Introduction
Videos from DrupalCon Baltimore 2017.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Balti-more Prenote: the Balti-most Fun at DrupalCon!
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
The Prenote!
Don't miss it! 8 a.m. Tuesday! Get a good seat for Dries's keynote!
A DrupalCon institution, Robert and jam's opening "Prenote" has been getting people out of bed early and excited about DrupalCon since 2010. What's not to like about an infotainment extravaganza featuring Drupal community stars and friends; music and sing-a-longs; bad jokes; technical tutorials on Git, yodelling, use of the alphabet, or proper beer pouring technique? Especially eye-opening if you've never been to DrupalCon or never gotten up early enough to see one of these yet.
Dries says "Be there."
After his Keynote address at DrupalCon Portland, Dries revealed who is his favorite community speakers are, "Actually, I love the session before my keynote by Robert Douglass and jam. It's just hilarious. It's not a very technical session, but it is really, really awesome. I mean, I was watching it and I was laughing all the time."
Come along to get solid practical advice about Drupal, DrupalCon, and how to thrive as a member of the Drupal community ... and come to the Prenote, too! :-D
"Rob and jam put their special twist on the meaning of DrupalCon. It's been a fun-filled – and useful – surprise every time. If you only get up early once during DrupalCon, this is the morning to do it. And hey, at least you'll get better seats for my keynote right after." - Dries
Conference
Description
Driesnote
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Belgium born Drupal founder, Dries Buytaert is a pioneer in the open source web publishing and collaboration platform space. Dries is passionate about technology innovation, social media and photography.
Conference
Description
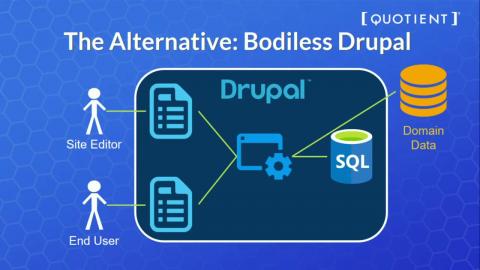
Turner and the NBA reimagined and relaunched their entire digital presence in under a year, bringing their new concept to the web, mobile, apps and connected devices in time for the 2016-2017 season. On the backend, D8 is both ingesting data and driving content, feeding those platforms, and driving the web and mobile experience. A panel of the architects and developers will discuss the project, including the technologies used (D8, Angular2, Elasticsearch) and the challenges they faced.
Not-quite-headless D8
Drupal 8 DevOps in AWS
Feeds for stats and other data
Live events and live scoring systems
Angular2 on the bleeding edge
Integration with various external data and content systems
Media importing and media asset management
Quick tips and tricks on how to architect a site this intricate and complex
Q&A
This session is for:
Developers on large projects
Site architects looking to see how others approach large projects
It will cover:
An overview of NBA.com and why Drupal 8 was chosen
How Drupal 8 interacts with other systems and stack components
A high-level overview of what was used to build the site and why they were chosen (Paragraphs module, Angular 2, etc)
Attendees will learn:
What worked (and what to avoid)
Tips and tricks on architecting a complex site build
Not-quite-headless D8
Drupal 8 DevOps in AWS
Feeds for stats and other data
Live events and live scoring systems
Angular2 on the bleeding edge
Integration with various external data and content systems
Media importing and media asset management
Quick tips and tricks on how to architect a site this intricate and complex
Q&A
This session is for:
Developers on large projects
Site architects looking to see how others approach large projects
It will cover:
An overview of NBA.com and why Drupal 8 was chosen
How Drupal 8 interacts with other systems and stack components
A high-level overview of what was used to build the site and why they were chosen (Paragraphs module, Angular 2, etc)
Attendees will learn:
What worked (and what to avoid)
Tips and tricks on architecting a complex site build
Conference
Description
Modern theming is getting more and more complex. This session will walk you through the steps to setup your theme development environment in Drupal 8. Topics will include many of the standard things that you need to do to set up a new theming environment in Drupal 8, so you don't have to work it out yourself!
gulp
sass
twig templates
theme .yml files
settings.php (and settings.local.php)
services.yml
debugging twig
gitignore
drush
composer
and more!
This session is for an intermediate audience. It should appeal to developers new to Drupal, "back end" Drupal developers who want to know more about setting up environments for theming, and those who have basic CSS and HTML knowledge and want to setup a new Drupal environment, and advanced-beginners who want to jump in to the details.
This is intended to provide attendees with a detailed checklist to set up a new Drupal front end environment.
gulp
sass
twig templates
theme .yml files
settings.php (and settings.local.php)
services.yml
debugging twig
gitignore
drush
composer
and more!
This session is for an intermediate audience. It should appeal to developers new to Drupal, "back end" Drupal developers who want to know more about setting up environments for theming, and those who have basic CSS and HTML knowledge and want to setup a new Drupal environment, and advanced-beginners who want to jump in to the details.
This is intended to provide attendees with a detailed checklist to set up a new Drupal front end environment.
Conference
Description
Have you ever felt like devops people are speaking a different language? Do you have the vague sense that “the devops” will make you go faster but you are not sure how? This is the session for you.
How we work is at least as important of an investment as the actual work we do. Leveling up with some basic devops skills is just as valuable as investing time into leveling up with PHP7, CSS3, or agile processes. These are the skills that will make you get better faster and then can enshrine the best of you in an automated task.
We will start with some collective hand-wringing about what “devops” is and then give ourselves permission to decide that it is a set of skills and processes that are worth developing. Then, we will get into what is worth your time and what is not. Those topics include:
Scripting the boring stuff
NGINX config explained using only the 1000 most common English words
Getting started with Continuous Integration
Networking and text manipulation commands that will make your colleagues think you are a wizard
View the slides for my presentation here https://basic-devops-for-drupal.herokuapp.com.
How we work is at least as important of an investment as the actual work we do. Leveling up with some basic devops skills is just as valuable as investing time into leveling up with PHP7, CSS3, or agile processes. These are the skills that will make you get better faster and then can enshrine the best of you in an automated task.
We will start with some collective hand-wringing about what “devops” is and then give ourselves permission to decide that it is a set of skills and processes that are worth developing. Then, we will get into what is worth your time and what is not. Those topics include:
Scripting the boring stuff
NGINX config explained using only the 1000 most common English words
Getting started with Continuous Integration
Networking and text manipulation commands that will make your colleagues think you are a wizard
View the slides for my presentation here https://basic-devops-for-drupal.herokuapp.com.
Conference
Description
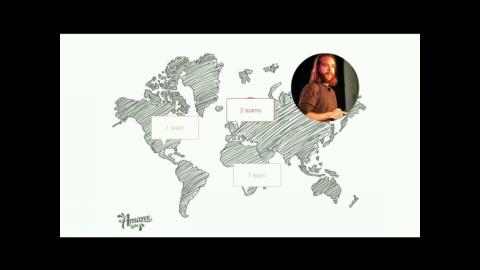
At Amazee Labs, we pride ourselves in producing awesome websites and making clients happy. In the past, we achieved this by sitting down with the client at project kickoff and laying the roadmap for how the project build would go. We specified everything, in day long discovery workshops. Then we'd tackle design, and finally, we would build.
Clients were happy. Sites were pretty. But there was room for improvement.
In 2015, the Amazee Labs team saw an opportunity to improve our development process to better match internal and external needs. We adopted a Scrum-based Agile workflow which allowed us to work on multiple client projects at the same time without burning out our developers and still producing timely, quality code.
Since implementing Scrum, we eliminated the bottleneck of a single technical lead, specifying everything at the beginning of a project, brought clients and developers together, and improved the accuracy of work estimations
In this session, I'll share our experience of adopting Scrum as an Agile development framework, what's worked, what's been hard, and what we've tweaked to work for us.
You will find out how we:
Keep organized, focused, and motivated while working on multiple projects
Improved team communication and morale
Handle shifting workloads (and vacations!) in an agency environment without impacting delivery or team happiness
Involve the PO in the living build process
Break down work into Epics, Stories, Tasks (project managers, this is for you!)
Estimate more accurately (and why this makes clients happy)
Run effective retrospectives with a distributed team
If there's interest, we can schedule a BOF afterward so attendees can share their experiences of implementing Scrum in their own teams.
Clients were happy. Sites were pretty. But there was room for improvement.
In 2015, the Amazee Labs team saw an opportunity to improve our development process to better match internal and external needs. We adopted a Scrum-based Agile workflow which allowed us to work on multiple client projects at the same time without burning out our developers and still producing timely, quality code.
Since implementing Scrum, we eliminated the bottleneck of a single technical lead, specifying everything at the beginning of a project, brought clients and developers together, and improved the accuracy of work estimations
In this session, I'll share our experience of adopting Scrum as an Agile development framework, what's worked, what's been hard, and what we've tweaked to work for us.
You will find out how we:
Keep organized, focused, and motivated while working on multiple projects
Improved team communication and morale
Handle shifting workloads (and vacations!) in an agency environment without impacting delivery or team happiness
Involve the PO in the living build process
Break down work into Epics, Stories, Tasks (project managers, this is for you!)
Estimate more accurately (and why this makes clients happy)
Run effective retrospectives with a distributed team
If there's interest, we can schedule a BOF afterward so attendees can share their experiences of implementing Scrum in their own teams.
Conference
Description
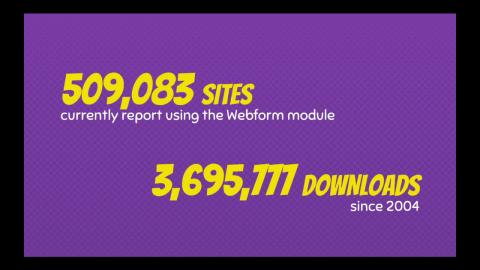
Webform 8.x-5.x is the latest iteration of Drupal's most popular form builder and submission manager. The Webform module for Drupal 8 is a completely new code base, that takes a different, but familiar approach to solving the challenges of building rich, flexible, and maintainable client facing forms for a Drupal website. The new Webform module includes many new features and leverages improvements in Drupal 8, including OO design patterns, extendable plugins, and automated tests.
The goal of this session is to get you familiar with the Drupal 8 version of the Webform module, inspire you to use this module to build awesome forms, and to ultimately convince you to extend and contribute code and ideas back to the Drupal and Webform community.
Webform 8.x-5.x has something for everyone...
Developers can now edit the source code behind a form.
Site builders can quickly and easily build any type of form with dozens of new form elements.
Themers can style a form's layout and elements to their heart's content.
Site owners get a happy team that can be build awesome forms, faster and cheaper.
This session will cover…
What is the Webform module?
Why use the Webform module?
What is new in Webform 8.x-5.x?
What is missing from Webform 8.x-5.x?
What are some alternative form builders?
How to get started with and help using the Webform module?
How to integrate the Webforms into your site?
How to extend the Webform module?
What is next for Webform 8.x-5.x?
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
The goal of this session is to get you familiar with the Drupal 8 version of the Webform module, inspire you to use this module to build awesome forms, and to ultimately convince you to extend and contribute code and ideas back to the Drupal and Webform community.
Webform 8.x-5.x has something for everyone...
Developers can now edit the source code behind a form.
Site builders can quickly and easily build any type of form with dozens of new form elements.
Themers can style a form's layout and elements to their heart's content.
Site owners get a happy team that can be build awesome forms, faster and cheaper.
This session will cover…
What is the Webform module?
Why use the Webform module?
What is new in Webform 8.x-5.x?
What is missing from Webform 8.x-5.x?
What are some alternative form builders?
How to get started with and help using the Webform module?
How to integrate the Webforms into your site?
How to extend the Webform module?
What is next for Webform 8.x-5.x?
If you would like to get more familiar with the Webform module, please visit the Webform 8.x-5.x documentation pages for an introduction, features overview, and video tutorials.
Conference
Description
The promise of open source technology has always been about the ability to spread and scale. This is exemplified with Drupal distributions. In this session we will examine how we are leveraging open source, Drupal 8 with one of the largest federated non-profit organization in the world, the YMCA. We will focus specifically on a community driven initiative, Open Y, which is a Drupal distribution custom built for YMCAs everywhere. Some specific topics we will go over include:
Leveraging open source software to foster sharing and collaboration.
Developing a communication strategy focused on key benefits of Drupal and open source, such as cost and speed of innovation.
Creating a sustainable model in a federated organization from small to large YMCAs.
This session will reveal how open source software and Drupal can drive business results with better customer experiences, faster speed to market, and lower costs. It should be beneficial for all community members regardless of the position.
Leveraging open source software to foster sharing and collaboration.
Developing a communication strategy focused on key benefits of Drupal and open source, such as cost and speed of innovation.
Creating a sustainable model in a federated organization from small to large YMCAs.
This session will reveal how open source software and Drupal can drive business results with better customer experiences, faster speed to market, and lower costs. It should be beneficial for all community members regardless of the position.
Conference
Description
"Hey, I just had a great idea for a new module! It's new and different and it's going to be GREAT! So, let's see here, what do I need to do? Well, I've still got some Drupal 7 sites, so I'll need two versions of the module. Maybe I should put some of the code in a library, so I don't have to put the same exact code in the Drupal 8 version of the module. I guess that means I'll need to register my project with Packagist. I'd better make sure that the code has some tests; it sure would be good to know how much code coverage I'm getting, and whether the library is standards-compliant, and it would be nice to get some feedback if my classes and methods start to get too complicated. Since I'm making a library, it would be really rightous to provide some good documentation. It would be handy if I could throw in a phar, so that users could fiddle with the code from the command line. The cool kid's GitHub projects have these neat looking badges at the top of their README files; if my project looked cool like that, maybe more people would submit pull requests. Maybe I should tell people how to contribute and report issues. I guess I'd better sit down for a few days and build a fancy website for my library that pulls all of this together. This modularity thing is starting to sound hard; maybe I should just skip it."
Having a fine-tuned continuous integration environment is extremely valuable, even for small projects. Today, there is a wide variety of standalone projects and online Software-As-A-Service offerings that can super-streamline your everyday development tasks that can help you get your projects up and running like a pro. In this session, we'll look at how you can get the most out of:
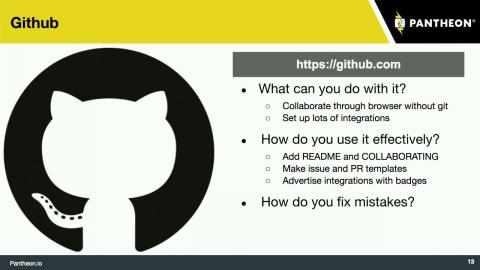
GitHub source code repository
Packagist package manager for Composer
Travis CI continuous integration service
Coveralls code coverage service
Scrutinizer static analysis service
Box2 phar builder
Sami api documentation generator
ReadTheDocs online documentation reader service
Composer scripts and projects for running local tests and builds
After mastering these tools, you will be able to quickly set up a new php library project and use it in your Drupal modules.
Having a fine-tuned continuous integration environment is extremely valuable, even for small projects. Today, there is a wide variety of standalone projects and online Software-As-A-Service offerings that can super-streamline your everyday development tasks that can help you get your projects up and running like a pro. In this session, we'll look at how you can get the most out of:
GitHub source code repository
Packagist package manager for Composer
Travis CI continuous integration service
Coveralls code coverage service
Scrutinizer static analysis service
Box2 phar builder
Sami api documentation generator
ReadTheDocs online documentation reader service
Composer scripts and projects for running local tests and builds
After mastering these tools, you will be able to quickly set up a new php library project and use it in your Drupal modules.
Conference
Description
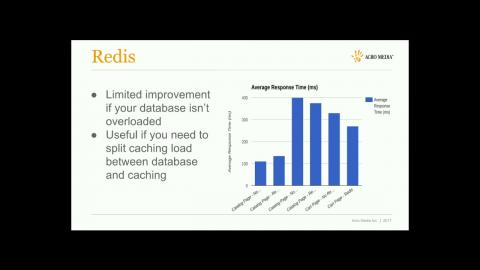
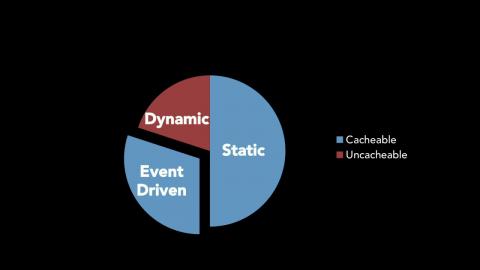
We run some high volume Drupal Commerce sites, taking upwards of 10,000 orders an hour and have done a lot of performance work to get these values. Commerce traditionally can't be cached and tuned the same way an unauthenticated content site can, and normal tricks like varnish and other static caching are of limited use.
An overview of performance problems with Drupal Commerce and Drupal 7 and ways to fix or mitigate them.
Caching with authenticated users
Caching with dynamic content
Scaling Orders
Database Locking
Order Locking
PHP 7 benefits specific to Commerce
Scaling Attributes and Options
I will also touch on changes coming with Commerce 2.x for Drupal 8 and how this will affect performance in Drupal, especially related to cache contexts and bigpipe.
After this talk, Commerce site admins should be able to increase there order throughput hopefully by a factor or 3x or more, depending what there existing site setup is.
Blog post example regarding locking in commerce: https://www.acromediainc.com/blog/drupal-commerce-performance-locking
An overview of performance problems with Drupal Commerce and Drupal 7 and ways to fix or mitigate them.
Caching with authenticated users
Caching with dynamic content
Scaling Orders
Database Locking
Order Locking
PHP 7 benefits specific to Commerce
Scaling Attributes and Options
I will also touch on changes coming with Commerce 2.x for Drupal 8 and how this will affect performance in Drupal, especially related to cache contexts and bigpipe.
After this talk, Commerce site admins should be able to increase there order throughput hopefully by a factor or 3x or more, depending what there existing site setup is.
Blog post example regarding locking in commerce: https://www.acromediainc.com/blog/drupal-commerce-performance-locking
Conference
Description
In this talk, I’m going to introduce Kontena, an orchestration tool that lets you level up from plain Docker without spending days reading and banging your head on the desk.
Docker containers turned out to be a great tool for spinning up applications in development, testing or even production environments. Using the same deployment mechanism in dev as in ops makes life easier for everyone and significantly shortens cycle times. But as soon as the number of containers rises (and it always does because Docker is fun), things seem to get complicated. This is the point where others suggest studying for a web operations degree (by recommending Ansible, Chef, Swarm, Rancher, Kubernetes or even Mesosphere). Welcome to Yak Shaving 101...
Or you could use a nice little Docker orchestration platform from Finland. It's called Kontena and it's as easy to set up as it is getting an application stack running on it. If you’re already familiar with Docker Compose, you’ll need only a few minutes to get a full application stack running. (Later, you can still use Kontena to build a distributed infrastructure across multiple cloud providers.)
At freistilbox, we tried Kontena in our internship programme and promptly put it to use in our Drupal hosting infrastructure. In my talk, I'm going to cover topics like:
Why choose Kontena?
The Kontena architecture
Setting up a Kontena cluster for development or production
Upgrading from Docker Compose
Deploying a multi-container application stack
Network and security
I'm still amazed how simple it is to use Kontena, and this talk will be easy to understand even by developers and sysadmins unfamiliar with Docker.
Docker containers turned out to be a great tool for spinning up applications in development, testing or even production environments. Using the same deployment mechanism in dev as in ops makes life easier for everyone and significantly shortens cycle times. But as soon as the number of containers rises (and it always does because Docker is fun), things seem to get complicated. This is the point where others suggest studying for a web operations degree (by recommending Ansible, Chef, Swarm, Rancher, Kubernetes or even Mesosphere). Welcome to Yak Shaving 101...
Or you could use a nice little Docker orchestration platform from Finland. It's called Kontena and it's as easy to set up as it is getting an application stack running on it. If you’re already familiar with Docker Compose, you’ll need only a few minutes to get a full application stack running. (Later, you can still use Kontena to build a distributed infrastructure across multiple cloud providers.)
At freistilbox, we tried Kontena in our internship programme and promptly put it to use in our Drupal hosting infrastructure. In my talk, I'm going to cover topics like:
Why choose Kontena?
The Kontena architecture
Setting up a Kontena cluster for development or production
Upgrading from Docker Compose
Deploying a multi-container application stack
Network and security
I'm still amazed how simple it is to use Kontena, and this talk will be easy to understand even by developers and sysadmins unfamiliar with Docker.
Conference
Description
You've got a great team of agile architects and developers who are making great progress through the backlog; and you're working with a group of enthusiastic product owners who are writing good, clear user stories and acceptance criteria. As a project manager or scrummaster managing a large, distributed team, are the ways you can further improve, and get your deliverables out the door more quickly and efficiently?
We'll cover the tools and techniques for success at each stage of your Agile project as well as review real-life challenges and how to overcome them. You'll walk away with an-depth review of 12 tips and tricks to apply to your next project and help you become a Jira expert!
additional ceremonies you should consider adding to your agile lineup
how to prepare for these ceremonies with JIRA
streamline your Sprint End Demo using JQL and filters in JIRA
leverage Components in JIRA
how to use Sub-Tasks in your sprints
organization out of chaos: manage your grooming sessions
methods for pointing tickets with large teams
using custom fields in JIRA
using JIRA REST API for custom reporting
We'll cover the tools and techniques for success at each stage of your Agile project as well as review real-life challenges and how to overcome them. You'll walk away with an-depth review of 12 tips and tricks to apply to your next project and help you become a Jira expert!
additional ceremonies you should consider adding to your agile lineup
how to prepare for these ceremonies with JIRA
streamline your Sprint End Demo using JQL and filters in JIRA
leverage Components in JIRA
how to use Sub-Tasks in your sprints
organization out of chaos: manage your grooming sessions
methods for pointing tickets with large teams
using custom fields in JIRA
using JIRA REST API for custom reporting
Conference
Description
As lead developer on ELMS: Learning Network, I've often been told I'm a bit of a mad scientist. We do things bold, bright, and always a bit crazy in ELMS land and so I wanted to package several deeper developer concepts from the platform in a way that's reusable by others. This talk will use elmsln as more of a implementation space for highlighting the following "science" experiments created to make the project possible. As a result, this will be a type of lightning talk within a talk in which many concepts are broken into digestable mini-talks. This should help increase engagement instead of being a bogged down fall asleep technical talk.
Simulating accessibility in real time with field loss, dyslexia, colorblindness simulators and more (via a11y module)
How to talk to your Drupal site in the browser (via SpeechRecognition API / annyang ) and have it talk back (via SpeechSynthesisUtterance) with working examples
xAPI - Experience API; What it is, what it affords you, and why companies like Amazon are gaining interest in a learning standard
How we use the Git PHP library, 3rd party open book creation tool Gitbook and github to produce drupal nodes from markdown files; distributing content production and enabling a world of open, reusable Open Educational Resources (OER) in the process (via OERSchema)
Lessons learned from building an Angular 2 app for improved user experiences (and why we'll use webcomponents now instead)
What Webcomponents / Polymer is, how it will revolutionize building applications for the web, What HAX is (and how far along we are with it) and how we envision using them both to eliminate templating in Drupal (over time) and save Drupal authoring experience from "Website tonight" software. #NoTPL
Part inspiration, part showcase, part crazy, this talk will be able to hit many different audiences from the most technical to the newest drupal attendee and those completely off our island. It will be of interest to education and non-education attendees alike because even though our use-cases come from education, things like SpeechRecognitionAPI, Headless development, Polymer / Webcomponents and Markdown importing workflows are use-case agnostic.
The talk will be given by the @elmsln core development team: @btopro (Bryan Ollendyke) and @hey__mp (Michael Potter).
Links to play with during the talk (and after):
LRN Webcomponents we've been building / publishing
WordPress Gutenburg (the end of the world)
LRNDesign Panel Card (HAX Wired)
LRNDesign Blockquote (HAX Wired)
LRNDesign Drawer (HAX Wired)
Hax Content (page level authoring prototype)
Simulating accessibility in real time with field loss, dyslexia, colorblindness simulators and more (via a11y module)
How to talk to your Drupal site in the browser (via SpeechRecognition API / annyang ) and have it talk back (via SpeechSynthesisUtterance) with working examples
xAPI - Experience API; What it is, what it affords you, and why companies like Amazon are gaining interest in a learning standard
How we use the Git PHP library, 3rd party open book creation tool Gitbook and github to produce drupal nodes from markdown files; distributing content production and enabling a world of open, reusable Open Educational Resources (OER) in the process (via OERSchema)
Lessons learned from building an Angular 2 app for improved user experiences (and why we'll use webcomponents now instead)
What Webcomponents / Polymer is, how it will revolutionize building applications for the web, What HAX is (and how far along we are with it) and how we envision using them both to eliminate templating in Drupal (over time) and save Drupal authoring experience from "Website tonight" software. #NoTPL
Part inspiration, part showcase, part crazy, this talk will be able to hit many different audiences from the most technical to the newest drupal attendee and those completely off our island. It will be of interest to education and non-education attendees alike because even though our use-cases come from education, things like SpeechRecognitionAPI, Headless development, Polymer / Webcomponents and Markdown importing workflows are use-case agnostic.
The talk will be given by the @elmsln core development team: @btopro (Bryan Ollendyke) and @hey__mp (Michael Potter).
Links to play with during the talk (and after):
LRN Webcomponents we've been building / publishing
WordPress Gutenburg (the end of the world)
LRNDesign Panel Card (HAX Wired)
LRNDesign Blockquote (HAX Wired)
LRNDesign Drawer (HAX Wired)
Hax Content (page level authoring prototype)
Conference
Description
With decoupled Drupal gaining more steam by the day and unprecedented approaches entering the mainstream, the need to keep abreast of current front-end technologies has never been more paramount. Angular 2, released last year, is a significant leap forward for the Angular ecosystem with TypeScript usage, a built-in command-line interface, and a focus on "develop once, push everywhere," including web, mobile web, and native. Though the framework has evolved drastically away from Angular 1's versatile yet sometimes unwieldy developer experience, the Angular 2 team has endeavored to ease the transition by providing a graduated transition path from Angular 1 to Angular 2 applications.
Angular has an enthusiastic and large community with ample surrounding tooling. It's an excellent candidate for integration with a decoupled Drupal back end, whether you're using JSON API or Drupal 8's built-in core REST API. Join me as we spelunk into the undiscovered depths of Angular 2 as we dive into the depths of TypeScript (including decorators), observables, Angular 2 components and services, and promise-based communication with Drupal 8.
Here's some of the questions we'll answer together:
Why Angular 2? Why TypeScript?
Why not Angular 1? Why not ES6?
How is Angular 2 architected?
What are the key concepts in Angular 2?
How do I set up, build, and develop an Angular 2 application?
How do I build Angular 2 components and services?
How does routing work in Angular 2?
How do I set up decoupled Drupal 8?
How do I foster communication between Angular 2 and Drupal 8?
What are some of the implications of Drupal-backed Angular 2?
Angular has an enthusiastic and large community with ample surrounding tooling. It's an excellent candidate for integration with a decoupled Drupal back end, whether you're using JSON API or Drupal 8's built-in core REST API. Join me as we spelunk into the undiscovered depths of Angular 2 as we dive into the depths of TypeScript (including decorators), observables, Angular 2 components and services, and promise-based communication with Drupal 8.
Here's some of the questions we'll answer together:
Why Angular 2? Why TypeScript?
Why not Angular 1? Why not ES6?
How is Angular 2 architected?
What are the key concepts in Angular 2?
How do I set up, build, and develop an Angular 2 application?
How do I build Angular 2 components and services?
How does routing work in Angular 2?
How do I set up decoupled Drupal 8?
How do I foster communication between Angular 2 and Drupal 8?
What are some of the implications of Drupal-backed Angular 2?
Conference
Description
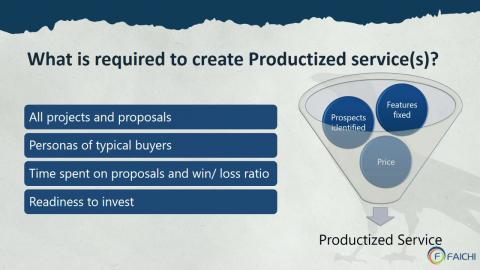
Beyond The .Com: Drupal’s new role in the Large Enterprise
In order to continue to grow your career with Drupal, it’s important to understand where the digital, web design and development marketplace is going - and where Drupal fits into it. Who better to explore in this endeavor than those organizations who are trying to solve for the most complex digital, IT and marketing challenges on a global scale: The Large Enterprise. This session is less about Gartner rankings and CMS comparisons, and more about you gaining an understanding how Drupal now fits into a global organization’s product roadmap in 2017 and beyond. After all, it’s not just an ECMS anymore!
This session is tailored to technology and digital strategy enthusiasts who love to see and hear exciting new Drupal use cases through the eyes of organizations such as PricewaterhouseCoopers, Travelport, Georgia Institute of Technology, NCR and Rinnai. We will explore the primary challenges that the Large Enterprise is using Drupal to solve for, including:
Why multi-billion dollar organizations consider Drupal the long-term, global platform to support CRM, Digital Asset Management and Product Inventory Management Systems and the skill sets they look for to support the platform
How to spot and distill important new Drupal case studies in the wild
A look into Drupal’s integration with Intelligent Personal Assistants
Drupal’s new role in the Electronic Vehicle ecosystem
How to use Drupal as the “Golden Hammer” to build consensus among IT, Marketing and the C-Suite
The new web functionality that is in the strongest demand across multiple verticals
About the Presenter
Josh Linard has been working in digital and the Large Enterprise since 1999. Josh presents at conferences around the world, most recently as a featured guest at the Connections conference in New York City. With his role as the Executive sponsor for Mediacurrent’s Large Enterprise clients, he works closely with Mediacurrent’s Digital Strategy, Design, Development and Project Management teams to uncover the major pain points in the marketplace and solve complex business problems for the world’s most recognizable brands. In the same vein as his abstract, you can learn more in Josh's talk on the 5 Problems Large Enterprise Orgs Face with Digital Transformation as part of Mediacurrent’s Friday 5 video series.
In order to continue to grow your career with Drupal, it’s important to understand where the digital, web design and development marketplace is going - and where Drupal fits into it. Who better to explore in this endeavor than those organizations who are trying to solve for the most complex digital, IT and marketing challenges on a global scale: The Large Enterprise. This session is less about Gartner rankings and CMS comparisons, and more about you gaining an understanding how Drupal now fits into a global organization’s product roadmap in 2017 and beyond. After all, it’s not just an ECMS anymore!
This session is tailored to technology and digital strategy enthusiasts who love to see and hear exciting new Drupal use cases through the eyes of organizations such as PricewaterhouseCoopers, Travelport, Georgia Institute of Technology, NCR and Rinnai. We will explore the primary challenges that the Large Enterprise is using Drupal to solve for, including:
Why multi-billion dollar organizations consider Drupal the long-term, global platform to support CRM, Digital Asset Management and Product Inventory Management Systems and the skill sets they look for to support the platform
How to spot and distill important new Drupal case studies in the wild
A look into Drupal’s integration with Intelligent Personal Assistants
Drupal’s new role in the Electronic Vehicle ecosystem
How to use Drupal as the “Golden Hammer” to build consensus among IT, Marketing and the C-Suite
The new web functionality that is in the strongest demand across multiple verticals
About the Presenter
Josh Linard has been working in digital and the Large Enterprise since 1999. Josh presents at conferences around the world, most recently as a featured guest at the Connections conference in New York City. With his role as the Executive sponsor for Mediacurrent’s Large Enterprise clients, he works closely with Mediacurrent’s Digital Strategy, Design, Development and Project Management teams to uncover the major pain points in the marketplace and solve complex business problems for the world’s most recognizable brands. In the same vein as his abstract, you can learn more in Josh's talk on the 5 Problems Large Enterprise Orgs Face with Digital Transformation as part of Mediacurrent’s Friday 5 video series.
Conference
Description
Accessibility isn’t just for the blind or deaf. Accessibility is for everyone. Our eyes, ears, and motor function won’t get better with age.
Accessible design improves usability for everyone, and it increases SEO and market size for every website, and that matters more now than ever. With a technologically competent and aging Baby Boomer population, we are expecting previously unseen numbers of users who will demand accessible experiences, and we’re here to help you understand how to create them.
Takeaways:
An updated understanding of what accessibility is and whom it is for
Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
Walk through a time and budget-saving method for creating closed captions.
Learn about the long-term benefits of accessible design to improve web experiences for all users
Gain insight into the great opportunities and requirements for voice control
Articulate the upcoming / new Section 508 Refresh and how it may impact your work.
Accessible design improves usability for everyone, and it increases SEO and market size for every website, and that matters more now than ever. With a technologically competent and aging Baby Boomer population, we are expecting previously unseen numbers of users who will demand accessible experiences, and we’re here to help you understand how to create them.
Takeaways:
An updated understanding of what accessibility is and whom it is for
Experience websites through a screen-reader on a non-compliant, as well as a compliant website.
Walk through a time and budget-saving method for creating closed captions.
Learn about the long-term benefits of accessible design to improve web experiences for all users
Gain insight into the great opportunities and requirements for voice control
Articulate the upcoming / new Section 508 Refresh and how it may impact your work.
Conference
Description
Discussions of Continuous Integration often revolve around the coolest new tools and technologies. Have you tried Yarn yet? How about Docker, Composer, Gulp, Grunt, or Robo? The buzzwords of modern development can be dizzying.
Join Drew Gorton of Pantheon and Rob Bayliss of Last Call Media for a real world look at Continuous Integration. This session will go past the tooling hype and look at the benefits of CI for developers, project managers, and clients. Ultimately a successful Continuous Integration practice makes a team work faster, safer, and more predictably.
Attendees will learn:
The Foundation: How Continuous Integration, Continuous Delivery, and Continuous Deployment build on each other.
Tips & Tricks: Options for Continuous Integration practices with Pantheon.
Real Examples: How Continuous Integration fits into the lifecycle of Last Call Media projects.
Next Steps: Prioritizing potential improvements to your own process.
Slides are at https://goo.gl/6U1bBn
Join Drew Gorton of Pantheon and Rob Bayliss of Last Call Media for a real world look at Continuous Integration. This session will go past the tooling hype and look at the benefits of CI for developers, project managers, and clients. Ultimately a successful Continuous Integration practice makes a team work faster, safer, and more predictably.
Attendees will learn:
The Foundation: How Continuous Integration, Continuous Delivery, and Continuous Deployment build on each other.
Tips & Tricks: Options for Continuous Integration practices with Pantheon.
Real Examples: How Continuous Integration fits into the lifecycle of Last Call Media projects.
Next Steps: Prioritizing potential improvements to your own process.
Slides are at https://goo.gl/6U1bBn
Conference
Description
The Drupal Diversity & Inclusion Working Group (DD&I) was formed after DrupalCon New Orleans and has spent the last year working to build a more inclusive, diverse and respectful Drupal Community. In this session, we’ll review our successes (and challenges) of 2016 and share our plans for 2017.
The DD&I working group was founded after a session (co-presented by drnikki) and a BOF at DrupalCon 2016 in New Orleans. Participants called for an on-going process to continue this work. Since then, we've continued the conversation every week, have created a space for discussion about these issues, and have made immense progress on diversity initiatives, including helping the Drupal Association craft the Inclusion Scholarship and learn more about presenter demographics for DrupalCon Baltimore. We're proud of the work we've done, but we need more voices, and we need your help.
We want to discuss the motivations behind our work, the community’s priorities, and what actions we can take for 2017. This session is an invitation to all conference attendees to participate, have your voices heard, and affect change in the inclusiveness and diversity of the Drupal community.
Attendees Will Leave With:
An understanding of the DD&I group, its policies and its members
Ways to get involved in the DD&I group regardless of your available free time
Opportunities to participate in strategy and logistics conversations throughout the conference week
The DD&I working group was founded after a session (co-presented by drnikki) and a BOF at DrupalCon 2016 in New Orleans. Participants called for an on-going process to continue this work. Since then, we've continued the conversation every week, have created a space for discussion about these issues, and have made immense progress on diversity initiatives, including helping the Drupal Association craft the Inclusion Scholarship and learn more about presenter demographics for DrupalCon Baltimore. We're proud of the work we've done, but we need more voices, and we need your help.
We want to discuss the motivations behind our work, the community’s priorities, and what actions we can take for 2017. This session is an invitation to all conference attendees to participate, have your voices heard, and affect change in the inclusiveness and diversity of the Drupal community.
Attendees Will Leave With:
An understanding of the DD&I group, its policies and its members
Ways to get involved in the DD&I group regardless of your available free time
Opportunities to participate in strategy and logistics conversations throughout the conference week
Conference
Description
Have you got what it takes to be a Digital Platform Rock Star? Come learn first hand from this panel of Rock Stars who have lived through it all and know how to successfully implement an impactful digital platform within their organization! What inspired them? How did they get started? What resources did they need? What unexpected events happened? How did they form a ‘band’ from across their organization to ensure success? At this non-technical session, you'll meet (maybe get their autographs! :-) David Valade from
Comcast, Lisa Bernhard from PWW, Kiel Frost of Flight Center Travel Group, Brendan Janishefski of Visit Baltimore, and Subramanian "Subbu" Hariharan of Princess Cruises.
Comcast, Lisa Bernhard from PWW, Kiel Frost of Flight Center Travel Group, Brendan Janishefski of Visit Baltimore, and Subramanian "Subbu" Hariharan of Princess Cruises.
Conference
Description
The benefits of backwards compatibility (BC) are clear: no users are left behind. Which leads to higher adoption rates because you're often getting new features and you always have the latest security fixes.
Of course, that's easy when you have a small API surface (as Nate Haug once said: "the WordPress API has like 11 functions!" — which is surprisingly close to the truth). But Drupal has an enormous API surface. In fact, it seems there's APIs hiding in every crevice!
In Drupal 8, we have experience with some extremes:
the BigPipe & Dynamic Page Cache modules have no API, but build on top of other APIs: they provide functionality only, not APIs
the REST module has an API, and its functionality can be modified not just via that API, but also via other APIs
The first cannot break BC. The second requires scrutiny for every line of code modified to ensure we don't break BC. For the second, the burden can easily outweigh the benefit, because how many sites actually are using this obscure edge case of the API?
We'll look at:
How can we make our modules more evolvable in the future? (Contrib & core, D8 & D9.)
Ideas to improve this, and root cause hypotheses (for example, the fact that we have API cascades and not orthogonal APIs)
We should be thinking more actively about how feature X, configuration Y or API Z might get in the way of BC. This session is only a starting point; we should continue discussing in the hallways and during dinner :)
Of course, that's easy when you have a small API surface (as Nate Haug once said: "the WordPress API has like 11 functions!" — which is surprisingly close to the truth). But Drupal has an enormous API surface. In fact, it seems there's APIs hiding in every crevice!
In Drupal 8, we have experience with some extremes:
the BigPipe & Dynamic Page Cache modules have no API, but build on top of other APIs: they provide functionality only, not APIs
the REST module has an API, and its functionality can be modified not just via that API, but also via other APIs
The first cannot break BC. The second requires scrutiny for every line of code modified to ensure we don't break BC. For the second, the burden can easily outweigh the benefit, because how many sites actually are using this obscure edge case of the API?
We'll look at:
How can we make our modules more evolvable in the future? (Contrib & core, D8 & D9.)
Ideas to improve this, and root cause hypotheses (for example, the fact that we have API cascades and not orthogonal APIs)
We should be thinking more actively about how feature X, configuration Y or API Z might get in the way of BC. This session is only a starting point; we should continue discussing in the hallways and during dinner :)
Conference
Description
It’s easy to get overwhelmed with all the developer buzzwords that are constantly being thrown around and talked about. At the end of the day, no matter what library or framework helps you finish the project, it’s important to remember the basics.
