Introduction
Videos from DrupalCon Sydney 2013
Video Sponsor(s) / Provided by
Curated Videos
Description
Australia and New Zealand have seen exponential growth in the use of the Drupal content management platform for building rich, social and highly scalable websites in recent years. With a strong Drupal community Downunder, the Drupal Association is launching DrupalCon Sydney to not only bring current users together to share their knowledge and expertise, but also to invite and educate new Drupalers into this vibrant and active community.
Description
In many large enterprises, Drupal is becoming a bigger threat to legacy enterprise content management systems. When approaching these enterprises to suggest Drupal projects, development teams often face an unfair fight. In one corner are the large, enterprise CMS players and their dedicated, expensive, powerful selling teams, and in the other corner is the development team shouting over the noise to promote the benefits of Drupal.
The proprietary CMS players have their arguments fully mapped out. On the other hand, Drupal developers are unique in their view of content as a strategic asset, and by promoting how the team helps clients optimize their content into digital marketing strategy shared by marketing and IT, this argument can put Drupal ahead of the pack.
However, not every battle has a winning outcome. There is no silver bullet and not every enterprise will be willing to rise above the legacy CMS noise. A development team must know when current Drupal limitations will keep a specific enterprise from achieving its goals and move along to another company whose project can benefit from Drupal and the support of its growing community.
In this session, I'll share experiences as part of a Drupal Sales Engineering Team. I'll discuss how Drupal can help optimize a client's digital marketing strategy, arguments against Drupal that development teams can expect to hear, points development teams can highlight as they promote Drupal to new customers and how to know when the team should cut their losses and move on to another company that will profit from Drupal's benefits.
The proprietary CMS players have their arguments fully mapped out. On the other hand, Drupal developers are unique in their view of content as a strategic asset, and by promoting how the team helps clients optimize their content into digital marketing strategy shared by marketing and IT, this argument can put Drupal ahead of the pack.
However, not every battle has a winning outcome. There is no silver bullet and not every enterprise will be willing to rise above the legacy CMS noise. A development team must know when current Drupal limitations will keep a specific enterprise from achieving its goals and move along to another company whose project can benefit from Drupal and the support of its growing community.
In this session, I'll share experiences as part of a Drupal Sales Engineering Team. I'll discuss how Drupal can help optimize a client's digital marketing strategy, arguments against Drupal that development teams can expect to hear, points development teams can highlight as they promote Drupal to new customers and how to know when the team should cut their losses and move on to another company that will profit from Drupal's benefits.
Description
In 2012, I led a major content migration from one CMS to another for a large organisation. While most saw this as a straightforward "lift and drop" - we saw this as an
opportunity to address customer's problems and frustrations that have long since existed. Our challenge was to walk the tightrope between improving what we know needs to be fixed while remaining pragmatic and meeting our deadline.
Could both be achieved? I'll share the lessons learned and the techniques we used to make
this happen, including:
* Designing for the content producer
* Establishing a style guide
* Using content templates to make it adaptable
We knew we could not change the world, but we couldn't let an opportunity to make
comprehensive improvements pass by.
opportunity to address customer's problems and frustrations that have long since existed. Our challenge was to walk the tightrope between improving what we know needs to be fixed while remaining pragmatic and meeting our deadline.
Could both be achieved? I'll share the lessons learned and the techniques we used to make
this happen, including:
* Designing for the content producer
* Establishing a style guide
* Using content templates to make it adaptable
We knew we could not change the world, but we couldn't let an opportunity to make
comprehensive improvements pass by.
Description
You're developing a Drupal site and you've whipped up a set of custom modules and content types to give your client exactly what they needed. Post-launch the client wants to add some additional fields to one of their content types. No problem.
The quickest solution would be to log in to the live site, and add the fields using the content type interface, right? Check. But don't forget to make the same change on staging, and don't mess it up, it has to be exactly the same! And make sure you tell Alice, the other developer, to make the change on her dev deployment. Our quick update has turned a bright and sunny future into a dark, dystopian nightmare.
Managing the change gracefully across dev, staging and production environments means using trusty old hook_update_N();. By making pragmatic use of update functions in your modules and install profile you can rest easy knowing that all your deployments are on the same page.
This talk is aimed at developers who are familiar with building custom modules, and have at least taken a glance at install profiles. The talk will cover general concepts and planning, and will provide beginner and intermediate-level examples of update functions in practice.
Choose life. Choose sanity. Choose update functions.
The quickest solution would be to log in to the live site, and add the fields using the content type interface, right? Check. But don't forget to make the same change on staging, and don't mess it up, it has to be exactly the same! And make sure you tell Alice, the other developer, to make the change on her dev deployment. Our quick update has turned a bright and sunny future into a dark, dystopian nightmare.
Managing the change gracefully across dev, staging and production environments means using trusty old hook_update_N();. By making pragmatic use of update functions in your modules and install profile you can rest easy knowing that all your deployments are on the same page.
This talk is aimed at developers who are familiar with building custom modules, and have at least taken a glance at install profiles. The talk will cover general concepts and planning, and will provide beginner and intermediate-level examples of update functions in practice.
Choose life. Choose sanity. Choose update functions.
Description
As we all look forward to seeing the final release of Drupal 8, in this session we will take a step back and look at the past and how we got here, how Drupal has changed over the years, and how we as a community have improved. We will have a chance to recall a growing pains as well as shiny moments. Doubtlessly, Drupal has changed our life. This session will show how it went backwards too -- our life changed Drupal too.
Over the session we will take a look at all 15 major releases of Drupal from 1.0 to 7.x and some of the major hi-lights like:
node system, what was before the node system? why does everything want to be a node?
The menu system, the early days of the menu system. how this has grown up, and the major future changes.
formapi and hook_form_alter() why hook_form_alter() was one of the largest, but only a small contribution for Drupal
How we used to theme, and how theming has changed, and improved.
Administration has changed, configuration and adding content
How we got a first class update system, and what was also spawned from and gave use many other great tools.
Also uncovering the truths behind the 2 most requested items in Drupal. hows these were finally put to rest.
All objects should be first class objects
Everything should be nodes. users, comments, etc
We have grown up, as a product and a community and this is a session to celebrate it.
Over the session we will take a look at all 15 major releases of Drupal from 1.0 to 7.x and some of the major hi-lights like:
node system, what was before the node system? why does everything want to be a node?
The menu system, the early days of the menu system. how this has grown up, and the major future changes.
formapi and hook_form_alter() why hook_form_alter() was one of the largest, but only a small contribution for Drupal
How we used to theme, and how theming has changed, and improved.
Administration has changed, configuration and adding content
How we got a first class update system, and what was also spawned from and gave use many other great tools.
Also uncovering the truths behind the 2 most requested items in Drupal. hows these were finally put to rest.
All objects should be first class objects
Everything should be nodes. users, comments, etc
We have grown up, as a product and a community and this is a session to celebrate it.
Description
Fairly Local is a community-contributed local fair trade product search for Australia consumers, available as both a website and an iPhone app. As a community driven resource, consumers interested in ethical shopping add the local stores where they buy fair trade products, making that information available to the rest of the community.
After running a few years on a custom built platform, we this year rebuilt both the app and website on Drupal, rewriting and redesigning everything from the ground-up.
While there were many interesting adventures during the rebuild worth discussing, this session will explore how we approached:
- Native iPhone app development powered by a Drupal site
- Running third-party websites which build their own ethical product search powered by the Fairly Local Drupal site.
- Integrating Facebook Connect to enable a quick community contributions within the Drupal user system
- Multiple levels of content access for users, brands and certifications.
- The utmost importance of a strong visual design, alongside stable platform development
- Our mobile focus to user-experience, with fully responsive layouts for the website and a clean, simplified and focused UI for the native iPhone app.
We'll also explore our key learnings, and the considerations we have moving forward as we redevelop the site for Drupal 7.
After running a few years on a custom built platform, we this year rebuilt both the app and website on Drupal, rewriting and redesigning everything from the ground-up.
While there were many interesting adventures during the rebuild worth discussing, this session will explore how we approached:
- Native iPhone app development powered by a Drupal site
- Running third-party websites which build their own ethical product search powered by the Fairly Local Drupal site.
- Integrating Facebook Connect to enable a quick community contributions within the Drupal user system
- Multiple levels of content access for users, brands and certifications.
- The utmost importance of a strong visual design, alongside stable platform development
- Our mobile focus to user-experience, with fully responsive layouts for the website and a clean, simplified and focused UI for the native iPhone app.
We'll also explore our key learnings, and the considerations we have moving forward as we redevelop the site for Drupal 7.
Description
Whether it be responsive web design or new emerging techniques that allow us to create experiences for multitudes of new devices, one thing is certain... our workflows need to change.
Many of us have started adapting our processes by doing things like scrapping mockups and designing in the browser, but there is one step in the process often left unconsidered. Style guides.
Traditionally style guides have been considered time consuming "nice to haves" only delegated to the biggest of projects. But as we shift from designing "pages" to designing systems, the way we communicate our designs need to make this shift too. By designing with living html/css style guides we can present all the elements of our systems, without creating multitudes of time consuming mockups. They not only help clients visualise the components of their systems but also help designers and developers to work together in creating truly future friendly experiences. You may be thinking "this all sounds all well and good, but that's an extra tedious, costly step in my workflow". Don't worry, these days they can be automated.
In this session we'll look at:
How style guides can improve your workflow
What are the different uses of style guides
The difference between style guides and pattern libraries and what we can learn from projects like Bootstrap and Foundation.
How your current workflow may need to adapt to make the most efficient use of style guides
How designers and developers can work together using style guides (hint: it involves acronyms like OOCSS/SMACSS/BEM)
How this can mostly all be automated and add no extra time to your projects (it might even save time).
This will be based on previous work I have talked about including:
Future Friendly Style Guides: Blog Post
Future Friendly Style Guides: Presentation from "What Do You Know"
It will be updated for the current state of the industry and go into more detail.
Many of us have started adapting our processes by doing things like scrapping mockups and designing in the browser, but there is one step in the process often left unconsidered. Style guides.
Traditionally style guides have been considered time consuming "nice to haves" only delegated to the biggest of projects. But as we shift from designing "pages" to designing systems, the way we communicate our designs need to make this shift too. By designing with living html/css style guides we can present all the elements of our systems, without creating multitudes of time consuming mockups. They not only help clients visualise the components of their systems but also help designers and developers to work together in creating truly future friendly experiences. You may be thinking "this all sounds all well and good, but that's an extra tedious, costly step in my workflow". Don't worry, these days they can be automated.
In this session we'll look at:
How style guides can improve your workflow
What are the different uses of style guides
The difference between style guides and pattern libraries and what we can learn from projects like Bootstrap and Foundation.
How your current workflow may need to adapt to make the most efficient use of style guides
How designers and developers can work together using style guides (hint: it involves acronyms like OOCSS/SMACSS/BEM)
How this can mostly all be automated and add no extra time to your projects (it might even save time).
This will be based on previous work I have talked about including:
Future Friendly Style Guides: Blog Post
Future Friendly Style Guides: Presentation from "What Do You Know"
It will be updated for the current state of the industry and go into more detail.
Description
Find out about the vital role of women nowadays, particularly in the Philippine Drupal community. How these female geeks strengthen, empower, and dedicate their most precious time in Drupal community just to make things possible.The sacrifices and hardships encountered by the female organizers and the responsibilities being shouldered by those active women who have the passion to make the community survive. Women who do full-time participation and those that are trying to balance life with family, community and work.
* Meet the women behind these successful events, hear their key successful mantras and learn how they overcome struggles in every single event of the Philippine Drupal community.
* What is the best way in order to have a successful event, even when it is being planned within a short period of time?
* How does the Drupal community in the Philippines became alive after being touch by women's ideas?
* How does Drupal collaborate with women from different programming backgrounds?
* Women as part of the Drupal community in the Philippines and their contributions in general.
* How does one faith of one woman lift up morale for Drupal users in the Philippines?
* The challenges that the Drupal community in the Philippines are facing as women play one major important role.
* Learn how the organizers like the geek girls in Philippines able to handle pressure and flaws.
Audience:
- Women who are actively involved with Drupal
- People who want to hear about the Philippine Drupal community
- Developers who are eager to be active in the Drupal community
- Women who want to be active in the community of Drupal
- People who think participating in the community is hard
- People who are eager to learn from our experiences
- Anyone who would like to hear about women in the community
* Meet the women behind these successful events, hear their key successful mantras and learn how they overcome struggles in every single event of the Philippine Drupal community.
