Introduction
Twin Cities Drupal Camp is a three-day conference, held annually in the Minneapolis-St. Paul metro area. Every Drupal Camp features keynote speakers, sessions, code sprints, great parties, and lots of networking.
Twin Cities Drupal Camp is for open source enthusiasts, designers, hackers, geeks, developers, UI experts, IT managers and anyone else that wants to find out more about Drupal.
Video Sponsor(s) / Provided by
Curated Videos
Description
We're happy to announce this year's keynote speaker, the Asian Penguins! The Asian Penguins are Linux user group, made up of boys and girls, grade 6-8, and based out of a Hmong charter school in St. Paul, MN.
The students both learn Linux and repurpose old computers to give away to families in need. In the eight years since the club began, the Asian Penguins have had over 250 student members, and given away over 240 computers, helping hundreds of students and their families.
Come hear Asian Penguins Director Stu Keroff and some of the students themselves tell their story and learn how their work is helping bridge the digital divide in the metro area. The keynote is scheduled between 12pm and 1pm, Friday June 7th.
The students both learn Linux and repurpose old computers to give away to families in need. In the eight years since the club began, the Asian Penguins have had over 250 student members, and given away over 240 computers, helping hundreds of students and their families.
Come hear Asian Penguins Director Stu Keroff and some of the students themselves tell their story and learn how their work is helping bridge the digital divide in the metro area. The keynote is scheduled between 12pm and 1pm, Friday June 7th.
Description
Tess Flynn
socketwench
Your ready to make that new release. You've tested it all in Docker locally, so you hit that commit button and push it all to production, confident that your CI will deploy it perfectly every time. Then, disaster strikes: A minor difference between prod and your local brings your site down. If only you could use the same containers locally as in production!
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Learning Objectives & Outcomes:
Learn the basics of k8s, and how to build Kubernetes-based hosting solution on Digital Ocean.
https://2019.tcdrupal.org/session/return-clustering-kubernetes-drupal
socketwench
Your ready to make that new release. You've tested it all in Docker locally, so you hit that commit button and push it all to production, confident that your CI will deploy it perfectly every time. Then, disaster strikes: A minor difference between prod and your local brings your site down. If only you could use the same containers locally as in production!
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Learning Objectives & Outcomes:
Learn the basics of k8s, and how to build Kubernetes-based hosting solution on Digital Ocean.
https://2019.tcdrupal.org/session/return-clustering-kubernetes-drupal
Description
Name: Oz Heller
Drupal: oheller
Congratulations you have successfully setup Xdebug with your IDE. Now what?
Using Drupal 8 and Xdebug with PHPstorm, I will show some of the crazy things I’ve done and showing how and where Xdebug was useful. Hopefully with live demos.
Once stoping at a breakpoint, there’s a ton of stuff. How do you find what you are looking for?
Learning Objectives & Outcomes:
Basic use of xdebug.
Is my function getting touched?
Objects, Arrays, Values and how to access them.
Steps: In, out, over.
https://2019.tcdrupal.org/session/life-after-xdebug-setup
Drupal: oheller
Congratulations you have successfully setup Xdebug with your IDE. Now what?
Using Drupal 8 and Xdebug with PHPstorm, I will show some of the crazy things I’ve done and showing how and where Xdebug was useful. Hopefully with live demos.
Once stoping at a breakpoint, there’s a ton of stuff. How do you find what you are looking for?
Learning Objectives & Outcomes:
Basic use of xdebug.
Is my function getting touched?
Objects, Arrays, Values and how to access them.
Steps: In, out, over.
https://2019.tcdrupal.org/session/life-after-xdebug-setup
Description
Name: Chris ODonnell
Drupal: chrisodva
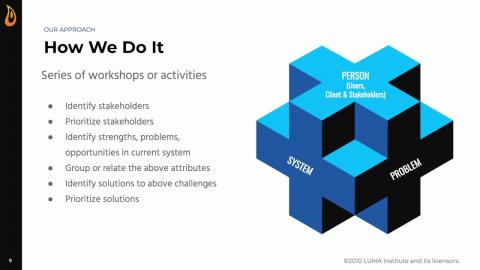
The world's greatest Agile process can't save a project that was a bad idea from the start. In this session, we will review the principles of Human Centered Design, and how applying these principles well before you even install Drupal 8 core can dramatically improve project outcomes.
Learning Objectives & Outcomes:
Session attendees will gain an understanding of Human Centered Design, and how its principles lead to better front and back end design of a Drupal website.
https://2019.tcdrupal.org/session/great-drupal-8-websites-are-made-first-line-code-written
Drupal: chrisodva
The world's greatest Agile process can't save a project that was a bad idea from the start. In this session, we will review the principles of Human Centered Design, and how applying these principles well before you even install Drupal 8 core can dramatically improve project outcomes.
Learning Objectives & Outcomes:
Session attendees will gain an understanding of Human Centered Design, and how its principles lead to better front and back end design of a Drupal website.
https://2019.tcdrupal.org/session/great-drupal-8-websites-are-made-first-line-code-written
Description
Brian Perry
Drupal: brianperry
When developing a pattern library or design system that will be used in support of a Drupal project, a key decision must be made regarding where the design system should live. Conceptually, many agree that it should be an external dependency of a Drupal theme in order to promote reuse, but a large number of projects still embed the design system inside of the theme in order to simplify workflow and component integration.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
* The structure of our design system repository
* Requiring the design system in your Drupal project as a composer dependency
* Workflow and managing releases
* Using Twig components in WordPress with the Timber Plugin
* Challenges and areas for future improvement
We'll also explore approaches to using a shared design system on decoupled Drupal projects, including:
* Sharing styles between Drupal and React using CSS Modules.
* The role of a shared design system in projects that use multiple templating engines.
Learning Objectives & Outcomes:
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented - both in projects using Twig and a projects using a mix of templating engines.
https://2019.tcdrupal.org/session/external-design-systems-practice
Drupal: brianperry
When developing a pattern library or design system that will be used in support of a Drupal project, a key decision must be made regarding where the design system should live. Conceptually, many agree that it should be an external dependency of a Drupal theme in order to promote reuse, but a large number of projects still embed the design system inside of the theme in order to simplify workflow and component integration.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
* The structure of our design system repository
* Requiring the design system in your Drupal project as a composer dependency
* Workflow and managing releases
* Using Twig components in WordPress with the Timber Plugin
* Challenges and areas for future improvement
We'll also explore approaches to using a shared design system on decoupled Drupal projects, including:
* Sharing styles between Drupal and React using CSS Modules.
* The role of a shared design system in projects that use multiple templating engines.