We often forget, it’s the client’s happiness and their ability to carry on with their project after we step away that matters most. So how can we do our very best work so that our client’s are receiving a top notch website and not just a site filled with the latest and greatest libraries & frameworks.
It’s easy - we get back to the basics.
Aesthetically pleasing design
Responsive, browser-friendly code
Version control the entire team can use
Excessive testing
Client-editable content wherever possible
Easy to manage deployment & devops process
Maintainable code after deployment
Documentation, documentation & more documentation
We all know that these things are important, but how do we do all of these things and still stay within the project budget? By creating best practices that you can follow over and over again.
We often forget, it’s the client’s happiness and their ability to carry on with their project after we step away that matters most. So how can we do our very best work so that our client’s are receiving a top notch website and not just a site filled with the latest and greatest libraries & frameworks.
It’s easy - we get back to the basics.
Aesthetically pleasing design
Responsive, browser-friendly code
Version control the entire team can use
Excessive testing
Client-editable content wherever possible
Easy to manage deployment & devops process
Maintainable code after deployment
Documentation, documentation & more documentation
We all know that these things are important, but how do we do all of these things and still stay within the project budget? By creating best practices that you can follow over and over again.
Conference
Description
In this session, I will walk through our process of building reusable websites in Drupal 8. In particular, I will talk about our experience at Comic Relief - one of UK's major charities - in rebuilding rednoseday.com on top of an installation profile that comes prebuilt with features required for building engaging, fast and secure fundraising websites.
The following topics will be covered in this talk:
editorial processes to build compelling landing pages, in particular our use of the "paragraphs" editorial flows.
what our Drupal 8 distribution looks like and how we deal with configuration, one-step installs using Phing, and default content
creation of a "living" pattern lab as an incubation area for prototyping and testing new front-end components
test-driven development with a focus on behat tests
our git flow model including CI and feature preview branches
following the KISS principle at every step of the way (reducing our need for custom code and thus maintenance!)
separating logic into independent services using message queues
and last but not least: how to build a great development team to build such a product
This session is aimed at Drupal developers, Drupal architects and technical leads interested in building reusable website "products" on Drupal 8 and understanding the ingredients required to do so.
More information on https://technology.comicrelief.com/2016/12/21/building-rednoseday-com-on-drupal-8/
The following topics will be covered in this talk:
editorial processes to build compelling landing pages, in particular our use of the "paragraphs" editorial flows.
what our Drupal 8 distribution looks like and how we deal with configuration, one-step installs using Phing, and default content
creation of a "living" pattern lab as an incubation area for prototyping and testing new front-end components
test-driven development with a focus on behat tests
our git flow model including CI and feature preview branches
following the KISS principle at every step of the way (reducing our need for custom code and thus maintenance!)
separating logic into independent services using message queues
and last but not least: how to build a great development team to build such a product
This session is aimed at Drupal developers, Drupal architects and technical leads interested in building reusable website "products" on Drupal 8 and understanding the ingredients required to do so.
More information on https://technology.comicrelief.com/2016/12/21/building-rednoseday-com-on-drupal-8/
Conference
Description
Drupal Commerce 2.x for Drupal 8 entered its beta phase in September 2016 and is rapidly advancing toward a full release thanks to contributors from around the world. In this session we present the project's history, architecture, and features, highlighting the changes that have made this version even more productive for building online stores.
To support Commerce 2.x development, Commerce Guys first released several standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
Come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce and removed the need for over 20 contributed modules along the way.
Using client sites we helped go live as examples, we will discuss and demonstrate topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring multiple custom Checkout flows
Managing Payment methods and their new UI
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem, which has seen a lot of early development in payment integrations and shipping capabilities. We'll make sure everyone knows how to start contributing - there's always more to do! ; )
You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
To support Commerce 2.x development, Commerce Guys first released several standalone PHP libraries (e.g. for currency formatting and addressing) and then created modules that make use of them, such as the new Address module. Finally, we rebuilt Drupal Commerce itself from the ground up, taking full advantage of Drupal 8's new features -- and even improving them in turn!
Come learn how we've engineered Commerce 2.x to make it simpler to solve some of the hardest parts of eCommerce and removed the need for over 20 contributed modules along the way.
Using client sites we helped go live as examples, we will discuss and demonstrate topics including:
Installing Drupal Commerce and its dependencies
Creating and configuring one or multiple stores
Adding product pages and their variants
Customizing Add to Cart forms and Line Items
Configuring multiple custom Checkout flows
Managing Payment methods and their new UI
Managing Orders and their workflows
We'll close with an overview of the roadmap and status of the contributed module ecosystem, which has seen a lot of early development in payment integrations and shipping capabilities. We'll make sure everyone knows how to start contributing - there's always more to do! ; )
You do not need prior experience with Drupal Commerce to attend, but some familiarity with Drupal 8 and common challenges in eCommerce will help you get the most out of the material.
Conference
Description
Containers are in everybody's lips, if you search through any tech conference session proposal list, they are full of talks about Docker and Containers. Lull in conversation at a networking event? Ask how someone is using containers! Unfortunately, these talks are only about how to specifically connect Containers and Drupal, how to run them on massive scale or how to setup them in a secure way.
I believe thought when it comes to containers, we are missing the forest for the trees. The excitement around the topic is great, but today barely anyone is actually using containers in production. For such a hot button topic this should not be the case, except that containers can also simply be scary. I personally believe that only a few people really understand in great detail how they work and the rest are nodding, smiling, and faking it until they make it.
In this session I would like to give any interested person (business, backend, frontend, design, consultant) an explanation and overview of containerization:
What’s the big deal anyway?
What makes containers so exciting and why they are seen as a revolution in computing
What’s the potential?
What new possibilities containers open up (for Drupal, for local Development, for automated Testing)
What’s the hold up?
Why people are still hesitant on running containers in Production
What’s next?
Where containers will bring us in the future
I believe thought when it comes to containers, we are missing the forest for the trees. The excitement around the topic is great, but today barely anyone is actually using containers in production. For such a hot button topic this should not be the case, except that containers can also simply be scary. I personally believe that only a few people really understand in great detail how they work and the rest are nodding, smiling, and faking it until they make it.
In this session I would like to give any interested person (business, backend, frontend, design, consultant) an explanation and overview of containerization:
What’s the big deal anyway?
What makes containers so exciting and why they are seen as a revolution in computing
What’s the potential?
What new possibilities containers open up (for Drupal, for local Development, for automated Testing)
What’s the hold up?
Why people are still hesitant on running containers in Production
What’s next?
Where containers will bring us in the future
Conference
Description
Drupal's core feature as a CMS is the collection and organization of content. It's been said that Data is the "fuel" for the latest machine learning (ML) techniques called "Deep Learning" and "Neural Networks". It turns out that Drupal's structured content is exactly the type of fuel these techniques need to learn useful patterns and provide state of the art functionality that wasn't even possible 5 years ago.
The audience for this talk should be interested in machine learning and it's applications, but no coding background is necessary. You will learn how to look at your data from the perspective of an ML engineer. You will also discover how you can leverage Deep Learning and your own site content to give Drupal superpowers by using the same technology that's exploding at Facebook, Google, and Amazon.
We will cover:
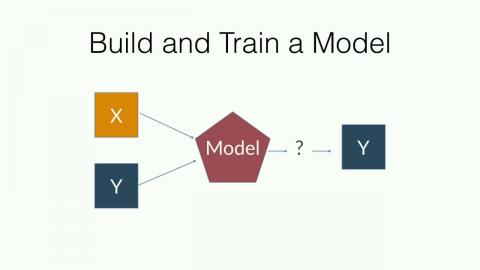
What is Deep Learning?
What types of problems is Deep Learning good at and how reliable is it?
How to mine your Drupal content as the fuel for Deep Learning.
When should you use existing ML models or services and when should you create your own?
How do you deploy these ML models and use them in production?
Alternatives to training your own. Writing your own classifier isn't that hard, but it can be prohibitive for those without an ML background or compute resources. Luckily, there are solutions for implementing existing ML applications to analyze your site's data, even if you don't have any ML experience. We will demonstate some alternatives using free pre-built models and paid services from Amazon, IBM, Microsoft, Google, and others.
Use a Drag and Drop interface to create, train, and deploy a simple ML model to the cloud using the Microsoft Azure ML API
Use Google Speech API to turn spoken audio into text for use with chatbots and virtual assitants.
Sentiment Analysis (i.e. are reviews positive or negative) using the Watson REST API
Uploaded images can add Face, Logo, and Object detection using the Google Vision API module
Automatically creating summaries from node content using Microsoft's ML API
The audience for this talk should be interested in machine learning and it's applications, but no coding background is necessary. You will learn how to look at your data from the perspective of an ML engineer. You will also discover how you can leverage Deep Learning and your own site content to give Drupal superpowers by using the same technology that's exploding at Facebook, Google, and Amazon.
We will cover:
What is Deep Learning?
What types of problems is Deep Learning good at and how reliable is it?
How to mine your Drupal content as the fuel for Deep Learning.
When should you use existing ML models or services and when should you create your own?
How do you deploy these ML models and use them in production?
Alternatives to training your own. Writing your own classifier isn't that hard, but it can be prohibitive for those without an ML background or compute resources. Luckily, there are solutions for implementing existing ML applications to analyze your site's data, even if you don't have any ML experience. We will demonstate some alternatives using free pre-built models and paid services from Amazon, IBM, Microsoft, Google, and others.
Use a Drag and Drop interface to create, train, and deploy a simple ML model to the cloud using the Microsoft Azure ML API
Use Google Speech API to turn spoken audio into text for use with chatbots and virtual assitants.
Sentiment Analysis (i.e. are reviews positive or negative) using the Watson REST API
Uploaded images can add Face, Logo, and Object detection using the Google Vision API module
Automatically creating summaries from node content using Microsoft's ML API
Conference
Description
The Commonwealth of Massachusetts is reinventing our digital ecosystem. If we’re successful, mass.gov will be the “amazon.com” of government services in MA. Structured information will be provided by a diverse constellation of providers (government agencies). This content will be dynamically organized and reorganized to help users find what they need; zero knowledge of agencies, acronyms, or bureaucratic processes required. Everything is being reimagined as a path to a funnel to a “conversion". A conversion gets tracked when a constituent’s need is met or a service is delivered. At the center is a new, Drupal-based, mass.gov.
This session will share our approach and look under the hood of pilot.mass.gov in our ninth month of development at the end of April. In our first three months we stood up a proof-of-concept site. By six months we implemented our first round of improvements based on user testing and our data scientists launched an analytics dashboard to begin tracking and analyzing government service delivery as conversions. In April, new-and-improved content will be live and discoverable by Google, collecting real data and unguided user feedback; and we will be nearing the end of our push to refine authoring experience and scale content production.
Here’s a quick run down of data we’re grappling with and some of the tools and tech we’ll discuss in this session:
Data
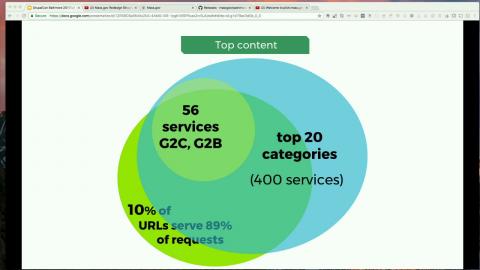
As of 2016, 10% of mass.gov’s content serves 90% of our traffic. We can have a huge impact by focusing on this small fraction of high-value content!
76% of constituents interact with the government online. At 55% phone is a distant second. In-person and email are both under 40%. Constituents expectations are accelerating and technology is constantly changing. We need to catch up and keep up.
User research
Treejack’s “pie trees” are a delightful for visualizing information architecture tests.
Validately is a remote usability testing tool we’re using to help us recruit users and execute tests.
Tech
Drupal 8 for CMS behind mass.gov
Drupal 7 DKAN to power our document repository and provide embeddable data visualizations
Pattern Lab for CMS agnostic atomic design to promote consistent UX across a diverse technology ecosystem
Google Tag Manager for collecting web statistics
Shiny for visualizing our data scientists' R analyses in a dashboard that’s easy and intuitive for business stakeholders
AWS API Gateway to provide a unified facade for RESTful web services
We’re eager to share our experiences, learn from the Drupal community, and invite other government organizations to collaborate with us.
This session will share our approach and look under the hood of pilot.mass.gov in our ninth month of development at the end of April. In our first three months we stood up a proof-of-concept site. By six months we implemented our first round of improvements based on user testing and our data scientists launched an analytics dashboard to begin tracking and analyzing government service delivery as conversions. In April, new-and-improved content will be live and discoverable by Google, collecting real data and unguided user feedback; and we will be nearing the end of our push to refine authoring experience and scale content production.
Here’s a quick run down of data we’re grappling with and some of the tools and tech we’ll discuss in this session:
Data
As of 2016, 10% of mass.gov’s content serves 90% of our traffic. We can have a huge impact by focusing on this small fraction of high-value content!
76% of constituents interact with the government online. At 55% phone is a distant second. In-person and email are both under 40%. Constituents expectations are accelerating and technology is constantly changing. We need to catch up and keep up.
User research
Treejack’s “pie trees” are a delightful for visualizing information architecture tests.
Validately is a remote usability testing tool we’re using to help us recruit users and execute tests.
Tech
Drupal 8 for CMS behind mass.gov
Drupal 7 DKAN to power our document repository and provide embeddable data visualizations
Pattern Lab for CMS agnostic atomic design to promote consistent UX across a diverse technology ecosystem
Google Tag Manager for collecting web statistics
Shiny for visualizing our data scientists' R analyses in a dashboard that’s easy and intuitive for business stakeholders
AWS API Gateway to provide a unified facade for RESTful web services
We’re eager to share our experiences, learn from the Drupal community, and invite other government organizations to collaborate with us.
Conference
Description
Dependency Injection sounds like a fancy term for something complicated and advanced. After all, most people didn’t start hearing about this until recently when the PHP world was overtaken by object oriented programming. Dependency Injection sounds intimidating, but it is not. It is simple to understand and once you do, using it in PHP and Drupal is very easy.
In this session, you will learn what Dependency Injection is and how it helps you structure your programs better. You will learn some very basic concepts like constructor injection with analogies and examples and then move on to see how it is done in real life.
Most times, dependency injection is implemented with containers. You will learn how to use some simple dependency injection containers like Pimple in your PHP application. You will also learn how dependency injection is implemented in frameworks like Laravel and Symfony. We will focus on Symfony the most since Drupal uses Symfony’s dependency injection container.
By the end of the session, you will understand:
What is Dependency Injection and how does it help us
Constructor and setter injection
Why do we need Dependency Injection Containers
How to use Dependency Injection in simple PHP applications and frameworks like Laravel
How to use Dependency Injection in Symfony and Drupal 8
How to write YAML files to define services and their dependencies
In this session, you will learn what Dependency Injection is and how it helps you structure your programs better. You will learn some very basic concepts like constructor injection with analogies and examples and then move on to see how it is done in real life.
Most times, dependency injection is implemented with containers. You will learn how to use some simple dependency injection containers like Pimple in your PHP application. You will also learn how dependency injection is implemented in frameworks like Laravel and Symfony. We will focus on Symfony the most since Drupal uses Symfony’s dependency injection container.
By the end of the session, you will understand:
What is Dependency Injection and how does it help us
Constructor and setter injection
Why do we need Dependency Injection Containers
How to use Dependency Injection in simple PHP applications and frameworks like Laravel
How to use Dependency Injection in Symfony and Drupal 8
How to write YAML files to define services and their dependencies
Conference
Description
If you’ve ever had to overwrite a module’s css file or a core javascript library in Drupal 7, you likely remember the experience. And not because it was a glorious encounter that left you teary-eyed at the sheer beauty of its ease and simplicity.
The FOAD technique and the other ways of including of excluding assets are gone. Along with Drupal 8 came the Libraries API and whole new way of managing libraries through a series of yaml files.
The Libraries API grants developers flexibility and control over their css and js assets including the ability to overwrite core libraries, add libraries directly to templates, specify dependencies and more. It’s a big improvement, but it can be a bit of a learning curve to get up to speed on the new system.
This session is for beginner to intermediate front-end developers with at least basic experience theming in Drupal 7 or Drupal 8. You’ll learn how to leverage the Libraries API in Drupal 8 for granular control over how and where css and js assets get added and support new front-end development trends including component-based theming and atomic design.
Speaker Bio
Matt Jager has been interested in development since he first programmed his TI-83 graphing calculator to do his homework in middle school. He currently applies his 8 years of Drupal and front end experience as tech lead and front-end developer at Aten Design Group in Denver, Colorado. He is passionate about creating beautiful, user-centric experiences and also how developers can leverage mindfulness and yoga to be happier and do better work.
The FOAD technique and the other ways of including of excluding assets are gone. Along with Drupal 8 came the Libraries API and whole new way of managing libraries through a series of yaml files.
The Libraries API grants developers flexibility and control over their css and js assets including the ability to overwrite core libraries, add libraries directly to templates, specify dependencies and more. It’s a big improvement, but it can be a bit of a learning curve to get up to speed on the new system.
This session is for beginner to intermediate front-end developers with at least basic experience theming in Drupal 7 or Drupal 8. You’ll learn how to leverage the Libraries API in Drupal 8 for granular control over how and where css and js assets get added and support new front-end development trends including component-based theming and atomic design.
Speaker Bio
Matt Jager has been interested in development since he first programmed his TI-83 graphing calculator to do his homework in middle school. He currently applies his 8 years of Drupal and front end experience as tech lead and front-end developer at Aten Design Group in Denver, Colorado. He is passionate about creating beautiful, user-centric experiences and also how developers can leverage mindfulness and yoga to be happier and do better work.
Conference
Description
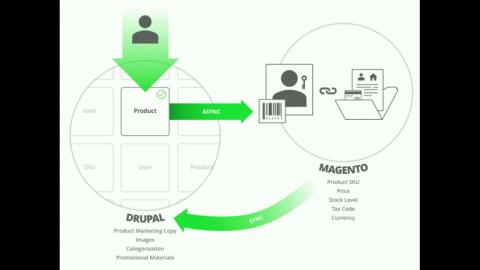
In 2016 Quicken found itself in a bind: They were being spun out of Intuit and had to migrate their cart away from Intuit’s installation of ATG, an aging, hard to update ecommerce platform. Already on Drupal, Quicken turned to another PHP open source platform to power their high-volume ecommerce needs: Magento 2.
Using this case study and our many other Drupal and Magento integration projects we will share everything you need to know to successfully combine these two marketing-leading systems into a killer digital experience platform.
More specifically, we will go over technical best practices for combining Drupal and Magento, share our integration approach decision matrix (side-by-side or headless, oh my!) so you can make the right call given your circumstances, discuss how to make it scale at the enterprise level, and review how to ensure outages don’t impact orders with a tool called the conductor (choo choo, all aboard, train emoji, etc).
We will also share lessons from our strategy team on how to use instrumentation and a proper contextual commerce content strategy to improve the lead funnel and cart conversion on your own projects with this bleeding edge platform.
Using this case study and our many other Drupal and Magento integration projects we will share everything you need to know to successfully combine these two marketing-leading systems into a killer digital experience platform.
More specifically, we will go over technical best practices for combining Drupal and Magento, share our integration approach decision matrix (side-by-side or headless, oh my!) so you can make the right call given your circumstances, discuss how to make it scale at the enterprise level, and review how to ensure outages don’t impact orders with a tool called the conductor (choo choo, all aboard, train emoji, etc).
We will also share lessons from our strategy team on how to use instrumentation and a proper contextual commerce content strategy to improve the lead funnel and cart conversion on your own projects with this bleeding edge platform.
Conference
Description
It seems like as soon as Drupal 7 was released we were all hearing about how awesome Drupal 8 was going to be. Have you heard all the buzz about the new features being developed now for Drupal 9? No? That’s because they are being developed and added to Drupal 8. Now!
Besides introducing new technologies such as the Symfony Framework and new features such as out of the box content translation Drupal 8 has changed the way Drupal core is developed.
This session is to let you know about how those changes will affect you, no matter whether you are a site builder, module developer, business owner or anyone else involved with Drupal.
Topics that will be covered:
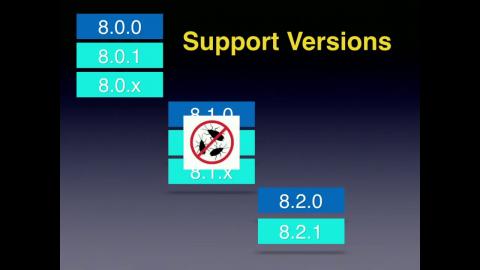
Semantic Versioning: New features are now being added to Drupal in minor releases such as 8.3.0, 8.4.0, etc.
Scheduled Releases: You can now count on when those minor versions are released(with new features!)
Experimental Modules: new experimental modules have been added to core every minor release so far.
The Ideas Queue: This is where big ideas start that turn into the features you will have tomorrow
This session will help you:
Learn what features have already been added to Drupal 8 since its release
Find out where to keep track of new features
Learn what features will likely already be in core for your sites that will be developed a half year or a year from now
Learn how to support new features that you are excited about
Learn how to get involved with the discussion around new features
Learn how to propose new features for Drupal core
Besides introducing new technologies such as the Symfony Framework and new features such as out of the box content translation Drupal 8 has changed the way Drupal core is developed.
This session is to let you know about how those changes will affect you, no matter whether you are a site builder, module developer, business owner or anyone else involved with Drupal.
Topics that will be covered:
Semantic Versioning: New features are now being added to Drupal in minor releases such as 8.3.0, 8.4.0, etc.
Scheduled Releases: You can now count on when those minor versions are released(with new features!)
Experimental Modules: new experimental modules have been added to core every minor release so far.
The Ideas Queue: This is where big ideas start that turn into the features you will have tomorrow
This session will help you:
Learn what features have already been added to Drupal 8 since its release
Find out where to keep track of new features
Learn what features will likely already be in core for your sites that will be developed a half year or a year from now
Learn how to support new features that you are excited about
Learn how to get involved with the discussion around new features
Learn how to propose new features for Drupal core
Conference
Description
Update: BoF for QnA and follow-up discussions: Room 311 @ 3:45PM
Getting a project up and running locally should be something "quick and easy". Pull the code, start the stack, maybe grab a DB dump and files, import. Done.
Unfortunately, the reality is somewhat different. Too often that takes hours or even days. Manual setup is tedious, VMs and Vagrant boxes take forever to build or fail to build at all. Developers spend time dealing with sysadmin issues and configurations instead of writing code.
Let's see how all of this can be handled with just two commands.
git clone -project-repo
fin init
This is the workflow we are using at FFW and we are doing that with Docksal.
Docksal is an open-source tool created by FFW for defining and managing development environments. It brings together common development tools, minimizes time spent on configuration, and ensures the consistency of local development environments throughout a team’s continuous integration workflow.
Docksal automatically configures each project's environment to ensure team members are using the same tools, and versions, regardless of the individual requirements of each project. Most importantly, it makes the entire process easy. Docksal offers fully containerized environments with Docker, provides cross-platform support (MacOS, Windows, and Linux,) and has built-in tools that include:
Drush (6,7,8), Drupal Console, WP-CLI, Composer, PHP Code Sniffer
Ruby (with bundler), Node.js (with nvm, nmp), Python
Apache Solr, Varnish, Memcache and more (including BYO)
Built-in testing support with Behat and Selenium
Zero configuration Xdebug support with PhpStorm
Docksal will even automatically configure virtual hosts for you, so no more editing host files and server configurations.
In this session we will:
Go over the basics of using Docker for local development
Compare the Docker based vs the VM based approach
Go over the pain points that Docksal eliminates
Initialize instant environments with zero configuration
Get a Drupal7 and a Drupal8 site running side by side using different stack versions
See how Docksal can be integrated into an existing project
Have a sneak peek into some more advanced use case supported in Docksal (e.g. complex, production-like stacks)
Prior experience using VMs and/or Docker is a plus, but not required.
Getting a project up and running locally should be something "quick and easy". Pull the code, start the stack, maybe grab a DB dump and files, import. Done.
Unfortunately, the reality is somewhat different. Too often that takes hours or even days. Manual setup is tedious, VMs and Vagrant boxes take forever to build or fail to build at all. Developers spend time dealing with sysadmin issues and configurations instead of writing code.
Let's see how all of this can be handled with just two commands.
git clone -project-repo
fin init
This is the workflow we are using at FFW and we are doing that with Docksal.
Docksal is an open-source tool created by FFW for defining and managing development environments. It brings together common development tools, minimizes time spent on configuration, and ensures the consistency of local development environments throughout a team’s continuous integration workflow.
Docksal automatically configures each project's environment to ensure team members are using the same tools, and versions, regardless of the individual requirements of each project. Most importantly, it makes the entire process easy. Docksal offers fully containerized environments with Docker, provides cross-platform support (MacOS, Windows, and Linux,) and has built-in tools that include:
Drush (6,7,8), Drupal Console, WP-CLI, Composer, PHP Code Sniffer
Ruby (with bundler), Node.js (with nvm, nmp), Python
Apache Solr, Varnish, Memcache and more (including BYO)
Built-in testing support with Behat and Selenium
Zero configuration Xdebug support with PhpStorm
Docksal will even automatically configure virtual hosts for you, so no more editing host files and server configurations.
In this session we will:
Go over the basics of using Docker for local development
Compare the Docker based vs the VM based approach
Go over the pain points that Docksal eliminates
Initialize instant environments with zero configuration
Get a Drupal7 and a Drupal8 site running side by side using different stack versions
See how Docksal can be integrated into an existing project
Have a sneak peek into some more advanced use case supported in Docksal (e.g. complex, production-like stacks)
Prior experience using VMs and/or Docker is a plus, but not required.
Conference
Description
How might we personalize web content experiences based on subtle elements of a person’s digital persona?
Standard personalization mechanisms recommend content based on a user’s profile or past activity. Search for a shoe? Here are some more shoes. Read about celebrities? Maybe you would like this other article about celebrities! We can do better.
Deep-Feeling is a proof-of-concept project that uses machine learning techniques to make better content recommendations to users. Using the Instagram API to access a user’s stream-of-consciousness, we’re filtering their feeds through a computer-vision API and using it to detect and learn subtle themes about the user's preferences.
Once we have an idea of the kind of experiences the user thinks are worth sharing, we then match the user’s characteristics against our own databases. In this proof-of-concept, we’re recommending travel experiences based on the kinds of things a person shares, using Acquia lift and Drupal 8. The applications of deep learning for content recommendation, however, are wide reaching and pretty awesome.
This is an intro session, no previous Drupal or machine learning background is required.
What you’ll learn:
How you can use machine learning to surprise and delight users
How a machine can make better recommendations than you could program yourself
How to apply emerging technologies to your current and future design challenges
Standard personalization mechanisms recommend content based on a user’s profile or past activity. Search for a shoe? Here are some more shoes. Read about celebrities? Maybe you would like this other article about celebrities! We can do better.
Deep-Feeling is a proof-of-concept project that uses machine learning techniques to make better content recommendations to users. Using the Instagram API to access a user’s stream-of-consciousness, we’re filtering their feeds through a computer-vision API and using it to detect and learn subtle themes about the user's preferences.
Once we have an idea of the kind of experiences the user thinks are worth sharing, we then match the user’s characteristics against our own databases. In this proof-of-concept, we’re recommending travel experiences based on the kinds of things a person shares, using Acquia lift and Drupal 8. The applications of deep learning for content recommendation, however, are wide reaching and pretty awesome.
This is an intro session, no previous Drupal or machine learning background is required.
What you’ll learn:
How you can use machine learning to surprise and delight users
How a machine can make better recommendations than you could program yourself
How to apply emerging technologies to your current and future design challenges
Conference
Description
This project for Obermeyer, the Aspen-based ski company, began with a broad set of challenges, including three seperate websites, three distinct audiences, and independent ERP and B2B ordering systems. The goal was to optimize Obermeyer’s digital processes and consolidate their connections with customers through a single, well-integrated platform.
To meet the needs of each audience — or user group — we prioritized user experience. Throughout the process, we had to consider the following:
B2C users complete final purchases on one of Obermeyer’s 3rd party dealer websites
B2B users buy product through Obermeyer’s website with purchase orders (no cash transactions)
VIP users are provided discounts on items that can be purchased directly from Obermeyer in exchange for completing a brief online training
Merging three separate websites from Drupal 6 into a single site on Drupal 8 was a complex process that included careful design and testing. After launching, we monitored the site carefully, using A/B tests and anonymous using recording to determine whether customers experiencing the site as intended.
The audience will learn how an iterative design process and consistent testing helped succesfully launch the first Drupal 8 enterprise ecommerce website.
To meet the needs of each audience — or user group — we prioritized user experience. Throughout the process, we had to consider the following:
B2C users complete final purchases on one of Obermeyer’s 3rd party dealer websites
B2B users buy product through Obermeyer’s website with purchase orders (no cash transactions)
VIP users are provided discounts on items that can be purchased directly from Obermeyer in exchange for completing a brief online training
Merging three separate websites from Drupal 6 into a single site on Drupal 8 was a complex process that included careful design and testing. After launching, we monitored the site carefully, using A/B tests and anonymous using recording to determine whether customers experiencing the site as intended.
The audience will learn how an iterative design process and consistent testing helped succesfully launch the first Drupal 8 enterprise ecommerce website.
Conference
Description
Omnichannel. IOT. Big Data. Personalization. Digital Transformation. If written today, PT Barnum’s famous phrase might have read, “There’s a buzzword born every minute.” But what do these phrases and trends really mean to your organization? Join us for a game of Buzzword Bingo where we plan to give you our take on these and other popular, oft-used phrases consuming the Marketing, Digital, and Business industries today.
This session is designed to:
Breakdown what business and marketing buzzwords you need to know and what’s just noise
Help you gain a clearer understanding of how each concept may or may not impact your organization’s Digital Transformation journey
Challenges your organization may face when integrating Drupal and your technology stack, including the best place to start
Show you how innovations in Drupal are helping organizations like yours tackle these big ideas to reach their business goals
And more!
Business professionals, Marketers, Digital Strategists or anyone who wants to understand how Drupal fits into today’s digital landscape are the ideal audience!
This session is designed to:
Breakdown what business and marketing buzzwords you need to know and what’s just noise
Help you gain a clearer understanding of how each concept may or may not impact your organization’s Digital Transformation journey
Challenges your organization may face when integrating Drupal and your technology stack, including the best place to start
Show you how innovations in Drupal are helping organizations like yours tackle these big ideas to reach their business goals
And more!
Business professionals, Marketers, Digital Strategists or anyone who wants to understand how Drupal fits into today’s digital landscape are the ideal audience!
Conference
Description
Composer is a dependency manager for PHP written along the lines of npm (for Node.js) or Bundler (for Ruby). While this might not sound useful to you as a site builder, it will be. Composer is already a defacto standard to use when building PHP applications and now Drupal websites.
Composer was introduced in Drupal world with Drupal 8 and with Drupal 8.1, the core development moved to the accepted composer workflow. At the time, Drupal Packagist was a purely community run service but it is now fully supported by Drupal Association on official Drupal.org infrastructure making Composer the best way to manage your website build now.
In this session, you will learn how Composer workflow helps you in building and maintaining websites with relative use. It might sound intimidating and lot of work at first, not to mention you need to use the terminal, but didn’t you fall in love with drush once you used it? You will learn how to use composer with existing templates and some helpful commands and tools to get you started quickly.
Specifically, you will learn:
What composer is and how to use it to build a Drupal 8 website
The role of Packagist in composer and also the Drupal packagist supported by Drupal Association
Drupal Packagist templates to quickly start with a Drupal 8 website project
Best practices in structuring a Drupal 8 website, modules, themes, libraries, profiles, all contributed or custom
Best practices in version controlling the website
Best practices in using composer in continuous integration environment
Patching Drupal core, modules, themes, and profiles
Including composer.json from custom modules, if any
How to understand common composer errors and fix them
Common tools to work with composer
Composer was introduced in Drupal world with Drupal 8 and with Drupal 8.1, the core development moved to the accepted composer workflow. At the time, Drupal Packagist was a purely community run service but it is now fully supported by Drupal Association on official Drupal.org infrastructure making Composer the best way to manage your website build now.
In this session, you will learn how Composer workflow helps you in building and maintaining websites with relative use. It might sound intimidating and lot of work at first, not to mention you need to use the terminal, but didn’t you fall in love with drush once you used it? You will learn how to use composer with existing templates and some helpful commands and tools to get you started quickly.
Specifically, you will learn:
What composer is and how to use it to build a Drupal 8 website
The role of Packagist in composer and also the Drupal packagist supported by Drupal Association
Drupal Packagist templates to quickly start with a Drupal 8 website project
Best practices in structuring a Drupal 8 website, modules, themes, libraries, profiles, all contributed or custom
Best practices in version controlling the website
Best practices in using composer in continuous integration environment
Patching Drupal core, modules, themes, and profiles
Including composer.json from custom modules, if any
How to understand common composer errors and fix them
Common tools to work with composer
Conference
Description
Chatbots. We know that’s about all you need to write to get people interested these days, but we trust you’re a more discerning crowd than most, so we’ll expand on the thought a bit more.
While experimenting with bot integrations using Drupal 8, we came across this project on Github, published by the White House. It’s a simple module that provides a tool for building a chatbot on Facebook’s Messenger Platform. It’s simple and engaging; you should check it out.
But once you’ve checked it out you should join our session, where we take the Drupal bot integration tool the White House built and we push it to the next level.
By decoupling the module from Facebook, we enabled it to integrate with other platforms, like Slack, and to build our own custom clients. We also made custom back-ends available, allowing for the bot workflow and steps to come from different sources, including user managed content within Drupal.
How did we do it?
In brief: we forked the Facebook Messenger module and refactored it so that both the client and the back-end leverage the Drupal 8 Plugin API. We extracted the original client to Facebook Client and the original back-end to Default Workflow. Then we added two additional clients: Slack client (for Slack bot integrations) and Web client (for our custom web app), plus we added an additional back end: Managed Content Workflow (which provides a user interface within Drupal for the creation of workflows and steps).
By opening up the original Facebook Messenger module through use of the Plugin API, and by demonstrating additional integrations, we believe we will make experimentation with bots in Drupal more accessible to others in the community.
Come to our session and see how easy it is to be leading the chatbot charge.
What you will learn:
What are some common use-cases for bots
What are the essential components of a bot (client, intents, entities)
How to configure a Drupal 8 site to be the back end for a Facebook Messenger or Slack bot.
How to extend the Bot Framework module to provide additional clients and back-end integrations.
While experimenting with bot integrations using Drupal 8, we came across this project on Github, published by the White House. It’s a simple module that provides a tool for building a chatbot on Facebook’s Messenger Platform. It’s simple and engaging; you should check it out.
But once you’ve checked it out you should join our session, where we take the Drupal bot integration tool the White House built and we push it to the next level.
By decoupling the module from Facebook, we enabled it to integrate with other platforms, like Slack, and to build our own custom clients. We also made custom back-ends available, allowing for the bot workflow and steps to come from different sources, including user managed content within Drupal.
How did we do it?
In brief: we forked the Facebook Messenger module and refactored it so that both the client and the back-end leverage the Drupal 8 Plugin API. We extracted the original client to Facebook Client and the original back-end to Default Workflow. Then we added two additional clients: Slack client (for Slack bot integrations) and Web client (for our custom web app), plus we added an additional back end: Managed Content Workflow (which provides a user interface within Drupal for the creation of workflows and steps).
By opening up the original Facebook Messenger module through use of the Plugin API, and by demonstrating additional integrations, we believe we will make experimentation with bots in Drupal more accessible to others in the community.
Come to our session and see how easy it is to be leading the chatbot charge.
What you will learn:
What are some common use-cases for bots
What are the essential components of a bot (client, intents, entities)
How to configure a Drupal 8 site to be the back end for a Facebook Messenger or Slack bot.
How to extend the Bot Framework module to provide additional clients and back-end integrations.
Conference
Description
Our old friend Devel project has been revitalized and revamped for Drupal 8. Come learn from the Devel maintainer(s) about all its new features and APIs. For example:
Webprofiler
Add a powerful footer to all pages of your site. There, admins can review resource utilization, cache effectiveness, database queries, Views, and so much more.
Core Integration
Quickly access devel features via the core Toolbar module
View info from the Container, Routes, Entities, Events,
Quickly switch to another user for development and troubleshooting purposes
Edit items in the config and state systems
A twig extension for dumping variables, setting xdebug breakpoint, ...
More ...
Dumpers
A pluggable system for dumping variables onto the page while you are writing code. Kint, Symfony var-dumper, Doctrine are all supported and ship with Devel.
Webprofiler
Add a powerful footer to all pages of your site. There, admins can review resource utilization, cache effectiveness, database queries, Views, and so much more.
Core Integration
Quickly access devel features via the core Toolbar module
View info from the Container, Routes, Entities, Events,
Quickly switch to another user for development and troubleshooting purposes
Edit items in the config and state systems
A twig extension for dumping variables, setting xdebug breakpoint, ...
More ...
Dumpers
A pluggable system for dumping variables onto the page while you are writing code. Kint, Symfony var-dumper, Doctrine are all supported and ship with Devel.
Conference
Description
The only way to avoid crippling issues and resolve critical outages is with complete system and application visibility. But how do you ensure 100% observability and identify potential blind spots? Can you rely on Drupal's Watchdog to give you the information you need? (Spoiler: no!) With the growing number of monitoring projects and hundreds of monitoring services vying for your attention and business, how do you balance full coverage with limited budgets?
In this session we’ll break down the expansive monitoring landscape into 5 categories and provide a framework to help you ensure full coverage. we’ll also touch on why these categories are important to your business and share the top criteria to consider when evaluating your options.
In this session we’ll break down the expansive monitoring landscape into 5 categories and provide a framework to help you ensure full coverage. we’ll also touch on why these categories are important to your business and share the top criteria to consider when evaluating your options.
Conference
Description
SLIDES
Behat is a tool for having better conversations with your team about expectations for the software being built. By it's nature, Behat separates the expectations (the steps written in feature files) from the implementation details (the PHP files that define the steps). This separation of concerns can make Behat both powerful and cumbersome. Once comfortable with Behat's complexity, there is room for a lot of creative usage.
This session will cover some of the good, bad, and ugly ways Pantheon uses Behat include:
Testing our command line tool, Terminus.
Sharing tests of core WordPress behavior across multiple WordPress plugins.
Overriding some Behat classes to change how shared steps are executed (for example, changing the execution of user login steps for SAML).
Nightly tests of Drupal and WordPress core.
Verifying Drupal 7 to Drupal 8 data migration.
Providing authenticated traffic to compare performance of PHP 5 vs. PHP 7.
Remote execution of Behat tests against sites installed on Pantheon.
Behat is a tool for having better conversations with your team about expectations for the software being built. By it's nature, Behat separates the expectations (the steps written in feature files) from the implementation details (the PHP files that define the steps). This separation of concerns can make Behat both powerful and cumbersome. Once comfortable with Behat's complexity, there is room for a lot of creative usage.
This session will cover some of the good, bad, and ugly ways Pantheon uses Behat include:
Testing our command line tool, Terminus.
Sharing tests of core WordPress behavior across multiple WordPress plugins.
Overriding some Behat classes to change how shared steps are executed (for example, changing the execution of user login steps for SAML).
Nightly tests of Drupal and WordPress core.
Verifying Drupal 7 to Drupal 8 data migration.
Providing authenticated traffic to compare performance of PHP 5 vs. PHP 7.
Remote execution of Behat tests against sites installed on Pantheon.
Conference
Description
Being a great project manager is more than just timelines, budgets, scope, and knowing something about Agile. It’s about being the first player off the bench, the secret weapon, the switch-hitter. Our job is to fill in where needed to keep the project on track, help our team, and mitigate that darn risk. Our job is to be content strategists!
