built with Backdrop, and not on the underlying software itself.
Come hear the Co-Founders talk about Backdrop CMS, see it in action, and bring your own hard questions. Backdrop 1.1 is out, and ready for use today. Decide for yourself if Backdrop is a good alternative for any of your current or future projects.
http://2015.tcdrupal.org/session/introducing-backdrop-cms
Enable people to build highly customized websites, affordably, through collaboration and open source software.
Backdrop CMS is a fork of the Drupal project. Backdrop 1 is very similar to Drupal 7, so if you love Drupal, you're likely to love Backdrop too!
Backdrop contains a few critically important improvements over Drupal 7 including a built-in configuration management tool and a revamped blocks & layouts system. Backdrop is highly compatible with Drupal 7, allowing the majority of development time to be spent on the websites and web applications that are built with Backdrop, and not on the underlying software itself.
Come hear the Co-Founders talk about Backdrop CMS, see it in action, and bring your own hard questions. Backdrop 1.1 is out, and ready for use today. Decide for yourself if Backdrop is a good alternative for any of your current or future projects.
http://2015.tcdrupal.org/session/introducing-backdrop-cms
Conference
Description
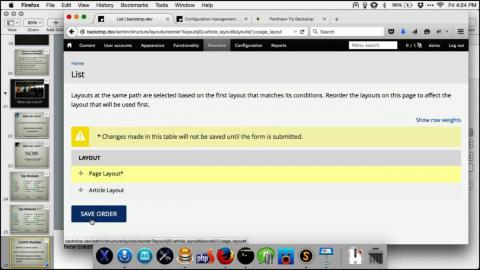
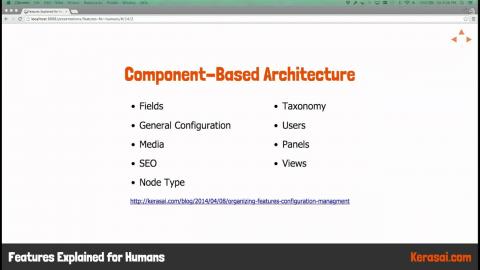
Will Long
Drupal 8 and its great CMI capabilities are on the way, but in the meantime we’re still using Drupal 7 which means using Features. It’s never too late to learn how to manage your site’s configuration using Features. All the cool kids are doing it, and doing it well. Let’s talk about how.
We’re going to cover quite a bit of ground, but I’ll break things down along the way. I encourage anybody who has or is interested in a code-based deployment scenario with Drupal to attend.
http://2015.tcdrupal.org/session/features-explained-humans
Drupal 8 and its great CMI capabilities are on the way, but in the meantime we’re still using Drupal 7 which means using Features. It’s never too late to learn how to manage your site’s configuration using Features. All the cool kids are doing it, and doing it well. Let’s talk about how.
We’re going to cover quite a bit of ground, but I’ll break things down along the way. I encourage anybody who has or is interested in a code-based deployment scenario with Drupal to attend.
http://2015.tcdrupal.org/session/features-explained-humans
Conference
Description
Drew Gorton
Drew founded Gorton Studios almost 15 years ago. His journey has included building an amazing team, doing great client work for amazing organizations (Guthrie Theater, United Nations, Southern Poverty Law Center and many, many others), the development of a SAAS product (NodeSquirrel) and, most recently, selling NodeSquirrel and moving to Pantheon.
Through that time, there have been many lessons learned. Drew will share 10 of the most important ones he's learned and why he thinks they're important for anyone running a business, thinking about starting out on their own or are otherwise ready to take on the world. (You can!)
http://2015.tcdrupal.org/session/10-lessons-learned-drupal-entrepreneur
Drew founded Gorton Studios almost 15 years ago. His journey has included building an amazing team, doing great client work for amazing organizations (Guthrie Theater, United Nations, Southern Poverty Law Center and many, many others), the development of a SAAS product (NodeSquirrel) and, most recently, selling NodeSquirrel and moving to Pantheon.
