Introduction
Videos for BADCamp 2015.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Continuous integration (CI) has been a floating buzzword for quite some time now. While it is widely accepted by developers and devops engineers, its value is often overlooked or misunderstood. This session aims to explain the benefits of a good CI process from the perspective of a business (website owners). CI offers continuous delivery, empowers a collaborative environment and delivers superior project quality.
This session will demonstrate some real use cases where the continuous integration process contributes to the project success and ultimately business success.
https://2015.badcamp.net/session/continuous-integration-continuous-happiness-workflow
This session will demonstrate some real use cases where the continuous integration process contributes to the project success and ultimately business success.
https://2015.badcamp.net/session/continuous-integration-continuous-happiness-workflow
Conference
Description
Trying to tame a modern, fully-featured web application like Drupal can be an exercise in frustration.
Why are you printing that piece of content there?
Why am I seeing a negative integer instead of a string from this function?
What could a PDOException in my Watchdog log possibly mean?
In this session we will be going over useful debugging tools and techniques that can help you start to see into the inner workings of all versions of Drupal, including the new kid on the block, Drupal 8. You will be better prepared to start building truly custom features into your projects and you'll be able to remain calm when you get the ineveitable email that your site is showing the dreaded White Screen Of Death at 4:45pm on a Friday afternoon.
https://2015.badcamp.net/session/opening-black-box-becoming-better-developer-through-debugging
Why are you printing that piece of content there?
Why am I seeing a negative integer instead of a string from this function?
What could a PDOException in my Watchdog log possibly mean?
In this session we will be going over useful debugging tools and techniques that can help you start to see into the inner workings of all versions of Drupal, including the new kid on the block, Drupal 8. You will be better prepared to start building truly custom features into your projects and you'll be able to remain calm when you get the ineveitable email that your site is showing the dreaded White Screen Of Death at 4:45pm on a Friday afternoon.
https://2015.badcamp.net/session/opening-black-box-becoming-better-developer-through-debugging
Conference
Description
Composer is now required to install Drush, and more and more Drupal sites are using Composer to manage their modules, themes and Drush extensions. In this session, we'll talk about how these developments are affecting the way Drush works, and how you can make sense out of managing your Drush extensions and configuration, whether you are using Composer, or still running your site without it. We will discuss how Drush fits in to your development workflow, when you may have multiple Drupal sites requiring different versions of Drush, and will also review the relationship between Drush and your Continuous Integration server, and how to best set things up to test with Behat on Travis or Circle CI. Finally, we will go over the impact that Composer and the PHP autoloader have had on the use of classes in Drush core, and Drush extensions.
https://2015.badcamp.net/session/drush-composer-era
https://2015.badcamp.net/session/drush-composer-era
Conference
Description
Images have always been an especially tricky item in responsive designs. They need to look good in a variety of screen sizes, screen resolutions and minimally impact performance. HTML5 has solved that problem with the new picture element, but how do we use that in Drupal? Even trickier, how do we still maintain the level of control and consistency both clients and designers expect from Drupal.
In this session we'll dig into responsive images. We'll take a look at the different use cases, and which implementation is intended for which use case. Once we have a grasp on the markup, we'll look at how Drupal handles that now, the modules that exist in Drupal 7 and how to approach them. We'll address some quirks in regards to browser support, and differences between Drupal 7 and 8.
https://2015.badcamp.net/session/responsive-images-drupal
In this session we'll dig into responsive images. We'll take a look at the different use cases, and which implementation is intended for which use case. Once we have a grasp on the markup, we'll look at how Drupal handles that now, the modules that exist in Drupal 7 and how to approach them. We'll address some quirks in regards to browser support, and differences between Drupal 7 and 8.
https://2015.badcamp.net/session/responsive-images-drupal
Conference
Description
Technical debt is a common analogy to describe the cost of code mess and poor architecture. However, how far can the monetary analogy go? In this session we will look at insights from the Lorax and “environmental debt”. Specifically, we will build an argument for why the monetary comparison communicates the wrong idea about how technical debt is measured and how it impacts business. We will conclude with identifying measures and practices to mitigate technical debt.
This session might be for you if you deal with the challenge of communicating the business cost of technical debt, you want a clearer understanding of what technical debt is and how to measure it, or you want advice on how to mitigate against technical debt.
The key takeaway from this session will be an improved strategy for identifying, measuring, preventing, and communicating technical debt.
https://2015.badcamp.net/session/technical-pollution-insights-lorax
This session might be for you if you deal with the challenge of communicating the business cost of technical debt, you want a clearer understanding of what technical debt is and how to measure it, or you want advice on how to mitigate against technical debt.
The key takeaway from this session will be an improved strategy for identifying, measuring, preventing, and communicating technical debt.
https://2015.badcamp.net/session/technical-pollution-insights-lorax
Conference
Description
Drupal is an extremely flexible system. To achieve this, various layers of abstractions are built into it. Many concepts were create to explain these abstractions. Unfortunately, they are not always intuitive for someone just starting with drupal. For example, the ubiquitous word 'node' does not represent a point in a network nor a server side programming language.
Have you ever asked yourself any of these questions?
* How is content entered and administered?
* What is a node?
* What are entities?
* What is the difference between bundles and content types?
* What is a block and what can I do with it?
* How are users and permissions managed?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How can I create the navigation of my website?
* I'm not a fisherman. Why do I need hooks?
* Why is it that a kitten passes away, every time I make a quick fix in the downloaded code? How can I prevent that?
A new version of drupal is soon to be released. It will ship with lots of cool new features and, as you might imagine, it will bring new concepts and more questions for beginners. For example:
* What is the difference between content and configuration entities?
* What is the difference between state and configuration?
The Drupal community doesn't want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Don't worry, it won't be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand drupal and why it is so powerful.
See you there! :D
This session was inspired by Lullabot's documentary Understanding Drupal.
P.S.: The majority of the concepts that will be explained apply to older versions of Drupal, as well as Drupal 8. Those specific to Drupal 8 will be noted as such.
https://2015.badcamp.net/session/understanding-drupal
Have you ever asked yourself any of these questions?
* How is content entered and administered?
* What is a node?
* What are entities?
* What is the difference between bundles and content types?
* What is a block and what can I do with it?
* How are users and permissions managed?
* What is a module and its purpose?
* What is a theme and how can it change the look and feel of my website?
* How can I create the navigation of my website?
* I'm not a fisherman. Why do I need hooks?
* Why is it that a kitten passes away, every time I make a quick fix in the downloaded code? How can I prevent that?
A new version of drupal is soon to be released. It will ship with lots of cool new features and, as you might imagine, it will bring new concepts and more questions for beginners. For example:
* What is the difference between content and configuration entities?
* What is the difference between state and configuration?
The Drupal community doesn't want new adopters and prospective contributors to go away for not understanding our parlance. Come to this session and figure out what Drupal is all about. Don't worry, it won't be a theoretical, boring talk. It will be a joyful conversation with lots of examples to help you understand drupal and why it is so powerful.
See you there! :D
This session was inspired by Lullabot's documentary Understanding Drupal.
P.S.: The majority of the concepts that will be explained apply to older versions of Drupal, as well as Drupal 8. Those specific to Drupal 8 will be noted as such.
https://2015.badcamp.net/session/understanding-drupal
Conference
Description
PhpSpec is a toolset for building out testable pieces of functionality strictly designed to meet (and only meet) the project requirements that you have made explicit. Identify your inputs, test your expected outputs. That's it.
Wait! Don't go. This is not a look-at-this-cool-tool talk. This is a live identity crisis, with a demo. How do we as developers mature our skills and deliver testable, functional code while we continue to work on Drupal 7?
