Introduction
Whether you’re an existing Drupal user, developer, designer, site builder, or are maybe just a little Drupal-curious, you won’t want to miss out on this unique event. MidCamp offers attendees the opportunity to increase their Drupal knowledge through networking, contribution sprints, training, and more.
Video Sponsor(s) / Provided by
Curated Videos
Description
In this session, I propose an integration of Drupal and ChatGPT to enable new possibilities. I will demonstrate how to use the GPT model to generate text and complete tasks such as answering questions, summarising content, or generating new content. The integration could be done using the OpenAI API, which allows developers to access the GPT model and make API calls from within a Drupal module or theme.
Additionally, I will show how this generated text can be used in Drupal by displaying it on a custom page or block or by using it to generate meta tags or product descriptions.
This integration of Drupal and ChatGPT has the potential to revolutionize the way we interact with websites and web applications by providing a more natural and intuitive experience for users.
Learning Outcomes:
- Understanding how ChatGPT works
- Integrate ChatGPT into Drupal
- Generate content and Meta tags
- Learn ChatGPT Prompt engineering
Prerequisites:
Basic understanding of Drupal module development and Content Editing.
Presented at MidCamp 2024 by:
Vincenzo Gambino, Software Engineer
https://www.midcamp.org/2024/topic-proposal/chatgpt-drupal-content-editors
Additionally, I will show how this generated text can be used in Drupal by displaying it on a custom page or block or by using it to generate meta tags or product descriptions.
This integration of Drupal and ChatGPT has the potential to revolutionize the way we interact with websites and web applications by providing a more natural and intuitive experience for users.
Learning Outcomes:
- Understanding how ChatGPT works
- Integrate ChatGPT into Drupal
- Generate content and Meta tags
- Learn ChatGPT Prompt engineering
Prerequisites:
Basic understanding of Drupal module development and Content Editing.
Presented at MidCamp 2024 by:
Vincenzo Gambino, Software Engineer
https://www.midcamp.org/2024/topic-proposal/chatgpt-drupal-content-editors
Description
In this session we will be cover the following aspects.
1) Introduction of Next Js on a wider scale.
- Here we will talk about how Next Js is growing to be a focal point among the developers and how we can leverage Next Js with our applications.
2) Ways of integrating Next Js with Drupal.
- While learning about Next Js we should surely know various options available to marry our Drupal CMS with Next Js to showcase our data.
3) Usage of storybook and why not to use the traditional method ?
- Storybook has been a buzz since few years but have we really thought why not to go ahead with traditional way of theming in Drupal and why are we actually leveraging Storybook in Drupal ?
4) Ways to integrate Storybook with Next Js.
- Now that we understood two powerful tools, let's see how we can combine the two of them to have our application better performed in much optimised and systematic manner.
Presented at MidCamp 2024 by:
Sibu Stephen
Front End Software Engineer @ Redaptive
https://www.midcamp.org/2024/topic-proposal/next-js-storybook-and-drupal
1) Introduction of Next Js on a wider scale.
- Here we will talk about how Next Js is growing to be a focal point among the developers and how we can leverage Next Js with our applications.
2) Ways of integrating Next Js with Drupal.
- While learning about Next Js we should surely know various options available to marry our Drupal CMS with Next Js to showcase our data.
3) Usage of storybook and why not to use the traditional method ?
- Storybook has been a buzz since few years but have we really thought why not to go ahead with traditional way of theming in Drupal and why are we actually leveraging Storybook in Drupal ?
4) Ways to integrate Storybook with Next Js.
- Now that we understood two powerful tools, let's see how we can combine the two of them to have our application better performed in much optimised and systematic manner.
Presented at MidCamp 2024 by:
Sibu Stephen
Front End Software Engineer @ Redaptive
https://www.midcamp.org/2024/topic-proposal/next-js-storybook-and-drupal
Description
A modern Drupal development environment enables the developer to work at peak efficiency to create sustainable code that meets modern coding standards and is bug-free (hopefully!) By leveraging a modern IDE like Visual Studio Code, along with a recommended set of extensions and configuring, one can put themselves in a position to succeed.
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Learning objectives
Integrate phpcs, phpcbf, and PhpStan with Visual Studio Code
Integrate Xdebug with Visual Studio Code
Install and configure recommended Visual Studio Code extensions for Drupal development
Michael Anello
Drupal trainer and developer @ DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Mike has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over ten years, is a member of the Drupal Community Working Group, and also helps manage the Drupal Association's Community Cultivation Grants program.
Michael has been developing Drupal sites for over 12 years specializing in module development, theming, and general site-building with a strong focus on best practices and sustainable development. Michael is also the lead trainer and curriculum developer for DrupalEasy's intensive, 12-week Drupal Career Online.
He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast. He is an Acquia Certified Developer and a Drupal 8 core contributor.
https://www.midcamp.org/2024/topic-proposal/maximizing-visual-studio-code-ddev-drupal-developers
This session will demonstrate how to set up Visual Studio Code to work with DDEV and a number of code quality tools to maximize a developer's efficiency. This includes integrating phpcs, phpcbf, PhpStan, and PHPUnit with Visual Studio Code's interface as well as making it easy to run PHPUnit tests directly from the Visual Studio Code interface. Furthermore, guidance will be provided on how to configure Xdebug with Visual Studio Code.
Attendees of this session will leave with the knowledge necessary to configure their copy of Visual Studio Code as will be demonstrated in the session.
Learning objectives
Integrate phpcs, phpcbf, and PhpStan with Visual Studio Code
Integrate Xdebug with Visual Studio Code
Install and configure recommended Visual Studio Code extensions for Drupal development
Michael Anello
Drupal trainer and developer @ DrupalEasy
Michael Anello (@ultimike) is co-founder and vice president of DrupalEasy, a Drupal training and consulting firm based in Central Florida. Mike has been one of the main organizers of the Florida Drupal Users' Group and Florida DrupalCamps for over ten years, is a member of the Drupal Community Working Group, and also helps manage the Drupal Association's Community Cultivation Grants program.
Michael has been developing Drupal sites for over 12 years specializing in module development, theming, and general site-building with a strong focus on best practices and sustainable development. Michael is also the lead trainer and curriculum developer for DrupalEasy's intensive, 12-week Drupal Career Online.
He can be heard interviewing fellow Drupal community members, talking about current Drupal news, and highlighting new and upcoming modules on the twice-monthly DrupalEasy Podcast. He is an Acquia Certified Developer and a Drupal 8 core contributor.
https://www.midcamp.org/2024/topic-proposal/maximizing-visual-studio-code-ddev-drupal-developers
Description
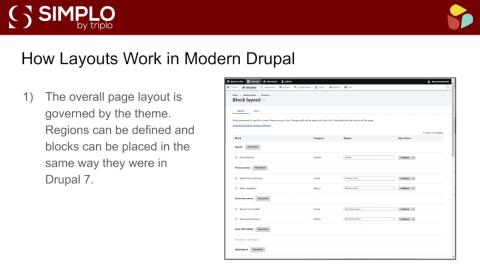
Modern Drupal and Backdrop CMS have both made major changes/improvements in how they manage layouts, both of which require a significant mind shift from the days of Drupal 7. In this session we'll compare and contrast the two approaches to layouts and discuss the strengths and weaknesses of each system. We'll look towards the future and discuss opportunities for improvement and what the two systems can learn from each other.
This session is designed to help site builders and site architects understand the difference between these two systems and decide which one works best for different projects. We also hope to inspire developers with ideas for improvements.
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I am a member of the Backdrop CMS Project Management Committee.
I love Midcamp!
https://www.midcamp.org/2024/topic-proposal/comparing-layout-systems-backdrop-cms-vs-drupal
This session is designed to help site builders and site architects understand the difference between these two systems and decide which one works best for different projects. We also hope to inspire developers with ideas for improvements.
