Introduction
Videos from DrupalCon Prague 2022
Video Sponsor(s) / Provided by
Curated Videos
Description
During his keynote - a.k.a. Driesnote - at DrupalCon Prague 2022, Dries will give one of his engaging keynotes about the state of the Drupal project. Belgium-born Drupal founder Dries Buytaert is a pioneer in the open source web publishing and digital experience platform space.
Description
Join the European Community for DrupalCon Prague 2022 in O2 Universum 20-23 September 2022!
Description
Drupal’s initiatives form powerful teams that make great things happen. Core initiatives self-organize to get new improvements to the base system while community initiatives coordinate event organization, spread diversity best practices, collaborate on promotional materials, and so on. In the fourth installment of this keynote, we’ll hear from a sampling of the key leaders in the community about what they are working on, what their challenges are and how you can get involved.
Description
Pavlína Louženská is a Lead Mentor in Google for Startups for Europe and Africa, as well as in various other accelerators where she focuses on Business and People. She founded #HolkyzMarketingu (Girls in Marketing), a female empowerment community which currently unites 30 000+ women. She is a Google Certified Trainer for Design Thinking and Entrepreneurship. Alumni to Aspen Institute Young Leaders Program, YTILI, On Deck and CGYPP fellowships. She was listed among 20 people who shaped 2020 by Hospodářské noviny. She regularly hosts #Trendspotting podcast and sends a newsletter on society and technology pavlinaspeaks.com.
Description
Estonia is one of the leading digital societies. The country’s first CIO Taavi Kotka will give a very short overview how far different countries are with their developments and focus mainly on where the more advanced ones are going and what to expect. It is not about self-driving cars but way more down to earth challenges. And how all this might be affected by countries without physical borders.
Description
Let’s face the truth: an MVP approach is always challenging. For everyone involved. And yet, sometimes it’s inevitable to start with just enough features to be usable by the customers. But what customers exactly are we talking about? And how do we prioritise their needs over the needs of the others? Especially, if we not only have to focus on the business impact of the chosen solution but also meet the demands of internal stakeholders in highly political environments. Is it ever possible to have a nice and smooth process around an MPV-based project or migration?
In November 2021, we migrated to Drupal the MVP-version of the new integrated platform (www.leica-camera.com) for our Client, Leica Camera AG. A couple of weeks later, it was followed by a new landing page with scrollytelling for the legendary M11 camera. We would like to use this year’s DrupalCon as an opportunity to share on stage our experience with the broader audience.
Together with Marco Lunger (Global Digital Manager at Leica Camera AG and/or Thomas Hausstein (Head of Platform at Leica Camera AG), we would like to walk you through our process and answer some of the crucial questions:
- Is less really more?
- What is more important: proper scoping and estimation or the right team setup?
- How to master and continuously optimise the connection of behind-the-scenes business systems (here PIM, CRM etc.) both conceptually and in terms of implementation?
- How to manage stakeholder expectations?
- How to say “no” when the scope is exploding?
- How important is the company’s digital maturity?
- Is there a secret sauce for the successful delivery of an MVP-based migration?
Last but not least, we would like to share some insights about how to build and maintain a strong business bond based on trust, expertise, and dedication. Additionally I would like to draw from my experience as Client Service Director at FFW and tackle early warning signs to pay attention to, when it comes to nurturing relationships with the clients as well as internal changes that might have to be implemented in order to guarantee success.
Don’t miss out and learn from our mistakes!
In November 2021, we migrated to Drupal the MVP-version of the new integrated platform (www.leica-camera.com) for our Client, Leica Camera AG. A couple of weeks later, it was followed by a new landing page with scrollytelling for the legendary M11 camera. We would like to use this year’s DrupalCon as an opportunity to share on stage our experience with the broader audience.
Together with Marco Lunger (Global Digital Manager at Leica Camera AG and/or Thomas Hausstein (Head of Platform at Leica Camera AG), we would like to walk you through our process and answer some of the crucial questions:
- Is less really more?
- What is more important: proper scoping and estimation or the right team setup?
- How to master and continuously optimise the connection of behind-the-scenes business systems (here PIM, CRM etc.) both conceptually and in terms of implementation?
- How to manage stakeholder expectations?
- How to say “no” when the scope is exploding?
- How important is the company’s digital maturity?
- Is there a secret sauce for the successful delivery of an MVP-based migration?
Last but not least, we would like to share some insights about how to build and maintain a strong business bond based on trust, expertise, and dedication. Additionally I would like to draw from my experience as Client Service Director at FFW and tackle early warning signs to pay attention to, when it comes to nurturing relationships with the clients as well as internal changes that might have to be implemented in order to guarantee success.
Don’t miss out and learn from our mistakes!
Description
An actionable, straightforward model for selling better by building trust with your prospects before they ever meet you.
The “Agency House” is a five-part content architecture model for making your website your best sales tool. If you are a small agency or freelancer, your house can help you spend less of your precious time selling and more time delivering the work your clients love. Whatever the size of your company, if you want to sell better or more efficiently, the Agency House is there for you, too.
In this session, we’ll show you what content you need and how to structure it to make a positive impact on your business:
- Improve Sales Flow: Back up any sales pitch or conversation with authoritative links and resources on your website. Help prospects self-qualify and be closer to a sale when they contact you.
- Strategic Awareness of your Brand as Expert and Authority: Become the helpful advisor, thought leader, and source of knowledge in solving people’s challenges and helping them meet their needs and goals.
Improved Search Results: Google explicitly says content quality matters, and that they define quality content based on expertise, authority, and trust.
- Connect with Leads: People looking for an agency partner are looking to solve a challenge or a problem. Reach your audience with your help when and where they express those needs.
You’ll leave this session with a structure and methodology (and handouts and templates and checklists!) to help see your site in a new light and where you might help it help you.
The “Agency House” is a five-part content architecture model for making your website your best sales tool. If you are a small agency or freelancer, your house can help you spend less of your precious time selling and more time delivering the work your clients love. Whatever the size of your company, if you want to sell better or more efficiently, the Agency House is there for you, too.
In this session, we’ll show you what content you need and how to structure it to make a positive impact on your business:
- Improve Sales Flow: Back up any sales pitch or conversation with authoritative links and resources on your website. Help prospects self-qualify and be closer to a sale when they contact you.
- Strategic Awareness of your Brand as Expert and Authority: Become the helpful advisor, thought leader, and source of knowledge in solving people’s challenges and helping them meet their needs and goals.
Improved Search Results: Google explicitly says content quality matters, and that they define quality content based on expertise, authority, and trust.
- Connect with Leads: People looking for an agency partner are looking to solve a challenge or a problem. Reach your audience with your help when and where they express those needs.
You’ll leave this session with a structure and methodology (and handouts and templates and checklists!) to help see your site in a new light and where you might help it help you.
Description
The corona pandemic made us contact our customers and/or prospects more digitally (e.g. Sending an email, schedule a videocall, send a LinkedIn message instead of actually going to the customers offices...).
But soon I ran into a concern, how do I make sure I don't lose the personal connection with my customers/prospects and keep my communication humane? I've talked to some fellow business employees and did some trial and error to connect the human dots into the digital world. This session will provide some concrete examples about human connection in the digital world and finding the right dots in a post-corona working environment.
But soon I ran into a concern, how do I make sure I don't lose the personal connection with my customers/prospects and keep my communication humane? I've talked to some fellow business employees and did some trial and error to connect the human dots into the digital world. This session will provide some concrete examples about human connection in the digital world and finding the right dots in a post-corona working environment.
Description
Growth challenges all agencies, and it can be a daunting task for smaller agencies to take the step to the next level. As agencies are trying to deliver to existing clients, new work is coming in. How is this new work scheduled, and how do you keep your team from burn out. Cross Functional teams is a concept that allows our agency to have production teams working on projects, and non-production teams that are driving innovation and advancing culture.
During this session, I will cover the basics of Cross Functional teams, provide a deep dive into transition plans and discuss struggles this concept holds.
During this session, I will cover the basics of Cross Functional teams, provide a deep dive into transition plans and discuss struggles this concept holds.
Description
AGENCY & BUSINESS
From the IT Crowd to The Social Network, media representations of tech show mostly young, middle class, men. Yet poor diversity means poor digital outcomes. In the real world, successful digital transformation requires a diversity of people and skills. But what does this mean in practice?
We'll look at different aspects of diversity – from age, gender, race, disability and neurodiversity to class and geography. Demonstrating with real-world examples why this helps deliver global Drupal products at scale, enabling organisations to bring their brand to digital life. And, how we must embed an inclusive culture of continuous improvement in project processes to unlock the true value of diversity.
From the IT Crowd to The Social Network, media representations of tech show mostly young, middle class, men. Yet poor diversity means poor digital outcomes. In the real world, successful digital transformation requires a diversity of people and skills. But what does this mean in practice?
We'll look at different aspects of diversity – from age, gender, race, disability and neurodiversity to class and geography. Demonstrating with real-world examples why this helps deliver global Drupal products at scale, enabling organisations to bring their brand to digital life. And, how we must embed an inclusive culture of continuous improvement in project processes to unlock the true value of diversity.
Description
Managing sites at scale is not an easy task, and the complexities and issues only grow as the project and its number of sites grows.
Traditional Drupal multisite solved one of those problems: creating several sites in an easy way. However that was not necessarily built with things in mind like scaling, performance, security or even maintainability (hence the high costs of maintaining big factories of sites, sounds familiar?).
Let's have a discussion with different agencies, from developers to architects, PMs and agencies owners, at how they approach deploying Drupal at scale, and what alternatives are there, if any, at solving the multisite problem
Traditional Drupal multisite solved one of those problems: creating several sites in an easy way. However that was not necessarily built with things in mind like scaling, performance, security or even maintainability (hence the high costs of maintaining big factories of sites, sounds familiar?).
Let's have a discussion with different agencies, from developers to architects, PMs and agencies owners, at how they approach deploying Drupal at scale, and what alternatives are there, if any, at solving the multisite problem
Description
This presentation will cover tips and best practices to use during the RFP process to ensure you find the best possible Drupal development partners for your business needs. It will cover the key areas to help optimize your RFP and vet potential vendors. Topics will include key areas to focus on with the Drupal partner selection process to ensure they can check all the important boxes including process for designing the admin experience for content authors, content migration methods and recommendations, large content site and multi-site management approaches, experience with Drupal hosting, security and approaches to ongoing support.
Attendees will learn how to inquire about the vendor’s process for developing admin requirements, but also dive into their design process. Drupal is highly customizable, and the relationship between Drupal development and an organization’s authors should be highly collaborative. At the end of this session, attendees will know how to define the proper requirements to ask of vendors to ensure their Drupal chops bring forth a user-first approach to content authoring as well as content scalability.
Attendees will learn how to look closely at the vendor’s portfolio and dive into their case studies on enterprise end-to-end redesigns and work with consolidating multiple sites into one Drupal install. Some developers can design a great microsite in Drupal, but it doesn’t mean they know how to scale an enterprise solution. You need a partner who understands how to develop with longevity and your future growth in mind. They’ll be thinking about flexible pages and content modules, workflow, performance and ease of updates. It’s also important to inquire about third-party integration and methods for importing and managing your external data. At the end of this session, attendees will have a checklist and understanding of development vendor prerequisites to vet to ensure their partner will bring forth a highly flexible and scalable Drupal architecture.
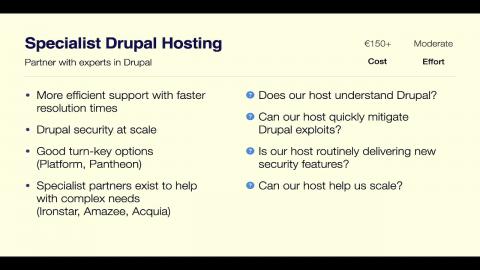
A vendor’s experience and partnership with a Drupal hosting and support partner is important, but take it a step further. Investigate the vendor’s ability to configure environments and troubleshoot issues. Do they have their own hosting and support recommendations or solution? Their own cloud and security team? Moreover, how are they going above and beyond to keep your data safe? What are their methods for data encryption? What levels of data privacy compliance do they uphold? What is their process and approach to keeping your site up-to-date on the latest version of Drupal and applying module updates? Attendees will leave this session armed with the important criteria to help determine if your Drupal vendor is accounting for the proper hosting, security and support offerings to keep your site highly performing and safe.
Attendees will learn how to inquire about the vendor’s process for developing admin requirements, but also dive into their design process. Drupal is highly customizable, and the relationship between Drupal development and an organization’s authors should be highly collaborative. At the end of this session, attendees will know how to define the proper requirements to ask of vendors to ensure their Drupal chops bring forth a user-first approach to content authoring as well as content scalability.
Attendees will learn how to look closely at the vendor’s portfolio and dive into their case studies on enterprise end-to-end redesigns and work with consolidating multiple sites into one Drupal install. Some developers can design a great microsite in Drupal, but it doesn’t mean they know how to scale an enterprise solution. You need a partner who understands how to develop with longevity and your future growth in mind. They’ll be thinking about flexible pages and content modules, workflow, performance and ease of updates. It’s also important to inquire about third-party integration and methods for importing and managing your external data. At the end of this session, attendees will have a checklist and understanding of development vendor prerequisites to vet to ensure their partner will bring forth a highly flexible and scalable Drupal architecture.
A vendor’s experience and partnership with a Drupal hosting and support partner is important, but take it a step further. Investigate the vendor’s ability to configure environments and troubleshoot issues. Do they have their own hosting and support recommendations or solution? Their own cloud and security team? Moreover, how are they going above and beyond to keep your data safe? What are their methods for data encryption? What levels of data privacy compliance do they uphold? What is their process and approach to keeping your site up-to-date on the latest version of Drupal and applying module updates? Attendees will leave this session armed with the important criteria to help determine if your Drupal vendor is accounting for the proper hosting, security and support offerings to keep your site highly performing and safe.
Description
The annual Drupal Business Survey gathers valuable insights from Drupal business leaders all over the world to identify opportunities and challenges for the Drupal market. In the latest edition, 118 C-level Drupal agency leaders from all over the world were asked about their experiences with selling Drupal projects, their expectations towards Drupal 9 and their vision on community contributions.
In this interactive session, Janne Kalliola (founder of digital agency Exove and one of the people behind the Drupal CEO Survey) shares the results of the survey and goes in-depth, with plenty of room for input and thoughts from the audience.
In this interactive session, Janne Kalliola (founder of digital agency Exove and one of the people behind the Drupal CEO Survey) shares the results of the survey and goes in-depth, with plenty of room for input and thoughts from the audience.
Description
"With more sites being built in Drupal 9 than ever this session covers some of the steps taken by an agency to get a new site live, ensuring the process is smooth for all parties as well as making things seamless to end users.
This session takes a journey from weeks ahead of go live right through to post go live monitoring from both a Developer and DevOps point of view touching. It touches on:
* Ensuring the service is security hardened
* Building a customised pre-launch checklist, launch plan and roll back plan
* Identifying risks and ensuring preventative tasks are carried out or processes are in place to rectify them in the event of an issue
* Identifying tests that need to be run post go live to sign-off
* Ensuring key team members are aware of all steps and expected outcomes
* Ensuring monitoring is in place
* Go Live!
We also touch on some tips and tricks learnt from real world launches to help ease pain points and aid in resolution of issues when you're against the clock."
This session takes a journey from weeks ahead of go live right through to post go live monitoring from both a Developer and DevOps point of view touching. It touches on:
* Ensuring the service is security hardened
* Building a customised pre-launch checklist, launch plan and roll back plan
* Identifying risks and ensuring preventative tasks are carried out or processes are in place to rectify them in the event of an issue
* Identifying tests that need to be run post go live to sign-off
* Ensuring key team members are aware of all steps and expected outcomes
* Ensuring monitoring is in place
* Go Live!
We also touch on some tips and tricks learnt from real world launches to help ease pain points and aid in resolution of issues when you're against the clock."
Description
In this session, we will talk about how to encourage people to start working with Drupal and how CI&T structures a Drupal training. It's difficult to find Drupal developers in the market and there is a high demand for Drupal developers. To solve this problem, we created our own Drupal 9 pathway to training developers in Drupal.
We will also show how CI&T structured a bootcamp program to hire and maintain software developers. Our discussion will cover the entire process, from hiring to the release of projects for real clients.
We will give details about:
- How we approach people with other technology backgrounds
- How the course structure was created, and why we include contribution as part of the training
- The feedback we have received from their performance in real projects
We will also show how CI&T structured a bootcamp program to hire and maintain software developers. Our discussion will cover the entire process, from hiring to the release of projects for real clients.
We will give details about:
- How we approach people with other technology backgrounds
- How the course structure was created, and why we include contribution as part of the training
- The feedback we have received from their performance in real projects
Description
SystemSeed successfully operates Mondays - Thursdays only, and has been doing so for over a year.
At the start of 2021 SystemSeed (a small, specialist, fully-distributed agency) saw that some of our most talented engineers were in danger of burning out - a common industry problem.
We were already using the concept of ‘Google Time’ by only requiring SystemSeeders to work on client projects from Monday to Thursday, and leaving Fridays for other things like individual education, article writing, or open-source contributions. However, our people were either spending this time on administration or finishing off client stories (rather than tasks that would benefit them personally) or were not visible at all, with no oversight on how they were spending this time.
We’d seen that the COVID pandemic and consequent restrictions were putting additional stress on everyone. So, in consultation with our on-call mental-health specialist, our CEO and CTO decided to move to 4-day working weeks for our team as an experiment and have maintained this for over a year. At the same time, we have doubled our revenue and increased our team size.
In this session we’ll share:
- How we knew it was time to try something different and what made 4-day weeks the best option for us
- By the numbers: what have 4 day weeks done to our income, outgoings, shareholder returns, and other costs
- Managing client expectations when shifting to shorter hours - and how they responded!
- The impact of shorter weeks on our team in terms of mental health, stress levels, retention and recruitment
- How we maintained and even increased our agency income whilst working for 20% less time each week
- How to make 4-day weeks a practical reality in a small agency
- What changes need to take place as a result of a 4-day week
- Lessons learned: What worked, what didn’t, and how we could have done better
Presenters Anthony Fox-Davies (CEO) and Evgeniy Maslovskiy (CTO) will share first-hand how they took this decision, what it has meant for the company, and how you can do it too.
At the start of 2021 SystemSeed (a small, specialist, fully-distributed agency) saw that some of our most talented engineers were in danger of burning out - a common industry problem.
We were already using the concept of ‘Google Time’ by only requiring SystemSeeders to work on client projects from Monday to Thursday, and leaving Fridays for other things like individual education, article writing, or open-source contributions. However, our people were either spending this time on administration or finishing off client stories (rather than tasks that would benefit them personally) or were not visible at all, with no oversight on how they were spending this time.
We’d seen that the COVID pandemic and consequent restrictions were putting additional stress on everyone. So, in consultation with our on-call mental-health specialist, our CEO and CTO decided to move to 4-day working weeks for our team as an experiment and have maintained this for over a year. At the same time, we have doubled our revenue and increased our team size.
In this session we’ll share:
- How we knew it was time to try something different and what made 4-day weeks the best option for us
- By the numbers: what have 4 day weeks done to our income, outgoings, shareholder returns, and other costs
- Managing client expectations when shifting to shorter hours - and how they responded!
