Introduction
Videos from DrupalCon Prague 2013.
Video Sponsor(s) / Provided by
Curated Videos
Description
Why this session? - We want to set people up for success at the DrupalCon and in Drupal. This session helps newbies find their feet while getting a hint of the crazy energy we have in our community.
Audience participation! - Sing along to the "We are Drupal Chorus", here's the music and words.
After his Keynote address at DrupalCon Portland, Dries was asked, "Who is your favorite Drupal event speaker?" (1:24:00 onwards in the video here).
Dries said, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come and get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal Community, all through music, storytelling, awful jokes, and a bevy of special guests -- including both Robert Douglass *and* Fake-Robert-Douglass this time around!
The best way to make sure you're awake and in the spirit in time for the keynote session (the "Driesnote") that follows is to set your alarm early, drag yourself to the main hall and join us for some early morning infotainment!
The same duo that brought you The Sound of Music set to Drupal at DrupalCon Chicago, A Drupal Carol at DrupalCon London, the iPad Orchestra at DrupalCon Denver, the ABCs of DrupalCon, featuring yodelling for geeks, men and women in dirndls, leather shorts, and (alcohol free) beer on stage in Munich, and the Drupal Gameshow Extravaganza in Portland are back to thrill and amaze!
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled -- and useful -- surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Audience participation! - Sing along to the "We are Drupal Chorus", here's the music and words.
After his Keynote address at DrupalCon Portland, Dries was asked, "Who is your favorite Drupal event speaker?" (1:24:00 onwards in the video here).
Dries said, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come and get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal Community, all through music, storytelling, awful jokes, and a bevy of special guests -- including both Robert Douglass *and* Fake-Robert-Douglass this time around!
The best way to make sure you're awake and in the spirit in time for the keynote session (the "Driesnote") that follows is to set your alarm early, drag yourself to the main hall and join us for some early morning infotainment!
The same duo that brought you The Sound of Music set to Drupal at DrupalCon Chicago, A Drupal Carol at DrupalCon London, the iPad Orchestra at DrupalCon Denver, the ABCs of DrupalCon, featuring yodelling for geeks, men and women in dirndls, leather shorts, and (alcohol free) beer on stage in Munich, and the Drupal Gameshow Extravaganza in Portland are back to thrill and amaze!
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled -- and useful -- surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Description
Huge thanks to @schnitzel for taking our official group photo and capturing the fun of making it happen!
Description
Dries' dream to eliminate the programmer comes closer with every new major release of Drupal. While we are not there yet, Drupal 8 has become more powerful and flexible out of the box for site builders.
In this talk, we will cover the major new or improved tools and features that are available for site builders in Drupal 8, such as:
Views in core;
New configurable fields e.g. entity reference, date, e-mail and others;
Multilingual changes;
Blocks & Layouts;
Responsive images and breakpoints;
and much, much more...
Creating a site has just become easier for everyone.
In this talk, we will cover the major new or improved tools and features that are available for site builders in Drupal 8, such as:
Views in core;
New configurable fields e.g. entity reference, date, e-mail and others;
Multilingual changes;
Blocks & Layouts;
Responsive images and breakpoints;
and much, much more...
Creating a site has just become easier for everyone.
Description
This talk is about the two most important intellectual property (IP) topics with open source: the GPL license and software patents. They are often seen as complete opposites, and many hold strong opinions about them. GPL is a cancer! Kill all patents! This talk gets us back to the basics: what is the state of GPL and patents today, and how do they affect software based businesses including everyone making their living in the Drupal community. It is very true GPL makes it difficult to create scalable software licensing business. At the same time GPL can help make a platform truly popular and you can innovate around its business limitations. Third party software patents can make you feel uncertain to add a certain feature. At the same time patent threats are rarely any problem for smaller companies. When you are ready, filing and licensing patents can give you an edge against competition and actually get your business to the next level.
Description
Selenium has been talked about in the Drupal circles for sometime now. It offers great promise in that it is a way to ensure all features of a site work across browsers and a way to hedge against regressions.
OVERVIEW
Like any great powerful tool though, sometimes it helps to know "Where do I start?" and "How are others using it?". At The Economist, we use Selenium in our Continuous Integration environment. We have had our fair share ( more than I would like to admit :) ) of headaches with Selenium. I personally have worked with Selenium in both PHP and Java environments. I also used Selenium against Drupal sites and websites in general, so I hope to cover this topic not only specifically from a PHP/Drupal perspective, but also from a general framework and programming perspective also.
Further, although I hope to cover Selenium mostly in this talk, some of the talk, for example scaling out your testing environment, can be applied to your testing framework of choice ( e.g. Windmill, etc. ).
WHAT WILL WE LEARN/COVER?
What is and is NOT Selenium?
What is Webdriver and should I use it?
Making an API to help your Selenium framework ( e.g. testdata module )
Why are my tests unstable ( how to write better Selenium tests, patterns, Page Objects, etc. )
Great, I have tests, but I have hundreds of them and it takes 2+ hours to run, how do I scale? ( Selenium Grid, and creating a webapp copy/cloud servers )
What are some 3rd party sites and tools to help me?
If time permits, we may go over migrating from SeleniumRC to Webdriver
TARGET AUDIENCE
I hope to start basic, but I will go into some advanced topics such as Virtual Servers ( Xen/VMWare), VM tasks such as snapshots-backups, Puppet [briefly], Selenium Grid, and fully integrating into a CI. One should have knowledge of a CI and perhaps have worked in one and one should have a basic understanding of Selenium and Selenium Grid. I will try and briefly summarize each tool however during the talk.
OVERVIEW
Like any great powerful tool though, sometimes it helps to know "Where do I start?" and "How are others using it?". At The Economist, we use Selenium in our Continuous Integration environment. We have had our fair share ( more than I would like to admit :) ) of headaches with Selenium. I personally have worked with Selenium in both PHP and Java environments. I also used Selenium against Drupal sites and websites in general, so I hope to cover this topic not only specifically from a PHP/Drupal perspective, but also from a general framework and programming perspective also.
Further, although I hope to cover Selenium mostly in this talk, some of the talk, for example scaling out your testing environment, can be applied to your testing framework of choice ( e.g. Windmill, etc. ).
WHAT WILL WE LEARN/COVER?
What is and is NOT Selenium?
What is Webdriver and should I use it?
Making an API to help your Selenium framework ( e.g. testdata module )
Why are my tests unstable ( how to write better Selenium tests, patterns, Page Objects, etc. )
Great, I have tests, but I have hundreds of them and it takes 2+ hours to run, how do I scale? ( Selenium Grid, and creating a webapp copy/cloud servers )
What are some 3rd party sites and tools to help me?
If time permits, we may go over migrating from SeleniumRC to Webdriver
TARGET AUDIENCE
I hope to start basic, but I will go into some advanced topics such as Virtual Servers ( Xen/VMWare), VM tasks such as snapshots-backups, Puppet [briefly], Selenium Grid, and fully integrating into a CI. One should have knowledge of a CI and perhaps have worked in one and one should have a basic understanding of Selenium and Selenium Grid. I will try and briefly summarize each tool however during the talk.
Description
After over a year of "project managing" Drupal 8, I've learned a lot with some fellow PM's who support me on a weekly basis. I've also started having retrospectives with the team, so it's great to get their direct feedback and share common trends on these projects.
This proposal is essentially a post-mortem for core development from a non-technical perspective. I'd like to share with you my experiences, both good and bad, and ways I think we could do better.
Some basic problems we'll cover are:
- Community disinterest in project management, difficulties we face in planning and organization ("I don't have time", "I don't know where to begin" etc)
- Problems around managing volunteer projects (unreliable deadlines, plannings that aren't, resource issues)
- Problems around managing core projects (lack of visibility into issues, unpredictability and sheer size of the beast)
I also have a vision of how I'd like to see Drupal 9 core development change, and resources are a big part of that. We have a ladder of expertise to climb in order to build and foster adoption of our Drupal releases, and we're missing key rungs.
I hope to share with you my ideas about:
- What we are doing now to solve the build & upgrade issue (how to get people to build & use the next version)
- How we coule organize teams to maximize support for core development
- What we need to build those teams
I think it's an ideal time to brainstorm with people in the room as well during Q&A to make the most of the time as a group.
PS: this will not be exactly the same presentation that was done in Portland, it'll be updated with new information, theories, ideas and concerns :)
This proposal is essentially a post-mortem for core development from a non-technical perspective. I'd like to share with you my experiences, both good and bad, and ways I think we could do better.
Some basic problems we'll cover are:
- Community disinterest in project management, difficulties we face in planning and organization ("I don't have time", "I don't know where to begin" etc)
- Problems around managing volunteer projects (unreliable deadlines, plannings that aren't, resource issues)
- Problems around managing core projects (lack of visibility into issues, unpredictability and sheer size of the beast)
I also have a vision of how I'd like to see Drupal 9 core development change, and resources are a big part of that. We have a ladder of expertise to climb in order to build and foster adoption of our Drupal releases, and we're missing key rungs.
I hope to share with you my ideas about:
- What we are doing now to solve the build & upgrade issue (how to get people to build & use the next version)
- How we coule organize teams to maximize support for core development
- What we need to build those teams
I think it's an ideal time to brainstorm with people in the room as well during Q&A to make the most of the time as a group.
PS: this will not be exactly the same presentation that was done in Portland, it'll be updated with new information, theories, ideas and concerns :)
Description
What are the core skills, tools and practices you will need to be Drupal 8 ready? How do you get them now?
Drupal 8 may be the biggest change in Drupal's history. For the first time, large parts of Drupal's core and API are disappearing, replaced by newer, more powerful systems. Drupal 8 also introduces new developer tools, such as the Plugin system, and radically different front-end changes, such as the introduction of Twig, and changes to the way responsive, accessible and mobile-friendly projects work.
This session will focus on the changes in Drupal 8 mean for developers, project managers, system administrators AND content managers, looking at what skills and knowledge are required, and how to get ready before Drupal 8 lands.
It will not be a technical deep dive, but promises a comprehensive and concise introduction to Drupal 8.
Drupal 8 may be the biggest change in Drupal's history. For the first time, large parts of Drupal's core and API are disappearing, replaced by newer, more powerful systems. Drupal 8 also introduces new developer tools, such as the Plugin system, and radically different front-end changes, such as the introduction of Twig, and changes to the way responsive, accessible and mobile-friendly projects work.
This session will focus on the changes in Drupal 8 mean for developers, project managers, system administrators AND content managers, looking at what skills and knowledge are required, and how to get ready before Drupal 8 lands.
It will not be a technical deep dive, but promises a comprehensive and concise introduction to Drupal 8.
Description
Have you ever tried to migrate your site from one framework to another?
Have you ever tried to upgrade your drupal core from older to newer system?
Have you ever come to conclusion that there are less successful implementations?
Have you ever tried to escape from .... ?
Platform migration, data migration? For past years Drupal has been very successful as a platform for creating small and large scale web applications.
Recently an emerging problem has become migration from "something" to Drupal.
HAVING A SMOOTH DATA TRANSFER FORM PROPRIETARY AND NON PROPRIETARY SYSTEMS, FROM OFFLINE TO ONLINE SYSTEMS HAS ALWAYS BEEN A TOUGH TASK FOR TECHNICAL IMPLEMENTERS.
Recently being involved in massive and sophisticated migration projects. Me and Florian are very thrilled to share our experience with you. We will focus on various examples migrating from unimaginable sources to our beloved Drupal.
WE'LL GIVE YOU A SURVIVAL KIT AND ACTION PLAN TO GET PREPARED FOR YOUR ESCAPE FROM "ALCATRAZ" !
And getting your project ashore safely.
Have you ever tried to upgrade your drupal core from older to newer system?
Have you ever come to conclusion that there are less successful implementations?
Have you ever tried to escape from .... ?
Platform migration, data migration? For past years Drupal has been very successful as a platform for creating small and large scale web applications.
Recently an emerging problem has become migration from "something" to Drupal.
HAVING A SMOOTH DATA TRANSFER FORM PROPRIETARY AND NON PROPRIETARY SYSTEMS, FROM OFFLINE TO ONLINE SYSTEMS HAS ALWAYS BEEN A TOUGH TASK FOR TECHNICAL IMPLEMENTERS.
Recently being involved in massive and sophisticated migration projects. Me and Florian are very thrilled to share our experience with you. We will focus on various examples migrating from unimaginable sources to our beloved Drupal.
WE'LL GIVE YOU A SURVIVAL KIT AND ACTION PLAN TO GET PREPARED FOR YOUR ESCAPE FROM "ALCATRAZ" !
And getting your project ashore safely.
Description
Accelerating your Drupal site with Varnish, Squid, or Nginx? Check.
Expiring your content with Expire module? Check.
Invalidating outdated pages with Purge module? Check.
Tearing your hair out because you still don't see that update you made? Ugh . . . check!
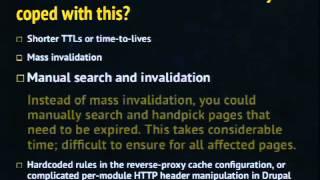
There's no doubt that reverse-proxy caches like Varnish can greatly improve the performance and scalability of a Drupal site. Unfortunately, we often configure our production environments in ways that allow some of our outdated content to persist even after it has been updated. Expire and Purge modules go a long way in reducing these kinds of issues, but sometimes they're just not enough.
At Columbia Law School, we've synthesized and developed a silver bullet approach to maximize our use of Varnish while ensuring it always returns the most up-to-date Drupal content to the user. We tag it.
The session will cover:
Current reverse-proxy cache invalidation techniques and why they don't work for some of us
Developments in building smarter caches
- Drupal 8
- Varnish Cache Tagging
HTTP Cache Tag Auto module
- A Drupal 7 module developed by Columbia Law School to solve the age old stale cache issue
- Automatically supports tagging and invalidating pages based on entities, menu items, theme, blocks, taxonomy terms, contexts, cache tag context reaction, views
- Provides Rules integration
- Provides hooks to allow other modules to add their own tags and respond to cache invalidation requests
- Provides sample reverse-proxy cache configuration files
Expiring your content with Expire module? Check.
Invalidating outdated pages with Purge module? Check.
Tearing your hair out because you still don't see that update you made? Ugh . . . check!
There's no doubt that reverse-proxy caches like Varnish can greatly improve the performance and scalability of a Drupal site. Unfortunately, we often configure our production environments in ways that allow some of our outdated content to persist even after it has been updated. Expire and Purge modules go a long way in reducing these kinds of issues, but sometimes they're just not enough.
At Columbia Law School, we've synthesized and developed a silver bullet approach to maximize our use of Varnish while ensuring it always returns the most up-to-date Drupal content to the user. We tag it.
The session will cover:
Current reverse-proxy cache invalidation techniques and why they don't work for some of us
Developments in building smarter caches
- Drupal 8
- Varnish Cache Tagging
HTTP Cache Tag Auto module
- A Drupal 7 module developed by Columbia Law School to solve the age old stale cache issue
- Automatically supports tagging and invalidating pages based on entities, menu items, theme, blocks, taxonomy terms, contexts, cache tag context reaction, views
- Provides Rules integration
- Provides hooks to allow other modules to add their own tags and respond to cache invalidation requests
- Provides sample reverse-proxy cache configuration files
Description
Cryptic title? Then check out the origins of the acronym "PHP". At this year's Drupalcon, the air will be filled with talk of "the next big thing" -- the magic of Drupal 8, e-commerce, big data, responsive design -- the list is long. But perhaps it's time to step back a bit and examine our origins. Maybe our FIRST big thing -- the personal home page - needs to become our NEXT big thing.
Our community to revisit the needs of the user, not just those of the device. The more we focus on technological innovation, the less attention we pay to the social and political consequences of our work.
In this presentation, I'll propose a three-step method for using our technology to provide truly personal home pages (for desktop and handheld devices alike). And not just for the end user. What can we do to meet the needs of those who are administering the backend? How can we help content providers? What can we do to improve personalization?
In short, I'll show how we must work to put non-developers back into the equation and thus make Drupal even stronger!
Our community to revisit the needs of the user, not just those of the device. The more we focus on technological innovation, the less attention we pay to the social and political consequences of our work.
In this presentation, I'll propose a three-step method for using our technology to provide truly personal home pages (for desktop and handheld devices alike). And not just for the end user. What can we do to meet the needs of those who are administering the backend? How can we help content providers? What can we do to improve personalization?
In short, I'll show how we must work to put non-developers back into the equation and thus make Drupal even stronger!
Description
We're not just talking about a shopping cart any more...Commerce is broader than you think. It's transactions. Information. Connection. It's taking control of how people interact with a site and optimizing it so that visitors and site owners both get the maximum value - even when no payment is made.
All sites participate in Commerce of some sort. The exchange of ideas is just as important as the exchange of money. Long-time Drupal users in government, education and more are adding Commerce to their sites in increasing numbers. There are so many applications for Commerce, and Drupal Commerce was built to discover them. You should be thinking about Commerce with every project.
Commerce Guys has been building a cohesive set of tools to help everyone in the Drupal community make Commerce a part of their practice. But a tool is only helpful if you know about it. Learn about the current tools (Commerce Kickstart, Commerce Marketplace, Commerce Platform, Commerce Mobile) and discover their roadmaps.
In this session, experts from Commerce Guys and some special guests will show you how Drupal Commerce is a competitive framework for high profile eCommerce projects and how Commerce Guys can help you win large eCommerce bids.
All sites participate in Commerce of some sort. The exchange of ideas is just as important as the exchange of money. Long-time Drupal users in government, education and more are adding Commerce to their sites in increasing numbers. There are so many applications for Commerce, and Drupal Commerce was built to discover them. You should be thinking about Commerce with every project.
Commerce Guys has been building a cohesive set of tools to help everyone in the Drupal community make Commerce a part of their practice. But a tool is only helpful if you know about it. Learn about the current tools (Commerce Kickstart, Commerce Marketplace, Commerce Platform, Commerce Mobile) and discover their roadmaps.
In this session, experts from Commerce Guys and some special guests will show you how Drupal Commerce is a competitive framework for high profile eCommerce projects and how Commerce Guys can help you win large eCommerce bids.
Description
Drupal has always been an amazingly flexible, programmable, adaptable platform. The aspect-oriented hook system has been a great ally to developers on some of the biggest websites in the world, allowing for enormous flexibility.
But, Drupal has always done things it's own way - in some cases, to the exclusion of best practices elsewhere. Drupal 8 broke this pattern, and began to leverage code from outside its borders.
Drupal 8 integrates much code from outside its ecosystem. Most notable of all, of course, is the replacement of Drupal's core HTTP routing component with Symfony's HTTP Foundation classes, but there are many more: Doctrine, Guzzle, Twig, Assetic, EasyRDF, and more - all bound together with leading technologies from the PHP community, PSR-0 and Composer.
Drupal's enormous talent pool has been made even larger - and we are contributing back to other projects. We've truly become members of the wider PHP community.
Join Alex Pott, the newest Drupal core maintainer, to hear the story of how this shift was made, its pain points, and to examine the opportunity it presents.
But, Drupal has always done things it's own way - in some cases, to the exclusion of best practices elsewhere. Drupal 8 broke this pattern, and began to leverage code from outside its borders.
