Introduction
Videos from DrupalCon Portland 2013.
Video Sponsor(s) / Provided by
Curated Videos
Description
You've heard of Chef, Puppet, and other frameworks that can help you build out your infrastructure. You've been meaning to play around with one or more of them for some time now. Now's your chance; Start cooking up on your own servers!
In this tutorial, we'll provide an introduction to Chef with a focus on what you'll need to know to get a Drupal application up and running.
Topics include:
* Introduction to Chef
* Nodes, roles, environments, and other terminology
* Anatomy of a Chef run
* Introduction to cookbooks
* Provisioning an environment for a Drupal application
* Hands-on demo that will include provisioning servers for a Drupal application
You won't be ready to compete in Iron Chef, but you will be ready to serve up your own Drupal environment in no time.
In this tutorial, we'll provide an introduction to Chef with a focus on what you'll need to know to get a Drupal application up and running.
Topics include:
* Introduction to Chef
* Nodes, roles, environments, and other terminology
* Anatomy of a Chef run
* Introduction to cookbooks
* Provisioning an environment for a Drupal application
* Hands-on demo that will include provisioning servers for a Drupal application
You won't be ready to compete in Iron Chef, but you will be ready to serve up your own Drupal environment in no time.
Description
TAP is a collection of free and open-source tools which support the creation and delivery of mobile tours. The tools also serve as examples of producing and consuming tour content using the TourML specification. Currently TAP consists of authoring tools built on top of the content management system Drupal, a native iOS mobile application, and a web-based mobile application built upon the jQuery Mobile library.
Originally developed by the Indianapolis Museum of Art, TAP along with the TourML specification has been fully open sourced for use by the museum community. Currently TAP is being utilized to provide mobile tours by The Art institute of Chicago, Balboa Park, Museum of Fine Arts Boston and The Indianapolis Museum of Art amongst others.
This session will provide an overview of how we leveraged drupal to build this open source suite of tools and how it has been implemented in the museum community.
Originally developed by the Indianapolis Museum of Art, TAP along with the TourML specification has been fully open sourced for use by the museum community. Currently TAP is being utilized to provide mobile tours by The Art institute of Chicago, Balboa Park, Museum of Fine Arts Boston and The Indianapolis Museum of Art amongst others.
This session will provide an overview of how we leveraged drupal to build this open source suite of tools and how it has been implemented in the museum community.
Description
Base themes are a great place to start when you're first getting into theming. As you grow as a front-end developer, you'll find your old standby base theme no longer fits. You're a grown up now; it's time to dress to the nines.
Why build a base theme?
By necessity, base themes make assumptions about how teams and individuals work. By rolling your own, you'll become much more comfortable and informed about the Drupal theming layer, and have a better launchpad for your front-end projects.
In this session, we'll talk about creating a custom base theme tailored for your development process; one that enhances your team's strengths and minimizes its weaknesses, offering clear advantages over contributed base themes. We'll identify common front-end problems, and demonstrate how a custom base theme can solve them in a reusable way. We'll look at how others are using base themes to improve their development process and share what we've learned developing Center and Prototype, an evolving pair of themes we've created that enable us to quickly build a front-end that fits our workflow.
GARRETT DAWSON
Garrett is a front-end developer who has been working with Drupal for the past several years, and has built many productions sites using popular contributed themes, like Zen and Tao.
JOHN FERRIS
John has been building websites since 2000. He has developed Drupal themes for a wide range of clients including M.I.T., The Smithsonian Institute, The United Nations, and Examiner.com.
Why build a base theme?
By necessity, base themes make assumptions about how teams and individuals work. By rolling your own, you'll become much more comfortable and informed about the Drupal theming layer, and have a better launchpad for your front-end projects.
In this session, we'll talk about creating a custom base theme tailored for your development process; one that enhances your team's strengths and minimizes its weaknesses, offering clear advantages over contributed base themes. We'll identify common front-end problems, and demonstrate how a custom base theme can solve them in a reusable way. We'll look at how others are using base themes to improve their development process and share what we've learned developing Center and Prototype, an evolving pair of themes we've created that enable us to quickly build a front-end that fits our workflow.
GARRETT DAWSON
Garrett is a front-end developer who has been working with Drupal for the past several years, and has built many productions sites using popular contributed themes, like Zen and Tao.
JOHN FERRIS
John has been building websites since 2000. He has developed Drupal themes for a wide range of clients including M.I.T., The Smithsonian Institute, The United Nations, and Examiner.com.
Description
Online mapping has experienced a renaissance in recent years due to the efforts of OpenStreetMap, MapBox, and various open-source libraries maturing into very capable platforms for application building. We're not just building maps either, but complex applications that allow for user interaction, exploration, and end user data analysis. However in some ways, building geographically aware experiences in Drupal has continued to be an exercise in frustration.
Join us for a series of case studies and an expert Q&A session focused on the challenges of building useful geospatial applications in the Drupal ecosystem. We'll address strengths and weaknesses of integrating various platforms into Drupal, development approaches regarding locally stored vs remotely accessed data, and map out a way forward for Drupal 8.
Join us for a series of case studies and an expert Q&A session focused on the challenges of building useful geospatial applications in the Drupal ecosystem. We'll address strengths and weaknesses of integrating various platforms into Drupal, development approaches regarding locally stored vs remotely accessed data, and map out a way forward for Drupal 8.
Description
Drupal's great. But why is it so hard to have velocity but not viscosity around clients, dev teams and projects? This thrashing leaves many clients leaving Drupal and many Drupalers hating clients. Clients and projects drive Drupal and so let's develop better methodology for implementing world-class Drupal sites, have profitable dev shops and happy Drupal customers.
TRAIN-WRECKS FOR DEVELOPMENT: If you're losing money on projects, wishing the client's expectations were more realistic, burning out your team, have too many bugs and constant scope creep; this might be an interesting and valuable 50 minutes. Development shop margins are thin; but great process, training and client management make all the difference.
TRAIN-WRECKS FOR CLIENTS:If you're going into a project or have one already off the rails, this workshop will help develop a strategy for success. Learn how to prepare, document and go into a development project as a partner and collaborator.
EXCUSE ME, BUT YOU NEED TO KNOW YOUR BABY IS UGLY:This year, I've had no less than five of these uncomfortable and unfortunate conversations on a rescue project. Sometimes we're the second, third, fourth development team and no one has told the client the truth about their site, their own shortcomings as a client and why their project is failing. We'll discuss red flags, project containment and how to successfully triage a project back to health.
CLIENT CALAMATIES:Got stuck with a bad Drupal site? There's a better way to work with the development cycle. With some thoughtful planning around Client Wrangling, Project Wrangling, and Risk Assessment, projects can be successful.
LOSING VISCOSITY & GAINING VELOCITY: In this fun, collaborative and interactive session we'll share, dissect and discuss:
what makes a good client
homework for everyone
what makes a good project
plan, plan, plan, develop
risk assessment, risk management
calling a flag on the play, triage and pulling the plug
minimum viable product
agile, waterfall and hybrids
downfall of design-driven development
downfall of client-driven development
the magic of matrices for everything
Drupal can be still be fun and clients can become great collaborative partners with just a little structure.
Much thanks to great friend, thinker, synthesizer and guru, Johnnie Fox (http://drupal.org/user/672052) who co-brainstormed this session several years ago.
TRAIN-WRECKS FOR DEVELOPMENT: If you're losing money on projects, wishing the client's expectations were more realistic, burning out your team, have too many bugs and constant scope creep; this might be an interesting and valuable 50 minutes. Development shop margins are thin; but great process, training and client management make all the difference.
TRAIN-WRECKS FOR CLIENTS:If you're going into a project or have one already off the rails, this workshop will help develop a strategy for success. Learn how to prepare, document and go into a development project as a partner and collaborator.
EXCUSE ME, BUT YOU NEED TO KNOW YOUR BABY IS UGLY:This year, I've had no less than five of these uncomfortable and unfortunate conversations on a rescue project. Sometimes we're the second, third, fourth development team and no one has told the client the truth about their site, their own shortcomings as a client and why their project is failing. We'll discuss red flags, project containment and how to successfully triage a project back to health.
CLIENT CALAMATIES:Got stuck with a bad Drupal site? There's a better way to work with the development cycle. With some thoughtful planning around Client Wrangling, Project Wrangling, and Risk Assessment, projects can be successful.
LOSING VISCOSITY & GAINING VELOCITY: In this fun, collaborative and interactive session we'll share, dissect and discuss:
what makes a good client
homework for everyone
what makes a good project
plan, plan, plan, develop
risk assessment, risk management
calling a flag on the play, triage and pulling the plug
minimum viable product
agile, waterfall and hybrids
downfall of design-driven development
downfall of client-driven development
the magic of matrices for everything
Drupal can be still be fun and clients can become great collaborative partners with just a little structure.
Much thanks to great friend, thinker, synthesizer and guru, Johnnie Fox (http://drupal.org/user/672052) who co-brainstormed this session several years ago.
Description
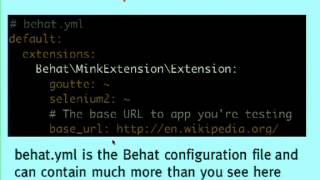
Testing our applications is something we all do. Ahem, rather, it's something we all *wish* we did. In this talk, I'll introduce you to Behat: a behavior-driven-development library that allows you to write functional tests against your application just by writing human-readable sentences/scenarios. To sweeten the deal, Mink - Behat's BFF library - allows these tests to be run in a real browser (via Selenium2) if you choose. That's right: you write english sentence, Behat+Mink run them in a real browser.
We'll also talk about some of the special challenges when working with Behat in Drupal, including writing tests against a production server and bootstrapping Drupal in your tests for local development. Whatever your case, you'll come away with the know-how to stop wishing you had tests, and start writing them.
We'll also talk about some of the special challenges when working with Behat in Drupal, including writing tests against a production server and bootstrapping Drupal in your tests for local development. Whatever your case, you'll come away with the know-how to stop wishing you had tests, and start writing them.
Description
For more than 15 years Karen has helped businesses create better digital products through the power of user experience design and content strategy. She is Managing Partner at Bond Art + Science, a UX consultancy she founded in 2006, and formerly VP and National Lead for User Experience at Razorfish. She's led projects for dozens of publishing clients, including The New York Times, Condé Nast, The Atlantic, and Time Inc.
Karen teaches Design Management in the MFA in Interaction Design program at the School of Visual Arts in Manhattan, which educates students on how to run successful projects, teams, and businesses.
THRIVING IN A WORLD OF CHANGE: FUTURE-FRIENDLY CONTENT WITH DRUPAL
There's always another redesign. There's always another new must-have front-end design effect. There's always another platform, a new screen resolution, the latest device. Underneath it all, there's content. What if we could get away from the cyclical churn, the constant reinvention? What if we could stop throwing the baby out with the bathwater? Instead of trying to get all new content every time there's a redesign (or worse, shoving crappy old content into stylish new clothes) it's time to plan for the future.
In this session, Karen will explain how Drupal is the future of adaptive content. She's not saying that like she's some kind of Drupal fangirl (though she is.) She's saying that as a long-time information architect, content strategist, and user experience designer, who sees content through the eyes of the people who create it and maintain it. She'll explain why—from her perspective—Drupal's content modeling tools and flexible UI make it a powerful tool in our fight against the future.
Karen teaches Design Management in the MFA in Interaction Design program at the School of Visual Arts in Manhattan, which educates students on how to run successful projects, teams, and businesses.
THRIVING IN A WORLD OF CHANGE: FUTURE-FRIENDLY CONTENT WITH DRUPAL
There's always another redesign. There's always another new must-have front-end design effect. There's always another platform, a new screen resolution, the latest device. Underneath it all, there's content. What if we could get away from the cyclical churn, the constant reinvention? What if we could stop throwing the baby out with the bathwater? Instead of trying to get all new content every time there's a redesign (or worse, shoving crappy old content into stylish new clothes) it's time to plan for the future.
In this session, Karen will explain how Drupal is the future of adaptive content. She's not saying that like she's some kind of Drupal fangirl (though she is.) She's saying that as a long-time information architect, content strategist, and user experience designer, who sees content through the eyes of the people who create it and maintain it. She'll explain why—from her perspective—Drupal's content modeling tools and flexible UI make it a powerful tool in our fight against the future.
Description
Websites, especially busy ones, can generate a lot of data. And when something goes wrong, you need that data to figure out what exactly happened. Or perhaps you have one user that is persistently experiencing an issue that no one else is reporting.
How are you supposed to get to those logs that conveniently disappeared during the last catastrophic meltdown? When you're generating thousands of log entries per second, how are you supposed to find the real issues that your users are having?
This session will show you the advantages of shipping and parsing your logs with Logstash, storing them in Elasticsearch, and navigating them with Kibana. We'll also discuss shipping options from the server side as well as different ways to get logs from Drupal into Elasticsearch.
How are you supposed to get to those logs that conveniently disappeared during the last catastrophic meltdown? When you're generating thousands of log entries per second, how are you supposed to find the real issues that your users are having?
This session will show you the advantages of shipping and parsing your logs with Logstash, storing them in Elasticsearch, and navigating them with Kibana. We'll also discuss shipping options from the server side as well as different ways to get logs from Drupal into Elasticsearch.
Description
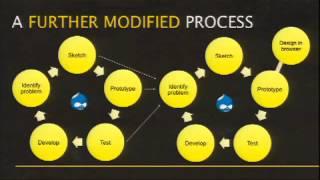
The web is not the same as it was when you started reading this sentence. Working in a constantly evolving medium demands flexibility. Having a design process that can adapt to the changing way we create websites is key to achieving project goals and creating beautiful designs.
Steps
What are the pain points of your process? Which steps take the most time while producing the least results? Being able to identify the parts that aren't working is vital to improving your process.
Our Tools
Don't let others tell you which tools you should and shouldn't use. The Tools we use should not define our process. Our process should dictate which tools we use and how we use them.
Getting Buy-in
A solid design process is something that everyone on the project team can understand, clients included. Communicating your process to your clients is as important as having an effective process.
Goals
The end result of your design process should give your team everything needed to implement that design in Drupal. Establishing and communicating an art direction is vital to the success of your projects.
Like the web, your process needs to evolve and, in this talk, Ken Woodworth will walk you through a process that's both simple and effective while leaving room to grow.
Ken Woodworth is an Art Director and Partner at Aten Design Group, a web design and development shop in Denver, CO. With more than 12 years of working on the web he has experienced the evolution of web design, from table-based design to where we are today.
Steps
What are the pain points of your process? Which steps take the most time while producing the least results? Being able to identify the parts that aren't working is vital to improving your process.
Our Tools
Don't let others tell you which tools you should and shouldn't use. The Tools we use should not define our process. Our process should dictate which tools we use and how we use them.
Getting Buy-in
A solid design process is something that everyone on the project team can understand, clients included. Communicating your process to your clients is as important as having an effective process.
Goals
The end result of your design process should give your team everything needed to implement that design in Drupal. Establishing and communicating an art direction is vital to the success of your projects.
Like the web, your process needs to evolve and, in this talk, Ken Woodworth will walk you through a process that's both simple and effective while leaving room to grow.
Ken Woodworth is an Art Director and Partner at Aten Design Group, a web design and development shop in Denver, CO. With more than 12 years of working on the web he has experienced the evolution of web design, from table-based design to where we are today.
Description
Drupal 8 has a new configuration management system, but what does that even mean? This session will outline how to work with the new configuration system from a sitebuilding perspective. Topics will include
A high level overview of the system
What it means to change configuration in Drupal 8
How to deploy changes to another environment
How to import those changes and make them active
Advanced workflows using multiple environments
How to avoid potential problem areas
Where does Features fit in?
Note this will not be a coding session, it will focus on site building and workflow issues exclusively.
A high level overview of the system
What it means to change configuration in Drupal 8
How to deploy changes to another environment
How to import those changes and make them active
Advanced workflows using multiple environments
How to avoid potential problem areas
Where does Features fit in?
Note this will not be a coding session, it will focus on site building and workflow issues exclusively.
Description
This session is an overview of the work the Spark team undertook to validate our development process on the Edit and Layout modules as well as the new administrative interface. We'll talk about how we accommodated the fast-moving nature of the product and synthesized community feedback. We'll discuss our prototyping process in conjunction with our usability research and testing, which yielded important findings for user experience and addressed development issues from the outset of the design process. We'll also present some ideas generated by our work on Spark that might be useful for general community contributions and future projects.
Spark in Drupal 8 core: An overview
Why user testing was necessary for a newly mobile-oriented Drupal
Spark and the Drupal community
In-place editing: Design considerations and technical limitations
Mobile WYSIWYG: Mobile touch affordances, icon fonts, and accessibility
Responsive menus, toolbars, and admin UI
Responsive layout building
Overall considerations and questions: Implications for Drupal
How to get involved in the Spark project: Testing and contributions
Questions this session will answer:
What did we consider most important while working on Spark?
What findings during testing were the most enlightening for our community?
What ideas from Spark might be inspirational for the community at large?
What were the big takeaways from this approach?
You should attend this session if you are interested in design and UX processes, Drupal 8 and how Spark was built.
Spark in Drupal 8 core: An overview
Why user testing was necessary for a newly mobile-oriented Drupal
Spark and the Drupal community
In-place editing: Design considerations and technical limitations
Mobile WYSIWYG: Mobile touch affordances, icon fonts, and accessibility
Responsive menus, toolbars, and admin UI
Responsive layout building
Overall considerations and questions: Implications for Drupal
How to get involved in the Spark project: Testing and contributions
Questions this session will answer:
What did we consider most important while working on Spark?
What findings during testing were the most enlightening for our community?
What ideas from Spark might be inspirational for the community at large?
What were the big takeaways from this approach?
You should attend this session if you are interested in design and UX processes, Drupal 8 and how Spark was built.
Description
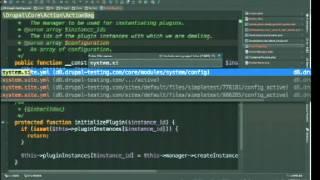
The Drupal 8 plugin system provides a new set of options within Drupal for discovery, instantiation and invocation beyond what traditional hooks have provided in past version of Drupal core. The plugin system provides the underlying structure to allow classes to sit in place of what has often been multiple disconnected hooks. Many subsystems in Drupal have been converted to plugins including blocks, entities field widgets and more. We'll discuss many of these at some level and try to communicate what appropriate plugin system usage looks like, what tools already exist, how to leverage them, and where to get more information on building your own plugin types.
A larger discussion around plugin discovery and annotations specifically will be had including discovery decorators and their interactions with the Managers and Factory interfaces. This topic is quite nuanced and many details will be conveyed to the audience including a couple different points of view.
A larger discussion around plugin discovery and annotations specifically will be had including discovery decorators and their interactions with the Managers and Factory interfaces. This topic is quite nuanced and many details will be conveyed to the audience including a couple different points of view.
Description
The Oregon Virtual School District (ORVSD) is a learning platform that has been developed in collaboration with the Oregon Department of Education and the OSU Open Source Lab starting in 2005. In its core, ORVSD is a free resource for online teaching and learning designed to promote the use of technology in Oregon classrooms. Its platform is primarily driven by providing Drupal and Moodle sites for nearly every K12 school in the state of Oregon.
This session will cover a brief history of how it started, explain the infrastructure behind the program, some interesting lessons we learned along the way and finally briefly mention how we plan to scale the services in the future. Our hope is that this platform can be useful for other organization and proven to be a huge value to teachers and students alike.
This session will cover a brief history of how it started, explain the infrastructure behind the program, some interesting lessons we learned along the way and finally briefly mention how we plan to scale the services in the future. Our hope is that this platform can be useful for other organization and proven to be a huge value to teachers and students alike.
