Introduction
DrupalCon is the biggest Drupal event of the year, organized by the Drupal Association.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Belgium-born Drupal founder, Dries Buytaert, is a pioneer in the open source web publishing and collaboration platform space.
Conference
Description
Be a part of the kick off for our first-ever Content and Digital Marketing track. Come early for coffee along with a continental breakfast—all while networking.
Enjoy keynotes from:
- Scott Brinker, Editor, chiefmartec.com, presenting '5 Disruptions to Marketing As We Know It'.
- Elissa Fink, Former CMO at Tableau, presenting 'Community, Culture, Technology: Leadership Lessons for Growing Your Way to a Billion'
- Scott Delea, EVP of Marketing at Phase2, presenting 'Three Dimensional Chess: A Game Plan for Digital Experience Success'
For more information and the schedule, visit https://events.drupal.org/seattle2019/marketing.
Enjoy keynotes from:
- Scott Brinker, Editor, chiefmartec.com, presenting '5 Disruptions to Marketing As We Know It'.
- Elissa Fink, Former CMO at Tableau, presenting 'Community, Culture, Technology: Leadership Lessons for Growing Your Way to a Billion'
- Scott Delea, EVP of Marketing at Phase2, presenting 'Three Dimensional Chess: A Game Plan for Digital Experience Success'
For more information and the schedule, visit https://events.drupal.org/seattle2019/marketing.
Conference
Description
The marketing world is in the middle of five major disruptions that are reshaping the profession of marketing as we know it. These trends are dramatically altering the digital landscape in which businesses operate, changing how brands function internally as well as how they engage with their customers. You’ll learn what's happening now, what’s ahead, and how you can leverage these disruptions to your advantage.
Conference
Description
Presented by Elissa Fink, Former CMO, Tableau Software.
When people buy products and services today, they're looking for more than just a promise fulfilled; they're looking for life-enhancing experiences both online and offline. But how do you go about delivering the kind of experiences that not only satisfy customers but turn them into brand believers so that you grow as fast as possible? It takes a deep commitment to nurturing your community, to building a company culture with shared values, and to leveraging technology to do it with speed and excellence. Learn how Elissa Fink, Tableau Software's former Chief Marketing Officer and now startup advisor, applied these principles to help Tableau grow revenue 200x in 11 years.
When people buy products and services today, they're looking for more than just a promise fulfilled; they're looking for life-enhancing experiences both online and offline. But how do you go about delivering the kind of experiences that not only satisfy customers but turn them into brand believers so that you grow as fast as possible? It takes a deep commitment to nurturing your community, to building a company culture with shared values, and to leveraging technology to do it with speed and excellence. Learn how Elissa Fink, Tableau Software's former Chief Marketing Officer and now startup advisor, applied these principles to help Tableau grow revenue 200x in 11 years.
Conference
Description
You just received the keys to your new site, and you can’t wait to test out all of its new bells and whistles. Custom landing pages! Dynamic case studies! Beautiful event listings! With all of your site’s new capabilities, you’re about to unlock a world of possibility for reaching your visitors in exciting ways - ALL of your visitors.
Although web accessibility begins on a foundation built by content strategists, designers, and engineers, the buck does not stop there (or at site launch). Content editors play a huge role in maintaining web accessibility standards as they publish new content over time.
Attendees of this session will leave with an understanding of:
Examples of how users might be consuming your content and what that means for you as a marketer
Tips for writing descriptive text, maintaining proper hierarchy on a page, and utilizing Drupal 8’s accessibility parameters
Tools you can use to continuously monitor how your content measures up to accessibility standards
This session is for anyone who publishes or edits content in Drupal.
Although web accessibility begins on a foundation built by content strategists, designers, and engineers, the buck does not stop there (or at site launch). Content editors play a huge role in maintaining web accessibility standards as they publish new content over time.
Attendees of this session will leave with an understanding of:
Examples of how users might be consuming your content and what that means for you as a marketer
Tips for writing descriptive text, maintaining proper hierarchy on a page, and utilizing Drupal 8’s accessibility parameters
Tools you can use to continuously monitor how your content measures up to accessibility standards
This session is for anyone who publishes or edits content in Drupal.
Conference
Description
With digital content published across more channels than ever before, how can you make yours easy to find, use and share? This session asks you to think about the things your audience really cares about, and shows you how to create a richly-linked content structure to maximise your investment and make content available everywhere.
After this session, you’ll be able to:
- Transform your audience’s mental model into a logical content model.
- Craft content based on the things your audience truly cares about.
- Discover how to scale your content infrastructure without the usual chaos.
After this session, you’ll be able to:
- Transform your audience’s mental model into a logical content model.
- Craft content based on the things your audience truly cares about.
- Discover how to scale your content infrastructure without the usual chaos.
Conference
Description
When it comes to personalization, everyone always talks about the end result -- what a customer saw or experienced that ultimately got them to convert. But what we don't focus on enough is all the pieces it takes to actually get there. Let's peel back the layers and step through what it takes to deliver just one personalized experience, from operator to end user.
Spoiler alert: in our presentation, you’ll learn that successful personalization cannot be accomplished without first putting the right process in place for your business. We’ll give you a framework, use cases, and best practices to take back to your teams and tackle your next personalization request head-on.
Spoiler alert: in our presentation, you’ll learn that successful personalization cannot be accomplished without first putting the right process in place for your business. We’ll give you a framework, use cases, and best practices to take back to your teams and tackle your next personalization request head-on.
Conference
Description
Join us for a panel of experts who will discuss the importance of having a holistic approach to content, design and analytics when creating an overall digital marketing experience. We'll dust off personas and discuss how to level them up to make your communication efforts across all digital platforms more effective. You'll learn the importance of UX and design and how it can hold viewers attention. Lastly, we'll dive into analytics so your team can inform and infuse meaningful data into your decision-making processes.
You'll walk away with:
- An arsenal of tools to make creating, presenting and using your personas easier
- An understanding of research techniques to bring more depth and insight to your personas
- How to conduct user testing for likability, not just task completion
- Time-tested principles of colour, content architecture and photography
- How to easily-enacted strategies for crafting your web designs and content strategy to increase users’ positive impression
- Link business value to web analytics
- Defeat a “tag all the things” mentality & mature an analytics program
You'll walk away with:
- An arsenal of tools to make creating, presenting and using your personas easier
- An understanding of research techniques to bring more depth and insight to your personas
- How to conduct user testing for likability, not just task completion
- Time-tested principles of colour, content architecture and photography
- How to easily-enacted strategies for crafting your web designs and content strategy to increase users’ positive impression
- Link business value to web analytics
- Defeat a “tag all the things” mentality & mature an analytics program
Conference
Description
Today the Agile approach, from software development, is gaining real traction with marketing teams. Leading CMOs and marketing leaders at companies like Mozilla, Salesforce, and IBM have declared that Agile Marketing is the way forward. In this session, Roland Smart, the author of The Agile Marketing: Turning Customer Experience Into Your Competitive Advantage, will explain what’s driving adoption of agile in the marketing function and how WebOps teams are catalysts for change in the marketing function.
What you’ll learn:
What’s driving the adoption of Agile Marketing
Why agile facilitates better collaboration with IT and product management
How agile helps marketers gain control of their Marketecture
What you’ll learn:
What’s driving the adoption of Agile Marketing
Why agile facilitates better collaboration with IT and product management
How agile helps marketers gain control of their Marketecture
Conference
Description
There’s nothing worse than feeling stuck. You know how it goes: just when you’ve been tasked with creating compelling and innovative content, creativity seems to allude you. Don’t worry, there’s a way to get your creative mojo back.
Refresh the creative spirit within you by learning how other creatives — specifically songwriters, bands, and producers — work together to balance storytelling, audience engagement, language, and cadence. Understanding how they iterate, refine, and break through their own creative blocks will arm you with techniques to electrify your own approach to developing content.
You will leave this session singing at the top of your lungs about your next chart-topping creative project.
At the end of this session, you will be able to:
Sharpen your ability to craft strong images
Expand your understanding of "writing"
Tighten your collaboration techniques
This session is for: Any creative professional — from beginner to advanced — who wants to be inspired
Refresh the creative spirit within you by learning how other creatives — specifically songwriters, bands, and producers — work together to balance storytelling, audience engagement, language, and cadence. Understanding how they iterate, refine, and break through their own creative blocks will arm you with techniques to electrify your own approach to developing content.
You will leave this session singing at the top of your lungs about your next chart-topping creative project.
At the end of this session, you will be able to:
Sharpen your ability to craft strong images
Expand your understanding of "writing"
Tighten your collaboration techniques
This session is for: Any creative professional — from beginner to advanced — who wants to be inspired
Conference
Description
Everyone’s talking about DXP (Digital Experience Platforms) as must-have tools for organizations, big and small. But, what does that truly look like in a world where tactics grow exponentially by the quarter? Learn truly actionable steps to tackle your DXP needs, at any stage, as we sift through the trend noise and define best practices that will engage and retain your target audiences.
In this session you will:
Learn the top three components of a successful digital experience program
Obtain best practices
See examples of personas and journey maps
Benchmark your programs against your peers
Leave with a game plan and best practices
In this session you will:
Learn the top three components of a successful digital experience program
Obtain best practices
See examples of personas and journey maps
Benchmark your programs against your peers
Leave with a game plan and best practices
Conference
Description
Trust is one of the the bedrocks for sustaining relationships. Your customers need to trust your company or organization in order to trust your products. If your organization’s primary product offering is information, how do you instill trust in a customer-centric content delivery approach?
Gaining trust from your customers is not an easy job, especially if you are a large organization or a government entity.
Large companies, non-profits, and government organizations can benefit from a content-driven ecosystem that fortifies a trusting relationship with your audience.
This talk addresses how visual branding, effective content strategy, and leveraging a content management system enable your organization to gain your customers’ trust and interact with your audience with confidence.
Gaining trust from your customers is not an easy job, especially if you are a large organization or a government entity.
Large companies, non-profits, and government organizations can benefit from a content-driven ecosystem that fortifies a trusting relationship with your audience.
This talk addresses how visual branding, effective content strategy, and leveraging a content management system enable your organization to gain your customers’ trust and interact with your audience with confidence.
Conference
Description
One of the complaints we hear the most about website redesign is how to align your organization's content needs with that of your audience. In a recent post, a university content manager stated that they created a Venn diagram with what the organization wanted on the website and what the audience needed, and sadly there was little overlap between the two circles.
The core model is a process by which we find that alignment between business objectives and user tasks. By teasing out the overlap, we can address the experience for each core item - how the page is reached, what content is available, and where the call to action takes them next.
Come grab a taste of how the core model process can work for assessing your organization's website content.
The core model is a process by which we find that alignment between business objectives and user tasks. By teasing out the overlap, we can address the experience for each core item - how the page is reached, what content is available, and where the call to action takes them next.
Come grab a taste of how the core model process can work for assessing your organization's website content.
Conference
Description
If you create or manage content for the web, you've heard the buzz around personalization. Content marketers, enthusiastic CEOs, and thirsty vendors all seem to agree that visitor-tailored content is the future, but the reality on the ground rarely lives up to the promise of well-polished demos.
In this talk, we'll step back and study four building blocks of tailored content — the foundation your organization needs before launching a bold new initiative or purchasing a cutting-edge product. Along the way, you'll learn how to save your sanity when the inevitable feature request arrives…
You'll walk away from this talk with:
A clear understanding of personalization's core building blocks — and how to prepare your organization for them
A map of common pitfalls and how to sidestep them
A sane, actionable response to your boss's great new personalization brainstorm
In this talk, we'll step back and study four building blocks of tailored content — the foundation your organization needs before launching a bold new initiative or purchasing a cutting-edge product. Along the way, you'll learn how to save your sanity when the inevitable feature request arrives…
You'll walk away from this talk with:
A clear understanding of personalization's core building blocks — and how to prepare your organization for them
A map of common pitfalls and how to sidestep them
A sane, actionable response to your boss's great new personalization brainstorm
Conference
Description
Imagine a group of people with different goals, perspectives, and strengths trying to solve an undefined problem. Sound impossible? Fortunately, there is much we can learn from a collaboration model that has existed for nearly fifty years: Dungeons & Dragons. Collaboration in a work environment has evolved and the way teams are defined is constantly changing.
As a creative, problem-solving game, Dungeons and Dragon requires players to work together to succeed. They combine their individual strengths to collaborate, solve puzzles, learn from each other, and most importantly: defeat dragons. This session will explore the lessons we can learn from Dungeons & Dragons as a model for effective, creative teamwork.
What we will explore:
How to establish a collective goal and navigate solving a problem
Identifying strengths that individuals bring to a team and how to use that to an advantage
Questions to ask that will foster creativity in a team environment
As a creative, problem-solving game, Dungeons and Dragon requires players to work together to succeed. They combine their individual strengths to collaborate, solve puzzles, learn from each other, and most importantly: defeat dragons. This session will explore the lessons we can learn from Dungeons & Dragons as a model for effective, creative teamwork.
What we will explore:
How to establish a collective goal and navigate solving a problem
Identifying strengths that individuals bring to a team and how to use that to an advantage
Questions to ask that will foster creativity in a team environment
Conference
Description
Take an honest look at your marketing stack. If it’s a hodgepodge of solutions that don’t talk to each other, you’ve got a FrankenStack. This monster is slow, leaky, and confused - it results in broken digital experiences and literally frightens your customers away. But the answer isn’t ANOTHER tool, it’s in your ability to assemble a stack that communicates, coordinates, and cooperates. When your stack is greater than the sum of its parts, it transforms into Voltron, and enables you to deliver elegant, sophisticated, seamless customer experiences.
In this session, Mautic’s VP of Marketing, Katie Staveley, will teach you how your customer experience relies on the intersection of data and content across your entire stack. And she’ll share real examples of legendary digital experiences teams are enabling across all customer touchpoints. As an attendee, you will learn practical and actionable tips to:
Make sense of the MarTech 5000 6,829
Better evaluate tools for your team
Begin delivering a more personalized experience
In this session, Mautic’s VP of Marketing, Katie Staveley, will teach you how your customer experience relies on the intersection of data and content across your entire stack. And she’ll share real examples of legendary digital experiences teams are enabling across all customer touchpoints. As an attendee, you will learn practical and actionable tips to:
Make sense of the MarTech 5000 6,829
Better evaluate tools for your team
Begin delivering a more personalized experience
Conference
Description
In a world where content creation is distributed across a large team, how do small marketing and communications teams keep their sanity? With more authors, your job should be getting easier, right? Maybe in some ways ... but the challenges have shifted. Rather than spending all your time collecting and writing content, you’re reviewing and editing more while still herding all the cats.
In this session, we’ll look at how you can best practices, workflows, training, and other techniques to manage your stable of authors and the content they are producing.
In this session, we’ll look at how you can best practices, workflows, training, and other techniques to manage your stable of authors and the content they are producing.
Conference
Description
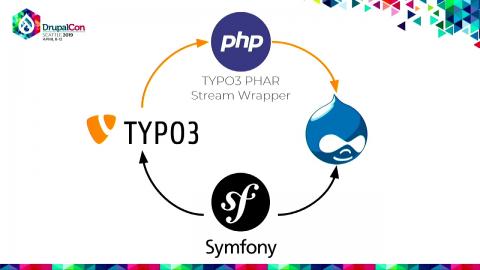
Want to see new ways to take full advantage of Drupal using Symfony Components? This is for you! As a non-Drupal developer who works with Symfony Framework for years I'm trying to bring communities together by showing Drupal developers the power of the Symfony components available in Drupal and to show Symfony Framework developers that Drupal can also do the things they are used to work with. This session is about a journey to a completely alternative way to create a Restful API without using any of the well known modules. Don't be afraid to let go of the drupalisms you know and love...
This session is aimed at backend developers who have a basic understanding of dependency injection and routing.
At the end of this session you will:
know the different between Symfony Components and Symfony Framework
understand how event subscribers can add powerful functionality to your application
know how Symfony components can improve your workflows
and how this can attract non-Drupal developers to help on Drupal projects
know how to create controllers as services and why this is useful
know how you can configure controllers with annotations
have a basic understanding of Symfony Form
learn about the new dependency injection auto-wiring feature
be excited to try everything yourself!
This session is aimed at backend developers who have a basic understanding of dependency injection and routing.
At the end of this session you will:
know the different between Symfony Components and Symfony Framework
understand how event subscribers can add powerful functionality to your application
know how Symfony components can improve your workflows
and how this can attract non-Drupal developers to help on Drupal projects
know how to create controllers as services and why this is useful
know how you can configure controllers with annotations
have a basic understanding of Symfony Form
learn about the new dependency injection auto-wiring feature
be excited to try everything yourself!
Conference
Description
We talk a lot about the basics of accessibility. The alphabet soup - WCAG, AAA, WAI-ARIA. Screen readers. Text size. JavaScript dos and don'ts.
But what does it really mean to be accessible? Who is being excluded if our websites aren't accessible? How do we ensure we are including everyone and empowering every user in every scenario to use our sites, products, and devices? We think about deaf and blind users, we check contrast for colorblind users. We consider the elderly and sometimes those with dyslexia. Are we including trans folks? Parents? The chronically ill? People with limited literacy? The injured? People in a major emergency? Who are we designing for? What should we be considering?
If you're wondering how these folks might be affected by accessibility and you want your website to be inclusive for everyone, this is the session for you. No experience needed, we'll be approaching this from a human perspective.
But what does it really mean to be accessible? Who is being excluded if our websites aren't accessible? How do we ensure we are including everyone and empowering every user in every scenario to use our sites, products, and devices? We think about deaf and blind users, we check contrast for colorblind users. We consider the elderly and sometimes those with dyslexia. Are we including trans folks? Parents? The chronically ill? People with limited literacy? The injured? People in a major emergency? Who are we designing for? What should we be considering?
If you're wondering how these folks might be affected by accessibility and you want your website to be inclusive for everyone, this is the session for you. No experience needed, we'll be approaching this from a human perspective.
Conference
Description
A portion of the talk will be dynamically driven by results from this 2019 Drupal Community DevOps survey. If you are on a team that builds Drupal sites, and you haven’t responded to this survey yet, please respond to its DevOps statements, on behalf of your team, to see the results, with areas of focus and some advice.
Many people today find themselves learning about DevOps by first seeing one of its outcomes and learning about how that outcome came to be. Learning why something is considered to be a part of DevOps is not necessary to implement those pieces of it. However, knowing why something would be considered a part of DevOps, or even why a DevOps strategy is important, and for who, can mean the difference between following and leading in an industry.
In this talk, Rob Bayliss and Kelly Albrecht will show, using intuition backed by empirical research, why DevOps is the most important technological strategy of our day. In doing so, attendees will gain the understanding necessary to gain buy-in for DevOps at their organization as well as how to know what might fit a DevOps strategy and what doesn't.
***Continue the conversation at 4:45pm in the follow up BOF: DevOps: Getting Started***
Overall, attendees of this session will leave with a foundational knowledge of DevOps that is sufficient to find their way to continued success in the field.
Some related previously presented content from Kelly and Rob:
Animated lightning talk on some of the "why"
DrupalCon session of some of the "how" and "what"
Many people today find themselves learning about DevOps by first seeing one of its outcomes and learning about how that outcome came to be. Learning why something is considered to be a part of DevOps is not necessary to implement those pieces of it. However, knowing why something would be considered a part of DevOps, or even why a DevOps strategy is important, and for who, can mean the difference between following and leading in an industry.
In this talk, Rob Bayliss and Kelly Albrecht will show, using intuition backed by empirical research, why DevOps is the most important technological strategy of our day. In doing so, attendees will gain the understanding necessary to gain buy-in for DevOps at their organization as well as how to know what might fit a DevOps strategy and what doesn't.
***Continue the conversation at 4:45pm in the follow up BOF: DevOps: Getting Started***
Overall, attendees of this session will leave with a foundational knowledge of DevOps that is sufficient to find their way to continued success in the field.
Some related previously presented content from Kelly and Rob:
Animated lightning talk on some of the "why"
DrupalCon session of some of the "how" and "what"
Conference
Description
OHSU is one of Portland, Oregon's largest employers—a research university and hospital with over 16,000 employees. And not one of those 16,000 employees is part of a centralized content team. This presentation is a case study in finding a technical solution to support decentralized content ownership in a large organization.
Although content creation and management is distributed across OHSU, we control the technology platform, code, and visual design. In 2017, we began to migrate 30K+ pages from a dated CMS to Drupal 8. We had to figure out how to provide some continuity in governance for the 300 contributors who may be responsible for content across a thousand entities. How could we support a decentralized approach to content ownership and avoid a sprawly mess of users, groups, menus, and roles?
We'll cover:
The governance model (and lack thereof) that created this challenge
Our initial technical architecture and why we didn't go with a multisite approach
Why we chose the Group Contrib module and how we customized it
The good and bad of this approach
How we expect this to grow and change
Although content creation and management is distributed across OHSU, we control the technology platform, code, and visual design. In 2017, we began to migrate 30K+ pages from a dated CMS to Drupal 8. We had to figure out how to provide some continuity in governance for the 300 contributors who may be responsible for content across a thousand entities. How could we support a decentralized approach to content ownership and avoid a sprawly mess of users, groups, menus, and roles?
We'll cover:
The governance model (and lack thereof) that created this challenge
Our initial technical architecture and why we didn't go with a multisite approach
Why we chose the Group Contrib module and how we customized it
The good and bad of this approach
How we expect this to grow and change
Conference
Description
One of the most challenging aspects of building (and scoping!) a Drupal site is translating what a non-technical client requests into actual requirements that can be built by overly-technically-literate developers.
Here’s the thing, though: it actually isn’t really that hard. Drupal has a wide variety of simple recipes for handling what are rather logical and basic requests from clients. The difficulty is that both parties are speaking entirely different languages, and a huge amount of what is needed on both sides is lost in translation.
What we will cover:
This session is about finding our way out of the confusion by mapping common linguistic tendencies used by clients into the Drupal-speak that is needed to employ best-practices in site building and systems architecture.
We will explore ways to understand the psyche of the client so that we can break down the essence of their real request (rather than the typically very odd sounding thing they actually stated).
Our goal is to translate what the client says into what they actually need, which are often very different things. From there, we will then identify the common Drupal site-building recipes that map to very standard requests.
Who is this talk for:
Business analysts, site builders, project managers, and clients. Anyone who feels that they experience frustration getting from a general feature request to an actual implementation plan.
What you will come away with:
If you are a project manager: a translation toolset to help break down the real meaning of client requests.
If you are a site builder: ideally, a way to better scope and engineer solutions for client requests.
If you are a client: a better understanding of how the engineers working on your site think, and the language they use.
Here’s the thing, though: it actually isn’t really that hard. Drupal has a wide variety of simple recipes for handling what are rather logical and basic requests from clients. The difficulty is that both parties are speaking entirely different languages, and a huge amount of what is needed on both sides is lost in translation.
What we will cover:
This session is about finding our way out of the confusion by mapping common linguistic tendencies used by clients into the Drupal-speak that is needed to employ best-practices in site building and systems architecture.
We will explore ways to understand the psyche of the client so that we can break down the essence of their real request (rather than the typically very odd sounding thing they actually stated).
Our goal is to translate what the client says into what they actually need, which are often very different things. From there, we will then identify the common Drupal site-building recipes that map to very standard requests.
Who is this talk for:
Business analysts, site builders, project managers, and clients. Anyone who feels that they experience frustration getting from a general feature request to an actual implementation plan.
What you will come away with:
If you are a project manager: a translation toolset to help break down the real meaning of client requests.
If you are a site builder: ideally, a way to better scope and engineer solutions for client requests.
If you are a client: a better understanding of how the engineers working on your site think, and the language they use.
Conference
Description
Paragraphs is a powerful and popular contributed module for creating dynamic pages in Drupal 8. Preprocessing allows us easily to create and alter render arrays to generate tailored markup for any paragraphs type.
In this session you will learn about:
Getting started with preprocessing paragraphs and structuring your preprocessing methods.
Creating custom render arrays and overriding twig templates.
Referencing nested entities and pulling data into paragraph twig templates.
How to debug your preprocessing and twig files using contributed modules or composer packages without running out of memory.
You'll leave this session ready to preprocess paragraphs and have a plan of action to reference when debugging any issues. This session is perfect for site-builders or back/front-end devs that are new to preprocessing in Drupal 8 and Twig.
In this session you will learn about:
Getting started with preprocessing paragraphs and structuring your preprocessing methods.
Creating custom render arrays and overriding twig templates.
Referencing nested entities and pulling data into paragraph twig templates.
How to debug your preprocessing and twig files using contributed modules or composer packages without running out of memory.
You'll leave this session ready to preprocess paragraphs and have a plan of action to reference when debugging any issues. This session is perfect for site-builders or back/front-end devs that are new to preprocessing in Drupal 8 and Twig.
Conference
Description
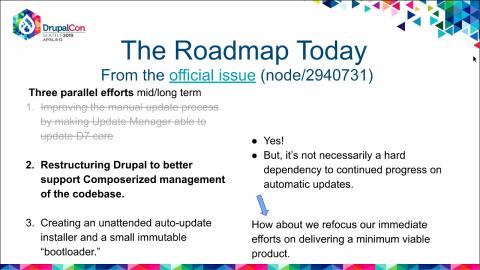
This session will be an update to describe intermediate and long-terms strategies and architecture for implementing autoupdates and how far we need to get with the composer initiative to make this possible.
This is a follow-up to https://events.drupal.org/nashville2018/sessions/drupal-core-auto-update-architecture
In addition it will reflect discussions and planning that happened at the 2018 Decoupled Drupal Days, 2018 Midwest Drupal Summit, and BoFs at Drupal Europe, and will reflect possible progress made leading up to DrupalCon.
This is a follow-up to https://events.drupal.org/nashville2018/sessions/drupal-core-auto-update-architecture
In addition it will reflect discussions and planning that happened at the 2018 Decoupled Drupal Days, 2018 Midwest Drupal Summit, and BoFs at Drupal Europe, and will reflect possible progress made leading up to DrupalCon.
Conference
Description
This presentation is a high-level survey of emerging technologies that complement Drupal. Drupal can do a lot of things well, but, Drupal is also capable of working with best of breed tools thanks to its robust framework and vast set of contributed modules. We explore how this integration occurs for some promising technologies.
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
We have selected new and popular technologies that solve impactful problems commonly found when creating Drupal implementations. We describe why each technology should be considered. We share the separation of responsibilities between the technologies and Drupal with a focus on circumstances in which the technology should be adopted. And, finally, we present potential approaches for solutions that leverage both Drupal and the emerging technology in a complementary manner.
The emerging technologies we will explore are:
Hubspot and marketing automation/CRM
ElasticSearch and search/log management/visualization
Cypress.io and modern JavaScript testing
GraphQL/Schemata and decoupled web services
Pattern Lab and design systems
Gatsby.JS and static site generation
Attendees can expect to learn high-level capabilities of the emerging technologies and ideas on how to use them in concert with Drupal. This talk would be ideal for architects, business analysts, or systems integrators passionate about understanding Drupal’s place within a larger enterprise of tools.
Conference
Description
Drupal has been criticized as "being slow" and, it's true, performance can sometimes be an issue. Some performance improvements are made easily by turning on core caching and leveraging a good hosting platform that provides things like Varnish and Redis support. Once you get through the easier wins, tuning can get more challenging and, often, the issues lie with slow database queries.
In this session, we will cover:
Identifying slow database queries
Manually running queries against a database
Approaches for improving query performance
Testing query changes for improvements
Altering Views and non-Views queries
Attendees will walk away with an understanding of how to find sluggish database queries and ways to make them faster.
Intended Audience
Anyone who develops Drupal sites and wants to make them faster would benefit from this session.
Skill Levels
This session is suitable for intermediate Drupalers as well as for advanced developers who have not done performance tuning for database queries.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, architecture, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
In this session, we will cover:
Identifying slow database queries
Manually running queries against a database
Approaches for improving query performance
Testing query changes for improvements
Altering Views and non-Views queries
Attendees will walk away with an understanding of how to find sluggish database queries and ways to make them faster.
Intended Audience
Anyone who develops Drupal sites and wants to make them faster would benefit from this session.
Skill Levels
This session is suitable for intermediate Drupalers as well as for advanced developers who have not done performance tuning for database queries.
About the Speaker
Kristen has been working with Drupal since 2004 as a developer and architect, specializing in multilingual, migrations, architecture, and SEO. She has presented at many DrupalCons, BADCamps, Stanford camps, and other Drupal camps and user group meetings. Check out Kristen's drupal.org page and her Hook 42 team page for more info.
Conference
Description
There are lots of tools for helping you analyze the speed of your Drupal site, but how do you turn their results into actionable insights? In this session we’ll look at the results provided by WebPageTest.org, and walk through a framework for turning the provided data into a set of actions that put your effort where it will have the most impact.
