Introduction
Videos from FLDC18.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Angie Byron
This session will detail the mind shift in the Drupal community around how Drupal software is released. Drupal 8 is the first major release under this new philosophy, which frees users to focus on innovating instead of waiting when it comes to features and functions. Angie Byron discusses how the Drupal community has changed the way we think about software releases.
https://www.fldrupal.camp/sessions/approved/site-building/drupal-9-and-backward-compatibility-why-now-time-upgrade-drupal-8
This session will detail the mind shift in the Drupal community around how Drupal software is released. Drupal 8 is the first major release under this new philosophy, which frees users to focus on innovating instead of waiting when it comes to features and functions. Angie Byron discusses how the Drupal community has changed the way we think about software releases.
https://www.fldrupal.camp/sessions/approved/site-building/drupal-9-and-backward-compatibility-why-now-time-upgrade-drupal-8
Conference
Description
Matt Glaman
Reporting is essential to e-commerce. Store owners want to know what products are selling, if a marketing campaign is turning into a realized investment, how much sales tax to remit, and more. However, reporting is not without its challenges related to creating certain types of reports and working with the data.
For Drupal Commerce, there is the Commerce Reports module, which uses raw data in your site’s database to present information and statistics. Commerce Reports provides out of the box reports that are directly integrated into your site.
Additionally, you can use the Commerce Google Analytics module to push data and order information into Google Analytics. This allows you to put a revenue value on sessions and create other reports within Google Analytics using this data.
Finally, Commerce Guys has created a new sales dashboard and analytics tool for Drupal Commerce users called Lean Commerce Reports. It provides denormalized storage in a highly available, easily scalable third party database. The dashboard it provides visualize sales and conversion data and link to reports that can further influence your marketing decisions. Whereas Commerce Reports exposes you to direct statistics without insight and Google Analytics allows you to derive limited insights with special knowledge about how to build those reports, Lean Commerce Reports is a tightly integrated SaaS solution that bridges the gap between the two with a plug and play sales dashboard.
https://www.fldrupal.camp/sessions/approved/site-building/reporting-drupal-commerce
Reporting is essential to e-commerce. Store owners want to know what products are selling, if a marketing campaign is turning into a realized investment, how much sales tax to remit, and more. However, reporting is not without its challenges related to creating certain types of reports and working with the data.
For Drupal Commerce, there is the Commerce Reports module, which uses raw data in your site’s database to present information and statistics. Commerce Reports provides out of the box reports that are directly integrated into your site.
Additionally, you can use the Commerce Google Analytics module to push data and order information into Google Analytics. This allows you to put a revenue value on sessions and create other reports within Google Analytics using this data.
Finally, Commerce Guys has created a new sales dashboard and analytics tool for Drupal Commerce users called Lean Commerce Reports. It provides denormalized storage in a highly available, easily scalable third party database. The dashboard it provides visualize sales and conversion data and link to reports that can further influence your marketing decisions. Whereas Commerce Reports exposes you to direct statistics without insight and Google Analytics allows you to derive limited insights with special knowledge about how to build those reports, Lean Commerce Reports is a tightly integrated SaaS solution that bridges the gap between the two with a plug and play sales dashboard.
https://www.fldrupal.camp/sessions/approved/site-building/reporting-drupal-commerce
Conference
Description
Steve Burge
Writing a book can be a great way to promote your brand.
In this session, Steve Burge will share the useful open source tools he has found for self publishing. Steve explains his process for writing and distributing books under the OSTraining brand.
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/writing-and-self-publishing-book-open-source-tools
Writing a book can be a great way to promote your brand.
In this session, Steve Burge will share the useful open source tools he has found for self publishing. Steve explains his process for writing and distributing books under the OSTraining brand.
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/writing-and-self-publishing-book-open-source-tools
Conference
Description
Anna Mykhailova
Nowadays Drupal is not simply a CMS, it's a big and complicated framework that stands behind large enterprise level websites.
Drupal is used successfully for government, high education and healthcare websites that store large volumes of data. Often enough these organizations need their data to be updated over night, monthly or annually. It can be as simple as stock information updates performed once an hour and as big as update of all programs and courses offered by the college and university including all of the program details and costs.
Large scale complicated imports bring their challenges: time and hosting resources, parsing algorithms, different sources: XML, JSON, CSV. In my talk I'll cover some problems that a developer may face while building imports of data from various external sources into Drupal. I'll cover different formats such as XML, CSV and JSON, as well as approaches that can be used to make the task easier.
The audience will learn how to build imports with solid architecture so they would have less problems with performance as well as won't be limited by cron job time. I will also cover Batch and Queue APIs in Drupal 8 as well as touch base on continuous integration tool such as Jenkins.
The talk is for intermediate to advanced level back-end developers.
https://www.fldrupal.camp/sessions/approved/development-performance/large-scale-recurring-imports-drupal-8-architecture-and
Nowadays Drupal is not simply a CMS, it's a big and complicated framework that stands behind large enterprise level websites.
Drupal is used successfully for government, high education and healthcare websites that store large volumes of data. Often enough these organizations need their data to be updated over night, monthly or annually. It can be as simple as stock information updates performed once an hour and as big as update of all programs and courses offered by the college and university including all of the program details and costs.
Large scale complicated imports bring their challenges: time and hosting resources, parsing algorithms, different sources: XML, JSON, CSV. In my talk I'll cover some problems that a developer may face while building imports of data from various external sources into Drupal. I'll cover different formats such as XML, CSV and JSON, as well as approaches that can be used to make the task easier.
The audience will learn how to build imports with solid architecture so they would have less problems with performance as well as won't be limited by cron job time. I will also cover Batch and Queue APIs in Drupal 8 as well as touch base on continuous integration tool such as Jenkins.
The talk is for intermediate to advanced level back-end developers.
https://www.fldrupal.camp/sessions/approved/development-performance/large-scale-recurring-imports-drupal-8-architecture-and
Conference
Description
Mike Herchel
The pace of modern front-end development doesn’t let up. New standards, APIs, techniques, and best practices are being introduced on a monthly basis.
This presentation will walk a front-end developer through vital new standards that we will be seeing more frequently.
