Introduction
This Chicago-area event brings together designers, developers, users, and evaluators of the open source Drupal content management software.
Whether you’re an existing Drupal user, developer, designer, site builder, or are maybe just a little Drupal-curious, you won’t want to miss out on this unique event. MidCamp offers attendees the opportunity to increase their Drupal knowledge through networking, contribution sprints, training, and more.
MidCamp is organized by a broad network volunteers from the regional Drupal community, making it a true showcase for Drupal in the Midwest. MidCamp attracts speakers and attendees from around the country and the world, making it more than just another local event.
Video Sponsor(s) / Provided by
Curated Videos
Description
Finding a job using Drupal can feel intimidating or overwhelming, especially if you are starting your career or want to transition from another industry. But with some preparation and the right mindset, there are incredible opportunities!
I am a co-founder of Spry Digital, a digital agency. As Chief Purpose Officer, I lead our recruiting and hiring efforts. My talk will cover the current landscape of the Drupal job market, ways to find positions that align with your interests and experience, and tips on applying for and interviewing for jobs, especially when you don't have a lot of experience on your resume.
This talk is for anyone considering applying for a job using Drupal, especially for those early in their career or those wanting to break into web development and Drupal.
Presented by:
Julia Koelsch
Chief Purpose Officer @ Spry Digital
I am a co-founder of Spry Digital, a digital agency. As Chief Purpose Officer, I lead our recruiting and hiring efforts. My talk will cover the current landscape of the Drupal job market, ways to find positions that align with your interests and experience, and tips on applying for and interviewing for jobs, especially when you don't have a lot of experience on your resume.
This talk is for anyone considering applying for a job using Drupal, especially for those early in their career or those wanting to break into web development and Drupal.
Presented by:
Julia Koelsch
Chief Purpose Officer @ Spry Digital
Description
The last several years have seen major changes in the workplace – at least for some of us who used to do everything in person. Given that the future is probably going to be more representative of a hybrid model of working, what are some concrete examples of useful changes (maybe even improvements?) in how we’ve worked with clients and colleagues?
This session will cover instances ranging from
Working design sessions to
Website usability testing over zoom to
Working with summer interns craving in-person experiences to
Good ‘ole requirements gathering from clients.
Users of all experience levels will benefit from the information provided. Attendees will leave with a range of options for possible changes in their own work situations.
Speaker:
Kelly Tetterton
Partner @ Clarity Partners
This session will cover instances ranging from
Working design sessions to
Website usability testing over zoom to
Working with summer interns craving in-person experiences to
Good ‘ole requirements gathering from clients.
Users of all experience levels will benefit from the information provided. Attendees will leave with a range of options for possible changes in their own work situations.
Speaker:
Kelly Tetterton
Partner @ Clarity Partners
Description
You're working with some data and find yourself needing to find a specific piece of information, but your searches keep matching things that you don’t want. While basic searches are fine for some things, every once in a while you need something more powerful.
Enter regular expressions (also referred to as "regex"). BUT WAIT! Before you scroll to the next session description: did you know that this powerful searching capability is available in things like Word and Excel, as well as Google Search Console and Google Analytics? And not only can you use it to search for information, you can also use it to transform information!
In this session, we'll jump into a brief history of regex, discuss pattern matching, and dive into the fundamentals of how we can use regex to surface the data we've been searching for in powerful ways. We'll play some regex-based games to help hone our skills, all while demystifying the idea that regular expressions are dark magic, beyond the capabilities of mere mortals.
Speaker:
Paul Gilzow
Developer Relations Engineer @ Platform.sh
Enter regular expressions (also referred to as "regex"). BUT WAIT! Before you scroll to the next session description: did you know that this powerful searching capability is available in things like Word and Excel, as well as Google Search Console and Google Analytics? And not only can you use it to search for information, you can also use it to transform information!
In this session, we'll jump into a brief history of regex, discuss pattern matching, and dive into the fundamentals of how we can use regex to surface the data we've been searching for in powerful ways. We'll play some regex-based games to help hone our skills, all while demystifying the idea that regular expressions are dark magic, beyond the capabilities of mere mortals.
Speaker:
Paul Gilzow
Developer Relations Engineer @ Platform.sh
Description
Unfortunately, when developing WCAG2, the Working Group did not envision the current world where mobile is almost ubiquitous. For example, on a mobile device there is no continual access to a keyboard (unless someone is using it as an add-on to the device – or using a Blackberry Classic). WCAG2 requires that all content be accessible to the keyboard interface, but it does not require that all content be accessible to a mouse or to a touchscreen user, which is essential on a mobile device. WCAG2.1 does include some mobile accessibility requirements but doesn’t go far enough. Gian Wild chaired the Mobile Site Sub-Committee to develop a set of Mobile Site Testing Guidelines that are available under Creative Commons. These guidelines are meant to be used in conjunction with WCAG2 (and WCAG2.1) to ensure that sites are accessible to people with disabilities using mobile and tablet devices.
Accessibility is important to all – not everyone using your mobile app, device or wearable will be fully functioning, either because they have a disability, or they are simply engaged elsewhere. Gian talks about the things that are essential to avoid when designing mobile apps, devices and wearables to ensure that everyone can use them. She talks about specific mobile accessibility features: pinch zoom, native screen readers, haptic keyboard, etc., and system accessibility settings: font size, screen rotation, high contrast, etc.
Presented by:
Gian Wild
CEO @ AccessibilityOz
https://www.accessibilityoz.com/resources/mobile-testing/
http://pz.tt/mobile23
Accessibility is important to all – not everyone using your mobile app, device or wearable will be fully functioning, either because they have a disability, or they are simply engaged elsewhere. Gian talks about the things that are essential to avoid when designing mobile apps, devices and wearables to ensure that everyone can use them. She talks about specific mobile accessibility features: pinch zoom, native screen readers, haptic keyboard, etc., and system accessibility settings: font size, screen rotation, high contrast, etc.
Presented by:
Gian Wild
CEO @ AccessibilityOz
https://www.accessibilityoz.com/resources/mobile-testing/
http://pz.tt/mobile23
Description
Twig was introduced into Drupal over 7 years ago, and since then Drupal’s front-end developer experience has remained stagnant. But that’s about to change!
In this session, we’re going to talk about lots of new and interesting features that will make you fall in love 💙❤️💚 with Drupal’s theming experience all over again!
New features include
- A new Starterkit theming experience in Drupal 10
- Default markup and styling for basic accessible modern site navigation
- Default front-end styling for common Drupal components including tabs, etc
- New Twig features such as new filters, etc
- Solving various #DrupalWTF’s within the theming layer (and leaving a couple behind too!)
To get the most out of this session, you should be somewhat familiar with Drupal’s theming layer, and have cursed it more than once.
Presented by:
Mike Herchel
Senior Front-end Developer @ AVB Digital
In this session, we’re going to talk about lots of new and interesting features that will make you fall in love 💙❤️💚 with Drupal’s theming experience all over again!
New features include
- A new Starterkit theming experience in Drupal 10
- Default markup and styling for basic accessible modern site navigation
- Default front-end styling for common Drupal components including tabs, etc
- New Twig features such as new filters, etc
- Solving various #DrupalWTF’s within the theming layer (and leaving a couple behind too!)
To get the most out of this session, you should be somewhat familiar with Drupal’s theming layer, and have cursed it more than once.
