Introduction
All videos from DrupalCon Nashville 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Conference
Description
There is a long-held belief among developers that any application built using JavaScript is necessarily not accessible. This belief is reinforced by the rapid adoption of JavaScript frameworks and UI components that are immature, and by the corners that get cut when time to market takes priority over inclusivity.
But JavaScript is not to blame!
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
But JavaScript is not to blame!
As a completely blind JavaScript developer, I can state with some certainty that JavaScript is not to blame. That long-held belief is, in fact, a misbelief. There are, however, a few things you need to know when building client-side applications with JavaScript, to ensure that your applications are universally accessible.
What you will learn:
Where the belief that JavaScript is inaccessible came from
Why the use of JavaScript easily leads to inaccessible applications
What are the most common causes of inaccessible JavaScript applications
How the use of modern frameworks like React can make JavaScript accessibility easy
Conference
Description
After ten years, we relaunched the City of Bloomington's public website. While any website migration is difficult, I transition from in-house CMS to Drupal came with a lot of challenges and considerations. This talk reflects on the lessons learned in launching a new website essentially from the ground up while managing your existing web presence.
Some of the things we'll cover include:
- Tackling content debt. How we cut the site from several thousand pages to just 500 without causing a mutiny.
- Managing web governance. Ways to assign responsibility for managing content across departments, by engaging with stakeholders early and often through the process using actionable goals, documentation & timelines to move things forward.
- Balancing user needs with technical considerations. As a development team having to integrate UX considerations and handling content, we had more than just software issues to balance. How do you work with a team of developers to manage these responsibilities, without causing lots of extra work, and keeping users satisfied throughout the process into post-launch.
Some of the things we'll cover include:
- Tackling content debt. How we cut the site from several thousand pages to just 500 without causing a mutiny.
- Managing web governance. Ways to assign responsibility for managing content across departments, by engaging with stakeholders early and often through the process using actionable goals, documentation & timelines to move things forward.
- Balancing user needs with technical considerations. As a development team having to integrate UX considerations and handling content, we had more than just software issues to balance. How do you work with a team of developers to manage these responsibilities, without causing lots of extra work, and keeping users satisfied throughout the process into post-launch.
Conference
Description
Good work leads to promotions -- and promotions from development to management come with more than increases in responsibility. While they're often awarded based on mastery of one skill set, they require you to learn a whole new one. Plus, the methods you've previously used for learning new skills might fail you -- this learning curve would be a lot easier if you could just google "drush commands for management" until you found some results.
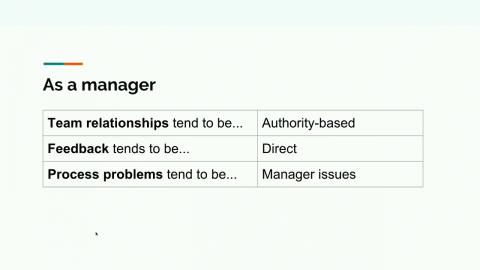
During this session, I'll talk about adjusting from life as a developer to life as a manager, including:
Avoiding the pacesetting leader trap.
Giving performance feedback that goes beyond code reviews.
Giving room to make mistakes (while mitigating the big risks).
Communicating like a team leader, not a team member.
Investing time in people, not projects.
This session is targeted toward new managers and developers considering management, by a former developer who made the leap and loved it.
During this session, I'll talk about adjusting from life as a developer to life as a manager, including:
Avoiding the pacesetting leader trap.
Giving performance feedback that goes beyond code reviews.
Giving room to make mistakes (while mitigating the big risks).
Communicating like a team leader, not a team member.
Investing time in people, not projects.
This session is targeted toward new managers and developers considering management, by a former developer who made the leap and loved it.
Conference
Description
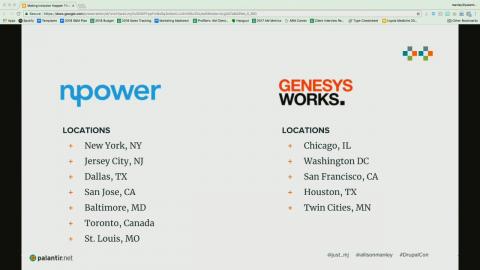
In 2017, Palantir.net and Digital Bridge Solutions teamed up to start a small inclusion initiative with the hopes of increasing diversity in the Drupal community. This initiative was designed to invite and expose underrepresented people (whether they be underrepresented due to race, gender, economic status or other) to the Drupal community and opportunities therein. Due to a number of generous donations of tickets, time, and meeting rooms, we were able to host five students from NPower Baltimore to come to DrupalCon Baltimore for one day and get a quick introduction to Drupal. Activities included a 4 hour training, a talk outlining Drupal security topics, a networking lunch with Drupal shop executives and seasoned community members, and a meet and greet with a college graduate who recently joined ForumOne.
In 2018, Palantir expanded the original day-long format of this initiative to a 5-month training and mentorship program. With the assistance of FigLeaf Software (for 1:1 training), Drupalize.me (for supplemental help), and 11 mentors from across the Drupal community, Palantir is working with 11 enthusiastic students ages 18-24 (five from NPower Baltimore and six from Genesys Works in Chicago). Beginning with a kick off in both cities, both groups connected virtually from their respective city. Students participate in the program from January through May. All students will meet in person at both MidCamp and DrupalCon Nashville.
As this is the first year we are doing this, this initiative is in a pilot stage. We’d love to show what is involved in actively bringing in people who have not had exposure to Drupal and share the lessons we’ve learned along the way. This session will cover the following:
Strategic partnerships: How to cultivate relationships with local non-profits and community organization
Recruitment strategy: Tapping into existing programs and pre-vetted participant pools
Implementation: What it takes, how to resource or pay for this initiative and associated challenges
Student showcase: Student anecdotes and work completed to date
Measuring success: How to develop and measure learning outcomes
More doing: Ideas for making the Drupal Community more inclusive and reflective of the audiences that Drupal serves
We hope this initiative will encourage other Drupal firms to be able to start similar projects in their cities/regions. How can you build your own program? Or rethink your recruiting strategy?
This session is not technical, and is great for anyone who is interested in finding solutions to increasing diversity in the Drupal community.
In 2018, Palantir expanded the original day-long format of this initiative to a 5-month training and mentorship program. With the assistance of FigLeaf Software (for 1:1 training), Drupalize.me (for supplemental help), and 11 mentors from across the Drupal community, Palantir is working with 11 enthusiastic students ages 18-24 (five from NPower Baltimore and six from Genesys Works in Chicago). Beginning with a kick off in both cities, both groups connected virtually from their respective city. Students participate in the program from January through May. All students will meet in person at both MidCamp and DrupalCon Nashville.
As this is the first year we are doing this, this initiative is in a pilot stage. We’d love to show what is involved in actively bringing in people who have not had exposure to Drupal and share the lessons we’ve learned along the way. This session will cover the following:
Strategic partnerships: How to cultivate relationships with local non-profits and community organization
Recruitment strategy: Tapping into existing programs and pre-vetted participant pools
Implementation: What it takes, how to resource or pay for this initiative and associated challenges
Student showcase: Student anecdotes and work completed to date
Measuring success: How to develop and measure learning outcomes
More doing: Ideas for making the Drupal Community more inclusive and reflective of the audiences that Drupal serves
We hope this initiative will encourage other Drupal firms to be able to start similar projects in their cities/regions. How can you build your own program? Or rethink your recruiting strategy?
This session is not technical, and is great for anyone who is interested in finding solutions to increasing diversity in the Drupal community.
Conference
Description
There has been a proliferation of local development environment options as the ubiquity of docker has removed much of the complexity of dependancies and performance problems. I will break down the top 8 considerations when choosing a framework, application or technology to enable local development and testing of Drupal:
Architecture - To Docker or not to Docker
Composer/DrupalConsole/Drush support
Configurability of environments and tests
Support for other languages
Toolset vs application
Open-Sourciness
Implications of popularity
Options for commercial support
I will take the audience through a detailed analysis of the importance of these considerations with real world Drupal examples and then a feature matrix of current solutions / approaches.
This will be particularly useful for technical leads wishing to standardise their team on a common local development environment to accelerate onboarding and improve code testing processes.
Architecture - To Docker or not to Docker
Composer/DrupalConsole/Drush support
Configurability of environments and tests
Support for other languages
Toolset vs application
Open-Sourciness
Implications of popularity
Options for commercial support
I will take the audience through a detailed analysis of the importance of these considerations with real world Drupal examples and then a feature matrix of current solutions / approaches.
This will be particularly useful for technical leads wishing to standardise their team on a common local development environment to accelerate onboarding and improve code testing processes.
Conference
Description
This session is about the hard problems discovered as part of the API-First initiative and professional experience with decoupled projects.
In this session we'll learn about the challenges with:
Performance where multiple requests are "unavoidable". You will learn how to improve your back-end performance to have a more responsive application with a better user experience.
Image styles in decoupled Drupal projects. You need to deal with image styles in order to improve your front-end performance.
Automatic schemas for the exposed resources. We'll see why schemas are important, and what are the challenges to accurately generate them.
Comprehensive routing with SEO friendly paths. Decoupled routing requires some additional thought if you want to retain the SEO wins you are accustumed with Drupal.
Controlling the layout from the editorial back-end.
How to re-couple the documentation for decoupled Drupal. So we all build a common language around decoupled Drupal.
How to authenticate your requests with the appropriate OAuth2 flavor. Depending on your consumer you'll need a type of authentication or another. JS app vs. cron deamon in some remote machine vs. native app vs. …
After coming out of this session you'll have a better understanding of the (often) hidden challenges of a real decoupled Drupal project. In turn that will improve your estimations in decoupled projects. Moreover you will be able to plan your project better once you know the hard problems. In summary, this session will enhance your ability to deliver successful decoupled projects.
In this session we'll learn about the challenges with:
Performance where multiple requests are "unavoidable". You will learn how to improve your back-end performance to have a more responsive application with a better user experience.
Image styles in decoupled Drupal projects. You need to deal with image styles in order to improve your front-end performance.
Automatic schemas for the exposed resources. We'll see why schemas are important, and what are the challenges to accurately generate them.
Comprehensive routing with SEO friendly paths. Decoupled routing requires some additional thought if you want to retain the SEO wins you are accustumed with Drupal.
Controlling the layout from the editorial back-end.
How to re-couple the documentation for decoupled Drupal. So we all build a common language around decoupled Drupal.
How to authenticate your requests with the appropriate OAuth2 flavor. Depending on your consumer you'll need a type of authentication or another. JS app vs. cron deamon in some remote machine vs. native app vs. …
After coming out of this session you'll have a better understanding of the (often) hidden challenges of a real decoupled Drupal project. In turn that will improve your estimations in decoupled projects. Moreover you will be able to plan your project better once you know the hard problems. In summary, this session will enhance your ability to deliver successful decoupled projects.
Conference
Description
Composer is a php package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
What composer is and the concepts of how it works.
How to add composer to a project and packages to a project.
Semantic versioning patterns for packages.
General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any PHP project.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
What composer is and the concepts of how it works.
How to add composer to a project and packages to a project.
Semantic versioning patterns for packages.
General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any PHP project.
Conference
Description
Site builders are on a continual search for finding better ways to do things - how can we build more functional, flexible, consistent, beautiful and easy to use sites. This presentation brings together a set of great tools (Bricks, Paragraphs and Modifiers) which makes this possible.
Drupal site builders are familiar with the Paragraphs module, loved by site builders and editors alike and renown for allowing the creation of component based designs. The Paragraphs ecosystem has developed strongly over the years and is now an essential tool in most site builders toolkits.
We have seen the adoption of the Bricks module which works hand in glove with Paragraphs, bringing the complementary power of Layouts and View Modes to components. Paragraphs can now be arranged in a variety of ways to increase the design options available. Bricks appears to be a module on the rise.
Most recently we have seen the emergence of Modifiers plugins which allow editors to easily alter the look and feel of entities such as Paragraphs and Bricks. Modifiers allow for the application of different backgrounds, typography and other effects, bringing content to life.
There three modules come together to form a powerful team: Bricks, Paragraphs and Modifiers (BPM). Combined they allow for components to be arranged and styled, solving the basic problem of how to produce functional, consistent and presentable pages.
This presentation will provide the following:
Overview of component and layout paradigms in Drupal.
Review of the Drupal concepts underlying Bricks, Paragraphs and Modifiers.
A live example of how they can combine together.
Review of the ecosystem and tips to get up and running.
The presentation would be helpful for a wide range of Drupalers: architects, builders, themers and editors as well.
At the end of the presentation attendees should have the knowhow to go out and build a BPM system for themselves. The tools are out there, they just need to be combined.
Murray Woodman, the speaker, has been a long time fan of Paragraphs and now of Bricks. He has worked closely on the Modifiers project and wants to share the knowledge when it comes to BPM.
Drupal site builders are familiar with the Paragraphs module, loved by site builders and editors alike and renown for allowing the creation of component based designs. The Paragraphs ecosystem has developed strongly over the years and is now an essential tool in most site builders toolkits.
We have seen the adoption of the Bricks module which works hand in glove with Paragraphs, bringing the complementary power of Layouts and View Modes to components. Paragraphs can now be arranged in a variety of ways to increase the design options available. Bricks appears to be a module on the rise.
Most recently we have seen the emergence of Modifiers plugins which allow editors to easily alter the look and feel of entities such as Paragraphs and Bricks. Modifiers allow for the application of different backgrounds, typography and other effects, bringing content to life.
There three modules come together to form a powerful team: Bricks, Paragraphs and Modifiers (BPM). Combined they allow for components to be arranged and styled, solving the basic problem of how to produce functional, consistent and presentable pages.
This presentation will provide the following:
Overview of component and layout paradigms in Drupal.
Review of the Drupal concepts underlying Bricks, Paragraphs and Modifiers.
A live example of how they can combine together.
Review of the ecosystem and tips to get up and running.
The presentation would be helpful for a wide range of Drupalers: architects, builders, themers and editors as well.
At the end of the presentation attendees should have the knowhow to go out and build a BPM system for themselves. The tools are out there, they just need to be combined.
Murray Woodman, the speaker, has been a long time fan of Paragraphs and now of Bricks. He has worked closely on the Modifiers project and wants to share the knowledge when it comes to BPM.
Conference
Description
You’ve probably been late to something once, only to find as you drive onto the freeway hoping that you can try to make up for some of that lost time, it’s backed up for what looks like miles and miles. You call your friend and update them that the 15 min drive is now looking like at least an hour. That’s just a guess, though, you really have no idea as you lack the visibility into the conditions of the bigger system that you’re now a part of. You’re probably annoyed too, because waiting and sitting in traffic is a waste of time and the person behind you is trying to honk their way through it! It'd be great if this 4-lane freeway were 6-lanes! Ugh!
The solution cities have historically taken to traffic problems has been to add more lanes (capacity) or more traffic signals (process). Similarities exist in software development, where in the spirit of trying to get more things done faster, often times more people are added or more process is enforced. While well intentioned, this can end up slowing things down even more.
In order to do more, faster, a solution we’ve found to be successful is to visualize our workflow and limit our work in progress. Traffic jams have become rare, and most importantly, value is delivered to customer’s with increased predictability, along with improvements to team morale.
In this session we’ll explore:
What a work unit is
Techniques to visualize and organize the flow of work
Finding the right work in progress limit for a team
Pull versus push
Going from good to great
The solution cities have historically taken to traffic problems has been to add more lanes (capacity) or more traffic signals (process). Similarities exist in software development, where in the spirit of trying to get more things done faster, often times more people are added or more process is enforced. While well intentioned, this can end up slowing things down even more.
In order to do more, faster, a solution we’ve found to be successful is to visualize our workflow and limit our work in progress. Traffic jams have become rare, and most importantly, value is delivered to customer’s with increased predictability, along with improvements to team morale.
In this session we’ll explore:
What a work unit is
Techniques to visualize and organize the flow of work
Finding the right work in progress limit for a team
Pull versus push
Going from good to great
Conference
Description
Looking at core and contributed modules for Drupal 8, you may be wondering "where did the code go?".
Drupal 8 has removed many of the "info" hooks that were found in your module file and converted them to plugins.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. I will include example of code from Drupal 7 and where the very similar code lives in Drupal 8.
In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm. You'll come away understanding plugin terminology and different ways plugins can be discovered,
Finally, you will leave feeling good that you'll never again implement one of these hooks by mistake again when you're writing a function in your module.
Drupal 8 has removed many of the "info" hooks that were found in your module file and converted them to plugins.
This session will be a practical discussion of how plugins work and how to upgrade your module to Drupal 8 if it used one of these hooks that's been converted to a plugin. I will include example of code from Drupal 7 and where the very similar code lives in Drupal 8.
In addition I'll cover the essentials of implementing your own plugin if your module previously used an "info" hook and you want to join the new paradigm. You'll come away understanding plugin terminology and different ways plugins can be discovered,
Finally, you will leave feeling good that you'll never again implement one of these hooks by mistake again when you're writing a function in your module.
Conference
Description
In 2017 the second Drupal Business Survey was released with good news for businesses offering Drupal services. Drupal is growing steadily and Drupal 8 has a strong place in the market. But the survey also points to some trends that Drupal shops need to be aware of. For example the survey had this to say:
The evolution of the CMS marketplace to favor more comprehensive and thus also more complex solutions is favoring bigger companies with stronger competences through number of experts in specific fields. This can be a struggle for small vendors, as mastering clients’ needs requires more expertise than is available on their staff.
If the trend is truly towards larger businesses building enterprise level projects, how will smaller Drupal agencies survive? This session will discuss how the release of Drupal 8 and trends in the marketplace affect smaller Drupal agencies. We’ll look at how the release of Drupal 8 has changed our target market, and propose ways for smaller Drupal shops to thrive in this new environment.
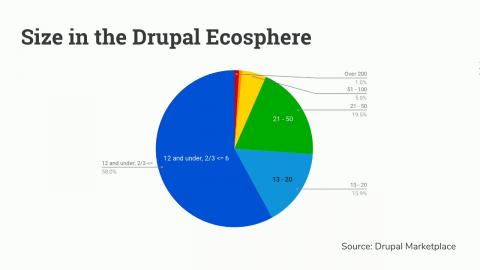
How big is big?
What do we mean when we talk about larger businesses? How big is a large Drupal agency? What do we consider as small. According to the Bureau of Labor statistics 90% of companies are under 20 employees. There are only a few large Drupal service providers with over 500 employees. And while there are many Drupal agencies with over 20 employees, most businesses providing Drupal services are closer to 12 employees with the majority being microshops with 2 or 3 employees. Let’s look at agency sizes and how size may relate to competitiveness.
Enterprise Drupal
Yes the sophistication of Drupal 8 is more suited for larger projects and great for the enterprise. Let’s parse out what types of projects are more suitable, and where smaller Drupal shops can provide value. We'll look at some lessons learned from past experiences in the enterprise market, and make some connections with Drupal's enterprise aspirations.
Higher Level of Entry
There’s a lot of talk going round about Drupal 8 demanding more technical expertise. Let's take a close look at the skills required to provide solutions with Drupal 8. What do these changes mean to site builders. What might smaller agencies do to survive the move to Drupal 8.
Drupal People
What do these trends mean for the Drupal community? This session will take a look at how trends might affect the Drupal community, contributions, and the Drupal labor pool. What are larger firms doing? What can smaller agencies learn from them.
The evolution of the CMS marketplace to favor more comprehensive and thus also more complex solutions is favoring bigger companies with stronger competences through number of experts in specific fields. This can be a struggle for small vendors, as mastering clients’ needs requires more expertise than is available on their staff.
If the trend is truly towards larger businesses building enterprise level projects, how will smaller Drupal agencies survive? This session will discuss how the release of Drupal 8 and trends in the marketplace affect smaller Drupal agencies. We’ll look at how the release of Drupal 8 has changed our target market, and propose ways for smaller Drupal shops to thrive in this new environment.
How big is big?
What do we mean when we talk about larger businesses? How big is a large Drupal agency? What do we consider as small. According to the Bureau of Labor statistics 90% of companies are under 20 employees. There are only a few large Drupal service providers with over 500 employees. And while there are many Drupal agencies with over 20 employees, most businesses providing Drupal services are closer to 12 employees with the majority being microshops with 2 or 3 employees. Let’s look at agency sizes and how size may relate to competitiveness.
Enterprise Drupal
Yes the sophistication of Drupal 8 is more suited for larger projects and great for the enterprise. Let’s parse out what types of projects are more suitable, and where smaller Drupal shops can provide value. We'll look at some lessons learned from past experiences in the enterprise market, and make some connections with Drupal's enterprise aspirations.
Higher Level of Entry
There’s a lot of talk going round about Drupal 8 demanding more technical expertise. Let's take a close look at the skills required to provide solutions with Drupal 8. What do these changes mean to site builders. What might smaller agencies do to survive the move to Drupal 8.
Drupal People
What do these trends mean for the Drupal community? This session will take a look at how trends might affect the Drupal community, contributions, and the Drupal labor pool. What are larger firms doing? What can smaller agencies learn from them.
Conference
Description
Do you ever reach the end of your day and wonder what you actually accomplished? Even worse - do you have weeks where you feel like you didn’t get anything done at all? This is a story about overcoming bad habits and getting shit done.
There's the Ivy Lee Method, 80/20 principle, and a laundry list of other lifehacks that all work... for awhile. Change happens. Rather than focusing on a single solution, we'll discuss how to nurture a productive lifestyle to help you roll with the punches. We'll learn how to bounce back from failure and feel good about the work we do.
Key takeaway: "It is within my means to become happier and more productive by thinking differently about myself and the work that I do. As a result, I will be a calmer, more reliable person."
There's the Ivy Lee Method, 80/20 principle, and a laundry list of other lifehacks that all work... for awhile. Change happens. Rather than focusing on a single solution, we'll discuss how to nurture a productive lifestyle to help you roll with the punches. We'll learn how to bounce back from failure and feel good about the work we do.
Key takeaway: "It is within my means to become happier and more productive by thinking differently about myself and the work that I do. As a result, I will be a calmer, more reliable person."
Conference
Description
Perforce version control is used by 8 of the top 10 electronics companies like Samsung and Micron, and 18 of the top 20 game development companies, like Ubisoft and Epic Games. The software leader needed a powerful, customizable website to serve their large content team and scale with the rapid growth of business.
We helped Perforce design, architect, and rebuild a B2B website that allows administrators to take advantage of Drupal’s flexibility and ease-of-use. The new site leverages SEO, integrates with third party tools like Marketo, and provides a more efficient content management process. We leveraged Drupal’s un-opinionated structural framework to build an architecture-first tool that models Perforce Software’s business structure and is flexible enough to grow and change along with them.
In a project that showcases Drupal 8’s capacity for enterprise website development, the new Perforce website delivers a seamless online experience for customers and site administrators alike. If you are a developer integrating third-party tools or work in the SaaS industry and are considering Drupal 8, this session will offer a landscape view of what to expect.
We helped Perforce design, architect, and rebuild a B2B website that allows administrators to take advantage of Drupal’s flexibility and ease-of-use. The new site leverages SEO, integrates with third party tools like Marketo, and provides a more efficient content management process. We leveraged Drupal’s un-opinionated structural framework to build an architecture-first tool that models Perforce Software’s business structure and is flexible enough to grow and change along with them.
In a project that showcases Drupal 8’s capacity for enterprise website development, the new Perforce website delivers a seamless online experience for customers and site administrators alike. If you are a developer integrating third-party tools or work in the SaaS industry and are considering Drupal 8, this session will offer a landscape view of what to expect.
Conference
Description
Women in tech - it's been a hot-button issue for quite some time. Are there enough women in tech? It seems pretty clear the answer is no. In a culture of harassment, booth babes, and tech bros, what can companies do to fix things within their own ranks?
Why do some companies seem to have no issue recruiting and retaining female employees when others struggle? What attracts women to tech companies? What repels them and makes them less likely to respond to a job posting? What affect does striving for meritocracy have on diversity?
We'll talk about the myth of the "pipeline problem," address policies and benefits that may be more inclusive such as childcare and leave, your company culture and how it is perceived, and more things specific to the tech world, including things that have worked very well for some companies.
This talk is for everyone - business leaders, those who recruit and hire, those who are recruited and hired, and those who want to know more about what is going on in the tech world today and how to fix it.
Why do some companies seem to have no issue recruiting and retaining female employees when others struggle? What attracts women to tech companies? What repels them and makes them less likely to respond to a job posting? What affect does striving for meritocracy have on diversity?
We'll talk about the myth of the "pipeline problem," address policies and benefits that may be more inclusive such as childcare and leave, your company culture and how it is perceived, and more things specific to the tech world, including things that have worked very well for some companies.
This talk is for everyone - business leaders, those who recruit and hire, those who are recruited and hired, and those who want to know more about what is going on in the tech world today and how to fix it.
Conference
Description
The most common decoupled Drupal architectures have Drupal acting as a passive datastore for front-end consumers - a system whose relationship with the frontend is limited to acting as a content API. In this model, dynamic configuration changes to the presentation layer are handled almost exclusively by developers in code, which removes much of the configurability expected by experienced Drupal site maintainers. Likewise these architectures emphasize Drupal for its content management and editorial interface, which may be itself somewhat limited in some use cases from a UI/UX perspective.
During the course of an ongoing decoupling project for weather.com, the team found that the lack of page configurability was a distinct pain point for site administrators and product owners. They had grown accustomed to being able to modify not just content, but entire page layouts themselves using Panels. This functionality was lost in the traditional decoupled architecture.
To meet this challenge, the weather.com team built Project Moonracer, a Drupal 8-based solution that allowed for the direct modification of page configuration on a completely decoupled front-end by developing a unique set of data models to move page configuration back into the hands of the site owners. Additionally, the editorial interface itself was decoupled from Drupal, allowing for a completely unique configuration management experience while allowing Drupal to shine as a data modeller, content repository and user authentication hub.
In this session, learn how the weather.com team implemented this architecture and see a brief demonstration of the Page Management System UI and API layers. We will speak to design considerations in the interface and the data models, modules and tools employed, and lessons learned from this implementation for others contemplating Drupal as a content component of a decoupled site ecosystem, ending with an exploration of how this model could inform other decoupled editorial paradigms.
While this session will cover with some detail concepts of API design, data modelling and decoupled site architecture, it should be of interest to anyone who is familiar with decoupled site architectures as well as anyone interested in next-generation editorial experience possibilities. Attendees of the session will leave with a greater understanding of the decoupled UI problem space as a whole, specific API and UI considerations and lessons learned from our experience and a glimpse into some possible futures of editorial interfaces in an increasingly decoupled world.
During the course of an ongoing decoupling project for weather.com, the team found that the lack of page configurability was a distinct pain point for site administrators and product owners. They had grown accustomed to being able to modify not just content, but entire page layouts themselves using Panels. This functionality was lost in the traditional decoupled architecture.
To meet this challenge, the weather.com team built Project Moonracer, a Drupal 8-based solution that allowed for the direct modification of page configuration on a completely decoupled front-end by developing a unique set of data models to move page configuration back into the hands of the site owners. Additionally, the editorial interface itself was decoupled from Drupal, allowing for a completely unique configuration management experience while allowing Drupal to shine as a data modeller, content repository and user authentication hub.
In this session, learn how the weather.com team implemented this architecture and see a brief demonstration of the Page Management System UI and API layers. We will speak to design considerations in the interface and the data models, modules and tools employed, and lessons learned from this implementation for others contemplating Drupal as a content component of a decoupled site ecosystem, ending with an exploration of how this model could inform other decoupled editorial paradigms.
While this session will cover with some detail concepts of API design, data modelling and decoupled site architecture, it should be of interest to anyone who is familiar with decoupled site architectures as well as anyone interested in next-generation editorial experience possibilities. Attendees of the session will leave with a greater understanding of the decoupled UI problem space as a whole, specific API and UI considerations and lessons learned from our experience and a glimpse into some possible futures of editorial interfaces in an increasingly decoupled world.
Conference
Description
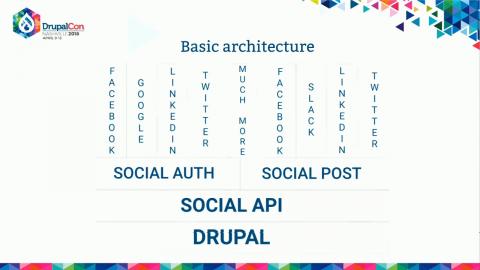
Almost every website interacts with 3rd party systems and majority of these systems are social networks such as Facebook and Twitter. Learn how to authenticate users with every social network and post content in Drupal 8.
All skill levels are encouraged to attend this presentation to see how easy it is to connect social networks into Drupal 8 with simple point/click demos.
Learn about Drupal 8's new suite of modules making up the Social API
Authenticate users with social networks such as Facebook and Twitter with a demo of the Social Auth module
Post content to/from Drupal 8 using a demo of Social Post Twitter and Social Post Facebook
Stop searching drupal.org for various social network related modules and start utilizing a common API embraced by the community saving everyone's time!
Attendees will learn about Social API, suite of related components, and how to implement modules in Drupal 8. As a bonus, learn the history of how this module suite was coded, maintained/supported, and the story behind everything based on Google Code-In (ages 13-17) and Google Summer of Code (university) students.
Did you know that Google funded 2 students (gvso and himanshu-dixit) for Social API with about $11,000 in development during Summer of Code? Did you know the GCI students ages 13-17 have been writing the patches and testing this module?
Learn the story of Social API told by GSoC/GCi admin Slurpee (Matthew Lechleider). We will utilize funding from Google to send both GSoC students who created Social API modules to participate in presentation. It will be truly magical to see the progress of students who only recently learned about Drupal, became a rockstar developers, and ultimately attend a Drupalcon to fully embrace them into our community.
Join us a few hours after presentation in our BoF session in room 102A on 04/10/2018 frin 14:15 to 15:15. Details @ https://events.drupal.org/nashville2018/bofs/social-api-google-summer-code-and-google-code
All skill levels are encouraged to attend this presentation to see how easy it is to connect social networks into Drupal 8 with simple point/click demos.
Learn about Drupal 8's new suite of modules making up the Social API
Authenticate users with social networks such as Facebook and Twitter with a demo of the Social Auth module
Post content to/from Drupal 8 using a demo of Social Post Twitter and Social Post Facebook
Stop searching drupal.org for various social network related modules and start utilizing a common API embraced by the community saving everyone's time!
Attendees will learn about Social API, suite of related components, and how to implement modules in Drupal 8. As a bonus, learn the history of how this module suite was coded, maintained/supported, and the story behind everything based on Google Code-In (ages 13-17) and Google Summer of Code (university) students.
Did you know that Google funded 2 students (gvso and himanshu-dixit) for Social API with about $11,000 in development during Summer of Code? Did you know the GCI students ages 13-17 have been writing the patches and testing this module?
Learn the story of Social API told by GSoC/GCi admin Slurpee (Matthew Lechleider). We will utilize funding from Google to send both GSoC students who created Social API modules to participate in presentation. It will be truly magical to see the progress of students who only recently learned about Drupal, became a rockstar developers, and ultimately attend a Drupalcon to fully embrace them into our community.
Join us a few hours after presentation in our BoF session in room 102A on 04/10/2018 frin 14:15 to 15:15. Details @ https://events.drupal.org/nashville2018/bofs/social-api-google-summer-code-and-google-code
Conference
Description
The Drupal community is extremely large, diverse, and established, and lately, we’ve started to grow beyond our own codebase. For new members to the community, even the slack channels and issue queues can be daunting, but rooted community members such as myself also have a hard time finding our place.
There are pressures to contribute back to the community, both extrinsic and intrinsic, that can drive us to burnout. I’ve been trying to find my place for over 10 years. These are some of the lessons I’ve learned along the way:
Don’t try to be a rockstar for the sake of being a rockstar.
Don’t let guilt be your driving factor.
Not everyone speaks English as a first language.
Take care of yourself first.
Everyone makes mistakes.
Help someone.
There are many more, but these seem to be the overarching tenets. I’d like to share my lessons with you and help you clear a path for yourself, both in the Drupal community and out. I'll talk about my journey over the last decade, how to navigate the excitement that the community evokes, how to reclaim your time and find your passion, and how that may fit in the community.
This session is appropriate for any person of any demographic, and any skill level of any job role.
There are pressures to contribute back to the community, both extrinsic and intrinsic, that can drive us to burnout. I’ve been trying to find my place for over 10 years. These are some of the lessons I’ve learned along the way:
Don’t try to be a rockstar for the sake of being a rockstar.
Don’t let guilt be your driving factor.
Not everyone speaks English as a first language.
Take care of yourself first.
Everyone makes mistakes.
Help someone.
There are many more, but these seem to be the overarching tenets. I’d like to share my lessons with you and help you clear a path for yourself, both in the Drupal community and out. I'll talk about my journey over the last decade, how to navigate the excitement that the community evokes, how to reclaim your time and find your passion, and how that may fit in the community.
This session is appropriate for any person of any demographic, and any skill level of any job role.
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
This conversation is hosted by the Mentoring group to talk about sprint mentoring and their efforts in the Drupal community. It will be a group presentation on the various components involved in sprint planning and running particularly for DrupalCon. Here's our outline:
What is sprint mentoring and who is the mentoring team?
Roles:
Mentoring Lead Coordinator
Communications
Exhibit Hall Booth
Novice Issue Triage
Major Issue Triage Sprint
Mentor Orientation & Demonstration
First Time Sprinter Workshop
Core Mentored Sprint Room Lead
DDI-Contrib team
More:
Core Mentoring outside of DrupalCon
Vienna Retrospective
Where to go for followup
This conversation will include an overview of what each of the Mentoring Leads does to prepare for the Friday sprints as well as pointers to key resources used and how you can scale these efforts to run a sprint or continue contributing after DrupalCon.
There will be time for a few questions. Experienced and new mentors and contributors are welcome! There's a way to contribute to Drupal for everyone no matter your previous experience. For active mentoring and contribution time please check out the sprints page.
