Introduction
Florida DrupalCamp is an annual conference that brings together web developers from all over the world to learn, network and discuss web development and the Drupal content management system.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Start the day with FLDC updates, thank yous, and announcements!
Mike Anello
V.P. at DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Specializing in Drupal training and development, he helped to develop one of the first long-form Drupal career training programs and has been developing Drupal sites for over 7 years. Michael has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over five years, and also helps manage the Drupal Association's Community Cultivation Grants program. He is a Acquia Certified Developer and a Drupal 8 core contributor. He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast.
https://www.fldrupal.camp/sessions/non-session/welcome
Mike Anello
V.P. at DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Specializing in Drupal training and development, he helped to develop one of the first long-form Drupal career training programs and has been developing Drupal sites for over 7 years. Michael has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over five years, and also helps manage the Drupal Association's Community Cultivation Grants program. He is a Acquia Certified Developer and a Drupal 8 core contributor. He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast.
https://www.fldrupal.camp/sessions/non-session/welcome
Conference
Description
Many people today find themselves learning about DevOps by first seeing one of its outcomes and learning about how that outcome came to be. Learning why something is considered to be a part of DevOps is not necessary to implement those pieces of it. However, knowing why something would be considered a part of DevOps, or even why a DevOps strategy is important, and for who, can mean the difference between following and leading in an industry.
In this talk, we will show, using intuition backed by empirical research, why DevOps is the most important technological strategy of our day. In doing so, attendees will gain the understanding necessary to gain buy-in for DevOps at their organization as well as how to know what might fit a DevOps strategy and what doesn't.
DevOps is a journey and how you do it matters too. Beyond the why of DevOps, this session expands further on how to go about choosing and implementing DevOps tools and practices. Attendees will gain insights into how they might start doing DevOps in their organization, or how to progress further if they've already gotten a start.
Finally, if you are able to implement a DevOps journey successfully, what will you see? In conclusion, this session will discuss various outcomes of successful DevOps implementations.
Overall, attendees of this session will leave with a foundational knowledge of DevOps that is sufficient to find their way to continued success in the field.
This talk will be dynamically tailored to Florida DrupalCamp based on survey results. Here is a version done for NED Camp: https://lastcallmedia.com/events/nedcamp-2018
Kelly Albrecht
Agile & DevOps Coach at Last Call Media
As a Web Developer, Project Manager, Product Owner and Certified Scrum Master, I've been implementing web-based IT solutions for over a decade and have extensive experience in all aspects of information design and development.
I have contributed to Open Source in both code and community capacities. In addition to occasional international appearances, I'm a regular presenter at Meet-ups, Camps and Conferences, usually speaking on Project and Business Strategy and Management topics. I also stay involved in my local IT community as the Executive Director of NERD, a New England based non-profit for the inclusion and advancement of computer science and development in its region.
As an Entrepreneur, I have founded the LeftClick IT strategy and consulting firm as well as the Last Call Media web development agency.
I graduated Summa Cum Laude with departmental honors in Philosophy from the University of Massachusetts.
https://www.fldrupal.camp/sessions/development-performance/devops-why-how-and-what
In this talk, we will show, using intuition backed by empirical research, why DevOps is the most important technological strategy of our day. In doing so, attendees will gain the understanding necessary to gain buy-in for DevOps at their organization as well as how to know what might fit a DevOps strategy and what doesn't.
DevOps is a journey and how you do it matters too. Beyond the why of DevOps, this session expands further on how to go about choosing and implementing DevOps tools and practices. Attendees will gain insights into how they might start doing DevOps in their organization, or how to progress further if they've already gotten a start.
Finally, if you are able to implement a DevOps journey successfully, what will you see? In conclusion, this session will discuss various outcomes of successful DevOps implementations.
Overall, attendees of this session will leave with a foundational knowledge of DevOps that is sufficient to find their way to continued success in the field.
This talk will be dynamically tailored to Florida DrupalCamp based on survey results. Here is a version done for NED Camp: https://lastcallmedia.com/events/nedcamp-2018
Kelly Albrecht
Agile & DevOps Coach at Last Call Media
As a Web Developer, Project Manager, Product Owner and Certified Scrum Master, I've been implementing web-based IT solutions for over a decade and have extensive experience in all aspects of information design and development.
I have contributed to Open Source in both code and community capacities. In addition to occasional international appearances, I'm a regular presenter at Meet-ups, Camps and Conferences, usually speaking on Project and Business Strategy and Management topics. I also stay involved in my local IT community as the Executive Director of NERD, a New England based non-profit for the inclusion and advancement of computer science and development in its region.
As an Entrepreneur, I have founded the LeftClick IT strategy and consulting firm as well as the Last Call Media web development agency.
I graduated Summa Cum Laude with departmental honors in Philosophy from the University of Massachusetts.
https://www.fldrupal.camp/sessions/development-performance/devops-why-how-and-what
Conference
Description
We all know that your website’s performance is critical to the success of its mission. Conversion rates are proven to plummet if with every second of page load time.
What can we do about this? Why is the web still slow in 2018?
In this session, we’re going deep into modern web performance, and you will learn how to identify and fix performance bottlenecks in your website / webapp through topics such as:
Web performance metrics you should be measuring and how. Which are the most important?
How do I optimize my site for each of these web performance metrics
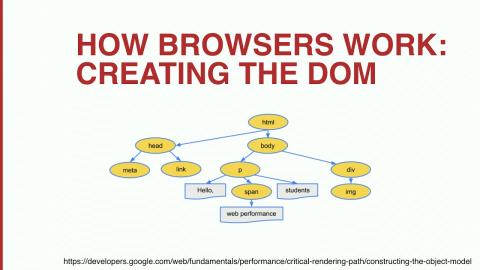
How browsers render web pages, and how to use this knowledge to optimize the loading experience.
What is the critical path? How do I account for this?
What is the JavaScript main thread? How can I optimize for this?
Identifying, profiling, and optimizing for third party scripts.
In order to get the most out of this session, the attendee will have to 1) have some knowledge of HTML, CSS, and JavaScript, 2) have a basic understanding of browser-based developer tools, and 3) find slow websites extremely annoying.
Mike Herchel
Senior Front-end Developer at Lullabot
Mike Herchel is a senior front-end developer at Lullabot. He has been creating websites since 2001, and developing with Drupal since 2007. He is one of the lead organizers of Florida Drupalcamp, and is always willing to advocate for the Drupal and free open source communities He’s also a host of the Lullabot podcast, which is a bi-weekly podcast on Drupal, design, and web development.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/web-performance-clinic
What can we do about this? Why is the web still slow in 2018?
In this session, we’re going deep into modern web performance, and you will learn how to identify and fix performance bottlenecks in your website / webapp through topics such as:
Web performance metrics you should be measuring and how. Which are the most important?
How do I optimize my site for each of these web performance metrics
How browsers render web pages, and how to use this knowledge to optimize the loading experience.
What is the critical path? How do I account for this?
What is the JavaScript main thread? How can I optimize for this?
Identifying, profiling, and optimizing for third party scripts.
In order to get the most out of this session, the attendee will have to 1) have some knowledge of HTML, CSS, and JavaScript, 2) have a basic understanding of browser-based developer tools, and 3) find slow websites extremely annoying.
Mike Herchel
Senior Front-end Developer at Lullabot
Mike Herchel is a senior front-end developer at Lullabot. He has been creating websites since 2001, and developing with Drupal since 2007. He is one of the lead organizers of Florida Drupalcamp, and is always willing to advocate for the Drupal and free open source communities He’s also a host of the Lullabot podcast, which is a bi-weekly podcast on Drupal, design, and web development.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/web-performance-clinic
Conference
Description
With the announcement that the Google Search Appliance was End of Life, many universities started looking around for replacement options. At Palantir, we wanted to provide an open source option that could solve the following needs:
A simple way to store, retrieve, and parse content.
A cross-platform search application.
A speedy, usable, responsive front-end.
A flexible, extensible, reusable model.
A drop-in replacement for deprecated Google Products
Working with the University of Michigan, we architected and developed a solution. You can read more about it at https://www.palantir.net/blog/introducing-federated-search and come to our session for a live demo.
Ken Rickard
Director of Professional Services at Palantir.net
https://www.fldrupal.camp/sessions/site-building/federated-search-drupal-solr-and-react
A simple way to store, retrieve, and parse content.
A cross-platform search application.
A speedy, usable, responsive front-end.
A flexible, extensible, reusable model.
A drop-in replacement for deprecated Google Products
Working with the University of Michigan, we architected and developed a solution. You can read more about it at https://www.palantir.net/blog/introducing-federated-search and come to our session for a live demo.
Ken Rickard
Director of Professional Services at Palantir.net
https://www.fldrupal.camp/sessions/site-building/federated-search-drupal-solr-and-react
Conference
Description
We recently finished a project of converting our intranet landing pages to a unified single landing page for the entire company (rollout of all hospitals is pending). This project has helped us in becoming a true Scrum team and has made its impact beyond the project itself. The big deal is that the rituals, which sounded unnecessary and time-consuming, have become our habits. Instead of "questioning" these rituals, we "expect" them. That's where the mindset changes. Coming from a traditional project management background, it was not easy for us to adapt to the new Agile/Scrum methods and processes. We were used to doing the reverse engineering of the project milestones based on a given due date and I have successfully completed many projects using that methodology.