* What is the best way in order to have a successful event, even when it is being planned within a short period of time?
* How does the Drupal community in the Philippines became alive after being touch by women's ideas?
* How does Drupal collaborate with women from different programming backgrounds?
* Women as part of the Drupal community in the Philippines and their contributions in general.
* How does one faith of one woman lift up morale for Drupal users in the Philippines?
* The challenges that the Drupal community in the Philippines are facing as women play one major important role.
* Learn how the organizers like the geek girls in Philippines able to handle pressure and flaws.
Audience:
- Women who are actively involved with Drupal
- People who want to hear about the Philippine Drupal community
- Developers who are eager to be active in the Drupal community
- Women who want to be active in the community of Drupal
- People who think participating in the community is hard
- People who are eager to learn from our experiences
- Anyone who would like to hear about women in the community
Description
The aim of this presentation is to make you a better site builder. By thinking clearly about the data you need to capture and manage, you will be more easily able to meet your website architecture goals. The talk will be fast moving and touch on a number of different areas including aspects, types, relationships and facets. Traditional data modelling concepts will be introduced and then related to Drupal concepts.
The talk is aimed at an intermediate audience who:
is familiar with the basic building blocks of Drupal (content types, nodes, vocabularies, terms, fields) and
would like to learn more about how they can be best put together.
Aspects
Exploring different ways of thinking about site building.
Separation of concerns.
Horizontal vs Vertical components.
Implications for content types, presentation and features.
Types
Schemas on the web are multi typed.
Inspiration from Schema.org and Freebase.org.
Modelling multi typed things in Drupal.
Field groups, field reuse, entity relationships.
Relationships
Building complex entities with Nary relations.
How is it done on the web: RDF and Topic Maps.
EntityReference vs Relation approaches.
Building other structures with EntityReference.
Faceted classification
The use of facets
Taxonomy hierarchies and their problems.
What are facets?
Tips for facet design.
Facet candidates.
It'd be great to start a conversation about other patterns from which we can draw inspiration. Bring your ideas along and we can talk about them in question time or after the talk.
The talk is aimed at an intermediate audience who:
is familiar with the basic building blocks of Drupal (content types, nodes, vocabularies, terms, fields) and
would like to learn more about how they can be best put together.
Aspects
Exploring different ways of thinking about site building.
Separation of concerns.
Horizontal vs Vertical components.
Implications for content types, presentation and features.
Types
Schemas on the web are multi typed.
Inspiration from Schema.org and Freebase.org.
Modelling multi typed things in Drupal.
Field groups, field reuse, entity relationships.
Relationships
Building complex entities with Nary relations.
How is it done on the web: RDF and Topic Maps.
EntityReference vs Relation approaches.
Building other structures with EntityReference.
Faceted classification
The use of facets
Taxonomy hierarchies and their problems.
What are facets?
Tips for facet design.
Facet candidates.
It'd be great to start a conversation about other patterns from which we can draw inspiration. Bring your ideas along and we can talk about them in question time or after the talk.
Description
This presentation will drive at the heart of the 'what and how' a Drupal business can do to engage with and create positive outcomes for public sector organisations.
If you are interested in working more effectively with the gorvernment market, this talk will give you the information you need to know to create solutions that resonate with your clients. We'll identify the key people who need to be involved and how to get to them.
As organisations grow in the public sector, they are subject to more stringent requirements for content management and record keeping, such as the Archives Act 1983 (Australia) and the Public Records Act 2005 (New Zealand). We'll briefly look at what that means for Drupal.
Modern EDRM Systems provide web service APIs that give unprecedented capabilities and opportunities for Drupal-oriented organisations to integrate best practice UI/UX and build fantastic public and internal websites.
We'll talk about:
Business strategy - Why work with the public sector? What opportunities exist for your company to get into public sector work?
What is the sales cycle in the public sector? Did you know that 12 to 18 months is considered normal?
Successfully responding to 'Request for Proposal' style tenders. Like CVs, what will get your RFP response in the 'Keep' pile and out of the 'Unsuccessful' pile.
The language of public sector procurement.
Where Drupal fits into the enterprise architecture and how to communicate that to Government CIOs.
Today, public sector workers are educated, computer-literate people who have to do more with less as part of government pressures. They expect responsive interfaces, contextual work environments and solutions that solve business problems.
Drupal is incredibly well placed to be the engine bringing the Web to life for organisations that ultimately exist to serve us - their citizens.
If you are interested in working more effectively with the gorvernment market, this talk will give you the information you need to know to create solutions that resonate with your clients. We'll identify the key people who need to be involved and how to get to them.
As organisations grow in the public sector, they are subject to more stringent requirements for content management and record keeping, such as the Archives Act 1983 (Australia) and the Public Records Act 2005 (New Zealand). We'll briefly look at what that means for Drupal.
Modern EDRM Systems provide web service APIs that give unprecedented capabilities and opportunities for Drupal-oriented organisations to integrate best practice UI/UX and build fantastic public and internal websites.
We'll talk about:
Business strategy - Why work with the public sector? What opportunities exist for your company to get into public sector work?
What is the sales cycle in the public sector? Did you know that 12 to 18 months is considered normal?
Successfully responding to 'Request for Proposal' style tenders. Like CVs, what will get your RFP response in the 'Keep' pile and out of the 'Unsuccessful' pile.
The language of public sector procurement.
Where Drupal fits into the enterprise architecture and how to communicate that to Government CIOs.
Today, public sector workers are educated, computer-literate people who have to do more with less as part of government pressures. They expect responsive interfaces, contextual work environments and solutions that solve business problems.
Drupal is incredibly well placed to be the engine bringing the Web to life for organisations that ultimately exist to serve us - their citizens.
Description
A guide to surviving as a progressive Themer in the world of Drupal. Where backend and nested arrays is King and frontend is treated as something about colors, fontsize & Bold, .clearfix'es & the almighty div
Nobody told us what to do!
A short history of Theming and how Drupal came to claime record breaking 38% of the worlds usage of Div's, and also Revealing why the Theming community is to blame for this (Wait what?..wtf!)
Don't get mad - Get even!
The toolset's of massive Markup Destruction.
A look at modules and themes that will make the themer feel empowered as if the god of Thunder had passed on the hammer.
Preprocessing -Suggestions and Ice cold manipulation.
Analyzing when to chose which approach & the pitfalls that can occure. by pure clean code
Hug it out!
Theming is an art of making Design & System work together, theres secrets & pitfalls and why we are doing it wrong (and how to do it right)
Riding Unicorns: Drupal8
Drupal Theming is changing from a painfull & frustrating experience to the land of Unicorns, milk & honey. Where is this magick kingdom, and how do we get there.
Nobody told us what to do!
A short history of Theming and how Drupal came to claime record breaking 38% of the worlds usage of Div's, and also Revealing why the Theming community is to blame for this (Wait what?..wtf!)
Don't get mad - Get even!
The toolset's of massive Markup Destruction.
A look at modules and themes that will make the themer feel empowered as if the god of Thunder had passed on the hammer.
Preprocessing -Suggestions and Ice cold manipulation.
Analyzing when to chose which approach & the pitfalls that can occure. by pure clean code
Hug it out!
Theming is an art of making Design & System work together, theres secrets & pitfalls and why we are doing it wrong (and how to do it right)
Riding Unicorns: Drupal8
Drupal Theming is changing from a painfull & frustrating experience to the land of Unicorns, milk & honey. Where is this magick kingdom, and how do we get there.
Description
This open Q+A will feature Dries Buytaert, Drupal project lead, and many core initiative leads. Bring your questions and be prepared to discuss the future of Drupal.
Description
This talk, led by webchick, will demonstrate how to take the code from a Drupal 7 module and convert it to Drupal 8. You'll learn about many of the new Drupal core APIs that are coming down the pipe, as well as some "gotchas" to be aware of. The hope is that this talk can be both fun and educational, but also serve as "usability testing" for the Drupal 8 developer experience, since we will still have time to refine APIs before Drupal 8's release (hopefully with *your* help!).
Description
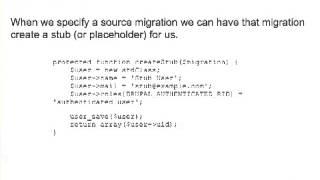
With sweat pouring down your brow you hover over the button that will launch you into the history books of web site wizardry, or be your epitaph in the cold dark tombs of project failure. Your client looks at you expectantly from across the table... you hesitate... you've tested your scripts 100 times, you've made sure the data was clean... you've had the client validate your trials so far. Yet still, your mind is racing. Did you miss something? It's launch day, and in just a few hours the whole wold will be able to see your triumph or your failure. Are you ready?
Of course site launches aren't all just code and there is no single "easy button". There are requirements, content, designs, features, servers, DNS entries, and CLIENTS! Few Drupal site launches are truly "from scratch". There are likely thousands of bits of content to migrate stretching back from before anyone heard of the terms "structured data" or "CMS". Preparation isn't just the responsibility of the dev team either, and we'll explore how and when clients should get involved. Further, we'll take a look at the process and tools to help assess, plan, and deliver a successful migration. Bottom line, this session will help everyone be more confident when "pressing the button".
This session is geared toward clients and developers wanting to know more about how to make migrations successful. It's focus is on the strategy, process, and tools that both sides of the table need to make their migration more successful.
Of course site launches aren't all just code and there is no single "easy button". There are requirements, content, designs, features, servers, DNS entries, and CLIENTS! Few Drupal site launches are truly "from scratch". There are likely thousands of bits of content to migrate stretching back from before anyone heard of the terms "structured data" or "CMS". Preparation isn't just the responsibility of the dev team either, and we'll explore how and when clients should get involved. Further, we'll take a look at the process and tools to help assess, plan, and deliver a successful migration. Bottom line, this session will help everyone be more confident when "pressing the button".
This session is geared toward clients and developers wanting to know more about how to make migrations successful. It's focus is on the strategy, process, and tools that both sides of the table need to make their migration more successful.
Description
Tired of waiting in line? Sick of having to plan your events far in advance? Luna Park have been listening and will be launching the first real-time, mobile e-commerce system built on open, web-standards (no specialised application!!) by the end of 2012.
Luna Park is one of Sydney's most recognised attractions, a theme park sitting right under the arch of the Harbour Bridge. In operation for over 75 years, Luna Park has seen many changes in business model, with the most important recent changes being the advent of the internet and mobile computing. They compete for Sydney and the world's entertainment dollars among a diverse landscape, and they've aimed to use technology to stake their claim.
Over 2012, Luna Park Sydney worked to build an innovative new e-commerce system that would work directly with their ticketing system in real time. This made it possible to buy tickets with a mobile phone and have them accepted at the gate, or have a customer order from the comfort of their lounge using the same system.
To do this, the team had a number of challenges to face, including working with Luna Park's ticketing system, and designing an online shop that was optimised for mobile devices and desktop alike. They used Drupal Commerce as a base platform and integrated with multiple technologies to deliver the solution.
Luna Park have also sought to embrace technology for other ends, including leveraging a unified customer view using CiviCRM and integrating advanced social media mining techniques to target customers. But it's not just for business, they also have provided a better experience to customers by making it easy for them to share the time they had at Luna Park with their friends on the internet. The online shop integrates with all of these systems to seed systems with data, connect to external networks and to prepare customers for their day.
This presentation will cover how Luna Park has used Drupal to accomplish all these aims, and what they learnt on the way.
Key Luna Park staff will also be part of the presentation team.
Luna Park is one of Sydney's most recognised attractions, a theme park sitting right under the arch of the Harbour Bridge. In operation for over 75 years, Luna Park has seen many changes in business model, with the most important recent changes being the advent of the internet and mobile computing. They compete for Sydney and the world's entertainment dollars among a diverse landscape, and they've aimed to use technology to stake their claim.
Over 2012, Luna Park Sydney worked to build an innovative new e-commerce system that would work directly with their ticketing system in real time. This made it possible to buy tickets with a mobile phone and have them accepted at the gate, or have a customer order from the comfort of their lounge using the same system.
To do this, the team had a number of challenges to face, including working with Luna Park's ticketing system, and designing an online shop that was optimised for mobile devices and desktop alike. They used Drupal Commerce as a base platform and integrated with multiple technologies to deliver the solution.
