Introduction
All videos from Baltimore DrupalCamp 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Drupal is a couple years away from being 20 years old. In this talk, Matt Westgate will earn his 2,275 user_id from drupal.org and share his high, low and funny moments with Drupal and offer practical advice for anyone feeling burnout or uncertain about Drupal and the future.
Conference
Description
Testing has become an integral part of the Drupal development process, but it's frequently centered around technical aspects and is only implemented toward the end of the project.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects that are higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects. It aligns an organization's decision making processes by allowing nontechnical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
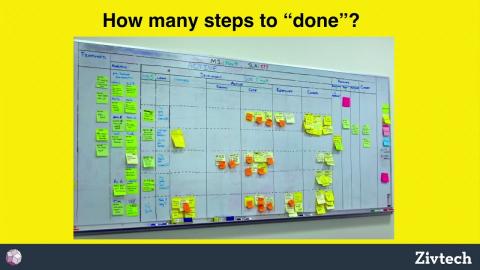
In this session we will look at the history of the concepts of Kaizan, Kanban, and "shifting left", we will look at some of the tools which allow for Continuous Collaboration, such as Probo.ci, Pantheon Multidev, and Tugbot.qa. A previous version of this session, from BADCAmp, can be found.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects that are higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects. It aligns an organization's decision making processes by allowing nontechnical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
In this session we will look at the history of the concepts of Kaizan, Kanban, and "shifting left", we will look at some of the tools which allow for Continuous Collaboration, such as Probo.ci, Pantheon Multidev, and Tugbot.qa. A previous version of this session, from BADCAmp, can be found.
Conference
Description
Understanding user journeys will help us to analyze a person's feelings, thoughts, and touchpoints as they move through different stages in the awareness, consideration, and conversion phases of a funnel. Incorporating the information gathered from a user persona and other user research can help us to identify areas where we can improve user experience on a website. This kind of understanding can lead to more efficient and higher converting digital experiences. User journey mapping is sometimes confused with user stories and user workflows, which is something clarified in this presentation.
This presentation was given as a webinar. You can see a recording of the webinar here: https://www.unleashed-technologies.com/what-are-user-journeys-webinar
The slides for this presentation are here: http://bit.ly/ut-user-journeys-webinar
This presentation was given as a webinar. You can see a recording of the webinar here: https://www.unleashed-technologies.com/what-are-user-journeys-webinar
The slides for this presentation are here: http://bit.ly/ut-user-journeys-webinar
Conference
Description
“The medium, or process, of our time—electric technology—is reshaping and restructuring patterns of social interdependence and every aspect of our personal life. It is forcing us to reconsider and reevaluate practically every thought, every action, and every institution formerly taken for granted.”
— Marshall McLuhan
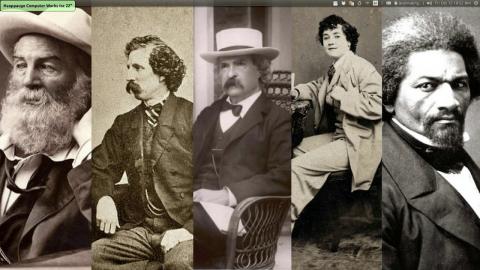
When Marshall McLuhan wrote these words in 1967 television was the medium transforming communication. From our perspective, after fifty years of technological innovations, “The Medium is the Massage” remains thought provoking. Today, how and what we communicate has been altered in ways we rarely stop to notice. As the people who “make the Internet” let’s pause to take a look at the language of the web, inventory the current tool set, and analyze of the web’s most effective communicators.
A lot has changed since the first website went live on August 6, 1991. Though video and animation flourish within the medium the web’s primary mean of communication remains the written word. How well are we leveraging the web as a publishing platform. Are we truly writing for the web, are we leveraging the medium? How can we become better at speaking the language of the web? We’ll take a look at some examples of writers and publishers effectively leveraging the web’s language.
Though talk of 3D and VR often draws attention, what are the current communication tools of choice? As the people who design and build web publishing outlets what tools are we equipping content creators with? How well are content creators and technologists collaborating in creating effective messages for web audiences.
As programmers and designers what can we do to elevate communication?