Often when we see warnings about slow load times, we assume the application needs to run faster: optimize caching, increase server resources, and so on. But often such optimizations only improve a site in which the page load is only a small part of the problem. Putting your focus where it’s most needed will lead to a much faster site, and happier visitors.
The talk will cover a wide range of topics, and the approach will benefit developers with a wide range of experience, from beginner to experienced. They will learn how to turn raw performance data into actionable insights that will make their sites feel faster to visitors.
Often when we see warnings about slow load times, we assume the application needs to run faster: optimize caching, increase server resources, and so on. But often such optimizations only improve a site in which the page load is only a small part of the problem. Putting your focus where it’s most needed will lead to a much faster site, and happier visitors.
The talk will cover a wide range of topics, and the approach will benefit developers with a wide range of experience, from beginner to experienced. They will learn how to turn raw performance data into actionable insights that will make their sites feel faster to visitors.
Conference
Description
Decoupling Drupal is nothing new but it remains a great way to building websites that go beyond Drupal. In the past few years so many tools and options have become available which allows for a decoupled Drupal solution. Today we will learn about GatsbyJS, a react based Static Site Generator (SSG), that makes it easy to built a React Front-End while keeping the power of Drupal in the back end as well as all the editorial tools Drupal offers.
Gatsby is an incredibly fast static site generator which offers a growing number of plugins to extend its functionality. In this session we will use the gatsby-source-drupal plugin which simplifies calls to Drupal APIs and retrieve content. Gatsby in addition to being React ready it also offers GraphQL which is a great way to query/pull data from most data sources including CMS, Databases, API, Google Sheets and more.This sounds like a pretty complicated process and it can actually be, however, Gatsby makes it very easy and powerful.
Level of knowledge needed:
Individual planning on attending this session should have basic knwledge of
installing and enabling Drupal modules as well as
basics of GraphQL and React although not required.
You will learn:
In this session we will create an API endpoint in Drupal using the JSON API Module, which Gatsby will use to retrieve our site content such a Article nodes and render them as React pages or components.
At the end of this session you will have a good understanding how Gatsby, in combination with React can help you create a React-based Front End while Drupal provides the Back End and editorial power.
Gatsby is an incredibly fast static site generator which offers a growing number of plugins to extend its functionality. In this session we will use the gatsby-source-drupal plugin which simplifies calls to Drupal APIs and retrieve content. Gatsby in addition to being React ready it also offers GraphQL which is a great way to query/pull data from most data sources including CMS, Databases, API, Google Sheets and more.This sounds like a pretty complicated process and it can actually be, however, Gatsby makes it very easy and powerful.
Level of knowledge needed:
Individual planning on attending this session should have basic knwledge of
installing and enabling Drupal modules as well as
basics of GraphQL and React although not required.
You will learn:
In this session we will create an API endpoint in Drupal using the JSON API Module, which Gatsby will use to retrieve our site content such a Article nodes and render them as React pages or components.
At the end of this session you will have a good understanding how Gatsby, in combination with React can help you create a React-based Front End while Drupal provides the Back End and editorial power.
Conference
Description
Slides
https://docs.google.com/presentation/d/1kc2hm5i7Dnt5C1xBEFnfURKgW3XjR32uvPe0e6LZ0SU
In this 30 minute session you will learn about which challenges we face testing the Drupal 8 Open Social distribution and how we are (still) solving them.
Intended audience & takeaways
This talk is interesting for developers with a intermediate experience level.
In this session we will show you:
What challenges we face testing the Open Social distribution
Demonstration of our test automation tool (which is not just testing the distribution)
An overview of the Open Social testing tools landscape
Data on how it improved our quality
Next steps & learnings we still need to tackle
Background
Drupal distributions can contain a lot of features for specialized use cases. And even though most distributions have unit tests and functional tests which help cover most of the use cases, it might not be enough. People often use distributions and customize it to their liking. This then brings a lot of variety in cases you’d like to see covered in the distribution.
At Open Social we provide such a full-featured distribution and we encountered the following issues:
Inability to test all possible scenarios
Declining confidence in delivered quality
Bugs discovered after a new release
Lack of flexibility in added features
Accommodating external contributors
Mid 2018 we created an automated tool to test all the changes in the distribution, before they land in the release, also for each of our customer projects. This unique scenario gave us the opportunity to gain valuable insights in how the distribution changes act in “real life” scenarios.
At the end of the session the audience will leave the room with an understanding of the challenges that come with testing a Drupal distribution. By showing real life examples of how thinking outside of the box can increase quality and boost confidence, we hope to inspire all attendees and give them the tools they need to make their own projects a success.
https://docs.google.com/presentation/d/1kc2hm5i7Dnt5C1xBEFnfURKgW3XjR32uvPe0e6LZ0SU
In this 30 minute session you will learn about which challenges we face testing the Drupal 8 Open Social distribution and how we are (still) solving them.
Intended audience & takeaways
This talk is interesting for developers with a intermediate experience level.
In this session we will show you:
What challenges we face testing the Open Social distribution
Demonstration of our test automation tool (which is not just testing the distribution)
An overview of the Open Social testing tools landscape
Data on how it improved our quality
Next steps & learnings we still need to tackle
Background
Drupal distributions can contain a lot of features for specialized use cases. And even though most distributions have unit tests and functional tests which help cover most of the use cases, it might not be enough. People often use distributions and customize it to their liking. This then brings a lot of variety in cases you’d like to see covered in the distribution.
At Open Social we provide such a full-featured distribution and we encountered the following issues:
Inability to test all possible scenarios
Declining confidence in delivered quality
Bugs discovered after a new release
Lack of flexibility in added features
Accommodating external contributors
Mid 2018 we created an automated tool to test all the changes in the distribution, before they land in the release, also for each of our customer projects. This unique scenario gave us the opportunity to gain valuable insights in how the distribution changes act in “real life” scenarios.
At the end of the session the audience will leave the room with an understanding of the challenges that come with testing a Drupal distribution. By showing real life examples of how thinking outside of the box can increase quality and boost confidence, we hope to inspire all attendees and give them the tools they need to make their own projects a success.
Conference
Description
Your website’s data is at risk, but knowing how to protect it can mean the difference between another day in the office and a data breach. By building in encryption from the beginning stages of your site, you will avoid headaches from having to bolt it on after the fact and have more tools at your disposal to keep your users secure.
This session will cover what’s new with security in Drupal, best practices for handling private data (email addresses are they really private), and case studies of real-world examples on how to apply these to your next site.
Drupal 8 Security Improvements and what they mean to you
How Drupal 8 stores data - from form to database
Modules you can use to enhance the security of your site
Encrypt Module
Real AES Module
Contrib modules around encryption
Key Module
Benefits of centralized key management
Limit breaches as a result of poor API or key management
How to leverage and extend the Key for your contrib module
Best practices around creating and storing data
Identifying personally identifiable information (PII) and when to use enhanced security to protect it
E-Commerce best practices
How to properly collect and sanitize user input
Case Studies in Data Security
E-commerce
Enterprise
Education
The session audience will leave with a greater understanding of Drupal security, best practices in keeping their data safe, and what tools they can use in the process.
This session will cover what’s new with security in Drupal, best practices for handling private data (email addresses are they really private), and case studies of real-world examples on how to apply these to your next site.
Drupal 8 Security Improvements and what they mean to you
How Drupal 8 stores data - from form to database
Modules you can use to enhance the security of your site
Encrypt Module
Real AES Module
Contrib modules around encryption
Key Module
Benefits of centralized key management
Limit breaches as a result of poor API or key management
How to leverage and extend the Key for your contrib module
Best practices around creating and storing data
Identifying personally identifiable information (PII) and when to use enhanced security to protect it
E-Commerce best practices
How to properly collect and sanitize user input
Case Studies in Data Security
E-commerce
Enterprise
Education
The session audience will leave with a greater understanding of Drupal security, best practices in keeping their data safe, and what tools they can use in the process.
Conference
Description
If you are in an organization who needs to step up their accessibility compliance, accessibility testing and remediation is a big deal.
Accessibility testing has a lot of moving parts! There are so many tools. So many! Plugins, suites, crawlers, dashboards, CI tests, and more.
Which tools are right for you?
Will only one tool fit all of your needs? ;)
Build vs. buy some vs. buy vs. free? Is "free" really free?
This is not a session about "what tools did our team use". This is a broader overview of the a11y testing tool types, challenges and benefits of the different types, rough costs (when applicable), and the best use cases for them.
Challenges this session adresses:
When searching for tools, you can find lists of tools, but not comprehensive comparisons of tools to make the decision of which one(s) to use and buy for your need.
We compared a vast amount of tools to analyze and choose the best for our need as a digital agency specializing in accessible design and development and for our clients' needs as public entities requiring multiple levels of compliance.
A developer's tool needs (and budget) may be much different than a larger organizations need for multi-site dashboards and reporting experiences.
All levels of experience can get value out of this session.
Target audiences:
Tool procurement teams
Developers
Website "Owners" / Stakeholders responsible for compliance
Project Managers
Dev Team Managers
Accessibility testing has a lot of moving parts! There are so many tools. So many! Plugins, suites, crawlers, dashboards, CI tests, and more.
Which tools are right for you?
Will only one tool fit all of your needs? ;)
Build vs. buy some vs. buy vs. free? Is "free" really free?
This is not a session about "what tools did our team use". This is a broader overview of the a11y testing tool types, challenges and benefits of the different types, rough costs (when applicable), and the best use cases for them.
Challenges this session adresses:
When searching for tools, you can find lists of tools, but not comprehensive comparisons of tools to make the decision of which one(s) to use and buy for your need.
We compared a vast amount of tools to analyze and choose the best for our need as a digital agency specializing in accessible design and development and for our clients' needs as public entities requiring multiple levels of compliance.
A developer's tool needs (and budget) may be much different than a larger organizations need for multi-site dashboards and reporting experiences.
All levels of experience can get value out of this session.
Target audiences:
Tool procurement teams
Developers
Website "Owners" / Stakeholders responsible for compliance
Project Managers
Dev Team Managers
Conference
Description
JavaScript is currently in full bloom, but using it too much can actually be a bad thing and hurt your site’s performance.
Back in the days, JavaScript was being used to add rainbows and sparkles to your web pages. In the post-Gmail era, we’re building entirely complex applications, sending more and more JavaScript down to our users. The impact of using too much of it can be very bad for the end user's experience. In that case, the CPU can take a long time to process all of the code and therefore cause very slow loading speeds, especially on mobile devices. If you are on a slower network, that can also mean it will take a while for that JavaScript to be downloaded.
The way we should think about measuring if JavaScript is a problem for your site is using a well-defined workflow. That is measure, optimize, and monitor your code.
In this talk, we will take a look at various solutions for measuring the site’s performance and figuring if JavaScript is an issue and what can actually cause bad performance. Next, we will focus on how to address various scenarios and what are the general rules that every JavaScript developer should be familiar with in order to boost your site’s performance. Last, but not least, we all know, that regressions happen and maintaining the code sustainable is very hard. That’s why constant monitoring and regression analysis is important and we strongly suggest that we, as an industry, need to shift towards adopting performance budgets.
All in all, I believe that with all the decoupled Drupal hype around, we should all be generally more conscious about the performance of our code and web sites.
We will cover the following topics:
The past and the current state of JavaScript
Common JavaScript pitfails
Measuring site performance with various tools, like Lighthouse
Site optimization with general rules, like code splitting and tree shaking
State of third-party libraries
How to maintain sustainable code
Helpful tips & tricks
Back in the days, JavaScript was being used to add rainbows and sparkles to your web pages. In the post-Gmail era, we’re building entirely complex applications, sending more and more JavaScript down to our users. The impact of using too much of it can be very bad for the end user's experience. In that case, the CPU can take a long time to process all of the code and therefore cause very slow loading speeds, especially on mobile devices. If you are on a slower network, that can also mean it will take a while for that JavaScript to be downloaded.
The way we should think about measuring if JavaScript is a problem for your site is using a well-defined workflow. That is measure, optimize, and monitor your code.
In this talk, we will take a look at various solutions for measuring the site’s performance and figuring if JavaScript is an issue and what can actually cause bad performance. Next, we will focus on how to address various scenarios and what are the general rules that every JavaScript developer should be familiar with in order to boost your site’s performance. Last, but not least, we all know, that regressions happen and maintaining the code sustainable is very hard. That’s why constant monitoring and regression analysis is important and we strongly suggest that we, as an industry, need to shift towards adopting performance budgets.
All in all, I believe that with all the decoupled Drupal hype around, we should all be generally more conscious about the performance of our code and web sites.
We will cover the following topics:
The past and the current state of JavaScript
Common JavaScript pitfails
Measuring site performance with various tools, like Lighthouse
Site optimization with general rules, like code splitting and tree shaking
State of third-party libraries
How to maintain sustainable code
Helpful tips & tricks
Conference
Description
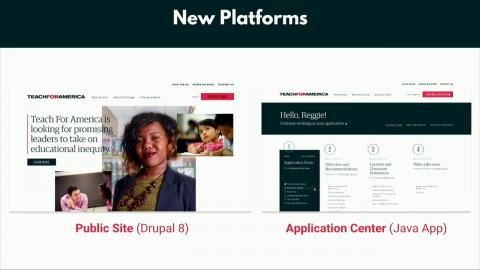
IBM determined in late 2015 that it needed to transform its web content creation for www.ibm.com and move from a home-grown authoring and publishing system that had been in use for 10+ years and was no longer meeting the needs of the business to respond to rapidly changing contennt requirements. In an embrace of open-source, IBM selected Drupal as the core of its new content management strategy.
This session will discuss:
key selection criteria that resulted in Drupal being chosen
the process that was used to evaluate Drupal and the other top contenders
the strategy for migrating from the legacy systems to Drupal
team structure and processes allowing for effecting integration of the business and technical teams
high-level architecture and design of IBM's Drupal implementation
integration of Drupal as a part of the overall Marketing Platforms ecosystem
Attending this session will allow attendees to learn up close how an enterprise website with millions of webpages, thousands of editors and dozens of business units can be transformed to a much more engaging site that can meet the demands of a rapidly changing business. Attendees will walk away with an appreciation for the complexities of doing this type of transformation at an enterprise level and with materials that they can use in their transformations.
This session is appropriate for attendees with all levels of knowledge. Drupal beginners and experts will all walk away with something they can use.
This session will discuss:
key selection criteria that resulted in Drupal being chosen
the process that was used to evaluate Drupal and the other top contenders
the strategy for migrating from the legacy systems to Drupal
team structure and processes allowing for effecting integration of the business and technical teams
high-level architecture and design of IBM's Drupal implementation
integration of Drupal as a part of the overall Marketing Platforms ecosystem
Attending this session will allow attendees to learn up close how an enterprise website with millions of webpages, thousands of editors and dozens of business units can be transformed to a much more engaging site that can meet the demands of a rapidly changing business. Attendees will walk away with an appreciation for the complexities of doing this type of transformation at an enterprise level and with materials that they can use in their transformations.
This session is appropriate for attendees with all levels of knowledge. Drupal beginners and experts will all walk away with something they can use.
Conference
Description
What's the deal with all this serverless talk? In this session you will learn the basic concepts around serverless. Serverless is a broad term used to describe an approach where the developer doesn't have to manage the server, only pays for what resources they use, and where scaling is automatic. We will take a beginner friendly look at this approach to development as well as walk through real world examples of use cases. Serverless has many uses, especially for decoupled projects. Attendees will leave with a good working knowledge on the subject.
In this session attendees will learn:
What Serverless is
Why they should care
Common use cases
When it does and doesn't make sense to use it
How much it will cost
Resources and tools
Real world use for TheWeeklyDrop.com
How to use it today
How to laugh about how silly the tech industry can be
In this session attendees will learn:
What Serverless is
Why they should care
Common use cases
When it does and doesn't make sense to use it
How much it will cost
Resources and tools
Real world use for TheWeeklyDrop.com
How to use it today
How to laugh about how silly the tech industry can be
Conference
Description
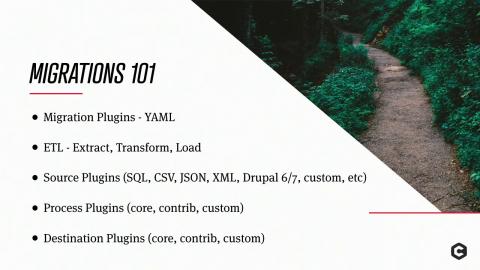
Migrations can be intimidating but with Migrate modules now in core, it’s easier than ever to upgrade or migrate legacy applications to Drupal 8. Let's demystify the process by taking a closer look at how to get started from the ground level.
In this session we’ll cover:
A brief overview of the Migrate APIs for importing content to Drupal 8, including Migrate Drupal's capabilities to move content from a Drupal source.
Understanding your migration pathway.
Getting your site ready for migrated content.
Sample migration scripts and configuration files for migrating nodes and field mapping.
Consideration of media entities, file attachments, and other dependencies.
Using Migrate Drupal UI and Migrate Tools for managing migrations.
For those new to Drupal, this session will introduce the basic concepts and framework for setting up your Drupal 8 migration path successfully.
In this session we’ll cover:
A brief overview of the Migrate APIs for importing content to Drupal 8, including Migrate Drupal's capabilities to move content from a Drupal source.
Understanding your migration pathway.
Getting your site ready for migrated content.
Sample migration scripts and configuration files for migrating nodes and field mapping.
Consideration of media entities, file attachments, and other dependencies.
Using Migrate Drupal UI and Migrate Tools for managing migrations.
For those new to Drupal, this session will introduce the basic concepts and framework for setting up your Drupal 8 migration path successfully.
Conference
Description
More and more of the web is moving to become real-time web-application. This is made possible with a technology called websockets which allow a standard http request to be upgraded to a stateful persistent connection. This connection allows communication not only of the web-server and browser, but also allows communication between native applications and can even allow a web-application to interact with real-time hardware.
While websockets are awesome, php sucks as websockets. And it is currently impossible to create a websocket connection directly to a Drupal site. Drupal is architected in a way that depends on a http request.
Elixir is a language that was built on Erlang (a language designed for us in telephony applications by engineers at Ericsson). The built in fault-tolerant nature of the language means that it is very well suited for long running application.
Phoenix is a “channel” based framework that was originally built as a next generation Rails for Elixir. Phoenix was born due to limitations in Ruby when dealing with concurrent real-time web-applications. Much like PHP, Ruby is not a language that is well suited for web-sockets. Not because it is not compatible with long running applications, but because it cannot handle the needed concurrency at scale.
Elixir and Phoenix are well suited for real-time web-applications that scale and Drupal is an awesome content management system that scales. Lets discuss how they can be used together.
In this 30 minute session I will explore the technologies and possibilities that building real-time web applications have to offer. My goal will be for the audience to leave with a general understanding of real-time web-applications and how they can enhance a digital experience, but moreover, I want them to know that real-time web-applications are not out of their reach to achieve.
While websockets are awesome, php sucks as websockets. And it is currently impossible to create a websocket connection directly to a Drupal site. Drupal is architected in a way that depends on a http request.
Elixir is a language that was built on Erlang (a language designed for us in telephony applications by engineers at Ericsson). The built in fault-tolerant nature of the language means that it is very well suited for long running application.
Phoenix is a “channel” based framework that was originally built as a next generation Rails for Elixir. Phoenix was born due to limitations in Ruby when dealing with concurrent real-time web-applications. Much like PHP, Ruby is not a language that is well suited for web-sockets. Not because it is not compatible with long running applications, but because it cannot handle the needed concurrency at scale.
Elixir and Phoenix are well suited for real-time web-applications that scale and Drupal is an awesome content management system that scales. Lets discuss how they can be used together.
In this 30 minute session I will explore the technologies and possibilities that building real-time web applications have to offer. My goal will be for the audience to leave with a general understanding of real-time web-applications and how they can enhance a digital experience, but moreover, I want them to know that real-time web-applications are not out of their reach to achieve.
Conference
Description
Sooner or later the development or life cycle of every website reaches a state when something has to be debugged. In such cases many people waste precious time in order to get to the source of a problem and eventually resolve it. Very often people also don’t have the information they need in order to solve a complex problem. In such situations websites go down, developers and support teams get angry and something which is far worse - when this happens enterprises could lose money and possible clients.
That is why Drupal agencies and website/business owners should learn more about LDD - Log Driven Development which provides valuable information when you need it and is also the foundation for good events monitoring.
In this lecture the LDD idea will be presented to the audience and how log driven development helps teams to quickly solve issues, get products to market and close the feedback loop. The target audience of this talk consists of people who want to learn more about LDD but do not have the time to read long tutorials. Previous experience is not a requirement and newbies are most welcome.
Except for the theoretical part during the lecture we will also talk about a very popular LDD setup for Drupal - the ELK stack (ElasticSearch + LogStash + Kibana). The theory together with the practical guide how to setup ELK for Drupal will allow devs, team leads and system administrators to start from scratch with LDD and they will see examples why LDD is a super efficient way to track issues, solve them and focus on the important things in your life :)
We will also share some real life examples from our own experience of problems solved with the help of the Log Driven Development.
At the end of the session attendees will walk away with answers to the following questions:
- What is LDD and how it can help you?
- What do I need to do in order to start with LDD right now?
- What is the ELK stack and how is it related to LDD?
- What does the ELK stack give me and why it is so awesome?
That is why Drupal agencies and website/business owners should learn more about LDD - Log Driven Development which provides valuable information when you need it and is also the foundation for good events monitoring.
In this lecture the LDD idea will be presented to the audience and how log driven development helps teams to quickly solve issues, get products to market and close the feedback loop. The target audience of this talk consists of people who want to learn more about LDD but do not have the time to read long tutorials. Previous experience is not a requirement and newbies are most welcome.
Except for the theoretical part during the lecture we will also talk about a very popular LDD setup for Drupal - the ELK stack (ElasticSearch + LogStash + Kibana). The theory together with the practical guide how to setup ELK for Drupal will allow devs, team leads and system administrators to start from scratch with LDD and they will see examples why LDD is a super efficient way to track issues, solve them and focus on the important things in your life :)
We will also share some real life examples from our own experience of problems solved with the help of the Log Driven Development.
At the end of the session attendees will walk away with answers to the following questions:
- What is LDD and how it can help you?
- What do I need to do in order to start with LDD right now?
- What is the ELK stack and how is it related to LDD?
- What does the ELK stack give me and why it is so awesome?
Conference
Description
Introduction
In this 25 minute session you will learn more about push notifications and how we use this new progressive web app feature in our Drupal 8 distribution Open Social, to improve user engagement with our product.
In an ever evolving techscape it’s important to keep up to date with innovations. Progressive Web Apps are a new way to deliver amazing user experiences on the web. We argue that PWA are:
Reliable - Load instantly even in uncertain network conditions.
Fast - Respond quickly to user interactions.
Engaging - Feel like a natural app on the device, with an immersive user experience.
This new level of quality earns Progressive Web Apps a place on the user's home screen just like a native app would.
But how do we integrate this awesomeness in Open Social, our Drupal 8 distribution, and even more importantly; how can you do it too? You will hear our experiences developing it, our enthusiasm getting it to work and why we would love it to be available in Drupal 8.
Intended audience & takeaways
This talk is interesting for developers with a beginner to intermediate experience level.
In this session we include instructions and demonstrations of topics including:
- Introduction to progressive web apps and the web app manifest
- Web push and the W3C Push API
- How Service workers work and an introduction to their basic architecture
- Insights on push events
- How we used the popular Drupal message module as a base for our architecture
- The future and contributing back to Drupal so everybody can get a taste of this
After this session the audience should leave the room with an insight in Progressive Web Apps. We will focus especially on how push notifications work and how people can leverage its power in their own projects.
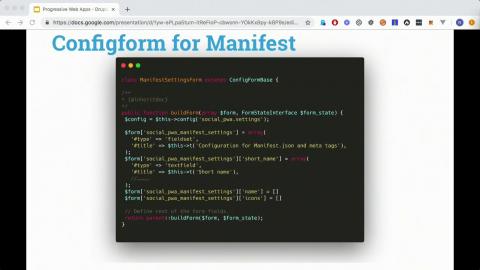
You can find the slides over here:
https://docs.google.com/presentation/d/1yw-ePLpa5tum-ItReFIoP-cbwsnn-YOkKxBpy-k8P9s/edit
and the code
https://drupal.org/project/social_pwa
In this 25 minute session you will learn more about push notifications and how we use this new progressive web app feature in our Drupal 8 distribution Open Social, to improve user engagement with our product.
In an ever evolving techscape it’s important to keep up to date with innovations. Progressive Web Apps are a new way to deliver amazing user experiences on the web. We argue that PWA are:
Reliable - Load instantly even in uncertain network conditions.
Fast - Respond quickly to user interactions.
Engaging - Feel like a natural app on the device, with an immersive user experience.
This new level of quality earns Progressive Web Apps a place on the user's home screen just like a native app would.
But how do we integrate this awesomeness in Open Social, our Drupal 8 distribution, and even more importantly; how can you do it too? You will hear our experiences developing it, our enthusiasm getting it to work and why we would love it to be available in Drupal 8.
Intended audience & takeaways
This talk is interesting for developers with a beginner to intermediate experience level.
In this session we include instructions and demonstrations of topics including:
- Introduction to progressive web apps and the web app manifest
- Web push and the W3C Push API
- How Service workers work and an introduction to their basic architecture
- Insights on push events
- How we used the popular Drupal message module as a base for our architecture
- The future and contributing back to Drupal so everybody can get a taste of this
After this session the audience should leave the room with an insight in Progressive Web Apps. We will focus especially on how push notifications work and how people can leverage its power in their own projects.
You can find the slides over here:
https://docs.google.com/presentation/d/1yw-ePLpa5tum-ItReFIoP-cbwsnn-YOkKxBpy-k8P9s/edit
and the code
https://drupal.org/project/social_pwa
Conference
Description
After over two years of work done by the Layout Initiative, Drupal 8.7 is slated to be the first release of Drupal Core to include a stable layout tool.
This tool, Layout Builder, is primarily intended for content editors to use for simply making complex pages. It is also a powerful site building tool that affords great flexibility across all content.
Attendees do not need any prior experience with Layout Builder. Comparisons will be made to existing layout tools like Panels, Panelizer, Display Suite, Block UI, and Paragraphs.
This tool, Layout Builder, is primarily intended for content editors to use for simply making complex pages. It is also a powerful site building tool that affords great flexibility across all content.
Attendees do not need any prior experience with Layout Builder. Comparisons will be made to existing layout tools like Panels, Panelizer, Display Suite, Block UI, and Paragraphs.
Conference
Description
Off-the-shelf Drupal 8 configuration management is too heavy-handed at times. By default, it’s challenging to have different configurations in place on each enviornment. How can you have a development-only module such as Devel enabled only on your Development environment but not enabed on higher environments? Moving configuration between environments can cause undesired changes to staging and (ultimately) production environments if not carefully considered.
In this session, we will review a proven approach using core and contributed modules which allows developers to fine tune per-environment configurations. This includes:
Demonstrating how to have modules install/uninstall based on the environment,
Showing how to leverage per-environment settings, and
Provide use cases and examples showing how ignoring some configurations can be beneficial to the overall management of the site.
In this session, we will review a proven approach using core and contributed modules which allows developers to fine tune per-environment configurations. This includes:
Demonstrating how to have modules install/uninstall based on the environment,
Showing how to leverage per-environment settings, and
Provide use cases and examples showing how ignoring some configurations can be beneficial to the overall management of the site.
Conference
Description
Admin UI & JavaScript Modernisation initiative is planning to provide a re-imagined content authoring experience and site administration experience in Drupal, built on top of modern JavaScript foundations.
This session will provide an update, and discussion around the following topics we are currently working on. We are especially looking for feedback on everything we are currently working on!
Developing and finalizing plans for modernization efforts,
Describe the (limited) extension mechanism we built into the application.
What features should be present in a new JavaScript-based UI
Update on creating a component library for Drupal-specific UI patterns.
Design a new UI
User research overview, like the comparative study of authoring tools across different CMS to find the best solution for the default authoring experience and first wireframes.
Design System creation with components and design patterns
Seven restyling with the new design system to provide an updated admin experience before all of the administration has transitioned to React.
This session will provide an update, and discussion around the following topics we are currently working on. We are especially looking for feedback on everything we are currently working on!
Developing and finalizing plans for modernization efforts,
Describe the (limited) extension mechanism we built into the application.
What features should be present in a new JavaScript-based UI
Update on creating a component library for Drupal-specific UI patterns.
Design a new UI
User research overview, like the comparative study of authoring tools across different CMS to find the best solution for the default authoring experience and first wireframes.
Design System creation with components and design patterns
Seven restyling with the new design system to provide an updated admin experience before all of the administration has transitioned to React.
