Introduction
Videos from DrupalCon Denver 2012.
Video Sponsor(s) / Provided by
Curated Videos
Description
Put Drush's old and new features to use in your Drupal developer and sysadmin workflows.
Questions answered by this session:
How can I work more efficiently
How can my dev and sysadmin teams collaborate better.
How can I quickly interact with drupal.org projects
How can I finish my job before lunch
Questions answered by this session:
How can I work more efficiently
How can my dev and sysadmin teams collaborate better.
How can I quickly interact with drupal.org projects
How can I finish my job before lunch
Description
Have you ever tried to submit a core improvement suggestion? Two common experiences I have seen is that your issue is ignored or dissected to pieces and beyond possibility to move forward. Did you feel sometimes like you are attempting to navigate in a shark pond? Or maybe more like this guy? http://www.flickr.com/photos/egarc2/2437521787/ Being a Drupal core developer for about nine years and a core committer (Drupal 6 maintainer) for five years, I have experience on all sides of the situation. We'll look at examples of issues gone wrong and cover issue queue psychology. You'll get tips and tricks on how to get your issues noticed and avoid them becoming shipwrecks. I hope to help individuals and companies alike who intend to invest in Drupal core to find your place and be a productive and happy member of the core development team.
Questions answered by this session:
How can I get my issues noticed by Drupal core developers?
I'd like to contribute but don't know how!
How can I get my employees/co-workers get the best out of time spent with core improvements?
Is core development really a hard and tedious job?
How do I track where Drupal core development is heading and how do I fit in?
Questions answered by this session:
How can I get my issues noticed by Drupal core developers?
I'd like to contribute but don't know how!
How can I get my employees/co-workers get the best out of time spent with core improvements?
Is core development really a hard and tedious job?
How do I track where Drupal core development is heading and how do I fit in?
Description
An ever-increasing number of International NGOs are deploying Drupal, rapidly transforming the nonprofit sector. This session will explore specific case studies of how these large organizations are using Drupal for a variety of applications including field reports, data collection, fundraising, capacity building, humanitarian crisis response and more. Additionally, we'll explore current nonprofit trends, technology strategies, and examples of harnessing Drupal for real world impact.
Questions answered by this session:
How can International NGOs use Drupal to empower communities worldwide?
What are the current nonprofit technology strategies and emerging trends?
How can Drupal be deployed for real world impact?
How can humanitarian organizations use Drupal for crisis response?
What special considerations should be taken in account for communities with limited online access?
Questions answered by this session:
How can International NGOs use Drupal to empower communities worldwide?
What are the current nonprofit technology strategies and emerging trends?
How can Drupal be deployed for real world impact?
How can humanitarian organizations use Drupal for crisis response?
What special considerations should be taken in account for communities with limited online access?
Description
From development, to data migration, to training, to transition management, Drupal migrations are fraught with challenges. Frank Febbraro, a veteran leader in the Drupal community and CTO at Phase2, will discuss best-practices and lessons learned for leading successful migrations to Drupal. He will be joined by Mike Morris, VP of Solutions at Phase2 and a leader in high profile site migrations.
Questions answered by this session:
How to successfully migrate organizations to Drupal
Questions answered by this session:
How to successfully migrate organizations to Drupal
Description
Brutal truth: as a community, Drupal's understanding is pathetically behind much of the world when it comes to devops and deployment. Most shops, and even many larger companies with dedicated Drupal teams, use one-off, unstructured, error-prone systems to get code from development to production. This is not OK. In my experience, these problems are cast under the umbrella of project management. As such, solutions tend to come in two forms:
Better project tracking software.
Better human communication.
Those things are important, but they really miss the big picture. At the end of the day, what matters is getting code from development to production - "delivering" it. Doing that properly means demystifying and solidifying the steps in that process, which entails tools like Git, Jenkins, Puppet/Chef, and Capistrano. Or, in a word: Devops. Building a system that can deliver code in a way that informs and includes all the relevant stakeholders, from developers to product owners, requires the right tools linked with the right mentality. In this session, we'll explore tools and mentality together.
Questions answered by this session:
How do we make deployments easier and less risky?
How should I use (Git, Jenkins, build/make systems, configuration management) to make my organization's development workflow more effective?
What are the benefits of automated testing to Drupal sites we work on, and how can we effectively integrate it into our development workflow?
Better project tracking software.
Better human communication.
Those things are important, but they really miss the big picture. At the end of the day, what matters is getting code from development to production - "delivering" it. Doing that properly means demystifying and solidifying the steps in that process, which entails tools like Git, Jenkins, Puppet/Chef, and Capistrano. Or, in a word: Devops. Building a system that can deliver code in a way that informs and includes all the relevant stakeholders, from developers to product owners, requires the right tools linked with the right mentality. In this session, we'll explore tools and mentality together.
Questions answered by this session:
How do we make deployments easier and less risky?
How should I use (Git, Jenkins, build/make systems, configuration management) to make my organization's development workflow more effective?
What are the benefits of automated testing to Drupal sites we work on, and how can we effectively integrate it into our development workflow?
Description
The Payment Card Industry Data Security Standard (PCI DSS) is a huge, scary set of policies and procedures intended to optimize the security of credit, debit and cash card transactions. When you first get started the idea of becoming (and staying) compliant seems like a Labor of Sisyphus. We know we should comply with the PCI Security Standards, right? But at first glance, it seems like a lot of effort, and confusing to boot. But not only is compliance becoming increasingly important, it may not be the problem you expected. (Then again...) During this session we will briefly go over the PCI-DSS and basic do's and don'ts to get you on your way to PCI Compliance.
Description
So, you've outgrown your homegrown CMS. Or, the annual cost of that commercial platform is just too much. You're ready to move to Drupal, but how do you pack up all that old content to come with you? We'll discuss managing content migration in the context of the full migration project - how it fits alongside the building of your new site, how to make sure nothing gets lost on the way, making the final launch as smooth as possible.
Questions answered by this session:
What are the major stages of a migration project?
How do you ensure the integrity of your data through the migration process?
How can we manage the final launch with a minimum of risk and downtime?
Questions answered by this session:
What are the major stages of a migration project?
How do you ensure the integrity of your data through the migration process?
How can we manage the final launch with a minimum of risk and downtime?
Description
Publishers are expected to deliver content faster than ever. Editors need fast and easy content management. Content needs to be delivered fast without seconds of cache delay. And the social web creates traffic spikes bigger than ever. This imposes some real challenges for site builders trying to build performing, scalable and maintainable platforms. In the first quarter of 2012, Al Jazeera will re-launch their high-traffic blogs on Drupal. This session will target site builders and dive deep into three particular problems that we faced building this site on Drupal 7:
Setting up an editorial workflow that meet requirements of today's publishers
Building a platform that performs and scales during big traffic spikes and without seconds of cache delay
How to make such a specific and complex platform maintainable
You will see how we chose to solve those problems by setting up a fast and secure workflow with Deploy and Workbench and how to build a maintainable platform on Panels and Entity List that performs and scales in all circumstances.
ABOUT THE PRESENTER
Dick Olsson (aka. dixon_) is the Drupal Lead Developer at Al Jazeera, currently on a leave of absence from his position at NodeOne. He's also an active Drupal core contributor, maintainer of Deploy, Entity List and several other projects on d.o. Dick is one of the architects behind NodeStream, a Drupal distribution for publishers.
Questions answered by this session:
What are some of the critical requirements of today's publishing companies?
How to build an editorial workflow that meets those requirements?
How to build a platform that scales for those requirements?
How to keep a specific and complex platform maintainable?
How does advanced configuration of modules like Deploy, Workbench and Panels solve all this?
Setting up an editorial workflow that meet requirements of today's publishers
Building a platform that performs and scales during big traffic spikes and without seconds of cache delay
How to make such a specific and complex platform maintainable
You will see how we chose to solve those problems by setting up a fast and secure workflow with Deploy and Workbench and how to build a maintainable platform on Panels and Entity List that performs and scales in all circumstances.
ABOUT THE PRESENTER
Dick Olsson (aka. dixon_) is the Drupal Lead Developer at Al Jazeera, currently on a leave of absence from his position at NodeOne. He's also an active Drupal core contributor, maintainer of Deploy, Entity List and several other projects on d.o. Dick is one of the architects behind NodeStream, a Drupal distribution for publishers.
Questions answered by this session:
What are some of the critical requirements of today's publishing companies?
How to build an editorial workflow that meets those requirements?
How to build a platform that scales for those requirements?
How to keep a specific and complex platform maintainable?
How does advanced configuration of modules like Deploy, Workbench and Panels solve all this?
Description
Depending on how far the Drupal Association gets with its 2012 plan, this will either be a report on what's going to happen for 2012 for Drupal.org, or a brainstorming session to try and prioritize a list of said things, or quite possibly both! I'll also report on major Drupal.org development successes we've had in the last year, and how YOU (yes, you!) can get involved in making our home more awesome!
Description
Drupal has historically suffered from NIH syndrome: we've been, for the most part, unwilling to take code or ideas from others. Instead, we have a record of reinventing things ourselves. While this has always only been a trend and never a hard-and-fast rule, we're beginning to see a cultural shift toward getting over NIH. This session will start by looking at where we've already incorporated code (KSES, jQuery, and now parts of Symfony) and the rationale behind their inclusions. Then it will move on to look at other potential targets for inclusion, and in a broader sense, what ideas and insights we can gain from other projects (while there's definitely a lot that can be talked about here, there won't be time to go too in-depth with lessons we can learn from others -- but we'll take a look at what it means to be taking ideas from others). Lastly, we'll look at the broader impacts of this cultural shift on Drupal's community and philosophy.
Questions answered by this session:
Why have we historically been averse to using code from others?
Even though we have a problem with this, Drupal does have some external code. Which code? Why?
Where else can we look for inspiration?
How can we be inspired by them?
What broader implications does this have on Drupal's community, culture, and philosophy?
Questions answered by this session:
Why have we historically been averse to using code from others?
Even though we have a problem with this, Drupal does have some external code. Which code? Why?
Where else can we look for inspiration?
How can we be inspired by them?
What broader implications does this have on Drupal's community, culture, and philosophy?
Description
You've read the articles, studied the books and experimented on your own with responsive web design. The first thing you do when visiting a newly-launched site is to resize your browser and smile with delight if the content responds to the size of the canvas. But have you considered what a responsive web means for your entire project process? We'll go beyond the ems, percentages and media queries by sharing how responsive design has affected how we approach and practice analysis, content, wireframes, design, testing and site delivery from a more holistic point of view.
Questions answered by this session:
What are some practical ways I can adapt my process when designing responsively?
How does responsive design affect the deliverables I produce and show to clients?
How does partnering with an outside firm affect how we deliver responsive designs to clients?
How do I test effectively for the dozens of different screen resolutions?
How can we structure the site and guide the client so they don't break the layout when adding content post-launch?
Questions answered by this session:
What are some practical ways I can adapt my process when designing responsively?
How does responsive design affect the deliverables I produce and show to clients?
How does partnering with an outside firm affect how we deliver responsive designs to clients?
How do I test effectively for the dozens of different screen resolutions?
How can we structure the site and guide the client so they don't break the layout when adding content post-launch?
Description
Dries Buytaert (Drupal founder and Project Lead) will talk about the state of Drupal 8 development, share his thoughts about the "product vs framework" split, talk about new initiatives, discuss any course directions needed, propose refined development policies, and more. There will be time for discussion and Q&A at the end.
Description
Configuring WYSIWYG editors and image handling is a laborious process, riddled with caveats and best practices. The number of contributed modules extending the WYSIWYG experience is vast, and their configuration can be a quagmire.
WHAT WE'LL COVER
We'll go over how to consider input format creation.
We'll look at how (and why) to configure better_formats and wysiwyg_filter.
We'll talk about inline image options and why you might choose one method over another (IMCE vs insert).
We'll cover some helper modules and configurations for image handling (filefield_paths, filefield_sources, pathauto , transliteration, insert, image_resize_filter, imce).
We'll touch briefly on building Features of your configurations, and also pushing configuration into profiles
We'll look at both D6 and D7, but mostly 7.
The presentation will be accompanied by an installation profile and Features to get you from 0-60 in a speedy manner. The assumption, however, is that you're already part of the way with your configuration. The methodology we'll follow is explained step by step in this google doc so you can pick up the parts you need.
Questions answered by this session:
How can I get my administration theme look identical when editing content as my front-end theme on save?
How can I filter out the junk pasted in from Word?
How can I allow a set of users (i.e. marketing dept) to browse and insert image assets into a textarea?
How can I find a happy compromise between security, maintainability, and ease of use?
How can I build Features of my configurations, or push configurations into Profiles?
WHAT WE'LL COVER
We'll go over how to consider input format creation.
We'll look at how (and why) to configure better_formats and wysiwyg_filter.
We'll talk about inline image options and why you might choose one method over another (IMCE vs insert).
We'll cover some helper modules and configurations for image handling (filefield_paths, filefield_sources, pathauto , transliteration, insert, image_resize_filter, imce).
We'll touch briefly on building Features of your configurations, and also pushing configuration into profiles
We'll look at both D6 and D7, but mostly 7.
The presentation will be accompanied by an installation profile and Features to get you from 0-60 in a speedy manner. The assumption, however, is that you're already part of the way with your configuration. The methodology we'll follow is explained step by step in this google doc so you can pick up the parts you need.
Questions answered by this session:
How can I get my administration theme look identical when editing content as my front-end theme on save?
How can I filter out the junk pasted in from Word?
How can I allow a set of users (i.e. marketing dept) to browse and insert image assets into a textarea?
How can I find a happy compromise between security, maintainability, and ease of use?
How can I build Features of my configurations, or push configurations into Profiles?
Description
Today's mobile devices have taken over as the most cost-effective and scalable way to replace legacy hardware solutions, as well as paper solutions, that were both clunky and expensive for users. One taxicab company -- Green Cab of Madison -- has adopted Apple iPads as their vehicle meter and communication device in their Toyota Prius green cabs. Their iPads are outfitted with a mobile app built on Drupal that enables them to collect real-time vehicle location data, to alert drivers of new calls, and to complete credit card transactions. Promet Source has built the iPad app for Green Cab Madison to help them take advantage of mobile technology and optimize their business. We will describe the module used in setting this system up, as well as discuss many challenges that arose during this project and how we have solved them. We will also discuss the tool selection for programming the iPads, and the pros and cons of native and hybrid solutions.
Questions answered by this session:
How Drupal was leveraged for rapid development of the base dispatch application
Why Drupal was the right choice for integrating with native and hybrid mobile apps
Where Drupal can be used for enterprise mobile application development
Best practices for security when connecting Drupal to mobile devices
Methodology for connecting the iPads to the Drupal services module
Questions answered by this session:
How Drupal was leveraged for rapid development of the base dispatch application
Why Drupal was the right choice for integrating with native and hybrid mobile apps
Where Drupal can be used for enterprise mobile application development
Best practices for security when connecting Drupal to mobile devices
Methodology for connecting the iPads to the Drupal services module
Description
The Electronic Frontier Foundation (EFF) is the leading non-profit working to defend civil liberties in the realm of the internet and the digital world. This is a story about how the EFF was an early adopter of Drupal, tragically became encumbered with an aging Drupal5 site, and eventually triumphed with a migration and re-launch of their website in Drupal7. Also, there is a B Plot: The move from the proprietary advocacy/CRM service known as Convio into a Drupal-powered CiviCRM donation and CRM system. Presenters: Elly Jonez of Chapter Three and Micah Lee, EFF's Web Developer.
Questions answered by this session:
What are some challenges that sites still on Drupal 5 face, and what are some techniques for upgrading to Drupal7?
How can Drupal configurations, Apache configurations, and other tools enhance user privacy on a Drupal site?
How difficult is it to move from a proprietary 3rd party CRM such as Convio to a Drupal / open source solution such as CiviCRM?
What are some unique issues that non-profits face when it comes to upgrading and maintaining a Drupal site?
Questions answered by this session:
What are some challenges that sites still on Drupal 5 face, and what are some techniques for upgrading to Drupal7?