Talking through that question includes:
An introduction to the distinctions between unit, integration, and system testing
An introduction to behavior driven development (BDD)
Using PhpSpec (a BDD tool) to isolate and spec out functionality in your Drupal codebase
Demo of what that looks like
The audience for this presentation probably has:
A deep desire to see projects succeed
An interest in trying new things
And/or an investment in people who do have the above (project managers and other non-developers are very welcome)
Learning Objectives & Outcomes:
An understanding of the cost/benefit tradeoff of unit testing vs. system testing
An introduction to building out custom functionality in Drupal using PhpSpec
A incitement to break the rules, leave behind your "I am a Drupal Developer" identity, and think about writing better code and modernizing your developer skills.
https://2015.badcamp.net/session/phpspec-bdd-and-not-drupal-way
Wait! Don't go. This is not a look-at-this-cool-tool talk. This is a live identity crisis, with a demo. How do we as developers mature our skills and deliver testable, functional code while we continue to work on Drupal 7?
Talking through that question includes:
An introduction to the distinctions between unit, integration, and system testing
An introduction to behavior driven development (BDD)
Using PhpSpec (a BDD tool) to isolate and spec out functionality in your Drupal codebase
Demo of what that looks like
The audience for this presentation probably has:
A deep desire to see projects succeed
An interest in trying new things
And/or an investment in people who do have the above (project managers and other non-developers are very welcome)
Learning Objectives & Outcomes:
An understanding of the cost/benefit tradeoff of unit testing vs. system testing
An introduction to building out custom functionality in Drupal using PhpSpec
A incitement to break the rules, leave behind your "I am a Drupal Developer" identity, and think about writing better code and modernizing your developer skills.
https://2015.badcamp.net/session/phpspec-bdd-and-not-drupal-way
Conference
Description
You've installed Drupal and you've made a content type with a couple extra fields. You've even managed to create a custom module, and gotten Drupal to recognize it. Now what? You need to make lists, you need to manipulate that content, and you need to know how Drupal treats that content.
Senior Developer Joshua Turton will cover fields, entities, their common functions, and how to make lists . You will learn:
Entities - what are they?
Fields - what are they, and how do they relate to Entities?
Common Hook functions
Two ways of Making Lists (Views and EFQ)
When should I use the Views Module?
When (and how) should I use Entity Field Query?
This session may include a live demo on a sandbox module, and is focused on Drupal 7 development.
https://2015.badcamp.net/session/fields-entities-and-lists-oh-my
Senior Developer Joshua Turton will cover fields, entities, their common functions, and how to make lists . You will learn:
Entities - what are they?
Fields - what are they, and how do they relate to Entities?
Common Hook functions
Two ways of Making Lists (Views and EFQ)
When should I use the Views Module?
When (and how) should I use Entity Field Query?
This session may include a live demo on a sandbox module, and is focused on Drupal 7 development.
https://2015.badcamp.net/session/fields-entities-and-lists-oh-my
Conference
Description
No one is perfect and we all make mistakes. Making mistakes helps us learn and grow and do better work. But, sometimes we don't even realize we are "doing it wrong" until someone points it out. This session is a collection of some worst practices that are pretty common in the Drupal world and beyond. If you don't know what "hacking core" is or why you shouldn't do it, this is the session for you!
We will cover worst practices in Drupal and web development in general within:
Devops
SEO
UX
Frontend
Testing
Architecture
Security
Coding
Maintenance
You do not need to be a coder to find this session useful. Anyone building or managing sites should understand the dark side of the Drupal force so they can make wise choices.
This sessions is suitable for beginners and intermediates. If you are an expert, don't forget to send your favorite worst practices to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Checkout her drupal.org page for a partial list of presentations and check out more info at http://www.hook42.com/team/kristen-pol.
https://2015.badcamp.net/session/understanding-dark-side-analysis-drupal-and-other-worst-practices
We will cover worst practices in Drupal and web development in general within:
Devops
SEO
UX
Frontend
Testing
Architecture
Security
Coding
Maintenance
You do not need to be a coder to find this session useful. Anyone building or managing sites should understand the dark side of the Drupal force so they can make wise choices.
This sessions is suitable for beginners and intermediates. If you are an expert, don't forget to send your favorite worst practices to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Checkout her drupal.org page for a partial list of presentations and check out more info at http://www.hook42.com/team/kristen-pol.
https://2015.badcamp.net/session/understanding-dark-side-analysis-drupal-and-other-worst-practices
Conference
Description
Have you ever wanted to create a dynamic list of content that will automatically update itself whenever you make a change to your content?
Arguably Drupal's most powerful module, Views allows administrators to create dozens of lists – covering things like Announcements, Rotating Slideshows, and even complex Event Calendars. Good news, Views is in Drupal 8 core! Many things are the same, but significant differences in Views functionality will be highlighted throughout the presentation as we learn about Views from the ground up.
This presentation will build on other elementary Drupal 8 building blocks such as entities and view modes. These concepts will be defined and clearly described within the context of Views so that those new to Drupal (or just Drupal 8) will be able to understand and recreate the use cases we introduce on their own after DrupalCon.
Have a specific Views question or use case you'd like to see? Feel free to leave a comment or ping us at @EnjoyCreativity and we'll try to address questions in advance of BAD Camp and prepare ideal use cases for use in the presentation.
This session is perfect for:
Beginners who want to learn how to create dynamic lists of content
Anyone who wants to see examples of Views functionality in case studies
Anyone who wants a comparison of features in Views since coming to Drupal 8
https://2015.badcamp.net/session/views-beginners-drupal-8
Arguably Drupal's most powerful module, Views allows administrators to create dozens of lists – covering things like Announcements, Rotating Slideshows, and even complex Event Calendars. Good news, Views is in Drupal 8 core! Many things are the same, but significant differences in Views functionality will be highlighted throughout the presentation as we learn about Views from the ground up.
This presentation will build on other elementary Drupal 8 building blocks such as entities and view modes. These concepts will be defined and clearly described within the context of Views so that those new to Drupal (or just Drupal 8) will be able to understand and recreate the use cases we introduce on their own after DrupalCon.
Have a specific Views question or use case you'd like to see? Feel free to leave a comment or ping us at @EnjoyCreativity and we'll try to address questions in advance of BAD Camp and prepare ideal use cases for use in the presentation.
This session is perfect for:
Beginners who want to learn how to create dynamic lists of content
Anyone who wants to see examples of Views functionality in case studies
Anyone who wants a comparison of features in Views since coming to Drupal 8
https://2015.badcamp.net/session/views-beginners-drupal-8
Conference
Description
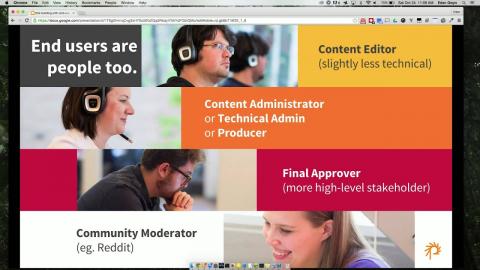
Building a successful Drupal website or platform often involves a lot of configuration & modeling on the needs of the folks who will be using the site & how the content they are producing is exposed.
Who are these ‘end users’ we refer to? They are generally just good people who want to easily get work done & we’ve been those people - in Drupal 5, Drupal 6 & Drupal 7.
This session will focus on strategies & tips drawn from what ‘end users’ need & then explore some Drupal Examples of how to configure Drupal to be more end user focused:
“I’d like to not be able to accidentally delete or mess up my content”
“I’d like automated filtering to be able to find content I need to edit”
“Drag & Drop everywhere!!”