Drupal 8 integrates much code from outside its ecosystem. Most notable of all, of course, is the replacement of Drupal's core HTTP routing component with Symfony's HTTP Foundation classes, but there are many more: Doctrine, Guzzle, Twig, Assetic, EasyRDF, and more - all bound together with leading technologies from the PHP community, PSR-0 and Composer.
Drupal's enormous talent pool has been made even larger - and we are contributing back to other projects. We've truly become members of the wider PHP community.
Join Alex Pott, the newest Drupal core maintainer, to hear the story of how this shift was made, its pain points, and to examine the opportunity it presents.
Description
A basic building block (!) of Drupal sites, the humble block was already present in drop.org, before Drupal 1.0 ; 12 years later, after many changes, it is still with us in Drupal 8 and presumably Drupal 9 too.
This session highlights how the block API and the underlying concepts evolved from one version to the next, through the way blocks were defined and implemented, back from the earliest pre-Drupal 1 version to the latest Drupal 8 available on the day before DrupalCon. We will see why these changes existed, to match growing expectations from both developers/hackers and users/site builders.
The goals of this session is to help developers newly come to Drupal 8 understand the logic behind the new block API in D8, and more generally to provide coders developing new code for Drupal sites with insights on how to prepare their new code to be more ready for future evolutions, includign Drupal 9, while keeping in line with the IAGNI principle.
This session highlights how the block API and the underlying concepts evolved from one version to the next, through the way blocks were defined and implemented, back from the earliest pre-Drupal 1 version to the latest Drupal 8 available on the day before DrupalCon. We will see why these changes existed, to match growing expectations from both developers/hackers and users/site builders.
The goals of this session is to help developers newly come to Drupal 8 understand the logic behind the new block API in D8, and more generally to provide coders developing new code for Drupal sites with insights on how to prepare their new code to be more ready for future evolutions, includign Drupal 9, while keeping in line with the IAGNI principle.
Description
Almost everything we do on the web is governed by open standards. Proving who we are to websites is critically important, but we don't use an open standard for it. The web browser doesn't understand what is going on.
Passwords are unsustainable, but delegating our identity to a handful of for-profit corporations is not the way forward.
Persona connects identity providers (for example, Gmail, or Yahoo! Mail), web browsers, and websites. It is browser mediated, i.e. it will be totally decentralised. Your identity provider will have no knowledge of which sites you are signing into.
Mozilla is bootstrapping the ecosystem. Eventually it will be possible to sign in using Persona without any Mozilla service being involved whatsoever.
One of the senior developers of Persona, Dan Callahan from Mozilla, will start by providing some history of authentication systems, an overview of how Persona works, and a comparison with other technologies.
Jonathan Brown from Bluedroplet will then demonstrate the Drupal module he wrote for signing in with Persona: https://drupal.org/project/persona
There is a demo site here: see.drupalpersona.me
Passwords are unsustainable, but delegating our identity to a handful of for-profit corporations is not the way forward.
Persona connects identity providers (for example, Gmail, or Yahoo! Mail), web browsers, and websites. It is browser mediated, i.e. it will be totally decentralised. Your identity provider will have no knowledge of which sites you are signing into.
Mozilla is bootstrapping the ecosystem. Eventually it will be possible to sign in using Persona without any Mozilla service being involved whatsoever.
One of the senior developers of Persona, Dan Callahan from Mozilla, will start by providing some history of authentication systems, an overview of how Persona works, and a comparison with other technologies.
Jonathan Brown from Bluedroplet will then demonstrate the Drupal module he wrote for signing in with Persona: https://drupal.org/project/persona
There is a demo site here: see.drupalpersona.me
Description
Twig is yet another templating system written in PHP. But why not using PHP for templates? What makes Twig special?
In this session, I'm going to explain the core philosophy of Twig and its main concepts. You will also learn how to leverage its built-in security features, how to organize your templates, and how to best implement your presentation logic.
My goal: make you realize that PHP is not a templating system anymore and that your current PHP templates are awkward and ugly.
In this session, I'm going to explain the core philosophy of Twig and its main concepts. You will also learn how to leverage its built-in security features, how to organize your templates, and how to best implement your presentation logic.
My goal: make you realize that PHP is not a templating system anymore and that your current PHP templates are awkward and ugly.
Description
Drupal 8 is just around the corner and there is a whole army of people that need to get trained on how to use it. Fast. For people that are not actively involved with core development it can be daunting to see Drupal 8 looming in the future. It's exciting because you've heard about all the shiny new features, and know that you'll be able to do some really great things with it. But that transition comes at a cost, you need to learn the system first and there's always a productivity penalty when learning new things. This ends up making it scary to take on new projects using Drupal 8 and ultimately impacts the rate of adoption.
Over the last few years I've spent a lot of time teaching people how to use Drupal via training videos, workshops, and on-site training for clients and I think that this provides some insight into how we can ease the learning curve a little this time around that I would like to share. And I believe this is a good opportunity to have a discussion about how we as a community can improve the available training materials and more rapidly turn ourselves and the rest of the Drupal using world into Drupal 8 ninjas.
Some of my ideas include
Providing good, well documented examples demonstrating this is how it was in Drupal 7, and this is how it is now in Drupal 8. Allow people to build on the knowledge they already have so they don't feel like they are starting over.
Figure out how to teach the "why" of Drupal 8, not just the how. Learning how to work with the new CMI API via the documentation and copying some examples so that you can add some config variables to your module is just part of what we need people to understand. We also need to teach them why CMI, why it was architected this way, what decisions were made along the way, etc. If we want to see people make the most of the tools we're providing them they need to be able to know when it's the right tool for a problem that we haven't even dreamt up yet. And without the why those kinds of discoveries are difficult.
I can also talk about what I see as being some of the bigger learning hurdles for Drupal 8 so that we can start to come up with ideas for how to help people over those gaps.
Over the last few years I've spent a lot of time teaching people how to use Drupal via training videos, workshops, and on-site training for clients and I think that this provides some insight into how we can ease the learning curve a little this time around that I would like to share. And I believe this is a good opportunity to have a discussion about how we as a community can improve the available training materials and more rapidly turn ourselves and the rest of the Drupal using world into Drupal 8 ninjas.
Some of my ideas include
Providing good, well documented examples demonstrating this is how it was in Drupal 7, and this is how it is now in Drupal 8. Allow people to build on the knowledge they already have so they don't feel like they are starting over.
Figure out how to teach the "why" of Drupal 8, not just the how. Learning how to work with the new CMI API via the documentation and copying some examples so that you can add some config variables to your module is just part of what we need people to understand. We also need to teach them why CMI, why it was architected this way, what decisions were made along the way, etc. If we want to see people make the most of the tools we're providing them they need to be able to know when it's the right tool for a problem that we haven't even dreamt up yet. And without the why those kinds of discoveries are difficult.
I can also talk about what I see as being some of the bigger learning hurdles for Drupal 8 so that we can start to come up with ideas for how to help people over those gaps.
Description
In the beginning, it was so easy. Gather requirements from the customer, draw them up, choose a language, build a website. As more and more open source frameworks came to bear, we found ourselves spending more time discussing the various licenses involved and negotiating features with our customers. Do you really need the banner to blink? What does an -alpha mean? Is it safe for us to use a -dev version of a module if it's an active project? How do we deal with change?
With so many questions and variables thrown into the traditional process of designing software, we've had to change the way we plan, sell, build, scale, and contribute web applications. Join webkenny and his (always) zany cast of characters as we explore what it means to build sites in the fast-moving landscape of Drupal.
We will discuss:
Sell. What does it mean to sell Drupal services? How do you set yourself apart? Demystifying the General Public License. Explaining the model to our customers.
Plan. The evolving conversation of a project. Meeting requirements with module and library selection. The process of building something that changes every day.
Build. Working in rhythm. Provide continuous feedback at all stages of the project.
Scale. Understanding our options in the context of our customers.
Contribute. Getting customers to understand the value of their contribution to the long-term health of their project.
Through this highly interactive session, we'll take a trip into the process of building a Drupal website and explore what each stage means to us as developers, site builders, customers, and users.
With so many questions and variables thrown into the traditional process of designing software, we've had to change the way we plan, sell, build, scale, and contribute web applications. Join webkenny and his (always) zany cast of characters as we explore what it means to build sites in the fast-moving landscape of Drupal.
We will discuss:
Sell. What does it mean to sell Drupal services? How do you set yourself apart? Demystifying the General Public License. Explaining the model to our customers.
Plan. The evolving conversation of a project. Meeting requirements with module and library selection. The process of building something that changes every day.
Build. Working in rhythm. Provide continuous feedback at all stages of the project.
Scale. Understanding our options in the context of our customers.
Contribute. Getting customers to understand the value of their contribution to the long-term health of their project.
Through this highly interactive session, we'll take a trip into the process of building a Drupal website and explore what each stage means to us as developers, site builders, customers, and users.
Description
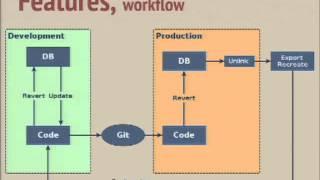
Up until D7, continuous integration has been a luxury for most Drupal projects. It is really hard to implement and the underlying Drupal architecture simply was not built with continuous integration in mind.
One of the biggest issues developers face during deployment in D7 is configuration management. With the new features being developed for D8 under the Configuration Management Initiative, lots of these issues should be resolved.
In this session we will explore some of the benefits and advantages you get from implementing CI, check some examples of workflows and tools and see how far D8 got in terms of improving deployment and continuous integration practices.
One of the biggest issues developers face during deployment in D7 is configuration management. With the new features being developed for D8 under the Configuration Management Initiative, lots of these issues should be resolved.
In this session we will explore some of the benefits and advantages you get from implementing CI, check some examples of workflows and tools and see how far D8 got in terms of improving deployment and continuous integration practices.
Description
As a developer, you want to know that your code does what it's supposed to do, in every possible scenario. You also want to know your code can be reliably reused in contexts that you have not specifically foreseen. Writing unit-testable code means solving both of these problems at the same time: the unit tests you write for your class represent the first re-use of that code. They show you that outside of the context in which they were written, your code behaves exactly as intended for any given set of inputs to it.
But writing unit tests - tests that test your class or method in total isolation from the "normal" context in which it usually runs - can be very difficult if that code has hard dependencies on aspects of that context. This session will help you understand the fundamentals of writing unit-testable code, including an overview of the Dependency Injection pattern which is central to achieving this goal. It will use examples of contributed modules in Drupal 7 that can be made unit-testable in Drupal 8 by following the newly adopted best practices for designing classes that are loosely coupled from each other.
The session will also cover some essentials for writing PHPUnit tests for your beautifully designed, loosely-coupled classes.
But writing unit tests - tests that test your class or method in total isolation from the "normal" context in which it usually runs - can be very difficult if that code has hard dependencies on aspects of that context. This session will help you understand the fundamentals of writing unit-testable code, including an overview of the Dependency Injection pattern which is central to achieving this goal. It will use examples of contributed modules in Drupal 7 that can be made unit-testable in Drupal 8 by following the newly adopted best practices for designing classes that are loosely coupled from each other.
The session will also cover some essentials for writing PHPUnit tests for your beautifully designed, loosely-coupled classes.
Description
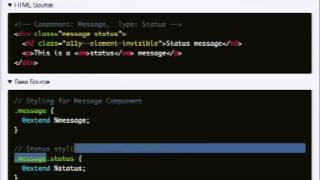
Drupal 8 will have a fancy new template engine (Twig) and a simplified theme layer (we hope). We'll show you the new template syntax (don't worry, it's easy) and walk through some of the major problems in Drupal 7 that have either already been solved in Drupal 8, or that we are still working hard on improving.
Things we're currently improving include:
Syntax
Consistency
Complexity
Redundancy
Security
Learn about all the changes in the Drupal 8 theme layer, and find out how you can get involved. We want Drupal 8 to be easy for theme developers and people new to Drupal, and also make more sense to the pros.
We still need your help, come learn what we're working on and how to get involved!
Things we're currently improving include:
Syntax
Consistency
Complexity
Redundancy
Security
Learn about all the changes in the Drupal 8 theme layer, and find out how you can get involved. We want Drupal 8 to be easy for theme developers and people new to Drupal, and also make more sense to the pros.
We still need your help, come learn what we're working on and how to get involved!
Description
Along several years of experience in the project management field, we learnt two golden rules:
1) the developer is always right
2) the project manager will never walk alone
Putting your team members' profiles and skills at the heart of your project management process is surely a key to ensure a successful and happy ending for everyone.
Sitebuilder, Themer, Developer, Technical project manager, Technical director, Drupal Architect, ... here is a lot of people! Who is who and how do you build the perfectly-sized and profiled team for your project?
However, gathering the right people for the right type of project won't be enough for you to make it to the walk of fame. Setting up a rugbymen team in the middle of the field might turn soon enough into a gigantic scrum mess, if you don't give each of them a clear scope of their responsibilities.
In this session, not only will we be talking about scopes and governance, but also about how the empowerment of each of a project's team members will help you create a virtuous and healthy cycle.
We will be focusing more specifically on big projects' organizations and how Drupal is particularly appropriate.
1) the developer is always right
2) the project manager will never walk alone
Putting your team members' profiles and skills at the heart of your project management process is surely a key to ensure a successful and happy ending for everyone.
Sitebuilder, Themer, Developer, Technical project manager, Technical director, Drupal Architect, ... here is a lot of people! Who is who and how do you build the perfectly-sized and profiled team for your project?
However, gathering the right people for the right type of project won't be enough for you to make it to the walk of fame. Setting up a rugbymen team in the middle of the field might turn soon enough into a gigantic scrum mess, if you don't give each of them a clear scope of their responsibilities.
In this session, not only will we be talking about scopes and governance, but also about how the empowerment of each of a project's team members will help you create a virtuous and healthy cycle.
We will be focusing more specifically on big projects' organizations and how Drupal is particularly appropriate.
Description
Or a a true story about a broken Drupal site. A new site just came to your hands and it is broken in many ways. Lack of Drupal experience led previous developers to commit mistakes in several fronts: even when the site is not broken, editors don't understand how to maintain it, users complain about its speed, system administrators have seen strange activities in the site and servers and developers take too long to add any feature requested by marketing.
We will start with a white screen of death, then look to site architecture, finding how the site is built and how is the balance made between contributed and custom modules. We will look at the code, configuration, structure and highlight what is commonly wrong with those aspects. When things got in better shape we will figure out why is the site sometimes slow and how did it get hacked recently.
We will work together with the audience, guiding the participants through real examples until we find all the problems in the website and try to get the site back to a normal life.
Drupal is a complex system. In order to have the full picture of what is happening at the different levels it involves experience and exposure to all the layers of the application. With this session and by going through real world examples we expect to ramp up the knowledge of the audience in all of these topics and share our experience working everyday with the largest Drupal websites in the world.
We will start with a white screen of death, then look to site architecture, finding how the site is built and how is the balance made between contributed and custom modules. We will look at the code, configuration, structure and highlight what is commonly wrong with those aspects. When things got in better shape we will figure out why is the site sometimes slow and how did it get hacked recently.
We will work together with the audience, guiding the participants through real examples until we find all the problems in the website and try to get the site back to a normal life.
Drupal is a complex system. In order to have the full picture of what is happening at the different levels it involves experience and exposure to all the layers of the application. With this session and by going through real world examples we expect to ramp up the knowledge of the audience in all of these topics and share our experience working everyday with the largest Drupal websites in the world.
Description
Photoshop is not a web design tool. "Pixel Perfect" is a meaningless phrase. The page metaphor is dead. For us to tame the complexity of our multi device world and keep our sites future friendly, we need to design maintainable style systems that can be quickly iterated over and updated across our sites with ease. Let us look at how we can leverage our modern web development toolkit, Sass, Compass, JavaScript, Grunt, and Git, to quickly and easily build these style systems, keep them maintainable, and deliver updates to the front end while barely needing to lift a finger.
We will be taking a deep dive into learning Style Prototypes, learning why we should be using them, how we can create style systems with them, and how we can integrate a design in browser system into our agile process.
Attendants will be expected to be comfortable with Sass, as we will will not be going over the basics of Sass. They will also be expected to have gone through the Style Prototype installation instructions and successfully have the generator installed. Attendants should be comfortable in the command line. A GitHub account is also recommended.
This Lab will be very hands on. Be prepared to code.
We will be taking a deep dive into learning Style Prototypes, learning why we should be using them, how we can create style systems with them, and how we can integrate a design in browser system into our agile process.
Attendants will be expected to be comfortable with Sass, as we will will not be going over the basics of Sass. They will also be expected to have gone through the Style Prototype installation instructions and successfully have the generator installed. Attendants should be comfortable in the command line. A GitHub account is also recommended.
This Lab will be very hands on. Be prepared to code.
Description
In this session I will tell the harrowing tale (complete with monsters, romance and a good ol' fashion tar-and-feathering) of how I went from a simple consumer of Drupal to someone who participates and gives back code, time and bad jokes to the community.
I will focus this talk on all the ways you can take that same leap. From creating contrib modules and themes, to writing documentation; From reviewing patches to running a BOF at your local meetup; From writing code for core to being a mentor.
This session is both intended to inspire and give practical advise on how to get started immediately.
I have been the unofficial ambassador for contributing to the Drupal community and graduating from newbie for the New York meetup for the past two years and this session is the culmination of those efforts.
I will focus this talk on all the ways you can take that same leap. From creating contrib modules and themes, to writing documentation; From reviewing patches to running a BOF at your local meetup; From writing code for core to being a mentor.
This session is both intended to inspire and give practical advise on how to get started immediately.
I have been the unofficial ambassador for contributing to the Drupal community and graduating from newbie for the New York meetup for the past two years and this session is the culmination of those efforts.
Description
We're doing a lot of audits for Drupal sites. What do we look for when doing an audit? What should your Drupal installation take care of to pass the audit with flying colors? Why are clients contracting us to audit sites and why does that make a difference in what we're looking for?
In this session we'll go through different perspectives for doing Drupal audits. We'll look at the different purposes of an audit and try to show enough case examples for the audience to get a comprehensive view on the whole business of Drupal auditing.
The session will be held by Kalle Varisvirta, Technology Director at Exove and also the main responsible person in doing Drupal audits in the company.
In this session we'll go through different perspectives for doing Drupal audits. We'll look at the different purposes of an audit and try to show enough case examples for the audience to get a comprehensive view on the whole business of Drupal auditing.
The session will be held by Kalle Varisvirta, Technology Director at Exove and also the main responsible person in doing Drupal audits in the company.
Description
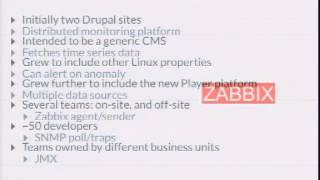
We've all read the glowing success stories about how wide-eyed internet startups have built their technology platform on a foundation of good DevOps practice, but what about the rest of us? How can a large, traditional media company, 60 years in the making, apply the same tools and techniques to their existing infrastructure?
We'll discover how one such organisation introduced a DevOps capability to support the Continuous Delivery of a high traffic, multisite Drupal installation, collaborated on by several large teams, on a brand new Linux platform. In this honest, real-world account, you'll learn what we did badly as well as what we did well.
