Midwest Drupal Camp (MidCamp) 2019 is the sixth annual Chicago-area event that brings together designers, developers, users, and evaluators of the open source Drupal content management software. Attendees come for four days of presentations, professional training, contribution sprints, and socials while brushing shoulders with Drupal service providers, hosting vendors, and other members of the broader web development community.
Whether you’re an existing Drupal user, developer, designer, site builder, or are maybe just a little Drupal-curious, you won’t want to miss out on this unique event. MidCamp offers attendees the opportunity to increase their Drupal knowledge through networking, contribution sprints, training, and more.
MidCamp is organized by a broad network volunteers from the regional Drupal community, making it a true showcase for Drupal in the Midwest. MidCamp attracts speakers and attendees from around the country and the world, making it more than just another local event.
We should treat our community the way we treat our code, and give it as much importance. We have amazing collaboration over code with contributors all over the world, but we don’t collaborate on the community in the same way. It’s important work and I know that we have the potential to be better!
The first step towards that is listening to each other, sharing our stories, and talking about belonging.
Today, to do that, we're going on a choose your own adventure! You'll get to hear my stories and get a glimpse of what it's like to be marginalized. We'll also talk about how we can build empathy and the steps we can take towards building a better, more inclusive community.
Speakers
Fatima Sarah Khalid
Developer @ Transport Canada + Code for Canada
Fatima is an adventurous civic hacker, software developer, and diversity & inclusion advocate. She’s deeply committed to making technology spaces more inclusive, and passionate about open source.
She's currently building digital tools for drone pilots at Transport Canada as a Code for Canada fellow.
Her adventures in open source have taken her from the U.S to Canada where she's worked for Microsoft NY, the City of Boston, and Digital Echidna where she was a technical lead and backend developer.
Fatima is also the leader of the Drupal Diversity & Inclusion working group, a DrupalCon Program team volunteer, and a Core contribution mentoring lead.
https://www.midcamp.org/2019/topic-proposal/keynote-session-actions-speak-louder-code
During this session, Jason will discuss his recent experience of advocating for and adopting a contrib-first approach at Nerdery. He will highlight takeaways from his experience and review specific examples of contrib-first activities/tasks that a project team can undertake during a project's lifecycle.
In short, the approach adopts the Drupal community’s values, principles and development methodology to openly collaborate with Drupal community members and not-yet members (e.g. clients) to deliver speedy, impactful and extensible Drupal solutions that are forward compatible with the Drupal core roadmap to accelerate time to value for our partners’ current and future projects.
Topics Covered
What is a Drupal Contrib-First Approach and what are its benefits?
How to incorporate contrib-first activities/tasks into your project work and project lifecycle?
A checklist: how to adopt a contrib-first approach.
Expected Audience
Anyone interested in contributing to the Drupal community as part of their project work
Anyone curious about the value of vendors and contractors contributing to the Drupal community as part of their project work
Speakers
Jason Want
Senior Software Engineer @ Nerdery
Jason has eight years of experience working with Drupal as a site architect and builder, themer and developer. He is an Acquia Certified Drupal 7&8 Developer and Certified Scrum Master. Jason is passionate about Drupal and enjoys participating in monthly New Orleans Drupal User group meet-ups and as DrupalCon North America co-chair of the Horizons track.
When he’s not working with the Nerdery team, you can find Jason spending time with his family, camping, sailing on Lake Pontchartrain or gardening in the yard.
https://www.midcamp.org/2019/topic-proposal/adopting-drupal-contrib-first-approach
If you're dreaming of being a Drupal Rock Star, you gotta get in front of people! I talk to a lot of campgoers who are intimidated by the thought of presenting a talk at a camp. They share a lot of thought distortions:
"I'm not really an expert on it."
"I don't know everything about the topic."
"I've never done one of these before."
"All of the other presenters seem so knowledgeable, and everybody knows who they are!"
"I'm afraid that if I present what I do, the audience will think I'm taking a bad approach."
"I'm nervous speaking in front of people."
Well, the last one is legit, but we'll go over some tips for that. The other reasons are all in your head! What's one cool thing you worked on this year, that you're dying to show people but the last time you tried to show someone they almost fell asleep? Show it to people who are genuinely curious and excited about what you're doing!
We'll go over selecting a topic, preparing your presentation, what to expect when you're presenting, and getting over the fear of not being a Jeff Geerling or Matt Glaman. You don't have a write a book on Drupal to give a good talk.
This session is for anybody who's thought about presenting at a Drupal Camp, but keeps not doing it. Don't be nervous – you can do it!
Speakers
Jonathan "Jack" Franks
Senior software developer @ Breakthrough Technologies
https://www.midcamp.org/2019/topic-proposal/how-give-drupal-camp-talk
Off-the-shelf Drupal 8 configuration management is too heavy-handed at times. By default, it’s challenging to have different configurations in place on each enviornment. How can you have a development-only module such as Devel enabled only on your Development environment but not enabed on higher environments? Moving configuration between environments can cause undesired changes to staging and (ultimately) production environments if not carefully considered.
In this session, we will review a proven approach using core and contributed modules which allows developers to fine tune per-environment configurations. This includes:
Demonstrating how to have modules install/uninstall based on the environment,
Showing how to leverage per-environment settings, and
Provide use cases and examples showing how ignoring some configurations can be beneficial to the overall management of the site.
Speakers
Scott Weston
Architect @ Bounteous
https://www.midcamp.org/2019/topic-proposal/level-your-drupal-8-configuration-management
Migrations in Drupal can be challenging for developers because the tools and strategies to get started and peer behind the curtain are different than those used in most backend development.
Who is this for?
This is an intermediate topic intended for developers who have a basic understanding of Drupal 8 concepts including plugins and the way entities and fields are used in Drupal to manage content.
How do you get started and where do you look?
This will cover the basic concepts of the migration system including configuration files, source, destination, and process plugins.
How do I know what's happening inside the black box?
This will also cover strategies for quick iteration by reloading configuration files, running migrations on sample data, and debugging with custom process plugins, print statements, and xdebug.
How do I test for regressions?
An introduction to Behat testing for migrations. See https://github.com/palantirnet/palantir-behat-extension.
Speakers
Dan Montgomery
Senior Engineer and Technical Architect @ Palantir.net
Technical Architect with an interest in Drupal and frontend technologies like React. Outside of work I love playing board games and video games and trying out different craft hobbies.
https://www.midcamp.org/2019/topic-proposal/understanding-migration-development-drupal-8-strategies-and-tools-see-whats
Themes can become a beast. Over time, features get added and new patterns get introduced. Tight deadlines may also cause you to make inefficient decisions with the desire to one day go back and refactor. There are also times you will inherit a project built by another team and need to understand how to add on and reduce duplication. How do you size up a theme to ensure you are efficient and not growing out of proportion?
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time. We also introduce concepts to establish metrics within your theme to keep a pulse on how it grows over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use CSS analysis tools Parker and Analyze CSS.
Use Lint for your SASS and JavaScript.
Refactor and take action based on information from these tools.
Place metrics within your theme.
Speakers
Andrew Olson
Lead Front-End Developer @ Bounteous
Andy has deep industry experience developing, deploying, and supporting media-rich, content-driven websites and web applications. He has a background building interfaces, web applications, and mobile sites that are created with the user experience in mind. Andy has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, financial and market trading, Internet radio, and more. He is also a talented front end developer, graphic designer, team leader, photographer, musician, and speaker. Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and has a BS in Electrical and Computer Engineering from the University of Iowa.
https://www.midcamp.org/2019/topic-proposal/audit-your-theme
Drupal Commerce has been in active development since February 2010. We've seen tens of thousands of sites launch with it and process billions of dollars in transactions, including some of the world's most recognizable brands who centered their entire digital commerce platforms around it. However, even today as the Drupal 8 branch picks up steam (7,000 sites and counting!), it still feels like the project's best days are ahead of it.
In the second half of 2018, Commerce Guys engaged in multiple prolonged product roadmap and marketing strategy sessions to determine how to package Drupal Commerce in such a way that the broader eCommerce market gives it a fresh look. Experienced Drupal developers and agencies understand how to get the most out of Drupal Commerce, but because our marketing, products, and services supporting the platform often don't match the language the industry uses, we see room to grow.
This session will cover our efforts to change this, to help teams succeed with Drupal Commerce more broadly by helping them make the case to their clients and / or internal stakeholders that the platform should be considered in even the most demanding environments. Expect to receive a lot of information in a short period of time covering:
Core framework roadmap through the end of 2019
Contributed module initiatives (including who's sponsoring them)
Distribution strategy for Drupal 8 and beyond (e.g. where's Commerce Kickstart?)
Resetting our posture toward the project as open source software vendors
Hosting, support, and bundled services strategy comparable to competing platforms
Observations from third party market analysts we engaged to set our 2019 strategy
Where and how you should be winning deals with Drupal Commerce now
Speakers
Ryan Szrama
CEO @ Commerce Guys
I'm the co-founder of Commerce Guys and creator of Ubercart (on Drupal 5 / 6) and Drupal Commerce (on Drupal 7). As of 2016 when Commerce Guys spun out Platform.sh as a standalone business and refocused on helping teams succeed with Drupal Commerce, I became the company's CEO and transitioned from primarily a development role to one focused much more on business leadership, sales, and more. It's been a wild ride, and I have a lot left to learn and achieve.
https://www.midcamp.org/2019/topic-proposal/taking-drupal-commerce-market-2019-roadmap
Nick Switzer, Elevated Third
Drupal is a powerful tool for building, managing and presenting structured content, which can be an overwhelming experience for anyone who isn’t well-versed in Drupal terminology or UI conventions. Fortunately, Drupal is extremely flexible and extendable, which allows us, as builders, to create a sensible, focused experience for content admins. We’ll walk through real examples that leverage tools from the contrib and core space, like Paragraphs Browser, Media suite and Field Groups, along with admin theme, architecture and UX customizations to create a delightful and straightforward content admin experience.
In the second half of the presentation, we will take this thoughtful admin experience we’ve created and make it functional for our client team. We will walk through strategies to effectively train any audience, including a demo training of the example we reviewed in the first half.
You will learn how to:
Use out-of-the-box tools to improve standard Drupal admin conventions
Leverage grouping and UI patterns to create logical fieldsets in Drupal’s admin UI.
Align frontend designs with Drupal’s strengths to keep admin tasks focused,
Frame Drupal terminology so it’s easier to learn
Ensure your training is aligned with the client’s current proficiency
Make each item relevant to their ‘why’ of learning it
Speak about familiar terms with the newness required to train inexperienced clients
Speakers
Lily Berman
Account Manager @ Elevated Third
Whether she’s telling stories on stage in front of a packed auditorium or helping clients tell their stories online, Lily always strives to create compelling moments.
After years of working in nonprofits, Lily witnessed the power of effective storytelling while spokesperson for a traveling sustainability nonprofit. She also developed grit to do what’s needed and achieve the goal, no matter what. Her past clients range from local Denver nonprofits to those whose business spans the globe. From working partially in French to working partially in Drupal, Lily brings the skills of an adaptive multitasker to the many-hat-wearing role of AM.
In this industry, working together means building something greater than any one person’s skill set. Although account managers do not create designs or write code, AMs are essential to building strong teams and client relationships. Like a hub on a wheel, Lily likes making it seem effortless as her projects spin gracefully around her.
Nick Switzer
Development Director @ Elevated Third
https://www.midcamp.org/2019/topic-proposal/empathy-internal-users-build-and-train-real-content-admins
Andrew Willden, FFW Agency
Working in a global company means that as an employee, you get to interact with people from different countries all around the world and you’ll have to make it work. Sometimes, this collaboration can present some challenges due to language, culture and physical barriers. I’d like to share our tips and tricks for successful and long-lasting collaboration and prepare you for your next cross-continent call. We will discuss about:
Working through different time zones
Working with cross-functional teams in different continents
Distributed Organization
Knowing roles and talents
Balancing schedules with clients, teams and partners across 12 time zones
Team building remotely & client relationships: Do you filter or share (hint: radical transparency)
Cross-language communication
Speakers
Adriana Mosnoi
Senior Project Manager @ FFW
Adriana has more than 7 years of experience in project management. She possesses a great knowledge of web technologies and helps companies develop complex digital solutions that ensure their success. With plenty of experience in public speaking, ranging from communication and coordination of volunteering groups and youth organisations, internal company presentations, to client and technical teams consulting and training, Adriana likes to share her knowledge and help others improve the work they do. Recent DrupalCamp sessions include presentations at Moldcamp, DrupalCamp Kyiv, DrupalCamp Transylvania.
Andrew Willden
Director of Solutions & Strategy @ FFW Agency
https://www.midcamp.org/2019/topic-proposal/lost-island-building-remote-collaboration-cross-continent-distributed-teams
For most of the history of the Web, the tools that designers had were disconnected from the experience of using websites. They were static comps made at arbitrary sizes that developers had to measure with digital rulers. That is the past.
We are entering a golden age of tools for designers, tools that will allow us to craft beautiful & engaging work that moves as if it were the web. Tools like Framer X, InVision Studio, Adobe XD, and Sketch, and supplemental tools that help communicate the design to frontend teams, such as Avocode, InVision, and Zeplin.
Come to this session and learn how our team puts these tools to work in our process to streamline effort, get more velocity out of our sprints, and ensure higher quality designs at the end of the project.
Who should attend this session:
Designers/UXers who want to design better for the medium and have higher quality results
Frontend folks who want to spend more time building and less time tweaking pixels
Leaders who oversee design and development
People who buy design and development services. (Recommending better tools save you money by speeding the team up!)
EVERYONE
Slides: https://www.slideshare.net/amazing-rando/a-modern-designers-workflow-137525228
Speakers
Randy Oest
Senior Designer and Frontend Engineer @ Four Kitchens
Randy Oest is a designer, thinker, and teacher. He works at Four Kitchens as a Senior Designer and Frontend Engineer, is an avid Star Trek fan, and plays too many board games.
Twitter: @amazingrando
Email: randy@fourkitchens.com
https://www.midcamp.org/2019/topic-proposal/modern-designers-workflow
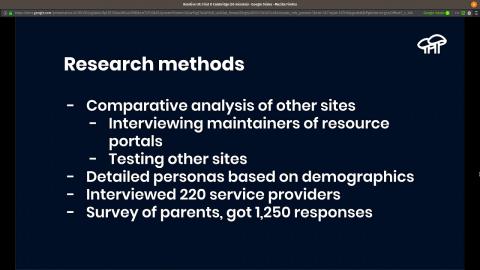
A handful of visionary people in the city of Cambridge, Massachusetts wanted an online resource to help families easily find activities, services, and resources.
Find It Cambridge was informed and further inspired by extensive initial research done by Code for Boston and the City of Cambridge. As this was wrapping up, the city brought Agaric in, so we found ourselves in the incredibly fortunate situation of starting with this in-depth knowledge.
This session will start with highlights from this research conducted before anything was built. Next, we will take you through the iterations of design and mockup testing led by Todd Linkner, our design partner. We'll also cover the learning from the initial user testing with people in a library computer lab, which was particularly real-world conditions for this site! Finally, we will go into the iterative improvements continuing through today, regularly informed by feedback from people using the site in real conditions.
We will also discuss the challenge of balancing client feedback with user feedback and offer strategies for making sure user needs are prioritized, including how to be a user advocate no matter what your role in a project is. We will take you through some of the client-developer decision processes and present what we've learned and how we plan to continue building on what we've learned as we continue to build on this amazing citizen resource.
The philosophy throughout has been listen, watch, learn, and then use the knowledge gained to develop and prioritize enhancements and new features. The most interesting parts, as so often, lie in the details. This session will also present frankly what could have been done better, and what could still be done better.
Speakers
Benjamin Melançon
Worker-owner, developer @ Agaric
At Agaric, i use open source free software to give people and groups power over their online communication and web presence. To help all people gain power over our own lives, which we need to make progress toward justice and liberty, I volunteer at a nonprofit organization called, and for, People Who Give a Damn.
https://www.midcamp.org/2019/topic-proposal/iterative-ux-find-it-cambridge-case-study
Weightlifting and tech. On the surface, these two things may not seem to have much in common, but as a woman trying to navigate both of these male-dominated spheres, I’ve often been intimidated, and doubted whether I really belonged.
While I was able to overcome imposter syndrome in my weightlifting practice fairly quickly, I’ve struggled with it for many years with in the tech sphere.
In this session, I’ll look at the strategies that helped me overcome imposter syndrome in the gym, and my journey of applying them to my professional life. I hope that anyone attending this session will walk away feeling empowered about their position and skills within the tech community!
