Introduction
Videos from Texas Camp 2018.
Conference page
Video Sponsor(s) / Provided by
Curated Videos
Description
Nikki Stevens is a long-time software engineer and a open-source contributor and advocate. She has been an open-source (mostly Drupal) contributor for the last 9 years, and has spent the last few years specifically focused on changing the culture of open source communities to be more inclusive.
She founded the Drupal Diversity and Inclusion Group. In 2017, she won the 2017 Aaron Winborn Award and was a finalist for the Red Hat Women in Open Source Awards.
She is currently working on Open Demographics, a platform to standardize inclusive demographic data collection across open source communities.
In addition to her community work, Nikki is a Senior Technical Architect at Kanopi Studios and a PhD student at Arizona State University, where she is studying data and software engineering ethics.
https://2018.texascamp.org/happenings/keynote-breaking-the-binary-the-politics-of-code-and-inclusivity-in-technology
She founded the Drupal Diversity and Inclusion Group. In 2017, she won the 2017 Aaron Winborn Award and was a finalist for the Red Hat Women in Open Source Awards.
She is currently working on Open Demographics, a platform to standardize inclusive demographic data collection across open source communities.
In addition to her community work, Nikki is a Senior Technical Architect at Kanopi Studios and a PhD student at Arizona State University, where she is studying data and software engineering ethics.
https://2018.texascamp.org/happenings/keynote-breaking-the-binary-the-politics-of-code-and-inclusivity-in-technology
Conference
Description
When a project goes wrong, most of the time it fails as a result of mismatched expectations. This can be avoided for most clients by following a repeatable and thorough discovery process. Understanding how to ask the right questions up front can mean the difference between happy clients who are eager to give you more business and nightmare clients who can never be satisfied. This session will focus on: Asking the right questions Controlling the conversation Creating maintainable expectations Using discovery throughout your business
Dwayne McDaniel
Dwayne has been working in tech and open source sales since 2005. He knew as soon as he started working with Java middleware developers he never wanted to work outside of open source ever again. Dwayne first started building in Drupal and WordPress for the San Francisco Improv teams and projects. He fell in the love the community and then found a position at Pantheon at the end of 2013. As a Community and Agency Success Manager he has had the privilege of presenting at dozens of community events from Paris to Iceland to MIT and Stanford. Outside of tech he loves producing and performing improv theater, reading webcomics and singing karaoke! Reach out at https://mcdwayne.com or on twitter @mcdwayne
https://2018.texascamp.org/sessions/discovery-discovery-discovery-discovery--the-most-important-part-of-the-project
Dwayne McDaniel
Dwayne has been working in tech and open source sales since 2005. He knew as soon as he started working with Java middleware developers he never wanted to work outside of open source ever again. Dwayne first started building in Drupal and WordPress for the San Francisco Improv teams and projects. He fell in the love the community and then found a position at Pantheon at the end of 2013. As a Community and Agency Success Manager he has had the privilege of presenting at dozens of community events from Paris to Iceland to MIT and Stanford. Outside of tech he loves producing and performing improv theater, reading webcomics and singing karaoke! Reach out at https://mcdwayne.com or on twitter @mcdwayne
https://2018.texascamp.org/sessions/discovery-discovery-discovery-discovery--the-most-important-part-of-the-project
Conference
Description
Trying to tame a modern, fully-featured web application like Drupal can be an exercise in frustration. Whether you've been using a piece of software for years or you were just handed the codebase, many of the same problems can confound you.
Why are you seeing that piece of content there?
Why am I seeing a negative integer instead of a string from this function?
What does this PDOException in my Watchdog log even mean?
In my career I've come to realize that the key to being a better developer is not having more tools in my toolbox, but in really knowing those tools - knowing not only when but how to deploy them to best solve the problem in front of me.
Dustin Younse
Dustin, a former 4th grade LOGO Programming champion, discovered View Source in 1997, and has been making websites ever since. He has a long time obsession with making computer interfaces more human friendly, rather than expecting humans to become more computer friendly.
Rob Ristroph
Rob is a veteran Drupal developer currently working as a Technical Architect at Acquia.
https://2018.texascamp.org/sessions/opening-the-black-box-becoming-a-better-developer-through-debugging
Why are you seeing that piece of content there?
Why am I seeing a negative integer instead of a string from this function?
What does this PDOException in my Watchdog log even mean?
In my career I've come to realize that the key to being a better developer is not having more tools in my toolbox, but in really knowing those tools - knowing not only when but how to deploy them to best solve the problem in front of me.
Dustin Younse
Dustin, a former 4th grade LOGO Programming champion, discovered View Source in 1997, and has been making websites ever since. He has a long time obsession with making computer interfaces more human friendly, rather than expecting humans to become more computer friendly.
Rob Ristroph
Rob is a veteran Drupal developer currently working as a Technical Architect at Acquia.
https://2018.texascamp.org/sessions/opening-the-black-box-becoming-a-better-developer-through-debugging
Conference
Description
We will be discussing how to retrieve needed variables and data using hook_preprocess functions in order to use this data in Twig. We will also be going over how to create a render array, what that does and how to use this in Twig for rendering custom content.
Chris Wright
I have been in the drupalverse since I graduated High School in 2012. I love writing some good old-fashioned php and building sites with Drupal. In my free time I play bass, enjoy video games and like spending time with the people I care about.
https://2018.texascamp.org/sessions/preprocess-all-the-things
Chris Wright
I have been in the drupalverse since I graduated High School in 2012. I love writing some good old-fashioned php and building sites with Drupal. In my free time I play bass, enjoy video games and like spending time with the people I care about.
https://2018.texascamp.org/sessions/preprocess-all-the-things
Conference
Description
Website accessibility is a topic that is getting more attention, both from people who create code and build sites and from people who are in the market for website development services. While the interest in building accessible sites has arisen in part from a need for some organizations to comply with federal regulations in order to satisfy funding requirements, other organizations have embraced accessibility as a way to make their message available to a broader population. This presentation will provide a quick introduction to the layers of guidance in the WCAG 2.0 framework and also take a look at what is on the horizon with WCAG 2.1, which is scheduled for release in June. We’ll look the differences between Section 508 of the Rehabilitation Act and the Americans With Disabilities Act in terms of their treatment of web accessibility. We'll also look at the differences between an Accessibility Statement and a WCAG Conformance Claim. There are many resources available for evaluating accessibility, and choosing the best one depends on your role and expertise. After the overview of the technical and legal aspects of accessibility, I'll share some of my favorite tools and strategies for evaluating sites. The presentation will focus on ways to to evaluate site accessibility rather than specific coding practices for making sites accessible. However, coding tips, tricks and best practices based on personal experiences can be shared by participants during the discussion if there is interest.
Abby Kingman
Sometimes the glue to hold the pieces together, sometimes the grease to keep them moving, whatever it takes to keep the work on the ideal trajectory, Abby draws on years of experience in many realms to keep things humming. Her management experience spans many disciplines, including environmental compliance and enforcement, banking technology, manufacturing, and the web. She is also a Certified ScrumMaster.
https://2018.texascamp.org/sessions/web-accessibility-tips-and-tools
Abby Kingman
Sometimes the glue to hold the pieces together, sometimes the grease to keep them moving, whatever it takes to keep the work on the ideal trajectory, Abby draws on years of experience in many realms to keep things humming. Her management experience spans many disciplines, including environmental compliance and enforcement, banking technology, manufacturing, and the web. She is also a Certified ScrumMaster.
https://2018.texascamp.org/sessions/web-accessibility-tips-and-tools
Conference
Description
With all of the advances in DevOps, it is easy to focus on delivering more, faster, as our important measures of success. However, DevOps is as much about listening as it is about delivering. How do we know we are delivering the right things? How are we informing our customers of this work and getting their feedback effectively? If our project is using Drupal, it usually ends up being operated by the end users being delivered to. With Drupal being so close to the customer in production, we can use all of its powers to leverage new feedback loops and truly measure our success by customer satisfaction. In this talk we'll look at using Drupal: * to communicate "What's New/Fixed" to our Drupal end users with each delivery * provide our end users contextual guides and resources on site features * to gather feedback on the usefulness of our guidance * to collect feature requests and bug reports Ultimately we'll look at how Drupal, as a CMS, fits into a DevOps mindset, fully closing the loop between what's developed and what's in operation. Attendees of any level of experience will walk away with ideas for using Drupal to get closer to their customers and continuously improve their product.
