Introduction
Videos from DrupalCon Munich 2012.
Video Sponsor(s) / Provided by
Curated Videos
Description
Do you think you know EVERYTHING about Drupal?
Well now is your chance to prove it! Pick 3 buddies and bring the team to Drupal's own Trivia Night.
In the grand tradition of pub quizzes, there will be 6 rounds of 10 questions covering everything about Drupal, and a few more about general web topics. Your team will compete with the best of Drupal brains to capture the title of Drupal trivia champions. We'll have a few small prizes to keep things interesting.
Of course, you'll have to know it all in your head - strictly no use of mobile devices or laptops, etc. allowed!
The first Drupal quiz was held in Chicago to wild acclaim, and has since then become a DrupalCon tradition. Exact time and location will be announced.
The Drupalcon quiz is presented by Drupal Ireland.
Well now is your chance to prove it! Pick 3 buddies and bring the team to Drupal's own Trivia Night.
In the grand tradition of pub quizzes, there will be 6 rounds of 10 questions covering everything about Drupal, and a few more about general web topics. Your team will compete with the best of Drupal brains to capture the title of Drupal trivia champions. We'll have a few small prizes to keep things interesting.
Of course, you'll have to know it all in your head - strictly no use of mobile devices or laptops, etc. allowed!
The first Drupal quiz was held in Chicago to wild acclaim, and has since then become a DrupalCon tradition. Exact time and location will be announced.
The Drupalcon quiz is presented by Drupal Ireland.
Description
Please note there are no slides with this presentation, the recording is audio only.
Dries Buytaert (Drupal founder and Project Lead) will talk about the state of Drupal 8, talk about new initiatives, discuss any course directions needed, propose refined development policies, and more. There will be time for discussion and Q&A at the end.
Dries Buytaert (Drupal founder and Project Lead) will talk about the state of Drupal 8, talk about new initiatives, discuss any course directions needed, propose refined development policies, and more. There will be time for discussion and Q&A at the end.
Description
Prepare to be dazzled with how easily you save yourself time, money and unicorns by using a deployment tool like Capistrano. No longer shall you battle with command line RSI! It's time to embrace the power of deployment tools, today!
This session will give a 101 on installing and configuring Capistrano to deploy you projects and demonstrate some neat tricks for special cases. The session is a very practical, hands on look at using Capistrano in combination with Git to accelerate your deployment processes.
This session will give a 101 on installing and configuring Capistrano to deploy you projects and demonstrate some neat tricks for special cases. The session is a very practical, hands on look at using Capistrano in combination with Git to accelerate your deployment processes.
Description
I used to say: "There isn't a hard-to-theme design, only a lazy or bad themer". But after over 6 years working as designer, themer and now a CEO of a Drupal consulting company (Mogdesign.eu) I would probably change it to: "There isn't a hard-to-theme design, but some are easier and more cost-effective". I would like to share a few lessons and ideas from what I learned. What are those aspects that make your designs successful, easier to theme, cost effective, but still beautiful and meeting your client's needs. In other words - how to make both your themer and client fall in love with you:)
- How is print design different from web design
- Typography, grids
- Learn about Drupal, theme layers, elements, blocks, regions, etc...
- How to find balance between beauty and usability
- Be consistent: use same layout for views, blocks, headlines, font sizes, line heights, borders, margins, comments, images
- Design a style guide: a specific page with all often used HTML & Drupal elements, image sizes
+ more tips on becoming pixel perfect designer
The style guide example will be available to download
- How is print design different from web design
- Typography, grids
- Learn about Drupal, theme layers, elements, blocks, regions, etc...
- How to find balance between beauty and usability
- Be consistent: use same layout for views, blocks, headlines, font sizes, line heights, borders, margins, comments, images
- Design a style guide: a specific page with all often used HTML & Drupal elements, image sizes
+ more tips on becoming pixel perfect designer
The style guide example will be available to download
Description
There are so many community projects around education that it is overwhelming to figure out what is going on, much less actually help out. There are all kinds of projects from using Drupal as an education platform, to certification programs, to classes for teaching people about Drupal itself. This session will look at the big picture of education initiatives in the Drupal community, break them down into some manageable categories, evaluate where we are, figure out where things overlap, and make some proposals for where we can go in the future.
If you are interested in Drupal education/training but don't know what's what, this session will survey the ongoing projects and sort them out. If you are already working on community education, this will serve as a starting point for us to discuss what other work is being done in the community and how we might collaborate better. Related to this session, we also plan to have a BoF at the conference to continue the conversation about collaboration.
Note that this will not cover commercial projects or resources around Drupal education. This is focused on the community efforts that are out there (things like Drupal for Education, Drupal Dojo, Learn Drupal, skill maps, etc.).
If you are interested in Drupal education/training but don't know what's what, this session will survey the ongoing projects and sort them out. If you are already working on community education, this will serve as a starting point for us to discuss what other work is being done in the community and how we might collaborate better. Related to this session, we also plan to have a BoF at the conference to continue the conversation about collaboration.
Note that this will not cover commercial projects or resources around Drupal education. This is focused on the community efforts that are out there (things like Drupal for Education, Drupal Dojo, Learn Drupal, skill maps, etc.).
Description
Configuration management is a big initiative for Drupal 8 but what can you do now in Drupal 7?
We will talk about the current state of contrib solutions including CTools, Features, and Configuration modules.
Exportables
Until Drupal 8, the main format for exportable configuration is through the ctools module's exportables API. What is exportable and how it is exported is crucial to understand the limitations of what is currently possible in Drupal 7.
More at the CTools project page.
Features Module
Features provides a UI and API for taking different site building components from modules with exportables and bundling them together in a single feature module. A feature module is like any other Drupal module except that it declares its components (e.g. views, contexts, CCK fields, etc.) in its .info file so that it can be checked, updated, or reverted programmatically.
More at the Features project page.
Configuration Module
The configuration management module enables the ability to keep track of specific configurations on a Drupal site, provides the ability to move these configurations between different environments (local, dev, qa, prod), and also move configurations between completely different sites on a granular level (migrate configurations).
This module takes some concepts from the Drupal 8 core Configuration Management Initiative(CMI), including the concept of the "activestore" and "configstore" architecture, and applies them to D7. This allows us to use some of the benefits from CMI in D7 now. As well as testing integrations, like answering, how does the Features module work in D8.
We will talk about the current state of contrib solutions including CTools, Features, and Configuration modules.
Exportables
Until Drupal 8, the main format for exportable configuration is through the ctools module's exportables API. What is exportable and how it is exported is crucial to understand the limitations of what is currently possible in Drupal 7.
More at the CTools project page.
Features Module
Features provides a UI and API for taking different site building components from modules with exportables and bundling them together in a single feature module. A feature module is like any other Drupal module except that it declares its components (e.g. views, contexts, CCK fields, etc.) in its .info file so that it can be checked, updated, or reverted programmatically.
More at the Features project page.
Configuration Module
The configuration management module enables the ability to keep track of specific configurations on a Drupal site, provides the ability to move these configurations between different environments (local, dev, qa, prod), and also move configurations between completely different sites on a granular level (migrate configurations).
This module takes some concepts from the Drupal 8 core Configuration Management Initiative(CMI), including the concept of the "activestore" and "configstore" architecture, and applies them to D7. This allows us to use some of the benefits from CMI in D7 now. As well as testing integrations, like answering, how does the Features module work in D8.
Description
The creator of the Drupal package for Node.js goes over how to leverage the strengths of Node.js to compensate for some of the Drupal stack's weaknesses, especially when creating real-time system with chat and queue systems as examples.
Description
Problem
Drupal core lacks any kind of actual file management. It is not possible to add files, edit files, nor delete files without using raw Drupal API functions or interacting only with attached files in fields on entities. Drupal is far behind its competitors not only in file management ability, but also media handling.
Goal
By improving the file API and management in Drupal core, we help improve the Drupal as a product and also help pave the way for improved Media management and functionality in core.
More specifically:
Allow fields to be added to file entities by grouping files into 'bundles' or types.
A UI for adding, viewing, editing, and deleting file entities individually (e.g. pages for file/%file, file/%file/edit, file/%file/delete, file/add, etc.).
A file access and metadata API that can be easily extended by other modules.
Proposed Solution
The File management initiative has been created as a part of the larger Media initiative effort. The plan is to cleanup and merge the File entity module into Drupal 8 core's File module.
I will present on the overview of the proposed changes and how it will affect site builders, our progress so far, what we have left to do or solve, and how to get involved.
More information
Slides: http://davereid.github.com/2012-munich-fmi/
http://drupal.org/community-initiatives/drupal-core/file-management
http://drupal.org/project/file_entity
http://groups.drupal.org/media
Drupal core lacks any kind of actual file management. It is not possible to add files, edit files, nor delete files without using raw Drupal API functions or interacting only with attached files in fields on entities. Drupal is far behind its competitors not only in file management ability, but also media handling.
Goal
By improving the file API and management in Drupal core, we help improve the Drupal as a product and also help pave the way for improved Media management and functionality in core.
More specifically:
Allow fields to be added to file entities by grouping files into 'bundles' or types.
A UI for adding, viewing, editing, and deleting file entities individually (e.g. pages for file/%file, file/%file/edit, file/%file/delete, file/add, etc.).
A file access and metadata API that can be easily extended by other modules.
Proposed Solution
The File management initiative has been created as a part of the larger Media initiative effort. The plan is to cleanup and merge the File entity module into Drupal 8 core's File module.
I will present on the overview of the proposed changes and how it will affect site builders, our progress so far, what we have left to do or solve, and how to get involved.
More information
Slides: http://davereid.github.com/2012-munich-fmi/
http://drupal.org/community-initiatives/drupal-core/file-management
http://drupal.org/project/file_entity
http://groups.drupal.org/media
Description
This session will give an overview from the UX-Team members Bojhan Somers (bojhan), Dharmesh Mistry (dcmistry), how they are redesigning Drupal 8. There is a whole new set of challenges and in this talk, we will give an indepth view on current progress and problems.
This talk will cover three major topics:
Content, Blocks & Layout and Mobile
We have being active in a number of design activies in redesigning the current content creation screen, placing of blocks in layouts and making Drupal mobile friendly. We will give a quick overview what is currently happening and what the end-point is for Drupal 8.
Usability test coverage
Since Drupal 8 development started we have done more usability research activities than ever before. We will share our ideas around getting full testing coverage of core and how we doing community-based testing.
Significant lack of resources
We want to take time to discuss the elephant in the room, our current lack of resources. The influx of resources and activities that D7UX generated, has largely faded and we are now struggeling even to implement the smallest changes to core.
We would like this session to be more indepth, providing core developers a good insight in how we are trying to improve the UX of Drupal 8.
This talk will cover three major topics:
Content, Blocks & Layout and Mobile
We have being active in a number of design activies in redesigning the current content creation screen, placing of blocks in layouts and making Drupal mobile friendly. We will give a quick overview what is currently happening and what the end-point is for Drupal 8.
Usability test coverage
Since Drupal 8 development started we have done more usability research activities than ever before. We will share our ideas around getting full testing coverage of core and how we doing community-based testing.
Significant lack of resources
We want to take time to discuss the elephant in the room, our current lack of resources. The influx of resources and activities that D7UX generated, has largely faded and we are now struggeling even to implement the smallest changes to core.
We would like this session to be more indepth, providing core developers a good insight in how we are trying to improve the UX of Drupal 8.
Description
Do you often think about making your mobile Drupal website friendly for smartphones? Or has you already started to build a Drupal mobile application using MAG (Mobile App Generator) module and PhoneGap?
If the answer to any of these questions is yes, you should be on this session! You will learn the best practices for making your mobile Drupal website look like a native iOS or Android app. You will know how to make:
iPhone-like scroll.
Touch carousels and slideshow.
Transition effects between pages.
Nice popups and panels.
Also we are going to show you our favorite ready to use mobile themes and modules and introduce you to the PhoneGap project and MAG module.
Fabian's and Jeff's session about MAG and PhoneGap:
http://denver2012.drupal.org/program/sessions/auto-generate-your-mobile-...
If you want to be on this session, please, leave your comment!
If the answer to any of these questions is yes, you should be on this session! You will learn the best practices for making your mobile Drupal website look like a native iOS or Android app. You will know how to make:
iPhone-like scroll.
Touch carousels and slideshow.
Transition effects between pages.
Nice popups and panels.
Also we are going to show you our favorite ready to use mobile themes and modules and introduce you to the PhoneGap project and MAG module.
Fabian's and Jeff's session about MAG and PhoneGap:
http://denver2012.drupal.org/program/sessions/auto-generate-your-mobile-...
If you want to be on this session, please, leave your comment!
Description
Efficient teamwork in Drupal projects can be a challenge even with modern tools like Git, Redmine and so on. We also need the right processes to distribute tasks, detect bottlenecks and make well-directed improvements. Only if we're able to keep work flowing at a steady and realistic pace, we'll have happy clients and team members.
Kanban is a great way to achieve this goal. It's a lean workflow management method that is both powerful enough to revolutionize car manufacturing in Japan and simple enough to quickly adopt it in IT teams without throwing all existing processes over board.
In this talk, I will explain all important aspects of the Kanban method and demonstrate how it works in an easy to understand example.
Kanban is a great way to achieve this goal. It's a lean workflow management method that is both powerful enough to revolutionize car manufacturing in Japan and simple enough to quickly adopt it in IT teams without throwing all existing processes over board.
In this talk, I will explain all important aspects of the Kanban method and demonstrate how it works in an easy to understand example.
Description
Learn from the experiences of Examiner.com's team. We've done it all - cowboy, waterfall, extreme, and agile scrum.
Learn why...
Waterfall doesn't always work
Agile has a place, but isn't the holy grail
Cowboy can kill the relationships you have with your stakeholders
How "Fixed Scope" is a lie
That a combination of approaches is the answer
The Examiner team has carefully honed, updated, improved, and iterated its process for over two years. It continues to evolve, improve, and make development more consistent and predictable.
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools and methodologies that can help make your project successful.
Saunders first presented on this Topic at Drupalcamp Austin as one of the Keynotes. The presentation was updated for Drupalcon Denver. The presentation is being updated and improved upon for Drupalcon Munich!
Saunders has worked in project management at a variety of shops ranging from the Western States Arts Federation as Senior Director of Technology, pingVision as Senior Web Producer, one of several Principals in Vintage Digital, Senior Director of Technology at Examiner.com, and most recently as CTO for Trellon LLC. He writes at Dogstar.org regularly - mostly on the business of open source and Drupal.
Learn why...
Waterfall doesn't always work
Agile has a place, but isn't the holy grail
Cowboy can kill the relationships you have with your stakeholders
How "Fixed Scope" is a lie
That a combination of approaches is the answer
The Examiner team has carefully honed, updated, improved, and iterated its process for over two years. It continues to evolve, improve, and make development more consistent and predictable.
Project management requires a blend of techniques and tools to effectively shepherd projects from ideation to release. We'll explore and discuss different tools and methodologies that can help make your project successful.
Saunders first presented on this Topic at Drupalcamp Austin as one of the Keynotes. The presentation was updated for Drupalcon Denver. The presentation is being updated and improved upon for Drupalcon Munich!
Saunders has worked in project management at a variety of shops ranging from the Western States Arts Federation as Senior Director of Technology, pingVision as Senior Web Producer, one of several Principals in Vintage Digital, Senior Director of Technology at Examiner.com, and most recently as CTO for Trellon LLC. He writes at Dogstar.org regularly - mostly on the business of open source and Drupal.
Description
Since March 2011, the community has been hard at work on Drupal 8, which is currently undergoing active development. This revolutionary new release sports tons of improvements, and Angela Byron, Drupal core committer and long-time core developer, will lead you through the most important ones and how they'll impact your future site building endeavors.
Get answers to your frequently asked questions, learn about the changes are coming down the pipe for clients, site builders, designers, and developers, find out more about the core development process, and take away some action items for what you can do to help make Drupal 8 the most awesome release of Drupal yet!
Get answers to your frequently asked questions, learn about the changes are coming down the pipe for clients, site builders, designers, and developers, find out more about the core development process, and take away some action items for what you can do to help make Drupal 8 the most awesome release of Drupal yet!
Description
This talk introduces MongoDB and provides an introduction of how to get the
most out of MongoDB.
One of the challenges that comes with moving to MongoDB is figuring how to best
model your data. While most developers have internalized the rules of thumb for
designing schemas for RDBMSs, these rules don't always apply to MongoDB. The
simple fact that documents can represent rich, schema-free data structures
means that we have a lot of viable alternatives to the standard, normalized,
relational model.