This includes
Deep dive into CSS Grid
CSS Custom Properties (aka CSS Variables)
Positioning
CSS Filters and Blend Modes
And more
The topics will be presented to focus on the basic terminology, usage, concepts, and techniques of these new standards
https://www.fldrupal.camp/sessions/approved/design-theming-front-end-development/new-styles-evolving-your-stylesheets-modern
The pace of modern front-end development doesn’t let up. New standards, APIs, techniques, and best practices are being introduced on a monthly basis.
This presentation will walk a front-end developer through vital new standards that we will be seeing more frequently.
This includes
Deep dive into CSS Grid
CSS Custom Properties (aka CSS Variables)
Positioning
CSS Filters and Blend Modes
And more
The topics will be presented to focus on the basic terminology, usage, concepts, and techniques of these new standards
https://www.fldrupal.camp/sessions/approved/design-theming-front-end-development/new-styles-evolving-your-stylesheets-modern
Conference
Description
AmyJune Hineline
Every newbie dreams of being a contributor to the Drupal project. But where do you begin? And more importantly, what are some of the tools to help navigate the adventure successfully?
In this session, we will go over a couple of the tools of the trade that will help you while you work in the Drupal issue queue as a novice.
The session concludes with a live lightning round demonstration of the process that includes: creating an issue, writing a patch, uploading the fix to Drupal.org, and reviewing the patch for RTBC (Reviewed & tested by the community).
Tools of the trade:
Simplytest.me -
What is Simplytest.me? And how does it make life easier?
Evaluating a module and its dependencies
Applying a patch
Uploading new modules to current test site
Git Client -
Why use a Git client versus only using Command line?
How to create a branch and properly name it for the issue
Committing changes to the repository
Creating a patch
Dreditor -
What is Dreditor?
Installing Dreditor and a quick demo of functionality
How does it help in the issue queue?
Intended audience: Community members who want to contribute back to the Drupal project but have perhaps felt left out because of lack of experience, technical skills, or job description.
Anticipated outcome: Empowering the community with some basic knowledge and technical skills to help them gain experience in coding and documentation, build their Drupal profile and reputation, and help collaborate with the Drupal project.
https://www.fldrupal.camp/sessions/approved/beginner-track/dreditor-issue-queue-dont-its-simplelytest-git
Every newbie dreams of being a contributor to the Drupal project. But where do you begin? And more importantly, what are some of the tools to help navigate the adventure successfully?
In this session, we will go over a couple of the tools of the trade that will help you while you work in the Drupal issue queue as a novice.
The session concludes with a live lightning round demonstration of the process that includes: creating an issue, writing a patch, uploading the fix to Drupal.org, and reviewing the patch for RTBC (Reviewed & tested by the community).
Tools of the trade:
Simplytest.me -
What is Simplytest.me? And how does it make life easier?
Evaluating a module and its dependencies
Applying a patch
Uploading new modules to current test site
Git Client -
Why use a Git client versus only using Command line?
How to create a branch and properly name it for the issue
Committing changes to the repository
Creating a patch
Dreditor -
What is Dreditor?
Installing Dreditor and a quick demo of functionality
How does it help in the issue queue?
Intended audience: Community members who want to contribute back to the Drupal project but have perhaps felt left out because of lack of experience, technical skills, or job description.
Anticipated outcome: Empowering the community with some basic knowledge and technical skills to help them gain experience in coding and documentation, build their Drupal profile and reputation, and help collaborate with the Drupal project.
https://www.fldrupal.camp/sessions/approved/beginner-track/dreditor-issue-queue-dont-its-simplelytest-git
Conference
Description
Rick Manelius
“With Drupal features are cheap and details expensive” — Vesa Palmu, CEO of Wunderkraut
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
https://www.fldrupal.camp/sessions/project-management-and-consulting/estimates-expectations-and-evolution
“With Drupal features are cheap and details expensive” — Vesa Palmu, CEO of Wunderkraut
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
https://www.fldrupal.camp/sessions/project-management-and-consulting/estimates-expectations-and-evolution
Conference
Description
Chris Zietlow
As engineers and developers, we tend to be passionate about building something great, which Drupal is perfect for doing. We tend to put a high priority on the quality of what it is we’re building. The best way to ensure sustainable quality in what you build is through testing. While Drupal already uses some great tools for this (simpletest, php code sniffer, php unit) I like to talk about another option; Behat, and the Behavior Driven Development paradigm that it encourages. BDD will deliver a better product; something that developers and clients can both agree on.
https://www.fldrupal.camp/sessions/approved/development-performance/first-look-behavior-driven-development-drupal
As engineers and developers, we tend to be passionate about building something great, which Drupal is perfect for doing. We tend to put a high priority on the quality of what it is we’re building. The best way to ensure sustainable quality in what you build is through testing. While Drupal already uses some great tools for this (simpletest, php code sniffer, php unit) I like to talk about another option; Behat, and the Behavior Driven Development paradigm that it encourages. BDD will deliver a better product; something that developers and clients can both agree on.
https://www.fldrupal.camp/sessions/approved/development-performance/first-look-behavior-driven-development-drupal
Conference
Description
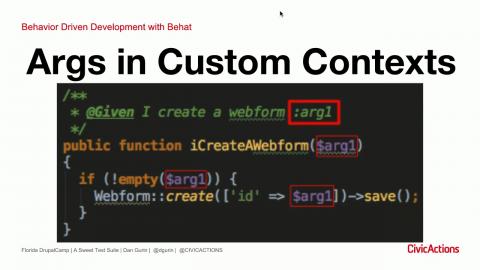
Dan Gurin
An effective testing strategy demands many tools in our tool belts. Let’s take a look at some tests, environments, and tools for Test-Driven Development (TDD):
Behavior-Driven Development (BDD) ensures the application functions as we are intending, and serves as documentation. We’ll look at leveraging existing Behat definitions and explore opportunities to compose our own.
Visual regression testing is great for ensuring your site keeps looking the way it is supposed to when changes are introduced.
Unit testing is fast, cheap, and perfect for testing granular functions. We can also extend Drupal classes to test the Kernel, Browser, and JavaScript bases.
https://www.fldrupal.camp/sessions/approved/development-performance/sweet-test-suite
An effective testing strategy demands many tools in our tool belts. Let’s take a look at some tests, environments, and tools for Test-Driven Development (TDD):
Behavior-Driven Development (BDD) ensures the application functions as we are intending, and serves as documentation. We’ll look at leveraging existing Behat definitions and explore opportunities to compose our own.
Visual regression testing is great for ensuring your site keeps looking the way it is supposed to when changes are introduced.