- The impact of shorter weeks on our team in terms of mental health, stress levels, retention and recruitment
- How we maintained and even increased our agency income whilst working for 20% less time each week
- How to make 4-day weeks a practical reality in a small agency
- What changes need to take place as a result of a 4-day week
- Lessons learned: What worked, what didn’t, and how we could have done better
Presenters Anthony Fox-Davies (CEO) and Evgeniy Maslovskiy (CTO) will share first-hand how they took this decision, what it has meant for the company, and how you can do it too.
Description
We’re so focused on our customers that sometimes we forget about the importance of giving a great digital experience to our employees. Are we enabling them to do their best work with the tools and workflows we have at our command by effectively automating processes and workflows within the business?
In this talk, I will cover five areas where you probably haven’t considered using your existing tech stack for the benefit of your own team, and will share ways to delight them using business intelligence gained from your Drupal website and Mautic instance.
You don’t have to know about Mautic to join this session, but hopefully you’ll be curious to find out more after leaving it!
In this talk, I will cover five areas where you probably haven’t considered using your existing tech stack for the benefit of your own team, and will share ways to delight them using business intelligence gained from your Drupal website and Mautic instance.
You don’t have to know about Mautic to join this session, but hopefully you’ll be curious to find out more after leaving it!
Description
While many dream of working from home, shifting to a fully-remote team has been harder on some groups of the global population than it has been for others. Some jobs are returning to the office, but others are staying out of the office altogether. This can have a profound impact on the lives of underrepresented people in the workplace.
In our quest for the autonomy that working remotely can grant, we sometimes forget the impact that remote work arrangements can have -- less visibility, fewer opportunities for organic networking and mentorship, and different access to resources like working space and internet, to name a few.
Like any inclusion and equity work, many of these problems are challenges that can be overcome through intentionality. Remote workplaces require more intentional approaches to ensure that nobody gets left behind, and the Drupal Diversity and Inclusion initiative will outline practices and resources to help you make the best decisions for your team.
In our quest for the autonomy that working remotely can grant, we sometimes forget the impact that remote work arrangements can have -- less visibility, fewer opportunities for organic networking and mentorship, and different access to resources like working space and internet, to name a few.
Like any inclusion and equity work, many of these problems are challenges that can be overcome through intentionality. Remote workplaces require more intentional approaches to ensure that nobody gets left behind, and the Drupal Diversity and Inclusion initiative will outline practices and resources to help you make the best decisions for your team.
Description
If there is an urban legend that has grown in our agency over the last 10 years building ever more ambitious Drupal sites, it is to warn new project managers to fear the last 20%... However this does not prevent them from falling again into the trap. While the project was well under control, they see it exceed the initial budget or timing. What makes it happen so often? Is this specific to Drupal or does it also happen with other CMS or even common to any software development project (90-90 rule) ?
If this session is selected we intend to spend more time analyzing the reasons behind this unexpected overrun, survey other agencies to verify if they have the same experiences and share tips and tricks to avoid it and keep global control.
If this session is selected we intend to spend more time analyzing the reasons behind this unexpected overrun, survey other agencies to verify if they have the same experiences and share tips and tricks to avoid it and keep global control.
Description
""Teamwork"" is the buzzword in the corporate world, but it still has tangible effects on your bottom line. Building and managing a team — especially in a remote environment — can often feel easier said than done. While meme Slack channels and Zoom happy hours can boost bonding and morale, it is imperative that you create a framework for stronger collaboration and overall teamwork to ensure long-term success.
Leading and managing highly effective teams is more challenging than ever before. Working remotely has placed a new burden of command on leaders and managers in organizations of all shapes and sizes.
A leader's most important responsibility is to create an environment in remote where teams and team members can do their best work, accomplish great results, and demonstrate respect for others. Successful leaders have many different styles and approaches for leading teams, but there are some universal truths about what leaders must do to build great teams.
In this session, the speakers will share their experiences in building high-performance Content and Project teams. They will share tips to focus on maintaining clear communication, alignment, and extreme accountability.
Simple, but not necessarily easy.
This session is aimed at anyone interested in leading teams.
In this session you will learn:
* Characteristics of an effective team
* Common mistakes when managing teams
* Success Factors for Teams
* How to build trust, respect, and teamwork, no matter your role
Leading and managing highly effective teams is more challenging than ever before. Working remotely has placed a new burden of command on leaders and managers in organizations of all shapes and sizes.
A leader's most important responsibility is to create an environment in remote where teams and team members can do their best work, accomplish great results, and demonstrate respect for others. Successful leaders have many different styles and approaches for leading teams, but there are some universal truths about what leaders must do to build great teams.
In this session, the speakers will share their experiences in building high-performance Content and Project teams. They will share tips to focus on maintaining clear communication, alignment, and extreme accountability.
Simple, but not necessarily easy.
This session is aimed at anyone interested in leading teams.
In this session you will learn:
* Characteristics of an effective team
* Common mistakes when managing teams
* Success Factors for Teams
* How to build trust, respect, and teamwork, no matter your role
Description
AGENCY & BUSINESS
In the Drupal Community every business tries to be a good open source citizen. Some contribute and support the community more than others, but all business together have the greater good of the community in mind as without it we would all not exist.
At amazee.io we believe that these open source values can not only be used within a community, but also within a business itself, we have been gradually implementing Open Source ideas within our company and are happy to share how we do this, what works so far, what maybe doesn't work and suggestions for companies that try to do something similar.
Here a sneak peak of what we have been working so far:
- A fully open handbook readable by everybody and the question: ""why should something not be available"" instead of ""why should something be available""
- A change process in the handbook where everybody of the company has visibility of what is going on, plus the possibility for anybody to raise objections that could possibly block the implementation of a change
- Splitting up the company in individual teams that have as high of autonomy as possible
This session is for any business leader, owner, manager that is looking to improve the working of their business. Plus any employee of any company that is interested in business workings and workflows and maybe needs some help convincing their managers of change.
In the Drupal Community every business tries to be a good open source citizen. Some contribute and support the community more than others, but all business together have the greater good of the community in mind as without it we would all not exist.
At amazee.io we believe that these open source values can not only be used within a community, but also within a business itself, we have been gradually implementing Open Source ideas within our company and are happy to share how we do this, what works so far, what maybe doesn't work and suggestions for companies that try to do something similar.
Here a sneak peak of what we have been working so far:
- A fully open handbook readable by everybody and the question: ""why should something not be available"" instead of ""why should something be available""
- A change process in the handbook where everybody of the company has visibility of what is going on, plus the possibility for anybody to raise objections that could possibly block the implementation of a change
- Splitting up the company in individual teams that have as high of autonomy as possible
This session is for any business leader, owner, manager that is looking to improve the working of their business. Plus any employee of any company that is interested in business workings and workflows and maybe needs some help convincing their managers of change.
Description
There is an ever-growing concern around, and focus on, accessibility. The concept of web accessibility has become more prominent following the EU Web Directive and its subsequent first round of reporting, which brought into sharp focus the failings of the industry.
In fact, of the more than 800 in-depth audits carried out across the 28 countries (EU + UK) only four were found to be fully compliant.
There are many reasons why so many websites and applications might fail to meet minimum accessibility standards.
Let's ensure that the work we deliver does not fall foul of one of those reasons. To this end, we should enable our teams to:
- Understand accessibility requirements
- Identify issues quickly & early
- Be empowered to build inclusive products.
The main aspects of this talk will be around:
- Common reasons for accessibility failures in websites
- Resources for the team to skill up
- Processes to ensure issues are identified early on
- Knowledge sharing
- Empowering everyone to do accessibility audits
- Preparing clients for accessibility requirements
Learning Objectives
- Understand how small process changes have rapid positive impact
- Identify resources and methods best suited for teams
- Levelling-up the accessibility skills team-wide
- Define clear & incremental testing solutions
- Help create a shared understanding of accessibility requirements & implementation
- Facilitating every team member to perform accessibility testing
Target Audience
This session is aimed at project managers, product owners and developers - anyone who wants to deliver high-quality, standard-compliant, inclusive projects
In fact, of the more than 800 in-depth audits carried out across the 28 countries (EU + UK) only four were found to be fully compliant.
There are many reasons why so many websites and applications might fail to meet minimum accessibility standards.
Let's ensure that the work we deliver does not fall foul of one of those reasons. To this end, we should enable our teams to:
- Understand accessibility requirements
- Identify issues quickly & early
- Be empowered to build inclusive products.
The main aspects of this talk will be around:
- Common reasons for accessibility failures in websites
- Resources for the team to skill up
- Processes to ensure issues are identified early on
- Knowledge sharing
- Empowering everyone to do accessibility audits
- Preparing clients for accessibility requirements
Learning Objectives
- Understand how small process changes have rapid positive impact
- Identify resources and methods best suited for teams
- Levelling-up the accessibility skills team-wide
- Define clear & incremental testing solutions
- Help create a shared understanding of accessibility requirements & implementation
- Facilitating every team member to perform accessibility testing
Target Audience
This session is aimed at project managers, product owners and developers - anyone who wants to deliver high-quality, standard-compliant, inclusive projects
Description
AGENCY & BUSINESS -
Half of all businesses fail within 5 years, but why is this? Many businesses fail because they compete rather than collaborate.
In the world of agencies and development, trying to survive isn't a solo sport, it's a team game. Some of the earliest successes our agency had came through referrals and collaborations with other agencies, who many would consider our competition. So what has this led to? 13 years later and our agency has not a single marketing campaign. All the while, a good portion of our business comes from collaborating with other agencies.
In this session I'll go through how we approach agency partnerships, how to ensure they succeed, and how to manage the client expectations throughout the process.
By learning to collaborate, you can grow your business and build sustainable revenue pipelines that can weather even the worst of times.
Half of all businesses fail within 5 years, but why is this? Many businesses fail because they compete rather than collaborate.
In the world of agencies and development, trying to survive isn't a solo sport, it's a team game. Some of the earliest successes our agency had came through referrals and collaborations with other agencies, who many would consider our competition. So what has this led to? 13 years later and our agency has not a single marketing campaign. All the while, a good portion of our business comes from collaborating with other agencies.
In this session I'll go through how we approach agency partnerships, how to ensure they succeed, and how to manage the client expectations throughout the process.
By learning to collaborate, you can grow your business and build sustainable revenue pipelines that can weather even the worst of times.
Description
AGENCY & BUSINESS -
Building strong relationships with clients is an essential objective for all digital agencies and anyone who has ever worked in a client facing role will know that this can be easier said, than done. The best client/ agency partnerships are built on mutual trust and respect and establishing these values early can reap dividends as the relationship matures - especially if it runs into challenges.
This session will share hints and tips about how to:
* embed the values of equality and integrity
* create a relationship that avoids blame and focuses on collaboration
* establish clear ways of working to minimise potential conflict
* handle conflict when it does arise
* identify and exit disfunctional relationships
The session is useful for anyone involved in client/ agency relationships, regardless of whether they are on the supplier or buyer side. By the end of the session, we will have shared tangible suggestions and ideas for building and optimising partnerships between digital agencies and the organisations that use their services.
Building strong relationships with clients is an essential objective for all digital agencies and anyone who has ever worked in a client facing role will know that this can be easier said, than done. The best client/ agency partnerships are built on mutual trust and respect and establishing these values early can reap dividends as the relationship matures - especially if it runs into challenges.
This session will share hints and tips about how to:
* embed the values of equality and integrity
* create a relationship that avoids blame and focuses on collaboration
* establish clear ways of working to minimise potential conflict
* handle conflict when it does arise
* identify and exit disfunctional relationships
The session is useful for anyone involved in client/ agency relationships, regardless of whether they are on the supplier or buyer side. By the end of the session, we will have shared tangible suggestions and ideas for building and optimising partnerships between digital agencies and the organisations that use their services.
Description
CLIENTS & INDUSTRY EXPERIENCES -
Digital transformation helps organizations accelerate their product development lifecycle. But in this process, being able to maintain consistent brand identity across multiple touchpoints is equally crucial.
To strike this balance of product design and development, it becomes imperative for enterprises to identify the tools that can help them achieve the same.
A Design System is one such resource. It is a collection of design components (atoms, molecules, and organisms), and a systematic approach to product development with guidelines, processes, and code, that defines how these components should work together seamlessly. The standards cover guidelines for each component, typography standards, and content writing rules. Thus facilitating an enterprise to attain the required development velocity as well as maintain the brand identity.
The session will cover various aspects of how the design system was built from scratch, how it was merged into Drupal, and how it helped a global welfare organization roll out its 200+ websites with a consistent brand presence, within a few months.
Digital transformation helps organizations accelerate their product development lifecycle. But in this process, being able to maintain consistent brand identity across multiple touchpoints is equally crucial.
To strike this balance of product design and development, it becomes imperative for enterprises to identify the tools that can help them achieve the same.
A Design System is one such resource. It is a collection of design components (atoms, molecules, and organisms), and a systematic approach to product development with guidelines, processes, and code, that defines how these components should work together seamlessly. The standards cover guidelines for each component, typography standards, and content writing rules. Thus facilitating an enterprise to attain the required development velocity as well as maintain the brand identity.
The session will cover various aspects of how the design system was built from scratch, how it was merged into Drupal, and how it helped a global welfare organization roll out its 200+ websites with a consistent brand presence, within a few months.
Description
Anyone can be 'normal' online, but where does that leave our attitudes toward disabled people offline? In an era of digitalization, technology provides a way to innovate. Accessibility to the Web is essential to ensure equal access and equal opportunities for persons with disabilities.
Let us examine what tools they use. How does it look? How does it work? How to define digital web accessibility to understand the experience and use of technology among persons with disabilities. Overview of basic concepts around accessibility, such as why digital inclusion is predominant?
For example, a video on a website has to be accessible to people that are blind. The video player should be controllable using a keyboard. Consider commands will be categorized correctly, and all the content in the video will be available as audio. But, if there are no captions or a text transcript available, then the video will be inaccessible to someone that can't hear the audio.
Different innovative products, applications, and websites are not easy to use and accessible to everyone. Several government agencies worldwide have made numerous legal changes to make IT products accessible to people with disabilities.
Please join my session to understand the high-level introduction to the Web Content Accessibility Guidelines 2.1 (WCAG)
Learning objectives - Attendees will develop insight, empathy, understanding and inspiration to prepare project strategy in new, more accessible ways.
1. Accessibility considerations & inclusive design
2. Why does accessibility matter?
3. How do people with disabilities use the web?
4. How will Assistive Technologies help them?
5. Let's discuss the Statistics, laws, and more!
6. Web Content Accessibility Guidelines, v2.1
7. Role-based accessibility practices and the shift-left approach
Target Audience
Project Managers / Product owners / Scrum Master / Quality Assurance Engineers
Interested Contributors (developers, Testers, Clients)
Let us examine what tools they use. How does it look? How does it work? How to define digital web accessibility to understand the experience and use of technology among persons with disabilities. Overview of basic concepts around accessibility, such as why digital inclusion is predominant?
For example, a video on a website has to be accessible to people that are blind. The video player should be controllable using a keyboard. Consider commands will be categorized correctly, and all the content in the video will be available as audio. But, if there are no captions or a text transcript available, then the video will be inaccessible to someone that can't hear the audio.
Different innovative products, applications, and websites are not easy to use and accessible to everyone. Several government agencies worldwide have made numerous legal changes to make IT products accessible to people with disabilities.
Please join my session to understand the high-level introduction to the Web Content Accessibility Guidelines 2.1 (WCAG)
Learning objectives - Attendees will develop insight, empathy, understanding and inspiration to prepare project strategy in new, more accessible ways.
1. Accessibility considerations & inclusive design
2. Why does accessibility matter?
3. How do people with disabilities use the web?
4. How will Assistive Technologies help them?
5. Let's discuss the Statistics, laws, and more!
6. Web Content Accessibility Guidelines, v2.1
7. Role-based accessibility practices and the shift-left approach
Target Audience
Project Managers / Product owners / Scrum Master / Quality Assurance Engineers
Interested Contributors (developers, Testers, Clients)
Description
*Inclusive product design focuses on the diversity of the audience and ensures that the product is usable by as wide an audience as possible.*
As of January 2021, 59.5% of the global population was interacting with digital experiences on the web. And as developers, we all want to build web applications that reach 100% of this audience. But do we really build digital experiences that can be used by all? How frequently do we keep things like low literacy, low tech literacy, low bandwidths, different ethnicities, etc. in mind while designing web experiences?
In this session, we will talk about designing products for inclusion based on our experience creating such digital experiences. We will cover theoretical aspects of inclusive design, such as
- the pillars of inclusive design
- how inclusivity is different from accessibility, and
- situational vs permanent exclusion.
Additionally, we will discuss real life examples of inclusive design and its practical aspects - such as when to use inclusive design over designing for accessibility, as well as tips on measuring the impact of inclusive design in a delivery project.
As of January 2021, 59.5% of the global population was interacting with digital experiences on the web. And as developers, we all want to build web applications that reach 100% of this audience. But do we really build digital experiences that can be used by all? How frequently do we keep things like low literacy, low tech literacy, low bandwidths, different ethnicities, etc. in mind while designing web experiences?
In this session, we will talk about designing products for inclusion based on our experience creating such digital experiences. We will cover theoretical aspects of inclusive design, such as
- the pillars of inclusive design
- how inclusivity is different from accessibility, and
- situational vs permanent exclusion.
Additionally, we will discuss real life examples of inclusive design and its practical aspects - such as when to use inclusive design over designing for accessibility, as well as tips on measuring the impact of inclusive design in a delivery project.
Description
I'm the author of the book ""Digital Marketing with Drupal,"" which was published this year: https://www.amazon.com/Digital-Marketing-Drupal-ultimate-marketing/dp/1801071896
What you will learn:
- Explore the most successful digital marketing techniques
- Create your digital marketing plan with the help of Drupal's digital marketing checklist
- Set up, manage, and administer all the marketing components of a Drupal website
- Discover how to increase the traffic to your Drupal website
- Develop and implement an e-commerce marketing strategy for your
Drupal Commerce store
- Manage your daily marketing activities using Drupal
- Get started with customizing your consumers' digital experience
- Find out what's next for Drupal and digital marketing
What you will learn:
- Explore the most successful digital marketing techniques
- Create your digital marketing plan with the help of Drupal's digital marketing checklist
- Set up, manage, and administer all the marketing components of a Drupal website
- Discover how to increase the traffic to your Drupal website
- Develop and implement an e-commerce marketing strategy for your
Drupal Commerce store
- Manage your daily marketing activities using Drupal
- Get started with customizing your consumers' digital experience
- Find out what's next for Drupal and digital marketing
Description
CLIENTS & INDUSTRY EXPERIENCES -
Driven by the conviction that immediate action is required, Platform.sh and Nestlé are working together to lower their common digital carbon footprint. A number of measures are already in place, and the partners continue to optimize code, DevOps, hosting and processes to lower emissions per pageview and per transaction - while enhancing innovation and user journeys.
