Introduction
Videos from DrupalCamp NJ 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Jill Moraca
Whether you’re moving from Drupal 7 to 8, overhauling an existing website, or designing a theme refresh, there are a number of considerations to make sure that your website turns out better than before. This presentation will cover the lessons learned by Princeton University’s Web Development Services team during their migration and redesign of over 75 websites (and counting) from an outdated CMS to Drupal.
Whether you’re moving from Drupal 7 to 8, overhauling an existing website, or designing a theme refresh, there are a number of considerations to make sure that your website turns out better than before. This presentation will cover the lessons learned by Princeton University’s Web Development Services team during their migration and redesign of over 75 websites (and counting) from an outdated CMS to Drupal.
Conference
Description
Chris Russo
Savas Labs is an agency that
propels organizations with Drupal.
However, we chose to build our website with the static site generator Jekyll. There were good reasons we chose this path when we did. Alas, like most decisions there are benefits and drawbacks that play out over time. Since we've learned much over the years in the Jekyll space, we've built some pretty great tooling around our application. We've also built some that, well, frankly does what Drupal does out of the box.
We'll take a deep dive into the pros and cons of our decision to build outside of our 🍞 bread and 🍯 butter: Drupal. We'll discuss what we've learned, and how we leverage lessons from both the Jekyll and Drupal ecosystems to better our work in both.
Some of the highlights we'll discuss are:
A ReactJS comment front-end powered by a comment back-end we wrote
Comparisons on
Continuous integration
Image optimization
Hosting options
Development environment / Editing UI
Ruby & PHP
Opportunity costs
We'll cover a lot of ground showing the strengths of our Jekyll workflow, especially in the early days. We'll discuss how we ran into some limitations as our organization and needs scaled. Toward the end, you may just find out that we're returning to Drupal, but instead of spoiling any surprises 🤐, come hear about it in person! You'll certainly learn a thing or five and be able to apply lessons we've learned to make better decisions whether you're a PM, Developer, Decision Maker, or a dabbler working with Drupal, React or Jekyll. Also, I'll make some really forced Jekyll & Hyde references for the 19th-century literature buffs in the crowd - so you'll want to tune in for that.
Savas Labs is an agency that
propels organizations with Drupal.
However, we chose to build our website with the static site generator Jekyll. There were good reasons we chose this path when we did. Alas, like most decisions there are benefits and drawbacks that play out over time. Since we've learned much over the years in the Jekyll space, we've built some pretty great tooling around our application. We've also built some that, well, frankly does what Drupal does out of the box.
We'll take a deep dive into the pros and cons of our decision to build outside of our 🍞 bread and 🍯 butter: Drupal. We'll discuss what we've learned, and how we leverage lessons from both the Jekyll and Drupal ecosystems to better our work in both.
Some of the highlights we'll discuss are:
A ReactJS comment front-end powered by a comment back-end we wrote
Comparisons on
Continuous integration
Image optimization
Hosting options
Development environment / Editing UI
Ruby & PHP
Opportunity costs
We'll cover a lot of ground showing the strengths of our Jekyll workflow, especially in the early days. We'll discuss how we ran into some limitations as our organization and needs scaled. Toward the end, you may just find out that we're returning to Drupal, but instead of spoiling any surprises 🤐, come hear about it in person! You'll certainly learn a thing or five and be able to apply lessons we've learned to make better decisions whether you're a PM, Developer, Decision Maker, or a dabbler working with Drupal, React or Jekyll. Also, I'll make some really forced Jekyll & Hyde references for the 19th-century literature buffs in the crowd - so you'll want to tune in for that.
Conference
Description
Joe Bachana
In this talk Joe Bachana will present the standard features that organizations need to manage digital assets beyond just presentation for digital channels. Joe will also offer suggestions on open source DAM projects and a few SaaS DAM platforms that can be used to extend the media power of a Drupal implementation. Given time, Joe will demonstrate a few solutions that are integrated with Drupal via existing contrib modules, including the EmBridge integration between Entermedia and Drupal.