Description
Drupal runs on virtual teams. The Drupal project itself is a virtual team project. Many Drupal shops have at least some remote employees. Enterprises that want to bring Drupal in-house are finding that a good way to get top-notch Drupal talent is to allow employees to work remotely. Drupal sites everywhere are being constructed by virtual teams that include both in-house employees and remote contractors. In every possible way, Drupal runs on virtual.
But there are challenges to building effective virtual teams. Project stakeholders have to understand and overcome the challenges while taking full advantage of the benefits. Team leaders need different techniques to manage a virtual project. Team members have to learn how to work effectively in a virtual team. Nothing about it is automatic.
The goal of this session is to help project owners understand how to use virtual teams more effectively, and help contractors and employees understand how to benefit from and contribute to the success of a virtual team. If you are leading or participating in a virtual team now, or are trying to create a new virtual team, or you just want to make a case that you can be effective as a remote employee, this session is for you.
Some of the topics we'll cover:
Benefits of virtual teams, for both companies and team members
Potential problems with virtual teams
Building rapport when you're not in the same room
Staying in touch vs information overload
Mixing timezones, cultures, and languages
Tips for running virtual meetings
Tools that help make virtual teams effective
Stories and examples of making it work
But there are challenges to building effective virtual teams. Project stakeholders have to understand and overcome the challenges while taking full advantage of the benefits. Team leaders need different techniques to manage a virtual project. Team members have to learn how to work effectively in a virtual team. Nothing about it is automatic.
The goal of this session is to help project owners understand how to use virtual teams more effectively, and help contractors and employees understand how to benefit from and contribute to the success of a virtual team. If you are leading or participating in a virtual team now, or are trying to create a new virtual team, or you just want to make a case that you can be effective as a remote employee, this session is for you.
Some of the topics we'll cover:
Benefits of virtual teams, for both companies and team members
Potential problems with virtual teams
Building rapport when you're not in the same room
Staying in touch vs information overload
Mixing timezones, cultures, and languages
Tips for running virtual meetings
Tools that help make virtual teams effective
Stories and examples of making it work
Description
Drupal's project lead Dries Buytaert announced the Drupal 8 Multilingual Initiative in May 2011 in hopes to bring ubiquitous multilingual capabilities to Drupal 8 all around. The plans were ambitious.
Many of the big goals were completed as of this session submission and many are still in progress. Come to this session to get an overview of the plans and an up to date review of where we are and what to expect from Drupal 8 when it comes out.
If you actually want to get involved, we announced sprints for both before and after DrupalCon on the weekends. See http://groups.drupal.org/node/281033 for more information.
Ongoing updates about the initiative can be found on http://drupal.org/community-initiatives/drupal-core and http://drupal8multilingual.org/ with IRC meetings every other Wednesday (always announced at http://drupal8multilingual.org/planet and https://twitter.com/d8mi). Find us on IRC on #drupal-i18n.
Many of the big goals were completed as of this session submission and many are still in progress. Come to this session to get an overview of the plans and an up to date review of where we are and what to expect from Drupal 8 when it comes out.
If you actually want to get involved, we announced sprints for both before and after DrupalCon on the weekends. See http://groups.drupal.org/node/281033 for more information.
Ongoing updates about the initiative can be found on http://drupal.org/community-initiatives/drupal-core and http://drupal8multilingual.org/ with IRC meetings every other Wednesday (always announced at http://drupal8multilingual.org/planet and https://twitter.com/d8mi). Find us on IRC on #drupal-i18n.
Description
DRIES BUYTAERT, DRUPAL PROJECT FOUNDER
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the enterprise guide to Drupal; and the co-founder of Mollom, a web service that evaluates content quality and stops spam on your website.
More: http://portland2013.drupal.org/keynote/dries-buytaert
THE CURRENT STATE OF DRUPAL 8
Dries will present his State of Drupal keynote, revealing the current state of Drupal 8 between Feature Freeze and Code Freeze, also giving a glimpse of what's beyond Drupal 8 after we have a successful release.
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Dries maintains the role as the project lead for Drupal, as well as the president of the Drupal Association. He is the co-founder and CTO of Acquia, the enterprise guide to Drupal; and the co-founder of Mollom, a web service that evaluates content quality and stops spam on your website.
More: http://portland2013.drupal.org/keynote/dries-buytaert
THE CURRENT STATE OF DRUPAL 8
Dries will present his State of Drupal keynote, revealing the current state of Drupal 8 between Feature Freeze and Code Freeze, also giving a glimpse of what's beyond Drupal 8 after we have a successful release.
Description
Writing css for responsive web design can get out of control quickly. Write some media queries for your layouts, some more for your menus, and even more to catch all the little details in a well-crafted design and they really add up.
I created a Sass extension called Breakpoint that lets you boil your media queries to their essential properties, and to give each one a meaningful name. This helps you write your styles more quickly, while also creating more maintainable and future-proof code. I'll demonstrate why this is needed and how it's become indespensible in my RWD toolset.
I created a Sass extension called Breakpoint that lets you boil your media queries to their essential properties, and to give each one a meaningful name. This helps you write your styles more quickly, while also creating more maintainable and future-proof code. I'll demonstrate why this is needed and how it's become indespensible in my RWD toolset.
Description
To effectively compete with commercial content management systems, Drupal needs to start moving in a new direction. This is a direction towards the marketing department and away from the IT department.
Features that excite developers and have an immediate impact on their jobs don't have the same impact to the people who write the checks. The CEO doesn't care about content modeling or workflow -- she cares about conversions. She cares about the bottom line. If you want to talk to her about some next technical feature that makes it the right CMS for the organization, then you better end that conversation with "...and here's how this is going to make us more money."
Open-source content management in general is developer-centric. But the commercial content management market is moving away from developers. Features that have to do with building sites have given way to features that help market content -- features that result in more conversions and more money on the bottom line.
Stop thinking about content modeling. Start thinking about A/B testing.
Stop thinking about APIs. Start thinking about marketing automation.
Stop thinking about developers. Start thinking about marketers.
Stop thinking about yourself. Start thinking about the guy holding the checkbook.
Features that excite developers and have an immediate impact on their jobs don't have the same impact to the people who write the checks. The CEO doesn't care about content modeling or workflow -- she cares about conversions. She cares about the bottom line. If you want to talk to her about some next technical feature that makes it the right CMS for the organization, then you better end that conversation with "...and here's how this is going to make us more money."
Open-source content management in general is developer-centric. But the commercial content management market is moving away from developers. Features that have to do with building sites have given way to features that help market content -- features that result in more conversions and more money on the bottom line.
Stop thinking about content modeling. Start thinking about A/B testing.
Stop thinking about APIs. Start thinking about marketing automation.
Stop thinking about developers. Start thinking about marketers.
Stop thinking about yourself. Start thinking about the guy holding the checkbook.
Description
Configuring a multilingual site in Drupal 7 is not for the faint of heart. If you search for i18n-related modules on drupal.org, you'll find more than 100 listed! So, which ones do you really need? And, why?
This session will give a rundown of the myriad of multilingual Drupal modules as well as take a peek at what is coming up in Drupal 8. We will cover:
Must-use modules like i18n and friends
Core content translation vs. the Entity Translation module
Making the translation process easier for translators and content editors
Preview of how things will change (for the better!) in Drupal 8
Our goal will be to discuss the most important modules for creating a multilingual Drupal 7 site but we will also touch upon some optional modules that might make sense for certain sites.
Help Drupal 8: To make multilingual Drupal 8 site building much better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Portland session days. And, of course, don't miss Gábor's Multilingual Drupal 8 - plans and reality session!
Earlier Drupal Versions: If you are still on Drupal 6, not to worry. Many of the modules discussed for Drupal 7 have been around for awhile and are applicable for Drupal 6 (and, in some cases, even earlier versions!).
Target Audience: This session is targeted at new Drupal developers and site builders as well as more experienced Drupalers who haven't built multilingual sites in Drupal. If you are an advanced Drupaler or have built multilingual Drupal sites, you should check out the other great sessions during this time slot :)
This session will give a rundown of the myriad of multilingual Drupal modules as well as take a peek at what is coming up in Drupal 8. We will cover:
Must-use modules like i18n and friends
Core content translation vs. the Entity Translation module
Making the translation process easier for translators and content editors
Preview of how things will change (for the better!) in Drupal 8
Our goal will be to discuss the most important modules for creating a multilingual Drupal 7 site but we will also touch upon some optional modules that might make sense for certain sites.
Help Drupal 8: To make multilingual Drupal 8 site building much better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon Portland session days. And, of course, don't miss Gábor's Multilingual Drupal 8 - plans and reality session!
Earlier Drupal Versions: If you are still on Drupal 6, not to worry. Many of the modules discussed for Drupal 7 have been around for awhile and are applicable for Drupal 6 (and, in some cases, even earlier versions!).
Target Audience: This session is targeted at new Drupal developers and site builders as well as more experienced Drupalers who haven't built multilingual sites in Drupal. If you are an advanced Drupaler or have built multilingual Drupal sites, you should check out the other great sessions during this time slot :)
Description
Drupal 8 makes it just as easy to output your content in formats like JSON and XML as it is to output HTML... even with Views! And with the new REST module in Drupal core, it's easy for external apps to use that data and to create and maintain content on your site. You may know Drupal 7 contrib modules like Services and RESTWS, now we have a much more flexible and powerful system in core.
In this session, you'll get an overview of the new REST and serialization systems, with demonstration of their configuration and use. You'll see how you can extend these tools, adding your own custom formats and REST plugins.
Throughout the talk, we'll cover key REST principles and also give tips on how to test your setup.
We will also explain how web service interfaces for entities are exposed using Drupal 8's improved Entity API. Access control, working with fields, creating, reading, updating and deleting resources will be covered in our talk.
Slides: http://linclark.github.io/rest-portland2013
In this session, you'll get an overview of the new REST and serialization systems, with demonstration of their configuration and use. You'll see how you can extend these tools, adding your own custom formats and REST plugins.
Throughout the talk, we'll cover key REST principles and also give tips on how to test your setup.
We will also explain how web service interfaces for entities are exposed using Drupal 8's improved Entity API. Access control, working with fields, creating, reading, updating and deleting resources will be covered in our talk.
Slides: http://linclark.github.io/rest-portland2013
Description
Your typical day's traffic barely tips the scales ... until Lady Gaga tweets your project and the Black Eyed Peas decide to play Central Park on your behalf. Your crack content team has strategy and messaging down cold ... but they need to be developers to do just about anything to your website. Your site looks pretty good, considering it's age ... but your Board wants something radical and punchy for the project launching day-after-tomorrow.
Come get a guided tour to how these challenges were met and bested. Phase2 Technology and the Robin Hood Foundation will break down some key business challenges and lay out the technical architecture underpinning their elegant solution. We'll talk about clever ways to give content editors both incredible control over their content and amazing powers to develop rich mixed media content on their own. And if you stay till the end we'll share with you some of the secret sauce that allows this site to gracefully manage traffic spikes of up to 3000% without breaking a sweat.
A panel consisting of representatives from Robin Hood (www.robinhood.org) and Phase2 Technology (www.phase2technology.com/) will cover the following problem areas and talk about some of the magic behind our solutions:
Empowering the Editor: Flexible Content Templates - Highly customizable nested sections that editors can use to build complex new site areas that support embedding of content elements.
Multiple Personalities: Microsites: The ability for content editors to transform those complex sections into microsites with their own urls and navigation at the touch of a button to serve the need for quickly creating a highly branded, highly unique "microsite" presence dedicated to an event or project.
Bring it On: Highly Scalable Hosting: Strategies for handling the onslaught of celebrity endorsement driven traffic by building for quick and elegant scalability rather than building to (and paying for) an infrastructure to handle the worst-case scenario.
Come get a guided tour to how these challenges were met and bested. Phase2 Technology and the Robin Hood Foundation will break down some key business challenges and lay out the technical architecture underpinning their elegant solution. We'll talk about clever ways to give content editors both incredible control over their content and amazing powers to develop rich mixed media content on their own. And if you stay till the end we'll share with you some of the secret sauce that allows this site to gracefully manage traffic spikes of up to 3000% without breaking a sweat.
A panel consisting of representatives from Robin Hood (www.robinhood.org) and Phase2 Technology (www.phase2technology.com/) will cover the following problem areas and talk about some of the magic behind our solutions:
Empowering the Editor: Flexible Content Templates - Highly customizable nested sections that editors can use to build complex new site areas that support embedding of content elements.
Multiple Personalities: Microsites: The ability for content editors to transform those complex sections into microsites with their own urls and navigation at the touch of a button to serve the need for quickly creating a highly branded, highly unique "microsite" presence dedicated to an event or project.
Bring it On: Highly Scalable Hosting: Strategies for handling the onslaught of celebrity endorsement driven traffic by building for quick and elegant scalability rather than building to (and paying for) an infrastructure to handle the worst-case scenario.
Description
There are a number of emerging standards for professional Drupal development processes, but the challenge doesn't stop after the initial build. The industry discipline of "Application Lifecycle Management" (ALM) is still a frontier, and it's not as tedious or cumbersome as you might think. Done right, it's a liberation.
Realizing the full potential of Drupal means keeping your agility after launch and being able to drive ahead with additional features and fixes. Far too often, after the go-live, developers lose their ability to rock updates because the toolchain isn't in place to keep the site evolving easily and safely.
In a perfect world, all developers can continue making updates to the site design and functionality easily and seamlessly without downtime or worry. This session will cover several practical must-haves for best-class Drupal Application Lifecycle Management:
Deploying directly from version control ("push to deploy")
Running continuous integration with a Drupal site
Managing Drupal across multiple servers
Setting up and running Drush remotes
Handling core updates
Learn how to use shell scripts, git hooks, Jenkins and other free and open source tools to cover these important functions for your development team and sites.
Realizing the full potential of Drupal means keeping your agility after launch and being able to drive ahead with additional features and fixes. Far too often, after the go-live, developers lose their ability to rock updates because the toolchain isn't in place to keep the site evolving easily and safely.
In a perfect world, all developers can continue making updates to the site design and functionality easily and seamlessly without downtime or worry. This session will cover several practical must-haves for best-class Drupal Application Lifecycle Management:
Deploying directly from version control ("push to deploy")
Running continuous integration with a Drupal site
Managing Drupal across multiple servers
Setting up and running Drush remotes
Handling core updates
Learn how to use shell scripts, git hooks, Jenkins and other free and open source tools to cover these important functions for your development team and sites.
Description
There's nothing worse than discovering that the project you poured everything into is confusing or unappealing to the people who are expected to use it. Intranets, anyone?
How do you know whether the new Drupal site/app/distribution you are working on is indeed wonderful to your target audience? You need (meaningful!) design feedback.
There are many techniques and tools you can use, that depend on:
Stage of the project you're in
Type of feedback you need
Type of project
Who you need to collect feedback from
How quickly you need the feedback
In other words, you'll take a very different approach for a corporate site in the early development stages vs the redesign of a certain feature on a site/app.
I'll talk about how we work at Acquia (everything from clickable prototypes for Drupal Commons to how we use Acquia Cloud as a platform for some usability studies) and how others work.
REASONS TO ATTEND THIS SESSION
You're responsible (or want to be) for gathering design feedback
You're interested in a better design process
You're tired of seeing sucky designs
You're a visual designer, user experience designer, product manager, or project manager (developers welcome too!)
You should walk away with an overview for capturing, prioritizing and acting on feedback for your project's success.
How do you know whether the new Drupal site/app/distribution you are working on is indeed wonderful to your target audience? You need (meaningful!) design feedback.
There are many techniques and tools you can use, that depend on:
Stage of the project you're in
Type of feedback you need
Type of project
Who you need to collect feedback from
How quickly you need the feedback
In other words, you'll take a very different approach for a corporate site in the early development stages vs the redesign of a certain feature on a site/app.
I'll talk about how we work at Acquia (everything from clickable prototypes for Drupal Commons to how we use Acquia Cloud as a platform for some usability studies) and how others work.
REASONS TO ATTEND THIS SESSION
You're responsible (or want to be) for gathering design feedback
You're interested in a better design process
You're tired of seeing sucky designs
You're a visual designer, user experience designer, product manager, or project manager (developers welcome too!)
You should walk away with an overview for capturing, prioritizing and acting on feedback for your project's success.
Description
Panopoly is an Apps enabled base distribution of Drupal powered by lots of Chaos Tools and Panels magic. The distribution is designed to be both a general foundation for site building and a base framework upon which to build other Drupal distributions.
This session will rock out with the latest and greatest version of Panopoly. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
This session will rock out with the latest and greatest version of Panopoly. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
Description
The mobile revolution is upon us. If Drupal doesn't adapt to this changing web landscape, it will be the next Microsoft Frontpage. Fortunately, many people have been working hard to ensure Drupal 8 has a full spectrum of support for mobile solutions. In this session, you'll see first-hand the mobile-friendly features of Drupal 8. And you'll also learn how you can help the Drupal 8 Mobile Initiative finish its work before 8.0 is released.
Description
Reinventing the wheel is always cumbersome.
There are already a vast amount of Drupal modules out there. Leveraging Github, PEAR, Packagist, and the PHP community, it's now easier to broaden the functionality spectrum of your Drupal websites even more.
This session will introduce ways of integrating Drupal with the Composer package management system in order to take advantage of some of the best PHP libraries out there.
There are already a vast amount of Drupal modules out there. Leveraging Github, PEAR, Packagist, and the PHP community, it's now easier to broaden the functionality spectrum of your Drupal websites even more.
This session will introduce ways of integrating Drupal with the Composer package management system in order to take advantage of some of the best PHP libraries out there.
Description
OVERVIEW:
Responsive design is the new normal. As the web moves forward to embrace more mobile devices and new development technologies, the classic "PDF" wireframe becomes less relevant. An entire online experience can no longer be communicated to developers and clients in single pages and static documents, and a new process must emerge to take its place. Enter the HTML prototype. Using HTML to create "living wireframes" enables the design team at Lullabot to create quick, iterative solutions to complex UI problems. In this session, I will discuss how Lullabot uses HTML prototypes to solve design challenges, present a more complete user experience to clients, and create an HTML structure for themers and front-end developers. Since HTML prototyping and responsive design is still very much the "Wild West," I will also discuss several options for designers that may best fit their specific needs.
WHO IS THIS SESSION FOR?
Designers (who need to know why they should make the switch, and how to sell it to their organization or their client)
Front-End Developers / Themers (who wish to work with designers to create a front-end experience based on HTML prototypes)
Project Managers (who want to learn how to schedule and manage HTML prototyping)
Clients / Managers (who want to understand the prototyping process, and what to expect from their teams or vendors)
Anyone (as HTML prototyping becomes as standard as SEO or QA testing, everyone on the site-building team will benefit from learning more)
TOPICS COVERED & TAKE-AWAYS:
The ever-evolving HTML Prototyping process
The unique challenge of enterprise-level responsive design and why static wireframes don't work
Using a framework (Zurb, Bootstrap) vs. using a home-brewed prototype
Separating UX from creative design
Using prototypes and browser design to bridge the gap between "Designer" and "Themer"
Design Comps, Style Tiles, Element Collages, HTML Style Guides
Working in a team setting
Pros & Cons of HTML prototyping
How prototypes work in a Drupal specific environment
Responsive design is the new normal. As the web moves forward to embrace more mobile devices and new development technologies, the classic "PDF" wireframe becomes less relevant. An entire online experience can no longer be communicated to developers and clients in single pages and static documents, and a new process must emerge to take its place. Enter the HTML prototype. Using HTML to create "living wireframes" enables the design team at Lullabot to create quick, iterative solutions to complex UI problems. In this session, I will discuss how Lullabot uses HTML prototypes to solve design challenges, present a more complete user experience to clients, and create an HTML structure for themers and front-end developers. Since HTML prototyping and responsive design is still very much the "Wild West," I will also discuss several options for designers that may best fit their specific needs.
WHO IS THIS SESSION FOR?