How can Drupal configurations, Apache configurations, and other tools enhance user privacy on a Drupal site?
How difficult is it to move from a proprietary 3rd party CRM such as Convio to a Drupal / open source solution such as CiviCRM?
What are some unique issues that non-profits face when it comes to upgrading and maintaining a Drupal site?
Description
Although user interfaces can be aided by various visual and structural elements, they are fundamentally driven by words, forming what can be called user narratives. But what restrictions prevent Drupal UX designers from achieving clear and well-targeted user narratives? Drupal does a great job of presenting words in various languages, but truly well-defined user narratives must speak at the level of Idioms -- the subtle nuances of speech and terminology that characterizes distinct groups of users - and functional User Roles. Drupal is virtually incapable of achieving this UX goal. Using a real world example as a reference point, this talk will illustrate how to dramatically boost the effectiveness of user interfaces by harnessing the power of user narratives. Along the way, we'll look at how the user narrative model is based on natural 'field-resolution' patterns such as those found within the neurological system. Transcending Drupal's current limits, we'll explore ways that idiomatic, Role-oriented interfaces have been applied in our case study through the use of our 'User Narratives' module. Through this example, we'll catch a glimpse of the powerful dimension of Role-oriented UX design and the benefits it could potentially bring to all aspects of Drupal's UX.
Questions answered by this session:
Why is precisely targeted wording important for building effective user interfaces?
Why is it important to give authorship of user narratives to UX designers?
Why does the current method for creation and management of user interface text systematically tend towards usability obstacles?
What alternatives exist for effective design and management of user narratives?
What issues arise from alternative methods?
Questions answered by this session:
Why is precisely targeted wording important for building effective user interfaces?
Why is it important to give authorship of user narratives to UX designers?
Why does the current method for creation and management of user interface text systematically tend towards usability obstacles?
What alternatives exist for effective design and management of user narratives?
What issues arise from alternative methods?
Description
Very few shops use the purest version of any project management style. Whether it is Waterfall, Agile, or Cowboy - web development requires flexibility. Waterfall simply doesn't work in most cases -- " fixed scope" is the Holy Grail of project management. Meanwhile, Agile lacks the level of predictability most clients or employers seek. Cowboy is effective in prototyping and extremely rapid development but drives stakeholders crazy. The truth is, project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools and methodologies that can help make your project successful. Saunders will be premiering this session as one of the keynotes at Drupalcamp Austin. Saunders has worked in project management at a variety of shops ranging from the Western States Arts Federation as Senior Director of Technology, pingVision as Senior Web Producer, one of several Principals in Vintage Digital, and most recently as Director of Technology at Examiner.com. He writes at Dogstar.org regularly - mostly on the business of open source and Drupal. Harrison has developed and produced media, and managed people, and projects at companies such as Disney, Sony, ABC, CBS, Ninth House Network, OpenTV and pingVision. She is now Project Management Director at examiner.com.
Questions answered by this session:
How do I help form client/employer expectations and then meet and exceed them?
How do I communicate effectively with stakeholders to ensure they understand process, progress, and necessary shifts in scope?
What tools and techniques can help a project management team dance the ballet of resource planning, allocation, and shifting?
How can I manage distributed and local teams effectively?
What does a blending of different project management processes effectively mean?
Questions answered by this session:
How do I help form client/employer expectations and then meet and exceed them?
How do I communicate effectively with stakeholders to ensure they understand process, progress, and necessary shifts in scope?
What tools and techniques can help a project management team dance the ballet of resource planning, allocation, and shifting?
How can I manage distributed and local teams effectively?
What does a blending of different project management processes effectively mean?
Description
Among the goals of Drupal8 is support for UUID's which seems to be well under way. Another topic of interest are further advances in supporting any kind of storage layer, specifically those emerging under the NoSQL umbrella. In this context there are two standards that are of interested: PHPCR and CMIS. PHPCR defines a standardized API for CMS storage with multiple implementations already under way, that heavily draws from the JCR standard. CMIS on the other hand standardizes a communication protocol. Both solutions also define import/export standards which at the very least could help in letting users more easily migrate their data, between servers. But also migrate from JCR/CMIS compatible solutions of which there exists many open source and proprietary products. The goal if this core conversation is to explore the relevance of these standards for Drupal. http://phpcr.github.com/slides.html
Description
As anyone who designed, created, or managed a developer community knows, the process can be fraught with landmines, including issues with migrating existing social content to a new platform, integrating with disparate systems, and customizing the brand experience. In this panel discussion, we'll hear firsthand from eBay, LinkedIn, and Intel -- all of whom moved their community sites to Drupal, after initially building them on proprietary or DIY technologies -- on each company's unique experience and lessons they learned. Since, altogether, the developer communities for these companies account more than 1.5 Million developers worldwide, the impact of overhauling these communities was huge. The panelists will also discuss what other tools they were using prior to Drupal, why they decided to move to a new platform, and what they learned in the process. Panel speakers: Jeremy Johnston, Developer on developer.linkedin.com, LinkedIn Amy Piazza, Product Development for X.com / eBay Michael Shraver, Intel Web Administrator, Open Source Technology Center, Intel
Questions answered by this session:
Why did these companies choose to move to Drupal when they already had an existing community website?
What metrics or evaluation methods did they employ before ultimately selecting Drupal?
How did they approach the migration process to Drupal?
What results have they seen, and did these results meet expectations?
If they had to do it all over again, what would they do differently?
Questions answered by this session:
Why did these companies choose to move to Drupal when they already had an existing community website?
What metrics or evaluation methods did they employ before ultimately selecting Drupal?
How did they approach the migration process to Drupal?
What results have they seen, and did these results meet expectations?
If they had to do it all over again, what would they do differently?
Description
Responsive Web Design is all the rage these days, and everyone wants a slice of the pie, regardless if it's for your own site refresh, or something you want to pitch to your next client. Responsive design has exploded in the past year, as can be easily evident by the number of large (and small) sites adopting responsive techniques to serve content to ALL devices at once using the same codebase.
This session will assume that you have a current understanding of what responsive and mobile-first are, and that you come to this session ready to learn EXACTLY how to incorporate these technologies now in your Drupal projects.
This session will guide you through the methods to actually implement responsive, mobile-first themes in Drupal, today... On your way out the door when this session ends, you'll be armed with the latest knowledge, tools, and inspiration to skip a time slot or two after the session, and start hacking away at your own responsive design!!
This session will assume that you have a current understanding of what responsive and mobile-first are, and that you come to this session ready to learn EXACTLY how to incorporate these technologies now in your Drupal projects.
This session will guide you through the methods to actually implement responsive, mobile-first themes in Drupal, today... On your way out the door when this session ends, you'll be armed with the latest knowledge, tools, and inspiration to skip a time slot or two after the session, and start hacking away at your own responsive design!!
Description
It should come as no surprise to Drupal folk that healthy, effective and prolific communities brim with excited and engaged contributors. But what are the secrets of creating that healthy community? And how do you keep it healthy over time? Rather than some more esoteric matter, effective community management is a matter of good customer service. In this talk, Amye Scavarda and Leslie Hawthorn will show how to apply the basic tenets of customer service to growing and sustaining your community, including:
Welcoming Well
Getting the Order Correct
Dealing with Fussy Eaters
Completing the Transaction
Keeping Your Store Clean
Taking Care of Your Regulars
Questions answered by this session:
What makes a community healthy?
How can I help make my community more effective?
I would like my community not to suck. Is this possible even if I am not a people expert?
What tactics are useful when dealing with difficult people?
Was it actually worth my while misspending my youth working at fast food restaurants now that I am a l33t Drupal haxor?
Welcoming Well
Getting the Order Correct
Dealing with Fussy Eaters
Completing the Transaction
Keeping Your Store Clean
Taking Care of Your Regulars
Questions answered by this session:
What makes a community healthy?
How can I help make my community more effective?
I would like my community not to suck. Is this possible even if I am not a people expert?
What tactics are useful when dealing with difficult people?
Was it actually worth my while misspending my youth working at fast food restaurants now that I am a l33t Drupal haxor?
Description
This presentation will focus on how the national ACLU has uses Drupal for the main ACLU.org site, and how it's been a benefit to our organization. In summary: * Our initial CMS selection process, focusing on: ** Constraints in our old system ** Organizational drivers (multiple editors, content showing up across multiple channels) ** Privacy concerns * Why we like Drupal: ** Flexibility (lots of small and large changes since we've launched, including reconfiguration and new content types-- mostly that we have the flexibility to keep growing/changing within ** Drupal, rather than needing to keep upgrading to new systems; integration of advocacy actions site-wide; Springboard) ** Open-source (we can customize to suit our specific needs, like project/issue hierarchy -- and we can do some edits in-house, which would never be an option in proprietary systems) ** Community support and contributions (we can coordinate with other non-profits, like EFF, on what we've done and what works for them; our privacy changes and others are back in the community) * Future plans: ** Blog redesign ** Drupal 7 upgrade ** More robust action/donation integration site-wide.
Questions answered by this session:
What benefits can a Drupal site bring to a large non-profit organization?
What are some of the specific ways the ACLU has leveraged Drupal's flexibility in its implementation?
Questions answered by this session:
What benefits can a Drupal site bring to a large non-profit organization?
What are some of the specific ways the ACLU has leveraged Drupal's flexibility in its implementation?
Description
A standout strength of Drupal is its flexibility for large scale media entities that produce a variety of content for a variety of mediums. These websites are far more complex than the average brand or blog site. With that comes a unique set of challenges that lend themselves to this kind of design. This presentation will feature two case studies from TakePart.com and TheWashingtonExaminer.com, and reveal the real-life challenges these designers faced head on.
Questions answered by this session:
What are design challenges for media platforms?
What are considerations when using responsive design for media platforms?
How do you navigate common missteps in the design process?
Leveraging Drupal for flexibility without sacrificing aesthetics
Questions answered by this session:
What are design challenges for media platforms?
What are considerations when using responsive design for media platforms?
How do you navigate common missteps in the design process?
Leveraging Drupal for flexibility without sacrificing aesthetics
Description
CONNECTING THE DOTS FOR PORTFOLIO, SNOWMAN & BUTLER
We all acknowledge the still growing complexity. A one-shot, generic and unassuming install will not provide a useful onramp experience for anyone. We have to think in multiples here and define explicit, narrow use cases to help people wrap their heads around the awesome. And a couple of them are out there already. Let me show you them.
Lets have a quick update on where we are in making Drupal 8 the most powerful and easiest to use version of Drupal, ever. We'll establish the playing field by a quick rundown of two main D8UX topics and see how we can apply these to help tackle a third:
BUILDER UX
We're working to improve the site builder tools like modules page, field ui and the everything-is-a-block page builder tool that is part of WSCCI.
EDITOR UX
As clunky as the site builder tools may be, we provide even sparser options for people that work in Drupal sites to get the word out. Yet, making it easy for folk to actually create some content is about as core a feature can get. Let's see how we're doing there.
The total of how we pre-configure these two sets of tools is what to a large extent will define the core Product.
If community driven product development is not your thing, I still hope to show you how vital it is to dedicate time and effort on having this playground in core, right now. And ship the funnest parts of it with Drupal 8.
No cat pictures but I will sneak in some art history.
We all acknowledge the still growing complexity. A one-shot, generic and unassuming install will not provide a useful onramp experience for anyone. We have to think in multiples here and define explicit, narrow use cases to help people wrap their heads around the awesome. And a couple of them are out there already. Let me show you them.
Lets have a quick update on where we are in making Drupal 8 the most powerful and easiest to use version of Drupal, ever. We'll establish the playing field by a quick rundown of two main D8UX topics and see how we can apply these to help tackle a third:
BUILDER UX
We're working to improve the site builder tools like modules page, field ui and the everything-is-a-block page builder tool that is part of WSCCI.
EDITOR UX
As clunky as the site builder tools may be, we provide even sparser options for people that work in Drupal sites to get the word out. Yet, making it easy for folk to actually create some content is about as core a feature can get. Let's see how we're doing there.
The total of how we pre-configure these two sets of tools is what to a large extent will define the core Product.
If community driven product development is not your thing, I still hope to show you how vital it is to dedicate time and effort on having this playground in core, right now. And ship the funnest parts of it with Drupal 8.
No cat pictures but I will sneak in some art history.
Description
Drupal 7 introduces entities, the foundational concept behind nodes, comments, users, terms, vocabularies and files. This session will introduce Drupal's entity API and depict how it can be leveraged to drupalize any data! Historically, Drupal and all its modules primary dealt with nodes. Thus, one had to use nodes in order to fully make use of Drupal's power and flexibility. However, with Drupal 7 more and more modules start building upon entities instead, so the modules are applicable to all of Drupal's entities! Thankfully, the entity API allows exposing any data as "entities" what makes the data accessible by all those modules! Want to use Views to list remote data? Use Rules for automation? Token replacements? Or build faceted searches with the Search API? Start drupalizing your data! Rough outline: 1. Overview: Entities in core and the contrib entity API module 2. Entity property metadata: What is it good for? 3. How to provide a new entity type stored in Drupal's database 4. Integrating remote data as entities 5. Drupalizing data: An example use case // demo In the end I'll elaborate on missing bits and possible further use cases. Also, we'll have a short look at what Drupal 8 entity API developments are going to bring to us.
Questions answered by this session:
What are entities? And how does the entity API module relate to the core entity API?
What's necessary to provide a new entity type?
What's that entity property metadata and what is it good for?
How can one use entities to integrate and drupalize data from remote systems?
What can I do with "drupalized data"?
Questions answered by this session:
What are entities? And how does the entity API module relate to the core entity API?
What's necessary to provide a new entity type?
What's that entity property metadata and what is it good for?
How can one use entities to integrate and drupalize data from remote systems?
What can I do with "drupalized data"?
Description
Drupal 7 is a topsy turvy place where everything you thought you knew about content types and fields goes out the window. Enter the Mad Hatter's world where anything can be an entity and fields can go everywhere. Already the floodgates are opening as developers and users find new ways to take advantage of all the possibilities: Field Collection, Entity Reference, and Entity Construction Kit are brand new concepts. Bean has re-invented blocks as entities. Media has re-invented files as entities. Organic Groups has been re-written to make groups entities. Drupal Commerce makes commerce transactions into entities. The new Entity Translation module treats groups of translated fields as entities. And D7 is just getting out of the gate. This session will look at some of the new entity and field modules, and some older modules that have been re-invented for D7. We'll talk about how they work and where they could be useful and what they get from using the new entity framework. We'll also discuss some of the questions they raise, like when you might want to create a new entity rather than a content type. We will discuss:
A little $entity, history
Fields that relate fields
Fields that relate entities
Fields that ARE entities
Entities that relate entities
Entity utility modules
Field utility modules
Don't forget properties!
Everything is a Node, Take 2
Questions answered by this session:
How do the new entities work?
When do you need an entity rather than a content type?
What's different about fields in D7?
What are some of the most interesting modules that take advantage of the new field and entity APIs?
See some of the possibilities of the new Field and Entity system.
A little $entity, history
Fields that relate fields
Fields that relate entities
Fields that ARE entities
Entities that relate entities
Entity utility modules
Field utility modules
Don't forget properties!
Everything is a Node, Take 2
Questions answered by this session:
How do the new entities work?
When do you need an entity rather than a content type?
What's different about fields in D7?
What are some of the most interesting modules that take advantage of the new field and entity APIs?
See some of the possibilities of the new Field and Entity system.
Description
On the surface it may seem simple enough; Collect someone's credit card information and then charge them once a month. If they fail to pay then kick them out. There's a lot more to it than that though. The truth of the matter is building an effective recurring billing (subscription) system involves a whole lot more than just charging someone's credit card and saying thanks. For example, you need to store credit card info. Which is exactly what everyone tells you not to do. Ever. For any reason. PCI compliant? You better be. Once you've got the customers information you need to actually bill them on a regular basis. But how do you deal with changing the billing interval, canceling or suspending accounts, and dunning management? What about generating metrics to go with these account actions? What happens when you want to offer a discount on a subscription? Does it apply to a single month or multiple months? Is it percentage based or a fixed value? What if you want to provide a discount on the next 2 months for someone who has already been a subscriber for 2 years? We'll also talk a little about the ins and outs of testing new features when developing for sites that use a subscription model and some related best practices. In this session I'll cover some of the ins and outs we've learned about building subscription based systems in Drupal. The presentation itself will provide useful information for anyone using Ubercart or Drupal Commerce as the majority of topics covered are going to pose problems no matter what platform you use.