That’s right – content strategists! After managing Drupal projects for over eight years, I have learned that two things hold true – content is the number one reason projects are delayed and nobody has money to pay for a content strategist (not yet at least!). I promise you that I am not delusional. This is never going to be our full-time jobs but we can make a difference.
During this session we will walk through the discovery, design, and build phases of a website redesign sharing tips, tools, and examples of steps you can take to manage the content process and provide your clients with ways to create better content. All of these steps keep in mind that you are already completely busy with your normal project management duties. We will talk audits, editorial guidelines, purging rules, tools, testing, governance, and more!
By the end, you will walk away empowered to take on this new role.
That’s right – content strategists! After managing Drupal projects for over eight years, I have learned that two things hold true – content is the number one reason projects are delayed and nobody has money to pay for a content strategist (not yet at least!). I promise you that I am not delusional. This is never going to be our full-time jobs but we can make a difference.
During this session we will walk through the discovery, design, and build phases of a website redesign sharing tips, tools, and examples of steps you can take to manage the content process and provide your clients with ways to create better content. All of these steps keep in mind that you are already completely busy with your normal project management duties. We will talk audits, editorial guidelines, purging rules, tools, testing, governance, and more!
By the end, you will walk away empowered to take on this new role.
Conference
Description
Keeping up with where technology is heading is difficult: not only is the landscape constantly changing, but the rate at which it is changing is accelerating. By building experience with new technologies and relationships within their constituent communities, we can partner with our clients in being leaders shaping the technologies of the future around their business needs, instead of reacting to trends by looking towards integrations after foundational decisions have already been made.
The Weather Company (an IBM business), in partnership with Mediacurrent, has an incredible track record of not just keeping up with innovation, but driving it. When weather.com originally launched on Drupal back in 2014, we set a new standard for just how high a trafficked site could be hosted on Drupal. We built a progressively decoupled site well before they became a hot topic in the Drupal world. But we didn’t stop there.
After launching the site, we began exploring integration with Angular 2, beginning that work while Angular 2 was still in Alpha state, and carrying through to its official release in September of 2016. The cost of beginning a product integration with an Alpha-state technology was significant. With each new Alpha, Beta, and Release Candidate cycle, internal API’s were being changed, leading to significant rework. To offset this cost, however, our team was able to build strong ties with Google’s core Angular team by working directly with them to improve each release. This, in turn, gave us the ability to showcase to them our specific business use case, and helped ensure their work would facilitate our needs. This collaboration culminated in being invited to participate in the keynote address of 2016’s ngconf, the premier Angular event of the year.
Meanwhile, on the Drupal side of the effort, Mediacurrent and The Weather Company have begun a Drupal 8 migration as well, and are now helping push forward Drupal 8’s core initiatives. Joining the monthly API-First meetings, we are testing and providing feedback to the core team as well as developing new integrations we are looking to release back to the community as contributed modules. This is enabling us to both solidify relationships with the team working to improve Drupal’s decoupled capabilities and offer input into how we’d like to see that process unfold.
This session will explore the history and ongoing efforts at driving innovation, as well as the business value of investing in the exploration of emerging technologies.
The Weather Company (an IBM business), in partnership with Mediacurrent, has an incredible track record of not just keeping up with innovation, but driving it. When weather.com originally launched on Drupal back in 2014, we set a new standard for just how high a trafficked site could be hosted on Drupal. We built a progressively decoupled site well before they became a hot topic in the Drupal world. But we didn’t stop there.
After launching the site, we began exploring integration with Angular 2, beginning that work while Angular 2 was still in Alpha state, and carrying through to its official release in September of 2016. The cost of beginning a product integration with an Alpha-state technology was significant. With each new Alpha, Beta, and Release Candidate cycle, internal API’s were being changed, leading to significant rework. To offset this cost, however, our team was able to build strong ties with Google’s core Angular team by working directly with them to improve each release. This, in turn, gave us the ability to showcase to them our specific business use case, and helped ensure their work would facilitate our needs. This collaboration culminated in being invited to participate in the keynote address of 2016’s ngconf, the premier Angular event of the year.
Meanwhile, on the Drupal side of the effort, Mediacurrent and The Weather Company have begun a Drupal 8 migration as well, and are now helping push forward Drupal 8’s core initiatives. Joining the monthly API-First meetings, we are testing and providing feedback to the core team as well as developing new integrations we are looking to release back to the community as contributed modules. This is enabling us to both solidify relationships with the team working to improve Drupal’s decoupled capabilities and offer input into how we’d like to see that process unfold.
This session will explore the history and ongoing efforts at driving innovation, as well as the business value of investing in the exploration of emerging technologies.
Conference
Description
In this session you will get an update on the Media Initiative:
The Core Media team is working on the Media Initiative to modernize and improve Drupal core’s out-of-the-box media handling. (Not just files, but images, videos, tweets...)
The session will include:
The existing media solutions in contrib
Brief overview of the goals of the media initiative
Roadmap for Drupal Core
Update plans for contributed modules
How you can help
There will be plenty of time for questions, answers, and general discussion.
The Core Media team is working on the Media Initiative to modernize and improve Drupal core’s out-of-the-box media handling. (Not just files, but images, videos, tweets...)
The session will include:
The existing media solutions in contrib
Brief overview of the goals of the media initiative
Roadmap for Drupal Core
Update plans for contributed modules
How you can help
There will be plenty of time for questions, answers, and general discussion.
Conference
Description
"I have no idea what I'm doing."
"I don't belong here."
"Everyone else is smarter than me."
When you're new to any field, particularly a rapidly evolving, ever-changing one, it's normal to experience feelings of inadequacy or self-doubt. However, for many of us, these feelings continue well beyond the beginner phase, even after we've become successful in our careers. The persistence of self-doubt and fear of being discovered as a fraud despite evidence of achievement and success is known as impostor syndrome; and although it can happen to anyone, it most commonly afflicts high-achieving women, minorities, and other groups that are more likely to feel as if they don't belong.
As female web developers and a female tech director, we will share some of our own struggles and strategies to overcome impostor syndrome, such as:
Getting comfortable with making mistakes on your way to success.
Finding your own voice and support networks within the community.
Recognizing your ability to contribute, whether it's code, presentations, or mentorship, no matter what your job title is or what level you're at.
Advancing your career, whether it's within your current company or when you're job hunting.
Heather Rodriguez (Engineer at CivicActions), Kat Kuhl (Director of Technology at CHIEF), and Sarah Thrasher (Senior Front-end Developer at Acquia) have previously presented this session at BADCamp and NYC Camp.
"I don't belong here."
"Everyone else is smarter than me."
When you're new to any field, particularly a rapidly evolving, ever-changing one, it's normal to experience feelings of inadequacy or self-doubt. However, for many of us, these feelings continue well beyond the beginner phase, even after we've become successful in our careers. The persistence of self-doubt and fear of being discovered as a fraud despite evidence of achievement and success is known as impostor syndrome; and although it can happen to anyone, it most commonly afflicts high-achieving women, minorities, and other groups that are more likely to feel as if they don't belong.
As female web developers and a female tech director, we will share some of our own struggles and strategies to overcome impostor syndrome, such as:
Getting comfortable with making mistakes on your way to success.
Finding your own voice and support networks within the community.
Recognizing your ability to contribute, whether it's code, presentations, or mentorship, no matter what your job title is or what level you're at.
Advancing your career, whether it's within your current company or when you're job hunting.
Heather Rodriguez (Engineer at CivicActions), Kat Kuhl (Director of Technology at CHIEF), and Sarah Thrasher (Senior Front-end Developer at Acquia) have previously presented this session at BADCamp and NYC Camp.
Conference
Description
They say, “Choose your friends wisely, but choose your enemies even more carefully.”
Why would the Product Owner of one of Drupal’s biggest PHP “competitors” in central Europe--Mathias Schreiber, the “Dries” of TYPO3 CMS and the CEO of TYPO3 GmbH in Düsseldorf--be on stage with Jeffrey A. "jam" McGuire, Evangelist at Acquia, one of the biggest contributors and commercial entities associated with Drupal?
There are real threats to Drupal out there. Proprietary software vendors and their allies are still trying to take open source software out of the picture by any means necessary: contractual, legal, or regulatory. We will not overcome them if we engage in endless bickering with other open source projects. We need to be pragmatic and build real alliances with our natural allies.
Everyone in Drupal, TYPO3, PHP--everyone in open source software--is relying on each other to do their part, contribute, give back, innovate, enable, and inspire each other. The more time we waste bickering inside our open source cocoon, the faster our real competition will be at our throats.
In our session, we will address:
Threats--some very specific--outside the open source cocoon
How we can address and counter those threats
Remembering to be open minded: "Be open to being open."
How collaboration is more powerful than protectionism
And how we can make the world a better place--together
Why would the Product Owner of one of Drupal’s biggest PHP “competitors” in central Europe--Mathias Schreiber, the “Dries” of TYPO3 CMS and the CEO of TYPO3 GmbH in Düsseldorf--be on stage with Jeffrey A. "jam" McGuire, Evangelist at Acquia, one of the biggest contributors and commercial entities associated with Drupal?
There are real threats to Drupal out there. Proprietary software vendors and their allies are still trying to take open source software out of the picture by any means necessary: contractual, legal, or regulatory. We will not overcome them if we engage in endless bickering with other open source projects. We need to be pragmatic and build real alliances with our natural allies.
Everyone in Drupal, TYPO3, PHP--everyone in open source software--is relying on each other to do their part, contribute, give back, innovate, enable, and inspire each other. The more time we waste bickering inside our open source cocoon, the faster our real competition will be at our throats.
In our session, we will address:
Threats--some very specific--outside the open source cocoon
How we can address and counter those threats
Remembering to be open minded: "Be open to being open."
How collaboration is more powerful than protectionism
And how we can make the world a better place--together
Conference
Description
Many sites are focused on two key goals: improved conversion and improved user experience. Web personalization has the potential to significantly increase performance on both.
With personalization, we can show a message in Mandarin to a visitor from China, for example, or remember a user’s previous visit and display an upcoming program more likely to be relevant to them. Evidence shows that this kind of personalization works -- some studies indicate average conversion increases of as much as 30%.
Yet despite a driving need for organizations to improve both conversion and usability, many groups are stuck, not knowing where to start, what processes need to be put into place, and what they need to prepare beforehand.
In this talk, we will discuss how to get started with personalization, including suggestions on incremental steps you can take to make web personalization a sustainable part of your team’s daily activity.
We will also discuss how personalization can be accomplished in Drupal. Finally, we’ll talk about the preparation you can do to ensure your personalization initiative will be successful, and how to get buy-in from internal stakeholders.
Note: Some familarity with the concepts of personalization are useful, but no prior knowledge of the subject is assumed. We'll explain in plain language what personalization is and how it can be used.
With personalization, we can show a message in Mandarin to a visitor from China, for example, or remember a user’s previous visit and display an upcoming program more likely to be relevant to them. Evidence shows that this kind of personalization works -- some studies indicate average conversion increases of as much as 30%.
Yet despite a driving need for organizations to improve both conversion and usability, many groups are stuck, not knowing where to start, what processes need to be put into place, and what they need to prepare beforehand.
In this talk, we will discuss how to get started with personalization, including suggestions on incremental steps you can take to make web personalization a sustainable part of your team’s daily activity.
We will also discuss how personalization can be accomplished in Drupal. Finally, we’ll talk about the preparation you can do to ensure your personalization initiative will be successful, and how to get buy-in from internal stakeholders.
Note: Some familarity with the concepts of personalization are useful, but no prior knowledge of the subject is assumed. We'll explain in plain language what personalization is and how it can be used.
Conference
Description
It is considered best practice in website development to create a content model. The content strategist assesses the existing content, defines the fields, and passes it to the designers and developers to execute.
But the content model can be much more relevant if we ask questions that are often neglected. What is the context in which the project will live? What are the relationships between the entities unique to this project? What metadata is needed to support the design? What are our expectations of the design and build teams?
When content modeling takes these questions into consideration it can support the creation of meaningful communications, thus providing clarity for design and development. We can make the job of the designer and developer more effective if we include them in the conceptualization of the content model.
In this session, we will discuss the importance of the content model in driving and supporting design and development. We will look at how to use the content model to document the context of the project, as well as to aid in designing visual patterns, metadata, and message.
You will come away from this session having learned:
The importance of scalable, reusable content
The need to work as a team to create a common vocabulary
The relationship between structured content, design, and metadata
Designers, developers, content creators, and UX experts will all leave this session with a fresh appreciation of how content can create a common framework for project success.
But the content model can be much more relevant if we ask questions that are often neglected. What is the context in which the project will live? What are the relationships between the entities unique to this project? What metadata is needed to support the design? What are our expectations of the design and build teams?
When content modeling takes these questions into consideration it can support the creation of meaningful communications, thus providing clarity for design and development. We can make the job of the designer and developer more effective if we include them in the conceptualization of the content model.
In this session, we will discuss the importance of the content model in driving and supporting design and development. We will look at how to use the content model to document the context of the project, as well as to aid in designing visual patterns, metadata, and message.
You will come away from this session having learned:
The importance of scalable, reusable content
The need to work as a team to create a common vocabulary
The relationship between structured content, design, and metadata
Designers, developers, content creators, and UX experts will all leave this session with a fresh appreciation of how content can create a common framework for project success.
Conference
Description
Drupal 8 feels and look like Drupal 7 for the backenduser - Not the developer, that knows about all the REST, twig, cmi, [insert more buzzwords here] awesomeness. Sadly this makes Drupal feel like its a dinasour from 2010 - and not the modern, fresh system for powering a web experience.
So What can we do about the presentation of Drupal 8. Can fancy design help us out to get rid of the smell of 2010 ?
Why do Drupal8 look like Drupal7 ??
Why is this very bad for the adobtion of Drupal.
The state of drupals admin experience.
Drupals lack of seperation of frontend & backend.
The wonders of Developer driven design.
Patterns that became a truth "this is how we do it"
Tables - we Love tables they are made for data!
What if the Germans made the Design & the Italians made the Engine ?
Rethinking the design of the admin experience.
Dont reinvent everything.
Taking one step back, re think the experience for the user, not the developer.
What do we want to achive by this ?
a design language for a Drupal experience.
1em, 16px, 8pt - making simple rules for an advanced system.
Design first, implementation later.
This one goes to 11
The Eleven Design project.
Frontend Facing admin interface.
Backend facing admin interface.
eleven theme.
This talk is about showing some the design problems that drupal over the years have inherited by beeing a developer driven project, and point to a way out of this, so we can make Drupal be pretty.
So What can we do about the presentation of Drupal 8. Can fancy design help us out to get rid of the smell of 2010 ?
Why do Drupal8 look like Drupal7 ??
Why is this very bad for the adobtion of Drupal.
The state of drupals admin experience.
Drupals lack of seperation of frontend & backend.
The wonders of Developer driven design.
Patterns that became a truth "this is how we do it"
Tables - we Love tables they are made for data!
What if the Germans made the Design & the Italians made the Engine ?
Rethinking the design of the admin experience.
Dont reinvent everything.
Taking one step back, re think the experience for the user, not the developer.
What do we want to achive by this ?
a design language for a Drupal experience.
1em, 16px, 8pt - making simple rules for an advanced system.
Design first, implementation later.
This one goes to 11
The Eleven Design project.
Frontend Facing admin interface.
Backend facing admin interface.
eleven theme.
This talk is about showing some the design problems that drupal over the years have inherited by beeing a developer driven project, and point to a way out of this, so we can make Drupal be pretty.
Conference
Description
Drupal 8 contains a highly flexible and sophisticated structured data engine built into core - the Entity API. With the core tools available inside the Admin UI, it is possible to create and manage very robust and advanced sites. However, the Entity API can also be easily extended to create custom entities, and that is what we are going to do live in this session.
As we discussed last year in “Entities 101”, an entity is a “loadable thingy thats optionally fieldable”. While the concept is simple, the implementation can be intimidating. We are going to use freely available tools to make this process more accessible (and fast). By the end of the webinar, you will be able to create a basic custom entity and custom module in under 5 minutes.
Topics we will cover:
Code generation using Drupal Console
Creating a custom module to “house” the custom entity
Understanding basic object inheritance
Understanding folder naming and namespace
Permissions and routing
Fields and database storage
This process is also a great way to ease more into understanding OOP and Drupal development in general. The skills you learn here will enable you to dive into creating your own custom modules and code.
The scaffolding along with the great comments makes this a very friendly process, but this is a technical discussion about code. Attendees will be able to immediately apply what we are learning as we progress if they have a local development environment and Drupal console installed.
SLIDES: http://slides.com/ronnorthcutt/deck
MODULE: Download here
As we discussed last year in “Entities 101”, an entity is a “loadable thingy thats optionally fieldable”. While the concept is simple, the implementation can be intimidating. We are going to use freely available tools to make this process more accessible (and fast). By the end of the webinar, you will be able to create a basic custom entity and custom module in under 5 minutes.
Topics we will cover:
Code generation using Drupal Console
Creating a custom module to “house” the custom entity
Understanding basic object inheritance
Understanding folder naming and namespace
Permissions and routing
Fields and database storage
This process is also a great way to ease more into understanding OOP and Drupal development in general. The skills you learn here will enable you to dive into creating your own custom modules and code.
The scaffolding along with the great comments makes this a very friendly process, but this is a technical discussion about code. Attendees will be able to immediately apply what we are learning as we progress if they have a local development environment and Drupal console installed.
SLIDES: http://slides.com/ronnorthcutt/deck
MODULE: Download here
Conference
Description
In the last few years, “Engagement” has replaced “Wellness” as the catch-all employee retention buzzword. But what is engagement, exactly? It’s more than just building a killer physical workspace that employees want to perform their work in day to day - it’s building a cultural rapport of give and take; one where employees feel they can add to and be an active part of a brand's forward momentum.
Disengaged employees make up a startling 71% of the workforce in the US - those employees leave havoc in their wake, through negativity, decreased output, and absenteeism. Many employers believe that parting ways with difficult employees will improve their workforce, but the unfortunate reality is that the discontent moves with the departing employee, and can tarnish a company’s reputation with potential talent, and within their industry.
So, given the challenges of building and retaining a staff filled with top talent, what is a company to do? It’s crucial to create a culture of communication and accountability from the top-down. To champion and foster a value-based business, empowering senior leadership to set strategic and cultural goals, and encourage employees to communicate and take action to help meet those goals openly.
Join us to learn top-down strategies for fostering a killer company culture, no matter the company model.
In this session you will learn:
What employee engagement looks like
How to hold employees accountable for goals and their outcomes
The importance of transparency
Ways to create business value through culture
How to harness the talents of all personality types
Tactics to put ideas into action
*Gallup Management Journal's semi-annual Employment Engagement Index
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a distributed North American website strategy, design and development company specializing in Drupal, WordPress and Ruby on Rails. Kanopi Studios employs 24 full timers, many who have been with Kanopi since inception or at least three years. Together we are building a value driven open source business.
Disengaged employees make up a startling 71% of the workforce in the US - those employees leave havoc in their wake, through negativity, decreased output, and absenteeism. Many employers believe that parting ways with difficult employees will improve their workforce, but the unfortunate reality is that the discontent moves with the departing employee, and can tarnish a company’s reputation with potential talent, and within their industry.
So, given the challenges of building and retaining a staff filled with top talent, what is a company to do? It’s crucial to create a culture of communication and accountability from the top-down. To champion and foster a value-based business, empowering senior leadership to set strategic and cultural goals, and encourage employees to communicate and take action to help meet those goals openly.
Join us to learn top-down strategies for fostering a killer company culture, no matter the company model.
In this session you will learn:
What employee engagement looks like
How to hold employees accountable for goals and their outcomes
The importance of transparency
Ways to create business value through culture
How to harness the talents of all personality types
Tactics to put ideas into action
*Gallup Management Journal's semi-annual Employment Engagement Index
About Anne:
Anne Stefanyk is Founder and CEO of Kanopi Studios, a distributed North American website strategy, design and development company specializing in Drupal, WordPress and Ruby on Rails. Kanopi Studios employs 24 full timers, many who have been with Kanopi since inception or at least three years. Together we are building a value driven open source business.
Conference
Description
The web is about words—ok, and cat videos—but otherwise lots and lots of words. We’re well past the tipping point of ‘more mobile than desktop’, and the use of content management systems has skyrocketed—so the way we set those words has a bigger impact than ever on design, usability, and brand differentiation. There's no doubt that typography is our most important tool in great design and UX, but that can’t come at the expense of performance. Otherwise we risk our great designs never being seen. Enter the latest development in type technology: Variable Fonts, coming to web browsers near you.
Envision a single font file that can scale in size, width, weight and even x-height—exactly as the type designer envisioned. All controllable with CSS. Everything from super-fine-line delicacy to the chunkiest slab headlines; wide widths in banners and slightly narrower body copy for better line lengths on mobile devices. If type is the voice of your words, that voice just became a chorus. We’ll look at the technology, how to use it, timeline for release, and most importantly: their impact on the dynamic range of our design capabilities. Make no mistake: variable fonts will have a more significant impact on web design than anything since responsive design itself. Learn how you can use them today and be ahead of the web tomorrow.
Attendees should have an interest in good design and at least a basic understanding of HTML/CSS—no advanced knowledge necessary
Experienced designers & developers are probably going to still learn about things they haven’t seen yet too
We’ll cover some typographic design ideas, look at the fonts themselves and what it looks like in code
We’ll look at what’s supported now (and what will be soon)—and how to get involved
Envision a single font file that can scale in size, width, weight and even x-height—exactly as the type designer envisioned. All controllable with CSS. Everything from super-fine-line delicacy to the chunkiest slab headlines; wide widths in banners and slightly narrower body copy for better line lengths on mobile devices. If type is the voice of your words, that voice just became a chorus. We’ll look at the technology, how to use it, timeline for release, and most importantly: their impact on the dynamic range of our design capabilities. Make no mistake: variable fonts will have a more significant impact on web design than anything since responsive design itself. Learn how you can use them today and be ahead of the web tomorrow.
Attendees should have an interest in good design and at least a basic understanding of HTML/CSS—no advanced knowledge necessary
Experienced designers & developers are probably going to still learn about things they haven’t seen yet too
We’ll cover some typographic design ideas, look at the fonts themselves and what it looks like in code
We’ll look at what’s supported now (and what will be soon)—and how to get involved
Conference
Description
The culture of an organization is not created, it is curated. Just as art in a gallery is curated, culture requires a high and delicate touch to be maintained. There is more to company culture than beer on Fridays and a ping-pong table in the break room. Culture is the way we feel when we’re at work or with our co-workers. Culture is knowing how our boss or team members will respond in times of need. Negative culture is toxic to an organization and the old adage “one apple spoils the bunch” is true. A negative culture can have cascading impacts on your company, your clients and your day to day life.
Culture is not a one size fits all approach and all leaders need to spend time curating the culture they desire within their organizations. You will leave this session with an understanding of the following:
What do we mean when we say the word culture?
What does good culture look like?
What does bad culture look like?
What does it mean to curate the culture of your organization?
How to curate your culture.
Culture is not a one size fits all approach and all leaders need to spend time curating the culture they desire within their organizations. You will leave this session with an understanding of the following:
What do we mean when we say the word culture?
What does good culture look like?
What does bad culture look like?
What does it mean to curate the culture of your organization?
How to curate your culture.
Conference
Description
In Gizra, we run an unusual stack that helps us reach blazing fast websites - Drupal 7 & 8 run our backends, Elm in the front, and most recently Yesod (a Haskell framework).
There's a certain mindset behind choosing these technologies - it's about "correctness"; making sure we can move quickly without breaking stuff. Drupal 8 fits in nicely with this mindset because it now provides us with three different methods to test our code: Unit tests, Kernel and Functional.
While this session covers the Horizon session scope to "explore emerging technologies that you and your clients are actively implementing", it will also touch on other elements that are part of the correctness mindset, such as PHP, QA, communication with clients, and even price offers.
We've come to realize that the idea of correctness is a fundamental line directing to the vanishing point of better products and better delivery. In this session, I'll explain in depth about this mindset, and how you can get involved, for example, starting with the Drupal-Elm starterkit we've published.
Attendees should be anyone curious about different programing paradigms, such as Functional programming, and also feel that there could be a better way and are in search of it. You don't need to have prior knowledge about Elm or Organic Groups.
In the end of the session, attendees will have another perspective on how projects can (and are) being built, and will have enough technical knowledge to start following that path as-well.
There's a certain mindset behind choosing these technologies - it's about "correctness"; making sure we can move quickly without breaking stuff. Drupal 8 fits in nicely with this mindset because it now provides us with three different methods to test our code: Unit tests, Kernel and Functional.
While this session covers the Horizon session scope to "explore emerging technologies that you and your clients are actively implementing", it will also touch on other elements that are part of the correctness mindset, such as PHP, QA, communication with clients, and even price offers.
We've come to realize that the idea of correctness is a fundamental line directing to the vanishing point of better products and better delivery. In this session, I'll explain in depth about this mindset, and how you can get involved, for example, starting with the Drupal-Elm starterkit we've published.
Attendees should be anyone curious about different programing paradigms, such as Functional programming, and also feel that there could be a better way and are in search of it. You don't need to have prior knowledge about Elm or Organic Groups.
In the end of the session, attendees will have another perspective on how projects can (and are) being built, and will have enough technical knowledge to start following that path as-well.
Conference
Description
Hacking and slashing your way through real-world content management problems
For the past twenty years, whenever I learn a new language or technology, I follow the same pattern. First, I’ll follow along with some online tutorials or examples from books. Then I try to solve some simple problem I’ve been having lately using only this technology. Finally, when I want to be certain I grok it, I build a D&D character generator. If I can do that, I can build anything a project throws my way.
Dungeons & Dragons is a microcosm of Drupal site building; from the narrative-driven business logic, to the intensely detail-oriented rules (each of which have one or more custom exceptions), and even to the edge cases that only have to be considered because of that one Chaotic Neutral stakeholder. D&D Player Characters have fielded data to store, modifiers to apply, skills to filter by class, and special rules based on previous selections. Database limits are easy to enforce until someone finds a Bag of Holding, throwing all the encumbrance validation out the window.
This session will cover:
Learning Drupal 8 the D&D way!
Creating a D&D Player Character (PC) content type
How to create custom fields for a PC data, including custom compound fields with Field API and the Paragraphs module
Complex workflow and content versioning to handle how PC levels stack (which can be removed in the case of vampiric Level Drains)
Handle intricate entity relationships (effects of magical items on stats)
This session is intended for people familiar with Drupal, but are still expanding into larger, more complex projects.
You hear something behind you. Roll for initiative.
For the past twenty years, whenever I learn a new language or technology, I follow the same pattern. First, I’ll follow along with some online tutorials or examples from books. Then I try to solve some simple problem I’ve been having lately using only this technology. Finally, when I want to be certain I grok it, I build a D&D character generator. If I can do that, I can build anything a project throws my way.
Dungeons & Dragons is a microcosm of Drupal site building; from the narrative-driven business logic, to the intensely detail-oriented rules (each of which have one or more custom exceptions), and even to the edge cases that only have to be considered because of that one Chaotic Neutral stakeholder. D&D Player Characters have fielded data to store, modifiers to apply, skills to filter by class, and special rules based on previous selections. Database limits are easy to enforce until someone finds a Bag of Holding, throwing all the encumbrance validation out the window.
This session will cover:
Learning Drupal 8 the D&D way!
Creating a D&D Player Character (PC) content type
How to create custom fields for a PC data, including custom compound fields with Field API and the Paragraphs module
Complex workflow and content versioning to handle how PC levels stack (which can be removed in the case of vampiric Level Drains)
Handle intricate entity relationships (effects of magical items on stats)
This session is intended for people familiar with Drupal, but are still expanding into larger, more complex projects.
You hear something behind you. Roll for initiative.
Conference
Description
If something is going to go down it’s important to know as soon as it does. It’s even better if you can catch it before it goes down (or at least before anyone notices). Anyone that has ever setup or maintained a Nagios setup probably thinks that monitoring is a dull duty for sad people, but it’s not anymore!
Sensu is an amazingly flexible and hackable tool that was built for modern cloud architectures and for easy use with configuration management systems. We’ll look at how sensu is architected and how it removes the pain wrought by it’s predecessors. We’ll review writing simple plugins to monitor your own services and how you can connect sensu to a graphing service like graphite or influxdb and graphana to monitor the same metrics you are using for alerting.
Sensu is written in ruby but plugins can be written in any language. Examples will be provided in PHP for the convenience of Drupal developers in the audience. We will show you how to use and extend the check module to monitor your Drupal instances and a working Vagrant project will be provided for ease of setup and evaluation.
Sensu is an amazingly flexible and hackable tool that was built for modern cloud architectures and for easy use with configuration management systems. We’ll look at how sensu is architected and how it removes the pain wrought by it’s predecessors. We’ll review writing simple plugins to monitor your own services and how you can connect sensu to a graphing service like graphite or influxdb and graphana to monitor the same metrics you are using for alerting.
Sensu is written in ruby but plugins can be written in any language. Examples will be provided in PHP for the convenience of Drupal developers in the audience. We will show you how to use and extend the check module to monitor your Drupal instances and a working Vagrant project will be provided for ease of setup and evaluation.
Conference
Description
Before choosing Lingotek, HID Global was experiencing major translation headaches. They found an agency that was integrated with Drupal, but the quality of translation was poor. They had another vendor that provided quality translation, but didn’t have an integration with Drupal.
HID Global needed a translation solution that solved both -- the integration problem and the quality concerns. In addition, the HID Global team was plagued by too many manual processes that required copying and pasting content from Drupal into documents and then having to manually send those documents for translation. The more content types they added, the more complex and time-consuming the translation process became for HID Global content managers.
Join us for this informative session to learn how the integrated translation solution provided by the Lingotek - Inside Drupal Module quickly eliminated the company’s translation pains. Discover how integrating translation inside Drupal had a positive business impact on the speed, accuracy, and quality of HID Global’s translations and helped free up time for their content managers and developers.
What level of knowledge should attendees have before walking into your session?
This session is for attendees who are using Drupal 7 or Drupal 8 or those who want to learn more about Drupal translation integrations. Attendees do not need to have a deep knowledge of Drupal prior to the session. Attendees of all Drupal backgrounds - from beginner to advanced - are welcome and will be able to learn lessons about translation within Drupal and global content strategy.
What will your session accomplish and what will attendees walk away having learned?
In this session, Peter Carrero, Senior Web Developer & Solutions Architect, will show you how HID Global used the Lingotek - Inside Drupal Module and the Lingotek Translation Management System (TMS) to:
Reduce burdensome, manual translation processes
Migrate their complex translation systems
Upload files into multiple languages simultaneously
Create a streamlined, customized workflow for the translation process
If you’re struggling to build or execute a global content management strategy or with localization, this is the right session for you. Attendees will learn about common issues with translation processes and best practices to address and solve these problems. Come to this session to learn from the experts at Drupal translation.
HID Global needed a translation solution that solved both -- the integration problem and the quality concerns. In addition, the HID Global team was plagued by too many manual processes that required copying and pasting content from Drupal into documents and then having to manually send those documents for translation. The more content types they added, the more complex and time-consuming the translation process became for HID Global content managers.
Join us for this informative session to learn how the integrated translation solution provided by the Lingotek - Inside Drupal Module quickly eliminated the company’s translation pains. Discover how integrating translation inside Drupal had a positive business impact on the speed, accuracy, and quality of HID Global’s translations and helped free up time for their content managers and developers.
What level of knowledge should attendees have before walking into your session?
This session is for attendees who are using Drupal 7 or Drupal 8 or those who want to learn more about Drupal translation integrations. Attendees do not need to have a deep knowledge of Drupal prior to the session. Attendees of all Drupal backgrounds - from beginner to advanced - are welcome and will be able to learn lessons about translation within Drupal and global content strategy.
What will your session accomplish and what will attendees walk away having learned?
In this session, Peter Carrero, Senior Web Developer & Solutions Architect, will show you how HID Global used the Lingotek - Inside Drupal Module and the Lingotek Translation Management System (TMS) to:
Reduce burdensome, manual translation processes
Migrate their complex translation systems
Upload files into multiple languages simultaneously
Create a streamlined, customized workflow for the translation process
If you’re struggling to build or execute a global content management strategy or with localization, this is the right session for you. Attendees will learn about common issues with translation processes and best practices to address and solve these problems. Come to this session to learn from the experts at Drupal translation.
Conference
Description
The Drupal project has a long tradition of only supporting the two most recent, stable versions of core (currently that Drupal 7 & 8).
It was on February 24th, 2016 that support for Drupal 6 was officially dropped (including support from the Drupal Security Team).
There were a number of unprecedented things about Drupal 6's End-of-Life (EOL):
People actually, like, cared! When Drupal 5 (and earlier versions) were End-of-Lifed, no one made a peep. However, when Drupal 8's release was getting close (which meant Drupal 6's EOL was coming as well) a number of people in the community got quite upset at the "sudden" loss of support.
The EOL was postponed three months. Due to #1, for the first time, the Drupal Security Team supported three versions of Drupal (6, 7, & 8) at once.
Official Long-Term Support vendors were selected to continue security support after EOL. The Drupal Security Team sent out a call for applications by vendors to become official Drupal 6 LTS vendors, and ultimately, three vendors were selected: Acquia, Tag 1, and myDropWizard (a company I co-founded).
As both a member the Drupal Security Team and a representative of one of the Drupal 6 LTS vendors, I'd like to lead a conversation to discuss the following questions:
Did we do the right thing extending support for Drupal 6 by three months?
How has security support for Drupal 6 gone after the EOL?
Was selecting Drupal 6 LTS vendors the right thing to do, ie. did it solve the desire in the community to support Drupal 6 for longer?
How can we do better next time, ie. when Drupal 7 reaches it's EOL in 2-3 years time?
Come and join the discussion!
It was on February 24th, 2016 that support for Drupal 6 was officially dropped (including support from the Drupal Security Team).
There were a number of unprecedented things about Drupal 6's End-of-Life (EOL):
People actually, like, cared! When Drupal 5 (and earlier versions) were End-of-Lifed, no one made a peep. However, when Drupal 8's release was getting close (which meant Drupal 6's EOL was coming as well) a number of people in the community got quite upset at the "sudden" loss of support.
The EOL was postponed three months. Due to #1, for the first time, the Drupal Security Team supported three versions of Drupal (6, 7, & 8) at once.
Official Long-Term Support vendors were selected to continue security support after EOL. The Drupal Security Team sent out a call for applications by vendors to become official Drupal 6 LTS vendors, and ultimately, three vendors were selected: Acquia, Tag 1, and myDropWizard (a company I co-founded).
As both a member the Drupal Security Team and a representative of one of the Drupal 6 LTS vendors, I'd like to lead a conversation to discuss the following questions:
Did we do the right thing extending support for Drupal 6 by three months?
How has security support for Drupal 6 gone after the EOL?
Was selecting Drupal 6 LTS vendors the right thing to do, ie. did it solve the desire in the community to support Drupal 6 for longer?
How can we do better next time, ie. when Drupal 7 reaches it's EOL in 2-3 years time?
Come and join the discussion!
Conference
Description
The success of a project is not just the result of the framework that is chosen or the lines of code that are written. Success is also determined by the team of people that work on a project and how they operate as a cohesive unit. To execute with repeated project successes, it’s imperative to first build successful and productive teams.
How does one create an environment of productivity and success in their respective teams? The answer lies in fostering the growth of four key attributes; Communication, Collaboration, Positivity and Responsibility.
This session will explore aforementioned attributes and outline why they are essential to continued team success. Explaining why each attribute matters and how it builds trust and excellence within a team. Attendees of this session will leave with the knowledge of how to foster these qualities within their own team.
How does one create an environment of productivity and success in their respective teams? The answer lies in fostering the growth of four key attributes; Communication, Collaboration, Positivity and Responsibility.
This session will explore aforementioned attributes and outline why they are essential to continued team success. Explaining why each attribute matters and how it builds trust and excellence within a team. Attendees of this session will leave with the knowledge of how to foster these qualities within their own team.
Conference
Description
What are Drupal’s most common project wreckers and what steps can you take to ensure your project’s success?
Join FFW Center of Excellence Director Ray Saltini and FFW Manager of Learning and Contributions David Hernandez as they explain how to recognize if your project is on a collision course and how to steer clear of project management, architectural and development related traps.
This session is for every manager and decision maker who needs their next Drupal project to be successful.
In this session you will learn how to:
plan and execute a successful discovery and content audit
avoid feature creep and phase-in smarter customer centered features
develop user stories that will guide your development, QA and UAT
plan for optimal use of multi-site projects
tap into the Drupal community to accelerate your learning and ensure your success
and much more.
Join FFW Center of Excellence Director Ray Saltini and FFW Manager of Learning and Contributions David Hernandez as they explain how to recognize if your project is on a collision course and how to steer clear of project management, architectural and development related traps.
This session is for every manager and decision maker who needs their next Drupal project to be successful.
In this session you will learn how to:
plan and execute a successful discovery and content audit
avoid feature creep and phase-in smarter customer centered features
develop user stories that will guide your development, QA and UAT
plan for optimal use of multi-site projects
tap into the Drupal community to accelerate your learning and ensure your success
and much more.
Conference
Description
As of Jan 6th, the Obama Administration Released a Major Update To Section 508. The Department of Justice is now interpreting the Americans with Disabilities Act in a way which has seen a dramatic increase in lawsuits in both the public and private sector because their websites are not accessible.
It is unclear what Trump will do with the Section 508 Refresh, but the Department of Justice precedent holds organizations legally responsible to meet Web Content Accessibility Guidelines (WCAG) 2.0 AA for both web and mobile sites.
This session will highlight what organizations need to know, and more importantly what web development companies should be informing their clients.
Fortunately for the community, this can be seen as pretty good news. Drupal 8, has been built and tested to include defaults that will make it as easy as possible to a site which complies. Little elements like requiring alt tags on images by default will make it easier for content creators to avoid the most common errors.
The costs of retrofitting a website to meet WCAG 2.0 AA standards can as much as it costs to build it.
By attending this presentation get an understanding of the Section 508 Refresh and WCAG 2.0 AA standards. You will also learn how Drupal’s accessibility features will help your team.
It is unclear what Trump will do with the Section 508 Refresh, but the Department of Justice precedent holds organizations legally responsible to meet Web Content Accessibility Guidelines (WCAG) 2.0 AA for both web and mobile sites.
This session will highlight what organizations need to know, and more importantly what web development companies should be informing their clients.
Fortunately for the community, this can be seen as pretty good news. Drupal 8, has been built and tested to include defaults that will make it as easy as possible to a site which complies. Little elements like requiring alt tags on images by default will make it easier for content creators to avoid the most common errors.
The costs of retrofitting a website to meet WCAG 2.0 AA standards can as much as it costs to build it.
By attending this presentation get an understanding of the Section 508 Refresh and WCAG 2.0 AA standards. You will also learn how Drupal’s accessibility features will help your team.
Conference
Description
In his State of Drupal presentation at DrupalCon New Orleans in May 2016, Dries identified Layouts as a core strategic initiative for Drupal 8, and work is well under way!
This session will discuss:
the existing layout solutions in contrib
the proposed solutions for core
what progress has been made so far
what decisions are left to be made
how you can help!
Those attending should have experience with layout concepts and ideas or opinions about how layouts should be handled in Drupal.
Working knowledge of either Panels/Panelizer or Display Suite is useful but not necessary
This session will discuss:
the existing layout solutions in contrib
the proposed solutions for core
what progress has been made so far
what decisions are left to be made
how you can help!
Those attending should have experience with layout concepts and ideas or opinions about how layouts should be handled in Drupal.
Working knowledge of either Panels/Panelizer or Display Suite is useful but not necessary
Conference
Description
In the digital marketing industry, the content is king motto has been pounded into our collective brains for years. And it’s true. Content matters. A lot. But how do you know if it’s working? Or what could work better? Or what working even means?
