Introduction
Videos from DrupalCamp Twin Cities 2016.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Robert Huffstedtler (rhuffstedtler)
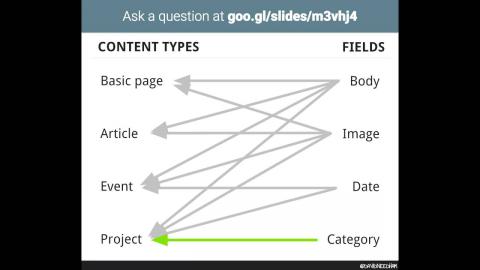
Drupal's core taxonomy system is substantially more powerful and flexible than those offered by most competing CMSes. Most site builders only scratch the surface of what it can do. In this presentation, we'll talk about what a taxonomy is, the use cases that a well thought out taxonomy enables, the reasons that Drupal's taxonomy system is so good, and the steps you need to take to define your taxonomy before you start trying to put it in Drupal. This session is aimed primarily at site builders and non-developer project stakeholders, but everyone should be able to get something out of it.
Many conversations about taxonomy start and end with what happens in the Drupal user interface. This session will describe not only the Drupal specific steps, but the overall methodology that one uses to develop the taxonomy.
Learning Objectives & Outcomes:
Items covered in this presentation
- What is a taxonomy?
- What do taxonomies allow you to do?
- Dynamic views of categories
- Faceted search
- Personalization
- How Do I Build a Taxonomy
- Content Sampling and Analysis
- Stakeholder Worksessions
- Testing and Revision
- Educate and Tag
- Why is Drupal Awesome for Taxonomy
- Built in taxonomy capabilities
- Fieldable terms and vocabularies
- views integration
- Contrib Modules: Taxonomy Explorer
- Things that Taxonomy people want
http://2016.tcdrupal.org/session/taxonomy-inside-and-outside-drupal
Drupal's core taxonomy system is substantially more powerful and flexible than those offered by most competing CMSes. Most site builders only scratch the surface of what it can do. In this presentation, we'll talk about what a taxonomy is, the use cases that a well thought out taxonomy enables, the reasons that Drupal's taxonomy system is so good, and the steps you need to take to define your taxonomy before you start trying to put it in Drupal. This session is aimed primarily at site builders and non-developer project stakeholders, but everyone should be able to get something out of it.
Many conversations about taxonomy start and end with what happens in the Drupal user interface. This session will describe not only the Drupal specific steps, but the overall methodology that one uses to develop the taxonomy.
Learning Objectives & Outcomes:
Items covered in this presentation
- What is a taxonomy?
- What do taxonomies allow you to do?
- Dynamic views of categories
- Faceted search
- Personalization
- How Do I Build a Taxonomy
- Content Sampling and Analysis
- Stakeholder Worksessions
- Testing and Revision
- Educate and Tag
- Why is Drupal Awesome for Taxonomy
- Built in taxonomy capabilities
- Fieldable terms and vocabularies
- views integration
- Contrib Modules: Taxonomy Explorer
- Things that Taxonomy people want
http://2016.tcdrupal.org/session/taxonomy-inside-and-outside-drupal
Conference
Description
Maurcio Dinarte (dinarcon)
Slides are available at http://bit.ly/understanding-drupal
Come to learn the basic building blocks for assembling a Drupal site and how they relate to each other so you can start building sites having a broad overview of the system.
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. For example, the ubiquitous word 'node' does not represent a point in a network nor a server side programming language.
Have you ever asked yourself any of these questions?
What is a node?
What is a content type?
What are fields and why are they useful?
What is a block and what can I do with it?
What is a view?
What is a module and its purpose?
What is a theme and how can it change the look and feel of my website?
How are users and permissions managed?
How can I create the navigation of my website?
I'm not a fisherman. Why do I need hooks?
Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
Drupal 8 has been released and it ships with lots of cool new features. As you might imagine, it brings new concepts and more questions for beginners too. The Drupal community does not want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Do not worry, it will not be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand Drupal and why it is so powerful.
See you there! :D
P.S.: The majority of the concepts that will be explained apply to Drupal 8 and previous versions. Those specific to Drupal 8 will be noted as such.
Learning Objectives & Outcomes:
The objective is to explain the basic building blocks for assembling a Drupal site and how they relate to each other so people can start building sites having a broad overview of the system.
http://2016.tcdrupal.org/session/understanding-drupal
Slides are available at http://bit.ly/understanding-drupal
Come to learn the basic building blocks for assembling a Drupal site and how they relate to each other so you can start building sites having a broad overview of the system.
Drupal is an extremely flexible system. To achieve this, various layers of abstractions were built into it. A lot of concepts were created to explain these abstractions. Unfortunately, they are not always intuitive. For example, the ubiquitous word 'node' does not represent a point in a network nor a server side programming language.
Have you ever asked yourself any of these questions?
What is a node?
What is a content type?
What are fields and why are they useful?
What is a block and what can I do with it?
What is a view?
What is a module and its purpose?
What is a theme and how can it change the look and feel of my website?
How are users and permissions managed?
How can I create the navigation of my website?
I'm not a fisherman. Why do I need hooks?
Why does a kitten passes away every time I make a quick fix in the downloaded code? How can I prevent that?
Drupal 8 has been released and it ships with lots of cool new features. As you might imagine, it brings new concepts and more questions for beginners too. The Drupal community does not want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Do not worry, it will not be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand Drupal and why it is so powerful.
See you there! :D
P.S.: The majority of the concepts that will be explained apply to Drupal 8 and previous versions. Those specific to Drupal 8 will be noted as such.
Learning Objectives & Outcomes:
The objective is to explain the basic building blocks for assembling a Drupal site and how they relate to each other so people can start building sites having a broad overview of the system.
http://2016.tcdrupal.org/session/understanding-drupal
Conference
Description
David Needham (davidneedham)
Views and Content Types are two simple site building tools that gives Drupal a serious competitive advantage. Using these tools, and a simple formula we can create complex data structures and powerful dynamic elements on our website. It's a wonder we're able to do this all from Drupal's UI!
In this session we're going to see some common (and not so common) uses of these modules, including:
a slideshow
a calendar
a staff page made up of users on the site
a list of content by the author
Have a particular use case you'd like to hear more about? Leave a comment below.
Learning Objectives & Outcomes:
common recipes you can follow to build content-driven functionality into your website
the secret formula for creating your own recipes
how to translate a feature request into Drupal functionality
http://2016.tcdrupal.org/session/creating-dynamic-drupal-websites-using-views-content-types
Views and Content Types are two simple site building tools that gives Drupal a serious competitive advantage. Using these tools, and a simple formula we can create complex data structures and powerful dynamic elements on our website. It's a wonder we're able to do this all from Drupal's UI!
In this session we're going to see some common (and not so common) uses of these modules, including:
a slideshow
a calendar
a staff page made up of users on the site
a list of content by the author
Have a particular use case you'd like to hear more about? Leave a comment below.
Learning Objectives & Outcomes:
common recipes you can follow to build content-driven functionality into your website
the secret formula for creating your own recipes
how to translate a feature request into Drupal functionality
http://2016.tcdrupal.org/session/creating-dynamic-drupal-websites-using-views-content-types
Conference
Description
Chris Weber (cosmicdreams)
Christopher Stephan
We have heard Dries’ call upon the community: Drupal’s user experience needs to embrace the concept of outside-in, which is about making user's experience of Drupal more fit they way they naturally think about their tasks rather than how they understand Drupal's structure or internals. Fixing Drupal's UX is a really big problem that is may be too difficult to comprehend as a whole. A great way to solve a really big problem is to break it up into parts. I think I’ve found a piece we can start with.
Let’s get better at listening. Let’s duplicate the success we’ve had with detailed UX research studies that happen once a year at the University of Minnesota and find a way to leverage our many Drupal camps and events around the world to gather data about how users are using Drupal. What tasks / terminology / concepts are they comfortable with? What tasks aren't they comfortable with?
In this talk we will introduce an idea that can be reused at all of our Drupal events. A kiosk of sorts that allows disciplined listeners to have a conversation with real users, gather crucial data about their experiences, and distribute these findings to our UX team, so that they can make informed decisions about what problems need solving.
This talk is open to anyone interested in how Drupal works. I hope it can be a core conversation but it would work really well as a UX track talk.
We will be reviewing the difference of Traditional UX research:
https://www.youtube.com/watch?v=vhHWTI_Wkv8
to Participant-led UX research:
https://www.youtube.com/watch?v=r-L7VdHKJq0
Learning Objectives & Outcomes:
Learn about how to implement Participant led us sessions with your clients.
