Introduction
Videos from DrupalCon New Orleans 2016.
Video Sponsor(s) / Provided by
Curated Videos
Description
A video that breaks down the event and your sponsorship.
Description
How do you balance the demands of your content editors and site builders against the need to stay abreast of the most up-and-coming technologies? Do you have a JavaScript development team itching to pursue new ideas at a faster rate than the rest of your developers or even Drupal itself can accommodate? How can you best avoid the pitfalls of fully decoupling Drupal and reinventing the many wheels you lose, such as layout management and a seamless administrative experience?
Join Matt Davis (Mediacurrent), Preston So (Acquia), and John Kennedy (Acquia) as we discuss the practice behind the theory of progressively decoupled Drupal, an approach that infuses graceful application-like interactivity into your site without jettisoning the features that make Drupal great on the front end. In this session, we’ll also delve into the key motivations for harnessing Drupal’s power as a CMS alongside another powerful framework on the front end via progressive decoupling.
Here are just a few of the questions we’ll answer together:
What should you think about when you decouple a Drupal site, whether fully or progressively?
What are the different flavors of decoupled Drupal increasingly emerging in the wild?
How has progressive decoupling been leveraged in production with success at scale?
How can you enable your front-end development team and content or site building team to pursue their own velocities without blocking one another?
Why is progressive decoupling the right approach for Drupal 8 as an assembled web tool?
And here are the themes and topics we’ll dive into:
“Headless” Drupal: The promise and perils of fully decoupling Drupal
Why front-end developers want to fully decouple, but editorial teams don't
Strict and broad definitions of progressive decoupling
Top five reasons to progressively decouple Drupal
Concrete architectures to implement progressive decoupling
Case study: weather.com and progressively decoupled Panels
Advantages and disadvantages of other decoupled cases
The spectrum of progressive decoupling: From 1-99% of the page
Balancing the needs of your site builders, content editors, and developers
This session is for decision-makers (technical managers, architects, directors of technology), front-end developers (particularly JavaScript developers), Drupal developers, and UX designers who are interested in learning more about progressively decoupled Drupal and how it advances the interests of both front-end developers working primarily in JavaScript and users working in Drupal site assembly and content creation.
You should expect to walk away from this session with a broad understanding of the range of possibilities that exist when considering a progressively decoupled architecture, the benefits and drawbacks of each, and concrete examples to guide you in picking the right approach among them to satisfy all the stakeholders for your next project.
Join Matt Davis (Mediacurrent), Preston So (Acquia), and John Kennedy (Acquia) as we discuss the practice behind the theory of progressively decoupled Drupal, an approach that infuses graceful application-like interactivity into your site without jettisoning the features that make Drupal great on the front end. In this session, we’ll also delve into the key motivations for harnessing Drupal’s power as a CMS alongside another powerful framework on the front end via progressive decoupling.
Here are just a few of the questions we’ll answer together:
What should you think about when you decouple a Drupal site, whether fully or progressively?
What are the different flavors of decoupled Drupal increasingly emerging in the wild?
How has progressive decoupling been leveraged in production with success at scale?
How can you enable your front-end development team and content or site building team to pursue their own velocities without blocking one another?
Why is progressive decoupling the right approach for Drupal 8 as an assembled web tool?
And here are the themes and topics we’ll dive into:
“Headless” Drupal: The promise and perils of fully decoupling Drupal
Why front-end developers want to fully decouple, but editorial teams don't
Strict and broad definitions of progressive decoupling
Top five reasons to progressively decouple Drupal
Concrete architectures to implement progressive decoupling
Case study: weather.com and progressively decoupled Panels
Advantages and disadvantages of other decoupled cases
The spectrum of progressive decoupling: From 1-99% of the page
Balancing the needs of your site builders, content editors, and developers
This session is for decision-makers (technical managers, architects, directors of technology), front-end developers (particularly JavaScript developers), Drupal developers, and UX designers who are interested in learning more about progressively decoupled Drupal and how it advances the interests of both front-end developers working primarily in JavaScript and users working in Drupal site assembly and content creation.
You should expect to walk away from this session with a broad understanding of the range of possibilities that exist when considering a progressively decoupled architecture, the benefits and drawbacks of each, and concrete examples to guide you in picking the right approach among them to satisfy all the stakeholders for your next project.
Description
Google and Facebook both store all their codebase into one giant code repository. The Symfony Open-Source project, one of the most popular PHP framework, has been using this technique as well thanks to Git and some secret sauce with great success since 2010.
The main Symfony repository consists of 30+ decoupled components and 10 bridges and bundles that glue everything together. Having only one repository makes code management much easier for both end users and core contributors: one central place to submit pull requests and report bugs, simple cross-project atomic changes, fast releases, and more.
But what about users wanting to use only one component? Enter "repository splitting". This talk will describe how we manage one big read-write repository and 50+ read-only repositories.
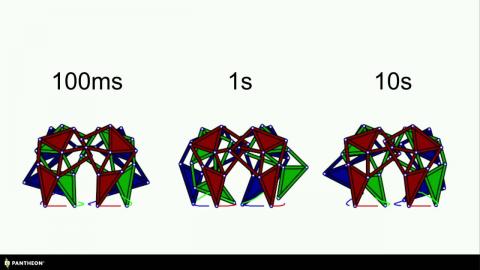
After learning some theory about subtree splits and how to create them with the Git built-in but slow "subtree" command, we will talk about the tool we developed using libgit2 and Go to make the process almost real time.
If you have a microservice oriented architecture and manage one repository per microservice, you could probably benefit from using the same technique with one repository for development and read-only splits for packaging and deployment.
We will also see how this could benefit Drupal.
The main Symfony repository consists of 30+ decoupled components and 10 bridges and bundles that glue everything together. Having only one repository makes code management much easier for both end users and core contributors: one central place to submit pull requests and report bugs, simple cross-project atomic changes, fast releases, and more.
But what about users wanting to use only one component? Enter "repository splitting". This talk will describe how we manage one big read-write repository and 50+ read-only repositories.
After learning some theory about subtree splits and how to create them with the Git built-in but slow "subtree" command, we will talk about the tool we developed using libgit2 and Go to make the process almost real time.
If you have a microservice oriented architecture and manage one repository per microservice, you could probably benefit from using the same technique with one repository for development and read-only splits for packaging and deployment.
We will also see how this could benefit Drupal.
Description
As a web agency gains in “scope confidence,” it gradually (and sometimes painfully) evolves from:
an agency that considers a project done when it’s code complete (i.e., content is a project risk to be mitigated) to
a content-oriented strategic partner (i.e., effective content is central to the project mandate and indeed often the rationale for the project)
This evolution naturally pushes content considerations earlier and earlier in the process, so that we begin with content even before considering designs and features; and hear alarm bells ringing off when we start creating wireframes with no real content (or at least proto-content).
This is good - now we’re paying attention.
In this talk, we discuss how content strategy and UX cannot productively be considered apart from one another. Instead, when we are producing user flows, we’re aiming to understand what content needs to be produced. When we do user testing, we are doing so with content that the user would likely encounter (and value).
Armed with this perspective, an agency can finally start to help a client plan its content effectively within a web redesign project, and ensure content is driving the UX process.
This talk will help participants:
identify strategies for incorporating content strategy into UX
explain to project stakeholders how and why to begin content planning earlier
help UX designers on the project succeed by providing them with real content with which to apply relevant solutions
an agency that considers a project done when it’s code complete (i.e., content is a project risk to be mitigated) to
a content-oriented strategic partner (i.e., effective content is central to the project mandate and indeed often the rationale for the project)
This evolution naturally pushes content considerations earlier and earlier in the process, so that we begin with content even before considering designs and features; and hear alarm bells ringing off when we start creating wireframes with no real content (or at least proto-content).
This is good - now we’re paying attention.
In this talk, we discuss how content strategy and UX cannot productively be considered apart from one another. Instead, when we are producing user flows, we’re aiming to understand what content needs to be produced. When we do user testing, we are doing so with content that the user would likely encounter (and value).
Armed with this perspective, an agency can finally start to help a client plan its content effectively within a web redesign project, and ensure content is driving the UX process.
This talk will help participants:
identify strategies for incorporating content strategy into UX
explain to project stakeholders how and why to begin content planning earlier
help UX designers on the project succeed by providing them with real content with which to apply relevant solutions
Description
Nodes, content entities, config entities, pages... what? For people new to Drupal, and even those that have been around awhile, the weird naming of these things can be confusing. In this session, we will be learning about the different data structures in Drupal, how they work, and when to use them.
Description
Do you have the answers to your client's security questions? Do you know what questions you should be asking your clients to assess their security risk? During this session we’ll walk through how to have the “security conversation” with your clients, build a team and a process that gives you the confidence to take on larger and more complex projects which bring in additional revenue. Your reputation as an agency (and your client’s business) rely on a safe and secure site. By knowing the common pitfalls you can help navigate the treacherous waters of web security and lead your team to success and happy clients along the way.
How Drupal 8 stacks up for security and selling clients on migrations
Are you asking your clients the right questions during discovery?
Top 5 security myths
I’m too small to be a target
Private companies are not regulated
Encryption is complicated
Security kills performance
Proper encryption and key management is expensive and difficult
Ogres are like Onions: Security has layers. We’ll go through each of the following layers to your site and business to discuss what needs to be protected, who needs to be involved and good tools to use to create a baseline of security.
Platform (stack under the CMS)
Backend (PHP / Application Layer)
Front-End (HTML and Javascript)
Organizational (Password and key management, Security Response Plans)
Security is good for business:
Win More RFPs!
Government, Education and e-commerce platforms are great wins but come with heightened security requirements
Reduce your risk as an agency when building client sites
Minimize exposure to sensitive client data
Evaluating hosting options based on security
Just because they say PCI compliant doesn’t mean you are
leveraging hosting platform tools to improve processes
Case Studies of various types of clients and their security needs
Small Business
Enterprise
Education
How Drupal 8 stacks up for security and selling clients on migrations
Are you asking your clients the right questions during discovery?
Top 5 security myths
I’m too small to be a target
Private companies are not regulated
Encryption is complicated
Security kills performance
Proper encryption and key management is expensive and difficult
Ogres are like Onions: Security has layers. We’ll go through each of the following layers to your site and business to discuss what needs to be protected, who needs to be involved and good tools to use to create a baseline of security.
Platform (stack under the CMS)
Backend (PHP / Application Layer)
Front-End (HTML and Javascript)
Organizational (Password and key management, Security Response Plans)
Security is good for business:
Win More RFPs!
Government, Education and e-commerce platforms are great wins but come with heightened security requirements
Reduce your risk as an agency when building client sites
Minimize exposure to sensitive client data
Evaluating hosting options based on security
Just because they say PCI compliant doesn’t mean you are
leveraging hosting platform tools to improve processes
Case Studies of various types of clients and their security needs
Small Business
Enterprise
Education
Description
A hands on Drupal8 Theming extravaganza
Theming in Drupal8 have was a massive shift from phptemplate to twig, but its more than changing the syntax . We changed the way of thinking Drupal Theming.
Drupal twig Theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day, the downside is that all the things you learned in Drupal now have to be relearned, and yes its by design.
Over the last 3 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The Session will be a hands on, based on a ton of real world examples. To show how and where to to get your Drupal8 theming right the first time. Mixed with background info & all the secret stories from the last 5+ years of rethinking theming in drupal - basically where all the bodys are buried ( We was there when we buried them)
The secret plan behind it all, understand the concept.
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em ?
Modern css structures & templates, how it all fits together.
Pack your theme - cmi ftw!
Tips tricks & dirty secrets.
Real markup control, no stinking php!
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8, the session is build on all the questions i got over the last 3+ years, when working on Drupal8 theme system
Theming in Drupal8 have was a massive shift from phptemplate to twig, but its more than changing the syntax . We changed the way of thinking Drupal Theming.
Drupal twig Theming is easy to learn, powerful, flexible and overall as awesome as warm coffee on a rainy day, the downside is that all the things you learned in Drupal now have to be relearned, and yes its by design.
Over the last 3 years we (the frontend drupaltwig group) we got one burning question from the Drupal community.
“How I do this right the first time ? ”
The Session will be a hands on, based on a ton of real world examples. To show how and where to to get your Drupal8 theming right the first time. Mixed with background info & all the secret stories from the last 5+ years of rethinking theming in drupal - basically where all the bodys are buried ( We was there when we buried them)
The secret plan behind it all, understand the concept.
Template building: understanding the template suggestions & how to organise 120+ template files.
Base theme(s) - do you need em ?
Modern css structures & templates, how it all fits together.
Pack your theme - cmi ftw!
Tips tricks & dirty secrets.
Real markup control, no stinking php!
Audience level:
The session is for web designers, frontenders & developers that wanna know how we designed the frontend in D8.
Takeaway:
You should be prober equipped to get down & dirty with Drupal theming in Drupal8, the session is build on all the questions i got over the last 3+ years, when working on Drupal8 theme system
Description
A large part of Drupal's appeal lies in its flexibility. The fact that a developer can alter, extend, and enhance almost any aspect of Drupal without having to hack core. Historically this versatility has been made possible through the existence of hooks. Specially named PHP functions that are executed at critical points during the fulfillment of a request. And they've served the framework well for years. But times are changing, and Drupal 8 offers a variety of new patterns that all module developers will be required to learn, and understand.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
What are hooks, plugins, events, and services?
What problems do these patterns seek to solve?
How do I decide which method to use and when?
Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, porting modules from Drupal 7, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Drawing from my experience helping to document and explain these new patterns in various formats I hope to answer these questions:
What are hooks, plugins, events, and services?
What problems do these patterns seek to solve?
How do I decide which method to use and when?
Looking ahead to the future, how do these patterns affect the code I write today?
If you're currently writing modules for Drupal 8, porting modules from Drupal 7, or think that you might have to sometime in the future, or even if you're just curious how the module ecosystem fits together behind the scenes this session contains critical information for you. After attending this session you should have all the background information you need to make informed decisions about how your custom code can, and should, talk to Drupal in order to uphold best practices and write modules that are easy to maintain and play well with others in a post hook world.
Description
There are many advantages of a strongly typed language. Strong typing is a communication tool for explicit statements of intent backed by the guard of compilation. Strong typing has the following features:
Errors / Warnings in your editor as you code.
Better overall code readability.
Ease of Refactoring
Less bugs in your code.
Traditionally, PHP is a Weakly typed / Dynamically typed language. So, as a result, when we wrote custom modules in Drupal, we were not able to use strong typing and all other benefits typing provides. Also, PHP tries to convert the given variable to the type of the data value it is assigned when the types don't match (called Type Juggling), this can be a pain point and cause unexpected issues in your program. But, now with the advent of PHP 7, we can write typed code and there is an optional strict mode too!, How cool is that?
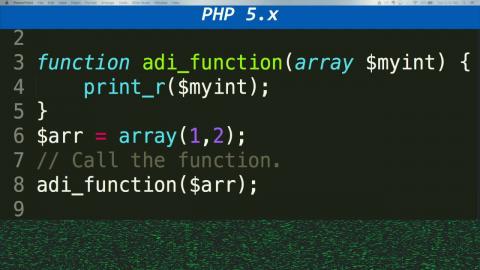
In this session, we will look at how we can use typed PHP code and write custom modules in Drupal 8. Writing Custom modules in Drupal 8 with PHP 7 is a very satisfying experience as we'll see in this session. We'll also see how to code modules in Drupal using strict typing mode of PHP 7.
We will cover the following topics in this session:
Strongly Typed vs Weakly Typed Debate, Who wins?
Typing in PHP 7
Scalar Type Hints in PHP 7 and How to use them.
Return Type declarations and how to use them.
Using Strict Typing mode in PHP 7
Handling Type error exceptions.
Designing "Typed" Drupal modules with PHP 7.
Finally, we'll see how creating 'Typed' Drupal modules in PHP 7 is a winning combination and will help us build better, stable and bug-free modules.
Errors / Warnings in your editor as you code.
Better overall code readability.
Ease of Refactoring
Less bugs in your code.
Traditionally, PHP is a Weakly typed / Dynamically typed language. So, as a result, when we wrote custom modules in Drupal, we were not able to use strong typing and all other benefits typing provides. Also, PHP tries to convert the given variable to the type of the data value it is assigned when the types don't match (called Type Juggling), this can be a pain point and cause unexpected issues in your program. But, now with the advent of PHP 7, we can write typed code and there is an optional strict mode too!, How cool is that?
In this session, we will look at how we can use typed PHP code and write custom modules in Drupal 8. Writing Custom modules in Drupal 8 with PHP 7 is a very satisfying experience as we'll see in this session. We'll also see how to code modules in Drupal using strict typing mode of PHP 7.
We will cover the following topics in this session:
Strongly Typed vs Weakly Typed Debate, Who wins?
Typing in PHP 7
Scalar Type Hints in PHP 7 and How to use them.
Return Type declarations and how to use them.
Using Strict Typing mode in PHP 7
Handling Type error exceptions.
Designing "Typed" Drupal modules with PHP 7.
Finally, we'll see how creating 'Typed' Drupal modules in PHP 7 is a winning combination and will help us build better, stable and bug-free modules.
Description
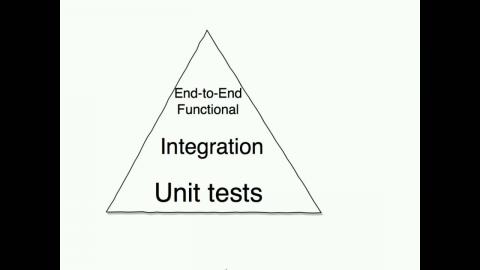
First the issue will give a short overview about different kind of testing: Unit vs. Integration/Functional testing
After that let's talk about the current status of testing of our javascript (which will be more and more important in the future).
Functional testing (is the PHP based approach what we want?)
How do we integrate javascript unit testing (https://mochajs.org/ | https://jasmine.github.io/) etc.
Visual regression testing
How to scale the Drupal testing infrastructure for that
After that let's talk about the current status of testing of our javascript (which will be more and more important in the future).
Functional testing (is the PHP based approach what we want?)
How do we integrate javascript unit testing (https://mochajs.org/ | https://jasmine.github.io/) etc.
Visual regression testing
How to scale the Drupal testing infrastructure for that
Description
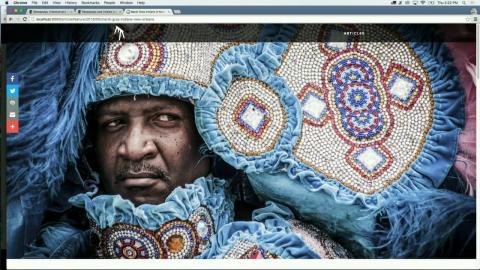
Representing the sport’s highest level of professional soccer in the US and Canada, the Major League Soccer’s Digital division maintains a platform comprised of multiple sites and applications responsible for delivering information, news, videos, and stats to eager MLS fans.
In today’s digital landscape, a sports fan’s digital experience is paramount to successful promotion and brand loyalty. In this case study session, you will learn how MLS and Phase2 migrated 25 club sites onto a high performance Drupal platform while maintaining their existing legacy sites to deliver the best experience for site visitors. In addition, we will discuss the performance strategy developed to ensure that the millions of MLS soccer fans can seamlessly access their favorite team's news and stats without interruption.
In this session you will learn :
How MLS planned and developed a long term digital strategy with Phase2 for sustainable and high performance management of their digital platform
Techniques to implement sophisticated customization options into multiple sites while managing them on the same platform code base
Best practices to execute autoscaling to save money and automatically handle traffic spikes
How to apply technical and governance changes to make on-demand shifts less burdensome to prevent developer burnout
The steps you need to take to implement microservices alongside a Drupal platform
In today’s digital landscape, a sports fan’s digital experience is paramount to successful promotion and brand loyalty. In this case study session, you will learn how MLS and Phase2 migrated 25 club sites onto a high performance Drupal platform while maintaining their existing legacy sites to deliver the best experience for site visitors. In addition, we will discuss the performance strategy developed to ensure that the millions of MLS soccer fans can seamlessly access their favorite team's news and stats without interruption.
In this session you will learn :
How MLS planned and developed a long term digital strategy with Phase2 for sustainable and high performance management of their digital platform
Techniques to implement sophisticated customization options into multiple sites while managing them on the same platform code base
Best practices to execute autoscaling to save money and automatically handle traffic spikes
How to apply technical and governance changes to make on-demand shifts less burdensome to prevent developer burnout
The steps you need to take to implement microservices alongside a Drupal platform
Description
Continuous Delivery (CD) you've heard about it used on big fancy sites, but how can you implement it yourself? The critical thing in continuous delivery is that the main branch is in a deployable state at all times enabling regular releases. At DrupalCon Barcelona Dries talked about how projects, including Drupal core, might be able to achieve this noble goal. Implementing CD in Drupal 7 can be tricky but it can also be insanely powerful.
In this session we will explore some of the benefits and advantages you get from implementing CD, along with sample workflows and tools, such as Git, Jenkins, and the Drupal 7 Features and Strongarm modules and Drupal 8 Configuration Management. As well as various testing and code quality tools, such as Behat, PHP CodeSniffer, etc.
After working for the past several years on this problem I came to the conclusion that none of the existing tools were giving my team quite what we needed and so we worked to develop and open source the solution that we wanted for Continuous Delivery for Drupal (and similar web apps). In this session I'll also speak a bit about Probo.CI and how you can use either the hosted or open source version to get up and running eadily and to really up your CD game.
In this session we will explore some of the benefits and advantages you get from implementing CD, along with sample workflows and tools, such as Git, Jenkins, and the Drupal 7 Features and Strongarm modules and Drupal 8 Configuration Management. As well as various testing and code quality tools, such as Behat, PHP CodeSniffer, etc.
After working for the past several years on this problem I came to the conclusion that none of the existing tools were giving my team quite what we needed and so we worked to develop and open source the solution that we wanted for Continuous Delivery for Drupal (and similar web apps). In this session I'll also speak a bit about Probo.CI and how you can use either the hosted or open source version to get up and running eadily and to really up your CD game.
Description
One of the design philosophies behind Drupal 8 is the ability to make simple things easy and complex things possible. While there is a lot of neat stuff “under the hood” with Drupal 8, this talk will discuss how you can leverage the Drupal 8 core stack to build pretty awesome websites without writing (or including) a line of custom or contributed PHP.
Gone are the days of needing to install several modules just to properly model your data. Gone are the days of needing to do a lot of wrangling just to get a WYSWIYG. Gone are the days of needing to install a module just to make a list of content. Gone are the days of needing custom code to export your configuration to even more custom code.
Come join Matt Cheney and David Strauss from Pantheon to see some live site building on stage and learn techniques to quickly and agiling build sites for prototypes or production.
Gone are the days of needing to install several modules just to properly model your data. Gone are the days of needing to do a lot of wrangling just to get a WYSWIYG. Gone are the days of needing to install a module just to make a list of content. Gone are the days of needing custom code to export your configuration to even more custom code.
Come join Matt Cheney and David Strauss from Pantheon to see some live site building on stage and learn techniques to quickly and agiling build sites for prototypes or production.
Description
Since the released of D8 with symphony and contrib module, everyone has been trying to contribute as much and as fast as possible.
However the thought process has not yet moved to Drupal 8 style of coding (best practices not yet employed). The challenge here is the lack of design patterns in Drupal 7; where all modules designs were different.
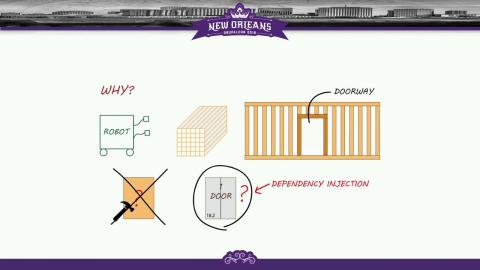
For many the questions that pops up are: "What is Services and Dependency Injection? How does it help me?"
The way I see the answer to second question is
It enables us to reuse the functionality and make our services pluggable and replaceable.
To undestand and use best practices such as using service container in a decoupled manner.
In Drupal 8 We have many services and Dependency Injection Containers which give super powers to our Drupal 8 modules.
It's paramount that we understand and use them in Drupal 8 module development.
My session will talk about various scenerios and how can we use different services and Dependency Injection in these scenerios.
The session will include demos, examples and code walk throughs.
Here're the objective of the session:
Overview of Services and Dependency Injection?
Drupal 8 core services and how to use them.
How to use Dependency Injection in a Drupal form?
How to use Dependency Injection in Contrib modules?
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with intermidiate level knowledge of Drupal. However the session should be open for beginners.
Take Away for attendees:
Best practices of building custom and contrib module using services and dependency injection.
How to's for business logic of modules?
Understanding of using DRY methodology.
Keeping module in decoupled manner.
However the thought process has not yet moved to Drupal 8 style of coding (best practices not yet employed). The challenge here is the lack of design patterns in Drupal 7; where all modules designs were different.
For many the questions that pops up are: "What is Services and Dependency Injection? How does it help me?"
The way I see the answer to second question is
It enables us to reuse the functionality and make our services pluggable and replaceable.
To undestand and use best practices such as using service container in a decoupled manner.
In Drupal 8 We have many services and Dependency Injection Containers which give super powers to our Drupal 8 modules.
It's paramount that we understand and use them in Drupal 8 module development.
My session will talk about various scenerios and how can we use different services and Dependency Injection in these scenerios.
The session will include demos, examples and code walk throughs.
Here're the objective of the session:
Overview of Services and Dependency Injection?
Drupal 8 core services and how to use them.
How to use Dependency Injection in a Drupal form?
How to use Dependency Injection in Contrib modules?
What level of knowledge should attendees have before walking into your session:
This session will be easy to understand for people with intermidiate level knowledge of Drupal. However the session should be open for beginners.
Take Away for attendees:
Best practices of building custom and contrib module using services and dependency injection.
How to's for business logic of modules?
Understanding of using DRY methodology.
Keeping module in decoupled manner.
Description
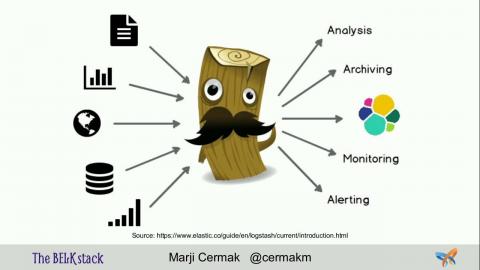
Have you heard about Logstash and always wanted to test it out? This is your perfect chance to start!
The ELK stack – Elasticsearch, Logstash and Kibana – is a popular combination for aggregating, filtering and visualising data from multiple log streams. This presentation will demonstrate how to use ELK with Drupal. You will see data being filtered on the fly with lots of pretty graphs.
The focus of this presentation will be on how easy it is to start. We will cover how to run the ELK stack on your development machine with just a few commands - using the power of docker - and analyse your apache, Drupal and php logs.
Then we will have a look at real production installation, recieving logs from different sources, where we will analyse a problem and visualise trends.
The objective of this session is to:
get you excited about Logstash, understand what it is,
get you motivated enough to start using it, even to set it up yourself,
teach you how to create graphs on the fly, visualise your data,
realise the power of a centralised logging solution.
About the presenter
Marji is a co-founder and the chief systems administrator for Morpht, specialising in DevOps, Ansible, Logstash / ELK, Puppet, Jenkins, server configuration and developer workflow – with Drupal being the centre of his attention.
The ELK stack – Elasticsearch, Logstash and Kibana – is a popular combination for aggregating, filtering and visualising data from multiple log streams. This presentation will demonstrate how to use ELK with Drupal. You will see data being filtered on the fly with lots of pretty graphs.
The focus of this presentation will be on how easy it is to start. We will cover how to run the ELK stack on your development machine with just a few commands - using the power of docker - and analyse your apache, Drupal and php logs.
Then we will have a look at real production installation, recieving logs from different sources, where we will analyse a problem and visualise trends.
The objective of this session is to:
get you excited about Logstash, understand what it is,
get you motivated enough to start using it, even to set it up yourself,
teach you how to create graphs on the fly, visualise your data,
realise the power of a centralised logging solution.
About the presenter
Marji is a co-founder and the chief systems administrator for Morpht, specialising in DevOps, Ansible, Logstash / ELK, Puppet, Jenkins, server configuration and developer workflow – with Drupal being the centre of his attention.
Description
Whether you're creating a complex web application or a simple library, everything you create has a user. Why, then, do we concentrate on our users when developing a user interface, but so often forget them when developing APIs? In this talk, Christopher presents a whirlwind overview of a variety of different User Experience considerations when designing your APIs.
Why should attendees see this talk?
As developers, we're always creating APIs - whether they are libraries, a common set of functions or web services. This talk presents a relatively novel way of looking at an API - by applying UX considerations to our technical designs, and thinking of the end users, we can create better APIs that noone swears at...
This talk has been seen in 2015 at PHPUK, EndpointCon and Northeast PHP 2015, where it received 4- and 5-star ratings on Joind.in.
Why should attendees see this talk?
As developers, we're always creating APIs - whether they are libraries, a common set of functions or web services. This talk presents a relatively novel way of looking at an API - by applying UX considerations to our technical designs, and thinking of the end users, we can create better APIs that noone swears at...
This talk has been seen in 2015 at PHPUK, EndpointCon and Northeast PHP 2015, where it received 4- and 5-star ratings on Joind.in.
Description
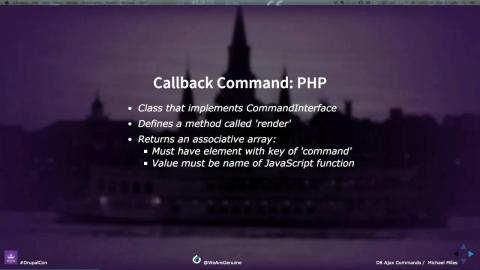
The Drush and Drupal Console maintainers have launched a new collaborative effort to unify the way that command line tools should be written for Drupal 8 modules. This session will walk through the process of writing a scripting interface for your Drupal 8 modules code using an object-oriented API built on top of Symfony Console components. Once your command is finished and working, it can be used from either Drupal Console or Drush.
Going beyond the implementation of the CLI tool, this session will also provide guidance on best practices for decoupled module development. Breaking functionality into loosely coupled components facilitates the implementation of the command line interfaces and web services, and will additionally keep your code more maintainable, and easier to read and understand.
The presenters will also describe the latest progress and future plans for collaborative efforts between the teams to use common implementations for some of the more complex common functions, such as site installation, configuration management, and bootstrapping, and what you can do to help make the future of commandline tools easier for everyone to manage.
Going beyond the implementation of the CLI tool, this session will also provide guidance on best practices for decoupled module development. Breaking functionality into loosely coupled components facilitates the implementation of the command line interfaces and web services, and will additionally keep your code more maintainable, and easier to read and understand.
The presenters will also describe the latest progress and future plans for collaborative efforts between the teams to use common implementations for some of the more complex common functions, such as site installation, configuration management, and bootstrapping, and what you can do to help make the future of commandline tools easier for everyone to manage.
Description
theme() has been a popular function used by Drupal developers since Drupal 4.7. Drupal 7 core calls theme() over 200 times alone. But theme() no longer exists in Drupal 8 and there is no object-oriented equivalent. If we can’t call theme(), how do we render our data with the Twig templates that we’re all so excited about?
Render arrays. Every use of a Drupal 8 template starts with a render array and many variables within a template are render arrays themselves. While they did exist before Drupal 8, render arrays weren’t used as often as they should have been. They’re everywhere now, and for good reason. They provide many advantages over their deprecated counterpart.
Unfortunately render arrays are a bit confusing and intimidating until that wonderful “aha moment” hits. This session aims to provide that moment. It will cover:
what render arrays are and how to use them
how render arrays become rendered markup
why render arrays provide advantages over theme()
best practices for using render arrays in a sustainable way
other goodies, such as attaching assets and caching
Because render arrays bridge the gap between the back and front ends, it’s important for developers on both sides to understand them. Previous experience with theme(), hook_theme(), preprocess functions, and/or templates in Drupal 7 will make this session easier to follow and understand.
Render arrays. Every use of a Drupal 8 template starts with a render array and many variables within a template are render arrays themselves. While they did exist before Drupal 8, render arrays weren’t used as often as they should have been. They’re everywhere now, and for good reason. They provide many advantages over their deprecated counterpart.
Unfortunately render arrays are a bit confusing and intimidating until that wonderful “aha moment” hits. This session aims to provide that moment. It will cover:
what render arrays are and how to use them
how render arrays become rendered markup
why render arrays provide advantages over theme()
best practices for using render arrays in a sustainable way
other goodies, such as attaching assets and caching
Because render arrays bridge the gap between the back and front ends, it’s important for developers on both sides to understand them. Previous experience with theme(), hook_theme(), preprocess functions, and/or templates in Drupal 7 will make this session easier to follow and understand.
Description
Angular is the most performant solution for building client-side web application. With version 2, Angular has been transformed from a framework for building web application to an application platform. Thanks to a rich ecosystem of components and tools and outstanding performance of the core framework, developers using Angular 2 can build modern applications that provide awesome user experiences. As a universal application platform, Angular 2 supports building applications that run everywhere from server to desktop and mobile.
The Angular and Drupal team have been colaborating on integrating Angular 2 with Drupal to combine the rich client-side user experience provided by Angular with the power of Drupal on the server-side.