Tim Erickson
CEO @ Triplo LLC
I do Drupal and Backdrop CMS. My hobbies include juggling, board games, biking, storytelling, and improv (mostly as spectator).
I am a member of the Backdrop CMS Project Management Committee.
I love Midcamp!
https://www.midcamp.org/2024/topic-proposal/comparing-layout-systems-backdrop-cms-vs-drupal
Description
Funded as part of the Pitch-burg Innovation Contest, The Drupal API Client project aims to assemble a group of contributors in order to combine the best of existing Drupal API clients into a set of utilities that can both address common use cases with little configuration, and also be extended to support the needs of a diverse JavaScript ecosystem.
We've made substantial progress since initially proposing this project at DrupalCon Pittsburgh, and we're excited to update the community on what we've accomplished. We'll discuss:
A recap of why we believe that this is an important problem to solve for the Drupal community.
The scope of our commitment as a result of Pitch-burgh funding.
Our releases thus far:
The JSON:API Client 'Vertical Slice' POC
The JSON:API Client 1.0 release
Real world examples of using the JSON:API Client with the JavaScript framework of your choice.
An update on our goal of publishing this package under the Drupal namespace on NPM.
Details on how you can contribute and provide feedback at MidCamp.
Sr. Front-End Developer @ Chapter Three
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2024/topic-proposal/drupal-api-client
We've made substantial progress since initially proposing this project at DrupalCon Pittsburgh, and we're excited to update the community on what we've accomplished. We'll discuss:
A recap of why we believe that this is an important problem to solve for the Drupal community.
The scope of our commitment as a result of Pitch-burgh funding.
Our releases thus far:
The JSON:API Client 'Vertical Slice' POC
The JSON:API Client 1.0 release
Real world examples of using the JSON:API Client with the JavaScript framework of your choice.
An update on our goal of publishing this package under the Drupal namespace on NPM.
Details on how you can contribute and provide feedback at MidCamp.
Sr. Front-End Developer @ Chapter Three
Brian is a versatile developer with experience building complex, interactive web applications in support of large-scale localized sites. Recently he has focused his efforts on evolving Drupal front-end development practices, decoupled Drupal, and style guide development techniques and has spoken on the topic at various Drupal events. Brian is a Drupal 7 and Drupal 8 Acquia Certified Grand Master and loves all things Nintendo.
https://www.midcamp.org/2024/topic-proposal/drupal-api-client
Description
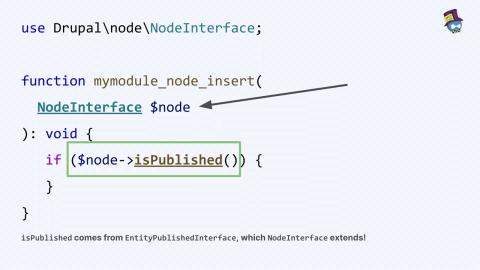
Did you know Drupal core and now contributed modules (using GitLab CI) are being analyzed using PHPStan to catch bugs and improve code quality?
Learn how PHPStan, a static analysis tool for PHP, can find bugs in your code that your tests and code review cannot. In this session, we will learn how to use PHPStan with the phpstan-drupal extension to perform static analysis of a Drupal codebase. The session will cover the intricacies of analyzing a codebase like Drupal's, which can have dynamic return types. And we will explain how contributed modules can be onboard to GitLab CI and how the GitLab CI templates run PHPStan.
Matt Glaman
Principal Software Engineer @ Acquia
Matt Glaman is an experienced software engineer and a prominent member of the Drupal community. With over a decade of experience in web development, he has gained a wealth of knowledge and expertise in the field. He is the author of several books, including "Drupal 8 Development Cookbook" and "Drupal 10 Development Cookbook," which provide a comprehensive guide to building and customizing Drupal sites.
As an active member of the Drupal community, Matt is dedicated to sharing his knowledge and expertise with others. He regularly contributes to Drupal projects and is passionate about helping others develop their skills and become more proficient in Drupal development.
https://www.midcamp.org/2024/topic-proposal/tighten-your-drupal-code-using-phpstan
Learn how PHPStan, a static analysis tool for PHP, can find bugs in your code that your tests and code review cannot. In this session, we will learn how to use PHPStan with the phpstan-drupal extension to perform static analysis of a Drupal codebase. The session will cover the intricacies of analyzing a codebase like Drupal's, which can have dynamic return types. And we will explain how contributed modules can be onboard to GitLab CI and how the GitLab CI templates run PHPStan.
Matt Glaman
Principal Software Engineer @ Acquia
Matt Glaman is an experienced software engineer and a prominent member of the Drupal community. With over a decade of experience in web development, he has gained a wealth of knowledge and expertise in the field. He is the author of several books, including "Drupal 8 Development Cookbook" and "Drupal 10 Development Cookbook," which provide a comprehensive guide to building and customizing Drupal sites.
As an active member of the Drupal community, Matt is dedicated to sharing his knowledge and expertise with others. He regularly contributes to Drupal projects and is passionate about helping others develop their skills and become more proficient in Drupal development.
https://www.midcamp.org/2024/topic-proposal/tighten-your-drupal-code-using-phpstan
Description
Rules was the easiest way for a site builder to create conditionally triggered actions (reactive rules) in Drupal 7. However, Rules development has been slower for Drupal 8+ and is still in alpha release eight years after Drupal 8’s release. While Rules is more known and still has more installs, a new rules engine for creating reactive rules has emerged with a ton of steam and support behind it in Drupal 10 and beyond: ECA: Event - Condition - Action.
In this session, we’ll dive into the process of creating reactive rules in ECA, how that compares and contrasts with Rules, and see how easy it is to rebuild your reactive rules with this new engine in Drupal 10. Afterwards, you'll be able to:
Create reactive rules on your Drupal 10 site using a GUI
Rebuild your Drupal 7 Rules in Drupal 10 ECA models
Develop reactive rules using different available ECA modelers
Target audience: Site builders looking to migrate their Rules-intensive Drupal 7 sites to Drupal 10; also intermediate site builders looking to take the next step by creating reactive rules on their sites
Prerequisites: Site builders with experience using the Drupal admin interface; experience creating Rules in Drupal 7 is encouraged but not required
Jake Ineichen
Digital Services Librarian @ Madison Public Library
https://www.midcamp.org/2024/topic-proposal/replacing-your-engine-rules-eca
In this session, we’ll dive into the process of creating reactive rules in ECA, how that compares and contrasts with Rules, and see how easy it is to rebuild your reactive rules with this new engine in Drupal 10. Afterwards, you'll be able to:
Create reactive rules on your Drupal 10 site using a GUI
Rebuild your Drupal 7 Rules in Drupal 10 ECA models
Develop reactive rules using different available ECA modelers
Target audience: Site builders looking to migrate their Rules-intensive Drupal 7 sites to Drupal 10; also intermediate site builders looking to take the next step by creating reactive rules on their sites
Prerequisites: Site builders with experience using the Drupal admin interface; experience creating Rules in Drupal 7 is encouraged but not required
Jake Ineichen
Digital Services Librarian @ Madison Public Library
https://www.midcamp.org/2024/topic-proposal/replacing-your-engine-rules-eca
Description
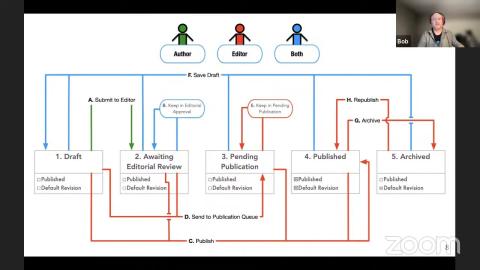
Workflows in Drupal, can be a challenge, but can also solve many a problem. Beyond just editorial workflow, you can build fully-featured approval processes with complex business logic. I've used them in to help non-profits simplify travel approvals, facilitate complex academic publishing processes, vet fundraising proposals, and in a system to match donations to newcomers to Canada with appropriate agencies to distribute these donations. This broad experience has helped me identify tools that are effective and versatile.