In this session you will learn:
- How Platform.sh measures its customers’ carbon footprint - and uses observability tools to make that information actionable
- How Nestlé is using Platform.sh’s unique IaaS-agnostic offering to deploy closer to the customer - and greener
- How collaborations like this are shaping the Platform.sh roadmap, driving greener features and tools for auditing and lowering emissions.
Join this session if you:
- Want to understand how each step in your application lifecycle affects emissions - and how to measure, lower and mitigate.
- Are working on improving your company’s carbon footprint and are looking for ideas and inspiration
- Are looking for insight into how Nestlé’s governance model promotes Greener IT while driving compliance, security and Drupal adoption for a globally active network of subsidiaries and agencies.
The session will be presented by a member of the Nestlé WebCMS team together with Leah Goldfarb, Environmental Impact Officer at Platform.sh and Andrew Melck who is the Director for the global Nestlé account.
Driven by the conviction that immediate action is required, Platform.sh and Nestlé are working together to lower their common digital carbon footprint. A number of measures are already in place, and the partners continue to optimize code, DevOps, hosting and processes to lower emissions per pageview and per transaction - while enhancing innovation and user journeys.
In this session you will learn:
- How Platform.sh measures its customers’ carbon footprint - and uses observability tools to make that information actionable
- How Nestlé is using Platform.sh’s unique IaaS-agnostic offering to deploy closer to the customer - and greener
- How collaborations like this are shaping the Platform.sh roadmap, driving greener features and tools for auditing and lowering emissions.
Join this session if you:
- Want to understand how each step in your application lifecycle affects emissions - and how to measure, lower and mitigate.
- Are working on improving your company’s carbon footprint and are looking for ideas and inspiration
- Are looking for insight into how Nestlé’s governance model promotes Greener IT while driving compliance, security and Drupal adoption for a globally active network of subsidiaries and agencies.
The session will be presented by a member of the Nestlé WebCMS team together with Leah Goldfarb, Environmental Impact Officer at Platform.sh and Andrew Melck who is the Director for the global Nestlé account.
Description
CLIENTS & INDUSTRY EXPERIENCES -
The #HospitalityHelps initiative has one single goal: providing temporary hotel accommodation to Ukrainian residents, who are forced to leave their homes as a result of the war. The project was started by a handful of hospitality industry veterans, to facilitate the hotel industry in making rooms available for those seeking shelter having been displaced from Ukraine. They contacted HotelSwaps, who had built a platform on Drupal that enabled Hotels to trade rooms using 'HotelSwaps Coins'. The platform was cloned to create https://www.hospitalitysupport.org/ and within days was providing refugees with free accommodation. There are now over 600 hotels participating offer thousands of free rooms to refugees all across Europe. This session will showcase how we tailored the Drupal platform for this cause and overcame the challenges we faced.
The #HospitalityHelps initiative has one single goal: providing temporary hotel accommodation to Ukrainian residents, who are forced to leave their homes as a result of the war. The project was started by a handful of hospitality industry veterans, to facilitate the hotel industry in making rooms available for those seeking shelter having been displaced from Ukraine. They contacted HotelSwaps, who had built a platform on Drupal that enabled Hotels to trade rooms using 'HotelSwaps Coins'. The platform was cloned to create https://www.hospitalitysupport.org/ and within days was providing refugees with free accommodation. There are now over 600 hotels participating offer thousands of free rooms to refugees all across Europe. This session will showcase how we tailored the Drupal platform for this cause and overcame the challenges we faced.
Description
Nowadays, the Support model is in the most advanced demand, and the Clients prefer to sign the Support and Maintenance contract after site development. In the Support contract, We like to manage the Drupal Security updates, Downtime/Uptime monitoring, Monthly consumption reports, AM support for escalations, etc.
This session will describe how the support & Maintenance model works with the Kanban model. How is it beneficial for the clients?
Learning Objectives
a) What is the Support & Maintenance model?
b) How does estimation work in Support projects?
c) How to manage Uptime/Downtime issues under the Support Model?
d) How to manage Drupal Security updates for Multiple Projects under the Support Model
e) How does Kanban play a Vital role in managing Support projects?
f) How do you manage the Support Capacity?
Target Audience
Project / Product / Scrum Master / Account Managers
Executive Sponsors / Executive Leadership
Interested Contributors (developers, designers, etc.)
This session will describe how the support & Maintenance model works with the Kanban model. How is it beneficial for the clients?
Learning Objectives
a) What is the Support & Maintenance model?
b) How does estimation work in Support projects?
c) How to manage Uptime/Downtime issues under the Support Model?
d) How to manage Drupal Security updates for Multiple Projects under the Support Model
e) How does Kanban play a Vital role in managing Support projects?
f) How do you manage the Support Capacity?
Target Audience
Project / Product / Scrum Master / Account Managers
Executive Sponsors / Executive Leadership
Interested Contributors (developers, designers, etc.)
Description
CLIENTS & INDUSTRY EXPERIENCES -
Language is more than lexis, grammar, and orthography. It is culture and identity, history and expectations. In bringing a website to a new linguistic community, you need to localize more than just your text, date formats, and currency. You have to localize the user experience as a whole. For an e-commerce site that wants to sell mattresses to a new market, words and currency are enough, but if you have a complex community to serve, you must design for heteroglossia, for a space in which many languages, many ways of thinking, co-exist.
The Okinawa Institute of Science and Technology (OIST) was established by the Japanese government to create a truly international graduate university that conducts interdisciplinary science and technology research in English. To accommodate researchers from abroad and participate in the marketplace of global science, English must be the first language, but to deliver on the promises made to the Japanese public to contribute to the economic development of Okinawa and globalization of Japanese science education, Japanese must be the first language. With two priority or first languages, there are two sources of content which must be translated.
Unlike e-commerce websites localized for foreign markets, and unlike university sites that selectively translate a subset of pages for foreign exchange students or use machine translation, all content on the OIST website must be feel native in both English and Japanese.
This presentation introduces our evolving strategies for balancing Japanese and global scientific standards, not only in development, content creation, and design, but also in project management and stakeholder relations, in the ongoing redesign of the university’s website www.oist.jp (due for release in July 2022).
In almost 30 years living in Japan, Micheal Cooper has held a variety of jobs, including educator, interpreter, translator, server/network administrator, developer, university administrator, photographer, manager, and fake priest for restaurant weddings.
After doing graduate work in product design in Germany, Chris Wu started his own print and web design firm in Taipei and now works as the senior developer for a revolutionary Japanese graduate university.
Language is more than lexis, grammar, and orthography. It is culture and identity, history and expectations. In bringing a website to a new linguistic community, you need to localize more than just your text, date formats, and currency. You have to localize the user experience as a whole. For an e-commerce site that wants to sell mattresses to a new market, words and currency are enough, but if you have a complex community to serve, you must design for heteroglossia, for a space in which many languages, many ways of thinking, co-exist.
The Okinawa Institute of Science and Technology (OIST) was established by the Japanese government to create a truly international graduate university that conducts interdisciplinary science and technology research in English. To accommodate researchers from abroad and participate in the marketplace of global science, English must be the first language, but to deliver on the promises made to the Japanese public to contribute to the economic development of Okinawa and globalization of Japanese science education, Japanese must be the first language. With two priority or first languages, there are two sources of content which must be translated.
Unlike e-commerce websites localized for foreign markets, and unlike university sites that selectively translate a subset of pages for foreign exchange students or use machine translation, all content on the OIST website must be feel native in both English and Japanese.
This presentation introduces our evolving strategies for balancing Japanese and global scientific standards, not only in development, content creation, and design, but also in project management and stakeholder relations, in the ongoing redesign of the university’s website www.oist.jp (due for release in July 2022).
In almost 30 years living in Japan, Micheal Cooper has held a variety of jobs, including educator, interpreter, translator, server/network administrator, developer, university administrator, photographer, manager, and fake priest for restaurant weddings.
After doing graduate work in product design in Germany, Chris Wu started his own print and web design firm in Taipei and now works as the senior developer for a revolutionary Japanese graduate university.
Description
CLIENTS & INDUSTRY EXPERIENCES -
Since 1981, the average rate of increase per decade of the combined global land and ocean temperature has been 0.18°C. This is twice the rate in the decades before that since 1880 at 0.08°C. Given these facts, there is a global shift to track the carbon footprint - at an org level, regional level or at a country level - and find ways to tackle CO2 emissions.
In this session, we are going to share our learning on an existing endeavor to enable delivery teams to build a better solution around sustainability in times to come. We will cover our experience around aspects such as:
- Introduction to sustainability
- Product Overview - the overall features that allow measurement of carbon footprint and methods of abatement of cost and emission
- How Drupal can be used as part of the tech architecture / to build this holistic tool
- Challenges and success factors identified on this journey
Since 1981, the average rate of increase per decade of the combined global land and ocean temperature has been 0.18°C. This is twice the rate in the decades before that since 1880 at 0.08°C. Given these facts, there is a global shift to track the carbon footprint - at an org level, regional level or at a country level - and find ways to tackle CO2 emissions.
In this session, we are going to share our learning on an existing endeavor to enable delivery teams to build a better solution around sustainability in times to come. We will cover our experience around aspects such as:
- Introduction to sustainability
- Product Overview - the overall features that allow measurement of carbon footprint and methods of abatement of cost and emission
- How Drupal can be used as part of the tech architecture / to build this holistic tool
- Challenges and success factors identified on this journey
Description
CLIENTS & INDUSTRY EXPERIENCES -
For a leading food company with world-wide operations we are currently rolling-out a world-wide master code basis to be used for their B2B section. They expect a flexible basis configuration that can be used in a variety of different markets (organized in regional portals) that act nearly completely independent from each other and are only loosely aligned.
Managing the different expectations and requirements was a huge challenge that needed to be carefully planned. We present our learnings here with a focus on content, processes and design challenges.
* Creating a flexible component system based on Drupal paragraphs that fits everyone
* Aligning market requirements from all over the world
* Creating a role and permission model for different editorial workflows in multi-market, multi-language portals
* Design considerations for RTL, accessibility, international design elements and flexible font sizes
For a leading food company with world-wide operations we are currently rolling-out a world-wide master code basis to be used for their B2B section. They expect a flexible basis configuration that can be used in a variety of different markets (organized in regional portals) that act nearly completely independent from each other and are only loosely aligned.
Managing the different expectations and requirements was a huge challenge that needed to be carefully planned. We present our learnings here with a focus on content, processes and design challenges.
* Creating a flexible component system based on Drupal paragraphs that fits everyone
* Aligning market requirements from all over the world
* Creating a role and permission model for different editorial workflows in multi-market, multi-language portals
* Design considerations for RTL, accessibility, international design elements and flexible font sizes
Description
CLIENTS & INDUSTRY EXPERIENCES -
With more than 15 million products at launch, akademika.no was by far the biggest drupal commerce site in the history of humanity. This was 4 years ago.
Today the number of products they can have for sale has passed 22 million. In one day we process between 150K and 1M product updates. And not only that, but the same codebase now powers 3 different sites.
In this session we will look at some of the unique aspects of a project like this. A large number of entities might be one thing. At the same time we have the continuous development cycle with high expectations to tailor made functionality. And everything developed always needing to work in a large scale, and on several sites.
This session is meant as an inspiration, a showcase and to highlight some interesting examples around building unique, tailor made solutions with interesting problems.
With more than 15 million products at launch, akademika.no was by far the biggest drupal commerce site in the history of humanity. This was 4 years ago.
Today the number of products they can have for sale has passed 22 million. In one day we process between 150K and 1M product updates. And not only that, but the same codebase now powers 3 different sites.
In this session we will look at some of the unique aspects of a project like this. A large number of entities might be one thing. At the same time we have the continuous development cycle with high expectations to tailor made functionality. And everything developed always needing to work in a large scale, and on several sites.
This session is meant as an inspiration, a showcase and to highlight some interesting examples around building unique, tailor made solutions with interesting problems.
Description
CLIENTS & INDUSTRY EXPERIENCES -
Soudal.com is a project 5 years in the making, spanning 20+ countries, 10+ languages and managing over 12.000 product variations and 100.000 website sessions per month.
What started off initially as a strategic exercise, went over to development of the Drupal 8 platform and evolved into continuous website improvements and training of the international marketing team of Soudal, resulting in a 400% increase of organic traffic. Oh, and there’s a Drupal 9 upgrade somewhere in there as well.
The Soudal story is a story of ups and downs, challenges, victories, and above all: a great partnership between a client and an agency.
In this session we will talk about the entire project lifecycle: from strategy and development all the way over to maintenance, project management and training.
We will share practical insights about:
- The benefits of open communication
- How to listen and understand the customers’ needs
- Project challenges (including launching a website in China)
- Working together towards a common goal
- How we work as a company
- Adapting and improving based on valuable customer feedback
- How we are able to quickly spin up a new market website (we’ll share some technical details for our fellow developers out there)
- … and much more
Get ready for a 45 minute session loaded with practical project details you can use to improve your own company, team, workflow, or just to be inspired! Something you simply can’t find on Google.
Soudal.com is a project 5 years in the making, spanning 20+ countries, 10+ languages and managing over 12.000 product variations and 100.000 website sessions per month.
What started off initially as a strategic exercise, went over to development of the Drupal 8 platform and evolved into continuous website improvements and training of the international marketing team of Soudal, resulting in a 400% increase of organic traffic. Oh, and there’s a Drupal 9 upgrade somewhere in there as well.
The Soudal story is a story of ups and downs, challenges, victories, and above all: a great partnership between a client and an agency.
In this session we will talk about the entire project lifecycle: from strategy and development all the way over to maintenance, project management and training.
We will share practical insights about:
- The benefits of open communication
- How to listen and understand the customers’ needs
- Project challenges (including launching a website in China)
- Working together towards a common goal
- How we work as a company
- Adapting and improving based on valuable customer feedback
- How we are able to quickly spin up a new market website (we’ll share some technical details for our fellow developers out there)
- … and much more
Get ready for a 45 minute session loaded with practical project details you can use to improve your own company, team, workflow, or just to be inspired! Something you simply can’t find on Google.
Description
Octophin Digital is an agency specialising in building digital technology for the wildlife conservation sector; run by people with a background in and passion for conservation.
We've worked with most of the major wildlife conservation organisations including ZSL (& London Zoo), WWF, Fauna & Flora International, The Wildlife Conservation Society, Birdlife International and IUCN.
We would love to talk about how we've used Drupal to build everything from interfaces for satellite powered anti-poaching camera traps, scientific databases collecting a hundred years of endangered species red lists, rich interactive maps and data portals about sustainable fishing, high profile donations platforms, a multilingual bird migration website and sightings map (with 25 independent language communities) and most of all the project we've been working on for the last two years; the second iteration of WILDLABS: a home for the global conservation technology community.
The new WILDLABS platform (launching in May) contains a directory of thousands of conservationists (all users of the existing site), a community blogging platform, message boards, an international events system, a collaborative wiki of conservation technology, a grant application and review system, a jobs portal and dozens more features.
After a decade of building and looking at Drupal websites, this is the most advanced Drupal project we've ever worked on or seen. And it wouldn't have been possible without Drupal and its community of contributors.
We'd love to talk about the challenges of this project in particular, how Drupal has made it possible and why we are turning back to Drupal to power large, data and member heavy projects after many years of using other frameworks.
We'd also love to take the opportunity to showcase projects from the conservation technology sector as a whole and show there are amazing, ethical opportunities for technologists out there.
----
Filip (Director at Octophin) was a regular attendee at DrupalCon between 2011 and 2014 before being pulled away from Drupal only to be won back in 2019. Prague is his place of birth and joint hometown so this opportunity would mean even more than usual.
We've worked with most of the major wildlife conservation organisations including ZSL (& London Zoo), WWF, Fauna & Flora International, The Wildlife Conservation Society, Birdlife International and IUCN.
We would love to talk about how we've used Drupal to build everything from interfaces for satellite powered anti-poaching camera traps, scientific databases collecting a hundred years of endangered species red lists, rich interactive maps and data portals about sustainable fishing, high profile donations platforms, a multilingual bird migration website and sightings map (with 25 independent language communities) and most of all the project we've been working on for the last two years; the second iteration of WILDLABS: a home for the global conservation technology community.
The new WILDLABS platform (launching in May) contains a directory of thousands of conservationists (all users of the existing site), a community blogging platform, message boards, an international events system, a collaborative wiki of conservation technology, a grant application and review system, a jobs portal and dozens more features.
After a decade of building and looking at Drupal websites, this is the most advanced Drupal project we've ever worked on or seen. And it wouldn't have been possible without Drupal and its community of contributors.
We'd love to talk about the challenges of this project in particular, how Drupal has made it possible and why we are turning back to Drupal to power large, data and member heavy projects after many years of using other frameworks.
We'd also love to take the opportunity to showcase projects from the conservation technology sector as a whole and show there are amazing, ethical opportunities for technologists out there.
----
Filip (Director at Octophin) was a regular attendee at DrupalCon between 2011 and 2014 before being pulled away from Drupal only to be won back in 2019. Prague is his place of birth and joint hometown so this opportunity would mean even more than usual.
Description
CLIENTS & INDUSTRY EXPERIENCES -
EQUIP (Ensuring Quality in Psychological Support) is a newly launched project from the World Health Organization & UNICEF that uses Drupal to deliver mental health support training and assessment for low and middle-income settings with low connectivity.
EQUIP is currently in use in over 20 different countries and 4 languages, through 20+ implementation partners including War Child Holland, Uganda Ministry of Health, Socios en Salud (Peru), and Transcultural Psychosocial Organization Nepal.
Working together with George Washington University, WHO, and UNICEF, we designed and developed a successful digital platform for training & assessing mental health support workers, based on their original, more arduous, paper-based methodology. We managed this during a global pandemic and adapted solutions for remote trainings and supervision in the field.
In this session, we will share a whole-project case study, including:
- The background to this project, including end-user needs and the specific context of languages, device requirements, and connectivity.
- Why a Drupal PWA (Progressive Web App) was a good fit for the technical implementation of the EQUIP platform.
- How we used Human-Centered Design (HCD) to define the concept, design and prioritisation of features for the platform.
- How we pivoted at the start of the Covid crisis to release a microsite on remote support delivery within 2 weeks.
- The process of feature prioritization with a large and diverse stakeholder group.
- A tour through the tech stack for, including Drupal modules and decoupled elements.
- How our approach to DevOps and CI (Continuous Integration), and adherence to specific best practices helped us speed up progress and prevent development dead-ends.
- Our progression through from MVP (Minimum Viable Product) for the research phase and the following iterations to public launch in April 2022.
- Designing and building out the administration platform for translations, to minimize work for translators.
- Technical implementation choices through the project. - How we evaluated and tested each step.
- Real-life impacts: How EQUIP is being used in different countries, for varying mental health interventions, by a wide range of organizations.
- Learnings for other large-scale, multilingual projects.
- What’s next for EQUIP: Future plans for expansion
EQUIP has been featured in the Scientific American as an example of new ways of using technology to help fill the gaps in global mental health support provision, and is the subject of multiple academic articles and research papers, as well as being listed on MH Innovation - A global network of mental health innovators.
This session will be presented by Elise West (WHO Human-Centered Designer and EQUIP project lead), and Anthony Fox-Davies (SystemSeed CEO).