Luna Park have also sought to embrace technology for other ends, including leveraging a unified customer view using CiviCRM and integrating advanced social media mining techniques to target customers. But it's not just for business, they also have provided a better experience to customers by making it easy for them to share the time they had at Luna Park with their friends on the internet. The online shop integrates with all of these systems to seed systems with data, connect to external networks and to prepare customers for their day.
This presentation will cover how Luna Park has used Drupal to accomplish all these aims, and what they learnt on the way.
Key Luna Park staff will also be part of the presentation team.
Description
From small blog to national or international news site, editorial principles and content teams have similar challenges. This session covers the 24-hour news cycle, building social into digital (and occasionally into print), ethics, writers, editors, sub-editors, content strategists and how the whole shebang relates to web producers and developers.
The speaker has worked as Digital Operations Manager at NewsLocal, delivered content strategy at Greenpeace, the City of Melbourne and the University of Melbourne and was the editor of e)mag in the Sydney Morning Herald and The Age and the founding editor of internet.au in 1995.
The speaker has worked as Digital Operations Manager at NewsLocal, delivered content strategy at Greenpeace, the City of Melbourne and the University of Melbourne and was the editor of e)mag in the Sydney Morning Herald and The Age and the founding editor of internet.au in 1995.
Description
A practical inventory of the best of what's out there for you in mobile HTML5 Drupalland 2013 when it comes to maps.
Location entry and storage facilities, filtering, centring, location-based services and map rendering, post Google. Lots of eye-candy and a snazzy way to deal with thousands of markers on a single map.
Location entry and storage facilities, filtering, centring, location-based services and map rendering, post Google. Lots of eye-candy and a snazzy way to deal with thousands of markers on a single map.
Description
Want to keep ahead of bugs and regressions in your code?
Want to stop other members on the team accidentally breaking your code?
Want to make deployments nice and smooth?
Perhaps you want to ramp up your core commits but are overwhelmed by testing?
This session will cover technologies and approaches for automated testing with Drupal and show you practises you can introduce into your workflow now to identify bugs before they derail your project.
Want to stop other members on the team accidentally breaking your code?
Want to make deployments nice and smooth?
Perhaps you want to ramp up your core commits but are overwhelmed by testing?
This session will cover technologies and approaches for automated testing with Drupal and show you practises you can introduce into your workflow now to identify bugs before they derail your project.
Description
Configuration management is a big initiative for Drupal 8 but what can you do now in Drupal 7?
This talk is a follow up and built upon similar talk with the same title in DrupalCon Munich
Agenda
What is Configuration Management
We will talk about different way to manage configuration
We will have a little refreshment about contrib solutions including Features, and Configuration modules.
We will highlight the difference between Features module and configuration module. We will also talk little bit about the state of configuration module, what has been added or has been changed to since DrupalCon Munich.
We will have little demo of configuration module if time permits.
Intended Audience
This session content is mostly for Intermediate user that has been building various Drupal sites. But a beginner that has built a site also can get benefits from this session.
Refreshment
Features Module
Features provides a UI and API for taking different site building components from modules with exportables and bundling them together in a single feature module. A feature module is like any other Drupal module except that it declares its components (e.g. views, contexts, CCK fields, etc.) in its .info file so that it can be checked, updated, or reverted programmatically.
More at the Features project page.
Configuration Module
The configuration management module enables the ability to keep track of specific configurations on a Drupal site, provides the ability to move these configurations between different environments (local, dev, qa, prod), and also move configurations between completely different sites on a granular level (migrate configurations).
This module takes some concepts from the Drupal 8 core Configuration Management Initiative(CMI), including the concept of the "activestore" and "configstore" architecture, and applies them to D7. This allows us to use some of the benefits from CMI in D7 now.
This talk is a follow up and built upon similar talk with the same title in DrupalCon Munich
Agenda
What is Configuration Management
We will talk about different way to manage configuration
We will have a little refreshment about contrib solutions including Features, and Configuration modules.
We will highlight the difference between Features module and configuration module. We will also talk little bit about the state of configuration module, what has been added or has been changed to since DrupalCon Munich.
We will have little demo of configuration module if time permits.
Intended Audience
This session content is mostly for Intermediate user that has been building various Drupal sites. But a beginner that has built a site also can get benefits from this session.
Refreshment
Features Module
Features provides a UI and API for taking different site building components from modules with exportables and bundling them together in a single feature module. A feature module is like any other Drupal module except that it declares its components (e.g. views, contexts, CCK fields, etc.) in its .info file so that it can be checked, updated, or reverted programmatically.
More at the Features project page.
Configuration Module
The configuration management module enables the ability to keep track of specific configurations on a Drupal site, provides the ability to move these configurations between different environments (local, dev, qa, prod), and also move configurations between completely different sites on a granular level (migrate configurations).
This module takes some concepts from the Drupal 8 core Configuration Management Initiative(CMI), including the concept of the "activestore" and "configstore" architecture, and applies them to D7. This allows us to use some of the benefits from CMI in D7 now.
Description
Requirements often come with technical implications, without regard for the platform that will be used - or even for the system's users and what they might want. Meeting strictly written requirements can lead to an over-engineered and over-priced solution.
Don't let requirements undermine Drupal's strengths by being too prescriptive about the approach. You can re-frame the requirements to leverage what Drupal does well, instead of trying to work around its weaknesses to build a custom, complex product.
Beyond improving the technical outcome, writing Drupal-y requirements can help avoid misunderstandings. The intent of a requirement is to establish business value - not to tell you how to build something.
This session targets those on the delivery end of Drupal and will look at how to achieve useful requirements to establish a mutually understood goal. Then you can build it - the Drupal way!
Don't let requirements undermine Drupal's strengths by being too prescriptive about the approach. You can re-frame the requirements to leverage what Drupal does well, instead of trying to work around its weaknesses to build a custom, complex product.
Beyond improving the technical outcome, writing Drupal-y requirements can help avoid misunderstandings. The intent of a requirement is to establish business value - not to tell you how to build something.
This session targets those on the delivery end of Drupal and will look at how to achieve useful requirements to establish a mutually understood goal. Then you can build it - the Drupal way!
Description
Drupal 8 has a new theme engine: Twig. Twig provides several advantages over PHPtemplate, our previous theme engine, including: Security, Performance (probably), and Ease of Use.
Though we all know and love PHPTemplate, Drupal is not really using the PHPTemplate theme engine anymore. In order to overcome the shortfalls we encountered, we solved problems by creating a Drupal-specific combination of PHPTemplate and giant renderable "Arrays of Doom". Though the current solution was infinitely flexible for those who understand it - we've managed to produce a theme layer that is painfully frustrating to use, for all the people who needed it most.
Front-end developers who want to write their own HTML, CSS, and JavaScript, and who are experts in those areas, have been forced to learn PHP and understand the inner workings of Drupal in ways that were never intended.
The theme layer is also the place where people who are new to Drupal, including many of our current core developers, first get their start. By making this entry point unapproachable and territory for Drupal experts only, we're not only frustrating the front-end developer community, but possibly turning away potential contributors, by making the first step too high.
The move to Twig means we can take a good hard look at all the markup generated by Drupal core. We're working hard to create a Drupal Theming wonderland where things are consistent, intuitive, and easy to work with.
In addition to moving to Twig, the rest of the system is also getting an overhaul. We've already identified over 40 theme functions in core that can be removed or consolidated, and we're working hard on creating a Theme Component Library so all markup coming out of Drupal can be consistent.
In this session We'll point out some of the problems we faced with PHPTemplate and Renderables, and show how these issues are being addressed through the move to Twig. There's still a lot to do, and some things we still haven't decided on yet, but we're definitely making progress.
Come see what template files will look like in Drupal 8, and learn how you can get involved in making a better Tommorrow for your favorite CMS.
Though we all know and love PHPTemplate, Drupal is not really using the PHPTemplate theme engine anymore. In order to overcome the shortfalls we encountered, we solved problems by creating a Drupal-specific combination of PHPTemplate and giant renderable "Arrays of Doom". Though the current solution was infinitely flexible for those who understand it - we've managed to produce a theme layer that is painfully frustrating to use, for all the people who needed it most.
Front-end developers who want to write their own HTML, CSS, and JavaScript, and who are experts in those areas, have been forced to learn PHP and understand the inner workings of Drupal in ways that were never intended.
The theme layer is also the place where people who are new to Drupal, including many of our current core developers, first get their start. By making this entry point unapproachable and territory for Drupal experts only, we're not only frustrating the front-end developer community, but possibly turning away potential contributors, by making the first step too high.
The move to Twig means we can take a good hard look at all the markup generated by Drupal core. We're working hard to create a Drupal Theming wonderland where things are consistent, intuitive, and easy to work with.
In addition to moving to Twig, the rest of the system is also getting an overhaul. We've already identified over 40 theme functions in core that can be removed or consolidated, and we're working hard on creating a Theme Component Library so all markup coming out of Drupal can be consistent.
In this session We'll point out some of the problems we faced with PHPTemplate and Renderables, and show how these issues are being addressed through the move to Twig. There's still a lot to do, and some things we still haven't decided on yet, but we're definitely making progress.
Come see what template files will look like in Drupal 8, and learn how you can get involved in making a better Tommorrow for your favorite CMS.
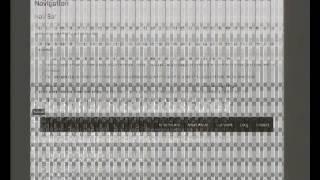
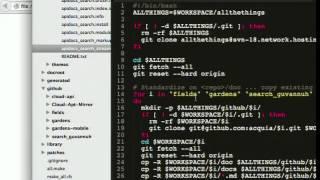
Description
This session will walk you through the power of Drupal and Solr. Solr is a powerful tool that can be used to index content both in and out of Drupal. In this session we will walk through a typical use case of larger organizations which involves gathering documentation in many different formats and sources and exposing them in a way that is useful to users. As a bonus, this session will show you a legitimate use case and example of implementing Ruby in a Drupal module. In essence, I will show you what we accomplished in Drupal in less than 24 hours.
Intended Audience
This session is well suited for Drupal and non-Drupal developers interested in leveraging the power of Solr or other technologies in their work. It will walk through the Drupal components as well as show how to use Ruby in Drupal code. This will also appeal to developers wanting to get started in DevOps and will introduce you to Jenkins.
Prerequisites
You will get the most benefit out of this session if you understand the basics of D7 Stream Wrappers, Solr and Drush. You do not need an advanced understanding of these concepts, but the more you understand in advance the easier it will be to get the most from this session
Topics covered
Create a Jenkins job to checkout a series of git repos, copy docs and build RDoc and Github rendered markdown.
The basics of LDAP authentication to allow for larger organizations to authenticate with a site.
A simple private files mechanism to serve generated API docs from outside the docroot to logged in users.
Custom stream wrappers to simplify access to files that were generated or copied from our git repos.
Scanning the generated and git files and to look for additions, changes, or deletions.
A custom indexing loop to analyze html and send the content to Solr.
Shelling out to a ruby script to render github flavored markdown to HTML.
Drush commands to test and run things from the command line
Create a custom search facet for 'api source'.
You can read more about this work at http://www.acquia.com/blog/finding-all-things-engineering-hackathon
Intended Audience
This session is well suited for Drupal and non-Drupal developers interested in leveraging the power of Solr or other technologies in their work. It will walk through the Drupal components as well as show how to use Ruby in Drupal code. This will also appeal to developers wanting to get started in DevOps and will introduce you to Jenkins.
Prerequisites
You will get the most benefit out of this session if you understand the basics of D7 Stream Wrappers, Solr and Drush. You do not need an advanced understanding of these concepts, but the more you understand in advance the easier it will be to get the most from this session
Topics covered
Create a Jenkins job to checkout a series of git repos, copy docs and build RDoc and Github rendered markdown.
The basics of LDAP authentication to allow for larger organizations to authenticate with a site.
A simple private files mechanism to serve generated API docs from outside the docroot to logged in users.
Custom stream wrappers to simplify access to files that were generated or copied from our git repos.
Scanning the generated and git files and to look for additions, changes, or deletions.
A custom indexing loop to analyze html and send the content to Solr.
Shelling out to a ruby script to render github flavored markdown to HTML.
Drush commands to test and run things from the command line
Create a custom search facet for 'api source'.