Ally and I would like to share our journey with others. The takeaway from this event will be multifold - 1) ScrumMasters and project managers will get few key elements which helped us transforming a conventional team into a Scrum team, 2) Managers and team leaders will get few key elements on how to support their Scrum team and 3) programmers will learn how these changes will impact them and how they can support the transformation process.
Vinod Sharma
Senior Manager at AdventHealth
Vinod Sharma is an experienced manager who provides solutions to corporate web-based needs. Currently, he is writing a book for managers which will be available in early 2019. By day, Mr. Sharma is responsible for building and implementing enterprise-wide web-based applications at Adventist Health System, in Orlando, a large organization which has an estimated 75,000 daily intranet users.
During the last 16 years, Mr. Sharma has worked for many large corporations, gaining tremendous experience in building and using the intranet in various capacities.
He began his career with a small firm but later worked at much larger software development, financial institutions such as Fidelity and healthcare organizations. Vinod joined Adventist Health System in 2005.
During his last ten years, he witnessed many implementations, business requests, business problems, workflow and solutions. Thus, he felt compelled to write about and share his experience with others. Mr. Sharma believes that he can help many people by sharing his experience with managing people. His primary goal for this book is not to use technical jargon but a simple language which managers and executives can understand and follow.
https://www.fldrupal.camp/sessions/project-management-and-consulting/implementing-scrum-conventional-waterfall-team
Ally and I would like to share our journey with others. The takeaway from this event will be multifold - 1) ScrumMasters and project managers will get few key elements which helped us transforming a conventional team into a Scrum team, 2) Managers and team leaders will get few key elements on how to support their Scrum team and 3) programmers will learn how these changes will impact them and how they can support the transformation process.
Vinod Sharma
Senior Manager at AdventHealth
Vinod Sharma is an experienced manager who provides solutions to corporate web-based needs. Currently, he is writing a book for managers which will be available in early 2019. By day, Mr. Sharma is responsible for building and implementing enterprise-wide web-based applications at Adventist Health System, in Orlando, a large organization which has an estimated 75,000 daily intranet users.
During the last 16 years, Mr. Sharma has worked for many large corporations, gaining tremendous experience in building and using the intranet in various capacities.
He began his career with a small firm but later worked at much larger software development, financial institutions such as Fidelity and healthcare organizations. Vinod joined Adventist Health System in 2005.
During his last ten years, he witnessed many implementations, business requests, business problems, workflow and solutions. Thus, he felt compelled to write about and share his experience with others. Mr. Sharma believes that he can help many people by sharing his experience with managing people. His primary goal for this book is not to use technical jargon but a simple language which managers and executives can understand and follow.
https://www.fldrupal.camp/sessions/project-management-and-consulting/implementing-scrum-conventional-waterfall-team
Conference
Description
I started playing with Go Programming Language (golang) several years back (in 2012). It felt like a nifty little language back then. But since then the laguage has picked up so much traction and so many major systems have been built in it that it is hard to ignore.
So what if one were to gather the lessons learnt from Drupal and write a CMS in Go?
What would such a next-generation CMS look like? Would it ...
run as a tiny docker container to simplify deployment issues?
provide an API that is not just well documented, but also safe using compilation step?
run fast in a small footprint?
scale massively first within a single process (via thousands of concurrent lines of execution - go-routines), and then across containers and servers with auto-scaling?
push live content updates from server to the client (browser)?
dynamically load modules as dynamically linked shared libaries (*.so) at runtime?
learn from the success and pitfalls of existing CMS's like Drupal and WordPress?
At least that's the vision.
Golang has almost everything we need:
Fully compiled strongly typed programming language with a mature web-stack, garbage collection, high speed at a small footprint (duh!).
Extreme scalability with channels and go-routines (coroutines). Thousands of active go-routines. Massive concurrency!
Fully self-contained binary that could be run as a docker container.
A plugin-based extension system where the main binary could load extra code from at runtime.
Drivers for almost any database - SQL or NoSQL.
Web-socket implementations.
So come and join me in imagining, shaping, and then realizing this future.
Jitesh Doshi
https://www.fldrupal.camp/sessions/sessions-drupal-island/why-your-next-cms-project-should-be-go-programming-language-golang
So what if one were to gather the lessons learnt from Drupal and write a CMS in Go?
What would such a next-generation CMS look like? Would it ...
run as a tiny docker container to simplify deployment issues?
provide an API that is not just well documented, but also safe using compilation step?
run fast in a small footprint?
scale massively first within a single process (via thousands of concurrent lines of execution - go-routines), and then across containers and servers with auto-scaling?
push live content updates from server to the client (browser)?
dynamically load modules as dynamically linked shared libaries (*.so) at runtime?
learn from the success and pitfalls of existing CMS's like Drupal and WordPress?
At least that's the vision.
Golang has almost everything we need:
Fully compiled strongly typed programming language with a mature web-stack, garbage collection, high speed at a small footprint (duh!).
Extreme scalability with channels and go-routines (coroutines). Thousands of active go-routines. Massive concurrency!
Fully self-contained binary that could be run as a docker container.
A plugin-based extension system where the main binary could load extra code from at runtime.
Drivers for almost any database - SQL or NoSQL.
Web-socket implementations.
So come and join me in imagining, shaping, and then realizing this future.
Jitesh Doshi
https://www.fldrupal.camp/sessions/sessions-drupal-island/why-your-next-cms-project-should-be-go-programming-language-golang
Conference
Description
WCAG 2.0 was published a decade ago, which is an eternity in Internet years. This past June, the W3 released WCAG 2.1. These new guidelines focus on improving accessibility for users with cognitive disabilities and for users who browse websites on mobile devices, like tablets and smartphones. So what does that mean?
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Kara Gaulrapp
Frontend Developer at Message Agency
With a personal mission to create an inclusive web, Kara is committed to web accessibility, digital literacy, and human-readable information. As a front-end developer, Kara’s focus has been creating online experiences for mission-driven organizations, EdTech companies, and other educational institutions.
PDF of Presentation: https://bit.ly/2GuMfqV
https://www.fldrupal.camp/sessions/being-human/what%E2%80%99s-new-wcag-21
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Kara Gaulrapp
Frontend Developer at Message Agency
With a personal mission to create an inclusive web, Kara is committed to web accessibility, digital literacy, and human-readable information. As a front-end developer, Kara’s focus has been creating online experiences for mission-driven organizations, EdTech companies, and other educational institutions.
PDF of Presentation: https://bit.ly/2GuMfqV
https://www.fldrupal.camp/sessions/being-human/what%E2%80%99s-new-wcag-21
Conference
Description
How many times have you ever heard? "Choose the right tool for the job" or "When all you have is a hammer, everything looks like a nail."
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
Which modules you need on your Drupal site to behave as Headless CMS and provide a better integration with GatsbyJS.
Which GatsbyJS plugins are required to a better integration with a Drupal data source.
How to properly configure GatsbyJS plugins to take advantage of markdown preprocessing.
How to deploy your site to a CDN.
How to triggering automatic builds based on content updates.
Jesus Manuel Olivas
Head Of Products at WeKnow
https://www.fldrupal.camp/sessions/sessions-drupal-island/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
The Drupal community is embracing the "Get off the island" mantra. Modernizing Drupal was the goal of the latest Drupal 8 release, but technology moves faster than the awesome community could improve our beloved platform.
Gatsby is taking the world by storm and the JAMstack is here to stay. Come to this session, to learn what can we do to keep Drupal relevant and this new era.
During this session you will learn:
The main differences between a "Traditional CMS" - "Headless CMS" - "Static Site".
The importance of decoupling the "Content Management GUI" from the "Production Environment".
The benefits of using a modern JAMstack to serve your site.
How can you improve the UX providing a GUI when using a Git-based CMS.
How to use Drupal to provide a GUI and content for a Git-based/API-driven CMS.
Which modules you need on your Drupal site to behave as Headless CMS and provide a better integration with GatsbyJS.
Which GatsbyJS plugins are required to a better integration with a Drupal data source.
How to properly configure GatsbyJS plugins to take advantage of markdown preprocessing.
How to deploy your site to a CDN.
How to triggering automatic builds based on content updates.
Jesus Manuel Olivas
Head Of Products at WeKnow
https://www.fldrupal.camp/sessions/sessions-drupal-island/how-keep-drupal-relevant-git-based-and-api-driven-cms-era
Conference
Description
We've all heard that DevOps is something we should pay to attention to as engineers, but when you are in the day to day struggle of delivering projects, it's easy to feel buried with no clear path for improvement. We've heard there are a plethora of things that we should be doing to achieve this mythical state of DevOps nirvana: maintain perfect culture, automate all the things, test everything, decrease feedback loops, and let the rainbows and unicorns fly while we are at it.
We also know that the real world pace of day to day business makes implementing DevOps nirvana a severe challenge at best and more often than not, it feels impossible. There is so much information out there how do we even know where to begin or what our next step is? What happens if we choose the wrong tool, or get derailed with some new technology we don't have the time to learn properly? How do we even know what to do next?
In this session, we will take a look at what it takes to make progress with DevOps as it relates to your day to day operations. We'll walk through a series of general milestones that you can use as a guiding light, and we will talk about overcoming the fear of failing. You may not leave this session with rainbows and unicorns, but you should be able to take that next small step towards benefiting from DevOps.
Kevin Bridges
Founder & CTO at Drud Tech
https://www.fldrupal.camp/sessions/beginner-track/achieve-devops-nirvana-putting-one-foot-front-other
We also know that the real world pace of day to day business makes implementing DevOps nirvana a severe challenge at best and more often than not, it feels impossible. There is so much information out there how do we even know where to begin or what our next step is? What happens if we choose the wrong tool, or get derailed with some new technology we don't have the time to learn properly? How do we even know what to do next?