This conversation is hosted by the Mentoring group to talk about sprint mentoring and their efforts in the Drupal community. It will be a group presentation on the various components involved in sprint planning and running particularly for DrupalCon. Here's our outline:
What is sprint mentoring and who is the mentoring team?
Roles:
Mentoring Lead Coordinator
Communications
Exhibit Hall Booth
Novice Issue Triage
Major Issue Triage Sprint
Mentor Orientation & Demonstration
First Time Sprinter Workshop
Core Mentored Sprint Room Lead
DDI-Contrib team
More:
Core Mentoring outside of DrupalCon
Vienna Retrospective
Where to go for followup
This conversation will include an overview of what each of the Mentoring Leads does to prepare for the Friday sprints as well as pointers to key resources used and how you can scale these efforts to run a sprint or continue contributing after DrupalCon.
There will be time for a few questions. Experienced and new mentors and contributors are welcome! There's a way to contribute to Drupal for everyone no matter your previous experience. For active mentoring and contribution time please check out the sprints page.
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
This conversation is hosted by the Drupal Security Team to talk about their efforts in Drupal community, the way they organize and manage work on their team, and their lessons learned for the rest of the community.
This conversation is hosted by the Drupal Security Team to talk about their efforts in Drupal community, the way they organize and manage work on their team, and their lessons learned for the rest of the community.
Conference
Description
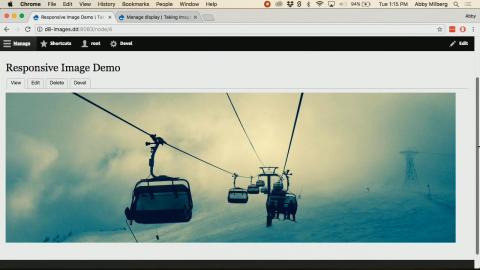
Quit fighting with designers and clients over image restrictions; fight Drupal instead, and win!
In Drupal 8, core provides more image functionality than ever, but what if you want to go beyond the basics? What if you need more choices? This session will cover a variety of ways to bend Drupal images to your will, including:
Uploading and rendering SVG images via custom and/or contrib modules (and the security implications therein)
Creating a bitmap fallback for your SVG field
Letting content creators choose from multiple aspect ratios and/or image styles
Using contrib modules to preserve the most important parts of your image (and ways to get around it when that's not an option)
Setting completely separate images as sources in a responsive picture tag
Retaining your will to live (and your code functionality) when the Media module comes along and throws a wrench in everything we just spoke about.
To get the most out of this session, attendees should be familiar with basic theming and site-building.
Code, config, and slides can now be seen at https://github.com/Abby805/d8-images.
In Drupal 8, core provides more image functionality than ever, but what if you want to go beyond the basics? What if you need more choices? This session will cover a variety of ways to bend Drupal images to your will, including:
Uploading and rendering SVG images via custom and/or contrib modules (and the security implications therein)
Creating a bitmap fallback for your SVG field
Letting content creators choose from multiple aspect ratios and/or image styles
Using contrib modules to preserve the most important parts of your image (and ways to get around it when that's not an option)
Setting completely separate images as sources in a responsive picture tag
Retaining your will to live (and your code functionality) when the Media module comes along and throws a wrench in everything we just spoke about.
To get the most out of this session, attendees should be familiar with basic theming and site-building.
Code, config, and slides can now be seen at https://github.com/Abby805/d8-images.
Conference
Description
The good news: Drupal 8 architecture is a huge step forward in creating ambitious digital experiences - The adoption of Composer, Symfony, Twig, and OO PHP provide the building blocks for delivering modern sites and applications.
The bad news: The authoring experience, site management, siloed user flow patterns, multi-device (touch) support lack the tools that users expect, which in turn, has a negative weight on the project.
The good news (again!): These problems were the catalyst for creating a 'plug-and-play' new administration theme and support module. Material Admin & Material Admin Support
Google Material Design Langauge is one of the most widely adopted style guides for developing the web - Material Admin utilizes Google Material Design as a base for design, accessibility, and user interactions. The web adoption means that users will already be 'trained' in various interactions.
This session will highlight the patterns and features that Material Admin provides, how you can use it in any D8 project, How you can contribute, and the future for design and UX for D8 administration.
The bad news: The authoring experience, site management, siloed user flow patterns, multi-device (touch) support lack the tools that users expect, which in turn, has a negative weight on the project.
The good news (again!): These problems were the catalyst for creating a 'plug-and-play' new administration theme and support module. Material Admin & Material Admin Support
Google Material Design Langauge is one of the most widely adopted style guides for developing the web - Material Admin utilizes Google Material Design as a base for design, accessibility, and user interactions. The web adoption means that users will already be 'trained' in various interactions.
This session will highlight the patterns and features that Material Admin provides, how you can use it in any D8 project, How you can contribute, and the future for design and UX for D8 administration.
Conference
Description
Portable Document Files (PDFs) are one of the most common file formats in use. They have a reputation as a nearly immutable document rendering compared to regular text or a Word file and appear almost identical across all platforms. Because of this perceived stability, PDFs have thousands of uses, from getting that pixel-perfect print layout to sending secure documents. It’s a vital format to be able to work with, but making use of PDFs, particularly on the web, can be tricky.
Drupal 8 has the tools to make PDF creation easy and useful to your users, and with the use of Composer alongside Drupal even more tools become available. This session is designed to demonstrate and explore real world solutions to the challenges of PDFs at all levels. Topics covered include:
Browser Print-to-PDF styling
PDF print modules like Entity Print and Printable
Implementing DOMPDF, TCPDF, and other PDF rendering libraries
Utilizing PDF templates for less rendering overhead
Combining PDFs into single documents with tools like FPDI
Attendees should expect that while some examples will be purely based in the admin menus of Drupal, most examples will demonstrate Composer usage as well as some significant PHP coding.
Drupal 8 has the tools to make PDF creation easy and useful to your users, and with the use of Composer alongside Drupal even more tools become available. This session is designed to demonstrate and explore real world solutions to the challenges of PDFs at all levels. Topics covered include:
Browser Print-to-PDF styling
PDF print modules like Entity Print and Printable
Implementing DOMPDF, TCPDF, and other PDF rendering libraries
Utilizing PDF templates for less rendering overhead
Combining PDFs into single documents with tools like FPDI
Attendees should expect that while some examples will be purely based in the admin menus of Drupal, most examples will demonstrate Composer usage as well as some significant PHP coding.
Conference
Description
We often think of DevOps in a super siloed context (eg one project at a time), but having an organizational DevOps plan/strategy and some cross project standardization is really how you benefit. This talk is about the business value of horizontal DevOps across people and projects.
Who?
Beginner / Intermediate / Advanced
All concepts will be discussed at a high level. This will be talk about code and workflow examples, but your experience level will not preclude you from gaining contextual benefit and it is probably good for a beginner to be exposed to some of the concepts and vocabulary.
If you are a decision maker (or have or intend to influence decision making) for your agency/company
CEO
CTO
Lead Developer
People who are thinking about workflows, efficiency, and repeatability for their company
Why?
Sanity
Efficiency
Stability
Repeatability
Sustainability
Profitability
How?
Documentation, Documentation, Documentation
Processes (People and Machines)
Communication
Real time vs. Asynchronous
ChatOps
Email
Issue Queues
Tooling
Automation
Who?
Beginner / Intermediate / Advanced
All concepts will be discussed at a high level. This will be talk about code and workflow examples, but your experience level will not preclude you from gaining contextual benefit and it is probably good for a beginner to be exposed to some of the concepts and vocabulary.
If you are a decision maker (or have or intend to influence decision making) for your agency/company
CEO
CTO
Lead Developer
People who are thinking about workflows, efficiency, and repeatability for their company
Why?
Sanity
Efficiency
Stability
Repeatability
Sustainability
Profitability
How?
Documentation, Documentation, Documentation
Processes (People and Machines)
Communication
Real time vs. Asynchronous
ChatOps
Issue Queues
Tooling
Automation
Conference
Description
Do you read your code before running to make sure it would work? Do you see if that variable was initialised, or if you included a return statement? Do you also see if the code follows Drupal coding standard? If you answered yes to any of the above, you are statically analysing your code in your head.
But your brain doesn’t scale, nor are you capable of checking hundreds of lines of code with every commit. Use your brain for better things and leave static analysis to tools designed for that purpose.
You might have used PAReview for your Drupal modules to verify that your code is clean and follows coding standards. It is easy to forget to run it before each commit. Do yourself and the poor soul who has to review your merge request a favour and automate!
In this session, you will learn:
What is static analysis?
More about PAReview
Why can’t you use PAReview in a CI environment?
Tools like phpcs, phpmd, phpstan, stylelint, eslint, etc…
Integrating these tools with gitlab with a Docker image designed for this purpose
But your brain doesn’t scale, nor are you capable of checking hundreds of lines of code with every commit. Use your brain for better things and leave static analysis to tools designed for that purpose.
You might have used PAReview for your Drupal modules to verify that your code is clean and follows coding standards. It is easy to forget to run it before each commit. Do yourself and the poor soul who has to review your merge request a favour and automate!
In this session, you will learn:
What is static analysis?
More about PAReview
Why can’t you use PAReview in a CI environment?
Tools like phpcs, phpmd, phpstan, stylelint, eslint, etc…
Integrating these tools with gitlab with a Docker image designed for this purpose
Conference
Description
There is a lot of discussion about what ethical engineering is and how to "be an ethical engineer," but for folks working on and with open source software, there is not a lot of advice on how to be an ethical technology maker (including designer, programmer, content strategist, site-builder) in an open source context.
This lightning talk session will introduce audience members to several types of ethical frameworks, present case studies of ethical engineering failures (and successes), and discuss some guidelines that technology makers can use to think critically and ethically about their work. If you think that sounds boring, don't worry!
Similar to last year’s 100 Ways to be an Ally, this talk will be fast, action-packed and full of exciting philosophers, still-pretty-edgy ethical conclusions and epic tales of great engineering disasters.
Attendees will leave with:
An understanding of several popular ethical frameworks
Guidelines they can use when determining whether or not a technical activity falls within their ethical guidelines
Resources for developing technical ethical literacy
An understanding of why ethical software engineering is important
This lightning talk session will introduce audience members to several types of ethical frameworks, present case studies of ethical engineering failures (and successes), and discuss some guidelines that technology makers can use to think critically and ethically about their work. If you think that sounds boring, don't worry!
Similar to last year’s 100 Ways to be an Ally, this talk will be fast, action-packed and full of exciting philosophers, still-pretty-edgy ethical conclusions and epic tales of great engineering disasters.
Attendees will leave with:
An understanding of several popular ethical frameworks
Guidelines they can use when determining whether or not a technical activity falls within their ethical guidelines
Resources for developing technical ethical literacy
An understanding of why ethical software engineering is important
Conference
Description
Much has been made of HTTP/2 and how it can improve frontend performance. It has challenged best-practices like JS minification and CSS aggregation. However, very little has been done to explore its impact on REST APIs. In this session, we're going to dive into HTTP/2 from a backend perspective and we'll see how its improved semantics and its expanded featureset enables a new way of thinking about RESTful APIs.
We'll see how client and server can work cooperatively to improve performance. We'll see how server push can solve tedious problems like paginated responses and eliminate requests entirely. Finally, we'll see how improvements borne out of HTTP/2 can still improve experiences for clients that don't yet support HTTP/2 or don't have the capability to take advantage of some of its features.
Attendees need not have any PHP or Drupal experience. An understanding of REST ideas like using the HTTP methods GET, POST, PATCH, or DELETE to read, create, update or remove resources will make it easier to follow along.
Truly sorry for cutting the session short; that's completely on me.
Here are all the links for all the relevant code. A little background that I couldn't get to:
Hades is an HTTP/2 server written in Go which parses the X-Push-Please header and server pushes the requested resources. Juissy is a new JSON API client that requires no configuration and can cooperate with Hades or fall back to HTTP/1.1 with no change in code or configuration (it's all handled in the library). It automatically handles pagination for you too.
There's a lot more to explored with all these things. I regularly post about HTTP/2 on Twitter and will be writing a blog post about these ideas soon. Stay tuned!
Demo: https://demo.sullice.com
Demo Code: https://github.com/gabesullice/cooperative-api-demo
Hades: https://github.com/gabesullice/hades (Hades is an experimental HATEOAS-based HTTP/2 reverse proxy for JSON API backends)
Juissy: https://github.com/gabesullice/juissy (Juissy is a minimal experimental JSON API client for Drupal)
We'll see how client and server can work cooperatively to improve performance. We'll see how server push can solve tedious problems like paginated responses and eliminate requests entirely. Finally, we'll see how improvements borne out of HTTP/2 can still improve experiences for clients that don't yet support HTTP/2 or don't have the capability to take advantage of some of its features.
Attendees need not have any PHP or Drupal experience. An understanding of REST ideas like using the HTTP methods GET, POST, PATCH, or DELETE to read, create, update or remove resources will make it easier to follow along.
Truly sorry for cutting the session short; that's completely on me.
Here are all the links for all the relevant code. A little background that I couldn't get to:
Hades is an HTTP/2 server written in Go which parses the X-Push-Please header and server pushes the requested resources. Juissy is a new JSON API client that requires no configuration and can cooperate with Hades or fall back to HTTP/1.1 with no change in code or configuration (it's all handled in the library). It automatically handles pagination for you too.
There's a lot more to explored with all these things. I regularly post about HTTP/2 on Twitter and will be writing a blog post about these ideas soon. Stay tuned!
Demo: https://demo.sullice.com
Demo Code: https://github.com/gabesullice/cooperative-api-demo
Hades: https://github.com/gabesullice/hades (Hades is an experimental HATEOAS-based HTTP/2 reverse proxy for JSON API backends)
Juissy: https://github.com/gabesullice/juissy (Juissy is a minimal experimental JSON API client for Drupal)
Conference
Description
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively?
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction.
In this talk we'll look at using Drupal:
to communicate "What's New/Fixed" to our Drupal end users with each delivery
provide our end users contextual guides and resources on site features
to gather feedback on the usefulness of our guidance
to collect feature requests and bug reports
Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation.
Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
Conference
Description
The path to running a successful agency is riddled with obstacles, hoops to jump through, and laws to comply with - and that's all before you do the actual work. How about some real world advice from someone who transitioned from being a fledgling freelancer to a successful agency owner? It only took a decade of starts, stops, misfires and outright guesswork to get here.
This session is less of a success story and more of a guide to help would-be entrepreneurs and newly-minted agencies get started on the right foot. Rather than being a deep-dive into the HOW, this session will address the WHAT and WHY of the most critical considerations.
Attend this session and you'll come away armed to the teeth with (most) everything you need to run a successful digital agency.
Some topics we'll cover:
Critical must-haves right out of the gate. What you need and don't need.
Strategies on transitioning from a one-man band to a team of producers.
Tools of the trade: building proposals, tracking expenses, running payroll.
Attracting the right talent.
Building culture.
This session is less of a success story and more of a guide to help would-be entrepreneurs and newly-minted agencies get started on the right foot. Rather than being a deep-dive into the HOW, this session will address the WHAT and WHY of the most critical considerations.
Attend this session and you'll come away armed to the teeth with (most) everything you need to run a successful digital agency.
Some topics we'll cover:
Critical must-haves right out of the gate. What you need and don't need.
Strategies on transitioning from a one-man band to a team of producers.
Tools of the trade: building proposals, tracking expenses, running payroll.
Attracting the right talent.
Building culture.
Conference
Description
If you have ever googled to find “top drupal modules” you probably have read Mediacurrent’s popular, long-running blog series on the top modules for Drupal. Blog author Jay Callicott, a 12-year veteran of Drupal, has a passion for talking open source and Drupal.
In this session, we take a leisurely stroll through the best modules that Drupal 8 has to offer as Jay presents an updated list of his top picks. Like a guided tour of the Italian countryside, you can sit back and enjoy as your guide discusses the benefits of each module. By the end of this session, you will have been introduced to at least a few modules that will challenge the boundaries of your next project.
Outline
Introduction
Updated list of best Drupal 8 modules in 2018
Notable mentions
A brief walk-through for each module recommendation
Q&A
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including “Multilingual in Drupal 8” at Drupalcon, Baltimore last year and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
In this session, we take a leisurely stroll through the best modules that Drupal 8 has to offer as Jay presents an updated list of his top picks. Like a guided tour of the Italian countryside, you can sit back and enjoy as your guide discusses the benefits of each module. By the end of this session, you will have been introduced to at least a few modules that will challenge the boundaries of your next project.
Outline
Introduction
Updated list of best Drupal 8 modules in 2018
Notable mentions
A brief walk-through for each module recommendation
Q&A
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including “Multilingual in Drupal 8” at Drupalcon, Baltimore last year and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
Conference
Description
Regardless of role, writing compelling content is an almost inescapable part of modern working life. And whether you’re motivated by a core belief in open-source idea sharing or by a desire to build your personal brand, the ability to turn your ideas into consumable (and shareable!) content is increasingly important.
That being said, not everyone feels comfortable putting their ideas into words. Enter: The Article Idea Generation Writing Template (AIGWT). This terribly named but very useful framework can help take you from an idea to a full outline, and set you up to write content with (relative) ease.
This presentation will give you applicable techniques for turning an idea into a full-fledged article. But we won’t just talk the talk, we’ll walk the walk with a brief, non-terrifying writing exercise to help get your first piece off the ground!
In this presentation, we'll:
Go over the basics of what makes a good piece of writing and how to structure an article
Discuss tips and exercises that can help you get writing
Introduce The AIGWT and how it can help structure your writing
Do a quick exercise using The AIGWT so you can leave the session with the beginnings of your first article!
That being said, not everyone feels comfortable putting their ideas into words. Enter: The Article Idea Generation Writing Template (AIGWT). This terribly named but very useful framework can help take you from an idea to a full outline, and set you up to write content with (relative) ease.
This presentation will give you applicable techniques for turning an idea into a full-fledged article. But we won’t just talk the talk, we’ll walk the walk with a brief, non-terrifying writing exercise to help get your first piece off the ground!
In this presentation, we'll:
Go over the basics of what makes a good piece of writing and how to structure an article
Discuss tips and exercises that can help you get writing
Introduce The AIGWT and how it can help structure your writing
Do a quick exercise using The AIGWT so you can leave the session with the beginnings of your first article!
Conference
Description
We only have 8 hours a day! I don’t believe this is true when you LOVE your WORK. And even if it were true, I would like to ensure my health and productivity are in perfect condition and efficiency is optimized with just 8 hours a day.
Being a Project Manager, managing multiple projects at a time, I used to find it extremely difficult to do EVERYTHING today. And while I was struggling with my own problems, I probably never realized - my teams were not in their best shapes.
Fortunately, with experience and a lot of experimentation, I have learned to optimize my own productivity and thereafter discovered techniques to ensure THE TEAMS are healthy and happy.
Through this talk, I would like to share some of the simplest(yet ignored) ways to care for your teams and know what to fix and when to fix, If something is wrong.
OVERVIEW OF THE SESSION
Problems faced at the time of managing multiple projects/teams - examples that apply to almost all of us
How to deal with these problems? Effective, tested sure-shot ways
How to improve at managing the teams without sparing an extra minute a day?
How to ensure Team health is not just improved, but also maintained throughout the project phases?
INTENDED TAKEAWAYS
Tools and techniques to use when it comes to team management, without sidelining project management
Ways to make everyone from the team happy!! (It’s difficult to ensure EVERYONE is happy, but not IMPOSSIBLE)
Being a Project Manager, managing multiple projects at a time, I used to find it extremely difficult to do EVERYTHING today. And while I was struggling with my own problems, I probably never realized - my teams were not in their best shapes.
Fortunately, with experience and a lot of experimentation, I have learned to optimize my own productivity and thereafter discovered techniques to ensure THE TEAMS are healthy and happy.
Through this talk, I would like to share some of the simplest(yet ignored) ways to care for your teams and know what to fix and when to fix, If something is wrong.
OVERVIEW OF THE SESSION
Problems faced at the time of managing multiple projects/teams - examples that apply to almost all of us
How to deal with these problems? Effective, tested sure-shot ways
How to improve at managing the teams without sparing an extra minute a day?
How to ensure Team health is not just improved, but also maintained throughout the project phases?
INTENDED TAKEAWAYS
Tools and techniques to use when it comes to team management, without sidelining project management
Ways to make everyone from the team happy!! (It’s difficult to ensure EVERYONE is happy, but not IMPOSSIBLE)
Conference
Description
How does a customer engage a services provider and software vendor in a partnership to achieve long term sustained success. Learn their about their pains, the solution, the integration and the future.
The goal of any tourism site is to inspire visitors to travel and explore a particular region. TNVacation.com faced the challenge of inspiring prospective Tennessee visitors with all the state has offer - from activities to geography - through relevant content across their existing website. Their overly complex system of content tagging and navigation made it extremely difficult for visitors to find information that was useful and inspirational for their trip planning.
We will discuss how D8’s easy component-based content authoring, combined with Lift’s robust personalization engine, allowed Tennessee Tourism to:
Re-design their architecture to build connections across content types
Deliver targeted content to site visitors based on explicit and implicit behaviors
Increase average session duration by 29 percent and decrease bounce rate by 19 percent
The goal of any tourism site is to inspire visitors to travel and explore a particular region. TNVacation.com faced the challenge of inspiring prospective Tennessee visitors with all the state has offer - from activities to geography - through relevant content across their existing website. Their overly complex system of content tagging and navigation made it extremely difficult for visitors to find information that was useful and inspirational for their trip planning.
We will discuss how D8’s easy component-based content authoring, combined with Lift’s robust personalization engine, allowed Tennessee Tourism to:
Re-design their architecture to build connections across content types
Deliver targeted content to site visitors based on explicit and implicit behaviors
Increase average session duration by 29 percent and decrease bounce rate by 19 percent
Conference
Description
Employees are not just human resources anymore, they are the teams of personalities and they need to be treated this way. Thus, to achieve a team’s success not a manager is needed, but a leader. The difference between a manager and a leader is that the manager tends to put the project’s goals above the personal goals of team members. On the other hand, the leader is the one who seeks to build a strong commitment based on the intersection of the project goals and the personal goals and values of his/her team members.
Teams that truly believe in their goal demonstrate better results and see the big picture of how their today’s actions will affect themselves, their company, and the world in the future. Building this kind of attitude within a team takes strong leadership skills.
There are different leadership styles, and knowing yours will help you benefit from your natural strengths while working on areas of improvement. However, a leadership itself is a complex term, and it should be examined from different perspectives in order to apply it to your life and become a true leader to your team.
I believe that there should be at least 2 steps taken in the process of understanding what kind of a leader you are.
First, we will use the PAEI model of Ichak Adizes in order to classify the leadership styles and make a self-assessment. This model teaches to benefit from amplifying strong sides while leveraging less developed skills. We will discuss the successful patterns of behavior that can be applied to each leadership style.
Second, we will talk about the life values that shape your personality. I believe that before leading the team to some results and goals, true leaders must know where they go themselves. And for that purpose, we will use the Golden Circle model designed by Simon Sinek. This approach will reveal why you do what you do, what stands behind your decisions and how to become an influential leader by reflecting your values to your actions.
During this session we will answer the following questions:
how to become an influential leader
what your strengths are in terms of leading a team
how to amplify your strengths while improving weaknesses
For whom this session is:
project managers that want to achieve extraordinary results together with their teams;
CEOs that want to build a strong team that has a balance in leadership styles;
anyone who wants to take a step and become a team leader.
Teams that truly believe in their goal demonstrate better results and see the big picture of how their today’s actions will affect themselves, their company, and the world in the future. Building this kind of attitude within a team takes strong leadership skills.
There are different leadership styles, and knowing yours will help you benefit from your natural strengths while working on areas of improvement. However, a leadership itself is a complex term, and it should be examined from different perspectives in order to apply it to your life and become a true leader to your team.
I believe that there should be at least 2 steps taken in the process of understanding what kind of a leader you are.
First, we will use the PAEI model of Ichak Adizes in order to classify the leadership styles and make a self-assessment. This model teaches to benefit from amplifying strong sides while leveraging less developed skills. We will discuss the successful patterns of behavior that can be applied to each leadership style.
Second, we will talk about the life values that shape your personality. I believe that before leading the team to some results and goals, true leaders must know where they go themselves. And for that purpose, we will use the Golden Circle model designed by Simon Sinek. This approach will reveal why you do what you do, what stands behind your decisions and how to become an influential leader by reflecting your values to your actions.
During this session we will answer the following questions:
how to become an influential leader
what your strengths are in terms of leading a team
how to amplify your strengths while improving weaknesses
For whom this session is:
project managers that want to achieve extraordinary results together with their teams;
CEOs that want to build a strong team that has a balance in leadership styles;
anyone who wants to take a step and become a team leader.
Conference
Description
On November 30 was released the 4.0 version of Symfony. No doubts, that's the best version of Symfony released until now. However, being an early adopter has some caveats when trying to integrate some popular bundles that may not have a stable release compatible with SF4.
Through this talk, we'll create a small api that integrates some popular bundles and authentication. We'll use these bundles:
- FOSUserBundle
- FOSRestBundle
- NelmioApiDoc
- EasyAdminBundle
Our API will be authenticated using Json Web Tokens (JWT) to secure every existing endpoint.
Let's dive together into the best Symfony ever and you'll learn the building blocks to create great Symfony apps using the best version of Symfony!
Through this talk, we'll create a small api that integrates some popular bundles and authentication. We'll use these bundles:
- FOSUserBundle
- FOSRestBundle
- NelmioApiDoc
- EasyAdminBundle
Our API will be authenticated using Json Web Tokens (JWT) to secure every existing endpoint.
Let's dive together into the best Symfony ever and you'll learn the building blocks to create great Symfony apps using the best version of Symfony!
Conference
Description
Modern development is complex, with lots of tools to turn the code we write into the code used by the user’s browser. This can be as simple as minifying assets or as sophisticated as downloading dependencies and turning source code into production code.
In this session, we will look at the top benefits gained from adopting a Continuous Integration workflow to automate the build process, testing, and deployment. Whether you're a developer wondering why you should try Continuous Integration in the first place or a business owner wondering why you should let your team spend time on adopting a new process when the current one "just works" we'll have answers for you!
In this session, we will look at the top benefits gained from adopting a Continuous Integration workflow to automate the build process, testing, and deployment. Whether you're a developer wondering why you should try Continuous Integration in the first place or a business owner wondering why you should let your team spend time on adopting a new process when the current one "just works" we'll have answers for you!
Conference
Description
With the growing shift towards a decoupled future a company’s presence is going to be represented by an ever-expanding collection of websites, apps, and talking speakers.
Maintaining design and tone consistency across those channels will be challenging but if done right, it can allow you to enter markets more quickly while keeping the style and tone of your company aligned.
In this talk we’ll discuss:
Getting everyone, including leadership, onboard with valuing strong, centralized design
How to work out what should—and what shouldn’t—go into a style guide
What we can do to make “style guide” stop being a four-letter word
How to create a system that works for your company. (Any size company!)
How to communicate that design to teams that have to implement it—other designers, developers of all stripes, and managers of those teams
Who should attend:
EVERYONE
Business owners and leaders who want to leverage design to grow
Designers and Marketers who want to do great work
Developers who want to share this talk with the rest of their team because this makes dev go faster.
Maintaining design and tone consistency across those channels will be challenging but if done right, it can allow you to enter markets more quickly while keeping the style and tone of your company aligned.
In this talk we’ll discuss:
Getting everyone, including leadership, onboard with valuing strong, centralized design
How to work out what should—and what shouldn’t—go into a style guide
What we can do to make “style guide” stop being a four-letter word
How to create a system that works for your company. (Any size company!)
How to communicate that design to teams that have to implement it—other designers, developers of all stripes, and managers of those teams
Who should attend:
EVERYONE
Business owners and leaders who want to leverage design to grow
Designers and Marketers who want to do great work
Developers who want to share this talk with the rest of their team because this makes dev go faster.
Conference
Description
What could be better than doing work that you believe really matters? Whether you’re pulling all-nighters for a new startup, burning the midnight oil on the project of your dreams, or helping launch a candidate into public office, it’s hard to beat the thrill of making a difference.
That passion has a dark side, though: When everyone’s giving 110%, the margin for error vanishes and the potential for burnout skyrockets. In this talk, we’ll look at the ways inspiring missions and the best intentions can backfire, learn to recognize the danger signs, and discuss how to protect ourselves and our teams.
That passion has a dark side, though: When everyone’s giving 110%, the margin for error vanishes and the potential for burnout skyrockets. In this talk, we’ll look at the ways inspiring missions and the best intentions can backfire, learn to recognize the danger signs, and discuss how to protect ourselves and our teams.
Conference
Description
“There is more than one way to burn a book. And the world is full of people running about with lit matches.” – Ray Bradbury, Fahrenheit 451
What led to this session?
A team has published a snapshot of tr.wikipedia.org, the Turkish version of Wikipedia on IPFS.
Why did that happen? Wikipedia went dark for everyone in Turkey. According to the independent watchdog group Turkey Blocks, the Turkish government had issued a court order that permanently restricts access to the online encyclopedia.
Why should the web move to IPFS?
Short answer, improving humanity’s access to information without the need of governmental agencies controlling that information.
How does IPFS works?
This section of session discusses how IPFS changes the addressing of information, moving from location addressing to content addressing.
IPFS is harder to attack and easier to distribute because it’s peer-to-peer and decentralized.
The session will also discuss the various aspects of IPFS like,
1. The content downloaded is cryptographically verified
2. If one IPFS gateway gets blocked, you can use another one.
and more.
So where does the challenge lie?
When there is content, our beloved Drupal needs to be part of it and deliver same editorial experience we enjoy, yet utilising the immutable nature of content on IPFS.
What is the Blueprint we are talking about?
We created a blueprint and the development is in progress. It needs more attention and more love from our Drupal community to make it a feasible and useful CMS to easily harness the power of IPFS in specific use cases.
The key idea of session will be brainstorming and collaboration on ideas to how to make it robust to make it top choice CMS for such use cases.
PS: Can we invite Julian Assange for this? He might just love it
What led to this session?
A team has published a snapshot of tr.wikipedia.org, the Turkish version of Wikipedia on IPFS.
Why did that happen? Wikipedia went dark for everyone in Turkey. According to the independent watchdog group Turkey Blocks, the Turkish government had issued a court order that permanently restricts access to the online encyclopedia.
Why should the web move to IPFS?
Short answer, improving humanity’s access to information without the need of governmental agencies controlling that information.
How does IPFS works?
This section of session discusses how IPFS changes the addressing of information, moving from location addressing to content addressing.
IPFS is harder to attack and easier to distribute because it’s peer-to-peer and decentralized.
The session will also discuss the various aspects of IPFS like,
1. The content downloaded is cryptographically verified
2. If one IPFS gateway gets blocked, you can use another one.
and more.
So where does the challenge lie?
When there is content, our beloved Drupal needs to be part of it and deliver same editorial experience we enjoy, yet utilising the immutable nature of content on IPFS.
What is the Blueprint we are talking about?
We created a blueprint and the development is in progress. It needs more attention and more love from our Drupal community to make it a feasible and useful CMS to easily harness the power of IPFS in specific use cases.
The key idea of session will be brainstorming and collaboration on ideas to how to make it robust to make it top choice CMS for such use cases.
PS: Can we invite Julian Assange for this? He might just love it
Conference
Description
Introduction
Git hooks are scripts that Git executes before or after events such as: commit,
push, and receive. Git hooks are a built-in feature - no need to download anything. Git hooks are run locally.
Hooks we will use in our session :
pre-commit: Check for the line of code thats getting committed. This is something i will be explaining in detail in this article.
pre-receive: Checks for the code that is getting pushed to git-repo. Invoked before the line of code gets pushed to git repo.
post-receive: Gets triggered once the code is merged to the remote git repo. A simple usecase could be to notify other team members by sending an email with commit link and the commit message or to deploy the committed code to production
These hooks are disabled in default state on your local repository and resides in .git/hooks. you just need to remove .sample extension, make them executable and you are all set to go!!
The main objective while reviewing a pull request is to focus on the logic. As a Drupal developer and code reviewer, i have noticed people commiting code which lacks coding standard and at times they have syntactical errors as well. This used to waste a lot of my time as well as the developers leading to obvious problems towards the end of the Projects. when i found git-hooks and started playing around with it. Right now i have a pre-commit hook that tests the files for coding standards and syntactical errors before them getting committed and reaching to me. The following code in the pre-commit file takes care of parsing any file thats getting committed against Drupalcoding standards using PHP_Codesniffer and then parsing them against php lint.
Take Away for attendees:
Improved Project Management.
Proper code as per coding standards.
Proper workflow when you deploy something on the repository.
Proper formatted commit messages as per defined in the documentation.
Git hooks are scripts that Git executes before or after events such as: commit,
push, and receive. Git hooks are a built-in feature - no need to download anything. Git hooks are run locally.
Hooks we will use in our session :
pre-commit: Check for the line of code thats getting committed. This is something i will be explaining in detail in this article.
pre-receive: Checks for the code that is getting pushed to git-repo. Invoked before the line of code gets pushed to git repo.
post-receive: Gets triggered once the code is merged to the remote git repo. A simple usecase could be to notify other team members by sending an email with commit link and the commit message or to deploy the committed code to production
These hooks are disabled in default state on your local repository and resides in .git/hooks. you just need to remove .sample extension, make them executable and you are all set to go!!
The main objective while reviewing a pull request is to focus on the logic. As a Drupal developer and code reviewer, i have noticed people commiting code which lacks coding standard and at times they have syntactical errors as well. This used to waste a lot of my time as well as the developers leading to obvious problems towards the end of the Projects. when i found git-hooks and started playing around with it. Right now i have a pre-commit hook that tests the files for coding standards and syntactical errors before them getting committed and reaching to me. The following code in the pre-commit file takes care of parsing any file thats getting committed against Drupalcoding standards using PHP_Codesniffer and then parsing them against php lint.
Take Away for attendees:
Improved Project Management.
Proper code as per coding standards.
Proper workflow when you deploy something on the repository.
Proper formatted commit messages as per defined in the documentation.