Speakers
Kristen Mayer
Front-End Developer @ Palantir.net
https://www.midcamp.org/2019/topic-proposal/overcoming-imposter-syndrome-how-weightlifting-helped-me-accept-my-place-tech
Drupal has always been very strong at customizing user experiences for authenticated users, but what about anonymous users? What if you wanted to show a new banner block on your home page for first time visitors? Or gate a resource until users have filled out a contact form? For the most part, anonymous user display is determined by the url path, and per-user customization is dependent on excluding the page from cache, custom javascript or third parties. In this session, we'll introduce the Smart Content contributed suite of modules. Smart Content at its core is a toolset for defining conditions based on data attainable from anonymous and authenticated users(such as cookies, browser properties and third-party data), and providing subsequent reactions utilizing Drupal's content editing prowess. In this session, we'll cover initial setup and some basic use cases for the modules, as well as dig deeper into what's under the hood and how it all works.
Key areas we'll address:
Brief overview of personalization, the modules and project history
Module setup and step-by-step implementation walkthrough
How it works and how we minimize impact on performance
Potential use cases and sub-module ecosystem
How you can get involved!
A basic understanding of site building in Drupal will help you get the most out of this session. Technical details will be explained mostly at a conceptual level. We'd like for you to walk away as energized about the project as we are, with enough know-how to start trying the modules on your own projects. Smart Content gives you a great way to introduce yourself into the world of personalization without ever leaving Drupal.
Speakers
Mike Lander
Technical Director @ Elevated Third
https://www.midcamp.org/2019/topic-proposal/anonymous-personalization-without-leaving-drupal
Michael Anello, DrupalEasy
The mission of the Drupal Community Working Group (CWG) is to uphold the Drupal Code of Conduct and maintain a friendly and welcoming community for the Drupal project. In this session, CWG members George DeMet (gdemet) and Michael Anello (ultimike) will provide an update on some of the CWG's recent activities and what the group is working on in 2019, as well as answer audience questions.
Speakers
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and co-owner of Chicago-based web consultancy Palantir.net. For over two decades he's helped high-profile corporate, educational, cultural, and nonprofit clients develop effective online strategies. George is also chair of the Drupal Community Working Group
Michael Anello
Drupal trainer and developer @ DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Mike has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over ten years, is a member of the Drupal Community Working Group, and also helps manage the Drupal Association's Community Cultivation Grants program.
Michael has been developing Drupal sites for over 12 years specializing in module development, theming, and general site-building with a strong focus on best practices and sustainable development. Michael is also the lead trainer and curriculum developer for DrupalEasy's intensive, 12-week Drupal Career Online.
He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast. He is an Acquia Certified Developer and a Drupal 8 core contributor.
https://www.midcamp.org/2019/topic-proposal/community-working-group-update-and-qa
Paul Gilzow, University of Missouri
Drupal security is relevant to everyone, but particularly concerning to higher ed where you’re a big target with limited resources. Left to our own devices we may be inclined to search for a good article about Drupal security and install a slew of modules that sound promising. But did you understand why certain items were suggested, or what exactly they accomplished?
In this session, we’ll start by talking about security at a high level and describe why Universities are often a target. From there, we’ll give you a list of actionable takeaways relevant to anyone concerned about security.
What security issues are most likely to affect our site?
What are our options and what do they accomplish?
When should we apply them (and when shouldn’t we)?
What do we do about things outside of our control?
How do the pieces fit together into a more robust security posture?
Speakers
David Needham
Developer Advocate @ Pantheon
David Needham is a Developer Advocate at Pantheon where he focuses on developer education and training. When he's not blogging about productivity at davidneedham.me or speaking at conferences, you can probably find him with his bicycle-loving family playing board games in Champaign, IL.
Paul Gilzow
Programmer Analyst, Principal @ University of Missouri
Programmer Analyst. Web application security and accessibility evangelist. Software instructor. Conference lecturer and presenter. Runs on passion and coffee.
https://www.midcamp.org/2019/topic-proposal/pantheons-guide-security-higher-ed-and-beyond
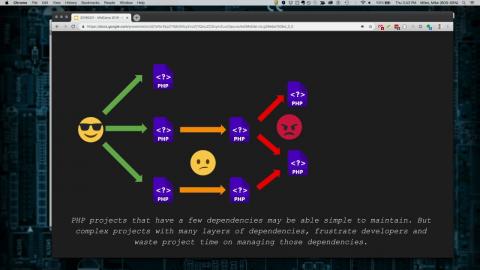
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
What composer is and the concepts of how it works.
How to add composer to a project and packages to a project.
Semantic versioning patterns for packages.
General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
Annotated Slides available at https://bit.ly/Mid19Composer
Speakers
Michael Miles
V.P. Of Technology @ Genuine
I have been working with Drupal since 2008. I have done everything from theming, module development, to full on project architecture. I am active in the Drupal community and I submit modules, patches, organize sprints, speak at conferences/camps and help run the Boston Drupal meetup. I am an "Acquia Grand Master" and in 2014 was named an Acquia MVP for the Drupal work I had done.
I am the host of the podcast Developing Up, where we talk about the non-technical side of being a developer (such as how to work on a team).
In my free time I enjoy experimenting with other technologies and techniques such as Arduino, Raspberry Pi and Python. When not working on the web I enjoy camping, kayaking, rock climbing, playing guitar/banjo, cooking and I am a big fan of Doctor Who.
You can find me on Drupal.org at mikemiles86, Twitter at mikemiles86 and my personal blog http://www.mike-miles.com
https://www.midcamp.org/2019/topic-proposal/composer-101
Feeds and Migrate were two primary contrib modules used for data import since early versions of Drupal. Quick comparison of two modules: Feeds module has great friendly UI that allows site builders configure and import data, Migrate is built for developers with power to perform complex backend data processing but UI for this module was less than ideal.
Starting D8 migrate module is in core to support one-click upgrades from earlier Drupal versions – great news. In the hallway of Baltimore DrupalCon two years ago maintainers of Feeds and Migrate started conversation about using migrate engine to power Feeds UI – seems to be a win-win solution for everyone – developers, site builders, content managers, end users. Today we will demo what has been completed, and what still needs to be done, and how everyone in Drupal community benefits from this effort.
Session Takeaway: Comparison of current status of Feeds and Migrate in Drupal 8 and discussion about work that has been completed and work that still needs to be done on Feeds_Migrate module https://www.drupal.org/project/feeds_migrate.
Expected Attendees: This session is designed for back end developers, site builders, content managers and strategists who are planning overall site development.
Speakers
Irina Zaks
Web Developer and Co-Founder @ Fibonacci Web Studio
Fibonacci Web Studio is a group of experts that develop cutting edge web tools for research and academia. We work with a wide variety of passionate people doing fascinating and fulfilling work: researchers, academics, doctors, law professors, lawyers, judges, administrators, and advocates. Our goal is to help them do and share that work more efficiently, thoughtfully, and beautifully.
Irina Zaks is the founder of Fibonacci Web Studio. She is a web developer, a technology teacher, and an open-source software evangelist with Stanford Open Source Lab.
https://www.midcamp.org/2019/topic-proposal/feeds-ui-migrate-engine-dream-migrations-and-imports
In 2014, I built the first version of the Raspberry Pi Dramble—a cluster of Raspberry Pi single-board computers which ran Drupal 8.
In 2017, I started migrating the cluster to use Kubernetes, running Drupal as a scalable, highly-available application on top of Kubernetes.
In this presentation, I'll present the new Kubernetes-driven version of the Raspberry Pi Dramble cluster (in person!), and I'll walk through the decision behind switching to Kubernetes, risks and common pitfalls encountered when running Drupal on Kubernetes, and how you can set up your own scalable Kubernetes cluster—either on Raspberry Pis or on some VMs running on your computer!
Before coming to this presentation, you should know:
Basic server administration.
How to build a simple Drupal 8 website.
You will learn:
How to deploy Kubernetes to a set of Raspberry Pis (or VMs).
Why you might not want to deploy Kubernetes to a set of Raspberry Pis.
How to deploy Drupal 8 to a Kubernetes cluster.
How to evaluate whether Kubernetes is right for your Drupal websites.
Speakers
Jeff Geerling
Senior Technical Architect @ Acquia
Midwestern Drupalist living in St. Louis, MO. I co-organize the St. Louis Drupal Users Group, and do a lot of open source work in my spare time.
https://www.midcamp.org/2019/topic-proposal/everything-i-know-about-kubernetes-i-learned-cluster-raspberry-pis
With Drupal 8.6 released we got into a new era of flexible layouts and different creative solutions that are now available at site builders fingertips. Do you want to learn how to build great flexible framework that opens a completely new level of editorial and publishing experience right out of Drupal core? Have you been wondering what contrib solution to use and when? Join me on a journey of advanced site building: from layout API deep in core ocean to the peaks of mountains of contrib modules such as paragraphs and bricks. We will dive right into it and learn how to harness the power of layout builder, entity construction kit, bricks and paragraphs. By the end of the session the audience will be able to tame view modes and form modes and be a pro in building exciting variety of elements to deliver enhanced web experiences where the sky is the limit! The presentation includes step by step demo and real life examples.
Speakers
Anna Mykhailova
Drupal Solutions Lead @ Digital Echidna
I am a passionate Drupal professional. I live, breathe and dream Drupal. Currently working at Digital Echidna as Drupal Solutions Lead. My hunger for knowledge made myself Drupal 7 and Drupal 8 Acquia Grand Master. I hope to never stop learning. If I am not in front of my laptop I could be found biking, hiking and spending time with my family and friends.
https://www.midcamp.org/2019/topic-proposal/ace-any-design-drupal-layout-tools-and-components-your-site-building-toolbox
When Drupal 8 was described as best suited for “ambitious digital experiences”, there were various reactions to the choice of phrase. Does that mean that Drupal is enterprise-only? What about smaller organizations who have come to rely on Drupal?
After receiving my PhD in history and being chronically underemployed as an adjunct and part-time history teacher, I decided to pursue a career in web development. I enrolled in a Drupal course and ended up playing a leading role on a migration for the non-profit organization the American Relief Coalition for Syria (ARCS) to Drupal 8.
Hear about my and my classmates’ experience using Drupal 8 for a non-enterprise use case with only a cursory background in web development. Additionally, hear from the ARCS representatives about their site’s shift from Drupal 7 to Drupal 8; would they do it again?
Questions that I will address include:
How to determine whether a small, non-enterprise website with a limited budget using Drupal 8 is logical and feasible?
What skills and technologies did students need to learn to be able to build the website? What Drupal skills were “out of scope” for a project of this site?
From the client perspective, what was better in Drupal 8 which made migration to Drupal 8 worthwhile? What was their experience with the new layout builder like?
Audience for this talk:
1. D7 devs who are trepidatious of learning D8
2. Clients/Misc who are worried D8 is too expensive
3. People who don't see the benefit of going to D8
4. Non-Drupalers who are considering learning a programming language
Speakers
Jack Garratt
Drupal Web Developer and Instructor @ Debug Academy
I am a web developer and instructor at Debug Academy. In my previous life, I studied German and African history, where I was fortunate enough to have lived in Berlin for year. After considerable effort, I received my PhD at The George Washington University. I have adjuncted at the university level and taught at secondary schools.
In 2018, I changed careers to web development and have since worked on non-profit websites, mentored aspiring Drupalers, and helped assist with Drupal 4 Gov's introduction to Site Building. I have thrown myself headlong into the DC-area Drupal community!
When not in front of the computer, I bird, bake bread, and ferment Sauerkraut.
https://www.midcamp.org/2019/topic-proposal/my-ambitious-experience-drupal-8-rest-history
The proliferation of testing strategies outside of a broadly agreed set of definitions has caused confusion and a waste of effort by not fully understanding how to apply the fundamentals of unit testing. Let's change that.
In this session, we will cover the five types of test doubles: dummy, fake, stub, spy, and mock, showing code examples of how to use each with PHPUnit and Prophecy. Layered on top of this we will observe the difference between sociable and solitary tests, as coined by Jeffrey Fields. Lastly, we will look at how test smells naturally surface and what strategies can be used to mitigate them, such as Arrange-Act-Assert, object mothers and data builders.
If you are looking to understand the value of unit testing, how to do it, and when it is appropriate, this session might be for you. The key takeaway from this session will be a deep knowledge of unit testing: when to apply one double versus another, when to use solitary vs sociable, and how to mitigate test smells.
Speakers
Joseph Purcell
Lead Drupal Architect @ Bounteous
Joseph D. Purcell has been part of the PHP community since 2003. He has a highly diverse technical background with extensive experience in front- and back-end development, system administration, and database administration. He has been responsible for finding and resolving performance bottlenecks in complex highly available systems, using and promoting PHP and web standards and best practices, upgrading and extending legacy PHP platforms, and integration and release management. As a technologist, he is inspired by emerging technologies and the discoveries being made from cross-disciplinary research. He is exercising these many talents at Bounteous in Chicago.
https://www.midcamp.org/2019/topic-proposal/principles-unit-testing
Whether it's an online journal, sales platform, or non-profit site, Charts can go a long way in improving user experience and helping make sense of complex data. The Charts module makes it easy for users to plot internal or external data using the Drupal components we're familiar with (Views, Blocks, Fields, etc.) and provides five charting libraries as options. This session will help developers and site builders understand how the Charts module works on the back end and will demonstrate how the module can handle various use-cases.
Speakers
Daniel Cothran
Drupal Team Lead and Digital Strategist @ John Snow, Inc.
I started working with Drupal in 2010 and am maintainer of a few contributed modules, primarily the Charts module.
https://www.midcamp.org/2019/topic-proposal/data-visualization-drupal
No matter if you're a developer, designer, manager or a business owner, you're a person. And these days, being a person on the Internet can be a minefield. Phishing attacks are trying to steal your information and some of your passwords have been published on the internet. But you have to work on the Internet--living off the grid is not an option.
In this session, I will go over some common attacks that you should be aware of. Also, I will highlight some simple, practical ways to protect yourself while browsing the Internet for fun or work. No doubt, some in the room will say, "This is too hard to be secure," and others will say, "This speaker is not paranoid enough." Security is a continuum, and this is meant to be a point for you, the attendee, to evaluate your personal security practices and think about improving them.
Topics Covered
Is Your Browsing Secure?
Is Your Communication Secure?
Backing Up Data
Examples of Phishing
Examples of Impersonation
Two-Factor Authentication
Password Managers
Trust No One vs. Cloud Services
My Experience
I am a professional web developer with 13+ years of building, launching and maintaining dozens of websites both freelance and at a design/development agency. While I am not a certified Security/IT expert and do not sell my services as a security professional, I hope that my experience in trying to understand security and keep my personal and professional work secure can be shared with you in this session.
Notes for Session Selection
This session has been presented last year at Twin Cities Drupal Camp.
It was presented previously as a 60-minute session, but I could potentially rework it for a 30-minute slot.
Speakers
Daniel Ficker
Web Developer @ Pantheon
Dan Ficker has been building websites since 1997, when he wanted to tell the world which rock bands he was a fan of. Since then, he has helped build hundreds of websites, most of them using the PHP programming language. He went to college, learned more about development in Java and Oracle, but still builds websites, these days most often using the Drupal or WordPress content management systems built on top of PHP. In the past 11+ years of professional development, he has built and worked on the PHP code, MySQL queries, HTML output, and performance of hundreds of websites. Dan still gets excited when a band he's a fan of comes to town and enjoys learning about other areas of technology.
https://www.midcamp.org/2019/topic-proposal/personal-internet-security-basics
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers. Studies have shown that job postings can be unintentionally exclusive depending on how they are written.
In this session, we’ll go over what we can do as content authors to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of inclusive, well written content.
Discussion points will include:
What makes content inclusive? Including: definitions, clarifications, and real-life examples
Why is inclusive language important?
How we can embrace accessibility for those with every sort of ability
Why awareness and acceptance isn’t enough — how to shift to being more process oriented
Speakers
AmyJune Hineline
Community Ambassador @ Kanopi Studios
I have been an active participant in the Drupal community for 3 years. A self described "non-coder", I have been a top 20 contributor to the Drupal project two years in a row.
Outside of doing "the drups", I enjoy mycology, geocaching, and have a love for air-cooled volkswagens.
https://www.midcamp.org/2019/topic-proposal/inclusive-content-strategy
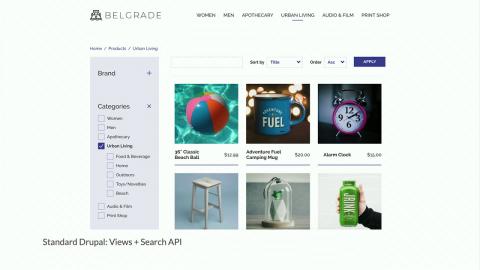
Have you just started using Views and asked yourself one of the following:
How do I get only the content I want to display?