During this talk we'll briefly discuss Angular 2, but we'll primarily focus on the Drupal integration, the current state and future directions. Developers interested in consolidating their JavaScript code will walk away with knowledge about how Angular 2 can seamlesly integrate with Drupal, how they will benefit from using Angular in their Drupal applications, and how they could build their own Drupal components with Angular 2.
The attendees are expected to have solid understanding of Drupal, building components with Drupal, and basic to intermediate JavaScript knowledge. No prior Angular knowledge is expected for this talk.
The Angular and Drupal team have been colaborating on integrating Angular 2 with Drupal to combine the rich client-side user experience provided by Angular with the power of Drupal on the server-side.
During this talk we'll briefly discuss Angular 2, but we'll primarily focus on the Drupal integration, the current state and future directions. Developers interested in consolidating their JavaScript code will walk away with knowledge about how Angular 2 can seamlesly integrate with Drupal, how they will benefit from using Angular in their Drupal applications, and how they could build their own Drupal components with Angular 2.
The attendees are expected to have solid understanding of Drupal, building components with Drupal, and basic to intermediate JavaScript knowledge. No prior Angular knowledge is expected for this talk.
Description
When you first start a Drupal-centric business you will get a lot of well-intended advice like "know your numbers." The problem: existing, more established competitors are naturally apprehensive about sharing key data points or industry consultants are not in the trenches of actually running an agency - their information is purely anecdotal, oftentimes sounds like preaching or is based on inconclusive surveys.
In this session, two active Drupal business owners and entrepreneurs will open their curtain and share the critical metrics that have worked for them. More importantly, the execution of these metrics has led to successful growth-based strategies. We will address a core set of topics predicated around creating greater operational efficiency. The subject matter will include:
* Financials: revenue, margins, EBITDA, utilization, and managing cash flow.
* Sales/Marketing: business development, creating brand awareness, and the best tools and resources to leverage.
* Human Resources: culture, recruiting, and benefits.
The target audience of this session is threefold: (1.) pass the torch and help new Drupal owners be successful (2.) assist established owners to benchmark their data and (3.) provide insight to those who work at Drupal companies to provide a better understanding of what goes on behind the scenes.
In this session, two active Drupal business owners and entrepreneurs will open their curtain and share the critical metrics that have worked for them. More importantly, the execution of these metrics has led to successful growth-based strategies. We will address a core set of topics predicated around creating greater operational efficiency. The subject matter will include:
* Financials: revenue, margins, EBITDA, utilization, and managing cash flow.
* Sales/Marketing: business development, creating brand awareness, and the best tools and resources to leverage.
* Human Resources: culture, recruiting, and benefits.
The target audience of this session is threefold: (1.) pass the torch and help new Drupal owners be successful (2.) assist established owners to benchmark their data and (3.) provide insight to those who work at Drupal companies to provide a better understanding of what goes on behind the scenes.
Description
Drupal is very powerful but how much of that power is real if people can not understand or even find it?
It has historically been very hard to make big changes in how Drupal functionality gets exposed to people. At the same time, turning Drupal outside-in is a big focus for Drupal 8 and 9. We want to get better at making Drupal work like people expect things to work.
Lets talk about what it means to design and build better Drupal UX:
What to work on: how to prioritise and/or sequence efforts so we can unite forces
How to structure the work: processes for design & build phases
What we can do now: where & how to start
What still needs figuring out: what are the blockers, how to remove those.
It has historically been very hard to make big changes in how Drupal functionality gets exposed to people. At the same time, turning Drupal outside-in is a big focus for Drupal 8 and 9. We want to get better at making Drupal work like people expect things to work.
Lets talk about what it means to design and build better Drupal UX:
What to work on: how to prioritise and/or sequence efforts so we can unite forces
How to structure the work: processes for design & build phases
What we can do now: where & how to start
What still needs figuring out: what are the blockers, how to remove those.
Description
1) Government Security Frameworks: Where Do I Begin?
SPEAKERS: JASON FORD
Experience Level: Beginner
Development companies are becoming more involved in application building for the federal government, but are quickly finding themselves in a security nightmare.
The acronyms “FedRAMP” and “FISMA” are commonly interjected into every conference call you are on, causing you ask yourself, “How did I get here?” Well, you are not alone … Weaving your way through federal security frameworks for the first time can be extremely difficult and very frustrating.
In this session, we will discuss these complicated frameworks, and devise different ways to leverage compliant services for your application. We will also review various tools and techniques to apply against your application to meet these framework standards.
If you have asked any of the following questions, this session is for you:
How do compliance frameworks apply to my application?
What happens once my application is certified?
How can I reuse previous work to achieve compliance for other agencies?
This session provides you the basic knowledge of application compliance you will need to successfully navigate the world of government security.
2) Avoid Traffic Jams: The Impact of eCommerce Site Performance on Bottom-Line Results
SPEAKERS: DOUG GOLDBERG
Experience Level: Intermediate
Imagine a time when marketing is on its game, the flash sale is ready, 25,000 units have been acquired and 45,000 independent consultants are vying to get a massive reduction on price of a single item. With improper infrastructure and engineering this is a nightmare waiting to happen. As a matter of fact, prior to coming to Platform.sh this nightmare turned into one companies reality. Anger, frustration and stress for everyone involved month after month during every flash sale. Once they moved to a custom engineered site at Platform.sh the nightmare magically disappeared:
“Today’s splurge was downright magical. Thank you so much for working so hard to lessen the stress and make it so much easier" - independent consultant
Magic might not be the best word for what was really custom engineering to create a truly scalable infrastructure and understanding where the bottlenecks actually lie for an individual client. Product lines are important but understanding when it’s time to create a bespoke offering taking into account the client’s specific needs are just as important.
In this talk - we’ll cover the building blocks and discuss:
How a 1 second delay in performance can reduce conversion by 7%
Relationship between load time and bounce rate
The importance of partnering with your client not just providing a service
How to load test and determine breaking points of code and infrastructure
How to scale every component of the stack
What the git-driven, PaaS Platform.sh will do to increase efficiency and scalability of your eCommerce application.
Learn about the need for speed and stability for eCommerce sites and the infrastructure that hosts and supports them in this case study session.
SPEAKERS: JASON FORD
Experience Level: Beginner
Development companies are becoming more involved in application building for the federal government, but are quickly finding themselves in a security nightmare.
The acronyms “FedRAMP” and “FISMA” are commonly interjected into every conference call you are on, causing you ask yourself, “How did I get here?” Well, you are not alone … Weaving your way through federal security frameworks for the first time can be extremely difficult and very frustrating.
In this session, we will discuss these complicated frameworks, and devise different ways to leverage compliant services for your application. We will also review various tools and techniques to apply against your application to meet these framework standards.
If you have asked any of the following questions, this session is for you:
How do compliance frameworks apply to my application?
What happens once my application is certified?
How can I reuse previous work to achieve compliance for other agencies?
This session provides you the basic knowledge of application compliance you will need to successfully navigate the world of government security.
2) Avoid Traffic Jams: The Impact of eCommerce Site Performance on Bottom-Line Results
SPEAKERS: DOUG GOLDBERG
Experience Level: Intermediate
Imagine a time when marketing is on its game, the flash sale is ready, 25,000 units have been acquired and 45,000 independent consultants are vying to get a massive reduction on price of a single item. With improper infrastructure and engineering this is a nightmare waiting to happen. As a matter of fact, prior to coming to Platform.sh this nightmare turned into one companies reality. Anger, frustration and stress for everyone involved month after month during every flash sale. Once they moved to a custom engineered site at Platform.sh the nightmare magically disappeared:
“Today’s splurge was downright magical. Thank you so much for working so hard to lessen the stress and make it so much easier" - independent consultant
Magic might not be the best word for what was really custom engineering to create a truly scalable infrastructure and understanding where the bottlenecks actually lie for an individual client. Product lines are important but understanding when it’s time to create a bespoke offering taking into account the client’s specific needs are just as important.
In this talk - we’ll cover the building blocks and discuss:
How a 1 second delay in performance can reduce conversion by 7%
Relationship between load time and bounce rate
The importance of partnering with your client not just providing a service
How to load test and determine breaking points of code and infrastructure
How to scale every component of the stack
What the git-driven, PaaS Platform.sh will do to increase efficiency and scalability of your eCommerce application.
Learn about the need for speed and stability for eCommerce sites and the infrastructure that hosts and supports them in this case study session.
Description
With everything going on in life: kids, doctor appointments, car repairs, reality show auditions, aren’t we ALL really project managers? No, we are not. "Doing several related things" isn’t a project, and being in their general vicinity isn’t project management.
Successful project managers in the Drupal world require both interpersonal skills and technical skills. Lacking either, we become panicked appointment setters or bitter ex-project managers.
Two experienced Drupal project managers will cover what skills are needed, how to really figure out what you are good at, and what to add to your toolbelt. This will include:
Project lifecycle management
Agile, Waterfall, and Phased Polaron Methodologies
Why Projects Fail or Succeed: Tales from The Front Lines
Debugging Machines vs. Debugging Humans
Tools of the Technical Project Management Trade
Metrics, Reporting, and Documentation
If you are a beginner you will emerge from this session with an expert’s perspective on project management. You will garner the respect of all around you. You will gain authority where once there was only derision. Your words will command a respect usually entrusted only to bartenders. Your projects will be overflowing with laughter, back-slaps, moments majestic and intervals sublime.
Successful project managers in the Drupal world require both interpersonal skills and technical skills. Lacking either, we become panicked appointment setters or bitter ex-project managers.
Two experienced Drupal project managers will cover what skills are needed, how to really figure out what you are good at, and what to add to your toolbelt. This will include:
Project lifecycle management
Agile, Waterfall, and Phased Polaron Methodologies
Why Projects Fail or Succeed: Tales from The Front Lines
Debugging Machines vs. Debugging Humans
Tools of the Technical Project Management Trade
Metrics, Reporting, and Documentation
If you are a beginner you will emerge from this session with an expert’s perspective on project management. You will garner the respect of all around you. You will gain authority where once there was only derision. Your words will command a respect usually entrusted only to bartenders. Your projects will be overflowing with laughter, back-slaps, moments majestic and intervals sublime.
Description
Are you feeling the pain and chaos of web development and want to bring the promise of DevOps to your organization? This session is for anyone that wants to be an agent for change within their organization.
Whether you are a developer or a sysadmin or a business owner, it's easy to tell when things aren't quite right in your development lifecycle, and a lot harder to figure out how to get things on track. There is lot's of good content on tools and technology to help streamline your development and operations, but technology alone isn't enough to change your organization for the better. In this session, we'll look at creating a devops gameplan for your organziation by addressing the systems, beliefs, and behaviors that are holding you back.
Some of the topics we'll dig into include:
Using the Toyota Kata to build and communicate a plan for change
Providing visibility into the current state to communicate the problems
Identifying and shifting the beliefs that are holding back your team
Determining when technology and tools are worth investing in, and when it's not the limiting factor
Gaining momentum through small wins
Be the DevOps you want to see in the world.
Whether you are a developer or a sysadmin or a business owner, it's easy to tell when things aren't quite right in your development lifecycle, and a lot harder to figure out how to get things on track. There is lot's of good content on tools and technology to help streamline your development and operations, but technology alone isn't enough to change your organization for the better. In this session, we'll look at creating a devops gameplan for your organziation by addressing the systems, beliefs, and behaviors that are holding you back.
Some of the topics we'll dig into include:
Using the Toyota Kata to build and communicate a plan for change
Providing visibility into the current state to communicate the problems
Identifying and shifting the beliefs that are holding back your team
Determining when technology and tools are worth investing in, and when it's not the limiting factor
Gaining momentum through small wins
Be the DevOps you want to see in the world.
Description
Drupla 8, and its Symfony core, open the doors to a wonderous world of options when it comes to customizing Drupal. Long dead are the copy and modify days of the Drupal of old. This is the time of the event dispatcher.
In this session, you will learn about the Symfony event dispatcher and how Drupal utilizes the event dispatcher in its request processing. The main focus will be on utilizing event subscribers to affect the behavior of Drupal with a small footprint and minimal development. Drupal 8 provides some amazing opportunities to inject customization into its core processes with minimal risk and side effects. The core of this ability lies with the Synfony event dispatcher. This session is intended for intermediate to advanced users wishing to modify the behavior of Drupal 8.
In this session, you will learn about the Symfony event dispatcher and how Drupal utilizes the event dispatcher in its request processing. The main focus will be on utilizing event subscribers to affect the behavior of Drupal with a small footprint and minimal development. Drupal 8 provides some amazing opportunities to inject customization into its core processes with minimal risk and side effects. The core of this ability lies with the Synfony event dispatcher. This session is intended for intermediate to advanced users wishing to modify the behavior of Drupal 8.
Description
Developing a modern web application requires an increasing amount of JavaScript code. If not managed properly, you'll quickly find yourself dealing with a tangled mess of libraries and dependecies. Browserify can help.
Browserify is a flexible and powerful build tool for JavaScript. At the most basic level, it allows you to bundle your JS code using CommonJS style modules that will run in the browser. It also offers a plugin and transformation api. Allowing you to process your scripts as they are bundled.
In this talk we'll look at the benefits Browserify and walk through practical examples, including:
Organizing your code into smaller modules for better reuse.
Requiring 3rd-party modules from npm.
Separating your JS application's markup into clean template files.
Transpiling ES2015 (ES6) code to ES5 with Babelify.
Minifying code with Uglify.
Setting up super fast incremental builds with Watchify.
Extracting shared dependencies into common files with automatic code-splitting.
Whether working with Drupal 7, 8, or a headless frontend, you'll come away with a deeper understanding of what Browserify is and concrete steps to integrate it into your workflow.
This talk is geared toward developers who have experience with JavaScript and may have used other nodejs based tools such as Grunt, Gulp or node-sass. Those with experience using Browserify or Webpack are bound to learn something new as well.
Browserify is a flexible and powerful build tool for JavaScript. At the most basic level, it allows you to bundle your JS code using CommonJS style modules that will run in the browser. It also offers a plugin and transformation api. Allowing you to process your scripts as they are bundled.
In this talk we'll look at the benefits Browserify and walk through practical examples, including:
Organizing your code into smaller modules for better reuse.
Requiring 3rd-party modules from npm.
Separating your JS application's markup into clean template files.
Transpiling ES2015 (ES6) code to ES5 with Babelify.
Minifying code with Uglify.
Setting up super fast incremental builds with Watchify.
Extracting shared dependencies into common files with automatic code-splitting.
Whether working with Drupal 7, 8, or a headless frontend, you'll come away with a deeper understanding of what Browserify is and concrete steps to integrate it into your workflow.
This talk is geared toward developers who have experience with JavaScript and may have used other nodejs based tools such as Grunt, Gulp or node-sass. Those with experience using Browserify or Webpack are bound to learn something new as well.
Description
What we have to say has always been intimately intertwined with how we say it. Design is about communicating those ideas and influencing users’ behavior, so it follows that influence is imparted largely by how we design. For all our intellectual complexity, our brains are still wired to make near-instant judgements about the value and importance of the message we are receiving based on how that message appears.
Thankfully, most of us are still familiar enough with actual books to remember the feel of paper under our fingers, the smell of the ink, the elegant transitions from one idea to the next – all in service of the story. While pixels remain odorless, there’s much more we can do than just deliver a digital message. Practiced typography transforms that message into a compelling experience. Let’s take a journey forward through time and see where typography can take us.
We'll look at examples of ways type has been used to impact user experience throughout history, and how typography has evolved to work with varying screens and content. It's a fundamental change in what it means to practice typography, and critical to understand how it impacts how we design. We'll also explore a few of the technical considerations and capabilities available to help create better typographic systems that will work well into the future.
Thankfully, most of us are still familiar enough with actual books to remember the feel of paper under our fingers, the smell of the ink, the elegant transitions from one idea to the next – all in service of the story. While pixels remain odorless, there’s much more we can do than just deliver a digital message. Practiced typography transforms that message into a compelling experience. Let’s take a journey forward through time and see where typography can take us.
We'll look at examples of ways type has been used to impact user experience throughout history, and how typography has evolved to work with varying screens and content. It's a fundamental change in what it means to practice typography, and critical to understand how it impacts how we design. We'll also explore a few of the technical considerations and capabilities available to help create better typographic systems that will work well into the future.
Description
The largest and most influential companies, non-profits, universities, and governments in the world are using open source to create value within their organizations. These organizations benefit from the use of open source software, but not all of them capitalize on the full value of embracing the communities that support open source. It's not enough to choose to use open source anymore: it is time for organizations to step into the center of the community to contribute, drive innovation, lead with practical requirements and assist in further developing the projects that are helping them to achieve their missions every day.
Open source involvement is not a purely altruistic proposition. Organizations who build contribution into the jobs of their digital teams are rewarded with tangible business benefits including greater return on investment (ROI) and lower total cost of ownership (TCO) for their software platforms.
Many organizations have blazed a trail to demonstrate what good open source citizenship should look like. In the Drupal community, we have remarkable examples to follow like NBC Universal, Pfizer, Redhat, the World Bank, Stanford, United Nations, and the White House.
This talk will center on the organizations who truly embrace open source, their leadership principles, their community practices and how they make open source part of their everyday work, culture, and mission. Anyone tasked with building performing software teams, making IT investments or leading technology change including CTO's and CIO's will learn:
How organizations of all sizes, budgets, and missions contribute to open source;
Barriers these companies have overcome to get involved and how they did it;
Concrete strategies for incorporating a culture of open source into your organization;
The positive impact open source involvement can have to IT investment;
How to get access to better talent by leveraging open source involvement.
Open source involvement is not a purely altruistic proposition. Organizations who build contribution into the jobs of their digital teams are rewarded with tangible business benefits including greater return on investment (ROI) and lower total cost of ownership (TCO) for their software platforms.
Many organizations have blazed a trail to demonstrate what good open source citizenship should look like. In the Drupal community, we have remarkable examples to follow like NBC Universal, Pfizer, Redhat, the World Bank, Stanford, United Nations, and the White House.
This talk will center on the organizations who truly embrace open source, their leadership principles, their community practices and how they make open source part of their everyday work, culture, and mission. Anyone tasked with building performing software teams, making IT investments or leading technology change including CTO's and CIO's will learn:
How organizations of all sizes, budgets, and missions contribute to open source;
Barriers these companies have overcome to get involved and how they did it;
Concrete strategies for incorporating a culture of open source into your organization;
The positive impact open source involvement can have to IT investment;
How to get access to better talent by leveraging open source involvement.
Description
Is the configuration system your favorite feature of Drupal 8? Are you interested in doing continuous integration? Do you want to easily export all of your Drupal configuration to code? Interested in building a best practice continuous integration and deployment solution? This session, hosted by co-maintainers of the configuration system, will focus on how Drupal 8's configuration management system works, how to integrate it with a continuous integration system, and what developers can do to extend its power through contributed modules and custom code. Come with your questions and learn more about this magical part of Drupal 8.
Description
When we combine Drupal 8's strong extensibility with Ember's strong conventions, something magic happens: we get Drupal sites that can be seamlessly extended into the browser, with access to a deep ecosystem of Ember addons that deliver amazing experiences out-of-the-box. All without writing any glue code.
See Drupal like you haven't seen it before, with gorgeous inter-page animations, Service Worker-driven offline capabilities, and in-site authoring tools with instant preview across multiple device sizes.
A Javascript-curious Drupal developer should be able to come away from this session and add new capabilities to their existing D8 site that will make people say "Wow!"
Prerequisites: intermediate experience as a Drupal developer, basic familiarity with Javascript, and a willingness to rethink the boundaries of what Drupal can be.
Topics presented:
Why Javascript circa 2016 is nothing like Javascript circa 2006, and the opportunites this creates.
What is Ember and the Ember community? (We have a lot in common with the Drupal community!)
Demo of new open source modules to easily integrate Ember into a Drupal site, with the ability to gradually and progressively move small pieces of functionality from PHP to Javascript, while still taking advantage of a persistent, in-browser application.
Walkthrough of extending a D8 site to show off animation, interactive editing, and offline capabilities (all source code provided).
See Drupal like you haven't seen it before, with gorgeous inter-page animations, Service Worker-driven offline capabilities, and in-site authoring tools with instant preview across multiple device sizes.
A Javascript-curious Drupal developer should be able to come away from this session and add new capabilities to their existing D8 site that will make people say "Wow!"
Prerequisites: intermediate experience as a Drupal developer, basic familiarity with Javascript, and a willingness to rethink the boundaries of what Drupal can be.
Topics presented:
Why Javascript circa 2016 is nothing like Javascript circa 2006, and the opportunites this creates.
What is Ember and the Ember community? (We have a lot in common with the Drupal community!)
Demo of new open source modules to easily integrate Ember into a Drupal site, with the ability to gradually and progressively move small pieces of functionality from PHP to Javascript, while still taking advantage of a persistent, in-browser application.
Walkthrough of extending a D8 site to show off animation, interactive editing, and offline capabilities (all source code provided).
Description
Scope management is critical to the success of software development efforts. Scope is the summary of things we want the software to accomplish - and a constant opportunity and negotiation around the details. These negotiations are a delicate dance of listening, reframing and striving for creative communication clarity.
Add in change, which as they say, is the only constant. Toss in a dollop of differing technical approaches, and often times we’re crossing our fingers that what results will be palatable.
Throwing Drupal 8 into the mix matters even more. With nearly 5 years of development and planning, an entirely new PHP standards-based layer, new front-end templating engine, and larger, more full featured ‘drupal core,’ Drupal 8 provides us an opportunity to talk about scope in a new way.
In this session, we’ll discuss the basics of scope and change management - ideas and techniques we’ve honed in managing hundreds of software projects. We’ll then review how Drupal 8 shakes all of this up - which we see as a great opportunity to reimagine how the Drupal community considers scope. Finally, we’ll play some scenarios to pull everything together. For example, if we allow the Drupal 8 core to move us away from thinking about features as “modules,” what does that mean for the software we develop?
Add in change, which as they say, is the only constant. Toss in a dollop of differing technical approaches, and often times we’re crossing our fingers that what results will be palatable.
Throwing Drupal 8 into the mix matters even more. With nearly 5 years of development and planning, an entirely new PHP standards-based layer, new front-end templating engine, and larger, more full featured ‘drupal core,’ Drupal 8 provides us an opportunity to talk about scope in a new way.
In this session, we’ll discuss the basics of scope and change management - ideas and techniques we’ve honed in managing hundreds of software projects. We’ll then review how Drupal 8 shakes all of this up - which we see as a great opportunity to reimagine how the Drupal community considers scope. Finally, we’ll play some scenarios to pull everything together. For example, if we allow the Drupal 8 core to move us away from thinking about features as “modules,” what does that mean for the software we develop?
Description
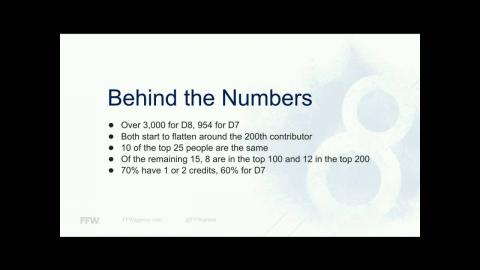
Drupal has one of the largest open source communities in the world, with Drupal 8 crediting over 3,000 individual contributors. With this many people involved Drupal can do anything, right? Well, maybe this number isn’t all it’s cracked up to be.
Let’s discuss challenges we face having such a large community. Are the processes around the Drupal project equipped to handle such a large number of contributors? Do we still experience growing pains? What problems are hidden by that large number, like the limited number high-end contributors and burnout. Does it even make sense to strive for bigger numbers in all aspects of the community?
Let’s also discuss ways we might shift our focus, like supporting smaller, more productive events, one-on-one mentoring programs to help nurture existing contributors, and other ways to make sure we get the most out of our limited volunteer hours and efforts.
Let’s discuss challenges we face having such a large community. Are the processes around the Drupal project equipped to handle such a large number of contributors? Do we still experience growing pains? What problems are hidden by that large number, like the limited number high-end contributors and burnout. Does it even make sense to strive for bigger numbers in all aspects of the community?
Let’s also discuss ways we might shift our focus, like supporting smaller, more productive events, one-on-one mentoring programs to help nurture existing contributors, and other ways to make sure we get the most out of our limited volunteer hours and efforts.
Description
Last year Acquia commited $500k to porting modules to D8 through the Module Acceleration Program. This will be a panel discussion led by the developers on the challenges and successes of the program. We will also cover the functionality we have been able to bring to D8 with the 40+ modules that have been ported and where you can use them in your projects including:
Panels, Panelizer, Chaos Tools, Page Manager
Workbench moderation
Workspace Preview System
Search API and other search modules
and many more!
There will be a long question time at the end to give you a chance to ask about architectural decisions that have been made and the future direction of the program.
This should be accessable to all levels, but even advanced developers should get alot out of the deep discusion of D8 development patterns
Panels, Panelizer, Chaos Tools, Page Manager
Workbench moderation
Workspace Preview System
Search API and other search modules
and many more!
There will be a long question time at the end to give you a chance to ask about architectural decisions that have been made and the future direction of the program.
This should be accessable to all levels, but even advanced developers should get alot out of the deep discusion of D8 development patterns
Description
Come learn how we built a completely independent PHP library with the express intent of then using it with Drupal 7 and Drupal 8 modules at the same time. We're excited to share our experience with the wider Drupal community!
We believe this is a great way to be able to innovate and integrate with the wider PHP world but keep a firm footing within the Drupal world.
Our motivation was to have a solid library (in our case dealing with booking and availability management) that we could use across Drupal versions and potentially within any PHP project. We will discuss how we architected the library and how we designed our Drupal modules to take advantage of it. Finally we will touch on how we started with a prototype Drupal 8 module, ported some of those ideas back to Drupal 7 and then returned to complete the Drupal 8 version! This allows us to offer the capabilities of the library to the hundreds of thousands of existing Drupal 7 sites as well as new Drupal 8 sites being created.
We believe this is a great way to be able to innovate and integrate with the wider PHP world but keep a firm footing within the Drupal world.
Our motivation was to have a solid library (in our case dealing with booking and availability management) that we could use across Drupal versions and potentially within any PHP project. We will discuss how we architected the library and how we designed our Drupal modules to take advantage of it. Finally we will touch on how we started with a prototype Drupal 8 module, ported some of those ideas back to Drupal 7 and then returned to complete the Drupal 8 version! This allows us to offer the capabilities of the library to the hundreds of thousands of existing Drupal 7 sites as well as new Drupal 8 sites being created.
Description
This interactive presentation, by members of the Drupal Security Team, will cover the setup of multiple vulnerable Drupal 7 and 8 sites. You will watch security team members try to hack these sites and talk about their processes they are doing it while they do it. We will use this to look at the major vulnerabilities that happen in Drupal.
This a good way to think about how an attacker might try to compromise your site.
Finally you will learn about the Drupal Security Team.
After the presentation you will be aware of the major security issues in Drupal. You will also learn about countermeasures and best practices to take on your site.
This a good way to think about how an attacker might try to compromise your site.
Finally you will learn about the Drupal Security Team.
After the presentation you will be aware of the major security issues in Drupal. You will also learn about countermeasures and best practices to take on your site.
Description
You already know that Symfony and Drupal share a lot of things, but you might not know what that means... or how dangerous it's about to make you!
In this talk, we'll look at the fundamental principles behind Drupal 8, which happen to be the same things that drive Symfony behind the scenes. These include routes and controllers, events and the all-important service, service container and (queue dramatic sound-effect) dependency injection. If these concepts are still fairly new to you, this talk is for you: master them all at once and unlock a world where one skillset will empower you to use D8 or the Symfony framework should that need arise. It's a wonderful, new shared world: let's make something amazing, together.
In this talk, we'll look at the fundamental principles behind Drupal 8, which happen to be the same things that drive Symfony behind the scenes. These include routes and controllers, events and the all-important service, service container and (queue dramatic sound-effect) dependency injection. If these concepts are still fairly new to you, this talk is for you: master them all at once and unlock a world where one skillset will empower you to use D8 or the Symfony framework should that need arise. It's a wonderful, new shared world: let's make something amazing, together.
Description
Even after 16 years of managing projects, I still learn from my clients. Each client is a unique snowflake, amazing and challenging all in one little package…or maybe not. It turns out that they aren’t as different as we might think. There are common traits and needs between them all.
In fact 10 lessons stand out to me as key to building successful client relationships. While I would love to say that I learned them all, I can’t which is why they are so important. They are hard to learn because they involve people.
The goal of this session it to help remind us all (and share with those who are new) what these lessons are and why they are so important. We will talk about what changes we can make with our overall approach and specific actions to avoid these blunders again.
You will walk away with heightened project manager-like reflexes that will allow you to avoid these problems in the future. After all, won’t all of us try anything to make it easier to manage those projects and unique client relationships?
In fact 10 lessons stand out to me as key to building successful client relationships. While I would love to say that I learned them all, I can’t which is why they are so important. They are hard to learn because they involve people.
The goal of this session it to help remind us all (and share with those who are new) what these lessons are and why they are so important. We will talk about what changes we can make with our overall approach and specific actions to avoid these blunders again.
You will walk away with heightened project manager-like reflexes that will allow you to avoid these problems in the future. After all, won’t all of us try anything to make it easier to manage those projects and unique client relationships?
Description
At Puppet Labs, we're running our own Drupal web infrastructure on AWS. This talk will describe the architectural decisions we've made, our operational experience, and specific implementation details. This will be an advanced talk for developers with modest operational experience, or a beginner-to-intermediate-level talk for people with strong web operations experience.
Specifically, we'll walk through the puppetlabs.com infrastructure and talk about:
why we're hosting our own, rather than using one of the many excellent Drupal hosting services
what AWS services we're using (RDS MySQL, EFS for NFS) and why we decided to run our own haproxy failover cluster rather than using Elastic Load Balancers
why we got rid of varnish and memcached
how we use haproxy to mitigate high-volume account registration spam attempts
how our puppet-based workflow has allowed web developers to drive changes to production, without blocking (much) on operations
how puppet-based provisioning of AWS resources allows us to treat infrastructure as disposable, ephemeral nodes
how we trace problems thorughout the stack by injecting UUID headers at the load balancer
where our solution falls short compared to hosted options we've evaluated
The objective of this talk is to share our experiences and thought processes. The particular decisions we made may not be appropriate for everybody, but the questions that drove those decisions will apply to nearly everybody who's deciding whether to host their own infrastructure on AWS or outsource it to a hosted service.
Specifically, we'll walk through the puppetlabs.com infrastructure and talk about:
why we're hosting our own, rather than using one of the many excellent Drupal hosting services
what AWS services we're using (RDS MySQL, EFS for NFS) and why we decided to run our own haproxy failover cluster rather than using Elastic Load Balancers
why we got rid of varnish and memcached
how we use haproxy to mitigate high-volume account registration spam attempts
how our puppet-based workflow has allowed web developers to drive changes to production, without blocking (much) on operations
how puppet-based provisioning of AWS resources allows us to treat infrastructure as disposable, ephemeral nodes
how we trace problems thorughout the stack by injecting UUID headers at the load balancer
where our solution falls short compared to hosted options we've evaluated
The objective of this talk is to share our experiences and thought processes. The particular decisions we made may not be appropriate for everybody, but the questions that drove those decisions will apply to nearly everybody who's deciding whether to host their own infrastructure on AWS or outsource it to a hosted service.
Description
Drupal is a really fantastic platform for developing cool and complicated things, but the problem with making cool and complicated things is that if you haven't thought about how build them beforehand, you can end up backed into a corner, with every change to your project being expensive and difficult.
Software architecture is the solution to that problem!
The Drupal architect is the big picture person who listens, thinks, and sets plans in motion. They listen to the customer's needs, then translate those into technical solution possibilities, weigh options on how things will work together, with an eye towards the future, and then create a plan on how to implement those possibilities into Drupal solutions that will keep costs and technical debt down while ensuring flexibility for future changes.
So, do you want to be that person? Do you already find yourself thinking about these things, are people already asking you these questions? Have people stopped handing you coding tasks, and instead started expecting you to provide the coding solution?
This session will help you find your way in the transition between Drupal developer and Drupal architect. You will find effective strategies to improve your soft-skills, be able to identify and understand the benefits of some different architectures, and when we are done, you will walk away with some great resources, and with some new directions of thinking of what it means to be a Drupal architect.
I will answer these questions:
What is an architect?
How does the role of Drupal architect differ from the many other types of architects?
Am I an architect right now?
How can I move from developer to architect?
What skills are needed to be a great Drupal architect?
How do you Architect in an Agile approach?
How does a Architect differ from the Lead Developer?
Software architecture is the solution to that problem!
The Drupal architect is the big picture person who listens, thinks, and sets plans in motion. They listen to the customer's needs, then translate those into technical solution possibilities, weigh options on how things will work together, with an eye towards the future, and then create a plan on how to implement those possibilities into Drupal solutions that will keep costs and technical debt down while ensuring flexibility for future changes.
So, do you want to be that person? Do you already find yourself thinking about these things, are people already asking you these questions? Have people stopped handing you coding tasks, and instead started expecting you to provide the coding solution?
This session will help you find your way in the transition between Drupal developer and Drupal architect. You will find effective strategies to improve your soft-skills, be able to identify and understand the benefits of some different architectures, and when we are done, you will walk away with some great resources, and with some new directions of thinking of what it means to be a Drupal architect.
I will answer these questions:
What is an architect?