Conference
Description
Watch live Learn more about the keynotes
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space.
Dries Buytaert, DRUPAL PROJECT FOUNDER
During the opening keynote - or Driesnote - he'll talk us through the future of Drupal. Starting with existing opportunities in the market and positive trends; reflecting on areas of improvement that could provide growth of adoption - and what we're doing to boost that growth. Culminating to a look at our core principals at Drupal, and the values that drive us all - and the project - to do business that can make a lasting impact on our world.
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space.
Dries Buytaert, DRUPAL PROJECT FOUNDER
During the opening keynote - or Driesnote - he'll talk us through the future of Drupal. Starting with existing opportunities in the market and positive trends; reflecting on areas of improvement that could provide growth of adoption - and what we're doing to boost that growth. Culminating to a look at our core principals at Drupal, and the values that drive us all - and the project - to do business that can make a lasting impact on our world.
Conference
Description
As Drupal continues to grow, we encounter an increasing amount of adjacent technologies with which we must assimilate. This ever-evolving technology landscape provides us web creators the opportunity to become niche specialists, and even build and sell solutions around our expertise and interests.
In this talk, we explore how the Drupal community consumes products, how to grow an agency from within it, and how to build strategic partnerships to create a differentiated, and profitable, product and service.
As the CEO of Cellar Door Media, Chris saw a need for API and encryption key management as a service. The result was Lockr, the first hosted API & encryption key management for modern CMS’s like Drupal and WordPress. We will use Chris’s experience as a case study for building a product at an agency.
As a Partner Manager at Pantheon, Ben has worked with many agencies who have built and sold Drupal distributions and paid plug-ins to create a steady streams of revenue that adds to their business goals.
We will use our collective experience to convey the following lessons:
How Drupal’s maturation lead to the opportunity to build a new product
How to identify and attract new clients
How to create mutually beneficial relationships with technology partners
How expanding into new products, services, and industries has affected our businesses
Mistakes we made and how we would have done things differently
How will we make this profitable?
How do you sell TO Drupal? (instead of selling Drupal to others)
In this talk, we explore how the Drupal community consumes products, how to grow an agency from within it, and how to build strategic partnerships to create a differentiated, and profitable, product and service.
As the CEO of Cellar Door Media, Chris saw a need for API and encryption key management as a service. The result was Lockr, the first hosted API & encryption key management for modern CMS’s like Drupal and WordPress. We will use Chris’s experience as a case study for building a product at an agency.
As a Partner Manager at Pantheon, Ben has worked with many agencies who have built and sold Drupal distributions and paid plug-ins to create a steady streams of revenue that adds to their business goals.
We will use our collective experience to convey the following lessons:
How Drupal’s maturation lead to the opportunity to build a new product
How to identify and attract new clients
How to create mutually beneficial relationships with technology partners
How expanding into new products, services, and industries has affected our businesses
Mistakes we made and how we would have done things differently
How will we make this profitable?
How do you sell TO Drupal? (instead of selling Drupal to others)
Conference
Description
At Princess Cruises, we’ve invested heavily in Drupal as the CMS backbone for our onboard guest experience application, Princess@Sea. It houses a large amount of content for the ship, from events to restaurant menus, in 9 languages.
While we have invested heavily into Digital, we also have a lot of printed collateral including our daily onboard newsletter that we create, print, and distribute to 3000 passengers onboard. Additionally a lot of this printed material is generated to support our non english speaking guests. Traditionally this was generated and translated as needed by an onboard translator. Extending this model to our fleet of 17 ships and for each supported language was not a feasible long term solution. We knew there must be some way to utilize the content and translations in our Drupal based application.
To solve this problem, we built a decoupled Angular application, Canvas, that leverages all the data and translations we have in Drupal with some advanced layout and content flow options to generate our onboard newsletter, the Princess Patter.
In this session, we’ll walk through the Canvas application and walk through the content creation, management, translation and scheduling that goes into producing our printed material onboard.
While we have invested heavily into Digital, we also have a lot of printed collateral including our daily onboard newsletter that we create, print, and distribute to 3000 passengers onboard. Additionally a lot of this printed material is generated to support our non english speaking guests. Traditionally this was generated and translated as needed by an onboard translator. Extending this model to our fleet of 17 ships and for each supported language was not a feasible long term solution. We knew there must be some way to utilize the content and translations in our Drupal based application.
To solve this problem, we built a decoupled Angular application, Canvas, that leverages all the data and translations we have in Drupal with some advanced layout and content flow options to generate our onboard newsletter, the Princess Patter.
In this session, we’ll walk through the Canvas application and walk through the content creation, management, translation and scheduling that goes into producing our printed material onboard.
Conference
Description
In over 7 years of web project work, wearing hats of every shade and color, one issue has plagued almost (if not every) project I've been a part of: miscommunication. It happens with clients. It happens internally. As I grew in my career and took on more of a client-facing and leadership role, I started to understand the pattern—everyone had a different technical background, and therefore a different technical vocabulary! From different CMS platforms calling the same things by a different name (content types? post types? templates?!), to clients and agencies developing their own terms or shorthand for things (mocks, wires, templates!), my project teams were often not speaking the same language, with the clients or with each other. And it led to late nights and long weekends making adjustments no one knew were needed because we'd all thought we'd been clear.
In order to combat this nightmarish, yet avoidable situation, I've gone back to my content, UX and even elementary teacher roots and developed a list of key concepts that often leave teams frustrated in the 11th hour when they suddenly realize they've been talking apples to someone expecting oranges. I've outlined a few different types of approaches to getting on the same page with your project team (clients/stakeholders included) from the very beginning.
This session is for anyone working on a web project who wants to improve understanding through shared language (no prior management or other web experience required). Attendees will walk away with some tips and tricks for ensuring they are able to avoid aggravating miscommunications that are better suited to RomComs than the workplace.
In order to combat this nightmarish, yet avoidable situation, I've gone back to my content, UX and even elementary teacher roots and developed a list of key concepts that often leave teams frustrated in the 11th hour when they suddenly realize they've been talking apples to someone expecting oranges. I've outlined a few different types of approaches to getting on the same page with your project team (clients/stakeholders included) from the very beginning.
This session is for anyone working on a web project who wants to improve understanding through shared language (no prior management or other web experience required). Attendees will walk away with some tips and tricks for ensuring they are able to avoid aggravating miscommunications that are better suited to RomComs than the workplace.
Conference
Description
In Drupal 8, Configuration Management is part of Core rather than relying on the Features module. However, in practice there are still many challenges remaining:
How to manage environment-specific or multi-site configuration (Config Split)
How to install sites using pre-defined configuration (Config Installer, Core patches)
How to create reusable configuration "templates" (Config Actions)
How to override configuration (Config Override vs Config Actions vs settings.php)
How to switch from a "Features-based" workflow to a more standard D8 config workflow.
This session will go through all of the above topics and discuss the various modules that are useful for managing configuration and give examples of real-life use-cases where these modules are needed.
Some basic knowledge of the Configuration Management system in Drupal 8 will be useful, but a brief overview will be provided at the beginning of the session.
How to manage environment-specific or multi-site configuration (Config Split)
How to install sites using pre-defined configuration (Config Installer, Core patches)
How to create reusable configuration "templates" (Config Actions)
How to override configuration (Config Override vs Config Actions vs settings.php)
How to switch from a "Features-based" workflow to a more standard D8 config workflow.
This session will go through all of the above topics and discuss the various modules that are useful for managing configuration and give examples of real-life use-cases where these modules are needed.
Some basic knowledge of the Configuration Management system in Drupal 8 will be useful, but a brief overview will be provided at the beginning of the session.
Conference
Description
Drupal has come a long way in terms of accessibility over the years. In Drupal core specifically, we have been making good strides incorporating accessibility best practices into the UX and markup, but there is a lot we can still do!
This core conversation panel will discuss the current state of accessibility in the Drupal 8 project and the out-of-the-box Umami theme project, as well as ways to continue to build accessibility into future versions and themes in Drupal.
Overview:
What is accessibility and why does Drupal need it? (Quick overview)
What are some recent Drupal core accessibility improvements?
How do we think we are doing overall and what are we working on now in Drupal core?
What is the Umami project and how does it address accessibility?
What are some of the challenges we face in integrating accessibility into Drupal?
How can the community help increase accessibility in Drupal?
These questions will be jumping points into deeper conversations based on the audience, so bring your concerns, opinions, thoughts, and suggestions!
This core conversation panel will discuss the current state of accessibility in the Drupal 8 project and the out-of-the-box Umami theme project, as well as ways to continue to build accessibility into future versions and themes in Drupal.
Overview:
What is accessibility and why does Drupal need it? (Quick overview)
What are some recent Drupal core accessibility improvements?
How do we think we are doing overall and what are we working on now in Drupal core?
What is the Umami project and how does it address accessibility?
What are some of the challenges we face in integrating accessibility into Drupal?
How can the community help increase accessibility in Drupal?
These questions will be jumping points into deeper conversations based on the audience, so bring your concerns, opinions, thoughts, and suggestions!
Conference
Description
Data is an important driver for numerous business and technical decisions, but making sense of it can be difficult. How do you bring complicated data from the world of statistics into the visual language of the 21st century?
In this session, the National Audubon Society and FFW will discuss our solution for gathering static, tabular information, and displaying it in Drupal in intuitive charts and maps. This session places a special focus on how data visualization is furthering The National Audubon Society’s mission of preserving valuable and critical natural resources and species.
Session attendees will learn about a blend of business, design, and technical strategies for data visualization. We’ll showcase how Drupal can be used to display huge amounts of dense data in a way that allows the average user to easily manipulate, filter, and intuitively interact with that complex information.
This 60-minute session is divided into three sections:
A breakdown of the business problems we experienced around unifying data that was previously buried in indecipherable charts on numerous conservation data source websites. We’ll discuss some of the challenges around deriving insights from such fragmented data, and how the new approach to data visualization has lead to direct improvements in user engagement and fundraising activities.
A detailed explanation of how The National Audubon Society and FFW designed a user-friendly way to share information about conservation efforts. We’ll talk about the user experience considerations around intuitively displaying complicated conservation data on landscapes and species, and how we put precise control of the data in the hands of the user – in a very tactile and intuitive way.
An overview of the technologies that underpin The National Audubon Society’s new data visualization displays. We’ll share how our mapping softwares and API integrations work with Drupal 7, and will answer questions on the technical challenges that we faced in creating this solution.
Who should come to this session?
We encourage people of all levels of Drupal expertise to attend this session, which will focus on the business, strategic, and marketing considerations of being able to visualize data in real time.
In this session, the National Audubon Society and FFW will discuss our solution for gathering static, tabular information, and displaying it in Drupal in intuitive charts and maps. This session places a special focus on how data visualization is furthering The National Audubon Society’s mission of preserving valuable and critical natural resources and species.
Session attendees will learn about a blend of business, design, and technical strategies for data visualization. We’ll showcase how Drupal can be used to display huge amounts of dense data in a way that allows the average user to easily manipulate, filter, and intuitively interact with that complex information.
This 60-minute session is divided into three sections:
A breakdown of the business problems we experienced around unifying data that was previously buried in indecipherable charts on numerous conservation data source websites. We’ll discuss some of the challenges around deriving insights from such fragmented data, and how the new approach to data visualization has lead to direct improvements in user engagement and fundraising activities.
A detailed explanation of how The National Audubon Society and FFW designed a user-friendly way to share information about conservation efforts. We’ll talk about the user experience considerations around intuitively displaying complicated conservation data on landscapes and species, and how we put precise control of the data in the hands of the user – in a very tactile and intuitive way.
An overview of the technologies that underpin The National Audubon Society’s new data visualization displays. We’ll share how our mapping softwares and API integrations work with Drupal 7, and will answer questions on the technical challenges that we faced in creating this solution.
Who should come to this session?
We encourage people of all levels of Drupal expertise to attend this session, which will focus on the business, strategic, and marketing considerations of being able to visualize data in real time.
Conference
Description
Nothing brings UX, IA, design, and content strategy to life like launching a shiny new site: teasers fit neatly without any ellipses, images are cropped perfectly for different screen sizes, and related content is wonderfully relevant. But after a few months, things start to slip as ongoing content maintenance and creation steers the site away from its original pristine vision.
In this presentation, we’ll learn how to name and organize fields, and how write help text and editorial instructions that let authors do their jobs well. Most importantly, we’ll talk about how to provide ongoing support for successful structured content, information architecture, and design.
We’ll explore:
The most effective ways to communicate editorial guidelines and rules
How to prioritize which information should be included in the guidelines
How to work with our authorsI've to build strong content together
In this presentation, we’ll learn how to name and organize fields, and how write help text and editorial instructions that let authors do their jobs well. Most importantly, we’ll talk about how to provide ongoing support for successful structured content, information architecture, and design.
We’ll explore:
The most effective ways to communicate editorial guidelines and rules
How to prioritize which information should be included in the guidelines
How to work with our authorsI've to build strong content together
Conference
Description
Reliable API calls are critical to any decoupled application. A simple configuration change to an entity or updating Drupal core can alter an API response and lead to application-breaking changes on the front-end. An API test suite can watch out for these API breaking changes by running a slew of tests against your endpoint.
When you need to create an API test suite, Postman delivers. (Sorry. I had to.)
On its surface, Postman is a simple GUI for sending HTTP requests and viewing responses. But underneath, Postman is built upon an extensive set of power tools that are incredibly easy to use. You can organize your requests into collections and folders, share common values across requests with environment variables, script tests with the built-in node.js based runtime, and automate it all with Postman’s very own CLI – Newman.
In this session we’ll build up a test suite for Contenta, the API-first distribution of Drupal.
We’ll cover:
Making simple API requests
Making authenticated requests with varying authentication strategies
Using environment variables
Importing request collections directly from your Drupal site
Writing tests using JavaScript
Automating it all with Newman
Attendees will come away with a clearer understanding of how to make requests against Drupal’s JSON API module and working knowledge of how to leverage Postman when developing decoupled applications.
When you need to create an API test suite, Postman delivers. (Sorry. I had to.)
On its surface, Postman is a simple GUI for sending HTTP requests and viewing responses. But underneath, Postman is built upon an extensive set of power tools that are incredibly easy to use. You can organize your requests into collections and folders, share common values across requests with environment variables, script tests with the built-in node.js based runtime, and automate it all with Postman’s very own CLI – Newman.
In this session we’ll build up a test suite for Contenta, the API-first distribution of Drupal.
We’ll cover:
Making simple API requests
Making authenticated requests with varying authentication strategies
Using environment variables
Importing request collections directly from your Drupal site
Writing tests using JavaScript
Automating it all with Newman
Attendees will come away with a clearer understanding of how to make requests against Drupal’s JSON API module and working knowledge of how to leverage Postman when developing decoupled applications.
Conference
Description
Navigating all of the DevOps tools and techniques available can be a daunting task, even for the most seasoned DevOps engineers. The DevOps landscape is always evolving - new tools surface, old tools get either out-performed or un-supported, tried and true tools gain new features and new footing.
The goal of this session is to surface the best mix of DevOps "things" that are a best (or close to best) solution for real-world development team scenarios.
We will cover some basic topics, define some some common use-cases, then apply DevOps approaches that would best fit the technical and business needs in the scenario.
Topics:
Identify common "needs" profiles (e.g., independents, Agencies, single dev teams, enterprise dev teams)
Identify common "scope" profiles (e.g., single project, many projects, complex product w/ integrations)
Identify common DevOps tool implementation profiles (e.g., self-hosted, SaaS models, hybrid solutions)
Define environmental considerations (e.g., dev staff skills, time / budget constraints, legal requirements)
Define common Software PM methods (e.g., Agile / Scrum, Kanban, Waterfall, Giddy-up Cowboy, Eyes Wide Shut)
Level of knowledge required
Some technical knowledge of N-tier web application architecture.
If I lost you with that sentence (it really dates me), the following roles will find value in this talk:
Technical Project Managers
Dev / IT Departmental Leads
Agency tech folks
Business / Technical Analysts
Developers
Takeaways
Have a method to articulate different DevOps approaches independent of tool names. Tool examples will be provided.
Have terms and terminology that can resonate beyond the DevOps engineers. (i.e., The People With The Money)
Have some sense of what "recipe" of tools and DevOps solution is close to your needs as a starting point.
Aimee Degnan (CEO / Principal Architect of Hook 42) is a self-labeled curmudgeonly old Enterprise Architect / Sys Admin from the time before DevOps was called DevOps. She's transitioned from managing thousands of servers on the front-lines to making executive level tool selection based on business needs and environment constraints.
The goal of this session is to surface the best mix of DevOps "things" that are a best (or close to best) solution for real-world development team scenarios.
We will cover some basic topics, define some some common use-cases, then apply DevOps approaches that would best fit the technical and business needs in the scenario.
Topics:
Identify common "needs" profiles (e.g., independents, Agencies, single dev teams, enterprise dev teams)
Identify common "scope" profiles (e.g., single project, many projects, complex product w/ integrations)
Identify common DevOps tool implementation profiles (e.g., self-hosted, SaaS models, hybrid solutions)
Define environmental considerations (e.g., dev staff skills, time / budget constraints, legal requirements)
Define common Software PM methods (e.g., Agile / Scrum, Kanban, Waterfall, Giddy-up Cowboy, Eyes Wide Shut)
Level of knowledge required
Some technical knowledge of N-tier web application architecture.
If I lost you with that sentence (it really dates me), the following roles will find value in this talk:
Technical Project Managers
Dev / IT Departmental Leads
Agency tech folks
Business / Technical Analysts
Developers
Takeaways
Have a method to articulate different DevOps approaches independent of tool names. Tool examples will be provided.
Have terms and terminology that can resonate beyond the DevOps engineers. (i.e., The People With The Money)
Have some sense of what "recipe" of tools and DevOps solution is close to your needs as a starting point.
Aimee Degnan (CEO / Principal Architect of Hook 42) is a self-labeled curmudgeonly old Enterprise Architect / Sys Admin from the time before DevOps was called DevOps. She's transitioned from managing thousands of servers on the front-lines to making executive level tool selection based on business needs and environment constraints.
Conference
Description
How to Build a Healthy & Cohesive Team and Lead Them to Successful Results!
Having a healthy, cohesive team is key to not only a profitable and scalable agency but also a necessity for you to enjoy your work and realize your mission. It takes effort and commitment, but building a strong team doesn’t have to be complicated. Leading that team is a gift that shouldn’t be taken for granted. Taking responsibility for your team’s individual growth, along with your own as a leader, is the key to great success!
Traci Barrett, from Navigate the Journey, will take us on a journey to not only a better, stronger team but also stronger leadership. Learn what the building blocks are to a cohesive team and how to foster them on a daily basis. Learn how understanding yourself and others around you leads to healthy communication and trust which are essential building blocks to great leadership. This will be a journey worth taking!
What level of knowledge should attendees have before walking into your session- NONE
What will your session accomplish and what will attendees walk away having learned - This session is for anyone and everyone in the workplace. Everyone needs to learn how to be a better leader, how to build and contribute to a healthy, friction-less work environment, and how to commit to the greater mission and vision of the work they are doing each day.
Having a healthy, cohesive team is key to not only a profitable and scalable agency but also a necessity for you to enjoy your work and realize your mission. It takes effort and commitment, but building a strong team doesn’t have to be complicated. Leading that team is a gift that shouldn’t be taken for granted. Taking responsibility for your team’s individual growth, along with your own as a leader, is the key to great success!
Traci Barrett, from Navigate the Journey, will take us on a journey to not only a better, stronger team but also stronger leadership. Learn what the building blocks are to a cohesive team and how to foster them on a daily basis. Learn how understanding yourself and others around you leads to healthy communication and trust which are essential building blocks to great leadership. This will be a journey worth taking!
What level of knowledge should attendees have before walking into your session- NONE
What will your session accomplish and what will attendees walk away having learned - This session is for anyone and everyone in the workplace. Everyone needs to learn how to be a better leader, how to build and contribute to a healthy, friction-less work environment, and how to commit to the greater mission and vision of the work they are doing each day.
Conference
Description
All members of free and open source communities can help create a safe and inclusive community. This talk will cover both common and complex issues around practical Code of Conduct enforcement. We’ll cover everything from dealing with microagressions in online spaces to dealing with conflicts of interest in your CoC enforcement team. How does a community deal with harassment that takes place between community members outside of community spaces? What if there's an NDA involved or people fear retribution for reporting someone? Enforcing a Code of Conduct is often complex and this talk will give lots of practical (anonymized) examples.
This session is open to anyone who is curious about how to improve diversity and inclusion in tech. There will be trigger warnings for particular parts of the talk for high-level discussion of domestic violence between open source community members, and the complexities in how communities handle that.
Attendees will walk away with a broader understanding of some of the most complex Code of Conduct violations. The talk will provide a will provide a framework for evaluating the right level of response to a CoC violation.
This session is open to anyone who is curious about how to improve diversity and inclusion in tech. There will be trigger warnings for particular parts of the talk for high-level discussion of domestic violence between open source community members, and the complexities in how communities handle that.
Attendees will walk away with a broader understanding of some of the most complex Code of Conduct violations. The talk will provide a will provide a framework for evaluating the right level of response to a CoC violation.
Conference
Description
Pattern systems have brought exciting advances to working as a front-end developer. No longer are we writing HTML and CSS for one page at a time; now we must write dynamic templates and styles to cover a variety of use-cases. This requires we add a few more skills and tools to our toolbox!
Utilizing real-world examples from RedHat.com's blog redesign project, we will walk through the process of converting mockups into dynamic, reusable patterns step-by-step.
What types of questions should you be asking designers during planning?
How do you spot the subtle similarities that might tie two patterns together?
How do you separate and solve for the needs of the pattern system and the perspective of the content administrator?
How do you build massively flexible patterns that save you from having to build a new pattern for every piece of the project?
After this presentation, you should be able to build patterns so flexible that when the next project rolls around, you have only half the work to do because your existing patterns will be doing the heavy lifting for you. Participants with a familiar with the theory of pattern systems will get the most out of this talk.
Utilizing real-world examples from RedHat.com's blog redesign project, we will walk through the process of converting mockups into dynamic, reusable patterns step-by-step.
What types of questions should you be asking designers during planning?
How do you spot the subtle similarities that might tie two patterns together?
How do you separate and solve for the needs of the pattern system and the perspective of the content administrator?
How do you build massively flexible patterns that save you from having to build a new pattern for every piece of the project?
After this presentation, you should be able to build patterns so flexible that when the next project rolls around, you have only half the work to do because your existing patterns will be doing the heavy lifting for you. Participants with a familiar with the theory of pattern systems will get the most out of this talk.
Conference
Description
Open Source Software in government has grown since the rollout of the 2003 Department of Defense memo on Open Source use.
Government employees have pushed for the ability to evaluate and choose open source software, especially Drupal. But what you probably didn't know, is that a group of women have been at that bleeding edge of adoption while staying mostly under the radar. Who are these women? They're some of the women behind Drupal4Gov.
This session will provide attendees a glimpse of the work each speaker has contributed to moving government sites and applications to Drupal. Information presented will discuss:
how we were successful
where we failed
lessons we learned along the way and
what we're doing now to improve Gov't employee and contractor access to Drupal and other open source software projects
Government employees have pushed for the ability to evaluate and choose open source software, especially Drupal. But what you probably didn't know, is that a group of women have been at that bleeding edge of adoption while staying mostly under the radar. Who are these women? They're some of the women behind Drupal4Gov.
This session will provide attendees a glimpse of the work each speaker has contributed to moving government sites and applications to Drupal. Information presented will discuss:
how we were successful
where we failed
lessons we learned along the way and
what we're doing now to improve Gov't employee and contractor access to Drupal and other open source software projects
Conference
Description
In 2008 Amazon reported that an extra second of page load time would cost them 10% of profit. A decade is an eternity on the web, and Amazon was already the largest online retailer, but that wasn't an anomaly. Countless studies by other organizations have since produced similar results. You don't have to sell billions of products - or any at all - to see the effect that performance has on engagement. You also don't have to spend a dime to see where you might be able to shave time off of a website or application.
We will share how to audit page performance through the lens of user experience. We'll touch on which metrics are relevant in today's landscape and how to measure them. We'll also learn how to identify and measure the competition, both direct and indirect. We'll then combine those results with industry standards to create aggressive yet realistic goals. From there we can start identifying the low-hanging fruit to help us achieve those goals. The end result is an improved user experience that realizes lost engagement.
This session extends its welcome beyond those typically keen to User Experience. It will not include code examples and will benefit both a technical and non-technical audience. Every tool we'll discuss is free and easy to use. A basic understanding of web requests will help, but it requires no prior knowledge.
We will share how to audit page performance through the lens of user experience. We'll touch on which metrics are relevant in today's landscape and how to measure them. We'll also learn how to identify and measure the competition, both direct and indirect. We'll then combine those results with industry standards to create aggressive yet realistic goals. From there we can start identifying the low-hanging fruit to help us achieve those goals. The end result is an improved user experience that realizes lost engagement.
This session extends its welcome beyond those typically keen to User Experience. It will not include code examples and will benefit both a technical and non-technical audience. Every tool we'll discuss is free and easy to use. A basic understanding of web requests will help, but it requires no prior knowledge.
Conference
Description
"There's only 30 hours left to solve Rules module's remaining problems. We have so many people signed up, we will have to tell some no." -- Said no one, ever.
This is a problem for Drupal. If we want to remain a leading community, we need to find better ways to foster our tribes and give them the tools they need to grow into thriving micro-communities.
Join this talk to hear ideas about how we can make that first statement true, I'll share my progress at creating a kit to help reduce the pain of creating a network within the Drupal community, keeping people focused on priorities (designated cat-herder supports), and finally, attracting more than just developers to your cause.
This talk aims to answer the questions:
What is it exactly that makes it so hard to get involved?
Why is there such a low diversity of contributors among skillsets? (Devs, vs PM, vs UX, vs Other roles)
What solutions do we have today? Why are they succeeding or failing at growing focused, thriving groups of contributors?
What are other communities doing?
What could we be doing better?
How do we get there?
Let's talk about the future of Drupal community development and how to create communities within Drupal that are inclusive to non-developer profiles and provide solutions to jumpstart people's passions!
This is a problem for Drupal. If we want to remain a leading community, we need to find better ways to foster our tribes and give them the tools they need to grow into thriving micro-communities.
Join this talk to hear ideas about how we can make that first statement true, I'll share my progress at creating a kit to help reduce the pain of creating a network within the Drupal community, keeping people focused on priorities (designated cat-herder supports), and finally, attracting more than just developers to your cause.
This talk aims to answer the questions:
What is it exactly that makes it so hard to get involved?
Why is there such a low diversity of contributors among skillsets? (Devs, vs PM, vs UX, vs Other roles)
What solutions do we have today? Why are they succeeding or failing at growing focused, thriving groups of contributors?
What are other communities doing?
What could we be doing better?
How do we get there?
Let's talk about the future of Drupal community development and how to create communities within Drupal that are inclusive to non-developer profiles and provide solutions to jumpstart people's passions!
Conference
Description
Ask just about any software engineer whether they think automated tests make a project easier and more enjoyable to work on, and you are likely to get aff resoundingly positive reply. Ask the same set of engineers what they think about setting up automation for their projects, though, and you are likely to get a wider variety of responses.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate repetitive startup tasks to further streamline your workflow.
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically within a script.
Keep dependencies up-to-date using an automated service.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
It's tedious.
It takes too long.
It's expensive, and our clients don't want to pay for it.
It's great -- once it's set up.
In the long term, automation will save on testing time and increase the reliability of releases. Getting to that sweet spot where the return on your time investment is in positive territory can seem far off when you are still standing on the starting line. For those who are working on a large number of projects, there may even be some question about whether the payoff will come through before the next project arrives, and you have to start all over again.
One of the great things about the various continuous integration services that are available is that the services themselves have an API that can be utilized to automate actions on your automation services. This presents an opportunity to ease repetitive tasks associated with starting new projects. In this session, we will examine how you can automate repetitive startup tasks to further streamline your workflow.
Make or use a template project with starter tests, and clone it with a script.
Configure authentication credentials in a testing service with a script.
Create pull requests automatically within a script.
Keep dependencies up-to-date using an automated service.
While there is no "silver bullet" that will simply set up and write all of your tests for you, the tools and techniques covered in this session can help you to increase the efficiency and effectiveness of the time you spend on your project's automation. Attendees should have some familiarity with automation services, such as Circle CI, Travis, GitHub, BitBucket or similar. See Development Workflow Tools for Open-Source PHP Libraries for some examples.
Conference
Description
Wouldn’t it be nice if you could type one command that booted your vagrant box, started displaying watchdog logs, set up the correct Drush alias, and provided easy access to your remote servers? Sounds nice, right? Or maybe you use tools like Grunt, Gulp, or Sass. What if you could launch all of your tools for a project with one command? In this session attendees will see how to use the terminal every day to get work done efficiently and effectively. We will discuss an array of command line tools and how you can set up a very efficient workflow for your projects.
Who is this session for?
Anyone that uses the command line or wants to use it more effectively. This talk will have something for everyone from beginner to advanced.
See example gif in new tab.
You’ll Learn:
How to use free command line applications to get work done.
How to better use the command line tools you already know.
How to customize your command line to behave the way you want it to. I guarantee attendees will walk away with at least one new tip, trick, or tool.
Topics
Why you should invest time in learning command line tools.
Switching projects quickly.
Keeping your projects separated.
Git tips and tricks.
Building your own shell based IDE.
Some of the tools I will cover
Dotfiles
Shell aliases and functions
Tmux and Tmuxinator
Git tips
Tig
Drush
Drupal Console
Vim as an IDE
Speaker bio
Bob is a Lead Architect at Mediacurrent who has been slinging Drupal code for ten years. An active member of the Drupal community, Bob manages the Fresno, California Drupal User’s Group, belongs to the Drupal Association, and is the editor of the TheWeeklyDrop newsletter.
Who is this session for?
Anyone that uses the command line or wants to use it more effectively. This talk will have something for everyone from beginner to advanced.
See example gif in new tab.
You’ll Learn:
How to use free command line applications to get work done.
How to better use the command line tools you already know.
How to customize your command line to behave the way you want it to. I guarantee attendees will walk away with at least one new tip, trick, or tool.
Topics
Why you should invest time in learning command line tools.
Switching projects quickly.
Keeping your projects separated.
Git tips and tricks.
Building your own shell based IDE.
Some of the tools I will cover
Dotfiles
Shell aliases and functions
Tmux and Tmuxinator
Git tips
Tig
Drush
Drupal Console
Vim as an IDE
Speaker bio
Bob is a Lead Architect at Mediacurrent who has been slinging Drupal code for ten years. An active member of the Drupal community, Bob manages the Fresno, California Drupal User’s Group, belongs to the Drupal Association, and is the editor of the TheWeeklyDrop newsletter.
Conference
Description
One year after sharing our early Mass.gov pilot project at Drupalcon Baltimore, the team that reinvented Mass.gov is now charged with bringing a data-driven, constituent-centric, “digital first”, approach to all of the state’s web properties. Our vision is to stitch together a coherent experience across the diverse constellation of websites and technology stacks. Whether you’re renewing your driver’s license, checking eligibility for food assistance, or starting a new business, we want your experience to be as seamless as it would be on a banking or e-commerce website. Even if you have to interact with four different government agencies, it should all feel like one government organization with a consistent look and feel. But “single face of government” doesn’t stop at visual design, it also includes a single search interface, a single data catalog, and a single URL and consistent developer experience for the state’s RESTful APIs.
It’s a tall mountain to climb. But we’ve had some early successes to build on and we’re optimistic that we’ll get there if we keep putting one foot in front of the other. Here’s what this is beginning to look like behind the scenes and under the hood:
In the last quarter of 2017 we completed a successful round of analytics-driven content performance improvements. Today, we’re piloting opinionated content performance dashboards aiming to monitor key performance indicators at scale. If it works, we believe we will be able to enlist hundreds of authors and subject matter experts beginning this spring to make measurable improvements to our constituents’ experiences.
We have decoupled our design system from Drupal’s theme layer and implemented it in two non-Drupal applications, a stand-alone React-based search application, and a static budget website.
We’re leveraging machine learning for text classification to (1) automate rote metadata improvements to hundreds of thousands of records, and (2) generate more meaningful insights and actionable analysis from constituent feedback submitted through feedback forms.
We have built a small-but-growing number of microservices which connect new and legacy applications, and which will likely pave the way to our progressively-more-decoupled future.
Along the way we’ve also taken pride in making a few contributions Drupal (the first in MA state government, as far as we know!):
We fixed JavaScript bug in Drupal core that was creating accessibility issues
We worked with the Drupal Security Team to fix critical vulnerabilities in the Two Factor Authentication module
And soon we hope to have a patch to submit which we believe improves Drupal core’s approach to drag-and-drop rows
We’re eager to share our experiences, learn from the Drupal community, and invite other government organizations to collaborate with us.
It’s a tall mountain to climb. But we’ve had some early successes to build on and we’re optimistic that we’ll get there if we keep putting one foot in front of the other. Here’s what this is beginning to look like behind the scenes and under the hood:
In the last quarter of 2017 we completed a successful round of analytics-driven content performance improvements. Today, we’re piloting opinionated content performance dashboards aiming to monitor key performance indicators at scale. If it works, we believe we will be able to enlist hundreds of authors and subject matter experts beginning this spring to make measurable improvements to our constituents’ experiences.
We have decoupled our design system from Drupal’s theme layer and implemented it in two non-Drupal applications, a stand-alone React-based search application, and a static budget website.
We’re leveraging machine learning for text classification to (1) automate rote metadata improvements to hundreds of thousands of records, and (2) generate more meaningful insights and actionable analysis from constituent feedback submitted through feedback forms.
We have built a small-but-growing number of microservices which connect new and legacy applications, and which will likely pave the way to our progressively-more-decoupled future.
Along the way we’ve also taken pride in making a few contributions Drupal (the first in MA state government, as far as we know!):
We fixed JavaScript bug in Drupal core that was creating accessibility issues
We worked with the Drupal Security Team to fix critical vulnerabilities in the Two Factor Authentication module
And soon we hope to have a patch to submit which we believe improves Drupal core’s approach to drag-and-drop rows
We’re eager to share our experiences, learn from the Drupal community, and invite other government organizations to collaborate with us.