Questions answered by this session:
Ways to store, and re-use, credit card information
How to perform testing in a recurring billing environment. Safely.
Often overlooked aspects of recurring billing. Dunning management, notifications, coupons, discounts, and more.
Things to keep in mind when selecting a payment gateway to use of your recurring billing application.
Questions answered by this session:
Ways to store, and re-use, credit card information
How to perform testing in a recurring billing environment. Safely.
Often overlooked aspects of recurring billing. Dunning management, notifications, coupons, discounts, and more.
Things to keep in mind when selecting a payment gateway to use of your recurring billing application.
Description
So, you've built and launched the most awesome Drupal site ever? Once the launch party is over, the operations hangover sets in. This session will be focused on practical tools and techniques you can use to keep "your fingers on the pulse" of your site, from availability to performance to security. While this is intended for intermediate Drupal developer and administrators, we'll have tips and tricks that even experts will find interesting!
Learn about site issues and outages before your customers do!
Know about critical issues without completely destroying your personal life.
Centralize and analyze your Drupal and web server logs.
Use the Nagios module to monitor tens or hundreds of Drupal sites.
Track and manage to SLAs (even if you aren't required to).
Use security tools and services to detect and respond to vulnerabilities.
Manage core and contrib software versions, updates, and patches.
Maintain ongoing compliance with security standards (like PCI DSS).
Questions answered by this session:
Why is it important to monitor my site?
What tools are available to me to do that job better and more easily?
What tools can help with day-to-day management of content and users on my site?
What external standards might impact my operations needs?
How can I effectively scale these practices from one site to dozens or hundreds?
Learn about site issues and outages before your customers do!
Know about critical issues without completely destroying your personal life.
Centralize and analyze your Drupal and web server logs.
Use the Nagios module to monitor tens or hundreds of Drupal sites.
Track and manage to SLAs (even if you aren't required to).
Use security tools and services to detect and respond to vulnerabilities.
Manage core and contrib software versions, updates, and patches.
Maintain ongoing compliance with security standards (like PCI DSS).
Questions answered by this session:
Why is it important to monitor my site?
What tools are available to me to do that job better and more easily?
What tools can help with day-to-day management of content and users on my site?
What external standards might impact my operations needs?
How can I effectively scale these practices from one site to dozens or hundreds?
Description
Modern web application design principals are quickly adapting to the prevalence of mobile devices. Users have a need to be able to have a positive experience on the web where they want, when they want, and on any device they happen to be carrying. We're getting good at building applications that can push out data that can be handled by these devices, but the need to collect data from these devices is growing almost as quickly. Personal sensors are becoming commonplace in the devices we use. They include common things like GPS in the cars we use, FitBit to help us track our exercise, or Siri to recognize our voice and assist us with contextual tasks. There exists a need to be able to collect data from these devices and be able to visualize it in a meaningful way. What if you were able to collect the GPS data from every car on the road to help model traffic patterns, or just know that you were going to be late for work? What if your OK Cupid app was able to tell you who to hit on at a bar? Wouldn't it be cool to have a conference ID badge that turned green whenever you passed your favorite module maintainer in the hall so you could ask him or her to review your patch or help you with a problem? (ok, maybe the last one takes it a bit too far) Pulling data from the devices on and around us is a part of developing mobile web applications, but the focus is far too often only on how we present an experience to a user, not how we collect information to enhance that experience. It's important that we take advantage of the lessons we've learned with early augmented reality apps, and use the capabilities that are built into the devices we come in contact with each day to further enrich our experience.
Questions answered by this session:
What is meant by "personal sensors"? Is that just another term for a cell phone?
What are some of the ways that personal sensor data collection is being done? What are some prospects for the future?
Why is it important to be able to collect and aggregate this data? How will this enrich our experience?
What does this mean for our personal privacy? What are some scary things that could happen?
How have early applications led us to where we are, and what do we need to do to keep advancing?
Questions answered by this session:
What is meant by "personal sensors"? Is that just another term for a cell phone?
What are some of the ways that personal sensor data collection is being done? What are some prospects for the future?
Why is it important to be able to collect and aggregate this data? How will this enrich our experience?
What does this mean for our personal privacy? What are some scary things that could happen?
How have early applications led us to where we are, and what do we need to do to keep advancing?
Description
Drupal has thus far been primarily successful in North America and Europe, but this is changing quickly. Worldwide enterprise companies such as Accenture, Cap Gemini and Cognizant are building Drupal practices and staffing offices in India. In addition, their Indian counterparts such as Tata Consulting Services, HCL and Infosys are entering the fray. What does this mean for Drupal? Is it possible that by 2015 (or sooner), the majority of Drupal development will be happening in India or China? As a long-time resident of India, I have witnessed (and encouraged) this growth. I am still looking for someone to co-present on China, Eastern Europe or other emerging Drupal markets. Other presenters:
Fernando Garcia: http://drupal.org/user/125473 Jingsheng Wang: http://drupal.org/user/228712 Jakub Suchy: http://drupal.org/user/31977
Questions answered by this session:
Can I bid on projects for Indian enterprises?
How do I find quality developers to hire in India?
What is India doing to address the attrition problem?
Who are the players in the Indian market?
What are the big India projects?
Fernando Garcia: http://drupal.org/user/125473 Jingsheng Wang: http://drupal.org/user/228712 Jakub Suchy: http://drupal.org/user/31977
Questions answered by this session:
Can I bid on projects for Indian enterprises?
How do I find quality developers to hire in India?
What is India doing to address the attrition problem?
Who are the players in the Indian market?
What are the big India projects?
Description
Views is an immensely powerful and extensible system. It can be used to solve a wide range of problems and present many different types of displays; More than what most people realise, even after working with Views for considerable time. This session will demonstrate some advanced but poorly-understood features of Views, such as grouping, "count" and "group by" queries, summary views, non-standard pagers and attached-views. This session will cover an architectural overview of Views 3's classes, and how to extend it's object-oriented code to present data in alternate formats ("Display" or "View" in MVC-speak), allow views to understand and filter data in a specific way ("Controller" in MVC-speak) and to access alternate data sources ("Model" in MVC-speak). A demonstration of extending views in code will follow. Attendees should be familiar with building and editing Views, although it is not necessary they consider themselves "advanced" in this area. It is also assumed that attendees are familiar with object-oriented terminology and the OO concepts of objects, classes and inheritance. This session is inspired by Larry Garfield's "Views for Developers" and "Views to the next level" sessions at past DrupalCons and Drupal camps.
Questions answered by this session:
What can Views do "out of the box" that I thought I needed custom code for?
How is Views' code structured and what is it's general architecture?
Where and how can I find detail about Views' APIs, classes and other code?
How can I extend Views for my website/app/custom data source?
What are the major differences between Views 2, Views 3 for D6 and Views 3 for D7?
Questions answered by this session:
What can Views do "out of the box" that I thought I needed custom code for?
How is Views' code structured and what is it's general architecture?
Where and how can I find detail about Views' APIs, classes and other code?
How can I extend Views for my website/app/custom data source?
What are the major differences between Views 2, Views 3 for D6 and Views 3 for D7?
Description
Drupal 7's theme layer is powerful, flexible and massively complicated. With the introduction of the Render API into our template files and the double preprocess/process functions, the number of different ways that a piece of content might get rendered has made it difficult for themers to figure out... what the hell is going on at any given moment. A glimpse of some of the problems Themers face with the new D7 complexities can be seen in the "Separate usage of hide(), render(), and other template features from print statements to enable non-developers to create themes" (originally "Remove data structures from templates") issue on drupal.org. But it's time to focus those raw frustrations and do something. Instead of letting the theme system organically change (piecemeal), like D7 changed from D6, let's plan the next generation of the theme system by:
Documenting problem areas (insolvable bugs, mis-features, inconsistencies, etc.)
Documenting features and abilities we'd like to keep
Figuring out new and better features we'd like to see in our theme system
Item #1 is already being compiled on drupal.org in the "Gather pain points from themers about the theme and render system and develop an action plan to address them" issue. You can help out tremendously by posting your thoughts over there now! The presenters will compile that list and work with other Drupal developers (like Moshe, Sun, Crell and Jacine) to create suggestions for #2 and #3. (If you'd like to help with #2 or #3 before Drupalcon, contact JohnAlbin and we'll cc you on the email discussion.) This will be a collaborative discussion and planning session. It will likely require a follow-up BOF. The goal will be to come to consensus on how we want the theme system to actually work, so that we can start building it.
Documenting problem areas (insolvable bugs, mis-features, inconsistencies, etc.)
Documenting features and abilities we'd like to keep
Figuring out new and better features we'd like to see in our theme system
Item #1 is already being compiled on drupal.org in the "Gather pain points from themers about the theme and render system and develop an action plan to address them" issue. You can help out tremendously by posting your thoughts over there now! The presenters will compile that list and work with other Drupal developers (like Moshe, Sun, Crell and Jacine) to create suggestions for #2 and #3. (If you'd like to help with #2 or #3 before Drupalcon, contact JohnAlbin and we'll cc you on the email discussion.) This will be a collaborative discussion and planning session. It will likely require a follow-up BOF. The goal will be to come to consensus on how we want the theme system to actually work, so that we can start building it.
Description
Case studies of how Drupal can be integrated with nonprofit CRM systems. Each case study will focus on a different CRM including: CiviCRM Convio Blackbaud Sphere Salsa Salesforce
Questions answered by this session:
What does each of these CRM systems do
What are the integration options with each CRM
How are organizations integrating Drupal with each of the CRMs
How do I determine what CRM system to use with Drupal
Questions answered by this session:
What does each of these CRM systems do
What are the integration options with each CRM
How are organizations integrating Drupal with each of the CRMs
How do I determine what CRM system to use with Drupal
Description
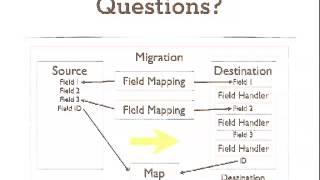
Migrate module is a powerful tool for importing, transforming and syncing content from external sources into Drupal. The power comes from an object oriented API that's tricky to get started with. We'll walk through the various classes in the module and how they work together to manage migrations.
Questions answered by this session:
What are the parts of the Migrate module?
How do they work together?
How do I start building a migration?
What functionality does Migrate provide and what do I need to write?
When should I use Migrate instead of Feeds?
Questions answered by this session:
What are the parts of the Migrate module?
How do they work together?
How do I start building a migration?
What functionality does Migrate provide and what do I need to write?
When should I use Migrate instead of Feeds?
Description
In late 2010, a major media company began exploring the option of consolidating all of their sites to a single hosted web platform. The internal team had been very successful in site deployment, feature development, innovation, integration and customization of business services. The customer reached out to Acquia to see if the media company's Drupal platform could be changed to provide them with the best of both worlds. Despite the success of the existing Drupal platform it faced a number of challenges including: It was targeted to meet site development needs but fell short in operations, maintenance, and marketing team member needs. Scalability issues caused problems with meeting business' service level requirements. This was disruptive to the business internally and externally to artists and their fans. The costs for the platform were fixed Acquia provided a number of services to help migrate, stabilize, optimize, support, and manage the sites. We will present on how we extended managed cloud to support 200 sites. We will explain the improvements we added: DNS database failover Multi-data center high availability Per site APC optimizations Memcache tuning Separated database services including replication to Solr, Syslog, and no-replication strategies Caching strategies using the reverse proxy-cache Varnish, and the Akamai CDN Amazon Web Services to experiment, scale, and stabilize a platform that could handle unpredictable, predictable, and growing web site loads. We load tested this platform using Soasta for 10,000 concurrent authenticated and anonymous users across 120 sites, including four very large traffic sites with 100% authenticated users. Once their instance of managed cloud was stabilized we migrated over 120 media sites and prepared for an additional 80 sites to be added. To help provide the enterprise tools needed by the operations teams and marketing teams we added new features to the Acquia Network and Drupal Gardens. The Acquia network provides a web based user experience for dozens of common Drupal system administration tasks including migrating sites between dev, staging, production.
Questions answered by this session:
What would it take to host hundreds of music artists?
What are the business drivers for moving to the cloud?
What migration tools, deployment tools are needed to migrate and manage hundreds of sites?
What scaling and performance optimizations where need to host hundreds of sites?
What are the great stories about artists and technologists that lead to this innovative platform?
Questions answered by this session:
What would it take to host hundreds of music artists?
What are the business drivers for moving to the cloud?
What migration tools, deployment tools are needed to migrate and manage hundreds of sites?
What scaling and performance optimizations where need to host hundreds of sites?
What are the great stories about artists and technologists that lead to this innovative platform?
Description
Over the past few years, the University of Colorado Boulder has been adopting Drupal in a fairly organic process. However, University Communications and the Office of Information Technology are jointly building an enterprise class Drupal web platform for websites throughout the entire campus. We're thrilled to be able to offer Drupal as a service to the campus - making it easier for our campus faculty, professors, students, and alumni to build and interact with complex, functional websites. In January of 2012, we launched the most visible change, a new homepage for colorado.edu. Over the coming months leading up to DrupalCon we're going to be expanding the system by bringing more sites online. By then we'll have all our kinks worked out, and we'll be able to share our successes and failures. This will be a panel discussion run by a handful of the key members of the team. We'll cover a wide range of topics:
Getting the initial funding
Building the stack - F5, Varnish, Memcache, Apache, PHP, MySql
Nuts and bolts of Enterprise Class
Drupal site building
Design process and theming
Training our faculty and staff
Spreading the word around campus
We won't have time to go in to every detail, but we'll go as far as we can. It's been a year long project that's going to be well worth the wait. We're excited to share some of what we've been working on, but we also know that we've only scratched the surface. This project is going to change over time, and we're adapting everyday. We'll try to give a glimpse of where this could go in the future. We're from Boulder, Colorado and we're looking forward to having DrupalCon Denver in our own backyard. We're honored to be allowed to share our story to the community.
Questions answered by this session:
Why did CU choose Drupal?
How long and what does it really take to go from initial idea to launch?
Technically, what was involved in this project? Hardware, software?
What are some of the specifics of your deployment strategy? How do you roll out maintenance updates and new features?
What's the basis of the Drupal site structure? What content types, views, modules used, etc?
Getting the initial funding
Building the stack - F5, Varnish, Memcache, Apache, PHP, MySql
Nuts and bolts of Enterprise Class
Drupal site building
Design process and theming
Training our faculty and staff
Spreading the word around campus
We won't have time to go in to every detail, but we'll go as far as we can. It's been a year long project that's going to be well worth the wait. We're excited to share some of what we've been working on, but we also know that we've only scratched the surface. This project is going to change over time, and we're adapting everyday. We'll try to give a glimpse of where this could go in the future. We're from Boulder, Colorado and we're looking forward to having DrupalCon Denver in our own backyard. We're honored to be allowed to share our story to the community.
Questions answered by this session:
Why did CU choose Drupal?
How long and what does it really take to go from initial idea to launch?
Technically, what was involved in this project? Hardware, software?
What are some of the specifics of your deployment strategy? How do you roll out maintenance updates and new features?
What's the basis of the Drupal site structure? What content types, views, modules used, etc?
Description
Presentation is at lb.cm/governance and the related blog series at randyfay.com/topics/governance Governance basically means the processes by which we make decisions, make plans, and solve problems. Drupal has always (and admirably) had a very light touch in the area of governance, due to our light-touch founder and Benevolent Dictator for Life, Dries. For core development decision making we aim for consensus and Dries is the final arbiter. We have a great community, and this has definitely worked for the community. But...
From Wikipedia: Governance is the act of governing. It relates to decisions that define expectations, grant power, or verify performance. It consists of either a separate process or part of management or leadership processes.
