DrupalCamp New Jersey is an annual, volunteer organized camp, held since 2012. Over the past several years, the camp and local community have evolved greatly due to the impact of the camp and related events throughout the year. The organizers aim for this to be one of the best camps and communities in the Mid-Atlantic and Northeast regions of the United States.
Each year hundreds of attendees with varying levels of expertise and areas of interest converge to share their passion for the Drupal project and its community. Similar to previous years, we will have trainings, 20 informative sessions, and multiple opportunities to learn from the community and how you can contribute back.
Whether you are new to Drupal or an expert, we hope that you have a great experience at this camp!
We will discuss the mysterious art of software estimation, drawing both from classic literature (McConnel's Software Estimation, Brooks' Mythical Man Month) and from our experience of over a decade in Drupal development at Evolving Web. We will also show our basic Drupal estimation spreadsheet model, which takes as inputs various factors such as the number of content types, number of expected pages, content migration, and other Drupal specific parameters.
Presenter(s)
Alex Dergachev
Rukmini Halliwell
https://www.drupalcampnj.org/sessions/drupal-project-estimation-fun-and-profit
Learn how WDS enhanced our existing our event content type to better meet the needs of our campus event planners.
Presenter(s)
Jessica Monaco
Brian Osborne
https://www.drupalcampnj.org/sessions/planning-conference-hard-enough-building-promotional-site-your-event-doesnt-have-be
Presenter
Michael Harris
https://www.drupalcampnj.org/sessions/how-bryn-mawr-uses-group-access-management
Although it's a great tool, starting with Composer can be intimidating and even problematic if you lack some basic knowledge. During this session, we will discuss the basics and not so basics of composer, including:
Creating a composer project
Adding dependencies to your project
Using composer repositories
Composer scripts
Composer.json vs composer.lock
Dealing with merge conflicts when using composer
Dealing with dependencies resolution problems
Working with some popular composer plugins:
cweagans/composer-patches
composer/installers
oomphinc/composer-installers-extender
drupal/core-composer-scaffold
Additional composer configuration items
You will leave this session with the confidence to use and solve issues when working with Composer in your day-to-day tasks.
Presenter
Kevin Porras
https://www.drupalcampnj.org/sessions/drupal-loves-composer-and-you-can-love-it-too
This presentation tears down each of these products in an attempt to better understand its overlap with Drupal. How does Drupal differentiate? What opportunities exist for Drupal to become more competitive?
This talk takes a high level look at Drupal as a product by performing a SWOT analysis. Concepts like low/no-code, configurability, data modeling, APIs, and developer experience will be explored.
Presenter
Adam Bergstein
https://www.drupalcampnj.org/sessions/evaluating-landscape-drupal-competition
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the ptoblem
The presenter is a provisional member of the Drupal security team.
Presenter
Benji Fisher
https://www.drupalcampnj.org/sessions/security-drupal-what-can-go-wrong
Presenter(s)
Jessica Bladon
Sean T. Walsh
https://www.drupalcampnj.org/sessions/improving-data-access-and-editorial-experience-center-american-women-and-politics
That's because they all use Drupal.
So, have you ever had doubts if your website could be ported or migrated to Drupal?
In this session, Jorge Diaz from Evolving Web, will present how 4 completely different websites were migrated (and even integrated) to/with Drupal. He will go into detail from the original legacy website to the final and end product.
What will you learn from this session
While you will have a specific section for Q&A at the end of the presentation, you will certainly learn:
The process to migrate any content website into Drupal 9.
How real life projects, indeed, were executed to complete the migrations.
The most popular modules involved.
How most complex website structures are migrated.
How to estimate a Drupal 9 migration project.
If you have questions about your site and want to bring it up to the public during the presentation, we would love to show everyone how it could be migrated, too.
About the Presenter
Jorge Diaz is a 2016 Acquia Certified Grand Master Developer currently working as Drupal Front-end Developer & Themer at Evolving Web, a Montreal-based company that specializes on Drupal, WordPress and Website creation/migration.
He has more than 15 years of experience delivering Drupal based General Purpose solutions for different sectors such as Job Boards, Product Portfolios, Geo Coding, Real Estate solutions, E-Commerce, Classifieds, Corporate and online Magazines/Newspapers.
Jorge is also the author of "Car Leasing Done Right" & Founder of LeaseCosts Canada, a popular tool used by millions of Canadians every year to explore car leasing options all across the country (also built with Drupal 9)
He has presented at many DrupalCamps and DrupalCons, especially in North America:
Speaker at DrupalCamp Ottawa 2018
Speaker at DrupalCamp Ottawa 2017
Speaker at Design4Drupal Boston 2017
Speaker at DrupalCamp Montreal 2017
Assistant Trainer & Attendee at DrupalCon Baltimore 2017
Trainer at MidCamp Chicago 2017
Speaker at DrupalCamp New Jersey 2017
Speaker at NYC Camp 2016 in New York
Speaker at DrupalCamp Ottawa 2016.
