Introduction
Florida DrupalCamp is an annual conference that brings together web developers from all over the world to learn, network and discuss web development and the Drupal content management system.
Video Sponsor(s) / Provided by
Curated Videos
Description
For more information see https://www.fldrupal.camp/session/drupal-association-qa
Description
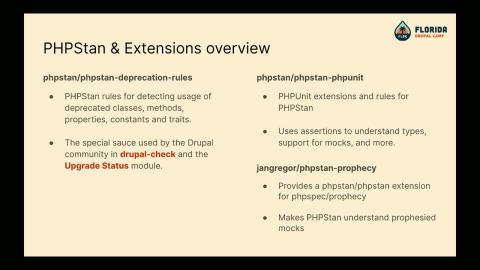
Learn how PHPStan, a static analysis tool for PHP, can find bugs in your code that your tests and code review cannot. In this session, we will learn how to use PHPStan with the phpstan-drupal extension to perform static analysis of a Drupal codebase. We will also cover the intricacies of analyzing a codebase like Drupal's, which can have dynamic return types.
Matt Glaman
PRINCIPAL SOFTWARE ENGINEER AT ACQUIA
Matt Glaman has worked with Drupal for over 9 years, he specializes in e-commerce and headless applications. He is also the creator of Drupal Check, the PHPStan Drupal extension.
https://www.fldrupal.camp/session/tighten-your-drupal-code-using-phpstan
Matt Glaman
PRINCIPAL SOFTWARE ENGINEER AT ACQUIA
Matt Glaman has worked with Drupal for over 9 years, he specializes in e-commerce and headless applications. He is also the creator of Drupal Check, the PHPStan Drupal extension.
https://www.fldrupal.camp/session/tighten-your-drupal-code-using-phpstan
Description
Docker and containers have changed the way developers work, but many of us still don't understand what's going on under the hood or how to make Docker work for us instead of the other way around.
In this session, I will be guiding you through some of the basics of Docker. We'll cover what it is, what containers are, why they're beneficial, some of their limitations, and how to use them together. We will also be covering setting up a local dev environment using a Docker-based application so that you'll be set to start working in containers in no time.
Topics that we will cover at a high level:
- What a container is
- What Docker is and how it relates to containers
- How storage works in containers
- Some of limitations of containers
- Setting up a local dev environment using containers
During this session you will be encouraged to follow along. Code samples and Github repos will be available for reference.
JD Flynn
SENIOR SOFTWARE DEVELOPER
JD Flynn has had mental illness most of his life, but didn't admit it until his early 30s when he decided it was time to do something about it. After a decade-long career in emergency services as a paramedic, JD made the jump from the ambulance to the text editor. Since then, JD worked up to the title of Senior Software Engineer at Nerdery.
His life was changed by OSMH (Open Sourcing Mental Health), a 501(c)(3) non-profit focused on opening the conversation on mental illness, which led him to telling his own story to as many people who would listen. As someone with mental illness who is not afraid to talk about it, JD has presented on the topic of Mental Illness in the Tech Community to local user groups, regional conferences, and national level events at locations such as MIT, UC Berkeley, Washington State Convention Center, Guaranteed Rate Field, and DePaul University.
More recently, JD has become extremely interested in the topic of containerization and Docker-related tech. He is a member of the Docksal maintainer team as a developer advocate, and has pushed for standardization of local development environments at Nerdery.
When not speaking or coding, JD plays baritone saxophone in Windiana, a professional level wind ensemble out of Valparaiso, IN, and Michigan City Municipal Band, the oldest municipal band in Indiana that is currently performing its 151st season.
https://www.fldrupal.camp/session/there-docker-house
In this session, I will be guiding you through some of the basics of Docker. We'll cover what it is, what containers are, why they're beneficial, some of their limitations, and how to use them together. We will also be covering setting up a local dev environment using a Docker-based application so that you'll be set to start working in containers in no time.
Topics that we will cover at a high level:
- What a container is
- What Docker is and how it relates to containers
- How storage works in containers
- Some of limitations of containers
- Setting up a local dev environment using containers
During this session you will be encouraged to follow along. Code samples and Github repos will be available for reference.
JD Flynn
SENIOR SOFTWARE DEVELOPER
JD Flynn has had mental illness most of his life, but didn't admit it until his early 30s when he decided it was time to do something about it. After a decade-long career in emergency services as a paramedic, JD made the jump from the ambulance to the text editor. Since then, JD worked up to the title of Senior Software Engineer at Nerdery.
His life was changed by OSMH (Open Sourcing Mental Health), a 501(c)(3) non-profit focused on opening the conversation on mental illness, which led him to telling his own story to as many people who would listen. As someone with mental illness who is not afraid to talk about it, JD has presented on the topic of Mental Illness in the Tech Community to local user groups, regional conferences, and national level events at locations such as MIT, UC Berkeley, Washington State Convention Center, Guaranteed Rate Field, and DePaul University.
More recently, JD has become extremely interested in the topic of containerization and Docker-related tech. He is a member of the Docksal maintainer team as a developer advocate, and has pushed for standardization of local development environments at Nerdery.
When not speaking or coding, JD plays baritone saxophone in Windiana, a professional level wind ensemble out of Valparaiso, IN, and Michigan City Municipal Band, the oldest municipal band in Indiana that is currently performing its 151st season.
https://www.fldrupal.camp/session/there-docker-house
Description
Large scale web projects come with many moving parts including people, ideas, requirements, timelines and budgets.
The role of a Project Manager is to bring those moving parts together, point them in the right direction and guide them towards a common goal.
In this session we will use real world examples to showcase how GitLab can be used as a powerful tool for Project Managers to help keep projects and teams on track towards the common goal.
Attendees will learn:
Ways to use GitLab to manage projects
Pros and Cons of using GitLab to manage projects
Additional info about using GitLab as a DevOps platform for SourceCode Management, CodeReview, CI/CD, and more
Albert Hughes
TECHNICAL PROJECT MANAGER AT LULLABOT
Albert is a Technical Project Manager at Lullabot, a globally distributed and employee owned, strategy, design, and web development company where he's leading a team of developers and designers on a large scale Drupal web project.
For the past 15+ years he's turned a passion for solving problems with technology into a career by designing, developing and managing web based solutions for a variety of people and organizations in higher education, government, tech, sports, entertainment, and finance.
In 2005, he earned a B.A. in Business Management from Prairie View A&M University and in 2015 a M.S. in Technology Commercialization from the University of Texas at Austin.
He enjoys reading books, collecting art, mentoring, investing, traveling, creating music and spending time with family.
https://www.fldrupal.camp/session/issues-epics-and-milestones-keeping-projects-track-gitlab
The role of a Project Manager is to bring those moving parts together, point them in the right direction and guide them towards a common goal.
In this session we will use real world examples to showcase how GitLab can be used as a powerful tool for Project Managers to help keep projects and teams on track towards the common goal.
Attendees will learn:
Ways to use GitLab to manage projects
Pros and Cons of using GitLab to manage projects
Additional info about using GitLab as a DevOps platform for SourceCode Management, CodeReview, CI/CD, and more
Albert Hughes
TECHNICAL PROJECT MANAGER AT LULLABOT
Albert is a Technical Project Manager at Lullabot, a globally distributed and employee owned, strategy, design, and web development company where he's leading a team of developers and designers on a large scale Drupal web project.