But... our community is much more than Drupal Core development. And we have many, many issues of decision making, problem solving, and conflict resolution that should never, ever have to clutter Dries' brain. In fact they couldn't. We're a worldwide community with a huge number of participants and a gigantic level of initiatives. But we have no method of dealing with those except a lightly-defined "Consensus" model. This Core Conversation is about Drupal's governance structure. We'll touch on:
What governance is.
How other open source communities manage themselves.
Drupal's current governance structure.
Problems with Drupal's current governance structure.
Options for the future.
Risks of mucking with our governance.
If you are an advocate of forking Drupal, replacing Dries, or changing the BDFL model of leadership, please propose your own core conversation. The intent of this conversation is to discuss fleshing out governance in the Drupal world in areas where there is currently no effective decisionmaking/problemsolving/conflict resolution structure. It is not to challenge Dries authority. This isn't a radical session, but rather a very practical one: What should be the future of decision making and problem/conflict resolution within the Drupal Community?
From Wikipedia: Governance is the act of governing. It relates to decisions that define expectations, grant power, or verify performance. It consists of either a separate process or part of management or leadership processes.
But... our community is much more than Drupal Core development. And we have many, many issues of decision making, problem solving, and conflict resolution that should never, ever have to clutter Dries' brain. In fact they couldn't. We're a worldwide community with a huge number of participants and a gigantic level of initiatives. But we have no method of dealing with those except a lightly-defined "Consensus" model. This Core Conversation is about Drupal's governance structure. We'll touch on:
What governance is.
How other open source communities manage themselves.
Drupal's current governance structure.
Problems with Drupal's current governance structure.
Options for the future.
Risks of mucking with our governance.
If you are an advocate of forking Drupal, replacing Dries, or changing the BDFL model of leadership, please propose your own core conversation. The intent of this conversation is to discuss fleshing out governance in the Drupal world in areas where there is currently no effective decisionmaking/problemsolving/conflict resolution structure. It is not to challenge Dries authority. This isn't a radical session, but rather a very practical one: What should be the future of decision making and problem/conflict resolution within the Drupal Community?
Description
You have a legacy Drupal website and are unsure if you should upgrade to Drupal 7. There are some amazing new features in Drupal 7 and you want to get your hands on them. New modules are coming out for it every day. How do you identify if your current Drupal website can or should be migrated to Drupal 7? This presentation will take you though the questions you should be asking as well as show you some of the tools and tricks of the trade to migrate your Drupal 6 site into Drupal 7. After migrating over 180 websites in a massive multi-site setup we have a good understanding on this process and have some words of wisdom to share with you.
Questions answered by this session:
Should I upgrade to Drupal 7
How much work / time is involved in the upgrade process and what tools are available to me to make the upgrade process easier
What about my contributed and custom modules
What are some of the gotchas or pain points of the upgrade process
What are the benefits to upgrading my website
Questions answered by this session:
Should I upgrade to Drupal 7
How much work / time is involved in the upgrade process and what tools are available to me to make the upgrade process easier
What about my contributed and custom modules
What are some of the gotchas or pain points of the upgrade process
What are the benefits to upgrading my website
Description
This February we led a Drupal 7 usability study at Google and livestreamed it to over 115 developers. Usability studies provide a firsthand look at how users experience a product and are incredibly effective at highlighting interface flaws and confusions. However, the impact these studies have are limited by their audience; it is only those present during the study who really feel engaged with it. After the analysis and recorded videos have been released, the thrill of the discussion and collaborative brainstorming has already died down. When you open up usability studies to the world, you have the power to stir an army of people into action. Everyone watches the same users getting frustrated, everyone feels the same pain at interface quirks, and everyone participates in the discussion, and ultimately the solution. We believe that live usability studies are the best way to advocate for a focus on user experience in Drupal development. In this talk, we will explain how we ran this study, key insights we gained from it, and how to do it again.
Description
View Modes are a core feature of Drupal 7 entities that most users don't give too much thought to, even though they use them all the time. This is a shame because View Modes are an extraordinarily powerful tool for streamlining the theming and development of your site and ensuring consistency of output for your content. View Modes give the themer the ability to show the same content in many different contexts and with the right display for each situation. Through smart use of View Modes, a themer can avoid having the huge stack of node templates and Views displays that we're used to. In this session, attendees will learn what a View Mode is and how to create custom View Modes both in code and with contributed modules. We'll demonstrate how to set and export display settings for all of your View Modes. We will also spend time looking at the design strategies and types of site elements that View Modes are well suited for. We'll will see how View Modes can change the way you template your nodes, lay out your content, and interact with developers, all for the better.
Questions answered by this session:
What is a View Mode, and how do I make my own?
How do I export my View Modes to code?
How can View Modes improve my theming practices and collaboration with developers?
What design strategies are View Modes particularly well-suited for?
What other core features and contrib modules do View Modes work well with?
Questions answered by this session:
What is a View Mode, and how do I make my own?
How do I export my View Modes to code?
How can View Modes improve my theming practices and collaboration with developers?
What design strategies are View Modes particularly well-suited for?
What other core features and contrib modules do View Modes work well with?
Description
The university department is at the center of academic life. All across higher education, tens of thousands of departments have organized themselves to teach courses and perform research. As it turns out, most departments need a website to promote their work and each of those websites is basically the same. Open Academy is an academic departmental website in a box. Built by Pantheon, Chapter Three, and the University of California at Berkeley, we have baked in critical functionality around departmental news, faculty profiles, publications and presentations, events and calendaring, courses, resources and links, video, social media, and degrees and programs. Out of the box, Open Academy lets a department get an amazing and extendible website. As a bonus, Open Academy was built entirely with the Panels module utilizing the In-Place-Editor, pane level fields override, style plugins, layout aware pane displays, and much more. Come see a best practice Panels Drupal Product. This session will be given by Matt Cheney (from Pantheon and Chapter Three) and Brian Wood (from the University of California at Berkeley).
Questions answered by this session:
What should an academic departmental website look like?
How do you use Panels to make a killer product experience?
How do you design a flexible product?
What does an administration interface for a Drupal product look like?
How can higher education benefit from a standard Drupal product?
Questions answered by this session:
What should an academic departmental website look like?
How do you use Panels to make a killer product experience?
How do you design a flexible product?
What does an administration interface for a Drupal product look like?
How can higher education benefit from a standard Drupal product?
Description
Drupal Commerce provides a lean core of commerce functionality, which is meant to be extended with contrib modules for common use cases. But there are hundred of different use cases, and Drupal Commerce on its own can't cover it all. And that's where the magic of the Drupal community comes in. These days everyone is writing a Commerce module. Shipping, stock, migration, affiliation, payment methods, lions, tigers and more! (OK, maybe not lions and tigers). Currently there are more than 50 solutions already implemented and contributed back. This presentation will show you what the "golden" contribs are, covering the most popular use cases, then do a rapid fly-over of other contributed modules on the horizon. Finally we'll show you how we (and you) can keep up with them.
Questions answered by this session:
What are the top contrib modules for commerce you need to know about?
Is there a module for doing X in commerce?
But... do I need a module for doing X?
Which contrib solutions are the most stable?
How do I can keep track of the new modules?
Questions answered by this session:
What are the top contrib modules for commerce you need to know about?
Is there a module for doing X in commerce?
But... do I need a module for doing X?
Which contrib solutions are the most stable?
How do I can keep track of the new modules?
Description
While there have been many presentations focusing on new and interesting ways to solve performance problems, very few have focused on how to find them. The first step to solving a problem is identifying what is wrong and this is something we don't spend enough time talking about. This presentation will focus entirely on how to analyse a poorly performing site and identify what is wrong. This presentation will start with an example Drupal site. This site will have very slow page load times and exhibit 3-4 problems I see commonly in consulting. These are going to be problems everyone has faced at one point or another; a slow view, a bad module, a misconfiguration, a theme causing problems, etc. The goal for this presentation is not to teach you how to solve these particular problems, but how to find and profile them in general. We will cover the basics of using xhprof, xdebug, devel module, mysql slow query log and more to track down problems such as these. The goal of this presentation is to give the audience some of the basic information, tools and resources to be able to find and solve these problems on their own and even avoid them entirely when designing their own sites. Topics To be Covered:
PHP Level Performance Analysis
XHPROF
XDebug
Strace
perf
Devel Module
Database Level Performance Analysis
MySQL Slow Log
Maatkit
Devel Module
Views Profiling
Briefly Cover Some Possible Solutions To Problems
Caching
Denormalization
Query Fixing
Questions answered by this session:
Why is my site slow?
Why is my server load high?
My staging site was fast, why is my production site slow?
PHP Level Performance Analysis
XHPROF
XDebug
Strace
perf
Devel Module
Database Level Performance Analysis
MySQL Slow Log
Maatkit
Devel Module
Views Profiling
Briefly Cover Some Possible Solutions To Problems
Caching
Denormalization
Query Fixing
Questions answered by this session:
Why is my site slow?
Why is my server load high?
My staging site was fast, why is my production site slow?
Description
Drupal Eight needs to be mobile-friendly. One of the tasks in the core Mobile Initiative is to bring a quality user experience to the administration interface in line with the expectations set by native applications. This session covers the challenges, pitfalls, and potential solutions for the initiative, as well as outlining future road maps and how you can get involved. Bartik and Seven are also being transformed into device-independent, responsive designs. This session details the challenges involved in providing out-of-the-box responsiveness in core themes, how we are solving these challenges, and what the future might hold beyond current solutions.
Questions answered by this session:
What problems and pain points do we face bringing a complex web application like Drupal on to mobile devices?
Mobile devices have unique characteristics and capabilities. How can we design to take advantage of this?
How are we implementing HTML5, CSS3, and media queries in Drupal core?
What are our cross-device, cross-platform, cross-browser testing strategies?
How can someone get involved in core design and theme development? How can someone help make Drupal 8 better?
Questions answered by this session:
What problems and pain points do we face bringing a complex web application like Drupal on to mobile devices?
Mobile devices have unique characteristics and capabilities. How can we design to take advantage of this?
How are we implementing HTML5, CSS3, and media queries in Drupal core?
What are our cross-device, cross-platform, cross-browser testing strategies?
How can someone get involved in core design and theme development? How can someone help make Drupal 8 better?
Description
Over the last three years Acquia has had to make two key pivots, and half a dozen minimum viable products in it's business. In this session, Barry Jaspan will address the innovative technologies that lead to developing a platform as a service instead of another Drupal hosting solutions. He will also address how we used innovation accounting to develop a half dozen minimum viable products(MVPs) to reduce the uncertainty in our start-up. Kieran Lal will talk about our customer development techniques and how we moved through the 6 stages of a start-up to grow our business. These real world examples of lean startup techniques will address pivots, MVPs, innovation accounting, and business model types. We will show how by listening to our customers we were able to grow a sustainable business and keep our costs of acquiring customers below our lifetime total value.
Questions answered by this session:
How can you use minimal viable products to learn your customers' real needs from day 1
What are minimal viable products, pivots and the business model canvas
What is wrong with alpha and beta release mentality
What tools do lean startups use to maximize learning about their customers
How can you use the business model canvas to run any project like a lean startup and prevent the-community-that-never-was syndrom.
Questions answered by this session:
How can you use minimal viable products to learn your customers' real needs from day 1
What are minimal viable products, pivots and the business model canvas
What is wrong with alpha and beta release mentality
What tools do lean startups use to maximize learning about their customers
How can you use the business model canvas to run any project like a lean startup and prevent the-community-that-never-was syndrom.
Description
Open Atrium is an excellent install profile for small teams and project management -- but with a few tweaks, it can be retrained as a powerful and beautiful intranet for universities and other large organizations. Cal State Monterey Bay has successfully put all 6000 daily users and tens of thousands of applicants in a single Open Atrium site, and used a combination of features overrides, custom spaces, and Open Atrium's own APIs to make it our own.
We gave a similar presentation at BADCamp 2011, and everyone loved it. This time we'll delve deeper into the code and go over some new modules we will be releasing to help other institutions get started.
Questions answered by this session:
How can I alter Open Atrium so it serves thousands of users well?
What are the usability problems with Open Atrium, and how can I overcome them?
What administrative and end-user interfaces need to be built to handle thousands of private and public groups?
How can I tread softly on someone else's install profile without breaking upgrades?
What governance model can a campus use to make an awesome intranet?
We gave a similar presentation at BADCamp 2011, and everyone loved it. This time we'll delve deeper into the code and go over some new modules we will be releasing to help other institutions get started.
Questions answered by this session:
How can I alter Open Atrium so it serves thousands of users well?
What are the usability problems with Open Atrium, and how can I overcome them?
What administrative and end-user interfaces need to be built to handle thousands of private and public groups?
How can I tread softly on someone else's install profile without breaking upgrades?
What governance model can a campus use to make an awesome intranet?
Description
Wouldn't it be nice if you could create your mobile app completely in Drupal? If with the click of a button you could export the mobile site as .html files that you can bundle in your app? Meet: Drupal Mobile App Generator This module allows you to create cached pages of a predefined menu and with that to export your mobile site to your app. You can then use phonegap to build a native implementation of it. This session will outline the steps to build a simple mobile site and then create a mobile app out of that. 1. First we create a menu structure. 2. Then we create some pages. 3. Add a nice mobile theme. 4. Click on a button. And out comes our mobile app. This session will show what is needed to be able to auto-generate mobile apps easily and swiftly. It'll be a beginner level session, which shows all steps from configuring the information in Drupal to creating the app and testing it in the iPhone simulator. It is a practical and live session.
Questions answered by this session:
How can I create a real mobile app?
What is phonegap and how can I use it?
Questions answered by this session:
How can I create a real mobile app?
What is phonegap and how can I use it?
Description
Long before the Internet and "user generated content," the Zagat Survey was providing its audience with the best in restaurant critiques from people just like them. Today, though, the field is crowded with user review sites. How does a premium review community like Zagat keep its edge in providing a useful and unique product? In February, 2011, Zagat.com relaunched on Drupal, retiring an aging ASP.NET with a new site packed full of social features. In addition to making it easier than ever to research and find great restaurants, the new Zagat.com is faster than its competition and, thanks to new internal procedures, is more able to respond quickly to bugs and roll out new functionality. Come learn about the ways that Zagat Survey and Treehouse Agency partnered to streamline the develop, test, and deploy process. You'll gain insights into the architecture decisions behind Zagat.com which enables the site to be incredibly fast, and you'll learn how creative data visualization tools enable richer and deeper content interaction.
Questions answered by this session:
What are some of the challenges involved in moving a large .NET site to Drupal?
How can iterative design and development create meaningful tools for end users?
How can automatic and manual processes be used by an existing QA team to catch regressions and provide the ability to work on long-term upgrades while still doing daily releases?
How can you measure competitors' performance and strive to best them?
In a crowded labor market, how can you maximize talent on your project by re-training or hiring for resources with complementary non-Drupal skill-sets?
Questions answered by this session:
What are some of the challenges involved in moving a large .NET site to Drupal?
How can iterative design and development create meaningful tools for end users?
How can automatic and manual processes be used by an existing QA team to catch regressions and provide the ability to work on long-term upgrades while still doing daily releases?
How can you measure competitors' performance and strive to best them?
In a crowded labor market, how can you maximize talent on your project by re-training or hiring for resources with complementary non-Drupal skill-sets?
Description
Drupal has become a serious player in the enterprise market, encountering a new set of competitors along the way. Free software alone isn't enough for most larger organizations to choose Drupal. The technical selection process is more intensive, with many more stakeholders influencing the decision process. Additionally, enterprises rely on guidance from industry analysts and their peers to create their short list of potential options to consider. Raising the visibility of Drupal's strengths and success stories is critical to competing effectively in the enterprise market. At Acquia, we spend a great deal of time helping organizations understand the power of both Drupal and the community, and why this combination is what makes Drupal the best choice for high performance organizations serious about the social web. In this session, we'll share our experiences discussing Drupal with the analyst community and with senior executives. We'll share lessons we've learned when Drupal has lost during the technical selection process, and how we, as a community, can work together to improve our chances in the future.
