Introduction
DrupalCamp New Jersey is an annual, volunteer organized camp, held since 2012. Over the past several years, the camp and local community have evolved greatly due to the impact of the camp and related events throughout the year. The organizers aim for this to be one of the best camps and communities in the Mid-Atlantic and Northeast regions of the United States.
Video Sponsor(s) / Provided by
Curated Videos
Description
In a digital world centered around visual experiences, managing substantial numbers of assets across multiple channels or platforms carries the risk of repetitive work, increased cost, diluted branding, unnecessary delays, poor accessibility, and team burnout. In this session, we’ll review key considerations for adopting a Digital Asset Management (DAM) solution to alleviate these pain points and how to create a single source of truth for your content. Together we’ll discuss key points for you to consider such as:
how to prepare for a DAM
ensuring scalability
capturing metadata and streamlining workflows
supporting accessibility
ease of integration and customization
import and export formats
DAM alternatives
If you’re ready to manage and organize your digital assets more effectively, this session is for you.
Ray Saltini
David Hernandez
https://www.drupalcampnj.org/session/drupal-be-damed
how to prepare for a DAM
ensuring scalability
capturing metadata and streamlining workflows
supporting accessibility
ease of integration and customization
import and export formats
DAM alternatives
If you’re ready to manage and organize your digital assets more effectively, this session is for you.
Ray Saltini
David Hernandez
https://www.drupalcampnj.org/session/drupal-be-damed
Description
A modern Drupal development environment enables the developer to work at peak efficiency to create sustainable code that meets modern coding standards and is bug-free (hopefully!) By leveraging a modern IDE like Visual Studio Code, along with a recommended set of extensions and configuring, one can put themselves in a position to succeed.
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Mike Anello
https://www.drupalcampnj.org/session/maximizing-visual-studio-code-ddev-drupal-developers
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Mike Anello
https://www.drupalcampnj.org/session/maximizing-visual-studio-code-ddev-drupal-developers
Description
Empower yourself by learning the less obvious aspects of Drupal's front end system. Get the most out of render arrays, caching, and twig. This session is for people who may have created Drupal themes and overridden twig files, but are less comfortable creating render arrays, utilizing cache tags & contexts, writing maintainable twig code, and debugging twig.
This Drupal Development Training is taken directly from Debug Academy's Drupal Course and is geared towards people who want to become a Drupal developer.
Ashraf Abed @ DebugAcademy.com
https://www.drupalcampnj.org/session/intermediate-drupal-front-end-development
This Drupal Development Training is taken directly from Debug Academy's Drupal Course and is geared towards people who want to become a Drupal developer.
Ashraf Abed @ DebugAcademy.com
https://www.drupalcampnj.org/session/intermediate-drupal-front-end-development
Description
Versatile, visual page builders like Elementor and Gutenberg have taken center stage in WordPress, while no-code solutions like Webflow continue to gain ground. Content managers are drawn to their flexibility and seemingly endless array of add-on blocks and features.
Drupal's site building experience, at least out-of-the-box, feels antiquated and clunky by comparison. This session will discuss a variety of techniques and modules you can use to enhance the editing experience without compromising (or only minimally compromising) your design and content model:
Layout builder, Layout Paragraphs, Blocks, Entities -- what should the fundamental building blocks of your site be?
What happened to a semantically fielded approach to content architecture? How can your content model scale if the data and presentation are smashed together?
How do you maintain design integrity if content editors have so much flexibility?
Jim Keller
https://www.drupalcampnj.org/session/implementing-visual-page-building-experiences-without-compromising-design-content
Drupal's site building experience, at least out-of-the-box, feels antiquated and clunky by comparison. This session will discuss a variety of techniques and modules you can use to enhance the editing experience without compromising (or only minimally compromising) your design and content model:
Layout builder, Layout Paragraphs, Blocks, Entities -- what should the fundamental building blocks of your site be?
What happened to a semantically fielded approach to content architecture? How can your content model scale if the data and presentation are smashed together?
How do you maintain design integrity if content editors have so much flexibility?
Jim Keller
https://www.drupalcampnj.org/session/implementing-visual-page-building-experiences-without-compromising-design-content
Description
While the development of a new platform demands meticulous attention, the same level of focus is frequently overlooked during the migration process. Achieving a successful migration that enables your platform to evolve and scale poses challenges, and conventional migration plans and checklists often fall short in providing the necessary insights. This session is designed to help you navigate the complexities of pre-planning, migration organization, and post-migration processes. We’ll walk you through lessons learned from Princeton’s transition of over 1,000 Drupal websites to a single platform.
Together we’ll delve into key topics such as:
Content mapping between an old and new design system
Crafting a robust technical migration plan
Troubleshooting potential issues
Gaining crucial stakeholder support for a smooth migration experience
Working with a vendor through a migration project
Join us to better understand how to elevate your migration strategy and ensure a robust foundation for your platform's continued growth.
Mandee Englert
Jill Moraca
https://www.drupalcampnj.org/session/navigating-migration-landscape-lessons-learned-princeton-universitys-migration-over-1000
Together we’ll delve into key topics such as:
Content mapping between an old and new design system
Crafting a robust technical migration plan
Troubleshooting potential issues
Gaining crucial stakeholder support for a smooth migration experience
Working with a vendor through a migration project
Join us to better understand how to elevate your migration strategy and ensure a robust foundation for your platform's continued growth.
Mandee Englert
Jill Moraca
https://www.drupalcampnj.org/session/navigating-migration-landscape-lessons-learned-princeton-universitys-migration-over-1000
Description
In this talk, we'll explore the journey of syncing external data for the Amon Carter Museum of American Art’s collection data and imagery with Drupal to power a massive digital collection and explorer. Our focus will be on the custom strategies we've implemented to integrate their collections data and their DAMs with the museum's Drupal platform, enhancing the digital experience for art enthusiasts.
We'll dive into the specific challenges we faced, the solutions we devised, and the lessons learned along the way. This includes a look at our unique approaches to handling complex data sets, ensuring accuracy and timeliness in representing the museum's vast collection online.
Additionally, we'll share our vision and hopes for future projects – the next steps and emerging strategies we are excited to experiment with. Whether you're a Drupal developer, a data integration enthusiast, or just curious about the intersection of art and technology, this session will provide valuable insights into the practicalities and innovations in Drupal data synchronization.
Join us to discover how the Amon Carter Museum of American Art bridges the gap between its physical collection and digital representation, pioneering new ways to bring American art to a global audience.
Pete Inge
https://www.drupalcampnj.org/session/synchronizing-art-technology-data-integration-amon-carter-museum-american-art
We'll dive into the specific challenges we faced, the solutions we devised, and the lessons learned along the way. This includes a look at our unique approaches to handling complex data sets, ensuring accuracy and timeliness in representing the museum's vast collection online.