Why can't I add other fields about the author of the article?
Why does my view keep displaying duplicate entries?
How do I make this into a slideshow?
What on Earth is a contextual filter?
If you have, this session is for you. The Views module is the way to create lists of content in Drupal. To a beginning Drupal user, though, the admin interface can be pretty overwhelming. This session will provide an introduction to using Views to create dynamic displays of different types of content (nodes, users, terms, and just about any entity you can think of). We'll go over the basics of Views, some of Views possible applications, and how to actually set up some of those different use cases with the Views admin interface. After that introduction, we'll look at some of the contributed modules that extend Views and allow for some really fancy displays.
Speakers
Jake Ineichen
Digital Services Librarian @ Madison Public Library
https://www.midcamp.org/2019/topic-proposal/intro-views-creating-dynamic-lists-content
With the continued rise of static site generators that can play nicely with Drupal it has never been easier to take advantage of the speed, security, and scalability of static sites. But for those comfortable working with Drupal it may be difficult to identify the projects that would benefit from a static site build, and also to determine which of the many static site generator options are right for you.
This session aims to provide an overview of the static site generator landscape from a Drupal perspective, including:
What exactly is a static site generator, and why would I use one with Drupal?
Navigating potential roadblocks to a static site build
Approaches to triggering automatic builds based on content updates.
We'll also briefly compare three static site generator projects - Jekyll (a Ruby based option), Gatsby (a React based option) and Tome (a Drupal based option), focusing on:
How they differ
How they interface with Drupal
Why you might choose one over the other
Recommended next steps to learn more
By the conclusion of this talk you will have a better understanding of why a static site build may or may not be right for your project, have a better feel for which static site generator would fit your workflow, and may even walk away with some existential questions about the overall nature of dynamic content on the web (heavy, right?)
Speakers
Brian Perry
Lead Front End Developer @ Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2019/topic-proposal/introduction-static-site-generators-drupalists-and-static-site-show-and-tell
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure?
Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions.
In this workshop, we will use the BackstopJS visual regression tool locally, via Node JS, to automate visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs.
Speakers
David Needham
Developer Advocate @ Pantheon
David Needham is a Developer Advocate at Pantheon where he focuses on developer education and training. When he's not blogging about productivity at davidneedham.me or speaking at conferences, you can probably find him with his bicycle-loving family playing board games in Champaign, IL.
https://www.midcamp.org/2019/topic-proposal/visual-regression-testing-backstopjs
Dan Montgomery, Palantir.net
With the announcement that the Google Search Appliance was End of Life, many universities started looking around for replacement options. At Palantir, we wanted to provide an open source option that could solve the following needs:
A simple way to store, retrieve, and parse content.
A cross-platform search application.
A speedy, usable, responsive front-end.
A flexible, extensible, reusable model.
A drop-in replacement for deprecated Google Products
Working with the University of Michigan, we architected and developed a solution. You can read more about it at https://www.palantir.net/blog/introducing-federated-search and come to our session for a live demo.
Speakers
Matthew Carmichael
Engineer @ Palantir.net
Engineer responsible for the logical back-end and core computational logic of a website. Outside of work I love woodworking and playing basketball and softball!
Dan Montgomery
Senior Engineer and Technical Architect @ Palantir.net
Technical Architect with an interest in Drupal and frontend technologies like React. Outside of work I love playing board games and video games and trying out different craft hobbies.
https://www.midcamp.org/2019/topic-proposal/federated-search-drupal-solr-and-react
Mike Wagner, Breakthrough Technologies
Sometimes canned hosting solutions like Acquia and Pantheon aren't enough. Maybe you need a specific version of an external service (like a version of Solr that isn't so ancient!). Maybe your project has major seasonable scalability issues. Maybe your organization hosts all of its other applications on AWS and DevOps isn't comfortable with adding another external cloud host. There are lots of reasons why hosting on AWS is a good idea.
It can be hard to find good documentation on most of the services AWS provides. The landscape changes frequently and some of the concepts aren't very accessible. There aren't a lot of examples or walk-throughs out there, so we'll show you how Breakthrough manages our AWS Drupal instances.
We'll demonstrate our complete project pipeline from creating a fresh Drupal project; managing settings, content, and CMI for multiple environments; AWS EC2 and RDS setup; AWS features such as high available servers and managed services; through production deployment and scaling on demand.
Having a familiarity with composer-based workflow and basic DevOps knowledge will be helpful but we'll try to make it understandable and accessible for newcomers and helpful and enlightening for experienced attendees. Hopefully, you'll learn some new tips and approaches to get your AWS Drupal instance running smoothly.
Speakers
Jonathan "Jack" Franks
Senior software developer @ Breakthrough Technologies
Mike Wagner
Sr DevOps Engineer @ Breakthrough Technologies
https://www.midcamp.org/2019/topic-proposal/hosting-drupal-aws
Avi will be sharing some advice on staying active while working remotely. When he began full-time remote work last year, Avi made a commitment to a go to the gym, mostly as a way to make sure he got out of the house at least a few times a week during the Chicago winter. After over a year of work with a trainer and 3+ years at a standing desk, he'll share some tips on how to stay active and moving when we're deskbound for 40+ hours a week.
https://www.midcamp.org/2019/topic-proposal/erasing-stigma-energizing-seated
JD will be telling his story of dealing with mental illness as a developer and how they affected his career, productivity, and professional connections. He will also be talking about dealing with working remotely as someone with mental illness and some methods he uses to keep from becoming too isolated and distant from his team.
https://www.midcamp.org/2019/topic-proposal/erasing-stigma-energizing-seated
Often it feels overwhelming to know how to find people with disabilities for your UX design research. This talk will provide a few practical ways to navigate the disability community and recruit people with disabilities in studies for more inclusive product. This talk will also address common unknowns when first meeting with the disabled community and how to navigate those spaces.
Speakers
Liz Davis
UI/UX Designer @ SPR Consulting
Liz has been a problem solver since birth. Her life with the disability experience offers a unique perspective on design. She's currently a UI/UX Designer in Chicago at SPR Consulting and pursuing a degree in HCI(Human Computer Interaction) at DePaul University.
https://www.midcamp.org/2019/topic-proposal/practical-ways-include-people-disabilities-design
Whether building a new skill or rebounding after one of life's inevitable setbacks, having the right strategy can save you time and headaches.
Told through the lens of the speaker’s errant Googlings, this session will take participants on a journey from music teacher to web developer, all the while examining the different types of learning that occurred along the way. This session will delve into theories about learning, techniques to improve information retention and problem solving, and how to shift your perspective to learn what you can even when life is less than ideal.
Embark on a harrowing adventure through a stranger's search history, and emerge on the other side with:
A greater understanding of the learning process
Practical strategies that you can utilize in your own learning
A new perspective on the value of discomfort and failure
Speakers
Qymana Botts
Web Developer @ Bounteous
https://www.midcamp.org/2019/topic-proposal/adoptable-goats-near-me-what-i-googled-year-i-became-developer
When developing a pattern library or design system that will be used in support of a Drupal project, a key decision must be made regarding where the design system should live. Conceptually, many agree that it should be an external dependency of a Drupal theme in order to promote reuse, but a large number of projects still embed the design system inside of the theme in order to simplify workflow and component integration.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
The structure of our design system repository
Requiring the design system in your Drupal project as a composer dependency
Workflow and managing releases
Using Twig components in WordPress with the Timber Plugin
Challenges and areas for future improvement
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented.
Slides: http://bit.ly/external-ds
Speakers
Brian Perry
Lead Front End Developer @ Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2019/topic-proposal/external-design-system-practice
Michael Anello, DrupalEasy
Kevin Thull, Blue Drop Shop
AmyJune Hineline, Kanopi Studios
April Sides, Lullabot
Dan Moriarty, Electric Citizen
A panel of Drupal event organizers discuss their experiences with the challenges of organizing events, how becoming active in the community has affected their career, and what led them to becoming event organizers, and open up the floor to Q and A from attendees.
https://www.midcamp.org/2019/topic-proposal/event-organizers-panel
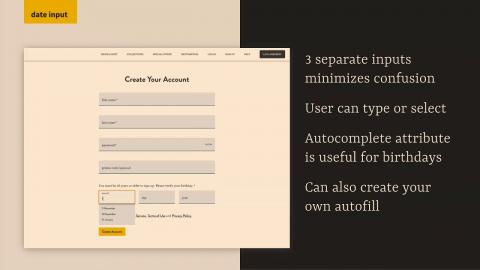
As a design exercise, I re-envisioned the sign-up flow of a popular vacation rentals website to make it accessible. In my talk, I will walk the audience through the steps I took to address accessibility. Ideally, attendees will already be interested in and have a basic understanding of accessibility; however, this talk will be understandable to those who are new to the discipline.
Michellanne Li
Product Designer @ Devbridge Group
As a product designer at Devbridge Group, Michellanne Li creates and manages design systems for software products that serve the needs of diverse users in industries such as logistics and finance. She loves tinkering to build great designs that serve a purpose while being easy to use and fun to look at—and her integrated approach produces engaging, accessible results.
https://www.midcamp.org/2019/topic-proposal/designing-accessible-sign-forms
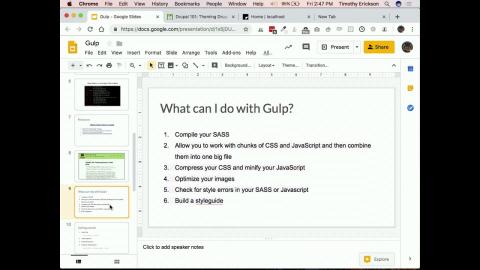
For quite a while, I've been working with pre-configured gulp files and using the command "gulp watch" to complile my SASS. Recently, I've dug a little deeper to try and understand what Gulp is capable of, how I can customize my workflow with Gulp, and to better understand my alternatives.
This session is a beginners guide to Gulp. We'll start with what Gulp is, what all it is capable of, and whether or not you should use it? We'll take apart the configuration file used by Gulp, gulpfile.js, and show you how to customize it.
Our objective for this session is have participants take away an understanding of what Gulp is, how it can help them in their theming workflow, and how to customize it fully.
Speakers
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I love Midcamp!
https://www.midcamp.org/2019/topic-proposal/introduction-gulp
Freelancers and small agencies typically don't have the luxury of having a person dedicated to bringing in new work. However, that doesn't make the business development effort any less important for a small agency or freelancer. In this session, I will distill the key facets of the sales process into a framework that any freelancer or small agency can use to help organize their business development efforts and be more successful at that effort.
I did this presentation at both Baltimore DrupalCamp and Altana DrupalCamp this year as a 45-minute session. It has been accepted for DrupalCon Seattle as a 30-minute session, so this is the perfect opportunity to present the slimmed down version prior to DrupalCon.
Slides from Atlanta
Speakers
Chris ODonnell
Digital Strategist @ Promet Source
https://www.midcamp.org/2019/topic-proposal/where-my-next-project-coming-sales-pipeline-management-freelancers-and-small
One of Commerce Guys' major development initiatives is to make it easier to decouple Drupal Commerce. Our roadmap for these features is influenced directly by the work we’ve done to support large merchants who depend on both the scalability and flexibility of JavaScript-based front-ends to support high transaction volumes and multiple web and mobile front-ends.
We spent most of 2018 researching, developing, and communicating ways to deliver headless Drupal Commerce. This included the development of the Commerce Cart API to power progressively decoupled Add to Cart forms and shopping cart interfaces before we turned our attention to supporting decoupled checkout interfaces.
The Commerce Cart API project and the reference implementation in Commerce Cart Flyout demonstrate the results of that initial effort. See it in action on our demo store. Together they put Drupal Commerce on par with other major eCommerce software platforms and hopefully make it easier for Drupal agencies to sell Drupal Commerce as a competitive platform.
That work wasn’t without its challenges. We reviewed the core RESTful Web Services module and JSON API / JSON RPC contributed modules but found unforeseen blockers in adopting either project completely for our work. In this session, Drupal Commerce co-maintainer Matt Glaman will present our comparative analysis of these API architectures, introduce what we developed to meet our needs, and explain how developers can use it to build and improve their stores.
Speakers
Matt Glaman
Senior Drupal Consultant @ Commerce Guys
Matt Glaman joined Commerce Guys in 2015 after contributing to Drupal Commerce 1.x on a personal basis while working for two other Drupal-related businesses. He co-maintains Commerce 2.x and a wide variety of contributed modules, and he works primarily to help other agencies implement large Commerce 2.x projects successfully. He also remained a part of the core team at Commerce Guys when it split from Platform.sh to refocus on Drupal Commerce in 2016.
https://www.midcamp.org/2019/topic-proposal/delivering-headless-commerce
A job is essentially a contract between an employee and an employer, in which the employee sells time in exchange for money and other benefits. During the course of a job interview, the interviewer tends to ask all or most of the questions. Do you know what you are looking for in a potential employer?
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
Speakers
April Sides
Developer @ Lullabot
I am a backend Drupal developer at Lullabot and lead organizer of Drupal Camp Asheville. My super powers include picking up something new and running with it as well as connecting people with common interests or tech problem spaces. My curiosities include work culture, entrepreneurship and burnout.
https://www.midcamp.org/2019/topic-proposal/how-hire-and-fire-your-employer
Paragraphs is a powerful and popular contributed module for creating dynamic pages in Drupal 8. Preprocessing allows us easily to create and alter render arrays to generate tailored markup for any paragraphs type.
In this session you will learn about:
Getting started with preprocessing paragraphs and structuring your preprocessing methods.
Creating custom render arrays and overriding twig templates.
Referencing nested entities and pulling data into paragraph twig templates.
How to debug your preprocessing and twig files using contributed modules or composer packages without running out of memory.
You'll leave this session ready to preprocess paragraphs and have a plan of action to reference when debugging any issues. This session is perfect for site-builders or back/front-end devs that are new to preprocessing in Drupal 8 and Twig.
Speakers
Larry Walangitan
Developer @ Chromatic
I am a developer at Chromatic, building and maintaining custom content management solutions using Drupal for enterprise clients. After hours you can find me performing improvisational comedy around town or figuring out new recipes at home.
https://www.midcamp.org/2019/topic-proposal/preprocessing-paragraphs-beginners-guide
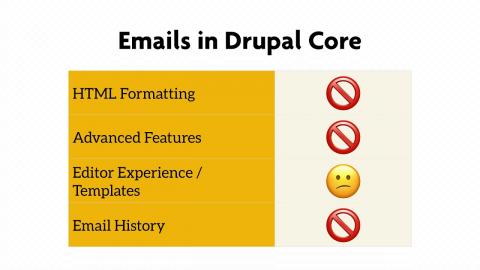
Drupal 8 is the world’s most flexible content management system, allowing you to deliver content as a monolithic website, a decoupled application, or as an API for native apps and connected devices. But, despite all the progress made in recent releases, Drupal 8 continues to neglect one of the most popular communications formats on the planet: email. We have responsive Bartik, JSON-API, and a React-based admin theme coming soon, but the emails sent from Drupal core look exactly the same as they did over a decade ago. (since version 4.7 introduced the one-time login link)
In this presentation, we’ll walk through how to configure Drupal 8 to send the types of emails your customers and clients expect in 2019. This means emails with:
A custom responsive design that matches your brand
Images and attachments
Web fonts
Templated headers and footers
Custom preview text for display in the inbox
A plain text version
Admin-accessible logs of sent emails
Some example emails you’ll see in this presentation include:
Account activation and password reset emails with a big change password button instead of a cryptic link
Order receipts that include upsell ads for related products
Registration emails with a QR code for easy check in
All of this will be done as a Drupal 8 native solution (no external services required) that will allow your website administrators to edit email content templates through the admin interface. That’s what your clients and website editors are hungry for, and after this presentation, you will have a recipe to deliver it.
This presentation will be accessible to people who have not configured HTML emails from Drupal before, but some general knowledge of email formats, HTML, and CSS will be useful for a complete understanding.
Speakers
Wayne Eaker
Developer and Trainer @ DrupalTutor.com
https://www.midcamp.org/2019/topic-proposal/amazing-emails-drupal-8
Asking members of your team to spin up local copies of your Drupal application can result in an assorted array of solutions to the same problem: Some may spin up virtual machines while others may cobble together their favorite combination of Docker Containers. Some may struggle with native solutions on their machines while others may be entirely uncertain on where to begin. Adding common services and development tools such as xdebug, mailhog, or Drush may pose additional problems to even the more savvy members of your team.