“What does this revert button do and how do I NEVER have to see it again”
We'll cover these, we'll share some embarassing drupal admin stories, and last but not least - we'll talk about how Drupal 8 has incorporated many of these ideas into core making the 'end user' experience all the better.
https://2015.badcamp.net/session/site-building-end-user-mind
Who are these ‘end users’ we refer to? They are generally just good people who want to easily get work done & we’ve been those people - in Drupal 5, Drupal 6 & Drupal 7.
This session will focus on strategies & tips drawn from what ‘end users’ need & then explore some Drupal Examples of how to configure Drupal to be more end user focused:
“I’d like to not be able to accidentally delete or mess up my content”
“I’d like automated filtering to be able to find content I need to edit”
“Drag & Drop everywhere!!”
“What does this revert button do and how do I NEVER have to see it again”
We'll cover these, we'll share some embarassing drupal admin stories, and last but not least - we'll talk about how Drupal 8 has incorporated many of these ideas into core making the 'end user' experience all the better.
https://2015.badcamp.net/session/site-building-end-user-mind
Conference
Description
Render arrays aren't new in Drupal 8. For years they have shared responsibility with theme() when rendering a page and everything in it. Don't call theme() in Drupal 8, though. It's gone. Render arrays are taking over and you should already be using them in Drupal 7.
Theme functions, such as theme_image() and theme_item_list(), are also losing the battle. They can still exist in Drupal 8, but templates and preprocess/process functions are far more common. Templates aren't new either, but like render arrays, they are far superior.
Start using both today. This session has your back. It will cover:
using render arrays instead of the theme() function
converting a theme function to a proper template and preprocess/process functions
the advantages of using each over their dying counterparts
About the presenter
Gus works for Chromatic and specializes in front-end development, but often finds himself involved with custom module development and general site building as well. He's a user experience fanatic with a great interest in a device-agnostic web. Gus also enjoys contributing back to the community.
https://2015.badcamp.net/session/7-8-transitioning-theme-and-theme-functions-render-arrays-and-templates
Theme functions, such as theme_image() and theme_item_list(), are also losing the battle. They can still exist in Drupal 8, but templates and preprocess/process functions are far more common. Templates aren't new either, but like render arrays, they are far superior.
Start using both today. This session has your back. It will cover:
using render arrays instead of the theme() function
converting a theme function to a proper template and preprocess/process functions
the advantages of using each over their dying counterparts
About the presenter
Gus works for Chromatic and specializes in front-end development, but often finds himself involved with custom module development and general site building as well. He's a user experience fanatic with a great interest in a device-agnostic web. Gus also enjoys contributing back to the community.
https://2015.badcamp.net/session/7-8-transitioning-theme-and-theme-functions-render-arrays-and-templates
Conference
Description
Heartbleed, Shell Shock, POODLE, Drupalgeddon and Ghost. How is it possible to secure my website in the face of the hackzor onslaught?
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
This will be the follow up to the session at Drupalcon Los Angeles and Barcelona
https://2015.badcamp.net/session/defense-depth-lessons-learned-securing-100000-drupal-sites
Every bit of software in your stack composes compromisable surface area, so you have to think about security from the OS to the JS, and beyond. When securing your website, you need to think breadth as well as depth; there’s no use in having 3 deadbolts a pit bull and a portcullis on your front door while leaving your porch door unlocked.
We’ll start at the 10,000’ level, reviewing the risks and drivers of website security, then zoom in for a birds-eye view of security best practices, and finally deep-dive on a few of the most effective attack mitigation strategies.
Topics we will cover:
What security means for your business: compliance and risk management
The security triad: Confidentiality, Integrity, and Availability
OWASP Top 10
Evaluating hosting options based on security
Securing your operating system
Configuring Nginx and Apache for security
Understanding ‘contrib’ module security
Configuring Drupal for Security
How to address DOS with a CDN (a battle of 3 letter acronyms)
Data encryption
Key Management (Don’t tape your key to the front door)
PII - What is it and why does it matter?
Securing your users: Password security and best practices
Real world scenarios
This will be the follow up to the session at Drupalcon Los Angeles and Barcelona
https://2015.badcamp.net/session/defense-depth-lessons-learned-securing-100000-drupal-sites
Conference
Description
It’s a strange and exciting time to be building things for the web. Our industry is changing quickly and the days of siloed roles, waterfall processes, and feature-first development are going, going, gone. From the smallest startup to the largest enterprise, the worlds of design and development are merging and are being re-centered around the user. The use of “Design Thinking” as a way to not only empathize and understand our users and their content, but as a means of changing our whole process, can lead to better outcomes for our users (and our clients and businesses) as well as radically change the way designers and developers collaborate. Learn how this change, this focus on users and collaboration, can help us navigate these strange and exciting times and build a better web.
https://2015.badcamp.net/session/people-first
https://2015.badcamp.net/session/people-first
Conference
Description
Managing the increasing complexity of Drupal 8 can be a daunting task for anyone, are you prepared for this new challenge?. Now, writing a module involves much more boilerplate code, and there is a lot you need to know to get started.
Drupal Console is a suite of tools that you run on a command line interface (CLI) to help you manage that complexity. Come along as we explore this tool that will help you developing faster and smarter by leverage modern PHP practices. introduced into Drupal 8.
https://2015.badcamp.net/session/faster-and-smarter-development-drupal-console
Drupal Console is a suite of tools that you run on a command line interface (CLI) to help you manage that complexity. Come along as we explore this tool that will help you developing faster and smarter by leverage modern PHP practices. introduced into Drupal 8.
https://2015.badcamp.net/session/faster-and-smarter-development-drupal-console
Conference
Description
The Features module has played in important role in deploying site configuration for Drupal 7. Now that Drupal 8 has configuration management (CMI) built into core, what's the role of the Features module in Drupal 8? In Drupal 8, Features will return to its original mission of bundling functionality rather than just managing configuration. We will demo the latest version of the D8 Features module.
What you will learn:
What Features is and why it exists
The architecture of Features in Drupal 8
How Features integrates with D8 CMI
How to create a new Feature
How to manage existing Features
New Bundles and Namespaces in Features D8
How easily a complex D7 module was ported to Drupal 8
https://2015.badcamp.net/session/features-drupal-8
What you will learn:
What Features is and why it exists
The architecture of Features in Drupal 8
How Features integrates with D8 CMI
How to create a new Feature
How to manage existing Features
New Bundles and Namespaces in Features D8
How easily a complex D7 module was ported to Drupal 8
https://2015.badcamp.net/session/features-drupal-8
Conference
Description
"I have no idea what I'm doing."
"I don't belong here."
"Everyone else is smarter than me."
When you're new to any field, particularly a rapidly evolving, ever-changing one, it's normal to experience feelings of inadequacy or self-doubt. However, for many of us, these feelings continue well beyond the beginner phase, even after we've become successful in our careers. The persistence of self-doubt and fear of being discovered as a fraud despite evidence of achievement and success is known as impostor syndrome; and although it can happen to anyone, it most commonly afflicts high-achieving women, minorities, and other groups that are more likely to feel as if they don't belong.
As a female tech director and web developer, we will share some of our own struggles and strategies to overcome impostor syndrome, such as:
Getting comfortable with making mistakes on your way to success.
Finding your own voice and support networks within the community.
Recognizing your ability to contribute, whether it's code, presentations, or mentorship, no matter what your job title is or what level you're at.
Advancing your career, whether it's within your current company or when you're job hunting.
This session will be presented by Heather Rodriguez (Engineer at CivicActions) and Kat Kuhl (Director of Technology at CHIEF).
https://2015.badcamp.net/session/conquering-impostor-syndrome-open-source-community
"I don't belong here."