Presented by:
Mike Herchel
Senior Front-end Developer @ AVB Digital
Description
The team behind Drupal.org began a study of developer tools in 2017, migrated our backend services to GitLab in 2019, and has ramped up to enable merge requests for the project in 2020. Now we’re working on making GitLab CI available and using GitLab for issues. We’re not taking the tools right off the shelf, we’re tuning them to the Drupal community’s collaboration style. Join us for this session to learn about the initiative.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help improve contributing to Drupal.
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further improvements to our tools.
Presented by:
Neil Drumm
Senior Technologist @ Drupal Association
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help improve contributing to Drupal.
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further improvements to our tools.
Presented by:
Neil Drumm
Senior Technologist @ Drupal Association
Description
Adding the appropriate tags to content (aka classification) can be a really tricky task, especially if you have more than one content manager. Our team at JSI observed this while working on the Infant and Young Child Feeding (IYCF) Image Bank, a website that serves as a repository of open-source illustrations designed to be used for international health and nutrition programs. In this session, we will show how we built an integrated machine learning model (based on Tensorflow.js) to analyze and categorize newly uploaded images according to our own previous categorizations of those images. This reduces the time it takes our content managers to add content to the site and enhances accuracy/consistency of image classification. The session will frame the issue and then do a deep dive into the code required for our solution.
Speakers
Nia Kathoni
Senior Software Developer @ John Snow, Inc.
Daniel Cothran
Drupal Team Lead and Senior Technical Advisor @ John Snow, Inc.
I started working with Drupal in 2010 and am maintainer of a few contributed modules, primarily the Charts module.
https://www.midcamp.org/2023/topic-proposal/ai-help-content-managers-tricky-knowledge-management-tasks
Speakers
Nia Kathoni
Senior Software Developer @ John Snow, Inc.
Daniel Cothran
Drupal Team Lead and Senior Technical Advisor @ John Snow, Inc.
I started working with Drupal in 2010 and am maintainer of a few contributed modules, primarily the Charts module.
https://www.midcamp.org/2023/topic-proposal/ai-help-content-managers-tricky-knowledge-management-tasks
Description
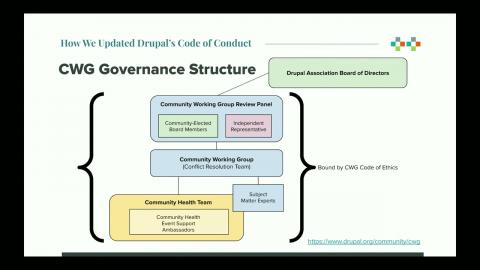
In 2022, the Drupal Community Health Team began the process of updating the project's 12-year old code of conduct. This session will provide an overview of the approach the team took to this task, including:
Incorporating feedback from past community discussions and surveys
Reviewing codes of conduct from other communities for inspiration
Prioritizing what elements were important to have in an updated code of conduct
Ensuring that the updated code of conduct was written in a way that was clear and understandable
Soliciting input from community stakeholders prior to sharing with the community-at-large
We'll discuss what changes were made, and how the new code of conduct was designed to meet the unique needs of the Drupal project and community.
Speakers
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and CEO of Palantir.net, a full-service digital consultancy that uses open source technologies to help others discover, create, and share knowledge. He is responsible for providing strategic leadership and direction for the company and helping support its values and vision.
George has also supported the Drupal project and community in numerous volunteer roles, including serving as on the Drupal Community Working Group and co-chairing DrupalCon Chicago 2011.
https://www.midcamp.org/2023/topic-proposal/how-we-updated-drupals-code-conduct
Incorporating feedback from past community discussions and surveys
Reviewing codes of conduct from other communities for inspiration
Prioritizing what elements were important to have in an updated code of conduct
Ensuring that the updated code of conduct was written in a way that was clear and understandable
Soliciting input from community stakeholders prior to sharing with the community-at-large
We'll discuss what changes were made, and how the new code of conduct was designed to meet the unique needs of the Drupal project and community.
Speakers
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and CEO of Palantir.net, a full-service digital consultancy that uses open source technologies to help others discover, create, and share knowledge. He is responsible for providing strategic leadership and direction for the company and helping support its values and vision.
George has also supported the Drupal project and community in numerous volunteer roles, including serving as on the Drupal Community Working Group and co-chairing DrupalCon Chicago 2011.
https://www.midcamp.org/2023/topic-proposal/how-we-updated-drupals-code-conduct
Description
This conference session will explore the human and automation side of preparing the contributed project ecosystem for Drupal 10. From maintaining the tooling to automate detections of deprecated code with PHPStan and to automating their code replacements with Drupal Rector to distributing patches en masse via the Project Update bot. Automation only goes so far, often requiring human intervention to provide backward compatibility and fix things that cannot be automated - complicated code paths or JavaScript. Are we ready to start all over again in a year and a half?
We will cover the following topics:
The process of upgrading Drupal modules from version 9 to 10, including automated toolings like PHPStan and Rector.
The importance of thorough testing and backward compatibility tricks in ensuring compatibility with Drupal core 9.4, 9.5, and 10.0.
The challenges of coordinating with module maintainers and managing release schedules.
Best practices for upgrading modules and working with maintainers to ensure a smooth upgrade process.
Strategies for improving the compatibility process for future Drupal versions.
Attendees of this session will come away with a better understanding of the process for upgrading Drupal modules and how to effectively coordinate compatibility across many modules. This information will be valuable for Drupal developers and organizations looking to upgrade their modules and sites to Drupal 11 and future versions.
Matt Glaman
Principal Software Engineer @ Acquia
Matt Glaman is an experienced software engineer and a prominent member of the Drupal community. With over a decade of experience in web development, he has gained a wealth of knowledge and expertise in the field. He is the author of several books, including "Drupal 8 Development Cookbook" and "Drupal 10 Development Cookbook," which provide a comprehensive guide to building and customizing Drupal sites.
As an active member of the Drupal community, Matt is dedicated to sharing his knowledge and expertise with others. He regularly contributes to Drupal projects and is passionate about helping others develop their skills and become more proficient in Drupal development.
https://www.midcamp.org/2023/topic-proposal/lessons-learned-helping-port-top-contrib-projects-drupal-10
We will cover the following topics:
The process of upgrading Drupal modules from version 9 to 10, including automated toolings like PHPStan and Rector.
The importance of thorough testing and backward compatibility tricks in ensuring compatibility with Drupal core 9.4, 9.5, and 10.0.
The challenges of coordinating with module maintainers and managing release schedules.
Best practices for upgrading modules and working with maintainers to ensure a smooth upgrade process.
Strategies for improving the compatibility process for future Drupal versions.
Attendees of this session will come away with a better understanding of the process for upgrading Drupal modules and how to effectively coordinate compatibility across many modules. This information will be valuable for Drupal developers and organizations looking to upgrade their modules and sites to Drupal 11 and future versions.
Matt Glaman
Principal Software Engineer @ Acquia
Matt Glaman is an experienced software engineer and a prominent member of the Drupal community. With over a decade of experience in web development, he has gained a wealth of knowledge and expertise in the field. He is the author of several books, including "Drupal 8 Development Cookbook" and "Drupal 10 Development Cookbook," which provide a comprehensive guide to building and customizing Drupal sites.
