Introduction
Videos from DrupalCon Austin 2014.
Video Sponsor(s) / Provided by
Curated Videos
Description
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the enterprise guide to Drupal; and the co-founder of Mollom, a web service that evaluates content quality and stops spam on your website.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the enterprise guide to Drupal; and the co-founder of Mollom, a web service that evaluates content quality and stops spam on your website.
Description
Speakers: rcaracaus
Could the future of the Drupal theme layer be using RESTful Web Services and external Javascript frameworks instead of a sometimes bloated core theming system?
REST has made its way into core in Drupal 8 and it is now easier than ever to POST, PUT, DELETE, and simply GET data from Drupal. Pretty much everything in Drupal 8 is an entity and thus follows a similar exportable format. With Javascript, data from REST API's can be manipulated into clean and flexible templates free from the divitis that Morten talks about. Using this approach also draws a bolder line between the display layer and business logic, allowing Drupal to focus on being CMS, not a DMS (Display Management System).
This session will give a basic introduction to REST and Angular.JS then walk through the still experimental steps of creating the tenants of a basic Drupal theme using these technologies. This will include using Drupal 8 core modules to expose API's and the basic usage of Angular.JS and a few of its plugins to work with and massage data into a basic Drupal theme structure on an external site.
We will look at some of the quick wins this way of theming gives us but also examine some of the things that still need to be done to make this process a worthy contender to the existing Drupal theming methodology.
*This session will include recorded screencasts to avoid the common mishaps of live coding.
Could the future of the Drupal theme layer be using RESTful Web Services and external Javascript frameworks instead of a sometimes bloated core theming system?
REST has made its way into core in Drupal 8 and it is now easier than ever to POST, PUT, DELETE, and simply GET data from Drupal. Pretty much everything in Drupal 8 is an entity and thus follows a similar exportable format. With Javascript, data from REST API's can be manipulated into clean and flexible templates free from the divitis that Morten talks about. Using this approach also draws a bolder line between the display layer and business logic, allowing Drupal to focus on being CMS, not a DMS (Display Management System).
This session will give a basic introduction to REST and Angular.JS then walk through the still experimental steps of creating the tenants of a basic Drupal theme using these technologies. This will include using Drupal 8 core modules to expose API's and the basic usage of Angular.JS and a few of its plugins to work with and massage data into a basic Drupal theme structure on an external site.
We will look at some of the quick wins this way of theming gives us but also examine some of the things that still need to be done to make this process a worthy contender to the existing Drupal theming methodology.
*This session will include recorded screencasts to avoid the common mishaps of live coding.
Description
Speakers: cmsdavebarnettech
For many people, services like Google Drive and Dropbox are becoming the go to destinations for their documents. Additionally, services like Google+ Hangouts and Google Talk serve as primary channels for realtime communication. In this session, we'll demonstrate how to create a more collaborative user experience by bridging the gap between the content that is managed in Drupal, and the documents, files, and conversations that are exchanged outside of Drupal. In doing so, we'll explore the idea that you can increase user engagement in your Drupal site by enriching it with highly collaborative tools that your users are likely already using.
In fact, there are many types of Drupal sites can can benefit from integration with these collaborative services, including social communities, intranets, and online learning platforms. APIs provided by Google, Dropbox, and other service providers open the door for many types of useful integrations with Drupal, such as:
Automatically create nodes from Google documents
Display a dynamic list of Dropbox files in a block
Enable your users to create and collaborate on a Google Document - from within Drupal
Automatically insert Webform submissions into a Google spreadsheet
Let your users interact with each other for instant feedback and live chat within Drupal's asynchronous forums or with Jabber — all without leaving your Drupal instance
Allow Drupal users to upload files into a shared Dropbox folder
Provide your users with a way to easily save Drupal files into their own Google Drive account
Automatically Synchronize files from Dropbox shared folders into an Organic Group
Along with the APIs, these types of integrations are made possible with Drupal contrib modules (and maybe a little PHP hacking). But the API implementations have been evolving, and getting things working can be tricky. During the session, we'll take a look at a number of approaches -- showing what's possible, what's easy, and what's hard. We'll review several use cases, including integrations with Organic Groups, and a Higher Ed portal example developed by Babson College.
All examples will be explained and demonstrated using contrib modules that are available on Drupal.org today - so you can take advantage of what you learn right away.
For many people, services like Google Drive and Dropbox are becoming the go to destinations for their documents. Additionally, services like Google+ Hangouts and Google Talk serve as primary channels for realtime communication. In this session, we'll demonstrate how to create a more collaborative user experience by bridging the gap between the content that is managed in Drupal, and the documents, files, and conversations that are exchanged outside of Drupal. In doing so, we'll explore the idea that you can increase user engagement in your Drupal site by enriching it with highly collaborative tools that your users are likely already using.
In fact, there are many types of Drupal sites can can benefit from integration with these collaborative services, including social communities, intranets, and online learning platforms. APIs provided by Google, Dropbox, and other service providers open the door for many types of useful integrations with Drupal, such as:
Automatically create nodes from Google documents
Display a dynamic list of Dropbox files in a block
Enable your users to create and collaborate on a Google Document - from within Drupal
Automatically insert Webform submissions into a Google spreadsheet
Let your users interact with each other for instant feedback and live chat within Drupal's asynchronous forums or with Jabber — all without leaving your Drupal instance
Allow Drupal users to upload files into a shared Dropbox folder
Provide your users with a way to easily save Drupal files into their own Google Drive account
Automatically Synchronize files from Dropbox shared folders into an Organic Group
Along with the APIs, these types of integrations are made possible with Drupal contrib modules (and maybe a little PHP hacking). But the API implementations have been evolving, and getting things working can be tricky. During the session, we'll take a look at a number of approaches -- showing what's possible, what's easy, and what's hard. We'll review several use cases, including integrations with Organic Groups, and a Higher Ed portal example developed by Babson College.
All examples will be explained and demonstrated using contrib modules that are available on Drupal.org today - so you can take advantage of what you learn right away.
Description
Speakers: Cottserjoelpittet
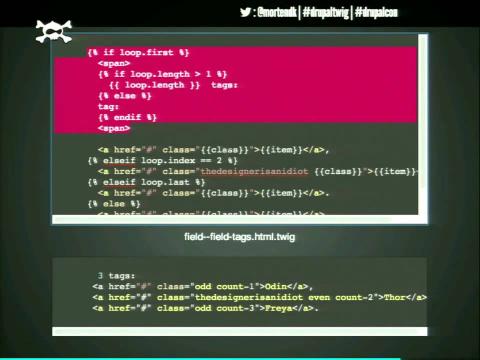
The Twig templating engine is in Drupal 8 and has generated a lot of excitement. Many passionate contributors have stepped up during the Drupal 8 development cycle to not only convert Drupal's markup to Twig but also clean up and simplify the theme system as a whole. But what does all this mean to you?
In this session some of your friendly Drupal 8 theme system co-maintainers will walk through the state of Drupal 8's theme system. We'll talk about what's different from Drupal 7 but also walk through some of the internals of different aspects of the theme system and how they might affect your day-to-day work with Drupal.
We'll also talk about some of the exciting ways that Twig and Drupal 8 can be leveraged and built upon to make life better and touch on some opportunities there are in the contrib space.
We're going to talk a lot about code and APIs and look at plenty of PHP, so an understanding of PHP basics will be helpful.
TOPICS INCLUDE:
A high-level overview of the changes to the theme system in Drupal 8.
Some of the goodies that are possible now that we're using Twig as our templating engine.
Using theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
The Twig templating engine is in Drupal 8 and has generated a lot of excitement. Many passionate contributors have stepped up during the Drupal 8 development cycle to not only convert Drupal's markup to Twig but also clean up and simplify the theme system as a whole. But what does all this mean to you?
In this session some of your friendly Drupal 8 theme system co-maintainers will walk through the state of Drupal 8's theme system. We'll talk about what's different from Drupal 7 but also walk through some of the internals of different aspects of the theme system and how they might affect your day-to-day work with Drupal.
We'll also talk about some of the exciting ways that Twig and Drupal 8 can be leveraged and built upon to make life better and touch on some opportunities there are in the contrib space.
We're going to talk a lot about code and APIs and look at plenty of PHP, so an understanding of PHP basics will be helpful.
TOPICS INCLUDE:
A high-level overview of the changes to the theme system in Drupal 8.
Some of the goodies that are possible now that we're using Twig as our templating engine.
Using theme hook suggestions to cut down on custom code and have themers thanking you.
Phases of the theme system and where you can step in to alter things.
Description
Speakers: Crell
Functional programming. Some see that term and think "functions? You mean procedural programming. I've been doing that for years." Others see it and think "you mean that crazy academic nonsense that no one understands? Pfft!"
In truth, functional programming is fundamentally an approach to software development, not a particular language or syntax. With PHP 5.3, it is an approach that is now more readily available and powerful than ever before. Even if you're not writing in Erlang or ML, there is still much to learn from the principles of functional programming to help write better code.
This session will discuss the history of functional programming and how it compares to other programming paradigms (procedural and object-oriented). We will then discuss by example how functional concepts and techniques, plus new language capabilities in PHP 5.3 such as anonymous functions can make our code more robust, maintainable, and bug-free. Even without a truly functional language, there is much we can learn from functional programming as a technique.
Functional programming. Some see that term and think "functions? You mean procedural programming. I've been doing that for years." Others see it and think "you mean that crazy academic nonsense that no one understands? Pfft!"
In truth, functional programming is fundamentally an approach to software development, not a particular language or syntax. With PHP 5.3, it is an approach that is now more readily available and powerful than ever before. Even if you're not writing in Erlang or ML, there is still much to learn from the principles of functional programming to help write better code.
This session will discuss the history of functional programming and how it compares to other programming paradigms (procedural and object-oriented). We will then discuss by example how functional concepts and techniques, plus new language capabilities in PHP 5.3 such as anonymous functions can make our code more robust, maintainable, and bug-free. Even without a truly functional language, there is much we can learn from functional programming as a technique.
Description
Speakers: dsnopek
When you first install Drupal, it's a blank slate - it doesn't really do anything yet. If you want a personal blog, company website, intranet portal or e-commerce store - you need to start installing modules and actually configuring your website into one of those things.
That's where Drupal distributions come in! A Drupal distribution is Drupal plus some modules, themes and configuration, so that when you first install it does something right out of the box.
In this presentation, David Snopek (one of the Panopoly co-maintainers) is going to talk about (and demonstrate!) a Drupal distribution called Panopoly. Panopoly has many great features for site builders and users right out of the box:
- In-place page building
- Responsive layouts
- WYSIWYG
- Media support
- Improved admin experience
- Improved content editing experience
- Awesome reusable widgets
- ... and more MAGIC!
Panopoly allows you start building your website from the 10th floor, rather than the ground up!
We'll also touch on one of the more advanced uses of Panopoly: building your own distribution on top of it! If you find yourself building several similar sites, you may want to consider creating your own distribution so you don't have to do the same configuration over and over again. While building a new distribution from scratch can be challenging, Panopoly can serve as a "base distribution" and handle much of the heavy lifting for you.
When you first install Drupal, it's a blank slate - it doesn't really do anything yet. If you want a personal blog, company website, intranet portal or e-commerce store - you need to start installing modules and actually configuring your website into one of those things.
That's where Drupal distributions come in! A Drupal distribution is Drupal plus some modules, themes and configuration, so that when you first install it does something right out of the box.
In this presentation, David Snopek (one of the Panopoly co-maintainers) is going to talk about (and demonstrate!) a Drupal distribution called Panopoly. Panopoly has many great features for site builders and users right out of the box:
- In-place page building
- Responsive layouts
- WYSIWYG
- Media support
- Improved admin experience
- Improved content editing experience
- Awesome reusable widgets
- ... and more MAGIC!
Panopoly allows you start building your website from the 10th floor, rather than the ground up!
We'll also touch on one of the more advanced uses of Panopoly: building your own distribution on top of it! If you find yourself building several similar sites, you may want to consider creating your own distribution so you don't have to do the same configuration over and over again. While building a new distribution from scratch can be challenging, Panopoly can serve as a "base distribution" and handle much of the heavy lifting for you.
Description
Speakers: geerlingguy
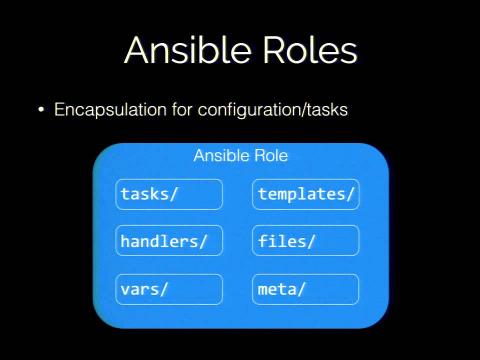
Everyone knows it's a Good Idea™ to use a configuration management system (e.g. Puppet, Chef) to manage your Drupal infrastructure. But many people (myself included) have run into a wall of #wtfmoments when trying to learn the vagaries of traditional CM systems and their vendor-specific syntaxes.
In 2012, Ansible was released, enabling normal human beings to manage their servers with an easy, but powerful, CM system that uses YAML (just like Drupal 8!) to define configuration and Jinja2 (very much like Twig!) for templates. Not only that, but Ansible is also an incredibly simple and very flexible Drupal deployment and continuous delivery tool.
Learn how you can use Ansible to manage your infrastructure—including local development environments—and stop letting servers and deployments get in the way of development.
Most of the examples in this presentation will come from real-world examples of Drupal sites running on varying types of infrastructure (AWS, Digital Ocean, etc.), as well as local development environments managed with Vagrant and VirtualBox. For some simple examples, check out geerlingguy's Ansible Vagrant Examples on GitHub, and see how simple it is to build servers running LAMP, GitLab, Jenkins, Solr, etc.
Jeff Geerling (geerlingguy on Drupal.org) has been working with Drupal since 2005, and is writing a book on Ansible, Ansible for DevOps: Server and configuration management for humans. You can find him on Twitter: @geerlingguy.
Everyone knows it's a Good Idea™ to use a configuration management system (e.g. Puppet, Chef) to manage your Drupal infrastructure. But many people (myself included) have run into a wall of #wtfmoments when trying to learn the vagaries of traditional CM systems and their vendor-specific syntaxes.
In 2012, Ansible was released, enabling normal human beings to manage their servers with an easy, but powerful, CM system that uses YAML (just like Drupal 8!) to define configuration and Jinja2 (very much like Twig!) for templates. Not only that, but Ansible is also an incredibly simple and very flexible Drupal deployment and continuous delivery tool.
Learn how you can use Ansible to manage your infrastructure—including local development environments—and stop letting servers and deployments get in the way of development.
Most of the examples in this presentation will come from real-world examples of Drupal sites running on varying types of infrastructure (AWS, Digital Ocean, etc.), as well as local development environments managed with Vagrant and VirtualBox. For some simple examples, check out geerlingguy's Ansible Vagrant Examples on GitHub, and see how simple it is to build servers running LAMP, GitLab, Jenkins, Solr, etc.
Jeff Geerling (geerlingguy on Drupal.org) has been working with Drupal since 2005, and is writing a book on Ansible, Ansible for DevOps: Server and configuration management for humans. You can find him on Twitter: @geerlingguy.
Description
Speakers: fago
While with Drupal 7 the Entity API was missing quite some essential functionality in Drupal core, Drupal 8 is about to fundamentally change that: Drupal 8 includes a feature complete, object-oriented Entity API just as a neatly integrated Entity Field API.
This session will give an overview of the functionality provided by the Drupal 8 Entity API and show how it can be help to manage your configuration and content. Developers will learn about the ideas behind the API design and the benefits the integration of the Entity Field API brings!
Covered topics will be about the following:
Differnet flavors of entities
Working with entities in Drupal 8
Providing a new entity type
Entity fields overview
Entity storage improvements
Displays, Widgets & Formatters - oh my!
Forms & Validation
Access control, Entity listings, Entity query
Configuration entities
Alltogether, the session will provide a good overview of what the Drupal 8 Entity API brings and give you some good ideas on how you can take advantage of it!
While with Drupal 7 the Entity API was missing quite some essential functionality in Drupal core, Drupal 8 is about to fundamentally change that: Drupal 8 includes a feature complete, object-oriented Entity API just as a neatly integrated Entity Field API.
This session will give an overview of the functionality provided by the Drupal 8 Entity API and show how it can be help to manage your configuration and content. Developers will learn about the ideas behind the API design and the benefits the integration of the Entity Field API brings!
Covered topics will be about the following:
Differnet flavors of entities
Working with entities in Drupal 8
Providing a new entity type
Entity fields overview
Entity storage improvements
Displays, Widgets & Formatters - oh my!
Forms & Validation
Access control, Entity listings, Entity query
Configuration entities
Alltogether, the session will provide a good overview of what the Drupal 8 Entity API brings and give you some good ideas on how you can take advantage of it!
Description
Speakers: dixon_
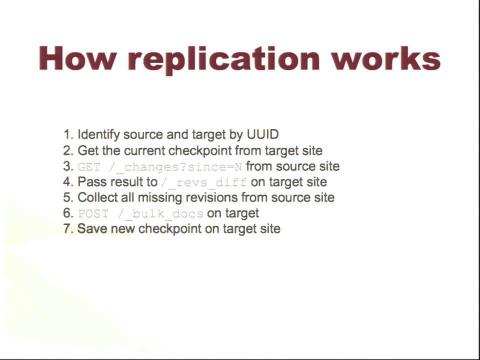
Drupal 8 has made significant improvements towards the ability to stage configuration. But what about content staging? Has it gotten easier in Drupal 8?
The technical challenges faced with regards to content staging are mainly synchronization and content dependency management.
This session is targeted towards site builders and we will dive deep into the inner workings of the content staging solution that's being built for Drupal 8 and what improvements it brings to sites owners that need to stage or replicate content across sites.
Further, site builders will learn how this solution also applies to broader and sometimes more exciting use cases - content sharing and filtered replication across networks of sites and applications.
Scenarios that will be explored:
Traditional content staging
Editorial hub powering a network of light front-end sites
Drupal 8 has made significant improvements towards the ability to stage configuration. But what about content staging? Has it gotten easier in Drupal 8?
The technical challenges faced with regards to content staging are mainly synchronization and content dependency management.
This session is targeted towards site builders and we will dive deep into the inner workings of the content staging solution that's being built for Drupal 8 and what improvements it brings to sites owners that need to stage or replicate content across sites.
Further, site builders will learn how this solution also applies to broader and sometimes more exciting use cases - content sharing and filtered replication across networks of sites and applications.
Scenarios that will be explored:
Traditional content staging
Editorial hub powering a network of light front-end sites
Description
Speakers: scotthookertyler.frankenstein
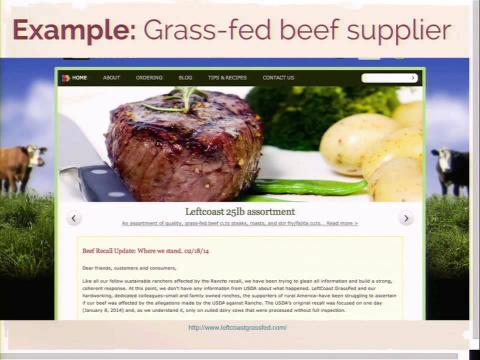
Traditional commerce is dead! Maybe that is a bit too dramatic, but purchases made "In-App" have skyrocketed within the last year.
Come to this session to learn how to bring the massively expanding market of In-App purchases to your business. In this session we will show you how to leverage this route to market, with a Drupal Commerce site.
This session is great for business owners and site builders alike. Business owners can ascertain if an E-commerce site with In-App purchases is a worthwhile investment. While site builders can see that with relatively little effort, In-App purchasing can be implemented.
With "What's App" being sold recently for billions of dollars, with their only revenue stream being a $1.00 In-App purchase, it certainly makes sense to see what you could be missing out on.
Let us show you the future!
Traditional commerce is dead! Maybe that is a bit too dramatic, but purchases made "In-App" have skyrocketed within the last year.
Come to this session to learn how to bring the massively expanding market of In-App purchases to your business. In this session we will show you how to leverage this route to market, with a Drupal Commerce site.
This session is great for business owners and site builders alike. Business owners can ascertain if an E-commerce site with In-App purchases is a worthwhile investment. While site builders can see that with relatively little effort, In-App purchasing can be implemented.
With "What's App" being sold recently for billions of dollars, with their only revenue stream being a $1.00 In-App purchase, it certainly makes sense to see what you could be missing out on.
Let us show you the future!
Description
Speakers: Silicon.ValetchrisHill
The Weather Channel (TWC) has one of the most highly visited web sites in the world (www.weather.com). And, it's certainly among the largest Drupal sites under development.
The approach was to break the engagement into two phases, the first to address editorial concerns and the second to replace legacy systems and take over the front end serving.
Join Jason Smith (Mediacurrent) and Chris Hill (TWC) to get more insight into the architectural decisions that allowed us to address this complex site's requirements. Learn how Mediacurrent and TWC were able to work together to both understand and efficiently tackle engineering challenges as they arose.
Here are a few of the pain points that TWC came to us with, and that we will discuss:
With over 2 million locations with unique forecasts cache efficiency was low.
Feature velocity was a challenge as requirements sometimes change quickly
Too many hurdles in the current platform to content generation
Too many legacy platforms to support
Some novel innovations that were created within the Drupal framework to support TWC:
Presentation framework allows independent teams to create flexible widgets that can vary in presentation based on the consuming device (ESI, native, inline or AngularJS)
How mobile has become a hub that supports the mobile apps
How the content workflow is write once use many places
Highly leveraging ESI and a novel routing concept to increase cache efficiency
The Weather Channel (TWC) has one of the most highly visited web sites in the world (www.weather.com). And, it's certainly among the largest Drupal sites under development.
The approach was to break the engagement into two phases, the first to address editorial concerns and the second to replace legacy systems and take over the front end serving.
Join Jason Smith (Mediacurrent) and Chris Hill (TWC) to get more insight into the architectural decisions that allowed us to address this complex site's requirements. Learn how Mediacurrent and TWC were able to work together to both understand and efficiently tackle engineering challenges as they arose.
Here are a few of the pain points that TWC came to us with, and that we will discuss:
With over 2 million locations with unique forecasts cache efficiency was low.
Feature velocity was a challenge as requirements sometimes change quickly
Too many hurdles in the current platform to content generation
Too many legacy platforms to support
Some novel innovations that were created within the Drupal framework to support TWC:
Presentation framework allows independent teams to create flexible widgets that can vary in presentation based on the consuming device (ESI, native, inline or AngularJS)
How mobile has become a hub that supports the mobile apps
How the content workflow is write once use many places
Highly leveraging ESI and a novel routing concept to increase cache efficiency
Description
Speakers: mtift
In Drupal 7 there is no good way to move configuration information between environments because modules store configuration data in different formats.
To help solve this problem, Drupal 8 has a new configuration management system that provides a central place for modules to store configuration data, from simple static data (e.g., site name) to more complex business objects (e.g., field definitions and image styles). This session will outline how to work with the new configuration system from a site building perspective.
Topics will include:
A high level overview of the system
What it means to change configuration in Drupal 8
How to deploy changes to another environment
How to import those changes and make them active
Advanced workflows using multiple environments
How to avoid potential problem areas
Where does Features fit in?
In Drupal 7 there is no good way to move configuration information between environments because modules store configuration data in different formats.
To help solve this problem, Drupal 8 has a new configuration management system that provides a central place for modules to store configuration data, from simple static data (e.g., site name) to more complex business objects (e.g., field definitions and image styles). This session will outline how to work with the new configuration system from a site building perspective.
Topics will include:
A high level overview of the system
What it means to change configuration in Drupal 8
How to deploy changes to another environment
How to import those changes and make them active
Advanced workflows using multiple environments
How to avoid potential problem areas
Where does Features fit in?
Description
Speakers: joshmillernvahalik
In this session, Josh Miller and Nick Vahalik from Commerce Guys will explore adding and configuring commerce on new and existing sites. Designed to be a follow-along lab, we'll have downloadable installs ready for your use so you can participate in all of the excitement. As much as possible, we'll use existing core and contrib modules and keep the coding to a minimum.
IN THIS SESSION WE'LL COVER...
SETTING UP A SUBSCRIPTION ON A BLOG
In this example, we take a blog and add the ability to create premium content so that only paid subscribers can get access.
ADDING PRODUCTS TO EXISTING CONTENT PAGES
Have an existing site that you want to utilize for commerce? We'll convert an existing catalog site into an online store.
DONATION SITE
Taking donations is a very common task -- let's make it easy and set it up in a flash.
REGISTRATIONS
Ah, good old registrations. In this demo, we'll setup a site that allows you to offer basic registrations with a couple of options.
In this session, Josh Miller and Nick Vahalik from Commerce Guys will explore adding and configuring commerce on new and existing sites. Designed to be a follow-along lab, we'll have downloadable installs ready for your use so you can participate in all of the excitement. As much as possible, we'll use existing core and contrib modules and keep the coding to a minimum.
IN THIS SESSION WE'LL COVER...
SETTING UP A SUBSCRIPTION ON A BLOG
In this example, we take a blog and add the ability to create premium content so that only paid subscribers can get access.
ADDING PRODUCTS TO EXISTING CONTENT PAGES
Have an existing site that you want to utilize for commerce? We'll convert an existing catalog site into an online store.
DONATION SITE
Taking donations is a very common task -- let's make it easy and set it up in a flash.
REGISTRATIONS
Ah, good old registrations. In this demo, we'll setup a site that allows you to offer basic registrations with a couple of options.
Description
Speakers: Dave Reid
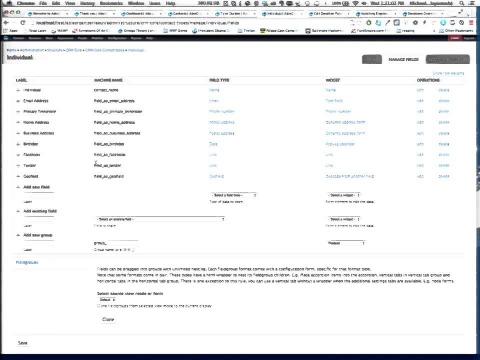
Drupal 8 is coming! But what decisions can you make now on your current or new Drupal 7 sites to make transitioning to Drupal 8 easier? Dave will cover new features available in Drupal 8, and how you can use those new features now in Drupal 7.
What field modules can I use that work the same as Drupal 8?
What WYSIWYG editor should I use?
How can I start preparing to migrate my existing Drupal site to Drupal 8?
What kinds of modules can I use so I don't have to retrain my editors and administrators when we move to Drupal 8?
I'll also cover some basic concepts for those of you writing Drupal 7 modules that you can do right now to better prepare yourself for writing modules in Drupal 8.
Drupal 8 is coming! But what decisions can you make now on your current or new Drupal 7 sites to make transitioning to Drupal 8 easier? Dave will cover new features available in Drupal 8, and how you can use those new features now in Drupal 7.
What field modules can I use that work the same as Drupal 8?
What WYSIWYG editor should I use?
How can I start preparing to migrate my existing Drupal site to Drupal 8?
What kinds of modules can I use so I don't have to retrain my editors and administrators when we move to Drupal 8?
I'll also cover some basic concepts for those of you writing Drupal 7 modules that you can do right now to better prepare yourself for writing modules in Drupal 8.
Description
Speakers: scott.bellkmolltannergMatt Miritello
Time Inc. has made a tremendous investment in Drupal. Over the last 18 months, they have created a Drupal Center of Excellence, hired Drupal experts and consultants and trained many of their in house developers to work in Drupal. They have developed a large infrastructure around managing editorial Drupal sites and integrated Drupal into their legacy systems. They have built a world class editorial tool for managing online publishing with Drupal.
In 2014 Time Inc. plans to move all of their 24 magazine titles to the Drupal platform they have built. This presentation will give attendees insight into the process of how Time Inc. came to the decision to use Drupal, how they put a training program and governance model in place to integrate Drupal into the organization and what technical challenges were overcome in the process.
Also, this presentation will give the audience an under the hood view of the tools and processes put in place to help Time Inc. move it's very large online publishing business to the Drupal platform.
This presentation will be in a panel format and will be lead by Matt Miritello, Technical Director at Time Inc. He will be joined by some of the key technical people that worked with Time Inc on this project including Scott Bell, Kevin Moll and Tanner Dorheim who served as Technical Consultants on the project.