Kelly Albrecht
I have contributed to Open Source in both code and community capacities. In addition to occasional international appearances, I'm a regular presenter at Meet-ups, Camps and Conferences, usually speaking on Project and Business Strategy and Management topics.
https://2018.texascamp.org/sessions/getting-closer-to-your-customer-using-drupal-in-the-last-mile
Kelly Albrecht
I have contributed to Open Source in both code and community capacities. In addition to occasional international appearances, I'm a regular presenter at Meet-ups, Camps and Conferences, usually speaking on Project and Business Strategy and Management topics.
https://2018.texascamp.org/sessions/getting-closer-to-your-customer-using-drupal-in-the-last-mile
Conference
Description
To ARIA, or not to ARIA -- That is the question. Whether ‘tis nobler in the design to craft a menagerie of outrageous code Or to take arms against increasing tech debt And by opposing, end them. To craft UX, to screen-read -- No more! -- and by screen-read to say we END The heartache, and the thousands of flaws that our code is failing to. ‘Tis an application Devoutly to be wished. To craft UX, to screen-read -- To screen-read -- perchance to dream: ay, there’s the rub, for in that screen-reader of perfection what audience may come When we have refactored our code to serve all who doest live the mortal coil, must be our cause. SparkNotes Version: ARIA is simpler than it looks (and can often be skipped entirely!). This session’s main goal is to make it easier and design for all. As we should, as we must, as we are Architects of a digital future driven by empathy.
Susan LaRonde
Susan is a Web Manager in the College of Education at the University of Texas at Austin. She has been advocating for and working on web accessibility since meeting John Slatin, author of “Maximum Accessibility,” in 2002.
Charles Leverington
Forever a n00b, Charles is a Sr. Developer/Analyst for the Moody College of Communication at the University of Texas at Austin. When not playing in web-dev and DevOps tool-kits, Charles plays with his kids, LEGOs, Blizzard's suite of digital games, and advocates as an a11y with a Design for All mentality.
https://2018.texascamp.org/sessions/a11y--aria-rules-to-use-or-not-to-use
Susan LaRonde
Susan is a Web Manager in the College of Education at the University of Texas at Austin. She has been advocating for and working on web accessibility since meeting John Slatin, author of “Maximum Accessibility,” in 2002.
Charles Leverington
Forever a n00b, Charles is a Sr. Developer/Analyst for the Moody College of Communication at the University of Texas at Austin. When not playing in web-dev and DevOps tool-kits, Charles plays with his kids, LEGOs, Blizzard's suite of digital games, and advocates as an a11y with a Design for All mentality.
https://2018.texascamp.org/sessions/a11y--aria-rules-to-use-or-not-to-use
Conference
Description
So you've done something brilliant, and your client doesn't seem to appreciate it. Why is that? How do you get your clients hyped up about the amazing technical solutions you've built? They may ask you, What's the point in getting pumped about APIs? What's "Views", and why does it matter that Views comes bundled in Core? For that matter -- what's Core? Wasn't that a 2003 movie about sending a nuke into the center of the Earth?
Believe it or not, bridging the gap between those who understand technical talk and those who have Literally No Idea What You Just Said is easier than you think. This session will cover handy tips and tricks for demystifying your clients, friends, and family when it comes to all your magic technobabble.
In this session, I'll share a number of helpful techniques I've learned over the years working as a Drupal marketer with next-to-no technical expertise. I'll teach you:
A framework for boiling down your language into clear talk
How to translate your technical solutions into solutions for pain points
Question methods for gauging comprehension and determining technical expertise level
This session will contain plenty of time for questions and answers, so bring your trickiest word puzzles and we'll solve them together.
Leigh Anderson
Leigh is a Senior Marketing Communication Specialist at FFW... and in plain speak, that means most of her job is translating technical concepts into clear value statements for prospective clients. Leigh has worked in Drupal-specific marketing and content roles for more than 6 years, including a stint at the Drupal Association where she worked on the launch and marketing content of Drupal 8. When not writing about all things Drupal (and why clients should care), Leigh can be found peppering her coworkers with GIFs, liking every single Zilker Bark picture on Insta, or strumming her ukulele in the sunshine.
https://2018.texascamp.org/sessions/talk-nerdy-to-me-translating-technical-jargon-into-plain-speak-for-the-rest-of-us
Believe it or not, bridging the gap between those who understand technical talk and those who have Literally No Idea What You Just Said is easier than you think. This session will cover handy tips and tricks for demystifying your clients, friends, and family when it comes to all your magic technobabble.
In this session, I'll share a number of helpful techniques I've learned over the years working as a Drupal marketer with next-to-no technical expertise. I'll teach you:
A framework for boiling down your language into clear talk
How to translate your technical solutions into solutions for pain points
Question methods for gauging comprehension and determining technical expertise level
This session will contain plenty of time for questions and answers, so bring your trickiest word puzzles and we'll solve them together.
Leigh Anderson
Leigh is a Senior Marketing Communication Specialist at FFW... and in plain speak, that means most of her job is translating technical concepts into clear value statements for prospective clients. Leigh has worked in Drupal-specific marketing and content roles for more than 6 years, including a stint at the Drupal Association where she worked on the launch and marketing content of Drupal 8. When not writing about all things Drupal (and why clients should care), Leigh can be found peppering her coworkers with GIFs, liking every single Zilker Bark picture on Insta, or strumming her ukulele in the sunshine.
https://2018.texascamp.org/sessions/talk-nerdy-to-me-translating-technical-jargon-into-plain-speak-for-the-rest-of-us
Conference
Description
You’re a developer. Which means you didn’t sign up to be a devops engineer or a server admin. Your sweet spot is building Drupal sites, themes, and modules, not maintaining the boxes that house them. But in today’s development workflows, the ability to manage and maintain local environments with an endless variety of configurations is a critical (and painful) part of your development process. These days, whether you’re a lone developer or part of a team, one of the biggest hassles is often just getting your local set up so that you can start contributing to projects. Manual setups are tedious and prone to configuration discrepancies. Virtual machines can take forever to run, rarely seem to deliver on a one-command setup, and can hog unnecessary machine resources. Enter Docksal, a container-based, open-source tool that defines and manages Docker based development environments. Docksal ensures that all developers are using the same software versions, regardless of their individual environments. It’s compatible with MacOS, Linux, and Windows. Docksal projects are incredibly fast to spin up, and switching between multiple projects can be done with ease. Using Docksal means you’ll never have to hear “it works on my local” again. Attendees will leave with ... A comprehensive understanding of the Docksal project. A concrete list of ways Docksal can improve your productivity as a developer and as a development team. Information about customizing Docksal and tailoring containers to specific projects. Best practices for creating a Docksal-enabled project, applying Docksal to an existing project. A new appreciation for the "one command and done" approach to local site setup.
Sean Dietrich
Sean is an active member of the Drupal and Open Source communities. In addition to his contributions to the Docksal project and various contributed modules, Sean is a member of the Sacramento Drupal User Group and is a development lead on the BADCamp web team. Sean has been developing in total for about 15 years now starting off with Visual Basic and eventually making his way to PHP. Sean's first run in with Drupal was around 2008 when working at Sports Crowdfunding Company, after that his ambition took off. Since then he has built countless small sites using version 6,7, and 8. One of his best skills is that he is self taught and thankfully a quick learner.
https://2018.texascamp.org/sessions/docksal-more-dev-less-ops
Sean Dietrich
Sean is an active member of the Drupal and Open Source communities. In addition to his contributions to the Docksal project and various contributed modules, Sean is a member of the Sacramento Drupal User Group and is a development lead on the BADCamp web team. Sean has been developing in total for about 15 years now starting off with Visual Basic and eventually making his way to PHP. Sean's first run in with Drupal was around 2008 when working at Sports Crowdfunding Company, after that his ambition took off. Since then he has built countless small sites using version 6,7, and 8. One of his best skills is that he is self taught and thankfully a quick learner.
https://2018.texascamp.org/sessions/docksal-more-dev-less-ops
Conference
Description
Since the release of Drupal 8, great strides have been made to develop a component based theming workflow that takes advantage of the best that Twig has to offer and also plays nice with living style guides and pattern libraries. Gone are the days of redundant styles and markup, making way for the efficiencies found when Drupal and tools like Pattern Lab and KSS can share the exact same code. That said, handling the mapping of data between Drupal and your component library can still be quite complicated and difficult to coordinate on larger cross-functional teams.
The UI Patterns Module offers a number of powerful ways to define and manage components in a way that Drupal understands. By exposing these patterns as Drupal plugins, UI Patterns makes it possible to manage this data mapping process within the Drupal Admin UI and also easily use these patterns from your pattern library with component friendly modules like Paragraphs, Panels and Field Layout.
This session will cover:
* A brief introduction to component based theming concepts
* An overview of the common approach to integrating Drupal with pattern library components without the UI Patterns Module.
* Basic setup and use of the UI Patterns Module to manage mappings between Drupal and your pattern library.
* The various integration sub-modules included with UI Patterns.
* Advanced topics like rendering patterns via a Twig function, rendering patterns programmatically, handling sub-patterns, and pattern variants.
* A proposed workflow for using UI Patterns alongside an external Pattern Library like Pattern Lab.
* A look at the Foundation Patterns theme and efforts to use UI Patterns in a contributed theme.
This session is for front-end developers who have experimented with component based theming in Drupal 8 and have been looking to streamline the process. It is also for front-end developers who haven’t yet adopted this emerging component based theming approach and have wondered how it might impact their workflow. And for those who are involved with Drupal 8 projects but are not front-end developers, this session should help you become aware of some of the potential challenges, as well as the advantages to this component based theming approach as it relates to your work.