Additionally, we'll share our vision and hopes for future projects – the next steps and emerging strategies we are excited to experiment with. Whether you're a Drupal developer, a data integration enthusiast, or just curious about the intersection of art and technology, this session will provide valuable insights into the practicalities and innovations in Drupal data synchronization.
Join us to discover how the Amon Carter Museum of American Art bridges the gap between its physical collection and digital representation, pioneering new ways to bring American art to a global audience.
Pete Inge
https://www.drupalcampnj.org/session/synchronizing-art-technology-data-integration-amon-carter-museum-american-art
Description
Managing dates and times is often complex: recurring events, timezones, daylight savings times, regional formatting conventions, and more. Add in additional presentation requirements like add-to-calendar links, registration links, and related content (like agendas, that change for each date instance) and the complexity can seem bewildering.
Fortunately Drupal offers a rich toolset for solving these challenges. In this session we'll explore the solutions, not only showing how they work, but also detailing the modules and the configuration needed.
During the session we'll take a fresh install of Drupal 10 and configure it to meet some advanced use cases, in real time.
Martin Anderson-Clutz
https://www.drupalcampnj.org/session/stupendous-date-tricks
Fortunately Drupal offers a rich toolset for solving these challenges. In this session we'll explore the solutions, not only showing how they work, but also detailing the modules and the configuration needed.
During the session we'll take a fresh install of Drupal 10 and configure it to meet some advanced use cases, in real time.
Martin Anderson-Clutz
https://www.drupalcampnj.org/session/stupendous-date-tricks
Description
If you’ve been on the internet or watched the news this past year, you’ve heard about AI. Chat GPT, Midjourney, and thousands more tools seem to be taking over. And while they can certainly be useful, and the technology is exciting, it can be hard to determine what content has been generated by a computer and what was created by a human being.
In this talk, we’ll discuss some of the types of AI content generation and what they produce, and what to look for in order to differentiate between AI and human content, both written and visual. We’ll talk about why it’s important to be able to discern between the two, and the issues surrounding AI-generated content. Users will come away with a better understanding of AI-generated content and what it looks like, as well as how to spot it.
Alanna Burke
https://www.drupalcampnj.org/session/ai-here-and-its-everywhere-how-do-we-know-whats-real-and-whats-not
In this talk, we’ll discuss some of the types of AI content generation and what they produce, and what to look for in order to differentiate between AI and human content, both written and visual. We’ll talk about why it’s important to be able to discern between the two, and the issues surrounding AI-generated content. Users will come away with a better understanding of AI-generated content and what it looks like, as well as how to spot it.
Alanna Burke
https://www.drupalcampnj.org/session/ai-here-and-its-everywhere-how-do-we-know-whats-real-and-whats-not
Description
By offering a locked-down CMS as a Service solution, the University of Colorado eliminated the need for traditional webmasters in every college. Instead, a small group of developers, designers and support staff in a centralized IT or university communications group provided access to use pre-configured Drupal instances on managed hosting. This allowed us to provide websites that met our branding, accessibility and security requirements.
It also resulted in cookie-cutter sites with limited integration to modern marketing solutions. It wasn't easy to allow innovation at the bazaar level (a single site) without potentially impacting the cathedral (infrastructure used by 1000+ sites).
The modern web and marketing require composable solutions that can be quickly customized... but are STILL on brand, usable by all types of devices and secure. Small teams can no longer handle all of the custom features and integration requests that come from marketing teams alone.
How do we do it all? With modern Drupal, Pantheon and GitLab.com.
We've bought and built the infrastructure to support a Drupal configuration that allows us to empower more of the talented people we work with across the University of Colorado. These people were previously locked out of collaborating with our Drupal development teams directly because they lacked Drupal-specific knowledge. By combining modules like Config Patch and Pantheon Autopilot Toolbar in our Install Profile/Upstream with a well-designed infrastructure, we provide a non-CLI option for Site Builders who are capable of defining content types and creating Views. Some of the more advanced collaborators even edit Twig and CSS directly in GitLab using the web-based VS Code editor and CI that deploys to a Multidev instance on Pantheon. Push rules and Merge Request approval policies in GitLab limit the file types they can modify. Automated Pull Mirroring keeps everything in sync for Drupal developers working locally in DDEV. Integrating new accessibility and performance testing services with behavioral testing of critical features as part of the Merge Requestion approval saves developers from having to manually review most changes.
Kevin Reynen
https://www.drupalcampnj.org/session/using-devopswebops-empower-site-builders-ftw
It also resulted in cookie-cutter sites with limited integration to modern marketing solutions. It wasn't easy to allow innovation at the bazaar level (a single site) without potentially impacting the cathedral (infrastructure used by 1000+ sites).
The modern web and marketing require composable solutions that can be quickly customized... but are STILL on brand, usable by all types of devices and secure. Small teams can no longer handle all of the custom features and integration requests that come from marketing teams alone.
How do we do it all? With modern Drupal, Pantheon and GitLab.com.
We've bought and built the infrastructure to support a Drupal configuration that allows us to empower more of the talented people we work with across the University of Colorado. These people were previously locked out of collaborating with our Drupal development teams directly because they lacked Drupal-specific knowledge. By combining modules like Config Patch and Pantheon Autopilot Toolbar in our Install Profile/Upstream with a well-designed infrastructure, we provide a non-CLI option for Site Builders who are capable of defining content types and creating Views. Some of the more advanced collaborators even edit Twig and CSS directly in GitLab using the web-based VS Code editor and CI that deploys to a Multidev instance on Pantheon. Push rules and Merge Request approval policies in GitLab limit the file types they can modify. Automated Pull Mirroring keeps everything in sync for Drupal developers working locally in DDEV. Integrating new accessibility and performance testing services with behavioral testing of critical features as part of the Merge Requestion approval saves developers from having to manually review most changes.
Kevin Reynen
https://www.drupalcampnj.org/session/using-devopswebops-empower-site-builders-ftw
Description
Building and maintaining a design system is beyond Drupal boundaries, not only do we focus on building and structuring reusable UI components that overlap with Drupal theming, but we also define unified visual and functional language for a cohesive product that provides value and saves resources.
Building and maintaining a design system requires effort from both designers and developers to combine different skill sets and perspectives to enhance consistency, efficiency and scalability of the system that new team members can easily onboard.
In this session, we'll discuss maintaining a design system during its life cycle and what can we do when the number of components and variants grows along with the project.
Bryenne Kay
Robert Ngo
https://www.drupalcampnj.org/session/harmonizing-creativity-and-code-collaboration-design-systems
Building and maintaining a design system requires effort from both designers and developers to combine different skill sets and perspectives to enhance consistency, efficiency and scalability of the system that new team members can easily onboard.
In this session, we'll discuss maintaining a design system during its life cycle and what can we do when the number of components and variants grows along with the project.
Bryenne Kay
Robert Ngo
https://www.drupalcampnj.org/session/harmonizing-creativity-and-code-collaboration-design-systems
Description
GitLab CI is now available for projects on Drupal.org. We’re working our way toward using GitLab for issues. We’re not taking the tools right off the shelf, we’re tuning them to the Drupal community’s collaboration style. Join us for this session to learn about the initiative.
