Introduction
Drupaldelphia is an annual camp held in Philadelphia for the open source content management platform, Drupal. The event attracts developers, site-builders, content administrators, designers, and anyone interested in using Drupal in their organization or upcoming project.
This year, Drupaldelphia is excited to be part of PHILLY TECH WEEK 2019 presented by Comcast!
Video Sponsor(s) / Provided by
Curated Videos
Description
With the speed at which technology is changing, field research offers understanding into how products can impact the lives of your customers. Regardless if it’s your first or hundredth time, conducting field research is a daunting task. Planning and conducting field research is a juggling act between preparation, interview skills, and synthesis. In this talk, I’ll share some of the soft skills and key principles involved in any researcher’s toolkit and explore lessons learned from the three main stages of conducting field studies:
Stage 1: Planning and prep — Gathering good research data starts with proper planning. This includes everything from writing interview questions and developing an interview guide to recruiting participants and determining logistics.
Stage 2: Out in the field — Research can drain you both physically and mentally. I will introduce some tricks to keep your mind sharp, allowing you to give each session your focus.
Stage 3: Finding the patterns — The data resulting from field research grows quickly. I outline a few techniques for making the most out of limited time and managing mountains of information.
Speaker(s):
dafark8
About the Speaker(s):
David is a UX Designer living in Philadelphia, PA and has a passion for uncovering process and story through iterative client engagement. His experience includes work across a number of financial organizations, e-commerce platforms and a variety of business systems.
As a co-author of UX Research, with O’Reilly, David explore research techniques and approaches to collaboratively exploring product and business needs. Currently with EPAM, David embraces process and research as a tool to engage clients across all levels of a project. David is passionate about research and collaboration throughout project phases.
David has practiced improv theater for over a decade and most recently practices through classes at Philadelphia Improv Theater (PHIT) and with the Indy Improv Team Monkey Birds and The Flood. He has led a number of improvisation workshops including formal sessions and more BarCamp style workshops and is authoring Collaborative Improv: Building Better Products Through Improvisation.
https://drupaldelphia.org/session/ux-field-research-basics
Stage 1: Planning and prep — Gathering good research data starts with proper planning. This includes everything from writing interview questions and developing an interview guide to recruiting participants and determining logistics.
Stage 2: Out in the field — Research can drain you both physically and mentally. I will introduce some tricks to keep your mind sharp, allowing you to give each session your focus.
Stage 3: Finding the patterns — The data resulting from field research grows quickly. I outline a few techniques for making the most out of limited time and managing mountains of information.
Speaker(s):
dafark8
About the Speaker(s):
David is a UX Designer living in Philadelphia, PA and has a passion for uncovering process and story through iterative client engagement. His experience includes work across a number of financial organizations, e-commerce platforms and a variety of business systems.
As a co-author of UX Research, with O’Reilly, David explore research techniques and approaches to collaboratively exploring product and business needs. Currently with EPAM, David embraces process and research as a tool to engage clients across all levels of a project. David is passionate about research and collaboration throughout project phases.
David has practiced improv theater for over a decade and most recently practices through classes at Philadelphia Improv Theater (PHIT) and with the Indy Improv Team Monkey Birds and The Flood. He has led a number of improvisation workshops including formal sessions and more BarCamp style workshops and is authoring Collaborative Improv: Building Better Products Through Improvisation.
https://drupaldelphia.org/session/ux-field-research-basics
Description
As a member of the security team I have seen a lot of code and what can go wrong with it. This talk aims to educate you about the OWASP top 10 and share some experience about web application security including about:
XSS, CSRF, Access Bypass, SQL injection, DOS explained
Secure configuration (web server, file permissions, etc.)
Tools and Modules to improve security on your site
I will show you a few common mistakes that Drupal Developers make when they write code and how they can be avoided
This session is relevant to all PHP web applications, but code examples are mostly from Drupal core 7.x and 8.x. The session will also touch on some security improvements in Drupal 8 such as using auto-escaping in the Twig template engine (XSS prevention) and built-in CSRF token support in the routing system.
Speaker(s):
pwolanin
About the Speaker(s):
Top 10 core contributor for Drupal 6 and 7. Top 25 Drupal 8 contributor.
Member of the Drupal Security team since 2008
speaker at multiple DrupalCons and other conferences and camps
organizer for monthly central NJ Drupal meetup
organizer for DrupalCamp NJ 2012 through 2019
https://www.drupal.org/user/49851
https://drupaldelphia.org/session/cracking-drupal
XSS, CSRF, Access Bypass, SQL injection, DOS explained
Secure configuration (web server, file permissions, etc.)
Tools and Modules to improve security on your site
I will show you a few common mistakes that Drupal Developers make when they write code and how they can be avoided
This session is relevant to all PHP web applications, but code examples are mostly from Drupal core 7.x and 8.x. The session will also touch on some security improvements in Drupal 8 such as using auto-escaping in the Twig template engine (XSS prevention) and built-in CSRF token support in the routing system.
Speaker(s):
pwolanin
About the Speaker(s):
Top 10 core contributor for Drupal 6 and 7. Top 25 Drupal 8 contributor.
Member of the Drupal Security team since 2008
speaker at multiple DrupalCons and other conferences and camps
organizer for monthly central NJ Drupal meetup
organizer for DrupalCamp NJ 2012 through 2019
https://www.drupal.org/user/49851
https://drupaldelphia.org/session/cracking-drupal
Description
How does a global institution make it easier for students to discover and take advantage of extracurricular, travel, and research opportunities it offers? The first project under the umbrella of the Cornell Student Experience Initiative, Cornell University's Opportunities Marketplace is Cornell's student-facing solution to a decentralized legacy process of paperwork, phone communication, and manual data entry. Our session jumps into the implementation process to explore how we balanced constraints of accessibility requirements, legacy data platforms, distributed systems of record and data silos, and high profile stakeholders.
With ambitious goals and an aggressive timeline, IT@Cornell architected and built a centralized repository for discovering and applying to educational and extra-curricular opportunities. By leveraging the strongest traits of each platform, we delivered a multifaceted solution that uses Drupal 8 as the front end, Salesforce as a backend, and other technologies as data feeds for the information displayed to the end users.
We'll discuss how we've used a Drupal 8 stack to:
Complement Drupal's CMS strengths with Salesforce's CRM data processing, management, and reporting tools
Aggregate people and programs from several sources via webservices and custom Drupal modules
Serve consolidated and personalized content natively in Drupal via web and JSON API
Accommodate affiliated and unaffiliated applicants with two side-by-side SAML service providers for single sign-on
Leverage various contrib modules including Salesforce Suite, simpleSAMLphp Authentication, JSON API, Geolocation Field
Build custom modules to implement our business logic utilizing Drupal core and contrib APIs
Attendees should:
Be interested in broad implementation decisions and software selection
Be familiar with concepts of API calls and integrations
Have interest in CRM space, e.g. Salesforce
After attending this session attendees will be able to:
Identify the strengths of existing institutional platforms and datasets to engage constituents and enrich user experience
Make smarter decisions about integrating powerful services with Drupal
Get off the Drupal island: be flexible in finding the best tool for the job
Speaker(s):
aaron
About the Speaker(s):
Aaron has worked for nonprofit organizations his entire career as a PHP programmer. He has extensive experience integrating web applications across multiple platforms, including Drupal, Salesforce, and e-commerce applications. Aaron is the architect and maintainer of the Drupal modules that integrate Salesforce, as well as an active contributor to the Drupal community. Aaron is a graduate of Columbia University with a degree in computer science.
10+ years Drupal experience at Message Agency
Contributor and module maintainer of drupal.org/project/salesforce
https://drupaldelphia.org/session/power-drupal-8-integrations-cornell-university-showcase-0
With ambitious goals and an aggressive timeline, IT@Cornell architected and built a centralized repository for discovering and applying to educational and extra-curricular opportunities. By leveraging the strongest traits of each platform, we delivered a multifaceted solution that uses Drupal 8 as the front end, Salesforce as a backend, and other technologies as data feeds for the information displayed to the end users.
