Introduction
Videos from Drupal GovCon 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Pantheon System's Michelle Krejci will discuss the past, present, and future of DevOps in her talk, "Everything is DevOps". Video also available on NIH VideoCast https://videocast.nih.gov/Summary.asp?Live=24916&bhcp=1
Conference
Description
will
With the advent of decoupled approaches within Drupal, the possibilities of what the platform can support goes beyond simply websites. Nowadays, Drupal can offer a full back-end to pair with Javascript web apps, native applications and even standalone interactive kiosks. These interactive kiosks can offer organizations a much more personal interaction with a visitor within a particular space, especially museums.
Though built with web technologies, there are several key differences between interactive kiosks and regular websites, both in terms of design and development. This talk will uncover the primary differences of developing interactive kiosks versus routine websites with several supporting examples in production.
https://www.drupalgovcon.org/program/sessions/developing-interactive-kiosks-powered-drupal-and-js
With the advent of decoupled approaches within Drupal, the possibilities of what the platform can support goes beyond simply websites. Nowadays, Drupal can offer a full back-end to pair with Javascript web apps, native applications and even standalone interactive kiosks. These interactive kiosks can offer organizations a much more personal interaction with a visitor within a particular space, especially museums.
Though built with web technologies, there are several key differences between interactive kiosks and regular websites, both in terms of design and development. This talk will uncover the primary differences of developing interactive kiosks versus routine websites with several supporting examples in production.
https://www.drupalgovcon.org/program/sessions/developing-interactive-kiosks-powered-drupal-and-js
Conference
Description
jody
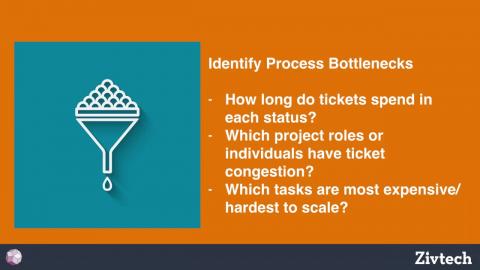
Have you had any of these pain points?
- You've got a bunch of changes deployed to your development environment but you're asked to deploy just some of them to production. Now you have to spend hours carefully cherry-picking commits.
- You have tons of tickets in the 'Needs Review' column of your Kanban board. The senior developers never seem to have time to review everything. Eventually you just give up and mark them closed.
- You can't seem to get stakeholders to give you feedback on your development or staging environments. They want to wait until you're done the whole project and do final UAT. It's too confusing for them to figure out what's a bug and what is just not built yet. But you need their feedback early on to avoid blowing the budget and timeline at the end of the project.
- It keeps taking you twenty minutes or more to review one ticket because you always have to resync the database on your local environment, run updates and do other jobs. Then you end up having to do the QA too.
We built https://probo.ci/ to address these issues and it's helped us take our workflow to the next level.
Probo integrates with GitHub and Stash to quickly spin up disposable review environments for each pull request. You configure Probo to run all your deploy steps and any automated tests, like BDD or visual regression.
This talk will be about the benefits of a continuous collaboration workflow and how to effectively use Probo and related workflow tools to improve your quality and efficiency.
https://www.drupalgovcon.org/program/sessions/continuous-collaboration-proboci
Have you had any of these pain points?
- You've got a bunch of changes deployed to your development environment but you're asked to deploy just some of them to production. Now you have to spend hours carefully cherry-picking commits.
- You have tons of tickets in the 'Needs Review' column of your Kanban board. The senior developers never seem to have time to review everything. Eventually you just give up and mark them closed.
- You can't seem to get stakeholders to give you feedback on your development or staging environments. They want to wait until you're done the whole project and do final UAT. It's too confusing for them to figure out what's a bug and what is just not built yet. But you need their feedback early on to avoid blowing the budget and timeline at the end of the project.
- It keeps taking you twenty minutes or more to review one ticket because you always have to resync the database on your local environment, run updates and do other jobs. Then you end up having to do the QA too.
We built https://probo.ci/ to address these issues and it's helped us take our workflow to the next level.
Probo integrates with GitHub and Stash to quickly spin up disposable review environments for each pull request. You configure Probo to run all your deploy steps and any automated tests, like BDD or visual regression.
This talk will be about the benefits of a continuous collaboration workflow and how to effectively use Probo and related workflow tools to improve your quality and efficiency.
https://www.drupalgovcon.org/program/sessions/continuous-collaboration-proboci
Conference
Description
dawnw1114
kbildahl
cneigh
Your team has decided to move a multi-step, manual process online. What best practices do you need to follow to build a product with an intuitive user experience and ensure a successful launch for both internal and external stakeholders?
During this session, we will share five lessons learned from transitioning a law enforcement agency’s offline process to an online, self-service platform that you can apply when creating digital products to enhance your agency’s customer service and user experience.
These lessons include:
Identify a Product Owner to increase project success;
Map the offline customer journey to an online, user-friendly experience;
Seek internal stakeholder input throughout the project lifecycle;
Create a Minimum Viable Product and iterate often; and
Prepare your external stakeholders by communicating about the process change.