In this talk Joe Bachana will present the standard features that organizations need to manage digital assets beyond just presentation for digital channels. Joe will also offer suggestions on open source DAM projects and a few SaaS DAM platforms that can be used to extend the media power of a Drupal implementation. Given time, Joe will demonstrate a few solutions that are integrated with Drupal via existing contrib modules, including the EmBridge integration between Entermedia and Drupal.
Conference
Description
Tom Atkins
While there is a lot of exciting developments in the decoupled drupal space, drupal 8 is still a monster site building tool with incredible modules available for designing cutting edge websites. This presentation will feature the work of the New York State Attorney General's web team in developing a unique approach to multi-site, content based design using the paragraphs module to allow content editors the ability to choose layouts that fit their content needs. Additional modules such as bootstrap-paragraphs allow for additional customization for content types and styles.
While there is a lot of exciting developments in the decoupled drupal space, drupal 8 is still a monster site building tool with incredible modules available for designing cutting edge websites. This presentation will feature the work of the New York State Attorney General's web team in developing a unique approach to multi-site, content based design using the paragraphs module to allow content editors the ability to choose layouts that fit their content needs. Additional modules such as bootstrap-paragraphs allow for additional customization for content types and styles.
Conference
Description
Mike Miles
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As Drupalists it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As Drupalists it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
Conference
Description
Jim Birch
Holistic SEO is a term used to describe a process in which content, marketing, technical SEO, performance, security, user experience and user intent come together to create an ideal URL on the internet, about a certain topic.
Search algorithms are rapidly changing. With the increased use of machine learning by search engines, ranking factors are evolving from keywords and links to more complex ideas like User Intent, Industry Relevance, and Topic.
By taking a holistic approach to SEO, developers can define best practices that ultimately benefits the site and user instead of chasing today's results. The presentation will go into depth on how to use the Drupal 8 platform to build sites that empower content creators to build optimal pages.
We will review:
The current scale of search, the most common ranking factors, and how to keep up to date.
An overview of Content, Topic, and Keyword research tools
An overview of technical SEO best practices in Drupal 8
An overview of development and testing tools for SEO
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
Presentation Slides
You can follow along the presentation, and click all the links at jimbir.ch/holistic-seo
Holistic SEO is a term used to describe a process in which content, marketing, technical SEO, performance, security, user experience and user intent come together to create an ideal URL on the internet, about a certain topic.
Search algorithms are rapidly changing. With the increased use of machine learning by search engines, ranking factors are evolving from keywords and links to more complex ideas like User Intent, Industry Relevance, and Topic.
By taking a holistic approach to SEO, developers can define best practices that ultimately benefits the site and user instead of chasing today's results. The presentation will go into depth on how to use the Drupal 8 platform to build sites that empower content creators to build optimal pages.
We will review:
The current scale of search, the most common ranking factors, and how to keep up to date.
An overview of Content, Topic, and Keyword research tools
An overview of technical SEO best practices in Drupal 8
An overview of development and testing tools for SEO
Learning Objectives & Outcomes:
Attendees will come away learning common search engine ranking factors, best practices for technical SEO using Drupal, and ideas on how to guide and empower their administrators to create the best content to achieve their goals.
Presentation Slides
You can follow along the presentation, and click all the links at jimbir.ch/holistic-seo
Conference
Description
Jacob Rockowitz
One of the key mantras in the Drupal is “there is a module for that, ” and Webform is the module for building forms for Drupal 8.
This session is going to serve as a playful exploration of the features and functionality provided by the Webform module using the “There is a this for that” approach to address requirements and solve common problems people face when building forms.
The goal of the session is to introduce people new to Drupal, to the Webform module for Drupal 8, while simultaneously showing current users of the Webform module for Drupal 8 (and 7) what is possible with the latest and greatest release of the Webform module.
This session will include live demos showing how to manage and build rich applications using the Webform module. Attendees can follow along and build webforms using a shared Simplytest.me site.
Overview: There this for that
There is webform for that
There are examples for that
There are templates for that
There are elements for that
There is a handler for that
There are settings for that
There is a configuration for that
There are webform blocks for that
There are webform nodes for that
There are add-ons for that
If you’d like to get more familiar with the Webform module, please visit the Webform documentation pages for an introduction, features overview, and video tutorials.
One of the key mantras in the Drupal is “there is a module for that, ” and Webform is the module for building forms for Drupal 8.