For the past 15+ years he's turned a passion for solving problems with technology into a career by designing, developing and managing web based solutions for a variety of people and organizations in higher education, government, tech, sports, entertainment, and finance.
In 2005, he earned a B.A. in Business Management from Prairie View A&M University and in 2015 a M.S. in Technology Commercialization from the University of Texas at Austin.
He enjoys reading books, collecting art, mentoring, investing, traveling, creating music and spending time with family.
https://www.fldrupal.camp/session/issues-epics-and-milestones-keeping-projects-track-gitlab
Description
Do you struggle to collect your thoughts to start a project? Do you desire a better way to begin planning that doesn't involve staring at a blank document for hours? If these challenges sound familiar, you might really benefit from learning about a visual organizational technique known as Mind Mapping.
This session will include examples of using mind mapping for software architecture. These examples are applicable from small features through large and complex projects. Mind Mapping for software architecture is something the entire project team can utilize!
Key takeaways:
Summarize the benefits of Mind Mapping
Leverage analog and digital tools to create Mind Maps
Create Mind Maps of your own
Mark Shropshire
SENIOR DIRECTOR OF DEVELOPMENT AT MEDIACURRENT
I love helping individuals reach their potential and building highly successful teams through leadership and mentorship. I work at Mediacurrent, a full-service digital agency, as a Senior Director of Development where I empower leaders and coach teams to deliver best-in-class projects with open source technology. Most importantly, I am continuously striving to be the best father, husband, and human being I can.
https://www.fldrupal.camp/session/mind-mapping-technique-architecting-software
This session will include examples of using mind mapping for software architecture. These examples are applicable from small features through large and complex projects. Mind Mapping for software architecture is something the entire project team can utilize!
Key takeaways:
Summarize the benefits of Mind Mapping
Leverage analog and digital tools to create Mind Maps
Create Mind Maps of your own
Mark Shropshire
SENIOR DIRECTOR OF DEVELOPMENT AT MEDIACURRENT
I love helping individuals reach their potential and building highly successful teams through leadership and mentorship. I work at Mediacurrent, a full-service digital agency, as a Senior Director of Development where I empower leaders and coach teams to deliver best-in-class projects with open source technology. Most importantly, I am continuously striving to be the best father, husband, and human being I can.
https://www.fldrupal.camp/session/mind-mapping-technique-architecting-software
Description
With JSON:API, Drupal offers an extremely low friction approach to make content from Drupal available to any consuming application. However, Drupal doesn't currently offer any tools to make consuming this data in a JavaScript front end just as frictionless. This leads to developers repeatedly solving the same problems in decoupled builds, and may also contribute to the perception that Drupal isn't JavaScript friendly.
Drupal State aims to bridge this gap by offering a common set of framework agnostic utilities that allow JavaScript developers with limited knowledge of Drupal or the JSON:API spec to take advantage of the best features of Drupal’s APIs. This session will examine the concepts behind Drupal State, along with the role a library like Drupal State could play within the wider Decoupled Drupal ecosystem, including:
How Drupal State helps reduce the time necessary for JavaScript developers to start experiencing the benefits of Drupal as a decoupled CMS.
How individual Drupal State utilities could be consumed by other Decoupled Drupal projects.
Why having an SDK-like library available under the @drupal namespace on NPM is important for the future of Drupal.
A proposal for how that core library could help support a future ecosystem of Drupal-friendly components and starter kits.
Last but not least, we'll wrap up with the ways in which Drupal State needs community support, including how you can contribute at Florida Drupal Camp and beyond.
Brian Perry
SR. SOFTWARE ENGINEER AT PANTHEON
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and design systems and has spoken on the topic at various Drupal events. Brian is a coordinator of the Decoupled Menus Initiative, a Drupal 7 and Drupal 8 Acquia Certified Grand Master, and loves all things Nintendo.
https://www.fldrupal.camp/session/drupal-state-and-need-javascript-sdk
Drupal State aims to bridge this gap by offering a common set of framework agnostic utilities that allow JavaScript developers with limited knowledge of Drupal or the JSON:API spec to take advantage of the best features of Drupal’s APIs. This session will examine the concepts behind Drupal State, along with the role a library like Drupal State could play within the wider Decoupled Drupal ecosystem, including:
How Drupal State helps reduce the time necessary for JavaScript developers to start experiencing the benefits of Drupal as a decoupled CMS.
How individual Drupal State utilities could be consumed by other Decoupled Drupal projects.
Why having an SDK-like library available under the @drupal namespace on NPM is important for the future of Drupal.
A proposal for how that core library could help support a future ecosystem of Drupal-friendly components and starter kits.
Last but not least, we'll wrap up with the ways in which Drupal State needs community support, including how you can contribute at Florida Drupal Camp and beyond.
Brian Perry
SR. SOFTWARE ENGINEER AT PANTHEON
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and design systems and has spoken on the topic at various Drupal events. Brian is a coordinator of the Decoupled Menus Initiative, a Drupal 7 and Drupal 8 Acquia Certified Grand Master, and loves all things Nintendo.
https://www.fldrupal.camp/session/drupal-state-and-need-javascript-sdk
Description
Our client engagements and the Drupal community code can sometimes be viewed as separate efforts. However, when we, as community members, bridge this gap between client project work and Drupal core and contributed solutions, we can grow our community, maximize our efforts and build a greater sense of purpose with our work by knowing our clients and the larger Drupal community are both benefiting from better solutions we help create.
But how do we do that? In short, by living the Drupal community values Prioritize Impact and Better Together within our client project engagements. By fostering a learning environment for project internal and external team members and leading our partners through collaboratively decision making within the context of client engagements, we can align our ideas and resources to create great open source solutions.
In this session, Jason will outline this strategy and discuss how it aligns our clients’ business objectives with the Drupal community’s values, principles and goals by reviewing the approach’s benefits to clients, individuals and agencies. He will walk the audience through a client project’s typical lifecycle and demonstrate when and how to incorporate this strategy’s methods into our project management and development processes. By adopting this approach, Jason will use specific examples to demonstrate the outcomes: building Drupal community awareness, attracting new members, developing robust and flexible solutions, and making a bigger impact with forward thinking and extensible software.
While using this approach, project team members become Drupal community ambassadors to welcome client stakeholders to the Drupal community and serve as liaisons between client stakeholders and other Drupal community members to align client project goals with the Drupal core and contributed projects. Through this relationship building and networking, individuals will increase their impact and derive purpose from their client work by knowing their efforts create more value and success for more than just a few individuals.
Jason Want
DEVELOPMENT DIRECTORY AT ELEVATED THIRD
Jason has ten plus years of experience working with Drupal as a site architect and builder, themer and developer. He is an Acquia Certified Drupal Grand Master and Certified Scrum Master. Jason is passionate about Drupal and enjoys participating in monthly New Orleans Drupal User group meet-ups.
When he’s not working with the team at Elevated Third, you can find Jason spending time with his family, playing soccer, sailing on Lake Pontchartrain or gardening in the yard.
https://www.fldrupal.camp/session/contributing-drupal-community-part-client-project-work
But how do we do that? In short, by living the Drupal community values Prioritize Impact and Better Together within our client project engagements. By fostering a learning environment for project internal and external team members and leading our partners through collaboratively decision making within the context of client engagements, we can align our ideas and resources to create great open source solutions.