Designers (who need to know why they should make the switch, and how to sell it to their organization or their client)
Front-End Developers / Themers (who wish to work with designers to create a front-end experience based on HTML prototypes)
Project Managers (who want to learn how to schedule and manage HTML prototyping)
Clients / Managers (who want to understand the prototyping process, and what to expect from their teams or vendors)
Anyone (as HTML prototyping becomes as standard as SEO or QA testing, everyone on the site-building team will benefit from learning more)
TOPICS COVERED & TAKE-AWAYS:
The ever-evolving HTML Prototyping process
The unique challenge of enterprise-level responsive design and why static wireframes don't work
Using a framework (Zurb, Bootstrap) vs. using a home-brewed prototype
Separating UX from creative design
Using prototypes and browser design to bridge the gap between "Designer" and "Themer"
Design Comps, Style Tiles, Element Collages, HTML Style Guides
Working in a team setting
Pros & Cons of HTML prototyping
How prototypes work in a Drupal specific environment
Description
Working with a global team in limited time zones, limited budget and hard deadlines, is commonplace in the international NGO community. This panel digs into the discovery process behind designing, building and implementing a multi-lingual responsive theme for New Tactics, an international human rights organization. Combining the perspectives of the client, user experience designer and front end developer, this session provides an in-depth look at the challenges and successes of this process.
Learn how this team processed and handled development for multiple devices and varying bandwidth capabilities to implement a sound solution to reach a targeted audience of human rights activists in the Middle East.
PRESENTED BY:
The Client - Kristin Antin - New Tactics in Human Rights Online Community Builder,
The UX Designer & Engineer - Andrea Burton, User Experience Lead, FunnyMonkey
The Front-End Developer - Brett Heckman, User Experience Engineer, ThinkShout
Learn how this team processed and handled development for multiple devices and varying bandwidth capabilities to implement a sound solution to reach a targeted audience of human rights activists in the Middle East.
PRESENTED BY:
The Client - Kristin Antin - New Tactics in Human Rights Online Community Builder,
The UX Designer & Engineer - Andrea Burton, User Experience Lead, FunnyMonkey
The Front-End Developer - Brett Heckman, User Experience Engineer, ThinkShout
Description
Behind every successful Drupal website, there exists a well tuned database. It is no secret that a default configured MySQL will not get you far in the long term, hence the art of performance tuning MySQL for Drupal at scale.
MariaDB is a backwards compatible, drop-in replacement to MySQL, that has gained much momentum in recent times, and tends to be the default in many distributions of choice now. With its additional feature set, one can take advantage of the better query optimizer, more performant key caches, an opensource threadpool for multiple connections with short running queries and binary log group commit for when your database needs grow beyond a single instance to a replicated one. Learn about cases of using GIS with Drupal & MariaDB.
Learn how to take advantage of the new features in MariaDB, to get Drupal to scale. The talk will also touch on new developments around MariaDB Galera Cluster and how that can be used for read/write scaling of Drupal.
In conclusion there will also be a case study featuring a popular site with over 50,000 entries, scaling better with MariaDB.
As an aside, Drupal was one of the first few opensource projects that recommended MariaDB alongside MySQL so this is a great turn of events overall.
MariaDB is a backwards compatible, drop-in replacement to MySQL, that has gained much momentum in recent times, and tends to be the default in many distributions of choice now. With its additional feature set, one can take advantage of the better query optimizer, more performant key caches, an opensource threadpool for multiple connections with short running queries and binary log group commit for when your database needs grow beyond a single instance to a replicated one. Learn about cases of using GIS with Drupal & MariaDB.
Learn how to take advantage of the new features in MariaDB, to get Drupal to scale. The talk will also touch on new developments around MariaDB Galera Cluster and how that can be used for read/write scaling of Drupal.
In conclusion there will also be a case study featuring a popular site with over 50,000 entries, scaling better with MariaDB.
As an aside, Drupal was one of the first few opensource projects that recommended MariaDB alongside MySQL so this is a great turn of events overall.
Description
Last year, President Obama launched an initiative encouraging federal agencies to take part in and contribute to open source communities and requiring them
to make government data freely available in machine-readable formats. The White House is working to meet these expectations, using Drupal for WhiteHouse.gov and the We the People petitions system, contributing code, releasing APIs for important datasets, and working to build communities around these products. At this session, we'll discuss how the We the People system works, it's future, and the lessons we've learned about open source and open data projects in the federal space.
to make government data freely available in machine-readable formats. The White House is working to meet these expectations, using Drupal for WhiteHouse.gov and the We the People petitions system, contributing code, releasing APIs for important datasets, and working to build communities around these products. At this session, we'll discuss how the We the People system works, it's future, and the lessons we've learned about open source and open data projects in the federal space.
Description
Each major release of Drupal has introduced a few significant architectural changes that require updates throughout the Drupal codebase, from the form API in Drupal 4.7 to the field API and overhauled database layer in Drupal 7. Such changes accelerate Drupal's growth, but they also carry risks:
Major changes often spawn long, difficult-to-follow issue queue discussions that make it challenging for contributors to participate.
Some of these changes also introduce significant technical debt that negatively impacts other development and the release cycle as a whole.
Patches that touch a lot of the codebase are difficult to reroll, and difficult to roll back if something goes wrong.
Large patches are furthermore difficult to review and can cause contributor burnout.
Drupal 8 has more "big changes" than any previous release. Over the course of the release cycle, we've learned some lessons about what works for making these changes--and what doesn't. I'll summarize some of these lessons, both from Drupal 8 initiative retrospectives and from my own experiences (including merging Views into core and converting blocks to Drupal 8's new plugin system). We'll discuss how we can make the big changes of the future more successful, and how we can make sure Drupal 8's lessons don't go to waste.
Major changes often spawn long, difficult-to-follow issue queue discussions that make it challenging for contributors to participate.
Some of these changes also introduce significant technical debt that negatively impacts other development and the release cycle as a whole.
Patches that touch a lot of the codebase are difficult to reroll, and difficult to roll back if something goes wrong.
Large patches are furthermore difficult to review and can cause contributor burnout.
Drupal 8 has more "big changes" than any previous release. Over the course of the release cycle, we've learned some lessons about what works for making these changes--and what doesn't. I'll summarize some of these lessons, both from Drupal 8 initiative retrospectives and from my own experiences (including merging Views into core and converting blocks to Drupal 8's new plugin system). We'll discuss how we can make the big changes of the future more successful, and how we can make sure Drupal 8's lessons don't go to waste.
Description
We will showcase www.manutdsoccerschools.com which is an enterprise commerce solution using Drupal commerce. Why did we choose drupal? We will also talk about planning and execution of a multisite, multilingual Drupal commerce project with a highly customised checkout.
Speakers
PK Vaish, CEO of Livelink
PK will showcase the power of Drupal and how various features and modules were leveraged to deliver a solution required by the client.
Edoardo Abis, Head of Manchester United Schools at Nike
Edoardo will provide a client insight on successfully managing a complex project.
Speakers
PK Vaish, CEO of Livelink
PK will showcase the power of Drupal and how various features and modules were leveraged to deliver a solution required by the client.
Edoardo Abis, Head of Manchester United Schools at Nike
Edoardo will provide a client insight on successfully managing a complex project.
Description
The Knowledge for Health (K4Health) Project, based at Johns Hopkins Bloomberg School of Public Health's Center for Communication Programs, is launching a newly designed Global Health eLearning Center (GHeL) that is slated to be contributed back to the Drupal community as an install profile. The K4Health Project uses eLearning to strengthen the knowledge base of public health practitioners with the ultimate goal of increasing the use and dissemination of evidence-based, accurate and up-to-date information to improve health service delivery and health outcomes worldwide. Funded by the United States Agency for International Development (USAID), and in partnership with FunnyMonkey and Aten Design, the Drupal 7 based learning system will help take distance education in developing countries to the next level by promoting greater collaboration and knowledge sharing through this open access and open source platform.
In order to expand its features and functionality, and to ensure long-term sustainability, GHeL moved to a Drupal based content management system. This change allows more flexibility in course design, easier sharing of content, and allows the site to leverage the feedback and support of third party developers, the Drupal community. Courses within the site can be used exclusively online, or in a blended learning experience to reinforce and support training goals of other capacity building efforts. By design, the site was built to support the work of individual learners and trainers. By being a contributing member of the Drupal community, K4Health is able to expand its reach and support and share its experience developing open source solutions for the global health community.
In order to expand its features and functionality, and to ensure long-term sustainability, GHeL moved to a Drupal based content management system. This change allows more flexibility in course design, easier sharing of content, and allows the site to leverage the feedback and support of third party developers, the Drupal community. Courses within the site can be used exclusively online, or in a blended learning experience to reinforce and support training goals of other capacity building efforts. By design, the site was built to support the work of individual learners and trainers. By being a contributing member of the Drupal community, K4Health is able to expand its reach and support and share its experience developing open source solutions for the global health community.
Description
Puppet is a configuration management tool used to automate and standardize infrastructures. I am developing a Puppet module that will simplify and streamline the management of a Drupal site.
This is particularly useful in the light of dev environments. It is useful to be able to describe the exact environment that a client is using, down to versions of apache and php. My modules will fully manage a drupal site and let you instantiate a new site with a given version of apache, php, a specified list of modules & themes, at specified versions, all within a few lines of code.
This means that your configuration can be checked into version control. It means that you can spin up a new dev virtual machine in minutes. It means that you could ship a puppet manifest with your new site and the client would have documentation as to exactly the versions coded for, or even use that manifest on their own network if they're also running Puppet.
This talk will likely be given in conjunction with collaborators at Metal Toad.
The talk is still in development as I was just invited to submit a talk a few days ago, so I don't have slides to share at this point.
This is particularly useful in the light of dev environments. It is useful to be able to describe the exact environment that a client is using, down to versions of apache and php. My modules will fully manage a drupal site and let you instantiate a new site with a given version of apache, php, a specified list of modules & themes, at specified versions, all within a few lines of code.
This means that your configuration can be checked into version control. It means that you can spin up a new dev virtual machine in minutes. It means that you could ship a puppet manifest with your new site and the client would have documentation as to exactly the versions coded for, or even use that manifest on their own network if they're also running Puppet.
This talk will likely be given in conjunction with collaborators at Metal Toad.
The talk is still in development as I was just invited to submit a talk a few days ago, so I don't have slides to share at this point.
Description
A quality performance test is broken up into 3 stages - (1) creating representative user scenarios; (2) scripting the actions of the simulated users; and (3) analyzing the results of the test. Unfortunately most tests are plagued by shortcuts taken at one of the 3 stages. Whether the mistake is not testing a common user path, choosing the wrong tool, or incorrectly believing bad data, a breakdown anywhere in the process leads to unnecessary fallout and likely little improvement in the site's performance. This presentation is a collection of lessons learned through a number of high concurrency load tests, both effective and failed. Through these lessons, we'll walk through each stage in depth to ensure that each and every load test is valid and beneficial the very first time.
While this session is highly technical, the lessons themselves will attempt to address the concerns of everyone in the process, including sysadmins, developers, and even project managers. Performance testing is a critical component in any site launch for the entire project team. Sysadmins will benefit from knowing how to correlate data to different layers in the hosting stack. Developers will learn how to write precise tests and analyze their results. Project managers will gain the knowledge required to ensure the tests are accurate and indicative of real site performance.
While this session is highly technical, the lessons themselves will attempt to address the concerns of everyone in the process, including sysadmins, developers, and even project managers. Performance testing is a critical component in any site launch for the entire project team. Sysadmins will benefit from knowing how to correlate data to different layers in the hosting stack. Developers will learn how to write precise tests and analyze their results. Project managers will gain the knowledge required to ensure the tests are accurate and indicative of real site performance.
Description
Drupal 8 will have a fancy new template engine (Twig) and a simplified theme layer. We'll show you the new syntax (don't worry, it's easy) and walk through how you can actually use Twig in your every day lives.
* Are you a theme developer? Come see how consistent, easy, and straightforward it will be to create your own custom themes.
* Do you maintain contributed modules? Come learn what you need to do in order to adapt your code for Drupal 8.
* Are you a theme developer? Come see how consistent, easy, and straightforward it will be to create your own custom themes.
* Do you maintain contributed modules? Come learn what you need to do in order to adapt your code for Drupal 8.
Description
I work for UniversityNow, a San Francisco startup in the online higher education space. We deliver online education to working adults through our flexible, self-paced degree programs.
In this presentation, I will talk about the role of user experience in online education. Sticking with an online class, let alone a whole degree program, is a huge commitment for a user to make. As a user experience designer, this creates unique opportunities for research and usability testing. It also makes it easy for users to get fed up with you. User experience is key in this market.
I will also talk about the conflux of user experience and marketing, and the skillsets that user experience professionals bring to the marketing world. At our company, user experience is involved with understanding our student base, how we market to them, and keeping tabs on their experience as students. I am going to talk about how this integrated approach has helped us, and ways that other user experience teams can begin to work closer with their marketing and customer service departments.
In this presentation, I will talk about the role of user experience in online education. Sticking with an online class, let alone a whole degree program, is a huge commitment for a user to make. As a user experience designer, this creates unique opportunities for research and usability testing. It also makes it easy for users to get fed up with you. User experience is key in this market.
I will also talk about the conflux of user experience and marketing, and the skillsets that user experience professionals bring to the marketing world. At our company, user experience is involved with understanding our student base, how we market to them, and keeping tabs on their experience as students. I am going to talk about how this integrated approach has helped us, and ways that other user experience teams can begin to work closer with their marketing and customer service departments.
Description
Drupal Commerce is an open source eCommerce framework developed to help you create unique online shopping experiences. Its core modules provide the basic systems you need to do business online without hard-coding assumptions for any particular business model, allowing you to build sites that meet your business needs instead of getting in your way.
Drupal Commerce was developed from the ground up on Drupal 7, both benefiting from and contributing to the development of the enormously powerful Views and Rules modules. Additionally, many of the project's earliest and longest contributors come from top notch Drupal shops who have all helped to ensure Drupal Commerce is ready for use in markets requiring complex tax, multilingual, and multi-currency configurations.
Having laid such a strong foundation for truly flexible eCommerce, the question we'll answer in this session is... what's next?
COMMERCE KICKSTART 2.0 WALKTHROUGH
Commerce Kickstart is one of the most popular distributions of Drupal that installs and configures Drupal Commerce and its dependencies. We've always described it as the fastest way to get up and running with Drupal Commerce, but it certainly hasn't been the prettiest or most comprehensive.
At DrupalCon Munich, Commerce Guys unveiled the 2.0 version of the distribution to incorporate more essential contributed modules, flesh out the example store content, and ship with an attractive eCommerce theme.
In this session, we'll demonstrate the work that has gone into making this distribution not just a quick way to get up and running but even a complete solution for powering small to medium sized businesses online. Hands-on demonstrations will be running at our booth throughout the conference.
DRUPAL COMMERCE 2.X ROADMAP
Drupal Commerce 1.0 was released at DrupalCon London, but we were in no hurry to open a 2.x branch immediately thereafter. There was plenty of work to do in contributed modules to flesh out the feature set required to do business online, and we were eager to incorporate feedback into the 1.x branch from developers and users of live Drupal Commerce sites.
Now with the feature completion phase of Drupal 8 coming to a close and over 10,000 additional sites reporting usage of Drupal Commerce, we're ready to open the core up to a new round of development. This session will highlight key areas targeted for improvement and modules developed since Drupal Commerce 1.0 that may be considered as new dependencies or rolled into core.
Active development on the 2.x branch will begin soon after the feature completion phase ends.
Drupal Commerce was developed from the ground up on Drupal 7, both benefiting from and contributing to the development of the enormously powerful Views and Rules modules. Additionally, many of the project's earliest and longest contributors come from top notch Drupal shops who have all helped to ensure Drupal Commerce is ready for use in markets requiring complex tax, multilingual, and multi-currency configurations.
Having laid such a strong foundation for truly flexible eCommerce, the question we'll answer in this session is... what's next?
COMMERCE KICKSTART 2.0 WALKTHROUGH
Commerce Kickstart is one of the most popular distributions of Drupal that installs and configures Drupal Commerce and its dependencies. We've always described it as the fastest way to get up and running with Drupal Commerce, but it certainly hasn't been the prettiest or most comprehensive.
At DrupalCon Munich, Commerce Guys unveiled the 2.0 version of the distribution to incorporate more essential contributed modules, flesh out the example store content, and ship with an attractive eCommerce theme.
In this session, we'll demonstrate the work that has gone into making this distribution not just a quick way to get up and running but even a complete solution for powering small to medium sized businesses online. Hands-on demonstrations will be running at our booth throughout the conference.
DRUPAL COMMERCE 2.X ROADMAP
Drupal Commerce 1.0 was released at DrupalCon London, but we were in no hurry to open a 2.x branch immediately thereafter. There was plenty of work to do in contributed modules to flesh out the feature set required to do business online, and we were eager to incorporate feedback into the 1.x branch from developers and users of live Drupal Commerce sites.
Now with the feature completion phase of Drupal 8 coming to a close and over 10,000 additional sites reporting usage of Drupal Commerce, we're ready to open the core up to a new round of development. This session will highlight key areas targeted for improvement and modules developed since Drupal Commerce 1.0 that may be considered as new dependencies or rolled into core.
Active development on the 2.x branch will begin soon after the feature completion phase ends.
Description
After a year of "project managing" Drupal 8, I've learned a lot with some fellow PM's who support me on a weekly basis - Ashleigh & Shyamala. I've also started having retrospectives with the team, so it's great to get their direct feedback and share common trends on these projects.
This proposal is essentially a post-mortem for core development from a non-technical perspective. I'd like to share with you my experiences, both good and bad, and ways I think we could do better.
Some basic problems we'll cover are:
- Community disinterest in project management, difficulties we face in planning and organization ("I don't have time", "I don't know where to begin" etc)
- Problems around managing volunteer projects (unreliable deadlines, plannings that aren't, resource issues)
- Problems around managing core projects (lack of visibility into issues, unpredictability and sheer size of the beast)
I also have a vision of how I'd like to see Drupal 9 core development change, and resources are a big part of that. We have a ladder of expertise to climb in order to build and foster adoption of our Drupal releases, and we're missing key rungs.
I hope to share with you my ideas about:
- What we are doing now to solve the build & upgrade issue (how to get people to build & use the next version)
- How we coule organize teams to maximize support for core development
- What we need to build those teams
I think it's an ideal time to brainstorm with people in the room as well during Q&A to make the most of the time as a group.
This proposal is essentially a post-mortem for core development from a non-technical perspective. I'd like to share with you my experiences, both good and bad, and ways I think we could do better.
Some basic problems we'll cover are:
- Community disinterest in project management, difficulties we face in planning and organization ("I don't have time", "I don't know where to begin" etc)
- Problems around managing volunteer projects (unreliable deadlines, plannings that aren't, resource issues)
- Problems around managing core projects (lack of visibility into issues, unpredictability and sheer size of the beast)
I also have a vision of how I'd like to see Drupal 9 core development change, and resources are a big part of that. We have a ladder of expertise to climb in order to build and foster adoption of our Drupal releases, and we're missing key rungs.
I hope to share with you my ideas about:
- What we are doing now to solve the build & upgrade issue (how to get people to build & use the next version)
- How we coule organize teams to maximize support for core development
- What we need to build those teams
I think it's an ideal time to brainstorm with people in the room as well during Q&A to make the most of the time as a group.
Description
REST is a term filled with hype and promise, but is it anything more than JSON and pretty URLs? This session tells you everything you need to know about working with REST and implementing it yourself, with a quick tour through verbs, headers, status codes and content types. There will be real examples of making requests using different verbs and data formats, and how to cope when things go wrong (it happens, even in REST!). Expect lots of examples and practical advice in this session that will help developers, architects and technical leads alike.
Description
We continue to see DevOps, as a growing movement to bring together the practices and people in Development and Operations, take shape within the world of Drupal. It touches on a wide range of areas and activities: from building a Drupal site, to testing it, to deploying it, to monitoring it, to maintaining it, and to supporting it.