Whether you need to simulate infrastructure(e.g. redis, nginx, solr), helper services(e.g. mailhog, phpmyadmin, xdebug), development tools(e.g. grunt, drush, composer), or common automation tasks(CI, testing, building deployment artifacts), Lando provides a solution to quickly specify and painlessly spin up the services and tools needed to develop your projects. It's a free, open source, cross-platform, local development environment and DevOps tool built on Docker container technology. Designed to work with most major languages, frameworks and services, Lando provides an easy way for developers of all types to specify simple or complex requirements for their projects, and then quickly get to work on them.
In this presentation, you will learn some Lando basics, including how to use Lando's built-in recipes to quickly spin up Drupal environments. You will learn how to define your development stack in a simple Lando configuration file that can be committed to your code repository and shared with other team members. You will learn how Lando can easily push and pull code, database, and files from hosting services such as Pantheon. You will learn how Lando can perform automation tasks and how easily it can do testing and CI. You will also learn how Lando can be used to build a decoupled Drupal/Gatsby development stack in just minutes. Most importantly, you will leave this session knowing that after making the switch to Lando, your team will never need to configure a virtual machine or install another local development tool for any of your projects.
Speakers
Aaron Feledy
Consultant / Developer / Owner @ Arrow One Solutions
I am a Drupal developer, consultant, and owner of Arrow One Solutions. My expertise spans a wide spectrum of Drupal topics from development and maintenance, to DevOps and systems design. I began working with Drupal in 2009 and I work on several Drupal projects each year in a variety of sectors including government, higher education, business, and entertainment.
https://www.midcamp.org/2019/topic-proposal/level-your-development-experience-lando
SimplyTest.me is a long-standing, free service that has served Drupal community with an easy-to-use tool for creating Drupal sandboxes. During this case study, we’ll share the motivations behind SimplyTest and how the tool is aims to lower the barrier of entry for those participating in the community. We’ll walk through the various use cases and features of the tool and examine how that helps anyone participate in our community.
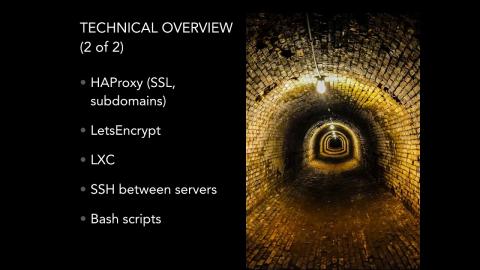
After understanding the purpose, we’ll explore the underlying technical architecture of this DevOps focused tool. This includes the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform.
Based on lessons learned and emerging technology, a roadmap has been created to better serve the community and modernize SimplyTest. I will outline this future vision and present opportunities for community members and companies to learn, contribute, and participate moving forward.
SimplyTest will continue to serve the needs of the community. We’re excited to share the evolution of the service to help better serve those that use the tool.
Speakers
Adam Bergstein
VP of Engineering @ Hook 42
Acquia Grand Master. Developer/project manager with a masters in application security. Work experience in higher education and consulting sectors. Interested in development, dev ops, continuous integration, and Drupal 8. Expertise in other areas, such as planning/specifications, agile/scrum, backlog management, learning/training, and team enablement.
https://www.midcamp.org/2019/topic-proposal/simplytestme-community-case-study
The topic of accessibility has gained momentum in the last several years, and while wildly talked about in Engineering circles, it still manages to not get prioritized on project roadmaps and product backlogs. In this session we will explore how to incorporate Accessibility into your projects and manage the roadmap to compliance over time. We also introduce concepts to ensure your projects address and prioritize Accessibility as part of the ongoing site and not just viewed as a one time feature enhancement.
LEARNING OBJECTIVES & OUTCOMES
Making the case for accessibility
What is Accessibility and why is it not optional in 2019
Build your case for Accessibility to clients
Run Accessibility client review sessions.
What do PMs need to know
As Project Managers, we should all have a good working knowledge of what accessibility means for our projects, and be able to answer questions that our clients or stakeholders may have.
What do PMs need to do
Change engineering’s mindset from Accessibility features to standard coding practices.
Organize materials and resources for clients and content loaders.
Integrate Accessibility compliance as a continuous deliverable rather than a feature enhancement.
Speakers
Heather Gantz
Project Director @ Bounteous
Heather Gantz is a seasoned SCRUM Master and Project Director with over 20 years experience. She has managed a number of project teams for a variety of projects including high-volume web, mobile, and internal applications. She excels at managing distributed teams on complex projects. Keeping her clients' projects on time and under budget is also a strength of hers. Her after work addiction is making dinner and eating outside on the patio with the family with the birds chirping, the butterflies flitting and the hummingbirds humming. Reality: dogs barking, lawn mowers buzzing, mosquitos biting, kids squirming – but I wouldn’t have it any other way. Heather lives in Fox River Grove, IL with her husband and two children, two dogs and a menagerie of other aquatic animal life. She has a BS in Marketing from Miami University, Oxford, Ohio.
https://www.midcamp.org/2019/topic-proposal/accessibility-project-managers
Andrew Olson, Bounteous
When design and engineering communicate poorly, projects get challenging and the end results suffer. Additionally, distributed team members can become isolated and feel less empowered. This session will teach attendees how to improve communication and results by creating a culture of inquiry between design and engineering teams, with specific playbook examples that can be applied to any project.
Attendees will learn how to:
Create an environment that fosters inquiry.
Listen actively and empathetically.
Recognize conflict and understand the impact on the team and project work.
Move past dysfunction and head towards alignment.
Speakers
Catrina Ahlbach
Senior Front-End Developer @ Bounteous
Catrina is a senior front-end developer who's spent the last three years writing back-end Adobe Experience Manager components and using design skills to make them shine. Her nearly 15 years of development experience have taught her how to be an ambassador for both UI/UX and engineering. Catrina has a passion for mentorship, fostering personal and professional growth as a technical team lead. She is Adobe Certified as an AEM Business Practitioner, and has a BA from the University of Wisconsin-Madison.
Andrew Olson
Lead Front-End Developer @ Bounteous
Andy has deep industry experience developing, deploying, and supporting media-rich, content-driven websites and web applications. He has a background building interfaces, web applications, and mobile sites that are created with the user experience in mind. Andy has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, financial and market trading, Internet radio, and more. He is also a talented front end developer, graphic designer, team leader, photographer, musician, and speaker. Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and has a BS in Electrical and Computer Engineering from the University of Iowa.
https://www.midcamp.org/2019/topic-proposal/effective-cross-functional-communication
When leveling up as a developer, one of the most intimidating aspects often is using the command line interface, or CLI. In fact, it might seem downright terrifying. The reality is: If you can type, you can use the command line.
Every senior level developer will remember a time when they got overwhelmed by opening the terminal. Those same people will tell you this is one of the most important capabilities they acquired.
For Mac and Linux users your command line interface is Bash. Windows users can also use this tooling, so Bash can unlock the true potential of any machine. Besides gaining more control of your device, Bash lets you leverage hundreds of power tools like WP-CLI, Drush, npm, composer, and Behat, to name a few.
Leave this session understanding
- A brief history of the command line
- The basic commands for manipulating your files and folders
- An overview of tools that are only available through the command line
- The basics of Bash scripting, the secret to automating anything
Speakers
Dwayne McDaniel
Agency And Community Success Manager @ Pantheon
Dwayne has been working in tech and open source sales since 2005.
He knew as soon as he started working with Java middleware developers he never wanted to work outside of open source ever again. Dwayne first started building in Drupal and WordPress for the San Francisco Improv teams and projects. He fell in the love the community and then found a position at Pantheon at the end of 2013.
As a Community and Agency Success Manager he has had the privilege of presenting at dozens of community events from Paris to Iceland to MIT and Stanford.
Outside of tech he loves producing and performing improv theater, reading webcomics and singing karaoke!
Reach out at https://mcdwayne.com or on twitter @mcdwayne
https://www.midcamp.org/2019/topic-proposal/bash-magic-no-its-not
Sara Gladchun, University of Michigan School of Information
Valyn Dall, University of Michigan School of Information
Elissa Irhamy
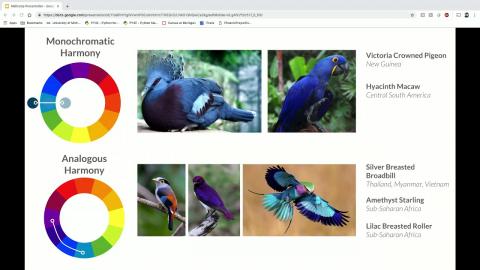
#BackToBasic is an introduction to developing basic color vocabulary, the theories/terminologies of colors from the color wheel, and understanding the aesthetic interactions of various colors. We will be using a group of select birds to show the relevancy and provide examples found naturally in the world. We’ll take a look at the relationships between color schemes while exploring and learning from birds what works, and what doesn’t. This will be the primary structure in which we will study distinct color properties and functions. This will be an intensive, colorful, and fun 30-minute presentation about colors focusing on hue, value, intensity, color interaction, and applying all the basic color concepts to unique bird species.
This basic color knowledge is applicable to all types of design, we will focus on web design for this session, however, all things that require color are discussed.
Attendees with varying degrees of color understanding, and with an interest of being whisked away into nature to learn more about a variety of birds and how color applies to the human eye, are strongly encouraged to attend.
Let’s get our color on! *bird sounds*
We are a group of graduate students with 25+ cumulative years of professional work experience and are venturing into a new field as UX/UI Designers and Researcher. Although seemingly simple, color concepts are very important factors in our work as UX/UI Designers and Researchers that we have studied both in the classroom and in the real world. We want to review and share these essential concepts and color theories and how they relate to rare species of birds as a fun and memorable introductory lesson on the topic.
https://www.midcamp.org/2019/topic-proposal/chirping-colorful-review-web-design-usage
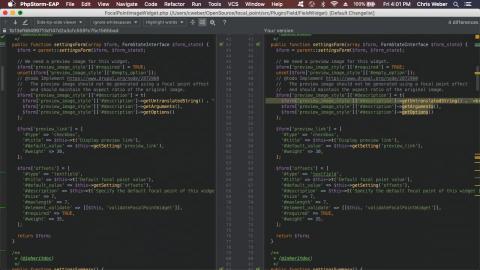
Maximum PhpStorm is back. This time with even more tips and tricks on how to maximize your ability to solve problems with PhpStorm.
If you missed this talk last time, we'll be covering everything you need to know in order to get the max out of advanced development tools like PhpStorm. We'll be covering the functionality that helps to:
Discover facts about your code,
Things that help you feel capable and confident about solving problems,
An expanded section and walkthrough about how to leverage debugger tools to interrogate the code around your bugs
And a much expanded section about how to make the tool adapt to the way you like to work, not the other way around.
Please come with your hard-to-solve questions, and desire to ramp up your developery skills through master of this tool.
https://www.midcamp.org/2019/topic-proposal/maximum-phpstorm
In this session we’ll map out how the parts of Drupal 8 work together by examining how Drupal is like Walt Disney World!
Having an accurate mental model of a complex system helps you work more effectively. Basing the model on a fun and friendly place like Walt Disney World makes it both more entertaining and easier to remember.
Topics covered will include:
What’s a web framework anyway?
What do we mean when we say “core” and what does it do?
How do modules and themes relate to Drupal core?
What parts of Drupal came from Symfony, and what does that mean?
What’s the connection between Drupal and trash cans at the Magic Kingdom?
If you’re new to Drupal, want a better understanding of the various components that make up Drupal, or just want to know what a theme park “weenie” is, this session will help you faster than you can say Supercalifragilisticexpialidocious!
Speakers
Lisa McCray
Drupal Web Developer & Instructor @ Debug Academy
Lisa is a Drupal Web Developer & Instructor at Debug Academy. She’s so uncool that she doesn’t actually hate any technologies, though she does give CSS serious side-eye now and then. Mostly she loves to build things, try new stuff, and she talks. Like, a lot.
In her former life, Lisa worked in both commercial and government technology with companies like Bixal, IBM, Procter & Gamble, and SRA International. Originally trained in Electrical Engineering, Lisa followed her interest in software and the needs of users to earn a degree in Human Factors with a focus on Computer-Supported Cooperative Work.
She has presented several Drupal-related sessions such as:
Co-trainer at the sold out ReactJS training in DrupalCon Nashville 2018
Speaker at Drupal GovCon 2018
Co-presenter at Drupal Corn 2018
https://www.midcamp.org/2019/topic-proposal/you-are-here-exploring-most-magical-cms-earth
Nate Lampton, Lullabot
Backdrop CMS is now 4 years old. Since its first release on Jan 15th, 2015, what has changed?
Is Backdrop substantially easier to use than the Drupal it was forked from? Is it more affordable to support? Are the apis you know and love, still stable and functioning as they were? Is the community growing and healthy, or better yet, is it thriving?
If you haven't been following along with all the improvements to the software and community, this session will give you a good overview of where things are today. We'll cover all the major new features that were added in every on-time release, as well as point out when infrastructure and community tools were put into place.
A fork happens when one thing ends up going in two different directions. Come see our new direction!
Speakers
Jen Lampton
Owner @ Jeneration Web Development
Jennifer Lea Lampton has been building websites since 1997, and participating in open-source communities since 2006. She maintains several open source projects, and contributes reviews and fixes to many other projects as it relates to the needs of her work.
Lampton is a very active member in the Drupal community. Not only does she contribute code, but she helps foster community too. Lampton has served as one of the lead organizers for the largest free Drupal event in the world, the Bay Area Drupal Camp (also known as BADCamp) since 2007.
After spending years developing course material and teaching hundreds of people how to use Drupal, Lampton's primary focus became making the software both easier to use ("usability") and easier to learn ("learnability").
In an attempt to make Drupal 8 easier to learn, Lampton spent almost 2 years as the Drupal core 'Twig' initiative lead. After Twig was committed to core, Lampton noticed the rest of Drupal continuing to shift away from the grasps of the average web developer, and decided to shift her attention to Backdrop CMS.
Backdrop stands between Drupal 7 and Drupal 8 including features comparable to Drupal 8 with the familiar code style of Drupal 7, and an increased focus on usability. Backdrop removes complexity that only benefits the 1%, making the system easier to learn, easier to use, and also more performant for the 99%.
As Drupal becomes the tool of choice for the enterprise, Backdrop remains for everyone else. With a focus on affordability, usability, and performance, Backdrop will fill the widening gap between Drupal and WordPress.
Nate Lampton
Senior Technical Architect @ Lullabot
https://www.midcamp.org/2019/topic-proposal/backdrop-cms-past-and-future
I have found that most project management resources and education are geared towards large companies. Small agencies have their own specific challenges, and this is especially true for project managers.
As the lead PM for two small agencies (less than 3 developers per team), I've learned a lot about how to scale down processes and streamline meetings for smaller teams. I'd like to share what I've learned.
There is no prior knowledge needed for this session.
Attendees will learn:
How to run meeting for small dev teams
Remote project management
How to use project management tools for non-enterprise teams
How to be agile when you're not Agile
How to project manage a single developer
Speakers
Tori Lewis
Project Manager @ Fibonacci Web Studio and Rootid
https://www.midcamp.org/2019/topic-proposal/beyond-herding-cats-lessons-project-management-small-agency
Every developer has been there: fresh out of school, new to the field, or using a new technology. There is a lot to know to successfully build Drupal websites. To be successful, developers learn technical skills in school or from websites and books. Applying those skills in the real-world is not always straightforward. In addition, soft skills are equally as important to being successful in this field and are often neglected.
As a developer that has been in the industry for almost a quarter of a century, I have accumulated a list of tips and tricks that has helped me be a successful developer and helped me grow my career from programmer to technical lead to architect to leading a Drupal practice.
In this talk, I will discuss what I have learned related to:
Being an efficient and effective Drupal developer
Effectively debugging problems
Growing yourself as a developer
LEARNING OBJECTIVES & OUTCOMES
Each attendee will come away with tips and useful practices to help her be a more effective Drupal developer, a more valued teammate, and ideas on how to grow as a Drupal developer.
Speakers
Chris Greatens
Director, Drupal Engineering @ Bounteous
https://www.midcamp.org/2019/topic-proposal/curmudgeons-guide-building-drupal-websites
Neha Bhomia, University of Michigan School of Information
Danny Teng
Benjamin Sutton
In a world where being connected is becoming easier and almost an inescapable part of daily life, are constant alerts helping us or breaking us down? Are designers just becoming lazy and not designing impactful products that they have to resort to a barrage of alerts to make sure users are coming back? Or is there a need for a more ethical approach keeping the mental well being of our users in mind?