Discover opportunities to help the Drupal UX team
http://2016.tcdrupal.org/session/participant-led-ux
Christopher Stephan
We have heard Dries’ call upon the community: Drupal’s user experience needs to embrace the concept of outside-in, which is about making user's experience of Drupal more fit they way they naturally think about their tasks rather than how they understand Drupal's structure or internals. Fixing Drupal's UX is a really big problem that is may be too difficult to comprehend as a whole. A great way to solve a really big problem is to break it up into parts. I think I’ve found a piece we can start with.
Let’s get better at listening. Let’s duplicate the success we’ve had with detailed UX research studies that happen once a year at the University of Minnesota and find a way to leverage our many Drupal camps and events around the world to gather data about how users are using Drupal. What tasks / terminology / concepts are they comfortable with? What tasks aren't they comfortable with?
In this talk we will introduce an idea that can be reused at all of our Drupal events. A kiosk of sorts that allows disciplined listeners to have a conversation with real users, gather crucial data about their experiences, and distribute these findings to our UX team, so that they can make informed decisions about what problems need solving.
This talk is open to anyone interested in how Drupal works. I hope it can be a core conversation but it would work really well as a UX track talk.
We will be reviewing the difference of Traditional UX research:
https://www.youtube.com/watch?v=vhHWTI_Wkv8
to Participant-led UX research:
https://www.youtube.com/watch?v=r-L7VdHKJq0
Learning Objectives & Outcomes:
Learn about how to implement Participant led us sessions with your clients.
Discover opportunities to help the Drupal UX team
http://2016.tcdrupal.org/session/participant-led-ux
Conference
Description
Keri Poeppe
Lynn Winter (lwinter)
At the kick-off of new projects our clients and team often focus largely on functionality and design. We know in the back of our heads that we need to do something with the content but - let’s be honest - it is often our client’s issue. When faced with limits on budget and time, giving clients robust guidance and support for content work often moves to the back burner. However, good content makes a winning site, and we need to help our clients do it well. Content work should be central to our process and in our budgets. To do this, we need to understand what we can do at minimum, since most of us can’t hire a separate strategist to do this work (or at least not yet)! In this session we will walk through an MVP ("Minimum Viable Product") for content development. We'll cover the MVP elements of: * Auditing * Analyzing * Writing * Testing An MVP approach will help you push content decisions sooner, put content at the center of the process, make tasks and responsibilities more clear, and produce better websites.
Learning Objectives & Outcomes:
- How to plan for content development from the beginning of a project and integrate it with your overall project plan - Examples of documents and tools you can adapt to support content development and management - Strategies for measuring content effectiveness and success
http://2016.tcdrupal.org/session/implement-minimum-viable-content-strategy
Lynn Winter (lwinter)
At the kick-off of new projects our clients and team often focus largely on functionality and design. We know in the back of our heads that we need to do something with the content but - let’s be honest - it is often our client’s issue. When faced with limits on budget and time, giving clients robust guidance and support for content work often moves to the back burner. However, good content makes a winning site, and we need to help our clients do it well. Content work should be central to our process and in our budgets. To do this, we need to understand what we can do at minimum, since most of us can’t hire a separate strategist to do this work (or at least not yet)! In this session we will walk through an MVP ("Minimum Viable Product") for content development. We'll cover the MVP elements of: * Auditing * Analyzing * Writing * Testing An MVP approach will help you push content decisions sooner, put content at the center of the process, make tasks and responsibilities more clear, and produce better websites.
Learning Objectives & Outcomes:
- How to plan for content development from the beginning of a project and integrate it with your overall project plan - Examples of documents and tools you can adapt to support content development and management - Strategies for measuring content effectiveness and success
http://2016.tcdrupal.org/session/implement-minimum-viable-content-strategy
Conference
Description
Phil Kragnes
You’ve probably heard it, “Your Web site must be accessible.” And you’ve probably thought to yourself… What does accessible mean… Why does it need to be accessible and who does it benefit… and When is the best time to be thinking about accessibility? Come find out the answers to these questions, ask some of your own and find out it’s not as bad or difficult as you might have thought.
What
Accessibility vs. Accommodation
Accessibility and Usability
Equivalent Ease of Use
Equivalent Time to Completion
Why
Benefits for Users with Disabilities
Benefits for All Users
Benefits for Site Developers
Pride: Good Sites vs. Great Sites
Avoiding the Stick (legal and policy considerations)
When
New and Legacy Pages
Planning: Built-in vs. Tacked-on
Testing and Evaluation
http://2016.tcdrupal.org/session/web-accessibility-what-why-and-when
You’ve probably heard it, “Your Web site must be accessible.” And you’ve probably thought to yourself… What does accessible mean… Why does it need to be accessible and who does it benefit… and When is the best time to be thinking about accessibility? Come find out the answers to these questions, ask some of your own and find out it’s not as bad or difficult as you might have thought.
What
Accessibility vs. Accommodation
Accessibility and Usability
Equivalent Ease of Use
Equivalent Time to Completion
Why
Benefits for Users with Disabilities
Benefits for All Users
Benefits for Site Developers
Pride: Good Sites vs. Great Sites
Avoiding the Stick (legal and policy considerations)
When
New and Legacy Pages
Planning: Built-in vs. Tacked-on
Testing and Evaluation
http://2016.tcdrupal.org/session/web-accessibility-what-why-and-when
Conference
Description
Rebecca Noran
Blaine Cross (blainecross)
Brent Engebretson
Rachel Lam
Charlot Meyer
Over the last two years, the University of Minnesota has implemented Drupal 7 as the system-wide CMS for web services, across hundreds of sites and dozens of units. You might be curious -- how did that go? Join staff from across several units of the U of M in a panel discussion of lessons learned, pain points healed, and insights gained through this process.
Moderated by:
Rebecca Noran, Director for Web Communications, Academic Health Center
Panelists include:
Blaine Cross, Web Developer, College of Continuing Education
Brent Engebretson, Web Administrator, Academic Health Center
Rachel Lam, Web Designer, College of Food, Agricultural and Natural Resource Sciences
Charlot Meyer, Web Project Lead, Office of Executive Vice President and Provost
http://2016.tcdrupal.org/session/university-minnesota-enterprise-drupal-lessons-learned
Blaine Cross (blainecross)
Brent Engebretson
Rachel Lam
Charlot Meyer
Over the last two years, the University of Minnesota has implemented Drupal 7 as the system-wide CMS for web services, across hundreds of sites and dozens of units. You might be curious -- how did that go? Join staff from across several units of the U of M in a panel discussion of lessons learned, pain points healed, and insights gained through this process.
Moderated by:
Rebecca Noran, Director for Web Communications, Academic Health Center
Panelists include:
Blaine Cross, Web Developer, College of Continuing Education
Brent Engebretson, Web Administrator, Academic Health Center
Rachel Lam, Web Designer, College of Food, Agricultural and Natural Resource Sciences
Charlot Meyer, Web Project Lead, Office of Executive Vice President and Provost
http://2016.tcdrupal.org/session/university-minnesota-enterprise-drupal-lessons-learned
Conference
Description
Kevin Crafts (kevincrafts)
At the University of Colorado Boulder, we run Drupal as a service for any college, school, department, faculty member, or student group on campus free of charge. We are approaching 1,000 websites on our service and do this with 4 developers.
This presentation will provide and overview of our approach and tools we use to run this service at the University of Colorado Boulder.
Learning Objectives & Outcomes:
In this session, we will discuss:
The mistakes we made and what we have learned to allow us to run and scale this service
Our UX and Development strategy and how we deal with our special snowflakes
How a small staff can support and scale this service to meet campus needs
How to download, install, and use on your own campus
How to contribute
http://2016.tcdrupal.org/session/say-no-special-snowflakes-and-scale-drupal-service-higher-education
At the University of Colorado Boulder, we run Drupal as a service for any college, school, department, faculty member, or student group on campus free of charge. We are approaching 1,000 websites on our service and do this with 4 developers.
This presentation will provide and overview of our approach and tools we use to run this service at the University of Colorado Boulder.
Learning Objectives & Outcomes:
In this session, we will discuss:
The mistakes we made and what we have learned to allow us to run and scale this service
Our UX and Development strategy and how we deal with our special snowflakes
How a small staff can support and scale this service to meet campus needs
How to download, install, and use on your own campus
How to contribute
http://2016.tcdrupal.org/session/say-no-special-snowflakes-and-scale-drupal-service-higher-education
Conference
Description
Catharine McNally (Catharine McNally)
Creating an accessible web experience improves SEO, usability, and increases the size of your market by opening it up to the vast number of humans in the United States who have restraints on their ability to interact with web content.