Conference
Description
In September 2017 a group of Drupal community members decided to fill the gap of no DrupalCon in Europe in 2018 and organise Drupal Europe.
Weekly meetings were organised for status meetings and working groups created to work on tasks related to the event. The first priority was to find a venue and location to organise the event.
The key location requirements where that it could facilitate quality as well as be affordable. This was the big challenge, we knew not to search in metropolitan or capital areas.
The call for venues delivered us with 13 options of whom one was not in Europe but Australia.
After careful consideration and validating all the pros and cons, one proposal stood out. While most of the venues proposed could have worked, we choose Darmstadt because it provided a good combination of an amazing venue in a very accessible location combined with reasonable pricing. It was key that the German community not only suggested us the venue but they were ready to stand behind the event and serve as the fiscal entity.
The event took place in September 2018 and in this session we want to talk about how our work was organised, what we changed from the original DrupalCon format, what worked out and what didn't, what challenges we faced during the organisation and what are learnings are.
More detailed information can be found in the Drupal Europe post report that was published on the 19. October 2018 and can be found here: https://www.drupal.org/project/drupaleurope/issues/3007861
The session will be held by two of the main organisers of Drupal Europe.
Weekly meetings were organised for status meetings and working groups created to work on tasks related to the event. The first priority was to find a venue and location to organise the event.
The key location requirements where that it could facilitate quality as well as be affordable. This was the big challenge, we knew not to search in metropolitan or capital areas.
The call for venues delivered us with 13 options of whom one was not in Europe but Australia.
After careful consideration and validating all the pros and cons, one proposal stood out. While most of the venues proposed could have worked, we choose Darmstadt because it provided a good combination of an amazing venue in a very accessible location combined with reasonable pricing. It was key that the German community not only suggested us the venue but they were ready to stand behind the event and serve as the fiscal entity.
The event took place in September 2018 and in this session we want to talk about how our work was organised, what we changed from the original DrupalCon format, what worked out and what didn't, what challenges we faced during the organisation and what are learnings are.
More detailed information can be found in the Drupal Europe post report that was published on the 19. October 2018 and can be found here: https://www.drupal.org/project/drupaleurope/issues/3007861
The session will be held by two of the main organisers of Drupal Europe.
Conference
Description
Any Free/Libre Open Source Software project will have elements of do-ocracy (rule of those who do the work) but not all decisions should devolve to implementors. Rather, a basic principle is that decisions should be made by the people who are most affected.
Particularly when a decision strongly affects more than those who carry it out, therefore, we need better ways of making decisions that give everyone their say. This starts by letting people by heard by everyone else. Fortunately, we can scale conversations and decisions in a fair and truly democratic way.
Learn why meritocracy ("rule of those with merit") is a completely bogus and harmful concept.
Gain a passing familiarity with various ways decisions are or have been made in Drupal.
Add sociocracy and sortition to your vocabulary and understand how these esoteric concepts can help our community scale.
See how Drutopia is putting more democratic decision-making approaches into practice.
The most important things we have to do need to be done together. And our work together is most powerful when we make decisions about it together.
See quotations from, citations for, and resources related to the presentation.
Particularly when a decision strongly affects more than those who carry it out, therefore, we need better ways of making decisions that give everyone their say. This starts by letting people by heard by everyone else. Fortunately, we can scale conversations and decisions in a fair and truly democratic way.
Learn why meritocracy ("rule of those with merit") is a completely bogus and harmful concept.
Gain a passing familiarity with various ways decisions are or have been made in Drupal.
Add sociocracy and sortition to your vocabulary and understand how these esoteric concepts can help our community scale.
See how Drutopia is putting more democratic decision-making approaches into practice.
The most important things we have to do need to be done together. And our work together is most powerful when we make decisions about it together.
See quotations from, citations for, and resources related to the presentation.
Conference
Description
Teach for America’s (TFA) site seeks to convey TFA’s mission, describe their approach and theory of change and start the application process for people interested in joining the corps. For applicants, there is also a logged-in experience for a rigorous online application process that unfolds over a period of several months.
During this session, DrupalCon participants will learn how TFA reimagined and redesigned its website with the goal of providing users personalized information about the state of their application and links to quickly rejoin the process at the appropriate stage. When TFA kicked off this work its .org site and the application site were wholly separate. Adding to the personalization challenge, applicants are placed in one of 51 school districts across the country, each with its own education system, character, and set of issues. Working with an outside partner, Blue State Digital, on a tight deadline, TFA began the project with a complete overhaul of the user experience.
The following outlines the process of the project and key takeaways for audience members:
We used atomic design, leveraging Pattern Lab, to standardize the look and feel across the .org and the application sites — while making sure both were beautiful.
We migrated the .org from Drupal 7 to Drupal 8, and in the process consolidated content from 50+ regional websites into a single site.
We implemented single sign-on to streamline the experience for users as they move between information resources on the .org site (Drupal) and the application process site (built in Java).
From this base, we were able to implement personalization in the .org site to continuously communicate where the user is in the application process. For example, since the application and vetting process can span several months, an application returning to TeachForAmerica.org will receive a notification on the homepage of any upcoming deadlines at their particular stage in the process. By integrating with TFA’s other systems when a user logged in, we could determine how the user was connected to TFA and, if an applicant, where they were in the application process. We then used that information to render content for that user type on the front-end (eg.a button that says “Join Today” and links to the registration form for a brand-new visitor might read “Continue Application” and link to the applicant center for a user who is in the middle of the application process).. We combined this with a custom entity type so that content editors could easily update the personalized content without needing to make a code change.
Importantly all of the above was accomplished through a close working relationship between TFA’s developers and Blue State Digital. This session will be co-presented with Teach For America and Blue State Digital.
During this session, DrupalCon participants will learn how TFA reimagined and redesigned its website with the goal of providing users personalized information about the state of their application and links to quickly rejoin the process at the appropriate stage. When TFA kicked off this work its .org site and the application site were wholly separate. Adding to the personalization challenge, applicants are placed in one of 51 school districts across the country, each with its own education system, character, and set of issues. Working with an outside partner, Blue State Digital, on a tight deadline, TFA began the project with a complete overhaul of the user experience.
The following outlines the process of the project and key takeaways for audience members:
We used atomic design, leveraging Pattern Lab, to standardize the look and feel across the .org and the application sites — while making sure both were beautiful.
We migrated the .org from Drupal 7 to Drupal 8, and in the process consolidated content from 50+ regional websites into a single site.
We implemented single sign-on to streamline the experience for users as they move between information resources on the .org site (Drupal) and the application process site (built in Java).
From this base, we were able to implement personalization in the .org site to continuously communicate where the user is in the application process. For example, since the application and vetting process can span several months, an application returning to TeachForAmerica.org will receive a notification on the homepage of any upcoming deadlines at their particular stage in the process. By integrating with TFA’s other systems when a user logged in, we could determine how the user was connected to TFA and, if an applicant, where they were in the application process. We then used that information to render content for that user type on the front-end (eg.a button that says “Join Today” and links to the registration form for a brand-new visitor might read “Continue Application” and link to the applicant center for a user who is in the middle of the application process).. We combined this with a custom entity type so that content editors could easily update the personalized content without needing to make a code change.
Importantly all of the above was accomplished through a close working relationship between TFA’s developers and Blue State Digital. This session will be co-presented with Teach For America and Blue State Digital.
Conference
Description
Look, it’s easy to say “my organization doesn’t do X” where X is automated testing, continuous integration, local development, version control, or any other myriad of modern development standards (that you really should be doing). In fact, if your organization isn’t doing some/all of these things, that DOES make it really hard for you to do them. But that doesn’t mean you can’t (or shouldn’t)!
This talk is all about becoming a technical leader in an organization that, perhaps, doesn’t understand why they need technical leadership. Maybe that organization is a government entity or it's a small business. Maybe it's a large corporation that hasn't used Drupal before. Regardless of the situation, if you are using Drupal, you have the opportunity to begin this journey.
Topics covered:
How can you institute change in a goliath that isn’t looking for it?
How can you turn a single project into a collection of reusable code and technologies?
How can you make an impact when you don’t control funding or hiring?
How do you get buy in from key stakeholders?
How do you build influence with people you don’t control?
What sorts of alliances do you need to build within your organization to be successful?
All these topics (and more) will help you go from wanting to implement X to owning X and looking forward to what’s next.
Who should attend?
This talk is primarily about behaviors and not specific technologies (but we will discuss some technology). If you are an individual that is...
looking to broaden their organizations' adoption of Drupal and Drupal related technologies
searching to grow (or create) a new capability within their organization
interested in adopting best practices
inspired to change the way they operate
feeling trapped by the way their organization operates
...then this talk is for you!
This talk is all about becoming a technical leader in an organization that, perhaps, doesn’t understand why they need technical leadership. Maybe that organization is a government entity or it's a small business. Maybe it's a large corporation that hasn't used Drupal before. Regardless of the situation, if you are using Drupal, you have the opportunity to begin this journey.
Topics covered:
How can you institute change in a goliath that isn’t looking for it?
How can you turn a single project into a collection of reusable code and technologies?
How can you make an impact when you don’t control funding or hiring?
How do you get buy in from key stakeholders?
How do you build influence with people you don’t control?
What sorts of alliances do you need to build within your organization to be successful?
All these topics (and more) will help you go from wanting to implement X to owning X and looking forward to what’s next.
Who should attend?
This talk is primarily about behaviors and not specific technologies (but we will discuss some technology). If you are an individual that is...
looking to broaden their organizations' adoption of Drupal and Drupal related technologies
searching to grow (or create) a new capability within their organization
interested in adopting best practices
inspired to change the way they operate
feeling trapped by the way their organization operates
...then this talk is for you!
Conference
Description
Join us for a rich discussion on technology and student engagement. Cornell University offers thousands of opportunities beyond the classroom – study abroad, community-engaged learning, research, scholarships, professional development and more. The problem is that for every program, there’s a website. It’s a technology ecosystem that is expensive, silo’d, and hard to navigate. One student compared Cornell to a “treasure hunt” saying students feel lucky when they find things. During this session, attendees will learn how Cornell overcame this challenge (and many others) by blending CRM, and Drupal into an accessible and personalized system of engagement. We will share a demo and key learnings from our multi-year implementation and our formula for success in improving the student experience.
Level of knowledge: beginner
Level of knowledge: beginner
Conference
Description
In this session we’ll talk about the critical role strong communities play in attracting newcomers, and how we can help new Drupalists from various backgrounds and environments find their path. For Drupal to flourish we need not only a steady influx of newcomers, but of people with different experiences and backgrounds.
First Contact: How do people find Drupal? We’ll talk about our vastly different experiences in “meeting” the Drupal community to illustrate the many paths to Drupal from the outside.
Getting Started: Once you’ve been hooked on the software, then what? How can newcomers go from being interested to getting involved? We’ll cover different pathways to learning about and participating in Drupal beyond the scope of your development project.
Illustrated Value-Add: We all carry experience and knowledge from our “pre-Drupal” lives. We’ll talk about how our previous experience influences what we do every day in the Drupal community, and how the community benefits from supporting a wide array of backgrounds.
Self-Assessment: How can we ensure that:
Drupal is easy to discover
Newcomers are guided towards a healthy, welcoming community
We benefit from the experience Drupalists bring to the community
Newcomers become long-term contributors, and allies in our quest to grow Drupal
First Contact: How do people find Drupal? We’ll talk about our vastly different experiences in “meeting” the Drupal community to illustrate the many paths to Drupal from the outside.
Getting Started: Once you’ve been hooked on the software, then what? How can newcomers go from being interested to getting involved? We’ll cover different pathways to learning about and participating in Drupal beyond the scope of your development project.
Illustrated Value-Add: We all carry experience and knowledge from our “pre-Drupal” lives. We’ll talk about how our previous experience influences what we do every day in the Drupal community, and how the community benefits from supporting a wide array of backgrounds.
Self-Assessment: How can we ensure that:
Drupal is easy to discover
Newcomers are guided towards a healthy, welcoming community
We benefit from the experience Drupalists bring to the community
Newcomers become long-term contributors, and allies in our quest to grow Drupal
Conference
Description
Businesses are always taking opportunities for growth and are looking to expand to new markets. One of the emerging areas where a lot of companies are looking to build a presence nowadays is Asia. Acquiring new customers in a new market and then serving them means that all these companies would need a website / digital footprint to serve the target audience.
In this session, we will discuss about the details you should keep in mind when building a website for the Asian market and how you can best tailor their experience on your website by analyzing the following:
Cultural context and differences
Targeting your audience
Design & Content
Domain names, Multilingual Hosting, CDN
Data Tracking and other technical aspects
In this session, we will discuss about the details you should keep in mind when building a website for the Asian market and how you can best tailor their experience on your website by analyzing the following:
Cultural context and differences
Targeting your audience
Design & Content
Domain names, Multilingual Hosting, CDN
Data Tracking and other technical aspects
Conference
Description
When developing a pattern library or design system that will be used in support of a Drupal project, a key decision must be made regarding where the design system should live. Conceptually, many agree that it should be an external dependency of a Drupal theme in order to promote reuse, but a large number of projects still embed the design system inside of the theme in order to simplify workflow and component integration.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
The structure of our design system repository
Requiring the design system in your Drupal project as a composer dependency
Workflow and managing releases
Using Twig components in WordPress with the Timber Plugin
Challenges and areas for future improvement
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented.
While in the past I’ve occasionally found it difficult to justify developing a design system independently from Drupal, on a recent rebranding project I made the case to configure a workflow using this approach. At the start, our plan was to migrate 3 sites into Drupal 8. By the end of the project we ended up with a partial migration to Drupal 8, with two supporting sites still in WordPress - all under the same brand and using the exact same components. In the middle it became apparent that choosing to use an external design system up front allowed us to make decisions that would have otherwise been impossible, and had a major impact on our ability to still hit our planned launch date as the project evolved.
In reviewing this rebranding effort, we’ll take a closer look at our approach to a shared design system including:
The structure of our design system repository
Requiring the design system in your Drupal project as a composer dependency
Workflow and managing releases
Using Twig components in WordPress with the Timber Plugin
Challenges and areas for future improvement
By the end of this session you will have a better understanding of when using an external design system could benefit your project, along with a clearer understanding of how this approach could be implemented.
Conference
Description
Services? Yea, you've worked with them: registering them in {modulename}.services.yml, adding arguments, using them. Great! While you've been crushing it, Symfony has been busy too - with new features to accelerate how you work!
In this talk, we'll discover service autowiring, auto-registration and autoconfiguration: a set of features that will make you move faster and *love* the process! Just created a new service class and ready to use it? No need to touch *any* configuration files. Need to add another constructor argument? Type-hint it and keep coding: no YAML involved.
This talk assumes a basic understanding of Drupal 8 - and we'll walk through the basics of services in the beginning. By the end, you'll be confident and ready to leverage these new features to work faster. Zoom!
In this talk, we'll discover service autowiring, auto-registration and autoconfiguration: a set of features that will make you move faster and *love* the process! Just created a new service class and ready to use it? No need to touch *any* configuration files. Need to add another constructor argument? Type-hint it and keep coding: no YAML involved.
This talk assumes a basic understanding of Drupal 8 - and we'll walk through the basics of services in the beginning. By the end, you'll be confident and ready to leverage these new features to work faster. Zoom!
Conference
Description
Voice Assistants are beginning to play a large part in our everyday lives - with the popularity of Amazon Alexa growing, organizations will need to consider how to best extend their omni-channel content strategy to include delivery of content on voice and chat platforms.
In this session, we will take a closer look at how to integrate Amazon Alexa with Drupal 8, allowing for content to be accessed both via the web and voice assistants. We will take a close look at:
Voice Conversational Flows
Amazon Alexa Skills \ API Integration
Drupal 8 Web Service Integration
Artificial Intelligence (AI) Platforms
By attending this session, you will walk away with the knowledge needed to begin your journey on integrating voice and conversational intelligence with your Drupal website.
In this session, we will take a closer look at how to integrate Amazon Alexa with Drupal 8, allowing for content to be accessed both via the web and voice assistants. We will take a close look at:
Voice Conversational Flows
Amazon Alexa Skills \ API Integration
Drupal 8 Web Service Integration
Artificial Intelligence (AI) Platforms
By attending this session, you will walk away with the knowledge needed to begin your journey on integrating voice and conversational intelligence with your Drupal website.
Conference
Description
Co-presented with Benni Mack (bmack), technical lead for TYPO3 CMS.
There's been a recent uptick in talks about "getting off the island," cross-community collaboration with WordPress in Nashville, and interest building in Darmstadt among Drupal developers trying out a totally different CMS using the contribution tools to quickly set up a test site with TYPO3 CMS. We're innately curious folks, us open-source community members; we like trying new things and hearing about what others are up to!
For the last six months (by the time DC Seattle happens!) I have been engaged with the TYPO3 CMS community learning how to work with their project, writing about it for publication, and connecting with the contributors who build it. Essentially, I've crammed the experience of onboarding into a wild new CMS world into a few months when I spent years getting to know Drupal! This intensive experience has brought many opportunities to interview key community members about their work, experience, and the culture surrounding TYPO3 CMS.
Now I would like to bring some of these stories back to the Drupal community particularly to inform our own contribution models going forward. The Drupal Core mentoring team, Drupal Association, and many Drupal community members have recently been focused on surfacing issues in our documentation and our contribution culture that inhibit many users' ability to join and contribute. When information and the time are difficult to come by people get discouraged. Thanks to some monumental efforts we've already made progress and are able to offer more Drupal users a path to becoming Drupal contributors.
By explaining in detail how the TYPO3 CMS community is structured, supported, and funded to drive unique and innovative architectural choices in the project I will show how the Drupal community can continue to improve our own processes.
This session will demonstrate how the way a community is supported can lead to really cool technical things being accomplished. Attendees may have intermediate or advanced technical knowledge or curiosity or may be any Drupal user interested in open source contribution. You'll leave the session with a starter kit for getting involved in shiny new ways.
Follow-up BOF: https://events.drupal.org/seattle2019/bofs/cross-community-contribution-collaboration-conversation-0
There's been a recent uptick in talks about "getting off the island," cross-community collaboration with WordPress in Nashville, and interest building in Darmstadt among Drupal developers trying out a totally different CMS using the contribution tools to quickly set up a test site with TYPO3 CMS. We're innately curious folks, us open-source community members; we like trying new things and hearing about what others are up to!
For the last six months (by the time DC Seattle happens!) I have been engaged with the TYPO3 CMS community learning how to work with their project, writing about it for publication, and connecting with the contributors who build it. Essentially, I've crammed the experience of onboarding into a wild new CMS world into a few months when I spent years getting to know Drupal! This intensive experience has brought many opportunities to interview key community members about their work, experience, and the culture surrounding TYPO3 CMS.
Now I would like to bring some of these stories back to the Drupal community particularly to inform our own contribution models going forward. The Drupal Core mentoring team, Drupal Association, and many Drupal community members have recently been focused on surfacing issues in our documentation and our contribution culture that inhibit many users' ability to join and contribute. When information and the time are difficult to come by people get discouraged. Thanks to some monumental efforts we've already made progress and are able to offer more Drupal users a path to becoming Drupal contributors.
By explaining in detail how the TYPO3 CMS community is structured, supported, and funded to drive unique and innovative architectural choices in the project I will show how the Drupal community can continue to improve our own processes.
This session will demonstrate how the way a community is supported can lead to really cool technical things being accomplished. Attendees may have intermediate or advanced technical knowledge or curiosity or may be any Drupal user interested in open source contribution. You'll leave the session with a starter kit for getting involved in shiny new ways.
Follow-up BOF: https://events.drupal.org/seattle2019/bofs/cross-community-contribution-collaboration-conversation-0
Conference
Description
We’ve heard people talk about the value of storytelling in creating our content. However, the principles of storytelling create value for our work well beyond what we write. This presentation will equip you to more effectively connect as humans with your internal and client teams (invaluable when challenges arise) and more effectively tell a project’s story throughout its lifecycle (key to a project’s success).
In this presentation, you will learn about:
The Story of Self, Us, Now - a framework of building authentic connection before collaboration, developed for activists and leveraged in Obama’s first presidential campaign
Story Mapping - a single visual structure that every project follows, powerful for keeping projects on track and goals alive throughout their lifecycle
Lily Berman is a self-professed story geek. A Drupal account manager by day, she was the first Denver performer to be featured on the internationally-acclaimed The Moth Podcast (Google “Lily Thanksgiving Moth” if you’re curious) and has told her nonprofit’s story on NBC National News (among countless other places).
In this presentation, you will learn about:
The Story of Self, Us, Now - a framework of building authentic connection before collaboration, developed for activists and leveraged in Obama’s first presidential campaign
Story Mapping - a single visual structure that every project follows, powerful for keeping projects on track and goals alive throughout their lifecycle
Lily Berman is a self-professed story geek. A Drupal account manager by day, she was the first Denver performer to be featured on the internationally-acclaimed The Moth Podcast (Google “Lily Thanksgiving Moth” if you’re curious) and has told her nonprofit’s story on NBC National News (among countless other places).
Conference
Description
(Hosted by Evan Lovely, the Pattern Lab PHP maintainer, creator of the original Phase2 Pattern Lab Starter that launched in 2015, and the CTO of Basalt, a company focused on building Design Systems. Evan has architected Design Systems using Pattern Lab for Drupal sites for Pinterest, MAC Cosmetics, and Arsenal - which recently won a Webby.)
You've undoubtably heard of Pattern Lab, attended a few sessions, read some blog posts, or perhaps have a starter theme of your own. There's more you can learn and best practices around how to set it up.
Learn about the specific tooling needed to integrate Pattern Lab and Drupal for ease of use and maintenance
Learn about strategies and file structures that make it easier to work with the Twig templates.
Stop asking how to get Drupal to consume Pattern Lab, and start asking how to get Drupal to consume reusable components that have a helpful demonstration and documentation.
Review many strategies that make it easier, not harder to demo your files and work with dummy data.
You've undoubtably heard of Pattern Lab, attended a few sessions, read some blog posts, or perhaps have a starter theme of your own. There's more you can learn and best practices around how to set it up.
Learn about the specific tooling needed to integrate Pattern Lab and Drupal for ease of use and maintenance
Learn about strategies and file structures that make it easier to work with the Twig templates.
Stop asking how to get Drupal to consume Pattern Lab, and start asking how to get Drupal to consume reusable components that have a helpful demonstration and documentation.
Review many strategies that make it easier, not harder to demo your files and work with dummy data.
Conference
Description
In 2014, I built the first version of the Raspberry Pi Dramble—a cluster of Raspberry Pi single-board computers which ran Drupal 8.
In 2017, I started migrating the cluster to use Kubernetes, running Drupal as a scalable, highly-available application on top of Kubernetes.
In this presentation, I'll present the new Kubernetes-driven version of the Raspberry Pi Dramble cluster (in person!), and I'll walk through the decision behind switching to Kubernetes, risks and common pitfalls encountered when running Drupal on Kubernetes, and how you can set up your own scalable Kubernetes cluster—either on Raspberry Pis or on some VMs running on your computer!
Before coming to this presentation, you should know:
Basic server administration.
How to build a simple Drupal 8 website.
You will learn:
How to deploy Kubernetes to a set of Raspberry Pis (or VMs).
Why you might not want to deploy Kubernetes to a set of Raspberry Pis.
How to deploy Drupal 8 to a Kubernetes cluster.
How to evaluate whether Kubernetes is right for your Drupal websites.
In 2017, I started migrating the cluster to use Kubernetes, running Drupal as a scalable, highly-available application on top of Kubernetes.
In this presentation, I'll present the new Kubernetes-driven version of the Raspberry Pi Dramble cluster (in person!), and I'll walk through the decision behind switching to Kubernetes, risks and common pitfalls encountered when running Drupal on Kubernetes, and how you can set up your own scalable Kubernetes cluster—either on Raspberry Pis or on some VMs running on your computer!
Before coming to this presentation, you should know:
Basic server administration.
How to build a simple Drupal 8 website.
You will learn:
How to deploy Kubernetes to a set of Raspberry Pis (or VMs).
Why you might not want to deploy Kubernetes to a set of Raspberry Pis.
How to deploy Drupal 8 to a Kubernetes cluster.
How to evaluate whether Kubernetes is right for your Drupal websites.
Conference
Description
Slides: https://speakerdeck.com/dasjo/upgrading-vs-upcycling-how-to-stay-ahead-of-the-curve
A full rebuild of a website can be a time and money consuming process. This session is about exploring different approaches between upgrading and upcycling existing websites.
To keep up with online trends, technical debt, or just to be able to refresh their appearance, websites often get rebuilt between every 3 to 6 years. We have helped helped many clients transition from their legacy web systems onto Drupal 8 but not everyone is ready to do the move all at once.
If you find yourself in the situation of having a well established web system that has seen a few years already, but you aren’t ready to spend the time and money to do a full rebuild, upcycling might be the answer.
Upcycling allows website owners bring improvements to their websites continuously without the need to wait for a full rebuild. It reduces time to market and risk and are able to leverage up-to-date technology by upcycling individual parts of the website.
Upcycling can enable you to:
Get the most out of your existing website infrastructure
Benefit from user experience, design or frontend performance improvements without the need to wait for a big relaunch
Improve the editorial experience
Implement your investments as quickly as possible
Use Drupal 8 features
This incremental approach allows us refresh parts of the existing website and make it ready for a later transition or into an existing website infrastructure or build decoupled parts of it in Drupal 8.
This session is intended especially for those in architect & client-facing roles but basically for anyone who would like to:
Weigh the pros and cons of Upgrading vs. Upcycling
Leverage decoupled technology early on
Improve an existing Drupal 7 site
Migrate to Drupal 8
Improve an existing Drupal 8 site
This session is based upon my previous one at Drupal Europe:
https://www.drupaleurope.org/session/upgrading-vs-upcycling-how-stay-ahead-curve
Slides:
https://speakerdeck.com/dasjo/upgrading-vs-upcycling-how-to-stay-ahead-of-the-curve
A full rebuild of a website can be a time and money consuming process. This session is about exploring different approaches between upgrading and upcycling existing websites.
To keep up with online trends, technical debt, or just to be able to refresh their appearance, websites often get rebuilt between every 3 to 6 years. We have helped helped many clients transition from their legacy web systems onto Drupal 8 but not everyone is ready to do the move all at once.
If you find yourself in the situation of having a well established web system that has seen a few years already, but you aren’t ready to spend the time and money to do a full rebuild, upcycling might be the answer.
Upcycling allows website owners bring improvements to their websites continuously without the need to wait for a full rebuild. It reduces time to market and risk and are able to leverage up-to-date technology by upcycling individual parts of the website.
Upcycling can enable you to:
Get the most out of your existing website infrastructure
Benefit from user experience, design or frontend performance improvements without the need to wait for a big relaunch
Improve the editorial experience
Implement your investments as quickly as possible
Use Drupal 8 features
This incremental approach allows us refresh parts of the existing website and make it ready for a later transition or into an existing website infrastructure or build decoupled parts of it in Drupal 8.
This session is intended especially for those in architect & client-facing roles but basically for anyone who would like to:
Weigh the pros and cons of Upgrading vs. Upcycling
Leverage decoupled technology early on
Improve an existing Drupal 7 site
Migrate to Drupal 8
Improve an existing Drupal 8 site
This session is based upon my previous one at Drupal Europe:
https://www.drupaleurope.org/session/upgrading-vs-upcycling-how-stay-ahead-curve
Slides:
https://speakerdeck.com/dasjo/upgrading-vs-upcycling-how-to-stay-ahead-of-the-curve
Conference
Description
In the Spring of 2017, Stanford’s Cantor Arts Center came to Hook 42 with a project to redesign their aging website with a shiny new Drupal 8 website that would allow the museum’s exemplary visual arts exhibits and photographic assets take center stage. What followed was a development cycle full of rigorous content strategy, front-end design, and back-end development that culminated in the newly-launched Cantor Arts Center website.
This session will expand upon our methodology and thought process in arriving at each aspect of the site’s development, including:
Content modeling for atomic design using the Paragraphs, UI Patterns, Display Suite, Layouts modules
Development of a Stanford Events Feed importer module built around Migrate and Migrate Plus
Content and editorial workflows for flexible and custom content
Intended Audience
Anyone interested in content strategy, migrations, and flexible components will benefit from this session.
Skill Levels
This session is suitable beginner and intermediate Drupalers, and anyone interested in learning more about Cantor Arts Center migration to Drupal 8.
This session will expand upon our methodology and thought process in arriving at each aspect of the site’s development, including:
Content modeling for atomic design using the Paragraphs, UI Patterns, Display Suite, Layouts modules
Development of a Stanford Events Feed importer module built around Migrate and Migrate Plus
Content and editorial workflows for flexible and custom content
Intended Audience
Anyone interested in content strategy, migrations, and flexible components will benefit from this session.