In this session, Jason will outline this strategy and discuss how it aligns our clients’ business objectives with the Drupal community’s values, principles and goals by reviewing the approach’s benefits to clients, individuals and agencies. He will walk the audience through a client project’s typical lifecycle and demonstrate when and how to incorporate this strategy’s methods into our project management and development processes. By adopting this approach, Jason will use specific examples to demonstrate the outcomes: building Drupal community awareness, attracting new members, developing robust and flexible solutions, and making a bigger impact with forward thinking and extensible software.
While using this approach, project team members become Drupal community ambassadors to welcome client stakeholders to the Drupal community and serve as liaisons between client stakeholders and other Drupal community members to align client project goals with the Drupal core and contributed projects. Through this relationship building and networking, individuals will increase their impact and derive purpose from their client work by knowing their efforts create more value and success for more than just a few individuals.
Jason Want
DEVELOPMENT DIRECTORY AT ELEVATED THIRD
Jason has ten plus years of experience working with Drupal as a site architect and builder, themer and developer. He is an Acquia Certified Drupal Grand Master and Certified Scrum Master. Jason is passionate about Drupal and enjoys participating in monthly New Orleans Drupal User group meet-ups.
When he’s not working with the team at Elevated Third, you can find Jason spending time with his family, playing soccer, sailing on Lake Pontchartrain or gardening in the yard.
https://www.fldrupal.camp/session/contributing-drupal-community-part-client-project-work
Description
Conference Catalysts is a company that provides conference organization for associations around the world. But what happens when these conferences can not longer happen?
This session is a real-world case study on how we used Drupal to rapidly pivot from on-site to virtual conferences.
We will cover a developer-focused, technical overview of technologies used to provide key features in our virtual conferences. We'll include technical details and code examples on how features were implemented. Additionally, we'll cover how we prepared data for the Drupal application and how we deployed nearly 100 conference since the pandemic began.
Free open source technologies we'll touch on include but are not limited to include:
Rocket.Chat - Session and social chat engine
Google Sheets API - Migration sources and data preparation
Jitsi - Video conversations
Cvent API - REST API polling for Attendee management
Tailwind 2.x - Front-end framework for fully customized theme
Platform.sh - Multi-application deployments
Drupal: Migrations, Flagging, Views, Batch API Arocessing,
Brandon Ratzloff
CTO | DIRECTOR OF DIGITAL SOLUTIONS AT CONFERENCE CATALYSTS, LLC
Israel Morales
SR. FULL-STACK DEVELOPER AT CONFERENCE CATALYSTS
https://www.fldrupal.camp/session/virtual-conferences-how-we-used-drupal-save-company
This session is a real-world case study on how we used Drupal to rapidly pivot from on-site to virtual conferences.
We will cover a developer-focused, technical overview of technologies used to provide key features in our virtual conferences. We'll include technical details and code examples on how features were implemented. Additionally, we'll cover how we prepared data for the Drupal application and how we deployed nearly 100 conference since the pandemic began.
Free open source technologies we'll touch on include but are not limited to include:
Rocket.Chat - Session and social chat engine
Google Sheets API - Migration sources and data preparation
Jitsi - Video conversations
Cvent API - REST API polling for Attendee management
Tailwind 2.x - Front-end framework for fully customized theme
Platform.sh - Multi-application deployments
Drupal: Migrations, Flagging, Views, Batch API Arocessing,
Brandon Ratzloff
CTO | DIRECTOR OF DIGITAL SOLUTIONS AT CONFERENCE CATALYSTS, LLC
Israel Morales
SR. FULL-STACK DEVELOPER AT CONFERENCE CATALYSTS
https://www.fldrupal.camp/session/virtual-conferences-how-we-used-drupal-save-company
Description
Arguably, the first rule of slideshows is to not have slideshows, but what do you do when the primary stakeholder insists…
According to W3 schools: “Carousels are disputed from a usability perspective because their content can be hard to discover. Ensuring accessibility can also improve usability.”
Together we’ll follow Alice down the rabbit hole and learn about the different types of slideshows (often called carousels), discuss their components, and dive into how to make our slideshow accessible across different types of users and user agents.
We will also walk through some imagery from Wonderland and ensure our alt text conveys the information in a meaningful way for those who cannot access the images visually.
AmyJune Hineline
SENIOR COMMUNITY MANAGER OF OPENSOURCE.COM AT RED HAT
2021 Aaron Winborn Award Winner and Senior Community Manager at opensource.com.
AmyJune is an experienced community manager, mentor, public speaker, and inclusion advocate. While her roots are in Drupal, she also contributes regularly to the WordPress and Accessibility communities. With a dual focus on both open-source community development and inclusivity, she is uniquely positioned to help individuals become more comfortable and confident as they contribute to their communities.
Outside of her mission in the open source community space, she has a deep love for mycology, geocaching, and air-cooled Volkswagens. Her ability to spell diarrhea without the aid of spell check has won the hearts of millions.
https://www.fldrupal.camp/session/accessible-slideshows-button-button-whos-got-button
According to W3 schools: “Carousels are disputed from a usability perspective because their content can be hard to discover. Ensuring accessibility can also improve usability.”
Together we’ll follow Alice down the rabbit hole and learn about the different types of slideshows (often called carousels), discuss their components, and dive into how to make our slideshow accessible across different types of users and user agents.
We will also walk through some imagery from Wonderland and ensure our alt text conveys the information in a meaningful way for those who cannot access the images visually.
AmyJune Hineline
SENIOR COMMUNITY MANAGER OF OPENSOURCE.COM AT RED HAT
2021 Aaron Winborn Award Winner and Senior Community Manager at opensource.com.
AmyJune is an experienced community manager, mentor, public speaker, and inclusion advocate. While her roots are in Drupal, she also contributes regularly to the WordPress and Accessibility communities. With a dual focus on both open-source community development and inclusivity, she is uniquely positioned to help individuals become more comfortable and confident as they contribute to their communities.
Outside of her mission in the open source community space, she has a deep love for mycology, geocaching, and air-cooled Volkswagens. Her ability to spell diarrhea without the aid of spell check has won the hearts of millions.
https://www.fldrupal.camp/session/accessible-slideshows-button-button-whos-got-button
Description
Drupal has been changing over more than 20 years Drupal and has been able to stay up to date in a lot of areas. But the world out there has been evolving fast and user interfaces have taken a central role in a world where we expend a big part of our lives in front of screens, while Drupal has kept its administrative interface similar over the last years.
What changes do we need to implement to live up to what a user expects today? For example, is the node form powerful enough or are the workflows too complicated? Does information architecture makes sense to anyone who will end up using it? Do site builders have enough tools to get the most of the administrative interface?
I’ll give a deep dive into the plans and goals for improving Drupal’s admin UI in several ways and for various users: from cosmetic redesigns to major changes that might change how we interact with Drupal. I’ll present several layout and form change proposals, improvements in accessibility, usability or information architecture, in what stage are each of them and which blockers we have. You’ll get an overview of what’s already here, where we’re headed and where you can help.
Cristina Chumillas
SENIOR FRONT-END DEVELOPER AT LULLABOT
Cristina is a Front-end Developer and Designer, or what some people call Front-end Designer or UX engineer. She is Drupal core provisional Front-end framework manager, Claro and core Usability maintainer, and OOTB Initiative coordinator. Cristina is also front-end track chair for DrupalCon Europe and is involved in her local community organizing Drupal and other tech-related events.