What if there were economical ways of creating an accessible site?
Spend an hour with us, and we will walk you through the benefits and challenges of accessibility. We’ll help you understand the latest best practices for planning, implementing, and reviewing your site for accessibility. Most of all, we’re going to provide you with a playbook full of guardrails to easily maximize the accessibility of your Drupal 8 site website.
We want to make accessibility easy because it is too important to ignore.
Learning Objectives & Outcomes:
Take-aways:
1. Strategies for making the case to “go accessible.”
2. Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
3. Learn a time and budget-saving method for creating closed captions in video content.
4. “Out of the Box” Accessibility features of Drupal 8.
5. Accessibility Playbook on how to ‘keep the guardrails up’ and continue to make your site’s theme accessible.
http://2016.tcdrupal.org/session/easy-accessibility-drupal-8-practical-compassionate-and-cost-effective
Creating an accessible web experience improves SEO, usability, and increases the size of your market by opening it up to the vast number of humans in the United States who have restraints on their ability to interact with web content.
What if there were economical ways of creating an accessible site?
Spend an hour with us, and we will walk you through the benefits and challenges of accessibility. We’ll help you understand the latest best practices for planning, implementing, and reviewing your site for accessibility. Most of all, we’re going to provide you with a playbook full of guardrails to easily maximize the accessibility of your Drupal 8 site website.
We want to make accessibility easy because it is too important to ignore.
Learning Objectives & Outcomes:
Take-aways:
1. Strategies for making the case to “go accessible.”
2. Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
3. Learn a time and budget-saving method for creating closed captions in video content.
4. “Out of the Box” Accessibility features of Drupal 8.
5. Accessibility Playbook on how to ‘keep the guardrails up’ and continue to make your site’s theme accessible.
http://2016.tcdrupal.org/session/easy-accessibility-drupal-8-practical-compassionate-and-cost-effective
Conference
Description
Marc Drummond (mdrummond)
Gotta make a move to a theme system that's right for me.
Components keep me movin', keep me groovin' with some energy.
At MidCamp we talked about it, talked about it,
talked about it it, talked about it,
At Drupal Con talked about, talked about,
Talked about design components.
Gotta move on,
From data-model templates,
Gotta move on,
From style guide markup duplication,
Gotta move on
A-won't you take me to... Chunky Town?
Won't you take me to... Chunky Town.
Won't you take me to... Chunky Town?
Won't you take me to... Chunky Town.
Chunks,
Mega Chunks,
Chunks,
Super Chunks,
Chunks,
Inside Chunks.
Won't you take me to... Chunky Town?
Learning Objectives & Outcomes:
At DrupalCon New Orleans, Dries Buytaert mentioned component-based theming as a potential future initiative for Drupal. This idea had been discussed at MidCamp, and further hashed out at DrupalCon. Some initial efforts have been made to prototype how we could get started with real component-based markup in Drupal theming.
Currently, Drupal's theme system consists primarily of templates that are tightly tied to Drupal's data structures. While much of front-end development revolves around design components—breaking a design into smaller and smaller chunks—it can often take several template overrides to create the markup for one component. That causes difficulties in integrating Drupal with style guides or pattern libraries based around components, such as Pattern Lab or KSSNode. Markup often needs to be duplicated, once in Drupal's templates, and again in the templates that drive a style guide.
Moving Drupal to a theme system based around components could have numerous benefits, from improving style guide integration to making it easier for site builders to build sites outside-in to making it easier to reuse templates both server-side and client-side.
In this session we'll discuss why component-based theming matters, the current state of this discussion, and how you can help take Drupal's theme system to Chunk-y Town.
http://2016.tcdrupal.org/session/wont-you-take-me-chunk-y-town-component-based-theming-and-future-drupal-front-end
Gotta make a move to a theme system that's right for me.
Components keep me movin', keep me groovin' with some energy.
At MidCamp we talked about it, talked about it,
talked about it it, talked about it,
At Drupal Con talked about, talked about,
Talked about design components.
Gotta move on,
From data-model templates,
Gotta move on,
From style guide markup duplication,
Gotta move on
A-won't you take me to... Chunky Town?
Won't you take me to... Chunky Town.
Won't you take me to... Chunky Town?
Won't you take me to... Chunky Town.
Chunks,
Mega Chunks,
Chunks,
Super Chunks,
Chunks,
Inside Chunks.
Won't you take me to... Chunky Town?
Learning Objectives & Outcomes:
At DrupalCon New Orleans, Dries Buytaert mentioned component-based theming as a potential future initiative for Drupal. This idea had been discussed at MidCamp, and further hashed out at DrupalCon. Some initial efforts have been made to prototype how we could get started with real component-based markup in Drupal theming.
Currently, Drupal's theme system consists primarily of templates that are tightly tied to Drupal's data structures. While much of front-end development revolves around design components—breaking a design into smaller and smaller chunks—it can often take several template overrides to create the markup for one component. That causes difficulties in integrating Drupal with style guides or pattern libraries based around components, such as Pattern Lab or KSSNode. Markup often needs to be duplicated, once in Drupal's templates, and again in the templates that drive a style guide.
Moving Drupal to a theme system based around components could have numerous benefits, from improving style guide integration to making it easier for site builders to build sites outside-in to making it easier to reuse templates both server-side and client-side.
In this session we'll discuss why component-based theming matters, the current state of this discussion, and how you can help take Drupal's theme system to Chunk-y Town.
http://2016.tcdrupal.org/session/wont-you-take-me-chunk-y-town-component-based-theming-and-future-drupal-front-end
Conference
Description
Jesus Olivas (jmolivas)
Drupal 8 has changed a lot and the process for building a Drupal site is not the exception.
During this session, you will learn how to use composer to improve your development workflow.
Slides: http://bit.ly/tcdrupal-workflow
Learning Objectives & Outcomes:
- Using Composer to manage project dependencies.
- Applying Patches.
- Installing and updating drupal and third party libraries.
- Overriding settings and configurations.
- Managing configuration changes through the CLI.
- Using Git to manage code changes.
- Executing composer scripts.
http://2016.tcdrupal.org/session/improving-your-drupal-8-development-workflow
Drupal 8 has changed a lot and the process for building a Drupal site is not the exception.
During this session, you will learn how to use composer to improve your development workflow.
Slides: http://bit.ly/tcdrupal-workflow
Learning Objectives & Outcomes:
- Using Composer to manage project dependencies.
- Applying Patches.
- Installing and updating drupal and third party libraries.
- Overriding settings and configurations.
- Managing configuration changes through the CLI.
- Using Git to manage code changes.
- Executing composer scripts.
http://2016.tcdrupal.org/session/improving-your-drupal-8-development-workflow
Conference
Description
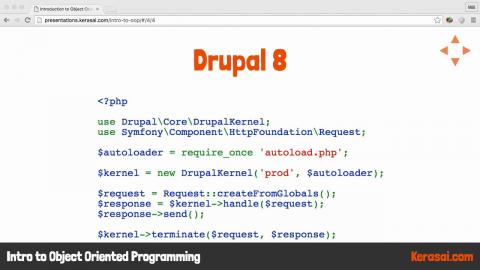
Will Long (kerasai)
Classes, Interfaces, and Inheritance--Oh my!
PHP has advanced in leaps and bounds in terms of Object-Oriented Programming features over the past few versions, and many frameworks have bought in on the benefits--including Drupal. If you’re serious about development for Drupal 8, you’ll need to be up to speed with OOP. This session is the crash course.
We’ll cover the basic lingo of OOP, with pretty pictures and plenty of repetition to make sure it sticks. We’ll also take a look at how Drupal utilizes OOP, in both Drupal 8 and as well as Drupal 7, and demonstrate how best to utilize OOP for your projects.
There will be a minor amount of code involved, but nothing too technical.
Learning Objectives & Outcomes:
Attendees of this sessions will obtain knowledge of the basic concepts of Object Oriented Programming. This will allow them to better understand the new architecture introduced in Drupal 8, as well as how to take advantage of OOP in general.
All levels of technical understanding and experience are encouraged to attend.
http://2016.tcdrupal.org/session/introduction-object-oriented-programming
Classes, Interfaces, and Inheritance--Oh my!
PHP has advanced in leaps and bounds in terms of Object-Oriented Programming features over the past few versions, and many frameworks have bought in on the benefits--including Drupal. If you’re serious about development for Drupal 8, you’ll need to be up to speed with OOP. This session is the crash course.