Instead of spending all your time creating new content, why not take some time to analyze and enhance existing content to perform better? That is to say, work more better!
In this instructional presentation I will perform a live content audit of Drupal.org and demonstrate tools and techniques to turn content insights into traffic-generating actions. You will learn how to:
Analyze the effectiveness of existing content on your site
Pinpoint underachieving content that could be enhanced
Determine what content to prune away
Use competitor info to glean insights for new content opportunities
I will discuss or live demo the following tools:
Ahrefs
Google Analytics
Google Search Console
Screaming Frog
Google Keyword Planner
Answer the Public
...and more!
Outcomes
Attendees will leave with actionable techniques for enhancing the effectiveness of existing content to build site authority and increase organic search traffic. They will also learn techniques for using keyword data and search result competition to brainstorm new content opportunities.
Who Should Attend
Content strategists, content managers, SEOs, and anyone interested in building long-term strategies for increasing organic site traffic.
Attendees should have some experience with Google Analytics.
About the Presenter
Leah Quintal has been providing digital marketing training and SEO and content strategy services for more than 5 years at JB Media Group, an Asheville-based digital marketing company that focuses on social enterprises and companies making a positive community impact nationwide.
Instead of spending all your time creating new content, why not take some time to analyze and enhance existing content to perform better? That is to say, work more better!
In this instructional presentation I will perform a live content audit of Drupal.org and demonstrate tools and techniques to turn content insights into traffic-generating actions. You will learn how to:
Analyze the effectiveness of existing content on your site
Pinpoint underachieving content that could be enhanced
Determine what content to prune away
Use competitor info to glean insights for new content opportunities
I will discuss or live demo the following tools:
Ahrefs
Google Analytics
Google Search Console
Screaming Frog
Google Keyword Planner
Answer the Public
...and more!
Outcomes
Attendees will leave with actionable techniques for enhancing the effectiveness of existing content to build site authority and increase organic search traffic. They will also learn techniques for using keyword data and search result competition to brainstorm new content opportunities.
Who Should Attend
Content strategists, content managers, SEOs, and anyone interested in building long-term strategies for increasing organic site traffic.
Attendees should have some experience with Google Analytics.
About the Presenter
Leah Quintal has been providing digital marketing training and SEO and content strategy services for more than 5 years at JB Media Group, an Asheville-based digital marketing company that focuses on social enterprises and companies making a positive community impact nationwide.
Conference
Description
Step-by-step debugging with Xdebug is no secret for you? Perfect then, because we won’t talk about it. We will rather see tools that let you know what’s really happening in your PHP code, like the phpdbg debugger, process tracing tools like: strace, ltrace, the Linux inotify mechanism, tcpdump/wireshark for network analysis or MySQL Proxy for real time SQL debugging and monitoring!
Conference
Description
Rise of Content, Commerce and Conversation:
These three Cs are coming together to transform experiences for everyone. Well content and commerce were already coming together and now Conversation is changing it all again.
We’ll start with what Conversational Marketing actually is and how it affects what you are already doing today.
We then want to go one step further and talk about how this Conversational shift can also be applied to help transform the technology architecture and team operations to better support the 3C's.
Finally, we’ll cover how this presents a unique opportunity for all of the Drupal Community.
About Martin:
Martin Coady, Executive Director, Marketing Technology
Martin brings over 20 years of industry experience to running VML’s Marketing Technology practice. This global practice supports VML's teams and clients through creating integrated platforms from these solutions and align them with operational plans to achieve clients' business goals. The team works with clients to optimize their current state and examine possibilities for change to ensure their investments are providing value and they are embracing new opportunities. The team looks to emerging industry trends to define our own strategy. Through this thought leadership, best practices for design, implementation and operation emerge. As part of this practice, he leads marketing technology partnerships, drives technical analyst relations and helps create VML's packaged solutions.
He regularly speaks at industry events including the Adobe Summit, Acquia Edge, Gilbane Conference and Nedbank Digital Edge Live in South Africa.
He previously served as the Managing Technical Director in New York, where he worked with clients including Ford, Bristol-Myers Squibb and FedEx and ran VML’s technology partnerships.
Before joining VML, Martin worked at FatWire Software, a leading provider of enterprise content management software, in a variety of roles across the product management, marketing and sales organizations. His main area of focus was designing and building tools to assist companies roll out their first content management initiative more efficiently.
These three Cs are coming together to transform experiences for everyone. Well content and commerce were already coming together and now Conversation is changing it all again.
We’ll start with what Conversational Marketing actually is and how it affects what you are already doing today.
We then want to go one step further and talk about how this Conversational shift can also be applied to help transform the technology architecture and team operations to better support the 3C's.
Finally, we’ll cover how this presents a unique opportunity for all of the Drupal Community.
About Martin:
Martin Coady, Executive Director, Marketing Technology
Martin brings over 20 years of industry experience to running VML’s Marketing Technology practice. This global practice supports VML's teams and clients through creating integrated platforms from these solutions and align them with operational plans to achieve clients' business goals. The team works with clients to optimize their current state and examine possibilities for change to ensure their investments are providing value and they are embracing new opportunities. The team looks to emerging industry trends to define our own strategy. Through this thought leadership, best practices for design, implementation and operation emerge. As part of this practice, he leads marketing technology partnerships, drives technical analyst relations and helps create VML's packaged solutions.
He regularly speaks at industry events including the Adobe Summit, Acquia Edge, Gilbane Conference and Nedbank Digital Edge Live in South Africa.
He previously served as the Managing Technical Director in New York, where he worked with clients including Ford, Bristol-Myers Squibb and FedEx and ran VML’s technology partnerships.
Before joining VML, Martin worked at FatWire Software, a leading provider of enterprise content management software, in a variety of roles across the product management, marketing and sales organizations. His main area of focus was designing and building tools to assist companies roll out their first content management initiative more efficiently.
Conference
Description
As a site builder, have you ever encountered a wireframe or design that’s caused you to take pause and wonder, “how am I going to build this thing?” I have. In fact, it’s been my experience that there’s rarely a clear-cut solution for producing a Drupal layout that’s both complex in arrangement and easy to edit.
When you find yourself at this crossroads, it’s important to have a broad understanding of the many tools available that will help meet your goals as a site builder and your clients’ goals as an editor.
In this talk, we’ll cover the differences, use cases, and advantages/disadvantages of a variety of layout options:
Blocks
Context
Display Suite
Panels
Panelizer
Paragraphs
Twig templates
WYSIWYG / CKEditor templates
Practical Examples:
I’ll walk through layout decisions I’ve made on a couple of production Drupal 8 sites.
We’ll also analyze a real design and talk through the pros and cons of different build plans.
Questions we’ll address along the way:
How will my site building decisions impact a frontend developer?
Will the content be straightforward for an editor to maintain?
Should this layout offer flexibility or a standardized viewing experience?
After attending my session, you’ll be better equipped to create a Drupal 8 layout that makes most sense for both you and your clients.
When you find yourself at this crossroads, it’s important to have a broad understanding of the many tools available that will help meet your goals as a site builder and your clients’ goals as an editor.
In this talk, we’ll cover the differences, use cases, and advantages/disadvantages of a variety of layout options:
Blocks
Context
Display Suite
Panels
Panelizer
Paragraphs
Twig templates
WYSIWYG / CKEditor templates
Practical Examples:
I’ll walk through layout decisions I’ve made on a couple of production Drupal 8 sites.
We’ll also analyze a real design and talk through the pros and cons of different build plans.
Questions we’ll address along the way:
How will my site building decisions impact a frontend developer?
Will the content be straightforward for an editor to maintain?
Should this layout offer flexibility or a standardized viewing experience?
After attending my session, you’ll be better equipped to create a Drupal 8 layout that makes most sense for both you and your clients.
Conference
Description
Whether due to an inexperienced prior vendor, a severe security incursion, or both, a sufficiently broken Drupal site is almost impossible to work with. When your site is not in a known good state, the simplest bug report or functionality request can be impossible to resolve. The entire code base and database require a thorough audit and repair before your site can be deployed.
The good news is that you can recover from this situation! This talk will describe the process used to recover sites with no filesystem or database backups after a Drupalgeddon infiltration, and the process used to rescue a site containing multiple major unsupported core patches.
This talk will also briefly mention the related project management difficulties associated with having inherited a completely broken site, in particular one belonging to an external client.
This talk is targeted at anyone who fears they may someday be responsible for fixing a horribly broken Drupal site in production. It assumes a basic working knowledge of the Unix command line, patches, and server security audits (or an interest in learning about them).
If time allows, this session will include a question and answer period and discussion of related problems seen by session attendees.
Slides: https://docs.google.com/presentation/d/1e0XnJRHJh8gDQjHYht_qYsFHiX2AEl5O3emRPAh-IV0/edit
The good news is that you can recover from this situation! This talk will describe the process used to recover sites with no filesystem or database backups after a Drupalgeddon infiltration, and the process used to rescue a site containing multiple major unsupported core patches.
This talk will also briefly mention the related project management difficulties associated with having inherited a completely broken site, in particular one belonging to an external client.
This talk is targeted at anyone who fears they may someday be responsible for fixing a horribly broken Drupal site in production. It assumes a basic working knowledge of the Unix command line, patches, and server security audits (or an interest in learning about them).
If time allows, this session will include a question and answer period and discussion of related problems seen by session attendees.
Slides: https://docs.google.com/presentation/d/1e0XnJRHJh8gDQjHYht_qYsFHiX2AEl5O3emRPAh-IV0/edit
Conference
Description
The idea of a decoupled Frontend and Backend has been around for a couple of years. Some teams tried them out, but nobody was really fully satisfied with it. Too many problems arose during development; bad or non existing accessibility, no support for crawlers and bots, changing APIs and expensive refactorings. Even the easy task of displaying a menu on the frontend was problematic.
All these concerns caused us at Amazee Labs from actually trying it. We avoided use of decoupled systems that is until a couple of months ago. In summer 2016 for the first time ever we were able to connect React with Drupal via GraphQL and felt comfortable using it in a project. To increase the stakes we added it to a multiple hundred-thousand dollar project, because we wouldn't be Amazee if we didn't!
What came out is a completely decoupled system built on React that powers 12 individual websites with a single Drupal Backend connected through GraphQL. All of it is completely tested as part of an continous deployment workflow, is hosted on Docker, has server side rendering, and not a single line of content or menu on the frontend.
Take heed in our success though, this is not for everyone. We ran into huge issues that needed to be solved during the process and they continue to come up still today. Despite this, Amazee believes React and GraphQL to be a viable future for Drupal. Let us show you why and how this future will work!
All these concerns caused us at Amazee Labs from actually trying it. We avoided use of decoupled systems that is until a couple of months ago. In summer 2016 for the first time ever we were able to connect React with Drupal via GraphQL and felt comfortable using it in a project. To increase the stakes we added it to a multiple hundred-thousand dollar project, because we wouldn't be Amazee if we didn't!
What came out is a completely decoupled system built on React that powers 12 individual websites with a single Drupal Backend connected through GraphQL. All of it is completely tested as part of an continous deployment workflow, is hosted on Docker, has server side rendering, and not a single line of content or menu on the frontend.
Take heed in our success though, this is not for everyone. We ran into huge issues that needed to be solved during the process and they continue to come up still today. Despite this, Amazee believes React and GraphQL to be a viable future for Drupal. Let us show you why and how this future will work!
Conference
Description
Drupal 8 has allowed for the integration of modern workflows into the Drupal community. The transition to Twig as the templating engine specifically provides the space to integrate new patterns and tools into your frontend workflow. Pattern Lab is a static site generator that provides a structure for developing a templating and theming framework based on atomic design. The Twig version of Pattern Lab, along with the Data Transform plugin written by Aleksi Peebles, creates the possibility to integrate Pattern Lab directly into your Drupal project.
This session will review the basic principles of Pattern Lab and atmomic design, but will focus on the practical implementation of Pattern Lab in YOUR next Drupal project. We will work toward the following goals:
Review the basic principles of Pattern Lab and how it can integrate directly with a Drupal 8 project, including specific issues that make Pattern Lab in Drupal different from a standalone Pattern Lab project
Discuss some challenges that you might encounter if you want to add Pattern Lab to your project and an example of one specific implementation
Consider a functioning example of a Drupal 8 site that has a well developed Pattern Lab backbone and discuss some potential benefits of this type of workflow
Comfortable working knowledge of Drupal 8 and Twig/templating within a Drupal 8 project is highly recommended for this session. Familiarity with atomic design and/or component based design, Pattern Lab, php/Composer, and front-end workflows within a Drupal 8 project will be helpful, but not totally necessary.
Our main objective will be to demonstrate how to use these tools together and provide an implementation path so you can walk away from this session and include Pattern Lab in your next Drupal project today if you decide it's the tool for you!
Slides: anthonysimone.github.com/drupal-8-pattern-lab-talk
This session will review the basic principles of Pattern Lab and atmomic design, but will focus on the practical implementation of Pattern Lab in YOUR next Drupal project. We will work toward the following goals:
Review the basic principles of Pattern Lab and how it can integrate directly with a Drupal 8 project, including specific issues that make Pattern Lab in Drupal different from a standalone Pattern Lab project
Discuss some challenges that you might encounter if you want to add Pattern Lab to your project and an example of one specific implementation
Consider a functioning example of a Drupal 8 site that has a well developed Pattern Lab backbone and discuss some potential benefits of this type of workflow
Comfortable working knowledge of Drupal 8 and Twig/templating within a Drupal 8 project is highly recommended for this session. Familiarity with atomic design and/or component based design, Pattern Lab, php/Composer, and front-end workflows within a Drupal 8 project will be helpful, but not totally necessary.
Our main objective will be to demonstrate how to use these tools together and provide an implementation path so you can walk away from this session and include Pattern Lab in your next Drupal project today if you decide it's the tool for you!
Slides: anthonysimone.github.com/drupal-8-pattern-lab-talk
Conference
Description
Your Drupal site really loves to be updated! Be it core, contributed modules, base themes, distributions, or libraries there is a LOT of code that you need to update for every site. However, even with tools like Drush, updating your site is hard work. You need to apply updates, test updates, and deploy updates. And do it for every single site for which you are responsible every single time an update comes out.
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
If this is your life, this session is for you.
Come join Matt Cheney to see this automagical workflow in action!
Enter "Automatic Drupal Updates" and making the robots do your updates. This session will talk about how to use a Continous Integration and Visual Regression solution to do the following magic:
Setup Continous Integration to check every hour to see if there are new updates for your Drupal site
If there are updates available...
Create a new git branch & development environment with your current code, database, and files.
Apply the new updates to the new git branch. Clear all caches.
Do Visual Regression Testing to see if the update created a visual difference on the site. Most security and bug fix updates should not change the visual look & feel of your site.
If there are no visual changes, commit the new updates to Git and deploy the updates automagically to your production environment.
Send you a Slack notification of the results of the testing & what updates were applied
Wait an hour to do this all AGAIN.
If this is your life, this session is for you.
Come join Matt Cheney to see this automagical workflow in action!
Conference
Description
We would all love to be all Agile, all time and materials, all the time. But the reality is that many projects are fixed bids. Fixed bids come with one major flaw: it's difficult to accurately estimate a project based on an RFP. We will look at a case where client expectations and overall project budget were mismanaged, resulting in a failed project with an unsatisfied client. This project caused us to think about and revise our project process.
We came to the conclusion that we needed to implement project estimate revisions at two key points in our discovery and design phase, and improve client expectation management through increased transparency. These estimate revisions are coupled with thorough technical planning and provide several key deliverables for the client and tools for our internal team. With this new process in place, we have been able to improve our estimate accuracy rate to within 10% of total project hours. This has made for happy clients who get their MVP within budget and are informed and empowered as decision makers throughout the project process.
Takeaways from this session for attendees:
How not to manage a fixed bid budget
How to implement a two-tiered process for greater estimation accuracy
How to deal with scope / budget incompatibility
How to empower your client to make prioritization decisions
Pitfalls to avoid with this process, learned over a year of implementation
We came to the conclusion that we needed to implement project estimate revisions at two key points in our discovery and design phase, and improve client expectation management through increased transparency. These estimate revisions are coupled with thorough technical planning and provide several key deliverables for the client and tools for our internal team. With this new process in place, we have been able to improve our estimate accuracy rate to within 10% of total project hours. This has made for happy clients who get their MVP within budget and are informed and empowered as decision makers throughout the project process.
Takeaways from this session for attendees:
How not to manage a fixed bid budget
How to implement a two-tiered process for greater estimation accuracy
How to deal with scope / budget incompatibility
How to empower your client to make prioritization decisions
Pitfalls to avoid with this process, learned over a year of implementation
Conference
Description
What is Symfony *really*? It's a collection of *35* independent libraries, and
Drupal uses less than *half* of them! That means that there's a *ton* of other
good stuff that you can bring into your project to solve common problems... as
long as you know how, and what those components do!
In this talk, we'll have some fun: taking a tour of the Symfony components, how
to install them (into Drupal, or anywhere) and how to use some of my *favorite*,
lesser-known components. By the end, you'll have a better appreciation of what
Symfony *really* is, and some new tools to use immediately.
Drupal uses less than *half* of them! That means that there's a *ton* of other
good stuff that you can bring into your project to solve common problems... as
long as you know how, and what those components do!
In this talk, we'll have some fun: taking a tour of the Symfony components, how
to install them (into Drupal, or anywhere) and how to use some of my *favorite*,
lesser-known components. By the end, you'll have a better appreciation of what
Symfony *really* is, and some new tools to use immediately.
Conference
Description
HATE WORKING WITH MARKETING TEAMS ON PROJECTS?
Most developers I know do. It's often because Marketing goals for seem far away from development. AND it's not. Learn how to work more fluidly and intelligently about their needs and make them fans! More fans = more business.
As the head of digital marketing agency, we have to rework websites before each lead generation, content marketing or brand awareness campaign. With a few simple concepts, it's possible to exponentially increase the value of the site. Owners and even marketers are unaware of how simple it is to create useful landing pages, forms and workflows to improve conversions and leads for their business. Whether for yourself or your clients, learn 10 easy ways to dazzle your client. My session are lively, fun and interactive. You'll be rewarded with insights to up your game in 2017!
OVERVIEW OF THE CAPTURE SPECTRUM:
Why you should care about lead capture
Visitor's journey
Social media
Content
Landing pages
Getting useful data
Goals and metrics
Analytics, Google Tag Manager, UTMs
Integrations
Reports
Where
How
Homepage 101
WHO SHOULD ATTEND:
Designers / Themers / UX
Sales / Marketing / Biz Dev
Architects
Drupal Business Owners (for yourself)
Site Owners (for others)
Most developers I know do. It's often because Marketing goals for seem far away from development. AND it's not. Learn how to work more fluidly and intelligently about their needs and make them fans! More fans = more business.
As the head of digital marketing agency, we have to rework websites before each lead generation, content marketing or brand awareness campaign. With a few simple concepts, it's possible to exponentially increase the value of the site. Owners and even marketers are unaware of how simple it is to create useful landing pages, forms and workflows to improve conversions and leads for their business. Whether for yourself or your clients, learn 10 easy ways to dazzle your client. My session are lively, fun and interactive. You'll be rewarded with insights to up your game in 2017!
OVERVIEW OF THE CAPTURE SPECTRUM:
Why you should care about lead capture
Visitor's journey
Social media
Content
Landing pages
Getting useful data
Goals and metrics
Analytics, Google Tag Manager, UTMs
Integrations
Reports
Where
How
Homepage 101
WHO SHOULD ATTEND:
Designers / Themers / UX
Sales / Marketing / Biz Dev
Architects
Drupal Business Owners (for yourself)
Site Owners (for others)
Conference
Description
You’ve heard all the buzz about headless Drupal and seen the cute headless horseman icons, but have you built a disembodied Drupal-powered application?
Join us for a session exploring disembodied Drupal, also known as bodiless Drupal- an application that uses Drupal’s powerful framework to do things it does well while storing the actual domain data in a remote repository.
We will also explore applications that are both disembodied and headless - in which Drupal is the framework used to maintain data stored in a remote repository; and kiosk applications and other non-Drupal front ends leverage the stored data, whether via Drupal paths or otherwise.
We will share our experience- the what, why and how; discuss pain points and pitfalls, and hopefully entertain as well as enlighten you on our journey to leverage Drupal in this manner.
You will walk away with a new buzzword, a few new laugh lines, and some headless and disembodied Drupal tricks that you can leverage in your work.
This presentation will be more relevant for back-end developers of any skill level as well as project managers and business people. Disembodied Drupal is the introductory session for our pièce de résistance, “completely soul-less Drupal”, presentation details TBD.
Join us for a session exploring disembodied Drupal, also known as bodiless Drupal- an application that uses Drupal’s powerful framework to do things it does well while storing the actual domain data in a remote repository.
We will also explore applications that are both disembodied and headless - in which Drupal is the framework used to maintain data stored in a remote repository; and kiosk applications and other non-Drupal front ends leverage the stored data, whether via Drupal paths or otherwise.
We will share our experience- the what, why and how; discuss pain points and pitfalls, and hopefully entertain as well as enlighten you on our journey to leverage Drupal in this manner.
You will walk away with a new buzzword, a few new laugh lines, and some headless and disembodied Drupal tricks that you can leverage in your work.
This presentation will be more relevant for back-end developers of any skill level as well as project managers and business people. Disembodied Drupal is the introductory session for our pièce de résistance, “completely soul-less Drupal”, presentation details TBD.
Conference
Description
We will take a "boring" topic and make it extremely interesting and useful for Owners of Digital Marketing companies. They will walk away with a better understanding of the numbers behind how their business operates.
We will touch base on the financial and non-financial Key Performance Indicators (KPIs) that all digital agencies should know and understand in order to effectivley manage their business. If used properly, the agency should be able to develop a dynamic forecast based on hard numbers that coincide with their strategic goals. And, if monitored regulary, the agency should by able to identify why they missed, hit, or exceeded those goals. Ultimately, the agency will be able to make "Course Corrections" well in advance of and shortfall in the future.
This talk is generally focused on the Co-Founder, CEO, COO, and/or CFO of a digital maketing agency.
We will touch base on the financial and non-financial Key Performance Indicators (KPIs) that all digital agencies should know and understand in order to effectivley manage their business. If used properly, the agency should be able to develop a dynamic forecast based on hard numbers that coincide with their strategic goals. And, if monitored regulary, the agency should by able to identify why they missed, hit, or exceeded those goals. Ultimately, the agency will be able to make "Course Corrections" well in advance of and shortfall in the future.
This talk is generally focused on the Co-Founder, CEO, COO, and/or CFO of a digital maketing agency.
Conference
Description
Learn how to combine the power of the world's most popular front end framework, Bootstrap with Drupal Paragraphs, the powerful module that allows content creators to build layouts and structured pages.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, and build on top of the defaults
Learning Objectives & Outcomes:
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
Using the Bootstrap Paragraphs Drupal 8 module, you'll be able to create Bootstrap features like Accordions, Carousels, Modals, Tabs, and Multi-column layouts. We'll also demonstrate how to harness the power of Drupal referencing Text, Images, Contact Forms, Blocks, and even Views! We will also review how the module adds different widths and backgrounds which can be modified in the Drupal theme layer.
This presentation will review:
Why use the Bootstrap framework
Why use the Paragraphs module
What goes into the different types of bundles
How we add width and background options
How to override, and build on top of the defaults
Learning Objectives & Outcomes:
Attendees will come away learning how to build a site using the Bootstrap Paragraphs module, how to customize it in their own themes, and how to use the module as a baseline to develop their own Paragraphs bundle types.
Conference
Description
What makes a manager a leader? My name is Marina and I really want to share with you my story of reinventing myself through different team management experiences. Smart team management not only ensures the project goal achievement but also boosts the team members skills and helps to avoid a professional burn-out.
From my point of view a team leader is successful only in case all the team members achieved their personal goals and ambitions while making a project together. What do I mean? I mean that if the project is delivered perfectly but at least one team member doesn't feel satisfied and fulfilled, it is a failure of the leader.
That was the thought I started digging from. And in every new team of mine I tried my best to implement all of my conclusions which I want to present to you.
During the session I'll quickly revise the basics of team management with Tuckman's stages of team development. Don't worry, it won't be a boring theory. I'll provide you with real examples and focus on the leader's behavior in different situations.
Then I'll move to the role of values in the process of managing a team. We'll talk about personal and project values, find an intersection in them and learn how to resent the team member's opportunities through their own values.
Of course, speaking about values and whys I can't help telling about Simon Sinek's theory of a Golden Circle which contains the insight into why some leaders and organisations have achieved such an exceptional degree of influence. And I will build up on this a little to show how the leader can transmit this influence and inspire his/her team or company.
In the final part of my session I will present you the simplest coaching model that you can try to use even if you haven't had any experience in it. Because in the end of the day, it is all about personal talks.
From my point of view a team leader is successful only in case all the team members achieved their personal goals and ambitions while making a project together. What do I mean? I mean that if the project is delivered perfectly but at least one team member doesn't feel satisfied and fulfilled, it is a failure of the leader.
That was the thought I started digging from. And in every new team of mine I tried my best to implement all of my conclusions which I want to present to you.
During the session I'll quickly revise the basics of team management with Tuckman's stages of team development. Don't worry, it won't be a boring theory. I'll provide you with real examples and focus on the leader's behavior in different situations.
Then I'll move to the role of values in the process of managing a team. We'll talk about personal and project values, find an intersection in them and learn how to resent the team member's opportunities through their own values.
Of course, speaking about values and whys I can't help telling about Simon Sinek's theory of a Golden Circle which contains the insight into why some leaders and organisations have achieved such an exceptional degree of influence. And I will build up on this a little to show how the leader can transmit this influence and inspire his/her team or company.
In the final part of my session I will present you the simplest coaching model that you can try to use even if you haven't had any experience in it. Because in the end of the day, it is all about personal talks.
Conference
Description
JSON API is more than a specification that paints your bike shed. It prevents endless meetings about payload structures and query string parameters and puts the focus on the hard problems.
This session is an update of the session I gave in Dublin. In this session you will learn to use JSON API to make complex requests that interact with data like:
Give me the cover image and the publication year of all the albums of all the bands having one of the members currently living in Murcia. Oh! And while you're at it, output the name of the band and that member as well.
I'm sending a JSON document with the information about an article, its tags, its images and its author details. Let me know when you have created/updated all those entities and linked them together.
All this in a single HTTP request!
Traditional REST implementations, including REST in core, typically suffer from these different problems:
Too many requests are needed to get the whole data graph needed to construct the view in the consumer.
There is a significant response bloat returning all the fields and relationships of every entity.
Listing and finding content based on the data attributes of the entities or their relationships.
Versioning the API so consumers and back-end implementations can iterate separately.
There are several specifications in the wild that addess this problem in a very similar way because the solutions to these problems is known, being GraphQL and JSON API the most prominent ones.If you have had to build a decoupled app, or you have been working on progressively decoupled subsystems in your Drupal project (or you have been wishing to) this session is for you.
This session is an update of the session I gave in Dublin. In this session you will learn to use JSON API to make complex requests that interact with data like:
Give me the cover image and the publication year of all the albums of all the bands having one of the members currently living in Murcia. Oh! And while you're at it, output the name of the band and that member as well.
I'm sending a JSON document with the information about an article, its tags, its images and its author details. Let me know when you have created/updated all those entities and linked them together.
All this in a single HTTP request!
Traditional REST implementations, including REST in core, typically suffer from these different problems:
Too many requests are needed to get the whole data graph needed to construct the view in the consumer.
There is a significant response bloat returning all the fields and relationships of every entity.
Listing and finding content based on the data attributes of the entities or their relationships.
Versioning the API so consumers and back-end implementations can iterate separately.
There are several specifications in the wild that addess this problem in a very similar way because the solutions to these problems is known, being GraphQL and JSON API the most prominent ones.If you have had to build a decoupled app, or you have been working on progressively decoupled subsystems in your Drupal project (or you have been wishing to) this session is for you.
Conference
Description
Thanks to a tremendous amount of work to improve Core's accessibility throughout Drupal's development life cycles, it has become easier than ever before to address accessibility issues. However, there are considerable gaps to close to ensure a highly usable accessible experience for the plurality of ways users engage with content. As the creators of those experiences, the onus is on us to equip ourselves with the skills and know-how to ensure we get there.
Led by Erin Marchak, Myplanet's Drupal and accessibility specialist, this session will explore some of the under-represented gaps in Drupal 8 accessibility and will demonstrate methods for tackling these gaps with your custom D8 themes.
In this session, participants will learn:
Methods to identify a diverse set of accessibility problems with web applications, using manual and automated testing
Techniques to help your visual designers and content managers to create inclusive content
Tactics to resolve common accessibility gaps in your custom Drupal themes
Led by Erin Marchak, Myplanet's Drupal and accessibility specialist, this session will explore some of the under-represented gaps in Drupal 8 accessibility and will demonstrate methods for tackling these gaps with your custom D8 themes.
In this session, participants will learn:
Methods to identify a diverse set of accessibility problems with web applications, using manual and automated testing
Techniques to help your visual designers and content managers to create inclusive content
Tactics to resolve common accessibility gaps in your custom Drupal themes
Conference
Description
Twig is the templating engine that has taken the PHP world by storm. Its expressiveness and simplicity makes it easy to learn, but under the hood Twig includes some powerful and advanced features.
In this session you'll discover lots of practical tips and tricks about Twig that will help you improve your Drupal templates. You will also discover some rarely used Twig options and features.
In this session you'll discover lots of practical tips and tricks about Twig that will help you improve your Drupal templates. You will also discover some rarely used Twig options and features.
Conference
Description
Have you ever been disappointed by the relevancy of search results on your Drupal site?
Did you ever feel your Drupal’s core search is insanely slow?
Ever wondered how to scale search on Drupal to millions of queries per second and piles of data?
Ever felt the need of being able to search through the contents of file attachment through your site’s search?
Apachesolr has been the most popular search backend for Drupal since long. ApacheSolr Search module and Search API Solr module provided the two most popular options for integrating Solr with Drupal. The two modules have now joined forces in D8 to become the highly powerful Search API Solr module for Drupal 8!
In this session for Site Builders, we discuss Apachesolr - an open source search platform that can be easily integrated with Drupal 8.
We won’t be writing any code (yeah, not even a line) and you will be amazed to learn all that you can achieve using the suite of Solr modules to build a blazing fast search for your Drupal website without any coding!
This session will give a rundown of building an advanced search system using Search API suite of Solr Modules. We will cover the following, showing live demonstrations of the required configuration.
What Apache Solr is and why you should consider using it?
Setting up a solr server yourself vs Hosted options available
Installing and configuring the Search API Solr module
Understanding the index and the indexing process
Using the contributed Facets module: We will demonstrate live building some commonly used facets
Autocomplete functionality for your search
Fuzzy search: Dealing with spelling mistakes and variations
‘Did you mean…’ suggestions for synonyms and close keywords
Tuning search results using bias to influence result relevancy
Preprocessing search results using stopwords, highlight, tokenizer
Indexing and searching of attachments
Build views that run on Solr
We will also discuss some additional contrib modules available in the Search API ecosystem that you can plug and play very easily.
This session is aimed at Site Builders who are familiar with installing and configuring modules. Familiarity with coding is not expected and we will not be writing any code throughout the session. No prior knowledge of the Search API or related modules is required.
Site Building Videos from the session are available at http://bit.ly/beyondsolr
Did you ever feel your Drupal’s core search is insanely slow?
Ever wondered how to scale search on Drupal to millions of queries per second and piles of data?
Ever felt the need of being able to search through the contents of file attachment through your site’s search?
Apachesolr has been the most popular search backend for Drupal since long. ApacheSolr Search module and Search API Solr module provided the two most popular options for integrating Solr with Drupal. The two modules have now joined forces in D8 to become the highly powerful Search API Solr module for Drupal 8!
In this session for Site Builders, we discuss Apachesolr - an open source search platform that can be easily integrated with Drupal 8.
We won’t be writing any code (yeah, not even a line) and you will be amazed to learn all that you can achieve using the suite of Solr modules to build a blazing fast search for your Drupal website without any coding!
This session will give a rundown of building an advanced search system using Search API suite of Solr Modules. We will cover the following, showing live demonstrations of the required configuration.
What Apache Solr is and why you should consider using it?
Setting up a solr server yourself vs Hosted options available
Installing and configuring the Search API Solr module
Understanding the index and the indexing process
Using the contributed Facets module: We will demonstrate live building some commonly used facets
Autocomplete functionality for your search
Fuzzy search: Dealing with spelling mistakes and variations
‘Did you mean…’ suggestions for synonyms and close keywords
Tuning search results using bias to influence result relevancy
Preprocessing search results using stopwords, highlight, tokenizer
Indexing and searching of attachments
Build views that run on Solr
We will also discuss some additional contrib modules available in the Search API ecosystem that you can plug and play very easily.
This session is aimed at Site Builders who are familiar with installing and configuring modules. Familiarity with coding is not expected and we will not be writing any code throughout the session. No prior knowledge of the Search API or related modules is required.
Site Building Videos from the session are available at http://bit.ly/beyondsolr
Conference
Description
This talk educates junior and mid-level developers on common security vulnerabilities, how they are exploited, and how to protect against them. We'll explore several of the OWASP Top 10 attack vectors like SQL injection, XSS, CSRF, and others. Each topic will be approached from the perspective of an attacker to see how these vulnerabilities are detected and exploited using several realistic examples. We'll then apply this knowledge to see how web applications can be secured against such vulnerabilities.
Conference
Description
There are unmaintained modules and even subsystems in core. Now what?
Do we have a hit list to remove by Drupal 9?
Are any of those essential and need to be brought back to life?
Will you cry if the color module is kicked out of core?
When was the last time you enabled forum module on a site?
Let's talk about the maintainability of Drupal core, lessons learned after Drupal 8's release, and whether core and some modules would be better off parting ways.
Do we have a hit list to remove by Drupal 9?
Are any of those essential and need to be brought back to life?
Will you cry if the color module is kicked out of core?
When was the last time you enabled forum module on a site?
Let's talk about the maintainability of Drupal core, lessons learned after Drupal 8's release, and whether core and some modules would be better off parting ways.
Conference
Description
The new Migrate module in core is great for upgrading sites from Drupal 6 to Drupal 8. But it's useful for a lot more than just that! Migrate adds the power of any external tool to your content workflow.
Not every client is accustomed to using Drupal. Some clients might like Google Spreadsheets; others prefer Markdown files in version control. Using Migrate, you can let your clients use their preferred content building tools—even before you have a Drupal site ready for them! I'll talk about my experiences with several different Migrate-based workflows that we've used at Evolving Web.
There's already information out there about building migrations, but most of it focuses on very limited use cases: direct upgrades, or simple nodes. I'll cover many other bits and pieces you need for real-life migration projects, including:
Hierarchical menus
Paths and redirects
Multilingual data
Files and images
Merging multiple migrations
Writing custom migration sources and transformations
Figuring out why your migration isn't working
Attendees with some PHP experience will get the most out of this talk—but many parts will be interesting to site builders and project managers as well.
Not every client is accustomed to using Drupal. Some clients might like Google Spreadsheets; others prefer Markdown files in version control. Using Migrate, you can let your clients use their preferred content building tools—even before you have a Drupal site ready for them! I'll talk about my experiences with several different Migrate-based workflows that we've used at Evolving Web.
There's already information out there about building migrations, but most of it focuses on very limited use cases: direct upgrades, or simple nodes. I'll cover many other bits and pieces you need for real-life migration projects, including:
Hierarchical menus
Paths and redirects
Multilingual data
Files and images
Merging multiple migrations
Writing custom migration sources and transformations
Figuring out why your migration isn't working
Attendees with some PHP experience will get the most out of this talk—but many parts will be interesting to site builders and project managers as well.
Conference
Description
Sooner or later every website goes down and when this happens enterprises could lose money, possible clients or even credibility. That is why Drupal agencies and website/business owners should have a plan how to avoid such situations and know what to do in case their websites go down. This is especially valid for big Drupal enterprise sites.
As the enterprise hosting team lead and a passionate freeride snowboarder I will share with the attendees the story of how SiteGround managed to successfully implement a risk management framework. This framework has many similarities with avalanche safety and how people address such situations up in the mountains in the backcountry. All the examples in the talk are based on real situations both in the office and up in the mountain.
The target audience of this talk consists of people who want to learn more about IT risk management but do not want or don’t have the time to read official standards such as ISO 27005 and NIST SP 800 30. Previous experience is not a requirement and newbies are most welcome. At the end of the session attendees will walk away with knowledge in the following areas:
- Why do you need a risk management strategy for your Drupal business and how to create one.
- How to put the strategy into action and identify the key players in this ongoing process.
- Testing your risk management strategy or what to do in case of a disaster.
- Risk management and compliance with applicable laws and regulations (FERPA, HIPAA, PCI, etc.)
This talk is perfect for the “Business” session track and the “Going for Growth” category because the bigger an organisation becomes the better it needs to get at managing risk. The people who will learn the most out of this presentation are the C-level executives but team leaders, project managers and also people working for growing companies will also benefit from the talk.
As the enterprise hosting team lead and a passionate freeride snowboarder I will share with the attendees the story of how SiteGround managed to successfully implement a risk management framework. This framework has many similarities with avalanche safety and how people address such situations up in the mountains in the backcountry. All the examples in the talk are based on real situations both in the office and up in the mountain.
The target audience of this talk consists of people who want to learn more about IT risk management but do not want or don’t have the time to read official standards such as ISO 27005 and NIST SP 800 30. Previous experience is not a requirement and newbies are most welcome. At the end of the session attendees will walk away with knowledge in the following areas:
- Why do you need a risk management strategy for your Drupal business and how to create one.
- How to put the strategy into action and identify the key players in this ongoing process.
- Testing your risk management strategy or what to do in case of a disaster.
- Risk management and compliance with applicable laws and regulations (FERPA, HIPAA, PCI, etc.)
This talk is perfect for the “Business” session track and the “Going for Growth” category because the bigger an organisation becomes the better it needs to get at managing risk. The people who will learn the most out of this presentation are the C-level executives but team leaders, project managers and also people working for growing companies will also benefit from the talk.
Conference
Description
Deploying your site was a recipe for pain before git. Now you just need to do a pull and you're done, right? Well, you have to run DB updates, and clear the cache and revert your features, and you forgot to .gitignore that file so your pull failed and-- ARGH! It all culminates in DEEP HURTING.
Git deployment isn't the solution. It's part of the problem. While revolutionary when first introduced to the Drupal community, there remain gaps that git alone cannot close. In this session, we'll introduce how to augment your deployment with Ansible, laying the foundation to fully automate your deployments with free and open source software.
Git deployment isn't the solution. It's part of the problem. While revolutionary when first introduced to the Drupal community, there remain gaps that git alone cannot close. In this session, we'll introduce how to augment your deployment with Ansible, laying the foundation to fully automate your deployments with free and open source software.
Conference
Description
Session Overview
These are some big name global software vendors that changed their business models last year, and launched their software offerings in the cloud. They did this for competitive advantage, to save costs and reduce their pricing to you the customer, and offer you a far better service. Come and hear what they have to say about the Platform.sh PaaS that enabled these new offerings, and also why all these same benefits apply to you as a digital agency, an organisation, or a single developer.
Speakers
Fabien Potencier, CEO, SensioLabs
Peter Sheldon, VP Strategy, Magento Commerce
Roland Benedetti, Chief Product & Marketing Officer, eZ Systems
Kieron Sambrook-Smith, Chief Commercial Officer, Platform.sh
Who should attend
We would expect CTO's and lead developers, product owners and project managers, as well as the infrastructure team to attend
Senior management from Symfony, Magento, eZ Systems and Platform.sh will talk to you about the developer workflow experience that thousands of their customers are now benefitting from, instant time-to-market for new features, awesome price/performance and the best uptime in the industry, the combination of which is truly game changing.