In this session, we will take a look at what it takes to make progress with DevOps as it relates to your day to day operations. We'll walk through a series of general milestones that you can use as a guiding light, and we will talk about overcoming the fear of failing. You may not leave this session with rainbows and unicorns, but you should be able to take that next small step towards benefiting from DevOps.
Kevin Bridges
Founder & CTO at Drud Tech
https://www.fldrupal.camp/sessions/beginner-track/achieve-devops-nirvana-putting-one-foot-front-other
Conference
Description
This presentation is a high-level survey of emerging technologies that complement Drupal. Drupal can do a lot of things well, but, Drupal is also capable of working with best of breed tools thanks to its robust framework and vast set of contributed modules. We explore how this integration occurs for some promising technologies.
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
Adam Bergstein
VP of Engineering at Hook 42
Adam is the Vice President of Engineering at Hook 42. He brings experience in technical architecture and a passion for helping people work together at top-notch productivity. A mentor and team player to the core, Adam participates in the open source Drupal community and views projects as opportunities for teams to grow and shine.
Adam has led development efforts rebranding a national telecommunication company website, integrating the systems of a financial services firm into a modern web solution, and implementing a headless content management system for an international retailer’s e-commerce system. He led development efforts on the redesign of Penn State’s World Campus website, promoting online educational offerings that improve access for non-traditional learners like single parents and members of the military. During his time at CivicActions, he helped those in the public sector serve citizens through digital services.
Before Hook 42 and CivicActions, Adam was at Acquia, where he served as a Technical Architect. He spent many years in higher education at Penn State University, where he served as a team lead, developer, faculty member, researcher, and graduate student. He advocates for the trifecta: thoughtfully crafted technology, people-focused solutions, and the power of ongoing learning.
Adam gives back to the community through porting of contributed modules, like Taxonomy Menu and Password Policy. He participated in Drupal's Governance Task Force, an effort aimed at community continuous improvement. He blogs and loves speaking about what he has learned and can often be found presenting at Drupal Camps and DrupalCons. Adam serves on the IT Board of Juniata College.
Adam holds a masters degree in Computer Science / Information Security from Penn State University and a bachelor degree in Computer Science from Juniata College. He lives in a small town in Pennsylvania where he enjoys runninng and seeking out great food and drink, especially craft beer. His life is enriched by his wife, two daughters, and a dog.
Ryan Bateman
Senior Developer at Hook 42
Ryan Bateman is a Senior Developer working with Hook 42. He primarily occupies meatspace in Fairbanks, Alaska, and has been working with Drupal for 8 years, with experience both at agencies as well as in higher education.
https://www.fldrupal.camp/sessions/sessions-drupal-island/survey-emerging-technologies-complement-drupal
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
Adam Bergstein
VP of Engineering at Hook 42
Adam is the Vice President of Engineering at Hook 42. He brings experience in technical architecture and a passion for helping people work together at top-notch productivity. A mentor and team player to the core, Adam participates in the open source Drupal community and views projects as opportunities for teams to grow and shine.
Adam has led development efforts rebranding a national telecommunication company website, integrating the systems of a financial services firm into a modern web solution, and implementing a headless content management system for an international retailer’s e-commerce system. He led development efforts on the redesign of Penn State’s World Campus website, promoting online educational offerings that improve access for non-traditional learners like single parents and members of the military. During his time at CivicActions, he helped those in the public sector serve citizens through digital services.
Before Hook 42 and CivicActions, Adam was at Acquia, where he served as a Technical Architect. He spent many years in higher education at Penn State University, where he served as a team lead, developer, faculty member, researcher, and graduate student. He advocates for the trifecta: thoughtfully crafted technology, people-focused solutions, and the power of ongoing learning.
Adam gives back to the community through porting of contributed modules, like Taxonomy Menu and Password Policy. He participated in Drupal's Governance Task Force, an effort aimed at community continuous improvement. He blogs and loves speaking about what he has learned and can often be found presenting at Drupal Camps and DrupalCons. Adam serves on the IT Board of Juniata College.
Adam holds a masters degree in Computer Science / Information Security from Penn State University and a bachelor degree in Computer Science from Juniata College. He lives in a small town in Pennsylvania where he enjoys runninng and seeking out great food and drink, especially craft beer. His life is enriched by his wife, two daughters, and a dog.
Ryan Bateman
Senior Developer at Hook 42
Ryan Bateman is a Senior Developer working with Hook 42. He primarily occupies meatspace in Fairbanks, Alaska, and has been working with Drupal for 8 years, with experience both at agencies as well as in higher education.
https://www.fldrupal.camp/sessions/sessions-drupal-island/survey-emerging-technologies-complement-drupal
Conference
Description
With the recent set of AWS commercials airing during popular sporting events and other pop-culture TV shows it is no surprise that many individuals equate "the cloud" to AWS. All-told, Amazon Web Services has taken control of the online "cloud" marketplace and released hundreds of different products from virtual servers (EC2) to multiple ways to run containers (ECS, EKS) to a variety of different storage techniques.
For folks just getting started with trying to host their Drupal website, it can be overwhelming with the number of offerings and quickly cause developers to go running to the trusty "virtual server" that they install LAMP on and call it a day. But that isn't the best option for hosting your Drupal site on AWS. Join us as AWS Certified Solutions Architect Brian Thompson goes through the multiple ways of hosting your Drupal website in "the cloud" including servers, databases, storage, scaling, and tips/tricks along the way. You'll walk away from the talk with a better understanding of how AWS can work for you and you can get the most bang for your buck (or your client's buck) while making sure you don't get phone calls on New Years Eve about a site being down.
Brian Thompson
Director of Web Engineering at Mindgrub
https://www.fldrupal.camp/sessions/development-performance/all-different-ways-host-your-drupal-site-aws
I currently run the Web Team at Mindgrub Technologies, a digital services agency in Baltimore specializing in Drupal websites. My life consists of coding, managing my team, having some fun playing video games, and going camping as far away from technology as possible. I started working with Drupal in 2011 as a sysadmin managing servers Drupal websites run on. In 2012, I started learning Drupal development. Since 2012, I've been promoted from intern to Lead Software Engineer where I currently co-manage the day-to-day operations of the Mindgrub Web Team. During this time I've launched countless Drupal websites and managed the website and servers for high-profile websites such as those used during charity TV benefit concerts with audiences of 2 billion people.
For folks just getting started with trying to host their Drupal website, it can be overwhelming with the number of offerings and quickly cause developers to go running to the trusty "virtual server" that they install LAMP on and call it a day. But that isn't the best option for hosting your Drupal site on AWS. Join us as AWS Certified Solutions Architect Brian Thompson goes through the multiple ways of hosting your Drupal website in "the cloud" including servers, databases, storage, scaling, and tips/tricks along the way. You'll walk away from the talk with a better understanding of how AWS can work for you and you can get the most bang for your buck (or your client's buck) while making sure you don't get phone calls on New Years Eve about a site being down.
Brian Thompson
Director of Web Engineering at Mindgrub
https://www.fldrupal.camp/sessions/development-performance/all-different-ways-host-your-drupal-site-aws
I currently run the Web Team at Mindgrub Technologies, a digital services agency in Baltimore specializing in Drupal websites. My life consists of coding, managing my team, having some fun playing video games, and going camping as far away from technology as possible. I started working with Drupal in 2011 as a sysadmin managing servers Drupal websites run on. In 2012, I started learning Drupal development. Since 2012, I've been promoted from intern to Lead Software Engineer where I currently co-manage the day-to-day operations of the Mindgrub Web Team. During this time I've launched countless Drupal websites and managed the website and servers for high-profile websites such as those used during charity TV benefit concerts with audiences of 2 billion people.
Conference
Description
A job is essentially a contract between an employee and an employer, in which the employee sells time in exchange for money and other benefits. During the course of a job interview, the interviewer tends to ask all or most of the questions. Do you know what you are looking for in a potential employer?
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
April Sides
Developer at Lullabot
I am a backend Drupal developer at Lullabot and lead organizer of Drupal Camp Asheville. My super powers include picking up something new and running with it as well as connecting people with common interests or tech problem spaces. My curiosities include work culture, entrepreneurship and burnout.
https://www.fldrupal.camp/sessions/being-human/how-hire-and-fire-your-employer
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
April Sides
Developer at Lullabot
I am a backend Drupal developer at Lullabot and lead organizer of Drupal Camp Asheville. My super powers include picking up something new and running with it as well as connecting people with common interests or tech problem spaces. My curiosities include work culture, entrepreneurship and burnout.
https://www.fldrupal.camp/sessions/being-human/how-hire-and-fire-your-employer
Conference
Description
Drupal has emerged as a powerful platform to help governments successfully manage open data initiatives. The Drupal distribution DKAN is a community-driven open source open data platform with a full suite of data cataloging, publishing, and visualization features.
Used by countries worldwide - plus U.S. states and federal agencies, including HealthData.gov, the USDA's National Agricultural Library, and the State of California - DKAN is a powerful tool for governments of all sizes to directly open up their data for use by researchers, entrepreneurs, regulatory bodies and citizens. DKAN includes robust web service APIs, built-in compliance with federal and international open data standards, customizable metadata schema mapping, workflow management, data harvesting, and more.