Brian Perry
Brian is a versatile full-stack developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://2018.texascamp.org/sessions/component-based-theming-with-ui-patterns
The UI Patterns Module offers a number of powerful ways to define and manage components in a way that Drupal understands. By exposing these patterns as Drupal plugins, UI Patterns makes it possible to manage this data mapping process within the Drupal Admin UI and also easily use these patterns from your pattern library with component friendly modules like Paragraphs, Panels and Field Layout.
This session will cover:
* A brief introduction to component based theming concepts
* An overview of the common approach to integrating Drupal with pattern library components without the UI Patterns Module.
* Basic setup and use of the UI Patterns Module to manage mappings between Drupal and your pattern library.
* The various integration sub-modules included with UI Patterns.
* Advanced topics like rendering patterns via a Twig function, rendering patterns programmatically, handling sub-patterns, and pattern variants.
* A proposed workflow for using UI Patterns alongside an external Pattern Library like Pattern Lab.
* A look at the Foundation Patterns theme and efforts to use UI Patterns in a contributed theme.
This session is for front-end developers who have experimented with component based theming in Drupal 8 and have been looking to streamline the process. It is also for front-end developers who haven’t yet adopted this emerging component based theming approach and have wondered how it might impact their workflow. And for those who are involved with Drupal 8 projects but are not front-end developers, this session should help you become aware of some of the potential challenges, as well as the advantages to this component based theming approach as it relates to your work.
Brian Perry
Brian is a versatile full-stack developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://2018.texascamp.org/sessions/component-based-theming-with-ui-patterns
Conference
Description
When facing a new Drupal project, some teams may not know the right Drupal development concepts, workflows, and best practices to be successful. Without this foundational knowledge, it can be difficult to establish sound development processes - manifesting in future surprises and obstacles. Drawing from first-hand experience in the field, I’ll provide a BOK (Body of Knowledge) to help guide development efforts and provide a basic guide of concepts. This talk will not dive into specific details. Instead, we’ll list and briefly explain what each is and why they are important. The goal is to summarize the knowledge that will be present in most Drupal projects, to understand the way the Drupal project moves, the best practices and guide the development efforts for new teams as they give shape not only to their Drupal project but also to their development, design and project management interpretation. To streamline your next Drupal project, you’ll learn about: Code management Design guiding principles Project management Project functionality design And some other topics. This is a beginner talk for those who are starting their journey on a Drupal project and want to make sure they plan for the future and growth of their project; you will walk out of here with an idea of all the best practices the Drupal community and other projects are using to ensure they are successful.
Carlos Ospina
Drupalist since 2012 and working for Acquia as a Technical Account Manager since 2015.
https://2018.texascamp.org/sessions/my-team-is-new-to-drupal-what-should-i-know-a-bok-on-drupal-development
Carlos Ospina
Drupalist since 2012 and working for Acquia as a Technical Account Manager since 2015.
https://2018.texascamp.org/sessions/my-team-is-new-to-drupal-what-should-i-know-a-bok-on-drupal-development
Conference
Description
Deploying front-end changes can be scary – while you may have set out to make nothing more than a humble CSS change to the footer of a landing page, it's very easy for that new CSS rule to cascade (excuse the pun) out of control, impacting other regions or pages in ways you never intended. With visual regression testing software like BackstopJS, however, we can rest assured that our changes are precise and contained. This talk will cover the basic use and configuration of BackstopJS, as well as some Drupal-specific tips for optimizing your visual regression testing workflow on Drupal projects.
Session slides!
Ryan Bateman
Ryan Bateman is a full-stack web developer at Hook 42. He occupies meatspace in Fairbanks, Alaska.
https://2018.texascamp.org/sessions/deploy-without-fear--visual-regression-testing-with-backstopjs-is-here
Session slides!
Ryan Bateman
Ryan Bateman is a full-stack web developer at Hook 42. He occupies meatspace in Fairbanks, Alaska.
https://2018.texascamp.org/sessions/deploy-without-fear--visual-regression-testing-with-backstopjs-is-here
Conference
Description
As large corporate newspapers retreat from local news coverage in favor of cost-cutting to maintain or grow profits, a void has been created in many communities in local news coverage. Who is watching the school board, city council, the courts, or police as traditional newspaper newsrooms are gutted? Because of corporate media’s retreat from our communities, a new kind of business opportunity has opened up in local media. In the Local Internet Online News publishing role, you cover the things closest to the heart of our American democracy, where citizens can really make a difference and you can make a significant impact. But in order to cover local news, you have to have an audience and be able to generate revenue to make it sustainable. This session will cover strategy and specific tactics on how we used Drupal to build a mass appeal local news audience, leverage social media, search, and email to establish ourselves as the proven largest local audience ever assembled in the history in our Texas city of 100,000 people. We have greater than 50 percent market penetration and our audience is larger than all radio stations’, the Gannett newspaper’s, and three broadcast network television stations combined. For content strategy, Drupal lends itself to small but knowledgeable media companies with features that allow us to run circles around our local, yet corporate, competition. We’ll show you our tricks using key Drupal features provided by core and contrib modules to create news stories with impact. Finally, we will briefly discuss strategies and tactics to generate revenue to sustain such an operation, including leveraging programmatic ad revenue, social media professional services, all with contributions from the Drupal CMS. Who should attend this session? Anyone interested in how local media is being transformed with Drupal and how it can be done in your city, town or community.
Joe Hyde
Joe is currently working on solving the challenges of hyperlocal news reporting and distribution. As former U.S. House Tip O'Neill said in his autobiography, "All politics is local", he sees creating sustainable eco-systems around local news reporting as a critical pillar in the foundation of our democracy. His immediate challenges are twofold: First, it is to dramatically impact San Angelo, Texas with his pilot project, San Angelo LIVE! (sanangelolive.com). Here his 6-person team is honing the tactics and techniques in news gathering, reporting, and audience engagement that are applicable for the modern digital spaces- web, search, mobile, social. At the same time, his company's sales efforts are leading with digital. The revenue generated has to be high enough so that it can prove that digital hyperlocal news content provides significant value to local and national advertisers. Second, his team is seeking established media groups who can benefit by learning our strategy and the tactics that we are developing, and who desire guidance on executing that strategy, to build a sustainable, successful digital component married to a traditional newspaper, radio station, or television station. Joe is a former combat pilot and US Air Force veteran. After that, he founded a large ISP in southwest Texas, sold big Internet and enterprise communications solutions at Verizon Business, managed a sales team at The Dallas Morning News, and started a small Drupal development agency. In 2013, that agency transformed into the current local news medium. Joe was once kicked out of Joel Osteen's church. He was there in person cold calling on their marketing department to sell them advertising. I have been out of the Drupal development world for 4 years working on this local news project. I have spoken at Drupal Camps and meetups in Dallas and Austin from 2010-2013 about subjects such as using Drupal to leverage Facebook, digital advertising, and Drupal SEO.
https://2018.texascamp.org/sessions/taking-on-local-corporate-media-with-drupal
Joe Hyde
Joe is currently working on solving the challenges of hyperlocal news reporting and distribution. As former U.S. House Tip O'Neill said in his autobiography, "All politics is local", he sees creating sustainable eco-systems around local news reporting as a critical pillar in the foundation of our democracy. His immediate challenges are twofold: First, it is to dramatically impact San Angelo, Texas with his pilot project, San Angelo LIVE! (sanangelolive.com). Here his 6-person team is honing the tactics and techniques in news gathering, reporting, and audience engagement that are applicable for the modern digital spaces- web, search, mobile, social. At the same time, his company's sales efforts are leading with digital. The revenue generated has to be high enough so that it can prove that digital hyperlocal news content provides significant value to local and national advertisers. Second, his team is seeking established media groups who can benefit by learning our strategy and the tactics that we are developing, and who desire guidance on executing that strategy, to build a sustainable, successful digital component married to a traditional newspaper, radio station, or television station. Joe is a former combat pilot and US Air Force veteran. After that, he founded a large ISP in southwest Texas, sold big Internet and enterprise communications solutions at Verizon Business, managed a sales team at The Dallas Morning News, and started a small Drupal development agency. In 2013, that agency transformed into the current local news medium. Joe was once kicked out of Joel Osteen's church. He was there in person cold calling on their marketing department to sell them advertising. I have been out of the Drupal development world for 4 years working on this local news project. I have spoken at Drupal Camps and meetups in Dallas and Austin from 2010-2013 about subjects such as using Drupal to leverage Facebook, digital advertising, and Drupal SEO.
https://2018.texascamp.org/sessions/taking-on-local-corporate-media-with-drupal
Conference
Description
Do you ever reach the end of your day and wonder what you actually accomplished? Even worse - do you have weeks where you feel like you didn’t get anything done at all? This is a story about overcoming bad habits and getting shit done. There's the Ivy Lee Method, 80/20 principle, and a laundry list of other lifehacks that all work... for awhile. Change happens. Rather than focusing on a single solution, we'll discuss how to nurture a productive lifestyle to help you roll with the punches. We'll learn how to bounce back from failure and feel good about the work we do. Key takeaway: "It is within my means to become happier and more productive by thinking differently about myself and the work that I do. As a result, I will be a calmer, more reliable person."