These are some big name global software vendors that changed their business models last year, and launched their software offerings in the cloud. They did this for competitive advantage, to save costs and reduce their pricing to you the customer, and offer you a far better service. Come and hear what they have to say about the Platform.sh PaaS that enabled these new offerings, and also why all these same benefits apply to you as a digital agency, an organisation, or a single developer.
Speakers
Fabien Potencier, CEO, SensioLabs
Peter Sheldon, VP Strategy, Magento Commerce
Roland Benedetti, Chief Product & Marketing Officer, eZ Systems
Kieron Sambrook-Smith, Chief Commercial Officer, Platform.sh
Who should attend
We would expect CTO's and lead developers, product owners and project managers, as well as the infrastructure team to attend
Senior management from Symfony, Magento, eZ Systems and Platform.sh will talk to you about the developer workflow experience that thousands of their customers are now benefitting from, instant time-to-market for new features, awesome price/performance and the best uptime in the industry, the combination of which is truly game changing.
Conference
Description
A critical part of how Drupal 8 allows tinkering and innovation is through experimental modules. While we shortened the release cycle of significant Drupal 8 improvements to twice a year, some things just need more time to be fully built and stable. This is what experimental modules in core enable, while allowing us to put the new improvements to a wider test. There are definitely upsides and downsides to this process and we will discuss these in detail:
What kind of improvements are destined to be experimental modules?
What about experimental installation profiles?
Where did the experimental module process help and fail us?
Do we have too many or not enough experimental modules?
How do we ensure that experimental modules mature to stable soon enough?
I will also try to get some key experimental module authors either as a panel or in the audience, as appropriate and as it is possible to fit with the schedule. To be confirmed.
What kind of improvements are destined to be experimental modules?
What about experimental installation profiles?
Where did the experimental module process help and fail us?
Do we have too many or not enough experimental modules?
How do we ensure that experimental modules mature to stable soon enough?
I will also try to get some key experimental module authors either as a panel or in the audience, as appropriate and as it is possible to fit with the schedule. To be confirmed.
Conference
Description
Web teams have embraced pattern libraries to address the complex requirements of responsive sites. This involves everything from a methodology (for ex: Atomic Design) to its tool (Pattern Lab), or both. But how do these tools actually work in practice? This session will look at what Bluecadet has experienced as we shifted our design and development process to create flexible, modular sites. This session will touch on:
* Identifying content and visual patterns
* Forming consensus around the language we use to describe patterns
* How we build our patterns in Drupal
* How the authoring experience (AX) correlates to visual patterns
* Visual patterns vs. front-end patterns
* The spectrum of fidelity, from sketches to code snippets
We’ll discuss tools like PatternLab, Fractal, and how we leverage Drupal’s View Modes. We’ll also talk about Drupal’s Paragraphs module, Drupal Shortcodes, and how to make complex, flexible, modular systems that are simple to understand and manage for content authors. Session attendees should have some familiarity with sitebuilding and front-end theming, but the focus will be on ways to improve communication and process to design and build modular sites.
* Identifying content and visual patterns
* Forming consensus around the language we use to describe patterns
* How we build our patterns in Drupal
* How the authoring experience (AX) correlates to visual patterns
* Visual patterns vs. front-end patterns
* The spectrum of fidelity, from sketches to code snippets
We’ll discuss tools like PatternLab, Fractal, and how we leverage Drupal’s View Modes. We’ll also talk about Drupal’s Paragraphs module, Drupal Shortcodes, and how to make complex, flexible, modular systems that are simple to understand and manage for content authors. Session attendees should have some familiarity with sitebuilding and front-end theming, but the focus will be on ways to improve communication and process to design and build modular sites.
Conference
Description
Content strategy plans for the creation, publication, and governance of useful, usable content and User Experience is basically everything that users feel or think while interacting with a product, which doesn’t necessarily need to be a digital one.
Though user experience and content strategy seem to have similar goals there is too much conflict when it comes to the actual execution. There are often battles between UX and content management teams, especially when it comes to design process. Content strategists and SEO specialists tend to add as much keyword optimized content to webpages as possible, while designers have a hard time fitting that 400-500 word content into the page without impacting the design.
when user experience and content strategy work together, the synergistic effect is much greater than simply resolving conflict. Combining the expertise, skills and mindsets of usability professionals, creative designers, content curators and strategists will not only solve existing problems but will improve the overall communication between them.
Ideally, such brainstorming sessions will help to create a clear vision of the product both from UX and content perspective.
In this session we will learn about:
What Exactly Is Content Strategy?
Core strategy
Structure
Workflow
Governance
what user stories are and how to map user flows.
How Does Content Strategy Relate to UX Design
How Can Content Strategy Benefit From UX.
Clarity and Readability
Better Information Architecture
Focus on the user
Conversion Optimization
The difference between templates and content types.
How to prototype with proto-content (and why).
How to user test your content.
Though user experience and content strategy seem to have similar goals there is too much conflict when it comes to the actual execution. There are often battles between UX and content management teams, especially when it comes to design process. Content strategists and SEO specialists tend to add as much keyword optimized content to webpages as possible, while designers have a hard time fitting that 400-500 word content into the page without impacting the design.
when user experience and content strategy work together, the synergistic effect is much greater than simply resolving conflict. Combining the expertise, skills and mindsets of usability professionals, creative designers, content curators and strategists will not only solve existing problems but will improve the overall communication between them.
Ideally, such brainstorming sessions will help to create a clear vision of the product both from UX and content perspective.
In this session we will learn about:
What Exactly Is Content Strategy?
Core strategy
Structure
Workflow
Governance
what user stories are and how to map user flows.
How Does Content Strategy Relate to UX Design
How Can Content Strategy Benefit From UX.
Clarity and Readability
Better Information Architecture
Focus on the user
Conversion Optimization
The difference between templates and content types.
How to prototype with proto-content (and why).
How to user test your content.
Conference
Description
No one is perfect and we all make mistakes. Making mistakes helps us learn and grow and do better work. But, sometimes we don't even realize we are "doing it wrong" until someone points it out. This session is a collection of some worst practices that are pretty common in the Drupal world and beyond. If you don't know what "hacking core" is or why you shouldn't do it, this is the session for you!
We will cover worst practices in Drupal and web development in general within:
Devops
Architecture
Security
Coding
Maintenance
and more...
Intended Audience
You do not need to be a coder to find this session useful. Anyone building or managing sites should understand the dark side of development so they can make wise choices. You will walk away more enlightened and better able to steer away from the darkness and onto a more noble development path.
Skill Levels
This session is suitable for beginners and intermediates. If you are an expert, don't forget to send your favorite worst practices to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info. This "Understanding the Dark Side" talk was presented at UC Berkeley for BADCamp 2015 and at Stanford Drupal Camp 2016.
We will cover worst practices in Drupal and web development in general within:
Devops
Architecture
Security
Coding
Maintenance
and more...
Intended Audience
You do not need to be a coder to find this session useful. Anyone building or managing sites should understand the dark side of development so they can make wise choices. You will walk away more enlightened and better able to steer away from the darkness and onto a more noble development path.
Skill Levels
This session is suitable for beginners and intermediates. If you are an expert, don't forget to send your favorite worst practices to @kristen_pol on Twitter.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info. This "Understanding the Dark Side" talk was presented at UC Berkeley for BADCamp 2015 and at Stanford Drupal Camp 2016.
Conference
Description
Drupal brings together content authors, site builders, themers, and developers. That diversity of ability and experience lets great things happen. But the web isn't just about content anymore. It's an application runtime: the first truly portable, libre application runtime with global ubiquity. Yet all the leading tools for delivering app experiences on the web cater only to developers.
We can fix this problem and democratize the creation of a new generation of interactive apps.
I will present ongoing open source work to bridge the gap between front-end developer communities (particularly Ember, which I know best) and the needs of themers, site-builders, and content creators.
This is a big-tent talk that's explicitly about bringing together diverse audiences, so there are no technical prerequisites.
We can fix this problem and democratize the creation of a new generation of interactive apps.
I will present ongoing open source work to bridge the gap between front-end developer communities (particularly Ember, which I know best) and the needs of themers, site-builders, and content creators.
This is a big-tent talk that's explicitly about bringing together diverse audiences, so there are no technical prerequisites.
Conference
Description
Over more than 15 years at a web development firm, I have made pretty much every client management mistake possible. Forgetting to formalize the timeline until halfway through the build? Been there. Excitedly executing a contract without nailing down scope? Done that. Pitching a feature that a client didn't really need or that our team can’t really execute? More than once. But a few years ago, we decided to think seriously about the other side of the table. How could we make sure that clients were happy with our services, while still being fair to our employees and our firm?
We realized that pretty much all of our problems with clients came down to communication. So through trial and error, we've developed some rules and tools for making sure that we are on the same page as our clients throughout the project. These tactics are as applicable to those working as part of an internal team - with a boss or a board as the end client - as they are to a development agency.
The session will focus on:
Identifying and managing client fears
Educating clients on the development process and the value of developers
Setting expectations with clear and timely communication
Defining project scope, deliverables and two-sided timelines
Managing conflict
Building long-term client partnerships
At the end of the session, attendees will have learned how to manage their projects more effectively, resulting in higher quality work, more satisfied clients, improved profit margins and happier internal teams.
We realized that pretty much all of our problems with clients came down to communication. So through trial and error, we've developed some rules and tools for making sure that we are on the same page as our clients throughout the project. These tactics are as applicable to those working as part of an internal team - with a boss or a board as the end client - as they are to a development agency.
The session will focus on:
Identifying and managing client fears
Educating clients on the development process and the value of developers
Setting expectations with clear and timely communication
Defining project scope, deliverables and two-sided timelines
Managing conflict
Building long-term client partnerships
At the end of the session, attendees will have learned how to manage their projects more effectively, resulting in higher quality work, more satisfied clients, improved profit margins and happier internal teams.
Conference
Description
We now know that we have an Event system in place in Drupal 8 which has been imported from Symfony, the Symfony Event Dispatcher Component. The Event system will likely replace the traditional hook system altogether in coming drupal versions. This talk will try to throw some light on how to create, trigger, subscribe and listen to events in drupal 8.
This session will mainly elustrate:
What are Events. Why do we need to trigger events?
What all do we need Events for and where we are still stuck with hooks.
Events in Drupal 8
Symfony Event Dispatcher component
When to fire an event.
When to expose your hook in Drupal 8? Never.
How to create and dispatch an Event from your module.
How to listen or subscribe to an Event from your custom Event or an event from core.
How are event listeners and event subscribers different.
Different types of Event dispatchers.
Examples where events have been exhaustively used.
A simple demo implementation of events.
Attendees should be familiar with:
Basic Drupal 8 module development.
Basic OOP principles and practices.
Symfony components used in D8.
After attending this session attendees will be able to:
Create their custom events in Drupal 8
Subscribe to the events from core and other modules and to their custom events too.
Will have a knowledge of where to explore the events and where we have to still use hooks.
This session will mainly elustrate:
What are Events. Why do we need to trigger events?
What all do we need Events for and where we are still stuck with hooks.
Events in Drupal 8
Symfony Event Dispatcher component
When to fire an event.
When to expose your hook in Drupal 8? Never.
How to create and dispatch an Event from your module.
How to listen or subscribe to an Event from your custom Event or an event from core.
How are event listeners and event subscribers different.
Different types of Event dispatchers.
Examples where events have been exhaustively used.
A simple demo implementation of events.
Attendees should be familiar with:
Basic Drupal 8 module development.
Basic OOP principles and practices.
Symfony components used in D8.
After attending this session attendees will be able to:
Create their custom events in Drupal 8
Subscribe to the events from core and other modules and to their custom events too.
Will have a knowledge of where to explore the events and where we have to still use hooks.
Conference
Description
We do not create design based on a client’s favorite color – and it is rare that we’d ever be persuaded to do so. At Elevated Third, all our design decisions are based on data. We run tests, do research and generate numbers to support almost every design decision our teams make.
It is difficult, if not impossible, for clients to argue with cold, hard facts. So, we put in the leg work upfront, instead of spending time making rounds of revisions for indecisive clients. We show, in quantifiable terms, what their customers respond to and build design around those results. For this reason, our clients are happier, our relationships are smoother, and our business more efficient.
Client decisions happen faster when we can offer them the best option possible, backed up by numbers. The largest Drupal 8 site we’ve built to date launched on time and under budget based on this theory. Our UX Designers and Content Strategists can set up quick tests to prove why one icon or label should be selected over another, so that our clients are not burdened based on preference, but instead, numbers. This tactic has made Elevated Third more profitable and efficient to help our small agency grow.
It is difficult, if not impossible, for clients to argue with cold, hard facts. So, we put in the leg work upfront, instead of spending time making rounds of revisions for indecisive clients. We show, in quantifiable terms, what their customers respond to and build design around those results. For this reason, our clients are happier, our relationships are smoother, and our business more efficient.
Client decisions happen faster when we can offer them the best option possible, backed up by numbers. The largest Drupal 8 site we’ve built to date launched on time and under budget based on this theory. Our UX Designers and Content Strategists can set up quick tests to prove why one icon or label should be selected over another, so that our clients are not burdened based on preference, but instead, numbers. This tactic has made Elevated Third more profitable and efficient to help our small agency grow.
Conference
Description
The Sierra Club, supported by BlackMesh, utilizes Drupal to explore, enjoy, and protect the Planet.
BlackMesh and The Sierra Club discuss migrating the Drupal 7 site www.SierraClub.org from a Windows based platform to a fine tuned managed cloud solution with automated work flow.
BlackMesh and The Sierra Club discuss migrating the Drupal 7 site www.SierraClub.org from a Windows based platform to a fine tuned managed cloud solution with automated work flow.
Conference
Description
In this session you will get an update on the Workflow Initiative:
Brief overview of the goals of the initiative
What's been achived so far
What's on the roadmap
What we need help with
There will be lots of time at the end for questions, answers and general discussion.
Brief overview of the goals of the initiative
What's been achived so far
What's on the roadmap
What we need help with
There will be lots of time at the end for questions, answers and general discussion.
Conference
Description
One unfortunate and inevitable reality of software development, in Drupal or anything else, is that bugs will appear in everything we create. Despite the fact that buggy software continues to inflict masssive costs, $ 59.5 billion annually, according to the National Institute of Standards and Technology, many in the Drupal community continue to work without giving serious consideration how to prevent or eliminate bugs from their software. The unfortunate and often inevitable result is that bug fix releases have to be done after the initial release, which of course result in added costs to the project and in an inevitable blow to our credibility.
Because of the tight schedules that most developers face, very often the testing stage of the software development process is reduced, and often cut entirely. The point I would like to make in this presentation is that there is a way for developers to search for coding errors and bugs while keeping within the time constraints of their projects. Testing should always be an integral part of the development process along with coding tasks. Even better and perhaps more appealing to software developers is test automation. In this presentation, we will see how developers can easily implement test automation for each stage of software development, from unit tests to automated functional and acceptance testing.
The intended experience level of the audience for this presentation is beginner, chiefly for developers just starting Drupal 8 and who may not yet be aware of the options for creating automated tests for their software. What I would like to accomplish with this presentation is to inform developers how they can quickly and accurately test their software with free test automation tools in every stage of development. Beginner or even intermediate developers will walk away knowing exactly which tools they can put to use quickly and easily for fast and accurate testing of their software.
We will talk about DevOps and the place of testing and test automation, concentrating on the idea that continuous testing is a part of continuous integration. I will make the point that test automation should be viewed as a kind of software development, one in which the features are already known and have already been approved, and for which there is a small and easy learning curve. We will also discuss how the creation and execution of tests should be a part of the development project, whether it is done by the coders themselves or by an independent party of testers. The main point of creating and executing tests should always be to find bugs and not only for the test to pass.
In this presentation we will discuss the following topics:
Test-driven Development
Unit test generation and execution in Drupal 8
Functional test automation tools
Acceptance Test Automation
In conclusion, the main takeaway for beginning and also intermediate Drupal 8 developers is that testing should always be started early, and that free and easy to use test automation tools are available for every stage of the development process, from unit to functional and acceptance tests. The idea of testing code and applications should always be done in parallel with development in order to find bugs and thereby increase software quality for the End User.
Because of the tight schedules that most developers face, very often the testing stage of the software development process is reduced, and often cut entirely. The point I would like to make in this presentation is that there is a way for developers to search for coding errors and bugs while keeping within the time constraints of their projects. Testing should always be an integral part of the development process along with coding tasks. Even better and perhaps more appealing to software developers is test automation. In this presentation, we will see how developers can easily implement test automation for each stage of software development, from unit tests to automated functional and acceptance testing.
The intended experience level of the audience for this presentation is beginner, chiefly for developers just starting Drupal 8 and who may not yet be aware of the options for creating automated tests for their software. What I would like to accomplish with this presentation is to inform developers how they can quickly and accurately test their software with free test automation tools in every stage of development. Beginner or even intermediate developers will walk away knowing exactly which tools they can put to use quickly and easily for fast and accurate testing of their software.
We will talk about DevOps and the place of testing and test automation, concentrating on the idea that continuous testing is a part of continuous integration. I will make the point that test automation should be viewed as a kind of software development, one in which the features are already known and have already been approved, and for which there is a small and easy learning curve. We will also discuss how the creation and execution of tests should be a part of the development project, whether it is done by the coders themselves or by an independent party of testers. The main point of creating and executing tests should always be to find bugs and not only for the test to pass.
In this presentation we will discuss the following topics:
Test-driven Development
Unit test generation and execution in Drupal 8
Functional test automation tools
Acceptance Test Automation
In conclusion, the main takeaway for beginning and also intermediate Drupal 8 developers is that testing should always be started early, and that free and easy to use test automation tools are available for every stage of the development process, from unit to functional and acceptance tests. The idea of testing code and applications should always be done in parallel with development in order to find bugs and thereby increase software quality for the End User.
Conference
Description
The worst part about communicating is that when you need to do it the best, we're often at our worst. Tensions rise, tempers flare and then it's far too easy to fixate on "winning points" than resolving anything effective. I want to share with you what I've learned about these conversations, how they can be diagnosed, debugged, and optimized.
And also reveal to you how it's not usually what's happening on the other side of that kind of conversation that can be fixed. We'll talk about the things that are under your control: Your words and your body. And spolier alert: your body actively works against you at the precise moment you need everything to be working in harmony. We'll talk about a workflow you can walk through improve your recognition of when you or the other side are out of check and how you can walk a conversation back to constructive dialogue.
This talk is very important to me because with these tools I have been able to recognize how I've spent years avoiding problems rather that dealing with them. With these tools I have been able to recognize when I fall into that same trap, and work my way out of it.
And also reveal to you how it's not usually what's happening on the other side of that kind of conversation that can be fixed. We'll talk about the things that are under your control: Your words and your body. And spolier alert: your body actively works against you at the precise moment you need everything to be working in harmony. We'll talk about a workflow you can walk through improve your recognition of when you or the other side are out of check and how you can walk a conversation back to constructive dialogue.
This talk is very important to me because with these tools I have been able to recognize how I've spent years avoiding problems rather that dealing with them. With these tools I have been able to recognize when I fall into that same trap, and work my way out of it.
Conference
Description
Drupal's fielded entities were designed for structuring and displaying traditional web content, but can just as easily be used to build a rich data model for almost any application.
We'll look at how Aten built a Drupal-powered API for generating levels for an HTML5, SVG and JavaScript game engine. This system allowed content editors to create a limitless number of unique, hand-crafted levels for an early childhood education game without additional development costs.
This session will cover how we used Drupal to create configurable level entities, the tools and techniques we used to make an interactive game with SVG and JavaScript, and how we internationalized our audio instructions by integrating Drupal with the Watson API. Attendees of any experience level are welcome to attend, but attendees who can follow along with some JavaScript code examples and those with an interest in browser based graphics and animation will find the presentation even more engaging.
What you should already know
Site builder knowledge of Drupal
Intermediate javascript
Familiarity with SVG or interest in graphics and animation
We'll look at how Aten built a Drupal-powered API for generating levels for an HTML5, SVG and JavaScript game engine. This system allowed content editors to create a limitless number of unique, hand-crafted levels for an early childhood education game without additional development costs.
This session will cover how we used Drupal to create configurable level entities, the tools and techniques we used to make an interactive game with SVG and JavaScript, and how we internationalized our audio instructions by integrating Drupal with the Watson API. Attendees of any experience level are welcome to attend, but attendees who can follow along with some JavaScript code examples and those with an interest in browser based graphics and animation will find the presentation even more engaging.
What you should already know
Site builder knowledge of Drupal
Intermediate javascript
Familiarity with SVG or interest in graphics and animation
Conference
Description
The Universty of Kentucky Office of Enrollment Management and Up &Up partnered together to develop a new way for the academic offereing sat UK to be displayed and searched. Together we built a platform on Durpal 7 that we call the Academic Exploration Tool or AET for short. You can find the site at http://www.uky.edu/academics. So about the project...
Conference
Description
Introduction
In this 25 minute session you will learn more about push notifications and how we use this new progressive web app feature in our Drupal 8 distribution Open Social, to improve user engagement with our product.
In an ever evolving techscape it’s important to keep up to date with innovations. Progressive Web Apps are a new way to deliver amazing user experiences on the web. I argue that PWA are:
Reliable - Load instantly even in uncertain network conditions.
Fast - Respond quickly to user interactions.
Engaging - Feel like a natural app on the device, with an immersive user experience.
This new level of quality earns Progressive Web Apps a place on the user's home screen just like a native app would.
But how do we integrate this awesomeness in Open Social, our Drupal 8 distribution, and even more importantly; how can you do it too?
Intended audience & takeaways
This talk is interesting for developers with a beginner to intermediate experience level. Since it’s all fairly new, there is no prior knowledge required on Progressive web apps.
In this session I include instructions and demonstrations of topics including:
- Introduction to progressive web apps and the web app manifest
- Web push and the W3C Push API
- How Service workers work and an introduction to their basic architecture
- Insights on push events
- How we used the message module as a base
- The future and contributing back to Drupal so everybody can get a taste of this
At the end there will be some time for questions.
After this session the audience should leave the room with an insight in Progressive Web Apps. I will focus especially on how push notifications work and how people can leverage its power in their own projects.
In this 25 minute session you will learn more about push notifications and how we use this new progressive web app feature in our Drupal 8 distribution Open Social, to improve user engagement with our product.
In an ever evolving techscape it’s important to keep up to date with innovations. Progressive Web Apps are a new way to deliver amazing user experiences on the web. I argue that PWA are:
Reliable - Load instantly even in uncertain network conditions.
Fast - Respond quickly to user interactions.
Engaging - Feel like a natural app on the device, with an immersive user experience.
This new level of quality earns Progressive Web Apps a place on the user's home screen just like a native app would.
But how do we integrate this awesomeness in Open Social, our Drupal 8 distribution, and even more importantly; how can you do it too?
Intended audience & takeaways
This talk is interesting for developers with a beginner to intermediate experience level. Since it’s all fairly new, there is no prior knowledge required on Progressive web apps.
In this session I include instructions and demonstrations of topics including:
- Introduction to progressive web apps and the web app manifest
- Web push and the W3C Push API
- How Service workers work and an introduction to their basic architecture
- Insights on push events
- How we used the message module as a base
- The future and contributing back to Drupal so everybody can get a taste of this
At the end there will be some time for questions.
After this session the audience should leave the room with an insight in Progressive Web Apps. I will focus especially on how push notifications work and how people can leverage its power in their own projects.
Conference
Description
EmberJS and Drupal can be used to create some really great web experiences. Over the last year, my team and I built several Ember sites using D8 as our backend API. In this session, we will delve into what we learned about Ember and how to structure our frontend data layer to take advantage of Drupal's features.
This session will include discussion on the following topics:
An explanation of the JSONAPI structure and how it can help you deliver a more performant UI.
Solutions Ember provides for SEO.
A showcase of several of Ember's features that can help you in your headless journey.
Path structure considerations
Developers who attend this session are encouraged to know the basics of an MVC framework. Having a strong working knowledge of Javascript would be beneficial as well, as many of the examples are in JS. That said, anyone should feel open to attending!
This session will include discussion on the following topics:
An explanation of the JSONAPI structure and how it can help you deliver a more performant UI.
Solutions Ember provides for SEO.
A showcase of several of Ember's features that can help you in your headless journey.
Path structure considerations
Developers who attend this session are encouraged to know the basics of an MVC framework. Having a strong working knowledge of Javascript would be beneficial as well, as many of the examples are in JS. That said, anyone should feel open to attending!
Conference
Description
In many organizations, especially in the agency world, the sales team that is responsible for bringing in new business can be isolated from the rest of the staff. They operate on their own and often bring in opportunities through a process that does not incorporate input from the various departments within their company. There is a constant struggle to bring in new projects and grow revenue, and that should not create conflict with other departments. Our session will focus on how to solve this issue and provide insights on how to develop a process that brings everyone together during the sales phase.
Creating a sense of shared responsibility for new business and developing an environment where it is a whole agency discipline is critical. We will talk about our approach over the recent years and how we have shifted our process to reflect this idea. Our agency, Elevated Third, has learned a great deal about how to improve this aspect of our business through various experiences that we will highlight to illustrate this point.
We will explain how both the design and creative team, as well as the technical team are involved in evaluating opportunities, estimating, creating a proposal and presenting a final pitch. The group presenting will include our CEO, development director, and a member of our business development team. We want to provide useful information and highlight real examples that can help other organization using Drupal in making sure that the sales team does not live in a silo and that everyone has a role in winning new clients.
During our presentation we will show the details of our process to help provide as much useful information as possible. Our team will present the deliverables that we use internally to explain exactly how we connect the different groups within our agency to create a fluid and inclusive procedure. We want to show the “how” and provide attendees with the tools to execute within their own organizations.
This session will be helpful for anyone who provides Drupal services for clients.
Creating a sense of shared responsibility for new business and developing an environment where it is a whole agency discipline is critical. We will talk about our approach over the recent years and how we have shifted our process to reflect this idea. Our agency, Elevated Third, has learned a great deal about how to improve this aspect of our business through various experiences that we will highlight to illustrate this point.
We will explain how both the design and creative team, as well as the technical team are involved in evaluating opportunities, estimating, creating a proposal and presenting a final pitch. The group presenting will include our CEO, development director, and a member of our business development team. We want to provide useful information and highlight real examples that can help other organization using Drupal in making sure that the sales team does not live in a silo and that everyone has a role in winning new clients.
During our presentation we will show the details of our process to help provide as much useful information as possible. Our team will present the deliverables that we use internally to explain exactly how we connect the different groups within our agency to create a fluid and inclusive procedure. We want to show the “how” and provide attendees with the tools to execute within their own organizations.
This session will be helpful for anyone who provides Drupal services for clients.
Conference
Description
https://www.csce.gov/
The U.S. Commission on Security and Cooperation in Europe, also known as the Helsinki Commission, is a U.S. Congressional Commission that promotes human rights, military security, and economic cooperation in 57 countries in Europe, Eurasia, and North America. Nine Commissioners are members of the Senate, nine are members of the House of Representatives, and three are executive branch officials.
Members of the U.S. Congress created the Helsinki Commission in solidarity with activists in the Soviet Union and the countries of Eastern Europe who saw the Helsinki Final Act as a new opportunity to press governments to improve their human rights records and allow, despite Europe’s division, expanded contacts between people.
Why Drupal was chosen:
Drupal was chosen for its modular architecture and inherent ability to render dynamically multi-relational content for a diversely interested global audience. New Target’s strategists and designers created an experience in Drupal for users to be able to search easily and parse that content depending on their needs — allowing each visitor to access themes or country-specific information that is relevant to them. Drupal gave us content and sub-content types along with a great deal of flexibility and ease in creating multiple complex fields within each content type. We were then able to create dynamic displays of content that can aggregate information in various appealing ways, giving each user a personal choice and experience to interact on their own terms. We used the taxonomy module to create state and topics issues with terms and sub-terms that enable visitors to filter and further drill down to information that is based on relevance and interests. The Commission needed a platform that was more than just sharing information through a newsfeed or blog, and Drupal provided our creative team with a platform that provided a content-rich site where users can explore the site in a way that they choose. Additionally, we were able to extend the Drupal platform with only the modules we needed, so it’s not a heavy performing site. This is beneficial not only in performance but also in the ability to extend the website to make the system even more dynamic and add integrations into other content-rich databases.
The U.S. Commission on Security and Cooperation in Europe, also known as the Helsinki Commission, is a U.S. Congressional Commission that promotes human rights, military security, and economic cooperation in 57 countries in Europe, Eurasia, and North America. Nine Commissioners are members of the Senate, nine are members of the House of Representatives, and three are executive branch officials.
Members of the U.S. Congress created the Helsinki Commission in solidarity with activists in the Soviet Union and the countries of Eastern Europe who saw the Helsinki Final Act as a new opportunity to press governments to improve their human rights records and allow, despite Europe’s division, expanded contacts between people.
Why Drupal was chosen:
Drupal was chosen for its modular architecture and inherent ability to render dynamically multi-relational content for a diversely interested global audience. New Target’s strategists and designers created an experience in Drupal for users to be able to search easily and parse that content depending on their needs — allowing each visitor to access themes or country-specific information that is relevant to them. Drupal gave us content and sub-content types along with a great deal of flexibility and ease in creating multiple complex fields within each content type. We were then able to create dynamic displays of content that can aggregate information in various appealing ways, giving each user a personal choice and experience to interact on their own terms. We used the taxonomy module to create state and topics issues with terms and sub-terms that enable visitors to filter and further drill down to information that is based on relevance and interests. The Commission needed a platform that was more than just sharing information through a newsfeed or blog, and Drupal provided our creative team with a platform that provided a content-rich site where users can explore the site in a way that they choose. Additionally, we were able to extend the Drupal platform with only the modules we needed, so it’s not a heavy performing site. This is beneficial not only in performance but also in the ability to extend the website to make the system even more dynamic and add integrations into other content-rich databases.
Conference
Description
Attendee Preparation:
This talk will cover a lot of rather advanced topics including containerization, continuous integration, and automated testing. Attendees should have familiarization with Docker, common PHP testing frameworks, and how continuous integration platforms work.
Problem:
Time is wasted and quality suffers when there is no agreed upon process for onboarding new developers into a project, running project tests (you wrote tests right?), and deploying the project to your staging infrastructure. Time = money, Quality = money. Your team needs predictable and easy to use systems and processes that free up brainpower and creativity to deliver amazing web work.
Solution:
Use an open source, cross-platform set of tooling and appropriate infrastructure (Docker, CI services, a scriptable host) along with a zero config solution for setting up your projects. Remove all decisions from collaborators so they can focus solely on delivering their feature work.
How:
Make the experience of adding a new developer as quick, painless and low friction as possible
Set a consistent development environment, no matter the preferences or hardware of your team.
Make all daily tasks (tests, pull-requests, environment sync) effortless.
Make your infrastructure inviting to extend with scripts your whole team can contribute to.
Takeaways:
Attendees should leave this session with a clear understanding of the value of:
standardization of development environments
automation of intricate but highly repetitive tasks
in relation to:
The quality of life of their development staff
The profitability of their projects
The quality of the work they produce.
This talk will cover a lot of rather advanced topics including containerization, continuous integration, and automated testing. Attendees should have familiarization with Docker, common PHP testing frameworks, and how continuous integration platforms work.
Problem:
Time is wasted and quality suffers when there is no agreed upon process for onboarding new developers into a project, running project tests (you wrote tests right?), and deploying the project to your staging infrastructure. Time = money, Quality = money. Your team needs predictable and easy to use systems and processes that free up brainpower and creativity to deliver amazing web work.
Solution:
Use an open source, cross-platform set of tooling and appropriate infrastructure (Docker, CI services, a scriptable host) along with a zero config solution for setting up your projects. Remove all decisions from collaborators so they can focus solely on delivering their feature work.
How:
Make the experience of adding a new developer as quick, painless and low friction as possible
Set a consistent development environment, no matter the preferences or hardware of your team.
Make all daily tasks (tests, pull-requests, environment sync) effortless.
Make your infrastructure inviting to extend with scripts your whole team can contribute to.
Takeaways:
Attendees should leave this session with a clear understanding of the value of:
standardization of development environments
automation of intricate but highly repetitive tasks
in relation to:
The quality of life of their development staff
The profitability of their projects
The quality of the work they produce.
Conference
Description
This talk will explore people's instinct to retreat from fear, and challenge attendees to instead embrace, even enjoy their fears. We will discuss fear's positive effects—especially when it comes to motivation—when understood and accepted with a clear mind. In this talk Joe will share some personal accounts, as well as his own struggles with: impostor syndrome, a fear of success, and procrastination. Sharing how his experience in becoming friends with his fears has positively impacted his career and personal life/relationships, making him a better & more empathetic person.
With the goal of presenting an alternate perspective of how we perceive fear, this talk will provide support to those who feel ashamed to admit they are afraid; encouraging them to, instead, wear their fear as a badge of honor, and consider why consciously running toward their fears can be of great benefit.
With the goal of presenting an alternate perspective of how we perceive fear, this talk will provide support to those who feel ashamed to admit they are afraid; encouraging them to, instead, wear their fear as a badge of honor, and consider why consciously running toward their fears can be of great benefit.
Conference
Description
Drupal has enjoyed widespread user-driven adoption in the education space, but what does it take to go from grassroots traction to a sustainable/standard option campus-wide? The central IT web team at Cornell has gone through the entire journey, starting with having to deal with Drupal as one of many technologies popping up organically all the way to promoting Drupal as a centrally-brokered platform for web development at the University.
In addition to being a historic Ivy League research university, Cornell is home to a vibrant Drupal community, hosting an annual camp that draws attendees from across campus, upstate New York, and surrounding areas including Canada. They work with a range of agencies and technology providers (including both Pantheon and Acquia) to deliver Drupal successfully for their stakeholders.
In this case study presentation, Shannon Osburn and Ryann Levo from Cornell’s Central IT Web group and Josh Koenig (co-founder, Pantheon) explore the unique challenges Drupal faces in higher education, as well as the opportunities to “do it right” by offering a complete Drupal Platform to campus.
Central IT’s role on campus: working with university departments and schools as customers
Presenting the Drupal opportunity to a university audience
Managing the demands of decentralized/federated control
Satisfying executive needs for security and oversight
Servicing the full range of website needs on campus (small to extra large)
Tracking Drupal utilization for billing and cost recovery
Walking the line with maintenance and support
Growing and nurturing the Drupal community on campus
Looking ahead to the next generation of Drupal adoption in higher education
This session will be of interest to anyone seeking to overcome friction and roadblocks to Drupal adoption in higher education, or in any large distributed organization (e.g. chapter-based non profits, large-scale corporate environments).
In addition to being a historic Ivy League research university, Cornell is home to a vibrant Drupal community, hosting an annual camp that draws attendees from across campus, upstate New York, and surrounding areas including Canada. They work with a range of agencies and technology providers (including both Pantheon and Acquia) to deliver Drupal successfully for their stakeholders.
In this case study presentation, Shannon Osburn and Ryann Levo from Cornell’s Central IT Web group and Josh Koenig (co-founder, Pantheon) explore the unique challenges Drupal faces in higher education, as well as the opportunities to “do it right” by offering a complete Drupal Platform to campus.
Central IT’s role on campus: working with university departments and schools as customers
Presenting the Drupal opportunity to a university audience
Managing the demands of decentralized/federated control
Satisfying executive needs for security and oversight
Servicing the full range of website needs on campus (small to extra large)
Tracking Drupal utilization for billing and cost recovery
Walking the line with maintenance and support
Growing and nurturing the Drupal community on campus
Looking ahead to the next generation of Drupal adoption in higher education
This session will be of interest to anyone seeking to overcome friction and roadblocks to Drupal adoption in higher education, or in any large distributed organization (e.g. chapter-based non profits, large-scale corporate environments).
Conference
Description
Today’s JavaScript can be a clutter of confusing context and workarounds for a lack of language features, but it doesn’t have to be that way. Imagine if we could demystify the this keyword, squash asynchronous callbacks with ease and include features like modules and classes — all without the dependency of a third party library.
With ECMAScript 2015 you can do all of the above and a whole lot more!
ECMAScript 2015, what we’ll refer to as ES6, solves many of today’s JavaScript issues, and the best part is that you can start using it today! We'll utilize the power of Babel, an ES6 compiler that transforms your code into legacy browser compliant JavaScript.
This session will serve as an introduction to ES6: how to get started with a compiler and how to solve everyday problems while making your code easier to read and maintain — for others and yourself. If you’re curious about taking the next step in JavaScript development or find yourself wondering what’s behind the walls of jQuery, then this session is for you.
Start enjoying JavaScript — start writing ES6 today!
With ECMAScript 2015 you can do all of the above and a whole lot more!
ECMAScript 2015, what we’ll refer to as ES6, solves many of today’s JavaScript issues, and the best part is that you can start using it today! We'll utilize the power of Babel, an ES6 compiler that transforms your code into legacy browser compliant JavaScript.
This session will serve as an introduction to ES6: how to get started with a compiler and how to solve everyday problems while making your code easier to read and maintain — for others and yourself. If you’re curious about taking the next step in JavaScript development or find yourself wondering what’s behind the walls of jQuery, then this session is for you.
Start enjoying JavaScript — start writing ES6 today!
Conference
Description
Have you been tasked to build the most powerful weapon in the universe? No? How about a hyper performant and scalable system integrating multiple services and workflows all corners of the globe? Are you new to creating and maintaining a system for Drupal to thrive in, but don't know how to keep it safe?
“Death Star” security happens whenever a system relies entirely on an outermost security layer — and fails catastrophically when breached. Especially as stack layers multiply, they shouldn’t all run in a single, trusted virtual private cloud (or similar isolation in a traditional data center). Sharing secrets doesn’t scale, either, as systems multiply and external services integrate with your site and user base.
Instead, we’ll be exploring methods strong enough to cross the public Internet, flexible enough to allow new services without reconfiguring existing systems, and robust enough to avoid single points of failure. Security architecture using a defense in depth approach for every step and every layer will help prevent a young Jedi shooting a proton torpedo through a hole the size of a wamp rat and destroying your hard work. To do this, we'll discuss:
Public key infrastructure (and where that's possible)
Federated identity (for infrastructure and websites)
Capability-based security (rather than traditional role-based access control)
Data encryption in transit and at rest
Building a security consciousness amongst your team
A session for projects and teams of all sizes this will be an interactive time filled with lessons learned and examples from the real world. If you find yourself wiring together everything from Varnish to Apache to MySQL to Solr to backup storage (and especially if you're looking for answers better than just throwing it all behind a main firewall), this talk is for you. Just promise that afterwards you’ll use what you learn for the good of the galaxy and that you won't go build a planet sized weapon of mass destruction.
“Death Star” security happens whenever a system relies entirely on an outermost security layer — and fails catastrophically when breached. Especially as stack layers multiply, they shouldn’t all run in a single, trusted virtual private cloud (or similar isolation in a traditional data center). Sharing secrets doesn’t scale, either, as systems multiply and external services integrate with your site and user base.
Instead, we’ll be exploring methods strong enough to cross the public Internet, flexible enough to allow new services without reconfiguring existing systems, and robust enough to avoid single points of failure. Security architecture using a defense in depth approach for every step and every layer will help prevent a young Jedi shooting a proton torpedo through a hole the size of a wamp rat and destroying your hard work. To do this, we'll discuss:
Public key infrastructure (and where that's possible)
Federated identity (for infrastructure and websites)
Capability-based security (rather than traditional role-based access control)
Data encryption in transit and at rest
Building a security consciousness amongst your team
A session for projects and teams of all sizes this will be an interactive time filled with lessons learned and examples from the real world. If you find yourself wiring together everything from Varnish to Apache to MySQL to Solr to backup storage (and especially if you're looking for answers better than just throwing it all behind a main firewall), this talk is for you. Just promise that afterwards you’ll use what you learn for the good of the galaxy and that you won't go build a planet sized weapon of mass destruction.