In this talk - a follow-up of last year’s session, “Data to the People,” - we'll explore how organizations are leveraging DKAN to power global government open data efforts and see how it's being used to track school performance, report water quality levels, measure and reduce veteran suicide rates, preview complex geospatial data, empower scientists to perform and share groundbreaking research, and much more.
You’ll learn how government agencies are sharing their ideas and data with one another to build a better world through the DKAN open data community, and how you can get involved as well.
About the speakers:
Stefanie Gray is a longtime DKAN support specialist who has followed the product from its scrappy startup days to its current home at CivicActions, and Dharizza Espinach Barahona is a talented full-stack DKAN developer and support engineer based in Costa Rica.
We’ll be finally meeting in person at DrupalCamp Florida after years of working together to share our experiences from our far-flung remote team! Best of all, we’ve got some great news on DKAN for Drupal 8 to follow up on some of the questions asked at last year’s session.
Stefanie Gray
Open Data Specialist at CivicActions
Dharizza Espinach Barahona
Drupal Backend Developer at Manatí
https://www.fldrupal.camp/sessions/site-building/how-drupal-can-and-powering-government-open-data-efforts
Used by countries worldwide - plus U.S. states and federal agencies, including HealthData.gov, the USDA's National Agricultural Library, and the State of California - DKAN is a powerful tool for governments of all sizes to directly open up their data for use by researchers, entrepreneurs, regulatory bodies and citizens. DKAN includes robust web service APIs, built-in compliance with federal and international open data standards, customizable metadata schema mapping, workflow management, data harvesting, and more.
In this talk - a follow-up of last year’s session, “Data to the People,” - we'll explore how organizations are leveraging DKAN to power global government open data efforts and see how it's being used to track school performance, report water quality levels, measure and reduce veteran suicide rates, preview complex geospatial data, empower scientists to perform and share groundbreaking research, and much more.
You’ll learn how government agencies are sharing their ideas and data with one another to build a better world through the DKAN open data community, and how you can get involved as well.
About the speakers:
Stefanie Gray is a longtime DKAN support specialist who has followed the product from its scrappy startup days to its current home at CivicActions, and Dharizza Espinach Barahona is a talented full-stack DKAN developer and support engineer based in Costa Rica.
We’ll be finally meeting in person at DrupalCamp Florida after years of working together to share our experiences from our far-flung remote team! Best of all, we’ve got some great news on DKAN for Drupal 8 to follow up on some of the questions asked at last year’s session.
Stefanie Gray
Open Data Specialist at CivicActions
Dharizza Espinach Barahona
Drupal Backend Developer at Manatí
https://www.fldrupal.camp/sessions/site-building/how-drupal-can-and-powering-government-open-data-efforts
Conference
Description
Let's finally have a walk-through that gets us to deploy. So many articles, tutorials, and other resources seem to bring us right up to the cusp of deployment, but, regretibly, anticlimatically, never bring you to grasp that last step.
Watch over my shoulder (as it were) while we demonstrate at least 2 deployment strategies. We'll use Gitlab and Laravel's Envoy--an SSH task runner that makes life amazingly simple.
James Candan
Software Engineer at Code Journeymen
https://www.fldrupal.camp/sessions/development-performance/continuous-delivery-more-just-testing
Watch over my shoulder (as it were) while we demonstrate at least 2 deployment strategies. We'll use Gitlab and Laravel's Envoy--an SSH task runner that makes life amazingly simple.
James Candan
Software Engineer at Code Journeymen
https://www.fldrupal.camp/sessions/development-performance/continuous-delivery-more-just-testing
Conference
Description
Gatsby (https://www.gatsbyjs.org/) is a fun to use web application generator for React that makes it easy to create blazing fast websites. Drupal (https://www.drupal.org/) is one of the most popular open-source content management systems in the world and makes it easy to create unique editorial workflows for your content team.
At it's core, Gatsby uses a system for extracting data from sources like Drupal, and then using that data to generate static pages at build time. The technique allows for many of the benefits of both static sites (speed, ease of deployment, etc.) and those built using a content management system (easy to update, user friendly editorial interface, and more).
What's maybe not obvious on the cover is that the combination of Gatsby and Drupal can also be used to create sites that handle things like user authentication and personalization. Something you don't find in most static sites.
This presentation looks at how you can build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combines that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
- Why Gatsby is awesome for static sites
- Why Drupal rocks as an API first content management system
- Why/How to use the two together
- How to handle private content, and other personalization
- Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
Joe Shindelar
Senior Trainer at Drupalize.me
Joe is a member of the Drupal Documenation Working Group, and the Lead Trainer for Drupalize.Me.
https://www.fldrupal.camp/sessions/development-performance/gatsby-drupal
At it's core, Gatsby uses a system for extracting data from sources like Drupal, and then using that data to generate static pages at build time. The technique allows for many of the benefits of both static sites (speed, ease of deployment, etc.) and those built using a content management system (easy to update, user friendly editorial interface, and more).
What's maybe not obvious on the cover is that the combination of Gatsby and Drupal can also be used to create sites that handle things like user authentication and personalization. Something you don't find in most static sites.
This presentation looks at how you can build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combines that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
- Why Gatsby is awesome for static sites
- Why Drupal rocks as an API first content management system
- Why/How to use the two together
- How to handle private content, and other personalization
- Look at a case-study of building a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, combined with traditional React for user authentication and personalization
Joe Shindelar
Senior Trainer at Drupalize.me
Joe is a member of the Drupal Documenation Working Group, and the Lead Trainer for Drupalize.Me.
https://www.fldrupal.camp/sessions/development-performance/gatsby-drupal
Conference
Description
With the continued rise of static site generators that can play nicely with Drupal it has never been easier to take advantage of the speed, security, and scalability of static sites. But for those comfortable working with Drupal it may be difficult to identify the projects that would benefit from a static site build, and also to determine which of the many static site generator options are right for you.
This session aims to provide an overview of the static site generator landscape from a Drupal perspective, including:
What exactly is a static site generator, and why would I use one with Drupal?
Navigating potential roadblocks to a static site build
Approaches to triggering automatic builds based on content updates
We'll also briefly compare three static site generator projects - Jekyll (a Ruby based option), Gatsby (a React based option) and Tome (a Drupal based option), focusing on:
How they differ
How they interface with Drupal
Why you might choose one over the other
Recommended next steps to learn more
By the conclusion of this talk you will have a better understanding of why a static site build may or may not be right for your project, have a better feel for which static site generator would fit your workflow, and may even walk away with some existential questions about the overall nature of dynamic content on the web (heavy, right?)
Brian Perry
Lead Front End Developer at Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.fldrupal.camp/sessions/sessions-drupal-island/introduction-static-site-generators-drupalists
This session aims to provide an overview of the static site generator landscape from a Drupal perspective, including:
What exactly is a static site generator, and why would I use one with Drupal?
Navigating potential roadblocks to a static site build
Approaches to triggering automatic builds based on content updates
We'll also briefly compare three static site generator projects - Jekyll (a Ruby based option), Gatsby (a React based option) and Tome (a Drupal based option), focusing on:
How they differ
How they interface with Drupal
Why you might choose one over the other
Recommended next steps to learn more
By the conclusion of this talk you will have a better understanding of why a static site build may or may not be right for your project, have a better feel for which static site generator would fit your workflow, and may even walk away with some existential questions about the overall nature of dynamic content on the web (heavy, right?)
Brian Perry
Lead Front End Developer at Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.fldrupal.camp/sessions/sessions-drupal-island/introduction-static-site-generators-drupalists
Conference
Description
Drupal traditionally handles both content management and front-end rendering as part of its core functionality. Decoupled Drupal, in contrast, uses Drupal only for the content management, and does front-end rendering completely outside the Drupal ecosystem.
But what if you need to present a dynamic and real-time component for just a small subset of your site’s functionality? Can you have the best of both worlds -- using Drupal as your base and sophisticated JavaScript applications as an enhancement?
You can, and it’s called progressive decoupling -- leveraging parts of Drupal's rendering engine alongside your decoupled applications.
Attendees will leave with an understanding of the following:
The pros and cons of progressively decoupling your site
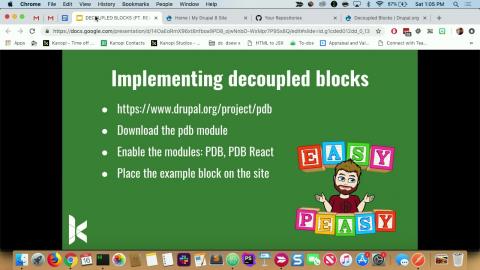
The process of adding React applications (or other JavaScript frameworks) as blocks in Drupal
Leveraging progressively decoupled blocks in Drupal regions
Configuration management between blocks and ReactJS applications
xposing Drupal data to the ReactJS app using RESTful means.
With these tools, intermediate Drupal developers can combine the takeaways from this session into a fantastic experience for both end users and site developers.
Tommy Sliker
Drupal Engineer & Themer at Kanopi Studios
Acquia Certified Developer - Frontend Specialist
I have been working with Drupal since 2010, initially as a Drupal Themer using contrib modules, HTML, CSS, and JS, while over time gaining more backend knowledge of custom module development, Linux, PHP, and GIT. At Kanopi, I work on Drupal support projects on both front- and back-end, developing new features for existing websites, keeping the websites up to date, and fixing bugs in the existing sites.