David Needham
David Needham is a Developer Advocate at Pantheon where he focuses on education and inspiration to help developers find success. David also serves on the board of directors at Enjoy Creativity. David has been a public speaker since 2008 and an entrepreneur since 2000. David enjoys photography, getting nerdy about productivity, and playing board games with his wife and kids. David has presented formal presentations on Drupal and WordPress dozens of times, including DrupalCons at Chicago, London, Denver, Munich, Portland, Los Angeles, New Orleans, Vienna, and Nashville.
https://2018.texascamp.org/sessions/nurturing-a-productive-lifestyle
David Needham
David Needham is a Developer Advocate at Pantheon where he focuses on education and inspiration to help developers find success. David also serves on the board of directors at Enjoy Creativity. David has been a public speaker since 2008 and an entrepreneur since 2000. David enjoys photography, getting nerdy about productivity, and playing board games with his wife and kids. David has presented formal presentations on Drupal and WordPress dozens of times, including DrupalCons at Chicago, London, Denver, Munich, Portland, Los Angeles, New Orleans, Vienna, and Nashville.
https://2018.texascamp.org/sessions/nurturing-a-productive-lifestyle
Conference
Description
Learn from one developer’s experience building a music discovery app with Drupal 8 and React, soundtracked by the hottest jams of 2017 (Remember that year? Yikes!)
On an annual basis, The Album of the Year Project follows a painstaking Process to compile all of the best of the year lists into one massive google spreadsheet that crowns a definitive musical critical consensus (DAMN.) While an intriguing dataset is practically the American Dream, how could a curious developer take the Plunge and go from a Google Spreadsheet to a JavaScript application while gaining A Deeper Understanding of Decoupled Drupal and React along the way Your awesome mixtape will include: * A Common Sense approach to choosing a decoupled architecture - progressively decoupled vs. fully decoupled and why a fully decoupled approach was most appropriate for this project. * CTRL your API with the right flavor of Drupal - Contenta vs. Reservoir, vs no distribution, and why Reservoir was chosen for this project. * Migrate to the rescue - getting data from a Google spreadsheet and the Spotify API into Drupal without resorting to getting Drunk. * 4:44 worth of React basics (actual time may vary) ** Quickly bootstrapping a project with Create React App ** Components, Props and State - oh my! ** Go Fetch! - getting data from JSON API into your app. * CSS in JS (aka Nothing Feels Natural) - How I avoided a Crack-Up and learned to love styled components. * Take Me Apart and deploy me back together - a look at the JAMstack and efficient ways to build and deploy your application. Last but not least, we'll wrap up with some Melodrama and ask the question 'did this project really need Drupal'? By the time the mixtape fades out, you’ll have a clearer picture of what it takes to go from compelling dataset to decoupled app, and may even be itching to join the Party and do something similar yourself. You’ll also know beyond a shadow of a doubt that critics really, really loved Kendrick Lamar’s latest album. This talk is for people who are are interested in decoupled Drupal but unsure where to start, people who find it helpful to learn from real world decoupled projects, or even just people taking a Slowdive into decoupled Drupal concepts who want to avoid some poor developer's rookie mistakes. Experienced React developers are unlikely to learn something new about React here, but will better understand how Drupal could be a viable option to serve their front end work. Live app: http://brianperryinteractive.com/aoty-visualizations/
Repository: https://github.com/backlineint/aoty-visualizations
Brian Perry
Brian is a versatile full-stack developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://2018.texascamp.org/sessions/hot-jamstack-building-a-music-discovery-app-with-drupal-and-react
On an annual basis, The Album of the Year Project follows a painstaking Process to compile all of the best of the year lists into one massive google spreadsheet that crowns a definitive musical critical consensus (DAMN.) While an intriguing dataset is practically the American Dream, how could a curious developer take the Plunge and go from a Google Spreadsheet to a JavaScript application while gaining A Deeper Understanding of Decoupled Drupal and React along the way Your awesome mixtape will include: * A Common Sense approach to choosing a decoupled architecture - progressively decoupled vs. fully decoupled and why a fully decoupled approach was most appropriate for this project. * CTRL your API with the right flavor of Drupal - Contenta vs. Reservoir, vs no distribution, and why Reservoir was chosen for this project. * Migrate to the rescue - getting data from a Google spreadsheet and the Spotify API into Drupal without resorting to getting Drunk. * 4:44 worth of React basics (actual time may vary) ** Quickly bootstrapping a project with Create React App ** Components, Props and State - oh my! ** Go Fetch! - getting data from JSON API into your app. * CSS in JS (aka Nothing Feels Natural) - How I avoided a Crack-Up and learned to love styled components. * Take Me Apart and deploy me back together - a look at the JAMstack and efficient ways to build and deploy your application. Last but not least, we'll wrap up with some Melodrama and ask the question 'did this project really need Drupal'? By the time the mixtape fades out, you’ll have a clearer picture of what it takes to go from compelling dataset to decoupled app, and may even be itching to join the Party and do something similar yourself. You’ll also know beyond a shadow of a doubt that critics really, really loved Kendrick Lamar’s latest album. This talk is for people who are are interested in decoupled Drupal but unsure where to start, people who find it helpful to learn from real world decoupled projects, or even just people taking a Slowdive into decoupled Drupal concepts who want to avoid some poor developer's rookie mistakes. Experienced React developers are unlikely to learn something new about React here, but will better understand how Drupal could be a viable option to serve their front end work. Live app: http://brianperryinteractive.com/aoty-visualizations/
Repository: https://github.com/backlineint/aoty-visualizations
Brian Perry
Brian is a versatile full-stack developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://2018.texascamp.org/sessions/hot-jamstack-building-a-music-discovery-app-with-drupal-and-react
Conference
Description
You’ve probably been late to something once, only to find as you drive onto the freeway hoping that you can try to make up for some of that lost time, it’s backed up for what looks like miles and miles. You call your friend and update them that the 15 min drive is now looking like at least an hour. That’s just a guess, though, you really have no idea as you lack the visibility into the conditions of the bigger system that you’re now a part of. You’re probably annoyed too, because waiting and sitting in traffic is a waste of time and the person behind you is trying to honk their way through it! It'd be great if this 4-lane freeway were 6-lanes! Ugh! The solution cities have historically taken to traffic problems has been to add more lanes (capacity) or more traffic signals (process). Similarities exist in software development, where in the spirit of trying to get more things done faster, often times more people are added or more process is enforced. While well intentioned, this can end up slowing things down even more. In order to do more, faster, a solution we’ve found to be successful is to visualize our workflow and limit our work in progress. Traffic jams have become rare, and most importantly, value is delivered to customer’s with increased predictability, along with improvements to team morale. In this session we’ll explore: * What a work unit is * Techniques to visualize and organize the flow of work * Finding the right work in progress limit for a team * Pull versus push * Going from good to great
Sean Eddings
As a passionate agile-lean practitioner, Sean helps teams explore and experiment with new ways of working. He encourages teams to design, visualize, and continuously evolve their own process together, to deliver business value with increased predictability. Sean is an avid runner and a Certified ScrumMaster.
https://2018.texascamp.org/sessions/the-traffic-fallacy
Sean Eddings
As a passionate agile-lean practitioner, Sean helps teams explore and experiment with new ways of working. He encourages teams to design, visualize, and continuously evolve their own process together, to deliver business value with increased predictability. Sean is an avid runner and a Certified ScrumMaster.
https://2018.texascamp.org/sessions/the-traffic-fallacy
Conference
Description
Weightlifting and tech. On the surface, these two things may not seem to have much in common, but as a woman trying to navigate both of these male-dominated spheres, I’ve often been intimidated, and doubted whether I really belonged. While I was able to overcome imposter syndrome in my weightlifting practice fairly quickly, I’ve struggled with it for many years with in the tech sphere. In this session, I’ll look at the strategies that helped me overcome imposter syndrome in the gym, and my journey of applying them to my professional life. I hope that anyone attending this session will walk away feeling empowered about their position and skills within the tech community!
Kristen Mayer
Kristen is a software developer currently working on a graduate degree in Human Computer Interaction at the University of Michigan School of Information.
https://2018.texascamp.org/sessions/overcoming-imposter-syndrome-how-weightlifting-helped-me-accept-my-place-in-tech
Kristen Mayer
Kristen is a software developer currently working on a graduate degree in Human Computer Interaction at the University of Michigan School of Information.
https://2018.texascamp.org/sessions/overcoming-imposter-syndrome-how-weightlifting-helped-me-accept-my-place-in-tech
Conference
Description
What happens to all those big, beautiful websites when they are released out into the world? Of course they evolve! From security updates to bug fixes, adding a blog to creating new and engaging interactive content... there is a world of continued development after launch. This is where the support organization comes in! Yet this work is often seen as drudgery and undesirable, or a necessary evil. Learn how you can turn that work into a key advantage for your company, develop strategic partnerships with your clients through your support team, and make for exciting work for the right group of developers.