Digital Well Being is a session focused on ethical and impactful design principles and delves deep into the issues of alert fatigue and how to get around it. We talk about what exactly is alert fatigue and its impact on users’ mental health and well being, what its effect looks like now and what we predict for the future.
We also talk about well established products that are known to have increased user engagement without having to resort to constant communication with the user. Our focus is to enlighten session attendees on alternate practices of increasing user engagement. We aim to highlight design practices that make product design impactful and something the users would want to come back to for its design, not because they were made to due to a constant onslaught of notifications.
https://www.midcamp.org/2019/topic-proposal/digital-well-being-if-you-need-resort-alert-fatigue-youre-designing-it-wrong
As a support technical lead, the majority of support offerings are still in Drupal 7. With that said, your development practices do not have to lag behind those who get Drupal 8 OOP projects.
I will give some neat tips about using XAutoload and composer for Drupal 7 to make developing Drupal 7 use the same muscles and continue to be fun.
Speakers
Allan Chappell
Senior Support Lead @ Four Kitchens
Good Ol' Country Boy
Allan brings solid practical solutions to the table for any level of technical complexity. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration. Don’t be surprised if one day you catch him on his computer, developing a masterpiece, on the shore of Lake Ray Hubbard.
https://www.midcamp.org/2019/topic-proposal/make-drupal-7-development-fun-and-modern
We should treat our community the way we treat our code, and give it as much importance. We have amazing collaboration over code with contributors all over the world, but we don’t collaborate on the community in the same way. It’s important work and I know that we have the potential to be better!
The first step towards that is listening to each other, sharing our stories, and talking about belonging.
Today, to do that, we're going on a choose your own adventure! You'll get to hear my stories and get a glimpse of what it's like to be marginalized. We'll also talk about how we can build empathy and the steps we can take towards building a better, more inclusive community.
Speakers
Fatima Sarah Khalid
Developer @ Transport Canada + Code for Canada
Fatima is an adventurous civic hacker, software developer, and diversity & inclusion advocate. She’s deeply committed to making technology spaces more inclusive, and passionate about open source.
She's currently building digital tools for drone pilots at Transport Canada as a Code for Canada fellow.
Her adventures in open source have taken her from the U.S to Canada where she's worked for Microsoft NY, the City of Boston, and Digital Echidna where she was a technical lead and backend developer.
Fatima is also the leader of the Drupal Diversity & Inclusion working group, a DrupalCon Program team volunteer, and a Core contribution mentoring lead.
https://www.midcamp.org/2019/topic-proposal/keynote-session-actions-speak-louder-code
During this session, Jason will discuss his recent experience of advocating for and adopting a contrib-first approach at Nerdery. He will highlight takeaways from his experience and review specific examples of contrib-first activities/tasks that a project team can undertake during a project's lifecycle.
In short, the approach adopts the Drupal community’s values, principles and development methodology to openly collaborate with Drupal community members and not-yet members (e.g. clients) to deliver speedy, impactful and extensible Drupal solutions that are forward compatible with the Drupal core roadmap to accelerate time to value for our partners’ current and future projects.
Topics Covered
What is a Drupal Contrib-First Approach and what are its benefits?
How to incorporate contrib-first activities/tasks into your project work and project lifecycle?
A checklist: how to adopt a contrib-first approach.
Expected Audience
Anyone interested in contributing to the Drupal community as part of their project work
Anyone curious about the value of vendors and contractors contributing to the Drupal community as part of their project work
Speakers
Jason Want
Senior Software Engineer @ Nerdery
Jason has eight years of experience working with Drupal as a site architect and builder, themer and developer. He is an Acquia Certified Drupal 7&8 Developer and Certified Scrum Master. Jason is passionate about Drupal and enjoys participating in monthly New Orleans Drupal User group meet-ups and as DrupalCon North America co-chair of the Horizons track.
When he’s not working with the Nerdery team, you can find Jason spending time with his family, camping, sailing on Lake Pontchartrain or gardening in the yard.
https://www.midcamp.org/2019/topic-proposal/adopting-drupal-contrib-first-approach
If you're dreaming of being a Drupal Rock Star, you gotta get in front of people! I talk to a lot of campgoers who are intimidated by the thought of presenting a talk at a camp. They share a lot of thought distortions:
"I'm not really an expert on it."
"I don't know everything about the topic."
"I've never done one of these before."
"All of the other presenters seem so knowledgeable, and everybody knows who they are!"
"I'm afraid that if I present what I do, the audience will think I'm taking a bad approach."
"I'm nervous speaking in front of people."
Well, the last one is legit, but we'll go over some tips for that. The other reasons are all in your head! What's one cool thing you worked on this year, that you're dying to show people but the last time you tried to show someone they almost fell asleep? Show it to people who are genuinely curious and excited about what you're doing!
We'll go over selecting a topic, preparing your presentation, what to expect when you're presenting, and getting over the fear of not being a Jeff Geerling or Matt Glaman. You don't have a write a book on Drupal to give a good talk.
This session is for anybody who's thought about presenting at a Drupal Camp, but keeps not doing it. Don't be nervous – you can do it!
Speakers
Jonathan "Jack" Franks
Senior software developer @ Breakthrough Technologies
https://www.midcamp.org/2019/topic-proposal/how-give-drupal-camp-talk
Off-the-shelf Drupal 8 configuration management is too heavy-handed at times. By default, it’s challenging to have different configurations in place on each enviornment. How can you have a development-only module such as Devel enabled only on your Development environment but not enabed on higher environments? Moving configuration between environments can cause undesired changes to staging and (ultimately) production environments if not carefully considered.
In this session, we will review a proven approach using core and contributed modules which allows developers to fine tune per-environment configurations. This includes:
Demonstrating how to have modules install/uninstall based on the environment,
Showing how to leverage per-environment settings, and
Provide use cases and examples showing how ignoring some configurations can be beneficial to the overall management of the site.
Speakers
Scott Weston
Architect @ Bounteous
https://www.midcamp.org/2019/topic-proposal/level-your-drupal-8-configuration-management
Migrations in Drupal can be challenging for developers because the tools and strategies to get started and peer behind the curtain are different than those used in most backend development.
Who is this for?
This is an intermediate topic intended for developers who have a basic understanding of Drupal 8 concepts including plugins and the way entities and fields are used in Drupal to manage content.
How do you get started and where do you look?
This will cover the basic concepts of the migration system including configuration files, source, destination, and process plugins.
How do I know what's happening inside the black box?
This will also cover strategies for quick iteration by reloading configuration files, running migrations on sample data, and debugging with custom process plugins, print statements, and xdebug.
How do I test for regressions?
An introduction to Behat testing for migrations. See https://github.com/palantirnet/palantir-behat-extension.
Speakers
Dan Montgomery
Senior Engineer and Technical Architect @ Palantir.net
Technical Architect with an interest in Drupal and frontend technologies like React. Outside of work I love playing board games and video games and trying out different craft hobbies.
https://www.midcamp.org/2019/topic-proposal/understanding-migration-development-drupal-8-strategies-and-tools-see-whats
Themes can become a beast. Over time, features get added and new patterns get introduced. Tight deadlines may also cause you to make inefficient decisions with the desire to one day go back and refactor. There are also times you will inherit a project built by another team and need to understand how to add on and reduce duplication. How do you size up a theme to ensure you are efficient and not growing out of proportion?
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time. We also introduce concepts to establish metrics within your theme to keep a pulse on how it grows over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use CSS analysis tools Parker and Analyze CSS.
Use Lint for your SASS and JavaScript.
Refactor and take action based on information from these tools.
Place metrics within your theme.
Speakers
Andrew Olson
Lead Front-End Developer @ Bounteous
Andy has deep industry experience developing, deploying, and supporting media-rich, content-driven websites and web applications. He has a background building interfaces, web applications, and mobile sites that are created with the user experience in mind. Andy has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, financial and market trading, Internet radio, and more. He is also a talented front end developer, graphic designer, team leader, photographer, musician, and speaker. Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and has a BS in Electrical and Computer Engineering from the University of Iowa.
https://www.midcamp.org/2019/topic-proposal/audit-your-theme
Drupal Commerce has been in active development since February 2010. We've seen tens of thousands of sites launch with it and process billions of dollars in transactions, including some of the world's most recognizable brands who centered their entire digital commerce platforms around it. However, even today as the Drupal 8 branch picks up steam (7,000 sites and counting!), it still feels like the project's best days are ahead of it.
In the second half of 2018, Commerce Guys engaged in multiple prolonged product roadmap and marketing strategy sessions to determine how to package Drupal Commerce in such a way that the broader eCommerce market gives it a fresh look. Experienced Drupal developers and agencies understand how to get the most out of Drupal Commerce, but because our marketing, products, and services supporting the platform often don't match the language the industry uses, we see room to grow.
This session will cover our efforts to change this, to help teams succeed with Drupal Commerce more broadly by helping them make the case to their clients and / or internal stakeholders that the platform should be considered in even the most demanding environments. Expect to receive a lot of information in a short period of time covering:
Core framework roadmap through the end of 2019
Contributed module initiatives (including who's sponsoring them)
Distribution strategy for Drupal 8 and beyond (e.g. where's Commerce Kickstart?)
Resetting our posture toward the project as open source software vendors
Hosting, support, and bundled services strategy comparable to competing platforms
Observations from third party market analysts we engaged to set our 2019 strategy
Where and how you should be winning deals with Drupal Commerce now
Speakers
Ryan Szrama
CEO @ Commerce Guys
I'm the co-founder of Commerce Guys and creator of Ubercart (on Drupal 5 / 6) and Drupal Commerce (on Drupal 7). As of 2016 when Commerce Guys spun out Platform.sh as a standalone business and refocused on helping teams succeed with Drupal Commerce, I became the company's CEO and transitioned from primarily a development role to one focused much more on business leadership, sales, and more. It's been a wild ride, and I have a lot left to learn and achieve.
https://www.midcamp.org/2019/topic-proposal/taking-drupal-commerce-market-2019-roadmap
Nick Switzer, Elevated Third
Drupal is a powerful tool for building, managing and presenting structured content, which can be an overwhelming experience for anyone who isn’t well-versed in Drupal terminology or UI conventions. Fortunately, Drupal is extremely flexible and extendable, which allows us, as builders, to create a sensible, focused experience for content admins. We’ll walk through real examples that leverage tools from the contrib and core space, like Paragraphs Browser, Media suite and Field Groups, along with admin theme, architecture and UX customizations to create a delightful and straightforward content admin experience.
In the second half of the presentation, we will take this thoughtful admin experience we’ve created and make it functional for our client team. We will walk through strategies to effectively train any audience, including a demo training of the example we reviewed in the first half.
You will learn how to:
Use out-of-the-box tools to improve standard Drupal admin conventions
Leverage grouping and UI patterns to create logical fieldsets in Drupal’s admin UI.
Align frontend designs with Drupal’s strengths to keep admin tasks focused,
Frame Drupal terminology so it’s easier to learn
Ensure your training is aligned with the client’s current proficiency
Make each item relevant to their ‘why’ of learning it
Speak about familiar terms with the newness required to train inexperienced clients
Speakers
Lily Berman
Account Manager @ Elevated Third
Whether she’s telling stories on stage in front of a packed auditorium or helping clients tell their stories online, Lily always strives to create compelling moments.
After years of working in nonprofits, Lily witnessed the power of effective storytelling while spokesperson for a traveling sustainability nonprofit. She also developed grit to do what’s needed and achieve the goal, no matter what. Her past clients range from local Denver nonprofits to those whose business spans the globe. From working partially in French to working partially in Drupal, Lily brings the skills of an adaptive multitasker to the many-hat-wearing role of AM.
In this industry, working together means building something greater than any one person’s skill set. Although account managers do not create designs or write code, AMs are essential to building strong teams and client relationships. Like a hub on a wheel, Lily likes making it seem effortless as her projects spin gracefully around her.
Nick Switzer
Development Director @ Elevated Third
https://www.midcamp.org/2019/topic-proposal/empathy-internal-users-build-and-train-real-content-admins
Andrew Willden, FFW Agency
Working in a global company means that as an employee, you get to interact with people from different countries all around the world and you’ll have to make it work. Sometimes, this collaboration can present some challenges due to language, culture and physical barriers. I’d like to share our tips and tricks for successful and long-lasting collaboration and prepare you for your next cross-continent call. We will discuss about:
Working through different time zones
Working with cross-functional teams in different continents
Distributed Organization
Knowing roles and talents
Balancing schedules with clients, teams and partners across 12 time zones
Team building remotely & client relationships: Do you filter or share (hint: radical transparency)
Cross-language communication
Speakers
Adriana Mosnoi
Senior Project Manager @ FFW
Adriana has more than 7 years of experience in project management. She possesses a great knowledge of web technologies and helps companies develop complex digital solutions that ensure their success. With plenty of experience in public speaking, ranging from communication and coordination of volunteering groups and youth organisations, internal company presentations, to client and technical teams consulting and training, Adriana likes to share her knowledge and help others improve the work they do. Recent DrupalCamp sessions include presentations at Moldcamp, DrupalCamp Kyiv, DrupalCamp Transylvania.
Andrew Willden
Director of Solutions & Strategy @ FFW Agency
https://www.midcamp.org/2019/topic-proposal/lost-island-building-remote-collaboration-cross-continent-distributed-teams
For most of the history of the Web, the tools that designers had were disconnected from the experience of using websites. They were static comps made at arbitrary sizes that developers had to measure with digital rulers. That is the past.
We are entering a golden age of tools for designers, tools that will allow us to craft beautiful & engaging work that moves as if it were the web. Tools like Framer X, InVision Studio, Adobe XD, and Sketch, and supplemental tools that help communicate the design to frontend teams, such as Avocode, InVision, and Zeplin.
Come to this session and learn how our team puts these tools to work in our process to streamline effort, get more velocity out of our sprints, and ensure higher quality designs at the end of the project.
Who should attend this session:
Designers/UXers who want to design better for the medium and have higher quality results
Frontend folks who want to spend more time building and less time tweaking pixels
Leaders who oversee design and development
People who buy design and development services. (Recommending better tools save you money by speeding the team up!)
EVERYONE
Slides: https://www.slideshare.net/amazing-rando/a-modern-designers-workflow-137525228
Speakers
Randy Oest
Senior Designer and Frontend Engineer @ Four Kitchens
Randy Oest is a designer, thinker, and teacher. He works at Four Kitchens as a Senior Designer and Frontend Engineer, is an avid Star Trek fan, and plays too many board games.
Twitter: @amazingrando
Email: randy@fourkitchens.com
https://www.midcamp.org/2019/topic-proposal/modern-designers-workflow
A handful of visionary people in the city of Cambridge, Massachusetts wanted an online resource to help families easily find activities, services, and resources.
Find It Cambridge was informed and further inspired by extensive initial research done by Code for Boston and the City of Cambridge. As this was wrapping up, the city brought Agaric in, so we found ourselves in the incredibly fortunate situation of starting with this in-depth knowledge.
This session will start with highlights from this research conducted before anything was built. Next, we will take you through the iterations of design and mockup testing led by Todd Linkner, our design partner. We'll also cover the learning from the initial user testing with people in a library computer lab, which was particularly real-world conditions for this site! Finally, we will go into the iterative improvements continuing through today, regularly informed by feedback from people using the site in real conditions.
We will also discuss the challenge of balancing client feedback with user feedback and offer strategies for making sure user needs are prioritized, including how to be a user advocate no matter what your role in a project is. We will take you through some of the client-developer decision processes and present what we've learned and how we plan to continue building on what we've learned as we continue to build on this amazing citizen resource.
The philosophy throughout has been listen, watch, learn, and then use the knowledge gained to develop and prioritize enhancements and new features. The most interesting parts, as so often, lie in the details. This session will also present frankly what could have been done better, and what could still be done better.
Speakers
Benjamin Melançon
Worker-owner, developer @ Agaric
At Agaric, i use open source free software to give people and groups power over their online communication and web presence. To help all people gain power over our own lives, which we need to make progress toward justice and liberty, I volunteer at a nonprofit organization called, and for, People Who Give a Damn.
https://www.midcamp.org/2019/topic-proposal/iterative-ux-find-it-cambridge-case-study
Weightlifting and tech. On the surface, these two things may not seem to have much in common, but as a woman trying to navigate both of these male-dominated spheres, I’ve often been intimidated, and doubted whether I really belonged.
While I was able to overcome imposter syndrome in my weightlifting practice fairly quickly, I’ve struggled with it for many years with in the tech sphere.
In this session, I’ll look at the strategies that helped me overcome imposter syndrome in the gym, and my journey of applying them to my professional life. I hope that anyone attending this session will walk away feeling empowered about their position and skills within the tech community!