Skill Levels
This session is suitable beginner and intermediate Drupalers, and anyone interested in learning more about Cantor Arts Center migration to Drupal 8.
Conference
Description
Drupal is great for building a site. 5 sites. 20 sites. What about 1000? That kind of scale creates unique challenges. Add on top strict regulatory requirements, and things get even more interesting.
Come and find out how our team is building an enterprise platform to create and maintain Drupal 8 sites at scale.
How such a platform operates?
What are the main elements and how they work?
Security and compliance approach
Lessons learnt and workarounds we had to use to make Drupal 8 work for us
Pain points with scaling Drupal 8
This session is for anyone interested in working with Drupal 8 at scale. While not overly technical, this session will touch on topics like using Composer, CI & automation, DevOps and testing, CloudFlare, encryption and UGC.
Come and find out how our team is building an enterprise platform to create and maintain Drupal 8 sites at scale.
How such a platform operates?
What are the main elements and how they work?
Security and compliance approach
Lessons learnt and workarounds we had to use to make Drupal 8 work for us
Pain points with scaling Drupal 8
This session is for anyone interested in working with Drupal 8 at scale. While not overly technical, this session will touch on topics like using Composer, CI & automation, DevOps and testing, CloudFlare, encryption and UGC.
Conference
Description
High demands, high anxiety clients are a reality of agency life. Their stresses, deadlines, and sometimes lack of understanding of the technology can create tension and take a project (or the client relationship) off track. Together we’ll discuss common challenges and the strategies that satisfy the clients need while insulating your team; allowing them to be more effective. These strategies will include how to:
Herding Cats: wrangle in out of control expectations
Stop the Hissing: promote positive, team-focused communication styles
Playing Well Together: encouraging multi-player team involvement without sidetracking the dev team
Detaching the Claws from the Ceiling: being a calming voice while holding your ground and mitigating scope creep
Grooming: performing a retrospective at important milestones that produce actionable improvements moving forward
Walk away with people-focused tactics that will help you improve your relationships with both the client and inside of your team.
Herding Cats: wrangle in out of control expectations
Stop the Hissing: promote positive, team-focused communication styles
Playing Well Together: encouraging multi-player team involvement without sidetracking the dev team
Detaching the Claws from the Ceiling: being a calming voice while holding your ground and mitigating scope creep
Grooming: performing a retrospective at important milestones that produce actionable improvements moving forward
Walk away with people-focused tactics that will help you improve your relationships with both the client and inside of your team.
Conference
Description
Agile is effective, and has become the standard of practice. Embracing change, coding in short sprints, an emphasis on automated testing and short feedback loops; all these things lead to improvements in quality and productivity. A decade from now, we'll still be improving on it, but the principle benefits are realizable today by organizations and teams that take it seriously.
But you'll have noticed that software teams today haven't exactly run out of problems as a result. A central problem that Agile was intended to address was the inability of software teams to adapt to changing customer requirements. So now we're getting good at adapting to change, but that only compounds what is still one of the most intractable problems: in the face of ever-increasing complexity, that of actually finally releasing software.
Continuous Delivery practice intends to deal with the delivery question as Agile did with that of adapting to change. As with Agile, a central focus of CD is to mitigate risk. CD is built on a foundation of Dev-ops practices. First is Continuous Integration, which is the cornerstone of CD. But First-Class software build pipelines are the main show in the Continuous Delivery game.
Martin Fowler said of build pipelines: “One of the challenges of an automated build and test environment is you want your build to be fast, so that you can get fast feedback, but comprehensive tests take a long time to run. A deployment pipeline is a way to deal with this by breaking up your build into stages. Each stage provides increasing confidence, usually at the cost of extra time. Early stages can find most problems yielding faster feedback, while later stages provide slower and more through probing. Deployment pipelines are a central part of Continuous Delivery.”
But still we're really only talking about the technical side of the delivery puzzle.
We need a full stack solution.
We need the whole team in.
You don't get to the best benefits of Continuous Delivery simply by automating deployment. As with Agile, we need to move culture, to engage the whole team, with people in less-technical and non-technical roles assuming more responsibility in the actual delivery process.
The software build pipeline is where your team rehearses for delivery, so that by the time you're ready to go out on stage, the technical issues should be resolved. One of the great unrealized benefits of delivery automation is that it allows dev and ops to take a step back. Delivery is no longer a technical silo. Responsibility for release now belongs to business analysts, project managers, or stakeholders, where it belongs. Effectively, delivery becomes a business decision, instead of a technical one.
This changes everything. Agile recognizes that when stakeholders first see working software, it changes their perceptions of requirements; so now we don't go and burn the budget before we show them something. In delivery practice, once release becomes a business decision, it profoundly changes stakeholder perception of the process, which implies the potential for much richer customer relationships, and the opportunity to take your agency to a whole new level.
But you'll have noticed that software teams today haven't exactly run out of problems as a result. A central problem that Agile was intended to address was the inability of software teams to adapt to changing customer requirements. So now we're getting good at adapting to change, but that only compounds what is still one of the most intractable problems: in the face of ever-increasing complexity, that of actually finally releasing software.
Continuous Delivery practice intends to deal with the delivery question as Agile did with that of adapting to change. As with Agile, a central focus of CD is to mitigate risk. CD is built on a foundation of Dev-ops practices. First is Continuous Integration, which is the cornerstone of CD. But First-Class software build pipelines are the main show in the Continuous Delivery game.
Martin Fowler said of build pipelines: “One of the challenges of an automated build and test environment is you want your build to be fast, so that you can get fast feedback, but comprehensive tests take a long time to run. A deployment pipeline is a way to deal with this by breaking up your build into stages. Each stage provides increasing confidence, usually at the cost of extra time. Early stages can find most problems yielding faster feedback, while later stages provide slower and more through probing. Deployment pipelines are a central part of Continuous Delivery.”
But still we're really only talking about the technical side of the delivery puzzle.
We need a full stack solution.
We need the whole team in.
You don't get to the best benefits of Continuous Delivery simply by automating deployment. As with Agile, we need to move culture, to engage the whole team, with people in less-technical and non-technical roles assuming more responsibility in the actual delivery process.
The software build pipeline is where your team rehearses for delivery, so that by the time you're ready to go out on stage, the technical issues should be resolved. One of the great unrealized benefits of delivery automation is that it allows dev and ops to take a step back. Delivery is no longer a technical silo. Responsibility for release now belongs to business analysts, project managers, or stakeholders, where it belongs. Effectively, delivery becomes a business decision, instead of a technical one.
This changes everything. Agile recognizes that when stakeholders first see working software, it changes their perceptions of requirements; so now we don't go and burn the budget before we show them something. In delivery practice, once release becomes a business decision, it profoundly changes stakeholder perception of the process, which implies the potential for much richer customer relationships, and the opportunity to take your agency to a whole new level.
Conference
Description
How do you build and manage a design system’s frontend architecture that is both scalable and maintainable?
The typical tools and techniques for approaching design systems often break down when trying to scale across multiple sites, integrate with dynamically injected content, or keep the system up to date. Many of these technical boobytraps aren't discovered till late in development, but can be avoided through progressively decoupled components.
This session is most appropriate for frontend developers & architects or teams building and maintaining a design system. You will learn:
Why and how to decouple a design system from Pattern Lab and Drupal
Preventing component fragmentation in Drupal through the use of web components
Pattern Lab improvements and techniques to reduce rework and ease Twig-based component integration
How distributing a design system via NPM (yes, NPM) can help teams overcome technical hurdles with Composer
The typical tools and techniques for approaching design systems often break down when trying to scale across multiple sites, integrate with dynamically injected content, or keep the system up to date. Many of these technical boobytraps aren't discovered till late in development, but can be avoided through progressively decoupled components.
This session is most appropriate for frontend developers & architects or teams building and maintaining a design system. You will learn:
Why and how to decouple a design system from Pattern Lab and Drupal
Preventing component fragmentation in Drupal through the use of web components
Pattern Lab improvements and techniques to reduce rework and ease Twig-based component integration
How distributing a design system via NPM (yes, NPM) can help teams overcome technical hurdles with Composer
Conference
Description
Designing a website can be a very complicated process with a lot of stages depending on the size of the site you are building. But with a user-centered strategy, grounded in best practices, you will be set-up for success.
In this session, we will guide you through the strategies we use and the basic steps needed for a clean, user-friendly website that is based in user research and design best practices.
What we'll cover:
Research
Defining Audiences (based on real people you know directly or indirectly)
User Surveys
Using Data to Understand Users
Developing Personas
Identifying Motivations
Designing Persona-based Information Architecture
Wireframing
Developing User Workflows & Predicting User Interactions
Interviewing Stakeholders & Testing Assumptions
Optimizing for Drupal Functionalities
Design Best Practices
Basic Color Theory for Accessibility
Current Trends vs. Universal Constants
Design Hand-off
Tips and Tools for a Smooth Transition to Development
Session Resources: https://rootid.com/think/drupalcon19-design-strategies-session
In this session, we will guide you through the strategies we use and the basic steps needed for a clean, user-friendly website that is based in user research and design best practices.
What we'll cover:
Research
Defining Audiences (based on real people you know directly or indirectly)
User Surveys
Using Data to Understand Users
Developing Personas
Identifying Motivations
Designing Persona-based Information Architecture
Wireframing
Developing User Workflows & Predicting User Interactions
Interviewing Stakeholders & Testing Assumptions
Optimizing for Drupal Functionalities
Design Best Practices
Basic Color Theory for Accessibility
Current Trends vs. Universal Constants
Design Hand-off
Tips and Tools for a Smooth Transition to Development
Session Resources: https://rootid.com/think/drupalcon19-design-strategies-session
Conference
Description
As developers, we are capable of many amazing feats. We can create experiences that touch the lives of millions, brings aid to the corners of the world, empowers new businesses and bring a voice to the voiceless. But just because we can, should we? Additionally, with this capability, we must also take on the responsibility for the people, and data, we interact with. This isn't something we should take lightly. We are building the sites, the systems and the communities that future generations will inherit.
During this session, we’ll we’ll look at the ethics of privacy, secure web design and architecture, and the impact our decisions have on the community and our users. Using real world examples of where ethics and technology intersect, we'll walk through what it means to create and how to do so in a way that is inclusive, secure, and with the implications thought out. Mixed in will be how to manage sensitive data from clients and users, compliance with various regulations and laws around privacy, and how to foster a culture of security even while you manage distributed teams. I'll share my experiences from almost a decade in Drupal and some of the mistakes and successes I've had along the way, and some of the questions it has led me to ask. We'll also go over recent efforts to team with groups outside of Drupal to help create a standard for privacy on the open web.
This should be a lively discussion on how we should set our community goals of privacy as Drupal continues to empower more and more of our digital world. It is up to us to decide as a community how we will work together to make the world a better and safer place for people no matter where they come from.
During this session, we’ll we’ll look at the ethics of privacy, secure web design and architecture, and the impact our decisions have on the community and our users. Using real world examples of where ethics and technology intersect, we'll walk through what it means to create and how to do so in a way that is inclusive, secure, and with the implications thought out. Mixed in will be how to manage sensitive data from clients and users, compliance with various regulations and laws around privacy, and how to foster a culture of security even while you manage distributed teams. I'll share my experiences from almost a decade in Drupal and some of the mistakes and successes I've had along the way, and some of the questions it has led me to ask. We'll also go over recent efforts to team with groups outside of Drupal to help create a standard for privacy on the open web.
This should be a lively discussion on how we should set our community goals of privacy as Drupal continues to empower more and more of our digital world. It is up to us to decide as a community how we will work together to make the world a better and safer place for people no matter where they come from.
Conference
Description
As a content strategist or site builder/architect, you may have come across some serious CMS bloat in your career––like a Drupal website with three times the number of content types it needs, or a dozen taxonomy vocabularies that rarely get used.
In this session, we’ll look at strategies to fight that bloat by designing elegant and flexible content models with smaller chunks of structured content.
We’ll discuss how a modular, component-driven approach yields a better content authoring experience and a much less repetitive approach to site building, theming, and site maintenance.
Thorugh a case study of doctorswithoutborders.org, we’ll show how modules like Paragraphs and D8’s fieldable blocks, when paired with an atomic design approach to the front end, allow site builders to solve edge cases in the content structure at a “lower”, more molecular level, without adding technical debt or complexity.
We’ll show how we reduced the number of node and taxonomy bundles from 50 to less than 10 for doctorswithoutborders.org, during a D7 to D8 redesign, while increasing the flexibility and maintainability of the content and codebase.
Finally, we’ll demo the role of a living style guide like Pattern Lab can facilitate easier iterations and documentation of the content structure.
In this session, we’ll look at strategies to fight that bloat by designing elegant and flexible content models with smaller chunks of structured content.
We’ll discuss how a modular, component-driven approach yields a better content authoring experience and a much less repetitive approach to site building, theming, and site maintenance.
Thorugh a case study of doctorswithoutborders.org, we’ll show how modules like Paragraphs and D8’s fieldable blocks, when paired with an atomic design approach to the front end, allow site builders to solve edge cases in the content structure at a “lower”, more molecular level, without adding technical debt or complexity.
We’ll show how we reduced the number of node and taxonomy bundles from 50 to less than 10 for doctorswithoutborders.org, during a D7 to D8 redesign, while increasing the flexibility and maintainability of the content and codebase.
Finally, we’ll demo the role of a living style guide like Pattern Lab can facilitate easier iterations and documentation of the content structure.
Conference
Description
Over the past year, the Drupal UX study group has been working on gathering information about how content editors use Drupal. We're doing user research to help inform improvements to the Drupal admin UI. Our goal is to make Drupal an amazing platform for site administrators. Our first priority is the user experience of content editors.
We asked content editors what they thought of the Drupal Admin UI and how it could be improved. We’ve also been conducting user studies to see how editors use Drupal and other CMS’s.
In this talk, I’ll walk though what we’ve learnt so far and how this feeds into the work being done on the Admin UI and other initiatives. Learn about the user research and testing process we've been following. Discover what Drupal looks like from a content editor's perspective and how this can help us build a better admin UI today and in the future.
We asked content editors what they thought of the Drupal Admin UI and how it could be improved. We’ve also been conducting user studies to see how editors use Drupal and other CMS’s.
In this talk, I’ll walk though what we’ve learnt so far and how this feeds into the work being done on the Admin UI and other initiatives. Learn about the user research and testing process we've been following. Discover what Drupal looks like from a content editor's perspective and how this can help us build a better admin UI today and in the future.
Conference
Description
Is there a “correct” way to save an image for the web? What file type do I use? What file size (or k-weight) should I target? What about retina screens? Does Drupal help when saving images? This session will explore all of these questions and more.
With the rise in mobile traffic and data plans, it’s become both wise and a social responsibility to make websites faster so that users can quickly and easily access your content wherever they are. We will begin the session by setting a baseline for image basics and standards. We will explore guidelines and practical applications of saving images, web optimization, image file types and their best use from a technical perspective.
This session is perfect for all levels of designers, developers, web/content managers and everyone in between who frequently save images for the web.
Takeaways
Guidelines and principles for saving images for the web
Clear understanding, definitions, and use-case for .jpgs, .pngs (png-8 & png-24), .gifs, and .svgs
Live demo of saving images for web use
With the rise in mobile traffic and data plans, it’s become both wise and a social responsibility to make websites faster so that users can quickly and easily access your content wherever they are. We will begin the session by setting a baseline for image basics and standards. We will explore guidelines and practical applications of saving images, web optimization, image file types and their best use from a technical perspective.
This session is perfect for all levels of designers, developers, web/content managers and everyone in between who frequently save images for the web.
Takeaways
Guidelines and principles for saving images for the web
Clear understanding, definitions, and use-case for .jpgs, .pngs (png-8 & png-24), .gifs, and .svgs
Live demo of saving images for web use
Conference
Description
For higher education institutes, every bit of the digital budget counts. While it can be hard to justify investing money back into open source projects, the Stanford Web Services has gotten a lot back from their investments into Drupal.
This session discusses how organizations — both on the agency side and on the client side — can maximize their ROI by investing back into the Drupal community. It will provide an overview of recent Stanford development projects where the team made the decision to switch to Drupal. We’ll discuss how Stanford invested in accessibility, information equity, UX, and compliance for both their department, and in the wider Drupal community, and we’ll share how those investments have helped the Stanford Web Services do even more, better.
This session discusses how organizations — both on the agency side and on the client side — can maximize their ROI by investing back into the Drupal community. It will provide an overview of recent Stanford development projects where the team made the decision to switch to Drupal. We’ll discuss how Stanford invested in accessibility, information equity, UX, and compliance for both their department, and in the wider Drupal community, and we’ll share how those investments have helped the Stanford Web Services do even more, better.
Conference
Description
Developers have embraced Drupal for many reasons: its powerful open source framework; support from the best developer community in the world; and the vast ecosystem of integrations and partners, just to name a few. What it’s not known for is its ease of getting up and running in support of your developer workflows quickly and easily, with a minimum of effort.
That’s why we built Acquia Lightning.
Lightning is an open source Drupal distribution that addresses the differences between the capabilities Drupal core provides and the needs we commonly see working with thousands of customers to build, launch, and maintain Drupal sites every day. Acquia Lightning helps get new Drupal projects up and running quickly by providing a developer-focused feature set built around a modern development workflow.
In this session, we’ll show you how Lightning paired with Acquia’s developer tools helps teams focus on the interesting challenges that matter, by solving for the typical problems that end up taking time to address over and over in nearly every project. We’ll also demonstrate how a best-in-class developer workflow with Acquia Cloud and Lightning can help you build better applications faster. By focusing on key components like Media, Layout, Workflow and API, Acquia Lightning supports developer tools and processes that help you build better applications faster.
Finally, we’ll reveal where we’re headed to make the developer experience even better, and how we’ve built our team to ensure we maintain an innovation cycle that feeds back in to Drupal core.
That’s why we built Acquia Lightning.
Lightning is an open source Drupal distribution that addresses the differences between the capabilities Drupal core provides and the needs we commonly see working with thousands of customers to build, launch, and maintain Drupal sites every day. Acquia Lightning helps get new Drupal projects up and running quickly by providing a developer-focused feature set built around a modern development workflow.
In this session, we’ll show you how Lightning paired with Acquia’s developer tools helps teams focus on the interesting challenges that matter, by solving for the typical problems that end up taking time to address over and over in nearly every project. We’ll also demonstrate how a best-in-class developer workflow with Acquia Cloud and Lightning can help you build better applications faster. By focusing on key components like Media, Layout, Workflow and API, Acquia Lightning supports developer tools and processes that help you build better applications faster.
Finally, we’ll reveal where we’re headed to make the developer experience even better, and how we’ve built our team to ensure we maintain an innovation cycle that feeds back in to Drupal core.
Conference
Description
How do you verify that 50,000 pieces of content have migrated successfully into your new Drupal 8 site? And keep your sanity? The Migrate QA module helps bring order to the process by providing a framework for managing the approval of migrated content, right on the target site.
It reduces how many external spreadsheets you need for tracking migration issues. Designed to support an iterative migration process, so you don't have to worry about losing your notes when migrations are rolled back.
This session will primarily cover how it is used by content approvers. It will also introduce developers to how to integrate into their migrations, and discuss future plans for the system.
It reduces how many external spreadsheets you need for tracking migration issues. Designed to support an iterative migration process, so you don't have to worry about losing your notes when migrations are rolled back.
This session will primarily cover how it is used by content approvers. It will also introduce developers to how to integrate into their migrations, and discuss future plans for the system.
Conference
Description
Join Elevated Third and Cvent team members to learn how we transitioned Cvent’s static website into a modern, powerful Drupal 8 platform capable of supporting future acquisitions and international expansion; enabling marketing technology integrations, and streamlining its content management process for various content teams. During our session, we’ll walk attendees through the significant milestones of the project, including the structure of component-based front end to accommodate the existing Cvent design and information architecture, custom Marketo integrations for form capture and lead gen, and a 1,300 page shared migration process.
At the end of this presentation, attendees will have a better understanding of:
Considerations to pay attention to when transitioning a static website to Drupal 8
Custom versus pre-configured forms when integrating Drupal 8 with Marketo Forms 2.0
Translating pre-determined designs into flexible components for an easier admin experience
Mass content migration planning and execution
Training multiple teams on content administration and Drupal development
Slides: https://docs.google.com/presentation/d/1KGmimr5WjGfCtXYKsdRX2PbFgP2I-g9s_Qux5_85kHA/edit?usp=sharing
At the end of this presentation, attendees will have a better understanding of:
Considerations to pay attention to when transitioning a static website to Drupal 8
Custom versus pre-configured forms when integrating Drupal 8 with Marketo Forms 2.0
Translating pre-determined designs into flexible components for an easier admin experience
Mass content migration planning and execution
Training multiple teams on content administration and Drupal development
Slides: https://docs.google.com/presentation/d/1KGmimr5WjGfCtXYKsdRX2PbFgP2I-g9s_Qux5_85kHA/edit?usp=sharing
Conference
Description
Mission-critical websites often have a hard requirement to stay online in the event of a power or network failure. This "Disaster Recovery" requirement can greatly increases the cost and complexity of a site's infrastructure.
Pantheon is excited to announce that we are making DR easy. We have a complete end-to-end solution — leveraging the full power of the Google Cloud, along with Fastly, our Global CDN Provider — which covers customer websites in the unlikely event of a complete zone failure. Best of all, it’s built right into our platform alongside WordPress and Drupal.
This session will cover some of the basic ideas of Disaster Recovery and walk through a demonstration of how Pantheon keeps sites online even when a datacenter fails.
Pantheon is excited to announce that we are making DR easy. We have a complete end-to-end solution — leveraging the full power of the Google Cloud, along with Fastly, our Global CDN Provider — which covers customer websites in the unlikely event of a complete zone failure. Best of all, it’s built right into our platform alongside WordPress and Drupal.
This session will cover some of the basic ideas of Disaster Recovery and walk through a demonstration of how Pantheon keeps sites online even when a datacenter fails.
Conference
Description
Your organization has a great product, but no one likes a pushy salesperson (especially developers). How do you grow an organic developer following around your product without coming on too strong?
As Developers, we don’t want to be sold to - we want reliable tools that will save us time and make our lives easier. And we place much higher value in recommendations from fellow colleagues and friends in the community over an unknown entities. When you’re doing it right, sales will happen organically when the developers you’ve won over tell their friends all about it.
In this session we’ll discuss:
How to get your new product in front of developers
How to create bonds and develop relationships
How to nurture a community that sells your product for you
As Developers, we don’t want to be sold to - we want reliable tools that will save us time and make our lives easier. And we place much higher value in recommendations from fellow colleagues and friends in the community over an unknown entities. When you’re doing it right, sales will happen organically when the developers you’ve won over tell their friends all about it.
In this session we’ll discuss:
How to get your new product in front of developers
How to create bonds and develop relationships
How to nurture a community that sells your product for you
Conference
Description
Many businesses today have one or more distributed teams. Distributed teams operating in different time zones can work on projects around the clock, and strong talent can be found around the world.
However the benefits of distributed teams aren't without some trade-offs. It can be difficult to adopt the agile practice of face-to-face interactions. Meetings may not always be at a convenient time, depending on which time zone you are in. Scheduling enough crossover time between team members in different locations can be a challenge.
Managing a global team successfully involves much more than navigating time zones and managing people’s calendars.
In this session you will learn:
Common mistakes that project managers make managing global teams.
5 tips to leading global teams successfully.
How to build trust, respect, and teamwork, no matter what the location.
This session will leave you with some good ideas on how inspire your global team to work together more cohesively and to deliver high-quality work on time.
However the benefits of distributed teams aren't without some trade-offs. It can be difficult to adopt the agile practice of face-to-face interactions. Meetings may not always be at a convenient time, depending on which time zone you are in. Scheduling enough crossover time between team members in different locations can be a challenge.
Managing a global team successfully involves much more than navigating time zones and managing people’s calendars.
In this session you will learn:
Common mistakes that project managers make managing global teams.
5 tips to leading global teams successfully.
How to build trust, respect, and teamwork, no matter what the location.
This session will leave you with some good ideas on how inspire your global team to work together more cohesively and to deliver high-quality work on time.
Conference
Description
Long gone are the days of copying databases, creating a custom module, or creating features to push new functionality to your Drupal Website. Those days and arcane methods are a thing of the past with Drupal 8. Why or how you ask? Read on my friend, read on!
Managing configuration in Drupal 8 has become much easier with the introduction of configuration management. In this talk, we will review "good practices" Oomph and Chromatic have established for configuration management, what tools we use on all of our Drupal 8 projects and how to use them.
We will discuss the following list of modules:
Configuration Manager
Configuration Split
Configuration Read-only mode
Configuration Ignore
What you can expect to learn from this talk:
How to export and import configuration in Drupal 8
How to manage configuration in version control
How to manage configuration for multiple environments
How to prevent configuration changes in production
This talk is for all skill levels and aims to make everyone's life easier through the magic of Drupal Configuration Management. We look forward to sharing our experience with you and answering any questions you may have.
Managing configuration in Drupal 8 has become much easier with the introduction of configuration management. In this talk, we will review "good practices" Oomph and Chromatic have established for configuration management, what tools we use on all of our Drupal 8 projects and how to use them.
We will discuss the following list of modules:
Configuration Manager
Configuration Split
Configuration Read-only mode
Configuration Ignore
What you can expect to learn from this talk:
How to export and import configuration in Drupal 8
How to manage configuration in version control
How to manage configuration for multiple environments
How to prevent configuration changes in production
This talk is for all skill levels and aims to make everyone's life easier through the magic of Drupal Configuration Management. We look forward to sharing our experience with you and answering any questions you may have.
Conference
Description
In this session the API-First Initiative maintainers will dress in the pink t-shirt to explain why we have decided to push hard on the inclusion into core of the JSON:API module.
After you attend the session you will know:
Why we focused our efforts on JSON:API as opposed to new feature development in the REST module, GraphQL, Relaxed WS, etc.
What are the high level goals that JSON:API meets.
What are the remaining goals that JSON:API has?
What lessons did we learn?
What challenges did we face?
What's the future of decoupled Drupal (hypermedia, node.js, translations, and more)?
Why do we want JSON:API in core and not simply a popular contrib à la Views in D7?
Why sharing your experiences with the JSON:API module is as valuable as your patches.
We hope this session will be informative and conversational. As usual, we will bring candy and healthy snacks in exchange for your thoughts.
After you attend the session you will know:
Why we focused our efforts on JSON:API as opposed to new feature development in the REST module, GraphQL, Relaxed WS, etc.
What are the high level goals that JSON:API meets.
What are the remaining goals that JSON:API has?
What lessons did we learn?
What challenges did we face?
What's the future of decoupled Drupal (hypermedia, node.js, translations, and more)?
Why do we want JSON:API in core and not simply a popular contrib à la Views in D7?
Why sharing your experiences with the JSON:API module is as valuable as your patches.
We hope this session will be informative and conversational. As usual, we will bring candy and healthy snacks in exchange for your thoughts.
Conference
Description
Gatsby (https://www.gatsbyjs.org/) is a fun to use React application generator that makes it easy to create blazing fast websites. And it works really well with Drupal.
At it's core, Gatsby uses a system for extracting data from sources like Drupal, and then using that data to generate static pages at build time. The technique allows for many of the benefits of both static sites (speed, ease of deployment, etc.) and those built using a content management system (easy to update, user friendly editorial interface, and more).
What's maybe not obvious on the cover is that the combination of Gatsby and Drupal can also be used to create sites that handle things like user authentication and personalization. Something you don't find in most static sites.
This presentation looks at how you can build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combines that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
Why Gatsby is awesome for static sites
How to use Gatsby and Drupal together to create decoupled applications
How to handle private content, and other personalization within a decoupled application
This session assumes you've got at least a high-level understanding of how React works.
At it's core, Gatsby uses a system for extracting data from sources like Drupal, and then using that data to generate static pages at build time. The technique allows for many of the benefits of both static sites (speed, ease of deployment, etc.) and those built using a content management system (easy to update, user friendly editorial interface, and more).
What's maybe not obvious on the cover is that the combination of Gatsby and Drupal can also be used to create sites that handle things like user authentication and personalization. Something you don't find in most static sites.
This presentation looks at how you can build a web application that sources content from Drupal, renders ultra-fast static pages with Gatsby, then combines that with traditional React for user authentication and personalization. With the goal of providing attendees with the information they need to get started doing so, and some examples of what's possible.
In this presentation you'll learn:
Why Gatsby is awesome for static sites
How to use Gatsby and Drupal together to create decoupled applications
How to handle private content, and other personalization within a decoupled application
This session assumes you've got at least a high-level understanding of how React works.