We'll discover how one such organisation introduced a DevOps capability to support the Continuous Delivery of a high traffic, multisite Drupal installation, collaborated on by several large teams, on a brand new Linux platform. In this honest, real-world account, you'll learn what we did badly as well as what we did well.
Description
The new Webform 4.0 offers features to make survey building and results collection better than ever. If you've been using Webform for a long time or just getting started with Drupal, come see the ways you can get the most out of Webform with the new version.
We'll be covering:
An introduction to the Webform UI.
Techniques for using tokens.
HTML formatting e-mails.
Sending e-mails to users based on selections.
Hiding and showing fields using conditionals.
Creating forms quickly with the Form Builder module.
Exporting your data to other programs.
Visualizing data using charts and graphs.
We'll be covering:
An introduction to the Webform UI.
Techniques for using tokens.
HTML formatting e-mails.
Sending e-mails to users based on selections.
Hiding and showing fields using conditionals.
Creating forms quickly with the Form Builder module.
Exporting your data to other programs.
Visualizing data using charts and graphs.
Description
Managing an individual site is a complicated business. Managing hundreds of digital marketing sites across 46 countries is...the extreme.
Faced with an already challenging portfolio of sites and dueling mandates to increase time-to-market while reducing cost, Pfizer found a way to keep things simple and cost effective: Drupal.
Join Mike Lamb and Bryan House to learn how Pfizer stopped managing multiple code bases by building a digital marketing platform for hundreds of sites on Drupal running on Acquia Cloud. The session will consist of a presentation from Mike on how Pfizer uses Drupal at the core of its Digital Marketing platform and an fireside chat-style Q&A with Mike and Bryan about their experience.
SPEAKERS
Mike Lamb, Director of Marketing Technology Strategy, Pfizer
Bryan House, VP of Product Marketing, Acquia
Faced with an already challenging portfolio of sites and dueling mandates to increase time-to-market while reducing cost, Pfizer found a way to keep things simple and cost effective: Drupal.
Join Mike Lamb and Bryan House to learn how Pfizer stopped managing multiple code bases by building a digital marketing platform for hundreds of sites on Drupal running on Acquia Cloud. The session will consist of a presentation from Mike on how Pfizer uses Drupal at the core of its Digital Marketing platform and an fireside chat-style Q&A with Mike and Bryan about their experience.
SPEAKERS
Mike Lamb, Director of Marketing Technology Strategy, Pfizer
Bryan House, VP of Product Marketing, Acquia
Description
Last year a group of us from the Git migration began writing automated tests for version control on Drupal.org. Our scratch-your-own-itch initiative quickly evolved, culminating in a suite of functional tests using Behat and Mink that encompass the entire site.
As we identified and documented over 675 scenarios, we learned a lot about the web site and are using that knowledge to support the upgrade to Drupal 7. But Behavior-Driven Development and its testing tools are about so much more than test automation. Quality begins long before code, long before even specification.
Using this new functional testing framework as a starting point, let's take a good long look at our human processes and consider how the community can continue to contribute effectively to the growth of Drupal.org.
Let's consider efficiency, not the extract-all-value-from-the-workers kind, but a graceful workflow where we develop the very best collaborative infrastructure we can while we continue to learn from and enjoy our labor.
We'll look at this in three sections:
Past
* A brief history of the test suite development
* A concise but detailed analysis of how the tests are used and maintained
* An analysis of past and current processes: decision-making, communication, and technical
Present
* areas of strength
* critical opportunities for improvement
Future
* Learn how to get involved with ongoing efforts
* Identify concrete next steps regarding improvements
As we identified and documented over 675 scenarios, we learned a lot about the web site and are using that knowledge to support the upgrade to Drupal 7. But Behavior-Driven Development and its testing tools are about so much more than test automation. Quality begins long before code, long before even specification.
Using this new functional testing framework as a starting point, let's take a good long look at our human processes and consider how the community can continue to contribute effectively to the growth of Drupal.org.
Let's consider efficiency, not the extract-all-value-from-the-workers kind, but a graceful workflow where we develop the very best collaborative infrastructure we can while we continue to learn from and enjoy our labor.
We'll look at this in three sections:
Past
* A brief history of the test suite development
* A concise but detailed analysis of how the tests are used and maintained
* An analysis of past and current processes: decision-making, communication, and technical
Present
* areas of strength
* critical opportunities for improvement
Future
* Learn how to get involved with ongoing efforts
* Identify concrete next steps regarding improvements
Description
To celebrate the CMSDay award that Scald module won, for the category "Best Back-Office Innovation" in Paris on June 25th, we'd like to share this successful presentation in Prague, after :
Drupal Camp London
DC Portland (BoF)
Drupal Camp Paris
In drupal 6, universal media management in Drupal didn't exist, in drupal 7 it has stayed poor for a long time, and despite Dries' calls, hard community work and major drupal adoption by major medias, it has long stayed a major UX issue.
Since Scald module (http://drupal.org/project/scald) release in 2012, that gap has been filled, and the project has rapidly been benchmarked and adopted by major media users and talented dev(el)opers.
Because the adoption of this community solution has been growing exponentially, Drupalcon Prague will be the perfect time to introduce you to the basic concepts and the new features of the 1.1 release of this media management suite :
History of the module : a true Open Source story
Scald's main concepts
UI guided tour : the Media Library, wisywig integration, atom reference field
Guided tour of the Media Atoms providers and supported Media types : classic ones (videos, sounds, images) pdf, soundcloud, embed.ly, twitter, flickr, facebook, kitdigital, instagram, viddler, bean (blocks), datawrapper, gallery, commerce products, views (yes views :) ), your_provider_here
New features : inline editing, cut/paste, contextualization in RTE, custom players, responsive design integration, CKEditor integration, Multimedia galleries
Use cases and feedback from users
Roadmap and announcements
Eventually, this session will be the perfect time/place to answer all your questions, even the ones you dare not ask !
Drupal Camp London
DC Portland (BoF)
Drupal Camp Paris
In drupal 6, universal media management in Drupal didn't exist, in drupal 7 it has stayed poor for a long time, and despite Dries' calls, hard community work and major drupal adoption by major medias, it has long stayed a major UX issue.
Since Scald module (http://drupal.org/project/scald) release in 2012, that gap has been filled, and the project has rapidly been benchmarked and adopted by major media users and talented dev(el)opers.
Because the adoption of this community solution has been growing exponentially, Drupalcon Prague will be the perfect time to introduce you to the basic concepts and the new features of the 1.1 release of this media management suite :
History of the module : a true Open Source story
Scald's main concepts
UI guided tour : the Media Library, wisywig integration, atom reference field
Guided tour of the Media Atoms providers and supported Media types : classic ones (videos, sounds, images) pdf, soundcloud, embed.ly, twitter, flickr, facebook, kitdigital, instagram, viddler, bean (blocks), datawrapper, gallery, commerce products, views (yes views :) ), your_provider_here
New features : inline editing, cut/paste, contextualization in RTE, custom players, responsive design integration, CKEditor integration, Multimedia galleries
Use cases and feedback from users
Roadmap and announcements
Eventually, this session will be the perfect time/place to answer all your questions, even the ones you dare not ask !
Description
In this session you will learn how one group within NBCUniversal, one of the world's largest media and entertainment companies (http://www.nbcuni.com/corporate/about-us/), leads the interaction with NBCU Brands (Syfy, NBC.com, NBC News, universal Studios, Bravo, Oxygen, Telemundo, etc.) to plan and execute successful enterprise-level site migrations to a centrally-devloped Drupal platform.
Creating a successful path for migrating from platform to platform can be a challenge - creating this path in a large enterprise organization with multiple partners, each with very strong brand identities, is a much greater challenge. In this session we will discuss how we plan and manage the complex interactions with our brand partners to ensure success - the methods and tools we use to mitigate risk; empower our developers; and leverage the Drupal community to further enhance our platform and overall goals at NBCUniversal.
Presenters are:
* Adam Asch, Director, Program Operations, NBCUniversal; adzuki3 on drupal.org; @adamasch
* Chris Herring, Director, Publishing Products & Services; cherringland on drupal.org; @cherringland
* James Kutz, Implementation Manager, Product Operations; jckutz on drupal.org; @jckutz
Creating a successful path for migrating from platform to platform can be a challenge - creating this path in a large enterprise organization with multiple partners, each with very strong brand identities, is a much greater challenge. In this session we will discuss how we plan and manage the complex interactions with our brand partners to ensure success - the methods and tools we use to mitigate risk; empower our developers; and leverage the Drupal community to further enhance our platform and overall goals at NBCUniversal.
Presenters are:
* Adam Asch, Director, Program Operations, NBCUniversal; adzuki3 on drupal.org; @adamasch
* Chris Herring, Director, Publishing Products & Services; cherringland on drupal.org; @cherringland
* James Kutz, Implementation Manager, Product Operations; jckutz on drupal.org; @jckutz
Description
Opscode Chef is an open source systems integration framework, meant to reduce "one off" server building, allowing scalable architecture to be easily replicated, but also to allowing you to keep development, staging and production boxes in sync.. You write (and/or seek out) basic recipes to describe how you want each part of your infrastructure to be built. We'll discuss using Chef in a Drupal context.
Starting from scratch with simple server concepts like a fully managed LAMP stack, we'll add in Drupal installation, Drush, and so on.
We'll then bring in options like Jenkins, Behat, logging, redundancy, and more... showing how all of these tools help to build stable environments that you know work and work well.
Humor, especially of a muppet variety, will be key to making this presentation bearable. Wakka Wakka!
Starting from scratch with simple server concepts like a fully managed LAMP stack, we'll add in Drupal installation, Drush, and so on.
We'll then bring in options like Jenkins, Behat, logging, redundancy, and more... showing how all of these tools help to build stable environments that you know work and work well.
Humor, especially of a muppet variety, will be key to making this presentation bearable. Wakka Wakka!
Description
Drupal 8 is going to have better front-end performance for anonymous users out of the box: it is now smart enough to no longer load unnecessary JavaScript. It's also (finally!) going to cache all entities efficiently, so that it doesn't waste time re-rendering the same content over and over again.
Because less time needs to be spent on generating the HTML, the page will show up faster on visitors' devices — also mobile devices.
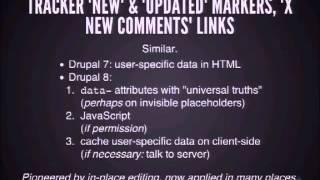
However, you of course still want pages to be personalized. Different visitors have different permissions (and hence different contextual links), different interests (and hence have "new" or "updated" indicators in different places), and so on.
In Drupal 8, we've introduced the necessary foundations to easily serve the same HTML, yet still personalize the page by using client-side caching (localStorage/sessionStorage) in combination with clever client-side cache invalidation.
Furthermore, we finally have pluggable CSS and JavaScript optimization (aggregation), where you can easily plug in a specific JS minifier, or data-mining-applied-to-visitor-navigation-paths-powered CSS/JS grouping (to calculate globally optimal groups)!
The end result: really fast websites, with superb perceived performance!
Note: where possible, I'll explain how to achieve the same in Drupal 7.
Because less time needs to be spent on generating the HTML, the page will show up faster on visitors' devices — also mobile devices.
However, you of course still want pages to be personalized. Different visitors have different permissions (and hence different contextual links), different interests (and hence have "new" or "updated" indicators in different places), and so on.
In Drupal 8, we've introduced the necessary foundations to easily serve the same HTML, yet still personalize the page by using client-side caching (localStorage/sessionStorage) in combination with clever client-side cache invalidation.
Furthermore, we finally have pluggable CSS and JavaScript optimization (aggregation), where you can easily plug in a specific JS minifier, or data-mining-applied-to-visitor-navigation-paths-powered CSS/JS grouping (to calculate globally optimal groups)!
The end result: really fast websites, with superb perceived performance!
Note: where possible, I'll explain how to achieve the same in Drupal 7.
Description
Front end development is a fickle, fickle game. Tools, best practice and standards shift like memes in a feed. Even in the 6 years since the introduction of the iPhone we've seen progressive enhancement, responsive design, version-less browsers, HTML5, JavaScript frameworks, native mobile applications, 4G speeds, and staggering mobile web access increases just to name a few things. When work opened on Drupal 7 only hints of this future existed. Here we are again, on the cusp of another major Drupal release staring into our crystal balls trying to predict the nature of front end development for the next five years.
Out of the box, Drupal 7 produced HTML. From a default Drupal 8 installation, we can now request JSON in addition to HTML. With this fundamental shift in the basic architecture of Drupal, we have the potential to power dynamic front end applications with it. But we may not get all the necessary tools from a default Drupal 8 installation. For instance, the entity CRUD API will be incomplete. Contrib module developers will find themselves filling in the gaps. The future will arrive and its distribution will be uneven.
Out of the box, Drupal 7 produced HTML. From a default Drupal 8 installation, we can now request JSON in addition to HTML. With this fundamental shift in the basic architecture of Drupal, we have the potential to power dynamic front end applications with it. But we may not get all the necessary tools from a default Drupal 8 installation. For instance, the entity CRUD API will be incomplete. Contrib module developers will find themselves filling in the gaps. The future will arrive and its distribution will be uneven.
Description
IF YOU'VE A PROJECT WITH PERFORMANCE ISSUES, BRING IT WITH YOU (DEV ENVIRONMENT) WE'LL WORK WITH YOU ON IT!
Did you ever experience a slow Drupal site or are you annoyed by the fact that your awesome site is to slow to really enjoy it? Let's have a look together at the bottlenecks of Drupal and how to get around those. The goal of the lab is to provide you knowledge about known bottlenecks in Drupal and strategies to avoid / resolve them. We will provide you an overview about strategies and ready to use modules that will help to optimize your page. After a first overview we will analyze and optimize the sites of as many participants as possible. This ensures that we'll work with real world examples. Reminder:
Bottlenecks
- Queries
- Entities
- Fields (Rendering)
- Site-Structure
- Synchronous data handling
- Watchdog
- Be aware of form caching
Caching Strategies
- Page caching
- Block caching
- Ctools (Panel) caching
- Passive caching with lifetimes
- Reactive caching
Modules
- Cache Actions
- Boost
- Memcache / Redis
- Performance Hacks
- Entity Cache
Varnish
- How to configure
- Strategies to optimize the hit-rate.
Profiling
- XhProf
- xDebug
- CacheGrind
Analytics
- NewRelic
Session Organization (Masterclass):
1. Presentation about Performance and Drupal (45')
2. Fixing Performance Issues of Real Websites of the Audience (90')
Small Breaks during Session (15')
Did you ever experience a slow Drupal site or are you annoyed by the fact that your awesome site is to slow to really enjoy it? Let's have a look together at the bottlenecks of Drupal and how to get around those. The goal of the lab is to provide you knowledge about known bottlenecks in Drupal and strategies to avoid / resolve them. We will provide you an overview about strategies and ready to use modules that will help to optimize your page. After a first overview we will analyze and optimize the sites of as many participants as possible. This ensures that we'll work with real world examples. Reminder:
Bottlenecks
- Queries
- Entities
- Fields (Rendering)
- Site-Structure
- Synchronous data handling
- Watchdog
- Be aware of form caching
Caching Strategies
- Page caching
- Block caching
- Ctools (Panel) caching
- Passive caching with lifetimes
- Reactive caching
Modules
- Cache Actions
- Boost
- Memcache / Redis
- Performance Hacks
- Entity Cache
Varnish
- How to configure
- Strategies to optimize the hit-rate.
Profiling
- XhProf
- xDebug
- CacheGrind
Analytics
- NewRelic
Session Organization (Masterclass):
1. Presentation about Performance and Drupal (45')
2. Fixing Performance Issues of Real Websites of the Audience (90')
Small Breaks during Session (15')
Description
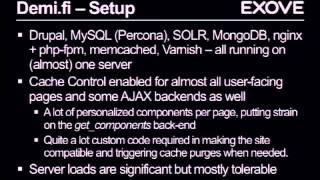
High performance sites are hard to build with Drupal and in a number of cases the internal caching does not give enough boost. Exove has been working for years with all kinds of sites with extremely high performance requirements. We have developed a number of strategies and in this session we explore one of the most efficient one -- using external caching.
For that purpose, we have developed a specific Drupal module. Cache Control integrates sites with the Varnish HTTP accelerator -- and other external HTTP caches -- in a fashion that not only allows for caching page loads for anonymous users but also for authenticated users.
In this session, we briefly discuss how the module works and what are its benefits and limitations. Further, we discuss three real-life cases with high performance requirements that we solved using Cache Control. For all cases we describe how the module worked and what kind of problems we faced.
The first case is a happy case: a high-traffic site where administrators are the only authenticated users. Cache Control suits perfectly for this kind of case. The second case is different: A site where majority of users are authenticated, generate lots of content (making cache purging an issue) and the site shows a lot of personalized content. Cache Control works also in this kind of environment, but faces a lot of challenges. The third case is about dealing with geographical distribution rather than high traffic: We will discuss how Cache Control plays with Fastly CDN.
For that purpose, we have developed a specific Drupal module. Cache Control integrates sites with the Varnish HTTP accelerator -- and other external HTTP caches -- in a fashion that not only allows for caching page loads for anonymous users but also for authenticated users.
In this session, we briefly discuss how the module works and what are its benefits and limitations. Further, we discuss three real-life cases with high performance requirements that we solved using Cache Control. For all cases we describe how the module worked and what kind of problems we faced.
The first case is a happy case: a high-traffic site where administrators are the only authenticated users. Cache Control suits perfectly for this kind of case. The second case is different: A site where majority of users are authenticated, generate lots of content (making cache purging an issue) and the site shows a lot of personalized content. Cache Control works also in this kind of environment, but faces a lot of challenges. The third case is about dealing with geographical distribution rather than high traffic: We will discuss how Cache Control plays with Fastly CDN.
Description
PATCH REVIEWS: GET GOOD REVIEWS, GIVE GOOD REVIEWS. FASTER.
There are over 2000 core issues waiting for reviews. We need more reviews faster. A shortage of timely reviews frustrates patch authors, leads to draining rerolls, and causes some would-be contributors to give up on core. Some reviews, like: "looks good", lack specific useful information. When core committers review issues, they sometimes point out missing core gates requirements that could have been addressed before RTBC. This drags out the time to commit.
STORIES & STRATEGIES: TURNING REGULAR PEOPLE INTO MENTORS OF MENTORS
One of the more daunting things we encounter in core development is getting enough people to regularly contribute. To be sustainable, we need to encourage new contributors to participate in core development. To that end, the Drupal Core Mentoring program seeks to engage new contributors and experienced developers alike to participate in the program. Mentoring provides participants with direction and encouragement to help them find their way in the maze of the Drupal issue queues.
There are over 2000 core issues waiting for reviews. We need more reviews faster. A shortage of timely reviews frustrates patch authors, leads to draining rerolls, and causes some would-be contributors to give up on core. Some reviews, like: "looks good", lack specific useful information. When core committers review issues, they sometimes point out missing core gates requirements that could have been addressed before RTBC. This drags out the time to commit.
STORIES & STRATEGIES: TURNING REGULAR PEOPLE INTO MENTORS OF MENTORS
One of the more daunting things we encounter in core development is getting enough people to regularly contribute. To be sustainable, we need to encourage new contributors to participate in core development. To that end, the Drupal Core Mentoring program seeks to engage new contributors and experienced developers alike to participate in the program. Mentoring provides participants with direction and encouragement to help them find their way in the maze of the Drupal issue queues.