Cristina spent several years in the graphic design industry. Her development career began when she went freelance and had to make her own designs a reality. She learned to code while learning Drupal and found her place in the local community by helping to organize a Barcelona Drupal event in 2012. She has been involved in the community ever since and credits this involvement to helping her land a job at a Barcelona Drupal agency building websites for big NGOs and Lullabot after that.
https://www.fldrupal.camp/session/present-and-future-drupals-administrative-interface
What changes do we need to implement to live up to what a user expects today? For example, is the node form powerful enough or are the workflows too complicated? Does information architecture makes sense to anyone who will end up using it? Do site builders have enough tools to get the most of the administrative interface?
I’ll give a deep dive into the plans and goals for improving Drupal’s admin UI in several ways and for various users: from cosmetic redesigns to major changes that might change how we interact with Drupal. I’ll present several layout and form change proposals, improvements in accessibility, usability or information architecture, in what stage are each of them and which blockers we have. You’ll get an overview of what’s already here, where we’re headed and where you can help.
Cristina Chumillas
SENIOR FRONT-END DEVELOPER AT LULLABOT
Cristina is a Front-end Developer and Designer, or what some people call Front-end Designer or UX engineer. She is Drupal core provisional Front-end framework manager, Claro and core Usability maintainer, and OOTB Initiative coordinator. Cristina is also front-end track chair for DrupalCon Europe and is involved in her local community organizing Drupal and other tech-related events.
Cristina spent several years in the graphic design industry. Her development career began when she went freelance and had to make her own designs a reality. She learned to code while learning Drupal and found her place in the local community by helping to organize a Barcelona Drupal event in 2012. She has been involved in the community ever since and credits this involvement to helping her land a job at a Barcelona Drupal agency building websites for big NGOs and Lullabot after that.
https://www.fldrupal.camp/session/present-and-future-drupals-administrative-interface
Description
I love making things accessible and I love Drupal. When Drupal 8 was released, I was giddy with excitement because it was obvious that accessibility was in-mind from the beginning, and Drupal 9 was even better!
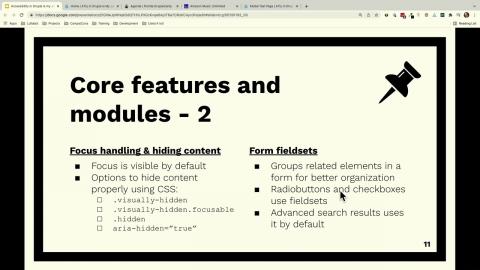
In my blog How Cool Accessibility Tools Can Make Your Life Easier, I briefly discussed several core and contributed Drupal features and modules that are available to help in making your website more accessible.
In this talk, I'll walk through and demo the following with the end goal of making your life easier, and your user's experience in gathering content more meaningful:
Core themes (specifically Olivero and Claro)
Core features and modules
Contributed modules
Plus I’ll have a Florida Playlist to start out my presentation as you walk into the serenity that is my room at the most awesome Florida Drupal Camp! Join me won’t you? The playlist can be found at https://t.co/cS4BtSZLXQ
Kat Shaw
SENIOR FRONT-END DEVELOPER AT LULLABOT
Kat is a CPACC-certified Senior Front-end Developer who’s continued her work as an advocate of digital accessibility with her team at Lullabot. She’s been working in web development since 1999, and developing and maintaining Drupal sites since 2012, with a focus on remediating accessibility issues in Drupal 8 and 9+. Kat has worked on several accessibility projects including assisting with accessibility testing for the Olivero and Claro themes. She's also a member of A11yTalks, a virtual meet-up featuring speakers and conversations around digital accessibility.
https://www.fldrupal.camp/session/accessibility-drupal-my-jam-practical-use-accessibility-tools-drupal
In my blog How Cool Accessibility Tools Can Make Your Life Easier, I briefly discussed several core and contributed Drupal features and modules that are available to help in making your website more accessible.
In this talk, I'll walk through and demo the following with the end goal of making your life easier, and your user's experience in gathering content more meaningful:
Core themes (specifically Olivero and Claro)
Core features and modules
Contributed modules
Plus I’ll have a Florida Playlist to start out my presentation as you walk into the serenity that is my room at the most awesome Florida Drupal Camp! Join me won’t you? The playlist can be found at https://t.co/cS4BtSZLXQ
Kat Shaw
SENIOR FRONT-END DEVELOPER AT LULLABOT
Kat is a CPACC-certified Senior Front-end Developer who’s continued her work as an advocate of digital accessibility with her team at Lullabot. She’s been working in web development since 1999, and developing and maintaining Drupal sites since 2012, with a focus on remediating accessibility issues in Drupal 8 and 9+. Kat has worked on several accessibility projects including assisting with accessibility testing for the Olivero and Claro themes. She's also a member of A11yTalks, a virtual meet-up featuring speakers and conversations around digital accessibility.
https://www.fldrupal.camp/session/accessibility-drupal-my-jam-practical-use-accessibility-tools-drupal
Description
Hallelujah! Drupal will no longer support Internet Explorer when version 10 comes out later this year! How will that change Olivero, and the rest of Drupal core? What new fancy features will this enable?
In this presentation, I’ll walk attendees through new modern CSS and JS including things like
CSS custom properties (you might already be familiar with these)
:is() and :where() selector syntax
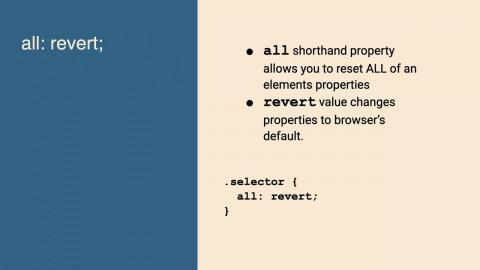
the all property combined with the revert value
CSS Grid
:focus-within and :focus-visible
Selector arguments within :not()
JavaScript optional chaining
Lots more!
How can we use this cornucopia of awesomeness in Drupal core? What features become possible?
Dark modes
Color changing
Lots more!
Hopefully this will get you excited about the future, and you can take these lessons home to your own project to optimize your own codebases and create new innovations.
Mike Herchel
SENIOR FRONT-END DEVELOPER AT AVB DIGITAL
Mike Herchel is a front-end developer that’s been developing with Drupal for over 13 years. He is the primary organizer and lead developer for the Olivero initiative, which aims to create a new default front-end theme for Drupal core. Mike is also the maintainer of the Drupal Quicklink module, and is a primary organizer for Florida DrupalCamp.
https://www.fldrupal.camp/session/all-cool-things-you-can-do-when-you-dont-support-ie11-and-how-we-can-use-these-olivero
In this presentation, I’ll walk attendees through new modern CSS and JS including things like
CSS custom properties (you might already be familiar with these)
:is() and :where() selector syntax
the all property combined with the revert value
CSS Grid
:focus-within and :focus-visible
Selector arguments within :not()
JavaScript optional chaining
Lots more!
How can we use this cornucopia of awesomeness in Drupal core? What features become possible?
Dark modes
Color changing
Lots more!
Hopefully this will get you excited about the future, and you can take these lessons home to your own project to optimize your own codebases and create new innovations.
Mike Herchel
SENIOR FRONT-END DEVELOPER AT AVB DIGITAL
Mike Herchel is a front-end developer that’s been developing with Drupal for over 13 years. He is the primary organizer and lead developer for the Olivero initiative, which aims to create a new default front-end theme for Drupal core. Mike is also the maintainer of the Drupal Quicklink module, and is a primary organizer for Florida DrupalCamp.
https://www.fldrupal.camp/session/all-cool-things-you-can-do-when-you-dont-support-ie11-and-how-we-can-use-these-olivero
Description
Working remote seems to be the new normal, and it is time to face some of the challenges that come with it. Like relationship building.