Conference
Description
2017 was a year of unprecedented growth and record fundraising for the American Civil Liberties Union. As the nation’s premier civil liberties organization, the ACLU was active in over 100 legal actions across a wide range of constitutional issues. From resisting the current administration’s “Muslim Ban” to fighting for net neutrality, the ACLU has been on the front lines of some of the most important issues of 2017 - and so have their websites and activism platforms.
Join Patrick Jensen (ACLU), Narayan Newton (Tag1 Consulting), & Matt Cheney (Pantheon) as they discuss the underlying technology & infrastructure behind ACLU.org, with a focus on the challenges posed scaling a legacy donation platform. Learn how to prepare your organization or client to adjust to rapidly changing circumstances and unforeseen growth.
Is your organization’s website ready to respond to quickly changing circumstances?
Do you face challenges scaling complicated Drupal distributions?
Do you have tooling to rapidly deploy & test code within hours?
Can your hosting (and testing) infrastructure handle the load that comes with sustained national interest?
Do you have the ability to simulate traffic spikes and verify site performance under that load?
Do you worry about the performance & stability implications of third party services and integrations, such as payment processors and CRM integration?
Deep dive into the traffic changes that caused the original issues, the challenges associated with handling those traffic changes on the donation platform and the tooling that allowed us to deploy patchsets in response to news events sometimes only hours old. Learn how to leverage tooling like New Relic, SaltStack and the Locust load testing framework to diagnose site issues under load and validate performance under extreme load. Understand how using a flexible hosting & development platform to set yourself for success when the nation’s eyes are on you. And generally learn about one of the best Drupal success stories of 2017.
Join Patrick Jensen (ACLU), Narayan Newton (Tag1 Consulting), & Matt Cheney (Pantheon) as they discuss the underlying technology & infrastructure behind ACLU.org, with a focus on the challenges posed scaling a legacy donation platform. Learn how to prepare your organization or client to adjust to rapidly changing circumstances and unforeseen growth.
Is your organization’s website ready to respond to quickly changing circumstances?
Do you face challenges scaling complicated Drupal distributions?
Do you have tooling to rapidly deploy & test code within hours?
Can your hosting (and testing) infrastructure handle the load that comes with sustained national interest?
Do you have the ability to simulate traffic spikes and verify site performance under that load?
Do you worry about the performance & stability implications of third party services and integrations, such as payment processors and CRM integration?
Deep dive into the traffic changes that caused the original issues, the challenges associated with handling those traffic changes on the donation platform and the tooling that allowed us to deploy patchsets in response to news events sometimes only hours old. Learn how to leverage tooling like New Relic, SaltStack and the Locust load testing framework to diagnose site issues under load and validate performance under extreme load. Understand how using a flexible hosting & development platform to set yourself for success when the nation’s eyes are on you. And generally learn about one of the best Drupal success stories of 2017.
Conference
Description
Whether they call it the Minimum Viable Product (MVP), Minimum Loveable Experience (MLE) or something else, many product owners and managers struggle to prioritize a strategic set of features that will support the achievement of their most critical business goals in the shortest term. They may feel that every feature is a high priority or "must have" for launch, or may struggle with stakeholders who cannot work together to prioritize. They can take an approach to defining the “MVP” that can derail or doom the project.
As experts and consultants, it is our job to help them be successful. We can achieve this by connecting to them and their vision first, in order to clearly understand their needs and challenges. Then, we can employ specific strategies to help them better understand their own priorities, and the opportunities Drupal presents in helping them achieve their goals, while helping them avoid failure or struggle down the road.
In this session, you will learn some strategies for approaching the MVP conversation and frame the work ahead for best results. We will model how to strategically pare down an example project's full set requirements to the most critical, while demonstrating some techniques you can use to get better results when you do this yourself.
Bring your own project's requirements, or a project from your haunted past to think about as we dive into this topic.
As experts and consultants, it is our job to help them be successful. We can achieve this by connecting to them and their vision first, in order to clearly understand their needs and challenges. Then, we can employ specific strategies to help them better understand their own priorities, and the opportunities Drupal presents in helping them achieve their goals, while helping them avoid failure or struggle down the road.
In this session, you will learn some strategies for approaching the MVP conversation and frame the work ahead for best results. We will model how to strategically pare down an example project's full set requirements to the most critical, while demonstrating some techniques you can use to get better results when you do this yourself.
Bring your own project's requirements, or a project from your haunted past to think about as we dive into this topic.
Conference
Description
The open source tech community - and the Drupal community in particular - is a different sort of workplace. Compared to large, high-budget corporations, I see more diversity, less infatuation with pedigrees, and a lot more self-teaching and self-driven careers. This environment is particularly welcoming of folks with troubled or disadvantaged backgrounds. Using my own experience and journey from homeless addict to management level positions within Drupal companies, I point out the attributes of the open source and Drupal communities that make it a place where people can make a living as their imperfect whole selves. I’ll then talk about how we can further build out these community attributes to welcome the talents of even more people.
Come listen, learn and discuss:
How the community accepts people of all walks of life
How that acceptance can rebuild confidence in talented people
How through that confidence folks can gain the technical comfortability in Drupal
How mentoring and fostering talent is crucial
How your company can do they same
How to pass my knowledge, hope and strength onto others.
Come listen, learn and discuss:
How the community accepts people of all walks of life
How that acceptance can rebuild confidence in talented people
How through that confidence folks can gain the technical comfortability in Drupal
How mentoring and fostering talent is crucial
How your company can do they same
How to pass my knowledge, hope and strength onto others.
Conference
Description
Every website is ultimately valued for its content. But once you have the content, how do you convince people to read it? How do you best support the reader, control the flow of their content experience, and direct them to the actions that are most important to you?
To solve these problems you need a solid layout strategy, supported by design principles that existed long before websites.
We'll briefly go over the history of page layout design going back over a century, then come back to modern times and current trends in website layout. Finally, we'll use the upcoming Layout Builder in Drupal 8 to create a page putting these design principles into action.
To solve these problems you need a solid layout strategy, supported by design principles that existed long before websites.
We'll briefly go over the history of page layout design going back over a century, then come back to modern times and current trends in website layout. Finally, we'll use the upcoming Layout Builder in Drupal 8 to create a page putting these design principles into action.
Conference
Description
Join technical Drupal Commerce veteran, Josh Miller (all things programming) and Account Manager, Becky Parisotto (all things business) as they walk through the wild world of physical commerce that is powered by and paired with a Drupal web interface. Both Josh and Becky work together with a number of physical commerce clients. Through our client’s requirements, we have gained a better understanding of the iceberg that is building an interface for retail, and allowing for that true omni-channel experience for both customer, and (sometimes more importantly) the business owner.
Josh will review the state of Point of Sale as it integrates with Drupal Commerce 2 on Drupal 8, compare and contrast fulfillment in the new shipping and inventory modules, and talk about a new module that handles requesting products from your suppliers and updates store stock when its received. Additionally, Becky will walk us through what Drupal Commerce is capable of in the way of “powering your business” and truly being the end to end backend brain for finances, accounting, product management, customer management, shipping, fulfillment, stock, inventory and community. Drupal Commerce is a big box of legos, come and learn how we build fully integrated businesses, from the web to the storefront to the back of house, to the warehouse, and more.
This is meant to be a practical review with easy to digest client examples and micro case studies of how we merge an online tool with a physical store. Setting clients in digital stone, all powered by Drupal.
Josh will review the state of Point of Sale as it integrates with Drupal Commerce 2 on Drupal 8, compare and contrast fulfillment in the new shipping and inventory modules, and talk about a new module that handles requesting products from your suppliers and updates store stock when its received. Additionally, Becky will walk us through what Drupal Commerce is capable of in the way of “powering your business” and truly being the end to end backend brain for finances, accounting, product management, customer management, shipping, fulfillment, stock, inventory and community. Drupal Commerce is a big box of legos, come and learn how we build fully integrated businesses, from the web to the storefront to the back of house, to the warehouse, and more.
This is meant to be a practical review with easy to digest client examples and micro case studies of how we merge an online tool with a physical store. Setting clients in digital stone, all powered by Drupal.
Conference
Description
I’ll admit it, I love spreadsheets. So when I attended a session by Sean Larkin* called, “Scaling your business starts with the right spreadsheets: performance metrics” at Drupalcon LA, I was excited to take what I had learned and apply it to my own agency. I was inspired. I immediately adopted these same spreadsheets and started adapting them to fit my needs as Chief Operating Officer.
Over the years I have expanded upon these spreadsheets and evolved them into operations tools that I use on a daily basis. Now, it’s my turn to pay it forward and share these tools with others. This session will build off of the LA presentation, taking a closer look at operations specific metrics. I will walk attendees through the tools I use to help answer questions like:
Will my current team configuration be able to complete the work we have lined up?
How many people do I need to assign to this project to complete it on time?
Do I need to hire?
How much available capacity does my team have?
How utilized is my team?
How did my team perform last month compared to projections?
How much revenue will my company bring in in future quarters with current signed portfolio?
How much additional sales do I need to close to bill at capacity in future quarters?
If you find yourself asking these or similar questions and without existing tools to help you make data-driven decisions, then this session is for you.
*Permission has been granted by Sean Larkin for use of his original material
Over the years I have expanded upon these spreadsheets and evolved them into operations tools that I use on a daily basis. Now, it’s my turn to pay it forward and share these tools with others. This session will build off of the LA presentation, taking a closer look at operations specific metrics. I will walk attendees through the tools I use to help answer questions like:
Will my current team configuration be able to complete the work we have lined up?
How many people do I need to assign to this project to complete it on time?
Do I need to hire?
How much available capacity does my team have?
How utilized is my team?
How did my team perform last month compared to projections?
How much revenue will my company bring in in future quarters with current signed portfolio?
How much additional sales do I need to close to bill at capacity in future quarters?
If you find yourself asking these or similar questions and without existing tools to help you make data-driven decisions, then this session is for you.
*Permission has been granted by Sean Larkin for use of his original material
Conference
Description
Whatever performance challenges you face, mobile visitors experience it worst. Mobile connections remain slow and expensive. Wireless and satellite hops add latency that amplifies back-end slowness. Phones throttle their CPUs to squeeze out extra battery life and run complex, slow operations to free up memory that's in use by other apps.
There's an upsite, though: solving mobile front-end performance means desktop users will have good performance, too. That's important because everyone needs good performance: the stakes couldn't be higher.
In this presentation, we'll break out the latest tools for analysis, tuning, and caching. We'll talk about the changes you can make today that will improve visitor experience the most. Some changes will be in Drupal, but we'll also lean heavily on CDNs, HTTP/2, and IPv6. Finally, we'll look at the latest in "edge computing," which evolves the capabilities of CDNs (and other edge deployments) into personalization, image optimization, paywall management, and other tasks that traditionally had to activate Drupal.
Note to track chair(s): Some parts of this presentation will include updated content from Life on the Edge: CDN and HTTPS Delivery in 2017, which I presented at DrupalCon Vienna. I will have one of the co-founders of Fastly as a co-presenter, but I don't think his account is set up on this site yet for me to add him above.
There's an upsite, though: solving mobile front-end performance means desktop users will have good performance, too. That's important because everyone needs good performance: the stakes couldn't be higher.
In this presentation, we'll break out the latest tools for analysis, tuning, and caching. We'll talk about the changes you can make today that will improve visitor experience the most. Some changes will be in Drupal, but we'll also lean heavily on CDNs, HTTP/2, and IPv6. Finally, we'll look at the latest in "edge computing," which evolves the capabilities of CDNs (and other edge deployments) into personalization, image optimization, paywall management, and other tasks that traditionally had to activate Drupal.
Note to track chair(s): Some parts of this presentation will include updated content from Life on the Edge: CDN and HTTPS Delivery in 2017, which I presented at DrupalCon Vienna. I will have one of the co-founders of Fastly as a co-presenter, but I don't think his account is set up on this site yet for me to add him above.
Conference
Description
The WordPress open source project's global community team helped organize 128 WordCamps and over 4,000 meetup group events in 2017, supporting around 2,000 community organizers. This session will outline how WordPress community programs have developed in the past 7 years, including what's worked for our community, what we're (still?!) struggling with, and wisdom we've gathered along the way.
Conference
Description
Do you want to run tests, check code coverage, check coding standards, and generate coverage reports every time someone in your team pushes code changes? In this session, we will show you a set of tools to implement Continuous Integration to your development workflow, and to make the business case for Continuous Integration (CI) to non-technical stakeholders.
In the past few years, we have participated in the implementation of Continuous Integration of every project that we have worked on. Once implemented, we found the metrics it generated added transparency and trust in the team’s work. However, it was always tedious to set up and customize for each team. Furthermore, it required constant monitoring, tuning, and maintenance.
With the appearance of Docker and SaaS products like CircleCI and Travis CI, implementing CI has become much easier and flexible to implement. We sought different, more efficient ways to set up and maintain a foundation that future teams could add quickly to their workflow and build upon. This foundation runs the following checks on a given pull request:
Runs PHPUnit and Kernel tests.
Generates a code coverage report.
Checks Drupal’s coding standards and best practices.
Updates the database, synchronizes configuration and runs Behat tests with a real web browser like Chrome.
In this session we will evaluate three CI architectures to accomplish the above:
Jenkins, using Docker to spin up and tear down environments in jobs.
CircleCI, via a single-command installer.
Travis, via a single-command installer.
We will also provide details on the cost savings we realized with a client by migrating build and test servers to a SaaS platform from a custom, internal implementation.
Attendees should have some experience working with Drupal projects.
Have a look at the following links for further details on what we will cover:
Continuous Integration for Drupal 8 with CircleCI.
One-line installer for CircleCI and Travis.
Session slides.
In the past few years, we have participated in the implementation of Continuous Integration of every project that we have worked on. Once implemented, we found the metrics it generated added transparency and trust in the team’s work. However, it was always tedious to set up and customize for each team. Furthermore, it required constant monitoring, tuning, and maintenance.
With the appearance of Docker and SaaS products like CircleCI and Travis CI, implementing CI has become much easier and flexible to implement. We sought different, more efficient ways to set up and maintain a foundation that future teams could add quickly to their workflow and build upon. This foundation runs the following checks on a given pull request:
Runs PHPUnit and Kernel tests.
Generates a code coverage report.
Checks Drupal’s coding standards and best practices.
Updates the database, synchronizes configuration and runs Behat tests with a real web browser like Chrome.
In this session we will evaluate three CI architectures to accomplish the above:
Jenkins, using Docker to spin up and tear down environments in jobs.
CircleCI, via a single-command installer.
Travis, via a single-command installer.
We will also provide details on the cost savings we realized with a client by migrating build and test servers to a SaaS platform from a custom, internal implementation.
Attendees should have some experience working with Drupal projects.
Have a look at the following links for further details on what we will cover:
Continuous Integration for Drupal 8 with CircleCI.
One-line installer for CircleCI and Travis.
Session slides.
Conference
Description
OOP the Pokemon Journey is an adventure in discovering object-oriented programming in a fun and enthusiastic way. We'll start out as new Pokemon trainers and as we embark on our Pokemon travels, we'll learn OOP concepts along the way.
The inspiration behind this talk comes from how I learned backend concepts in school - pseudo code examples and stories always helped me map concepts to the actual code. This talk will include many of the basic concepts people will encounter while building custom functionality in Drupal 8 - and we'll even look at mirroring D8 core examples to get comfortable.
The following topics will be covered:
What is OOP
Namespaces
Classes
Inheritance
Interfaces
Traits
Dependency Injection
Plugins
Services
This session has a unique format :)
For each OOP concept, we'll follow this sequence and then repeat:
1. Pokemon adventure story
2. concept connection
3. OOP terminology
4. Pokemon code example
5. D8 code example
You should attend this session if you want to learn some OOP concepts, get more familiar with them, need a refresher, or just want to have some fun!
The inspiration behind this talk comes from how I learned backend concepts in school - pseudo code examples and stories always helped me map concepts to the actual code. This talk will include many of the basic concepts people will encounter while building custom functionality in Drupal 8 - and we'll even look at mirroring D8 core examples to get comfortable.
The following topics will be covered:
What is OOP
Namespaces
Classes
Inheritance
Interfaces
Traits
Dependency Injection
Plugins
Services
This session has a unique format :)
For each OOP concept, we'll follow this sequence and then repeat:
1. Pokemon adventure story
2. concept connection
3. OOP terminology
4. Pokemon code example
5. D8 code example
You should attend this session if you want to learn some OOP concepts, get more familiar with them, need a refresher, or just want to have some fun!
Conference
Description
Decoupled Drupal is a rapidly maturing paradigm in Drupal development that reflects the growing vibrancy of available features in the core and contributed spaces. Now that many introductory resources exist for new decoupled Drupal practitioners, this session seeks to give developers the tools they need to build scalable and robust decoupled Drupal architectures for customer implementations and their own personal experiments.
While the core REST API and contributed web services satisfy a large swath of use cases, greater customization is sometimes required through REST resource plugins and other features included in Drupal's core web services. For many developers working with a range of requirements, leeway over core REST output is increasingly important, particularly where reformatted responses and resources unavailable in core are concerned.
Contributed modules such as JSON API and GraphQL are still outside of core's available web services, often due to unresolved issues, particularly in the case of GraphQL mutations. This session will explore some of the common problems that surface when using Drupal on its own and with other data sources, as well as how Drupal handles common requirements of other API solutions, such as API failover, API mocking, and correlation with other API sources.
Here is what we'll cover:
Prologue: A quick refresher on decoupled Drupal
Complex CRUD operations in Drupal 8
Extending core REST with REST plugins
Drupal as a single data source: GraphQL and JSON API
Multiple data sources: Handing non-Drupal API data
Synthesizing non-Drupal and Drupal API data with GraphQL
Proxying data into Drupal via JSON API and JavaScript middleware
Best practices in correlating data from multiple API sources
Common issues in rate limiting and API failure
Caching data in non-Drupal APIs for API failover
Mocking APIs for local application development
Epilogue: The Decoupled Kit, a decoupled Drupal reference
This session is geared toward developers who are already actively working with decoupled Drupal and want to level up their skills in addressing common challenges and issues in decoupled Drupal at scale and in relation to other data sources and APIs. This session assumes a high level of familiarity with Drupal 8's web services ecosystem (including GraphQL and JSON API), web services APIs in general, and PHP and JavaScript (ES6 preferred).
While the core REST API and contributed web services satisfy a large swath of use cases, greater customization is sometimes required through REST resource plugins and other features included in Drupal's core web services. For many developers working with a range of requirements, leeway over core REST output is increasingly important, particularly where reformatted responses and resources unavailable in core are concerned.
Contributed modules such as JSON API and GraphQL are still outside of core's available web services, often due to unresolved issues, particularly in the case of GraphQL mutations. This session will explore some of the common problems that surface when using Drupal on its own and with other data sources, as well as how Drupal handles common requirements of other API solutions, such as API failover, API mocking, and correlation with other API sources.
Here is what we'll cover:
Prologue: A quick refresher on decoupled Drupal
Complex CRUD operations in Drupal 8
Extending core REST with REST plugins
Drupal as a single data source: GraphQL and JSON API
Multiple data sources: Handing non-Drupal API data
Synthesizing non-Drupal and Drupal API data with GraphQL
Proxying data into Drupal via JSON API and JavaScript middleware
Best practices in correlating data from multiple API sources
Common issues in rate limiting and API failure
Caching data in non-Drupal APIs for API failover
Mocking APIs for local application development
Epilogue: The Decoupled Kit, a decoupled Drupal reference
This session is geared toward developers who are already actively working with decoupled Drupal and want to level up their skills in addressing common challenges and issues in decoupled Drupal at scale and in relation to other data sources and APIs. This session assumes a high level of familiarity with Drupal 8's web services ecosystem (including GraphQL and JSON API), web services APIs in general, and PHP and JavaScript (ES6 preferred).
Conference
Description
Your website's not just designed for your audiences: it's designed for everyone. Which means it needs to be accessible to everyone.
Often, accessibility falls into the hands of back- and front-end developers. But just as important is the ongoing maintenance of content within the CMS - the headings and images and alt tags and simple verbiage used to communicate your brand's message: a message that deserves to be seen and heard by everyone.
In this talk, we will dive into what we can do as editors to help fuel more accessible websites, separating the code from the content and making clear the responsibilities we all have in making sure the web is a better place for everyone. We will cover things like:
Best practices for content accessibility - headings, images, links, and more
Understanding the place of plain language and writing for those with low literacy or English as a second language
Creating an editorial workflow that helps facilitate accessible content
Common testing tools and methods for keeping things real
Often, accessibility falls into the hands of back- and front-end developers. But just as important is the ongoing maintenance of content within the CMS - the headings and images and alt tags and simple verbiage used to communicate your brand's message: a message that deserves to be seen and heard by everyone.
In this talk, we will dive into what we can do as editors to help fuel more accessible websites, separating the code from the content and making clear the responsibilities we all have in making sure the web is a better place for everyone. We will cover things like:
Best practices for content accessibility - headings, images, links, and more
Understanding the place of plain language and writing for those with low literacy or English as a second language
Creating an editorial workflow that helps facilitate accessible content
Common testing tools and methods for keeping things real
Conference
Description
Documentation is always one of the top concerns about Drupal, in surveys. Also, the help system within Drupal sites consistently shows up as having problems in usability testing -- it doesn't really help users figure out how to accomplish the tasks they are trying to accomplish. Here, we are proposing to improve the in-Drupal help system.
This needs to be done in Core. In past versions of Drupal, there were contrib modules (such as Advanced Help) that attempted to fix some of the problems with the Core help system, but they were not widely adopted. Getting the improved help system into Core would provide an officially-sanctioned way for Contrib maintainers to provide better help with their modules, themes, and distributions (and for Core to provide better help for itself), rather than hoping that people adopt a system provided by a Contrib module.
In this core conversation, I’ll present a proposed resolution for a new help system for Core. I’ll explain the current state of the project, what problems it attempts to solve, address some common questions, and what’s next.
Let’s discuss the proposal and talk about some constructive ideas for what might be needed now or down the road to ensure that a new help system for Drupal 8 becomes a reality!
More information about the help system proposal and the problems it addresses may be found here: #2592487 [meta] Help system overhaul.
This needs to be done in Core. In past versions of Drupal, there were contrib modules (such as Advanced Help) that attempted to fix some of the problems with the Core help system, but they were not widely adopted. Getting the improved help system into Core would provide an officially-sanctioned way for Contrib maintainers to provide better help with their modules, themes, and distributions (and for Core to provide better help for itself), rather than hoping that people adopt a system provided by a Contrib module.
In this core conversation, I’ll present a proposed resolution for a new help system for Core. I’ll explain the current state of the project, what problems it attempts to solve, address some common questions, and what’s next.
Let’s discuss the proposal and talk about some constructive ideas for what might be needed now or down the road to ensure that a new help system for Drupal 8 becomes a reality!
More information about the help system proposal and the problems it addresses may be found here: #2592487 [meta] Help system overhaul.
Conference
Description
You already know that delighted users are a good thing. A user who’s having a great experience on your site will spend more time exploring and engaging with your content, and will leave feeling happy that they accomplished what they wanted. Improving usability strengthens your brand, drives conversions, and can even improve SEO and decrease spending on marketing campaigns. But how do you know for sure if your site is user-friendly?
In this hands-on session, we'll show you how to conduct one-on-one usability tests with minimal equipment, time, and money. (Spoiler alert—you don’t need a fancy lab or eye-tracking software.) We’ll cover how to recruit users, how to design and run tests, how to read tester’s minds, how to collect the data, and what to do with it. You’ll have the chance to try the techniques out yourself during the session, and there will be prizes for our intrepid volunteers.
This session is for designers, developers, site owners, and anybody interested in making the web a better place. No technical experience necessary.
In this hands-on session, we'll show you how to conduct one-on-one usability tests with minimal equipment, time, and money. (Spoiler alert—you don’t need a fancy lab or eye-tracking software.) We’ll cover how to recruit users, how to design and run tests, how to read tester’s minds, how to collect the data, and what to do with it. You’ll have the chance to try the techniques out yourself during the session, and there will be prizes for our intrepid volunteers.
This session is for designers, developers, site owners, and anybody interested in making the web a better place. No technical experience necessary.
Conference
Description
Technical managers are asked to deal with complex problems across a wide range of expertise. A quick list of issues that might pop up in a single day includes:
Talking to a client after the late delivery on a project deadline
Consultation with the sales team on new business proposals
Onboarding a new hire
Mentoring a project lead
Meeting with a software partner to discuss working together
Scheduling resources to handle client requests
Helping a project manager define the scope of a project
Working with the DevOps team to define a deployment workflow
An HR complaint filed by a member of the team
Receiving feedback about your own job performance
Context shifting can be extremely detrimental to your success as a leader. So too can making rash, hasty, or quick decisions. It is critical to understand how your attitude affects your teams and your clients.
In this session we’ll look at a few self-training tools that you can adopt to help you manage all the different factors of technical leadership. We’ll discuss real-life situations and how different approaches can have different outcomes.
Our focus will be on practical resources for managers, including:
Building trust with teams and clients
The role of emotional intelligence
Empowering teams to solve problems
Finding and nurturing your own motivation
This session is designed for technical leaders, their supervisors, and those who wish to become technical leaders.
Ken Rickard is the Director of Innovation at Palantir.net. He’s been managing software, editorial, project management, and sales teams since 1998. He’s been an active Drupal contributor since 2005.
Talking to a client after the late delivery on a project deadline
Consultation with the sales team on new business proposals
Onboarding a new hire
Mentoring a project lead
Meeting with a software partner to discuss working together
Scheduling resources to handle client requests
Helping a project manager define the scope of a project
Working with the DevOps team to define a deployment workflow
An HR complaint filed by a member of the team
Receiving feedback about your own job performance
Context shifting can be extremely detrimental to your success as a leader. So too can making rash, hasty, or quick decisions. It is critical to understand how your attitude affects your teams and your clients.
In this session we’ll look at a few self-training tools that you can adopt to help you manage all the different factors of technical leadership. We’ll discuss real-life situations and how different approaches can have different outcomes.
Our focus will be on practical resources for managers, including:
Building trust with teams and clients
The role of emotional intelligence
Empowering teams to solve problems
Finding and nurturing your own motivation
This session is designed for technical leaders, their supervisors, and those who wish to become technical leaders.
Ken Rickard is the Director of Innovation at Palantir.net. He’s been managing software, editorial, project management, and sales teams since 1998. He’s been an active Drupal contributor since 2005.
Conference
Description
Drupal's front-end architecture has become quite complex over the past years. Even though the theming experience has gotten a lot better, it still doesn’t fit into the expected workflow that many front-end developers now follow. In addition, organizations using Drupal are having a hard time finding front-end Drupal talent, as compared with JavaScript talent.
At the same time, expectations from users are growing at a striking speed. To accommodate these needs, front-end developers are inventing new tools to make their lives easier. Nonetheless, it's difficult to try to always provide the right tools since different problems need different solutions. As a result, many initiatives around decoupled Drupal have been gaining momentum.
The key questions that we want to discuss on this core conversation are:
Should we as a community put more focus on decoupling than trying to create a monolithic application that could solve all different aspects of front-end development?
If Drupal is being used for decoupled purposes, there is quite some unnecessary complexity that comes from the subsystems that are not required for decoupling. How could we reduce that complexity?
Is not decoupling even an option? Do we believe that there would be one solution that could work for everyone?
We don’t have answers to these questions yet, so please join the conversation!
At the same time, expectations from users are growing at a striking speed. To accommodate these needs, front-end developers are inventing new tools to make their lives easier. Nonetheless, it's difficult to try to always provide the right tools since different problems need different solutions. As a result, many initiatives around decoupled Drupal have been gaining momentum.
The key questions that we want to discuss on this core conversation are:
Should we as a community put more focus on decoupling than trying to create a monolithic application that could solve all different aspects of front-end development?
If Drupal is being used for decoupled purposes, there is quite some unnecessary complexity that comes from the subsystems that are not required for decoupling. How could we reduce that complexity?
Is not decoupling even an option? Do we believe that there would be one solution that could work for everyone?
We don’t have answers to these questions yet, so please join the conversation!
Conference
Description
More and more I find myself talking to a computer. For simple tasks, the voice is increasingly becoming the first place to attempt an interaction. It is far easier to shout at my Amazon Echo/Google Home, "Hey you! What is the average air speed of an unladen swallow?" than to pull out my phone and find the wikipedia article on the subject and scan for the desired information.
This is a two fold presentation. I will, very briefly, go over VUI (Voice User Interface) design focusing on the two major vendors: Google Assistant, and Amazon Alexa. Then I will show you an app architecture that ties an Alexa app together with Drupal Managed Content. I will be showing some code, but it will be basic. It is by no means a requirement to be a programmer to attend this talk.
Hey Alexa, ask Drupal for a bunch of content!
Who should Attend?
Anyone interested in building a voice powered app
Anyone interested in new interesting technologies
Drupal! It's not just for HTML anymore.
This is a two fold presentation. I will, very briefly, go over VUI (Voice User Interface) design focusing on the two major vendors: Google Assistant, and Amazon Alexa. Then I will show you an app architecture that ties an Alexa app together with Drupal Managed Content. I will be showing some code, but it will be basic. It is by no means a requirement to be a programmer to attend this talk.
Hey Alexa, ask Drupal for a bunch of content!
Who should Attend?
Anyone interested in building a voice powered app
Anyone interested in new interesting technologies
Drupal! It's not just for HTML anymore.
Conference
Description
The API Platform framework is a set of tools to help you building API-first projects. The API project Platform is built on top of the Symfony framework, it means you can reuse all your Drupal 8 and Symfony skills and benefit of the incredible amount of Symfony documentation and community bundles.
During this session, you will learn how to use the API Platform project to create a modern web application using Symfony, Doctrine, ReactJS, Redux, Redux-Saga, Ant Design and DVA.
During this session, you will learn how to use the API Platform project to create a modern web application using Symfony, Doctrine, ReactJS, Redux, Redux-Saga, Ant Design and DVA.
Conference
Description
There's no doubt that accessibility is important. WCAG 1.0 became a W3C Recommendation nearly 20 years ago, and WCAG 2.1 is soon to be a Candidate Recommendation. Our community has been talking about accessibility for years, and each major release of Drupal is more accessible than the last. Nevertheless, we find it hard to make the time to thoroughly test our work, and like all testing, when crunch time comes, if it's not automated, it may not happen.
We can drastically reduce the effort involved in accessibility testing, and reduce human errors, by automating some tests as part of a standard Continuous Integration (CI) process. There are a number of paid and free tools available on the market, and we've chosen three to compare.
Google's Litehouse (using Deque's aXe-core rules engine)
Open source
Free
Includes tests for performance, progressive web apps, and more
Tenon.io
Software as a service
30-day trial
Growing in popularity,
WAVE API (from WebAIM.org)
Software as a service and self-hosted
100 free credits
From the makers of the popular browser extension (http://wave.webaim.org/extension/)
What you will learn:
What is automated accessibility testing, and what can be tested
How to integrate Lighthouse, Tenon.io and WAVE API with your CI process
What are the benefits of Lighthouse
What are the benefits of Tenon.io
What are the benefits of WAVE API
Slides available at
https://laura-johnson.github.io/accessibility-presentation/
We can drastically reduce the effort involved in accessibility testing, and reduce human errors, by automating some tests as part of a standard Continuous Integration (CI) process. There are a number of paid and free tools available on the market, and we've chosen three to compare.
Google's Litehouse (using Deque's aXe-core rules engine)
Open source
Free
Includes tests for performance, progressive web apps, and more
Tenon.io
Software as a service
30-day trial
Growing in popularity,
WAVE API (from WebAIM.org)
Software as a service and self-hosted
100 free credits
From the makers of the popular browser extension (http://wave.webaim.org/extension/)
What you will learn:
What is automated accessibility testing, and what can be tested
How to integrate Lighthouse, Tenon.io and WAVE API with your CI process
What are the benefits of Lighthouse
What are the benefits of Tenon.io
What are the benefits of WAVE API
Slides available at
https://laura-johnson.github.io/accessibility-presentation/
Conference
Description
The Truth Initiative, supported by Contegix, utilizes Drupal to speak, seek, and spread the truth to inspire tobacco free lives.
Contegix will discuss migrating the Drupal sites TheTruth.com and TruthInitiavtive.org to a fine tuned Drupal Platform as a Service with 24x7 support from our engineers during their ultra high profile advertising campaigns.
Contegix will discuss migrating the Drupal sites TheTruth.com and TruthInitiavtive.org to a fine tuned Drupal Platform as a Service with 24x7 support from our engineers during their ultra high profile advertising campaigns.
Conference
Description
The power of Drupal extends well beyond the realm of technology. It is the source of many people’s livelihoods. It has the power to be a tool for pulling people out of poverty and into a better life. Where does Drupal succeed / fail at being accessible to all backgrounds? How can we do better? Crucially, not everything is a technical problem. What other barriers (& solutions) are there?
I have personally trained over 100 people, mostly non-developers, to be Drupal developers. The diversity I have seen in the classrooms is unparalleled and has opened my eyes to others’ realities. We typically have 50% female enrollment along with many from low socioeconomic backgrounds. Our classrooms have been so diverse that we’ve received hateful messages when sharing pictures of our alumni taking a group picture at Drupal GovCon. I’ve encountered a handful of unforeseen obstacles that really highlighted my relative privilege.
These are a few common student profiles which face issues that most don’t consider:
Overcoming racial/personality biases
People who do not have great computer skills
People who work long/odd hours
People who cannot afford training
Physically handicapped
People who cannot focus in a classroom setting
People with unsuitable laptops for development
People whose living situations aren’t conducive to prolonged periods of deep thought
Women who gave up their technical careers to be mothers, and are looking for a way back into the workforce
And more.