Speakers
Kristen Mayer
Front-End Developer @ Palantir.net
https://www.midcamp.org/2019/topic-proposal/overcoming-imposter-syndrome-how-weightlifting-helped-me-accept-my-place-tech
Drupal has always been very strong at customizing user experiences for authenticated users, but what about anonymous users? What if you wanted to show a new banner block on your home page for first time visitors? Or gate a resource until users have filled out a contact form? For the most part, anonymous user display is determined by the url path, and per-user customization is dependent on excluding the page from cache, custom javascript or third parties. In this session, we'll introduce the Smart Content contributed suite of modules. Smart Content at its core is a toolset for defining conditions based on data attainable from anonymous and authenticated users(such as cookies, browser properties and third-party data), and providing subsequent reactions utilizing Drupal's content editing prowess. In this session, we'll cover initial setup and some basic use cases for the modules, as well as dig deeper into what's under the hood and how it all works.
Key areas we'll address:
Brief overview of personalization, the modules and project history
Module setup and step-by-step implementation walkthrough
How it works and how we minimize impact on performance
Potential use cases and sub-module ecosystem
How you can get involved!
A basic understanding of site building in Drupal will help you get the most out of this session. Technical details will be explained mostly at a conceptual level. We'd like for you to walk away as energized about the project as we are, with enough know-how to start trying the modules on your own projects. Smart Content gives you a great way to introduce yourself into the world of personalization without ever leaving Drupal.
Speakers
Mike Lander
Technical Director @ Elevated Third
https://www.midcamp.org/2019/topic-proposal/anonymous-personalization-without-leaving-drupal
Michael Anello, DrupalEasy
The mission of the Drupal Community Working Group (CWG) is to uphold the Drupal Code of Conduct and maintain a friendly and welcoming community for the Drupal project. In this session, CWG members George DeMet (gdemet) and Michael Anello (ultimike) will provide an update on some of the CWG's recent activities and what the group is working on in 2019, as well as answer audience questions.
Speakers
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and co-owner of Chicago-based web consultancy Palantir.net. For over two decades he's helped high-profile corporate, educational, cultural, and nonprofit clients develop effective online strategies. George is also chair of the Drupal Community Working Group
Michael Anello
Drupal trainer and developer @ DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Mike has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over ten years, is a member of the Drupal Community Working Group, and also helps manage the Drupal Association's Community Cultivation Grants program.
Michael has been developing Drupal sites for over 12 years specializing in module development, theming, and general site-building with a strong focus on best practices and sustainable development. Michael is also the lead trainer and curriculum developer for DrupalEasy's intensive, 12-week Drupal Career Online.
He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast. He is an Acquia Certified Developer and a Drupal 8 core contributor.
https://www.midcamp.org/2019/topic-proposal/community-working-group-update-and-qa
Paul Gilzow, University of Missouri
Drupal security is relevant to everyone, but particularly concerning to higher ed where you’re a big target with limited resources. Left to our own devices we may be inclined to search for a good article about Drupal security and install a slew of modules that sound promising. But did you understand why certain items were suggested, or what exactly they accomplished?
In this session, we’ll start by talking about security at a high level and describe why Universities are often a target. From there, we’ll give you a list of actionable takeaways relevant to anyone concerned about security.
What security issues are most likely to affect our site?
What are our options and what do they accomplish?
When should we apply them (and when shouldn’t we)?
What do we do about things outside of our control?
How do the pieces fit together into a more robust security posture?
Speakers
David Needham
Developer Advocate @ Pantheon
David Needham is a Developer Advocate at Pantheon where he focuses on developer education and training. When he's not blogging about productivity at davidneedham.me or speaking at conferences, you can probably find him with his bicycle-loving family playing board games in Champaign, IL.
Paul Gilzow
Programmer Analyst, Principal @ University of Missouri
Programmer Analyst. Web application security and accessibility evangelist. Software instructor. Conference lecturer and presenter. Runs on passion and coffee.
https://www.midcamp.org/2019/topic-proposal/pantheons-guide-security-higher-ed-and-beyond
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required.
Using practical examples as guidelines attendees will learn the basics of Composer, including:
What composer is and the concepts of how it works.
How to add composer to a project and packages to a project.
Semantic versioning patterns for packages.
General Do's and Don'ts when using Composer.
Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
Annotated Slides available at https://bit.ly/Mid19Composer
Speakers
Michael Miles
V.P. Of Technology @ Genuine
I have been working with Drupal since 2008. I have done everything from theming, module development, to full on project architecture. I am active in the Drupal community and I submit modules, patches, organize sprints, speak at conferences/camps and help run the Boston Drupal meetup. I am an "Acquia Grand Master" and in 2014 was named an Acquia MVP for the Drupal work I had done.
I am the host of the podcast Developing Up, where we talk about the non-technical side of being a developer (such as how to work on a team).
In my free time I enjoy experimenting with other technologies and techniques such as Arduino, Raspberry Pi and Python. When not working on the web I enjoy camping, kayaking, rock climbing, playing guitar/banjo, cooking and I am a big fan of Doctor Who.
You can find me on Drupal.org at mikemiles86, Twitter at mikemiles86 and my personal blog http://www.mike-miles.com
https://www.midcamp.org/2019/topic-proposal/composer-101
Feeds and Migrate were two primary contrib modules used for data import since early versions of Drupal. Quick comparison of two modules: Feeds module has great friendly UI that allows site builders configure and import data, Migrate is built for developers with power to perform complex backend data processing but UI for this module was less than ideal.
Starting D8 migrate module is in core to support one-click upgrades from earlier Drupal versions – great news. In the hallway of Baltimore DrupalCon two years ago maintainers of Feeds and Migrate started conversation about using migrate engine to power Feeds UI – seems to be a win-win solution for everyone – developers, site builders, content managers, end users. Today we will demo what has been completed, and what still needs to be done, and how everyone in Drupal community benefits from this effort.
Session Takeaway: Comparison of current status of Feeds and Migrate in Drupal 8 and discussion about work that has been completed and work that still needs to be done on Feeds_Migrate module https://www.drupal.org/project/feeds_migrate.
Expected Attendees: This session is designed for back end developers, site builders, content managers and strategists who are planning overall site development.
Speakers
Irina Zaks
Web Developer and Co-Founder @ Fibonacci Web Studio
Fibonacci Web Studio is a group of experts that develop cutting edge web tools for research and academia. We work with a wide variety of passionate people doing fascinating and fulfilling work: researchers, academics, doctors, law professors, lawyers, judges, administrators, and advocates. Our goal is to help them do and share that work more efficiently, thoughtfully, and beautifully.
Irina Zaks is the founder of Fibonacci Web Studio. She is a web developer, a technology teacher, and an open-source software evangelist with Stanford Open Source Lab.
https://www.midcamp.org/2019/topic-proposal/feeds-ui-migrate-engine-dream-migrations-and-imports
In 2014, I built the first version of the Raspberry Pi Dramble—a cluster of Raspberry Pi single-board computers which ran Drupal 8.
In 2017, I started migrating the cluster to use Kubernetes, running Drupal as a scalable, highly-available application on top of Kubernetes.
In this presentation, I'll present the new Kubernetes-driven version of the Raspberry Pi Dramble cluster (in person!), and I'll walk through the decision behind switching to Kubernetes, risks and common pitfalls encountered when running Drupal on Kubernetes, and how you can set up your own scalable Kubernetes cluster—either on Raspberry Pis or on some VMs running on your computer!
Before coming to this presentation, you should know:
Basic server administration.
How to build a simple Drupal 8 website.
You will learn:
How to deploy Kubernetes to a set of Raspberry Pis (or VMs).
Why you might not want to deploy Kubernetes to a set of Raspberry Pis.
How to deploy Drupal 8 to a Kubernetes cluster.
How to evaluate whether Kubernetes is right for your Drupal websites.
Speakers
Jeff Geerling
Senior Technical Architect @ Acquia
Midwestern Drupalist living in St. Louis, MO. I co-organize the St. Louis Drupal Users Group, and do a lot of open source work in my spare time.
https://www.midcamp.org/2019/topic-proposal/everything-i-know-about-kubernetes-i-learned-cluster-raspberry-pis
With Drupal 8.6 released we got into a new era of flexible layouts and different creative solutions that are now available at site builders fingertips. Do you want to learn how to build great flexible framework that opens a completely new level of editorial and publishing experience right out of Drupal core? Have you been wondering what contrib solution to use and when? Join me on a journey of advanced site building: from layout API deep in core ocean to the peaks of mountains of contrib modules such as paragraphs and bricks. We will dive right into it and learn how to harness the power of layout builder, entity construction kit, bricks and paragraphs. By the end of the session the audience will be able to tame view modes and form modes and be a pro in building exciting variety of elements to deliver enhanced web experiences where the sky is the limit! The presentation includes step by step demo and real life examples.
Speakers
Anna Mykhailova
Drupal Solutions Lead @ Digital Echidna
I am a passionate Drupal professional. I live, breathe and dream Drupal. Currently working at Digital Echidna as Drupal Solutions Lead. My hunger for knowledge made myself Drupal 7 and Drupal 8 Acquia Grand Master. I hope to never stop learning. If I am not in front of my laptop I could be found biking, hiking and spending time with my family and friends.
https://www.midcamp.org/2019/topic-proposal/ace-any-design-drupal-layout-tools-and-components-your-site-building-toolbox
When Drupal 8 was described as best suited for “ambitious digital experiences”, there were various reactions to the choice of phrase. Does that mean that Drupal is enterprise-only? What about smaller organizations who have come to rely on Drupal?
After receiving my PhD in history and being chronically underemployed as an adjunct and part-time history teacher, I decided to pursue a career in web development. I enrolled in a Drupal course and ended up playing a leading role on a migration for the non-profit organization the American Relief Coalition for Syria (ARCS) to Drupal 8.
Hear about my and my classmates’ experience using Drupal 8 for a non-enterprise use case with only a cursory background in web development. Additionally, hear from the ARCS representatives about their site’s shift from Drupal 7 to Drupal 8; would they do it again?
Questions that I will address include:
How to determine whether a small, non-enterprise website with a limited budget using Drupal 8 is logical and feasible?
What skills and technologies did students need to learn to be able to build the website? What Drupal skills were “out of scope” for a project of this site?
From the client perspective, what was better in Drupal 8 which made migration to Drupal 8 worthwhile? What was their experience with the new layout builder like?
Audience for this talk:
1. D7 devs who are trepidatious of learning D8
2. Clients/Misc who are worried D8 is too expensive
3. People who don't see the benefit of going to D8
4. Non-Drupalers who are considering learning a programming language
Speakers
Jack Garratt
Drupal Web Developer and Instructor @ Debug Academy
I am a web developer and instructor at Debug Academy. In my previous life, I studied German and African history, where I was fortunate enough to have lived in Berlin for year. After considerable effort, I received my PhD at The George Washington University. I have adjuncted at the university level and taught at secondary schools.
In 2018, I changed careers to web development and have since worked on non-profit websites, mentored aspiring Drupalers, and helped assist with Drupal 4 Gov's introduction to Site Building. I have thrown myself headlong into the DC-area Drupal community!
When not in front of the computer, I bird, bake bread, and ferment Sauerkraut.
https://www.midcamp.org/2019/topic-proposal/my-ambitious-experience-drupal-8-rest-history
The proliferation of testing strategies outside of a broadly agreed set of definitions has caused confusion and a waste of effort by not fully understanding how to apply the fundamentals of unit testing. Let's change that.
In this session, we will cover the five types of test doubles: dummy, fake, stub, spy, and mock, showing code examples of how to use each with PHPUnit and Prophecy. Layered on top of this we will observe the difference between sociable and solitary tests, as coined by Jeffrey Fields. Lastly, we will look at how test smells naturally surface and what strategies can be used to mitigate them, such as Arrange-Act-Assert, object mothers and data builders.
If you are looking to understand the value of unit testing, how to do it, and when it is appropriate, this session might be for you. The key takeaway from this session will be a deep knowledge of unit testing: when to apply one double versus another, when to use solitary vs sociable, and how to mitigate test smells.
Speakers
Joseph Purcell
Lead Drupal Architect @ Bounteous
Joseph D. Purcell has been part of the PHP community since 2003. He has a highly diverse technical background with extensive experience in front- and back-end development, system administration, and database administration. He has been responsible for finding and resolving performance bottlenecks in complex highly available systems, using and promoting PHP and web standards and best practices, upgrading and extending legacy PHP platforms, and integration and release management. As a technologist, he is inspired by emerging technologies and the discoveries being made from cross-disciplinary research. He is exercising these many talents at Bounteous in Chicago.
https://www.midcamp.org/2019/topic-proposal/principles-unit-testing
Whether it's an online journal, sales platform, or non-profit site, Charts can go a long way in improving user experience and helping make sense of complex data. The Charts module makes it easy for users to plot internal or external data using the Drupal components we're familiar with (Views, Blocks, Fields, etc.) and provides five charting libraries as options. This session will help developers and site builders understand how the Charts module works on the back end and will demonstrate how the module can handle various use-cases.
Speakers
Daniel Cothran
Drupal Team Lead and Digital Strategist @ John Snow, Inc.
I started working with Drupal in 2010 and am maintainer of a few contributed modules, primarily the Charts module.
https://www.midcamp.org/2019/topic-proposal/data-visualization-drupal
No matter if you're a developer, designer, manager or a business owner, you're a person. And these days, being a person on the Internet can be a minefield. Phishing attacks are trying to steal your information and some of your passwords have been published on the internet. But you have to work on the Internet--living off the grid is not an option.
In this session, I will go over some common attacks that you should be aware of. Also, I will highlight some simple, practical ways to protect yourself while browsing the Internet for fun or work. No doubt, some in the room will say, "This is too hard to be secure," and others will say, "This speaker is not paranoid enough." Security is a continuum, and this is meant to be a point for you, the attendee, to evaluate your personal security practices and think about improving them.
Topics Covered
Is Your Browsing Secure?
Is Your Communication Secure?
Backing Up Data
Examples of Phishing
Examples of Impersonation
Two-Factor Authentication
Password Managers
Trust No One vs. Cloud Services
My Experience
I am a professional web developer with 13+ years of building, launching and maintaining dozens of websites both freelance and at a design/development agency. While I am not a certified Security/IT expert and do not sell my services as a security professional, I hope that my experience in trying to understand security and keep my personal and professional work secure can be shared with you in this session.
Notes for Session Selection
This session has been presented last year at Twin Cities Drupal Camp.
It was presented previously as a 60-minute session, but I could potentially rework it for a 30-minute slot.
Speakers
Daniel Ficker
Web Developer @ Pantheon
Dan Ficker has been building websites since 1997, when he wanted to tell the world which rock bands he was a fan of. Since then, he has helped build hundreds of websites, most of them using the PHP programming language. He went to college, learned more about development in Java and Oracle, but still builds websites, these days most often using the Drupal or WordPress content management systems built on top of PHP. In the past 11+ years of professional development, he has built and worked on the PHP code, MySQL queries, HTML output, and performance of hundreds of websites. Dan still gets excited when a band he's a fan of comes to town and enjoys learning about other areas of technology.
https://www.midcamp.org/2019/topic-proposal/personal-internet-security-basics
Inclusivity is at the heart of an effective content strategy. Accessible code may be imperative for inclusion, but all the code in the world doesn’t do any good if the content is not meaningful to our readers. Studies have shown that job postings can be unintentionally exclusive depending on how they are written.
In this session, we’ll go over what we can do as content authors to ensure our readers feel that we are speaking with them, not at them. We’ll look beyond the semantic markup and structured content to see the strategic value of inclusive, well written content.
Discussion points will include:
What makes content inclusive? Including: definitions, clarifications, and real-life examples
Why is inclusive language important?
How we can embrace accessibility for those with every sort of ability
Why awareness and acceptance isn’t enough — how to shift to being more process oriented
Speakers
AmyJune Hineline
Community Ambassador @ Kanopi Studios
I have been an active participant in the Drupal community for 3 years. A self described "non-coder", I have been a top 20 contributor to the Drupal project two years in a row.
Outside of doing "the drups", I enjoy mycology, geocaching, and have a love for air-cooled volkswagens.
https://www.midcamp.org/2019/topic-proposal/inclusive-content-strategy
Have you just started using Views and asked yourself one of the following:
How do I get only the content I want to display?
Why can't I add other fields about the author of the article?
Why does my view keep displaying duplicate entries?
How do I make this into a slideshow?
What on Earth is a contextual filter?