This session is geared towards:
Project Managers
Product Managers
UX professionals
Federal employees
Presenters
Katy Bildahl, Project Manager
Katy is a Project Manager at Adfero, a strategic communications agency located in downtown Washington, D.C. With a background in digital communications strategy, Katy brings a well-rounded and critical eye to her role as a project manager. Day-to-day, she oversees the overall vision and web enhancement strategy for a federal agency's external communications team. In addition to her work in the federal space, Katy has led interactive projects for the Graduate Management Admission Council, Pharmaceutical Research and Manufacturers of America, Strategic Investment Group and Rubber Manufacturers Association.
Chris Neigh, Senior Web Developer
Chris’ experience in graphic design and web development are the basis for his strong understanding of user interaction and experience. He has over eight years of HTML, CSS, Javascript, PHP, and MySQL experience and more than two years of experience developing Node.js apps. He has led large interactive projects and site builds for the International Franchise Association, Securities Industry and Financial Markets Association, American Medical Association and a federal agency.
Dawn Whitehead, Project Manager and Certified Scrum Master
Dawn Whitehead is a Project Manager and Certified Scrum Master at Adfero. She has more than five years of technical and creative project management experience. She oversees the Section 508 remediation process and content management and development strategy for a federal agency's website. In addition to this experience at Adfero, she’s led web development efforts for AT&T, Major League Soccer, Erickson Living, American Medical Association, International Franchise Association, Securities Industry and Financial Markets Association and Graduate Management Admission Council.
https://www.drupalgovcon.org/program/sessions/moving-federal-services-online
kbildahl
cneigh
Your team has decided to move a multi-step, manual process online. What best practices do you need to follow to build a product with an intuitive user experience and ensure a successful launch for both internal and external stakeholders?
During this session, we will share five lessons learned from transitioning a law enforcement agency’s offline process to an online, self-service platform that you can apply when creating digital products to enhance your agency’s customer service and user experience.
These lessons include:
Identify a Product Owner to increase project success;
Map the offline customer journey to an online, user-friendly experience;
Seek internal stakeholder input throughout the project lifecycle;
Create a Minimum Viable Product and iterate often; and
Prepare your external stakeholders by communicating about the process change.
This session is geared towards:
Project Managers
Product Managers
UX professionals
Federal employees
Presenters
Katy Bildahl, Project Manager
Katy is a Project Manager at Adfero, a strategic communications agency located in downtown Washington, D.C. With a background in digital communications strategy, Katy brings a well-rounded and critical eye to her role as a project manager. Day-to-day, she oversees the overall vision and web enhancement strategy for a federal agency's external communications team. In addition to her work in the federal space, Katy has led interactive projects for the Graduate Management Admission Council, Pharmaceutical Research and Manufacturers of America, Strategic Investment Group and Rubber Manufacturers Association.
Chris Neigh, Senior Web Developer
Chris’ experience in graphic design and web development are the basis for his strong understanding of user interaction and experience. He has over eight years of HTML, CSS, Javascript, PHP, and MySQL experience and more than two years of experience developing Node.js apps. He has led large interactive projects and site builds for the International Franchise Association, Securities Industry and Financial Markets Association, American Medical Association and a federal agency.
Dawn Whitehead, Project Manager and Certified Scrum Master
Dawn Whitehead is a Project Manager and Certified Scrum Master at Adfero. She has more than five years of technical and creative project management experience. She oversees the Section 508 remediation process and content management and development strategy for a federal agency's website. In addition to this experience at Adfero, she’s led web development efforts for AT&T, Major League Soccer, Erickson Living, American Medical Association, International Franchise Association, Securities Industry and Financial Markets Association and Graduate Management Admission Council.
https://www.drupalgovcon.org/program/sessions/moving-federal-services-online
Conference
Description
Mike Madison
Taking an organization that has historically done Drupal 6 / 7 and moving into Drupal 8 is a big step. There are drastically different platform requirements (PHP Version, supporting new technologies like Composer, etc.), the API has changed into an object oriented model (requiring a more in-depth knowledge of PHP and coding standards than Drupal 7 ever required), troubleshooting and debugging can't just be accomplished with the Devel module, there are multiple ways of managing configuration (each with their own set of pros and cons), and many Drupal 7 modules either don't exist in 8, don't work in 8, are in core in 8, or some combination! There are a lot of changes to keep an eye on.
One of the biggest struggles for me personally when I began working with Drupal 8 was understanding all the moving pieces that were required to really take the leap. The idea of trying to wrap my arms around everything required to get 8 up and running, all while trying to work on a new project was particularly daunting.
This talk is all about easing into Drupal 8 and making sure you have a firm foundation before you have to start on a project (with respect to the fact that you may not have a significant amount of time to prepare).
We'll cover topics like:
comparing activities in Drupal 7 vs Drupal 8
using open source tools (like Acquia's BLT and Drupal VM) to setup a development environment
working with composer to manage, maintain, and patch your environment
debugging with an IDE
writing a simple Drupal 8 module
integrating automated testing into your workflow
working with git (or another version control system)
https://www.drupalgovcon.org/program/sessions/easing-drupal-8-development
Taking an organization that has historically done Drupal 6 / 7 and moving into Drupal 8 is a big step. There are drastically different platform requirements (PHP Version, supporting new technologies like Composer, etc.), the API has changed into an object oriented model (requiring a more in-depth knowledge of PHP and coding standards than Drupal 7 ever required), troubleshooting and debugging can't just be accomplished with the Devel module, there are multiple ways of managing configuration (each with their own set of pros and cons), and many Drupal 7 modules either don't exist in 8, don't work in 8, are in core in 8, or some combination! There are a lot of changes to keep an eye on.