Not only that, MongoDB has several unique features, such as
atomic updates and indexed array keys, that greatly influence the kinds of
schemas that make sense.
In this session, I'll answer these questions and more, provide a number of data
modeling rules of thumb, and discuss the tradeoffs of various data modeling
strategies. I will also provide information on MongoDB's strong points, such as
scalability and performance.
most out of MongoDB.
One of the challenges that comes with moving to MongoDB is figuring how to best
model your data. While most developers have internalized the rules of thumb for
designing schemas for RDBMSs, these rules don't always apply to MongoDB. The
simple fact that documents can represent rich, schema-free data structures
means that we have a lot of viable alternatives to the standard, normalized,
relational model.
Not only that, MongoDB has several unique features, such as
atomic updates and indexed array keys, that greatly influence the kinds of
schemas that make sense.
In this session, I'll answer these questions and more, provide a number of data
modeling rules of thumb, and discuss the tradeoffs of various data modeling
strategies. I will also provide information on MongoDB's strong points, such as
scalability and performance.
Description
A lot of Web Services today claim to be RESTful APIs. But are they really? Do the URLs accurately identify resources? Are the powers of HTTP leveraged properly? What is "Hypermedia", what is the Uniform Interface, and what is the secret behind the HATEOAS acronym that is so essential to the REST architectural style? This talk gives answers and guidelines using real-life examples.
Description
It's been nearly four years since the initial testing.drupal.org launch, and the introduction of automated QA testing into the Drupal.org environment. Since then, the testing infrastructure has chugged steadily along; quietly ignored, forgotten, and even abandoned for long stretches along the way. For the last four years, PIFT and PIFR have silently done their thing, putting up with more than their share of blame, abuse, and cursing when things went wrong..
But years of semi-neglect have taken their toll ... and while strategic use of duct tape and bailing twine might keep things running 'as-is' for a while longer, architectural limitations within the code mean that this dog is simply too old to learn any new tricks.
Enter the 'Conduit' and 'Worker' projects. Developed and fully released by Jimmy Berry (boombatower), these projects were written from the ground up to address the architectural limitations inherent in the existing PIFT/PIFR solution. Together, they provide a much more flexible and sustainable foundation for future testing infrastructure capabilities; as evidenced by a number of new features enabled by the platform on day one.
This session will:
Provide an introduction and overview of the Conduit/Worker architecture
Present a number of new testing infra capabilities enabled by the solution
Demonstrate extensibility of the platform and how to develop new testing plugins
Discuss how the solution improves long-term testing infra sustainability
Identify how anyone can help contribute to the improvement of Drupal's testing infrastructure
But years of semi-neglect have taken their toll ... and while strategic use of duct tape and bailing twine might keep things running 'as-is' for a while longer, architectural limitations within the code mean that this dog is simply too old to learn any new tricks.
Enter the 'Conduit' and 'Worker' projects. Developed and fully released by Jimmy Berry (boombatower), these projects were written from the ground up to address the architectural limitations inherent in the existing PIFT/PIFR solution. Together, they provide a much more flexible and sustainable foundation for future testing infrastructure capabilities; as evidenced by a number of new features enabled by the platform on day one.
This session will:
Provide an introduction and overview of the Conduit/Worker architecture
Present a number of new testing infra capabilities enabled by the solution
Demonstrate extensibility of the platform and how to develop new testing plugins
Discuss how the solution improves long-term testing infra sustainability
Identify how anyone can help contribute to the improvement of Drupal's testing infrastructure
Description
Nonprofit adoption of Drupal is now standard. But too many nonprofit organizations are reinventing the wheel in Drupal. We'll talk about some common strategies for using Drupal within nonprofits based on experience with a wide variety of international, national, and local organizations, including the United Nations, the International Center for Transitional Justice, the Center for Investigative Reporting, USAID, the International Center for Journalism, and more.
This session will:
Provide brief case studies of some different nonprofit Drupal sites.
Describe processes for identifying common needs among nonprofits.
Identify existing Drupal solutions that meet the needs of nonprofits.
Talk about how the nonprofit Drupal community can work together more to create new shared solutions to common problems.
Identify successful strategies for nonprofit organizations to make open source contributions.
This session will:
Provide brief case studies of some different nonprofit Drupal sites.
Describe processes for identifying common needs among nonprofits.
Identify existing Drupal solutions that meet the needs of nonprofits.
Talk about how the nonprofit Drupal community can work together more to create new shared solutions to common problems.
Identify successful strategies for nonprofit organizations to make open source contributions.
Description
One of the strengths of Drupal is that it's not just a tool for building a single website. It can be used equally well for managing multiple companion sites together. This capability has existed for many years, but is not always well understood. And in true Drupal fashion, modern Drupal has several different options available for users looking to run a series of Drupal sites together, each with its own trade-offs.
This session will explore several leading ways to handle a multi-headed Drupal installation, including Domain Access, Organic Groups, and Multi-site. It will also ask the question of whether a multi-headed Drupal is necessary in the first place; often it is not. Attendees should come away better-armed to evaluate how, and if, to roll out Drupal for a multi-part site.
Slides are online here: http://www.garfieldtech.com/presentations/dcmunich2012-multihead/
This session will explore several leading ways to handle a multi-headed Drupal installation, including Domain Access, Organic Groups, and Multi-site. It will also ask the question of whether a multi-headed Drupal is necessary in the first place; often it is not. Attendees should come away better-armed to evaluate how, and if, to roll out Drupal for a multi-part site.
Slides are online here: http://www.garfieldtech.com/presentations/dcmunich2012-multihead/
Description
As a UX professional you've probably found yourself forced to argue for the importance of UX in a project. You've probably heard people say that UX is of little importance. And as a designer it's not always easy to explain why UX matters. But UX needs to be justified. And it's your job to do so. In this session I will present ways to convince even project managers from hell about the value of UX.
Attend this session to learn methods to visualize and communicate the value of UX and usability. Using these tools and frameworks you will be able to convincingly argue for why UX is critical to a website delivering what its stakeholders expect.
SESSION HIGHLIGHTS
The reasons why UX comes under fire, and the many misconceptions that exist regarding UX and usability.
The UX value proposition: How to visually translate the value of UX work.
The link between UX and business: How to talk about UX in terms MBAs can relate to.
A success story: What an incredible difference a few hours spent on UX can do for a website.
* I use the the term UX here as a shortening for the wide field of usability, interaction design (IxD), user experience design and information architecture.
Previously presented at Frontend United in Amsterdam in April of 2012, this session was very appreciated and highly rated.
Attend this session to learn methods to visualize and communicate the value of UX and usability. Using these tools and frameworks you will be able to convincingly argue for why UX is critical to a website delivering what its stakeholders expect.
SESSION HIGHLIGHTS
The reasons why UX comes under fire, and the many misconceptions that exist regarding UX and usability.
The UX value proposition: How to visually translate the value of UX work.
The link between UX and business: How to talk about UX in terms MBAs can relate to.
A success story: What an incredible difference a few hours spent on UX can do for a website.
* I use the the term UX here as a shortening for the wide field of usability, interaction design (IxD), user experience design and information architecture.
Previously presented at Frontend United in Amsterdam in April of 2012, this session was very appreciated and highly rated.
Description
Maintaining a big IT infrastructure can only be done efficiently with automation tools. For our DrupalCONCEPT hosting, we run a steadily growing number of servers (currently more than 120). And thanks to Chef and other datacenter tools, we do it with only 2 full-time sysadmins.
But even if you only have to set up a few development VMs now and again, you can use those tools to make your work much more efficient. And there isn't even a big upfront effort to get them running!
In this talk, I'll explain how you can deploy a consistent Drupal development and testing environment with minimal effort by adding IT automation applications like Chef to your toolbox.
But even if you only have to set up a few development VMs now and again, you can use those tools to make your work much more efficient. And there isn't even a big upfront effort to get them running!
In this talk, I'll explain how you can deploy a consistent Drupal development and testing environment with minimal effort by adding IT automation applications like Chef to your toolbox.
Description
One of the first steps in a new Drupal project is to walk through the wireframes and functional requirements of the new site to try to decide exactly how you would implement them in Drupal.
Sometimes that is dead easy to do. A simple list of the titles of the latest content can be constructed using Views. Done!
Sometimes that is an enormously complicated problem because there isn't any existing Drupal solution, or there are multiple possible Drupal solutions, or the Drupal solutions won't meet the functional requirements, or they don't seem to be ready for production.
If you've been around Drupal for any length of time, you've heard the phrase "There's a module for that", referring to the fact that there are over 15,000 contributed modules on Drupal.org that extend the core functionality and do almost anything you might imagine anyone would ever need. Sometimes you can do a quick search of the module list, find a module that is a perfect fit for your needs, and drop it in place. But often that's not sufficient. Both the cost and the timing of a Drupal project can be significantly affected by the decision about how to respond when there is no drop-in Drupal solution that will meet the project's requirements.
At Lullabot we call this the 'discovery' phase of a project -- the process of understanding the functional requirements of a new site and exploring the best ways to achieve it in Drupal. We've helped clients of all sizes determine how to use existing contributed modules to build out the site that they need, and when (and how) to respond when the existing solutions just don't work.
Some of the questions this session will cover include:
How to find existing modules that might solve your problems.
How to test drive potential modules to see if they work the way you need.
Digging for sometimes obscure or hidden documentation about how the module works.
Mining the module issue queues to tell if a module is really suitable for your needs.
Deciding which version of a module is really 'safe' to use.
Choosing between alternate modules that might solve the problem.
What to do if existing modules aren't ready?
When and how to roll your own solution.
When and how to contribute your modules and/or changes back.
Validating your decisions in the face of ambiguity and uncertainty.
Sometimes that is dead easy to do. A simple list of the titles of the latest content can be constructed using Views. Done!
Sometimes that is an enormously complicated problem because there isn't any existing Drupal solution, or there are multiple possible Drupal solutions, or the Drupal solutions won't meet the functional requirements, or they don't seem to be ready for production.
If you've been around Drupal for any length of time, you've heard the phrase "There's a module for that", referring to the fact that there are over 15,000 contributed modules on Drupal.org that extend the core functionality and do almost anything you might imagine anyone would ever need. Sometimes you can do a quick search of the module list, find a module that is a perfect fit for your needs, and drop it in place. But often that's not sufficient. Both the cost and the timing of a Drupal project can be significantly affected by the decision about how to respond when there is no drop-in Drupal solution that will meet the project's requirements.
At Lullabot we call this the 'discovery' phase of a project -- the process of understanding the functional requirements of a new site and exploring the best ways to achieve it in Drupal. We've helped clients of all sizes determine how to use existing contributed modules to build out the site that they need, and when (and how) to respond when the existing solutions just don't work.
Some of the questions this session will cover include:
How to find existing modules that might solve your problems.
How to test drive potential modules to see if they work the way you need.
Digging for sometimes obscure or hidden documentation about how the module works.
Mining the module issue queues to tell if a module is really suitable for your needs.
Deciding which version of a module is really 'safe' to use.
Choosing between alternate modules that might solve the problem.
What to do if existing modules aren't ready?
When and how to roll your own solution.
When and how to contribute your modules and/or changes back.
Validating your decisions in the face of ambiguity and uncertainty.
Description
Dream, Experiment, Create, and Share
The Internet changes the world one industry at a time thanks to Open-Source software and, of course, thanks to a lot of passionate hackers. What does it mean for web developers? Join Fabien as he shows why being a web developer cannot just be a "regular" job. Great developers are passionate, great developers are curious, great developers collaborate.
The Internet changes the world one industry at a time thanks to Open-Source software and, of course, thanks to a lot of passionate hackers. What does it mean for web developers? Join Fabien as he shows why being a web developer cannot just be a "regular" job. Great developers are passionate, great developers are curious, great developers collaborate.
Description
Come get an update on the Blocks & Layouts initiative status. See what we're doing, where we need help, and what sort of progress we've made.
Likely Topics of Discussion:
Core D8 Plugin System
Data Source Pool Architecture
Page & Layout management
UI Interface agreements (and potentially concept demo)
UI Architectural Plans
Likely Topics of Discussion:
Core D8 Plugin System
Data Source Pool Architecture
Page & Layout management
UI Interface agreements (and potentially concept demo)
UI Architectural Plans
Description
Design is hard. Implementing a design can be even harder. But fear not! With a good handle on how to use Photoshop and a solid understanding of CSS, the limits on what can be accomplished can be lifted.
In this session I'll cover best practices for designing in Photoshop and implementing those designs with pixel-perfect, yet flexible CSS and HTML. I'll walk through designing key interface elements in Photoshop and then jump over to the browser to show best practices for implenting a design.
This session will dive right into advanced Photoshop techniques including:
Using layer styles alone to style interface elements
The importance of iconography in a UI and how best to incorporate icons
Blend modes and the way they help or hurt your design
Saving time with Smart Objects
Adding texture using Patterns
Creating a Style Guide to organize and maintain interface elements
Once we have a design to work with, we'll move on to implementing the design using the following CSS methods:
The crazy and awesome things you can do with box-shadow
Images, gradients, and layering backgrounds to create depth
Using pseudo elements to avoid unnecessary tags
Scalable vector icons using @font-face
Adding texture to text with mask-image
If you can design it, you can create it on the web.
In this session I'll cover best practices for designing in Photoshop and implementing those designs with pixel-perfect, yet flexible CSS and HTML. I'll walk through designing key interface elements in Photoshop and then jump over to the browser to show best practices for implenting a design.
This session will dive right into advanced Photoshop techniques including:
Using layer styles alone to style interface elements
The importance of iconography in a UI and how best to incorporate icons
Blend modes and the way they help or hurt your design
Saving time with Smart Objects
Adding texture using Patterns
Creating a Style Guide to organize and maintain interface elements
Once we have a design to work with, we'll move on to implementing the design using the following CSS methods:
The crazy and awesome things you can do with box-shadow
Images, gradients, and layering backgrounds to create depth
Using pseudo elements to avoid unnecessary tags
Scalable vector icons using @font-face
Adding texture to text with mask-image
If you can design it, you can create it on the web.
Description
Drupal Performance can be divided broadly into 4 Categories:
* Server
* Client
* Modules
* Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: APC, Memcache, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Core Patches
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners in DevOps, but will give a broad overview to know where to look for performance problems and what to do.
* Server
* Client
* Modules
* Database
This session will show how to setup technologies for getting the expected base line performance for each of those and giving a good overview of what can be tweaked.
Server: APC, Memcache, Varnish
Client: GZIP, Fast JS, Minimal CSS, Caching Headers, AJAX/PJAX
Modules / PHP / Drupal Code: Common problems, XHProf (fast installation), Custom Caching, Block Cache Alter, Core Patches
Database: Common Tweaks, InnoDB, Slow Query Detection, Slow Query Fixing
The session will show step-by-step approaches how to gradually make the site faster.
It is aimed at beginners in DevOps, but will give a broad overview to know where to look for performance problems and what to do.
Description
There are few figures who have had as great an impact on the history of the last century as civil rights leader and social activist Dr. Martin Luther King, Jr. The King Center is an organization founded by Coretta Scott King after her husband's assassination in 1968 that serves as a living memorial to Dr. King and helps promote his philosophy of using nonviolent methods to address social problems and economic inequality.
The King Center houses an archive of an estimated one million historic documents, including correspondence, speeches, handwritten notes, and photographs relating to Dr. King and the Civil Rights Movement. Among these items are early drafts of famous speeches by Dr. King, letters and telegrams that he received from world leaders, and handwritten notecards where he jotted down his thoughts on race, religion, philosophy, and other topics.
In 2011, the King Center embarked on a massive effort to preserve and digitize these documents, which were previously not available to the public. As part of this project, the King Center needed a new website to enable people everywhere to learn firsthand from the wealth of knowledge stored in the King Center archives and other collections and to help the organization better connect with a new generation of people who have been inspired by Dr. King and his philosophy.
Working in collaboration with industry leaders in design, digital imaging and archiving, cloud storage, and technical strategy, including JPMorgan Chase, C&G Partners, Microstrategies, and EMC, Palantir.net built a Drupal site that integrates seamlessly with an Alfresco-based document repository utilizing Atmos cloud storage for performance and scalability.
The site's design-forward look and feel highlights material from the collection for first-time visitors and also provides sophisticated tools that enable researchers to dig deep into the collection. To implement the site's design, Palantir leveraged the Zen theme framework, which enabled the creation of sophisticated page layouts, as well as the latest CSS3 techniques, the Sass stylesheet language, and the open source Compass CSS framework.
To create a document viewer for the Digital Archive that was compatible with a wide variety of browsers and devices, the jQuery JavaScript library was utilized. Standard plugins were extended with custom code in order to create the site's distinct user interface.