"Everyone else is smarter than me."
When you're new to any field, particularly a rapidly evolving, ever-changing one, it's normal to experience feelings of inadequacy or self-doubt. However, for many of us, these feelings continue well beyond the beginner phase, even after we've become successful in our careers. The persistence of self-doubt and fear of being discovered as a fraud despite evidence of achievement and success is known as impostor syndrome; and although it can happen to anyone, it most commonly afflicts high-achieving women, minorities, and other groups that are more likely to feel as if they don't belong.
As a female tech director and web developer, we will share some of our own struggles and strategies to overcome impostor syndrome, such as:
Getting comfortable with making mistakes on your way to success.
Finding your own voice and support networks within the community.
Recognizing your ability to contribute, whether it's code, presentations, or mentorship, no matter what your job title is or what level you're at.
Advancing your career, whether it's within your current company or when you're job hunting.
This session will be presented by Heather Rodriguez (Engineer at CivicActions) and Kat Kuhl (Director of Technology at CHIEF).
https://2015.badcamp.net/session/conquering-impostor-syndrome-open-source-community
Conference
Description
There are many ways to acheive complex page layouts in Drupal. A complex page may contain a mix of node content, Drupal Core blocks, Views blocks and other elements. Come find out when to use different page layout methods including Panels, Context, Display Suite and Custom Code. We'll also have some fun looking at an artist site built with each approach.
You'll leave with more confidence about when to use a particular layout method and gain the knowledge of its pros and cons.
Bonus: We'll touch on page layout methods that will be available in D8.
https://2015.badcamp.net/session/page-layouts-drupal
You'll leave with more confidence about when to use a particular layout method and gain the knowledge of its pros and cons.
Bonus: We'll touch on page layout methods that will be available in D8.
https://2015.badcamp.net/session/page-layouts-drupal
Conference
Description
Drupal 8 is the newest, best Drupal version yet, but community contrib code is still making the transition. Come learn about the state of Drupal 8 page management. In this session we'll discuss:
Drupal 8 CTools
Drupal 8 adopted much of what has traditionally resided in CTools, we'll discuss what old things still exist there and what new page/block management tools being added to CTools.
Drupal 8 Page Manager
CTools Page Manager has been separated into its own contrib module. Find out the current state of PageManager in D8 and what sorts of functionality you can expect to get from the new D8 version.
Drupal 8 Panels
Page Manager is the underlying core of the Panels use case. We'll discuss Panel's current state in D8, what's left to do, and what it can currently do for you in a D8 site.
https://2015.badcamp.net/session/drupal-8-page-management
Drupal 8 CTools
Drupal 8 adopted much of what has traditionally resided in CTools, we'll discuss what old things still exist there and what new page/block management tools being added to CTools.
Drupal 8 Page Manager
CTools Page Manager has been separated into its own contrib module. Find out the current state of PageManager in D8 and what sorts of functionality you can expect to get from the new D8 version.
Drupal 8 Panels
Page Manager is the underlying core of the Panels use case. We'll discuss Panel's current state in D8, what's left to do, and what it can currently do for you in a D8 site.
https://2015.badcamp.net/session/drupal-8-page-management
Conference
Description
Prototype clean, beautiful sites that users enjoy and clients can easily collaborate on and understand. We’ll introduce kalastatic, the open-source Kalamuna prototyping tool that co-exists with Drupal themes, Wordpress, and stand-alone sites, and consumes JSON from Drupal 7, 8 or other services.
A solid prototyping framework should put in practice atomic web design principles to produce a living styleguide to guide back-end implementations in a framework agnostic approach. It should serve as a point of convergence between front-end development, back-end development, and content strategy.
BENEFITS TO THIS APPROACH
Enable designers and front-end developers to focus on their craft instead of struggling with poorly documented CMS APIs and configurations.
Drive design thinking early in the project lifecycle by giving clients something they can see and understand.
Provide a litmus test against style regressions during development by using the prototype as a living style guide.
Accelerate development by using a workspace for front-to-back and back-to-front collaboration.
Craft small sites with fun and fury, not tedium and infinite clicks.
https://2015.badcamp.net/session/prototyping-excellence-designcontent-first-approach-websites
A solid prototyping framework should put in practice atomic web design principles to produce a living styleguide to guide back-end implementations in a framework agnostic approach. It should serve as a point of convergence between front-end development, back-end development, and content strategy.
BENEFITS TO THIS APPROACH
Enable designers and front-end developers to focus on their craft instead of struggling with poorly documented CMS APIs and configurations.
Drive design thinking early in the project lifecycle by giving clients something they can see and understand.
Provide a litmus test against style regressions during development by using the prototype as a living style guide.
Accelerate development by using a workspace for front-to-back and back-to-front collaboration.
Craft small sites with fun and fury, not tedium and infinite clicks.
https://2015.badcamp.net/session/prototyping-excellence-designcontent-first-approach-websites
Conference
Description
There is very little information about remote entities available, making them a little-understood but much talked about solution for integrating external data.
For this session Dave and Colan will discuss what remote entities are, when they make sense, and how we could come together as a community to create a more mainstream solution.
Session Outline
Topics will include:
When it makes sense to use remote entities
The pros and cons of this approach
Ways we can improve Remote Entities API
Technical details on implementing remote entities
How to move forward in Drupal 8 AND BEYOND! (at least until Drupal 12)
By the end of the session, all attendees should have a working understanding of how they could use remote entities as a method for standarding their external services integrations.
Related Modules
Remote Entity API - https://www.drupal.org/project/remote_entity
Entity API - https://www.drupal.org/project/entity
EntityFieldQuery Views Backend - https://www.drupal.org/project/efq_views
External Entities - https://www.drupal.org/project/external_entities
https://2015.badcamp.net/session/remote-entities-past-present-and-future
For this session Dave and Colan will discuss what remote entities are, when they make sense, and how we could come together as a community to create a more mainstream solution.
Session Outline
Topics will include:
When it makes sense to use remote entities
The pros and cons of this approach
Ways we can improve Remote Entities API
Technical details on implementing remote entities
How to move forward in Drupal 8 AND BEYOND! (at least until Drupal 12)
By the end of the session, all attendees should have a working understanding of how they could use remote entities as a method for standarding their external services integrations.
Related Modules
Remote Entity API - https://www.drupal.org/project/remote_entity
Entity API - https://www.drupal.org/project/entity
EntityFieldQuery Views Backend - https://www.drupal.org/project/efq_views
External Entities - https://www.drupal.org/project/external_entities
https://2015.badcamp.net/session/remote-entities-past-present-and-future
Conference
Description
With Drupal 8 right around the corner, learn everything you need to know to make the switch. We'll be going over all of the moving parts of the theme layer, best practices, and the little gotchas.
That will include:
Differences between D7 & D8 theme layer
File organization
Core's markup/styles
CEM syntax (aka BEM)
Twig
Theme's YAML Files
We'll be talking more from a 'theming from scratch' perspective more than 'theming off of contrib'.
Not a themer? If you know basic Drupal, HTML and CSS need not fear! You'll understand most of what we talk through and some of it (e.g. Twig) could be very very useful.
https://2015.badcamp.net/session/drupal-8-theming-crash-course
That will include:
Differences between D7 & D8 theme layer
File organization
Core's markup/styles
CEM syntax (aka BEM)
Twig
Theme's YAML Files
We'll be talking more from a 'theming from scratch' perspective more than 'theming off of contrib'.
