Introduction
DrupalCamp New Jersey is an annual, volunteer organized, three-day camp, held since 2012. Over the past several years, the camp and local community have evolved greatly due to the impact of the camp and related events throughout the year. The organizers aim for this to be one of the best camps and communities in the Mid-Atlantic and Northeast regions of the United States.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Presenter(s)
Ashraf Abed
Wondering if a career as a web developer might be right for you? Start here.
First, we'll discuss how to understand and plan code in general, without focusing on a specific programming language. Programming is more than learning syntax. You must learn how to outline, plan, and write code to accomplish specific goals.
This can be difficult to wrap your head around at first. We take a step out of the code through an easy-to-understand analogy which walks us through the thought process for both how to plan writing code using a programming language and using frameworks.
Then we will learn how to write semantically correct HTML & CSS using best-practices, tools, and techniques to make our site attractive, accessible, and maintainable. In our training, we will be given a professional, unique image of a design, and we will write HTML & CSS to turn it into a fully functional webpage.
This class is taken straight out of Debug Academy's part-time 3-month "career in Drupal Development" course. By participating in this hands-on training, you will see how to build an attractive webpage, have an understanding of semantically correct code, best practices, and know whether a career in web (& Drupal) development interests you.
Who Should Attend
Content Editors
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Prerequisites
This class is geared towards non-web-developers. This may be of interest to you if you are considering a career with Drupal but do not know what it entails, or if you are a content editor curious about 'coding'.
https://www.drupalcampnj.org/sessions/become-programmer-understanding-code-and-writing-modern-html-css
Ashraf Abed
Wondering if a career as a web developer might be right for you? Start here.
First, we'll discuss how to understand and plan code in general, without focusing on a specific programming language. Programming is more than learning syntax. You must learn how to outline, plan, and write code to accomplish specific goals.
This can be difficult to wrap your head around at first. We take a step out of the code through an easy-to-understand analogy which walks us through the thought process for both how to plan writing code using a programming language and using frameworks.
Then we will learn how to write semantically correct HTML & CSS using best-practices, tools, and techniques to make our site attractive, accessible, and maintainable. In our training, we will be given a professional, unique image of a design, and we will write HTML & CSS to turn it into a fully functional webpage.
This class is taken straight out of Debug Academy's part-time 3-month "career in Drupal Development" course. By participating in this hands-on training, you will see how to build an attractive webpage, have an understanding of semantically correct code, best practices, and know whether a career in web (& Drupal) development interests you.
Who Should Attend
Content Editors
Designers
Everyone
Front-end Developers
Project Managers
Site Builders
Prerequisites
This class is geared towards non-web-developers. This may be of interest to you if you are considering a career with Drupal but do not know what it entails, or if you are a content editor curious about 'coding'.
https://www.drupalcampnj.org/sessions/become-programmer-understanding-code-and-writing-modern-html-css
Conference
Description
Presenter(s)
Adam Bergstein
This presentation is a high-level survey of emerging technologies that complement Drupal. Drupal can do a lot of things well, but, Drupal is also capable of working with best of breed tools thanks to its robust framework and vast set of contributed modules. We explore how this integration occurs for some promising technologies.
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
https://www.drupalcampnj.org/sessions/survey-emerging-technologies-complement-drupal
Adam Bergstein
This presentation is a high-level survey of emerging technologies that complement Drupal. Drupal can do a lot of things well, but, Drupal is also capable of working with best of breed tools thanks to its robust framework and vast set of contributed modules. We explore how this integration occurs for some promising technologies.
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
https://www.drupalcampnj.org/sessions/survey-emerging-technologies-complement-drupal
Conference
Description
Presenter(s)
Matt Westgate
Drupal is a couple years away from being 20 years old. In this talk, Matt Westgate will earn his 2,275 user_id from drupal.org and share his high, low and funny moments with Drupal and offer practical advice for anyone feeling burnout or uncertain about Drupal and the future.
Matt Westgate is the Co-Founder and CEO of Lullabot, one of the foremost strategy, design, and Drupal development companies for large-scale publishers of household-name websites.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/how-fall-love-drupal-again
Matt Westgate
Drupal is a couple years away from being 20 years old. In this talk, Matt Westgate will earn his 2,275 user_id from drupal.org and share his high, low and funny moments with Drupal and offer practical advice for anyone feeling burnout or uncertain about Drupal and the future.
Matt Westgate is the Co-Founder and CEO of Lullabot, one of the foremost strategy, design, and Drupal development companies for large-scale publishers of household-name websites.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/how-fall-love-drupal-again
Conference
Description
Presenter(s)
Jill Moraca
Drupal is a powerful content management system. For non-technical site users and beginners, learning where to start can be daunting.
This session covers practical knowledge for getting started with Drupal, terminology, and core functionality. Whether you’re managing a project, editing content, designing a website, or a beginner developer, this session will have something for you.
Practical knowledge will cover tips for selecting a Drupal vendor and what to look for when accepting delivery of a new Drupal website.
Who Should Attend
Decision Makers
Everyone
Project Managers
https://www.drupalcampnj.org/sessions/making-drupal-less-daunting
Jill Moraca
Drupal is a powerful content management system. For non-technical site users and beginners, learning where to start can be daunting.
This session covers practical knowledge for getting started with Drupal, terminology, and core functionality. Whether you’re managing a project, editing content, designing a website, or a beginner developer, this session will have something for you.
Practical knowledge will cover tips for selecting a Drupal vendor and what to look for when accepting delivery of a new Drupal website.
Who Should Attend
Decision Makers
Everyone
Project Managers
https://www.drupalcampnj.org/sessions/making-drupal-less-daunting
Conference
Description
Presenter(s)
Aaron Froehlich
Drupal 8 and the Twig templating engine are providing a new foundation for front-end workflows that provide consistent, predicatable and manageable templating frameworks. This session will review the basic principles of Pattern Lab and Atomic Design, as well as walk through a series of examples that transform Drupal core's Umami demo theme into a fully working Pattern Lab project.