We'll discuss how we've used a Drupal 8 stack to:
Complement Drupal's CMS strengths with Salesforce's CRM data processing, management, and reporting tools
Aggregate people and programs from several sources via webservices and custom Drupal modules
Serve consolidated and personalized content natively in Drupal via web and JSON API
Accommodate affiliated and unaffiliated applicants with two side-by-side SAML service providers for single sign-on
Leverage various contrib modules including Salesforce Suite, simpleSAMLphp Authentication, JSON API, Geolocation Field
Build custom modules to implement our business logic utilizing Drupal core and contrib APIs
Attendees should:
Be interested in broad implementation decisions and software selection
Be familiar with concepts of API calls and integrations
Have interest in CRM space, e.g. Salesforce
After attending this session attendees will be able to:
Identify the strengths of existing institutional platforms and datasets to engage constituents and enrich user experience
Make smarter decisions about integrating powerful services with Drupal
Get off the Drupal island: be flexible in finding the best tool for the job
Speaker(s):
aaron
About the Speaker(s):
Aaron has worked for nonprofit organizations his entire career as a PHP programmer. He has extensive experience integrating web applications across multiple platforms, including Drupal, Salesforce, and e-commerce applications. Aaron is the architect and maintainer of the Drupal modules that integrate Salesforce, as well as an active contributor to the Drupal community. Aaron is a graduate of Columbia University with a degree in computer science.
10+ years Drupal experience at Message Agency
Contributor and module maintainer of drupal.org/project/salesforce
https://drupaldelphia.org/session/power-drupal-8-integrations-cornell-university-showcase-0
Description
When designing and building a website, too often companies deprioritize content. So it's no surprise that a top reason why site launches are delayed is because content is not ready.
What does it look like for content to go from an afterthought to a requirement? And, what happens during a website migration when developers, desginers, and content strategists collaborate effectively?
We'll examine these questions through two very different content migrations. First, a regional utility company, redesigning their digital experience - who course-corrected the project by bringing in content support mid-process. Second, a global roofing company, uniting 300+ microsites in 36 countries, who prioritized content up front.
Speaker(s):
DaniSolo
About the Speaker(s):
Dani Solomon is a Content Strategist at EPAM Systems, a digital agency, in Philadelphia, PA. She helps clients by managing enterprise content migrations in coordination with design and development teams. With insights from site audits and stakeholder interviews, she also recommends strategies for technical and content SEO, content lifecycle, governance, and workflow. She is also a co-organizer of the meetup group, Content Strategy Philly. Prior to joining EPAM, Dani was in-house on small content marketing teams. When she's not content-ing, you can find Dani in her garden, in the gym, or on the SRT.
https://drupaldelphia.org/session/content-migration-strategy-tale-two-websites
What does it look like for content to go from an afterthought to a requirement? And, what happens during a website migration when developers, desginers, and content strategists collaborate effectively?
We'll examine these questions through two very different content migrations. First, a regional utility company, redesigning their digital experience - who course-corrected the project by bringing in content support mid-process. Second, a global roofing company, uniting 300+ microsites in 36 countries, who prioritized content up front.
Speaker(s):
DaniSolo
About the Speaker(s):
Dani Solomon is a Content Strategist at EPAM Systems, a digital agency, in Philadelphia, PA. She helps clients by managing enterprise content migrations in coordination with design and development teams. With insights from site audits and stakeholder interviews, she also recommends strategies for technical and content SEO, content lifecycle, governance, and workflow. She is also a co-organizer of the meetup group, Content Strategy Philly. Prior to joining EPAM, Dani was in-house on small content marketing teams. When she's not content-ing, you can find Dani in her garden, in the gym, or on the SRT.
https://drupaldelphia.org/session/content-migration-strategy-tale-two-websites
Description
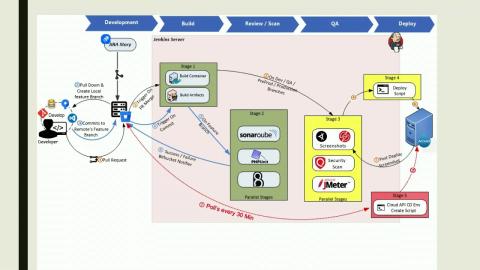
In this session i will focus on the Jenkins CICD pipeline setup done for D8 project, which can be reused by majority of D8 project with minor to no tweak. The talk with touch upon
Quick Walk-thru of Jenkins Setup
Artificats Building
Code Coverage
Combined this with some code quality using Sonarqube
PHPUnit for Code Coverage
Behat
QA
JMeter for Load Test (Leverages Blazemeter)
Screenshots
Deployment
Post-Deploy Verify
Post Build Notifications
This pipeline should help any team to cut the time spend on reviews / deployments while increating the quality of the output. This should help you improve the release cycles while keeping the quality of deliverables.
Speaker(s):
gobinathm
About the Speaker(s):
Solution Architect with TATA Consultancy Services for Drupal & Symfony Projects, specialised in Life science Domain. Proven skills in complex business and web applications developments using PHP, Perl, Python,MySql, Ruby and Angular. Experience in various cloud infrastructure such as AWS and Google Cloud Platforms. I have expertise in Web Application Penetration Testing and also have experience in eCommerce, Enterprise applications, Information Security.
Have organized Camps / Meetup in Mumbai, India and a Regular Member of Central New Jersey Community Member. I have also mentored in DrupalCon Baltimore / LA / NOLA. A Webmaster in Drupal.org & Content Queue contributor in Drupal.org
https://drupaldelphia.org/session/speed-your-d8-deliveries-cicd-pipeline
Quick Walk-thru of Jenkins Setup
Artificats Building
Code Coverage
Combined this with some code quality using Sonarqube
PHPUnit for Code Coverage
Behat
QA
JMeter for Load Test (Leverages Blazemeter)
Screenshots
Deployment
Post-Deploy Verify
Post Build Notifications
This pipeline should help any team to cut the time spend on reviews / deployments while increating the quality of the output. This should help you improve the release cycles while keeping the quality of deliverables.
Speaker(s):
gobinathm
About the Speaker(s):
Solution Architect with TATA Consultancy Services for Drupal & Symfony Projects, specialised in Life science Domain. Proven skills in complex business and web applications developments using PHP, Perl, Python,MySql, Ruby and Angular. Experience in various cloud infrastructure such as AWS and Google Cloud Platforms. I have expertise in Web Application Penetration Testing and also have experience in eCommerce, Enterprise applications, Information Security.
Have organized Camps / Meetup in Mumbai, India and a Regular Member of Central New Jersey Community Member. I have also mentored in DrupalCon Baltimore / LA / NOLA. A Webmaster in Drupal.org & Content Queue contributor in Drupal.org
https://drupaldelphia.org/session/speed-your-d8-deliveries-cicd-pipeline
Description
Most of us have been trained to write user stories.
As a [ type of user ], I want [ some goal ] so that [ some reason ].
We write these on whiteboards.
We write these on notecards.
We write these in crazy software that promises to help us work more efficiently.
In the end, they end up being used as a checkbox
Do the tasks I just completed allow this user to complete their goal?
Yes? Done! Check the box, take down the card.
And this is how Frankenstein’s monster was built. Piece by piece. Stitched together.
You want more for your projects, don’t you?
For that, we need to look at User Stories as just the start, and as a guideline for creating Use Cases.
Use Cases map out each step of the user’s path. Documenting this path helps the entire team see how various pieces of the project fit together, point out redundancies or when entire parts of a system are missing, and help catch scope creep. They help developers work more efficiently. They also turn themselves into test scripts and user documentation at the end.
It is almost too good to be true.
In this session we’ll run through how to turn User Stories into Use Cases. We’ll also cover a few ways to document Use Cases to get the most out of them.
As the presenter, I want to share my love for User Stories and Use Cases with Project Manager and Leads, so that they can go back after DrupalCon and help their teams prevent Monster Projects.
Speaker(s):
lauren-kelly
About the Speaker(s):
I started working with Drupal in 2007, moving through the ranks from Site Meddler to Lead Developer and Site Architect. In 2016 I started working for Pantheon, first in Customer Success, then as an Enterprise Onboarding Manager, and now as the Migrations Lead on the Professional Services team.
From requirements gathering to best approaches, I love bringing order to chaos - and helping others do the same.
https://drupaldelphia.org/session/user-stories-use-cases-tell-full-story
As a [ type of user ], I want [ some goal ] so that [ some reason ].
We write these on whiteboards.
We write these on notecards.
We write these in crazy software that promises to help us work more efficiently.
In the end, they end up being used as a checkbox
Do the tasks I just completed allow this user to complete their goal?
Yes? Done! Check the box, take down the card.
And this is how Frankenstein’s monster was built. Piece by piece. Stitched together.
You want more for your projects, don’t you?
For that, we need to look at User Stories as just the start, and as a guideline for creating Use Cases.
Use Cases map out each step of the user’s path. Documenting this path helps the entire team see how various pieces of the project fit together, point out redundancies or when entire parts of a system are missing, and help catch scope creep. They help developers work more efficiently. They also turn themselves into test scripts and user documentation at the end.
It is almost too good to be true.