Not a themer? If you know basic Drupal, HTML and CSS need not fear! You'll understand most of what we talk through and some of it (e.g. Twig) could be very very useful.
https://2015.badcamp.net/session/drupal-8-theming-crash-course
Conference
Description
Drupal is doing a great job of managing and organizing your content, but your content doesn't have to end at Drupal's front door; how do we get all of that juicy, structured data out of Drupal and into other websites, mobile apps, or other data stores?
Have you ever had to extract data from Drupal Entities? If so, I'm sure you're aware of the fact that it can be a painful process. This session presents a solution for distilling Drupal Entities into human-readable documents that can be easily consumed by other modules and services, like MongoDB, Redis, or even Google Spreadsheets. It will also demonstrate how a modular, organized method of data extraction can be used to build headless Drupal websites, and reactive Drupal interfaces.
https://2015.badcamp.net/session/extracting-data-drupal-entities-without-dying-inside
Have you ever had to extract data from Drupal Entities? If so, I'm sure you're aware of the fact that it can be a painful process. This session presents a solution for distilling Drupal Entities into human-readable documents that can be easily consumed by other modules and services, like MongoDB, Redis, or even Google Spreadsheets. It will also demonstrate how a modular, organized method of data extraction can be used to build headless Drupal websites, and reactive Drupal interfaces.
https://2015.badcamp.net/session/extracting-data-drupal-entities-without-dying-inside
Conference
Description
In Drupal development when you have a new need on your site you are often told "There is a module for That!". While the availability of thousands of free modules on Drupal.org is great, it can lead to sites with hundreds of modules enabled. In this session we will look at ways to avoid this on your site.
Often contributed modules provide much more functionality then you need for any specific site. It is easy to find yourself installing a complex module when you only need a very small part of it. When this is the case you have tons of extra code running on your site that you don't need(and probably don't want)!
This extra code causes your site to run slower, adds the potential for bugs and conflicts with other modules, and makes your site more complex than it needs to be. With hundreds of modules running on your site tracking down where a particular problem is coming from can be a real pain. In many cases you can replace the need to install yet another module with under 10 lines of custom code.
You will see some concrete examples of how a little bit of custom code can replace the need to install a module with hundreds or thousands of lines of code. For example do you want an extra View Mode for a content type? You could install Entity View Modes or just write 8 lines of code(template to be provided).
https://2015.badcamp.net/session/theres-module-dont-use-it
Often contributed modules provide much more functionality then you need for any specific site. It is easy to find yourself installing a complex module when you only need a very small part of it. When this is the case you have tons of extra code running on your site that you don't need(and probably don't want)!
This extra code causes your site to run slower, adds the potential for bugs and conflicts with other modules, and makes your site more complex than it needs to be. With hundreds of modules running on your site tracking down where a particular problem is coming from can be a real pain. In many cases you can replace the need to install yet another module with under 10 lines of custom code.
You will see some concrete examples of how a little bit of custom code can replace the need to install a module with hundreds or thousands of lines of code. For example do you want an extra View Mode for a content type? You could install Entity View Modes or just write 8 lines of code(template to be provided).
https://2015.badcamp.net/session/theres-module-dont-use-it
Conference
Description
Drupal 8 has many new exciting features, but none are as radical or as needed as the changes made to the theme system*!
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
What themes are in Drupal8, what should i use
Classy,Stark... Stable wtf whats all this - and Base themes - what happened?
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
the wonders of a single field
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
https://2015.badcamp.net/session/drupal-8-theming-no-more-itis
For 10 years Drupal's front end was design and built by developers that tried their very best to figure out what the front end needed; the lack of dedicated front-enders in core; resulted in front end architecture that was "less than ideal" for the challenges that the front end has faced for the last 5 years.
Drupal 8 and twig changed it all!
A complete overhaul of the theme system started 3 years ago - PHPtemplate is now out the door, the twig template system is implemented, and most importantly, the core idea of how the front end is build has done a 180° from how Drupal 7 handled theming.
This means:
No more divitis
No more Class soup
No more of Drupal's standard markup and classes
No more yelling at the markup and not knowing where stuff came from
No more using regex for modify a CSS class!
Such a dramatic change would normally cause panic is a time for celebration.
The session will give you a solid understanding of the key concepts of Drupal 8 theming, as a themer.
We will cover:
What themes are in Drupal8, what should i use
Classy,Stark... Stable wtf whats all this - and Base themes - what happened?
Debugging and looking for markup
How {{ twig }} works from a CSS/HTML coders perspective (how to build a theme)
What to tell your developers about theming
the wonders of a single field
This session is created with the themer / front-ender / html-css designer in mind, so a maximum of 3 lines of PHP will be shown in this session.
*Yes I know that a lot of “big things came into d8” that weren't front end related ;)
https://2015.badcamp.net/session/drupal-8-theming-no-more-itis
Conference
Description
Come join the BADCamp organizing collective as we share why and how we plan, organize and deliver the camp. Expect an irreverent but honest discussion about the ins and outs of raising funds, securing facilities, building convention websites, organizing volunteers, eating tons of vegan Vietnamese food, designing things at absolute last minute, playing various board games both competitively and cooperatively, and most importantly achieving consensus among a diverse but friendly group of like-minded peers.
https://2015.badcamp.net/session/badcamp-behind-scenes
https://2015.badcamp.net/session/badcamp-behind-scenes
Conference
Description
Drupal is built on a philosophy of flexibility, extensibility and interoperability of modular parts that make up a whole. This stands in contrast to an approach of creating a monolithic "widget" that solves one specific problem right out of the box.
In this session I will give a high level look at things like Core vs. Contrib, hooks, alters and themeable functions and how they play into the "Drupal way" of doing things.
You don't need to be a coder to attend this Beginner level session. The concepts I cover are applicable to Site Builders as well as decision makers who are considering whether they want to use Drupal to meet a business need.
https://2015.badcamp.net/session/understanding-drupal-way
In this session I will give a high level look at things like Core vs. Contrib, hooks, alters and themeable functions and how they play into the "Drupal way" of doing things.
You don't need to be a coder to attend this Beginner level session. The concepts I cover are applicable to Site Builders as well as decision makers who are considering whether they want to use Drupal to meet a business need.
https://2015.badcamp.net/session/understanding-drupal-way
Conference
Description
Images have never been easy to deal with in a responsive website. In the past 4-5 years diffeent techniques have been used to handle images in a responsive website. Some work well, others not so much. A promising technique is using the Picture element which promises to solve many of the problems developers have been dealing with. However, there are arguments that the Picture element should only be used when you are dealing with Art Direction, meaning needed to crop an image to present a specific area of the image on a given device.
But there is more to cropping images with the Picture module than you may know. Attributes such as SRCSET, MEDIA and SIZES give you tremendous control on how to handle images. Instead of telling the browser what image to display at any given breakpoint, you can set things up so the browser chooses the best image possible based on conditions of the website (device size, screen resolution, connection speed, etc.).
Althought he Picture element is not widely supported out of the by all browsers, by the Picturefill, a JS polyfill, the lack of support gap is closed. The great news is that Drupal is ahead of the game on this area. The Picture Module already includes Picturefill and in combination with the Breakpoints module allow us to take advantage of many of the Picture element features. Even greater news is that in D8, Responsive Images (formerly Picture module in D7), and Breakpoint are part of core.
Starting with Drupal 8 Beta 15, things have gotten even better as Responsive Images can be handled in many ways besides just using a device's screen size. We can now take advantage of the SRCSET, SIZES attributes, something that was not possible on earlier beta releases, which give us alot of control over which and how to serve the best image possible to the right device.