Extensive pre-launch testing was conducted to ensure that the site accommodate an unknown amount of launch traffic. On launch day, the King Center site received a tremendous amount of publicity from international news outlets such as BBC News, USA Today, ABC News, CNN, and others. The site was also promoted at Madison Square Garden and on 16,000 Chase ATMs throughout the United States.
This treasure trove of material is not only a valuable resource for students, educators, and academics, but it's also a great tool for community activists and others around the world seeking social change. The site is not only a great showcase for Drupal's capabilities, but also a fantastic example of how Drupal can be used in combination with other technologies to help share knowledge and information that can help make the world a better place.
The King Center houses an archive of an estimated one million historic documents, including correspondence, speeches, handwritten notes, and photographs relating to Dr. King and the Civil Rights Movement. Among these items are early drafts of famous speeches by Dr. King, letters and telegrams that he received from world leaders, and handwritten notecards where he jotted down his thoughts on race, religion, philosophy, and other topics.
In 2011, the King Center embarked on a massive effort to preserve and digitize these documents, which were previously not available to the public. As part of this project, the King Center needed a new website to enable people everywhere to learn firsthand from the wealth of knowledge stored in the King Center archives and other collections and to help the organization better connect with a new generation of people who have been inspired by Dr. King and his philosophy.
Working in collaboration with industry leaders in design, digital imaging and archiving, cloud storage, and technical strategy, including JPMorgan Chase, C&G Partners, Microstrategies, and EMC, Palantir.net built a Drupal site that integrates seamlessly with an Alfresco-based document repository utilizing Atmos cloud storage for performance and scalability.
The site's design-forward look and feel highlights material from the collection for first-time visitors and also provides sophisticated tools that enable researchers to dig deep into the collection. To implement the site's design, Palantir leveraged the Zen theme framework, which enabled the creation of sophisticated page layouts, as well as the latest CSS3 techniques, the Sass stylesheet language, and the open source Compass CSS framework.
To create a document viewer for the Digital Archive that was compatible with a wide variety of browsers and devices, the jQuery JavaScript library was utilized. Standard plugins were extended with custom code in order to create the site's distinct user interface.
Extensive pre-launch testing was conducted to ensure that the site accommodate an unknown amount of launch traffic. On launch day, the King Center site received a tremendous amount of publicity from international news outlets such as BBC News, USA Today, ABC News, CNN, and others. The site was also promoted at Madison Square Garden and on 16,000 Chase ATMs throughout the United States.
This treasure trove of material is not only a valuable resource for students, educators, and academics, but it's also a great tool for community activists and others around the world seeking social change. The site is not only a great showcase for Drupal's capabilities, but also a fantastic example of how Drupal can be used in combination with other technologies to help share knowledge and information that can help make the world a better place.
Description
"Come for the software, stay for the Community". The Drupal Community as a whole is compiled of many smaller, local communities. If the smaller communities did not exist, where would the Drupal Community really live? This panel will discuss how different meetups in different regions around the globe work (or don't work) and how to make them better. This will be an open discussion, moderated and lead by the panel, about what we are doing at our different meetups that we believe are bringing repeat attendees.
We hope that after this discussion we will all walk away with some new ideas on how to help grow our local meetups and in-turn our local communities, with better, more exciting meetup content; bring back attendees every time; and encourage new attendees.
Further resources
During the preparation of this session we conducted a survey polling informations from meetups around the globe. Resources for Drupal Meetup Organizers summarises the findings and advice from this survey.
A Social Media Advisory has been written to accompany COD (Conference Organizing Distribution of Drupal). This contains many helpful tips and advice on how to market Drupal events. This will be regularly updated as part of an initiative to help Drupal event organisers succeed.
We hope that after this discussion we will all walk away with some new ideas on how to help grow our local meetups and in-turn our local communities, with better, more exciting meetup content; bring back attendees every time; and encourage new attendees.
Further resources
During the preparation of this session we conducted a survey polling informations from meetups around the globe. Resources for Drupal Meetup Organizers summarises the findings and advice from this survey.
A Social Media Advisory has been written to accompany COD (Conference Organizing Distribution of Drupal). This contains many helpful tips and advice on how to market Drupal events. This will be regularly updated as part of an initiative to help Drupal event organisers succeed.
Description
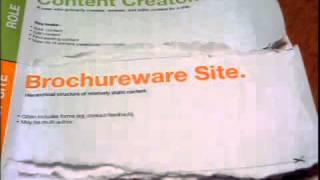
The current breed of Content Management Systems is largely monolithic: if you're choosing a system based on its user experience, this will mandate the web development tools and languages to use, and often even the database where your content is persisted. Or if you choose it based on the web development tools, this will mandate the user interface and storage layers.
But now a new movement has started towards a more decoupled CMS landscape. Projects like Create and PHPCR spearhead it, giving CMS developers previously-unseen opportunities for cross-project collaboration.
Create is the next generation user interface for content management. Itprovides a fully client-side content editing experience built on tools and standards like RDFa and Backbone.js. With Create, end users can stop filling forms and start communicating with their audience.
The MIT-licensed Create library provides CMS developers with a set of widgets to easily build a modern user experience. It has been built as part of the EU-funded Interactive Knowledge Systems project, which aims to boost the state of Open Source Content Management by new tools built on semantic technologies.
PHPCR is the PHP port of the Java Content Repository standard, giving a flexible way for CMS developers to define their content model, to work with content trees and query and manage data. The PHPCR initiative initially started from the Typo3 project, but has since gathered many other participants. There are several standards-compliant PHPCR implementations out there, allowing developers to persist content and transport it between storage layers like Apache Jackrabbit, Midgard2, and MongoDB.
This talk will explain how both Create and PHPCR work, and how they can be utilized in CMS development. It also shows how systems like Midgard, OpenCMS, and Symfony CMF already use the building blocks of Decoupled Content Management.
You can find out more about Create on http://createjs.org, PHPCR on http://phpcr.github.com/. The concept of Decoupled Content Management is described on http://bergie.iki.fi/blog/decoupling_content_management/.
But now a new movement has started towards a more decoupled CMS landscape. Projects like Create and PHPCR spearhead it, giving CMS developers previously-unseen opportunities for cross-project collaboration.
Create is the next generation user interface for content management. Itprovides a fully client-side content editing experience built on tools and standards like RDFa and Backbone.js. With Create, end users can stop filling forms and start communicating with their audience.
The MIT-licensed Create library provides CMS developers with a set of widgets to easily build a modern user experience. It has been built as part of the EU-funded Interactive Knowledge Systems project, which aims to boost the state of Open Source Content Management by new tools built on semantic technologies.
PHPCR is the PHP port of the Java Content Repository standard, giving a flexible way for CMS developers to define their content model, to work with content trees and query and manage data. The PHPCR initiative initially started from the Typo3 project, but has since gathered many other participants. There are several standards-compliant PHPCR implementations out there, allowing developers to persist content and transport it between storage layers like Apache Jackrabbit, Midgard2, and MongoDB.
This talk will explain how both Create and PHPCR work, and how they can be utilized in CMS development. It also shows how systems like Midgard, OpenCMS, and Symfony CMF already use the building blocks of Decoupled Content Management.
You can find out more about Create on http://createjs.org, PHPCR on http://phpcr.github.com/. The concept of Decoupled Content Management is described on http://bergie.iki.fi/blog/decoupling_content_management/.
Description
A status report on the configuration management initiative. How are things going? What still needs to be done? How can you help?
Description
Problem
The Drupal 7 theme layer is inconsistent, insecure, and way too hard to learn.
Goal
The goal is to make Drupal 8's theme layer, consistent, secure, and easy to learn.
Proposed Solution
The solution involves introducing Twig, a new theme engine created by the creators of Symfony, into Drupal 8.
All theme functions in core will be replaced by twig template files, meaning that for someone who needs to adjust markup - there will be only one way to do it: override a template file (not a theme function).
While we're creating a bunch of "new" template files, we'll get a chance to review all the markup that comes out of core, and restructure the use of these templates to be more consistent. For example, we'll be able to provide one "wrapper" template that can be used everywhere, rather than each module creating it's own, or adding its own wrapper around it's special markup.
Twig can flatten & sanitize all at the time of printing, meaning we can remove the whole "process" layer that exists in Drupal 7.
Much still needs to be decided about when the template gets called, since in twig-land the template should be called first, and what slides into that template is determined by the 'variables' that are printed within it. This is the opposite of how things are currently rendered in drupal-land.
Our pre-process layer may actually become a post-process layer, since the template gets called first, and if a 'variable' is requested that Twig doesn't know about yet, it will need to search the pre-process layer for what to print, and how it should be converted into HTML.
Twig will have it's own way of rendering objects such as nodes, comments, and users, so we should be able to remove (or replace) the whole "render" layer in the theme (keeping it of course, for things like forms).
Let's discuss!
The Drupal 7 theme layer is inconsistent, insecure, and way too hard to learn.
Goal
The goal is to make Drupal 8's theme layer, consistent, secure, and easy to learn.
Proposed Solution
The solution involves introducing Twig, a new theme engine created by the creators of Symfony, into Drupal 8.
All theme functions in core will be replaced by twig template files, meaning that for someone who needs to adjust markup - there will be only one way to do it: override a template file (not a theme function).
While we're creating a bunch of "new" template files, we'll get a chance to review all the markup that comes out of core, and restructure the use of these templates to be more consistent. For example, we'll be able to provide one "wrapper" template that can be used everywhere, rather than each module creating it's own, or adding its own wrapper around it's special markup.
Twig can flatten & sanitize all at the time of printing, meaning we can remove the whole "process" layer that exists in Drupal 7.
Much still needs to be decided about when the template gets called, since in twig-land the template should be called first, and what slides into that template is determined by the 'variables' that are printed within it. This is the opposite of how things are currently rendered in drupal-land.
Our pre-process layer may actually become a post-process layer, since the template gets called first, and if a 'variable' is requested that Twig doesn't know about yet, it will need to search the pre-process layer for what to print, and how it should be converted into HTML.
Twig will have it's own way of rendering objects such as nodes, comments, and users, so we should be able to remove (or replace) the whole "render" layer in the theme (keeping it of course, for things like forms).
Let's discuss!
Description
What usually happens before you get started planning, designing, writing and coding is estimation. Your customer wants to know what the party will cost them. It's a tricky question to answer. This panel offers you the opportunity to ask some experts your questions and see how they address issues.
The Problem:
- Drupal estimation is risky business for a lot of reasons. Two of the biggest issues are understanding what the client really wants, or can do away with, and knowing what techniques will get you the most accurate estimate.
Why this panel is good:
- Because experts who have been down difficult estimation roads will share their knowledge and help you to interpret the client's needs.
What you will take away from this session:
- Ways to identify issues around estimation, and solutions to solve them.
The Problem:
- Drupal estimation is risky business for a lot of reasons. Two of the biggest issues are understanding what the client really wants, or can do away with, and knowing what techniques will get you the most accurate estimate.
Why this panel is good:
- Because experts who have been down difficult estimation roads will share their knowledge and help you to interpret the client's needs.
What you will take away from this session:
- Ways to identify issues around estimation, and solutions to solve them.
Description
During his last keynote in Denver, Dries made it clear that Symfony2 is going to play an extremely important role in the making of the upcoming version(s) of Drupal: this session will be an occasion to uncover some of the concepts and libraries that are being introduced in the making of our beloved CMS.
Some Object Oriented Design fundamentals will be covered such as orthogonal code, inversion of control and pervasive testing along with some of most important features of the framework and it will show how clean and tested applications can be developed using the rich set of components it comes with.
Some of the topics that will be covered:
What's Symfony2
Bad practices that should be left behind
Principles of Class Design or How To Make Proper Use Of That Object Oriented Thingy
The most important Symfony2 components
The framework and the standard distribution
The most important third-party libraries
Some Object Oriented Design fundamentals will be covered such as orthogonal code, inversion of control and pervasive testing along with some of most important features of the framework and it will show how clean and tested applications can be developed using the rich set of components it comes with.
Some of the topics that will be covered:
What's Symfony2
Bad practices that should be left behind
Principles of Class Design or How To Make Proper Use Of That Object Oriented Thingy
The most important Symfony2 components
The framework and the standard distribution
The most important third-party libraries
Description
The editor experience is somehow a blind spot in a lot of projects.
For most websites a lot of efforts go into building a good user experience for site visitors and we also put a lot of work in functionality, but very often we are missing out on usability for editors.
There are a lot of sites that are used extensively by editors and for them the "frontend" is the "backend". The out of the box functionality just isn't enough, to make them love to work with Drupal for content management.
In this session I want to show, what modules and techniques you can use right now to build a way better editor friendly interface.
This is a modified version of the session I held during FrontendUnited Conference (http://frontendunited.org) and DevDaysBarcelona.
The focus for this session will be more on sitebuilding, strategy for information architecture, building editor friendly forms and an overall interface that focuses on an editor's needs.
Topics:
Common pain points in content management
Modules you can use to build an editor friendly backend
Strategies for the "intuitive" interface
Customizing the content admin interface with the editors in mind
For most websites a lot of efforts go into building a good user experience for site visitors and we also put a lot of work in functionality, but very often we are missing out on usability for editors.
There are a lot of sites that are used extensively by editors and for them the "frontend" is the "backend". The out of the box functionality just isn't enough, to make them love to work with Drupal for content management.
In this session I want to show, what modules and techniques you can use right now to build a way better editor friendly interface.
This is a modified version of the session I held during FrontendUnited Conference (http://frontendunited.org) and DevDaysBarcelona.
The focus for this session will be more on sitebuilding, strategy for information architecture, building editor friendly forms and an overall interface that focuses on an editor's needs.
Topics:
Common pain points in content management
Modules you can use to build an editor friendly backend
Strategies for the "intuitive" interface
Customizing the content admin interface with the editors in mind
Description
Continuous Integration (CI) is a method of software development focused on
small pieces of work, integrated frequently, tested automatically, and
deployed regularly. Simple in concept, it requires a fair amount of effort
and infrastructure to set up and use. This session will describe how your
Drupal development team can achieve Continuous Integration, including:
* Using from a source code repository
* Automating the testing of every commit
* Testing in a clone of the production environment
* Making the current and prior versions easily accessible
* Providing visibility into all parts of the process
* Automating deployment of your site
* Measuring the results of changes you make for rapid iteration and
improvement
small pieces of work, integrated frequently, tested automatically, and
deployed regularly. Simple in concept, it requires a fair amount of effort
and infrastructure to set up and use. This session will describe how your
Drupal development team can achieve Continuous Integration, including:
* Using from a source code repository
* Automating the testing of every commit
* Testing in a clone of the production environment
* Making the current and prior versions easily accessible
* Providing visibility into all parts of the process
* Automating deployment of your site
* Measuring the results of changes you make for rapid iteration and
improvement
Description
By 2015, there will be more mobile device users then desktop users. That's squarely in the middle of Drupal 8's life cycle. If we want Drupal to remain relevant as a web-based CMS, we must implement significant mobile-friendly features.
We already have Web Services (read: APIs needed for mobile apps) and HTML5 initiatives to work on those parts of the mobile experience. The Mobile Initiative already works closely with those initiatives, but additionally it is focused on the following issues:
Ensuring all our themes use a mobile-first, responsive design
Building a responsive layout engine with the SCOTCH initiative
Front-end performance improvements, including a responsive image solution
Mobile-accessible administrative interface
In this session, we'll discuss what's left to do and how you can help. We'll be having a code sprint to work on the Mobile Initiative issues on the final day of Drupalcon. (And possibly one beforehand, too!)
We already have Web Services (read: APIs needed for mobile apps) and HTML5 initiatives to work on those parts of the mobile experience. The Mobile Initiative already works closely with those initiatives, but additionally it is focused on the following issues:
Ensuring all our themes use a mobile-first, responsive design
Building a responsive layout engine with the SCOTCH initiative
Front-end performance improvements, including a responsive image solution
Mobile-accessible administrative interface
In this session, we'll discuss what's left to do and how you can help. We'll be having a code sprint to work on the Mobile Initiative issues on the final day of Drupalcon. (And possibly one beforehand, too!)
Description
Things often don't work in accordance with users' expectations. There is often a mismatch between how we make things for people and how people intuitively perceive the world and the things in it. How often do you push a door that needs pulling to open? Or flick the wrong light switch? Amazingly it often takes a few minor improvements to remove these predicaments from our daily lives. The exact same things happen within our Drupal websites. But we tend to leave those 'flaws' in. In this session I will point out some of these issues, show some examples of 'bad design' and invite you to look at the things we make for everyday use from a different angle.