We'll provide an intro to DevOps (what it is and what it isn't), talk about the needs and goals for infrastructure as code, and how it applies to Drupal. We'll also talk about Opscode Chef, our configuration management tool of choice for automation in working with Drupal and how we use it to make our lives (and the lives of our clients) better. We'll show examples of how to build, deploy, and manage Drupal stacks and sites leveraging the power and flexibility of Chef.
We'll provide an intro to DevOps (what it is and what it isn't), talk about the needs and goals for infrastructure as code, and how it applies to Drupal. We'll also talk about Opscode Chef, our configuration management tool of choice for automation in working with Drupal and how we use it to make our lives (and the lives of our clients) better. We'll show examples of how to build, deploy, and manage Drupal stacks and sites leveraging the power and flexibility of Chef.
Description
For a new drupalist trying to learn module development, there are so many great resources. There are a plethora of resources that come at no cost like the documentation on drupal.org, or the help you can receive in IRC. However, some of the highest quality resources like drupalize.me, lynda.com, and the Definitive Guide to Drupal 7 come at a cost. And rightfully so! It takes a lot of time, energy, and effort to produce the material.
This leads the central issue that inspired me to create The Module Off. How can we motivate knowledgeable drupalists to share their knowledge with the community if it takes so much time and effort to produce quality learning materials?
Enter The Module Off, a bi-weekly competition for Drupal developers where they submit some code and a screencast in response to a module development challenge. The best submission wins a prize provided by a sponsoring Drupal-related company.
This session will discuss the motivations for creating The Module Off and the issues that I ran in to when launching the project. We'll delve into questions like:
- What did it take to start a project like this?
- How do you find sponsors to provide prizes for the challenges?
- How did the community respond and how did you deal with negative reactions from the community?
I expect this session to be open ended, a chance for those interested to discuss different ideas to help increase community participation through non-traditional means - especially ideas involving competition, gamification, and partnerships with Drupal-related vendors.
This leads the central issue that inspired me to create The Module Off. How can we motivate knowledgeable drupalists to share their knowledge with the community if it takes so much time and effort to produce quality learning materials?
Enter The Module Off, a bi-weekly competition for Drupal developers where they submit some code and a screencast in response to a module development challenge. The best submission wins a prize provided by a sponsoring Drupal-related company.
This session will discuss the motivations for creating The Module Off and the issues that I ran in to when launching the project. We'll delve into questions like:
- What did it take to start a project like this?
- How do you find sponsors to provide prizes for the challenges?
- How did the community respond and how did you deal with negative reactions from the community?
I expect this session to be open ended, a chance for those interested to discuss different ideas to help increase community participation through non-traditional means - especially ideas involving competition, gamification, and partnerships with Drupal-related vendors.
Description
Start2Farm.gov was developed as a special information tool for the USDA's Beginning Farmer and Rancher Development Program. It has a public facing interface that includes a searchable database and a restricted access extranet with special functions for grant recipients. Challenges in this project include determining and meeting the needs of the grant program, creating tools and interfaces for diverse users, development of the database and the integration of external content sources. Successes include the creation of a comprehensive national resource for a specific user group and the implementation of an extranet function for grant recipients. This presentation will examine Start2Farm.gov in terms of its ability to meet the needs of the various end users including the grant recipients, the public users, and the federal grant program itself.
Description
Drupal is at an inflection point. While the recent adoption trends have been positive, the content management system (CMS) space is becoming more competitive. The proprietary CMSs are starting to take notice and the FUD (Fear, Uncertainty, Doubt) campaigns against Drupal have just begun. In this panel discussion, we will explore and recommend ways to better position, sell, and market Drupal. We will share actual success stories of how large, enterprise-level Drupal deals were won.
We will address items like:
* How does a boutique, Drupal-centric agency win a seven-figure engagement and compete against the behemoth proprietary CMSs?
* How do we grow and evangelize Drupal outside of the existing echo-chamber (i.e. those that are already drinking the Drupal kool-aid)?
* When are request for proposals (RFPs) worth responding to?
* What kind of marketing activities are the most beneficial?
* How can someone get involved with Drupal at the local level?
The moderator and three panelists have a wealth of "in the trenches" experience they can offer. The highlights include:
* An employee of the Drupal Association that has cat-herded and organized numerous marketing activities.
* An owner of an award-winning Drupal agency since 2006.
* The author of a Drupal SEO book and presenter at multiple conferences.
* An organizer of a popular Drupalcamp for four years, two Drupal Business Summits, and one of the top-10 most popular Drupal user groups in the world (according to meetup.com).
We would like to hear from you! What other topics would you like to see covered?
We will address items like:
* How does a boutique, Drupal-centric agency win a seven-figure engagement and compete against the behemoth proprietary CMSs?
* How do we grow and evangelize Drupal outside of the existing echo-chamber (i.e. those that are already drinking the Drupal kool-aid)?
* When are request for proposals (RFPs) worth responding to?
* What kind of marketing activities are the most beneficial?
* How can someone get involved with Drupal at the local level?
The moderator and three panelists have a wealth of "in the trenches" experience they can offer. The highlights include:
* An employee of the Drupal Association that has cat-herded and organized numerous marketing activities.
* An owner of an award-winning Drupal agency since 2006.
* The author of a Drupal SEO book and presenter at multiple conferences.
* An organizer of a popular Drupalcamp for four years, two Drupal Business Summits, and one of the top-10 most popular Drupal user groups in the world (according to meetup.com).
We would like to hear from you! What other topics would you like to see covered?
Description
Learn about the new capabilities of OG 2.x :
* Multiple group-audience fields
* Fine-grained roles and permissions
* New Integration with Views & VBO
* Exciting new secrets about EntityFieldQuery and OG!
In this session you will also learn about the Message stack (a replacement for Messaging & Notifications) and how it can be used to send notifications in a scalable way.
* Multiple group-audience fields
* Fine-grained roles and permissions
* New Integration with Views & VBO
* Exciting new secrets about EntityFieldQuery and OG!
In this session you will also learn about the Message stack (a replacement for Messaging & Notifications) and how it can be used to send notifications in a scalable way.
Description
One of the frustrations of OOCSS concepts is the amount of presentational classes that need to be created and the method of applying them to the DOM.
Sass has looked to address this issue first with Mixins, then Extends, each with their own issues of duplicated code or creation of unnecessary code.
Sass 3.2 introduces the concept of 'silent classes' whereas standardized presentational classes can be created, but are silent until extended in a class used by the application.
BONUS NEW MATERIAL: How to create Placeholder Objects that can be simply applied and inherit values from a global config.
Sass has looked to address this issue first with Mixins, then Extends, each with their own issues of duplicated code or creation of unnecessary code.
Sass 3.2 introduces the concept of 'silent classes' whereas standardized presentational classes can be created, but are silent until extended in a class used by the application.
BONUS NEW MATERIAL: How to create Placeholder Objects that can be simply applied and inherit values from a global config.
Description
Different Drupal 8 core initiatives used different tools to achieve their goals, some of the most common tools included:
IRC meetings at set times
Google Hangouts
issue tags of different kinds (eg. the sprint tag)
heavily organized sprints
http://drupalofficehours.org/
http://vdc.drupalofficehours.org/
groups.drupal.org
http://drupal8multilingual.org/
We wish we'd have tools as rich as envisioned in http://groups.drupal.org/node/144584 but we mostly needed to turn to our own solutions for what worked for our initiatives. What can we learn from these tools and approaches and what kind of improvements would be ideal on Drupal.org to help teams work better.
This is targeted to be more a discussion than a presentation so do not expect leaning back and reading slides all the way.
IRC meetings at set times
Google Hangouts
issue tags of different kinds (eg. the sprint tag)
heavily organized sprints
http://drupalofficehours.org/
http://vdc.drupalofficehours.org/
groups.drupal.org
http://drupal8multilingual.org/
We wish we'd have tools as rich as envisioned in http://groups.drupal.org/node/144584 but we mostly needed to turn to our own solutions for what worked for our initiatives. What can we learn from these tools and approaches and what kind of improvements would be ideal on Drupal.org to help teams work better.
This is targeted to be more a discussion than a presentation so do not expect leaning back and reading slides all the way.
Description
As a UX professional you've probably found yourself forced to argue for the importance of UX in a project. You've probably heard people say that UX is of little importance. And as a designer it's not always easy to explain why UX matters. But UX needs to be justified. And it's your job to do so. In this session I will present ways to convince even project managers from hell about the value of UX.
Attend this session to learn methods to visualize and communicate the value of UX and usability. Using these tools and frameworks you will be able to convincingly argue for why UX is critical to a website delivering what its stakeholders expect.
SESSION HIGHLIGHTS
The reasons why UX comes under fire, and the many misconceptions that exist regarding UX and usability.
The UX value proposition: How to visually translate the value of UX work.
The link between UX and business: How to talk about UX in terms business-oriented people can relate to.
A remarkable success story: How a few hours spent on UX increase revenue for an online retailer by 45%!
* I use the the term UX here as a shortening for the wide field of usability, interaction design (IxD), user experience design and information architecture.
TARGET AUDIENCE
If your job includes communicating with the customer, capturing requirements, formulating requirements or helping ensure the project is a good use of your customer's money, this one is for you. In a typical agency you are a UX designer, graphic designer, project manager/lead, technical lead, client manager or product owner to mention some common titles.
Previously presented at DrupalCon Munich 2012 and Frontend United in Amsterdam in April of 2012, this session was very appreciated and highly rated.
Attend this session to learn methods to visualize and communicate the value of UX and usability. Using these tools and frameworks you will be able to convincingly argue for why UX is critical to a website delivering what its stakeholders expect.
SESSION HIGHLIGHTS
The reasons why UX comes under fire, and the many misconceptions that exist regarding UX and usability.
The UX value proposition: How to visually translate the value of UX work.
The link between UX and business: How to talk about UX in terms business-oriented people can relate to.
A remarkable success story: How a few hours spent on UX increase revenue for an online retailer by 45%!
* I use the the term UX here as a shortening for the wide field of usability, interaction design (IxD), user experience design and information architecture.
TARGET AUDIENCE
If your job includes communicating with the customer, capturing requirements, formulating requirements or helping ensure the project is a good use of your customer's money, this one is for you. In a typical agency you are a UX designer, graphic designer, project manager/lead, technical lead, client manager or product owner to mention some common titles.
Previously presented at DrupalCon Munich 2012 and Frontend United in Amsterdam in April of 2012, this session was very appreciated and highly rated.
Description
There's a Niels Bohr quote that I love: "An expert is a man who has made all the mistakes which can be made, in a narrow field." After ten years working as a development manager at web agencies, I feel like I've made more than my fair share. My talk would take a narrative approach to mistakes that I've either made or seen other agencies make in hopes that I might save my generous attendees the trouble of making them. In particular:
Define growth, and talk about when growth can actually destroy value
Debunk the American business myth, "Grow or Die"
Offer strategies for retention, and talk about why it matters so much
Discuss sales strategies for getting good clients, doing what you love to do, and making your work repeatable
Regale the crowd with epic tales of agency success and failure
Define growth, and talk about when growth can actually destroy value
Debunk the American business myth, "Grow or Die"
Offer strategies for retention, and talk about why it matters so much
Discuss sales strategies for getting good clients, doing what you love to do, and making your work repeatable
Regale the crowd with epic tales of agency success and failure
Description
This session will demonstrate how to take the code from a Drupal 7 module and convert it to Drupal 8. You'll learn about many of the new Drupal core APIs that are coming down the pipe, as well as some "gotchas" to be aware of. If you start porting your modules before DrupalCon, this session can help answer questions you've encountered along the way. If you start porting your modules soon after this session (for example, during the code sprint day), you'll still have a month before July's code freeze in which to help refine core APIs to cover the needs of your module. If you wait until after Drupal 8 is released, you'll have to live with the APIs that other people, who don't know the needs of your module, created.
This session will be an updated version of the one webchick gave at DrupalCon Sydney. Much will have changed in that time, and webchick will not be able to attend DrupalCon Portland. Because Drupal 8 was earlier in its development cycle, her Sydney session was a core conversation, but since DrupalCon Portland will be only 5 weeks from API freeze, this one is targeted to the general coding track.
This session will be an updated version of the one webchick gave at DrupalCon Sydney. Much will have changed in that time, and webchick will not be able to attend DrupalCon Portland. Because Drupal 8 was earlier in its development cycle, her Sydney session was a core conversation, but since DrupalCon Portland will be only 5 weeks from API freeze, this one is targeted to the general coding track.
Description
Drupal gives us a range of powerful tools for structuring and presenting content, but relying on these can produce bland, list-driven websites. How do you structure a site to get the benefits of Drupal's content-first tools, while still producing a first-class user experience?
This session introduces an approach to planning Drupal site build's called "User Experience Spaces". This methodology is based on techniques from user centered design, marketing and consumer research, and content-first development principles. This approach has been evolved over seven years of Drupal projects, and can be followed by anyone with a basic knowledge of Drupal.
This session is based on that originally presented at DrupalCon Sydney, but has been adapted and extended for a new audience.
This session introduces an approach to planning Drupal site build's called "User Experience Spaces". This methodology is based on techniques from user centered design, marketing and consumer research, and content-first development principles. This approach has been evolved over seven years of Drupal projects, and can be followed by anyone with a basic knowledge of Drupal.
This session is based on that originally presented at DrupalCon Sydney, but has been adapted and extended for a new audience.
Description
Drupal was the platform of choice when Code for America built its "CfA Marketplace," a "marketplace for open innovation in government" that tracks hunders of software applications that have been created, used or deployed by nearly 300 cities. The CfA Commons was designed to serve as a community-edited resource that would help governments and other public service organizations make better use of scarce technology dollars by sharing technology information among governments and institutions.
"Think of it like a community-driven civic app store," explained the project sponsors. "The CfA Commons app directory will foster the creation and growth of a community of civic technologists sharing not only information about the applications they use and their experiences with them, but also the very application code. By connecting the nation's best civic innovators, we will stimulate better IT decision making and the reuse of civic code across the country.
"In continuation of this sharing spirit, the World Bank used the codebase for the CfA Commons as the starting-point for a separate project that launched in December 2012 — a Sanitation Hackathon that brought together civic technologists for a marathon programming event that challenged programmers to develop software solutions that address real-world problems in public sanitation. During the months leading up to the event, subject matter experts and members of the public created, submitted and voted on problem definitions that highlight specific sanitation challenges that could be mitigated by innovative information and communication technologies. Then, during a weekend-long marathon event, teams of programmers in cities around the world developed innovative solutions to these problem definitions.
The developers of the CfA Marketplace and the Sanitation Hackathon are now building a Drupal distro designed to support a global commons of information sharing. The vision is that hackathons and application catalogs should share information to create a virtuous circle of technology innovation. Hackathons are a natural way for programmers and civic problem-solvers to come together and share new ideas that lead to innovation. Some of those innovations succeed and become fully-realized software applications. Successful projects then need to be shared with others so that organizations working to improve community life can spend less time reinventing solutions to the same problems and more time sharing solutions as they become available.
Sheldon Rampton and Andrew Hoppin will discuss the current state of the Apps Catalog project and some of the choice made in converting what began as a single website into a Drupal distro intended to support wide reusability and information sharing between multiple hackathons as well as multiple Apps Catalogs serving different stakeholders and geographical regions.
"Think of it like a community-driven civic app store," explained the project sponsors. "The CfA Commons app directory will foster the creation and growth of a community of civic technologists sharing not only information about the applications they use and their experiences with them, but also the very application code. By connecting the nation's best civic innovators, we will stimulate better IT decision making and the reuse of civic code across the country.
"In continuation of this sharing spirit, the World Bank used the codebase for the CfA Commons as the starting-point for a separate project that launched in December 2012 — a Sanitation Hackathon that brought together civic technologists for a marathon programming event that challenged programmers to develop software solutions that address real-world problems in public sanitation. During the months leading up to the event, subject matter experts and members of the public created, submitted and voted on problem definitions that highlight specific sanitation challenges that could be mitigated by innovative information and communication technologies. Then, during a weekend-long marathon event, teams of programmers in cities around the world developed innovative solutions to these problem definitions.
The developers of the CfA Marketplace and the Sanitation Hackathon are now building a Drupal distro designed to support a global commons of information sharing. The vision is that hackathons and application catalogs should share information to create a virtuous circle of technology innovation. Hackathons are a natural way for programmers and civic problem-solvers to come together and share new ideas that lead to innovation. Some of those innovations succeed and become fully-realized software applications. Successful projects then need to be shared with others so that organizations working to improve community life can spend less time reinventing solutions to the same problems and more time sharing solutions as they become available.
Sheldon Rampton and Andrew Hoppin will discuss the current state of the Apps Catalog project and some of the choice made in converting what began as a single website into a Drupal distro intended to support wide reusability and information sharing between multiple hackathons as well as multiple Apps Catalogs serving different stakeholders and geographical regions.
Description
"Come for the software, stay for the Community". The Drupal Community, as a whole, is composed of many smaller, local communities. If the smaller communities didn't exist, where would the Drupal Community really live?
This panel discusses how meetups and events in different regions around the globe work and how we can make them better. This will be an open discussion, moderated and lead by the panel, about what we are doing at our events to create healthy, inclusive, lasting communities.
Why should you come to this session? This discussion will provide new ideas on how to grow local meetups, events and, in-turn, local communities. You'll leave inspired with ideas for better, more exciting meetup content, create more participation, and encourage new attendees.
Who should come to this session? Anyone interested in starting a meeting, improving a meetup, or taking more of a leadership role in meetups.
What's in it for me? You'll learn tips and tricks about how organizers work to ensure their local community keeps growing and stays passionate. A strong local community benefits everyone, including the organizers, by raising awareness of Drupal, growing local talent, and providing local resources to utilize. Ultimately, a stronger local community results in a stronger local economic community.
Survey Link: Open to everyone through the beginning of DrupalCon PDX: http://goo.gl/haF3O
This panel discusses how meetups and events in different regions around the globe work and how we can make them better. This will be an open discussion, moderated and lead by the panel, about what we are doing at our events to create healthy, inclusive, lasting communities.
Why should you come to this session? This discussion will provide new ideas on how to grow local meetups, events and, in-turn, local communities. You'll leave inspired with ideas for better, more exciting meetup content, create more participation, and encourage new attendees.
Who should come to this session? Anyone interested in starting a meeting, improving a meetup, or taking more of a leadership role in meetups.
What's in it for me? You'll learn tips and tricks about how organizers work to ensure their local community keeps growing and stays passionate. A strong local community benefits everyone, including the organizers, by raising awareness of Drupal, growing local talent, and providing local resources to utilize. Ultimately, a stronger local community results in a stronger local economic community.
Survey Link: Open to everyone through the beginning of DrupalCon PDX: http://goo.gl/haF3O
Description
Your Drupal site is not a stand-alone application. It relies on a number of other components to function: the operating system, web server, a database, and PHP interpreter, just for starters. As your site grows, the infrastructure supporting it often becomes more complex, involving automated backups, database replication, network filesystems, queues, and more. Each of these components must be properly installed, configured, managed, and upgraded over time.
With the rise of configuration management systems like Puppet and Chef, server configuration is now software. Like all software, server configuration needs constant automated testing in order to work, but testing infrastructure-as-software is a substantially different problem from testing normal application software.
In this talk, I'll describe some of the techniques Acquia Cloud uses to automate its infrastructure testing, enabling releases multiple times per day to thousands of servers on EC2.
With the rise of configuration management systems like Puppet and Chef, server configuration is now software. Like all software, server configuration needs constant automated testing in order to work, but testing infrastructure-as-software is a substantially different problem from testing normal application software.
In this talk, I'll describe some of the techniques Acquia Cloud uses to automate its infrastructure testing, enabling releases multiple times per day to thousands of servers on EC2.