Over the past 4 years, I have worked to combat these issues in a variety of ways. I have learned that many of us are privileged in ways we don’t realize, and that we have the ability to effectively extend that privilege to others. While people must do the work to benefit from Drupal themselves, extending your privilege to others when appropriate can help them realize a career when they may otherwise not have been in a position to do so.
Join this talk to learn:
Issues others face (seen & unseen)
How to make more welcoming environment
Removing barriers
How to “extend privilege”
What does and does not “scale” when helping others
Personal stories from multiple individuals of impactful moments leading towards Drupal improving their lives
I have personally trained over 100 people, mostly non-developers, to be Drupal developers. The diversity I have seen in the classrooms is unparalleled and has opened my eyes to others’ realities. We typically have 50% female enrollment along with many from low socioeconomic backgrounds. Our classrooms have been so diverse that we’ve received hateful messages when sharing pictures of our alumni taking a group picture at Drupal GovCon. I’ve encountered a handful of unforeseen obstacles that really highlighted my relative privilege.
These are a few common student profiles which face issues that most don’t consider:
Overcoming racial/personality biases
People who do not have great computer skills
People who work long/odd hours
People who cannot afford training
Physically handicapped
People who cannot focus in a classroom setting
People with unsuitable laptops for development
People whose living situations aren’t conducive to prolonged periods of deep thought
Women who gave up their technical careers to be mothers, and are looking for a way back into the workforce
And more.
Over the past 4 years, I have worked to combat these issues in a variety of ways. I have learned that many of us are privileged in ways we don’t realize, and that we have the ability to effectively extend that privilege to others. While people must do the work to benefit from Drupal themselves, extending your privilege to others when appropriate can help them realize a career when they may otherwise not have been in a position to do so.
Join this talk to learn:
Issues others face (seen & unseen)
How to make more welcoming environment
Removing barriers
How to “extend privilege”
What does and does not “scale” when helping others
Personal stories from multiple individuals of impactful moments leading towards Drupal improving their lives
Conference
Description
Karl Popper way back in 1945 coined the paradox of tolerance "... tolerance requires us to tolerate even intolerance. Thus, if somebody is preaching or practising intolerance, the tolerant person cannot, in principle, speak out against what the intolerant person is doing, since speaking out against intolerance would itself be an act of intolerance... Unlimited tolerance must lead to the disappearance of tolerance. If we extend unlimited tolerance even to those who are intolerant, if we are not prepared to defend a tolerant society against the onslaught of the intolerant, then the tolerant will be destroyed, and tolerance with them.
Over the years of building the Drupal4Gov community I've seen the DrupalDrama and invariably, it has come from tolerance of the intolerable and our inability to communicate what does seem paradoxical.
It is with Popper in mind that Drupal4Gov writes, re-writes, communicates and enforces a Code of Conduct for all of our events. There have been a few violations and in this session, I will discuss how we communicate and enforce our Code of Conduct at all our events.
This session will provide lessons we have learned about
Reporting
Communicating
Taking Action
Communicating again
We are a community, and we are stronger together, even when we have to address issues that make us all uncomfortable or worse.
Over the years of building the Drupal4Gov community I've seen the DrupalDrama and invariably, it has come from tolerance of the intolerable and our inability to communicate what does seem paradoxical.
It is with Popper in mind that Drupal4Gov writes, re-writes, communicates and enforces a Code of Conduct for all of our events. There have been a few violations and in this session, I will discuss how we communicate and enforce our Code of Conduct at all our events.
This session will provide lessons we have learned about
Reporting
Communicating
Taking Action
Communicating again
We are a community, and we are stronger together, even when we have to address issues that make us all uncomfortable or worse.
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
This conversation is a space for camp organizers (and attendees) to discuss:
venue selection
volunteering and organizing
budgeting
camp sizes
event production
marketing and promotion
session programming
the camp website
swag
This conversation is a space for camp organizers (and attendees) to discuss:
venue selection
volunteering and organizing
budgeting
camp sizes
event production
marketing and promotion
session programming
the camp website
swag
Conference
Description
We’ll talk about some of the more recently-released CSS tools you can use now! In this session, we’ll cover some of the hottest, flashiest, and most problem-solvingest CSS standards, their use cases, syntax, and situations where you shouldn’t use them. Even if some of these concepts are unfamiliar, or if you haven’t worked on the front-end in a while, this session is for you. You don’t need to use JavaScript to create sweet animations or columns that automatically fill the space - you can do it all with CSS! We’ll cover browser support and some fallbacks you can use to get you started using these new tools today.
In this session, you'll get an intro to:
Flexbox
CSS Grids
Pseudo elements (:before, :after, :nth-child)
Transitions & Animations
Blend Modes
Textured Typography
Browser Support and Graceful Fallbacks for all of the above!
This session is intended for:
Developers
Designers
User Experience Professionals
For some sections of this session, we’ll talk about SCSS mixins. You can also achieve the same results with a little more pure CSS, so while knowledge of Sass will help you get more out of this session, it isn’t necessary. Labeled as "beginner," as this session does not require specific knowledge about Drupal theme implementation, and these tools can be implemented within any theme.
In this session, you'll get an intro to:
Flexbox
CSS Grids
Pseudo elements (:before, :after, :nth-child)
Transitions & Animations
Blend Modes
Textured Typography
Browser Support and Graceful Fallbacks for all of the above!
This session is intended for:
Developers
Designers
User Experience Professionals
For some sections of this session, we’ll talk about SCSS mixins. You can also achieve the same results with a little more pure CSS, so while knowledge of Sass will help you get more out of this session, it isn’t necessary. Labeled as "beginner," as this session does not require specific knowledge about Drupal theme implementation, and these tools can be implemented within any theme.
Conference
Description
Discover the fatalistic implication of being insignificantly powerless before such vast, unknowable and fundamentally alien entities and other oddities of Drupal 8.
Take one step away from the comforts of home, and you will find terror and madness on every service and dependency. Dark plugins, hideous annotations, dependency injections so terrible that none may comprehend them and remain sane. Demons gibber in the Symfony substructure beneath your feet.
You’ve been a Drupal developer for years. For years, you have wrestled with comprehensible hooks and won. For years, you have created complex modules from countless PHP libraries and solved the most terrifying business logic. But now, you awake in the world of Drupal 8, and your procedural understanding will no longer suffice.
Changes on a cosmic scale await in Drupal 8! If insanity is to be the new game, let us finally learn what we must learn. If for some reason, you have yet to embrace dependency injection, plugins, services, event subscriptions, or even simple routes, we can shed off this mortal coil and embrace the new gods. Let us explore the depths of Drupal 8 and embrace what we find, even if it drives us mad in the process.
Special note: the Madness Module was developed to help demonstrate the lessons from this session.
This session is for
Drupal 6 and 7 developers that have yet to embrace the Cosmic Horror of Drupal 8’s new concepts
Self-taught acolytes of PHP procedural delight that must now awaken to OOP’s harsh, cruel realities
Befuddled Drupalites that find themselves wishing to be devoured first, rather than to be driven mad and then devoured
It will cover
The basics of dependency injection and how to use it
What is a service and how can we register our code in the service of the Great Old Ones
When the old gods awoke, what changes did they bring?
Attendees will learn
What’s new in Drupal 8 (For Drupal 7 developers) with a nice Lovecraftian theme
What Symfony is, how Symfony is a part of Drupal, and how to surrender to it
Take one step away from the comforts of home, and you will find terror and madness on every service and dependency. Dark plugins, hideous annotations, dependency injections so terrible that none may comprehend them and remain sane. Demons gibber in the Symfony substructure beneath your feet.
You’ve been a Drupal developer for years. For years, you have wrestled with comprehensible hooks and won. For years, you have created complex modules from countless PHP libraries and solved the most terrifying business logic. But now, you awake in the world of Drupal 8, and your procedural understanding will no longer suffice.
Changes on a cosmic scale await in Drupal 8! If insanity is to be the new game, let us finally learn what we must learn. If for some reason, you have yet to embrace dependency injection, plugins, services, event subscriptions, or even simple routes, we can shed off this mortal coil and embrace the new gods. Let us explore the depths of Drupal 8 and embrace what we find, even if it drives us mad in the process.
Special note: the Madness Module was developed to help demonstrate the lessons from this session.
This session is for
Drupal 6 and 7 developers that have yet to embrace the Cosmic Horror of Drupal 8’s new concepts
Self-taught acolytes of PHP procedural delight that must now awaken to OOP’s harsh, cruel realities
Befuddled Drupalites that find themselves wishing to be devoured first, rather than to be driven mad and then devoured
It will cover
The basics of dependency injection and how to use it
What is a service and how can we register our code in the service of the Great Old Ones
When the old gods awoke, what changes did they bring?
Attendees will learn
What’s new in Drupal 8 (For Drupal 7 developers) with a nice Lovecraftian theme
What Symfony is, how Symfony is a part of Drupal, and how to surrender to it
Conference
Description
Media is now in core! Feel free to break out into your happy dance at any point while reading this abstract. Let's be honest...handling media in Drupal has been a nightmare in the past. Now that media is in core—thanks to the Drupal Media Team—handling images, video, and other media assets has never been easier.
This session will walk through the ins and outs of setting up a media library using the core media module. The session will also cover how to use common contrib modules (Entity Browser, Media Entity, and Entity Embed) to extend functionality. You will leave this session with concrete site-building principles you can apply to all of your Drupal 8 site builds. Experience with site-building is all that's necessary to attend this session.
Slides: http://shanejeffers.com/drupalcon-2018/
This session will walk through the ins and outs of setting up a media library using the core media module. The session will also cover how to use common contrib modules (Entity Browser, Media Entity, and Entity Embed) to extend functionality. You will leave this session with concrete site-building principles you can apply to all of your Drupal 8 site builds. Experience with site-building is all that's necessary to attend this session.
Slides: http://shanejeffers.com/drupalcon-2018/
Conference
Description
Content migration is often one of the most time-consuming headaches of a web redesign or build, but it’s also one of the most critical elements of a successful site. Don’t think it’s just getting your content moved from one system to another. It is the “meat” of your website and doing it without much thought can have disastrous effects on your SEO and your user experience.
Having an effective content migration process helps mitigate these issues and ensures the new website is optimized for search and ensures the user finds the content they are looking for.
You’ll walk away from this session with a process for:
Creating a scripting process to manage changing inline URLs in body content
Handling referenced content that may or may not be migrated
Scripting the creation of 301 redirects for SEO
Measuring the impact of 301s for dissolved content through analytics
Mitigating bad user experience resulting from 301s for dissolved content with an innovative approach to avoid 404 errors altogether
Having an effective content migration process helps mitigate these issues and ensures the new website is optimized for search and ensures the user finds the content they are looking for.
You’ll walk away from this session with a process for:
Creating a scripting process to manage changing inline URLs in body content
Handling referenced content that may or may not be migrated
Scripting the creation of 301 redirects for SEO
Measuring the impact of 301s for dissolved content through analytics
Mitigating bad user experience resulting from 301s for dissolved content with an innovative approach to avoid 404 errors altogether
Conference
Description
End to end testing takes us as close as possible to test real user actions.
Attend this hands on session to be able to:
introduce or improve automated testing infrastructure
produce automated test reports and other test artefacts
convert user stories into active tests
Agenda:
Introduction: basics of end to end testing and technology stack: selenium, various browser drivers, nightwatchJS
Quick Setup: testing stack installation, configuration and future distribution
Tests: planning tests, writing tests (using plain NightwatchJS), updating tests
Results: generate test reports, notify interested parties
Test automation: automate above setup to identify any broken functionality well before it will reach the production.
References: alternatives, services
Audience:
Anyone who wants to introduce automated testing to existing or future web projects
Testers, developers and project managers of existing web projects
Project representatives that want to future proof current project (new features, updates, etc)
Management who wants to establish common communication channel across the project that everyone can understand and interpret the same way
Benefits:
Technology agnostic. Current testing stack was used on multiple enterprise Drupal, WordPress and React based projects.
Free technology stack. Technologies used in this workshop is free to download and use.
Various testing coverage. You don’t have to have 100% test coverage to get most the benefits whereas covering the most sensitive and important areas of the project will lead to a better result. Tests section of the workshop will focus on planning tests as well as prioritising.
Attend this hands on session to be able to:
introduce or improve automated testing infrastructure
produce automated test reports and other test artefacts
convert user stories into active tests
Agenda:
Introduction: basics of end to end testing and technology stack: selenium, various browser drivers, nightwatchJS
Quick Setup: testing stack installation, configuration and future distribution
Tests: planning tests, writing tests (using plain NightwatchJS), updating tests
Results: generate test reports, notify interested parties
Test automation: automate above setup to identify any broken functionality well before it will reach the production.
References: alternatives, services
Audience:
Anyone who wants to introduce automated testing to existing or future web projects
Testers, developers and project managers of existing web projects
Project representatives that want to future proof current project (new features, updates, etc)
Management who wants to establish common communication channel across the project that everyone can understand and interpret the same way
Benefits:
Technology agnostic. Current testing stack was used on multiple enterprise Drupal, WordPress and React based projects.
Free technology stack. Technologies used in this workshop is free to download and use.
Various testing coverage. You don’t have to have 100% test coverage to get most the benefits whereas covering the most sensitive and important areas of the project will lead to a better result. Tests section of the workshop will focus on planning tests as well as prioritising.
Conference
Description
Drupal 8 features many enhancements, one of the most-prominent being the implementation of the Twig templating system. But are you really getting the most out of your Twig? If you’re not using Twig extensions, then no--you’re not.
Twig extensions allow developers to add processing capabilities to Twig’s template rendering via via custom filters and functions. The Twig Tweak module is a popular solution for adding common functionality to Twig, and as developers we can provide even more power to the folks working with our templates.
This is a quick session that will cover:
Functionality provided by the core and contrib extensions
Implementing custom Twig extensions
Practical examples of functionally possibly through Twig extensions
Pros and cons of other template wrangling methods
RESOURCES:
Twig extension 1.x documentation: https://twig.symfony.com/doc/1.x/advanced.html
Drupal Core Twig Filters: https://www.drupal.org/node/2357633
Drupal Core Twig Functions: https://www.drupal.org/node/2486991
Twig Tweak Module: https://www.drupal.org/project/twig_tweak
Twig Extensions Module: https://www.drupal.org/project/twig_extensions
Twig extensions allow developers to add processing capabilities to Twig’s template rendering via via custom filters and functions. The Twig Tweak module is a popular solution for adding common functionality to Twig, and as developers we can provide even more power to the folks working with our templates.
This is a quick session that will cover:
Functionality provided by the core and contrib extensions
Implementing custom Twig extensions
Practical examples of functionally possibly through Twig extensions
Pros and cons of other template wrangling methods
RESOURCES:
Twig extension 1.x documentation: https://twig.symfony.com/doc/1.x/advanced.html
Drupal Core Twig Filters: https://www.drupal.org/node/2357633
Drupal Core Twig Functions: https://www.drupal.org/node/2486991
Twig Tweak Module: https://www.drupal.org/project/twig_tweak
Twig Extensions Module: https://www.drupal.org/project/twig_extensions
Conference
Description
As website designers and developers, we are often told that employing user focus groups would be a great idea, but what does that look like in the real world? Why would you use a focus group, and what could you do with the results if you did? This talk will focus on a real-world example of a why and how a user focus group was used, and how it drove specific design and development outcomes for the new Drupal 8 Chicago Park District website: https://www.chicagoparkdistrict.com/ .
Specific topics discussed during this session include:
Why use a focus group in the first place?
Mechanics and what to really expect during the preparation and execution;
Example outcomes and how those translate to website changes.
Users of all experience levels will benefit from the information provided. Attendees will leave with specific strategies on how to incorporate focus groups into their own projects.
Specific topics discussed during this session include:
Why use a focus group in the first place?
Mechanics and what to really expect during the preparation and execution;
Example outcomes and how those translate to website changes.
Users of all experience levels will benefit from the information provided. Attendees will leave with specific strategies on how to incorporate focus groups into their own projects.
Conference
Description
Any amount of automation is worth it, as long as it is effective. From simple things like manipulating pull request labels and ticket statuses, or using your CI engine to build your changelogs, to strategic operations like removing obsolete Pantheon environments or ensuring you always pick the right database for your build, little chunks of automation can substantially improve your workflow.
Complex web development projects usually require spending considerable amounts of time planning and implementing advanced features. That’s why it makes so much sense to design systems that automate your development process as much as possible, allowing you to focus on quality coding and site building.
In this presentation, I’ll share some experiences and tricks for automating many common tasks as part of your continuous integration workflow, making use of PHP scripts and Jenkins jobs as well as the APIs of popular services like Github, Jira, Slack, and CircleCI.
Although not strictly required, attendees walking into the session could use some basic familiarity with continuous integration and some of the tools described above. They should walk away having expanded their knowledge of the universe of possibilities that automation brings to the development workflow.
Complex web development projects usually require spending considerable amounts of time planning and implementing advanced features. That’s why it makes so much sense to design systems that automate your development process as much as possible, allowing you to focus on quality coding and site building.
In this presentation, I’ll share some experiences and tricks for automating many common tasks as part of your continuous integration workflow, making use of PHP scripts and Jenkins jobs as well as the APIs of popular services like Github, Jira, Slack, and CircleCI.
Although not strictly required, attendees walking into the session could use some basic familiarity with continuous integration and some of the tools described above. They should walk away having expanded their knowledge of the universe of possibilities that automation brings to the development workflow.
Conference
Description
This session will explore the gift and the curse of the famously un-opinionated ReactJS, and answer some of the most pressing questions not covered by the documentation:
How do I separate my display logic and my business logic?
What's the right way to connect our components to an external API?
What's the right way to manage state?
This session will demonstrate how design patterns can be used to abstract away our business logic. This improves the separation of concerns. Furthermore, higher order components can be used to make our logic composable and reusable. It will also introduce an important state-management technique used in most large-scale React applications in production today. Attendees will leave this session knowing how to use:
Presentational/container components
Render Props
The Flux pattern of stage-management
How do I separate my display logic and my business logic?
What's the right way to connect our components to an external API?
What's the right way to manage state?
This session will demonstrate how design patterns can be used to abstract away our business logic. This improves the separation of concerns. Furthermore, higher order components can be used to make our logic composable and reusable. It will also introduce an important state-management technique used in most large-scale React applications in production today. Attendees will leave this session knowing how to use:
Presentational/container components
Render Props
The Flux pattern of stage-management
Conference
Description
Why this session?
The Content Management industry is very competitive. The dynamics between Drupal and WordPress have shifted notably in the past few years as WordPress becomes more accepted in the mid-market.
I think it would be useful to have a direct conversation about how the website market ($190B yearly) is being shaped overall:
Lay of the land, from Wix ($450M revenue) on the low end, up to Adobe AEM ($1B revenue) on the high end
How Wix and Squarespace (SaaS products) are disrupting shared hosting
The battle of the CMS's in the midmarket: Drupal vs WordPress
How Drupal and WordPress compete with Sitecore and Adobe Experience Manager
We've invested a lot of time researching this at Pantheon. It would be fun and pertinent to share our research and drive a discussion in the community around Drupal's position in the market, now and in the future.
The Content Management industry is very competitive. The dynamics between Drupal and WordPress have shifted notably in the past few years as WordPress becomes more accepted in the mid-market.
I think it would be useful to have a direct conversation about how the website market ($190B yearly) is being shaped overall:
Lay of the land, from Wix ($450M revenue) on the low end, up to Adobe AEM ($1B revenue) on the high end
How Wix and Squarespace (SaaS products) are disrupting shared hosting
The battle of the CMS's in the midmarket: Drupal vs WordPress
How Drupal and WordPress compete with Sitecore and Adobe Experience Manager
We've invested a lot of time researching this at Pantheon. It would be fun and pertinent to share our research and drive a discussion in the community around Drupal's position in the market, now and in the future.
Conference
Description
David seeks to build a team that respects and enjoys each other’s company, focussing on architecture and quality; Leigh wants her team to deliver a great product on time and on budget for the client. Can these two objectives be met by the same team?
A high-performing team is key to delivering projects on time, in scope, and (relatively) stress free. But as many have discovered, the rituals of Agile alone aren’t enough to build high-performing teams, and it takes a heck of a lot more than shared core values to build great teams.
In this session, Leigh and David will combine their focus areas to show you how business success and healthy teams can be wrapped into one approach. Building on Patrick Lencioni’s Five Dysfunctions of a Team, our aim is to build teams that are accountable for their results and committed to their work. Using our experience with teams over the last several years, we’ll demonstrate the importance of creating trust and honest, forthright dialogue as the first steps in accomplishing our objective and discuss how a shared commitment to these issues with each other helps keep our teams on track.
In this session you’ll learn to:
Identify dysfunctions blocking team improvement;
Practices to help your teams abandon their dysfunctions;
Learn the role of the team leader and management in beginning & supporting the process;
Alternate methods of measuring team growth and improvement.
A high-performing team is key to delivering projects on time, in scope, and (relatively) stress free. But as many have discovered, the rituals of Agile alone aren’t enough to build high-performing teams, and it takes a heck of a lot more than shared core values to build great teams.
In this session, Leigh and David will combine their focus areas to show you how business success and healthy teams can be wrapped into one approach. Building on Patrick Lencioni’s Five Dysfunctions of a Team, our aim is to build teams that are accountable for their results and committed to their work. Using our experience with teams over the last several years, we’ll demonstrate the importance of creating trust and honest, forthright dialogue as the first steps in accomplishing our objective and discuss how a shared commitment to these issues with each other helps keep our teams on track.
In this session you’ll learn to:
Identify dysfunctions blocking team improvement;
Practices to help your teams abandon their dysfunctions;
Learn the role of the team leader and management in beginning & supporting the process;
Alternate methods of measuring team growth and improvement.
Conference
Description
In every work project, both colleagues and clients look to project managers (PM) for leadership and direction. But when it comes to down to it, PMs rarely have direct power over anyone involved in a project. Instead we rely on our soft skills and winning personalities to coax, entice, and charm people into doing our bidding. And some days, that just doesn't cut it.
While reading about content marketing and methods for influencing consumers, I began to wonder if I could apply those techniques to my own work. What can PMs learn from marketers? How might we use the dark arts of digital marketing to drive and motivate our colleagues, guide our projects, and achieve our ultimate goals?
Attendees will learn tips and tricks in getting results from both clients and coworkers. Using the insights of human psychology, as they apply to projects, will help project managers, project leads, product leads, or anyone who has to use their influence to achieve successful project outcomes.
While reading about content marketing and methods for influencing consumers, I began to wonder if I could apply those techniques to my own work. What can PMs learn from marketers? How might we use the dark arts of digital marketing to drive and motivate our colleagues, guide our projects, and achieve our ultimate goals?
Attendees will learn tips and tricks in getting results from both clients and coworkers. Using the insights of human psychology, as they apply to projects, will help project managers, project leads, product leads, or anyone who has to use their influence to achieve successful project outcomes.
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
As part of ongoing efforts to improve Drupal's community governance, the Drupal Community Working Group (CWG) was tasked by the Drupal Association and Dries Buytaert with defining next steps in the process. The CWG solicited volunteers from the Drupal community interested in governance, creating a group of community members to strategize how to involve as many people as possible. This new group then decided to hold public meetings to get feedback on next steps from the community.
The group facilitated a series of public, online meetings in an effort to solicit feedback from a broad range of community members. In this session, members of that group will report on the results of those meetings, as well as the community discussions and governance survey that led to them.
This conversation is a space to provide a retrospective of the entire process and facilitate a discussion on how to get more people involved in community governance.
For more information, see these previous blog posts:
https://www.drupal.org/association/blog/evolving-community-governance-survey-results-and-a-call-to-action
https://www.drupal.org/community/blog/community-governance-meeting-takeaways
As part of ongoing efforts to improve Drupal's community governance, the Drupal Community Working Group (CWG) was tasked by the Drupal Association and Dries Buytaert with defining next steps in the process. The CWG solicited volunteers from the Drupal community interested in governance, creating a group of community members to strategize how to involve as many people as possible. This new group then decided to hold public meetings to get feedback on next steps from the community.
The group facilitated a series of public, online meetings in an effort to solicit feedback from a broad range of community members. In this session, members of that group will report on the results of those meetings, as well as the community discussions and governance survey that led to them.
This conversation is a space to provide a retrospective of the entire process and facilitate a discussion on how to get more people involved in community governance.
For more information, see these previous blog posts:
https://www.drupal.org/association/blog/evolving-community-governance-survey-results-and-a-call-to-action
https://www.drupal.org/community/blog/community-governance-meeting-takeaways
Conference
Description
Drupal’s core search can only take you so far. In this session we will talk about what it takes to ramp up the search functionality of your site by using Search API and Solr. We can achieve this with the addition of a few modules, configuration adjustments, and the set-up of a view. We will take you from with getting a plan in place all the way through to monitoring your site’s search usage and looking for ways to make improvements.
What we will cover in the session:
Get a game plan! Discover the goals and intent of your search feature.
Overview of what you tools you will need for Drupal and your hosting environment.
Review the set-up of Search API.
How to set-up a view for returning search results.
Keyword highlighting.
Discuss facets and filtering results to enhance the user experience.
Review some examples of facets using taxonomies, locations, and dates with no programming needed.
Paragraphs and entities… What do we do about those wonderful features and how do we get them to play nice with a Search API.
How can we get more relevant results for our search.
Ideas for monitoring how the search is being used.
Who should attend:
Site Builders & Developers
Project manager / owners who would like to know what it takes to implement this kind of feature
What we will cover in the session:
Get a game plan! Discover the goals and intent of your search feature.
Overview of what you tools you will need for Drupal and your hosting environment.
Review the set-up of Search API.
How to set-up a view for returning search results.
Keyword highlighting.
Discuss facets and filtering results to enhance the user experience.
Review some examples of facets using taxonomies, locations, and dates with no programming needed.
Paragraphs and entities… What do we do about those wonderful features and how do we get them to play nice with a Search API.
How can we get more relevant results for our search.
Ideas for monitoring how the search is being used.
Who should attend:
Site Builders & Developers
Project manager / owners who would like to know what it takes to implement this kind of feature
Conference
Description
Writers, content managers, and editors are often the ones who wind up putting the "content" into the "content management system." So why is it that much of the content that appears in your CMS looks haphazard, ungrammatical, and even nonsensical? And why does the content often stay that way through launch?
You might think that the content specialists who add content to a Drupal site suffer from one of the following conditions:
a) writer's block
b) inability to learn a program besides Microsoft Word
c) a deep-seated hatred of developers
Truth is, content specialists don't actually suffer from any of these conditions. (Most of them, anyway) Many wordsmiths simply haven't had access to tools that can help them whip content into shape well before your site launches, or they are intimidated by putting content directly into Drupal. Oftentimes, writers aren't brought into a project until well into the development process because clients often underestimate the time it takes to write solid website copy. Another issue is the well-meaning but misguided notion that having access to Drupal Paragraphs can provide structure for page content. The idea of giving content structure is important, but waiting to provide structure until development means that writers have trouble creating good content during a large site build or migration -- because they are too busy learning how to use Drupal at the same time.
Thanks to tools like GatherContent, content specialists at DrupalCon, at your workplace, or in your life can actually start writing and building pages before gaining access to the CMS. GatherContent enables writers to create templates, start writing body copy, include SEO metadata, and attach additional content based on those templates. They can also take advantage of GatherContent's visual, easy-to-adapt project workflow, all without needing to train on a new CMS. When the writers are finished, you can use the GatherContent Drupal integration to pull content into your Drupal CMS. Once the content has arrived, writers, editors, and the like can focus on content cleanup and learn how to use Drupal properly. You also benefit because faster writers mean faster content creation and migration, which gives you a little extra time to do your work.
This session -- which is geared toward developers who have experience with content input and migration -- will provide more arguments for why Drupal is not a word processor and why it's important to start content creation early, even if you aren't using GatherContent in particular. You'll learn how to use a combination of GatherContent and functional specs to structure content for a higher-education website at the page level. Then I will show you how GatherContent works with Drupal to help import content, plus how to treat that content after it is imported. Finally, I'll answer any questions you may have.
Note: Slides are TBD, as I hope to show an example from a site that has not launched yet.
You might think that the content specialists who add content to a Drupal site suffer from one of the following conditions:
a) writer's block
b) inability to learn a program besides Microsoft Word
c) a deep-seated hatred of developers
Truth is, content specialists don't actually suffer from any of these conditions. (Most of them, anyway) Many wordsmiths simply haven't had access to tools that can help them whip content into shape well before your site launches, or they are intimidated by putting content directly into Drupal. Oftentimes, writers aren't brought into a project until well into the development process because clients often underestimate the time it takes to write solid website copy. Another issue is the well-meaning but misguided notion that having access to Drupal Paragraphs can provide structure for page content. The idea of giving content structure is important, but waiting to provide structure until development means that writers have trouble creating good content during a large site build or migration -- because they are too busy learning how to use Drupal at the same time.
Thanks to tools like GatherContent, content specialists at DrupalCon, at your workplace, or in your life can actually start writing and building pages before gaining access to the CMS. GatherContent enables writers to create templates, start writing body copy, include SEO metadata, and attach additional content based on those templates. They can also take advantage of GatherContent's visual, easy-to-adapt project workflow, all without needing to train on a new CMS. When the writers are finished, you can use the GatherContent Drupal integration to pull content into your Drupal CMS. Once the content has arrived, writers, editors, and the like can focus on content cleanup and learn how to use Drupal properly. You also benefit because faster writers mean faster content creation and migration, which gives you a little extra time to do your work.
This session -- which is geared toward developers who have experience with content input and migration -- will provide more arguments for why Drupal is not a word processor and why it's important to start content creation early, even if you aren't using GatherContent in particular. You'll learn how to use a combination of GatherContent and functional specs to structure content for a higher-education website at the page level. Then I will show you how GatherContent works with Drupal to help import content, plus how to treat that content after it is imported. Finally, I'll answer any questions you may have.
Note: Slides are TBD, as I hope to show an example from a site that has not launched yet.
Conference
Description
With the advent of distributed systems with such as Docker and Kubernetes, it was truly only a matter of time before our data solutions obtained the same structural needs. This talk will take a look at the history of databases, from relational databases like PostGres, to NoSQL solutions, to sharding, and truly distributed databases like Crate.io.
With each step, this talk will highlight the advantages and disadvantages of each system with an eye toward security, sanity, and the future.
With each step, this talk will highlight the advantages and disadvantages of each system with an eye toward security, sanity, and the future.
Conference
Description
Go behind the scenes and learn a bit about how PHP uses memory when it runs your code. PHP's ease of use and low barrier to entry also have some side effects to how memory is used, sometimes using memory differently and in places you didn't expect. If you're doing small pages that load quickly, for a low traffic site, this probably won't even be noticeable unless things go quite wrong. Once you get into heavy pages on high traffic sites, or even worse, long running background processes, then knowing a bit more about the memory you're using can help a lot.
In PHP, variables have a lot of meta-data they need to store, since they can be any size and of any type. They need all this meta data to store information like how much data they hold, what type of data it is and how it is stored. Often this "hidden" meta data cost will use more memory than the actual info you are storing, although recent versions of PHP have improved on this.
The idea isn't to learn every low level detail, just to have a little knowledge of what is happening with memory usage when you're programming so you can be cognizant of the choices you make and a bit more efficient in your usage.
Hopefully this talk will be interesting to even experienced developers, but you only need some programming basics to follow along.
In PHP, variables have a lot of meta-data they need to store, since they can be any size and of any type. They need all this meta data to store information like how much data they hold, what type of data it is and how it is stored. Often this "hidden" meta data cost will use more memory than the actual info you are storing, although recent versions of PHP have improved on this.
The idea isn't to learn every low level detail, just to have a little knowledge of what is happening with memory usage when you're programming so you can be cognizant of the choices you make and a bit more efficient in your usage.
Hopefully this talk will be interesting to even experienced developers, but you only need some programming basics to follow along.
Conference
Description
There are many differences that impact the way people experience the digital world. From age and gender, vision and dexterity, to location and education. Each difference affects digital inclusion and experiences. As technologists it is our job to build products that are usable by, and inclusive of, as many people as possible. To do so, it is important that we plan for the many differences that make up our users.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
This session details the importance of having an inclusive mindset in the creation of our digital projects. It explains how Inclusive Design allow for producing positive experiences for a wider audience. Attendees will learn four simple guidelines that they can follow to apply Inclusive Design principles across all project phases including: ux, development and content creation. Attendees will leave with the tools they need to reach a bigger user base while also building towards an accessible and inclusive digital world.
This session is intended for anyone who wants to build digital products that reach as many people as possible.
Conference
Description
Let's face it. Drupal hosting can get complex, and we've all seen the effects Shared Hosting can have on a Drupal site. There is a reason "Drupal" hosting providers exist and have specially tuned stacks specifically for Drupal websites. For these very reasons, many people have their "go-to" hosting provider for Drupal sites that they recommend for clients. So what happens when, just before launch, a client decides to throw a curve ball at you and put a new hosting requirement in the myth. "Hi, we just got your email about the cost of hosting with XYZ for our new site. IT said that they would just host it in-house. The site works on Oracle DB2, right?". Or, even better, "We're just going to throw this on our existing, Windows servers on Microsoft Azure. They've got the best pricing for SQL Server anyway."
Despite your best recommendations and directions otherwise, sometimes site owners get in their heads that they know the best way to host their site despite any performance problems it may cause. Come learn some tips and tricks for what happens when you have to host a website on private infrastructure that you have no visibility in to. Come learn how to get Drupal 8 running in a reasonable manner on Microsoft Azure (including some performance settings not documented in Microsoft's documentation). These tips and tuning tweaks will be shared with you based on my experience from the trenches in many of these very scenarios. You'll be able to file these tips away, just in case you ever end up in the same situation.
Despite your best recommendations and directions otherwise, sometimes site owners get in their heads that they know the best way to host their site despite any performance problems it may cause. Come learn some tips and tricks for what happens when you have to host a website on private infrastructure that you have no visibility in to. Come learn how to get Drupal 8 running in a reasonable manner on Microsoft Azure (including some performance settings not documented in Microsoft's documentation). These tips and tuning tweaks will be shared with you based on my experience from the trenches in many of these very scenarios. You'll be able to file these tips away, just in case you ever end up in the same situation.