You can read more about this work at http://www.acquia.com/blog/finding-all-things-engineering-hackathon
Description
As Drupal's popularity sky-rockets, so does the volume of issues and sense of urgency for problems to get solved fast. To keep up, we need to get more people contributing to core. There are a lot of people who would like to contribute to Drupal core, but they're not sure how, they don't feel qualified, and the time commitment feels prohibitive. Meanwhile, as Drupal's code base becomes more complex, the learning curve for contributing to Drupal core gets steeper. To get more people contributing to core, we need to make it easier to work on core. This is what the Drupal Ladder project is about.
The Drupal Ladder project is working to get 1% of active users on Drupal.org to contribute to core by 2014.
The Drupal Ladder vision of how to make this happen is this:
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Create more detailed ladders for various aspects of contributing, and/or components of Drupal (i.e. the user system, or contributing documentation in code).
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
Since its community debut at Drupalcon Denver (March 2012), The response has been tremendous and we have many local community groups helping out, as well as new ladders being created and tested.
This session will include a status report on the goals set in Denver and Munich, an overview of new materials and activities available to share with user groups, and case studies from the field. This session will also propose next steps for helping the community get 1% of active users to contribute by 2014.
The Drupal Ladder project is working to get 1% of active users on Drupal.org to contribute to core by 2014.
The Drupal Ladder vision of how to make this happen is this:
Make a list of all the different ways people contribute to Drupal core.
Organize the list like a ladder. The first few steps are easy for anyone, minimal knowledge of Drupal required. As you ascend the ladder, taking any consecutive step up the ladder is within reach, as long as you've taken the first steps.
For each rung in the ladder, we're providing clear instructions and goals that make it easy to get up and running with something new in 15-30 minutes. (This way, people can contribute in one-off 1- or 2-hour sittings and get real, valuable work done.)
Create more detailed ladders for various aspects of contributing, and/or components of Drupal (i.e. the user system, or contributing documentation in code).
Drupal groups meet regularly all around the world. If each group dedicates a few hours to making contributions and helping members work their way up the ladder, together we can close a ton of issues and bring more people into work on Drupal core.
Since its community debut at Drupalcon Denver (March 2012), The response has been tremendous and we have many local community groups helping out, as well as new ladders being created and tested.
This session will include a status report on the goals set in Denver and Munich, an overview of new materials and activities available to share with user groups, and case studies from the field. This session will also propose next steps for helping the community get 1% of active users to contribute by 2014.
Description
South China Morning Post (SCMP) launched a rebuild of their website SCMP.com previously built on Vingette, now on Drupal 7.
The 15 month long project took a team of 4 Drupal developers, 2 Themers, 3 Sysadmins and 3 project managers to complete.
As an architect and lead developer of this project I'm proud to present this session as a case study into using Drupal for News & Media reflecting on the SCMP.com project. This session will highlight:
A brief background of the project.
Distinctive characteristics of a news site/portal and how Drupal handles them.
Numbers and statistics regarding effort, size and scale of the project.
Scalability and performance troubleshooting.
Lessons learned building a media portal in Drupal.
Josh Waihi has been a Drupal developer for the past 5 years and has been a regular contributor to Drupal core and contrib. Josh is maintainer of the PostgreSQL Driver in Drupal.
Josh works for Catalyst IT in New Zealand as a senior developer and architect in Drupal projects.
The 15 month long project took a team of 4 Drupal developers, 2 Themers, 3 Sysadmins and 3 project managers to complete.
As an architect and lead developer of this project I'm proud to present this session as a case study into using Drupal for News & Media reflecting on the SCMP.com project. This session will highlight:
A brief background of the project.
Distinctive characteristics of a news site/portal and how Drupal handles them.
Numbers and statistics regarding effort, size and scale of the project.
Scalability and performance troubleshooting.
Lessons learned building a media portal in Drupal.
Josh Waihi has been a Drupal developer for the past 5 years and has been a regular contributor to Drupal core and contrib. Josh is maintainer of the PostgreSQL Driver in Drupal.
Josh works for Catalyst IT in New Zealand as a senior developer and architect in Drupal projects.
Description
From Open Source to Open Government
When first elected to the Senate in 1996, the Senator had her own separate phone line installed so that she could connect directly to the Internet by modem from her offices and update her own website via FTP, external to the network at Australian Parliament House.
Senator Lundy participated in every Senate Inquiry relating to telecommunications and Information Technology when in opposition. In the Labor Government's first term she spearheaded Gov 2.0 initiatives such as her Public Sphere events to facilitate online public collaboration on policy development.
In 2010 she was presented with an International eDemocracy Award by French Foreign Minister Bernard Kouchner - for her work changing the world of Internet and politics.
In March 2012 Senator Lundy was appointed as the Minister Assisting for Industry and Innovation, with a specific emphasis on the ICT industry, as well as Minister for Sport and Minister for Multicultural Affairs.
Senator Lundy continues to be a strong advocate for the use of the Internet, digital technology and ICT innovation to strengthen the Australian economy for future growth, to transform public engagement in government processes and to enhance social inclusion within our communities.
Senator Lundy is also patron for CASE: Computer Assistance Support Education, a non-profit group that provides smart, open technology support to community organisations.
Technology plays a critical role in the Australian economy. It is transforming public engagement in government processes and enhances social inclusion within communities across the continent. Senator Lundy will discuss the lessons governments are learning from open source software, technologies, and communities, exploring how diverse communities can collaborate effectively online. She will also talk about Open Government in Australia and the extraordinary progress made in recent years.
When first elected to the Senate in 1996, the Senator had her own separate phone line installed so that she could connect directly to the Internet by modem from her offices and update her own website via FTP, external to the network at Australian Parliament House.
Senator Lundy participated in every Senate Inquiry relating to telecommunications and Information Technology when in opposition. In the Labor Government's first term she spearheaded Gov 2.0 initiatives such as her Public Sphere events to facilitate online public collaboration on policy development.
In 2010 she was presented with an International eDemocracy Award by French Foreign Minister Bernard Kouchner - for her work changing the world of Internet and politics.
In March 2012 Senator Lundy was appointed as the Minister Assisting for Industry and Innovation, with a specific emphasis on the ICT industry, as well as Minister for Sport and Minister for Multicultural Affairs.
Senator Lundy continues to be a strong advocate for the use of the Internet, digital technology and ICT innovation to strengthen the Australian economy for future growth, to transform public engagement in government processes and to enhance social inclusion within our communities.
Senator Lundy is also patron for CASE: Computer Assistance Support Education, a non-profit group that provides smart, open technology support to community organisations.
Technology plays a critical role in the Australian economy. It is transforming public engagement in government processes and enhances social inclusion within communities across the continent. Senator Lundy will discuss the lessons governments are learning from open source software, technologies, and communities, exploring how diverse communities can collaborate effectively online. She will also talk about Open Government in Australia and the extraordinary progress made in recent years.
Description
We know that Drupal is a technology platform that can be leveraged for a wide variety of use cases. However the greatest successes come from a synergy between design, development and business process which create a cohesive solution.
This presentation focuses on the organisational and business considerations with running a Drupal focused company. It is pitched for all levels and contains material for individuals considering freelancing through to ideas aimed at established organisations in this space. In particular there is a discussion on:
An overview of what helps make successful client relationships and staff engagement.
The importance of structure, focus and not overcommitting.
How this all can fit in to the Drupal community and create sustainable benefits for all.
The presentation's aim is to equip people with a framework and resources to better tackle the business side of the technology services industry and to enable long term and sustainable success around Drupal. Ultimately the community is only as good as its members and empowering Drupal startups to grow helps the whole ecosystem.
This presentation focuses on the organisational and business considerations with running a Drupal focused company. It is pitched for all levels and contains material for individuals considering freelancing through to ideas aimed at established organisations in this space. In particular there is a discussion on:
An overview of what helps make successful client relationships and staff engagement.
The importance of structure, focus and not overcommitting.
How this all can fit in to the Drupal community and create sustainable benefits for all.
The presentation's aim is to equip people with a framework and resources to better tackle the business side of the technology services industry and to enable long term and sustainable success around Drupal. Ultimately the community is only as good as its members and empowering Drupal startups to grow helps the whole ecosystem.
Description
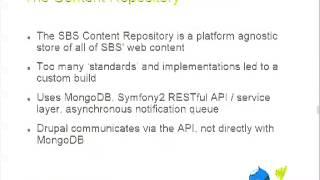
The media industry has a vast amount of historic and rich in meta data that can be re-purposed or exposed for greater value, even within the walls of a single firm. SBS, a firm with content in the hundreds of thousands, has built a network of Drupal websites that can share content at a click of a button.
This talk will discuss the architecture around how Drupal can communicate with a schema-less content repository, and how a Drupal site can manage the relationships of vast amounts of externally imported data. Open standards and simplicity are at the heart of the system, using common schemas, RESTful web services and open source frameworks.
Key technologies in this presentation are: Drupal, Symfony2.1, Doctrine, MongoDB, RESTful, JSON-LD, OpenCalais, Solr
This talk will discuss the architecture around how Drupal can communicate with a schema-less content repository, and how a Drupal site can manage the relationships of vast amounts of externally imported data. Open standards and simplicity are at the heart of the system, using common schemas, RESTful web services and open source frameworks.
Key technologies in this presentation are: Drupal, Symfony2.1, Doctrine, MongoDB, RESTful, JSON-LD, OpenCalais, Solr
Description
Ever wanted to build mobile application based on your website structure?
Or use your Drupal website as a service for your next mobile project?
By combining the power of Drupal CMS as a delivery platform and using popular open source libraries & frameworks such as but not limited to jQuery mobile, PhoneGap (Cordova) you can have a draft mobile application ready with your site in a matter of hours.
Create mobile applications using power of the most popular Drupal modules: views, feeds.
Or use your Drupal website as a service for your next mobile project?
By combining the power of Drupal CMS as a delivery platform and using popular open source libraries & frameworks such as but not limited to jQuery mobile, PhoneGap (Cordova) you can have a draft mobile application ready with your site in a matter of hours.
Create mobile applications using power of the most popular Drupal modules: views, feeds.
Description
Panopoly is an Apps enabled distribution of Drupal powered by lots of Chaos Tools and Panels magic. The distribution is designed to be both a general foundation for site building and a base framework upon which to build other Drupal distributions.
This session will rock out with the latest and greatest version of Panopoly, the soon to be released 1.0. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
This session will rock out with the latest and greatest version of Panopoly, the soon to be released 1.0. We will discuss the major features of the distribution, talk about how the different contributed modules that are working together, and do a live demonstration around key functionality.
Afterwards, we will dig into the technical details to talk about the anatomy of a Drupal distribution and outline the steps that are required to extend Panopoly to customize your own "sub distribution".
Come to this session to learn both about Panopoly and about what it takes to build your own Drupal distribution!
Description
With the all new technologies we have to learn as web developers, we have to be Superman. Powerful and super-fast. Learning CSS3, responsive web design, mobile first and HTML5 all at the same time makes it challenging to be our best.
If you feel like you don't have time to learn a CSS preprocessor like Sass ("Not another technology!"), you are relegating yourself to life as Clark Kent.
Not only will using Sass make you faster, but it will make you faster immediately. Yes, there's a learning curve with Sass, but by the end of this session, you'll be able to develop the styling for your site much faster than you could by writing plain CSS.
Clark Kent didn't know he could fly until he tried it. You can fly. Just use Sass.
We'll be covering all of these awesome topics.
Never write a vendor prefix again. CSS3 without the pain.
Embedding images with Data URIs.
Never have to refactor your image sprites again.
Designing to a vertical rhythm with ease.
Make a config.rb file to simplify transforming Sass into CSS.
Designing responsive layouts with Zen Grids (a Compass extension).
You'll also learn some of the features of Sass, of course! Comments, variables, nesting, parent references, mixins, arguments, @import, and partials.
And the slides will be chock full of links to blog posts to learn more.
If you feel like you don't have time to learn a CSS preprocessor like Sass ("Not another technology!"), you are relegating yourself to life as Clark Kent.
Not only will using Sass make you faster, but it will make you faster immediately. Yes, there's a learning curve with Sass, but by the end of this session, you'll be able to develop the styling for your site much faster than you could by writing plain CSS.
Clark Kent didn't know he could fly until he tried it. You can fly. Just use Sass.
We'll be covering all of these awesome topics.
Never write a vendor prefix again. CSS3 without the pain.