Questions answered by this session:
How to position Drupal's unique strengths vs proprietary competitors
Where competitors beat up on Drupal and how to diffuse these situations
How to combat FUD from proprietary vendors and put them on the defensive in the selling process
How to make enterprise buyers understand why open source makes Drupal a better technical option
Why the analyst community is important and how to help raise Drupal's profile to these important influencers
Questions answered by this session:
How to position Drupal's unique strengths vs proprietary competitors
Where competitors beat up on Drupal and how to diffuse these situations
How to combat FUD from proprietary vendors and put them on the defensive in the selling process
How to make enterprise buyers understand why open source makes Drupal a better technical option
Why the analyst community is important and how to help raise Drupal's profile to these important influencers
Description
There are lots of reasons to ask for money online, but no matter how you ask for it, the process of getting that money into your bank account works the same way every time. This session introduces a payment framework that can be used by a developer to accept payments on just about any Drupal form. It's a lightweight alternative to an entire shopping cart system that demonstrates the power of using multiple modules together as part of a framework. This session is good for developers who want to learn how to build payment systems, users who want to use the donation and webform solutions already available, or anyone who is interested in seeing an example of a framework module in practice.
Questions answered by this session:
What is the Payment API and what can I do with it?
How does the Payment API relate to Drupal Commerce and other modules?
What is the easiest way to get donations, registrations, and other simple payment solutions up and running?
Who is using and supporting this framework?
Questions answered by this session:
What is the Payment API and what can I do with it?
How does the Payment API relate to Drupal Commerce and other modules?
What is the easiest way to get donations, registrations, and other simple payment solutions up and running?
Who is using and supporting this framework?
Description
As you might know, some of the Symfony2 components will be used as the core foundation for the upcoming Drupal 8 release. In this session, I will first provide a quick overview of the Symfony2 components; then I will dive deeper into the ones that are going to be used in Drupal 8, explaining how they works and how to leverage all their features and flexibility. Besides the code, I will also talk about the benefits for the two communities and how we can learn from each others to make both Symfony and Drupal stronger in the PHP market.
Questions answered by this session:
What are the Symfony2 Components?
Why using Symfony2 for Drupal 8 was a good decision?
How to leverage the power of the Symfony2 Components (the ones that will be used in Drupal 8)?
Questions answered by this session:
What are the Symfony2 Components?
Why using Symfony2 for Drupal 8 was a good decision?
How to leverage the power of the Symfony2 Components (the ones that will be used in Drupal 8)?
Description
A lot is changing in the Drupal world today in the Panels universe. More tools are appearing to make it easier to separate the site builder experience from the content manager experience. The In-Place Editor is getting some much needed improvements. A new thing called Panelizer has been released, and Fieldable Entity Panes are now a possibility. There is even talk of a User Experience redesign!
Questions answered by this session:
What is changing in the Panels world?
How will this improve the Content Administrator experience?
How are Panels and CTools taking advantage of entities?
What is changing with the In-Place Editor?
What are Panel Pipelines and how can they allow me to make a better site for my content administrators?
Questions answered by this session:
What is changing in the Panels world?
How will this improve the Content Administrator experience?
How are Panels and CTools taking advantage of entities?
What is changing with the In-Place Editor?
What are Panel Pipelines and how can they allow me to make a better site for my content administrators?
Description
Present and discuss Upal - a new test runner for Drupal based on PHPUnit. More information available at https://www.acquia.com/upal
Description
Should this code be fast, or easy to understand later? Should this site be customized to each user, or be able to serve 1000 users at once? If I make this system super-duper-flexible, can I build anything useful with it or will it be too unstable? Every program, every module, every site involves decisions to balance one priority over another. Balancing competing priorities is the responsibility of every architect, whether we're talking about a program, a site, a building, or a social system. There is no easy answer to what balance to strike, but fortunately there is are ways to understand and think about those trade-offs to make them easier. In this session we will examine some of the main aspects of software architecture -- Performance, Scalability, Learnability, Modularity, Testability, etc. -- and how they relate to, support, and contradict each other. The goal will not be to find a magic bullet to have our cake and eat it too, but to develop a better understanding and vocabulary of how to create the right balance for our sites and for our favorite CMS.
Questions answered by this session:
What are major factors to consider when deciding on an appropriate architecture for my application?
How can I mitigate the downsides of my decisions?
How do I decide what my target audience is for my decisions?
What are Drupal's priorities? Are they the right priorities?
Questions answered by this session:
What are major factors to consider when deciding on an appropriate architecture for my application?
How can I mitigate the downsides of my decisions?
How do I decide what my target audience is for my decisions?
What are Drupal's priorities? Are they the right priorities?
Description
Disclaimer: This is a non-technical session and won't teach you how to make your Drupal site responsive. However, there are plenty of other great sessions in the mobile track that dive into code and implementation. In this session, we will explore the how the recent explosion of devices has disrupted the process of designing a website that we've crafted over the past decade. When designers only have one instance of website (i.e., desktop) to design, the layout is uniform. The header, content area, sidebar, and footer all remain static. Furthermore, the elements are relatively uniform as well. Buttons, navigation, typography, and images are all basically the same across across the various pages. But if you are designing a responsive website -- one whose look and feel adapts depending whether you're using a phone, laptop, or tablet -- then these elements and especially the layout begin to diverge.
WHAT WE'LL COVER
The new process
Mobile first strategy
Content strategy
Design strategy
Design patterns
Prototyping!
Best practices
Layout
Media
Gestures
Progressive enhancement
Tools
Responsive media
Frameworks
Testing
After this session, you should leave with the confidence to argue the importance of responsive design to your client or boss -- and that the with the proper strategy, the extra effort and costs can be justified (and hopefully minimized).
WHO SHOULD ATTEND THIS SESSION?
This session is non-technical, and will benefit any UX/interaction designer, design director or product owner/stakeholder who is building a new responsive website, or wants to convert their existing site to be Future Friendly.
Questions answered by this session:
Why is a good content strategy more important than ever?
How has the wireframe to comp to build process changed?
How can design patterns/style guides speed up this process?
What are some mobile UX design best practices?
What tools will help me prototype and test for multiple devices?
WHAT WE'LL COVER
The new process
Mobile first strategy
Content strategy
Design strategy
Design patterns
Prototyping!
Best practices
Layout
Media
Gestures
Progressive enhancement
Tools
Responsive media
Frameworks
Testing
After this session, you should leave with the confidence to argue the importance of responsive design to your client or boss -- and that the with the proper strategy, the extra effort and costs can be justified (and hopefully minimized).
WHO SHOULD ATTEND THIS SESSION?
This session is non-technical, and will benefit any UX/interaction designer, design director or product owner/stakeholder who is building a new responsive website, or wants to convert their existing site to be Future Friendly.
Questions answered by this session:
Why is a good content strategy more important than ever?
How has the wireframe to comp to build process changed?
How can design patterns/style guides speed up this process?
What are some mobile UX design best practices?
What tools will help me prototype and test for multiple devices?
Description
How many times has this happened to you: You're theming a Drupal site, writing your CSS and making a few changes to the tpl files here and there. Everything is going great, then suddenly you realize you need to change one of those things that starts with a "$" inside those funny-looking php tags. Panic! You exclaim... "Crap! Where does php print $content; come from?! How do I change it?!" or maybe... "Crap! I need to have an extra CSS class on this body tag that depends on the taxonomy of the node on the page! Is that possible?!" or perhaps even... "Crap! I need a dropdown on a node edit form to change the way how a differet image field is rendered! How can I get that working?!" Sound familiar? Preprocess functions are the diplomats of Drupal themes. They are the missing link between what happens in the modules, and what gets sent to the template files. Goals: In this session, we'll dispel PHP fears, and get our feet wet with a little code that goes a long way to helping out with improving the flexibility of our theme. Prerequisites: Some experience with Drupal theming, general understanding of the templating system, good understanding of HTML and CSS, some basic familiarity with PHP. If you have a good grasp on the topics from from my proposed introduction to theming session, this is probably for you. This session was presented at BADCamp 2009, DrupalCon San Francisco 2010, DrupalCon Copenhagen 2010, BADCamp 2010, SandCamp 2011, and DrupalCamp Colorado 2011
Questions answered by this session:
Blimey! Where do theme template variables come from?
Aha! How do I take control of theme template variables?
Glorious! How do I create logic and pass information between templates?
I'm starving! Where are we going for lunch?
I'm bored! Do you want to go skiing?
Questions answered by this session:
Blimey! Where do theme template variables come from?
Aha! How do I take control of theme template variables?
Glorious! How do I create logic and pass information between templates?
I'm starving! Where are we going for lunch?
I'm bored! Do you want to go skiing?
Description
As Drupal's popularity sky-rockets, so does the volume of issues and sense of urgency for problems to get solved fast. To keep up, we need to get more people contributing to core. There are a lot of people who would like to contribute to Drupal core, but they're not sure how, they don't feel qualified, and the time commitment feels prohibitive. Meanwhile, as Drupal's code base becomes more complex, the learning curve for contributing to Drupal core gets steeper. To get more people contributing to core, we need to make it easier to work on core. The Boston Drupal Users Group has decided to dedicate five monthly meetings between October 2011 and Drupalcon Denver to create and test an easier on-ramp for people who want to get more involved. The vision is this:
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
This presentation will give an overview of results and lessons learned in Boston through the months leading up to Drupalcon Denver. Boston's gift to you: We will send you home with a stack of materials to share with your hometown Drupal meetup group to make it easy for you and your group's members to work your way up the Drupal ladder. Boston's challenge to you and your group: Contribute!
Questions answered by this session:
How can I learn more about Drupal? (We'll show you one more way.)
What does it take to contribute to Drupal core? (Everyone can contribute something. Really.)
Where do I start? (Depends where you are on the ladder. We'll show you.)
I've only got 2 hours. What can I do? (Lots!)
Do you have resources I can use and share with my own Drupal meetup group? (Yes!)
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
This presentation will give an overview of results and lessons learned in Boston through the months leading up to Drupalcon Denver. Boston's gift to you: We will send you home with a stack of materials to share with your hometown Drupal meetup group to make it easy for you and your group's members to work your way up the Drupal ladder. Boston's challenge to you and your group: Contribute!
Questions answered by this session:
How can I learn more about Drupal? (We'll show you one more way.)
What does it take to contribute to Drupal core? (Everyone can contribute something. Really.)
Where do I start? (Depends where you are on the ladder. We'll show you.)
I've only got 2 hours. What can I do? (Lots!)
Do you have resources I can use and share with my own Drupal meetup group? (Yes!)
Description
Panelists: - Marc O'Brien - VP, Distro & Solutions, Acquia - Michael Shaver - Intel Open Technology Center - Ezra Gildesgame (moderator) - Technical Lead, Acquia Distribution team. Project maintainer, Commons & COD distributions. - Jeff Walpole - CEO, Phase2 Technology - Karen Borchert - Director of Products, Phase2 Technology - Tom McCracken - DIrector, Owner, LevelTen Design We know that Drupal and open source software are disruptive technologies, but the connection between awesome community contributions and market success against proprietary software is not always clear. In this session we will - discuss the history of key Drupal distributions and their competition in the market with proprietary software - review Acquia's successes and lessons learned in working to increase community collaboration while developing more competitive products - share proof for the unintuitive phrase: to get more customers, offer fewer services - explain how Intel's Open Technology center has leveraged COD to build a re-usable conference platform, and Atrium as a project management tool and OpenAtrium to build a customized project tracking tool - learn why external tech communities like Twitter and Linkedin are choosing Drupal over proprietary systems - Discuss strategies for engaging the Drupal community to help advance at Drupal-based product
Questions answered by this session:
What are Drupal distributions and why are they important?
How do you measure success of your distributions?
What lessons have these organizations learned so far about distribution development from a technical and business perspective?
How do distributions get started? Client work? Seed funding? Community needs?
What is your strategy for encouraging community participation in your distributions while prioritizing your internal roadmap?
Questions answered by this session:
What are Drupal distributions and why are they important?
How do you measure success of your distributions?
What lessons have these organizations learned so far about distribution development from a technical and business perspective?
How do distributions get started? Client work? Seed funding? Community needs?
What is your strategy for encouraging community participation in your distributions while prioritizing your internal roadmap?
Description
The node editing experience has improved with each major release of Drupal. What next steps will Drupal 8 take? This conversation will bring up aspects of the node UI that content editors may find unintuitive. Robin and I will bring lessons we've learned maintaining Workbench Moderation, a module that alters the front-end node form as well as parts of the node_save() routine. This conversation will touch on, but is not limited to:
The node preview button vs. saving drafts.
The published/create revision/sticky checkboxes.
Interplay between fields and non-field elements.
How to save drafts of a node after it has been published.
Enforcing new revisions.
Default revision messages.
EDIT: slides and follow-up at http://groups.drupal.org/node/218864
The node preview button vs. saving drafts.
The published/create revision/sticky checkboxes.
Interplay between fields and non-field elements.
How to save drafts of a node after it has been published.
Enforcing new revisions.
Default revision messages.
EDIT: slides and follow-up at http://groups.drupal.org/node/218864
Description
Webform is the tool for surveys and data collection in Drupal. Come learn how to make a survey with this popular module. If you've used Webform in the past, come learn about all the things you probably don't know about 3.0 (e-mail attachments, conditional logic, PDF support and more!)
Questions answered by this session:
How do I make a webform or survey in Drupal?
What kind of data output (submission listings, statistics, Excel exports) can I get from Webform?
How can I send e-mails when using Webform module? And can I send HTML e-mail or attachments in these e-mails?
I have a form with branching or conditional logic, how can I do that in Webform?
What kinds of things can Webform do that aren't included with the basic module?
Questions answered by this session:
How do I make a webform or survey in Drupal?
What kind of data output (submission listings, statistics, Excel exports) can I get from Webform?
How can I send e-mails when using Webform module? And can I send HTML e-mail or attachments in these e-mails?
I have a form with branching or conditional logic, how can I do that in Webform?
What kinds of things can Webform do that aren't included with the basic module?
Description
ICANN is the organization responsible for coordinating global use of the domain name system (DNS). Due to the massive scale of their operations they serve users of all types, from feature phone users in Africa to iPad users in LA. This session will take you through Four Kitchens' process of redesigning ICANN.org from static HTML to a responsive Drupal 7 website.
Topics covered in this case study:
Determine the IA and new content strategy first.
Establish user personas to help inform design decisions.
Create wireframes for mobile, tablets, and desktop layouts.
Develop a mobile-first, responsive theme in Drupal.
Creating a framework for responsive content, including images, video and JavaScript.
It took serious planning to design and produce a large-scale, mobile-first website that serves users all across the globe. In this panel web chefs Zach Meyer, Todd Nienkerk, and Chris Ruppel will be going through the journey of how Four Kitchens relaunched ICANN.org as a responsive website.
Questions answered by this session:
How can you effectively wireframe for multiple devices (desktops, tablets, phones) and contexts (landscape vs portrait, smaller vertical space for compressed "above the fold" layouts)?
How does content strategy change in a mobile context?
How do you plan UX around user personas?
Topics covered in this case study:
Determine the IA and new content strategy first.
Establish user personas to help inform design decisions.
Create wireframes for mobile, tablets, and desktop layouts.
Develop a mobile-first, responsive theme in Drupal.
Creating a framework for responsive content, including images, video and JavaScript.
It took serious planning to design and produce a large-scale, mobile-first website that serves users all across the globe. In this panel web chefs Zach Meyer, Todd Nienkerk, and Chris Ruppel will be going through the journey of how Four Kitchens relaunched ICANN.org as a responsive website.
Questions answered by this session:
How can you effectively wireframe for multiple devices (desktops, tablets, phones) and contexts (landscape vs portrait, smaller vertical space for compressed "above the fold" layouts)?
How does content strategy change in a mobile context?
How do you plan UX around user personas?