Drupal was born as a collaboration platform. Then became a publishing platform that’s become a communication toolbox. What can we do to ellevate communication using Drupal.
Objectives
Inspire how we think about the web by looking at thought provoking writers and designers.
Look at examples where communication has been elevated by the medium of the web.
Explore how Drupal can be used to leverage the language of the web.
Audience
Designers and people who make the Internet
Publishers
Content creators
* The title of Marshall McLuhan's book in collaboration with graphic designer Quentin Fiore used the word "Massage" instead of "Message". Originally, this was not the intented but the writer enjoyed the pun and went with it.
— Marshall McLuhan
When Marshall McLuhan wrote these words in 1967 television was the medium transforming communication. From our perspective, after fifty years of technological innovations, “The Medium is the Massage” remains thought provoking. Today, how and what we communicate has been altered in ways we rarely stop to notice. As the people who “make the Internet” let’s pause to take a look at the language of the web, inventory the current tool set, and analyze of the web’s most effective communicators.
A lot has changed since the first website went live on August 6, 1991. Though video and animation flourish within the medium the web’s primary mean of communication remains the written word. How well are we leveraging the web as a publishing platform. Are we truly writing for the web, are we leveraging the medium? How can we become better at speaking the language of the web? We’ll take a look at some examples of writers and publishers effectively leveraging the web’s language.
Though talk of 3D and VR often draws attention, what are the current communication tools of choice? As the people who design and build web publishing outlets what tools are we equipping content creators with? How well are content creators and technologists collaborating in creating effective messages for web audiences.
As programmers and designers what can we do to elevate communication?
Drupal was born as a collaboration platform. Then became a publishing platform that’s become a communication toolbox. What can we do to ellevate communication using Drupal.
Objectives
Inspire how we think about the web by looking at thought provoking writers and designers.
Look at examples where communication has been elevated by the medium of the web.
Explore how Drupal can be used to leverage the language of the web.
Audience
Designers and people who make the Internet
Publishers
Content creators
* The title of Marshall McLuhan's book in collaboration with graphic designer Quentin Fiore used the word "Massage" instead of "Message". Originally, this was not the intented but the writer enjoyed the pun and went with it.
Conference
Description
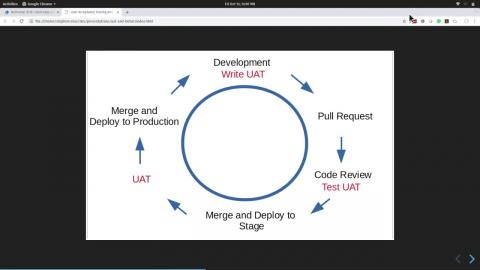
Development workflows, continuous integration and automated testing are a hot topics, and should be. As teams rush to implement and improve their DevOps strategies, one thing hasn’t changed, testing is a afterthought. Effective automated testing begins with effective User Acceptance Testing (UAT). This session will explore a proven strategy to implement Behat into your development workflow.
Topics covered:
What is User Acceptance Testing
The positive impact simple UAT has on the development process and team
Steps to implement UAT
Getting started with Behat
Effective use of Behat
Tips for using Behat on a Drupal project
Topics covered:
What is User Acceptance Testing
The positive impact simple UAT has on the development process and team
Steps to implement UAT
Getting started with Behat
Effective use of Behat
Tips for using Behat on a Drupal project
Conference
Description
Drupal excels at empowering people to manage data and curate their content. With the initiative towards further decoupled architectures, we can serve that content in a variety of new and interesting ways. Drupal is already really really good at storing and maintaining lots of data. Now imagine the possibilities of analyzing that data with machine learning tools. From predictively serving content based on event data and algorithms that study user trends to sentiment analysis, and beyond.
Imagine the capability to:
* Suggest other related products a user might be interested in purchasing based on past trends
* Find music recommendations based on a user's recent interactions with other music tracks
* Perform Lead Scoring (likelihood that a user will convert in the current session)
* Understand overall user sentiment around a given topic and context
* Predict financial trading patterns
* Detect live earthquakes from twitter feeds, faster than a geologic center can issue a warning
These goals are now possible, along with much much more.
Together we'll embark on a journey to connect Drupal and Apache PredictionIO, using machine learning algorithms to learn how to gain better insights with predictive analysis on the data stored within Drupal.