Embedding images with Data URIs.
Never have to refactor your image sprites again.
Designing to a vertical rhythm with ease.
Make a config.rb file to simplify transforming Sass into CSS.
Designing responsive layouts with Zen Grids (a Compass extension).
You'll also learn some of the features of Sass, of course! Comments, variables, nesting, parent references, mixins, arguments, @import, and partials.
And the slides will be chock full of links to blog posts to learn more.
Description
User friendly content - how we thought we'd do it, and how we did it (our successes and fails).
We took more than 1000 websites and tried to turn them into 3.
Did we meet our deadline? Did we use personas? Were we 'agile' enough? What tools were used? Did we make the best use of the CMS?
Come and find out as Jilly shares her experiences from this project. You'll hear about content strategy, content modelling, auditing, migration, and how helpful an image of a shiny camel can be.
Note: if people are keen, we can organise a BoF session where we will workshop strategy for you to 'take away'.
Redeveloped site: www.qut.edu.au
Comments from previous presentation of this session:
Fantastic presentation and lively presenter. Thanks for sharing your experience Jilly.
-Sylvia
Fantastic insight on a complex project, thanks again Jilly!
-Sally Bagshaw
Thanks so much Jilly & Sally for an insightful look into the workings of a major content project. I was inspired :)
-Leona
Thanks Jilly. This was all very insightful for me. I'm still pretty new to content strategy but it's great to hear tips from someone who has tackled something so monstrous . . . and won!
-Janelle
Jilly - I'm never using Powerpoint again after discovering (from your tip) the Presentation function in Google Docs. Life. Changing. Thanks for a great talk tonight, Jilly.
-Lani
We took more than 1000 websites and tried to turn them into 3.
Did we meet our deadline? Did we use personas? Were we 'agile' enough? What tools were used? Did we make the best use of the CMS?
Come and find out as Jilly shares her experiences from this project. You'll hear about content strategy, content modelling, auditing, migration, and how helpful an image of a shiny camel can be.
Note: if people are keen, we can organise a BoF session where we will workshop strategy for you to 'take away'.
Redeveloped site: www.qut.edu.au
Comments from previous presentation of this session:
Fantastic presentation and lively presenter. Thanks for sharing your experience Jilly.
-Sylvia
Fantastic insight on a complex project, thanks again Jilly!
-Sally Bagshaw
Thanks so much Jilly & Sally for an insightful look into the workings of a major content project. I was inspired :)
-Leona
Thanks Jilly. This was all very insightful for me. I'm still pretty new to content strategy but it's great to hear tips from someone who has tackled something so monstrous . . . and won!
-Janelle
Jilly - I'm never using Powerpoint again after discovering (from your tip) the Presentation function in Google Docs. Life. Changing. Thanks for a great talk tonight, Jilly.
-Lani
Description
Continuous integration (CI) is a practice in software development that builds, tests and deploys changes automatically, usually multiple times a day, on each change to a code base.
Find out how this practice can apply specifically to Drupal projects and see a working continuous integration setup in action and in a Drupal context.
Intended audience
Developers and shops interested in scaling their teams by automating their build and deploy processes.
The tools and techniques demonstrated would be of particular use and interest to those using Drupal to develop distributions or applications/products.
Pre-requisites
It is assumed you are familiar with the basics of team software development including version control, multiple environments and code based development in a Drupal context (update functions, exportables, etc.)
You should also be familiar with using Drush to drive Drupal sites from the command line.
Topics covered
The presentation will be in two parts. Part one defines the different build, test and deploy stages of a CI workflow and gives tool recommendations for each stage including Drupal specific demonstrations. Part two demonstrates a complete CI stack that leverages the Aegir platform for parts of the build and deploy tasks. The Jenkins CI server (http://jenkins-ci.org/) will be utilised throughout.
Find out how this practice can apply specifically to Drupal projects and see a working continuous integration setup in action and in a Drupal context.
Intended audience
Developers and shops interested in scaling their teams by automating their build and deploy processes.
The tools and techniques demonstrated would be of particular use and interest to those using Drupal to develop distributions or applications/products.
Pre-requisites
It is assumed you are familiar with the basics of team software development including version control, multiple environments and code based development in a Drupal context (update functions, exportables, etc.)
You should also be familiar with using Drush to drive Drupal sites from the command line.
Topics covered
The presentation will be in two parts. Part one defines the different build, test and deploy stages of a CI workflow and gives tool recommendations for each stage including Drupal specific demonstrations. Part two demonstrates a complete CI stack that leverages the Aegir platform for parts of the build and deploy tasks. The Jenkins CI server (http://jenkins-ci.org/) will be utilised throughout.
Description
3 PreviousNext developers, Jack Taranto, Christian Biggins & Nick Schuch, will deliver a detailed technical insight into the huge development effort that went into NovaFM's new website.
We will be providing an overview of the project, focusing on key elements such as its responsive implementation of advertising & media, the enormous data migration task of some 100,000 nodes, extensive hosting network and geolocation.
The website itself has been an amazing success, receiving millions of page views per month, and big increases in user engagement and mobile access. Drupal has helped empower Nova's content creators into having unrivaled control of what they are able to produce.
We will be providing an overview of the project, focusing on key elements such as its responsive implementation of advertising & media, the enormous data migration task of some 100,000 nodes, extensive hosting network and geolocation.
The website itself has been an amazing success, receiving millions of page views per month, and big increases in user engagement and mobile access. Drupal has helped empower Nova's content creators into having unrivaled control of what they are able to produce.
Description
Traditionally, "content people" and developers have had little contact during a web project. They certainly haven't been seen as close collaborators.
But with the rise of content strategy as a discipline, and increasing awareness in the web industry that sites live or die by their content, that's starting to change.
In this session, a content strategist and a Drupal developer talk about how they work together to improve the author experience, establish better content workflows, and enable the creation of well-structured, adaptable content.
But with the rise of content strategy as a discipline, and increasing awareness in the web industry that sites live or die by their content, that's starting to change.
In this session, a content strategist and a Drupal developer talk about how they work together to improve the author experience, establish better content workflows, and enable the creation of well-structured, adaptable content.
Description
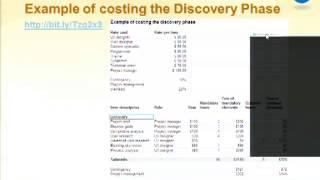
If there are 50 Ways to Leave Your Lover, there have to be at just about as many ways to cost a Drupal project. I'm going to discuss ten of them and show how all ten are valid in different circumstances.
And I'll show how Paul Simon must have had Drupal in mind when he wrote that song ;)
For example:
"Make a new plan, Stan" - Every developer dreams of a client with a budget for a new project with no preconceived notions to get in the way. It rarely happens but it does happen. I'll show some ways to approach and cost a greenfield project.
"Hop on the bus, Gus" - The project is in motion already and you have to jump on board with a defined task, or worse, when there's a mess happening. What do you do, how do you structure it?
"Slip out the back, Jack" - There are projects that you should simply pass on and not get involved in. I'll give you scenarios to look out for.
7 more.
Costing a project involves much more than estimating hours and multiplying by your hourly rate. You need to know exactly how you're going to approach each project and each situation, and have a healthy knowledge of common issues and risks. This session will provide practical advice and cover a lot of territory.
My experience is from an agency context, working with very small to very large organisations, but many of these ten situations are equally valid for an in-house development team. So this session should be useful for a wide audience of business owners, technology executives, project managers, subcontractors and anyone else who estimates work or writes proposals to deliver Drupal.
Sign up for this session for practical, real-world approaches to estimating, quoting and bidding for Drupal projects. And to find out which other lines of the song I use :)
And I'll show how Paul Simon must have had Drupal in mind when he wrote that song ;)
For example:
"Make a new plan, Stan" - Every developer dreams of a client with a budget for a new project with no preconceived notions to get in the way. It rarely happens but it does happen. I'll show some ways to approach and cost a greenfield project.
"Hop on the bus, Gus" - The project is in motion already and you have to jump on board with a defined task, or worse, when there's a mess happening. What do you do, how do you structure it?
"Slip out the back, Jack" - There are projects that you should simply pass on and not get involved in. I'll give you scenarios to look out for.
7 more.
Costing a project involves much more than estimating hours and multiplying by your hourly rate. You need to know exactly how you're going to approach each project and each situation, and have a healthy knowledge of common issues and risks. This session will provide practical advice and cover a lot of territory.
My experience is from an agency context, working with very small to very large organisations, but many of these ten situations are equally valid for an in-house development team. So this session should be useful for a wide audience of business owners, technology executives, project managers, subcontractors and anyone else who estimates work or writes proposals to deliver Drupal.
Sign up for this session for practical, real-world approaches to estimating, quoting and bidding for Drupal projects. And to find out which other lines of the song I use :)
Description
This talk will walk through the "growing up" journey that I took in the Drupal community, and attempt to extract some broader lessons on how to do proper community management to foster an environment where passionate contributors can grow and thrive.
It should also serve as a fun history lesson of the ~2005-2008 period of the Drupal project, for those who weren't around back then, and contains practical explanations about how the Drupal community works, and what has helped it become one of the biggest open source projects today.
It should also serve as a fun history lesson of the ~2005-2008 period of the Drupal project, for those who weren't around back then, and contains practical explanations about how the Drupal community works, and what has helped it become one of the biggest open source projects today.
Description
Drupal is somewhat limited in how it handles the layout of content on the page. It assumes every page on any given site will use exactly the same layout, and that the only really important content on that page will sit right smack in the middle.
Fortunately, we can use the Panels module to build smarter displays of content than Drupal can handle on its own.
Panels offers a variety of layouts for us to choose from, and also allows us to provide our own. After a layout is selected, panels allows us to position our content into that layout however our hearts desire.
In this session you'll learn the basics of the Page Manager user interface, and how to implement some of the the most common uses for panels: including:
a custom home page layout
unique landing pages
strategic content layouts
better category pages
useful user profiles
I'll also show you some great examples of Panels solving real-world problems in interesting ways, and explain how the same result can be achieved on your own site.
Time permitting, I'll also show you how easy it is to provide your own panels layouts, write your own custom content panes for panels, and even create your own access rules.
Come see how much better your live can be with panels, and find out why I put panels on every site I build!
Fortunately, we can use the Panels module to build smarter displays of content than Drupal can handle on its own.
Panels offers a variety of layouts for us to choose from, and also allows us to provide our own. After a layout is selected, panels allows us to position our content into that layout however our hearts desire.
In this session you'll learn the basics of the Page Manager user interface, and how to implement some of the the most common uses for panels: including:
a custom home page layout
unique landing pages
strategic content layouts
better category pages
useful user profiles
I'll also show you some great examples of Panels solving real-world problems in interesting ways, and explain how the same result can be achieved on your own site.
Time permitting, I'll also show you how easy it is to provide your own panels layouts, write your own custom content panes for panels, and even create your own access rules.
Come see how much better your live can be with panels, and find out why I put panels on every site I build!
Description
Growing a team in a large corporation is tough. Growing a team with no supporting infrastructure, development skills or roadmap is almost impossible. Those were our challenges when we started down the Drupal journey in Suncorp Group. We are a large diverse company with many well known brands including Suncorp Bank, AAMI, GIO, Bingle, Apia, Asteron, Vero and Shannons.
In Suncorp there was a time before Drupal, when there were large vendor content management systems, bespoke internal sites, agency managed websites and websites running on personal servers. As a corporation, we needed a flexible, secure, scalable and modern system to manage our corporate sites, whether they are external, internal, secure sites or content repositories and Drupal was the chosen platform.
In this talk, you will be hearing about the time after Drupal at Suncorp, specifically focusing on how we built a sustainable team to support over 30 large corporate Drupal sites (and growing). We will be discussing the challenges in starting up the team, what we had to help grow the team, how we kept the team engaged and retain talent, what we did when we became a victim of our own success (too much work!) and why a being a Drupal developer in Suncorp is a hot commodity.
The discussions and case study here will be very familiar to challenges and situations you may be facing with your own company or business when managing your teams.
About Suncorp Group
Suncorp Group includes leading general insurance, banking, life insurance and superannuation brands in Australia and New Zealand. The Group has around 16,000 employees and relationships with nine million customers. It is a Top 25 ASX listed company with over $95 billion in assets.