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help increase Drupal innovation.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further enhancements to our tools.
Neil Drumm
https://www.drupalcampnj.org/session/drupalorg-gitlab-acceleration-update
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help increase Drupal innovation.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further enhancements to our tools.
Neil Drumm
https://www.drupalcampnj.org/session/drupalorg-gitlab-acceleration-update
Description
In this presentation, we’ll embark on a journey through the ever-changing landscape of website development. Whether you’re contemplating small improvements or a complete overhaul, we’ll help you decipher the intricate decision between revamping your existing website or opting for a bold redesign. Join us as we explore the signs, strategies, and success stories that will empower you to make informed choices and steer your web presence towards a brighter future. Get ready to navigate the crossroads of website evolution with confidence!
John Cloys
https://www.drupalcampnj.org/session/revamp-or-redesign-navigating-crossroads-website-evolution
John Cloys
https://www.drupalcampnj.org/session/revamp-or-redesign-navigating-crossroads-website-evolution
Description
Prolific members of academia often have long lists of publications they want to display on their websites. Sometimes you can just cut and paste the list into a page. However, sometimes you want a searchable, filterable, sortable bibliographic list that displays with a standard Citation Style Language format.
We will explore the basics of setting up and using the Bibliography & Citation (Bibcite) module, including CSLs and common import-export formats like BibTeX.
View the Google Slides at bit.ly/publish-perish-dcnj
Michael Muzzie
https://www.drupalcampnj.org/session/publish-or-perish-bibliographic-reference-lists-drupal
We will explore the basics of setting up and using the Bibliography & Citation (Bibcite) module, including CSLs and common import-export formats like BibTeX.
View the Google Slides at bit.ly/publish-perish-dcnj
Michael Muzzie
https://www.drupalcampnj.org/session/publish-or-perish-bibliographic-reference-lists-drupal
Description
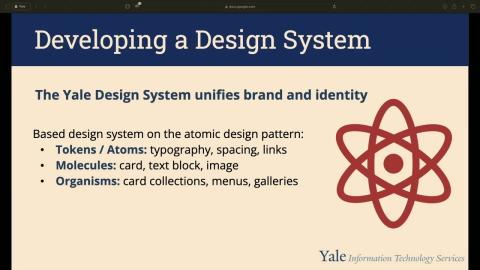
Join us at Yale University to learn about customizing Drupal's backend for a better user experience. In this session, we'll discuss how we spent years understanding Drupal's capabilities and complexities. Find out why we chose a detailed process to enhance usability and accessibility, aiming to make Drupal a comfortable platform for users.
We'll dive into specifics, such as:
Selecting and customizing our admin theme
Using and customizing the Layout Builder module
Collaborating with a design system
Making advanced UI adjustments for custom view blocks
Allowing users to personalize their website with color palettes, while adhering to Yale University's design and accessibility standards
Additionally, we'll discuss our strategy for allocating resources for each new component or feature. This discussion emphasizes clarity over technical jargon, focusing on making Drupal more user-friendly and approachable.
Mike Tullo
April Tiddei
Kara Franco
https://www.drupalcampnj.org/session/crafting-clear-path-yale-university-case-study-making-our-drupal-platform-user-friendly
We'll dive into specifics, such as:
Selecting and customizing our admin theme
Using and customizing the Layout Builder module
Collaborating with a design system
Making advanced UI adjustments for custom view blocks
Allowing users to personalize their website with color palettes, while adhering to Yale University's design and accessibility standards
Additionally, we'll discuss our strategy for allocating resources for each new component or feature. This discussion emphasizes clarity over technical jargon, focusing on making Drupal more user-friendly and approachable.
Mike Tullo
April Tiddei
Kara Franco
https://www.drupalcampnj.org/session/crafting-clear-path-yale-university-case-study-making-our-drupal-platform-user-friendly
Description
Google Analytics is a powerful tool for collecting all sorts of data about your site’s visitors, but it can be complicated to set up and use (especially with the recent transition to Google Analytics 4). There are also privacy concerns that are leading many to look for alternative solutions. For many use cases, it’s completely overkill.
In this session, we’ll examine some simpler and more privacy focused alternatives.
Brian Osborne
https://www.drupalcampnj.org/session/comparing-simpler-alternatives-google-analytics
In this session, we’ll examine some simpler and more privacy focused alternatives.
Brian Osborne
https://www.drupalcampnj.org/session/comparing-simpler-alternatives-google-analytics
Description
Decoupled Drupal is far from outdated. The first implementations of this paradigm were already in place a decade ago, leveraging Drupal 6 and Flash.
Today, Drupal 10 and JSON:API alongside Next.js on the frontend side have become one of the de facto standards for this type of architecture.
This session will briefly describe the core principles of a Decoupled Drupal architecture. It will then discuss how and why this approach leads to better performance, resulting in improved user experience, enhanced SEO, and increased security.
More importantly, with the huge contribution of the Drupal community, we will show that this architecture requires no development on the backend side, making Drupal a no-code headless CMS, able to compete with commercial cloud SaaS solutions for a fraction of the cost.
We'll learn that this method can actually reduce hosting costs and security burdens. We'll also showcase an example of a high-profile, politically exposed website that we have recently launched.
Simon Morvan
https://www.drupalcampnj.org/session/use-drupal-no-code-content-platform-your-nextjs-decoupled-project
Today, Drupal 10 and JSON:API alongside Next.js on the frontend side have become one of the de facto standards for this type of architecture.
This session will briefly describe the core principles of a Decoupled Drupal architecture. It will then discuss how and why this approach leads to better performance, resulting in improved user experience, enhanced SEO, and increased security.
More importantly, with the huge contribution of the Drupal community, we will show that this architecture requires no development on the backend side, making Drupal a no-code headless CMS, able to compete with commercial cloud SaaS solutions for a fraction of the cost.
We'll learn that this method can actually reduce hosting costs and security burdens. We'll also showcase an example of a high-profile, politically exposed website that we have recently launched.
Simon Morvan
https://www.drupalcampnj.org/session/use-drupal-no-code-content-platform-your-nextjs-decoupled-project
Description
Many customized Drupal sites include custom functionality, and that custom functionality may require configuration from developers, site editors, or site administrators. Writing custom configuration forms, however, can be a thankless task.
The Config Pages module allows developers to build configuration pages through Drupal's admin UI rather than in custom code, and control access to those pages through Drupal's permission system. The result is quicker development time for developers and a better administrative interface for site administrators.
This session will introduce the module and describe use cases for how it might make common development and administrative tasks easier. It will use examples from Bryn Mawr College's website, which relies heavily on this module to create happier and more efficient web team members.
Michael Harris
The Config Pages module allows developers to build configuration pages through Drupal's admin UI rather than in custom code, and control access to those pages through Drupal's permission system. The result is quicker development time for developers and a better administrative interface for site administrators.