As an active member of the Drupal community, Matt is dedicated to sharing his knowledge and expertise with others. He regularly contributes to Drupal projects and is passionate about helping others develop their skills and become more proficient in Drupal development.
https://www.midcamp.org/2023/topic-proposal/lessons-learned-helping-port-top-contrib-projects-drupal-10
Description
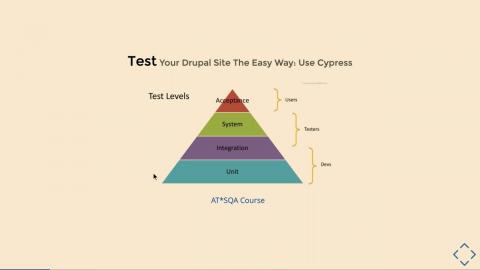
There are several different types of tests you can write and many different testing tools you can use during development to make sure your Drupal site does what it’s supposed to do. Writing some actual tests is the important part, and using Cypress for end-to-end testing is a great place to start.
By the end of this talk, you’ll know:
A bit about Drupal CI and how Drupal projects are tested including Functional JS and Nightwatch testing
Why you might want to use Cypress for end-to-end testing
Where you can learn more about Cypress 101
Advanced Cypress tips you can use while testing applications
Tips specific to testing Drupal applications with Cypress
Alex Finnarn
Engineer @ CivicActions
I currently work for CivicActions helping to improve automated testing throughout various client projects. I've been working on improving automated testing within development teams for the past six years, and I hope to share some of that acquired knowledge with the group. Outside of coding, you can find me mindlessly mindfully playing several instruments and trying to work up the courage to try my hand at Jiu Jitsu.
https://www.midcamp.org/2023/topic-proposal/test-your-drupal-site-easy-way-use-cypress
By the end of this talk, you’ll know:
A bit about Drupal CI and how Drupal projects are tested including Functional JS and Nightwatch testing
Why you might want to use Cypress for end-to-end testing
Where you can learn more about Cypress 101
Advanced Cypress tips you can use while testing applications
Tips specific to testing Drupal applications with Cypress
Alex Finnarn
Engineer @ CivicActions
I currently work for CivicActions helping to improve automated testing throughout various client projects. I've been working on improving automated testing within development teams for the past six years, and I hope to share some of that acquired knowledge with the group. Outside of coding, you can find me mindlessly mindfully playing several instruments and trying to work up the courage to try my hand at Jiu Jitsu.
https://www.midcamp.org/2023/topic-proposal/test-your-drupal-site-easy-way-use-cypress
Description
You're about ready to launch your new website - great! But what about the content? As web design has shifted to place more importance on a delightful user experience via features and functionalities, it’s easy to save the nuts and bolts of content strategy for the end of a project. From aligning your content with business goals and user needs, to organizing it for findability, keeping it up to date, expressing your brand identity...don't leave this part to chance! By leveraging opportunities throughout the discovery, design, development and post-launch process, you can easily ensure that your website content is contributing to (and not hurting!) our objectives and user needs.
This session will cover the what and why of key concepts in content strategy, outline the natural synergies with the overall website design process, and ensure you can identify and fix common issues.
Learning outcomes or key takeaways
Understand fundamental concepts in content strategy, organization and governance
Connect content strategy to the broader web design process
Be able to diagnose and address common content issues
Adrienne Smith
Senior Digital Strategist @ Evolving Web
Adrienne has a masters in Information Studies and has been working in the digital content strategy space for the past ten years. She's an expert in tackling information architecture and content governance problems head on to enable efficient information retrieval and sustainable content management.
https://www.midcamp.org/2023/topic-proposal/content-first-design-how-make-sure-your-site-lives-expectations
This session will cover the what and why of key concepts in content strategy, outline the natural synergies with the overall website design process, and ensure you can identify and fix common issues.
Learning outcomes or key takeaways
Understand fundamental concepts in content strategy, organization and governance
Connect content strategy to the broader web design process
Be able to diagnose and address common content issues
Adrienne Smith
Senior Digital Strategist @ Evolving Web
Adrienne has a masters in Information Studies and has been working in the digital content strategy space for the past ten years. She's an expert in tackling information architecture and content governance problems head on to enable efficient information retrieval and sustainable content management.
https://www.midcamp.org/2023/topic-proposal/content-first-design-how-make-sure-your-site-lives-expectations
Description
When a decoupled project begins one of the hardest parts that I’ve found is setting up a local environment to simulate all of the necessary components. How will the CMS be served? How will the decoupled front end be displayed? What about the dev server for rendering previews? Can I still call it headless or is decoupled the only appropriate word?
There is a better way! In this session I will be walking you through a setup that I use that incorporates separate servers for a Gatsby static site, a Drupal CMS site, and a development server running on NodeJS. Best of all, because it’s container based, it’s extremely portable and can be reused for multiple projects! Ready to learn more?
Speakers
J.D. Flynn
Lead Software Engineer @ EPAM
https://www.midcamp.org/2023/topic-proposal/decoupled-drupal-dev-docker-docksal-doing-dirty-work
There is a better way! In this session I will be walking you through a setup that I use that incorporates separate servers for a Gatsby static site, a Drupal CMS site, and a development server running on NodeJS. Best of all, because it’s container based, it’s extremely portable and can be reused for multiple projects! Ready to learn more?
Speakers
J.D. Flynn
Lead Software Engineer @ EPAM
https://www.midcamp.org/2023/topic-proposal/decoupled-drupal-dev-docker-docksal-doing-dirty-work
Description
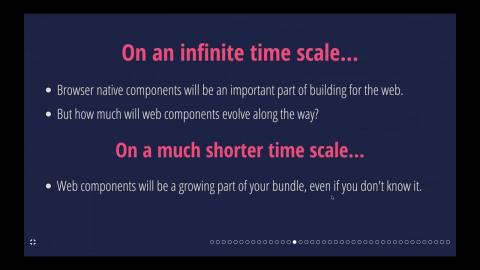
The Generic Drupal Web Components project aims to create a library of web components that are accessible, framework agnostic, possible to style, and easy to use with data provided by Drupal. In support of the Decoupled Menus initiative, an initial menu component was created as a proof of concept. This talk will focus on the lessons learned creating this menu component, and how this model could be followed to create a full design system that could be maintained by the Drupal community at large. Topics will include:
How using web components allows us to offer a single set of components that can be used in a variety of front ends, from popular JavaScript frameworks like React, to Drupal’s Twig based templating engine.
Structuring components to allow a variety of styling options, while still taking advantage of scoped styles.
State management and approaches to handling data from a wide variety of data sources.
Thinking ahead to the possible impact of a community driven design system.
Learning from similar efforts within the Drupal ecosystem.
Keys to success for this project, and how you can help.
Brian Perry
Staff Software Engineer @ Pantheon
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2023/topic-proposal/envisioning-design-system-maintained-drupal-community
How using web components allows us to offer a single set of components that can be used in a variety of front ends, from popular JavaScript frameworks like React, to Drupal’s Twig based templating engine.
Structuring components to allow a variety of styling options, while still taking advantage of scoped styles.
State management and approaches to handling data from a wide variety of data sources.
Thinking ahead to the possible impact of a community driven design system.
Learning from similar efforts within the Drupal ecosystem.
Keys to success for this project, and how you can help.