Learning Objectives & Outcomes:
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented - both in projects using Twig and a projects using a mix of templating engines.
https://2019.tcdrupal.org/session/external-design-systems-practice
Description
Jen Sanders
Drupal: CalamityJen
We all know of the importance of mental health to being a productive employee, but what does that mean for people who are mentally ill?
For those who don't live with mental illness, it can be difficult to know how to support coworkers who are struggling, or even to understand what they're going through.
As someone who has lived with mental illness most of her life, I'd like to help you understand mental illness (or at least my experiences with it) and suggest ways that you can be an ally to mentally ill teammates.
We'll go over terms and concepts in mental illness and recovery from it, how to foster a safe environment, and resources to help you along the way.
Learning Objectives & Outcomes:
-A better understanding of mental illness and how it can affect teams and the workplace
-Overview of 'triggers' and what 'being triggered' really means
-Discussion of the concept of 'safe spaces'
-Suggestions on how to support mentally ill coworkers
-Resources for mental health awareness and support
https://2019.tcdrupal.org/session/mental-health-and-workplace-how-you-can-support-your-coworkers-mental-illness
Drupal: CalamityJen
We all know of the importance of mental health to being a productive employee, but what does that mean for people who are mentally ill?
For those who don't live with mental illness, it can be difficult to know how to support coworkers who are struggling, or even to understand what they're going through.
As someone who has lived with mental illness most of her life, I'd like to help you understand mental illness (or at least my experiences with it) and suggest ways that you can be an ally to mentally ill teammates.
We'll go over terms and concepts in mental illness and recovery from it, how to foster a safe environment, and resources to help you along the way.
Learning Objectives & Outcomes:
-A better understanding of mental illness and how it can affect teams and the workplace
-Overview of 'triggers' and what 'being triggered' really means
-Discussion of the concept of 'safe spaces'
-Suggestions on how to support mentally ill coworkers
-Resources for mental health awareness and support
https://2019.tcdrupal.org/session/mental-health-and-workplace-how-you-can-support-your-coworkers-mental-illness
Description
benjamin melançon
Drupal: mlncn
Drupal is better than ever, but whether it is more successful is questionable. A pincer threatens Drupal. One side, Drupal's own power and complexity, discourages new users and contributors. The other, proprietary platforms, increasingly squeeze out custom web development through sheer economies of scale. Retreating into Drupal's new fortress, the enterprise, leaves many of us on the outside— and it doesn't escape the pincer, which will continue until there's nowhere left to hide.
Adding a new economic model, that of software as a service, can make Drupal the best choice for quick starts and for nimble organizations. This, in turn, can drive contributions and innovation. Instead of waiting for proprietary SaaS companies to slowly add features and come eat our lunch, we can swoop in and eat theirs. At the same time, a well-designed Drupal SaaS provides many more people with the traditional entryway to web development and to Drupal (namely, hacking around with HTML and clicking together functionality).
Adhering to the principles of Free/Libre Software when our platforms will make the Drupal software and community better. Organizing SaaS-providing businesses as platform cooperatives will put people in control of software that affects our lives, which, in an age of flying killer robots, may be almost as important as the health and happiness of the Drupal community.
Come hear and talk about how Drupal LibreSaaS – like Open Social, Roomify, RoundEarth, Open Church, Drutopia, and the platform you start – can save us all!
Learning Objectives & Outcomes:
* What leads to long-term success in a software project?
* What Libre SaaS efforts exist in Drupal?
* Identify some areas where making the leap from services to product may make sense for you, your sector, and your business.
https://2019.tcdrupal.org/session/how-drupal-service-can-save-our-livelihoods-and-our-lives
Drupal: mlncn
Drupal is better than ever, but whether it is more successful is questionable. A pincer threatens Drupal. One side, Drupal's own power and complexity, discourages new users and contributors. The other, proprietary platforms, increasingly squeeze out custom web development through sheer economies of scale. Retreating into Drupal's new fortress, the enterprise, leaves many of us on the outside— and it doesn't escape the pincer, which will continue until there's nowhere left to hide.
Adding a new economic model, that of software as a service, can make Drupal the best choice for quick starts and for nimble organizations. This, in turn, can drive contributions and innovation. Instead of waiting for proprietary SaaS companies to slowly add features and come eat our lunch, we can swoop in and eat theirs. At the same time, a well-designed Drupal SaaS provides many more people with the traditional entryway to web development and to Drupal (namely, hacking around with HTML and clicking together functionality).
Adhering to the principles of Free/Libre Software when our platforms will make the Drupal software and community better. Organizing SaaS-providing businesses as platform cooperatives will put people in control of software that affects our lives, which, in an age of flying killer robots, may be almost as important as the health and happiness of the Drupal community.
Come hear and talk about how Drupal LibreSaaS – like Open Social, Roomify, RoundEarth, Open Church, Drutopia, and the platform you start – can save us all!
Learning Objectives & Outcomes:
* What leads to long-term success in a software project?
* What Libre SaaS efforts exist in Drupal?
* Identify some areas where making the leap from services to product may make sense for you, your sector, and your business.
https://2019.tcdrupal.org/session/how-drupal-service-can-save-our-livelihoods-and-our-lives
Description
Tim Broeker
Drupal: broeker
How to Survive and Thrive in the World of the React, Gatsby, and the JAMstack
Drupal is a shining star in the world of content management systems, with a remarkable 20 year history and a proven ability to power some of the world’s largest brands and websites. Wordpress has enjoyed even greater success, and now powers more than 30 percent of the entire web (and also some of the world’s largest brands and websites.)
We have become, collectively, extremely great at what we do.
But in just the last 5 years, the landscape has changed dramatically in ways that are fundamentally changing how we build and deploy websites. Traditional and monolithic platforms like Drupal and Wordpress are no longer the obvious or default solutions. It is now just a matter of time before MOST websites are built on something other than traditional, server-based content management systems.
Much of the world has already assimilated, and this session will explore why and how quickly this change is happening, what you can do about it, and why Drupal still matters even though you will need to expand your toolbox to survive.
We will cover:
The problems with our traditional methods of building websites
The reasons everybody is so excited about Javascript and the JAMstack
How it all works, and what all of these buzzwords really mean
Why Drupal still matters in this ecosystem (perhaps more than ever)
Steps you can take, today, to get yourself started
Learning Objectives & Outcomes:
You should come away with a solid understanding of the new Javascript paradigm, why it matters, how to get started, and why Drupal may be more important than ever.
https://2019.tcdrupal.org/session/javascript-coming-eat-you
Drupal: broeker
How to Survive and Thrive in the World of the React, Gatsby, and the JAMstack
Drupal is a shining star in the world of content management systems, with a remarkable 20 year history and a proven ability to power some of the world’s largest brands and websites. Wordpress has enjoyed even greater success, and now powers more than 30 percent of the entire web (and also some of the world’s largest brands and websites.)