Conference
Description
Decoupled Drupal is getting a lot of attention lately, and with good reason! Apart from the technological benefits of a Javascript based frontend like loading times and responsiveness, it moves the responsibility of how data is displayed to the frontend unit, which matches project workflows a lot better. But sometimes it’s not worth the cost and the project simply does not justify the full Drupal + React technology stack.
Key point
From a frontend developer’s point of view, the current theme system is complex and very hard to use. Traditionally, Drupal defines data structures that provide a “standard” rendered output as variables in the Twig templates. However, they are populated during processing or preprocessing and altered in modules or themes, which makes it very hard to reason with the data flow.
There are ideas to improve the theme system, but regarding the success of decoupling, perhaps it’s time to approach the problem from a different angle. Instead of PUSHing the data from Drupal itself, we can turn this around and simply PULL the required data from within Twig templates using GraphQL queries.
Using this hybrid decoupled approach, we can achieve a much cleaner data flow and significantly increase the readability and maintainability of the project and code. Frontenders know exactly how to handle data on their side and backenders have less code to write.
Topics covered:
Introduction to decoupled Drupal & the current theming system limitations
GraphQL Twig module as a hybrid solution
The “Pull approach”
Examples
Pros and cons
Future improvements
Using GraphQL Twig for Drupal instead of going fully decoupled with React, Vue or the next month's JavaScript framework might sound like a crazy idea, but I assure you it’s worth giving it a try.
Key point
From a frontend developer’s point of view, the current theme system is complex and very hard to use. Traditionally, Drupal defines data structures that provide a “standard” rendered output as variables in the Twig templates. However, they are populated during processing or preprocessing and altered in modules or themes, which makes it very hard to reason with the data flow.
There are ideas to improve the theme system, but regarding the success of decoupling, perhaps it’s time to approach the problem from a different angle. Instead of PUSHing the data from Drupal itself, we can turn this around and simply PULL the required data from within Twig templates using GraphQL queries.
Using this hybrid decoupled approach, we can achieve a much cleaner data flow and significantly increase the readability and maintainability of the project and code. Frontenders know exactly how to handle data on their side and backenders have less code to write.
Topics covered:
Introduction to decoupled Drupal & the current theming system limitations
GraphQL Twig module as a hybrid solution
The “Pull approach”
Examples
Pros and cons
Future improvements
Using GraphQL Twig for Drupal instead of going fully decoupled with React, Vue or the next month's JavaScript framework might sound like a crazy idea, but I assure you it’s worth giving it a try.
Conference
Description
What is your organization's most valuable asset? Is it your many accolades, the high dollar projects won, or perhaps the awesome office space you get to work in each day? If you aren't sure, or answered yes to any of the above - this session is for you.
In an industry where it is so easy to get caught up in looking at what the other folks are doing to win more projects, be more hip, or craft the better blog post of the "top 5 ways to be really awesome at all the webby things", we can all use a reminder to harness the power of what really sets any business apart: your people. The unique, collective experience of the people around you (or just yourself!) is hands down the most marketable asset that will give your business the edge it's been looking for.
In this session, we'll talk about how to cut through the noise that can often be caused by trying to keep up with industry trends, and how to get to the heart of what your organization - large or small - really has to offer to the world. Every single team member has something to offer to your potential clients that is marketable, and helps set your team apart from the competition, or even makes you a great potential partner for other businesses, digital agencies and Drupal shops.
Join in on this session to learn more about:
ways to uncover the hidden strengths of your team
co-marketing with current customers
defining your key differentiators
questions to ask your clients
how to make the most of in person events
In an industry where it is so easy to get caught up in looking at what the other folks are doing to win more projects, be more hip, or craft the better blog post of the "top 5 ways to be really awesome at all the webby things", we can all use a reminder to harness the power of what really sets any business apart: your people. The unique, collective experience of the people around you (or just yourself!) is hands down the most marketable asset that will give your business the edge it's been looking for.
In this session, we'll talk about how to cut through the noise that can often be caused by trying to keep up with industry trends, and how to get to the heart of what your organization - large or small - really has to offer to the world. Every single team member has something to offer to your potential clients that is marketable, and helps set your team apart from the competition, or even makes you a great potential partner for other businesses, digital agencies and Drupal shops.
Join in on this session to learn more about:
ways to uncover the hidden strengths of your team
co-marketing with current customers
defining your key differentiators
questions to ask your clients
how to make the most of in person events
Conference
Description
Becoming a manager is awesome! You have a whole team of people you can pass projects off to, so that you can focus on strategy, innovation and leadership!
Wait, why aren't you passing projects off to your team? They won't do it the way you do it? They might make a mistake? You don't have time to explain every single thing to them?
We need to talk.
Giving up control of your work isn't easy, but it's the only way for you to move on to bigger challenges and to give your employees the opportunity to grow. So let's talk about how to identify which tasks make sense to pass on to your team, as well as some rules for supporting them in their new work without suffocating them with your "help".
This session is appropriate for all levels of people that do, could or should delegate some of their work to others.
Wait, why aren't you passing projects off to your team? They won't do it the way you do it? They might make a mistake? You don't have time to explain every single thing to them?
We need to talk.
Giving up control of your work isn't easy, but it's the only way for you to move on to bigger challenges and to give your employees the opportunity to grow. So let's talk about how to identify which tasks make sense to pass on to your team, as well as some rules for supporting them in their new work without suffocating them with your "help".
This session is appropriate for all levels of people that do, could or should delegate some of their work to others.
Conference
Description
This year Drupal is 17. For over a decade the process of upgrading from one version to another was one of the biggest challenges. With Drupal 8 the ease of upgrading was one of most pleasant surprises. Looks like Drupal is getting out of teenage years and becoming quite a mature entity.
By the end of this session you will know how to complete a content upgrade for your Drupal 7 or 6 website, and what is not included. We will do a step-by-step demo of how the migration process goes:
Starting with out of the box vanilla Drupal 8 site
Connecting to the existing website that you want to upgrade
What modules you need for Drupal 8
Blocks, Theme, and Views migrations
Options available for moving content from other systems: Feeds (finally ready for Drupal 8), Migrate Plus and other plugins.
We will also discuss when you want to upgrade your site and when you want to migrate your site, and variations/combinations of these two cases.
Session Takeaway: How and when to upgrade your website to Drupal 8
Expected Attendees: This session is designed for site builders, content managers and strategists who are planning overall site development.
By the end of this session you will know how to complete a content upgrade for your Drupal 7 or 6 website, and what is not included. We will do a step-by-step demo of how the migration process goes:
Starting with out of the box vanilla Drupal 8 site
Connecting to the existing website that you want to upgrade
What modules you need for Drupal 8
Blocks, Theme, and Views migrations
Options available for moving content from other systems: Feeds (finally ready for Drupal 8), Migrate Plus and other plugins.
We will also discuss when you want to upgrade your site and when you want to migrate your site, and variations/combinations of these two cases.
Session Takeaway: How and when to upgrade your website to Drupal 8
Expected Attendees: This session is designed for site builders, content managers and strategists who are planning overall site development.
Conference
Description
In 2016, about 43% of employed Americans were working remotely. In the Drupal community more and more companies are embracing remote employees or even abandoning their brick and mortar office altogether.
Some employees will tell you that working remotely offers amazing opportunities for both personal and professional growth. But, how do you disconnect when you eat, sleep, and work in the same environment? How do you stay focused on the work you have to do when the dryer is buzzing and your child is screaming? How do you build a unified team when members are spread across time zones?
With a combined 29 years of experience as remote employees, we have a breadth of knowledge on the various situations that remote employees face every day. During this moderated panel, we’ll discuss some of the common problems and strategies to be successful when work and home life collide. We’ll explain why separation between work life and home life is pivotal for for remote employees. We’ll review some of the most impactful topics for remote employees and tactics for maintaining a healthy balance, including:
Time management
Taking care of yourself
Creating and maintaining boundaries
Engaging in team and community culture
Working with teams that are not fully remote
Warning signs that remote work is not working for you
Attendees of all levels welcome.
Some employees will tell you that working remotely offers amazing opportunities for both personal and professional growth. But, how do you disconnect when you eat, sleep, and work in the same environment? How do you stay focused on the work you have to do when the dryer is buzzing and your child is screaming? How do you build a unified team when members are spread across time zones?
With a combined 29 years of experience as remote employees, we have a breadth of knowledge on the various situations that remote employees face every day. During this moderated panel, we’ll discuss some of the common problems and strategies to be successful when work and home life collide. We’ll explain why separation between work life and home life is pivotal for for remote employees. We’ll review some of the most impactful topics for remote employees and tactics for maintaining a healthy balance, including:
Time management
Taking care of yourself
Creating and maintaining boundaries
Engaging in team and community culture
Working with teams that are not fully remote
Warning signs that remote work is not working for you
Attendees of all levels welcome.
Conference
Description
Implementing DevOps best practices is a daunting task when you don’t know where to begin. What's more, even after implementing best practices, scaling them as your developer teams and projects grow is often an even bigger challenge.
What if you can just skip DevOps altogether?
Welcome to the world of NoOps, where DevOps is no longer relevant...
In this session we are going to present real examples from different agencies who have adopted and realized first-hand, the value and benefits of the NoOps approach.
This session will cover:
Why it’s ok (and not scary) to say goodbye to DevOps
How these agencies replaced DevOps with the NoOps approach
Lessons learned in adopting NoOps in their teams and projects
The top benefits they’ve seen and the performance metrics
This session is for developers and developer management of all levels.
What if you can just skip DevOps altogether?
Welcome to the world of NoOps, where DevOps is no longer relevant...
In this session we are going to present real examples from different agencies who have adopted and realized first-hand, the value and benefits of the NoOps approach.
This session will cover:
Why it’s ok (and not scary) to say goodbye to DevOps
How these agencies replaced DevOps with the NoOps approach
Lessons learned in adopting NoOps in their teams and projects
The top benefits they’ve seen and the performance metrics
This session is for developers and developer management of all levels.
Conference
Description
Anyone that has been to a conference knows that Live Demo’s are the double edged sword of any speaker. If the Live Demo goes off without a hitch, the speaker is a rockstar and the audience will sing their praises. If the Demo crashes and burns in a heap at the podium, the speaker will be drawn and quartered by the audience. So, live demos can be challenging and if your going to take the risk of doing a live demo why not amp up the difficultly level by adding a topic like Translation.
This live demo will be something of a working session where we will use a local Drupal environment to show the following three things:
How to get Drupal Multilingual setup from a basic Drupal 8 Install
How to translate Items using Drupal’s built-in Translation System.
How to integrate with a translation service like Lingotek to do easy machine translation
To participate with this talk you should have the following:
Whatever local environment you want (MAMP, Vagrant, etc)
A base Drupal install built with Drupal Composer
If you're more comfortable using Drush feel free!
A basic knowledge of Drupal 8 and how to install modules via Composer
The above are not needed if you just want to come, watch and ask questions. However, if you would like to leave with a fully working (hopefully) translation demo you can show your friends, come prepared!
This live demo will be something of a working session where we will use a local Drupal environment to show the following three things:
How to get Drupal Multilingual setup from a basic Drupal 8 Install
How to translate Items using Drupal’s built-in Translation System.
How to integrate with a translation service like Lingotek to do easy machine translation
To participate with this talk you should have the following:
Whatever local environment you want (MAMP, Vagrant, etc)
A base Drupal install built with Drupal Composer
If you're more comfortable using Drush feel free!
A basic knowledge of Drupal 8 and how to install modules via Composer
The above are not needed if you just want to come, watch and ask questions. However, if you would like to leave with a fully working (hopefully) translation demo you can show your friends, come prepared!
Conference
Description
During the early planning stages for Drupal 8, one of the most anticipated changes was the new Configuration Management Initiative. Today it is safe to say that the hype was real, and that the new configuration system is perhaps single most important change in the Drupal 8 universe.
And yet more than two years after the release of Drupal 8, the configuration system remains somewhat of a mystery to both experienced Drupal 7 developers and new Drupal 8 developers. Best practices are still being actively developed and discussed, and hard problems are still being solved both in the contributed module space and in Drupal core proper.
This session aims to unravel the mysteries of the Drupal 8 configuration system, and to outline an evolving set of best practices explained in human terms.
Whether you are a solo consultant or part of a larger team with distributed developers, this session will leave you with a fundamental understanding of why configuration management exists, how it works, why it matters, and how to take advantage of this impressive system no matter what kind of Drupal site you are managing.
How did we get here?
Learn about the history of configuration in Drupal, the rise and fall of the Features module, the promise of a better way, and the ultimate decision to develop a new configuration system for Drupal 8.
Why is it important?
We provide real world examples that explain why the configuration system is so important, how it can cut your development time by as much as 30% or more, and how it has provided a virtually fail safe solution for deploying Drupal sites whether you are a one-person show or a large distributed team deploying mission critical websites.
How does it work?
We will cover the basic fundamentals of configuration management, the difference between “active” configuration and configuration in “code”, and why it matters. We will cover the basics of the Configuration API, the configuration UI, and the critical Drush commands you will need to effectively manage configuration.
Okay, but how does it REALLY work?
The truth is that configuration management is complicated, and even more so once you start to encounter some of the difficulties surrounding projects that are complicated by clients, content editors, and multiple developers who are all actively trying to work on a site.
This session will do a deep dive into these issues and provide solutions such as:
Managing configuration in a team environment -- learn how to do fail-safe deploys no matter who is working on a site
Configuration Split module -- learn how to use different configuration schemes depending on your environment
Configuration exclusions -- learn how clients can make configuration changes on things like Webforms without losing work
Config Devel -- learn about the Config Devel module and other contributed solutions to common problems
Gotchas -- learn what to do when things go crazy and the key_value_expire table takes over your configuration
How to recover when things go bad -- avoid configuration loss and overriding work
To infinity, and beyond!
Finally we will take a look at the future of configuration management in Drupal, and some of the more powerful ways it can help you:
What is happening in core? (e.g. configuration split, configuration installs)
Devops and continuous integration for the win
Better QA and fail safe deploys every time
Why the configuration system matters, even for a single developer
By the end of this session you should have a fundamental understanding of the Drupal 8 configuration system, a list of real world best practices and strategies, and a plan for how you can leverage the configuration system to take your Drupal 8 builds to ever greater heights.
And yet more than two years after the release of Drupal 8, the configuration system remains somewhat of a mystery to both experienced Drupal 7 developers and new Drupal 8 developers. Best practices are still being actively developed and discussed, and hard problems are still being solved both in the contributed module space and in Drupal core proper.
This session aims to unravel the mysteries of the Drupal 8 configuration system, and to outline an evolving set of best practices explained in human terms.
Whether you are a solo consultant or part of a larger team with distributed developers, this session will leave you with a fundamental understanding of why configuration management exists, how it works, why it matters, and how to take advantage of this impressive system no matter what kind of Drupal site you are managing.
How did we get here?
Learn about the history of configuration in Drupal, the rise and fall of the Features module, the promise of a better way, and the ultimate decision to develop a new configuration system for Drupal 8.
Why is it important?
We provide real world examples that explain why the configuration system is so important, how it can cut your development time by as much as 30% or more, and how it has provided a virtually fail safe solution for deploying Drupal sites whether you are a one-person show or a large distributed team deploying mission critical websites.
How does it work?
We will cover the basic fundamentals of configuration management, the difference between “active” configuration and configuration in “code”, and why it matters. We will cover the basics of the Configuration API, the configuration UI, and the critical Drush commands you will need to effectively manage configuration.
Okay, but how does it REALLY work?
The truth is that configuration management is complicated, and even more so once you start to encounter some of the difficulties surrounding projects that are complicated by clients, content editors, and multiple developers who are all actively trying to work on a site.
This session will do a deep dive into these issues and provide solutions such as:
Managing configuration in a team environment -- learn how to do fail-safe deploys no matter who is working on a site
Configuration Split module -- learn how to use different configuration schemes depending on your environment
Configuration exclusions -- learn how clients can make configuration changes on things like Webforms without losing work
Config Devel -- learn about the Config Devel module and other contributed solutions to common problems
Gotchas -- learn what to do when things go crazy and the key_value_expire table takes over your configuration
How to recover when things go bad -- avoid configuration loss and overriding work
To infinity, and beyond!
Finally we will take a look at the future of configuration management in Drupal, and some of the more powerful ways it can help you:
What is happening in core? (e.g. configuration split, configuration installs)
Devops and continuous integration for the win
Better QA and fail safe deploys every time
Why the configuration system matters, even for a single developer
By the end of this session you should have a fundamental understanding of the Drupal 8 configuration system, a list of real world best practices and strategies, and a plan for how you can leverage the configuration system to take your Drupal 8 builds to ever greater heights.
Conference
Description
Learn from one developer’s experience building a music discovery app with Drupal 8 and React, soundtracked by the hottest jams of 2017 (Remember that year? Yikes!)
On an annual basis, The Album of the Year Project follows a painstaking Process to compile all of the best of the year lists into one massive google spreadsheet that crowns a definitive musical critical consensus (DAMN.) While an intriguing dataset is practically the American Dream, how could a curious developer take the Plunge and go from a Google Spreadsheet to a JavaScript application while gaining A Deeper Understanding of Decoupled Drupal and React along the way?
Your awesome mixtape will include:
A Common Sense approach to choosing a decoupled architecture - progressively decoupled vs. fully decoupled and why a fully decoupled approach was most appropriate for this project.
CTRL your API with the right flavor of Drupal - Contenta vs. Reservoir, vs no distribution, and why Reservoir was chosen for this project.
Migrate to the rescue - getting data from a Google spreadsheet and the Spotify API into Drupal without resorting to getting Drunk.
4:44 worth of React basics (actual time may vary)
Quickly bootstrapping a project with Create React App
Components, Props and State - oh my!
Go Fetch! - getting data from JSON API into your app.
CSS in JS (aka Nothing Feels Natural) - How I avoided a Crack-Up and learned to love styled components.
Take Me Apart and deploy me back together - a look at the JAMstack and efficient ways to build and deploy your application.
The rest of The OOZ - the things I conveniently avoided, the things I’d do differently next time around, and why I threw away the first version of this app and started over.
Last but not least, we'll wrap up with some Melodrama and ask the question 'did this project really need Drupal'?
By the time the mixtape fades out, you’ll have a clearer picture of what it takes to go from compelling dataset to decoupled app, and may even be itching to join the Party and do something similar yourself. You’ll also know beyond a shadow of a doubt that critics really, really loved Kendrick Lamar’s latest album.
This talk is for people who are are interested in decoupled Drupal but unsure where to start, people who find it helpful to learn from real world decoupled projects, or even just people taking a Slowdive into decoupled Drupal concepts who want to avoid some poor developer's rookie mistakes. Experienced React developers are unlikely to learn something new about React here, but will better understand how Drupal could be a viable option to serve their front end work.
Live app: http://brianperryinteractive.com/aoty-visualizations/
Repository: https://github.com/backlineint/aoty-visualizations
Full slides available here: http://brianperryinteractive.com/aoty-slides/ (or PDF version - doesn't contain all dynamic content)
On an annual basis, The Album of the Year Project follows a painstaking Process to compile all of the best of the year lists into one massive google spreadsheet that crowns a definitive musical critical consensus (DAMN.) While an intriguing dataset is practically the American Dream, how could a curious developer take the Plunge and go from a Google Spreadsheet to a JavaScript application while gaining A Deeper Understanding of Decoupled Drupal and React along the way?
Your awesome mixtape will include:
A Common Sense approach to choosing a decoupled architecture - progressively decoupled vs. fully decoupled and why a fully decoupled approach was most appropriate for this project.
CTRL your API with the right flavor of Drupal - Contenta vs. Reservoir, vs no distribution, and why Reservoir was chosen for this project.
Migrate to the rescue - getting data from a Google spreadsheet and the Spotify API into Drupal without resorting to getting Drunk.
4:44 worth of React basics (actual time may vary)
Quickly bootstrapping a project with Create React App
Components, Props and State - oh my!
Go Fetch! - getting data from JSON API into your app.
CSS in JS (aka Nothing Feels Natural) - How I avoided a Crack-Up and learned to love styled components.
Take Me Apart and deploy me back together - a look at the JAMstack and efficient ways to build and deploy your application.
The rest of The OOZ - the things I conveniently avoided, the things I’d do differently next time around, and why I threw away the first version of this app and started over.
Last but not least, we'll wrap up with some Melodrama and ask the question 'did this project really need Drupal'?
By the time the mixtape fades out, you’ll have a clearer picture of what it takes to go from compelling dataset to decoupled app, and may even be itching to join the Party and do something similar yourself. You’ll also know beyond a shadow of a doubt that critics really, really loved Kendrick Lamar’s latest album.
This talk is for people who are are interested in decoupled Drupal but unsure where to start, people who find it helpful to learn from real world decoupled projects, or even just people taking a Slowdive into decoupled Drupal concepts who want to avoid some poor developer's rookie mistakes. Experienced React developers are unlikely to learn something new about React here, but will better understand how Drupal could be a viable option to serve their front end work.
Live app: http://brianperryinteractive.com/aoty-visualizations/
Repository: https://github.com/backlineint/aoty-visualizations
Full slides available here: http://brianperryinteractive.com/aoty-slides/ (or PDF version - doesn't contain all dynamic content)
Conference
Description
The proliferation of testing strategies outside of a broadly agreed set of definitions has caused confusion and a waste of effort by not fully understanding how to apply the fundamentals of unit testing. Let's change that.
In this session, we will cover the five types of test doubles: dummy, fake, stub, spy, and mock, showing code examples of how to use each with PHPUnit and Prophecy. Layered on top of this we will observe the difference between sociable and solitary tests, as coined by Jeffrey Fields. Lastly, we will look at how test smells naturally surface and what strategies can be used to mitigate them, such as Arrange-Act-Assert, object mothers and data builders.
If you are looking to understand the value of unit testing, how to do it, and when it is appropriate, this session might be for you. The key takeaway from this session will be a deep knowledge of unit testing: when to apply one double versus another, when to use solitary vs sociable, and how to mitigate test smells.
In this session, we will cover the five types of test doubles: dummy, fake, stub, spy, and mock, showing code examples of how to use each with PHPUnit and Prophecy. Layered on top of this we will observe the difference between sociable and solitary tests, as coined by Jeffrey Fields. Lastly, we will look at how test smells naturally surface and what strategies can be used to mitigate them, such as Arrange-Act-Assert, object mothers and data builders.
If you are looking to understand the value of unit testing, how to do it, and when it is appropriate, this session might be for you. The key takeaway from this session will be a deep knowledge of unit testing: when to apply one double versus another, when to use solitary vs sociable, and how to mitigate test smells.
Conference
Description
The Project Manager role in the digital space is still in its infancy. Because of that, we work hard each day to define and implement best practices at each level. Once we feel we have mastered our role, there isn’t a clear path of where to go next. What does that next opportunity look like and how do we find it? Now add to that the uniqueness of working within an open source community like Drupal.
To talk about their own unique career paths and challenges they have faced, we have pulled together 5 panelists of current and former project managers including:
Alex MacMillan, COO, ThinkShout
Darren Petersen, Senior Technical Project Manager, Lullabot
Joe Crespo, Director of Accounts, Aten Design Group
Lynn Winter, Freelance Project Manager and Digital Strategist, lynnwintermn.com
Stephanie El-Hajj, Project Manager, Amazee Labs
For this session, we will start with a brief round of lighting presentations followed by a Q&A discussion. Some questions we will start with include:
What is it like to be a PM within the Drupal Community?
What are the different career paths for a PM?
How does one stay happy and fulfilled within the role?
How do you prepare yourself to move to the next level?
Do certifications matter?
How do you make a freelance career work in this community?
We hope that you will bring your own questions to help us dive into the good stuff!
By the end of this session, you will walk away will ideas on how to approach your career within this community. The session is for all project managers no matter where you are at in your own PM career path.
To talk about their own unique career paths and challenges they have faced, we have pulled together 5 panelists of current and former project managers including:
Alex MacMillan, COO, ThinkShout
Darren Petersen, Senior Technical Project Manager, Lullabot
Joe Crespo, Director of Accounts, Aten Design Group
Lynn Winter, Freelance Project Manager and Digital Strategist, lynnwintermn.com
Stephanie El-Hajj, Project Manager, Amazee Labs
For this session, we will start with a brief round of lighting presentations followed by a Q&A discussion. Some questions we will start with include:
What is it like to be a PM within the Drupal Community?
What are the different career paths for a PM?
How does one stay happy and fulfilled within the role?
How do you prepare yourself to move to the next level?
Do certifications matter?
How do you make a freelance career work in this community?
We hope that you will bring your own questions to help us dive into the good stuff!
By the end of this session, you will walk away will ideas on how to approach your career within this community. The session is for all project managers no matter where you are at in your own PM career path.
Conference
Description
Journalists and news organizations need powerful, accessible tools to do their work. Unfortunately, the open source development teams who want to help them are often divorced from the newsroom environment their software would live in. Bridging that gap requires cross-disciplinary collaboration and learning by both teams.
This session will explore lessons learned by one team of developers and editors as they worked to build powerful, reusable journalism tools for the next generation of reporters.
This session will explore lessons learned by one team of developers and editors as they worked to build powerful, reusable journalism tools for the next generation of reporters.
Conference
Description
Great teams make the difference between success and failure, between big opportunities and stagnation, between having fun together and dreading work. Many of us have been on great teams and not-so-great teams. While they’re easy to identify once they’re running, growing a great team might seem more like a magical game of chance.
Great teams can be planned and designed, however. There is a lot of research that measures effective teams and this session will provide concrete recommendations on:
Clarity of purpose, communication, diversity and motivation
Ways to find and select new team members
Advice for team leads and managers
Recommendations for all of us who want to legitimately fit on a great team
Great teams can be planned and designed, however. There is a lot of research that measures effective teams and this session will provide concrete recommendations on:
Clarity of purpose, communication, diversity and motivation
Ways to find and select new team members
Advice for team leads and managers
Recommendations for all of us who want to legitimately fit on a great team
Conference
Description
Dries said it himself: the future of Drupal is ambitious digital experiences. The power of building ambitious digital experiences comes with great responsibility. We owe it to ourselves, our users, our clients, and the community, to decommoditize Drupal development services.
Regardless of your tenure in the Drupal community, you’ve undoubtedly heard people talk about how “hard” Drupal is, and the steep learning curve it carries.
The truth is, Drupal development can be complex and “difficult”. We argue that’s a good thing, and that Drupal development is not a commodity, but rather a highly critical procedure to be performed by the skilled expert, with an emphasis on not cutting corners. Drupal has evolved beyond its place among the Wordpresses and Squarespaces of the world. It’s too complicated for building basic marketing sites, and the effort to reward ratio for a site like that just isn’t worth it. That’s because Drupal’s effort to reward ratio sweet spot is with more complex sites. It’s meant for ambitious digital experiences.
So why, then, do so many people try to cut corners and haggle on price when developing a Drupal website? These negotiation tactics are a practice that is reserved for commodities. You wouldn’t shop around for the best price on brain surgery. On the contrary - if someone offered you the “lowest price”, this would be cause for alarm and concern. This procedure is a massive investment and failure has massive repercussions. In this session, we argue that Drupal development is the same.
As an attendee of this session, you’ll walk away knowing:
Drupal’s value proposition as a complex CMS for building ambitious digital experiences
Projects that Drupal is meant for, and ones that it’s not
How our agency has moved from thinking of Drupal development as a commodity to a consultative service
How to make sure that Drupal is being used to its full extent on your project
This session is great for anyone who is evaluating Drupal for their project or has already decided on Drupal, but wants to make sure that they are implementing it in the right way, as well as people who work at an agency or consultancy that builds or sells Drupal websites professionally.
Regardless of your tenure in the Drupal community, you’ve undoubtedly heard people talk about how “hard” Drupal is, and the steep learning curve it carries.
The truth is, Drupal development can be complex and “difficult”. We argue that’s a good thing, and that Drupal development is not a commodity, but rather a highly critical procedure to be performed by the skilled expert, with an emphasis on not cutting corners. Drupal has evolved beyond its place among the Wordpresses and Squarespaces of the world. It’s too complicated for building basic marketing sites, and the effort to reward ratio for a site like that just isn’t worth it. That’s because Drupal’s effort to reward ratio sweet spot is with more complex sites. It’s meant for ambitious digital experiences.
So why, then, do so many people try to cut corners and haggle on price when developing a Drupal website? These negotiation tactics are a practice that is reserved for commodities. You wouldn’t shop around for the best price on brain surgery. On the contrary - if someone offered you the “lowest price”, this would be cause for alarm and concern. This procedure is a massive investment and failure has massive repercussions. In this session, we argue that Drupal development is the same.
As an attendee of this session, you’ll walk away knowing:
Drupal’s value proposition as a complex CMS for building ambitious digital experiences
Projects that Drupal is meant for, and ones that it’s not
How our agency has moved from thinking of Drupal development as a commodity to a consultative service
How to make sure that Drupal is being used to its full extent on your project
This session is great for anyone who is evaluating Drupal for their project or has already decided on Drupal, but wants to make sure that they are implementing it in the right way, as well as people who work at an agency or consultancy that builds or sells Drupal websites professionally.
Conference
Description
Software bugs are inevitable; some are especially difficult to track down, causing you to waste countless hours before throwing your hands up in defeat. It doesn't have to be this way! The mental fatigue and wasted time can be avoided by using strategies like identifying the most-appropriate tool, taking a logical & objective approach, challenging assumptions, listening to variables, isolating the code path, and reinforcing code with automated tests. Attendees will learn how to combine these techniques with the right mindset and attitude in order to debug their PHP code quickly and effectively.
Conference
Description
An effective testing strategy demands many tools in our tool belts. Let’s take a look at some tests, environments, and tools for Test-Driven Development (TDD) in Drupal 8:
Behavior-Driven Development (BDD) ensures the application functions as we are intending, and serves as documentation. We’ll look at leveraging existing Behat definitions and explore opportunities to compose our own.
Visual regression testing is great for ensuring your site keeps looking the way it is supposed to when changes are introduced.
Unit testing is fast, cheap, and perfect for testing granular functions. We can also extend Drupal classes to test the Kernel, Browser, and JavaScript bases.
We’ll walk through creating, debugging, and improving our test coverage to deliver quality. To get the most out of this session you should have a basic understanding of Drupal site building, development, and Object Oriented PHP. You’ll emerge from this session with a solid understanding of the elements that make up a sweet test suite!
Behavior-Driven Development (BDD) ensures the application functions as we are intending, and serves as documentation. We’ll look at leveraging existing Behat definitions and explore opportunities to compose our own.
Visual regression testing is great for ensuring your site keeps looking the way it is supposed to when changes are introduced.
Unit testing is fast, cheap, and perfect for testing granular functions. We can also extend Drupal classes to test the Kernel, Browser, and JavaScript bases.
We’ll walk through creating, debugging, and improving our test coverage to deliver quality. To get the most out of this session you should have a basic understanding of Drupal site building, development, and Object Oriented PHP. You’ll emerge from this session with a solid understanding of the elements that make up a sweet test suite!
Conference
Description
In 2002, the percentage of the population over the age of 50 was over twenty-seven percent. By 2020, it will be over thirty-five percent. The size of the 50 plus population will more than double in the next 35 years. Our nation faces a demographic revolution as 78 million boomers enter their retirement years. A baby boomer turns 60 every 7.5 seconds. This demographic shift will result in tremendous changes in the workplace, civic organization and healthcare. This segment is adopting and using technology faster than any other segment. And, they are the group with the most disposable income. Ignoring them and their needs is not just a bad practice, it’s bad business. More importantly, the things that can be learned from working with this audience can inform efforts with other segments. We’ll look at some of the unique aspects of designing, developing, and testing with this audience.
This session is for anyone interested in UX or accessibility focused on a senior audience.
We will discuss developing and understanding personas, using analytics to evaluate engagement and content, and the unique usability issues of the senior audience.
This session is for anyone interested in UX or accessibility focused on a senior audience.
We will discuss developing and understanding personas, using analytics to evaluate engagement and content, and the unique usability issues of the senior audience.
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
This conversation is hosted by DD&I to talk about the ways that DD&I can best serve to make the Drupal community safer.
The DD&I working group was founded after a session (co-presented by Nikki) and a BOF at DrupalCon 2016 in New Orleans. Participants called for an ongoing process to continue this work. Since then, we've continued the conversation every week, have created a space for discussion about these issues, and have made immense progress on diversity initiatives, including helping the Drupal Association craft the Inclusion Scholarship and learn more about presenter demographics for DrupalCon Baltimore. We're proud of the work we've done, but we need more voices, and we need your help.
Agenda:
overview of the group's accomplishments since DrupalCon Baltimore
current initiatives, current needs, and guide a conversation about the ways that DD&I can best serve to make the Drupal community safer.
discuss plans for the group’s next year.
Nikki Stevens, DD&I founder and leader, will also announce the new leader of DD&I
Attend this conversation to have your voices heard, and affect change in the inclusiveness and diversity of the Drupal community.
This conversation is hosted by DD&I to talk about the ways that DD&I can best serve to make the Drupal community safer.
The DD&I working group was founded after a session (co-presented by Nikki) and a BOF at DrupalCon 2016 in New Orleans. Participants called for an ongoing process to continue this work. Since then, we've continued the conversation every week, have created a space for discussion about these issues, and have made immense progress on diversity initiatives, including helping the Drupal Association craft the Inclusion Scholarship and learn more about presenter demographics for DrupalCon Baltimore. We're proud of the work we've done, but we need more voices, and we need your help.
Agenda:
overview of the group's accomplishments since DrupalCon Baltimore
current initiatives, current needs, and guide a conversation about the ways that DD&I can best serve to make the Drupal community safer.
discuss plans for the group’s next year.
Nikki Stevens, DD&I founder and leader, will also announce the new leader of DD&I
Attend this conversation to have your voices heard, and affect change in the inclusiveness and diversity of the Drupal community.