Brian Perry
Staff Software Engineer @ Pantheon
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2023/topic-proposal/envisioning-design-system-maintained-drupal-community
Description
We often hear talk about Services and Dependency Injection. In many cases we even use them without necessarily understanding what the benefit is. But when we do that, we don't necessarily get much out of services. In this talk, we'll review the basics of creating and injecting a service, and then dive into techniques for attaining performance benefits by using services. Through examples, we'll show you how we used modified an existing service to reduce resource intensive function calls and greatly improve our site's performance. Our goal is for you to leave this talk with an understanding of how to use Services, as well as more ideas on how to use services to reap even more benefits.
Speakers
Ashraf Abed
Founder / Technical Architect @ Debug Academy
I voluntarily left my job as a Technical Architect at Acquia to focus on increasing the diversity of the Drupal community as well as providing top quality training through my company, Debug Academy.
I am a certified Drupal 7 & 8 Grand Master, and a former Technical Architect at Acquia. I'm involved in numerous enterprise development projects and have been fortunate enough to experience working as the lead developer on Whitehouse.Gov and other prominent Drupal websites.
I founded Debug Academy ( https://debugacademy.com ), where we enable others to kick off or improve careers in web development.
CEO of Debug Academy, where individuals with any level of experience can enroll and become Drupal Developers ready to join an enterprise development team.
Technical Architect at Debug Society, where we make Drupal accessible to non profit organizations and small to medium businesses.
I'm passionate about keeping up with the latest technologies, maintaining a high level of integrity in all that I do, and giving back.
https://www.midcamp.org/2023/topic-proposal/how-use-dependency-injection-services-unexpected-performance-gains
Speakers
Ashraf Abed
Founder / Technical Architect @ Debug Academy
I voluntarily left my job as a Technical Architect at Acquia to focus on increasing the diversity of the Drupal community as well as providing top quality training through my company, Debug Academy.
I am a certified Drupal 7 & 8 Grand Master, and a former Technical Architect at Acquia. I'm involved in numerous enterprise development projects and have been fortunate enough to experience working as the lead developer on Whitehouse.Gov and other prominent Drupal websites.
I founded Debug Academy ( https://debugacademy.com ), where we enable others to kick off or improve careers in web development.
CEO of Debug Academy, where individuals with any level of experience can enroll and become Drupal Developers ready to join an enterprise development team.
Technical Architect at Debug Society, where we make Drupal accessible to non profit organizations and small to medium businesses.
I'm passionate about keeping up with the latest technologies, maintaining a high level of integrity in all that I do, and giving back.
https://www.midcamp.org/2023/topic-proposal/how-use-dependency-injection-services-unexpected-performance-gains
Description
With Drupal 10 now available, we still have (as of December 4, 2022) 441,095 sites running on Drupal 7.x. According to the usage statistics from Drupal, this figure is 51.77% of the total 852,058 sites running on Drupal.
Due to this reason the Drupal 7.x end-of-life was extended to November 1, 2023. With the Drupal Rector and Automatic Updates initiative, it is now easy to migrate from Drupal 9 to 10, However, it requires one to be on Drupal 9.x first. Upgrading from Drupal 7 to 9 or 10 involves a host of changes for content editors, administrators, and end users.
This session will act as a step-by-step guide to migrating from Drupal 7 to 9 in an efficient manner. And this would not only be a version upgrade. It will be an entire CMS Experience Upgrade for all stakeholders.
Learning Objectives:
By the end of this session attendees will be able to understand
How to simplify the process and make grouping content more meaningful for those Drupal 7 users who are still using the old entity API for content types, and taxonomies?
How to handle the considerable burden accumulated by Drupal 7's contributed modules and make it more lean for Drupal 9?
How to streamline the content workflow in conjunction with the roles and permissions?
Should you migrate to media or stick with simple fields given that with the improved Media module in core for Drupal 9.x, there is an optional choice to enhance media handling capabilities for your site?
How to re-engineer the editorial process to make the big leap meaningful and life easier for editors?
In addition to the above factors, what else should you consider?
What is the best way to migrate from Drupal 7 to Drupal 9?
Target Audience
This session is ideal for Project Managers, Product Owners, Technical Account Managers, Tech Leads, and Developers.
Presented by:
Kalaiselvan Swamy
Drupal Staff Engineer @ Axelerant
Due to this reason the Drupal 7.x end-of-life was extended to November 1, 2023. With the Drupal Rector and Automatic Updates initiative, it is now easy to migrate from Drupal 9 to 10, However, it requires one to be on Drupal 9.x first. Upgrading from Drupal 7 to 9 or 10 involves a host of changes for content editors, administrators, and end users.
This session will act as a step-by-step guide to migrating from Drupal 7 to 9 in an efficient manner. And this would not only be a version upgrade. It will be an entire CMS Experience Upgrade for all stakeholders.
Learning Objectives:
By the end of this session attendees will be able to understand
How to simplify the process and make grouping content more meaningful for those Drupal 7 users who are still using the old entity API for content types, and taxonomies?
How to handle the considerable burden accumulated by Drupal 7's contributed modules and make it more lean for Drupal 9?
How to streamline the content workflow in conjunction with the roles and permissions?
Should you migrate to media or stick with simple fields given that with the improved Media module in core for Drupal 9.x, there is an optional choice to enhance media handling capabilities for your site?
How to re-engineer the editorial process to make the big leap meaningful and life easier for editors?
In addition to the above factors, what else should you consider?
What is the best way to migrate from Drupal 7 to Drupal 9?
Target Audience
This session is ideal for Project Managers, Product Owners, Technical Account Managers, Tech Leads, and Developers.
Presented by:
Kalaiselvan Swamy
Drupal Staff Engineer @ Axelerant
Description
Many higher-ed institutions and non-profit organisations have large amounts of content available on their websites today. And it's getting harder and harder to explain what your company or website is all about without revealing too much information. And even when we share our material on social media, it lacks the necessary information to grab the interest of your audience and encourage them to go through to your website/blogs/content to learn more.
Drupal meta tags hold the potential to arrange your data in a way that gives context to the target audience. It gives you the ability to control the tags that determine which image, title, and description are displayed on social media websites when users share links to your page on those platforms.
In this session, we'll go over how to proceed in order to configure our website's Metatag effectively. And how we can rapidly and dynamically generate and update various Metatag elements to assist you to improve your Drupal SEO ranking?
Learning Objectives:
What is a Metatag, and how do we configure it?
What are the ways to configure it Globally?
How to use meta tags based on the content types and nodes?
Can we declare Metatags for our view pages?
How can metatags help us to generate the Twitter Card Meta Tags?
What are the ways to generate the Open Graph Metatags for Facebook?
Would it be possible to customize the Metatag's value?
Target Audience:
Trainees / Drupal Developer / Team Leads / SEO team.
Presented by:
Shani Maurya
Drupal Engineer @ Axelerant
Drupal meta tags hold the potential to arrange your data in a way that gives context to the target audience. It gives you the ability to control the tags that determine which image, title, and description are displayed on social media websites when users share links to your page on those platforms.
In this session, we'll go over how to proceed in order to configure our website's Metatag effectively. And how we can rapidly and dynamically generate and update various Metatag elements to assist you to improve your Drupal SEO ranking?
Learning Objectives:
What is a Metatag, and how do we configure it?
What are the ways to configure it Globally?
How to use meta tags based on the content types and nodes?
Can we declare Metatags for our view pages?
How can metatags help us to generate the Twitter Card Meta Tags?
What are the ways to generate the Open Graph Metatags for Facebook?
Would it be possible to customize the Metatag's value?
Target Audience:
Trainees / Drupal Developer / Team Leads / SEO team.