We have become, collectively, extremely great at what we do.
But in just the last 5 years, the landscape has changed dramatically in ways that are fundamentally changing how we build and deploy websites. Traditional and monolithic platforms like Drupal and Wordpress are no longer the obvious or default solutions. It is now just a matter of time before MOST websites are built on something other than traditional, server-based content management systems.
Much of the world has already assimilated, and this session will explore why and how quickly this change is happening, what you can do about it, and why Drupal still matters even though you will need to expand your toolbox to survive.
We will cover:
The problems with our traditional methods of building websites
The reasons everybody is so excited about Javascript and the JAMstack
How it all works, and what all of these buzzwords really mean
Why Drupal still matters in this ecosystem (perhaps more than ever)
Steps you can take, today, to get yourself started
Learning Objectives & Outcomes:
You should come away with a solid understanding of the new Javascript paradigm, why it matters, how to get started, and why Drupal may be more important than ever.
https://2019.tcdrupal.org/session/javascript-coming-eat-you
Description
Ivan Stegic
Drupal: ivanstegic
I lead a company called TEN7 and up until the spring of 2017, we were all in on the idea that a company needed a physical space to function. In fact, I was so sold on the idea that my wife and I purchased commercial real estate in Downtown Minneapolis in 2011 just so that we were committed to making a physical space work for the company. Fast forward to 2019 and the office space is no more, TEN7 is a fully distributed company, and it's been two years since we decided to take the jump.
This session will review the process of becoming a distributed company from the point of view of someone who was fully committed to not being one, but whose point of view changed.
I'll go through:
* how we approached the evolution (staggered number of days in and out of the office)
* team requirements from a cultural perspective: mission, vision, values
* what you'll need at home
* tools we use to stay connected
* actual in-person time that we have
* effects on hiring staff
* cons (there are cons!)
I'll provide the list of steps we went through to become truly distributed, and you'll be able to use that for yourself. YMMV.
More info:
* https://www.yonder.io/post/2017/6/7/episode-16-ivan-stegic-of-ten7
* https://ten7.com/blog/post/goodbye-minneapolis-hello-world
Learning Objectives & Outcomes:
For someone who is considering changing their work model to see that converting from fully physical to fully distributed is possible and can be successful from a business and quality of life aspect.
https://2019.tcdrupal.org/session/how-become-distributed-company-step-step-guide
Drupal: ivanstegic
I lead a company called TEN7 and up until the spring of 2017, we were all in on the idea that a company needed a physical space to function. In fact, I was so sold on the idea that my wife and I purchased commercial real estate in Downtown Minneapolis in 2011 just so that we were committed to making a physical space work for the company. Fast forward to 2019 and the office space is no more, TEN7 is a fully distributed company, and it's been two years since we decided to take the jump.
This session will review the process of becoming a distributed company from the point of view of someone who was fully committed to not being one, but whose point of view changed.
I'll go through:
* how we approached the evolution (staggered number of days in and out of the office)
* team requirements from a cultural perspective: mission, vision, values
* what you'll need at home
* tools we use to stay connected
* actual in-person time that we have
* effects on hiring staff
* cons (there are cons!)
I'll provide the list of steps we went through to become truly distributed, and you'll be able to use that for yourself. YMMV.
More info:
* https://www.yonder.io/post/2017/6/7/episode-16-ivan-stegic-of-ten7
* https://ten7.com/blog/post/goodbye-minneapolis-hello-world
Learning Objectives & Outcomes:
For someone who is considering changing their work model to see that converting from fully physical to fully distributed is possible and can be successful from a business and quality of life aspect.
https://2019.tcdrupal.org/session/how-become-distributed-company-step-step-guide
Description
Sean Feeney
Every company is becoming a digital company, but as a technologist, your place in the organization can differ greatly depending on how far along the company is in their transformation journey. While the myth of the full-stack developer seemed to have been put to rest last decade, the success of cloud adoption and related tooling has brought infrastructure firmly into the domain of software engineering, leading us all to consider our place in this new DevOps reality. Join Sean Feeney, a software engineer turned consultant, as he shares his experiences across a broad swath of enterprise companies who are all trying to figure this out just as much as you are.
Learning Objectives & Outcomes:
Learn about alternative career paths such as consulting, professional services or technical pre-sales. Hear trends broadly affecting software engineering roles and titles. Start getting comfortable with the whole DevOps thing.
https://2019.tcdrupal.org/session/navigating-your-tech-career
Every company is becoming a digital company, but as a technologist, your place in the organization can differ greatly depending on how far along the company is in their transformation journey. While the myth of the full-stack developer seemed to have been put to rest last decade, the success of cloud adoption and related tooling has brought infrastructure firmly into the domain of software engineering, leading us all to consider our place in this new DevOps reality. Join Sean Feeney, a software engineer turned consultant, as he shares his experiences across a broad swath of enterprise companies who are all trying to figure this out just as much as you are.
Learning Objectives & Outcomes:
Learn about alternative career paths such as consulting, professional services or technical pre-sales. Hear trends broadly affecting software engineering roles and titles. Start getting comfortable with the whole DevOps thing.
https://2019.tcdrupal.org/session/navigating-your-tech-career
Description
Tamara Temple
On a long-term, Rails and jQuery based legacy project decided to modernize it's API and front end code. A bit over 2 years it ago, the team decided to adopt the new technology of GraphQL, and use the also new Apollo Client, within a React-based client front end.
Two years on, we've learned a lot, made a lot of mistakes, and discovered better ways of working with the mix of platforms, languages, frameworks, and libraries.
This talk will describe the experiences to date, and where we are going in the future.
Learning Objectives & Outcomes:
What's worked well, and what hasn't worked well, on revamping a legacy code base with modern tools.
https://2019.tcdrupal.org/session/railsreactgraphqlapollo-2-years
On a long-term, Rails and jQuery based legacy project decided to modernize it's API and front end code. A bit over 2 years it ago, the team decided to adopt the new technology of GraphQL, and use the also new Apollo Client, within a React-based client front end.
Two years on, we've learned a lot, made a lot of mistakes, and discovered better ways of working with the mix of platforms, languages, frameworks, and libraries.
This talk will describe the experiences to date, and where we are going in the future.
Learning Objectives & Outcomes:
What's worked well, and what hasn't worked well, on revamping a legacy code base with modern tools.
https://2019.tcdrupal.org/session/railsreactgraphqlapollo-2-years
Description
Steve Persch
Drupal: stevector
SLIDES: https://docs.google.com/presentation/d/1L9hgr8ZN0V8_BAtGNhOefXm3ZJRii3b9...