Session highlights
The bad design of everyday things
(Drupal) design fail examples
To err is human
Guidelines for making things usable
This session's theme is taken from the wonderful book by Donald Norman. Donald Norman is former Vice President of the Advanced Technology Group at Apple Computer and identifies many daily hickups in everyday use of things where people often blame themselves where the design is really error prone.
Collect the slides and resources: http://www.slideshare.net/igmelig/the-design-of-everyday-things
Session highlights
The bad design of everyday things
(Drupal) design fail examples
To err is human
Guidelines for making things usable
This session's theme is taken from the wonderful book by Donald Norman. Donald Norman is former Vice President of the Advanced Technology Group at Apple Computer and identifies many daily hickups in everyday use of things where people often blame themselves where the design is really error prone.
Collect the slides and resources: http://www.slideshare.net/igmelig/the-design-of-everyday-things
Description
Learn about all the cool projects which ship with Drush commands, or build upon core Drush. For example:
Devel Generate quickly populates a site with placeholder content/users/terms/comments, etc.
Ctools exportables integration
Features commands
Drush Deploy
Drush Bench
PHPSH. A console for Drupal.
Git release notes generator for module maintainers
Devel Generate quickly populates a site with placeholder content/users/terms/comments, etc.
Ctools exportables integration
Features commands
Drush Deploy
Drush Bench
PHPSH. A console for Drupal.
Git release notes generator for module maintainers
Description
This session is a case study of open source's disruptive nature and how it changed business models of large technology companies like Microsoft.
As a large company it can be easy to become insular. Come and learn about the journey Microsoft has been on with Open Source in general, how that's changed our practices and even really our DNA. Because of Open Source, we're in an ongoing culture shift as so many companies, small and large are. We'll explain how and why Open Source changed our approach, share our lessons over the years and show how Microsoft has Opened Up as a response to Open Source. We'll also talk specifically about the power we see Drupal having in the marketplace, which led us to Open Up to Drupal as well.
In this session you will learn:
What led Microsoft to become more open
Why did Microsoft choose to open up specifically to Drupal?
How Microsoft has become more open
Lessons learned before and during the time Microsoft opened up
What has changed at Microsoft because of open source momentum
How we connect the dots between you and customers on our platform (what does it mean for Drupal and Drupal businesses having Microsoft and other large companies open up)
As a large company it can be easy to become insular. Come and learn about the journey Microsoft has been on with Open Source in general, how that's changed our practices and even really our DNA. Because of Open Source, we're in an ongoing culture shift as so many companies, small and large are. We'll explain how and why Open Source changed our approach, share our lessons over the years and show how Microsoft has Opened Up as a response to Open Source. We'll also talk specifically about the power we see Drupal having in the marketplace, which led us to Open Up to Drupal as well.
In this session you will learn:
What led Microsoft to become more open
Why did Microsoft choose to open up specifically to Drupal?
How Microsoft has become more open
Lessons learned before and during the time Microsoft opened up
What has changed at Microsoft because of open source momentum
How we connect the dots between you and customers on our platform (what does it mean for Drupal and Drupal businesses having Microsoft and other large companies open up)
Description
The Drupal Association has been through some major changes in its governance and staffing in the last few years. It recently ran its first general election for "Directors At Large" and since 2010 has increased the number of employees by 900%. It moved its headquarters from Belgium to the USA and now manages a budget of around 3 million US dollars in annual revenue.
Where the hell does all that money go? And who are these people taking "your" money? Donna Benjamin was curious enough to be part of this to put her name in the hat for nomination last year. She successfully infiltrated the board in February.
You can think of her as your mole in the hole. With over 10 years experience in the non-profit sector, Donna knows a thing or two about what makes successful organisations tick. Diving into the inner workings of the Drupal Association, Donna dares to share some of the things she discovered in the deep end.
An experienced open source user and advocate, Donna brings her unique perspective to the Association board. She's not mega-enterprise, she's not a brogrammer and she's not American.
Come find out why you matter to the Drupal Association, how you can get involved and how your voice can help shape the direction of Drupal.
Where the hell does all that money go? And who are these people taking "your" money? Donna Benjamin was curious enough to be part of this to put her name in the hat for nomination last year. She successfully infiltrated the board in February.
You can think of her as your mole in the hole. With over 10 years experience in the non-profit sector, Donna knows a thing or two about what makes successful organisations tick. Diving into the inner workings of the Drupal Association, Donna dares to share some of the things she discovered in the deep end.
An experienced open source user and advocate, Donna brings her unique perspective to the Association board. She's not mega-enterprise, she's not a brogrammer and she's not American.
Come find out why you matter to the Drupal Association, how you can get involved and how your voice can help shape the direction of Drupal.
Description
Web markup languages provide toolboxes of user interface components to be used to enable the development of web applications. However, there are many cases when design specifications require the use of custom components that are not available natively in the toolbox. Developers must then build custom components.
Custom components are built using markup for structure, Javascript to enable behavior and CSS to communicate look, feel, and meaning to users. Using style alone to communicate the meaning (role and purpose) of a user interface component is one of the biggest barriers to building accessible web applications.
The WAI-ARIA recommendation "provides an ontology of roles, states, and properties that define accessible user interface elements and can be used to improve the accessibility and interoperability of web content and applications" ( http://www.w3.org/TR/wai-aria/ ).
Custom components are built using markup for structure, Javascript to enable behavior and CSS to communicate look, feel, and meaning to users. Using style alone to communicate the meaning (role and purpose) of a user interface component is one of the biggest barriers to building accessible web applications.
The WAI-ARIA recommendation "provides an ontology of roles, states, and properties that define accessible user interface elements and can be used to improve the accessibility and interoperability of web content and applications" ( http://www.w3.org/TR/wai-aria/ ).
Description
We're moving to a new level of interconnectivity between Web pages. New Web development techniques are being pushed forward by search engines like Google and Bing, helping machines understand the connections and correlations between pages that only humans could process before. This is helping the search giants redefine search, but what a lot of people don't know is that microdata isn't just for SEO. It also gives you the tools to build cool mashups and linked data apps that use the Web as their database.
This session will show how you can use microdata for its SEO benefits, getting Rich Snippet results from Google and others (which increase click-through rates by 15-30%). You will then learn how you can reuse that effort to expose your data for mashups and build your own interconnected Web of sites.
This session will show how you can use microdata for its SEO benefits, getting Rich Snippet results from Google and others (which increase click-through rates by 15-30%). You will then learn how you can reuse that effort to expose your data for mashups and build your own interconnected Web of sites.
Description
Come to this session to get a report of the plans for Drupal 8's multilingual support as well as further plans, especially for the sprint right after Drupalcon. We'll cover what is needed for even a basic multilingual site in Drupal 7 and then what is being built into Drupal 8 and what are the remaining plans until the code is frozen for the development version.
If you actually want to get involved, it is best to plan to arrive early and/or leave Munich a few days later, so you can participate in the Drupal 8 Multilingual Initiative (D8MI) sprint on the 18th to 20th and 24th to 26th of August (six full days in total). See http://groups.drupal.org/node/238003 for more information and signup.
Ongoing updates about the initiative can be found on http://drupal.org/community-initiatives/drupal-core and http://hojtsy.hu/d8mi with IRC meetings every other week (always announced at http://groups.drupal.org/drupal-initiatives). Find us on IRC on #drupal-i18n.
If you actually want to get involved, it is best to plan to arrive early and/or leave Munich a few days later, so you can participate in the Drupal 8 Multilingual Initiative (D8MI) sprint on the 18th to 20th and 24th to 26th of August (six full days in total). See http://groups.drupal.org/node/238003 for more information and signup.
Ongoing updates about the initiative can be found on http://drupal.org/community-initiatives/drupal-core and http://hojtsy.hu/d8mi with IRC meetings every other week (always announced at http://groups.drupal.org/drupal-initiatives). Find us on IRC on #drupal-i18n.
Description
On typical site performance audits, I'm usually given a summary of the problems from the developers of the site. About 80% of the time this information is wrong.
As developers, we have a tendency to be remarkably unscientific when analyzing performance issues. We like to look first at hardware or software configuration issues, which are usually the most difficult to measure and beyond the scope of a typical developer's skill set. We then like to suggest solutions to problems based on evidence that is anecdotal, based on intuition, or if actual data was collected, is measuring the wrong thing. This inevitably leads to premature optimization, micro-optimization, or simply solving problems you don't have, all of which add complexity to your infrastructure.
In this session, I'll discuss:
How I approach a new site to get an unbiased perspective
The methods and tools I use to collect and analyze data to diagnose performance issues
Mark works as a performance engineer at Acquia. He is the author of the XHProf drupal module, XHProfLib, xhprof.me, and is a member of the Drush core team. Past presentations include:
Profiling Drupal with XHProf (at BADCamp, PNWDS, New York, and Austin)
Configuration Management with Chef
Advanced Drush
As developers, we have a tendency to be remarkably unscientific when analyzing performance issues. We like to look first at hardware or software configuration issues, which are usually the most difficult to measure and beyond the scope of a typical developer's skill set. We then like to suggest solutions to problems based on evidence that is anecdotal, based on intuition, or if actual data was collected, is measuring the wrong thing. This inevitably leads to premature optimization, micro-optimization, or simply solving problems you don't have, all of which add complexity to your infrastructure.
In this session, I'll discuss:
How I approach a new site to get an unbiased perspective
The methods and tools I use to collect and analyze data to diagnose performance issues
Mark works as a performance engineer at Acquia. He is the author of the XHProf drupal module, XHProfLib, xhprof.me, and is a member of the Drush core team. Past presentations include:
Profiling Drupal with XHProf (at BADCamp, PNWDS, New York, and Austin)
Configuration Management with Chef
Advanced Drush
Description
Some things in life are certain: death, taxes, and -- if you're a web professional -- the inability to know the capabilities, access speed and dimensions of the viewport through which your design is viewed. Welcome to your future. As a designer, it's essential to know how your content and design will be consumed (or perceived) before you can prepare its presentation. Drupal can easily deliver on the technology and content management, but as a designer you need to know how design in quicksand and create buildable, sustainable designs that will move and scale from the smallest screens to the largest.
It's a brave new world, and you can't forget that you're designing a system, not a page. Step up and take charge: The future IS the system.
It's a brave new world, and you can't forget that you're designing a system, not a page. Step up and take charge: The future IS the system.
Description
There are several options in selecting your page layout in Drupal. There are many advantages and disadvantages to each of the methods. Selecting the best one for your site can be one of the most technical important decisions for your project.
Panels
Context
Single Page Node (block references/template field/beans)
Display Suite
We've gathered a few of the leading minds in the different layout solutions in Drupal to talk about how these different solutions can benefit your site.
Kris Vanderwater - EclipseGc (http://drupal.org/user/61203)
Kris is a maintainer of ctools primarily with page manager. He is one of the leading minds in implementing panels and leading the D8 blocks everywhere initiative.
Kristof De Jaeger - swentel (http://drupal.org/user/107403)
Kirstof is the creator and lead maintainer of Display Suite. He has been a thought leader in innovative way to control your page layout with only using the UI.
Chris Johnson (CJ) - tekante (http://drupal.org/user/640024)
CJ is a maintainer for context and has used it extensively on projects in both the Drupal 6 and Drupal 7 versions. He has written about using context to modify views and was involved with the project to revamp the inline editor.
Matt Cheney - populist (http://drupal.org/user/58600)
Matt is the lead maintainer of the Panopoly distribution and a longtime community evangelist for the Panels/Panelizer universe.
Neil Hastings - indytechcook (http://drupal.org/user/245817)
Neil created the bean and template_field modules. He has been an advocate for the single page node layout methodology, Implementing it on several enterprise platforms.
The panel will be moderated by Frank Febbraro - febbraro (http://drupal.org/user/43670), CTO of Phase2.
Panels
Context
Single Page Node (block references/template field/beans)
Display Suite
We've gathered a few of the leading minds in the different layout solutions in Drupal to talk about how these different solutions can benefit your site.
Kris Vanderwater - EclipseGc (http://drupal.org/user/61203)
Kris is a maintainer of ctools primarily with page manager. He is one of the leading minds in implementing panels and leading the D8 blocks everywhere initiative.
Kristof De Jaeger - swentel (http://drupal.org/user/107403)
Kirstof is the creator and lead maintainer of Display Suite. He has been a thought leader in innovative way to control your page layout with only using the UI.
Chris Johnson (CJ) - tekante (http://drupal.org/user/640024)
CJ is a maintainer for context and has used it extensively on projects in both the Drupal 6 and Drupal 7 versions. He has written about using context to modify views and was involved with the project to revamp the inline editor.
Matt Cheney - populist (http://drupal.org/user/58600)
Matt is the lead maintainer of the Panopoly distribution and a longtime community evangelist for the Panels/Panelizer universe.
Neil Hastings - indytechcook (http://drupal.org/user/245817)
Neil created the bean and template_field modules. He has been an advocate for the single page node layout methodology, Implementing it on several enterprise platforms.
The panel will be moderated by Frank Febbraro - febbraro (http://drupal.org/user/43670), CTO of Phase2.
Description
Before users are allowed to publish their Drupal modules or themes as full projects on drupal.org they have to go through a one time approval process. We do that as quality assurance, to detect security problems, licensing issues and wrong usage of Drupal's APIs early. Klaus Purer and Patrick Drotleff are active review administrators on drupal.org and will present the current workflow and how new contributors get involved with their projects on drupal.org. In particular, we will discuss:
The way your module becomes a sandbox and then a full project
The issue queue that is used to coordinate applications
Current status of the application review process and how applicants feel about it
how to retain Drupal talent and ensure security and overall code quality at the same time
Experiments like Review Bonus and how they work out
Review process automation: pareview.sh and ventral.org
Feedback from applicants and some statistics
the everyday life of a drupal.org Git administrator
Mentoring aspects for new contributors
review process governance: decision making and discussion on groups.drupal.org
The path forward: what's next for the project application issue queue?
How can we attract more reviewers?
What should not be automated in the future?
How can we shorten the time frame until a project gets approved?
How you can help!
We will leave enough time for discussion after our talk and we look forward to pick up your input to improve the whole process in the future.
The way your module becomes a sandbox and then a full project
The issue queue that is used to coordinate applications
Current status of the application review process and how applicants feel about it
how to retain Drupal talent and ensure security and overall code quality at the same time
Experiments like Review Bonus and how they work out
Review process automation: pareview.sh and ventral.org
Feedback from applicants and some statistics
the everyday life of a drupal.org Git administrator
Mentoring aspects for new contributors
review process governance: decision making and discussion on groups.drupal.org
The path forward: what's next for the project application issue queue?
How can we attract more reviewers?
What should not be automated in the future?
How can we shorten the time frame until a project gets approved?
How you can help!
We will leave enough time for discussion after our talk and we look forward to pick up your input to improve the whole process in the future.
Description
Drupal is inextricably linked to PHP. But how many Drupal developers actually know what's going on under the hood? Knowing how PHP itself works can help produce better PHP code faster and with fewer bugs.
This session will include an introduction of PHP internals and how the PHP engine works. Given that, we will talk about how to debug PHP itself, starting from a Drupal application. Basic setup and bug hunting best practices will be covered. Finally, we'll talk about how to get involved in PHP itself to help improve the language upon which we all depend.
Pierre Joye is a PHP Core Developer and OSS contributor since more than a decade. He leads the PHP Windows support, main developer from LibGD and works on many OSS projects. After many years as Freelancer, Pierre works now with the Microsoft OpenSource technology Center in Redmond and in Germany.
This session will include an introduction of PHP internals and how the PHP engine works. Given that, we will talk about how to debug PHP itself, starting from a Drupal application. Basic setup and bug hunting best practices will be covered. Finally, we'll talk about how to get involved in PHP itself to help improve the language upon which we all depend.
Pierre Joye is a PHP Core Developer and OSS contributor since more than a decade. He leads the PHP Windows support, main developer from LibGD and works on many OSS projects. After many years as Freelancer, Pierre works now with the Microsoft OpenSource technology Center in Redmond and in Germany.
Description
Large companies have large sales proceses, and selling to these organizations is not a trivial matter. This session introduces you to all of the components in an enterprise sales team, and the processes that are used to do big business. We will discuss how to create a sales funnel from lead generation, qualification of these leads, tools such as discovery letters, and show all of the steps that are taken from initial contact to closing a deal.
You will hear personal introductions from sales personnel in various roles, including Inside Sales, Outside Sales, and Presales.
No, we can't get rid of RFP's, so let's talk about how to do them well, protect yourself from wasting effort on opportunities that can't be won, and knocking out the competition when you do decide to bid.