We’ll cover the basic lingo of OOP, with pretty pictures and plenty of repetition to make sure it sticks. We’ll also take a look at how Drupal utilizes OOP, in both Drupal 8 and as well as Drupal 7, and demonstrate how best to utilize OOP for your projects.
There will be a minor amount of code involved, but nothing too technical.
Learning Objectives & Outcomes:
Attendees of this sessions will obtain knowledge of the basic concepts of Object Oriented Programming. This will allow them to better understand the new architecture introduced in Drupal 8, as well as how to take advantage of OOP in general.
All levels of technical understanding and experience are encouraged to attend.
http://2016.tcdrupal.org/session/introduction-object-oriented-programming
Conference
Description
Tess Flynn (socketwench)
Dev Desktop, WAMP, and MAMP are trusty tools in your Drupal toolkit. The more projects you take on, the more of a headache they become: conflicting versions of PHP, modules, configuration, and where in the heck did I put that INI file!? You're here to get work done, not headdesk because you've got the wrong version of Drush!
What if you could build a custom server environment for each project, using only a few text files? What if you could share those files in your repo so everyone on your team uses the exact same environment? You can!
Docker is an alternative to local environments like Dev Desktop and heavy, resource intensive VMs, with build automation built in. In this session we'll get inside Docker, and create a custom server environment step by step for your Drupal project!
Based on my blog series: http://deninet.com/tags/docker-scratch
Learning Objectives & Outcomes:
Define container, containerization, and Docker.
Install Docker.
Use of Dockerfiles to build containers.
Docker Compose and creating container sets.
Essential scripts and recommended containers.
http://2016.tcdrupal.org/session/ride-whale-docker-drupalists
Dev Desktop, WAMP, and MAMP are trusty tools in your Drupal toolkit. The more projects you take on, the more of a headache they become: conflicting versions of PHP, modules, configuration, and where in the heck did I put that INI file!? You're here to get work done, not headdesk because you've got the wrong version of Drush!
What if you could build a custom server environment for each project, using only a few text files? What if you could share those files in your repo so everyone on your team uses the exact same environment? You can!
Docker is an alternative to local environments like Dev Desktop and heavy, resource intensive VMs, with build automation built in. In this session we'll get inside Docker, and create a custom server environment step by step for your Drupal project!
Based on my blog series: http://deninet.com/tags/docker-scratch
Learning Objectives & Outcomes:
Define container, containerization, and Docker.
Install Docker.
Use of Dockerfiles to build containers.
Docker Compose and creating container sets.
Essential scripts and recommended containers.
http://2016.tcdrupal.org/session/ride-whale-docker-drupalists
Conference
Description
Joe Shindelar (eojthebrave)
This session is a high-level look at the most common ways that modules can add additional functionality to, or alter the existing functionality of, Drupal 8 core. As well as a look at how to implement these patterns in your own code so others can extend, or alter your custom application, and the class of problems that each pattern addresses.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
- What are hooks, plugins, events, and services?
- What problems do these patterns seek to solve?
- How do I decide which method to use and when?
- Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, porting modules from Drupal 7, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Learning Objectives & Outcomes:
What are hooks
What are events
What are plugins
What are services
When should I use each of these things?
http://2016.tcdrupal.org/session/altering-extending-and-enhancing-drupal-8
This session is a high-level look at the most common ways that modules can add additional functionality to, or alter the existing functionality of, Drupal 8 core. As well as a look at how to implement these patterns in your own code so others can extend, or alter your custom application, and the class of problems that each pattern addresses.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
- What are hooks, plugins, events, and services?
- What problems do these patterns seek to solve?
- How do I decide which method to use and when?
- Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, porting modules from Drupal 7, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Learning Objectives & Outcomes:
What are hooks
What are events
What are plugins
What are services
When should I use each of these things?
http://2016.tcdrupal.org/session/altering-extending-and-enhancing-drupal-8
Conference
Description
Tim Broeker (broeker)
One of our long-term clients recently hired a new communications director just as our team was set to embark on a major refresh of their aging Drupal 7 website. Her first question was this:
"Why can’t we use Wordpress instead?
It's so much easier to use..."
This simple question led our team on an unexpected journey. For many years, it was an easy question to answer. Today it is much harder. The truth is that Wordpress can now do virtually everything Drupal can do, including some surprising features that were once considered critical competitive advantages for Drupal.
Wordpress in 2016:
Custom content types and fields
Views
Panels
Entity References
Field Collections
Custom modules and hooks
Taxonomies
Granular permissions and workflow
Name anything great about Drupal, and add it to this list!
So where does this leave Drupal, when Wordpress also:
enjoys a vastly larger market share than Drupal
is often cheaper to build, sometimes by a significant factor
sets the standard for ease-of-use
continues to run large, high-profile, high-traffic websites
offers a wider variety of themers and out-of-box templates
offers a bigger pool of freelancers and developers
offers the same level (or more) of contributed modules?
You may ask yourself: My God!. . .what have we done?!
By this point in our journey we were in existential crisis mode, questioning the very foundation of our work. Were we doing the right thing by continuing to propose Drupal as the "best" solution for this particular client, or maybe even for ANY client? Maybe it was time to develop our first significant Wordpress site in many years.
Into the blue again . . . same as it ever was
Our job as web professionals is to make sure clients end up with the best solution based on their actual needs, their budget, and their future expectations for their web platform. The answer is not always Drupal (but sometimes it is). This session will take you on our Drupal vs. Wordpress journey, and answer questions like:
how do Drupal and Wordpress truly compare in 2016?
where does Drupal fit in today's vast web ecosystem?
what is so great about it, anyway?
is it really better than Wordpress?
what are Drupal's weaknesses?
why is it so hard to use? (or is it?)
is Drupal right for your organization?
when is it simply NOT a good fit?
does Drupal 8 still have relevance for smaller clients and projects?
Is there an even better option? What about Squarespace or...?
Join us if you are:
an organization who wants to learn more about whether Drupal is the right path forward or if there are better options
a developer or designer who wonders if Drupal is the right place to be
somebody who wants a good, high-level overview of Drupal vs. Wordpress
simply curious to learn more about Drupal's place in today's complicated landscape
Tim Broeker is a co-founder of Electric Citizen and has been building websites and content management systems since 1994. He has helped launch large, high-profile sites on more than 16 distinct content management systems (including Wordpress!) but has worked almost exclusively in Drupal since the launch of Drupal 5 in 2007.
http://2016.tcdrupal.org/session/drupal-vs-wordpress-not-my-beautiful-house
One of our long-term clients recently hired a new communications director just as our team was set to embark on a major refresh of their aging Drupal 7 website. Her first question was this:
"Why can’t we use Wordpress instead?
It's so much easier to use..."
This simple question led our team on an unexpected journey. For many years, it was an easy question to answer. Today it is much harder. The truth is that Wordpress can now do virtually everything Drupal can do, including some surprising features that were once considered critical competitive advantages for Drupal.
Wordpress in 2016:
Custom content types and fields
Views
Panels
Entity References
Field Collections
Custom modules and hooks
Taxonomies
Granular permissions and workflow
Name anything great about Drupal, and add it to this list!
So where does this leave Drupal, when Wordpress also:
enjoys a vastly larger market share than Drupal
is often cheaper to build, sometimes by a significant factor
sets the standard for ease-of-use
continues to run large, high-profile, high-traffic websites
offers a wider variety of themers and out-of-box templates
offers a bigger pool of freelancers and developers
offers the same level (or more) of contributed modules?
You may ask yourself: My God!. . .what have we done?!
By this point in our journey we were in existential crisis mode, questioning the very foundation of our work. Were we doing the right thing by continuing to propose Drupal as the "best" solution for this particular client, or maybe even for ANY client? Maybe it was time to develop our first significant Wordpress site in many years.
Into the blue again . . . same as it ever was
Our job as web professionals is to make sure clients end up with the best solution based on their actual needs, their budget, and their future expectations for their web platform. The answer is not always Drupal (but sometimes it is). This session will take you on our Drupal vs. Wordpress journey, and answer questions like:
how do Drupal and Wordpress truly compare in 2016?
where does Drupal fit in today's vast web ecosystem?
what is so great about it, anyway?
is it really better than Wordpress?
what are Drupal's weaknesses?
why is it so hard to use? (or is it?)
is Drupal right for your organization?
when is it simply NOT a good fit?
does Drupal 8 still have relevance for smaller clients and projects?
Is there an even better option? What about Squarespace or...?