Trasi Judd
Trasi has a project management background with a strong leaning toward software product management and Agile product ownership. She has worked in the tech industry since 1994 in companies ranging from semiconductor fabrication equipment to community collaboration web platforms, and now Drupal. She has an MBA from the University of Texas at Austin, speaks three (almost four) languages, and loves to bring order to chaos.
https://2018.texascamp.org/sessions/how-to-turn-support-from-a-groaner-into-a-key-advantage
Trasi Judd
Trasi has a project management background with a strong leaning toward software product management and Agile product ownership. She has worked in the tech industry since 1994 in companies ranging from semiconductor fabrication equipment to community collaboration web platforms, and now Drupal. She has an MBA from the University of Texas at Austin, speaks three (almost four) languages, and loves to bring order to chaos.
https://2018.texascamp.org/sessions/how-to-turn-support-from-a-groaner-into-a-key-advantage
Conference
Description
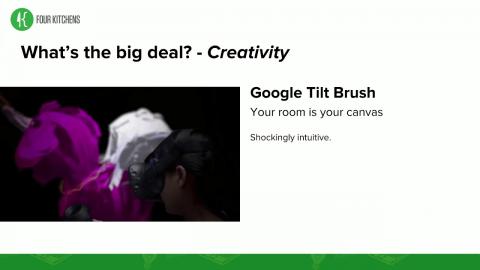
Virtual Reality — once the stuff of Science Fiction — is available for anyone with a smartphone and a bit of folded cardboard. If that doesn't blow your mind: how about VR (Virtual Reality) and AR (Augmented Reality) in the browser! The underlying technologies are in place, the high-level tools are maturing and you'll be impressed at the depth and breadth of what you can do with VR/AR in a web browser. We'll go over a bit of the history, and look at the future of VR in the browser. We'll dive into success stories from the world at large and in our own projects and experiments. Finally, we'll show everyone how easy it is to get started creating VR and AR experiences today with just a few lines of JavaScript. Topics We will Cover: Demos of AR and VR in the browser from the web at large, our own client projects, and internal experiments. A survey of what AR and VR capabilities are available today for desktops and on smartphones A review of what this all means for Drupal: What modules are available and how we built a VR editing tool using React and Drupal 8. An intro to what the underlying technologies and tools are available What are the current limitations and when to expect them to improve. We'll end with a quick tutorial that will make it possible for everyone attending to create a VR demo right there in the session.
Mike Minecki
Michal Minecki is the Director of Technology at Four Kitchens. He has given numerous training at Drupalcon and was track chair for the Dev Ops track for Drupalcon Austin. He has spoken at numerous camps across the country about topics ranging from Headless Drupal to leadership in tech. He will be speaking on this very topic at the SLA (Special Libraries Association) Annual Conference later this year. Patrick Coffey is a passionate, driven software engineer with over seven years of experience working on a variety of different teams to create well structured, tested, extensible, and maintainable codebases. Here are some of his recent speaking experience: Proctored React and Waterwheel training at DrupalCon Baltimore 2017 and lead the same training at Texas Camp 2017. Distill: Extracting data from Drupal entities session at Twin Cities Drupal Camp 2015 and BADCamp 2015 Headless Drupal Training at NYC Camp 2015 and DrupalCon Barcelona 2015. Introduction to Meteor session at NYC Camp 2015.
Patrick Coffey
Patrick Coffey is a passionate, driven software engineer with over seven years of experience working on a variety of different teams to create well structured, tested, extensible, and maintainable codebases. Here are some of his recent speaking experience: Proctored React and Waterwheel training at DrupalCon Baltimore 2017 and lead the same training at Texas Camp 2017. Distill: Extracting data from Drupal entities session at Twin Cities Drupal Camp 2015 and BADCamp 2015 Headless Drupal Training at NYC Camp 2015 and DrupalCon Barcelona 2015. Introduction to Meteor session at NYC Camp 2015.
https://2018.texascamp.org/sessions/webvrar-today-and-tomorrow
Mike Minecki
Michal Minecki is the Director of Technology at Four Kitchens. He has given numerous training at Drupalcon and was track chair for the Dev Ops track for Drupalcon Austin. He has spoken at numerous camps across the country about topics ranging from Headless Drupal to leadership in tech. He will be speaking on this very topic at the SLA (Special Libraries Association) Annual Conference later this year. Patrick Coffey is a passionate, driven software engineer with over seven years of experience working on a variety of different teams to create well structured, tested, extensible, and maintainable codebases. Here are some of his recent speaking experience: Proctored React and Waterwheel training at DrupalCon Baltimore 2017 and lead the same training at Texas Camp 2017. Distill: Extracting data from Drupal entities session at Twin Cities Drupal Camp 2015 and BADCamp 2015 Headless Drupal Training at NYC Camp 2015 and DrupalCon Barcelona 2015. Introduction to Meteor session at NYC Camp 2015.
Patrick Coffey
Patrick Coffey is a passionate, driven software engineer with over seven years of experience working on a variety of different teams to create well structured, tested, extensible, and maintainable codebases. Here are some of his recent speaking experience: Proctored React and Waterwheel training at DrupalCon Baltimore 2017 and lead the same training at Texas Camp 2017. Distill: Extracting data from Drupal entities session at Twin Cities Drupal Camp 2015 and BADCamp 2015 Headless Drupal Training at NYC Camp 2015 and DrupalCon Barcelona 2015. Introduction to Meteor session at NYC Camp 2015.
https://2018.texascamp.org/sessions/webvrar-today-and-tomorrow
Conference
Description
Adapting to evolving technologies can be challenging. Learning new habits, embracing new ways of working, and adapting to the rate of change are all obstacles that need to be overcome. As a community, we are at a tipping point. We are changing how websites are built, used and hosted. We are even changing our perception of what a website is and does. Fortunately, Drupal is at the forefront of these changes. The release of Drupal 8, built using global PHP coding standards and other modern technologies, shows that this is the perfect time to be working with Drupal.
Michael Schmid
Michael Schmid is known to many in the community as Schnitzel, or sometimes “the long-haired guy yelling directions at everyone during the DrupalCon group photo”. He is the CTO of Amazee Group and amazee.io, and the CEO of Amazee Labs Austin. He’s a prolific Drupal contributor, an open source champion, and an enthusiastic pilot of both drones and airplanes. When not traveling the world as a combination Drupal evangelist and superhero, he lives in Austin, Texas where he enjoys brisket and long walks with his Greater Swiss Mountain Dog, Ladybird.
https://2018.texascamp.org/happenings/keynote-the-future-of-drupal
Michael Schmid
Michael Schmid is known to many in the community as Schnitzel, or sometimes “the long-haired guy yelling directions at everyone during the DrupalCon group photo”. He is the CTO of Amazee Group and amazee.io, and the CEO of Amazee Labs Austin. He’s a prolific Drupal contributor, an open source champion, and an enthusiastic pilot of both drones and airplanes. When not traveling the world as a combination Drupal evangelist and superhero, he lives in Austin, Texas where he enjoys brisket and long walks with his Greater Swiss Mountain Dog, Ladybird.
https://2018.texascamp.org/happenings/keynote-the-future-of-drupal
Conference
Description
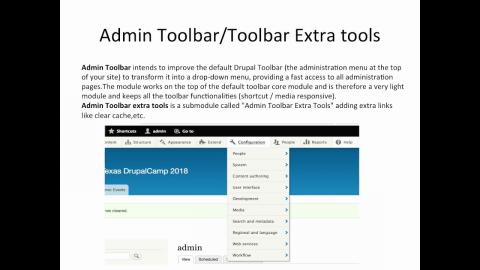
When first learning Drupal, you soon find out that you can’t do much until you start adding modules to your site. There are many useful Modules for Drupal 8 but there are probably some that you did not even know existed. With so many modules out there for Drupal, how do you know which ones might be useful and maybe even essential for your site. If you are an experienced Drupal user you will probably have your go to list of favorites but it can be overwhelming for a Drupal Newbie. While each Drupal project might have different needs, the goal should be to keep the site simple to use, quick to respond, well organized for SEO, and easy to manage with only the modules that are needed. We will touch on the common and well know modules that everyone usually installs, but will also touch on some of the more unknown but useful modules for Drupal 8. Modules that will make your development easier and quicker but also help you once your site is up and running.