Unit testing is fast, cheap, and perfect for testing granular functions. We can also extend Drupal classes to test the Kernel, Browser, and JavaScript bases.
https://www.fldrupal.camp/sessions/approved/development-performance/sweet-test-suite
Conference
Description
James Candan
We'll review some of my findings while learning and building web applications in Drupal 8.
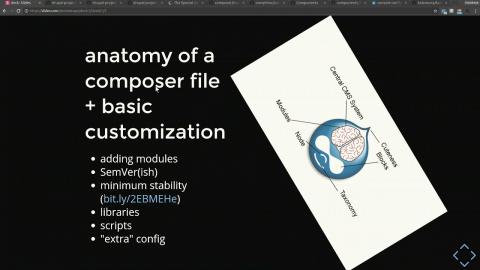
We'll go over architecture options for web applications built in Drupal 8. Modern PHP dependency management with Composer, Content Entities vs Nodes and when each is appropriate. We'll look at some excellent combinations of contrib modules and glue code to create flexible architectures.
Who is this for?
Though extensive experience with these is not necessary, you are at least familiar with:
OOP PHP
D7/D8 Module Development
Composer
You are interested in grasping:
Composer for Drupal 8
Custom Entites
Complex relational architectures
Bonus:
Composer for custom modules
Custom fields via Plugins
Drupal Console badassery
Hope to see you at my session!
https://www.fldrupal.camp/sessions/development-performance/module-architecture-development-d8-drupal-composer-custom-entities
We'll review some of my findings while learning and building web applications in Drupal 8.
We'll go over architecture options for web applications built in Drupal 8. Modern PHP dependency management with Composer, Content Entities vs Nodes and when each is appropriate. We'll look at some excellent combinations of contrib modules and glue code to create flexible architectures.
Who is this for?
Though extensive experience with these is not necessary, you are at least familiar with:
OOP PHP
D7/D8 Module Development
Composer
You are interested in grasping:
Composer for Drupal 8
Custom Entites
Complex relational architectures
Bonus:
Composer for custom modules
Custom fields via Plugins
Drupal Console badassery
Hope to see you at my session!
https://www.fldrupal.camp/sessions/development-performance/module-architecture-development-d8-drupal-composer-custom-entities
Conference
Description
John Jennings
In D8, Twig became the default templating engine in themes and modules, which means learning some fun new syntax and filters! In this session we will detail how and where to place a Twig template in a theme or module, how to replicate common PHP function that would have gone in D7 .tpl.php files, and how to customize default templates included in Drupal core. We will also look at some common debugging techniques used for Twig files to help developers solve some common template problems.
https://www.fldrupal.camp/sessions/approved/design-theming-front-end-development/theming-twig-drupal-8
In D8, Twig became the default templating engine in themes and modules, which means learning some fun new syntax and filters! In this session we will detail how and where to place a Twig template in a theme or module, how to replicate common PHP function that would have gone in D7 .tpl.php files, and how to customize default templates included in Drupal core. We will also look at some common debugging techniques used for Twig files to help developers solve some common template problems.
https://www.fldrupal.camp/sessions/approved/design-theming-front-end-development/theming-twig-drupal-8
Conference
Description
Jay Callicott
If you have ever googled to find “top drupal modules” you probably have read Mediacurrent’s popular, long-running blog series on the top modules for Drupal. Blog author Jay Callicott, a 12-year veteran of Drupal, has a passion for talking open source and Drupal.
In this session, we take a leisurely stroll through the best modules that Drupal 8 has to offer as Jay presents an updated list of his top picks. Like a guided tour of the Italian countryside, you can sit back and enjoy as your guide discusses the benefits of each module. By the end of this session, you will have been introduced to at least a few modules that will challenge the boundaries of your next project.
Outline
Introduction
Updated list of best Drupal 8 modules in 2018
Notable mentions
A brief walk-through for each module recommendation
Q&A
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including “Multilingual in Drupal 8” at Drupalcon, Baltimore last year and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
https://www.fldrupal.camp/sessions/approved/site-building/top-drupal-8-modules-scenic-tour-through-best-drupal-2018
If you have ever googled to find “top drupal modules” you probably have read Mediacurrent’s popular, long-running blog series on the top modules for Drupal. Blog author Jay Callicott, a 12-year veteran of Drupal, has a passion for talking open source and Drupal.
In this session, we take a leisurely stroll through the best modules that Drupal 8 has to offer as Jay presents an updated list of his top picks. Like a guided tour of the Italian countryside, you can sit back and enjoy as your guide discusses the benefits of each module. By the end of this session, you will have been introduced to at least a few modules that will challenge the boundaries of your next project.
Outline
Introduction
Updated list of best Drupal 8 modules in 2018
Notable mentions
A brief walk-through for each module recommendation
Q&A
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including “Multilingual in Drupal 8” at Drupalcon, Baltimore last year and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
https://www.fldrupal.camp/sessions/approved/site-building/top-drupal-8-modules-scenic-tour-through-best-drupal-2018
Conference
Description
Damien McKenna
Search Engine Optimization has come a long way. From the early days of cramming every single possible word into the keywords meta tag, to the dozens of competing standards, to contemporary practices involving JavaScript, optimizing a site's searchability can be quite confusing.
In this presentation I'll show some of the best practices today and highlight some of the directions that the search industry is moving towards.
https://www.fldrupal.camp/sessions/approved/site-building/search-engine-optimization-2018-and-beyond
Search Engine Optimization has come a long way. From the early days of cramming every single possible word into the keywords meta tag, to the dozens of competing standards, to contemporary practices involving JavaScript, optimizing a site's searchability can be quite confusing.
In this presentation I'll show some of the best practices today and highlight some of the directions that the search industry is moving towards.
https://www.fldrupal.camp/sessions/approved/site-building/search-engine-optimization-2018-and-beyond
Conference
Description
Helena McCabe
Carie Fisher
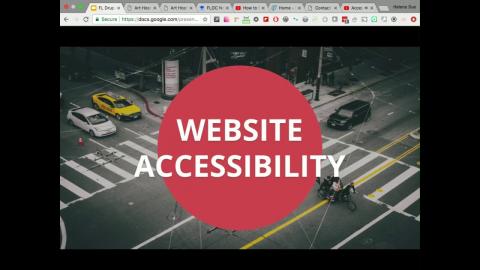
In this interactive experience, we will start off by talking about how people with disabilities use the internet and how we can make websites more inclusive. Once you’re briefed on the ABC’s of a11y, we’ll delve a little deeper into different personas within the disability community and how web accessibility relates to the specific needs within. You may even get a chance to join in!