You will hear personal introductions from sales personnel in various roles, including Inside Sales, Outside Sales, and Presales.
No, we can't get rid of RFP's, so let's talk about how to do them well, protect yourself from wasting effort on opportunities that can't be won, and knocking out the competition when you do decide to bid.
Description
Problem
The web of tomorrow isn't a series of linked pages. It's a series of linked resources, some of which happen to be HTML pages. Even then, often a "page" won't exist as a single thing but be built up dynamically using Ajax, AHAH, ESI, and other modern techniques. Web servers won't respond to HTML requests, they'll respond to HTML, SVG, PDF, JSON, XML, Atom, and more. HTML is just another web service. Drupal is not suited to that world.
In order to make it suited to that world, the WSCCI initiative is rebuilding Drupal's internal routing and request handling around the Symfony2 framework. The knock-on effects are enormous, as we switch from page callbacks that return strings that we put blocks around to controller objects that return response objects, which may or may not be HTML. This touches on nearly every part of Drupal, and Drupal 8 will be a radical and welcome departure from what came before.
We're in the home stretch, and time is of the essence. This session will cover the current status of the initiative and how you (yes, you, right there, sitting in that chair, I mean you!) are needed to help drive it home.
Goal
The end goal is a Drupal that is built around the concept of request/response, not globals/HTML string. Such a Drupal is object-oriented, dependency-injected, and unit testable. Such a Drupal is also built largely on the Symfony2 Component library, which is all of those things already.
Proposed Solution
Drupal TNG is already under-way, but needs help. This session will focus on what work remains to be done, prioritizing tasks, and sorting out the remaining knock-on effects. We have much to do and less time to do it in.
Slides here, including links for where you can help out: http://www.garfieldtech.com/presentations/dcmunich2012-wscci/
The web of tomorrow isn't a series of linked pages. It's a series of linked resources, some of which happen to be HTML pages. Even then, often a "page" won't exist as a single thing but be built up dynamically using Ajax, AHAH, ESI, and other modern techniques. Web servers won't respond to HTML requests, they'll respond to HTML, SVG, PDF, JSON, XML, Atom, and more. HTML is just another web service. Drupal is not suited to that world.
In order to make it suited to that world, the WSCCI initiative is rebuilding Drupal's internal routing and request handling around the Symfony2 framework. The knock-on effects are enormous, as we switch from page callbacks that return strings that we put blocks around to controller objects that return response objects, which may or may not be HTML. This touches on nearly every part of Drupal, and Drupal 8 will be a radical and welcome departure from what came before.
We're in the home stretch, and time is of the essence. This session will cover the current status of the initiative and how you (yes, you, right there, sitting in that chair, I mean you!) are needed to help drive it home.
Goal
The end goal is a Drupal that is built around the concept of request/response, not globals/HTML string. Such a Drupal is object-oriented, dependency-injected, and unit testable. Such a Drupal is also built largely on the Symfony2 Component library, which is all of those things already.
Proposed Solution
Drupal TNG is already under-way, but needs help. This session will focus on what work remains to be done, prioritizing tasks, and sorting out the remaining knock-on effects. We have much to do and less time to do it in.
Slides here, including links for where you can help out: http://www.garfieldtech.com/presentations/dcmunich2012-wscci/
Description
Recently, focus in the Drupal Community has been on replacements and/or additions to MySQL, such as Redis, MongoDB and Cassandra. While focus has been on these new DB systems for good reason, MySQL has not stood still. In this session, we will cover the new developments in MySQL. In particular, we will compare the new features and fixes in MariaDB, PerconaDB, Percona Cluster, Drizzle, NDB/MySQL Cluster and MySQL 5.5+. We will also cover the many toolkits that have been released and recently gotten quite stable, including OAK, Percona Toolkit and Percona Monitoring Suite.
This session will be focused on some pain points for developers using MySQL and system administrators managing MySQL. Pain points such as:
* Performance and vertical scalability
* Replication stability
* Clustering (NDB/Galera)
* Monitoring
* Online Schema Changes
* Various SQL/Schema Level Features That Are Finally Being Introduced (Such as BLOB/TEXT-enabled HEAP tables)
This session will be focused on some pain points for developers using MySQL and system administrators managing MySQL. Pain points such as:
* Performance and vertical scalability
* Replication stability
* Clustering (NDB/Galera)
* Monitoring
* Online Schema Changes
* Various SQL/Schema Level Features That Are Finally Being Introduced (Such as BLOB/TEXT-enabled HEAP tables)
Description
Drupal is an outstanding web development framework that allows you to build pretty much any kind of website you can think of. However, two things that Drupal is not particularly good at are large Document Repositories and dealing with Hierarchical Data Stores.
Enter Alfresco. Alfresco is the most popular open source Document Repository and overall ECM on the market today. Alfresco's strengths are Drupal's weaknesses and for most part ditto the other way.
This presentation will cover some of the ways you can combine these two platforms to build a full backend/frontend solution to solve pretty much any Document Management problem your organization might have.
Some topics covered will include:
Overview of Alfresco
Content Management Interopobility Service (CMIS)
Using Alfresco to go Solr
Custom REST integration
Single Sign On
and others.
Enter Alfresco. Alfresco is the most popular open source Document Repository and overall ECM on the market today. Alfresco's strengths are Drupal's weaknesses and for most part ditto the other way.
This presentation will cover some of the ways you can combine these two platforms to build a full backend/frontend solution to solve pretty much any Document Management problem your organization might have.
Some topics covered will include:
Overview of Alfresco
Content Management Interopobility Service (CMIS)
Using Alfresco to go Solr
Custom REST integration
Single Sign On
and others.
Description
Two industry veterans, one a project manager and one a development manager, will show you through how to plan your successful move onto Drupal.
In the old days, moving to Drupal often meant converting static pages or templates to Drupal nodes. Today, it is rare that we get to build a site from scratch. The reality is that most major Drupal projects are now migrations from other content management systems. Taking on such a migration is not a trivial decision for an organization. There is a great deal of complexity in the reasons for migrating, but the process is often not understood well amongst the various stakeholders.
We'll take an end-to-end look at the challenges of migrating external data into Drupal. This will be a non-technical session, with special value for people new to Drupal (or to Drupal migrations). We will cover the following topics in-depth:
How to manage the process (and the people) involved in this critical task.
How to get the developers and business people to agree to project scope.
Identifying the known and unknown technical challenges in a Drupal migration.
Resources and tools for migrating data.
How to mitigate the risk involved in content migration.
Nicole Lind is Group Vice President at Phase2 Technologies. She has managed some of the largest Drupal migration projects like the original LifetimeTV, Fastcompany.com and Department of Energy.
Ken Rickard is Director of Development and Professional Services at Palantir.net. He has written migrations from external systems into Drupal on each release since Drupal 4.6, including Foreign Affairs magazine archives from 1947 to present.
In the old days, moving to Drupal often meant converting static pages or templates to Drupal nodes. Today, it is rare that we get to build a site from scratch. The reality is that most major Drupal projects are now migrations from other content management systems. Taking on such a migration is not a trivial decision for an organization. There is a great deal of complexity in the reasons for migrating, but the process is often not understood well amongst the various stakeholders.
We'll take an end-to-end look at the challenges of migrating external data into Drupal. This will be a non-technical session, with special value for people new to Drupal (or to Drupal migrations). We will cover the following topics in-depth:
How to manage the process (and the people) involved in this critical task.
How to get the developers and business people to agree to project scope.
Identifying the known and unknown technical challenges in a Drupal migration.
Resources and tools for migrating data.
How to mitigate the risk involved in content migration.
Nicole Lind is Group Vice President at Phase2 Technologies. She has managed some of the largest Drupal migration projects like the original LifetimeTV, Fastcompany.com and Department of Energy.
Ken Rickard is Director of Development and Professional Services at Palantir.net. He has written migrations from external systems into Drupal on each release since Drupal 4.6, including Foreign Affairs magazine archives from 1947 to present.
Description
Drupal Community events are one of the keys to our community's growth, solidarity and success. The interpersonal relationships that begin online are deepened and strengthened by meeting in person over a tricky coding problem, impassioned debate, or a drink and a meal.
PR, outreach, sponsorship, resources, and organization are pain points for many who want to run their own events for the first time. Between them, community organizers Amelia Berkeley (NodeOne), Ivo Radulovski (ProPeople), jam (Acquia) and the "Drupal Camp Kit" project team (see below) have a vast amount of experience in running and supporting such events.
Leading, supporting, and planning Drupal community events is time consuming and worth getting right. Getting it wrong can end in chaos and wasted time. In addition to our own experience, we have collected feedback from dozens of Drupal events and organizers around the world.
Join us for discussion, tips and tricks, and practical help on all of the things to consider when planning community events. Let's use our collective experience to get smarter and run great events that deliver what our various stakeholders want while avoiding burnout for the organizing teams.
Geek tip: This session will also be the release party for the Beta version of our project, "The Great Drupal Camp Kit: plan, promote, and execute your very own Drupal Event."
This session and the kit project are the result of input, collaboration, and the contributions of (among others) Janne Kalliola (Exove), Doug Vann (Synaptic Blue Inc.), Zach Chandler (Stanford Web Services), Lindsay Ogden (5 Rings Web), Anna Lang (ProPeople, Emma Mäkinen (Mearra), Campbell Vertesi, Jojo Toth (Mogdesign), Paul Johnson, and dozens of Drupal community event teams and volunteers who are committed to open source and to the Drupal Project.
PR, outreach, sponsorship, resources, and organization are pain points for many who want to run their own events for the first time. Between them, community organizers Amelia Berkeley (NodeOne), Ivo Radulovski (ProPeople), jam (Acquia) and the "Drupal Camp Kit" project team (see below) have a vast amount of experience in running and supporting such events.
Leading, supporting, and planning Drupal community events is time consuming and worth getting right. Getting it wrong can end in chaos and wasted time. In addition to our own experience, we have collected feedback from dozens of Drupal events and organizers around the world.
Join us for discussion, tips and tricks, and practical help on all of the things to consider when planning community events. Let's use our collective experience to get smarter and run great events that deliver what our various stakeholders want while avoiding burnout for the organizing teams.
Geek tip: This session will also be the release party for the Beta version of our project, "The Great Drupal Camp Kit: plan, promote, and execute your very own Drupal Event."
This session and the kit project are the result of input, collaboration, and the contributions of (among others) Janne Kalliola (Exove), Doug Vann (Synaptic Blue Inc.), Zach Chandler (Stanford Web Services), Lindsay Ogden (5 Rings Web), Anna Lang (ProPeople, Emma Mäkinen (Mearra), Campbell Vertesi, Jojo Toth (Mogdesign), Paul Johnson, and dozens of Drupal community event teams and volunteers who are committed to open source and to the Drupal Project.
Description
Drupal Commerce is an open source eCommerce framework developed to help you create unique online shopping experiences. Its core modules provide the basic systems you need to do business online without hard-coding assumptions for any particular business model, allowing you to build sites that meet your business needs instead of getting in your way.
Drupal Commerce was developed from the ground up on Drupal 7, both benefiting from and contributing to the development of the enormously powerful Views and Rules modules. Additionally, many of the project's earliest and longest contributors come from top notch European Drupal shops who have all helped to ensure Drupal Commerce is ready for use in markets requiring VAT, multilingual, and multi-currency features.
Having laid such a strong foundation for truly flexible eCommerce, the question we'll answer in this session is... what's next?
Unveiling Commerce Kickstart 2.0
Commerce Kickstart is one of the most popular distributions of Drupal that installs and configures Drupal Commerce and its dependencies. We've always described it as the fastest way to get up and running with Drupal Commerce, but it certainly hasn't been the prettiest or most comprehensive.
At DrupalCon Denver, Commerce Guys announced an expanded vision for the next version of the distribution to incorporate more essential contributed modules, flesh out the example store content, and ship with an attractive eCommerce theme.
In this session, we'll unveil and demonstrate the work that has gone into making this distribution not just a quick way to get up and running but even a complete solution for powering small to medium sized businesses online. Hands-on demonstrations will be running at our booth throughout the conference.
Announcing Drupal Commerce 2.x
Drupal Commerce 1.0 was released at DrupalCon London, but we were in no hurry to open a 2.x branch immediately thereafter. There was plenty of work to do in contributed modules to flesh out the feature set required to do business online, and we were eager to incorporate feedback into the 1.x branch from developers and users of live Drupal Commerce sites.
Now one year later with over 10,000 additional sites reporting usage of Drupal Commerce, we're ready to lay plans with the community and open the core up to a new round of development. This session will highlight key areas targeted for improvement and modules developed since Drupal Commerce 1.0 that may be considered as new dependencies.
The discussion during the session will be fairly high level, so we invite those interested in contributing to the roadmap and the code itself to attend a Birds of a Feather session following this presentation (date and time to be determined).
Active development on the 2.x branch will begin soon after DrupalCon Munich.
Drupal Commerce was developed from the ground up on Drupal 7, both benefiting from and contributing to the development of the enormously powerful Views and Rules modules. Additionally, many of the project's earliest and longest contributors come from top notch European Drupal shops who have all helped to ensure Drupal Commerce is ready for use in markets requiring VAT, multilingual, and multi-currency features.
Having laid such a strong foundation for truly flexible eCommerce, the question we'll answer in this session is... what's next?
Unveiling Commerce Kickstart 2.0
Commerce Kickstart is one of the most popular distributions of Drupal that installs and configures Drupal Commerce and its dependencies. We've always described it as the fastest way to get up and running with Drupal Commerce, but it certainly hasn't been the prettiest or most comprehensive.
At DrupalCon Denver, Commerce Guys announced an expanded vision for the next version of the distribution to incorporate more essential contributed modules, flesh out the example store content, and ship with an attractive eCommerce theme.
In this session, we'll unveil and demonstrate the work that has gone into making this distribution not just a quick way to get up and running but even a complete solution for powering small to medium sized businesses online. Hands-on demonstrations will be running at our booth throughout the conference.
Announcing Drupal Commerce 2.x
Drupal Commerce 1.0 was released at DrupalCon London, but we were in no hurry to open a 2.x branch immediately thereafter. There was plenty of work to do in contributed modules to flesh out the feature set required to do business online, and we were eager to incorporate feedback into the 1.x branch from developers and users of live Drupal Commerce sites.
Now one year later with over 10,000 additional sites reporting usage of Drupal Commerce, we're ready to lay plans with the community and open the core up to a new round of development. This session will highlight key areas targeted for improvement and modules developed since Drupal Commerce 1.0 that may be considered as new dependencies.
The discussion during the session will be fairly high level, so we invite those interested in contributing to the roadmap and the code itself to attend a Birds of a Feather session following this presentation (date and time to be determined).
Active development on the 2.x branch will begin soon after DrupalCon Munich.
Description
Digital Democracy - How Technology helps Governments and Citizens to Open Up Politics and Public Administration
All over the world, more and more governments embrace open government concepts. Many administrations unlock their data vaults and make uncounted data sets available to the public as open data - machine readable, in multiple formats.
These data treasures become a source for innovation and development of new services but they are also a basis for more and better participation of people. Visualizations make complex concepts more easily understandable and hence enable better informed citizens to voice their opinions. Today, citizens demand more transparency and inclusion in political decision-making. Recent legislation failures such as on SOPA (USA) or ACTA (EU) show that in a digital democracy, law making can no longer be done behind closed doors.
Technology makes it possible for public administrations to open up and become more participative on the one hand. But it also helps people across national borders to connect and mobilize, to force transparency where it is lacking, to get rid of laws they don't like and collaboratively write laws they want on the other. Community Public Partnerships evolve, where governments and civil society work jointly for common goals.
Tools used by governments as well as by civil society are often open source and shared with others. Some of the best open government platforms are running on Drupal. Open(ing) Government is still in its early phase. Its getting more global, more mobile, more open source. Engaging in Open Government means not only benefiting our society, it also means business opportunities.
All over the world, more and more governments embrace open government concepts. Many administrations unlock their data vaults and make uncounted data sets available to the public as open data - machine readable, in multiple formats.
These data treasures become a source for innovation and development of new services but they are also a basis for more and better participation of people. Visualizations make complex concepts more easily understandable and hence enable better informed citizens to voice their opinions. Today, citizens demand more transparency and inclusion in political decision-making. Recent legislation failures such as on SOPA (USA) or ACTA (EU) show that in a digital democracy, law making can no longer be done behind closed doors.
Technology makes it possible for public administrations to open up and become more participative on the one hand. But it also helps people across national borders to connect and mobilize, to force transparency where it is lacking, to get rid of laws they don't like and collaboratively write laws they want on the other. Community Public Partnerships evolve, where governments and civil society work jointly for common goals.