Fito Kahn
Fito is a Senior Drupal Developer and Trainer, Project Manager and IT Support Specialist for Multimedia Partners, an Austin, Texas based agency. He has been working with Drupal for over 8 years and has extensive experience building websites using Drupal 7 and Drupal 8 and Wordpress CMS platforms. He is an Acquia Certified Drupal Site builder, Drupal curriculum writer, and active member of the Drupal community and co-organizer of the Drupal Newbie Meetup group in Austin, Texas. His hobbies include playing Jazz music, cooking, and play with his grandbabies.
https://2018.texascamp.org/sessions/hmm-i-didnt-know-that-module-existed
Fito Kahn
Fito is a Senior Drupal Developer and Trainer, Project Manager and IT Support Specialist for Multimedia Partners, an Austin, Texas based agency. He has been working with Drupal for over 8 years and has extensive experience building websites using Drupal 7 and Drupal 8 and Wordpress CMS platforms. He is an Acquia Certified Drupal Site builder, Drupal curriculum writer, and active member of the Drupal community and co-organizer of the Drupal Newbie Meetup group in Austin, Texas. His hobbies include playing Jazz music, cooking, and play with his grandbabies.
https://2018.texascamp.org/sessions/hmm-i-didnt-know-that-module-existed
Conference
Description
Over ~12 months through 2017-2018, Lullabot and the George Lucas Educational Foundation worked together to re-platform edutopia.org from a Drupal 7 site to a decoupled Drupal 8 JSONAPI backend with a React/Redux frontend. This session will provide a high-level overview of the problems we had to solve, the processes we used to combine our two teams, and the lessons we learned along the way. There will be thrills and chills galore! Come check it out if you're interested in the answers to these burning questions: * Does my site need a decoupled architecture? * How do editors preview content on a decoupled site? * Is data modeling and migration for decoupled sites as much fun as it sounds? * How fast can a website really go in 2018? * What's it like visiting Skywalker Ranch?
Darren Petersen
Former-developer-turned-project-manager Darren Petersen has been working at Lullabot for the last 5 years, helping clients like MSNBC.com, NYU School of Medicine and the George Lucas Educational Foundation to build great Drupal sites. When he's not Drupaling, Darren is a father and husband. He resides in Denton, TX, where he graduated from the University of North Texas in 2007 with a degree in music. He plays the saxophone between going to meetings and doing project managerial things.
Link to slides: https://www.slideshare.net/dsayswhat/decoupling-edutopiaorg
https://2018.texascamp.org/sessions/decoupling-edutopiaorg
Darren Petersen
Former-developer-turned-project-manager Darren Petersen has been working at Lullabot for the last 5 years, helping clients like MSNBC.com, NYU School of Medicine and the George Lucas Educational Foundation to build great Drupal sites. When he's not Drupaling, Darren is a father and husband. He resides in Denton, TX, where he graduated from the University of North Texas in 2007 with a degree in music. He plays the saxophone between going to meetings and doing project managerial things.
Link to slides: https://www.slideshare.net/dsayswhat/decoupling-edutopiaorg
https://2018.texascamp.org/sessions/decoupling-edutopiaorg
Conference
Description
In discussions about accessibility and diversity, our thoughts tend to jump to ARIA links, screen readers, and people of different ethnicities. While these are key aspects to both topics, this talk will push your thinking to considerations beyond accessibility and diversity basics. At its core, embracing accessibility provides us with a launching ramp to usability, and it helps us to serve and support a variety of users. Tearyne will detail her experiences creating user interfaces and experiences for the myERF user portal and with her teammates across ERF’s digital and print communication channels. Some of the topics she’ll cover are
Why accessibility is not just about accommodating disabilities, but core to creating a foundation for robust user experiences
Designing for audiences with different access to the internet – from different devices to no home or mobile internet access at all
Designing for users with different abilities, such as computer skill levels, education, and language proficiency
Providing content for audiences of different ages and socioeconomic backgrounds
Focusing on developing end-to-end experiences that ensure that your site, publications, and person-to-person experiences are accessible for diverse audiences
Using analytics data, user feedback surveys, and one-on-one interactions to improve your products
Tearyne D. Glover
Tearyne D. Glover is a Communication Specialist and the UX Developer for the Employees’ Retirement Fund of the City of Dallas, the civilian pension fund. Tearyne’s work serves over 14,000 employees, retirees, and former employees of the City, along with other stakeholders. She has worked for ERF for over two years and is a graduate of UT Arlington. In her position she designs, prototypes, and codes user interfaces for the myERF Pension portal. She also runs digital communications for ERF and coordinates the myERF helpdesk. Tearyne is from Marshall, Michigan, but has lived in Texas the past 10 years and so has dropped “you guys” for “y’all”. She currently resides in Dallas.
Link to slides: https://docs.google.com/presentation/d/1bE9sKtJGR0VINSU7tqSHlbMw_Y5A-8UJ_4jVOz9MMRw/edit
https://2018.texascamp.org/sessions/government-issues-leveraging-accessibility-with-usability-to-serve-really-diverse-audiences
Slides: https://docs.google.com/presentation/d/1bE9sKtJGR0VINSU7tqSHlbMw_Y5A-8UJ_4jVOz9MMRw/edit
Why accessibility is not just about accommodating disabilities, but core to creating a foundation for robust user experiences
Designing for audiences with different access to the internet – from different devices to no home or mobile internet access at all
Designing for users with different abilities, such as computer skill levels, education, and language proficiency
Providing content for audiences of different ages and socioeconomic backgrounds
Focusing on developing end-to-end experiences that ensure that your site, publications, and person-to-person experiences are accessible for diverse audiences
Using analytics data, user feedback surveys, and one-on-one interactions to improve your products
Tearyne D. Glover
Tearyne D. Glover is a Communication Specialist and the UX Developer for the Employees’ Retirement Fund of the City of Dallas, the civilian pension fund. Tearyne’s work serves over 14,000 employees, retirees, and former employees of the City, along with other stakeholders. She has worked for ERF for over two years and is a graduate of UT Arlington. In her position she designs, prototypes, and codes user interfaces for the myERF Pension portal. She also runs digital communications for ERF and coordinates the myERF helpdesk. Tearyne is from Marshall, Michigan, but has lived in Texas the past 10 years and so has dropped “you guys” for “y’all”. She currently resides in Dallas.
Link to slides: https://docs.google.com/presentation/d/1bE9sKtJGR0VINSU7tqSHlbMw_Y5A-8UJ_4jVOz9MMRw/edit
https://2018.texascamp.org/sessions/government-issues-leveraging-accessibility-with-usability-to-serve-really-diverse-audiences
Slides: https://docs.google.com/presentation/d/1bE9sKtJGR0VINSU7tqSHlbMw_Y5A-8UJ_4jVOz9MMRw/edit
Conference
Description
You spend a large portion of your life at work, with the same people every day you should do everything you can to make it a place you are happy to go to every day. At Code Koalas we’ve been nominated for Top 10 Places To Work, Top Small Business and other related rewards in the Kansas City area. As one of the co-owners and one of the first employees, I've seen firsthand what it takes to create a culture that works. In this session, I will go over the different business philosophies and methods we’ve used to hire the right people and create an enjoyable as possible workplace. Whether you’re running the company or were just hired last week there is something you can contribute to your company to guide the culture into something everyone can enjoy.
Josh Fabean
Technical Director of Code Koalas, been a full time drupal developer for over 6 years. In my day-to-day work I’m doing anything from leading a team of Drupal devs, spinning up servers, writing modules to writing some CSS. I enjoy most things tech, and complex board games. My favorite part of Austin is all the breakfast Tacos.
https://2018.texascamp.org/sessions/cultivating-a-company-culture-that-doesnt-suck
Josh Fabean
Technical Director of Code Koalas, been a full time drupal developer for over 6 years. In my day-to-day work I’m doing anything from leading a team of Drupal devs, spinning up servers, writing modules to writing some CSS. I enjoy most things tech, and complex board games. My favorite part of Austin is all the breakfast Tacos.
https://2018.texascamp.org/sessions/cultivating-a-company-culture-that-doesnt-suck
Conference
Description
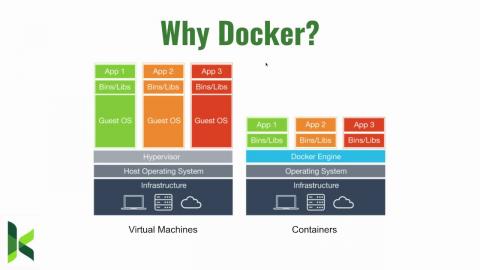
Heard about this Docker thing? Wondering how it can help your life as a Drupal developer?