How does the role of Drupal architect differ from the many other types of architects?
Am I an architect right now?
How can I move from developer to architect?
What skills are needed to be a great Drupal architect?
How do you Architect in an Agile approach?
How does a Architect differ from the Lead Developer?
Description
Pattern Lab and Twig, the perfect duo to streamline your front-end development process.
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for nearly a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
How do I install Pattern Lab?
What sort of pattern directory structure is required to match Drupal’s?
Are there naming conventions that facilitate the process?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not voodoo magic. We’ll answer these questions and more.
In our session, we will:
Show you how to install Pattern Lab
Let Pattern Lab share your theme's CSS
Create some patterns based on a PSD mockup and theme them
Build out the mockup in Drupal
Add the custom (using BEM/SMACSS of course!) classes we used in creating our patterns via the Drupal UI
Preview our completed site!
The strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: minimal or no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Pattern Lab (patternlab.io) is “a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.” The philosophy of Pattern Lab parallels several core tenets of OOP: Don’t Repeat Yourself and Keep It Simple, Stupid.
Twig (twig.sensiolabs.org) is a fast, secure, and flexible templating engine from Sensio Labs, the people who brought us Symfony.
In our session we will demonstrate how to combine the power of these two technologies to streamline your front-end development workflow for Drupal 8.
The original version of Pattern Lab uses Mustache templates, but there's been a Twig version for nearly a year. Using the Pattern Lab starterkit for Twig (https://github.com/pattern-lab/edition-php-twig-standard), we can create patterns that map to Drupal’s Twig templates. Atoms are fields, molecules are view modes, organisms are views themselves! Eureka!!
Questions that may be teeming in your brain:
How do I install Pattern Lab?
What sort of pattern directory structure is required to match Drupal’s?
Are there naming conventions that facilitate the process?
How can I affect the Drupal markup (custom classes) to match my pattern markup?
Relax, it’s not voodoo magic. We’ll answer these questions and more.
In our session, we will:
Show you how to install Pattern Lab
Let Pattern Lab share your theme's CSS
Create some patterns based on a PSD mockup and theme them
Build out the mockup in Drupal
Add the custom (using BEM/SMACSS of course!) classes we used in creating our patterns via the Drupal UI
Preview our completed site!
The strength in this approach is threefold:
All the markup is belong to us: once again we can write the markup as we want it; no more divitis!
Two birds, one stone: the Pattern Lab version is visually identical to the Drupal version, and therefore can be used for client approval prior to site development
Theme it once and done: minimal or no "negotiating" Pattern Lab's markup with Drupal's
This session will be fast paced and fun, and we guarantee you'll leave with a new sense of what's possible in Drupal 8 front-end development and beyond!
Description
You had enough of Angular1, and as good as React may be, you are still trying to figure out what router library to use and how to setup your project.
Elm is a functional programming (FP) language for your browser. It has no runtime exceptions, libraries with guarantees, Virtual-dom rendering, Clean syntax and more.
The reason Gizra decided to go with Elm is we know it will save us money (Oh, and it's also really fun to work with).
PROS & CONS
Like any other tool, it has pros and cons:
It's not mainstream.
The community is small, which means there are not tons of libraries out there, so you'll have to scratch your own itch more often than not.
There are not many blog posts/tutorials out there, especially if compared to popular frameworks such as React.
There is a steep learning curve with a new unknown syntax that is not JS.
It's different from other things we know.
And the pros, which are totally subjective:
It's not JS. Obviously this statement is controversial, but it's no secret that JS can be very confusing.
This steep learning curve has an interesting side effect: all the developers in the issue queue/mailing list, even the newbies, are seasoned developers. It's amazing to see how rapidly newcomers learn the new stuff and contribute back.
Once you pick up the concepts and follow the Elm architecture, the pieces start falling really neatly into their natural place. Each component in your app has the exact same structure as the other components and the root component itself.
There is a compiler that stops you from screwing things up - something we humans tend to constantly do.
It's different from other things we know. I think it's actually good because we have had enough of "the old way" (read as "Angular 1"). Even React & Redux, with their immense popularity and community, felt like a step in the right direction, but not quite the radical new approach to the problem we were looking for.
What You Will Learn
The advantages of functional programming
What are "Effects", and why you want to push them out of your App's logic
How your Elm SPA (Single Page Application) can work with Headless Drupal (hint: easily)
How the compiler forces us to be better developers
Elm is a functional programming (FP) language for your browser. It has no runtime exceptions, libraries with guarantees, Virtual-dom rendering, Clean syntax and more.
The reason Gizra decided to go with Elm is we know it will save us money (Oh, and it's also really fun to work with).
PROS & CONS
Like any other tool, it has pros and cons:
It's not mainstream.
The community is small, which means there are not tons of libraries out there, so you'll have to scratch your own itch more often than not.
There are not many blog posts/tutorials out there, especially if compared to popular frameworks such as React.
There is a steep learning curve with a new unknown syntax that is not JS.
It's different from other things we know.
And the pros, which are totally subjective:
It's not JS. Obviously this statement is controversial, but it's no secret that JS can be very confusing.
This steep learning curve has an interesting side effect: all the developers in the issue queue/mailing list, even the newbies, are seasoned developers. It's amazing to see how rapidly newcomers learn the new stuff and contribute back.
Once you pick up the concepts and follow the Elm architecture, the pieces start falling really neatly into their natural place. Each component in your app has the exact same structure as the other components and the root component itself.
There is a compiler that stops you from screwing things up - something we humans tend to constantly do.
It's different from other things we know. I think it's actually good because we have had enough of "the old way" (read as "Angular 1"). Even React & Redux, with their immense popularity and community, felt like a step in the right direction, but not quite the radical new approach to the problem we were looking for.
What You Will Learn
The advantages of functional programming
What are "Effects", and why you want to push them out of your App's logic
How your Elm SPA (Single Page Application) can work with Headless Drupal (hint: easily)
How the compiler forces us to be better developers
Description
This session explores how to shepherd a project with very fuzzy requirements into a well-scoped actionable project plan.
We’ve all received that RFP from a prominent organization filled with adjectives and buzzwords… “The new site must be ‘engaging’ and ‘inviting’ and ‘interactive’!"
Every web project begins with some sort of requirements gathering processes. Sometimes it’s done by a technical team, sometimes by a business strategist or marketing department. Needs typically seem straightforward to the people closest to the project because of personal pain points they’ve experienced. Many stakeholders will talk about how very obvious the need for improvement is without referencing specifics from the user's point of view.
“Requirements are initiated by senior managers and company executives as policies, aims, objectives and other high-level statements of intent. This necessitates considerable scoping activity as requirements start with vaguely expressed intentions and users’ wish lists...”
~ Usability in Government Systems: User Experience Design for Citizens and Public Servants by Elizabeth Buie & Dianne Murray
When stakeholders come from a variety of backgrounds and multidisciplinary groups, submitted requirements documentation can be varied and inconsistent - from a 30 thousand foot view, to incredibly granular, often with a focus on a few key features combined with sweeping high-level passes at others.
Typical requirements gathering activities are business analysis, stakeholder interviews, reverse engineering current systems, wireframing and brainstorming with a goal to identify project objectives and limitations, identifying critical success factors, and defining project deliverables. However, because user involvement is one of the greatest challenges in requirements identification, a different approach (originally from Suzanne Robertson), describes how there are actually three distinct categories of requirements:
Conscious Requirements - Problems that the new system must solve.
Unconscious Requirements - Issues already adequately addressed by the current system, and important not to overlook
Undreamed of Requirements - Items that would be considered important if it was known they were possible or if they were better understood
This presentation will introduce the concept of 'Undreamt Requirements Analysis'.
The following UX problems will be addressed:
Users cannot always articulate what they truly want or need
Users do not have the necessary technology background and expertise to ask the right questions
Users cannot be expected to provide reasonable answers
Users only know what they have experienced
Users are not committed to the product
Users do not have the incentive to think hard about the problems (or solutions)
Vanessa has been having fun with Drupal since 2006. Starting out as a volunteer content creator for a non-profit, then moving into Drupal administration, training and support before beginning a career specializing in Drupal as a full time solutions architect and in 2008. She has finely honed the ability to translate business requirements and website usability research into detailed UX and functional specifications for many different verticals including education, ecommerce, publishing and enterprise. She enjoys collaborating with stakeholder groups and multi-disciplinary teams to solve complex user journeys and workflow challenges.
We’ve all received that RFP from a prominent organization filled with adjectives and buzzwords… “The new site must be ‘engaging’ and ‘inviting’ and ‘interactive’!"
Every web project begins with some sort of requirements gathering processes. Sometimes it’s done by a technical team, sometimes by a business strategist or marketing department. Needs typically seem straightforward to the people closest to the project because of personal pain points they’ve experienced. Many stakeholders will talk about how very obvious the need for improvement is without referencing specifics from the user's point of view.
“Requirements are initiated by senior managers and company executives as policies, aims, objectives and other high-level statements of intent. This necessitates considerable scoping activity as requirements start with vaguely expressed intentions and users’ wish lists...”
~ Usability in Government Systems: User Experience Design for Citizens and Public Servants by Elizabeth Buie & Dianne Murray
When stakeholders come from a variety of backgrounds and multidisciplinary groups, submitted requirements documentation can be varied and inconsistent - from a 30 thousand foot view, to incredibly granular, often with a focus on a few key features combined with sweeping high-level passes at others.
Typical requirements gathering activities are business analysis, stakeholder interviews, reverse engineering current systems, wireframing and brainstorming with a goal to identify project objectives and limitations, identifying critical success factors, and defining project deliverables. However, because user involvement is one of the greatest challenges in requirements identification, a different approach (originally from Suzanne Robertson), describes how there are actually three distinct categories of requirements:
Conscious Requirements - Problems that the new system must solve.
Unconscious Requirements - Issues already adequately addressed by the current system, and important not to overlook
Undreamed of Requirements - Items that would be considered important if it was known they were possible or if they were better understood
This presentation will introduce the concept of 'Undreamt Requirements Analysis'.
The following UX problems will be addressed:
Users cannot always articulate what they truly want or need
Users do not have the necessary technology background and expertise to ask the right questions
Users cannot be expected to provide reasonable answers
Users only know what they have experienced
Users are not committed to the product
Users do not have the incentive to think hard about the problems (or solutions)
Vanessa has been having fun with Drupal since 2006. Starting out as a volunteer content creator for a non-profit, then moving into Drupal administration, training and support before beginning a career specializing in Drupal as a full time solutions architect and in 2008. She has finely honed the ability to translate business requirements and website usability research into detailed UX and functional specifications for many different verticals including education, ecommerce, publishing and enterprise. She enjoys collaborating with stakeholder groups and multi-disciplinary teams to solve complex user journeys and workflow challenges.
Description
How do we design a CMS theme system that satisfies widely differing user personas at once? Is it possible to provide excellent user experiences for frontend developers, backend developers, and UI users at the same time? How do we balance flexibility, complexity, security, and other factors?
We will explore this problem space from several different angles:
How popular CMSes prioritize different user personas
Why the themer experience is more difficult in a CMS than a framework
How to evolve without losing backwards compatibility
Why security is an important part of designing a theme system
How we can improve the themer experience in the future
After an introductory analysis we will open the floor to a discussion of these problems and potential solutions.
Slides: bit.ly/goldnola2016
We will explore this problem space from several different angles:
How popular CMSes prioritize different user personas
Why the themer experience is more difficult in a CMS than a framework
How to evolve without losing backwards compatibility
Why security is an important part of designing a theme system
How we can improve the themer experience in the future
After an introductory analysis we will open the floor to a discussion of these problems and potential solutions.
Slides: bit.ly/goldnola2016
Description
Drupal is known as a flexible, scalable and cost efficient open source CMS used by both small businesses and large enterprise organizations to rapidly deploy content to consumers. GE Energy Connections Digital Strategy Leader, Holly Bounds and FFW’s Brent Bice will discuss how Drupal not only generates traffic, conversion and increased revenue, but provides intrinsic value to organizations through:
· Reduced support and maintenance costs
· Improved internal collaboration
· Increased productivity
Learn how Drupal delivers business results beyond clicks, conversions and revenue.
· Reduced support and maintenance costs
· Improved internal collaboration
· Increased productivity
Learn how Drupal delivers business results beyond clicks, conversions and revenue.
Description
Facts:
Developers are the lifeline of the business.
Open source software development is hard.
It is unfortunately easy to take developer's work for granted.
Virtual. Remote. Distributed. This style of organization is becoming wildly more in demand and popular among many industries including web shops. However, building and sustaining a strong relationship requires a unique approach and making us of variety of tools to create the right work culture . In this session we will talk about common issues that lead to burnout and attrition. But most importantly we will talk about key tactics to keep your development (and all other staff) happy, inspired, creative, productive and most importantly, part of YOUR team.
What we will cover:
Company processes to build a great culture for distributed teams
Hiring practices to find the best remote talent
Communication tactics for a distributed team
Standard causes of burnout
Scheduling work with a team over multiple time-zones
Meeting client needs without sacrificing quality
What you will takeaway:
They key to creating a culture that empowers and attracts the best remote workers
Ability to meet client needs with a team distributed throughout the world
Knowledge to build out your current (or potential) distributed shop
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a North American website design and development company based on the West Coast specializing in Drupal, Wordpress and Ruby on Rails projects. Anne has been in the technology industry for over 11 years. Over the last six years growing Kanopi Studios, she has assembled an amazing team of developers, UX specialists, designers and project managers and built a large portfolio of diversified clients and projects. When it comes to development, we do it all. Design, Development, Strategy, Support!
Developers are the lifeline of the business.
Open source software development is hard.
It is unfortunately easy to take developer's work for granted.
Virtual. Remote. Distributed. This style of organization is becoming wildly more in demand and popular among many industries including web shops. However, building and sustaining a strong relationship requires a unique approach and making us of variety of tools to create the right work culture . In this session we will talk about common issues that lead to burnout and attrition. But most importantly we will talk about key tactics to keep your development (and all other staff) happy, inspired, creative, productive and most importantly, part of YOUR team.
What we will cover:
Company processes to build a great culture for distributed teams
Hiring practices to find the best remote talent
Communication tactics for a distributed team
Standard causes of burnout
Scheduling work with a team over multiple time-zones
Meeting client needs without sacrificing quality
What you will takeaway:
They key to creating a culture that empowers and attracts the best remote workers
Ability to meet client needs with a team distributed throughout the world
Knowledge to build out your current (or potential) distributed shop
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a North American website design and development company based on the West Coast specializing in Drupal, Wordpress and Ruby on Rails projects. Anne has been in the technology industry for over 11 years. Over the last six years growing Kanopi Studios, she has assembled an amazing team of developers, UX specialists, designers and project managers and built a large portfolio of diversified clients and projects. When it comes to development, we do it all. Design, Development, Strategy, Support!
Description
Patch.com had a problem many would like to have after the first Powerball drawing: the Google juice was flowing so fast that standard datacenter links (~2gbps) were saturating. And, because links were maxing out, we couldn't even know just how much more capacity we needed for the next drawing. We had a couple days to prepare -- on a site that requires nearly instant invalidation to keep its content fresh.
There weren't many options we could turn around so quickly, so we talked to CDN providers and investigated other traffic-management options. It wasn't just an issue of getting a solution set up but also configuring, testing, and transitioning over with time to spare. This is the 48-hour story of surviving Google's catapult into the top 100 sites.
In this presentation, we will cover:
Services and configurations you can deploy on short notice for site scaling, including costs and time-to-availability
Running HTTPS at scale (and avoiding man-in-the-middle attacks when communicating with the origin)
Configuring different cache lifetimes along the stack to allow precise invalidation control -- while still handling spikes elegantly
Origin shields: balancing geographic proximity with hitting the cache
How HTTP-standard Surrogate-Control headers manage differing cache lifetimes along the stack
Using Varnish's grace mode (in this case via Fastly) as a Plan B if the origin experiences issues
At each stage, making this all work well with Drupal's own cache invalidation hooks and header system
There weren't many options we could turn around so quickly, so we talked to CDN providers and investigated other traffic-management options. It wasn't just an issue of getting a solution set up but also configuring, testing, and transitioning over with time to spare. This is the 48-hour story of surviving Google's catapult into the top 100 sites.
In this presentation, we will cover:
Services and configurations you can deploy on short notice for site scaling, including costs and time-to-availability
Running HTTPS at scale (and avoiding man-in-the-middle attacks when communicating with the origin)
Configuring different cache lifetimes along the stack to allow precise invalidation control -- while still handling spikes elegantly
Origin shields: balancing geographic proximity with hitting the cache
How HTTP-standard Surrogate-Control headers manage differing cache lifetimes along the stack
Using Varnish's grace mode (in this case via Fastly) as a Plan B if the origin experiences issues
At each stage, making this all work well with Drupal's own cache invalidation hooks and header system
Description
Are you confortable enough with your debugging environment? In this conference, I will show you how Symfony Debug & VarDumper components can help you get out of any situations. The first one is responsable for catching the most out of any failing PHP engine behavior. From autoloading to PHP notices, from exceptions to fatal errors, it helps with any context where you can possibly end up with. The second one extracts the state of the most simple up to the most complex PHP variables. It's able to represent any deeply nested and recursive PHP data structures; the kind of you're dealing with daily, and more. Combined, they may become preferred daily debuging tool. Let's see how!
Description
Rich offline experiences, periodic background syncs, push notifications— functionality that would normally require a native application—are coming to the web. Service workers provide the technical foundation that all these features will rely on.
Service worker is collection of APIs, that come together to give web applications a set of new and richer capabilities that brings it on par and in cases like offline support trumps over native capabilities.
In Drupal Ecosystem this is still unexplored. In this session we will dig into the foundations of services workers api with demos and code walk throughs. Also we will do a deep dive into internals to see how we can use it with Drupal 8 for a rich user experience.
OutLine of this session -
Service Worker Standalone
Background and capabilities
Set up for your application
Service workers - LifeCycle
Updating a Service worker
Browser Compatibility
Demos - To show what we can do using service workers api
Implementing push notifications
Offline Web Experience
Background Sync
Integration possibilities with Drupal 8.
P.S -- There was lot of excitement in Service workers BoF that happened in Drupalcon Asia
Audience Level - This session would be a mixed beginner and intermidiate level.
Service worker is collection of APIs, that come together to give web applications a set of new and richer capabilities that brings it on par and in cases like offline support trumps over native capabilities.
In Drupal Ecosystem this is still unexplored. In this session we will dig into the foundations of services workers api with demos and code walk throughs. Also we will do a deep dive into internals to see how we can use it with Drupal 8 for a rich user experience.
OutLine of this session -
Service Worker Standalone
Background and capabilities
Set up for your application
Service workers - LifeCycle
Updating a Service worker
Browser Compatibility
Demos - To show what we can do using service workers api
Implementing push notifications
Offline Web Experience
Background Sync
Integration possibilities with Drupal 8.
P.S -- There was lot of excitement in Service workers BoF that happened in Drupalcon Asia
Audience Level - This session would be a mixed beginner and intermidiate level.
Description
Abstract:
You can greatly increase client satisfaction by tailoring an administration experience based on their perspectives and needs.
Key Take-Aways:
The importance of putting yourself in their shoes, you have to forget what you already know (Method Acting)
Why the ultimate success of a solution can come down to whether or not the content creators like to use it
Finding the ways in which different people have different workflows for different jobs
The ways in which administration experiences are only going to become more and more important
How Drupal can get the admin experience ~90% of the way there in just 2-3 hours of effort
How you can add most of the work into your companies default Drupal profile to establish a baseline
Some tips specific to D7 & D8
How many times have you been faced with a client that has an unfair opinion of the Drupal Admin?
Ever had a critical stakeholder request Wordpress over Drupal because "Wordpress just feels more user friendly”?
The Drupal admin offers a level of flexibility and customizability that makes working with most comparable systems feel like swimming in shackles. So why such a bum-rap? Despite how enabled developers are to customize the admin, as the sprints run out, the budget runs low, or a hard deadline approaches; the admin has a tendency to be one of the first things to get sidelined.
The most important step is to put yourself in the shoes of non-Drupal savvy. You must think like the stakeholders that will maintain the system as their job. What content will they frequently edit, when could they benefit from a custom list provided by views, when could one extra filter or column save them hours of work each week. We have the power to help get these folks home on time each evening, and it is in the best interest of the entire Drupal community that we make that a reality.
You can greatly increase client satisfaction by tailoring an administration experience based on their perspectives and needs.
Key Take-Aways:
The importance of putting yourself in their shoes, you have to forget what you already know (Method Acting)
Why the ultimate success of a solution can come down to whether or not the content creators like to use it
Finding the ways in which different people have different workflows for different jobs
The ways in which administration experiences are only going to become more and more important
How Drupal can get the admin experience ~90% of the way there in just 2-3 hours of effort
How you can add most of the work into your companies default Drupal profile to establish a baseline
Some tips specific to D7 & D8
How many times have you been faced with a client that has an unfair opinion of the Drupal Admin?
Ever had a critical stakeholder request Wordpress over Drupal because "Wordpress just feels more user friendly”?
The Drupal admin offers a level of flexibility and customizability that makes working with most comparable systems feel like swimming in shackles. So why such a bum-rap? Despite how enabled developers are to customize the admin, as the sprints run out, the budget runs low, or a hard deadline approaches; the admin has a tendency to be one of the first things to get sidelined.
The most important step is to put yourself in the shoes of non-Drupal savvy. You must think like the stakeholders that will maintain the system as their job. What content will they frequently edit, when could they benefit from a custom list provided by views, when could one extra filter or column save them hours of work each week. We have the power to help get these folks home on time each evening, and it is in the best interest of the entire Drupal community that we make that a reality.
Description
Fun fact: the web is powered by cat photos.
But hark, far too many cat photos are larger than they need to be!
How can I view as many cat photos as possible on my phone, so I can see every detail of each cute kitty, without them taking forever to download? Then, when I get home, those gorgeous cats absolutely must look fabulous on my large-screen high-resolution monitor, too.
When there’s a problem that involves cats, you can bet that Drupal is ready to help!
Drupal 8 has built-in responsive images support based off of Drupal 7’s contributed Picture and Breakpoint modules. Understanding how to use those modules without first making a plan could easily lead to a cat-tastrophe!
So we’ll start not by reviewing every detail of the responsive images specification or every option you’ll need on Drupal’s configuration screen, but instead by studying cats. We’ll look at how our cat photos fit into our site’s layout. Once we understand that, we can plan how to create multiple versions of a cat photo. Then we can provide different size options based on the browser width and resolution. Best of all, we’ll get Drupal to take care of that tedious work so we can spend more time with cats.
Don’t worry! No cats will be harmed or cloned in this process! Even though cloning cats would create a more purr-fect world.
Learning objectives and outcomes:
We want our sites to shine with beautiful images that load quickly.
To do so, we’ll first learn how to analyze how a particular type of image fits into a site’s layout. Then we’ll use that analysis to make a plan for the image file sizes we’ll need at various viewport widths.
Once we have that plan, we’ll learn how to let Drupal take care of generating the image files and writing the HTML markup we’ll need for our responsive images solution. That includes learning how to do that today with Drupal 7’s Picture and Breakpoint modules, as well as how to do so Drupal 8, which simplifies several key steps. We’ll look at responsive image configuration and image style setup, field formatter settings as well as how to work with responsive images in preprocessor functions.
While we will discuss the key concepts of the new responsive image specification, we won’t be going into great detail on the history of how these specifications were developed. Instead we’ll focus on practical lessons on how to make images more responsive with Drupal, based on Marc’s experience as a front-end developer at Lullabot and as one of the co-maintainers of Drupal 8’s Breakpoint and Responsive Image modules.
Session focus:
What sets this session apart from others is the focus on planning out which image file sizes you will need based on your site's layout. Figuring that out is the most challenging part of working with responsive images, and this session explains how to make those decisions in a sensible way.
Previous presentation video:
Video from 2015 Twin Cities Drupal Camp presentation
But hark, far too many cat photos are larger than they need to be!
How can I view as many cat photos as possible on my phone, so I can see every detail of each cute kitty, without them taking forever to download? Then, when I get home, those gorgeous cats absolutely must look fabulous on my large-screen high-resolution monitor, too.
When there’s a problem that involves cats, you can bet that Drupal is ready to help!
Drupal 8 has built-in responsive images support based off of Drupal 7’s contributed Picture and Breakpoint modules. Understanding how to use those modules without first making a plan could easily lead to a cat-tastrophe!
So we’ll start not by reviewing every detail of the responsive images specification or every option you’ll need on Drupal’s configuration screen, but instead by studying cats. We’ll look at how our cat photos fit into our site’s layout. Once we understand that, we can plan how to create multiple versions of a cat photo. Then we can provide different size options based on the browser width and resolution. Best of all, we’ll get Drupal to take care of that tedious work so we can spend more time with cats.
Don’t worry! No cats will be harmed or cloned in this process! Even though cloning cats would create a more purr-fect world.
Learning objectives and outcomes:
We want our sites to shine with beautiful images that load quickly.
To do so, we’ll first learn how to analyze how a particular type of image fits into a site’s layout. Then we’ll use that analysis to make a plan for the image file sizes we’ll need at various viewport widths.
Once we have that plan, we’ll learn how to let Drupal take care of generating the image files and writing the HTML markup we’ll need for our responsive images solution. That includes learning how to do that today with Drupal 7’s Picture and Breakpoint modules, as well as how to do so Drupal 8, which simplifies several key steps. We’ll look at responsive image configuration and image style setup, field formatter settings as well as how to work with responsive images in preprocessor functions.
While we will discuss the key concepts of the new responsive image specification, we won’t be going into great detail on the history of how these specifications were developed. Instead we’ll focus on practical lessons on how to make images more responsive with Drupal, based on Marc’s experience as a front-end developer at Lullabot and as one of the co-maintainers of Drupal 8’s Breakpoint and Responsive Image modules.
Session focus:
What sets this session apart from others is the focus on planning out which image file sizes you will need based on your site's layout. Figuring that out is the most challenging part of working with responsive images, and this session explains how to make those decisions in a sensible way.
Previous presentation video:
Video from 2015 Twin Cities Drupal Camp presentation
Description
You’re tracking your Drupal development project with one or more spreadsheets. You know there’s a better way, and you’ve heard of other tools, but just have not had time to do some digging. This session serves to help you get started: you will get a quick overview of several popular tools and alternatives that are available to help you better manage your next Drupal project. Depending on the size and complexity of your project, you’ll walk away with a shorter list of tools to try, or maybe new options to explore as alternatives.
We’ll highlight the key benefits and drawbacks of using:
Asana
IceScrum
JIRA
Libreboard
Restyaboard
Taigi.io
Trello
Are there others you’ve tried and either hated or loved? Bring that experience to our session and we can all share!
We’ll highlight the key benefits and drawbacks of using:
Asana
IceScrum
JIRA
Libreboard
Restyaboard
Taigi.io
Trello
Are there others you’ve tried and either hated or loved? Bring that experience to our session and we can all share!
Description
Have you had difficulty justifying to clients the expense of upgrading Drupal?
Have you been in difficult conversations with existing clients or prospective clients defending Drupal’s cost?
Have you been unsure of how to speak to why Drupal is a good solution for a prospective client who’s not already on the platform?
Have you wanted to objectively compare other CMS solutions to ensure you’re consulting in an open and honest way that’s consistent with the values that the Drupal framework espouses? Spoiler alert: Drupal does very well ;)
What's the opposite of no?
If your answer is yes to any of the above, this session is for you!
The concept of total cost of ownership (TCO) has been around in the software industry for a long time, though seldomly discussed in-depth in the Drupal community. How much investment is required of an organization to build, improve and maintain a Drupal website is important to know. However, cost is only one side of the equation. The value an organization receives from the investment which factors in the benefits that the incurred-cost provides, ought to be the true focus in determining the worth of a software solution.
In this session, we will examine what value Drupal provides, and how it compares to other front-runners in the CMS market. We will discuss what it excels in, and what it doesn’t and how that has evolved to an increasingly valuable product in Drupal 8. We will showcase how to match Drupal's value with your client's needs and how to better to compare apples to apples in the CMS landscape.
This session will be interactive. Questions will be encouraged and elicited to engage audience.
Participants will leave the session armed with strategies on how to speak honestly, intelligently, and comparatively on the value that Drupal provides in the CMS market, and what we as a community need to do to continually uphold that value.
The session will be most valuable for those who are negotiating contracts for Drupal projects. The material pertains to independent contractors and larger Drupal agencies. Nearly anyone working in the Drupal industry will benefit from information on the CMS industry as a whole, so come one come all!
Have you been in difficult conversations with existing clients or prospective clients defending Drupal’s cost?
Have you been unsure of how to speak to why Drupal is a good solution for a prospective client who’s not already on the platform?
Have you wanted to objectively compare other CMS solutions to ensure you’re consulting in an open and honest way that’s consistent with the values that the Drupal framework espouses? Spoiler alert: Drupal does very well ;)
What's the opposite of no?
If your answer is yes to any of the above, this session is for you!
The concept of total cost of ownership (TCO) has been around in the software industry for a long time, though seldomly discussed in-depth in the Drupal community. How much investment is required of an organization to build, improve and maintain a Drupal website is important to know. However, cost is only one side of the equation. The value an organization receives from the investment which factors in the benefits that the incurred-cost provides, ought to be the true focus in determining the worth of a software solution.
In this session, we will examine what value Drupal provides, and how it compares to other front-runners in the CMS market. We will discuss what it excels in, and what it doesn’t and how that has evolved to an increasingly valuable product in Drupal 8. We will showcase how to match Drupal's value with your client's needs and how to better to compare apples to apples in the CMS landscape.
This session will be interactive. Questions will be encouraged and elicited to engage audience.
Participants will leave the session armed with strategies on how to speak honestly, intelligently, and comparatively on the value that Drupal provides in the CMS market, and what we as a community need to do to continually uphold that value.
The session will be most valuable for those who are negotiating contracts for Drupal projects. The material pertains to independent contractors and larger Drupal agencies. Nearly anyone working in the Drupal industry will benefit from information on the CMS industry as a whole, so come one come all!
Description
Drupal 8 switched to semantic versioning which means we can introduce backwards compatible changes and new features with new minor versions (8.1, 8.2, etc). In this conversation, we'll discuss the framework the semantic versioning system allows us to work within, the potential those future Drupal versions may hold and how to get there. Interested in getting something in 8.x? Let's figure out the best way!
Also new in Drupal 8 are experimental modules which allow us to try out new things and tweak more freely. We'll discuss how this system worked for us and your ideas for the future as well.
Also new in Drupal 8 are experimental modules which allow us to try out new things and tweak more freely. We'll discuss how this system worked for us and your ideas for the future as well.
Description
Travelport, a 2B+, publicly traded company with over 3400 employees is known as “the world’s only true Travel Commerce Platform.” Recently, Travelport went through a company-wide rebranding and needed a way to take their story to millions of current and previous customers as well as investors. Travelport formed a strategic partnership with Mediacurrent and realized that their incumbent proprietary CMS was not the best solution for their website redesign and relaunch.
As they embarked on the quest for a new design, the organization cut ties with its proprietary, license based platform and began the search for an open source CMS. Travelport needed a website that could perform at the enterprise level and evolve to meet their future-ready business objectives.
In this panel discussion, team members from Mediacurrent will discuss the technical and business challenges and solutions that Mediacurrent and Travelport solved along the way including:
Key criteria Travelport considered when evaluating Drupal
Using content and buyer personas to guide development, design and SEO strategy
Theme-driven development with a living style guide to accelerate the site build process
Configuration management
Improving information architecture across an international enterprise organization
Customized analytics tracking in Drupal, enabling Travelport to calculate ROI and engagement metrics
Travelport embraced Drupal’s highly customizable platform and freedom from license fees of their legacy CMS platform. The end result is a website that stands out from the competition by combining the flexibility of Drupal with a forward thinking digital strategy.
As they embarked on the quest for a new design, the organization cut ties with its proprietary, license based platform and began the search for an open source CMS. Travelport needed a website that could perform at the enterprise level and evolve to meet their future-ready business objectives.
In this panel discussion, team members from Mediacurrent will discuss the technical and business challenges and solutions that Mediacurrent and Travelport solved along the way including:
Key criteria Travelport considered when evaluating Drupal
Using content and buyer personas to guide development, design and SEO strategy
Theme-driven development with a living style guide to accelerate the site build process
Configuration management
Improving information architecture across an international enterprise organization
Customized analytics tracking in Drupal, enabling Travelport to calculate ROI and engagement metrics
Travelport embraced Drupal’s highly customizable platform and freedom from license fees of their legacy CMS platform. The end result is a website that stands out from the competition by combining the flexibility of Drupal with a forward thinking digital strategy.
Description
When designers talk and write about “designing with empathy,” all too often they focus on creating something entirely new. How do you observe and listen to people in order to find a problem they didn’t know they had? How do you use those insights to create a new business, or develop a new product?
Unfortunately, that’s not the world most of us live in. As designers, we’re often tasked with incrementally improving existing experiences, or creating new features that have to live within an existing architecture. What’s more, creating those experiences requires working across a multitude of internal fiefdoms, each with its own set of priorities. How do you balance all of these considerations while maintaining a focus on user-centered design?