Join us if you are:
an organization who wants to learn more about whether Drupal is the right path forward or if there are better options
a developer or designer who wonders if Drupal is the right place to be
somebody who wants a good, high-level overview of Drupal vs. Wordpress
simply curious to learn more about Drupal's place in today's complicated landscape
Tim Broeker is a co-founder of Electric Citizen and has been building websites and content management systems since 1994. He has helped launch large, high-profile sites on more than 16 distinct content management systems (including Wordpress!) but has worked almost exclusively in Drupal since the launch of Drupal 5 in 2007.
http://2016.tcdrupal.org/session/drupal-vs-wordpress-not-my-beautiful-house
Conference
Description
Mike Gifford (mgifford)
What could Accessibility and Security possibly have in common?
Accessibility is about helping people with disabilities, while security is about keeping out the bad guys, right?
Being an accessibility and security advocate I have stumbled across some basic issues that are common in both, and places where as developers we need to do better.
In this presentation, I will also be highlighting this using elements from the development of Drupal 8 and from the project lifecycle of web development.
Ultimately, both require ongoing vigilance and earlier attention in project development.
http://2016.tcdrupal.org/session/what-do-security-and-accessibility-have-common
What could Accessibility and Security possibly have in common?
Accessibility is about helping people with disabilities, while security is about keeping out the bad guys, right?
Being an accessibility and security advocate I have stumbled across some basic issues that are common in both, and places where as developers we need to do better.
In this presentation, I will also be highlighting this using elements from the development of Drupal 8 and from the project lifecycle of web development.
Ultimately, both require ongoing vigilance and earlier attention in project development.
http://2016.tcdrupal.org/session/what-do-security-and-accessibility-have-common
Conference
Description
Darryl Norris (darol100)
In this talk, we are going to be discussing the major differences between Drupal 7 and Drupal 8 theming layers. In addition, participants are going to learn file organization of a theme in Drupal 8. Basics twig syntax, which will include output variables in twig and how to use filters, will also be discussed. Although we will be demonstrating this with the base themes (Classy, Stable), users will be able to apply what they learn to other themes, and maybe even be able to make themes of their own!
Slides are available - bit.ly/28UyMXj
Learning Objectives & Outcomes:
Participants are going to learn how to use Drupal Console to their advantage to build their theme. At the end of the session, participants will be able to understand, configure, and deploy a variety of themes using the updated Drupal 8 CMS.
http://2016.tcdrupal.org/session/drupalnator-themestation-understanding-drupal-8s-new-theming-layers
In this talk, we are going to be discussing the major differences between Drupal 7 and Drupal 8 theming layers. In addition, participants are going to learn file organization of a theme in Drupal 8. Basics twig syntax, which will include output variables in twig and how to use filters, will also be discussed. Although we will be demonstrating this with the base themes (Classy, Stable), users will be able to apply what they learn to other themes, and maybe even be able to make themes of their own!
Slides are available - bit.ly/28UyMXj
Learning Objectives & Outcomes:
Participants are going to learn how to use Drupal Console to their advantage to build their theme. At the end of the session, participants will be able to understand, configure, and deploy a variety of themes using the updated Drupal 8 CMS.
http://2016.tcdrupal.org/session/drupalnator-themestation-understanding-drupal-8s-new-theming-layers
Conference
Description
Eric Huffman (thehuffman)
In this session we’ll explore options using Zurb Foundation 6 to create a custom Drupal 8 theme. Foundation 6 was released in November 2015, and delivers a lean system that aims to reduce complexity, improve accessibility, and provide tools that are becoming standards in Drupal theme development.
Topics
A quick introduction to the top features of the Zurb Foundation framework and its customizability.
An overview of how to create a custom responsive theme in Drupal 8 using parts of the “Stable” theme with css and javascript from Foundation.
A look at the front end build tools delivered with the Zurb template, and how you can use their package to include prototypes, and a style guide within your Drupal 8 theme.
The status of the contributed Drupal Foundation theme for Drupal 8.
This session is intended for front end developers who are getting started with Drupal 8 theming, and are looking to leverage the power of a front end framework. It will also prove helpful for those looking to jumpstart a more advanced front end workflow.
Presentation Slides
https://dl.dropboxusercontent.com/u/52553627/Foundation6%2BDrupal8-%20TC...
Sample Themes
https://bitbucket.org/erichuffman/d8f6_basic
https://bitbucket.org/erichuffman/d8f6_template
Learning Objectives & Outcomes:
After attending this session you’ll have a better understanding of the features and options available in the Zurb Foundation framework, a great path forward for standing up a Drupal 8 theme built off of Foundation, and a basis for modernizing your front end workflow.
http://2016.tcdrupal.org/session/drupal-8-foundation-6-perfect-combination
In this session we’ll explore options using Zurb Foundation 6 to create a custom Drupal 8 theme. Foundation 6 was released in November 2015, and delivers a lean system that aims to reduce complexity, improve accessibility, and provide tools that are becoming standards in Drupal theme development.
Topics
A quick introduction to the top features of the Zurb Foundation framework and its customizability.
An overview of how to create a custom responsive theme in Drupal 8 using parts of the “Stable” theme with css and javascript from Foundation.
A look at the front end build tools delivered with the Zurb template, and how you can use their package to include prototypes, and a style guide within your Drupal 8 theme.
The status of the contributed Drupal Foundation theme for Drupal 8.
This session is intended for front end developers who are getting started with Drupal 8 theming, and are looking to leverage the power of a front end framework. It will also prove helpful for those looking to jumpstart a more advanced front end workflow.
Presentation Slides
https://dl.dropboxusercontent.com/u/52553627/Foundation6%2BDrupal8-%20TC...
Sample Themes
https://bitbucket.org/erichuffman/d8f6_basic
https://bitbucket.org/erichuffman/d8f6_template
Learning Objectives & Outcomes:
After attending this session you’ll have a better understanding of the features and options available in the Zurb Foundation framework, a great path forward for standing up a Drupal 8 theme built off of Foundation, and a basis for modernizing your front end workflow.
http://2016.tcdrupal.org/session/drupal-8-foundation-6-perfect-combination
Conference
Description
Matt Glaman (mglaman)
In this session you will learn about the history, architecture, and features of Drupal Commerce 2.x on Drupal 8.
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
With , come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce on Drupal 8. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Managing Orders and their workflows
Configuring the redesigned Checkout form
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
http://2016.tcdrupal.org/session/creating-online-stores-commerce-2x-drupal-8
In this session you will learn about the history, architecture, and features of Drupal Commerce 2.x on Drupal 8.
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
With , come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce on Drupal 8. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Managing Orders and their workflows
Configuring the redesigned Checkout form
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
http://2016.tcdrupal.org/session/creating-online-stores-commerce-2x-drupal-8
Conference
Description
Steve Persch (stevector)
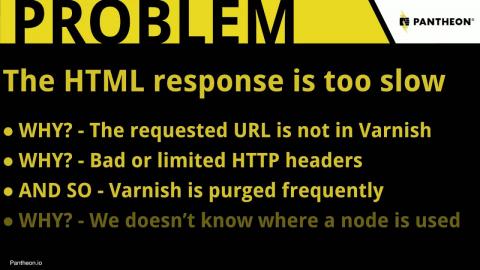
Speed is one feature many clients assume they will get but do not always ask for. In fact, you are more likely to hear your clients ask for features or functionality that will make the site slower. As the person or team developing the site you must often protect the speed of the site. This session will look at key areas in a site architecture where speed may suffer and how to structure your project to ensure they stay fast. With each area, “why?” will be asked repeatedly to reach the root cause.
Learning Objectives & Outcomes:
This session will cover:
Setting and tracking performance budgets so that everyone can see how speed is changing over the life of a project.
Analyzing the benefits of third-party integrations and ads that can kill front-end performance.
CSS and JS organizations and minification strategies that your team will use.
Identifying which places in a system can be cached aggressively.
Debugging problem code and queries.
http://2016.tcdrupal.org/session/why-your-site-slow
Speed is one feature many clients assume they will get but do not always ask for. In fact, you are more likely to hear your clients ask for features or functionality that will make the site slower. As the person or team developing the site you must often protect the speed of the site. This session will look at key areas in a site architecture where speed may suffer and how to structure your project to ensure they stay fast. With each area, “why?” will be asked repeatedly to reach the root cause.
Learning Objectives & Outcomes:
This session will cover:
Setting and tracking performance budgets so that everyone can see how speed is changing over the life of a project.
Analyzing the benefits of third-party integrations and ads that can kill front-end performance.
CSS and JS organizations and minification strategies that your team will use.
Identifying which places in a system can be cached aggressively.