In this session we will cover:
Basics of Docker
Running your Drupal site in Docker
Running your Drupal site via DDEV (aka forget everything from the previous step)
Customizing the DDEV/Docker setup
Tyler Ward
I am a Systems Engineer for amazee.io, a container hosting provider. I spend my day building systems which host Drupal projects (as well as projects using many other technologies), using Docker, Node.js, GraphQL, and some good ole BASH. Occasionally in the evenings you'll still find me maintaining a small number of Drupal sites too.
https://2018.texascamp.org/sessions/drupal-docker-ddev-and-beyond
In this session we will cover:
Basics of Docker
Running your Drupal site in Docker
Running your Drupal site via DDEV (aka forget everything from the previous step)
Customizing the DDEV/Docker setup
Tyler Ward
I am a Systems Engineer for amazee.io, a container hosting provider. I spend my day building systems which host Drupal projects (as well as projects using many other technologies), using Docker, Node.js, GraphQL, and some good ole BASH. Occasionally in the evenings you'll still find me maintaining a small number of Drupal sites too.
https://2018.texascamp.org/sessions/drupal-docker-ddev-and-beyond
Conference
Description
gRPC is Google's (open source) answer to Remote Procedure Calls, and it is gaining popularity and momentum for building APIs and microservices, because, well, it's easy! With a combination of protocol buffers, gRPC, and your language of choice (in this case PHP!), we can build APIs and microservices in minutes. No, really. Let me show you by building an API together. This talk will cover: What is GRPC? How is GRPC different from REST? What are the advantages of using GRPC over other options? How do I incorporate a GRPC microservice into a codebase? What are some common “gotchas” working with GRPC?
Cecy Correa
Cecy Correa is a Software Engineer at Return Path / Context.IO, where she builds and supports APIs on PHP and Golang. She spent half a decade teaching women how to code for Girl Develop It and is passionate about knowledge sharing and open source. You can find her on Twitter at @cecycorrea, and watch more of her talks at cecycorrea.com/talks.
https://2018.texascamp.org/sessions/building-apis-with-grpc-protocol-buffers-and-php
Cecy Correa
Cecy Correa is a Software Engineer at Return Path / Context.IO, where she builds and supports APIs on PHP and Golang. She spent half a decade teaching women how to code for Girl Develop It and is passionate about knowledge sharing and open source. You can find her on Twitter at @cecycorrea, and watch more of her talks at cecycorrea.com/talks.
https://2018.texascamp.org/sessions/building-apis-with-grpc-protocol-buffers-and-php
Conference
Description
I’m a big fan of nature and one of the first things I thought when I got my first “work from home” job was, “I’m no longer tethered to an office!” For some, this means scoping out your favorite coffee shop. For others, it means working from the comfort of your own home where it’s quite and secure. For me, it means I have the freedom to work from anywhere in the world. This also means some of the more remote places near me. However, before I could start working in this new amazing way, I had to first consider how I could start working that way, where I could work, and finally, how could I make working away from the office a better experience.
In this talk we will go over
What does "Remote Remote" Mean?
How can you start working remote remote?
What are the limiting utilities
What Are Courtesies To Your Coworkers / Clients You Should Consider?
How do you find a location?
What are some Gadgets That Make Remote Work Easier
I will be bringing my "office" with me and explain the various scenarios where the gear can be used and the levels of necessity for each of the items.
Allan Chappell
Allan Chappell (speaking usually with the alias General Redneck), is a "Good Ol' Country Boy" hailing from near Dallas Texas. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration.
He has given several presentations on the top of Continuous Integration at venues such as BAD Camp, MidCamp, Drupal Corn, and Texas Camp.
https://www.fourkitchens.com/team/allan-chappell/
https://2018.texascamp.org/sessions/working-remote-remote
In this talk we will go over
What does "Remote Remote" Mean?
How can you start working remote remote?
What are the limiting utilities
What Are Courtesies To Your Coworkers / Clients You Should Consider?
How do you find a location?
What are some Gadgets That Make Remote Work Easier
I will be bringing my "office" with me and explain the various scenarios where the gear can be used and the levels of necessity for each of the items.
Allan Chappell
Allan Chappell (speaking usually with the alias General Redneck), is a "Good Ol' Country Boy" hailing from near Dallas Texas. He has a bachelor’s degree in computer information systems specializing in web development, and is a Zend Certified PHP Engineer and an Acquia Certified Developer. He specializes in DevOps, automated testing, automated code delivery, and continuous integration.
He has given several presentations on the top of Continuous Integration at venues such as BAD Camp, MidCamp, Drupal Corn, and Texas Camp.
https://www.fourkitchens.com/team/allan-chappell/
https://2018.texascamp.org/sessions/working-remote-remote
Conference
Description
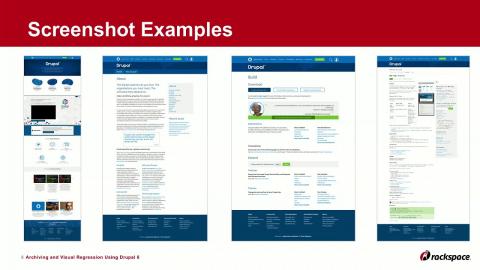
Identifying when bugs get introduced on a website, content is changed, or evaluating the full impact of code and configuration changes, can be time-consuming and expensive. The Web Page Archive module can help alleviate these burdens for any public or internal-facing website; not just those built in Drupal. From this session, you will take away a web-based utility that can benefit anyone who builds or maintains websites and applications; regardless of your role.
This session will discuss:
Fundamental Web Page Archive concepts
Capturing screenshots and HTML based on a list of URLs or XML sitemaps
Comparing screenshots and HTML over time and across environments
Additional use cases
How to extend Web Page Archive by creating your own capture utilities
Project roadmap
How you can help
Those attending don't need any prior Drupal experience, but working knowledge of basic Drupal concepts may be beneficial.
David Stinemetze
David is a software developer at Rackspace in San Antonio, TX with nearly a decade of Drupal experience and is one of the primary maintainers of the Web Page Archive project. When he's not writing code, he can be found playing bass guitar with his band, enjoying a football game with friends or having exciting adventures with his toddler.
https://2018.texascamp.org/sessions/archiving-and-visual-regression-using-drupal-8
This session will discuss:
Fundamental Web Page Archive concepts
Capturing screenshots and HTML based on a list of URLs or XML sitemaps
Comparing screenshots and HTML over time and across environments
Additional use cases
How to extend Web Page Archive by creating your own capture utilities
Project roadmap
How you can help
Those attending don't need any prior Drupal experience, but working knowledge of basic Drupal concepts may be beneficial.
David Stinemetze
David is a software developer at Rackspace in San Antonio, TX with nearly a decade of Drupal experience and is one of the primary maintainers of the Web Page Archive project. When he's not writing code, he can be found playing bass guitar with his band, enjoying a football game with friends or having exciting adventures with his toddler.
https://2018.texascamp.org/sessions/archiving-and-visual-regression-using-drupal-8
Conference
Description
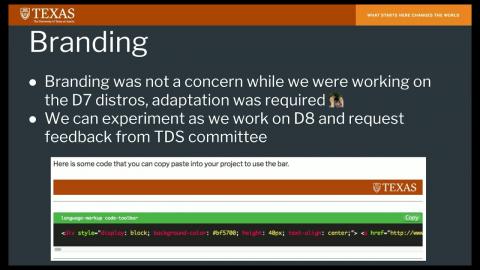
Drupal distributions (distros) combine core Drupal, contributed modules, themes, and pre-defined configuration into one download. They make it possible to quickly set up a complex, use-specific site in fewer steps than if installing and configuring elements individually. The central IT department of the University of Texas at Austin maintains a campus-focused Drupal 7 distro that includes a page layout building tool, a branded university theme, numerous contributed and custom modules, plus optional integration with the university’s Single Sign-On service. The team is actively developing a D8 version of the distro, with implementation decisions driven by changes introduced in Drupal 8 and/or lessons learned from our Drupal 7 version. Throughout the process, considerations are informed by the goal of maintaining a product with an extended lifespan. Questions answered in this session: How do we maximize accessibility, security, and brand-guideline compliance for our users? Which layout tool should we use? How should we package and manage the distro? How do we provide the most flexibility for a wide range of developer skill levels? How do we architect a parent theme that is easily retrofitted by downstream developers? And finally, what Drupal 8 niceties will we opt-out of for our distribution needs?
Tyler Fahey
Tyler is a Software Developer / Analyst with the University of Texas at Austin since February 2016. Primarily focus on backend development with a touch of frontend dev experience. Acquia Certified Backend Specialist for Drupal 8
Michael Marsello
Michael is a software developer/analyst at the University of Texas Austin who focuses on Drupal theming.
Leopoldo Reynaga
Polo is a UT Austin software developer with 3 years of experience in Drupal 7 and around 1 year in Drupal 8
Slides can be found here: https://docs.google.com/presentation/d/e/2PACX-1vRRNjO4mD3EO5Z4f8SZTmH4pI1ihnooj2OMpP5TgHL7B3ECtk9-AcmP_tn-2hgtLCzBBvV0RmvenQ1I/pub?start=false&loop=false&delayms=3000&slide=id.p
https://2018.texascamp.org/sessions/drupal-distro-ftw
Tyler Fahey
Tyler is a Software Developer / Analyst with the University of Texas at Austin since February 2016. Primarily focus on backend development with a touch of frontend dev experience. Acquia Certified Backend Specialist for Drupal 8
Michael Marsello
Michael is a software developer/analyst at the University of Texas Austin who focuses on Drupal theming.