I enjoy messing with headless Drupal and Javascript frameworks, building features using PHP or JS, and loves the gratification of pushing something to production after a challenging journey. Within the open source community, I have contributed Drupal raps, as well as created patches to Drupal core and contrib modules over the years.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/decoupled-blocks-ft-react-json-api-graphql
But what if you need to present a dynamic and real-time component for just a small subset of your site’s functionality? Can you have the best of both worlds -- using Drupal as your base and sophisticated JavaScript applications as an enhancement?
You can, and it’s called progressive decoupling -- leveraging parts of Drupal's rendering engine alongside your decoupled applications.
Attendees will leave with an understanding of the following:
The pros and cons of progressively decoupling your site
The process of adding React applications (or other JavaScript frameworks) as blocks in Drupal
Leveraging progressively decoupled blocks in Drupal regions
Configuration management between blocks and ReactJS applications
xposing Drupal data to the ReactJS app using RESTful means.
With these tools, intermediate Drupal developers can combine the takeaways from this session into a fantastic experience for both end users and site developers.
Tommy Sliker
Drupal Engineer & Themer at Kanopi Studios
Acquia Certified Developer - Frontend Specialist
I have been working with Drupal since 2010, initially as a Drupal Themer using contrib modules, HTML, CSS, and JS, while over time gaining more backend knowledge of custom module development, Linux, PHP, and GIT. At Kanopi, I work on Drupal support projects on both front- and back-end, developing new features for existing websites, keeping the websites up to date, and fixing bugs in the existing sites.
I enjoy messing with headless Drupal and Javascript frameworks, building features using PHP or JS, and loves the gratification of pushing something to production after a challenging journey. Within the open source community, I have contributed Drupal raps, as well as created patches to Drupal core and contrib modules over the years.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/decoupled-blocks-ft-react-json-api-graphql
Conference
Description
The first couple of months of a Drupal 8 project usually set the tone for the entire development process. Making bad decisions (or creating bad habits) in the first phase of a project should be avoided at all costs. Using his almost 20 years(!) of web development experience as a resource, Mike Anello (@ultimike) provides 11 practical recommendations to help ensure your project gets started (and launches) on the right foot. Mike’s tips are accessible and suitable for developers, designers, and project managers.
Mike Anello
V.P. at DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Specializing in Drupal training and development, he helped to develop one of the first long-form Drupal career training programs and has been developing Drupal sites for over 7 years. Michael has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over five years, and also helps manage the Drupal Association's Community Cultivation Grants program. He is a Acquia Certified Developer and a Drupal 8 core contributor. He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast.
https://www.fldrupal.camp/sessions/project-management-and-consulting/11-tips-start-your-drupal-8-project-right
Mike Anello
V.P. at DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Specializing in Drupal training and development, he helped to develop one of the first long-form Drupal career training programs and has been developing Drupal sites for over 7 years. Michael has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over five years, and also helps manage the Drupal Association's Community Cultivation Grants program. He is a Acquia Certified Developer and a Drupal 8 core contributor. He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast.
https://www.fldrupal.camp/sessions/project-management-and-consulting/11-tips-start-your-drupal-8-project-right
Conference
Description
Local Drupal development can be tricky, especially with so many tooling choices. Having an environment that works for you is important whether you're a developer, tester, designer, or any sort of stakeholder. In this session, we'll review a few of the tools available (there are 37+ for Drupal at last count), their features, and meet some of the folks who build and use them. They'll all be spending time at the "Genius Bar" if you have more in-depth questions or want to get started installing.
This will be a panel discussion. Possible topics:
Drush and Drupal Console support
Remote host support
Pre-made configurations
Custom configurations
Integrations with other services
On-going support
Documentation
PHP options
Windows, MacOS, Linux support
Integration with hosting platforms
and more...
AmyJune Hineline
Community Ambassador at Kanopi
I am a Support Admin and Community Ambassador for Kanopi Studios. I have been an active participant in the Drupal community for almost 3 years by contributing to projects and helping with documentation. I am an active organizer of the A11yTalks meet-up and am passionate about accessible information for all. Along with awareness, there is acceptance and action...
Other Gems and Oddities include but aren't limited to:
• I am the youngest of five sisters and have survived, proving I am either good at communicating or at talking myself out of deadly situations.
• I eat with my elbows on the table.
• I like to think that I can play the guitar, but mostly I have my headphones on while listening to someone better and imagining its me.
Kevin Bridges
Founder & CTO at Drud Tech
Will Jackson
Drupal Engineer at Kanopi Studios
John Ouellet
Sales Engineering Manager at Tandem
Whenever I get a package of plain M&M's, I make it my duty to continue the strength and robustness of the candy as a species. To this end, I make them have M&M duels.
Taking two candies between my forefinger and thumb, I apply pressure, squeezing them together until one of them cracks and splinters. That is the 'loser' and I eat the inferior one immediately. The winner get to go to the next round.
I have found that, in general, brown and red M&Ms are tougher, while the blue ones are genetically inferior. I have hypothesized that blue M&Ms as a race cannot survive long in the intense ring of competition and cracks under the pressure of being in the modern candy and snack food world.
Occasionally I will come across a mutation, a candy that is mishapen, pointier or flatter than the rest. Almost invariably this seems to be a weakness but on very rare occassions it gives the candy extra strength. In this way, the candy continues to adapt in it's enviroment.
When I finish the package, I am left with one M&M. The strongest of the herd. Since it wouldn't make any sense to eat this one as well, I package it up with a letter that says "Please use this M&M for breeding purposes" and send it back to
M&M Mars, A division of Mars INC in Hackettstown, NJ
They wrote back this week thanking me and gve me a coupon for a free 1/2 pound bag of M&MS.
During Florida DrupalCamp there will be a tournament of epic protortions.
There can only be one champion.
Elli Ludwigson
Content Strategist at Open Strategy Partners
Drupal Core Mentoring Lead
Jesus Manuel Olivas
Head Of Products at WeKnow
Tess Flynn
DevOps Engineer at TEN7
Docker, Drupal, Automation and terrible movies. Maintainer of Flag and Healthcheck. "That's wench, not wrench."
Mike Pirog
Co-Founder at Tandem
Co-Founder at @thinktandem & @kalamuna, inventor of @kalabox & @lando, admirer of @patcon
https://www.fldrupal.camp/sessions/development-performance/local-development-environments-panel-discussion
This will be a panel discussion. Possible topics:
Drush and Drupal Console support
Remote host support
Pre-made configurations
Custom configurations
Integrations with other services
On-going support
Documentation
PHP options
Windows, MacOS, Linux support
Integration with hosting platforms
and more...
AmyJune Hineline
Community Ambassador at Kanopi
I am a Support Admin and Community Ambassador for Kanopi Studios. I have been an active participant in the Drupal community for almost 3 years by contributing to projects and helping with documentation. I am an active organizer of the A11yTalks meet-up and am passionate about accessible information for all. Along with awareness, there is acceptance and action...
Other Gems and Oddities include but aren't limited to:
• I am the youngest of five sisters and have survived, proving I am either good at communicating or at talking myself out of deadly situations.
• I eat with my elbows on the table.
• I like to think that I can play the guitar, but mostly I have my headphones on while listening to someone better and imagining its me.
Kevin Bridges
Founder & CTO at Drud Tech
Will Jackson
Drupal Engineer at Kanopi Studios
John Ouellet
Sales Engineering Manager at Tandem
Whenever I get a package of plain M&M's, I make it my duty to continue the strength and robustness of the candy as a species. To this end, I make them have M&M duels.
Taking two candies between my forefinger and thumb, I apply pressure, squeezing them together until one of them cracks and splinters. That is the 'loser' and I eat the inferior one immediately. The winner get to go to the next round.
I have found that, in general, brown and red M&Ms are tougher, while the blue ones are genetically inferior. I have hypothesized that blue M&Ms as a race cannot survive long in the intense ring of competition and cracks under the pressure of being in the modern candy and snack food world.
Occasionally I will come across a mutation, a candy that is mishapen, pointier or flatter than the rest. Almost invariably this seems to be a weakness but on very rare occassions it gives the candy extra strength. In this way, the candy continues to adapt in it's enviroment.
When I finish the package, I am left with one M&M. The strongest of the herd. Since it wouldn't make any sense to eat this one as well, I package it up with a letter that says "Please use this M&M for breeding purposes" and send it back to
M&M Mars, A division of Mars INC in Hackettstown, NJ
They wrote back this week thanking me and gve me a coupon for a free 1/2 pound bag of M&MS.
During Florida DrupalCamp there will be a tournament of epic protortions.
There can only be one champion.
Elli Ludwigson
Content Strategist at Open Strategy Partners
Drupal Core Mentoring Lead
Jesus Manuel Olivas
Head Of Products at WeKnow
Tess Flynn
DevOps Engineer at TEN7
Docker, Drupal, Automation and terrible movies. Maintainer of Flag and Healthcheck. "That's wench, not wrench."
Mike Pirog
Co-Founder at Tandem
Co-Founder at @thinktandem & @kalamuna, inventor of @kalabox & @lando, admirer of @patcon
https://www.fldrupal.camp/sessions/development-performance/local-development-environments-panel-discussion
Conference
Description
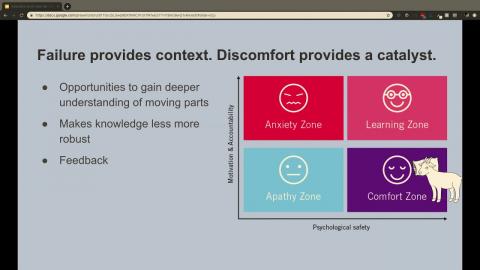
Whether building a new skill or rebounding after one of life's inevitable setbacks, having the right mindset can save you time and headaches.