This session will introduce the module and describe use cases for how it might make common development and administrative tasks easier. It will use examples from Bryn Mawr College's website, which relies heavily on this module to create happier and more efficient web team members.
Michael Harris
Description
Join me on a harrowing journey through the oEmbed ecosystem in Drupal. Together we'll take a look at:
A 10,000 foot overview of oEmbed itself -- what is this thing?
A very brief history of media management in Drupal
The state of oEmbed in modern versions of Drupal
What does core offer?
What does contrib offer?
A candid review from a grizzled developer that also wears a Marketing hat
What works well?
What doesn't work well?
How did we make everything work well?
Introducing: oEmbed Lazyload - a unique, modern, and scalable module developed in order to bridge the gaps in the oEmbed ecosystem
Luke Leber
A 10,000 foot overview of oEmbed itself -- what is this thing?
A very brief history of media management in Drupal
The state of oEmbed in modern versions of Drupal
What does core offer?
What does contrib offer?
A candid review from a grizzled developer that also wears a Marketing hat
What works well?
What doesn't work well?
How did we make everything work well?
Introducing: oEmbed Lazyload - a unique, modern, and scalable module developed in order to bridge the gaps in the oEmbed ecosystem
Luke Leber
Description
As more code moves to the edge, what's the state of building the best possible sites with Drupal?
This presentation will cover:
Traditional CDN implementations and where they remain strong, especially for Drupal sites
The latest edge coding tech from Cloudflare, Fastly, AWS, Azure, and Google
What delivers productivity, performance, and scale (at a reasonable cost) using the above
Where different security attacks are best mitigated (edge vs. load balancer vs. origin)
David Strauss
https://www.drupalcampnj.org/session/life-edge-2024-advances-and-gotchas
This presentation will cover:
Traditional CDN implementations and where they remain strong, especially for Drupal sites
The latest edge coding tech from Cloudflare, Fastly, AWS, Azure, and Google
What delivers productivity, performance, and scale (at a reasonable cost) using the above
Where different security attacks are best mitigated (edge vs. load balancer vs. origin)
David Strauss
https://www.drupalcampnj.org/session/life-edge-2024-advances-and-gotchas
Description
Does keeping your Drupal sites up-to-date just take too much time? Is your site one of the many Drupal sites running outdated and possibly insecure versions of Drupal core?
Come to this session to learn how the Automatic Updates module can help keep your site up-to-date with the latest security updates and make using Composer with a Drupal site easier. The 3rd generation of the Automatic Updates module has been released and is ready to use!
We will go over the hosting requirements for the module and help you determine if your hosting is compatible with Automatic Updates. Additionally we will go over the advanced module setup to ensure your site is configured to run the updater in the most secure way possible, allowing your codebase to still be write-protected from the web server.
For developers, we will give examples of how you can customize the functionality of Automatic Updates with very little code.
The Automatic Updates module is being developed for Drupal core and we will also briefly go over the current likely time frame for core inclusion.
Ted Bowman
https://www.drupalcampnj.org/session/protecting-your-site-automatic-updates
Come to this session to learn how the Automatic Updates module can help keep your site up-to-date with the latest security updates and make using Composer with a Drupal site easier. The 3rd generation of the Automatic Updates module has been released and is ready to use!
We will go over the hosting requirements for the module and help you determine if your hosting is compatible with Automatic Updates. Additionally we will go over the advanced module setup to ensure your site is configured to run the updater in the most secure way possible, allowing your codebase to still be write-protected from the web server.
For developers, we will give examples of how you can customize the functionality of Automatic Updates with very little code.
The Automatic Updates module is being developed for Drupal core and we will also briefly go over the current likely time frame for core inclusion.
Ted Bowman
https://www.drupalcampnj.org/session/protecting-your-site-automatic-updates
Description
Developers may know the ins and outs of migrations, but what do project managers, designers, or business owners do when faced with working on a large migration project? What makes a migration project different and what should you know when collaborating with developers on such a project?
This session will take you through the migration process at a high level so you can know how to get started; We’ll talk about the importance of thorough planning, what kind of issues you can expect (and avoid) and what else you should consider when undertaking a migration.
If you’re faced with an upcoming migration, whether it be from Drupal 7 to 10, from another platform to Drupal, or even not involving Drupal at all, this session will get you started on your path!
Learning objectives for the audience:
Develop a migration plan
Ask the right questions of your team
Anticipate issues you might encounter
Target audience:
Project Managers of website migration projects
Business owners
Website administrators
Jesse Dyck
Marien Regnault
https://www.drupalcampnj.org/session/what-non-developers-should-know-about-content-migration
This session will take you through the migration process at a high level so you can know how to get started; We’ll talk about the importance of thorough planning, what kind of issues you can expect (and avoid) and what else you should consider when undertaking a migration.
If you’re faced with an upcoming migration, whether it be from Drupal 7 to 10, from another platform to Drupal, or even not involving Drupal at all, this session will get you started on your path!
Learning objectives for the audience:
Develop a migration plan
Ask the right questions of your team
Anticipate issues you might encounter
Target audience:
Project Managers of website migration projects
Business owners
Website administrators
Jesse Dyck
Marien Regnault
https://www.drupalcampnj.org/session/what-non-developers-should-know-about-content-migration
Description
Let's "get off the island" and look at Drupal security from the point of view of an outsider.
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
https://slides.benjifisher.info/owasp10-drupal-2024-nj.html#/title-slide
Benji Fisher
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
https://slides.benjifisher.info/owasp10-drupal-2024-nj.html#/title-slide
Benji Fisher
Description
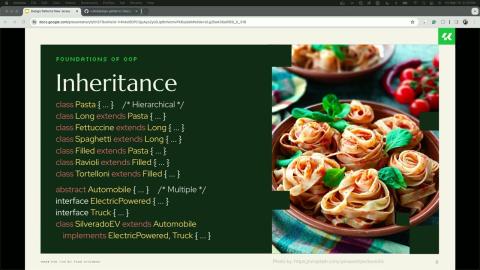
Level up your web development skills by embracing design patterns — the tried-and-true solutions to those coding conundrums we all face. Say goodbye to chaos and hello to organized, reusable, and easily maintainable code, all while boosting teamwork, readability, and easy troubleshooting.
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
Get ready for the spotlight: Real-life examples that'll supercharge your next project.
This session is for developers who regularly write and contribute to Drupal modules and are interested in new ways to architecture and organize their work. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Jim Vomero
https://www.drupalcampnj.org/session/practical-cs-design-patterns-elevate-your-drupal-development
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
Get ready for the spotlight: Real-life examples that'll supercharge your next project.