One of the biggest struggles for me personally when I began working with Drupal 8 was understanding all the moving pieces that were required to really take the leap. The idea of trying to wrap my arms around everything required to get 8 up and running, all while trying to work on a new project was particularly daunting.
This talk is all about easing into Drupal 8 and making sure you have a firm foundation before you have to start on a project (with respect to the fact that you may not have a significant amount of time to prepare).
We'll cover topics like:
comparing activities in Drupal 7 vs Drupal 8
using open source tools (like Acquia's BLT and Drupal VM) to setup a development environment
working with composer to manage, maintain, and patch your environment
debugging with an IDE
writing a simple Drupal 8 module
integrating automated testing into your workflow
working with git (or another version control system)
https://www.drupalgovcon.org/program/sessions/easing-drupal-8-development
Conference
Description
dzinkevich
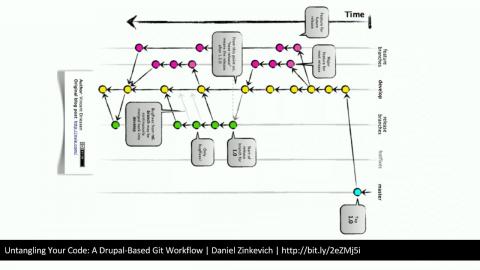
Git is a powerful tool to help create, deploy, and maintain your Drupal website, but devs are sometimes intimidated by its scale - the adds! The commits! The merge conflicts! Too often, busy firms decide it's easier to just "do it live" instead of maintaining their code, but in the long run that just leads to broken sites, crashed servers, and corrupted databases. We can do better!
In this session, we will present a usable Drupal-oriented version control workflow using git and feature branches. We will cover cloning a repository, creating feature branches, adding and committing code, making a pull request, reviewing changes, and merging back into a master branch. We'll also cover committing configuration to code with features in Drupal 7 and the configuration manager in Drupal 8. We'll leave plenty of time for Q&A at the end. The target audience is absolute beginners or intermediate users who would like to feel more confident with version control.
Note: co-presenting with Greg Lund-Chaix from Tag 1.
https://www.drupalgovcon.org/program/sessions/untangling-your-drupal-git-workflow-introduction-noobs
Git is a powerful tool to help create, deploy, and maintain your Drupal website, but devs are sometimes intimidated by its scale - the adds! The commits! The merge conflicts! Too often, busy firms decide it's easier to just "do it live" instead of maintaining their code, but in the long run that just leads to broken sites, crashed servers, and corrupted databases. We can do better!
In this session, we will present a usable Drupal-oriented version control workflow using git and feature branches. We will cover cloning a repository, creating feature branches, adding and committing code, making a pull request, reviewing changes, and merging back into a master branch. We'll also cover committing configuration to code with features in Drupal 7 and the configuration manager in Drupal 8. We'll leave plenty of time for Q&A at the end. The target audience is absolute beginners or intermediate users who would like to feel more confident with version control.
Note: co-presenting with Greg Lund-Chaix from Tag 1.
https://www.drupalgovcon.org/program/sessions/untangling-your-drupal-git-workflow-introduction-noobs
Conference
Description
Slovak
Engagement of peer-to-peer fundraising dramatically increases the reach of your campaigns. When someone receives an ask from a colleague or loved one, they’re 300 times more likely to give.
Learn from the successes of organizations who have used peer-to-peer funding to great success.
Peer-to-peer (P2P) fundraising capitalizes on your supporters’ networks to raise money on your behalf. There’s a growing space for online peer-to-peer fundraising campaigns that are showing a great deal of promise.
The power of P2P stems from the emotional aspect of someone asking a friend or colleague to support their cause. When someone receives an ask from a colleague or loved one, they’re 300 times more likely to give. 1 in 4 solicitation emails from peer-to-peer fundraisers resulted in donations vs. 1 in 1,250 sent by the fundraising organizations themselves.
Asking friends to give to your cause isn’t new, but taking the process online is a relatively recent development. Learn how and why your development team should consider peer-to-peer fundraising.
Online giving is being embraced by older donors
P2P brings in new supporters and re-engages existing donors
It’s donor centric
https://www.drupalgovcon.org/program/sessions/peer-peer-fundraising
Engagement of peer-to-peer fundraising dramatically increases the reach of your campaigns. When someone receives an ask from a colleague or loved one, they’re 300 times more likely to give.
Learn from the successes of organizations who have used peer-to-peer funding to great success.
Peer-to-peer (P2P) fundraising capitalizes on your supporters’ networks to raise money on your behalf. There’s a growing space for online peer-to-peer fundraising campaigns that are showing a great deal of promise.
The power of P2P stems from the emotional aspect of someone asking a friend or colleague to support their cause. When someone receives an ask from a colleague or loved one, they’re 300 times more likely to give. 1 in 4 solicitation emails from peer-to-peer fundraisers resulted in donations vs. 1 in 1,250 sent by the fundraising organizations themselves.