Description
With Drupal 8, we're not just an HMTL CMS anymore. We're a fully capable REST server that can organize and deliver data for applications of all kinds. We already seeing a huge push toward "single-page apps" that communicate with the server entirely by JSON over HTTP and Web Sockets. This push has driven some formerly enthusiastic Drupal users and contributors away from Drupal and toward solutions like Node.js and Python's WSGI frameworks.
My goal is to ensure the Drupal remains a valuable tool for Web Application Developers in a world where page reloads aren't tolerated.
To accomplish this, I think we need to continue the trends in Drupal 8 toward decoupling the theme layer and implementing all Drupal objects as Entities that can be delivered via RESTful services. We also need to make sure all content and user related data can be stored in a Document-oriented database so that we can partner fully with Node.JS instead of competing with it. I also believe that we need to ship Drupal 8 with a "single-page" theme, and add to core any additional javascript libraries needed to support this.
My goal is to ensure the Drupal remains a valuable tool for Web Application Developers in a world where page reloads aren't tolerated.
To accomplish this, I think we need to continue the trends in Drupal 8 toward decoupling the theme layer and implementing all Drupal objects as Entities that can be delivered via RESTful services. We also need to make sure all content and user related data can be stored in a Document-oriented database so that we can partner fully with Node.JS instead of competing with it. I also believe that we need to ship Drupal 8 with a "single-page" theme, and add to core any additional javascript libraries needed to support this.
Description
Do you enjoy building your Drupal site but dread the long and tedious theming process? You will be happy to learn that there are some site building techniques that could shave DAYS off of theming your sites. The trick is to figure out which modules support theming synergy.
This session goes into depth explaining many of the tricks I've learned from working on existing sites, brand new sites and horror stories told in training sessions. I'll share some of my favorite problems, favorite site-building solutions to those problems, and best practices for working solo or on a team.
Keeping in the spirit of site building, we will not be writing code — everything you learn will be from within the Drupal interface.
Proposed topics to cover:
Views and slideshows
Menus and navigation
Improving field UI
Controlling layout
Images and captions
This session goes into depth explaining many of the tricks I've learned from working on existing sites, brand new sites and horror stories told in training sessions. I'll share some of my favorite problems, favorite site-building solutions to those problems, and best practices for working solo or on a team.
Keeping in the spirit of site building, we will not be writing code — everything you learn will be from within the Drupal interface.
Proposed topics to cover:
Views and slideshows
Menus and navigation
Improving field UI
Controlling layout
Images and captions
Description
Drupal 8 has (and is still being) changed significantly under the hood. Field API also got a big overhaul.
In this session we'll cover the API changes with lot's of code examples so you're ready to port your field modules to Drupal 8 or implement the API in custom projects. But that's not all. We'll also show you new and exciting features and talk about how we were able to speed up Field API's rendering system which in the end results in a faster Drupal as well.
And then there's this New Field API. What's the difference with the old one and what's the impact for me as a developer ?
Whether you're a coder or site builder, fields are one of the essential pieces of your Drupal site, so everyone is more than welcome to join!
In this session we'll cover the API changes with lot's of code examples so you're ready to port your field modules to Drupal 8 or implement the API in custom projects. But that's not all. We'll also show you new and exciting features and talk about how we were able to speed up Field API's rendering system which in the end results in a faster Drupal as well.
And then there's this New Field API. What's the difference with the old one and what's the impact for me as a developer ?
Whether you're a coder or site builder, fields are one of the essential pieces of your Drupal site, so everyone is more than welcome to join!
Description
There is a lot happening in the Drupal community. It's easy to get overwhelmed. As a community we've seen flame-outs and rage-quits. And yet, overall, we have a very healthy community which supports its fellow participants. Most of our participation happens in a text-based environment: in IRC, or in the drupal.org issue queue. It's difficult to read the intention behind words, but very easy to misinterpret what someone is saying.
In this session we'll explore how to give, and receive, useful critiques of our work. We'll talk about the different kinds of critiques that are necessary as an idea develops. The emphasis will be on reviewing subjective work, not the easy stuff like white space at the end of a line.
Attendees will come out of this session with tips on:
- a framework for giving useful, and actionable criticism
- critiques of critiques, examples from our own issue queue of what's useful, and what's harmful
- making your reviews easy to implement (making your time investment worth while)
- writing useful reviews outside of your area of competence (i.e. how to review design when you're not a designer; and how to review code when you're not a coder)
- creating a better "ask" that results in the kind of feedback you actually want to receive
Getting better reviews makes us better at our job--and makes Drupal a better product. If you're ready to take your reviews to the next level...if you're ready to help others lift their work out of mediocrity with their head held high...if you're ready to take Drupal to the next level, be sure to attend this session with your friends *and* your nemesis.
In this session we'll explore how to give, and receive, useful critiques of our work. We'll talk about the different kinds of critiques that are necessary as an idea develops. The emphasis will be on reviewing subjective work, not the easy stuff like white space at the end of a line.
Attendees will come out of this session with tips on:
- a framework for giving useful, and actionable criticism
- critiques of critiques, examples from our own issue queue of what's useful, and what's harmful
- making your reviews easy to implement (making your time investment worth while)
- writing useful reviews outside of your area of competence (i.e. how to review design when you're not a designer; and how to review code when you're not a coder)
- creating a better "ask" that results in the kind of feedback you actually want to receive
Getting better reviews makes us better at our job--and makes Drupal a better product. If you're ready to take your reviews to the next level...if you're ready to help others lift their work out of mediocrity with their head held high...if you're ready to take Drupal to the next level, be sure to attend this session with your friends *and* your nemesis.
Description
Hey, the dev team gets all these cool visual analytics, code metrics, version control, revision tagging, configuration management, continuous integration ... and the UX design team just passes around Photoshop files?
Taking clues from DevOps and Lean UX, "DesignOps" advocates more detailed and durable terminology about the cycle of user research, design and production. DesignOps seeks to first reduce the number of design artifacts, to eliminate the pain of prolonged design decisions. DesignOps assumes that the remaining design artifacts aren't actionable until they are reasonably archived and linked in a coherent way that serves the entire development team.
This talk will introduce the idea of DesignOps with the assumption that the audience has experience with a basic user research cycle — iterative development with any kind of user feedback.
DesignOps is a general approach, intended to help with a broad array of questions from usability testing issues, documentation archiving, production-time stress, and general confusion on your team:
What are the general strategies for managing the UX design process?
How do you incorporate feedback without huge cost?
What happened to that usability test result from last year?
How much space goes between form elements?
Why does the design cycle make me want to drink bleach?
WTF why does our website look like THIS?
* Features turnkey full-stack (Vagrant ) installation of ubuntu with drupal 7 install profile utilizing both php and ruby development tools, with all examples configured for live css compilation
Taking clues from DevOps and Lean UX, "DesignOps" advocates more detailed and durable terminology about the cycle of user research, design and production. DesignOps seeks to first reduce the number of design artifacts, to eliminate the pain of prolonged design decisions. DesignOps assumes that the remaining design artifacts aren't actionable until they are reasonably archived and linked in a coherent way that serves the entire development team.
This talk will introduce the idea of DesignOps with the assumption that the audience has experience with a basic user research cycle — iterative development with any kind of user feedback.
DesignOps is a general approach, intended to help with a broad array of questions from usability testing issues, documentation archiving, production-time stress, and general confusion on your team:
What are the general strategies for managing the UX design process?
How do you incorporate feedback without huge cost?
What happened to that usability test result from last year?
How much space goes between form elements?
Why does the design cycle make me want to drink bleach?
WTF why does our website look like THIS?
* Features turnkey full-stack (Vagrant ) installation of ubuntu with drupal 7 install profile utilizing both php and ruby development tools, with all examples configured for live css compilation
Description
The Drush maintainers discuss new features for Drush 6, and new developments in the Drush ecosystem.
Description
Drupal 8 will be the most accessible version of Drupal yet. We are expanding the foundational HTML markup support into APIs that make it easy to express the state of the page components, not just their properties. One example is a method called 'announce' on the Drupal object that passes strings to an ARIA-live region to be read by a speaking User Agent. Another is simple management of tab ordering for constrained page navigation by keyboard. And we intend that these APIs be utilized throughout Core and Contrib.
As front-end developers, we are well familiar with oft-touted techniques of visual presentation — layouts, grids and typography to name a few. In this session, we will make the case for the aural user interface. Our pages should be accessible just as well by sound as they are by sight. The aural UI cannot be an afterthought. It must be designed, iterated and tested like any other UI.
Drupal 8 will provide the tools to build amazing aural UIs. Come find out how you can incorporate these techniques into your modules so that your work will be accessible to the widest possible audience.
Slides are displayed from this url: http://jessebeach.github.io/aural-views-presentation/
Slide are available at this repo: https://github.com/jessebeach/aural-views-presentation
As front-end developers, we are well familiar with oft-touted techniques of visual presentation — layouts, grids and typography to name a few. In this session, we will make the case for the aural user interface. Our pages should be accessible just as well by sound as they are by sight. The aural UI cannot be an afterthought. It must be designed, iterated and tested like any other UI.
Drupal 8 will provide the tools to build amazing aural UIs. Come find out how you can incorporate these techniques into your modules so that your work will be accessible to the widest possible audience.
Slides are displayed from this url: http://jessebeach.github.io/aural-views-presentation/
Slide are available at this repo: https://github.com/jessebeach/aural-views-presentation
Description
One theme I keep coming back to as a project manager building open source content management systems for higher ed is how much I appreciate the rapidly emerging discipline of content strategy. Ironically, after more than ten years building CMS driven websites, there is one thing I wish people were more aware of: content matters. Sounds silly right? After all, the 'C' in 'CMS' stands for, well, content. However, project stakeholders are often so wrapped up worrying about technical risks or marveling over new designs that content can nearly be forgotten or worse...Treated as an unimportant 'detail' to be figured out later.
In this session we'll take a look at tools of the trade in content planning and strategy, discuss when and how to integrate content strategists and some of the consequences of ignoring this important aspect of designing and building new web properties.
In this session we'll take a look at tools of the trade in content planning and strategy, discuss when and how to integrate content strategists and some of the consequences of ignoring this important aspect of designing and building new web properties.
Description
Drupal core initiatives have great potential for involving new contributors. Initiatives attract contributors because they are about improving what matters: solving shared problems and adding cool new functionality. The extra organization and planning that goes into core initiatives also provides structure for contributors who might get lost in the 10,000 issues of the core queue. Still, core initiatives often struggle to find ways to involve new contributors, even as they struggle to find enough contributors to complete their goals within a release cycle.
We'll explore challenges that initiative leads have described when considering the role of new contributors, and propose solutions. We'll also discuss what novice contributors bring to initiatives.
Some topics:
What novice contributors have that you don't.
Strategies for engaging new contributors (and keeping them).
Identifying tasks new contributors can do. (One issue includes many tasks!)
Scaling your novices' participation (and yourself).
How you can take advantage of core contribution mentoring.
Our goal is to provide community members with simple strategies for making novice contributors a part of their process, no matter how technically complex their goals. In the long term, it's an investment that will strengthen both our community initiatives and our contributor base.
We'll explore challenges that initiative leads have described when considering the role of new contributors, and propose solutions. We'll also discuss what novice contributors bring to initiatives.
Some topics:
What novice contributors have that you don't.
Strategies for engaging new contributors (and keeping them).
Identifying tasks new contributors can do. (One issue includes many tasks!)
Scaling your novices' participation (and yourself).
How you can take advantage of core contribution mentoring.
Our goal is to provide community members with simple strategies for making novice contributors a part of their process, no matter how technically complex their goals. In the long term, it's an investment that will strengthen both our community initiatives and our contributor base.
Description
There are over 2000 core issues waiting for reviews. We need more reviews faster. A shortage of timely reviews frustrates patch authors, leads to draining rerolls, and causes some would-be contributors to give up on core. Some reviews, like: "looks good", lack specific useful information. When core committers review issues, they sometimes point out missing core gates requirements that could have been addressed before RTBC. This drags out the time to commit.
GOALS:
Get more reviews.
Get faster reviews.
Get more useful reviews.
We will discuss ways accomplish those goals through:
Patch authors asking for reviews in a way that guides potential reviewers into giving just the right kind of feedback, like:
asking for needs architectural review, needs usability review, needs coding standards review, needs manual testing, etc.,
using links to meta issues with review instructions, and
linking to reusable Contributor Task documents.
More efficient reviews with tools like:
dreditor,
drush,
simplytest.me,
html (yes html),
screen capturing.
More informative reviews, where the reviewer:
gives steps to reproduce in a numbered list (or steps that show it is not reproducible),
lists which browsers versions and theme and when to include that information,
references d.o documents when appropriate like sections of the standards, or the core gate requirements,
checks previous comments to identify concerns and state if the patch addresses them and which still need to be addressed, and
points out what is blocking versus non-blocking, and suggests what is to be done in a follow-up.
We won't just provide lists of suggested things to do; we will discuss the motivation and benefits for the suggestions.
We can do these now. But dream: how can changes to Drupal.org embrace some of these concepts?
WHO'S IT FOR?
This conversation is to help developers who want their patches reviewed faster, and for any contributors who want to be more effective and efficient with their reviews. Come share your techniques for patch review, and help us "close the loop" on core's review process.
GOALS:
Get more reviews.
Get faster reviews.
Get more useful reviews.
We will discuss ways accomplish those goals through:
Patch authors asking for reviews in a way that guides potential reviewers into giving just the right kind of feedback, like:
asking for needs architectural review, needs usability review, needs coding standards review, needs manual testing, etc.,
using links to meta issues with review instructions, and
linking to reusable Contributor Task documents.
More efficient reviews with tools like:
dreditor,
drush,
simplytest.me,
html (yes html),
screen capturing.
More informative reviews, where the reviewer:
gives steps to reproduce in a numbered list (or steps that show it is not reproducible),
lists which browsers versions and theme and when to include that information,
references d.o documents when appropriate like sections of the standards, or the core gate requirements,
checks previous comments to identify concerns and state if the patch addresses them and which still need to be addressed, and
points out what is blocking versus non-blocking, and suggests what is to be done in a follow-up.
We won't just provide lists of suggested things to do; we will discuss the motivation and benefits for the suggestions.
We can do these now. But dream: how can changes to Drupal.org embrace some of these concepts?
WHO'S IT FOR?
This conversation is to help developers who want their patches reviewed faster, and for any contributors who want to be more effective and efficient with their reviews. Come share your techniques for patch review, and help us "close the loop" on core's review process.
Description
There are several options in selecting your page layout in Drupal. There are many advantages and disadvantages to each of the methods. Selecting the best one for your site can be one of the most technical important decisions for your project.
Panels
Context
Single Page Node (block references/template field/beans)
Display Suite
We've gathered a few of the leading minds in the different layout solutions in Drupal to talk about how these different solutions can benefit your site.
Kris Vanderwater - EclipseGc (http://drupal.org/user/61203)
Kris is a maintainer of ctools primarily with page manager. He is one of the leading minds in implementing panels and leading the D8 blocks everywhere initiative.
Kristof De Jaeger - swentel (http://drupal.org/user/107403)
Kirstof is the creator and lead maintainer of Display Suite. He has been a thought leader in innovative way to control your page layout with only using the UI.
Chris Johnson (CJ) - tekante (http://drupal.org/user/640024)
CJ is a maintainer for context and has used it extensively on projects in both the Drupal 6 and Drupal 7 versions. He has written about using context to modify views and was involved with the project to revamp the inline editor.
Matt Cheney - populist (http://drupal.org/user/58600)
Matt is the lead maintainer of the Panopoly distribution and a longtime community evangelist for the Panels/Panelizer universe.
Brian McMurray - bmcmurray (http://drupal.org/user/66162)
Brian is a maintainer and co-creator of the template_field module. He enjoys the single page node layout methodology and has implemented it on several enterprise platforms.
The panel will be moderated by Frank Febbraro - febbraro (http://drupal.org/user/43670), CTO of Phase2.
Panels
Context
Single Page Node (block references/template field/beans)
Display Suite
We've gathered a few of the leading minds in the different layout solutions in Drupal to talk about how these different solutions can benefit your site.
Kris Vanderwater - EclipseGc (http://drupal.org/user/61203)
Kris is a maintainer of ctools primarily with page manager. He is one of the leading minds in implementing panels and leading the D8 blocks everywhere initiative.
Kristof De Jaeger - swentel (http://drupal.org/user/107403)
Kirstof is the creator and lead maintainer of Display Suite. He has been a thought leader in innovative way to control your page layout with only using the UI.
Chris Johnson (CJ) - tekante (http://drupal.org/user/640024)
CJ is a maintainer for context and has used it extensively on projects in both the Drupal 6 and Drupal 7 versions. He has written about using context to modify views and was involved with the project to revamp the inline editor.
Matt Cheney - populist (http://drupal.org/user/58600)
Matt is the lead maintainer of the Panopoly distribution and a longtime community evangelist for the Panels/Panelizer universe.
Brian McMurray - bmcmurray (http://drupal.org/user/66162)
Brian is a maintainer and co-creator of the template_field module. He enjoys the single page node layout methodology and has implemented it on several enterprise platforms.
The panel will be moderated by Frank Febbraro - febbraro (http://drupal.org/user/43670), CTO of Phase2.
Description
CSS is easy? CSS is messy! And as a project grows, it only gets messier. You find yourself throwing !important at everything or fighting with long selectors just to get a style to overrule another. This session looks at a few topics from the book, Scalable and Modular Architecture for CSS, that can help bring things under control.
Description
The commercial building sector in the United States has seen major growth in designs that are very energy efficient and sustainable. In order for these buildings to be designed efficiently, an enormous amount of data is needed during the design process to ensure energy goals can be achieved (think LEED Platinum). These data include high-level building case studies with architectural to engineering design information, to data on very specific subsystem component such as lighting systems, pump and fan efficiencies, costs, etc. Architects, engineers, and designers use these data to evaluate building energy performance well before the first brick is laid.
Speaking through several example Drupal applications, we will see how various types of commercial building data is becoming commoditized through data accessibility. Applications built to house case studies to inventorying all building components for whole building energy simulations, and applications for evaluating equipment performance will be discussed. All of which utilize Drupal to manage the content.
Speaking through several example Drupal applications, we will see how various types of commercial building data is becoming commoditized through data accessibility. Applications built to house case studies to inventorying all building components for whole building energy simulations, and applications for evaluating equipment performance will be discussed. All of which utilize Drupal to manage the content.
Description
This session is a case study about how Drupal can be leveraged to create successive business models that build on one another to create success, regardless of how you define it. We're going to discuss how the technical and marketing advantages of Drupal, as well as step outside of Drupal and look at the big picture. How does spinning up a startup impact normal life? How can you fight entropy and keep on top of everything that's going on?
Chris Shattuck is the creator of BuildAModule, a Drupal training site used by thousands of universities, fortune 500 companies, non-profits and freelancers around the world. He's heard repeatedly about how difficult it is to make the transitions from employee to freelancer, and from freelancer to business owner. Gems from over a decade of experience building a thriving company is distilled into this short session.
Chris Shattuck is the creator of BuildAModule, a Drupal training site used by thousands of universities, fortune 500 companies, non-profits and freelancers around the world. He's heard repeatedly about how difficult it is to make the transitions from employee to freelancer, and from freelancer to business owner. Gems from over a decade of experience building a thriving company is distilled into this short session.
Description
Update: Based on the insightful comments and questions we've received on this proposal, we have decided to switch tracks from 'UX' to 'Community'. The focus is shifted accordingly, away from being about the UX process and more towards the problems we face in the Issue Queue. Yes, we can use 'UX tools' to examine those problems but the emphasis would be to shed light on some improved ways we operate and grow as a community.
In that respect we want to emphasize a couple of key objectives of this proposed session:
We will present a review of the various creative workarounds that the community has spontaneously invented to solve problems of building Drupal and how they are used.
We will also show how these workarounds might be formalized as designed features to help things move more efficiently.