Description
Drupal 8 will be a whole new animal. Module development will no longer consist of "throw hooks at it until it works" but a careful construction of services, plugins, controllers, and listeners. Keeping a Drupal 8 site happy involves fewer arrays and more objects for it to play with. And what's this HttpKernel thing?
This session will be a hands-on tour of the new systems in Drupal 8. Attendees will be walked through the process of writing a module for Drupal 8, with an exploration of the new system's architecture along the way. Also, cute animals.
TOPICS TO COVER
Services (No, not web services)
The state system
Plugins (All the things!)
Blocks (They're cool now)
Controllers and Routes
Event listeners
Configuration and deployment
Entities
WHAT TO BRING
A laptop with a working development environment
A fresh Drupal 8 checkout, already installed
A desire to get a jump on Drupal 8
Your favorite stuffed animal (You'll see why...)
This session will be a hands-on tour of the new systems in Drupal 8. Attendees will be walked through the process of writing a module for Drupal 8, with an exploration of the new system's architecture along the way. Also, cute animals.
TOPICS TO COVER
Services (No, not web services)
The state system
Plugins (All the things!)
Blocks (They're cool now)
Controllers and Routes
Event listeners
Configuration and deployment
Entities
WHAT TO BRING
A laptop with a working development environment
A fresh Drupal 8 checkout, already installed
A desire to get a jump on Drupal 8
Your favorite stuffed animal (You'll see why...)
Description
In March 2006, Dan North published an article in Better Software magazine entitled, "INTRODUCING BDD". BDD or Behavioural Driven Development is now understood to not be just a means to test our applications but to deliver applications that matter - applications that do what they were intended to do.
Behat is a tool that makes Behavioural Driven Development possible.
- Learn about Agile Project Development and the challenges in delivering and getting all the stake holders on board.
- Learn how testing can help us to deliver confidently.
- But where do we begin? What should we test? Where are the priorities?
- How do we sell testing to those paying for it?
- How shall the tests be written.
- Would you like a demo? You'll see one.
Behat is a tool that makes Behavioural Driven Development possible.
- Learn about Agile Project Development and the challenges in delivering and getting all the stake holders on board.
- Learn how testing can help us to deliver confidently.
- But where do we begin? What should we test? Where are the priorities?
- How do we sell testing to those paying for it?
- How shall the tests be written.
- Would you like a demo? You'll see one.
Description
Drupal 8 aims to provide a familiar environment yet it has many fundamental underlying changes in terms of how it understands language on your site. There are new features for single foreign language sites and multilingual sites alike.
This session will cover changes and improvements around installation, the language settings system, content language and translation support, software translation and configuration language and translation.
The ideal attendee at this session has some experience in Drupal 6 or 7 multilingual site building and want to get the scoop on what is possible in Drupal 8 core (and a key contributed module or two if needed). Those who have no experience in foreign/multilingual site building will also get a lot out of it.
This session will cover changes and improvements around installation, the language settings system, content language and translation support, software translation and configuration language and translation.
The ideal attendee at this session has some experience in Drupal 6 or 7 multilingual site building and want to get the scoop on what is possible in Drupal 8 core (and a key contributed module or two if needed). Those who have no experience in foreign/multilingual site building will also get a lot out of it.
Description
In many countries accross Europe, websites projects are bought using fixed budget engagements from vendors.
RFPs we receive have often a very poor level of details, while client still wait for a fixed budget and timeframe.
During this session we'll present how we do at Adyax, bidding on fixed budget projects only to ensure that projects are always delivered and we get some money for it.
Session will cover several key points, like :
How to analyse and RFP and convert it to a Drupal Project Plan
How to count templates and related charges
Reading between the RFPs lines, detect those features that are not clearly described
How to avoid being the most expensive bidder by providing options
Some sharing about our estimation rules, tips & tricks
How to prepare a detailled planning
Important risks that can blow up your margins
In what Drupal is so different from others CMS / Frameworks
How to keep an eye, during the project on your margin
How to deal with change requests and evolutions
How to make your customer happy even when you ask them more money and/or time
10 usual mistakes that any Drupal Shop do.
Session will be supported with a set of concrete examples...
RFPs we receive have often a very poor level of details, while client still wait for a fixed budget and timeframe.
During this session we'll present how we do at Adyax, bidding on fixed budget projects only to ensure that projects are always delivered and we get some money for it.
Session will cover several key points, like :
How to analyse and RFP and convert it to a Drupal Project Plan
How to count templates and related charges
Reading between the RFPs lines, detect those features that are not clearly described
How to avoid being the most expensive bidder by providing options
Some sharing about our estimation rules, tips & tricks
How to prepare a detailled planning
Important risks that can blow up your margins
In what Drupal is so different from others CMS / Frameworks
How to keep an eye, during the project on your margin
How to deal with change requests and evolutions
How to make your customer happy even when you ask them more money and/or time
10 usual mistakes that any Drupal Shop do.
Session will be supported with a set of concrete examples...
Description
How hard it can be to push innovation within a huge corporation that is using Drupal? Marek, who's been known in Drupal community as a Designer, Themer and Developer for over 7 years now, is trying to introduce user centered design, on a Drupal based project, for the past year in his new contract role in one of the largest bank in the world.
In Drupal world we often take default user interface as the best practice and granted that it works as intended. For example, the search button, that has the "Search" word as an action. Have you ever thought about whether that button works for your application? How about a little research to improve its performance?
Marek will tell you the story of a person coming from freelance world to a big rigid corporation. What impact has a detailed research about users behaviour on the project and team members? Is it easy to succeed in changing the mindset that is focused on fulfilling managers wishes aka "success driven approach"™ only and not taking users needs in consideration? How can you stand your ground when presenting your UX improvements when questioned?
After seeing this session you will get an overview on how to introduce user-centered design within any organization or project, what it takes and what role you and team members play in it. You will think about users more (but keeping the business goals in mind). You will learn about research approaches that were taken and how did they help, which you can then apply for your projects and clients to increase conversion rate.
In Drupal world we often take default user interface as the best practice and granted that it works as intended. For example, the search button, that has the "Search" word as an action. Have you ever thought about whether that button works for your application? How about a little research to improve its performance?
Marek will tell you the story of a person coming from freelance world to a big rigid corporation. What impact has a detailed research about users behaviour on the project and team members? Is it easy to succeed in changing the mindset that is focused on fulfilling managers wishes aka "success driven approach"™ only and not taking users needs in consideration? How can you stand your ground when presenting your UX improvements when questioned?
After seeing this session you will get an overview on how to introduce user-centered design within any organization or project, what it takes and what role you and team members play in it. You will think about users more (but keeping the business goals in mind). You will learn about research approaches that were taken and how did they help, which you can then apply for your projects and clients to increase conversion rate.
Description
Monitoring an infrastructure is still one of the most complex tasks at hand. Yet in this age of Infrastructure as Code a lot of people are still stuck using tools that haven't adapted. This talk will explain you how to look at monitoring your infrastructure from another angle, an automated angle, and what tools play well with Drupal.
Description
Composer is a PHP Dependency Management tool. Drupal 8 has already embraced it by fulfilling dependencies such as Symfony components, Guzzle, Doctrine & more through Composer. With the advent of PSR-0 autoloading & the increasingly componentizable nature of php, Drupal 8 has begun to provide components of its own that could stand separate from the Drupal code base.
Come see how these components could give benefit to the entire Drupal community by spreading the influence of our code and our culture into the greater PHP world. This session will outline both the current state of Drupal components & what a possible future of Drupal components could look like.
Come see how these components could give benefit to the entire Drupal community by spreading the influence of our code and our culture into the greater PHP world. This session will outline both the current state of Drupal components & what a possible future of Drupal components could look like.
Description
A series of lightning talks from the team at Capgemini, showcasing some approaches to the common issues of large scale development teams.
BUILDING A SCALABLE DEVELOPER WORKFLOW
As your development team grows, and the rate of change of your project increases, it's inevitable that you'll encounter some issues with scaling your development process and keeping on top of all that change. With some lessons learnt at the coalface, we'll look at things that have worked, and some things that didn't go so well.
BDD AND BEHAT: GET YOUR CLIENTS TO WRITE YOUR TESTS
We'll give you the lowdown on Behaviour Driven Development (BDD), a technique for agile requirements gathering and testing that takes the best of TDD (Test Driven Development) and enables non-technical stakeholders to write all of your acceptance tests in plain English.
We'll give an insight on how you can use Behat to drive the development of your projects and enable your software developers and clients to have a shared tool and process to collaborate.
GET YOUR BITS IN: EASIER SITE MIGRATION
It's highly unusual for enterprise clients to be building their first website. We'll look at the tools we've adopted and practices we've developed to take a structured, repeatable and testable approach to content migration.
BUILDING A SCALABLE DEVELOPER WORKFLOW
As your development team grows, and the rate of change of your project increases, it's inevitable that you'll encounter some issues with scaling your development process and keeping on top of all that change. With some lessons learnt at the coalface, we'll look at things that have worked, and some things that didn't go so well.
BDD AND BEHAT: GET YOUR CLIENTS TO WRITE YOUR TESTS
We'll give you the lowdown on Behaviour Driven Development (BDD), a technique for agile requirements gathering and testing that takes the best of TDD (Test Driven Development) and enables non-technical stakeholders to write all of your acceptance tests in plain English.
We'll give an insight on how you can use Behat to drive the development of your projects and enable your software developers and clients to have a shared tool and process to collaborate.
GET YOUR BITS IN: EASIER SITE MIGRATION
It's highly unusual for enterprise clients to be building their first website. We'll look at the tools we've adopted and practices we've developed to take a structured, repeatable and testable approach to content migration.
Description
Package- and dependency management is like source control; somehow we manage to survive without it, but it's a pain in the ass. For some reason, web development has been a place of medival darkness without proper tools for handling packages and dependencies. Until now.
This presentation will showcase how you can leverage NPM, Browserify, Yarnify, Bower, Jam, RequireJS and all of their friends to bring your application and your development process to the age of Enlightenment.
This presentation will showcase how you can leverage NPM, Browserify, Yarnify, Bower, Jam, RequireJS and all of their friends to bring your application and your development process to the age of Enlightenment.
Description
We all hear about websites needing to be fast and how frontend is most often the real bottleneck, but how can you keep things humming and get all your work done at the same time? The real solution is finding problems as they occur instead of waiting until launch day to start debugging.
The real solution is frontend ops.
Frontend operations skills will allow you to set up automated testing to catch bugs and regressions when they happen, before you merge to trunk. We'll look at tools like PhantomJS which provide almost endless testing abilities: CSS regressions, log network waterfalls, YSlow scores, and more — all on a per-commit basis :)
Session will be technical and assumes you are both familiar with node.js and some devops stuff such as version control, separate developer environments, and (in some cases) the ability to automate tasks using a tool like Jenkins.
Slides: http://rupl.github.io/frontend-ops/
Examples: https://github.com/rupl/frontend-ops/tree/master/examples
The real solution is frontend ops.
Frontend operations skills will allow you to set up automated testing to catch bugs and regressions when they happen, before you merge to trunk. We'll look at tools like PhantomJS which provide almost endless testing abilities: CSS regressions, log network waterfalls, YSlow scores, and more — all on a per-commit basis :)
Session will be technical and assumes you are both familiar with node.js and some devops stuff such as version control, separate developer environments, and (in some cases) the ability to automate tasks using a tool like Jenkins.
Slides: http://rupl.github.io/frontend-ops/
Examples: https://github.com/rupl/frontend-ops/tree/master/examples
Description
This presentation will be a no-holds-barred fight to the finish between Cloud hosting & Traditional managed hosting. Actually, in this Panel we will aim to objectively present the relative strengths and weaknesses associated with both Cloud and Managed hosting.
Your presenters will be Aaron Porter, from #AberdeenCloud, and Greg Harvey, from CodeEnigma. Both presenters are considered to be experts by many in their particular fields, and will present the subject matter in an entertaining and engaging way, which is certain to leave the audience feeling as though they have gained considerable knowledge regarding the different hosting options. This is a non-technical presentation which will be geared towards educating people about hosting options; it is not a SysAdmin "how to" session.
Some areas to be discussed:
1. CapEx
2. Productivity
3. Ux
4. Data security
5. Physical control
6. Performance
Your presenters will be Aaron Porter, from #AberdeenCloud, and Greg Harvey, from CodeEnigma. Both presenters are considered to be experts by many in their particular fields, and will present the subject matter in an entertaining and engaging way, which is certain to leave the audience feeling as though they have gained considerable knowledge regarding the different hosting options. This is a non-technical presentation which will be geared towards educating people about hosting options; it is not a SysAdmin "how to" session.
Some areas to be discussed:
1. CapEx
2. Productivity
3. Ux
4. Data security
5. Physical control
6. Performance
Description
Talk aimed at the current state of EU cookie/privacy laws and how to utilize open source software to comply with that.
As a lot of things on the web, techniques that were once invented with a pretty clear scope (or seemingly so) usually dont take long to find multiple use cases.
In case of cookies, the nicest form of this is persisting session states between HTTP requests, the nastier form is the mechanism with which a lot of sites knowingly hand over visitor-loggint to third parties (with really nice tools!).
In both US and EU legislation has passed to at least increase the visibility of cookie usage and raise awareness.
Nowadays, a law-abiding webcitizen with a website warns his/her users about this, but this is cumbersome and annoying, because, why would you want to bother your visitors with the fact that you are giving away there information, when cleaner alternatives exist?
Piwik is such a tool, if offers a very usefull opensource alternative to the well-known commercial analytics tools and integrates very well with the leading open-source CMS'es.
This session will focus on some of the legal aspects on cookie usage, but mostly on how to integrate Piwik with your (Drupal) site and get the most out of it.
As a lot of things on the web, techniques that were once invented with a pretty clear scope (or seemingly so) usually dont take long to find multiple use cases.
In case of cookies, the nicest form of this is persisting session states between HTTP requests, the nastier form is the mechanism with which a lot of sites knowingly hand over visitor-loggint to third parties (with really nice tools!).
In both US and EU legislation has passed to at least increase the visibility of cookie usage and raise awareness.
Nowadays, a law-abiding webcitizen with a website warns his/her users about this, but this is cumbersome and annoying, because, why would you want to bother your visitors with the fact that you are giving away there information, when cleaner alternatives exist?
Piwik is such a tool, if offers a very usefull opensource alternative to the well-known commercial analytics tools and integrates very well with the leading open-source CMS'es.
This session will focus on some of the legal aspects on cookie usage, but mostly on how to integrate Piwik with your (Drupal) site and get the most out of it.
Description
When it comes to Object Oriented Programming, there is no shortage of guidelines and principles for how to properly design an OO system. There is also no shortage of acronyms to describe these principles: DRY, SRP, LSP, LoD, ISP, OCP, etc. However, there are two acronyms that really shine through to describe how to, and how not to do OOP well. The two acronyms are SOLID and STUPID (respectively).
We will start off by discussing some of the underlying principles of Object Oriented Programming, and how we can learn from the principles identified by each of these two acronyms. Additionally, we'll explore some additional patterns and anti-patterns of Object Oriented Design. Finally, we'll talk about how all of this applies to our every day development tasks, and the real-world benefit these design principles provide...
We will start off by discussing some of the underlying principles of Object Oriented Programming, and how we can learn from the principles identified by each of these two acronyms. Additionally, we'll explore some additional patterns and anti-patterns of Object Oriented Design. Finally, we'll talk about how all of this applies to our every day development tasks, and the real-world benefit these design principles provide...
Description
In one hour we will give you 12 best practices from Wunderkraut presented by 12 of our experienced employees. Wunderkraut does many things differently, and we would like to share some of our insights by using an open space technology method called ignite. Each speaker has exactly 5 very much practiced minutes to share their topic. In this session the topics vary from employee happiness to remote collaboration and asking "Why".
Description
Okay. Once upon a time there was a content management system that needed to render markup. So this Content Managment System returned strings of HTML. Well that really wasn't that great because there were these people out in the world called Front End Developers and it just so happens that Front End Developers actually care about what the HTML looks like. Oh, by the way, this Content Management System is named Drupal.
So the Drupal changed. It created something called a theme layer, which allowed Front End Developers to override the markup that was produced. And it provided some templates that the Front End Developers could use like they were used to when they wrote old skool HTML in their favorite text editor. There were these magic Preprocess functions that allowed the Front End Developers to change the variables that were injected into the templates themselves. After some head scratching, the Front End Developers became happier, because they had more control. But they also had more tools to learn.
Well some time went by and this other group of people called Back End Developers decided that markup was being generated too soon by the theme layer, so they created something called the Render API. The Render API was Yet Another New Tool. Well actually, Render API was a bag of magic beans that promised many things; it delegated markup creation. Nevertheless, the bag had a few holes in it, and some of the beans turned out to be actually wadded-up gum wrappers and a few stale raisins. But by this point, the Front End Developers were overwhelemed. "Theme Functions Overrides, Preprocess Layer, Template Overrides, Process Layer, Alter Hooks, Theme Wrappers, Page Array? ZOMG AND A HALF DOT COM."
The bough broke. Coderage swept across the land. Front End Developers and Back End Developers formed a vicious, tangled rivalry fought in the trenches of whatever Major Social Media Providers could provide.
But admist the anger and confusion shined a light of hope; A beacon, a renaissance. A tiny voice asked: "Yo theming is way broken. So, um, what if we started this over again?"
Such words were spoken at DrupalCon Denver. The brokeness of the past could be fixed: *This. is. Open. Source.*
Thus began a journey. In the forest, we found, amidst the dew-laden leaves and mossy oak, a totem of things to come: a Twig. The Twig was powerful had some ideas. The ideas were refreshing. The ideas were new. The ideas began a conversation, and that conversation discovered new things. There was momentum. The Front End Developers took action.
But we soon discovered the Twig was only the tip of the iceberg. Our refactoring sights are eyeing some tasty entrees, including but not limited to:
theme system architecture
theme registry as a service
theme() callback deprecation
An OO Render API and death to the arrays of doom
Overlaps with TypedData API and EntityNG
Now is the present. The rising OO tide lifts all ships. The theme layer as we know it will change, and needs to change. We have made a lot of progress. There is a lot to be done.
Come to this session and hear the next chapter of the story, and contribute your own ideas.
So the Drupal changed. It created something called a theme layer, which allowed Front End Developers to override the markup that was produced. And it provided some templates that the Front End Developers could use like they were used to when they wrote old skool HTML in their favorite text editor. There were these magic Preprocess functions that allowed the Front End Developers to change the variables that were injected into the templates themselves. After some head scratching, the Front End Developers became happier, because they had more control. But they also had more tools to learn.
Well some time went by and this other group of people called Back End Developers decided that markup was being generated too soon by the theme layer, so they created something called the Render API. The Render API was Yet Another New Tool. Well actually, Render API was a bag of magic beans that promised many things; it delegated markup creation. Nevertheless, the bag had a few holes in it, and some of the beans turned out to be actually wadded-up gum wrappers and a few stale raisins. But by this point, the Front End Developers were overwhelemed. "Theme Functions Overrides, Preprocess Layer, Template Overrides, Process Layer, Alter Hooks, Theme Wrappers, Page Array? ZOMG AND A HALF DOT COM."