Whether you’re a seasoned accessibility pro or you’ve never heard of it before, technical or non-technical, you’ll be able to follow along, participate, and gain valuable new knowledge and insight about how to make your websites more inclusive.
Attendees will leave this session with:
A greater understanding of the specific needs of people with disabilities online
Tips and tricks to alleviate accessibility challenges when developing a website
Links to valuable tools and resources to use in your own projects
Fabulous prizes to be won!
*’Fabulous’ is a subjective term and fabulousness of prizes may vary by personal opinion
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/living-personas-hands-accessibility-experience
Carie Fisher
In this interactive experience, we will start off by talking about how people with disabilities use the internet and how we can make websites more inclusive. Once you’re briefed on the ABC’s of a11y, we’ll delve a little deeper into different personas within the disability community and how web accessibility relates to the specific needs within. You may even get a chance to join in!
Whether you’re a seasoned accessibility pro or you’ve never heard of it before, technical or non-technical, you’ll be able to follow along, participate, and gain valuable new knowledge and insight about how to make your websites more inclusive.
Attendees will leave this session with:
A greater understanding of the specific needs of people with disabilities online
Tips and tricks to alleviate accessibility challenges when developing a website
Links to valuable tools and resources to use in your own projects
Fabulous prizes to be won!
*’Fabulous’ is a subjective term and fabulousness of prizes may vary by personal opinion
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/living-personas-hands-accessibility-experience
Conference
Description
Adam Bergstein
Security is not a one-time activity that is performed and completed. A mature operation promotes continuous improvement in an ever evolving landscape of threats and mitigation techniques. Where does this leave us in the Drupal community? This presentation focuses on the tools and techniques for promoting security in practice related to Drupal, both the infrastructure and the application. We will explore the different user personas and targeted attacks that can be exploited within typical Drupal applications. I’ll present some high level recommendations for mitigating these attacks, including multiple uses of two-factor authentication, development best practices, security conscious development workflows, continuous integration and DevOps practices, log analysis integration, community contribution, and alert and monitoring solutions. I’ll wrap up exploring future opportunities with emerging topics like secret managers, blockchain, and machine learning.
https://www.fldrupal.camp/sessions/approved/development-performance/security-practice-tools-and-techniques
Security is not a one-time activity that is performed and completed. A mature operation promotes continuous improvement in an ever evolving landscape of threats and mitigation techniques. Where does this leave us in the Drupal community? This presentation focuses on the tools and techniques for promoting security in practice related to Drupal, both the infrastructure and the application. We will explore the different user personas and targeted attacks that can be exploited within typical Drupal applications. I’ll present some high level recommendations for mitigating these attacks, including multiple uses of two-factor authentication, development best practices, security conscious development workflows, continuous integration and DevOps practices, log analysis integration, community contribution, and alert and monitoring solutions. I’ll wrap up exploring future opportunities with emerging topics like secret managers, blockchain, and machine learning.
https://www.fldrupal.camp/sessions/approved/development-performance/security-practice-tools-and-techniques
Conference
Description
Kevin Basarab
Normally in a web development agency, your focus is on the front end, consumer-facing side of a website. Yes, we talk about the administration but mostly defer to "it is what it is" and "that's just how Drupal works." With the rise in popularity of decoupled infrastructures, more clients are shifting their focus on improving the Drupal Administration UX.
From a business perspective an editor often has more say in the support and success of your CMS then the end user browsing the site so the editor persona should be considered throughout the development process. In this session, we'll dive into how ways of improving hte editorial experience with contrib modules, architectural choices and some custom code additions.
What to expect:
How is design/UX reversing to focus on the editorial experience?
What contrib modules currently enhance the editorial experience?
How can a better editorial experience be beneficial to your client?
Where is the future of editorial experiences and Drupal heading?
https://www.fldrupal.camp/sessions/approved/site-building/enhancing-editorial-experience
Normally in a web development agency, your focus is on the front end, consumer-facing side of a website. Yes, we talk about the administration but mostly defer to "it is what it is" and "that's just how Drupal works." With the rise in popularity of decoupled infrastructures, more clients are shifting their focus on improving the Drupal Administration UX.
From a business perspective an editor often has more say in the support and success of your CMS then the end user browsing the site so the editor persona should be considered throughout the development process. In this session, we'll dive into how ways of improving hte editorial experience with contrib modules, architectural choices and some custom code additions.
What to expect:
How is design/UX reversing to focus on the editorial experience?
What contrib modules currently enhance the editorial experience?
How can a better editorial experience be beneficial to your client?
Where is the future of editorial experiences and Drupal heading?
https://www.fldrupal.camp/sessions/approved/site-building/enhancing-editorial-experience
Conference
Description
Claudio Luis Vera
At least 19% of the overall population in the US has some sort of a disability. And yet, we in the Drupal community could do much better when it comes to serving the needs of those individuals.
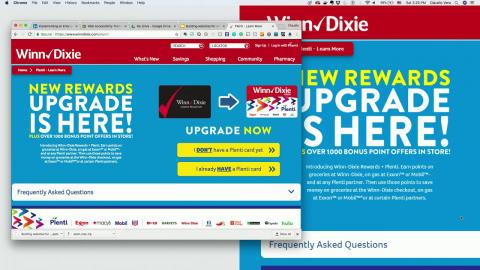
It’s not easy for fully-abled designers and developers to feel empathy for the disabled. This talk will address that empathy gap by taking a close look at the obstacles disabled users encounter and the assistive technologies meant to overcome them. You'll experience how users with disabilities like low vision and blindness interact with websites. You’ll gain a real-world understanding of where most organizations and site builders go wrong, and how it can be fixed.
The past two years have brought a flood of lawsuits which have changed accessibility from a nice-to-have feature to a fundamental requirement for most websites and apps. We'll cover a couple of these landmark cases and learn how to keep your clients out of court and avoid common accessibility mistakes.
For those looking to bring accessibility into their own practice, this session will share tools and techniques along with resources and training opportunities for building and designing for web accessibility.
https://www.fldrupal.camp/sessions/being-human/building-websites-all-web-accessibility-and-inclusive-design
At least 19% of the overall population in the US has some sort of a disability. And yet, we in the Drupal community could do much better when it comes to serving the needs of those individuals.