For reference, here is the original session description:
You may love it or you may hate it, but the fact is that the Issue Queue determines much of the fate of Drupal. Built to report bugs, manage fixes and work on new functionality, it's a hub of discussions around what's needed to be done to make Drupal better.
But is it really working for the Drupal community as a whole? Consider the barrier to entry for community members who don't know how to:
setting up a Drupal dev/test environment
apply patches
understand the technical language
And according to official statistics*, there are around 23,000 developers and almost a million users on drupal.org. That means around 97% of the total Drupal community is locked out of the Walled Issue Queue Garden. [*See mortendk's DrupalCon Sydney session: http://youtu.be/9lcypjtJRj4 at 13:50]
But don't despair. There are some simple things we can do to help bridge these two worlds. We'll present a UX review of the Issue Queue and look at some of the creative workarounds that people have adopted to try make it work a bit better for them. We can learn from this community creativity and amplify it into an organized strategy for integrating everyone's points of view.
The Issue Queue worked well in its day. But it's the end of the development trail. Now we've grown in size and in our range of community perspectives. Let's look at ways to get these new inputs into the mix early in the cycle before the gaps turn into an exploding bug list that drains our developers' time.
Update: We've submitted a proposal for a Core Conversation as a follow up to this session. See "UX Roadmap to the Issue Queue Revolution"
In that respect we want to emphasize a couple of key objectives of this proposed session:
We will present a review of the various creative workarounds that the community has spontaneously invented to solve problems of building Drupal and how they are used.
We will also show how these workarounds might be formalized as designed features to help things move more efficiently.
For reference, here is the original session description:
You may love it or you may hate it, but the fact is that the Issue Queue determines much of the fate of Drupal. Built to report bugs, manage fixes and work on new functionality, it's a hub of discussions around what's needed to be done to make Drupal better.
But is it really working for the Drupal community as a whole? Consider the barrier to entry for community members who don't know how to:
setting up a Drupal dev/test environment
apply patches
understand the technical language
And according to official statistics*, there are around 23,000 developers and almost a million users on drupal.org. That means around 97% of the total Drupal community is locked out of the Walled Issue Queue Garden. [*See mortendk's DrupalCon Sydney session: http://youtu.be/9lcypjtJRj4 at 13:50]
But don't despair. There are some simple things we can do to help bridge these two worlds. We'll present a UX review of the Issue Queue and look at some of the creative workarounds that people have adopted to try make it work a bit better for them. We can learn from this community creativity and amplify it into an organized strategy for integrating everyone's points of view.
The Issue Queue worked well in its day. But it's the end of the development trail. Now we've grown in size and in our range of community perspectives. Let's look at ways to get these new inputs into the mix early in the cycle before the gaps turn into an exploding bug list that drains our developers' time.
Update: We've submitted a proposal for a Core Conversation as a follow up to this session. See "UX Roadmap to the Issue Queue Revolution"
Description
"Software as a Service" (SaaS), is still not famous but very powerful feature of Services module for Drupal 7, and a key component of the revolutionary Drupal 8 core.
In this session you will:
- Be advised on why SaaS is a profitable business
- Be warned that you might already have a "gold mine" ready to be harvested
- Learn several key concepts of SaaS: "endpoint", "consumers", "REST" and "2-legged OAuth"
- Learn the difference between secure authentication(OAuth) and secure data transfer(HTTPS)
- Learn tips to design lightweight and intuitive Web services and why you should care about that
- Be guided step by step on how to configure a SaaS server on Drupal 7
- Learn how to use JSON to turn your Drupal site into a data storage (and perhaps a big one)
And... as a Bonus(if demo goes smoothly)... will show you how to "feed" and/or "consume" your new "little SaaS monster" using Guzzle PHP library (included in Drupal 8 core). In short, how to make Drupal 7 and 8 talk in JSON language.
In this session you will:
- Be advised on why SaaS is a profitable business
- Be warned that you might already have a "gold mine" ready to be harvested
- Learn several key concepts of SaaS: "endpoint", "consumers", "REST" and "2-legged OAuth"
- Learn the difference between secure authentication(OAuth) and secure data transfer(HTTPS)
- Learn tips to design lightweight and intuitive Web services and why you should care about that
- Be guided step by step on how to configure a SaaS server on Drupal 7
- Learn how to use JSON to turn your Drupal site into a data storage (and perhaps a big one)
And... as a Bonus(if demo goes smoothly)... will show you how to "feed" and/or "consume" your new "little SaaS monster" using Guzzle PHP library (included in Drupal 8 core). In short, how to make Drupal 7 and 8 talk in JSON language.
Description
In this super fun and stimulating talk, Relly Annett-Baker will run you through all the basic skills and tools for practical Content Strategy by building a character from Level 1 Intern Of Trembling to Content Strategy Epic Hero (and beyond). You'll learn about researching, planning, executing and overseeing content and how that works as part of a multidisciplinary team. There will be level grinding, a raging orc from accounting, a Power Rangers cameo, and a baby unicorn just for attending.
Drag along your whole team and dig the roleplaying game that all the kids want to be a part of - Content Strategy!
Drag along your whole team and dig the roleplaying game that all the kids want to be a part of - Content Strategy!
Description
I've always been interested in topics of accessibility, but frankly, I always felt too overwhelmed by technical specifications, over-complicated examples and dogmatic specialists who demand nothing less than development purity.
At the end of 2012, while working on Drupal 8 core issues, faced with the Accessibility Gate, I decided to get over my fear. I installed ChromeVox and for the first time listened to Drupal. After a few days of tinkering with Toolbar I realized that accessibility is fundamentally just holistic interface design and development. We wouldn't build a form without a submit button, but render that submit button as a span tag with a JavaScript submit behavior and it is invisible to a screen reader.
Drupal 7 is quite impressive in its support of accessibility. It is easier to use than Drupal 6 and under the hood, the theme-layer markup is largely semantic and well qualified with ARIA properties. For content-driven, mostly static pages this level of support is adequate.
The direction of the web has been and continues to be towards dynamic pages and single-page applications. Describing the state of the page on delivery is no longer sufficient. We need to update our UIs structurally to represent the state of our pages. I will venture a guess that many of us mentally conflate the representation of application state (the model) with the visual UI (one of the views).
In order to really address accessibility, one of the things we need to do as designers and developers is tease the representation of state out of the visual UI and render it through markup. In this way, both our visual and aural UIs (and perhaps other modalities) will be driven from this common model -- the markup.
We have pieces of this already: an abstract theming layer for markup; a presentation layer for CSS; a JavaScript layer for behavior. Drupal module and theme developers have robust tools to build strong visual UIs. We lack common tools to express page state through non-visual modes.
What we've begun to build in Drupal 8 are the tools to build robust aural UIs. These include using Backbone models to drive visual and aural views and a method 'Drupal.announce' that will read aloud strings passed to it. We're working on a tabbing management utility that will better express salient elements of a page when a user begins a task flow.
My goal is to build a transparent, easy-to-implement and perhaps somewhat automatic aural presentation layer, like the visual presentation layer, that core and contrib can leverage.
To do this, we need to be diligent about separating state from presentation. We need to understand that accessibility is a synonym for universal access. We need to design UIs that express our content and applications through multiple modalities. We need to become comfortable with testing our pages with screen readers.
Most of all, we need to relax and let go of the fear of getting it right on the first try. I want Drupal 8 to have the tools to let contrib experiment so that when the Drupal 9 release cycle spins up, we will build aural and visual UIs along side each other.
In this session, we will spend some time brainstorming what additional tools we might need. Ideas will be recorded and translated into issues.
At the end of 2012, while working on Drupal 8 core issues, faced with the Accessibility Gate, I decided to get over my fear. I installed ChromeVox and for the first time listened to Drupal. After a few days of tinkering with Toolbar I realized that accessibility is fundamentally just holistic interface design and development. We wouldn't build a form without a submit button, but render that submit button as a span tag with a JavaScript submit behavior and it is invisible to a screen reader.
Drupal 7 is quite impressive in its support of accessibility. It is easier to use than Drupal 6 and under the hood, the theme-layer markup is largely semantic and well qualified with ARIA properties. For content-driven, mostly static pages this level of support is adequate.
The direction of the web has been and continues to be towards dynamic pages and single-page applications. Describing the state of the page on delivery is no longer sufficient. We need to update our UIs structurally to represent the state of our pages. I will venture a guess that many of us mentally conflate the representation of application state (the model) with the visual UI (one of the views).
In order to really address accessibility, one of the things we need to do as designers and developers is tease the representation of state out of the visual UI and render it through markup. In this way, both our visual and aural UIs (and perhaps other modalities) will be driven from this common model -- the markup.
We have pieces of this already: an abstract theming layer for markup; a presentation layer for CSS; a JavaScript layer for behavior. Drupal module and theme developers have robust tools to build strong visual UIs. We lack common tools to express page state through non-visual modes.
What we've begun to build in Drupal 8 are the tools to build robust aural UIs. These include using Backbone models to drive visual and aural views and a method 'Drupal.announce' that will read aloud strings passed to it. We're working on a tabbing management utility that will better express salient elements of a page when a user begins a task flow.
My goal is to build a transparent, easy-to-implement and perhaps somewhat automatic aural presentation layer, like the visual presentation layer, that core and contrib can leverage.
To do this, we need to be diligent about separating state from presentation. We need to understand that accessibility is a synonym for universal access. We need to design UIs that express our content and applications through multiple modalities. We need to become comfortable with testing our pages with screen readers.
Most of all, we need to relax and let go of the fear of getting it right on the first try. I want Drupal 8 to have the tools to let contrib experiment so that when the Drupal 9 release cycle spins up, we will build aural and visual UIs along side each other.
In this session, we will spend some time brainstorming what additional tools we might need. Ideas will be recorded and translated into issues.
Description
Problem: The unofficial File Management Initiative did not meet a lot of its own goals for Drupal 8 core and has been slow to progress.
To answer our goal and proposed solutions, we have to first answer the following questions:
* What did actually get done?
* Why didn't we accomplish our goals?
* Can we still accomplish what we wanted to from contrib for Drupal 8?
* What are our plans to improve things in Drupal 9?
We'll be taking a look at the solutions and improvements that have gone into the File entity and Media modules and how they can relate to improvements in core.
To answer our goal and proposed solutions, we have to first answer the following questions:
* What did actually get done?
* Why didn't we accomplish our goals?
* Can we still accomplish what we wanted to from contrib for Drupal 8?
* What are our plans to improve things in Drupal 9?
We'll be taking a look at the solutions and improvements that have gone into the File entity and Media modules and how they can relate to improvements in core.
Description
This session explains / Drupal plugins through haiku. / The complex made clear.
Many of the major Drupal 7 contrib modules like Views and Panels rely on plugins and other functionality from Chaos Tools suite. In Drupal 8, a refactored plugin system touches nearly every corner of core. Understanding plugin types and their implementation has become a prerequisite for efficient Drupal development.
Knowing CTools' reach / unlocks flexibility / in your site-building.
Both site builders and developers can take advantage of the CTools' capabilities. Using plugins you can easily extend the information and structures that Views displays, or provide new content types to Panels. We'll see how other modules such as Entity Reference or Draggableviews leverage plugins.
And that's just the start, we're also covering access and relationship plugins, exportables, javascript. CTools has a wealth of form API helpers like modal windows and multi-step wizards that speed development and site building.
Then, the future. A number of plugin concepts from CTools have been added to Drupal 8 core. We'll cover how their implementations differ from CTools and how they are changing site building and development.
This session targets site-builders and coders who want to know what CTools offers and how it can speed the development process. We'll see a lot of ideas, some code and example uses. And haikus, of course. Our explanation of access plugins will begin with "Give it a context / and some configuration. / Get back TRUE or FALSE."
Only those who come / will learn new Drupal powers. / First haiku is free.
Many of the major Drupal 7 contrib modules like Views and Panels rely on plugins and other functionality from Chaos Tools suite. In Drupal 8, a refactored plugin system touches nearly every corner of core. Understanding plugin types and their implementation has become a prerequisite for efficient Drupal development.
Knowing CTools' reach / unlocks flexibility / in your site-building.
Both site builders and developers can take advantage of the CTools' capabilities. Using plugins you can easily extend the information and structures that Views displays, or provide new content types to Panels. We'll see how other modules such as Entity Reference or Draggableviews leverage plugins.
And that's just the start, we're also covering access and relationship plugins, exportables, javascript. CTools has a wealth of form API helpers like modal windows and multi-step wizards that speed development and site building.
Then, the future. A number of plugin concepts from CTools have been added to Drupal 8 core. We'll cover how their implementations differ from CTools and how they are changing site building and development.
This session targets site-builders and coders who want to know what CTools offers and how it can speed the development process. We'll see a lot of ideas, some code and example uses. And haikus, of course. Our explanation of access plugins will begin with "Give it a context / and some configuration. / Get back TRUE or FALSE."
Only those who come / will learn new Drupal powers. / First haiku is free.
Description
User engagement has become a primary metric of website success. Though many people think simply adding points and badges will 'gamify' their site and in turn increase user engagement--this is simply not the case. Website creators need to be aware of the motivators for their user base and leverage these to create an engaging experience. When you harness a good game strategy to drive online business objectives you engage fundamental motivators of the human spirit.
This session will:
explore people's motivation for participating in a game,
look at strategies for implementing a successful gamification system,
cover some tools for building it in Drupal, and
include a step-by-step demonstration of getting started using the Goals and Rules modules.
When used correctly, proper gamification techniques can make a big difference in the overall adoption and engagement on the sites we work so hard to create.
This session will:
explore people's motivation for participating in a game,
look at strategies for implementing a successful gamification system,
cover some tools for building it in Drupal, and
include a step-by-step demonstration of getting started using the Goals and Rules modules.
When used correctly, proper gamification techniques can make a big difference in the overall adoption and engagement on the sites we work so hard to create.
Description
Using Modernizr for your sites? Are you just including the file in your theme or are you getting the most out of this awesome library?
In this session we will look under the hood of the Modernizr Drupal module. More than just drupal_add_js(), this module offers an API that extends Modernizr and adapts it to your custom-built Drupal site.
Feature test management: when new modules or themes are added they can report that they need a specific test included and alert you to update Modernizr
Link to new builds: go straight from your Drupal admin screen to modernizr.com with the form filled out, ready for download
Conditional loading API: any module or theme can take advantage of Modernizr.load() using either an .info file or a Drupal hook. Yes, really!
Drush integration: create Modernizr custom builds straight from the command line! Automation++
This session will include demos for all of the above features, and will highlight numerous modules and themes that can already take advantage of this module. We'll also briefly discuss the future roadmap and how these ideas are feeding into Drupal 8.
In this session we will look under the hood of the Modernizr Drupal module. More than just drupal_add_js(), this module offers an API that extends Modernizr and adapts it to your custom-built Drupal site.
Feature test management: when new modules or themes are added they can report that they need a specific test included and alert you to update Modernizr
Link to new builds: go straight from your Drupal admin screen to modernizr.com with the form filled out, ready for download
Conditional loading API: any module or theme can take advantage of Modernizr.load() using either an .info file or a Drupal hook. Yes, really!
Drush integration: create Modernizr custom builds straight from the command line! Automation++
This session will include demos for all of the above features, and will highlight numerous modules and themes that can already take advantage of this module. We'll also briefly discuss the future roadmap and how these ideas are feeding into Drupal 8.
Description
Show your content editors some love- Drupal style! In this session I'll walk the intermediate site-builder through real-world modules and techniques that dramatically simplify and de-clutter content management/creation within Drupal 7. Your content editors will thank you!
Numerous little-known modules and techniques will be covered and demonstrated, and we'll also discuss the bright future ahead of us with Drupal 8
Numerous little-known modules and techniques will be covered and demonstrated, and we'll also discuss the bright future ahead of us with Drupal 8
Description
A sprint is a get-together for focused work on a project. Sprints are an important part of Drupal's growth, and are also a great opportunity to get involved, because others are on hand to help you contribute.
At every DrupalCon and many Drupal camps, we hold introductory Get Involved with Core sprints and related trainings to introduce new contributors to the core contribution process. The goal of each sprint is to help participants get set up with tools like a local Drupal installation, git, and IRC, and then to guide them through contributing to Drupal core. Since DrupalCon Denver last year, mentoring sprints have helped nearly 500 people contribute to core for the first time.
Learn how you can help with mentoring sprints, both at DrupalCon Portland's sprint on Friday (May 24) and at your local camp or user group. This session will cover:
What is a Sprint?
The case for core contribution
The solutions used by the core contribution mentoring program and the Drupal Ladder
Tools for your sprint (including the drupalofficehours.org website and multiple training resources)
What tasks work well at sprints (not just coding!)
The sprint planning process
How to be an effective mentor
Call to action!
This session is intended for anyone who'd like to be a sprint mentor (at DrupalCon Portland or a future Drupal event), or for anyone curious about sprints and the Drupal core mentoring initiative. No prior sprint experience is required!
P.S.--We won't actually make you run anywhere, promise!
At every DrupalCon and many Drupal camps, we hold introductory Get Involved with Core sprints and related trainings to introduce new contributors to the core contribution process. The goal of each sprint is to help participants get set up with tools like a local Drupal installation, git, and IRC, and then to guide them through contributing to Drupal core. Since DrupalCon Denver last year, mentoring sprints have helped nearly 500 people contribute to core for the first time.
Learn how you can help with mentoring sprints, both at DrupalCon Portland's sprint on Friday (May 24) and at your local camp or user group. This session will cover:
What is a Sprint?
The case for core contribution
The solutions used by the core contribution mentoring program and the Drupal Ladder
Tools for your sprint (including the drupalofficehours.org website and multiple training resources)
What tasks work well at sprints (not just coding!)
The sprint planning process
How to be an effective mentor
Call to action!
This session is intended for anyone who'd like to be a sprint mentor (at DrupalCon Portland or a future Drupal event), or for anyone curious about sprints and the Drupal core mentoring initiative. No prior sprint experience is required!
P.S.--We won't actually make you run anywhere, promise!
Description
Buenos Aires is the capital and larger city in Argentina, about 3 million people live in the city and 4 million people commute every day from the metropolitan area.
BA City Gov established the first New Media Office of latin america and our Open Gov initiative its leading the region.
2 years ago, we visit DrupalCon Chicago searching for a solution for our websites.
2 years later, we have integrated 400 websites in just one, adopting Drupal as BA City Gov main platform, with our own (soon to be) distribution.
All this build inside government.
This is the story of a Drupal implementation strategy and how a government community grows
BA City Gov established the first New Media Office of latin america and our Open Gov initiative its leading the region.
2 years ago, we visit DrupalCon Chicago searching for a solution for our websites.
2 years later, we have integrated 400 websites in just one, adopting Drupal as BA City Gov main platform, with our own (soon to be) distribution.
All this build inside government.
This is the story of a Drupal implementation strategy and how a government community grows
Description
It's the question everyone's asking these days: Is your site mobile friendly?
The dramatic growth of tablets and smartphones -- the rise of "mobile" -- has forced many of us to rethink our approaches to web design, site building, and content strategy. That kind of transformation isn't new, though, and the disruption we're dealing with won't end when we've launched our next responsive design refresh. How can we prepare for the future without driving ourselves crazy (or exploding our budgets)?
In this session we'll look at the evolution of digital content, the lessons that previous generations of designers and developers have learned, and how they apply to today's landscape. We'll see what other forward-thinking organizations are doing to future proof their content and prepare for a crazy multi-device world. Finally, we'll look at how Drupal's tools can help make the process simpler.
The dramatic growth of tablets and smartphones -- the rise of "mobile" -- has forced many of us to rethink our approaches to web design, site building, and content strategy. That kind of transformation isn't new, though, and the disruption we're dealing with won't end when we've launched our next responsive design refresh. How can we prepare for the future without driving ourselves crazy (or exploding our budgets)?