This session is going to serve as a playful exploration of the features and functionality provided by the Webform module using the “There is a this for that” approach to address requirements and solve common problems people face when building forms.
The goal of the session is to introduce people new to Drupal, to the Webform module for Drupal 8, while simultaneously showing current users of the Webform module for Drupal 8 (and 7) what is possible with the latest and greatest release of the Webform module.
This session will include live demos showing how to manage and build rich applications using the Webform module. Attendees can follow along and build webforms using a shared Simplytest.me site.
Overview: There this for that
There is webform for that
There are examples for that
There are templates for that
There are elements for that
There is a handler for that
There are settings for that
There is a configuration for that
There are webform blocks for that
There are webform nodes for that
There are add-ons for that
If you’d like to get more familiar with the Webform module, please visit the Webform documentation pages for an introduction, features overview, and video tutorials.
Conference
Description
Adam Bergstein
Great technical people often come up through the ranks and assume more responsibilities that go beyond just delivering technical work. This talk reflects on my journey from an engineer to technical leadership. I present on topics like business awareness, servant leadership, failing fast, taking calculated risks, data-driven decision making, promoting pragmatism, and sharing a vision. I reflect on the balance between technical innovation and practical problem solving. And, lastly, I share some pro tips that I think all leaders need, including empathy, listening, limiting ego, and teaching. Attendees should learn how technical leaders can empower technical teams to meet the needs of people.
Great technical people often come up through the ranks and assume more responsibilities that go beyond just delivering technical work. This talk reflects on my journey from an engineer to technical leadership. I present on topics like business awareness, servant leadership, failing fast, taking calculated risks, data-driven decision making, promoting pragmatism, and sharing a vision. I reflect on the balance between technical innovation and practical problem solving. And, lastly, I share some pro tips that I think all leaders need, including empathy, listening, limiting ego, and teaching. Attendees should learn how technical leaders can empower technical teams to meet the needs of people.
Conference
Description
Tom Mount
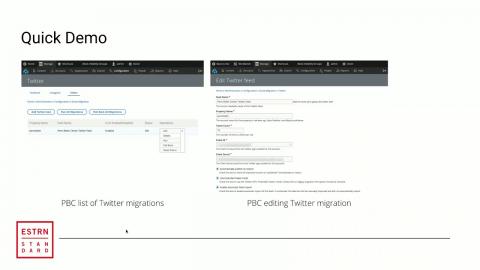
In this session we'll cover some of the basics of the Drupal 8 Migrate API - what it does well, what it doesn't do well, and how to use it. We will then dive into how the Migrate API (plus a few extra contrib modules, including one I'm releasing today!) can automatically fetch social media content and import it into your site. Finally, we'll tie it all together and look at a project that uses this social migration tool on the backend to allow content editors to choose which social media properties should be aggregated into a single feed and placed on the front-end of a site.
Note: this talk will cover the Drupal 8 API, not the Drupal 7 module.
In this session we'll cover some of the basics of the Drupal 8 Migrate API - what it does well, what it doesn't do well, and how to use it. We will then dive into how the Migrate API (plus a few extra contrib modules, including one I'm releasing today!) can automatically fetch social media content and import it into your site. Finally, we'll tie it all together and look at a project that uses this social migration tool on the backend to allow content editors to choose which social media properties should be aggregated into a single feed and placed on the front-end of a site.
Note: this talk will cover the Drupal 8 API, not the Drupal 7 module.
Conference
Description
Ishan Mahajan
The session will start, with a brief case study on the digital journey of a publishing company, which chose Drupal 8 to build its new publishing platform. I'll take you through the journey of migrating 15 brands, very much used to (for a very very long time) running their independent sites, onto this new common Drupal 8 platform.
Challenge:
How will a single Drupal core (distribution) cater to 15 different brands, each having its own identify and workflows
How not to bloat the platform with features needed by only a single brand...that is not a platform
Solution:
After weeks of hard work, came up with a set of "Core Platform Features" that meet 80% of each brand's needs.
Provide configurations and tools that enable brands to take care of the remaining 20%.
What is the remaining 20% brand level work?
Theme
Layouts and Templates
Taxonomies
AD rules
Roles and Permissions
Demo:
Bulk of the session will be a demo of the platform.