Through that time, there have been many lessons learned. Drew will share 10 of the most important ones he's learned and why he thinks they're important for anyone running a business, thinking about starting out on their own or are otherwise ready to take on the world. (You can!)
http://2015.tcdrupal.org/session/10-lessons-learned-drupal-entrepreneur
Conference
Description
Brandon Hundt, Jeff Tomlinson, Patrick Coffey
At DrupalCon Austin, Jeff Eaton gave a talk titled 'The Battle for the Body Field' where he discussed the challenges of putting chunks of content, like a photo gallery or a newsletter signup block, into other chunks of content, like a news story. Let's just say the body field can get really messy, really quickly. This got PRI actively thinking about how to solve this challenging issue as we seek new ways to inform and engage our users through our storytelling. Thanks to a prototype grant from the Knight Foundation, PRI was able to work with Four Kitchens to address this issue with a set of features designed to win this battle.
This session will be a case study in four parts: An introduction to the project, a discussion on how PRI and Four Kitchens dev teams were able to collaborate successfully, an overview of how the features were built, and lessons learned from using the features in production.
With that in mind, we don’t just want to show you a set of features to address this issue, we also desire to share some UX insights and tips we’ve found from using the tool to help you better inform and engage your users.
http://2015.tcdrupal.org/session/battle-body-field-lessons-frontlines-audience-engagement
At DrupalCon Austin, Jeff Eaton gave a talk titled 'The Battle for the Body Field' where he discussed the challenges of putting chunks of content, like a photo gallery or a newsletter signup block, into other chunks of content, like a news story. Let's just say the body field can get really messy, really quickly. This got PRI actively thinking about how to solve this challenging issue as we seek new ways to inform and engage our users through our storytelling. Thanks to a prototype grant from the Knight Foundation, PRI was able to work with Four Kitchens to address this issue with a set of features designed to win this battle.
This session will be a case study in four parts: An introduction to the project, a discussion on how PRI and Four Kitchens dev teams were able to collaborate successfully, an overview of how the features were built, and lessons learned from using the features in production.
With that in mind, we don’t just want to show you a set of features to address this issue, we also desire to share some UX insights and tips we’ve found from using the tool to help you better inform and engage your users.
http://2015.tcdrupal.org/session/battle-body-field-lessons-frontlines-audience-engagement
Conference
Description
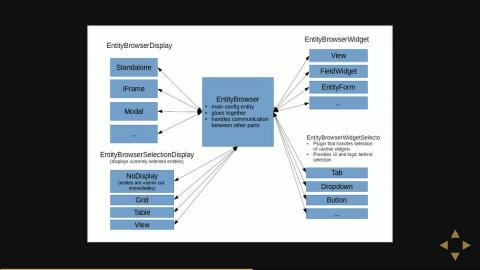
Dave Reid
The Drupal 8 Contrib Media Team is making good progress on our master plan for media handling in Drupal 8. We'd like to share what we've done so far, what is left to do, and how everything fits together into the vision we have for D8 Media.
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
- How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
- What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
- What needs have we not considered or need to meet?
http://2015.tcdrupal.org/session/state-media-drupal-8
The Drupal 8 Contrib Media Team is making good progress on our master plan for media handling in Drupal 8. We'd like to share what we've done so far, what is left to do, and how everything fits together into the vision we have for D8 Media.
Specific things we'd like to have a conversation about with the D8 core and contrib developers:
- How can we solve contrib library dependencies? We're using Composer for Drupal Core but we also include all of our external libraries in Core itself. Should contrib do the same?
- What, if anything should we propose to improve the media handling support for Drupal 8 core before release? What could we include in the 8.x.x minor releases? What needs to wait for Drupal 9?