Time Inc. has made a tremendous investment in Drupal. Over the last 18 months, they have created a Drupal Center of Excellence, hired Drupal experts and consultants and trained many of their in house developers to work in Drupal. They have developed a large infrastructure around managing editorial Drupal sites and integrated Drupal into their legacy systems. They have built a world class editorial tool for managing online publishing with Drupal.
In 2014 Time Inc. plans to move all of their 24 magazine titles to the Drupal platform they have built. This presentation will give attendees insight into the process of how Time Inc. came to the decision to use Drupal, how they put a training program and governance model in place to integrate Drupal into the organization and what technical challenges were overcome in the process.
Also, this presentation will give the audience an under the hood view of the tools and processes put in place to help Time Inc. move it's very large online publishing business to the Drupal platform.
This presentation will be in a panel format and will be lead by Matt Miritello, Technical Director at Time Inc. He will be joined by some of the key technical people that worked with Time Inc on this project including Scott Bell, Kevin Moll and Tanner Dorheim who served as Technical Consultants on the project.
Description
Speakers: ahoppinjoshkrobertDouglasschrisyates
A new wave of startups are basing their business model on OpenSaaS-- online applications that a customer can subscribe to as a turnkey supported software as a service, or simply download, self-host, and self-support.
OpenSaaS offers customers the best of both worlds-- the innovation potential, freedom, and control of open source, plus the simplicity, quick time to deployment, and often lower up front cost of SaaS.
Wordpress.com and Wordpress.org are perhaps the best example of OpenSaaS, and, until recently, DrupalGardens.com was the only real Drupal based OpenSaaS example. In addition to We're now starting to see a number of more focused Drupal-based OpenSaaS products take flight, including the Opigno LMS (http://opigno.org), the Jobiqo recruiting platform (http://epiqo.com/en/jobiqo), and our own NuData DKAN open data platform (http://nucivic.com/products/nudata/).
We believe that Drupal is an exceptional platform for building OpenSaaS businesses. Unlike hosted versions of typical one-off open source apps, a platform such as Drupal is truly open-- not just in software license, but also in terms of the practical sustainable ability to fire your hosting vendor and take your platform to another consultant, because of the ubiquity of the Drupal developer community. And unlike many generic content management systems, Drupal today is a powerful enough framework to build and support focused web applications that deliver an exceptional end-user experience, thanks to the maturity of the platform, and the commodity availability of Drupal Platform as a Service (PaaS) from Pantheon and Acquia.
This session will outline what OpenSaaS is, our experience with building a Drupal-based OpenSaaS business, and how you can do it too. You'll also hear Josh Koenig about why OpenSaaS may in fact be a critical for the long-term competitiveness of Drupal in the face of growing competition from proprietary SaaS platforms.
For more on OpenSaaS, see my article on opensource.com: http://opensource.com/government/14/1/opensaas-and-government-innovation
A new wave of startups are basing their business model on OpenSaaS-- online applications that a customer can subscribe to as a turnkey supported software as a service, or simply download, self-host, and self-support.
OpenSaaS offers customers the best of both worlds-- the innovation potential, freedom, and control of open source, plus the simplicity, quick time to deployment, and often lower up front cost of SaaS.
Wordpress.com and Wordpress.org are perhaps the best example of OpenSaaS, and, until recently, DrupalGardens.com was the only real Drupal based OpenSaaS example. In addition to We're now starting to see a number of more focused Drupal-based OpenSaaS products take flight, including the Opigno LMS (http://opigno.org), the Jobiqo recruiting platform (http://epiqo.com/en/jobiqo), and our own NuData DKAN open data platform (http://nucivic.com/products/nudata/).
We believe that Drupal is an exceptional platform for building OpenSaaS businesses. Unlike hosted versions of typical one-off open source apps, a platform such as Drupal is truly open-- not just in software license, but also in terms of the practical sustainable ability to fire your hosting vendor and take your platform to another consultant, because of the ubiquity of the Drupal developer community. And unlike many generic content management systems, Drupal today is a powerful enough framework to build and support focused web applications that deliver an exceptional end-user experience, thanks to the maturity of the platform, and the commodity availability of Drupal Platform as a Service (PaaS) from Pantheon and Acquia.
This session will outline what OpenSaaS is, our experience with building a Drupal-based OpenSaaS business, and how you can do it too. You'll also hear Josh Koenig about why OpenSaaS may in fact be a critical for the long-term competitiveness of Drupal in the face of growing competition from proprietary SaaS platforms.
For more on OpenSaaS, see my article on opensource.com: http://opensource.com/government/14/1/opensaas-and-government-innovation
Description
Speakers: fmitchell
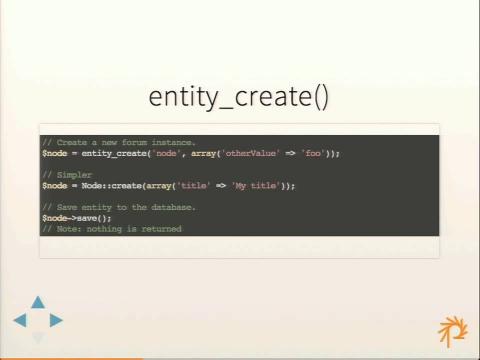
Now that you know how to build sites, it's time to take the next step and jump into the Drupal 8 API. This session reviews the 30 API functions that you should know to begin your journey.
This is an updated version of my popular talk at Drupalcamp Chicago and Drupalcamp Costa Rica that now covers Drupal 8!
We'll jump through common API examples with some derived examples from the excellent Examples module and others that will carry over from Drupal 7. Attendees will learn the behind-the-scenes functions that power common UI elements with the idea of being able to build or customize them for your projects.
Now that you know how to build sites, it's time to take the next step and jump into the Drupal 8 API. This session reviews the 30 API functions that you should know to begin your journey.
This is an updated version of my popular talk at Drupalcamp Chicago and Drupalcamp Costa Rica that now covers Drupal 8!
We'll jump through common API examples with some derived examples from the excellent Examples module and others that will carry over from Drupal 7. Attendees will learn the behind-the-scenes functions that power common UI elements with the idea of being able to build or customize them for your projects.
Description
Erynn Petersen is Executive Director of Outercurve, an OSS foundation focused on developing open source projects between enterprise software companies. She is also a founder at Station082, which is dedicated to providing technology access to rural kids, and is on the board of Girl Develop It, which aims to increase the number of women in professional development roles by proviing inexpensive and accessible technology education.
Erynn joined Outercurve after spending a year at Activate Consulting where she advised media companies in redefining corporate and product strategies around technology investments.
Prior to Activate, Erynn was SVP of Paid Services Engineering at AOL, where her teams built the tools, frameworks, and services that helped AOL subscribers safely and securely access content and applications online. Her early career included Amazon.com, where she worked on projects including the launch of the third party sellers platform, several startups, and also Microsoft, where she was on the launch team for Bing paid advertising. She combines product management and technical management skills, and spends time teaching for Girl Develop It.
She lives in bucolic Enumclaw, Washington with her family and her mongrel terrier, Lebowski, and invites anyone driving through to stop by for coffee.
Erynn joined Outercurve after spending a year at Activate Consulting where she advised media companies in redefining corporate and product strategies around technology investments.
Prior to Activate, Erynn was SVP of Paid Services Engineering at AOL, where her teams built the tools, frameworks, and services that helped AOL subscribers safely and securely access content and applications online. Her early career included Amazon.com, where she worked on projects including the launch of the third party sellers platform, several startups, and also Microsoft, where she was on the launch team for Bing paid advertising. She combines product management and technical management skills, and spends time teaching for Girl Develop It.
She lives in bucolic Enumclaw, Washington with her family and her mongrel terrier, Lebowski, and invites anyone driving through to stop by for coffee.
Description
Speakers: deviantintegralthebruce
Tonight on the Tonight Show, Jimmy welcomes semantic content deconstruction, node.js, and musical guest high-stakes distributed application development. Here's............Drupal?
Oh yes, the blue drop made a big splash on the Tonight Show web site, but you wouldn't know it by looking at it.
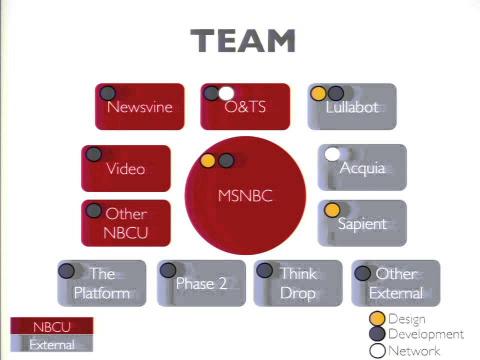
The world tuned in when Jay Leno handed the Tonight Show legacy over to new host, Jimmy Fallon. Behind the scenes, away from the cameras, an entirely different transition was taking place, led by CP+B, Four Kitchens, Lullabot, and NBC Digital. A new website for the Tonight Show was being launched.
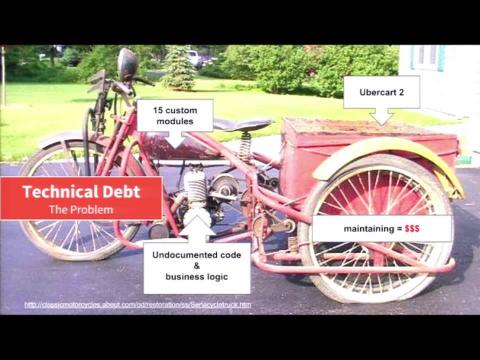
We'll share how a distributed multi-national, multi-company team of Drupal, Node.js, Backbone, and editorial experts:
Developed a semantic content model unique to the Tonight Show
Delivered a future-facing Drupal 7 backend that foreshadows key features of Drupal 8
Triumphed over tight project constraints by fully exploiting a decoupled and distributed systems architecture.
Hosts Andrew Berry (deviantintegral) from Lullabot and David Diers (thebruce) from Four Kitchens present one episode at Drupalcon Austin that you don't want to miss.
Tonight on the Tonight Show, Jimmy welcomes semantic content deconstruction, node.js, and musical guest high-stakes distributed application development. Here's............Drupal?
Oh yes, the blue drop made a big splash on the Tonight Show web site, but you wouldn't know it by looking at it.
The world tuned in when Jay Leno handed the Tonight Show legacy over to new host, Jimmy Fallon. Behind the scenes, away from the cameras, an entirely different transition was taking place, led by CP+B, Four Kitchens, Lullabot, and NBC Digital. A new website for the Tonight Show was being launched.
We'll share how a distributed multi-national, multi-company team of Drupal, Node.js, Backbone, and editorial experts:
Developed a semantic content model unique to the Tonight Show
Delivered a future-facing Drupal 7 backend that foreshadows key features of Drupal 8
Triumphed over tight project constraints by fully exploiting a decoupled and distributed systems architecture.
Hosts Andrew Berry (deviantintegral) from Lullabot and David Diers (thebruce) from Four Kitchens present one episode at Drupalcon Austin that you don't want to miss.
Description
Speakers: Todd NienkerkPaul BenjaminSuzy Bates
UPDATE: Download sides here!
WHY SCRUM IS DIFFICULT FOR VENDORS
Scrum and other agile methodologies were created by organizations to manage and develop their own products using their own resources. As a result, they're inward-facing. The stakeholders, Product Owner, Scrum Master, and team are all part of a single company. Budgets and resources are often managed by a single entity. All parties are invested in the process, which makes communication between stakeholders and the team relatively easy.
Vendors, however, are external to the client, so our Scrum must be outward-facing. We cannot rely on the client to be good stakeholders or Product Owners. Clients control the budget, and we control the resources. Not all parties are invested in process. Often, the client has hired us to simply make a problem "go away," and they don't care what methods are used to manage the project.
HOW CAN WE MAKE AGILE WORK FOR CLIENTS AND VENDORS?
In this session, we will explore this question in detail, drawing heavily from Four Kitchens' six years of experience bringing agile methodologies to our clients' projects. Our goal is to explain how we've modified scrum to work in a client-facing environment — and how you can make it work, too. The following topics will be covered:
Identifying the problem: Scrum was designed for products and internal teams and stakeholders. Consultancies work on projects with external teams and stakeholders.
Line-by-line comparison of Scrum Classic™ and Consultancy Scrum (Four Kitchens' approach).
Who should be the PO? The pros and cons of assigning Product Ownership to the client or vendor.
How to effectively manage clients' expectations and emotional needs by adding an Account Manager role to the project.
What a contract or "Scope of Work" means in an agile environment — and how to effectively manage them.
...And much more!
UPDATE: Download sides here!
WHY SCRUM IS DIFFICULT FOR VENDORS
Scrum and other agile methodologies were created by organizations to manage and develop their own products using their own resources. As a result, they're inward-facing. The stakeholders, Product Owner, Scrum Master, and team are all part of a single company. Budgets and resources are often managed by a single entity. All parties are invested in the process, which makes communication between stakeholders and the team relatively easy.
Vendors, however, are external to the client, so our Scrum must be outward-facing. We cannot rely on the client to be good stakeholders or Product Owners. Clients control the budget, and we control the resources. Not all parties are invested in process. Often, the client has hired us to simply make a problem "go away," and they don't care what methods are used to manage the project.
HOW CAN WE MAKE AGILE WORK FOR CLIENTS AND VENDORS?
In this session, we will explore this question in detail, drawing heavily from Four Kitchens' six years of experience bringing agile methodologies to our clients' projects. Our goal is to explain how we've modified scrum to work in a client-facing environment — and how you can make it work, too. The following topics will be covered:
Identifying the problem: Scrum was designed for products and internal teams and stakeholders. Consultancies work on projects with external teams and stakeholders.
Line-by-line comparison of Scrum Classic™ and Consultancy Scrum (Four Kitchens' approach).
Who should be the PO? The pros and cons of assigning Product Ownership to the client or vendor.
How to effectively manage clients' expectations and emotional needs by adding an Account Manager role to the project.
What a contract or "Scope of Work" means in an agile environment — and how to effectively manage them.
...And much more!
Description
Speakers: ezra-g
Stop guessing about why your site isn't meeting performance goals. XHProf is the tool that can tell you precisely where time is spent generating a page so that you can focus on surgically targeted fixes rather than taking shots in the dark. But how should you navigate its complex UI and turn that pile of data into actionable recommendations to improve site performance?
This session demystifies XHProf with a mix of conceptual grounding and hands-on exploration.
This session will cover:
- What is XHProf and how is it different from other performance/scalability tools?
- Navigating XHProf's complex UI
- How to recognize common patterns when profiling Drupal applications
- Moving beyond common assumptions and misconceptions about performance and identifying and quantifying specific performance issues
- How to be your project's hero by generating a remediation plan that identifies which aspects of your application are slow, proposed remdiations and quantifies the performance gains you'll implement
Stop guessing about why your site isn't meeting performance goals. XHProf is the tool that can tell you precisely where time is spent generating a page so that you can focus on surgically targeted fixes rather than taking shots in the dark. But how should you navigate its complex UI and turn that pile of data into actionable recommendations to improve site performance?
This session demystifies XHProf with a mix of conceptual grounding and hands-on exploration.
This session will cover:
- What is XHProf and how is it different from other performance/scalability tools?
- Navigating XHProf's complex UI
- How to recognize common patterns when profiling Drupal applications
- Moving beyond common assumptions and misconceptions about performance and identifying and quantifying specific performance issues
- How to be your project's hero by generating a remediation plan that identifies which aspects of your application are slow, proposed remdiations and quantifies the performance gains you'll implement
Description
Speakers: helior
Drupal 8 introduces a new, yet familiar sub-system for extending and managing Drupal's default behavior: it's The Plugin System. If you've ever developed for Views or CTools than these concepts will probably already be familiar to you. The plugin architecture provides you with a common interface that allows you to easily extend and swap out functionality without having to re-implement boiler-plate code, all while keep all your logic in one place instead of scattered around info hooks and procedural callbacks.
This session is aimed at developers who are learning Drupal 8's new architecture and sub-systems. As a prerequisite, you should only need to know basic object-oriented programming.
In this session you will:
Learn how to identify where plugins exist (find opportunities to extend Drupal)
Learn how to create a module that provides a plugin for Drupal core
Know enough about Dependency Injection, Service Containers, Annotations, and PSR-0 to go a very long way
Learn how to define your own plugin type
Learn how to build a user interface to manage your own plugin-based sub-system
Drupal 8 introduces a new, yet familiar sub-system for extending and managing Drupal's default behavior: it's The Plugin System. If you've ever developed for Views or CTools than these concepts will probably already be familiar to you. The plugin architecture provides you with a common interface that allows you to easily extend and swap out functionality without having to re-implement boiler-plate code, all while keep all your logic in one place instead of scattered around info hooks and procedural callbacks.
This session is aimed at developers who are learning Drupal 8's new architecture and sub-systems. As a prerequisite, you should only need to know basic object-oriented programming.
In this session you will:
Learn how to identify where plugins exist (find opportunities to extend Drupal)
Learn how to create a module that provides a plugin for Drupal core
Know enough about Dependency Injection, Service Containers, Annotations, and PSR-0 to go a very long way
Learn how to define your own plugin type
Learn how to build a user interface to manage your own plugin-based sub-system
Description
Speakers: pirogpopulist
Developing on your local machine can be a really smart choice. Local development is much faster for most developers and more reliable in many situations where internet connectivity can be an issue.
However, getting started with local development can be a little tricky. Not only do you need to install a complete web stack on your computer, but you also need to configure it for each project and make sure it integrates properly with your production environment / workflow.
Enter the power of Vagrant - the hottest tool on the web for building complete development environments - which quickly allows you to build a development environment on top of a locally run virtual machine (i.e. Virtual Box) and have it reliably configured using automation software (i.e. Puppet).
Want this to all be configured for you? Check out the freely available, Node.JS powered Kalabox. With one click you can easily spin-up your own local development environment using Vagrant, Virtual Box, and Puppet. Create new sites with a click of the button, integrate into cloud development platforms like Pantheon, and automatically update when new versions are released. Forget the elephants, let's go with something modern and get on with coding some amazing websites!
Come to this session if you are interested in local development! Learn about cutting edgfe technologies like Vagrant, Virtual Box, Puppet, and Kalabox. Experience the full power of Kalabox through a live demonstration. Leave impressed and inspired to embrace local development to its fullest.
Developing on your local machine can be a really smart choice. Local development is much faster for most developers and more reliable in many situations where internet connectivity can be an issue.
However, getting started with local development can be a little tricky. Not only do you need to install a complete web stack on your computer, but you also need to configure it for each project and make sure it integrates properly with your production environment / workflow.
Enter the power of Vagrant - the hottest tool on the web for building complete development environments - which quickly allows you to build a development environment on top of a locally run virtual machine (i.e. Virtual Box) and have it reliably configured using automation software (i.e. Puppet).
Want this to all be configured for you? Check out the freely available, Node.JS powered Kalabox. With one click you can easily spin-up your own local development environment using Vagrant, Virtual Box, and Puppet. Create new sites with a click of the button, integrate into cloud development platforms like Pantheon, and automatically update when new versions are released. Forget the elephants, let's go with something modern and get on with coding some amazing websites!
Come to this session if you are interested in local development! Learn about cutting edgfe technologies like Vagrant, Virtual Box, Puppet, and Kalabox. Experience the full power of Kalabox through a live demonstration. Leave impressed and inspired to embrace local development to its fullest.
Description
Speakers: JohnAlbin
-hyperbole-alert- Everyone is excited about Drupal 8's Twig system, but it's already dead to me. end-hyperbole-alert- The W3C is working on a specification for a templating system that is native to the HTML language, called Web Components.
With web components, we'll be able to define and instantiate our own templates from within HTML. We can even create our own custom elements. Best of all, with the Shadow DOM, our templates encapsulate styling (CSS) and behavior (JS) within them, eliminating conflicts and easing integration of multiple building blocks.
There is so much awesome in the Web Components spec, but switching to it will make switching to HTML5 look like a cake walk. There is a lot to do! (And the spec is still unfinished!)
Will Web Components be ready to use for Drupal 9? (dunno.) Will we be ready to use them? (you bet!)
But we have to start planning now and start evolving our current codebase (including Twig) to make the transition easier. By building component-like bundles of CSS, Twig templates, and JavaScript into Drupal 8 (and 9), we can bring the core concepts of Web Components into Drupal right now!
In this session, I'll give a brief demo of Web Components and the Shadow DOM, discuss the benefits, and then we can hash out a plan of attack.
-hyperbole-alert- Everyone is excited about Drupal 8's Twig system, but it's already dead to me. end-hyperbole-alert- The W3C is working on a specification for a templating system that is native to the HTML language, called Web Components.
With web components, we'll be able to define and instantiate our own templates from within HTML. We can even create our own custom elements. Best of all, with the Shadow DOM, our templates encapsulate styling (CSS) and behavior (JS) within them, eliminating conflicts and easing integration of multiple building blocks.
There is so much awesome in the Web Components spec, but switching to it will make switching to HTML5 look like a cake walk. There is a lot to do! (And the spec is still unfinished!)
Will Web Components be ready to use for Drupal 9? (dunno.) Will we be ready to use them? (you bet!)
But we have to start planning now and start evolving our current codebase (including Twig) to make the transition easier. By building component-like bundles of CSS, Twig templates, and JavaScript into Drupal 8 (and 9), we can bring the core concepts of Web Components into Drupal right now!
In this session, I'll give a brief demo of Web Components and the Shadow DOM, discuss the benefits, and then we can hash out a plan of attack.
Description
Speakers: btopro
PRESENTATION TRAILER NOW AVAILABLE!
This summer.. Coming to a server near you... ELMS...
LET'S DO THIS!
I am one of many Drupal developers in the educational technology space and I have a message for you. Tired of half-baked, closed source solutions with massive support contracts? Education doesn't have to have its hands tied by technological complacency.
The time is now to replace old ways of thinking, and the approach is here. In this presentation I will discuss and demonstrate the latest ELMS initiative known as ELMS Learning Network (ELMSLN). ELMSLN is a distro-of-distros package built using primarily (but not limited to) Drupal (Piwik is in there too for example).
This ain't your Drupal 6 ELMS distro. This is a series of distributions that use Restful APIs (RestWS) and a simple, repeatable pattern for the automated building of new Drupal sites. Think Aegir meets edtech while aligning more with the needs of education. To visualize what I'm describing:
Watch "ELMSLN doodles: Understanding ELMSLN"
Read ELMSLN Philosophy/Theory
Using a combination of Galaxy packaging specification, DSLM, a bunch of automation (thanks drush!), and the ELMS CIS distribution, ELMSLN is able to rapidly produce new course tools. These tools then are connected via web services to form a network-based approach to learning management system design. Imagine deploying a system for use in a course at a new web address, then equate that to one Drupal distribution. Now, just keep doing it over the life-cycle of systems development, each new system being a new address containing a multi-site of a different distro.
Stitch it together with JSON, single sign-on and OAuth based standards like Learning Tools Interoperability (LTI) and you've got a highly flexible, while still very usable, networked LMS. Completely manageable by small teams, and consistently more powerful then what any one vendor can provide via closed systems.
To quote @kreynen that suggested I submit this by the following title..
"ELMS, we're not selling a product. We're building a platform for an #edtech revolution" - @kreynen (March 6th 2014)
PRESENTATION TRAILER NOW AVAILABLE!
This summer.. Coming to a server near you... ELMS...
LET'S DO THIS!
I am one of many Drupal developers in the educational technology space and I have a message for you. Tired of half-baked, closed source solutions with massive support contracts? Education doesn't have to have its hands tied by technological complacency.
The time is now to replace old ways of thinking, and the approach is here. In this presentation I will discuss and demonstrate the latest ELMS initiative known as ELMS Learning Network (ELMSLN). ELMSLN is a distro-of-distros package built using primarily (but not limited to) Drupal (Piwik is in there too for example).
This ain't your Drupal 6 ELMS distro. This is a series of distributions that use Restful APIs (RestWS) and a simple, repeatable pattern for the automated building of new Drupal sites. Think Aegir meets edtech while aligning more with the needs of education. To visualize what I'm describing:
Watch "ELMSLN doodles: Understanding ELMSLN"
Read ELMSLN Philosophy/Theory
Using a combination of Galaxy packaging specification, DSLM, a bunch of automation (thanks drush!), and the ELMS CIS distribution, ELMSLN is able to rapidly produce new course tools. These tools then are connected via web services to form a network-based approach to learning management system design. Imagine deploying a system for use in a course at a new web address, then equate that to one Drupal distribution. Now, just keep doing it over the life-cycle of systems development, each new system being a new address containing a multi-site of a different distro.
Stitch it together with JSON, single sign-on and OAuth based standards like Learning Tools Interoperability (LTI) and you've got a highly flexible, while still very usable, networked LMS. Completely manageable by small teams, and consistently more powerful then what any one vendor can provide via closed systems.
To quote @kreynen that suggested I submit this by the following title..
"ELMS, we're not selling a product. We're building a platform for an #edtech revolution" - @kreynen (March 6th 2014)
Description
Speakers: eaton
There's a deep conflict in the heart of Drupal 8, and its name is WYSIWYG.
For years, our community has used powerful tools like CCK and FieldAPI to manage structured content and implement powerful, flexible content models. By chunking up our content and using templates to present it, we've avoided the worst sins of "HTML blobs."
Unfortunately, Team Chunk has a deadly weakness. When narrative text is mixed with embedded media, complex call-outs, and other rich supporting material, our fields and templates have trouble keeping up. On many projects, the ever-present Body field becomes a WYSIWYG-powered no-man's-land, and all of our future-friendly content dreams are shattered.
With the addition of a powerful WYSIWYG editor to Drupal 8, the problem is even more pressing. How can we ensure that the next generation of Drupal sites is easy to manage, and flexible enough for a multi-device world? In this session, I'll explain:
The underlying content management challenges that make this problem so thorny
What we can learn from the XML community (without going crazy)
Existing Drupal tools and techniques that can bridge the gap
Which approaches sound great but sabotage complex content
Why Drupal 8's new WYSIWYG editor can help or hurt sites
The tools Drupal Core could provide to help content editors work smart
What barriers for those solutions still exist in core
How emerging web standards can simplify the implementation work
There's a deep conflict in the heart of Drupal 8, and its name is WYSIWYG.
For years, our community has used powerful tools like CCK and FieldAPI to manage structured content and implement powerful, flexible content models. By chunking up our content and using templates to present it, we've avoided the worst sins of "HTML blobs."
Unfortunately, Team Chunk has a deadly weakness. When narrative text is mixed with embedded media, complex call-outs, and other rich supporting material, our fields and templates have trouble keeping up. On many projects, the ever-present Body field becomes a WYSIWYG-powered no-man's-land, and all of our future-friendly content dreams are shattered.
With the addition of a powerful WYSIWYG editor to Drupal 8, the problem is even more pressing. How can we ensure that the next generation of Drupal sites is easy to manage, and flexible enough for a multi-device world? In this session, I'll explain:
The underlying content management challenges that make this problem so thorny
What we can learn from the XML community (without going crazy)
Existing Drupal tools and techniques that can bridge the gap
Which approaches sound great but sabotage complex content
Why Drupal 8's new WYSIWYG editor can help or hurt sites
The tools Drupal Core could provide to help content editors work smart
What barriers for those solutions still exist in core
How emerging web standards can simplify the implementation work
Description
Speakers: nicelobster
Nothing is worse than delivering a sparkling new site full of promise and seeing it ruined with crappy content. The best designed sites can be wrecked with blurry imagery, TLDR* copy, and incorrect use of styles.
In this session, I'll cover factors that contribute to crappy content implementation and the steps we can take to avoid them. I will share deliverables that close the gap between site launch and maintenance.
I will cover:
Teaching clients to write for the web
Improving usability through editing
Creating flexible layouts
Creating content guidelines unique to your Drupal site's architecture
Creating guidelines for responsive sites
Tools of the trade
*Too Long Didn't Read
Nothing is worse than delivering a sparkling new site full of promise and seeing it ruined with crappy content. The best designed sites can be wrecked with blurry imagery, TLDR* copy, and incorrect use of styles.
In this session, I'll cover factors that contribute to crappy content implementation and the steps we can take to avoid them. I will share deliverables that close the gap between site launch and maintenance.