Who Should Attend
Back-end Developers
Decision Makers
Designers
Front-end Developers
Project Managers
https://www.drupalcampnj.org/sessions/getting-atomic-pattern-lab
Aaron Froehlich
Drupal 8 and the Twig templating engine are providing a new foundation for front-end workflows that provide consistent, predicatable and manageable templating frameworks. This session will review the basic principles of Pattern Lab and Atomic Design, as well as walk through a series of examples that transform Drupal core's Umami demo theme into a fully working Pattern Lab project.
Who Should Attend
Back-end Developers
Decision Makers
Designers
Front-end Developers
Project Managers
https://www.drupalcampnj.org/sessions/getting-atomic-pattern-lab
Conference
Description
Presenter(s)
Christine Hickey
In this presentation, we will go over the fundamental basics of accessibility and how it relates to web design and development. This includes learning about the users who are most greatly affected by inaccessible design, and the types of tools used by them in order to access information on the internet.
We will also go over basic fundamentals of web accessibility for those who design the templates, those who code the elements of the site, and those who generate the content.
Who Should Attend
Everyone
Prerequisites
Basic knowledge of HTML
https://www.drupalcampnj.org/sessions/accessibility-making-your-websites-more-inclusive
Christine Hickey
In this presentation, we will go over the fundamental basics of accessibility and how it relates to web design and development. This includes learning about the users who are most greatly affected by inaccessible design, and the types of tools used by them in order to access information on the internet.
We will also go over basic fundamentals of web accessibility for those who design the templates, those who code the elements of the site, and those who generate the content.
Who Should Attend
Everyone
Prerequisites
Basic knowledge of HTML
https://www.drupalcampnj.org/sessions/accessibility-making-your-websites-more-inclusive
Conference
Description
Presenter(s)
David Hernandez
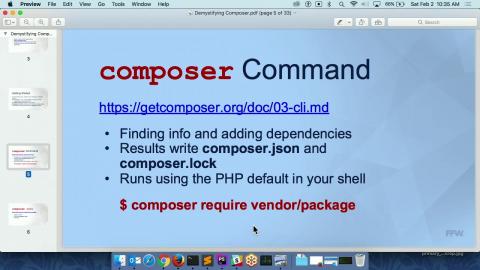
We've started embracing the world of Composer, the PHP dependency manager. However, it has become one of the biggest pain points reported by Drupal 8 developers. Once using Composer with Drupal, you can no longer simply download zip files to manage your project.
I will go over Composer basics; starting from scratch, and going step-by-step through a full project build. I will also go over why this has been so difficult with Drupal.
This will cover many of the topics and steps in a tutorial I've posted on Github. https://github.com/david-hernandez/composer-tutorial
Topics this will include:
Composer.json and composer.lock files
Adding dependencies and development dependencies
Adding repositories
Managing version numbers
Scaffolding and scripts
Using the create-project command
Patches
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Sys Admins
Prerequisites
This is beginner level information, but one should be familiar with Drupal 8 folder structures and basic command line usage. Familiarity reading JSON files will also help.
https://www.drupalcampnj.org/sessions/demystifying-composer
David Hernandez
We've started embracing the world of Composer, the PHP dependency manager. However, it has become one of the biggest pain points reported by Drupal 8 developers. Once using Composer with Drupal, you can no longer simply download zip files to manage your project.
I will go over Composer basics; starting from scratch, and going step-by-step through a full project build. I will also go over why this has been so difficult with Drupal.
This will cover many of the topics and steps in a tutorial I've posted on Github. https://github.com/david-hernandez/composer-tutorial
Topics this will include:
Composer.json and composer.lock files
Adding dependencies and development dependencies
Adding repositories
Managing version numbers
Scaffolding and scripts
Using the create-project command
Patches
Who Should Attend
Back-end Developers
Front-end Developers
Site Builders
Sys Admins
Prerequisites
This is beginner level information, but one should be familiar with Drupal 8 folder structures and basic command line usage. Familiarity reading JSON files will also help.
https://www.drupalcampnj.org/sessions/demystifying-composer
Conference
Description
Presenter(s)
Ray Saltini
David Hernandez
Eastern Bank was struggling with a number of micro sites that had been built up and not maintained in response to one-off campaigns. The team needed a platform that would allow them to quickly build out marketing initiatives without expanding their site infrastructure.
Join us for this case study to learn how the FFW team:
developed a multi-site solution to easily spin up, deploy, and manage micro sites for specific campaigns or marketing initiatives
designed and implemented a component-based architecture to re-use common display widgets and features across the site and micro sites
integrated with Eastern Bank’s internal APIs, to connect to a wide variety of digital tools that the Eastern Bank team uses to serve their community
created a fully ADA compliant site according to WCAG 2.0A and AA compliance codes
built enhanced security and testing features to ensure that users are always able to easily and securely log on
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/join-us-good-how-drupal-wordpress-atomic-design-and-internal-apis-came-together-aa
Ray Saltini
David Hernandez
Eastern Bank was struggling with a number of micro sites that had been built up and not maintained in response to one-off campaigns. The team needed a platform that would allow them to quickly build out marketing initiatives without expanding their site infrastructure.
Join us for this case study to learn how the FFW team:
developed a multi-site solution to easily spin up, deploy, and manage micro sites for specific campaigns or marketing initiatives
designed and implemented a component-based architecture to re-use common display widgets and features across the site and micro sites
integrated with Eastern Bank’s internal APIs, to connect to a wide variety of digital tools that the Eastern Bank team uses to serve their community
created a fully ADA compliant site according to WCAG 2.0A and AA compliance codes
built enhanced security and testing features to ensure that users are always able to easily and securely log on
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/join-us-good-how-drupal-wordpress-atomic-design-and-internal-apis-came-together-aa
Conference
Description
Presenter(s)
kara gaulrapp
WCAG 2.0 was published a decade ago, which is an eternity in Internet years. This past June, the W3 released WCAG 2.1. These new guidelines focus on improving accessibility for users with cognitive disabilities and for users who browse websites on mobile devices, like tablets and smartphones. So what does that mean?