- What needs have we not considered or need to meet?
http://2015.tcdrupal.org/session/state-media-drupal-8
Conference
Description
Casey Wight and Drew Bolles
Today’s front-end workflow benefits greatly from familiarity with a few key languages and libraries - this is especially true as we move closer to a D8 release date. The front-enders at Chapter Three came together to discuss standardizing projects; a goal that had raised much contention in the past. After several rounds of hand-to-hand combat, we were able to come together and produce a front-end build process that has increased productivity, decreased friction, and helped with posterity and team interoperability. Topics include preprocessor languages, frameworks, asset architecture, task-runners, Drupal best practices, swear words, and complaining. Come learn what the hell we’re talking about and bask in the glow of our curated cat-gifs.
http://2015.tcdrupal.org/session/cat-gifs-also-front-end-build-process
Today’s front-end workflow benefits greatly from familiarity with a few key languages and libraries - this is especially true as we move closer to a D8 release date. The front-enders at Chapter Three came together to discuss standardizing projects; a goal that had raised much contention in the past. After several rounds of hand-to-hand combat, we were able to come together and produce a front-end build process that has increased productivity, decreased friction, and helped with posterity and team interoperability. Topics include preprocessor languages, frameworks, asset architecture, task-runners, Drupal best practices, swear words, and complaining. Come learn what the hell we’re talking about and bask in the glow of our curated cat-gifs.
http://2015.tcdrupal.org/session/cat-gifs-also-front-end-build-process
Conference
Conference
Description
Steve Persch
Is the job of a Drupal theme to look like a design or to be the design? Is your goal to make pixel perfect replica of a static comp or do you want to design in the browser? Should you edit the CSS or edit the markup?
Drupal makes a lot of assumptions about how these questions are answered.
This presentation will review the mental models used in Drupal theming and proposal a workable path forward. For years, Drupal core has encouraged a mindset of altering and overriding its internal data structures. Developers in the Drupal 6 era created a philosophy called “sustainable theming” that relied heavily on CSS to work best with Core’s tendencies. The rapid acceleration in the wider Front-End community in recent years has brought new underlying assumptions and new ways of thinking. Expectations for how to construct Drupal sites have changed.
The given conditions and implications of four rendering philosophies will be examined:
The Past: “Sustainable Theming” - Accept default Drupal markup as much as possible and use CSS to make the site look like the Photoshop design.
The (past-ish) Present: Chasing "easy" / losing "simple" - Make field formatters, Views plugins and other reusable components in addition to using overrides and preprocessing.
The (future-ish) Present: Making the markup match - Responsive designs are done in static prototypes/style guides; make Drupal print the same design components.
The Future: Clear decoupling - Javascript MVC frameworks, Web Components and some traditional HTML frameworks have encapsulated Front-End pieces that can work with multiple data providers. Make Drupal’s components be those components.
Finally, the phrase "Headless Drupal" will come up at least a dozen times.
http://2015.tcdrupal.org/session/rendering-html-drupal-past-present-and-future
Is the job of a Drupal theme to look like a design or to be the design? Is your goal to make pixel perfect replica of a static comp or do you want to design in the browser? Should you edit the CSS or edit the markup?
Drupal makes a lot of assumptions about how these questions are answered.
This presentation will review the mental models used in Drupal theming and proposal a workable path forward. For years, Drupal core has encouraged a mindset of altering and overriding its internal data structures. Developers in the Drupal 6 era created a philosophy called “sustainable theming” that relied heavily on CSS to work best with Core’s tendencies. The rapid acceleration in the wider Front-End community in recent years has brought new underlying assumptions and new ways of thinking. Expectations for how to construct Drupal sites have changed.
The given conditions and implications of four rendering philosophies will be examined:
The Past: “Sustainable Theming” - Accept default Drupal markup as much as possible and use CSS to make the site look like the Photoshop design.
The (past-ish) Present: Chasing "easy" / losing "simple" - Make field formatters, Views plugins and other reusable components in addition to using overrides and preprocessing.
The (future-ish) Present: Making the markup match - Responsive designs are done in static prototypes/style guides; make Drupal print the same design components.
The Future: Clear decoupling - Javascript MVC frameworks, Web Components and some traditional HTML frameworks have encapsulated Front-End pieces that can work with multiple data providers. Make Drupal’s components be those components.
Finally, the phrase "Headless Drupal" will come up at least a dozen times.
http://2015.tcdrupal.org/session/rendering-html-drupal-past-present-and-future
Conference
Description
Tess Flynn
Your content creators are angry, your SEO's head-desking, and you're drowning in WYSIWYG buttons. Your site is full of blobby, inflexible pages. Chunk 'em up with content types!