This session is for developers who regularly write and contribute to Drupal modules and are interested in new ways to architecture and organize their work. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Jim Vomero
https://www.drupalcampnj.org/session/practical-cs-design-patterns-elevate-your-drupal-development
Description
In a digital world centered around visual experiences, managing substantial numbers of assets across multiple channels or platforms carries the risk of repetitive work, increased cost, diluted branding, unnecessary delays, poor accessibility, and team burnout. In this session, we’ll review key considerations for adopting a Digital Asset Management (DAM) solution to alleviate these pain points and how to create a single source of truth for your content. Together we’ll discuss key points for you to consider such as:
how to prepare for a DAM
ensuring scalability
capturing metadata and streamlining workflows
supporting accessibility
ease of integration and customization
import and export formats
DAM alternatives
If you’re ready to manage and organize your digital assets more effectively, this session is for you.
Ray Saltini
David Hernandez
https://www.drupalcampnj.org/session/drupal-be-damed
how to prepare for a DAM
ensuring scalability
capturing metadata and streamlining workflows
supporting accessibility
ease of integration and customization
import and export formats
DAM alternatives
If you’re ready to manage and organize your digital assets more effectively, this session is for you.
Ray Saltini
David Hernandez
https://www.drupalcampnj.org/session/drupal-be-damed
Description
A modern Drupal development environment enables the developer to work at peak efficiency to create sustainable code that meets modern coding standards and is bug-free (hopefully!) By leveraging a modern IDE like Visual Studio Code, along with a recommended set of extensions and configuring, one can put themselves in a position to succeed.
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Mike Anello
https://www.drupalcampnj.org/session/maximizing-visual-studio-code-ddev-drupal-developers
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Mike Anello
https://www.drupalcampnj.org/session/maximizing-visual-studio-code-ddev-drupal-developers
Description
Empower yourself by learning the less obvious aspects of Drupal's front end system. Get the most out of render arrays, caching, and twig. This session is for people who may have created Drupal themes and overridden twig files, but are less comfortable creating render arrays, utilizing cache tags & contexts, writing maintainable twig code, and debugging twig.
This Drupal Development Training is taken directly from Debug Academy's Drupal Course and is geared towards people who want to become a Drupal developer.
Ashraf Abed @ DebugAcademy.com
https://www.drupalcampnj.org/session/intermediate-drupal-front-end-development
This Drupal Development Training is taken directly from Debug Academy's Drupal Course and is geared towards people who want to become a Drupal developer.
Ashraf Abed @ DebugAcademy.com
https://www.drupalcampnj.org/session/intermediate-drupal-front-end-development
Description
Versatile, visual page builders like Elementor and Gutenberg have taken center stage in WordPress, while no-code solutions like Webflow continue to gain ground. Content managers are drawn to their flexibility and seemingly endless array of add-on blocks and features.
Drupal's site building experience, at least out-of-the-box, feels antiquated and clunky by comparison. This session will discuss a variety of techniques and modules you can use to enhance the editing experience without compromising (or only minimally compromising) your design and content model:
Layout builder, Layout Paragraphs, Blocks, Entities -- what should the fundamental building blocks of your site be?
What happened to a semantically fielded approach to content architecture? How can your content model scale if the data and presentation are smashed together?
How do you maintain design integrity if content editors have so much flexibility?
Jim Keller
https://www.drupalcampnj.org/session/implementing-visual-page-building-experiences-without-compromising-design-content
Drupal's site building experience, at least out-of-the-box, feels antiquated and clunky by comparison. This session will discuss a variety of techniques and modules you can use to enhance the editing experience without compromising (or only minimally compromising) your design and content model:
Layout builder, Layout Paragraphs, Blocks, Entities -- what should the fundamental building blocks of your site be?
What happened to a semantically fielded approach to content architecture? How can your content model scale if the data and presentation are smashed together?
How do you maintain design integrity if content editors have so much flexibility?
Jim Keller
https://www.drupalcampnj.org/session/implementing-visual-page-building-experiences-without-compromising-design-content
Description
While the development of a new platform demands meticulous attention, the same level of focus is frequently overlooked during the migration process. Achieving a successful migration that enables your platform to evolve and scale poses challenges, and conventional migration plans and checklists often fall short in providing the necessary insights. This session is designed to help you navigate the complexities of pre-planning, migration organization, and post-migration processes. We’ll walk you through lessons learned from Princeton’s transition of over 1,000 Drupal websites to a single platform.
Together we’ll delve into key topics such as:
Content mapping between an old and new design system
Crafting a robust technical migration plan
Troubleshooting potential issues
Gaining crucial stakeholder support for a smooth migration experience
Working with a vendor through a migration project
Join us to better understand how to elevate your migration strategy and ensure a robust foundation for your platform's continued growth.
Mandee Englert
Jill Moraca
https://www.drupalcampnj.org/session/navigating-migration-landscape-lessons-learned-princeton-universitys-migration-over-1000
Together we’ll delve into key topics such as:
Content mapping between an old and new design system
Crafting a robust technical migration plan
Troubleshooting potential issues
Gaining crucial stakeholder support for a smooth migration experience
Working with a vendor through a migration project
Join us to better understand how to elevate your migration strategy and ensure a robust foundation for your platform's continued growth.
Mandee Englert
Jill Moraca
https://www.drupalcampnj.org/session/navigating-migration-landscape-lessons-learned-princeton-universitys-migration-over-1000
Description
In this talk, we'll explore the journey of syncing external data for the Amon Carter Museum of American Art’s collection data and imagery with Drupal to power a massive digital collection and explorer. Our focus will be on the custom strategies we've implemented to integrate their collections data and their DAMs with the museum's Drupal platform, enhancing the digital experience for art enthusiasts.
We'll dive into the specific challenges we faced, the solutions we devised, and the lessons learned along the way. This includes a look at our unique approaches to handling complex data sets, ensuring accuracy and timeliness in representing the museum's vast collection online.
Additionally, we'll share our vision and hopes for future projects – the next steps and emerging strategies we are excited to experiment with. Whether you're a Drupal developer, a data integration enthusiast, or just curious about the intersection of art and technology, this session will provide valuable insights into the practicalities and innovations in Drupal data synchronization.
Join us to discover how the Amon Carter Museum of American Art bridges the gap between its physical collection and digital representation, pioneering new ways to bring American art to a global audience.
Pete Inge
https://www.drupalcampnj.org/session/synchronizing-art-technology-data-integration-amon-carter-museum-american-art
We'll dive into the specific challenges we faced, the solutions we devised, and the lessons learned along the way. This includes a look at our unique approaches to handling complex data sets, ensuring accuracy and timeliness in representing the museum's vast collection online.
Additionally, we'll share our vision and hopes for future projects – the next steps and emerging strategies we are excited to experiment with. Whether you're a Drupal developer, a data integration enthusiast, or just curious about the intersection of art and technology, this session will provide valuable insights into the practicalities and innovations in Drupal data synchronization.
Join us to discover how the Amon Carter Museum of American Art bridges the gap between its physical collection and digital representation, pioneering new ways to bring American art to a global audience.