I will cover:
Teaching clients to write for the web
Improving usability through editing
Creating flexible layouts
Creating content guidelines unique to your Drupal site's architecture
Creating guidelines for responsive sites
Tools of the trade
*Too Long Didn't Read
Description
Speakers: webchick
Spark is an initiative led by Acquia's Office of the CTO under Dries Buytaert, the Drupal project lead. We take a holistic look at Drupal's competition and design and implement features to help close the gaps.
One big gap that has consistently held Drupal adoption back is that of the out-of-the-box content authoring experience. Hand-typing HTML like it's 1994, previews that aren't actually previews, and interfaces that are unusable on a mobile device all present big challenges for those coming to Drupal. While all of these problems have numerous workarounds in contrib, Spark's goal is to improve the Drupal product itself to eliminate this friction innately, so site builders can spend less time smoothing out rough edges and more easily focus on what they came to Drupal to do: build their actual sites. :)
Spark is both a Drupal distribution and a set of discrete modules for both Drupal 7 and Drupal 8 (in many cases, Drupal 8 core) which can enhance the user experience for your site's content authors, including:
Mobile Friendly Navigation Toolbar
In-Place Editing
Responsive Preview
WYSIWYG editing
Improved Accessibility
Redesigned Administration Theme
...and more!
This talk will focus on demonstrating these new features and explain how site builders can take advantage of them, as well as talk about what the next areas of focus for the Spark team will be for Drupal 9 and beyond.
Spark is an initiative led by Acquia's Office of the CTO under Dries Buytaert, the Drupal project lead. We take a holistic look at Drupal's competition and design and implement features to help close the gaps.
One big gap that has consistently held Drupal adoption back is that of the out-of-the-box content authoring experience. Hand-typing HTML like it's 1994, previews that aren't actually previews, and interfaces that are unusable on a mobile device all present big challenges for those coming to Drupal. While all of these problems have numerous workarounds in contrib, Spark's goal is to improve the Drupal product itself to eliminate this friction innately, so site builders can spend less time smoothing out rough edges and more easily focus on what they came to Drupal to do: build their actual sites. :)
Spark is both a Drupal distribution and a set of discrete modules for both Drupal 7 and Drupal 8 (in many cases, Drupal 8 core) which can enhance the user experience for your site's content authors, including:
Mobile Friendly Navigation Toolbar
In-Place Editing
Responsive Preview
WYSIWYG editing
Improved Accessibility
Redesigned Administration Theme
...and more!
This talk will focus on demonstrating these new features and explain how site builders can take advantage of them, as well as talk about what the next areas of focus for the Spark team will be for Drupal 9 and beyond.
Description
Speakers: danigrrl
When working on relatively simple sites, there's a lot you can do directly in Drupal to show clients how content and functionality will work together. But as functionality gets more complex and more stakeholders get involved in decisions about how the site will work, it's easy to lose development hours on code that will end up thrown out as the stakeholders rip apart your ideas.
Wireframes only tell part of the story. To really get buy-in from stakeholders, you need to show them more than what's on a page—you need to show them how something will WORK.
Enter Axure RP. A common tool used by UX practitioners, it allows you to create site maps, user flows and wireframes quickly, within a single application—and makes it easy to add interactive elements, annotate your work, and export working HTML prototypes with the click of a button. In this session, UX Designer and Drupal for Designers author Dani Nordin will share how she uses Axure to prototype complex functionality and get stakeholder buy-in on projects while saving her team development time.
What question(s) does this session answer?
How do I ensure my project is going in the right direction before spending time on development?
How do I manage projects with many stakeholders without losing my mind?
How can I turn my team's ideas into something we can test quickly?
In addition, you'll learn practical techniques for working with Axure to create prototypes that not only give you something testable—without spending days or weeks on Drupal code—but that can also be used to directly communicate important specifications to the development team.
About Dani Nordin
I'm a UX Researcher and Designer who works with Drupal teams on medium-to-large implementations, usually involving complex relationships of content, stakeholders and technology. Additionally, I have taught UX Design at CDIA, General Assembly, and Harvard Business School. Currently a Research Associate at Bentley User Experience Center, where I'm pursuing a Master's Degree in HFID.
When working on relatively simple sites, there's a lot you can do directly in Drupal to show clients how content and functionality will work together. But as functionality gets more complex and more stakeholders get involved in decisions about how the site will work, it's easy to lose development hours on code that will end up thrown out as the stakeholders rip apart your ideas.
Wireframes only tell part of the story. To really get buy-in from stakeholders, you need to show them more than what's on a page—you need to show them how something will WORK.
Enter Axure RP. A common tool used by UX practitioners, it allows you to create site maps, user flows and wireframes quickly, within a single application—and makes it easy to add interactive elements, annotate your work, and export working HTML prototypes with the click of a button. In this session, UX Designer and Drupal for Designers author Dani Nordin will share how she uses Axure to prototype complex functionality and get stakeholder buy-in on projects while saving her team development time.
What question(s) does this session answer?
How do I ensure my project is going in the right direction before spending time on development?
How do I manage projects with many stakeholders without losing my mind?
How can I turn my team's ideas into something we can test quickly?
In addition, you'll learn practical techniques for working with Axure to create prototypes that not only give you something testable—without spending days or weeks on Drupal code—but that can also be used to directly communicate important specifications to the development team.
About Dani Nordin
I'm a UX Researcher and Designer who works with Drupal teams on medium-to-large implementations, usually involving complex relationships of content, stakeholders and technology. Additionally, I have taught UX Design at CDIA, General Assembly, and Harvard Business School. Currently a Research Associate at Bentley User Experience Center, where I'm pursuing a Master's Degree in HFID.
Description
Speakers: linneawilliamsBrie PendletonJohn Bickarnflowers1228cdulude
It no secret that Drupal has enjoyed a strong growth trend in higher education. That's the good news. The bad news is that it's still hard to do, especially when the horizon is no longer building a single website or application, but to scale up successfully to provide a platform for an entire university. This panel of experts will reveal what is working.
Moderator: Linnea Williams, Stanford University
Speakers:
Christina Dulude, Dartmouth College
Brie Pendleton, Harvard University
John Bickar, Stanford University
Nancy Flowers-Mangs, Yale University
This panel will address how each of these institutions evolved their campus strategies over time, from a technical, as well as community perspective. Topics will include: the risks and rewards of running Drupal as a platform for a university with in-house resources; employing principles of product design in maintaining and growing a Drupal platform; revealing the pros and cons of Distributions vs. small Features loosely joined; building community and internal teams, support and training.
It no secret that Drupal has enjoyed a strong growth trend in higher education. That's the good news. The bad news is that it's still hard to do, especially when the horizon is no longer building a single website or application, but to scale up successfully to provide a platform for an entire university. This panel of experts will reveal what is working.
Moderator: Linnea Williams, Stanford University
Speakers:
Christina Dulude, Dartmouth College
Brie Pendleton, Harvard University
John Bickar, Stanford University
Nancy Flowers-Mangs, Yale University
This panel will address how each of these institutions evolved their campus strategies over time, from a technical, as well as community perspective. Topics will include: the risks and rewards of running Drupal as a platform for a university with in-house resources; employing principles of product design in maintaining and growing a Drupal platform; revealing the pros and cons of Distributions vs. small Features loosely joined; building community and internal teams, support and training.
Description
Speakers: eatingsBcwald
As Front-enders, we are expected to know and do more with our sites than ever before.
In the four years since the Drupal 7 beta launched, the Front-ender's toolkit has exploded with a multitude of tools, frameworks, (meta-)languages, and techniques, as well as a new set of expectations for what the Front-end ought to do: responsive grids and media, HTML5, Web Components, the list goes on and on.
Similarly, UX considerations have greatly expanded beyond simply 'styling markup'. We now have to consider user context, device capabilities, physical interfaces, performance, personalization... where does it stop? And how can we stay on top of things, even as they rapidly evolve?
This presentation will cover the following topics:
- What's happened? An overview and history of Front-end practice from shortly before D7's launch to present: what's changed, what's fallen out of style (remember Blueprintcss?), what was a flash in the pan, and what's rapidly become standard practice.
- Since Front-end practice has massively changed, but Drupal core essentially hasn't, how can we keep up? How might this change with Drupal 8?
- How can I as a Front-end/UX person stay on top of this and expand my personal suite of tools and skills?
As Front-enders, we are expected to know and do more with our sites than ever before.
In the four years since the Drupal 7 beta launched, the Front-ender's toolkit has exploded with a multitude of tools, frameworks, (meta-)languages, and techniques, as well as a new set of expectations for what the Front-end ought to do: responsive grids and media, HTML5, Web Components, the list goes on and on.
Similarly, UX considerations have greatly expanded beyond simply 'styling markup'. We now have to consider user context, device capabilities, physical interfaces, performance, personalization... where does it stop? And how can we stay on top of things, even as they rapidly evolve?
This presentation will cover the following topics:
- What's happened? An overview and history of Front-end practice from shortly before D7's launch to present: what's changed, what's fallen out of style (remember Blueprintcss?), what was a flash in the pan, and what's rapidly become standard practice.
- Since Front-end practice has massively changed, but Drupal core essentially hasn't, how can we keep up? How might this change with Drupal 8?
- How can I as a Front-end/UX person stay on top of this and expand my personal suite of tools and skills?
Description
Speakers: rgristrophAugust1914
We will show a complex and intimidating DevOps problem, involving multiple steps of integration, delivery, and even content staging. We will walk through a configuration of the open source Go Continuous Delivery system ( http://www.go.cd/ ) to implement the process in an understandable and managable way.
The audience will see an incredibly complex problem addressed in a series of simple understandable steps, as we walk through a build configuration that deploys Drupal sites using phing, drush, and other tools -- possibility of calling out to Jenkins as another way to manage tasks. We will watch a multistep process with multiple steps of testing and approval, and a separate path for content staging as separate from code, deploy a complex Drupal site.
Continuous Integration and Continuous Delivery will be implemented, producing a build process reliable enough so that the decision to release becomes a business rather than a technical decision.
We will show a complex and intimidating DevOps problem, involving multiple steps of integration, delivery, and even content staging. We will walk through a configuration of the open source Go Continuous Delivery system ( http://www.go.cd/ ) to implement the process in an understandable and managable way.
The audience will see an incredibly complex problem addressed in a series of simple understandable steps, as we walk through a build configuration that deploys Drupal sites using phing, drush, and other tools -- possibility of calling out to Jenkins as another way to manage tasks. We will watch a multistep process with multiple steps of testing and approval, and a separate path for content staging as separate from code, deploy a complex Drupal site.
Continuous Integration and Continuous Delivery will be implemented, producing a build process reliable enough so that the decision to release becomes a business rather than a technical decision.
Description
Speakers: bojanzdwkitchen
Sell a membership.
Sell a support ticket.
Sell an ebook.
Sell a subscription to your new SaaS service.
One time fee? Sure. Recurring? No problem.
All this with Commerce License and related modules.
The most important thing to happen to Drupal Commerce since Kickstart v2, pushing the limits of what Drupal can do. Don't believe us? Come and see.
What you'll learn
What the most common use cases are, and what makes Drupal Commerce uniquely suited to handle them.
How Commerce License is built and how it can be extended for your next project
What the tax implications and complexities are, and how to handle them in the USA, EU, and beyond.
The complexities of recurring billing: Dunning. Prorating. Synchronous and asynchronous, prepaid and postpaid billing. Usage based billing.
Why we're better than Recurly and other open source solutions, and how that helps your company win clients.
This session is oriented towards developers and site builders, but will be comprehensible to people who are simply looking to expand the kinds of projects they can bid on.
Sell a membership.
Sell a support ticket.
Sell an ebook.
Sell a subscription to your new SaaS service.
One time fee? Sure. Recurring? No problem.
All this with Commerce License and related modules.
The most important thing to happen to Drupal Commerce since Kickstart v2, pushing the limits of what Drupal can do. Don't believe us? Come and see.
What you'll learn
What the most common use cases are, and what makes Drupal Commerce uniquely suited to handle them.
How Commerce License is built and how it can be extended for your next project
What the tax implications and complexities are, and how to handle them in the USA, EU, and beyond.
The complexities of recurring billing: Dunning. Prorating. Synchronous and asynchronous, prepaid and postpaid billing. Usage based billing.
Why we're better than Recurly and other open source solutions, and how that helps your company win clients.
This session is oriented towards developers and site builders, but will be comprehensible to people who are simply looking to expand the kinds of projects they can bid on.
Description
Speakers: kepford
What's new and improved in Drupal 8? Can you build full featured web sites with Drupal core alone? The I will demonstrate that the answer is a strong YES! The following topics will be covered in this session.
Changes to fields
New HTML 5 elements
Improved content editing
Display & form mode changes
Better mobile support
Views in core
Configuration management
In this session we will walk through each of these topics covering what has been added to Drupal 8 and how it affects Drupal site builders and developers alike. Last but not least we will discuss how the Configuration API makes managing your site's configuration in code much easier. Attendees will see how they can import and export configuration as well as store it in custom directories to better fit into their deployment workflows.
What's new and improved in Drupal 8? Can you build full featured web sites with Drupal core alone? The I will demonstrate that the answer is a strong YES! The following topics will be covered in this session.
Changes to fields
New HTML 5 elements
Improved content editing
Display & form mode changes
Better mobile support
Views in core
Configuration management
In this session we will walk through each of these topics covering what has been added to Drupal 8 and how it affects Drupal site builders and developers alike. Last but not least we will discuss how the Configuration API makes managing your site's configuration in code much easier. Attendees will see how they can import and export configuration as well as store it in custom directories to better fit into their deployment workflows.
Description
Speakers: JohnAlbin
Our CSS sucks. We've been building sites for over a decade using crappy, ornamentation techniques and shoddy selectors. Our styles unintentional bleed across the site. Our stylesheets are fragile and unmaintainable and full of specificity landmines. Pandas wander alone in the wilderness.
But there's no need to drown ourselves in beer. New technologies like Web Components and new techniques like OOCSS, SMACSS and BEM show us that planning before building can make our projects maintainable, easier to debug, and smaller with reduced CSS file sizes.
This session will introduce the basic techniques for CSS layering and using design components, the heart of any front-end CSS project. We will also discuss CSS/Sass organization and tips to more easily implement these ideas.
Our CSS sucks. We've been building sites for over a decade using crappy, ornamentation techniques and shoddy selectors. Our styles unintentional bleed across the site. Our stylesheets are fragile and unmaintainable and full of specificity landmines. Pandas wander alone in the wilderness.
But there's no need to drown ourselves in beer. New technologies like Web Components and new techniques like OOCSS, SMACSS and BEM show us that planning before building can make our projects maintainable, easier to debug, and smaller with reduced CSS file sizes.
This session will introduce the basic techniques for CSS layering and using design components, the heart of any front-end CSS project. We will also discuss CSS/Sass organization and tips to more easily implement these ideas.
Description
Speakers: weaverryan
I'm not a Drupal developer, but I do already know *a lot* about Drupal 8, like how the event system works, what a service is, how it relates to a dependency injection container and how the deepest and darkest of Drupal's request-response workflow looks.
How? Because I use Symfony. And if you want to get a jumpstart on Drupal 8, you should to. In this talk, we'll double the number of tools you have to solve problems (Drupal + Symfony) and start to unlock all the new important concepts. We'll start with Silex (a microframework based on Symfony), graduate to Symfony, and focus on the pieces that are most interesting to a Drupal 8 developer.
I'm not a Drupal developer, but I do already know *a lot* about Drupal 8, like how the event system works, what a service is, how it relates to a dependency injection container and how the deepest and darkest of Drupal's request-response workflow looks.
How? Because I use Symfony. And if you want to get a jumpstart on Drupal 8, you should to. In this talk, we'll double the number of tools you have to solve problems (Drupal + Symfony) and start to unlock all the new important concepts. We'll start with Silex (a microframework based on Symfony), graduate to Symfony, and focus on the pieces that are most interesting to a Drupal 8 developer.
Description
Speakers: fabpot
Drupal 8 is about some fundamental changes in the way the platform is built: from OOP everywhere to Twig as a templating system. Amongst all these changes, one of them is the usage of the Dependency Injection design pattern. This pattern greatly improves the decoupling and the testability of your code, and it will make Drupal evolutions easier in the future.
During the talk, I'm going to introduce Dependency Injection with real-world examples and then, we are going to learn more about the Symfony Dependency Injection Container which powers Drupal 8.
Don't be afraid, big words do not necessarily mean complexity!
Drupal 8 is about some fundamental changes in the way the platform is built: from OOP everywhere to Twig as a templating system. Amongst all these changes, one of them is the usage of the Dependency Injection design pattern. This pattern greatly improves the decoupling and the testability of your code, and it will make Drupal evolutions easier in the future.
During the talk, I'm going to introduce Dependency Injection with real-world examples and then, we are going to learn more about the Symfony Dependency Injection Container which powers Drupal 8.
Don't be afraid, big words do not necessarily mean complexity!
Description
Speakers: ronald_istos
Content strategy is, undoubtedly, a hot topic these days. A lot is being said that spans the range from concerns regarding the ability to display content on any device to the ability to drive engagement and increase traffic through better content creation and social media strategies. In this presentation we will connect the dots between these issues and practical Drupal site-building concerns with tools that are readily available now.
We will show, through specific examples and references to available modules, how different approaches to content strategy can be practically implemented on Drupal sites. The aim is to equip Drupal site-builders with a handy toolkit that will allow them to both implement a content strategy for their sites as well as better exchange information with content strategists.
The examples will include:
- Different approaches to building content types so as to empower content creators to create a range of different structures.
- Best practices in using vocabularies (fixed, open, user-generated, moderated, etc) or where alternative categorization methods may be relevant.
- Building menus and navigation.
We will also discuss:
- Editorial calendars and scheduling.
- The true benefit of workflows (and how, sometimes, they can be a disadvantage).
- Analytics and how the ability to measure the effects of any strategy is as important as defining the strategy itself.
Attendees will go away with practical examples and techniques that they can apply to their sites as well as a better understanding of what content strategy really is and how they can use it to improve their sites.
The examples are a result of our own experiences in helping both clients develop their content strategy as well as applying it on italymagazine.com, an in-house product of ours. We grew italymagazine.com to a relevant online digital brand with a strong community by expressing our content strategy ideas through the tools that Drupal 7 made available to us. The resulting ~250% increase in traffic over 3 months is a testament to both the value of a content strategy as well as the power of Drupal to allow you to flexibly and iteratively support it.
Content strategy is, undoubtedly, a hot topic these days. A lot is being said that spans the range from concerns regarding the ability to display content on any device to the ability to drive engagement and increase traffic through better content creation and social media strategies. In this presentation we will connect the dots between these issues and practical Drupal site-building concerns with tools that are readily available now.
We will show, through specific examples and references to available modules, how different approaches to content strategy can be practically implemented on Drupal sites. The aim is to equip Drupal site-builders with a handy toolkit that will allow them to both implement a content strategy for their sites as well as better exchange information with content strategists.
The examples will include:
- Different approaches to building content types so as to empower content creators to create a range of different structures.
- Best practices in using vocabularies (fixed, open, user-generated, moderated, etc) or where alternative categorization methods may be relevant.
- Building menus and navigation.
We will also discuss:
- Editorial calendars and scheduling.
- The true benefit of workflows (and how, sometimes, they can be a disadvantage).
- Analytics and how the ability to measure the effects of any strategy is as important as defining the strategy itself.
Attendees will go away with practical examples and techniques that they can apply to their sites as well as a better understanding of what content strategy really is and how they can use it to improve their sites.
The examples are a result of our own experiences in helping both clients develop their content strategy as well as applying it on italymagazine.com, an in-house product of ours. We grew italymagazine.com to a relevant online digital brand with a strong community by expressing our content strategy ideas through the tools that Drupal 7 made available to us. The resulting ~250% increase in traffic over 3 months is a testament to both the value of a content strategy as well as the power of Drupal to allow you to flexibly and iteratively support it.
Description
Speakers: Jody Lynn
The architecture decisions behind a site build will determine its maintainability, usability, robustness, and the time it takes to build it.
Every successful Drupal shop has at least one person who possesses the skill to take a complex set of requirements and create a simple and clear architecture plan. But this essential skill is difficult to teach and little discussed, as it requires a great deal of broad Drupal experience, and experience seeing the negative effects of bad architectures. Meanwhile it's easy to get started building complex sites in Drupal with little to no thought toward good architecture, creating a plethora of unmaintainable Franken-sites.
I propose that best practice in Drupal site architecture can be taught, and that its fundamental concepts should be understood by all site builders, themers, and developers. The philosophy that makes for good architecture is based on semantic meaning: the same concept for what makes for good markup, URLs, code, etc.
This session will give you an approach to thinking about architecture decisions: how to name things and how to use things consistently with their names.
A site with good semantic architecture will have little or no need for documentation for its administrators. It will be readily understood and improved by new team members or new teams it meets after you. It is likely to be upgraded and enhanced rather than to be scrapped and replaced by its owners.
I will go through many building block nouns of Drupal (think content types, user roles, Views displays, field formatters, path aliases, menus, image styles, Panels panes, Commerce products) and discuss how they should be named, used, and their common pitfalls.
Nearly all of this session will be useful across major versions of Drupal, focusing its examples on architecture patterns in modules which exist in (or are likely to be ported to) D8.
The architecture decisions behind a site build will determine its maintainability, usability, robustness, and the time it takes to build it.
Every successful Drupal shop has at least one person who possesses the skill to take a complex set of requirements and create a simple and clear architecture plan. But this essential skill is difficult to teach and little discussed, as it requires a great deal of broad Drupal experience, and experience seeing the negative effects of bad architectures. Meanwhile it's easy to get started building complex sites in Drupal with little to no thought toward good architecture, creating a plethora of unmaintainable Franken-sites.
I propose that best practice in Drupal site architecture can be taught, and that its fundamental concepts should be understood by all site builders, themers, and developers. The philosophy that makes for good architecture is based on semantic meaning: the same concept for what makes for good markup, URLs, code, etc.
This session will give you an approach to thinking about architecture decisions: how to name things and how to use things consistently with their names.
A site with good semantic architecture will have little or no need for documentation for its administrators. It will be readily understood and improved by new team members or new teams it meets after you. It is likely to be upgraded and enhanced rather than to be scrapped and replaced by its owners.
I will go through many building block nouns of Drupal (think content types, user roles, Views displays, field formatters, path aliases, menus, image styles, Panels panes, Commerce products) and discuss how they should be named, used, and their common pitfalls.
Nearly all of this session will be useful across major versions of Drupal, focusing its examples on architecture patterns in modules which exist in (or are likely to be ported to) D8.
Description
Speakers: tfish77
About the session
There's a common refrain that gets uttered at the end of unsuccessful projects: "The requirements weren't clear." Fingers start pointing, blame gets thrown around, and no one ends up happy. But surely this has never happened to you....right?
Gathering requirements is equal parts art and science, and the success of your entire project depends on it. No matter what project methodology you're following, there are some simple rules that can help keep your requirements gathering effort on the right track, and ensure that what you're building is actually what your customer needs, not just what they asked for.
In this session we'll cover topics ranging from active listening to transparent note-taking to invisible stakeholders - and arm you with the tools you need to make any project successful.
About the speaker
Jordan Hirsch is an experienced technologist, digital strategist, and public speaker. He was voted an audience favorite at SXSW and has spoken there 3 times on topics ranging from finding success as a freelancer to dealing with change in life and business. When he's not consulting on digital strategy for clients, Jordan can most often be found onstage, improvising musical comedies on the spot in and around New York City.
About the session
There's a common refrain that gets uttered at the end of unsuccessful projects: "The requirements weren't clear." Fingers start pointing, blame gets thrown around, and no one ends up happy. But surely this has never happened to you....right?
Gathering requirements is equal parts art and science, and the success of your entire project depends on it. No matter what project methodology you're following, there are some simple rules that can help keep your requirements gathering effort on the right track, and ensure that what you're building is actually what your customer needs, not just what they asked for.
In this session we'll cover topics ranging from active listening to transparent note-taking to invisible stakeholders - and arm you with the tools you need to make any project successful.
About the speaker
Jordan Hirsch is an experienced technologist, digital strategist, and public speaker. He was voted an audience favorite at SXSW and has spoken there 3 times on topics ranging from finding success as a freelancer to dealing with change in life and business. When he's not consulting on digital strategy for clients, Jordan can most often be found onstage, improvising musical comedies on the spot in and around New York City.
Description
Speakers: eojthebrave
We all do our best work when we're excited, motivated, and focused, when we're free of blockers like unanswered questions, and free of distractions like meetings. Everyone wants to be doing their best work but sometimes we need others to help us remove blockers, find our motivation, and kick-ass. Joe Shindelar is a kick-ass developer and knows how to enable his team to be kick-ass too.
Drawing on a decade of experience as a Web developer in teams of one to thousands of people, Joe will walk you through:
The mind, and motivations, of a developer.
Enabling your team to identify how they want to work.
How to identify pain points in your process and to sanely make adjustments allowing your team to do their best work.
Improving trust and communication through workflow changes.
How, as a developer, to talk to your project managers.
How, as a project manager, to listen to your developers even when they are not saying anything at all.
This presentation will be useful for both developers, and the people who work with them. It will empower developers to identify and communicate things that just don't feel right in ways that allow managers to better support them; and it will give insight to project managers on the behaviors they should be on the lookout for, what they might possibly mean, and what they can do to facilitate developers kicking ass.
Learning Outcomes
By the end of this session, participants will be able to:
List character traits for themselves and their team members.
Compare behaviors against a list of known/preferred working styles.
List ways in which workflow changes can help build trust and improve communication.
List the pros-and-cons of self-assigning teams.
Identify aspects of their current process that prevent developers from kicking ass.
We all do our best work when we're excited, motivated, and focused, when we're free of blockers like unanswered questions, and free of distractions like meetings. Everyone wants to be doing their best work but sometimes we need others to help us remove blockers, find our motivation, and kick-ass. Joe Shindelar is a kick-ass developer and knows how to enable his team to be kick-ass too.
Drawing on a decade of experience as a Web developer in teams of one to thousands of people, Joe will walk you through:
The mind, and motivations, of a developer.
Enabling your team to identify how they want to work.
How to identify pain points in your process and to sanely make adjustments allowing your team to do their best work.
Improving trust and communication through workflow changes.
How, as a developer, to talk to your project managers.
How, as a project manager, to listen to your developers even when they are not saying anything at all.
This presentation will be useful for both developers, and the people who work with them. It will empower developers to identify and communicate things that just don't feel right in ways that allow managers to better support them; and it will give insight to project managers on the behaviors they should be on the lookout for, what they might possibly mean, and what they can do to facilitate developers kicking ass.
Learning Outcomes
By the end of this session, participants will be able to:
List character traits for themselves and their team members.
Compare behaviors against a list of known/preferred working styles.
List ways in which workflow changes can help build trust and improve communication.
List the pros-and-cons of self-assigning teams.
Identify aspects of their current process that prevent developers from kicking ass.
Description
Speakers: kim.pepperboztek
This is a session for developers, who want to get their hands dirty in Drupal 8 site development but don't know where to start.
Drupal 8 is a radical departure from any previous releases of Drupal. Despite what you may have heard, there is no need for alarm!
In this session, we will look at a range of the most common Drupal developer tasks: how you did them in Drupal 7, and how you will now do them in Drupal 8 - with code examples!
Fortunately, if you learn the core design patterns, you can "learn once and apply everywhere."™
About the presenters:
Kim Pepper (kim.pepper) is a a top-50 contributor to Drupal 8 core, Technical Director and co-founder of PreviousNext, and enjoys long walks by the beach.
Boris Gordon (boztek) is a long-time Drupal developer, and previous DrupalCon presenter on Drupal 8, and enjoys rare coffee table books on industrial design.
This is a session for developers, who want to get their hands dirty in Drupal 8 site development but don't know where to start.
Drupal 8 is a radical departure from any previous releases of Drupal. Despite what you may have heard, there is no need for alarm!
In this session, we will look at a range of the most common Drupal developer tasks: how you did them in Drupal 7, and how you will now do them in Drupal 8 - with code examples!
Fortunately, if you learn the core design patterns, you can "learn once and apply everywhere."™
About the presenters:
Kim Pepper (kim.pepper) is a a top-50 contributor to Drupal 8 core, Technical Director and co-founder of PreviousNext, and enjoys long walks by the beach.