Today we need to think beyond just pages. It's about discrete pieces of content that can be leveraged in a myriad of ways. In this session, you'll be introduced to how Drupal organizes content into types. You'll see how to use fields to break out of the WYSIWYG and build adaptable content packages that fit into your overall content strategy.
This introductory session is for new users of Drupal and those needing a primer on the basics of Drupal content construction. No prior Drupal experience is necessary!
http://2015.tcdrupal.org/session/introduction-content-types
Your content creators are angry, your SEO's head-desking, and you're drowning in WYSIWYG buttons. Your site is full of blobby, inflexible pages. Chunk 'em up with content types!
Today we need to think beyond just pages. It's about discrete pieces of content that can be leveraged in a myriad of ways. In this session, you'll be introduced to how Drupal organizes content into types. You'll see how to use fields to break out of the WYSIWYG and build adaptable content packages that fit into your overall content strategy.
This introductory session is for new users of Drupal and those needing a primer on the basics of Drupal content construction. No prior Drupal experience is necessary!
http://2015.tcdrupal.org/session/introduction-content-types
Conference
Description
Marc Drummond
Fun fact: the web is powered by cat photos.
But hark, far too many cat photos are larger than they need to be!
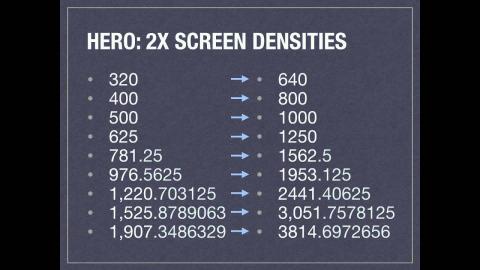
How can I view as many cat photos as possible on my phone, so I can see every detail of each cute kitty, without them taking forever to download? Then, when I get home, those gorgeous cats absolutely must look fabulous on my large-screen high-resolution monitor, too.
When there’s a problem that involves cats, you can bet that Drupal is ready to help!
Drupal 8 has built-in responsive images support based off of Drupal 7’s contributed Picture and Breakpoint modules. Understanding how to use those modules without first making a plan could easily lead to a cat-tastrophe!
So we’ll start not by reviewing every detail of the responsive images specification or every option you’ll need on Drupal’s configuration screen, but instead by studying cats. We’ll look at how our cat photos fit into our site’s layout. Once we understand that, we can plan how to create multiple versions of a cat photo. Then we can provide different size options based on the browser width and resolution. Best of all, we’ll get Drupal to take care of that tedious work so we can spend more time with cats.
Don’t worry! No cats will be harmed or cloned in this process! Even though cloning cats would create a more purr-fect world.
http://2015.tcdrupal.org/session/sizing-responsive-images-make-plan-you-drupal
Fun fact: the web is powered by cat photos.
But hark, far too many cat photos are larger than they need to be!
How can I view as many cat photos as possible on my phone, so I can see every detail of each cute kitty, without them taking forever to download? Then, when I get home, those gorgeous cats absolutely must look fabulous on my large-screen high-resolution monitor, too.
When there’s a problem that involves cats, you can bet that Drupal is ready to help!
Drupal 8 has built-in responsive images support based off of Drupal 7’s contributed Picture and Breakpoint modules. Understanding how to use those modules without first making a plan could easily lead to a cat-tastrophe!
So we’ll start not by reviewing every detail of the responsive images specification or every option you’ll need on Drupal’s configuration screen, but instead by studying cats. We’ll look at how our cat photos fit into our site’s layout. Once we understand that, we can plan how to create multiple versions of a cat photo. Then we can provide different size options based on the browser width and resolution. Best of all, we’ll get Drupal to take care of that tedious work so we can spend more time with cats.
Don’t worry! No cats will be harmed or cloned in this process! Even though cloning cats would create a more purr-fect world.
http://2015.tcdrupal.org/session/sizing-responsive-images-make-plan-you-drupal
Conference
Description
Andrea Beithon
Being a project manager can feel like being the rope in a Tug of War. On one side you have your client’s desires and on the other your agency’s realities. Add to that the technical demands of the Drupal ecosystem and any project manager can be stretched too far. Project teams can easily become polarized, decrease in efficiency and, sooner or later, dissolve altogether.