In this session we’ll run through how to turn User Stories into Use Cases. We’ll also cover a few ways to document Use Cases to get the most out of them.
As the presenter, I want to share my love for User Stories and Use Cases with Project Manager and Leads, so that they can go back after DrupalCon and help their teams prevent Monster Projects.
Speaker(s):
lauren-kelly
About the Speaker(s):
I started working with Drupal in 2007, moving through the ranks from Site Meddler to Lead Developer and Site Architect. In 2016 I started working for Pantheon, first in Customer Success, then as an Enterprise Onboarding Manager, and now as the Migrations Lead on the Professional Services team.
From requirements gathering to best approaches, I love bringing order to chaos - and helping others do the same.
https://drupaldelphia.org/session/user-stories-use-cases-tell-full-story
Description
The accessible web, it's not just for avoiding lawsuits anymore. What makes a site accessibilitiy compliant? How can we get there - and why should we bother? This session will provide a foundation in accessibility concepts and guidance in leveraging that foundation into organizational change, where everyone who touches the site remains aware of accessibility issues. Join us in the quest for WCAG 2.0 AA Compliance!
Speaker(s):
grant@theinstitutes.org
About the Speaker(s):
Gretchen Grant is a recovering English major who was saved by the web. Currently a senior front-end web developer at The Institutes in Malvern, Pa, she serves as an embedded scrum master and lead for the Thunder Ponies front-end web development team, supporting a score of Drupal 7 and Drupal 8 sites. With “I fight for the user” as her motto, she advocates for best practices in User Experience and Accessibility and is leading the organization’s effort to become AA compliant across their web properties.
https://drupaldelphia.org/session/all-web-and-web-all-moving-toward-accessibility-compliance
Speaker(s):
grant@theinstitutes.org
About the Speaker(s):
Gretchen Grant is a recovering English major who was saved by the web. Currently a senior front-end web developer at The Institutes in Malvern, Pa, she serves as an embedded scrum master and lead for the Thunder Ponies front-end web development team, supporting a score of Drupal 7 and Drupal 8 sites. With “I fight for the user” as her motto, she advocates for best practices in User Experience and Accessibility and is leading the organization’s effort to become AA compliant across their web properties.
https://drupaldelphia.org/session/all-web-and-web-all-moving-toward-accessibility-compliance
Description
Composer is an essential part of the Drupal developer toolbox. Like it or not, it’s here to stay. First we will build a “vanilla” Drupal site, followed by lightning. I’ll then go into the basics of Composer and some challenges you might face.
Speaker(s):
marvoey
About the Speaker(s):
I’ve got over ten years professional industry experience in front and back-end web development, database design, integration, and implementation for both government and commercial clients. I am currently using PHP as my primary server-side language; however, I’ll combine multiple programming languages like Ruby, Perl, Javascript and even shell scripting in my solutions.
Some of the other frameworks I have implemented include Bootstrap, jQuery, Angular and Drupal and I love all things DevOps like Docker, Chef, and Vagrant. In addition, I’m even a licensed Professional Engineer in the state of Virginia and have experience with transportation engineering, land development, and stormwater management and geotechnical engineering.
Speaker(s):
marvoey
About the Speaker(s):
I’ve got over ten years professional industry experience in front and back-end web development, database design, integration, and implementation for both government and commercial clients. I am currently using PHP as my primary server-side language; however, I’ll combine multiple programming languages like Ruby, Perl, Javascript and even shell scripting in my solutions.
Some of the other frameworks I have implemented include Bootstrap, jQuery, Angular and Drupal and I love all things DevOps like Docker, Chef, and Vagrant. In addition, I’m even a licensed Professional Engineer in the state of Virginia and have experience with transportation engineering, land development, and stormwater management and geotechnical engineering.
Description
Troubleshooting is a little bit art and a little bit science, and it's one of the core skillsets that every developer should focus on. In this talk, I use clips from movies (and the occasional TV show) to illustrate fundamental troubleshooting scenarios and relate them to practical code issues that you are likely to find in your day-to-day work . The presentation uses visual aids and memorable sequences so that creative troubleshooting ideas stay top of mind when you run into similar problems in your code or infrastructure.
Speaker(s):
jimkeller
About the Speaker(s):
Jim Keller is one of the founding partners of Eastern Standard, a combined branding and web agency headquartered in Philadelphia. He has worked in nearly all aspects of web technology over his 20-year career, from extensive front-end coding to network operations support at Philadelphia's first Internet provider. Jim's experience in user experience, research, and design, and his focus in technology implementation guides the team in the creation of innovative, large-scale web projects.
https://drupaldelphia.org/session/what-movies-can-teach-us-about-troubleshooting
Speaker(s):
jimkeller
About the Speaker(s):
Jim Keller is one of the founding partners of Eastern Standard, a combined branding and web agency headquartered in Philadelphia. He has worked in nearly all aspects of web technology over his 20-year career, from extensive front-end coding to network operations support at Philadelphia's first Internet provider. Jim's experience in user experience, research, and design, and his focus in technology implementation guides the team in the creation of innovative, large-scale web projects.
https://drupaldelphia.org/session/what-movies-can-teach-us-about-troubleshooting
Description
Drupal is one of the largest and longest-standing Open Source communities, yet it can feel difficult to make an impact. How do you find your place in such a large and diverse community? Many community members have made contributions to the project outside of code that have had a significant impact. I will share some stories and examples, to provide ideas of how you might be able to provide your contribution to the project. And using the framing of a “hero’s journey” we will explore how all the pieces fit together to make an impact on the greater whole.
The Drupal community remained sustainable and vibrant compared to other projects because of the opportunity to provide contributions beyond code. Community members are able to provide both technical and non-technical contributions. In this talk we will look at the appeal beyond just technical contribution and explore the interplay between contribution, impact, and alignment of our personal interests with community work.
When we all pitch in, we can change the world because every new contribution adds up to our community doing new and bigger things. Together we can all continue to create a vibrant community built upon our creativity, passion, and interests.
Speaker(s):
nerdstein
About the Speaker(s):
Over the last four years, I have given various presentations at many Drupal events in the United States and several events multiple times. I have been fortunate to provide the keynote for several of those events, including Drupal GovCon, Drupal Asheville, Drupal Colorado, and Drupal Camp St Louis. I have been featured at Florida Drupal Camp, Drupal Asheville, MidCamp, and others. I have given international talks at Drupal North and Drupal Camp Costa Rica. I have presented remotely at Drupal Europe, Stanford Drupal Camp, Drupal 8 Day, and at the DC Drupal Meetup. Topics vary from Drupal 8 development, contribution, technical leadership, security, DevOps, design systems, community, agile, and more
https://drupaldelphia.org/session/better-together-impact-through-contribution
The Drupal community remained sustainable and vibrant compared to other projects because of the opportunity to provide contributions beyond code. Community members are able to provide both technical and non-technical contributions. In this talk we will look at the appeal beyond just technical contribution and explore the interplay between contribution, impact, and alignment of our personal interests with community work.
When we all pitch in, we can change the world because every new contribution adds up to our community doing new and bigger things. Together we can all continue to create a vibrant community built upon our creativity, passion, and interests.
Speaker(s):
nerdstein
About the Speaker(s):
Over the last four years, I have given various presentations at many Drupal events in the United States and several events multiple times. I have been fortunate to provide the keynote for several of those events, including Drupal GovCon, Drupal Asheville, Drupal Colorado, and Drupal Camp St Louis. I have been featured at Florida Drupal Camp, Drupal Asheville, MidCamp, and others. I have given international talks at Drupal North and Drupal Camp Costa Rica. I have presented remotely at Drupal Europe, Stanford Drupal Camp, Drupal 8 Day, and at the DC Drupal Meetup. Topics vary from Drupal 8 development, contribution, technical leadership, security, DevOps, design systems, community, agile, and more
https://drupaldelphia.org/session/better-together-impact-through-contribution
Description
Everyone wants to build a business around an “app”. That’s fine, but learning to code is hard while also building a business around the app you want. Prototyping your site with Drupal allows you to do the hard thinking that app designers and software architects do, without having to learn their specific skills. Super bonus, if you find a Drupal developer, they can build the rest of the website based on the prototype you’ve already built!
Drupal sits in the middle:
You can build out the pages and functionality of your app with no or minimal code
You can use Drupal as a working proof of concept to show developers and designers
Building your site makes you do the hard thinking about how your app works so you can more easily describe what you want to build
Drupal has modules for building stores, marketplaces, controlling access, uploading and downloading documents, creating groups, and even building CRM, erp and accounting functionality.
Drupal can help you prototype your whole business infrastruture.
Drupal is a website building framework that lets you rapidly create and customize whatever you need. It can serve as a website, or as a backend to apps and services.