In this session Dani Nordin, Director of Digital UX at Pegasystems, will discuss:
The differences between creating new things and building on top of existing infrastructure, and what they mean for UX Designers
The role of the authoring experience in creating a successful experience for users;
How to help high-ranking stakeholders understand the needs of people “on the ground;"
The importance of measuring and benchmarking UX to gain the buy-in needed to support a user-centric culture;
How to create and take advantage of research and empathy-building opportunities within your organization.
This session is for you if you:
work in-house on large, complex projects that involve multiple stakeholder groups and competing priorities;
get frustrated that features get pushed through because a VP wants it, not because they create a better experience for their users;
want to create a culture of empathy within your team, not just for the end users of the things you create, but for the people who have to maintain them day to day.
About the Presenter
Dani Nordin is Director of Digital UX at Pegasystems, where she oversees user experience improvements for all of Pegasystems’ global web properties. She is the author of several books for O’Reilly, including Drupal for Designers, Planning and Managing Drupal Projects, and Drupal Development Tricks for Designers. She has also created two video series for O'Reilly, Learning UX Fundamentals (2015) and Designing with Empathy (2015).
Unfortunately, that’s not the world most of us live in. As designers, we’re often tasked with incrementally improving existing experiences, or creating new features that have to live within an existing architecture. What’s more, creating those experiences requires working across a multitude of internal fiefdoms, each with its own set of priorities. How do you balance all of these considerations while maintaining a focus on user-centered design?
In this session Dani Nordin, Director of Digital UX at Pegasystems, will discuss:
The differences between creating new things and building on top of existing infrastructure, and what they mean for UX Designers
The role of the authoring experience in creating a successful experience for users;
How to help high-ranking stakeholders understand the needs of people “on the ground;"
The importance of measuring and benchmarking UX to gain the buy-in needed to support a user-centric culture;
How to create and take advantage of research and empathy-building opportunities within your organization.
This session is for you if you:
work in-house on large, complex projects that involve multiple stakeholder groups and competing priorities;
get frustrated that features get pushed through because a VP wants it, not because they create a better experience for their users;
want to create a culture of empathy within your team, not just for the end users of the things you create, but for the people who have to maintain them day to day.
About the Presenter
Dani Nordin is Director of Digital UX at Pegasystems, where she oversees user experience improvements for all of Pegasystems’ global web properties. She is the author of several books for O’Reilly, including Drupal for Designers, Planning and Managing Drupal Projects, and Drupal Development Tricks for Designers. She has also created two video series for O'Reilly, Learning UX Fundamentals (2015) and Designing with Empathy (2015).
Description
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Description
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Description
Highlighting key Drupal 8 concepts, this fast-paced session shows what a developer should understand to dive into a Drupal 8 site.
This session lays out for intermediate and advanced Drupal developers where to expand their knowledge to include PHP OOP, Symfony, and new Drupal 8 concepts and coding requirements. See where and how to integrate a custom module in Drupal 8.
When this presentation is complete the developer will have a solid mental roadmap of Drupal 8.
Drupal 8 Kickstart provides a look at these aspects of Drupal 8:
- Overview of Drupal 8 Ecosystem
- Composer, Drush, Drupal Console
- Site directory structure
- Module structure
- Yaml (.yml) files
- How Symfony fits in
- PHP OOP: Interfaces, abstract classes, classes, traits
- Annotations and Comments
- Dependency injection
- Services
- Bootstrap flow
- Events
- Routing and controllers
- Caching, Caching a Render Array
- Render Array
- CMI
- Hooks (Are Events) in Drupal 8
- Valuable changes to know
- Drupal Module Upgrader
- More Resources
Aimed directly at busy Drupal developers who need to catch up now on Drupal 8.
This session lays out for intermediate and advanced Drupal developers where to expand their knowledge to include PHP OOP, Symfony, and new Drupal 8 concepts and coding requirements. See where and how to integrate a custom module in Drupal 8.
When this presentation is complete the developer will have a solid mental roadmap of Drupal 8.
Drupal 8 Kickstart provides a look at these aspects of Drupal 8:
- Overview of Drupal 8 Ecosystem
- Composer, Drush, Drupal Console
- Site directory structure
- Module structure
- Yaml (.yml) files
- How Symfony fits in
- PHP OOP: Interfaces, abstract classes, classes, traits
- Annotations and Comments
- Dependency injection
- Services
- Bootstrap flow
- Events
- Routing and controllers
- Caching, Caching a Render Array
- Render Array
- CMI
- Hooks (Are Events) in Drupal 8
- Valuable changes to know
- Drupal Module Upgrader
- More Resources
Aimed directly at busy Drupal developers who need to catch up now on Drupal 8.
Description
Creating an accessible web experience improves SEO, usability, and increases the size of your market by opening it up to the vast number of humans in the United States who have restraints on their ability to interact with web content.
What if there were economical ways of creating an accessible site?
Spend an hour with us, and we will walk you through the benefits and challenges of accessibility. We’ll help you understand the latest best practices for planning, implementing, and reviewing your site for accessibility. Most of all, we’re going to provide you with a playbook full of guardrails to easily maximize the accessibility of your Drupal 8 site website.
We want to make accessibility easy because it is too important to ignore.
Take-aways
Strategies for making the case to “go accessible.”
Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
Learn a time and budget-saving method for creating closed captions in video content.
“Out of the Box” Accessibility features of Drupal 8.
Accessibility Playbook on how to ‘keep the guardrails up’ and continue to make your site’s theme accessible.
What if there were economical ways of creating an accessible site?
Spend an hour with us, and we will walk you through the benefits and challenges of accessibility. We’ll help you understand the latest best practices for planning, implementing, and reviewing your site for accessibility. Most of all, we’re going to provide you with a playbook full of guardrails to easily maximize the accessibility of your Drupal 8 site website.
We want to make accessibility easy because it is too important to ignore.
Take-aways
Strategies for making the case to “go accessible.”
Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
Learn a time and budget-saving method for creating closed captions in video content.
“Out of the Box” Accessibility features of Drupal 8.
Accessibility Playbook on how to ‘keep the guardrails up’ and continue to make your site’s theme accessible.
Description
When we started our support program, it almost seemed like post-launch support was a dirty word in the community. It was very easy to build a fancy Drupal site and walk away. We noticed that the average end user can't really work a Drupal site that well. This led to a very simple question: how do we offer support to clients so they benefit and we make a profit?
We will go over many methods that have worked for us. We will also talk about the methods we tried and failed at in the past four years of our Kalacare program. Topics will include, but will not be limited to:
How do you even find support clients?
How do you structure support (pricing, tiers, etc.?)
What tools do you use to manage support?
Who can fit the support role well and how do you help them succeed?
How do you offer different packages and how to sell them
How do you handle different types of support clients?
How do you convert support jobs to project-based work?
Join John Ouellet (Sr. Developer & Support Manager) and Katy Pool (Jr. Developer) of Kalamuna to find out how you can make support a cornerstone of your business. Questions are welcomed.
We will go over many methods that have worked for us. We will also talk about the methods we tried and failed at in the past four years of our Kalacare program. Topics will include, but will not be limited to:
How do you even find support clients?
How do you structure support (pricing, tiers, etc.?)
What tools do you use to manage support?
Who can fit the support role well and how do you help them succeed?
How do you offer different packages and how to sell them
How do you handle different types of support clients?
How do you convert support jobs to project-based work?
Join John Ouellet (Sr. Developer & Support Manager) and Katy Pool (Jr. Developer) of Kalamuna to find out how you can make support a cornerstone of your business. Questions are welcomed.
Description
Everybody would love to spend weeks in a detailed discovery exercise; writing nitty gritty of the application in product backlog and thinking through on the application architecture before submitting the proposal. Unfortunately, dreams don’t come true!
Getting the estimation right in the sales cycle quickly (especially in early stages) is probably what strengthens any agency chance to win the project. So how you’d go about making your best shot with limited resources/time of your architects/developers?
Our session would be focussed on below mentioned points; it would be a story with examples and demos:
Making the best use of early interactions; probing clients with questions to get the view of the application.
Building initial set of stories/feature list (as a backlog)
Story point estimation of the backlog (and not the hours!)
Define clear dark areas in the scope; calling them out early. Show clients the zeal to clarify the scope.
Translating the estimation into a loading sheet; define the burn rate.
Goto step 4; refine the scope again. Rinse, Repeat!
Congratulations! You’ve shown clear investment in the project with the client. You’re already way ahead in the game.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
This session will be easy to understand for people with intermediate level knowledge of Project management and Sales. However the session should be open for beginners.
Getting the estimation right in the sales cycle quickly (especially in early stages) is probably what strengthens any agency chance to win the project. So how you’d go about making your best shot with limited resources/time of your architects/developers?
Our session would be focussed on below mentioned points; it would be a story with examples and demos:
Making the best use of early interactions; probing clients with questions to get the view of the application.
Building initial set of stories/feature list (as a backlog)
Story point estimation of the backlog (and not the hours!)
Define clear dark areas in the scope; calling them out early. Show clients the zeal to clarify the scope.
Translating the estimation into a loading sheet; define the burn rate.
Goto step 4; refine the scope again. Rinse, Repeat!
Congratulations! You’ve shown clear investment in the project with the client. You’re already way ahead in the game.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
This session will be easy to understand for people with intermediate level knowledge of Project management and Sales. However the session should be open for beginners.
Description
Modern web applications often have a nearly insatiable thirst for data. Especially when dealing with structured, hierarchical data, quenching that thirst can prove extremely challenging. Creating and maintaining good web service for both data fetching and data mutations can quickly become a particularly painful problem. GraphQL offers a solution to many of these problems that you will find yourself exposed to, especially when dealing with traditional REST.
GraphQL exposes a queryable schema that supports fetching and mutating your data through a single endpoint, even supporting multiple queries with different schema entry points (root calls) in a single request.
In this talk I am going to ...
Discuss the challanges and common pitfalls when building web services
Discuss the shortcomings of traditional REST
Introduce GraphQL as a remedy for these problems
Present the concept and language specification of GraphQL
Get you familiar with the GraphQL query syntax by example
... And ultimately: Show you how you can use GraphQL to turn Drupal into a powerful data hub
If you are interested in a quick preview of GraphQL on Drupal 8, take a look at this live Google Hangout recording: https://www.youtube.com/watch?v=p3gMSnaZrp8 (Note: The schema structure and module features have changed since this recording).
GraphQL exposes a queryable schema that supports fetching and mutating your data through a single endpoint, even supporting multiple queries with different schema entry points (root calls) in a single request.
In this talk I am going to ...
Discuss the challanges and common pitfalls when building web services
Discuss the shortcomings of traditional REST
Introduce GraphQL as a remedy for these problems
Present the concept and language specification of GraphQL
Get you familiar with the GraphQL query syntax by example
... And ultimately: Show you how you can use GraphQL to turn Drupal into a powerful data hub
If you are interested in a quick preview of GraphQL on Drupal 8, take a look at this live Google Hangout recording: https://www.youtube.com/watch?v=p3gMSnaZrp8 (Note: The schema structure and module features have changed since this recording).
Description
Behat is my absolute favorite library to use. It's most famous for turning human-readable sentences into real functional tests for your application. That's right: write a few lines of English and suddenly you can watch as Selenium (or some other tool) opens up a browser and makes requests, clicks links and fills out forms on your application!
But Behat is more than that: it let's you think about the behavior of your features first, before you start to develop. In this talk, we'll learn about behavior-driven development and learn enough about Behat to get you started immediately with your project.
Along the way, we'll master Mink - the partner library to Behat - and solve all sorts of common testing problems. Oh, and thanks to the Drupal community, we'll see how the DrupalExtension - the Drupal plugin for Behat - can make it possible to control the data (e.g. nodes, users, etc) before you start each test.
But Behat is more than that: it let's you think about the behavior of your features first, before you start to develop. In this talk, we'll learn about behavior-driven development and learn enough about Behat to get you started immediately with your project.
Along the way, we'll master Mink - the partner library to Behat - and solve all sorts of common testing problems. Oh, and thanks to the Drupal community, we'll see how the DrupalExtension - the Drupal plugin for Behat - can make it possible to control the data (e.g. nodes, users, etc) before you start each test.
Description
Modern front-end development has become a tangle of fast-moving technologies. Our job is to implement HTML, CSS, images, and JavaScript, but with over 200,000 JavaScript projects on NPM alone, how do you find and learn about the best tools and techniques? And even after we've learned a new tool, it can feel like our skills are soon out-dated.
How do you keep from sucking at this job?
I've been doing front-end development for 23 years and in this session we will be going over the core principles for learning and improving our front-end skills. Then we'll go through six easy pieces that describe the essentials of front-end development. With numerous linked resources, you'll be able to tackle one piece at a time to modernize your own front-end practices.
The six easy pieces:
The Component
The Twig, the Sass and the Fugly
Noodling with JavaScript Tooling
Style Guides at the Center
Testing for Success
Budgeting for Performance
In going through the material, we'll touch on BEM, libSass, KSS, Gulp.js, autoprefixer, Eslint, sass-lint, npm and more.
How do you keep from sucking at this job?
I've been doing front-end development for 23 years and in this session we will be going over the core principles for learning and improving our front-end skills. Then we'll go through six easy pieces that describe the essentials of front-end development. With numerous linked resources, you'll be able to tackle one piece at a time to modernize your own front-end practices.
The six easy pieces:
The Component
The Twig, the Sass and the Fugly
Noodling with JavaScript Tooling
Style Guides at the Center
Testing for Success
Budgeting for Performance
In going through the material, we'll touch on BEM, libSass, KSS, Gulp.js, autoprefixer, Eslint, sass-lint, npm and more.
Description
What do the Weather Channel, the University of Oxford, and the Beatles have in common? Each use Drupal to run their websites — and each have a case study in the Featured Showcase on Drupal.org.
If you're intimidated by the thought of writing a case study for the Featured Showcase, don't be! Plenty of our Featured case studies aren’t from massive organizations. If you’ve considered writing a case study, either for your own internal use or for posting on Drupal.org, this session covers everything you need to know in order to write something great.
Attendees who sit in on this session will walk away with knowledge about how to compose a Feature-worthy case study, and will also have an understanding of how they can get involved in the review process for case studies that aren’t their own. Common problems with submitted case studies will be covered, and attendees will learn about ways of constructing and editing case studies to avoid those pitfalls.
Specific topics covered will include:
Why case studies are important for your business and for the Drupal world
What the Featured Showcase is and the value of getting your case studies there
What takes a case study from “good” to “great"
Writing beyond the case study guidelines
The case study review and promotion process
How to get involved in the case studies issue queue
This is not a technical session. For attendees who are looking for ways to contribute to the Drupal community without touching code, or for people who want to write the best case study they possibly can, this session is for you.
If you're intimidated by the thought of writing a case study for the Featured Showcase, don't be! Plenty of our Featured case studies aren’t from massive organizations. If you’ve considered writing a case study, either for your own internal use or for posting on Drupal.org, this session covers everything you need to know in order to write something great.
Attendees who sit in on this session will walk away with knowledge about how to compose a Feature-worthy case study, and will also have an understanding of how they can get involved in the review process for case studies that aren’t their own. Common problems with submitted case studies will be covered, and attendees will learn about ways of constructing and editing case studies to avoid those pitfalls.
Specific topics covered will include:
Why case studies are important for your business and for the Drupal world
What the Featured Showcase is and the value of getting your case studies there
What takes a case study from “good” to “great"
Writing beyond the case study guidelines
The case study review and promotion process
How to get involved in the case studies issue queue
This is not a technical session. For attendees who are looking for ways to contribute to the Drupal community without touching code, or for people who want to write the best case study they possibly can, this session is for you.
Description
Drupal 9 could be faster than ever before!
The times are exciting! Drupal just started into its 8 cycle and the world is not standing still.
However even with all the new technologies of PHP 7, dynamic page cache, BigPipe, Placeholders, etc. Drupal 8 still has a quite slow bootstrap phase, the internal page cache could be faster and a lot of time is wasted while waiting for I/O (Files, Database, APC, memcache, http requests, ...) and rebuilding of caches.
PHP is ready! Are you?
Lets explore together in this core conversation how the future of Drupal performance could look and what we need to change internally to ensure we get back on par to fast-response systems like NodeJS.
One such thing that Drupal could start doing is to start using a parallelized approach. While Drupal is waiting, it could do other CPU intensive tasks until those are blocked again on I/O, then get back to the original task, etc.
For this we need a kind of event loop and a different structure within Drupal. But PHP is ready: Technologies like ReactPHP, icicle.io, etc. are stable now, libevent has seen continued development and been used by Facebook since quite a while and HHVM already has true asynchronous function calls, while PHP 7 is debating them at least.
Lazy load everything
We would also need a more "passive" bootstrap process, where things are loaded much more on demand and we go away from a pure request/response chaining model. This is a next step into utilizing services even more.
Examples:
When the current user is first used somewhere (as a service), he would be authenticated automatically.
When the current route is used for the first time, routing occurs.
When the current session is used, the session is verified.
...
This would allow to skip slow and problematic parts of the bootstrap process and such easier allow a pre-bootstrap dynamic page cache.
Lets start into the future of Drupal performance together! Now!
Audience
Core Developers and Developers interested in innovative performance concepts
Helpful Knowledge
Drupal basics
Drupal render pipeline basics: https://www.drupal.org/developing/api/8/render/pipeline
Symfony Stack Basics (HttpKernel, Container, )
Any Async PHP knowledge is a plus, but not expected
Goals
Explore current status of Drupal performance in different stages.
Ensure Drupal 8/9 performance is fit for the future.
Explore what performance can be like in the future.
Discuss event loops, parallel rendering, Drupal workers, pre-bootstrap dynamic page cache, ...
Summary
The presenter has brought innovative render caching concepts into Drupal 8 and explored with BigPipe together with WimLeers a new approach to ensure all pages can be fast. This is bringing these introduced concepts to a new level of performance possibilities and bridging the gap from Symfony performance concepts to new async PHP libraries (e.g. icicle.io).
The times are exciting! Drupal just started into its 8 cycle and the world is not standing still.
However even with all the new technologies of PHP 7, dynamic page cache, BigPipe, Placeholders, etc. Drupal 8 still has a quite slow bootstrap phase, the internal page cache could be faster and a lot of time is wasted while waiting for I/O (Files, Database, APC, memcache, http requests, ...) and rebuilding of caches.
PHP is ready! Are you?
Lets explore together in this core conversation how the future of Drupal performance could look and what we need to change internally to ensure we get back on par to fast-response systems like NodeJS.
One such thing that Drupal could start doing is to start using a parallelized approach. While Drupal is waiting, it could do other CPU intensive tasks until those are blocked again on I/O, then get back to the original task, etc.
For this we need a kind of event loop and a different structure within Drupal. But PHP is ready: Technologies like ReactPHP, icicle.io, etc. are stable now, libevent has seen continued development and been used by Facebook since quite a while and HHVM already has true asynchronous function calls, while PHP 7 is debating them at least.
Lazy load everything
We would also need a more "passive" bootstrap process, where things are loaded much more on demand and we go away from a pure request/response chaining model. This is a next step into utilizing services even more.
Examples:
When the current user is first used somewhere (as a service), he would be authenticated automatically.
When the current route is used for the first time, routing occurs.
When the current session is used, the session is verified.
...
This would allow to skip slow and problematic parts of the bootstrap process and such easier allow a pre-bootstrap dynamic page cache.
Lets start into the future of Drupal performance together! Now!
Audience
Core Developers and Developers interested in innovative performance concepts
Helpful Knowledge
Drupal basics
Drupal render pipeline basics: https://www.drupal.org/developing/api/8/render/pipeline
Symfony Stack Basics (HttpKernel, Container, )
Any Async PHP knowledge is a plus, but not expected
Goals
Explore current status of Drupal performance in different stages.
Ensure Drupal 8/9 performance is fit for the future.
Explore what performance can be like in the future.
Discuss event loops, parallel rendering, Drupal workers, pre-bootstrap dynamic page cache, ...
Summary
The presenter has brought innovative render caching concepts into Drupal 8 and explored with BigPipe together with WimLeers a new approach to ensure all pages can be fast. This is bringing these introduced concepts to a new level of performance possibilities and bridging the gap from Symfony performance concepts to new async PHP libraries (e.g. icicle.io).
Description
The In's and Out's of How and Why Websites Get Hacked
It's 2016 and the website security threat landscape is as relevant and complex as ever. Organizations of all sizes are continuously struggling with the challenges of managing their infrastructure and satisfying the needs of their various functional groups. Open-source Content Management Systems (CMS) are quickly encroaching into areas that were often reserved for close systems. With it organizations find themselves working hard to keep up with the evolving landscape, staying ahead of the latest technologies while accounting for the emerging security threats. In this talk we'll focus specifically on the complex world of website security, how it applies to organizations, how attacks are occurring, and talk to some of the things we need to be doing to account for these threats.
It's 2016 and the website security threat landscape is as relevant and complex as ever. Organizations of all sizes are continuously struggling with the challenges of managing their infrastructure and satisfying the needs of their various functional groups. Open-source Content Management Systems (CMS) are quickly encroaching into areas that were often reserved for close systems. With it organizations find themselves working hard to keep up with the evolving landscape, staying ahead of the latest technologies while accounting for the emerging security threats. In this talk we'll focus specifically on the complex world of website security, how it applies to organizations, how attacks are occurring, and talk to some of the things we need to be doing to account for these threats.
Description
Web personalization allows content to be tailored to the interests of the visitor, resulting in increased engagement and higher conversion rates. Leading marketers agree that personalized content is essential to an effective digital marketing strategy, though planning and implementing a personalization solution can be complex or cost prohibitive.
In this session, we’ll introduce the basics of web personalization and demonstrate several simple ways to get started with web personalization on Drupal.
Specifically, we’ll cover:
An overview of common personalization use cases
A checklist of prerequisites for implementing personalization on a Drupal project
How personalization for authenticated users differs from that of anonymous visitors
Why Drupal is the best CMS to execute a personalization strategy
This session is for anyone interested in improving the effectiveness of their web platform with personalized content and is ideal for both technical and non-technical audiences. Presentation will include simple demonstrations with Drupal implementation details, contrib module tips, and various real-world examples.
Note: This proposal is based on a session that was previously presented at DrupalCamp New Jersey (January 2016) and New England Drupal Camp (October 2015). Session content has been updated and expanded.
ABOUT THE SPEAKERS
Dave Sawyer (cmsdave) is a Solutions Architect at FFW (formerly Blink Reaction). He is an Acquia Certified Developer and has 15 years experience in web development. Dave has given talks at numerous Drupal conferences including DrupalCon Austin, Drupaldelphia, NYC Camp, New England Drupal Camp, and DrupalCamp New Jersey. Previously, Dave has worked as a consultant and developer for Adobe Systems, Bloomsbury Publishing, and The Vineyard Gazette. You can follow him on Twitter at @cmsdave.
John Money (john.money) is a Senior Solutions Architect at Acquia where he works with agency and development partners to help pitch and demo Drupal to enterprise clients. He has been a member of the Drupal community since 2006, contributing over a dozen projects on drupal.org. You can follow him on Twitter at @john_money.
In this session, we’ll introduce the basics of web personalization and demonstrate several simple ways to get started with web personalization on Drupal.
Specifically, we’ll cover:
An overview of common personalization use cases
A checklist of prerequisites for implementing personalization on a Drupal project
How personalization for authenticated users differs from that of anonymous visitors
Why Drupal is the best CMS to execute a personalization strategy
This session is for anyone interested in improving the effectiveness of their web platform with personalized content and is ideal for both technical and non-technical audiences. Presentation will include simple demonstrations with Drupal implementation details, contrib module tips, and various real-world examples.
Note: This proposal is based on a session that was previously presented at DrupalCamp New Jersey (January 2016) and New England Drupal Camp (October 2015). Session content has been updated and expanded.
ABOUT THE SPEAKERS
Dave Sawyer (cmsdave) is a Solutions Architect at FFW (formerly Blink Reaction). He is an Acquia Certified Developer and has 15 years experience in web development. Dave has given talks at numerous Drupal conferences including DrupalCon Austin, Drupaldelphia, NYC Camp, New England Drupal Camp, and DrupalCamp New Jersey. Previously, Dave has worked as a consultant and developer for Adobe Systems, Bloomsbury Publishing, and The Vineyard Gazette. You can follow him on Twitter at @cmsdave.
John Money (john.money) is a Senior Solutions Architect at Acquia where he works with agency and development partners to help pitch and demo Drupal to enterprise clients. He has been a member of the Drupal community since 2006, contributing over a dozen projects on drupal.org. You can follow him on Twitter at @john_money.
Description
Ever wanted to know if a Drupal site is configured correctly, secure and uses best development practices? Want to integrate those tests into your continuous integration setup? What about providing Drupal audits as a professional service? Join Jon Peck, author of Site Audit as we discuss how and why we should analyze sites, then explore how to use dozens of industry recognized Drupal and code analysis tools on both Drupal 7 and 8 sites. Tools we'll discuss and explore include:
Site Audit is a Drupal static site analysis platform that generates reports with actionable best practice recommendations, and is used to power Launch Check on Pantheon.
Security Review Security Review automates testing for many of the easy-to-make mistakes that render your site insecure.
Coder checks your Drupal code against coding standards and other best practices.
Cache Audit, which provides a report about Views, Panels, Drupal's caching, and more
By collaborating on and using standardized analysis tools, developers can save time and overhead and focus on delivering value.
About the speaker
Jon is a Senior Engineer at Four Kitchens and a lynda.com author with 13 courses on development. He’s spoken at Drupal Con Los Angeles, many Drupal Camps about performance, site auditing and deployments. He’s also the author of multiple Drupal utilities, including site_audit, generate_errors, feeds_import_io, and a co-author of the first version of Terminus. He's also got a beard.
Site Audit is a Drupal static site analysis platform that generates reports with actionable best practice recommendations, and is used to power Launch Check on Pantheon.
Security Review Security Review automates testing for many of the easy-to-make mistakes that render your site insecure.
Coder checks your Drupal code against coding standards and other best practices.
Cache Audit, which provides a report about Views, Panels, Drupal's caching, and more
By collaborating on and using standardized analysis tools, developers can save time and overhead and focus on delivering value.
About the speaker
Jon is a Senior Engineer at Four Kitchens and a lynda.com author with 13 courses on development. He’s spoken at Drupal Con Los Angeles, many Drupal Camps about performance, site auditing and deployments. He’s also the author of multiple Drupal utilities, including site_audit, generate_errors, feeds_import_io, and a co-author of the first version of Terminus. He's also got a beard.
Description
In many cases, the mobile web is a slow and frustrating experience. The Accelerated Mobile Pages (AMP) Project which involves Google is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere. When AMP was first introduced last October 2015, many commentators immediately compared it to Facebook's Instant Articles and Apple's News app. One of the biggest differentiators between AMP and other solutions is the fact that AMP is open source.
AMP is, essentially, a subset of HTML. And it really makes the web fast. AMP HTML is designed to support smart caching, predictable performance, and modern, beautiful mobile content. Since AMP HTML is built on existing web technologies, and not a template based system, publishers continue to host their own content, innovate on their user experiences, and flexibly integrate their advertising and business models -- all within a technical architecture optimized for speed and performance.
In January 2016 Lullabot and Google started working together to create the Drupal AMP module and to benefit the whole of the AMP Project. One of the most touted features of the Drupal software is its flexibility, so making Drupal produce AMP HTML has required a lot of careful consideration of the design approach. Nevertheless, the Drupal AMP module is a turnkey solution that allows publishers to easily deliver AMP content. It is also a work in progress.
While AMP HTML is already being served by some of the biggest publishers and platforms in the world — such as The New York Times, The Economist, The Guardian, BBC, Vox Media, LinkedIn, Pinterest, and many more! — you don’t have to be a large publisher to take advantage of AMP. Come to this session to find out more about AMP, the Drupal AMP module, and why you will want to install this module on your Drupal website.
AMP is, essentially, a subset of HTML. And it really makes the web fast. AMP HTML is designed to support smart caching, predictable performance, and modern, beautiful mobile content. Since AMP HTML is built on existing web technologies, and not a template based system, publishers continue to host their own content, innovate on their user experiences, and flexibly integrate their advertising and business models -- all within a technical architecture optimized for speed and performance.
In January 2016 Lullabot and Google started working together to create the Drupal AMP module and to benefit the whole of the AMP Project. One of the most touted features of the Drupal software is its flexibility, so making Drupal produce AMP HTML has required a lot of careful consideration of the design approach. Nevertheless, the Drupal AMP module is a turnkey solution that allows publishers to easily deliver AMP content. It is also a work in progress.
While AMP HTML is already being served by some of the biggest publishers and platforms in the world — such as The New York Times, The Economist, The Guardian, BBC, Vox Media, LinkedIn, Pinterest, and many more! — you don’t have to be a large publisher to take advantage of AMP. Come to this session to find out more about AMP, the Drupal AMP module, and why you will want to install this module on your Drupal website.
Description
Noticing that you automatically scaled up to double your normal footprint and back down after a wave of high traffic passed is a great feeling, especially if you only notice it on Monday morning when you look back at the weekend’s traffic in your monitoring system. Being able to use autoscaling systems to horizontally scale the web tier of your Drupal web platform is a great outcome, but getting to that point requires some planning and rigor in your build and automation processes.
The concept of immutable infrastructure revolves around building immutable deployment artifacts and then promoting them through your environments so that you can horizontally scale your web tier. These immutable deployment artifacts can be machine images or Docker images.
Phase2 has helped major media customers and sports leagues set up and maintain autoscaling infrastructures for their digital web platforms that include Drupal, and in this talk we will talk about the requirements for implementing an autoscaling environment in a public cloud like Amazon’s EC2, as well as discussing how this translates into the use of Docker and an application scheduler.
In this talk, we’ll go over the following topics:
How to set up a build process to produce machine images (e.g. AMIs) or Docker images
How to use autoscaling in practice to save money and be able to automatically handle traffic spikes
Hear about our experiences implementing these solutions for major media and sports leagues
How to handle horizontal autoscaling of Docker containers in production using Kubernetes
The concept of immutable infrastructure revolves around building immutable deployment artifacts and then promoting them through your environments so that you can horizontally scale your web tier. These immutable deployment artifacts can be machine images or Docker images.
Phase2 has helped major media customers and sports leagues set up and maintain autoscaling infrastructures for their digital web platforms that include Drupal, and in this talk we will talk about the requirements for implementing an autoscaling environment in a public cloud like Amazon’s EC2, as well as discussing how this translates into the use of Docker and an application scheduler.
In this talk, we’ll go over the following topics:
How to set up a build process to produce machine images (e.g. AMIs) or Docker images
How to use autoscaling in practice to save money and be able to automatically handle traffic spikes
Hear about our experiences implementing these solutions for major media and sports leagues
How to handle horizontal autoscaling of Docker containers in production using Kubernetes
Description
Department offices on university campuses share the school name, colors and mascot. Often, they share little else, opting for one-off solutions and systems in silos. This session will focus on the tools and flexibility Drupal offers to confront some of the inefficiencies on a typical campus.
Louisiana State University needed a tool to manage content for 15 different campus departments and programs, ranging from Greek Life, Career Services and Student Government to the Office of the Dean of Students. Fighting the continuing battle between platform vs. customization, LSU was able to standardize on a Drupal installation with just enough flexibility to keep everybody happy. In this session we will review some of the challenges in platform standardization, and highlight the use cases for some of the more polarizing Drupal modules including Panels and Organic Groups.
Session Topics:
The case study for Organic Groups over Multisite
Using Panels and Panelizer for flexibility across departments
The benefits of a platform to manage accessibility and security
Navigating common Higher Education project challenges
About the Presenter
Jeff Diecks is the SVP of Professional Services at Mediacurrent, helping manage the team's delivery for clients including The Weather Channel, Georgia Tech, Habitat for Humanity, University of Georgia, Harvard and more. A Baton Rouge resident and the organizer of Drupalcamp New Orleans, Jeff managed LSU’s Drupal project and helps support the school’s ongoing use of the platform.
Louisiana State University needed a tool to manage content for 15 different campus departments and programs, ranging from Greek Life, Career Services and Student Government to the Office of the Dean of Students. Fighting the continuing battle between platform vs. customization, LSU was able to standardize on a Drupal installation with just enough flexibility to keep everybody happy. In this session we will review some of the challenges in platform standardization, and highlight the use cases for some of the more polarizing Drupal modules including Panels and Organic Groups.
Session Topics:
The case study for Organic Groups over Multisite
Using Panels and Panelizer for flexibility across departments
The benefits of a platform to manage accessibility and security
Navigating common Higher Education project challenges
About the Presenter
Jeff Diecks is the SVP of Professional Services at Mediacurrent, helping manage the team's delivery for clients including The Weather Channel, Georgia Tech, Habitat for Humanity, University of Georgia, Harvard and more. A Baton Rouge resident and the organizer of Drupalcamp New Orleans, Jeff managed LSU’s Drupal project and helps support the school’s ongoing use of the platform.
Description
Content strategy as a discipline may have developed to help create a better Internet, but its principles have been used for decades in other media – and still are. At its functional level, content strategy involves a lot of spreadsheets and templates. By exploring how crucial aspects of content strategy play out in movies, music, even comic books and video games, we’ll expand the palette of language we can use to explain and convince more people about the importance of content strategy online, and ensure they understand that it’s not just vital, but fun, as well. Oh, and we'll explore some Drupal-specific ways to implement the strategies we discuss.