Tools used by governments as well as by civil society are often open source and shared with others. Some of the best open government platforms are running on Drupal. Open(ing) Government is still in its early phase. Its getting more global, more mobile, more open source. Engaging in Open Government means not only benefiting our society, it also means business opportunities.
Description
You're building a Drupal team, but you're struggling to find talent. What are your options?
The truth is, talented people are out there looking for work. What's more, these job seekers' skills/backgrounds closely match those of many wildly successful Drupalists. Naturally you ask: if these desirable candidates are out there, why aren't they responding to the offers you've posted? You've detailed the lavish compensation, fascinating projects and workplace ping pong ladders!
The hiring profiles actually required on Drupal projects may surprise employers. An enterprising talent scout can be forgiven for believing a candidate's curriculum vitae has to reflect the technology on which Drupal is built. Sounds logical enough that basic Drupal skills would include PHP, right? And doesn't it follow that the more PHP and MySql experience each team member has, the more productive the team will be?
The short answer is: not in most cases. This session will explore very typical Drupal case studies from around the community where this measure has mislead the effort to build effective teams. It will also touch on indicators of what skills a given project requires. We'll do so with an eye to how hiring managers can
match hiring profiles to actual needs
define a hiring strategy for meeting immediate needs, and
lay out a plan for mitigating the risks of ongoing hiring challenges.
And we'll look at this question of what Maslow would do if the internet suddenly sprang to life in his day, including:
why he would choose Drupal for his company
how he would plan for labor needs
how he would react if his community were suffering from a starvation of any sort.
Who is this session for? Anyone involved in team-building questions like hiring and training, including
Drupal architects who need to convey hiring criteria to management
Management who need to hire Drupal talent now and in the future
Team leads needing to grow their team's skills
Purists who would like to heckle the presenters about their depiction of Maslow, their depiction of the needs of Drupal teams, or their depiction of enterprising talent scouts also welcome!
The truth is, talented people are out there looking for work. What's more, these job seekers' skills/backgrounds closely match those of many wildly successful Drupalists. Naturally you ask: if these desirable candidates are out there, why aren't they responding to the offers you've posted? You've detailed the lavish compensation, fascinating projects and workplace ping pong ladders!
The hiring profiles actually required on Drupal projects may surprise employers. An enterprising talent scout can be forgiven for believing a candidate's curriculum vitae has to reflect the technology on which Drupal is built. Sounds logical enough that basic Drupal skills would include PHP, right? And doesn't it follow that the more PHP and MySql experience each team member has, the more productive the team will be?
The short answer is: not in most cases. This session will explore very typical Drupal case studies from around the community where this measure has mislead the effort to build effective teams. It will also touch on indicators of what skills a given project requires. We'll do so with an eye to how hiring managers can
match hiring profiles to actual needs
define a hiring strategy for meeting immediate needs, and
lay out a plan for mitigating the risks of ongoing hiring challenges.
And we'll look at this question of what Maslow would do if the internet suddenly sprang to life in his day, including:
why he would choose Drupal for his company
how he would plan for labor needs
how he would react if his community were suffering from a starvation of any sort.
Who is this session for? Anyone involved in team-building questions like hiring and training, including
Drupal architects who need to convey hiring criteria to management
Management who need to hire Drupal talent now and in the future
Team leads needing to grow their team's skills
Purists who would like to heckle the presenters about their depiction of Maslow, their depiction of the needs of Drupal teams, or their depiction of enterprising talent scouts also welcome!
Description
In Drupal 6, printing variables in template files was fairly straightforward. But you quickly ran into limitations when wanting to override the innards of a single variable (for example, render some node fields or links in a different region than the rest of the node content). This problem was solved in Drupal 7 with the Render API, but exposed too much complexity that added a large learning curve requirement for anyone needing to make frontend customizations to a Drupal site. For Drupal 8, can we get the best of both worlds: the power to fully customize every element's markup and placement without needing months of PHP and in-depth Drupal training?
Work is underway to try to achieve this. In this session, we'll present the improvements already in core, and the next steps being worked on. You'll find out what you can look forward to in Drupal 8, give feedback on the work in progress to help ensure the work is achieving its goal of designer friendliness, and find out how you can continue to be involved after the session.
Work is underway to try to achieve this. In this session, we'll present the improvements already in core, and the next steps being worked on. You'll find out what you can look forward to in Drupal 8, give feedback on the work in progress to help ensure the work is achieving its goal of designer friendliness, and find out how you can continue to be involved after the session.
Description
This session introduces the most popular JavaScript MVC framework, Backbone.js, from a practical point of view.
Backbone.js is a minimalist library that relies on Underscore.js and jQuery. Basically it adds a structural layer to your JavaScript code.
The benefits of using Backbone are huge when writing complex web apps interfaces. It provides you a way of organizing your code making a clean separation of concerns (MVC), it makes code easier more modular and easier to test, it makes the User Interface more snappy and many other benefits that will be explained during the session. This radically changes the game, logic is in the frontend and the backend takes care of providing JSON-encapsulated data through a REST API.
It will be a practical session, showing demos and explaining how Backbone & friends are changing the way of making web apps. Also Ethan will present how the Backbone module for Drupal can help you to speed up your web app development, so you don't have to re-invent the wheel.
Browsers, web standards, Drupal 8 and user expectations are evolving to support this new paradigm. Disqus, LinkedIn, Basecamp, Trello and many others are already using it. Are you ready?
---------
Speakers:
David Corbacho, FrontEnd Senior Developer at #AberdeenCloud
Ethan Winn, Technical Director at EchoDitto
Backbone.js is a minimalist library that relies on Underscore.js and jQuery. Basically it adds a structural layer to your JavaScript code.
The benefits of using Backbone are huge when writing complex web apps interfaces. It provides you a way of organizing your code making a clean separation of concerns (MVC), it makes code easier more modular and easier to test, it makes the User Interface more snappy and many other benefits that will be explained during the session. This radically changes the game, logic is in the frontend and the backend takes care of providing JSON-encapsulated data through a REST API.
It will be a practical session, showing demos and explaining how Backbone & friends are changing the way of making web apps. Also Ethan will present how the Backbone module for Drupal can help you to speed up your web app development, so you don't have to re-invent the wheel.
Browsers, web standards, Drupal 8 and user expectations are evolving to support this new paradigm. Disqus, LinkedIn, Basecamp, Trello and many others are already using it. Are you ready?
---------
Speakers:
David Corbacho, FrontEnd Senior Developer at #AberdeenCloud
Ethan Winn, Technical Director at EchoDitto
Description
Drupal is a tough system to start working with. Even if you read the large documentation at Drupal.org, you may sometimes feel that you are just guessing what it is doing in the background.
Some people say that you should study it file by file; some others tell you to read all the APIs available, but is in the Drupal.org issue queues where solid understanding of its guts can be achieved. When you are debugging an error, been at a contributed module or at core, you are following its flow, understanding the logic and thus getting the big picture.
Spending time working in the Issue Queues debugging code, improving user experience or just adding your two cents is a fun, challenging, and great learning experience.
In a modular system like Drupal, each part is in a different state of completeness. From a stable release of Views to the latest Dave Reid sandbox module, you will eventually have a problem with a module, and will need to get it fixed.
This session will cover the following topics:
Basic debugging steps
Issue queue search tips
Ways to get your patch reviewed
How to safely patch your site
Issue queue etiquette
People often forget that issue queues are a place for interacting with humans, not a dumping ground for complaints or pleas for help. Each maintainer has their own approach to their issue queue, but there are plenty of common steps you can take to not only help fix your site, but the sites of thousands of other users of the module.
Some people say that you should study it file by file; some others tell you to read all the APIs available, but is in the Drupal.org issue queues where solid understanding of its guts can be achieved. When you are debugging an error, been at a contributed module or at core, you are following its flow, understanding the logic and thus getting the big picture.
Spending time working in the Issue Queues debugging code, improving user experience or just adding your two cents is a fun, challenging, and great learning experience.
In a modular system like Drupal, each part is in a different state of completeness. From a stable release of Views to the latest Dave Reid sandbox module, you will eventually have a problem with a module, and will need to get it fixed.
This session will cover the following topics:
Basic debugging steps
Issue queue search tips
Ways to get your patch reviewed
How to safely patch your site
Issue queue etiquette
People often forget that issue queues are a place for interacting with humans, not a dumping ground for complaints or pleas for help. Each maintainer has their own approach to their issue queue, but there are plenty of common steps you can take to not only help fix your site, but the sites of thousands of other users of the module.
Description
CERN.
The birthplace of the web; the home of the Large Hadron Collider; and home to thousands of high-energy physicists, IT professionals and support staff; and a place where they actually make anti-matter! Straddling the border between France and Switzerland, CERN is a unique place with unique problems. An open, collaborative community of many thousands of participants globally. But they had a content problem. And a technology problem. Yes, CERN had a technology problem. In this session, Mark will take you through the design process so far and how Drupal is helping shaping the website for one of the world's most important human endeavours.
The birthplace of the web; the home of the Large Hadron Collider; and home to thousands of high-energy physicists, IT professionals and support staff; and a place where they actually make anti-matter! Straddling the border between France and Switzerland, CERN is a unique place with unique problems. An open, collaborative community of many thousands of participants globally. But they had a content problem. And a technology problem. Yes, CERN had a technology problem. In this session, Mark will take you through the design process so far and how Drupal is helping shaping the website for one of the world's most important human endeavours.
Description
See http://drupal.org/node/1052692 for background.
Problems
Upgrades for major core versions have become increasingly more painful as Drupal itself has grown more complex, and the schema changes from version to version.
The upgrade process is a one-shot, in-place deal - if something goes wrong in the middle, assuming you were prudent, you have to restore backups and start over. If you weren't prudent...
Skipping a version (e.g., going from Drupal 5 to Drupal 7) is next to impossible - one must follow the upgrade path through intermediate versions, and it's a long shot that most of your content makes it through alive.
Major core upgrades are wonderful opportunities for refactoring - both revisiting architecture decisions that didn't pan out (we really could consolidate our 120 content types to 12) and taking advantage of new features. The current upgrade-in-place methodology requires two separate major site launches to reach the end state.
Goal
Ease the straight upgrade process.
Make upgrading more robust - resumable, rollbackable, etc.
Support importing from any Drupal version.
Allow the import process to be customized - remap/refactor content during upgrade.
Proposed Solution
The proposal is to add new APIs, based on our experience with the Migrate module, to support upgrading by importing from the source site to a target installation. At this point, I see two APIs - a general Import API (which would have many other applications, of course) and an Upgrade API built on the Import API, with particular intelligence about the versions of Drupal we will support out-of-the-box. Plus, of course, there will need to be a UI for performing the upgrades. The Import API would correspond to the basic framework today implemented by the Migrate module; work on the migrate_d2d module will serve as a POC for the upgrade functionality.
Problems
Upgrades for major core versions have become increasingly more painful as Drupal itself has grown more complex, and the schema changes from version to version.
The upgrade process is a one-shot, in-place deal - if something goes wrong in the middle, assuming you were prudent, you have to restore backups and start over. If you weren't prudent...
Skipping a version (e.g., going from Drupal 5 to Drupal 7) is next to impossible - one must follow the upgrade path through intermediate versions, and it's a long shot that most of your content makes it through alive.
Major core upgrades are wonderful opportunities for refactoring - both revisiting architecture decisions that didn't pan out (we really could consolidate our 120 content types to 12) and taking advantage of new features. The current upgrade-in-place methodology requires two separate major site launches to reach the end state.
Goal
Ease the straight upgrade process.
Make upgrading more robust - resumable, rollbackable, etc.
Support importing from any Drupal version.
Allow the import process to be customized - remap/refactor content during upgrade.
Proposed Solution
The proposal is to add new APIs, based on our experience with the Migrate module, to support upgrading by importing from the source site to a target installation. At this point, I see two APIs - a general Import API (which would have many other applications, of course) and an Upgrade API built on the Import API, with particular intelligence about the versions of Drupal we will support out-of-the-box. Plus, of course, there will need to be a UI for performing the upgrades. The Import API would correspond to the basic framework today implemented by the Migrate module; work on the migrate_d2d module will serve as a POC for the upgrade functionality.
Description
Problem
Drupal's out of the box authoring experience currently leaves much to be desired, and is one of Drupal's biggest weaknesses. While it's certainly possible to create stunning interfaces for content editors in Drupal, it's a lot of work that you don't have to do in competing projects. Drupal risks becoming irrelevant if we don't fix this problem ASAP.
Goal
The goal is to go after some of the biggest wins in Drupal authoring experience relative to competition, including:
Inline editing and drag-and-drop content layout tools ("true" WYSIWYG)
Enhanced content creation: auto-save, save as draft and more
Useful dashboards for content creators
Mobile content authoring and administration support
Proposed Solution
Spark is a Drupal distribution lead by project lead Dries Buytaert in order to prototype Drupal 8 authoring experience improvements in a Drupal 7 distribution that can be tested on real-world sites.
The presentation will given an update on the project's status, as well as demonstrate its functionality. We'll also talk about the plan for incorporating the improvements that have tested well with users into Drupal 8 core.
Drupal's out of the box authoring experience currently leaves much to be desired, and is one of Drupal's biggest weaknesses. While it's certainly possible to create stunning interfaces for content editors in Drupal, it's a lot of work that you don't have to do in competing projects. Drupal risks becoming irrelevant if we don't fix this problem ASAP.
Goal
The goal is to go after some of the biggest wins in Drupal authoring experience relative to competition, including:
Inline editing and drag-and-drop content layout tools ("true" WYSIWYG)
Enhanced content creation: auto-save, save as draft and more
Useful dashboards for content creators
Mobile content authoring and administration support
Proposed Solution
Spark is a Drupal distribution lead by project lead Dries Buytaert in order to prototype Drupal 8 authoring experience improvements in a Drupal 7 distribution that can be tested on real-world sites.
The presentation will given an update on the project's status, as well as demonstrate its functionality. We'll also talk about the plan for incorporating the improvements that have tested well with users into Drupal 8 core.
Description
As Drupal's popularity sky-rockets, so does the volume of issues and sense of urgency for problems to get solved fast. To keep up, we need to get more people contributing to core. There are a lot of people who would like to contribute to Drupal core, but they're not sure how, they don't feel qualified, and the time commitment feels prohibitive. Meanwhile, as Drupal's code base becomes more complex, the learning curve for contributing to Drupal core gets steeper. To get more people contributing to core, we need to make it easier to work on core. This is what the Drupal Ladder project about.
The Drupal Ladder project (formerly the Learn Drupal Initiative or "Boston Initiative") began with a pilot project in Boston in October 2011. The vision was this:
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
At Drupalcon Denver (March 2012), we shared the results of the Boston experiment with members of Drupal User Groups from around the world. We posted the materials we developed on drupalladder.org; we invited other user groups to get involved by contributing lessons and organizing "learn sprints" and "issue sprints" at their own regular meetups; and we proposed some ambitious community-wide goals for the project:
Get 10 more user groups to organize learn sprints and issue sprints before Drupalcon Munich and another 30 groups before Drupalcon Portland
Re-launch drupalladder.org and release a 1.0 version of the Drupal Ladder distro by summer 2012
Get 1% of active users on drupal.org to contribute to core by 2014
This session will include a status report on the goals set in Denver, an overview of new materials and activities available to share with user groups, and case studies from the field. This session will also propose next steps for helping the community get 1% of active users to contribute by 2014.
The Drupal Ladder project (formerly the Learn Drupal Initiative or "Boston Initiative") began with a pilot project in Boston in October 2011. The vision was this:
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
At Drupalcon Denver (March 2012), we shared the results of the Boston experiment with members of Drupal User Groups from around the world. We posted the materials we developed on drupalladder.org; we invited other user groups to get involved by contributing lessons and organizing "learn sprints" and "issue sprints" at their own regular meetups; and we proposed some ambitious community-wide goals for the project:
Get 10 more user groups to organize learn sprints and issue sprints before Drupalcon Munich and another 30 groups before Drupalcon Portland
Re-launch drupalladder.org and release a 1.0 version of the Drupal Ladder distro by summer 2012
Get 1% of active users on drupal.org to contribute to core by 2014
This session will include a status report on the goals set in Denver, an overview of new materials and activities available to share with user groups, and case studies from the field. This session will also propose next steps for helping the community get 1% of active users to contribute by 2014.