Creating workflows that succeed at helping all parties understand the state of each approval, who needs to take action next, and what will happen after they click a button is a holistic challenge. It requires a highly consultative, transparent, and iterative approach. This session will focus on tactics and key considerations to make your next project better for the people who use it.
Some key areas we'll discuss include:
* What to do when business logic determines what the approval steps are, or who the approver should be
* Tips for making sure users always know what is happening
* Handling notifications and reminders.
* Interfaces for types of approval
I'm excited to share the valuable insights I've gained over years of developing advanced workflows in Drupal. Join the session for practical tips and best practices. Let me help you enhance your workflows!
Presented at MidCamp 2024 by:
Bob McDonald
Senior Drupal Architect @ Kalamuna
https://www.midcamp.org/2024/topic-proposal/elevate-your-approval-processes-mastering-complex-workflows
Creating workflows that succeed at helping all parties understand the state of each approval, who needs to take action next, and what will happen after they click a button is a holistic challenge. It requires a highly consultative, transparent, and iterative approach. This session will focus on tactics and key considerations to make your next project better for the people who use it.
Some key areas we'll discuss include:
* What to do when business logic determines what the approval steps are, or who the approver should be
* Tips for making sure users always know what is happening
* Handling notifications and reminders.
* Interfaces for types of approval
I'm excited to share the valuable insights I've gained over years of developing advanced workflows in Drupal. Join the session for practical tips and best practices. Let me help you enhance your workflows!
Presented at MidCamp 2024 by:
Bob McDonald
Senior Drupal Architect @ Kalamuna
https://www.midcamp.org/2024/topic-proposal/elevate-your-approval-processes-mastering-complex-workflows
Description
News about Artificial Intelligence (AI) and the ways it is transforming numerous industries is everywhere. As power and capabilities of AI-based tools continue to grow, the pace of these changes will only accelerate. The good news is that by mastering these tools and using them to make you better at the work you do, you can make AI a source of job security.
The key to getting the most from AI-based tools is an understanding of the emerging discipline or Prompt Engineering: how to structure the interaction with your Large Language Model (LLM) of choice to get the best quality result.
This talk will cover the basic concepts needed to successfully work with AI tools, with a deeper dive on the fundamentals of Prompt Engineering. We will also look at how you can build on and apply your knowledge of Prompt Engineering with Drupal, allowing your content authors and editors to leverage the power of AI and get optimized results, even for specialized use cases.
Martin Anderson-Clutz
Senior Solutions Engineer @ Acquia
In late 2005 Martin started using the Drupal CMS and found it powerful and easy to work with. He began attending meetings of Drupal User Groups in Toronto and Waterloo, Ontario, eventually starting a group in London. Currently employed by Acquia, Martin is now Triple Certified for Drupal as well being certified for a variety of other Acquia products, in addition to being UX certified by the world-renowned Nielsen Norman Group. Martin has spoken at various user groups, local Drupalcamps, and Drupalcons. He has also appeared on the Talking Drupal podcast as a guest and host, and has blogs published on OpenSource.com and a handful of other sites.
https://www.midcamp.org/2024/topic-proposal/prompt-engineering-generative-ai-and-drupal
The key to getting the most from AI-based tools is an understanding of the emerging discipline or Prompt Engineering: how to structure the interaction with your Large Language Model (LLM) of choice to get the best quality result.
This talk will cover the basic concepts needed to successfully work with AI tools, with a deeper dive on the fundamentals of Prompt Engineering. We will also look at how you can build on and apply your knowledge of Prompt Engineering with Drupal, allowing your content authors and editors to leverage the power of AI and get optimized results, even for specialized use cases.
Martin Anderson-Clutz
Senior Solutions Engineer @ Acquia
In late 2005 Martin started using the Drupal CMS and found it powerful and easy to work with. He began attending meetings of Drupal User Groups in Toronto and Waterloo, Ontario, eventually starting a group in London. Currently employed by Acquia, Martin is now Triple Certified for Drupal as well being certified for a variety of other Acquia products, in addition to being UX certified by the world-renowned Nielsen Norman Group. Martin has spoken at various user groups, local Drupalcamps, and Drupalcons. He has also appeared on the Talking Drupal podcast as a guest and host, and has blogs published on OpenSource.com and a handful of other sites.
https://www.midcamp.org/2024/topic-proposal/prompt-engineering-generative-ai-and-drupal
Description
Over the past few years, I've had numerous off-the-record conversations with digital agency owners about the challenges in running their businesses, such as:
- Pressure to keep rates low while expenses rise
- Team members feeling overburdened with work
- Rising competition for senior-level talent
- Limited time/resources for professional development
- Senior manager and executive burnout
Many of these issues stem from the traditional agency model, which pressures team members, managers, and executives to maximize utilization, often at the expense of team health and work quality.
The good news? There's another way. At Palantir.net, we've spent the last six years reinventing our company, giving our teams space and autonomy to be fully engaged with each other and clients. This has helped to unleash the potential of our team, leading to increased employee/client satisfaction, better financial/operational sustainability, and improved project outcomes.
This session will cover some of the changes we've implemented, including alternative team allocation and billing models, a coaching model for career development, and techniques for self-organization, that give teams more autonomy and more control over their ways of working. We'll also discuss how we work to foster a growth mindset, develop junior talent, and support professional growth and contribution.
Join us to learn how to break the burnout cycle and foster a healthier, more supportive environment for your agency.
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and CEO of Palantir.net, a full-service digital consultancy that uses open source technologies to help others discover, create, and share knowledge. He is responsible for providing strategic leadership and direction for the company and helping support its values and vision.
George has also supported the Drupal project and community in numerous volunteer roles, including serving as on the Drupal Community Working Group and co-chairing DrupalCon Chicago 2011.
https://www.midcamp.org/2024/topic-proposal/unburdening-teams-unleashing-potential-new-strategies-digital-agency-success
- Pressure to keep rates low while expenses rise
- Team members feeling overburdened with work
- Rising competition for senior-level talent
- Limited time/resources for professional development
- Senior manager and executive burnout
Many of these issues stem from the traditional agency model, which pressures team members, managers, and executives to maximize utilization, often at the expense of team health and work quality.
The good news? There's another way. At Palantir.net, we've spent the last six years reinventing our company, giving our teams space and autonomy to be fully engaged with each other and clients. This has helped to unleash the potential of our team, leading to increased employee/client satisfaction, better financial/operational sustainability, and improved project outcomes.
This session will cover some of the changes we've implemented, including alternative team allocation and billing models, a coaching model for career development, and techniques for self-organization, that give teams more autonomy and more control over their ways of working. We'll also discuss how we work to foster a growth mindset, develop junior talent, and support professional growth and contribution.
Join us to learn how to break the burnout cycle and foster a healthier, more supportive environment for your agency.
George DeMet
Founder and CEO @ Palantir.net
George DeMet is the founder and CEO of Palantir.net, a full-service digital consultancy that uses open source technologies to help others discover, create, and share knowledge. He is responsible for providing strategic leadership and direction for the company and helping support its values and vision.
George has also supported the Drupal project and community in numerous volunteer roles, including serving as on the Drupal Community Working Group and co-chairing DrupalCon Chicago 2011.
https://www.midcamp.org/2024/topic-proposal/unburdening-teams-unleashing-potential-new-strategies-digital-agency-success
Description
Let's "get off the island" and look at Drupal security from the point of view of an outsider.