Automating testing has the potential to greatly reduce unwanted regressions, warn you when your performance drops, keep you in line with coding standards, inform architectural decisions, and even create better conversations with your clients. It sounds like a great thing to use in the next sprint. Or maybe on the next project. Or maybe in your next job.
This presentations will cut through excuses that keep automated testing in the realm of future aspirations. Through a high-level survey of many types of automated testing we will see how it is never too late to add automated tests. In fact, it is often in the messiest, oldest, most technical debt-ridden projects where automated testing proves to be most valuable.
This presentation will discuss:
- Visual Regression Testing
- Test Driven Development
- Code Sniffing
- Performance and Accessibility audits
- Behat
Learning Objectives & Outcomes:
This presentation will walk through different phases of web development projects and suggest ways to introduce automated tests at each phase.
https://2019.tcdrupal.org/session/automated-testing-right-now
Drupal: stevector
SLIDES: https://docs.google.com/presentation/d/1L9hgr8ZN0V8_BAtGNhOefXm3ZJRii3b9...
Automating testing has the potential to greatly reduce unwanted regressions, warn you when your performance drops, keep you in line with coding standards, inform architectural decisions, and even create better conversations with your clients. It sounds like a great thing to use in the next sprint. Or maybe on the next project. Or maybe in your next job.
This presentations will cut through excuses that keep automated testing in the realm of future aspirations. Through a high-level survey of many types of automated testing we will see how it is never too late to add automated tests. In fact, it is often in the messiest, oldest, most technical debt-ridden projects where automated testing proves to be most valuable.
This presentation will discuss:
- Visual Regression Testing
- Test Driven Development
- Code Sniffing
- Performance and Accessibility audits
- Behat
Learning Objectives & Outcomes:
This presentation will walk through different phases of web development projects and suggest ways to introduce automated tests at each phase.
https://2019.tcdrupal.org/session/automated-testing-right-now
Description
David Needham
Drupal: davidneedham
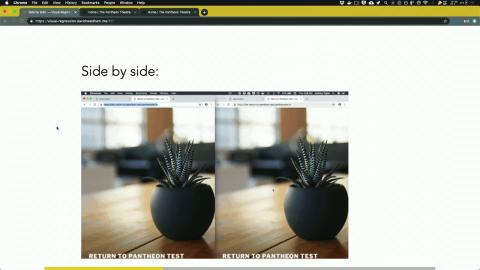
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure?
Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions.
In this session, we will use the BackstopJS visual regression tool locally, via Node JS, to run visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs.
Learning Objectives & Outcomes:
By the end of the session I will understand:
- how to run a single visual regression test from my computer
- how to share tests with others to ensure consistency
- how to automate tests with steps in continuous integration
- how a Node app can package up tests for others
https://2019.tcdrupal.org/session/visual-regression-testing-backstopjs
Drupal: davidneedham
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure?
Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions.
In this session, we will use the BackstopJS visual regression tool locally, via Node JS, to run visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs.
Learning Objectives & Outcomes:
By the end of the session I will understand:
- how to run a single visual regression test from my computer
- how to share tests with others to ensure consistency
- how to automate tests with steps in continuous integration
- how a Node app can package up tests for others
https://2019.tcdrupal.org/session/visual-regression-testing-backstopjs
Description
Adam Fuchs
Drupal: ec-adam
Multilingual is complicated—no doubt about it. We’ve come a long way since Drupal 7, though. In Drupal 8 there is a lot of excellent documentation and blog posts to help with the basics, but the learning curve is steep and the path forward can be more twisted and booby-trapped than a pharaoh’s treasure tomb. However, it doesn’t have to be all shambles, brambles and sharp pointy sticks.
Multilingual has to solve too many needs and interact with too many parts of Drupal to ever be simple. Knowing what to be prepared for, learning the basic vocabulary and having a human-friendly road map on how to translate the varied parts of a complex modern Drupal site will impress your co-workers and might just save your life.
Just like the Rosetta stone provided the clues necessary to decipher ancient heiroglyphics, this session will shed some light on Drupal 8 multilingual by talking about:
Why/when to use multilingual and its impact on timeline and budget
Planning for and working with content, configuration and interface translations
Complex development translations
Improving the translation experience for editors
Common boulder traps and solutions
Examples will come from a recent multilingual project for a large non-profit.
NOTE: Slides are uploaded as a zip file. To watch the slideshow, unzip and drag the index.html into a browser.
Learning Objectives & Outcomes:
Attendees will leave the session being able to make an informed decision on whether or not multilingual is right for their project. When building a multilingual site, developers will be able to plan for and work with content, configuration and interface translations. Developers will also learn how to avoid common gotcha's in the multilingual development process as well as how to improve the editorial translation experience.
https://2019.tcdrupal.org/session/solving-multilingual-puzzle
Drupal: ec-adam
Multilingual is complicated—no doubt about it. We’ve come a long way since Drupal 7, though. In Drupal 8 there is a lot of excellent documentation and blog posts to help with the basics, but the learning curve is steep and the path forward can be more twisted and booby-trapped than a pharaoh’s treasure tomb. However, it doesn’t have to be all shambles, brambles and sharp pointy sticks.
Multilingual has to solve too many needs and interact with too many parts of Drupal to ever be simple. Knowing what to be prepared for, learning the basic vocabulary and having a human-friendly road map on how to translate the varied parts of a complex modern Drupal site will impress your co-workers and might just save your life.
Just like the Rosetta stone provided the clues necessary to decipher ancient heiroglyphics, this session will shed some light on Drupal 8 multilingual by talking about:
Why/when to use multilingual and its impact on timeline and budget
Planning for and working with content, configuration and interface translations
Complex development translations
Improving the translation experience for editors
Common boulder traps and solutions
Examples will come from a recent multilingual project for a large non-profit.
NOTE: Slides are uploaded as a zip file. To watch the slideshow, unzip and drag the index.html into a browser.
Learning Objectives & Outcomes:
Attendees will leave the session being able to make an informed decision on whether or not multilingual is right for their project. When building a multilingual site, developers will be able to plan for and work with content, configuration and interface translations. Developers will also learn how to avoid common gotcha's in the multilingual development process as well as how to improve the editorial translation experience.
https://2019.tcdrupal.org/session/solving-multilingual-puzzle
Description
J.D. Flynn
Drupal: dorficus
I’m JD and I have mental illness. I’m also not alone. Every year, roughly 20% of the US adult population deals with some form of mental illness, however that number is MUCH higher in the tech community.
In this talk I tell my story of how I came to terms with the fact that I have mental illnesses, and how I came to realize that I’m not alone. Within my story, I tell how I came to realize I needed help, how I found help, what treatments worked for me, and how I came to be active in OSMI (Open Sourcing Mental Illness) with a mission of Erasing the Stigma that surrounds mental illness.