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Who Should Attend
Everyone
Prerequisites
Some knowledge of the WCAG 2.0 is beneficial, but by no means necessary
https://www.drupalcampnj.org/sessions/whats-new-wcag-21
kara gaulrapp
WCAG 2.0 was published a decade ago, which is an eternity in Internet years. This past June, the W3 released WCAG 2.1. These new guidelines focus on improving accessibility for users with cognitive disabilities and for users who browse websites on mobile devices, like tablets and smartphones. So what does that mean?
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Who Should Attend
Everyone
Prerequisites
Some knowledge of the WCAG 2.0 is beneficial, but by no means necessary
https://www.drupalcampnj.org/sessions/whats-new-wcag-21
Conference
Description
Presenter(s)
Alex Urevick-Ackelsberg
Testing has become an integral part of the Drupal development process, but it's frequently centered around technical aspects and is only implemented toward the end of the project.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects that are higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects. It aligns an organization's decision making processes by allowing nontechnical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
In this session we will look at the history of the concepts of Kaizan, Kanban, and "shifting left", we will look at some of the tools which allow for Continuous Collaboration, such as Probo.ci, Pantheon Multidev, and Tugbot.qa.
Who Should Attend
Decision Makers
Everyone
Project Managers
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/shift-left-testing-continuous-collaboration
Alex Urevick-Ackelsberg
Testing has become an integral part of the Drupal development process, but it's frequently centered around technical aspects and is only implemented toward the end of the project.
Shift left testing is the process of moving the testing phase left of its usual position in the delivery pipeline so that it occurs as close as possible to the build process. By proactively testing integrations early and often, you can isolate most defects sooner for faster remediation, resulting in more efficient projects that are higher quality.
Continuous Collaboration is a software delivery approach in which organizations work seamlessly together across technical and non-technical departments. The approach aims to reduce the friction inherent in software development projects. It aligns an organization's decision making processes by allowing nontechnical stakeholders and team members to contribute and give meaningful feedback on a day-to-day basis. As with CI and CD, CC also ensures that any changes or features that have reached the end of the process can be deployed.
In this session we will look at the history of the concepts of Kaizan, Kanban, and "shifting left", we will look at some of the tools which allow for Continuous Collaboration, such as Probo.ci, Pantheon Multidev, and Tugbot.qa.
Who Should Attend
Decision Makers
Everyone
Project Managers
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/shift-left-testing-continuous-collaboration
Conference
Description
Presenter(s)
Aaron Bauman
Cornell’s internal web development and CRM teams had a great idea: find ways to leverage their Drupal and Salesforce expertise to connect systems and streamline processes across the university. They wanted to begin with a Student Opportunity Marketplace that helped students navigate a complex array of study abroad and other learning experiences managed within numerous departments and across platforms, some of which lived outside of the institution (TerraDotta). The platform would not only promote student opportunities but also funnel students into the unique application process for each program, driven by a dynamic application builder in Salesforce.
Suspecting there was a way to tightly integrate Drupal 8 and Salesforce but unclear how to architect a solution, Message Agency worked with Cornell’s team to help architect the solution across Drupal and Salesforce, working with the university’s internal and external partners.
This case study jumps into the implementation process to explore how we balanced constraints of accessibility requirements, legacy data platforms, distributed systems of record and data silos, and high profile stakeholders. By leveraging the strongest traits of each platform, we delivered a multifaceted solution that uses Drupal 8 as the front end, Salesforce as a backend, and other technologies as data feeds for the information displayed to the end users. We will also explore lessons learned in how digital agencies can collaborate with internal teams to help them manage and extend the solution.
We'll discuss how the project leveraged a Drupal 8 stack to:
Complement Drupal's CMS strengths with Salesforce's CRM data processing, management, and reporting tools
Aggregate people and programs from several sources via webservices and custom Drupal modules
Serve consolidated and personalized content natively in Drupal via web and JSON API
Accommodate affiliated and unaffiliated applicants with two side-by-side SAML service providers for single sign-on
Leverage various contrib modules including Salesforce Suite, simpleSAMLphp Authentication, JSON API, Geolocation Field
Build custom modules to implement our business logic utilizing Drupal core and contrib APIs
Who Should Attend
Back-end Developers
Decision Makers
Front-end Developers
Project Managers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/architecting-ambitious-student-experience-drupal-8-cornells-opportunity-marketplace-case
Aaron Bauman
Cornell’s internal web development and CRM teams had a great idea: find ways to leverage their Drupal and Salesforce expertise to connect systems and streamline processes across the university. They wanted to begin with a Student Opportunity Marketplace that helped students navigate a complex array of study abroad and other learning experiences managed within numerous departments and across platforms, some of which lived outside of the institution (TerraDotta). The platform would not only promote student opportunities but also funnel students into the unique application process for each program, driven by a dynamic application builder in Salesforce.
Suspecting there was a way to tightly integrate Drupal 8 and Salesforce but unclear how to architect a solution, Message Agency worked with Cornell’s team to help architect the solution across Drupal and Salesforce, working with the university’s internal and external partners.
This case study jumps into the implementation process to explore how we balanced constraints of accessibility requirements, legacy data platforms, distributed systems of record and data silos, and high profile stakeholders. By leveraging the strongest traits of each platform, we delivered a multifaceted solution that uses Drupal 8 as the front end, Salesforce as a backend, and other technologies as data feeds for the information displayed to the end users. We will also explore lessons learned in how digital agencies can collaborate with internal teams to help them manage and extend the solution.