Pete Inge
https://www.drupalcampnj.org/session/synchronizing-art-technology-data-integration-amon-carter-museum-american-art
Description
Managing dates and times is often complex: recurring events, timezones, daylight savings times, regional formatting conventions, and more. Add in additional presentation requirements like add-to-calendar links, registration links, and related content (like agendas, that change for each date instance) and the complexity can seem bewildering.
Fortunately Drupal offers a rich toolset for solving these challenges. In this session we'll explore the solutions, not only showing how they work, but also detailing the modules and the configuration needed.
During the session we'll take a fresh install of Drupal 10 and configure it to meet some advanced use cases, in real time.
Martin Anderson-Clutz
https://www.drupalcampnj.org/session/stupendous-date-tricks
Fortunately Drupal offers a rich toolset for solving these challenges. In this session we'll explore the solutions, not only showing how they work, but also detailing the modules and the configuration needed.
During the session we'll take a fresh install of Drupal 10 and configure it to meet some advanced use cases, in real time.
Martin Anderson-Clutz
https://www.drupalcampnj.org/session/stupendous-date-tricks
Description
If you’ve been on the internet or watched the news this past year, you’ve heard about AI. Chat GPT, Midjourney, and thousands more tools seem to be taking over. And while they can certainly be useful, and the technology is exciting, it can be hard to determine what content has been generated by a computer and what was created by a human being.
In this talk, we’ll discuss some of the types of AI content generation and what they produce, and what to look for in order to differentiate between AI and human content, both written and visual. We’ll talk about why it’s important to be able to discern between the two, and the issues surrounding AI-generated content. Users will come away with a better understanding of AI-generated content and what it looks like, as well as how to spot it.
Alanna Burke
https://www.drupalcampnj.org/session/ai-here-and-its-everywhere-how-do-we-know-whats-real-and-whats-not
In this talk, we’ll discuss some of the types of AI content generation and what they produce, and what to look for in order to differentiate between AI and human content, both written and visual. We’ll talk about why it’s important to be able to discern between the two, and the issues surrounding AI-generated content. Users will come away with a better understanding of AI-generated content and what it looks like, as well as how to spot it.
Alanna Burke
https://www.drupalcampnj.org/session/ai-here-and-its-everywhere-how-do-we-know-whats-real-and-whats-not
Description
By offering a locked-down CMS as a Service solution, the University of Colorado eliminated the need for traditional webmasters in every college. Instead, a small group of developers, designers and support staff in a centralized IT or university communications group provided access to use pre-configured Drupal instances on managed hosting. This allowed us to provide websites that met our branding, accessibility and security requirements.
It also resulted in cookie-cutter sites with limited integration to modern marketing solutions. It wasn't easy to allow innovation at the bazaar level (a single site) without potentially impacting the cathedral (infrastructure used by 1000+ sites).
The modern web and marketing require composable solutions that can be quickly customized... but are STILL on brand, usable by all types of devices and secure. Small teams can no longer handle all of the custom features and integration requests that come from marketing teams alone.
How do we do it all? With modern Drupal, Pantheon and GitLab.com.
We've bought and built the infrastructure to support a Drupal configuration that allows us to empower more of the talented people we work with across the University of Colorado. These people were previously locked out of collaborating with our Drupal development teams directly because they lacked Drupal-specific knowledge. By combining modules like Config Patch and Pantheon Autopilot Toolbar in our Install Profile/Upstream with a well-designed infrastructure, we provide a non-CLI option for Site Builders who are capable of defining content types and creating Views. Some of the more advanced collaborators even edit Twig and CSS directly in GitLab using the web-based VS Code editor and CI that deploys to a Multidev instance on Pantheon. Push rules and Merge Request approval policies in GitLab limit the file types they can modify. Automated Pull Mirroring keeps everything in sync for Drupal developers working locally in DDEV. Integrating new accessibility and performance testing services with behavioral testing of critical features as part of the Merge Requestion approval saves developers from having to manually review most changes.
Kevin Reynen
https://www.drupalcampnj.org/session/using-devopswebops-empower-site-builders-ftw
It also resulted in cookie-cutter sites with limited integration to modern marketing solutions. It wasn't easy to allow innovation at the bazaar level (a single site) without potentially impacting the cathedral (infrastructure used by 1000+ sites).
The modern web and marketing require composable solutions that can be quickly customized... but are STILL on brand, usable by all types of devices and secure. Small teams can no longer handle all of the custom features and integration requests that come from marketing teams alone.
How do we do it all? With modern Drupal, Pantheon and GitLab.com.
We've bought and built the infrastructure to support a Drupal configuration that allows us to empower more of the talented people we work with across the University of Colorado. These people were previously locked out of collaborating with our Drupal development teams directly because they lacked Drupal-specific knowledge. By combining modules like Config Patch and Pantheon Autopilot Toolbar in our Install Profile/Upstream with a well-designed infrastructure, we provide a non-CLI option for Site Builders who are capable of defining content types and creating Views. Some of the more advanced collaborators even edit Twig and CSS directly in GitLab using the web-based VS Code editor and CI that deploys to a Multidev instance on Pantheon. Push rules and Merge Request approval policies in GitLab limit the file types they can modify. Automated Pull Mirroring keeps everything in sync for Drupal developers working locally in DDEV. Integrating new accessibility and performance testing services with behavioral testing of critical features as part of the Merge Requestion approval saves developers from having to manually review most changes.
Kevin Reynen
https://www.drupalcampnj.org/session/using-devopswebops-empower-site-builders-ftw
Description
Building and maintaining a design system is beyond Drupal boundaries, not only do we focus on building and structuring reusable UI components that overlap with Drupal theming, but we also define unified visual and functional language for a cohesive product that provides value and saves resources.
Building and maintaining a design system requires effort from both designers and developers to combine different skill sets and perspectives to enhance consistency, efficiency and scalability of the system that new team members can easily onboard.
In this session, we'll discuss maintaining a design system during its life cycle and what can we do when the number of components and variants grows along with the project.
Bryenne Kay
Robert Ngo
https://www.drupalcampnj.org/session/harmonizing-creativity-and-code-collaboration-design-systems
Building and maintaining a design system requires effort from both designers and developers to combine different skill sets and perspectives to enhance consistency, efficiency and scalability of the system that new team members can easily onboard.
In this session, we'll discuss maintaining a design system during its life cycle and what can we do when the number of components and variants grows along with the project.
Bryenne Kay
Robert Ngo
https://www.drupalcampnj.org/session/harmonizing-creativity-and-code-collaboration-design-systems
Description
GitLab CI is now available for projects on Drupal.org. We’re working our way toward using GitLab for issues. We’re not taking the tools right off the shelf, we’re tuning them to the Drupal community’s collaboration style. Join us for this session to learn about the initiative.
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help increase Drupal innovation.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further enhancements to our tools.