Learning Objectives & Outcomes:
Attendees will walk away from this session with knowledge of resources that are available, statistics that have been collected, and hopefully a new view on mental illness that helps them Erase the Stigma from their own point of view.
https://2019.tcdrupal.org/session/dealing-mental-illness-or-how-i-learned-dislike-myself-less
Drupal: dorficus
I’m JD and I have mental illness. I’m also not alone. Every year, roughly 20% of the US adult population deals with some form of mental illness, however that number is MUCH higher in the tech community.
In this talk I tell my story of how I came to terms with the fact that I have mental illnesses, and how I came to realize that I’m not alone. Within my story, I tell how I came to realize I needed help, how I found help, what treatments worked for me, and how I came to be active in OSMI (Open Sourcing Mental Illness) with a mission of Erasing the Stigma that surrounds mental illness.
Learning Objectives & Outcomes:
Attendees will walk away from this session with knowledge of resources that are available, statistics that have been collected, and hopefully a new view on mental illness that helps them Erase the Stigma from their own point of view.
https://2019.tcdrupal.org/session/dealing-mental-illness-or-how-i-learned-dislike-myself-less
Description
Jason Want
Drupal: jasonawant
During this session, Jason will discuss his recent experience of advocating for and adopting a contrib-first approach at Nerdery. He will highlight takeaways from his experience and review specific examples of contrib-first activities/tasks that a project team can undertake during a project's lifecycle.
In short, the approach adopts the Drupal community’s values, principles and development methodology to openly collaborate with Drupal community members and not-yet members (e.g. clients) to deliver speedy, impactful and extensible Drupal solutions that are forward compatible with the Drupal core roadmap to accelerate time to value for our partners’ current and future projects.
Topics Covered
- What is a Drupal Contrib-First Approach and what are its benefits?
- How to incorporate contrib-first activities/tasks into your project work and project lifecycle?
Expected Audience
- Anyone interested in contributing to the Drupal community as part of their project work
- Anyone curious about the value of vendors and contractors contributing to the Drupal community as part of their project work
Learning Objectives & Outcomes:
Attendees will learn the value of and the how-to of adopting a project management and develop approach that incorporates Drupal contribution into project efforts.
https://2019.tcdrupal.org/session/drupal-contrib-first-approach
Drupal: jasonawant
During this session, Jason will discuss his recent experience of advocating for and adopting a contrib-first approach at Nerdery. He will highlight takeaways from his experience and review specific examples of contrib-first activities/tasks that a project team can undertake during a project's lifecycle.
In short, the approach adopts the Drupal community’s values, principles and development methodology to openly collaborate with Drupal community members and not-yet members (e.g. clients) to deliver speedy, impactful and extensible Drupal solutions that are forward compatible with the Drupal core roadmap to accelerate time to value for our partners’ current and future projects.
Topics Covered
- What is a Drupal Contrib-First Approach and what are its benefits?
- How to incorporate contrib-first activities/tasks into your project work and project lifecycle?
Expected Audience
- Anyone interested in contributing to the Drupal community as part of their project work
- Anyone curious about the value of vendors and contractors contributing to the Drupal community as part of their project work
Learning Objectives & Outcomes:
Attendees will learn the value of and the how-to of adopting a project management and develop approach that incorporates Drupal contribution into project efforts.
https://2019.tcdrupal.org/session/drupal-contrib-first-approach
Description
Joe Shindelar
Drupal: eojthebrave
Gatsby (https://www.gatsbyjs.org/) is a fun to use application generator for React that makes it easy to create blazing fast websites. Drupal (https://www.drupal.org) is one of the most popular open-source content management systems in the world and makes it easy to create unique editorial workflows for your content team.
This presentation looks at how to build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combine that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
Why Gatsby is awesome for generating JavaScript web applications
Why Drupal rocks for content management
Why/How to use the two together
How handle private content, and other personalization
Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
This presentation is for anyone who is interested in using Drupal in a decoupled context, anyone curious about Gatsby, React, and GraphQL.
Learning Objectives & Outcomes:
Why Gatsby is awesome for generating JavaScript web applications
Why Drupal rocks for content management
Why/How to use the two together
How handle private content, and other personalization
Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
https://2019.tcdrupal.org/session/gatsby-drupal
Drupal: eojthebrave
Gatsby (https://www.gatsbyjs.org/) is a fun to use application generator for React that makes it easy to create blazing fast websites. Drupal (https://www.drupal.org) is one of the most popular open-source content management systems in the world and makes it easy to create unique editorial workflows for your content team.
This presentation looks at how to build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combine that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
Why Gatsby is awesome for generating JavaScript web applications
Why Drupal rocks for content management
Why/How to use the two together
How handle private content, and other personalization
Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
This presentation is for anyone who is interested in using Drupal in a decoupled context, anyone curious about Gatsby, React, and GraphQL.
Learning Objectives & Outcomes:
Why Gatsby is awesome for generating JavaScript web applications
Why Drupal rocks for content management
Why/How to use the two together
How handle private content, and other personalization
Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
https://2019.tcdrupal.org/session/gatsby-drupal
Description
Kyle Hakala
How do we support 500+ custom Drupal sites and 1000+ Drupal “Gardens” at the University of Minnesota? Where is the line drawn on supporting custom code? What about complex Drupal views and other site structures? Hear about how the Drupal Support Team at UMN has worked to improve their support for hundreds of developers and non-developers alike—without prior Drupal experience required.
From setting up new dev sites to coordinating production cutovers; from managing security certificates to code deployments and cloning of environments, the Drupal Support Team doesn’t provide just a technology named Drupal—rather a full service offering from the conception to launch to retirement of a site.
Learning Objectives & Outcomes:
Identify and discuss the intermediary role between Drupal site developers and infrastructure/platform engineers.
https://2019.tcdrupal.org/session/supporting-drupal-service-providing-tech-support-drupal-devs
How do we support 500+ custom Drupal sites and 1000+ Drupal “Gardens” at the University of Minnesota? Where is the line drawn on supporting custom code? What about complex Drupal views and other site structures? Hear about how the Drupal Support Team at UMN has worked to improve their support for hundreds of developers and non-developers alike—without prior Drupal experience required.
From setting up new dev sites to coordinating production cutovers; from managing security certificates to code deployments and cloning of environments, the Drupal Support Team doesn’t provide just a technology named Drupal—rather a full service offering from the conception to launch to retirement of a site.