Conference
Description
A content audit is the basis for ensuring great user experience. It helps align your organization’s brand, message, and objectives with the needs and expectations of your site visitor. It lays the groundwork for the site architecture, content model, and page layouts. It addresses content ownership and the content creation process.
In our agency, the content audit consists of two phases. In phase one, we do a deep dive into the available content, including analytics, meta, and tone. In phase two, we work with our clients collaboratively to determine what to keep, modify, or cut, as well as identify what is missing. We discuss content governance, consistency, and brand alignment.
In this session, you will learn how to conduct a content audit and what to do with the results. You will discover some of the tools that can help you to analyze your website. You will understand how the insights you gain can feed into the core model process; taxonomy and sitemap development; and content modeling. You will then see how to tie the audit to the needs of content creators, and how to think about sustainable content. You will come away with a full picture of how a content audit drives the website design process, and results in more than just an inventory.
In our agency, the content audit consists of two phases. In phase one, we do a deep dive into the available content, including analytics, meta, and tone. In phase two, we work with our clients collaboratively to determine what to keep, modify, or cut, as well as identify what is missing. We discuss content governance, consistency, and brand alignment.
In this session, you will learn how to conduct a content audit and what to do with the results. You will discover some of the tools that can help you to analyze your website. You will understand how the insights you gain can feed into the core model process; taxonomy and sitemap development; and content modeling. You will then see how to tie the audit to the needs of content creators, and how to think about sustainable content. You will come away with a full picture of how a content audit drives the website design process, and results in more than just an inventory.
Conference
Description
Layout Builder is a new experimental module for Drupal 8 and its implications are vast. In this session we're going to dig into the site builder implications of this new tool and how it's going to change your builds for the better.
In this session we'll cover:
Entity default layouts
Controlling multiple view modes with layouts
The new field placement and configuration tools in core
Non-node entity layouts (terms, users, block_content entities and more)
Custom entity layouts (node 5, block_content 3)
Revisionable layouts
Maybe a smattering of other built in features
We'll also discuss:
Our open issues in the issue queue
What their implications for the greater whole of the module are
Where we landed in reference to Drupal 8.5
What our time table for stability looks like (i.e. when can you start using this in the wild w/o reservations).
Layout builder is going to change how everyone works with Drupal. Come get an all access early bird preview of how your next generation Drupal sites are going to work.
In this session we'll cover:
Entity default layouts
Controlling multiple view modes with layouts
The new field placement and configuration tools in core
Non-node entity layouts (terms, users, block_content entities and more)
Custom entity layouts (node 5, block_content 3)
Revisionable layouts
Maybe a smattering of other built in features
We'll also discuss:
Our open issues in the issue queue
What their implications for the greater whole of the module are
Where we landed in reference to Drupal 8.5
What our time table for stability looks like (i.e. when can you start using this in the wild w/o reservations).
Layout builder is going to change how everyone works with Drupal. Come get an all access early bird preview of how your next generation Drupal sites are going to work.
Conference
Description
Last year, the ELMS: Learning Network team wrote an Angular app using Drupal as a backend and then presented at Drupalcon about how we'd never do it that way ever again! We then laid out the case for Webcomponents and started to explain how we could leverage Polymer to produce them faster. We also proposed a theoretical content creation solution we called HAX which was short for Headless Authoring eXperience. We then spent much of 2017 working on Webcomponents, HAX, and integrating them into Drupal while positioning for anything as the end target CMS.
This talk will highlight the state of webcomponents and polymer and demonstrate areas where we've had success in implementing them in Drupal. It will also showcase HAX and how you can teach HAX and Drupal about the structure of your front-end assets. I'll also cover the webcomponents modules and how it helps streamline the integration of webcomponents into Drupal 6 (yes, I went back in time and backported), Drupal 7, Drupal 8, Backdrop and GravCMS (because they work anywhere!). We'll also showcase how HAX works in Drupal, how it can be extended and why I feel it not only unlocks future upgrade paths between older versions of Drupal and Drupal 8.x.x but also frees up your organization to tackle non-Drupal projects more effectively (best tool for the job).
Key take aways / what you'll learn
Webcomponents are a fundamentally different way to produce front-ends and we should be exploring or embracing them actively
How the webcomponents module can improve integration of webcomponents into CMS based workflows
Demonstrating multiple Polymer only Apps we've built using webcomponents module and why you don't need anything other then "the platform" #usetheplatform in order to deliver high quality user experiences
HAX, an advanced authoring solution that knows how to edit webcomponents and build its own UI with little effort; gaining complex functionality and authoring without complex types
CKEditor and the 2000s class of WYSIWYG approachs are dead (yes, this one I just typed this into) and we must embrace that in order to transform authoring experience and improve drupal's market position.
This isn't tied to Drupal; we've integrated it into Drupal which means it can integrate anywhere else easily
If we don't start adopting these types of approaches, eventually Wordpress will get gutenberg right and corner the market on authoring for clients.
Please join us in escaping the up-side-down (netflix reference) and embracing inside out development workflows. If we don't, someone else will and Drupal will risk obsolence as other more nimble projects that are authoring experience centric will catch us on capabilities. They'll never hit Drupal capabilities overall, but we're in a death by a thousand alternatives scenario right now and webcomponents may be the only way to survive the transition to PWAs and client driven solutions.
Audience
This talk is directed at Drupal module and front-end developers as well as something valuable for site-builders to grasp the concept of so they can take it back to project managers. While technical in nature, the UX that HAX and webcomponents provide is something we've had success demonstrating the utility of to C-levels so this is really accessible to multiple audience levels.
This talk will highlight the state of webcomponents and polymer and demonstrate areas where we've had success in implementing them in Drupal. It will also showcase HAX and how you can teach HAX and Drupal about the structure of your front-end assets. I'll also cover the webcomponents modules and how it helps streamline the integration of webcomponents into Drupal 6 (yes, I went back in time and backported), Drupal 7, Drupal 8, Backdrop and GravCMS (because they work anywhere!). We'll also showcase how HAX works in Drupal, how it can be extended and why I feel it not only unlocks future upgrade paths between older versions of Drupal and Drupal 8.x.x but also frees up your organization to tackle non-Drupal projects more effectively (best tool for the job).
Key take aways / what you'll learn
Webcomponents are a fundamentally different way to produce front-ends and we should be exploring or embracing them actively
How the webcomponents module can improve integration of webcomponents into CMS based workflows
Demonstrating multiple Polymer only Apps we've built using webcomponents module and why you don't need anything other then "the platform" #usetheplatform in order to deliver high quality user experiences
HAX, an advanced authoring solution that knows how to edit webcomponents and build its own UI with little effort; gaining complex functionality and authoring without complex types
CKEditor and the 2000s class of WYSIWYG approachs are dead (yes, this one I just typed this into) and we must embrace that in order to transform authoring experience and improve drupal's market position.
This isn't tied to Drupal; we've integrated it into Drupal which means it can integrate anywhere else easily
If we don't start adopting these types of approaches, eventually Wordpress will get gutenberg right and corner the market on authoring for clients.
Please join us in escaping the up-side-down (netflix reference) and embracing inside out development workflows. If we don't, someone else will and Drupal will risk obsolence as other more nimble projects that are authoring experience centric will catch us on capabilities. They'll never hit Drupal capabilities overall, but we're in a death by a thousand alternatives scenario right now and webcomponents may be the only way to survive the transition to PWAs and client driven solutions.
Audience
This talk is directed at Drupal module and front-end developers as well as something valuable for site-builders to grasp the concept of so they can take it back to project managers. While technical in nature, the UX that HAX and webcomponents provide is something we've had success demonstrating the utility of to C-levels so this is really accessible to multiple audience levels.
Conference
Description
While he may have a highly coveted award named after him in Japan (the Deming Prize), W. Edwards Deming is largely unknown in US management circles. As a statistician with a PhD from Yale, Deming focused on using statistics to not only provide metrics on which to measure performance but to create a culture of quality in an organization. His key principles, called the 14 Points of Management are at once deceptively simple and yet so elusive to many businesses.
In this session, we will perform Deming’s Red Bead Experiment where he shows that in most cases, employees have little to no control to improve upon the metrics on which they are graded. This will be followed by an overview of each of the 14 Points, examples of them in real-world action, and a discussion of how they can be implemented in any organization.
This session is great for managers, C-suite executives, or anyone who is interested in learning leadership skills that aren’t covered (and often contradict what is taught) in business school.
About the presenter - She is the co-founder and principal of CASK Communications, marketing director for Drupal GovCon, and media creation and technology instructor at Columbus State Community College. In her free-time, she likes to take naps.
In this session, we will perform Deming’s Red Bead Experiment where he shows that in most cases, employees have little to no control to improve upon the metrics on which they are graded. This will be followed by an overview of each of the 14 Points, examples of them in real-world action, and a discussion of how they can be implemented in any organization.
This session is great for managers, C-suite executives, or anyone who is interested in learning leadership skills that aren’t covered (and often contradict what is taught) in business school.
About the presenter - She is the co-founder and principal of CASK Communications, marketing director for Drupal GovCon, and media creation and technology instructor at Columbus State Community College. In her free-time, she likes to take naps.
Conference
Description
In 2012, I got a job at one of the best Drupal agencies in the world as Director of Marketing. I was on top of the world, raising brand awareness, generating leads with dream clients, and getting some much deserved awards for the company.
But when you work for a company with a talented engineering team and a strong maker culture, it makes you want to make things too.
In 2015, I found myself quitting my dream marketing job at a great company in order to pursue a career in software engineering. The transition to full time programming took less than 5 months, and now, 3 years later, I'm happier with my career than I've ever been.
If you have always been interested in transitioning into a programming career, but don't know how, this talk is for you!
If you have thought maybe you want to code, but you're not sure if you can do it, this talk is for you!
In this talk, I will talk about how I transitioned from marketing into full time programming, and cover the following topics:
How do you know that programming is right for you?
Are coding bootcamps really worth the money?
What did you learn at a coding bootcamp?
What are alternatives to coding bootcamps?
How do I get my first job as a developer?
But when you work for a company with a talented engineering team and a strong maker culture, it makes you want to make things too.
In 2015, I found myself quitting my dream marketing job at a great company in order to pursue a career in software engineering. The transition to full time programming took less than 5 months, and now, 3 years later, I'm happier with my career than I've ever been.
If you have always been interested in transitioning into a programming career, but don't know how, this talk is for you!
If you have thought maybe you want to code, but you're not sure if you can do it, this talk is for you!
In this talk, I will talk about how I transitioned from marketing into full time programming, and cover the following topics:
How do you know that programming is right for you?
Are coding bootcamps really worth the money?
What did you learn at a coding bootcamp?
What are alternatives to coding bootcamps?
How do I get my first job as a developer?
Conference
Description
Session Slide is here.
https://www.slideshare.net/ki3104/the-japan-government-has-adopted-drupal8-for-its-official-statistics-system-drupalcon-nashville-2018
The Japanese government has adopted Drupal8 as a portal site for huge numbers of statistical information. The site was renewed on January 4, 2018
Portal Site of Official Statistics of Japan
https://www.e-stat.go.jp/en
https://www.e-stat.go.jp/
e-Stat is a resource with huge amounts of data.
It is one of the world's leading statistical portals boasting terabytes of data.
There was challenge as to how to make the huge preexisting back-end system built with Java+Oracle compatible with the front end system which can be updated by the administrator. Drupal was used to solve this issue.
Drupal uses the new Decoupled as a front end controller. We used its architecture, developing a user friendly interface and augmentability, effectively applying Drupal's merits to the fullest to create a seamless integration.
These case studies demonstrate that Drupal will have huge impacts with its role in integrating large systems and web systems. We hope to convey this to the Drupal Community around the world.
https://www.slideshare.net/ki3104/the-japan-government-has-adopted-drupal8-for-its-official-statistics-system-drupalcon-nashville-2018
The Japanese government has adopted Drupal8 as a portal site for huge numbers of statistical information. The site was renewed on January 4, 2018
Portal Site of Official Statistics of Japan
https://www.e-stat.go.jp/en
https://www.e-stat.go.jp/
e-Stat is a resource with huge amounts of data.
It is one of the world's leading statistical portals boasting terabytes of data.
There was challenge as to how to make the huge preexisting back-end system built with Java+Oracle compatible with the front end system which can be updated by the administrator. Drupal was used to solve this issue.
Drupal uses the new Decoupled as a front end controller. We used its architecture, developing a user friendly interface and augmentability, effectively applying Drupal's merits to the fullest to create a seamless integration.
These case studies demonstrate that Drupal will have huge impacts with its role in integrating large systems and web systems. We hope to convey this to the Drupal Community around the world.
Conference
Description
Emily Rose is developer advocate at Twitch.
Watch live
Emily Rose, DEVELOPER ADVOCATE, TWITCH
On Thursday at DrupalCon Emily will discuss The Future is Now: Realizing Your Potential as a Cyborg. A talk which provides a unique perspective on our present potential and possible future as humanoids in an age of unprecedented access to information and communication. What that means for the future of technology, morals, ethics, and how Drupalers can affect that future.
Learn more about the keynotes
Watch live
Emily Rose, DEVELOPER ADVOCATE, TWITCH
On Thursday at DrupalCon Emily will discuss The Future is Now: Realizing Your Potential as a Cyborg. A talk which provides a unique perspective on our present potential and possible future as humanoids in an age of unprecedented access to information and communication. What that means for the future of technology, morals, ethics, and how Drupalers can affect that future.
Learn more about the keynotes
Conference
Description
With more than 250 restaurants spread across 17 ships serving over 1.7 million guests a year from all over the world a constantly changing menu, Princess Cruises runs one of the largest food operations in the world. It’s bananas!
As a business we are concerned with supply and demand. We must continuously answer the following questions: what dishes should we serve based on region and cruise itinerary (demand) and do we have enough ingredients on hand to create those dishes (demand). We carry over 35,000 ingredients onboard (which we have to pick up in locations across the world) and staff butchers, pastry chefs, baristas, bartenders, and servers to name few.
Our manual system was tedious to use and difficult to manage, resulting in financial losses mainly from waste. The coordination, consolidation, and management needed a more efficient process to bring home the bacon. It was time to wake up and smell the coffee! We were tasked with the unique opportunity to digitize and create a fully integrated system powered by Drupal.
We converted a paper based, manual process into a fully trackable digital system. Our solution can be broken down into many parts, which this talk aims to provide an overview of:
Menu Management (custom content types and taxonomies)
Digital Signage (decoupled JS apps)
Restaurant Menu for guests (etc. - how does each "part" relate to Drupal? This should be Drupal focused)
Menu and Ticket Printing
Reservations
Table Assignment
Table Side Order
Meal Counter
Kitchen Display Systems
Chef Meal Planning
Butcher Ticket order System
Real Time Dashboard with Variance Flags and Triggers
Using a variety of technology:
Drupal 7 (Migrating to D8)
Angular
NodeJS
CouchDB with PouchDB
Integrations with 3rd party hardware and software
It was not a piece of cake! Come to our session and we will spill the beans on how we were able to accomplish this digital transformation.
As a business we are concerned with supply and demand. We must continuously answer the following questions: what dishes should we serve based on region and cruise itinerary (demand) and do we have enough ingredients on hand to create those dishes (demand). We carry over 35,000 ingredients onboard (which we have to pick up in locations across the world) and staff butchers, pastry chefs, baristas, bartenders, and servers to name few.
Our manual system was tedious to use and difficult to manage, resulting in financial losses mainly from waste. The coordination, consolidation, and management needed a more efficient process to bring home the bacon. It was time to wake up and smell the coffee! We were tasked with the unique opportunity to digitize and create a fully integrated system powered by Drupal.
We converted a paper based, manual process into a fully trackable digital system. Our solution can be broken down into many parts, which this talk aims to provide an overview of:
Menu Management (custom content types and taxonomies)
Digital Signage (decoupled JS apps)
Restaurant Menu for guests (etc. - how does each "part" relate to Drupal? This should be Drupal focused)
Menu and Ticket Printing
Reservations
Table Assignment
Table Side Order
Meal Counter
Kitchen Display Systems
Chef Meal Planning
Butcher Ticket order System
Real Time Dashboard with Variance Flags and Triggers
Using a variety of technology:
Drupal 7 (Migrating to D8)
Angular
NodeJS
CouchDB with PouchDB
Integrations with 3rd party hardware and software
It was not a piece of cake! Come to our session and we will spill the beans on how we were able to accomplish this digital transformation.
Conference
Description
Learn what the Drupal Association's Engineering Team is actively working on and their plans for the future of Drupal.org. We'll have a few lightning presentations from the team, and then an open Q&A session. Lunch will be provided.
Analytics about contribution from our community on Drupal.org
Recognizing more kinds of contribution, especially non-code
Upcoming elections for the Drupal Association board, and improvements to the elections process
Collaborating with core: How the DA hopes to work with core contributors in four key areas:
Providing an automatic updates service in Drupal core.
Providing a module/theme/distribution browser in core, and using Drupal.org to provide tools for sitebuilders without access to the commandline.
Gathering more data about our community from Drupal core - because telemetry will help us make better product decisions.
Providing a communication channel for the project, community, and DA in Drupal core itself - for all of those end-users who have never even heard of Drupal.org
DrupalCI: Testing Improvements
Protecting Drupal.org infrastructure with bad actor control at the edge
An Update on the Developer Tooling initiative
Followed by:
Q&A - Ask us anything!
Analytics about contribution from our community on Drupal.org
Recognizing more kinds of contribution, especially non-code
Upcoming elections for the Drupal Association board, and improvements to the elections process
Collaborating with core: How the DA hopes to work with core contributors in four key areas:
Providing an automatic updates service in Drupal core.
Providing a module/theme/distribution browser in core, and using Drupal.org to provide tools for sitebuilders without access to the commandline.
Gathering more data about our community from Drupal core - because telemetry will help us make better product decisions.
Providing a communication channel for the project, community, and DA in Drupal core itself - for all of those end-users who have never even heard of Drupal.org
DrupalCI: Testing Improvements
Protecting Drupal.org infrastructure with bad actor control at the edge
An Update on the Developer Tooling initiative
Followed by:
Q&A - Ask us anything!
Conference
Description
"What do you want to do when you grow up?" is a question we use as an ice breaker for interviews, one-on-ones, and learning / growth plan discussions. It always brings a chuckle and a genuine response from everyone - regardless of age, role, or job position.
But figuring out what you want to do can be hard. Reaching and obtaining your goals can be even harder. Not only for yourself, but for managers and leads, for your team members, too. Turning knowledge into action (the "Knowing-Doing Gap") is also a hurdle in reaching your goals. One may know how they want to grow, but may need some help in how to go about it.
This session will cover methods to create and execute individual improvement plans, hopefully without sounding too menacing.
Seriously - the words "improvement plan" sounds like someone is in trouble! And execute. Dang. This is sounding management-y. In that scary way. That is what many employees feel going into a formal growth plan and review process. "Formal." Another trigger word. Now that person may be scared, unsure, in trouble(?), vulnerable, exposed, overwhelmed. Yikes!
This session will cover how to get past the fears and baggage to create mutual personal and business growth for your team members.
The topics covered:
Quantify the worth of personal growth to the business
Align personal growth to the company business goals
Techniques for team mentorship:
Coaching and supporting the goal setting process
Identifying actional, obtainable goals
Strategic execution plan to achieve goals
Measuring / tracking progress
Common challenges with mentorship
Working through challenges in a positive, supportive method
Tools / templates used to capture and track goals (although this is not the focus)
Speakers: Aimee Degnan (CEO of Hook 42) and Genevieve Parker (Operations Manager / Head of HR of Hook 42).
Level of knowledge required
Any!
Target audiences and their takeaways
All:
Cool. I can see how to level up and help achieve my personal goals!
Wow! I now have a way to articulate where am I now and where do I want to go.
I hope my manager / lead / coach / partner will mentor me in this way.
Oh, could I apply this to growth within the Drupal community?!
Employees / Independents :
Identify if your environment is providing the mentorship you need.
Use the tools to create some self-planning, should you not have the job support for growth.
Have terms and concepts to articulate your needs to peers and management.
Management / owner / boss-peoples types:
Prerequisites to mentorship relationships.
Methods to achieve effective results.
You don't need a lot of overhead to create an effective growth plan.
But figuring out what you want to do can be hard. Reaching and obtaining your goals can be even harder. Not only for yourself, but for managers and leads, for your team members, too. Turning knowledge into action (the "Knowing-Doing Gap") is also a hurdle in reaching your goals. One may know how they want to grow, but may need some help in how to go about it.
This session will cover methods to create and execute individual improvement plans, hopefully without sounding too menacing.
Seriously - the words "improvement plan" sounds like someone is in trouble! And execute. Dang. This is sounding management-y. In that scary way. That is what many employees feel going into a formal growth plan and review process. "Formal." Another trigger word. Now that person may be scared, unsure, in trouble(?), vulnerable, exposed, overwhelmed. Yikes!
This session will cover how to get past the fears and baggage to create mutual personal and business growth for your team members.
The topics covered:
Quantify the worth of personal growth to the business
Align personal growth to the company business goals
Techniques for team mentorship:
Coaching and supporting the goal setting process
Identifying actional, obtainable goals
Strategic execution plan to achieve goals
Measuring / tracking progress
Common challenges with mentorship
Working through challenges in a positive, supportive method
Tools / templates used to capture and track goals (although this is not the focus)
Speakers: Aimee Degnan (CEO of Hook 42) and Genevieve Parker (Operations Manager / Head of HR of Hook 42).
Level of knowledge required
Any!
Target audiences and their takeaways
All:
Cool. I can see how to level up and help achieve my personal goals!
Wow! I now have a way to articulate where am I now and where do I want to go.
I hope my manager / lead / coach / partner will mentor me in this way.
Oh, could I apply this to growth within the Drupal community?!
Employees / Independents :
Identify if your environment is providing the mentorship you need.
Use the tools to create some self-planning, should you not have the job support for growth.
Have terms and concepts to articulate your needs to peers and management.
Management / owner / boss-peoples types:
Prerequisites to mentorship relationships.
Methods to achieve effective results.
You don't need a lot of overhead to create an effective growth plan.
Conference
Description
Normally in a web development agency, your focus is on the front end, consumer-facing side of a website. Yes, we talk about the administration but mostly defer to "it is what it is" and "that's just how Drupal works." With the rise in popularity of decoupled infrastructures, more clients are shifting their focus to improving the Drupal Administration UX.
From a business perspective, an editor often has more say in the support and success of your CMS then the end user browsing the site so the editor persona should be considered throughout the development process. In this session, we'll dive into how Group Nine Media (parent company of Thrillist.com, TheDodo.com and others) are evolving the Drupal 8 editorial user experience and contributing that back to the community. We'll not only look into their use case but also explore what modules and options are out there for improving editorial UX without custom development work.
What to expect:
How is design/UX reversing to focus on the editorial experience?
What contrib modules currently enhance the editorial experience?
How can a better editorial experience be beneficial to your client?
Where is the future of editorial experiences and Drupal heading?
From a business perspective, an editor often has more say in the support and success of your CMS then the end user browsing the site so the editor persona should be considered throughout the development process. In this session, we'll dive into how Group Nine Media (parent company of Thrillist.com, TheDodo.com and others) are evolving the Drupal 8 editorial user experience and contributing that back to the community. We'll not only look into their use case but also explore what modules and options are out there for improving editorial UX without custom development work.
What to expect:
How is design/UX reversing to focus on the editorial experience?
What contrib modules currently enhance the editorial experience?
How can a better editorial experience be beneficial to your client?
Where is the future of editorial experiences and Drupal heading?
Conference
Description
A community conversation is a space for community initiatives to discuss what they're working on with the community.
This conversation is hosted by the CWG to talk about the Drupal community and the role that the CWG plays in helping to keep it a friendly and welcoming place.
The Drupal Community Working Group (CWG) is a volunteer group responsible for promoting and upholding the Drupal Code of Conduct and maintaining a friendly and welcoming community for the Drupal project. The group works to help defuse tense situations, mediate and/or arbitrate intractable disputes, and develop tools and resources to promote community health. It also recognizes community leadership through the annual Aaron Winborn Award.
Agenda:
what the group has been up to this past year,
how it has been working to improve transparency and better engage with the Drupal community,
lessons learned, and
initiatives the group believes will help improve the health of the community.
This conversation is hosted by the CWG to talk about the Drupal community and the role that the CWG plays in helping to keep it a friendly and welcoming place.
The Drupal Community Working Group (CWG) is a volunteer group responsible for promoting and upholding the Drupal Code of Conduct and maintaining a friendly and welcoming community for the Drupal project. The group works to help defuse tense situations, mediate and/or arbitrate intractable disputes, and develop tools and resources to promote community health. It also recognizes community leadership through the annual Aaron Winborn Award.
Agenda:
what the group has been up to this past year,
how it has been working to improve transparency and better engage with the Drupal community,
lessons learned, and
initiatives the group believes will help improve the health of the community.
Conference
Description
Digital signs are a completely different creature than standard websites, mobile applications, or really just about anything else you might be building. Every stage of digital signage project must be customized and tailored specifically to this medium. In particular, delivery mechanisms for digital signage must be perfectly engineered to ensure that fast, accurate, and consistent data will flow. Unfortunately, even with the API first nature of Drupal 8, Drupal itself isn't sufficient to facilitate all necessary steps to deliver data to a sign. Worse, by adding in additional technologies, you muddy the waters even farther and make testing that much more difficult!
This talk is very focused on making a data pipeline for digital signage successful. It will discuss testing methodologies (using Behat and PHPunit), focus on available technologies that can be used as a delivery mechanism (Rest, Internet of Things, etc.), and even delve into what makes a pipeline viable (vs. not so much). We also will examine on how to include Drupal in this pipeline to capitalize on the key features that come with the CMS and its associated contrib modules (e.g. Workflow, Roles & Permissions, Forms, Content, Digital Asset Management, etc.). Much of what we will discuss can be more broadly applied to Digital Experience beyond websites and signage as well!
Topics Covered:
Methodologies for building the data pipeline
Testing with Behat / PHPunit
Integrating Drupal and its features / capabilities
Powering Digital Experiences (broadly)
Who Should Attend?
The information in this session will be targeted at those with a current digital signage implementation or those that are interested in developing one.
This session will include basic snippets of PHP and examples of Behat / PHPunit tests. Basic development experience recommended but not required.
This talk is very focused on making a data pipeline for digital signage successful. It will discuss testing methodologies (using Behat and PHPunit), focus on available technologies that can be used as a delivery mechanism (Rest, Internet of Things, etc.), and even delve into what makes a pipeline viable (vs. not so much). We also will examine on how to include Drupal in this pipeline to capitalize on the key features that come with the CMS and its associated contrib modules (e.g. Workflow, Roles & Permissions, Forms, Content, Digital Asset Management, etc.). Much of what we will discuss can be more broadly applied to Digital Experience beyond websites and signage as well!
Topics Covered:
Methodologies for building the data pipeline
Testing with Behat / PHPunit
Integrating Drupal and its features / capabilities
Powering Digital Experiences (broadly)
Who Should Attend?
The information in this session will be targeted at those with a current digital signage implementation or those that are interested in developing one.
This session will include basic snippets of PHP and examples of Behat / PHPunit tests. Basic development experience recommended but not required.
Conference
Description
“With Drupal features are cheap and details expensive” — Vesa Palmu, CEO of Wunderkraut
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
We’ve all been there with a client. Back when the project kicked off (days, weeks, months, or even years ago) there was some type of mutual understanding of the time, timeline, and cost of their project. Unfortunately, things happened along the way! Conversations sparked new ideas. Assumptions turned out to be incorrect. Life happened and someone left the team. Whatever the reason(s), the scope of the project today is no way matches what was discussed at the very beginning of the relationship.
How did we get here?
Perhaps a better question: how could we NOT get here?
While it seems like a cop-out to say that there it’s impossible to accurately estimate a Drupal project, the reality is that features are cheap and details are expensive. Want a fully functional, world-class eCommerce solution for Drupal? You can literally download and enable Drupal Commerce in minutes! Want to make a super customized and flexible coupon system and recommendation engine? You could sink 100 (or 1000) hours into that one feature alone. And no matter how much time is spent in an RFP, it will almost all get thrown out that window once conversations begin and new ideas start to form (and that’s a good thing!).
Perhaps a better approach is to go into a project setting the expectations that estimates are not fixed numbers carved in stone, but evolve as they go from mere ideas (with high variability of cost and complexity) to increasingly more refined values.
That sounds all nice and theoretical, but how does one go about this? Over the years as a technical project architect, I’ve adapted a process by Seth Brown (see The Art of Estimations) to include a time component into the mix. One can start off with coarse estimates during the RFP and pre-sale process and then save snapshots of the estimations over time as things evolve and move through discovery, definition, designs, etc.
This talk will involve a mix of theory and actual case studies where this technique was used to either increase budgets when/where appropriate and/or defend removing or eliminating functionality that simply could not fit within the original budget. Used properly, all members of the team can contribute towards the evolution of this document and stay on the same page with the client at all times during the evolution of the project.
Conference
Description
Cybersecurity is an ever-evolving battlefield, and it's easy to feel lost in the midst of it it all. Every bit of software in your stack composes compromisable surface area, so how can you be expected to think about security from the OS to the JS, and beyond?
We'll start at the 10,000-foot level, reviewing common myths spread about secure development, then zoom in closer for a look at security best practices, concluding with a deep-dive into a few of the most effective attack mitigation strategies. Experts from Pantheon, Lockr, and Townsend Security will leave you with strategies to handle securing your project with confidence.
Here’s what you’ll learn:
The top 5 security myths and how to best address them in your development workflow
What security means for your business, including compliance and risk management
About each of the layers of your site, what needs to be protected, who needs to be involved, and good tools to use to create a baseline of security
How to handle a security breach and top tips for post-mortem strategies
We'll start at the 10,000-foot level, reviewing common myths spread about secure development, then zoom in closer for a look at security best practices, concluding with a deep-dive into a few of the most effective attack mitigation strategies. Experts from Pantheon, Lockr, and Townsend Security will leave you with strategies to handle securing your project with confidence.
Here’s what you’ll learn:
The top 5 security myths and how to best address them in your development workflow
What security means for your business, including compliance and risk management
About each of the layers of your site, what needs to be protected, who needs to be involved, and good tools to use to create a baseline of security
How to handle a security breach and top tips for post-mortem strategies
Conference
Description
Drupal’s authentication process can be expensive and difficult to scale. What do you do when you need to plan for an unknown but large number of authenticated users?
This presentation will show you how to allow Drupal to work with lots of authenticated users without taking down servers. We'll walk you through how we used an approach called stateless (sessionless) authentication with wholefoodsmarket.com to avoid database calls and the ways we are storing PII user data outside of Drupal.
What’s Covered?
Why scaling authenticated traffic is hard?
What is sessionless auth?
How can you use it to manage a single login to multiple sites, e.g. D7/D8?
Working with an external auth provider (e.g. Janrain)
PIIaaS! Storing and serving Personally Identifiable Information as a Service
Proxying web-service calls - don’t do it!
How to delegate oauth tokens so your browsers connect to APIs directly
For Whom?
Enterprise architects looking for ways to build scalable authenticated experiences with Drupal.
Developers looking for authentication approaches that sign you in once but allow you to be authenticated in multiple places.
This presentation will show you how to allow Drupal to work with lots of authenticated users without taking down servers. We'll walk you through how we used an approach called stateless (sessionless) authentication with wholefoodsmarket.com to avoid database calls and the ways we are storing PII user data outside of Drupal.
What’s Covered?
Why scaling authenticated traffic is hard?
What is sessionless auth?
How can you use it to manage a single login to multiple sites, e.g. D7/D8?
Working with an external auth provider (e.g. Janrain)
PIIaaS! Storing and serving Personally Identifiable Information as a Service
Proxying web-service calls - don’t do it!
How to delegate oauth tokens so your browsers connect to APIs directly
For Whom?
Enterprise architects looking for ways to build scalable authenticated experiences with Drupal.
Developers looking for authentication approaches that sign you in once but allow you to be authenticated in multiple places.
Conference
Description
PHP 7.0 is already history. But do you know how to take full advantage of it? If the engine is faster on all operations in general, some of them are particularly optimized. With PHP 5, you may have taken some habits that are no longer topical to write faster code? I propose to review with you the various optimization techniques implemented in Symfony, which make the v4 the fastest ever published. This will be an opportunity to twist the puzzle around a few preconceived ideas, and give you a few more for the day when you'll try to squeeze the last few milliseconds out of this intensive loop. Benchmark in support of course.
Conference
Description
"Let me tell you a story."
From campfires to books to advertisements to film, stories have a power over us that no other human invention can wield. They calm us, thrill us, enthrall us and send us running back to the box office for another hit.
But there's no real secret to the multi-billion-dollar "secret" sauce behind Hollywood and the entertainment industry. Stories have structure and common elements and they can be applied to almost anything, increasing both engagement and user understanding. You too can wrap your website content in a story that makes candy out of a bitter pill.
It doesn't matter if you sell paper to accountants or slick technology to the in-crowd. Invite your users into a story larger than themselves and you'll have them loving your work and shouting for more.
In this session we'll discuss
The power of story
Common story structure
How to apply story principals to web content and design
Next steps
From campfires to books to advertisements to film, stories have a power over us that no other human invention can wield. They calm us, thrill us, enthrall us and send us running back to the box office for another hit.
But there's no real secret to the multi-billion-dollar "secret" sauce behind Hollywood and the entertainment industry. Stories have structure and common elements and they can be applied to almost anything, increasing both engagement and user understanding. You too can wrap your website content in a story that makes candy out of a bitter pill.
It doesn't matter if you sell paper to accountants or slick technology to the in-crowd. Invite your users into a story larger than themselves and you'll have them loving your work and shouting for more.
In this session we'll discuss
The power of story
Common story structure
How to apply story principals to web content and design
Next steps
Conference
Description
Let’s face it: sometimes things go bad, real bad. How do you overcome these challenges? How do you avoid these obstacles? In this session, learn from past real-life challenges and how to be proactive so that your project plan stays successful from discovery to fruition and your project team stays happy and motivated.