Told through the lens of the speaker’s errant Googlings, this session will take participants on a journey from music teacher to web developer, all the while examining the different types of learning that occurred along the way. This session will delve into theories about learning, techniques to improve information retention and problem solving, and how to shift your perspective to learn from even the bleakest situations.
Embark on a harrowing adventure through a stranger's search history, and emerge on the other side with:
A greater understanding of the learning process
Practical strategies that you can utilize in your own learning
A new perspective on the value of discomfort and failure.
Qymana Botts
Web Developer at Bounteous
Armed with an arsenal of programming languages, about 6 or 7 musical instruments, and a comically robust knowledge of video game lore, Qymana Botts is a quirky, enthusiastic dev on a quest to contribute a verse to this powerful play. Formerly a globetrotting music teacher, she made the transition to tech in 2017. Now, she works as an Web Developer at Bounteous in Chicago. She is also an IAAP Certified Professional in Accessibility Core Competencies (CPACC).
https://www.fldrupal.camp/sessions/being-human/adoptable-goats-near-me-what-i-googled-year-i-became-developer
Told through the lens of the speaker’s errant Googlings, this session will take participants on a journey from music teacher to web developer, all the while examining the different types of learning that occurred along the way. This session will delve into theories about learning, techniques to improve information retention and problem solving, and how to shift your perspective to learn from even the bleakest situations.
Embark on a harrowing adventure through a stranger's search history, and emerge on the other side with:
A greater understanding of the learning process
Practical strategies that you can utilize in your own learning
A new perspective on the value of discomfort and failure.
Qymana Botts
Web Developer at Bounteous
Armed with an arsenal of programming languages, about 6 or 7 musical instruments, and a comically robust knowledge of video game lore, Qymana Botts is a quirky, enthusiastic dev on a quest to contribute a verse to this powerful play. Formerly a globetrotting music teacher, she made the transition to tech in 2017. Now, she works as an Web Developer at Bounteous in Chicago. She is also an IAAP Certified Professional in Accessibility Core Competencies (CPACC).
https://www.fldrupal.camp/sessions/being-human/adoptable-goats-near-me-what-i-googled-year-i-became-developer
Conference
Description
⚡Lightning Talks⚡ are short (5min-ish) impromptu sessions on anything you want. Do you have something you’re proud of? Do you have a new technique that’s saving you time? Have you learned about something cool? Get up and share!
https://www.fldrupal.camp/sessions/non-session/%E2%9A%A1lightning-talks%E2%9A%A1
https://www.fldrupal.camp/sessions/non-session/%E2%9A%A1lightning-talks%E2%9A%A1
Conference
Description
Drupal 8 Migrations do not need to be as hard as they may seem. Having performed more than 15 Drupal 6/7 migrations to Drupal 8 in the past 3 years I've learned what works and what has left me frustrated. In this session, I will show you what to do to make your process easy and repeatable. You will learn how to:
Setup and configuration using Lando as a localhost
What hooks, classes and tricks I use to transform data
Special modules for special situations
Explain some of the more popular process plugins
Cover migrating custom entities and other customizations
Debugging and troubleshooting a migration
Issues and workarounds for known problems
By the end of this session, you should have a solid base of knowledge and tools to handle your own migrations.
John Ouellet
Sales Engineering Manager at Tandem
Whenever I get a package of plain M&M's, I make it my duty to continue the strength and robustness of the candy as a species. To this end, I make them have M&M duels.
Taking two candies between my forefinger and thumb, I apply pressure, squeezing them together until one of them cracks and splinters. That is the 'loser' and I eat the inferior one immediately. The winner get to go to the next round.
I have found that, in general, brown and red M&Ms are tougher, while the blue ones are genetically inferior. I have hypothesized that blue M&Ms as a race cannot survive long in the intense ring of competition and cracks under the pressure of being in the modern candy and snack food world.
Occasionally I will come across a mutation, a candy that is mishapen, pointier or flatter than the rest. Almost invariably this seems to be a weakness but on very rare occassions it gives the candy extra strength. In this way, the candy continues to adapt in it's enviroment.
When I finish the package, I am left with one M&M. The strongest of the herd. Since it wouldn't make any sense to eat this one as well, I package it up with a letter that says "Please use this M&M for breeding purposes" and send it back to
M&M Mars, A division of Mars INC in Hackettstown, NJ
They wrote back this week thanking me and gve me a coupon for a free 1/2 pound bag of M&MS.
During Florida DrupalCamp there will be a tournament of epic protortions.
There can only be one champion.
https://www.fldrupal.camp/sessions/development-performance/demystifying-drupal-8-migrations
Setup and configuration using Lando as a localhost
What hooks, classes and tricks I use to transform data
Special modules for special situations
Explain some of the more popular process plugins
Cover migrating custom entities and other customizations
Debugging and troubleshooting a migration
Issues and workarounds for known problems
By the end of this session, you should have a solid base of knowledge and tools to handle your own migrations.
John Ouellet
Sales Engineering Manager at Tandem
Whenever I get a package of plain M&M's, I make it my duty to continue the strength and robustness of the candy as a species. To this end, I make them have M&M duels.
Taking two candies between my forefinger and thumb, I apply pressure, squeezing them together until one of them cracks and splinters. That is the 'loser' and I eat the inferior one immediately. The winner get to go to the next round.
I have found that, in general, brown and red M&Ms are tougher, while the blue ones are genetically inferior. I have hypothesized that blue M&Ms as a race cannot survive long in the intense ring of competition and cracks under the pressure of being in the modern candy and snack food world.
Occasionally I will come across a mutation, a candy that is mishapen, pointier or flatter than the rest. Almost invariably this seems to be a weakness but on very rare occassions it gives the candy extra strength. In this way, the candy continues to adapt in it's enviroment.
When I finish the package, I am left with one M&M. The strongest of the herd. Since it wouldn't make any sense to eat this one as well, I package it up with a letter that says "Please use this M&M for breeding purposes" and send it back to
M&M Mars, A division of Mars INC in Hackettstown, NJ
They wrote back this week thanking me and gve me a coupon for a free 1/2 pound bag of M&MS.
During Florida DrupalCamp there will be a tournament of epic protortions.
There can only be one champion.
https://www.fldrupal.camp/sessions/development-performance/demystifying-drupal-8-migrations
Conference
Description
Your ready to make that new release. You've tested it all in Docker locally, so you hit that commit button and push it all to production, confident that your CI will deploy it perfectly every time. Then, disaster strikes: A minor difference between prod and your local brings your site down. If only you could use the same containers locally as in production!
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Tess Flynn
DevOps Engineer at TEN7
Docker, Drupal, Automation and terrible movies. Maintainer of Flag and Healthcheck. "That's wench, not wrench."
https://www.fldrupal.camp/sessions/development-performance/return-clustering
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Tess Flynn
DevOps Engineer at TEN7
Docker, Drupal, Automation and terrible movies. Maintainer of Flag and Healthcheck. "That's wench, not wrench."
https://www.fldrupal.camp/sessions/development-performance/return-clustering
Conference
Description
With the rise of remote working, distributed teams and online collaboration the impact of good communication and healthy work (and online) spaces has become one of the most important factors in the success or failure of projects. Unfortunately we sometimes tend to underestimate our own roles in being a good and healthy team or community and don't always put in the work necessary to be successful in these areas.
This will be a session exploring what good leadership and teamwork consists of, what makes that possible and, more importantly, what to work on so we can be better leaders and teams ourselves.
The session will be mostly focused on the soft skills we may have but sometimes take for granted, forget to work on or simply don't master as much as we want to.
We will also discuss and break down specific, and sometimes difficult aspects we encounter when working with others.
Some tips and topics will include:
tips on better communication
dealing with difficult conversations, people and situations
giving and receiving criticism well
assumptions, intent, impact and biases we may not be aware of
Jordana Fung
https://www.fldrupal.camp/sessions/being-human/qualities-and-skills-exceptional-developers-teams-leaders-and-how-get-them
This will be a session exploring what good leadership and teamwork consists of, what makes that possible and, more importantly, what to work on so we can be better leaders and teams ourselves.
The session will be mostly focused on the soft skills we may have but sometimes take for granted, forget to work on or simply don't master as much as we want to.
We will also discuss and break down specific, and sometimes difficult aspects we encounter when working with others.
Some tips and topics will include:
tips on better communication
dealing with difficult conversations, people and situations
giving and receiving criticism well
assumptions, intent, impact and biases we may not be aware of
Jordana Fung
https://www.fldrupal.camp/sessions/being-human/qualities-and-skills-exceptional-developers-teams-leaders-and-how-get-them
Conference
Description
What would you say is a common number of developers for a given Drupal website instance? Whatever you think that number is, there are stark differences working with a team of one or 30 developers on projects ranging from a few weeks to a few years. In this session, we will explore ways of working with many developers, stakeholders, and interested parties to reach project goals, including:
Coding a platform versus a single website instance
Moving from element-specific theming to global patterns
Bringing new (to the project) developers into a team
Peer-reviewing code and finding ways to minimize code conflicts
Adopting new modules, coding standards, and deployments
John Jennings
Lead Software Developer at Johnson & Johnson
https://www.fldrupal.camp/sessions/design-theming-front-end-development/enterprise-development
Coding a platform versus a single website instance
Moving from element-specific theming to global patterns
Bringing new (to the project) developers into a team
Peer-reviewing code and finding ways to minimize code conflicts
Adopting new modules, coding standards, and deployments
John Jennings
Lead Software Developer at Johnson & Johnson
https://www.fldrupal.camp/sessions/design-theming-front-end-development/enterprise-development
Conference
Description
This session will
Talk about the benefits and risks of using Behat Tests in your day to day Drupal development practices.