We dive deep into the set of Drupal 8 features and modules that allowed us to build a core platform, which lets each brand setup and customization their unique sites.
I'll walk give a demo of the essential Drupal 8 modules and APIs we used:
Paragraphs
Panelizer
Block API
Layouts
As we go through the demo, we'll see how 2 very unique looking sites are created, using the site building capabilities provided by the core platform.
After the demo, we'll close the session with a brief mention of other key aspects of the platform:
Infrastructure: multi site setup in Drupal 8
Styleguide: how using patternlab, helped us update the theme for each site quickly
The session will start, with a brief case study on the digital journey of a publishing company, which chose Drupal 8 to build its new publishing platform. I'll take you through the journey of migrating 15 brands, very much used to (for a very very long time) running their independent sites, onto this new common Drupal 8 platform.
Challenge:
How will a single Drupal core (distribution) cater to 15 different brands, each having its own identify and workflows
How not to bloat the platform with features needed by only a single brand...that is not a platform
Solution:
After weeks of hard work, came up with a set of "Core Platform Features" that meet 80% of each brand's needs.
Provide configurations and tools that enable brands to take care of the remaining 20%.
What is the remaining 20% brand level work?
Theme
Layouts and Templates
Taxonomies
AD rules
Roles and Permissions
Demo:
Bulk of the session will be a demo of the platform.
We dive deep into the set of Drupal 8 features and modules that allowed us to build a core platform, which lets each brand setup and customization their unique sites.
I'll walk give a demo of the essential Drupal 8 modules and APIs we used:
Paragraphs
Panelizer
Block API
Layouts
As we go through the demo, we'll see how 2 very unique looking sites are created, using the site building capabilities provided by the core platform.
After the demo, we'll close the session with a brief mention of other key aspects of the platform:
Infrastructure: multi site setup in Drupal 8
Styleguide: how using patternlab, helped us update the theme for each site quickly
Conference
Description
Alex Dergachev & Jigar Mehta
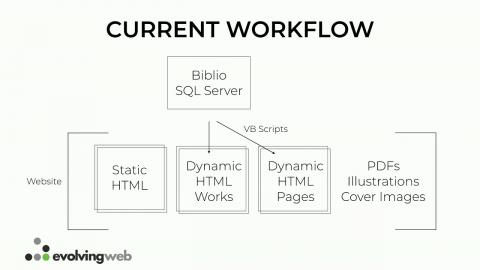
We will present a case study of our work-in-progress of migrating press.princeton.edu to Drupal 8. In the first phase, we have created a migration script to move over 10,000 published works and 40,000 related entities published over many decades into Drupal, and a content audit of tens of thousands of static HTML pages that has accumulated over the years. We will describe the technical and business motivations for the project, provide a technical overview of the Drupal migration, and of the the process challenges in dealing with this volume of content. Finally, we will describe the technical and performance challenges we overcame when setting up a nightly sync job under the constraints of the Pantheon hosting platform.
We will present a case study of our work-in-progress of migrating press.princeton.edu to Drupal 8. In the first phase, we have created a migration script to move over 10,000 published works and 40,000 related entities published over many decades into Drupal, and a content audit of tens of thousands of static HTML pages that has accumulated over the years. We will describe the technical and business motivations for the project, provide a technical overview of the Drupal migration, and of the the process challenges in dealing with this volume of content. Finally, we will describe the technical and performance challenges we overcame when setting up a nightly sync job under the constraints of the Pantheon hosting platform.
Conference
Description
Tonya Gibson
This session will discuss the purpose of user tests, offer tips on how to perform successful tests and how to interpret the results.
We will also present a case study of a Drupal 7 website that the WDS team built.
This session will discuss the purpose of user tests, offer tips on how to perform successful tests and how to interpret the results.
We will also present a case study of a Drupal 7 website that the WDS team built.
Conference
Description
Michael Hess
Become a web security detective and join us as we look at some cases of compromised websites drawn from real-life events. We'll cover four "tales" of hacked sites, from uncovering the hack, to tracking down the root cause, to mitigating the problem. You'll learn techniques for trouble-shooting hacked sites and increase your awareness of common attacks.