In Suncorp there was a time before Drupal, when there were large vendor content management systems, bespoke internal sites, agency managed websites and websites running on personal servers. As a corporation, we needed a flexible, secure, scalable and modern system to manage our corporate sites, whether they are external, internal, secure sites or content repositories and Drupal was the chosen platform.
In this talk, you will be hearing about the time after Drupal at Suncorp, specifically focusing on how we built a sustainable team to support over 30 large corporate Drupal sites (and growing). We will be discussing the challenges in starting up the team, what we had to help grow the team, how we kept the team engaged and retain talent, what we did when we became a victim of our own success (too much work!) and why a being a Drupal developer in Suncorp is a hot commodity.
The discussions and case study here will be very familiar to challenges and situations you may be facing with your own company or business when managing your teams.
About Suncorp Group
Suncorp Group includes leading general insurance, banking, life insurance and superannuation brands in Australia and New Zealand. The Group has around 16,000 employees and relationships with nine million customers. It is a Top 25 ASX listed company with over $95 billion in assets.
Description
You can create dynamic web content and make it accessible for people with disabilities too. An accessible website doesn't have to be a boring static website - don't let anyone tell you otherwise!
WAI-ARIA (Accessible Rich Internet Applications) is a W3C specification that helps make dynamic web content created using HTML and scripting languages more accessible. It extends HTML by providing additional attributes that can describe the roles, states, and properties of custom widgets so they are recognised by assistive technologies such as screen readers, making the content accessible to people with a disability.
This session will introduce WAI-ARIA and give an overview of the WAI-ARIA attributes that are available to increase the accessibility of dynamic content. It will also look at the inclusion and implementation of WAI-ARIA attributes within Drupal 7, drawing on practical examples from the Drupal community.
WAI-ARIA (Accessible Rich Internet Applications) is a W3C specification that helps make dynamic web content created using HTML and scripting languages more accessible. It extends HTML by providing additional attributes that can describe the roles, states, and properties of custom widgets so they are recognised by assistive technologies such as screen readers, making the content accessible to people with a disability.
This session will introduce WAI-ARIA and give an overview of the WAI-ARIA attributes that are available to increase the accessibility of dynamic content. It will also look at the inclusion and implementation of WAI-ARIA attributes within Drupal 7, drawing on practical examples from the Drupal community.
Description
As a performance engineer, I get asked a lot questions about general Drupal performance issues. About 90% of the time they make no sense and I end up having to ask my own questions to figure out what the real problem is, which is usually much simpler than the original question implied.
This session will be mostly Q & A. You'll ask me questions about your performance issues and I'll either answer them or berate you for asking the wrong question. Either way, I will do my best to leave you with with actionable information on how to improve the performance of your site. Also, if you can get XHProf files to me beforehand or a sanitized copy of your site, I'll gladly go over them during the session.
If you're a developer who has used a profiler before, but didn't quite know what to do with the results, or if you did make changes based on what you saw and it didn't have the impact you had hoped, this session is for you. Even if you've never used a profiler before, this will be a helpful introduction.
This session will be mostly Q & A. You'll ask me questions about your performance issues and I'll either answer them or berate you for asking the wrong question. Either way, I will do my best to leave you with with actionable information on how to improve the performance of your site. Also, if you can get XHProf files to me beforehand or a sanitized copy of your site, I'll gladly go over them during the session.
If you're a developer who has used a profiler before, but didn't quite know what to do with the results, or if you did make changes based on what you saw and it didn't have the impact you had hoped, this session is for you. Even if you've never used a profiler before, this will be a helpful introduction.
Description
Drupal gives us a range of powerful tools for structuring and presenting content, but relying on these can produce bland, list-driven websites. How do you structure a site to get the benefits of Drupal's content-first tools, while still producing a first-class user experience?
This session introduces an approach to planning Drupal site build's based on techniques from user centered design, marketing and consumer research, and content-first development principles. This approach has been evolved over seven years of Drupal projects, and can be followed by anyone with a basic knowledge of Drupal.
This session introduces an approach to planning Drupal site build's based on techniques from user centered design, marketing and consumer research, and content-first development principles. This approach has been evolved over seven years of Drupal projects, and can be followed by anyone with a basic knowledge of Drupal.
Description
In this session, we'll look at the process of patch review from start to finish, discussing strategies to maximize learning opportunities, touching on why some patches are harder to review than others, and helping attendees gain confidence in promoting issues from "Needs Review" to "RTBC" (or providing appropriate feedback on patches not yet ready for consumption).
Each patch represents a personal investment by the developer. It takes time to consider a problem, craft a solution, roll the patch, and upload it to an issue queue. All too often, some of these patches slip through the cracks and go unreviewed for months or even years.
Even though it may fix bugs, improve the UI, or add better documentation, each patch must be thoroughly reviewed before it can be commited. An imperfect patch, which may not be ready to commit yet, still represents an opportunity to educate contributors about coding style, core gates, and/or the process itself.
This session is intended for developers, module maintainers, and project managers with a programming background who want to learn to write reviews for patches, new project applications, and/or custom code.
Each patch represents a personal investment by the developer. It takes time to consider a problem, craft a solution, roll the patch, and upload it to an issue queue. All too often, some of these patches slip through the cracks and go unreviewed for months or even years.
Even though it may fix bugs, improve the UI, or add better documentation, each patch must be thoroughly reviewed before it can be commited. An imperfect patch, which may not be ready to commit yet, still represents an opportunity to educate contributors about coding style, core gates, and/or the process itself.
This session is intended for developers, module maintainers, and project managers with a programming background who want to learn to write reviews for patches, new project applications, and/or custom code.
Description
There are many success stories of how organisations converted all their web systems to Drupal. But what about blanket adoption of Drupal by multinational organisations with business units operating all over the world?
In this presentation, I will discuss the benefits attained and challenges facing multi-national organisations adopting vendor-independent Drupal solutions. The goal? To improve cost-effectiveness, uniformity, scalability and maintainability of their business's websites across the world.
Topics will include:
How to improve cost-effectiveness and maintainability while ensuring scalability
Utilising local vendors
Code governance - how to prevent local vendors from breaking the entire platform
How to efficiently provide user-level support and platform-level support
What to look out for (e.g. regional legal obligations, regulatory requirements)
Modules briefly discussed/demonstrated:
Features
Simpletest
Issues that will be addressed by this session:
Business:
How Drupal can increase the efficiency and ROI of web systems for multinational organisations
Strategy:
Maintaining the maintainability, scalability and security
Importance of selecting the right local vendors
Importance of adherence to Drupal best-practices
Governance: change and code management
Technical:
Git and access control
Whether or not to run sites under multisite settings
Code / release governance
Mori Sugimoto is a Technical Account Manager at Acquia who helps enterprise customers adopt and operate Drupal-based solutions.
In this presentation, I will discuss the benefits attained and challenges facing multi-national organisations adopting vendor-independent Drupal solutions. The goal? To improve cost-effectiveness, uniformity, scalability and maintainability of their business's websites across the world.
Topics will include:
How to improve cost-effectiveness and maintainability while ensuring scalability
Utilising local vendors
Code governance - how to prevent local vendors from breaking the entire platform
How to efficiently provide user-level support and platform-level support
What to look out for (e.g. regional legal obligations, regulatory requirements)
Modules briefly discussed/demonstrated:
Features
Simpletest
Issues that will be addressed by this session:
Business:
How Drupal can increase the efficiency and ROI of web systems for multinational organisations
Strategy:
Maintaining the maintainability, scalability and security
Importance of selecting the right local vendors
Importance of adherence to Drupal best-practices
Governance: change and code management
Technical:
Git and access control
Whether or not to run sites under multisite settings
Code / release governance
Mori Sugimoto is a Technical Account Manager at Acquia who helps enterprise customers adopt and operate Drupal-based solutions.
Description
Sometimes there are projects that are daunting and would ordinarily seem a little too big, or too difficult to tackle. Sometimes it feels like that pile of dirt in front of you is a mountain, and the shovel you're to shift it with is a teaspoon. Nevertheless, it's a testament to the flexibility and the community behind Drupal, that these tasks are not merely within the realm of possibility, but can be pulled off consistently.
The University of New South Wales is one of the top 100 higher education institutions in the world. As it's grown, it's found itself to be the home to hundreds, if not thousands of websites, that cover everything from corporate communication to homes for individual subjects. As all these disparate sites have grown over the years, it became necessary to begin reevaluating how web technologies were used within the university, and unify them to make it possible to manage multiple sites in the same way.
UNSW is not only one of many higher education institutions to choose Drupal, it is one of the increasing number of large organisations that have chosen to use Drupal as a key piece of their entire online presence rather that just one or two sites. They decided to begin the transition with various lower level and department sites, eventually launching the main website on Drupal earlier this year. This also was done while allowing room for new features to be added once the initial builds were complete.
This presentation will discuss
the rationale of choosing Drupal,
the transition process in depth,
including how the university's many stakeholders (board, academics, general staff, and even students) were involved,
their approach to using contractors and their internal teams
the challenges that were faced and overcome,
and their future long-term plans for Drupal.
This presentation will also be given by key UNSW staff.
The University of New South Wales is one of the top 100 higher education institutions in the world. As it's grown, it's found itself to be the home to hundreds, if not thousands of websites, that cover everything from corporate communication to homes for individual subjects. As all these disparate sites have grown over the years, it became necessary to begin reevaluating how web technologies were used within the university, and unify them to make it possible to manage multiple sites in the same way.
UNSW is not only one of many higher education institutions to choose Drupal, it is one of the increasing number of large organisations that have chosen to use Drupal as a key piece of their entire online presence rather that just one or two sites. They decided to begin the transition with various lower level and department sites, eventually launching the main website on Drupal earlier this year. This also was done while allowing room for new features to be added once the initial builds were complete.
This presentation will discuss
the rationale of choosing Drupal,
the transition process in depth,
including how the university's many stakeholders (board, academics, general staff, and even students) were involved,
their approach to using contractors and their internal teams
the challenges that were faced and overcome,
and their future long-term plans for Drupal.
This presentation will also be given by key UNSW staff.
Description
The introduction of Symfony Components into Drupal 8 is a much talked about feature. But what are these libraries and how will they benefit those who work with custom modules? We will explore Symfony Components with an introduction and then a detailed look at the benefits of these clean, decoupled goodies.
We will see:
an introduction to Symfony and it's components
how Drupal 8 is using Symfony Components
why decoupling and sharing is a win for everyone
how additional components can be downloaded into your project via Composer
By the end of this session we will have covered an introduction to Symfony Components, seen how they can benefit developers working with Drupal 8 and investigated the code distribution systems which drive them. With their quality, portability and diversity -- Symfony Components offer an invaluable new resource to the Drupal community. This is your Symfony Components Travel Guide.
Pre-Requisites
Familiarity with key principles of Drupal custom modules. A medium level of knowledge of object oriented coding with PHP.
Audience
The target audience is Drupal 7 developers who want to take advantage of, or contribute to Symfony Components.
We will see:
an introduction to Symfony and it's components
how Drupal 8 is using Symfony Components
why decoupling and sharing is a win for everyone
how additional components can be downloaded into your project via Composer
By the end of this session we will have covered an introduction to Symfony Components, seen how they can benefit developers working with Drupal 8 and investigated the code distribution systems which drive them. With their quality, portability and diversity -- Symfony Components offer an invaluable new resource to the Drupal community. This is your Symfony Components Travel Guide.
Pre-Requisites
Familiarity with key principles of Drupal custom modules. A medium level of knowledge of object oriented coding with PHP.
Audience
The target audience is Drupal 7 developers who want to take advantage of, or contribute to Symfony Components.
Description
BigCommerce, Shopify and Etsy make it really easy for you to get a really nice, functioning e-commerce system out of the box in 5 minutes, without lifting a finger. And they look sexy.
Did you know that you can do that with Drupal? Yes - you can make a Drupal store look sexy.
In this session we'll look at how you can build a sexy, awesome, amazingly cool, friendly, extensible and customisable store in 25 minutes. Yes. It will look cool. You can sell stuff on it and people might even buy it.
We'll be working through the basics of getting Drupal Commerce Kickstart 2.0 up and running, customising it for Australia and implementing the basic things you want to get up and running selling your products.
Did you know that you can do that with Drupal? Yes - you can make a Drupal store look sexy.
In this session we'll look at how you can build a sexy, awesome, amazingly cool, friendly, extensible and customisable store in 25 minutes. Yes. It will look cool. You can sell stuff on it and people might even buy it.