Asking friends to give to your cause isn’t new, but taking the process online is a relatively recent development. Learn how and why your development team should consider peer-to-peer fundraising.
Online giving is being embraced by older donors
P2P brings in new supporters and re-engages existing donors
It’s donor centric
https://www.drupalgovcon.org/program/sessions/peer-peer-fundraising
Conference
Description
mabfire
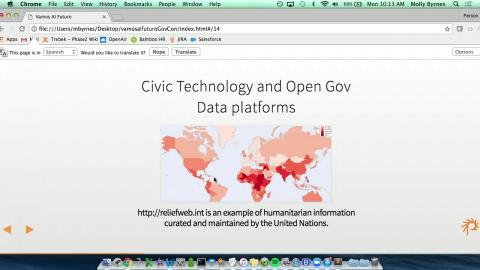
Being a professional in the Drupal community often keeps one focused on only the highest technology and focused on the present and future. And while the future is rushing towards us at what feels like a faster and faster pace, sometimes taking a breath and looking at where we are positioned in the context of the past and at the nexus of cultural history can be a healthy moment to pause on what this means and how we can move into the future while not forgetting the past.
As Drupal 8 is finally out in the world being used to build, Drupal is arguably the only one truly globalized open source CMS. Drupal powers an every growing scope of the internet including academic institutions, Fortune 500 platforms, grassroots election sites and activist portals - and the global potential for intercultural collaboration and use cases will only continue to grow as multi-lingual becomes a first class in-core citizen.
Based on past talks around the same theme in DrupalCamp Mexico, Drupal Picchu, Drupal Camp Costa Rica and BADcamp, I’ll talk about how some indigenous philosophical traditions actually presage and inform many technical and community development best practices, strategies and techniques.
When I first saw Drupal back in 4.7 while working at an indigenous rights non-profit, I had a sense that this tool and community was going to be crucial to communication and knowledge frameworks that are critical for the future of our planet. Sitting in the end user and content camp for much of Drupal’s development cycle, I’ve been an observer and early ‘beta tester’ of some of the key modules like Views (now in core). As we are on the cusp of seeing so many improvements to the experience and the adoption grow globally a lot of why I stuck with Drupal is now coming to fruition.
This is Drupal. What we have to start from and the biggest asset that Drupal has is the incredible community of people that develop it's core, use it to get their content to the world make it easy to host, consult on strategies and share approaches with others through an international network of events & trainings.
We need to widen our scope of what this thing can do - and how we build ontologies, process, and set the tone of the true innovation around content collaboration, editing, developer experience and community collaboration to continue to iterate and grow.
I want to inspire and educate developers and others in the community with both how technology can really help with the “original” grass roots movements of indigenous peoples, as well as share the surprisingly relevant and useful ancient wisdom that many of these indigenous cultures are for the first time able to share with global audiences through very modern technologies such as Drupal. As technology evolves, we need to ensure that internet culture and indeed global culture is evolved with it as much as eroded by it.
https://www.drupalgovcon.org/program/sessions/vamos-al-futuro-world-view-diversity-and-open-source
Being a professional in the Drupal community often keeps one focused on only the highest technology and focused on the present and future. And while the future is rushing towards us at what feels like a faster and faster pace, sometimes taking a breath and looking at where we are positioned in the context of the past and at the nexus of cultural history can be a healthy moment to pause on what this means and how we can move into the future while not forgetting the past.
As Drupal 8 is finally out in the world being used to build, Drupal is arguably the only one truly globalized open source CMS. Drupal powers an every growing scope of the internet including academic institutions, Fortune 500 platforms, grassroots election sites and activist portals - and the global potential for intercultural collaboration and use cases will only continue to grow as multi-lingual becomes a first class in-core citizen.
Based on past talks around the same theme in DrupalCamp Mexico, Drupal Picchu, Drupal Camp Costa Rica and BADcamp, I’ll talk about how some indigenous philosophical traditions actually presage and inform many technical and community development best practices, strategies and techniques.
When I first saw Drupal back in 4.7 while working at an indigenous rights non-profit, I had a sense that this tool and community was going to be crucial to communication and knowledge frameworks that are critical for the future of our planet. Sitting in the end user and content camp for much of Drupal’s development cycle, I’ve been an observer and early ‘beta tester’ of some of the key modules like Views (now in core). As we are on the cusp of seeing so many improvements to the experience and the adoption grow globally a lot of why I stuck with Drupal is now coming to fruition.
This is Drupal. What we have to start from and the biggest asset that Drupal has is the incredible community of people that develop it's core, use it to get their content to the world make it easy to host, consult on strategies and share approaches with others through an international network of events & trainings.
We need to widen our scope of what this thing can do - and how we build ontologies, process, and set the tone of the true innovation around content collaboration, editing, developer experience and community collaboration to continue to iterate and grow.
I want to inspire and educate developers and others in the community with both how technology can really help with the “original” grass roots movements of indigenous peoples, as well as share the surprisingly relevant and useful ancient wisdom that many of these indigenous cultures are for the first time able to share with global audiences through very modern technologies such as Drupal. As technology evolves, we need to ensure that internet culture and indeed global culture is evolved with it as much as eroded by it.
https://www.drupalgovcon.org/program/sessions/vamos-al-futuro-world-view-diversity-and-open-source
Conference
Description
CrashTest_
For the USDA Forest Service National HQ site, the Jobs page is the #2 most trafficked page after our home page. There was only one minor problem with that page, there were no jobs on it!