Conference
Description
Imagine writing a book with a team of other people, but you're not following the same grammar and spelling rules. It would be really difficult. In writing prose, grammar and spelling are our standards. In writing code, we have standards as well. Following these rules helps us maintain code together.
Coding standards help us agree on the level of quality our code should meet. The Drupal community has a thorough and ever-evolving set of coding standards to keep our code readable and maintainable by developers around the world - this allows Drupal's open-source community to thrive all over the globe.
Even if you aren't contributing code back to Drupal (gasp!), and you think you are the only person who will ever see your code - you truly never know. Best practices exist for a reason, and you can never be sure where your code will end up, whether it will need to be scaled, or who will read it one day. Keep it standardized, and you'll never have to worry!
If you’re new to Drupal, this session is essential! If you want to want to brush up your knowledge and clean up your code, or make sure you're writing clean code in Drupal 8, this session is also for you.
You will learn the answers to some important questions, such as:
What are Code Standards?
Why should we follow Code Standards?
Why are they important?
What do they help us achieve?
Who decides Drupal’s Code Standards?
How do we implement them?
You will learn both formatting standards for your code and documentation standards, as well as some specifics for things like Twig, and object-oriented programming in Drupal 8.
You will learn how to implement these standards using tools like Coder and PHP Codesniffer, and how to make your editor do some of the work for you.
This session is appropriate for any level of Drupal experience, from beginner to expert.
Blog Posts that inspired this session:
Drupal Code Standards: What Are They?
Drupal Code Standards: How Do We Implement Them?
Drupal Code Standards: Formatting
Drupal Code Standards: Documentation
Drupal Code Standards: The t() function
Drupal Code Standards: Object Oriented Coding & Drupal 8
Drupal Code Standards: Twig in Drupal 8
Coding standards help us agree on the level of quality our code should meet. The Drupal community has a thorough and ever-evolving set of coding standards to keep our code readable and maintainable by developers around the world - this allows Drupal's open-source community to thrive all over the globe.
Even if you aren't contributing code back to Drupal (gasp!), and you think you are the only person who will ever see your code - you truly never know. Best practices exist for a reason, and you can never be sure where your code will end up, whether it will need to be scaled, or who will read it one day. Keep it standardized, and you'll never have to worry!
If you’re new to Drupal, this session is essential! If you want to want to brush up your knowledge and clean up your code, or make sure you're writing clean code in Drupal 8, this session is also for you.
You will learn the answers to some important questions, such as:
What are Code Standards?
Why should we follow Code Standards?
Why are they important?
What do they help us achieve?
Who decides Drupal’s Code Standards?
How do we implement them?
You will learn both formatting standards for your code and documentation standards, as well as some specifics for things like Twig, and object-oriented programming in Drupal 8.
You will learn how to implement these standards using tools like Coder and PHP Codesniffer, and how to make your editor do some of the work for you.
This session is appropriate for any level of Drupal experience, from beginner to expert.
Blog Posts that inspired this session:
Drupal Code Standards: What Are They?
Drupal Code Standards: How Do We Implement Them?
Drupal Code Standards: Formatting
Drupal Code Standards: Documentation
Drupal Code Standards: The t() function
Drupal Code Standards: Object Oriented Coding & Drupal 8
Drupal Code Standards: Twig in Drupal 8
Conference
Description
Does managing YAML, XML or PHP container configurations make you sad? Do you dread making changes to your classes' dependencies for fear of the inevitable container configuration wiring blues? Life doesn't have to be this way! Not if your container supports autowiring, that is. Hear one developer's journey into the wild world of containers, learn how autowiring works, and find out how using autowiring can free you from having to manually configure every dependency.
Conference
Description
View Modes are the site-building glue that brings your content strategy, design, media strategy, and UX development together to actually create your web display. Think beyond the Teaser and harness the power of View Modes!
Conference
Description
Drupal.org is the home of one of the largest open source communities in the world. As stewards of Drupal.org it is our responsibility to give the community a voice and welcome everyone who wants to participate in the project, but what does it take to keep from being a target for phishers and spammers? Spam is a nuisance to the existing community, devalues the project to newcomers Drupal.org is trying to welcome, and left unchecked could degrade the search presence.
In this case study presentation, Dominick Fuccillo of Distil Networks explores the unique challenges Drupal.org faced with spammers creating bogus accounts, the resources needed to manually remove spam content, and how fake accounts and spam were polluting the community engagement metrics. Dominick will dive into the implementation of Distil Networks and the ability to leverage device fingerprinting to block users who would otherwise generate hundreds of accounts by rotating through proxies.
This session will be of interest to anyone seeking to overcome spam or looking for more information on leveraging fingerprinting in the policing of malicious website traffic
In this case study presentation, Dominick Fuccillo of Distil Networks explores the unique challenges Drupal.org faced with spammers creating bogus accounts, the resources needed to manually remove spam content, and how fake accounts and spam were polluting the community engagement metrics. Dominick will dive into the implementation of Distil Networks and the ability to leverage device fingerprinting to block users who would otherwise generate hundreds of accounts by rotating through proxies.
This session will be of interest to anyone seeking to overcome spam or looking for more information on leveraging fingerprinting in the policing of malicious website traffic
Conference
Description
The simple power of user-fieldable entities has kept Drupal alive and well for many years. From prototyping, to personal blogs, to enterprise grade software, the core thesis that a malleable content architecture can facilitate any number of applications has held true. But, we can do much better. Beneath a thin veneer is a nascent jewel—Drupal's type system.
We'll see what Drupal core already gives us: order, hierarchy, identity, associativity, observability, and composition. We'll then see how these properties are masked by and coupled to our core entity types in a way that makes them difficult to take advantage of in unique and intriguing ways. Next, we'll look at what the module ecosystem tells us the community needs from a type system and if we can better meet those needs in core.
Finally, we'll see how by destructuring our current type system and creating a configuration system that allows us to put them back together, we can meet those needs and more. By rethinking a few abstractions, we may be able to create a type system that enables users and builders to construct even better-managed complexity out of a number of simple primitives.
Google Slides: https://docs.google.com/presentation/d/1nPAzwQ1qCu4evWcHnXJMCootk8z_v33ADFvjB-YaeM8/pub?start=false&loop=false&delayms=15000
We'll see what Drupal core already gives us: order, hierarchy, identity, associativity, observability, and composition. We'll then see how these properties are masked by and coupled to our core entity types in a way that makes them difficult to take advantage of in unique and intriguing ways. Next, we'll look at what the module ecosystem tells us the community needs from a type system and if we can better meet those needs in core.
Finally, we'll see how by destructuring our current type system and creating a configuration system that allows us to put them back together, we can meet those needs and more. By rethinking a few abstractions, we may be able to create a type system that enables users and builders to construct even better-managed complexity out of a number of simple primitives.
Google Slides: https://docs.google.com/presentation/d/1nPAzwQ1qCu4evWcHnXJMCootk8z_v33ADFvjB-YaeM8/pub?start=false&loop=false&delayms=15000
Conference
Description
The typical profile of a web project consists of: one ‘mega-project’ to renovate the design, content, and site architecture; followed by a Phase II (which is where we put things that we don’t have time or money to put into Phase I). That is, if Phase II ever happens.
The challenge with this model is multifold:
The ‘mega-project’ typically takes longer than expected and involves much more work on all sides than expected
Motivation ebbs and flows as the project duration stretches out
Knowledge and context frequently gets lost as we get close to the end and forget specifics decided at the beginning (even more common in projects with a high tolerance for change)
Everyone is so exhausted by the end that they aren’t mentally in the best place to jump into the critical stage of monitoring / optimizing the site
Business and technology change quickly, and the priorities determined at the beginning are no longer relevant or as relevant as they are at the end
Instead, it is productive to consider: what is the optimal project size to ensure motivation, quality, and project focus? Is it better to take a single “mega” project and break it down into smaller chunks?
ImageX and Trinity University together have worked on several small-to-medium projects, each of which was “right sized” to keep motivation and focus high and disruption as low as possible. Some change and context loss has still happened on these projects, but less than for a significantly longer project, and when the end of the project is closer to the beginning, it’s easier to stay motivated and on track.
In this presentation, we'll discuss those projects and review ways of sizing projects effectively, including real-world case studies.
The challenge with this model is multifold:
The ‘mega-project’ typically takes longer than expected and involves much more work on all sides than expected
Motivation ebbs and flows as the project duration stretches out
Knowledge and context frequently gets lost as we get close to the end and forget specifics decided at the beginning (even more common in projects with a high tolerance for change)
Everyone is so exhausted by the end that they aren’t mentally in the best place to jump into the critical stage of monitoring / optimizing the site
Business and technology change quickly, and the priorities determined at the beginning are no longer relevant or as relevant as they are at the end
Instead, it is productive to consider: what is the optimal project size to ensure motivation, quality, and project focus? Is it better to take a single “mega” project and break it down into smaller chunks?
ImageX and Trinity University together have worked on several small-to-medium projects, each of which was “right sized” to keep motivation and focus high and disruption as low as possible. Some change and context loss has still happened on these projects, but less than for a significantly longer project, and when the end of the project is closer to the beginning, it’s easier to stay motivated and on track.
In this presentation, we'll discuss those projects and review ways of sizing projects effectively, including real-world case studies.
Conference
Description
Continuing on the first edition of this talk, a new panel of diverse speakers covering the breadth of the Drupalverse share their personal stories and lived experiences with imposter syndrome, how it impacted their careers and lives, and how they faced and continue to face it day to day.
NB: The full roster of speakers will be updated pending final confirmation of everybody's availability.
Speakers will include:
a Community Organizer
a Content Strategist
a Drupal Novice
a Drupal Educator and Podcaster
a Project Manager
a D8 Initiative Lead
a Sales Engineer
a Core Committer
NB: The full roster of speakers will be updated pending final confirmation of everybody's availability.
Speakers will include:
a Community Organizer
a Content Strategist
a Drupal Novice
a Drupal Educator and Podcaster
a Project Manager
a D8 Initiative Lead
a Sales Engineer
a Core Committer
Conference
Description
Blockchains have received a lot of media attention recently and are being explored by a range of organizations from financial services to NGOs. A blockchain can provide an immutable layer of trust to web applications by being a distributed ledger that is a tamper-proof history of all transactions sent to it.
In this session I present a initial approach integrating the Ethereum blockchain with Drupal. While blockchain is a peer-to-peer technology that can be used in fully decentralized p2p architectures, I would like to explore a semi-decentralized Drupal architecture that can still provide the benefit of trusted transactions within a group of known participants–which can be Drupal User Accounts.
This talk aims to answer Dries' question “What the Blockchain mean for a CMS like Drupal?” and provide an overview of the following:
Blockchains
Current state of blockchain applications
What role Drupal might play in blockchain tech
Drupal Ethereum Module: Current State and Roadmap
Ethereum is an open source blockchain platform that is programmable via smart contracts. These are programs deployed to and executed on the blockchain that can enforce simple agreements between parties about resources represented. Decentralized applications that integrate smart contracts have wide applicability to digital identity, IoT, voting, asset tracking, revenue models for digital content, public and private records and more. Integration with Drupal would allow organizations to integrate Ethereum into their user registries workflows and begin to explore blockchain's benefits.
My Slides slides.com/digitaldonkey/drupal-ethereum
In this session I present a initial approach integrating the Ethereum blockchain with Drupal. While blockchain is a peer-to-peer technology that can be used in fully decentralized p2p architectures, I would like to explore a semi-decentralized Drupal architecture that can still provide the benefit of trusted transactions within a group of known participants–which can be Drupal User Accounts.
This talk aims to answer Dries' question “What the Blockchain mean for a CMS like Drupal?” and provide an overview of the following:
Blockchains
Current state of blockchain applications
What role Drupal might play in blockchain tech
Drupal Ethereum Module: Current State and Roadmap
Ethereum is an open source blockchain platform that is programmable via smart contracts. These are programs deployed to and executed on the blockchain that can enforce simple agreements between parties about resources represented. Decentralized applications that integrate smart contracts have wide applicability to digital identity, IoT, voting, asset tracking, revenue models for digital content, public and private records and more. Integration with Drupal would allow organizations to integrate Ethereum into their user registries workflows and begin to explore blockchain's benefits.
My Slides slides.com/digitaldonkey/drupal-ethereum
Conference
Description
Heard of Google Cardboard, Gear VR, Oculus Rift, or HTC Vive? Or heard of 'virtual reality' in your favorite movies or sci-fi?
Well you can make that, and what's more it could be a web site that someone can visit, like vr.lullabot.com!
We'll be going over:
Overview of VR (and AR) concepts, technologies, and what it's uses are
Google Cardboard
Overview of Web VR technologies
Introduction to A-Frame
How to get started using A-Frame and making your own Web VR experiences
Demonstration & code examples of site's we've made with VR
We'll get into some of the technical, but this session will be great for any background or skill level interested in Web VR.
Here is the most recent draft of the slides for this talk:
http://wesruv.github.io/reveal.js/vr.html#/
Well you can make that, and what's more it could be a web site that someone can visit, like vr.lullabot.com!
We'll be going over:
Overview of VR (and AR) concepts, technologies, and what it's uses are
Google Cardboard
Overview of Web VR technologies
Introduction to A-Frame
How to get started using A-Frame and making your own Web VR experiences
Demonstration & code examples of site's we've made with VR
We'll get into some of the technical, but this session will be great for any background or skill level interested in Web VR.
Here is the most recent draft of the slides for this talk:
http://wesruv.github.io/reveal.js/vr.html#/
Conference
Description
There is a crisis in the tech industry. At least 20% of our colleagues, friends, and teammates suffer silently with mental illness, but our work culture does little to help. Based on real data, we'll show the enormous impact of mental illness in our industry, and how we can change – and save – lives.
Mental disorders are the largest contributor to disease burden in North America, but the developer community and those who employ us are afraid to face the problem head-on. In this talk, we'll examine the state of mental health awareness in the developer workplace, why most developers feel it isn't safe to talk about mental health, and what we can do to change the culture and save lives. Attendees will leave with 5 things they can do to make their workplace safer for those dealing with mental health disorders.
ABOUT OSMI: Three years ago I started Open Sourcing Mental Illness, a speaking campaign and non-profit 501(c)(3) to change how we deal with mental health in the tech community. Together with a team of volunteers, we’ve done research, created educational tools, and spoken at dozens of tech conferences and companies about my personal struggle with mental illness, and how it impacts the tech industry.
Mental disorders are the largest contributor to disease burden in North America, but the developer community and those who employ us are afraid to face the problem head-on. In this talk, we'll examine the state of mental health awareness in the developer workplace, why most developers feel it isn't safe to talk about mental health, and what we can do to change the culture and save lives. Attendees will leave with 5 things they can do to make their workplace safer for those dealing with mental health disorders.
ABOUT OSMI: Three years ago I started Open Sourcing Mental Illness, a speaking campaign and non-profit 501(c)(3) to change how we deal with mental health in the tech community. Together with a team of volunteers, we’ve done research, created educational tools, and spoken at dozens of tech conferences and companies about my personal struggle with mental illness, and how it impacts the tech industry.
Conference
Description
Pinterest adopts component based design practices and best in class technology with Drupal 8.
Pinterest is the world’s catalogue of ideas, known for creativity and inspiration. When it comes to their web platform, this manifests itself in their dedication to best in class Design and user experience.
Pinterest teamed up with Phase2 to overcome the age old dilemma of inefficiencies and miscommunication that occur when projects move from design to development. Because Agile developers are able to move quickly and adapt swiftly to changing project requirements, issues can arise when design teams have a hard time keeping up with these rapid development cycles, or the designers require an unrealistic set of skills. Communication breaks down, project timelines have to be extended, and often stakeholders have a hard time getting visibility into the progress of development.
Enter Pinterest’s new integrated design approach using Component based libraries integrated seamlessly into the Drupal 8 platform using Drupal’s flexible Paragraph system.
This approach turns the classic design-develop-theme methodology on its head: instead of backend development attempting to code to Photoshop, now frontend development happens much earlier by breaking designs into reusable components and patterns to be fed to Drupal 8. Starting work on frontend deliverables like Twig templates and styles allows frontend work to start earlier and progress in parallel with the backend build.
Pinterest’s new design methodology not only speeds up the entire development cycle, but it also empowers content editors to create new page design layouts using the established component library without the help of additional development or design!
In this session you will learn:
How Pinterest uses components throughout the whole process
How to setup Phase2’s custom Pattern Lab powered theme, Pattern Lab Starter and use it to style design components
How to include the Pattern Lab components inside Drupal’s templates
How this approach enables Front-End and Back-End work to happen in parallel and the advantages of that approach
Bonus:
Get an inside look at Pinterest’s design component library and how it integrates with it’s Drupal back end CMS, resulting in one of Pinterest’s final live pages!
Pinterest is the world’s catalogue of ideas, known for creativity and inspiration. When it comes to their web platform, this manifests itself in their dedication to best in class Design and user experience.
Pinterest teamed up with Phase2 to overcome the age old dilemma of inefficiencies and miscommunication that occur when projects move from design to development. Because Agile developers are able to move quickly and adapt swiftly to changing project requirements, issues can arise when design teams have a hard time keeping up with these rapid development cycles, or the designers require an unrealistic set of skills. Communication breaks down, project timelines have to be extended, and often stakeholders have a hard time getting visibility into the progress of development.
Enter Pinterest’s new integrated design approach using Component based libraries integrated seamlessly into the Drupal 8 platform using Drupal’s flexible Paragraph system.
This approach turns the classic design-develop-theme methodology on its head: instead of backend development attempting to code to Photoshop, now frontend development happens much earlier by breaking designs into reusable components and patterns to be fed to Drupal 8. Starting work on frontend deliverables like Twig templates and styles allows frontend work to start earlier and progress in parallel with the backend build.
Pinterest’s new design methodology not only speeds up the entire development cycle, but it also empowers content editors to create new page design layouts using the established component library without the help of additional development or design!
In this session you will learn:
How Pinterest uses components throughout the whole process
How to setup Phase2’s custom Pattern Lab powered theme, Pattern Lab Starter and use it to style design components
How to include the Pattern Lab components inside Drupal’s templates
How this approach enables Front-End and Back-End work to happen in parallel and the advantages of that approach
Bonus:
Get an inside look at Pinterest’s design component library and how it integrates with it’s Drupal back end CMS, resulting in one of Pinterest’s final live pages!
Conference
Description
Please give us a detailed overview of your session and why attendees will be excited to hear about it.
Overview
When a new security vulnerability is identified, or during a large scale Distributed Denial of Service attack, accurate and fast coordination is critical. While runbooks exist for many of the technical challenges, executing them in concert, and filling the gaps between them requires creativity and quick thinking, but also discipline, a strong ability to read situations and a willingness to make tough decisions.
As a Content Delivery Network, Fastly operates a large internetwork and a global environment which is exposed to many security issues. In 2014, recognizing the impact security events can have, Fastly developed its Incident Command protocol, which it uses to deal with large scale events. In this presentation, you’ll learn from Lisa and Tom, two experienced incident commanders, and Maarten, of the Fastly security team, how Incident Command was conceived, and the protocols that were developed within Fastly to make it work.
The three of them will share a number of war stories that illustrate how Incident Command contributed to protecting Fastly as a company, its customers, and the many end users relying on the service. Examples will include a major software vulnerability that affected a Linux component in common use across Fastly, as well as a large Distributed Denial of Service attack.
We’ll cover in detail the typical struggles a company at our size (~250 employees) runs into when building around-the-clock incident operations, and the things we’ve put in place to make dealing with security incidents easier and more effective.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
The session is designed for general interest / an audience with little to no background on the topic.
What will your session accomplish and what will attendees walk away having learned
The talk will give the audience understanding of availability and security incidents that large global networks face and the protocols that can help.
Overview
When a new security vulnerability is identified, or during a large scale Distributed Denial of Service attack, accurate and fast coordination is critical. While runbooks exist for many of the technical challenges, executing them in concert, and filling the gaps between them requires creativity and quick thinking, but also discipline, a strong ability to read situations and a willingness to make tough decisions.
As a Content Delivery Network, Fastly operates a large internetwork and a global environment which is exposed to many security issues. In 2014, recognizing the impact security events can have, Fastly developed its Incident Command protocol, which it uses to deal with large scale events. In this presentation, you’ll learn from Lisa and Tom, two experienced incident commanders, and Maarten, of the Fastly security team, how Incident Command was conceived, and the protocols that were developed within Fastly to make it work.
The three of them will share a number of war stories that illustrate how Incident Command contributed to protecting Fastly as a company, its customers, and the many end users relying on the service. Examples will include a major software vulnerability that affected a Linux component in common use across Fastly, as well as a large Distributed Denial of Service attack.
We’ll cover in detail the typical struggles a company at our size (~250 employees) runs into when building around-the-clock incident operations, and the things we’ve put in place to make dealing with security incidents easier and more effective.
Ensure that you let us know:
What level of knowledge should attendees have before walking into your session
The session is designed for general interest / an audience with little to no background on the topic.
What will your session accomplish and what will attendees walk away having learned
The talk will give the audience understanding of availability and security incidents that large global networks face and the protocols that can help.
Conference
Description
Drupal 8 has changed a lot and the process for building a Drupal site is not the exception.
During this session, you will learn how to use composer to improve your development workflow and reduce project setup and onboarding time, implement automated analysis tools for code review and code coverage and finally how to build and artifact and deploy your project.
Learning Objectives & Outcomes
Using Composer to manage project dependencies.
Applying Patches.
Adding and updating drupal modules and third party libraries.
Overriding settings and configurations.
Managing configuration changes through the CLI.
Using Git to manage code changes.
Executing composer scripts to install Drupal, import/override configurations, install drupal and/or import a database dump.
Execute code coverage and static analysis tools.
Build and artifact and deploy project.
During this session, you will learn how to use composer to improve your development workflow and reduce project setup and onboarding time, implement automated analysis tools for code review and code coverage and finally how to build and artifact and deploy your project.
Learning Objectives & Outcomes
Using Composer to manage project dependencies.
Applying Patches.
Adding and updating drupal modules and third party libraries.
Overriding settings and configurations.
Managing configuration changes through the CLI.
Using Git to manage code changes.
Executing composer scripts to install Drupal, import/override configurations, install drupal and/or import a database dump.
Execute code coverage and static analysis tools.
Build and artifact and deploy project.
Conference
Description
UTF-8, charsets, code points, glyphs, CLDR, etc. Everyone knows some words of the Unicode vocabularies. This global standard gathers together almost all scripts spoken and written by human beings over the Earth and ages. I propose you to dive into this fantastic project that snapshots some important linguistic and cultural bits of our times. Let's see how we, as developers, have been given the privilege to play with these at the technical level. How does this work? How does that apply to the apps we create? Have you heard about collations? translisterations? grapheme clusters? NFC? Let's have together a nice eye-opener journey into the core Unicode concepts.
Conference
Description
Building a Multilingual site can be intimidating. In Drupal 8, the tools for internationalization are better than ever but there’s still much to do to get up and running. To localize a Drupal 8 site you will need to know what modules to enable and how to configure them.
Not a coder? Not a problem - no coding required. In this session, we will walk you through step by step how to configure a multilingual site, referencing case study examples from VisitTheUSA.com and Habitat.org. We’ll show you how to configure content types and fields. We’ll show you how to translate text strings. We’ll show you how translation providers use connector modules to integrate with Drupal. And much, much more!
By the end of this tutorial, attendees will know everything they need to know to get up and running with translations in Drupal!
Session Outline
What modules to enable
Configuring fields for translation
Which fields should I allow to be translated?
Using the Translation Interface to translate strings
How do I translate menus?
How do I translate taxonomy?
Configuring “Language negotiation”
“Gotchas” with translation you need to know
TMS examples - Lingotek & SDL
Case study examples from Habitat.org and VisitTheUSA.com
About Our Presenters
Jay Callicott is a Director of Development for Mediacurrent and an enthusiastic Drupal developer for over 10 years. He is also the maintainer of the popular OpenChurch Drupal distribution.
Jay is an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including a session on Marketing Automation at Drupalcon, Austin in 2014 and a Features-related session at NYC Camp in 2015.
Dan is a senior developer at Mediacurrent with eight years of Drupal experience. Over this time, he has contributed heavily to the Drupal Commerce and greater Drupal module ecosystem and helped launch a wide variety of Drupal-based websites and applications, including the paragraphs-based Drupal 8 build of Habitat For Humanity’s website habitat.org.
Not a coder? Not a problem - no coding required. In this session, we will walk you through step by step how to configure a multilingual site, referencing case study examples from VisitTheUSA.com and Habitat.org. We’ll show you how to configure content types and fields. We’ll show you how to translate text strings. We’ll show you how translation providers use connector modules to integrate with Drupal. And much, much more!
By the end of this tutorial, attendees will know everything they need to know to get up and running with translations in Drupal!
Session Outline
What modules to enable
Configuring fields for translation
Which fields should I allow to be translated?
Using the Translation Interface to translate strings
How do I translate menus?
How do I translate taxonomy?
Configuring “Language negotiation”
“Gotchas” with translation you need to know
TMS examples - Lingotek & SDL
Case study examples from Habitat.org and VisitTheUSA.com
About Our Presenters
Jay Callicott is a Director of Development for Mediacurrent and an enthusiastic Drupal developer for over 10 years. He is also the maintainer of the popular OpenChurch Drupal distribution.
Jay is an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has spoken at several Drupal events including a session on Marketing Automation at Drupalcon, Austin in 2014 and a Features-related session at NYC Camp in 2015.
Dan is a senior developer at Mediacurrent with eight years of Drupal experience. Over this time, he has contributed heavily to the Drupal Commerce and greater Drupal module ecosystem and helped launch a wide variety of Drupal-based websites and applications, including the paragraphs-based Drupal 8 build of Habitat For Humanity’s website habitat.org.
Conference
Description
As a small agency, we are always striving to be more efficient, and maximize the tools we have. How can we work smarter not harder, and spend more time focused on our client’s business problem? We chose to develop and follow a process rooted in agile, but with a nimble approach that requires, dev, design, ux, strategy and account to individually contribute to the success of the project.
Join Kylie Forcinito, an accomplished account manager and veteran of the agency world, and Nick Switzer, development team lead with 7 years of Drupal and agency experience, to learn how they came together to produce a version of agile tailored to the world of budget constraints, short timelines, limited resources and required deliverables. Come learn how to collaboratively plan and execute a large development project with a small team - all disciplines are welcome!
Questions we’ll address in this talk include:
How can I involve my whole team in project planning and scoping without blowing my budget?
How do you successfully manage a project without a PMP certified scrum master?
What is the best way to keep the team focused on the bigger picture without losing track of project details?
How much documentation do we need to successfully provide working software?
How do I satisfy my client’s contract and budget needs, while keeping collaboration a priority?
Join Kylie Forcinito, an accomplished account manager and veteran of the agency world, and Nick Switzer, development team lead with 7 years of Drupal and agency experience, to learn how they came together to produce a version of agile tailored to the world of budget constraints, short timelines, limited resources and required deliverables. Come learn how to collaboratively plan and execute a large development project with a small team - all disciplines are welcome!
Questions we’ll address in this talk include:
How can I involve my whole team in project planning and scoping without blowing my budget?
How do you successfully manage a project without a PMP certified scrum master?
What is the best way to keep the team focused on the bigger picture without losing track of project details?
How much documentation do we need to successfully provide working software?
How do I satisfy my client’s contract and budget needs, while keeping collaboration a priority?
Conference
Description
Bermuda is a British island territory in the North Atlantic, located off the east coast of the United States, with an economy largely based on international business and tourism. As the highest ranking population with Internet adoption in North America, the Government recognizes the value of having a strong and sustainable online presence to serve the Island’s citizens and industries, for now and for years to come.
Their mission, to facilitate innovation and technology, meant they needed to be able to executively engage with residents and businesses, share resources, seamlessly access a large number of internal applications, integrate with third party systems, and provide high-value services as efficiently as possible.
The Government knew that its existing portal was not meeting their needs. It was government department-centric and used a variety of platforms and methodologies to generate content. They were looking for a new approach. Based on their market research, they were looking for a citizen-centric design, with an emphasis on providing significant value to its residents and businesses, that leverages leading-edge technology to transform their business processes.
In this session Steve Lavigne, Technical Lead & Manager at OPIN Software, and Martin Walsh, Director of eGovernment at Government of Bermuda, will discuss:
How Drupal was pitched as the right choice over SharePoint & other proprietary systems.
The arguments made to move to Drupal specific hosting (Acquia).
The future-proofing plan; including the plan to move to Drupal 8.
How we proposed third-parties for seemless integration with existing systems.
The plan on how we intend to bring 100s of government services online with Drupal.
This session is for you if you:
Work within the enterprise space and want to secure more business.
Have ever struggled in suggesting Drupal, as the right choice, to an enterprise level audience.
Are curious about how to implement a Drupal site within an organization with many moving pieces.
About the Presenter(s):
Steve Lavigne is a Technical Lead & Manager at OPIN Software, where he architects Drupal solutions and oversees the day-to-day development of many Drupal projects. Steve also works closely with the sales teams on all RFP responses and scoping exercises. He has 12+ years of experience developing enterprise level solutions and is currently the Vice President of the Ottawa Drupal Association. He has also spoken at many Drupal camps and meetups across Canada.
Their mission, to facilitate innovation and technology, meant they needed to be able to executively engage with residents and businesses, share resources, seamlessly access a large number of internal applications, integrate with third party systems, and provide high-value services as efficiently as possible.
The Government knew that its existing portal was not meeting their needs. It was government department-centric and used a variety of platforms and methodologies to generate content. They were looking for a new approach. Based on their market research, they were looking for a citizen-centric design, with an emphasis on providing significant value to its residents and businesses, that leverages leading-edge technology to transform their business processes.
In this session Steve Lavigne, Technical Lead & Manager at OPIN Software, and Martin Walsh, Director of eGovernment at Government of Bermuda, will discuss:
How Drupal was pitched as the right choice over SharePoint & other proprietary systems.
The arguments made to move to Drupal specific hosting (Acquia).
The future-proofing plan; including the plan to move to Drupal 8.
How we proposed third-parties for seemless integration with existing systems.
The plan on how we intend to bring 100s of government services online with Drupal.
This session is for you if you:
Work within the enterprise space and want to secure more business.
Have ever struggled in suggesting Drupal, as the right choice, to an enterprise level audience.
Are curious about how to implement a Drupal site within an organization with many moving pieces.
About the Presenter(s):
Steve Lavigne is a Technical Lead & Manager at OPIN Software, where he architects Drupal solutions and oversees the day-to-day development of many Drupal projects. Steve also works closely with the sales teams on all RFP responses and scoping exercises. He has 12+ years of experience developing enterprise level solutions and is currently the Vice President of the Ottawa Drupal Association. He has also spoken at many Drupal camps and meetups across Canada.
Conference
Description
Since the very beginning of Drupal, one fundamental assumption has underpinned the development and evolution of Drupal: its monolithic architecture. Drupal was created in a time when web and CMS technology was burgeoning and when API driven applications were rare in this space.
Thanks to modules in the contrib space and major core initiatives such as WSCCI and API-first, Drupal has made formidable strides in providing interoperability with other technologies. Drupal today is now more accessible than ever to developers beyond PHP who are using Drupal to back their applications implemented in JavaScript, Swift, or even other server-side languages.
However, it's currently not possible to build a decoupled interface into Drupal that can perform all the available tasks through a standard administrative theme, as interfaces into several major subsystems such as Form API, configuration and layout are missing.
We believe it’s time for Drupal to be decoupled out of the box and to enable greater developer flexibility as a rule, not as an afterthought.
It’s time for the community to challenge our current assumptions and think about Drupal’s long-term future. Looking not just through the lens of our collective history and background, but also through the kaleidoscope of the many new available ways to consume Drupal and the larger evolution in our industry toward microservices, headless content management, and content as a service. In this core conversation, we’ll present a few ideas, points of discussion, and off-the-island case studies before delving into deeper discussion.
Here’s what we’ll cover:
What are people building decoupled sites with Drupal finding difficult
Summary of what APIs are currently available and what's missing
What are other CMSes doing
How can we architect a way forward for a more internally decoupled / microservices design
Thanks to modules in the contrib space and major core initiatives such as WSCCI and API-first, Drupal has made formidable strides in providing interoperability with other technologies. Drupal today is now more accessible than ever to developers beyond PHP who are using Drupal to back their applications implemented in JavaScript, Swift, or even other server-side languages.
However, it's currently not possible to build a decoupled interface into Drupal that can perform all the available tasks through a standard administrative theme, as interfaces into several major subsystems such as Form API, configuration and layout are missing.
We believe it’s time for Drupal to be decoupled out of the box and to enable greater developer flexibility as a rule, not as an afterthought.
It’s time for the community to challenge our current assumptions and think about Drupal’s long-term future. Looking not just through the lens of our collective history and background, but also through the kaleidoscope of the many new available ways to consume Drupal and the larger evolution in our industry toward microservices, headless content management, and content as a service. In this core conversation, we’ll present a few ideas, points of discussion, and off-the-island case studies before delving into deeper discussion.
Here’s what we’ll cover:
What are people building decoupled sites with Drupal finding difficult
Summary of what APIs are currently available and what's missing
What are other CMSes doing
How can we architect a way forward for a more internally decoupled / microservices design
Conference
Description
With the future of CMS’ looking more and more decoupled, complex user interactions on the desktop have been slowly eeking away from complex web apps crowding user's already cluttered browsers and tabs. A select few have now begun to transition into sleek and incredibly powerful cross platform “native” node.js/browser applications through Chromium powered shell frameworks like GitHub’s Electron.
In this electrifying session, learn all about...
Who uses it?: Learn how companies like Github, Slack, and Microsoft are moving back toward the desktop for power users and better command of toolbars and advanced notifications to build their next-gen native apps using web technologies for the desktop.
Making it: Learn how simple it is to create your own cross platform native Electron desktop app with just a few commands, then see how to quickly build and package your app for PC, Mac, and Linux!
Integrate it: See how using simple Drupal ReSTful API’s and web standard stylesheets and frameworks, you can create a dynamic and offline capable Node.js and Drupal backed application to suit your needs, with a power and flexibility far beyond normal web apps.
Know when to use it: A desktop application isn’t right for every project. Web APIs are becoming more capable all the time and have the ability to parity a swath of low level functionality available to an Electron application with few of the downsides. Know the full power of low level file system access and the ability to include and execute low level compiled executables to take data/image processing to the next level.
Security, sandboxing, and squirrels: You’ve got a desktop app, now what? Learn what it takes to keep users updated, get error reports, and how to keep safe when making calls from an application with low level access to user hardware.
In conclusion, the session will cover a few more real world implementations, and any high level questions from the crowd. We hope to leave attendees inspired to dip their toes into relatively new field of hybrid Node.js/browser applications and add another proven and professional grade tool the palette of options available when deciding how to implement their next big project.
Final slides for this session here.
In this electrifying session, learn all about...
Who uses it?: Learn how companies like Github, Slack, and Microsoft are moving back toward the desktop for power users and better command of toolbars and advanced notifications to build their next-gen native apps using web technologies for the desktop.
Making it: Learn how simple it is to create your own cross platform native Electron desktop app with just a few commands, then see how to quickly build and package your app for PC, Mac, and Linux!
Integrate it: See how using simple Drupal ReSTful API’s and web standard stylesheets and frameworks, you can create a dynamic and offline capable Node.js and Drupal backed application to suit your needs, with a power and flexibility far beyond normal web apps.
Know when to use it: A desktop application isn’t right for every project. Web APIs are becoming more capable all the time and have the ability to parity a swath of low level functionality available to an Electron application with few of the downsides. Know the full power of low level file system access and the ability to include and execute low level compiled executables to take data/image processing to the next level.
Security, sandboxing, and squirrels: You’ve got a desktop app, now what? Learn what it takes to keep users updated, get error reports, and how to keep safe when making calls from an application with low level access to user hardware.
In conclusion, the session will cover a few more real world implementations, and any high level questions from the crowd. We hope to leave attendees inspired to dip their toes into relatively new field of hybrid Node.js/browser applications and add another proven and professional grade tool the palette of options available when deciding how to implement their next big project.
Final slides for this session here.
Conference
Description
Drupal 8 is great! Yay! Now it’s time to migrate!
There are many moving parts in a migration project compared to a new website build. Ensure your migration is a success with these architectural guidelines, helpful planning tools, and lessons learned.
The Order of Operations is important in migration projects. Keeping excellent, detailed documentation of each phase of migration is tantamount to success. These migration projects can be lengthy. Working in an efficient manner will provide your team the fitness to complete the project!
TOPICS COVERED:
Types of migrations (Single Pass, Incremental, Hybrid).
Major phases of a migration project.
Planning efforts and documentation created for each phase.
Architectural considerations to migration - content, infrastructure, etc.
What migration support is provided “out of the box” and what is “custom development”?
Role-specific considerations, tools, and needs.
Gotchas, facepalms, and “remember tos”.
WHAT LEVEL OF KNOWLEDGE SHOULD YOU HAVE COMING INTO THIS SESSION?
Be familiar with basic Drupal terminology such as: a node, content type, and field.
Understand simple project management concepts such as: resources, dependencies, tasks, and estimation.
Have a passion for (or fear of) juicy migration projects.
WHAT WILL YOUR SESSION ACCOMPLISH?
Prepare the community for Drupal 8 migrations!
Identify key success and failure points within migration projects.
Provide tools for project managers and development teams to plan and architect migrations.
WHAT WILL ATTENDEES WALK AWAY HAVING LEARNED?
Understand the scope of a migration project.
Terminology and concepts to communicate with management and development teams.
Practical samples of migration planning documents.
How much time and money can be wasted if a migration isn’t well planned and documented.
There are many moving parts in a migration project compared to a new website build. Ensure your migration is a success with these architectural guidelines, helpful planning tools, and lessons learned.
The Order of Operations is important in migration projects. Keeping excellent, detailed documentation of each phase of migration is tantamount to success. These migration projects can be lengthy. Working in an efficient manner will provide your team the fitness to complete the project!
TOPICS COVERED:
Types of migrations (Single Pass, Incremental, Hybrid).
Major phases of a migration project.
Planning efforts and documentation created for each phase.
Architectural considerations to migration - content, infrastructure, etc.
What migration support is provided “out of the box” and what is “custom development”?
Role-specific considerations, tools, and needs.
Gotchas, facepalms, and “remember tos”.
WHAT LEVEL OF KNOWLEDGE SHOULD YOU HAVE COMING INTO THIS SESSION?
Be familiar with basic Drupal terminology such as: a node, content type, and field.
Understand simple project management concepts such as: resources, dependencies, tasks, and estimation.
Have a passion for (or fear of) juicy migration projects.
WHAT WILL YOUR SESSION ACCOMPLISH?
Prepare the community for Drupal 8 migrations!
Identify key success and failure points within migration projects.
Provide tools for project managers and development teams to plan and architect migrations.
WHAT WILL ATTENDEES WALK AWAY HAVING LEARNED?
Understand the scope of a migration project.
Terminology and concepts to communicate with management and development teams.
Practical samples of migration planning documents.
How much time and money can be wasted if a migration isn’t well planned and documented.