The client-agency relationship is an inherently difficult one; misunderstandings of responsibilities, the role of the larger Drupal community in the project, and ever-changing priorities can put strain on the relationship. Like any good relationship, the key to success is communication.
As the communication kingpin, PMs are in the best position to ensure success for the entire team. Facilitating communication doesn’t have to be difficult. Most headaches can be alleviated by simply training your client on project strategy and coaching your team on effective communication. Equipped with a solid understanding of healthy client-agency relationship dynamics, project managers can make happy teams without compromising efficiency.
http://2015.tcdrupal.org/session/let-me-guide-you-purple-rain-leading-project-teams-healthier-client-agency-relationships
Being a project manager can feel like being the rope in a Tug of War. On one side you have your client’s desires and on the other your agency’s realities. Add to that the technical demands of the Drupal ecosystem and any project manager can be stretched too far. Project teams can easily become polarized, decrease in efficiency and, sooner or later, dissolve altogether.
The client-agency relationship is an inherently difficult one; misunderstandings of responsibilities, the role of the larger Drupal community in the project, and ever-changing priorities can put strain on the relationship. Like any good relationship, the key to success is communication.
As the communication kingpin, PMs are in the best position to ensure success for the entire team. Facilitating communication doesn’t have to be difficult. Most headaches can be alleviated by simply training your client on project strategy and coaching your team on effective communication. Equipped with a solid understanding of healthy client-agency relationship dynamics, project managers can make happy teams without compromising efficiency.
http://2015.tcdrupal.org/session/let-me-guide-you-purple-rain-leading-project-teams-healthier-client-agency-relationships
Conference
Description
Bojhan Somers
There is often little budget available within Drupal projects to do user research. So when you actually do user research it has to really impact the project. "The participants were not representative, we need a larger sample size" or "We don't need user research, department X really knows the user". Does this sound familiar?
No matter what research method you choose from a simple user test to large scale multi-country quantitative study. The most important part is getting these findings to become a part of the team its focus.
In this session we will cover:
A process for getting the team actively involved in user research
Choosing the right method: from survey to user test, which method do you choose?
Effectively communicating your user research for impact
This session will walk through a complete user research project from the initial understand phase of what kind of research question the client is seeking to answer to the actual implementation of the findings.
You will learn what it takes to make even the smallest user research activity have a positive and lasting impact.
http://2015.tcdrupal.org/session/how-impact-your-project-guerilla-user-research-techniques
There is often little budget available within Drupal projects to do user research. So when you actually do user research it has to really impact the project. "The participants were not representative, we need a larger sample size" or "We don't need user research, department X really knows the user". Does this sound familiar?
No matter what research method you choose from a simple user test to large scale multi-country quantitative study. The most important part is getting these findings to become a part of the team its focus.
In this session we will cover:
A process for getting the team actively involved in user research
Choosing the right method: from survey to user test, which method do you choose?
Effectively communicating your user research for impact
This session will walk through a complete user research project from the initial understand phase of what kind of research question the client is seeking to answer to the actual implementation of the findings.
You will learn what it takes to make even the smallest user research activity have a positive and lasting impact.
http://2015.tcdrupal.org/session/how-impact-your-project-guerilla-user-research-techniques
Conference
Description
Les Lim
There are a couple of easy performance wins in Drupal core: aggregating CSS and JS files, and turning on the page cache for anonymous users. Done!
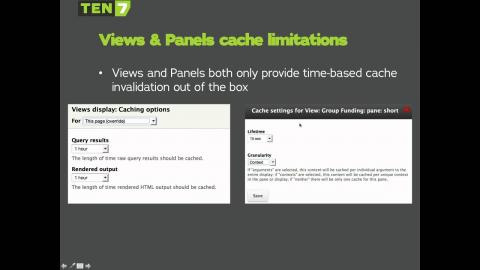
Except that you're not nearly done. The page cache is a good start, but can't help you if the cache is cleared, your user base is authenticated, or if a bot attempts to crawl all 500 pages of results from one of your Views. When the page cache is more miss than hit, you'll want to know that your site can quickly build and serve pages from scratch.