The bough broke. Coderage swept across the land. Front End Developers and Back End Developers formed a vicious, tangled rivalry fought in the trenches of whatever Major Social Media Providers could provide.
But admist the anger and confusion shined a light of hope; A beacon, a renaissance. A tiny voice asked: "Yo theming is way broken. So, um, what if we started this over again?"
Such words were spoken at DrupalCon Denver. The brokeness of the past could be fixed: *This. is. Open. Source.*
Thus began a journey. In the forest, we found, amidst the dew-laden leaves and mossy oak, a totem of things to come: a Twig. The Twig was powerful had some ideas. The ideas were refreshing. The ideas were new. The ideas began a conversation, and that conversation discovered new things. There was momentum. The Front End Developers took action.
But we soon discovered the Twig was only the tip of the iceberg. Our refactoring sights are eyeing some tasty entrees, including but not limited to:
theme system architecture
theme registry as a service
theme() callback deprecation
An OO Render API and death to the arrays of doom
Overlaps with TypedData API and EntityNG
Now is the present. The rising OO tide lifts all ships. The theme layer as we know it will change, and needs to change. We have made a lot of progress. There is a lot to be done.
Come to this session and hear the next chapter of the story, and contribute your own ideas.
Description
Drupal 8 introduces a lot of changes for javascript: how to add a JS file to a page, how Drupal process the aggregation of JS files, what are the new javascript APIs, what do we mean by mobile-first.
This session will focus on showing Drupal developers how to update their javascript from Drupal 7 to 8 by taking an example module and going through all the relevant changes.
By the end you'll know what fancy new features Drupal 8 provides you to build rich applications on top of Drupal while keeping mobile devices in mind.
This session will focus on showing Drupal developers how to update their javascript from Drupal 7 to 8 by taking an example module and going through all the relevant changes.
By the end you'll know what fancy new features Drupal 8 provides you to build rich applications on top of Drupal while keeping mobile devices in mind.
Description
How to successfully cooperate with fellow agencies to market drupal professionally and grow the pie.
Compared to closed source frameworks, little is written about Drupal. But the market is changing and competition is becoming fierce. Time to grow the pie and one way is to let the world know there is this awesome framework called Drupal.
Drupal deserves a place in the spotlight. Therefor professional Drupal marketing is becoming a necessity. Most Drupal agencies are run by developers who became successful because of a growing demand for drupal developers. Most of them have background in marketing and press/pr.
I have been a Drupal evangelist for more then 7 years. With a professional background in marketing and Drupal i want to share my experience and share some useful tips and pointers with other Drupal agencies. This session will help agencies and local communities in professionalizing their Drupal marketing.
The first part of the presentation is how to market Drupal from an agency of freelancer perspective.
• What can you do to make a stand against proprietary software vendors?
• What can you do to make a stand against professional marketing departments?
• What are the basics of Drupal marketing and advertisement?
• How to organize your social media and events?
• How can we create a press and pr community for Drupal (open source the marketing)
The second part of the presentation will focus on the last bullet: How to organize a local Drupal Business Association with the primary task of marketing Drupal.
• What are the benefits of a local association?
• Rules and regulations
• Code of conduct
• How to create a movement.
• How to work closely together with competitors
• Build a foundation and share the profits.
About half a year ago I co-founded the Dutch Drupal Business Foundation (SDBN). We have a created a substantial budget for marketing and press & pr efforts and professionally promoted Drupal at CMS events! I'd like to share this knowledge!
Compared to closed source frameworks, little is written about Drupal. But the market is changing and competition is becoming fierce. Time to grow the pie and one way is to let the world know there is this awesome framework called Drupal.
Drupal deserves a place in the spotlight. Therefor professional Drupal marketing is becoming a necessity. Most Drupal agencies are run by developers who became successful because of a growing demand for drupal developers. Most of them have background in marketing and press/pr.
I have been a Drupal evangelist for more then 7 years. With a professional background in marketing and Drupal i want to share my experience and share some useful tips and pointers with other Drupal agencies. This session will help agencies and local communities in professionalizing their Drupal marketing.
The first part of the presentation is how to market Drupal from an agency of freelancer perspective.
• What can you do to make a stand against proprietary software vendors?
• What can you do to make a stand against professional marketing departments?
• What are the basics of Drupal marketing and advertisement?
• How to organize your social media and events?
• How can we create a press and pr community for Drupal (open source the marketing)
The second part of the presentation will focus on the last bullet: How to organize a local Drupal Business Association with the primary task of marketing Drupal.
• What are the benefits of a local association?
• Rules and regulations
• Code of conduct
• How to create a movement.
• How to work closely together with competitors
• Build a foundation and share the profits.
About half a year ago I co-founded the Dutch Drupal Business Foundation (SDBN). We have a created a substantial budget for marketing and press & pr efforts and professionally promoted Drupal at CMS events! I'd like to share this knowledge!
Description
You probably know about the Rules module and about its power to define conditionally executed actions based on occurring events in Drupal. But what if you could react on external events also? For example if someone is retweeting one of your tweets or you get a comment on your Facebook page? And how about having actions available for writing facebook posts, retweeting, posting flickr images and more? Wouldn't it be awesome? Yes it is!
This session is about using Rules with popular web services like Twitter, Dropbox, flickr or Facebook. We introduce the flux Services Integration module suite, present some usecases and show you how to setup authentications and how to configure your Rules, step-by-step.
SESSION OVERVIEW:
Short introduction how to use the Rules module in general
How to configure service provider endpoints (like your Twitter App)
How to configure service provider accounts (like your Twitter Account)
A couple of usecases will be presented as step-by-step-guides and will include:
-- Posting facebook posts on twitter,
-- Autogenerate twitter lists based on hashtags,
-- Sending e-mail notifications when there are new RSS feed items,
-- Scheduling retweets using two twitter accounts,
-- Saving flickr images/tweets/facebook posts as Drupal entities
-- and more ...
Caveats, tips and tricks
What web services and APIs are currently supported?
More ideas how to use this functionality
Features we are working on
Do you think we should include another interesting usecase? Just comment and let us know - maybe we'll pick it! :-) By the way, all presented usecases will be available as screencasts!
This session is about using Rules with popular web services like Twitter, Dropbox, flickr or Facebook. We introduce the flux Services Integration module suite, present some usecases and show you how to setup authentications and how to configure your Rules, step-by-step.
SESSION OVERVIEW:
Short introduction how to use the Rules module in general
How to configure service provider endpoints (like your Twitter App)
How to configure service provider accounts (like your Twitter Account)
A couple of usecases will be presented as step-by-step-guides and will include:
-- Posting facebook posts on twitter,
-- Autogenerate twitter lists based on hashtags,
-- Sending e-mail notifications when there are new RSS feed items,
-- Scheduling retweets using two twitter accounts,
-- Saving flickr images/tweets/facebook posts as Drupal entities
-- and more ...
Caveats, tips and tricks
What web services and APIs are currently supported?
More ideas how to use this functionality
Features we are working on
Do you think we should include another interesting usecase? Just comment and let us know - maybe we'll pick it! :-) By the way, all presented usecases will be available as screencasts!
Description
Code that talks only to itself is not useful to anyone. Code that enables other code magnifies its power 10-fold.
But how do we enable other code, and those who write it? What makes a module extensible? What is that vague extra something that turns merely extensible code into an API, a library, and a cornerstone of other systems? How do we harness that power for ourselves?
Let us examine the Aphorisms of Good API design, and the 8-Fold Path of API Nirvana.
This session goes beyond how to write code well to cover the question of how to write libraries that spawn other libraries and innovation by Coding for the Future.
But how do we enable other code, and those who write it? What makes a module extensible? What is that vague extra something that turns merely extensible code into an API, a library, and a cornerstone of other systems? How do we harness that power for ourselves?
Let us examine the Aphorisms of Good API design, and the 8-Fold Path of API Nirvana.
This session goes beyond how to write code well to cover the question of how to write libraries that spawn other libraries and innovation by Coding for the Future.
Description
LISA WELCHMAN, WEB GOVERNANCE & STRATEGY
Over the last 18 years, Lisa Welchman has effectively supported a variety of organizations in stabilizing their complex, multi- stakeholder digital operations through the definition and implementation of sound digital governance practices. A global thought leader in digital strategy and governance, Lisa helps organizations develop big-picture strategies for managing large, complex digital properties and digital teams.
Lisa's clients include Chevron, Cornell University, the United Nations, McKesson, Wells Fargo, The Library of Congress, Sandia Laboratories, Sony Pictures Entertainment, and Saskatchewan Power. Lisa is a sought after speaker at digital conferences globally. Prior to the advent of the commercial Web, Lisa worked in television as a ratings analyst and coordinating producer. She is currently writing Managing Chaos: Digital Governance by Design, to be published by Rosenfeld Media in fall 2013.
KEYNOTE: THE PARADOX OF OPEN GROWTH
Over the last 18 years, Lisa Welchman has effectively supported a variety of organizations in stabilizing their complex, multi- stakeholder digital operations through the definition and implementation of sound digital governance practices. A global thought leader in digital strategy and governance, Lisa helps organizations develop big-picture strategies for managing large, complex digital properties and digital teams.
Lisa's clients include Chevron, Cornell University, the United Nations, McKesson, Wells Fargo, The Library of Congress, Sandia Laboratories, Sony Pictures Entertainment, and Saskatchewan Power. Lisa is a sought after speaker at digital conferences globally. Prior to the advent of the commercial Web, Lisa worked in television as a ratings analyst and coordinating producer. She is currently writing Managing Chaos: Digital Governance by Design, to be published by Rosenfeld Media in fall 2013.
KEYNOTE: THE PARADOX OF OPEN GROWTH
Description
The Caching Deep Dive is not for the faint of heart. We bring together Campbell Vertesi (CTO of 5 Rings) and Jason Ford (CTO of Black Mesh), to dig deep into the issues of site performance and scalability. This is not a session about the basics - we will compare mainstream caching systems, their strengths and weaknesses, and common cache bin allocation strategies. Expect benchmarks and optimization tips. We will discuss best practices in network topology, cache configuration, and performance testing, to give YOU the benefit of our deep experience in the area.
Description
YOU SAW THE SESSIONS, YOU HEARD THE THEORY, YOU SAW THE SLIDES.
NOW ITS TIME TO {{ CODE }} A REAL THEME LIVE IN FRONT OF A DEMANDING AUDIENCE AND GET DEEPER INTO TWIG.
The live demo will be interrupted by (moderated) questions from the attendees, so there will be enough time to explain the new structure for Drupal themes.
AGENDA:
First: A moments of silence over the tiplphiphs & phptemplate
YOU ARE THE THEME TO MY MODULE
* Setting up your new Twig theme
* Layout basics of the new theme
* Twig syntax explained in real world examples (loops, menus, translations, template inheritance)
* Layouts
* CSS & JS
* Debug tools
I'M THE MODULE TO YOUR THEME
Theme functions are out - Twig files are in, what to do now.
CSS & the rules you must abide.
AUDIENCE
This session is for themers that wanna get ready to roll as soon as Drupal 8 is released.
We will also look into modules & how to make them play nice with the theme layer.
NOW ITS TIME TO {{ CODE }} A REAL THEME LIVE IN FRONT OF A DEMANDING AUDIENCE AND GET DEEPER INTO TWIG.
The live demo will be interrupted by (moderated) questions from the attendees, so there will be enough time to explain the new structure for Drupal themes.
AGENDA:
First: A moments of silence over the tiplphiphs & phptemplate
YOU ARE THE THEME TO MY MODULE
* Setting up your new Twig theme
* Layout basics of the new theme
* Twig syntax explained in real world examples (loops, menus, translations, template inheritance)
* Layouts
* CSS & JS
* Debug tools
I'M THE MODULE TO YOUR THEME
Theme functions are out - Twig files are in, what to do now.
CSS & the rules you must abide.
AUDIENCE
This session is for themers that wanna get ready to roll as soon as Drupal 8 is released.
We will also look into modules & how to make them play nice with the theme layer.
Description
Cloud Troopers will spend an hour walking you through our Enterprise solution for Allegiant Airlines. Our Drupal7/symfony2 solution has been running for 1 year now and our solution has taken more than $1,000,000,000 in sales.
We'll take you through the whole architecture and explain how we used RedHat's Satellite to deliver code and content deploys. We'll show you how we used Nagios to monitor the health of the systems, and how we used CI scripts to monitor the health of the system.
We'll also show you our Blackbox suite of tools Allegiant uses to piece together disparate events from any of 100s of servers for a single search into a single view.
Delivering Open Source software in to big companies isn't easy, hopefully we'll be able to show you some of the processes we've put in place to deliver quality software release after release.
We'll take you through the whole architecture and explain how we used RedHat's Satellite to deliver code and content deploys. We'll show you how we used Nagios to monitor the health of the systems, and how we used CI scripts to monitor the health of the system.
We'll also show you our Blackbox suite of tools Allegiant uses to piece together disparate events from any of 100s of servers for a single search into a single view.
Delivering Open Source software in to big companies isn't easy, hopefully we'll be able to show you some of the processes we've put in place to deliver quality software release after release.
Description
Drupal 8 includes some major changes to the administrative interface. This session explores the purpose and details behind many of the main UI overhauls in Drupal 8.
This session is presented by Lewis Nyman (maintainer of the Seven theme) and Bojhan Somers (UX maintainer).
The presentation covers:
The toolbar; building a responsive menu
The content creation page; overhauling Drupal's bland look
The style guide; improving the visual design of Seven
Much more; module page, inline editing, making Drupal responsive, integrating views into core.
Designing in the community is hard, we take a closer look at a few of these initiatives to show the process from exploration, proposal, to implementation that takes place in the community.
We're also going to look towards the future, to expand the Seven style guide beyond core to better serve the needs of contrib developers and create a more seemless experience for site builders.
This session is presented by Lewis Nyman (maintainer of the Seven theme) and Bojhan Somers (UX maintainer).
The presentation covers:
The toolbar; building a responsive menu
The content creation page; overhauling Drupal's bland look
The style guide; improving the visual design of Seven
Much more; module page, inline editing, making Drupal responsive, integrating views into core.
Designing in the community is hard, we take a closer look at a few of these initiatives to show the process from exploration, proposal, to implementation that takes place in the community.
We're also going to look towards the future, to expand the Seven style guide beyond core to better serve the needs of contrib developers and create a more seemless experience for site builders.
Description
Having an efficient and helpful search is one of the backbones of nearly all web sites, ensuring that visitors will quickly find what they are looking for without leaving the site. For three years now, the Search API module has helped site builders to achieve that goal, and an increasing number of extension modules provides help for solving both common and more specific problems, from facetting to location filters. Furthermore, its feature-rich Views integration provides site builders with a powerful mechanism to completely customize their search pages, using a tool they already know.
In this session I will introduce you to that module and its potential. You will learn how to create amazing search solutions fitting for your site with only a few clicks, will be introduced to several extension modules which can help you further customize your site's search experience and will understand the basic model and concepts by which the Search API operates.
In addition, this session will highlight some of the user-facing changes in the upcoming Drupal 8 version of the module and explain where users can expect improvements, thus also providing important information for everyone trying to get a head-start in Drupal 8.
This session is an updated version of the Drupalcon Munich session Building amazing searches with Search API and Facet API, adding coverage of new developments and the Drupal 8 branch, and streamlining some sections to have more time for the discussion of extension modules.
In this session I will introduce you to that module and its potential. You will learn how to create amazing search solutions fitting for your site with only a few clicks, will be introduced to several extension modules which can help you further customize your site's search experience and will understand the basic model and concepts by which the Search API operates.
In addition, this session will highlight some of the user-facing changes in the upcoming Drupal 8 version of the module and explain where users can expect improvements, thus also providing important information for everyone trying to get a head-start in Drupal 8.
This session is an updated version of the Drupalcon Munich session Building amazing searches with Search API and Facet API, adding coverage of new developments and the Drupal 8 branch, and streamlining some sections to have more time for the discussion of extension modules.
Description
After this presentation, you will be able to set up basic monitoring on your servers and get email alerts before your disk or memory fills up, or before your site crashes. You will be able to interpret some of the RRD graphs and even to improve performance and reliability of your Drupal site.
Monitoring - what is that?
Why it is necessary to proactively monitor your Drupal server.
You need data in order to diagnose.
Meet Nagios, Munin and some others.
What can these graphs tell you about your Drupal site?
Practical example of how to configure Nagios.
Could we make it easier? Puppet can!
Get a simple Puppet module and set up monitoring on your own server.
Monitoring - what is that?
Why it is necessary to proactively monitor your Drupal server.
You need data in order to diagnose.
Meet Nagios, Munin and some others.
What can these graphs tell you about your Drupal site?
Practical example of how to configure Nagios.
Could we make it easier? Puppet can!
Get a simple Puppet module and set up monitoring on your own server.
Description
The municipality of Copenhagen has gone Drupal in large scale. Within this and the next 2-3 years more than 1000 websites built on more than 15 different cms's (plone, wordpress, sharepoint, dynamicweb etc) will be replaced by a new drupal platform. Our mantra is to build reusable, maintainable and flexible design, content, code and infrastructure.
This session will focus on how a big local government organization is succeeding in implementing Drupal with both short term and long goals.while maintaining flexibility in the overall setup. The key point of this presentation will be how to do Drupal both technically and organizationally from the bottom up, without losing track of where you are going -- a challenge which many have failed.
The replacement of a 10 year old intranet is one of the first projects. The intranet servs 45.000 employees across 7 distinct organizational structures. The setup includes several different Drupal distributions organized and managed by Aegir project, development of a scalable information architecture and design, setting up the infrastructure and environment of the platform and creating a user friendly editorial interface. There are currently 20 different websites running on the platform and it is build so new websites can be added without increasing costs. We will also talk about importance of the open source community and how we empowered contributing back.
Points covered in the presentation:
• Establishing long term and short term goals and principles for a drupal platform
• Challenges of governmental organization and goals
• A scalable information architecture and design
• High performance system architecture
• Information about distributions that were built
• Giving back to the community
• Next on our drawing boards
This session will focus on how a big local government organization is succeeding in implementing Drupal with both short term and long goals.while maintaining flexibility in the overall setup. The key point of this presentation will be how to do Drupal both technically and organizationally from the bottom up, without losing track of where you are going -- a challenge which many have failed.
The replacement of a 10 year old intranet is one of the first projects. The intranet servs 45.000 employees across 7 distinct organizational structures. The setup includes several different Drupal distributions organized and managed by Aegir project, development of a scalable information architecture and design, setting up the infrastructure and environment of the platform and creating a user friendly editorial interface. There are currently 20 different websites running on the platform and it is build so new websites can be added without increasing costs. We will also talk about importance of the open source community and how we empowered contributing back.
Points covered in the presentation:
• Establishing long term and short term goals and principles for a drupal platform
• Challenges of governmental organization and goals
• A scalable information architecture and design
• High performance system architecture
• Information about distributions that were built
• Giving back to the community
• Next on our drawing boards
Description
You are a clever and talented person. You create beautiful designs, or perhaps you can architect a system that even a cat could use. Your peers adore you. Your clients love you. But (until now) you haven't *&^#^ been able to make Git bend to your will. It makes you angry inside that you have to ask your co-worker, again, for that *&^#^ command to share your work.