This presentation is offered by members of the Drupal Security Team, a global team responsible for the security of the Drupal open-source content management platform.
We aim to make web security more engaging by inviting session participants to use their creative problem-solving abilities to learn how to track down the causes of common website hacks. We'll also cover security issues unique to the Drupal content management system, a platform used by hundreds of major universities including Stanford, Harvard and UC-Berkeley. Websites in higher education need to be especially cognizant of web security when FERPA-protected information may be at stake. While web security can be intimidating to beginners — including early-career web developers — it's not difficult to maintain a secure Drupal website.
We'll use storytelling to engage the imaginations of session participants, as well as live audience polling to collect input and feedback. We'll end the session with an interactive discussion and a freebie or two.
Participants will:
1. Learn about how websites are commonly compromised.
2. Understand basic steps they can take to prevent their own environments from being compromised. 3. Engage in a discussion of web security best practices.
Become a web security detective and join us as we look at some cases of compromised websites drawn from real-life events. We'll cover four "tales" of hacked sites, from uncovering the hack, to tracking down the root cause, to mitigating the problem. You'll learn techniques for trouble-shooting hacked sites and increase your awareness of common attacks.
This presentation is offered by members of the Drupal Security Team, a global team responsible for the security of the Drupal open-source content management platform.
We aim to make web security more engaging by inviting session participants to use their creative problem-solving abilities to learn how to track down the causes of common website hacks. We'll also cover security issues unique to the Drupal content management system, a platform used by hundreds of major universities including Stanford, Harvard and UC-Berkeley. Websites in higher education need to be especially cognizant of web security when FERPA-protected information may be at stake. While web security can be intimidating to beginners — including early-career web developers — it's not difficult to maintain a secure Drupal website.
We'll use storytelling to engage the imaginations of session participants, as well as live audience polling to collect input and feedback. We'll end the session with an interactive discussion and a freebie or two.
Participants will:
1. Learn about how websites are commonly compromised.
2. Understand basic steps they can take to prevent their own environments from being compromised. 3. Engage in a discussion of web security best practices.
Conference
Description
Neil Drumm
Catch up with what the Drupal Association’s engineering team has been working on to improve Drupal.org and some plans for the future. Including
New shortcuts to get to issues
Explanations for issue tags
Improving developer tools, including Git servers
Replacing our membership software
Improved project creation
Improved project pages
DrupalCI updates, including coding standards checks
And more
Catch up with what the Drupal Association’s engineering team has been working on to improve Drupal.org and some plans for the future. Including
New shortcuts to get to issues
Explanations for issue tags
Improving developer tools, including Git servers
Replacing our membership software
Improved project creation
Improved project pages
DrupalCI updates, including coding standards checks
And more
Conference
Description
Daniel Schiavone
As more and more websites rely more heavily on images, video, and other media, having effective ways to manage these assets becomes especially important. In the past media like images and video were added as files with no reference outside of an image tag or the node where they appeared. The Media module creates an “index card” for a file asset so that it can be referenced, managed, and repurposed. For many web developers and content managers Media still represents a major paradigm shift. This session will explain when and why Media should be used then demonstrate how to configure in Drupal 8.
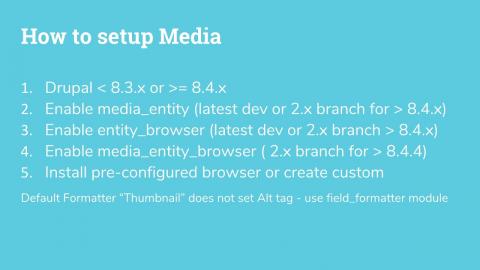
First we’ll review best practices for getting Media up and running. Then we’ll take a look at the numerous Media Modules available to enhance functionality. We’ll discuss how to make Media more user friendly and how to add the functionality like resizing and cropping images. We’ll look at Video and how to configure players. How to handle responsiveness and cross browser issues with players. And we’ll go over how to setup Media for use in Drupal’s default WYSWYG editor.
As more the Media module matures and related modules become available there’s more to discover and learn about Media management in Drupal 8.