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
The audience for security is "all of the above", or it should be. Owners care if their sites are hacked, or if information is stolen. Builders and administrators need to know and follow best practices. Developers and project managers have to think about what can go wrong.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
Benji Fisher
Web Platform Developer @ Harvard University/Harvard Web Publishing
I have been working with Drupal since 2012, and I have contributed to open source software for longer than that. I am an active member of the Drupal community:
member of the Drupal security team
co-maintainer of the migration subsystem in Drupal core (Migrate API)
member of the Drupal usability team
I choose to work with Drupal, and other open-source software, because I hate the idea of duplicated effort. When I solve a problem, I want to share my solution so that no one else has to struggle with it.
https://www.midcamp.org/2024/topic-proposal/security-drupal-what-can-go-wrong
The OWASP Top Ten is an industry standard list of the most common vulnerabilities that can affect web sites. This session will start with an overview of the Top Ten, and then take a more detailed look at a few of these vulnerabilities. We will review some actual Drupal security advisories:
What the vulnerability looks like
How the Drupal security team communicates the problem
The code that was updated to fix the problem
Only a few of the slides fall under the last bullet point. You do not need to be a developer to appreciate the rest.
The audience for security is "all of the above", or it should be. Owners care if their sites are hacked, or if information is stolen. Builders and administrators need to know and follow best practices. Developers and project managers have to think about what can go wrong.
This session will help teach you about good "web hygiene" and what you can do to make your site more secure. It will also help you recognize when you need to rely on an expert.
Benji Fisher
Web Platform Developer @ Harvard University/Harvard Web Publishing
I have been working with Drupal since 2012, and I have contributed to open source software for longer than that. I am an active member of the Drupal community:
member of the Drupal security team
co-maintainer of the migration subsystem in Drupal core (Migrate API)
member of the Drupal usability team
I choose to work with Drupal, and other open-source software, because I hate the idea of duplicated effort. When I solve a problem, I want to share my solution so that no one else has to struggle with it.
https://www.midcamp.org/2024/topic-proposal/security-drupal-what-can-go-wrong
Description
Being an effective developer is more than just writing clean code. Documentation is an important skill that has numerous benefits to developers and their teams throughout the life cycle of a project—whether in the form of meeting notes, decisions made during development, or technical implementation details. But even beyond that, these notes have long-term benefits for maintaining projects and building team skills.
In this session, attendees will learn best practices on writing effective technical documentation. Early in the course of a web development project, it helps with the early planning and decision-making that help make a project successful. Later, it provides clarity that eases website maintenance and helps build collective knowledge that your team can build upon in future projects. And as artificial intelligence tools play more of a role in our daily workflows, the value of written documentation will only increase for you and your team. This session will highlight how an early focus on documentation, written by and for developers, can have lasting benefits.
Kurt Trowbridge
Front-End Development Team Leader @ Gravity Works Design + Development
Kurt turns complex ideas into websites that are enjoyable, informative, and efficient to use. He enjoys collaborating with clients to explore ideas, as well as building the interfaces to meet their goals. Kurt enjoys combining previous experience with fresh ideas to find new, useful solutions. His attention to detail and responsiveness makes him a favorite among clients. Kurt is also an avid music enthusiast, having played trombone in two international concert tours.
https://www.midcamp.org/2024/topic-proposal/documentation-developers-gift-your-future-self
In this session, attendees will learn best practices on writing effective technical documentation. Early in the course of a web development project, it helps with the early planning and decision-making that help make a project successful. Later, it provides clarity that eases website maintenance and helps build collective knowledge that your team can build upon in future projects. And as artificial intelligence tools play more of a role in our daily workflows, the value of written documentation will only increase for you and your team. This session will highlight how an early focus on documentation, written by and for developers, can have lasting benefits.
Kurt Trowbridge
Front-End Development Team Leader @ Gravity Works Design + Development
Kurt turns complex ideas into websites that are enjoyable, informative, and efficient to use. He enjoys collaborating with clients to explore ideas, as well as building the interfaces to meet their goals. Kurt enjoys combining previous experience with fresh ideas to find new, useful solutions. His attention to detail and responsiveness makes him a favorite among clients. Kurt is also an avid music enthusiast, having played trombone in two international concert tours.
https://www.midcamp.org/2024/topic-proposal/documentation-developers-gift-your-future-self
Description
Our condensed five-week journey is an epic tale of innovation and collaboration, where Drupal becomes the canvas for a groundbreaking AI experience. Immerse yourself in the pivotal decisions we made during the rapid development phase, and witness how our team navigated the complex landscape of data curation, ethics, and design to ensure the seamless fusion of AI into the fabric of YaleSites. In our commitment to inclusivity, discover how our team prioritized efforts to make the AI chat accessible to everyone, including users with disabilities. We'll share the strategies employed for ensuring a seamless experience, detailing the incorporation of accessibility standards and the rigorous testing conducted to validate our platform's usability across a spectrum of diverse user needs. Be inspired by our approach to data curation, ethical considerations, design principles, testing, and more.
Randy Oest
Creative Director @ Four Kitchens
Randy Oest is a designer, thinker, and creative director. He works at Four Kitchens, is an avid Star Trek fan, and plays too many board games.
Twitter: @amazingrando
Email: randy@fourkitchens.com
https://www.midcamp.org/2024/topic-proposal/revolutionizing-conversations-ai-chat-integration-yalesites
Randy Oest
Creative Director @ Four Kitchens
Randy Oest is a designer, thinker, and creative director. He works at Four Kitchens, is an avid Star Trek fan, and plays too many board games.
Twitter: @amazingrando
Email: randy@fourkitchens.com
https://www.midcamp.org/2024/topic-proposal/revolutionizing-conversations-ai-chat-integration-yalesites
Description
Contribution is the single most important factor in the success of the Drupal project. Every year, thousands of developers and non-developers make Drupal better by opening merge requests, providing code reviews, performing testing, updating documentation, organizing Drupal camps, and so on.
The engine under the hood is code contributions, however. Actions, such as opening a merge request with a bug fix, benefit everyone, including the contributing organization, and shouldn't be viewed as altruism. Unfortunately, some members of the Drupal community are restrained by outdated corporate polices, such as the example below:
"Any code written by an employee is deemed intellectual property of the organization and cannot be shared outside the organization."
But that's not how open source works. In addition to forgoing many of the benefits of open source, there are also major disadvantages and costs to this approach.
This session will equip attendees to make the case for open source code contribution and will be divided into the following sections:
The Risks of Building a Silo around your Drupal Project (a.k.a. what can go wrong)
The Benefits of Community Collaboration (a.k.a. what can go right)
Fostering an Open Source Culture in your Organization (a.k.a. how to make it so)
Christopher Burge
Technical Account Manager
As a Technical Account Manager, I work with some of the world's largest companies to achieve their business goals. In 2011, I spun up my first Drupal site. Since that time, I have worked with numerous organizations - agencies, higher ed, and corporate - both as a developer and as a consultant. I am an advocate for open source and maintain several projects on Drupal.org.
https://www.midcamp.org/2024/topic-proposal/making-case-open-source-code-contribution
The engine under the hood is code contributions, however. Actions, such as opening a merge request with a bug fix, benefit everyone, including the contributing organization, and shouldn't be viewed as altruism. Unfortunately, some members of the Drupal community are restrained by outdated corporate polices, such as the example below:
"Any code written by an employee is deemed intellectual property of the organization and cannot be shared outside the organization."
But that's not how open source works. In addition to forgoing many of the benefits of open source, there are also major disadvantages and costs to this approach.