Description
Alex and Eric from Development Seed will show how to design beautiful custom maps using MapBox's open source tools. The session will start with a walk through of how web mapping works. This will include several deep dives into examples to show the art of the possible targeted at both technical and non-technical users. At the halfway point the talk will quickly get hands on and look at how to actually design a custom map in TileMill with users only needing a basic understanding of HTML/CSS. By the end of the session everyone will have seen a slippy, mobile-friendly web map made from scratch and launched on a Drupal site. Sample fast maps made with TileMill: - http://www.npr.org/censusmap - http://horn.wfp.org - http://japanearthquakerecovery.com - http://data.nai.org.af - http://nigeria.mixmarket.org See other examples on: http://mapbox.com/showcase
Questions answered by this session:
How does web mapping really work?
How can I make completely custom maps down to the actual tiles?
How can I make my maps faster?
How can I add custom maps to Drupal and what modules should I use?
How can I have dynamic data show up on my map?
Questions answered by this session:
How does web mapping really work?
How can I make completely custom maps down to the actual tiles?
How can I make my maps faster?
How can I add custom maps to Drupal and what modules should I use?
How can I have dynamic data show up on my map?
Description
Ever had the embarrassing 'All your bases are belong to us' moment? Staying safe when creating your custom modules is essential to creating a secure and stable website in Drupal. This session will focus on beginners and intermediate module builders who want to learn more about Drupal APIs in relation to security, find out what all the strange words such as CSRF, XSS or SQL Injection mean and learn how to protect their modules against most common attacks. I'll be sharing specific knowledge I've gained as a member of the Drupal Security Team and from experience doing security audits for large scale sites.
Description
Plato invented Object Oriented Programming. And Aristotle invented Functional Programming. And the centuries-long debate carries over into Drupal today. Plato was an architect. The world, to Plato, was best expressed as an elegant system of well-ordered ideal objects. Motionless and unchanging, these "forms" composed the world of perfection. But when it came to the real world, "runtime" was messy, full of complicated, ugly, and error prone "copies" of the forms. In contrast, Aristotle saw the world as a dynamic place, a constantly evolving runtime. What makes the world beautiful, functional, and exciting is the dynamic nature of things. While Drupal has never been (truly) functional, much of our approach has been more inline with functional design than with OO or even standard procedural design. Like Aristotle and LISP programmers, Drupal is about what is happening in the moment. Hooks, callbacks, builders. Drupal takes full advantage of PHP's runtime offerings. Drupal is caught between our Aristotelian roots and Plato's enticing world of OO perfection. And this is not necessarily a bad thing. As we begin using Drupal 7 in earnest, and as Drupal 8 development hits full stride, we must ask -- and answer -- what kind of philosopher Drupal is.
Questions answered by this session:
How can Drupal's inherent and vibrant dynamic model adapt to Plato's "architect-first" approach? Or should it?
In what ways is Drupal functional? And to what extent should it be?
What are the real debates regarding Drupal's architecture?
Is OOP good for Drupal?
Questions answered by this session:
How can Drupal's inherent and vibrant dynamic model adapt to Plato's "architect-first" approach? Or should it?
In what ways is Drupal functional? And to what extent should it be?
What are the real debates regarding Drupal's architecture?
Is OOP good for Drupal?
Description
For years the Drupal groundswell has been building in higher education, and at many institutions Drupal has moved from a fringe technology to core infrastructure. Libraries, publishing, e-learning, big data, digital humanities and research — Drupal presents opportunities along many fronts. This session will explore potential alignment between Drupal and some of the emerging technologies that academic and instructional technologists are building.
Questions answered by this session:
What are some of the emerging technologies that concern higher-ed institutions?
How can we develop a community of practice around Drupal development in the Academy?
How can my institution leverage relationships with 3rd party vendors?
Questions answered by this session:
What are some of the emerging technologies that concern higher-ed institutions?
How can we develop a community of practice around Drupal development in the Academy?
How can my institution leverage relationships with 3rd party vendors?
Description
According to a study done by Strangeloop, 97% of the time it takes to render a page happens in the front end for mobile devices. For desktop computers it's at 85% of the time. We put performance as a gate in Drupal to help speed it up. The biggest area for gains is in front end performance. This session would be about:
A brief explanation of why front end performance is important.
Briefly highlight one or two things we've done well and should keep doing.
Show how we can incorporate minification into core (even covering some potential legal issues).
Show how we can speed up pageloads by moving scripts around in the page.
Talk about changing the way we create aggregated js and css so it can be pluggable and split among more processes.
Depending on time I can come up with more....
Note, I'm not a lawyer so nothing I'll say is legal advice. But, I have talked to them and know what I'm allowed to do.
A brief explanation of why front end performance is important.
Briefly highlight one or two things we've done well and should keep doing.
Show how we can incorporate minification into core (even covering some potential legal issues).
Show how we can speed up pageloads by moving scripts around in the page.
Talk about changing the way we create aggregated js and css so it can be pluggable and split among more processes.
Depending on time I can come up with more....
Note, I'm not a lawyer so nothing I'll say is legal advice. But, I have talked to them and know what I'm allowed to do.
Description
Javascript as a language is often sullied and bullied, but new technologies like node.js and coffescript, as well as the impending death of IE7, are changing that. For the past year I've been writing and launching websites built on node.js which run javascript on the server. This presentation is a update from the front lines of what using javascript for nearly everything is like. The talk is about Javascript as a programming language doing heavy lifting on a daily basis. I'll talk about my experiences using it everyday, what is hard in javascript, what is missing from the language, and how people are trying to fix it. I'll cover the lessons I've learned from the server-side which have changed how I use javascript client side. I'll look in depth at node.js, at its 'event loop' execution model, how async can make you crazy, and how to step back from the edge. I'll talk about how javascript applications on the server work, how they scale, and how they compare to using php. I'll talk about the things that are easy in node.js and really hard in php.
Questions answered by this session:
What do I need to know about javascript that jQuery won't teach me?
What does node.js do exactly?
Why would you use node.js for something?
What does deploying node.js look like?
I've tried node.js. How am I supposed to avoid the async callback hell?
Questions answered by this session:
What do I need to know about javascript that jQuery won't teach me?
What does node.js do exactly?
Why would you use node.js for something?
What does deploying node.js look like?
I've tried node.js. How am I supposed to avoid the async callback hell?
Description
The goal of this session is to envision us to build interesting application beyond a website or a simple mobile application, by using the platforms that are already available to us. Android is a great open source mobile platform. On the local device, it has many sensors (for example, GPS, Accelerometer, barometer, etc) to collect much information that a user can or cannot easily gather. The information travels through the internet, works with remote resources, and returns to users with rich customized results and functionality. This awesomeness -- because of much processing power and logic workflow needed on the Cloud -- demands an equally powerful and open platform on the server end. If developers build a powerful server framework from stretch, it is not fun and too costly to be a favorable solution. Therefore, finding an open-sourced, powerful, extensible and scalable framework should be the first thing on the developers' mind. Drupal, on the other hand, is used by web developers worldwide to build sophisticated community interactive websites. Its big success has been proven since many diverse organizations use Drupal as their core social publishing system for websites and internal collaboration applications. With add-on modules support, Drupal is also a web application framework with tens of thousands of features such as flagging system, approximate search, barcode generation, and many other social publishing functions. The Drupal Services module is the add-on module that allows Drupal content to be retrieved and saved through a standard API using pluggable communication mechanisms including XMLRPC, JSON, SOAP and REST. Also, with pluggable authentication mechanisms including OAuth and Key Auth, the communication between frameworks is highly secured. Furthermore, developers can also easily create their own web services to expose additional integration with contribute Drupal modules or custom code. Therefore, developers will appreciate a marriage between these two great platforms. Building cloud applications with the two platforms will immediately have 1.) Both web portal and mobile portal 2.) The development cost is predictively minimal since the huge open source communities support together with hundreds of thousands of existing add-on features. 3.) The business logistics and workflow is handled on the cloud by Drupal. As we already have a lot of experience with Drupal. 4.) The application will be able to reach bedroom, garage, bathroom, office, subway,..., anywhere the mobile goes.
Questions answered by this session:
Why Drupal + Android is the best combination for building cloud based applications?
How easy is it to integrate Drupal and Android?
What are the potential targeted audience in the near future?
What are the existing spearheaded applications?
What's the cost of building a cloud based applications with Drupal and Android, comparing to other choices?
Questions answered by this session:
Why Drupal + Android is the best combination for building cloud based applications?
How easy is it to integrate Drupal and Android?
What are the potential targeted audience in the near future?
What are the existing spearheaded applications?
What's the cost of building a cloud based applications with Drupal and Android, comparing to other choices?
Description
This is the future. So where's my html5css3responsiveSemanticalDrupal8 site that's easy to put my design on top of? It has been 15 months since Drupal 7 was released. The html5-css3-responsive is the new black & IE6 is dead & IE7 is getting closer to the grave \m/. With the mobile browsers hell is coming at us and Drupal 8 is not here yet for several more months - bummer! So how can we get the Drupal frontend up to speed with all the html5css3responsive awesomeness?
DRUPAL FRONTEND LOVE FROM HEAD TO FOOTER
This session will be focused around the real-life, nitty gritty dirty frontend solutions & tricks that your mom warned you about & your father told you not to do & developers are afraid to touch cause it might "break". This is design implementation done right & NOT the way Drupal thinks it should be. We're gonna kill the Divitis & take on the .class war, fix the CSS overload with a BAT, and look goddamn good on the screen, mobile, iPad & lynx (almost kiddin). This is gonna be extremely hands-on from the header to the footer, licking every template & function we can find - making sure we're getting in there where it's actually itching: the markup to design implementation.
DRUPAL FRONTEND LOVE FROM HEAD TO FOOTER
This session will be focused around the real-life, nitty gritty dirty frontend solutions & tricks that your mom warned you about & your father told you not to do & developers are afraid to touch cause it might "break". This is design implementation done right & NOT the way Drupal thinks it should be. We're gonna kill the Divitis & take on the .class war, fix the CSS overload with a BAT, and look goddamn good on the screen, mobile, iPad & lynx (almost kiddin). This is gonna be extremely hands-on from the header to the footer, licking every template & function we can find - making sure we're getting in there where it's actually itching: the markup to design implementation.
Description
Multilingual site building with Drupal can be challenging. Depending on the type of site you're building, the list of modules you'll need and the configuration settings you'll choose will vary greatly. Even a single project could include more than one method for translating menus, taxonomy terms, and content. Before you get started, you need to consider your audience, what type of content you have, and how all the pieces of your website will be translated. In this session, we'll walk you through the steps of creating a multilingual website for an international organization. This will give you an understanding of Drupal's multilingual architecture and how translations are managed for different parts of Drupal. You'll learn which modules to use for different use cases, and what to ask your client before you start the project. Whether you're a site builder or a developer working on your first multilingual Drupal 7 site, this session will help you plan your next multilingual project and get started on the right foot.
OUTLINE
Introduction
Examples of typical multilingual requirements and use cases
Overview of the parts of the multilingual system in Drupal
Introduce the use case that will motivate the presentation
Building a Multilingual Site
Step 1: Installing and Configuring Languages
Step 2: Components of Multilingual UI: Variables, Built-in Text, User-Entered Settings
Step 3: Content Translation Methods: Content Translation vs Entity Translation
Step 4: Blocks, Taxonomy Terms, and Menu Items
Step 5: Additional Multilingual Modules
Step 6: Module Selection: Choosing modules that support multilingual
Conclusion
Outstanding Multilingual Challenges in Drupal 7
Drupal 8 Multilingual Initiative
OUTLINE
Introduction
Examples of typical multilingual requirements and use cases
Overview of the parts of the multilingual system in Drupal
Introduce the use case that will motivate the presentation
Building a Multilingual Site
Step 1: Installing and Configuring Languages
Step 2: Components of Multilingual UI: Variables, Built-in Text, User-Entered Settings
Step 3: Content Translation Methods: Content Translation vs Entity Translation
Step 4: Blocks, Taxonomy Terms, and Menu Items
Step 5: Additional Multilingual Modules
Step 6: Module Selection: Choosing modules that support multilingual
Conclusion
Outstanding Multilingual Challenges in Drupal 7
Drupal 8 Multilingual Initiative
Description
ABOUT THE SESSION
Federal regulations stipulate that information systems serving federal agencies must undergo a formal security assessment and accreditation process which is designed to ensure baseline information security requirements are met. There are two formalized accreditation standards: FISMA is the accreditation process for non-DoD agencies while DIACAP is pertinent to DoD agencies. Additionally there is a new standard which is meant to apply to cloud service providers: FedRAMP. The accreditation process can be a daunting task for firms whom develop web sites serving federal customers in the cloud. However, there is much benefit to an organization in achieving accreditation; these compliance standards are designed to ensure information systems and the organizations that support and operate them are secure and follow best practices. This session will focus on a review of the current US government compliance landscape, trends in the international government landscape, and a great deal of insight regarding our experience working with our customers in the federal space and obtaining accreditation for Drupal-based sites using a commercial cloud. Further, we will review how these standards are evolving internationally by talking about how NIST 800-53 fits within the global standards landscape including the ISO.
CASE STUDY EXAMPLES
Two case studies will be presented:
The Defense Security Cooperation Agency (DSCA) - an organization using a platform built on Drupal and hosted in a commercial cloud hosting facility. This organization will receive DIACAP accreditation in order to comply with DoD policy.
A major non-DoD government organization that achieved FISMA certification for it's site built in Drupal and hosted in a commercial cloud hosting facility.
Questions answered by this session:
What were the challenges of building FISMA and DIACAP certified sites in the cloud?
What certifications and hurdles had to be overcome to launch the site? How was security for the site tested, verified, and managed?
What is FedRAMP and will Drupal meet the requirements?
How do you integrate other government systems with Drupal that must also conform to these standards?
How do standards determined by NIST translate internationally to ISO or other international standards?
Federal regulations stipulate that information systems serving federal agencies must undergo a formal security assessment and accreditation process which is designed to ensure baseline information security requirements are met. There are two formalized accreditation standards: FISMA is the accreditation process for non-DoD agencies while DIACAP is pertinent to DoD agencies. Additionally there is a new standard which is meant to apply to cloud service providers: FedRAMP. The accreditation process can be a daunting task for firms whom develop web sites serving federal customers in the cloud. However, there is much benefit to an organization in achieving accreditation; these compliance standards are designed to ensure information systems and the organizations that support and operate them are secure and follow best practices. This session will focus on a review of the current US government compliance landscape, trends in the international government landscape, and a great deal of insight regarding our experience working with our customers in the federal space and obtaining accreditation for Drupal-based sites using a commercial cloud. Further, we will review how these standards are evolving internationally by talking about how NIST 800-53 fits within the global standards landscape including the ISO.
CASE STUDY EXAMPLES
Two case studies will be presented:
The Defense Security Cooperation Agency (DSCA) - an organization using a platform built on Drupal and hosted in a commercial cloud hosting facility. This organization will receive DIACAP accreditation in order to comply with DoD policy.
A major non-DoD government organization that achieved FISMA certification for it's site built in Drupal and hosted in a commercial cloud hosting facility.
Questions answered by this session:
What were the challenges of building FISMA and DIACAP certified sites in the cloud?
What certifications and hurdles had to be overcome to launch the site? How was security for the site tested, verified, and managed?
What is FedRAMP and will Drupal meet the requirements?
How do you integrate other government systems with Drupal that must also conform to these standards?
How do standards determined by NIST translate internationally to ISO or other international standards?
Description
In March of 2011 I was named as the first initiative owner for Drupal 8. I was excited and proud and itching to get going, but I felt one emotion more than any other - paralyzing fear. The Drupal community is filled with talented engineers, but moving from coder to project manager and community leader can be incredibly difficult. This session will outline some of the lessons I've learned about our community and the ways to (or more often not to) get it moving towards a goal.
Questions answered by this session:
What are our biggest challenges in building consensus?
How does our infrastructure make open discussion problematic?
When is the right time to close a discussion and take a decision?
What skills do Drupal community leaders need?
How can people set appropriate boundaries and limits to prevent themselves from becoming burnt out and/or horribly bitter?
Questions answered by this session:
What are our biggest challenges in building consensus?
How does our infrastructure make open discussion problematic?
When is the right time to close a discussion and take a decision?
What skills do Drupal community leaders need?