EQUIP (Ensuring Quality in Psychological Support) is a newly launched project from the World Health Organization & UNICEF that uses Drupal to deliver mental health support training and assessment for low and middle-income settings with low connectivity.
EQUIP is currently in use in over 20 different countries and 4 languages, through 20+ implementation partners including War Child Holland, Uganda Ministry of Health, Socios en Salud (Peru), and Transcultural Psychosocial Organization Nepal.
Working together with George Washington University, WHO, and UNICEF, we designed and developed a successful digital platform for training & assessing mental health support workers, based on their original, more arduous, paper-based methodology. We managed this during a global pandemic and adapted solutions for remote trainings and supervision in the field.
In this session, we will share a whole-project case study, including:
- The background to this project, including end-user needs and the specific context of languages, device requirements, and connectivity.
- Why a Drupal PWA (Progressive Web App) was a good fit for the technical implementation of the EQUIP platform.
- How we used Human-Centered Design (HCD) to define the concept, design and prioritisation of features for the platform.
- How we pivoted at the start of the Covid crisis to release a microsite on remote support delivery within 2 weeks.
- The process of feature prioritization with a large and diverse stakeholder group.
- A tour through the tech stack for, including Drupal modules and decoupled elements.
- How our approach to DevOps and CI (Continuous Integration), and adherence to specific best practices helped us speed up progress and prevent development dead-ends.
- Our progression through from MVP (Minimum Viable Product) for the research phase and the following iterations to public launch in April 2022.
- Designing and building out the administration platform for translations, to minimize work for translators.
- Technical implementation choices through the project. - How we evaluated and tested each step.
- Real-life impacts: How EQUIP is being used in different countries, for varying mental health interventions, by a wide range of organizations.
- Learnings for other large-scale, multilingual projects.
- What’s next for EQUIP: Future plans for expansion
EQUIP has been featured in the Scientific American as an example of new ways of using technology to help fill the gaps in global mental health support provision, and is the subject of multiple academic articles and research papers, as well as being listed on MH Innovation - A global network of mental health innovators.
This session will be presented by Elise West (WHO Human-Centered Designer and EQUIP project lead), and Anthony Fox-Davies (SystemSeed CEO).
Description
CLIENTS & INDUSTRY EXPERIENCES -
How can non-technical business and project leaders have confidence that their Drupal sites are secure? What questions need to be asked and what answers should we look for when considering the amount of investment we want to make in securing our sites?
There's no question that security risks to our sites are growing every day while attackers are more sophisticated and determined. But security is a constant balancing act of budget vs risk. We all want perfect security but none of us have unlimited budgets.
While an almost constant security assault is the new normal, it's not as bad as it might at first seem. In this talk we'll walk through the various techniques and technologies we can deploy to protect our investments and insure against attacks. We'll start with the cheapest, easiest, and most effective options and work our way towards more complex solutions and we'll discuss potential costs and expected rewards.
At the end of this session, it is my hope that non-technical decision makers will be better equipped to understand how they can protect their project and their organisation. When discussing projects with their teams, they'll be more able to understand the tradeoffs and implications of these decisions.
How can non-technical business and project leaders have confidence that their Drupal sites are secure? What questions need to be asked and what answers should we look for when considering the amount of investment we want to make in securing our sites?
There's no question that security risks to our sites are growing every day while attackers are more sophisticated and determined. But security is a constant balancing act of budget vs risk. We all want perfect security but none of us have unlimited budgets.
While an almost constant security assault is the new normal, it's not as bad as it might at first seem. In this talk we'll walk through the various techniques and technologies we can deploy to protect our investments and insure against attacks. We'll start with the cheapest, easiest, and most effective options and work our way towards more complex solutions and we'll discuss potential costs and expected rewards.
At the end of this session, it is my hope that non-technical decision makers will be better equipped to understand how they can protect their project and their organisation. When discussing projects with their teams, they'll be more able to understand the tradeoffs and implications of these decisions.
Description
Summary: Learn how to bolster the argument for adding more languages to your site with ROI calculations.
How do you make the case for adding more languages to your website? The lure of opening a new market or strengthening inclusivity are strong points, but some organisations need more. This session will explore how to build a model that shows the costs and potential profits of adding languages to your site — both internationally and domestically.
In this session, attendees will learn:
- Common arguments for and against adding languages
- The core components for building an ROI model for each additional language
- How to prioritize the addition of a language to your site
How do you make the case for adding more languages to your website? The lure of opening a new market or strengthening inclusivity are strong points, but some organisations need more. This session will explore how to build a model that shows the costs and potential profits of adding languages to your site — both internationally and domestically.
In this session, attendees will learn:
- Common arguments for and against adding languages
- The core components for building an ROI model for each additional language
- How to prioritize the addition of a language to your site
Description
OPEN WEB COMMUNITY -
The Drupal.org issue queue is where the Drupal Community interacts on a daily basis and it thus provides an impressive amount of insights on the community health, corporate dominance and diversity.
We will look at 20 years of Drupal.org issues and explore them with different animated visualizations to highlight the community growth over the years, the more professional approach in recent years and several community indicators tailored to the Drupal community.
Millions of interactions will be analyzed through machine learning and other techniques, dissected and recombined to give factual answers in the form of charts.
All data will be retrieved from the public (but unknown to many) Drupal.org API d.o/api, thus showing that Drupal itself is an excellent choice for data-intensive websites.
The Drupal.org issue queue is where the Drupal Community interacts on a daily basis and it thus provides an impressive amount of insights on the community health, corporate dominance and diversity.
We will look at 20 years of Drupal.org issues and explore them with different animated visualizations to highlight the community growth over the years, the more professional approach in recent years and several community indicators tailored to the Drupal community.
Millions of interactions will be analyzed through machine learning and other techniques, dissected and recombined to give factual answers in the form of charts.
All data will be retrieved from the public (but unknown to many) Drupal.org API d.o/api, thus showing that Drupal itself is an excellent choice for data-intensive websites.
Description
Community organizing can be challenging not only for someone just getting started but for veteran leaders as well. This panel discussion will highlight a few major lessons learned while managing a community of volunteer contributors. These lessons will help new community organizers be successful whether their teams are writers, developers, designers, or speakers. Seasoned organizers can also pick up a few tips to add to their experience. All attendees will get valuable, pragmatic advice for community organizing.
This panel will discuss:
- Practical tips for starting, managing, and growing a community
- Details on several programs and their impact
- Tools, platforms, and communication routes that help with engagement
- How do we address diversity, equity, and inclusion?
- Review the dangers of volunteer burnout and how to avoid it
The audience will come away with a better understanding of what it’s like to be a community manager with practical advice that they can immediately apply to their job, even if that doesn’t involve organizing a community.
This panel will discuss:
- Practical tips for starting, managing, and growing a community
- Details on several programs and their impact
- Tools, platforms, and communication routes that help with engagement
- How do we address diversity, equity, and inclusion?
- Review the dangers of volunteer burnout and how to avoid it
The audience will come away with a better understanding of what it’s like to be a community manager with practical advice that they can immediately apply to their job, even if that doesn’t involve organizing a community.
Description
Teams accomplish more by unlocking the magic of collaboration. We’ll look to the magic of 5 famous wizards for true lessons in collaboration.
We’ll analyze some data on how collaboration is magical with Twilight Sparkle.
Gandalf will show us that a fellowship’s greatest strength comes from diversity.
Hermione will model the importance of clear and transparent communication.
We’ll learn how to counter the dark arts of self deception with Kvothe.
Elphaba will give us insight into how to foster a culture of collaboration
We’ll analyze some data on how collaboration is magical with Twilight Sparkle.
Gandalf will show us that a fellowship’s greatest strength comes from diversity.
Hermione will model the importance of clear and transparent communication.
We’ll learn how to counter the dark arts of self deception with Kvothe.
Elphaba will give us insight into how to foster a culture of collaboration
Description
What is open source culture, why is it important and how do we measure it? Open source programs support a corporate culture that prioritises DevOps and microservices architecture, and enables developers to quickly use and participate in internal and external projects.
It’s no longer sufficient to measure a company’s open source culture by counting what percentage of their technology stack is open source. Businesses interested in improved developer efficiency should examine their participation in open source projects and support a culture that nurtures code sharing and collaboration on externally maintained projects.
With recent decoupling and an immense amount of different frontend frameworks more need has risen to contribute beyond Drupal.
Open source culture is more than just reusing free code on GitHub/GitLab to get products to market faster. It is based on the proverb: “Sharing is caring”. The culture embraces an approach to software development that emphasises internal and external collaboration, an increasing focus on core competencies instead of core infrastructure, and implementation of DevOps processes commonly associated with microservices and cloud native technologies.
Collaborating on community projects is a way of thinking associated with open source development. Software engineers that use externally created open source components need to collaborate with the people responsible for project maintenance. Usually, interaction is as simple as making sure software updates are integrated into new deployments, which can be solved with a continuous deployment pipeline that checks to ensure components are current and synchronised with the latest repositories and libraries. This is a good first step to get organisations comfortable with external dependencies, but two-way communication with other project maintainers is what truly denotes the type of collaboration that is essential to maximising the benefits of open source culture.
DevOps and Security
Package maintaining and orchestration
Security Operations CVE/OWASP
Sending patches to other software
Difference in culture
Traditional Linux culture
Hipster javascript frameworks
Reaching out and community involvement
Opportunities for Drupal
Intensifying PHP collaboration
Growing the contribution population
Brainstorming towards an universal contribution model
Gitlab Example
Drupal.org Example
Commercial example
A company’s values are manifested in their policies and actions. Actually having policies about contributing to open source projects means that senior management has accepted that benefiting from open source requires more than freeloading — it is about giving back.
Open source programs are instrumental to promoting a culture that makes companies more productive. Fostering “open source culture” is the primary purpose of open source programs. Measuring a program’s success is inherently difficult. Just like with corporate diversity initiatives, progress should initially be measured by the existence of policies and the implementation of DevOps processes strongly associated with open source culture. With these two outcomes, we expect companies will be able to reap the rewards of the open source mindset.
It’s no longer sufficient to measure a company’s open source culture by counting what percentage of their technology stack is open source. Businesses interested in improved developer efficiency should examine their participation in open source projects and support a culture that nurtures code sharing and collaboration on externally maintained projects.
With recent decoupling and an immense amount of different frontend frameworks more need has risen to contribute beyond Drupal.
Open source culture is more than just reusing free code on GitHub/GitLab to get products to market faster. It is based on the proverb: “Sharing is caring”. The culture embraces an approach to software development that emphasises internal and external collaboration, an increasing focus on core competencies instead of core infrastructure, and implementation of DevOps processes commonly associated with microservices and cloud native technologies.
Collaborating on community projects is a way of thinking associated with open source development. Software engineers that use externally created open source components need to collaborate with the people responsible for project maintenance. Usually, interaction is as simple as making sure software updates are integrated into new deployments, which can be solved with a continuous deployment pipeline that checks to ensure components are current and synchronised with the latest repositories and libraries. This is a good first step to get organisations comfortable with external dependencies, but two-way communication with other project maintainers is what truly denotes the type of collaboration that is essential to maximising the benefits of open source culture.
DevOps and Security
Package maintaining and orchestration
Security Operations CVE/OWASP
Sending patches to other software
Difference in culture
Traditional Linux culture
Hipster javascript frameworks
Reaching out and community involvement
Opportunities for Drupal
Intensifying PHP collaboration
Growing the contribution population
Brainstorming towards an universal contribution model
Gitlab Example
Drupal.org Example
Commercial example
A company’s values are manifested in their policies and actions. Actually having policies about contributing to open source projects means that senior management has accepted that benefiting from open source requires more than freeloading — it is about giving back.
Open source programs are instrumental to promoting a culture that makes companies more productive. Fostering “open source culture” is the primary purpose of open source programs. Measuring a program’s success is inherently difficult. Just like with corporate diversity initiatives, progress should initially be measured by the existence of policies and the implementation of DevOps processes strongly associated with open source culture. With these two outcomes, we expect companies will be able to reap the rewards of the open source mindset.
Description
OPEN WEB COMMUNITY -
In April 2022 at Drupal Dev Days in Ghent, a group of volunteers initiated the port of the Drupal community translation server (localize.drupal.org), from Drupal 7 to Drupal 9, based on previous work by Tobias Bähr.
We had a feeling that this platform, being after all an important part of Drupal's infrastructure, does not get the attention it deserves from the community.
If you ever have installed Drupal in any language other than English, you have already (transparently) downloaded translations from Localize, which is also a collaborative tool where contributors from various linguistic and cultural communities coordinate their efforts to get Drupal core and contrib projects translated.
The first phase of this work focuses on porting existing features to Drupal 9. However, we also intend to improve the UI, provide web services (for instance to get statistics per language), address crediting issues, or even integrate efforts around a translation memory tool for Drupal.
We would be particularly interested in knowing of the needs of users from all translation teams. As much as Drupal benefits from being translated in many languages, we would like to provide them with pleasant and efficient tools.
Volunteers will be more than welcome to work on issues during the event.
We will be especially delighted to give this talk at the heart of Europe, remembering, as Umberto Eco once put it, that 'the language of Europe is translation'.
In April 2022 at Drupal Dev Days in Ghent, a group of volunteers initiated the port of the Drupal community translation server (localize.drupal.org), from Drupal 7 to Drupal 9, based on previous work by Tobias Bähr.
We had a feeling that this platform, being after all an important part of Drupal's infrastructure, does not get the attention it deserves from the community.
If you ever have installed Drupal in any language other than English, you have already (transparently) downloaded translations from Localize, which is also a collaborative tool where contributors from various linguistic and cultural communities coordinate their efforts to get Drupal core and contrib projects translated.
The first phase of this work focuses on porting existing features to Drupal 9. However, we also intend to improve the UI, provide web services (for instance to get statistics per language), address crediting issues, or even integrate efforts around a translation memory tool for Drupal.
We would be particularly interested in knowing of the needs of users from all translation teams. As much as Drupal benefits from being translated in many languages, we would like to provide them with pleasant and efficient tools.
Volunteers will be more than welcome to work on issues during the event.
We will be especially delighted to give this talk at the heart of Europe, remembering, as Umberto Eco once put it, that 'the language of Europe is translation'.
Description
Modern JavaScript frontend frameworks became the go to solution for a new generation of web developers - but how can we as a community make Drupal relevant to them?
The sessions explores a shift of the Drupal site-builder paradigm to a new major target audience: JavaScript frontend developers, a new kind of site-builders. But what are their needs? What are common pitfalls and challenges? The session will explore the topic and share ideas for Drupal to become an attractive solution for JavaScript developers to build upon.
The sessions explores a shift of the Drupal site-builder paradigm to a new major target audience: JavaScript frontend developers, a new kind of site-builders. But what are their needs? What are common pitfalls and challenges? The session will explore the topic and share ideas for Drupal to become an attractive solution for JavaScript developers to build upon.
Description
Presentation of the collaborative flow between design and frontend in the development of an atomic design system for any project.
On the design side, the work methodology will be explained, in Figma, and a project will be presented in the form of a template that could correspond to the component system to be used in the frontend development.
The ease of replicating and adapting any project will be highlighted thanks to the definition of design tokens (foundations), patterns and components.
On the frontend side, the process of interpreting the Figma template design and how it becomes a real design system based on web-components and tailwind will be explained.
To highlight the collaborative process, it will be explained how the design is documented in Figma and the impact this has on the workflow between designers and developers, as well as the communication facilities involved.
On the design side, the work methodology will be explained, in Figma, and a project will be presented in the form of a template that could correspond to the component system to be used in the frontend development.
The ease of replicating and adapting any project will be highlighted thanks to the definition of design tokens (foundations), patterns and components.
On the frontend side, the process of interpreting the Figma template design and how it becomes a real design system based on web-components and tailwind will be explained.
To highlight the collaborative process, it will be explained how the design is documented in Figma and the impact this has on the workflow between designers and developers, as well as the communication facilities involved.
Description
How does an open source distribution create a sustainable community of users and provide sufficient developer and product management resources to keep the project secure, performant and evolving with new features?
Drupal distributions are an important part of the Drupal ecosystem, allowing users to install and deploy a full solution to a specific use case. Examples include Thunder for publishing, Opingo for learning management, Open Social for an online community and LocalGov Drupal for UK councils.
Building and maintaining a Drupal distribution takes time and resource, which usually equates to money.
LocalGov Drupal is distribution built in collaboration between UK councils (public sector local authorities) and Drupal suppliers. It was initially funded by the UK government and the community has been growing over the last 3 years. At the time of writing we have at least 28 councils and 10 suppliers actively involved.
This session will share our learnings and how we are developing an open source funding model to fund a core team to provide the support needed for the distribution.
Drupal distributions are an important part of the Drupal ecosystem, allowing users to install and deploy a full solution to a specific use case. Examples include Thunder for publishing, Opingo for learning management, Open Social for an online community and LocalGov Drupal for UK councils.
Building and maintaining a Drupal distribution takes time and resource, which usually equates to money.
LocalGov Drupal is distribution built in collaboration between UK councils (public sector local authorities) and Drupal suppliers. It was initially funded by the UK government and the community has been growing over the last 3 years. At the time of writing we have at least 28 councils and 10 suppliers actively involved.
This session will share our learnings and how we are developing an open source funding model to fund a core team to provide the support needed for the distribution.
Description
I am planning to talk about the importance of Open Source Contribution and how one can encourage more and more of their team members to contribute. Most of us who are part of the Drupal community or involved with any other open-source project understand the importance of giving back to the project and the benefits of that as well in the long run. In fact, when the team itself is an active contributor, the entire project is attempted in such a way that most of the requirements are achieved by using contributed modules, writing generalized custom code which can be contributed later on, and using information and patches from the issue queues whenever facing any problem. In case when the team members are not active contributors, they face various challenges such as evaluating which contributed projects to use, how to seek support, and how to extend already existing features. They miss out on everything which a regular contributor enjoys.
Based on my own experience of mentoring 50+ people to contribute to Drupal and being an active contributor myself, I would like to share my findings and tactics on how one can motivate their team members to contribute back. I will be explaining in detail what possible blockers the individuals/teams face and how those can be resolved. This session isn't going to be like a first-time contributor workshop, the focus will be more on what all changes a team or an individual can introduce in their company so that everyone is encouraged to contribute.
Based on my own experience of mentoring 50+ people to contribute to Drupal and being an active contributor myself, I would like to share my findings and tactics on how one can motivate their team members to contribute back. I will be explaining in detail what possible blockers the individuals/teams face and how those can be resolved. This session isn't going to be like a first-time contributor workshop, the focus will be more on what all changes a team or an individual can introduce in their company so that everyone is encouraged to contribute.
Description
OPEN WEB COMMUNITY -
In this session, I’ll talk about five factors that played a continuous role on my journey from being a backend developer to becoming a CTO: Decision making, stepping out of my comfort zone, being an introvert, being a woman and the people around me – and how to navigate them.
I‘ve had many different roles in my career, such as Drupal developer, Scrum master, Technical PM, Solution Architect, Team Lead, and much in between, until I got to where I am now. Along the way, there were some struggles, like finding my talents & interests, making decisions like giving up coding, fighting imposter syndrome and standing up for what I wanted after I figured out what it was. There were times when I got in my own way, and times when others did. And there was a lot of support from former and current bosses and teammates, all of whom helped me navigate this journey.