It’s not easy for fully-abled designers and developers to feel empathy for the disabled. This talk will address that empathy gap by taking a close look at the obstacles disabled users encounter and the assistive technologies meant to overcome them. You'll experience how users with disabilities like low vision and blindness interact with websites. You’ll gain a real-world understanding of where most organizations and site builders go wrong, and how it can be fixed.
The past two years have brought a flood of lawsuits which have changed accessibility from a nice-to-have feature to a fundamental requirement for most websites and apps. We'll cover a couple of these landmark cases and learn how to keep your clients out of court and avoid common accessibility mistakes.
For those looking to bring accessibility into their own practice, this session will share tools and techniques along with resources and training opportunities for building and designing for web accessibility.
https://www.fldrupal.camp/sessions/being-human/building-websites-all-web-accessibility-and-inclusive-design
Conference
Description
J.D. Flynn
Many developers, including myself, deal with mental health issues, yet mental health in the developer community is often overlooked, hidden, or swept under the rug. Too many of us suffer in silence and end up hurting our professional and personal relationships, or even worse, ourselves.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech?
Together, we can work to Erase the Stigma associated with mental illness.
https://www.fldrupal.camp/sessions/approved/being-human/erasing-stigma-mental-health-and-tech
Many developers, including myself, deal with mental health issues, yet mental health in the developer community is often overlooked, hidden, or swept under the rug. Too many of us suffer in silence and end up hurting our professional and personal relationships, or even worse, ourselves.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech?
Together, we can work to Erase the Stigma associated with mental illness.
https://www.fldrupal.camp/sessions/approved/being-human/erasing-stigma-mental-health-and-tech
Conference
Description
Kaylan Senour
In the global world, it helps if your site can speak multiple languages - even if you don't. Taking an existing site and localizing it, or building a new site with a localization requirement can be a daunting task if you've never tackled it before. Fortunately, there are some solid guidelines that can help smooth the way for a seamless launch of your fully translated site.
We'll discuss common pitfalls in new development, things to look for on existing sites that are adding a localization element and maybe even throw in a few examples of what NOT to do if there's time.
https://www.fldrupal.camp/sessions/approved/site-building/beginners-guide-localization
In the global world, it helps if your site can speak multiple languages - even if you don't. Taking an existing site and localizing it, or building a new site with a localization requirement can be a daunting task if you've never tackled it before. Fortunately, there are some solid guidelines that can help smooth the way for a seamless launch of your fully translated site.
We'll discuss common pitfalls in new development, things to look for on existing sites that are adding a localization element and maybe even throw in a few examples of what NOT to do if there's time.
https://www.fldrupal.camp/sessions/approved/site-building/beginners-guide-localization
Conference
Description
Derek Reese
Design systems are a powerful tool in any company’s arsenal. They provide consistency, support brand recognition, and streamline the design process itself. There are many benefits, but implementing systems across a large product portfolio can be cumbersome for the most nimble of teams.
"Red Hat’s Front End team has built a multi-use toolkit for implementing a design system within Drupal..."
Come and learn how one of Red Hat’s Front End teams has built a multi-use toolkit for implementing design systems within Drupal, including PatternFly, Red Hat’s open-source design system based on Bootstrap. See how products from OpenShift, to interactive Drupal partner toolkits, and even RedHat.com’s Drupal marketing site all utilize parts of the same-style implementations - ensuring each adheres to Red Hat’s corporate branding and design standard.
You will leave the room with a clear understanding of massive-scale design systems implementation and a Drupal-compatible toolkit to take your design systems to the next level.
Topics covered:
Design Systems, Philosophy, and Frameworks
Atomic Design
PatternFly
KSS-Node
SASS + Twig / Nunjucks + JSON Schema Pattern stack
PatternLab
UI Patterns Drupal Module
PatternKit Drupal Module
https://www.fldrupal.camp/sessions/design-theming-front-end-development/implementing-enterprise-design-system-red-hat-way
Design systems are a powerful tool in any company’s arsenal. They provide consistency, support brand recognition, and streamline the design process itself. There are many benefits, but implementing systems across a large product portfolio can be cumbersome for the most nimble of teams.
"Red Hat’s Front End team has built a multi-use toolkit for implementing a design system within Drupal..."
Come and learn how one of Red Hat’s Front End teams has built a multi-use toolkit for implementing design systems within Drupal, including PatternFly, Red Hat’s open-source design system based on Bootstrap. See how products from OpenShift, to interactive Drupal partner toolkits, and even RedHat.com’s Drupal marketing site all utilize parts of the same-style implementations - ensuring each adheres to Red Hat’s corporate branding and design standard.
You will leave the room with a clear understanding of massive-scale design systems implementation and a Drupal-compatible toolkit to take your design systems to the next level.
Topics covered:
Design Systems, Philosophy, and Frameworks
Atomic Design
PatternFly
KSS-Node
SASS + Twig / Nunjucks + JSON Schema Pattern stack
PatternLab
UI Patterns Drupal Module
PatternKit Drupal Module
https://www.fldrupal.camp/sessions/design-theming-front-end-development/implementing-enterprise-design-system-red-hat-way
Conference
Description
Derek "Hawkeye Tenderwolf" DeRaps
The drupal-project repository is quickly becoming the defacto starter for all Drupal 8 projects. In this session, I'll show you:
How to quickly spin up a new site with Composer and drupal-project
How to take drupal-project and customize it to suit your particular needs
How to leverage post-install tasks to keep yourself DRY
The goals of the learnings from this session are to:
Save time
Follow best practices
Make your development experience more enjoyable
Look cool in the process
This session is for you if:
You've been wanting to try out Composer
You already use Composer but want to learn more about the best practices
You frequently spin up new sites, whether for module development, agency work, or for funzies
You're thinking about using one of the popular distributions (e.g., Lightning) and wonder if there's a better option
You are a Composer expert, so you can heckle me and point out mistakes
I look forward to seeing you there!
https://www.fldrupal.camp/sessions/approved/development-performance/how-using-drupal-project-composer-craft-your-perfect-start
The drupal-project repository is quickly becoming the defacto starter for all Drupal 8 projects. In this session, I'll show you:
How to quickly spin up a new site with Composer and drupal-project
How to take drupal-project and customize it to suit your particular needs
How to leverage post-install tasks to keep yourself DRY
The goals of the learnings from this session are to:
Save time
Follow best practices
Make your development experience more enjoyable
Look cool in the process
This session is for you if:
You've been wanting to try out Composer
You already use Composer but want to learn more about the best practices
You frequently spin up new sites, whether for module development, agency work, or for funzies
You're thinking about using one of the popular distributions (e.g., Lightning) and wonder if there's a better option
You are a Composer expert, so you can heckle me and point out mistakes
I look forward to seeing you there!
https://www.fldrupal.camp/sessions/approved/development-performance/how-using-drupal-project-composer-craft-your-perfect-start
Conference
Description
Kelly Albrecht
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively?