This session will offer insights for beginning site builders and intermediate developers alike, including:
Tools for profiling page loads, SQL queries, and page components such as blocks and panel panes
An overview of the various levels of caching available within and outside Drupal
Tips for determining the appropriate caching strategy for various page components
Ways to integrate performance evaluation into your development workflow
A look ahead to more advanced tools and techniques, as well as some of the exciting performance enhancements coming in Drupal 8
http://2015.tcdrupal.org/session/drupal-performance-tuning-jumpstart
There are a couple of easy performance wins in Drupal core: aggregating CSS and JS files, and turning on the page cache for anonymous users. Done!
Except that you're not nearly done. The page cache is a good start, but can't help you if the cache is cleared, your user base is authenticated, or if a bot attempts to crawl all 500 pages of results from one of your Views. When the page cache is more miss than hit, you'll want to know that your site can quickly build and serve pages from scratch.
This session will offer insights for beginning site builders and intermediate developers alike, including:
Tools for profiling page loads, SQL queries, and page components such as blocks and panel panes
An overview of the various levels of caching available within and outside Drupal
Tips for determining the appropriate caching strategy for various page components
Ways to integrate performance evaluation into your development workflow
A look ahead to more advanced tools and techniques, as well as some of the exciting performance enhancements coming in Drupal 8
http://2015.tcdrupal.org/session/drupal-performance-tuning-jumpstart
Conference
Description
Jim Birch
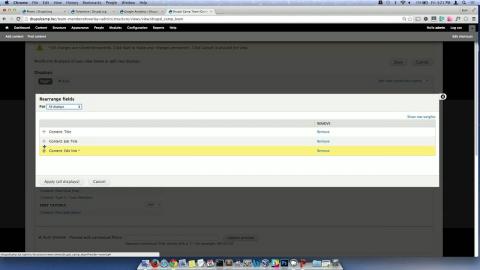
Let us stand up together for the administrators and content creators. They are the ones who are going to spend more time on the site than anyone else after we are gone. These are the people who will stand up for us, and stand up for Drupal in the future. We must do everything in our power to make them as successful as possible.
When we develop sites in Drupal, we model the content architecture. We develop the site functionality. We weigh the balance between design and performance, mobile versus desktop, user and business goals. But oft-forgotten are those who are going to spend more time on the site than anyone else after we are gone, the site administrators and content creators.
This presentation will encompass the planning and implementation of roles, permissions, and workflows for administrative users. We will cover installing, and uninstalling modules; and organization/simplification techniques that will make the user interface streamlined, and help content creators be as productive as possible.
We will also cover ways to write training instructions that can be included in the admin interface, or kept externally on a company handbook or shared drive.
http://2015.tcdrupal.org/session/standing-content-creators-site-building-and-theming-administrators
Let us stand up together for the administrators and content creators. They are the ones who are going to spend more time on the site than anyone else after we are gone. These are the people who will stand up for us, and stand up for Drupal in the future. We must do everything in our power to make them as successful as possible.
When we develop sites in Drupal, we model the content architecture. We develop the site functionality. We weigh the balance between design and performance, mobile versus desktop, user and business goals. But oft-forgotten are those who are going to spend more time on the site than anyone else after we are gone, the site administrators and content creators.
This presentation will encompass the planning and implementation of roles, permissions, and workflows for administrative users. We will cover installing, and uninstalling modules; and organization/simplification techniques that will make the user interface streamlined, and help content creators be as productive as possible.
We will also cover ways to write training instructions that can be included in the admin interface, or kept externally on a company handbook or shared drive.
http://2015.tcdrupal.org/session/standing-content-creators-site-building-and-theming-administrators
Conference
Description
Tim Erickson
This is a panel discussion with several successful members of the Drupal Community that have chosen different paths to success. Each member of the panel will have 5 minutes to address the following questions:
1) How did they first get involved with Drupal
2) What resources/tools were most helpful to them as they learned Drupal??