I want to share some of my lessons learned, and I think they can be relevant to managers as well as developers and people in similar positions: For managers, to help them understand the important role they can play in the development of the people in their teams. And for people who want to take the next step in their career, to help them decide which path to take and what the next steps might be for them.
In this session, I’ll talk about five factors that played a continuous role on my journey from being a backend developer to becoming a CTO: Decision making, stepping out of my comfort zone, being an introvert, being a woman and the people around me – and how to navigate them.
I‘ve had many different roles in my career, such as Drupal developer, Scrum master, Technical PM, Solution Architect, Team Lead, and much in between, until I got to where I am now. Along the way, there were some struggles, like finding my talents & interests, making decisions like giving up coding, fighting imposter syndrome and standing up for what I wanted after I figured out what it was. There were times when I got in my own way, and times when others did. And there was a lot of support from former and current bosses and teammates, all of whom helped me navigate this journey.
I want to share some of my lessons learned, and I think they can be relevant to managers as well as developers and people in similar positions: For managers, to help them understand the important role they can play in the development of the people in their teams. And for people who want to take the next step in their career, to help them decide which path to take and what the next steps might be for them.
Description
Personalization is a hot topic, but in the era of consent, privacy and GDPR it may seem it is no longer acceptable to do any form of personalization. Personalization doesn't necessarily have to be this evil non-transparent tracker without any advantage to you as an end-user.
Personalization is a proven easy of increasing engagement when done right. The user feels understood, it leads to higher conversion but it has to be done in all trust and consent. In the recent years many software companies were created to deliver these highly contextualised experiences using personalisation but none of them really delivered the necessary trust so that you could use the technology in the same way you are using Drupal.
In the landscape of personalisation there is a new open source player in town and this is Apache Unomi & N8N as integration hub.
We will interactively explain, by means of exercises, how Drupal, Mautic, Apache Unomi & N8N can be seen as a Digital Experience Platform without lock-in, without handing over your data to a company with other interests to this data.
The workshop will delve technically deeper in what Apache Unomi is, how it can be used and how personalised experiences can be delivered in way, compliant with the GDPR rulings and with respect to users trust.
This is a workshop: BRING YOUR OWN DEVICE
Preferably with PHP installed
Personalization is a proven easy of increasing engagement when done right. The user feels understood, it leads to higher conversion but it has to be done in all trust and consent. In the recent years many software companies were created to deliver these highly contextualised experiences using personalisation but none of them really delivered the necessary trust so that you could use the technology in the same way you are using Drupal.
In the landscape of personalisation there is a new open source player in town and this is Apache Unomi & N8N as integration hub.
We will interactively explain, by means of exercises, how Drupal, Mautic, Apache Unomi & N8N can be seen as a Digital Experience Platform without lock-in, without handing over your data to a company with other interests to this data.
The workshop will delve technically deeper in what Apache Unomi is, how it can be used and how personalised experiences can be delivered in way, compliant with the GDPR rulings and with respect to users trust.
This is a workshop: BRING YOUR OWN DEVICE
Preferably with PHP installed
Description
At the last DrupalCon (Portland, 2022), Dries spoke about his vision for getting Drupal back to its roots with a small core and empowering ambitious site builders through powerful tools like Automatic Updates, Project Browsing, and Starter Templates.
Hear from co-initiative leads Leslie Glynn and Chris Wells about the current state of the Project Browser Initiative, what problems we are trying to solve, how it can help you, and where you can chip in to shape the future of the initiative.
Hear from co-initiative leads Leslie Glynn and Chris Wells about the current state of the Project Browser Initiative, what problems we are trying to solve, how it can help you, and where you can chip in to shape the future of the initiative.
Description
Having an open-source project is great, but if no one is using it, there doesn’t seem to be much point in working on it, right? Lots of open-source projects are small and easy to integrate into your workflow, and so communities quickly form around them organically. But when you have a bigger project that requires some knowledge and buy-in, and a specific need, how do you get people enthusiastic and involved in your project?
In this talk, we’ll discuss how to start an open-source community from the ground up, and how to leverage your existing users and spaces. Attendees will come away with ideas and plans for how to take their project to the next level and get people excited and involved.
In this talk, we’ll discuss how to start an open-source community from the ground up, and how to leverage your existing users and spaces. Attendees will come away with ideas and plans for how to take their project to the next level and get people excited and involved.
Description
OPEN WEB COMMUNITY -
In April 2022 I started as GitLab's Director of Contributor Success. GitLab was at the time looking at how to incentivize, reward and build a sustainable ecosystem where contributors would be proud of what they build and co-create with GitLab. As I have 15 years of Drupal experience and as organizer of the Drupal Developer Days, I knew quite something about the Drupal ecosystem ;-)
In this session I will explain
* What the differences are between the Drupal Ecosystem & the Gitlab ecosystem, how do both Open Source ecosystems work and what are the parallels
* How proud the Drupal community should be on what it became, and why
* What are the different systems to incentivize, reward & maintain contributors to your Open Source project. How do both ecosystems implement this?
* What did I learn from my time at GitLab that maybe could be beneficial to Drupal.org
* What is on the public roadmap of Gitlab.com that could be of interest to the Drupal community or is inspired by
* Things you might not know about GitLab ;-)
Hope to see you there!
In April 2022 I started as GitLab's Director of Contributor Success. GitLab was at the time looking at how to incentivize, reward and build a sustainable ecosystem where contributors would be proud of what they build and co-create with GitLab. As I have 15 years of Drupal experience and as organizer of the Drupal Developer Days, I knew quite something about the Drupal ecosystem ;-)
In this session I will explain
* What the differences are between the Drupal Ecosystem & the Gitlab ecosystem, how do both Open Source ecosystems work and what are the parallels
* How proud the Drupal community should be on what it became, and why
* What are the different systems to incentivize, reward & maintain contributors to your Open Source project. How do both ecosystems implement this?
* What did I learn from my time at GitLab that maybe could be beneficial to Drupal.org
* What is on the public roadmap of Gitlab.com that could be of interest to the Drupal community or is inspired by
* Things you might not know about GitLab ;-)
Hope to see you there!
Description
What does it mean to be a woman in a “tech-heavy” position in 2022? And what if that’s a leadership position? Are things “better” or “worse” for us in a world where corporations talk big talk about equality? Technology careers in the last 30 years have been open to many career-changers, not just people with a specific university degree. What paths and opportunities are open now? Are they any different or harder for women to get into?
Key questions and takeaways:
- Is a computer science background to work in tech necessary? Why or why not?
- Do I have to put my life or family on hold for my career?
- What is the state of diversity in the enterprise in 2022?
Drupal, Pfizer, and me:
It is always a great time to be working at Pfizer, but the last few years in particular have really given me a sense of enormous pride. As Pfizer released the COVID-19 vaccine during the pandemic, many digital tools were critical in both the distribution and adoption of the vaccine globally. Websites were critical in getting the message out, both for recruitment for clinical trials as well as informing the global public about the vaccine. I am incredibly proud of the work Pfizer has done to ensure that Science Will Win during such a challenging time. On a more personal level, I am immensely proud of the work the Edison Platform — of which Drupal is a key technology component — team has done to support these endeavors along the way.
Key questions and takeaways:
- Is a computer science background to work in tech necessary? Why or why not?
- Do I have to put my life or family on hold for my career?
- What is the state of diversity in the enterprise in 2022?
Drupal, Pfizer, and me:
It is always a great time to be working at Pfizer, but the last few years in particular have really given me a sense of enormous pride. As Pfizer released the COVID-19 vaccine during the pandemic, many digital tools were critical in both the distribution and adoption of the vaccine globally. Websites were critical in getting the message out, both for recruitment for clinical trials as well as informing the global public about the vaccine. I am incredibly proud of the work Pfizer has done to ensure that Science Will Win during such a challenging time. On a more personal level, I am immensely proud of the work the Edison Platform — of which Drupal is a key technology component — team has done to support these endeavors along the way.
Description
This presentation aims to highlight the different barriers a person may face when navigating online spaces, demonstrating the frustrations of an inaccessible website.
I will explore different types of disability (physical, cognitive, visual, speech, and hearing); and the common challenges faced when accessing websites. I will discuss ways in which we can improve these issues and things we should be avoiding.
This presentation is beginner level and not specific for developers. Rather a thinking point for everybody as accessibility should be understood by all team members.
I will explore different types of disability (physical, cognitive, visual, speech, and hearing); and the common challenges faced when accessing websites. I will discuss ways in which we can improve these issues and things we should be avoiding.
This presentation is beginner level and not specific for developers. Rather a thinking point for everybody as accessibility should be understood by all team members.
Description
In this session you will learn: what are the new features in CKEditor 5, additional ready to use plugins you can add to CKEditor 5 via modules, what exciting features the CKEditor team plans to add via a contrib module and how to write your own plugin (+intro to the CKEditor 5 architecture)!
Agenda:
- How CKEditor 5 landed in Drupal 9/10
- An explanation on how CKEditor 5 is different than CKEditor 4 and introduction to all features, including the one that can be added with contrib modules
- A guide on how to write a plugin/module that extends CKEditor 5 in Drupal 9/10
Agenda:
- How CKEditor 5 landed in Drupal 9/10
- An explanation on how CKEditor 5 is different than CKEditor 4 and introduction to all features, including the one that can be added with contrib modules
- A guide on how to write a plugin/module that extends CKEditor 5 in Drupal 9/10
Description
The standard Drupal 9 content editing experience is on-par with other major CMS systems. An editor is logged in and viewing their article on the front-end, then they click a tab to go to the back-end and edit their content. In order to view their changes, they go away from the edit form and preview.
Decoupled systems add another layer of complexity. An editor is not necessarily logged in. The changes are not immediately visible. There is no administration toolbar. As a result, editor UX suffers and editors often reject the decoupled system. Don’t make that mistake.
This short talk centers around how we addressed these problems. What tools we developed to connect the dots. I will give insights our company learned from over 2 years of working in decoupled Drupal systems.
Decoupled systems add another layer of complexity. An editor is not necessarily logged in. The changes are not immediately visible. There is no administration toolbar. As a result, editor UX suffers and editors often reject the decoupled system. Don’t make that mistake.
This short talk centers around how we addressed these problems. What tools we developed to connect the dots. I will give insights our company learned from over 2 years of working in decoupled Drupal systems.
Description
USERS & EDITORS - Design for design - How co-designing your admin interface with editors paves the way for better content design
Empowering editors to design their best content is difficult. Content design may be at the bottom of their to-do list. The admin interface is just another system they have to learn how to use. Published outputs are the end goal. When they can’t publish content the way they want, they settle for less or they go outside the platform.
But what if editors were involved in continually shaping the admin interface? What if their natural workflows informed the set-up? What if instead of hacking features to fix content issues, there was a way to develop something more intuitive to their needs?
In this talk I’ll share how UX work with editors helped the evolution of content design at the University of Edinburgh as we moved from Drupal 7 to Drupal 9. I’ll cover:
-How to find out what editors really want (clue: it’s not what they say they want)
-How to give multiple editors with multiple needs what they need in one interface
-How to introduce UX into the UAT process
-How to position accessibility front and centre in content design
-How to avoid wasted or misused features and tech debt
To conclude, I’ll offer tips and reflections on how designers and developers can communicate better working within a user-centred agile framework and how to deliver sprint after sprint.
Empowering editors to design their best content is difficult. Content design may be at the bottom of their to-do list. The admin interface is just another system they have to learn how to use. Published outputs are the end goal. When they can’t publish content the way they want, they settle for less or they go outside the platform.
But what if editors were involved in continually shaping the admin interface? What if their natural workflows informed the set-up? What if instead of hacking features to fix content issues, there was a way to develop something more intuitive to their needs?
In this talk I’ll share how UX work with editors helped the evolution of content design at the University of Edinburgh as we moved from Drupal 7 to Drupal 9. I’ll cover:
-How to find out what editors really want (clue: it’s not what they say they want)
-How to give multiple editors with multiple needs what they need in one interface
-How to introduce UX into the UAT process
-How to position accessibility front and centre in content design
-How to avoid wasted or misused features and tech debt
To conclude, I’ll offer tips and reflections on how designers and developers can communicate better working within a user-centred agile framework and how to deliver sprint after sprint.
Description
Drupal has long been known as a top-notch content management system. It’s well-know for its flexibility, meaning that you can customize it to fit your content model, and also build custom features around that content. As we move into the age of digital experience platforms, where content management is just one piece of the puzzle, we should be asking ourselves how Drupal fits into the landscape.
In this session, we’ll talk about the future from a content strategy perspective and what role Drupal will play. Topics will include:
The benefits of a content-centric digital experience platform and how Drupal stands out
The future role of the content editor
The right way to integrate content strategy into a redesign project, and measuring content success
What it means to provide flexible content management tools and why that’s important
The continued importance of a strong content model
How to use Drupal as a content strategy platform rather than just a content management system
In this session, we’ll talk about the future from a content strategy perspective and what role Drupal will play. Topics will include:
The benefits of a content-centric digital experience platform and how Drupal stands out
The future role of the content editor
The right way to integrate content strategy into a redesign project, and measuring content success
What it means to provide flexible content management tools and why that’s important
The continued importance of a strong content model
How to use Drupal as a content strategy platform rather than just a content management system
Description
Drupal Gutenberg has been around for some years and is now among the top 400 most used Drupal 9 modules. Users keep praising how easy it is to use and how good it looks. Gutenberg Editor keeps evolving and shiny new features are added.
This session will show the main new features already available in Drupal Gutenberg:
- Patterns: Content templates easy to set up and always available to use on the editor.
- More control over the editor from your theme: Control over block options (including core blocks) are now more granular and easily set up on a YAML configuration file.
- Even more visual goodies: Duotone filter and cropping out-of-the-box.
- Dynamic blocks: The best of both worlds! Build an amazing block’s UI for your editors and have the power of Drupal+Twig when rendering at frontend.
Also in this session we will show some best practices to build custom blocks and how development got easier but, at the same time, more flexible with Gutenberg blocks API version 2.
And, because we keep hearing opinions on the advantages of having structured content and how the Gutenberg editor wouldn’t fit most use cases because of that, we’ll try to “demystify” this subject and show you some of our use cases. We will show, with minimal work, how you can retrieve structured data from Gutenberg content. –Because you can :)
This session will show the main new features already available in Drupal Gutenberg:
- Patterns: Content templates easy to set up and always available to use on the editor.
- More control over the editor from your theme: Control over block options (including core blocks) are now more granular and easily set up on a YAML configuration file.
- Even more visual goodies: Duotone filter and cropping out-of-the-box.
- Dynamic blocks: The best of both worlds! Build an amazing block’s UI for your editors and have the power of Drupal+Twig when rendering at frontend.
Also in this session we will show some best practices to build custom blocks and how development got easier but, at the same time, more flexible with Gutenberg blocks API version 2.
And, because we keep hearing opinions on the advantages of having structured content and how the Gutenberg editor wouldn’t fit most use cases because of that, we’ll try to “demystify” this subject and show you some of our use cases. We will show, with minimal work, how you can retrieve structured data from Gutenberg content. –Because you can :)
Description
You've read the Statement of Work for your next client project: A full content audit of their website to prepare for the client's first migration to Drupal.
This client has 50k+ PDFs on their website, and few (if any) are 508-compliant. Your job is to audit all PDFs for 508 compliance to support a new, accessible Drupal website.
Scared? I was when it happened to me. This session shares tips I learned to audit PDFs for 508 compliance at scale and make new content that everyone can access in Drupal.
We'll cover:
- Key differences to audit accessibility for PDFs vs. HTML
- Tools to audit for 508 compliance at scale
- When to use web scraping vs. web crawling
- A roadmap to prepare non-compliant PDFs for migration to Drupal
- Concrete steps to make PDFs accessible from the start.
- What participatory design is, and how you can co-design Drupal sites alongside users with accessibility needs.
This client has 50k+ PDFs on their website, and few (if any) are 508-compliant. Your job is to audit all PDFs for 508 compliance to support a new, accessible Drupal website.
Scared? I was when it happened to me. This session shares tips I learned to audit PDFs for 508 compliance at scale and make new content that everyone can access in Drupal.
We'll cover:
- Key differences to audit accessibility for PDFs vs. HTML
- Tools to audit for 508 compliance at scale
- When to use web scraping vs. web crawling
- A roadmap to prepare non-compliant PDFs for migration to Drupal
- Concrete steps to make PDFs accessible from the start.
- What participatory design is, and how you can co-design Drupal sites alongside users with accessibility needs.
Description
There are many tools, to re-use Drupal content in InDesign or to create PDF-files. But these solutions are sometimes not efficient enough to be used in a professional publishing environment. The main topics we faced in one of our projects were:
- How can I create a print variant from online content or vice versa directly in Drupal, to handle print specific text modifications in Drupal?
- How can the prepared content be placed in InDesign without using copy and paste?
- How can we save time and effort by using automation in formatting the content loaded from Drupal to InDesign to create high quality print products or PDF-files?
- How can changes to the content be updated automatically in the other system?
In our session, we will present how we solved these problems.
First, we found a way to create a print version from an online article in Drupal. This is not just about creating a simple print copy of the online article. Instead, we implemented a mapping mechanism, where specific fields from one content type (online) are mapped to dedicated fields of another content type used for the print channel. As a result, the online article can have a different structure as the print type or can contain fields that are not relevant for print and are thus ignored. This mapping also allows users to create an online version from a print variant in print centric workflows.
After creating the content types for online and print and setting up the mapping, an editor can create channel-specific versions of articles (online or print) and then, just by pressing a button, derive channel-specific versions of that article and begin to customize the content.
To place the article from Drupal in InDesign, we added a content search function to InDesign, allowing the editor or page designer to search for articles directly in Drupal. The content of the articles found is displayed in InDesign and the entire article or single fields can be placed in the document. Article structure and layout data coming from Drupal (e.g., Headlines, Info Boxes, Images, Interlines, Sub Headlines, character formats…) are automatically applied to the article during the placement process to format the article according to defined layout rules. Any content updates made in InDesign or Drupal are automatically transferred to the other system so that both systems are always up to date with the latest version.
- How can I create a print variant from online content or vice versa directly in Drupal, to handle print specific text modifications in Drupal?
- How can the prepared content be placed in InDesign without using copy and paste?
- How can we save time and effort by using automation in formatting the content loaded from Drupal to InDesign to create high quality print products or PDF-files?
- How can changes to the content be updated automatically in the other system?
In our session, we will present how we solved these problems.
First, we found a way to create a print version from an online article in Drupal. This is not just about creating a simple print copy of the online article. Instead, we implemented a mapping mechanism, where specific fields from one content type (online) are mapped to dedicated fields of another content type used for the print channel. As a result, the online article can have a different structure as the print type or can contain fields that are not relevant for print and are thus ignored. This mapping also allows users to create an online version from a print variant in print centric workflows.
After creating the content types for online and print and setting up the mapping, an editor can create channel-specific versions of articles (online or print) and then, just by pressing a button, derive channel-specific versions of that article and begin to customize the content.