Leopoldo Reynaga
Polo is a UT Austin software developer with 3 years of experience in Drupal 7 and around 1 year in Drupal 8
Slides can be found here: https://docs.google.com/presentation/d/e/2PACX-1vRRNjO4mD3EO5Z4f8SZTmH4pI1ihnooj2OMpP5TgHL7B3ECtk9-AcmP_tn-2hgtLCzBBvV0RmvenQ1I/pub?start=false&loop=false&delayms=3000&slide=id.p
https://2018.texascamp.org/sessions/drupal-distro-ftw
Conference
Description
Layout Builder is a new experimental module for Drupal 8 and its implications are vast. In this session we're going to dig into the site builder implications of this new tool and how it's going to change your builds for the better. In this session we'll cover: Entity default layouts Controlling multiple view modes with layouts The new field placement and configuration tools in core Non-node entity layouts (terms, users, block_content entities and more) Custom entity layouts (node 5, block_content 3) Revisionable layouts Maybe a smattering of other built in features We'll also discuss: Our open issues in the issue queue What their implications for the greater whole of the module are Where we landed in reference to Drupal 8.5 What our time table for stability looks like (i.e. when can you start using this in the wild w/o reservations). Layout builder is going to change how everyone works with Drupal. Come get an all access early bird preview of how your next generation Drupal sites are going to work.
Kris Vanderwater
Kris has been involved with Drupal since the 4.6 days. He's been heavily involved in all sorts of page layout utilities over the years and has spent a significant portion of the Drupal 8 cycle working to get great layout tools into Drupal core.
https://2018.texascamp.org/sessions/site-building-20-how-layout-builder-will-change-everything
Kris Vanderwater
Kris has been involved with Drupal since the 4.6 days. He's been heavily involved in all sorts of page layout utilities over the years and has spent a significant portion of the Drupal 8 cycle working to get great layout tools into Drupal core.
https://2018.texascamp.org/sessions/site-building-20-how-layout-builder-will-change-everything
Conference
Description
As humans beings, we have to design all time. We plan our day every morning, we choose the clothes we should wear, we arrange the stuff in the kitchen, etc. As web developers we do not always have a designer by our team to resolve every detail of our projects. Sometimes we face ourselves with the challenge of achieving something with the limited resources we have, make it beautiful and usable. Developing a successful website requires a combination of skills and resources, but we do not always have it at hand. Knowing a little about the language of our design partners and the principles with which they are riguered helps us to better understand their work and make better decisions when faced with a design problem. The purpose of this session is to explain the principles of design in a simple and interactive way: contrast, alignment, rhythm, proportion, proximity, hierarchy, and balance. And how to work with these principles to create a better experience in our websites and apps. If these principles are understood by all team members, it is possible to create thousands of possible combinations that always preserve balance and aesthetic beauty, across the whole project. Session takeaways: 1. It provides a basic vocabulary for programmers and designers to communicate better. 2. Proposes a starting point for the discussion between designers and developers on aesthetics and a harmonious structure 3. Offers tools to design your own web page or extend functionalities of a site in production, without compromising the aesthetics of the page. The presentation is useful for all types of public, from beginners to advanced.
Ana Laura Coto Tristan
UX/UI Designer / Website Administrator / Product Owner My work experience has led me through various fields of design and lidership. On my first job as a designer of interactive courses E-learning and LMS, then in the area of marketing and social networking, and now as a site administrator on Drupal and other CMS, where I have developed my leadership skills and coordination of very diverse work teams. That experience has allowed me to get involved in the processes of planning, development, and evaluation of new projects and service providers, as well as grown as a leader of multidisciplinary work teams. Science and arts have always been part of my life and largely define what I am: an adaptable designer and team leader, very focused on productivity and achievement of goals. Active and dynamic, dedicated to work and study, I like to give 100% in everything I do. In recent years I have been involved in processes of organizational transformation focused on the development of user experiences and the recognition of the interests and needs of our customers as a fundamental axis for the development of innovative solutions.
https://2018.texascamp.org/sessions/7-design-principles-for-developers
Ana Laura Coto Tristan
UX/UI Designer / Website Administrator / Product Owner My work experience has led me through various fields of design and lidership. On my first job as a designer of interactive courses E-learning and LMS, then in the area of marketing and social networking, and now as a site administrator on Drupal and other CMS, where I have developed my leadership skills and coordination of very diverse work teams. That experience has allowed me to get involved in the processes of planning, development, and evaluation of new projects and service providers, as well as grown as a leader of multidisciplinary work teams. Science and arts have always been part of my life and largely define what I am: an adaptable designer and team leader, very focused on productivity and achievement of goals. Active and dynamic, dedicated to work and study, I like to give 100% in everything I do. In recent years I have been involved in processes of organizational transformation focused on the development of user experiences and the recognition of the interests and needs of our customers as a fundamental axis for the development of innovative solutions.
https://2018.texascamp.org/sessions/7-design-principles-for-developers
Conference
Description
The world of software development is full of declarative documents happy to tell you the RIGHT WAY TO DO THINGS. From the Agile Manifesto to the Twelve Factor App, there is no shortage of opinionated, sometimes overwrought, statements of purpose that a new or forming development team can adopt in order to quickly align themselves on any number of methodology and process decisions. The time may eventually come when a team may also benefit from using the same approach to write their own manifesto, documenting their internal standards and practices. This can be especially useful for a large project that will involve many architectural decisions or bring together team members not accustomed to working together towards a common goal. While time consuming, the process of formulating a manifesto for a project can force a healthy debate about important questions, while keeping things light and not bogging the team down in mind-numbing design documentation -- a particular advantage for teams employing an Agile methodology. In this session, we will first examine a number of well-known and popular development manifestos, including ones with particular resonance or applicability for the Drupal community. Next, we will look at a real-world case study of a development team that used the manifesto approach to reduce uncertainty at the beginning of design and development on a major initiative to do a ground-up redesign of their custom distribution in Drupal 8. How did this process work? What benefits or challenges has it produced for the team and their stakeholders? How does the result compare to traditional design documentation?
Paul Grotevant
Paul is a Senior IT Manager at the University of Texas at Austin, where he leads a team of Drupalists in building and maintaining websites and custom distributions for the campus community. He has been involved in Drupal since 2009, and has co-organized multiple Drupal community events for higher-education.
https://2018.texascamp.org/sessions/manifestodriven-development
Slides: https://www.slideshare.net/PaulGrotevant/manifestodriven-development-texascamp-2018/PaulGrotevant/manifestodriven-development-texascamp-2018
Paul Grotevant
Paul is a Senior IT Manager at the University of Texas at Austin, where he leads a team of Drupalists in building and maintaining websites and custom distributions for the campus community. He has been involved in Drupal since 2009, and has co-organized multiple Drupal community events for higher-education.
https://2018.texascamp.org/sessions/manifestodriven-development
Slides: https://www.slideshare.net/PaulGrotevant/manifestodriven-development-texascamp-2018/PaulGrotevant/manifestodriven-development-texascamp-2018
Conference
Description
When Dries outlined the vision for "How to Decouple Drupal in 2018" we were left with a hard choice: Decouple and great benefits for Developers -- like performance, and shared server-side/client-side templates or keep things coupled and get a set of benefits for editors -- like control over layout and ease of previewing content. This is the question that we've been struggling to answer for our clients and started brainstorming about what it would take to bridge the gap and create the Goldilocks PageBuilder that gives developers and editors a rendering layer they both love. What we'll go over:
The hard choices that publishers need to make when choosing an architecture for their Drupal CMS.
What we can learn from other solutions like Washington Post's Arc platform, and the New York Times Scoop platform.
A vision for what responsibilities, traditionally handled by the CMS now belong to the "PageBuilder"
How to bring content together from various API Data Sources and what tools editors need to compose that content into meaningful packages -- all at the demanding pace of today's publishing cycle.
Mike Minecki
Michal Minecki is the Director of Technology at Four Kitchens. He has given numerous training at Drupalcon and was track chair for the Dev Ops track for Drupalcon Austin. He has spoken at numerous camps across the country about topics ranging from Headless Drupal to leadership in tech. He will be speaking on this very topic at the SLA (Special Libraries Association) Annual Conference later this year.
https://2018.texascamp.org/sessions/goldilocks-decoupled-what-the-future-holds-for-decoupled-publishing
The hard choices that publishers need to make when choosing an architecture for their Drupal CMS.
What we can learn from other solutions like Washington Post's Arc platform, and the New York Times Scoop platform.
A vision for what responsibilities, traditionally handled by the CMS now belong to the "PageBuilder"
How to bring content together from various API Data Sources and what tools editors need to compose that content into meaningful packages -- all at the demanding pace of today's publishing cycle.
Mike Minecki
Michal Minecki is the Director of Technology at Four Kitchens. He has given numerous training at Drupalcon and was track chair for the Dev Ops track for Drupalcon Austin. He has spoken at numerous camps across the country about topics ranging from Headless Drupal to leadership in tech. He will be speaking on this very topic at the SLA (Special Libraries Association) Annual Conference later this year.
https://2018.texascamp.org/sessions/goldilocks-decoupled-what-the-future-holds-for-decoupled-publishing
Conference