This session will be a fast-paced show building a few aspects of different functions that any app and/or business needs.
Speaker(s):
BeWhy
About the Speaker(s):
Byron is a 7 year veteran Drupal vet. Architecting, building, launching and supporting more than 70 sites!
Recently he's got the bug to create a few sites and is currently using drupal to build the crm/erp for his new job.
https://drupaldelphia.org/session/drupal-entrepreneurs-let-drop-help-you-do-hard-thinking
Drupal sits in the middle:
You can build out the pages and functionality of your app with no or minimal code
You can use Drupal as a working proof of concept to show developers and designers
Building your site makes you do the hard thinking about how your app works so you can more easily describe what you want to build
Drupal has modules for building stores, marketplaces, controlling access, uploading and downloading documents, creating groups, and even building CRM, erp and accounting functionality.
Drupal can help you prototype your whole business infrastruture.
Drupal is a website building framework that lets you rapidly create and customize whatever you need. It can serve as a website, or as a backend to apps and services.
This session will be a fast-paced show building a few aspects of different functions that any app and/or business needs.
Speaker(s):
BeWhy
About the Speaker(s):
Byron is a 7 year veteran Drupal vet. Architecting, building, launching and supporting more than 70 sites!
Recently he's got the bug to create a few sites and is currently using drupal to build the crm/erp for his new job.
https://drupaldelphia.org/session/drupal-entrepreneurs-let-drop-help-you-do-hard-thinking
Description
Backend configuration is one of the most time-consuming aspects of building a site with Drupal. Too often we figure out the optimal structure for content after some trial-and-error, and it can be difficult to go back and reconfigure content types and fields in time to meet deadlines.
We’ll cover some lessons learned on some of our larger CMS builds and show how we started developing our own tools and methods to speed up our initial site builds. Some of those tools include:
Using spreadsheet imports to bootstrap taxonomy/content type/paragraph/field configuration
Starter configuration for media, paragraph bundles
Utility modules with helpers so we don’t repeat code project to project
Speaker(s):
inge
About the Speaker(s):
Pete is a Senior Developer at Bluecadet specializing in Drupal and backend architecture.
https://drupaldelphia.org/session/create-your-site-5-minutes-custom-tools-help-build-your-sites-quickly
We’ll cover some lessons learned on some of our larger CMS builds and show how we started developing our own tools and methods to speed up our initial site builds. Some of those tools include:
Using spreadsheet imports to bootstrap taxonomy/content type/paragraph/field configuration
Starter configuration for media, paragraph bundles
Utility modules with helpers so we don’t repeat code project to project
Speaker(s):
inge
About the Speaker(s):
Pete is a Senior Developer at Bluecadet specializing in Drupal and backend architecture.
https://drupaldelphia.org/session/create-your-site-5-minutes-custom-tools-help-build-your-sites-quickly
Description
I'd like to help you think about the art of designing a Drupal data structure and interface.
I often take on projects in which the process seemed to be:
A designer works with a client team and delivers mockups
The designs are handed off to an development team who was not involved in the strategy
The developers manage to wrangle Drupal into meeting the requirements of the designs
The CMS gets handed off to editors. They find it to be obtuse and not user friendly.
The job of a Drupal development team is not to just make the site look like the designs. We are the architects of the CMS, the strategists of the backend.
How can we make a great CMS, one that the editors find intuitive and simple? One that the developers immediately understand and is easy to maintain?
Let's start with semantics.
The usability and maintainability of a CMS is closely tied to the semantic sense of the architecture. Let's go back to the basic definitions in the Drupal Vocabulary and follow their lead to designing an intuitive structure.
Speaker(s):
jody
About the Speaker(s):
Jody Hamilton is the co-founder and CTO of Zivtech. She is the gold standard for Drupal site building, architecture and CMS usability.
https://drupaldelphia.org/session/semantic-site-building
I often take on projects in which the process seemed to be:
A designer works with a client team and delivers mockups
The designs are handed off to an development team who was not involved in the strategy
The developers manage to wrangle Drupal into meeting the requirements of the designs
The CMS gets handed off to editors. They find it to be obtuse and not user friendly.
The job of a Drupal development team is not to just make the site look like the designs. We are the architects of the CMS, the strategists of the backend.
How can we make a great CMS, one that the editors find intuitive and simple? One that the developers immediately understand and is easy to maintain?
Let's start with semantics.
The usability and maintainability of a CMS is closely tied to the semantic sense of the architecture. Let's go back to the basic definitions in the Drupal Vocabulary and follow their lead to designing an intuitive structure.
Speaker(s):
jody
About the Speaker(s):
Jody Hamilton is the co-founder and CTO of Zivtech. She is the gold standard for Drupal site building, architecture and CMS usability.
https://drupaldelphia.org/session/semantic-site-building
Description
GraphQL has quickly become a data API alternative to REST due to its flexible query structure, and the community has developed a mature GraphQL module for Drupal that makes setting up a decoupled CMS a snap. This talk will dive into:
How you can quickly set up Drupal to use GraphQL for its data APIs
Basic GraphQL queries including Fragments, Aliases, and Arguments
Beyond out-of-the-box: creating custom fields, types, and interfaces
How Bluecadet used Drupal and GraphQL to power Cinder and React touchscreen interactives for MIT Museum’s Exhibition “Lighter, Stronger, Faster: The Herreshoff Legacy”
Speaker(s):
mllobrera
About the Speaker(s):
Mark Llobrera has been creating websites and applications since the days of spacer GIFs, table layouts, and squelchy modem sounds. As a Technology Director for Bluecadet, he leads a team that partners with museums, nonprofits, and universities to build websites, interactive installations, and immersive environments. Mark is a writer whose contributions have been published by A List Apart and net magazine. He regularly speaks at web and technology conferences, focusing on empowering content creators in a multi-channel, multi-device world. You can find him on Twitter @dirtystylus or at dirtystylus.com.
https://drupaldelphia.org/session/rapid-data-apis-using-graphql-and-drupal
How you can quickly set up Drupal to use GraphQL for its data APIs
Basic GraphQL queries including Fragments, Aliases, and Arguments
Beyond out-of-the-box: creating custom fields, types, and interfaces
How Bluecadet used Drupal and GraphQL to power Cinder and React touchscreen interactives for MIT Museum’s Exhibition “Lighter, Stronger, Faster: The Herreshoff Legacy”
Speaker(s):
mllobrera
About the Speaker(s):
Mark Llobrera has been creating websites and applications since the days of spacer GIFs, table layouts, and squelchy modem sounds. As a Technology Director for Bluecadet, he leads a team that partners with museums, nonprofits, and universities to build websites, interactive installations, and immersive environments. Mark is a writer whose contributions have been published by A List Apart and net magazine. He regularly speaks at web and technology conferences, focusing on empowering content creators in a multi-channel, multi-device world. You can find him on Twitter @dirtystylus or at dirtystylus.com.
https://drupaldelphia.org/session/rapid-data-apis-using-graphql-and-drupal
Description
“There are only two hard things in Computer Science: cache invalidation and naming things.” - Phil Karlton
Everyone’s heard the adage, but when people share this bit of wisdom the aim is to usually exemplify the difficulty in the latter. Naming things is hard. But as the things we build continue to grow in complexity, having the ability to fine tune the caching of the markup we render can have a huge impact on the overall performance of a page. And can also result in hours of frustrating debugging when items on the page don’t update as expected.
Drupal 8’s Cache API has made huge strides in allowing hyper-granular control over when any page item’s cache needs to be refreshed. This granularity comes largely set up out of the box, meaning for the majority of projects developers get performance benefits without extra effort. However, there are times when altering or implementing these cache rules will be necessary. In this talk we’ll take a look at:
`cache tags`, `cache contexts`, and `cache max-age` rules in Drupal.
The difference between render caching (fragment caching) and response caching in Drupal.
Leveraging Context Aware Plugins in custom development.
Overriding the caching rules of existing items.
This talk is for Drupal developers with some knowledge of caching and an interest in learning more about the Cache API.
Speaker(s):
jnettik
About the Speaker(s):
James Nettik is a full-stack developer at Aten Design Group in Denver, Colorado. He's been building Drupal websites for nine years with a strong focus on responsive design and performance.
https://drupaldelphia.org/session/understanding-drupals-cache-api-lightning-speed-low-effort
Everyone’s heard the adage, but when people share this bit of wisdom the aim is to usually exemplify the difficulty in the latter. Naming things is hard. But as the things we build continue to grow in complexity, having the ability to fine tune the caching of the markup we render can have a huge impact on the overall performance of a page. And can also result in hours of frustrating debugging when items on the page don’t update as expected.