Learning Objectives & Outcomes:
Identify and discuss the intermediary role between Drupal site developers and infrastructure/platform engineers.
https://2019.tcdrupal.org/session/supporting-drupal-service-providing-tech-support-drupal-devs
Description
Matthew Tift
Drupal: mtift
Wes Ruvalcaba
Drupal: wesruv
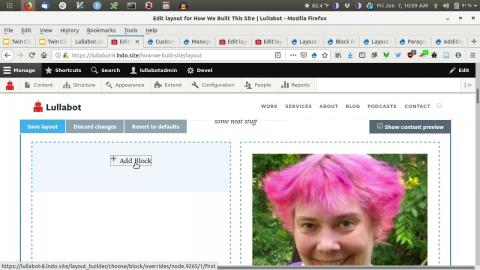
Is the Drupal 8’s new Layout Builder UI the holy grail of editor user experience? We’ve created a new version of Lullabot.com using Drupal 8. A huge goal for this project is to put our Head of Marketing, a non-technical user, in total control of the site. Drupal 8 was just rolling out Layout Builder in core as we started the project, and the timing was perfect to use Layout Builder as the basis for our newest solution. We had some successes and learned some lessons. In this session we’ll talk about:
• Our final Layout Builder editorial experience on Lullabot.com.
• Modifications we made to core Layout builder, including configurable css and a way to add titles to layout sections.
• Block editor user experience improvements we made.
• What makes Layout Builder different than other approaches enabling editors to manage the UI.
• Whether you should Layout Builder all the things.
https://2019.tcdrupal.org/session/layout-builder-real-world
Drupal: mtift
Wes Ruvalcaba
Drupal: wesruv
Is the Drupal 8’s new Layout Builder UI the holy grail of editor user experience? We’ve created a new version of Lullabot.com using Drupal 8. A huge goal for this project is to put our Head of Marketing, a non-technical user, in total control of the site. Drupal 8 was just rolling out Layout Builder in core as we started the project, and the timing was perfect to use Layout Builder as the basis for our newest solution. We had some successes and learned some lessons. In this session we’ll talk about:
• Our final Layout Builder editorial experience on Lullabot.com.
• Modifications we made to core Layout builder, including configurable css and a way to add titles to layout sections.
• Block editor user experience improvements we made.
• What makes Layout Builder different than other approaches enabling editors to manage the UI.
• Whether you should Layout Builder all the things.
https://2019.tcdrupal.org/session/layout-builder-real-world
Description
Chris Greatens
Drupal: cgreaten
Every developer has been there: fresh out of school, new to the field, or using a new technology. There is a lot to know to successfully build Drupal websites. To be successful, developers learn technical skills in school or from websites and books. Applying those skills in the real-world is not always straightforward. In addition, soft skills are equally as important to being successful in this field and are often neglected.
As a developer that has been in the industry for almost a quarter of a century, I have accumulated a list of tips and tricks that has helped me be a successful developer and helped me grow my career from programmer to technical lead to architect to leading a Drupal practice.
In this talk, I will discuss what I have learned related to:
* Being a valued team member
* Partnering with clients (internal and external)
* Being an efficient and effective Drupal developer
* Effectively debugging problems
* Growing yourself as a developer
Learning Objectives & Outcomes:
Each attendee will come away with tips and useful practices to help her be a more effective Drupal developer, a more valued teammate, and ideas on how to grow as a Drupal developer.
https://2019.tcdrupal.org/session/curmudgeon%E2%80%99s-guide-building-drupal-websites
Drupal: cgreaten
Every developer has been there: fresh out of school, new to the field, or using a new technology. There is a lot to know to successfully build Drupal websites. To be successful, developers learn technical skills in school or from websites and books. Applying those skills in the real-world is not always straightforward. In addition, soft skills are equally as important to being successful in this field and are often neglected.
As a developer that has been in the industry for almost a quarter of a century, I have accumulated a list of tips and tricks that has helped me be a successful developer and helped me grow my career from programmer to technical lead to architect to leading a Drupal practice.
In this talk, I will discuss what I have learned related to:
* Being a valued team member
* Partnering with clients (internal and external)
* Being an efficient and effective Drupal developer
* Effectively debugging problems
* Growing yourself as a developer
Learning Objectives & Outcomes:
Each attendee will come away with tips and useful practices to help her be a more effective Drupal developer, a more valued teammate, and ideas on how to grow as a Drupal developer.
https://2019.tcdrupal.org/session/curmudgeon%E2%80%99s-guide-building-drupal-websites
Description
Jen Lampton
Drupal: jenlampton
Backdrop CMS is now 4.5 years old. Since its first release on Jan 15th, 2015, what has changed?
Is Backdrop substantially easier to use than the Drupal it was forked from? Is it more affordable to support? Are the apis you know and love, still stable and functioning as they were? Is the community growing and healthy, or better yet, is it thriving?
If you haven't been following along with all the improvements to the software and community, this session will give you a good overview of where things are today. We'll cover all the major new features that were added in every on-time release, as well as point out when infrastructure and community tools were put into place.
A fork happens when one thing ends up going in two different directions. Come see our new direction!
https://2019.tcdrupal.org/session/backdrop-cms-past-and-future
Drupal: jenlampton
Backdrop CMS is now 4.5 years old. Since its first release on Jan 15th, 2015, what has changed?
Is Backdrop substantially easier to use than the Drupal it was forked from? Is it more affordable to support? Are the apis you know and love, still stable and functioning as they were? Is the community growing and healthy, or better yet, is it thriving?
If you haven't been following along with all the improvements to the software and community, this session will give you a good overview of where things are today. We'll cover all the major new features that were added in every on-time release, as well as point out when infrastructure and community tools were put into place.
A fork happens when one thing ends up going in two different directions. Come see our new direction!
https://2019.tcdrupal.org/session/backdrop-cms-past-and-future
Description
Toni Karlsson
Drupal: tkarlsson
Navigating a large project structure as a subcontractor can sometimes be difficult and confusing, especially when there are multiple stakeholders involved. You might have a situation where your project has three project managers and two technical architects, among others.
Even with this many people involved, or maybe I should say especially with this many people involved, things can slip through the cracks and potentially escalate into bigger problems.
In this session, we’ll talk about what are the critical areas in a large scale project, that you need to pay close attention as a subcontractor and what to do when problems arise.
I’ll be sharing my top 5 learnings from a large scale website project, where my company was hired as a subcontractor.
Learning Objectives & Outcomes:
Session attendees will learn how to identify, manage and mitigate problem areas in a large scale projects with multiple stakeholders involved.
https://2019.tcdrupal.org/session/top-5-learnings-when-running-project-subcontractor
Drupal: tkarlsson
Navigating a large project structure as a subcontractor can sometimes be difficult and confusing, especially when there are multiple stakeholders involved. You might have a situation where your project has three project managers and two technical architects, among others.
Even with this many people involved, or maybe I should say especially with this many people involved, things can slip through the cracks and potentially escalate into bigger problems.