I've heard people say variations on, "you can't get to know people unless you see them face to face!" Or, "the best ideas happen if you're in the same room!"
And well.. I disagree. Emphatically! I've been building relationships with colleagues and customers from afar for 6 years, and I'm here to say: it can be done. It's just another skill that you needed to practice and develop.
In this talk we'll:
Discuss tips and tricks to building relationships over zoom
Exercise some new muscles for distance EQ
Shed light on what you've already learned in the last few years of remote work
Cover strategies to help build your team spirit when you can't get together in the same place
Slides available here: https://slides.com/kwagner/zoomingrelationships
Kaylan Wagner
MANAGER, STRATEGIC CUSTOMER SUCCESS MANAGEMENT AT PANTHEON
After having started building websites back when Geocities had neighborhoods, and the blink tag was the best part of HTML - Kaylan eventually transitioned into a career working in Customer Success for web-focused PaaS and SaaS companies. Currently working as the Manager of the Strategic Customer Success Management team at Pantheon, Kaylan helps Pantheon's largest customers find success on their WebOps journey.
Kaylan is joined in Augusta, GA by her lovely Drupal Developer husband as well as 2 adorable fluffy cats - Midnight and Ash.
https://www.fldrupal.camp/session/building-relationships-virtual-world
I've heard people say variations on, "you can't get to know people unless you see them face to face!" Or, "the best ideas happen if you're in the same room!"
And well.. I disagree. Emphatically! I've been building relationships with colleagues and customers from afar for 6 years, and I'm here to say: it can be done. It's just another skill that you needed to practice and develop.
In this talk we'll:
Discuss tips and tricks to building relationships over zoom
Exercise some new muscles for distance EQ
Shed light on what you've already learned in the last few years of remote work
Cover strategies to help build your team spirit when you can't get together in the same place
Slides available here: https://slides.com/kwagner/zoomingrelationships
Kaylan Wagner
MANAGER, STRATEGIC CUSTOMER SUCCESS MANAGEMENT AT PANTHEON
After having started building websites back when Geocities had neighborhoods, and the blink tag was the best part of HTML - Kaylan eventually transitioned into a career working in Customer Success for web-focused PaaS and SaaS companies. Currently working as the Manager of the Strategic Customer Success Management team at Pantheon, Kaylan helps Pantheon's largest customers find success on their WebOps journey.
Kaylan is joined in Augusta, GA by her lovely Drupal Developer husband as well as 2 adorable fluffy cats - Midnight and Ash.
https://www.fldrupal.camp/session/building-relationships-virtual-world
Description
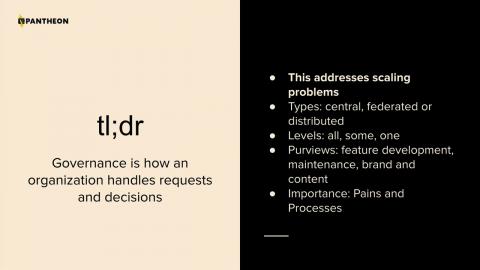
Teams eventually reach a point where their bespoke site approach becomes overwhelming. Website governance can allow your team to manage requests and portfolios more efficiently.
Drupal was a hobbyist framework for a long time. As popularity grew, agencies and small teams built practices using Drupal extensively to roll out increasing numbers of sites for customers. However, as a portfolio grows beyond 20 to 50 sites, issues and pain from a lack of governance framework can begin to set in. Developers start to feel underwater, code maintenance becomes unmanageable and customers can get frustrated by timelines and cost to add features. Artisanal handcrafted sites can no longer be sustained at this scale.
As Drupal continues to grow in the enterprise space, agencies and small teams will find themselves more and more immersed in this cacophony of demands. This session will help attendees develop a governance model to maintain their site portfolio with less effort.
Learning objectives for attendees
1. Define governance frameworks and their usefulness
2. Develop a governance model for their organization
3. Maintain their site portfolio with less effort
This is a joint talk with Raymond Wang -- https://www.drupal.org/u/flailingmaster
John Richards II
MANAGER, DEVELOPER ADVOCACY AT PANTHEON
John is a Developer Advocate at Pantheon and lives in St. Louis with his wife and clowder of cats. His love for coding stems from his enjoyment in innovating simple solutions for complex challenges.
John has been a web developer since 2007 and fell in love with open source in 2013 when he took a job developing WordPress sites at Washington University in St. Louis. When WordCamp US came to St. Louis in 2019, he volunteered as an organizer. This led to a desire to be more involved in the community, so he took a role at Pantheon as a Developer Advocate. Apart from coding, John enjoys playing board games with friends, trying new food, and spending time reading with a cat curled in his lap.
https://www.fldrupal.camp/session/governance-enlightened-laziness-managing-100s-or-1000s-sites-while-maintaining-your-sanity
Drupal was a hobbyist framework for a long time. As popularity grew, agencies and small teams built practices using Drupal extensively to roll out increasing numbers of sites for customers. However, as a portfolio grows beyond 20 to 50 sites, issues and pain from a lack of governance framework can begin to set in. Developers start to feel underwater, code maintenance becomes unmanageable and customers can get frustrated by timelines and cost to add features. Artisanal handcrafted sites can no longer be sustained at this scale.
As Drupal continues to grow in the enterprise space, agencies and small teams will find themselves more and more immersed in this cacophony of demands. This session will help attendees develop a governance model to maintain their site portfolio with less effort.
Learning objectives for attendees
1. Define governance frameworks and their usefulness
2. Develop a governance model for their organization
3. Maintain their site portfolio with less effort
This is a joint talk with Raymond Wang -- https://www.drupal.org/u/flailingmaster
John Richards II
MANAGER, DEVELOPER ADVOCACY AT PANTHEON
John is a Developer Advocate at Pantheon and lives in St. Louis with his wife and clowder of cats. His love for coding stems from his enjoyment in innovating simple solutions for complex challenges.
John has been a web developer since 2007 and fell in love with open source in 2013 when he took a job developing WordPress sites at Washington University in St. Louis. When WordCamp US came to St. Louis in 2019, he volunteered as an organizer. This led to a desire to be more involved in the community, so he took a role at Pantheon as a Developer Advocate. Apart from coding, John enjoys playing board games with friends, trying new food, and spending time reading with a cat curled in his lap.
https://www.fldrupal.camp/session/governance-enlightened-laziness-managing-100s-or-1000s-sites-while-maintaining-your-sanity
Description
Come learn component development. Learn ATOMICish Design but with Drupal in mind. We will be creating a theme using Emulsify. This allows us to build the theme using a Storybook design system library. Discover the in’s and out’s of applying your design system to your custom Drupal theme with Twig Extend and blocks.
Mark Casias
DRUPAL TECH LEAD AT KANOPI
Hailing from Albuquerque New Mexico, Mark has been developing and maintaining Drupal sites for over 12 years, and is an active part of the community, adding core commits and a few of his own modules. works at Kanopi Studios as a Drupal Tech Lead, working to solve client problems and create the sites of their (Drupal) dreams.