In this session, you will learn how, using only contributed modules and a little strange JSONPath syntax, we pulled from USAJobs Search API every bit of data we needed to display all USDA Forest Service jobs on our site, and made it easy to filter, search, and apply for those jobs.
By the end of this session, you should understand how to use the Feeds module to setup an importer, parse JSON files through Feeds using JSONPath syntax, tamper with Feeds results before they are stored using Feeds Tamper, and setup a view to display your Feeds content! We will also cover alternatives the we didn't use (but might have), as well as pain points.
This session will be appropriate for beginner to intermediate audiences and will include a link to the code of a shared version of our Jobs Feature, as well as a document detailing the technical aspects of this build out.
The github containing all of the feature code and supporting modules and libraries can be found at https://github.com/USDAForestService/generic_usajobs.
https://www.drupalgovcon.org/program/sessions/bringing-usajobs-data-usda-forest-service-d7-site-how-we-did-it
For the USDA Forest Service National HQ site, the Jobs page is the #2 most trafficked page after our home page. There was only one minor problem with that page, there were no jobs on it!
In this session, you will learn how, using only contributed modules and a little strange JSONPath syntax, we pulled from USAJobs Search API every bit of data we needed to display all USDA Forest Service jobs on our site, and made it easy to filter, search, and apply for those jobs.
By the end of this session, you should understand how to use the Feeds module to setup an importer, parse JSON files through Feeds using JSONPath syntax, tamper with Feeds results before they are stored using Feeds Tamper, and setup a view to display your Feeds content! We will also cover alternatives the we didn't use (but might have), as well as pain points.
This session will be appropriate for beginner to intermediate audiences and will include a link to the code of a shared version of our Jobs Feature, as well as a document detailing the technical aspects of this build out.
The github containing all of the feature code and supporting modules and libraries can be found at https://github.com/USDAForestService/generic_usajobs.
https://www.drupalgovcon.org/program/sessions/bringing-usajobs-data-usda-forest-service-d7-site-how-we-did-it
Conference
Description
Your Drupal site really loves to be updated! Be it core, contributed modules, base themes, distributions, or libraries there is a LOT of code that you need to update for every site. However, even with tools like Drush, updating your site is hard work. You need to apply updates, test updates, and deploy updates. And do it for every single site for which you are responsible every single time an update comes out.
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
https://www.drupalgovcon.org/program/sessions/automatic-drupal-updates-using-visual-regression-continuous-integration
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
https://www.drupalgovcon.org/program/sessions/automatic-drupal-updates-using-visual-regression-continuous-integration
Conference
Description
Can’t find a good match? Your “profile” might be sending the wrong message. How to structure a solicitation to better find your soul mate.
Consistently not getting the kind of responses you want to RFPs, RFIs, or other solicitations for proposals or finding out that your selected vendors are not meeting your expectations can be a frustrating situation. You CAN do something about it. Structuring and focusing your request differently may help elicit vendors that understand your needs and can truly meet them.
This session will discuss common pitfalls in solicitation development (even non-formal requests such as simply requesting a proposal from a vendor over the phone for non-government attendees) and ways to better communicate with vendors up front so they provide better responses and in the end, better solutions.
Having worked both in government and for vendors, I have seen the struggle from both sides. Government and non-profits want to provide a lot of detail thinking that a vendor will better understand their needs that way, vendors want to be able to provide solutions based on their past experience and expertise and often have trouble fitting into the details laid out in the request. This doesn’t make them a bad match, in fact it may mean the vendor is a strategic, flexible, expert firm. By re-evaluating how the request is put forth it may allow organizations to see the expertise and value a vendor can truly bring.
https://www.drupalgovcon.org/program/sessions/finding-your-perfect-vendor-match
Consistently not getting the kind of responses you want to RFPs, RFIs, or other solicitations for proposals or finding out that your selected vendors are not meeting your expectations can be a frustrating situation. You CAN do something about it. Structuring and focusing your request differently may help elicit vendors that understand your needs and can truly meet them.
This session will discuss common pitfalls in solicitation development (even non-formal requests such as simply requesting a proposal from a vendor over the phone for non-government attendees) and ways to better communicate with vendors up front so they provide better responses and in the end, better solutions.
Having worked both in government and for vendors, I have seen the struggle from both sides. Government and non-profits want to provide a lot of detail thinking that a vendor will better understand their needs that way, vendors want to be able to provide solutions based on their past experience and expertise and often have trouble fitting into the details laid out in the request. This doesn’t make them a bad match, in fact it may mean the vendor is a strategic, flexible, expert firm. By re-evaluating how the request is put forth it may allow organizations to see the expertise and value a vendor can truly bring.
https://www.drupalgovcon.org/program/sessions/finding-your-perfect-vendor-match
Conference
Description
Once the decision is made to move to Drupal, many customers are left wondering how they can complete a successful transition from their old CMS to Drupal. Luckily, there are project managers who can come to the rescue and help navigate the client’s journey.