Boris Gordon (boztek) is a long-time Drupal developer, and previous DrupalCon presenter on Drupal 8, and enjoys rare coffee table books on industrial design.
Description
Speakers: Snugugsdboyer
Content strategy is the process by which content is analyzed, sorted, constructed, and placed. Users come to a site for its content first and foremost, so it is the most important part of a site. Before any discussion of design or development, an understanding of a product owner's content is imperative in order to produce not only an effective website, but lay an effective foundation for any and all future endeavors, from apps to ads to printed material. The entirety of a finished product is determined by this initial step, from what content actually is put onto pages to what components get built to what the final site looks like.
This talk will provide a high-level overview of the six items that go into creating a project's content strategy, including:
Project Vision
User Personas
Content Inventory
Content Audit
Content modeling
Information Architecture
Content strategy is the process by which content is analyzed, sorted, constructed, and placed. Users come to a site for its content first and foremost, so it is the most important part of a site. Before any discussion of design or development, an understanding of a product owner's content is imperative in order to produce not only an effective website, but lay an effective foundation for any and all future endeavors, from apps to ads to printed material. The entirety of a finished product is determined by this initial step, from what content actually is put onto pages to what components get built to what the final site looks like.
This talk will provide a high-level overview of the six items that go into creating a project's content strategy, including:
Project Vision
User Personas
Content Inventory
Content Audit
Content modeling
Information Architecture
Description
Please help support this session by taking the 2014 State of Drupal DevOps survey. You will have the thanks of the community for your time. You could also win an iPad. http://cyberswat.limequery.com/index.php/81259/lang-en The Survey runs until May 5th 2014. DevOps is a cultural conversation supported by technology. It is ambiguous and hard to define, but this has not stopped it from becoming the Golden Chalice for all things tech. For executives, it has become the ticket that solves their internal software management issues while keeping harmony between Stakeholder, Product, Sales, QA and Engineering. For developers, it gives them control of systems and better methods for integrating their work while protecting them from disgruntled decision makers. It gives operations the consistency and predictability to be able to support their systems while the rest of the organization makes decision after decision that affects them. I've heard DevOps enough to know that it is here to change the world, but what the hell is it, why should I care, and where does Drupal fit in? Perhaps Drupal's version of DevOps is represented in the host of quick start virtualization projects that exist for Developers. Or maybe it's mired in the debate between Waterfall, Agile and Kanban. Don't forget that DevOps just isn't the same without a few provisioners and orchestration mixed in. I must be DevOps if I can stack my Containers in a way that gives my Chef the ability to deliver exactly what the butler named Jenkins wants. Feeling confused yet? You are not alone. This session will help us understand what DevOps is and how it relates to the projects, management styles, and systems that our work touches. Armed with this knowledge, we will evaluate Drupal as a community to identify what is working, and what is not. We will address the fragmentation in this space and encourage a conversation that helps us move forward as a community. DevOps, when applied correctly, allows people to shift their focus from the technical challenge of delivering their message to the message itself. This is an important paradigm shift with profound implications ... let's discuss.
Description
Speakers: Dries
Do you have questions about the upcoming Drupal 8 release (or Drupal 9 and beyond)? In this sessions, Dries will moderate a question-and-answer core conversation with a panel of key Drupal 8 contributors. You can submit questions in advance online, and anyone can submit a question. He will curate the submissions to ask the panel the most interesting and relevant questions.
This is a rare opportunity for the community to communicate directly with the decision-makers who are shaping Drupal 8 into the best release of Drupal yet. Help us make the most of of it and submit your questions now!
Do you have questions about the upcoming Drupal 8 release (or Drupal 9 and beyond)? In this sessions, Dries will moderate a question-and-answer core conversation with a panel of key Drupal 8 contributors. You can submit questions in advance online, and anyone can submit a question. He will curate the submissions to ask the panel the most interesting and relevant questions.
This is a rare opportunity for the community to communicate directly with the decision-makers who are shaping Drupal 8 into the best release of Drupal yet. Help us make the most of of it and submit your questions now!
Description
Speakers: Nick Stielau
Servers have approximately about (ls /etc/; ps aux; netstat -nltp) | wc -l things that can go awry.
Find out how you can safely and securely run fewer servers to achieve operational and cost-of-goods efficiencies using different Open Source 'containerization' technologies. We'll go over some of the foundational technologies including 'cgroups' and 'kernel namespaces', as well as tools to deploying and managing containers, including Let Me Containerize That For You from Google, Docker from Docker.io, Systemd from the Red Hat community, and LXC from Linux core.
Servers have approximately about (ls /etc/; ps aux; netstat -nltp) | wc -l things that can go awry.
Find out how you can safely and securely run fewer servers to achieve operational and cost-of-goods efficiencies using different Open Source 'containerization' technologies. We'll go over some of the foundational technologies including 'cgroups' and 'kernel namespaces', as well as tools to deploying and managing containers, including Let Me Containerize That For You from Google, Docker from Docker.io, Systemd from the Red Hat community, and LXC from Linux core.
Description
Speakers: danigrrl
When working on relatively simple sites, there's a lot you can do directly in Drupal to show clients how content and functionality will work together. But as functionality gets more complex and more stakeholders get involved in decisions about how the site will work, it's easy to lose development hours on code that will end up thrown out as the stakeholders rip apart your ideas.
Wireframes only tell part of the story. To really get buy-in from stakeholders, you need to show them more than what's on a page—you need to show them how something will WORK.
Enter Axure RP. A common tool used by UX practitioners, it allows you to create site maps, user flows and wireframes quickly, within a single application—and makes it easy to add interactive elements, annotate your work, and export working HTML prototypes with the click of a button. In this session, UX Designer and Drupal for Designers author Dani Nordin will share how she uses Axure to prototype complex functionality and get stakeholder buy-in on projects while saving her team development time.
What question(s) does this session answer?
How do I ensure my project is going in the right direction before spending time on development?
How do I manage projects with many stakeholders without losing my mind?
How can I turn my team's ideas into something we can test quickly?
In addition, you'll learn practical techniques for working with Axure to create prototypes that not only give you something testable—without spending days or weeks on Drupal code—but that can also be used to directly communicate important specifications to the development team.
When working on relatively simple sites, there's a lot you can do directly in Drupal to show clients how content and functionality will work together. But as functionality gets more complex and more stakeholders get involved in decisions about how the site will work, it's easy to lose development hours on code that will end up thrown out as the stakeholders rip apart your ideas.
Wireframes only tell part of the story. To really get buy-in from stakeholders, you need to show them more than what's on a page—you need to show them how something will WORK.
Enter Axure RP. A common tool used by UX practitioners, it allows you to create site maps, user flows and wireframes quickly, within a single application—and makes it easy to add interactive elements, annotate your work, and export working HTML prototypes with the click of a button. In this session, UX Designer and Drupal for Designers author Dani Nordin will share how she uses Axure to prototype complex functionality and get stakeholder buy-in on projects while saving her team development time.
What question(s) does this session answer?
How do I ensure my project is going in the right direction before spending time on development?
How do I manage projects with many stakeholders without losing my mind?
How can I turn my team's ideas into something we can test quickly?
In addition, you'll learn practical techniques for working with Axure to create prototypes that not only give you something testable—without spending days or weeks on Drupal code—but that can also be used to directly communicate important specifications to the development team.
Description
Speakers: pixelwhip
Most current CSS methodologies, such as SMACSS or BEM, revolve around one core concept--components must look and behave the same no matter where they are placed in a layout. Despite layouts being a fundamental aspect of responsive design, more attention is paid to components than layouts. In this session, we'll focus on reusable solutions to common layout problems by beginning with foundation CSS layout concepts and building up to specific techniques for implementing complex layouts in Drupal.
TOPICS INCLUDE:
CSS
Naming conventions
Isolation vs Float
Intrinsic Ratios
GRIDS
Semantic grid systems
Asymmetric vs Symmetric grids
DRUPAL THEMING
Page layout vs the System Block
Creating custom layouts for Panels and Display Suite
You will come away with; a deeper understanding of CSS layout models; what to look for when choosing the most appropriate grid framework for a project; techniques for creating reusable layouts in Drupal themes. All of which will enable you to solve any layout problem with confidence.
Slides: http://pixelwhip.github.io/layout-design-patterns
John Ferris is Lead Front-end Developer at Aten Design Group. He has implemented many complex responsive layouts for clients such as wri.org and cpr.org. He has spoken at past conferences on topics such as writing maintainable CSS in Drupal and Photoshop best practices for web designers.
Most current CSS methodologies, such as SMACSS or BEM, revolve around one core concept--components must look and behave the same no matter where they are placed in a layout. Despite layouts being a fundamental aspect of responsive design, more attention is paid to components than layouts. In this session, we'll focus on reusable solutions to common layout problems by beginning with foundation CSS layout concepts and building up to specific techniques for implementing complex layouts in Drupal.
TOPICS INCLUDE:
CSS
Naming conventions
Isolation vs Float
Intrinsic Ratios
GRIDS
Semantic grid systems
Asymmetric vs Symmetric grids
DRUPAL THEMING
Page layout vs the System Block
Creating custom layouts for Panels and Display Suite
You will come away with; a deeper understanding of CSS layout models; what to look for when choosing the most appropriate grid framework for a project; techniques for creating reusable layouts in Drupal themes. All of which will enable you to solve any layout problem with confidence.
Slides: http://pixelwhip.github.io/layout-design-patterns
John Ferris is Lead Front-end Developer at Aten Design Group. He has implemented many complex responsive layouts for clients such as wri.org and cpr.org. He has spoken at past conferences on topics such as writing maintainable CSS in Drupal and Photoshop best practices for web designers.
Description
Speakers: David Strauss
Tired of reading semi-trustworthy benchmarks about the new hotness? Want the straight dope on what to think about to make your site screaming fast? This is the session for you.
From the original creator of Pressflow and the packager of the Mercury performance AMI (and two co-founders of Pantheon) — a look at the next generation of PHP performance, and what it means for Drupal.
PHP is undergoing a renaissance: the core development community is moving ahead, and with large entities like Facebook making significant contributions, the often-mocked language that powers most of the web is looking better than ever.
Recently there have been a number of major innovations, but there seem to be more questions than answers;
What's with PHP 5.5 and its new integrated opcode cache?
How fast is Hip Hop Virtual Machine (HHVM) really?
How can we take advantage of parallelized processing?
SSDs? How much do they help?
We'll break it down: solid numbers, real world use-cases, and what you can do to build the fastest application possible.
Tired of reading semi-trustworthy benchmarks about the new hotness? Want the straight dope on what to think about to make your site screaming fast? This is the session for you.
From the original creator of Pressflow and the packager of the Mercury performance AMI (and two co-founders of Pantheon) — a look at the next generation of PHP performance, and what it means for Drupal.
PHP is undergoing a renaissance: the core development community is moving ahead, and with large entities like Facebook making significant contributions, the often-mocked language that powers most of the web is looking better than ever.
Recently there have been a number of major innovations, but there seem to be more questions than answers;
What's with PHP 5.5 and its new integrated opcode cache?
How fast is Hip Hop Virtual Machine (HHVM) really?
How can we take advantage of parallelized processing?
SSDs? How much do they help?
We'll break it down: solid numbers, real world use-cases, and what you can do to build the fastest application possible.
Description
Speakers: kriswallsmith
Drupal 8 leverages Assetic for managing Javascript and CSS assets. This library abstracts the headaches of integrating with the burgeoning universe of asset pre-processors and optimization tools available to the modern developer.
The lead developer of Assetic will give a tour of the library and discuss the current state of the project, its strengths, and its weaknesses, and also touch on the future: Assetic 2.0.
Drupal 8 leverages Assetic for managing Javascript and CSS assets. This library abstracts the headaches of integrating with the burgeoning universe of asset pre-processors and optimization tools available to the modern developer.
The lead developer of Assetic will give a tour of the library and discuss the current state of the project, its strengths, and its weaknesses, and also touch on the future: Assetic 2.0.
Description
Speakers: iwuv
Drupal 8 sets the stage for years of "Front End Development Done Right" with the inclusion of Modernizr, feature detection library of choice among front end enthusiasts.
Break out your favored party hat and party favors. It's at the confetti level of awesome.
Modernizr does not modernize elderly browsers. It allows you to specify what a browser should perform based on its supported (and unsupported) features.
What's in a name? Modernizr offers YOU the power to Modernize alongside the latest available browser capabilities while conditionally choosing how you want the old fellers to deliver.
In Drupal 8 core, the build of Modernizr is tiny and basic. Let not its diminutive size dismiss your attention. This minimalist build allows themes and modules to add feature tests and act upon the results. Also, core Modernizr includes the ever-useful "touch" test so that your scripts and styles can adjust for touch screen devices where desired.
If you want the full power of Modernizr, you'll want to install the module. The module offers various easy methods of accessing the vast library of feature tests that your site/app may require. Its basic presence in core is important because by nature of "being there" it will shape the future of front end development.
In this talk, I won't talk about progressive enhancement vs. graceful degradation because you know which is superior. What I'll do is cover the workings of Modernizr, the common questions surrounding it, present kickass usage examples, and do a deeper dig into the core library as well as the features of the module.
Covered++:
Why use Modernizr?
How does it work?
Usage examples: Modernizr in action!
How Modernizr made it into Drupal core
What is included in Modernizr core and how to extend it
Learn how to write your own feature tests
Conditionally load CSS or JS depending on feature(s) detected (with module)
A deeper dive into the included capabilities: addTest(), testStyles(), Touch events, Input Types, Add CSS Classes, and the Modernizr JS object
Ultimately, why it's going to make your life better and why you probably want to use it
This talk is aimed at front end developers looking for greater control over the ever-growing environments that web sites are living in. If you are familiar with Modernizr but haven't explored its features in depth, you will gain benefit from this talk. Haven't used Modernizr yet? Get your buns in here. Emerge toasty.
Drupal 8 sets the stage for years of "Front End Development Done Right" with the inclusion of Modernizr, feature detection library of choice among front end enthusiasts.
Break out your favored party hat and party favors. It's at the confetti level of awesome.
Modernizr does not modernize elderly browsers. It allows you to specify what a browser should perform based on its supported (and unsupported) features.
What's in a name? Modernizr offers YOU the power to Modernize alongside the latest available browser capabilities while conditionally choosing how you want the old fellers to deliver.
In Drupal 8 core, the build of Modernizr is tiny and basic. Let not its diminutive size dismiss your attention. This minimalist build allows themes and modules to add feature tests and act upon the results. Also, core Modernizr includes the ever-useful "touch" test so that your scripts and styles can adjust for touch screen devices where desired.
If you want the full power of Modernizr, you'll want to install the module. The module offers various easy methods of accessing the vast library of feature tests that your site/app may require. Its basic presence in core is important because by nature of "being there" it will shape the future of front end development.
In this talk, I won't talk about progressive enhancement vs. graceful degradation because you know which is superior. What I'll do is cover the workings of Modernizr, the common questions surrounding it, present kickass usage examples, and do a deeper dig into the core library as well as the features of the module.
Covered++:
Why use Modernizr?
How does it work?
Usage examples: Modernizr in action!
How Modernizr made it into Drupal core
What is included in Modernizr core and how to extend it
Learn how to write your own feature tests
Conditionally load CSS or JS depending on feature(s) detected (with module)
A deeper dive into the included capabilities: addTest(), testStyles(), Touch events, Input Types, Add CSS Classes, and the Modernizr JS object
Ultimately, why it's going to make your life better and why you probably want to use it
This talk is aimed at front end developers looking for greater control over the ever-growing environments that web sites are living in. If you are familiar with Modernizr but haven't explored its features in depth, you will gain benefit from this talk. Haven't used Modernizr yet? Get your buns in here. Emerge toasty.
Description
Speakers: joshk
What is Drupal's Destiny? We've had some success, but we're also seeing declining measures of activity and adoption. What does the future hold, and why does it matter?
Josh has been a member of the Drupal community for over 10 years, has built hundreds of sites, and has started a couple different Drupal-centric companies. This presentation — originally developed as a keynote for Dallas Drupal days, and presented as a keynote for SANDCamp, GLADCamp, and Drupal Camp Mexico City — sketches the arc of what our favorite open-source CMS means for the wider world.
It's up-tempo. It's insightful. It's motivating. And for this audience it will be challenging.
We've got a lot of potential, but there's also a lot of risk. You won't regret attending.
What is Drupal's Destiny? We've had some success, but we're also seeing declining measures of activity and adoption. What does the future hold, and why does it matter?
Josh has been a member of the Drupal community for over 10 years, has built hundreds of sites, and has started a couple different Drupal-centric companies. This presentation — originally developed as a keynote for Dallas Drupal days, and presented as a keynote for SANDCamp, GLADCamp, and Drupal Camp Mexico City — sketches the arc of what our favorite open-source CMS means for the wider world.
It's up-tempo. It's insightful. It's motivating. And for this audience it will be challenging.
We've got a lot of potential, but there's also a lot of risk. You won't regret attending.
Description
Speakers: rupl
You are using grunt and your whole team is on board. You never commit invalid JS because no one can push without passing tests. Your Sass is in control because the team uses Bundler and (again) grunt to control config. You even have buy-in from the client to choose performance over certain design elements. It's the golden age of web development!
But... there are still bugs on the site! And what's worse, you see them cropping up on features you already shipped. Wouldn't it be great if your functional testing on the frontend could be as automated and carefree as your developers' workflow? Wouldn't it be cool if you could track performance and regularly measure trends as a site is developed?
You totally can.
Come to this session and we'll discuss how to use functional testing to spot regressions early and often, even before you merge. We'll show how you can visually diff your development branches against master and verify that nothing changed except the stuff you wanted to change. We'll talk about tools like CasperJS, Phantomas, and Wraith. There will be code samples abound!
Slides for this presentation: http://rupl.github.io/frontend-testing/
Note: This session will not contain foundational explanations of tools, only the top layer that you actually see in the presentation. If you want an in-depth intro to the tools used in this session, or some background info on why it's important, please see the following slide decks:
http://rupl.github.io/frontend-ops/
http://rupl.github.io/frontend-perf/
You are using grunt and your whole team is on board. You never commit invalid JS because no one can push without passing tests. Your Sass is in control because the team uses Bundler and (again) grunt to control config. You even have buy-in from the client to choose performance over certain design elements. It's the golden age of web development!
But... there are still bugs on the site! And what's worse, you see them cropping up on features you already shipped. Wouldn't it be great if your functional testing on the frontend could be as automated and carefree as your developers' workflow? Wouldn't it be cool if you could track performance and regularly measure trends as a site is developed?
You totally can.
Come to this session and we'll discuss how to use functional testing to spot regressions early and often, even before you merge. We'll show how you can visually diff your development branches against master and verify that nothing changed except the stuff you wanted to change. We'll talk about tools like CasperJS, Phantomas, and Wraith. There will be code samples abound!
Slides for this presentation: http://rupl.github.io/frontend-testing/
Note: This session will not contain foundational explanations of tools, only the top layer that you actually see in the presentation. If you want an in-depth intro to the tools used in this session, or some background info on why it's important, please see the following slide decks:
http://rupl.github.io/frontend-ops/
http://rupl.github.io/frontend-perf/
Description
Speakers: mtdowling
Drupal 8 is embracing software that is proudly found elsewhere. With this mantra in mind, the Drupal community evaluated popular PHP HTTP client libraries to determine which to include in Drupal 8 core. Out of all of the great libraries that were evaluated, Drupal 8 will ship with Guzzle as part of the core. In this session, Michael Dowling, the creator of Guzzle, will provide you with a basic understanding of Guzzle and strategies for more advanced use cases. This session will also provide a tour of Guzzle 4.0, the next big version of Guzzle that provides enormous benefits over 3.x.
Drupal 8 is embracing software that is proudly found elsewhere. With this mantra in mind, the Drupal community evaluated popular PHP HTTP client libraries to determine which to include in Drupal 8 core. Out of all of the great libraries that were evaluated, Drupal 8 will ship with Guzzle as part of the core. In this session, Michael Dowling, the creator of Guzzle, will provide you with a basic understanding of Guzzle and strategies for more advanced use cases. This session will also provide a tour of Guzzle 4.0, the next big version of Guzzle that provides enormous benefits over 3.x.
Description
Speakers: mstanislav
Running a blog or CMS-based web site is a big responsibility. For an organization, a single poorly secured web site can be the foothold an attacker needs to breach a network. If you run a small business, you could be putting your clients in danger. The challenges to add security to these deployments can often be confusing when trying to figure out what to secure and how to do it.
This talk will go over a number of security enhancements that most administrators can make in minutes that collectively can add some much needed security hardening to your typical Drupal deployment. Mark will provide insights into why certain steps are needed and the realities of not following the guidance being given from someone who has not only had to secure web sites for years, but also break into them for his job. If you run Drupal and care about keeping your clients or organization secure, you'll want to catch this talk!
Running a blog or CMS-based web site is a big responsibility. For an organization, a single poorly secured web site can be the foothold an attacker needs to breach a network. If you run a small business, you could be putting your clients in danger. The challenges to add security to these deployments can often be confusing when trying to figure out what to secure and how to do it.
This talk will go over a number of security enhancements that most administrators can make in minutes that collectively can add some much needed security hardening to your typical Drupal deployment. Mark will provide insights into why certain steps are needed and the realities of not following the guidance being given from someone who has not only had to secure web sites for years, but also break into them for his job. If you run Drupal and care about keeping your clients or organization secure, you'll want to catch this talk!
Description
Speakers: dcmouyard
This session will demonstrate how various assistive technologies work and illustrate how to craft more inclusive, accessible user experiences.
Accessibility is not about reducing everything down to the lowest common denominator; nor is it about abandoning branding, beauty, or creativity. It's about designing a great experience while simultaneously maximizing the number of people invited to enjoy that experience.
Takeaways from this session will include:
The importance of considering accessibility during the design process
Types of disabilities found on the web, and how design decisions impact their experiences
Specific design considerations including typography, color, and layouts
This session will demonstrate how various assistive technologies work and illustrate how to craft more inclusive, accessible user experiences.
Accessibility is not about reducing everything down to the lowest common denominator; nor is it about abandoning branding, beauty, or creativity. It's about designing a great experience while simultaneously maximizing the number of people invited to enjoy that experience.
Takeaways from this session will include:
The importance of considering accessibility during the design process
Types of disabilities found on the web, and how design decisions impact their experiences
Specific design considerations including typography, color, and layouts
Description
Speakers: webchick
- Does the word "Mosaic" conjure up fond memories of pages upon pages with grey background and blue links, rather than fancy glass pictures?
- Did you use AOL diskettes as coasters?
- Did you last touch JavaScript back when alert('Cool!'); was about the fanciest thing you could do?
- Were you a part of a Geocities neighbourhood?
- Were spacer gifs your layout tool of choice?
- Did you subsequently retreat screaming from the confusing front-end world with its browser quirks, and into the soothing and refreshing back-end world (with its server quirks instead), and never look back?
- Are you starting to get a sinking feeling that if you don't get up to speed on some of this newfangeldy mobile crap, your career is going to be as dead as eXcite?
If so, this talk is for you!
This talk attempts to tackle all of the intimidating-sounding crap that all of these newfangeldy front-end developers these days talk about—Responsive Design, SASS/LESS, HTML5/CSS3—and breaks it down so us old-timers can understand. You'll learn that none of this is actually that scary, and for the most part the hipster stuff today is just a minor coat of polish on things that are already ingrained into our old, decrepit bones.
- Does the word "Mosaic" conjure up fond memories of pages upon pages with grey background and blue links, rather than fancy glass pictures?
- Did you use AOL diskettes as coasters?
- Did you last touch JavaScript back when alert('Cool!'); was about the fanciest thing you could do?
- Were you a part of a Geocities neighbourhood?
- Were spacer gifs your layout tool of choice?
- Did you subsequently retreat screaming from the confusing front-end world with its browser quirks, and into the soothing and refreshing back-end world (with its server quirks instead), and never look back?
- Are you starting to get a sinking feeling that if you don't get up to speed on some of this newfangeldy mobile crap, your career is going to be as dead as eXcite?
If so, this talk is for you!
This talk attempts to tackle all of the intimidating-sounding crap that all of these newfangeldy front-end developers these days talk about—Responsive Design, SASS/LESS, HTML5/CSS3—and breaks it down so us old-timers can understand. You'll learn that none of this is actually that scary, and for the most part the hipster stuff today is just a minor coat of polish on things that are already ingrained into our old, decrepit bones.
Description
Speakers: Steven MerrillDiane Mueller
The success of Open Source technology is dependant on collaboration, contribution and innovation. One challenge we often see in open source communities is the time and effort of getting new developers set up in a development environment, so they can start creating and contributing code. Enter OpenShift, a completely open-source Platform-as-a-Service (PaaS) product from Red Hat. We saw the opportunity to leverage Drupal with this tool to empower Drupal developers to quickly spin up Drupal 7 and Drupal 8 environments. With the support of Steven Merrill and the OpenShift community we developed a Drupal 7 quickstart, a Drupal 8 quickstart, a Drupal 7 helper cartridge, and a PHP-FPM cartridge for Openshift. This session will discuss how you can use Openshift and the Drupal cartridges to accelerate your web development.
Learn how OpenShift's cartridge model makes it easy to build applications that can be deployed to your own fully open-source Platform-as-a-Service or to OpenShift Online and how OpenShift leverages open-source technologies to make it simple to deploy a Platform-as-a-Service on both Fedora and CentOS / RHEL.
This is a story of how two open source community leaders (Red Hat and Drupal) came together to contribute their expertise to the open source community to make one-click Drupal 7 or 8 available for testing with just one click!
The success of Open Source technology is dependant on collaboration, contribution and innovation. One challenge we often see in open source communities is the time and effort of getting new developers set up in a development environment, so they can start creating and contributing code. Enter OpenShift, a completely open-source Platform-as-a-Service (PaaS) product from Red Hat. We saw the opportunity to leverage Drupal with this tool to empower Drupal developers to quickly spin up Drupal 7 and Drupal 8 environments. With the support of Steven Merrill and the OpenShift community we developed a Drupal 7 quickstart, a Drupal 8 quickstart, a Drupal 7 helper cartridge, and a PHP-FPM cartridge for Openshift. This session will discuss how you can use Openshift and the Drupal cartridges to accelerate your web development.
Learn how OpenShift's cartridge model makes it easy to build applications that can be deployed to your own fully open-source Platform-as-a-Service or to OpenShift Online and how OpenShift leverages open-source technologies to make it simple to deploy a Platform-as-a-Service on both Fedora and CentOS / RHEL.
This is a story of how two open source community leaders (Red Hat and Drupal) came together to contribute their expertise to the open source community to make one-click Drupal 7 or 8 available for testing with just one click!
Description
Speakers: AdamWaiddrupalninja99
Often marketing's biggest challenges are long sales cycles, complex decision-making processes, and multiple stakeholders. There is increasing pressure on marketing professionals to find the most qualified prospects and build relationships with them before the lead is passed to sales.
Marketing automation allows organizations to consolidate, streamline, and better manage campaigns that were once cumbersome to track and administer. Once implemented, a chief marketing officer (CMO) is now capable of viewing a centralized dashboard to measure the ROI of various strategies via a marketing automation product.
In this presentation, Marketing Automation and Drupal, we will discuss important suggestions that your organization should consider before purchasing marketing automation. Additionally, provide ways that you could be using Marketing Automation to get the most from your platform.
We'll Look at:
An intro to Marketing Automation
Five things your company should consider before purchasing
Ways your company should use marketing automation once implemented
A practical guide to lead scoring and grading
This session will also consider technical hurdles, such as:
Integrating Marketing Automation with your Drupal Website
How to your integrated your lead forms with Drupal forms
Adding visitor tracking and event tracking to your website
Automating Dynamic Content with Drupal Modules
Using our new Drupal module(s) to manage dynamic content.
Manage collections of content that will be dynamically injected to the page based on user segmentation.
Often marketing's biggest challenges are long sales cycles, complex decision-making processes, and multiple stakeholders. There is increasing pressure on marketing professionals to find the most qualified prospects and build relationships with them before the lead is passed to sales.
Marketing automation allows organizations to consolidate, streamline, and better manage campaigns that were once cumbersome to track and administer. Once implemented, a chief marketing officer (CMO) is now capable of viewing a centralized dashboard to measure the ROI of various strategies via a marketing automation product.