Description
In many large enterprises, Drupal is becoming a bigger threat to legacy enterprise content management systems. When approaching these enterprises to suggest Drupal projects, development teams often face an unfair fight. In one corner are the large, enterprise CMS players and their dedicated, expensive, powerful selling teams, and in the other corner is the development team shouting over the noise to promote the benefits of Drupal.
The CMS players have their arguments fully mapped out. A development team promoting Drupal must be prepared to hear arguments against its security, support and performance, most of which are just plain false.
Drupal developers are unique in their view of content as a strategic asset, and by promoting how the team helps clients optimize their content into a Web Experience Management (WEM) strategy shared by marketing and IT, this argument can put Drupal ahead of the pack. Moving to the next step, if Drupal development is combined with a high-performance team that is constantly reevaluating the project and communicating with the client, then the WEM strategy can be maximized to provide the greatest benefit to the client and their target audiences, giving the Drupal argument another advantage over legacy CMS.
If a development team sticks to the "Drupal facts" when promoting the platform and highlights the WEM benefits that the client can expect, this will help the growing Drupal community be heard even louder than before.
However, not every battle has a winning outcome. There is no silver bullet and not every enterprise will be willing to rise above the legacy CMS noise. A development team must know when current Drupal limitations will keep a specific enterprise from achieving its goals and move along to another company whose project can benefit from Drupal and the support of its growing community.
In this session, I'll share experiences as part of a Drupal development team. I'll discuss how Drupal can help optimize a client's WEM strategy, arguments against Drupal that development teams can expect to hear, points development teams can highlight as they promote Drupal to new customers and how to know when the team should cut their losses and move on to another company that will profit from Drupal's benefits.
The CMS players have their arguments fully mapped out. A development team promoting Drupal must be prepared to hear arguments against its security, support and performance, most of which are just plain false.
Drupal developers are unique in their view of content as a strategic asset, and by promoting how the team helps clients optimize their content into a Web Experience Management (WEM) strategy shared by marketing and IT, this argument can put Drupal ahead of the pack. Moving to the next step, if Drupal development is combined with a high-performance team that is constantly reevaluating the project and communicating with the client, then the WEM strategy can be maximized to provide the greatest benefit to the client and their target audiences, giving the Drupal argument another advantage over legacy CMS.
If a development team sticks to the "Drupal facts" when promoting the platform and highlights the WEM benefits that the client can expect, this will help the growing Drupal community be heard even louder than before.
However, not every battle has a winning outcome. There is no silver bullet and not every enterprise will be willing to rise above the legacy CMS noise. A development team must know when current Drupal limitations will keep a specific enterprise from achieving its goals and move along to another company whose project can benefit from Drupal and the support of its growing community.
In this session, I'll share experiences as part of a Drupal development team. I'll discuss how Drupal can help optimize a client's WEM strategy, arguments against Drupal that development teams can expect to hear, points development teams can highlight as they promote Drupal to new customers and how to know when the team should cut their losses and move on to another company that will profit from Drupal's benefits.
Description
Organize your content in multiple languages in a consistent way with the state of the art method. Learn how Drupal's new field-based approach to entity translation will change the way you structure, display, and translate multilingual content.
Multilingual site building with Drupal can be challenging, and using field-based translation with Drupal 7 and Drupal 8 introduces many new benefits and challenges for site builders. For a long time, the standard content translation method has been to have a separate node for each language. With field-based translation, one piece of content holds all translations on a field-by-field basis.
In this session, I'll walk you through the process of building a multilingual website and planning multilingual content, and particularly how field-level translation fits into the mix.
Multilingual site building with Drupal can be challenging, and using field-based translation with Drupal 7 and Drupal 8 introduces many new benefits and challenges for site builders. For a long time, the standard content translation method has been to have a separate node for each language. With field-based translation, one piece of content holds all translations on a field-by-field basis.
In this session, I'll walk you through the process of building a multilingual website and planning multilingual content, and particularly how field-level translation fits into the mix.
Description
Mobile matters. There are more than 4x the number mobile devices activated each day than there babies born and the question of how to effectively deliver your content to everyone, regardless of how they get there, should be the most important question for product owners and developers today. Enter responsive design.
Responsive design comes from the idea that there is not a mobile web and a desktop web but instead a single, unified web. The most obvious new design paradigm to come from this new thinking are websites that are not built on a fixed width grid but rather one that expands and contracts depending on how much screen real estate is available to the current user. To be able to do this, however, you want a powerful set of tools at your disposal in order to aid in you in the large amount of work needed to build a responsive design. Enter Sass+Compass
Sass 3.2 introduces a number of new features designed specifically to aid in responsive design including the ability to modularize your media queries and call them on-demand or to write media queries based on calculations in your Sass files. Compass v0.12 improves upon Compass's already impecable mixin and function libraries with a large update to Compass's Image Sprite functionality, a traditionally hard technique made drop-dead easy and essential to the Mobile First Responsive Design philosophy that should be taken when designing websites.
Compass also allows us to tap into all a community of extensions to make your lives easier, including some that are specifically designed to help us with responsive design, including Susy for fluid grids, Breakpoint and Respond-To to name and manage media queries, and RWD Kickstart to get you up and running from scratch with best practices quickly as quickly as possible.
Drupal 7 also provides us with some capability to greatly reduce the development costs for our mobile-first development, including some great projects including HTML5 Project for clean, semantic HTML5 markup, the Borealis Suite for semantic blocks and mobile-first responsive images, and Drupal 7's awesome new AJAX system to assist in lazy loading content, reducing download size and speed.
Responsive design comes from the idea that there is not a mobile web and a desktop web but instead a single, unified web. The most obvious new design paradigm to come from this new thinking are websites that are not built on a fixed width grid but rather one that expands and contracts depending on how much screen real estate is available to the current user. To be able to do this, however, you want a powerful set of tools at your disposal in order to aid in you in the large amount of work needed to build a responsive design. Enter Sass+Compass
Sass 3.2 introduces a number of new features designed specifically to aid in responsive design including the ability to modularize your media queries and call them on-demand or to write media queries based on calculations in your Sass files. Compass v0.12 improves upon Compass's already impecable mixin and function libraries with a large update to Compass's Image Sprite functionality, a traditionally hard technique made drop-dead easy and essential to the Mobile First Responsive Design philosophy that should be taken when designing websites.
Compass also allows us to tap into all a community of extensions to make your lives easier, including some that are specifically designed to help us with responsive design, including Susy for fluid grids, Breakpoint and Respond-To to name and manage media queries, and RWD Kickstart to get you up and running from scratch with best practices quickly as quickly as possible.
Drupal 7 also provides us with some capability to greatly reduce the development costs for our mobile-first development, including some great projects including HTML5 Project for clean, semantic HTML5 markup, the Borealis Suite for semantic blocks and mobile-first responsive images, and Drupal 7's awesome new AJAX system to assist in lazy loading content, reducing download size and speed.
Description
JavaScript is involved in many of the current D8 initiatives -- anything with a UI -- and while the mobile core conversation will cover the performance side of Drupal JS there is still a huge amount of things that can be improved for JS developers and contrib. I'd like to give an overview of what can be done and get into specifics during questions.
The conversation will start by setting some context around javascript in Drupal, moving on to a quick update on the current javascript clean-up illustrated by a few interesting facts about bug fixes, security and performance. After this introduction we'll get to what can -- and what needs -- to be addressed in D8:
pluggable JS and CSS processing: why and how,
minification: what's new since mfer core conversation in Denver,
JS modules: AMD, CommonJS, how can we make that work well in Drupal,
cleaning up: what is still left,
testing: what can we use and what is already available,
more features: what is relevant (and what is not) to get in core,
coding standards: aka back-end developer education,
documentation: how can you help get JS documentation on api.drupal.org,
reaching out: which projects can we contribute to in order to make Drupal better.
Each topic will be presented over a minute or two, giving key informations in order to raise awareness about each problem space. In the second half, questions will hopefully narrow it down so we can get into geeky details about a few topics.
The conversation will start by setting some context around javascript in Drupal, moving on to a quick update on the current javascript clean-up illustrated by a few interesting facts about bug fixes, security and performance. After this introduction we'll get to what can -- and what needs -- to be addressed in D8:
pluggable JS and CSS processing: why and how,
minification: what's new since mfer core conversation in Denver,
JS modules: AMD, CommonJS, how can we make that work well in Drupal,
cleaning up: what is still left,
testing: what can we use and what is already available,
more features: what is relevant (and what is not) to get in core,
coding standards: aka back-end developer education,
documentation: how can you help get JS documentation on api.drupal.org,
reaching out: which projects can we contribute to in order to make Drupal better.
Each topic will be presented over a minute or two, giving key informations in order to raise awareness about each problem space. In the second half, questions will hopefully narrow it down so we can get into geeky details about a few topics.
Description
Looking for nitty-gritty code? I created a toolbox with 500+ lines of documented code, that goes with the session.Tools are available at Github.com: https://github.com/woeldiche/domination_tools/
Feel free to copy, re-use, fork or send me pull-requests with more examples and bug-fixes.
Drupal's theming layer is a powerful and beautiful beast, but it requires a firm hand to really behave. New themers often start out trying to control it with a light touch and gentle strokes of CSS. Only too late do they realize their error...
All too often the result of this misguided approach is bloated and inefficient CSS and JavaScript and site out of control. By the time the themer realizes what the beast have done, it might be too late to fix.
Don't let Contrib bully you around. Grab the reins, create a frontend architecture and teach the theming layer to produce lean, extendable, high performance markup and CSS that is easy and cost-efficient to maintain.
This session is about learning to take charge.
In this session
Techniques and workflows for domination.
Principles and benefits of a CSS architecture with inspiration from object-oriented CSS and SMACSS.
Base your frontend on relevant design and business goals instead of back-end architecture.
Designing your frontend for extensibility.
Avoiding common pitfalls and dangers when working with Drupal.
Tools of domination
The session will supply attendees with a range of useful tools and techniques of domination to make the beast behave, including preprocess functions, theme function overrides and templates.
Tools are available at Github.com: https://github.com/woeldiche/domination_tools/
Feel free to fork, comment or send me pull-requests with improvements and bugfixes.
Intended audience
The session is aimed at beginner and intermediate themers, but also designers and site builders interested in transitioning from design to theme and building views and panels for extensibility and existing CSS.
Feel free to copy, re-use, fork or send me pull-requests with more examples and bug-fixes.
Drupal's theming layer is a powerful and beautiful beast, but it requires a firm hand to really behave. New themers often start out trying to control it with a light touch and gentle strokes of CSS. Only too late do they realize their error...
All too often the result of this misguided approach is bloated and inefficient CSS and JavaScript and site out of control. By the time the themer realizes what the beast have done, it might be too late to fix.
Don't let Contrib bully you around. Grab the reins, create a frontend architecture and teach the theming layer to produce lean, extendable, high performance markup and CSS that is easy and cost-efficient to maintain.
This session is about learning to take charge.
In this session
Techniques and workflows for domination.
Principles and benefits of a CSS architecture with inspiration from object-oriented CSS and SMACSS.
Base your frontend on relevant design and business goals instead of back-end architecture.
Designing your frontend for extensibility.
Avoiding common pitfalls and dangers when working with Drupal.
Tools of domination
The session will supply attendees with a range of useful tools and techniques of domination to make the beast behave, including preprocess functions, theme function overrides and templates.
Tools are available at Github.com: https://github.com/woeldiche/domination_tools/
Feel free to fork, comment or send me pull-requests with improvements and bugfixes.
Intended audience
The session is aimed at beginner and intermediate themers, but also designers and site builders interested in transitioning from design to theme and building views and panels for extensibility and existing CSS.
Description
This case study will discuss the business needs of EnvironmentAmerica.org, a nationwide advocacy organization with presence in 29 U.S. states.
The national site and its regional partners needed to share content, centralize production, and keep brand control. At the same time, individual state organizations need the freedom to promote issues of concern to local residents.
Using a combination of Drupal's core multisite feature and the Domain Access module, Palantir.net and the team at Public Interest GRFX were able to build a solution that:
Integrated content management for a network of 60 web sites.
Established a consistent brand identity.
Empowered local editors.
Provided consistency for central support staff.
Saved tens of thousands of dollars in hosting feeds.
We will explore the business case for the project and the technical solutions that made it possible. We will introduce key concepts related to Drupal, Domain Access and Features.
The national site and its regional partners needed to share content, centralize production, and keep brand control. At the same time, individual state organizations need the freedom to promote issues of concern to local residents.
Using a combination of Drupal's core multisite feature and the Domain Access module, Palantir.net and the team at Public Interest GRFX were able to build a solution that:
Integrated content management for a network of 60 web sites.
Established a consistent brand identity.
Empowered local editors.
Provided consistency for central support staff.
Saved tens of thousands of dollars in hosting feeds.
We will explore the business case for the project and the technical solutions that made it possible. We will introduce key concepts related to Drupal, Domain Access and Features.
Description
Drupal is great. The Cloud is great.
Do you think just because you are in the cloud you are safe?
The general steps towards a continuous site's growth should be taken with the right architecture. In many cases the fact that we need a site that can stand a region failure, can lead us to difficult problems to solve.
In this session we will see some examples of Mysql replication over AWS regions and also file replication over large distances.
Critical businesses need to consider multi-region failover mechanisms. A data center outage could mean the ruin of perfect time to market sites. Every time you think your big business resides in a single geographic location, you should think also in protecting it from region failure. Do you have a fresh backup? Your cloud provider doesn't have native redundancy? Learn how you can achieve this with OpenSource and dedicated services.
Do you think just because you are in the cloud you are safe?
The general steps towards a continuous site's growth should be taken with the right architecture. In many cases the fact that we need a site that can stand a region failure, can lead us to difficult problems to solve.
In this session we will see some examples of Mysql replication over AWS regions and also file replication over large distances.
Critical businesses need to consider multi-region failover mechanisms. A data center outage could mean the ruin of perfect time to market sites. Every time you think your big business resides in a single geographic location, you should think also in protecting it from region failure. Do you have a fresh backup? Your cloud provider doesn't have native redundancy? Learn how you can achieve this with OpenSource and dedicated services.
Description
In this session we will guide you step by step through setting up powerful search solutions on your site, by combining the two most successful and cutting edge modules for Drupal 7 in that area, Search API and Facet API. These two are your base for technology independent, flexible and feature-rich search solutions on Drupal 7 sites.
The session will first cover all the basic setup tasks -- creating and configuring an index and a server, setting up a Solr server, etc. In the course of this, the basic structure and principles will also be discussed briefly.
We will then advance to brief tutorials on advanced index settings, setting up a search view and then launch on the topic of facets. Here, the principles of the Facet API will be explained, detailed setup instructions and tips are given and all relevant settings briefly explained.
Finally, we will conclude with a collection of valuable tips, common advanced use cases and useful extension modules you might want to use. Frequently encountered pitfalls will also be discussed.
The goal is that after the session you will be able to easily set up Search API and Facet API on your own site -- and will also want to do so. ;) You will have a basic understanding of its inner workings (as far as relevant to site builders) and will be able to do some advanced setups and individual customizations with greater ease.
Please also see this issue where I ask for questions people think I should answer in the session.
(If you are a more advanced user or developer, you might also be interested in the Search API BoF on Wednesday.)
The modules:
The Search API, along with its numerous extension modules, is a relatively new search solution for Drupal 7. With its unparalleled flexibility and countless features it has attracted a steadily growing user base which now eclipses all other (non-core) search solutions for Drupal 7.
The Facet API module is a project started last summer by Chris Pliakas to unify the facet functionality of all Drupal search modules by implementing all common features while leaving as much flexibility for implementors as possible.
Together they form a new base for generic, flexible and feature-rich search solutions on Drupal 7 sites.
The session will first cover all the basic setup tasks -- creating and configuring an index and a server, setting up a Solr server, etc. In the course of this, the basic structure and principles will also be discussed briefly.
We will then advance to brief tutorials on advanced index settings, setting up a search view and then launch on the topic of facets. Here, the principles of the Facet API will be explained, detailed setup instructions and tips are given and all relevant settings briefly explained.
Finally, we will conclude with a collection of valuable tips, common advanced use cases and useful extension modules you might want to use. Frequently encountered pitfalls will also be discussed.
The goal is that after the session you will be able to easily set up Search API and Facet API on your own site -- and will also want to do so. ;) You will have a basic understanding of its inner workings (as far as relevant to site builders) and will be able to do some advanced setups and individual customizations with greater ease.
Please also see this issue where I ask for questions people think I should answer in the session.
(If you are a more advanced user or developer, you might also be interested in the Search API BoF on Wednesday.)
The modules:
The Search API, along with its numerous extension modules, is a relatively new search solution for Drupal 7. With its unparalleled flexibility and countless features it has attracted a steadily growing user base which now eclipses all other (non-core) search solutions for Drupal 7.