Trainer & Speaker at DrupalNorth 2016
Speaker at MidCamp Chicago 2016
Speaker at DrupalCamp NYC 2016
Speaker at DrupalCamp Montreal 2015
Speaker at DrupalCamp Ottawa 2015
Speaker at DrupalCamp Toronto 2014
Attendee at DrupalCamp Montreal 2014
Attendee at DrupalCon Prague 2013.
https://www.drupalcampnj.org/sessions/any-content-site-can-be-migrated-drupal-ill-show-you-how
This session introduces an alternative solution using Vue.js, a Javascript framework that has exploded in popularity in recent years. I will provide a brief introduction to Vue.js and walk through some ways it can be used to create advanced content filtering interfaces using Drupal and other data sources.
While this session will not provide a deep look into Vue.js (this is not possible in 45 minutes), I will explain the high level concepts, show code snippets, and demonstrate how we (Web Development Services at Princeton) have used it on several projects.
Presenter
Brian Osborne
https://www.drupalcampnj.org/sessions/using-vuejs-create-rich-interactive-content-listings
The Drupal community's current approach is to create a site using varying practices and then define the Schema.org types on top of the 'custom' content architecture. The Schema.org Blueprints module turns this current Schema.org-last approach around and explores what a site creation experience would look like if we take a Schema.org-first approach to building a site's content architecture leveraging Schema.org's schemas for structuring data.
Learn more about the future of our Drupal CMS and Schema.org: APIs, UI, and UX.
This presentation will explore and answer…
Schema.org
What is Schema.org?
What are some examples of Schema.org?
What are some key things to know about Schema.org?
Schema.org and Drupal
How is Schema.org being implemented in the Drupal community?
Why is Schema.org an afterthought?
What if Schema.org was aforethought?
Schema.org-first
What is Schema.org-first approach?
What are the challenges of a Schema.org-first approach?
What are the benefits of a Schema.org-first approach?
Schema.org Blueprints module
What is the Schema.org Blueprints module?
Why use the Schema.org Blueprints module?
Who should be using the Schema.org Blueprints module?
When to use the Schema.org Blueprints module?
How to use the Schema.org Blueprints module?
What is next for the Schema.org Blueprints module?
Presenter
Jacob Rockowitz
https://www.drupalcampnj.org/sessions/schemaorg-blueprints-drupal-0
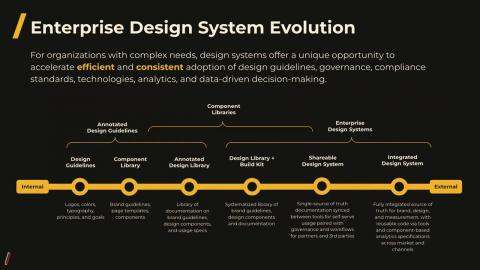
It’s never been more important to have a thoughtfully designed, highly functional digital presence that scales. Enterprise organizations that invest in Design Systems are achieving meaningful impact by responding to emergent needs with innovative solutions that eliminate technical debt and break endless cycles of fire-fighting.
Learn how FFW works with its clients to evolve Design Systems from guidelines and component libraries into tools and applications fueled by cross functional teams to deliver consistent on-brand experiences rapidly at scale based on data-driven analytics and user research in higher ed, pharma, and other sectors using all versions of Drupal.
Please join FFW Director of Solutions Ray Saltini and Lead Content Designer Amanda Konopko for an energetic and opinionated conversation about how your team can play a more strategic and proactive role creating outstanding experiences and results with design systems, including:
understanding Design System evolution and maturity
measuring Design System success
accelerating enterprise-wide adoption
real world examples and case studies, and
tools for leveraging Design Systems within Drupal
Presenter(s)
Amanda Konopko
Ray Saltini
https://www.drupalcampnj.org/sessions/optimizing-design-systems-drupal-0
Somehow, in designing user experiences, in deciding on the information architecture for a new website, or what content to prioritize on the homepage, we have to have a way of making decisions that take into account all the useful inputs. It’s helpful to know which metrics to focus on and how to use different methods of making different types of decisions.
In this session, we’ll talk about:
User research techniques - how much testing and interviewing do we need to inform decisions?