To place the article from Drupal in InDesign, we added a content search function to InDesign, allowing the editor or page designer to search for articles directly in Drupal. The content of the articles found is displayed in InDesign and the entire article or single fields can be placed in the document. Article structure and layout data coming from Drupal (e.g., Headlines, Info Boxes, Images, Interlines, Sub Headlines, character formats…) are automatically applied to the article during the placement process to format the article according to defined layout rules. Any content updates made in InDesign or Drupal are automatically transferred to the other system so that both systems are always up to date with the latest version.
Description
USERS & EDITORS -
Layout Paragraphs is a contributed Drupal module that combines drag-and-drop editing, Drupal core's layout API, and the Paragraphs module to provide an accessible, easy-to-use authoring experience. Designed to empower marketing and editorial teams everywhere, Layout Paragraphs offers a WYSIWYG interface for publishing highly visual, long-form content.
In this session, we'll demo the capabilities of Layout Paragraphs, explain how it differs from core's Layout Builder, and show participants how to implement Layout Paragraphs in their own Drupal websites.
Synopsis:
Empower your marketing and editorial staff to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
- Download and install Layout Paragraphs, along with its dependencies.
- Configure Layout Paragraphs to support the specific types of highly visual, long-form content your organization publishes online.
- Publish dynamic, long-form pages using Layout Paragraphs – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Layout Paragraphs is a contributed Drupal module that combines drag-and-drop editing, Drupal core's layout API, and the Paragraphs module to provide an accessible, easy-to-use authoring experience. Designed to empower marketing and editorial teams everywhere, Layout Paragraphs offers a WYSIWYG interface for publishing highly visual, long-form content.
In this session, we'll demo the capabilities of Layout Paragraphs, explain how it differs from core's Layout Builder, and show participants how to implement Layout Paragraphs in their own Drupal websites.
Synopsis:
Empower your marketing and editorial staff to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
- Download and install Layout Paragraphs, along with its dependencies.
- Configure Layout Paragraphs to support the specific types of highly visual, long-form content your organization publishes online.
- Publish dynamic, long-form pages using Layout Paragraphs – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Description
Since my last talk about the Gin Admin Theme at DrupalCon Europe 2021 a lot has happened. I'll walk you through all the new stuff - spoiler alert - there is a lot to talk about!
Some changes we'll touch:
- Gin Facelift
- Secondary toolbar changes
- Refactored code
- Developer friendliness
- Gin API
and so much more!
I'm very excited to share all the changes that have been made in the last few months, and also briefly show you what else is on the roadmap in the coming months!
Some changes we'll touch:
- Gin Facelift
- Secondary toolbar changes
- Refactored code
- Developer friendliness
- Gin API
and so much more!
I'm very excited to share all the changes that have been made in the last few months, and also briefly show you what else is on the roadmap in the coming months!
Description
Drupal’s built-in i18n makes it easier than ever to build a multilingual website, but localization is more than just words and Unicode when dealing with CJK (Chinese, Japanese, Korean). Drupal i18n is a general solution applicable to any language, but there are aspects of the user experience that are specific to language and country which must also be addressed by the developer, including sorting, search indexing, format that cannot be translated, and usability issues caused by CJK input methods. These problems are a blind spot for developers with no experience using CJK, so this session will give you some things to watch out for.
Description
Design is an investment, not an expense. A pretty bold claim and sometimes hard to sell. I would like to justify it with the use of data and content in this session.
Designers ~ Creators ~ Innovators - these tags often go along when you think of a UI/UX designer. The reason why a huge number of customers don’t prefer to go with pre-designed templates these days is because it doesn’t represent their brand, voice or tone and *it’s boring*. So, we ask some questions in a stakeholder interview, design a beautiful website and move on. Did it make the client more popular in their world or increase their customer base or fulfill any of their main business goals ? Our best guess response is : “Maybe.”
I believe we have all mastered the art of creating an aesthetically good looking and accessible website. That may not be enough though. It has to be usable and we have to be certain that it is or more importantly we have to be certain that it *WILL be*, given our direction of design ?
Using *data driven UX strategy* combined with a few aspects of *content strategy* and the power of *Drupal’s flexibility*, can guarantee a balance of satisfied customers and fulfilled business goals.
However, not all designers have background in information analytics to collect and interpret data and content for decision making. And that is fine - but we can all learn a few tricks that helps us deliver an ace experience. This session focusses on tried and tested methods striking a balance between Content Strategy, Data driven UX Strategy and UI Design.
The key takeaways of the session include :
* What kind of data to collect
* What kind of questions to ask (going beyond “who are your primary and secondary audience”)
* How to read/interpret the data in a way that it doesn’t inhibit innovation
* How to present designs with hypothesis backed by data
* How to look at content as an aid in developing a UX Strategy
Designers ~ Creators ~ Innovators - these tags often go along when you think of a UI/UX designer. The reason why a huge number of customers don’t prefer to go with pre-designed templates these days is because it doesn’t represent their brand, voice or tone and *it’s boring*. So, we ask some questions in a stakeholder interview, design a beautiful website and move on. Did it make the client more popular in their world or increase their customer base or fulfill any of their main business goals ? Our best guess response is : “Maybe.”
I believe we have all mastered the art of creating an aesthetically good looking and accessible website. That may not be enough though. It has to be usable and we have to be certain that it is or more importantly we have to be certain that it *WILL be*, given our direction of design ?
Using *data driven UX strategy* combined with a few aspects of *content strategy* and the power of *Drupal’s flexibility*, can guarantee a balance of satisfied customers and fulfilled business goals.
However, not all designers have background in information analytics to collect and interpret data and content for decision making. And that is fine - but we can all learn a few tricks that helps us deliver an ace experience. This session focusses on tried and tested methods striking a balance between Content Strategy, Data driven UX Strategy and UI Design.
The key takeaways of the session include :
* What kind of data to collect
* What kind of questions to ask (going beyond “who are your primary and secondary audience”)
* How to read/interpret the data in a way that it doesn’t inhibit innovation
* How to present designs with hypothesis backed by data
* How to look at content as an aid in developing a UX Strategy
Description
USERS & EDITORS -
User experience (UX) design is vital for building brilliant, inclusive Drupal sites. When a robust, strategic UX design process is baked into a Drupal build from the beginning, it doesn’t only benefit the end user - it also facilitates a smoother, more efficient and enjoyable build for the developers. In this talk, we’ll look at how Drupal development intersected with UX, interface design and service design in our work for Oscar Kilo, the home of wellbeing resources for police and emergency service workers in the UK. We’ll also discuss the Drupal design kit that grew from this project and will have a long-term impact on our working processes at Cyber-Duck.
User experience (UX) design is vital for building brilliant, inclusive Drupal sites. When a robust, strategic UX design process is baked into a Drupal build from the beginning, it doesn’t only benefit the end user - it also facilitates a smoother, more efficient and enjoyable build for the developers. In this talk, we’ll look at how Drupal development intersected with UX, interface design and service design in our work for Oscar Kilo, the home of wellbeing resources for police and emergency service workers in the UK. We’ll also discuss the Drupal design kit that grew from this project and will have a long-term impact on our working processes at Cyber-Duck.
Description
Do not miss the wrap up of the event! It is the time to share a last moment all together.
We will:
- CONFIRM key decisions and next steps.
- DISCUSS Hot Topics.
- & Have FUN!
https://events.drupal.org/prague2022/social-events
We will:
- CONFIRM key decisions and next steps.
- DISCUSS Hot Topics.
- & Have FUN!
https://events.drupal.org/prague2022/social-events
Description
MAKERS & BUILDERS -
Hallelujah! As of Drupal 10, Internet Explorer will no longer be supported! How does that change Olivero, and the rest of Drupal core? What new fancy features does this enable?
In this presentation, we'll walk attendees through new modern CSS and JS you can use TODAY, now that internet explorer is a browser of the past. We'll cover things like CSS custom properties, new CSS selectors, properties and values, JavaScript optional chaining, and lots more!
How can we use this cornucopia of awesomeness in Drupal core? What features become possible that we could only dream of before? This session will get you excited about the future, and you can take these lessons home to optimize and innovate your own projects.
Hallelujah! As of Drupal 10, Internet Explorer will no longer be supported! How does that change Olivero, and the rest of Drupal core? What new fancy features does this enable?
In this presentation, we'll walk attendees through new modern CSS and JS you can use TODAY, now that internet explorer is a browser of the past. We'll cover things like CSS custom properties, new CSS selectors, properties and values, JavaScript optional chaining, and lots more!
How can we use this cornucopia of awesomeness in Drupal core? What features become possible that we could only dream of before? This session will get you excited about the future, and you can take these lessons home to optimize and innovate your own projects.
Description
Your site speed is a crucial element of good UX, and an important part of technical SEO efforts. We often think of optimizing Drupal's speed in terms of accelerating the page rendering, but often the speed of Drupal sites is hurt even more by requiring visitors to download much bigger image files than are truly necessary.
In this session we'll review effective strategies to make your image files a fraction of their current size, and the core and contrib modules needed.
In this session we'll review effective strategies to make your image files a fraction of their current size, and the core and contrib modules needed.
Description
Why should you use Openpgpjs for encrypting all pieces of user content and how to do it correctly, efficiently and sustainably?
Openpgpjs allows browsers to do assymmetric client side encryption with a zero knowledge proof of the private key and this is the only known way for granting the power of the content ownership to whom it really belongs: authors and their audiences, not yourself, the site owner, not the sysadmin and (most importantly) not those dangerous and numerous web programmers.
This workshop covers asymmetric encryption and decryption of content, symmetric encryption and decryption of private keys, RSA keys generation and storage in Drupal, selection of recipients embeded in forms and update of encrypted content.
Openpgpjs allows browsers to do assymmetric client side encryption with a zero knowledge proof of the private key and this is the only known way for granting the power of the content ownership to whom it really belongs: authors and their audiences, not yourself, the site owner, not the sysadmin and (most importantly) not those dangerous and numerous web programmers.
This workshop covers asymmetric encryption and decryption of content, symmetric encryption and decryption of private keys, RSA keys generation and storage in Drupal, selection of recipients embeded in forms and update of encrypted content.
Description
I have been working with Drupal for 14 years and this session is a result of my experience developing, maintaining and being involved with hundreds of Drupal sites in various stages, teams and in different industries.
All topics in this session are Drupal-specific. I will not mention generic best practices such as hosting, coding standards, front end choices and other aspects that are not unique to Drupal.
Session is aimed primarily towards developers and site builders, though other technically-inclined people might find it interesting as well.
Below is the high-level overview of topics I want to cover. Let me know please if you want me to elaborate on any of this:
- Organizing the admin
- Strategy for creating entities and fields
- Different approaches to user roles and accounts
- Documentation and knowledge sharing
- Custom code: modules, setting switches and themes
- Misc items: patches, tagging entities, logging, restricting access and updates
All topics in this session are Drupal-specific. I will not mention generic best practices such as hosting, coding standards, front end choices and other aspects that are not unique to Drupal.
Session is aimed primarily towards developers and site builders, though other technically-inclined people might find it interesting as well.
Below is the high-level overview of topics I want to cover. Let me know please if you want me to elaborate on any of this:
- Organizing the admin
- Strategy for creating entities and fields
- Different approaches to user roles and accounts
- Documentation and knowledge sharing
- Custom code: modules, setting switches and themes
- Misc items: patches, tagging entities, logging, restricting access and updates
Description
MAKERS & BUILDERS -
At amazee.io we've been building Lagoon, our open source Drupal (and more!) hosting platform for over 5 years. Whilst we've always had a laser-like focus on developers and their needs, we've done a lot of work recently to ensure that all the non-developer users can also access the information and tools they need to be able to perform their role independently.
In this talk, find out how we give product owners and project managers at-a-glance data about their complete site holdings, and how Site Reliability Engineers can have access to the metrics they need to be able to ensure uptime. We'll also cover how we collect and present essential information for your security team, and how your content editing teams can get ready access to perform everyday tasks. And if you're a smaller team, we can run through all the goodies you'll get to use yourself!
We'll cover our experiences working with a number of our partners, and how we've extended and adapted our Lagoon platform to meet their needs, and how some surprising use cases have sprung up, helping us get a clearer idea of how people use our tools day-to-day.
At amazee.io we've been building Lagoon, our open source Drupal (and more!) hosting platform for over 5 years. Whilst we've always had a laser-like focus on developers and their needs, we've done a lot of work recently to ensure that all the non-developer users can also access the information and tools they need to be able to perform their role independently.
In this talk, find out how we give product owners and project managers at-a-glance data about their complete site holdings, and how Site Reliability Engineers can have access to the metrics they need to be able to ensure uptime. We'll also cover how we collect and present essential information for your security team, and how your content editing teams can get ready access to perform everyday tasks. And if you're a smaller team, we can run through all the goodies you'll get to use yourself!
We'll cover our experiences working with a number of our partners, and how we've extended and adapted our Lagoon platform to meet their needs, and how some surprising use cases have sprung up, helping us get a clearer idea of how people use our tools day-to-day.
Description
Creating a GraphQL API is about more than just exposing your data. To build an API that’s delightful to use for your API consumers you must consider the use cases. Version 4 of the GraphQL module enables you do to so, with the downside that you have to design your entire schema.
In this session, I'll take you from nothing to having implemented the three GraphQL operations (query, mutation and subscription) in Open Social. We’ll explore inner workings of the GraphQL module and take a look at the library underneath it. It’s not as scary as you think!
We'll take a look at turning your schema into data using Drupal, using modules for a modular API, and why we load data the way we do.
Optional viewing before this session:
Sebastian Siemssen (a.k.a Fubhy)’s excellent introduction of the GraphQL module and how it worked up to version 3 at DrupalCon New Orleans 2016: https://www.youtube.com/watch?v=3zFpiYmRIkc It also explains why you may want to use GraphQL instead of e.g. a traditional REST API.
Maria Comas (a.k.a. una_maria)’s session at DrupalCon Seattle 2019 providing a GraphQL 101 introduction: https://www.youtube.com/watch?v=WOaHRtaI8GY&t=110s
In this session, I'll take you from nothing to having implemented the three GraphQL operations (query, mutation and subscription) in Open Social. We’ll explore inner workings of the GraphQL module and take a look at the library underneath it. It’s not as scary as you think!
We'll take a look at turning your schema into data using Drupal, using modules for a modular API, and why we load data the way we do.
Optional viewing before this session:
Sebastian Siemssen (a.k.a Fubhy)’s excellent introduction of the GraphQL module and how it worked up to version 3 at DrupalCon New Orleans 2016: https://www.youtube.com/watch?v=3zFpiYmRIkc It also explains why you may want to use GraphQL instead of e.g. a traditional REST API.
Maria Comas (a.k.a. una_maria)’s session at DrupalCon Seattle 2019 providing a GraphQL 101 introduction: https://www.youtube.com/watch?v=WOaHRtaI8GY&t=110s
Description
The problem Site visitors expect to find the information they are looking for within seconds. Besides a good information architecture, and top tasks, it is important that the search experience is built in such a way that site visitors expect.
They have become used to a google like search experience, a traditional keyword-based search doesn’t cut the deal anymore.
People don’t simply search for information; they are looking for an answer for their problem. We must switch to a problem-based search instead of keyword based.
The desired outcome
Google. Really, this is what you should strive for.
The proposed resolution
Building a technological answer to the problem can be hard and expensive. It might not be worth the investment for everyone.
This sessions talks about how the google search experience is structured, and about smart ways to get similar behaviour whilst taking a more budget friendly approach.
The takeaways
You will leave the sessions with new insights on how to structure your search results
They have become used to a google like search experience, a traditional keyword-based search doesn’t cut the deal anymore.
People don’t simply search for information; they are looking for an answer for their problem. We must switch to a problem-based search instead of keyword based.
The desired outcome
Google. Really, this is what you should strive for.
The proposed resolution
Building a technological answer to the problem can be hard and expensive. It might not be worth the investment for everyone.
This sessions talks about how the google search experience is structured, and about smart ways to get similar behaviour whilst taking a more budget friendly approach.
The takeaways
You will leave the sessions with new insights on how to structure your search results
Description
MAKERS & BUILDERS -
In this session you will learn how components can make theming Drupal easier, faster and include instant preview - both coupled and decoupled - and why they are still the future:
component_library empowers you to theme a coupled site completely from within the browser with just four steps: Select + Edit, Change, Preview, Save
spa_admin + jsonapi_field_formatter brings all the power of Drupal to your decoupled application: Layout Builder, Contextual Links, Admin Toolbar, View Modes - all work like if they were coupled - zero* changes necessary
lb_plus makes it faster to build complex layouts with drag and drop
Join me for a wild ride and breath-taking demonstrations.
## Description
3 years have passed since the idea of using Components Everywhere was first introduced and 1.5 years since you learned how to build templates via reusable components in the UI. What was back then just a vision has now become partial reality thanks to the power of JSON:API!
This session has three parts:
- Component Library takes over the (theming) world
- Re-thinking Decoupled - Creating a powerful admin experience with Instant Preview
- lb_plus (Layout Builder+) - Build complex pages in seconds
After this session you will have a plethora of new tools to make your life easier.
### Component Library takes over the (theming) world
Component Library is now able to take over the whole theme registry that means for the first time ever you are able to build a whole theme just in configuration, including Twig templates, CSS and JS.
Combine this with a framework like Tailwind CSS and Alpine or preact and you never need to go to the code anymore to build very complex web sites. No build step necessary.
You can even combine this further with the power of workspaces and you can re-design a full site within a workspace and then publish with a click.
This is a revolution for advanced content editors that know HTML, CSS and a little Twig, but don't have a PHP environment, etc.
### Re-thinking Decoupled - Creating a powerful admin experience with Instant Preview
On the fully Decoupled Front you will experience a way to keep all functionality that Drupal provides, but use them with a fully decoupled (p)react application using JSON:API.
Tools like layout builder, contextual links and admin toolbar - they just work as usual.
In fact in several demonstrations users did not even know they were within the space of the decoupled application - it just feels so integrated.
This is a game changer for Decoupled Drupal.
You will learn how to set up contextual links by adding one little data attribute, and setup a component resolver in the react application to make Drupal's layout builder just work: Edit block, Save, Decoupled application refreshes
You will see how you can use jsonapi_field_formatter to create opinionated fully spec compliant JSON:API responses that make use of the full power of Drupal's view modes. No more ?include=field_image,field_image.field_media_image.
Adding a new component takes just four steps:
1. Add a new block type with all fields
2. Setup the API view mode with the right formatters
3. Style the new component in react
4. Done.
I will also explore how Drupal can make use of Shadow DOM and web-components to isolate its Admin UI from a decoupled application running within it.
### lb_plus (Layout Builder+) - Build complex pages in seconds
At last you will experience a demo of lb_plus an experiment on how layout builder can use Template blocks, which can be placed on the page with simple drag and drop. Building pages with layout builder - both coupled and decoupled - has never been easier or more fun.
In this session you will learn how components can make theming Drupal easier, faster and include instant preview - both coupled and decoupled - and why they are still the future:
component_library empowers you to theme a coupled site completely from within the browser with just four steps: Select + Edit, Change, Preview, Save
spa_admin + jsonapi_field_formatter brings all the power of Drupal to your decoupled application: Layout Builder, Contextual Links, Admin Toolbar, View Modes - all work like if they were coupled - zero* changes necessary
lb_plus makes it faster to build complex layouts with drag and drop
Join me for a wild ride and breath-taking demonstrations.