In this presentation, Marketing Automation and Drupal, we will discuss important suggestions that your organization should consider before purchasing marketing automation. Additionally, provide ways that you could be using Marketing Automation to get the most from your platform.
We'll Look at:
An intro to Marketing Automation
Five things your company should consider before purchasing
Ways your company should use marketing automation once implemented
A practical guide to lead scoring and grading
This session will also consider technical hurdles, such as:
Integrating Marketing Automation with your Drupal Website
How to your integrated your lead forms with Drupal forms
Adding visitor tracking and event tracking to your website
Automating Dynamic Content with Drupal Modules
Using our new Drupal module(s) to manage dynamic content.
Manage collections of content that will be dynamically injected to the page based on user segmentation.
Description
Stop eyeballing your UI in a browser to test your JavaScript code - that doesn't count. While many developers have embraced testing in their server side code using TDD, fewer test their front end JavaScript code in the same way (or in any way), and even fewer of those use any kind of automation. This talk will guide attendees on how to write testable JavaScript code, how to write tests for that code, and some solutions for automating the process.
Participants will come out of this talk ready to implement and automate better tests for their JavaScript code.
Participants will come out of this talk ready to implement and automate better tests for their JavaScript code.
Description
Speakers: cordoval
The talk seeks to provide a clear view on how Drupal is using Symfony Components. The focus would be on the state of things and how Symfony is providing a Backwards compatibility promise for other projects to ensure Drupal uses it rightly and follow upgrades of these components closely and keeping robust because of BC.
I am part of the symfony community and have been working with Symfony in industry and in the Open Source arena. I am also the maintainer of a tool called Gush which plans to revolutionize the speed in which we develop today, a game changer as someone says.
I will provide ways in which Drupal can reutilize further Symfony Components yet keeping the codebase well decoupled.
Everyone is invited to benefit from clear examples on how to help develop a clean Drupal codebase and understanding more the Symfony alien phenomena.
The talk seeks to provide a clear view on how Drupal is using Symfony Components. The focus would be on the state of things and how Symfony is providing a Backwards compatibility promise for other projects to ensure Drupal uses it rightly and follow upgrades of these components closely and keeping robust because of BC.
I am part of the symfony community and have been working with Symfony in industry and in the Open Source arena. I am also the maintainer of a tool called Gush which plans to revolutionize the speed in which we develop today, a game changer as someone says.
I will provide ways in which Drupal can reutilize further Symfony Components yet keeping the codebase well decoupled.
Everyone is invited to benefit from clear examples on how to help develop a clean Drupal codebase and understanding more the Symfony alien phenomena.
Description
Speakers: Annabella
The workplace of the future is going to be less centralized, more mobile, and more flexible than ever before. Work no longer revolves around the job and people are not tethered to a single location. More often than not, people are much more productive and happier when working from home.
The trend's going to be accelerated by rapid uptake of mobile technology, economic volatility, and the intensifying war for top Drupal talent.
Centered on the idea of working remotely, more businesses are adopting the distributed model as a practical way to attract and retain top talent in Drupal.
In this session you will learn first hand from someone who has both worked as a remote employee / contractor and now runs her own distributed Drupal Agency. Even though most of the Kanopi team is located in the Bay Area, they choose a distributed model. Come learn why this is favorable, fun and profitable.
Topics that will be covered include:
- Motivations and benefits of going distributed
- How to re-think meetings and communication tech
- The importance of building culture and loyalty
- Hiring and onboarding for long term success
- Leadership and team relationship tactics
- When to meet face-to-face
- Distributed vs. remote
About the Speaker
Anne Stefanyk of Kanopi Studios (formally employed by Chapter Three, Drupal Connect and North Studio) is experienced in managing all facets of a business, project and personnel. She has a technical understanding allowing her to interface with engineers and write clear specifications. Her ability to understand client needs and translate them into functional Drupal websites leads to project bliss. Kanopi Studios is a 100% distributed Drupal Agency.
The workplace of the future is going to be less centralized, more mobile, and more flexible than ever before. Work no longer revolves around the job and people are not tethered to a single location. More often than not, people are much more productive and happier when working from home.
The trend's going to be accelerated by rapid uptake of mobile technology, economic volatility, and the intensifying war for top Drupal talent.
Centered on the idea of working remotely, more businesses are adopting the distributed model as a practical way to attract and retain top talent in Drupal.
In this session you will learn first hand from someone who has both worked as a remote employee / contractor and now runs her own distributed Drupal Agency. Even though most of the Kanopi team is located in the Bay Area, they choose a distributed model. Come learn why this is favorable, fun and profitable.
Topics that will be covered include:
- Motivations and benefits of going distributed
- How to re-think meetings and communication tech
- The importance of building culture and loyalty
- Hiring and onboarding for long term success
- Leadership and team relationship tactics
- When to meet face-to-face
- Distributed vs. remote
About the Speaker
Anne Stefanyk of Kanopi Studios (formally employed by Chapter Three, Drupal Connect and North Studio) is experienced in managing all facets of a business, project and personnel. She has a technical understanding allowing her to interface with engineers and write clear specifications. Her ability to understand client needs and translate them into functional Drupal websites leads to project bliss. Kanopi Studios is a 100% distributed Drupal Agency.
Description
Speakers: garretvoorhees
As the sites we build get increasingly complicated, the wireframing phase is increasingly important. Solving high-level usability challenges early in the process is saves time and money for you and your clients!
In this talk, I'll share the techniques and tools we use at Chapter Three to quickly produce high-quality wireframes and maintain your UX sanity.
WE'LL ALSO DISCUSS:
How wireframing can be a vacation from designing
Using wireframes to test the usability of your website
Creating wireframes for responsive websites
Why paper is the most important tool
How you can learn to stop worrying and love Helvetica (again)
About the speaker
Garret Voorhees is the Senior Designer at Chapter Three in San Francisco. He once made over 50 pages of digital wireframes in two days using OmniGraffle and sheer determination.
As the sites we build get increasingly complicated, the wireframing phase is increasingly important. Solving high-level usability challenges early in the process is saves time and money for you and your clients!
In this talk, I'll share the techniques and tools we use at Chapter Three to quickly produce high-quality wireframes and maintain your UX sanity.
WE'LL ALSO DISCUSS:
How wireframing can be a vacation from designing
Using wireframes to test the usability of your website
Creating wireframes for responsive websites
Why paper is the most important tool
How you can learn to stop worrying and love Helvetica (again)
About the speaker
Garret Voorhees is the Senior Designer at Chapter Three in San Francisco. He once made over 50 pages of digital wireframes in two days using OmniGraffle and sheer determination.
Description
Speakers: kevinchampion
For the last several years the Drupal community has had a conversation about the best way to set up version control on a Drupal site that has a proper development stack consisting of local, development, staging, and production environments.
One camp likes to track the entire site including core and contributed module files. Proponents like how this allows us to see changes to files across the entire site on each environment, while detractors suggest this is unnecessary and inefficient given that we're not planning to ever change the vast majority of the codebase in the site (Drupal core + contributed modules).
The other camp likes to utilize tools like Drush Make to build sites using .make files and then track only those files unique to this particular site, excluding both Drupal core and contributed modules. Proponents suggest this is a more efficient and honest architecture, whereas detractors lament the lack of control and potential DevOps headache this creates when it comes time to deploy the site from one environment to another.
This talk will demonstrate how we can have the best of both worlds by setting up a DevOps infrastructure that capitalizes on Git's versatility for both version control and DevOps, which will allow us to develop efficiently yet still maintain full control of the entire site codebase.
The demonstration will take advantage of Drupal's wonderful install profile concept and Drush Make to build sites and track only the unique code for the site in Git. It will then connect the dots by automating a build process that prepares the site for testing, deployment, and contribution from other developers.
Session Objectives
Shine light on how DevOps can solve longstanding riddles with Drupal site version control
Provide an explanation of Drush Make and how it can alter your development workflow to help you write more reusable code
Make a case for why "Every site [can be] an Install Profile"
Show how you can successfully integrate a build process into your development workflow
Illustrate how to minimize your code footprint, automate all the things, and allow you to hone in and focus on only what's important to building your site
Kevin was most recently a Senior Drupal Developer and project lead at ImageX Media where he helped suss out how an inheritable profile architecture can improve Drupal development and deliver better results.
For the last several years the Drupal community has had a conversation about the best way to set up version control on a Drupal site that has a proper development stack consisting of local, development, staging, and production environments.
One camp likes to track the entire site including core and contributed module files. Proponents like how this allows us to see changes to files across the entire site on each environment, while detractors suggest this is unnecessary and inefficient given that we're not planning to ever change the vast majority of the codebase in the site (Drupal core + contributed modules).
The other camp likes to utilize tools like Drush Make to build sites using .make files and then track only those files unique to this particular site, excluding both Drupal core and contributed modules. Proponents suggest this is a more efficient and honest architecture, whereas detractors lament the lack of control and potential DevOps headache this creates when it comes time to deploy the site from one environment to another.
This talk will demonstrate how we can have the best of both worlds by setting up a DevOps infrastructure that capitalizes on Git's versatility for both version control and DevOps, which will allow us to develop efficiently yet still maintain full control of the entire site codebase.
The demonstration will take advantage of Drupal's wonderful install profile concept and Drush Make to build sites and track only the unique code for the site in Git. It will then connect the dots by automating a build process that prepares the site for testing, deployment, and contribution from other developers.
Session Objectives
Shine light on how DevOps can solve longstanding riddles with Drupal site version control
Provide an explanation of Drush Make and how it can alter your development workflow to help you write more reusable code
Make a case for why "Every site [can be] an Install Profile"
Show how you can successfully integrate a build process into your development workflow
Illustrate how to minimize your code footprint, automate all the things, and allow you to hone in and focus on only what's important to building your site
Kevin was most recently a Senior Drupal Developer and project lead at ImageX Media where he helped suss out how an inheritable profile architecture can improve Drupal development and deliver better results.
Description
Speakers: mortendkCottserjoelpittet
Let's have some fun with Twig and the Drupal 8 theme system! In this lab we'll show off some of the exciting possibilities that we have with Twig, whether you work with markup and templates all day or write modules for a living.
We'll have demos as well as hands-on things that you can play with and we'll encourage you to experiment, go wild, and ask lots of questions with some of your Drupal 8 theme system co-maintainers in the room.
THINGS WE'LL PLAY WITH:
The elegant power you have inside Twig templates in Drupal 8 (markup control!)
A grab bag of Twig extensions, loaders, functions, filters, escaping, oh my! (And the difference between Twig nodes and Drupal nodes...)
Exciting theme-related module possibilities for Drupal 8 (maybe we can inspire some great contrib modules during this lab!)
Upgrading your Drupal 6 and 7 themes (if you must...)
So bring your ideas, your laptop, even your old Drupal themes, and join us for the supermegaultra Twig lab!
Let's have some fun with Twig and the Drupal 8 theme system! In this lab we'll show off some of the exciting possibilities that we have with Twig, whether you work with markup and templates all day or write modules for a living.
We'll have demos as well as hands-on things that you can play with and we'll encourage you to experiment, go wild, and ask lots of questions with some of your Drupal 8 theme system co-maintainers in the room.
THINGS WE'LL PLAY WITH:
The elegant power you have inside Twig templates in Drupal 8 (markup control!)
A grab bag of Twig extensions, loaders, functions, filters, escaping, oh my! (And the difference between Twig nodes and Drupal nodes...)
Exciting theme-related module possibilities for Drupal 8 (maybe we can inspire some great contrib modules during this lab!)
Upgrading your Drupal 6 and 7 themes (if you must...)
So bring your ideas, your laptop, even your old Drupal themes, and join us for the supermegaultra Twig lab!
Description
Speakers: Gwendolynultimike
DrupalEasy's Michael and Gwendolyn Anello, architects of the Drupal Career Starter Program, welcome Drupal industry leaders, living Drupal career success stories, and a panel of recruiters from Drupal organizations around the world to help you map out your path forward with valuable, specific direction and resources. We'll dive deep into job prospects, opportunities and setting a course for success in a Drupal career.
In this session, We'll cover...
DRUPAL JOBS LANDSCAPE
CEO of a leading Drupal firm will share insight on emerging trends and talent needs within the Drupal Community.
CAREER WAYPOINTS
Michael Anello of DrupalEasy hits key considerations and must-do actions for every kind of aspiring Drupal professional.
TRAILBLAZERS
You'll relate to one of these three diverse professionals, who will outline their paths and specific direction on how to become employable and highly sought after.
VIEW FROM THE SUMMIT
Four recruiters from some of the top global Drupal shops tell you what they look for, and the traits and talents you need to become employable and highly sought after.
DrupalEasy's Michael and Gwendolyn Anello, architects of the Drupal Career Starter Program, welcome Drupal industry leaders, living Drupal career success stories, and a panel of recruiters from Drupal organizations around the world to help you map out your path forward with valuable, specific direction and resources. We'll dive deep into job prospects, opportunities and setting a course for success in a Drupal career.
In this session, We'll cover...
DRUPAL JOBS LANDSCAPE
CEO of a leading Drupal firm will share insight on emerging trends and talent needs within the Drupal Community.
CAREER WAYPOINTS
Michael Anello of DrupalEasy hits key considerations and must-do actions for every kind of aspiring Drupal professional.
TRAILBLAZERS
You'll relate to one of these three diverse professionals, who will outline their paths and specific direction on how to become employable and highly sought after.
VIEW FROM THE SUMMIT
Four recruiters from some of the top global Drupal shops tell you what they look for, and the traits and talents you need to become employable and highly sought after.
Description
Speakers: fmphaynes
San Mateo County made the decision to move their county's sites to a new, open source Drupal platform built on the OpenPublic Drupal distribution. Using a blend of apps, a shared search index, panels, and content sharing, the new platform was built to maintain a strong central brand while meeting individual agency demand for autonomy, flexibility and scalability.
This panel session will discuss the technical challenges that San Mateo faced from a local government perspective, and how the San Mateo team developed their Drupal strategy to overcome these challenges.
The discussion will include:
San Mateo County's website original challenges and goals
How we decided on the platform approach: Drupal and OpenPublic
Managing multiple sites' requirements with Apps
Unified Search and Aggregated content with SOLR
Micro and Sub-Sites with Panels
San Mateo County made the decision to move their county's sites to a new, open source Drupal platform built on the OpenPublic Drupal distribution. Using a blend of apps, a shared search index, panels, and content sharing, the new platform was built to maintain a strong central brand while meeting individual agency demand for autonomy, flexibility and scalability.
This panel session will discuss the technical challenges that San Mateo faced from a local government perspective, and how the San Mateo team developed their Drupal strategy to overcome these challenges.
The discussion will include:
San Mateo County's website original challenges and goals
How we decided on the platform approach: Drupal and OpenPublic
Managing multiple sites' requirements with Apps
Unified Search and Aggregated content with SOLR
Micro and Sub-Sites with Panels
Description
Speakers: gregglesscor
Once you know how to see them, identifying website securty probelms is as easy as seeing typos in writtten words. The primary goal of this session is to give people a solid basis in the most common security issues so they can quickly identify those security issues. From there, we'll move into some other common pain-points of site builders like frequently made mistakes, modules to enhance security, and evaluating contributed module quality.
Key points:
How to identify common security problems like Cross Site Scripting, Cross Site Request Forgeries, Access Bypass, and SQL Injection
Common configuration mistakes in core and contributed modules to avoid
Modules you can use to enhance the security of your site
How to review contributed modules and custom code to ensure your site stays safe
The session audience will leave with greater confidence knowing what problems they should be worried about, which ones aren't as important, and what tools they can use to help make their site more secure.
Once you know how to see them, identifying website securty probelms is as easy as seeing typos in writtten words. The primary goal of this session is to give people a solid basis in the most common security issues so they can quickly identify those security issues. From there, we'll move into some other common pain-points of site builders like frequently made mistakes, modules to enhance security, and evaluating contributed module quality.
Key points:
How to identify common security problems like Cross Site Scripting, Cross Site Request Forgeries, Access Bypass, and SQL Injection
Common configuration mistakes in core and contributed modules to avoid
Modules you can use to enhance the security of your site
How to review contributed modules and custom code to ensure your site stays safe
The session audience will leave with greater confidence knowing what problems they should be worried about, which ones aren't as important, and what tools they can use to help make their site more secure.
Description
Speakers: KarenS
MSNBC re-acquired the msnbc.com domain from Microsoft last year and needed a spanking new web site to celebrate. But everything about the proposed project was "impossible": impossible deadline, impossible requirements, impossible expectations, impossibly big and distributed team.
Every time we told Richard Wolffe, the primary stakeholder for the project, that this plan was crazy, he would just smile and say "We do live TV where anything can happen, we do the impossible every day." And the phrase "We do the impossible every day" became a sort of mantra for everyone working on this project.
This session will describe how MSNBC built a completely new site from the ground up in Drupal, discuss some of the "impossible" barriers that we hurdled along the way, and talk about what it took to make "impossible" possible.
This will be a panel led by Jeff Robbins, CEO of Lullabot, including Richard Wolffe, VP and Executive Editor, msnbc.com at MSNBC, John Keegan, VP Technology Strategy, NBC News Digital, and Karen Stevenson of Lullabot.
The slide deck is available at https://dl.dropboxusercontent.com/u/737586/msnbc.pdf.
MSNBC re-acquired the msnbc.com domain from Microsoft last year and needed a spanking new web site to celebrate. But everything about the proposed project was "impossible": impossible deadline, impossible requirements, impossible expectations, impossibly big and distributed team.
Every time we told Richard Wolffe, the primary stakeholder for the project, that this plan was crazy, he would just smile and say "We do live TV where anything can happen, we do the impossible every day." And the phrase "We do the impossible every day" became a sort of mantra for everyone working on this project.
This session will describe how MSNBC built a completely new site from the ground up in Drupal, discuss some of the "impossible" barriers that we hurdled along the way, and talk about what it took to make "impossible" possible.
This will be a panel led by Jeff Robbins, CEO of Lullabot, including Richard Wolffe, VP and Executive Editor, msnbc.com at MSNBC, John Keegan, VP Technology Strategy, NBC News Digital, and Karen Stevenson of Lullabot.
The slide deck is available at https://dl.dropboxusercontent.com/u/737586/msnbc.pdf.
Description
Speakers: ohthehugemanateeSouvent22bmeshjason
In this workshop you will be an active participant, so please bring your laptop!
Back by popular demand from Prague 2013, the Caching Deep Dive is not for the faint of heart. We bring together Campbell Vertesi (ohthehugemanatee, Technical Architect at Forum One), Jason Ford (bmeshjason, CTO at Blackmesh), and Earnest Berry (souvent22, Senior Drupalist at the Economist) to dig deep into the issues of site caching, performance, and scalability.
This is not a session about the basics: you are expected to know what caching is and how it works already. We will compare various mainstream caching systems, their strengths and weaknesses, and common cache bin allocation strategies. You will learn how to performance test Drupal sites, producing benchmarks and load charts. You will learn how to diagnose caching problems, and optimize your cache configuration. You will learn how to make Varnish sit up and play fetch. We will discuss best practices in network topology, cache configuration, and performance testing, to give YOU the benefit of our deep experience in the area.
And you won't learn it by listening to us talk - you'll learn it by DOING, with your own computer, on a real server environment.
In this workshop you will be an active participant, so please bring your laptop!
Back by popular demand from Prague 2013, the Caching Deep Dive is not for the faint of heart. We bring together Campbell Vertesi (ohthehugemanatee, Technical Architect at Forum One), Jason Ford (bmeshjason, CTO at Blackmesh), and Earnest Berry (souvent22, Senior Drupalist at the Economist) to dig deep into the issues of site caching, performance, and scalability.
This is not a session about the basics: you are expected to know what caching is and how it works already. We will compare various mainstream caching systems, their strengths and weaknesses, and common cache bin allocation strategies. You will learn how to performance test Drupal sites, producing benchmarks and load charts. You will learn how to diagnose caching problems, and optimize your cache configuration. You will learn how to make Varnish sit up and play fetch. We will discuss best practices in network topology, cache configuration, and performance testing, to give YOU the benefit of our deep experience in the area.
And you won't learn it by listening to us talk - you'll learn it by DOING, with your own computer, on a real server environment.
Description
Speakers: iamEAP
THE CONCEPT
Since Drupal 4.7, the Core Statistics module has remained almost completely untouched. The biggest change? Removing the accesslog. As of Drupal 8, its sole functionality is tracking hits to full page views of nodes. Want to track hits to other types of entities? Teasers? REST requests? Look elsewhere.
You might make the argument that, "Hey, the web analytics market is saturated, and so much is offered for free! Why even try to duplicate functionality offered by Google Analytics, SiteCatalyst, Webtrends, Piwik, ClickTale, Quantcast, New Relic, AppNeta, or so many other companies?"
Should we bid farewell and put Core Statistics out of its misery? I'd like to make the case that we should keep Statistics. Better yet, take it in a whole new direction.
THE DETAILS
An overview of Core Statistics in 7.x and 8.x, and problems therein that contrib has tried to solve
An introduction to the concept of "integrated analytics" and how it fits in with the "web experience management" vision of Drupal
A proposed roadmap and vision for a minimum viable product in Drupal 9
THE CONCEPT
Since Drupal 4.7, the Core Statistics module has remained almost completely untouched. The biggest change? Removing the accesslog. As of Drupal 8, its sole functionality is tracking hits to full page views of nodes. Want to track hits to other types of entities? Teasers? REST requests? Look elsewhere.
You might make the argument that, "Hey, the web analytics market is saturated, and so much is offered for free! Why even try to duplicate functionality offered by Google Analytics, SiteCatalyst, Webtrends, Piwik, ClickTale, Quantcast, New Relic, AppNeta, or so many other companies?"
Should we bid farewell and put Core Statistics out of its misery? I'd like to make the case that we should keep Statistics. Better yet, take it in a whole new direction.
THE DETAILS
An overview of Core Statistics in 7.x and 8.x, and problems therein that contrib has tried to solve
An introduction to the concept of "integrated analytics" and how it fits in with the "web experience management" vision of Drupal
A proposed roadmap and vision for a minimum viable product in Drupal 9
Description
Speakers: weaverryan
Twig! Yep, it's that fancy magic that's supposed to make theming in Drupal 8 as much fun as eating beef brisket at Rudy's Country Store in Austin (apologies to my veggie friends!). And in fact, Twig was *born* for this: a language that was created with one job in mind: making writing templates awesome and powerful. Oh, and to make you love using it.
In this talk, we'll learn about Twig from the ground-up: syntax, filters, inheritance and other tricks you can learn now to be ready for Drupal 8. We'll also look at how Twig looks inside Drupal, and how it compares to what you're used to in Drupal 7.
By the end, you'll know everything to start getting your Drupal 8 theme on and be shouting its praises from the hills! Ok, maybe not that last part (but I do love how excited Drupalers get), but you'll definitely have a new friend in your world: Twig.
Twig! Yep, it's that fancy magic that's supposed to make theming in Drupal 8 as much fun as eating beef brisket at Rudy's Country Store in Austin (apologies to my veggie friends!). And in fact, Twig was *born* for this: a language that was created with one job in mind: making writing templates awesome and powerful. Oh, and to make you love using it.
In this talk, we'll learn about Twig from the ground-up: syntax, filters, inheritance and other tricks you can learn now to be ready for Drupal 8. We'll also look at how Twig looks inside Drupal, and how it compares to what you're used to in Drupal 7.
By the end, you'll know everything to start getting your Drupal 8 theme on and be shouting its praises from the hills! Ok, maybe not that last part (but I do love how excited Drupalers get), but you'll definitely have a new friend in your world: Twig.
Description
Speakers: Schnitzel
Almost a thousand people participated in the issues around improving multilingual features and APIs in Drupal 8 for the past three years. There are almost a thousand issues, most of which are resolved in this initiative as of this submission making Drupal 8 a truly outstanding release for everybody looking to create even single language non-English sites but especially those making multilingual sites. Although there will surely be contributed modules useful to round out multilingual sites in Drupal 8, there is support for way more than there was in Drupal 7 core and even if you add in all available contributed modules - and with less code and more unified approaches.
This session aims to show you around all the great improvements and give tips as to how to best utilise the new solutions. We will also talk about where contributed modules will still be needed.
The ideal attendee at this session has some experience in Drupal 6 or 7 multilingual site building, however those who have no experience in foreign/multilingual site building will also get a lot out of it.
Want to be involved in this project? See http://hojtsy.hu/multilingual-drupal8 for an article series on the details on what we accomplished. http://www.drupal8multilingual.org/ is our initiative home and we have meetings every other week to discuss and move current efforts forward. We'll also have sprints at and possibly before/after DrupalCon. Look for sprint information from https://austin2014.drupal.org/sprints
Almost a thousand people participated in the issues around improving multilingual features and APIs in Drupal 8 for the past three years. There are almost a thousand issues, most of which are resolved in this initiative as of this submission making Drupal 8 a truly outstanding release for everybody looking to create even single language non-English sites but especially those making multilingual sites. Although there will surely be contributed modules useful to round out multilingual sites in Drupal 8, there is support for way more than there was in Drupal 7 core and even if you add in all available contributed modules - and with less code and more unified approaches.
This session aims to show you around all the great improvements and give tips as to how to best utilise the new solutions. We will also talk about where contributed modules will still be needed.
The ideal attendee at this session has some experience in Drupal 6 or 7 multilingual site building, however those who have no experience in foreign/multilingual site building will also get a lot out of it.
Want to be involved in this project? See http://hojtsy.hu/multilingual-drupal8 for an article series on the details on what we accomplished. http://www.drupal8multilingual.org/ is our initiative home and we have meetings every other week to discuss and move current efforts forward. We'll also have sprints at and possibly before/after DrupalCon. Look for sprint information from https://austin2014.drupal.org/sprints
Description
Speakers: sdboyer
Drupal has features falling out of its butt. And where a feature doesn't exist, it has highly generative systems that usually allow the clicking together of new features. We already have tons of stuff to make things "easy." Problem is, 'easy' doesn't scale.
Drupal isn't losing market share because its feature checklist isn't long enough. It's losing market share because its essential design makes it difficult to scale into complexity. Complexity slows down innovation, release cycles, and introduces a subtle upper bound on the interesting-ness of feasibly solveable problems.
So, if you really want to help out Drupal, don't think about features. Don't even think about "making it easy." Think about reducing complexity.
In this talk, I'll discuss where Drupal's complexity really is, how to think about it, why 'ease' is a deceptive goal and often the enemy, and how to think about writing code that reduces complexity.
Note: this talk blatantly borrows from Simple Made Easy. If you haven't already seen it, fix that.
Drupal has features falling out of its butt. And where a feature doesn't exist, it has highly generative systems that usually allow the clicking together of new features. We already have tons of stuff to make things "easy." Problem is, 'easy' doesn't scale.
Drupal isn't losing market share because its feature checklist isn't long enough. It's losing market share because its essential design makes it difficult to scale into complexity. Complexity slows down innovation, release cycles, and introduces a subtle upper bound on the interesting-ness of feasibly solveable problems.
So, if you really want to help out Drupal, don't think about features. Don't even think about "making it easy." Think about reducing complexity.
In this talk, I'll discuss where Drupal's complexity really is, how to think about it, why 'ease' is a deceptive goal and often the enemy, and how to think about writing code that reduces complexity.
Note: this talk blatantly borrows from Simple Made Easy. If you haven't already seen it, fix that.
Description
Speakers: emmajane
I am exceptionally proud of the Drupal community. Together we foster the development of excellent software, and raise the capacity of our individual contributors. During the Drupal 7 to Drupal 8 upgrade, I have seen increasingly more tension as long standing community members no longer feel that Drupal is their product. We are in a period of transition. By looking to the lessons provided by change management, we can see that we are already doing a lot right. The piece that appears to be missing is a clearly defined, and shared vision.
By design, our community does not have a "mission statement" or single focus. Dries does outline road maps for each release, but it is the community which drives the direction. I like how the community is able to drive the direction of the software, but I also think it makes it difficult for people to decide if they want to (1) start participating and (2) continue participating. There is an unspoken assumption that growth is good; that more contributors are needed; and that the code base must support increasingly more complex systems. Is it time we wrote down these assumptions? Is it time to revisit our Principles?