As more and more websites rely more heavily on images, video, and other media, having effective ways to manage these assets becomes especially important. In the past media like images and video were added as files with no reference outside of an image tag or the node where they appeared. The Media module creates an “index card” for a file asset so that it can be referenced, managed, and repurposed. For many web developers and content managers Media still represents a major paradigm shift. This session will explain when and why Media should be used then demonstrate how to configure in Drupal 8.
First we’ll review best practices for getting Media up and running. Then we’ll take a look at the numerous Media Modules available to enhance functionality. We’ll discuss how to make Media more user friendly and how to add the functionality like resizing and cropping images. We’ll look at Video and how to configure players. How to handle responsiveness and cross browser issues with players. And we’ll go over how to setup Media for use in Drupal’s default WYSWYG editor.
As more the Media module matures and related modules become available there’s more to discover and learn about Media management in Drupal 8.
Conference
Description
John Kennedy
There has been a proliferation of local development environment options as the ubiquity of docker has removed much of the complexity of dependancies and performance problems. I will break down the top 8 considerations when choosing a framework, application or technology to enable local development and testing of Drupal:
Architecture - To Docker or not to Docker
Composer/DrupalConsole/Drush support
Configurability of environments and tests
Support for other lanugages
Toolset vs application
Open-Sourciness
Implications of populatiry
Options for commercial support
I will take the audience through a detailed analysis of the importance of these considerations with real world Drupal examples and then a feature matrix of current solutions / approaches.
There has been a proliferation of local development environment options as the ubiquity of docker has removed much of the complexity of dependancies and performance problems. I will break down the top 8 considerations when choosing a framework, application or technology to enable local development and testing of Drupal:
Architecture - To Docker or not to Docker
Composer/DrupalConsole/Drush support
Configurability of environments and tests
Support for other lanugages
Toolset vs application
Open-Sourciness
Implications of populatiry
Options for commercial support
I will take the audience through a detailed analysis of the importance of these considerations with real world Drupal examples and then a feature matrix of current solutions / approaches.
Conference
Description
Ray Saltini
Accessibility planning and compliance is an important and often-neglected aspect of digital strategy. Failing to comply with accessibility standards is a serious problem for users and property owners from all segments.
This session builds on our experiences at FFW helping clients audit their accessibility levels, prepare for increased performance and create systems leveraging Drupal 8 and other technologies that will help ensure continued access. In this class you'll learn:
The social and business drivers behind accessibility
Measurement tools, resources and strategies
Technical best practice and oversight
Content creation practices and workflows
Accessibility planning and compliance is an important and often-neglected aspect of digital strategy. Failing to comply with accessibility standards is a serious problem for users and property owners from all segments.
This session builds on our experiences at FFW helping clients audit their accessibility levels, prepare for increased performance and create systems leveraging Drupal 8 and other technologies that will help ensure continued access. In this class you'll learn:
The social and business drivers behind accessibility
Measurement tools, resources and strategies
Technical best practice and oversight
Content creation practices and workflows
Conference
Description
John Jameson
Fun and games with D8 Media (coming to core!), with examples from the branding and news content on Princeton.edu.
This will be a whirlwind tour to see what's possible and how to make it happen; I'll throw out lots of examples and code samples and try not to overlap too much with Media Explained.
What's coming to core?
The site-builder experience of setting up media bundles in D8: how to configure image bundles with things like captions and bylines and oEmbed fields.
Theming your bundle's view modes, using the site-builder UI, CSS and your theme's Twig.
Bundles of bundles! Make it easy for your editors to grab groups of media items and display them as slideshows or clusters or galleries or masonry grids or before/after comparators or...and swap back in forth between these layouts right in the node editor.
Making your bundles play nice with CKEditor -- tips and tricks to provide your editors with a true WYSIWYG experience.
Optimize your bundles for front-end performance using responsive images and lazy loading.
Fun and games with D8 Media (coming to core!), with examples from the branding and news content on Princeton.edu.
This will be a whirlwind tour to see what's possible and how to make it happen; I'll throw out lots of examples and code samples and try not to overlap too much with Media Explained.
What's coming to core?
The site-builder experience of setting up media bundles in D8: how to configure image bundles with things like captions and bylines and oEmbed fields.
Theming your bundle's view modes, using the site-builder UI, CSS and your theme's Twig.