It's not you. It's Git. Promise.
We'll kick off this session with an explanation of why Git is so freaking hard to learn. Then we'll flip the tables and make YOU (not Git) the centre of attention. You'll learn how to define, and sketch out how version control works, using terms and scenarios that make sense to you. Yup, sketch. On paper. (Tablets and other electronic devices will be allowed, as long as you promise not to get distracted choosing the perfect shade for rage.) To this diagram you'll layer on the common Git commands that are used regularly by efficient Git-using teams. It'll be the ultimate cheat sheet, and specific to your job. If you think this sounds complicated, it's not! Your fearless leader, Emma Jane, has been successfully teaching people how-to-tech for over a decade. She is well known for her non-technical metaphors which ease learners into complex, work-related topics that previously felt inaccessible.
Yes, this is an introductory session. No, you don't have to have Git installed to attend. You don't even need to know where the command line is on your computer. Yes, you should attend if you've been embarrassed to ask team-mates what Git command you used three weeks ago to upload your work...just in case you're supposed to remember.
If you're a super-human Git fanatic who is frustrated by people who don't just "git it", this session is also for you. You'll learn new ways to effectively communicate your ever-loving Git, and you may develop a deeper understanding of why your previous attempts to explain Git have failed.
It's not you. It's Git. Promise.
We'll kick off this session with an explanation of why Git is so freaking hard to learn. Then we'll flip the tables and make YOU (not Git) the centre of attention. You'll learn how to define, and sketch out how version control works, using terms and scenarios that make sense to you. Yup, sketch. On paper. (Tablets and other electronic devices will be allowed, as long as you promise not to get distracted choosing the perfect shade for rage.) To this diagram you'll layer on the common Git commands that are used regularly by efficient Git-using teams. It'll be the ultimate cheat sheet, and specific to your job. If you think this sounds complicated, it's not! Your fearless leader, Emma Jane, has been successfully teaching people how-to-tech for over a decade. She is well known for her non-technical metaphors which ease learners into complex, work-related topics that previously felt inaccessible.
Yes, this is an introductory session. No, you don't have to have Git installed to attend. You don't even need to know where the command line is on your computer. Yes, you should attend if you've been embarrassed to ask team-mates what Git command you used three weeks ago to upload your work...just in case you're supposed to remember.
If you're a super-human Git fanatic who is frustrated by people who don't just "git it", this session is also for you. You'll learn new ways to effectively communicate your ever-loving Git, and you may develop a deeper understanding of why your previous attempts to explain Git have failed.
Description
Drupal 8 makes it just as easy to output your content in formats like JSON and XML as it is to output HTML... even with Views! And with the new REST module in Drupal core, it's easy for external apps to use that data and to create and maintain content on your site. You may know Drupal 7 contrib modules like Services and RESTWS, now we have a much more flexible and powerful system in core.
In this session, you'll get an overview of the new REST and serialization systems, with demonstration of their configuration and use. You'll see how you can extend these tools, adding your own custom formats and REST plugins.
Throughout the talk, we'll cover key REST principles and also give tips on how to test your setup.
We will also explain how web service interfaces for entities are exposed using Drupal 8's improved Entity API. Access control, working with fields, creating, reading, updating and deleting resources will be covered in our talk.
In this session, you'll get an overview of the new REST and serialization systems, with demonstration of their configuration and use. You'll see how you can extend these tools, adding your own custom formats and REST plugins.
Throughout the talk, we'll cover key REST principles and also give tips on how to test your setup.
We will also explain how web service interfaces for entities are exposed using Drupal 8's improved Entity API. Access control, working with fields, creating, reading, updating and deleting resources will be covered in our talk.
Description
Drupal comes with very basic support for file management, which is not powerfull enough for most of the sites. We have various very interesting solutions in contrib. Almost every one of them solves some problems, but it also fails with others. It sometimes feels that we'd get an excellent solution if we'd merge them all together. Unfortunately we can't, since they are not integrated at all.
Drupal 8 is coming at our door and I think that this is great timing to re-think file management. We can see where we succeeded and where we had problems in D8/D7 contrib. We should discuss and decide how to tackle file-related problems in D9/D8 contrib.
I'll present the current state in this field and my view about what is to be improved along with some suggestions how to do it.
Drupal 8 is coming at our door and I think that this is great timing to re-think file management. We can see where we succeeded and where we had problems in D8/D7 contrib. We should discuss and decide how to tackle file-related problems in D9/D8 contrib.
I'll present the current state in this field and my view about what is to be improved along with some suggestions how to do it.
Description
Amazee Labs invites you to learn how to use Drupal to provide a nationwide prime-time television audience with a real-time second screen experience. Peak behind the scenes of a solution, which delivered a smooth user experience and how responsive design, caching and server setups, played their part.
Description
What is this thing called Drush that everyone is talking about?
Why do I care about it?
What can Drush do for me to make my life easier?
As a site builder you may or may not be familiar with the command line and commands on said command line. Due to this you may never have ventured into the wonderful world of Drush, and cannot imagine why you would ever want to use this strange thing call Drush. In this session we will go over some of the ways Drush can make your life as a site builder so much easier. Using the UI to enable modules, clear cache, etc. can be daunting and take a long time to find what you are looking for. Drush makes these every day tasks so much simpler, but even better, so much faster. Saving you time, and letting you spend more time doing other things, like building out those content types and views.
If you've never used drush, or want to know more about drush, this is the session not to be missed.
Why do I care about it?
What can Drush do for me to make my life easier?
As a site builder you may or may not be familiar with the command line and commands on said command line. Due to this you may never have ventured into the wonderful world of Drush, and cannot imagine why you would ever want to use this strange thing call Drush. In this session we will go over some of the ways Drush can make your life as a site builder so much easier. Using the UI to enable modules, clear cache, etc. can be daunting and take a long time to find what you are looking for. Drush makes these every day tasks so much simpler, but even better, so much faster. Saving you time, and letting you spend more time doing other things, like building out those content types and views.
If you've never used drush, or want to know more about drush, this is the session not to be missed.
Description
For years people have complained about Drupal's lack of dev-stage-prod workflow. Most of the solutions either solve the the content part of the problem or handle deploying code. Now people have no reason to complain. WF Tools is a framework for coordinated deployment of Drupal code, content and configuration from a central management server.
WF Tools was first developed by Dave Hall for IAG and is now being deployed by Pfizer to manage their hundreds of Drupal sites.
The WF Tools framework fits the business rather than the business having to adapt to the tool. WF integrates many existing Drupal modules, including rules, uuid, deploy, services, while supporting third party apps and services such as Jenkins and Amazon SQS.
Pharmaceuticals, like other highly regulated industries, requires web content changes to be reviewed by multiple stakeholders in context of the site. These approvals need to be tracked and recorded. WF Tools provides the ability to preview changes in context across different environments, as well as the audit trail of approvals.
WF Tools allows multiple teams, or even vendors, to work simultaneously on the same site. The changes from each team can be deployed independently of each other. This allows for a very flexible development workflow.
Tim and Dave will explain what WF Tools is, what it can do and how Pfizer is using it. They will demonstrate an example implementation. During this session they will also cover some of the things to consider when moving to WF Tools.
WF Tools allows Pfizer to go from idea to live in an afternoon, with multiple levels of reviews and sign off.
WF Tools was first developed by Dave Hall for IAG and is now being deployed by Pfizer to manage their hundreds of Drupal sites.
The WF Tools framework fits the business rather than the business having to adapt to the tool. WF integrates many existing Drupal modules, including rules, uuid, deploy, services, while supporting third party apps and services such as Jenkins and Amazon SQS.
Pharmaceuticals, like other highly regulated industries, requires web content changes to be reviewed by multiple stakeholders in context of the site. These approvals need to be tracked and recorded. WF Tools provides the ability to preview changes in context across different environments, as well as the audit trail of approvals.
WF Tools allows multiple teams, or even vendors, to work simultaneously on the same site. The changes from each team can be deployed independently of each other. This allows for a very flexible development workflow.
Tim and Dave will explain what WF Tools is, what it can do and how Pfizer is using it. They will demonstrate an example implementation. During this session they will also cover some of the things to consider when moving to WF Tools.
WF Tools allows Pfizer to go from idea to live in an afternoon, with multiple levels of reviews and sign off.
Description
The devil is in the details when creating a content management system, but it's the details that often get left out.
Client cares about how the site looks; developer cares about how the code looks. But rounded corners and nicely commented code don't help the poor content editors.
WHY SHOULD I CARE?
Simply, it's in the best interest of the vendor to deliver a product that people don't hate to use.
Especially if the client doesn't seem to care, it can be really easy to ignore the issue of usability. But even though they may not care during development, they will be made to care once it's delivered.
As a former content editor I can attest to this! Ignored we were, until the day came when we had to use the thing. Day after day, we slogged through it, cursing the evildoers (i.e. 'the vendor' and 'the project lead') who inflicted this torture upon us!
WHAT CAN I DO ABOUT THAT?
You can help! And it's not even that hard, or expensive!
Out of the box, Drupal is... OK for content editors. But oftentimes post-major-development, it's... bad.
There are a lot of simple things you can do to make life easier for these users, and it doesn't require major customisation. It can also make training easier, and reduce support requests that come from not understanding the system.
A few basic guidelines for your team can produce a hugely better result. So it's easy, it's valuable, and it makes people happy - how could you say no to that?
Topics to be covered include:
Ask the right questions before you build
Help text is your greatest weapon
Contextual links - check the permissions dummy!
Advanced content search was not a requirement because it was assumed to exist
So you developed it - have you ever tried to use it?
And much more!
Client cares about how the site looks; developer cares about how the code looks. But rounded corners and nicely commented code don't help the poor content editors.
WHY SHOULD I CARE?
Simply, it's in the best interest of the vendor to deliver a product that people don't hate to use.
Especially if the client doesn't seem to care, it can be really easy to ignore the issue of usability. But even though they may not care during development, they will be made to care once it's delivered.
As a former content editor I can attest to this! Ignored we were, until the day came when we had to use the thing. Day after day, we slogged through it, cursing the evildoers (i.e. 'the vendor' and 'the project lead') who inflicted this torture upon us!
WHAT CAN I DO ABOUT THAT?
You can help! And it's not even that hard, or expensive!
Out of the box, Drupal is... OK for content editors. But oftentimes post-major-development, it's... bad.
There are a lot of simple things you can do to make life easier for these users, and it doesn't require major customisation. It can also make training easier, and reduce support requests that come from not understanding the system.
A few basic guidelines for your team can produce a hugely better result. So it's easy, it's valuable, and it makes people happy - how could you say no to that?
Topics to be covered include:
Ask the right questions before you build
Help text is your greatest weapon
Contextual links - check the permissions dummy!
Advanced content search was not a requirement because it was assumed to exist
So you developed it - have you ever tried to use it?
And much more!
Description
When an oil company wanted to create value-added services to it's loyal customers especially for fuel card users they found us with interesting requirements
a route planner website which adds POIs (their fuel stations) as waypoints to the planned route
mobile apps for Android and iOS with offline (!) mode to search nearby places (fuel stations) and to show routes (with waypoints) planned on the web
7 languages and even more countries
and much more (the devil is in the details): truck navigation, toll calculations, fuel consumption calculations, offline mapping with the mobile apps
We have good experience with Drupal, Openlayers, OpenStreetMap, Google Maps API.
For creating HTML5 based mobile apps we already used Phonegap so we accepted the challenge.
This is an ongoing project and at the time of DrupalCon Prague the website will be up and running so in the first part of the session I will demonstrate our solutions live.
I will share our real-world experiences powering an offline mapping mobile app with Drupal too:
download (refresh) POI database for offline usage (services)
download map of for your planned route (mapbox, mbtiles, leaflet)
a route planner website which adds POIs (their fuel stations) as waypoints to the planned route
mobile apps for Android and iOS with offline (!) mode to search nearby places (fuel stations) and to show routes (with waypoints) planned on the web
7 languages and even more countries
and much more (the devil is in the details): truck navigation, toll calculations, fuel consumption calculations, offline mapping with the mobile apps
We have good experience with Drupal, Openlayers, OpenStreetMap, Google Maps API.
For creating HTML5 based mobile apps we already used Phonegap so we accepted the challenge.
This is an ongoing project and at the time of DrupalCon Prague the website will be up and running so in the first part of the session I will demonstrate our solutions live.
I will share our real-world experiences powering an offline mapping mobile app with Drupal too:
download (refresh) POI database for offline usage (services)
download map of for your planned route (mapbox, mbtiles, leaflet)
Description
You're building a site - and you think it's almost done. Then, you get the request: "users cannot find the content - we need to add a great search experience too".
Would you know what to do? Can you pick the best combination of modules, configure them and deliver highly relevant search results combined with using drill-down search filtering links as primary site navigation?
In this lab we will go from a Drupal site with content but no search in a semi-continuous demo to a fully functional website that is using faceted search (drill-down links) powered by Apache Solr as its primary navigation.
Topics:
What is Apache Solr and why and when should you use it.
Pros and cons of using Apache Solr Search Integration vs. Search API Solr.
Making sure your data is in the index and creating an initial search page using Solr.
Configure the relevancy of search results and additional options for changing relevancy.
Enabling Facet API and adding facets
Options for configuring the facets for different and changing their display.
Creating a search page just for finding users.
Indexing files such as PDF or DOCX
Autocomplete search
Options for changing and enhancing the display of your search results.
Through it all we will give you the caveats and guidance on the maturity and performance of existing modules and the impact of configuration options.
We assume you will have a Apache Solr server set up locally at the start (see this quick start) so you can follow along each step in your local environment, but will provide a little help at the beginning if you don't have it running yet.
The major part of the presentation will be module configuration, with some examples of custom coding at the end such as to demonstrate how to index and retrieve arbitrary additional data.
Would you know what to do? Can you pick the best combination of modules, configure them and deliver highly relevant search results combined with using drill-down search filtering links as primary site navigation?
In this lab we will go from a Drupal site with content but no search in a semi-continuous demo to a fully functional website that is using faceted search (drill-down links) powered by Apache Solr as its primary navigation.
Topics:
What is Apache Solr and why and when should you use it.
Pros and cons of using Apache Solr Search Integration vs. Search API Solr.
Making sure your data is in the index and creating an initial search page using Solr.
Configure the relevancy of search results and additional options for changing relevancy.
Enabling Facet API and adding facets
Options for configuring the facets for different and changing their display.
Creating a search page just for finding users.
Indexing files such as PDF or DOCX
Autocomplete search
Options for changing and enhancing the display of your search results.
Through it all we will give you the caveats and guidance on the maturity and performance of existing modules and the impact of configuration options.
We assume you will have a Apache Solr server set up locally at the start (see this quick start) so you can follow along each step in your local environment, but will provide a little help at the beginning if you don't have it running yet.
The major part of the presentation will be module configuration, with some examples of custom coding at the end such as to demonstrate how to index and retrieve arbitrary additional data.
Description
Backward compatibility: It's not a thing. That's been our party line for years. We allow ourselves to innovate by breaking APIs between versions. That has allowed us to evolve Drupal over the past decade, but also means a rather unpleasant duality: We can't really evolve the system in backward-compatible ways (because it's a stable version), but upgrading between major versions is always painful. Unfortunately, our architecture did not allow us to do anything better.
Much has changed, however. The cost to businesses to do a tear-down of their site every major release is getting more and more prohibitive. As core takes over more and more functionality from contrib, we can't rely on contrib to pick up the slack in inter-release innovation. With core releases getting longer and longer, the incentive for companies to invest in core is decreasing.
However, we've also made radical shifts to Drupal's architecture in Drupal 8. The large-scale shift to object orientation means it's easier than ever to improve the system without breaking backward compatibility. Do more, break less. That opens up the potential for us to solidly address the boom-bust cycle of core development and innovation, and break the mindset of "it's not innovative if you don't break APIs".
I am talking about feature releases within the Drupal 8 cycle, feature releases that are our focus rather than an after-thought. And with that, postponing Drupal 9 development until we know what it is we're going to do with it.
This session will lay out a vision for a new core development release cycle, one that is semantic versioning based and better balances backward compatibility, forward-compatibility, innovation, and incentives to contribute. If anything, it may well improve our ability to innovate rather than hinder it. It's a vision that we can and should embrace for Drupal 8 and beyond.
Much has changed, however. The cost to businesses to do a tear-down of their site every major release is getting more and more prohibitive. As core takes over more and more functionality from contrib, we can't rely on contrib to pick up the slack in inter-release innovation. With core releases getting longer and longer, the incentive for companies to invest in core is decreasing.
However, we've also made radical shifts to Drupal's architecture in Drupal 8. The large-scale shift to object orientation means it's easier than ever to improve the system without breaking backward compatibility. Do more, break less. That opens up the potential for us to solidly address the boom-bust cycle of core development and innovation, and break the mindset of "it's not innovative if you don't break APIs".
I am talking about feature releases within the Drupal 8 cycle, feature releases that are our focus rather than an after-thought. And with that, postponing Drupal 9 development until we know what it is we're going to do with it.
This session will lay out a vision for a new core development release cycle, one that is semantic versioning based and better balances backward compatibility, forward-compatibility, innovation, and incentives to contribute. If anything, it may well improve our ability to innovate rather than hinder it. It's a vision that we can and should embrace for Drupal 8 and beyond.
Description
This is a hands-on lab designed for module developers who want to learn more about writing Drush commands and configuring Drush settings files to get the most out of your development workflow. You have probably used Drush many times to make your Drupal development and site building tasks easier and faster. Now, learn how a little customization can reduce typing and increase efficiency.
Bring your laptop!
Install Drush 6 (or pull the latest from the master branch) before the lab. Having a Drupal dev site installed would also be helpful, although not required.
We are going to put you fully in the driver's seat for this lab. We'll be combining aspects of a presentation, a training session and a sprint to get you writing code to provide Drush integration for the modules that you authored or use frequently. Whether you are an experienced module developer or just a dabbler in php, we'll show you that creating a Drush extension can be quick and easy.
What if I don't have a laptop?
All are welcome; if you don't have a laptop with you, try teaming up with other lab participants and work together on a common goal.
Upon completion of this lab, participants will understand how contrib modules should integrate with Drush, and will have a deeper understanding of how to utilize Drush configuration features for maximum benefit.
Bring your laptop!
Install Drush 6 (or pull the latest from the master branch) before the lab. Having a Drupal dev site installed would also be helpful, although not required.
We are going to put you fully in the driver's seat for this lab. We'll be combining aspects of a presentation, a training session and a sprint to get you writing code to provide Drush integration for the modules that you authored or use frequently. Whether you are an experienced module developer or just a dabbler in php, we'll show you that creating a Drush extension can be quick and easy.
What if I don't have a laptop?
All are welcome; if you don't have a laptop with you, try teaming up with other lab participants and work together on a common goal.
Upon completion of this lab, participants will understand how contrib modules should integrate with Drush, and will have a deeper understanding of how to utilize Drush configuration features for maximum benefit.
Description
The first step to having a real continuous integration process in place is to automate your build - find out how we did this with Phing and get started with CI the right way.