## Description
3 years have passed since the idea of using Components Everywhere was first introduced and 1.5 years since you learned how to build templates via reusable components in the UI. What was back then just a vision has now become partial reality thanks to the power of JSON:API!
This session has three parts:
- Component Library takes over the (theming) world
- Re-thinking Decoupled - Creating a powerful admin experience with Instant Preview
- lb_plus (Layout Builder+) - Build complex pages in seconds
After this session you will have a plethora of new tools to make your life easier.
### Component Library takes over the (theming) world
Component Library is now able to take over the whole theme registry that means for the first time ever you are able to build a whole theme just in configuration, including Twig templates, CSS and JS.
Combine this with a framework like Tailwind CSS and Alpine or preact and you never need to go to the code anymore to build very complex web sites. No build step necessary.
You can even combine this further with the power of workspaces and you can re-design a full site within a workspace and then publish with a click.
This is a revolution for advanced content editors that know HTML, CSS and a little Twig, but don't have a PHP environment, etc.
### Re-thinking Decoupled - Creating a powerful admin experience with Instant Preview
On the fully Decoupled Front you will experience a way to keep all functionality that Drupal provides, but use them with a fully decoupled (p)react application using JSON:API.
Tools like layout builder, contextual links and admin toolbar - they just work as usual.
In fact in several demonstrations users did not even know they were within the space of the decoupled application - it just feels so integrated.
This is a game changer for Decoupled Drupal.
You will learn how to set up contextual links by adding one little data attribute, and setup a component resolver in the react application to make Drupal's layout builder just work: Edit block, Save, Decoupled application refreshes
You will see how you can use jsonapi_field_formatter to create opinionated fully spec compliant JSON:API responses that make use of the full power of Drupal's view modes. No more ?include=field_image,field_image.field_media_image.
Adding a new component takes just four steps:
1. Add a new block type with all fields
2. Setup the API view mode with the right formatters
3. Style the new component in react
4. Done.
I will also explore how Drupal can make use of Shadow DOM and web-components to isolate its Admin UI from a decoupled application running within it.
### lb_plus (Layout Builder+) - Build complex pages in seconds
At last you will experience a demo of lb_plus an experiment on how layout builder can use Template blocks, which can be placed on the page with simple drag and drop. Building pages with layout builder - both coupled and decoupled - has never been easier or more fun.
Description
Drupal coming out of the shadows of NIH (Not invented here), saw the adoption of Object-oriented Programming & collaboration with other PHP/JS frameworks - most notably Symfony components, being inducted in PHP-FIG. The future looks bright.
Most of us who started with Drupal as our primary framework find it challenging to adapt to the brave new world of OOP and Design patterns. Drupal 8+ core uses various concepts/Design patterns that were not native to Drupal in the past. The session will cover the following topics with hands-on examples:
1. Design Patterns / PHP features used in Drupal 8: Trouble wading through Dependency Injection, Service containers, Factory Methods, PHP traits, Discovery Methods, strategy, singleton, etc.
PSR standards, namespaces, autoloading
Symfony components adopted by Drupal 8+
2. Starting with Drupal 10, the PHP version required is 8.1. PHP 8 is new & brings in a lot of goodies with itself. Things like the JIT compiler & more strict type checks make the code more robust with PHP8. Another focus of this workshop will be on how our development practices should evolve with these changes via certain real-world problem statements and benchmarking the same applications written with PHP7 & PHP 8 for performance.
Intended audience - developers with some knowledge of custom module/theme development.
Takeaway - understanding the standard programming patterns in Drupal core and new exciting PHP 8 features implemented in Drupal core.
Most of us who started with Drupal as our primary framework find it challenging to adapt to the brave new world of OOP and Design patterns. Drupal 8+ core uses various concepts/Design patterns that were not native to Drupal in the past. The session will cover the following topics with hands-on examples:
1. Design Patterns / PHP features used in Drupal 8: Trouble wading through Dependency Injection, Service containers, Factory Methods, PHP traits, Discovery Methods, strategy, singleton, etc.
PSR standards, namespaces, autoloading
Symfony components adopted by Drupal 8+
2. Starting with Drupal 10, the PHP version required is 8.1. PHP 8 is new & brings in a lot of goodies with itself. Things like the JIT compiler & more strict type checks make the code more robust with PHP8. Another focus of this workshop will be on how our development practices should evolve with these changes via certain real-world problem statements and benchmarking the same applications written with PHP7 & PHP 8 for performance.
Intended audience - developers with some knowledge of custom module/theme development.
Takeaway - understanding the standard programming patterns in Drupal core and new exciting PHP 8 features implemented in Drupal core.
Description
Our Drupal 8 websites are true applications, often very complex ones.
More and more workload is delegated to external systems, usually microservices, that are used for many different tasks.
Architectures are always more distributed and fragmented.
To trace the lifecycle of a single request that originates in a client, passes through all Drupal subsystems, reaches external (micro)services and comes back, it will become mandatory to track down problems and to optimize for performances. This is often time consuming and without the right tools may become very difficult.
A simple unstructured log stream isn't enough anymore, we need to find a way to observe the details of what is going on.
Observability is all about this and is based on structured logs, metrics and traces. In this talk we will see how to implement these techniques in Drupal, which tools and which modules to use to trace and log all requests that reach our website and how to expose and display useful metrics.
We will integrate Drupal with OpenTelemetry, Monolog and Grafana to collect, scrape, store and visualize telemetry data.
More and more workload is delegated to external systems, usually microservices, that are used for many different tasks.
Architectures are always more distributed and fragmented.
To trace the lifecycle of a single request that originates in a client, passes through all Drupal subsystems, reaches external (micro)services and comes back, it will become mandatory to track down problems and to optimize for performances. This is often time consuming and without the right tools may become very difficult.
A simple unstructured log stream isn't enough anymore, we need to find a way to observe the details of what is going on.
Observability is all about this and is based on structured logs, metrics and traces. In this talk we will see how to implement these techniques in Drupal, which tools and which modules to use to trace and log all requests that reach our website and how to expose and display useful metrics.
We will integrate Drupal with OpenTelemetry, Monolog and Grafana to collect, scrape, store and visualize telemetry data.
Description
Continue the Driesnote conversation with questions for Drupal Project Founder, Dries Buytaert.
Description
While Drupal 8 & 9 rely on Symfony 3.4 & 4.4 respectively, Drupal 10 is going to be based on Symfony 6.2. That's a nice a leap forward that will allow Drupalers to catch up on almost 3 years of innovation on Symfony's side \o/
In this presentation, we'll review the new features coming to core from Symfony that you could take advantage of. Think about more expressive/automated ways to do dependency-injection, using PHP 8 attributes to configure all-the-things, translation providers, safer sub-processes, etc.
So much new power-tools at your disposal that just wait to be learned about!
In this presentation, we'll review the new features coming to core from Symfony that you could take advantage of. Think about more expressive/automated ways to do dependency-injection, using PHP 8 attributes to configure all-the-things, translation providers, safer sub-processes, etc.
So much new power-tools at your disposal that just wait to be learned about!
Description
By design, Drupal is slow. If your application needs to scale and if it takes a lot of requests, you need to optimize Drupal and its infrastructure.
From Redis to Nginx, PHP-FPM to PHP Opcode, Drupal and its cache bins through Blackfire performance assertions and Drupal workflow, I’ll explain real use cases to get a faster Drupal app on production.
What will be covered:
- Drupal performance basics
- Redis and Igbinary
- PHP-FPM config with calculation method
- Opcode: understand it to optimize it
- Garbage collection configuration
- Cache Bins: understand it to adjust it
- Nginx: huge subject but I'll give you some tricks
- Blackfire: performance from CI to production
Intense but fun!
From Redis to Nginx, PHP-FPM to PHP Opcode, Drupal and its cache bins through Blackfire performance assertions and Drupal workflow, I’ll explain real use cases to get a faster Drupal app on production.
What will be covered:
- Drupal performance basics
- Redis and Igbinary
- PHP-FPM config with calculation method
- Opcode: understand it to optimize it
- Garbage collection configuration
- Cache Bins: understand it to adjust it
- Nginx: huge subject but I'll give you some tricks
- Blackfire: performance from CI to production
Intense but fun!
Description
At DrupalCon Portland in April, Dries proposed a new initiative: Drupal Starter Templates.
This proposal has led to the creation of the Distributions & Recipes initiative.
The idea behind Drupal Recipes is similar to the idea of distributions - they provide a pre-packaged set of Drupal modules and configuration to serve a particular use-case or industry vertical. There might be a blogging, commerce, or higher education recipe.
The difference is, Drupal Recipes should be easier to create and maintain, and should be installable and even combinable using the same tools that are being built to support the Project Browser initiative.
So how will these new Drupal recipes actually be architected? How will they *really* be different from the current concept of distributions? And how can they be leveraged to give the ambitious site builder a headstart on their next Drupal project?
This proposal has led to the creation of the Distributions & Recipes initiative.
The idea behind Drupal Recipes is similar to the idea of distributions - they provide a pre-packaged set of Drupal modules and configuration to serve a particular use-case or industry vertical. There might be a blogging, commerce, or higher education recipe.
The difference is, Drupal Recipes should be easier to create and maintain, and should be installable and even combinable using the same tools that are being built to support the Project Browser initiative.
So how will these new Drupal recipes actually be architected? How will they *really* be different from the current concept of distributions? And how can they be leveraged to give the ambitious site builder a headstart on their next Drupal project?
Description
With JSON:API, Drupal offers an extremely low friction approach to make content from Drupal available to any consuming application. However, Drupal doesn't currently offer any tools to make consuming this data in a JavaScript front end just as frictionless. This leads to developers repeatedly solving the same problems in decoupled builds, and may also contribute to the perception that Drupal isn't JavaScript friendly.
Drupal State aims to bridge this gap by offering a common set of framework agnostic utilities that allow JavaScript developers with limited knowledge of Drupal or the JSON:API spec to take advantage of the best features of Drupal’s APIs. This session will examine the concepts behind Drupal State, along with the role a library like Drupal State could play within the wider Decoupled Drupal ecosystem, including:
- How Drupal State helps reduce the time necessary for JavaScript developers to start experiencing the benefits of Drupal as a decoupled CMS.
- How individual Drupal State utilities could be consumed by other Decoupled Drupal projects.
- Why having an SDK-like library available under the @drupal namespace on NPM is important for the future of Drupal.
- A proposal for how that core library could help support a future ecosystem of Drupal-friendly components and starter kits.
Last but not least, we'll wrap up with the ways in which Drupal State needs community support, including how you can contribute at DrupalCon and beyond.
Drupal State aims to bridge this gap by offering a common set of framework agnostic utilities that allow JavaScript developers with limited knowledge of Drupal or the JSON:API spec to take advantage of the best features of Drupal’s APIs. This session will examine the concepts behind Drupal State, along with the role a library like Drupal State could play within the wider Decoupled Drupal ecosystem, including:
- How Drupal State helps reduce the time necessary for JavaScript developers to start experiencing the benefits of Drupal as a decoupled CMS.
- How individual Drupal State utilities could be consumed by other Decoupled Drupal projects.
- Why having an SDK-like library available under the @drupal namespace on NPM is important for the future of Drupal.
- A proposal for how that core library could help support a future ecosystem of Drupal-friendly components and starter kits.
Last but not least, we'll wrap up with the ways in which Drupal State needs community support, including how you can contribute at DrupalCon and beyond.
Description
Playwright is a framework for Web Testing and Automation. Built to enable capable and reliable cross-browser web automation, it offers a developer-friendly way of writing and executing tests. Its powerful features that include auto-wait, web-first assertions, and tracing along with the possibility to span test across tabs, origins and users, allow developers to write resilient tests through a single API.
In this session, our goal is to share the lessons we learned when replacing a traditional Behat test framework with Playwright and show our experience with integrating Playwright tests into a Drupal project. We will demo the capabilities of Playwright framework, show examples of tests and demonstrate to participants the usage of integrated tooling. By presenting the benefits, but also the challenges we faced while integrating it with a Drupal project, we will try to bring this alternative test automation framework closer to the participants.
In this session, our goal is to share the lessons we learned when replacing a traditional Behat test framework with Playwright and show our experience with integrating Playwright tests into a Drupal project. We will demo the capabilities of Playwright framework, show examples of tests and demonstrate to participants the usage of integrated tooling. By presenting the benefits, but also the challenges we faced while integrating it with a Drupal project, we will try to bring this alternative test automation framework closer to the participants.
Description
This training is for people who want to get a solid foundation in Drupal site building. No Drupal experience is required!
With hands-on, guided exercises from start to finish, attendees will have the opportunity to get comfortable with Drupal's administration interface and build a simple, fully functional website.
You will learn how different concepts relate to each other: nodes, content types, fields, views, users, blocks, taxonomy terms, and menus. By the end of the workshop, you will be able to identify the different building blocks of a Drupal site and know where to look when modifications are needed.
Learning objectives:
- Step through the Drupal installation process
- Create nodes and understand their properties
- Create content types and add fields
- Configure fields of different types
- Create taxonomy vocabularies and terms
- Create views to display listings of content
- Create, place, and control the visibility of blocks
Setup instructions:
A working Drupal 9 installation is needed to follow the exercises. Online services like https://pantheon.io/ can be used. You can have a local installation using the Drupal quick-start command: https://www.drupal.org/docs/installing-drupal/drupal-quick-start-command Alternatively, you can use a tool like DDEV, Lando, Docksal, or DrupalVM.
With hands-on, guided exercises from start to finish, attendees will have the opportunity to get comfortable with Drupal's administration interface and build a simple, fully functional website.
You will learn how different concepts relate to each other: nodes, content types, fields, views, users, blocks, taxonomy terms, and menus. By the end of the workshop, you will be able to identify the different building blocks of a Drupal site and know where to look when modifications are needed.
Learning objectives:
- Step through the Drupal installation process
- Create nodes and understand their properties
- Create content types and add fields
- Configure fields of different types
- Create taxonomy vocabularies and terms
- Create views to display listings of content
- Create, place, and control the visibility of blocks
Setup instructions:
A working Drupal 9 installation is needed to follow the exercises. Online services like https://pantheon.io/ can be used. You can have a local installation using the Drupal quick-start command: https://www.drupal.org/docs/installing-drupal/drupal-quick-start-command Alternatively, you can use a tool like DDEV, Lando, Docksal, or DrupalVM.
Description
Twig was introduced into Drupal over 7 years ago, and since then Drupal’s front-end developer experience has remained stagnant. But that’s about to change!
In this session, we’re going to talk about lots of new and interesting features that will make you fall in love �❤️� with Drupal’s theming experience all over again!
New features include
- A new Starterkit theming experience in Drupal 10
- Default markup and styling for basic accessible modern site navigation
- Default front-end styling for common Drupal components including tabs, etc
- New Twig features such as new filters, etc
- Solving various #DrupalWTF’s within the theming layer (and leaving a couple behind too!)
To get the most out of this session, you should be somewhat familiar with Drupal’s theming layer, and have cursed it more than once.
In this session, we’re going to talk about lots of new and interesting features that will make you fall in love �❤️� with Drupal’s theming experience all over again!
New features include
- A new Starterkit theming experience in Drupal 10
- Default markup and styling for basic accessible modern site navigation
- Default front-end styling for common Drupal components including tabs, etc
- New Twig features such as new filters, etc
- Solving various #DrupalWTF’s within the theming layer (and leaving a couple behind too!)
To get the most out of this session, you should be somewhat familiar with Drupal’s theming layer, and have cursed it more than once.
Description
UI Suite is an unofficial Drupal initiative that aims to ease Drupal adoption by :
- Standardizing Design Systems integration inside Drupal Core Entity system
- Providing a Low-Code solution for site builders to theme Drupal Websites
The UI Suite ecosystem is composed of a cohesive set of modules that helps :
- Themers / Frontend developers implement full Design Systems (Layouts system, Styles/Helpers/Utilities, Components Library, Example pages)
- Site Builders use these implementations from Drupal backoffice (Layout Builder, Manage Display, Paragraphs, Views, Blocks, Flags, ...)
- Backend developers use these implementations via a nice and robust API
To date, the UI Suite ecosystem is used for several Design Systems and powers hundreds of websites :
- Frameworks : Bootstrap
- Large companies : Sephora, LVMH
- Public organisations : French State, European Commission
In this session we will showcase :
- Our objective and Motivation
- Our approach
- The solution
- Technical examples
- To date implementations and Roadmap
- Standardizing Design Systems integration inside Drupal Core Entity system
- Providing a Low-Code solution for site builders to theme Drupal Websites
The UI Suite ecosystem is composed of a cohesive set of modules that helps :
- Themers / Frontend developers implement full Design Systems (Layouts system, Styles/Helpers/Utilities, Components Library, Example pages)
- Site Builders use these implementations from Drupal backoffice (Layout Builder, Manage Display, Paragraphs, Views, Blocks, Flags, ...)
- Backend developers use these implementations via a nice and robust API
To date, the UI Suite ecosystem is used for several Design Systems and powers hundreds of websites :
- Frameworks : Bootstrap
- Large companies : Sephora, LVMH
- Public organisations : French State, European Commission
In this session we will showcase :
- Our objective and Motivation
- Our approach
- The solution
- Technical examples
- To date implementations and Roadmap
Description
At CERN we create and maintain a custom distribution of Drupal.
This distribution is divided into the following components: A Composer project, a set of Docker images, CI (Gitlab Pipelines) and a set of operational scripts (bash). The Composer component of the distribution is based on Drupal core, community modules & custom modules necessary to integrate with CERN's ecosystem.
With Drupal, ""keeping up"" with latest versions is necessary for security, patches & various other reasons. It is challenging to maintain, deliver and couple our custom distribution with upstream versions, given the deprecations & breaking changes accompanied with newer Drupal versions. In order to mitigate the problem, we built an automation pipeline to build & test new versions & deploy through GitOps.
In this presentation, we give an overview of how we leverage our Custom distribution on our Kubernetes infrastructure & walk through each of the automation components roles, advantages, disadvantages? By the end of the presentation, we will demonstrate the distribution in action alongside the CI.
We conclude with the current state, next steps & a possible bonus of tips on what to try or not to try if one decides to go with a similar approach.
Note: All the work presented is open source and publicly accessible.
https://gitlab.cern.ch/drupal/paas/cern-drupal-distribution
This distribution is divided into the following components: A Composer project, a set of Docker images, CI (Gitlab Pipelines) and a set of operational scripts (bash). The Composer component of the distribution is based on Drupal core, community modules & custom modules necessary to integrate with CERN's ecosystem.
With Drupal, ""keeping up"" with latest versions is necessary for security, patches & various other reasons. It is challenging to maintain, deliver and couple our custom distribution with upstream versions, given the deprecations & breaking changes accompanied with newer Drupal versions. In order to mitigate the problem, we built an automation pipeline to build & test new versions & deploy through GitOps.
In this presentation, we give an overview of how we leverage our Custom distribution on our Kubernetes infrastructure & walk through each of the automation components roles, advantages, disadvantages? By the end of the presentation, we will demonstrate the distribution in action alongside the CI.