Bundles of bundles! Make it easy for your editors to grab groups of media items and display them as slideshows or clusters or galleries or masonry grids or before/after comparators or...and swap back in forth between these layouts right in the node editor.
Making your bundles play nice with CKEditor -- tips and tricks to provide your editors with a true WYSIWYG experience.
Optimize your bundles for front-end performance using responsive images and lazy loading.
Conference
Description
Christian Knoebel
The smallest details in your content strategy can have some of the biggest impacts. We'll look at how Princeton University leverages its newly redesigned Drupal 8 site (princeton.edu) with a meta tag content strategy to tell stories consistently across digital platforms -- from web to social media. Topics in this session include:
How and why meta tags fit within an overall content strategy
How to choose the right meta tags for maximum social media impact
How to configure Drupal to publish meta tags (modules: D8 core, Token, Metatag modules)
Gotchas to avoid
This session is based on a blog post I wrote on the subject (How We Used a Meta Tag Strategy and Drupal to Look Our Best on Social Media) and a subsequent talk I gave at Princeton to social media professionals.)
The smallest details in your content strategy can have some of the biggest impacts. We'll look at how Princeton University leverages its newly redesigned Drupal 8 site (princeton.edu) with a meta tag content strategy to tell stories consistently across digital platforms -- from web to social media. Topics in this session include:
How and why meta tags fit within an overall content strategy
How to choose the right meta tags for maximum social media impact
How to configure Drupal to publish meta tags (modules: D8 core, Token, Metatag modules)
Gotchas to avoid
This session is based on a blog post I wrote on the subject (How We Used a Meta Tag Strategy and Drupal to Look Our Best on Social Media) and a subsequent talk I gave at Princeton to social media professionals.)
Conference
Description
Jody Hamilton & John Kaeser
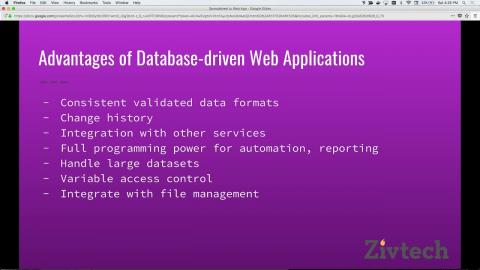
Are there some Excel or Google Spreadsheets that are critical to your organization? Spreadsheets are easy to make and easy to edit, but when you hit their limitations it’s time for a database-driven web app. Sounds like a big project? Drupal makes it easy.
In this session we will build a web app with Drupal 8 to replace a realistic spreadsheet workflow. Folks of all experience levels are likely to pick up new tricks from watching a pro at the keys.
Attendees will hopefully leave inspired to find ways Drupal could help their organization or client organization manage data. Site builders and developers will have new or refined approaches to try.
For some additional reading on when Drupal can be a good fit for taking over a spreadsheet workflow, see https://www.zivtech.com/blog/drupal-not-just-your-marketing-site
Are there some Excel or Google Spreadsheets that are critical to your organization? Spreadsheets are easy to make and easy to edit, but when you hit their limitations it’s time for a database-driven web app. Sounds like a big project? Drupal makes it easy.
In this session we will build a web app with Drupal 8 to replace a realistic spreadsheet workflow. Folks of all experience levels are likely to pick up new tricks from watching a pro at the keys.
Attendees will hopefully leave inspired to find ways Drupal could help their organization or client organization manage data. Site builders and developers will have new or refined approaches to try.
For some additional reading on when Drupal can be a good fit for taking over a spreadsheet workflow, see https://www.zivtech.com/blog/drupal-not-just-your-marketing-site
Conference
Description
Etienne Engasser & Jigar Mehta
Pulling off a Drupal project can be difficult and might require more than only Drupal expertise. Even a one-page project can create tension in a team for many reasons:
Unclear requirements
Improper communication
Multiple languages
And so much more!
In this talk, we will discuss why communication breaks down during a project and how we can make things better. We will talk about questions that should be asked at various phases of a project in order to ensure that all requirements are well-defined and understood by everyone involved in the project, starting from the client all the way to your developers.
In this session, we will go through things like:
What does the client want and how to document those requirements?
How developers see things and how to speak to them?
How the client sees things and how to communicate with them?