Mark is an Acquia Certified Developer, and is highly skilled in Drupal, Gatsby / React, JavaScript, Sass / CSS. Outside of Drupal, he’s an active tennis and golf player, and rocks out on the bass in his band.
https://www.fldrupal.camp/session/component-theme-development-storybook-and-emulsify
Mark Casias
DRUPAL TECH LEAD AT KANOPI
Hailing from Albuquerque New Mexico, Mark has been developing and maintaining Drupal sites for over 12 years, and is an active part of the community, adding core commits and a few of his own modules. works at Kanopi Studios as a Drupal Tech Lead, working to solve client problems and create the sites of their (Drupal) dreams.
Mark is an Acquia Certified Developer, and is highly skilled in Drupal, Gatsby / React, JavaScript, Sass / CSS. Outside of Drupal, he’s an active tennis and golf player, and rocks out on the bass in his band.
https://www.fldrupal.camp/session/component-theme-development-storybook-and-emulsify
Description
If you're new-ish to Composer, once you are comfortable with basic commands, it's time to dig a little deeper.
In this session we'll cover the basics of Composer plugins and demo several that are well-used in the Drupal community including the Drupal core Composer scaffolding plugin, Composer Patches, and more.
Michael Anello
DEVELOPER, TRAINER AT DRUPALEASY
Michael Anello (@ultimike) is a Drupal developer and trainer with DrupalEasy. He is the lead instructor for Drupal Career Online, a 12-week, 3x/week online Drupal training program. Mike is very active in the Drupal community including serving on the Community Working Group and often speaking at Drupal events around the world.
https://www.fldrupal.camp/session/composer-plugins-101
In this session we'll cover the basics of Composer plugins and demo several that are well-used in the Drupal community including the Drupal core Composer scaffolding plugin, Composer Patches, and more.
Michael Anello
DEVELOPER, TRAINER AT DRUPALEASY
Michael Anello (@ultimike) is a Drupal developer and trainer with DrupalEasy. He is the lead instructor for Drupal Career Online, a 12-week, 3x/week online Drupal training program. Mike is very active in the Drupal community including serving on the Community Working Group and often speaking at Drupal events around the world.
https://www.fldrupal.camp/session/composer-plugins-101
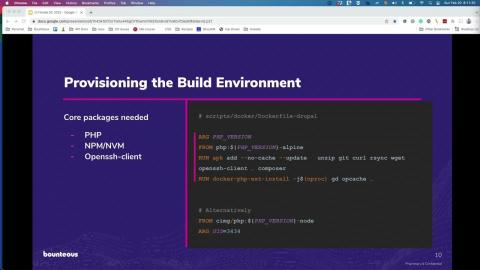
Description
In the world of Drupal, it has become increasingly important to have a process to build and validate your code. Constant improvements and security fixes in 3rd party dependencies (like Drupal) mean you should be constantly/continuously deploying to production. To manage the complexity and time investment required to coordinate deployments, especially with large teams, a CI pipeline has become nearly a requirement. Thankfully, tools like Acquia BLT (Build and Launch Tool) have become industry standard, allowing trivial implementations and ultimately allowing developers to focus on writing code instead of deploying it.
In this session, we will walk through a Docker-based CI pipeline used by the Drupal Practice at Bounteous. During this exploration, we will discuss the basics of why we use CI pipelines and the principles that guide them. We will also discuss the inner workings of Acquia BLT and how they play an integral part in the CI process.
Matthew Ramir
SR. WEB DEVELOPER AT BOUNTEOUS
Matthew Ramir is a Senior Web Developer and DevOps fanatic at Bounteous. When not building CI pipelines and websites for the most digitally ambitious companies, Matt can be found on hiking adventures in the mountains of Denver. With a bachelor's in computer science, a Linux tattoo, and a disability, Matt brings a unique perspective to solve the most complex Drupal problems.
https://www.fldrupal.camp/session/building-ci-pipeline-blt-and-docker
In this session, we will walk through a Docker-based CI pipeline used by the Drupal Practice at Bounteous. During this exploration, we will discuss the basics of why we use CI pipelines and the principles that guide them. We will also discuss the inner workings of Acquia BLT and how they play an integral part in the CI process.
Matthew Ramir
SR. WEB DEVELOPER AT BOUNTEOUS
Matthew Ramir is a Senior Web Developer and DevOps fanatic at Bounteous. When not building CI pipelines and websites for the most digitally ambitious companies, Matt can be found on hiking adventures in the mountains of Denver. With a bachelor's in computer science, a Linux tattoo, and a disability, Matt brings a unique perspective to solve the most complex Drupal problems.
https://www.fldrupal.camp/session/building-ci-pipeline-blt-and-docker
Description
This session provides a roadmap using 4 case studies on how to get your sprint goals accomplished and give back to the Drupal community at the same time. Lessons learned while building the CMS that powers VA.gov for the Department of Veterans Affairs and making over 130 contributions to Drupal.
Specific topics include:
How to involve your product owner?
How to schedule it?
How to involve the community?
How to get it done (for both simple and complex issues)?
There is something for everyone in this session from product owners, project managers, developers to site builders,
Steve Wirt
ENGINEER AT CIVICACTIONS
https://www.fldrupal.camp/session/get-it-done-and-give-it-back
Specific topics include:
How to involve your product owner?
How to schedule it?
How to involve the community?
How to get it done (for both simple and complex issues)?
There is something for everyone in this session from product owners, project managers, developers to site builders,
Steve Wirt
ENGINEER AT CIVICACTIONS
https://www.fldrupal.camp/session/get-it-done-and-give-it-back
Description
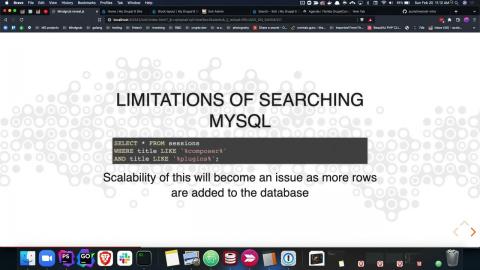
Search is a critical component of an organization’s digital strategy, accounting for an average of 45% of revenue. Digital marketing teams often lack what’s needed to harness the power of search:
1) Search Insights
2) No-Code Search Optimization Tools
These gaps drove the development of the SearchStudio module, authored by Solr search expert “drunken monkey”. By implementing the module, organizations can unlock search insights and leverage learnings to improve search. Tasks that have previously required developer involvement can now be handled in a no-code dashboard by digital stakeholders. SearchStudio includes a set of easy-to-use tools to manage search aspects like synonyms, promotions, faceting, rules, stop words, related searches, and more.
Rahul Thapar
Rahul Thapar is a Solutions Engineer at SearchStax. He has a Master's degree in Computer Science graduate from the University of Texas, Arlington with a specialization in Software Engineering and Database Systems and has a passion for studying, learning and optimizing new technologies. Rahul helps the team at SearchStax unlock search insights and create powerful, dynamic search experiences for clients utilizing his knowledge of Drupal, Solr and other platforms. In his spare time, he likes to explore sports nutrition and experiment with new tech frameworks.
https://www.fldrupal.camp/session/maximizing-your-solr-investment-unlocking-search-insights
1) Search Insights
2) No-Code Search Optimization Tools
These gaps drove the development of the SearchStudio module, authored by Solr search expert “drunken monkey”. By implementing the module, organizations can unlock search insights and leverage learnings to improve search. Tasks that have previously required developer involvement can now be handled in a no-code dashboard by digital stakeholders. SearchStudio includes a set of easy-to-use tools to manage search aspects like synonyms, promotions, faceting, rules, stop words, related searches, and more.