We'll discuss how the project leveraged a Drupal 8 stack to:
Complement Drupal's CMS strengths with Salesforce's CRM data processing, management, and reporting tools
Aggregate people and programs from several sources via webservices and custom Drupal modules
Serve consolidated and personalized content natively in Drupal via web and JSON API
Accommodate affiliated and unaffiliated applicants with two side-by-side SAML service providers for single sign-on
Leverage various contrib modules including Salesforce Suite, simpleSAMLphp Authentication, JSON API, Geolocation Field
Build custom modules to implement our business logic utilizing Drupal core and contrib APIs
Who Should Attend
Back-end Developers
Decision Makers
Front-end Developers
Project Managers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/architecting-ambitious-student-experience-drupal-8-cornells-opportunity-marketplace-case
Conference
Description
Presenter(s)
Brian Osborne
Princeton's Web Development Services runs well over 300 Drupal sites of varying complexity, creating some unique challenges for our developers to manage. In this session you'll learn about:
Our custom Symfony application used for:
Collecting statistics
Managing off-site backups
Provisioning/deprovisioning sites
Syncing data between site environments
Our release process, including:
Release/sprint planning
How we manage issues
Our git workflow
Manual & automated testing process
User acceptance testing
Code deployments
How we're architecting the next generation of our Drupal platform to be more powerful, flexible, and maintainable
Both Drupal 7 and Drupal 8 will be discussed in this presentation.
Who Should Attend
Back-end Developers
Decision Makers
Site Builders
Sys Admins
Prerequisites
None.
https://www.drupalcampnj.org/sessions/devops-princeton-how-we-track-maintain-and-deploy-hundreds-sites
Brian Osborne
Princeton's Web Development Services runs well over 300 Drupal sites of varying complexity, creating some unique challenges for our developers to manage. In this session you'll learn about:
Our custom Symfony application used for:
Collecting statistics
Managing off-site backups
Provisioning/deprovisioning sites
Syncing data between site environments
Our release process, including:
Release/sprint planning
How we manage issues
Our git workflow
Manual & automated testing process
User acceptance testing
Code deployments
How we're architecting the next generation of our Drupal platform to be more powerful, flexible, and maintainable
Both Drupal 7 and Drupal 8 will be discussed in this presentation.
Who Should Attend
Back-end Developers
Decision Makers
Site Builders
Sys Admins
Prerequisites
None.
https://www.drupalcampnj.org/sessions/devops-princeton-how-we-track-maintain-and-deploy-hundreds-sites
Conference
Description
Presenter(s)
Suzanne Dergacheva
Over the past year, the Drupal UX study group has been working on gathering information about how content editors use Drupal. We're doing user research to help inform improvements to the Drupal admin UI. Our goal is to make Drupal an amazing platform for site administrators. Our first priority is the user experience of content editors.
We asked content editors what they thought of the Drupal Admin UI and how it could be improved. We’ve also been conducting user studies to see how editors use Drupal and other CMS’s.
In this talk, I’ll walk though what we’ve learnt so far and how this feeds into the work being done on the Admin UI and other initiatives. Learn about the user research and testing process we've been following. Discover what Drupal looks like from a content editor's perspective and how this can help us build a better admin UI today and in the future.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/admin-ux-study-what-do-content-editors-want
Suzanne Dergacheva
Over the past year, the Drupal UX study group has been working on gathering information about how content editors use Drupal. We're doing user research to help inform improvements to the Drupal admin UI. Our goal is to make Drupal an amazing platform for site administrators. Our first priority is the user experience of content editors.
We asked content editors what they thought of the Drupal Admin UI and how it could be improved. We’ve also been conducting user studies to see how editors use Drupal and other CMS’s.
In this talk, I’ll walk though what we’ve learnt so far and how this feeds into the work being done on the Admin UI and other initiatives. Learn about the user research and testing process we've been following. Discover what Drupal looks like from a content editor's perspective and how this can help us build a better admin UI today and in the future.
Who Should Attend
Everyone
Prerequisites
None
https://www.drupalcampnj.org/sessions/admin-ux-study-what-do-content-editors-want
Conference
Description
Presenter(s)
Jesus Manuel Olivas
How many times have you ever heard? "Choose the right tool for the job" or "When all you have is a hammer, everything looks like a nail."
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
What is Gatsby and how to take advantage of React and GraphQL to build blazing fast, modern websites.
Who Should Attend
Everyone
https://www.drupalcampnj.org/sessions/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
Jesus Manuel Olivas
How many times have you ever heard? "Choose the right tool for the job" or "When all you have is a hammer, everything looks like a nail."
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
What is Gatsby and how to take advantage of React and GraphQL to build blazing fast, modern websites.
Who Should Attend
Everyone
https://www.drupalcampnj.org/sessions/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
Conference
Description
Presenter(s)
Karl DeBisschop
Cathy Theys
You may have used Behat as a tool for testing features of your web application, but have you thought about how it could be used to automate some tasks on your production sites?
In this talk we will show how Behat can be used with RunDeck (or any similar tool) to carry out tasks in a black-box fashion on Drupal or any other web application. With build parameterization the same task can be made to run against multiple sites with different URLs or credentials.
We will explain at a high level how, by verifying the success using Behat itself, we verify that the operations completed correctly and we know what needs intervention.
We will show examples with RunDeck running Behat with an older Drupal-based web application such as
Configuring themes without drush
Running updates without drush
Invoking a Drupal menu to maintain/update taxonomy access
Changing Admin Password
For each example, we will show the Behat code, the Rundeck config, and have a recording of the examples running for demonstration. We will also discuss ensuring end-to-end operation of a Shibboleth/OpenLDAP Authentication chain.
Additional configurations (for example, Jenkins) will be suggested for inspiration and discussion.
Who Should Attend
Site Builders
Sys Admins
Prerequisites
CI/Deployment Tools (i.e., Jenkins, RunDeck)
Behat (or other behavioral testing tools)
https://www.drupalcampnj.org/sessions/using-behat-webapp-automation-tool
Karl DeBisschop
Cathy Theys
You may have used Behat as a tool for testing features of your web application, but have you thought about how it could be used to automate some tasks on your production sites?
In this talk we will show how Behat can be used with RunDeck (or any similar tool) to carry out tasks in a black-box fashion on Drupal or any other web application. With build parameterization the same task can be made to run against multiple sites with different URLs or credentials.