Conference
Description
As our industry matures, we become more specialized and focused in our disciplines. However, web applications are still commonly built in ways that require a deep knowledge of all of the moving parts in order to fully contribute. We see this regardless of organization: large enterprises, small web applications, and even communities like Drupal. As our capabilities to build with technology grow, we desire to mitigate that complexity through comprehensive understanding while still remaining specialized within our discipline.
Enter, the Unicorn. Many organizations have these, but it's usually only one or two. They’re called “rockstars”, “10x’ers”, “magicians”, or other names that call them out as special. These are the people that really know the tech and all it’s quirks. They’ve taken the time to understand the ins and outs, and they’re the first person others ask when questions arise. They’re a huge force multiplier, but also unbelievably rare. Organizations often go to great lengths to hold on to them or risk much of the institution’s knowledge walk out the door.
Like the Unicorn, the Devsigner is also a rarity. To most organizations, they’re one of the elite few who has been able to build a tenuous bridge over the chasm between design teams and developers. Whether they are considered an “artsy” developer, or a “technically-minded” designer, they sit between these roles, seemingly omniscient in their ability to represent the “other side” to each team. With one foot in each world, but never fully belonging to either, organizations doom these talented souls to be the panacea for true collaboration between their teams.
Doesn’t it seem strange that despite our industry’s trend toward specialization, we still rely so heavily on a small group of generalists to understand such a broad spectrum of technology AND people? Wouldn’t it be better to have people spending time deeply examining their chosen discipline rather than broadly touching so many different things? Is there a ceiling to the complexity that our unicorns and devsigners can handle?
Modern changes to the way that designers and developers interact has begun to enable our ability to contribute to software projects without the need for comprehensive understanding. Further, as design and development move toward convergence and overlap, the chasm between these teams is closing. I’d like to explore how these trends enable us to “go deep” within our chosen specialization, relieve pressure on our Devsigners and Unicorns, and create better software products.
This session is appropriate for all experience levels. Individual developers, designers, and project managers should come away with some strategies and ideas about how to preserve work / life balance, respect and value contibutors, and find the time to explore the things they're most passionate about inside of organizations. Leaders of companies will understand how to invest in their contibutors, attract and retain better talent, and combat hero culture.
Enter, the Unicorn. Many organizations have these, but it's usually only one or two. They’re called “rockstars”, “10x’ers”, “magicians”, or other names that call them out as special. These are the people that really know the tech and all it’s quirks. They’ve taken the time to understand the ins and outs, and they’re the first person others ask when questions arise. They’re a huge force multiplier, but also unbelievably rare. Organizations often go to great lengths to hold on to them or risk much of the institution’s knowledge walk out the door.
Like the Unicorn, the Devsigner is also a rarity. To most organizations, they’re one of the elite few who has been able to build a tenuous bridge over the chasm between design teams and developers. Whether they are considered an “artsy” developer, or a “technically-minded” designer, they sit between these roles, seemingly omniscient in their ability to represent the “other side” to each team. With one foot in each world, but never fully belonging to either, organizations doom these talented souls to be the panacea for true collaboration between their teams.
Doesn’t it seem strange that despite our industry’s trend toward specialization, we still rely so heavily on a small group of generalists to understand such a broad spectrum of technology AND people? Wouldn’t it be better to have people spending time deeply examining their chosen discipline rather than broadly touching so many different things? Is there a ceiling to the complexity that our unicorns and devsigners can handle?
Modern changes to the way that designers and developers interact has begun to enable our ability to contribute to software projects without the need for comprehensive understanding. Further, as design and development move toward convergence and overlap, the chasm between these teams is closing. I’d like to explore how these trends enable us to “go deep” within our chosen specialization, relieve pressure on our Devsigners and Unicorns, and create better software products.
This session is appropriate for all experience levels. Individual developers, designers, and project managers should come away with some strategies and ideas about how to preserve work / life balance, respect and value contibutors, and find the time to explore the things they're most passionate about inside of organizations. Leaders of companies will understand how to invest in their contibutors, attract and retain better talent, and combat hero culture.
Conference
Description
Drupal has always been very strong at customizing user experiences for authenticated users, but what about anonymous users? What if you wanted to show a new banner block on your home page for first time visitors? Or gate a resource until users have filled out a contact form? For the most part, anonymous user display is determined by the url path, and per-user customization is dependent on excluding the page from cache, custom javascript or third parties. In this session, we'll introduce the Smart Content contributed suite of modules. Smart Content at its core is a toolset for defining conditions based on data attainable from anonymous and authenticated users(such as cookies, browser properties and third-party data), and providing subsequent reactions utilizing Drupal's content editing prowess. In this session, we'll cover initial setup and some basic use cases for the modules, as well as dig deeper into what's under the hood and how it all works.
Key areas we'll address:
Brief overview of personalization, the modules and project history
Module setup and step-by-step implementation walkthrough
How it works and how we minimize impact on performance
Potential use cases and sub-module ecosystem
How you can get involved!
A basic understanding of site building in Drupal will help you get the most out of this session. Technical details will be explained mostly at a conceptual level. We'd like for you to walk away as energized about the project as we are, with enough know-how to start trying the modules on your own projects. Smart Content gives you a great way to introduce yourself into the world of personalization without ever leaving Drupal.
Key areas we'll address:
Brief overview of personalization, the modules and project history
Module setup and step-by-step implementation walkthrough
How it works and how we minimize impact on performance
Potential use cases and sub-module ecosystem
How you can get involved!
A basic understanding of site building in Drupal will help you get the most out of this session. Technical details will be explained mostly at a conceptual level. We'd like for you to walk away as energized about the project as we are, with enough know-how to start trying the modules on your own projects. Smart Content gives you a great way to introduce yourself into the world of personalization without ever leaving Drupal.
Conference
Description
It was a series of encounters and occurrences while at BADCamp. I arrived on Wednesday, excited to see teammates and community members, eager to learn and grow. What I took away from 4 days of summits, sessions, and socializing went far beyond Drupal and lit a fire in me.
A casual conversation over breakfast Friday morning about mental health and burnout that led to a deeper discussion about depression, personal growth, and racial reconciliation... A Twitter shout-out during a presentation from a wonderful human being, a minority in many ways... A chat over dinner about privilege... A Saturday morning hate crime across the country, followed by a tweet from the individual I met the day prior, expressing that they couldn't feel embraced and comforted at BADCamp the way they could after another hate crime years earlier... A Saturday night encounter on BART, terrified a crazed white man was about to pull a gun and start shooting... All leading to me coming to grips with the guilt over my own privilege, thinking of all the people who live with that terror every day.
It all hit me like a ton of bricks on the plane home. I messaged the teammate I had so many great conversations with over the weekend and pitched an idea that became this abstract. As white, cishet Drupal community members, we need to be using our privilege to amplify the underrepresented voices of our minority community members. We need to continually work toward making the community more inclusive—to not just welcome diversity, but to embrace it. To encourage it. To seek out individuals who feel they can't live out loud and actively bring them into our fold.
It's not enough for minority members to push for diversity and inclusion. Those of us with more systemic privilege have to stand up for them and stop putting the weight on their shoulders.
In this session, we'll cover:
What privilege looks like in the world
What privilege looks like in Drupal
Characteristics which distinguish minority groups
Mindfulness and recognizing our own privilege
Addressing privilege in others, gently
How we can bring about real change
A casual conversation over breakfast Friday morning about mental health and burnout that led to a deeper discussion about depression, personal growth, and racial reconciliation... A Twitter shout-out during a presentation from a wonderful human being, a minority in many ways... A chat over dinner about privilege... A Saturday morning hate crime across the country, followed by a tweet from the individual I met the day prior, expressing that they couldn't feel embraced and comforted at BADCamp the way they could after another hate crime years earlier... A Saturday night encounter on BART, terrified a crazed white man was about to pull a gun and start shooting... All leading to me coming to grips with the guilt over my own privilege, thinking of all the people who live with that terror every day.
It all hit me like a ton of bricks on the plane home. I messaged the teammate I had so many great conversations with over the weekend and pitched an idea that became this abstract. As white, cishet Drupal community members, we need to be using our privilege to amplify the underrepresented voices of our minority community members. We need to continually work toward making the community more inclusive—to not just welcome diversity, but to embrace it. To encourage it. To seek out individuals who feel they can't live out loud and actively bring them into our fold.
It's not enough for minority members to push for diversity and inclusion. Those of us with more systemic privilege have to stand up for them and stop putting the weight on their shoulders.
In this session, we'll cover:
What privilege looks like in the world
What privilege looks like in Drupal
Characteristics which distinguish minority groups
Mindfulness and recognizing our own privilege
Addressing privilege in others, gently
How we can bring about real change
Conference
Description
MySQL 8 Features for Developers covers the big changes in the popular database. The big change is a true transactional data dictionary, which means your database is not tied to the file system; the good news is that you can now can have millions of tables in a database schema, and the bad news if that you now can have millions of tables in a database schema. We've improved the JSON data type support and added a NoSQL JSON document store (no more embedding ugly strings of Structured Query Language in your code). Plus there are resource groups, CTEs, windowing functions for analytics, roles, histograms, and more. If you want to get the most out of your MySQL database, come to this session.
Conference
Description
Often one of the most interesting few minutes of DrupalCon, the Dries Q&A gives any attendee the opportunity to ask Dries Buyteart, Project Founder, questions directly.
We will again be using an online tool to gather the questions to be put to Dries - you can post them already by visiting slido.com and entering the code "Dries".
We will again be using an online tool to gather the questions to be put to Dries - you can post them already by visiting slido.com and entering the code "Dries".
Conference
Description
Decoupled Drupal implementations are now commonplace across the Drupal community, and thanks to a flurry of innovation and activity, novel approaches are around every corner. Now that many of us are now accustomed to API-first architectures leveraging core REST, JSON:API, and GraphQL, what are some of the lesser-known elements in the decoupled Drupal ecosystem?
The fact is that there is a plethora of unique and underused features and modules in the Drupal universe that can help transform the way you retrieve and manipulate information, improve performance in production, or even add unexpected features to your consumer. Some of these tools of the trade are well-kept secrets in some circles and commonplace in others.
In this whirlwind tour of some of the most compelling modules available for decoupled Drupal, we take a step back from typical implementations and seek the unused and the unusual. We'll turn first to web services and investigate different API solutions and ways to extend our existing web services. Then, we'll turn our attention to the modules and projects that can enrich and extend the available features in our architectures.
Over the course of this presentation, we'll explore projects like RELAXed Web Services, JSON:API Extras, JSON:API Defaults, JSON-RPC, Schemata, OpenAPI, and Contenta.js. In the process, you'll learn about the least well-known projects in the decoupled Drupal ecosystem and how you can leverage them in your own projects.
A brisk reintroduction to decoupled Drupal
An alternative API: RELAXed Web Services
Extending JSON:API with Extras and Defaults
Running Drupal remotely: JSON-RPC
Derived schemas and documentation: Schemata and OpenAPI
Rev up with proxies: Contenta.js
Epilogue: What to expect in decoupled Drupal in the 8.7 era
This session is for anyone working with decoupled Drupal implementations today, including front-end and back-end developers, Drupal developers, QA specialists, and technical architects and decision-makers. Though some knowledge of decoupled Drupal, Drupal development, and JavaScript development is presumed, this session has something for decoupled Drupal practitioners at all levels.
The fact is that there is a plethora of unique and underused features and modules in the Drupal universe that can help transform the way you retrieve and manipulate information, improve performance in production, or even add unexpected features to your consumer. Some of these tools of the trade are well-kept secrets in some circles and commonplace in others.
In this whirlwind tour of some of the most compelling modules available for decoupled Drupal, we take a step back from typical implementations and seek the unused and the unusual. We'll turn first to web services and investigate different API solutions and ways to extend our existing web services. Then, we'll turn our attention to the modules and projects that can enrich and extend the available features in our architectures.
Over the course of this presentation, we'll explore projects like RELAXed Web Services, JSON:API Extras, JSON:API Defaults, JSON-RPC, Schemata, OpenAPI, and Contenta.js. In the process, you'll learn about the least well-known projects in the decoupled Drupal ecosystem and how you can leverage them in your own projects.
A brisk reintroduction to decoupled Drupal
An alternative API: RELAXed Web Services
Extending JSON:API with Extras and Defaults
Running Drupal remotely: JSON-RPC
Derived schemas and documentation: Schemata and OpenAPI
Rev up with proxies: Contenta.js
Epilogue: What to expect in decoupled Drupal in the 8.7 era
This session is for anyone working with decoupled Drupal implementations today, including front-end and back-end developers, Drupal developers, QA specialists, and technical architects and decision-makers. Though some knowledge of decoupled Drupal, Drupal development, and JavaScript development is presumed, this session has something for decoupled Drupal practitioners at all levels.
Conference
Description
In todays consumer applications user experience and innovation has become the most important success factor.
This was also recognized by Icelands first food delivery and home cooking application as they suddenly faced heavy competition from new market entrants.
With the launch of their new customer facing website built with Drupal 8 and Commerce 2, they decided to launch a native app that additionally offers interactive cooking instructions to enhance the customers home cooking experience.
The app is built with react native and interacts directly with the decoupled Drupal Commerce 2 backend.
The architecture for decoupling the frontend has been developed together with CommerceGuys.
The App is built with React Native which allows advanced app functionality that is needed for cooking assistance.
Features include:
Push notifications
Cooking timers
Rich media cooking instructions
Complex shipping solution
Card on file
Subscription management
Flexible food package arranging
In this session we will show the app, explain the core concepts, and give insights into the technical backgrounds.
Attendees will learn about the current state of decoupling Drupal Commerce 2 as well as gain insights into React Native development.
The session is for both developers and decision makers, that have interest in connecting native applications with Drupal and building innovative user experiences.
This was also recognized by Icelands first food delivery and home cooking application as they suddenly faced heavy competition from new market entrants.
With the launch of their new customer facing website built with Drupal 8 and Commerce 2, they decided to launch a native app that additionally offers interactive cooking instructions to enhance the customers home cooking experience.
The app is built with react native and interacts directly with the decoupled Drupal Commerce 2 backend.
The architecture for decoupling the frontend has been developed together with CommerceGuys.
The App is built with React Native which allows advanced app functionality that is needed for cooking assistance.
Features include:
Push notifications
Cooking timers
Rich media cooking instructions
Complex shipping solution
Card on file
Subscription management
Flexible food package arranging
In this session we will show the app, explain the core concepts, and give insights into the technical backgrounds.
Attendees will learn about the current state of decoupling Drupal Commerce 2 as well as gain insights into React Native development.
The session is for both developers and decision makers, that have interest in connecting native applications with Drupal and building innovative user experiences.
Conference
Description
The word "rockstar" appears more than 300 times on Drupal.org and "rock star" (with a space) shows up almost 200 times. Similar words appear even more, such as "ninja" (nearly 1200) and "guru" (more than 2200). Companies regularly post job announcements seeking Drupal rock stars and ninjas. At one point the Drupal community measured contributions, and Drupal agencies even made hiring decisions, based on a person's "Certified to Rock" score. Clearly the notion of the rock star developer permeates the Drupal community.
While other DrupalCon speakers have described the developer rock star as a "myth" or suggested that we should not "try to be a rock star," this talk takes a slightly different approach and explores the various ramifications of speaking about people doing work in the Drupal community using terms such as "rock star" (or "ninja" or "guru"). It examines the Drupal rock star not as an actual thing, but as a regulative concept that affects our behavior.
Adopting a pragmatic approach that emphasizes practical consequences, this talk explores specific questions about how the rock star concept influences behavior by looking at questions such as these:
What happens when the Drupal community divides itself into rock stars and non-rock stars?
Does a rock star pledge allegiance to Drupal, their employer, or perhaps only to themself?
Does the rock star concept elicit respect or simply function as entertainment?
Why would an agency prefer to hire a rock star?
Does attaining rock star status induce performance anxiety?
Does a focus on status detract from meaningful contributions?
In this talk, you will learn about how the language we use in the Drupal community affects behavior and how to negotiate these concepts in a skillful and friendly manner.
Slides
While other DrupalCon speakers have described the developer rock star as a "myth" or suggested that we should not "try to be a rock star," this talk takes a slightly different approach and explores the various ramifications of speaking about people doing work in the Drupal community using terms such as "rock star" (or "ninja" or "guru"). It examines the Drupal rock star not as an actual thing, but as a regulative concept that affects our behavior.
Adopting a pragmatic approach that emphasizes practical consequences, this talk explores specific questions about how the rock star concept influences behavior by looking at questions such as these:
What happens when the Drupal community divides itself into rock stars and non-rock stars?
Does a rock star pledge allegiance to Drupal, their employer, or perhaps only to themself?
Does the rock star concept elicit respect or simply function as entertainment?
Why would an agency prefer to hire a rock star?
Does attaining rock star status induce performance anxiety?
Does a focus on status detract from meaningful contributions?
In this talk, you will learn about how the language we use in the Drupal community affects behavior and how to negotiate these concepts in a skillful and friendly manner.
Slides
Conference
Description
A challenging part of nearly any Drupal 7 to Drupal 8 migration is that the content keeps coming in. While you're building in Drupal 8, the live Drupal 7 site has data added, deleted and revised. Drupal's migration system is designed to handle this problem. But do you want to leave migrations running for hours on your laptop?
To know that the work in Drupal 8 is stable, you need a continuous integration process that can migrate new content, check that it migrated correctly, and test the functionality in the new site. Ideally that process runs with every change to your codebase.
This presentation will review a number of CI strategies that can be especially helpful when migrating from Drupal 7 to 8 including
Generating a preview environment for each pull request.
Scripting migrations from 7 to 8.
Checking representative data in Drupal 8 to ensure no regressions in migration configuration.
Using visual regression tests when building the same theme in Drupal 8.
Behat for behavioral testing of Drupal 8.
Automated checks of performance, accessibility, and other best practices.
To know that the work in Drupal 8 is stable, you need a continuous integration process that can migrate new content, check that it migrated correctly, and test the functionality in the new site. Ideally that process runs with every change to your codebase.
This presentation will review a number of CI strategies that can be especially helpful when migrating from Drupal 7 to 8 including
Generating a preview environment for each pull request.
Scripting migrations from 7 to 8.
Checking representative data in Drupal 8 to ensure no regressions in migration configuration.
Using visual regression tests when building the same theme in Drupal 8.
Behat for behavioral testing of Drupal 8.
Automated checks of performance, accessibility, and other best practices.
Conference
Description
One of Commerce Guys’s major development initiatives is to make it easier to decouple Drupal Commerce. Our roadmap for these features is influenced directly by the work we’ve done to support large merchants who depend on both the scalability and flexibility of JavaScript-based front-ends to support high transaction volumes and multiple web and mobile front-ends.
We spent most of 2018 researching, developing, and communicating ways to deliver headless Drupal Commerce. This included the development of the Commerce Cart API to power progressively decoupled Add to Cart forms and shopping cart interfaces before we turned our attention to supporting decoupled checkout interfaces.
The Commerce Cart API project and the reference implementation in Commerce Cart Flyout demonstrate the results of that initial effort. See it in action on our demo store. Together they put Drupal Commerce on par with other major eCommerce software platforms and hopefully make it easier for Drupal agencies to sell Drupal Commerce as a competitive platform.
That work wasn’t without its challenges. We reviewed the core RESTful Web Services module and JSON API / JSON RPC contributed modules but found unforeseen blockers in adopting either project completely for our work. In this session, Drupal Commerce co-maintainer Matt Glaman will present our comparative analysis of these API architectures, introduce what we developed to meet our needs, and explain how developers can use it to build and improve their stores.
We spent most of 2018 researching, developing, and communicating ways to deliver headless Drupal Commerce. This included the development of the Commerce Cart API to power progressively decoupled Add to Cart forms and shopping cart interfaces before we turned our attention to supporting decoupled checkout interfaces.
The Commerce Cart API project and the reference implementation in Commerce Cart Flyout demonstrate the results of that initial effort. See it in action on our demo store. Together they put Drupal Commerce on par with other major eCommerce software platforms and hopefully make it easier for Drupal agencies to sell Drupal Commerce as a competitive platform.
That work wasn’t without its challenges. We reviewed the core RESTful Web Services module and JSON API / JSON RPC contributed modules but found unforeseen blockers in adopting either project completely for our work. In this session, Drupal Commerce co-maintainer Matt Glaman will present our comparative analysis of these API architectures, introduce what we developed to meet our needs, and explain how developers can use it to build and improve their stores.
Conference
Description
The world of decoupled Drupal is reaching a state where arguing about whether you want to decouple or not becomes less and less something you discuss. Instead people start to talk about common problems, best practises.
The Drupal admin UI team has build a user experience focused decoupled application to create and manage the content of Drupal, while trying to apply best practises and pushing the Drupalisms away as much as possible.
First we will focus on why we went with a fully decoupled approach, and why other projects would profit from a less tight integration into Drupal as well.
We will discuss common approaches to routing, fetching data, managing state with autosave as well as some level of extensibility.
# Summary
* Full decoupled vs. progressive decoupled
* Client vs. serverside routing
* Extension mechanisms
* Drupal's idea of extensibility
* Advanced UI patterns: UI saving, undo/redo
* How do onboard existing Drupal themers into the new React world?
* To which degree is it okay to create custom endpoints to serve data?
The Drupal admin UI team has build a user experience focused decoupled application to create and manage the content of Drupal, while trying to apply best practises and pushing the Drupalisms away as much as possible.
First we will focus on why we went with a fully decoupled approach, and why other projects would profit from a less tight integration into Drupal as well.
We will discuss common approaches to routing, fetching data, managing state with autosave as well as some level of extensibility.
# Summary
* Full decoupled vs. progressive decoupled
* Client vs. serverside routing
* Extension mechanisms
* Drupal's idea of extensibility
* Advanced UI patterns: UI saving, undo/redo
* How do onboard existing Drupal themers into the new React world?
* To which degree is it okay to create custom endpoints to serve data?
Conference
Description
Perhaps you consider yourself a proficient Drupal developer, but you’re curious to learn what everyone else uses for their local development work. Or, maybe you’re just getting started with Drupal and you’d like validation that you’re on the right “path.” This session will cover all the basics you need to know to be able to evaluate and determine what’s the best development setup for you, your team or your dev shop.
We’ll review the pros and cons of a number of approaches, and by the time you leave our session, you should have a good idea of where (at least, we think) you should be headed.
Topics we’ll cover include:
Results from our 2019 Drupal Developer Tools Survey:
What tools, applications, and types of environments are Drupal developers using today?
What kinds of Drupal projects are theses developers working on?
How big are their teams?
What are the latest and greatest tools on the scene?
Who is this Composer and why should I care?
We’ll provide our list of top tools, using our JUJU ranking (Jeff’s Unabashed Judgement of Usefulness), as well as our collective insight into the 2019 survey results. Jeff and Chris have worked together on a wide spectrum of projects large and small, and bring different viewpoints, from novice to advanced. Our hope is that no matter your experience level, everyone will be able to learn something.
We’ll review the pros and cons of a number of approaches, and by the time you leave our session, you should have a good idea of where (at least, we think) you should be headed.
Topics we’ll cover include:
Results from our 2019 Drupal Developer Tools Survey:
What tools, applications, and types of environments are Drupal developers using today?
What kinds of Drupal projects are theses developers working on?
How big are their teams?
What are the latest and greatest tools on the scene?
Who is this Composer and why should I care?
We’ll provide our list of top tools, using our JUJU ranking (Jeff’s Unabashed Judgement of Usefulness), as well as our collective insight into the 2019 survey results. Jeff and Chris have worked together on a wide spectrum of projects large and small, and bring different viewpoints, from novice to advanced. Our hope is that no matter your experience level, everyone will be able to learn something.
Conference
Description
Accessibility is important to all – not everyone using your mobile app, device or wearable will be fully functioning: either because they have a disability or they are simply engaged elsewhere. Gian Wild talks about the things that are essential to avoid when designing mobile apps, devices and wearables to ensure that everyone can use them. She talks about specific mobile accessibility features: pinch zoom, native screen readers, haptic keyboard etc, and system accessibility settings: font size, screen rotation, high contrast etc
Conference
Description
Building a Slack ChatBot is fairly simple. A ChatBot can be an assistant that helps your organization to simplify repetitive tasks. But make one able to understand humans intentions could be tricky.
During this session, you will understand how to create a slack ChatBot using https://botkit.ai/ a JavaScript project. I will also guide you on how to integrate your ChatBot with external APIs such as REST and/or GraphQL.
In addition, you will understand how to implement Natural Language Processing to make interactions between computers and humans feel exactly like interactions between humans using https://wit.ai/.
During this session, you will understand how to create a slack ChatBot using https://botkit.ai/ a JavaScript project. I will also guide you on how to integrate your ChatBot with external APIs such as REST and/or GraphQL.
In addition, you will understand how to implement Natural Language Processing to make interactions between computers and humans feel exactly like interactions between humans using https://wit.ai/.
Conference
Description
Is the Drupal 8’s new Layout Builder UI the holy grail of editor user experience? We’re creating a new version of Lullabot.com using Drupal 8. A huge goal for this project is to put Ellie Fanning, our Head of Marketing, and a non-technical user, in total control of the site. Drupal 8 was just rolling out Layout Builder in core as we started the project, and the timing was perfect to use Layout Builder as the basis for our newest solution.
We had some successes and learned some lessons. We’ll talk about:
Our final Layout Builder editorial experience on Lullabot.com.
Modifications we made to core Layout builder, including configurable css and a way to add titles to layout sections.
How modern CSS and Layout builder ❤ each other.
Block editor user experience improvements we made.
What makes Layout Builder different than other approaches enabling editors to manage the UI.
Whether you should Layout Builder all the things.
We’ll also discuss the new contrib module Views Layout we created in the course of the project, a tool to integrate Views’ queries and the power of Layout Builder.
We had some successes and learned some lessons. We’ll talk about:
Our final Layout Builder editorial experience on Lullabot.com.
Modifications we made to core Layout builder, including configurable css and a way to add titles to layout sections.
How modern CSS and Layout builder ❤ each other.
Block editor user experience improvements we made.
What makes Layout Builder different than other approaches enabling editors to manage the UI.
Whether you should Layout Builder all the things.
We’ll also discuss the new contrib module Views Layout we created in the course of the project, a tool to integrate Views’ queries and the power of Layout Builder.
Conference
Description
This sessions will lift the curtain of the biggest Decoupled Website that we run at Amazee.
It will cover:
How we project is setup in terms of Infrastructure, Code, Platform and People
How it is hosted on AWS with Kubernetes and what we specifically learned from hosting Decoupled within Docker & Kubernetes
Other things we learned running such a big website
You will learn:
How the infrastructure looks for such a big website
How we leverage auto scaling to handle traffic spikes
How we can use newest container technologies to provide a better developer experience
How technology is great, but in the end the people behind the processes, operations and code matter the most
It will cover:
How we project is setup in terms of Infrastructure, Code, Platform and People
How it is hosted on AWS with Kubernetes and what we specifically learned from hosting Decoupled within Docker & Kubernetes
Other things we learned running such a big website
You will learn:
How the infrastructure looks for such a big website
How we leverage auto scaling to handle traffic spikes
How we can use newest container technologies to provide a better developer experience
How technology is great, but in the end the people behind the processes, operations and code matter the most
Conference
Description
Drush has grown and transformed quite a lot since it first became a part of the Drupal development tools ecosystem over a decade ago. As Drush evolved, it became apparent that maintenance was the largest problem that we faced. In particular, the introduction of Composer use in Drupal 8 presented a new and unique set of challenges for Drush that needed to be overcome. At the same time, Composer provided a new opportunity that allowed us to leverage code from other projects, and at the same time also gave us the means to export libraries that can now be used elsewhere. Encapsulating capabilities into APIs has made a huge improvement in the maintainability and testability of Drush.
This session will look inside Drush 9 and show how some of these libraries fit together, and how to re-use them in other programs. Some of the capabilities that will be covered include:
Site aliases: Address remote systems and docker containers with short names.
Site process: Run programs on remote systems or in docker containers, as stipulated in a site alias.
Configuration: Override commandline option values and provide other configuration in yaml files.
Output formatters: Provide consistent transformations between tabular output, json, yaml and other formats .
This session assumes the audience has some experience with PHP and the Symfony Console component. After attending this session, you will have better insight into how to make a PHP library or commandline tool that is testable and maintainable.
This session will look inside Drush 9 and show how some of these libraries fit together, and how to re-use them in other programs. Some of the capabilities that will be covered include:
Site aliases: Address remote systems and docker containers with short names.
Site process: Run programs on remote systems or in docker containers, as stipulated in a site alias.
Configuration: Override commandline option values and provide other configuration in yaml files.
Output formatters: Provide consistent transformations between tabular output, json, yaml and other formats .
This session assumes the audience has some experience with PHP and the Symfony Console component. After attending this session, you will have better insight into how to make a PHP library or commandline tool that is testable and maintainable.