There have never been more repetative tasks for a Drupal developer. From managing databases and exportables in Drupal 7 to the advent of compiled PHP classes in Drupal 8 and the use of SASS and compass tools now common in front-end development, there is a bevy of long command line incantations a developer needs day to day.
A build system can capture these repetative jobs in a simple to use, sharable library of tasks that not only developers can run with ease but a build server can use to assemble, test and report on project status.
There have never been more repetative tasks for a Drupal developer. From managing databases and exportables in Drupal 7 to the advent of compiled PHP classes in Drupal 8 and the use of SASS and compass tools now common in front-end development, there is a bevy of long command line incantations a developer needs day to day.
A build system can capture these repetative jobs in a simple to use, sharable library of tasks that not only developers can run with ease but a build server can use to assemble, test and report on project status.
Description
This session explores a dichotomy between two development processes that is increasing in popularity. While technically a false dichotomy, there is value in viewing these choices as mutually exclusive, if only superficially.
As a "we only work agile" mantra among consultancies increases, this session shows where there is still value in a waterfall process and when you should honor it for a project rather than an agile style approach.
In a "slow down, not so fast" level headed approach, agile pitfalls are exposed, waterfall values are reviewed and a decision making process is outlined. In the end, this session gives you a formula for choosing a process on a project by project basis.
As a "we only work agile" mantra among consultancies increases, this session shows where there is still value in a waterfall process and when you should honor it for a project rather than an agile style approach.
In a "slow down, not so fast" level headed approach, agile pitfalls are exposed, waterfall values are reviewed and a decision making process is outlined. In the end, this session gives you a formula for choosing a process on a project by project basis.
Description
Automated testing is a cornerstone of delivering agile, robust, quality solutions. The introduction of SimpleTest to the Drupal 7 release cycle had a huge impact on the core Drupal developers' ability to rapidly iterate while minimising regressions. Drupal 8 fully embraced test-driven development, and now boasts over 50,000 test assertions. As we look towards Drupal 9, it is an ideal time to take stock of how we got there, and what we can do even better this time around.
As part of Drupal's evolving integration into the wider web development community, it's useful to learn what we can from other projects. Sebastian Bergmann is the creator of PHPUnit, the de-facto standard for unit testing in the PHP world. He brings a wealth of experience in implementing PHPUnit in open source communities and commercial products.
This session will cover:
how PHPUnit is used in different communities and projects, and what's been learnt along the way;
what's new and state of the art in unit testing, and how PHPUnit is integrating state-of-the-art paradigms;
how PHPUnit compares to other testing technologies and methodologies.
As part of Drupal's evolving integration into the wider web development community, it's useful to learn what we can from other projects. Sebastian Bergmann is the creator of PHPUnit, the de-facto standard for unit testing in the PHP world. He brings a wealth of experience in implementing PHPUnit in open source communities and commercial products.
This session will cover:
how PHPUnit is used in different communities and projects, and what's been learnt along the way;
what's new and state of the art in unit testing, and how PHPUnit is integrating state-of-the-art paradigms;
how PHPUnit compares to other testing technologies and methodologies.
Description
Panopoly is an Apps enabled base distribution of Drupal powered by lots of Chaos Tools and Panels magic. The distribution is designed to be both a general foundation for site building and a base framework upon which to build other Drupal distributions.
This session will rock out with the latest and greatest version of Panopoly. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
This session will rock out with the latest and greatest version of Panopoly. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
Description
So Drupal 6 didn't have PHP test coverage and that was painful. Drupal 7 did and all was well in the unicorn kingdom. Now javascript gets a popularity boost and everyone wants to do crazy things with it.
Turns out, Drupal 7 doesn't have javascript testing and it's painful. What would it take to integrate this and restore the well being of the unicorn kingdom (I'm referring to d.o).
We'll take about testbot, jshint, testswarm, beer and fat*
*fat: http://drupal.org/project/fat
Turns out, Drupal 7 doesn't have javascript testing and it's painful. What would it take to integrate this and restore the well being of the unicorn kingdom (I'm referring to d.o).
We'll take about testbot, jshint, testswarm, beer and fat*
*fat: http://drupal.org/project/fat
Description
PUTTING DRUPAL IN THE CLOUD WITH OPENSHIFT
Speaker: Diane Mueller, Red Hat OpenShift Cloud Evangelist
"Platform-as-a-Service (PaaS) makes getting your Drupal into the Cloud super simple. By using PaaS to deploy Drupal to the cloud, you can now create the ideal consistent, repeatable, customizable and very secure environment for the entire Drupal development lifecycle from design, testing, customer review, production and beyond. PaaS is ideal for SMBs and Drupal Consultancies that want to focus on doing Drupal, not on heavy-lifting backend and enables you to take advantage of the clouds' on demand rather than being tied to VPS. In this session, I'll do a PaaS 101 overview for Drupal then dive into best practices for deploying Drupal 7 on to the cloud, demo Red Hat's OpenShift PaaS and then walk all the attendees thru deploying their first Drupal 7 or 8 instance!"
LEARN HOW THE TIZEN PROJECT LAUNCHES GLOBAL COMMUNITY SITE ON DRUPAL
Speaker: Rob Vandenberg President and CEO of Lingotek
The Tizen Project website is administered jointly between the Linux Foundation, Intel, Samsung and the Tizen community. The team needed to translate the Tizen website into six different languages, and was seeking a translation Management System (TMS) that could integrate into their Drupal content management system (CMS) to automate the translation process. Because real-time collaboration among project members working internationally was crucial, the solution had to be cloud-based.
Learn how they did this.
Speaker: Diane Mueller, Red Hat OpenShift Cloud Evangelist
"Platform-as-a-Service (PaaS) makes getting your Drupal into the Cloud super simple. By using PaaS to deploy Drupal to the cloud, you can now create the ideal consistent, repeatable, customizable and very secure environment for the entire Drupal development lifecycle from design, testing, customer review, production and beyond. PaaS is ideal for SMBs and Drupal Consultancies that want to focus on doing Drupal, not on heavy-lifting backend and enables you to take advantage of the clouds' on demand rather than being tied to VPS. In this session, I'll do a PaaS 101 overview for Drupal then dive into best practices for deploying Drupal 7 on to the cloud, demo Red Hat's OpenShift PaaS and then walk all the attendees thru deploying their first Drupal 7 or 8 instance!"
LEARN HOW THE TIZEN PROJECT LAUNCHES GLOBAL COMMUNITY SITE ON DRUPAL
Speaker: Rob Vandenberg President and CEO of Lingotek
The Tizen Project website is administered jointly between the Linux Foundation, Intel, Samsung and the Tizen community. The team needed to translate the Tizen website into six different languages, and was seeking a translation Management System (TMS) that could integrate into their Drupal content management system (CMS) to automate the translation process. Because real-time collaboration among project members working internationally was crucial, the solution had to be cloud-based.
Learn how they did this.
Description
With Drupal 8 we fixed a lot of issues with Translation. Finally Drupal can be reliably translated as is necessary for multilanguage sites. But the work is far from over! As with the Configuration Management Initiative which actually does not provide any new features and "only" allows to manage configurations over multiple Sites and Staging environments, there is the same need for Translations: Management of Translations.
Our world gets connected more and more, and the same happens with websites. They are multilingual, which means that they have the same text translated in different languages. But they are also connected to other sites and share content, why not share translations as well? Multilingual very often means several different languages. So there are different People and also external Translation Services working on the task at the same time. Texts adapt during time and the translations need to be adapted as well.
Now here ist the problem : There is no overview in core to show you really easy and fast which parts of your website are already translated and what still needs translation work.
This situation requires not only a translatable Drupal, it also needs a Drupal in which the translation process can be managed systematically..
If Drupal wants to be the leading CMS for Multilanguage Sites we need to provide such management capabilities.
There are already tools out there to help Drupal users to manage translations. The "Translation Management Tools" are currently the most advanced suite of modules for this task, but there are also other ideas and modules which help with management of translations.
Our world gets connected more and more, and the same happens with websites. They are multilingual, which means that they have the same text translated in different languages. But they are also connected to other sites and share content, why not share translations as well? Multilingual very often means several different languages. So there are different People and also external Translation Services working on the task at the same time. Texts adapt during time and the translations need to be adapted as well.
Now here ist the problem : There is no overview in core to show you really easy and fast which parts of your website are already translated and what still needs translation work.
This situation requires not only a translatable Drupal, it also needs a Drupal in which the translation process can be managed systematically..
If Drupal wants to be the leading CMS for Multilanguage Sites we need to provide such management capabilities.
There are already tools out there to help Drupal users to manage translations. The "Translation Management Tools" are currently the most advanced suite of modules for this task, but there are also other ideas and modules which help with management of translations.
Description
In the beginning there was MAMP, XAMPP, and WAMP. Then there was Acquia Dev Desktop.
We all tracked down configuration issues individually on systems that were nothing like production and no one ever had a local solr, memcache, or redis setup.
There had to be a better way... And then there was!
It's called vagrant. Vagrant allows you to virtualize your development environment so that it is completely reproducible and so that it can perfectly mirror production.
You may have tried (and perhaps succeeded) in rolling a custom Vagrant-based virutal server setup for your team. So have we. From scratch. At each of our companies. Over and over. This is why we decided to combine our efforts and to start a new project called Proviso!
At Drupalcon Portland, devop-sy members of Zivtech, Kalamuna, Myplanet Digital, Koubmit, Reality Loop and more converged on the problem over (many) beers. This group of concerned citizens and organizations is growing and now working under the shared banner **Proviso**. This effort intends to combine the features and communal knowledge developed in the production of the Kalabox, Ariadne, Zivtech Vagrant VM projects in a single shared community project.
Proviso aims to be an SDK+API to provision platform-independent local VMs for Drupal development. The project seeks to develop an extensible framework and ecosystem for developers to achieve parity with multiple production deployment targets (initially targeting parity with Acquia and Pantheon), as well as a one-click installer control panel that makes advanced local development accessible.
This presentation will demonstrate the current state of Proviso and how you can use it with your team, review and explain the design goals, invite your feedback, and explain how you can participate.
We all tracked down configuration issues individually on systems that were nothing like production and no one ever had a local solr, memcache, or redis setup.
There had to be a better way... And then there was!
It's called vagrant. Vagrant allows you to virtualize your development environment so that it is completely reproducible and so that it can perfectly mirror production.
You may have tried (and perhaps succeeded) in rolling a custom Vagrant-based virutal server setup for your team. So have we. From scratch. At each of our companies. Over and over. This is why we decided to combine our efforts and to start a new project called Proviso!
At Drupalcon Portland, devop-sy members of Zivtech, Kalamuna, Myplanet Digital, Koubmit, Reality Loop and more converged on the problem over (many) beers. This group of concerned citizens and organizations is growing and now working under the shared banner **Proviso**. This effort intends to combine the features and communal knowledge developed in the production of the Kalabox, Ariadne, Zivtech Vagrant VM projects in a single shared community project.
Proviso aims to be an SDK+API to provision platform-independent local VMs for Drupal development. The project seeks to develop an extensible framework and ecosystem for developers to achieve parity with multiple production deployment targets (initially targeting parity with Acquia and Pantheon), as well as a one-click installer control panel that makes advanced local development accessible.
This presentation will demonstrate the current state of Proviso and how you can use it with your team, review and explain the design goals, invite your feedback, and explain how you can participate.
Description
Building websites has gone from a technical service to one that serves to solve well-defined business problems. Gone are the days when everyone had to have a website only because it was expected. Today customers pay for a reason and for end results. Problem is, most web shops keep selling technical solutions to match feature-oriented requirements, never taking results or business goals, into consideration. As a result, shops are relegated to being specialist subcontractors and it results in projects rarely generating the kind of impact that is expected.
The shift to focusing on results is necessary to beat this trend of failed expectations. Turning from requirements-driven web development to result-only web investments generating tangible benefits may seem like a big leap, but brings advantages to both buyers and sellers. It fosters a culture of unified teamwork across all parties and takes away many of the causes for seller--buyer distrust.
In this talk I will show you how to take the step from focusing on requirements to talking results with your customers and increasing your customer satisfaction and team happiness at the same time.
The shift to focusing on results is necessary to beat this trend of failed expectations. Turning from requirements-driven web development to result-only web investments generating tangible benefits may seem like a big leap, but brings advantages to both buyers and sellers. It fosters a culture of unified teamwork across all parties and takes away many of the causes for seller--buyer distrust.
In this talk I will show you how to take the step from focusing on requirements to talking results with your customers and increasing your customer satisfaction and team happiness at the same time.
Description
More than 80% of the load times of a web page is spent in the front-end; serving JavaScripts, CSS and other assets make your site really slow.
When trying to optimise the speed of a slow website you might start with investing in more hardware, or tools like Varnish and Memcache. But did you know that it's much easier and cheaper to invest in the front-end? By applying just a few tips you can improve the speed of your website dramatically.
You will learn why focussing on front-end is so important and how to apply some simple tweaks that will improve your site's performance.
AGENDA
Why is speed so important?
Focus on the low-hanging fruit
How to measure?
Serve content in the right order
Less data and less requests
Combine images in sprites using Sass
Configuring Apache
Content Delivery Networks
Related Drupal modules
When trying to optimise the speed of a slow website you might start with investing in more hardware, or tools like Varnish and Memcache. But did you know that it's much easier and cheaper to invest in the front-end? By applying just a few tips you can improve the speed of your website dramatically.
You will learn why focussing on front-end is so important and how to apply some simple tweaks that will improve your site's performance.
AGENDA
Why is speed so important?
Focus on the low-hanging fruit
How to measure?
Serve content in the right order
Less data and less requests
Combine images in sprites using Sass
Configuring Apache
Content Delivery Networks
Related Drupal modules
Description
In almost every aspect, Drupal 8 is embracing Object Oriented programming (OOP). With some notable exceptions (Form API, alter hooks, render arrays), OOP is the way to go.
In Drupal 8, page callbacks have been completely rewritten. Instead of procedural functions, they now utilize Symfony2's Routing component, and are all methods. Similarly, custom access callbacks are also classes. And many of the visual parts of hook_menu(), like local tasks and actions, are now plugins.
This session assumes basic familiarity with Drupal 7 module development.
SESSION OBJECTIVES
This session will explain the many parts of routing, show how to convert from Drupal 7's menu system to Drupal 8's routing system, and provide insight into many of the decisions made during the development of the API.
In Drupal 8, page callbacks have been completely rewritten. Instead of procedural functions, they now utilize Symfony2's Routing component, and are all methods. Similarly, custom access callbacks are also classes. And many of the visual parts of hook_menu(), like local tasks and actions, are now plugins.
This session assumes basic familiarity with Drupal 7 module development.
SESSION OBJECTIVES
This session will explain the many parts of routing, show how to convert from Drupal 7's menu system to Drupal 8's routing system, and provide insight into many of the decisions made during the development of the API.
Description
Responsive Design is changing the way we build our Drupal sites. So why isn't it changing the way we prototype and design as well?
Tractor is a Angularjs based framework that helps you build more modular and scalable prototypes right in the browser. Now you can go from Information Architecture to wireframes to prototypes to finished design all within a single codebase that closely mimics the code of a drupal theme.
By following this approach you will achieve greater understanding of your content types and layout needs. It will also assist in the creation of template files, views and themeing functions. Coupled with a module approach to CSS, you will greatly reduce the amount of time it will take to convert a finished prototype into a theme.
This presentation will demonstrate the prototyping of a simple website, and will explore lessons learned from using this method on several high profile client projects.
Tractor is a Angularjs based framework that helps you build more modular and scalable prototypes right in the browser. Now you can go from Information Architecture to wireframes to prototypes to finished design all within a single codebase that closely mimics the code of a drupal theme.
By following this approach you will achieve greater understanding of your content types and layout needs. It will also assist in the creation of template files, views and themeing functions. Coupled with a module approach to CSS, you will greatly reduce the amount of time it will take to convert a finished prototype into a theme.
This presentation will demonstrate the prototyping of a simple website, and will explore lessons learned from using this method on several high profile client projects.
Description
D FOR DRUPAL. D FOR DARWIN.
Company: ONE Agency
Speaker: Erik Evrard
Drupal is now more than 10 years old. In this talk, we'll use Darwin's evolution theory to assess what it takes for Drupal to survive another 10 years in an ever-changing market.
DRUPAL DEVELOPMENT USING PHPSTORM
Company: JetBrains
Speaker: Mikhail Vink
The JetBrains PhpStorm team has stayed in close touch with the Drupal community including the two most recent DrupalCons, and we've decided to offer something special for Drupal development using PhpStorm. We've implemented the most important features aimed to make Drupal development more productive.
During this lightning talk Mikhail will share tips and tricks for Drupal modules, themes and core developers, including:
Development Environment auto-configuration for Drupal Development
Drupal Coding Standards configuration
Support for Drupal hooks (code completion and navigation)
Documentation for hooks and Online Drupal API Documentation
Drush Tool
And more...
Company: ONE Agency
Speaker: Erik Evrard
Drupal is now more than 10 years old. In this talk, we'll use Darwin's evolution theory to assess what it takes for Drupal to survive another 10 years in an ever-changing market.
DRUPAL DEVELOPMENT USING PHPSTORM
Company: JetBrains
Speaker: Mikhail Vink
The JetBrains PhpStorm team has stayed in close touch with the Drupal community including the two most recent DrupalCons, and we've decided to offer something special for Drupal development using PhpStorm. We've implemented the most important features aimed to make Drupal development more productive.
During this lightning talk Mikhail will share tips and tricks for Drupal modules, themes and core developers, including:
Development Environment auto-configuration for Drupal Development
Drupal Coding Standards configuration
Support for Drupal hooks (code completion and navigation)
Documentation for hooks and Online Drupal API Documentation
Drush Tool
And more...
Description
Sensu is a monitoring and metrics solution that was designed to be cloud-friendly, configuration-management friendly, and hackable. Sensu is a useful tool for monitoring any Drupal deployment, small or large, although Sensu's flexibility enables elegant and effective monitoring of dynamic modern infrastructures.
We'll briefly go over the architecture, background, installation of Sensu. From there we will jump into some advanced use-cases where Sensu's flexibility shines, from managing monitoring noise with a dynamic cloud server fleet, to flexible remediations, monitoring multi-tenant configurations (i.e. more than one MySQL server per box), and complex escalation schemes and service integrations. We'll save some time to go over audience use-cases.
Sensu is written in Ruby, but checks can be written in PHP or any language. More important than any Ruby experience is a desire to monitor better, to know more about your systems, and some experiences with difficult-to-monitor configurations or tools that seemed to get in the way.
We'll briefly go over the architecture, background, installation of Sensu. From there we will jump into some advanced use-cases where Sensu's flexibility shines, from managing monitoring noise with a dynamic cloud server fleet, to flexible remediations, monitoring multi-tenant configurations (i.e. more than one MySQL server per box), and complex escalation schemes and service integrations. We'll save some time to go over audience use-cases.
Sensu is written in Ruby, but checks can be written in PHP or any language. More important than any Ruby experience is a desire to monitor better, to know more about your systems, and some experiences with difficult-to-monitor configurations or tools that seemed to get in the way.