We'll find that:
Content strategy is not unique to online. While we can learn a lot from each other, we’ll benefit by looking beyond examples from other websites.
Many of the people we work with don’t know the language of content strategy. We can help them understand its importance by drawing parallels to specific examples in everyday life.
Content strategy is fun! Yes, we use a lot of spreadsheets, but helping our organizations and clients develop content that connects with more people is an enterprise worth savoring.
This session is appropriate for anybody looking for different ways to think and talk about content strategy online -- and how to turn that into real things in Drupal. Also, folks who have developed one too many content models and want a reminder about how awesome the work we all do can be.
We'll find that:
Content strategy is not unique to online. While we can learn a lot from each other, we’ll benefit by looking beyond examples from other websites.
Many of the people we work with don’t know the language of content strategy. We can help them understand its importance by drawing parallels to specific examples in everyday life.
Content strategy is fun! Yes, we use a lot of spreadsheets, but helping our organizations and clients develop content that connects with more people is an enterprise worth savoring.
This session is appropriate for anybody looking for different ways to think and talk about content strategy online -- and how to turn that into real things in Drupal. Also, folks who have developed one too many content models and want a reminder about how awesome the work we all do can be.
Description
Drupal 8 for the first time brings in the promise of cleanly using Drupal as a backend for multiple frontend frameworks. In this session I’ll go through latest and greatest in Drupal 8 frontend using Polymer as our choice of front end. Polymer by Google is a library of polyfills for developers to use Web components; a new way of writing web applications using re-usable components. These components (implemented as custom html elements) can be re-used inside the same application or can be shared with wider developer community. For a quick overview and usage -- checkout http://qed42.com/blog/web-components-introduction-future-web and for more details and resources visit http://webcomponents.org. This talk is both about Drupal 8 Front end improvements and web components / Polymer, concluding as a demo and code walk through of Polymer based Drupal 8 theme.
Brief Outline of proposed session:
Web components -- Why?
Web components and Polymer
Examples of Custom elements
Web component Major specs
Polymer universe
Quickest Way to WC - Jquery:javascript::Polymer:webcomponents
Material Design
Drupal 8 Frontend Overview
How Drupal 8 Makes using Polymer (or X) easy and elegant
Drupal 8 and Polymer Demo
Integrating Polymer
Paper Elements + Material Design
Custom Elements
Tool chain for modern Frontend Development
Brief Outline of proposed session:
Web components -- Why?
Web components and Polymer
Examples of Custom elements
Web component Major specs
Polymer universe
Quickest Way to WC - Jquery:javascript::Polymer:webcomponents
Material Design
Drupal 8 Frontend Overview
How Drupal 8 Makes using Polymer (or X) easy and elegant
Drupal 8 and Polymer Demo
Integrating Polymer
Paper Elements + Material Design
Custom Elements
Tool chain for modern Frontend Development
Description
Drupal 8 is finally here! It is amazing! It is great to work with! It's full of new technologies, features that help you work better, deliver better websites and applications, and ... wow! Now: What do prospective clients and non-developers care about? Not our shiny new widgets. This session will help you explain the value that a bunch of new features in Drupal 8 deliver ... not the shiny widgets. It's the geeky stuff translated into the stuff that can excite clients, prospects, and business people. You'll come out armed with ideas, talking points and resources to help wow your next prospect into being your next Drupal 8 client.
Take-aways:
Talking points for your next Drupal 8 client pitch.
Thoughts on translating and presenting technologies as business value rather than widgets.
Where we came from and why where we're going is even better.
Take-aways:
Talking points for your next Drupal 8 client pitch.
Thoughts on translating and presenting technologies as business value rather than widgets.
Where we came from and why where we're going is even better.
Description
The next era in the life of our favorite language has come. PHP 7 brings numerous improvements to PHP, from minor syntactic enhancements to major engine changes to a new, stronger type system.
What does it mean for developers? What exactly are the new tools at our disposal? Are the changes in PHP 7 worth the upgrade? We'll try to answer that question, and make the case for upgrading sooner rather than later.
Slides are available here.
What does it mean for developers? What exactly are the new tools at our disposal? Are the changes in PHP 7 worth the upgrade? We'll try to answer that question, and make the case for upgrading sooner rather than later.
Slides are available here.
Description
Drupal.org is changing. Find out what's new and what is coming next.
Tatiana will talk about the content restructure on the site, following the content strategy recommendations. New sections and blogs, new visual look, changes to documentation.
Josh will cover issue credits, how we capture, calculate and display them. How they affect the order of companies in the Marketplace and the new All organizations listing.
Ryan will talk about Composer support on Drupal.org. How it works and how to build a website using Composer for all projects hosted on Drupal.org.
Tatiana will talk about the content restructure on the site, following the content strategy recommendations. New sections and blogs, new visual look, changes to documentation.
Josh will cover issue credits, how we capture, calculate and display them. How they affect the order of companies in the Marketplace and the new All organizations listing.
Ryan will talk about Composer support on Drupal.org. How it works and how to build a website using Composer for all projects hosted on Drupal.org.
Description
Volunteer work is exhausting, time consuming, and many times, thankless.
So why do we do it?
Sure, many companies encourage it, and some may even pay you for it, but odds are, if you're one of the many volunteers I've worked with over the last eight years, you do it because you like it. You have a passion for the work, or for the mission, or simply because you like giving back.
How can you, as a meetup coordinator, an initiative lead, or project manager, tap into that same motivation and use it to recruit and retain your own dedicated team? It's actually pretty simple, but you'll have to attend my session to find out.
So why do we do it?
Sure, many companies encourage it, and some may even pay you for it, but odds are, if you're one of the many volunteers I've worked with over the last eight years, you do it because you like it. You have a passion for the work, or for the mission, or simply because you like giving back.
How can you, as a meetup coordinator, an initiative lead, or project manager, tap into that same motivation and use it to recruit and retain your own dedicated team? It's actually pretty simple, but you'll have to attend my session to find out.
Description
1) Digital Transformation using IoT and Drupal
SPEAKERS: SUSHIL.TRIPATHI
Expereince: Intermediate
Location based Venue Intelligence - An Enhanced Experience for your visitors - Endless useful data for you
We are in the midst of a period of great change. Evolving technology trends have altered the business world and as a result, the marketing function has had to adapt.
Drupal has always excelled when it comes to serveing as a bridge for data coming in, processing it and pushing it out. With Drupal 8 release it becomes more evident to utilize its core features and get the best output from IoT.
IoT opens up a wealth of opportunities to apply technology in new and exciting ways. Our Customers are using indoor proximity technology that enables devices to perform actions when in close proximity to an iBeacon. Here are few reasons why iBeacon shines brighter than GPS or RFID:
Accuracy: Since iBeacon is a proximity technology, it is extremely accurate indoors.
Privacy: Because iBeacon are not tracking users everywhere they go, and rather simply logging when they come into range of an iBeacon, users can feel confident that their privacy is preserved.
Integration: iBeacon is a native Apple technology, so it integrates seamlessly and scales effortlessly with your Apple ecosystem. It works fine on Android systems too.
Usability: iBeacon use Bluetooth Low Energy (BLE) Technology, so there's very little impact to the users device and battery life
Following are some of the venues, which can be benefited using this technology:
Conferences, Exhibitions, Events
Museums & Galleries
Parks (Amusement Parks, National Parks etc.)
Retail Stores and Shopping Malls
Hotels & Resorts
Restaurants, Lounges, Clubs, Gyms
Membership Institutions
Following are some of the features of the system:
Location
Unified seamless indoor & outdoor Location tracking using GPS, aGPS, Wifi, iBeacon & other tech
Proximity sensing to POIs
Indoor Navigation
Gamification
Engage visitors in interesting games & activities
Loyalty & Membership
Raffle
Analytics
3Ws - When, Where, What about visitors
Real time & Near Real time big data analytics
Queue Busting
Automatic attendance & Registration
Workflows
(rich) Messaging
Engage visitors in intuitive work-flows
Rich Push Notification
Targeted content delivery
In this panel discussion, we will talk about:
How IoT and Drupal work together to deliver Digital Transformation Solutions?
Current Deployment of the Product with real customers
The technology behind it.
Use of iBeacon and other Sensors (Eg. Thermal & Infrared Sensor) to gather large streams of data real time, processing of these data using Big Data and in-memory Analytics and presentation (UI, Work flow, Reports etc) using Drupal.
Questions and Answers
Live Demo of IoT and Drupal working together.
2) Drupal as a platform for the US Government
SPEAKERS: DGALLERIZZO
Experience: Beginner
Drupal Version: 7.x
In this session we will explore the business factors and decisions that led the United States Department of the Interior (DOI) to choose Drupal and develop and expose an open platform to each of its bureaus. The session will cover how the platform was built and how the very first sites were launched. Topics will include:
Rapid development and migration from an existing platform into the newly developed Drupal platform.
Risk management: Mitigating the risk of launching a premier government website on a new and untested platform.
Proving the ROI of an unproven platform.
Managing scope during the discovery and planning phases and ensuring budget success.
SPEAKERS: SUSHIL.TRIPATHI
Expereince: Intermediate
Location based Venue Intelligence - An Enhanced Experience for your visitors - Endless useful data for you
We are in the midst of a period of great change. Evolving technology trends have altered the business world and as a result, the marketing function has had to adapt.
Drupal has always excelled when it comes to serveing as a bridge for data coming in, processing it and pushing it out. With Drupal 8 release it becomes more evident to utilize its core features and get the best output from IoT.
IoT opens up a wealth of opportunities to apply technology in new and exciting ways. Our Customers are using indoor proximity technology that enables devices to perform actions when in close proximity to an iBeacon. Here are few reasons why iBeacon shines brighter than GPS or RFID:
Accuracy: Since iBeacon is a proximity technology, it is extremely accurate indoors.
Privacy: Because iBeacon are not tracking users everywhere they go, and rather simply logging when they come into range of an iBeacon, users can feel confident that their privacy is preserved.
Integration: iBeacon is a native Apple technology, so it integrates seamlessly and scales effortlessly with your Apple ecosystem. It works fine on Android systems too.
Usability: iBeacon use Bluetooth Low Energy (BLE) Technology, so there's very little impact to the users device and battery life
Following are some of the venues, which can be benefited using this technology:
Conferences, Exhibitions, Events
Museums & Galleries
Parks (Amusement Parks, National Parks etc.)
Retail Stores and Shopping Malls
Hotels & Resorts
Restaurants, Lounges, Clubs, Gyms
Membership Institutions
Following are some of the features of the system:
Location
Unified seamless indoor & outdoor Location tracking using GPS, aGPS, Wifi, iBeacon & other tech
Proximity sensing to POIs
Indoor Navigation
Gamification
Engage visitors in interesting games & activities
Loyalty & Membership
Raffle
Analytics
3Ws - When, Where, What about visitors
Real time & Near Real time big data analytics
Queue Busting
Automatic attendance & Registration
Workflows
(rich) Messaging
Engage visitors in intuitive work-flows
Rich Push Notification
Targeted content delivery
In this panel discussion, we will talk about:
How IoT and Drupal work together to deliver Digital Transformation Solutions?
Current Deployment of the Product with real customers
The technology behind it.
Use of iBeacon and other Sensors (Eg. Thermal & Infrared Sensor) to gather large streams of data real time, processing of these data using Big Data and in-memory Analytics and presentation (UI, Work flow, Reports etc) using Drupal.
Questions and Answers
Live Demo of IoT and Drupal working together.
2) Drupal as a platform for the US Government
SPEAKERS: DGALLERIZZO
Experience: Beginner
Drupal Version: 7.x
In this session we will explore the business factors and decisions that led the United States Department of the Interior (DOI) to choose Drupal and develop and expose an open platform to each of its bureaus. The session will cover how the platform was built and how the very first sites were launched. Topics will include:
Rapid development and migration from an existing platform into the newly developed Drupal platform.
Risk management: Mitigating the risk of launching a premier government website on a new and untested platform.
Proving the ROI of an unproven platform.
Managing scope during the discovery and planning phases and ensuring budget success.
Description
Global communities like the Drupal world enjoy a huge diversity of contributors, but more people bringing in their unique emotional experiences can often mean more opportunities for misunderstandings. That’s why we’re pleased to announce our third keynote for DrupalCon: renowned content strategist and author Sara Wachter-Boettcher will talk to us on Wednesday morning in a keynote called Everybody Hurts: Design for Kindness.
Head shot of Sara Wachter-BoettcherSara Wachter-Boettcher runs a content strategy consultancy based in Philadelphia. She is the co-author, with Eric Meyer, of Designing for Real Life, a book about creating products and interfaces that are more inclusive and compassionate. She is also the author of Content Everywhere, a book about creating flexible, mobile-ready content. Sara works with clients like Trek Bicycles, The Associated Press, The Home Depot, and Harvard, and speaks at web conferences worldwide. Find her on Twitter @sara_ann_marie or at sarawb.com.
Sara’s keynote will cover how we can each work to make our designs kinder and more inclusive. We all want interfaces that feel human—where the content is friendly and everything flows right along. But being human isn’t just about being breezy. Every user has their own personal histories with pain and problems, and with past traumas or present crises. This keynote will focus on how to take users’ vulnerabilities, triggers, and touchy subjects into account when we don’t even know what they are. This talk discusses how clear intentions and compassionate communication can strengthen everything from forms to headlines to site structures.
Design with empathy
Head shot of Sara Wachter-BoettcherSara Wachter-Boettcher runs a content strategy consultancy based in Philadelphia. She is the co-author, with Eric Meyer, of Designing for Real Life, a book about creating products and interfaces that are more inclusive and compassionate. She is also the author of Content Everywhere, a book about creating flexible, mobile-ready content. Sara works with clients like Trek Bicycles, The Associated Press, The Home Depot, and Harvard, and speaks at web conferences worldwide. Find her on Twitter @sara_ann_marie or at sarawb.com.
Sara’s keynote will cover how we can each work to make our designs kinder and more inclusive. We all want interfaces that feel human—where the content is friendly and everything flows right along. But being human isn’t just about being breezy. Every user has their own personal histories with pain and problems, and with past traumas or present crises. This keynote will focus on how to take users’ vulnerabilities, triggers, and touchy subjects into account when we don’t even know what they are. This talk discusses how clear intentions and compassionate communication can strengthen everything from forms to headlines to site structures.
Design with empathy
Description
This session presents a case study where the delivery process for a large government web platform was dramatically improved by automating as much as possible.
When the European Commission adopted Drupal for their internal websites, this project grew organically from a single site to a large Drupal 7 distribution running over 70 websites, developed by a team of 200 developers from 28 different countries.
As the project grew the legacy workflow processes that were in use became unmaintainable. This session will show how we moved from a largely manual process to fully automated continuous deployment.
Moving from SVN to git.
Adopting the “successful git branching model”: feature branches, release branches, tags.
Making the development process accessible by external contractors by moving from a DMZ to third party services.
Automating many steps in the QA procedure.
Rejecting bad code through static analysis before it reaches a human QA engineer.
Providing automated tests using Behat to replace manual regression testing.
Testing compatibility with new releases of components in the stack (e.g. PHP 7) to catch problems early.
Deploying ticket branches to ephemeral acceptance servers hosted on Amazon AWS.
Automating Drupal site builds with Drush Make, Composer and Phing.
Providing a “starterkit” that includes standardized build tools to allow rapidly create new websites.
Adopting continuousphp to highly parallelize our delivery pipelines and get quick feedback.
When the European Commission adopted Drupal for their internal websites, this project grew organically from a single site to a large Drupal 7 distribution running over 70 websites, developed by a team of 200 developers from 28 different countries.
As the project grew the legacy workflow processes that were in use became unmaintainable. This session will show how we moved from a largely manual process to fully automated continuous deployment.
Moving from SVN to git.
Adopting the “successful git branching model”: feature branches, release branches, tags.
Making the development process accessible by external contractors by moving from a DMZ to third party services.
Automating many steps in the QA procedure.
Rejecting bad code through static analysis before it reaches a human QA engineer.
Providing automated tests using Behat to replace manual regression testing.
Testing compatibility with new releases of components in the stack (e.g. PHP 7) to catch problems early.
Deploying ticket branches to ephemeral acceptance servers hosted on Amazon AWS.
Automating Drupal site builds with Drush Make, Composer and Phing.
Providing a “starterkit” that includes standardized build tools to allow rapidly create new websites.
Adopting continuousphp to highly parallelize our delivery pipelines and get quick feedback.
Description
The way people experience the web will see dramatic change in response to new tools, expectations and constraints in the coming years. This session will highlight some major forces shaping our medium and lead us in thinking about how we should expect to evolve what we deliver in light of changes in hardware, mobile, wearable, data, and software among others. We will look to parallels in architecture, aircraft and other technologies and suggest future trends that will evolve.
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
Slides Link
Attendees will gain a better understanding of the changing nature of our environment and the impact of all of these forces. Attendees will leave ready to make their own decisions about how best to embrace these forces in their own work.
Slides Link
Description
How can the sales and the project management departments of an agency have a healthy and friendly relationship while maintaining good client service and setting correct expectations throughout?
Summary
Every agency has some kind of tension between the project management office and the sales team. This tension should not go away, and it’s possible to have healthy relationship where both teams understand each other’s priorities and work together to serve the client as seamless and surprise-less of an experience as possible.
The presentation will be a joint presentation between a seasoned veteran of project management, Ashleigh Thevenet, and of business development, Kyle Theobald. It will not only touch on the problem as a whole in a light-hearted way, but also discuss tools and processes that can be used to smooth out the interaction between the departments and make sure the client gets optimum service.
Some of the questions that will be answered during the talk:
Why this subject is likely the number one reason agencies fail or succeed to thrive?
What are some of the tensions that exist and where do they come from?
What are the priorities of each department and how does that lend to the problems we see?
How does the handling of intracompany communications affect the outcome for the client?
What are the tools and approaches that make this better for everyone?
Ashleigh’s speaking xp:
https://www.drupal.org/u/ashleigh-thevenet
How Changing our Estimation Process Took our Project Endgame from WTF to FTW! (at Drupalcon Barcelona) - https://events.drupal.org/barcelona2015/sessions/how-changing-our-estimation-process-took-our-project-endgame-wtf-ftw
Remote Control: How to Manage your Distributed Team's Time and Get Stuff Done! (at MidCamp 2015) - http://2015.midcamp.org/session-proposal/remote-control-how-manage-your-distributed-team’s-time-and-get-stuff-done
Kyle’s speak xp:
https://www.drupal.org/u/kyle.theobald
Have delivered a few ‘sermons’
Regularly spoke as the head of Missouri’s 7th district campaign for Ron Paul, including a speech in front of 3,500 people
Summary
Every agency has some kind of tension between the project management office and the sales team. This tension should not go away, and it’s possible to have healthy relationship where both teams understand each other’s priorities and work together to serve the client as seamless and surprise-less of an experience as possible.
The presentation will be a joint presentation between a seasoned veteran of project management, Ashleigh Thevenet, and of business development, Kyle Theobald. It will not only touch on the problem as a whole in a light-hearted way, but also discuss tools and processes that can be used to smooth out the interaction between the departments and make sure the client gets optimum service.
Some of the questions that will be answered during the talk:
Why this subject is likely the number one reason agencies fail or succeed to thrive?
What are some of the tensions that exist and where do they come from?
What are the priorities of each department and how does that lend to the problems we see?
How does the handling of intracompany communications affect the outcome for the client?
What are the tools and approaches that make this better for everyone?
Ashleigh’s speaking xp:
https://www.drupal.org/u/ashleigh-thevenet
How Changing our Estimation Process Took our Project Endgame from WTF to FTW! (at Drupalcon Barcelona) - https://events.drupal.org/barcelona2015/sessions/how-changing-our-estimation-process-took-our-project-endgame-wtf-ftw
Remote Control: How to Manage your Distributed Team's Time and Get Stuff Done! (at MidCamp 2015) - http://2015.midcamp.org/session-proposal/remote-control-how-manage-your-distributed-team’s-time-and-get-stuff-done
Kyle’s speak xp:
https://www.drupal.org/u/kyle.theobald
Have delivered a few ‘sermons’
Regularly spoke as the head of Missouri’s 7th district campaign for Ron Paul, including a speech in front of 3,500 people
Description
In this session, I plan to share the key metrics for measuring and improving all aspects of a well run digital agency. These include the top metrics for the development team, project management, sales / business development, operations, and even management leadership (straight to the top!).
In addition to discussing what we have found to be the most impactful metrics and how to lay a foundation for measuring them, I'd also like to share approaches for displaying and conveying the information to the team in a manner that brings the team together toward a unified goal.
Lastly, I'd like to share our experience with dead-ends and failed attempts at measurement in the hope that you can learn from our mistakes.
It's our experience that a well-quantified and well-instrumented digital agency is more profitable, has lower employee turnover, produces higher quality work, and is generally more fun to work for. At the end of this session, you will walk away with the distillation of knowledge from five years of intense and successful efforts to achieve just this.
No development or technical knowledge is required as a prerequisite.
In addition to discussing what we have found to be the most impactful metrics and how to lay a foundation for measuring them, I'd also like to share approaches for displaying and conveying the information to the team in a manner that brings the team together toward a unified goal.
Lastly, I'd like to share our experience with dead-ends and failed attempts at measurement in the hope that you can learn from our mistakes.
It's our experience that a well-quantified and well-instrumented digital agency is more profitable, has lower employee turnover, produces higher quality work, and is generally more fun to work for. At the end of this session, you will walk away with the distillation of knowledge from five years of intense and successful efforts to achieve just this.
No development or technical knowledge is required as a prerequisite.
Description
This is a session all about the advanced site-building tools and techniques available to Drupal 8 site-builders.
This session will cover Composer, Drush, Git, Configuration Management and how they all work together to make Drupal 8 site development and management process faster, more efficient, and less error prone.
Outline
Install Drupal 8 with Composer
Commiting with Git
Using Composer to Manage Project Dependencies
Finding Packages on packagist.drupal-composer.org
Install, Uninstall and Update Modules/Themes/etc. with Composer
Installing a Package From a Git Repository
How to Decide Which Version Pattern to Use
Overriding Settings in Code with settings.local.php
Create settings.local.php
Enable settings.local.php
Where to Find Configuration Settings That Can Be Overridden
Commit settings.php, but not settings.local.php
Configuration Management Through the UI and with Drush
Workaround For Sites That Were Installed Without Importing the Database
Syncing Configuration Through the UI
Exporting Configuration
Importing Configuration
Syncing Configuration Using Drush
Exporting Configuration
Importing Configuration
How to use Composer, Git, Drush and Configuration Management to Push Changes from Development to Production
Managing Configuration with Git
Pushing Code and Configuration to the Repo
Pulling Code and Configuration to Another Site Instance
Import the Original Site's Database into the Production Environment
Composer Install the New Site
Make Sure the Files Directories are Correct
Importing Configuration
Putting it all Together
Install a new module with Composer
Install a new theme with Composer
Enable Admin Toolbar and Admin Toolbar Extra Tools and Pathauto
Change the temp path on our local site to "/tmp"
Add a few blocks to various regions
Save a Google Analytics account to configuration through the UI
Override the GA account with an empty string on development
Export the configuration with Drush
Commit it to Git
Push it to the remote repo
Pull it to production
Import the configuration to the production server
And have an exact replica of our development configuration on our production server!
This session will cover Composer, Drush, Git, Configuration Management and how they all work together to make Drupal 8 site development and management process faster, more efficient, and less error prone.
Outline
Install Drupal 8 with Composer
Commiting with Git
Using Composer to Manage Project Dependencies
Finding Packages on packagist.drupal-composer.org
Install, Uninstall and Update Modules/Themes/etc. with Composer
Installing a Package From a Git Repository
How to Decide Which Version Pattern to Use
Overriding Settings in Code with settings.local.php
Create settings.local.php
Enable settings.local.php
Where to Find Configuration Settings That Can Be Overridden
Commit settings.php, but not settings.local.php
Configuration Management Through the UI and with Drush
Workaround For Sites That Were Installed Without Importing the Database
Syncing Configuration Through the UI
Exporting Configuration
Importing Configuration
Syncing Configuration Using Drush
Exporting Configuration
Importing Configuration
How to use Composer, Git, Drush and Configuration Management to Push Changes from Development to Production
Managing Configuration with Git
Pushing Code and Configuration to the Repo
Pulling Code and Configuration to Another Site Instance
Import the Original Site's Database into the Production Environment
Composer Install the New Site
Make Sure the Files Directories are Correct
Importing Configuration
Putting it all Together
Install a new module with Composer
Install a new theme with Composer
Enable Admin Toolbar and Admin Toolbar Extra Tools and Pathauto
Change the temp path on our local site to "/tmp"
Add a few blocks to various regions
Save a Google Analytics account to configuration through the UI
Override the GA account with an empty string on development
Export the configuration with Drush
Commit it to Git
Push it to the remote repo
Pull it to production
Import the configuration to the production server
And have an exact replica of our development configuration on our production server!
Description
Back in the Drupal 7 days (aka last year), we came across some pretty large, hard-to-maintain Drupal 7 sites. The theme was often responsible for a lot of the cruft. We saw themes with excess code, too many template files, and not enough documentation.
The Drupal 8 theme layer provides new features like libraries and Twig blocks that can help us to build cleaner, better-organized themes. So now is a good time for themers to re-visit which theming techniques to use to create themes that are smaller, maintainable, and well organized.
In this session, we’ll cover some of these features and look at specific examples of how to apply them in real-world themes:
Creating libraries to load CSS and JS in different contexts
Extending existing libraries
Using breakpoints consistently
When to use view modes
How to use Twig blocks to reduce template code
When to use templates vs. preprocess functions
Why/how to use theme settings
The Drupal 8 theme layer provides new features like libraries and Twig blocks that can help us to build cleaner, better-organized themes. So now is a good time for themers to re-visit which theming techniques to use to create themes that are smaller, maintainable, and well organized.
In this session, we’ll cover some of these features and look at specific examples of how to apply them in real-world themes:
Creating libraries to load CSS and JS in different contexts
Extending existing libraries
Using breakpoints consistently
When to use view modes
How to use Twig blocks to reduce template code
When to use templates vs. preprocess functions
Why/how to use theme settings
Description
Drupal and WordPress started in similar places culturally and technologically. After beginning with Benevolent Dictators for Life writing PHP 4 code the projects diverged. The split is most visible in governance models and the managing of legacy code. Now that Drupal is past 8.0.0 we are closer to WordPress than many realize. We are striving for scheduled minor releases (every six months) that maintain backwards compatibility. WordPress releases feature-adding point releases every four months and has maintained backwards compatibility for years.
This presentation will cover specific lessons that we can take from WordPress including:
The release lead role (a different person setting the agenda for each point release every four months).
How new features are added to WordPress Core.
Managing commit access for WordPress Core.
WordPress patch-based workflow.
Comparison of Acquia and Automattic.
Calypso, an alternate administrative interface, written in JavaScript that relies on a REST API.
User trust
This presentation will cover specific lessons that we can take from WordPress including:
The release lead role (a different person setting the agenda for each point release every four months).
How new features are added to WordPress Core.
Managing commit access for WordPress Core.
WordPress patch-based workflow.
Comparison of Acquia and Automattic.
Calypso, an alternate administrative interface, written in JavaScript that relies on a REST API.
User trust
Description
Drupal.org serves almost a billion requests a year. How can you scale your site like us?
This session will cover the evolving technolgy stack for Drupal.org. We will look at the history of the infrastructure and the current infrastucture. We will also look to the future and where we may go, while covering the lessons learned.
This session will cover the best practices that Drupal.org uses, and what you can do in your enviroments.
This session will cover the evolving technolgy stack for Drupal.org. We will look at the history of the infrastructure and the current infrastucture. We will also look to the future and where we may go, while covering the lessons learned.
This session will cover the best practices that Drupal.org uses, and what you can do in your enviroments.
Description
In order to increase the adoption of Drupal across different communities and cultures, we need to continue working to help the Drupal community be a safe, inclusive and respectful place.
In this talk, we’ll outline strategies for being better allies and explain ways that being an ally will make us all better developers. After this session, attendees will have specific strategies to think about how they approach diversity and inclusion, and a list of ways they can be advocates.
In this talk, we’ll outline strategies for being better allies and explain ways that being an ally will make us all better developers. After this session, attendees will have specific strategies to think about how they approach diversity and inclusion, and a list of ways they can be advocates.
Description
1) A shorter, faster way to performance - Making the Kessel Run in 12 parsecs with Fastly & Drupal 8
SPEAKERS: FABIANX & DRWILCO
2) Largest Drupal 8 Sites serve millions of page views - How you can do it, too!
SPEAKERS: GUGUSS
3) Tag and Release: Monitoring Application Behavior in Distributed Systems
SPEAKERS: DKUEBRIC
4) MANAGING THE RISKS OF GOING HEADLESS
SPEAKERS: MRF
SPEAKERS: FABIANX & DRWILCO
2) Largest Drupal 8 Sites serve millions of page views - How you can do it, too!
SPEAKERS: GUGUSS
3) Tag and Release: Monitoring Application Behavior in Distributed Systems
SPEAKERS: DKUEBRIC
4) MANAGING THE RISKS OF GOING HEADLESS
SPEAKERS: MRF
Description
Looking at core and contrib modules for Drupal 8, you may be wondering "where did the code go?".
Drupal 8 has removed many of the "info" hooks that were found in your module file and converted them to plugins.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. I will include example of code from Drupal 7 and where the very similar code lives in Drupal 8.
In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm. You'll come away understanding plugin terminology and different ways plugins can be discovered,
Finally, you leave feeling good that you'll never again implement one of these hooks by mistake again when you're writing a function in your module.
Drupal 8 has removed many of the "info" hooks that were found in your module file and converted them to plugins.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. I will include example of code from Drupal 7 and where the very similar code lives in Drupal 8.
In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm. You'll come away understanding plugin terminology and different ways plugins can be discovered,
Finally, you leave feeling good that you'll never again implement one of these hooks by mistake again when you're writing a function in your module.
Description
Are you into writing contributed modules, themes or distributions for Drupal 8? We'll look at the most important APIs you would use to integrate with and best practices to use so your project is fully multilingual-ready. Even if your project has nothing to do with multilingual per-say, making it possible to use your solution in a multilingual or even just foreign language scenario is a huge selling point.
We hosted several hands-on labs at prior DrupalCons to showcase the site building basics for Drupal 8 multilingual sites. It is now time to look at the backend pieces. While most APIs are designed to support multilingual by default and make sane assumptions about common scenarios, there are some important things to keep in mind for the best integration possible. Along with good practices we'll also discuss some limitations.
We hosted several hands-on labs at prior DrupalCons to showcase the site building basics for Drupal 8 multilingual sites. It is now time to look at the backend pieces. While most APIs are designed to support multilingual by default and make sane assumptions about common scenarios, there are some important things to keep in mind for the best integration possible. Along with good practices we'll also discuss some limitations.
Description
This session explores how Drupal service firms and agencies can weather challenging times by focusing on their core values and purpose.
As the Drupal project and community have grown and matured over the last few years, so has the expectation that companies in the Drupal business ecosystem will prioritize growth. However, growth in demand for Drupal services slowed in 2015 as many customers chose to wait for the impending release of Drupal 8. At the same time, industry consolidation and commoditization led to a downward pressure in rates for Drupal services. The result was a challenging year for many firms in the Drupal ecosystem.
During challenging times, companies need to be able to articulate and focus on their core values, principles, and purpose. By focusing on long term goals and prioritizing them over short-term gains they’re better equipped to put employees and customers first and retain the flexibility needed to thrive in an ever-changing business landscape.
In this session, we’ll talk about:
What values, principles, and purpose are and why they’re important to your company, especially during challenging times.
How to develop and articulate your company’s values, principles, and purpose.
How to ensure that your company's values are consistent with your culture.
How to inspire your team to thrive as part of a purpose-driven organization.
The goal will be to provide those who are involved in running Drupal service firms and agencies with the tools and perspective necessary to better understand not just the “what” and “how” of their business, but also the “why”.
As the Drupal project and community have grown and matured over the last few years, so has the expectation that companies in the Drupal business ecosystem will prioritize growth. However, growth in demand for Drupal services slowed in 2015 as many customers chose to wait for the impending release of Drupal 8. At the same time, industry consolidation and commoditization led to a downward pressure in rates for Drupal services. The result was a challenging year for many firms in the Drupal ecosystem.
During challenging times, companies need to be able to articulate and focus on their core values, principles, and purpose. By focusing on long term goals and prioritizing them over short-term gains they’re better equipped to put employees and customers first and retain the flexibility needed to thrive in an ever-changing business landscape.
In this session, we’ll talk about:
What values, principles, and purpose are and why they’re important to your company, especially during challenging times.
How to develop and articulate your company’s values, principles, and purpose.
How to ensure that your company's values are consistent with your culture.
How to inspire your team to thrive as part of a purpose-driven organization.
The goal will be to provide those who are involved in running Drupal service firms and agencies with the tools and perspective necessary to better understand not just the “what” and “how” of their business, but also the “why”.
Description
All the talk of Object Oriented Programming changes in Drupal 8, Namespaces, Interfaces, and Dependency Injection, can sound complex and scary but doesn't have to be.
This session will walk through the basic syntax of writing classes, understanding visibility, moving your code out of functions in the .module file, organizing into namespaces, and how extending Drupal 8's common base classes works. Patterns will be related to the familiar practices of Drupal 7, and describe the advantages of transitioning to OOP.