3) At what point in their Drupal work life, did they get involved in the Drupal community and what impact has it had on their career?
4) What advice would they offer someone considering Drupal as a career choice?
Panelists will have some of the following backgrounds:
1) Established Freelancer - who has worked more than 3 years as a freelancer
2) University Developer - someone working in higher ed, who works at least partially with Drupal
3) Developer/themer for established Drupal Shop - someone who works in a larger Drupal shop 10+ employees
4) Business owner - someone that has started a Drupal shop or Drupal based business
Panelists that have agreed to participate:
1) David Snopek, Freelancer
2) Gabe Ormsby, University of Minnesota Web Application Developer
3) Lynn Winter, Gorton Studios
4) Andrea Soper, Palantir.net
http://2015.tcdrupal.org/session/career-opportunities-drupal
This is a panel discussion with several successful members of the Drupal Community that have chosen different paths to success. Each member of the panel will have 5 minutes to address the following questions:
1) How did they first get involved with Drupal
2) What resources/tools were most helpful to them as they learned Drupal??
3) At what point in their Drupal work life, did they get involved in the Drupal community and what impact has it had on their career?
4) What advice would they offer someone considering Drupal as a career choice?
Panelists will have some of the following backgrounds:
1) Established Freelancer - who has worked more than 3 years as a freelancer
2) University Developer - someone working in higher ed, who works at least partially with Drupal
3) Developer/themer for established Drupal Shop - someone who works in a larger Drupal shop 10+ employees
4) Business owner - someone that has started a Drupal shop or Drupal based business
Panelists that have agreed to participate:
1) David Snopek, Freelancer
2) Gabe Ormsby, University of Minnesota Web Application Developer
3) Lynn Winter, Gorton Studios
4) Andrea Soper, Palantir.net
http://2015.tcdrupal.org/session/career-opportunities-drupal
Conference
Description
Jessica Schneider
Drupal 7 and Must Have Modules will elaborate on what to do once Drupal is installed. Modules assist a Drupal site by adding common functionality to allow for more elaborate results. With modules being contributed by Drupal community members; trying to figure out where to start and what you really need can be a challenge for beginning Drupal Developers.
I will demonstrate the best practices for installing and removing modules. I will also cover the 7 most common modules that I see used on the majority of sites and how they can help you build a better website with Drupal.
http://2015.tcdrupal.org/session/drupal-7-and-must-have-modules
Drupal 7 and Must Have Modules will elaborate on what to do once Drupal is installed. Modules assist a Drupal site by adding common functionality to allow for more elaborate results. With modules being contributed by Drupal community members; trying to figure out where to start and what you really need can be a challenge for beginning Drupal Developers.
I will demonstrate the best practices for installing and removing modules. I will also cover the 7 most common modules that I see used on the majority of sites and how they can help you build a better website with Drupal.
http://2015.tcdrupal.org/session/drupal-7-and-must-have-modules
Conference
Description
Tiffany Moore
We’ve all heard it, read it and said it; the world is changing rapidly and we need to be able to adapt and change with it. In this session, I will go through more of how to do just that and be more proactive about it. Having an ever-evolving foundation for your organization can continue to spur internal and external innovation. Along with adaptability and proactivity, I will also discuss wins and losses that we so often experience then immediately learn from. This session will be an overarching gamut of items to think about within your Drupal company so you can be better, faster and stronger.
http://2015.tcdrupal.org/session/live-breath-and-feel-your-drupal-business-experiential-thoughts-running-and-working-drupal
We’ve all heard it, read it and said it; the world is changing rapidly and we need to be able to adapt and change with it. In this session, I will go through more of how to do just that and be more proactive about it. Having an ever-evolving foundation for your organization can continue to spur internal and external innovation. Along with adaptability and proactivity, I will also discuss wins and losses that we so often experience then immediately learn from. This session will be an overarching gamut of items to think about within your Drupal company so you can be better, faster and stronger.
http://2015.tcdrupal.org/session/live-breath-and-feel-your-drupal-business-experiential-thoughts-running-and-working-drupal
Conference