Walk through setting up Behat Tests, from scratch, as a live demo. A breakdown of how to really get started
What it means to embrace true Test Driven Development.
Examples of thorough test suites for complex web applications built in Drupal.
Demonstration of the new DevShop Behat Extension which simplifies setup and adds helpful steps, and the DevShop Composer Template which includes it for a working, testable, composer based Drupal build out of the box.
How to create Pull-Request generated environments and run Behat tests automatically using open source DevShop.
A variations of this session was given at Cornell DrupalCamp, it can be watched here: https://camp.drupal.cornell.edu/sessions/get-behat-tests-bandwagon
Jon Pugh
https://www.fldrupal.camp/sessions/development-performance/test-driven-development-real-life
Talk about the benefits and risks of using Behat Tests in your day to day Drupal development practices.
Walk through setting up Behat Tests, from scratch, as a live demo. A breakdown of how to really get started
What it means to embrace true Test Driven Development.
Examples of thorough test suites for complex web applications built in Drupal.
Demonstration of the new DevShop Behat Extension which simplifies setup and adds helpful steps, and the DevShop Composer Template which includes it for a working, testable, composer based Drupal build out of the box.
How to create Pull-Request generated environments and run Behat tests automatically using open source DevShop.
A variations of this session was given at Cornell DrupalCamp, it can be watched here: https://camp.drupal.cornell.edu/sessions/get-behat-tests-bandwagon
Jon Pugh
https://www.fldrupal.camp/sessions/development-performance/test-driven-development-real-life
Conference
Description
“We are currently looking for the next Rockstars to join our stellar team! All employees must have killer work ethic and offer fanatical customer service.”
Job postings, among so many other things, can be unintentionally exclusive.
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers.
In this session, we’ll go over what we can do as content authors to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of inclusive, well written content.
Discussion points will include:
- What makes content inclusive? Including: definitions, clarifications, and real-life examples
- Why is inclusive language important?
- How we can embrace accessibility for those with every sort of ability
- Why awareness and acceptance isn’t enough — how to shift to being more process oriented
AmyJune Hineline
Community Ambassador at Kanopi
I am a Support Admin and Community Ambassador for Kanopi Studios. I have been an active participant in the Drupal community for almost 3 years by contributing to projects and helping with documentation. I am an active organizer of the A11yTalks meet-up and am passionate about accessible information for all. Along with awareness, there is acceptance and action...
Other Gems and Oddities include but aren't limited to:
• I am the youngest of five sisters and have survived, proving I am either good at communicating or at talking myself out of deadly situations.
• I eat with my elbows on the table.
• I like to think that I can play the guitar, but mostly I have my headphones on while listening to someone better and imagining its me.
https://www.fldrupal.camp/sessions/beginner-track/inclusive-content-strategy
Job postings, among so many other things, can be unintentionally exclusive.
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers.
In this session, we’ll go over what we can do as content authors to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of inclusive, well written content.
Discussion points will include:
- What makes content inclusive? Including: definitions, clarifications, and real-life examples
- Why is inclusive language important?
- How we can embrace accessibility for those with every sort of ability
- Why awareness and acceptance isn’t enough — how to shift to being more process oriented
AmyJune Hineline
Community Ambassador at Kanopi
I am a Support Admin and Community Ambassador for Kanopi Studios. I have been an active participant in the Drupal community for almost 3 years by contributing to projects and helping with documentation. I am an active organizer of the A11yTalks meet-up and am passionate about accessible information for all. Along with awareness, there is acceptance and action...
Other Gems and Oddities include but aren't limited to:
• I am the youngest of five sisters and have survived, proving I am either good at communicating or at talking myself out of deadly situations.
• I eat with my elbows on the table.
• I like to think that I can play the guitar, but mostly I have my headphones on while listening to someone better and imagining its me.
https://www.fldrupal.camp/sessions/beginner-track/inclusive-content-strategy
Conference
Description
Designers and developers rejoice! The war is over - accessibility and style don't have to be at odds with each other anymore. In fact, accessibility can be a really beautiful thing.
Sometimes we get a design that looks like an accessibility impossibility. Don't worry! With a little bit of can-do attitude and a few simple coding techniques, we can get almost any design to cooperate with accessibility. Whether it's getting mega-menus to play nicely with the keyboard, adhering to a color palette with strict branding standards, or adding some interactive panache to your site that everybody can enjoy, there are a lot of ways to make accessibility work (and look great!) that you might not expect.
In this session, you'll learn how to:
Understand and manage focus and active states to ensure that complicated elements work properly with the keyboard
Mitigate accessibility issues with contrast ratios when color palettes are challenging
Improve accessibility with interactive states that look stylish for everyone
Helena McCabe
Senior Front-end Developer at Lullabot
Helena is a Senior Front-end Developer at Lullabot who specializes in web accessibility. When she's not writing code, she enjoys marauding her way through Bethesda games, eating tacos, and spending time with her very beardy husband and their two dogs.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/stylish-accessibility
Sometimes we get a design that looks like an accessibility impossibility. Don't worry! With a little bit of can-do attitude and a few simple coding techniques, we can get almost any design to cooperate with accessibility. Whether it's getting mega-menus to play nicely with the keyboard, adhering to a color palette with strict branding standards, or adding some interactive panache to your site that everybody can enjoy, there are a lot of ways to make accessibility work (and look great!) that you might not expect.
In this session, you'll learn how to:
Understand and manage focus and active states to ensure that complicated elements work properly with the keyboard
Mitigate accessibility issues with contrast ratios when color palettes are challenging
Improve accessibility with interactive states that look stylish for everyone
Helena McCabe
Senior Front-end Developer at Lullabot
Helena is a Senior Front-end Developer at Lullabot who specializes in web accessibility. When she's not writing code, she enjoys marauding her way through Bethesda games, eating tacos, and spending time with her very beardy husband and their two dogs.
https://www.fldrupal.camp/sessions/design-theming-front-end-development/stylish-accessibility
Conference
Description
For quite a while, I've been working with pre-configured gulp files and using the command "gulp watch" to complile my SASS. Recently, I've dug a little deeper to try and understand what Gulp is capable of, how I can customize my workflow with Gulp, and to better understand my alternatives.
This session is a beginners guide to Gulp. We'll start with what Gulp is, what all it is capable of, and whether or not you should use it? We'll take apart the configuration file used by Gulp, gulpfile.js, and show you how to customize it.
Our objective for this session is have participants take away an understanding of what Gulp is, how it can help them in their theming workflow, and how to customize it fully.
Tim Erickson
Founder at Triplo
https://www.fldrupal.camp/sessions/design-theming-front-end-development/introduction-gulp
This session is a beginners guide to Gulp. We'll start with what Gulp is, what all it is capable of, and whether or not you should use it? We'll take apart the configuration file used by Gulp, gulpfile.js, and show you how to customize it.
Our objective for this session is have participants take away an understanding of what Gulp is, how it can help them in their theming workflow, and how to customize it fully.
Tim Erickson
Founder at Triplo
https://www.fldrupal.camp/sessions/design-theming-front-end-development/introduction-gulp
Conference
Description
From programming hippies to acquisitions and IPOs, Open Source companies have shown incredible financial returns in the past year. Open Source projects have literally changed the face of the web and created a unique space in the corporate world. In this talk, Jason Nickerson will showcase how Open Source Projects promote diversity and community while building a quality software platform for market success.
Jason Nickerson
CEO at joomlaxtc.com
Jason Nickerson's love for coding and online endeavors started way back in the early 80's with dial-up modems and bulletin board systems. The founder of Monev Software and Joomlaxtc.com, one of the leading Joomla Template and Extension clubs, Jason has been building website templates and Joomla plugins for over 10 years. A volunteer for the Joomla project Jason currently serves as the head of Joomla's Capitol team.
No stranger to conferences, Jason has been involved in promoting the Joomla project and many conferences and is the organizer of Joomla Day Florida and founder of CMS Summit.
Jason has built hundreds of websites, including developing the Green Party Presidential Campaign site in 2008. He now spends his time preaching the gospel of Open Source and creating new resources for web developers.
https://www.fldrupal.camp/sessions/being-human/hearts-minds-and-acquisitions-how-open-source-software-changing-world
Jason Nickerson
CEO at joomlaxtc.com
Jason Nickerson's love for coding and online endeavors started way back in the early 80's with dial-up modems and bulletin board systems. The founder of Monev Software and Joomlaxtc.com, one of the leading Joomla Template and Extension clubs, Jason has been building website templates and Joomla plugins for over 10 years. A volunteer for the Joomla project Jason currently serves as the head of Joomla's Capitol team.
No stranger to conferences, Jason has been involved in promoting the Joomla project and many conferences and is the organizer of Joomla Day Florida and founder of CMS Summit.