“Normal-sized” Drupal projects provide ample opportunities for failure. Drupal projects for large enterprise customers add even more complexity: managing multiple initiatives, partners, stakeholders and product owners.
When you’re working with round-the-clock, globally distributed teams, it’s critical that everyone understands the part they need to play. When executing projects of this scale, it can become challenging for Drupal project managers and technical architects to maintain development velocity and efficient agile workflows.
Set yourself up for success by learning from others. Know what to look for so you can be an educated, thoughtful leader of any project.
Specifically, we’ll demonstrate a series of examples of what NOT to do, so that you may learn how to:
Institute key elements of communication that uphold the agile process
Apply elements of good team management: from delivery and infrastructure support to product owner and stakeholder
Uphold technical best practices when working with multiple development teams
Encourage use of key tools and practices to keep your project humming
“Normal-sized” Drupal projects provide ample opportunities for failure. Drupal projects for large enterprise customers add even more complexity: managing multiple initiatives, partners, stakeholders and product owners.
When you’re working with round-the-clock, globally distributed teams, it’s critical that everyone understands the part they need to play. When executing projects of this scale, it can become challenging for Drupal project managers and technical architects to maintain development velocity and efficient agile workflows.
Set yourself up for success by learning from others. Know what to look for so you can be an educated, thoughtful leader of any project.
Specifically, we’ll demonstrate a series of examples of what NOT to do, so that you may learn how to:
Institute key elements of communication that uphold the agile process
Apply elements of good team management: from delivery and infrastructure support to product owner and stakeholder
Uphold technical best practices when working with multiple development teams
Encourage use of key tools and practices to keep your project humming
Conference
Description
The key differentiator for nextgen Drupal solutions would be the “Intelligence” that gets associated with the content. Content Intelligence could be of 2 types, “Assigned” or “Acquired”. “Assigned” Content Intelligence is built using traditional attributes that qualify the Content and associated with the content at the time of creation. “Acquired” intelligence is beyond content, it is multi dimensional. It involves tracking the interactions, the profile of the audience and more.
How can the Enterprise derive value from Intelligent content?
What to expect in this session?
Solving for making Content consumable
From Content Intellignece to Intellignet Content
Deep dive and understand what is Intelligent Content
Using Intelligent Content
Drupal in the Enterprise ecosystem delivering Intelligent Content
Who are the audiences?
Editors/Content Team, understand the meaning of Intelligent Content
Business Analysts who want to understand the use cases that Drupal needs to solve for
Anybody interested in understanding the future of Content in the new AI world
How can the Enterprise derive value from Intelligent content?
What to expect in this session?
Solving for making Content consumable
From Content Intellignece to Intellignet Content
Deep dive and understand what is Intelligent Content
Using Intelligent Content
Drupal in the Enterprise ecosystem delivering Intelligent Content
Who are the audiences?
Editors/Content Team, understand the meaning of Intelligent Content
Business Analysts who want to understand the use cases that Drupal needs to solve for
Anybody interested in understanding the future of Content in the new AI world
Conference
Description
When more people from underrepresented groups start speaking at open source tech events, everybody benefits. At WordCamp Vancouver for WordPress, we started by focusing on women. In 2013, not many had applied. The following year, three times as many women applied and fully half of selected speakers were women. This dramatic shift was no accident. My talk will share how we accomplished it, some of the lessons we learned along the way, the positive changes that resulted in our community, how we've helped other WordCamps achieve the same results, and how you can use this work in your community.
Conference
Description
For new content editors, Drupal can seem like a daunting maze of forms full of confusing terminology. If you take some time to customize the admin UI, it can make a big difference for content editors.
In this session, we'll cover techniques to improve the user experience for content editors. This will include how to architect your site with content editors in mind, as well as smaller configuration decisions that effect content editor UX.
Topics will include:
Thinking like a content editor: user stories for admins
Overall page-building paradigms and how they effect content editors
Text formats and WYSIWYG configuration
Field configuration and media management
Landing page editing UI
Custom Views and Dashboards
Encouraging accessible content
Contributed modules to improve the content editing experience
This course is designed for site builders and developers who want to improve their UX knowledge and designers who want to get ideas for what's possible in terms of content editor UX in Drupal.
In this session, we'll cover techniques to improve the user experience for content editors. This will include how to architect your site with content editors in mind, as well as smaller configuration decisions that effect content editor UX.
Topics will include:
Thinking like a content editor: user stories for admins
Overall page-building paradigms and how they effect content editors
Text formats and WYSIWYG configuration
Field configuration and media management
Landing page editing UI
Custom Views and Dashboards
Encouraging accessible content
Contributed modules to improve the content editing experience
This course is designed for site builders and developers who want to improve their UX knowledge and designers who want to get ideas for what's possible in terms of content editor UX in Drupal.
Conference
Description
We will explore the Group module as an alternative to the widely-adopted Organic Groups (OG) module solution in D7. The D8 version of OG is still very much in question and, unless you need to migrate a site from D7 OG, this is THE future of a Drupal site needing “OG”-like power to control access to different entities based on membership in a group! That may not even be true either, as the maintainer of the Group module is considering a migrate path from D7 OG to D8 Group! Discover the power of a module properly using the D8 Entity API and the flexibility and usability that comes with it! Along with that, natural integrations with D8 core field API, Views in core make this module a stand-out for building group-based content workflows in Drupal.
Conference
Description
Link to slides
https://docs.google.com/presentation/d/1g2CeiWtu82V2bz-U5GUVFcqAdFA7fqTcxFEdBuOlRHo/edit?usp=sharing
Page Speed will be a ranking factor for Google search
Learn how to get a perfect Page Speed score
HTTP 2 & CDN's are not the complete answer
Google recently announced that starting in July 2018, page speed will be a ranking factor for mobile searches. Find out how that will affect you, and what you can do about it. Learn how to benchmark your site’s frontend and what metrics really matter. What pages should be heavily optimized, and what ones don't need to be. Learn why HTTP 2 isn't going to solve all your problems, and why inline css & defer js fixes the "render-blocking in above-the-fold content" issue.
By the end of the presentation you'll know what diagnostic tools to use, and how to solve the issues they find. If you apply all the tips listed in this presentation, on average your site's start render time will be cut in half, and the document ready metric will be improved by at least a quarter as well; with a high probability of hitting that perfect 100/100 score. These tips can apply to your Drupal 8 or 7 site or any site in general.
By not following this guide, users with a slow connection (mobile, cafe wifi, etc) may get bored and exit before your site even loads, and your search rankings will drop. Google AMP is not be the best way forward, as it has some drawbacks, also some of the AMP alternatives will still rank poorly in Google's tools.
Fight for the user! Prevent endless white screen loading pages! Come to this presentation to be the hero of frontend performance, the internet is counting on you! Also see a brief overview of some more advanced tools if you want to go above and beyond this presentation.
People attending this session should know:
How to edit CSS and JS files
Install and configure themes and modules
Have a Basic/Conceptual understanding of HTTP requests
View the network panel/tab in the browser's console/developers tools
Note that the experience level is set to Advanced because this presentation covers technical details that most webmasters don't think about, but the concepts are fairly easy to understand with actionable steps to take for just about every issue.
https://docs.google.com/presentation/d/1g2CeiWtu82V2bz-U5GUVFcqAdFA7fqTcxFEdBuOlRHo/edit?usp=sharing
Page Speed will be a ranking factor for Google search
Learn how to get a perfect Page Speed score
HTTP 2 & CDN's are not the complete answer
Google recently announced that starting in July 2018, page speed will be a ranking factor for mobile searches. Find out how that will affect you, and what you can do about it. Learn how to benchmark your site’s frontend and what metrics really matter. What pages should be heavily optimized, and what ones don't need to be. Learn why HTTP 2 isn't going to solve all your problems, and why inline css & defer js fixes the "render-blocking in above-the-fold content" issue.
By the end of the presentation you'll know what diagnostic tools to use, and how to solve the issues they find. If you apply all the tips listed in this presentation, on average your site's start render time will be cut in half, and the document ready metric will be improved by at least a quarter as well; with a high probability of hitting that perfect 100/100 score. These tips can apply to your Drupal 8 or 7 site or any site in general.
By not following this guide, users with a slow connection (mobile, cafe wifi, etc) may get bored and exit before your site even loads, and your search rankings will drop. Google AMP is not be the best way forward, as it has some drawbacks, also some of the AMP alternatives will still rank poorly in Google's tools.
Fight for the user! Prevent endless white screen loading pages! Come to this presentation to be the hero of frontend performance, the internet is counting on you! Also see a brief overview of some more advanced tools if you want to go above and beyond this presentation.
People attending this session should know:
How to edit CSS and JS files
Install and configure themes and modules
Have a Basic/Conceptual understanding of HTTP requests
View the network panel/tab in the browser's console/developers tools
Note that the experience level is set to Advanced because this presentation covers technical details that most webmasters don't think about, but the concepts are fairly easy to understand with actionable steps to take for just about every issue.
Conference
Description
As Drupal becomes an ever larger mainstay in the Enterprise world of Internet websites and applications, it becomes more important for developers to test their work's ability to scale. While a piece of functionality may work perfectly fine with 5, or even 50, concurrent users, how does it work with 200? 500? 1000? Past Drupal itself, do the other pieces of the infrastructure such a MySQL, Redis, Varnish or other services keep up as the user requests pile up?
To answer these questions and more has moved well past the abilities of older load testing solutions. Apache Bench is fantastic, for example, but it doesn't parse a page, gather information, and act accordingly. It can't mimic a user working through a shopping cart, nor peruse all the mystery books on an online bookstore.
After several years of in the trenches load testing it's been both my pain and pleasure to have worked through many different solutions as I've tried to find the One Load Testing Framework To Rule Them All. While the magic solution has yet to present itself, I've found a pretty good combination:
Elastic Beanstalk + Locust + CasperJS = A highly scalable, fairly easy to set up, functional open source load testing framework that meets 95% of my daily needs.
In this talk I will introduce the moving parts and walk through one of our more common load testing scenarios: A non-profit Drupal marketing site with an e-commerce based donations flow. The test itself will browse site content with anonymous users and make random donations to non-profits as part of a fundraising drive.
Attendees should have a good working knowledge of Drupal, PHP, Javascript and Amazon Web Services (EC2). Passing knowledge of Git, Python, Javascript and Elastic Beanstalk is also useful.
Once done, the attendees will have a good overview of how to run load tests against Drupal sites at a high scale using open source projects and on-demand infrastructure.
To answer these questions and more has moved well past the abilities of older load testing solutions. Apache Bench is fantastic, for example, but it doesn't parse a page, gather information, and act accordingly. It can't mimic a user working through a shopping cart, nor peruse all the mystery books on an online bookstore.
After several years of in the trenches load testing it's been both my pain and pleasure to have worked through many different solutions as I've tried to find the One Load Testing Framework To Rule Them All. While the magic solution has yet to present itself, I've found a pretty good combination:
Elastic Beanstalk + Locust + CasperJS = A highly scalable, fairly easy to set up, functional open source load testing framework that meets 95% of my daily needs.
In this talk I will introduce the moving parts and walk through one of our more common load testing scenarios: A non-profit Drupal marketing site with an e-commerce based donations flow. The test itself will browse site content with anonymous users and make random donations to non-profits as part of a fundraising drive.
Attendees should have a good working knowledge of Drupal, PHP, Javascript and Amazon Web Services (EC2). Passing knowledge of Git, Python, Javascript and Elastic Beanstalk is also useful.
Once done, the attendees will have a good overview of how to run load tests against Drupal sites at a high scale using open source projects and on-demand infrastructure.
Conference
Description
In this session, a panel of diverse speakers covering the breadth of the Drupalverse will share their personal stories about engaging with failure, specifically about being wrong -- in ways big and small, in technical decisions, in their jobs, in how they acted, in what they believed, in how they treated others -- how they came to understand that they were wrong, and what happened next.
Conference
Description
For large enterprise organizations, applying a new brand across all departments and digital sub properties is not for the faint of heart, but executing a successful brand implementation of a design system seamlessly and consistently is important for user experience, and brand equity.
In this session, we will explore how Northwell health teamed up with Phase2 to create a design standards initiative for their brand using Pattern Lab that would allow them to successfully launch their new brand across their organization’s many sub-properties on their Drupal 8 platform. This session will specifically highlight the organizational and user experience considerations and processes developed to support the design initiative roll out across this large organization.
From a brand digital application audit, to UX research to building out design patterns in Pattern Lab, this session will delve into how this prominent health system streamlined the digital presence of brand by producing a comprehensive, online style guide for their health network to deliver the best digital healthcare user experience possible.
This session will include:
The business goals for investing in a design standards initiative
A step by step review of how Northwell developed design and content standards to implement into their new system into Drupal
User experience research and analysis performed to inform the design and content standards initiative
Usability and accessibility considerations for digital health
In this session, we will explore how Northwell health teamed up with Phase2 to create a design standards initiative for their brand using Pattern Lab that would allow them to successfully launch their new brand across their organization’s many sub-properties on their Drupal 8 platform. This session will specifically highlight the organizational and user experience considerations and processes developed to support the design initiative roll out across this large organization.
From a brand digital application audit, to UX research to building out design patterns in Pattern Lab, this session will delve into how this prominent health system streamlined the digital presence of brand by producing a comprehensive, online style guide for their health network to deliver the best digital healthcare user experience possible.
This session will include:
The business goals for investing in a design standards initiative
A step by step review of how Northwell developed design and content standards to implement into their new system into Drupal
User experience research and analysis performed to inform the design and content standards initiative
Usability and accessibility considerations for digital health
Conference
Description
Blockchain, Cryptocurrency. Bitcoin, Ethereum. Buzzwords? Trendy topics? Sure. As a developer, I'm not very interested in the hype or the crazy speculation. But I want to understand the underlying technology. How Bitcoin works. What makes Ethereum useful. The concepts and algorithms used by Bitcoin, Ethereum, and the thousands other coins that were created in the last years. I read the Bitcoin whitepaper. I found it very interesting. To share my new knowledge, I'd like to create a cryptocurrency in PHP... with you. One hour should be more than enough. Along the way, you will hopefully better understand what makes Bitcoin revolutionary.
Conference
Description
The Drupal community that we all cherish so much may be at risk.
From lower levels of adoption and increased market competition, companies committed to Drupal need to adapt, or risk seeing the technology we love get left behind.
The key to weathering the change we’re all experiencing and carving out a strong future is investing deeply in our companies’ cultures. How are we helping our people acknowledge and respond constructively to changes in the marketplace? How are we inspiring teams to create the way forward?
For the past six years, I’ve supported the development of culture at Phase2, an agency deeply committed to Drupal. I’d love to share what we’ve learned. I’ll also talk to others in the community in the lead-up to this session to surface how you’re building resilient cultures that fuel innovation, and will facilitate an open and provocative discussion where we can all learn from each other.
This session is for any business leader in the Drupal space who is looking to deal with the intense pressures of change, recruiting and retaining talent as well as inspiring people to innovate through difficult times.
Attendees will walk away with a common framework for understanding why culture is so critical to running a successful business, and with the information they need to begin strengthening culture today.
From lower levels of adoption and increased market competition, companies committed to Drupal need to adapt, or risk seeing the technology we love get left behind.
The key to weathering the change we’re all experiencing and carving out a strong future is investing deeply in our companies’ cultures. How are we helping our people acknowledge and respond constructively to changes in the marketplace? How are we inspiring teams to create the way forward?
For the past six years, I’ve supported the development of culture at Phase2, an agency deeply committed to Drupal. I’d love to share what we’ve learned. I’ll also talk to others in the community in the lead-up to this session to surface how you’re building resilient cultures that fuel innovation, and will facilitate an open and provocative discussion where we can all learn from each other.
This session is for any business leader in the Drupal space who is looking to deal with the intense pressures of change, recruiting and retaining talent as well as inspiring people to innovate through difficult times.
Attendees will walk away with a common framework for understanding why culture is so critical to running a successful business, and with the information they need to begin strengthening culture today.
Conference
Description
Infosec is like sex ed. If you wait until kids need it, you have waited too long.
Schools don't, peers can't, we have to.
Talking to adults about security culture is only a small part of the problem. We really need to be thinking about how raising and mentoring the next generation is our way to change culture. We are at a crossroads where we can either teach children that their only safety lies in compliance and censorship, or we can give them tools and mental models for how to stay (reasonably) safe in an unreasonable world.
If we could get even a small percentage of children to spread ideas about psuedonymity and data protection to their peers, we would be changing the future of educational, corporate, and government responses.
As security professionals, we spend a lot of time educating adults on how to be safer, how to protect themselves, how to be security aware. But if we really want to change the culture, we have to start earlier. We have to teach kids what information they should never give out. We have to give them methods to evaluate the truth of what they are reading. And we have to prevent them from becoming the next generation of jerks.
This talk is not about net nannies, monitoring your router traffic, or behaving like a security organization in your home. It's about genuinely teaching new humans how to behave in an environment we had to figure out the hard way.
It'll be about
troll-proofing your kids (I/O)
privacy and autonomy
identity and sharding
optimism
information jubilee
and how kids are like automation scripts.
Information security as a life practice is not something we're taught, it's something we have absorbed in our time in the industry. How can we distill all that life-experience into something that we can teach and pass on? This talk is for everyone with a n00b in their lives, or anyone who isn't sure how to keep themselves safe(ish).
Slides: https://docs.google.com/presentation/d/1kHPN_8qSVA-P8u8tavY0bfYcV5BcODsb7XE5VyeSKA4/edit#slide=id.g74adcbd046062c0c_0
Schools don't, peers can't, we have to.
Talking to adults about security culture is only a small part of the problem. We really need to be thinking about how raising and mentoring the next generation is our way to change culture. We are at a crossroads where we can either teach children that their only safety lies in compliance and censorship, or we can give them tools and mental models for how to stay (reasonably) safe in an unreasonable world.
If we could get even a small percentage of children to spread ideas about psuedonymity and data protection to their peers, we would be changing the future of educational, corporate, and government responses.
As security professionals, we spend a lot of time educating adults on how to be safer, how to protect themselves, how to be security aware. But if we really want to change the culture, we have to start earlier. We have to teach kids what information they should never give out. We have to give them methods to evaluate the truth of what they are reading. And we have to prevent them from becoming the next generation of jerks.
This talk is not about net nannies, monitoring your router traffic, or behaving like a security organization in your home. It's about genuinely teaching new humans how to behave in an environment we had to figure out the hard way.
It'll be about
troll-proofing your kids (I/O)
privacy and autonomy
identity and sharding
optimism
information jubilee
and how kids are like automation scripts.
Information security as a life practice is not something we're taught, it's something we have absorbed in our time in the industry. How can we distill all that life-experience into something that we can teach and pass on? This talk is for everyone with a n00b in their lives, or anyone who isn't sure how to keep themselves safe(ish).
Slides: https://docs.google.com/presentation/d/1kHPN_8qSVA-P8u8tavY0bfYcV5BcODsb7XE5VyeSKA4/edit#slide=id.g74adcbd046062c0c_0
Conference
Description
Leaders can and should exist at all levels in an organization. When you fail to lead, you’re at risk for burning out no matter where you are in an organization - even if you only oversee yourself. Daniel Garcia-Mont and Michael Samuelson from Arizona State University will share observations gleaned from being thrust into leadership via two very different routes and from years of working with Drupal in the United State's “#1 university for innovation.” They'll also clear up the haze that clouds the issues that arise when people talk "leadership and management." $spoiler = (($managers !== 'bad leaders') && ($leaders !== 'good managers'));
Conference
Description
Too often we hear that for any business larger than freelancing, complex and proprietary CMS solutions are the only option. But in a world where the statement "go to the office" can no longer be easily defined, and the term "successful" takes on so many different faces, so should the definition of an MVP for a CMS. Join Josepha Haden Chomphosy as she takes a brief look at the historical underpinnings that make this conversation contentious, and how the future of the mid-market CMS is open source and worth being a champion for.
Conference
Description
Dive into the more complex ways the Views module can be used to create content lists with robust functionality. We’ll walk you through a year’s worth of Drupal 8 projects that had their own unique quirks and desires, and show you the little intricacies, roadblocks, and landmines we came across, and solutions not found in documentation. Come learn the creative ways we used to blow through (and beyond) the limitations of Drupal 8 Views and its integrations with other modules.
Through case studies and examples, this presentation will highlight how to:
Create faceted search views that go beyond the out-of-the-box widgets
Manipulate results using pre and post-execute view hooks
Create exposed dropdown filters and custom fields using the Views Plugin architecture
Create a “switcher” that allows visitors to display one view in many different ways
Through case studies and examples, this presentation will highlight how to:
Create faceted search views that go beyond the out-of-the-box widgets
Manipulate results using pre and post-execute view hooks
Create exposed dropdown filters and custom fields using the Views Plugin architecture
Create a “switcher” that allows visitors to display one view in many different ways
Conference
Description
Have you ever been up late at night wrestling with your slow/down website and drawn a blank as to what to do, or even where to look?
Do you wish to know a little bit more about how things work so you can troubleshoot performance issues with your Drupal site more effectively? We got you covered.
This presentation will distill 5 years of experience dealing with site outages in the Acquia Operations team into an one-hour presentation. We will discuss various types of server and service metrics, how to gather them, and how to use them to troubleshoot and resolve problems with your infrastructure.
The intended audience: Drupal site builders/administrators that have basic understanding of the command line and know how to SSH into their systems, but are still fuzzy on system administration concepts.
Attendees will learn some no-nonsense fundamentals that they can immediately apply in troubleshooting performance and availability issues on their stack.
But wait, there's more! There will be two companion Birds of a Feather sessions for attendees to ask questions and get access to infrastucture expertise.
Do you wish to know a little bit more about how things work so you can troubleshoot performance issues with your Drupal site more effectively? We got you covered.
This presentation will distill 5 years of experience dealing with site outages in the Acquia Operations team into an one-hour presentation. We will discuss various types of server and service metrics, how to gather them, and how to use them to troubleshoot and resolve problems with your infrastructure.
The intended audience: Drupal site builders/administrators that have basic understanding of the command line and know how to SSH into their systems, but are still fuzzy on system administration concepts.
Attendees will learn some no-nonsense fundamentals that they can immediately apply in troubleshooting performance and availability issues on their stack.
But wait, there's more! There will be two companion Birds of a Feather sessions for attendees to ask questions and get access to infrastucture expertise.
Conference
Description
Ethereum, a blockchain based technology, empowers you to write decentralized applications (dApps) utilizing smart contracts and the Ethereum Virtual Machine. Sound scary? It’s not.
Did you know that that you can create web-based applications on top of Ethereum? That its language, Solidity, shares similarities to JavaScript? That tools exist to leverage popular front-end frameworks like React?
This session will serve as an introduction to dApp development with the goal of setting a baseline to understand the core concepts and tools you need to start hacking away at the bleeding edge. Some of the topics we’ll cover include: understanding Ethereum and smart contracts, setting up a local blockchain testnet environment, the Truffle framework, Metamask plugin, the Solidity language and building React components to execute contracts that interact with the blockchain.
Interested in what the hype is about? Excited to learn how to be a part of it? This session is for you.
Did you know that that you can create web-based applications on top of Ethereum? That its language, Solidity, shares similarities to JavaScript? That tools exist to leverage popular front-end frameworks like React?
This session will serve as an introduction to dApp development with the goal of setting a baseline to understand the core concepts and tools you need to start hacking away at the bleeding edge. Some of the topics we’ll cover include: understanding Ethereum and smart contracts, setting up a local blockchain testnet environment, the Truffle framework, Metamask plugin, the Solidity language and building React components to execute contracts that interact with the blockchain.
Interested in what the hype is about? Excited to learn how to be a part of it? This session is for you.
Conference
Description
One of the biggest hurdles to testing your site is the time it takes to get a solid testing foundation in place. Cypress lets you hit the ground running with a complete open source solution that replaces the Selenium stack end-to-end.
Cypress is simple enough that you will write and run your first test in the first few minutes you use it. It uses a language you’re familiar with (JavaScript), a browser you trust (Chrome), a familiar assertion library, and creates easily consumable, readable errors. Tests run in front of you in real time and deliver debuggable results that make it easy to track down any point of failure.
This session will focus on:
Installing Cypress
Writing and Running Basic Tests
Reviewing History on Completed Tests (it’s like time travel!)
Debugging using DevTools
Running Cypress in Continuous Integration (CI)
Using the Cypress Dashboard to Record and Share Test Runs
Session attendees should expect some technical demonstrations with coding but do not need to have experience with writing tests specifically.
Cypress is simple enough that you will write and run your first test in the first few minutes you use it. It uses a language you’re familiar with (JavaScript), a browser you trust (Chrome), a familiar assertion library, and creates easily consumable, readable errors. Tests run in front of you in real time and deliver debuggable results that make it easy to track down any point of failure.
This session will focus on:
Installing Cypress
Writing and Running Basic Tests
Reviewing History on Completed Tests (it’s like time travel!)
Debugging using DevTools
Running Cypress in Continuous Integration (CI)
Using the Cypress Dashboard to Record and Share Test Runs
Session attendees should expect some technical demonstrations with coding but do not need to have experience with writing tests specifically.
Conference
Description
Prerequisites either are:
Experience in day-to-day collaboration between Frontend, Backend, Designers and Client.
Experience with Pattern Lab, Fractal or other pattern libraries.
Experience in building large multi-layout websites.
Straightforward and valuable agenda:
Differences between Design System vs. Pattern Library vs. Style Guide.
How to make it [work] serve for your Team.
How to integrate it all with Drupal.
How to share the Design language across Team and beyond - to the Client.
Properly organized, Design System should serve for you (not waste your resources!) and make your Frontend, Backend, Designers and Client all happier!
In this session I want to share a real experience when designing a content architecture of large multi-lingual and multi-layout websites for enterprise, academics and digital.
These very simple but extremely flexible techniques can be used in almost ANY project. Re-understand your workflow today and create your own Design System experience!
Experience in day-to-day collaboration between Frontend, Backend, Designers and Client.
Experience with Pattern Lab, Fractal or other pattern libraries.
Experience in building large multi-layout websites.
Straightforward and valuable agenda:
Differences between Design System vs. Pattern Library vs. Style Guide.
How to make it [work] serve for your Team.
How to integrate it all with Drupal.
How to share the Design language across Team and beyond - to the Client.
Properly organized, Design System should serve for you (not waste your resources!) and make your Frontend, Backend, Designers and Client all happier!
In this session I want to share a real experience when designing a content architecture of large multi-lingual and multi-layout websites for enterprise, academics and digital.
These very simple but extremely flexible techniques can be used in almost ANY project. Re-understand your workflow today and create your own Design System experience!
Conference
Description
Some feedback we have heard from previous DrupalCons has been that the Dries Q&A, traditionally done as part of the “Driesnote” on a Tuesday morning, was far too short and not enough questions could be asked.
So, we intend to change this. Moving to a whole new session time of its own; the new Dries Q&A will allow time for more questions and for them to be more in-depth. Dries will also have more time to explain his answers!
If you wish to submit questions to the Dries Q&A, you will be able to do this using the Twitter hashtag #askDries any time after the start of the Driesnote.
So, we intend to change this. Moving to a whole new session time of its own; the new Dries Q&A will allow time for more questions and for them to be more in-depth. Dries will also have more time to explain his answers!
If you wish to submit questions to the Dries Q&A, you will be able to do this using the Twitter hashtag #askDries any time after the start of the Driesnote.
Conference
Description
Wrap up DrupalCon with us by celebrating the community that put it together, and find out where were are going in 2019!
Conference
Description
SLIDES: https://docs.google.com/presentation/d/11PEgmoaKUFMWw7d4OwTBsYlVVeUaq2TgyBKqgYu9srY/edit?usp=sharing
Drupal has a sibling CMS. WordPress runs on the LAMP with a mix of code written yesterday and code written in the early 2000s. WordPress is currently undergoing a major modernization of the code that controls the editorial experience. The WordPress community's angst and excitement over the upcoming WordPress 5.0 release and its React-based Gutenberg editor feel a lot like the build up to Drupal 8.
Drupal and WordPress are similar enough that they face the same technical and cultural questions. Yet WordPress is also different enough so as to challenge our assumptions about how we answer them:
Will a large and diverse community of PHP-centric developers embrace React?
Can contrib code keep up with drastic changes to an admin UI?
Would the ability to schedule deployments of config changes help site owners?
What are the repercussions of supporting older versions of PHP?
How much modernization can a toolchain take while still claiming backwards compatibility?
Drupal has a sibling CMS. WordPress runs on the LAMP with a mix of code written yesterday and code written in the early 2000s. WordPress is currently undergoing a major modernization of the code that controls the editorial experience. The WordPress community's angst and excitement over the upcoming WordPress 5.0 release and its React-based Gutenberg editor feel a lot like the build up to Drupal 8.
Drupal and WordPress are similar enough that they face the same technical and cultural questions. Yet WordPress is also different enough so as to challenge our assumptions about how we answer them:
Will a large and diverse community of PHP-centric developers embrace React?
Can contrib code keep up with drastic changes to an admin UI?
Would the ability to schedule deployments of config changes help site owners?
What are the repercussions of supporting older versions of PHP?
How much modernization can a toolchain take while still claiming backwards compatibility?
Conference
Description
The Symfony Service Container in Drupal 8 gives us new capability to alter core’s behaviour without needing to apply hacks. Just swapping out a core service for our own implementation, or even assuming that a service still uses the core implementation, might not always be safe though.
This session will walk through how the service container allows us to easily change components within Drupal core without patches, and how to do it safely so that things are less likely to break during site upgrades or when other modules also need to alter the same component.
View the presentation slides
This session will walk through how the service container allows us to easily change components within Drupal core without patches, and how to do it safely so that things are less likely to break during site upgrades or when other modules also need to alter the same component.
View the presentation slides
Conference
Description
This talk unveils brand new Foldershare: a file organization and file sharing module for Drupal 8 a.k.a. Built in DropBox for Drupal.
Drupal provides a rich content management system, but file handling remains a weakness. In this talk we present an overview and demonstration of a new set of modules for file/folder organization, management and sharing with access controls.
A summary of module capabilities is listed below
For administrators
Expansive administrative settings to set up the module to meet site needs
The foldershare entity is fieldable, so other content such as comments, tags, taxonomy may be added
All foldershare content may be indexed and searched
Storage report showing usage by site users
Ability to change folder/file ownership
No dependencies outside of core
For developers
Documented Plugin API, REST API and internals (DX is very important)
A plugin architecture and API to extend the capabilities
The module has REST capabilities. It includes a php client API and a php command line utility is located in the applications folder
For users
Create and manage hierarchical structure of folders and files with a familiar UX
Upload any file types (may be configured to restrict based on file extension)
Share folder tree with built in access controls (from top level folder including all content inside it) with any site users. Each top level folder may be granted public, view(read only) or author(write) privileges to any site users
Support for common file management operations like copy, move, compress, upload, download, etc.
Each file or folder has a built in description field
A php command line utility for power users provided with the module in the applications folder
Ability to automatically generate light visualization of CSV/JSON data files using the companion small data module
Getting started
See trial and download information on the project page
Download talk slides
Drupal provides a rich content management system, but file handling remains a weakness. In this talk we present an overview and demonstration of a new set of modules for file/folder organization, management and sharing with access controls.
A summary of module capabilities is listed below
For administrators
Expansive administrative settings to set up the module to meet site needs
The foldershare entity is fieldable, so other content such as comments, tags, taxonomy may be added
All foldershare content may be indexed and searched
Storage report showing usage by site users
Ability to change folder/file ownership
No dependencies outside of core
For developers
Documented Plugin API, REST API and internals (DX is very important)
A plugin architecture and API to extend the capabilities
The module has REST capabilities. It includes a php client API and a php command line utility is located in the applications folder
For users
Create and manage hierarchical structure of folders and files with a familiar UX
Upload any file types (may be configured to restrict based on file extension)
Share folder tree with built in access controls (from top level folder including all content inside it) with any site users. Each top level folder may be granted public, view(read only) or author(write) privileges to any site users
Support for common file management operations like copy, move, compress, upload, download, etc.
Each file or folder has a built in description field
A php command line utility for power users provided with the module in the applications folder
Ability to automatically generate light visualization of CSV/JSON data files using the companion small data module
Getting started
See trial and download information on the project page
Download talk slides
Conference
Description
AWS Lambda@Edge allows you to run code closest to your end customers. In addition to being a serverless platform, it globally distributes your web-application to run out of dozens of AWS data centers across the planet, with your customers being served from the one nearest to them. Come join us for this session to learn how you can combine its forces -- with Drupal as powerful Headless CMS, Lambda@Edge running Javascript frontend framework (like Angular, Ember and React), and CloudFront as Content Delivery Network with built in DDoS protection.
A seamless integration between Drupal, Lambda@Edge and CloudFront, delivers lowest latency and personalized experience to your end customers, where ever they are on the planet. Offering ease-of-maintenance, out-of-the-box DDoS protection, and scale.
In this session, we will look at architecture, integration examples, and best practices for some of the most popular use-cases from across different channels – web, mobile, social media, chatbots, wearables, VR/AR, etc. Experience with AWS Lambda, AWS Lambda@Edge, Amazon CloudFront and Drupal would be valuable, but not necessary to attend this session.
Related:
https://aws.amazon.com/lambda/edge/
https://aws.amazon.com/cloudfront/
https://www.drupal.org/
A seamless integration between Drupal, Lambda@Edge and CloudFront, delivers lowest latency and personalized experience to your end customers, where ever they are on the planet. Offering ease-of-maintenance, out-of-the-box DDoS protection, and scale.
In this session, we will look at architecture, integration examples, and best practices for some of the most popular use-cases from across different channels – web, mobile, social media, chatbots, wearables, VR/AR, etc. Experience with AWS Lambda, AWS Lambda@Edge, Amazon CloudFront and Drupal would be valuable, but not necessary to attend this session.
Related:
https://aws.amazon.com/lambda/edge/
https://aws.amazon.com/cloudfront/
https://www.drupal.org/
Conference