Neil Drumm
https://www.drupalcampnj.org/session/drupalorg-gitlab-acceleration-update
The Drupal community has a single-threaded collaboration style, with multiple contributors, that has unique benefits in a world where contribution for other open source projects often means forks-of-forks-of-forks. By building an integration of GitLab into Drupal.org’s existing issue queue, we’re preserving that collaboration, while gaining the benefits of GitLab’s fork & branch management, merge requests, code review tools, and GitLab CI.
In this session we’ll review our observations of the way the Drupal community collaborates, and talk about how that is informing our integration of GitLab into the Drupal community’s workflow. Since GitLab is increasingly-widely used, and rapidly adding features, there is an opportunity to integrate additional tools and workflows, to help increase Drupal innovation.
At the end of this talk, we’ll have an open feedback session where we’ll answer your questions and take your suggestions for further enhancements to our tools.
Neil Drumm
https://www.drupalcampnj.org/session/drupalorg-gitlab-acceleration-update
Description
In this presentation, we’ll embark on a journey through the ever-changing landscape of website development. Whether you’re contemplating small improvements or a complete overhaul, we’ll help you decipher the intricate decision between revamping your existing website or opting for a bold redesign. Join us as we explore the signs, strategies, and success stories that will empower you to make informed choices and steer your web presence towards a brighter future. Get ready to navigate the crossroads of website evolution with confidence!
John Cloys
https://www.drupalcampnj.org/session/revamp-or-redesign-navigating-crossroads-website-evolution
John Cloys
https://www.drupalcampnj.org/session/revamp-or-redesign-navigating-crossroads-website-evolution
Description
Prolific members of academia often have long lists of publications they want to display on their websites. Sometimes you can just cut and paste the list into a page. However, sometimes you want a searchable, filterable, sortable bibliographic list that displays with a standard Citation Style Language format.
We will explore the basics of setting up and using the Bibliography & Citation (Bibcite) module, including CSLs and common import-export formats like BibTeX.
View the Google Slides at bit.ly/publish-perish-dcnj
Michael Muzzie
https://www.drupalcampnj.org/session/publish-or-perish-bibliographic-reference-lists-drupal
We will explore the basics of setting up and using the Bibliography & Citation (Bibcite) module, including CSLs and common import-export formats like BibTeX.
View the Google Slides at bit.ly/publish-perish-dcnj
Michael Muzzie
https://www.drupalcampnj.org/session/publish-or-perish-bibliographic-reference-lists-drupal
Description
Join us at Yale University to learn about customizing Drupal's backend for a better user experience. In this session, we'll discuss how we spent years understanding Drupal's capabilities and complexities. Find out why we chose a detailed process to enhance usability and accessibility, aiming to make Drupal a comfortable platform for users.
We'll dive into specifics, such as:
Selecting and customizing our admin theme
Using and customizing the Layout Builder module
Collaborating with a design system
Making advanced UI adjustments for custom view blocks
Allowing users to personalize their website with color palettes, while adhering to Yale University's design and accessibility standards
Additionally, we'll discuss our strategy for allocating resources for each new component or feature. This discussion emphasizes clarity over technical jargon, focusing on making Drupal more user-friendly and approachable.
Mike Tullo
April Tiddei
Kara Franco
https://www.drupalcampnj.org/session/crafting-clear-path-yale-university-case-study-making-our-drupal-platform-user-friendly
We'll dive into specifics, such as:
Selecting and customizing our admin theme
Using and customizing the Layout Builder module
Collaborating with a design system
Making advanced UI adjustments for custom view blocks
Allowing users to personalize their website with color palettes, while adhering to Yale University's design and accessibility standards
Additionally, we'll discuss our strategy for allocating resources for each new component or feature. This discussion emphasizes clarity over technical jargon, focusing on making Drupal more user-friendly and approachable.
Mike Tullo
April Tiddei
Kara Franco
https://www.drupalcampnj.org/session/crafting-clear-path-yale-university-case-study-making-our-drupal-platform-user-friendly
Description
Google Analytics is a powerful tool for collecting all sorts of data about your site’s visitors, but it can be complicated to set up and use (especially with the recent transition to Google Analytics 4). There are also privacy concerns that are leading many to look for alternative solutions. For many use cases, it’s completely overkill.
In this session, we’ll examine some simpler and more privacy focused alternatives.
Brian Osborne
https://www.drupalcampnj.org/session/comparing-simpler-alternatives-google-analytics
In this session, we’ll examine some simpler and more privacy focused alternatives.
Brian Osborne
https://www.drupalcampnj.org/session/comparing-simpler-alternatives-google-analytics
Description
Decoupled Drupal is far from outdated. The first implementations of this paradigm were already in place a decade ago, leveraging Drupal 6 and Flash.
Today, Drupal 10 and JSON:API alongside Next.js on the frontend side have become one of the de facto standards for this type of architecture.
This session will briefly describe the core principles of a Decoupled Drupal architecture. It will then discuss how and why this approach leads to better performance, resulting in improved user experience, enhanced SEO, and increased security.
More importantly, with the huge contribution of the Drupal community, we will show that this architecture requires no development on the backend side, making Drupal a no-code headless CMS, able to compete with commercial cloud SaaS solutions for a fraction of the cost.
We'll learn that this method can actually reduce hosting costs and security burdens. We'll also showcase an example of a high-profile, politically exposed website that we have recently launched.
Simon Morvan
https://www.drupalcampnj.org/session/use-drupal-no-code-content-platform-your-nextjs-decoupled-project
Today, Drupal 10 and JSON:API alongside Next.js on the frontend side have become one of the de facto standards for this type of architecture.
This session will briefly describe the core principles of a Decoupled Drupal architecture. It will then discuss how and why this approach leads to better performance, resulting in improved user experience, enhanced SEO, and increased security.
More importantly, with the huge contribution of the Drupal community, we will show that this architecture requires no development on the backend side, making Drupal a no-code headless CMS, able to compete with commercial cloud SaaS solutions for a fraction of the cost.
We'll learn that this method can actually reduce hosting costs and security burdens. We'll also showcase an example of a high-profile, politically exposed website that we have recently launched.
Simon Morvan
https://www.drupalcampnj.org/session/use-drupal-no-code-content-platform-your-nextjs-decoupled-project
Description
Many customized Drupal sites include custom functionality, and that custom functionality may require configuration from developers, site editors, or site administrators. Writing custom configuration forms, however, can be a thankless task.
The Config Pages module allows developers to build configuration pages through Drupal's admin UI rather than in custom code, and control access to those pages through Drupal's permission system. The result is quicker development time for developers and a better administrative interface for site administrators.
This session will introduce the module and describe use cases for how it might make common development and administrative tasks easier. It will use examples from Bryn Mawr College's website, which relies heavily on this module to create happier and more efficient web team members.
Michael Harris
The Config Pages module allows developers to build configuration pages through Drupal's admin UI rather than in custom code, and control access to those pages through Drupal's permission system. The result is quicker development time for developers and a better administrative interface for site administrators.