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
https://www.fldrupal.camp/sessions/approved/project-management-and-consulting/getting-closer-your-customer-using-drupal-last
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively?
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
https://www.fldrupal.camp/sessions/approved/project-management-and-consulting/getting-closer-your-customer-using-drupal-last
Conference
Description
Stefanie Gray
Transparent and accessible data is vital for everything from holding elected officials accountable to moving scientific advancements forward.
When governments, non-profits, and universities make their data directly available to the public, these resources can then be used by citizens, researchers and journalists in new and innovative ways.
DKAN is a community-driven, free and open source Drupal-based open data platform with a full suite of cataloging, publishing, and visualization features. With usage spanning 30 countries, 35 cities, and 5 federal agencies, it is a powerful tool to open up data to the people.
Sites built on DKAN include HealthData.gov, the USDA's National Agricultural Library, and the State of California's open data portal.
Features and functionality within DKAN include robust APIs, built-in compliance with federal and international open data standards, customizable metadata schema mapping, custom workflows, data harvesting, data storytelling, and more.
Participants will learn how to use the DKAN open data platform to publish and visualize data. and walk away with the ability to create a DKAN site of their own. Users will also gain an understanding on how to contribute to the Project DKAN community effort.
https://www.fldrupal.camp/sessions/approved/site-building/data-people-open-data-publishing-dkan
Transparent and accessible data is vital for everything from holding elected officials accountable to moving scientific advancements forward.
When governments, non-profits, and universities make their data directly available to the public, these resources can then be used by citizens, researchers and journalists in new and innovative ways.
DKAN is a community-driven, free and open source Drupal-based open data platform with a full suite of cataloging, publishing, and visualization features. With usage spanning 30 countries, 35 cities, and 5 federal agencies, it is a powerful tool to open up data to the people.
Sites built on DKAN include HealthData.gov, the USDA's National Agricultural Library, and the State of California's open data portal.
Features and functionality within DKAN include robust APIs, built-in compliance with federal and international open data standards, customizable metadata schema mapping, custom workflows, data harvesting, data storytelling, and more.
Participants will learn how to use the DKAN open data platform to publish and visualize data. and walk away with the ability to create a DKAN site of their own. Users will also gain an understanding on how to contribute to the Project DKAN community effort.
https://www.fldrupal.camp/sessions/approved/site-building/data-people-open-data-publishing-dkan
Conference
Description
Salim Lakhani
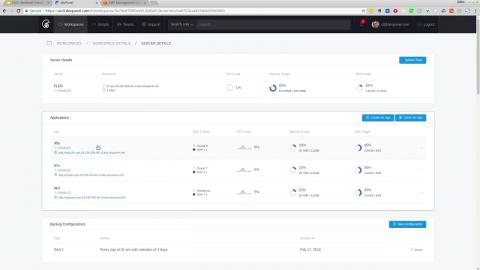
Have you heard of AWS: Amazon Web Services? Do you want to try AWS? Are you looking to migrate to AWS? devPanel allows you to better manage your apps/sites on AWS.
Learn how you can use devPanel's newly released tight integration with AWS to:
follow AWS best practices for development, deployment and management of Drupal
setup multiple dev, test, stage, prod environments in one server
create individual test environments per git branch - test features side by side
manage servers with full root/ssh access
make app/site templates for use in different projects
work with collaborators, teams, agencies as developers or administrators
https://www.fldrupal.camp/sessions/approved/development-performance/deploying-drupal-amazons-aws-devpanel
Have you heard of AWS: Amazon Web Services? Do you want to try AWS? Are you looking to migrate to AWS? devPanel allows you to better manage your apps/sites on AWS.
Learn how you can use devPanel's newly released tight integration with AWS to:
follow AWS best practices for development, deployment and management of Drupal
setup multiple dev, test, stage, prod environments in one server
create individual test environments per git branch - test features side by side
manage servers with full root/ssh access
make app/site templates for use in different projects
work with collaborators, teams, agencies as developers or administrators
https://www.fldrupal.camp/sessions/approved/development-performance/deploying-drupal-amazons-aws-devpanel
Conference
Description
Ken Rickard
One of the first things I learned when taking over sales at Palantir.net was the importance of setting client expectations early in the sales process. For many clients, web projects happen once a decade. It becomes imperative that we make sure that clients understand the components that make for long-term project success.
In this session, we will look at the building blocks of successful projects, how to describe them to clients, and how to set expectations around schedules and budgets. We will take deep dives into the following project areas:
Business strategy
Content strategy
Design
Development
Testing
Deployment
Training
Support
This session is designed for sales teams and business leaders. Attendees should leave with actionable ideas for how to:
Tell a story about how their services drive client success
Help clients understand how to plan for a web project
Set client expectations around budgets and schedules
Prepare training materials for sales teams to use when talking about Drupal projects.
https://www.fldrupal.camp/sessions/approved/project-management-and-consulting/selling-drupal
One of the first things I learned when taking over sales at Palantir.net was the importance of setting client expectations early in the sales process. For many clients, web projects happen once a decade. It becomes imperative that we make sure that clients understand the components that make for long-term project success.
In this session, we will look at the building blocks of successful projects, how to describe them to clients, and how to set expectations around schedules and budgets. We will take deep dives into the following project areas:
Business strategy
Content strategy
Design
Development
Testing
Deployment
Training
Support
This session is designed for sales teams and business leaders. Attendees should leave with actionable ideas for how to:
Tell a story about how their services drive client success
Help clients understand how to plan for a web project
Set client expectations around budgets and schedules
Prepare training materials for sales teams to use when talking about Drupal projects.
https://www.fldrupal.camp/sessions/approved/project-management-and-consulting/selling-drupal
Conference
Description
Mike Anello
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-8-configuration-system-basics
The Drupal 8 configuration system can provide great advantages to managing the configuration of a site, but it can also cause massive headaches if used improperly. This presentation will provide an overview of how the Drupal 8 configuration system works, best practices on basic workflows to utilize it effectively, and a small sampling of some of the contributed modules available to enhance it.