Conference
Description
As information technology matures and becomes integral to more and more of everyday life, and as the early freewheeling era gives rise to a few dominant corporations or the widespread use of technology to surveil citizens, to replace or control workers, or to optimize decision-making mostly for the benefit of powerful, what are the options and responsibilities of the technology workforce--a workforce that benefits from the rise of these new technologies but is also increasingly confronted with uncomfortable questions about where the work they do stands in historical terms. This talk will explore some of the leading challenges and raise questions as the era of information technology transforms from its pirate era to the CEO era.
Join Zeynep Tufekci, an associate professor who studies the intersection between technology and society, focusing on the myriad of impacts of digital connectivity and computational decision-making. Her forthcoming book is titled "Twitter and Tear Gas: The Power and Fragility of Networked Protests" She contributes regularly to the New York Times.
Join Zeynep Tufekci, an associate professor who studies the intersection between technology and society, focusing on the myriad of impacts of digital connectivity and computational decision-making. Her forthcoming book is titled "Twitter and Tear Gas: The Power and Fragility of Networked Protests" She contributes regularly to the New York Times.
Conference
Description
If you spend time with DevOps practitioners from other companies, read books like The Phoenix Project, or learn about the transformations of companies like Amazon, LinkedIn, and Etsy: you will realize at least one of the following:
Your company can be a lot more efficient at delivering value to the customer.
The quality-of-life for you and your peers has much room for improvement.
This may inspire you to start a similar transformation at your company, especially if you’re fully invested in its purpose and mission.
In order for your company/department to be successful in the long term, you’ll need help to make positive change happen and to make it stick. You can’t do it on your own.
What do you do next?
This presentation gives you access to the tools and knowledge to start your own DevOps transformation where you work, by:
Establishing a sense of urgency
Creating a core group to help make the change happen
Creating and communicating a vision of what you want to accomplish
Empowering others to act on the vision
And much, much more!
This presentation is intended for both managers and individual contributors alike. No prior experience is necessary. Come one, come all!
References:
The Phoenix Project
The Goal
Confidence: How Winning Streaks and Losing Streaks Begin and End
Leading Change
Your company can be a lot more efficient at delivering value to the customer.
The quality-of-life for you and your peers has much room for improvement.
This may inspire you to start a similar transformation at your company, especially if you’re fully invested in its purpose and mission.
In order for your company/department to be successful in the long term, you’ll need help to make positive change happen and to make it stick. You can’t do it on your own.
What do you do next?
This presentation gives you access to the tools and knowledge to start your own DevOps transformation where you work, by:
Establishing a sense of urgency
Creating a core group to help make the change happen
Creating and communicating a vision of what you want to accomplish
Empowering others to act on the vision
And much, much more!
This presentation is intended for both managers and individual contributors alike. No prior experience is necessary. Come one, come all!
References:
The Phoenix Project
The Goal
Confidence: How Winning Streaks and Losing Streaks Begin and End
Leading Change
Conference
Description
As a Drupal themer or site builder, layouts are one of the first considerations when implementing the design of a Drupal site. In this session, we'll talk about different techniques for creating layouts in Drupal 8. From how to configure landing page content using Paragraphs or Panels to implementing a grid system with your theme, you'll walk away with some new tips and tricks under your belt.
Specifically, we'll cover:
Configuring Drupal components to use in your layouts
How Drupal 8 blocks change our approach to building layouts
Creating a design framework for your layouts
Designing successful landing pages layouts
Theming your layouts: sing grid systems or CSS from scratch
This session is aimed at site builders and themers who are familiar with Drupal site building and are looking for new techniques for creating layouts and landing pages.
Specifically, we'll cover:
Configuring Drupal components to use in your layouts
How Drupal 8 blocks change our approach to building layouts
Creating a design framework for your layouts
Designing successful landing pages layouts
Theming your layouts: sing grid systems or CSS from scratch
This session is aimed at site builders and themers who are familiar with Drupal site building and are looking for new techniques for creating layouts and landing pages.
Conference
Description
Another year, another array of pop culture obsessions to examine and apply to the work we do. By exploring how crucial aspects of content strategy play out in movies, music, comic books, and video games, we’ll continue to expand the palette of language we can use to explain and convince more people about the importance of content strategy online, and ensure they understand that it’s not just vital, but fun, as well.
We’ll dig into:
How Niantic built Pokemon Go on top of a psychological model to create a game that appealed to everybody (well, for a few months, anyway).
Why artists like Jay-Z, Beyonce, Drake, and U2 have dropped new albums with little advance warning.
What Marvel’s doing with its B-lineup – Talking racoons! The Sorceror Supreme! – that DC can’t seem to grasp, much less match.
Ways you can build an audience on the integrity of your content while everybody else pursues click bait and alternative truths.
And so much more!
As with the best sequels, you don’t have to have seen the first one to learn and have fun the second time around. This time, however, we’ll focus less on theory and more on the practical application of the ideas we explore to your actual content strategy work, with examples from real projects on live Drupal sites.
We’ll dig into:
How Niantic built Pokemon Go on top of a psychological model to create a game that appealed to everybody (well, for a few months, anyway).
Why artists like Jay-Z, Beyonce, Drake, and U2 have dropped new albums with little advance warning.
What Marvel’s doing with its B-lineup – Talking racoons! The Sorceror Supreme! – that DC can’t seem to grasp, much less match.
Ways you can build an audience on the integrity of your content while everybody else pursues click bait and alternative truths.
And so much more!
As with the best sequels, you don’t have to have seen the first one to learn and have fun the second time around. This time, however, we’ll focus less on theory and more on the practical application of the ideas we explore to your actual content strategy work, with examples from real projects on live Drupal sites.
Conference
Description
Every proposal and estimate that comes across my desk makes me ask the question, should we do this with Drupal 8 or stick with Drupal 7. To help answer that question I will be showcasing one of our more complicated existing Drupal 7 projects and evaluate rebuilding the project with Drupal 8. I will not be going over project workflow but instead I will be focusing on changes in information architecture from Drupal 7 to Drupal 8.
The intended audience for this session is site builders/developers that have Drupal 7 experience and want to see what it takes to start building with Drupal 8. You should attend this session if any or all of the following are true:
I create with Drupal 7.
I want to create with Drupal 8.
I want to know the differences between creating with Drupal 7 vs 8.
I would like to know how I can leverage the new features of Drupal 8 in complicated information systems.
The project I will be showcasing is a true example of the power and flexibility of Drupal 7s APIs. This is a custom LMS (learning management system) that uses the paragraphs module to allow curriculum writers to build content with interactive components, text/multimedia components, and Q/A components that allow the users to share their responses with a community. This project has nodes that contain paragraph items that display entity forms that use flags to share (or not) entityform submissions.
The intended audience for this session is site builders/developers that have Drupal 7 experience and want to see what it takes to start building with Drupal 8. You should attend this session if any or all of the following are true:
I create with Drupal 7.
I want to create with Drupal 8.
I want to know the differences between creating with Drupal 7 vs 8.
I would like to know how I can leverage the new features of Drupal 8 in complicated information systems.
The project I will be showcasing is a true example of the power and flexibility of Drupal 7s APIs. This is a custom LMS (learning management system) that uses the paragraphs module to allow curriculum writers to build content with interactive components, text/multimedia components, and Q/A components that allow the users to share their responses with a community. This project has nodes that contain paragraph items that display entity forms that use flags to share (or not) entityform submissions.
Conference
Description
With Drupal 8's radically different architecture, the testing story has been completely overhauled. Over the past year, I've had the incredible opportunity to program for Drupal 8 and solve many interesting problems. Along the way, I've learned how to write practical and efficient tests. What I've discovered is that those tests have made it easier to work in a team, make me feel more confident about the code I write, and make my code easier to change as project requirements evolve. In short, they're more than worth their investment. In fact, they make me even more productive where it matters.
In this session, we won't presume that you've done a lot of automated testing—or any at all. We won't wring our hands over behavior-driven or test-driven development. We'll discuss the how and the why from the get-go. We'll clear as many obstacles as we can. We'll learn from my mistakes (and maybe from my successes). And by the end, hopefully you'll have the tools to start your own journey toward testing Drupal 8 simply and efficiently (read "cost-effectively").
Specifically, you'll learn how to extend Drupal's testing classes like UnitTestCase, KernelTestBase, and WebTestBase to test your custom applications from top to bottom. With those tests in place, automated testing on every git push and testing against your team's PRs will be within reach.
This presentation is an intermediate track because you'll need to be familiar with PHP and be familiar with some Drupalisms. Bonus points for some Drupal 8 knowledge, especially familiarity with Drupal's service/controller/plugin concept, however this is not required.
Like so many Drupal developers, I started my professional programming career by building Drupal sites, writing custom modules, and contributing where I could. Unfortunately, that path never exposes one to the art of testing. Before Drupal 8, testing was prohibitively difficult and costly. Outside of core and the most used contrib modules the value of testing didn't seem to outweigh the costs. Without a mentor and/or lots of time to spend learning—one would probably never get the chance to become familiar with the practice of automated testing. Or, so I thought.
Google Slides: http://bit.ly/2oAL8x9
Example Code: https://github.com/gabesullice/calculator-test-demo
Blogs: TBA
Links:
\Drupal\Tests\UnitTestCase
\Drupal\KernelTests\KernelTestBase
\Drupal\simpletest\WebTestBase
\Drupal\Tests\BrowserTestBase
Drupal.org Documentation
In this session, we won't presume that you've done a lot of automated testing—or any at all. We won't wring our hands over behavior-driven or test-driven development. We'll discuss the how and the why from the get-go. We'll clear as many obstacles as we can. We'll learn from my mistakes (and maybe from my successes). And by the end, hopefully you'll have the tools to start your own journey toward testing Drupal 8 simply and efficiently (read "cost-effectively").
Specifically, you'll learn how to extend Drupal's testing classes like UnitTestCase, KernelTestBase, and WebTestBase to test your custom applications from top to bottom. With those tests in place, automated testing on every git push and testing against your team's PRs will be within reach.
This presentation is an intermediate track because you'll need to be familiar with PHP and be familiar with some Drupalisms. Bonus points for some Drupal 8 knowledge, especially familiarity with Drupal's service/controller/plugin concept, however this is not required.
Like so many Drupal developers, I started my professional programming career by building Drupal sites, writing custom modules, and contributing where I could. Unfortunately, that path never exposes one to the art of testing. Before Drupal 8, testing was prohibitively difficult and costly. Outside of core and the most used contrib modules the value of testing didn't seem to outweigh the costs. Without a mentor and/or lots of time to spend learning—one would probably never get the chance to become familiar with the practice of automated testing. Or, so I thought.
Google Slides: http://bit.ly/2oAL8x9
Example Code: https://github.com/gabesullice/calculator-test-demo
Blogs: TBA
Links:
\Drupal\Tests\UnitTestCase
\Drupal\KernelTests\KernelTestBase
\Drupal\simpletest\WebTestBase
\Drupal\Tests\BrowserTestBase
Drupal.org Documentation
Conference
Description
With a constantly evolving threat landscape, it’s imperative that organizations think through the various security controls at their disposal. In this presentation, we’ll look back at various incidents in 2016, talk to what they mean to website owners, and talk to security technologies designed to help address tomorrow’s threats.
Conference
Description
We are working on making Drupal 8 truly API-first: API-first initative.
We are:
Improving Drupal 8's REST API, to become to become usable by 8.2.0 (done!) and then best-in-class by 8.3.0 + 8.4.0.
Bringing JSON API support to Drupal 8 core (experimental in 8.4.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's REST support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
This is an update of the session in Dublin. At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
We are:
Improving Drupal 8's REST API, to become to become usable by 8.2.0 (done!) and then best-in-class by 8.3.0 + 8.4.0.
Bringing JSON API support to Drupal 8 core (experimental in 8.4.0).
… and there's so much more we'd like to see happen, such as: GraphQL, OAuth 2, UUID/revision support, CouchDB support.
In doing so, we need:
frustrations! to hear where Drupal 8's REST support in core (and contrib) is currently failing, in terms of DX, capabilities, and so on.
roadmap feedback. (We need to hear what you think is important and why.)
help! We can provide mentoring: if you help out with patches, we'll provide reviews to help you land things in core!
This is an update of the session in Dublin. At this core conversation:
We'll start with a succinct overview of what's going on, what has happened so far, and our long-term ambitions. Then we'll open the floor for discussion! When necessary, we'll explain subjects in more detail.
You don't need to be an expert in anything, just rudimentary knowledge about web services is sufficient.
You'll walk away knowing what's happening in the API-first initiative, and will hear about other attendees' concerns/thoughts/requirements/….
Conference
Description
For teams familiar with traditional project phases, a common question when considering using an agile methodology is: Where does the creative team and its phases fit into an agile process?
When, you never get a second chance to make a first impression, how do you design iteratively and "fail fast"?
Designers instinctively understand the importance of the initial encounter, uniquely rife with potential, between their work and the affected viewer.
Given this, one can understand the desire to work a design to perfection for the sake of a maximally effective experience event.
This can conflict with iterative “fail fast” agile concepts, resulting in Minimum Viable Products shipping with designs, wrangled away from designers, in a “less than” state.
How can we reconcile this for iterative, maximally effective, experience events?
Using mini case study examples, this talk further discusses substantial design projects which were built using agile methodologies and how the design team fit into the process.
An iteration of the slides can be found here.
--
Kelly Albrecht is a Certified ScrumMaster, Product Owner, Agile Coach, and Senior Digital Producer at Last Call Media.
When, you never get a second chance to make a first impression, how do you design iteratively and "fail fast"?
Designers instinctively understand the importance of the initial encounter, uniquely rife with potential, between their work and the affected viewer.
Given this, one can understand the desire to work a design to perfection for the sake of a maximally effective experience event.
This can conflict with iterative “fail fast” agile concepts, resulting in Minimum Viable Products shipping with designs, wrangled away from designers, in a “less than” state.
How can we reconcile this for iterative, maximally effective, experience events?
Using mini case study examples, this talk further discusses substantial design projects which were built using agile methodologies and how the design team fit into the process.
An iteration of the slides can be found here.
--
Kelly Albrecht is a Certified ScrumMaster, Product Owner, Agile Coach, and Senior Digital Producer at Last Call Media.
Conference
Description
There are few questions more intimately human than “how can we be better”. It is one of our core strengths as an evolving species. One that has allowed us to transcend famine with farming, democratize knowledge with the printing press & the internet, and cross the continents with ease. In both work and life, the very nature of the entrepreneurial spirit is built from improvement. So, being ambitiously analytical and intimately human, can we improve upon improvement? Can we develop an elegant and simple framework around what it means to improve in both work and life-class situations? And what’s more — can our framework be predictive of improvement?
To move the needle, you have to know which direction means faster. To make the numbers go up, you have to know which way is up. The very definition of improvement is essentially a comparison. Without having a baseline to measure against, whether it be net revenue, positive overheard comments, or daily happiness and gratitude, there’s no way to know if something has changed. It’s vital to not mistake motion for progress.
In this talk we’ll explore that framework which is applicable to both work and life, as well as make it more tangible and applicable with some case studies and thought experiments.
To move the needle, you have to know which direction means faster. To make the numbers go up, you have to know which way is up. The very definition of improvement is essentially a comparison. Without having a baseline to measure against, whether it be net revenue, positive overheard comments, or daily happiness and gratitude, there’s no way to know if something has changed. It’s vital to not mistake motion for progress.
In this talk we’ll explore that framework which is applicable to both work and life, as well as make it more tangible and applicable with some case studies and thought experiments.
Conference
Description
Atomic design, pattern libraries, modular design—the process of designing with a system goes by many names. Regardless of what you call it, the advantages of this approach are clear. Whether you’re on a large team or a small one, taking on a huge project or a one-page website, working with a design system can help make your project more efficient and infinitely scalable, Join us and we'll show you how to set yourself and your team up for success!
We'll explain how we used a robust design system when recently tackling an enormous user experience and design challenge: a website for a large, service-based government organization targeted at millennials, with stakeholders in over 60 countries. We'll share our strategy, approach, what we learned by the end.
In this session, you’ll learn:
how a design system works and the benefits of creating one,
best practices for your design system, and
tips and tricks for creating a process and resources that can be easily implemented by developers.
This session is best suited for experienced designers.
We'll explain how we used a robust design system when recently tackling an enormous user experience and design challenge: a website for a large, service-based government organization targeted at millennials, with stakeholders in over 60 countries. We'll share our strategy, approach, what we learned by the end.
In this session, you’ll learn:
how a design system works and the benefits of creating one,
best practices for your design system, and
tips and tricks for creating a process and resources that can be easily implemented by developers.
This session is best suited for experienced designers.
Conference
Description
Abstract:
We need to create a digital ecosystem for seamless customer experiences.
Digital strategy is different from IT strategy. Organizations are heavily invested in separate technology solutions for their individual products and services, but most of them struggle to create a holistic strategy that combines all their delivery channels. To enhance the customer experience, digital strategy needs to include both the information and the technology.
This presentation addresses how to cultivate a digital ecosystem to build an environment for customer interactions, mapping customer touch points and designing experience roadmaps for the customer journey. Consistent messaging and branding builds trust. How do you build a coordinated, responsive, accessible ecosystem for your products and services to thrive?
Having a holistic digital strategy is critical for your brand, channel and technology decisions.
We will review:
How to plan for a digital ecosystem
Roadmap for developing a digital strategy
Identify customer journeys and connect digital channels
This presentation is for:
Executives
Project Managers
Product Managers
Solutions Architects
Developers who want to think about the big picture
Presenter Bio:
Nikhil Deshpande
Director, GeorgiaGov Interactive
Nikhil oversees the strategy and operations of Georgia.gov, and the GeorgiaGov web publishing platform hosting around 80 websites for state agencies, enterprise programs and elected officials. As a leader in state government, Nikhil led the open source initiative within the State of Georgia by implementing Drupal as an enterprise web publishing platform to centralize Georgia’s web presence hosted in the cloud. Nikhil speaks and writes about Georgia’s Drupal project hoping to help other state and local governments realize the benefits. Nikhil presented Fifth year using Drupal: A look at Georgia's return on investment at DrupalCon 2016.
Nikhil is a staunch advocate of open source, open data, accessibility and user experience. He has published several articles and speaks at conferences to promote institutionalization of open source.
He holds a master of fine arts in Interaction Design and a master of design degree in Visual Communication. Nikhil is also an adjunct faculty member at the Savannah College of Art and Design (SCAD), Atlanta campus, where he teaches Interaction Design and Social Gaming. Reach Nikhil on Twitter @nikofthehill.
We need to create a digital ecosystem for seamless customer experiences.
Digital strategy is different from IT strategy. Organizations are heavily invested in separate technology solutions for their individual products and services, but most of them struggle to create a holistic strategy that combines all their delivery channels. To enhance the customer experience, digital strategy needs to include both the information and the technology.
This presentation addresses how to cultivate a digital ecosystem to build an environment for customer interactions, mapping customer touch points and designing experience roadmaps for the customer journey. Consistent messaging and branding builds trust. How do you build a coordinated, responsive, accessible ecosystem for your products and services to thrive?
Having a holistic digital strategy is critical for your brand, channel and technology decisions.
We will review:
How to plan for a digital ecosystem
Roadmap for developing a digital strategy
Identify customer journeys and connect digital channels
This presentation is for:
Executives
Project Managers
Product Managers
Solutions Architects
Developers who want to think about the big picture
Presenter Bio:
Nikhil Deshpande
Director, GeorgiaGov Interactive
Nikhil oversees the strategy and operations of Georgia.gov, and the GeorgiaGov web publishing platform hosting around 80 websites for state agencies, enterprise programs and elected officials. As a leader in state government, Nikhil led the open source initiative within the State of Georgia by implementing Drupal as an enterprise web publishing platform to centralize Georgia’s web presence hosted in the cloud. Nikhil speaks and writes about Georgia’s Drupal project hoping to help other state and local governments realize the benefits. Nikhil presented Fifth year using Drupal: A look at Georgia's return on investment at DrupalCon 2016.
Nikhil is a staunch advocate of open source, open data, accessibility and user experience. He has published several articles and speaks at conferences to promote institutionalization of open source.
He holds a master of fine arts in Interaction Design and a master of design degree in Visual Communication. Nikhil is also an adjunct faculty member at the Savannah College of Art and Design (SCAD), Atlanta campus, where he teaches Interaction Design and Social Gaming. Reach Nikhil on Twitter @nikofthehill.
Conference
Description
How long does it take to deploy a feature to production? How sure are we that it worked and nothing broke?
It hasn't been easy to deploy new functionality into production yet creating "continous delivery" is a goal for teams working on building new projects as well as teams maintaing projects. There are many benefits of increasing automation to quickly and predictabley deliver software. In this talk we'll cover continous delivery concepts and share many painful and not-so painful lessons we've learned over the years honing our process, which is still changing.
We'll start by discussing why we decided to make the investment and what are the benefits of being able to deploy with confidence. We build the concepts of CI and how we've modified them for our Drupal deployments.
We touch on "configuration management" and talk through our lessons learned (Chef, Ansible), talk through severl iterations of our build scripts (briefly touching on Composer) for both D7 and D8.
From there we'll tackle "continous integration" with Jenkins (vs. Travis CI) and other scroptis. We'll talk about how we've managed to deploy to different target environments such as Pantheon, Acquia, AWS, Rackspace etc.
Finally we'll touch on our journey of automated testing from Behat to the Robot framework. We pull it all together by discussin how to make these bettery by integrating the results into common team communication tools.
We'll share Promet Source's lessons learned, risk management and maturity model steps.
This presentation is for anyone who would like to deploy faster, would like to know why deploying with automated testing is better and how to build a business case for this as well as look at a high level of technical approaches to make this a reality in your environment
It hasn't been easy to deploy new functionality into production yet creating "continous delivery" is a goal for teams working on building new projects as well as teams maintaing projects. There are many benefits of increasing automation to quickly and predictabley deliver software. In this talk we'll cover continous delivery concepts and share many painful and not-so painful lessons we've learned over the years honing our process, which is still changing.
We'll start by discussing why we decided to make the investment and what are the benefits of being able to deploy with confidence. We build the concepts of CI and how we've modified them for our Drupal deployments.
We touch on "configuration management" and talk through our lessons learned (Chef, Ansible), talk through severl iterations of our build scripts (briefly touching on Composer) for both D7 and D8.
From there we'll tackle "continous integration" with Jenkins (vs. Travis CI) and other scroptis. We'll talk about how we've managed to deploy to different target environments such as Pantheon, Acquia, AWS, Rackspace etc.
Finally we'll touch on our journey of automated testing from Behat to the Robot framework. We pull it all together by discussin how to make these bettery by integrating the results into common team communication tools.
We'll share Promet Source's lessons learned, risk management and maturity model steps.
This presentation is for anyone who would like to deploy faster, would like to know why deploying with automated testing is better and how to build a business case for this as well as look at a high level of technical approaches to make this a reality in your environment
Conference
Description
Traditionally when people talk about Drupal as a tool they immediately think websites. However as Dries demonstrated during DrupalCon New Orleans 2016, Drupal 8 can power experiences beyond the traditional web. As more data rich APIs become available, Drupal can be used to accumulate data, identify a variety of devices in an Internet of Things network, and then route data to the appropriate places. More, Drupal’s own rich content management capabilities can still be utilized to enhance this datastream, making it that much more relevant based on location, language, or a myriad of other metadata stored in the CMS. In this presentation we will demonstrate how to use Drupal 8 to power a real-time signage system and discuss the techniques you need to build your own!
What’s Covered
Responsive Techniques to support different display sizes.
ADA rules around public signage. We’re not just talking WCAG/508 anymore!
How to rebroadcast data from other sources.
Data Delivery Methods: Push and Pull models.
Sizing and Scaling your network of Signs.
Fault tolerance on your Kiosk.
Why even use Drupal to power a sign?
For Who
Developers looking for some pointers on how to build signage and kiosk based solutions.
Architects considering ways to design and implement signs.
CIO’s and Marketing executives curious about how Drupal can be used to create new digital experiences.
What’s Covered
Responsive Techniques to support different display sizes.
ADA rules around public signage. We’re not just talking WCAG/508 anymore!
How to rebroadcast data from other sources.
Data Delivery Methods: Push and Pull models.
Sizing and Scaling your network of Signs.
Fault tolerance on your Kiosk.
Why even use Drupal to power a sign?
For Who
Developers looking for some pointers on how to build signage and kiosk based solutions.
Architects considering ways to design and implement signs.
CIO’s and Marketing executives curious about how Drupal can be used to create new digital experiences.
Conference
Description
Build complex displays of content—all without programming.
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core.
Join in a father/daughter discussion about Views.
Learn how to take full advantage of Views' power to create many amazing pages and blocks.
Use filters to display only a relevant subset of your data.
Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
Use relationships to combine data from several entities.
Using contributed modules, Views can turn your data into maps, carousels, and other unique displays.
In this session, we'll start by clarifying termininology.
Then we'll modify a view built into core that everyone uses, the content page to create a custom content editor dashboard.
From there, we'll build our own simple what's new content list.
Next we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
What You Will Learn
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
Views was used on more than 80% of all Drupal 7 sites; now it is part of the Drupal 8 core.
Join in a father/daughter discussion about Views.
Learn how to take full advantage of Views' power to create many amazing pages and blocks.
Use filters to display only a relevant subset of your data.
Instead of building 10 different view displays with different filters, learn how a contextual filter would require only a single display.
Use relationships to combine data from several entities.
Using contributed modules, Views can turn your data into maps, carousels, and other unique displays.
In this session, we'll start by clarifying termininology.
Then we'll modify a view built into core that everyone uses, the content page to create a custom content editor dashboard.
From there, we'll build our own simple what's new content list.
Next we'll expand and extend that list to create more complex displays, including maps and carousels.
Finally we'll look at ways to make Views display exactly what you want in the format you want it.
What You Will Learn
Create displays of content that are automatically updated when you add new content
Show maps and rotating image carousels on your site
Use fields from more than one content type to create powerful views of multi-table data
Modify the field data being displayed, combining it in different ways or changing the HTML that might be normally generated
Add headers and footers above and below a views display
Make the output of your view look exactly like the designer specifies
Change the order in which a list of content is displayed, limit the content shown to only certain content types or values
Filter content using values passed to the view in the URL, making a single view work different ways
Conference
Description
In this talk, we'll discuss caching strategies when using CDNs. More specifically, we'll cover caching long tail content, caching fast-changing content, invalidation, stale and error conditions, and best ways to interact with a CDN when it comes to cached content. We'll use real-world examples to showcase new ways of using a CDN as a platform that extends applications to the network edge. We'll also discuss other values that a CDN provides and examine best practices for getting the most visibility and control over application traffic
What level of knowledge should attendees have before walking into your session?
Beginner
What will your session accomplish and what will attendees walk away having learned?
The basics of CDN and the different values a CDN provides.
What level of knowledge should attendees have before walking into your session?
Beginner
What will your session accomplish and what will attendees walk away having learned?
The basics of CDN and the different values a CDN provides.
Conference
Description
Drupal 8 is hard to learn. Or at least this a commonly expressed sentiment amongst both new and experienced Drupal users. To be fair, it's part and parcel for a framework that's infinitely flexible, with a UI that changes per-installation. Being complex isn't necessarily a bad thing. But it is important to understand what it is that makes Drupal perceived as hard to learn so that we can lower the barrier to entry, better fill the demand for Drupal developers, and help increase adoption.
Making Drupal easier to learn requires first understanding what makes it hard, then deciding where and how we should iterate to make improvements.
So let’s talk about it! I've got some of my own ideas based on the 6+ years experience I have teaching Drupal, and I'll start the session off by sharing those ideas, as well as breaking down the learning process that most people go through into 4 phases in order to help frame the conversation. Then, together we'll try and answer questions like:
What makes Drupal hard to learn?
What is currently being done to make it easier?
What else should we be doing?
How can we measure progress so we know if we’re making things better?
How can you/I/we help make Drupal easier to learn?
Is there a need for an initiative around learning, and if so what does that entail?
If you're learning Drupal 8 as a developer, site builder, or in any other capacity and have concerns about its complexity come share them. Do you work on another project and have lessons-learned to share? If you've got experience teaching, or mentoring others, come share your thoughts. If you're working on Drupal core, or documentation, come participate in the conversation so we can all work towards lowering the barrier to entry.
Lets work together to lower the barrier to entry for Drupal 8, and all future versions of Drupal.
Making Drupal easier to learn requires first understanding what makes it hard, then deciding where and how we should iterate to make improvements.
So let’s talk about it! I've got some of my own ideas based on the 6+ years experience I have teaching Drupal, and I'll start the session off by sharing those ideas, as well as breaking down the learning process that most people go through into 4 phases in order to help frame the conversation. Then, together we'll try and answer questions like:
What makes Drupal hard to learn?
What is currently being done to make it easier?
What else should we be doing?
How can we measure progress so we know if we’re making things better?
How can you/I/we help make Drupal easier to learn?
Is there a need for an initiative around learning, and if so what does that entail?
If you're learning Drupal 8 as a developer, site builder, or in any other capacity and have concerns about its complexity come share them. Do you work on another project and have lessons-learned to share? If you've got experience teaching, or mentoring others, come share your thoughts. If you're working on Drupal core, or documentation, come participate in the conversation so we can all work towards lowering the barrier to entry.
Lets work together to lower the barrier to entry for Drupal 8, and all future versions of Drupal.
Conference
Description
Add to my schedule
Just Keep Swimming: Don't drown in your open source project!
geerlingguy
PROVIDE FEEDBACK ON THIS SESSION
Add new comment
View slides and transcript of this session.
Burnout. It's not just a problem for core developers. It's something that all of us have to deal with, especially maintainers of open source projects!
Have you ever felt like you're drowning in your project's issue queues, swimming against a strong tide of vague bug reports posted by entitled users, or felt the temptation to delete all your public code to make it all go away? This session will explore the problems maintainers deal with on a daily basis, and equip you with tools to reduce the number of problems in the first place!
I (geerlingguy) maintain over 150 open source projects in both the Ansible and Drupal communities. My projects have almost 7,000 stars on GitHub, and my Drupal modules are used by almost 100,000 sites.
I've been maintaining all these projects, blogging, managing a family with three small children, and still have a smile on my face—well... most days! I'd like to share what I do in the hope that it helps others manage the inherent stress and problems that arise from sharing your work with an open source license.
If you're in one of the following groups, I'd love to see you at this session:
Drupal.org contributed project maintainers
Other open source project maintainers
Open source contributors
Those who use open source projects and want to make sure they're not increasing the potential for maintainer burnout
Just Keep Swimming: Don't drown in your open source project!
geerlingguy
PROVIDE FEEDBACK ON THIS SESSION
Add new comment
View slides and transcript of this session.
Burnout. It's not just a problem for core developers. It's something that all of us have to deal with, especially maintainers of open source projects!
Have you ever felt like you're drowning in your project's issue queues, swimming against a strong tide of vague bug reports posted by entitled users, or felt the temptation to delete all your public code to make it all go away? This session will explore the problems maintainers deal with on a daily basis, and equip you with tools to reduce the number of problems in the first place!
I (geerlingguy) maintain over 150 open source projects in both the Ansible and Drupal communities. My projects have almost 7,000 stars on GitHub, and my Drupal modules are used by almost 100,000 sites.
I've been maintaining all these projects, blogging, managing a family with three small children, and still have a smile on my face—well... most days! I'd like to share what I do in the hope that it helps others manage the inherent stress and problems that arise from sharing your work with an open source license.
If you're in one of the following groups, I'd love to see you at this session:
Drupal.org contributed project maintainers
Other open source project maintainers
Open source contributors
Those who use open source projects and want to make sure they're not increasing the potential for maintainer burnout
Conference
Description
Come help us close out a fantastic Con and find out where we are going next!
Conference
Description
Join key members from Blue Cross Blue Shield Association and Oomph, Inc., as they discuss the strategies that drove key UX & Design decisions for a major healthcare insurer website. This case study will look at how a corporate organization with widespread content owners benefitted from a flexible component-based design system combined with the power of the Paragraphs module.
Research during the Discovery phase led us to decide we needed to focus on a content-first design strategy and not on specific templates or layouts. We'll review the varied design patterns, show how they're implemented, and demonstrate how BCBS.com web admins can control the format, placement and usage of design components on a per-page basis. Attendees will walk away with great insight into the process of producing a great user experience for a large-scale project with a content-first design approach.
Research during the Discovery phase led us to decide we needed to focus on a content-first design strategy and not on specific templates or layouts. We'll review the varied design patterns, show how they're implemented, and demonstrate how BCBS.com web admins can control the format, placement and usage of design components on a per-page basis. Attendees will walk away with great insight into the process of producing a great user experience for a large-scale project with a content-first design approach.
Conference
Description
With large national organizations with several local chapters or offices, there tends to be common challenges around brand consistency and regional flexibility. This talk will dig into the UX and administrative challenges that are common to these types of organizations, and how these challenges can be solved by implementing a Drupal platform coupled with a robust user experience strategy.
SCORE.org is helping Americans start and grow small businesses with their free, confidential business advice. In order to have maximum reach and impact, SCORE teamed up with Phase2 to create a Drupal system that is flexible enough to accommodate 320+ local chapter sites that support their own content production, without eschewing overall brand and design standard of the national site.
SCORE’s new Drupal platform features carefully crafted user experience with an improved navigation system, robust taxonomy, and a flexible admin interface to improve the experience for users and local chapter site content editors. Through a process of simplification, SCORE and Phase2 were able to focus on delivering real business value by implementing UX enhancements built on a solid and flexible Drupal platform.
In this session, we will cover:
How SCORE developed a user-centered Information Architecture, including details on:
Creating a navigation and call to action pattern that improves user experience across the platform.
Establishing a taxonomy framework to help identify and expose useful site content.
How the new User Experience and Design supports a Content Strategy that reinforces the SCORE brand and lets users understand who SCORE is and what they do.
The strategy behind SCORE’s flexible admin experience.
The impact this platform has had on SCORE’s audience and helping them start and grow small businesses.
SCORE.org is helping Americans start and grow small businesses with their free, confidential business advice. In order to have maximum reach and impact, SCORE teamed up with Phase2 to create a Drupal system that is flexible enough to accommodate 320+ local chapter sites that support their own content production, without eschewing overall brand and design standard of the national site.
SCORE’s new Drupal platform features carefully crafted user experience with an improved navigation system, robust taxonomy, and a flexible admin interface to improve the experience for users and local chapter site content editors. Through a process of simplification, SCORE and Phase2 were able to focus on delivering real business value by implementing UX enhancements built on a solid and flexible Drupal platform.
In this session, we will cover:
How SCORE developed a user-centered Information Architecture, including details on:
Creating a navigation and call to action pattern that improves user experience across the platform.
Establishing a taxonomy framework to help identify and expose useful site content.
How the new User Experience and Design supports a Content Strategy that reinforces the SCORE brand and lets users understand who SCORE is and what they do.
The strategy behind SCORE’s flexible admin experience.
The impact this platform has had on SCORE’s audience and helping them start and grow small businesses.
Conference
Description
Once people see how exclusionary technical communities (and groups in general) can be, they often ask “How can I help? What can I do?” This short session will provide attendees with achievable, attainable and approachable next steps in their paths as allies. (Yes, there will be at least 100 ways!)
The theory behind why communities are exclusionary is important, and the Drupal Diversity & Inclusion group works hard to provide that theory to anyone who wants to hear it. An unlimited amount of theory is still useless without action, and oftentimes people who are steeped in understanding can still be immobilized by the sheer volume of ways to get involved. This session is about breaking through that immobilization.
We will briefly define what allyship means and discuss characteristics of a good ally and then we will talk about specific categories of actions that individuals can take as they negotiate how to best be of service to those around them without burning out. We will work together to find a way for everyone to participate in making our community as inclusive as it can be.
Attendees Will Leave With:
An understanding of the ways they can be most beneficial
A list of actions they can take that they can do in 5 minutes… a weekend… a little bit every day.
Resources to grow as allies to better support a more diverse and inclusive community
The theory behind why communities are exclusionary is important, and the Drupal Diversity & Inclusion group works hard to provide that theory to anyone who wants to hear it. An unlimited amount of theory is still useless without action, and oftentimes people who are steeped in understanding can still be immobilized by the sheer volume of ways to get involved. This session is about breaking through that immobilization.
We will briefly define what allyship means and discuss characteristics of a good ally and then we will talk about specific categories of actions that individuals can take as they negotiate how to best be of service to those around them without burning out. We will work together to find a way for everyone to participate in making our community as inclusive as it can be.
Attendees Will Leave With:
An understanding of the ways they can be most beneficial
A list of actions they can take that they can do in 5 minutes… a weekend… a little bit every day.
Resources to grow as allies to better support a more diverse and inclusive community
Conference
Description
With Drupal being used for building websites and applications in government, non-profits, and corporate enterprises, it has become important to make sure that production projects follow mandated security controls. Guardr is a distribution that will kickstart your project with community selected and supported modules and configurations to strengthen Drupal security.
Guardr maintainers have worked with the security departments of corporations, U.S. banks, and the U.S. Federal Government, combining security standards to not only pick out some great hardening modules, but also to configure them during install with hardened settings. Why download and configure individual modules when Guardr can do the heavy-lifting for you?
Session attendees will learn about Guardr's philosophy, features, and how to start new projects with Guardr. Let's raise the bar on Drupal security with a more streamlined approach.
Session Outline
What is Guarder?
The Guardr philosophy and how modules are selected for inclusion
What to expect when Guardr is installed
Why use Guardr?
CIA information security triad
How Guardr goes beyond just including security related modules
Security features in Guardr:
Automatically logout users after a specified period of time
Session limits
Monitoring server disk utilization
Data encryption options
Set password policies
Reset all user passwords
Monitor for hacked modules
Extended logging of logins
Content Security Policy modifications
SSL/TLS, clickjacking, user enumeration, cross-site request forgery, and cross-site scripting protection enhancements
Demonstrations
How to get involved and contribute
Guardr maintainers have worked with the security departments of corporations, U.S. banks, and the U.S. Federal Government, combining security standards to not only pick out some great hardening modules, but also to configure them during install with hardened settings. Why download and configure individual modules when Guardr can do the heavy-lifting for you?
Session attendees will learn about Guardr's philosophy, features, and how to start new projects with Guardr. Let's raise the bar on Drupal security with a more streamlined approach.
Session Outline
What is Guarder?
The Guardr philosophy and how modules are selected for inclusion
What to expect when Guardr is installed
Why use Guardr?
CIA information security triad
How Guardr goes beyond just including security related modules
Security features in Guardr:
Automatically logout users after a specified period of time
Session limits
Monitoring server disk utilization
Data encryption options
Set password policies
Reset all user passwords
Monitor for hacked modules
Extended logging of logins
Content Security Policy modifications
SSL/TLS, clickjacking, user enumeration, cross-site request forgery, and cross-site scripting protection enhancements
Demonstrations
How to get involved and contribute
Conference
Description
Using best practices for development is important, especially for enterprise sites that "can't fail". But implementing processes like automated testing and continuous integration can be difficult. Accelerate the process by using a toolkit that is designed to give you these things out-of-the-box.
Learn how to increase the reliability, quality, and speed of your development cycles using the open-sourced Build & Launch Tools, BLT. You will walk away being able to quickly automate the code assembly, building, testing, and deployment of your Drupal 8 applications.
In this session, you will learn how to:
Create a new BLT-powered Drupal 8 site
Quickly spin up a Drupal VM
Automate the local install process
Validate your custom code (linting and sniffing)
Execute Behat and PHPUnit tests
Generate a sanitized deployment artifact
This session is for technical folk who are comfortable or interested in using the command line.
Learn how to increase the reliability, quality, and speed of your development cycles using the open-sourced Build & Launch Tools, BLT. You will walk away being able to quickly automate the code assembly, building, testing, and deployment of your Drupal 8 applications.