Attendees should already have an understanding of writing functions for Drupal 7 modules and themes, and should walk out with an understanding of the components necessary to build and improve Drupal 8 modules and themes.
This session will walk through the basic syntax of writing classes, understanding visibility, moving your code out of functions in the .module file, organizing into namespaces, and how extending Drupal 8's common base classes works. Patterns will be related to the familiar practices of Drupal 7, and describe the advantages of transitioning to OOP.
Attendees should already have an understanding of writing functions for Drupal 7 modules and themes, and should walk out with an understanding of the components necessary to build and improve Drupal 8 modules and themes.
Description
Wouldn’t it be great if we could spend less time trying to style the markup we’ve been handed, and more time creating a system of smart, reusable design components?
Well, we’re in luck. With the increased popularity of pattern libraries and the Twig powered flexibility we’ll be seeing in Drupal 8, we finally have the tools to create and deploy our own design systems.
But what is a design system, and how do we create them? What rules should it follow? How do I get my team on board?
In this talk I will be pulling wisdom and insight from my past two years of creating a design system for Redhat.com. I will explain what we call our “Road Runner Rules”, which influence every piece of code that we write.
It doesn’t matter if you are a designer who wants to learn how to turn your visual language into a design system, or a developer who wants to create more modular components, you’ll want to sit in on this session and learn from the successes and failures of a large scale Drupal design system.
After the talk join our team in BOF room 291 for a hands on demo with the new Pattern Builder Module
Well, we’re in luck. With the increased popularity of pattern libraries and the Twig powered flexibility we’ll be seeing in Drupal 8, we finally have the tools to create and deploy our own design systems.
But what is a design system, and how do we create them? What rules should it follow? How do I get my team on board?
In this talk I will be pulling wisdom and insight from my past two years of creating a design system for Redhat.com. I will explain what we call our “Road Runner Rules”, which influence every piece of code that we write.
It doesn’t matter if you are a designer who wants to learn how to turn your visual language into a design system, or a developer who wants to create more modular components, you’ll want to sit in on this session and learn from the successes and failures of a large scale Drupal design system.
After the talk join our team in BOF room 291 for a hands on demo with the new Pattern Builder Module
Description
Mike Gifford, Drupal 8’s Core Accessibility Maintainer, will demonstrate a variety of accessibility features that Drupal 8.
Accessibility in Drupal 8 has come a long way since Drupal 7. Drupal 8 has added extensive support for accessibility in Core. From small changes like font size and colour contrast, to large changes like WAI-ARIA in core, Drupal 8 will make it easier to build an accessible site. For anyone trying to make a barrier-free website, it’s important to understand the new features and how each can be used.
Accessibility features reviewed will include:
WAI-ARIA
HTML5 and Improved Semantics
Colour Contrast and Low Vision
Alt Tags and Defaults
W3C's ATAG
Tables
Errors
Unfortunately, Drupal 8 isn’t 100% accessible. It’s a lot more accessible than anything else, but there are still a number of important issues that need to be addressed in Drupal Core to meet WCAG 2.0 AA and ATAG 2.0 guidelines. Mike will raise a number of places where there is room for improvements.
By attending this presentation you’ll get an understanding of the challenges of web accessibility, Drupal 8’s new features, and how the new capabilities benefit the web.
Accessibility in Drupal 8 has come a long way since Drupal 7. Drupal 8 has added extensive support for accessibility in Core. From small changes like font size and colour contrast, to large changes like WAI-ARIA in core, Drupal 8 will make it easier to build an accessible site. For anyone trying to make a barrier-free website, it’s important to understand the new features and how each can be used.
Accessibility features reviewed will include:
WAI-ARIA
HTML5 and Improved Semantics
Colour Contrast and Low Vision
Alt Tags and Defaults
W3C's ATAG
Tables
Errors
Unfortunately, Drupal 8 isn’t 100% accessible. It’s a lot more accessible than anything else, but there are still a number of important issues that need to be addressed in Drupal Core to meet WCAG 2.0 AA and ATAG 2.0 guidelines. Mike will raise a number of places where there is room for improvements.
By attending this presentation you’ll get an understanding of the challenges of web accessibility, Drupal 8’s new features, and how the new capabilities benefit the web.
Description
For years we’ve talked about separating content and presentation. Structure, reuse, and standardization are the name of the game in a future-friendly, multi-channel world — aesthetics are someone else’s concern … right?
Is it really possible to keep the two separate? Layout, stylistic choices, art direction, and other trappings of “presentation” are all important part of your communications arsenal. In this session, we’ll explore through the best ways to re-integrate design and editorial without sacrifice well-structured content. In particular, we’ll focus on:
Techniques that can bring nuance and variation to template-driven web sites
Stress-reducing ways to model and manage “design decisions” without sacrificing clean, reusable editorial content
Baby steps towards structured content for projects that can't sacrifice high-touch design
Is it really possible to keep the two separate? Layout, stylistic choices, art direction, and other trappings of “presentation” are all important part of your communications arsenal. In this session, we’ll explore through the best ways to re-integrate design and editorial without sacrifice well-structured content. In particular, we’ll focus on:
Techniques that can bring nuance and variation to template-driven web sites
Stress-reducing ways to model and manage “design decisions” without sacrificing clean, reusable editorial content
Baby steps towards structured content for projects that can't sacrifice high-touch design
Description
Having high-quality documentation available for Drupal.org is key to gaining wider adoption, growing the community, and the overall success of the Drupal project. I want to share the work related to documentation going on in the community, as well as some of our plans for continued improvement in the future.
The community, the Drupal Association, and the Documentation Working Group have all been hard at work improving both the processes and the tools we all use to manage our documentation. And we’re making huge progress! This session is for anyone who wants to learn about these changes, and what to expect in the future.
In this session I want to share the progress being made on various initiatives. I’ll start by discussing some of the pain-points that have been identified, and look at how the conversation has evolved over the last couple of years, and then I’ll share information about the following initiatives that are addressing these pain-points.
The Drupal 8 user manual initiative
Updates to Drupal.org from the last year that make documentation pages easier to maintain
In progress changes to the information architecture of handbook pages
Upcoming changes to Drupal.org that facilitate better collaboration, and maintainership of documentation pages
Finally, I would like to make sure there is time left at the end of the session for others to share their ideas about how documentation could be further improved and to provide feedback on recent and proposed changes.
This is a topic I've talked about in these previoius sessions, Lets Talk Documentation, and Lets Keep Talking About Documentation. Both times leading to productive converations that have helped to inform much of the work taking place currently. And something I hope to continue with this discussion as well.
The community, the Drupal Association, and the Documentation Working Group have all been hard at work improving both the processes and the tools we all use to manage our documentation. And we’re making huge progress! This session is for anyone who wants to learn about these changes, and what to expect in the future.
In this session I want to share the progress being made on various initiatives. I’ll start by discussing some of the pain-points that have been identified, and look at how the conversation has evolved over the last couple of years, and then I’ll share information about the following initiatives that are addressing these pain-points.
The Drupal 8 user manual initiative
Updates to Drupal.org from the last year that make documentation pages easier to maintain
In progress changes to the information architecture of handbook pages
Upcoming changes to Drupal.org that facilitate better collaboration, and maintainership of documentation pages
Finally, I would like to make sure there is time left at the end of the session for others to share their ideas about how documentation could be further improved and to provide feedback on recent and proposed changes.
This is a topic I've talked about in these previoius sessions, Lets Talk Documentation, and Lets Keep Talking About Documentation. Both times leading to productive converations that have helped to inform much of the work taking place currently. And something I hope to continue with this discussion as well.
Description
How can someone deeply involved in the Drupal contributed module ecosystem start to step away? How do we handle burnout not just in Drupal core development, but in contrib? I'd like to engage a conversation based the challenges I have encountered and currently face personally/emotionally on my journey from being one of the top contributors to Drupal 7, prolific writer of modules, to someone starting a family and needing to rebalance their personal, work, and Drupal life. With so much focus on getting people involved in Drupal.org, are there technical solutions we can explore to help make active contributors happier?
I also might be giving away commit access to some modules, must be present to win.
I also might be giving away commit access to some modules, must be present to win.
Description
1) Reinventing International Development With Rapid Drupal Development
SPEAKER: CHAZ.CHUMLEY
Experience: Intermediate
Drupal Version: 7.x
The Global Innovation Exchange is a community of innovators, funders, researchers, and smart people dedicated to improving and fundamentally changing how international development works. The platform's design and Drupal development now connects the best ideas in international development directly with the resources they need for them to become a reality.
Built on Drupal 7 and Autoscaled on AWS, Forum One was able to ensure that as the Global Innovation community grew that Drupal was able to handle the traffic. A robust site built using features such as integrated Solr search with enhanced More Like This, Long form content authoring, and the ability to quickly spin up microsites for Exchange partners.
Utilizing Pattern Lab for creating real-time designs that the client (USAID's Innovation Lab and DAI) was able to review allowed us to implement a large scale theme within 2 weeks - something quite unheard of in the traditional Drupal theming community. Integrating Pattern Lab within the theme structure allows for continuous development and deployment as new feature requests are proposed.
The Exchange community quickly grew to more than 3,000 users, with 1,000 of those joining in the first two months after the open beta release in September 2015. More than 350 member organizations and counting are using the Exchange to support hundreds of innovations that are changing the face of international development.
This session will cover:
Rapid Drupal Development: creating a powerful platform in just 100 days
Using Pattern Lab to create real-time designs
Using Solr search with enhanced More Like This, Long form content authoring, and microsites
Level of knowledge required to attend: this session caters to both beginner and advanced users of Drupal.
2) Weather.com & Smartling:
SPEAKERS: PATRICK BURCH & VISHAL SHRIVASTAVA
Localizing content in the MediaCurrent Presentation Framework
Weather’s migration to Drupal via Presentation Framework presented 3 key challenges for translation:
Handling resources of angular modules
Integrating translation seamlessly into the development lifecycle
Automating translations upon the provisioning of a new drupal installation or when installing new modules
In this in-depth case study, learn how weather.com and Smartling solved this challenges and created a fully automated translation workflow for multilingual site delivery.
SPEAKER: CHAZ.CHUMLEY
Experience: Intermediate
Drupal Version: 7.x
The Global Innovation Exchange is a community of innovators, funders, researchers, and smart people dedicated to improving and fundamentally changing how international development works. The platform's design and Drupal development now connects the best ideas in international development directly with the resources they need for them to become a reality.
Built on Drupal 7 and Autoscaled on AWS, Forum One was able to ensure that as the Global Innovation community grew that Drupal was able to handle the traffic. A robust site built using features such as integrated Solr search with enhanced More Like This, Long form content authoring, and the ability to quickly spin up microsites for Exchange partners.
Utilizing Pattern Lab for creating real-time designs that the client (USAID's Innovation Lab and DAI) was able to review allowed us to implement a large scale theme within 2 weeks - something quite unheard of in the traditional Drupal theming community. Integrating Pattern Lab within the theme structure allows for continuous development and deployment as new feature requests are proposed.
The Exchange community quickly grew to more than 3,000 users, with 1,000 of those joining in the first two months after the open beta release in September 2015. More than 350 member organizations and counting are using the Exchange to support hundreds of innovations that are changing the face of international development.
This session will cover:
Rapid Drupal Development: creating a powerful platform in just 100 days
Using Pattern Lab to create real-time designs
Using Solr search with enhanced More Like This, Long form content authoring, and microsites
Level of knowledge required to attend: this session caters to both beginner and advanced users of Drupal.
2) Weather.com & Smartling:
SPEAKERS: PATRICK BURCH & VISHAL SHRIVASTAVA
Localizing content in the MediaCurrent Presentation Framework
Weather’s migration to Drupal via Presentation Framework presented 3 key challenges for translation:
Handling resources of angular modules
Integrating translation seamlessly into the development lifecycle
Automating translations upon the provisioning of a new drupal installation or when installing new modules
In this in-depth case study, learn how weather.com and Smartling solved this challenges and created a fully automated translation workflow for multilingual site delivery.
Description
When the CMS is decoupled, a lot of new things become possible. To explore these posibilities, we have spent three months of work building a fully offline-capable web site with React.js, PouchDB, and RELAXed, and we've recently started building a native iOS app with React Native leveraging the same technique.
This, put together, enables users of the website to download the entire website, put it in their pocket, and use it in the wild, and use opportunistic syncing to update the content when an internet connection is available. A great boon for intranets, travelling salesmen and other people who needs access to information somewhere there's not always a stable internet connection, and the complete decoupling allows us to build the entire user experience in ReactJS.
Moreover, we took a big part of the code we wrote for this purpose and turned it into an open source library, that you can use to build your own apps (will be published by the time we give the presentation).
In addition to demonstrating the app, and introducing the open source framework, we will give a short introduction to React.js, Redux, PouchDB, RELAXed, React Native and a few other technologies, and share our experience with building apps of this type, with some battles stories.
At the end of the session, the attentive listener should feel empowered to build offline-capable CMS applications based on our framework.
Basic knowledge of JavaScript and Drupal 8 is assumed.
This, put together, enables users of the website to download the entire website, put it in their pocket, and use it in the wild, and use opportunistic syncing to update the content when an internet connection is available. A great boon for intranets, travelling salesmen and other people who needs access to information somewhere there's not always a stable internet connection, and the complete decoupling allows us to build the entire user experience in ReactJS.
Moreover, we took a big part of the code we wrote for this purpose and turned it into an open source library, that you can use to build your own apps (will be published by the time we give the presentation).
In addition to demonstrating the app, and introducing the open source framework, we will give a short introduction to React.js, Redux, PouchDB, RELAXed, React Native and a few other technologies, and share our experience with building apps of this type, with some battles stories.
At the end of the session, the attentive listener should feel empowered to build offline-capable CMS applications based on our framework.
Basic knowledge of JavaScript and Drupal 8 is assumed.
Description
Hello! Ciao! Hola! Salom! Hai! Elo!
We live in a global, interconnected world, and building websites that support multiple languages and countries is good for marketing, conversions, and creating happy users. It does not, however, also mean you will have happy developers.
Drupal 7 is notoriously hard for creating multilingual websites. Language support in D7 was bolted-on and adhoc and tends to require 20 to 30 extra modules and often a number of patches and custom workarounds as well. Drupal 7 multilingual configuration is ugly. And that's being kind.
But, Drupal has had a complete multilingual makeover! Enter Drupal 8. You might think we are talking about slapping on some makeup here, but we aren't.
Definition: A makeover is "a complete reconstruction and renovation of something"
The Drupal 8 Multilingual Initiative had quite a mess to untangle. The goal was to rebuild language support in Drupal from the ground up so that everything in Drupal understood language from the start. And, any custom or contributed modules or themes for Drupal 8 would reap the benefit of not really having to understand language support because it would just "be there". The results are amazing.
This session is a side-by-side comparison of ugly Drupal 7 configuration and beautiful Drupal 8 configuration. What took 20+ modules in Drupal 7, takes 4 in Drupal 8, with no workarounds, patches, or hacks.
We'll compare Drupal 7 and Drupal 8 configuration for:
Language support
User interface translation
Content translation
Configuration translation
And more...
Intended Audience
Anyone building or managing multilingual sites would benefit from this session. You will walk away with knowledge of the how Drupal 7 and Drupal 8 multilingual configuration differs so you can prepare yourself for site building in either version.
Skill Levels
This session is suitable for beginners or intermediates. If you are beginner, it is best if you understand Drupal basics such as content types, blocks, menus, and views. If you are an expert, don't forget to send your favorite multilingual module, tip, or horror story to @hook42inc on Twitter.
About the Speakers
Aimee has been in the web world since the 90s working as a web architect and project manager dealing a variety of Enterprise content management systems. Aimee is currently writing the Drupal 8 Multilingual Sites book. She has presented at DrupalCons, BADCamps, Stanford camps, SANDCamps, and other Drupal camps and user group meetings. Check out Aimee's drupal.org page and her Hook 42 team page for more info.
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. Kristen wrote the Drupal 7 Multilingual Sites book. She has presented at DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Improving Drupal Multilingual
To make multilingual Drupal 8 site building even better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon New Orleans session days. You do not need to know how to code to help. Testers, reviewers, writers, and designers are very welcome.
We live in a global, interconnected world, and building websites that support multiple languages and countries is good for marketing, conversions, and creating happy users. It does not, however, also mean you will have happy developers.
Drupal 7 is notoriously hard for creating multilingual websites. Language support in D7 was bolted-on and adhoc and tends to require 20 to 30 extra modules and often a number of patches and custom workarounds as well. Drupal 7 multilingual configuration is ugly. And that's being kind.
But, Drupal has had a complete multilingual makeover! Enter Drupal 8. You might think we are talking about slapping on some makeup here, but we aren't.
Definition: A makeover is "a complete reconstruction and renovation of something"
The Drupal 8 Multilingual Initiative had quite a mess to untangle. The goal was to rebuild language support in Drupal from the ground up so that everything in Drupal understood language from the start. And, any custom or contributed modules or themes for Drupal 8 would reap the benefit of not really having to understand language support because it would just "be there". The results are amazing.
This session is a side-by-side comparison of ugly Drupal 7 configuration and beautiful Drupal 8 configuration. What took 20+ modules in Drupal 7, takes 4 in Drupal 8, with no workarounds, patches, or hacks.
We'll compare Drupal 7 and Drupal 8 configuration for:
Language support
User interface translation
Content translation
Configuration translation
And more...
Intended Audience
Anyone building or managing multilingual sites would benefit from this session. You will walk away with knowledge of the how Drupal 7 and Drupal 8 multilingual configuration differs so you can prepare yourself for site building in either version.
Skill Levels
This session is suitable for beginners or intermediates. If you are beginner, it is best if you understand Drupal basics such as content types, blocks, menus, and views. If you are an expert, don't forget to send your favorite multilingual module, tip, or horror story to @hook42inc on Twitter.
About the Speakers
Aimee has been in the web world since the 90s working as a web architect and project manager dealing a variety of Enterprise content management systems. Aimee is currently writing the Drupal 8 Multilingual Sites book. She has presented at DrupalCons, BADCamps, Stanford camps, SANDCamps, and other Drupal camps and user group meetings. Check out Aimee's drupal.org page and her Hook 42 team page for more info.
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. Kristen wrote the Drupal 7 Multilingual Sites book. She has presented at DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Improving Drupal Multilingual
To make multilingual Drupal 8 site building even better, please get involved with the Drupal 8 Multilingual Initiative! You can also sprint with us before, during, and after the main DrupalCon New Orleans session days. You do not need to know how to code to help. Testers, reviewers, writers, and designers are very welcome.
Description
You need to monitor only a few machines and applications before identifying and fixing issues in your environment becomes very complicated. Throw in the type of dynamic infrastructure provided by cloud providers and container orchestration, and your static monitoring strategies will most likely not scale. Knowing which metrics to watch and how to troubleshoot based on those metrics will help you solve problems more quickly. In this session, we will look at a framework for your metrics and how to use it to find solutions to the issues that come up. We will cover the three types of monitoring data; what to collect; what should trigger an alert (avoiding an alert storm and pager fatigue); and how to follow the resources to find the root causes of problems. This focus of this session is not tool specific, so attendees will leave with strategies and frameworks they can implement in environments today regardless of the platforms and tools they use.
Description
This is the scene: your organization’s website means well. It always has. But through the years, the content on that site has piled up, grown wild, and has little rhyme or reason. It’s out of control. But you’re trying to make it better. You want to make it better. You need to make it better.
Low quality content hurts your organization all around. It makes for poor search engine discovery. It makes it difficult for people to understand you and your products or issues. And in the worst cases, it gives your visitors the wrong idea and turns them away.
Today we’ll discuss how to wrap your head around the content you have, and then how to whip that content into shape. During this presentation, we’ll discuss:
the qualities of excellent online content -- from blog posts to headlines to images and beyond.
the nitty gritty of actually digging in and assessing your content.
the next steps of making changes to improve your content.
By the end, you’ll have the tools you need to go forth and finally start cleaning up what can sometimes feel like an impossible mess.
Low quality content hurts your organization all around. It makes for poor search engine discovery. It makes it difficult for people to understand you and your products or issues. And in the worst cases, it gives your visitors the wrong idea and turns them away.
Today we’ll discuss how to wrap your head around the content you have, and then how to whip that content into shape. During this presentation, we’ll discuss:
the qualities of excellent online content -- from blog posts to headlines to images and beyond.
the nitty gritty of actually digging in and assessing your content.
the next steps of making changes to improve your content.
By the end, you’ll have the tools you need to go forth and finally start cleaning up what can sometimes feel like an impossible mess.
Description
Developers hate dealing with forms. Not only do they have to concern themselves with building and managing the form and its elements, but they also must worry about how the form is submitted and data is handled. Ten years ago, this problem was made much easier when Drupal introduced the Form API, which finally allowed developers to dynamically render their forms using PHP. This was a time when Drupal was held responsible for delivering the HTML form to the web browser interface. It was amazing and life was good.
Now the web is changing and applications must be built differently. We are now in a web environment where the proliferation of devices and user interfaces has mandated a complete separation between the front-end application and the backend server. This is a time when API's are king and web applications must adapt to the new paradigm of API-first development. With this shift, we are now facing the same problems we faced before the Drupal Form API came along, but this time, we can no longer rely on Drupal to solve our form rendering problem. We need an alternative to the Form API. We need a solution that will serve as a bridge for the web applications that still need the amazing power and flexibility of Drupal, but must also leverage the latest front end technologies such as Angular.js and React.
In this presentation, Travis Tidwell and Randall Knutson will talk about what is being called the "Next Generation of Web Forms" where the forms themselves are dynamic JavaScript renderings of JSON based schemas. This new way of form management provides the benefits of the Form API, but also allows for the complete separation between the front-end and the back-end of the application. This capability introduces new ways to share and manipulate forms in a surprising way, and offers an elegant bridge into the world of a truly “headless” Drupal.
Let's talk about it!
Now the web is changing and applications must be built differently. We are now in a web environment where the proliferation of devices and user interfaces has mandated a complete separation between the front-end application and the backend server. This is a time when API's are king and web applications must adapt to the new paradigm of API-first development. With this shift, we are now facing the same problems we faced before the Drupal Form API came along, but this time, we can no longer rely on Drupal to solve our form rendering problem. We need an alternative to the Form API. We need a solution that will serve as a bridge for the web applications that still need the amazing power and flexibility of Drupal, but must also leverage the latest front end technologies such as Angular.js and React.
In this presentation, Travis Tidwell and Randall Knutson will talk about what is being called the "Next Generation of Web Forms" where the forms themselves are dynamic JavaScript renderings of JSON based schemas. This new way of form management provides the benefits of the Form API, but also allows for the complete separation between the front-end and the back-end of the application. This capability introduces new ways to share and manipulate forms in a surprising way, and offers an elegant bridge into the world of a truly “headless” Drupal.
Let's talk about it!
Description
You've heard that "Drupal is getting off the island" but what does that mean? In this session, we'll map the greater PHP community so that you don't get lost. We'll look at major projects including frameworks like Laravel and Symfony, important tools to know like Composer and Packagist, finding online and offline PHP user groups and events, and explain community resources like the PHP-FIG, phptherightway.com and others. At the end, you'll know where to go when you're off Drupal Island.
Description
Whether you’re considering Drupal or new to product management, or are currently using both and want to see how someone else does it, this session is for you!
See how a big, distributed, volunteer-driven organization (now one of the Top 10 nonprofits on the web, 2+ million users/year!) used a new team of PMPs to build their new public website on Drupal, and what they have learned two years in
Even on a nonprofit budget, learn how you can make data-driven decisions and simplify your product management and reporting using free and low-cost tools
Realize the benefits of continuous quality improvement using A/B testing, author satisfaction surveys, and more
Learn how we’re charting new territory by integrating with Salesforce
Indulge your PM and UX voyeurism: We show you our always imperfect, sometimes messy, and occasionally beautiful PM planning documents, spreadsheets, reports, and more!
Ask us about how we moved to mobile-first design as part of our diversity, equity, and inclusion efforts
Q&A
See how a big, distributed, volunteer-driven organization (now one of the Top 10 nonprofits on the web, 2+ million users/year!) used a new team of PMPs to build their new public website on Drupal, and what they have learned two years in
Even on a nonprofit budget, learn how you can make data-driven decisions and simplify your product management and reporting using free and low-cost tools
Realize the benefits of continuous quality improvement using A/B testing, author satisfaction surveys, and more
Learn how we’re charting new territory by integrating with Salesforce
Indulge your PM and UX voyeurism: We show you our always imperfect, sometimes messy, and occasionally beautiful PM planning documents, spreadsheets, reports, and more!
Ask us about how we moved to mobile-first design as part of our diversity, equity, and inclusion efforts
Q&A
Description
Performance matters— we all know that. Getting content to a user is paramount, and doing it quickly is always the end goal of the web. This is even more true for media sites, where most content is shared on social media— and delivered to devices where bandwidth and data is limited. The challenges are numerous— and the stakes are high— then how do we get better performance on our sites?
This session will go over all of the performance issues we have at Vox Media— and what we have done to deliver high-quality experiences, all while making our sites faster and more efficient. We will start with how we identified the biggest issues that our sites had— images, fonts, 3rd party scripts— and what we have done, and what we are currently doing to address each performance concern.
The coup de grâce will be talking about ad performance on our sites. Working with 3rd party vendors to test and assess our ads. Developing internal tools to deliver better ads that we create. Assessing the impact of new ad technology— such as header bidding— on our sites. And platform changes we are doing to better deliver ads on our sites.
This session will go over all of the performance issues we have at Vox Media— and what we have done to deliver high-quality experiences, all while making our sites faster and more efficient. We will start with how we identified the biggest issues that our sites had— images, fonts, 3rd party scripts— and what we have done, and what we are currently doing to address each performance concern.
The coup de grâce will be talking about ad performance on our sites. Working with 3rd party vendors to test and assess our ads. Developing internal tools to deliver better ads that we create. Assessing the impact of new ad technology— such as header bidding— on our sites. And platform changes we are doing to better deliver ads on our sites.
Description
Drupal is one of the largest communities in the open source world today. It is sometimes difficult to imagine the scale and reach of this community unaided. Visualizations are a great tool that can visually and interactively convey the data and what it means.
It is a safe assumption to say that almost everyone in the vast Drupal community is present on drupal.org, which makes it a primary source for data on Drupal community. This data when viewed through meaningful dimensions has a lot to tell not just about the current state of affairs but what the community might look like in a few years. This is precisely what I have attempted to show using drustats.com - a visualization tool for data collected through drupal.org.
In this session, I will cover more visualizations that could help us understand:
Users and contributors (documentation, code, etc…) in numbers
Geographic reach of the Drupal community
Trend of various contributions to drupal.org content and projects
Contributions to drupal.org split geographically and by other factors
And more
I also hope to discuss what data should we be collecting and how to portray contributions to the community and how to use the data to reward contributors and encourage contributions. At the end of the session, we would leave with:
Facts and figures for Drupal community from drupal.org
Food for thought on what the Drupal community might look like in a few years
Discussions and ideas on what to focus to encourage new contributors (code and non-code) and expand reach
It is a safe assumption to say that almost everyone in the vast Drupal community is present on drupal.org, which makes it a primary source for data on Drupal community. This data when viewed through meaningful dimensions has a lot to tell not just about the current state of affairs but what the community might look like in a few years. This is precisely what I have attempted to show using drustats.com - a visualization tool for data collected through drupal.org.
In this session, I will cover more visualizations that could help us understand:
Users and contributors (documentation, code, etc…) in numbers
Geographic reach of the Drupal community
Trend of various contributions to drupal.org content and projects
Contributions to drupal.org split geographically and by other factors
And more
I also hope to discuss what data should we be collecting and how to portray contributions to the community and how to use the data to reward contributors and encourage contributions. At the end of the session, we would leave with:
Facts and figures for Drupal community from drupal.org
Food for thought on what the Drupal community might look like in a few years
Discussions and ideas on what to focus to encourage new contributors (code and non-code) and expand reach
Description
In recent months, much debate has revolved around the compelling user experiences increasingly accompanying the runaway growth of JavaScript frameworks. Some argue that Drupal already has many moving parts and should evolve toward more seamless user experiences with existing tools and better processes. Some argue that Drupal should address this trend with additional capabilities for JavaScript in the form of a JavaScript framework. Some argue we should look at using modern PHP and JavaScript technologies that don’t require a JavaScript framework. Others have positions that fall both inside and outside this spectrum!
What are the advantages and disadvantages of more JavaScript-driven administration for both users and developers?
Advantages could include limited page refreshes, better perceived performance, and seamless state changes through client-side rendering, state management, and templating, as well as a more modern front-end developer experience.
Disadvantages could include delaying the initial rendering of some admin content until after the browser downloads and parses a JavaScript framework or potentially complicated workarounds to generate the initial render with Drupal, when these frameworks tend to be executed server-side with Node.js.
How can Drupal concretely improve the front-end developer experience for veteran contributors who have long worked on Drupal as well as novice contributors who work in other paradigms and may never have heard of Drupal?
Does Drupal need a new JavaScript framework or library to supersede Backbone?
The JavaScript ecosystem is evolving rapidly: given that it will take time to integrate any new framework, how do we deal with the possibility that whatever framework is selected could be considered outdated once we finish Drupal integration, just like what happened with Backbone?
What are some alternate approaches to reducing server roundtrips and providing optimistic feedback through newer PHP and JS technologies that might not need a client-side JS framework but which may result in incurring higher infrastructure costs or making Drupal more difficult to install?
What are the next concrete steps as a result of this discussion?
This will be a neutral and unopinionated core conversation generously moderated by neutral observer Dani Nordin (Pegasystems) — thank you Dani! — and facilitated by Marc Drummond (Lullabot) and Preston So (Acquia).
Also see Drupal's front-end future: A compilation of ideas for more background.
What are the advantages and disadvantages of more JavaScript-driven administration for both users and developers?
Advantages could include limited page refreshes, better perceived performance, and seamless state changes through client-side rendering, state management, and templating, as well as a more modern front-end developer experience.
Disadvantages could include delaying the initial rendering of some admin content until after the browser downloads and parses a JavaScript framework or potentially complicated workarounds to generate the initial render with Drupal, when these frameworks tend to be executed server-side with Node.js.
How can Drupal concretely improve the front-end developer experience for veteran contributors who have long worked on Drupal as well as novice contributors who work in other paradigms and may never have heard of Drupal?
Does Drupal need a new JavaScript framework or library to supersede Backbone?
The JavaScript ecosystem is evolving rapidly: given that it will take time to integrate any new framework, how do we deal with the possibility that whatever framework is selected could be considered outdated once we finish Drupal integration, just like what happened with Backbone?
What are some alternate approaches to reducing server roundtrips and providing optimistic feedback through newer PHP and JS technologies that might not need a client-side JS framework but which may result in incurring higher infrastructure costs or making Drupal more difficult to install?
What are the next concrete steps as a result of this discussion?
This will be a neutral and unopinionated core conversation generously moderated by neutral observer Dani Nordin (Pegasystems) — thank you Dani! — and facilitated by Marc Drummond (Lullabot) and Preston So (Acquia).
Also see Drupal's front-end future: A compilation of ideas for more background.
Description
Websites are the most important digital marketing investment companies make. And the numbers prove it: The world spends $130 billion annually on websites. That's more than all digital advertising - $110B.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Who is doing the lion's share of the work? The Digital Agencies. There are more than 100,000 digital agencies out there and they employ over 1 million professionals.
The success of the agencies is the web's success.
But here is something that we've learned at Pantheon: For those agencies using Drupal - the success of the agencies is literally Drupal's success. If we want to continue to drive adoption of Drupal, we need to help agencies do their jobs well. When we do that, everyone benefits. Pantheon gives away powerful features and incredible content to help anyone who builds websites for clients.
In this session, we will take a close look at the numbers behind the web development industry and examine what we learned through 5 years as a website management platform for developers. We will also do a deep dive into the product to see all of the free features and discuss how they can help agencies grow.
Description
Debugging is more than fixing broken code. It is about logically thinking through steps and using the appropriate tools to solve problems.
With Drupal 8’s adoption of Symfony and object-oriented architecture, we need to adjust how we debug our code. Up until now, many of us have been using the convenient dpm function for debugging and introspection. However, dpm cannot print protected properties or provide information about methods of an object. This makes it difficult to debug objects and classes. It’s time to learn a new approach! We will look at alternative methods to solve this problem such as:
Xdebug with PHPStorm configuration - http://xdebug.org/
Devel and the WebProfiler (D8+) Drupal module https://www.drupal.org/project/devel
Using the continuous integration tool Probo CI to speed up the testing and approval process -http://probo.ci/
We will create a module, break it and use the above tools to debug, test and fix the code. Whether you are dipping your toes into object-oriented PHP or you're an advanced developer, everyone can benefit from debugging their code more efficiently
With Drupal 8’s adoption of Symfony and object-oriented architecture, we need to adjust how we debug our code. Up until now, many of us have been using the convenient dpm function for debugging and introspection. However, dpm cannot print protected properties or provide information about methods of an object. This makes it difficult to debug objects and classes. It’s time to learn a new approach! We will look at alternative methods to solve this problem such as:
Xdebug with PHPStorm configuration - http://xdebug.org/
Devel and the WebProfiler (D8+) Drupal module https://www.drupal.org/project/devel
Using the continuous integration tool Probo CI to speed up the testing and approval process -http://probo.ci/
We will create a module, break it and use the above tools to debug, test and fix the code. Whether you are dipping your toes into object-oriented PHP or you're an advanced developer, everyone can benefit from debugging their code more efficiently
Description
Did you know that often the majority of the time spent generating a HTML page is spent on a few dynamic/uncacheable/personalized parts? Pages are only sent to the client after everything is rendered. Well, what if Drupal could start sending a page before it’s fully finished? What if Drupal could let the browser start downloading CSS, JS, and images, and even make the majority of the page available for interaction while Drupal generates those uncacheable parts? Good news — it can!