This session will equip attendees to make the case for open source code contribution and will be divided into the following sections:
The Risks of Building a Silo around your Drupal Project (a.k.a. what can go wrong)
The Benefits of Community Collaboration (a.k.a. what can go right)
Fostering an Open Source Culture in your Organization (a.k.a. how to make it so)
Christopher Burge
Technical Account Manager
As a Technical Account Manager, I work with some of the world's largest companies to achieve their business goals. In 2011, I spun up my first Drupal site. Since that time, I have worked with numerous organizations - agencies, higher ed, and corporate - both as a developer and as a consultant. I am an advocate for open source and maintain several projects on Drupal.org.
https://www.midcamp.org/2024/topic-proposal/making-case-open-source-code-contribution
Description
The topic of my talk revolves around web accessibility in developing countries, with a particular focus on addressing challenges and implementing solutions to ensure inclusivity in the digital realm. Drawing on research and personal experiences as a researcher from Pakistan, I will discuss the impact of limited accessibility, share insights from successful models, and propose strategies for improvement. From tackling infrastructure challenges to emphasizing the principles of inclusive design, the talk aims to underscore the importance of making the internet more accessible for diverse populations, fostering a more equitable and inclusive global digital landscape.
Sheza Munir
Graduate Student Instructor @ University of Michigan School of Information
I'm Sheza Munir, a passionate researcher from Pakistan currently pursuing a Master's in Health Informatics with a Data Science focus at the University of Michigan. My academic journey includes a Bachelor of Science in Computer Science from LUMS, and my professional experience spans roles such as a Flutter Engineer at WeOverI and an Open Source Fellow at MLH Fellowship. As a Graduate Student Instructor at UMSI, I am mentoring over 100 students, fostering a positive learning environment. My research contributions include spearheading the creation of an Urdu speech training dataset for deepfake detection at CSALT LUMS and designing 'Aarzu,' a physical therapy application for patients with disabilities. With proficiency in Python, C++, SQL, and various frameworks, I am excited to share insights from my diverse experiences in web accessibility, emphasizing inclusive design and accessible technology for a more equitable digital future in my session.
Anna Vento
Anna Vento is a current graduate student at the University of Michigan studying UX Research and Design. She received her undergraduate degree in computer science at the University of Michigan as well. She has had past internships as a software engineer at Comerica Bank and General Motors, and currently works as a Technical Product Manager at Oracle Netsuite. She has a passion for teaching, as she has been a tutor/TA/Instructor Assistant every year of high school, college, and graduate school. Her hobbies include golfing, long distance running, and weight lifting.
Maryam Namakforoosh
University of Michigan
Spandan Sharma
Graduate Student Instructor @ University of Michigan School of Information
Hello! I am a Master's student at the University of Michigan and I am majoring in Information with a concentration in User-Centered Agile Development. I am also working part-time as a Graduate Student Instructor and teaching over 100 students the concepts of Git, Servers, and Shell. My love for programming can be traced back to my Bachelor's from Carnegie Mellon University where I studied Electrical and Computer Engineering and coded for the first time. I am proficient in Python, C, and C++ as well as React Native, JS, and Node.
Coming from India, I have firsthand experience of both worlds: cutting-edge technology that let it land on the south pole of the moon as well as the low data coverage that perpetuates tech illiteracy. I am passionate about creating user-centric design and software and using it to transform lives, whether it is through games that teach binary to decimal conversion or micro-finance apps that help women attain financial freedom. Programming is a means of creating and enacting change so I am excited to share my experiences and gain insights from other tech enthusiasts.
Lindsey Forche
Master's Student @ University of Michigan
She is a Computer Science and Engineering Master's student at the University of Michigan. She is graduating this May and will start as a Software Development Engineer at GoDaddy in the Fall. I enjoy dogs and baking.
https://www.midcamp.org/2024/topic-proposal/web-accessibility-developing-countries
Sheza Munir
Graduate Student Instructor @ University of Michigan School of Information
I'm Sheza Munir, a passionate researcher from Pakistan currently pursuing a Master's in Health Informatics with a Data Science focus at the University of Michigan. My academic journey includes a Bachelor of Science in Computer Science from LUMS, and my professional experience spans roles such as a Flutter Engineer at WeOverI and an Open Source Fellow at MLH Fellowship. As a Graduate Student Instructor at UMSI, I am mentoring over 100 students, fostering a positive learning environment. My research contributions include spearheading the creation of an Urdu speech training dataset for deepfake detection at CSALT LUMS and designing 'Aarzu,' a physical therapy application for patients with disabilities. With proficiency in Python, C++, SQL, and various frameworks, I am excited to share insights from my diverse experiences in web accessibility, emphasizing inclusive design and accessible technology for a more equitable digital future in my session.
Anna Vento
Anna Vento is a current graduate student at the University of Michigan studying UX Research and Design. She received her undergraduate degree in computer science at the University of Michigan as well. She has had past internships as a software engineer at Comerica Bank and General Motors, and currently works as a Technical Product Manager at Oracle Netsuite. She has a passion for teaching, as she has been a tutor/TA/Instructor Assistant every year of high school, college, and graduate school. Her hobbies include golfing, long distance running, and weight lifting.
Maryam Namakforoosh
University of Michigan
Spandan Sharma
Graduate Student Instructor @ University of Michigan School of Information
Hello! I am a Master's student at the University of Michigan and I am majoring in Information with a concentration in User-Centered Agile Development. I am also working part-time as a Graduate Student Instructor and teaching over 100 students the concepts of Git, Servers, and Shell. My love for programming can be traced back to my Bachelor's from Carnegie Mellon University where I studied Electrical and Computer Engineering and coded for the first time. I am proficient in Python, C, and C++ as well as React Native, JS, and Node.
Coming from India, I have firsthand experience of both worlds: cutting-edge technology that let it land on the south pole of the moon as well as the low data coverage that perpetuates tech illiteracy. I am passionate about creating user-centric design and software and using it to transform lives, whether it is through games that teach binary to decimal conversion or micro-finance apps that help women attain financial freedom. Programming is a means of creating and enacting change so I am excited to share my experiences and gain insights from other tech enthusiasts.
Lindsey Forche
Master's Student @ University of Michigan
She is a Computer Science and Engineering Master's student at the University of Michigan. She is graduating this May and will start as a Software Development Engineer at GoDaddy in the Fall. I enjoy dogs and baking.
https://www.midcamp.org/2024/topic-proposal/web-accessibility-developing-countries
Description
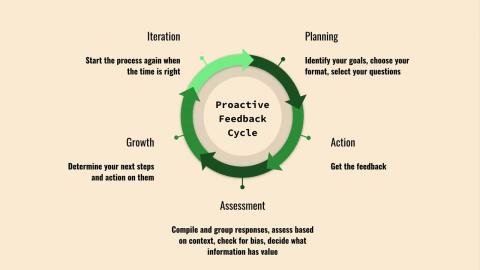
Summary: For many of us, asking for and receiving feedback can be the most nerve-inducing part of our working lives. Our discomfort with this topic results in lost opportunities to address areas of improvement before they influence our career. By taking a passive approach to feedback, we rob ourselves of control over our future impact within our teams, companies, and communities. Using a real example, I'll demonstrate how turning the fear of the unknown into a willingness for open conversation can empower you to enact positive change. Coming out this session you will have a step-by-step guide and a list of resources to use for your own feedback journey!
Audience: Everyone, at any skill level
What's the purpose? The ability to ask for and assess feedback is an underdeveloped skill within the Drupal community (and in general). This session is trying to bring working knowledge to the community so they feel equipped to take ownership over their career growth.
Why attend? To see what benefits asking for proactive feedback can have, and to see an example of how to go about it using a real-life example.
Why select? I've spoken about the value of feedback in the Drupal community three times (BADCAMP, DrupalCon, DrupalCamp Colorado), and attendance was high each time. I think this demonstrates a clear community need. This presentation will be a revised and updated version of the one I gave at BADCAMP 2022. I aim to make the topic engaging through audience participation using Slido.