Presented by:
Shani Maurya
Drupal Engineer @ Axelerant
Description
Starting with the basics, lets go through the best practices and usage of composer and how you can use many of the commands to get out of some sticky situations and diagnose the problem you are experiencing. These will
These will be:
basic and advance usage of:
composer require
composer update
To lock or not to lock
custom composer packages
vcs
package
Installers and how to use oomphinc
Using composer show
using composer why
using composer why-not
Finding technical debt and diagnosing with:
composer validate
composer outdated
composer status
composer audit
Speakers
Allan Chappell
Senior Support Lead @ Four Kitchens
Good Ol' Country Boy
Allan brings solid practical solutions to the table for any level of technical complexity. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration. Don’t be surprised if one day you catch him on his computer, developing a masterpiece, on the shore of Lake Ray Hubbard.
https://www.midcamp.org/2023/topic-proposal/composer-help
These will be:
basic and advance usage of:
composer require
composer update
To lock or not to lock
custom composer packages
vcs
package
Installers and how to use oomphinc
Using composer show
using composer why
using composer why-not
Finding technical debt and diagnosing with:
composer validate
composer outdated
composer status
composer audit
Speakers
Allan Chappell
Senior Support Lead @ Four Kitchens
Good Ol' Country Boy
Allan brings solid practical solutions to the table for any level of technical complexity. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration. Don’t be surprised if one day you catch him on his computer, developing a masterpiece, on the shore of Lake Ray Hubbard.
https://www.midcamp.org/2023/topic-proposal/composer-help
Description
I have just recently made the jump from Jr Dev to Mid Level developer. At times I would become frustrated because I thought I was behaving and coding the way a mid level dev does but wasn't getting the opportunity to move up. It wasn't until having talks and observing architects and higher level developers that I was able to learn the small but very important aspects of what was keeping me a Jr Level Developer.
This talk is mainly developers relatively new to the industry and/or Drupal. It is for helping them notice their own bad habits and counterproductive tendencies they may have and recognizing the adjustments which need to be made in order to achieve the next level in their career. Others in higher positions can also benefit from this talk because they will be able to communicate the tendencies their mentees or subordinates have and help them close the gap sooner than later, saving both time and money.
Speakers
Caleb Crawley
Mid Level Developer @ Bright Plum, Inc.
https://www.midcamp.org/2023/topic-proposal/knowing-difference-between-being-jr-dev-and-mid-level-dev
This talk is mainly developers relatively new to the industry and/or Drupal. It is for helping them notice their own bad habits and counterproductive tendencies they may have and recognizing the adjustments which need to be made in order to achieve the next level in their career. Others in higher positions can also benefit from this talk because they will be able to communicate the tendencies their mentees or subordinates have and help them close the gap sooner than later, saving both time and money.
Speakers
Caleb Crawley
Mid Level Developer @ Bright Plum, Inc.
https://www.midcamp.org/2023/topic-proposal/knowing-difference-between-being-jr-dev-and-mid-level-dev
Description
Keeping the Design System updated takes real effort for all contributors. You often need to cross reference multiple resources (such as Jira) or make modifications for various contributors which can create inefficiencies, inconsistencies, sloppy hand-offs and further silo teams.
Using Figma, we can focus beyond design through developers hand-off. We’ll discuss multiple approaches and how to apply Figma features to support your ongoing needs through the full design cycle.
Key Takeaways:
How the Figma Component Library can service:
developers by referencing detailed specs
designers by designing pages insanely fast
content authors by authoring seamlessly
stakeholders by referencing designs easily
How to establish workflows so all contributors can identify the status of components within your Component Library in Figma (approved design, in development, live in Drupal)
Approaches to building components in your Figma Component Library that function as they do in Drupal and keep them in parity (mirror padding, required/optional elements)
How to create a flexible, yet consistent annotations template that is relevant for stakeholder presentations, developers and content authors
How to create a create Documentation & Guidelines to ensure everyone knows how to use and grow your Library
Speakers
Jen Stein
Sr. User Experience Designer @ Bounteous
I'm passionate about creating value-driven solutions where business, end-user, and functional execution intersect. I believe a collaborative approach, building strong relationships with my clients and teams, yields the best design. I bring over 16 years of experience delivering a range of digital marketing solutions from campaigns to marketing strategy to cross-platform delivery to develop rich digital experiences. My portfolio expands across a variety of industries including hospitality, insurance, automobile, healthcare, retail, and CPG.
Ainoa Matanza
Senior Designer @ Bounteous
Carley Hussain
Senior Designer @ Bounteous
https://www.midcamp.org/2023/topic-proposal/how-use-figma-full-cycle-design-aligning-stakeholders-designers-content-authors
Using Figma, we can focus beyond design through developers hand-off. We’ll discuss multiple approaches and how to apply Figma features to support your ongoing needs through the full design cycle.
Key Takeaways:
How the Figma Component Library can service:
developers by referencing detailed specs
designers by designing pages insanely fast
content authors by authoring seamlessly
stakeholders by referencing designs easily
How to establish workflows so all contributors can identify the status of components within your Component Library in Figma (approved design, in development, live in Drupal)
Approaches to building components in your Figma Component Library that function as they do in Drupal and keep them in parity (mirror padding, required/optional elements)
How to create a flexible, yet consistent annotations template that is relevant for stakeholder presentations, developers and content authors
How to create a create Documentation & Guidelines to ensure everyone knows how to use and grow your Library
Speakers
Jen Stein
Sr. User Experience Designer @ Bounteous
I'm passionate about creating value-driven solutions where business, end-user, and functional execution intersect. I believe a collaborative approach, building strong relationships with my clients and teams, yields the best design. I bring over 16 years of experience delivering a range of digital marketing solutions from campaigns to marketing strategy to cross-platform delivery to develop rich digital experiences. My portfolio expands across a variety of industries including hospitality, insurance, automobile, healthcare, retail, and CPG.
Ainoa Matanza
Senior Designer @ Bounteous
Carley Hussain
Senior Designer @ Bounteous
https://www.midcamp.org/2023/topic-proposal/how-use-figma-full-cycle-design-aligning-stakeholders-designers-content-authors
Description
Drupal’s migration framework can be used for much more than just site-to-site migrations. Whether it is from APIs, legacy system databases, or spreadsheets, this session will cover how to use custom migration plugins to import and manipulate complex data for use in Drupal for both one-off imports and ongoing imports after site launch.
This session will cover:
• Writing custom built plugins for Drupal core’s Migrate module to manipulate data and migrate from different types of sources.
• Setting up daily/weekly/monthly imports using the Migrate module along with custom plugins.
• Using CSV or spreadsheets in migrations to preload sites with content while development is still ongoing.
• Use cases for using the migrate framework to import content repeatedly from APIs or external databases.
• Deciding when to use migrations or manual content entry and potential migration pitfalls.
This session is for:
• Site architects and developers on projects that use complex migrations.
• Site architects interested in using migrations as a tool to pull in external data from various sources.
• Project leads who want a way to speed up the content entry process using migrations.
Demo repo: https://github.com/matthewmessmer/migration-demo
Speakers
Matthew Messmer
Drupal Architect @ Clarity Partners
I am an Acquia Certified Drupal Grand Master and I make Drupal websites for clients around the world.