Rahul Thapar
Rahul Thapar is a Solutions Engineer at SearchStax. He has a Master's degree in Computer Science graduate from the University of Texas, Arlington with a specialization in Software Engineering and Database Systems and has a passion for studying, learning and optimizing new technologies. Rahul helps the team at SearchStax unlock search insights and create powerful, dynamic search experiences for clients utilizing his knowledge of Drupal, Solr and other platforms. In his spare time, he likes to explore sports nutrition and experiment with new tech frameworks.
https://www.fldrupal.camp/session/maximizing-your-solr-investment-unlocking-search-insights
Description
In this session we aim to lower the bar to creating custom themes using a utility-first front-end framework, Tailwind CSS.
Lets dive into using Tailwind with Drupal and see how you can accomplish the following:
Start a new Tailwind theme from scratch
Use NPM/Yarn and Laravel Mix to create a theme build process
Customize variables and other Tailwind settings
Use Tailwind in your theme deployment process
Reduce your CSS footprint with Purging and "Prose" setup (Parse Drupal template files for classes)
Enhance user experience using the Javascript framework Alpine JS
Brandon Ratzloff
CTO | DIRECTOR OF DIGITAL SOLUTIONS AT CONFERENCE CATALYSTS, LLC
Steven Williams
FRONT-END DEVELOPER AT CONFERENCE CATALYSTS, LLC.
An Out-Of-This-World Graphic Artist, 3D animator and developer of the web's anterior workings.
https://www.fldrupal.camp/session/tailwind-drupal-our-framework-choice
Lets dive into using Tailwind with Drupal and see how you can accomplish the following:
Start a new Tailwind theme from scratch
Use NPM/Yarn and Laravel Mix to create a theme build process
Customize variables and other Tailwind settings
Use Tailwind in your theme deployment process
Reduce your CSS footprint with Purging and "Prose" setup (Parse Drupal template files for classes)
Enhance user experience using the Javascript framework Alpine JS
Brandon Ratzloff
CTO | DIRECTOR OF DIGITAL SOLUTIONS AT CONFERENCE CATALYSTS, LLC
Steven Williams
FRONT-END DEVELOPER AT CONFERENCE CATALYSTS, LLC.
An Out-Of-This-World Graphic Artist, 3D animator and developer of the web's anterior workings.
https://www.fldrupal.camp/session/tailwind-drupal-our-framework-choice
Description
As soon as a site goes live, hackers and scanners start scanning it for vulnerabilities. This session will cover best practices to protect your site, and free and commercial services that can help.
Darren Oh
DRUPAL ENGINEER AT COGNIZANT SOFTVISION
I began working as a Drupal developer in 2007. I currently work on the Drupal backend for Estée Lauder’s e-commerce sites. I am passionate about making Drupal easier for individual users.
https://www.fldrupal.camp/session/tools-blocking-spam-and-hackers
Darren Oh
DRUPAL ENGINEER AT COGNIZANT SOFTVISION
I began working as a Drupal developer in 2007. I currently work on the Drupal backend for Estée Lauder’s e-commerce sites. I am passionate about making Drupal easier for individual users.
https://www.fldrupal.camp/session/tools-blocking-spam-and-hackers
Description
As a front-end web developer, the first leg of Tearyne Almendariz's career focused heavily on the user interaction layer - analyzing user experiences and designing and coding user interfaces. When she joined her first large scale production team, there were a lot of tasks in the realm of DevOps with which she found herself very unfamiliar.
She was lucky to have many senior and full-stack developers mentor and assist her along the way, and with this talk she aims to help others to similarly level up their DevOps knowledge and skillsets.
In this talk, you can expect to:
learn the lingo and key principles of DevOps - what is a trunk? What happened to branches? What are secrets (and how do we keep them)?
learn about different DevOps workflows and what workflows work best for different types of projects
deepen your understanding of how interacting with larger scale development workflows impact the structure of your code
learn about the power of scripting - an invaluable process that will help you become a powerful collaborator while keeping your time focused and protected from excessive tinkering
Tearyne Almendariz
DEVELOPER ADVOCATE AT PANTHEON
Tearyne D. Almendariz's passion for all things Japan and Sailor Moon led her to become a front-end developer with a focus on accessibility and usability. She has designed, prototyped, and coded user interfaces and worked on teams small and large. One time she even converted Coldfusion sites to React Apps -- and lived to tell the tale.
Tearyne is currently employed as a developer advocate at Pantheon. She previously worked for Lullabot (Support & Maintenance) and Bright Plum (frontend developer). She serves as the lead of the Drupal Diversity and Inclusion Initiative in the Drupal open source community and she is a Certified Professional in Accessibility Core Competencies with the International Association of Accessibility Professionals.
https://www.fldrupal.camp/session/devops-frontend-developers-who-cant-backend-good-and-wanna-learn-understand-other-stuff
She was lucky to have many senior and full-stack developers mentor and assist her along the way, and with this talk she aims to help others to similarly level up their DevOps knowledge and skillsets.
In this talk, you can expect to:
learn the lingo and key principles of DevOps - what is a trunk? What happened to branches? What are secrets (and how do we keep them)?
learn about different DevOps workflows and what workflows work best for different types of projects
deepen your understanding of how interacting with larger scale development workflows impact the structure of your code
learn about the power of scripting - an invaluable process that will help you become a powerful collaborator while keeping your time focused and protected from excessive tinkering
Tearyne Almendariz
DEVELOPER ADVOCATE AT PANTHEON
Tearyne D. Almendariz's passion for all things Japan and Sailor Moon led her to become a front-end developer with a focus on accessibility and usability. She has designed, prototyped, and coded user interfaces and worked on teams small and large. One time she even converted Coldfusion sites to React Apps -- and lived to tell the tale.
Tearyne is currently employed as a developer advocate at Pantheon. She previously worked for Lullabot (Support & Maintenance) and Bright Plum (frontend developer). She serves as the lead of the Drupal Diversity and Inclusion Initiative in the Drupal open source community and she is a Certified Professional in Accessibility Core Competencies with the International Association of Accessibility Professionals.
https://www.fldrupal.camp/session/devops-frontend-developers-who-cant-backend-good-and-wanna-learn-understand-other-stuff
Description
Drupal is a top tier solution for managing content. With the continued focus on UX and user's comsuming content in inclusive and accessible experiences, it's no wonder Drupal remains such a potent framework. But with great content comes great responsibility! The best content in the world on its own won't help us build tools that empower our end users to accomplish their goals. Enter Solr.
Apache Solr is a powerful search engine, which Drupal developers and site builders can easily leverage to make vase troves of content discoverable. In this session we'll walk through the basic concepts of Solr and the Search API, how dramatically level up your web experiences through robust searching, and how to do so with Drupal! Join me as we build a search that allows me to (virtually) organize, discover, and find the exact Lego piece I need to complete my latest build.
Chris zietlow
ENGINEERING MANAGER AT MINDGRUB
https://www.fldrupal.camp/session/find-exactly-what-youre-looking-solr
Apache Solr is a powerful search engine, which Drupal developers and site builders can easily leverage to make vase troves of content discoverable. In this session we'll walk through the basic concepts of Solr and the Search API, how dramatically level up your web experiences through robust searching, and how to do so with Drupal! Join me as we build a search that allows me to (virtually) organize, discover, and find the exact Lego piece I need to complete my latest build.