Imagine the capability to:
* Suggest other related products a user might be interested in purchasing based on past trends
* Find music recommendations based on a user's recent interactions with other music tracks
* Perform Lead Scoring (likelihood that a user will convert in the current session)
* Understand overall user sentiment around a given topic and context
* Predict financial trading patterns
* Detect live earthquakes from twitter feeds, faster than a geologic center can issue a warning
These goals are now possible, along with much much more.
Together we'll embark on a journey to connect Drupal and Apache PredictionIO, using machine learning algorithms to learn how to gain better insights with predictive analysis on the data stored within Drupal.
Conference
Description
In a user-first world, content is the basis for ensuring great user experience. A content audit lays the groundwork for aligning organizational objectives with site visitor needs. It is the preparatory work for the site architecture, content model, and page layouts. It addresses content governance and the content creation process.
Additionally, a content audit can be a tool for building collaboration, credibility, and respect for the role of the content strategist on the web team. This session will provide content strategists both the understanding of how to conduct a content audit, as well as the insights for making the content audit a key tool for website collaboration.
You will learn how to:
Conduct the quantitative and qualitative aspects of the content audit.
Tie the audit to the needs of content creators for creating sustainable content.
Collaborate with all team members, with a fresh understanding of where content fits into a web project.
Build credibility within the organization for the practice of content strategy.
Additionally, a content audit can be a tool for building collaboration, credibility, and respect for the role of the content strategist on the web team. This session will provide content strategists both the understanding of how to conduct a content audit, as well as the insights for making the content audit a key tool for website collaboration.
You will learn how to:
Conduct the quantitative and qualitative aspects of the content audit.
Tie the audit to the needs of content creators for creating sustainable content.
Collaborate with all team members, with a fresh understanding of where content fits into a web project.
Build credibility within the organization for the practice of content strategy.
Conference
Description
Freelancers and small agencies typically don't have the luxury of having a person dedicated to bringing in new work. However, that doesn't make the business development effort any less important for a small agency or freelancer. In this session I will distill the key facets of the sales process into a framework that any freelancer or small agency can use to help organize their business development efforts, and be more successful at that effort.
In addition, I'll provide insight on how best to work with a sales person for the agency executive that might be thinking about hiring one.
In addition, I'll provide insight on how best to work with a sales person for the agency executive that might be thinking about hiring one.
Conference
Description
A stagnant dev team isn’t just a bored team, it’s also a team that isn’t adapting to the needs of the marketplace. How do you make sure your developers keep learning and growing, while also keeping them focused on the work that pays the bills?
I’ll identify some new technologies and techniques that are ripe for leveling into, and some ideas on how to get your developers started.
I’ll also discuss how to keep your developers motivated to grow and learn, as well as how to make sure this growth fits within an overall plan for your organization.
Some key points of the talk will be:
Build developer capability in areas such as:
Front-end Javascript frameworks (React, Vue, etc)
Use of Pattern Lab
Dev environments such as Docksal
Modern responsive tools such as Flexbox and CSS Grid
Ideas for effective implementation
Online classes/tutorials
Internal development needs
“Guinea pig” clients
Charity/pro-bono projects and initiatives
I’ll identify some new technologies and techniques that are ripe for leveling into, and some ideas on how to get your developers started.
I’ll also discuss how to keep your developers motivated to grow and learn, as well as how to make sure this growth fits within an overall plan for your organization.
Some key points of the talk will be:
Build developer capability in areas such as:
Front-end Javascript frameworks (React, Vue, etc)
Use of Pattern Lab
Dev environments such as Docksal
Modern responsive tools such as Flexbox and CSS Grid
Ideas for effective implementation
Online classes/tutorials
Internal development needs
“Guinea pig” clients
Charity/pro-bono projects and initiatives
Conference
Description
Now a days you can work anywhere. As long as you have an internet access, you can accomplish as much, if not more, than being in an office. In this presentation you will learn the following:
How to be a "Digital Nomad".
Benefits of working remotely.
Challenges of working remotely.
Working on Distributed Teams/Projects.
How to be successful.
How to be a "Digital Nomad".
Benefits of working remotely.
Challenges of working remotely.