Cori Neslund
Program Manager @ Palantir.net
An experienced program manager, Cori has held core communication-focused roles in a variety of settings. From small businesses, to the United Way, Deloitte, and now Palantir.net; Cori has found career success by developing her ability to "read the room" and sense where wires have been crossed. Passionate about human-centered approaches to work and leadership, Cori is able to bridge the gap between technical and social communication, resolve blockers, and serve teams so that they can provide their best work to each other and their clients.
https://www.midcamp.org/2024/topic-proposal/lets-get-uncomfortable-how-ask-and-process-feedback
Audience: Everyone, at any skill level
What's the purpose? The ability to ask for and assess feedback is an underdeveloped skill within the Drupal community (and in general). This session is trying to bring working knowledge to the community so they feel equipped to take ownership over their career growth.
Why attend? To see what benefits asking for proactive feedback can have, and to see an example of how to go about it using a real-life example.
Why select? I've spoken about the value of feedback in the Drupal community three times (BADCAMP, DrupalCon, DrupalCamp Colorado), and attendance was high each time. I think this demonstrates a clear community need. This presentation will be a revised and updated version of the one I gave at BADCAMP 2022. I aim to make the topic engaging through audience participation using Slido.
Cori Neslund
Program Manager @ Palantir.net
An experienced program manager, Cori has held core communication-focused roles in a variety of settings. From small businesses, to the United Way, Deloitte, and now Palantir.net; Cori has found career success by developing her ability to "read the room" and sense where wires have been crossed. Passionate about human-centered approaches to work and leadership, Cori is able to bridge the gap between technical and social communication, resolve blockers, and serve teams so that they can provide their best work to each other and their clients.
https://www.midcamp.org/2024/topic-proposal/lets-get-uncomfortable-how-ask-and-process-feedback
Description
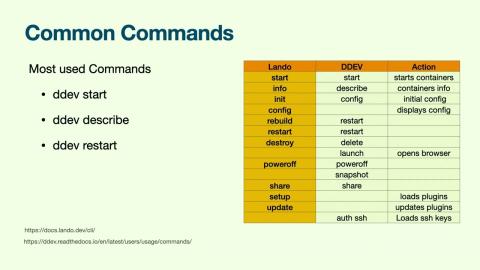
DDEV features and add-ons could ease your developer workflow. However, you might already be using Lando and be an expert at it. This talk provides you with a quick DDEV intro as well as a side-by-side comparison of 3 Lando config files and what would it take to get the same features on DDEV.
Bernardo Martinez
Front-End developer @ Vaultes
[Bernardo](https://github.com/bmartinez287) works as a front-end web developer. His computer science background has led him to various software engineering tasks (devOps, sysadmin, mobile dev, qa). For the last 5 years, he has specialized in CMS-based development, primarily Drupal and WordPress. He enjoys CrossFit, running, and other outdoor adventures.
https://www.midcamp.org/2024/topic-proposal/lando-ddev-side-side-migration
Bernardo Martinez
Front-End developer @ Vaultes
[Bernardo](https://github.com/bmartinez287) works as a front-end web developer. His computer science background has led him to various software engineering tasks (devOps, sysadmin, mobile dev, qa). For the last 5 years, he has specialized in CMS-based development, primarily Drupal and WordPress. He enjoys CrossFit, running, and other outdoor adventures.
https://www.midcamp.org/2024/topic-proposal/lando-ddev-side-side-migration
Description
As artificial intelligence (AI) continues to advance at an unprecedented rate, there is an urgent need to consider its ethical implications. AI has the potential to revolutionize many industries, but it also presents new challenges and risks. Programmers play a critical role in shaping the development and deployment of AI, and must therefore be aware of its ethical implications.
In this session, we will explore the ethical considerations of AI and its impact on society. We will examine the challenges of developing and deploying AI systems that are unbiased, transparent, and accountable. We will discuss the ethical implications of AI in different fields, including healthcare, finance, and transportation. We will also explore the role of programmers in ensuring that AI is developed and deployed ethically.
Finally, we will discuss best practices for the ethical implementation of AI, including designing for transparency, fairness, and accountability. We will also consider the importance of ethical decision-making frameworks and guidelines for AI development and deployment. By the end of this session, participants will better understand the ethical implications of AI and how they can play a role in ensuring that AI is developed and deployed ethically.
Jeff McWherter
Chief Operating Officer @ Gravity Works Design
Jeff McWherter is a seasoned business leader and tenacious problem solver with over 25 years in the tech industry. He has a deep understanding of the business landscape with a keen ability to navigate complex challenges with creativity and agility. From local startup to Fortune 500, he has worked with a wide client range, always adapting to the unique needs and challenges of each project. He has developed a deep understanding of the trends and technologies shaping the future of business, and is constantly seeking out new ideas and insights to stay ahead of the curve. Jeff is a three time published author and avid speaker at technical conferences across the world. A Michigan State University graduate, Jeff has also been instrumental in improving the software development community in Michigan and beyond. He founded Gravity Works Design & Development during the 2009 recession, which has since grown into one of the country's leading digital agencies with over 25 employees. Jeff has led more than a decade of consistent, managed growth and numerous creative accolades, including Addy, W3, Vega, Davey, and PACE awards.
https://www.midcamp.org/2024/topic-proposal/ethical-implications-artificial-intelligence
Jeff believes strong relationships are the foundation of any successful business venture, and is committed to fostering those connections both inside and outside the office. As a father and active community member, Jeff knows success isn't just about achieving your own goals: it's about helping others reach theirs. Whether leading a project, volunteering locally, or cheering on his daughters, Jeff is always looking to make a positive impact in the world around him.
Jeff's commitment to helping others achieve their goals is a testament to his leadership, fresh perspectives, and innovative solutions. Join the conversation, and get information about speaking engagements and projects.
In this session, we will explore the ethical considerations of AI and its impact on society. We will examine the challenges of developing and deploying AI systems that are unbiased, transparent, and accountable. We will discuss the ethical implications of AI in different fields, including healthcare, finance, and transportation. We will also explore the role of programmers in ensuring that AI is developed and deployed ethically.
Finally, we will discuss best practices for the ethical implementation of AI, including designing for transparency, fairness, and accountability. We will also consider the importance of ethical decision-making frameworks and guidelines for AI development and deployment. By the end of this session, participants will better understand the ethical implications of AI and how they can play a role in ensuring that AI is developed and deployed ethically.
Jeff McWherter
Chief Operating Officer @ Gravity Works Design
Jeff McWherter is a seasoned business leader and tenacious problem solver with over 25 years in the tech industry. He has a deep understanding of the business landscape with a keen ability to navigate complex challenges with creativity and agility. From local startup to Fortune 500, he has worked with a wide client range, always adapting to the unique needs and challenges of each project. He has developed a deep understanding of the trends and technologies shaping the future of business, and is constantly seeking out new ideas and insights to stay ahead of the curve. Jeff is a three time published author and avid speaker at technical conferences across the world. A Michigan State University graduate, Jeff has also been instrumental in improving the software development community in Michigan and beyond. He founded Gravity Works Design & Development during the 2009 recession, which has since grown into one of the country's leading digital agencies with over 25 employees. Jeff has led more than a decade of consistent, managed growth and numerous creative accolades, including Addy, W3, Vega, Davey, and PACE awards.
https://www.midcamp.org/2024/topic-proposal/ethical-implications-artificial-intelligence
Jeff believes strong relationships are the foundation of any successful business venture, and is committed to fostering those connections both inside and outside the office. As a father and active community member, Jeff knows success isn't just about achieving your own goals: it's about helping others reach theirs. Whether leading a project, volunteering locally, or cheering on his daughters, Jeff is always looking to make a positive impact in the world around him.