If you have, this session is for you. The Views module is the way to create lists of content in Drupal. To a beginning Drupal user, though, the admin interface can be pretty overwhelming. This session will provide an introduction to using Views to create dynamic displays of different types of content (nodes, users, terms, and just about any entity you can think of). We'll go over the basics of Views, some of Views possible applications, and how to actually set up some of those different use cases with the Views admin interface. After that introduction, we'll look at some of the contributed modules that extend Views and allow for some really fancy displays.
Speakers
Jake Ineichen
Digital Services Librarian @ Madison Public Library
https://www.midcamp.org/2019/topic-proposal/intro-views-creating-dynamic-lists-content
With the continued rise of static site generators that can play nicely with Drupal it has never been easier to take advantage of the speed, security, and scalability of static sites. But for those comfortable working with Drupal it may be difficult to identify the projects that would benefit from a static site build, and also to determine which of the many static site generator options are right for you.
This session aims to provide an overview of the static site generator landscape from a Drupal perspective, including:
What exactly is a static site generator, and why would I use one with Drupal?
Navigating potential roadblocks to a static site build
Approaches to triggering automatic builds based on content updates.
We'll also briefly compare three static site generator projects - Jekyll (a Ruby based option), Gatsby (a React based option) and Tome (a Drupal based option), focusing on:
How they differ
How they interface with Drupal
Why you might choose one over the other
Recommended next steps to learn more
By the conclusion of this talk you will have a better understanding of why a static site build may or may not be right for your project, have a better feel for which static site generator would fit your workflow, and may even walk away with some existential questions about the overall nature of dynamic content on the web (heavy, right?)
Speakers
Brian Perry
Lead Front End Developer @ Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2019/topic-proposal/introduction-static-site-generators-drupalists-and-static-site-show-and-tell
How do you tell if a change you made to your website has unintended side effects? Security updates should rarely result in anything changing visually, but how can you be sure?
Visual regression testing automates the comparison process by taking screenshots of two URLs and comparing them. You can view a report that highlights the differences and use the pass/fail result to make decisions.
In this workshop, we will use the BackstopJS visual regression tool locally, via Node JS, to automate visual QA. We will also learn how to scale and automate these tests across multiple sites and URLs.
Speakers
David Needham
Developer Advocate @ Pantheon
David Needham is a Developer Advocate at Pantheon where he focuses on developer education and training. When he's not blogging about productivity at davidneedham.me or speaking at conferences, you can probably find him with his bicycle-loving family playing board games in Champaign, IL.
https://www.midcamp.org/2019/topic-proposal/visual-regression-testing-backstopjs
Dan Montgomery, Palantir.net
With the announcement that the Google Search Appliance was End of Life, many universities started looking around for replacement options. At Palantir, we wanted to provide an open source option that could solve the following needs:
A simple way to store, retrieve, and parse content.
A cross-platform search application.
A speedy, usable, responsive front-end.
A flexible, extensible, reusable model.
A drop-in replacement for deprecated Google Products
Working with the University of Michigan, we architected and developed a solution. You can read more about it at https://www.palantir.net/blog/introducing-federated-search and come to our session for a live demo.
Speakers
Matthew Carmichael
Engineer @ Palantir.net
Engineer responsible for the logical back-end and core computational logic of a website. Outside of work I love woodworking and playing basketball and softball!
Dan Montgomery
Senior Engineer and Technical Architect @ Palantir.net
Technical Architect with an interest in Drupal and frontend technologies like React. Outside of work I love playing board games and video games and trying out different craft hobbies.
https://www.midcamp.org/2019/topic-proposal/federated-search-drupal-solr-and-react
Mike Wagner, Breakthrough Technologies
Sometimes canned hosting solutions like Acquia and Pantheon aren't enough. Maybe you need a specific version of an external service (like a version of Solr that isn't so ancient!). Maybe your project has major seasonable scalability issues. Maybe your organization hosts all of its other applications on AWS and DevOps isn't comfortable with adding another external cloud host. There are lots of reasons why hosting on AWS is a good idea.
It can be hard to find good documentation on most of the services AWS provides. The landscape changes frequently and some of the concepts aren't very accessible. There aren't a lot of examples or walk-throughs out there, so we'll show you how Breakthrough manages our AWS Drupal instances.
We'll demonstrate our complete project pipeline from creating a fresh Drupal project; managing settings, content, and CMI for multiple environments; AWS EC2 and RDS setup; AWS features such as high available servers and managed services; through production deployment and scaling on demand.
Having a familiarity with composer-based workflow and basic DevOps knowledge will be helpful but we'll try to make it understandable and accessible for newcomers and helpful and enlightening for experienced attendees. Hopefully, you'll learn some new tips and approaches to get your AWS Drupal instance running smoothly.
Speakers
Jonathan "Jack" Franks
Senior software developer @ Breakthrough Technologies
Mike Wagner
Sr DevOps Engineer @ Breakthrough Technologies
https://www.midcamp.org/2019/topic-proposal/hosting-drupal-aws
Avi will be sharing some advice on staying active while working remotely. When he began full-time remote work last year, Avi made a commitment to a go to the gym, mostly as a way to make sure he got out of the house at least a few times a week during the Chicago winter. After over a year of work with a trainer and 3+ years at a standing desk, he'll share some tips on how to stay active and moving when we're deskbound for 40+ hours a week.
https://www.midcamp.org/2019/topic-proposal/erasing-stigma-energizing-seated
JD will be telling his story of dealing with mental illness as a developer and how they affected his career, productivity, and professional connections. He will also be talking about dealing with working remotely as someone with mental illness and some methods he uses to keep from becoming too isolated and distant from his team.
https://www.midcamp.org/2019/topic-proposal/erasing-stigma-energizing-seated
Often it feels overwhelming to know how to find people with disabilities for your UX design research. This talk will provide a few practical ways to navigate the disability community and recruit people with disabilities in studies for more inclusive product. This talk will also address common unknowns when first meeting with the disabled community and how to navigate those spaces.
Speakers
Liz Davis
UI/UX Designer @ SPR Consulting
Liz has been a problem solver since birth. Her life with the disability experience offers a unique perspective on design. She's currently a UI/UX Designer in Chicago at SPR Consulting and pursuing a degree in HCI(Human Computer Interaction) at DePaul University.
https://www.midcamp.org/2019/topic-proposal/practical-ways-include-people-disabilities-design
Whether building a new skill or rebounding after one of life's inevitable setbacks, having the right strategy can save you time and headaches.
Told through the lens of the speaker’s errant Googlings, this session will take participants on a journey from music teacher to web developer, all the while examining the different types of learning that occurred along the way. This session will delve into theories about learning, techniques to improve information retention and problem solving, and how to shift your perspective to learn what you can even when life is less than ideal.
Embark on a harrowing adventure through a stranger's search history, and emerge on the other side with:
A greater understanding of the learning process
Practical strategies that you can utilize in your own learning
A new perspective on the value of discomfort and failure
Speakers
Qymana Botts
Web Developer @ Bounteous
https://www.midcamp.org/2019/topic-proposal/adoptable-goats-near-me-what-i-googled-year-i-became-developer
When developing a pattern library or design system that will be used in support of a Drupal project, a key decision must be made regarding where the design system should live. Conceptually, many agree that it should be an external dependency of a Drupal theme in order to promote reuse, but a large number of projects still embed the design system inside of the theme in order to simplify workflow and component integration.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
The structure of our design system repository
Requiring the design system in your Drupal project as a composer dependency
Workflow and managing releases
Using Twig components in WordPress with the Timber Plugin
Challenges and areas for future improvement
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented.
Slides: http://bit.ly/external-ds
Speakers
Brian Perry
Lead Front End Developer @ Bounteous
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2019/topic-proposal/external-design-system-practice
Michael Anello, DrupalEasy
Kevin Thull, Blue Drop Shop
AmyJune Hineline, Kanopi Studios
April Sides, Lullabot
Dan Moriarty, Electric Citizen
A panel of Drupal event organizers discuss their experiences with the challenges of organizing events, how becoming active in the community has affected their career, and what led them to becoming event organizers, and open up the floor to Q and A from attendees.
https://www.midcamp.org/2019/topic-proposal/event-organizers-panel
As a design exercise, I re-envisioned the sign-up flow of a popular vacation rentals website to make it accessible. In my talk, I will walk the audience through the steps I took to address accessibility. Ideally, attendees will already be interested in and have a basic understanding of accessibility; however, this talk will be understandable to those who are new to the discipline.
Michellanne Li
Product Designer @ Devbridge Group
As a product designer at Devbridge Group, Michellanne Li creates and manages design systems for software products that serve the needs of diverse users in industries such as logistics and finance. She loves tinkering to build great designs that serve a purpose while being easy to use and fun to look at—and her integrated approach produces engaging, accessible results.
https://www.midcamp.org/2019/topic-proposal/designing-accessible-sign-forms
For quite a while, I've been working with pre-configured gulp files and using the command "gulp watch" to complile my SASS. Recently, I've dug a little deeper to try and understand what Gulp is capable of, how I can customize my workflow with Gulp, and to better understand my alternatives.
This session is a beginners guide to Gulp. We'll start with what Gulp is, what all it is capable of, and whether or not you should use it? We'll take apart the configuration file used by Gulp, gulpfile.js, and show you how to customize it.
Our objective for this session is have participants take away an understanding of what Gulp is, how it can help them in their theming workflow, and how to customize it fully.
Speakers
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I love Midcamp!
https://www.midcamp.org/2019/topic-proposal/introduction-gulp
Freelancers and small agencies typically don't have the luxury of having a person dedicated to bringing in new work. However, that doesn't make the business development effort any less important for a small agency or freelancer. In this session, I will distill the key facets of the sales process into a framework that any freelancer or small agency can use to help organize their business development efforts and be more successful at that effort.
I did this presentation at both Baltimore DrupalCamp and Altana DrupalCamp this year as a 45-minute session. It has been accepted for DrupalCon Seattle as a 30-minute session, so this is the perfect opportunity to present the slimmed down version prior to DrupalCon.
Slides from Atlanta
Speakers
Chris ODonnell
Digital Strategist @ Promet Source
https://www.midcamp.org/2019/topic-proposal/where-my-next-project-coming-sales-pipeline-management-freelancers-and-small
One of Commerce Guys' major development initiatives is to make it easier to decouple Drupal Commerce. Our roadmap for these features is influenced directly by the work we’ve done to support large merchants who depend on both the scalability and flexibility of JavaScript-based front-ends to support high transaction volumes and multiple web and mobile front-ends.
We spent most of 2018 researching, developing, and communicating ways to deliver headless Drupal Commerce. This included the development of the Commerce Cart API to power progressively decoupled Add to Cart forms and shopping cart interfaces before we turned our attention to supporting decoupled checkout interfaces.
The Commerce Cart API project and the reference implementation in Commerce Cart Flyout demonstrate the results of that initial effort. See it in action on our demo store. Together they put Drupal Commerce on par with other major eCommerce software platforms and hopefully make it easier for Drupal agencies to sell Drupal Commerce as a competitive platform.
That work wasn’t without its challenges. We reviewed the core RESTful Web Services module and JSON API / JSON RPC contributed modules but found unforeseen blockers in adopting either project completely for our work. In this session, Drupal Commerce co-maintainer Matt Glaman will present our comparative analysis of these API architectures, introduce what we developed to meet our needs, and explain how developers can use it to build and improve their stores.
Speakers
Matt Glaman
Senior Drupal Consultant @ Commerce Guys
Matt Glaman joined Commerce Guys in 2015 after contributing to Drupal Commerce 1.x on a personal basis while working for two other Drupal-related businesses. He co-maintains Commerce 2.x and a wide variety of contributed modules, and he works primarily to help other agencies implement large Commerce 2.x projects successfully. He also remained a part of the core team at Commerce Guys when it split from Platform.sh to refocus on Drupal Commerce in 2016.
https://www.midcamp.org/2019/topic-proposal/delivering-headless-commerce
A job is essentially a contract between an employee and an employer, in which the employee sells time in exchange for money and other benefits. During the course of a job interview, the interviewer tends to ask all or most of the questions. Do you know what you are looking for in a potential employer?
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
Speakers
April Sides
Developer @ Lullabot
I am a backend Drupal developer at Lullabot and lead organizer of Drupal Camp Asheville. My super powers include picking up something new and running with it as well as connecting people with common interests or tech problem spaces. My curiosities include work culture, entrepreneurship and burnout.
https://www.midcamp.org/2019/topic-proposal/how-hire-and-fire-your-employer
Paragraphs is a powerful and popular contributed module for creating dynamic pages in Drupal 8. Preprocessing allows us easily to create and alter render arrays to generate tailored markup for any paragraphs type.
In this session you will learn about:
Getting started with preprocessing paragraphs and structuring your preprocessing methods.
Creating custom render arrays and overriding twig templates.
Referencing nested entities and pulling data into paragraph twig templates.
How to debug your preprocessing and twig files using contributed modules or composer packages without running out of memory.
You'll leave this session ready to preprocess paragraphs and have a plan of action to reference when debugging any issues. This session is perfect for site-builders or back/front-end devs that are new to preprocessing in Drupal 8 and Twig.
Speakers
Larry Walangitan
Developer @ Chromatic
I am a developer at Chromatic, building and maintaining custom content management solutions using Drupal for enterprise clients. After hours you can find me performing improvisational comedy around town or figuring out new recipes at home.
https://www.midcamp.org/2019/topic-proposal/preprocessing-paragraphs-beginners-guide
Drupal 8 is the world’s most flexible content management system, allowing you to deliver content as a monolithic website, a decoupled application, or as an API for native apps and connected devices. But, despite all the progress made in recent releases, Drupal 8 continues to neglect one of the most popular communications formats on the planet: email. We have responsive Bartik, JSON-API, and a React-based admin theme coming soon, but the emails sent from Drupal core look exactly the same as they did over a decade ago. (since version 4.7 introduced the one-time login link)
In this presentation, we’ll walk through how to configure Drupal 8 to send the types of emails your customers and clients expect in 2019. This means emails with:
A custom responsive design that matches your brand
Images and attachments
Web fonts
Templated headers and footers
Custom preview text for display in the inbox
A plain text version
Admin-accessible logs of sent emails
Some example emails you’ll see in this presentation include:
Account activation and password reset emails with a big change password button instead of a cryptic link
Order receipts that include upsell ads for related products
Registration emails with a QR code for easy check in
All of this will be done as a Drupal 8 native solution (no external services required) that will allow your website administrators to edit email content templates through the admin interface. That’s what your clients and website editors are hungry for, and after this presentation, you will have a recipe to deliver it.
This presentation will be accessible to people who have not configured HTML emails from Drupal before, but some general knowledge of email formats, HTML, and CSS will be useful for a complete understanding.
Speakers
Wayne Eaker
Developer and Trainer @ DrupalTutor.com
https://www.midcamp.org/2019/topic-proposal/amazing-emails-drupal-8
Asking members of your team to spin up local copies of your Drupal application can result in an assorted array of solutions to the same problem: Some may spin up virtual machines while others may cobble together their favorite combination of Docker Containers. Some may struggle with native solutions on their machines while others may be entirely uncertain on where to begin. Adding common services and development tools such as xdebug, mailhog, or Drush may pose additional problems to even the more savvy members of your team.
Whether you need to simulate infrastructure(e.g. redis, nginx, solr), helper services(e.g. mailhog, phpmyadmin, xdebug), development tools(e.g. grunt, drush, composer), or common automation tasks(CI, testing, building deployment artifacts), Lando provides a solution to quickly specify and painlessly spin up the services and tools needed to develop your projects. It's a free, open source, cross-platform, local development environment and DevOps tool built on Docker container technology. Designed to work with most major languages, frameworks and services, Lando provides an easy way for developers of all types to specify simple or complex requirements for their projects, and then quickly get to work on them.
In this presentation, you will learn some Lando basics, including how to use Lando's built-in recipes to quickly spin up Drupal environments. You will learn how to define your development stack in a simple Lando configuration file that can be committed to your code repository and shared with other team members. You will learn how Lando can easily push and pull code, database, and files from hosting services such as Pantheon. You will learn how Lando can perform automation tasks and how easily it can do testing and CI. You will also learn how Lando can be used to build a decoupled Drupal/Gatsby development stack in just minutes. Most importantly, you will leave this session knowing that after making the switch to Lando, your team will never need to configure a virtual machine or install another local development tool for any of your projects.
Speakers
Aaron Feledy
Consultant / Developer / Owner @ Arrow One Solutions
I am a Drupal developer, consultant, and owner of Arrow One Solutions. My expertise spans a wide spectrum of Drupal topics from development and maintenance, to DevOps and systems design. I began working with Drupal in 2009 and I work on several Drupal projects each year in a variety of sectors including government, higher education, business, and entertainment.
https://www.midcamp.org/2019/topic-proposal/level-your-development-experience-lando
SimplyTest.me is a long-standing, free service that has served Drupal community with an easy-to-use tool for creating Drupal sandboxes. During this case study, we’ll share the motivations behind SimplyTest and how the tool is aims to lower the barrier of entry for those participating in the community. We’ll walk through the various use cases and features of the tool and examine how that helps anyone participate in our community.