Description
MediaSalsa is the SAAS version of MediaMosa, a MultiMedia targeted Drupal Distribution that allows you to build Open Source Digital Asset Management platforms.
With development teams in The Netherlands and Kiev and Operations people
in Belgium , building this platform was a nice exercise in distributed
devops adoption.
This talk will share our experiences with you, from teaching developers to being teached by developers.
From automated Drupal deployments and continuous integration to Infrastructure as Code.
From Success to Failure and back.. including the obvious dns problems.
It took us about a year to go from concept to actual continuous
delivery, a year in which we learned a lot, automated a lot and measured a lot.
A year in which we build and rebuild dashboards, learned about the behaviour of our platform, fought with ffmpeg , in which we destroyed and created full new platforms (in approx 4 hours) and used mcollective to trigger drush commands
A year in which we learned about Culture, Automation, Metrics and now we want to Share ...
With development teams in The Netherlands and Kiev and Operations people
in Belgium , building this platform was a nice exercise in distributed
devops adoption.
This talk will share our experiences with you, from teaching developers to being teached by developers.
From automated Drupal deployments and continuous integration to Infrastructure as Code.
From Success to Failure and back.. including the obvious dns problems.
It took us about a year to go from concept to actual continuous
delivery, a year in which we learned a lot, automated a lot and measured a lot.
A year in which we build and rebuild dashboards, learned about the behaviour of our platform, fought with ffmpeg , in which we destroyed and created full new platforms (in approx 4 hours) and used mcollective to trigger drush commands
A year in which we learned about Culture, Automation, Metrics and now we want to Share ...
Description
Ever heard of good IT support?
Ever heard people acclaim how their IT help desk speaks in terms they can understand?
Ever seen a customer who's more confident in their software vendor after a serious server crash than before it?
What if people would say YES to all of the above and reference your support by name?
WHAT IF YOU COULD BE THAT COMPANY, THAT DEVELOPER, THAT FREELANCER WHO MAKES THE EXCEPTION TO THE RULE?
How, you ask? We've had some ideas of our own and stolen the rest from other industries. We've tested the ideas on real customers and iterated the methods to create Drupal support and maintenance that will create a powerful vendor lock-in -- the clients can't imagine switching to another vendor because our service is just too good.
In this session we'll give away all of our best tricks. The methods are simple and easy, but at the same time extremely powerful. We'll walk you through some case examples of how to act when the "thing" hits the fan and how to recover from problems being stronger and more reliable than ever before.
Support and maintenance matters. If you do an average project and offer best-of-breed support, your customer satisfaction will be great. If you perform the other way around... you get the point. The money follows customer satisfaction.
IF YOU THINK DRUPAL SUPPORT AND MAINTENANCE IS A TECHNICAL JOB, YOU'RE DOING IT WRONG.
Ever heard people acclaim how their IT help desk speaks in terms they can understand?
Ever seen a customer who's more confident in their software vendor after a serious server crash than before it?
What if people would say YES to all of the above and reference your support by name?
WHAT IF YOU COULD BE THAT COMPANY, THAT DEVELOPER, THAT FREELANCER WHO MAKES THE EXCEPTION TO THE RULE?
How, you ask? We've had some ideas of our own and stolen the rest from other industries. We've tested the ideas on real customers and iterated the methods to create Drupal support and maintenance that will create a powerful vendor lock-in -- the clients can't imagine switching to another vendor because our service is just too good.
In this session we'll give away all of our best tricks. The methods are simple and easy, but at the same time extremely powerful. We'll walk you through some case examples of how to act when the "thing" hits the fan and how to recover from problems being stronger and more reliable than ever before.
Support and maintenance matters. If you do an average project and offer best-of-breed support, your customer satisfaction will be great. If you perform the other way around... you get the point. The money follows customer satisfaction.
IF YOU THINK DRUPAL SUPPORT AND MAINTENANCE IS A TECHNICAL JOB, YOU'RE DOING IT WRONG.
Description
Drupal enables Musescore - an open source project and a commercial company - to prosper with open source while leading a revolution in the centuries-old tradition of music notation. This special DrupalCon event will not only show how Drupal powers the products and services behind Open Source Bach, but will actually demonstrate the benefits with a special appearance of Kimiko Ishizaka, the Open Goldberg Variations pianist, to show on the piano the innovations that are being brought to the music world from open source.
[Tip - try Open Source Bach now, in the form of this free iPad app made by Musescore]
The central focus of the session will be three Drupal websites Musescore.org, Musescore.com, and Opengoldbergvariations.org, that together fulfil the mission of bringing musical scores to life online.
The technical features discussed will include:
How Drupal allows musical scores to be treated as content, allowing groupware collaboration, editing, annotation, playback, and embedding on 3rd party sites.
How Drupal facilitates a paid membership model with strong privacy controls to protect composers' copyrights and intellectual property while generating revenue for Musescore.com.
How the Musescore product is translated and internationalized using Drupal's translation server technology.
How modern electronic versions of scores enhances the music experience online and in live performance.
The philosophical topics will include:
The relationship between Musescore.org (the open source project) and Musescore.com (the commercial company)
Enabling sharing and collaboration for notated music, and the 21st-century business models that make it work
The importance of having modern electronic scores for all music, including the already public domain classics.
The session will culminate in a live demonstration of Open Source Bach being performed on a Steinway grand piano - 1.21 gigawatts of piano playing!
[Tip - try Open Source Bach now, in the form of this free iPad app made by Musescore]
The central focus of the session will be three Drupal websites Musescore.org, Musescore.com, and Opengoldbergvariations.org, that together fulfil the mission of bringing musical scores to life online.
The technical features discussed will include:
How Drupal allows musical scores to be treated as content, allowing groupware collaboration, editing, annotation, playback, and embedding on 3rd party sites.
How Drupal facilitates a paid membership model with strong privacy controls to protect composers' copyrights and intellectual property while generating revenue for Musescore.com.
How the Musescore product is translated and internationalized using Drupal's translation server technology.
How modern electronic versions of scores enhances the music experience online and in live performance.
The philosophical topics will include:
The relationship between Musescore.org (the open source project) and Musescore.com (the commercial company)
Enabling sharing and collaboration for notated music, and the 21st-century business models that make it work
The importance of having modern electronic scores for all music, including the already public domain classics.
The session will culminate in a live demonstration of Open Source Bach being performed on a Steinway grand piano - 1.21 gigawatts of piano playing!
Description
The next big thing for Drupal is eCommerce. Drupal is well prepared to meet that challenge, with Drupal Commerce, a flexible framework developed from the ground up on Drupal 7, relying on powerful modules such as Views as Rules. On top of Drupal Commerce sits Commerce Kickstart, the most popular Drupal distribution, built specifically for eCommerce.
In this talk we will build a store aimed at the worldwide market, taking into account a wide range of problems and considerations.
Topics covered:
What Commerce Kickstart is, what it offers, and how it can help you get a basic store up and running very quickly.
Translating the store interface, content and products.
Working with multiple currencies.
Choosing the right payment provider.
Taxes, and how they can vary based on where the store and the customer are located.
Discounts, and how they fit with taxes.
The community has been hard at work for several years, identifying the difficult problems faced by merchants and their developers, gathering knowledge and developing solutions.
Learn how their efforts are allowing us to think bigger, address new markets, and solve new problems. And start getting excited, because Commerce without borders means Drupal without borders!
In this talk we will build a store aimed at the worldwide market, taking into account a wide range of problems and considerations.
Topics covered:
What Commerce Kickstart is, what it offers, and how it can help you get a basic store up and running very quickly.
Translating the store interface, content and products.
Working with multiple currencies.
Choosing the right payment provider.
Taxes, and how they can vary based on where the store and the customer are located.
Discounts, and how they fit with taxes.
The community has been hard at work for several years, identifying the difficult problems faced by merchants and their developers, gathering knowledge and developing solutions.
Learn how their efforts are allowing us to think bigger, address new markets, and solve new problems. And start getting excited, because Commerce without borders means Drupal without borders!
Description
Symfony is all about standardization and interoperability. The Symfony foundation is largely based on existing standards like HTTP, but it also leverages existing best-practices and design patterns like dependency injection.
Learn more about the fundamental philosophy of Symfony and why embracing these core concepts is good for PHP as a whole. By the way, most of the things you are going to learn in this session are actually not specific to Symfony. That's the Symfony way.
Learn more about the fundamental philosophy of Symfony and why embracing these core concepts is good for PHP as a whole. By the way, most of the things you are going to learn in this session are actually not specific to Symfony. That's the Symfony way.
Description
Two years ago at DrupalCon London, we asked a simple question: "What features would Drupal Core need to be useful out of the box?" Great news: Drupal 8 has them!
With built-in tools like Views, Entity Relationships, Link and Email fields, a responsive theme, and code-free configuration management, Drupal 8 is ready for action the moment it's installed. The long-standing goal of shipping useful "demo sites" with Drupal core is now feasible!
In this session we'll cover the improvements to Drupal 8 that make use-case-tailored installation profiles feasible, highlight the bugs and issues that still stand in the way, and lay out next steps for building "core only" install profiles that show off just how useful Drupal can be.
With built-in tools like Views, Entity Relationships, Link and Email fields, a responsive theme, and code-free configuration management, Drupal 8 is ready for action the moment it's installed. The long-standing goal of shipping useful "demo sites" with Drupal core is now feasible!
In this session we'll cover the improvements to Drupal 8 that make use-case-tailored installation profiles feasible, highlight the bugs and issues that still stand in the way, and lay out next steps for building "core only" install profiles that show off just how useful Drupal can be.
Description
Speaker: Maxime Topolov
Description
Module contributors write modules. Site builders add value to their Drupal sites by configuring those modules. No one really enjoys click-testing their sites to verify the combined functionality after updates. Treat yourself and your users to some powerful functional testing with the Drupal Extension to Behat and Mink!
In this 2.5 hour session, you will:
See the Drupal Extension in action
Learn how to configure it
Discover what steps it already supplies
See just how easy it is to add your module's tests
Create and test an example step for a contributed module
Talk about the possibility of Behat for Drupal 9 core
Discuss community best practices for contributed module Behat tests
But what if it's not your module? We'll conclude this session a discussion of more ways to share complex, reusable test steps.
We've created a Vagrant box which will be available on thumbdrive for people who want to get hands-on. Or, you can get your copy now, while you still have home bandwidth:
See https://groups.drupal.org/node/324093 for details
In this 2.5 hour session, you will:
See the Drupal Extension in action
Learn how to configure it
Discover what steps it already supplies
See just how easy it is to add your module's tests
Create and test an example step for a contributed module
Talk about the possibility of Behat for Drupal 9 core
Discuss community best practices for contributed module Behat tests
But what if it's not your module? We'll conclude this session a discussion of more ways to share complex, reusable test steps.
We've created a Vagrant box which will be available on thumbdrive for people who want to get hands-on. Or, you can get your copy now, while you still have home bandwidth:
See https://groups.drupal.org/node/324093 for details
Description
Drupal 8 is in API freeze and headed for its first beta. Now is the time to start upgrading contributed modules so that they're ready the day 8.0 is released. #D8CX
We'll begin with a quick overview of how to start the module upgrade process, and provide some brief information about new Drupal 8 APIs, including:
Object-oriented programming
The new Drupal 8 routing system
The configuration system
Plugins
The new Entity API
and more!
This lab is BYOM (bring your own module). Following our introduction, we'll get everyone started porting a contributed module from Drupal 7 to Drupal 8. Bring a contributed module you maintain, or one that is critical to your business. Several Drupal 8 core developers will be available to answer your questions and help you when you get stuck.
The most important thing we want you to take from this workshop is what resources are available to you as you work with Drupal 8, and how to find the answers you need.
We'll begin with a quick overview of how to start the module upgrade process, and provide some brief information about new Drupal 8 APIs, including:
Object-oriented programming
The new Drupal 8 routing system
The configuration system
Plugins
The new Entity API
and more!
This lab is BYOM (bring your own module). Following our introduction, we'll get everyone started porting a contributed module from Drupal 7 to Drupal 8. Bring a contributed module you maintain, or one that is critical to your business. Several Drupal 8 core developers will be available to answer your questions and help you when you get stuck.
The most important thing we want you to take from this workshop is what resources are available to you as you work with Drupal 8, and how to find the answers you need.
Description
Drupal 8 core has removed many of the "info" hooks and converted them to plugins.
hook_block_info() gone
hook_entity_info()? gone.
hook_field_formatter_info()? gone.
hook_field_widget_info()? gone.
hook_image_toolkits()? gone.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm.
There are definite advantages - including never implementing one of these hooks by mistake again when you're writing a function in your module.
PDF of presentation slides:
https://groups.drupal.org/files/pwolanin-2013-09-info-hook-plugin-d.pdf
Demo code used for this presentation:
https://drupal.org/sandbox/pwolanin/2087657
hook_block_info() gone
hook_entity_info()? gone.
hook_field_formatter_info()? gone.
hook_field_widget_info()? gone.
hook_image_toolkits()? gone.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm.
There are definite advantages - including never implementing one of these hooks by mistake again when you're writing a function in your module.
PDF of presentation slides:
https://groups.drupal.org/files/pwolanin-2013-09-info-hook-plugin-d.pdf
Demo code used for this presentation:
https://drupal.org/sandbox/pwolanin/2087657
Description
Designing for a touch first web is becoming more important every day with the proliferation of touch devices ranging from phones to tablets to convertible laptops to touch monitors. The issue is that most folks think this just means having bigger buttons but they are wrong. Yes, understanding touch target sizes is important but that's the absolute bare minimum. A great touch experience starts with understanding your user's context and includes understanding the difference between touch and a mouse with issues ranging from how to handle gestures to thinking about things like your usage of hover state to scoping input correctly and more. In this brief session, Josh Holmes from Microsoft will dive into these issues and show you how to build a great web experience that will help you on all platforms and devices with touch interface.
Description
After the site launches and the project is over, there are two paths: we can shake our client's hands, pat our own backs, and head our separate ways. Or we can continue to build the relationship - continue to be a part of our client's success. Strong long-term relationships benefit clients by providing trust and security, like a familiar mechanic or the barber we have had since we were a kid. As merchants, we also benefit. Happy clients mean referrals and recurring income.
But support is a different type of commitment, requiring a different strategy. A dev shop becomes a different type of service provider, and needs to prepare for great long term execution. This session will cover the why, how, and when of offering support, as well as exchange ideas about the many aspects: selling, marketing, staffing, delivering and monitoring support for Drupal.
Appealing to both the technical and non-technical, topics include:
Making the case for support: financially, realistically, & metaphysically
What kind of support to offer and how to set boundaries
Creating and delivering sustainable service products
How to bill and contract support with less risk
How to hire and retain a happy support staff
Workflow tactics and tools we love
Differentiating and selling your services, regardless of your shop size
SCOTT MASSEY - DIRECTOR OF CUSTOMER SUCCESS AT PANTHEON
Scott Massey's path down the road of Customer Success started as a sales manager, where he created training programs and clinics for music sequencing, digital audio, and hard disk recording. After a stint in accounting, he jumped fully into tech as a member, later manager, of an IT department for a large retailer in Chicago. This role required coding, server administration, web development and lead him to other work in IT consulting. Scott moved into support as the service manager for a distributed IT support team in Chicago. This support experience led him into the Drupal world, as support manager at Promet, a Drupal shop in Chicago. Most recently, he is bringing his experience in service design and delivery as Customer Success Manager at Pantheon, a San Francisco company which delivers a platform for building fast and stable Drupal sites.
But support is a different type of commitment, requiring a different strategy. A dev shop becomes a different type of service provider, and needs to prepare for great long term execution. This session will cover the why, how, and when of offering support, as well as exchange ideas about the many aspects: selling, marketing, staffing, delivering and monitoring support for Drupal.
Appealing to both the technical and non-technical, topics include:
Making the case for support: financially, realistically, & metaphysically
What kind of support to offer and how to set boundaries
Creating and delivering sustainable service products
How to bill and contract support with less risk
How to hire and retain a happy support staff
Workflow tactics and tools we love
Differentiating and selling your services, regardless of your shop size
SCOTT MASSEY - DIRECTOR OF CUSTOMER SUCCESS AT PANTHEON
Scott Massey's path down the road of Customer Success started as a sales manager, where he created training programs and clinics for music sequencing, digital audio, and hard disk recording. After a stint in accounting, he jumped fully into tech as a member, later manager, of an IT department for a large retailer in Chicago. This role required coding, server administration, web development and lead him to other work in IT consulting. Scott moved into support as the service manager for a distributed IT support team in Chicago. This support experience led him into the Drupal world, as support manager at Promet, a Drupal shop in Chicago. Most recently, he is bringing his experience in service design and delivery as Customer Success Manager at Pantheon, a San Francisco company which delivers a platform for building fast and stable Drupal sites.
Description
ARAL BALKAN, USER EXPERIENCE DESIGNER
Aral Balkan is an experience designer working to change the world by bringing design thinking to open source to create a new category of technology: design‐led open source. His latest initiative, Codename Prometheus aims to design open products that seamlessly combine hardware, software, and services to create beautiful experiences that compete with the likes of Apple in the consumer space. Being open, they also have a very important added benefit in a post‐PRISM world: you own your own data. Aral recently won Voice of the Year at the Critter awards for his talks at international conferences and sits on the board of Code Club.
KEYNOTE: EXPERIENCE DRIVEN OPEN SOURCE
Aral Balkan is an experience designer working to change the world by bringing design thinking to open source to create a new category of technology: design‐led open source. His latest initiative, Codename Prometheus aims to design open products that seamlessly combine hardware, software, and services to create beautiful experiences that compete with the likes of Apple in the consumer space. Being open, they also have a very important added benefit in a post‐PRISM world: you own your own data. Aral recently won Voice of the Year at the Critter awards for his talks at international conferences and sits on the board of Code Club.
KEYNOTE: EXPERIENCE DRIVEN OPEN SOURCE
Description
In this session you will learn the various ways you can host Drupal sites on Microsoft's public cloud platform including deploying from Git/GitHub to Azure Web Sites as well as provisioning a complete Linux web stack to host Drupal on Windows Azure. In this session you will also learn how to implement the Windows Azure Authentication module which provides social logins for your Drupal site.
Detailed topics I will cover include:
How to build and deploy a Drupal site on Azure Web Sites, deployed from GitHub with continuous integration.
How to configure autoscaling to scale a Drupal site up or down automatically.
How to provision and configure Ubuntu Linux VM in Windows Azure using the Azure Portal and from bash using the Azure CLI tools.
How to provision a pre-built Drupal on Ubuntu community image from VM Depot in Azure.
How to implement the Windows Azure Auth Drupal Module to provide authentication using Google or Microsoft (Live ID) accounts for a Drupal site hosted on Windows Azure.
Detailed topics I will cover include:
How to build and deploy a Drupal site on Azure Web Sites, deployed from GitHub with continuous integration.
How to configure autoscaling to scale a Drupal site up or down automatically.
How to provision and configure Ubuntu Linux VM in Windows Azure using the Azure Portal and from bash using the Azure CLI tools.
How to provision a pre-built Drupal on Ubuntu community image from VM Depot in Azure.
How to implement the Windows Azure Auth Drupal Module to provide authentication using Google or Microsoft (Live ID) accounts for a Drupal site hosted on Windows Azure.