Conference
Description
For so many years, the Features module has been all the rage. It's been all the rage in the best possible way -- it's become a standard many people and organizations can't do without. But it's also become all the rage in the literal sense of the word: Rage: violent, uncontrollable anger.
Many Drupal developers learn to deal with the anger, but that's not the only way.
At my business, Jeneration Web Development, I build and maintain Drupal websites without using Features (GASP!)
I still export lots of things into code. I still package everything up neatly. I still deploy these exportables along with my other code changes. But I do it in a way that leaves my Drupal sites more preformant, saves me and my developers time, saves my clients money, and most importantly, saves us all our sanity.
In this session I'll explain why I chose to operate all my Drupal projects this way. I'll also share my time-saving strategy that's been carefully crafted over the past 9 years of Drupal 7 development.
Code samples will be provided!
At the end of this session attendees will have learned an alternate way of managing Drupal's exportables like image styles, views, and panels, without using the features module.
Attendees should have a basic understanding of how to create simple Drupal 7 modules.
Many Drupal developers learn to deal with the anger, but that's not the only way.
At my business, Jeneration Web Development, I build and maintain Drupal websites without using Features (GASP!)
I still export lots of things into code. I still package everything up neatly. I still deploy these exportables along with my other code changes. But I do it in a way that leaves my Drupal sites more preformant, saves me and my developers time, saves my clients money, and most importantly, saves us all our sanity.
In this session I'll explain why I chose to operate all my Drupal projects this way. I'll also share my time-saving strategy that's been carefully crafted over the past 9 years of Drupal 7 development.
Code samples will be provided!
At the end of this session attendees will have learned an alternate way of managing Drupal's exportables like image styles, views, and panels, without using the features module.
Attendees should have a basic understanding of how to create simple Drupal 7 modules.
Conference
Description
At DrupalEurope Dries announced that Drupal 8 will be end-of-lifed in 2021 and that Drupal 9 would be out sometime before November 2020. That gives us 2 years to get ready.
Drupal 8 has replaced lots functionality and we’re going to remove the backwards-compatibility layers in Drupal 9. Drupal 8 does this by deprecating old code and using change records to tell users that their code needs upgrading. The good news is that we can also leverage other tools to find out when old code is being used and check this in automated testing. This talk will discuss:
What is technical debt
Using Drupal’s deprecation policy
Detecting deprecations
How to deprecate code
Other recommendations for getting ready for Drupal 9
This talk is aimed at people who want to or do write PHP code for Drupal.
Drupal 8 has replaced lots functionality and we’re going to remove the backwards-compatibility layers in Drupal 9. Drupal 8 does this by deprecating old code and using change records to tell users that their code needs upgrading. The good news is that we can also leverage other tools to find out when old code is being used and check this in automated testing. This talk will discuss:
What is technical debt
Using Drupal’s deprecation policy
Detecting deprecations
How to deprecate code
Other recommendations for getting ready for Drupal 9
This talk is aimed at people who want to or do write PHP code for Drupal.
Conference
Description
The benefits of backwards compatibility (BC) are clear: no users are left behind. Which leads to higher adoption rates because you're often getting new features and you always have the latest security fixes.
Of course, that's easy when you have a small API surface (as Nate Haug once said: "the WordPress API has like 11 functions!" — which is surprisingly close to the truth). But Drupal has an enormous API surface. In fact, it seems there's APIs hiding in every crevice! 🙈
In my job at Acquia, I've been working almost exclusively on Drupal 8 core. In 2012–2013 I worked on authoring experience (in-place editing, CKEditor, and more). In 2014–2015, I worked on performance, cacheability, rendering and generally the stabilizing of Drupal 8. Drupal 8.0.0 shipped on November 19, 2015. And since then, I've spent most of my time on making Drupal 8 be truly API-first: improving the RESTful Web Services support that Drupal 8 ships with, and in the process also strengthening the JSON API & GraphQL contributed modules.
I've learned a lot about the impact of past decisions (by myself 😅 and others) on backwards compatibility. The benefit of backwards compatibility (BC). But the burden of ensuring BC can increase exponentially due to certain architectural decisions. I've been experiencing that first-hand, since I'm tasked with making Drupal 8's REST support rock-solid, where I am seeing time and time again that "fixing bugs + improving DX" requires BC breaks. Tough decisions.
In Drupal 8, we have experience with some extremes:
the BigPipe & Dynamic Page Cache modules have no API, but build on top of other APIs: they provide functionality only, not APIs
the REST module has an API, and its functionality can be modified not just via that API, but also via other APIs
The first cannot break BC. The second requires scrutiny for every line of code modified to ensure we don't break BC. For the second, the burden can easily outweigh the benefit, because how many sites actually are using this obscure edge case of the API?
We'll look at:
How can we make our modules more evolvable in the future? (Contrib & core, D8 & D9.)
Ideas to improve this, and root cause hypotheses (for example, the fact that we have API cascades and not orthogonal APIs)
We should be thinking more actively about how feature X, configuration Y or API Z might get in the way of BC. I analyzed the architectural patterns in Drupal 8, and have some thoughts about how to do better. I don't have all the answers. But what matters most is not answers, but a critical mindset going forward that is consciously considering BC implications for every patch that goes into Drupal 8! This session is only a starting point; we should continue discussing in the hallways, during dinner and of course: in the issue queues! 🤞
Of course, that's easy when you have a small API surface (as Nate Haug once said: "the WordPress API has like 11 functions!" — which is surprisingly close to the truth). But Drupal has an enormous API surface. In fact, it seems there's APIs hiding in every crevice! 🙈
In my job at Acquia, I've been working almost exclusively on Drupal 8 core. In 2012–2013 I worked on authoring experience (in-place editing, CKEditor, and more). In 2014–2015, I worked on performance, cacheability, rendering and generally the stabilizing of Drupal 8. Drupal 8.0.0 shipped on November 19, 2015. And since then, I've spent most of my time on making Drupal 8 be truly API-first: improving the RESTful Web Services support that Drupal 8 ships with, and in the process also strengthening the JSON API & GraphQL contributed modules.
I've learned a lot about the impact of past decisions (by myself 😅 and others) on backwards compatibility. The benefit of backwards compatibility (BC). But the burden of ensuring BC can increase exponentially due to certain architectural decisions. I've been experiencing that first-hand, since I'm tasked with making Drupal 8's REST support rock-solid, where I am seeing time and time again that "fixing bugs + improving DX" requires BC breaks. Tough decisions.
In Drupal 8, we have experience with some extremes:
the BigPipe & Dynamic Page Cache modules have no API, but build on top of other APIs: they provide functionality only, not APIs
the REST module has an API, and its functionality can be modified not just via that API, but also via other APIs
The first cannot break BC. The second requires scrutiny for every line of code modified to ensure we don't break BC. For the second, the burden can easily outweigh the benefit, because how many sites actually are using this obscure edge case of the API?
We'll look at:
How can we make our modules more evolvable in the future? (Contrib & core, D8 & D9.)
Ideas to improve this, and root cause hypotheses (for example, the fact that we have API cascades and not orthogonal APIs)
We should be thinking more actively about how feature X, configuration Y or API Z might get in the way of BC. I analyzed the architectural patterns in Drupal 8, and have some thoughts about how to do better. I don't have all the answers. But what matters most is not answers, but a critical mindset going forward that is consciously considering BC implications for every patch that goes into Drupal 8! This session is only a starting point; we should continue discussing in the hallways, during dinner and of course: in the issue queues! 🤞
Conference
Description
COIT offers cleaning services and 24/7 emergency restoration services and their 100+ locations serve more than 12 million homes & businesses across the United States and Canada.
It had been years since the COIT site had been updated, and it posed a host of technical challenges. Franchise content optimizations resulted in 30+ redundant updates for the SEO team. The mobile experience wasn’t optimized for conversions. There was a mountain of custom technical debt. And despite the current content administrative challenges, the localized experience lacked the level of context-awareness that consumers have come to expect.
It was time for COIT to clean up its own mess.
In this case study we will cover the more technical parts of this Drupal 8 implementation. A multinational but distinctly separate brand presence was critical to both maintain and improve across Canada and the US, including enhanced geolocative features. Each of the 35+ franchises at COIT offered promotions, and needed to maintain custom promotions tailored to each franchise location while still being aware of strategic content at the corporate level. It was also critical to not disrupt the existing hard-won SEO and SEM business drivers that the current site facilitates. This was a paramount business concern, and ensuring that re-architecting the site to better meet Drupal best practices and to ease centralized content management didn’t result in franchises losing their hard-won visibility on search engines was a critical metric for project success.
Because the site was a corporate hub with 100+ microsites, Drupal 8 was the perfect choice to accommodate all the complex requirements and also enable custom execution, all while allowing for a focus on conversion optimization and a flexible design system.
Attendees of this session will leave with an understanding of:
The challenges of migrating content from a multi-site architecture to a domain-access driven model
How to create a “single site” experience for users in a certain geographic area that marries corporate-level messaging with a local based interface
Using Paragraphs and entity cloning to strategically cut down on architectural complexity
Planning and implementing dynamic SEO-performant sitemaps on a per-franchise and aggregate basis
This session is an excellent fit for:
Anyone evaluating Drupal 8
Planning a large scale Drupal 8 implementation
Planning to build or have multiple sites
Those who want to learn about managing regionalized and SEO-rich content
It had been years since the COIT site had been updated, and it posed a host of technical challenges. Franchise content optimizations resulted in 30+ redundant updates for the SEO team. The mobile experience wasn’t optimized for conversions. There was a mountain of custom technical debt. And despite the current content administrative challenges, the localized experience lacked the level of context-awareness that consumers have come to expect.
It was time for COIT to clean up its own mess.
In this case study we will cover the more technical parts of this Drupal 8 implementation. A multinational but distinctly separate brand presence was critical to both maintain and improve across Canada and the US, including enhanced geolocative features. Each of the 35+ franchises at COIT offered promotions, and needed to maintain custom promotions tailored to each franchise location while still being aware of strategic content at the corporate level. It was also critical to not disrupt the existing hard-won SEO and SEM business drivers that the current site facilitates. This was a paramount business concern, and ensuring that re-architecting the site to better meet Drupal best practices and to ease centralized content management didn’t result in franchises losing their hard-won visibility on search engines was a critical metric for project success.
Because the site was a corporate hub with 100+ microsites, Drupal 8 was the perfect choice to accommodate all the complex requirements and also enable custom execution, all while allowing for a focus on conversion optimization and a flexible design system.
Attendees of this session will leave with an understanding of:
The challenges of migrating content from a multi-site architecture to a domain-access driven model
How to create a “single site” experience for users in a certain geographic area that marries corporate-level messaging with a local based interface
Using Paragraphs and entity cloning to strategically cut down on architectural complexity
Planning and implementing dynamic SEO-performant sitemaps on a per-franchise and aggregate basis
This session is an excellent fit for:
Anyone evaluating Drupal 8
Planning a large scale Drupal 8 implementation
Planning to build or have multiple sites
Those who want to learn about managing regionalized and SEO-rich content
Conference
Description
DrUML (Drupal Unified Modeling Language) is the result of the discussion at the Drupal Europe BoF: I Love Diagrams - Visualising Entity Structures and Processes
How to use the unified modelling language in your Drupal site building and development.
The Drupal Unified Modeling Language (DrUML) is a generalspecific-purpose, developmental, modelling language in the field of software engineering, that is intended to provide a standard way to visualise the design of a systemDrupal Application.
In this session, I will show you how you can use DrUML to help with any size project, for any size organisation. We will concentrate on Class Diagrams and how they can be used in discovery with your client to model the content types, taxonomies, paragraph types and more in the site you are building. These diagrams will become even more useful if you a developing a web application with user-generated content.
Here is an example UML Class Diagram for a Patient in the Fast Healthcare Interoperability Resources (FHIR, pronounced "Fire") standard for representing granular clinical concepts. I will demonstrate how this can be translated to DrUML ready for a site-builder or developer to create in Drupal's Entity System.
In addition, we will also look at Activity & Sequence Diagrams and how they can be used to help understand a user story for development or document an API for both developers and consumers.
How to use the unified modelling language in your Drupal site building and development.
The Drupal Unified Modeling Language (DrUML) is a generalspecific-purpose, developmental, modelling language in the field of software engineering, that is intended to provide a standard way to visualise the design of a systemDrupal Application.
In this session, I will show you how you can use DrUML to help with any size project, for any size organisation. We will concentrate on Class Diagrams and how they can be used in discovery with your client to model the content types, taxonomies, paragraph types and more in the site you are building. These diagrams will become even more useful if you a developing a web application with user-generated content.
Here is an example UML Class Diagram for a Patient in the Fast Healthcare Interoperability Resources (FHIR, pronounced "Fire") standard for representing granular clinical concepts. I will demonstrate how this can be translated to DrUML ready for a site-builder or developer to create in Drupal's Entity System.
In addition, we will also look at Activity & Sequence Diagrams and how they can be used to help understand a user story for development or document an API for both developers and consumers.
Conference
Description
Link to presentation: http://bit.ly/BehatAuto
You may have used Behat as a tool for testing features of your web application, but have you thought about how it could be used to automate some tasks on your production sites?
In this talk we will show how Behat can be used with RunDeck (or any similar tool) to carry out tasks in a black-box fashion on Drupal or any other web application. With build parameterization the same task can be made to run against multiple sites with different URLs or credentials.
We will explain at a high level how, by verifying the success using Behat itself, we verify that the operations completed correctly and we know what needs intervention.
We will show examples with RunDeck running Behat with an older Drupal-based web application such as
Configuring themes without drush
Running updates without drush
Invoking a Drupal menu to maintain/update taxonomy access
Ensuring end-to-end operation of a Shibboleth/OpenLDAP Authentication chain
For each example, we will show the Behat code, the Rundeck config, and have a recording of the examples running for demonstration.
Additional configurations (for example, Jenkins) will be suggested for inspiration and discussion.
You may have used Behat as a tool for testing features of your web application, but have you thought about how it could be used to automate some tasks on your production sites?
In this talk we will show how Behat can be used with RunDeck (or any similar tool) to carry out tasks in a black-box fashion on Drupal or any other web application. With build parameterization the same task can be made to run against multiple sites with different URLs or credentials.
We will explain at a high level how, by verifying the success using Behat itself, we verify that the operations completed correctly and we know what needs intervention.
We will show examples with RunDeck running Behat with an older Drupal-based web application such as
Configuring themes without drush
Running updates without drush
Invoking a Drupal menu to maintain/update taxonomy access
Ensuring end-to-end operation of a Shibboleth/OpenLDAP Authentication chain
For each example, we will show the Behat code, the Rundeck config, and have a recording of the examples running for demonstration.
Additional configurations (for example, Jenkins) will be suggested for inspiration and discussion.
Conference
Description
Adding test coverage to your website and applications provides lots of benefits. For example, making sure requirements are met and preventing regressions from happening. One of the many approaches for testing is Behavior-Driven Development (BDD). This can be accomplished in Drupal 8 using a series of tools: Selenium, Behat, Mink, and Drupal Extension.
This session is for people who want to implement BDD in their Drupal projects. Through examples the role that each tool plays will be presented. The relationship among them and how they build on each other will also be exemplified.
By the end of it you will have an overview of how to use Selenium, Behat, Mink, and Drupal Extension to write BDD tests for Drupal 8.
Learning objectives:
How to set up Behat to run tests for Drupal 8 projects.
How to write non-javascript enabled tests using driver Goutte driver.
How to write javascript enabled tests using the Selenium driver.
How to configure Selenium to run tests from a virtual machine.
This session is for people who want to implement BDD in their Drupal projects. Through examples the role that each tool plays will be presented. The relationship among them and how they build on each other will also be exemplified.
By the end of it you will have an overview of how to use Selenium, Behat, Mink, and Drupal Extension to write BDD tests for Drupal 8.
Learning objectives:
How to set up Behat to run tests for Drupal 8 projects.
How to write non-javascript enabled tests using driver Goutte driver.
How to write javascript enabled tests using the Selenium driver.
How to configure Selenium to run tests from a virtual machine.
Conference
Description
Design systems provide consistency, structure, and built-in accessibility for large companies producing a lot of content but they don't leave a lot of room for designers. What about those special campaign projects that really need a different look and feel than the rest of the site? How can they take the hard work that went into crafting the design patterns and tweak it to make it their own?
One approach is to add fields to the CMS that allow tons of customization to the design pattern underneath but then you've opened Pandora's Box for every person using your CMS.
Custom properties, also called CSS variables, is our golden ticket. This powerful CSS feature unlocks a lot of possibilities for us, when applied to a design system.
In this 30 minute presentation, geared toward design system builders and front-end developers with a deep knowledge of CSS, I would like to demonstrate and discuss the work we have done at Red Hat as part of our PatternFly Elements project (web components) to build a completely customizable theme using custom properties.
Attendees will walk away with a deep understanding of custom properties and some powerful ideas to take back to their team about how to write more efficient, flexible code.
One approach is to add fields to the CMS that allow tons of customization to the design pattern underneath but then you've opened Pandora's Box for every person using your CMS.
Custom properties, also called CSS variables, is our golden ticket. This powerful CSS feature unlocks a lot of possibilities for us, when applied to a design system.
In this 30 minute presentation, geared toward design system builders and front-end developers with a deep knowledge of CSS, I would like to demonstrate and discuss the work we have done at Red Hat as part of our PatternFly Elements project (web components) to build a completely customizable theme using custom properties.
Attendees will walk away with a deep understanding of custom properties and some powerful ideas to take back to their team about how to write more efficient, flexible code.
Conference
Description
The best part of science class was always the science fair project. You got to dive into a subject you really liked and even if your project didn't quite turn out the way you expected, you still ended up with something pretty cool to show off. Improving your website's user experience can feel the same way.
On a daily basis, I help clients make sense of data and analytics to improve goal conversion on their websites. But unfortunately (otherwise I'd be rich), there's no magic formula to tell if an adjustment will be successful. When a client puts time, energy, and $$ into something, that's a hard statement to hear. But, I've found that by using the same scientific method we all learned in grade school, it suddenly becomes more understandable.
In this session, I'll walk through some real-life examples (with real-time audience participation) on how to apply the scientific method to your own website.
No baking soda volcanos. No trifold boards needed.
On a daily basis, I help clients make sense of data and analytics to improve goal conversion on their websites. But unfortunately (otherwise I'd be rich), there's no magic formula to tell if an adjustment will be successful. When a client puts time, energy, and $$ into something, that's a hard statement to hear. But, I've found that by using the same scientific method we all learned in grade school, it suddenly becomes more understandable.
In this session, I'll walk through some real-life examples (with real-time audience participation) on how to apply the scientific method to your own website.
No baking soda volcanos. No trifold boards needed.
Conference
Description
Themes can become a beast. Over time, features get added and new patterns get introduced. Tight deadlines may also cause you to make inefficient decisions with the desire to one day go back and refactor. There are also times you will inherit a project built by another team and need to understand how to add on and reduce duplication. How do you size up a theme to ensure you are efficient and not growing out of proportion?
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time. We also introduce concepts to establish metrics within your theme to keep a pulse on how it grows over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use CSS analysis tools Parker, Analyze CSS and Project Wallace.
Use Lint for your SASS and JavaScript.
Refactor and take action based on information from these tools.
Place metrics within your theme.
In this session we will explore tools and methodologies that provide insight to keep your theme manageable over time. We also introduce concepts to establish metrics within your theme to keep a pulse on how it grows over time.
Attendees will learn how to:
Analyze your theme’s structure and size.
Use CSS analysis tools Parker, Analyze CSS and Project Wallace.
Use Lint for your SASS and JavaScript.
Refactor and take action based on information from these tools.
Place metrics within your theme.
Conference
Description
This session is aimed at anyone that might have heard or read about "GraphQL" and is curious to know more about it. We will give a basic overview and answer questions such as:
What is GraphQL?
Is GraphQL only for decoupled projects?
Can I use it with Drupal?
Why would I want to?
How do I get started?
Hopefully, attendees will leave the session thirsty for learning even more about GraphQL — and with a few pointers to do so.
What is GraphQL?
Is GraphQL only for decoupled projects?
Can I use it with Drupal?
Why would I want to?
How do I get started?
Hopefully, attendees will leave the session thirsty for learning even more about GraphQL — and with a few pointers to do so.
Conference
Description
Drupal is better than ever, but whether it is more successful is questionable. A pincer threatens Drupal. One side, Drupal's own power and complexity, discourages new users and contributors. The other, proprietary platforms, increasingly squeeze out custom web development through sheer economies of scale. Retreating into Drupal's new fortress, the enterprise, leaves many of us on the outside— and it doesn't escape the pincer, which will continue until there's nowhere left to hide.
Adding a new economic model, that of software as a service, can make Drupal the best choice for quick starts and for nimble organizations. This, in turn, can drive contributions and innovation. Instead of waiting for proprietary SaaS companies to slowly add features and come eat our lunch, we can swoop in and eat theirs. At the same time, a well-designed Drupal SaaS provides many more people with the traditional entryway to web development and to Drupal (namely, hacking around with HTML and clicking together functionality).
Adhering to the principles of Free/Libre Software when our platforms will make the Drupal software and community better. Organizing SaaS-providing businesses as platform cooperatives will put people in control of software that affects our lives, which, in an age of flying killer robots, may be almost as important as the health and happiness of the Drupal community.
Come hear and talk about how Drupal LibreSaaS – like Open Social, Roomify, RoundEarth, Open Church, Drutopia, and the platform you start – can save us all!
LEARNING OBJECTIVES & OUTCOMES:
What leads to long-term success in a software project?
What Libre SaaS efforts exist in Drupal?
Identify some areas where making the leap from services to product may make sense for you, your sector, and your business.
Adding a new economic model, that of software as a service, can make Drupal the best choice for quick starts and for nimble organizations. This, in turn, can drive contributions and innovation. Instead of waiting for proprietary SaaS companies to slowly add features and come eat our lunch, we can swoop in and eat theirs. At the same time, a well-designed Drupal SaaS provides many more people with the traditional entryway to web development and to Drupal (namely, hacking around with HTML and clicking together functionality).
Adhering to the principles of Free/Libre Software when our platforms will make the Drupal software and community better. Organizing SaaS-providing businesses as platform cooperatives will put people in control of software that affects our lives, which, in an age of flying killer robots, may be almost as important as the health and happiness of the Drupal community.
Come hear and talk about how Drupal LibreSaaS – like Open Social, Roomify, RoundEarth, Open Church, Drutopia, and the platform you start – can save us all!
LEARNING OBJECTIVES & OUTCOMES:
What leads to long-term success in a software project?
What Libre SaaS efforts exist in Drupal?
Identify some areas where making the leap from services to product may make sense for you, your sector, and your business.
Conference
Description
Large enterprises often have many digital web properties split among various teams, departments, and supporting partners. Some of these properties may be Drupal, while others may be different platforms altogether. Federated search is a common approach to connect various properties and help end users find the information they seek - even if they are not on the correct web site.
This talk shares an approach for creating a federated search application capable of integrating with Drupal or other web application frameworks. We’ll look at a variety of problems that needed to be solved, including web crawling/parsing, search backends, search front-end user interfaces, and infrastructure needs. A high level architecture will be presented that connects all of the various systems. And, we will dive into specifics around Drupal that can help mitigate the risk of implementing such an approach with an existing application.
Tools presented will include Scrapy, a Python based web crawling framework, Docker, React, and Drupal. The approach presented is fairly technology-agnostic and should be capable of supporting different web technologies displaying search results.
This talk shares an approach for creating a federated search application capable of integrating with Drupal or other web application frameworks. We’ll look at a variety of problems that needed to be solved, including web crawling/parsing, search backends, search front-end user interfaces, and infrastructure needs. A high level architecture will be presented that connects all of the various systems. And, we will dive into specifics around Drupal that can help mitigate the risk of implementing such an approach with an existing application.
Tools presented will include Scrapy, a Python based web crawling framework, Docker, React, and Drupal. The approach presented is fairly technology-agnostic and should be capable of supporting different web technologies displaying search results.
Conference
Description
If a content editor copying some text onto a page of your site inadvertently pasted some inline JavaScript, would you know? If one of your JavaScript dependencies were altered to start sending sensitive form data to a third-party site, could you prevent it?
Content Security Policy is a new layer in web security to protect your site and your users from security and privacy risks such as cross site scripting (XSS), content injection, and data exfiltration. The Content-Security-Policy module is able to leverage Drupal 8’s libraries system to make this tool more easily available to every Drupal site.
This session will cover:
The most prominent risks and the Content Security Policy options available to address them.
The current state of the Content Security Policy spec, and current browser support.
How to safely implement and monitor the effectiveness of a policy.
The roadblocks current modules, frontend libraries, and third-party services present.
The roadmap for the Content Security Policy Drupal module.
Useful for site builders and developers, attendees should walk away from this session with the core knowledge required to implement and monitor a Content Security Policy for their website.
Session Slides:
https://gapple.github.io/presentation-csp-dc-seattle/#/title
Content Security Policy is a new layer in web security to protect your site and your users from security and privacy risks such as cross site scripting (XSS), content injection, and data exfiltration. The Content-Security-Policy module is able to leverage Drupal 8’s libraries system to make this tool more easily available to every Drupal site.
This session will cover:
The most prominent risks and the Content Security Policy options available to address them.
The current state of the Content Security Policy spec, and current browser support.
How to safely implement and monitor the effectiveness of a policy.
The roadblocks current modules, frontend libraries, and third-party services present.
The roadmap for the Content Security Policy Drupal module.
Useful for site builders and developers, attendees should walk away from this session with the core knowledge required to implement and monitor a Content Security Policy for their website.
Session Slides:
https://gapple.github.io/presentation-csp-dc-seattle/#/title
Conference
Description
Building reports in Drupal is both easy and terrible. Views is an incredibly powerful tool, but is limited by user sophistication and the structure of Drupal’s data itself.
If you’re overrun by requests for custom reports, views overrides, and worried about a crushing MySQL load when big reports run, there is another solution. You can build a data warehouse and run reports faster and more flexibly than you ever thought possible. A data warehouse will unlock untapped user value and generate revenue in your existing platform. Plus, data visualization is fun and easy!
We’ll review the process of denormalizing Drupal data and where to go from there. Learn about the tools necessary for extracting, transforming and loading (ETL) and cheap (or pricey) data warehouse options.
We’ll also talk about how your customers can access the data once the data warehouse is built, and review how to select business intelligence software to integrate into Drupal. You’ll also hear from a customer and learn firsthand how powerful a data warehouse can be for your product users.
Learning objectives:
Understand data denormalization and how to achieve it in Drupal.
Consider the necessity of ETL and commercial options vs home-grown solutions.
Evaluate and select a BI product and integrate it into Drupal
Understand how a data warehouse and BI product can improve customer satisfaction and unlock value in your product.
If you’re overrun by requests for custom reports, views overrides, and worried about a crushing MySQL load when big reports run, there is another solution. You can build a data warehouse and run reports faster and more flexibly than you ever thought possible. A data warehouse will unlock untapped user value and generate revenue in your existing platform. Plus, data visualization is fun and easy!
We’ll review the process of denormalizing Drupal data and where to go from there. Learn about the tools necessary for extracting, transforming and loading (ETL) and cheap (or pricey) data warehouse options.
We’ll also talk about how your customers can access the data once the data warehouse is built, and review how to select business intelligence software to integrate into Drupal. You’ll also hear from a customer and learn firsthand how powerful a data warehouse can be for your product users.
Learning objectives:
Understand data denormalization and how to achieve it in Drupal.
Consider the necessity of ETL and commercial options vs home-grown solutions.
Evaluate and select a BI product and integrate it into Drupal
Understand how a data warehouse and BI product can improve customer satisfaction and unlock value in your product.
Conference
Description
“The medium, or process, of our time—electric technology—is reshaping and
restructuring patterns of social interdependence and every aspect of our
personal life. It is forcing us to reconsider and reevaluate practically
every thought, every action, and every institution formerly taken for granted.”
— Marshall McLuhan
When Marshall McLuhan wrote these words in 1967 television was the medium transforming communication. From our perspective, after fifty years of technological innovations, “The Medium is the Massage” remains thought provoking. Today, how and what we communicate has been altered in ways we rarely stop to notice. As the people who “make the Internet” let’s pause to take a look at the language of the web, inventory the current tool set, and analyze of the web’s most effective communicators.
A lot has changed since the first website went live on August 6, 1991. Though video and animation flourish within the medium the web’s primary mean of communication remains the written word. How well are we leveraging the web as a publishing platform. Are we truly writing for the web, are we leveraging the medium? How can we become better at speaking the language of the web? We’ll take a look at some examples of writers and publishers effectively leveraging the web’s language.