Debugging problem code and queries.
http://2016.tcdrupal.org/session/why-your-site-slow
Conference
Description
Brian Perry (Brian Perry)
Style guide driven development and the intelligent re-use of design components can prevent quite a bit of heartache as the look and feel of your site evolves. Your style guide can protect you from unexpected regressions throughout your theme and let you break the cycle of wasting time and effort styling redundant variations of page templates and content.
This session will focus on the tools and methods available to create a living style guide for your Drupal site.
- How changes to the theme system in Drupal 8 lend themselves to style guide driven development.
- Approaches to creating a living style guide in Drupal 8.
- Using automation and visual regression testing techniques to let our living style guide alert us to unintentional regressions in our theme.
Learning Objectives & Outcomes:
- General style guide driven development concepts as they relate to Drupal 8.
- An overview of style guide generators with a deeper look at KSS.
- An overview of visual regression testing tools with a deeper look at PhantomCSS.
- A look ahead to the Component Based Rendering Initiative.
http://2016.tcdrupal.org/session/chasing-dream-style-guide-driven-development-drupal-8
Style guide driven development and the intelligent re-use of design components can prevent quite a bit of heartache as the look and feel of your site evolves. Your style guide can protect you from unexpected regressions throughout your theme and let you break the cycle of wasting time and effort styling redundant variations of page templates and content.
This session will focus on the tools and methods available to create a living style guide for your Drupal site.
- How changes to the theme system in Drupal 8 lend themselves to style guide driven development.
- Approaches to creating a living style guide in Drupal 8.
- Using automation and visual regression testing techniques to let our living style guide alert us to unintentional regressions in our theme.
Learning Objectives & Outcomes:
- General style guide driven development concepts as they relate to Drupal 8.
- An overview of style guide generators with a deeper look at KSS.
- An overview of visual regression testing tools with a deeper look at PhantomCSS.
- A look ahead to the Component Based Rendering Initiative.
http://2016.tcdrupal.org/session/chasing-dream-style-guide-driven-development-drupal-8
Conference
Description
Gregg Marshall (greggmarshall)
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core. Learn how to take full advantage of Views' power to create many amazing pages and blocks. Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
But Wait There's More!
Views Slices, Dices and makes Julienne Fries
Using filters, Views can "slice" your data into relevant subsets.
Using contextual filters, Views can "dice" your data even more using information about the other content being displayed on a page.
And using contributed modules, Views can turn your data into maps, carousels, and other "Julienne Fries".
In this session, we'll start by modifying a view built into core that everyone uses, the content page.
From there, we'll build our own simple what's new content list. Then we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
Learning Objectives & Outcomes:
What You Will Learn
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
http://2016.tcdrupal.org/session/mastering-drupal-8-views
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core. Learn how to take full advantage of Views' power to create many amazing pages and blocks. Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
But Wait There's More!
Views Slices, Dices and makes Julienne Fries
Using filters, Views can "slice" your data into relevant subsets.
Using contextual filters, Views can "dice" your data even more using information about the other content being displayed on a page.
And using contributed modules, Views can turn your data into maps, carousels, and other "Julienne Fries".
In this session, we'll start by modifying a view built into core that everyone uses, the content page.
From there, we'll build our own simple what's new content list. Then we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
Learning Objectives & Outcomes:
What You Will Learn
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
http://2016.tcdrupal.org/session/mastering-drupal-8-views
Conference
Description
Ivan Stegic (ivanstegic)
Do you know what you stand for? Do you know what your company stands for? What it values? Why it even exists? Why do you get up in the morning and do what you do? In the summer of 2015, TEN7 sought out to define and document what we truly believe as an organization... so, we hired Employee Strategies (http://esinc.mn), a team of amazing humans who truly wanted to help us figure it out. As a company, we went through a process for defining our WHY statement, what our values are, and what constitutes behavior that we deem acceptable, and what doesn't. It's helped us be clearer in our communications with each other; it's helped us know what kinds of clients we want to work with; it's even helped us during the hiring process.
In this session, co-presented by Ivan from TEN7 and Eric from Employee Strategies, we'll cover:
* why we did what we did
* how events unfolded
* what tangible things we were left with after the process was completed
* what we learned about each other and ourselves
* how we use these things in business, marketing, picking clients, talking to each other and even using Slack.
This will be a touchy-feely session in which we hope to share this process so that others might consider it for themselves in the hope that work lives are improved elsewhere.
Co-presented with Eric Zakovich from Employee Strategies.
http://2016.tcdrupal.org/session/know-yourself-first-how-it-took-us-8-years-figure-it-out
Do you know what you stand for? Do you know what your company stands for? What it values? Why it even exists? Why do you get up in the morning and do what you do? In the summer of 2015, TEN7 sought out to define and document what we truly believe as an organization... so, we hired Employee Strategies (http://esinc.mn), a team of amazing humans who truly wanted to help us figure it out. As a company, we went through a process for defining our WHY statement, what our values are, and what constitutes behavior that we deem acceptable, and what doesn't. It's helped us be clearer in our communications with each other; it's helped us know what kinds of clients we want to work with; it's even helped us during the hiring process.
In this session, co-presented by Ivan from TEN7 and Eric from Employee Strategies, we'll cover:
* why we did what we did
* how events unfolded
* what tangible things we were left with after the process was completed
* what we learned about each other and ourselves
* how we use these things in business, marketing, picking clients, talking to each other and even using Slack.
This will be a touchy-feely session in which we hope to share this process so that others might consider it for themselves in the hope that work lives are improved elsewhere.
Co-presented with Eric Zakovich from Employee Strategies.
http://2016.tcdrupal.org/session/know-yourself-first-how-it-took-us-8-years-figure-it-out
Conference
Description
Helena Zubkow (Helena Zubkow)
Will a blind person be able to use your website without seeing the screen? Can someone who can’t use a mouse use your navigation? Helena shares the real stories of people with disabilities to explain the principles of web accessibility and to inspire us to build a more inclusive web.
Helena Zubkow is a front-end developer who specializes in web accessibility at Lullabot. She resides in Orlando with her handsome fiancé and a very mischievous Australian Cattle Dog.
http://2016.tcdrupal.org/session/keynote-our-own-words
Will a blind person be able to use your website without seeing the screen? Can someone who can’t use a mouse use your navigation? Helena shares the real stories of people with disabilities to explain the principles of web accessibility and to inspire us to build a more inclusive web.
Helena Zubkow is a front-end developer who specializes in web accessibility at Lullabot. She resides in Orlando with her handsome fiancé and a very mischievous Australian Cattle Dog.
http://2016.tcdrupal.org/session/keynote-our-own-words
Conference
Description
Nate Haug (quicksketch)
Jen Lampton (jenlampton)
Backdrop CMS is the Drupal fork. Based on the familiar APIs of Drupal 7, Backdrop provides a more compatible and affordable alternative to upgrading existing Drupal sites.
The one-sentence description of Backdrop features is "Drupal 7: With Panels, Views, and Configuration Management in core". But at version 1.4, there have now been over 5 releases of Backdrop. It is loaded with lots of new demanded core features, like built-in auto URL aliasing, redirects, and in-browser downloading of new projects. Backdrop includes new administrative theme, dozens of UX improvements, and improved APIs. But at the same time it provides an upgrade path (via update.php) and maintains a high amount of compatibility that allows modules to be ported in as little as an hour. Backdrop may feels like the next version of Drupal, but with a different name.
Hundreds of sites are now running on Backdrop CMS. Come and see if it's a match for your next project!
http://2016.tcdrupal.org/session/backdrop-cms-14-intro
Jen Lampton (jenlampton)
Backdrop CMS is the Drupal fork. Based on the familiar APIs of Drupal 7, Backdrop provides a more compatible and affordable alternative to upgrading existing Drupal sites.
The one-sentence description of Backdrop features is "Drupal 7: With Panels, Views, and Configuration Management in core". But at version 1.4, there have now been over 5 releases of Backdrop. It is loaded with lots of new demanded core features, like built-in auto URL aliasing, redirects, and in-browser downloading of new projects. Backdrop includes new administrative theme, dozens of UX improvements, and improved APIs. But at the same time it provides an upgrade path (via update.php) and maintains a high amount of compatibility that allows modules to be ported in as little as an hour. Backdrop may feels like the next version of Drupal, but with a different name.