What to do and what not to do to make your communication better
The key questions that define a project: Why? When? How? Who? What? Where?
How communication helps when it's time to estimate
Tips to improve your communication
Pulling off a Drupal project can be difficult and might require more than only Drupal expertise. Even a one-page project can create tension in a team for many reasons:
Unclear requirements
Improper communication
Multiple languages
And so much more!
In this talk, we will discuss why communication breaks down during a project and how we can make things better. We will talk about questions that should be asked at various phases of a project in order to ensure that all requirements are well-defined and understood by everyone involved in the project, starting from the client all the way to your developers.
In this session, we will go through things like:
What does the client want and how to document those requirements?
How developers see things and how to speak to them?
How the client sees things and how to communicate with them?
What to do and what not to do to make your communication better
The key questions that define a project: Why? When? How? Who? What? Where?
How communication helps when it's time to estimate
Tips to improve your communication
Conference
Description
Bryan Ollendyke & Michael Potter
Last year at DrupalcampNJ, after a late night of work, Michael Potter (@hey__mp) had the idea that the way for us to fix our front-end development woes was to pursue an HTML specification called Webcomponents. What happened next was a complete gutting of the ELMS:LN front-end, disabling dozens of modules and deleting hundreds of thousands of lines of Drupal based modules and theme layer while getting greater functionality our of webcomponents.
Authoring Experience in Drupal, and CMSs in general, need a facelift
As we masted webcomponent technology, one thing finally became clear: HAX was within reach. HAX is short for a Headless Authoring eXperience. In December btopro released the first version for public consumption at the domain http://haxtheweb.org . It is a 100% headless authoring experience that is compatible with HTML we've dumped into body fields in the past as well as any other system. This is not Drupal specific, we teach Drupal how to utilize it. Because of the way we've attacked this problem it can easily be extended with new sources of information, new custom elements and can be plugged into any CMS or static-site system with drastically less overhead then past methods. Think CKEditor but if it actually was understandable how to extend it and your own design assets would work with it elegantly.
What you'll learn
What is AX, Why do we need a new design pattern for content creation
What are webcomponents, how we can build and share them, how is this different from Vue / React / Angular, what some libraries to produce them are (Polymer, StencilJS, SkateJS, lit HTML, etc)
What is HAX Why we built it, where it's going, why your content authors will crave it.
Why we feel this unlocks upgrade paths from D6 and D7 to D8 and beyond
How we've started integrating identical webcomponents into ELMS:LN, Drupal 6, Drupal 7, GravCMS, Backdrop and Drupal 8 and how you can too!
How you can get involved
Last year at DrupalcampNJ, after a late night of work, Michael Potter (@hey__mp) had the idea that the way for us to fix our front-end development woes was to pursue an HTML specification called Webcomponents. What happened next was a complete gutting of the ELMS:LN front-end, disabling dozens of modules and deleting hundreds of thousands of lines of Drupal based modules and theme layer while getting greater functionality our of webcomponents.
Authoring Experience in Drupal, and CMSs in general, need a facelift
As we masted webcomponent technology, one thing finally became clear: HAX was within reach. HAX is short for a Headless Authoring eXperience. In December btopro released the first version for public consumption at the domain http://haxtheweb.org . It is a 100% headless authoring experience that is compatible with HTML we've dumped into body fields in the past as well as any other system. This is not Drupal specific, we teach Drupal how to utilize it. Because of the way we've attacked this problem it can easily be extended with new sources of information, new custom elements and can be plugged into any CMS or static-site system with drastically less overhead then past methods. Think CKEditor but if it actually was understandable how to extend it and your own design assets would work with it elegantly.
What you'll learn
What is AX, Why do we need a new design pattern for content creation
What are webcomponents, how we can build and share them, how is this different from Vue / React / Angular, what some libraries to produce them are (Polymer, StencilJS, SkateJS, lit HTML, etc)
What is HAX Why we built it, where it's going, why your content authors will crave it.
Why we feel this unlocks upgrade paths from D6 and D7 to D8 and beyond
How we've started integrating identical webcomponents into ELMS:LN, Drupal 6, Drupal 7, GravCMS, Backdrop and Drupal 8 and how you can too!
How you can get involved
Conference