I enjoy cooking, baking, and gardening.
https://www.midcamp.org/2023/topic-proposal/migration-all-seasons-getting-data-drupal-custom-migrations
This session will cover:
• Writing custom built plugins for Drupal core’s Migrate module to manipulate data and migrate from different types of sources.
• Setting up daily/weekly/monthly imports using the Migrate module along with custom plugins.
• Using CSV or spreadsheets in migrations to preload sites with content while development is still ongoing.
• Use cases for using the migrate framework to import content repeatedly from APIs or external databases.
• Deciding when to use migrations or manual content entry and potential migration pitfalls.
This session is for:
• Site architects and developers on projects that use complex migrations.
• Site architects interested in using migrations as a tool to pull in external data from various sources.
• Project leads who want a way to speed up the content entry process using migrations.
Demo repo: https://github.com/matthewmessmer/migration-demo
Speakers
Matthew Messmer
Drupal Architect @ Clarity Partners
I am an Acquia Certified Drupal Grand Master and I make Drupal websites for clients around the world.
I enjoy cooking, baking, and gardening.
https://www.midcamp.org/2023/topic-proposal/migration-all-seasons-getting-data-drupal-custom-migrations
Description
In this session, we will examine common Web interactions and explore ways to make them more accessible. We'll investigate different ways people can experience these barriers. We will then present solutions using JavaScript in simple, creative ways.
In this session, we will review accessibility challenges presented by these components:
Modals. We will examine a modal overlay that attempts to reward users with a 50% off coupon. This type of interruption can create a real barrier for people with disabilities.
TypeAhead or Autocomplete. We will review a site search component that attempts to help users complete their entry accurately and allow them to further refine suggested options. We will review the accessibility feature Drupal.announce and demonstrate how providing feedback to users can help them accomplish simple tasks.
Menus. We will evaluate complex menus that contain multiple levels of links. Navigating a multi-level menu or a mega menu can prove to be challenging for keyboard only users.
This session aims to provide practical tips and solutions that will help all users, regardless of their abilities, have equal access to content and functionality.
Speakers
Andrew Olson
Lead Front-End Developer @ Principal Financial Group
Andrew enjoys front-end development and the challenge of making the web accessible for everyone on any device. He has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, and more. He is also a talented team leader, photographer, musician, and speaker. Andy is on the Drupal team at his current company, Principal Financial Group. At his previous company, Andy helped create an internal accessibility task force that performs accessibility audits for clients and advocates for accessibility initiatives. He is an organizer for A11yTalks, a monthly meet-up featuring conversations around digital accessibility. Andy remains active in open-source as the co-maintainer of the Live Captioning Initiative, an open-source project that helps hearing-impaired individuals participate at events online or in-person. He is an organizer of the Fox Valley Drupal Meet Up and Midwest Drupal Camp (MidCamp). In addition, Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and is an approved Acquia Site Studio 6 Site Builder. Andy has a BS in Electrical and Computer Engineering from the University of Iowa. A fun fact about Andy is that he sang in a band at Lollapalooza in Chicago.
https://www.midcamp.org/2023/topic-proposal/accessible-javascript-action
In this session, we will review accessibility challenges presented by these components:
Modals. We will examine a modal overlay that attempts to reward users with a 50% off coupon. This type of interruption can create a real barrier for people with disabilities.
TypeAhead or Autocomplete. We will review a site search component that attempts to help users complete their entry accurately and allow them to further refine suggested options. We will review the accessibility feature Drupal.announce and demonstrate how providing feedback to users can help them accomplish simple tasks.
Menus. We will evaluate complex menus that contain multiple levels of links. Navigating a multi-level menu or a mega menu can prove to be challenging for keyboard only users.
This session aims to provide practical tips and solutions that will help all users, regardless of their abilities, have equal access to content and functionality.
Speakers
Andrew Olson
Lead Front-End Developer @ Principal Financial Group
Andrew enjoys front-end development and the challenge of making the web accessible for everyone on any device. He has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, and more. He is also a talented team leader, photographer, musician, and speaker. Andy is on the Drupal team at his current company, Principal Financial Group. At his previous company, Andy helped create an internal accessibility task force that performs accessibility audits for clients and advocates for accessibility initiatives. He is an organizer for A11yTalks, a monthly meet-up featuring conversations around digital accessibility. Andy remains active in open-source as the co-maintainer of the Live Captioning Initiative, an open-source project that helps hearing-impaired individuals participate at events online or in-person. He is an organizer of the Fox Valley Drupal Meet Up and Midwest Drupal Camp (MidCamp). In addition, Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and is an approved Acquia Site Studio 6 Site Builder. Andy has a BS in Electrical and Computer Engineering from the University of Iowa. A fun fact about Andy is that he sang in a band at Lollapalooza in Chicago.
https://www.midcamp.org/2023/topic-proposal/accessible-javascript-action
Description
The contract is signed, the project team is defined, and goals are set. So you’re probably thinking, let’s kick the project off. Although it’s exciting to jump in and make progress on a new project, there’s a lot to think about before getting started.
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building, including inclusion and transparency
Creating a business and client tech team “safe space"
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host inclusive and transparent team-building activities with their partner businesses, understand and create “safe” spaces for their teams, and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Difficulty Level
Intermediate
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Speakers
Norah Medlin
Technical Project Manager @ Mediacurrent
Norah has been working with Drupal for over eleven years, building her expertise in DevOps, Rest API, and Decoupled implementations. An affinity for entrepreneurship, combined with technological skills, gives her a deeper understanding of our customer's business needs. She enjoys unique challenges and working with a large team to accomplish something great.
As an owner of her own agency, tekAura, since 2013, Norah has been involved in projects of various sizes and complexities.
Since early 2021, she has served as a Technical Project Manager for Mediacurrent, an Open Source product agency.
Erik Schwenke
Senior Technical Project Manager @ Mediacurrent
Long time Project Manager hailing from the midwest. I'm a dad, craft beer lover, and occasional thrill seeker. Also a big proponent of finding ways to make Agile work in agency based environments.
https://www.midcamp.org/2023/topic-proposal/effective-project-management-setting-success
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building, including inclusion and transparency
Creating a business and client tech team “safe space"
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host inclusive and transparent team-building activities with their partner businesses, understand and create “safe” spaces for their teams, and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Difficulty Level
Intermediate
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Speakers
Norah Medlin
Technical Project Manager @ Mediacurrent
Norah has been working with Drupal for over eleven years, building her expertise in DevOps, Rest API, and Decoupled implementations. An affinity for entrepreneurship, combined with technological skills, gives her a deeper understanding of our customer's business needs. She enjoys unique challenges and working with a large team to accomplish something great.
As an owner of her own agency, tekAura, since 2013, Norah has been involved in projects of various sizes and complexities.
Since early 2021, she has served as a Technical Project Manager for Mediacurrent, an Open Source product agency.
Erik Schwenke
Senior Technical Project Manager @ Mediacurrent
Long time Project Manager hailing from the midwest. I'm a dad, craft beer lover, and occasional thrill seeker. Also a big proponent of finding ways to make Agile work in agency based environments.
https://www.midcamp.org/2023/topic-proposal/effective-project-management-setting-success
Description
In this session, we’ll walk through the steps of starting a new Drupal site based on the Sous project, customizing the starter theme, and adding a new paragraph component to the site. Along the way we’ll give a tour of what’s included with each system (Sous and Emulsify) and discuss the pros and cons of using these tools as a foundation for your Drupal build. Participants will leave with a shiny new site installed locally that they can continue to expand and experiment with.