Join us on this session where we will talk about responsive images in a general way but also will focus on how Drupal is ahead of the curve when it comes to providing you with the tools you need to ensure the images you are serving on your website are the best possible.
https://2015.badcamp.net/session/responsive-images-drupal-8
But there is more to cropping images with the Picture module than you may know. Attributes such as SRCSET, MEDIA and SIZES give you tremendous control on how to handle images. Instead of telling the browser what image to display at any given breakpoint, you can set things up so the browser chooses the best image possible based on conditions of the website (device size, screen resolution, connection speed, etc.).
Althought he Picture element is not widely supported out of the by all browsers, by the Picturefill, a JS polyfill, the lack of support gap is closed. The great news is that Drupal is ahead of the game on this area. The Picture Module already includes Picturefill and in combination with the Breakpoints module allow us to take advantage of many of the Picture element features. Even greater news is that in D8, Responsive Images (formerly Picture module in D7), and Breakpoint are part of core.
Starting with Drupal 8 Beta 15, things have gotten even better as Responsive Images can be handled in many ways besides just using a device's screen size. We can now take advantage of the SRCSET, SIZES attributes, something that was not possible on earlier beta releases, which give us alot of control over which and how to serve the best image possible to the right device.
Join us on this session where we will talk about responsive images in a general way but also will focus on how Drupal is ahead of the curve when it comes to providing you with the tools you need to ensure the images you are serving on your website are the best possible.
https://2015.badcamp.net/session/responsive-images-drupal-8
Conference
Description
A technical site audit is often the first step when a development team takes on an existing build. It can also be a stand-alone project to get expert advice for re-orienting technical efforts.
A good audit looks everywhere and sees everything. A bad audit is mostly just a report using a template from a previous audit or relies primarily on only automated methods.
Auditing is not just an explicit exercise, but a frame of mind you can use throughout projects to keep standards high and focus on the longterm quality of work.
In this session I'll walk you through how I do an audit, covering themes of performance, security, maintainability, and usability, and looking at everything from server, code, configuration, workflow, and IA.
Even if you're not planning to do a site audit, developers and site builders will find this talk to be chock full of tips that improve your game.
https://2015.badcamp.net/session/how-do-site-audit
A good audit looks everywhere and sees everything. A bad audit is mostly just a report using a template from a previous audit or relies primarily on only automated methods.
Auditing is not just an explicit exercise, but a frame of mind you can use throughout projects to keep standards high and focus on the longterm quality of work.
In this session I'll walk you through how I do an audit, covering themes of performance, security, maintainability, and usability, and looking at everything from server, code, configuration, workflow, and IA.
Even if you're not planning to do a site audit, developers and site builders will find this talk to be chock full of tips that improve your game.
https://2015.badcamp.net/session/how-do-site-audit
Conference
Description
One of the most crucial and important steps in building any Drupal project is how to determine which modules to use. When you are reviewing your functionality needs you may ask yourself:
Where and how can I find the modules I need?
Will this module I found solve my functionality needs?
Will I need to patch this module?
Should I just write my own custom module?
To quickly and correctly answer these questions, there are four simple steps you should follow. It's as simple as learning how to R.E.A.D.
This session goes over the four steps of R.E.A.D, which can help you to quickly and correctly identify which module fits your functionality needs, if you should patch a contrib module or if you should write your own custom module.
This session will use real world examples of using the steps of R.E.A.D to make module decisions. We will also cover the basics and best practices of writing patches and custom modules and how to contribute them back to the Drupal community.
This session is geared towards developer, site builders and functionality decision makers who consider themselves new to Drupal. This session can also prove to be beneficial to experienced drupalists who want to validate/improve habits they have developed.
A version of this session has been given at various Drupal camps including NYCcamp 2014, NerdSummit 2014, NEWDCamp 2014, MidCamp 2015 & Florida Camp 2015.
https://2015.badcamp.net/session/read-four-steps-selecting-right-modules
Where and how can I find the modules I need?
Will this module I found solve my functionality needs?
Will I need to patch this module?
Should I just write my own custom module?
To quickly and correctly answer these questions, there are four simple steps you should follow. It's as simple as learning how to R.E.A.D.
This session goes over the four steps of R.E.A.D, which can help you to quickly and correctly identify which module fits your functionality needs, if you should patch a contrib module or if you should write your own custom module.
This session will use real world examples of using the steps of R.E.A.D to make module decisions. We will also cover the basics and best practices of writing patches and custom modules and how to contribute them back to the Drupal community.
This session is geared towards developer, site builders and functionality decision makers who consider themselves new to Drupal. This session can also prove to be beneficial to experienced drupalists who want to validate/improve habits they have developed.
A version of this session has been given at various Drupal camps including NYCcamp 2014, NerdSummit 2014, NEWDCamp 2014, MidCamp 2015 & Florida Camp 2015.
https://2015.badcamp.net/session/read-four-steps-selecting-right-modules
Conference
Description
Let me show you how to create a site using parent, child, grandchild relationships. Do you want to be able to display information from multiple related content types in a single view? What to create an content entry UI that is intuitive, easy, and convient for the user? All of this can be done with just a little planning and five drupal modules; entity, entityreference, entityconnect, auto_entitylabel, and views.
This session is for all levels of site builders as the concept are straight forward even if they are a bit out of the Drupal box.
During this sessions, I will
Discuss the concepts
Demonstrate a working model using Drupal Camp as an example.
Show you how to create entity referneces and access the child node from the parent.
Show you how to utilize the relationship information in view to access data in the child from the parent or access data in the parent from the child.
Share with you some views lessons learned from the University of Hard Knock.
In addition, have attached a Word document that describes the process in great detail. For those that don't have word, I have also attached a PDF file. I have tried to convert the word document to other formats, but then it looses all of it formating. The document is a work in progress. If you find any issues with it, please let me know and I will correct them.
https://2015.badcamp.net/session/creating-parent-child-relationships-drupal
This session is for all levels of site builders as the concept are straight forward even if they are a bit out of the Drupal box.
During this sessions, I will
Discuss the concepts
Demonstrate a working model using Drupal Camp as an example.
Show you how to create entity referneces and access the child node from the parent.
Show you how to utilize the relationship information in view to access data in the child from the parent or access data in the parent from the child.
Share with you some views lessons learned from the University of Hard Knock.
In addition, have attached a Word document that describes the process in great detail. For those that don't have word, I have also attached a PDF file. I have tried to convert the word document to other formats, but then it looses all of it formating. The document is a work in progress. If you find any issues with it, please let me know and I will correct them.
https://2015.badcamp.net/session/creating-parent-child-relationships-drupal
Conference
Description
Creating a rich mobile app doesn't require learning complicated languages or understanding how to "compile" software. It's possible using tools you already know: HTML, Javascript, CSS and a CMS for a content repository. This session will explain how you can use Drupal 8, Apache Cordova, and the Ionic Framework to rapidly build and release your mobile app. In under an hour, we’ll walk through the background concepts required to go from web developer to mobile developer, and take you through the development cycle of a sample app.
https://2015.badcamp.net/session/mobile-apps-made-easy-using-html-and-drupal-8-create-your-app
https://2015.badcamp.net/session/mobile-apps-made-easy-using-html-and-drupal-8-create-your-app
Conference
Description
At DrupalCon Denver, several members of the University of Colorado Boulder web team presented about CU-Boulder's Journey into Drupal. In the years that followed Drupal use grew from building and hosting a few dozen custom sites, to developing an install profile we used to start every site, to launching more than 600 sites as a free service we host ourselves and offer to any college, department, or student group.
We do this with a staff of 6. The ratio of 100 sites per staff member isn't unheard of, but we continue to offer custom development, training, and support... while still finding the time to share code, volunteer in various Drupal related activities, and enjoy the benefits of living in Boulder, CO.