Chris zietlow
ENGINEERING MANAGER AT MINDGRUB
https://www.fldrupal.camp/session/find-exactly-what-youre-looking-solr
Description
DNS is the invisible glue that binds the Internet together. We rely on it to be trustworthy and accurate, but rarely think about how it works, and all too often just assume it is secure. In this session, John will explain how DNS and DNSSEC work, why using DNSSEC to secure your Drupal site's (or any site) DNS is important, and how DNSSEC can help improve the broader DevSecOps of your organization with DANE, even if you use popular hosting providers.
John Franklin
SENIOR DRUPAL DEVELOPER AT BIXAL
https://www.fldrupal.camp/session/dnssec-and-devops
John Franklin
SENIOR DRUPAL DEVELOPER AT BIXAL
https://www.fldrupal.camp/session/dnssec-and-devops
Description
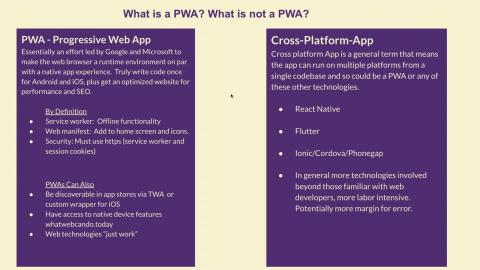
Every organization, every budget, and every timeline can be a perfect case for an app powered by Drupal. Published on the app store, stable, and often indistinguishable from a native app, PWAs can be a perfect solution to reach your goals on time and on budget.
Progressive web app technology coupled with cross-platform frameworks and native code can be used to optimize the development process and get your app delivered using web technologies familiar to a wider range of developers. The end result is a more stable and polished product.
This presentation will include my story of creating a successful business based on an app for both iOS and Android that uses PWA technologies and native code. All powered by Drupal.
We explore projects supported by Google for PWAs such as Bubblewrap and workarounds for iOS including PWA builder's recent adoption of WKWebview, as well as custom code solutions for WKWebview.
Benefits of PWAs include
-Efficient timelines and budgets.
-Utilizing existing veteran development resources and technologies for a stable reliable experience.
-Enhanced SEO when integrated into a website.
-Limited network usage and offline functionality improves performance and is beneficial for those living in developing nations.
Alex Borsody
SOFTWARE ARCHITECT AT MOONRAFT
Software developer with 15 years experience in the trenches of NYC, has leveraged the Drupal platform to build everything from enterprise websites to mobile apps as well as to launch successful startups.
I try to push the limits of established and emerging technology, particularly with cross-platform apps. I am the co-maintainer of the PWA module on Drupal.org and enjoy building apps that combine web and native technologies. I also developed WSDL Docs, a Drupal module funded by Google for their Apigee platform.
https://www.fldrupal.camp/session/cross-platform-apps-and-pwas-powered-drupal-everyone
Progressive web app technology coupled with cross-platform frameworks and native code can be used to optimize the development process and get your app delivered using web technologies familiar to a wider range of developers. The end result is a more stable and polished product.
This presentation will include my story of creating a successful business based on an app for both iOS and Android that uses PWA technologies and native code. All powered by Drupal.
We explore projects supported by Google for PWAs such as Bubblewrap and workarounds for iOS including PWA builder's recent adoption of WKWebview, as well as custom code solutions for WKWebview.
Benefits of PWAs include
-Efficient timelines and budgets.
-Utilizing existing veteran development resources and technologies for a stable reliable experience.
-Enhanced SEO when integrated into a website.
-Limited network usage and offline functionality improves performance and is beneficial for those living in developing nations.
Alex Borsody
SOFTWARE ARCHITECT AT MOONRAFT
Software developer with 15 years experience in the trenches of NYC, has leveraged the Drupal platform to build everything from enterprise websites to mobile apps as well as to launch successful startups.
I try to push the limits of established and emerging technology, particularly with cross-platform apps. I am the co-maintainer of the PWA module on Drupal.org and enjoy building apps that combine web and native technologies. I also developed WSDL Docs, a Drupal module funded by Google for their Apigee platform.
https://www.fldrupal.camp/session/cross-platform-apps-and-pwas-powered-drupal-everyone
Description
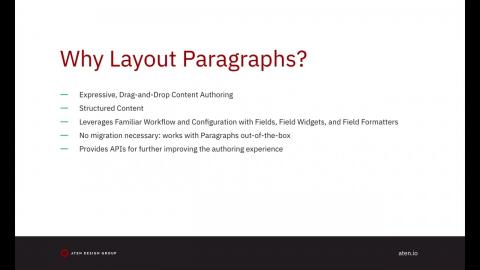
Layout Paragraphs is a contributed Drupal module that combines drag-and-drop editing, Drupal core's layout API, and the Paragraphs module to provide an accessible, easy-to-use authoring experience. Designed to empower marketing and editorial teams everywhere, Layout Paragraphs offers a WYSIWYG interface for publishing highly visual, long-form content.
In this session, we'll demo the capabilities of Layout Paragraphs, explain how it differs from core's Layout Builder, and show participants how to implement Layout Paragraphs in their own Drupal websites.
Synopsis:
Empower your marketing and editorial staff to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
Download and install Layout Paragraphs, along with its dependencies.
Configure Layout Paragraphs to support the specific types of highly visual, long-form content your organization publishes online.
Publish dynamic, long-form pages using Layout Paragraphs – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Justin Toupin
CEO AT ATEN DESIGN GROUP
Justin is CEO and founding partner at Aten Design Group. He started the company back in 2000 with a passion for technology and communications, a desire to do meaningful work, and an aspiration to help build a place where people love what they do.
Justin speaks publicly on occasion about design and development process, working with clients, and the business of running a design company. He is a co-maintainer for several Drupal projects, including Layout Paragraphs, a drag-and-drop editing tool for Drupal.
https://www.fldrupal.camp/session/intro-layout-paragraphs-easy-use-drag-and-drop-content-editing-tool-drupal
In this session, we'll demo the capabilities of Layout Paragraphs, explain how it differs from core's Layout Builder, and show participants how to implement Layout Paragraphs in their own Drupal websites.
Synopsis:
Empower your marketing and editorial staff to create highly visual, long form content – without relying on outside agencies or technical staff.
Objectives:
Download and install Layout Paragraphs, along with its dependencies.
Configure Layout Paragraphs to support the specific types of highly visual, long-form content your organization publishes online.
Publish dynamic, long-form pages using Layout Paragraphs – without requiring developers or an outside agency.
Audience:
This session is for two specific audiences: first, marketers or editors who publish long-form digital content; second, developers serving the needs of online publishers.
Prerequisites:
Experience publishing content with Drupal -- creating pages, using Drupal's existing WYSIWYG editor, and interacting with Drupal's admin pages.
Justin Toupin
CEO AT ATEN DESIGN GROUP
Justin is CEO and founding partner at Aten Design Group. He started the company back in 2000 with a passion for technology and communications, a desire to do meaningful work, and an aspiration to help build a place where people love what they do.
Justin speaks publicly on occasion about design and development process, working with clients, and the business of running a design company. He is a co-maintainer for several Drupal projects, including Layout Paragraphs, a drag-and-drop editing tool for Drupal.
https://www.fldrupal.camp/session/intro-layout-paragraphs-easy-use-drag-and-drop-content-editing-tool-drupal