In this session, we’ll talk about what are the critical areas in a large scale project, that you need to pay close attention as a subcontractor and what to do when problems arise.
I’ll be sharing my top 5 learnings from a large scale website project, where my company was hired as a subcontractor.
Learning Objectives & Outcomes:
Session attendees will learn how to identify, manage and mitigate problem areas in a large scale projects with multiple stakeholders involved.
https://2019.tcdrupal.org/session/top-5-learnings-when-running-project-subcontractor
Description
Jack Franks
Drupal: franksj
Perfect vs good enough.
How can we decide when we're done with something? When is something good enough? When does more time spent cease to add value to our work?
By identifying some of the core values that drive us as developers, we can have a better grasp on when something we've done is good enough to be marked complete and still make you able to celebrate your accomplishment.
Perfection costs. It costs time. It costs money. In the case of community contributions, it costs lots of people access to improved functionality. There *is* a "good enough" point, where further work doesn't add any more value but costs a lot in time and money.
In this session, we'll review some of my own core values and I'll show how they impact my work and provide value to the client (whether that's an actual client or the community or one particular person I'm helping). We'll do an exercise to help you on the path to defining your own set of values so that you can have more tools to judge whether your own work is good enough to move onto something else, or if it needs a little bit more to satisfy you.
As developers, we live in a world of minutia and detail. Spending too much time on fine details can be like wandering around in the dark because we don't a way of quantifying when it's complete.
We'll strengthen the skills you use to define completeness and get you closer to stopping when your work is good enough.
https://2019.tcdrupal.org/session/good-enough-finding-balancing-point-between-perfect-and-complete
Drupal: franksj
Perfect vs good enough.
How can we decide when we're done with something? When is something good enough? When does more time spent cease to add value to our work?
By identifying some of the core values that drive us as developers, we can have a better grasp on when something we've done is good enough to be marked complete and still make you able to celebrate your accomplishment.
Perfection costs. It costs time. It costs money. In the case of community contributions, it costs lots of people access to improved functionality. There *is* a "good enough" point, where further work doesn't add any more value but costs a lot in time and money.
In this session, we'll review some of my own core values and I'll show how they impact my work and provide value to the client (whether that's an actual client or the community or one particular person I'm helping). We'll do an exercise to help you on the path to defining your own set of values so that you can have more tools to judge whether your own work is good enough to move onto something else, or if it needs a little bit more to satisfy you.
As developers, we live in a world of minutia and detail. Spending too much time on fine details can be like wandering around in the dark because we don't a way of quantifying when it's complete.
We'll strengthen the skills you use to define completeness and get you closer to stopping when your work is good enough.
https://2019.tcdrupal.org/session/good-enough-finding-balancing-point-between-perfect-and-complete
Description
Dimitri Tadege
Drupal: Dimitri (dtadege)
Jim Hart
Drupal: hart0554
Folwell web theme and pattern library
Folwell is an evolving design system made up of modular components that can be combined in numerous ways to make creative and consistent University websites.
Folwell is designed with your needs in mind. That means every unit on every campus at the University of Minnesota can use Folwell.
Pattern Library
The Pattern Library provides the code for each component in both HTML and Twig. This allows you to use the components on CMS platforms other than Drupal and makes the code available to units across all University of Minnesota campuses.
The Pattern Library is based on what's known as Atomic Design. It uses a combination of atoms and molecules to create more complex organisms.
Benefits of using Folwell
- Usability
- Saves time and money
- Accessibility
- Multi-platform
- Enhanced perception
Folwell Drupal Theme
- Combination of theme and custom modules
- Uses Paragraphs to implement Pattern Library as packaged elements
- Provides WYSIWYG plugins for Pattern Library components where possible
- Leverage Layout Builder and Pattern Library components to allow users to compose pages
https://2019.tcdrupal.org/session/folwell-web-theme-and-pattern-library
Drupal: Dimitri (dtadege)
Jim Hart
Drupal: hart0554
Folwell web theme and pattern library
Folwell is an evolving design system made up of modular components that can be combined in numerous ways to make creative and consistent University websites.
Folwell is designed with your needs in mind. That means every unit on every campus at the University of Minnesota can use Folwell.
Pattern Library
The Pattern Library provides the code for each component in both HTML and Twig. This allows you to use the components on CMS platforms other than Drupal and makes the code available to units across all University of Minnesota campuses.
The Pattern Library is based on what's known as Atomic Design. It uses a combination of atoms and molecules to create more complex organisms.
Benefits of using Folwell
- Usability
- Saves time and money
- Accessibility
- Multi-platform
- Enhanced perception
Folwell Drupal Theme
- Combination of theme and custom modules
- Uses Paragraphs to implement Pattern Library as packaged elements
- Provides WYSIWYG plugins for Pattern Library components where possible
- Leverage Layout Builder and Pattern Library components to allow users to compose pages
https://2019.tcdrupal.org/session/folwell-web-theme-and-pattern-library
Description
Jacqueline Quintanilla
CSS Grid is here! Finally, we can build flexible, accessible, and dynamic layouts without all of the tricks, hacks, or complicated frameworks. In this session, you’ll get a taste of the potential CSS Grid opens up, learn the basics of this new layout model, and modernize your web layout game. Explore a new world of layout possibilities and get comfortable with CSS Grid.
Learning Objectives & Outcomes:
- Inspiration about new layout possibilities
- Learn the basics of the terminology and how to get started creating your first simple grid
- Resources for continuing to learn CSS Grid
https://2019.tcdrupal.org/session/discover-css-grid
CSS Grid is here! Finally, we can build flexible, accessible, and dynamic layouts without all of the tricks, hacks, or complicated frameworks. In this session, you’ll get a taste of the potential CSS Grid opens up, learn the basics of this new layout model, and modernize your web layout game. Explore a new world of layout possibilities and get comfortable with CSS Grid.
Learning Objectives & Outcomes:
- Inspiration about new layout possibilities
- Learn the basics of the terminology and how to get started creating your first simple grid
- Resources for continuing to learn CSS Grid
https://2019.tcdrupal.org/session/discover-css-grid
Description
Christopher Stephan
It's important to understand the power and value of an iterative approach to design and development. However, as we iterate and improve we should be aware of what REALLY drives the evolution of our work. Who are we listening to, and why do they get to be the drivers of our effort?
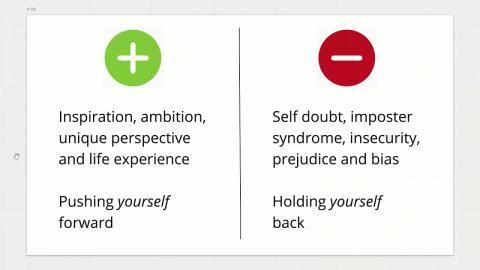
In this talk we'll look at Iterative Triggers, the drivers that cause us to change, to try again, to push ourselves and do better work. In doing so we'll examine not only which triggers we commonly respect and respond to, but also our full range of options.