We are on track to scale to 900 sites by February, 1200 sites by the end of 2016, and start the D8 migration in June working closely with the other web teams working within the University of Colorado system.
This presentation will provide an overview of the tools and approach to Drupal we use to run Drupal as a service for the University of Colorado Boulder by Kevin Reynen. Kevin maintains and contributes to many popular contrib modules, created the first Drupal distribution packaged on Drupal.org, is a member of the Drupal.org Licensing Working Group, and manages the Drupal.org Packaging Whitelist.
Poros - Our site manager. Poros is a lightweight Python Eve/Celery/Fabric based solution. At the most basic level, Poros provides a list of sites we can loop through to execute Drush commands when applying updates. It also tracks the status of a site from creation to deletion and monitors site stats and health.
DSLM - Our answer to Drupal's Multisite... single code base with benefits like rolling updates and improved security over traditional Drupal Multisites.
Express Install Profile - We attribute our success to a combination of our approach to Drupal, the contrib code we've used, the contrib code we've avoided, and what we've written ourselves.
Profile Tools - Profile Switcher, Profile Status Check, Profile Module Manager to migrate, maintain and manage sites
Our Staff - 2 senior devs, 1 senior ui/ux/themer, 1 jr. dev, 1 support, and 1 trainer (+1 manager, 2 site builders and network and stack support from OIT).
Our Approach - Walking the line between permissions and problems. More permission = more problems. Too little permission and groups used a different solution.
Our Sites - This is where it all comes together. The Express install profile is used for everything from http://www.colorado.edu/ to a student group. Every site starts as Express Basic. Additional modules are enabled by the site owners in Module Bundles. For "special snowflakes", Poros defines additional packages DSLM adds for just that site as Express+.
https://2015.badcamp.net/session/managing-drupal-service-your-organization-600-sites-and-growing
We do this with a staff of 6. The ratio of 100 sites per staff member isn't unheard of, but we continue to offer custom development, training, and support... while still finding the time to share code, volunteer in various Drupal related activities, and enjoy the benefits of living in Boulder, CO.
We are on track to scale to 900 sites by February, 1200 sites by the end of 2016, and start the D8 migration in June working closely with the other web teams working within the University of Colorado system.
This presentation will provide an overview of the tools and approach to Drupal we use to run Drupal as a service for the University of Colorado Boulder by Kevin Reynen. Kevin maintains and contributes to many popular contrib modules, created the first Drupal distribution packaged on Drupal.org, is a member of the Drupal.org Licensing Working Group, and manages the Drupal.org Packaging Whitelist.
Poros - Our site manager. Poros is a lightweight Python Eve/Celery/Fabric based solution. At the most basic level, Poros provides a list of sites we can loop through to execute Drush commands when applying updates. It also tracks the status of a site from creation to deletion and monitors site stats and health.
DSLM - Our answer to Drupal's Multisite... single code base with benefits like rolling updates and improved security over traditional Drupal Multisites.
Express Install Profile - We attribute our success to a combination of our approach to Drupal, the contrib code we've used, the contrib code we've avoided, and what we've written ourselves.
Profile Tools - Profile Switcher, Profile Status Check, Profile Module Manager to migrate, maintain and manage sites
Our Staff - 2 senior devs, 1 senior ui/ux/themer, 1 jr. dev, 1 support, and 1 trainer (+1 manager, 2 site builders and network and stack support from OIT).
Our Approach - Walking the line between permissions and problems. More permission = more problems. Too little permission and groups used a different solution.
Our Sites - This is where it all comes together. The Express install profile is used for everything from http://www.colorado.edu/ to a student group. Every site starts as Express Basic. Additional modules are enabled by the site owners in Module Bundles. For "special snowflakes", Poros defines additional packages DSLM adds for just that site as Express+.
https://2015.badcamp.net/session/managing-drupal-service-your-organization-600-sites-and-growing
Conference
Description
Presenting the essentials a developer should understand to dive into a Drupal 8 site and see where and how to integrate their custom module in Drupal 8.
The Drupal 8 Kickstart presentation will be enhanced by screensharing phpStorm showing Drupal 8 concepts in use in an actual new custom Drupal 8 module on a locally-installed demo Drupal 8 site.
Developers with Drupal 7 experience will find that the discipline and organization they have gained from developing to Drupal 7 will benefit them as that knowledge is expanded to include Drupal 8 concepts.
When this presentation is complete the developer will have a mental roadmap of Drupal 8. Plus, they will have a solid perspective on what they may still need to dig into further so that they can promptly develop to Drupal 8.
Aimed at busy Drupal developers who need to catch up on Drupal 8.
Provides a look at these aspects of Drupal 8:
- Site directory structure
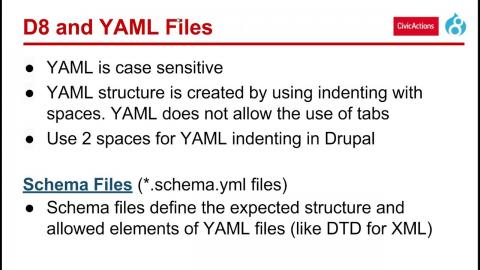
- Module structure
- .yml files
- How Symfony fits in
- Basic OOP: Traits, interfaces, abstract classes, classes
- Basic OOP: create, __construct
- Dependency injection
- Services
- Bootstrap flow
- Events
- Routing and controllers
- Caching, Caching a Render Array
- Render Array
- CMI
- Hooks in Drupal 8
- Basic Twig
- Basic Composer
- Drupal 8 Console
- Drupal Module Upgrader
- Drupal 8 sample module
- Valuable changes to know: No more drush disable; No more vget, vset..
- Misc
https://2015.badcamp.net/session/drupal-8-kickstart-developers
The Drupal 8 Kickstart presentation will be enhanced by screensharing phpStorm showing Drupal 8 concepts in use in an actual new custom Drupal 8 module on a locally-installed demo Drupal 8 site.
Developers with Drupal 7 experience will find that the discipline and organization they have gained from developing to Drupal 7 will benefit them as that knowledge is expanded to include Drupal 8 concepts.
When this presentation is complete the developer will have a mental roadmap of Drupal 8. Plus, they will have a solid perspective on what they may still need to dig into further so that they can promptly develop to Drupal 8.
Aimed at busy Drupal developers who need to catch up on Drupal 8.
Provides a look at these aspects of Drupal 8:
- Site directory structure
- Module structure
- .yml files
- How Symfony fits in
- Basic OOP: Traits, interfaces, abstract classes, classes
- Basic OOP: create, __construct
- Dependency injection
- Services
- Bootstrap flow
- Events
- Routing and controllers
- Caching, Caching a Render Array
- Render Array
- CMI
- Hooks in Drupal 8
- Basic Twig
- Basic Composer
- Drupal 8 Console
- Drupal Module Upgrader
- Drupal 8 sample module
- Valuable changes to know: No more drush disable; No more vget, vset..
- Misc
https://2015.badcamp.net/session/drupal-8-kickstart-developers
Conference
Description
The JavaScript Module pattern uses immediately-invoked functional expressions (IIFE) that return objects, that include closures. This provides a way of wrapping various public and private methods and variables in a "module". This prevents them from "leaking" into the global name scope and cluttering it up or worse, colliding with other code. With this pattern only a public "API" is returned, while maintaining privacy on everything else. Additionally, I'll discuss how to split up and organize your js files for maintainability and reuse.
the advantages of using the JavaScript Module Pattern for better, cleaner code
practical implementation using Grunt, grunt-contrib-concat or Bower & grunt-bower-concat
using it with Drupal.behaviors, jsHint, jQuery, etc.
how-to's with introduction to sub-patterns like: Module Export, Public and Private, Global Import, Loose Augmentation, etc.