Janessa Worrell, a manager with 10 years’ experience in project management, and Brooke Savona, a Certified Scrum Master and Project Management Professional (PMP), will together present an agile development methodology and best practices to complete a successful migration to Drupal. Topics will include:
Getting Started
Contract signature
Project kick-offs
Sprint 0
Development Sprints
Sprint Planning and Backlog Grooming
Development
User Acceptance Testing (UAT)
Launch
Bug Fixing and Audit Sprint
Final UAT and Launch Prep
Site Launch and Follow-up
Transition / Handoff
At the end of the session, attendees will have learned how to implement better agile processes in order to increase client satisfaction and create happier project teams.
https://www.drupalgovcon.org/program/sessions/i-dont-always-do-agile-when-i-do-i-do-it-waterfall-agile-roadmap-success
Janessa Worrell, a manager with 10 years’ experience in project management, and Brooke Savona, a Certified Scrum Master and Project Management Professional (PMP), will together present an agile development methodology and best practices to complete a successful migration to Drupal. Topics will include:
Getting Started
Contract signature
Project kick-offs
Sprint 0
Development Sprints
Sprint Planning and Backlog Grooming
Development
User Acceptance Testing (UAT)
Launch
Bug Fixing and Audit Sprint
Final UAT and Launch Prep
Site Launch and Follow-up
Transition / Handoff
At the end of the session, attendees will have learned how to implement better agile processes in order to increase client satisfaction and create happier project teams.
https://www.drupalgovcon.org/program/sessions/i-dont-always-do-agile-when-i-do-i-do-it-waterfall-agile-roadmap-success
Conference
Description
Cloud hosting can provide great cost savings for any organization, but taking infrastructure management into your own hands can prove a challenge. Modern web applications are rarely as simple as a single Drupal install—and operating at scale only complicates the matter. We need a solution that allows developers to define infrastructure and networking for their applications and manage deployments with ease.
This session addresses how to use Kubernetes, a powerful open-source tool designed to manage applications in the cloud. How does your team prepare a Drupal site for container orchestration? How can you manage multiple environments such as production, pre-production, and local? How can you integrate your non-Drupal web services?
We will review:
Containerizing Drupal
Service Discovery
Configuration and Secrets Management
Load balancing
Auto-scaling a cluster
Integrate External Services
Deploy with Rolling Updates
This session is for:
Solution Architects
Developers
https://www.drupalgovcon.org/program/sessions/drupal-and-container-orchestration-using-kubernetes-manage-all-things
This session addresses how to use Kubernetes, a powerful open-source tool designed to manage applications in the cloud. How does your team prepare a Drupal site for container orchestration? How can you manage multiple environments such as production, pre-production, and local? How can you integrate your non-Drupal web services?
We will review:
Containerizing Drupal
Service Discovery
Configuration and Secrets Management
Load balancing
Auto-scaling a cluster
Integrate External Services
Deploy with Rolling Updates
This session is for:
Solution Architects
Developers
https://www.drupalgovcon.org/program/sessions/drupal-and-container-orchestration-using-kubernetes-manage-all-things
Conference
Description
View Modes are the site-building glue that brings your content strategy, design, media strategy, and UX development together to actually create your web displays.
View Modes have been in Drupal for some time, but what do they really do? Why are they so powerful? With Drupal 8, View Modes are now even more relevant with the standardization of Entity and Field management across entity types.
Think beyond the Teaser and harness the power of View Modes!
Topics covered:
View Modes in core:
Anatomy of a view mode.
Common applications of view modes across entity types.
View modes and media (media entities and file displays!).
What the “Default” view mode does vs. Full Content.
Architecting View Modes for your site:
Planning your View Mode + Content + UX + Component Library strategy.
Interacting with layout solutions. (Panels / Display Suite / Views)
Extending view modes in code.
Lessons Learned with View Modes:
Interactions of view modes across entity types.
Naming is important. What does “Teaser” really mean?!
But why can’t I use that view mode?!
What level of knowledge should you have?
This session listed as “Beginner”, but the concepts and information can be applied to more advanced architectures.
Coming as a Site-Builder? You should know how to create content types and have reordered fields on “Manage Display” at least once.
Are you a project manager or designer? Be familiar with basic Drupal terminologies like a node, content type, and field.
Are you a Drupal Developer? You know enough to join this session. :)
What will This session accomplish?
Share with the community that there can be more than just Full Content and Teaser.
Provide tools for Site Builders to create powerful displays with little or no coding.
Explain why View Modes are a powerful tool in your Drupal tool chest.
What will attendees walk away having learned?
Terminology and concepts to connect design, content, and technical execution.
View Modes applied to different entities may mean different things.
Practical knowledge to apply for their own site extension.
Layers of View Modes can and will interact with each other. Layering must be deliberate.
By Role:
Project Managers: Understand that View Mode creation and extension requires effort which you need to include in planning.
Content Strategy / Analysts: How do view modes interact with content and functionality through the site.
Designers: The language and concepts to communicate your design vision to the development team.
Site Builders: Build what they are asked by the design and project management team. :)
Drupal Developers: Understand why all these non-coders on your team have created View Modes when you are asked to help possibly extend their displays. :D
https://www.drupalgovcon.org/program/sessions/harness-power-view-modes
View Modes have been in Drupal for some time, but what do they really do? Why are they so powerful? With Drupal 8, View Modes are now even more relevant with the standardization of Entity and Field management across entity types.