How can people set appropriate boundaries and limits to prevent themselves from becoming burnt out and/or horribly bitter?
Description
We've had over a year to think about how "Responsive web design" affects us. The relatively straightforward techniques described in Ethan Marcotte's book and A List Apart article won't be covered in this session. Instead, we'll think about the limitations we've placed on ourselves with our current building techniques and how to break free from them. Break free from regions. Break free from CSS limitations. Break free from the difficulties inherit in responsive design. In this session, I'll describe practical implementation techniques for responsive design using CSS (or Sass/Compass) and Drupal themes and modules, including Zen, Fences, Field Collection, Panels, Chaos Tools and Display Suite to name...erm... quite a few. We'll cover these topics:
Building techniques for responsive layouts:
Content first (aka Mobile First, aka Semantic HTML source order)
The Adjacent Sibling Rule
The Opposing Float
The Lasso
The Corset Variant
The Absolute Exception
The Violator
Gutters with media queries
Responsive background images
How to deliver responsive images to different device sizes
How to integrate media queries with your Drupal theme and modules without making the CSS Cascade insane or killing performance
How not to pick breakpoints
Improving front-end performance by configuring lean, semantic markup with Fences
How to make your main content be responsive with Page Manager
How to test your design on mobile browsers
Questions answered by this session:
The CSS for layouts is hard! With responsive design, I have to write even more of it. How can I make building layouts quick, easy and (dare I say) fun?
How do I easily get lean, semantic markup for improved front-end performance?
What's the best (and worst) way to use media queries in your stylesheets?
What's the best way to set up responsive images?
What's a re-usable way to get responsive content?
Building techniques for responsive layouts:
Content first (aka Mobile First, aka Semantic HTML source order)
The Adjacent Sibling Rule
The Opposing Float
The Lasso
The Corset Variant
The Absolute Exception
The Violator
Gutters with media queries
Responsive background images
How to deliver responsive images to different device sizes
How to integrate media queries with your Drupal theme and modules without making the CSS Cascade insane or killing performance
How not to pick breakpoints
Improving front-end performance by configuring lean, semantic markup with Fences
How to make your main content be responsive with Page Manager
How to test your design on mobile browsers
Questions answered by this session:
The CSS for layouts is hard! With responsive design, I have to write even more of it. How can I make building layouts quick, easy and (dare I say) fun?
How do I easily get lean, semantic markup for improved front-end performance?
What's the best (and worst) way to use media queries in your stylesheets?
What's the best way to set up responsive images?
What's a re-usable way to get responsive content?
Description
Services modules is the most widely used and robust Drupal module that provides API's for external applications that wish to communicate with Drupal. This presentation aims to provide Drupal Developers a deeper understanding of how Services module works, what ways it can be used, and some ways not to use it. Well discuss how you can debug, extend, alter and even create your own services, resources and servers so that you can get anything in Drupal, into an external application. Id also love to touch base on Services 4.x which will be our stepping stone branch with an upgrade path to Drupal 8
Questions answered by this session:
What is Services module?
How can I communicate with Services Module?
How can I create my own resources to expose custom information?
How can I alter components that exist within Services?
What are future features of Services module?
Questions answered by this session:
What is Services module?
How can I communicate with Services Module?
How can I create my own resources to expose custom information?
How can I alter components that exist within Services?
What are future features of Services module?
Description
Come to this session to get an up to date status of where the D8MI (Drupal 8 Multilingual Initiative) stands and what are the immediate and longer term plans. There are always plenty ways you can help, so make sure to be there if you are interested in helping out. If you are already on your toes about the topic, follow the posts at http://groups.drupal.org/drupal-initiatives and watch out for Drupal 8 Multilingual Initiative meeting announcements to be part of the ongoing conversation.
Description
Building a complex, high traffic, Drupal site from scratch is challenging. Converting a site that already has a high traffic web presence to Drupal while maintaining the legacy site throughout the process is like changing your tires at 60 MPH. Martha Stewart Living Omnimedia tackled this very issue on an enterprise scale, running two CMS systems, Vignette and Drupal, simultaneously under the same domains. While the new site was being built, the legacy site was still being maintained and updated, the Drupal development environment was continuously updated with fresh data from the legacy site, and users were intelligently routed between pages from the old and new sites. New features were rolled out iteratively and a third internal Drupal installation, the "Enterprise Content Library" played the role of a canonical location for all content, while maintaing the integrity of all MSLO's myriad assets. If that wasn't already challenging enough, the MSLO site was deployed in Drupal 6 because it required modules not yet available for Drupal 7, but it also needed some functionality only available in Drupal 7 to be able to manage tens of thousands of user accounts and provide rich, fieldable comments. The solution was to create a separate Drupal 7 environment for users and comments and configuring it as a central repository for the user-facing sites. This not only accomplished the goal at hand, but offered the added benefit of diverting a lot of activity away from the main site. Join us to find out how we tackled these and other issues while the new site components were built, transitioned and eventually launched in an iterative fashion. We will discuss Drupal 6 and Drupal 7 modules we used as well as tools and resources provided by Akamai and Varnish. At the end of the session, users should gain a good understanding of how we managed to run existing websites while simultaneously building out a new platform. These issues will be presented both from a technological perspective as well as a general project and program management perspective. This session will be co-presented by Lullabot James Sansbury (q0rban) and the MSLO Internet Technology team.
What is an effective way to manage the ongoing migration of data between a legacy system and Drupal while both are still being utilized to serve production?
How can Drupal 6 and Drupal 7 instances "talk" to each other, or be integrated to render a cohesive user experience?
What are the caching layers, and the appropriate use of each, in an enterprise-scale Drupal installation?
How are multiple project tracks, team development and deployment processes effectively managed in an enterprise environment?
What are the various combinations and uses of contrib modules that are used to power the MSLO websites?
What is an effective way to manage the ongoing migration of data between a legacy system and Drupal while both are still being utilized to serve production?
How can Drupal 6 and Drupal 7 instances "talk" to each other, or be integrated to render a cohesive user experience?
What are the caching layers, and the appropriate use of each, in an enterprise-scale Drupal installation?
How are multiple project tracks, team development and deployment processes effectively managed in an enterprise environment?
What are the various combinations and uses of contrib modules that are used to power the MSLO websites?
Description
This session gives an overview of essential skills and knowledge you need to acquire when starting to use Drupal. It assumes nothing about your prior Drupal knowledge, but provides you with a map and guide book for getting into the Drupal world. You will learn how to talk Drupal-skeep like a Drupal geek. Some topics covered:
Drupal in a perspective: what it is, and its good and bad sides
Typical Drupal skills: What kind of Drupal people are there?
Tech knowledge you need to know about in the Drupal world
The Drupal community: understanding and accessing it
How Drupal work is being organized
Five ways to make Big Drupal People like you (and why that is a good thing)
Questions answered by this session:
What makes Drupal special as a site building tool?
What kind of Drupal skills should I try to learn?
What's the Drupal community like, and how can I join it? (Yes, you want to!)
How is work on Drupal projects managed and organized?
How can I become a Drupal rock star?
Drupal in a perspective: what it is, and its good and bad sides
Typical Drupal skills: What kind of Drupal people are there?
Tech knowledge you need to know about in the Drupal world
The Drupal community: understanding and accessing it
How Drupal work is being organized
Five ways to make Big Drupal People like you (and why that is a good thing)
Questions answered by this session:
What makes Drupal special as a site building tool?
What kind of Drupal skills should I try to learn?
What's the Drupal community like, and how can I join it? (Yes, you want to!)
How is work on Drupal projects managed and organized?
How can I become a Drupal rock star?
Description
In recent years, front end development tools have come a long way. Gone are the days of suffering through remembering multiple browser vendor prefixes. We can now focus on what matters most: Writing the code that makes our designs unique. Matt Farina and Nathan Smith will be presenting on how to use Compass/Sass in your Drupal workflow, significantly speeding up the processes of working with CSS. They will guide you past the mental hurdle of "not invented here" and explain how Ruby and PHP can be the best of friends. Or rather, how using Sass does not require much Ruby knowledge at all. Outline: — What is Sass? Compass? (and SCSS too) — Installing Sass & Compass — Compass config in a theme — Sass basics — Compass CSS3 Hotness — More Miscellaneous Hotness You can download the PDF slides here: — http://j.mp/drupal-compass
Questions answered by this session:
What is Sass? Why should I care?
Do I have to run Ruby on my server to use Sass? (Hint: No)
What's the difference between Sass and Compass?
Questions answered by this session:
What is Sass? Why should I care?
Do I have to run Ruby on my server to use Sass? (Hint: No)
What's the difference between Sass and Compass?
Description
Mobile Strategy is becoming critical to brands who want to provide their users with more accessible and interactive information while on the go. Native apps provide a great way for these organizations to adapt their content and features to an integrated mobile experience thats fast and engaging to their users. With the rising popularity of mobile applications, there should be a standard library for Drupal that handles basic underlying mobile architecture. This will allow developers to focus on creating features and compelling user experiences instead worrying about communication with Drupal. In this presentation I will demonstrate how easy it is to setup your Drupal powered website with Services. Ill touch base on the configuration of your apps and libraries so you can get the most out of Drupal inside your native mobile experience. Theres a lot of dos and dont's when it comes to this industry and I will definitely share with you what I've learned.
Questions answered by this session:
What are the options for Native application development?
How to setup Drupal to give information to your mobile device.
How to setup your Mobile Application to communicate with Drupal.
What are some of the challenges in mobile we need to solve.
Questions answered by this session:
What are the options for Native application development?
How to setup Drupal to give information to your mobile device.
How to setup your Mobile Application to communicate with Drupal.
What are some of the challenges in mobile we need to solve.
Description
Drupal is growing in government - there's no doubt about that. But beyond building interesting and useful web sites, the public sector is using Drupal to push the limits of open government and citizen involvement. From robust data visualizations to powerful citizen participation tools, Drupal is proving to be not just useful for the public sector, but transformative. We'll look at seven examples of how Drupal is transforming government today in the areas of usability, visualization, platform development, accessibility, collaboration, engagement, and code re-use. From the White House to your House of Representatives member; from federal agencies to local municipalities, we'll show you the transformative power of Drupal in government.
Questions answered by this session:
How are government agencies using Drupal to improve usability and accessibility for the public?
How can we demonstrate the ROI for Drupal with public sector decision-makers?
How can you use use Drupal to make meaningful services available to citizens?
How do Drupal platforms solve security and scalability needs for the public sector?
How to implement Drupal to collaboration and engagement directly with citizens?
Questions answered by this session:
How are government agencies using Drupal to improve usability and accessibility for the public?
How can we demonstrate the ROI for Drupal with public sector decision-makers?
How can you use use Drupal to make meaningful services available to citizens?
How do Drupal platforms solve security and scalability needs for the public sector?
How to implement Drupal to collaboration and engagement directly with citizens?
Description
Building and retaining highly capable teams is a universal challenge in the technology field, and Drupal is certainly no exception. Join Lullabot cofounder Matt Westgate as he walks you through the pitfalls, the success points and funnier moments of growing a virtual team from 2 to nearly 30 people over the past 5 years.
Questions answered by this session:
How do I identify and attract good Drupal talent?
How can I build my team virtually?
How can I create a rewarding, productive office culture when my employees are distributed across the country (or even the world)?
What are effective strategies for retaining talent?
Questions answered by this session:
How do I identify and attract good Drupal talent?
How can I build my team virtually?
How can I create a rewarding, productive office culture when my employees are distributed across the country (or even the world)?
What are effective strategies for retaining talent?
Description
The Drupal community is the Drupal project's greatest strength, yet far too few of us actually contribute back to the project, for a variety of reasons. This talk will focus on debunking myths about the community, providing strategies for getting your feet wet and imparting community tips and tricks for experienced Drupalistas as well.
Questions answered by this session:
Facts/statistics about the Drupal community
How to get involved?
Why to get involved?
How to be effective in your contributions
Where are we going?
Questions answered by this session:
Facts/statistics about the Drupal community
How to get involved?
Why to get involved?
How to be effective in your contributions
Where are we going?
Description
The Web Services and Context Core Initiative (WSCCI) has been split in twain! The new plan is two initiatives, one focusing on the Symfony2 kernel and web services and the other focusing on blocks and layout. Larry Garfield and Kris Vanderwater will be speaking on how the new initiatives will play out, what they mean for core development, and the next steps that people can take to help.
Description
I'll present Organic groups for Drupal 7, and explain how it uses and leverages Entity API, fields in core, CTools + Panels and Rules.In the end of the session people will be more familiar with the key concepts of OG7. I might talk about Pride and Prejudice.
Questions answered by this session:
The base concepts of OG7
Understand what is the Group and the Group membership enteties
How to use panels with OG7
What are the future plans
Questions answered by this session:
The base concepts of OG7
Understand what is the Group and the Group membership enteties
How to use panels with OG7
What are the future plans
Description
President Obama issued the Open Government Memo on January 21st, 2009 based on the three core principles that government should be transparent, encourage participation and enable collaboration. In October of 2009, WhiteHouse.gov was relaunched, powered by Drupal and open-source technology. In doing so, it leveraged over 100 contributed modules by over 800 public contributors. Two years later, The White House launched We the People, enabling the American public to directly petition their President on issues they cared most about. The collaboration and participation enabled by We the People is directly the result the Administration's support of open government. All of this was done using the power of open-source software, Drupal and the greater developer community. In this presentation, you'll be given a brief history of WhiteHouse.gov on Drupal, and find out how The White House leveraged open-source technology to reinvent how citizens communicate with their President and his Administration.
Questions answered by this session:
How did they do it?
What were the biggest challenges?
What were the lessons learned?
Questions answered by this session:
How did they do it?
What were the biggest challenges?
What were the lessons learned?
Description
WHAT AND WHY
We are in the midst of a critical labor shortage for qualified Drupal developers. They simply aren't available. The only opportunity you have as a project manager or engineering director is to train. No one is dealing with the scaling issue more than Acquia right now. Using a combination of mentoring, classroom, external resources and the Drupal community at large, we are solving this problem. Come and learn some techniques which you can apply in your organization to hire, train and retain your technical talent.
WHAT WILL I GET OUT OF THIS SESSION?
Other than Jacob's soothing voice for 30 minutes (yes, going to keep it short):
An inside view into how we built and executed Acquia U
Some hacks you can use to improving mentoring / training at your organization
Ample time to ask questions and discuss learning Drupal
Also, if you're not a trainer or manager, but you are interested in joining the next batch of Acquia U, please attend!
Questions answered by this session:
How do I find enough qualified Drupal developers?
How do I know if someone is qualified for a position?
How should I structure mentorship programs?
What resources are available to help me train my staff?
Does Acquia suck up all the Drupal talent? NO! - Okay, I answered that one already...
We are in the midst of a critical labor shortage for qualified Drupal developers. They simply aren't available. The only opportunity you have as a project manager or engineering director is to train. No one is dealing with the scaling issue more than Acquia right now. Using a combination of mentoring, classroom, external resources and the Drupal community at large, we are solving this problem. Come and learn some techniques which you can apply in your organization to hire, train and retain your technical talent.
WHAT WILL I GET OUT OF THIS SESSION?
Other than Jacob's soothing voice for 30 minutes (yes, going to keep it short):
An inside view into how we built and executed Acquia U
Some hacks you can use to improving mentoring / training at your organization
Ample time to ask questions and discuss learning Drupal
Also, if you're not a trainer or manager, but you are interested in joining the next batch of Acquia U, please attend!
Questions answered by this session:
How do I find enough qualified Drupal developers?
How do I know if someone is qualified for a position?
How should I structure mentorship programs?
What resources are available to help me train my staff?
Does Acquia suck up all the Drupal talent? NO! - Okay, I answered that one already...