I originally gave this talk at LA Drupal Camp 8/2015 (slides will be updated based on feedback, plus more D8).
https://2015.badcamp.net/session/using-javascript-module-pattern-and-more-modern-js-practices-drupal
the advantages of using the JavaScript Module Pattern for better, cleaner code
practical implementation using Grunt, grunt-contrib-concat or Bower & grunt-bower-concat
using it with Drupal.behaviors, jsHint, jQuery, etc.
how-to's with introduction to sub-patterns like: Module Export, Public and Private, Global Import, Loose Augmentation, etc.
I originally gave this talk at LA Drupal Camp 8/2015 (slides will be updated based on feedback, plus more D8).
https://2015.badcamp.net/session/using-javascript-module-pattern-and-more-modern-js-practices-drupal
Conference
Description
GraphQL has been deemed everything from the death knell of RESTful architectures to the query language of the future. Created by Facebook to power its data fetching and coming to Drupal 8 thanks to Sebastian Siemssen, GraphQL portends a dizzying shift in not only how client-side applications request and receive data but also how payloads are interpreted and formatted on the server side. What exactly is GraphQL, and what distinguishes it from the rest (no pun intended)? What are the weaknesses of REST that GraphQL aims to resolve? What differentiates GraphQL from plain old JSON?
The most compelling features of GraphQL come from its graceful yet simple matching between the request's structure and the response's. This means that the client sends a query whose shape mirrors that of the returned data -- no need for multiple views for a single resource, and no under- or overfetching of data. What are the impacts of this on Drupal and the REST layer now in core? Perhaps more intriguingly, what is the future of decoupled ("headless") Drupal in light of GraphQL?
This session will delve into the following subjects:
The origins of GraphQL at Facebook
Motivations for GraphQL
Limitations of RESTful APIs
GraphQL and REST
Shared structure across server and client
Syntactic features of GraphQL
Queries and mutations
Arguments and aliases
Variables and directives
Types and introspection
GraphQL and Drupal 8
Epilogue: GraphQL and decoupled Drupal
This session is intended for developers working with REST and Drupal 8, especially decoupled architectures.
https://2015.badcamp.net/session/introduction-graphql
The most compelling features of GraphQL come from its graceful yet simple matching between the request's structure and the response's. This means that the client sends a query whose shape mirrors that of the returned data -- no need for multiple views for a single resource, and no under- or overfetching of data. What are the impacts of this on Drupal and the REST layer now in core? Perhaps more intriguingly, what is the future of decoupled ("headless") Drupal in light of GraphQL?
This session will delve into the following subjects:
The origins of GraphQL at Facebook
Motivations for GraphQL
Limitations of RESTful APIs
GraphQL and REST
Shared structure across server and client
Syntactic features of GraphQL
Queries and mutations
Arguments and aliases
Variables and directives
Types and introspection
GraphQL and Drupal 8
Epilogue: GraphQL and decoupled Drupal
This session is intended for developers working with REST and Drupal 8, especially decoupled architectures.
https://2015.badcamp.net/session/introduction-graphql
Conference
Description
This presentation will start you on your journey into Drupal 8 module development. It will show you the steps you need to take to make a simple but useful Drupal module.
You can checkout the module now.
TOPICS THAT WILL BE COVERED
Drupal 8 new Plugin System
Providing Blocks as Plugins
Creating Routes and Menu items
Creating Forms
Module Permissions
Drupal's Hook System (yes it's still there)
Letting other modules integrate with your module
We will step through adding functionality to the module from a blank PHP file to the completed module. You will learn how each function works along the way. You will also get access to the source code for each step so you can study it after the session.
To get the most out of this session, you should have some experience with PHP or another programming language, at least a beginner's knowledge of Drupal and a desire to make it your own. Come see how simple it is to add functionality to Drupal.
https://2015.badcamp.net/session/your-first-drupal-8-module
You can checkout the module now.
TOPICS THAT WILL BE COVERED
Drupal 8 new Plugin System
Providing Blocks as Plugins
Creating Routes and Menu items
Creating Forms
Module Permissions
Drupal's Hook System (yes it's still there)
Letting other modules integrate with your module
We will step through adding functionality to the module from a blank PHP file to the completed module. You will learn how each function works along the way. You will also get access to the source code for each step so you can study it after the session.
To get the most out of this session, you should have some experience with PHP or another programming language, at least a beginner's knowledge of Drupal and a desire to make it your own. Come see how simple it is to add functionality to Drupal.
https://2015.badcamp.net/session/your-first-drupal-8-module
Conference
Description
Examiner.com was one of the first live Drupal 7 websites and remains one of the biggest in terms of traffic and total amount of content served. Just a few years later, and we’re on the edge again.
A merger with AXS.com in 2014 resulted in a need for a centralized publishing platform capable of supporting hundreds (if not thousands) of contributors, while delivering content to many different destinations each with different requirements.
When we started our initial discussions about the project in late 2014 we decided on Drupal 8. Some people would call us crazy (some actually did :)), but we were confident we were capable of accomplishing the job that was in front of us.
Almost a year later we’d like to present to you project Shakespeare 1.0. We are currently in the beta testing phase, and plan to release to our first group of contributors in November 2015.
As part of this session we’d like to discuss:
Approach
Challenges
Chasing D8 development
Business logic
Workflow management
Media management
How we felt along the way
Contributed modules
Contributions back to the community
Is OO really that scary?
What technical people think about D8
Stakeholders and D8
How cool the project Shakespeare (ok, and Drupal 8) actually is
https://2015.badcamp.net/session/how-we-built-enterprise-media-publishing-platform-d8
A merger with AXS.com in 2014 resulted in a need for a centralized publishing platform capable of supporting hundreds (if not thousands) of contributors, while delivering content to many different destinations each with different requirements.
When we started our initial discussions about the project in late 2014 we decided on Drupal 8. Some people would call us crazy (some actually did :)), but we were confident we were capable of accomplishing the job that was in front of us.
Almost a year later we’d like to present to you project Shakespeare 1.0. We are currently in the beta testing phase, and plan to release to our first group of contributors in November 2015.
As part of this session we’d like to discuss:
Approach
Challenges
Chasing D8 development
Business logic
Workflow management
Media management
How we felt along the way
Contributed modules
Contributions back to the community
Is OO really that scary?
What technical people think about D8
Stakeholders and D8
How cool the project Shakespeare (ok, and Drupal 8) actually is
https://2015.badcamp.net/session/how-we-built-enterprise-media-publishing-platform-d8
Conference
Description
Besides making open-source software, the Drupal community also writes documentation for programmers, themers, site builders, and end users of the software.
In this presentation, Jennifer Hodgdon, who has been involved in Drupal documentation for over 8 years (including some leadership/maintainership positions), will talk about the types of documentation that the Drupal community writes; the tools used to write, navigate, and display the documentation; and the pros and cons, strengths and weaknesses of each type of documentation and tool set.
In particular, there's a new effort to write a Drupal User Guide for Drupal 8, which welcomes your involvement, and Jennifer will show you how to get involved in this project.
https://2015.badcamp.net/session/community-produced-documentation
In this presentation, Jennifer Hodgdon, who has been involved in Drupal documentation for over 8 years (including some leadership/maintainership positions), will talk about the types of documentation that the Drupal community writes; the tools used to write, navigate, and display the documentation; and the pros and cons, strengths and weaknesses of each type of documentation and tool set.
In particular, there's a new effort to write a Drupal User Guide for Drupal 8, which welcomes your involvement, and Jennifer will show you how to get involved in this project.
https://2015.badcamp.net/session/community-produced-documentation
Conference