Furthermore, we will explore how trigger selection can have a direct impact on mitigating bias and eliminating unexamined prejudice from design, development, and business decisions.
Learning Objectives & Outcomes:
Understand the dynamics involved in deriving value from the iterative process when applied to design and development.
Learn how how individual, group, leadership, and person-served dynamics are expressed as pressures on iteration.
Appreciate how selecting and planning to engage different perspectives in the design and development process can reduce prejudice and bias in implemented technology and systems.
https://2019.tcdrupal.org/session/iterative-triggers-understanding-what-drives-us-make-changes
It's important to understand the power and value of an iterative approach to design and development. However, as we iterate and improve we should be aware of what REALLY drives the evolution of our work. Who are we listening to, and why do they get to be the drivers of our effort?
In this talk we'll look at Iterative Triggers, the drivers that cause us to change, to try again, to push ourselves and do better work. In doing so we'll examine not only which triggers we commonly respect and respond to, but also our full range of options.
Furthermore, we will explore how trigger selection can have a direct impact on mitigating bias and eliminating unexamined prejudice from design, development, and business decisions.
Learning Objectives & Outcomes:
Understand the dynamics involved in deriving value from the iterative process when applied to design and development.
Learn how how individual, group, leadership, and person-served dynamics are expressed as pressures on iteration.
Appreciate how selecting and planning to engage different perspectives in the design and development process can reduce prejudice and bias in implemented technology and systems.
https://2019.tcdrupal.org/session/iterative-triggers-understanding-what-drives-us-make-changes
Description
Mauricio Dinarte
Drupal: dinarcon
React.js has become one of the top players in the JavaScript libraries world. WordPress has rebuilt its WYSIWYG editor using React. Drupal has recently adopted the library to create admin interfaces. This session aims to explain the basic concepts of React outside of the context of any particular CMS implementation. Many examples will be presented to help you understand it and why it is so powerful, but none is Drupal specific.
Learning Objectives & Outcomes:
Attendees will learn about:
* What are the benefits of using React.js?
* How much ES6 do I need to know?
* What is a component and how to create it?
* What is a state, props, and context?
* What are proptypes?
* What are lifecycle methods?
* What is hooks?
* What is JSX and what about separation of concerns?
https://2019.tcdrupal.org/session/understanding-reactjs
Drupal: dinarcon
React.js has become one of the top players in the JavaScript libraries world. WordPress has rebuilt its WYSIWYG editor using React. Drupal has recently adopted the library to create admin interfaces. This session aims to explain the basic concepts of React outside of the context of any particular CMS implementation. Many examples will be presented to help you understand it and why it is so powerful, but none is Drupal specific.
Learning Objectives & Outcomes:
Attendees will learn about:
* What are the benefits of using React.js?
* How much ES6 do I need to know?
* What is a component and how to create it?
* What is a state, props, and context?
* What are proptypes?
* What are lifecycle methods?
* What is hooks?
* What is JSX and what about separation of concerns?
https://2019.tcdrupal.org/session/understanding-reactjs
Description
Wilbur Ince
Drupal: wylbur
Drupal 7 officially reaches End of Life (EOL) in November 2021. But when will it reach EFFECTIVE End of Life (EEOL)? Has it reached EEOL already? About 850,000 Drupal 7 site owners should be interested!
In this session you will get an awakening presentation on the current state of Drupal 7 core and modules, the future state of Drupal 7, and what you can do to mitigate the risks this poses to your website. We'll spend some time talking about:
- What to do now to safeguard your site
- Viable future alternatives for your site
- What we can all do to improve the near-term condition of Drupal 7
This session is appropriate for anyone managing a Drupal 7 website.
https://2019.tcdrupal.org/session/drupal-7-dead
Drupal: wylbur
Drupal 7 officially reaches End of Life (EOL) in November 2021. But when will it reach EFFECTIVE End of Life (EEOL)? Has it reached EEOL already? About 850,000 Drupal 7 site owners should be interested!
In this session you will get an awakening presentation on the current state of Drupal 7 core and modules, the future state of Drupal 7, and what you can do to mitigate the risks this poses to your website. We'll spend some time talking about:
- What to do now to safeguard your site
- Viable future alternatives for your site
- What we can all do to improve the near-term condition of Drupal 7
This session is appropriate for anyone managing a Drupal 7 website.
https://2019.tcdrupal.org/session/drupal-7-dead
Description
Jeremiah Davis
Drupal: jerdavis
With the new configuration management system in Drupal 8, we now have the ability to create our own custom config entities. With a little creativity, we can leverage these tools for some really interesting things. And unlike content entities, config entities can be captured and deployed through your development process!
Learning Objectives & Outcomes:
In this session we'll review several real-world use cases and the custom and contributed modules that fulfill those use cases. We'll review the code, and we'll discuss how you can use tools such as Drupal Console to quickly develop your own custom config entities.
Example modules include:
Styles Entity
JSnippet
https://2019.tcdrupal.org/session/creative-constructs-custom-config-entities
Drupal: jerdavis
With the new configuration management system in Drupal 8, we now have the ability to create our own custom config entities. With a little creativity, we can leverage these tools for some really interesting things. And unlike content entities, config entities can be captured and deployed through your development process!
Learning Objectives & Outcomes:
In this session we'll review several real-world use cases and the custom and contributed modules that fulfill those use cases. We'll review the code, and we'll discuss how you can use tools such as Drupal Console to quickly develop your own custom config entities.
Example modules include:
Styles Entity
JSnippet
https://2019.tcdrupal.org/session/creative-constructs-custom-config-entities
Description
We are convening a panel discussion of individuals that have built a career either using or working with Drupal in a variety of ways. We'll address the range of paths that one can take from freelancer to developer at a large a educational institution or member of a mid sized team in a Drupal shop. The purpose of this session will be to help anyone considering a career in the Drupalverse and/or contemplating a change. We'll address questions such as:
* Finding a Drupal job
* Keeping your skills current and fresh
* The pros and cons of specialization
* The future of Drupal career opportunities
* Is the grass ALWAYS greener on the other side of the fence?
https://2019.tcdrupal.org/session/career-opportunities-drupal-panel-discussion
* Finding a Drupal job
* Keeping your skills current and fresh
* The pros and cons of specialization
* The future of Drupal career opportunities
* Is the grass ALWAYS greener on the other side of the fence?
https://2019.tcdrupal.org/session/career-opportunities-drupal-panel-discussion