Jeff's commitment to helping others achieve their goals is a testament to his leadership, fresh perspectives, and innovative solutions. Join the conversation, and get information about speaking engagements and projects.
Description
The contract is signed, the project team is defined, and goals are set. So you’re probably thinking, let’s kick the project off. Although it’s exciting to jump in and make progress on a new project, there’s a lot to think about before getting started.
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building
Encouraging Trust through transparency and delivery
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host valuable and transparent team-building activities with their partner businesses and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Difficulty Level
Intermediate
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Norah Medlin
Senior Technical Project Manager @ tekNorahAura
Norah has been working with Drupal since 2009, building her expertise in DevOps, Rest API, and Decoupled implementations. An affinity for entrepreneurship, combined with technological skills, gives her a deeper understanding of our customer's business needs. She enjoys unique challenges and working with a large team to accomplish something great.
As an owner of her own agency, tekNorahAura, Norah has facilitated projects of various sizes and complexities.
She has served as a Strategic Technical Leader for Prestigious Drupal Digital Agencies such as Mediacurrent and Unleashed Technologies, on client-centric teams of professionals with a passion for creating, enhancing, and managing award-winning websites and digital experiences.
https://www.midcamp.org/2024/topic-proposal/effective-project-management-how-grow-high-value-partnerships
Successful projects are a result of great partnerships, and it’s important to establish a strong project team and be on the same page from the start. In this session, we’ll cover the importance of:
Business and client team building
Encouraging Trust through transparency and delivery
Empowering decision-makers with a discovery-first approach
Performing phased projects to deliver success when dealing with high-risk and uncertainty
Synopsis
In the tech agency space, agencies may perform poorly because they act as a "middle man" instead of a "facilitator". Whether you’re an agency or work with one, join us to learn the best practices for successful project management and a successful agency partnership.
Learning objectives
At the end of this session, attendees will be able to host valuable and transparent team-building activities with their partner businesses and produce successful projects.
Content focus area
Leadership, Management & Business
Target audience
This session is for project teams (both at an agency and within an organization) who are interested in effectively managing projects from the start.
Difficulty Level
Intermediate
Prerequisites
Attendees will get the most out of this session by being familiar with business-client relationships.
Norah Medlin
Senior Technical Project Manager @ tekNorahAura
Norah has been working with Drupal since 2009, building her expertise in DevOps, Rest API, and Decoupled implementations. An affinity for entrepreneurship, combined with technological skills, gives her a deeper understanding of our customer's business needs. She enjoys unique challenges and working with a large team to accomplish something great.
As an owner of her own agency, tekNorahAura, Norah has facilitated projects of various sizes and complexities.
She has served as a Strategic Technical Leader for Prestigious Drupal Digital Agencies such as Mediacurrent and Unleashed Technologies, on client-centric teams of professionals with a passion for creating, enhancing, and managing award-winning websites and digital experiences.
https://www.midcamp.org/2024/topic-proposal/effective-project-management-how-grow-high-value-partnerships
Description
Search API is one of the great things about Drupal. The ability to take any of your content and map its fields, run it through processors, and add boosts allows for crafting a powerful search all from the Drupal interface. Then comes configuring the search experience itself from setting up facets, to rearranging the pager/sort/per page fields, to configuring field displays, to trying to get Ajax to work. I’ve spent hours upon hours trying to get everything working, looking correct, and working correctly. After much struggling I usually get something working but I always leave thinking surely there's a better way. Especially when I show it to site owners who comment that what I did build doesn’t feel modern, that it’s too slow, that the typeahead doesn’t feel right, that the date facet is hard to use, etc.
The fact of the matter is Drupal Search API is great but views and facets struggle to create the experience that site owners and users expect from a modern search experience.
No worry though there’s a solution to our problem! Javascript! Leveraging Search API, custom web components, Drupal, and a little bit of javascript we can create a truly modern search experience that seamlessly integrates into any Drupal site.
In this session, we’ll cover
Why decoupling search makes sense
The general architecture of a decoupled search
Important considerations when connecting all the moving pieces of a search page
A working demo of the search_web_components module
Kyle Einecker
Founder & Principal @ True Summit
https://www.midcamp.org/2024/topic-proposal/time-decouple-your-search-now
The fact of the matter is Drupal Search API is great but views and facets struggle to create the experience that site owners and users expect from a modern search experience.
No worry though there’s a solution to our problem! Javascript! Leveraging Search API, custom web components, Drupal, and a little bit of javascript we can create a truly modern search experience that seamlessly integrates into any Drupal site.
In this session, we’ll cover
Why decoupling search makes sense
The general architecture of a decoupled search
Important considerations when connecting all the moving pieces of a search page
A working demo of the search_web_components module
Kyle Einecker
Founder & Principal @ True Summit
https://www.midcamp.org/2024/topic-proposal/time-decouple-your-search-now
Description
It's widely said that naming things is hard.
As designers and developers in the Drupal world, we've seen how our terminology can collide with people outside the bubble who use the same words: module, block, plugin, etc. Yes, 'thingamabob' and 'widget' are still general enough, but the word in web for the last few years that means both everything and nothing is 'component'.
Let's take a look at the history of the word, what it means in different contexts, dive into what it even means for words to mean things in the first place, and via process of elimination try to understand what a component is and isn't.
Details
What makes this topic interesting?
Lots of web work comes down to logically subdividing big things like websites or pages into smaller chunks. Technical and Information Architects spend their entire days doing that, while for designers and developers it might be less of a priority. By taking a deep dive into a single concept that touches so many areas of practice, hopefully we can all come away with a better bedrock understanding, then debate the finer points over lunch.
Who is the target audience?
Web practitioners. Architects, developers, site builders, and designers all interact with components as part of their work directly, with project managers and business folks benefiting from speaking the implementation peoples' language.
Why should people attend?
By golly, because it's an interesting topic! Also, I tend to put a lot of effort into unique slides, maybe some jokes, and I haven't ruled out prizes and party favors.
Why should the selection committee accept this topic?
The subject matter is far-reaching and interesting enough, so it's great for a slot that has a lot of hyper-specific sessions at the same time. Attendees who aren't interested in a niche topic will gravitate toward this one. And if I do a good job it could be a well-watched recording.
What should attendees already know in order to get the most out of this topic?
Session will be written for beginners, so there are no prerequisites. Attendees with expertise on an aspect of the topic will be encouraged to share their perspective.
Brad Czerniak
Proprietor and Drupal lead @ Solve it once
Brad Czerniak is a web developer and freelance librarian in Metro Detroit, Michigan, specializing in Drupal and the JAMstack. You can hire his unique blend of skills through his company, Solve it once and contribute to his open-source initiative via Lower barriers.
In his down time, Brad enjoys classic films, sitcoms, trivia and British panel shows, and documentaries. He occasionally leaves his bungalow headquarters to play frisbee sports. You may see him jogging the streets of his town as well.
https://www.midcamp.org/2024/topic-proposal/what-component-isnt
As designers and developers in the Drupal world, we've seen how our terminology can collide with people outside the bubble who use the same words: module, block, plugin, etc. Yes, 'thingamabob' and 'widget' are still general enough, but the word in web for the last few years that means both everything and nothing is 'component'.
Let's take a look at the history of the word, what it means in different contexts, dive into what it even means for words to mean things in the first place, and via process of elimination try to understand what a component is and isn't.
Details
What makes this topic interesting?
Lots of web work comes down to logically subdividing big things like websites or pages into smaller chunks. Technical and Information Architects spend their entire days doing that, while for designers and developers it might be less of a priority. By taking a deep dive into a single concept that touches so many areas of practice, hopefully we can all come away with a better bedrock understanding, then debate the finer points over lunch.