In this session, you will learn how to:
Create a new BLT-powered Drupal 8 site
Quickly spin up a Drupal VM
Automate the local install process
Validate your custom code (linting and sniffing)
Execute Behat and PHPUnit tests
Generate a sanitized deployment artifact
This session is for technical folk who are comfortable or interested in using the command line.
Conference
Description
Link to Slides: https://docs.google.com/presentation/d/1gq-QQHNj-E7Fzpy1XHNyad1EntXsmIaz6PHWhwSkLoI/edit?usp=sharing
A lot is happening in the world of web performance. The rapidly-evolving specs surrounding networking, browsers, HTML, CSS, and Javascript are bringing many performance improvements, and this session will cover big things to look out for in 2017.
The session will mostly cover general front-end performance concerns, but no worries, I will showcase Drupal 8 projects and techniques for each particular topic area with a few turnkey options ready to go.
Audience
Attendees should be passionate about web performance and comfortable with web development technology and tooling. If you use browser dev tools, web performance testing systems like Google PageSpeed Insights or WebPageTest, and plan to make performance-related improvements to your web site(s) in 2017, this session is for you.
Outcome
Faster websites :)
My goal is to help attendees leave excited and informed about tackling web performance. There is a lot of information out there, lots of things involved, and I hope to cut through a lot of it and provide guidance on what works and how to apply it.
General outline
Measurement
WebPageTest
Performance Budget
Dev tool goodies
Drupal 8 highlights
Networking (HTTP/Browsers)
HTTP/2
Headers
Waterfall optimization
Dev tool goodies
Drupal 8 highlights
UI (HTML/CSS)
Critical render path
Fonts
Dynamic/transformative styling
Web Components
Dev tool goodies
Drupal 8 highlights
Code (JS)
JS Asynchronous/lazy loading
JS Transpiling and ES6+ browser support
Packaging and minification
Dev tool goodies
Drupal 8 highlight
A lot is happening in the world of web performance. The rapidly-evolving specs surrounding networking, browsers, HTML, CSS, and Javascript are bringing many performance improvements, and this session will cover big things to look out for in 2017.
The session will mostly cover general front-end performance concerns, but no worries, I will showcase Drupal 8 projects and techniques for each particular topic area with a few turnkey options ready to go.
Audience
Attendees should be passionate about web performance and comfortable with web development technology and tooling. If you use browser dev tools, web performance testing systems like Google PageSpeed Insights or WebPageTest, and plan to make performance-related improvements to your web site(s) in 2017, this session is for you.
Outcome
Faster websites :)
My goal is to help attendees leave excited and informed about tackling web performance. There is a lot of information out there, lots of things involved, and I hope to cut through a lot of it and provide guidance on what works and how to apply it.
General outline
Measurement
WebPageTest
Performance Budget
Dev tool goodies
Drupal 8 highlights
Networking (HTTP/Browsers)
HTTP/2
Headers
Waterfall optimization
Dev tool goodies
Drupal 8 highlights
UI (HTML/CSS)
Critical render path
Fonts
Dynamic/transformative styling
Web Components
Dev tool goodies
Drupal 8 highlights
Code (JS)
JS Asynchronous/lazy loading
JS Transpiling and ES6+ browser support
Packaging and minification
Dev tool goodies
Drupal 8 highlight
Conference
Description
She-Ra, an advanced server-side champion, has heard a lot about the React framework. He-Man, an expert browser-side warrior, has seen a lot of different Drupal data layers. Separately, they may fail at delivering a successful application. But with their powers combined, they can become MASTERS of the UNIVERSE*.
In this presentation, we'll be live coding both the back- and the front-end of a decoupled React application. We'll be using Drupal Console to generate the services, and React Scaffold to generate the components. This presentation is perfect for React developers looking to dip their toes into Drupal, Drupal developers wanting to take a peek at React, and Architects looking to understand how the two combine.
In this session, participants will:
Experience the thrill of a live-coded presentation!
See how to spin up services with Drupal Console, and an application with React Scaffold in under 20 minutes!
Gain knowledge how to protect your work against React's licensing!
* Some assembly required. Castle Greyskull sold separately. Not suitable for developers under the age of five.
In this presentation, we'll be live coding both the back- and the front-end of a decoupled React application. We'll be using Drupal Console to generate the services, and React Scaffold to generate the components. This presentation is perfect for React developers looking to dip their toes into Drupal, Drupal developers wanting to take a peek at React, and Architects looking to understand how the two combine.
In this session, participants will:
Experience the thrill of a live-coded presentation!
See how to spin up services with Drupal Console, and an application with React Scaffold in under 20 minutes!
Gain knowledge how to protect your work against React's licensing!
* Some assembly required. Castle Greyskull sold separately. Not suitable for developers under the age of five.
Conference
Description
As a project manager your knee jerk reaction to cool new trendy technologies should be, What’s it going to cost me? Developers love cool new toys. The question: Is the juice worth the squeeze?
Style Guide Driven Development is an exciting new approach to front-end development where front-end developers make small html models of the components of a site before applying them to Drupal. In this presentation we will review the business value of Style Guide Driven Development and how it can increase the speed and quality of your project delivery.
What’s Covered
What is styleguide driven development?
How it can allow you to get quick cheap feedback to validate the client's business requirements by building visual prototypes that you can reuse.
How it will increase the accuracy of task estimation.
How it impacts creating tasks.
How Style Guide Driven Development can allow for more concurrent development.
How it can increase the pool of developers who can work on your project.
How it can increase the quality of your deliverables.
For Who
Project managers looking for smoother delivery approaches.
Clients who want to see something first before they're comfortable finalizing the visual design
Developers looking to justify and socialize Style Guide Driven Development to business owners.
Style Guide Driven Development is an exciting new approach to front-end development where front-end developers make small html models of the components of a site before applying them to Drupal. In this presentation we will review the business value of Style Guide Driven Development and how it can increase the speed and quality of your project delivery.
What’s Covered
What is styleguide driven development?
How it can allow you to get quick cheap feedback to validate the client's business requirements by building visual prototypes that you can reuse.
How it will increase the accuracy of task estimation.
How it impacts creating tasks.
How Style Guide Driven Development can allow for more concurrent development.
How it can increase the pool of developers who can work on your project.
How it can increase the quality of your deliverables.
For Who
Project managers looking for smoother delivery approaches.
Clients who want to see something first before they're comfortable finalizing the visual design
Developers looking to justify and socialize Style Guide Driven Development to business owners.
Conference
Description
The YMCA of the Greater Twin Cities is currently building an Internet of Things driven state of the art downtown facility. As part of this project, we are assisting them in developing an omni channel system for managing content that includes both marketing material and data from third party systems across digital signage, web, and mobile experiences. In this session, we will focus upon the web-integrated digital signage system for displaying content on room entry screens. In this system, we are using the Open Y Drupal distribution to serve as a proxy between resources that provide data about scheduled activities and to manage that content as well as to supplement it with both marketing content and time and location sensitive messaging.
In this session, we will cover a number of use cases that we foresee this framework supporting, as well as speculate about how similar frameworks could be extended to support additional applications in the Internet of Things.
Our integration uses the following 3rd party services:
GroupEx Pro - a private, web-based communication portal for group fitness programs
ScreenCloud - an online platform which allows us to manage content on screens easily.
We will discuss
Business goals and Use Cases - The YMCA is an evolving organization with a wide variety of needs, from member services, to marketing, to wellness promotion. With a new facility and new capabilities, we can only predict a portion of the messaging needs that the Y will have in-branch. We will discuss how we analyze their needs and develop a response that it as adaptable as possible.
Architecture - Because of the fundamental lack of control we have over third party services, a strong, flexible architecture that can cover a wide variety of use cases and adapt to changes in data format and service availability is necessary.
Implementation - We will demonstrate how everything comes together and show what you need to implement it, add your own features, and adapt it to new use cases.
In this session, we will cover a number of use cases that we foresee this framework supporting, as well as speculate about how similar frameworks could be extended to support additional applications in the Internet of Things.
Our integration uses the following 3rd party services:
GroupEx Pro - a private, web-based communication portal for group fitness programs
ScreenCloud - an online platform which allows us to manage content on screens easily.
We will discuss
Business goals and Use Cases - The YMCA is an evolving organization with a wide variety of needs, from member services, to marketing, to wellness promotion. With a new facility and new capabilities, we can only predict a portion of the messaging needs that the Y will have in-branch. We will discuss how we analyze their needs and develop a response that it as adaptable as possible.
Architecture - Because of the fundamental lack of control we have over third party services, a strong, flexible architecture that can cover a wide variety of use cases and adapt to changes in data format and service availability is necessary.
Implementation - We will demonstrate how everything comes together and show what you need to implement it, add your own features, and adapt it to new use cases.
Conference
Description
Fig Leaf Software recently completed a large Drupal migration effort for the United State Bureau of Safety and Environmental Enforcement. A key portion of this effort was the programmatic migration of almost the entire corpus of content from the Ektron CMS into Drupal. The complexity of this effort was magnified due to a requirement to ensure that all migrated content, especially PDF-based content, was made 508 compliant as part of the migration effort. During this session Fig Leaf Software will discuss:
The ins and outs of planning a migration from a .NET CMS, like Ektron, into Drupal. Specifically, the retrieval of content from Ektron, how to match it with its "home in Drupal", and ensure completeness
The steps required to complete the migration, and plan around the issues dealing with the "delta" between the first download of the content and the final migration
A review of the "gotchas" in dealing with a site build out, along with a migration, along with a large effort to convert PDF content into 508 compliant format
The ins and outs of planning a migration from a .NET CMS, like Ektron, into Drupal. Specifically, the retrieval of content from Ektron, how to match it with its "home in Drupal", and ensure completeness
The steps required to complete the migration, and plan around the issues dealing with the "delta" between the first download of the content and the final migration
A review of the "gotchas" in dealing with a site build out, along with a migration, along with a large effort to convert PDF content into 508 compliant format
Conference
Description
In September, Dries Buytaert and I published the results of our research that examined Drupal commit data, in order to help understand who develops Drupal, how much of that work is sponsored, and the sources of sponsorship. While this was the result of many months of work and hours of conversations, we acknowledged that we could not sufficiently recognize non-code contributions, the complexity of contributions, or quality of work. Commit credits can only tell us so much.
This session will propose a theoretical framework that accounts for the complexities of our contributions that cannot be easily measured. Drawing from a wide range of public sphere theory -- including the work of scholars such as Jürgen Habermas, John Dewey, and Nancy Fraser -- this session will describe Drupal as something more than just individuals, organized groups, institutions, or markets. We'll consider how proposals in the Drupal community are deliberated, how change is enacted, and who influences these processes, taking into account various sites of collaboration, such as IRC, issue queues, local user groups, DrupalCamps, and DrupalCons. We will dig deep into the Drupal community, how it relates to the broader public, and how our community contributes to the public good.
This session will propose a theoretical framework that accounts for the complexities of our contributions that cannot be easily measured. Drawing from a wide range of public sphere theory -- including the work of scholars such as Jürgen Habermas, John Dewey, and Nancy Fraser -- this session will describe Drupal as something more than just individuals, organized groups, institutions, or markets. We'll consider how proposals in the Drupal community are deliberated, how change is enacted, and who influences these processes, taking into account various sites of collaboration, such as IRC, issue queues, local user groups, DrupalCamps, and DrupalCons. We will dig deep into the Drupal community, how it relates to the broader public, and how our community contributes to the public good.
Conference
Description
This is a candid talk about how we have identified our own personality traits and what we do to create new habits that help us overcome our communications weaknesses.
Let’s get real for a minute. We’re all flawed humans, most of us developers were originally attracted to programming and developing because interacting with computers just makes a lot of sense. In the end, though, we all need to be able to work together. Rare are the days where a web project doesn’t involve a client, a project manager, some business decisions, some business meetings, and lots of jit.si conferences.
Josh Miller, a long time contributor to the Drupal community, will document what the large distributed team he works with does to identify team member’s personalities and smokescreens using various tools. Some of the tools that will be discussed:
The DISC* spectrum (Dominance, Influence, Support, and Caution) A way of defining dominant personality traits and suggestions on how an I (Josh) and a D (Shawn) can communicate effectively.
BAT** (Behaviour, Attitude, Technique) method for determining how you view and how your peers view your modus operandi.
EDP*** (Employee Development Plan) method for annual reviews of progress.
A quick run-through of the various dominant personalities and where both Josh and Shawn fall. Josh will briefly share his own experience of being very surprised at his personality chart and why that made him develop new habits of organization and lessening old habits of relationship building.
Shawn McCabe, the CTO of the same distributed team, will share how recognizing his own personality flaws have led to huge gains in communication and overall success in his position of leading multiple teams of developers. As someone who struggles with empathy and understanding others, he will discuss how he daily recognizes his weak points and deliberately does certain things even though they feel silly or like a waste of time, but ultimately bridges the gap between his personality and the successful outcomes we all want.
At the end of the session, we hope that sharing this positive case study and the tools we use will spread the idea that we can identify ourselves without judgement and learn a few new tricks to help ourselves and those around us cope.
* DISC = DISC is a behavior assessment tool based on the DISC theory of psychologist William Moulton Marston, which centers on four different behavioral traits, which today are called: dominance, influence, support, and caution.
** BAT = Behaviour, Attitude, Technique. It’s a 30+ question exercise that helps you associate how your behaviours, attitudes, and techniques affect the workplace environment around you. This can be very eye-opening towards identifying gaps.
*** EDP = Employee Development Plan. A litany of questions that sound like you’re re-interviewing for a better job, introspection for the win.
Let’s get real for a minute. We’re all flawed humans, most of us developers were originally attracted to programming and developing because interacting with computers just makes a lot of sense. In the end, though, we all need to be able to work together. Rare are the days where a web project doesn’t involve a client, a project manager, some business decisions, some business meetings, and lots of jit.si conferences.
Josh Miller, a long time contributor to the Drupal community, will document what the large distributed team he works with does to identify team member’s personalities and smokescreens using various tools. Some of the tools that will be discussed:
The DISC* spectrum (Dominance, Influence, Support, and Caution) A way of defining dominant personality traits and suggestions on how an I (Josh) and a D (Shawn) can communicate effectively.
BAT** (Behaviour, Attitude, Technique) method for determining how you view and how your peers view your modus operandi.
EDP*** (Employee Development Plan) method for annual reviews of progress.
A quick run-through of the various dominant personalities and where both Josh and Shawn fall. Josh will briefly share his own experience of being very surprised at his personality chart and why that made him develop new habits of organization and lessening old habits of relationship building.
Shawn McCabe, the CTO of the same distributed team, will share how recognizing his own personality flaws have led to huge gains in communication and overall success in his position of leading multiple teams of developers. As someone who struggles with empathy and understanding others, he will discuss how he daily recognizes his weak points and deliberately does certain things even though they feel silly or like a waste of time, but ultimately bridges the gap between his personality and the successful outcomes we all want.
At the end of the session, we hope that sharing this positive case study and the tools we use will spread the idea that we can identify ourselves without judgement and learn a few new tricks to help ourselves and those around us cope.
* DISC = DISC is a behavior assessment tool based on the DISC theory of psychologist William Moulton Marston, which centers on four different behavioral traits, which today are called: dominance, influence, support, and caution.
** BAT = Behaviour, Attitude, Technique. It’s a 30+ question exercise that helps you associate how your behaviours, attitudes, and techniques affect the workplace environment around you. This can be very eye-opening towards identifying gaps.
*** EDP = Employee Development Plan. A litany of questions that sound like you’re re-interviewing for a better job, introspection for the win.
Conference
Description
Getting content ready for launch is tough for all involved, especially clients. They are often faced with two challenges - tailoring their content to audience needs and restructuring their content to align with the architecture of the new site.
It can take months for product owners to develop content, a process that relies on writing the content and managing internal feedback cycles from the CEO to program-level staff. Clients who envision a seamless transition between development and launch are faced with a mad dash of content entry, or a protracted pre-launch period where the development team is no longer available to respond to questions.
Many of the current solutions available to developers and content strategists pose problems as well. Allowing clients to access the development environment so they can add content as the site is built can introduce unexpected configuration changes and create duplicative work when developers need to make architectural changes to content types or taxonomy. Updating and restructuring content on an existing Drupal 6 or 7 site in preparation for migration can limit the client's ability to restructure content. It can also create missed opportunities for the client to update critical information architecture structures like the primary navigation and taxonomies.
We gave our client, AcademyHealth, a solution that we’re going to share with you today - an external content development tool (GatherContent) integrated with our Drupal 8 development process.
This approach allowed the client team to:
Restructure their old content and prepare new content well in advance of development. experiment and explore content hierarchy independent of design or technical implementation
Evaluate how their content and menu structure functioned within the site at the end of each sprint during development
Have a quick turnaround time between the end of development and the site launch
And allowed our team to:
Have open conversations with the client about content structure early on in the project
Confine client content to mutually-defined structure using content fields and templates
Make design and development decisions based on real content
Seamlessly migrate client-curated content to development environments using the GatherContent API with Drupal 8
IN THIS SESSION, YOU’LL LEARN HOW TO:
Use GatherContent to create content
Migrate structured content in conjunction with Drupal 8
Collaborate with clients in planning, structuring and curating content prior to development
WHO THIS SESSION IS FOR:
Content Editors
Developers/Engineers
Content Strategists
UX practitioners
Project Managers
It can take months for product owners to develop content, a process that relies on writing the content and managing internal feedback cycles from the CEO to program-level staff. Clients who envision a seamless transition between development and launch are faced with a mad dash of content entry, or a protracted pre-launch period where the development team is no longer available to respond to questions.
Many of the current solutions available to developers and content strategists pose problems as well. Allowing clients to access the development environment so they can add content as the site is built can introduce unexpected configuration changes and create duplicative work when developers need to make architectural changes to content types or taxonomy. Updating and restructuring content on an existing Drupal 6 or 7 site in preparation for migration can limit the client's ability to restructure content. It can also create missed opportunities for the client to update critical information architecture structures like the primary navigation and taxonomies.
We gave our client, AcademyHealth, a solution that we’re going to share with you today - an external content development tool (GatherContent) integrated with our Drupal 8 development process.
This approach allowed the client team to:
Restructure their old content and prepare new content well in advance of development. experiment and explore content hierarchy independent of design or technical implementation
Evaluate how their content and menu structure functioned within the site at the end of each sprint during development
Have a quick turnaround time between the end of development and the site launch
And allowed our team to:
Have open conversations with the client about content structure early on in the project
Confine client content to mutually-defined structure using content fields and templates
Make design and development decisions based on real content
Seamlessly migrate client-curated content to development environments using the GatherContent API with Drupal 8
IN THIS SESSION, YOU’LL LEARN HOW TO:
Use GatherContent to create content
Migrate structured content in conjunction with Drupal 8
Collaborate with clients in planning, structuring and curating content prior to development
WHO THIS SESSION IS FOR:
Content Editors
Developers/Engineers
Content Strategists
UX practitioners
Project Managers
Conference
Description
If you aren’t using automated static analysis then time is being wasted during code review.
As the art of programming has evolved, patterns have emerged that can describe code in quantitative terms. Static analysis is the task of looking for those patterns in code, whether they are for code style, complexity, or security vulnerabilities. While identifying these patterns are often the manual task of code review, automation can be done in a fraction of the time and cost and with greater accuracy.
In this session we will look at how to use static analysis on a project to identify incorrect code using Code Climate as an example. The key takeaway for this session is an understanding of static analysis and how to tie its automation into the development cycle of a project to improve code quality.
As the art of programming has evolved, patterns have emerged that can describe code in quantitative terms. Static analysis is the task of looking for those patterns in code, whether they are for code style, complexity, or security vulnerabilities. While identifying these patterns are often the manual task of code review, automation can be done in a fraction of the time and cost and with greater accuracy.
In this session we will look at how to use static analysis on a project to identify incorrect code using Code Climate as an example. The key takeaway for this session is an understanding of static analysis and how to tie its automation into the development cycle of a project to improve code quality.
Conference
Description
What does a grass-roots generated internship look like in a company dedicated to open source and contribution? Phase2 welcomed thirteen interns to our BuilDesign internship program this year: developers, designers, and the blossoming skills of product management, sales, and project management. For fourteen weeks, they learned together from our best talent, and the results were transformational. We believe in investing in junior talent because:
As members of the open source community, we believe in contributing to the people who will form the fabric of our industry.
The process gives us keen insight into the next generation of tech talent and how to find the best of them early.
Finding talent in the wide variety of agency roles is hard: this helps us identify and guide those aptitudes early on.
The infusion of new ideas, fresh energy, passion, mentorship, and teaching is immeasurably valuable to our culture - as a company and as an open source community.
Drupal is ideal for the basis of internship learning not because it is easy, but because it is vast and full-featured. To learn to build and develop in Drupal requires understanding and use of languages like PHP, CSS, and Javascript but also technologies at every step of the “webstack”: hosting, version control, deployment, caching, testing. Drupal’s community is also vital for new developers by offering guidance, support, and real humans to interact with while learning such a massive framework.
Attendees of this session will learn from the program founders:
The business case for junior talent development to your company (and how to pitch it)
How to find and identify the best, most diverse junior talent
Our proven playbook for curriculum development
The benefits to your existing staff: developing a culture of mentorship
How to start small and plan big for junior talent development
As members of the open source community, we believe in contributing to the people who will form the fabric of our industry.
The process gives us keen insight into the next generation of tech talent and how to find the best of them early.
Finding talent in the wide variety of agency roles is hard: this helps us identify and guide those aptitudes early on.
The infusion of new ideas, fresh energy, passion, mentorship, and teaching is immeasurably valuable to our culture - as a company and as an open source community.
Drupal is ideal for the basis of internship learning not because it is easy, but because it is vast and full-featured. To learn to build and develop in Drupal requires understanding and use of languages like PHP, CSS, and Javascript but also technologies at every step of the “webstack”: hosting, version control, deployment, caching, testing. Drupal’s community is also vital for new developers by offering guidance, support, and real humans to interact with while learning such a massive framework.
Attendees of this session will learn from the program founders:
The business case for junior talent development to your company (and how to pitch it)
How to find and identify the best, most diverse junior talent
Our proven playbook for curriculum development
The benefits to your existing staff: developing a culture of mentorship
How to start small and plan big for junior talent development
Conference
Description
In this session we will go through a single sign-on (SSO) example module which will help us understand how OOP works its magic into our modules, making them easier to write, understand and debug. In the way, we hope to uncover some of Drupal's design patterns.
Conference
Description
Perhaps your company or department is considering hiring an external vendor or agency to work on your next project. Maybe your group has already hired an external development team to supplement an internal team. Integrating your in-house Drupal team with developers from an agency or vendor can positively contribute to a project's success, but can also result in resourcing headaches, hidden costs, and unexpected project management overhead. In this session, project managers tasked with managing internal and external developers on one team will gain insights and ideas on how to create and maintain a single team, and learn what pitfalls to avoid.
This session will highlight what to keep in mind while managing combined teams, how improve collaboration when adding external developers to an internal team, and how fostering the experience of a single team results in the ideal outcome. It will also cover mistakes project managers make with combined internal and external teams, how to spot communication breakdowns before they are unmendable, and provide helpful suggestions on how to mitigate issues. Attendees that have some project management experience, and have worked or plan to project manage a combined internal and external team will gain the most from this session.
Also included:
Preparing yourself and your in-house team to work with external developers
Increasing productivity
Ensuring smooth hand-offs and multi-vendor transitions
Resourcing internal and external developers
Managing roles and responsibilities
Note: This session's intended audience is project managers and team leads. The speaker is a senior front-end developer who has more than five years of experience specifically managing and working with many types of mixed teams in a developer capacity. She feels this fresh perspective on project management will offer new and different suggestions to collaboration and team success.
This session will highlight what to keep in mind while managing combined teams, how improve collaboration when adding external developers to an internal team, and how fostering the experience of a single team results in the ideal outcome. It will also cover mistakes project managers make with combined internal and external teams, how to spot communication breakdowns before they are unmendable, and provide helpful suggestions on how to mitigate issues. Attendees that have some project management experience, and have worked or plan to project manage a combined internal and external team will gain the most from this session.
Also included:
Preparing yourself and your in-house team to work with external developers
Increasing productivity
Ensuring smooth hand-offs and multi-vendor transitions
Resourcing internal and external developers
Managing roles and responsibilities
Note: This session's intended audience is project managers and team leads. The speaker is a senior front-end developer who has more than five years of experience specifically managing and working with many types of mixed teams in a developer capacity. She feels this fresh perspective on project management will offer new and different suggestions to collaboration and team success.
Conference
Description
Sung to the tune of “My Favorite Things” from the Sound of Music:
“Stakeholders pausing and missing their deadlines,
Engineers working to tag all the headlines,
Scheduling has me all tied up with strings,
These are a few project management things!”
______
Standing ovations at MidCamp!
Periscoped at Twin Cities DrupalCamp!
Took Memphis by storm at HighEdWeb!
Now the hottest new musical comes to DrupalCon . . . no, not Hamilton. It’s "Project Management: The Musical!"
All great musicals tell stories of some sort of journey. It’s usually a tale of overcoming some type of adversity, with plot twists, occasional heartbreak, and humor. And isn’t that what a Drupal project is? Musicals simply include songs to help move the plot along.
Using a case study format, we’re going to give an overview — with a soundtrack! — of how to best manage a Drupal website design and development project from contracting to post-launch. We’ll share tools and spreadsheets, outline steps to get organized for both kickoff meetings and sprint planning, discuss the Agile process, give techniques on how to manage team members and clients, and learn about how project managers can overcome the odds to navigate to a fantastic product at the end.
Don’t be fooled by the music: It’s going to be informative, as well as very, very musical.
You will learn items such as:
how to get your project organized for success right from the start
getting to know your contract
how to organize kickoff meetings with the client to ensure success for the project
what analytics and KPIs to review
what to do when stakeholders disapprove
how to handle scope creep
how to do proper sprint planning
how to survive a project with humor through use of the occasional show tune
This session is not technical, and is great for both beginning and advanced project managers alike. A general knowledge of popular Broadway musicals is helpful, though not required.
“Stakeholders pausing and missing their deadlines,
Engineers working to tag all the headlines,
Scheduling has me all tied up with strings,
These are a few project management things!”
______
Standing ovations at MidCamp!
Periscoped at Twin Cities DrupalCamp!
Took Memphis by storm at HighEdWeb!
Now the hottest new musical comes to DrupalCon . . . no, not Hamilton. It’s "Project Management: The Musical!"
All great musicals tell stories of some sort of journey. It’s usually a tale of overcoming some type of adversity, with plot twists, occasional heartbreak, and humor. And isn’t that what a Drupal project is? Musicals simply include songs to help move the plot along.
Using a case study format, we’re going to give an overview — with a soundtrack! — of how to best manage a Drupal website design and development project from contracting to post-launch. We’ll share tools and spreadsheets, outline steps to get organized for both kickoff meetings and sprint planning, discuss the Agile process, give techniques on how to manage team members and clients, and learn about how project managers can overcome the odds to navigate to a fantastic product at the end.
Don’t be fooled by the music: It’s going to be informative, as well as very, very musical.
You will learn items such as:
how to get your project organized for success right from the start
getting to know your contract
how to organize kickoff meetings with the client to ensure success for the project
what analytics and KPIs to review
what to do when stakeholders disapprove
how to handle scope creep
how to do proper sprint planning
how to survive a project with humor through use of the occasional show tune
This session is not technical, and is great for both beginning and advanced project managers alike. A general knowledge of popular Broadway musicals is helpful, though not required.
Conference
Description
Websockets give real-time access to your PHP application, facilitating data transfer between the browser and the server. With the popularity of Javascript libraries like Node.js and Meteor, websockets are Hot Stuff™. But just because they’re popular with the Javascript crowd doesn’t mean PHP applications are left out in the cold.
In this talk, we will discuss some use cases for websockets as well as strategies for implementing websockets into your PHP application. We will look at the most popular websocket protocols and specifically an overview of the WAMP protocol (the protocol, not the stack - http://wamp-proto.org) and the PHP Ratchet library. Additionally, we’ll talk about WAMPv2 and Thruway. At the end of this talk, you’ll have a better sense of what websockets are, how they work, and how to use them in your application.
Slides: https://truedeveloper.co//wp-content/uploads/2016/08/The-websockets-awaken-1.pdf
In this talk, we will discuss some use cases for websockets as well as strategies for implementing websockets into your PHP application. We will look at the most popular websocket protocols and specifically an overview of the WAMP protocol (the protocol, not the stack - http://wamp-proto.org) and the PHP Ratchet library. Additionally, we’ll talk about WAMPv2 and Thruway. At the end of this talk, you’ll have a better sense of what websockets are, how they work, and how to use them in your application.
Slides: https://truedeveloper.co//wp-content/uploads/2016/08/The-websockets-awaken-1.pdf
Conference
Description
New to Twig? It's a robust and elegant template engine for PHP. Once I started working with Twig, I instantly fell in love with it and here's why: it's lightweight, fairly quick to pick up, and very readable. Not only that, but I feel like I have ultimate control over the markup, including wrapping elements and rendering exactly the output I need. Theming Drupal has never been more dreamy!
If you are new to front-end development in Drupal or a veteran, AND you are ready to take your project’s markup powerfully into your own hands then this talk is for you.
During this session, I will take you through a brief intro into twig, the debugging process of sorting through twig variables using xdebug in PHPStorm, mention other helpful debugging tools at our disposal, and share common patterns I found helpful for rendering content in twig files.
If time allows, I also hope to demonstrate how to use Display Suite, taking your Twig files to exciting new heights.
If you are new to front-end development in Drupal or a veteran, AND you are ready to take your project’s markup powerfully into your own hands then this talk is for you.
During this session, I will take you through a brief intro into twig, the debugging process of sorting through twig variables using xdebug in PHPStorm, mention other helpful debugging tools at our disposal, and share common patterns I found helpful for rendering content in twig files.
If time allows, I also hope to demonstrate how to use Display Suite, taking your Twig files to exciting new heights.
Conference
Description
Drupal 8 has a plugin system that is used through out both core and contrib, but it exists because a similar system was nowhere to be found in the greater PHP ecosystem. Drupal 8's plugin system was built to be shared with the rest of the PHP community, but delivering on this goal has been difficult. Since then, PHP's capabilites have grown significantly, so a new Plugin system has been built from scratch leveraging PHP7. It takes a "lessons learned" approach to shortcomings of Drupal 8's plugin system and adopts many of the new language features found in PHP 5.6 and 7 including:
scalar type hints
typed returns
variadics
Come dig into some serious PHP & plugin-theory as we discuss the benefits of adopting these new language features and compare Drupal 8's plugins with this new system.
Stuff you should expect to see:
Numerous working examples of the plugin system in the wild
A breakdown of how to do configuration
Using composer to bring in additional plugins
An honest evaluation of missing parts when compared to Drupal 8
The PHP Plugin tool can be found here: https://github.com/eclipsegc/plugins
The Plugins Annotation utility can be found here: https://github.com/eclipsegc/pluginsannotation
scalar type hints
typed returns
variadics
Come dig into some serious PHP & plugin-theory as we discuss the benefits of adopting these new language features and compare Drupal 8's plugins with this new system.
Stuff you should expect to see:
Numerous working examples of the plugin system in the wild
A breakdown of how to do configuration
Using composer to bring in additional plugins
An honest evaluation of missing parts when compared to Drupal 8
The PHP Plugin tool can be found here: https://github.com/eclipsegc/plugins
The Plugins Annotation utility can be found here: https://github.com/eclipsegc/pluginsannotation
Conference
Description
Content! It’s everywhere! It’s on websites and apps. It’s displayed on computers, televisions, and watches. It’s heard on phones, radios, and screen readers. How can you keep pace with the rapidly changing landscape of content management and publishing?
In this session, you’ll learn how media companies, publishers, universities, and nonprofits are adapting and thriving — all while keeping their content centrally managed and easy to update. We’ll discuss:
Decoupling your CMS: Separating the management of content from the presentation of content makes it easier to support new technologies and devices. Also known as “headless” Drupal or WordPress, this approach can provide a better experience for users, developers, and designers alike.
Multichannel publishing: Distribute your content to any service or device (think Facebook Instant or Apple TV) with minimal changes.
Content-as-a-service: Collect, manage, and distribute your content from a single, easy-to-manage location — and foster a community of content contributors and app builders.
Future-proofing your project: When is it a good idea to decouple frontend and backend so they’re entirely separate? When is it not?
We’ll close with a couple of Four Kitchens case studies that demonstrate these techniques:
TWiT.tv: How we relaunched This Week in Tech as a decoupled Drupal site with an exposed API that allowed their fanbase to directly access content and build their own apps.
NBC: How we helped relaunch NBC.com, The Tonight Show with Jimmy Fallon, and Saturday Night Live as decoupled Drupal sites with an API that shares content across multiple NBC brands, devices, and apps. Plus, a bonus demonstration of our Amazon Echo app: How we made an app that responds only to human speech.
A webinar version of this session is available.
In this session, you’ll learn how media companies, publishers, universities, and nonprofits are adapting and thriving — all while keeping their content centrally managed and easy to update. We’ll discuss:
Decoupling your CMS: Separating the management of content from the presentation of content makes it easier to support new technologies and devices. Also known as “headless” Drupal or WordPress, this approach can provide a better experience for users, developers, and designers alike.
Multichannel publishing: Distribute your content to any service or device (think Facebook Instant or Apple TV) with minimal changes.
Content-as-a-service: Collect, manage, and distribute your content from a single, easy-to-manage location — and foster a community of content contributors and app builders.
Future-proofing your project: When is it a good idea to decouple frontend and backend so they’re entirely separate? When is it not?
We’ll close with a couple of Four Kitchens case studies that demonstrate these techniques:
TWiT.tv: How we relaunched This Week in Tech as a decoupled Drupal site with an exposed API that allowed their fanbase to directly access content and build their own apps.
NBC: How we helped relaunch NBC.com, The Tonight Show with Jimmy Fallon, and Saturday Night Live as decoupled Drupal sites with an API that shares content across multiple NBC brands, devices, and apps. Plus, a bonus demonstration of our Amazon Echo app: How we made an app that responds only to human speech.
A webinar version of this session is available.
Conference
Description
Even though search engines are becoming more sophisticated every day, International SEO is still incredibly complicated and getting search engines to serve language and country specific content can feel a little like witchcraft. Lucky for you, Drupal 8 is naturally search engine friendly and with a little planning, we’ll have you getting rankings in no time.
This session will cover:
Setting up the right configurations for success
Maintaining content across multiple languages
Dealing with duplicate content for websites with multiple dialects
Common use cases for country and language level optimization
Nuances between search engines like Bing and Google
The Drupal Modules that will help you get there
Who should attend?
Anyone involved with a business targeting multiple countries, regions, and/or languages. No coding experience required!
This session will cover:
Setting up the right configurations for success
Maintaining content across multiple languages
Dealing with duplicate content for websites with multiple dialects
Common use cases for country and language level optimization
Nuances between search engines like Bing and Google
The Drupal Modules that will help you get there
Who should attend?
Anyone involved with a business targeting multiple countries, regions, and/or languages. No coding experience required!
Conference
Description
Want to learn how to connect content from Drupal 8 to Amazon's Alexa?
The Internet of Things revolution has ushered in a wave of “Smart Home” devices and gadgets, and with it, new opportunities for creative hacking and software development. The Amazon Echo suite of devices, using the Internet-connected conversational interface commonly known as “Alexa”, is backed by a developer-friendly ecosystem with open source tools, documentation, tutorials, code examples, and a free (as in no-cost) open invitation to developers to create “Custom Alexa Skills” that anyone can download and use with their Echo devices (akin to downloading an app to a smartphone).
While Amazon Alexa developers can use an Amazon-hosted AWS Lambda endpoint for their Alexa Skill, it is possible to provide a custom RESTful endpoint that returns a response that Alexa can understand and speak. Drupal 8 makes it easier than ever to create web services endpoints for a variety of consuming applications.
This session will be an amalgamation of creative software and hardware hacking using Alexa, a Drupal 8 website of fish jokes, and a hacked Big Mouth Billy Bass animatronic fish.
In this session, we will demonstrate:
An Echo Dot (Alexa) telling fish jokes through Big Mouth Billy Bass via a Custom Alexa Skill getting data from a Drupal 8 website
Highlights of the Custom Alexa Skill creation process, to see how we need to construct our endpoint in Drupal
A comparison of several ways to create a Drupal 8 Web Services endpoint that Alexa understands using:
Views
A custom module using object-oriented PHP
JSON API contributed module (hopefully soon to be in core!)
A brief look “under the fish” at the hardware connections with Arduino and the Echo Dot and how the Arduino Sketch (code) works
By the end of the session you will be able to:
Know how to get started creating your own Custom Alexa Skill
Create your own web services endpoints using Drupal 8 using one or more methods demonstrated in this session
This session combines good clean fun and creativity with a variety of software and hardware. Developers, site builders, and tinkerers of all skill levels will be inspired to dive in and make their own creative hacks.
Amber Matz is an enthusiastic tinkerer of hardware and a long-time web developer. She writes and records tutorials and manages content production for Drupalize.Me, a leading source of Drupal training. Lately she has been obsessed with hacking animatronic fish with an Echo Dot, which, by the way, is freaking hilarious.
Blake Hall has been working with Drupal for over a decade. These days he’s especially interested in web services and helping build Drupal-based APIs. By day he does development and training for Drupalize.Me. In the evenings, when he’s not busy playing My Little Ponies with his daughter, he can be found golfing, watching hockey, or trying to teach himself more about machine learning.
The Internet of Things revolution has ushered in a wave of “Smart Home” devices and gadgets, and with it, new opportunities for creative hacking and software development. The Amazon Echo suite of devices, using the Internet-connected conversational interface commonly known as “Alexa”, is backed by a developer-friendly ecosystem with open source tools, documentation, tutorials, code examples, and a free (as in no-cost) open invitation to developers to create “Custom Alexa Skills” that anyone can download and use with their Echo devices (akin to downloading an app to a smartphone).
While Amazon Alexa developers can use an Amazon-hosted AWS Lambda endpoint for their Alexa Skill, it is possible to provide a custom RESTful endpoint that returns a response that Alexa can understand and speak. Drupal 8 makes it easier than ever to create web services endpoints for a variety of consuming applications.
This session will be an amalgamation of creative software and hardware hacking using Alexa, a Drupal 8 website of fish jokes, and a hacked Big Mouth Billy Bass animatronic fish.
In this session, we will demonstrate:
An Echo Dot (Alexa) telling fish jokes through Big Mouth Billy Bass via a Custom Alexa Skill getting data from a Drupal 8 website
Highlights of the Custom Alexa Skill creation process, to see how we need to construct our endpoint in Drupal
A comparison of several ways to create a Drupal 8 Web Services endpoint that Alexa understands using:
Views
A custom module using object-oriented PHP
JSON API contributed module (hopefully soon to be in core!)
A brief look “under the fish” at the hardware connections with Arduino and the Echo Dot and how the Arduino Sketch (code) works
By the end of the session you will be able to:
Know how to get started creating your own Custom Alexa Skill
Create your own web services endpoints using Drupal 8 using one or more methods demonstrated in this session
This session combines good clean fun and creativity with a variety of software and hardware. Developers, site builders, and tinkerers of all skill levels will be inspired to dive in and make their own creative hacks.
Amber Matz is an enthusiastic tinkerer of hardware and a long-time web developer. She writes and records tutorials and manages content production for Drupalize.Me, a leading source of Drupal training. Lately she has been obsessed with hacking animatronic fish with an Echo Dot, which, by the way, is freaking hilarious.
Blake Hall has been working with Drupal for over a decade. These days he’s especially interested in web services and helping build Drupal-based APIs. By day he does development and training for Drupalize.Me. In the evenings, when he’s not busy playing My Little Ponies with his daughter, he can be found golfing, watching hockey, or trying to teach himself more about machine learning.
Conference