Sous is a starter project for Drupal that is managed with Composer. It includes a set of contrib modules and starter configuration for media that is commonly used in site builds. Developers can hit the ground running with a basic setup that follows Four Kitchens’ standards and best practices. It also includes a custom starter theme generated from Emulsify.
Emulsify is an open-source tool for creating design systems with reusable components and clear guidelines for teams. It integrates nicely with Drupal and allows you to decouple front-end and back-end development while maintaining consistent and accessible design patterns.
This is a great introduction for anyone who is interested in learning about:
Drupal starter projects
Component-driven themes
This session will be facilitated by technical strategists and engineers from Four Kitchens.
Come to our BoF
Join us at our BoF at 1:45 where we will have a hands-on workshop we will wire a component together!
Synopsis
Participants will start a new Drupal site with Sous, customize base elements in the theme, and add and style a new paragraph component.
Prerequisites
Working knowledge of composer-managed Drupal sites
Working knowledge of CSS, Twig, and YAML
To participate hands-on, a laptop with Git, Composer, Lando, and NPM installed
https://www.midcamp.org/2023/topic-proposal/kickstart-your-drupal-build-sous-and-emulsify
Sous is a starter project for Drupal that is managed with Composer. It includes a set of contrib modules and starter configuration for media that is commonly used in site builds. Developers can hit the ground running with a basic setup that follows Four Kitchens’ standards and best practices. It also includes a custom starter theme generated from Emulsify.
Emulsify is an open-source tool for creating design systems with reusable components and clear guidelines for teams. It integrates nicely with Drupal and allows you to decouple front-end and back-end development while maintaining consistent and accessible design patterns.
This is a great introduction for anyone who is interested in learning about:
Drupal starter projects
Component-driven themes
This session will be facilitated by technical strategists and engineers from Four Kitchens.
Come to our BoF
Join us at our BoF at 1:45 where we will have a hands-on workshop we will wire a component together!
Synopsis
Participants will start a new Drupal site with Sous, customize base elements in the theme, and add and style a new paragraph component.
Prerequisites
Working knowledge of composer-managed Drupal sites
Working knowledge of CSS, Twig, and YAML
To participate hands-on, a laptop with Git, Composer, Lando, and NPM installed
https://www.midcamp.org/2023/topic-proposal/kickstart-your-drupal-build-sous-and-emulsify
Description
Learn how to use the Robo PHP task runner to transform your project’s complicated, multi-step processes into simple commands so your team can preserve their sanity and become more efficient in the process.
Have your projects become festooned with scripts and complex multi-step documentation to support tasks such as deployments, code linting, tests, database backups, and multi-site creation? Perhaps it’s time to consider the role of a “task runner” to replace these difficult-to-maintain linchpins. A task runner such as PHP’s Robo will allow you to consolidate this functionality, maintain it in the primary language of your project, expose it to users easily, and even share it across multiple projects!
At the end of this session, attendees will be able to:
1. Understand what a task runner is, what it is used for, and why Robo is a good choice for a Drupal/PHP project.
2. Transform scripts and multi-step operations into Robo commands.
3. Automate complicated configuration changes such as modification of configuration files.
Mark Dorison
Chief Technology Officer, Partner @ Chromatic
Mark is Chief Technology Officer and Partner at Chromatic, a distributed agency that specializes in complex content migrations. He is an accomplished technical architect and open-source advocate with a portfolio of experience on the web and iOS, and an expert in building and leading high-performing remote teams. Previous to joining Chromatic in 2014, he served as the Director of Application Development at Martha Stewart Living Omnimedia. Mark has written and spoken publicly about topics ranging from technical to interpersonal, at events such as DrupalCon and Slack’s Spec conference, among others.
Some of his current and past projects include Outside Magazine, Berkman Klein Center at Harvard University, Emerils.com, City Notes, and FedEx Newsroom.
Away from Chromatic, Mark is an avid traveler, cyclist, amateur TV critic, and dog lover.
https://www.midcamp.org/2023/topic-proposal/using-robo-task-runner-improve-developer-workflows
Have your projects become festooned with scripts and complex multi-step documentation to support tasks such as deployments, code linting, tests, database backups, and multi-site creation? Perhaps it’s time to consider the role of a “task runner” to replace these difficult-to-maintain linchpins. A task runner such as PHP’s Robo will allow you to consolidate this functionality, maintain it in the primary language of your project, expose it to users easily, and even share it across multiple projects!
At the end of this session, attendees will be able to:
1. Understand what a task runner is, what it is used for, and why Robo is a good choice for a Drupal/PHP project.
2. Transform scripts and multi-step operations into Robo commands.
3. Automate complicated configuration changes such as modification of configuration files.
Mark Dorison
Chief Technology Officer, Partner @ Chromatic
Mark is Chief Technology Officer and Partner at Chromatic, a distributed agency that specializes in complex content migrations. He is an accomplished technical architect and open-source advocate with a portfolio of experience on the web and iOS, and an expert in building and leading high-performing remote teams. Previous to joining Chromatic in 2014, he served as the Director of Application Development at Martha Stewart Living Omnimedia. Mark has written and spoken publicly about topics ranging from technical to interpersonal, at events such as DrupalCon and Slack’s Spec conference, among others.
Some of his current and past projects include Outside Magazine, Berkman Klein Center at Harvard University, Emerils.com, City Notes, and FedEx Newsroom.
Away from Chromatic, Mark is an avid traveler, cyclist, amateur TV critic, and dog lover.
https://www.midcamp.org/2023/topic-proposal/using-robo-task-runner-improve-developer-workflows
Description
Nearly all Drupal developers use git to track changes to their code, but how does git actually work? In this session, we will take a peek under the hood at what git does when you run various commands. Starting with git init and working through git add, we will explore how versions of code are tracked throughout your project. We will also review merging and rebasing branches, as well as the conflicts that arise when we do so.
To get the most out of this session, attendees should have prior git use.
Slides and code can be found at https://ramir.dev/mc23
Matthew Ramir
Senior Web Developer @ Bounteous
Matthew is a product of Chicago’s Andersonville neighborhood transplanted to the Mountains of Denver. He cultivated his passion for website development while apprenticing with a former computer science teacher in high school. He is a jack-of-all-trades, employing his skills in back-end development, server management, database management, and front-end development to expertly tackle a wide-range of client projects. Matthew stayed local to earn a degree in computer science from the University of Illinois in Chicago and has been working with Drupal since his graduation in 2013. He is also an Acquia Certified Grand Master.
https://www.midcamp.org/2023/topic-proposal/git-demystified
To get the most out of this session, attendees should have prior git use.
Slides and code can be found at https://ramir.dev/mc23
Matthew Ramir
Senior Web Developer @ Bounteous
Matthew is a product of Chicago’s Andersonville neighborhood transplanted to the Mountains of Denver. He cultivated his passion for website development while apprenticing with a former computer science teacher in high school. He is a jack-of-all-trades, employing his skills in back-end development, server management, database management, and front-end development to expertly tackle a wide-range of client projects. Matthew stayed local to earn a degree in computer science from the University of Illinois in Chicago and has been working with Drupal since his graduation in 2013. He is also an Acquia Certified Grand Master.
https://www.midcamp.org/2023/topic-proposal/git-demystified
Description
Let's "get off the island" and look at Drupal security from the point of view of an outsider.