Who is the target audience?
Web practitioners. Architects, developers, site builders, and designers all interact with components as part of their work directly, with project managers and business folks benefiting from speaking the implementation peoples' language.
Why should people attend?
By golly, because it's an interesting topic! Also, I tend to put a lot of effort into unique slides, maybe some jokes, and I haven't ruled out prizes and party favors.
Why should the selection committee accept this topic?
The subject matter is far-reaching and interesting enough, so it's great for a slot that has a lot of hyper-specific sessions at the same time. Attendees who aren't interested in a niche topic will gravitate toward this one. And if I do a good job it could be a well-watched recording.
What should attendees already know in order to get the most out of this topic?
Session will be written for beginners, so there are no prerequisites. Attendees with expertise on an aspect of the topic will be encouraged to share their perspective.
Brad Czerniak
Proprietor and Drupal lead @ Solve it once
Brad Czerniak is a web developer and freelance librarian in Metro Detroit, Michigan, specializing in Drupal and the JAMstack. You can hire his unique blend of skills through his company, Solve it once and contribute to his open-source initiative via Lower barriers.
In his down time, Brad enjoys classic films, sitcoms, trivia and British panel shows, and documentaries. He occasionally leaves his bungalow headquarters to play frisbee sports. You may see him jogging the streets of his town as well.
https://www.midcamp.org/2024/topic-proposal/what-component-isnt
Description
In this session we delve into the challenges and opportunities of executing ambitious projects with tight budgets. Focused on the migration from Drupal 7 to Backdrop CMS, this session will explore the strategic considerations, technical nuances, and cost-effective solutions for organizations navigating the transition. With less than a year until end-of-life for Drupal 7, many organizations face the daunting task of staying on secure CMS while working within constrained financial parameters.
First, we will talk about the strategic aspects of transitioning from Drupal 7 to Backdrop CMS, emphasizing the unique benefits and cost-saving measures that come with choosing this streamlined content management system. Attendees will gain insights into developing a migration roadmap that maximizes resources, minimizes risks, and ensures a seamless transition.
Drawing from real-world case studies we will dive into the technical intricacies of migrating from Drupal 7 to Backdrop CMS, offering practical tips, best practices, and common pitfalls to avoid. We will demo new modules developed in 2023 that automate and simplify migrations
Site Audit with UI for D7
D2B migrate for BackdropCMS
From module compatibility and data migration to theming considerations, participants will leave with a comprehensive understanding of the technical challenges involved and practical solutions to overcome them.
Whether you're a developer, project manager, or decision-maker, this session will empower you to make the transition from Drupal 7 to Backdrop CMS a smooth and cost-effective journey.
Irina Zaks
Web Developer and Co-Founder @ Fibonacci Web Studio
Fibonacci Web Studio is a group of experts that develop cutting edge web tools for research and academia. We work with a wide variety of passionate people doing fascinating and fulfilling work: researchers, academics, doctors, law professors, lawyers, judges, administrators, and advocates. Our goal is to help them do and share that work more efficiently, thoughtfully, and beautifully.
Irina Zaks is the founder of Fibonacci Web Studio. She is a web developer, a technology teacher, and an open-source software evangelist with Stanford Open Source Lab.
https://www.midcamp.org/2024/topic-proposal/ambitious-projects-constrained-budgets-drupal-7-moving-backdrop-cms
First, we will talk about the strategic aspects of transitioning from Drupal 7 to Backdrop CMS, emphasizing the unique benefits and cost-saving measures that come with choosing this streamlined content management system. Attendees will gain insights into developing a migration roadmap that maximizes resources, minimizes risks, and ensures a seamless transition.
Drawing from real-world case studies we will dive into the technical intricacies of migrating from Drupal 7 to Backdrop CMS, offering practical tips, best practices, and common pitfalls to avoid. We will demo new modules developed in 2023 that automate and simplify migrations
Site Audit with UI for D7
D2B migrate for BackdropCMS
From module compatibility and data migration to theming considerations, participants will leave with a comprehensive understanding of the technical challenges involved and practical solutions to overcome them.
Whether you're a developer, project manager, or decision-maker, this session will empower you to make the transition from Drupal 7 to Backdrop CMS a smooth and cost-effective journey.
Irina Zaks
Web Developer and Co-Founder @ Fibonacci Web Studio
Fibonacci Web Studio is a group of experts that develop cutting edge web tools for research and academia. We work with a wide variety of passionate people doing fascinating and fulfilling work: researchers, academics, doctors, law professors, lawyers, judges, administrators, and advocates. Our goal is to help them do and share that work more efficiently, thoughtfully, and beautifully.
Irina Zaks is the founder of Fibonacci Web Studio. She is a web developer, a technology teacher, and an open-source software evangelist with Stanford Open Source Lab.
https://www.midcamp.org/2024/topic-proposal/ambitious-projects-constrained-budgets-drupal-7-moving-backdrop-cms
Description
Drupal has an amazing community and body of resources for learning, connecting with individuals and entities, and getting involved. But as a beginner or even a tangential/peripheral user, it can take a bit of stumbling, word of mouth, etc. to know what's out there.
This session provides an aggregated introduction of sorts and walkthrough of some of the most useful resources and tips & tricks I've discovered during my own personal Drupal journey to help others get a jumpstart into the Drupal ecosystem.
Several of the topics to be discussed include:
- A very brief introduction to what Drupal is and does well and comparison with pros/cons to other website building tools
- Drupal.org registration and highlighted resources, including building your profile, following issues, and Planet Drupal
- Getting on Drupal Slack workspace and recommended channels
- Other resources: Drupal events, Drupal.tv, Weekly Drop, etc.
The format may be a follow along series of pre-recorded examples or a live example tutorial leading an individual through various tasks to connect with community resources.
David Dowell
Web Lead @ FCC
Tech enthusiast, grassroots NGOer, Federal agency cog, animal lover, dreamer
A lifelong tech enthusiast, my brothers and I set up one of the first private hardwired LANs in 1996 on Okinawa to play WarCraft and Conquest of the New World. I then dual majored in Microbiology and Psychology, before deciding even more classes and lab time weren't my cup of joe, slowly meandering my way into website creation. I now build websites of all sizes and purposes while keeping up to date with the latest tech trends and doing my best to traipse around while doing so.
https://www.midcamp.org/2024/topic-proposal/getting-your-feet-wet-youre-not-alone-beginners-resource-guide
This session provides an aggregated introduction of sorts and walkthrough of some of the most useful resources and tips & tricks I've discovered during my own personal Drupal journey to help others get a jumpstart into the Drupal ecosystem.
Several of the topics to be discussed include:
- A very brief introduction to what Drupal is and does well and comparison with pros/cons to other website building tools
- Drupal.org registration and highlighted resources, including building your profile, following issues, and Planet Drupal
- Getting on Drupal Slack workspace and recommended channels
- Other resources: Drupal events, Drupal.tv, Weekly Drop, etc.
The format may be a follow along series of pre-recorded examples or a live example tutorial leading an individual through various tasks to connect with community resources.
David Dowell
Web Lead @ FCC
Tech enthusiast, grassroots NGOer, Federal agency cog, animal lover, dreamer
A lifelong tech enthusiast, my brothers and I set up one of the first private hardwired LANs in 1996 on Okinawa to play WarCraft and Conquest of the New World. I then dual majored in Microbiology and Psychology, before deciding even more classes and lab time weren't my cup of joe, slowly meandering my way into website creation. I now build websites of all sizes and purposes while keeping up to date with the latest tech trends and doing my best to traipse around while doing so.
https://www.midcamp.org/2024/topic-proposal/getting-your-feet-wet-youre-not-alone-beginners-resource-guide