Though talk of 3D and VR often draws attention, what are the current communication tools of choice? As the people who design and build web publishing outlets what tools are we equipping content creators with? How well are content creators and technologists collaborating in creating effective messages for web audiences.
As programmers and designers what can we do to elevate communication?
Drupal was born as a collaboration platform. It then became a publishing platform and has evolved into a communication toolbox. What can we do to ellevate communication using Drupal?
Objectives
Inspire how we think about the web by looking at thought provoking writers and designers.
Look at examples where communication has been elevated by the medium of the web.
Explore how Drupal can be used to leverage the language of the web.
Audience
Designers and people who make the Internet
Publishers
Content creators
* The title of Marshall McLuhan's collaboration with graphic designer Quentin Fiore used the word "Massage" instead of "Message". Originally, this was not the intented but the writer enjoyed the pun and went with it.
restructuring patterns of social interdependence and every aspect of our
personal life. It is forcing us to reconsider and reevaluate practically
every thought, every action, and every institution formerly taken for granted.”
— Marshall McLuhan
When Marshall McLuhan wrote these words in 1967 television was the medium transforming communication. From our perspective, after fifty years of technological innovations, “The Medium is the Massage” remains thought provoking. Today, how and what we communicate has been altered in ways we rarely stop to notice. As the people who “make the Internet” let’s pause to take a look at the language of the web, inventory the current tool set, and analyze of the web’s most effective communicators.
A lot has changed since the first website went live on August 6, 1991. Though video and animation flourish within the medium the web’s primary mean of communication remains the written word. How well are we leveraging the web as a publishing platform. Are we truly writing for the web, are we leveraging the medium? How can we become better at speaking the language of the web? We’ll take a look at some examples of writers and publishers effectively leveraging the web’s language.
Though talk of 3D and VR often draws attention, what are the current communication tools of choice? As the people who design and build web publishing outlets what tools are we equipping content creators with? How well are content creators and technologists collaborating in creating effective messages for web audiences.
As programmers and designers what can we do to elevate communication?
Drupal was born as a collaboration platform. It then became a publishing platform and has evolved into a communication toolbox. What can we do to ellevate communication using Drupal?
Objectives
Inspire how we think about the web by looking at thought provoking writers and designers.
Look at examples where communication has been elevated by the medium of the web.
Explore how Drupal can be used to leverage the language of the web.
Audience
Designers and people who make the Internet
Publishers
Content creators
* The title of Marshall McLuhan's collaboration with graphic designer Quentin Fiore used the word "Massage" instead of "Message". Originally, this was not the intented but the writer enjoyed the pun and went with it.
Conference
Description
Visual design is often thought of as a nice-to-have or the icing on a cake, but it is essential in shaping how users interact and feel about your product or service. The first half of the presentation will demonstrate how visual design influences how you interact with spaces, content, services, and digital products. The second half is more practical and summarizes tools and methodology for defining a brand including brand principles, style guides, moodboards, style tiles, and usability testing.
I’ll show examples of government agencies that have gone through rebranding efforts with 18F using the U.S. Web Design System in a variety of frameworks, including Drupal, along with examples of success metrics in qualitative and quantitative research.
Who it's for: This session is for generalists who consider themselves non-designers and will show how visual design impacts everyday life, internalized biases, and products.
Goal: The goal is to demonstrate the importance of developing tone and consistency for your digital presence and encourage folks in the government to think about how their agency’s mission is visually communicated and represented to the world.
I want the audience to walk away with:
Ways to solicit unbiased design feedback and test perceptions of visual design
An understanding that visual design is a crucial part of content, development, and product strategy.
Confidence that good design doesn’t have to be costly, using user centered design and creative theming, agencies can set a tone that visually represents unique agency missions while maintaining an accessible and scalable framework.
Tools and methods for defining a brand identity.
I’ll show examples of government agencies that have gone through rebranding efforts with 18F using the U.S. Web Design System in a variety of frameworks, including Drupal, along with examples of success metrics in qualitative and quantitative research.
Who it's for: This session is for generalists who consider themselves non-designers and will show how visual design impacts everyday life, internalized biases, and products.
Goal: The goal is to demonstrate the importance of developing tone and consistency for your digital presence and encourage folks in the government to think about how their agency’s mission is visually communicated and represented to the world.
I want the audience to walk away with:
Ways to solicit unbiased design feedback and test perceptions of visual design
An understanding that visual design is a crucial part of content, development, and product strategy.
Confidence that good design doesn’t have to be costly, using user centered design and creative theming, agencies can set a tone that visually represents unique agency missions while maintaining an accessible and scalable framework.
Tools and methods for defining a brand identity.
Conference
Description
Does your website create an inclusive or exclusive environment for users? Does your digital strategy incorporate web accessibility standards? Are you not sure? Let's have a conversation and find out!
This session details how to start, develop, manage, and get buy-in for creating inclusive digital products. We’ll cover topics like:
An introduction to web accessibility
Inclusive design and UX principles
Business and social cases for compliance
Strategies and tools for incorporating web accessibility in every project phase
Interim repairs and communication tactics
This session details how to start, develop, manage, and get buy-in for creating inclusive digital products. We’ll cover topics like:
An introduction to web accessibility
Inclusive design and UX principles
Business and social cases for compliance
Strategies and tools for incorporating web accessibility in every project phase
Interim repairs and communication tactics
Conference
Description
In a world where everyone has the ability to post anything online, it becomes critical for site owners wanting to maintain their brand reputation to curate what is published. How can content editors keep up with reviews when there's a steady stream of content submissions? Enter the robots.
Google Cloud Vision API provides image labelling, face, logo, and explicit content detection through Machine Learning. This takes the burden off of your content curators, frees them from their role as authoritarian gatekeepers, and allows you to focus on the business value and strategic goals.
In this session, you'll learn how to:
Get set up with Google Cloud Vision API
Configure Google Cloud Vision API with Drupal through the Drupal module
Automatically add metadata to uploaded media
Enable explicit content detection on image fields
Join Rob Loach, Director of Technology at Kalamuna, as he discusses how Google's AI capabilities can be applied today to solve the challenges of content management at scale.
Google Cloud Vision API provides image labelling, face, logo, and explicit content detection through Machine Learning. This takes the burden off of your content curators, frees them from their role as authoritarian gatekeepers, and allows you to focus on the business value and strategic goals.
In this session, you'll learn how to:
Get set up with Google Cloud Vision API
Configure Google Cloud Vision API with Drupal through the Drupal module
Automatically add metadata to uploaded media
Enable explicit content detection on image fields
Join Rob Loach, Director of Technology at Kalamuna, as he discusses how Google's AI capabilities can be applied today to solve the challenges of content management at scale.
Conference
Description
We've found a few interesting caching problems in Drupal 8 that have interesting implications when you are working at scale where Varnish and other CDNs will display "stale" content.
We'll look at a few real-world case studies using views, multilingual, and other default Drupal core features.
Recommended background:
Basic understanding of Drupal 8 - and be able to follow through a walk through of settings and symptoms.
Quick summary:
Attendees will be alerted to some of the gotchas and caching problems that can be found in minimally modified Drupal, and some ways to avoid them.
We'll look at a few real-world case studies using views, multilingual, and other default Drupal core features.
Recommended background:
Basic understanding of Drupal 8 - and be able to follow through a walk through of settings and symptoms.
Quick summary:
Attendees will be alerted to some of the gotchas and caching problems that can be found in minimally modified Drupal, and some ways to avoid them.
Conference
Description
Many developers, including myself, deal with mental health issues, yet mental health in the developer community is often overlooked, hidden, or swept under the rug. Too many of us suffer in silence and end up hurting our professional and personal relationships, or even worse, ourselves.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech? Together, we can work to Erase the Stigma associated with mental illness.
In this session, I will be telling my story of dealing with mental illness as a developer and how they affected my career, my productivity, and my professional connections. I will also be presenting statistics comparing the tech community to the general public in terms of incidence of mental illness, behavior, and how it affects the workplace. We will also talk about available resources for employees and employers, how to be a more supportive person or coworker, and what we can do as a community to Erase the Stigma and become Stronger Than Fear.
The only knowledge required prior to attending this session is to know that you want to learn more about mental illness in the tech community.
Attendees should leave knowing resources available for helping to deal with mental illness in the workplace and, hopefully, have a better understanding that a mental illness is not a character flaw, but part of a person.
What can be done to help de-stigmatize mental health issues? How can we, as a community, band together to help those of us with mental health issues feel more welcome in tech? Together, we can work to Erase the Stigma associated with mental illness.
In this session, I will be telling my story of dealing with mental illness as a developer and how they affected my career, my productivity, and my professional connections. I will also be presenting statistics comparing the tech community to the general public in terms of incidence of mental illness, behavior, and how it affects the workplace. We will also talk about available resources for employees and employers, how to be a more supportive person or coworker, and what we can do as a community to Erase the Stigma and become Stronger Than Fear.
The only knowledge required prior to attending this session is to know that you want to learn more about mental illness in the tech community.
Attendees should leave knowing resources available for helping to deal with mental illness in the workplace and, hopefully, have a better understanding that a mental illness is not a character flaw, but part of a person.
Conference
Description
So you wanna move your site to the cloud, and you’ve heard about the benefits of continuous delivery and deployment. But Drupal’s architecture isn’t immediately well-suited to that.
After this step-by-step session, you’ll be prepared to refactor your site to run in a cloud environment. A little up-front work can dramatically increase your ability to deliver improvements on an ongoing basis.
You’ll leave this session understanding:
A step-by-step process for preparing your existing Drupal 8 site for deployment in a FedRAMP-authorized cloud environment.
A sample development and deployment workflow that makes reviewing and rolling back changes straightforward.
The benefits of continuous integration and deployment.
How refactoring your site so you can “just push the code” can improve its scalability, structure and maintainability.
Familiarity with the command line is very helpful. If you’ve built or administered a Drupal site, come on in.
After this step-by-step session, you’ll be prepared to refactor your site to run in a cloud environment. A little up-front work can dramatically increase your ability to deliver improvements on an ongoing basis.
You’ll leave this session understanding:
A step-by-step process for preparing your existing Drupal 8 site for deployment in a FedRAMP-authorized cloud environment.
A sample development and deployment workflow that makes reviewing and rolling back changes straightforward.
The benefits of continuous integration and deployment.
How refactoring your site so you can “just push the code” can improve its scalability, structure and maintainability.
Familiarity with the command line is very helpful. If you’ve built or administered a Drupal site, come on in.
Conference
Description
For most of the history of the Web, the tools that designers had were disconnected from the experience of using websites. They were static comps made at arbitrary sizes that developers had to measure with digital rulers. That is the past.
We are entering a golden age of tools for designers, tools that will allow us to craft beautiful & engaging work that moves as if it were the web. Tools like Framer X, InVision Studio, Adobe XD, and Sketch, and supplemental tools that help communicate the design to frontend teams, such as Avocode, InVision, and Zeplin.
Come to this session and learn how our team puts these tools to work in our process to streamline effort, get more velocity out of our sprints, and ensure higher quality designs at the end of the project.
Who should attend this session:
Designers/UXers who want to design better for the medium and have higher quality results
Frontend folks who want to spend more time building and less time tweaking pixels
Leaders who oversee design and development
People who buy design and development services. (Recommending better tools save you money by speeding the team up!)
EVERYONE
We are entering a golden age of tools for designers, tools that will allow us to craft beautiful & engaging work that moves as if it were the web. Tools like Framer X, InVision Studio, Adobe XD, and Sketch, and supplemental tools that help communicate the design to frontend teams, such as Avocode, InVision, and Zeplin.
Come to this session and learn how our team puts these tools to work in our process to streamline effort, get more velocity out of our sprints, and ensure higher quality designs at the end of the project.
Who should attend this session:
Designers/UXers who want to design better for the medium and have higher quality results
Frontend folks who want to spend more time building and less time tweaking pixels
Leaders who oversee design and development
People who buy design and development services. (Recommending better tools save you money by speeding the team up!)
EVERYONE
Conference
Description
Drupal 8 is the world’s most flexible content management system, allowing you to deliver content as a monolithic website, a decoupled application, or as an API for native apps and connected devices. But, despite all the progress made in recent releases, Drupal 8 continues to neglect one of the most popular communications formats on the planet: email. We have responsive Bartik, JSON-API, and a React-based admin theme coming soon, but the emails sent from Drupal core look exactly the same as they did over a decade ago. (since version 4.7 introduced the one-time login link)
In this presentation, we’ll walk through how to configure Drupal 8 to send the types of emails your customers and clients expect in 2019. This means emails with:
A custom responsive design that matches your brand
Images and attachments
Web fonts
Templated headers and footers
Custom preview text for display in the inbox
A plain text version
Admin-accessible logs of sent emails
Some example emails you’ll see in this presentation include:
Account activation and password reset emails with a big change password button instead of a cryptic link
Order receipts that include upsell ads for related products
Registration emails with a QR code for easy check in
All of this will be done as a Drupal 8 native solution (no external services required) that will allow your website administrators to edit email content templates through the admin interface. That’s what your clients and website editors are hungry for, and after this presentation, you will have a recipe to deliver it.
This presentation will be accessible to people who have not configured HTML emails from Drupal before, but some general knowledge of email formats, HTML, and CSS will be useful for a complete understanding.
In this presentation, we’ll walk through how to configure Drupal 8 to send the types of emails your customers and clients expect in 2019. This means emails with:
A custom responsive design that matches your brand
Images and attachments
Web fonts
Templated headers and footers
Custom preview text for display in the inbox
A plain text version
Admin-accessible logs of sent emails
Some example emails you’ll see in this presentation include:
Account activation and password reset emails with a big change password button instead of a cryptic link
Order receipts that include upsell ads for related products
Registration emails with a QR code for easy check in
All of this will be done as a Drupal 8 native solution (no external services required) that will allow your website administrators to edit email content templates through the admin interface. That’s what your clients and website editors are hungry for, and after this presentation, you will have a recipe to deliver it.
This presentation will be accessible to people who have not configured HTML emails from Drupal before, but some general knowledge of email formats, HTML, and CSS will be useful for a complete understanding.
Conference
Description
Ever feel like you're jumping from one problem to the next putting out fires but never get the bandwidth to implement longer term solutions? This 30-minute session focuses on the importance of establishing baseline assessments and measuring progress through regular formal audits of your content, architecture, workflow and infrastructure to sieze opportunities that will strengthen visitor journeys and increase conversions. This session is geared to both new and experienced web professionals struggling to find ways to get beyond their daily grind and make lasting improvements in systems and decision making that benefit site managers and end users alike.
Among the topics this session will cover are:
Principles of website auditing and getting stakeholders to buy in.
How to start cataloging content to identify gaps and opportunities.
How to begin improving usability and create a system to ensure continuous accessibility compliance.
What to expect from a security audit and how it can improve customer experience.
The most important elements of site performance that effect customer experience.
Among the topics this session will cover are:
Principles of website auditing and getting stakeholders to buy in.
How to start cataloging content to identify gaps and opportunities.
How to begin improving usability and create a system to ensure continuous accessibility compliance.
What to expect from a security audit and how it can improve customer experience.
The most important elements of site performance that effect customer experience.
Conference
Description
Drupal is used extensively at McGill University; a team of 10 manages a platform used by 1,700 active site managers to power 10 million page views per month on the website ranked # 115 in all of Canada by Alexa. This is achieved via a shared Drupal multisite architecture, automated deployment and provisioning scripts, dedicated and responsive support staff, extensive internal training and documentation efforts, and an Agile workflow. This session will cover the project's goals, scope, history, architecture, staffing, user base, planning, training, documentation, and challenges, and will be co-presented by Joyce Peralta, a web analyst and UX specialist, and Matt Corks, a back-end web developer.
No technical training is necessary to understand this talk, although some technical details of our deployment processes will be presented.
Due to the 30m timeslot, we'll take questions and have a followup discussion with anyone interested at a BoF session right afterwards: Managing large-scale Drupal deployments for higher ed, at 9:45 AM, in BoF room 3, Exhibit Hall, Level 4.
Slides: https://bit.ly/drupal-mcgill
No technical training is necessary to understand this talk, although some technical details of our deployment processes will be presented.
Due to the 30m timeslot, we'll take questions and have a followup discussion with anyone interested at a BoF session right afterwards: Managing large-scale Drupal deployments for higher ed, at 9:45 AM, in BoF room 3, Exhibit Hall, Level 4.
Slides: https://bit.ly/drupal-mcgill
Conference
Description
We’ve all heard the old adage: you spend more time with your coworkers than with your family. While it’s still true, things are a little more complicated for remote teams. The “work family” you may have had when stuck in cubicle farms isn’t quite the same when you work for a distributed company. Whether you’re an extrovert or an introvert, chances are you’ll miss that human connection eventually. Luckily, if you’re like us, you can forge solid friendships with your coworkers—even when you live on opposite sides of the country.
In this session, we’ll talk about different ways to connect with your colleagues on a deeper level. From regional and travel-in teambuilding events to keeping the conversations alive through the computer screen, there are connections to be made and bonds to be strengthened. Hear the story of the real-life friendship that blossomed between these three Mediacurrent team members from different departments and how it helps them in their day-to-day work.
This session will be best appreciated by anyone who is a remote worker, whether employed by a small company or larger corporation.
About the Presenters
Kelly Dassing is a Senior Project Manager at Mediacurrent and has been in Client Services for Drupal projects for 7 years. She lives in Ohio with her husband and son and enjoys video games, hiking, and Renaissance festivals.
Sam Seide is a Drupal Developer at Mediacurrent with a lengthy history in design. He lives in Oklahoma with his wife and 2 kids and loves all things Halloween, Disney, and soccer. Ask him about his Spider-Man costume.
Chris Manning is the Director of QA at Mediacurrent, building on more than a decade of experience in development testing. He lives in North Carolina with his wife and is passionate about boxing, gaming, and breaking your code.
In this session, we’ll talk about different ways to connect with your colleagues on a deeper level. From regional and travel-in teambuilding events to keeping the conversations alive through the computer screen, there are connections to be made and bonds to be strengthened. Hear the story of the real-life friendship that blossomed between these three Mediacurrent team members from different departments and how it helps them in their day-to-day work.
This session will be best appreciated by anyone who is a remote worker, whether employed by a small company or larger corporation.
About the Presenters
Kelly Dassing is a Senior Project Manager at Mediacurrent and has been in Client Services for Drupal projects for 7 years. She lives in Ohio with her husband and son and enjoys video games, hiking, and Renaissance festivals.
Sam Seide is a Drupal Developer at Mediacurrent with a lengthy history in design. He lives in Oklahoma with his wife and 2 kids and loves all things Halloween, Disney, and soccer. Ask him about his Spider-Man costume.
Chris Manning is the Director of QA at Mediacurrent, building on more than a decade of experience in development testing. He lives in North Carolina with his wife and is passionate about boxing, gaming, and breaking your code.
Conference
Description
Nearly every new project focuses heavily on the flashy design and fancy tools it'll make for its visitors. So much focus is driven into the site user's experience to make it intuitive and pleasant, but in many cases this ignores the users that will visit the site more than anybody else: the content editors.
The topic of improving the editorial experience in Drupal has gotten much more attention in recent years through core initiatives and distributions like Lightning and Thunder exploring how to improve the administrative interactions. Making a user-friendly site admin doesn't require dedication at the level of a core initiative or distribution; through the use of existing contrib modules, some best practices, and a bit of consideration all the sites you build or manage can be intuitive and helpful to anyone logging into it with minimal added effort or risk.
Level of Knowledge
Site-builder: Attendees should be comfortable with installing modules and site-building configuration throughout Drupal.
Topics to be Covered
Principles of a good administrative experience
Best practices in Drupal forms
Contrib modules to improve your admin UX
Attendees Will Leave With...
Guiding principles to apply to any forms or admin experiences they encounter
Resources to reference for common UX best practices
A toolbox of modules to improve new and existing sites alike
The topic of improving the editorial experience in Drupal has gotten much more attention in recent years through core initiatives and distributions like Lightning and Thunder exploring how to improve the administrative interactions. Making a user-friendly site admin doesn't require dedication at the level of a core initiative or distribution; through the use of existing contrib modules, some best practices, and a bit of consideration all the sites you build or manage can be intuitive and helpful to anyone logging into it with minimal added effort or risk.
Level of Knowledge
Site-builder: Attendees should be comfortable with installing modules and site-building configuration throughout Drupal.
Topics to be Covered
Principles of a good administrative experience
Best practices in Drupal forms
Contrib modules to improve your admin UX
Attendees Will Leave With...
Guiding principles to apply to any forms or admin experiences they encounter
Resources to reference for common UX best practices
A toolbox of modules to improve new and existing sites alike
Conference
Description
Capacity, for a Site Reliability Engineer (SRE), it's the maximum amount of output a product deployment is capable of completing in a given period of time.
Capacity planning, on the other hand, is that process which determines the resources needed, like people, instances, CPU, memory, time and more, for the company to meet changing demands for its services – in other words, how it will meet its current and future customer needs.
Scenario: A customer provides a set of needs for hardware, sets a date and launches the site, but then he forgets to warn that they have sent out some (thousands of) emails to all their clients announcing their new website launch and when they come to look at it, the site may be very slow or worse still, not working at all!
This is when we all realize that, in the Launch Readiness Checklist, we are missing, aside some performance tuning, one of the most important aspects for scaling:
Capacity planning!!
This session is for people that want to know how they can start capacity planning for their products. Specially on the Drupal sites, but not only, there are so many components that we have to take in account, all of which can have an impact on capacity. Lack of database response, filesystem storage, memory, CPU, bandwidth and others surprises are avoidable if we keep an eye on capacity.
I want to share some good practice stories, by answering questions, like:
How to make a good capacity plan?
How to forecast resource needs and make it sustainable?
How to automate that process?
What generic metrics can we apply to capacity needs?
How to optimize using simple operational research formulas?
Plan ahead!
Capacity planning, on the other hand, is that process which determines the resources needed, like people, instances, CPU, memory, time and more, for the company to meet changing demands for its services – in other words, how it will meet its current and future customer needs.
Scenario: A customer provides a set of needs for hardware, sets a date and launches the site, but then he forgets to warn that they have sent out some (thousands of) emails to all their clients announcing their new website launch and when they come to look at it, the site may be very slow or worse still, not working at all!
This is when we all realize that, in the Launch Readiness Checklist, we are missing, aside some performance tuning, one of the most important aspects for scaling:
Capacity planning!!
This session is for people that want to know how they can start capacity planning for their products. Specially on the Drupal sites, but not only, there are so many components that we have to take in account, all of which can have an impact on capacity. Lack of database response, filesystem storage, memory, CPU, bandwidth and others surprises are avoidable if we keep an eye on capacity.
I want to share some good practice stories, by answering questions, like:
How to make a good capacity plan?
How to forecast resource needs and make it sustainable?
How to automate that process?
What generic metrics can we apply to capacity needs?
How to optimize using simple operational research formulas?
Plan ahead!
Conference
Description
Update: A link to the slides! Instructions for viewing in the readme.
Drupal 8 makes using inline SVG in your templates both easy and awesome. For starters, you can:
Pass variables into your svg file to change colors, add classes, create animations, and more.
Display SVG differently based on its context
Respond to user events like hover, click, etc.
Use php to dynamically create paths in an SVG based on database values
If you are unafraid to look inside the SVG file, you will find so many properties and attributes that are easy to modify to customize your content, and you may come to consider SVG an amazing extension of your Twig templates.
Level of knowledge:
Intermediate HTML, CSS, and knowledge of Drupal Admin interface and theming with Twig
No special knowledge about SVG required
Attendees will learn:
Basic capabilities of SVG, especially inline SVG
Creative ways to include SVG in your theme
Using values from the database to customize SVG output
Drupal 8 makes using inline SVG in your templates both easy and awesome. For starters, you can:
Pass variables into your svg file to change colors, add classes, create animations, and more.
Display SVG differently based on its context
Respond to user events like hover, click, etc.
Use php to dynamically create paths in an SVG based on database values
If you are unafraid to look inside the SVG file, you will find so many properties and attributes that are easy to modify to customize your content, and you may come to consider SVG an amazing extension of your Twig templates.
Level of knowledge:
Intermediate HTML, CSS, and knowledge of Drupal Admin interface and theming with Twig
No special knowledge about SVG required
Attendees will learn:
Basic capabilities of SVG, especially inline SVG
Creative ways to include SVG in your theme
Using values from the database to customize SVG output
Conference
Description
What makes software teams more capable of successfully integrating DevOps than others? And when the successful integrations happen, what types of DevOps tooling do those organizations choose?
You cannot implement a sustainable practice of DevOps without first implementing its culture. We'll look at the research around highly effective teams and use this to understand the culture necessary to create a thriving DevOps practice. I'll give you three steps to implementing the most important cultural shift for your organization to prepare for DevOps capabilities.
Then we'll look at the latest State of DevOps reports and highlight the most common toolings used by these highly effective teams. This high-level talk for people who manage engineers or are responsible for the quality or providing the resources for the technical implementation.
You cannot implement a sustainable practice of DevOps without first implementing its culture. We'll look at the research around highly effective teams and use this to understand the culture necessary to create a thriving DevOps practice. I'll give you three steps to implementing the most important cultural shift for your organization to prepare for DevOps capabilities.
Then we'll look at the latest State of DevOps reports and highlight the most common toolings used by these highly effective teams. This high-level talk for people who manage engineers or are responsible for the quality or providing the resources for the technical implementation.
Conference
Description
In this era of Digital transformation, clients have been demanding shorter and quicker releases. Considering the fact that some organizations release new features, fancy CSS on a regular basis, automating Visual tests is becoming less of an optional activity and more of a must have activity within the team. Ensuring visually perfect user experiences is equally important as to have the functionality working.
Apart from brushing through the concept that revolves around Automated Visual testing, I would be talking about the following topics:
How to get started with it?
Quick comparison of tools available - Use what when
Challenges with automating Visual tests
Demo using Visual regression service by WebdriverIO
Parallel execution on multiple browsers
Support for tests using Mocha, Jasmine and Cucumber framework
Organizing Test Suites
Report generation
Run tests on Cloud
Apart from brushing through the concept that revolves around Automated Visual testing, I would be talking about the following topics:
How to get started with it?
Quick comparison of tools available - Use what when
Challenges with automating Visual tests
Demo using Visual regression service by WebdriverIO
Parallel execution on multiple browsers
Support for tests using Mocha, Jasmine and Cucumber framework
Organizing Test Suites
Report generation
Run tests on Cloud
Conference
Description
Moving from working in a physical office to a remote office can be a big change, yet have a lot of benefits. When many people think about working remotely, they’re excited about things like saving time on their commute, and working in an environment that they have control over (instead of somewhere like a noisy open office environment). What they can often overlook is how isolating working remotely can feel. Eventually, this isolation can take a toll on mental health.
For Kristen, working remotely prompted her to realize that she needed to make some changes, and take more initiative to seek out some of the things working in an office had provided her with: a routine, interactions with peers, and a better work/life balance.
Similarly, Luke found that working remotely provided him with a lot of control over his working environment, but that he needed to plan, prepare, and be very intentional about how he works in order to stay effective.
In this session, we’ll talk about transitioning from working in an office environment to working remotely - how to embrace the good things about remote work, but also ways in which you might need to change your behavior to mitigate the challenges and stay mentally healthy.
This session will benefit anyone who is considering taking the leap to remote work or anyone who has recently transitioned. Listeners will walk away with:
A greater understanding of some of the pros and cons of working remotely and how to embrace the good
Strategies and tips on how to form new habits
Methods and tools you can use to stay happy and healthy while working from home
No doubt, a BBC Dad story or two, too
For Kristen, working remotely prompted her to realize that she needed to make some changes, and take more initiative to seek out some of the things working in an office had provided her with: a routine, interactions with peers, and a better work/life balance.
Similarly, Luke found that working remotely provided him with a lot of control over his working environment, but that he needed to plan, prepare, and be very intentional about how he works in order to stay effective.
In this session, we’ll talk about transitioning from working in an office environment to working remotely - how to embrace the good things about remote work, but also ways in which you might need to change your behavior to mitigate the challenges and stay mentally healthy.
This session will benefit anyone who is considering taking the leap to remote work or anyone who has recently transitioned. Listeners will walk away with:
A greater understanding of some of the pros and cons of working remotely and how to embrace the good
Strategies and tips on how to form new habits
Methods and tools you can use to stay happy and healthy while working from home
No doubt, a BBC Dad story or two, too
Conference
Description
I’ve built a dynamic composer generating library and we use it for commercekickstart.com to generate a custom install file, to keep installs lean and clean. We found with larger all encompassing installs, there was a ton of extra cruft that you got right at the start, so we wanted people to be able to customize their own distribution before even downloading any files. To that end, we generate a dynamic composer.json file, that needs only a `composer install` to be run to generate a full site specific to your custom choices.