We will explain at a high level how, by verifying the success using Behat itself, we verify that the operations completed correctly and we know what needs intervention.
We will show examples with RunDeck running Behat with an older Drupal-based web application such as
Configuring themes without drush
Running updates without drush
Invoking a Drupal menu to maintain/update taxonomy access
Changing Admin Password
For each example, we will show the Behat code, the Rundeck config, and have a recording of the examples running for demonstration. We will also discuss ensuring end-to-end operation of a Shibboleth/OpenLDAP Authentication chain.
Additional configurations (for example, Jenkins) will be suggested for inspiration and discussion.
Who Should Attend
Site Builders
Sys Admins
Prerequisites
CI/Deployment Tools (i.e., Jenkins, RunDeck)
Behat (or other behavioral testing tools)
https://www.drupalcampnj.org/sessions/using-behat-webapp-automation-tool
Conference
Description
Presenter(s)
Saurabh Chugh
surendra singh
Drupal 8 is taking momentum as strong tool for Web Editors, Developers and Architects providing Good support for Web Services, Security to implement different Integration Channel like Voice First, Web VR, Augmented Reality, IoT etc. Drupal 8 is able to achieve it with solid foundation of REST in Core and supported community modules.
With the powerful web APIs it has become relatively easy to create decoupled applications with Drupal 8 as a backend. A number of lighthouse applications have been created and powerful demo systems and starterkits have emerged.
Usually decoupled applications are used to display content, but editing of content still takes place in the backend.
Who Should Attend
Back-end Developers
Front-end Developers
Prerequisites
Javascript
HTML
Drupal8 basic understanding
https://www.drupalcampnj.org/sessions/decoupling-patterns-services-and-creating-enterprise-level-editorial-experience
Saurabh Chugh
surendra singh
Drupal 8 is taking momentum as strong tool for Web Editors, Developers and Architects providing Good support for Web Services, Security to implement different Integration Channel like Voice First, Web VR, Augmented Reality, IoT etc. Drupal 8 is able to achieve it with solid foundation of REST in Core and supported community modules.
With the powerful web APIs it has become relatively easy to create decoupled applications with Drupal 8 as a backend. A number of lighthouse applications have been created and powerful demo systems and starterkits have emerged.
Usually decoupled applications are used to display content, but editing of content still takes place in the backend.
Who Should Attend
Back-end Developers
Front-end Developers
Prerequisites
Javascript
HTML
Drupal8 basic understanding
https://www.drupalcampnj.org/sessions/decoupling-patterns-services-and-creating-enterprise-level-editorial-experience
Conference
Description
Presenter(s)
Ted Bowman
In Drupal 8.7.0 the next Drupal minor release the new Layout Builder module in core should already be marked as stable. There has been much talk and excitement about the Layout Builder but it is finally ready for your, non-experimental, production ready, use!
Come learn how the Layout Builder module can be used as a powerful site building tool to replace much of the functionality of Panels & Panelizer. We will also show how the Layout Builder can be used in ways you have come to love Paragraphs for or even how you can use Paragraphs inside the new Layout Builder.
The session will teach you how to get the most out of the Layout Builder module.
The session will explain:
Managing field displays using different view modes to make Views even more powerful
Using Views inside the Layout Builder to expose relevant content to your users
Creating dynamic user profile pages with the Layout Builder and Views
Allowing content editors to customize the layout of individual nodes
Fine tuning the Layout Builder experience for your content editors
Creating dynamic Landing Pages with Inline Blocks and other tools
Using the Layout Builder with Inline Blocks view modes to make even more powerful Landing Pages
Replacing your Paragraphs workflow with the Layout Builder
Using Paragraphs within the Layout Builder
Using contrib modules to make the Layout Builder even more powerful
Who Should Attend
Back-end Developers
Content Editors
Designers
Front-end Developers
Site Builders
Prerequisites
Just basic Drupal knowledge. Even if you haven't started on Drupal 8 the concepts should be familiar from previous Drupal versions.
Even if you are just starting out with Drupal you will get a good idea of what the new Layout Builder can do for your sites!
https://www.drupalcampnj.org/sessions/new-layout-builder-unleash-power
Ted Bowman
In Drupal 8.7.0 the next Drupal minor release the new Layout Builder module in core should already be marked as stable. There has been much talk and excitement about the Layout Builder but it is finally ready for your, non-experimental, production ready, use!
Come learn how the Layout Builder module can be used as a powerful site building tool to replace much of the functionality of Panels & Panelizer. We will also show how the Layout Builder can be used in ways you have come to love Paragraphs for or even how you can use Paragraphs inside the new Layout Builder.
The session will teach you how to get the most out of the Layout Builder module.
The session will explain:
Managing field displays using different view modes to make Views even more powerful
Using Views inside the Layout Builder to expose relevant content to your users
Creating dynamic user profile pages with the Layout Builder and Views
Allowing content editors to customize the layout of individual nodes
Fine tuning the Layout Builder experience for your content editors
Creating dynamic Landing Pages with Inline Blocks and other tools
Using the Layout Builder with Inline Blocks view modes to make even more powerful Landing Pages
Replacing your Paragraphs workflow with the Layout Builder
Using Paragraphs within the Layout Builder
Using contrib modules to make the Layout Builder even more powerful
Who Should Attend
Back-end Developers
Content Editors
Designers
Front-end Developers
Site Builders
Prerequisites
Just basic Drupal knowledge. Even if you haven't started on Drupal 8 the concepts should be familiar from previous Drupal versions.
Even if you are just starting out with Drupal you will get a good idea of what the new Layout Builder can do for your sites!
https://www.drupalcampnj.org/sessions/new-layout-builder-unleash-power
Conference
Description
Presenter(s)
Chris Urban
You've got a great team of agile architects and developers who are making great progress through the backlog; and you're working with a group of enthusiastic product owners who are writing good, clear user stories and acceptance criteria. As a project manager or scrummaster managing a large, distributed team, are the ways you can further improve, and get your deliverables out the door more quickly and efficiently?