This presentation is designed for Drupal site-builders, developers, and project managers interested in learning basic best practices of the Drupal 8 configuration system.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-8-configuration-system-basics
Conference
Description
Jen Lampton and Nate Haug
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with many of the top 50 Drupal 7 modules included in core. Backdrop also includes proper configuration management for quick and easy deployment of settings changes along with code.
Backdrop CMS has been out for more than 3 years, and has seen 9 on-time releases that have added more new core features - including a few you won't find in Drupal 8 (yet). Backdrop core includes built-in automatic URLs, page redirects, and a tool for adding new modules directly from your existing site. Backdrop also includes an updated administrative theme, a new front-end theme, dozens of User Experience improvements, and improved APIs for developers. Plus, Backdrop has a dragon!
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provide an upgrade path (via update.php) and maintains 80% code compatibility between major versions. Decreasing the amount of time spent on development, maintenance, and upgrades will help keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a full-featured and powerful CMS too.
Come and see if Backdrop CMS is a match for your next project!
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/use-backdrop-cms-your-next-project
Backdrop CMS is the Drupal fork. It is a faster and less-complex version of Drupal 7 with many of the top 50 Drupal 7 modules included in core. Backdrop also includes proper configuration management for quick and easy deployment of settings changes along with code.
Backdrop CMS has been out for more than 3 years, and has seen 9 on-time releases that have added more new core features - including a few you won't find in Drupal 8 (yet). Backdrop core includes built-in automatic URLs, page redirects, and a tool for adding new modules directly from your existing site. Backdrop also includes an updated administrative theme, a new front-end theme, dozens of User Experience improvements, and improved APIs for developers. Plus, Backdrop has a dragon!
Backdrop is an affordable alternative for upgrading existing Drupal sites. Backdrop will always provide an upgrade path (via update.php) and maintains 80% code compatibility between major versions. Decreasing the amount of time spent on development, maintenance, and upgrades will help keep costs down. Backdrop CMS is committed to making sure the small to medium sized businesses and non-profits have a full-featured and powerful CMS too.
Come and see if Backdrop CMS is a match for your next project!
https://www.fldrupal.camp/sessions/approved/sessions-drupal-island/use-backdrop-cms-your-next-project
Conference
Description
Chris Russo
Savas Labs is an agency that
propels organizations with Drupal.
However, we chose to build our website with the static site generator Jekyll. There were good reasons we chose this path when we did. Alas, like most decisions there are benefits and drawbacks that play out over time. Since we've learned much over the years in the Jekyll space, we've built some pretty great tooling around our application. We've also built some that, well, frankly does what Drupal does out of the box.
We'll take a deep dive into the pros and cons of our decision to build outside of our 🍞 bread and 🍯 butter: Drupal. We'll discuss what we've learned, and how we leverage lessons from both the Jekyll and Drupal ecosystems to better our work in both.
Some of the highlights we'll discuss are:
A ReactJS comment front-end powered by a comment back-end we wrote
Comparisons on
Continuous integration
Image optimization
Hosting options
Development environment / Editing UI
Ruby & PHP
Opportunity costs
We'll cover a lot of ground showing the strengths of our Jekyll workflow, especially in the early days. We'll discuss how we ran into some limitations as our organization and needs scaled. Toward the end, you may just find out that the Sirens are luring us back to the "Drupal island", but instead of spoiling any surprises 🤐, come hear about it in person! You'll certainly learn a thing or five and be able to apply lessons we've learned to make better decisions whether you're a PM, Developer, Decision Maker, or a dabbler working with Drupal, React or Jekyll. Also, I'll make some really forced Jekyll & Hyde references for the 19th-century literature buffs in the crowd - so you'll want to tune in for that.
https://www.fldrupal.camp/sessions/sessions-drupal-island/strange-case-dr-jekyll-and-mr-drupal
Savas Labs is an agency that
propels organizations with Drupal.
However, we chose to build our website with the static site generator Jekyll. There were good reasons we chose this path when we did. Alas, like most decisions there are benefits and drawbacks that play out over time. Since we've learned much over the years in the Jekyll space, we've built some pretty great tooling around our application. We've also built some that, well, frankly does what Drupal does out of the box.
We'll take a deep dive into the pros and cons of our decision to build outside of our 🍞 bread and 🍯 butter: Drupal. We'll discuss what we've learned, and how we leverage lessons from both the Jekyll and Drupal ecosystems to better our work in both.
Some of the highlights we'll discuss are:
A ReactJS comment front-end powered by a comment back-end we wrote
Comparisons on
Continuous integration
Image optimization
Hosting options
Development environment / Editing UI
Ruby & PHP
Opportunity costs
We'll cover a lot of ground showing the strengths of our Jekyll workflow, especially in the early days. We'll discuss how we ran into some limitations as our organization and needs scaled. Toward the end, you may just find out that the Sirens are luring us back to the "Drupal island", but instead of spoiling any surprises 🤐, come hear about it in person! You'll certainly learn a thing or five and be able to apply lessons we've learned to make better decisions whether you're a PM, Developer, Decision Maker, or a dabbler working with Drupal, React or Jekyll. Also, I'll make some really forced Jekyll & Hyde references for the 19th-century literature buffs in the crowd - so you'll want to tune in for that.
https://www.fldrupal.camp/sessions/sessions-drupal-island/strange-case-dr-jekyll-and-mr-drupal
Conference
Description
Will Jackson
Docksal is a Docker-based development tool that removes hurdles from creating a local development environment and greatly reduces the time needed to onboard a new developer to a project.
Some of the topics that we will cover will include:
Create a local development environment in minutes*
Maintain the environment configuration via source control
Create custom commands to automate expedite development tasks
Integrating Docksal with a pre-existing projects
https://www.fldrupal.camp/sessions/approved/development-performance/local-development-docksal
Docksal is a Docker-based development tool that removes hurdles from creating a local development environment and greatly reduces the time needed to onboard a new developer to a project.