The dynamic composer build also allows us to pair with existing distributions and basically add other suites of functionality to them, such as allow adding Commerce to many popular Drupal distributions. I’ll be explaining how this works, as well as how I think it can be utilized in the future for other projects and grander ideas.
At this talk you should learn about generating dynamic composer files for distributions and other custom installs. A working knowledge of composer is recommended, I won’t be covering composer basics.
https://www.commercekickstart.com/
https://github.com/smmccabe/accompanist
The dynamic composer build also allows us to pair with existing distributions and basically add other suites of functionality to them, such as allow adding Commerce to many popular Drupal distributions. I’ll be explaining how this works, as well as how I think it can be utilized in the future for other projects and grander ideas.
At this talk you should learn about generating dynamic composer files for distributions and other custom installs. A working knowledge of composer is recommended, I won’t be covering composer basics.
https://www.commercekickstart.com/
https://github.com/smmccabe/accompanist
Conference
Description
What if you can understand the behaviour of yourself and others? Imagine you can get a rich insight into the complexities of human relations; behaviour you see in your professional and personal life. Those insights can make you become more effective as a leader, a manager, or community member.
I've been leading an agency succesfully for more than 12 years, and have encountered growth hurdles. In this presentation I'll share my learnings. I knew I had to change my leadership style as the agency grew, but what made me an effective leader was the fact that I changed the way I interacted and communicated.
In this presentation, you will learn exciting eye-openers of the modern psychology of transactional analysis. I will share valuable learning but also mistakes I made along my journey. I will share how to avoid and how to get stuck in the drama triangle and provide insights in the power and pitfalls of self-analysis. This presentation will positively change your personal and business life!
This presentation is for business owners, marketing and IT managers as well as developers and community members.
I've been leading an agency succesfully for more than 12 years, and have encountered growth hurdles. In this presentation I'll share my learnings. I knew I had to change my leadership style as the agency grew, but what made me an effective leader was the fact that I changed the way I interacted and communicated.
In this presentation, you will learn exciting eye-openers of the modern psychology of transactional analysis. I will share valuable learning but also mistakes I made along my journey. I will share how to avoid and how to get stuck in the drama triangle and provide insights in the power and pitfalls of self-analysis. This presentation will positively change your personal and business life!
This presentation is for business owners, marketing and IT managers as well as developers and community members.
Conference
Description
Learn more about the current efforts of the security team.
Conference
Description
The Drupal Community Working Group is tasked with fostering community health.
Officially it states in our charter that “the mission of the Community Working Group (CWG) is to uphold the Drupal Code of Conduct in order to maintain a friendly and welcoming community for the Drupal project.” But we have found that often many community members are unaware of what we actually do, how we do it and the motivations behind the group.
We want to use this session to bring to light our charter, our processes, our impact and how we can improve.
We would love for this to be in a live Q&A format, but we are still playing around with ideas and how exactly we think the community would best benefit from this session.
Officially it states in our charter that “the mission of the Community Working Group (CWG) is to uphold the Drupal Code of Conduct in order to maintain a friendly and welcoming community for the Drupal project.” But we have found that often many community members are unaware of what we actually do, how we do it and the motivations behind the group.
We want to use this session to bring to light our charter, our processes, our impact and how we can improve.
We would love for this to be in a live Q&A format, but we are still playing around with ideas and how exactly we think the community would best benefit from this session.
Conference
Description
Imagine this: You wake up in the morning, stumble over to the kitchen and call out, “Alexa, turn on the music.” Good, music noise is on. Time to make some coffee. You fumble around with your coffee maker and suddenly remember that you still don’t have a gift for your grandmother's upcoming birthday. Sigh. “Alexa, order a cupcakes gift box from Prime Now.” You listen to the product options, choose one, and confirm your order. Done. Hm, better remind your mom about today’s lunch date. “Alexa, call ‘Mom’ at home.”
Technology sure is helpful. Now imagine this scene all over again, except this time you’re visually impaired.
For many people, virtual assistants are just another great way for technology to make us feel more like Tony Stark. But for many individuals with disabilities, it’s a complete game-changer. From placing phone calls and texting their caretakers to unlocking front doors and ordering groceries; virtual assistants are making important steps towards accessible UIs for the masses.
We’ve started to explore, how we can offer the Voice Assistants as another dimension for our client’s customers. Now, I want to reveal how that may work. For all levels of users and dreamers.
Technology sure is helpful. Now imagine this scene all over again, except this time you’re visually impaired.
For many people, virtual assistants are just another great way for technology to make us feel more like Tony Stark. But for many individuals with disabilities, it’s a complete game-changer. From placing phone calls and texting their caretakers to unlocking front doors and ordering groceries; virtual assistants are making important steps towards accessible UIs for the masses.
We’ve started to explore, how we can offer the Voice Assistants as another dimension for our client’s customers. Now, I want to reveal how that may work. For all levels of users and dreamers.
Conference
Description
You might think that you don't have time to do user testing. Or you might be scared what you'll see if you watch people use your website or walk through the signup steps for your app. You might have heard of user journeys, but believe that they are too much trouble to map out. In fact, there are lots of easy ways to start practicing user experience design that aren't scary or time-consuming.
In this presentation, we'll guide you through a toolbox of lean techniques you can use to improve user experience. From identifying user types to leanuser testing to mapping user journeys, you'll learn how to improve the user journey even if you're brand new to UX design.
In this presentation, we'll guide you through a toolbox of lean techniques you can use to improve user experience. From identifying user types to leanuser testing to mapping user journeys, you'll learn how to improve the user journey even if you're brand new to UX design.
Conference
Description
A job is essentially a contract between an employee and an employer, in which the employee sells time in exchange for money and other benefits. During the course of a job interview, the interviewer tends to ask all or most of the questions. Do you know what you are looking for in a potential employer?
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
Life is too short to spend your time working for an employer that doesn’t match your values and fit your needs. What might happen if we start evaluating employers as thoroughly as a big purchase, such as a home or car?
In this session, we will discuss how to evaluate your current employer and when it’s time to to fire your employer. We will also explore ways to spend your time wisely when looking for and interviewing with potential employers.
Topics that will be covered:
Values Matching
Ideal Work Environment
Culture Fit
Salary Negotiation
How to Quit
Conference
Description
It's Monday morning and you just got into your work emails, only to find one from your boss asking you to chat with him when you have a few free minutes. You've been doing a great job recently, so you're hoping this meeting is where your boss will shower you with a substantial pay raise and compliments. As you start talking to your boss you realize that not only are you getting those compliments (and a pay raise), you're also getting an increase in responsibilities as you will now be managing 4 other developers on your team. What do you do?
For many developers, being promoted into a managerial role is a sudden shift of mindsets. While many programming paradigms do carry over to being a manager, there are plenty of other skills that developers just need to "figure out". During this session we'll discuss the critical skills for someone new to management including:
Your responsibilities as a manager when it comes to both good and bad times
Your relationship with your team and soliciting good feedback from them (Tip: Now that you're a manager there are lots of things that you'll be surprised to find out about your team)
Balancing technical development with team collaboration
Giving constructive feedback to your team
Saying no
If you're a new manager, someone who wants to get into management, or even someone who has been a manager for some time you won't want to miss these pointers and tips that you'll be able to implement when you get back from DrupalCon. So what are you waiting for? Your team is counting on you!
For many developers, being promoted into a managerial role is a sudden shift of mindsets. While many programming paradigms do carry over to being a manager, there are plenty of other skills that developers just need to "figure out". During this session we'll discuss the critical skills for someone new to management including:
Your responsibilities as a manager when it comes to both good and bad times
Your relationship with your team and soliciting good feedback from them (Tip: Now that you're a manager there are lots of things that you'll be surprised to find out about your team)
Balancing technical development with team collaboration
Giving constructive feedback to your team
Saying no
If you're a new manager, someone who wants to get into management, or even someone who has been a manager for some time you won't want to miss these pointers and tips that you'll be able to implement when you get back from DrupalCon. So what are you waiting for? Your team is counting on you!
Conference
Description
Learn about how to create Drupal applications on Azure App Service that connects to Azure Database for MySQL
The session will cover:
Options for hosting your Drupal applications in Azure App Service
What investments Azure has been making to Drupal
How to quickly spin up a Drupal app and connect it to Azure Database for MySQL
Overview of Azure Database for MySQL service
The session will cover:
Options for hosting your Drupal applications in Azure App Service
What investments Azure has been making to Drupal
How to quickly spin up a Drupal app and connect it to Azure Database for MySQL
Overview of Azure Database for MySQL service
Conference
Description
Web analytics has come a long way since analysts pored over log files. However, it’s still uncommon for content authors to use data to inform content improvement. In this presentation, we describe how Mediacurrent and MassGovDigital are working toward a more data-savvy digital government— and our joint quest toward wicked awesome content. It turns out that it is indeed possible for hundreds of content authors to get their hands on actionable optimization data without ever logging into Google Analytics.
You’ll learn:
How we define wicked awesome content
How we translate indicators into actionable metrics
The technology stack we use to empower content authors
Join us to find out how to measure your content, present measurements to authors, and drive content to become wicked awesome.
About the presenters
During his time at Mediacurrent, Nathan James has worked with a variety of clients. He enjoys when a project involves something challenging and different from his previous projects. Working with MassIT for the last year has given him just that, something challenging and different. Nathan has recently taken on the role of Associate Director of Development, and says he is “looking forward to new adventures interacting with the great people he gets to work with throughout the company.”
Davin Post brings an insatiable curiosity for data, words, creativity, and technology to his role as Associate Director of Strategy at Mediacurrent. He leverages a background in data and analytics and experience in shaping the strategy of high profile brands across multiple industries to drive results for Mediacurrent clients.
You’ll learn:
How we define wicked awesome content
How we translate indicators into actionable metrics
The technology stack we use to empower content authors
Join us to find out how to measure your content, present measurements to authors, and drive content to become wicked awesome.
About the presenters
During his time at Mediacurrent, Nathan James has worked with a variety of clients. He enjoys when a project involves something challenging and different from his previous projects. Working with MassIT for the last year has given him just that, something challenging and different. Nathan has recently taken on the role of Associate Director of Development, and says he is “looking forward to new adventures interacting with the great people he gets to work with throughout the company.”
Davin Post brings an insatiable curiosity for data, words, creativity, and technology to his role as Associate Director of Strategy at Mediacurrent. He leverages a background in data and analytics and experience in shaping the strategy of high profile brands across multiple industries to drive results for Mediacurrent clients.
Conference
Description
Like most e-commerce retailers, FOREO - a Swedish multi-national beauty brand with oral and skin care products such as the popular and iconic LUNA facial cleanser - needs to massively scale applications and infrastructure to handle mission-critical events. Black Friday, Cyber Monday, and Singles Day in China drive record sales and revenue for the company, and FOREO's systems must be ready to support the enormous spikes in traffic seen during these events.
Millions of dollars are at stake when e-commerce systems go down, or even slow down, during major sales events, and failure can have a material impact on a company's bottom line. Tag1 Consulting, world leading experts in performance and scalability, will cover the tools, techniques, and processes used to ready applications and infrastructures for massive traffic spikes and surges in payment transactions.
Attendees will gain actionable insight on how to load test and performance tune systems through real world examples. We will also cover best practices to ensure your success during high-traffic events including advanced monitoring and risk mitigation strategies. And to help ensure your applications remain performant as they evolve, we will discuss code reviews and performance testing as part of continuous integration systems, as well as other approaches.
This talk is geared towards technical leaders charged with managing enterprise applications, but business stakeholders are encouraged to attend and will gain valuable insights. Performance tuning engineers will be on hand to answer in-depth technical questions after the talk.
Millions of dollars are at stake when e-commerce systems go down, or even slow down, during major sales events, and failure can have a material impact on a company's bottom line. Tag1 Consulting, world leading experts in performance and scalability, will cover the tools, techniques, and processes used to ready applications and infrastructures for massive traffic spikes and surges in payment transactions.
Attendees will gain actionable insight on how to load test and performance tune systems through real world examples. We will also cover best practices to ensure your success during high-traffic events including advanced monitoring and risk mitigation strategies. And to help ensure your applications remain performant as they evolve, we will discuss code reviews and performance testing as part of continuous integration systems, as well as other approaches.
This talk is geared towards technical leaders charged with managing enterprise applications, but business stakeholders are encouraged to attend and will gain valuable insights. Performance tuning engineers will be on hand to answer in-depth technical questions after the talk.
Conference
Description
In this session, a panel of diverse speakers from a broad selection of the Drupal Community will share personal stories of gratitude and thanks -- for advice shared, opportunities offered, chances given, kind words in a moment of need -- acts and words that changed their lives, boosted their careers, fostered a relationship, or just made their days better in some way.
A note from the submitter:
I believe that bringing together a highly-curated & diverse panel of speakers, giving them a fairly open-ended, universal speaking prompt, and encouraging them to be courageous and honest about their vulnerabilities in front of an audience has profoundly positive effects on both the presenters and the attendees, bringing radical humanization and empathy to a community that is often overwhelmingly large and impersonal in its everyday transactions. It's a format that works -- and has led to pretty positive feedback when tried before with different topics before.
A note from the submitter:
I believe that bringing together a highly-curated & diverse panel of speakers, giving them a fairly open-ended, universal speaking prompt, and encouraging them to be courageous and honest about their vulnerabilities in front of an audience has profoundly positive effects on both the presenters and the attendees, bringing radical humanization and empathy to a community that is often overwhelmingly large and impersonal in its everyday transactions. It's a format that works -- and has led to pretty positive feedback when tried before with different topics before.
Conference
Description
In the era of “shareable” moments, shoppers are expecting personalized experiences, brands they can trust, and frictionless shopping experience across the entire customer journey. Retailers must go beyond catering to the single-transaction buyer who is focused on price and begin building and nurturing relationships with the lifelong shopper.
This presentation provides insight into experiential driven commerce strategies and how Drupal enables merchants to attract the fastest-growing customer segment, the millennials. You don't need to be an expert to know the future of commerce is stated in one word: Experience.
Key Take-Aways:
1. Understand how retailers can go beyond discounting to attract customers by focusing on experiences and personal relationships.
2. Learn how digital tools and strategies improve customer retention with unique experiences only the brand can offer.
3. Appreciate how to go beyond your customer’s expectations with a sophisticated approach supported by a unified digital experience platform.
This presentation provides insight into experiential driven commerce strategies and how Drupal enables merchants to attract the fastest-growing customer segment, the millennials. You don't need to be an expert to know the future of commerce is stated in one word: Experience.
Key Take-Aways:
1. Understand how retailers can go beyond discounting to attract customers by focusing on experiences and personal relationships.
2. Learn how digital tools and strategies improve customer retention with unique experiences only the brand can offer.
3. Appreciate how to go beyond your customer’s expectations with a sophisticated approach supported by a unified digital experience platform.
Conference
Description
Drupal is a powerful tool for building, managing and presenting structured content, which can be an overwhelming experience for anyone who isn’t well-versed in Drupal terminology or UI conventions. Fortunately, Drupal is extremely flexible and extendable, which allows us, as builders, to create a sensible, focused experience for content admins. We’ll walk through real examples that leverage tools from the contrib and core space, like Paragraphs Browser, Media suite and Field Groups, along with admin theme, architecture and UX customizations to create a delightful and straightforward content admin experience.
In the second half of the presentation, we will take this thoughtful admin experience we’ve created and make it functional for our client team. We will walk through strategies to effectively train any audience, including a demo training of the example we reviewed in the first half.
You will learn how to:
Use out-of-the-box tools to improve standard Drupal admin conventions
Leverage grouping and UI patterns to create logical fieldsets in Drupal’s admin UI.
Align frontend designs with Drupal’s strengths to keep admin tasks focused,
Frame Drupal terminology so it’s easier to learn
Ensure your training is aligned with the client’s current proficiency
Make each item relevant to their ‘why’ of learning it
Speak about familiar terms with the newness required to train inexperienced clients
In the second half of the presentation, we will take this thoughtful admin experience we’ve created and make it functional for our client team. We will walk through strategies to effectively train any audience, including a demo training of the example we reviewed in the first half.
You will learn how to:
Use out-of-the-box tools to improve standard Drupal admin conventions
Leverage grouping and UI patterns to create logical fieldsets in Drupal’s admin UI.
Align frontend designs with Drupal’s strengths to keep admin tasks focused,
Frame Drupal terminology so it’s easier to learn
Ensure your training is aligned with the client’s current proficiency
Make each item relevant to their ‘why’ of learning it
Speak about familiar terms with the newness required to train inexperienced clients
Conference
Description
Design systems are the new rage, but much like responsive web 10 years ago, it's a concept that is still hard to conceptualize or understand. With that being said, how do you even build / implement a design system, let alone manage projects that involve a design system?
In this session I am going to cover:
WTF is a Design System?
What components make up a Design System
How is a Design System used
Benefits of a Design System
Who should use a Design System
A simple methodology on how to plan, build, and implement a Design System; soup to nuts!
Discovery process
Project Planning
Build / Implement
Maintenance / Scaling
Value to Audience:
Basic understanding of a Design System
How a Design System aligns Designers / Developers and expedites a site build
A simple methodology for planning, implementing, building a Design System
Outline:
Introduction (2m)
WTF is a Design System (10m)
PM digital projects before (5m)
PM methodology for digital projects using DS (10m)
Wrap-up / Review (2m)
In this session I am going to cover:
WTF is a Design System?
What components make up a Design System
How is a Design System used
Benefits of a Design System
Who should use a Design System
A simple methodology on how to plan, build, and implement a Design System; soup to nuts!
Discovery process
Project Planning
Build / Implement
Maintenance / Scaling
Value to Audience:
Basic understanding of a Design System
How a Design System aligns Designers / Developers and expedites a site build
A simple methodology for planning, implementing, building a Design System
Outline:
Introduction (2m)
WTF is a Design System (10m)
PM digital projects before (5m)
PM methodology for digital projects using DS (10m)
Wrap-up / Review (2m)
Conference
Description
It's a well-known fact that the role of project management is filled by a unique type of person. We have the ability to juggle every ball, see into the future, and always put others first…or more appropriately said, put ourselves last. We are the first ones in, the last ones out, and, if needed, work all night to make sure everything will run smoothly the next day. But at what cost?
This talk will cover what burnout looks like and why Digital PMs are at a greater risk. We will uncover where the source of this pressure is coming from and then dive into techniques you can put into place to gain back control and find a healthy work-life balance. Along the way, I will share with you my low points and successes in my journey to gain back my life. The good news? We have a very supportive Drupal community surrounding us!
This session is for any project manager that struggles with burnout and is ready to make a change. As a community of project managers, together we can support each other to define clear boundaries for this role.
This talk will cover what burnout looks like and why Digital PMs are at a greater risk. We will uncover where the source of this pressure is coming from and then dive into techniques you can put into place to gain back control and find a healthy work-life balance. Along the way, I will share with you my low points and successes in my journey to gain back my life. The good news? We have a very supportive Drupal community surrounding us!
This session is for any project manager that struggles with burnout and is ready to make a change. As a community of project managers, together we can support each other to define clear boundaries for this role.
Conference
Description
Your sales team just landed an awesome contract, complete with a migration requirement of over 200k static web pages created with every tool except Drupal. You've got some great architecture ready for the content, but now what? Meet Migration Tools (https://www.drupal.org/project/migration_tools) - a way to migrate content by extracting structure from static HTML files, built on Drupal 8's core migration architecture. This presentation will outline the process to spider, organize/audit and migrate static HTML content using specific configuration examples and steps taken on large Drupal 8 projects.
Attendees should be familiar with basic D8 migration concepts. We will be working with YAML and PHP code.
After this session, you will:
Understand the issues faced with migrating static HTML content
Learn how to build a content index for migration and use tools to help audit/organize
Understand capabilities of Migration Tools and use with your Migration Source plugin of choice
See the results of a fully configured HTML DOM traversal migration into Drupal content types.
Attendees should be familiar with basic D8 migration concepts. We will be working with YAML and PHP code.
After this session, you will:
Understand the issues faced with migrating static HTML content
Learn how to build a content index for migration and use tools to help audit/organize
Understand capabilities of Migration Tools and use with your Migration Source plugin of choice
See the results of a fully configured HTML DOM traversal migration into Drupal content types.
Conference
Description
After posting “5 Steps to Get Your Drupal Site Multilingual Ready” on Drupal.org, we were asked to expand on the potential trouble spots that might affect successful localization of a Drupal site.
In this session, we will examine the areas you need to be aware of that could cause issues when making your site multilingual. Attendees will learn how to avoid trouble areas such as:
URL Aliases
Taxonomy Terms
Blocks
Fieldable Panels Panes
Mini-panels
Groups
Views
By doing a little upfront prep, you will be ready to join the legions who are making the switch to multilingual and reap the benefits of Drupal site localization success!
What level of knowledge should attendees have before walking into your session?
This session is for attendees who are using Drupal 7 or Drupal 8 or those who want to learn more about Drupal translation integrations. Attendees do not need to have a deep knowledge of Drupal prior to the session. Attendees of all Drupal backgrounds - from beginner to advanced - are welcome.
What will your session accomplish and what will attendees walk away having learned?
Every Drupal developer who works with contributed or custom modules designed for multilingual or non-English sites needs to know how to build the best integration possible. It’s also good for Drupal themers who want to make their theme templates translation-ready and for those who want to know how to build Drupal multilingual support for modules, themes, and distributions.
In this session, we will examine the areas you need to be aware of that could cause issues when making your site multilingual. Attendees will learn how to avoid trouble areas such as:
URL Aliases
Taxonomy Terms
Blocks
Fieldable Panels Panes
Mini-panels
Groups
Views
By doing a little upfront prep, you will be ready to join the legions who are making the switch to multilingual and reap the benefits of Drupal site localization success!
What level of knowledge should attendees have before walking into your session?
This session is for attendees who are using Drupal 7 or Drupal 8 or those who want to learn more about Drupal translation integrations. Attendees do not need to have a deep knowledge of Drupal prior to the session. Attendees of all Drupal backgrounds - from beginner to advanced - are welcome.
What will your session accomplish and what will attendees walk away having learned?
Every Drupal developer who works with contributed or custom modules designed for multilingual or non-English sites needs to know how to build the best integration possible. It’s also good for Drupal themers who want to make their theme templates translation-ready and for those who want to know how to build Drupal multilingual support for modules, themes, and distributions.
Conference
Description
As a seasoned web developer for over a decade, Jay has seen every type of project of every size and scope go in every direction. Many of the principles today could apply to any type of application or project but we will try to zoom in on Drupal 8 specifically.
This session is for anyone involved with a Drupal project, whether you are a project manager, developer or product owner we want to help you get your project on budget.
As part of this discussion, we will look at every project’s worst nightmare: bikeshedding. If you don’t know what that term means you will find out and realize (probably) that you have been a part of the problem at one time or another.
We will review Drupal’s contributed projects - there are literally thousands of them. How do you decide which modules you need? How many modules is too many? When is it a good idea to go custom instead of using a contributed solution? What is the real cost of custom development?
In this session, we take a hard look at common pitfalls and solutions to steer you on the right path. Our mission is to equip you with principles that are going to lead to the best solution with the least amount of risk to your project budget. We are not pitching SCRUM or any other trendy methodology, we are giving you real battle-tested lessons that will get your project on the right track!
Topics covered
Beware Bikeshedding (and Gold Plating)
The Hidden Costs of Custom Development
Contrib First Approach
Evaluating Contributed Modules
Contrib Spam - Bloat You Will Regret
Vitamins Vs Painkillers (hint: you want the latter)
Silent Budget Killers
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has given several Drupalcon talks in recent years including: “Top Drupal 8 Modules” at Drupalcon, Nashville, “Multilingual in Drupal 8” at Drupalcon, Baltimore and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
This session is for anyone involved with a Drupal project, whether you are a project manager, developer or product owner we want to help you get your project on budget.
As part of this discussion, we will look at every project’s worst nightmare: bikeshedding. If you don’t know what that term means you will find out and realize (probably) that you have been a part of the problem at one time or another.
We will review Drupal’s contributed projects - there are literally thousands of them. How do you decide which modules you need? How many modules is too many? When is it a good idea to go custom instead of using a contributed solution? What is the real cost of custom development?
In this session, we take a hard look at common pitfalls and solutions to steer you on the right path. Our mission is to equip you with principles that are going to lead to the best solution with the least amount of risk to your project budget. We are not pitching SCRUM or any other trendy methodology, we are giving you real battle-tested lessons that will get your project on the right track!
Topics covered
Beware Bikeshedding (and Gold Plating)
The Hidden Costs of Custom Development
Contrib First Approach
Evaluating Contributed Modules
Contrib Spam - Bloat You Will Regret
Vitamins Vs Painkillers (hint: you want the latter)
Silent Budget Killers
About Our Presenter
Jay Callicott is currently the VP of Technical Operations for Mediacurrent and has 9 years of experience delivering enterprise solutions for Mediacurrent.
Jay is also an avid supporter and contributor to Drupal open source projects. Jay writes blogs on Drupal and has given several Drupalcon talks in recent years including: “Top Drupal 8 Modules” at Drupalcon, Nashville, “Multilingual in Drupal 8” at Drupalcon, Baltimore and “Meeting Marketing Challenges with Automation and Drupal” at Drupalcon, Austin.
Conference
Description
Finding engaged, loyal and conscientious employees is perhaps the holy grail of human resources, especially in small businesses where even one unsatisfied employee can undermine the success of the whole team. The secret to having a staff of committed partners isn’t finding the right people - it’s making them.
Almost every employee has the potential to become a passionate contributor to your business. Your job is to create an environment of empowerment that encourages the decision-making and personal growth that leads to increased productivity, improved work quality, more cohesive teams, and employees who are deeply satisfied by the work they are doing.
In this session, we will talk about how to develop empowered employees by:
Building the trust required for employees to challenge themselves
Designing clear, consistent opportunities for leadership
Redefining supervisor and peer dynamics
Creating a decision framework and breaking down barriers to action
Outlining a path for self-perpetuating growth
Establishing empowerment as a company value
We will cover a broad range of practical examples from both inside and outside of the tech sector. The session is appropriate for everyone.
“As we look into the next century, leaders will be those who empower others.” - Bill Gates
Almost every employee has the potential to become a passionate contributor to your business. Your job is to create an environment of empowerment that encourages the decision-making and personal growth that leads to increased productivity, improved work quality, more cohesive teams, and employees who are deeply satisfied by the work they are doing.
In this session, we will talk about how to develop empowered employees by:
Building the trust required for employees to challenge themselves
Designing clear, consistent opportunities for leadership
Redefining supervisor and peer dynamics
Creating a decision framework and breaking down barriers to action
Outlining a path for self-perpetuating growth
Establishing empowerment as a company value
We will cover a broad range of practical examples from both inside and outside of the tech sector. The session is appropriate for everyone.
“As we look into the next century, leaders will be those who empower others.” - Bill Gates
Conference
Description
Virtual. Remote. Distributed. Pick your label. This style of organization is becoming more popular and in-demand among many Drupal shops. While many folks have gone remote, some people find the experience quite isolating and disconnected.
Does remote work make people happier? Does it make them more productive? The answer is not really. It is not the act of working from home that creates employee happiness; it is creating a culture that fosters remote practices to develop meaning, collaboration, and happiness.
Building and sustaining strong relationships with colleagues and clients require both a unique approach and the use of a variety of tools to create the right work culture. The success of a remote team also depends on management, how the team is supported, and the systems in place.
In this session, we will talk about how to be the best remote employee. The session will also provide strategies and ideas if you are a leader of a remote team. We will talk about key tactics to keep you (and all other staff) inspired, creative, productive and most importantly, happy!
What we will cover:
5 things you have to do each day to stay sane.
How to contribute to company processes to build a great culture for distributed teams.
The dark side of remote working, and what to watch out for.
Why you need a communications charter.
10 things remote team managers/leaders must know.
Tips, tactics, and tools to build out your skills as a remote worker if you have a desk job now.
Does remote work make people happier? Does it make them more productive? The answer is not really. It is not the act of working from home that creates employee happiness; it is creating a culture that fosters remote practices to develop meaning, collaboration, and happiness.
Building and sustaining strong relationships with colleagues and clients require both a unique approach and the use of a variety of tools to create the right work culture. The success of a remote team also depends on management, how the team is supported, and the systems in place.
In this session, we will talk about how to be the best remote employee. The session will also provide strategies and ideas if you are a leader of a remote team. We will talk about key tactics to keep you (and all other staff) inspired, creative, productive and most importantly, happy!
What we will cover:
5 things you have to do each day to stay sane.
How to contribute to company processes to build a great culture for distributed teams.
The dark side of remote working, and what to watch out for.
Why you need a communications charter.
10 things remote team managers/leaders must know.
Tips, tactics, and tools to build out your skills as a remote worker if you have a desk job now.
Conference