We'll cover the tools and techniques for success with your Agile Drupal projects as well as review real-life challenges and how to overcome them. You'll walk away with an in-depth review of 10 tips and tricks to apply to your next project and help you become a Jira expert!
We'll walk through:
additional ceremonies you should consider adding to your agile lineup
how to prepare for these ceremonies with JIRA
streamlining your Sprint End Demo and Grooming sessions
using JQL and filters to be a JIRA Jedi
leveraging Components in JIRA
how to use Sub-Tasks in your sprints
suggestions for using custom fields in JIRA
(advanced) custom reporting with JIRA REST API
(advanced) importing epics and components for consistent projects
Who Should Attend
Back-end Developers
Everyone
Project Managers
Site Builders
Prerequisites
Some JIRA or project management tool experience.
https://www.drupalcampnj.org/sessions/better-agile-drupal-sprints-leverage-jira-good-0
Chris Urban
You've got a great team of agile architects and developers who are making great progress through the backlog; and you're working with a group of enthusiastic product owners who are writing good, clear user stories and acceptance criteria. As a project manager or scrummaster managing a large, distributed team, are the ways you can further improve, and get your deliverables out the door more quickly and efficiently?
We'll cover the tools and techniques for success with your Agile Drupal projects as well as review real-life challenges and how to overcome them. You'll walk away with an in-depth review of 10 tips and tricks to apply to your next project and help you become a Jira expert!
We'll walk through:
additional ceremonies you should consider adding to your agile lineup
how to prepare for these ceremonies with JIRA
streamlining your Sprint End Demo and Grooming sessions
using JQL and filters to be a JIRA Jedi
leveraging Components in JIRA
how to use Sub-Tasks in your sprints
suggestions for using custom fields in JIRA
(advanced) custom reporting with JIRA REST API
(advanced) importing epics and components for consistent projects
Who Should Attend
Back-end Developers
Everyone
Project Managers
Site Builders
Prerequisites
Some JIRA or project management tool experience.
https://www.drupalcampnj.org/sessions/better-agile-drupal-sprints-leverage-jira-good-0
Conference
Description
Presenter(s)
Jody Hamilton
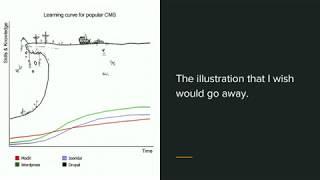
I'd like to help you think about the art of designing a Drupal data structure and interface.
I often take on projects in which the process seemed to be:
A designer works with a client team and delivers mockups
The designs are handed off to an development team who was not involved in the strategy
The developers manage to wrangle Drupal into meeting the requirements of the designs
The CMS gets handed off to editors. They find it to be obtuse and not user friendly.
The job of a Drupal development team is not to just make the site look like the designs. We are the architects of the CMS, the strategists of the backend.
How can we make a great CMS, one that the editors find intuitive and simple? One that the developers immediately understand and is easy to maintain?
Let's start with semantics.
The usability and maintainability of a CMS is closely tied to the semantic sense of the architecture. Let's go back to the basic definitions in the Drupal Vocabulary and follow their lead to designing an intuitive structure.
Who Should Attend
Back-end Developers
Designers
Front-end Developers
Project Managers
Site Builders
Prerequisites
Knowledge of Drupal's CMS Concepts.
Experience with bad CMS structures that frustrate all who use them.
https://www.drupalcampnj.org/sessions/semantic-site-building
Jody Hamilton
I'd like to help you think about the art of designing a Drupal data structure and interface.
I often take on projects in which the process seemed to be:
A designer works with a client team and delivers mockups
The designs are handed off to an development team who was not involved in the strategy
The developers manage to wrangle Drupal into meeting the requirements of the designs
The CMS gets handed off to editors. They find it to be obtuse and not user friendly.
The job of a Drupal development team is not to just make the site look like the designs. We are the architects of the CMS, the strategists of the backend.
How can we make a great CMS, one that the editors find intuitive and simple? One that the developers immediately understand and is easy to maintain?
Let's start with semantics.
The usability and maintainability of a CMS is closely tied to the semantic sense of the architecture. Let's go back to the basic definitions in the Drupal Vocabulary and follow their lead to designing an intuitive structure.
Who Should Attend
Back-end Developers
Designers
Front-end Developers
Project Managers
Site Builders
Prerequisites
Knowledge of Drupal's CMS Concepts.
Experience with bad CMS structures that frustrate all who use them.
https://www.drupalcampnj.org/sessions/semantic-site-building
Conference
Description
Presenter(s)
Bryan Ollendyke
Michael Potter
The year is 2010. AngularJS is released and people start flipping out that you can build amazing applications right in the browser! The only caveat, is that you have to ruin what it used to mean to be a web developer. Just learn tooling, dependency management, build flows, SASS, and all matter of abstraction to the point that you have no idea how to just write HTML tags and put them on the page in order to display!!!!! (deep cleansing breath)
Sound like you? Yeah, us too. Hi, we're developers from Penn State, and we're ready to make web development fun again! We want to introduce you to our new best friend: Web Components. Now it hasn't always been fun for Web Components; in fact the first 5 years were ROUGH since it was announced in 2011! In fact, many people thought it died a long time ago (No React, it is very alive thank you). Fast forward to 2018, Safari, Chrome, Opera, and Firefox (~85% of all browsing traffic) support Web components without a polyfill. As of Sep 2018, 99.64% of all web traffic globally can handle web components via client side rendering!
The remaining issue has been awareness, training, and tooling. That's where we all got an idea. Let's eliminate the tooling.. yeah. like all of it...
Introducing, the Web Component Factory, a CLI to...
build a mono-repo to manage your web component library
allow adding new elements consistently with a simple CLI
build Lit Element, Skate JS, SlimJS, Polymer and VanillaJS elements... by answering a CLI
automatically wire elements up to HAX to wire design assets up to editor experience
support Drupal 7, 8, Backdrop, static sites and more as build targets.. again.. via CLI
In other words, Web Component Factory is the fastest, easiest, most robust way to build web components and use them in Drupal (no matter how you Drupal!).