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
The audience for security is "all of the above", or it should be. Owners care if their sites are hacked, or if information is stolen. Builders and administrators need to know and follow best practices. Developers and project managers have to think about what can go wrong.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
Benji Fisher
Senior Developer
I have been working with Drupal since 2012, and I have contributed to open source software for longer than that. I am an active member of the Drupal community:
member of the Drupal security team
co-maintainer of the migration subsystem in Drupal core (Migrate API)
member of the Drupal usability team
I choose to work with Drupal, and other open-source software, because I hate the idea of duplicated effort. When I solve a problem, I want to share my solution so that no one else has to struggle with it.
https://www.midcamp.org/2023/topic-proposal/security-drupal-what-can-go-wrong
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
The audience for security is "all of the above", or it should be. Owners care if their sites are hacked, or if information is stolen. Builders and administrators need to know and follow best practices. Developers and project managers have to think about what can go wrong.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
Benji Fisher
Senior Developer
I have been working with Drupal since 2012, and I have contributed to open source software for longer than that. I am an active member of the Drupal community:
member of the Drupal security team
co-maintainer of the migration subsystem in Drupal core (Migrate API)
member of the Drupal usability team
I choose to work with Drupal, and other open-source software, because I hate the idea of duplicated effort. When I solve a problem, I want to share my solution so that no one else has to struggle with it.
https://www.midcamp.org/2023/topic-proposal/security-drupal-what-can-go-wrong
Description
As of today (Jan 24, 2023), Drupal.org is reporting 426,000 sites that are still on Drupal 7. While the number is declining, we know that many of the remaining sites either already have or will evaluate Drupal 10 and potentially decide it might not be the right tool for them (at least for now). Many of us in the Drupal community believe that we owe something to these sites, many of which are feeling left behind, in terms of helping them to find a soft landing either before or after official support for Drupal 7 ends.
Irina Zaks recently launched the ‘Drupal 7 Soft Landing Initiative’ which is focused on helping these Drupal 7 site owners move forward by providing them with the tools and resources they need to get off of Drupal 7. Many of these sites will eventually move to Drupal 10, but we also need to provide information and resources that help Drupal 7 site owners evaluate the best alternatives such as Backdrop CMS (a fork of Drupal) or other open source alternatives including but not limited to, Wordpress, ClassicPress, and other open source platforms or tools.
Who should attend:
Drupal 7 site owners looking for their next home
Agencies or contractors interested in providing upgrade or migrations services to Drupal 7 site owners.
Community members interested in how they can help provide a soft landing for all the Drupal 7 sites currently feeling stuck on a platform that will soon be reaching End of Life.
What we will talk about:
Evaluating and deciding on alternatives for Drupal 7 sites looking for a new home.
Tools and resources to make the upgrade/migration as easy as possible.
How to encourage Drupal 7 site owners to make their next move.
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I am a member of the Backdrop CMS Project Management Committee.
I love Midcamp!
https://www.midcamp.org/2023/topic-proposal/providing-soft-landing-drupal-7-site-owners
Irina Zaks recently launched the ‘Drupal 7 Soft Landing Initiative’ which is focused on helping these Drupal 7 site owners move forward by providing them with the tools and resources they need to get off of Drupal 7. Many of these sites will eventually move to Drupal 10, but we also need to provide information and resources that help Drupal 7 site owners evaluate the best alternatives such as Backdrop CMS (a fork of Drupal) or other open source alternatives including but not limited to, Wordpress, ClassicPress, and other open source platforms or tools.
Who should attend:
Drupal 7 site owners looking for their next home
Agencies or contractors interested in providing upgrade or migrations services to Drupal 7 site owners.
Community members interested in how they can help provide a soft landing for all the Drupal 7 sites currently feeling stuck on a platform that will soon be reaching End of Life.
What we will talk about:
Evaluating and deciding on alternatives for Drupal 7 sites looking for a new home.
Tools and resources to make the upgrade/migration as easy as possible.
How to encourage Drupal 7 site owners to make their next move.
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I am a member of the Backdrop CMS Project Management Committee.
I love Midcamp!
https://www.midcamp.org/2023/topic-proposal/providing-soft-landing-drupal-7-site-owners
Description
Adding new block types to Layout Builder is hard… harder than it should be. You either have to deal with Custom Block types which have a fairly rigid field structure that lack composability and are tracked as config. Or there’s Inline Blocks which require creating a new Block plugin PHP class and understanding how to create a form using Form API. Neither option is particularly attractive to a Front End developer who just wants to build the next component for a site.
But what if adding a new block type for Layout Builder didn’t require knowing about fields, or config, or plugins, or Form API, or even PHP? What if a Front End developer could define the entirety of a block's data structure using JSON Schema and have it just automatically appear in Layout Builder? This what if could be a reality by stringing together a few contrib modules.
In this session, we’ll look at how combining RJSF, Components, and block plugin derivers can be used to create a FED friendly component system for Layout Builder that requires shockingly little knowledge of Drupal.
Kyle Einecker
Senior Technical Architect @ Perficient
https://www.midcamp.org/2023/topic-proposal/layout-builders-missing-piece-json-defined-blocks
But what if adding a new block type for Layout Builder didn’t require knowing about fields, or config, or plugins, or Form API, or even PHP? What if a Front End developer could define the entirety of a block's data structure using JSON Schema and have it just automatically appear in Layout Builder? This what if could be a reality by stringing together a few contrib modules.
In this session, we’ll look at how combining RJSF, Components, and block plugin derivers can be used to create a FED friendly component system for Layout Builder that requires shockingly little knowledge of Drupal.
Kyle Einecker
Senior Technical Architect @ Perficient
https://www.midcamp.org/2023/topic-proposal/layout-builders-missing-piece-json-defined-blocks
Description
Google’s Universal Analytics (UA) will reach its end of life on July 1st, 2023. This will open the door to the new and improved Google Analytics 4 (GA4), which brings in a new data model, as well as a plethora of new features.
In this session, we will explore:
The GA4 Data Model
UA vs GA4
Measure web vitals in GA4
By the end of this session, you will understand how GA4 works under the hood. This knowledge will empower you to effectively implement GA4 on your website and use it to measure the performance of each page, which will help you make data-driven decisions to improve the user experience and increase conversions.
Hassan Elbaytam
Analytics Consultant @ Bounteous
Hassan is an engineer by education, a digital marketer by training, and a data enthusiast. He started off working as an intern with a digital marketing agency. He then grew to become the Head of Digital in one of the fastest growing crowdfunding startups in North America.He loves spending his time digging through endless data to find the hidden gems within.
https://www.midcamp.org/2023/topic-proposal/future-google-analytics-google-analytics-4
In this session, we will explore:
The GA4 Data Model
UA vs GA4
Measure web vitals in GA4
By the end of this session, you will understand how GA4 works under the hood. This knowledge will empower you to effectively implement GA4 on your website and use it to measure the performance of each page, which will help you make data-driven decisions to improve the user experience and increase conversions.
Hassan Elbaytam
Analytics Consultant @ Bounteous
Hassan is an engineer by education, a digital marketer by training, and a data enthusiast. He started off working as an intern with a digital marketing agency. He then grew to become the Head of Digital in one of the fastest growing crowdfunding startups in North America.He loves spending his time digging through endless data to find the hidden gems within.
https://www.midcamp.org/2023/topic-proposal/future-google-analytics-google-analytics-4