Description
Drupal has long outgrown its origins as a humble dorm-room project. The project encompasses a large ecosystem of developers, site builders, and businesses; hundreds of APIs and subsystems; and a wealth of contributed modules and plugins. With the rise of install profiles, distributions, and a UX-driven emphasis on product polish, it's easy to see that complexity growing even more. Making sense of Drupal's codebase and its culture requires breaking down the platform's different layers, and understanding their purpose. As the community grows, that knowledge is also critical for your own growth as a developer. Are you a low-level framework hacker? A product-focused engineer with a UX bent? Or do you focus your time on creating the tools that site builders use to construct the next hot web property? In this session, you'll learn how these layers interact, how to identify problems that stem from "blurry boundaries" between them, and how to be a good coding citizen in the modern world of Drupal. In addition, every session attendee will receive a signed, limited-edition animated GIF of Larry "Crell" Garfield.
Questions answered by this session:
How can building for a layered platform improve my code?
If I say "framework" enough times, can I ignore the crazy UX people?
If I say "product focus" enough times, can I force the crazy developers to listen to me?
Where do distributions and installation profiles fit?
Is Drupal REALLY a layered web platform, or do you just like talking about burritos?
Questions answered by this session:
How can building for a layered platform improve my code?
If I say "framework" enough times, can I ignore the crazy UX people?
If I say "product focus" enough times, can I force the crazy developers to listen to me?
Where do distributions and installation profiles fit?
Is Drupal REALLY a layered web platform, or do you just like talking about burritos?
Description
Believe it or not, Drupal makes theming easy! Drupal provides the themer with a system of overrides that allows you to change literally anything on your site. Themers decide what gets printed to the screen and what doesn't - essentially what lives and dies. For this and some other reasons, themers have ultimate control. Don't let it get to your head though. Before you can make Drupal bend to your will, you have to introduce yourself via the .info file. From there, you can control style with the CSS we've all come to love. Want to add in your own divs, regions, classes, etc? That will require copying and tweaking one of Drupal's template files (a super easy process). Following this easy pattern, you can get most of the way there without writing PHP. Even if you need to extend the way that breadcrumbs, pagers or other Drupal elements work via the template.php file, you can usually find a friendly companion on Drupal.org who has code you can copy and use without having to fully understand it. By the end of the class, you'll be able to create your own themes, sub-themes and rock Drupal's world like you never have before - all while fulfilling the mantra of a themer: "Make it pretty." [The techniques you learn in this session will apply to both Drupal 6 and Drupal 7, however I will be leading the session in Drupal 7.] Intended audience: Beginners who want to learn the basics of theming without knowing PHP.
Questions answered by this session:
What are some Drupal theming best practices?
What is a sub-theme?
How does theme building and sub-theming make your job easier? (without hacking core or contrib modules and themes)
Questions answered by this session:
What are some Drupal theming best practices?
What is a sub-theme?
How does theme building and sub-theming make your job easier? (without hacking core or contrib modules and themes)
Description
This summer, the Energy Department relaunched Energy.gov with local information and resources to help consumers and businesses save energy and money. The relaunch included a complete overhaul of both the front-end and back-end design with a move to Drupal and a managed cloud-hosting solution. The new Energy.gov is a significant step forward in the department's effort to improve digital communications, while also eliminating wasteful spending to the tune of more than $10 million annually. The Energy.gov reform initiative is part of the Obama Administration's Campaign to Cut Waste, a dedicated effort across the federal government to streamline operations, end unnecessary spending and save taxpayers money. This summer's launch incorporated eleven departmental program offices websites into the centralized Energy.gov platform. Work to move additional program websites and features to the platform is already underway. This presentation tells the story of what we did, how we did it and why. It will touch upon: • Content strategies for multiple audiences, • Clean, user-centric design, • Drupal as an enterprise CMS solution and • The power of going local with content, design and technology. As Secretary Chu noted at the time of the launch, "Our goal is to make Energy.gov easier to use, more transparent and more participatory. This next phase is part of our ongoing commitment to empower consumers and businesses with information, tools and services they need to create jobs, save money and find opportunities in the new energy economy." I'll discuss how we're meeting that goal and where we're going next.
Questions answered by this session:
What it takes to build an enterprise web platform in government
How to acquire high-level talent and resources in a government environment
How to develop content strategies for multiple audiences within one web platform
How to build a business case for using open source in government
Questions answered by this session:
What it takes to build an enterprise web platform in government
How to acquire high-level talent and resources in a government environment
How to develop content strategies for multiple audiences within one web platform
How to build a business case for using open source in government
Description
If finding the perfect client or vendor is a bit like dating, then the RFP system is like online dating -- the worst kind, too. We search for "Drupal," get a long list of fuzzy pictures, dry statistics, cliche interests (long walks on the beach, higher conversion rates), and vague specifications. Using this (often misleading) information, we have to show up for our first rendezvous ready to commit to a year-long relationship. Is this true love or a marriage of convenience? Will we find out months later that we don't actually like each other? The RFP process strips vendors of their individuality and creativity, reducing their passion to a PDF overstuffed with boilerplate and little thumbnails of their amazing designers, developers, and project managers. Proposals tell you how good a vendor is at writing proposal, not how good their work is. (How many clients are looking to hire professional proposal writers?) In this panel, some of the world's top Drupal business development professionals will speak to the RFP process and other options. The strengths and weaknesses of RFPs will be identified, and creative alternatives will be discussed. If you are writing an RFP, this is your wake-up call. If you are bidding, come learn about your options. Let's architect a better process. Let's provide a solution that maximizes vendors' capabilities and speaks to clients' requirements -- all while building a project team that collaboratively delivers an amazing result. #NoRFPs! Panelists will include:
Todd Nienkerk (Partner, Four Kitchens)
Crystal Williams
Brian Skowron (Sales Manager, Lullabot)
Zach Chandler (Web Strategist, Stanford University)
This session will be a Drupal-specific version of a SXSW panel I'm on with Joe Rinaldi of Happy Cog: OMG your RFPs are killing me!
Questions answered by this session:
Vendors: Are RFPS good for my business? (And how can I tell?)
Vendors: What alternatives do vendors have when faced with responding to an RFP?
Clients: What are the advantages of establishing a vendor relationship outside an RFP?
Clients: How can I navigate through my internal procurement, purchasing, and legal departments to engage vendors outside an RFP?
Clients: What resources, stakeholders, budget, and documentation do I need to organize to start an evaluation process outside of an RFP?
Todd Nienkerk (Partner, Four Kitchens)
Crystal Williams
Brian Skowron (Sales Manager, Lullabot)
Zach Chandler (Web Strategist, Stanford University)
This session will be a Drupal-specific version of a SXSW panel I'm on with Joe Rinaldi of Happy Cog: OMG your RFPs are killing me!
Questions answered by this session:
Vendors: Are RFPS good for my business? (And how can I tell?)
Vendors: What alternatives do vendors have when faced with responding to an RFP?
Clients: What are the advantages of establishing a vendor relationship outside an RFP?
Clients: How can I navigate through my internal procurement, purchasing, and legal departments to engage vendors outside an RFP?
Clients: What resources, stakeholders, budget, and documentation do I need to organize to start an evaluation process outside of an RFP?
Description
This presentation examines the philosophy of "Responsive Web Design. It's suitable for newcomers to the term and experienced developers and designers who are already deeply involved in creating responsive sites.
PAST
The web was stuck inside a lie we had created for ourselves called 960px. Designing sites for the lowest common denomination of screen size. Screens were getting bigger and more varied and we didn't take advantage of them because it was hard.
Mobile web browsing came of age. Screen sizes suddenly got a lot smaller and forced us to stop looking at the web through the 960px view port and start thinking about how users were experiencing our site on different devices.
PRESENT
Ethan Marcotte introduced a philosophy called 'Responsive Web Design'. It embraces the fact that devices are different and adapts to different contexts. Let's explore the roots of the philosophy and how it gave meaning to techniques people were already using.
Since the introduction of the term the web community has embraced it and expanded upon the original concepts. Mobile first responsive design is progressive enhancement taken a step further. Conditional loading introduces the concept of economical enhancement. Don't load what won't be used.
FUTURE
There's a lot more to a mobile device than a small screen. If a larger screen size is considered a device capability then what other capabilities do devices have we can take advantage of to create a better experience.
Questions answered by this session:
What is Responsive Web Design?
What problems can we solve by using Responsive Web Design?
How are developers and designers currently creating sites under the banner of Responsive Web Design and how have they expanded the original concept?
What other variables affect users browsing the web?
How can we expand our definition of Responsive Web Design to act on these variables today and tomorrow?
PAST
The web was stuck inside a lie we had created for ourselves called 960px. Designing sites for the lowest common denomination of screen size. Screens were getting bigger and more varied and we didn't take advantage of them because it was hard.
Mobile web browsing came of age. Screen sizes suddenly got a lot smaller and forced us to stop looking at the web through the 960px view port and start thinking about how users were experiencing our site on different devices.
PRESENT
Ethan Marcotte introduced a philosophy called 'Responsive Web Design'. It embraces the fact that devices are different and adapts to different contexts. Let's explore the roots of the philosophy and how it gave meaning to techniques people were already using.
Since the introduction of the term the web community has embraced it and expanded upon the original concepts. Mobile first responsive design is progressive enhancement taken a step further. Conditional loading introduces the concept of economical enhancement. Don't load what won't be used.
FUTURE
There's a lot more to a mobile device than a small screen. If a larger screen size is considered a device capability then what other capabilities do devices have we can take advantage of to create a better experience.
Questions answered by this session:
What is Responsive Web Design?
What problems can we solve by using Responsive Web Design?
How are developers and designers currently creating sites under the banner of Responsive Web Design and how have they expanded the original concept?
What other variables affect users browsing the web?
How can we expand our definition of Responsive Web Design to act on these variables today and tomorrow?
Description
The Media project, also known as the File Browser to the Internet, has revolutionized file and media handling in Drupal 7 and beyond. With dozens of developers, representing some of the largest and most well-established Drupal shops, it has been (and continues to be) a collaborative effort worthy of the Drupal community. Come view a demo of the latest development, and learn about the bleeding edge future of Drupal Media!
Speakers
aaron
Dave Reid
Questions answered by this session:
What is the Media module? Does it work with WYSIWYG? How do I install & configure it?
What's with all the Media: YouTube, Media: Flickr, and other related modules? Do they work seamlessly with Media & WYSIWYG as well?
How about customization? How easy or difficult is it to display media in a way that works for my needs?
How stable is the module? I'm concerned because it took so long for a final release for Drupal 7. And which branch should I use?
What's in store for Media in Drupal 8 and beyond?
Speakers
aaron
Dave Reid
Questions answered by this session:
What is the Media module? Does it work with WYSIWYG? How do I install & configure it?
What's with all the Media: YouTube, Media: Flickr, and other related modules? Do they work seamlessly with Media & WYSIWYG as well?
How about customization? How easy or difficult is it to display media in a way that works for my needs?
How stable is the module? I'm concerned because it took so long for a final release for Drupal 7. And which branch should I use?
What's in store for Media in Drupal 8 and beyond?
Description
You only have to look as far as a DrupalCon trade show floor to see that Drupal is "for sale." We sell convenience and customization in Drupal through managed services and SaaS solutions; we sell Drupal beauty through design services and themes; and we sell greater usability through distributions and apps. But whereas selling Drupal services has always been a known element of the Drupal ecosystem, the concept of "products" is newer, scarier, and the subject of a lot of community debate. Panelists from four firms known in part for their "Drupal products" will weigh in on the issue of products, services, and the community in Drupal.
Questions answered by this session:
What's a "Drupal product" anyway?
Can product code truly be "contributed" back?
Can we take open source distributions and "sell them" as hosted solutions?
How do we make sure due credit is given?
How do we sell these products and services in a way that serves, rather than detracts from the Drupal community?
Questions answered by this session:
What's a "Drupal product" anyway?
Can product code truly be "contributed" back?
Can we take open source distributions and "sell them" as hosted solutions?
How do we make sure due credit is given?
How do we sell these products and services in a way that serves, rather than detracts from the Drupal community?
Description
Start DrupalCon off with a huge dose of Drupal Kool-Aid. Robert and jam, two Drupal(Con) veterans will do their best to get you fired up while passing on helpful tips about getting the most from your experience ... and telling bad jokes. This session is an entertaining and informative way to get your Drupal(Con) bearings. We welcome Drupal(Con) veterans and n00bs alike to join us and get your Drupal on! Previous editions of this session have included guest appearances by some Drupal super stars (including The Dries!) and looked something like this: http://chicago2011.drupal.org/sessions/welcome-drupal-con http://www.archive.org/details/DrupalconLondon2011-SurviveAndThriveDrupalconHowTo
Questions answered by this session:
Community? What about hooks and nodes and APIs and all the tech stuff? Why Drupal is a bit different.
Value and values: How can I pay the rent AND change the world?
What is the Hallway track? Did you say "beer track"? How do I get the most out of Drupal(Con)?
Where do I ... ? How can I ... ? Who ... ?
Repeat offender? What you should be excited about this time.
Questions answered by this session:
Community? What about hooks and nodes and APIs and all the tech stuff? Why Drupal is a bit different.
Value and values: How can I pay the rent AND change the world?
What is the Hallway track? Did you say "beer track"? How do I get the most out of Drupal(Con)?
Where do I ... ? How can I ... ? Who ... ?
Repeat offender? What you should be excited about this time.
Description
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place". In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
Description
COLLABORATIVE DEVELOPMENT, THE "MAKER" ETHIC AND INTERNET FREEDOM
Open Source software and collaborative development practices produce great software. They also produce communities of people who make things. This "Maker" ethic is an important element in keeping the Internet open and free, across all devices, and all types of activities.In this talk Mitchell explores how open source software projects help build this maker ethic into the fabric of the Internet itself. This ranges from how we organize ourselves as projects, attract people, and pass on values. She'll also touch on Mozilla's new initiatives to build these ideas across all devices, and all types of activities.
ABOUT MITCHELL BAKER
As the leader of the Mozilla Project, Mitchell Baker is responsible for organizing and motivating a massive, worldwide collective of employees and volunteers who are breathing new life into the Internet with the Mozilla Firefox Web browser and other Mozilla products. Mitchell was born and raised in Berkeley, California, receiving her BA in Asian Studies from UC Berkeley and her JD from the Boalt Hall School of Law. Mitchell has been the general manager of the Mozilla project since 1999. She served as CEO of Mozilla until January 2008, when the organization's rapid growth encouraged her to split her responsibilities and add a CEO. Mitchell remains deeply engaged in developing product offerings that promote the mission of empowering individuals. She also guides the overall scope and direction of Mozilla's mission.
Open Source software and collaborative development practices produce great software. They also produce communities of people who make things. This "Maker" ethic is an important element in keeping the Internet open and free, across all devices, and all types of activities.In this talk Mitchell explores how open source software projects help build this maker ethic into the fabric of the Internet itself. This ranges from how we organize ourselves as projects, attract people, and pass on values. She'll also touch on Mozilla's new initiatives to build these ideas across all devices, and all types of activities.
ABOUT MITCHELL BAKER
As the leader of the Mozilla Project, Mitchell Baker is responsible for organizing and motivating a massive, worldwide collective of employees and volunteers who are breathing new life into the Internet with the Mozilla Firefox Web browser and other Mozilla products. Mitchell was born and raised in Berkeley, California, receiving her BA in Asian Studies from UC Berkeley and her JD from the Boalt Hall School of Law. Mitchell has been the general manager of the Mozilla project since 1999. She served as CEO of Mozilla until January 2008, when the organization's rapid growth encouraged her to split her responsibilities and add a CEO. Mitchell remains deeply engaged in developing product offerings that promote the mission of empowering individuals. She also guides the overall scope and direction of Mozilla's mission.
Description
For years, most Web teams have designed for the desktop. Mobile, if it even happened, was a port off the desktop version, designed and built before anyone even considered the mobile experience. This made perfect sense for a while. Browsing the Web on mobile phones was painful; carriers controlled access to the Web on their devices; and mobile network speeds made everything often grind to a halt. But things have changed so dramatically over the past few years that starting with the desktop may be an increasingly backwards way of thinking about a Web product. Designing for mobile first can not only open up new opportunities for growth, it can lead to a better overall user experience for a Web site or application. In this presentation, Luke Wroblewski will dig into the three key reasons to consider mobile first: mobile is seeing explosive growth; mobile forces you to focus; and mobile extends your capabilities.