In this session we'll look at the evolution of digital content, the lessons that previous generations of designers and developers have learned, and how they apply to today's landscape. We'll see what other forward-thinking organizations are doing to future proof their content and prepare for a crazy multi-device world. Finally, we'll look at how Drupal's tools can help make the process simpler.
Description
Drupal 8 comes with a shiny new Entity Field API (codename: EntityNG) based upon the underlying Typed Data API. However, we have too few developers that are into the details of the new APIs. So in this session we'll try to get a broader understanding of the APIs, followed by a discussion of what's left/next.
Outline:
Introduce the Typed Data API and the ideas behind it
See how EntityNG and Typed Data relates
Validation for Typed Data and entities (based upon symfony validator)
Current status of the conversion
Discuss problems and next steps
Outline:
Introduce the Typed Data API and the ideas behind it
See how EntityNG and Typed Data relates
Validation for Typed Data and entities (based upon symfony validator)
Current status of the conversion
Discuss problems and next steps
Description
The ballad of Drupal
How did we go from being 40 geeks in a basement to a Community with Drupals all over the world & not a weekend without a gathering somewhere on the planet.
The two legged monster
In the world of Drupal we have two major dominant groups, that are usually in direct opposition: Tree hugging hippies & the greedy evil capitalist (!) In the kingdom of Drupal these 2 factions have (so far) been able to live in almost peace, what can we gain from that duality & can they keep work together in the Drupalsphere.
The Evil Empire
Why do we need a Drupal Association ?
What do they do with the millions (no trillions of usd) ;)
What can the DA do for you
Structure, understanding & benefits
A Gathering of Geeks
The gatherings around the world have been a huge factor in the growth of the Drupal community.
The importance of meeting person to person may look from the outside as a simple excuse to hang out, party & take a vacation to exotic new places (from naked in Copenhagen, to dancing with dinosaurs in chicago & drinks on the beach in sydney)
What can we learn from this & do it have an factor in the way we write code?
at first light we ride!
We came for the code & are staying for the community.
How do we keep the growth, focus & not forget the sheer enjoyment of creating something thats a bit bigger than our self.
Where is your role in all this, do you even have a role & is it okay to just wanna fix that goddamn bug, and not care about Drupal's COC (and is that actually an animal?) can you participate in core development without submitting bugs (hint yes you can)
How did we go from being 40 geeks in a basement to a Community with Drupals all over the world & not a weekend without a gathering somewhere on the planet.
The two legged monster
In the world of Drupal we have two major dominant groups, that are usually in direct opposition: Tree hugging hippies & the greedy evil capitalist (!) In the kingdom of Drupal these 2 factions have (so far) been able to live in almost peace, what can we gain from that duality & can they keep work together in the Drupalsphere.
The Evil Empire
Why do we need a Drupal Association ?
What do they do with the millions (no trillions of usd) ;)
What can the DA do for you
Structure, understanding & benefits
A Gathering of Geeks
The gatherings around the world have been a huge factor in the growth of the Drupal community.
The importance of meeting person to person may look from the outside as a simple excuse to hang out, party & take a vacation to exotic new places (from naked in Copenhagen, to dancing with dinosaurs in chicago & drinks on the beach in sydney)
What can we learn from this & do it have an factor in the way we write code?
at first light we ride!
We came for the code & are staying for the community.
How do we keep the growth, focus & not forget the sheer enjoyment of creating something thats a bit bigger than our self.
Where is your role in all this, do you even have a role & is it okay to just wanna fix that goddamn bug, and not care about Drupal's COC (and is that actually an animal?) can you participate in core development without submitting bugs (hint yes you can)
Description
Drupal 8 will ship with a WYSIWYG editor out of the box (finally!) Come and see it in action, get a recap on the decisions we've made so far, and see what remains to be done!
We'll cover a lot of areas of interest, including:
Which WYSIWYG library we're using (spoiler: its CKEditor) and why.
The out-of-box functionality you'll get.
Freedom of choice to use another editor (or none at all).
Media and link handling integration.
How WYSIWYG integrates with the filtering system.
What WYSIWYG means for Drupal's content model.
How it integrates with Drupal 8's inline editing ability.
We'll cover a lot of areas of interest, including:
Which WYSIWYG library we're using (spoiler: its CKEditor) and why.
The out-of-box functionality you'll get.
Freedom of choice to use another editor (or none at all).
Media and link handling integration.
How WYSIWYG integrates with the filtering system.
What WYSIWYG means for Drupal's content model.
How it integrates with Drupal 8's inline editing ability.
Description
After the site launches and the project is over, there are two paths: developers and project managers can shake client's hands, pat backs, and all head our separate ways. Or we can continue to build a relationship - continue being a part of our client's success. Strong long-term relationships benefit clients by providing trust and security, like a familiar mechanic or the barber we have had since we were a kid. As merchants, we also benefit. Happy clients mean referrals and recurring income.
Offering support is a different type of commitment, requiring a different strategy. A dev shop becomes a different type of service provider, and needs to prepare for great execution. This session will cover the why, how, and when of offering support, as well as exchange ideas about the many aspects: selling, marketing, staffing, delivering and monitoring support for Drupal.
Appealing to both the technical and non-technical, topics include:
How to determine what type of support your clients need
Organizing support requests, working within budgets and architecting timelines
Workflow tactics and tools we love
How to audit a site, understand it, and help it grow
Best practices for your support development workflow
Developer notes from the trenches- what you should know and look for
Come hear different perspectives on support and join the conversation!
Offering support is a different type of commitment, requiring a different strategy. A dev shop becomes a different type of service provider, and needs to prepare for great execution. This session will cover the why, how, and when of offering support, as well as exchange ideas about the many aspects: selling, marketing, staffing, delivering and monitoring support for Drupal.
Appealing to both the technical and non-technical, topics include:
How to determine what type of support your clients need
Organizing support requests, working within budgets and architecting timelines
Workflow tactics and tools we love
How to audit a site, understand it, and help it grow
Best practices for your support development workflow
Developer notes from the trenches- what you should know and look for
Come hear different perspectives on support and join the conversation!
Description
While regular web hosting best-practices should always be in place to make your site defensive against attack, there are even more things you can do to improve your host's "post intrusion" stance. A layered set of security precautions can discourage an attacker's attempts at privilege escalation.
The first line of defense is privilege separation. Beyond keeping a system's administrative users separate from web server users, it's important to maintain strict control of any SSH keys or similar cross-host access mechanisms. Two factor authentication is surprisingly easy to implement. And in cases where there are clear lines between sites or services, adding mandatory access controls can help strengthen the existing boundaries.
To frustrate an attacker's information gathering and potential vulnerability exploitation, there are a lot of system tunables that can be trivially enabled. These span the network, filesystem, virtual memory, and debugging facilities of the kernel. Additionally, more can be done to protect the kernel from userspace. While it may look pointless to keep root user access separate from kernel-level access, it can play a significant role in hardening a system, especially those with external kernels as seen with some VPS providers.
The first line of defense is privilege separation. Beyond keeping a system's administrative users separate from web server users, it's important to maintain strict control of any SSH keys or similar cross-host access mechanisms. Two factor authentication is surprisingly easy to implement. And in cases where there are clear lines between sites or services, adding mandatory access controls can help strengthen the existing boundaries.
To frustrate an attacker's information gathering and potential vulnerability exploitation, there are a lot of system tunables that can be trivially enabled. These span the network, filesystem, virtual memory, and debugging facilities of the kernel. Additionally, more can be done to protect the kernel from userspace. While it may look pointless to keep root user access separate from kernel-level access, it can play a significant role in hardening a system, especially those with external kernels as seen with some VPS providers.
Description
There is a growing Drupal movement in Higher Education: Drupal has moved from experimental technology of evangelists to a core technology adopted by whole universities.
NEWS FLASH: OUR USE CASES ARE NOT UNIQUE!
For the last year and a half, a small band of Higher Ed professionals from UC Berkeley, UC Davis, Penn State, and Stanford have joined forces to build a Community of Practice around Features-based development, specifically for Higher Ed. It is time for us to share what we have been up to!
Using Drupal to build applications and websites that support courses, academic profiles, event calendars, CRM integration, research groups is now common practice. Right now there are hundreds of technologists working in isolation across academia rebuilding the same functionality. Our initiative is about building on the community that already exists and leveraging our collective domain expertise in research, teaching and administration in Higher Ed.
FEATURES-BASED DEVELOPMENT! FTW!
The Features module is about encoding use-cases, but we are all building the same Features again and again. This new initiative is about:
sharing Features with each other
building a professional network of Drupalists in higher education.
By bringing together the best of everyone's work we will create a pool of resources that benefit the entire academy, and demonstrate the power of open source collaboration.
This talk is for everybody, not just developers. Sure, we will talk about modules, overriding them, Feature Servers, etc. but more important than all that is the fact that this Community of Practice will empower site builders, not just developers, and link together Drupalists across academia.
NEWS FLASH: OUR USE CASES ARE NOT UNIQUE!
For the last year and a half, a small band of Higher Ed professionals from UC Berkeley, UC Davis, Penn State, and Stanford have joined forces to build a Community of Practice around Features-based development, specifically for Higher Ed. It is time for us to share what we have been up to!
Using Drupal to build applications and websites that support courses, academic profiles, event calendars, CRM integration, research groups is now common practice. Right now there are hundreds of technologists working in isolation across academia rebuilding the same functionality. Our initiative is about building on the community that already exists and leveraging our collective domain expertise in research, teaching and administration in Higher Ed.
FEATURES-BASED DEVELOPMENT! FTW!
The Features module is about encoding use-cases, but we are all building the same Features again and again. This new initiative is about:
sharing Features with each other
building a professional network of Drupalists in higher education.
By bringing together the best of everyone's work we will create a pool of resources that benefit the entire academy, and demonstrate the power of open source collaboration.
This talk is for everybody, not just developers. Sure, we will talk about modules, overriding them, Feature Servers, etc. but more important than all that is the fact that this Community of Practice will empower site builders, not just developers, and link together Drupalists across academia.
Description
Mobile devices sales have overtaken PC sales. Social media is where people now connect. Lives are stored in the cloud. As technology becomes increasingly mobile and social, how should we be thinking about information access and delivery? What do users really want from their devices and services? How is Drupal addressing these changing needs?
This session explores questions around how understanding users' needs can help you frame and make sensible decisions around technology in this fast and ever-changing landscape:
How do we keep up with the flood of new technology and services?
What should we focus on, in our next generation web redesign?
Why/how should we support mobile? social? responsive design?
In order to answer these questions, we explore the following key themes:
Devices and contexts users are interacting with web-based technologies .
Value and strengths of web, social and mobile to the user experiencer.
Flexibility of Drupal 7 & 8 in supporting multi-channel delivery ecosystems.
This session explores questions around how understanding users' needs can help you frame and make sensible decisions around technology in this fast and ever-changing landscape:
How do we keep up with the flood of new technology and services?
What should we focus on, in our next generation web redesign?
Why/how should we support mobile? social? responsive design?
In order to answer these questions, we explore the following key themes:
Devices and contexts users are interacting with web-based technologies .
Value and strengths of web, social and mobile to the user experiencer.
Flexibility of Drupal 7 & 8 in supporting multi-channel delivery ecosystems.
Description
Backbone.js is a lightweight JavaScript framework which is freely based on MVC pattern and allows developers to create single page AJAX-like web applications. It is also SEO friendly. With Backbone it is possible to update a web page quickly with a minimal amount of data transferred between a client and a server using a REST approach. Backbone becomes more popular day by day and is being used in a growing number of web applications and IT startups such as Groupon Now!, Foursquare, LinkedIn Mobile, Airbnb.
I have real working experience with Backbone.js and am currently writing a book about it for Packt Publishing. In this session I will introduce you to the Backbone.js library and answer the following questions:
What is the current state of JavaScript in Drupal 7?
Why do people use Backbone.js?
Why was Backbone.js committed into Drupal 8?
We will also:
Find similarities between Backbone and Drupal (entities, views, hook_menu and even Form API).
Get familiar with Backbone.js and Underscore.js.
Understand data fetching techniques like bootstrapping or REST.
Learn how to work with the Backbone module for Drupal.
For dessert we will:
Understand what the WSCCI ("Whiskey") initiative means for Backbone.js integration.
Speak about better integration of Backbone.js with Drupal 8 core.
Please, vote for this session and share your thoughts!
I have real working experience with Backbone.js and am currently writing a book about it for Packt Publishing. In this session I will introduce you to the Backbone.js library and answer the following questions:
What is the current state of JavaScript in Drupal 7?
Why do people use Backbone.js?
Why was Backbone.js committed into Drupal 8?
We will also:
Find similarities between Backbone and Drupal (entities, views, hook_menu and even Form API).
Get familiar with Backbone.js and Underscore.js.
Understand data fetching techniques like bootstrapping or REST.
Learn how to work with the Backbone module for Drupal.
For dessert we will:
Understand what the WSCCI ("Whiskey") initiative means for Backbone.js integration.
Speak about better integration of Backbone.js with Drupal 8 core.
Please, vote for this session and share your thoughts!
Description
Along with its embrace of OOP in general, Drupal 8 has embraced the Dependency Injection pattern in particular. While it's one of the simplest OO design patterns you'll ever come across, Dependency Injection has far-reaching consequences for how we structure and organize our code.
This talk will begin with an explanation of the pattern, discussing its value in a general programming context, and then narrow the focus to look at how we've been making use of DI in Drupal 8 core. The talk will also introduce you to D8's Dependency Injection Container, built on the Dependency Injection component from Symfony, and explain why you need to know about this as a module developer.
If you haven't looked at D8's codebase recently, you might be in for a bit of a shock and feel like you simply don't know where to start in getting up to speed with all the changes. This talk will offer an ideal starting point as it will touch on many of the most fundamental behind-the-scenes changes that anyone writing Drupal code needs to be aware of.
The following questions will be answered in this session:
What is Dependency Injection?
What problems does it solve?
What is a Dependency Injection Container?
Why is this relevant to me as a module maintainer?
What are these new "Bundles" that have nothing to do with entities?
What are compiler passes?
What are some best practices around Dependency Injection that I should be aware of?
This talk will begin with an explanation of the pattern, discussing its value in a general programming context, and then narrow the focus to look at how we've been making use of DI in Drupal 8 core. The talk will also introduce you to D8's Dependency Injection Container, built on the Dependency Injection component from Symfony, and explain why you need to know about this as a module developer.
If you haven't looked at D8's codebase recently, you might be in for a bit of a shock and feel like you simply don't know where to start in getting up to speed with all the changes. This talk will offer an ideal starting point as it will touch on many of the most fundamental behind-the-scenes changes that anyone writing Drupal code needs to be aware of.
The following questions will be answered in this session:
What is Dependency Injection?
What problems does it solve?
What is a Dependency Injection Container?
Why is this relevant to me as a module maintainer?
What are these new "Bundles" that have nothing to do with entities?
What are compiler passes?
What are some best practices around Dependency Injection that I should be aware of?
Description
Existential debates are nothing new to Drupal. Are we a framework or an application? A framlication? A platform? There are many perspectives on these questions, many of them valid.
However, as the web marketplace has evolved a new split-perspective is emerging that I believe will be critical to Drupal's future: A Content Management System (CMS) vs a Web Publishing Tool (WPT). This is not the same split as framework vs. application. A Content Management System is a tool for... managing content, and *that's it*. A Web Publishing Tool is a tool for... publishing pages, and *that's it*. Those are very different things.
In the work around Drupal 8, and especially in initiaives such as SCOTCH, WSCCI, and Spark, we have seen this underlying disconnect of CMS vs. WPT rear its head many times but never, I think, have we really understood it for what it is: Fundamentally different approaches to the type of tool Drupal should be, and what type of users we should be targeting. Neither is, necessarily, wrong. But understanding where those perspectives are coming from will be critical for us moving forward.
Is Drupal a CMS, or a WPT? Of course, the knee-jerk answer is "well both, of course!" but that's not actually a useful answer. In order to serve two product segments at the same time, we need to understand what those segments are, how they differ, what parts of Drupal will serve those different sets of expectations, and how those different parts of the system will interact with each other.
This session will not seek to answer this question but to frame it in explicit terms and provide a framework by which we can have a conversation, not a debate, about how we will handle this new dichotomy. The goal is start the conversation explicitly rather than allowing it to turn into an underlying, implicit fight that percolates into other discussions.
Can we really become a "Decoupled CMS" without understanding what we're decoupling? No. Let's come to an understanding about that together.
I strongly recommend people read this post by Mark Boulton for background before coming to this session:
http://www.markboulton.co.uk/journal/adaptive_content_management
I also expect Karen McGrane's keynote will provide good background for this discussion as well.
However, as the web marketplace has evolved a new split-perspective is emerging that I believe will be critical to Drupal's future: A Content Management System (CMS) vs a Web Publishing Tool (WPT). This is not the same split as framework vs. application. A Content Management System is a tool for... managing content, and *that's it*. A Web Publishing Tool is a tool for... publishing pages, and *that's it*. Those are very different things.
In the work around Drupal 8, and especially in initiaives such as SCOTCH, WSCCI, and Spark, we have seen this underlying disconnect of CMS vs. WPT rear its head many times but never, I think, have we really understood it for what it is: Fundamentally different approaches to the type of tool Drupal should be, and what type of users we should be targeting. Neither is, necessarily, wrong. But understanding where those perspectives are coming from will be critical for us moving forward.
Is Drupal a CMS, or a WPT? Of course, the knee-jerk answer is "well both, of course!" but that's not actually a useful answer. In order to serve two product segments at the same time, we need to understand what those segments are, how they differ, what parts of Drupal will serve those different sets of expectations, and how those different parts of the system will interact with each other.
This session will not seek to answer this question but to frame it in explicit terms and provide a framework by which we can have a conversation, not a debate, about how we will handle this new dichotomy. The goal is start the conversation explicitly rather than allowing it to turn into an underlying, implicit fight that percolates into other discussions.
Can we really become a "Decoupled CMS" without understanding what we're decoupling? No. Let's come to an understanding about that together.
I strongly recommend people read this post by Mark Boulton for background before coming to this session:
http://www.markboulton.co.uk/journal/adaptive_content_management
I also expect Karen McGrane's keynote will provide good background for this discussion as well.
Description
In our hyper-connected world, trust is the new currency -- much more important than the quality of your products and services or the knowledge and skills you have to offer. With unprecedented access to information about anything and everything, today's consumers are both more savvy and less willing to trust than ever before.
The key to building trust is being authentic. Authenticity is defined as being what you say you are. Authentic companies build trust by consistently delivering on their promises. In short, they walk their talk. And the more people trust you, the more likely they are to be loyal to you.
Join us to learn how you can discover your company's authenticity and how to deliver the authentic customer experiences that engender greater trust and loyalty.
The key to building trust is being authentic. Authenticity is defined as being what you say you are. Authentic companies build trust by consistently delivering on their promises. In short, they walk their talk. And the more people trust you, the more likely they are to be loyal to you.
Join us to learn how you can discover your company's authenticity and how to deliver the authentic customer experiences that engender greater trust and loyalty.
Description
We're planning to make big changes in how assets are declared and managed in Drupal 8: Assetic (intro slides | repo) in core. drupal_add_css(), and drupal_add_js() - gone. Better mechanisms for declaring, organizing, and aggregating assets.
In this presentation, I'll demonstrate how these new systems are expected to work - especially Assetic, which will allow us to natively support SASS, Coffeescript, LESS, and more. I'll also discuss the new possibilities this new approach to assets opens up.
In this presentation, I'll demonstrate how these new systems are expected to work - especially Assetic, which will allow us to natively support SASS, Coffeescript, LESS, and more. I'll also discuss the new possibilities this new approach to assets opens up.