Hundreds of sites are now running on Backdrop CMS. Come and see if it's a match for your next project!
http://2016.tcdrupal.org/session/backdrop-cms-14-intro
Conference
Description
Meghan Hatalla (megtalla)
Tony Zahler (tzahler)
What has lots of opinions and trouble accepting change? Campus constituencies. Century College recently wrapped up a web redesign encompassing not only design, but also a move to Drupal, cloud hosting, revised content management strategy, and new information architecture. Join developer Tony Zahler and Web Presence Manager Meg Hatalla as they describe the journey from discovery to development to implementation including challenges, useful tools, tips, and why a 30+ page communication plan isn’t overkill.
Learning Objectives & Outcomes:
- How to plan for a move to Drupal
- Our favorite tools for content migration, user testing and research, and more
- Useful modules and how we've implemented them for higher ed
http://2016.tcdrupal.org/session/surviving-move-drupal
Tony Zahler (tzahler)
What has lots of opinions and trouble accepting change? Campus constituencies. Century College recently wrapped up a web redesign encompassing not only design, but also a move to Drupal, cloud hosting, revised content management strategy, and new information architecture. Join developer Tony Zahler and Web Presence Manager Meg Hatalla as they describe the journey from discovery to development to implementation including challenges, useful tools, tips, and why a 30+ page communication plan isn’t overkill.
Learning Objectives & Outcomes:
- How to plan for a move to Drupal
- Our favorite tools for content migration, user testing and research, and more
- Useful modules and how we've implemented them for higher ed
http://2016.tcdrupal.org/session/surviving-move-drupal
Conference
Description
Jim Birch (Caffeinated)
Holistic SEO is a term used to describe building sites in which content, marketing, technical SEO, performance, security, user experience, and much more come together to create an ideal url on the internet.
Many factors are calculated by each search engine's algorithm to rank websites. SEO is no longer a few tricks done on or off site. Proper SEO, one with a Holistic approach, should be factored into absolutely every aspect of business goals, content strategy, development, site building, theming, content creation, and content marketing.
For years, search engines and good SEO consultants told webmasters that creating good content is better than focusing on SEO trickery. With every Google update this becomes more and more relevant, as you can see results moved away from being specifically keyword focused, to results more defined by user intent, user location, and popularity. While some content disappears from the search engine results, others remain, and even thrive.
This presentation will review:
The most common search engine ranking factors, and how to keep up to date.
An overview of Content strategy and how it can guide development.
An overview of technical SEO best practices in Drupal
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
http://2016.tcdrupal.org/session/holistic-seo-and-drupal
Holistic SEO is a term used to describe building sites in which content, marketing, technical SEO, performance, security, user experience, and much more come together to create an ideal url on the internet.
Many factors are calculated by each search engine's algorithm to rank websites. SEO is no longer a few tricks done on or off site. Proper SEO, one with a Holistic approach, should be factored into absolutely every aspect of business goals, content strategy, development, site building, theming, content creation, and content marketing.
For years, search engines and good SEO consultants told webmasters that creating good content is better than focusing on SEO trickery. With every Google update this becomes more and more relevant, as you can see results moved away from being specifically keyword focused, to results more defined by user intent, user location, and popularity. While some content disappears from the search engine results, others remain, and even thrive.
This presentation will review:
The most common search engine ranking factors, and how to keep up to date.
An overview of Content strategy and how it can guide development.
An overview of technical SEO best practices in Drupal
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
http://2016.tcdrupal.org/session/holistic-seo-and-drupal
Conference
Description
Matthew Tift (mtift)
Drupal is always changing. The community constantly reinvents Drupal with new code and reimagines Drupal with new words. This talk will examine the current narratives about Drupal. By examining the stories we tell about Drupal — the so called cultural constructions — we can better understand what is going well and what should be making us uncomfortable.
The dominant narrative surrounding Drupal 8 is that it leaves small websites behind, but that oversimplifies the situation. Focusing on this narrative ignores some of the more important issues facing Drupal, such as the influence of paid Drupal core developers on volunteerism, the personal connection that many people have with Drupal, or the importance of the GPL to Drupal’s longevity. The cultural constructions of Drupal sometimes change as quickly as the code, and this talk will attempt to bring together a wide variety of competing narratives to reconsider why we use Drupal and challenge some of the prevailing constructions.
Slides: http://talks.matthewtift.com/ccd
Learning Objectives & Outcomes:
In this session you will develop a greater appreciation for the complexities of the Drupal community.
http://2016.tcdrupal.org/session/cultural-construction-drupal
Drupal is always changing. The community constantly reinvents Drupal with new code and reimagines Drupal with new words. This talk will examine the current narratives about Drupal. By examining the stories we tell about Drupal — the so called cultural constructions — we can better understand what is going well and what should be making us uncomfortable.
The dominant narrative surrounding Drupal 8 is that it leaves small websites behind, but that oversimplifies the situation. Focusing on this narrative ignores some of the more important issues facing Drupal, such as the influence of paid Drupal core developers on volunteerism, the personal connection that many people have with Drupal, or the importance of the GPL to Drupal’s longevity. The cultural constructions of Drupal sometimes change as quickly as the code, and this talk will attempt to bring together a wide variety of competing narratives to reconsider why we use Drupal and challenge some of the prevailing constructions.
Slides: http://talks.matthewtift.com/ccd
Learning Objectives & Outcomes:
In this session you will develop a greater appreciation for the complexities of the Drupal community.
http://2016.tcdrupal.org/session/cultural-construction-drupal
Conference
Description
Chris Haynes (haynescw)
Have you ever gazed at your screen wondering why your most recent edit is not showing up on the page. So to try to pinpoint what is happening you put 20 print statements in your code hoping that one would show up on you page to let you know where to start your decent into debug land. If this sounds familiar I am here to let you know that there is hope. I was once in the same position.
There have been a few things to help me along my long daunting development process. The first among a long line of improvements in my development world has been the inclusion of PHPStorm and Xdebug.
PhpStorm is a popular IDE growing within the Drupal world, it is utilized by the Acquia development teams and provides native support for Xdebug. Xdebug is a PHP extension that was written and is maintained by Derick Rethans. It provides debugging and profiling capabilities.
With it you can set a breakpoint and pause the execution of a script to see the state of your application at that exact point, including what variables/objects have been instantiated and what their values are.
Xdebug replaces the need to litter your code with echo, print_r() or var_dump() calls, and displays information on all variables. It also allows you to change the values of one or more variables on the fly, affecting the execution of your application.
When the two noted above are combined together you Drupal development and debugging skills will grow to great lengths. This is where I come in. I can help you setup PHPStorm for development of Drupal as well as show you how to setup Acquia Dev Desktop to include Xdebug. Towards the end there will be a section on how you can setup Xdebug when your development environment has been built outside of Acquia Dev Desktop. Some examples may include, using straight DrupalVM, with or without any other helper programs like Bolt. and if there is enough time, how to do it by hand.
One HUGE note, is that you do not want to have Xdebug running on production servers.
For most of the developers attending, your environment may already be setup for you, but if you are anything like me, you may have been pushed into an environment that did not have Xdebug installed.
Learning Objectives & Outcomes:
- How to setup PHPStorm for Drupal Development
- How to setup PHPStorm to use Xdebug
- How to setup prepare Acquia Dev Desktop to include Xdebug
- How to setup DrupalVm to include Xdebug
- How to Manually setup you development environment to include Xdebug
http://2016.tcdrupal.org/session/drupal-development-phpstorm-and-xdebug
Have you ever gazed at your screen wondering why your most recent edit is not showing up on the page. So to try to pinpoint what is happening you put 20 print statements in your code hoping that one would show up on you page to let you know where to start your decent into debug land. If this sounds familiar I am here to let you know that there is hope. I was once in the same position.
There have been a few things to help me along my long daunting development process. The first among a long line of improvements in my development world has been the inclusion of PHPStorm and Xdebug.
PhpStorm is a popular IDE growing within the Drupal world, it is utilized by the Acquia development teams and provides native support for Xdebug. Xdebug is a PHP extension that was written and is maintained by Derick Rethans. It provides debugging and profiling capabilities.
With it you can set a breakpoint and pause the execution of a script to see the state of your application at that exact point, including what variables/objects have been instantiated and what their values are.
Xdebug replaces the need to litter your code with echo, print_r() or var_dump() calls, and displays information on all variables. It also allows you to change the values of one or more variables on the fly, affecting the execution of your application.
When the two noted above are combined together you Drupal development and debugging skills will grow to great lengths. This is where I come in. I can help you setup PHPStorm for development of Drupal as well as show you how to setup Acquia Dev Desktop to include Xdebug. Towards the end there will be a section on how you can setup Xdebug when your development environment has been built outside of Acquia Dev Desktop. Some examples may include, using straight DrupalVM, with or without any other helper programs like Bolt. and if there is enough time, how to do it by hand.