Working on Distributed Teams/Projects.
How to be successful.
Conference
Description
What is Sustainable Drupal?
Sustainable Drupal is our approach to developing systems that can be used, maintained and enhanced as easily as possible, with the lowest level of knowledge required to be effective.
As far as site-building approach, the basic development philosophy is to have a goal of:
a deliverable system
maintainable by non-developers (or, at least, non-expert developers)
that will benefit from the most community enhancements
without having to do new development (or as little as possible)
and providing any new features created back to the community
This session covers how we approach these goals and the time and budget benefits of this approach.
The latest version of the slides (with presenter notes) for this presentation are available at: https://bit.ly/sustainabledrupal
Sustainable Drupal is our approach to developing systems that can be used, maintained and enhanced as easily as possible, with the lowest level of knowledge required to be effective.
As far as site-building approach, the basic development philosophy is to have a goal of:
a deliverable system
maintainable by non-developers (or, at least, non-expert developers)
that will benefit from the most community enhancements
without having to do new development (or as little as possible)
and providing any new features created back to the community
This session covers how we approach these goals and the time and budget benefits of this approach.
The latest version of the slides (with presenter notes) for this presentation are available at: https://bit.ly/sustainabledrupal
Conference
Description
Portable scan stations can be used at conferences, meetings, offices, buildings, or any access-controlled points. Within one second of scanning, the Drupal backend is consulted and a decision is announced: Enter, Your Meeting is in Room 1024, or See the Service Desk or any other message that you want.
• We have developed this for a Drupal site with more than 80,000 registered users. When users come to one of our facilities, they use the local scanner stations to confirm their eligibility status for admission. Service staff nearby can arrange for new users to become eligible, and deal with users rejected by the scanner. The Drupal website and backend database run at AWS.
• Admission can be based on any combination of start/end dates, payment status, specific event, training session, any data in the user’s account profile or other data in the Drupal database.
• Users will either scan their QR code on their mobile device (like at the airport gate check-in) or scan a unique keytag obtained on their first visit. {{The mobile app is also decoupled.}}
• The local hardware cost is less than $200 (qty 1 but less in bulk). Network connection is by WiFi or Ethernet. Device supports Bluetooth, HDMI and audio devices.
• User scan and response (Valid/Invalid) within one second, includes audio feedback and display of user name and photo. If rejected, screen displays reason why the user is invalid. If Valid, the date/time of successful scan is recorded in the user account. In our app, the scan remains valid for 3 hours.
• User presence status can optionally be displayed on large-screen monitors–e.g., in classroom–showing valid/invalid status and whether the user has scanned in.
• App communicates with backend using the Drupal API and can for example be coded in React.js or other.
This session will discuss and demonstrate:
• The overall approach: QR/barcode scanners with Drupal backend
• How we selected and configured the hardware
• How we programmed interaction with the Drupal MySQL database
• We have developed this for a Drupal site with more than 80,000 registered users. When users come to one of our facilities, they use the local scanner stations to confirm their eligibility status for admission. Service staff nearby can arrange for new users to become eligible, and deal with users rejected by the scanner. The Drupal website and backend database run at AWS.
• Admission can be based on any combination of start/end dates, payment status, specific event, training session, any data in the user’s account profile or other data in the Drupal database.
• Users will either scan their QR code on their mobile device (like at the airport gate check-in) or scan a unique keytag obtained on their first visit. {{The mobile app is also decoupled.}}
• The local hardware cost is less than $200 (qty 1 but less in bulk). Network connection is by WiFi or Ethernet. Device supports Bluetooth, HDMI and audio devices.
• User scan and response (Valid/Invalid) within one second, includes audio feedback and display of user name and photo. If rejected, screen displays reason why the user is invalid. If Valid, the date/time of successful scan is recorded in the user account. In our app, the scan remains valid for 3 hours.
• User presence status can optionally be displayed on large-screen monitors–e.g., in classroom–showing valid/invalid status and whether the user has scanned in.
• App communicates with backend using the Drupal API and can for example be coded in React.js or other.
This session will discuss and demonstrate:
• The overall approach: QR/barcode scanners with Drupal backend
• How we selected and configured the hardware
• How we programmed interaction with the Drupal MySQL database
Conference