Drupal 8’s Cache API has made huge strides in allowing hyper-granular control over when any page item’s cache needs to be refreshed. This granularity comes largely set up out of the box, meaning for the majority of projects developers get performance benefits without extra effort. However, there are times when altering or implementing these cache rules will be necessary. In this talk we’ll take a look at:
`cache tags`, `cache contexts`, and `cache max-age` rules in Drupal.
The difference between render caching (fragment caching) and response caching in Drupal.
Leveraging Context Aware Plugins in custom development.
Overriding the caching rules of existing items.
This talk is for Drupal developers with some knowledge of caching and an interest in learning more about the Cache API.
Speaker(s):
jnettik
About the Speaker(s):
James Nettik is a full-stack developer at Aten Design Group in Denver, Colorado. He's been building Drupal websites for nine years with a strong focus on responsive design and performance.
https://drupaldelphia.org/session/understanding-drupals-cache-api-lightning-speed-low-effort
Description
The Migrate API from Drupal 8 core provides services for migrating data from a source system to Drupal 8. In this hands-on session we will import content from a data source (i.e. CSV file) into a Drupal 8 site. In the process we will learn how to implement hook_migration_plugins_alter() to tell Drupal where to find the data files and images from a custom module. All of this will be done in a custom module scaffolded using Drupal console and we will also look at how Migrate Tools and Migrate Plus modules make it easier to manage migrations. This example is designed to show how developers can take advantage of the Migrate API to import test content safely into a database and keep track of that content.
Speaker(s):
Tae Oey
About the Speaker(s):
I have been working as a Drupal developer working on projects for Johnson&Johnson, Lockheed Martin and the Mastercard where I developed a travel app prototype with Angular Js. My background is actually in Civil Engineering where I designed roads, storm management systems, and residential planned communities.
https://drupaldelphia.org/session/migrate-api-not-just-migration
Speaker(s):
Tae Oey
About the Speaker(s):
I have been working as a Drupal developer working on projects for Johnson&Johnson, Lockheed Martin and the Mastercard where I developed a travel app prototype with Angular Js. My background is actually in Civil Engineering where I designed roads, storm management systems, and residential planned communities.
https://drupaldelphia.org/session/migrate-api-not-just-migration
Description
A fully decoupled architecture can provide many benefits: more specialized front-end and back-end developers, easier project management with less dependencies, and more reusable front-end code. However, this solution is not right for every project: Hosting and deployment becomes more complicated, JS apps don’t have access to powerful Drupal functionality, and some clients don’t love the idea of also maintaining a separate JS stack.
At Bluecadet, we have been exploring using Twig in Fractal (https://fractal.build/) to build independent component libraries that can be used in a Drupal theme. With this approach, we gain many of the advantages of a decoupled architecture, without taking on its complexity.
This talk will cover:
The benefits of using a front end style guide for modular sites
The Fractal style guide generator
Designing components for use in Drupal
How to integrate Fractal with your site’s Drupal theme
The gotchas and points of friction we’ve encountered along the way.
Speaker(s):
chris.arasin
About the Speaker(s):
Chris is a Senior Developer at Bluecadet, focusing on front-end development.
https://drupaldelphia.org/session/twig-fractal-drupal-decoupling-ui-components-drupal-data-structures
At Bluecadet, we have been exploring using Twig in Fractal (https://fractal.build/) to build independent component libraries that can be used in a Drupal theme. With this approach, we gain many of the advantages of a decoupled architecture, without taking on its complexity.
This talk will cover:
The benefits of using a front end style guide for modular sites
The Fractal style guide generator
Designing components for use in Drupal
How to integrate Fractal with your site’s Drupal theme
The gotchas and points of friction we’ve encountered along the way.
Speaker(s):
chris.arasin
About the Speaker(s):
Chris is a Senior Developer at Bluecadet, focusing on front-end development.
https://drupaldelphia.org/session/twig-fractal-drupal-decoupling-ui-components-drupal-data-structures
Description
Approaching accessibility from the start of a project can greatly impact usability. From initial wireframing to entering content in a CMS, there are many ways to plan for and implement a fully inclusive website: color contrast can be measured before any CSS is written, heading structures can be mapped before any markup is created. Messy navigation patterns can be reconsidered before a menu structure is built. When accessibility is valued as an essential part of the user experience, everyone can help make it easier to implement.
This talk will show how our team has gone from treating accessibility as a set of tests to pass to incorporating it as a core part of how we design experiences, focusing on concepts that can be implemented at all stages of a project to help make fully inclusive websites. We will dive into implementing accessible workflows and patterns in both design and development, and will touch on ways Drupal can be used to help CMS users create consistent, accessible content. We’ll also touch on how to build a culture of accessibility across different levels of project, department, and agency.
Speaker(s):
Shaun Baer
ryjohnson
About the Speaker(s):
Shaun Baer is a developer who champions inclusive design practices and spearheads accessible web standards at Bluecadet. He has built accessible experiences for Swarthmore and Harvard, and is a woodworker in his spare time.
Ryan Johnson is a design technologist at Bluecadet. He thoughtfully crafts digital experiences from beginning to end by uniting his love for both design and development.
https://drupaldelphia.org/session/becoming-ally-a11y
This talk will show how our team has gone from treating accessibility as a set of tests to pass to incorporating it as a core part of how we design experiences, focusing on concepts that can be implemented at all stages of a project to help make fully inclusive websites. We will dive into implementing accessible workflows and patterns in both design and development, and will touch on ways Drupal can be used to help CMS users create consistent, accessible content. We’ll also touch on how to build a culture of accessibility across different levels of project, department, and agency.
Speaker(s):
Shaun Baer
ryjohnson
About the Speaker(s):
Shaun Baer is a developer who champions inclusive design practices and spearheads accessible web standards at Bluecadet. He has built accessible experiences for Swarthmore and Harvard, and is a woodworker in his spare time.
Ryan Johnson is a design technologist at Bluecadet. He thoughtfully crafts digital experiences from beginning to end by uniting his love for both design and development.
https://drupaldelphia.org/session/becoming-ally-a11y
Description
WCAG 2.0 was published a decade ago, which is an eternity in Internet years. This past June, the W3 released WCAG 2.1. These new guidelines focus on improving accessibility for users with cognitive disabilities and for users who browse websites on mobile devices, like tablets and smartphones. So what does that mean for you?
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Speaker(s):
karagaulrapp
About the Speaker(s):
Kara Gaulrapp is a front-end developer at Message Agency. With a personal mission to create an inclusive web, Kara is committed to web accessibility, inclusive design practices, and digital literacy.
https://drupaldelphia.org/session/what%E2%80%99s-new-wcag-21
In this session, we’ll answer questions like:
What’s been added?
How do I meet these new guidelines?
What does it replace?
When does it go into effect?
How is my organization going to be affected?
How long do I have?
What resources are there for testing new WCAG 2.1 guidelines?
And any other questions you have!
Speaker(s):
karagaulrapp
About the Speaker(s):
Kara Gaulrapp is a front-end developer at Message Agency. With a personal mission to create an inclusive web, Kara is committed to web accessibility, inclusive design practices, and digital literacy.
https://drupaldelphia.org/session/what%E2%80%99s-new-wcag-21
Description
Your ready to make that new release. You've tested it all in Docker locally, so you hit that commit button and push it all to production, confident that your CI will deploy it perfectly every time. Then, disaster strikes: A minor difference between prod and your local brings your site down. If only you could use the same containers locally as in production!
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Speaker(s):
socketwench
About the Speaker(s):
Tess "socketwench" Flynn is a Drupal developer, blogger, and educator from TEN7. She's presented at several camps and cons throughout the world!
https://drupaldelphia.org/session/return-clustering-kubernetes-drupal
Now you can, with Kubernetes.
This session introduces Kubernetes (k8s), an open source container orchestrator that provides a production-tested cluster to run your Drupal site. This session will walk you through how to build your own k8s cluster, how to update your containers to run securely with Secrets and ConfigMaps, and how to automate deployment to run your containers from "Initial Commit" to 1.0.
Speaker(s):
socketwench
About the Speaker(s):
Tess "socketwench" Flynn is a Drupal developer, blogger, and educator from TEN7. She's presented at several camps and cons throughout the world!
https://drupaldelphia.org/session/return-clustering-kubernetes-drupal
Description
A handful of visionary people in the city of Cambridge, Massachusetts wanted an online resource to help families easily find activities, services, and resources.
Find It Cambridge was informed and further inspired by extensive initial research done by Code for Boston and the City of Cambridge. As this was wrapping up, the city brought Agaric in, so we found ourselves in the incredibly fortunate situation of starting with this in-depth knowledge.