After understanding the purpose, we’ll explore the underlying technical architecture of this DevOps focused tool. This includes the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform.
Based on lessons learned and emerging technology, a roadmap has been created to better serve the community and modernize SimplyTest. I will outline this future vision and present opportunities for community members and companies to learn, contribute, and participate moving forward.
SimplyTest will continue to serve the needs of the community. We’re excited to share the evolution of the service to help better serve those that use the tool.
Speakers
Adam Bergstein
VP of Engineering @ Hook 42
Acquia Grand Master. Developer/project manager with a masters in application security. Work experience in higher education and consulting sectors. Interested in development, dev ops, continuous integration, and Drupal 8. Expertise in other areas, such as planning/specifications, agile/scrum, backlog management, learning/training, and team enablement.
https://www.midcamp.org/2019/topic-proposal/simplytestme-community-case-study
The topic of accessibility has gained momentum in the last several years, and while wildly talked about in Engineering circles, it still manages to not get prioritized on project roadmaps and product backlogs. In this session we will explore how to incorporate Accessibility into your projects and manage the roadmap to compliance over time. We also introduce concepts to ensure your projects address and prioritize Accessibility as part of the ongoing site and not just viewed as a one time feature enhancement.
LEARNING OBJECTIVES & OUTCOMES
Making the case for accessibility
What is Accessibility and why is it not optional in 2019
Build your case for Accessibility to clients
Run Accessibility client review sessions.
What do PMs need to know
As Project Managers, we should all have a good working knowledge of what accessibility means for our projects, and be able to answer questions that our clients or stakeholders may have.
What do PMs need to do
Change engineering’s mindset from Accessibility features to standard coding practices.
Organize materials and resources for clients and content loaders.
Integrate Accessibility compliance as a continuous deliverable rather than a feature enhancement.
Speakers
Heather Gantz
Project Director @ Bounteous
Heather Gantz is a seasoned SCRUM Master and Project Director with over 20 years experience. She has managed a number of project teams for a variety of projects including high-volume web, mobile, and internal applications. She excels at managing distributed teams on complex projects. Keeping her clients' projects on time and under budget is also a strength of hers. Her after work addiction is making dinner and eating outside on the patio with the family with the birds chirping, the butterflies flitting and the hummingbirds humming. Reality: dogs barking, lawn mowers buzzing, mosquitos biting, kids squirming – but I wouldn’t have it any other way. Heather lives in Fox River Grove, IL with her husband and two children, two dogs and a menagerie of other aquatic animal life. She has a BS in Marketing from Miami University, Oxford, Ohio.
https://www.midcamp.org/2019/topic-proposal/accessibility-project-managers
Andrew Olson, Bounteous
When design and engineering communicate poorly, projects get challenging and the end results suffer. Additionally, distributed team members can become isolated and feel less empowered. This session will teach attendees how to improve communication and results by creating a culture of inquiry between design and engineering teams, with specific playbook examples that can be applied to any project.
Attendees will learn how to:
Create an environment that fosters inquiry.
Listen actively and empathetically.
Recognize conflict and understand the impact on the team and project work.
Move past dysfunction and head towards alignment.
Speakers
Catrina Ahlbach
Senior Front-End Developer @ Bounteous
Catrina is a senior front-end developer who's spent the last three years writing back-end Adobe Experience Manager components and using design skills to make them shine. Her nearly 15 years of development experience have taught her how to be an ambassador for both UI/UX and engineering. Catrina has a passion for mentorship, fostering personal and professional growth as a technical team lead. She is Adobe Certified as an AEM Business Practitioner, and has a BA from the University of Wisconsin-Madison.
Andrew Olson
Lead Front-End Developer @ Bounteous
Andy has deep industry experience developing, deploying, and supporting media-rich, content-driven websites and web applications. He has a background building interfaces, web applications, and mobile sites that are created with the user experience in mind. Andy has designed and developed dozens of sites for companies specializing in sporting goods, health and wellness, restaurant food service, financial and market trading, Internet radio, and more. He is also a talented front end developer, graphic designer, team leader, photographer, musician, and speaker. Andy is Acquia Certified for Front End Development for Drupal 7 and Drupal 8 and has a BS in Electrical and Computer Engineering from the University of Iowa.
https://www.midcamp.org/2019/topic-proposal/effective-cross-functional-communication
When leveling up as a developer, one of the most intimidating aspects often is using the command line interface, or CLI. In fact, it might seem downright terrifying. The reality is: If you can type, you can use the command line.
Every senior level developer will remember a time when they got overwhelmed by opening the terminal. Those same people will tell you this is one of the most important capabilities they acquired.
For Mac and Linux users your command line interface is Bash. Windows users can also use this tooling, so Bash can unlock the true potential of any machine. Besides gaining more control of your device, Bash lets you leverage hundreds of power tools like WP-CLI, Drush, npm, composer, and Behat, to name a few.
Leave this session understanding
- A brief history of the command line
- The basic commands for manipulating your files and folders
- An overview of tools that are only available through the command line
- The basics of Bash scripting, the secret to automating anything
Speakers
Dwayne McDaniel
Agency And Community Success Manager @ Pantheon
Dwayne has been working in tech and open source sales since 2005.
He knew as soon as he started working with Java middleware developers he never wanted to work outside of open source ever again. Dwayne first started building in Drupal and WordPress for the San Francisco Improv teams and projects. He fell in the love the community and then found a position at Pantheon at the end of 2013.
As a Community and Agency Success Manager he has had the privilege of presenting at dozens of community events from Paris to Iceland to MIT and Stanford.
Outside of tech he loves producing and performing improv theater, reading webcomics and singing karaoke!
Reach out at https://mcdwayne.com or on twitter @mcdwayne
https://www.midcamp.org/2019/topic-proposal/bash-magic-no-its-not
Sara Gladchun, University of Michigan School of Information
Valyn Dall, University of Michigan School of Information
Elissa Irhamy
#BackToBasic is an introduction to developing basic color vocabulary, the theories/terminologies of colors from the color wheel, and understanding the aesthetic interactions of various colors. We will be using a group of select birds to show the relevancy and provide examples found naturally in the world. We’ll take a look at the relationships between color schemes while exploring and learning from birds what works, and what doesn’t. This will be the primary structure in which we will study distinct color properties and functions. This will be an intensive, colorful, and fun 30-minute presentation about colors focusing on hue, value, intensity, color interaction, and applying all the basic color concepts to unique bird species.
This basic color knowledge is applicable to all types of design, we will focus on web design for this session, however, all things that require color are discussed.
Attendees with varying degrees of color understanding, and with an interest of being whisked away into nature to learn more about a variety of birds and how color applies to the human eye, are strongly encouraged to attend.
Let’s get our color on! *bird sounds*
We are a group of graduate students with 25+ cumulative years of professional work experience and are venturing into a new field as UX/UI Designers and Researcher. Although seemingly simple, color concepts are very important factors in our work as UX/UI Designers and Researchers that we have studied both in the classroom and in the real world. We want to review and share these essential concepts and color theories and how they relate to rare species of birds as a fun and memorable introductory lesson on the topic.
https://www.midcamp.org/2019/topic-proposal/chirping-colorful-review-web-design-usage
Maximum PhpStorm is back. This time with even more tips and tricks on how to maximize your ability to solve problems with PhpStorm.
If you missed this talk last time, we'll be covering everything you need to know in order to get the max out of advanced development tools like PhpStorm. We'll be covering the functionality that helps to:
Discover facts about your code,
Things that help you feel capable and confident about solving problems,
An expanded section and walkthrough about how to leverage debugger tools to interrogate the code around your bugs
And a much expanded section about how to make the tool adapt to the way you like to work, not the other way around.
Please come with your hard-to-solve questions, and desire to ramp up your developery skills through master of this tool.
https://www.midcamp.org/2019/topic-proposal/maximum-phpstorm
In this session we’ll map out how the parts of Drupal 8 work together by examining how Drupal is like Walt Disney World!
Having an accurate mental model of a complex system helps you work more effectively. Basing the model on a fun and friendly place like Walt Disney World makes it both more entertaining and easier to remember.
Topics covered will include:
What’s a web framework anyway?
What do we mean when we say “core” and what does it do?
How do modules and themes relate to Drupal core?
What parts of Drupal came from Symfony, and what does that mean?
What’s the connection between Drupal and trash cans at the Magic Kingdom?
If you’re new to Drupal, want a better understanding of the various components that make up Drupal, or just want to know what a theme park “weenie” is, this session will help you faster than you can say Supercalifragilisticexpialidocious!
Speakers
Lisa McCray
Drupal Web Developer & Instructor @ Debug Academy
Lisa is a Drupal Web Developer & Instructor at Debug Academy. She’s so uncool that she doesn’t actually hate any technologies, though she does give CSS serious side-eye now and then. Mostly she loves to build things, try new stuff, and she talks. Like, a lot.
In her former life, Lisa worked in both commercial and government technology with companies like Bixal, IBM, Procter & Gamble, and SRA International. Originally trained in Electrical Engineering, Lisa followed her interest in software and the needs of users to earn a degree in Human Factors with a focus on Computer-Supported Cooperative Work.
She has presented several Drupal-related sessions such as:
Co-trainer at the sold out ReactJS training in DrupalCon Nashville 2018
Speaker at Drupal GovCon 2018
Co-presenter at Drupal Corn 2018
https://www.midcamp.org/2019/topic-proposal/you-are-here-exploring-most-magical-cms-earth
Nate Lampton, Lullabot
Backdrop CMS is now 4 years old. Since its first release on Jan 15th, 2015, what has changed?
Is Backdrop substantially easier to use than the Drupal it was forked from? Is it more affordable to support? Are the apis you know and love, still stable and functioning as they were? Is the community growing and healthy, or better yet, is it thriving?
If you haven't been following along with all the improvements to the software and community, this session will give you a good overview of where things are today. We'll cover all the major new features that were added in every on-time release, as well as point out when infrastructure and community tools were put into place.
A fork happens when one thing ends up going in two different directions. Come see our new direction!
Speakers
Jen Lampton
Owner @ Jeneration Web Development
Jennifer Lea Lampton has been building websites since 1997, and participating in open-source communities since 2006. She maintains several open source projects, and contributes reviews and fixes to many other projects as it relates to the needs of her work.
Lampton is a very active member in the Drupal community. Not only does she contribute code, but she helps foster community too. Lampton has served as one of the lead organizers for the largest free Drupal event in the world, the Bay Area Drupal Camp (also known as BADCamp) since 2007.
After spending years developing course material and teaching hundreds of people how to use Drupal, Lampton's primary focus became making the software both easier to use ("usability") and easier to learn ("learnability").
In an attempt to make Drupal 8 easier to learn, Lampton spent almost 2 years as the Drupal core 'Twig' initiative lead. After Twig was committed to core, Lampton noticed the rest of Drupal continuing to shift away from the grasps of the average web developer, and decided to shift her attention to Backdrop CMS.
Backdrop stands between Drupal 7 and Drupal 8 including features comparable to Drupal 8 with the familiar code style of Drupal 7, and an increased focus on usability. Backdrop removes complexity that only benefits the 1%, making the system easier to learn, easier to use, and also more performant for the 99%.
As Drupal becomes the tool of choice for the enterprise, Backdrop remains for everyone else. With a focus on affordability, usability, and performance, Backdrop will fill the widening gap between Drupal and WordPress.
Nate Lampton
Senior Technical Architect @ Lullabot
https://www.midcamp.org/2019/topic-proposal/backdrop-cms-past-and-future
I have found that most project management resources and education are geared towards large companies. Small agencies have their own specific challenges, and this is especially true for project managers.
As the lead PM for two small agencies (less than 3 developers per team), I've learned a lot about how to scale down processes and streamline meetings for smaller teams. I'd like to share what I've learned.
There is no prior knowledge needed for this session.
Attendees will learn:
How to run meeting for small dev teams
Remote project management
How to use project management tools for non-enterprise teams
How to be agile when you're not Agile
How to project manage a single developer
Speakers
Tori Lewis
Project Manager @ Fibonacci Web Studio and Rootid
https://www.midcamp.org/2019/topic-proposal/beyond-herding-cats-lessons-project-management-small-agency
Every developer has been there: fresh out of school, new to the field, or using a new technology. There is a lot to know to successfully build Drupal websites. To be successful, developers learn technical skills in school or from websites and books. Applying those skills in the real-world is not always straightforward. In addition, soft skills are equally as important to being successful in this field and are often neglected.
As a developer that has been in the industry for almost a quarter of a century, I have accumulated a list of tips and tricks that has helped me be a successful developer and helped me grow my career from programmer to technical lead to architect to leading a Drupal practice.
In this talk, I will discuss what I have learned related to:
Being an efficient and effective Drupal developer
Effectively debugging problems
Growing yourself as a developer
LEARNING OBJECTIVES & OUTCOMES
Each attendee will come away with tips and useful practices to help her be a more effective Drupal developer, a more valued teammate, and ideas on how to grow as a Drupal developer.
Speakers
Chris Greatens
Director, Drupal Engineering @ Bounteous
https://www.midcamp.org/2019/topic-proposal/curmudgeons-guide-building-drupal-websites
Neha Bhomia, University of Michigan School of Information
Danny Teng
Benjamin Sutton
In a world where being connected is becoming easier and almost an inescapable part of daily life, are constant alerts helping us or breaking us down? Are designers just becoming lazy and not designing impactful products that they have to resort to a barrage of alerts to make sure users are coming back? Or is there a need for a more ethical approach keeping the mental well being of our users in mind?
Digital Well Being is a session focused on ethical and impactful design principles and delves deep into the issues of alert fatigue and how to get around it. We talk about what exactly is alert fatigue and its impact on users’ mental health and well being, what its effect looks like now and what we predict for the future.
We also talk about well established products that are known to have increased user engagement without having to resort to constant communication with the user. Our focus is to enlighten session attendees on alternate practices of increasing user engagement. We aim to highlight design practices that make product design impactful and something the users would want to come back to for its design, not because they were made to due to a constant onslaught of notifications.
https://www.midcamp.org/2019/topic-proposal/digital-well-being-if-you-need-resort-alert-fatigue-youre-designing-it-wrong
As a support technical lead, the majority of support offerings are still in Drupal 7. With that said, your development practices do not have to lag behind those who get Drupal 8 OOP projects.
I will give some neat tips about using XAutoload and composer for Drupal 7 to make developing Drupal 7 use the same muscles and continue to be fun.
Speakers
Allan Chappell
Senior Support Lead @ Four Kitchens
Good Ol' Country Boy
Allan brings solid practical solutions to the table for any level of technical complexity. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration. Don’t be surprised if one day you catch him on his computer, developing a masterpiece, on the shore of Lake Ray Hubbard.
https://www.midcamp.org/2019/topic-proposal/make-drupal-7-development-fun-and-modern
Agencies need new business to survive. Period. Without that stream of revenue, it strains leadership teams by making them wear too many hats. It becomes highly difficult to do everything at the highest level, therefore, implementing a new business strategy into the fabric of an organization, across all departments, and clearly paving a path for its success is what will increase revenue and what we want to educate people on.
The new business department is the face of the agency and the first interaction a prospective client has with the agency, so it’s critical that the new business teams runs and acts like every other department in the organization. After all, the new business team is responsible for having a solid baseline knowledge of each department and the synergies between them during the life of a project, so having department-wide buy-in is paramount.
During the presentation we’ll discuss the importance of a dedicated new business department, how to create foundational process across each department, the transition of a converted lead, and effective methods to acquire new business opportunities. With the growing number of Drupal agencies, it’s important to learn how to diversify your new business approach and take advantage of the many tracking and analytics tools to achieve success. Having this understanding will greatly aid in an agency’s growth and provides the lowest barrier of entry for new business prospects.
Reasons Why This is an Important Topic:
New business revenue is the lifeline of an agency
Allows a clear distinction of roles and responsibilities; lessens the burden of individuals wearing too many hats
Provides a platform to integrate right away to grow the business
Increases new business opportunities through strategy
Who is this Topic Tailored to:
C-Level Suite
Sales Departments
Company Owners
Small to Medium Sized Agencies
Speakers
Brett Tesmer
Business Development Specialist @ Elevated Third, Inc.
https://www.midcamp.org/2019/topic-proposal/stay-hungry-appetite-new-business