This session will introduce the module and describe use cases for how it might make common development and administrative tasks easier. It will use examples from Bryn Mawr College's website, which relies heavily on this module to create happier and more efficient web team members.
Michael Harris
Description
Join me on a harrowing journey through the oEmbed ecosystem in Drupal. Together we'll take a look at:
A 10,000 foot overview of oEmbed itself -- what is this thing?
A very brief history of media management in Drupal
The state of oEmbed in modern versions of Drupal
What does core offer?
What does contrib offer?
A candid review from a grizzled developer that also wears a Marketing hat
What works well?
What doesn't work well?
How did we make everything work well?
Introducing: oEmbed Lazyload - a unique, modern, and scalable module developed in order to bridge the gaps in the oEmbed ecosystem
Luke Leber
A 10,000 foot overview of oEmbed itself -- what is this thing?
A very brief history of media management in Drupal
The state of oEmbed in modern versions of Drupal
What does core offer?
What does contrib offer?
A candid review from a grizzled developer that also wears a Marketing hat
What works well?
What doesn't work well?
How did we make everything work well?
Introducing: oEmbed Lazyload - a unique, modern, and scalable module developed in order to bridge the gaps in the oEmbed ecosystem
Luke Leber
Description
As more code moves to the edge, what's the state of building the best possible sites with Drupal?
This presentation will cover:
Traditional CDN implementations and where they remain strong, especially for Drupal sites
The latest edge coding tech from Cloudflare, Fastly, AWS, Azure, and Google
What delivers productivity, performance, and scale (at a reasonable cost) using the above
Where different security attacks are best mitigated (edge vs. load balancer vs. origin)
David Strauss
https://www.drupalcampnj.org/session/life-edge-2024-advances-and-gotchas
This presentation will cover:
Traditional CDN implementations and where they remain strong, especially for Drupal sites
The latest edge coding tech from Cloudflare, Fastly, AWS, Azure, and Google
What delivers productivity, performance, and scale (at a reasonable cost) using the above
Where different security attacks are best mitigated (edge vs. load balancer vs. origin)
David Strauss
https://www.drupalcampnj.org/session/life-edge-2024-advances-and-gotchas
Description
Does keeping your Drupal sites up-to-date just take too much time? Is your site one of the many Drupal sites running outdated and possibly insecure versions of Drupal core?
Come to this session to learn how the Automatic Updates module can help keep your site up-to-date with the latest security updates and make using Composer with a Drupal site easier. The 3rd generation of the Automatic Updates module has been released and is ready to use!
We will go over the hosting requirements for the module and help you determine if your hosting is compatible with Automatic Updates. Additionally we will go over the advanced module setup to ensure your site is configured to run the updater in the most secure way possible, allowing your codebase to still be write-protected from the web server.
For developers, we will give examples of how you can customize the functionality of Automatic Updates with very little code.
The Automatic Updates module is being developed for Drupal core and we will also briefly go over the current likely time frame for core inclusion.
Ted Bowman
https://www.drupalcampnj.org/session/protecting-your-site-automatic-updates
Come to this session to learn how the Automatic Updates module can help keep your site up-to-date with the latest security updates and make using Composer with a Drupal site easier. The 3rd generation of the Automatic Updates module has been released and is ready to use!
We will go over the hosting requirements for the module and help you determine if your hosting is compatible with Automatic Updates. Additionally we will go over the advanced module setup to ensure your site is configured to run the updater in the most secure way possible, allowing your codebase to still be write-protected from the web server.
For developers, we will give examples of how you can customize the functionality of Automatic Updates with very little code.
The Automatic Updates module is being developed for Drupal core and we will also briefly go over the current likely time frame for core inclusion.
Ted Bowman
https://www.drupalcampnj.org/session/protecting-your-site-automatic-updates
Description
Developers may know the ins and outs of migrations, but what do project managers, designers, or business owners do when faced with working on a large migration project? What makes a migration project different and what should you know when collaborating with developers on such a project?
This session will take you through the migration process at a high level so you can know how to get started; We’ll talk about the importance of thorough planning, what kind of issues you can expect (and avoid) and what else you should consider when undertaking a migration.
If you’re faced with an upcoming migration, whether it be from Drupal 7 to 10, from another platform to Drupal, or even not involving Drupal at all, this session will get you started on your path!
Learning objectives for the audience:
Develop a migration plan
Ask the right questions of your team
Anticipate issues you might encounter
Target audience:
Project Managers of website migration projects
Business owners
Website administrators
Jesse Dyck
Marien Regnault
https://www.drupalcampnj.org/session/what-non-developers-should-know-about-content-migration
This session will take you through the migration process at a high level so you can know how to get started; We’ll talk about the importance of thorough planning, what kind of issues you can expect (and avoid) and what else you should consider when undertaking a migration.
If you’re faced with an upcoming migration, whether it be from Drupal 7 to 10, from another platform to Drupal, or even not involving Drupal at all, this session will get you started on your path!
Learning objectives for the audience:
Develop a migration plan
Ask the right questions of your team
Anticipate issues you might encounter
Target audience:
Project Managers of website migration projects
Business owners
Website administrators
Jesse Dyck
Marien Regnault
https://www.drupalcampnj.org/session/what-non-developers-should-know-about-content-migration
Description
Let's "get off the island" and look at Drupal security from the point of view of an outsider.
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
https://slides.benjifisher.info/owasp10-drupal-2024-nj.html#/title-slide
Benji Fisher
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
https://slides.benjifisher.info/owasp10-drupal-2024-nj.html#/title-slide
Benji Fisher
Description
Level up your web development skills by embracing design patterns — the tried-and-true solutions to those coding conundrums we all face. Say goodbye to chaos and hello to organized, reusable, and easily maintainable code, all while boosting teamwork, readability, and easy troubleshooting.
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
Get ready for the spotlight: Real-life examples that'll supercharge your next project.
This session is for developers who regularly write and contribute to Drupal modules and are interested in new ways to architecture and organize their work. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Jim Vomero
https://www.drupalcampnj.org/session/practical-cs-design-patterns-elevate-your-drupal-development
This is a session of practical computer science, where we demystify design patterns in the context of Drupal and Symfony. Explore how these patterns seamlessly integrate into your everyday custom code, unraveling the mysteries of:
Common pitfalls in object-oriented programming and why mastering new patterns is your next step forward.
Organizing complex types with Creational Design Patterns: Think Factories and the Singleton pattern!
Channeling the power of Behavior Design Patterns in Drupal: Let's talk Observers and unleash the magic of Event-Based Actions.
Get ready for the spotlight: Real-life examples that'll supercharge your next project.
This session is for developers who regularly write and contribute to Drupal modules and are interested in new ways to architecture and organize their work. We're dishing out real-world examples and captivating programming showcases that will have you exploring design patterns in ways that are both enjoyable and enlightening.
Jim Vomero
https://www.drupalcampnj.org/session/practical-cs-design-patterns-elevate-your-drupal-development