The benefits and pitfalls of allowing analytics to dictate design and content decisions
Recommendations about KPIs to focus on, to make using your analytics data less overwhelming
Getting the most value out of stakeholder input and the dangers of design by committee
Combining different research and requirements gathering methods into a coherent web strategy
Presenter
Suzanne Dergacheva
https://www.drupalcampnj.org/sessions/user-experience-how-make-design-decisions-are-data-driven-user-centric-and-stakeholder
Presenter
Le'Rhone Walker
https://www.drupalcampnj.org/sessions/still-excited-about-drupal-and-why-you-should-be-too
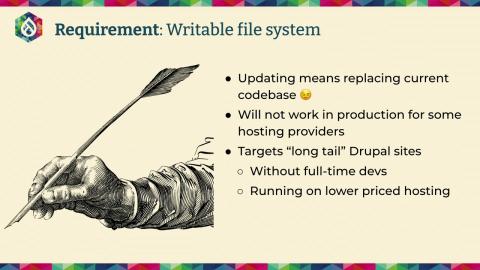
Solving this problem is one of the main reasons the Automatic Updates Initiative was launched. Automatic Updates is now a soon be stable contrib module in Drupal core and is planned to be added to one of the first release of Drupal 10. This session will help you familiarize yourself with this module and how it can be used to help you keep your Drupal sites secure.
Because Automatic Updates requires updating your site’s active codebase not every site will be able to use the module on their live site. We will review under what hosting conditions you will be able to use the module and how you can use the module locally or in a development environment to make updating Drupal core easier.
We will also explore how developers can extend the module to run site specific checks to ensure your site will be ready to update, validate an in-progress update and react to a completed update. In addition we will look at how developers directly can use the projects that Automatic Updates is built upon in powerful ways.
Presenter
Ted Bowman
https://www.drupalcampnj.org/sessions/getting-ready-automatic-updates-drupal-core
Learning Objectives: After this session, attendees will be able to:
run a checklist to determine if you are following best practices for the metadata.
quickly audit the website and find needed contributed modules.
understand common search engine’s optimizations, Open Graph tags, and twitter metadata.
Presenter
Olga Kashchenko
https://www.drupalcampnj.org/sessions/metadata-seo-and-social-media
For small projects, usually we maintain a small test suite and run it manually on each deployment. This is time-consuming and not error-proof, and doesn’t scale up well for big projects where there’s a lot of content that is impacted by module upgrades or content migrations. This is where automated testing tools are essential. In this session we discuss some use-cases for using SiteDiff and Playwright to automate regression tests.
Playwright: powerful open-source end-to-end testing framework, backed by Microsoft, support visual regression test
BackstopJS: open-source visual regression testing tool, comparing DOM snapshots
SiteDiff: command line tool, developed by Evolving Web, to compare different versions of pages of your site, at the markup level
Presenter(s)
Alex Dergachev
Robert Ngo
https://www.drupalcampnj.org/sessions/regression-testing-backstopjs-playwright-and-sitediff
The Event Registration module is a new module for Drupal 9, which combines the Event module with Drupal Commerce. This module is being created to bridge the gap between commerce and managing events within Drupal, without the complex setup of previous implementations. The goal is to handle everything from different ticket types, checkout for paid tickets, reporting on attendees, event check-in, and countless other features which can be built with Drupal.
Out of the box, the event registration module is intended to provide new entities for tickets type and attendee information. Interfaces to report on registered attendees and handle event check-in. Combined with the power of Drupal, we can provide virtual events resources and a rich online experience for event attendees. The module could be used as the basis for a variety of websites, including free and paid events, trainings, conferences, and even Drupal Camps or Drupal Con.
We'll cover some of the alternatives and motivations for the module and cover basic setup of the module and how its used within a build. We'll cover the setup of the Event Registration module including the basic configuration of Drupal Commerce and the Event module.
Presenter
Rich Gerdes
https://www.drupalcampnj.org/sessions/introducing-event-registration-module-event-registration-powered-drupal-commerce
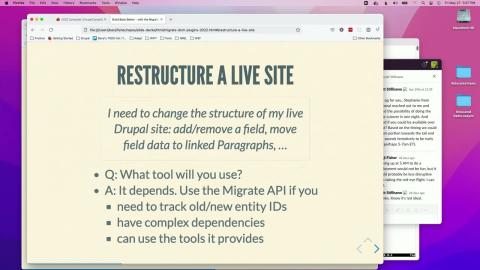
The Migrate API in Drupal 8+ is a robust, flexible way for bringing data into Drupal. That includes building a new Drupal site based on an existing site (other system or earlier version of Drupal). It also includes recurring data imports (feeds).
This session looks at several examples: what can be done and how to do it with the Migrate API:
Use Editor styles
Structure unstructured content
Update links in body text
Update from Drupal 7 Media
The presenter is one of the co-maintainers of the Migrate API (a.k.a. the migration subsystem in Drupal core).
Presenter
Benji Fisher
https://www.drupalcampnj.org/sessions/build-back-better-migrate-api
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help increase the velocity of Drupal.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further enhancements to our tools.
Presenter
Neil Drumm
https://www.drupalcampnj.org/sessions/drupalorg-gitlab-acceleration-update