Some of the topics that we will cover will include:
Create a local development environment in minutes*
Maintain the environment configuration via source control
Create custom commands to automate expedite development tasks
Integrating Docksal with a pre-existing projects
https://www.fldrupal.camp/sessions/approved/development-performance/local-development-docksal
Conference
Description
Sally Young
The way we build websites has hugely shifted in the last few years, and as a consequence Drupal's role in the architecture of the web has shifted too - let's talk about that! Also with a lot of increasing excitement around decoupled, I'll be sharing some of my war stories from the last 6 years of building Drupal-backed decoupled sites.
Recently I became a lead for the new JavaScript Modernisation Initiative, so I'll also be sharing our ideas and plans for how we want to completely change the way we build administration interfaces in Drupal.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-developers-try-hug-wild-javascript-you-wont-believe
The way we build websites has hugely shifted in the last few years, and as a consequence Drupal's role in the architecture of the web has shifted too - let's talk about that! Also with a lot of increasing excitement around decoupled, I'll be sharing some of my war stories from the last 6 years of building Drupal-backed decoupled sites.
Recently I became a lead for the new JavaScript Modernisation Initiative, so I'll also be sharing our ideas and plans for how we want to completely change the way we build administration interfaces in Drupal.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-developers-try-hug-wild-javascript-you-wont-believe
Conference
Description
Alex Aguilar
The quicker your site loads. The happier visitors will be.
A shared hosting environment hardly ever leads to happy visitors (nor happy business owners for that matter).
The Drupal ecosystem is blessed to have several excellent hosting options.
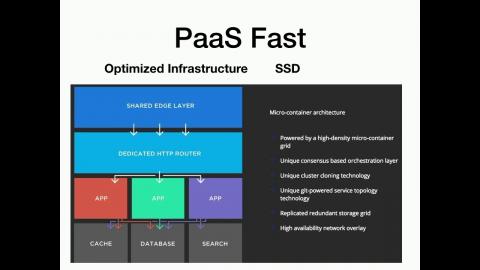
This session will review 2 of the most popular Platform as a Service (PaaS).
Pantheon
Platform.sh
We’ll cover the approach each of these cloud hosting companies takes. As well as the pros and cons of each platform.
For the more sysadmin inclined, we’ll also review managing your own servers using Laravel Forge.
This session doesn’t go into server configuration details; so programming/sysadmin experience isn’t required to understand how each hosting option is reviewed & compared.
Host on the Cloud or DIY DevOps? Attend this session to find out which is a better fit for your organization.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-hosting-2018-platform-service-paas-vs-diy
The quicker your site loads. The happier visitors will be.
A shared hosting environment hardly ever leads to happy visitors (nor happy business owners for that matter).
The Drupal ecosystem is blessed to have several excellent hosting options.
This session will review 2 of the most popular Platform as a Service (PaaS).
Pantheon
Platform.sh
We’ll cover the approach each of these cloud hosting companies takes. As well as the pros and cons of each platform.
For the more sysadmin inclined, we’ll also review managing your own servers using Laravel Forge.
This session doesn’t go into server configuration details; so programming/sysadmin experience isn’t required to understand how each hosting option is reviewed & compared.
Host on the Cloud or DIY DevOps? Attend this session to find out which is a better fit for your organization.
https://www.fldrupal.camp/sessions/approved/development-performance/drupal-hosting-2018-platform-service-paas-vs-diy
Conference
Description
Lisa Ridley
So you've lovingly maintained and curated your Drupal site, carefully crafting content types for different types of content, setting up taxonomy vocabularies, updating content, enrolling users, building views...all the drupally things you do when you have a content driven web application. But now, you want to update your site to the latest version of Drupal.
But you have all this content! And tons of images! And twelve different content types...and 10,000 users with 6 different roles...and...and...
Stop! Breathe...
Drupal 8 has some built in components that significantly reduce the effort it takes to migrate vocabularies, content types, roles, users, taxonomy terms, and yes...content (including files and images).
In this session we'll take a look at the different components of Drupal 8 that take care of some of the heavy lifting when it comes to moving your carefully, lovingly curated Drupal site to Drupal 8. We'll discuss some of the "gotchas" to be aware of, and some tips on making your move to Drupal 8 a reality.
https://www.fldrupal.camp/sessions/development-performance/drupal-drupal-migrations-deconstructed
So you've lovingly maintained and curated your Drupal site, carefully crafting content types for different types of content, setting up taxonomy vocabularies, updating content, enrolling users, building views...all the drupally things you do when you have a content driven web application. But now, you want to update your site to the latest version of Drupal.
But you have all this content! And tons of images! And twelve different content types...and 10,000 users with 6 different roles...and...and...
Stop! Breathe...
Drupal 8 has some built in components that significantly reduce the effort it takes to migrate vocabularies, content types, roles, users, taxonomy terms, and yes...content (including files and images).
In this session we'll take a look at the different components of Drupal 8 that take care of some of the heavy lifting when it comes to moving your carefully, lovingly curated Drupal site to Drupal 8. We'll discuss some of the "gotchas" to be aware of, and some tips on making your move to Drupal 8 a reality.
https://www.fldrupal.camp/sessions/development-performance/drupal-drupal-migrations-deconstructed
Conference
Description
Steve Wirt
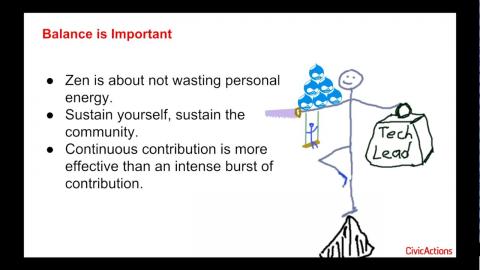
Contributing a module to the Drupal community is a gift of your time, energy and passion. Maintinaing and continuing to improve upon that gift can often have a negative effect on your balance. This session provides tips, tricks and techniques for making continued maintenance of your module smooth, painless and productive. Highly recommended for anyone who is either planning to release a module or is currently a maintainer of a module.
https://www.fldrupal.camp/sessions/development-performance/zen-and-art-drupal-module-maintenance
Contributing a module to the Drupal community is a gift of your time, energy and passion. Maintinaing and continuing to improve upon that gift can often have a negative effect on your balance. This session provides tips, tricks and techniques for making continued maintenance of your module smooth, painless and productive. Highly recommended for anyone who is either planning to release a module or is currently a maintainer of a module.
https://www.fldrupal.camp/sessions/development-performance/zen-and-art-drupal-module-maintenance
Conference