Outline of our talk
What/who/where/why/how of Web components and the business case for them
How Penn State is using Web components with code examples and production projects
Live demo going from 0 to Drupal boilerplate themes, utilizing different web component libraries
Illustration of the interoperability of every library because they #usetheplatform
Who Should Attend
Designers
Front-end Developers
Project Managers
Prerequisites
We'll look at and develop code live
Have an idea of what component based design is at a high level
An interest in learning the last library you'll ever need (web components)
https://www.drupalcampnj.org/sessions/make-web-development-fun-again-web-components
Bryan Ollendyke
Michael Potter
The year is 2010. AngularJS is released and people start flipping out that you can build amazing applications right in the browser! The only caveat, is that you have to ruin what it used to mean to be a web developer. Just learn tooling, dependency management, build flows, SASS, and all matter of abstraction to the point that you have no idea how to just write HTML tags and put them on the page in order to display!!!!! (deep cleansing breath)
Sound like you? Yeah, us too. Hi, we're developers from Penn State, and we're ready to make web development fun again! We want to introduce you to our new best friend: Web Components. Now it hasn't always been fun for Web Components; in fact the first 5 years were ROUGH since it was announced in 2011! In fact, many people thought it died a long time ago (No React, it is very alive thank you). Fast forward to 2018, Safari, Chrome, Opera, and Firefox (~85% of all browsing traffic) support Web components without a polyfill. As of Sep 2018, 99.64% of all web traffic globally can handle web components via client side rendering!
The remaining issue has been awareness, training, and tooling. That's where we all got an idea. Let's eliminate the tooling.. yeah. like all of it...
Introducing, the Web Component Factory, a CLI to...
build a mono-repo to manage your web component library
allow adding new elements consistently with a simple CLI
build Lit Element, Skate JS, SlimJS, Polymer and VanillaJS elements... by answering a CLI
automatically wire elements up to HAX to wire design assets up to editor experience
support Drupal 7, 8, Backdrop, static sites and more as build targets.. again.. via CLI
In other words, Web Component Factory is the fastest, easiest, most robust way to build web components and use them in Drupal (no matter how you Drupal!).
Outline of our talk
What/who/where/why/how of Web components and the business case for them
How Penn State is using Web components with code examples and production projects
Live demo going from 0 to Drupal boilerplate themes, utilizing different web component libraries
Illustration of the interoperability of every library because they #usetheplatform
Who Should Attend
Designers
Front-end Developers
Project Managers
Prerequisites
We'll look at and develop code live
Have an idea of what component based design is at a high level
An interest in learning the last library you'll ever need (web components)
https://www.drupalcampnj.org/sessions/make-web-development-fun-again-web-components
Conference
Description
Presenter(s)
AmyJune Hineline
Come for the code, stay for the community.
Drupal thrives on community contributions in the form of patches and documentation to both contributed modules and core. This helps the project move forward and stay relevant.
Not everyone who works on open source projects is a senior developer. Smaller tasks help people increase confidence and gain experience, which, in turn, leads to more contributions. The code is very important, but so are all the other parts. Contributing back to Drupal helps folks to become better developers. A more polished Drupal leads to a better overall experience.
But how does one become a contributor? Together we’ll discuss what we can do as a community to help foster new contributors and keep the ones we already have.
There will also be a lightning round demonstrating the process of creating an issue, writing a patch, uploading the fix to Drupal.org, and then reviewing the patch for RTBC (reviewed and tested by the community). We'll even take a look at the upcoming GitLab contribution process because specific tools and processes change over time.
About the speaker:
AmyJune Hineline has been an active participant in the Drupal community for 3 years. A self-described "non-coder", she has been a top 20 contributor to the Drupal project two years in a row. She has a passion for teaching others how to become involved in more ways than "just" code.
She is an active organizer of the A11yTalks meet-up and is passionate about accessible information for all. Along with awareness, there is acceptance and action...
Who Should Attend
Everyone
Prerequisites
A willingness and enthusiasm to contribute back to the Drupal project
VERY basic knowledge of the command line is helpful but not required
https://www.drupalcampnj.org/sessions/drupal-contributions-pragmatic-approach-issue-queue
AmyJune Hineline
Come for the code, stay for the community.
Drupal thrives on community contributions in the form of patches and documentation to both contributed modules and core. This helps the project move forward and stay relevant.
Not everyone who works on open source projects is a senior developer. Smaller tasks help people increase confidence and gain experience, which, in turn, leads to more contributions. The code is very important, but so are all the other parts. Contributing back to Drupal helps folks to become better developers. A more polished Drupal leads to a better overall experience.
But how does one become a contributor? Together we’ll discuss what we can do as a community to help foster new contributors and keep the ones we already have.
There will also be a lightning round demonstrating the process of creating an issue, writing a patch, uploading the fix to Drupal.org, and then reviewing the patch for RTBC (reviewed and tested by the community). We'll even take a look at the upcoming GitLab contribution process because specific tools and processes change over time.
About the speaker:
AmyJune Hineline has been an active participant in the Drupal community for 3 years. A self-described "non-coder", she has been a top 20 contributor to the Drupal project two years in a row. She has a passion for teaching others how to become involved in more ways than "just" code.
She is an active organizer of the A11yTalks meet-up and is passionate about accessible information for all. Along with awareness, there is acceptance and action...
Who Should Attend
Everyone
Prerequisites
A willingness and enthusiasm to contribute back to the Drupal project
VERY basic knowledge of the command line is helpful but not required
https://www.drupalcampnj.org/sessions/drupal-contributions-pragmatic-approach-issue-queue
Conference
Description
Presenter(s)
Kermitt Ramirez
Jacob Rockowitz
At Memorial Sloan Kettering Cancer Center (MSK), the Department of Patient and Caregiver Engagement is dedicated to communicating and engaging with cancer patients, their caregivers, and the public. Within the department, the Patient and Caregiver Education Program collaborates with healthcare professionals to provide accurate, clear, and reliable educational resources.