This session is a two-part session:
1. To guide people through the creation of their own personal mission statement, allowing them to more easily evaluate if their time on Drupal is in conflict with their own values.
2. To kick-off a conversation about having a mission statement for Drupal: the benefits of having a single vision; and the possible culture clash against our existing model.
This presentation was the keynote presentation at DrupalSouth in 2014. It was very well received and sparked some excellent discussion at the conference (and afterwards too!). The slides are here: https://speakerdeck.com/emmajane/lessons-from-an-unlikely-superhero
I am exceptionally proud of the Drupal community. Together we foster the development of excellent software, and raise the capacity of our individual contributors. During the Drupal 7 to Drupal 8 upgrade, I have seen increasingly more tension as long standing community members no longer feel that Drupal is their product. We are in a period of transition. By looking to the lessons provided by change management, we can see that we are already doing a lot right. The piece that appears to be missing is a clearly defined, and shared vision.
By design, our community does not have a "mission statement" or single focus. Dries does outline road maps for each release, but it is the community which drives the direction. I like how the community is able to drive the direction of the software, but I also think it makes it difficult for people to decide if they want to (1) start participating and (2) continue participating. There is an unspoken assumption that growth is good; that more contributors are needed; and that the code base must support increasingly more complex systems. Is it time we wrote down these assumptions? Is it time to revisit our Principles?
This session is a two-part session:
1. To guide people through the creation of their own personal mission statement, allowing them to more easily evaluate if their time on Drupal is in conflict with their own values.
2. To kick-off a conversation about having a mission statement for Drupal: the benefits of having a single vision; and the possible culture clash against our existing model.
This presentation was the keynote presentation at DrupalSouth in 2014. It was very well received and sparked some excellent discussion at the conference (and afterwards too!). The slides are here: https://speakerdeck.com/emmajane/lessons-from-an-unlikely-superhero
Description
Speakers: joshriggs
There's no denying that a designer's role is changing. Responsive Design has made the whole process much more complex. Designers are now expected to be equal parts artist and coder, and to use HTML, CSS & Javascript as their palette. I've met that challenge, and I've spent the last year as a coding designer at Lullabot working on several large, responsive Drupal sites. This talk will include a candid, real-world look at Lullabot's evolving design process, as well as lessons from my own personal journey as a designer.
A thorough walkthrough of responsive design deliverables: Content Strategy, HTML Wireframes, Style Tiles, & Style Mocks. Examples will be shown.
Managing the expectations of Clients, Users and Developers
Keeping the focus on User Experience
Real world successes and failures
Creating a better iterative process
Bridging the gap between design and front-end development
There's no denying that a designer's role is changing. Responsive Design has made the whole process much more complex. Designers are now expected to be equal parts artist and coder, and to use HTML, CSS & Javascript as their palette. I've met that challenge, and I've spent the last year as a coding designer at Lullabot working on several large, responsive Drupal sites. This talk will include a candid, real-world look at Lullabot's evolving design process, as well as lessons from my own personal journey as a designer.
A thorough walkthrough of responsive design deliverables: Content Strategy, HTML Wireframes, Style Tiles, & Style Mocks. Examples will be shown.
Managing the expectations of Clients, Users and Developers
Keeping the focus on User Experience
Real world successes and failures
Creating a better iterative process
Bridging the gap between design and front-end development
Description
Speakers: valthebald
(This is going to be a followup of my Szeged session on the same topic)
Technically speaking, you can use any text editor for PHP and Drupal development. In practice, PHP development environments significantly increase speed and quality of development, and even help avoiding common programming mistakes.
In this session I'm going to explain how most popular PHP development environments (PHPStorm, ZendStudio/PDT, Astana) can be set up to use Drupal coding standards, work with Xdebug and Drupal for Firebug debuggers, and git.
(This is going to be a followup of my Szeged session on the same topic)
Technically speaking, you can use any text editor for PHP and Drupal development. In practice, PHP development environments significantly increase speed and quality of development, and even help avoiding common programming mistakes.
In this session I'm going to explain how most popular PHP development environments (PHPStorm, ZendStudio/PDT, Astana) can be set up to use Drupal coding standards, work with Xdebug and Drupal for Firebug debuggers, and git.
Description
Help us say farewell to DrupalCon Austin and "hello!" to DrupalCon Amsterdam, DrupalCon Bogota, and the surprise location of DrupalCon North America 2015!
Description
Speakers: miche
With a strong desire to reduce our technical & product debt, or at the very least stop adding more, our team explored options to optimize our QA process. We have landed at the beginning of a new journey starting with user personas and ending with automated testing; behavior driven development (BDD) focuses on the users' experience as the primary deliverable.
"Behat is a tool that makes behavior driven development (BDD) possible. With BDD, you write human-readable stories that describe the behavior of your application. These stories can then be auto-tested against your application. And yes, it's as cool as it sounds!"
The Process
Create personas. Understand "who" is your user base.
Write user stories. Figure out what they need/want.
Write Behat tests. Make the desired outcome testable.
Develop features. Match your specifications.
Run Behat test suites. Confirm you didn't break any existing functionality.
In addition to giving detailed examples, showing snippets of "human-readable" code, and running tests live, I'll share approaches to reach optimal code coverage.
I am pleased to share this collaboration framework that allows stake holders, developers and everyone in between to finally speak the same language. Easily defined and agreed upon goals, written by both the planning and development teams means a target that can be reached.
I will share all of the resources needed to start a Behat initiative in your organization.
With a strong desire to reduce our technical & product debt, or at the very least stop adding more, our team explored options to optimize our QA process. We have landed at the beginning of a new journey starting with user personas and ending with automated testing; behavior driven development (BDD) focuses on the users' experience as the primary deliverable.
"Behat is a tool that makes behavior driven development (BDD) possible. With BDD, you write human-readable stories that describe the behavior of your application. These stories can then be auto-tested against your application. And yes, it's as cool as it sounds!"
The Process
Create personas. Understand "who" is your user base.
Write user stories. Figure out what they need/want.
Write Behat tests. Make the desired outcome testable.
Develop features. Match your specifications.
Run Behat test suites. Confirm you didn't break any existing functionality.
In addition to giving detailed examples, showing snippets of "human-readable" code, and running tests live, I'll share approaches to reach optimal code coverage.
I am pleased to share this collaboration framework that allows stake holders, developers and everyone in between to finally speak the same language. Easily defined and agreed upon goals, written by both the planning and development teams means a target that can be reached.
I will share all of the resources needed to start a Behat initiative in your organization.
Description
Speakers: jpamental
Responsive web design is one of the most significant advances in web design. But what about your type? Just changing floats and widths isn't enough. We have to look at screen size, relative proportion, device norms and compatibility in order to best present our design and convey its meaning and intent across devices and screen sizes. We'll look at how typographic scale changes across screen sizes, talk about measurement units and which ones work best, and discuss @font-face works and what tricks are being used by font services to serve your fonts faster. The technology is here, and so is the browser support. There's just no excuse for bad typography on the web!
Responsive web design is one of the most significant advances in web design. But what about your type? Just changing floats and widths isn't enough. We have to look at screen size, relative proportion, device norms and compatibility in order to best present our design and convey its meaning and intent across devices and screen sizes. We'll look at how typographic scale changes across screen sizes, talk about measurement units and which ones work best, and discuss @font-face works and what tricks are being used by font services to serve your fonts faster. The technology is here, and so is the browser support. There's just no excuse for bad typography on the web!
Description
Speakers: brandonratz
Learn to manipulate views through inception. If views doesn't operate the way you'd expect: Take Control. A single view (query) isn't always the answer. Sometimes we need to go deeper and use views within views within views...
This presentation will focus on some of the technical constraints views has natively. I will provide a problem example and demo configuration of views with a few extra modules to harness more power.
I will propose a solution when the use of functionality like 'distinct' and 'aggregation' can't solve your problem. For example, how to overcome duplicate results in your queries.
Goals:
Introduce new tools to help leverage more power from views
Give you more freedom with your content design and structure
Address performance issues that arise
Technically uses of the following are expected to be covered
* Views Field Views
* Views Term Parent Relationship
Learn to manipulate views through inception. If views doesn't operate the way you'd expect: Take Control. A single view (query) isn't always the answer. Sometimes we need to go deeper and use views within views within views...
This presentation will focus on some of the technical constraints views has natively. I will provide a problem example and demo configuration of views with a few extra modules to harness more power.
I will propose a solution when the use of functionality like 'distinct' and 'aggregation' can't solve your problem. For example, how to overcome duplicate results in your queries.
Goals:
Introduce new tools to help leverage more power from views
Give you more freedom with your content design and structure
Address performance issues that arise
Technically uses of the following are expected to be covered
* Views Field Views
* Views Term Parent Relationship
Description
Speakers: akucharski
We all know that Varnish is the default answer for performance, but what happens when you have to flush cache? LoadStorm provides a quick, cheap, and easy way to slam your Drupal site with thousands of instances of cloud generated traffic. We'll take a look at the results and how to analyze the numbers. We'll also review other tools and high level principles for improving performance on your site.
This session will answer questions such as:
What are some of the available tools to quickly stress test your site?
How does LoadStorm work and when to use it?
What are key statistics and how to interpret them during stress testing?
What can generally be done to improve Drupal site performance?
Front-end performance
Server performance
**This session is intended for project managers, lead developers, QA, sysadmin, DevOps, support and anyone else who wants to learn about Drupal site stress testing and performance.**
We all know that Varnish is the default answer for performance, but what happens when you have to flush cache? LoadStorm provides a quick, cheap, and easy way to slam your Drupal site with thousands of instances of cloud generated traffic. We'll take a look at the results and how to analyze the numbers. We'll also review other tools and high level principles for improving performance on your site.
This session will answer questions such as:
What are some of the available tools to quickly stress test your site?
How does LoadStorm work and when to use it?
What are key statistics and how to interpret them during stress testing?
What can generally be done to improve Drupal site performance?
Front-end performance
Server performance
**This session is intended for project managers, lead developers, QA, sysadmin, DevOps, support and anyone else who wants to learn about Drupal site stress testing and performance.**
Description
Speakers: sjbassett
Grunt JS provides a pluggable architecture to build repeatable and configurable tasks to help optimize and automate your front-end architecture. The purpose of this session is to provide an overview and understanding of what grunt can do for your front end operations, how to use it with no previous experience and how it fits in with Drupal.
The session is focused on providing the knowledge to get started with grunt without any previous experience. We will address why you want to use Grunt, the process of setting up grunt for a project and how to create and use tasks in the project. The presentation will focus on using grunt within a theme to produce production ready code easily and reliably.
The example work flow will encourage us to work in small manageable chunks of CSS and JS, lint and test our JS, optimize assets for performance and use preprocessors to abstract our style authoring.
The session will address the tools that you need to get started, like using the command line and getting Node.js installed on your system and will scaffold out some common tasks that might be needed in Drupal theme.
So let's get started with grunt!!
Grunt JS provides a pluggable architecture to build repeatable and configurable tasks to help optimize and automate your front-end architecture. The purpose of this session is to provide an overview and understanding of what grunt can do for your front end operations, how to use it with no previous experience and how it fits in with Drupal.
The session is focused on providing the knowledge to get started with grunt without any previous experience. We will address why you want to use Grunt, the process of setting up grunt for a project and how to create and use tasks in the project. The presentation will focus on using grunt within a theme to produce production ready code easily and reliably.
The example work flow will encourage us to work in small manageable chunks of CSS and JS, lint and test our JS, optimize assets for performance and use preprocessors to abstract our style authoring.
The session will address the tools that you need to get started, like using the command line and getting Node.js installed on your system and will scaffold out some common tasks that might be needed in Drupal theme.
So let's get started with grunt!!
Description
Speakers: techsoldaten
AbleOrganizer is a community engagement platform for Drupal. It provides organizations with the ability to conduct fundraising, event registration, petition and volunteer management right from within their Drupal website,
Come learn what makes AbleOrganizer different from other open-source and commercial CRM systems. This session will focus on the following topics:
creating engaging campaigns and user experiences with AbleOrganizer
customizing contact records and the UI to suit the needs of your organization
using the web-based form builder to tailor your asks to your audience
sending email and bulk messages, creating lists, and the like
Participants are encouraged to come with questions and observations about other CRM systems they use to compare with the features present in AbleOrganizer.
AbleOrganizer is a community engagement platform for Drupal. It provides organizations with the ability to conduct fundraising, event registration, petition and volunteer management right from within their Drupal website,
Come learn what makes AbleOrganizer different from other open-source and commercial CRM systems. This session will focus on the following topics:
creating engaging campaigns and user experiences with AbleOrganizer
customizing contact records and the UI to suit the needs of your organization
using the web-based form builder to tailor your asks to your audience
sending email and bulk messages, creating lists, and the like
Participants are encouraged to come with questions and observations about other CRM systems they use to compare with the features present in AbleOrganizer.
Description
Speakers: jponch
Have you ever been asked to design or redesign a site with large amounts of content that doesn't yet exist? This can be one of the biggest challenges in a responsive web design project. Whether you're designing or redesigning a CMS-powered site, design and content strategy have to work together to create something great.
However, designers often don't have the luxury of working along-side a content strategist (sometimes there's no content strategist on the project), so in this talk we'll cover some practical steps you can take in your design process to uncover the parts you should be designing with and for and ensure your designs are sustainable and successful.
Topics covered will include ...
- Creating light-weight process updates and deliverables
- Inventorying interfaces and content
- Content and display modeling
- Intent mapping
- Working with clients and teams
Have you ever been asked to design or redesign a site with large amounts of content that doesn't yet exist? This can be one of the biggest challenges in a responsive web design project. Whether you're designing or redesigning a CMS-powered site, design and content strategy have to work together to create something great.
However, designers often don't have the luxury of working along-side a content strategist (sometimes there's no content strategist on the project), so in this talk we'll cover some practical steps you can take in your design process to uncover the parts you should be designing with and for and ensure your designs are sustainable and successful.
Topics covered will include ...
- Creating light-weight process updates and deliverables
- Inventorying interfaces and content
- Content and display modeling
- Intent mapping
- Working with clients and teams
Description
Speakers: ashepherdscor
The Linked Data community has found itself emerging from what Gartner's Hype Cycle called the "Trough of Disillusionment". Others have referred to this place along the technology adoption curve as:
Pit of Sarlacc
Swamp of Sadness
Bog of Eternal Stench
[insert your favorite mythological hurdle here]
The Linked Data community has found itself emerging from what Gartner's Hype Cycle called the "Trough of Disillusionment". Others have referred to this place along the technology adoption curve as:
Pit of Sarlacc
Swamp of Sadness
Bog of Eternal Stench
[insert your favorite mythological hurdle here]
Description
Speakers: Crell
At DrupalCon Prague, the core team decided to adopt a more incremental release cycle for Drupal 8. Rather than saving up all changes and improvements for a mythical Drupal 9 sometime in the distant future, we will plan for a minor release of Drupal 8 every six months. Each release will offer improved functionality, enhnaced APIs, and -- for the first time ever -- backward compatibility. That's what Drupal 8's new architecture buys us.
But wait, what was that P word? Plan? Yes, plan. In order to ensure that the new release cycle is successful, we need to plan now for how we're going to manage what changes are and are not allowed in minor releases of Drupal. We will also need to take steps to ensure that the 8.0 release has the clean extension points we need to support non-breaking improvements, and that we have adequately communicated to the community and to our users what they can rely on... and what they can't.
This session will lay out a plan for how to prepare for 8.1, how to manage expectations around minor releases, and what we need to do, now, to ensure a smooth transition to the new release cycle.
At DrupalCon Prague, the core team decided to adopt a more incremental release cycle for Drupal 8. Rather than saving up all changes and improvements for a mythical Drupal 9 sometime in the distant future, we will plan for a minor release of Drupal 8 every six months. Each release will offer improved functionality, enhnaced APIs, and -- for the first time ever -- backward compatibility. That's what Drupal 8's new architecture buys us.
But wait, what was that P word? Plan? Yes, plan. In order to ensure that the new release cycle is successful, we need to plan now for how we're going to manage what changes are and are not allowed in minor releases of Drupal. We will also need to take steps to ensure that the 8.0 release has the clean extension points we need to support non-breaking improvements, and that we have adequately communicated to the community and to our users what they can rely on... and what they can't.
This session will lay out a plan for how to prepare for 8.1, how to manage expectations around minor releases, and what we need to do, now, to ensure a smooth transition to the new release cycle.
Description
Speakers: jmoughon
How do you get popular frameworks such as Foundation or Bootstrap to work with your theme? What about features that don't work right away? Are sub-themes a good approach?
In this session we will cover an opinionated and tested approach to implementing themes with front-end frameworks. The talk will use Foundation for examples, but the principle can be applied to other frameworks, such as Bootstrap.
KEY TAKEAWAYS:
Understanding the purpose of front-end frameworks.
How to go from prototype to theme.
How to implement the framework's features.
Overriding Drupal's defaults to work with the framework.
You don't need the Kitchen Sink: Thoughts on features and performance.
A note about sub-theming.
ABOUT THE SPEAKER:
James Moughon is a Developer at Astonish Design. James implements unique solutions with Drupal and other technologies. He has successfully implemented Foundation and other front-end frameworks on many projects.
How do you get popular frameworks such as Foundation or Bootstrap to work with your theme? What about features that don't work right away? Are sub-themes a good approach?
In this session we will cover an opinionated and tested approach to implementing themes with front-end frameworks. The talk will use Foundation for examples, but the principle can be applied to other frameworks, such as Bootstrap.
KEY TAKEAWAYS:
Understanding the purpose of front-end frameworks.
How to go from prototype to theme.
How to implement the framework's features.
Overriding Drupal's defaults to work with the framework.
You don't need the Kitchen Sink: Thoughts on features and performance.
A note about sub-theming.
ABOUT THE SPEAKER:
James Moughon is a Developer at Astonish Design. James implements unique solutions with Drupal and other technologies. He has successfully implemented Foundation and other front-end frameworks on many projects.
Description
Speakers: lheymanbryanhirsch
This is the story of the 2014 State of the Union Address, from the technical side. It the story of how reusability triumphs over one-off solutions even under the tightest timelines and highest expectations of performance.
The White House's web-based "enhanced broadcast" of the 2014 State of the Union Address drove a nearly 40% increase in live stream views and one of our highest traffic days on record (despite a decrease in overall television viewership). Our strategy was to increase viewership by improving both the mobile and "second screen" experiences, to amplify the President's message through robust social networking features, and to grow our email engagement with relevant opt-in opportunities throughout the pre-, live- and post-event content.
But what you saw online was only half the story.
The other half of the story was about the code that powered the site and the development process that produced it. Each new feature came with its own tale of technical success and open-sourcery. Our "SOTU long page" won over new converts to the philosophy of coding for reuse leading to major time savings and successfully preempting risky last-minute releases. Our "formsite" install profile leveraged queuing functionality we'd originally developed for a totally different website, again for major time savings and further demonstrating the value of making functionality reusable across multiple government websites. And our "tweetserver" distro was as a proof-of-concept for new workflows to make it easier, and faster to open source our work.
The White House's embrace of build-for-reuse and open-by-default philosophies tied directly to measureable success on all three of the strategies we laid out for this year's address. (And we got better code too!)
This is the story of the 2014 State of the Union Address, from the technical side. It the story of how reusability triumphs over one-off solutions even under the tightest timelines and highest expectations of performance.
The White House's web-based "enhanced broadcast" of the 2014 State of the Union Address drove a nearly 40% increase in live stream views and one of our highest traffic days on record (despite a decrease in overall television viewership). Our strategy was to increase viewership by improving both the mobile and "second screen" experiences, to amplify the President's message through robust social networking features, and to grow our email engagement with relevant opt-in opportunities throughout the pre-, live- and post-event content.
But what you saw online was only half the story.
The other half of the story was about the code that powered the site and the development process that produced it. Each new feature came with its own tale of technical success and open-sourcery. Our "SOTU long page" won over new converts to the philosophy of coding for reuse leading to major time savings and successfully preempting risky last-minute releases. Our "formsite" install profile leveraged queuing functionality we'd originally developed for a totally different website, again for major time savings and further demonstrating the value of making functionality reusable across multiple government websites. And our "tweetserver" distro was as a proof-of-concept for new workflows to make it easier, and faster to open source our work.
The White House's embrace of build-for-reuse and open-by-default philosophies tied directly to measureable success on all three of the strategies we laid out for this year's address. (And we got better code too!)
Description
Speakers: tizzo
Keeping a Drupal site online doesn't just mean running cron and installing php updates, it means making sure that the entire stack is functioning properly. If you have a problem, checking Drupal's log is a good starting point but it's often not enough. Your site health isn't just Drupal's health, it's your web server (Apache/Nginx), php installation (mod_php/fpm), database server (MySQL/PostgreSQL), reverse proxy cache (Varnish/Nginx), search service (Solr/Elasticsearch), in memory cache (Redis/Memcache), and likely a few other services.
What you really want is some way to pull together all of the log files across all of your servers so that you can easily aggregate, review, correlate and even alert on them when something goes wrong (or even before it goes wrong).
In this session we'll focus on how you can use the amazingly compose-able and powerful Logstash for log collection and the amazingly feature-rich Graylog2 for viewing and alerting. We will take a look at how to configure these tools and how to use them. We will also look at the best ways to send the log events you care about from your Drupal application to your log index so that you can be sure to collect all the information you need.
Keeping a Drupal site online doesn't just mean running cron and installing php updates, it means making sure that the entire stack is functioning properly. If you have a problem, checking Drupal's log is a good starting point but it's often not enough. Your site health isn't just Drupal's health, it's your web server (Apache/Nginx), php installation (mod_php/fpm), database server (MySQL/PostgreSQL), reverse proxy cache (Varnish/Nginx), search service (Solr/Elasticsearch), in memory cache (Redis/Memcache), and likely a few other services.
What you really want is some way to pull together all of the log files across all of your servers so that you can easily aggregate, review, correlate and even alert on them when something goes wrong (or even before it goes wrong).
In this session we'll focus on how you can use the amazingly compose-able and powerful Logstash for log collection and the amazingly feature-rich Graylog2 for viewing and alerting. We will take a look at how to configure these tools and how to use them. We will also look at the best ways to send the log events you care about from your Drupal application to your log index so that you can be sure to collect all the information you need.
Description
Speakers: robertDouglass
Don't fool yourself - we all have something to sell online, even if it doesn't fit into the traditional shopping cart / checkout / credit card pattern.
Using the transactional tools, licensing capabilities, customer, product and order management tools of the Drupal Commerce ecosystem can enhance your business, whether you view yourself as an eRetailer or not.
Join Robert Douglass and the Guys to see 10 non-typical ways that the Commerce Guys suite of tools for Drupal Commerce can help you take it to the next level online.
1. Online billing for your consultancy
2. Treat White Papers and downloadables as products
3. Host an online event - for pay
4. Host a corporeal event - for pay
5. Crowdfund your next idea
6. Sell your code or theme
7-10. Manage your distribution with Platform (trust us, there's a lot here)
Don't fool yourself - we all have something to sell online, even if it doesn't fit into the traditional shopping cart / checkout / credit card pattern.
Using the transactional tools, licensing capabilities, customer, product and order management tools of the Drupal Commerce ecosystem can enhance your business, whether you view yourself as an eRetailer or not.
Join Robert Douglass and the Guys to see 10 non-typical ways that the Commerce Guys suite of tools for Drupal Commerce can help you take it to the next level online.
1. Online billing for your consultancy
2. Treat White Papers and downloadables as products
3. Host an online event - for pay
4. Host a corporeal event - for pay
5. Crowdfund your next idea
6. Sell your code or theme
7-10. Manage your distribution with Platform (trust us, there's a lot here)
Description
Speakers: codingdesigner
Great design, like jazz, needs both harmony and discord skillfully executed in just the right places. On the web, many of our projects are playing sour notes. Let's want to get in tune.
Even in the age or Responsive Web Design, many sites are being designed from the outside in. Whether the page is defined in Photoshop or, let's hope, in-browser, many design projects slide out of tune when they get to the second or third page. Components are inconsistent, page and layout dimensions vary, font sizes shift. These details add up. Living style guides have been proposed to address this problem, the trouble is they're often extracted from the finished project.
Let's design the style guide first. Start from inside out with the most common aspects of a design language. Instead of envisioning individual pages, work to create a cohesive family of components and layouts that can be assembled into any page. By leveraging a tool called Style Prototypes, components, layouts, and even working pages can be created and designed. It's the new blank paper.
This session will focus on the principles and benefits of this approach and use real-world examples from client work and personal projects. There will be some technical examples that will range from intermediate to advanced Sass and Responsive Web Design. This will include Sass partials, extends, mixins, and Compass extensions like Breakpoint and Singularity Grid System.
Great design, like jazz, needs both harmony and discord skillfully executed in just the right places. On the web, many of our projects are playing sour notes. Let's want to get in tune.
Even in the age or Responsive Web Design, many sites are being designed from the outside in. Whether the page is defined in Photoshop or, let's hope, in-browser, many design projects slide out of tune when they get to the second or third page. Components are inconsistent, page and layout dimensions vary, font sizes shift. These details add up. Living style guides have been proposed to address this problem, the trouble is they're often extracted from the finished project.
Let's design the style guide first. Start from inside out with the most common aspects of a design language. Instead of envisioning individual pages, work to create a cohesive family of components and layouts that can be assembled into any page. By leveraging a tool called Style Prototypes, components, layouts, and even working pages can be created and designed. It's the new blank paper.
This session will focus on the principles and benefits of this approach and use real-world examples from client work and personal projects. There will be some technical examples that will range from intermediate to advanced Sass and Responsive Web Design. This will include Sass partials, extends, mixins, and Compass extensions like Breakpoint and Singularity Grid System.
Description
Speakers: c4rl
It's no secret that since the release of Drupal 7 the way that we present markup (a little thing we call the Drupal theme layer) has undergone sweeping and revolutionary changes. Twig! And there was much rejoicing, ringing out from every street corner of the globe, celebrating a long, treacherous, journey filled with chasms of despair and despicable Arrays Of Doom.
But as all great sagas continue Through the Ages, this saga is no exception.
Along the way, it occurred to us that there are even deeper problems that plague us than simply templates, syntax, and theme functions. For all the benefits we'll see in the release of Drupal 8, we still cling to an array-based RenderAPI. Many of the new ideas and features we wish to implement invoke #yet #another #misunderstood #property in an already kludgy pile of #misunderstood #properties. It is my belief an array-based RenderAPI in its very nature is our biggest barrier to making improvements to the Drupal theme layer. We must move toward an Object-Oriented design.
Luckily I have been hiding in a cave for most of 2013, doing yoga and scheming about new design ideas. Some of these I presented at Drupalcon Prague. Enlightment is a ways off, but I think we're getting closer.
Join me for a demo and let's talk about potential benefits and potential drawbacks of what I'm proposing. Namaste!
It's no secret that since the release of Drupal 7 the way that we present markup (a little thing we call the Drupal theme layer) has undergone sweeping and revolutionary changes. Twig! And there was much rejoicing, ringing out from every street corner of the globe, celebrating a long, treacherous, journey filled with chasms of despair and despicable Arrays Of Doom.
But as all great sagas continue Through the Ages, this saga is no exception.
Along the way, it occurred to us that there are even deeper problems that plague us than simply templates, syntax, and theme functions. For all the benefits we'll see in the release of Drupal 8, we still cling to an array-based RenderAPI. Many of the new ideas and features we wish to implement invoke #yet #another #misunderstood #property in an already kludgy pile of #misunderstood #properties. It is my belief an array-based RenderAPI in its very nature is our biggest barrier to making improvements to the Drupal theme layer. We must move toward an Object-Oriented design.
Luckily I have been hiding in a cave for most of 2013, doing yoga and scheming about new design ideas. Some of these I presented at Drupalcon Prague. Enlightment is a ways off, but I think we're getting closer.
Join me for a demo and let's talk about potential benefits and potential drawbacks of what I'm proposing. Namaste!
Description
Speakers: moshe weitzmanmsonnabaum
Drush has gained new powers! This session highlights some new features such as Configuration commands, a Boris REPL shell, Views commands, and more.
We'll also touch on the new architecture changes enabled by Drush's use of Composer.
Drush has gained new powers! This session highlights some new features such as Configuration commands, a Boris REPL shell, Views commands, and more.