This is where Drupal 8’s improved architecture comes in: it allows us to do Facebook BigPipe-style rendering. You can now simply install the BigPipe module for Drupal 8.0 and see the difference for yourself. It has been included in Drupal 8.1 as an optional module (still marked experimental for now).
In this session, we will cover:
The ideas behind BigPipe
How to use BigPipe on your Drupal site
How Drupal is able to do this (high-level technical information)
How you can make your code BigPipe-compatible (technical details)
What else is made possible thanks to the improved architecture in Drupal 8 (ESI etc.), without any custom code
(We start with the basics/fundamentals, and gradually go deeper into how it works. Even non-Drupal people should be able to follow along.)
This is where Drupal 8’s improved architecture comes in: it allows us to do Facebook BigPipe-style rendering. You can now simply install the BigPipe module for Drupal 8.0 and see the difference for yourself. It has been included in Drupal 8.1 as an optional module (still marked experimental for now).
In this session, we will cover:
The ideas behind BigPipe
How to use BigPipe on your Drupal site
How Drupal is able to do this (high-level technical information)
How you can make your code BigPipe-compatible (technical details)
What else is made possible thanks to the improved architecture in Drupal 8 (ESI etc.), without any custom code
(We start with the basics/fundamentals, and gradually go deeper into how it works. Even non-Drupal people should be able to follow along.)
Description
Five years ago in 2011 the State of Georgia started planning to change its web publishing platform to Drupal. The plan was to move 55 websites from a proprietary content management system hosted at the state’s data center to Drupal hosted in the cloud. The move was not only technical but also involved governance by asking 45 Georgia state agencies to make this change at the same time. The business case for a Drupal implementation promised efficiency benefits and cost savings for the state's web presence. Now five years after Georgia moved to Drupal, how did the promise hold up?
This session will cover the following:
· A close look at Georgia’s ROI on implementing Drupal
· How other organizations can plan for a large scale Drupal implementation
· The technical, business and end-user influences on Georgia's existing Drupal platform
· Managing a digital services team to support an enterprise
· Maintaining your Drupal platform post migration
Other states, local governments or any organization looking to implement an enterprise Drupal solution will benefit from this session.
Nikhil is Director of GeorgiaGov Interactive, a division within the Georgia Technology Authority (GTA). GeorgiaGov Interactive provides content publishing solutions and strategic counsel to the state of Georgia agencies and elected officials. Nikhil oversees the strategy and operations of Georgia.gov and the Drupal-based web publishing platform which hosts around 75 websites for state agencies and elected officials. Nikhil has 15 years of public and private sector experience in web services.
Nikhil led the Drupal migration project for GTA to centralize Georgia’s web presence on an open source platform hosted in the cloud. Nikhil speaks and writes about Georgia’s Drupal project hoping to help other state and local governments realize the benefits. Nikhil is an advocate of open source and web standards.
He holds a master of fine arts in Interaction Design and a master of design degree in Visual Communication. Nikhil is also an adjunct faculty member at the Savannah College of Art and Design (SCAD), Atlanta campus, where he teaches Interaction Design and Social Gaming. Reach Nikhil on Twitter @nikofthehill.
This session will cover the following:
· A close look at Georgia’s ROI on implementing Drupal
· How other organizations can plan for a large scale Drupal implementation
· The technical, business and end-user influences on Georgia's existing Drupal platform
· Managing a digital services team to support an enterprise
· Maintaining your Drupal platform post migration
Other states, local governments or any organization looking to implement an enterprise Drupal solution will benefit from this session.
Nikhil is Director of GeorgiaGov Interactive, a division within the Georgia Technology Authority (GTA). GeorgiaGov Interactive provides content publishing solutions and strategic counsel to the state of Georgia agencies and elected officials. Nikhil oversees the strategy and operations of Georgia.gov and the Drupal-based web publishing platform which hosts around 75 websites for state agencies and elected officials. Nikhil has 15 years of public and private sector experience in web services.
Nikhil led the Drupal migration project for GTA to centralize Georgia’s web presence on an open source platform hosted in the cloud. Nikhil speaks and writes about Georgia’s Drupal project hoping to help other state and local governments realize the benefits. Nikhil is an advocate of open source and web standards.
He holds a master of fine arts in Interaction Design and a master of design degree in Visual Communication. Nikhil is also an adjunct faculty member at the Savannah College of Art and Design (SCAD), Atlanta campus, where he teaches Interaction Design and Social Gaming. Reach Nikhil on Twitter @nikofthehill.
Description
The tools that build the thing are not the thing itself. A production-ready Drupal repository is the product of our development chain.
Drupal project repositories include myriad development tools from a Vagrantfile to a Gemfile from Composer to Behat. We commit our SASS but deploy our CSS. We commit instructions to build the thing but deploy the thing.
As we look beyond the Drupal community for tools to test, deploy, package manage, and build our Drupal projects, the creation of our Drupal root is the output of the machinery that we use to build and test it.
I will walk through my development workflow that conceptualizes production as a product of development and thus a separate repository.
This includes:
Using Composer to manage project dependencies
Setting up an automated testing, building, and deployment environment with Travis and CircleCI
Automating the building of that artifact on an automation platform
Pushing that artifact, and only the artifact, to Pantheon
The audience for this presentations probably has:
An aversion to any site that hasn't exported their configuration as code
At least an understanding that a Drupal project should make their deployment strategy scriptable
Some familiarity with automation tools (Jenkins, Travis, CircleCI, etc.)
Some knowledge of Composer
Learning Objectives & Outcomes:
An understanding of this problem space
An introduction to how you might go about addressing separating your deployable Drupal from your Drupal development toolchain
Renewed energy for building deployable Drupal
Drupal project repositories include myriad development tools from a Vagrantfile to a Gemfile from Composer to Behat. We commit our SASS but deploy our CSS. We commit instructions to build the thing but deploy the thing.
As we look beyond the Drupal community for tools to test, deploy, package manage, and build our Drupal projects, the creation of our Drupal root is the output of the machinery that we use to build and test it.
I will walk through my development workflow that conceptualizes production as a product of development and thus a separate repository.
This includes:
Using Composer to manage project dependencies
Setting up an automated testing, building, and deployment environment with Travis and CircleCI
Automating the building of that artifact on an automation platform
Pushing that artifact, and only the artifact, to Pantheon
The audience for this presentations probably has:
An aversion to any site that hasn't exported their configuration as code
At least an understanding that a Drupal project should make their deployment strategy scriptable
Some familiarity with automation tools (Jenkins, Travis, CircleCI, etc.)
Some knowledge of Composer
Learning Objectives & Outcomes:
An understanding of this problem space
An introduction to how you might go about addressing separating your deployable Drupal from your Drupal development toolchain
Renewed energy for building deployable Drupal
Description
This session will describe how B2B commerce poses unique challenges to most eCommerce platforms, and how the inherent "goodness" of Drupal can be leveraged to solve complex B2B eCommerce problems. This session will raise awareness with the audience of new types of client profiles / scenarios where Drupal is a particularly good fit, and provide proof points to help clients understand why it is a good technology option for them.
B2B ecommerce is just different. When companies transact with consumers online, certain things are taken for granted as "standard"... you and I are going to pay the same price for a product, use a personal credit card to pay for it, and I will be able to specify where I want the goods shipped to.
These "standards" are all turned on their head in the realm of B2B. Different customers pay different prices for the same product, and usually pay a different unit cost based on how many they order (or even when they want it). Payment methods abound, credit card, direct debit, or generation of an invoice to be paid later. And the customer is no longer a single entity, but rather a company made up of multiple users, each with different purchase permissions. Most eCommerce platforms out there were built from the ground up to accomodate B2C use cases and process flows, and when agencies try to utilize these platforms to accomodate complex B2B client requirements, they usually find that they need to heavily customize or "un-do" many of the core capabilities that are built into the platform.
Drupal Commerce is different. Using some of the foundational concepts / building blocks that are baked into Drupal (nodes, taxonomies, views, feeds, etc.), savvy Drupal site builders and developers are able build eCommerce applications that support complex B2B transaction types without a lot extra code "overhead". This session will reveal just how the complexities of B2B eCommerce pose challenges for traditional commerce platforms, and shed light on yet another scenario where Drupal is the right tool for the job
Some knowledge of Drupal and eCommerce is recommended.
B2B ecommerce is just different. When companies transact with consumers online, certain things are taken for granted as "standard"... you and I are going to pay the same price for a product, use a personal credit card to pay for it, and I will be able to specify where I want the goods shipped to.
These "standards" are all turned on their head in the realm of B2B. Different customers pay different prices for the same product, and usually pay a different unit cost based on how many they order (or even when they want it). Payment methods abound, credit card, direct debit, or generation of an invoice to be paid later. And the customer is no longer a single entity, but rather a company made up of multiple users, each with different purchase permissions. Most eCommerce platforms out there were built from the ground up to accomodate B2C use cases and process flows, and when agencies try to utilize these platforms to accomodate complex B2B client requirements, they usually find that they need to heavily customize or "un-do" many of the core capabilities that are built into the platform.
Drupal Commerce is different. Using some of the foundational concepts / building blocks that are baked into Drupal (nodes, taxonomies, views, feeds, etc.), savvy Drupal site builders and developers are able build eCommerce applications that support complex B2B transaction types without a lot extra code "overhead". This session will reveal just how the complexities of B2B eCommerce pose challenges for traditional commerce platforms, and shed light on yet another scenario where Drupal is the right tool for the job
Some knowledge of Drupal and eCommerce is recommended.
Description
This session will cover how to prioritize and maintain a Product Backlog within a Scrum/Kanban environment that balances "keeping the lights on" with new product features. This is meant to cover a site or group of sites over time vs a finite project scope.
Are you using Agile and Scrum project management methodologies for your own site or for your clients? Is the backlog of work CRAZY HUGE! Is it riddled with suggestions vs. real feature requests? How do you know what work to do next? How do you balance Drupal core and contrib updates in your workload in a manner that won't distract from the business improvements your stakeholders request?
In this session, we'll cover how to plan your product backlog that is aligned to the needs of you and your stakeholders (clients) while keeping your Drupal installation tidy over time!
What do you need to know get value from this session?
You have a bunch of work requests for a client and don't know how to manage it.
You've heard Scrum is the way to go, but don't know how to start.
Someone has required that you work in an "Agile" or Scrum environment, but you don't know what that means.
Basic Drupal terms, such as core, contrib, updates, views - even at the most non-technical level.
What will you learn in this session?
Overview of Scrum / Agile work management.
Terms and concepts of Scrum / Agile work management applied to real examples.
Types of backlogs used to manage and organize work.
How to quantify work within a development cycle.
How to qualify and prioritize work by business drivers.
How to practically manage work requests of different sizes in the course of a delivery cycle.
How to evolve a large feature / work request over multiple delivery cycles.
--- Identifying work requests by business value! ---
--- Communicating business value with your stakeholders ---
Are you using Agile and Scrum project management methodologies for your own site or for your clients? Is the backlog of work CRAZY HUGE! Is it riddled with suggestions vs. real feature requests? How do you know what work to do next? How do you balance Drupal core and contrib updates in your workload in a manner that won't distract from the business improvements your stakeholders request?
In this session, we'll cover how to plan your product backlog that is aligned to the needs of you and your stakeholders (clients) while keeping your Drupal installation tidy over time!
What do you need to know get value from this session?
You have a bunch of work requests for a client and don't know how to manage it.
You've heard Scrum is the way to go, but don't know how to start.
Someone has required that you work in an "Agile" or Scrum environment, but you don't know what that means.
Basic Drupal terms, such as core, contrib, updates, views - even at the most non-technical level.
What will you learn in this session?
Overview of Scrum / Agile work management.
Terms and concepts of Scrum / Agile work management applied to real examples.
Types of backlogs used to manage and organize work.
How to quantify work within a development cycle.
How to qualify and prioritize work by business drivers.
How to practically manage work requests of different sizes in the course of a delivery cycle.
How to evolve a large feature / work request over multiple delivery cycles.
--- Identifying work requests by business value! ---
--- Communicating business value with your stakeholders ---
Description
What does making a light blink have to do with Drupal? Come to this session to find out how you can add Drupal to your Internet of Things data playground. (THERE WILL BE BLINKING LIGHTS.)
Meet Will. He’s a developer on an e-commerce Drupal-powered website. He’s responsible for the weekly build. His arch nemesis is the test suite that fails…often. He’s got Jenkins running the build on the server, and in his office, a RaspberryPi and a tower light that resembles a traffic signal. While the test suite is running, the yellow light shines, when the build passes, the green light illuminates, and if the build fails, the red light blinks, a buzzer goes off, and a YouTube video with Taylor Swift singing “Shake It Off” opens in a new tab.
Meet Amber. She’s got a personal site running Drupal 8. She likes to make wearable electronics, tinker with Arduino-compatible microcontrollers and play with data. She’s made a wearable GPS-enabled, Internet-connected, barometric pressure sensing armband that displays an icon representing the weather forecast of her current location on a LED matrix. The armband, tethered to her iPhone and using its data plan, sends bits of data to a ThingSpeak channel (an API for the Internet of Things), which reacts and sends data over HTTP to her Drupal 8 site. The Drupal 8 site, upon receiving the authenticated POST data, creates new nodes, updates a map and table built with Views, and changes a block on her sidebar to display a matching icon of the weather in her current location.
This session will be a show-and-tell of these two potential situations brought to reality. You’ll walk away with:
Newfound enthusiasm to play with data, electronics, and the Internet of Things
Ideas for making IoT devices that interact with a Drupal site
Knowledge of how to set up a channel in ThingSpeak that collects, analyzes, and reacts to data
Knowledge to set up a ThingHTTP “React” app in ThingSpeak that sends data to a Drupal web site
A high-level overview of configuring Web services modules in Drupal 8 to accept POST requests and create new entities
An high-level overview of configuring a View to display location-based data
This session is for:
IoT enthusiasts, tinkerers, and makers
Curious folks who want to see new shiny ideas (AND BLINKING LIGHTS)
Drupal site developers and builders who want to learn about the possibilities of interacting with data from an API on a Drupal site
Meet Will. He’s a developer on an e-commerce Drupal-powered website. He’s responsible for the weekly build. His arch nemesis is the test suite that fails…often. He’s got Jenkins running the build on the server, and in his office, a RaspberryPi and a tower light that resembles a traffic signal. While the test suite is running, the yellow light shines, when the build passes, the green light illuminates, and if the build fails, the red light blinks, a buzzer goes off, and a YouTube video with Taylor Swift singing “Shake It Off” opens in a new tab.
Meet Amber. She’s got a personal site running Drupal 8. She likes to make wearable electronics, tinker with Arduino-compatible microcontrollers and play with data. She’s made a wearable GPS-enabled, Internet-connected, barometric pressure sensing armband that displays an icon representing the weather forecast of her current location on a LED matrix. The armband, tethered to her iPhone and using its data plan, sends bits of data to a ThingSpeak channel (an API for the Internet of Things), which reacts and sends data over HTTP to her Drupal 8 site. The Drupal 8 site, upon receiving the authenticated POST data, creates new nodes, updates a map and table built with Views, and changes a block on her sidebar to display a matching icon of the weather in her current location.
This session will be a show-and-tell of these two potential situations brought to reality. You’ll walk away with:
Newfound enthusiasm to play with data, electronics, and the Internet of Things
Ideas for making IoT devices that interact with a Drupal site
Knowledge of how to set up a channel in ThingSpeak that collects, analyzes, and reacts to data
Knowledge to set up a ThingHTTP “React” app in ThingSpeak that sends data to a Drupal web site
A high-level overview of configuring Web services modules in Drupal 8 to accept POST requests and create new entities
An high-level overview of configuring a View to display location-based data
This session is for:
IoT enthusiasts, tinkerers, and makers
Curious folks who want to see new shiny ideas (AND BLINKING LIGHTS)
Drupal site developers and builders who want to learn about the possibilities of interacting with data from an API on a Drupal site
Description
In this session you will learn about the history, architecture, and features of Drupal Commerce 2.x on Drupal 8.
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
With a beta due soon after DrupalCon itself, come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce on Drupal 8. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring the redesigned Checkout form
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
Commerce 2.x development began with a code sprint in July 2014. We first released a handful of standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
With a beta due soon after DrupalCon itself, come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce on Drupal 8. You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
We will include both instruction and demonstration of topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Full support for currency and address formatting
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring the redesigned Checkout form
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem. We'll make sure everyone knows how to start contributing to Commerce 2.x - there's always more to do! ; )
Description
If your website wouldn't work for anyone living in the state of New York, would that be a launch-blocker? Of course! So why are we ignoring the even larger population of people with disabilities?
Designed for developers, project managers, and directors alike, the goal of this code-free session is to introduce everyone to the fundamental principals and business related factors of web accessibility.
Together we'll explore the findings from data gathered at DrupalCon LA regarding accessibility in our very own Drupal community and examine the financial viability of a web accessibility initiative in an industry where time is money.
Based on my experience as a web accessibility specialist from both the perspective of a project manager and a front-end developer, I'll share the knowledge I've gained with you to address the following important questions:
What is web accessibility?
Why does web accessibility matter to my users?
Why does web accessibility matter for my company and clients?
How will a web accessibility initiative affect my bottom line?
How can I include web accessibility in my company's culture and work plans?
What tools can I use to assess and improve accessibility in my projects?
How can I help the web accessibility community?
Designed for developers, project managers, and directors alike, the goal of this code-free session is to introduce everyone to the fundamental principals and business related factors of web accessibility.
Together we'll explore the findings from data gathered at DrupalCon LA regarding accessibility in our very own Drupal community and examine the financial viability of a web accessibility initiative in an industry where time is money.
Based on my experience as a web accessibility specialist from both the perspective of a project manager and a front-end developer, I'll share the knowledge I've gained with you to address the following important questions:
What is web accessibility?
Why does web accessibility matter to my users?
Why does web accessibility matter for my company and clients?
How will a web accessibility initiative affect my bottom line?
How can I include web accessibility in my company's culture and work plans?
What tools can I use to assess and improve accessibility in my projects?
How can I help the web accessibility community?
Description
The session formally known as "Drupal is a CMS, so how can we better manage content?"
Yay, we have UUIDs in core, but given a UUID you can't find what it identifies without looping through every entity.
Yay, we have revisions in core, but we have to specifically turn them on, they are only on two core entity types, and we don't have a revision tree, so we can't see where a revision stemed from.
Yay, we can delete entities, actually, that's not a "yay", once they are gone they're gone, no way to retieve them, no way to archive them.
etc.
etc.
These are just some of the things that are trying to be solved in contrib to make a platform where we can better manage content. Also it's not only the storage level stuff we have been looking at, it's staging content and reviewing content. Many people use a dev-stage-production workflow with code, and now with configuration, why can't we do this with content? We can! So now's the time to slowly but surely add these into core.
This session will look at some of the quick wins, and how we go about getting them into core. we will then briefly look at further goals, and a road map to get there. It will step through all related issues in the queue and what we need to do in the sprints to get these patches written and committed.
Each of the points raised in the session will have a d.o issue attached to it so as a collective group we can focus the efforts from the session into actual deliverables.
About the presenter
Tim Millwood (aka timmillwood) has been working with Drupal since 2008, he is the core maintainer of the statistics module, and contributor to many contrib modules. After working at Mark Boulton Design, and Acquia, Tim is now a Senior Developer for Appnovation working on Composer based builds and content staging solutions.
Yay, we have UUIDs in core, but given a UUID you can't find what it identifies without looping through every entity.
Yay, we have revisions in core, but we have to specifically turn them on, they are only on two core entity types, and we don't have a revision tree, so we can't see where a revision stemed from.
Yay, we can delete entities, actually, that's not a "yay", once they are gone they're gone, no way to retieve them, no way to archive them.
etc.
etc.
These are just some of the things that are trying to be solved in contrib to make a platform where we can better manage content. Also it's not only the storage level stuff we have been looking at, it's staging content and reviewing content. Many people use a dev-stage-production workflow with code, and now with configuration, why can't we do this with content? We can! So now's the time to slowly but surely add these into core.
This session will look at some of the quick wins, and how we go about getting them into core. we will then briefly look at further goals, and a road map to get there. It will step through all related issues in the queue and what we need to do in the sprints to get these patches written and committed.
Each of the points raised in the session will have a d.o issue attached to it so as a collective group we can focus the efforts from the session into actual deliverables.
About the presenter
Tim Millwood (aka timmillwood) has been working with Drupal since 2008, he is the core maintainer of the statistics module, and contributor to many contrib modules. After working at Mark Boulton Design, and Acquia, Tim is now a Senior Developer for Appnovation working on Composer based builds and content staging solutions.
Description
Drupal's scalable and flexible architecture make it an ideal platform for not just custom development, but sophisticated integrations with other tools and services. Those integrations can be even more successful when done in partnership with the service providers themselves. In this session, we'll explore 3 Drupal integrations that have all taken a different path to success.
MailChimp and Mandrill: The MailChimp module started as a classic "scratch your own itch" story. ThinkShout's founder Lev had a side venture built on Drupal that needed MailChimp integration, which didn't exist at the time. So he built it. It became quite popular, and too much for him to maintain on the side. So he reached out to MailChimp, which, to its everlasting credit, had the vision to invest in an open source integration, a very novel concept at the time. Since then, ThinkShout and MailChimp have partnered on the popular integration, growing its user base to over 24k installs.
iATS Payments: The iATS integration was born out of a shared interest in serving the same group of clients, nonprofits and other mission-driven organizations. iATS Payments has long been the leading payment processor dedicated to the nonprofit community, which is ThinkShout’s area of expertise. As we built websites with payment processing needs for features such as paid event registrations and donations, we heard over and over again that our clients wanted to use the iATS payment gateway, which didn't have a Drupal plugin for Drupal Commerce or Ubercart. So we reached out to iATS Payments and embarked on a partnership resulting in the Commerce iATS module, used by dozens of large nonprofits to power their commercial needs.
Salesforce: Salesforce has emerged as the leading CRM for nonprofits, in addition to its dominance in the private sector. Its success lies, in part, on its robust API and open data policy. It's by far the easiest enterprise caliber CRM to build robust integrations with. ThinkShout built the native Drupal CRM, RedHen, as a standalone for small to midsize organizations. For larger clients, though, it just isn't enough and they require a third party CRM. For these use cases, we rewrote the Salesforce Suite to a provide a powerful bi-directional connection between any objects in the two systems, and its success speaks for itself.
The common thread for these integrations is to build flexible integrations than can be applied across a wide range of use cases. Having the support of the service providers is a huge bonus, but not required.
MailChimp and Mandrill: The MailChimp module started as a classic "scratch your own itch" story. ThinkShout's founder Lev had a side venture built on Drupal that needed MailChimp integration, which didn't exist at the time. So he built it. It became quite popular, and too much for him to maintain on the side. So he reached out to MailChimp, which, to its everlasting credit, had the vision to invest in an open source integration, a very novel concept at the time. Since then, ThinkShout and MailChimp have partnered on the popular integration, growing its user base to over 24k installs.
iATS Payments: The iATS integration was born out of a shared interest in serving the same group of clients, nonprofits and other mission-driven organizations. iATS Payments has long been the leading payment processor dedicated to the nonprofit community, which is ThinkShout’s area of expertise. As we built websites with payment processing needs for features such as paid event registrations and donations, we heard over and over again that our clients wanted to use the iATS payment gateway, which didn't have a Drupal plugin for Drupal Commerce or Ubercart. So we reached out to iATS Payments and embarked on a partnership resulting in the Commerce iATS module, used by dozens of large nonprofits to power their commercial needs.
Salesforce: Salesforce has emerged as the leading CRM for nonprofits, in addition to its dominance in the private sector. Its success lies, in part, on its robust API and open data policy. It's by far the easiest enterprise caliber CRM to build robust integrations with. ThinkShout built the native Drupal CRM, RedHen, as a standalone for small to midsize organizations. For larger clients, though, it just isn't enough and they require a third party CRM. For these use cases, we rewrote the Salesforce Suite to a provide a powerful bi-directional connection between any objects in the two systems, and its success speaks for itself.
The common thread for these integrations is to build flexible integrations than can be applied across a wide range of use cases. Having the support of the service providers is a huge bonus, but not required.
Description
There are so many types of testing nowadays! Code static analysis checks, unit testing, functional testing, front-end performance testing, load testing, visual regression testing. But which one shall I use in real life project with limited time and budget? There is no easy answer.
We will talk about many types of testing and what kind of projects you would need them. This talk is not going to be about comparing tools for testing but rather about principles of each testing. Specifically what you should take into account when starting thinking about introducing automated testing to your project and how you can achieve coverage with minimal efforts.
Also we will touch topic of how to set up flexible testing environment into your process, Continuous Integration techniques.
We will talk about many types of testing and what kind of projects you would need them. This talk is not going to be about comparing tools for testing but rather about principles of each testing. Specifically what you should take into account when starting thinking about introducing automated testing to your project and how you can achieve coverage with minimal efforts.
Also we will touch topic of how to set up flexible testing environment into your process, Continuous Integration techniques.
Description
As a Drupal developer it can be easy to use Git for years without doing much more than `git push` `git pull` and `git commit`.
Using Git purely at this superficial level you are missing out on a lot of what makes Git such a powerful tool.
In this presentation we will focus on all those tricky powerful parts of Git and advanced Git workflows that will enable you to be a more confident user of a powerful tool that has changed the way a lot of the world develops software.
Some examples of the types of topics to be covered:
Stashing, cherry-picking, and other surgical tools.
Rebasing, remote management, and advanced branch management strategies.
Learning more from git log on your next archeology expedition.
Using Git purely at this superficial level you are missing out on a lot of what makes Git such a powerful tool.
In this presentation we will focus on all those tricky powerful parts of Git and advanced Git workflows that will enable you to be a more confident user of a powerful tool that has changed the way a lot of the world develops software.
Some examples of the types of topics to be covered:
Stashing, cherry-picking, and other surgical tools.
Rebasing, remote management, and advanced branch management strategies.
Learning more from git log on your next archeology expedition.
Description
Evolving chat tools such as Slack and HipChat make facilitating communications between distributed teams easier than ever. In addition to helping everyone stay in touch, the current generation of chat tools include robust APIs for integrating with Continuous Integration solutions such as Jenkins, Travis, and others. Bots (interactive scripts) within these tools can also integrate with Drupal to easily expose functionality to non-technical team members and accelerate your teams’ workflow. Bots can also help you asynchronize some repetitive aspects of your day-to-day operations, reducing or potentially eliminating the need for excessive meetings!
In this session, we’ll demonstrate how to:
Integrate Jenkins with Slack and:
Notify a team when pull requests have been accepted and are being deployed to your integration environment.
Notify a team when a staging or production build has started, and whether it completes or fails.
Integrate Slack with Drupal and:
Allow users to ask a chat bot for an automatic login link to their account.
Allow authorized users to clear the Drupal cache.
Integrate Howdy with Slack in order to:
Asynchronously receive status updates from your dev team, greatly reducing the length of daily stand-up meetings.
In this session, we’ll demonstrate how to:
Integrate Jenkins with Slack and:
Notify a team when pull requests have been accepted and are being deployed to your integration environment.
Notify a team when a staging or production build has started, and whether it completes or fails.
Integrate Slack with Drupal and:
Allow users to ask a chat bot for an automatic login link to their account.
Allow authorized users to clear the Drupal cache.
Integrate Howdy with Slack in order to:
Asynchronously receive status updates from your dev team, greatly reducing the length of daily stand-up meetings.
Description
We’ve all been there. You’re a site builder, and you were just shown a new design for article nodes. Within the post you see a visually compelling tapestry of mixed media: text, photo slideshows, columns, dynamic lists, and even full width photos.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
identifying the pros and cons of using this technique
contrasting this technique with others (including panels)
showcasing some case studies with interesting examples
describing the various contrib modules for Paragraphs
walking through the steps to add and extend your first Paragraph
This session is perfect for:
Site builders who want to give more power to the end-user.
Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
The client will love it, but how do you give so much editing power to the end-user without writing custom code for each new post? The answer, my friends, is Paragraphs.
Instead of creating ugly blobs of content within a WYSIWYG body field, end-users can now choose (on-the-fly) between predefined Paragraph Types independent from one another. Paragraph Types can be anything you want, from simple text, or image, or a complex and configurable slideshow.
In this session we’ll be:
identifying the pros and cons of using this technique
contrasting this technique with others (including panels)
showcasing some case studies with interesting examples
describing the various contrib modules for Paragraphs
walking through the steps to add and extend your first Paragraph
This session is perfect for:
Site builders who want to give more power to the end-user.
Editors and content creators who are fed up with Drupal’s rigid and inflexible content creation process.
Total beginners who want to be inspired and see what you can do with a fully configured Drupal site using Paragraphs.
Description
Lack of available talent to hire is a common refrain of business owners in our field. Give up on looking and complaining! To create a sustainable business you need to be able to grow your own.
Growing your own means hiring smart, motivated people with all the right soft skills and investing in them for the long haul. In return for helping give them a career, expect that they'll reward you with loyalty, will care about helping to teach your newer staff, and will work together with a cohesive vision (having all been trained the same way).
Do you sell code or do you sell expertise? (Hint the code is GPL.) If you sell expertise you recognize that the true value of your business is the people on your team. Sure your contracts and brand could keep you going for a little while, maybe you could even sell them, but it's the people who have the true value. So invest in them to invest in your business.
Sure sure, agreed agreed, people, yes, empathy, values etc etc yes yes. But how do you actually train up a team of expert consultants? How long is this going to take? How are you possibly supposed to afford it? If you're bringing in these green developers, won't they break your clients' sites and destroy your reputation? Jody, doesn't it seem totally contradictory that you're obsessed with quality AND saying it's cool to bring these amateurs into the team? Wow, guess we should expect to be getting some rescue projects sliding off of Zivtech's roster soon! And won't these people you're training just quit and come work for us once they're skilled and we offer them more money? And wait do you seriously pay people to get training?
Great questions! ;) I've been growing my own for a long time and harvesting the many rewards. I'll answer all these questions, new ones that I think up, and then follow it all up by letting you ask your own which I will then also answer.
This session is intended for business owners, leaders and managers as well as those getting ready to make the leap. You'll leave this session thinking differently about your opportunities and (hopefully) inspired to grow your own team instead of trying to buy one on the market.
Growing your own means hiring smart, motivated people with all the right soft skills and investing in them for the long haul. In return for helping give them a career, expect that they'll reward you with loyalty, will care about helping to teach your newer staff, and will work together with a cohesive vision (having all been trained the same way).
Do you sell code or do you sell expertise? (Hint the code is GPL.) If you sell expertise you recognize that the true value of your business is the people on your team. Sure your contracts and brand could keep you going for a little while, maybe you could even sell them, but it's the people who have the true value. So invest in them to invest in your business.
Sure sure, agreed agreed, people, yes, empathy, values etc etc yes yes. But how do you actually train up a team of expert consultants? How long is this going to take? How are you possibly supposed to afford it? If you're bringing in these green developers, won't they break your clients' sites and destroy your reputation? Jody, doesn't it seem totally contradictory that you're obsessed with quality AND saying it's cool to bring these amateurs into the team? Wow, guess we should expect to be getting some rescue projects sliding off of Zivtech's roster soon! And won't these people you're training just quit and come work for us once they're skilled and we offer them more money? And wait do you seriously pay people to get training?
Great questions! ;) I've been growing my own for a long time and harvesting the many rewards. I'll answer all these questions, new ones that I think up, and then follow it all up by letting you ask your own which I will then also answer.
This session is intended for business owners, leaders and managers as well as those getting ready to make the leap. You'll leave this session thinking differently about your opportunities and (hopefully) inspired to grow your own team instead of trying to buy one on the market.
Description
Prediction is very difficult, especially about the future.—Niels Bohr
In this session, I’ll introduce the approach of #NoEstimates, touch base on its pros and cons, talk about how this approach fits in well with Drupal projects, specific scenarios where it works best and cite real life examples of project delivered with #NoEstimates.
Software estimations gone wrong is a very common problem found in majority of software projects. No wonder so many methods and framework ( Functional Point Analysis, Use Case Analysis, COCOMO, COSYSMO, PERT, Weighted Micro Function Points, Story Points etc.. ) have been developed over years but none really solves the problem perfectly.
Last decade saw the rising adoption of Agile Software Development, emphasizing on iterative & value driven development instead of plan driven development. However the proposed Agile estimation techniques uses story points, team velocity, planning poker and all such stuff focusing more on rituals whilst placing not nearly enough on value.
#NoEstimate is a recent kid on the block ( introduced around 2012-13 ) that tries to solve this ubiquitous problem via eliminating the problem itself i.e. doing away with estimates. The idea is to find the right granularity for your Product Backlog Items ( PBIs ) and avoiding the need to differentiate between Small/ Medium/ Large/ Extra Large or 2,3,5,8,13 sizing of the PBIs. Once you have identified the most important story, just implement it. Once that's completed, move on to the next most important story.