In this session, we will explore how MSK converted an analog educational resource library to a virtual one using Drupal, creating a dynamic digital experience for users. We will walk the audience through each stage of our development and implementation process, including our experience customizing functionality for both internal and external users.
Additionally, we will explore various methods applied and technologies used to migrate, generate, translate, and manage educational resources in our virtual library. These will include PDF generation, asset management, and the Webform and Lingotek modules.
Who Should Attend
Content Editors
Decision Makers
Everyone
Project Managers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/using-drupal-create-digital-patient-education-experience-memorial-sloan-kettering-cancer
Kermitt Ramirez
Jacob Rockowitz
At Memorial Sloan Kettering Cancer Center (MSK), the Department of Patient and Caregiver Engagement is dedicated to communicating and engaging with cancer patients, their caregivers, and the public. Within the department, the Patient and Caregiver Education Program collaborates with healthcare professionals to provide accurate, clear, and reliable educational resources.
In this session, we will explore how MSK converted an analog educational resource library to a virtual one using Drupal, creating a dynamic digital experience for users. We will walk the audience through each stage of our development and implementation process, including our experience customizing functionality for both internal and external users.
Additionally, we will explore various methods applied and technologies used to migrate, generate, translate, and manage educational resources in our virtual library. These will include PDF generation, asset management, and the Webform and Lingotek modules.
Who Should Attend
Content Editors
Decision Makers
Everyone
Project Managers
Site Builders
Prerequisites
None
https://www.drupalcampnj.org/sessions/using-drupal-create-digital-patient-education-experience-memorial-sloan-kettering-cancer
Conference
Description
Presenter(s)
David Strauss
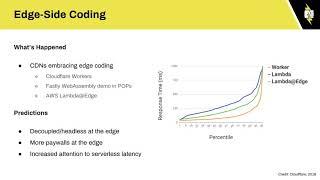
These last few years, the edge has increased both its importance to end-user experiences and its pace of innovation. In 2019, we're on the precipice of Web Packaging, HTTP/3, actual deployment of Brotli compression, 5G, and more. More CDNs offer image optimization. Existing technologies like AMP have also evolved. This presentation will review what these technologies add to performance and security, when they deliver the most value, and how they're implemented for new and existing sites.
This session is applicable to all Drupal sites with performance or security needs.
Who Should Attend
Back-end Developers
Site Builders
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/state-edge-2019
David Strauss
These last few years, the edge has increased both its importance to end-user experiences and its pace of innovation. In 2019, we're on the precipice of Web Packaging, HTTP/3, actual deployment of Brotli compression, 5G, and more. More CDNs offer image optimization. Existing technologies like AMP have also evolved. This presentation will review what these technologies add to performance and security, when they deliver the most value, and how they're implemented for new and existing sites.
This session is applicable to all Drupal sites with performance or security needs.
Who Should Attend
Back-end Developers
Site Builders
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/state-edge-2019
Conference
Description
Presenter(s)
Marcus Iannozzi
Aaron Bauman
We’ve all been there before: your website is ready to go, and all you need is the content. Five months later, you are still writing, posting, and facing yet another launch delay. Or, you have mountains of data to clean and migrate, which you haven’t gotten to or, even worse, doesn’t import well once you do. In many cases, these scenarios emerge when migration planning is only discussed late in the project. There are practical and efficient ways to mitigate the tremendous risk that content and data migration pose for a website or CRM project.
In this session, you will learn key strategies for making content and data migration an integral part of your project—from day one. You'll learn about strategies as well as Drupal tools you can use to make the job easier.
Who Should Attend
Back-end Developers
Project Managers
Site Builders
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/moving-mountains-lessons-migrating-data-and-content-your-next-drupal-project
Marcus Iannozzi
Aaron Bauman
We’ve all been there before: your website is ready to go, and all you need is the content. Five months later, you are still writing, posting, and facing yet another launch delay. Or, you have mountains of data to clean and migrate, which you haven’t gotten to or, even worse, doesn’t import well once you do. In many cases, these scenarios emerge when migration planning is only discussed late in the project. There are practical and efficient ways to mitigate the tremendous risk that content and data migration pose for a website or CRM project.
In this session, you will learn key strategies for making content and data migration an integral part of your project—from day one. You'll learn about strategies as well as Drupal tools you can use to make the job easier.
Who Should Attend
Back-end Developers
Project Managers
Site Builders
Sys Admins
Prerequisites
None
https://www.drupalcampnj.org/sessions/moving-mountains-lessons-migrating-data-and-content-your-next-drupal-project
Conference
Description
Presenter(s)
Jacob Rockowitz
The Webform module for Drupal 8 provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. Everything and anything is customizable in the Webform module. You can build any type of form that pushes submission data to any system.
The goal of this presentation is to give developers the knowledge they need to get the most out of the Webform module. This presentation will go over how to use the Webform module's APIs, entities, and plugins to customize forms, elements, and behaviors.
Topics to be discussed include:
Creating custom form elements
Posting submissions using handlers
Altering forms and elements
Leveraging API's
Writing tests
Development tips & tricks
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
Who Should Attend
Back-end Developers
Prerequisites
Before attending this presentation, please install the Webform module and get familiar with how to build a basic webform.
https://www.drupalcampnj.org/sessions/advanced-webforms
Jacob Rockowitz
The Webform module for Drupal 8 provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. Everything and anything is customizable in the Webform module. You can build any type of form that pushes submission data to any system.
The goal of this presentation is to give developers the knowledge they need to get the most out of the Webform module. This presentation will go over how to use the Webform module's APIs, entities, and plugins to customize forms, elements, and behaviors.
Topics to be discussed include:
Creating custom form elements
Posting submissions using handlers
Altering forms and elements
Leveraging API's
Writing tests
Development tips & tricks
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
Who Should Attend
Back-end Developers
Prerequisites
Before attending this presentation, please install the Webform module and get familiar with how to build a basic webform.
https://www.drupalcampnj.org/sessions/advanced-webforms
Conference