We'll also touch on the new architecture changes enabled by Drush's use of Composer.
Description
Speakers: kvantomme
If you are paid an hourly rate for your work, there are only 2 ways to grow your business:
Hire (more) consultants
Increase the difference between what you charge your customers and what you pay to your consultants.
If you don't want to be limited to these options, and instead would like to walk in the footsteps of consulting companies like 37Signals and Development Seed (now Mapbox) and become a product company, this session is for you.
I will share with you the things I've learned building products inside our Drupal consultancy company. I will talk about concepts like:
Bootstrapping
Infinite runway
And product/service synergy.
I will explain
Why you don't want money from investors
Why the Drupal community is a great incubator but not a good end-market
How you can balance your customer work and product development
And why it's sometimes not always such a bad thing to go a bit slower.
At Pronovix we've been working on our product strategy for almost 5 years now. Our latest product: WalkHub is finally getting lots of people really excited: We did a successful crowdfunding campaign and we are integrating WalkHub in the devops infrastructure of several enterprise scale projects.
In this session I will share what I've learned along the way so that you don't have to repeat the mistakes I've made.
If you are paid an hourly rate for your work, there are only 2 ways to grow your business:
Hire (more) consultants
Increase the difference between what you charge your customers and what you pay to your consultants.
If you don't want to be limited to these options, and instead would like to walk in the footsteps of consulting companies like 37Signals and Development Seed (now Mapbox) and become a product company, this session is for you.
I will share with you the things I've learned building products inside our Drupal consultancy company. I will talk about concepts like:
Bootstrapping
Infinite runway
And product/service synergy.
I will explain
Why you don't want money from investors
Why the Drupal community is a great incubator but not a good end-market
How you can balance your customer work and product development
And why it's sometimes not always such a bad thing to go a bit slower.
At Pronovix we've been working on our product strategy for almost 5 years now. Our latest product: WalkHub is finally getting lots of people really excited: We did a successful crowdfunding campaign and we are integrating WalkHub in the devops infrastructure of several enterprise scale projects.
In this session I will share what I've learned along the way so that you don't have to repeat the mistakes I've made.
Description
Speakers: TomDude48
The introduction of Intelligence, the answer to ROI. Open Enterprise Intel™ integrates Drupal with Google Analytics' API, providing you with detailed insights into website traffic, content/contributor value, and user engagement.
Measure more, inform effectively, measure what matters, focus on performance, gain more perspective, achieve your goals, always know who did it, and experience your user's experience,
Intel is like Google Analytics on steroids injected into a website.
http://www.getlevelten.com/intel
The introduction of Intelligence, the answer to ROI. Open Enterprise Intel™ integrates Drupal with Google Analytics' API, providing you with detailed insights into website traffic, content/contributor value, and user engagement.
Measure more, inform effectively, measure what matters, focus on performance, gain more perspective, achieve your goals, always know who did it, and experience your user's experience,
Intel is like Google Analytics on steroids injected into a website.
http://www.getlevelten.com/intel
Description
Speakers: Kristen Pol
BEEP BEEP!
During the development process, your site goes through many changes as you figure out which modules to use, solidify your content types and views, configure features, and deal with bugs in core, community, and custom modules. Along the way, content, files, modules, and data can get outdated without you even realizing what happened. This is even more likely with a larger development team and when development is going fast.
At some point, you need to slow down and make time to do a site tuneup to get rid of old cruft and keep the site humming along. Ideally, this would happen before launch. Realistically, this might not happen until post-launch after the frenzy has died down and more routine maintenance mode has kicked in. But... it needs to happen, and it needs to happen regularly. How regularly depends on how much change happens on the site.
COME FOR A RIDE AND WE'LL TALK ABOUT...
Tuning strategy - What types of things might need tuning over time, a strategy for managing and tracking these changes, and dealing with dev stage prod and features.
Tuning users - Finding, removing, and reducing spam users.
Tuning content and content types - Identifying spam and duplicate content. Finding and removing unneeded or problematic fields. Analyzing content types for consolidation.
Tuning modules and code - Handling unneeded modules that haven't been disabled or were disabled and not uninstalled properly. Safely finding and removing old module variables that weren't removed properly by the system. Identifying modules that could be eliminated by removing or replacing functionality. Core and module updates, checking for hacks to core and community modules, and seeing if patches are still relevant.
Tuning views - Finding and removing unused views and identifying views for consolidation.
Tips to minimize tuneups - To make tuning easier going forward, we'll talk about being more careful during the development cycle to introduce less "stuff" that might need cleanup later.
VROOM! VROOM!
INTENDED AUDIENCE
Although this talk assumes you know Drupal terminology and concepts and has been marked as intermediate, Drupal newbies will benefit from this session as well. You will learn some Drupal and general development best practices.
BEEP BEEP!
During the development process, your site goes through many changes as you figure out which modules to use, solidify your content types and views, configure features, and deal with bugs in core, community, and custom modules. Along the way, content, files, modules, and data can get outdated without you even realizing what happened. This is even more likely with a larger development team and when development is going fast.
At some point, you need to slow down and make time to do a site tuneup to get rid of old cruft and keep the site humming along. Ideally, this would happen before launch. Realistically, this might not happen until post-launch after the frenzy has died down and more routine maintenance mode has kicked in. But... it needs to happen, and it needs to happen regularly. How regularly depends on how much change happens on the site.
COME FOR A RIDE AND WE'LL TALK ABOUT...
Tuning strategy - What types of things might need tuning over time, a strategy for managing and tracking these changes, and dealing with dev stage prod and features.
Tuning users - Finding, removing, and reducing spam users.
Tuning content and content types - Identifying spam and duplicate content. Finding and removing unneeded or problematic fields. Analyzing content types for consolidation.
Tuning modules and code - Handling unneeded modules that haven't been disabled or were disabled and not uninstalled properly. Safely finding and removing old module variables that weren't removed properly by the system. Identifying modules that could be eliminated by removing or replacing functionality. Core and module updates, checking for hacks to core and community modules, and seeing if patches are still relevant.
Tuning views - Finding and removing unused views and identifying views for consolidation.
Tips to minimize tuneups - To make tuning easier going forward, we'll talk about being more careful during the development cycle to introduce less "stuff" that might need cleanup later.
VROOM! VROOM!
INTENDED AUDIENCE
Although this talk assumes you know Drupal terminology and concepts and has been marked as intermediate, Drupal newbies will benefit from this session as well. You will learn some Drupal and general development best practices.
Description
Speakers: Jess Iandiorioleehammondmalcolm_p
Interscope Records manages digital experiences for over 100 artists including Eminem, Lady Gaga, and Imagine Dragons. Driving fan engagement is one of the main goals of each artist site, and the digital team at Interscope Records needed to connect to fans socially to understand their context and drive relevant experiences. In this session, learn how the digital team leveraged Drupal to develop a real-time fan engagement platform that delivers personalized experiences. You'll learn:
How Interscope Records is harnessing social data to drive rich user profiles and segmentation by combining Drupal with Janrain and Appreciation Engine.
How that intelligence is being combined with personalization solutions such as Acquia Lift to automate delivery of relevant experiences.
How Acquia is innovating in the areas of personalization and customer intelligence to drive hyper-segmentation for every Drupal site in the world.
SPEAKERS
Lee Hammond, Head of Digital, Interscope Records
Malcom Poindexter, Senior Web Developer, Interscope Records
Jess Iandiorio, VP, Product Marketing, Acquia
Interscope Records manages digital experiences for over 100 artists including Eminem, Lady Gaga, and Imagine Dragons. Driving fan engagement is one of the main goals of each artist site, and the digital team at Interscope Records needed to connect to fans socially to understand their context and drive relevant experiences. In this session, learn how the digital team leveraged Drupal to develop a real-time fan engagement platform that delivers personalized experiences. You'll learn:
How Interscope Records is harnessing social data to drive rich user profiles and segmentation by combining Drupal with Janrain and Appreciation Engine.
How that intelligence is being combined with personalization solutions such as Acquia Lift to automate delivery of relevant experiences.
How Acquia is innovating in the areas of personalization and customer intelligence to drive hyper-segmentation for every Drupal site in the world.
SPEAKERS
Lee Hammond, Head of Digital, Interscope Records
Malcom Poindexter, Senior Web Developer, Interscope Records
Jess Iandiorio, VP, Product Marketing, Acquia
Description
Speakers: mikl
The routing component of Symfony is one of the most widespread components with many adoptions and adjustments for different use-cases.
In this session you will learn how to use the versatile routing features in different contexts such as the Symfony CMF and Drupal. I will also explain some implementation details, so you understand how the controller is determined based on the request internally.
The routing component of Symfony is one of the most widespread components with many adoptions and adjustments for different use-cases.
In this session you will learn how to use the versatile routing features in different contexts such as the Symfony CMF and Drupal. I will also explain some implementation details, so you understand how the controller is determined based on the request internally.
Description
Speakers: agentrickardDave ReidSean Buscayeneko1907
The International Long-Term Ecological Research Network (ILTER) a global network of research sites located in a variety of ecosystems in order to help understand environmental change across the globe. ILTER's focus is on long-term, site-based research and monitoring. ILTER member stations gather and record gigabytes of data each year.
ILTER can contribute to solving international ecological and socio-economic problems through question and problem-driven research, with its unique ability to design collaborative, site-based projects, to compare data from a global network of sites, and to detect global trends.
To fulfill its mission, ILTER needs a reliable, extensible platform for data storage, management, and distribution. In 2008, a handful of US-LTER sites and Oak Ridge National Lab developed the first version of the Drupal Ecological Information Management System (DEIMS) to provide a Drupal platform that sustains our research community.
In 2013, the DEIMS team collaborated with Palantir.net to improve the platform and create a Drupal 7 distribution that could be used by member institutions free of charge. Within DEIMS, we manage scientific information: data, metadata, catalogs, and directories. And we produce XML services using common metadata standards, such as ISO, EML and BDP. The platform includes data import, metadata creation and management, and a data explorer for querying external data sets.
During this case study, we'll explore three main aspects of the project, and try to show you how to achieve your audacious goals.
Inigo San Gil, Research Associate Professor at the University of New Mexico and the project sponsor, will introduce the business challenges and research goals of the project. Taking a high-level view, Inigo will walk through the project's genesis, how his team got major institutions to work together, and the vision that made the project a success.
Dave Reid, Senior Engineer at Lullabot, will walk through a technical overview of the project, with an emphasis on how to map requirements to Drupal functionality.
Sean Buscay, Senior Engineer and Team Lead at Palantir.net, will give an overview of how the project team worked together using an agile development process in order to provide the most value to the project and its sponsoring institutions.
The multi-speaker session will be moderated by Ken Rickard, Director of Development and Professional Services at Palantir.net.
The International Long-Term Ecological Research Network (ILTER) a global network of research sites located in a variety of ecosystems in order to help understand environmental change across the globe. ILTER's focus is on long-term, site-based research and monitoring. ILTER member stations gather and record gigabytes of data each year.
ILTER can contribute to solving international ecological and socio-economic problems through question and problem-driven research, with its unique ability to design collaborative, site-based projects, to compare data from a global network of sites, and to detect global trends.
To fulfill its mission, ILTER needs a reliable, extensible platform for data storage, management, and distribution. In 2008, a handful of US-LTER sites and Oak Ridge National Lab developed the first version of the Drupal Ecological Information Management System (DEIMS) to provide a Drupal platform that sustains our research community.
In 2013, the DEIMS team collaborated with Palantir.net to improve the platform and create a Drupal 7 distribution that could be used by member institutions free of charge. Within DEIMS, we manage scientific information: data, metadata, catalogs, and directories. And we produce XML services using common metadata standards, such as ISO, EML and BDP. The platform includes data import, metadata creation and management, and a data explorer for querying external data sets.
During this case study, we'll explore three main aspects of the project, and try to show you how to achieve your audacious goals.
Inigo San Gil, Research Associate Professor at the University of New Mexico and the project sponsor, will introduce the business challenges and research goals of the project. Taking a high-level view, Inigo will walk through the project's genesis, how his team got major institutions to work together, and the vision that made the project a success.
Dave Reid, Senior Engineer at Lullabot, will walk through a technical overview of the project, with an emphasis on how to map requirements to Drupal functionality.
Sean Buscay, Senior Engineer and Team Lead at Palantir.net, will give an overview of how the project team worked together using an agile development process in order to provide the most value to the project and its sponsoring institutions.
The multi-speaker session will be moderated by Ken Rickard, Director of Development and Professional Services at Palantir.net.
Description
Speakers: mikeryanRyan Wealultimikechx
A panel of people involved in implementing the migration-based upgrade path for Drupal 8 will present what's been done, what's left to do, and mostly answer questions from the floor.
A panel of people involved in implementing the migration-based upgrade path for Drupal 8 will present what's been done, what's left to do, and mostly answer questions from the floor.
Description
Hugh Forrest serves as the director of the annual South by Southwest Interactive Festival. Scheduled March 7-11, 2014 in Austin, this event brings together more than 30,000 digital creatives from across the United States and around the world. These digital creatives are inspired by five days of panels, presentations, brainstorming, networking, deal-making, socializing, creating, innovating, and fun. Forrest was named "Austinite of the Year" in February 2012 by the Austin Chamber of Commerce (along with fellow SXSW Directors Roland Swenson, Louis Black and Nick Barbaro). In addition to his work at SXSW, he is part of the National Advisory Board for the Poynter Institute in St. Petersberg, Florida.
Forrest majored in English at Kenyon College in Gambier, Ohio. Before joining the SXSW team, he founded a small alternative publication called The Austin Challenger and wrote for several other newspapers.
Forrest majored in English at Kenyon College in Gambier, Ohio. Before joining the SXSW team, he founded a small alternative publication called The Austin Challenger and wrote for several other newspapers.
Description
Speakers: tkoleary
Now that all of the Spark content authoring improvements are available in both Drupal 7 and 8, what's the next step towards effortless structured content authoring?
The fact that we have better tools will not, in itself, ensure that your content will be structured, semantic and re-usable. Getting the most out of the tools requires a disciplined approach to site building that encompasses a responsive multi-channel content strategy, semantic content types, well thought out roles, permissions and WYSIWYG configuration, as well as considered theming for whatever tag an author might use.
As sitebuilders put these things into practice as many new questions will be raised as problems are solved. Each new idea can lead to iteration and improvement in D8 contrib. A few things that already being talked about are:
Markdown in the body field
More minimalist/contextual WYSIWYG editing
Using DITA or semantic markup to structure content at a granular level
The ability to manage fields and display at the node level
Extending in-place editing to views
The first part of the session will cover how Drupal 8 Authoring UX will impact site building best practices. The second half will explore questions about how Authoring UX can be improved or extended with plenty of time for input and open discussion.
Now that all of the Spark content authoring improvements are available in both Drupal 7 and 8, what's the next step towards effortless structured content authoring?
The fact that we have better tools will not, in itself, ensure that your content will be structured, semantic and re-usable. Getting the most out of the tools requires a disciplined approach to site building that encompasses a responsive multi-channel content strategy, semantic content types, well thought out roles, permissions and WYSIWYG configuration, as well as considered theming for whatever tag an author might use.
As sitebuilders put these things into practice as many new questions will be raised as problems are solved. Each new idea can lead to iteration and improvement in D8 contrib. A few things that already being talked about are:
Markdown in the body field
More minimalist/contextual WYSIWYG editing
Using DITA or semantic markup to structure content at a granular level
The ability to manage fields and display at the node level
Extending in-place editing to views
The first part of the session will cover how Drupal 8 Authoring UX will impact site building best practices. The second half will explore questions about how Authoring UX can be improved or extended with plenty of time for input and open discussion.
Description
Speakers: atedgerton
This PM-focused session embraces the experience of successfully growing a development shop rooted in Drupal from 10 people to 35 people and $50K project budgets to $500K budgets over the past two years.
The format will address growth challenges and opportunities for project management teams from the perspective of the people and teams doing the project work, the processes involved to get things done, and the tools used to support those processes. It will also identify some important ways that great project management and risk management can go hand in hand with organizational growth when it comes to maintaining a healthy, well-oiled company during times of rapid change.
We'll cover topics that can help you avoid major pitfalls in growth, including:
How to guide your team members towards wearing slightly fewer hats and exploring their biggest strengths more deeply
How to adapt process methodology to growing project sizes and where the true roles of Agile and Waterfall lie
When spreadsheets are a better option than tools and how to anticipate when your spreadsheets will become unmanageable
How to convince your planning-crazed and risk-averse side to be okay with process decay, outdated documentation, tools breaking, and other growing pains
Growing an organization is both fun and scary! Well-founded, adaptable project management practices can help make sure your organization's growth risks are minimized, projects are healthy, and clients are happy. Expect to come away from this session with some good tips and tricks, plus plenty of questions to take back to your organization and your project management team.
This PM-focused session embraces the experience of successfully growing a development shop rooted in Drupal from 10 people to 35 people and $50K project budgets to $500K budgets over the past two years.
The format will address growth challenges and opportunities for project management teams from the perspective of the people and teams doing the project work, the processes involved to get things done, and the tools used to support those processes. It will also identify some important ways that great project management and risk management can go hand in hand with organizational growth when it comes to maintaining a healthy, well-oiled company during times of rapid change.
We'll cover topics that can help you avoid major pitfalls in growth, including:
How to guide your team members towards wearing slightly fewer hats and exploring their biggest strengths more deeply
How to adapt process methodology to growing project sizes and where the true roles of Agile and Waterfall lie
When spreadsheets are a better option than tools and how to anticipate when your spreadsheets will become unmanageable
How to convince your planning-crazed and risk-averse side to be okay with process decay, outdated documentation, tools breaking, and other growing pains
Growing an organization is both fun and scary! Well-founded, adaptable project management practices can help make sure your organization's growth risks are minimized, projects are healthy, and clients are happy. Expect to come away from this session with some good tips and tricks, plus plenty of questions to take back to your organization and your project management team.
Description
Speakers: coderintherye
Kiva leverages Drupal to help make its operations run, and does so in some interesting ways from a custom built application on Drupal 5 by a nascent Chapter 3 built in 2008 to serving up the majority of our static content on Drupal 7 since 2011. We run campaigns, translations, applications, content, and all sorts of things from our Drupal platform.
In this talk, you'll learn a bit about microfinance, a lot about Kiva, and a lot more about how Kiva uses Drupal in some interesting ways, including interfacing with other systems like Salesforce and Amazon S3. The talk will also be about why Kiva is awesome, why Drupal is awesome, and how the two together along with both of their strong communities make awesome^2. Drupal has made life easier for us and powered a number of awesome things we do, and we're leveraging it in the way that's moving forward in the future, by heavily utilizing Services API and other contributed and custom modules.
Be sure to check out the Kiva module http://drupal.org/project/kiva
Our API build site: http://build.kiva.org
The awesome Drupal lending team http://www.kiva.org/team/drupal
Don't just share the talk! Lend it!
Kiva leverages Drupal to help make its operations run, and does so in some interesting ways from a custom built application on Drupal 5 by a nascent Chapter 3 built in 2008 to serving up the majority of our static content on Drupal 7 since 2011. We run campaigns, translations, applications, content, and all sorts of things from our Drupal platform.
In this talk, you'll learn a bit about microfinance, a lot about Kiva, and a lot more about how Kiva uses Drupal in some interesting ways, including interfacing with other systems like Salesforce and Amazon S3. The talk will also be about why Kiva is awesome, why Drupal is awesome, and how the two together along with both of their strong communities make awesome^2. Drupal has made life easier for us and powered a number of awesome things we do, and we're leveraging it in the way that's moving forward in the future, by heavily utilizing Services API and other contributed and custom modules.
Be sure to check out the Kiva module http://drupal.org/project/kiva
Our API build site: http://build.kiva.org
The awesome Drupal lending team http://www.kiva.org/team/drupal
Don't just share the talk! Lend it!
Description
Speakers: mtcforrealwebbykatilestari
Creating great user experience is critical to the success of a web project. Yet in the traditional approach, most of the site's experience is decided by one user experience professional, expressed in PDF wireframes, and interpreted by other team members after the fact. On rushed projects, the time for feedback from others may be limited, resulting in final wireframes that have your designer shaking his head, or your developer wondering what data is going to drive that neat "Related Publications" block the client loved.
By replacing wireframes with collaborative sketching and Drupal prototyping, you can get your whole team involved early and keep them engaged as the project moves from phase to phase. You can also build sites faster and better by answering the question of "How will it work?" and "How will it act on a mobile device?" while you're thinking through the functionality. We've had success with this method at Rock Creek, and we'll go over:
The benefits of collaborative sketching for the project and team members
How to conduct the sketching activity and the Drupal prototyping efficiently
Challenges of this approach and ways to implement it at your company
Case study samples
The trips and tricks we've learned along the way to make this a successful approach
Creating great user experience is critical to the success of a web project. Yet in the traditional approach, most of the site's experience is decided by one user experience professional, expressed in PDF wireframes, and interpreted by other team members after the fact. On rushed projects, the time for feedback from others may be limited, resulting in final wireframes that have your designer shaking his head, or your developer wondering what data is going to drive that neat "Related Publications" block the client loved.
By replacing wireframes with collaborative sketching and Drupal prototyping, you can get your whole team involved early and keep them engaged as the project moves from phase to phase. You can also build sites faster and better by answering the question of "How will it work?" and "How will it act on a mobile device?" while you're thinking through the functionality. We've had success with this method at Rock Creek, and we'll go over:
The benefits of collaborative sketching for the project and team members
How to conduct the sketching activity and the Drupal prototyping efficiently
Challenges of this approach and ways to implement it at your company
Case study samples
The trips and tricks we've learned along the way to make this a successful approach
Description
Speakers: vcreatrix
The purpose of user testing is to assess users ability to use the site features efficiently and carry out mission critical site tasks without encountering significant barriers... but what happens when the site's power-users are staff and administrators?
If your organization uses a CMS simply because it is easy to update site content, know that there are a lot of other administrative efficiencies a Drupal site can accomplish for an organization - if it's easy to use.
Often sites are designed for the end user but leave the user experience of the administrator as an afterthought, or even forgotten altogether.
User testing the administration of your Drupal site is a solid investment, as increased efficiency means less time fiddling with webby things and more time to pour into your organization's mission!
- How to identify content workflow efficiencies
- How to assess whether the information model is appropriate
- How to identify simple, small changes that could save admins hours of effort
- Why access control can become a deep dark abyss
- And... What to do when it's not a technical problem at all
Come away from this session with a solid plan to improve the the administrative UX of your site as we present a step-by-step guide for how to gather vital admin user information, analyze it and document actionable improvements.
Vanessa Turke is Director of User Experience at Drupal Connect. She has been working with Drupal since 4.7 and possesses a deep understanding of content management, information architecture and user experience design. She enjoys collaborating with stakeholder groups and multi-disciplinary teams to solve complex user journeys and Drupal challenges. If it's a puzzle, she wants to help solve it!
The purpose of user testing is to assess users ability to use the site features efficiently and carry out mission critical site tasks without encountering significant barriers... but what happens when the site's power-users are staff and administrators?
If your organization uses a CMS simply because it is easy to update site content, know that there are a lot of other administrative efficiencies a Drupal site can accomplish for an organization - if it's easy to use.
Often sites are designed for the end user but leave the user experience of the administrator as an afterthought, or even forgotten altogether.
User testing the administration of your Drupal site is a solid investment, as increased efficiency means less time fiddling with webby things and more time to pour into your organization's mission!
- How to identify content workflow efficiencies
- How to assess whether the information model is appropriate
- How to identify simple, small changes that could save admins hours of effort
- Why access control can become a deep dark abyss
- And... What to do when it's not a technical problem at all
Come away from this session with a solid plan to improve the the administrative UX of your site as we present a step-by-step guide for how to gather vital admin user information, analyze it and document actionable improvements.
Vanessa Turke is Director of User Experience at Drupal Connect. She has been working with Drupal since 4.7 and possesses a deep understanding of content management, information architecture and user experience design. She enjoys collaborating with stakeholder groups and multi-disciplinary teams to solve complex user journeys and Drupal challenges. If it's a puzzle, she wants to help solve it!
Description
Speakers: jmoughonrobb-astonishwalkercd
Managing scope takes on different meanings for product owners, project managers, and developers alike. It is a human reality that we can't read peoples minds, so when a client requests features or updates we need to be able to understand what the impact of that request will be, for the business and all of the individuals involved.
In this session, find out how to orchestrate and align all of these perspectives toward a successful project outcome.
Co-presenting this session will be a real world team of a product owner, a project manager, and a developer, sharing successful experiences, examples, and lessons learned from their work together on various client projects.
YOU SHOULD ATTEND THIS SESSION IF YOU ARE
An agency principal or product owner charged with stewardship of a software vision.
A project manager or client liaison charged with keeping project timelines and budgets on track.
A developer charged with balancing client requests and coding best practices.
YOU WILL LEAVE WITH THESE KEY TAKEAWAYS
The problem the client comes to you with is rarely the real problem.
Understanding the "business" case behind the project and features can give great context.
A quick and simple overview of how agile can help manage your project.
What MVP is and how can it help get your project out the door.
What kinds of requests will cause pain for your client in the future even if they are successfully implemented.
How you can pitch scalable solutions that allow for continued growth.
When it's good to say "no".
Managing scope takes on different meanings for product owners, project managers, and developers alike. It is a human reality that we can't read peoples minds, so when a client requests features or updates we need to be able to understand what the impact of that request will be, for the business and all of the individuals involved.
In this session, find out how to orchestrate and align all of these perspectives toward a successful project outcome.
Co-presenting this session will be a real world team of a product owner, a project manager, and a developer, sharing successful experiences, examples, and lessons learned from their work together on various client projects.
YOU SHOULD ATTEND THIS SESSION IF YOU ARE
An agency principal or product owner charged with stewardship of a software vision.
A project manager or client liaison charged with keeping project timelines and budgets on track.
A developer charged with balancing client requests and coding best practices.
YOU WILL LEAVE WITH THESE KEY TAKEAWAYS
The problem the client comes to you with is rarely the real problem.
Understanding the "business" case behind the project and features can give great context.
A quick and simple overview of how agile can help manage your project.
What MVP is and how can it help get your project out the door.
What kinds of requests will cause pain for your client in the future even if they are successfully implemented.
How you can pitch scalable solutions that allow for continued growth.
When it's good to say "no".
Description
DrupalEasy's Michael and Gwendolyn Anello, architects of the Drupal Career Starter Program, welcome Drupal industry leaders, living Drupal career success stories, and a panel of recruiters from Drupal organizations around the world to help you map out your path forward with valuable, specific direction and resources. We'll dive deep into job prospects, opportunities and setting a course for success in a Drupal career.
In this session, We'll cover...
DRUPAL JOBS LANDSCAPE
CEO of a leading Drupal firm will share insight on emerging trends and talent needs within the Drupal Community.
CAREER WAYPOINTS
Michael Anello of DrupalEasy hits key considerations and must-do actions for every kind of aspiring Drupal professional.
TRAILBLAZERS
You'll relate to one of these three diverse professionals, who will outline their paths and specific direction on how to become employable and highly sought after.
VIEW FROM THE SUMMIT
Four recruiters from some of the top global Drupal shops tell you what they look for, and the traits and talents you need to become employable and highly sought after.
In this session, We'll cover...
DRUPAL JOBS LANDSCAPE
CEO of a leading Drupal firm will share insight on emerging trends and talent needs within the Drupal Community.
CAREER WAYPOINTS
Michael Anello of DrupalEasy hits key considerations and must-do actions for every kind of aspiring Drupal professional.
TRAILBLAZERS
You'll relate to one of these three diverse professionals, who will outline their paths and specific direction on how to become employable and highly sought after.
VIEW FROM THE SUMMIT
Four recruiters from some of the top global Drupal shops tell you what they look for, and the traits and talents you need to become employable and highly sought after.
Description
Speakers: justin2pinMagiclogixjnorthcott@esri.combnthms88
If at the end of the week our usual hour-long sessions seem a bit impossible, take a break with lightning talks! Watch four different companies present on four different topics, each a light and easy 15 minutes each.