We conclude with the current state, next steps & a possible bonus of tips on what to try or not to try if one decides to go with a similar approach.
Note: All the work presented is open source and publicly accessible.
https://gitlab.cern.ch/drupal/paas/cern-drupal-distribution
Description
Although the end-of-life for Drupal 7 might have been extended by one year to Nov 2023, now is the time to start preparing for migrating your site to Drupal 9.
However, migrations can be daunting, even if you have only one site. But what if you have 20 sites? 50? 100? How can you do it at scale?
For this session, we will be drawing on lessons learnt during the amalgamation of 50 of University of Limerick’s sites into one Drupal 9 platform. This saw the migration of more than 60,000 nodes spanning 70 content types, 95 paragraph types and over 60 vocabularies, and which resulted in more than 3,700 individual migration processes!
In this session we’ll cover:
* How to work with the Migrate API rather than fight against it
* Why we recommend rebuilding rather than upgrading
* Preparing for migrations
* Migrating from Paragraphs/Field Collections into Layout Builder
* Tips and advice for migrating at scale
* Management and tracking of a large migration project
This session is aimed at developers who have some experience with migrations, but not necessarily at scale, and are looking for a more advanced discussion on the topic.
However, migrations can be daunting, even if you have only one site. But what if you have 20 sites? 50? 100? How can you do it at scale?
For this session, we will be drawing on lessons learnt during the amalgamation of 50 of University of Limerick’s sites into one Drupal 9 platform. This saw the migration of more than 60,000 nodes spanning 70 content types, 95 paragraph types and over 60 vocabularies, and which resulted in more than 3,700 individual migration processes!
In this session we’ll cover:
* How to work with the Migrate API rather than fight against it
* Why we recommend rebuilding rather than upgrading
* Preparing for migrations
* Migrating from Paragraphs/Field Collections into Layout Builder
* Tips and advice for migrating at scale
* Management and tracking of a large migration project
This session is aimed at developers who have some experience with migrations, but not necessarily at scale, and are looking for a more advanced discussion on the topic.
Description
MAKERS & BUILDERS -
With Drupal 8’s adoption of Composer, the Drupal community joined the larger PHP community in adopting PHP’s default package manager. While this brought about many benefits, such as Drupal 8 being built using many libraries that we don’t have to build and maintain by ourselves, it has not been without pain for the Drupal ecosystem and especially Drupal site builders. The Automatic Updates and Project Browser initiatives have the potential to be game changers in lessening the learning curve and maintenance burden that Composer has presented to many Drupal users and would-be users.
These modules will allow site builders to install and update Drupal projects through the user interface without having to deal with Composer at all. These modules handle the complexities of Composer through a behind-the-scenes module called Package Manager. In this session you will learn more about how Package Manager facilitates Composer operations and how you can integrate programmatically with it to customize the Automatic Updates and Project Browser experiences. You will also learn how you can create your own modules that use Package Manager to create custom Composer based functionality.
With Drupal 8’s adoption of Composer, the Drupal community joined the larger PHP community in adopting PHP’s default package manager. While this brought about many benefits, such as Drupal 8 being built using many libraries that we don’t have to build and maintain by ourselves, it has not been without pain for the Drupal ecosystem and especially Drupal site builders. The Automatic Updates and Project Browser initiatives have the potential to be game changers in lessening the learning curve and maintenance burden that Composer has presented to many Drupal users and would-be users.
These modules will allow site builders to install and update Drupal projects through the user interface without having to deal with Composer at all. These modules handle the complexities of Composer through a behind-the-scenes module called Package Manager. In this session you will learn more about how Package Manager facilitates Composer operations and how you can integrate programmatically with it to customize the Automatic Updates and Project Browser experiences. You will also learn how you can create your own modules that use Package Manager to create custom Composer based functionality.
Description
Search Api and Facets are some of the most useful tools we’ve got at our disposal in the Drupal ecosystem. A well polished search page is often the centerpiece of the websites we craft, and as such, it’s one of the webpages we take the most time optimizing. After doing an audit and working with a digital marketing agency, we came up with some best practices for SEO in the context of product searches and catalogs.
You can expect some practical tips on what to do and how to do it based on our experience implementing those recommendations. We will show you some nice features from well known tools but also some tailor made code for some of the more niche requests.
Hopefully, this will give you ideas for your next catalog and how to make it a funnel for the rest of your website. If you’re already on top of your SEO game, well, we aim for the session to be at least a nice summary and a good time to share tips of your own !
You can expect some practical tips on what to do and how to do it based on our experience implementing those recommendations. We will show you some nice features from well known tools but also some tailor made code for some of the more niche requests.
Hopefully, this will give you ideas for your next catalog and how to make it a funnel for the rest of your website. If you’re already on top of your SEO game, well, we aim for the session to be at least a nice summary and a good time to share tips of your own !
Description
In this session I would like to cover project Cable Car.
A project where we have only just started, a project where we are moving our multi-repo towards a monorepo.
As Open Social we have an open core, meaning the core of our product is open source and we have some additional proprietary extensions on top of that.
We encountered some challenges with the pace of development, versioning, releases, sales and planning a monorepo sounds like an aspect that could help us with these painpoints.
In this talk I would like to cover:
- What are multi- & monorepos
- Why did we make this move, what are our painpoints
- What are the lessons we learned
- Where can we still improve
With these take aways I hope to give others insights on this transition and the things we encountered and why it may or may not be a good idea.
A project where we have only just started, a project where we are moving our multi-repo towards a monorepo.
As Open Social we have an open core, meaning the core of our product is open source and we have some additional proprietary extensions on top of that.
We encountered some challenges with the pace of development, versioning, releases, sales and planning a monorepo sounds like an aspect that could help us with these painpoints.
In this talk I would like to cover:
- What are multi- & monorepos
- Why did we make this move, what are our painpoints
- What are the lessons we learned
- Where can we still improve
With these take aways I hope to give others insights on this transition and the things we encountered and why it may or may not be a good idea.
Description
CKEditor 5 will be replacing CKEditor 4 in Drupal 10. The new CKEditor 5 is a whole new way to think about a WYSIWYG. It makes the task of editing content easier and more reliable. It gives developers new tools for empowering editors to add structured content and consistent styled components to a page without complex nested entity references or free-for-all full HTML editing, and has a robust plugin system for adding any new feature you can imagine.
In this session you will learn why this new content editor could both simplify the work of building pages in Drupal and add modern improvements. You will leave with a better understanding of how to extend CKEditor 5 with your own features. You will be invited to get involved in ensuring this upgrade happens in time and exceeds your expectations.
In this session you will learn why this new content editor could both simplify the work of building pages in Drupal and add modern improvements. You will leave with a better understanding of how to extend CKEditor 5 with your own features. You will be invited to get involved in ensuring this upgrade happens in time and exceeds your expectations.
Description
Serverless does not mean there are no servers; those are only just hidden from you. Scale with ease without provisioning servers and without paying for idle...is this for real? Yes it is! Can Drupal also be part of a serverless architecture? You bet! Can Drupal itself run serverless? Let's find out! After this talk you will understand why serverless architecture is great and you will be excited to create your own serverless solutions to make your life easier. And last but not least...it's lot's of fun!
Are you looking to expand your knowledge in the field of development and DevOps? This is for you! This talk will introduce the concept of serverless architecture and will cover it's advantages and disadvantages. You will learn about the common use cases where serverless is useful and I will highlight some projects where serverless is used in production. Think about things like automatic content injection/moderation/enrichment, video encoding with ffmpeg, chat bots, APIs and much more. We will also explore options to run Drupal using a serverless setup.
After this session you will know:
- What ""serverless"" actually means
- What the difference is with containers
- Where and how you can run your serverless code
- What types of serverless are common
- Common use cases
- Example projects where we used this in production
- The advantages and disadvantages
- How this architecture can be combined with Drupal
- If Drupal can run on a serverless environment
- How you can get started today (for free!)
Disclaimer
Serverless architecture is still fairly new to most people and it's gaining a lot of popularity. This session covers both a generic approach on serverless architecture as well as how it can be combined with Drupal. It is interesting for Drupal developers looking to broaden their knowledge but it is also great for DevOps engineers and technical directors/solution architects.
About me
Over 15 years of backend development experience with PHP and NodeJS. Grown into the role of Technical Director in 2018 where I work on various kinds of technologies including Drupal. I try to introduce new concepts and ideas in the Drupal community to stimulate development and innovation.
Are you looking to expand your knowledge in the field of development and DevOps? This is for you! This talk will introduce the concept of serverless architecture and will cover it's advantages and disadvantages. You will learn about the common use cases where serverless is useful and I will highlight some projects where serverless is used in production. Think about things like automatic content injection/moderation/enrichment, video encoding with ffmpeg, chat bots, APIs and much more. We will also explore options to run Drupal using a serverless setup.
After this session you will know:
- What ""serverless"" actually means
- What the difference is with containers
- Where and how you can run your serverless code
- What types of serverless are common
- Common use cases
- Example projects where we used this in production
- The advantages and disadvantages
- How this architecture can be combined with Drupal
- If Drupal can run on a serverless environment
- How you can get started today (for free!)
Disclaimer
Serverless architecture is still fairly new to most people and it's gaining a lot of popularity. This session covers both a generic approach on serverless architecture as well as how it can be combined with Drupal. It is interesting for Drupal developers looking to broaden their knowledge but it is also great for DevOps engineers and technical directors/solution architects.
About me
Over 15 years of backend development experience with PHP and NodeJS. Grown into the role of Technical Director in 2018 where I work on various kinds of technologies including Drupal. I try to introduce new concepts and ideas in the Drupal community to stimulate development and innovation.
Description
Proudly referring to the million-around installation of Drupal core is cool but does anyone know which locale is being used on them as the primary default site language? And which others are configured as secondary options as well? From the business perspective do we know which budget size requires localized UI more often? And if they do, then do we know how the project delivering teams fulfill such UI translation needs?
Dozens of interesting questions which if they could get answered would boost a lot the average motivation level of the Drupal translator community. As someone deeply involved in the situation I decided to take the effort to conduct a series of surveys and arrange interviews with selected people playing a key role in the Drupal ecosystem. In my 20-min session, I will briefly share my insights gained based on these results. Building ambitious digital experience through ambitious endeavors!
Dozens of interesting questions which if they could get answered would boost a lot the average motivation level of the Drupal translator community. As someone deeply involved in the situation I decided to take the effort to conduct a series of surveys and arrange interviews with selected people playing a key role in the Drupal ecosystem. In my 20-min session, I will briefly share my insights gained based on these results. Building ambitious digital experience through ambitious endeavors!
Description
There has been a lot of discussion regarding test automation and the advantages it may give when done appropriately. When automation in testing is discussed, we frequently hear about automated tools, proper coding methods, design patterns, flaky tests, and so on. Did you realise, however, that a strong test data management strategy is at the heart of any Test Automation framework? Unfortunately, this aspect is rarely discussed, and it is frequently one of the main causes of a failed test automation project.
In general, Arrange, Act and Assert are three broad phases for test automation. In this session, we'll concentrate on the first component – ARRANGE. What would be the most efficient method to test content types such as articles and blogs produced by numerous templates, for example? If you intend to do so using the user interface, you've completely misunderstood the situation. How can you assure that a listing page with numerous blogs has more complete and quicker test coverage? Once the data on the page has been generated by automatic techniques, all you have to do is browse to the appropriate page and make significant assertions.
Automated Test Data Management is critical to effective test automation for a variety of reasons, including decreased flakiness, quicker execution, and feedback, reducing false positives, and producing consistent and trustworthy test results, to mention a few. Content-heavy Drupal applications are the perfect candidates to implement automated TDM techniques and gain exponential returns. The immediate outcome is a better utilization of the team’s time – instead of struggling through the user interface to create content, the team can now use this time to add impactful tests (assertions).
In this session, we’ll talk about our experiences on:
Ramifications of not having a test data management (TDM) strategy in place as part of the test automation plan.
Good practices and anti-patterns related to TDM.
Factors to consider while creating the TDM strategy.
Better adoption of test automation by the entire team through collaboration.
Audience Takeaways:
Robust TDM techniques to automate tests for Drupal applications.
Leveraging these techniques to execute automated tests across environments (local, dev) and also the CI-CD pipeline.
Limitations and prerequisites for using these techniques.
A public GitHub repository comprising the techniques discussed in this session for hands-on.
In general, Arrange, Act and Assert are three broad phases for test automation. In this session, we'll concentrate on the first component – ARRANGE. What would be the most efficient method to test content types such as articles and blogs produced by numerous templates, for example? If you intend to do so using the user interface, you've completely misunderstood the situation. How can you assure that a listing page with numerous blogs has more complete and quicker test coverage? Once the data on the page has been generated by automatic techniques, all you have to do is browse to the appropriate page and make significant assertions.
Automated Test Data Management is critical to effective test automation for a variety of reasons, including decreased flakiness, quicker execution, and feedback, reducing false positives, and producing consistent and trustworthy test results, to mention a few. Content-heavy Drupal applications are the perfect candidates to implement automated TDM techniques and gain exponential returns. The immediate outcome is a better utilization of the team’s time – instead of struggling through the user interface to create content, the team can now use this time to add impactful tests (assertions).
In this session, we’ll talk about our experiences on:
Ramifications of not having a test data management (TDM) strategy in place as part of the test automation plan.
Good practices and anti-patterns related to TDM.
Factors to consider while creating the TDM strategy.
Better adoption of test automation by the entire team through collaboration.
Audience Takeaways:
Robust TDM techniques to automate tests for Drupal applications.
Leveraging these techniques to execute automated tests across environments (local, dev) and also the CI-CD pipeline.
Limitations and prerequisites for using these techniques.
A public GitHub repository comprising the techniques discussed in this session for hands-on.
Description
The Form API is a Drupal powerful system to create all kind of forms. However, given its complexity, it may be hard to completely understand it and is easy to end up fighting against it when building complex forms.
The existent documentation is good but there's a lack of a general but detailed picture of the whole form request flow from the form building to the end submission, including all possible rebuilds due to validation errors, requests in a multi-step form or other form actions.
This talk will explain all the phases of a form request flow, from the initial build, alterations, send to client, form rebuild (when and why), to cache mechanisms, handlers execution or how AJAX requests are handled.
Attendees should have basic technical knowledge about involved mechanisms (HTTP requests, Render Arrays, PHP POO and form basics). The session will try to give a general knowledge about the complete life-cycle of a form request detailing its key aspects. After this session, you'll understand how the Form API and Drupal handle forms and you'll be more confident when you need to alter, extend or use forms in a complex or advanced fashion.
Presentation: https://rsanzante.github.io/drupalconprague-2022-form-api-workflow/
The existent documentation is good but there's a lack of a general but detailed picture of the whole form request flow from the form building to the end submission, including all possible rebuilds due to validation errors, requests in a multi-step form or other form actions.
This talk will explain all the phases of a form request flow, from the initial build, alterations, send to client, form rebuild (when and why), to cache mechanisms, handlers execution or how AJAX requests are handled.
Attendees should have basic technical knowledge about involved mechanisms (HTTP requests, Render Arrays, PHP POO and form basics). The session will try to give a general knowledge about the complete life-cycle of a form request detailing its key aspects. After this session, you'll understand how the Form API and Drupal handle forms and you'll be more confident when you need to alter, extend or use forms in a complex or advanced fashion.
Presentation: https://rsanzante.github.io/drupalconprague-2022-form-api-workflow/
Description
MAKERS & BUILDERS -
We have made the experience that Twig Extensions are in many ways more suitable for frontend development with Drupal than preprocess functions. In this session I would like to show why.
In this session I will show how to use Twig Extensions quickly and easily. A big focus will be on highlighting the differences to using preprocess functions.
Our in-house module twig_query will serve as a final example of how to use Twig extensions beyond the current project to efficiently implement recurring requirements.
We have made the experience that Twig Extensions are in many ways more suitable for frontend development with Drupal than preprocess functions. In this session I would like to show why.
In this session I will show how to use Twig Extensions quickly and easily. A big focus will be on highlighting the differences to using preprocess functions.
Our in-house module twig_query will serve as a final example of how to use Twig extensions beyond the current project to efficiently implement recurring requirements.
Description
MAKERS & BUILDERS -
As the web matures we develop new technologies and create new conventions. But still – there are things that never change. Our eyeballs are no different from those of Arkhimedes nor does our nerve structure differ from that of Sokrates. In the end we are what we are and that sets us limits.
Cognitive psychology studies individual-level mental processes such as information processing, attention, language use, memory, perception, problem solving, decision-making and thinking. From this science we draw the backbone of our user interfaces and usability. We introduce here the fundaments from cognitive psychology relevant to web site user interface design.
Our cognition is a complex thing. We can and should make known the difference between what are conventions that guide our cognition and what are the actual ”hardware” limitations. Conventions we can change over time, but some things are constant. In this presentation we discuss this difference through examples.
As the web evolves we gain new ways of controlling the appearance and behaviour of the content there. Here we come back to practice bridging the science and usability to modern CSS. For example CSS properties like accent-color that have recently gained browser support give us much appreciated control, but that can be used for good results or bad. We also make a note of accessibility implications.
As the web matures we develop new technologies and create new conventions. But still – there are things that never change. Our eyeballs are no different from those of Arkhimedes nor does our nerve structure differ from that of Sokrates. In the end we are what we are and that sets us limits.
Cognitive psychology studies individual-level mental processes such as information processing, attention, language use, memory, perception, problem solving, decision-making and thinking. From this science we draw the backbone of our user interfaces and usability. We introduce here the fundaments from cognitive psychology relevant to web site user interface design.
Our cognition is a complex thing. We can and should make known the difference between what are conventions that guide our cognition and what are the actual ”hardware” limitations. Conventions we can change over time, but some things are constant. In this presentation we discuss this difference through examples.
As the web evolves we gain new ways of controlling the appearance and behaviour of the content there. Here we come back to practice bridging the science and usability to modern CSS. For example CSS properties like accent-color that have recently gained browser support give us much appreciated control, but that can be used for good results or bad. We also make a note of accessibility implications.
Description
Drupal site builders often encounter recurring use cases, such as grouping fields together or providing hierarchical lists of options. There are common approaches to these use cases, based on core functionality such as Taxonomy or on contributed solutions such as Paragraphs - But there are drawbacks to these approaches.
In this session we explore a couple of common use cases, how one might go about solving the problem with core and contrib modules, and what kind of limitations may surface. From there, we look at how custom field types may help solve these problems and what kind of logic should drive the decision making process - examples included.
In this session we explore a couple of common use cases, how one might go about solving the problem with core and contrib modules, and what kind of limitations may surface. From there, we look at how custom field types may help solve these problems and what kind of logic should drive the decision making process - examples included.
Description
Let’s kick off the first in-person DrupalCon event in Europe since 2019 together! The Organizing Secretariat, Advisory Board members and Drupal Association staff members are excited to gather the Drupal community back in Prague.
Practical information will be presented on stage during this short introduction which will then give way to the first keynote of the week!
https://events.drupal.org/prague2022/social-events
Practical information will be presented on stage during this short introduction which will then give way to the first keynote of the week!
https://events.drupal.org/prague2022/social-events
Description
Remember all great moments from DrupalCon Prague 2022