Jason has built hundreds of websites, including developing the Green Party Presidential Campaign site in 2008. He now spends his time preaching the gospel of Open Source and creating new resources for web developers.
https://www.fldrupal.camp/sessions/being-human/hearts-minds-and-acquisitions-how-open-source-software-changing-world
Conference
Description
From Multifield module to Field Collections and Paragraphs, the site-building tools at our disposal continue to mature. As one gains traction, its weaknesses begin to show and new solutions spring forth. And so it continues with the sunset of Paragraphs. This talk is for anyone who:
Builds with Paragraphs on medium-to-large sites, or
Leverages ECK to craft sub-entity solutions, or
Implements content architecture at scale.
Following on from of japerry's timely talk about the woes of entity references, we'll review the problems with using Paragraphs on large Drupal installations. When are sub-entity solutions a good fit, and when aren't they?
I'll demonstrate how you—yes, YOU!—can easily create custom fields. And finally, we'll look at a solution for developers and site builders alike, resurrecting multifield functionality from the ashes of Drupal 7 into the "Rich Fields" module for Drupal 8 (forthcoming to contrib).
Hawkeye Tenderwolf
Senior Developer at Lullabot
After completing his computer science degree at Georgia Tech, Hawkeye Tenderwolf followed another passion and headed into the remote hinterlands of Alaska to research climate change. Two years and a few frostnipped toes later, he was set to enroll in grad school for ecology when a Drupal 6 side project reignited his passion for software development. Fast-forward 10 years, Hawkeye spends most of his work day immersed in back-end code (though he continuously endeavors to round out his character sheet with front-end development skills).
Hawkeye geeks out on hunting down and finding creative, efficient solutions to canceling technical debt. He is big on git hygiene and takes great pleasure in writing and reviewing elegant, object-oriented code. An expert in Paragraphs and component-based Drupal integrations, Hawkeye looks forward to building new editorial tools on top of Layout Builder — watch for Inline Blocks coming soon to a Drupal core near you!
Professionally, Hawkeye has worked on such projects as The Weather Channel, Habitat for Humanity, Fine Arts Museum of San Francisco - Digital Stories, and Fair Trade USA. Personally, he finds that open source values inform many decisions about how he lives and what he chooses to support.
Hawkeye enjoys listening to history podcasts while working in the yard of his home in Chattanooga, TN. He believes in the power of community and lives with six other people, sharing resources and honing his hippie credentials. When his chores are done, you may find him dancing at 5Rhythms waves and participating in contact improv jams
https://www.fldrupal.camp/sessions/development-performance/problem-paragraphs-return-rich-fields
Builds with Paragraphs on medium-to-large sites, or
Leverages ECK to craft sub-entity solutions, or
Implements content architecture at scale.
Following on from of japerry's timely talk about the woes of entity references, we'll review the problems with using Paragraphs on large Drupal installations. When are sub-entity solutions a good fit, and when aren't they?
I'll demonstrate how you—yes, YOU!—can easily create custom fields. And finally, we'll look at a solution for developers and site builders alike, resurrecting multifield functionality from the ashes of Drupal 7 into the "Rich Fields" module for Drupal 8 (forthcoming to contrib).
Hawkeye Tenderwolf
Senior Developer at Lullabot
After completing his computer science degree at Georgia Tech, Hawkeye Tenderwolf followed another passion and headed into the remote hinterlands of Alaska to research climate change. Two years and a few frostnipped toes later, he was set to enroll in grad school for ecology when a Drupal 6 side project reignited his passion for software development. Fast-forward 10 years, Hawkeye spends most of his work day immersed in back-end code (though he continuously endeavors to round out his character sheet with front-end development skills).
Hawkeye geeks out on hunting down and finding creative, efficient solutions to canceling technical debt. He is big on git hygiene and takes great pleasure in writing and reviewing elegant, object-oriented code. An expert in Paragraphs and component-based Drupal integrations, Hawkeye looks forward to building new editorial tools on top of Layout Builder — watch for Inline Blocks coming soon to a Drupal core near you!
Professionally, Hawkeye has worked on such projects as The Weather Channel, Habitat for Humanity, Fine Arts Museum of San Francisco - Digital Stories, and Fair Trade USA. Personally, he finds that open source values inform many decisions about how he lives and what he chooses to support.
Hawkeye enjoys listening to history podcasts while working in the yard of his home in Chattanooga, TN. He believes in the power of community and lives with six other people, sharing resources and honing his hippie credentials. When his chores are done, you may find him dancing at 5Rhythms waves and participating in contact improv jams
https://www.fldrupal.camp/sessions/development-performance/problem-paragraphs-return-rich-fields
Conference
Description
Managing a CI/CD pipeline for a D8 project can be hard sometimes, starting from scratch is not always the wise option, but there are so many tools in the wild to do what we need… Luckily, lots of them play nice with what we need to do when working on a project but choosing the right one is the key point in order to have a fully automated pipeline and reduce future headaches. In this talk we will go through an overview of some of the CI tools available for us:
Probo CI
Circle CI
Travis CI
Jenkins CI
We will go through a full pipeline where we’ll build and deploy a D8 project considering automated steps for checking coding standards, functional and unit testing and visual regression.
Dharizza Espinach Barahona
Drupal Backend Developer at Manatí
https://www.fldrupal.camp/sessions/development-performance/cicd-pipeline-d8-project
Probo CI
Circle CI
Travis CI
Jenkins CI
We will go through a full pipeline where we’ll build and deploy a D8 project considering automated steps for checking coding standards, functional and unit testing and visual regression.
Dharizza Espinach Barahona
Drupal Backend Developer at Manatí
https://www.fldrupal.camp/sessions/development-performance/cicd-pipeline-d8-project
Conference
Description
At Mediacurrent we have embraced using the buzzword 'headless architecture' on a variety of projects. Our own website is using Drupal 8 but with a static site generator called Jekyll. We have also come to enjoy using Gatsby as more robust SSG, and are in the middle of converting the front end, without messing around with the content model of Drupal. It hasn't been all smooth sailing. This talk I will go over some of the pitfalls of this migration. Issues like the pains of using Gatsby when it wasn't really ready for Paragraphs or other entity types (it's much better now). Additionally I would like to show off our new React Components library, which is a conversion from the Pattern Lab Comonent Library to React.
Mark Casias
Sr Software Engineer at Mediacurrent
https://www.fldrupal.camp/sessions/development-performance/drupal-gatsby-and-react-components
Mark Casias
Sr Software Engineer at Mediacurrent
https://www.fldrupal.camp/sessions/development-performance/drupal-gatsby-and-react-components
Conference
Description
I recently had the opportunity to work in a really interesting Drupal 8 project with a short deadline. One of the requirements of the project was that the client needed to be able to have control over the look and feel of almost all the site.
We decided that we needed to go with paragraphs because it would give the client that flexibility and we wanted to give it a try to Pattern Lab so we included it into the project. We expected these two elements to play nice together; however, we were wrong: they play HELL NICE together.
During this session, we'll talk about the process of going from the design to a polished and flexible website mainly built with these two tools. We'll learn how to extract the components for paragraphs, how to create them in Pattern Lab and how to bring them together.
No prior knowledge of paragraphs or Pattern Lab is required because we'll cover the basics during the talk so that you can get the most out of it.
Kevin Porras
Director of Technology at Manatí
https://www.fldrupal.camp/sessions/design-theming-front-end-development/paragraphs-patternlab-love-story
We decided that we needed to go with paragraphs because it would give the client that flexibility and we wanted to give it a try to Pattern Lab so we included it into the project. We expected these two elements to play nice together; however, we were wrong: they play HELL NICE together.
During this session, we'll talk about the process of going from the design to a polished and flexible website mainly built with these two tools. We'll learn how to extract the components for paragraphs, how to create them in Pattern Lab and how to bring them together.
No prior knowledge of paragraphs or Pattern Lab is required because we'll cover the basics during the talk so that you can get the most out of it.
Kevin Porras
Director of Technology at Manatí
https://www.fldrupal.camp/sessions/design-theming-front-end-development/paragraphs-patternlab-love-story
Conference
Description
When migrating content from non-Drupal sites you can end up with a lot of junk in your trunk. Wouldn't it be great if you could do cleanup programmatically on the content as part of the migration. This session will demonstate technicques you can use to grab only what you want from the old pages and fix markup issues as part of the migration. Keeping only the good stuff can save a lot of time, energy and prevent embarrassment.
Steve Wirt
Engineer at CivicActions
https://www.fldrupal.camp/sessions/development-performance/content-cleanup-during-migration
Steve Wirt
Engineer at CivicActions
https://www.fldrupal.camp/sessions/development-performance/content-cleanup-during-migration
Conference
Description
With Drupal 8.6 released we got into a new era of flexible layouts and different creative solutions that are now available at site builders fingertips.
Do you want to learn how to build great flexible framework that opens a completely new level of editorial and publishing experience right out of Drupal core? Have you been wondering what contrib solution to use and when? Join me on a journey of advanced site building: from layout API deep in core ocean to the peaks of mountains of contrib modules such as paragraphs and bricks.
Anna Mykhailova
Drupal Solutions Lead at Digital Echidna
https://www.fldrupal.camp/sessions/site-building/ace-any-design-drupal-layout-tools-and-components-your-site-building-toolbox
Do you want to learn how to build great flexible framework that opens a completely new level of editorial and publishing experience right out of Drupal core? Have you been wondering what contrib solution to use and when? Join me on a journey of advanced site building: from layout API deep in core ocean to the peaks of mountains of contrib modules such as paragraphs and bricks.
Anna Mykhailova
Drupal Solutions Lead at Digital Echidna
https://www.fldrupal.camp/sessions/site-building/ace-any-design-drupal-layout-tools-and-components-your-site-building-toolbox