BUILD YOUR NGO WEBSITE WITH OPENAID
Time: 02:15-02:30
Speakers: justin2pin
TELL YOUR STORY THROUGH A MAP: MEET THE ESRI MAPS FOR DRUPAL MODULE
Time: 02:30-02:45
Speakers: jnorthcott@esri.com, justinhough
KEYS TO SUCCESS FOR ARCHITECTING DRUPAL
Time: 02:45-03:00
Speakers: bnthms88
MAKING DRUPAL MARKETING FRIENDLY
Time: 03:00-03:15
Speakers: Magiclogix
If at the end of the week our usual hour-long sessions seem a bit impossible, take a break with lightning talks! Watch four different companies present on four different topics, each a light and easy 15 minutes each.
BUILD YOUR NGO WEBSITE WITH OPENAID
Time: 02:15-02:30
Speakers: justin2pin
TELL YOUR STORY THROUGH A MAP: MEET THE ESRI MAPS FOR DRUPAL MODULE
Time: 02:30-02:45
Speakers: jnorthcott@esri.com, justinhough
KEYS TO SUCCESS FOR ARCHITECTING DRUPAL
Time: 02:45-03:00
Speakers: bnthms88
MAKING DRUPAL MARKETING FRIENDLY
Time: 03:00-03:15
Speakers: Magiclogix
Description
Speakers: lwinterdgorton
Do you feel unsure about what your users need and what would make them super happy? Analytics are a great place to start but you simply won't know the full story without talking to your users.
There are numerous tools that are both affordable and quick to implement that will allow you to build a better website without derailing your budget and timeline.
During this session we will start by discussing why user testing might be right for your next project. We will then go into the various options available to test the hierarchy of your content, page structure and layout, the look and feel of the site, and working functionality.
For each we will dive into the ideal situation for using that type of testing, the pros and cons, the cost to the project, and available tools -- some we have used and some we are hoping to try soon. Along the way we will highlight when testing has been successful on our past projects as well as times when it might have not been worth completing.
You will walk away knowing what to use, when to use it, why it will improve your project, and how you are going to do it.
Resources Link: http://goo.gl/hlCbvu
Slideshare Link: http://www.slideshare.net/winterlynn/better-results-with-user-testing
Do you feel unsure about what your users need and what would make them super happy? Analytics are a great place to start but you simply won't know the full story without talking to your users.
There are numerous tools that are both affordable and quick to implement that will allow you to build a better website without derailing your budget and timeline.
During this session we will start by discussing why user testing might be right for your next project. We will then go into the various options available to test the hierarchy of your content, page structure and layout, the look and feel of the site, and working functionality.
For each we will dive into the ideal situation for using that type of testing, the pros and cons, the cost to the project, and available tools -- some we have used and some we are hoping to try soon. Along the way we will highlight when testing has been successful on our past projects as well as times when it might have not been worth completing.
You will walk away knowing what to use, when to use it, why it will improve your project, and how you are going to do it.
Resources Link: http://goo.gl/hlCbvu
Slideshare Link: http://www.slideshare.net/winterlynn/better-results-with-user-testing
Description
Speakers: blakehallq0rban
By now most development teams are familiar with some flavor of a Production, Staging, Development workflow. Tools like Chef or Puppet and Vagrant have made it easier than ever for developers to match production infrastructure in their development environment. Why then is the QA and testing process still so painful?
At Lullabot we've been using an automated environment build tool, affectionately referred to as Tugboat, to help smooth this process out. Tugboat provides additional visibility into the development process to folks that ordinarily wouldn't go to the trouble of setting up a full development environment. When a new pull request is created, a testing environment is built that shows what that change would look like on a production environment, and it all happens right inside of Github. Additionally there are integration points for automated testing for both functional, unit and visual regression testing.
In this session we'll share the (not-so) secret sauce that went into building Tugboat, show you how you can set it up for your project, and share how it's helped us streamline our development process for projects like lullabot.com, MSNBC and Tizen.
By now most development teams are familiar with some flavor of a Production, Staging, Development workflow. Tools like Chef or Puppet and Vagrant have made it easier than ever for developers to match production infrastructure in their development environment. Why then is the QA and testing process still so painful?
At Lullabot we've been using an automated environment build tool, affectionately referred to as Tugboat, to help smooth this process out. Tugboat provides additional visibility into the development process to folks that ordinarily wouldn't go to the trouble of setting up a full development environment. When a new pull request is created, a testing environment is built that shows what that change would look like on a production environment, and it all happens right inside of Github. Additionally there are integration points for automated testing for both functional, unit and visual regression testing.
In this session we'll share the (not-so) secret sauce that went into building Tugboat, show you how you can set it up for your project, and share how it's helped us streamline our development process for projects like lullabot.com, MSNBC and Tizen.
Description
Speakers: tone.garot
Do you belong to a smallish "modern" software shop? Have you heard of Agile/Scrum but aren't quite sure it could work for you?
There is a lot of excitement about Agile/Scrum, the most popular of the Agile methodologies. The theory is simple enough to understand—it even makes a lot of sense—but how does a smaller software shop with limited resources make this work?
Often times a company tries to apply Scrum but does not succeed. Developers are still on too many projects and thrash from context switching. Sales still promises the moon to make a sale, and the customer's expectations are not adequately set.
But Scrum is not the whole story. It is not a prescription for the full software development process.
Astonish Design has created a novel, Lean, sustainable interpretation of Agile/Scrum for a small software company with multiple projects. While this process is not "true" Scrum, it profits from many of the principles and is scalable. In short, it works.
This "brass tacks" session is for small software companies who undertake ambitious software projects yet don't have the resources for the 7 +/- 2 recommended Scrum development team member size. This session considers a holistic view of software development from a small software company with Scrum at the heart of the process.
Topics for this session will include:
Ensuring both employees and clients are the "right fit"
Efficacy of small dev teams with multiple projects
Resource Allocation
How does Discovery & Design fit into the picture?
Scrum ceremonies and artifacts
Best practices (eXtreme programming, etc.)
Project management
Roles (SM, PO, etc.)
Scaling for the future
About me:
http://www.astonishdesign.com/about-us/our-team/anthony-garot
Do you belong to a smallish "modern" software shop? Have you heard of Agile/Scrum but aren't quite sure it could work for you?
There is a lot of excitement about Agile/Scrum, the most popular of the Agile methodologies. The theory is simple enough to understand—it even makes a lot of sense—but how does a smaller software shop with limited resources make this work?
Often times a company tries to apply Scrum but does not succeed. Developers are still on too many projects and thrash from context switching. Sales still promises the moon to make a sale, and the customer's expectations are not adequately set.
But Scrum is not the whole story. It is not a prescription for the full software development process.
Astonish Design has created a novel, Lean, sustainable interpretation of Agile/Scrum for a small software company with multiple projects. While this process is not "true" Scrum, it profits from many of the principles and is scalable. In short, it works.
This "brass tacks" session is for small software companies who undertake ambitious software projects yet don't have the resources for the 7 +/- 2 recommended Scrum development team member size. This session considers a holistic view of software development from a small software company with Scrum at the heart of the process.
Topics for this session will include:
Ensuring both employees and clients are the "right fit"
Efficacy of small dev teams with multiple projects
Resource Allocation
How does Discovery & Design fit into the picture?
Scrum ceremonies and artifacts
Best practices (eXtreme programming, etc.)
Project management
Roles (SM, PO, etc.)
Scaling for the future
About me:
http://www.astonishdesign.com/about-us/our-team/anthony-garot
Description
Speakers: Bojhan
There is often little budget available within Drupal projects to do user research. So when you actually do user research it has to really impact the project. "The participants were not representative, we need a larger sample size" or "We don't need user research, department X really knows the user". Does this sound familiar?
No matter what research method you choose from a simple user test to large scale multi-country quantitative study. The most important part is getting these findings to become a part of the team its focus.
In this session we will cover:
A process for getting the team actively involved in user research
Choosing the right method: from survey to user test, which method do you choose?
Effectively communicating your user research for impact
This session will walk through a complete user research project from the initial understand phase of what kind of research question the client is seeking to answer to the actual implementation of the findings. You will learn what it takes to design a process like this.
As User Experience consultant I have worked on medium-to-large projects on complex (web) applications. I am also involved with Drupal 7/8 as User Experience team lead.
There is often little budget available within Drupal projects to do user research. So when you actually do user research it has to really impact the project. "The participants were not representative, we need a larger sample size" or "We don't need user research, department X really knows the user". Does this sound familiar?
No matter what research method you choose from a simple user test to large scale multi-country quantitative study. The most important part is getting these findings to become a part of the team its focus.
In this session we will cover:
A process for getting the team actively involved in user research
Choosing the right method: from survey to user test, which method do you choose?
Effectively communicating your user research for impact
This session will walk through a complete user research project from the initial understand phase of what kind of research question the client is seeking to answer to the actual implementation of the findings. You will learn what it takes to design a process like this.
As User Experience consultant I have worked on medium-to-large projects on complex (web) applications. I am also involved with Drupal 7/8 as User Experience team lead.
Description
Companies are seeing lower success rates on social media and diminishing conversion rates on the web - a trend that has put us all, especially content marketers, in the position to prove the ROI or face severe fiscal cuts. Unfortunately, reporting metrics like "increased impressions" and "better brand awareness" won't be enough because companies are looking for hard before/after numbers.
This is important because the paradigm of who controls the CMS/website budget has completely shifted from the IT to the Marketing department. While Drupal has traditionally done a good job of attracting developers and a more technical audience, we as a community need to take a critical look at this highly emerging trend and evolve our strategy to compete.
This session will discuss the following challenges that we're facing as a community and how it relates to content marketing on our websites, social media, and email:
How do I increase conversions?
Why are my traditional tactics (Facebook posts, blogs, link building, SEO etc) no longer working?
How do I reach a larger or more targeted audience?
How do I find a balance between personable content and advertising?
What metrics should I show my boss to prove long term ROI for my Drupal website?
What Drupal tools can I use to help me get there?
This is important because the paradigm of who controls the CMS/website budget has completely shifted from the IT to the Marketing department. While Drupal has traditionally done a good job of attracting developers and a more technical audience, we as a community need to take a critical look at this highly emerging trend and evolve our strategy to compete.
This session will discuss the following challenges that we're facing as a community and how it relates to content marketing on our websites, social media, and email:
How do I increase conversions?
Why are my traditional tactics (Facebook posts, blogs, link building, SEO etc) no longer working?
How do I reach a larger or more targeted audience?
How do I find a balance between personable content and advertising?
What metrics should I show my boss to prove long term ROI for my Drupal website?
What Drupal tools can I use to help me get there?
Description
Speakers: YesCT
Picking an issue to work on can seem overwhelming for people the first time they want to get involved. It is also difficult for people for their second, third, etc issues. We want people to be able to pick issues that are good matches for their interest and skills.
We will look at how new people try to pick issues, and present improvements to the d.o issue picking process.
This session will propose changes to d.o that will make it easier for people to find issues to work on.
We will discuss the ideas presented and discuss other suggestions that people have.
Picking an issue to work on can seem overwhelming for people the first time they want to get involved. It is also difficult for people for their second, third, etc issues. We want people to be able to pick issues that are good matches for their interest and skills.
We will look at how new people try to pick issues, and present improvements to the d.o issue picking process.
This session will propose changes to d.o that will make it easier for people to find issues to work on.
We will discuss the ideas presented and discuss other suggestions that people have.
Description
Speakers: LewisNyman
Drupal is a fantastic framework, product, and community. Drupal is very flexible. Drupal has a huge number of contributors all working to make it better.
This introduces some interesting UI design problems, how do we marry flexibility with consistency? How can Drupal feel like a cohesive user interface despite being working on by hundreds of thousands of hands.
During the Drupal 8 cycle we've been trying to solve these problems. Let's talk about the tools we can create help the entire community make smart design decisions to form a cohesive design. From core developers, contrib module authors, site builders, and designers.
Drupal is a fantastic framework, product, and community. Drupal is very flexible. Drupal has a huge number of contributors all working to make it better.
This introduces some interesting UI design problems, how do we marry flexibility with consistency? How can Drupal feel like a cohesive user interface despite being working on by hundreds of thousands of hands.
During the Drupal 8 cycle we've been trying to solve these problems. Let's talk about the tools we can create help the entire community make smart design decisions to form a cohesive design. From core developers, contrib module authors, site builders, and designers.
Description
Speakers: dianadupuis
Join us for a facilitated discussion on the best practices of project communication and documentation.
Join us for a facilitated discussion on the best practices of project communication and documentation.
Description
Speakers: kenwoodworth
Having a fear of failure is one of the greatest ways to fail at something. Because of this, we search for the familiar in the things we do. We rely on experts to tell us what works best and how we should do things. But today's experts weren't born masters of their craft. Before they were experts, they were explorers. They were risk-takers. They did things that made them uncomfortable in order to get comfortable doing those things. We all have it within ourselves to become experts. We only need to step out of our comfort zones and try something new.
In this session we'll learn new ways to think about the problems we face on a daily basis. We'll examine techniques that might not feel correct but will ultimately lead to techniques that do. We'll discuss ways to actively explore as a way to learn about the project, instead of passively discovering issues when it's too late.
The tools we use, the processes we apply, and the mantras we rally behind will change. The ways we help users, serve clients, and work together will also change. Change is intrinsic to our profession. And that's what makes our jobs so great. Embracing change as the one constant in our work will prepare us for the unknown.
WHAT YOU'LL LEARN:
Exercises you can inject into your process to better engage clients and improve your understanding of projects during:
Audience Surveys
Content Inventories
Brand Discovery
Design Studios
Approaches to design that provide others the tools they need to do their jobs without being restricted.
Element Collages
Style Guides
Component Libraries
Interactive Prototypes
The importance of empathizing with everyone involved in the project, from users, to clients, to your own team.
What are the user goals for this project?
What kinds of concerns is the client dealing with?
How will a front-end developer interpret the design?
Ways you can evaluate your process in order to make it more effective and engaging.
Scope Review
Retrospectives
Client Interviews
As VP of Design at Aten Design Group, Ken leads a team that tackles User Experience Design challenges every day. With more than 13 years working on the web Ken has experienced the web's evolution and its impact on the way we create websites.
Having a fear of failure is one of the greatest ways to fail at something. Because of this, we search for the familiar in the things we do. We rely on experts to tell us what works best and how we should do things. But today's experts weren't born masters of their craft. Before they were experts, they were explorers. They were risk-takers. They did things that made them uncomfortable in order to get comfortable doing those things. We all have it within ourselves to become experts. We only need to step out of our comfort zones and try something new.
In this session we'll learn new ways to think about the problems we face on a daily basis. We'll examine techniques that might not feel correct but will ultimately lead to techniques that do. We'll discuss ways to actively explore as a way to learn about the project, instead of passively discovering issues when it's too late.
The tools we use, the processes we apply, and the mantras we rally behind will change. The ways we help users, serve clients, and work together will also change. Change is intrinsic to our profession. And that's what makes our jobs so great. Embracing change as the one constant in our work will prepare us for the unknown.
WHAT YOU'LL LEARN:
Exercises you can inject into your process to better engage clients and improve your understanding of projects during:
Audience Surveys
Content Inventories
Brand Discovery
Design Studios
Approaches to design that provide others the tools they need to do their jobs without being restricted.
Element Collages
Style Guides
Component Libraries
Interactive Prototypes
The importance of empathizing with everyone involved in the project, from users, to clients, to your own team.
What are the user goals for this project?
What kinds of concerns is the client dealing with?
How will a front-end developer interpret the design?
Ways you can evaluate your process in order to make it more effective and engaging.
Scope Review
Retrospectives
Client Interviews
As VP of Design at Aten Design Group, Ken leads a team that tackles User Experience Design challenges every day. With more than 13 years working on the web Ken has experienced the web's evolution and its impact on the way we create websites.
Description
Speakers: karenborchertmpotter
There's a lot of speculation about open source product development. How can a product with "no IP" be competitive? What are the viable business models, when the code is freely available? And how am I supposed to build and take a viable product to market if my company is focused on services, not products? Is there such thing as a true product model in open source, or is it a mythical ideal of services companies chasing "passive revenue"?
Join Open Atrium technical lead Mike Potter and product lead Karen Borchert of Phase2 for a case study on Open Atrium; and a discussion about three areas of open source products: product development, go-to-market strategy, and balancing product and services work. The truth is, you can build -- and successfully take to market -- an open source product. But the rules are different, and must not be ignored.
There's a lot of speculation about open source product development. How can a product with "no IP" be competitive? What are the viable business models, when the code is freely available? And how am I supposed to build and take a viable product to market if my company is focused on services, not products? Is there such thing as a true product model in open source, or is it a mythical ideal of services companies chasing "passive revenue"?
Join Open Atrium technical lead Mike Potter and product lead Karen Borchert of Phase2 for a case study on Open Atrium; and a discussion about three areas of open source products: product development, go-to-market strategy, and balancing product and services work. The truth is, you can build -- and successfully take to market -- an open source product. But the rules are different, and must not be ignored.
Description
Speakers: matt.schlessmanrgs
This session will focus on symbiotic relationship between enterprise organizations and Drupal. The session will highlight challenges that enterprise organizations face and why more organizations each year are looking to Drupal to help them address these challenges. In turn, ramping adoption in enterprise organizations is also helping to accelerate solutions to key challenges for Drupal. This session will highlight examples of how this is happening today.
This session will focus on symbiotic relationship between enterprise organizations and Drupal. The session will highlight challenges that enterprise organizations face and why more organizations each year are looking to Drupal to help them address these challenges. In turn, ramping adoption in enterprise organizations is also helping to accelerate solutions to key challenges for Drupal. This session will highlight examples of how this is happening today.
Description
Speakers: chaz.chumleymhackner
The American Red Cross wanted a place for their team and partners to collaborate and grow the knowledge base around disaster preparedness topics and information. With people living and working all over the world, an accessible, sophisticated online community seemed like the perfect solution.
With an initial focus on complex features, missed opportunity around perfecting the basics like account creation and content uploads. We helped Re-focus the user experience by providing clear and progressional pathways for community participation. Integrated specific calls to action at strategic points throughout the site and reiterated to the user the value of participating in the community.
Stressing an importance on crowdsourcing content, we removed barriers to engagement by simplifying key interactions including account creation and content sharing. Lowered the stigma associated with posting recommendations and findings by allowing users to share their thoughts via stories and fostered strategic community management and outreach for a global target audience through localized mapping and country profiles.
Join us as we discuss how we - designed for disasters with an iterative progression towards a more prepared world and overcame challenges with:
Mobile, low-bandwidth accessibility
Crowdsourced, sophisticated topic pages and resources
Multilingual content and search
Responsive design
Reality check post-launch
Analytics
The American Red Cross wanted a place for their team and partners to collaborate and grow the knowledge base around disaster preparedness topics and information. With people living and working all over the world, an accessible, sophisticated online community seemed like the perfect solution.
With an initial focus on complex features, missed opportunity around perfecting the basics like account creation and content uploads. We helped Re-focus the user experience by providing clear and progressional pathways for community participation. Integrated specific calls to action at strategic points throughout the site and reiterated to the user the value of participating in the community.
Stressing an importance on crowdsourcing content, we removed barriers to engagement by simplifying key interactions including account creation and content sharing. Lowered the stigma associated with posting recommendations and findings by allowing users to share their thoughts via stories and fostered strategic community management and outreach for a global target audience through localized mapping and country profiles.
Join us as we discuss how we - designed for disasters with an iterative progression towards a more prepared world and overcame challenges with:
Mobile, low-bandwidth accessibility
Crowdsourced, sophisticated topic pages and resources
Multilingual content and search
Responsive design
Reality check post-launch
Analytics
Description
Speakers: cedewey
OpenAid is a Drupal distribution developed for non-profit and aid organizations to showcase their work. While originally developed in partnership with humanitarian aid organizations, we've found that the need for a feature-rich website that goes beyond the typical brochure site is a pressing one for organizations spanning the non-profit spectrum.
We'll discuss the ways we've partnered with groups from high profile organizations such as The New Climate Economy and K4Health to a grassroots housing rights network in helping them establish a strong web presence.
There is a large swath of organizations doing good in the world who are suffering from a sort of middle-child syndrome, too small to justify the budget required to work with many web shops, yet too large for a free, simple website to do its work justice. We've found that OpenAid is a way to offer these organizations a website with the features their work warrants: project mapping, image galleries, and a resource library.
The session will specifically cover
the impact moving from a limited website to OpenAid has on an organization's work
how the image gallery, project mapping, and resource library features meet a common need for organizations
the process we used in working with a specific grassroots organization to help drive forward the redesign and development of OpenAid 2.0
OpenAid is a Drupal distribution developed for non-profit and aid organizations to showcase their work. While originally developed in partnership with humanitarian aid organizations, we've found that the need for a feature-rich website that goes beyond the typical brochure site is a pressing one for organizations spanning the non-profit spectrum.
We'll discuss the ways we've partnered with groups from high profile organizations such as The New Climate Economy and K4Health to a grassroots housing rights network in helping them establish a strong web presence.
There is a large swath of organizations doing good in the world who are suffering from a sort of middle-child syndrome, too small to justify the budget required to work with many web shops, yet too large for a free, simple website to do its work justice. We've found that OpenAid is a way to offer these organizations a website with the features their work warrants: project mapping, image galleries, and a resource library.
The session will specifically cover
the impact moving from a limited website to OpenAid has on an organization's work
how the image gallery, project mapping, and resource library features meet a common need for organizations
the process we used in working with a specific grassroots organization to help drive forward the redesign and development of OpenAid 2.0
Description
Speakers: nielsonm
Behavior Driven Development or BDD for short is a new paradigm in testing. Rather than focusing on verifying that the code does what it should, BDD focuses on how users interact with the site. The tests check for expected outcomes, given a set of preconditions. This is not about replacing unit tests, this is about communicating expectations with all the stake holders on a project.
The Drupal extension creates a set of tools and vocabulary terms that are Drupal-specific. This allows non-engineering staff to interact with the outcomes of the project directly by creating Behat tests that meaningfully engage the goals outlined by the client. What's even better, the Drupal extension is available via composer, so keeping a local copy around is unnecessary.
This session will emphasise how BDD and Behat and Mink can support development and deployment. We plan to discuss:
when and when NOT to automate BDD features
making your tests valuable throughout the entire development cycle
how existing Drupal extension features help
Behat 3, Mink 2, and the next release of the Drupal extension
We're saving a good portion of time for Q and A. If you have questions about how BDD can support your release cycle, we encourage you to post them early!
Behavior Driven Development or BDD for short is a new paradigm in testing. Rather than focusing on verifying that the code does what it should, BDD focuses on how users interact with the site. The tests check for expected outcomes, given a set of preconditions. This is not about replacing unit tests, this is about communicating expectations with all the stake holders on a project.
The Drupal extension creates a set of tools and vocabulary terms that are Drupal-specific. This allows non-engineering staff to interact with the outcomes of the project directly by creating Behat tests that meaningfully engage the goals outlined by the client. What's even better, the Drupal extension is available via composer, so keeping a local copy around is unnecessary.
This session will emphasise how BDD and Behat and Mink can support development and deployment. We plan to discuss:
when and when NOT to automate BDD features
making your tests valuable throughout the entire development cycle
how existing Drupal extension features help
Behat 3, Mink 2, and the next release of the Drupal extension
We're saving a good portion of time for Q and A. If you have questions about how BDD can support your release cycle, we encourage you to post them early!
Description
Over the last 3.5 years, I helped build Core Publisher, NPR's flagship digital product. We started with just an alpha version of core and a single content type; today, we have over 150 public radio stations on board. This case study will start by giving a brief overview of Core Publisher and its features. The talk will then reflect upon the lesson learned along the way, touching upon a number of issues:
Building great teams that write great code
The architectural decisions of a large Drupal project
Addressing and managing technical debt
The pros and cons of an agile process
Choosing custom code vs. contrib
The unique difficulties that Drupal presents to product owners
Infrastructure DOs and DON'Ts
A (relatively) brief list of regrets
Attendees should leave this talk with a broad understanding of the challenges involved in taking on a large Drupal project. (They should also leave with a healthy dose of fear and self-doubt.)
Building great teams that write great code
The architectural decisions of a large Drupal project
Addressing and managing technical debt
The pros and cons of an agile process
Choosing custom code vs. contrib
The unique difficulties that Drupal presents to product owners
Infrastructure DOs and DON'Ts
A (relatively) brief list of regrets
Attendees should leave this talk with a broad understanding of the challenges involved in taking on a large Drupal project. (They should also leave with a healthy dose of fear and self-doubt.)
Description
Speakers: bheckmanMadouPDX
During the course of a project, content strategists and UX designers serve in a variety of roles to both our clients and our internal project teams.
It is essential that we develop a sensitivity that allows us to identify what role we must play and when to guide a project to a successful launch.
Our work requires that we be perpetual students. With every new engagement, we must learn all that we can about the inspiring work our clients do.
In our work at ThinkShout, we've had the opportunity to learn about the day to day operations of a food bank that serves more than 22 million meals a year and how a cooperative of filmmakers has built a sustainable business that supports it's member owners in the creation and distribution of films that explore important social issues.
This session will cover:
Techniques for facilitating an open and honest discovery process that uncovers both project goals, challenges, and risks as well as core content and benchmarks for defining success
How to setup clients for success through education
How to effectively advocate for clients during implementation
During the course of a project, content strategists and UX designers serve in a variety of roles to both our clients and our internal project teams.
It is essential that we develop a sensitivity that allows us to identify what role we must play and when to guide a project to a successful launch.
Our work requires that we be perpetual students. With every new engagement, we must learn all that we can about the inspiring work our clients do.
In our work at ThinkShout, we've had the opportunity to learn about the day to day operations of a food bank that serves more than 22 million meals a year and how a cooperative of filmmakers has built a sustainable business that supports it's member owners in the creation and distribution of films that explore important social issues.
This session will cover:
Techniques for facilitating an open and honest discovery process that uncovers both project goals, challenges, and risks as well as core content and benchmarks for defining success
How to setup clients for success through education
How to effectively advocate for clients during implementation
Description
Speakers: mdormanjtraybleepycombinator
If at the end of the week our usual hour-long sessions seem a bit impossible, take a break with lightning talks! Watch four different companies present on four different topics, each a light and easy 15 minutes each.
ROTARY.ORG: HOW AND WHY A .NET ORGANIZATION SELECTED DRUPAL
Time: 01:00-01:15
Speakers: mdorman
DOCUMENTATION MATTERS
Time: 01:15-01:30
Speakers: jtray
WHAT EVERY PM SHOULD KNOW ABOUT WEB APP SECURITY
Time: 01:30-01:45
Speakers: bleep
SPINNING UP DRUPAL SITES IN 5 MINUTES OR LESS
Time: 01:45-02:00
Speakers: ycombinator
If at the end of the week our usual hour-long sessions seem a bit impossible, take a break with lightning talks! Watch four different companies present on four different topics, each a light and easy 15 minutes each.
ROTARY.ORG: HOW AND WHY A .NET ORGANIZATION SELECTED DRUPAL
Time: 01:00-01:15
Speakers: mdorman
DOCUMENTATION MATTERS
Time: 01:15-01:30
Speakers: jtray
WHAT EVERY PM SHOULD KNOW ABOUT WEB APP SECURITY
Time: 01:30-01:45
Speakers: bleep
SPINNING UP DRUPAL SITES IN 5 MINUTES OR LESS
Time: 01:45-02:00
Speakers: ycombinator
Description
DOUBLE HEADER: LIFE ON THE BLEEDING EDGE: TRACKING NEW PHP VERSIONS
LESSONS FROM A DRUPAL + CRM + ECOMMERCE OVERHAUL
LESSONS FROM A DRUPAL + CRM + ECOMMERCE OVERHAUL
Description
A PERFECT LAUNCH, EVERY TIME
VOCATIONAL EDUCATION, PROFESSIONAL CERTIFICATES, AND DRUPAL
VOCATIONAL EDUCATION, PROFESSIONAL CERTIFICATES, AND DRUPAL
Description
SALES TAX AND THE DRUPAL COMMERCE MERCHANT
SHOULD DRUPAL POWER YOUR NATIVE MOBILE APP?
SHOULD DRUPAL POWER YOUR NATIVE MOBILE APP?
Description
A SCALABLE, HIGH PERFORMING DRUPAL WEBSITE IN THE CLOUD
FORECAST: CLOUDY, WITH MORE ON THE WAY
FORECAST: CLOUDY, WITH MORE ON THE WAY