This session will start with highlights from this research conducted before anything was built. Next, we will take you through the iterations of design and mockup testing led by Todd Linkner, our design partner. We'll also cover the learning from the initial user testing with people in a library computer lab, which was particularly real-world conditions for this site! Finally, we will go into the iterative improvements continuing through today, regularly informed by feedback from people using the site in real conditions.
We will also discuss the challenge of balancing client feedback with user feedback and offer strategies for making sure user needs are prioritized, including how to be a user advocate no matter what your role in a project is. We will take you through some of the client-developer decision processes and present what we've learned and how we plan to continue building on what we've learned as we continue to build on this amazing citizen resource.
The philosophy throughout has been listen, watch, learn, and then use the knowledge gained to develop and prioritize enhancements and new features. The most interesting parts, as so often, lie in the details. This session will also present frankly what could have been done better, and opportunities for improvement as the session .
Speaker(s):
mlncn
About the Speaker(s):
Benjamin is a co-founder, worker-owner, and developer at Agaric. He uses libre software to give people and groups control over their online communication and web presence. To help all people gain power over our own lives, which we need to make progress toward justice and liberty, he volunteers at a nonprofit organization called, and for, People Who Give a Damn.
https://drupaldelphia.org/session/iterative-ux-find-it-cambridge-case-study
Find It Cambridge was informed and further inspired by extensive initial research done by Code for Boston and the City of Cambridge. As this was wrapping up, the city brought Agaric in, so we found ourselves in the incredibly fortunate situation of starting with this in-depth knowledge.
This session will start with highlights from this research conducted before anything was built. Next, we will take you through the iterations of design and mockup testing led by Todd Linkner, our design partner. We'll also cover the learning from the initial user testing with people in a library computer lab, which was particularly real-world conditions for this site! Finally, we will go into the iterative improvements continuing through today, regularly informed by feedback from people using the site in real conditions.
We will also discuss the challenge of balancing client feedback with user feedback and offer strategies for making sure user needs are prioritized, including how to be a user advocate no matter what your role in a project is. We will take you through some of the client-developer decision processes and present what we've learned and how we plan to continue building on what we've learned as we continue to build on this amazing citizen resource.
The philosophy throughout has been listen, watch, learn, and then use the knowledge gained to develop and prioritize enhancements and new features. The most interesting parts, as so often, lie in the details. This session will also present frankly what could have been done better, and opportunities for improvement as the session .
Speaker(s):
mlncn
About the Speaker(s):
Benjamin is a co-founder, worker-owner, and developer at Agaric. He uses libre software to give people and groups control over their online communication and web presence. To help all people gain power over our own lives, which we need to make progress toward justice and liberty, he volunteers at a nonprofit organization called, and for, People Who Give a Damn.
https://drupaldelphia.org/session/iterative-ux-find-it-cambridge-case-study
Description
At Memorial Sloan Kettering Cancer Center (MSK), the Department of Patient and Caregiver Engagement is dedicated to communicating and engaging with cancer patients, their caregivers, and the public. Within the department, the Patient and Caregiver Education Program collaborates with healthcare professionals to provide accurate, clear, and reliable educational resources.
In this session, we will explore how MSK converted an analog educational resource library to a virtual one using Drupal, creating a dynamic digital experience for users. We will walk the audience through each stage of our development and implementation process, including our experience customizing functionality for both internal and external users.
Additionally, we will explore various methods applied and technologies used to migrate, generate, translate, and manage educational resources in our virtual library. These will include PDF generation, asset management, and the Webform and Lingotek modules.
Speaker(s):
silentkerm
About the Speaker(s):
I have been working at Memorial Sloan Kettering Cancer Center (MSK) since 2007. I am currently the Web Specialist for the Department of Patient and Caregiver Engagement at MSK, where I manage the Patient & Caregiver Education website and lead various technology-based projects and initiatives.
https://drupaldelphia.org/session/using-drupal-create-digital-patient-education-experience-memorial-sloan-kettering-cancer
In this session, we will explore how MSK converted an analog educational resource library to a virtual one using Drupal, creating a dynamic digital experience for users. We will walk the audience through each stage of our development and implementation process, including our experience customizing functionality for both internal and external users.
Additionally, we will explore various methods applied and technologies used to migrate, generate, translate, and manage educational resources in our virtual library. These will include PDF generation, asset management, and the Webform and Lingotek modules.
Speaker(s):
silentkerm
About the Speaker(s):
I have been working at Memorial Sloan Kettering Cancer Center (MSK) since 2007. I am currently the Web Specialist for the Department of Patient and Caregiver Engagement at MSK, where I manage the Patient & Caregiver Education website and lead various technology-based projects and initiatives.
https://drupaldelphia.org/session/using-drupal-create-digital-patient-education-experience-memorial-sloan-kettering-cancer
Description
Any libre software, volunteer, or even startup project will have elements of do-ocracy (rule of those who do the work) but not all decisions should devolve to implementors. Rather, a basic principle is that decisions should be made by the people who are most affected.
Particularly when a decision strongly affects more than those who carry it out, therefore, we need better ways of making decisions that give everyone their say. This starts by letting people by heard by everyone else. Fortunately, we can scale conversations and decisions in a fair and truly democratic way.
Learn why meritocracy ("rule of those with merit") is a completely bogus and harmful concept.
Gain a passing familiarity with various ways decisions are or have been made in Drupal.
Add sociocracy and sortition to your vocabulary and understand how these esoteric concepts can help our community scale.
See how Visions Unite is putting more democratic decision-making approaches into practice.
The most important things we have to do need to be done together. Giving more power to our communities can help avoid failure also. And our work together is most powerful when we make decisions about it together.
https://drupaldelphia.org/session/scaling-community-decision-making-0
Particularly when a decision strongly affects more than those who carry it out, therefore, we need better ways of making decisions that give everyone their say. This starts by letting people by heard by everyone else. Fortunately, we can scale conversations and decisions in a fair and truly democratic way.
Learn why meritocracy ("rule of those with merit") is a completely bogus and harmful concept.
Gain a passing familiarity with various ways decisions are or have been made in Drupal.
Add sociocracy and sortition to your vocabulary and understand how these esoteric concepts can help our community scale.
See how Visions Unite is putting more democratic decision-making approaches into practice.
The most important things we have to do need to be done together. Giving more power to our communities can help avoid failure also. And our work together is most powerful when we make decisions about it together.
https://drupaldelphia.org/session/scaling-community-decision-making-0
Description
Explore DevOps techniques, tools, and best practices for Drupal and other web applications.
This session will expand on the following topics:
DevOps philosophy
Local development environments, version control, and development workflows
Automation, testing tools, and deployment processes
Storing server configuration in code and provisioning servers from code
Docker and containerized applications
Drupal sandbox testing tools and cool testing APIs
Logging and monitoring tools
Backups and disaster recovery
Security best practices
Those who are involved in the daily operations of managing servers or other infrastructure in your organization will benefit most from this session. However, the tools and techniques discussed in this session will enhance your knowledge of DevOps for Drupal and other web applications regardless of your current skill set.
Speaker(s):
sk33lz
About the Speaker(s):
I'm a Systems Engineer and Developer at Zivtech in Center City.
https://drupaldelphia.org/session/devops-drupal-and-other-web-applications
This session will expand on the following topics:
DevOps philosophy
Local development environments, version control, and development workflows
Automation, testing tools, and deployment processes
Storing server configuration in code and provisioning servers from code
Docker and containerized applications
Drupal sandbox testing tools and cool testing APIs
Logging and monitoring tools
Backups and disaster recovery
Security best practices
Those who are involved in the daily operations of managing servers or other infrastructure in your organization will benefit most from this session. However, the tools and techniques discussed in this session will enhance your knowledge of DevOps for Drupal and other web applications regardless of your current skill set.
Speaker(s):
sk33lz
About the Speaker(s):
I'm a Systems Engineer and Developer at Zivtech in Center City.
https://drupaldelphia.org/session/devops-drupal-and-other-web-applications
Description
At Eastern Standard, we’ve spent several years refining our approach to the design and implementation of content-rich websites, transitioning away from “templates” and toward modular components that can be combined, re-used, and updated as needs change. This presentation will provide an overview of what we've learned through that process, with concise, actionable takeaways for those who:
a) want to start using a systems-based approach to design, or
b) are struggling to maintain the integrity of their system as projects move forward.
We'll talk about our fundamental approach to creating and scaling design systems, and we'll cover how we, as a team, have bridged the gaps between UX, visual design, and development to ensure that each area of competency can utilize and meaningfully contribute to the design approach.