Description
In a multi-device world, the design process can feel overwhelming. There are so many variables to account for, so many in betweens, and so much to do. Designers are working frantically to keep all the balls in the air. Clients are wanting a window into the designer's work and the ability to review and approve as projects move along. Many designers don't know what the deliverables should be anymore, and neither do their clients. In this session, you'll learn a simple process you can walk your client or team through that will help ensure valuable deliverables, clear goals, and happy clients. This session will touch on a lot of topics, but it will be very practical with specific takeaways you can begin using right away to help organize and guide your next project. The process outlined will not lock designers into specific tools that defy their personal preferences, but rather provide a framework for understanding why and when to do what in the design process.
TOPICS COVERED & TAKEAWAYS
Design Principles (their importance, some examples, & how to use them)
Design Discovery (& the deliverables that flow out of it)
Designing with Content Models & Content Hierarchy
Responsive Wireframing (in the browser)
Designing Visual Systems (& the deliverables that flow out of them)
WHO'S THIS SESSION FOR?
Designers (who want ideas for improving and selling their processes)
Project Managers (who want an understanding of the design process, how to organize it, and how to move it along)
Front-end Developers (who want ideas they can provide to their design teams to help bridge the gaps and provide better communication tools for implementing responsive designs)
Clients (who want to understand the design process and know what they should be looking for out of their design/build vendors)
Anyone (anyone who's interested in learning about emerging practices and approaches to the design process in the responsive era)
TOPICS COVERED & TAKEAWAYS
Design Principles (their importance, some examples, & how to use them)
Design Discovery (& the deliverables that flow out of it)
Designing with Content Models & Content Hierarchy
Responsive Wireframing (in the browser)
Designing Visual Systems (& the deliverables that flow out of them)
WHO'S THIS SESSION FOR?
Designers (who want ideas for improving and selling their processes)
Project Managers (who want an understanding of the design process, how to organize it, and how to move it along)
Front-end Developers (who want ideas they can provide to their design teams to help bridge the gaps and provide better communication tools for implementing responsive designs)
Clients (who want to understand the design process and know what they should be looking for out of their design/build vendors)
Anyone (anyone who's interested in learning about emerging practices and approaches to the design process in the responsive era)
Description
Quite often we hear people talking about how to write better code, how to build systems better or how to leverage new technologies to produce better software. But how can we objectively quantify whether code is good or if it needs improving? How can we analyze an existing codebase to see what parts need improvement without spending weeks reading through the source code? The answer is provided by static analysis tools like pDepend and PHPLOC. But the results that they produce can be extremely cryptic and hard to understand. From acronyms like NPATH and CRAP to metrics like Cyclomatic Complexity and Fanout, there's a whole treasure trove of information just waiting to be deciphered.
In this talk, we'll explore some of the tools available for measuring software quality. We'll dive into some of the theory behind the metrics that they analyze while looking at some real world applications of those metrics. We'll also explore how to use these tools to gain valuable insight into legacy codebases. Finally, we'll look into methods to integrate those metrics into your development workflow to help improve the quality of the applications that you build.
In this talk, we'll explore some of the tools available for measuring software quality. We'll dive into some of the theory behind the metrics that they analyze while looking at some real world applications of those metrics. We'll also explore how to use these tools to gain valuable insight into legacy codebases. Finally, we'll look into methods to integrate those metrics into your development workflow to help improve the quality of the applications that you build.
Description
With so many tools to insulate us, its difficult to see that luxury can come with hidden costs. Those hidden costs may include security, performance, scalability and maintainability. Startups may let developers lay down the infrastructure which can create some major headaches down the road if done incorrectly.
This session will cover some of the basic skills and techniques you should follow as a developer doing operations tasks. From understanding the limitations of underlying hardware, to packaging your code to make deployments better, to learning the basics of the different systems architectures. The goal is to help developers to have a better understanding of how operations works and have a harmonious (less grumpy) operations team when they get hired.
Meet the team that helps to support some of the largest open source projects in the world (including Drupal.org) and learn some easy tools and techniques that can make your code better no matter where it's deployed.
This session will cover some of the basic skills and techniques you should follow as a developer doing operations tasks. From understanding the limitations of underlying hardware, to packaging your code to make deployments better, to learning the basics of the different systems architectures. The goal is to help developers to have a better understanding of how operations works and have a harmonious (less grumpy) operations team when they get hired.
Meet the team that helps to support some of the largest open source projects in the world (including Drupal.org) and learn some easy tools and techniques that can make your code better no matter where it's deployed.
Description
Using music, storytelling, awful jokes, and a bevy of special guests, Robert and jam dole out solid practical advice about Drupal, DrupalCon, and thriving as a member of the Drupal Community. The best way to make sure you're awake and in the spirit in time for the keynote session (the "Driesnote") that follows is to set your alarm early, slam back 5 espressos, and join us for some entertaining and educational morning fun.
The same duo that brought you The Sound of Music set to Drupal at DrupalCon Chicago, A Drupal Carol at DrupalCon London, the iPad Orchestra at DrupalCon Denver, and the ABCs of DrupalCon, featuring yodelling for geeks, men and women in dirndls, leather shorts, and (alcohol free) beer on stage in Munich are back to thrill and amaze! Infotainment at its best!
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled -- and useful -- surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Good reasons to come to this session:
Get tips about how to get the most out of your time at the DrupalCon.
Get a good seat the Driesnote immediately after the opener.
Tell others you've been going to the opener since before it was cool. Bonus points if you know when and where this started.
The same duo that brought you The Sound of Music set to Drupal at DrupalCon Chicago, A Drupal Carol at DrupalCon London, the iPad Orchestra at DrupalCon Denver, and the ABCs of DrupalCon, featuring yodelling for geeks, men and women in dirndls, leather shorts, and (alcohol free) beer on stage in Munich are back to thrill and amaze! Infotainment at its best!
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled -- and useful -- surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Good reasons to come to this session:
Get tips about how to get the most out of your time at the DrupalCon.
Get a good seat the Driesnote immediately after the opener.
Tell others you've been going to the opener since before it was cool. Bonus points if you know when and where this started.
Description
How can you use Drupal to add value to a Learning Management System? In this case study we will show how Trellon helped Population Services International (PSI), a leading global health organization, build a collaborative learning environment using common Drupal modules.
You should attend this session if you are interested in:
Building collaborative learning tools in Drupal
Adding peer review processes to solicit feedback from both students and mentors
Integrating gamification to encourage social behavior and collaborative work
Managing relationships between mentors and students
Learning how to accomplish all of the above using popular Drupal modules such as Organic Groups, Workbench, Drupalchat, and Rules
The PSI Marketing Academy launched its pilot in September 2012 with marketing teams from six different countries in Africa. This convenient, online tool allows global health workers across the world to study marketing skills and collaboratively execute those skills.
You should attend this session if you are interested in:
Building collaborative learning tools in Drupal
Adding peer review processes to solicit feedback from both students and mentors
Integrating gamification to encourage social behavior and collaborative work
Managing relationships between mentors and students
Learning how to accomplish all of the above using popular Drupal modules such as Organic Groups, Workbench, Drupalchat, and Rules
The PSI Marketing Academy launched its pilot in September 2012 with marketing teams from six different countries in Africa. This convenient, online tool allows global health workers across the world to study marketing skills and collaboratively execute those skills.
Description
Feeds is very useful module which helps you to import data from different outside sources. Being RSS feed of articles from partner site, Weather information from national environmental agency, VoD database or just list of users in a CSV file. All that can be imported to your Drupal site with Feeds.
I'll explain basic structure of Feeds and show how to configure most obvious use cases. I'll explain different stages of Feeds workflow and how to extend them with your own plugins. We'll also check some interesting contrib modules that make Feeds shine even more.
I'll explain basic structure of Feeds and show how to configure most obvious use cases. I'll explain different stages of Feeds workflow and how to extend them with your own plugins. We'll also check some interesting contrib modules that make Feeds shine even more.
Description
Core development is hard and it is also *hard on us*. As Drupal grows this becomes more and more true, and our current process will not scale to the levels that we are heading. So what can we do about it? I have some ideas! Come hear them.
Description
As client-side programming (i.e. JavaScript) gets more complex, creating/automating tests for it becomes important.
To that end, we will talk about Jasmine, a behavior driven development framework for JavaScript, and PhantomJS, a headless WebKit with a JavaScript API.
We will show how to write Jasmine tests and PhantomJS scripts. Then, we will demonstrate how to integrate both.
We will finally explore how this structure could be combined with any Continuous Integration system by going over one in particular, Jenkins.
To that end, we will talk about Jasmine, a behavior driven development framework for JavaScript, and PhantomJS, a headless WebKit with a JavaScript API.
We will show how to write Jasmine tests and PhantomJS scripts. Then, we will demonstrate how to integrate both.
We will finally explore how this structure could be combined with any Continuous Integration system by going over one in particular, Jenkins.
Description
It's been scientifically proven that more diverse communities and workplaces create better products and the solutions to difficult problems are more complete and diverse themselves. Companies are struggling to find adequate talent. So why do we see so few women, people of color, and LGBTQ people at our events and on the about pages of our websites? Even more curiously, why do 60% of women leave the tech industry within 10 years? Why are fewer women choosing to pursue computer science and related degrees than ever before? Why have stories of active discouragement, dismissal, harassment, or worse become regular news?
In this talk we'll examine the causes behind the lack of diversity in our communities, events, and workplaces. We'll discuss what we can do as community members, event organizers, and co-workers to not only combat this problem, but to encourage positive change by contributing to an atmosphere of inclusivity.
Objectives:
-Educate about the lack of diversity and why it is a problem
-Examine what is contributing to both the pipeline issue as well as attrition
-Isolate what is and isn't working
-Inspire direct action by examining our own behavior and learning more about the people around us so we can empathize better
In this talk we'll examine the causes behind the lack of diversity in our communities, events, and workplaces. We'll discuss what we can do as community members, event organizers, and co-workers to not only combat this problem, but to encourage positive change by contributing to an atmosphere of inclusivity.
Objectives:
-Educate about the lack of diversity and why it is a problem
-Examine what is contributing to both the pipeline issue as well as attrition
-Isolate what is and isn't working
-Inspire direct action by examining our own behavior and learning more about the people around us so we can empathize better
Description
In this session you will learn how NBCUniversal, one of the world's largest media and entertainment companies (http://www.nbcuni.com/corporate/about-us/), used an internal version of the Drupal Open Source development model to build a Drupal publishing product (we call it Publisher) that is extended by developers throughout the company to build web sites for some of the world's most recognized media brands.
We will discuss how a culture of transparency enabled us to breakdown conventional barriers to partnership that are typical in large corporations. You will learn how 'Internal Open Source' has enabled us to scale common content management and publishing functionality across the company, enabling NBCU brands to build sites on Drupal with agility and without the need to add additional development resources.
We'll also provide tangible examples of how an NBCU brand, Syfy (which includes http://www.Syfy.com, http://www.Dvice.com, http://www.Blastr.com and http://www.ChillerTV.com), created additional capability for the core product and how that functionality is made available to all other NBCU brands.
Presenters are:
* Chris Herring, Director, Publishing Program; cherringland on drupal.org; @cherringland
* Michael Bailey, Director, Syfy Technology; GrAfiX on drupal.org
* Adam Asch, Director, Program Operations, NBCUniversal; adzuki3 on drupal.org; @adamasch
We will discuss how a culture of transparency enabled us to breakdown conventional barriers to partnership that are typical in large corporations. You will learn how 'Internal Open Source' has enabled us to scale common content management and publishing functionality across the company, enabling NBCU brands to build sites on Drupal with agility and without the need to add additional development resources.
We'll also provide tangible examples of how an NBCU brand, Syfy (which includes http://www.Syfy.com, http://www.Dvice.com, http://www.Blastr.com and http://www.ChillerTV.com), created additional capability for the core product and how that functionality is made available to all other NBCU brands.
Presenters are:
* Chris Herring, Director, Publishing Program; cherringland on drupal.org; @cherringland
* Michael Bailey, Director, Syfy Technology; GrAfiX on drupal.org
* Adam Asch, Director, Program Operations, NBCUniversal; adzuki3 on drupal.org; @adamasch
Description
Following the theme of the track this session will show you how to use the full power of the Rules module without the UI. Presented by David Kitchen, Commerce Guys
Rules is a great module for creating event driven actions through the UI and is used throughout the Drupal Commerce modules.
Rules created through the UI can be exported using Features and reused on multiple sites, but if you want to include a rule with you module that can be dynamically altered depending on the sites configuration this doesn't always work.
In this session I will give a brief introduction to coding for rules including writing your modules events, conditions, and actions. I will then explain how to use hook_default_rules_configuration() and hook_default_rules_configuration_alter() to include rules with your module without the need for Features.
Rules is a great module for creating event driven actions through the UI and is used throughout the Drupal Commerce modules.
Rules created through the UI can be exported using Features and reused on multiple sites, but if you want to include a rule with you module that can be dynamically altered depending on the sites configuration this doesn't always work.
In this session I will give a brief introduction to coding for rules including writing your modules events, conditions, and actions. I will then explain how to use hook_default_rules_configuration() and hook_default_rules_configuration_alter() to include rules with your module without the need for Features.
Description
How Oregon State University manages 1,000 Drupal sites, and how to learn from our mistakes.
BACKGROUND:
Oregon State University has been using Drupal on a large scale since well back in the Drupal 4 days. We've had to come up with some unique solutions to providing a large number of Drupal sites before tools like Drush and Aegir existed. We are now working on how to take advantage of the latest tools, while maintaining and improving upon the functionality we already have.
Target audience:
This is a technical discussion aimed at the people who need to support a large scale Drupal deployment. This includes system architects, drupal managers, and drupal developers.
TOPICS:
The pros and cons of our homegrown web application to manage Drupal sites.
Managing site owners and responsible individuals.
Drupal directory structure and what we did differently.
Automated site deployment with python and drush.
A look at our install profile.
Managing our code base and custom development.
How we do bulk updates.
Automating Cron.
Scaling the front end
Caching
Load balancing
Web server cluster
MySQL cluster
What works well and what we need to do differently.
Our next generation Drupal architecture and how we're going to get there.
BACKGROUND:
Oregon State University has been using Drupal on a large scale since well back in the Drupal 4 days. We've had to come up with some unique solutions to providing a large number of Drupal sites before tools like Drush and Aegir existed. We are now working on how to take advantage of the latest tools, while maintaining and improving upon the functionality we already have.
Target audience:
This is a technical discussion aimed at the people who need to support a large scale Drupal deployment. This includes system architects, drupal managers, and drupal developers.
TOPICS:
The pros and cons of our homegrown web application to manage Drupal sites.
Managing site owners and responsible individuals.
Drupal directory structure and what we did differently.
Automated site deployment with python and drush.
A look at our install profile.
Managing our code base and custom development.
How we do bulk updates.
Automating Cron.
Scaling the front end
Caching
Load balancing
Web server cluster
MySQL cluster
What works well and what we need to do differently.
Our next generation Drupal architecture and how we're going to get there.
Description
In Drupal 8, we've tried to break up our procedural codebase into classes, use statics as as a last resort, and abstract the instantiation of these classes with a service container. As we've seen already, this can add a considerably amount of complexity, but we often justify it with the idea that our code is more flexible and unit testable.
The fundamental problem with this approach is that we don't write unit tests. Until very recently with PHPUnit, the only option we had was UnitTestBase which supported using db connections! Lack of real unit testing and a strong desire to make our code DRY to the point of dehydration, has produced tightly coupled components that are difficult to work with and test.
Why is the User class, one of the simplest examples of thing you can model in a class, in the Drupal\user\Plugin\Core\Entity namespace? Our implementation details are so exposed they are in our namespaces!
I would like to see the Drupal community embrace the concept of Models, and start creating classes that encapsulate their business logic in a way that makes them easy to understand and work with.
In this session I will talk about how modeling our classes better and unit testing them will help make Drupal easier to conceptualize and easier to work with in contrib.
The fundamental problem with this approach is that we don't write unit tests. Until very recently with PHPUnit, the only option we had was UnitTestBase which supported using db connections! Lack of real unit testing and a strong desire to make our code DRY to the point of dehydration, has produced tightly coupled components that are difficult to work with and test.
Why is the User class, one of the simplest examples of thing you can model in a class, in the Drupal\user\Plugin\Core\Entity namespace? Our implementation details are so exposed they are in our namespaces!
I would like to see the Drupal community embrace the concept of Models, and start creating classes that encapsulate their business logic in a way that makes them easy to understand and work with.
In this session I will talk about how modeling our classes better and unit testing them will help make Drupal easier to conceptualize and easier to work with in contrib.
Description
Thank you to Emma Jane Westby of Design to Theme for graciously volunteering to run these sessions! What you'll learn:
- Final discussion of room layouts and logistics
- When's my session? where? time/date?
- Where do I go, who do I report to?
- Room setup (do I get a microphone, stage, projector?)
- Final day of run-through + discussion of real life expectations
- Practicing your presentation
- Final discussion of room layouts and logistics
- When's my session? where? time/date?
- Where do I go, who do I report to?
- Room setup (do I get a microphone, stage, projector?)
- Final day of run-through + discussion of real life expectations
- Practicing your presentation
Description
What you'll learn:
- Introduction: why you've been asked to come to speaker training
- Most wanted outcomes for attendees following your session
- Identifying your point of contact and how to turn in my deliverables
- The session feedback process
- Introduction: why you've been asked to come to speaker training
- Most wanted outcomes for attendees following your session
- Identifying your point of contact and how to turn in my deliverables
- The session feedback process
Description
What you'll learn:
- Sample presentation styles and what's appropriate for your audience
- Presenting difficult topics in an interesting way (moderator) putting narrative around technical topics
- speaker resource page
Thank you to Emma Jane Westby of Design to Theme for graciously volunteering to run these sessions!
- Sample presentation styles and what's appropriate for your audience
- Presenting difficult topics in an interesting way (moderator) putting narrative around technical topics
- speaker resource page
Thank you to Emma Jane Westby of Design to Theme for graciously volunteering to run these sessions!
Description
MICHAEL LOPP | RANDS IN REPOSE
Michael Lopp is a Silicon Valley-based engineering leader who builds both people and software at companies such as Borland, Netscape, Apple, and Palantir Technologies. While he's not worrying about staying relevant, he writes about pens, bridges, people, poker, and werewolves at the popular weblog, Rands in Repose.
Michael has written two books. "Being Geek" is a career handbook for geeks and nerds alike. His first book "Managing Humans, 2nd Edition" is a popular guide to the art of engineering leadership and clearly explains that while you might be rewarded for what you build, you will only be successful because of your people.
Michael surfs, plays hockey, and drinks red wine in the redwoods of Northern California whenever he can because staying sane is more important than staying busy.
THE ENGINEER, THE DESIGNER, AND THE DICTATOR
During the course of your career, it is likely you will have an undeniable urge to build a thing. It is equally likely that while you are well-intentioned, you are horrifically bad at a skill that is essential to successful thing building. In this talk, Michael Lopp will discuss ideal team construction in a presentation called "The Engineer, The Designer, and the Dictator"
Michael Lopp is a Silicon Valley-based engineering leader who builds both people and software at companies such as Borland, Netscape, Apple, and Palantir Technologies. While he's not worrying about staying relevant, he writes about pens, bridges, people, poker, and werewolves at the popular weblog, Rands in Repose.
Michael has written two books. "Being Geek" is a career handbook for geeks and nerds alike. His first book "Managing Humans, 2nd Edition" is a popular guide to the art of engineering leadership and clearly explains that while you might be rewarded for what you build, you will only be successful because of your people.
Michael surfs, plays hockey, and drinks red wine in the redwoods of Northern California whenever he can because staying sane is more important than staying busy.
THE ENGINEER, THE DESIGNER, AND THE DICTATOR
During the course of your career, it is likely you will have an undeniable urge to build a thing. It is equally likely that while you are well-intentioned, you are horrifically bad at a skill that is essential to successful thing building. In this talk, Michael Lopp will discuss ideal team construction in a presentation called "The Engineer, The Designer, and the Dictator"