Think beyond the Teaser and harness the power of View Modes!
Topics covered:
View Modes in core:
Anatomy of a view mode.
Common applications of view modes across entity types.
View modes and media (media entities and file displays!).
What the “Default” view mode does vs. Full Content.
Architecting View Modes for your site:
Planning your View Mode + Content + UX + Component Library strategy.
Interacting with layout solutions. (Panels / Display Suite / Views)
Extending view modes in code.
Lessons Learned with View Modes:
Interactions of view modes across entity types.
Naming is important. What does “Teaser” really mean?!
But why can’t I use that view mode?!
What level of knowledge should you have?
This session listed as “Beginner”, but the concepts and information can be applied to more advanced architectures.
Coming as a Site-Builder? You should know how to create content types and have reordered fields on “Manage Display” at least once.
Are you a project manager or designer? Be familiar with basic Drupal terminologies like a node, content type, and field.
Are you a Drupal Developer? You know enough to join this session. :)
What will This session accomplish?
Share with the community that there can be more than just Full Content and Teaser.
Provide tools for Site Builders to create powerful displays with little or no coding.
Explain why View Modes are a powerful tool in your Drupal tool chest.
What will attendees walk away having learned?
Terminology and concepts to connect design, content, and technical execution.
View Modes applied to different entities may mean different things.
Practical knowledge to apply for their own site extension.
Layers of View Modes can and will interact with each other. Layering must be deliberate.
By Role:
Project Managers: Understand that View Mode creation and extension requires effort which you need to include in planning.
Content Strategy / Analysts: How do view modes interact with content and functionality through the site.
Designers: The language and concepts to communicate your design vision to the development team.
Site Builders: Build what they are asked by the design and project management team. :)
Drupal Developers: Understand why all these non-coders on your team have created View Modes when you are asked to help possibly extend their displays. :D
https://www.drupalgovcon.org/program/sessions/harness-power-view-modes
Conference
Description
Delivering Sites at Scale: Platform Approaches in Government
Government organizations are no stranger to challenges when implementing multisite and platform Drupal solutions. This can be due to competing priorities across the enterprise, a limited pool of resources to support those priorities, and lack of a clear plan for the enterprise. How can you get ahead of these issues? Use a governance-based approach! Governance is a decision-making framework which defines the people, processes, and technologies used to support a Digital Marketing Organization. It is most needed when organizations are distributed and have competing priorities.
In our session learn how governance can be used to successfully plan, deliver, and maintain Drupal 8 platform projects in government organizations and other large enterprises. We'll touch on strategy, establishing business and technical policies, and technical architecture.
This session will be presented jointly by Adam Organ and Lindsey Catlett
https://www.drupalgovcon.org/program/sessions/multisites-and-platforms-and-governance-oh-my
Government organizations are no stranger to challenges when implementing multisite and platform Drupal solutions. This can be due to competing priorities across the enterprise, a limited pool of resources to support those priorities, and lack of a clear plan for the enterprise. How can you get ahead of these issues? Use a governance-based approach! Governance is a decision-making framework which defines the people, processes, and technologies used to support a Digital Marketing Organization. It is most needed when organizations are distributed and have competing priorities.
In our session learn how governance can be used to successfully plan, deliver, and maintain Drupal 8 platform projects in government organizations and other large enterprises. We'll touch on strategy, establishing business and technical policies, and technical architecture.
This session will be presented jointly by Adam Organ and Lindsey Catlett
https://www.drupalgovcon.org/program/sessions/multisites-and-platforms-and-governance-oh-my
Conference
Description
Leading a website redesign at your organization? Don’t let office politics keep you from creating the fresh, user-friendly site your organization deserves. This talk will cover how to use data to illuminate your current site’s issues and sell stakeholders on content overhauls and design improvements. Session attendees will walk away with:
Meet the three types of people who may hijack your redesign project -- and understand their concerns
Find the right data to address common redesign questions (and complaints)
Get tips for presenting your website data to a non-technical (and data-phobic) audience
https://www.drupalgovcon.org/program/sessions/four-data-driven-ways-overcome-redesign-drama
Meet the three types of people who may hijack your redesign project -- and understand their concerns
Find the right data to address common redesign questions (and complaints)
Get tips for presenting your website data to a non-technical (and data-phobic) audience
https://www.drupalgovcon.org/program/sessions/four-data-driven-ways-overcome-redesign-drama
Conference
Description
Wait, you're still using jQuery? That's so 2010. Have you heard of ES2015 (ES6), ES2017, Promises, Traceur, Babel, or Webpack and wanted to learn more? This talk is for developers, technologists, or product managers who feel left behind and want to catch up with the breakneck pace of JavaScript.
We now live in a world where JavaScript is advancing so quickly that the biggest problem is a developer's inability to keep up ("JavaScript fatigue"). The language is no longer confined to the browser. It runs on your server, database, phone, drone, or watch. With hundreds of language-level changes, 400,000 packages, and rapid browser release cycles, it is getting more and more difficult to keep up with this new era of JavaScript.