Speaker(s):
jimkeller
About the Speaker(s):
Jim Keller is one of the founding partners of Eastern Standard, a combined branding and web agency headquartered in Philadelphia. He has worked in nearly all aspects of web technology over his 20-year career, from extensive front-end coding to network operations support at Philadelphia's first Internet provider. Jim's experience in user experience, research, and design, and his focus in technology implementation guides the team in the creation of innovative, large-scale web projects.
https://drupaldelphia.org/session/design-systems-web
a) want to start using a systems-based approach to design, or
b) are struggling to maintain the integrity of their system as projects move forward.
We'll talk about our fundamental approach to creating and scaling design systems, and we'll cover how we, as a team, have bridged the gaps between UX, visual design, and development to ensure that each area of competency can utilize and meaningfully contribute to the design approach.
Speaker(s):
jimkeller
About the Speaker(s):
Jim Keller is one of the founding partners of Eastern Standard, a combined branding and web agency headquartered in Philadelphia. He has worked in nearly all aspects of web technology over his 20-year career, from extensive front-end coding to network operations support at Philadelphia's first Internet provider. Jim's experience in user experience, research, and design, and his focus in technology implementation guides the team in the creation of innovative, large-scale web projects.
https://drupaldelphia.org/session/design-systems-web
Description
SimplyTest.me is a long-standing, free service that has served Drupal community with an easy-to-use tool for creating Drupal sandboxes. During this case study, we’ll share the motivations behind SimplyTest and how the tool is aims to lower the barrier of entry for those participating in the community. We’ll walk through the various use cases and features of the tool and examine how that helps anyone participate in our community.
After understanding the purpose, we’ll explore the underlying technical architecture of this DevOps focused tool. This includes the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform.
Based on lessons learned and emerging technology, a roadmap has been created to better serve the community and modernize SimplyTest. I will outline this future vision and present opportunities for community members and companies to learn, contribute, and participate moving forward.
SimplyTest will continue to serve the needs of the community. We’re excited to share the evolution of the service to help better serve those that use the tool.
Speaker(s):
nerdstein
About the Speaker(s):
Over the last four years, I have given various presentations at many Drupal events in the United States and several events multiple times. I have been fortunate to provide the keynote for several of those events, including Drupal GovCon, Drupal Asheville, Drupal Colorado, and Drupal Camp St Louis. I have been featured at Florida Drupal Camp, Drupal Asheville, MidCamp, and others. I have given international talks at Drupal North and Drupal Camp Costa Rica. I have presented remotely at Drupal Europe, Stanford Drupal Camp, Drupal 8 Day, and at the DC Drupal Meetup. Topics vary from Drupal 8 development, contribution, technical leadership, security, DevOps, design systems, community, agile, and more.
https://drupaldelphia.org/session/simplytestme-community-case-study
After understanding the purpose, we’ll explore the underlying technical architecture of this DevOps focused tool. This includes the distributed computing infrastructure, use of LXC, and the Drupal 7 based provisioning platform.
Based on lessons learned and emerging technology, a roadmap has been created to better serve the community and modernize SimplyTest. I will outline this future vision and present opportunities for community members and companies to learn, contribute, and participate moving forward.
SimplyTest will continue to serve the needs of the community. We’re excited to share the evolution of the service to help better serve those that use the tool.
Speaker(s):
nerdstein
About the Speaker(s):
Over the last four years, I have given various presentations at many Drupal events in the United States and several events multiple times. I have been fortunate to provide the keynote for several of those events, including Drupal GovCon, Drupal Asheville, Drupal Colorado, and Drupal Camp St Louis. I have been featured at Florida Drupal Camp, Drupal Asheville, MidCamp, and others. I have given international talks at Drupal North and Drupal Camp Costa Rica. I have presented remotely at Drupal Europe, Stanford Drupal Camp, Drupal 8 Day, and at the DC Drupal Meetup. Topics vary from Drupal 8 development, contribution, technical leadership, security, DevOps, design systems, community, agile, and more.
https://drupaldelphia.org/session/simplytestme-community-case-study
Description
Drupal’s extensibility allow us to create the perfect CMS for our organizations. But too often the same level of design is not considered when building out the editorial interfaces. The default tools are often scary for first-time Drupalers and include confusing words like ‘nodes’, ‘taxonomy’, and ‘blocks’. Making Drupal friendly for clients means checking internal jargon at the door and building interfaces that are intuitive and distraction free. Topics include:
Creating personalized dashboards for authors and editors;
Modifying the entity add and edit forms;
Adding contextual help to administrative interfaces;
Using constraints to provide meaningful form validation; and
Choosing field, widget, and storage types that are best fit our content.
This sessions is for attendees in site-building and technical leadership roles. Participants should leave this session with ideas for: taming their content forms, building out useful content dashboards, and enhancing their editorial workflows.
Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of Drupals Core APIs; Views, Field UI, and Contributed modules; and custom code for taking control of your theme and admin interfaces.
A version of this session was presented at BADCamp 2014 and SandCamp 2017. Content has been updated to include new CMS features and information about current Drupal Association initiatives.
Speaker(s):
nJim
About the Speaker(s):
Jim Vomero is a Senior Engineer at Four Kitchens. He is backend developer and specializes in creating web architectures – translating application requirements into useful, discrete, and reusable components. With over 10 years of Drupal experience, Jim uses the framework to support all of his nerdy hobbies, including planning retro-arcade projects; sharing photos of outdoor adventures; and organizing Philadelphia-area summer camps.
https://drupaldelphia.org/session/making-drupal-friendly-editors-and-clients
Creating personalized dashboards for authors and editors;
Modifying the entity add and edit forms;
Adding contextual help to administrative interfaces;
Using constraints to provide meaningful form validation; and
Choosing field, widget, and storage types that are best fit our content.
This sessions is for attendees in site-building and technical leadership roles. Participants should leave this session with ideas for: taming their content forms, building out useful content dashboards, and enhancing their editorial workflows.
Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of Drupals Core APIs; Views, Field UI, and Contributed modules; and custom code for taking control of your theme and admin interfaces.
A version of this session was presented at BADCamp 2014 and SandCamp 2017. Content has been updated to include new CMS features and information about current Drupal Association initiatives.
Speaker(s):
nJim
About the Speaker(s):
Jim Vomero is a Senior Engineer at Four Kitchens. He is backend developer and specializes in creating web architectures – translating application requirements into useful, discrete, and reusable components. With over 10 years of Drupal experience, Jim uses the framework to support all of his nerdy hobbies, including planning retro-arcade projects; sharing photos of outdoor adventures; and organizing Philadelphia-area summer camps.
https://drupaldelphia.org/session/making-drupal-friendly-editors-and-clients
Description
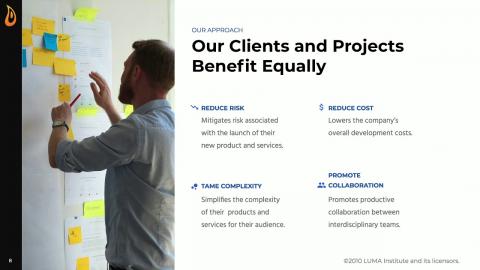
Great websites are made before a line of code is ever written. By developing strategies in collaboration with our clients, powered by insights about users, we lay the groundwork for transformative possibilities.
This talk will focus on such strategies, and identify how applying them can:
accelerate innovation fueled by a common vision
intentionally align key stakeholder needs
reduce risk and lower costs through early alignment
Speaker(s):
chrisodonnell
https://drupaldelphia.org/session/driving-strategy-human-centered-design
This talk will focus on such strategies, and identify how applying them can:
accelerate innovation fueled by a common vision
intentionally align key stakeholder needs
reduce risk and lower costs through early alignment
Speaker(s):
chrisodonnell
https://drupaldelphia.org/session/driving-strategy-human-centered-design
Description
Backdrop CMS includes an in-site module installer that downloads from BackdropCMS.org. In an upcoming version of Backdrop, these module packages (and eventually the modules themselves) will be digitally signed by the Backdrop CMS team using a new Code Sign interface. John will talk about how Code Sign works, why it is in Backdrop, and how it affects sites from the perspectives of site owners, site builders, and module developers.
Speaker(s):
John Franklin
https://drupaldelphia.org/session/code-signing-modules-backdrop-silkscreen
Speaker(s):
John Franklin
https://drupaldelphia.org/session/code-signing-modules-backdrop-silkscreen
Description
The Aegir Hosting System has been used for hosting thousands of Drupal sites for over 11 years, using Drupal as a web interface for managing your servers and sites.