The Facet API module is a project started last summer by Chris Pliakas to unify the facet functionality of all Drupal search modules by implementing all common features while leaving as much flexibility for implementors as possible.
Together they form a new base for generic, flexible and feature-rich search solutions on Drupal 7 sites.
Description
Functional programming. Some see that term and think "functions? You mean procedural programming. I've been doing that for years." Others see it and think "you mean that crazy academic nonsense that no one understands? Pfft!"
In truth, functional programming is fundamentally an approach to software development, not a particular language or syntax. With PHP 5.3, it is an approach that is now more readily available and powerful than ever before. Even if you're not writing in Erlang or ML, there is still much to learn from the principles of functional programming to help write better code.
This session will discuss the history of functional programming and how it compares to other programming paradigms (procedural and object-oriented). We will then delve into how to leverage the concepts and tools in PHP 5.3 to produce more robust code with an "algorithm-first" approach.
Slides here, including useful links: http://www.garfieldtech.com/presentations/dcmunich2012-fp/
In truth, functional programming is fundamentally an approach to software development, not a particular language or syntax. With PHP 5.3, it is an approach that is now more readily available and powerful than ever before. Even if you're not writing in Erlang or ML, there is still much to learn from the principles of functional programming to help write better code.
This session will discuss the history of functional programming and how it compares to other programming paradigms (procedural and object-oriented). We will then delve into how to leverage the concepts and tools in PHP 5.3 to produce more robust code with an "algorithm-first" approach.
Slides here, including useful links: http://www.garfieldtech.com/presentations/dcmunich2012-fp/
Description
Composer provides you with a new and simple way to describe and install a project's dependencies. Finally using third-party libraries in PHP projects is as easy it should be. PHP development is shifting from building large monolithic code monsters to assembling projects from small single-purpose easily-reusable libraries. Composer was inspired by concepts from Node.js npm, Ruby's Bundler and other package management systems.
Composer is quickly becoming the leading method of managing projects. Projects including Symfony, Zend Framework, Doctrine, phpBB and the Facebook PHP SDK are all adopting Composer. The Packagist statistics demonstrate its fast adoption rate.
In this core conversation, Nils Adermann (creator of Composer), will show how Composer can not only help Drupal, but also your next projects. We'll answer your questions about making effective use of Composer and how Drupal core could benefit from it.
References:
Composer Download & Documentation:
http://getcomposer.org
Composer Package Repository:
http://packagist.org
Drush wrapper:
http://drupal.org/project/composer
Initial Drupal 8 patch:
http://drupal.org/node/1424924
Composer is quickly becoming the leading method of managing projects. Projects including Symfony, Zend Framework, Doctrine, phpBB and the Facebook PHP SDK are all adopting Composer. The Packagist statistics demonstrate its fast adoption rate.
In this core conversation, Nils Adermann (creator of Composer), will show how Composer can not only help Drupal, but also your next projects. We'll answer your questions about making effective use of Composer and how Drupal core could benefit from it.
References:
Composer Download & Documentation:
http://getcomposer.org
Composer Package Repository:
http://packagist.org
Drush wrapper:
http://drupal.org/project/composer
Initial Drupal 8 patch:
http://drupal.org/node/1424924
Description
As rich HTML5 apps become the norm and mobile context becomes dominant over desktop, the importance of frontend performance is exploding.
We've all heard the standard list of changes you're supposed to make in order to achieve better frontend performance: leaner markup, minify and move scripts to the bottom, combine images into sprites, TESTING etc. But how can you automate some of these tasks and avoid repeating hand-crafted optimizations for each site you build?
This session will walk through the process of automating performance tasks when possible, so that you can spend less time optimizing and more time creating. Some will be as simple as a module installation, and others will require more effort to set up. Not just limited to Drupal, we will be exploring tools used by members of the entire web development community.
Slides: http://rupl.github.com/high-performance-theming/
We've all heard the standard list of changes you're supposed to make in order to achieve better frontend performance: leaner markup, minify and move scripts to the bottom, combine images into sprites, TESTING etc. But how can you automate some of these tasks and avoid repeating hand-crafted optimizations for each site you build?
This session will walk through the process of automating performance tasks when possible, so that you can spend less time optimizing and more time creating. Some will be as simple as a module installation, and others will require more effort to set up. Not just limited to Drupal, we will be exploring tools used by members of the entire web development community.
Slides: http://rupl.github.com/high-performance-theming/
Description
Rules is a powerful module that can ease your life as site builder drastically. The module allows you to define conditionally executed actions based on occurring events (known as reactive or ECA rules), so that it's possible to automate your site without the need for custom code.
This session will introduce the module, show common use-cases, tips & tricks and cover best practices. But moreover we'll see how easy it is to extend the module with custom conditions and actions.
Outline:
We'll start with a basic introduction and depict basic usage scenarios like creating custom URL redirects and notifications. We'll dive into the module by an example scenario which starts with more simple use cases and continues to more sophisticated use cases. We'll learn about more advanced features like components and scheduling, and see how the module is leveraged by Drupal commerce.
Also, we'll discover some neat combinations of Rules with other modules like Views Bulk Operations, Flag or Rules Link and the Message module.
This session will introduce the module, show common use-cases, tips & tricks and cover best practices. But moreover we'll see how easy it is to extend the module with custom conditions and actions.
Outline:
We'll start with a basic introduction and depict basic usage scenarios like creating custom URL redirects and notifications. We'll dive into the module by an example scenario which starts with more simple use cases and continues to more sophisticated use cases. We'll learn about more advanced features like components and scheduling, and see how the module is leveraged by Drupal commerce.
Also, we'll discover some neat combinations of Rules with other modules like Views Bulk Operations, Flag or Rules Link and the Message module.
Description
Have you ever tried to submit a core improvement suggestion? Two common experiences I have seen is that your issue is ignored or dissected to pieces and beyond possibility to move forward. Did you feel sometimes like you are attempting to navigate in a shark tank? Or maybe more like this guy?
Being a Drupal core contributor for about nine years and a core committer (Drupal 6 maintainer) for five years, I have experience on all sides of the situation. We'll look at examples of issues gone wrong and cover issue queue psychology. You'll get tips and tricks on how to get your issues noticed and avoid them becoming shipwrecks. I hope to help individuals and companies alike who intend to invest in Drupal core to find your place and be a productive and happy member of the core development team.
Being a Drupal core contributor for about nine years and a core committer (Drupal 6 maintainer) for five years, I have experience on all sides of the situation. We'll look at examples of issues gone wrong and cover issue queue psychology. You'll get tips and tricks on how to get your issues noticed and avoid them becoming shipwrecks. I hope to help individuals and companies alike who intend to invest in Drupal core to find your place and be a productive and happy member of the core development team.
Description
"We've come a long way since introducing new ideas in server automation and deployment, and also in creating a culture of collaboration between the traditional silos in organizations. But how does this impact the traditional drupal and sysadmin world? Are we all a DevOps now? What's this devops thing, why is it important and how will we get there ?
Description
Caching is a typical performance boosting strategy but as Phil Karlton said, "There are only two hard problems in Computer Science: cache invalidation, naming things and off-by-one errors." Managing the many layers of caching that can exist in a Drupal system can be a frustrating and time consuming experience. Learn what you need to know about caching and Drupal including:
Behavioral differences between various internal cache storage systems
Tips and techniques you can use when interacting with Drupal's internal caches
Modules and techniques for controlling external caches like Varnish.
Drupal 8 cache tags and how you can use it now
Cutting through the caching onion - how to manage levels of caching (local object cache, local reverse proxy cache, CDN) with a minimum of tears
Beyond memcached: a look at what other object caching daemons like Membase and Redis offer and how much Drupal takes advantage of them now
Behavioral differences between various internal cache storage systems
Tips and techniques you can use when interacting with Drupal's internal caches
Modules and techniques for controlling external caches like Varnish.
Drupal 8 cache tags and how you can use it now
Cutting through the caching onion - how to manage levels of caching (local object cache, local reverse proxy cache, CDN) with a minimum of tears
Beyond memcached: a look at what other object caching daemons like Membase and Redis offer and how much Drupal takes advantage of them now
Description
It has been said that Drupal has a learning cliff. Yes, it is true that building a site with Drupal isn't self-explanatory. However, there are a plethora of resources, if you know what questions to ask. And therein lies the problem. If you don't know what you don't know, Google doesn't do you any good.
In this session, I am going to discuss some very important topics that -- learning about early on -- will make your site building experience smoother. This is not a step-by-step tutorial on how to build a site, however, you will hopefully come away form this session with a better understanding of where to start and more importantly where to find more information.
Having Conversations About Drupal
At some point, you will be talking to someone about your Drupal website. I use the word "talking" loosely since often conversations are in IRC or in a module's issue queue. It is important to understand the Drupal jargon so that you can ask your questions in a manner that they are understood. Conversely, you need to understand the answers given. An example is knowing the difference between a node and a page. Once we cover the basics, I'll share my favorite places to "have conversations".
Finding Modules That Work
People new to Drupal are often overwhelmed by the number of contributed modules available. Honestly, so am I. There are strategies to make the process of finding the perfect fit easier.
I Don't Want to Break My Site
The fear of clicking around on your production website is real. It is a scary prospect. I am going to explain how to mitigate this anxiety and also tell you that you need to learn some more advanced skills, but it will be soooo worth it!
The Drupal Community is a Beautiful Cliché
The axioms "paying it forward", "karma" and "a give and take" are true in the Drupal World. There have been many sessions explaining how to get involved, and I will briefly talk about those ways. However, I will be focusing on why it is good for YOU to contribute to Drupal.
Google is Good; A Veteran is Better
As I mentioned before, Google doesn't help if you don't know what questions to ask. I will show you the places I go for help. There are resources out there; I can help you find the best ones.
Assumptions: You have started playing with Drupal, but maybe haven't gotten farther than that.
In this session, I am going to discuss some very important topics that -- learning about early on -- will make your site building experience smoother. This is not a step-by-step tutorial on how to build a site, however, you will hopefully come away form this session with a better understanding of where to start and more importantly where to find more information.
Having Conversations About Drupal
At some point, you will be talking to someone about your Drupal website. I use the word "talking" loosely since often conversations are in IRC or in a module's issue queue. It is important to understand the Drupal jargon so that you can ask your questions in a manner that they are understood. Conversely, you need to understand the answers given. An example is knowing the difference between a node and a page. Once we cover the basics, I'll share my favorite places to "have conversations".
Finding Modules That Work
People new to Drupal are often overwhelmed by the number of contributed modules available. Honestly, so am I. There are strategies to make the process of finding the perfect fit easier.
I Don't Want to Break My Site
The fear of clicking around on your production website is real. It is a scary prospect. I am going to explain how to mitigate this anxiety and also tell you that you need to learn some more advanced skills, but it will be soooo worth it!
The Drupal Community is a Beautiful Cliché
The axioms "paying it forward", "karma" and "a give and take" are true in the Drupal World. There have been many sessions explaining how to get involved, and I will briefly talk about those ways. However, I will be focusing on why it is good for YOU to contribute to Drupal.
Google is Good; A Veteran is Better
As I mentioned before, Google doesn't help if you don't know what questions to ask. I will show you the places I go for help. There are resources out there; I can help you find the best ones.
Assumptions: You have started playing with Drupal, but maybe haven't gotten farther than that.
Description
"Our current percentage of active users who actually contribute to core is hovering around 0.1%. Target: a full 1% in 2014"
To help with that, we are building an internal program at Ci&T to foster and incentivize our Drupal developers to give back to the broader Drupal community. The program includes hackathons that we've infused with gamification tactics, as well as other fun, collaborative activities.
Based on the Drupal ethos of "collaboration, not competition," the program's intent is to bring more developers together and allow them the opportunity to work on different projects in addition to their every day activities.
The primary goal is to help them overcome any trepidation they may have to participating in this type of community and to provide support so they know that giving back is indeed easy and they can later contribute on their own. By facilitating immersion into the Drupal community, as well as improving developers' coding skills, the program aims to be a fun, yet productive way to introduce and demystify the Drupal community to new (and old) developers.
I'll discuss why Ci&T decided to develop this program, the actual steps we took to create it and benefits our developers have already seen. Attendees of this presentation will walk away understanding what resources are necessary to create this type of Drupal community program, and how they can implement similar programs at their own companies.
To help with that, we are building an internal program at Ci&T to foster and incentivize our Drupal developers to give back to the broader Drupal community. The program includes hackathons that we've infused with gamification tactics, as well as other fun, collaborative activities.
Based on the Drupal ethos of "collaboration, not competition," the program's intent is to bring more developers together and allow them the opportunity to work on different projects in addition to their every day activities.
The primary goal is to help them overcome any trepidation they may have to participating in this type of community and to provide support so they know that giving back is indeed easy and they can later contribute on their own. By facilitating immersion into the Drupal community, as well as improving developers' coding skills, the program aims to be a fun, yet productive way to introduce and demystify the Drupal community to new (and old) developers.
I'll discuss why Ci&T decided to develop this program, the actual steps we took to create it and benefits our developers have already seen. Attendees of this presentation will walk away understanding what resources are necessary to create this type of Drupal community program, and how they can implement similar programs at their own companies.
Description
One of these themes is not like the other: Mothership, Zen, Omega, Bartik, Fusion. Since writing my first book, Front End Drupal, Drupal base themes have matured significantly. Some of these base themes have evolved to the point of having the learning curve of a theming engine rather than a set of preset markup defaults. In this session we'll explore the base theme ecosystem. You'll get a biased view of how I evaluate base themes and which themes come out on top for the "themer experience". You'll find out why there can be no single base theme to meet the needs of every themer and why the base theme you're using might not be right for you.
Bring your questions (and your flame thrower) as we romp through the valley of Drupal base themes.
Bring your questions (and your flame thrower) as we romp through the valley of Drupal base themes.
Description
At Acquia we have the Acquia Search service. This service allows people to connect with Apache Solr (A search application) and also provides high availability and high scalability.
This session will contain :
- Basic understanding of Solr and some of the good, the bad and the ugly queries.
- How we use Ruby scripts and Nagios to monitor critical components such as query time, memory, etc...
- What is an optimal server for Solr, and how to build it using Puppet
- Request handling with Nginx to help our load balancing process
- How this scales for up to +1000 Solr cores, using a Master and Slave, even a repeater.
- How we fulfills our needs in terms of spawning new solr cores for customers automatically.
- How we created authentication for Apache Solr while keeping its speed and keeping it simple to use.
- A one month free Acquia Search account for all of the attendees!
This process took time to build so I hope this session can bring developers up to speed with the modern techniques and hopefully it can create some itches here and there so people start exploring. Setting up your own Solr Server is quite easy, but you don't want to wake up and figure out the server needs more capacity, or even worse, it is down. You certainly don't want to repeat the whole process to build an exact copy of an existing system for another client.
If you are interested in the internals of Solr and how to manage this then this session has been build for you.
If you are interested in Solr from a developer point of view, you are certainly also welcome.
We'll give hints and tips to speed up Solr and to make better use of its cache system.
We will not go in depth module wise, a BOF will be appropriate for the more in-depth Solr/Search questions, developments and conversations.
This session will contain :
- Basic understanding of Solr and some of the good, the bad and the ugly queries.
- How we use Ruby scripts and Nagios to monitor critical components such as query time, memory, etc...
- What is an optimal server for Solr, and how to build it using Puppet
- Request handling with Nginx to help our load balancing process
- How this scales for up to +1000 Solr cores, using a Master and Slave, even a repeater.
- How we fulfills our needs in terms of spawning new solr cores for customers automatically.
- How we created authentication for Apache Solr while keeping its speed and keeping it simple to use.
- A one month free Acquia Search account for all of the attendees!
This process took time to build so I hope this session can bring developers up to speed with the modern techniques and hopefully it can create some itches here and there so people start exploring. Setting up your own Solr Server is quite easy, but you don't want to wake up and figure out the server needs more capacity, or even worse, it is down. You certainly don't want to repeat the whole process to build an exact copy of an existing system for another client.
If you are interested in the internals of Solr and how to manage this then this session has been build for you.
If you are interested in Solr from a developer point of view, you are certainly also welcome.
We'll give hints and tips to speed up Solr and to make better use of its cache system.
We will not go in depth module wise, a BOF will be appropriate for the more in-depth Solr/Search questions, developments and conversations.
Description
The State of Drupal
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place". In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
Join us for an extended interview with Dries conducted by Josh Koenig.
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place". In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
Join us for an extended interview with Dries conducted by Josh Koenig.