EXPECTED TAKEAWAYS
Decision making framework for Drupal projects that do not require estimates
Project management (risk management, scope management, progress reporting, etc.) approaches that do not require estimates
The tools and arguments you need to prove the value of #NoEstimates to your boss
How to get started applying #NoEstimates right away
Where is #NoEstimates going and what are the likely changes to software development that will come next
In this session, I’ll introduce the approach of #NoEstimates, touch base on its pros and cons, talk about how this approach fits in well with Drupal projects, specific scenarios where it works best and cite real life examples of project delivered with #NoEstimates.
Software estimations gone wrong is a very common problem found in majority of software projects. No wonder so many methods and framework ( Functional Point Analysis, Use Case Analysis, COCOMO, COSYSMO, PERT, Weighted Micro Function Points, Story Points etc.. ) have been developed over years but none really solves the problem perfectly.
Last decade saw the rising adoption of Agile Software Development, emphasizing on iterative & value driven development instead of plan driven development. However the proposed Agile estimation techniques uses story points, team velocity, planning poker and all such stuff focusing more on rituals whilst placing not nearly enough on value.
#NoEstimate is a recent kid on the block ( introduced around 2012-13 ) that tries to solve this ubiquitous problem via eliminating the problem itself i.e. doing away with estimates. The idea is to find the right granularity for your Product Backlog Items ( PBIs ) and avoiding the need to differentiate between Small/ Medium/ Large/ Extra Large or 2,3,5,8,13 sizing of the PBIs. Once you have identified the most important story, just implement it. Once that's completed, move on to the next most important story.
EXPECTED TAKEAWAYS
Decision making framework for Drupal projects that do not require estimates
Project management (risk management, scope management, progress reporting, etc.) approaches that do not require estimates
The tools and arguments you need to prove the value of #NoEstimates to your boss
How to get started applying #NoEstimates right away
Where is #NoEstimates going and what are the likely changes to software development that will come next
Description
Is your site too slow? The first step to a diagnosis is to analyze front-end performance, which usually reveals under-optimized images, excessive ads, or ineffcient javascript scripts as the main culprits. But often you also will find that the page generation time is over a second, and will wonder where to go from there.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
Core Drupal developers already use performance analysis tools like XHProf and Blackfire.io to keep the code efficient, but generally a combination of too many contrib modules, inefficient database queries, or poorly written custom code can easily bloat the page's loading time by a factor of 3 or more. This session will provide you the understanding you need to use these tools, and provide a number of real-world case studies in how to use them to identify common performance bottlenecks, and potential remedies.
We will also discuss ongoing performance monitoring with tools like Blackfire and New Relic.
The examples will be presented from Drupal sites, but the tools are PHP specific, while the lessons apply to most web application programmers. The target audience is PHP developers with experience writing and debugging custom code.
Description
We often view UX as a collection of tools and techniques but UX is more than that. Come to this session to gain a deeper and more coherent view of UX.
The User Experience Office at Princeton University is developing a comprehensive framework we call LUCID UX. Our goal is to find a way to connect the many different elements that comprise UX and show how they fit together. As UX becomes more integrated into web and mobile design, everyone involved needs to understand and participate in the UX process. Project owners, users, project managers, and developers all contribute to the user experience and need to work effectively with UX practitioners. Even senior managers are realizing that, properly positioned, UX can drive an organization’s strategic goals.
In LUCID UX, we offer three views of UX: Process, Design and Strategy:
UX Process describes the steps and flow of UX. It is based on ideas drawn from project and team management.
UX Design focuses on how interactions, information architecture and visual design. It’s based on principles drawn from cognitive science.
UX Strategy is concerned with how a project affects business process and how it drives organizational goals. It’s based on principles derived from organizational change and effectiveness.
In this session, we’ll present a high-level view of the framework so that you can think about UX in a larger sense. We’ll explain how it all fits together and share basic principles you can use from each of the three perspectives.
LUCID UX is an evolving framework and we invite you to share your ideas and help us build the framework.
The User Experience Office at Princeton University is developing a comprehensive framework we call LUCID UX. Our goal is to find a way to connect the many different elements that comprise UX and show how they fit together. As UX becomes more integrated into web and mobile design, everyone involved needs to understand and participate in the UX process. Project owners, users, project managers, and developers all contribute to the user experience and need to work effectively with UX practitioners. Even senior managers are realizing that, properly positioned, UX can drive an organization’s strategic goals.
In LUCID UX, we offer three views of UX: Process, Design and Strategy:
UX Process describes the steps and flow of UX. It is based on ideas drawn from project and team management.
UX Design focuses on how interactions, information architecture and visual design. It’s based on principles drawn from cognitive science.
UX Strategy is concerned with how a project affects business process and how it drives organizational goals. It’s based on principles derived from organizational change and effectiveness.
In this session, we’ll present a high-level view of the framework so that you can think about UX in a larger sense. We’ll explain how it all fits together and share basic principles you can use from each of the three perspectives.
LUCID UX is an evolving framework and we invite you to share your ideas and help us build the framework.
Description
Paying for modules and distributions. Talking about this will guarantee a good discussion among Drupalistas. But could the success of Wordpress lay in this flaw of Drupal? Are we not asking enough money for our work and therefore innovate less than other CMSes?
Joost de Valk, founder of www.Yoast.com certainly thinks so. Without his paid Premium Wordpress SEO module he would not have over 4 million (that is more than there are Drupal sites) of his plugins active. He and his team need the income of the commercial modules to be able to invest time in the free modules. The money earned with the paid modules also makes sure Yoast and his community managers can travel the world, talking to the users of their modules to keep making sure how they can get better and better.
GoalGorilla partnered up with Yoast to create the Yoast SEO module for Drupal 7 and 8 (https://www.drupal.org/project/yoast_seo).
Our Premium module will soon be available on Yoast.com. And we want to find out how a paid module can be successful in the Drupal community and how the community is able to spend more time on their modules and distros (and thus increasing features, quality, usability etc.).
In this sessions we will discuss:
Why Yoast made a paid module and how this lead to his 30 persons staff
How paid modules and distros will lead to more money for innovation in Drupal
What our vision is on a Drupal marketplace for commercial modules
What this means for marketing and sales of modules and distributions
What the results are of marketing and sales our Yoast module and our Drupal Open Social distribution
Discuss the downside of paid modules for our open-source community
By the end of the session we expect a lively discussion on how to make commercial modules a success in the Drupal community. We hope to inspire people they can invest more time into the quality and features without losing sight of the openness of our community.
More info at: https://www.drupal.org/project/yoast_seo and https://www.drupal.org/project/social
Joost de Valk, founder of www.Yoast.com certainly thinks so. Without his paid Premium Wordpress SEO module he would not have over 4 million (that is more than there are Drupal sites) of his plugins active. He and his team need the income of the commercial modules to be able to invest time in the free modules. The money earned with the paid modules also makes sure Yoast and his community managers can travel the world, talking to the users of their modules to keep making sure how they can get better and better.
GoalGorilla partnered up with Yoast to create the Yoast SEO module for Drupal 7 and 8 (https://www.drupal.org/project/yoast_seo).
Our Premium module will soon be available on Yoast.com. And we want to find out how a paid module can be successful in the Drupal community and how the community is able to spend more time on their modules and distros (and thus increasing features, quality, usability etc.).
In this sessions we will discuss:
Why Yoast made a paid module and how this lead to his 30 persons staff
How paid modules and distros will lead to more money for innovation in Drupal
What our vision is on a Drupal marketplace for commercial modules
What this means for marketing and sales of modules and distributions
What the results are of marketing and sales our Yoast module and our Drupal Open Social distribution
Discuss the downside of paid modules for our open-source community
By the end of the session we expect a lively discussion on how to make commercial modules a success in the Drupal community. We hope to inspire people they can invest more time into the quality and features without losing sight of the openness of our community.
More info at: https://www.drupal.org/project/yoast_seo and https://www.drupal.org/project/social
Description
What are some reasons we leave Drupal, the software? What do we leave it for? What does this say about Drupal, the software?
What leads us to walk away from Drupal, the ecosystem/community? Where do we go, after we leave? What does this say about Drupal, the community?
Are these all necessarily bad things?
As we continue to evolve Drupal with an eye towards bringing in new contributors, how do we retain those already in the ecosystem, even as technology, communities, careers, lives, technologies and trends change?
What leads us to walk away from Drupal, the ecosystem/community? Where do we go, after we leave? What does this say about Drupal, the community?
Are these all necessarily bad things?
As we continue to evolve Drupal with an eye towards bringing in new contributors, how do we retain those already in the ecosystem, even as technology, communities, careers, lives, technologies and trends change?
Description
In this session you'll hear the heroic tale of well-run machine helping a client in need to migrate a complex Sitecore site to Drupal in only 90 days. We will share how we accomplished this: the methadology used to manage the process so that the site could be built even as the team was waiting on a 3rd party re-design, the specific complexities of the site--like configuring a CDN, integrating iframes with proprietary apps, and data migrations--and how the team efficiently worked through them, and how the team ultimately used Drupal solutions to solve the key Sitecore pain points of usability, responsiveness, and support.
We will also discuss how we accelerated development among the team, and testing with the client, to fulfill a very aggressive launch date to launch a professional, bug-free site.
This session is intended for audiences of all ages who have a basic understanding of Drupal. We hope by the end of the session, you have learned a few new approaches to delivering complex, robust sites in compressed time-frames.
No animals were harmed during the creation of this presentation (unless you count people as animals...in which case a great many were flogged--mostly to boost morale, but sometimes just for fun).
We will also discuss how we accelerated development among the team, and testing with the client, to fulfill a very aggressive launch date to launch a professional, bug-free site.
This session is intended for audiences of all ages who have a basic understanding of Drupal. We hope by the end of the session, you have learned a few new approaches to delivering complex, robust sites in compressed time-frames.
No animals were harmed during the creation of this presentation (unless you count people as animals...in which case a great many were flogged--mostly to boost morale, but sometimes just for fun).
Description
Browser based developer tools have become an indispensable tool for modern front-end web development. New features and changes are being added at a rapid pace, and keeping up with all of the changes is difficult, but well worth it!
In this presentation, I’ll walk the attendees through the tricks of the trade of Chrome developer tools, in addition to Firefox and Safari’s developer tools. I’ll walk through common problems and how to solve them including
Integrating DevTools into your modern front-end workflow
Modern front-end debugging techniques using browser-based developer tools
Identifying front-end performance problems (and fixing them!)
Profiling browser rendering issues
Making sure your CSS is resilient to content-based changes
Common add-ins
How this all relates to Drupal
Using browser based developer tools to remotely debug your smartphone - both Android and iOS
Various tips and tricks that will save you hours in your next project
And best of all, this will all be covered through the use of real-world examples.
This presentation will be mostly live real world examples (with a minimum of slides). To get the most out of it, I assume that you have very basic familiarity with browser, and are familiar with HTML, CSS, and JavaScript.
In this presentation, I’ll walk the attendees through the tricks of the trade of Chrome developer tools, in addition to Firefox and Safari’s developer tools. I’ll walk through common problems and how to solve them including
Integrating DevTools into your modern front-end workflow
Modern front-end debugging techniques using browser-based developer tools
Identifying front-end performance problems (and fixing them!)
Profiling browser rendering issues
Making sure your CSS is resilient to content-based changes
Common add-ins
How this all relates to Drupal
Using browser based developer tools to remotely debug your smartphone - both Android and iOS
Various tips and tricks that will save you hours in your next project
And best of all, this will all be covered through the use of real-world examples.
This presentation will be mostly live real world examples (with a minimum of slides). To get the most out of it, I assume that you have very basic familiarity with browser, and are familiar with HTML, CSS, and JavaScript.
Description
The first wave of Drupal website performance optimization largely focused on the back-end — tuning PHP, using Varnish, Redis, Solr, etc — and the best practices are well established by now. With many of those problems more or less "solved", and with a majority of traffic now coming via mobile devices, front-end performance is increasingly the key to delivering a great user-experience.
Achieving blazing front-end speed requires a savvy developer who knows the terrain, both on the browser/device side, and from the Drupal perspective. You can't just say, "oh we'll put HTTP 2.0 on it and everything will be fine," or "yadd yadd yadd BigPipe will take care of it." You have to understand what is going on, and how to apply that knowledge to optimize.
This session will look at the important tools and techniques that all website developers should know and use when constructing and optimizing. Topics include:
Asynchonicity for fun and profit
Speeding first-byte to first paint
Progressive enhancement
Meaningful front-end performance testing
Remember, only you can prevent slow websites!
Achieving blazing front-end speed requires a savvy developer who knows the terrain, both on the browser/device side, and from the Drupal perspective. You can't just say, "oh we'll put HTTP 2.0 on it and everything will be fine," or "yadd yadd yadd BigPipe will take care of it." You have to understand what is going on, and how to apply that knowledge to optimize.
This session will look at the important tools and techniques that all website developers should know and use when constructing and optimizing. Topics include:
Asynchonicity for fun and profit
Speeding first-byte to first paint
Progressive enhancement
Meaningful front-end performance testing
Remember, only you can prevent slow websites!
Description
We are all familiar with the story—massive project, naive client, overly ambitious developer. Too often, it turns into a tragedy, with the client investing wasted dollars, energy, and time into a stalled or failed project. As development shops, we do our best to avoid inheriting these scenarios, because the risks and responsibility are real. Client fatigue, budgetary limitations, unreasonable expectations, and bad code would seem to doom an engagement before it even begins. But is it possible to transform a failing project and make it work for both the client and the vendor?
In this session, we will be exploring how to set all parties up for success. For clients, we will discuss how clients can approach new vendors, what information vendors need to feel confident about the project, and what expectations and responsibilities they should have. For vendors, we will talk about practical ways to mitigate risk, to inspire clients to think differently, to help clients understand when to scrap and rebuild or work with what they have, and to manage stakeholder relationships.
In this session, we will be exploring how to set all parties up for success. For clients, we will discuss how clients can approach new vendors, what information vendors need to feel confident about the project, and what expectations and responsibilities they should have. For vendors, we will talk about practical ways to mitigate risk, to inspire clients to think differently, to help clients understand when to scrap and rebuild or work with what they have, and to manage stakeholder relationships.
Description
After embracing agile methodology, many development teams are able to quickly adapt to changing requirements. Unfortunately, however, our collective design processes have been slower to evolve. They're not agile enough to keep up with our rapid development cycles, or they require designers to have an unrealistic set of skills.
Drupal 8, with its modern theming engine, will definitely make things easier. We’ll highlight some of the new tools compatible with Drupal 8 (Sketch, Pattern Lab, Twig, Paragraphs, etc.) that will help in the effort to bring design processes up to speed with modern web development.
But an effective design process requires more than just tools. This session will primarily focus on process, specifically how to establish a design process that incorporates designers, UX experts, and developers. The main take-away is how the idea of prototyping and shifting our workflows can ultimately speed up the entire development cycle.
In this session you will learn:
The principles of collaborative design methodology
How to create a design workflow suited for the tools you are already using
How to incorporate Drupal 8’s theming tools into your design workflow
How to sell prototyping to clients, project managers, and other stakeholders
Drupal 8, with its modern theming engine, will definitely make things easier. We’ll highlight some of the new tools compatible with Drupal 8 (Sketch, Pattern Lab, Twig, Paragraphs, etc.) that will help in the effort to bring design processes up to speed with modern web development.
But an effective design process requires more than just tools. This session will primarily focus on process, specifically how to establish a design process that incorporates designers, UX experts, and developers. The main take-away is how the idea of prototyping and shifting our workflows can ultimately speed up the entire development cycle.
In this session you will learn:
The principles of collaborative design methodology
How to create a design workflow suited for the tools you are already using
How to incorporate Drupal 8’s theming tools into your design workflow
How to sell prototyping to clients, project managers, and other stakeholders
Description
This session outlines and explains Drupal 8 AJAX callback commands and how to use them. AJAX callback commands are the sets of PHP and JavaScript functions that control all AJAX functionality on a Drupal site. You will be suprised about how simple and straight forward they are. Mastering these commands will allow your AJAX calls to do so much more then just return rendered HTML. Allowing you to provide the visitors of your Drupal 8 site a more dynamic, richers experience.
This session is presented in three parts.
First, explaining what AJAX callback commands are.
Second, explaining how to use AJAX callback commands.
Third, explaining how to create and use your own custom commands.
Each section provides example code and walks through a real world Drupal 8 scenario.
Attendees should already be familiar with PHP and JavaScript, as well as, have a general understanding of Drupal and AJAX.
This session is BYOB.
This session is presented in three parts.
First, explaining what AJAX callback commands are.
Second, explaining how to use AJAX callback commands.
Third, explaining how to create and use your own custom commands.
Each section provides example code and walks through a real world Drupal 8 scenario.
Attendees should already be familiar with PHP and JavaScript, as well as, have a general understanding of Drupal and AJAX.
This session is BYOB.
Description
Drupal.org currently lists nearly 4'000 third party integration modules. Many of which integrate Drupal with the APIs of commercial service providers. Because these modules indirectly generate recurring revenue, they don’t really fit into our community’s model for contributed code.
Built by consultants to fill a customer requirement, most 3rd party modules fall into disrepair after they have been delivered. We shouldn’t depend on volunteers to maintain 3rd party integration modules. SaaS companies are making money on the value that the community helps them realise. But it is really hard to convince a SaaS company that they should pay for the maintenance of a module when they don’t know our community.
To convince them we need to go out of our comfort zone as developers and provide more than code, we’ll need to explain why Drupal is a great community in which APIs can gain traction, explain why they should invest in the community. We’ll need to help SaaS companies connect with developers and customers that will use the module. In the API world they call this developer evangelism...
In this session I will explain how we've been able to increase the value of Drupal for API companies and how we are getting paid for these services by ISVs (Independent Software Vendors) like Brightcove, Context.io and Clarify.io. I will explain why 3rd party integrations are so important and give an overview of the health of Drupal's third party integrations with statistics about Drupal 8 upgrades and usage in comparison to other module categories.
I will further explain:
How we can increase outside funding for the community,
How we can help improve the maintenance of these modules,
Why and how Drupal could become a GUI for the API web
How this could help us grow in the business application market
How this could attract more clickers to Drupal, an untapped developer demographic that will help us grow the community
This session is meant for ISV/API companies, community leaders, business owners, module maintainers and interested community members at large. You won't need any prior knowledge about the community or about APIs, but you will need to be interested in the murky interface of business and community.
Built by consultants to fill a customer requirement, most 3rd party modules fall into disrepair after they have been delivered. We shouldn’t depend on volunteers to maintain 3rd party integration modules. SaaS companies are making money on the value that the community helps them realise. But it is really hard to convince a SaaS company that they should pay for the maintenance of a module when they don’t know our community.
To convince them we need to go out of our comfort zone as developers and provide more than code, we’ll need to explain why Drupal is a great community in which APIs can gain traction, explain why they should invest in the community. We’ll need to help SaaS companies connect with developers and customers that will use the module. In the API world they call this developer evangelism...
In this session I will explain how we've been able to increase the value of Drupal for API companies and how we are getting paid for these services by ISVs (Independent Software Vendors) like Brightcove, Context.io and Clarify.io. I will explain why 3rd party integrations are so important and give an overview of the health of Drupal's third party integrations with statistics about Drupal 8 upgrades and usage in comparison to other module categories.
I will further explain:
How we can increase outside funding for the community,
How we can help improve the maintenance of these modules,
Why and how Drupal could become a GUI for the API web
How this could help us grow in the business application market
How this could attract more clickers to Drupal, an untapped developer demographic that will help us grow the community
This session is meant for ISV/API companies, community leaders, business owners, module maintainers and interested community members at large. You won't need any prior knowledge about the community or about APIs, but you will need to be interested in the murky interface of business and community.
Description
When you’re designing a Drupal site, you often don’t know how much your design is going to survive use by your content administrators — so it’s tempting to either tie your design/theme to a rigid content type layout (ultimately frustrating your admins who want to use your styling midway through a long page, not at the top or bottom in a prescribed field), or rely on your admins to add CSS classes through the WYSIWYG to elements that need to get special styling midway down the page (…also frustrating your admins, who probably hate using the Source view).
But there’s a middle ground: you can limber up your Drupal sites by empowering your content administrators to use pre-configured content templates for styled content in WYSIWYGs, drop in pre-styled elements from your style guide, embed retina-friendly images, swap out page layouts, and more.
This session will demo updating techniques formerly used in Drupal 7 for Drupal 8, including:
Creating content templates that content admins can select to drop in pre-formatted text and styles — e.g. “Pullquote with Credit”
Making your layouts flexible with Panels
Making image placement easier for content admins by providing image layout templates that include left/right floating, sizing, and styled captions
Offering up retina-friendly images in WYSIWYGs selectively based on device type
Plus more administrative modules for easier linking, content browsing, and bulk updates.
Attendees will walk away with a better understanding of how to improve the ability of non-technical administrators to create complex, flexible, and engaging content templates in Drupal.
But there’s a middle ground: you can limber up your Drupal sites by empowering your content administrators to use pre-configured content templates for styled content in WYSIWYGs, drop in pre-styled elements from your style guide, embed retina-friendly images, swap out page layouts, and more.
This session will demo updating techniques formerly used in Drupal 7 for Drupal 8, including:
Creating content templates that content admins can select to drop in pre-formatted text and styles — e.g. “Pullquote with Credit”
Making your layouts flexible with Panels
Making image placement easier for content admins by providing image layout templates that include left/right floating, sizing, and styled captions
Offering up retina-friendly images in WYSIWYGs selectively based on device type
Plus more administrative modules for easier linking, content browsing, and bulk updates.
Attendees will walk away with a better understanding of how to improve the ability of non-technical administrators to create complex, flexible, and engaging content templates in Drupal.
Description
Every major release, Dries launches a "State of Drupal" survey for all members of the community and Drupal ecosystem. In this core conversation, we will explore the results of the survey in more depth and focus particularly on areas that affect core development and contributors. If we have time, we may also take a look at how previous surveys influenced the direction of core up to now and discuss how we will continue that progress going forward.
This conversation is open to anyone interested in Drupal core, not just past or current core contributors.
Take the State of Drupal 2016 survey now!
This conversation is open to anyone interested in Drupal core, not just past or current core contributors.
Take the State of Drupal 2016 survey now!
Description
Anyone who's ever supported a website dreads the call or text (or pager alert... wow, that's old school) saying the site is down. Your heart starts pounding. You worry that it's some code you wrote or some config you changed. You wonder if you will figure it out fast. You wonder if you will get to sleep tonight.
I am not a devops person. In general, I try to avoid system administration (though I've done plenty of it over the years). I like hosting services like Pantheon and Acquia since they tend to take care of all that stuff for me. But, I still have to deal with what to do if the site goes down or is slow as molasses (including crossing my fingers it's the hosting company and not my fault!).
This session will cover a process for seeing what might be going wrong and how to recover. We'll go over:
Emergency planning
Monitoring
Traceroutes
Status pages for hosting, CDNs, and 3rd party services
What logs to look at
Analyzing New Relic data
Support tickets
Prevention when possible
The goal is to follow a documented process that will get you back online faster.
Intended Audience
Anyone building or managing sites, especially those on the hook when things go south. You will walk away with some strategies for dealing with site outages and slowdowns more efficiently and some tips for preventing some problems ahead of time.
Skill Levels
This session is suitable for beginners and intermediates. If you are an expert, feel free to send your favorite disaster recovery tools, tips, or stories to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Checkout her drupal.org page for a partial list of talks and check out more info on Kristen's Hook 42 page.
I am not a devops person. In general, I try to avoid system administration (though I've done plenty of it over the years). I like hosting services like Pantheon and Acquia since they tend to take care of all that stuff for me. But, I still have to deal with what to do if the site goes down or is slow as molasses (including crossing my fingers it's the hosting company and not my fault!).
This session will cover a process for seeing what might be going wrong and how to recover. We'll go over:
Emergency planning
Monitoring
Traceroutes
Status pages for hosting, CDNs, and 3rd party services
What logs to look at
Analyzing New Relic data
Support tickets
Prevention when possible
The goal is to follow a documented process that will get you back online faster.
Intended Audience
Anyone building or managing sites, especially those on the hook when things go south. You will walk away with some strategies for dealing with site outages and slowdowns more efficiently and some tips for preventing some problems ahead of time.
Skill Levels
This session is suitable for beginners and intermediates. If you are an expert, feel free to send your favorite disaster recovery tools, tips, or stories to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Checkout her drupal.org page for a partial list of talks and check out more info on Kristen's Hook 42 page.
Description
Slides: http://johnkary.net/slides/loops/drupalcon-2016/
You learned about loops early in your programming career and use them every day--so often you don't think twice! The problem is for() and foreach() are so fundamental developers use them for everything! Even worse almost every developer uses them differently to accomplish the same goal. So what would intention-revealing, expressive PHP code look like without using for() and foreach()?
Let's explore some functional programming concepts and find out! Knowing basic functional programming concepts will improve your PHP code. Your new mindset will favor writing code with better separation of concerns and decreased complexity: clean code.
We'll explore poor examples of using loops to process data, then ease into learning functional concepts like map, reduce, filter and collection pipelining. We'll even use our newfound knowledge to refactor those bad loops. Lastly we'll explore some existing libraries and even experimental PHP RFC features to make our code even more concise.
Beware: after this talk you'll never look at for() and foreach() loops the same again!
About the speaker
John has been a professional developer since 1998 and using PHP for over 12 years. He currently works remotely as a software developer serving clients in biomedical research, higher education and transportation industries. He calls Lawrence, Kansas home (Rock Chalk!) and is a co-organizer of the Kansas City PHP User Group and Lawrence Coders.
You learned about loops early in your programming career and use them every day--so often you don't think twice! The problem is for() and foreach() are so fundamental developers use them for everything! Even worse almost every developer uses them differently to accomplish the same goal. So what would intention-revealing, expressive PHP code look like without using for() and foreach()?
Let's explore some functional programming concepts and find out! Knowing basic functional programming concepts will improve your PHP code. Your new mindset will favor writing code with better separation of concerns and decreased complexity: clean code.
We'll explore poor examples of using loops to process data, then ease into learning functional concepts like map, reduce, filter and collection pipelining. We'll even use our newfound knowledge to refactor those bad loops. Lastly we'll explore some existing libraries and even experimental PHP RFC features to make our code even more concise.
Beware: after this talk you'll never look at for() and foreach() loops the same again!
About the speaker
John has been a professional developer since 1998 and using PHP for over 12 years. He currently works remotely as a software developer serving clients in biomedical research, higher education and transportation industries. He calls Lawrence, Kansas home (Rock Chalk!) and is a co-organizer of the Kansas City PHP User Group and Lawrence Coders.
Description
1) Dynamic Self-Service Notification Platform
SPEAKERS: RAHULDEWAN & PRADEEP ARADHYA
Experience: Beginner
Drupal Version: 7.x
In a moderns day large scale and complex enterprise of the eCommerce industry various notifications are generated for engagement of the customers. At Srijan we developed a solution with the ability to redesign, validate & publish a customer facing notification and took the process from a duration of 30 day involving teams from across 3 organization and various emails, down to a business self-service capability which can now be completed in a couple of clicks.
Here is what you need to know:
Basic knowledge of Drupal should suffice for the attendees
Learning outcome form this casestudy is how Drupal was integrated as a key platform to drive productivity for a fortune 100 eCommerce giant.
2) Tugboat: A fully functional website for every pull request
SPEAKERS: MATT WESTGATE, JAMES SANSBURY, BEN CHAVET, MATTHEW OLIVEIRA
Tugboat is a tool which integrates with GitHub and BitBucket, or your private Git repository to build out full-stack sandbox environment for each pull request. We'll talk about why Lullabot created this tool and how it's helped developers and clients stay connected during a project and provide instant feedback during project development. A moderated panel will share their experiences and take questions from the audience following a brief demo.
SPEAKERS: RAHULDEWAN & PRADEEP ARADHYA
Experience: Beginner
Drupal Version: 7.x
In a moderns day large scale and complex enterprise of the eCommerce industry various notifications are generated for engagement of the customers. At Srijan we developed a solution with the ability to redesign, validate & publish a customer facing notification and took the process from a duration of 30 day involving teams from across 3 organization and various emails, down to a business self-service capability which can now be completed in a couple of clicks.
Here is what you need to know:
Basic knowledge of Drupal should suffice for the attendees
Learning outcome form this casestudy is how Drupal was integrated as a key platform to drive productivity for a fortune 100 eCommerce giant.
2) Tugboat: A fully functional website for every pull request
SPEAKERS: MATT WESTGATE, JAMES SANSBURY, BEN CHAVET, MATTHEW OLIVEIRA
Tugboat is a tool which integrates with GitHub and BitBucket, or your private Git repository to build out full-stack sandbox environment for each pull request. We'll talk about why Lullabot created this tool and how it's helped developers and clients stay connected during a project and provide instant feedback during project development. A moderated panel will share their experiences and take questions from the audience following a brief demo.
Description
Your sales look great on paper. So why aren't you driving a Maserati and vacationing in Capri?
It's easy to get Drupal work (though getting more competitive every year) but running an Agency is hard. Getting operations and profit under control is a business owner's number one prioirity and headache! We'll explore the HUGE difference between running a cashflow business and a profitable one. With two turnarounds under by belt in the past three years and half a dozen more before that, let me share stories of how I bombed and what worked out well. I'll share strategies for hiring, firing, measuring and implementing tools while containing costs.
GROWING a business is not the same as SCALING a business. A business that SCALES has value (think your golden parachute) a business that only GROWS is worth a multiple of its receivables. If you scale, you get to drive a Maserati!
This is a bigger picture of operations so a broader business view than Train Wrecks I and 2. If you're a company from 1-40 people and trying to figure out where your money is, you'll get some nice takeaways. Bring your thorniest biz issues. Your takeaways:
Getting your CEO role right
Getting the Right People on the Bus in the Right Seats
An Optimal Service Mix
The Right Process
The Right Tools for Data-Driven Ops
Measuring for Margins
Understanding Cashflow vs. Profit
Sales/Estimating/Costing: Selling to the Service
Development: Touched on very lightly. See DrupalCon Amsterdam if you want more on running development profitably.
It's a lot to cover in one session. We'll get into the nitty gritty of how to make money in any business. This will be a fun session and I'm a good presenter, so no yawning here. Let's get your dream car in the works!
It's easy to get Drupal work (though getting more competitive every year) but running an Agency is hard. Getting operations and profit under control is a business owner's number one prioirity and headache! We'll explore the HUGE difference between running a cashflow business and a profitable one. With two turnarounds under by belt in the past three years and half a dozen more before that, let me share stories of how I bombed and what worked out well. I'll share strategies for hiring, firing, measuring and implementing tools while containing costs.
GROWING a business is not the same as SCALING a business. A business that SCALES has value (think your golden parachute) a business that only GROWS is worth a multiple of its receivables. If you scale, you get to drive a Maserati!
This is a bigger picture of operations so a broader business view than Train Wrecks I and 2. If you're a company from 1-40 people and trying to figure out where your money is, you'll get some nice takeaways. Bring your thorniest biz issues. Your takeaways:
Getting your CEO role right
Getting the Right People on the Bus in the Right Seats
An Optimal Service Mix
The Right Process
The Right Tools for Data-Driven Ops
Measuring for Margins
Understanding Cashflow vs. Profit
Sales/Estimating/Costing: Selling to the Service
Development: Touched on very lightly. See DrupalCon Amsterdam if you want more on running development profitably.
It's a lot to cover in one session. We'll get into the nitty gritty of how to make money in any business. This will be a fun session and I'm a good presenter, so no yawning here. Let's get your dream car in the works!
Description
Come help us close out a fantastic Con and find out where we are going next!
Description
You voted and now's the time to see the Community Keynote presented by Michael Schmid: Your Brain Health is More Important than your Standing Desk.
In this talk, Michael will touch on the importance of keeping our brains happy and healthy and will share examples from his own personal experience of grappling with this. Michael put it well in his session description: "I would like the opportunity to talk about this very important topic at a community keynote where my message will reach the necessary audience this topic requires: all of us."
Thank you Michael for proposing this topic and thank you to all those who voted. We look forward to hearing this keynote!
Put your health first
In this talk, Michael will touch on the importance of keeping our brains happy and healthy and will share examples from his own personal experience of grappling with this. Michael put it well in his session description: "I would like the opportunity to talk about this very important topic at a community keynote where my message will reach the necessary audience this topic requires: all of us."
Thank you Michael for proposing this topic and thank you to all those who voted. We look forward to hearing this keynote!
Put your health first
Description
When definining the configuration of a system, different domain experts in your organization can bring their own skills and knowledge to mix together to create a delightful recipe for success. In this talk, I will demonstrate how to mix together the graham cracker of a sysadmin, the chocolate of an app dev, and the marshmallow of security to create a delicious treat that meets all the requirements for each discipline.
With the use of Test Driven Infrastructure and a Delivery Pipeline, you'll learn how each "chef" can add their portion of the camping delight, but still keep from dropping marshamllows into the campfire.
With the use of Test Driven Infrastructure and a Delivery Pipeline, you'll learn how each "chef" can add their portion of the camping delight, but still keep from dropping marshamllows into the campfire.