One HUGE note, is that you do not want to have Xdebug running on production servers.
For most of the developers attending, your environment may already be setup for you, but if you are anything like me, you may have been pushed into an environment that did not have Xdebug installed.
Learning Objectives & Outcomes:
- How to setup PHPStorm for Drupal Development
- How to setup PHPStorm to use Xdebug
- How to setup prepare Acquia Dev Desktop to include Xdebug
- How to setup DrupalVm to include Xdebug
- How to Manually setup you development environment to include Xdebug
http://2016.tcdrupal.org/session/drupal-development-phpstorm-and-xdebug
Conference
Description
Les Lim (Les Lim)
David Needham (davidneedham)
We’ve all been there. You’re a site builder, and you were just shown a new design for article nodes. Within the post you see a visually compelling tapestry of mixed media: text, photo slideshows, columns, dynamic lists, and even full width photos.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
identifying the pros and cons of using this technique
contrasting this technique with others (including panels)
showcasing some case studies with interesting examples
describing the various contrib modules for Paragraphs
walking through the steps to add and extend your first Paragraph
This session is perfect for:
Site builders who want to give more power to the end-user.
Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
http://2016.tcdrupal.org/session/using-paragraphs-weave-beautiful-content-tapestry
David Needham (davidneedham)
We’ve all been there. You’re a site builder, and you were just shown a new design for article nodes. Within the post you see a visually compelling tapestry of mixed media: text, photo slideshows, columns, dynamic lists, and even full width photos.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
identifying the pros and cons of using this technique
contrasting this technique with others (including panels)
showcasing some case studies with interesting examples
describing the various contrib modules for Paragraphs
walking through the steps to add and extend your first Paragraph
This session is perfect for:
Site builders who want to give more power to the end-user.
Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
http://2016.tcdrupal.org/session/using-paragraphs-weave-beautiful-content-tapestry
Conference
Description
Benjamin Melançon (mlncn)
Don't let getting the content over stop you from moving to Drupal 8— whether from another version of Drupal or some other something else entirely.
Don't let moving the content over be an afterthought, either.
We will:
Introduce you to Drupal's Migrate API, which is the powerful Migrate module moved into core for Drupal 8.
Show you how to upgrade your Drupal site with Migrate API, which is now the official upgrade path for Drupal 6 and Drupal 7 sites upgrading to Drupal 8.
Provide strategies for approaching migrating content from different sources into Drupal.
Detail the steps for migrating from some common non-Drupal sources.
Answer your questions to the best of our ability! Feel free to ask them in the comments below or ask us directly, and we'll try to incorporate it into the session.
Learning Objectives & Outcomes:
Have confidence in your ability to use Drupal 8's core Migrate module to bring in content from Drupal datases, other databases, and flat files.
We might even throw in a little Python-powered preparation of decade-old HTML if you're all of hardy constitutions, but mostly we'll be covering how Drupal 8 gives you the tools to get content into your beautifully constructed Drupal 8 site.
http://2016.tcdrupal.org/session/migrate-your-way-drupal-8-greatness
Don't let getting the content over stop you from moving to Drupal 8— whether from another version of Drupal or some other something else entirely.
Don't let moving the content over be an afterthought, either.
We will:
Introduce you to Drupal's Migrate API, which is the powerful Migrate module moved into core for Drupal 8.
Show you how to upgrade your Drupal site with Migrate API, which is now the official upgrade path for Drupal 6 and Drupal 7 sites upgrading to Drupal 8.
Provide strategies for approaching migrating content from different sources into Drupal.
Detail the steps for migrating from some common non-Drupal sources.
Answer your questions to the best of our ability! Feel free to ask them in the comments below or ask us directly, and we'll try to incorporate it into the session.
Learning Objectives & Outcomes:
Have confidence in your ability to use Drupal 8's core Migrate module to bring in content from Drupal datases, other databases, and flat files.
We might even throw in a little Python-powered preparation of decade-old HTML if you're all of hardy constitutions, but mostly we'll be covering how Drupal 8 gives you the tools to get content into your beautifully constructed Drupal 8 site.
http://2016.tcdrupal.org/session/migrate-your-way-drupal-8-greatness
Conference
Description
Allison Manley (manleywoman)
Joe Allen-Black (joe allen-black)
Les Lim (Les Lim)
Sung to the tune of “My Favorite Things” from the Sound of Music:
“Stakeholders pausing and missing their deadlines,
Engineers working to tag all the headlines,
Scheduling has me all tied up with strings,
These are a few project management things!”
—
All great musicals tell stories of some sort of journey. It’s usually a tale of overcoming some type of adversity, with plot twists, occasional heartbreak, and humor. And isn’t that what a web project is? Musicals simply include songs to help move the plot along.
We’re going to give an overview — with a soundtrack! — of how to best manage a website design and development project from contracting to post-launch. We’ll share tools and spreadsheets, steps to take, how to work with clients, and how project managers overcome the odds to navigate it all towards a fantastic product at the end. It’s going to be informative, and at times very very musical.
Along with learning how good your immediate neighbor is at audience participation, you will learn items such as:
— how to get your project organized for success right from the start
— what analytics and KPIs to review
— what to do when stakeholders disapprove
— how to handle scope creep
— how to survive a project with humor through use of the occasional show tune
This session is not technical, and is great for both beginning and advanced project managers alike. A general knowledge of popular Broadway musicals is helpful, though not required. There will be one or two opportunities for sing-a-longs, and the audience should feel welcome to join in.
Learning Objectives & Outcomes:
— how to get your project organized for success right from the start
— what analytics and KPIs to review
— what to do when stakeholders disapprove
— how to handle scope creep
— how to survive a project with humor through use of the occasional show tune and campy prop
Joe Allen-Black (joe allen-black)
Les Lim (Les Lim)
Sung to the tune of “My Favorite Things” from the Sound of Music:
“Stakeholders pausing and missing their deadlines,
Engineers working to tag all the headlines,
Scheduling has me all tied up with strings,
These are a few project management things!”
—
All great musicals tell stories of some sort of journey. It’s usually a tale of overcoming some type of adversity, with plot twists, occasional heartbreak, and humor. And isn’t that what a web project is? Musicals simply include songs to help move the plot along.
We’re going to give an overview — with a soundtrack! — of how to best manage a website design and development project from contracting to post-launch. We’ll share tools and spreadsheets, steps to take, how to work with clients, and how project managers overcome the odds to navigate it all towards a fantastic product at the end. It’s going to be informative, and at times very very musical.
Along with learning how good your immediate neighbor is at audience participation, you will learn items such as:
— how to get your project organized for success right from the start
— what analytics and KPIs to review
— what to do when stakeholders disapprove
— how to handle scope creep
— how to survive a project with humor through use of the occasional show tune
This session is not technical, and is great for both beginning and advanced project managers alike. A general knowledge of popular Broadway musicals is helpful, though not required. There will be one or two opportunities for sing-a-longs, and the audience should feel welcome to join in.
Learning Objectives & Outcomes:
— how to get your project organized for success right from the start
— what analytics and KPIs to review
— what to do when stakeholders disapprove
— how to handle scope creep
— how to survive a project with humor through use of the occasional show tune and campy prop
Conference
Description
Dan Moriarty (minneapolisdan)
And when is it time for a redesign?
Technology moves quickly. What was new 3 years ago can seem dated and slow today. How does that relate to your website? A website IS technology, but is something more too – content, brand, design, users. Expectations of what makes a good online experience is constantly changing. Is your site keeping up? How often do you need to redesign? What can you do?
Let's explore the lifespan of modern website, and how to keep yours from dying, or simply existing like some browser-based zombie.
Learning Objectives & Outcomes:
We'll discuss:
What to expect for your website's lifespan
Signs that your site is nearing the end
What to consider when rebuilding your site
When to redesign vs realign
Ways to keep your site alive
http://2016.tcdrupal.org/session/how-long-do-websites-last
And when is it time for a redesign?
Technology moves quickly. What was new 3 years ago can seem dated and slow today. How does that relate to your website? A website IS technology, but is something more too – content, brand, design, users. Expectations of what makes a good online experience is constantly changing. Is your site keeping up? How often do you need to redesign? What can you do?
Let's explore the lifespan of modern website, and how to keep yours from dying, or simply existing like some browser-based zombie.
Learning Objectives & Outcomes:
We'll discuss:
What to expect for your website's lifespan
Signs that your site is nearing the end
What to consider when rebuilding your site
When to redesign vs realign
Ways to keep your site alive
http://2016.tcdrupal.org/session/how-long-do-websites-last
Conference