In classic Aegir 3.x and earlier, you still need root shell access to install and configure a few things before Aegir can work.
in 2016 I set out to solve this by creating server configuration tools in Ansible and integrating with Cloud server providers like DigitalOcean, Packet, and SoftLayer.
The result was the Aegir Cloud and Aegir Ansible modules.
Now with a single form from node/add/server, you can:
Create a cloud server instance with your choice of data center, OS, memory, etc. and automatically authorizing the Aegir user's SSH key.
Select the services you want installed, like Apache or MySQL preconfigured to work with Aegir.
Add custom Ansible playbooks to each server.
Add custom Ansible variables as YML into a simple text field.
Automatically discover the server's IP address and set DNS records for the server's hostname.
Wait for SSH access via root.
Run the chosen Ansible playbooks with the generated and manually entered Ansible variables.
Get a Red or Green or Orange result if any of those steps failed.
Come to this session to see how we are using this combination of totally free and open source tools to power our platform-as-a-service, devshop.cloud, where we create and destroy DevShop servers on the fly.
Speaker(s):
jonpugh
https://drupaldelphia.org/session/aegir-ansible-cloud-apis-how-we-use-drupal-automate-our-entire-platform-service
In classic Aegir 3.x and earlier, you still need root shell access to install and configure a few things before Aegir can work.
in 2016 I set out to solve this by creating server configuration tools in Ansible and integrating with Cloud server providers like DigitalOcean, Packet, and SoftLayer.
The result was the Aegir Cloud and Aegir Ansible modules.
Now with a single form from node/add/server, you can:
Create a cloud server instance with your choice of data center, OS, memory, etc. and automatically authorizing the Aegir user's SSH key.
Select the services you want installed, like Apache or MySQL preconfigured to work with Aegir.
Add custom Ansible playbooks to each server.
Add custom Ansible variables as YML into a simple text field.
Automatically discover the server's IP address and set DNS records for the server's hostname.
Wait for SSH access via root.
Run the chosen Ansible playbooks with the generated and manually entered Ansible variables.
Get a Red or Green or Orange result if any of those steps failed.
Come to this session to see how we are using this combination of totally free and open source tools to power our platform-as-a-service, devshop.cloud, where we create and destroy DevShop servers on the fly.
Speaker(s):
jonpugh
https://drupaldelphia.org/session/aegir-ansible-cloud-apis-how-we-use-drupal-automate-our-entire-platform-service
Description
For real-time notifications, we now have another alternative to websockets and third-party services like Amazon SNS and Urban Airship to name a few. By combining the Notification and Push APIs with Service Workers, you can send users OS-level notifications, or even send data to your web app. With browser support steadily improving, push notifications are becoming an effective way to re-engage users, even when the webpage is closed.
Bluecadet started using push notifications to support real-time updates to web apps while eliminating third party systems. On a recent project for the Mann Center, Bluecadet created a digital signage application for their venue and used Web Push to display alert messages sent from the Drupal CMS.
Speaker(s):
inge
Shaun Baer
About the Speaker(s):
Shaun is a developer at Bluecadet whose websites and online projects benefit from his commitment of craftsmanship and artistic innovation.
Pete is a Senior Developer at Bluecadet specializing in Drupal and backend architecture.
https://drupaldelphia.org/session/realtime-javascript-applications-pwas-and-drupal
Bluecadet started using push notifications to support real-time updates to web apps while eliminating third party systems. On a recent project for the Mann Center, Bluecadet created a digital signage application for their venue and used Web Push to display alert messages sent from the Drupal CMS.
Speaker(s):
inge
Shaun Baer
About the Speaker(s):
Shaun is a developer at Bluecadet whose websites and online projects benefit from his commitment of craftsmanship and artistic innovation.
Pete is a Senior Developer at Bluecadet specializing in Drupal and backend architecture.
https://drupaldelphia.org/session/realtime-javascript-applications-pwas-and-drupal
Description
Jody Hamilton of Probo, Matt Cheney of Pantheon and Mike Pirog of Lando come together to show how we use these three tools in harmony to handle local development, review and testing, through to deployment and hosting.
We start with Lando, a Docker-based local development solution. Mike will get you up to speed on the whys, whats and hows of getting started, including how easy it is to integrate with Pantheon.
Next we create a Github pull request and we see how Probo saves time in testing, review and preparing deployments. We show how we can build a Probo test environment using the latest database backup from Pantheon.
Finally we push code to Pantheon and Matt Cheney reminds us why it's the platform all us Philly Drupal devs love and shares the magic with those newer to the scene.
Speaker(s):
jody
populist
pirog
About the Speaker(s):
Jody Hamilton is a co-owner and engineer on Probo. She works on devops workflows to make her team more efficient.
Matt Cheney is a co-founder of Pantheon. He helps organizations improve their deployment and hosting workflows.
Mike Pirog is the benevolent dictator of Lando. He makes local development better.
https://drupaldelphia.org/session/lando-probo-pantheon-workflow
We start with Lando, a Docker-based local development solution. Mike will get you up to speed on the whys, whats and hows of getting started, including how easy it is to integrate with Pantheon.
Next we create a Github pull request and we see how Probo saves time in testing, review and preparing deployments. We show how we can build a Probo test environment using the latest database backup from Pantheon.
Finally we push code to Pantheon and Matt Cheney reminds us why it's the platform all us Philly Drupal devs love and shares the magic with those newer to the scene.
Speaker(s):
jody
populist
pirog
About the Speaker(s):
Jody Hamilton is a co-owner and engineer on Probo. She works on devops workflows to make her team more efficient.
Matt Cheney is a co-founder of Pantheon. He helps organizations improve their deployment and hosting workflows.
Mike Pirog is the benevolent dictator of Lando. He makes local development better.
https://drupaldelphia.org/session/lando-probo-pantheon-workflow
Description
Drupal includes a powerful toolset for building and extending out-of-the box content types. Content architectures are typically designed around the features of nodes, taxonomy, media, and other core entities. But how do we know when our business-needs have grown beyond the common entity types? When are nodes too lightweight or too heavy handed to meet our site goals? And what are the trade-offs and support issues when creating a new entity type?
This session will look at the landscape of core content entities and discuss the relative strengths and limitations of each entity type. We will explore common business-cases for developing custom entities and examine the level of technical debt incurred with various types of solutions. The session will consider real-world use-cases, including:
Reducing overhead: When content types (nodes) are too big.
Optimizing: When content types (nodes) are too small.
Presenting highly-customized editorial experiences.
Defining unique access control handlers and permissions
Using non-standard storage for modeled data.
Reusing content definitions through bundles.
When performance tuning is an overarching goal.
This presentation is designed for attendees in technical leadership roles. Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of the Drupal Entity API, Drupal Console, and the ECK module.
Participants should leave this session with an understanding of the risks and liabilities of creating custom content types; but also feel empowered and excited to employ them when they’re the right tool for the job.
Speaker(s):
nJim
About the Speaker(s):
Jim is a Senior Engineer at Four Kitchens. He is backend developer and specializes in creating web architectures – translating application requirements into useful, discrete, and reusable components. With over 10 years of Drupal experience, Jim uses the framework to support all of his nerdy hobbies, including planning retro-arcade projects; sharing photos of outdoor adventures; and organizing Philadelphia-area summer camps.
https://drupaldelphia.org/session/outgrowing-content-types-building-custom-entities
This session will look at the landscape of core content entities and discuss the relative strengths and limitations of each entity type. We will explore common business-cases for developing custom entities and examine the level of technical debt incurred with various types of solutions. The session will consider real-world use-cases, including:
Reducing overhead: When content types (nodes) are too big.
Optimizing: When content types (nodes) are too small.
Presenting highly-customized editorial experiences.
Defining unique access control handlers and permissions
Using non-standard storage for modeled data.
Reusing content definitions through bundles.
When performance tuning is an overarching goal.
This presentation is designed for attendees in technical leadership roles. Programming knowledge is not required, however example code and links to developer resources will be shared to highlight features of the Drupal Entity API, Drupal Console, and the ECK module.
Participants should leave this session with an understanding of the risks and liabilities of creating custom content types; but also feel empowered and excited to employ them when they’re the right tool for the job.
Speaker(s):
nJim
About the Speaker(s):
Jim is a Senior Engineer at Four Kitchens. He is backend developer and specializes in creating web architectures – translating application requirements into useful, discrete, and reusable components. With over 10 years of Drupal experience, Jim uses the framework to support all of his nerdy hobbies, including planning retro-arcade projects; sharing photos of outdoor adventures; and organizing Philadelphia-area summer camps.
https://drupaldelphia.org/session/outgrowing-content-types-building-custom-entities