We'll be working through the basics of getting Drupal Commerce Kickstart 2.0 up and running, customising it for Australia and implementing the basic things you want to get up and running selling your products.
Description
The ballad of Drupal
How did we go from being 40 geeks in a basement to a Community with Drupals all over the world & not a weekend without a gathering somewhere on the planet.
The two legged monster
In the world of Drupal we have two major dominant groups, that are usually in direct opposition: Tree hugging hippies & the greedy evil capitalist (!) In the kingdom of Drupal these 2 factions have (so far) been able to live in almost peace, what can we gain from that duality & can they keep work together in the Drupalsphere.
The Evil Empire
Why do we need a Drupal Association ?
What do they do with the millions (no trillions of usd) ;)
What can the DA do for you
Structure, understanding & benefits
A Gathering of Geeks
The gatherings around the world have been a huge factor in the growth of the Drupal community.
The importance of meeting person to person may look from the outside as a simple excuse to hang out, party & take a vacation to exotic new places (from naked in Copenhagen, to dancing with dinosaurs in chicago & drinks on the beach in sydney)
What can we learn from this & do it have an factor in the way we write code?
at first light we ride!
We came for the code & are staying for the community.
How do we keep the growth, focus & not forget the sheer enjoyment of creating something thats a bit bigger than our self.
Where is your role in all this, do you even have a role & is it okay to just wanna fix that goddamn bug, and not care about Drupal's COC (and is that actually an animal?) can you participate in core development without submitting bugs (hint yes you can)
mortendk is a veteran from the battlefields in the Drupal community. Besides arranging countless drupalcamps, making Drupal beer with world renowned mikkeller brewery, leading a DrupalCon (Copenhagen), he is also part of the rising of Frontend love with the underground army Frontend United.
He's proud as f... and very happy to have been elected by the community to be their voice for the next year on the Drupal Association Board, a voice that is not known to be silent.
This session comes with a warning - it will be loud & there will be a smoke machine!
How did we go from being 40 geeks in a basement to a Community with Drupals all over the world & not a weekend without a gathering somewhere on the planet.
The two legged monster
In the world of Drupal we have two major dominant groups, that are usually in direct opposition: Tree hugging hippies & the greedy evil capitalist (!) In the kingdom of Drupal these 2 factions have (so far) been able to live in almost peace, what can we gain from that duality & can they keep work together in the Drupalsphere.
The Evil Empire
Why do we need a Drupal Association ?
What do they do with the millions (no trillions of usd) ;)
What can the DA do for you
Structure, understanding & benefits
A Gathering of Geeks
The gatherings around the world have been a huge factor in the growth of the Drupal community.
The importance of meeting person to person may look from the outside as a simple excuse to hang out, party & take a vacation to exotic new places (from naked in Copenhagen, to dancing with dinosaurs in chicago & drinks on the beach in sydney)
What can we learn from this & do it have an factor in the way we write code?
at first light we ride!
We came for the code & are staying for the community.
How do we keep the growth, focus & not forget the sheer enjoyment of creating something thats a bit bigger than our self.
Where is your role in all this, do you even have a role & is it okay to just wanna fix that goddamn bug, and not care about Drupal's COC (and is that actually an animal?) can you participate in core development without submitting bugs (hint yes you can)
mortendk is a veteran from the battlefields in the Drupal community. Besides arranging countless drupalcamps, making Drupal beer with world renowned mikkeller brewery, leading a DrupalCon (Copenhagen), he is also part of the rising of Frontend love with the underground army Frontend United.
He's proud as f... and very happy to have been elected by the community to be their voice for the next year on the Drupal Association Board, a voice that is not known to be silent.
This session comes with a warning - it will be loud & there will be a smoke machine!
Description
We have all heard the term "UX" or "User Experience design" and we also know that if you have great UX, then you''ll have happy users, if you have happy users, your going to have a succesful project. But we don''t live in a perfect world, and we don't have unlimited resources. Therefore, with this in mind, we must prioritise and identify the areas that stand to gain the most from UX activities and roll up our sleeves and give it a go !
This session will give you a tool box of knowledge to get you started with your own UX activities to apply across your work.
Session highlights:
* Outline of the key UX activities
* A few case studies assessments
* An outline of the key UX project outputs (by the various activities)
* An overview of some "helpful" & "cheap" tools to make your job easier and quicker
* Discussing the traditional challenges (project methodologies, budget, team buy in) and what you can do about it.
This session is based on the presenter's own experience with UX over the last 12 years, particularly through working on sites like www.nzx.com, www.health.govt.nz, www.sorted.org.nz.
Goal: You will walk out of this session with an confidence understanding of UX, set of tools and concepts to undertake your own UX activities!
Target: BA's/solution creators, content editors, project managers, curious developers, marketing & communications team, themers, interaction designers, SEO providers.
This session will give you a tool box of knowledge to get you started with your own UX activities to apply across your work.
Session highlights:
* Outline of the key UX activities
* A few case studies assessments
* An outline of the key UX project outputs (by the various activities)
* An overview of some "helpful" & "cheap" tools to make your job easier and quicker
* Discussing the traditional challenges (project methodologies, budget, team buy in) and what you can do about it.
This session is based on the presenter's own experience with UX over the last 12 years, particularly through working on sites like www.nzx.com, www.health.govt.nz, www.sorted.org.nz.
Goal: You will walk out of this session with an confidence understanding of UX, set of tools and concepts to undertake your own UX activities!
Target: BA's/solution creators, content editors, project managers, curious developers, marketing & communications team, themers, interaction designers, SEO providers.
Description
It's the question everyone's asking these days: Is your site mobile friendly?
The dramatic growth of tablets and smartphones -- the rise of "mobile" -- has forced many of us to rethink our approaches to web design, site building, and content strategy. That kind of transformation isn't new, though, and the disruption we're dealing with won't end when we've launched our next responsive design refresh. How can we prepare for the future without driving ourselves crazy (or exploding our budgets)?
In this session we'll look at the evolution of digital content, the lessons that previous generations of designers and developers have learned, and how they apply to today's landscape. We'll see what other forward-thinking organizations are doing to future proof their content and prepare for a crazy multi-device world. And finally, we'll look at how Drupal's tools can help make the process simpler.
The dramatic growth of tablets and smartphones -- the rise of "mobile" -- has forced many of us to rethink our approaches to web design, site building, and content strategy. That kind of transformation isn't new, though, and the disruption we're dealing with won't end when we've launched our next responsive design refresh. How can we prepare for the future without driving ourselves crazy (or exploding our budgets)?
In this session we'll look at the evolution of digital content, the lessons that previous generations of designers and developers have learned, and how they apply to today's landscape. We'll see what other forward-thinking organizations are doing to future proof their content and prepare for a crazy multi-device world. And finally, we'll look at how Drupal's tools can help make the process simpler.
Description
Easy & Intuitive are two words that usually don't go together with content creation. Generally our content creators have to bend over backwards to understand how Drupal (or us Devs) built their site. This results in longer training, slower uptake of the flexibility of Drupal, forgetting what goes where and potentially -- less usage of the CMS and less fresh content.
This is not an ideal situation.
In this session I will present a number of techniques and best practices that us Developers can implement quickly and effectively. The aim of course is to remove that complexity that creates a very real barrier between the actual content owners and their usage of Drupal.
I will demo techniques and will highlight a number of real-world sites that I have built that employ some of these techniques.
Some of the topics covered:
Advanced content layout techniques
Creating intuitive User Interfaces for your content creators
Taxonomy driven layouts
Faceted search
Some of the modules covered:
Bean
Context
Views
Facet API
This is not an ideal situation.
In this session I will present a number of techniques and best practices that us Developers can implement quickly and effectively. The aim of course is to remove that complexity that creates a very real barrier between the actual content owners and their usage of Drupal.
I will demo techniques and will highlight a number of real-world sites that I have built that employ some of these techniques.
Some of the topics covered:
Advanced content layout techniques
Creating intuitive User Interfaces for your content creators
Taxonomy driven layouts
Faceted search
Some of the modules covered:
Bean
Context
Views
Facet API
Description
Zoos Victoria brings together three world-class zoos: Healesville Sanctuary, Melbourne Zoo and Werribee Open Range Zoo. Every year, over 1.7 million people visit the zoos, making them one of Australia's largest paid tourist attractions. Having outgrown their existing website, Zoos Victoria began redevelopment with a vision to refocus their online experience.
Presented by Matt Fenton and Lindsay Gaines from Monkii, this case study explores the phased development approach taken to deliver successive iterations of the site ahead of launch to give content creators a head start migrating their considerable amount of existing content. Also covered will be:
selection of Drupal as the CMS
contextual calls to action on key content pages
updatable interactive maps built with JavaScript and CSS
managing four sub-sites each with their own menus and home page on the same domain
The final result for Zoos Victoria is an integrated suite of online properties running on a modern and powerful Drupal 7 system.
Presented by Matt Fenton and Lindsay Gaines from Monkii, this case study explores the phased development approach taken to deliver successive iterations of the site ahead of launch to give content creators a head start migrating their considerable amount of existing content. Also covered will be:
selection of Drupal as the CMS
contextual calls to action on key content pages
updatable interactive maps built with JavaScript and CSS
managing four sub-sites each with their own menus and home page on the same domain
The final result for Zoos Victoria is an integrated suite of online properties running on a modern and powerful Drupal 7 system.
Description
The Drupal learning curve is much talked about, and rightly so as Drupal can be used to construct huge and complex websites. But Drupal is also really great at small websites, and with Drupal 7 that deathly curve has become a gentler incline. This beginner session will take participants on a high speed journey to creating a functional small site, all with no custom PHP.
This session is aimed at Drupal beginners, particularly those looking to move from static HTML, or other content management systems like Wordpress or Joomla. Taking the case study of a small music website, the session is designed to introduce participants to the key core and contributed modules that are essential to building a Drupal website without any custom code. The case study will build up a set of features that are common to many small sites: a blog, an events calendar, an image gallery and a set of featured content blocks. Participants will learn how modules like Views, Display Suite, Context, Taxonomy and Bean can be used to quickly build up a website without having to stick to the Drupal defaults, and the feature recipes will provide a great starting point for participants to begin their own custom development.
Participants will be provided with detailed recipes so they can recreate the features on their own, as well as a handbook with an introduction to Drupal and useful information for the non-coding developer on where to put modules, themes and custom CSS, how to choose a reliable contributed module, Drupal best practice and where to get help.
Erica Bramham started Drupal life having only built a few old-school static HTML websites, and was thrown into the deep end maintaining a community organisation's outdated Drupal site. With a little training, fewer resources and no PHP or database knowledge whatsoever, she learned the hard way how to work around these shortfalls. She believes that no one else should have to struggle through the beginning steps of Drupal at the same excruciatingly slow pace, and aims to fast-track new developers toward building their first finished, functional projects. And constructed on the extendable Drupal platform, these baby sites can even grow up to become the giant, complex monsters just like their Drupal big brothers and sisters if they want to.
This session is aimed at Drupal beginners, particularly those looking to move from static HTML, or other content management systems like Wordpress or Joomla. Taking the case study of a small music website, the session is designed to introduce participants to the key core and contributed modules that are essential to building a Drupal website without any custom code. The case study will build up a set of features that are common to many small sites: a blog, an events calendar, an image gallery and a set of featured content blocks. Participants will learn how modules like Views, Display Suite, Context, Taxonomy and Bean can be used to quickly build up a website without having to stick to the Drupal defaults, and the feature recipes will provide a great starting point for participants to begin their own custom development.
Participants will be provided with detailed recipes so they can recreate the features on their own, as well as a handbook with an introduction to Drupal and useful information for the non-coding developer on where to put modules, themes and custom CSS, how to choose a reliable contributed module, Drupal best practice and where to get help.
Erica Bramham started Drupal life having only built a few old-school static HTML websites, and was thrown into the deep end maintaining a community organisation's outdated Drupal site. With a little training, fewer resources and no PHP or database knowledge whatsoever, she learned the hard way how to work around these shortfalls. She believes that no one else should have to struggle through the beginning steps of Drupal at the same excruciatingly slow pace, and aims to fast-track new developers toward building their first finished, functional projects. And constructed on the extendable Drupal platform, these baby sites can even grow up to become the giant, complex monsters just like their Drupal big brothers and sisters if they want to.