In this session, attendees will be brought up to speed on the state of JavaScript. First, we'll discuss the new features and syntax in the language itself. Second, we'll talk about the tooling required to use the code in production today.
https://www.drupalgovcon.org/program/sessions/js-its-2017
We now live in a world where JavaScript is advancing so quickly that the biggest problem is a developer's inability to keep up ("JavaScript fatigue"). The language is no longer confined to the browser. It runs on your server, database, phone, drone, or watch. With hundreds of language-level changes, 400,000 packages, and rapid browser release cycles, it is getting more and more difficult to keep up with this new era of JavaScript.
In this session, attendees will be brought up to speed on the state of JavaScript. First, we'll discuss the new features and syntax in the language itself. Second, we'll talk about the tooling required to use the code in production today.
https://www.drupalgovcon.org/program/sessions/js-its-2017
Conference
Description
It’s a common question to ask, but are you hearing the answers? By integrating feedback responses with Google Analytics data (two data sources that are usually siloed), you gain needed context for understanding page performance. After all, what are pageview counts worth if the feedback is awry? We will show you how to combine the two data sources so you gain a deeper understanding.
Our talk will teach you how to:
build the "Was this page helpful?" tool in Drupal
utilize the dataLayer
push responses to Google Analytics using Google Tag Manager
create Google Analytics and Data Studio reports for a deeper understanding of web performance
By the end, you’ll be equipped with powerful metrics – the kind that help you take action or pat yourself on the back. What we are giving you is the ability to collect data and report in a way that is more efficient and insightful than ever before.
Speakers:
- Heather Skinner, Lead Web Analyst, Booz Allen Hamilton
- Souleymane Coulibaly, Lead Engineer - Software Developer, Booz Allen Hamilton, csouley20
For more information regarding Booz Allen’s Drupal practice, please refer to our Drupal.org Profile: https://www.drupal.org/booz-allen-hamilton
https://www.drupalgovcon.org/program/sessions/was-page-helpful-drupal-said-google
Our talk will teach you how to:
build the "Was this page helpful?" tool in Drupal
utilize the dataLayer
push responses to Google Analytics using Google Tag Manager
create Google Analytics and Data Studio reports for a deeper understanding of web performance
By the end, you’ll be equipped with powerful metrics – the kind that help you take action or pat yourself on the back. What we are giving you is the ability to collect data and report in a way that is more efficient and insightful than ever before.
Speakers:
- Heather Skinner, Lead Web Analyst, Booz Allen Hamilton
- Souleymane Coulibaly, Lead Engineer - Software Developer, Booz Allen Hamilton, csouley20
For more information regarding Booz Allen’s Drupal practice, please refer to our Drupal.org Profile: https://www.drupal.org/booz-allen-hamilton
https://www.drupalgovcon.org/program/sessions/was-page-helpful-drupal-said-google
Conference
Description
Drupal GovCon 2017 presentation on: Rich Web Applications with ReactJS and Drupal 8
ReactJS is the shiny new JavaScript framework that everybody wants to use in their next project. It's a component based approach to building JavaScript based web-applications and SPA's (single page applications). But any JavaScript front-end needs a RESTful service based back-end to store data and implement business logic. Drupal 8 has RESTful services built into core (Drupal 7 has it too, but in contrib modules). So if you have significant investments in Drupal, and need to implement specialized front-ends with Drupal back-end, or if you want to integrate rich web applications within your Drupal site, then this presentation could be useful.
Agenda:
- What are JavaScript front-ends?
- What are RESTful back-ends?
- Introduction to ReactJS
- Configuring Drupal 8 to serve RESTful services
- Writing a ReactJS application that leverages Drupal
- Pulling content from Drupal into ReactJS app
- Creating Drupal content from a ReactJS app
- Authentication & Security
- Best practices
Abstract: https://www.drupalgovcon.org/program/sessions/rich-web-applications-reactjs-and-drupal-8
Presentation slides - https://docs.google.com/presentation/d/1-XsgAjBjDs-ITNMBXVt23wzU6ByN68IbpVUAahFwjEs/
Source code - https://bitbucket.org/spinspire/d8-react/
ReactJS is the shiny new JavaScript framework that everybody wants to use in their next project. It's a component based approach to building JavaScript based web-applications and SPA's (single page applications). But any JavaScript front-end needs a RESTful service based back-end to store data and implement business logic. Drupal 8 has RESTful services built into core (Drupal 7 has it too, but in contrib modules). So if you have significant investments in Drupal, and need to implement specialized front-ends with Drupal back-end, or if you want to integrate rich web applications within your Drupal site, then this presentation could be useful.
Agenda:
- What are JavaScript front-ends?
- What are RESTful back-ends?
- Introduction to ReactJS
- Configuring Drupal 8 to serve RESTful services
- Writing a ReactJS application that leverages Drupal
- Pulling content from Drupal into ReactJS app
- Creating Drupal content from a ReactJS app
- Authentication & Security
- Best practices
Abstract: https://www.drupalgovcon.org/program/sessions/rich-web-applications-reactjs-and-drupal-8
Presentation slides - https://docs.google.com/presentation/d/1-XsgAjBjDs-ITNMBXVt23wzU6ByN68IbpVUAahFwjEs/
Source code - https://bitbucket.org/spinspire/d8-react/
Conference