Description
Over 15 years of software project experience, 100s of large projects, tens of large failures, millions of small failures, hundreds of big successes. I have been both selling and buying software projects, using project models from cowboy coding to waterfall to agile and working in projects with budgets ranging from few thousand to millions of euros. Today with more than five years of experience working exclusively on Drupal projects I'm working at Wunderkraut on some of the most complicated Drupal projects in the world. This session is all about sharing this experience.
Contents of this session:
- 1/3 What agile is really all about and why most companies (still) do it wrong
- 1/3 How to apply agile for Drupal and why scrum is not always perfect for Drupal projects
- 1/3 Tools, tips and tricks that we use at Wunderkraut to make sure our projects succeed
Target audience:
- Technical and non-technical
- Customer and vendor
My goal for this session: To improve the success rate for Drupal projects both vendors and in-house teams.
Contents of this session:
- 1/3 What agile is really all about and why most companies (still) do it wrong
- 1/3 How to apply agile for Drupal and why scrum is not always perfect for Drupal projects
- 1/3 Tools, tips and tricks that we use at Wunderkraut to make sure our projects succeed
Target audience:
- Technical and non-technical
- Customer and vendor
My goal for this session: To improve the success rate for Drupal projects both vendors and in-house teams.
Description
Rethink your design thinking for a million-device world
Responsive Design is arguably both the biggest step forward and the biggest buzzword in web design today. This talk isn't about building a responsive design; it's about changing how you think about design in the first place. Admit it: you don't know where your design will be viewed -- so it's essential that you know how to design and create buildable, sustainable sites that move and scale from the smallest to the largest screens, regardless of content. (Because hey, you don't not know what that will be either.)
Remember: you're designing a flexible system of visual hierarchy -- not just a page. As such, you need to understand how people learn and interact with different devices. Scale, proportion and contrast alter visual and cognitive relationships immensely, and successful designers learn to embrace that fluidity in order to create the most engaging and innovative sites and apps.
This talk will help identify new design techniques and approaches that will help you successfully convey meaning and understanding on screens and devices of all kinds. The future is not on your desktop, so you'd best learn to design for it wherever it is.
Responsive Design is arguably both the biggest step forward and the biggest buzzword in web design today. This talk isn't about building a responsive design; it's about changing how you think about design in the first place. Admit it: you don't know where your design will be viewed -- so it's essential that you know how to design and create buildable, sustainable sites that move and scale from the smallest to the largest screens, regardless of content. (Because hey, you don't not know what that will be either.)
Remember: you're designing a flexible system of visual hierarchy -- not just a page. As such, you need to understand how people learn and interact with different devices. Scale, proportion and contrast alter visual and cognitive relationships immensely, and successful designers learn to embrace that fluidity in order to create the most engaging and innovative sites and apps.
This talk will help identify new design techniques and approaches that will help you successfully convey meaning and understanding on screens and devices of all kinds. The future is not on your desktop, so you'd best learn to design for it wherever it is.
Description
The True State of Drupal 8
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place".
In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
Dries Buytaert has announced he is introducing a new phase into the Drupal core development cycle: "Feature Completion Phase" timed to embrace the core sprints taking place at DrupalCon Sydney, giving those people working hard on major strategic initiatives more time to complete their work. His Sydney keynote will unveil the true state of Drupal 8, and the next steps on the road to it's release.
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place".
In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
Dries Buytaert has announced he is introducing a new phase into the Drupal core development cycle: "Feature Completion Phase" timed to embrace the core sprints taking place at DrupalCon Sydney, giving those people working hard on major strategic initiatives more time to complete their work. His Sydney keynote will unveil the true state of Drupal 8, and the next steps on the road to it's release.
Description
Energetic duo Simon Collier-Baker and Kiel Frost will take you through how Flight Centre did an RSP and six month selection except without any of that. They'll share their implementation plan and talk about why the Drupal community and Flight Centre's culture are made for eachother.
Kiel Frost, Team Leader of Web Development at Flight Centre
I have been working in the online industry for around 7 years. My previous roles include design and front end development. I started at Flight Centre around 3 years as front end developer eventually moving to a Team Leader position around 1 1/2 year ago. Some of my roles as Team Leader is to provide web solutions for the Flight Centre brands and provide a brightness of future for our developers.
I have recently taken on the Drupal migration project which involves migrating of 35 websites including www.flightcentre.com.au from it's current CMS into Drupal. Also assisting with training for our current crop of developers with the move to Drupal.
Simon Collier-Baker, Development Team Lead at Flight Centre
"I have been working in web development for the last 10 years. Over that time I have spent the majority of my career as a PHP developer building mobile sites, web sites, payment systems, and SMS billing gateways. During my career I have always been an advocate of open source technologies and have used multiple open source content management systems and frameworks.
For the last 2 years I have been working at Flight Centre Limited. I started with the company as a front end developer before moving into a development team leader role 18 months ago.
Currently the majority of my time is spent managing Flight Centre's booking engine development team, and am responsible for multiple Flight Centre Limited brands. We develop and support the desktop and mobile versions of the booking system.
My involvement with Drupal began when as a web development group at Flight Centre we decided we needed a new architecture and that a new CMS should be the core piece moving forward.
From the early days of the project over 12 months ago I have been involved with the evaluation of multiple content management systems, the decision to use Drupal, the decision to partner with Acquia and now the migration of our websites with all the challenges that presents."
Kiel Frost, Team Leader of Web Development at Flight Centre
I have been working in the online industry for around 7 years. My previous roles include design and front end development. I started at Flight Centre around 3 years as front end developer eventually moving to a Team Leader position around 1 1/2 year ago. Some of my roles as Team Leader is to provide web solutions for the Flight Centre brands and provide a brightness of future for our developers.
I have recently taken on the Drupal migration project which involves migrating of 35 websites including www.flightcentre.com.au from it's current CMS into Drupal. Also assisting with training for our current crop of developers with the move to Drupal.
Simon Collier-Baker, Development Team Lead at Flight Centre
"I have been working in web development for the last 10 years. Over that time I have spent the majority of my career as a PHP developer building mobile sites, web sites, payment systems, and SMS billing gateways. During my career I have always been an advocate of open source technologies and have used multiple open source content management systems and frameworks.
For the last 2 years I have been working at Flight Centre Limited. I started with the company as a front end developer before moving into a development team leader role 18 months ago.
Currently the majority of my time is spent managing Flight Centre's booking engine development team, and am responsible for multiple Flight Centre Limited brands. We develop and support the desktop and mobile versions of the booking system.
My involvement with Drupal began when as a web development group at Flight Centre we decided we needed a new architecture and that a new CMS should be the core piece moving forward.
From the early days of the project over 12 months ago I have been involved with the evaluation of multiple content management systems, the decision to use Drupal, the decision to partner with Acquia and now the migration of our websites with all the challenges that presents."
Description
A stimulating discussion answering your enterprise challenges. Each panelist has extensive industry area expertise so consider this an opportunity to gather free advice from the Drupal brains trust.
The panel will be preceded by lightning talks by the panelists.
Meet the Moderator
Jeff Walpole, CEO and Co-Founder at Phase2 Technology
Meet the Panelists
Olivia March, Project Management Technical Lead and Assistant Director at the Australian Energy Regulator
Felipe Rubim, Chief Architect at Ci&T
The panel will be preceded by lightning talks by the panelists.
Meet the Moderator
Jeff Walpole, CEO and Co-Founder at Phase2 Technology
Meet the Panelists
Olivia March, Project Management Technical Lead and Assistant Director at the Australian Energy Regulator
Felipe Rubim, Chief Architect at Ci&T
Description
Drupal as a Platform: SBS' journey from bespoke CMS to Drupal
SBS, as a broadcaster has had many iterations of content management systems. The bespoke, in-house developed CMS while successfully powering the SBS network of websites, mobile apps, and deployments connected TVs and game consoles, had been moulded and twisted to the point where it had become a maintenance liability, difficult to systematically deploy features, and also offered a poor user experience for the content editors. In addition, content was siloed away, largely undiscoverable nearly impossible to repurpose across the different content verticals experiences. Something had to change. Hear how and why SBS deployed Drupal with a centralised, decoupled Content Repository to power the digital network into the future.
Meet the Speaker: Matt Costain
Matt Costain is the Technical Director of Online and Emerging Platforms at SBS where he responsible for the technical strategy, architecture, development and operations of SBS non-broadcast digital platforms. Over the past 15 years, Matt has worked for a number of Sydney's leading web agencies delivering products and solutions for many of Australia's major media and entertainment companies including Foxtel, Network TEN, Bigpond, Telstra, ABC, SBS and News Limited.
Matt is passionate about the possibilities at the intersection of people, content and technology, and has recently been focussing on providing systems, tools and platforms to allow others to rapidly innovate, create products and tell stories without worrying about or feel constrained by technology.
SBS, as a broadcaster has had many iterations of content management systems. The bespoke, in-house developed CMS while successfully powering the SBS network of websites, mobile apps, and deployments connected TVs and game consoles, had been moulded and twisted to the point where it had become a maintenance liability, difficult to systematically deploy features, and also offered a poor user experience for the content editors. In addition, content was siloed away, largely undiscoverable nearly impossible to repurpose across the different content verticals experiences. Something had to change. Hear how and why SBS deployed Drupal with a centralised, decoupled Content Repository to power the digital network into the future.
Meet the Speaker: Matt Costain
Matt Costain is the Technical Director of Online and Emerging Platforms at SBS where he responsible for the technical strategy, architecture, development and operations of SBS non-broadcast digital platforms. Over the past 15 years, Matt has worked for a number of Sydney's leading web agencies delivering products and solutions for many of Australia's major media and entertainment companies including Foxtel, Network TEN, Bigpond, Telstra, ABC, SBS and News Limited.
Matt is passionate about the possibilities at the intersection of people, content and technology, and has recently been focussing on providing systems, tools and platforms to allow others to rapidly innovate, create products and tell stories without worrying about or feel constrained by technology.
Description
Disrupting the Status Quo
Governments everywhere are struggling to cope with the dramatic changes of the past decade. The changes are at every level of society including the expectations of citizens, needs of the private sector, technology advancements, the shift to ubiquitous and mobile connectivity and the fact that individuals are more empowered than ever before.
This talk will discuss the changing business imperatives and pressures put upon governments and what this means for the use and procurement of technology, and by extension, the technology sector. It will also go into how Open Source technologies and methodologies provide useful tools and lessons for governments everywhere, and assist in building new ways to collaborate and deliver citizen-centric services and information. This is particularly important given the tight financial constraints of recent years and the lack of investment in tech at a time when the needs and expectations of society demand an innovative approach. Open Source helps create a necessary disruption of the status quo so that governments can more effectively serve and support a digital society.
About Pia Waugh
Pia Waugh is a community leader for open government. Having formerly worked in Australia for Senator Kate Lundy, Waugh spearheaded the growth of the Australian 'open government' community by organising events such as GovHack, GovCamp and other events that bring together a diverse range of citizens who want to see government data made open for reuse. Previously, Waugh was known for her former work as an Australian free software advocate. Her past positions include presidency of the organisation that runs Software Freedom Day; and presidency and vice-presidency of Linux Australia.
Governments everywhere are struggling to cope with the dramatic changes of the past decade. The changes are at every level of society including the expectations of citizens, needs of the private sector, technology advancements, the shift to ubiquitous and mobile connectivity and the fact that individuals are more empowered than ever before.
This talk will discuss the changing business imperatives and pressures put upon governments and what this means for the use and procurement of technology, and by extension, the technology sector. It will also go into how Open Source technologies and methodologies provide useful tools and lessons for governments everywhere, and assist in building new ways to collaborate and deliver citizen-centric services and information. This is particularly important given the tight financial constraints of recent years and the lack of investment in tech at a time when the needs and expectations of society demand an innovative approach. Open Source helps create a necessary disruption of the status quo so that governments can more effectively serve and support a digital society.
About Pia Waugh
Pia Waugh is a community leader for open government. Having formerly worked in Australia for Senator Kate Lundy, Waugh spearheaded the growth of the Australian 'open government' community by organising events such as GovHack, GovCamp and other events that bring together a diverse range of citizens who want to see government data made open for reuse. Previously, Waugh was known for her former work as an Australian free software advocate. Her past positions include presidency of the organisation that runs Software Freedom Day; and presidency and vice-presidency of Linux Australia.