Introduction
Videos from DrupalCon London 2011.
Video Sponsor(s) / Provided by
Curated Videos
Description
Presented by
Martin Eskdale Moen
Continuous integration(CI) is the process of which a system is integrated on a continuous basis, leading to multiple integrations in a development cycle. This provides a means to monitor the quality of code, test it and receive quick notifications of errors.
It provides a quick overview of the current state of a project, from both a managers stand point and a programmer's.
It can turn integration from a multi day process to a non-event done on an hourly basis.
If you are simply creating your own blog to a full enterprise solution, this session will cover the basics of setting up a CI process and some of the challenges you might face.
Topics covered:
No touch build as much as possible
Using an existing production database in the builds
CI servers
Drush make, build scripts, phing
Use of post commit hooks
Building a site using features
Using update hooks when features can't cover it
How it can be used to scale a team
General workflow
Preliminary slides:
http://martinmoen.com/slides/slides.html
Intended audience
Drupal developers and Drupal architects intending to build sites who wish to know on a frequent basis when their complete integration fails.
Questions answered by this session
Setting up a CI server to build a drupal site
Setting up a basic build script
Packaging a site into a single deployable file
How it can help team size issues
Martin Eskdale Moen
Continuous integration(CI) is the process of which a system is integrated on a continuous basis, leading to multiple integrations in a development cycle. This provides a means to monitor the quality of code, test it and receive quick notifications of errors.
It provides a quick overview of the current state of a project, from both a managers stand point and a programmer's.
It can turn integration from a multi day process to a non-event done on an hourly basis.
If you are simply creating your own blog to a full enterprise solution, this session will cover the basics of setting up a CI process and some of the challenges you might face.
Topics covered:
No touch build as much as possible
Using an existing production database in the builds
CI servers
Drush make, build scripts, phing
Use of post commit hooks
Building a site using features
Using update hooks when features can't cover it
How it can be used to scale a team
General workflow
Preliminary slides:
http://martinmoen.com/slides/slides.html
Intended audience
Drupal developers and Drupal architects intending to build sites who wish to know on a frequent basis when their complete integration fails.
Questions answered by this session
Setting up a CI server to build a drupal site
Setting up a basic build script
Packaging a site into a single deployable file
How it can help team size issues
Description
Problem:
As Drupal has grown and evolved, the complexity of the average Drupal site has skyrocketed. Heavy reliance on contributed APIs and addon modules have put most site building tasks on the opposite side of a "learning ledge" for new users.
Usability research has shown us quite a bit of low-hanging fruit, but a larger challenge remains: the limited feature set of Drupal Core, and the necessity of engaging with the immense Contrib landscape before building a "real" site. The inclusion of FieldAPI in Drupal 7 has dramatically improved some aspects of the problem, but the only polished mechanism for displaying content is a global "front page."
Users do not need infinite flexibility when building their first simple sites, but they need much better than this if Drupal is to be a useful tool. How can we balance the dueling needs of simplicity and flexibility? Should we pursue a feature-rich Core despite the presence of a well-stocked contrib ecosystem?
These are hard questions we must answer together.
Proposed solution:
Regarding core functionality, several paths are open to us. One is to accept that Drupal Core cannot be used to build "real" web sites, that its primary purpose is to serve as a starting point for contrib-driven projects.
Another option is to begin the work of migrating the Views module and CTools into Drupal core. With those tools, custom core-only modules for many functions would be unnecessary. (Although much work would be needed to ensure that simple tasks for end users remained simple: building Views, as common as it is, is an 'advanced' activity.)
A final option is is to build focused pieces of key functionality into Drupal core. For example:
An optional listing page of teasers for each content type.
An optional sidebar block and RSS feed for each content type.
A 'View [type] content' access permission for each content type.
The ability to display children of a Book page as node teasers, rather than bulleted links.
While limited in scope, even these simple tools for displaying separate pools of content would give site builders a much richer palette while learning.
As Drupal has grown and evolved, the complexity of the average Drupal site has skyrocketed. Heavy reliance on contributed APIs and addon modules have put most site building tasks on the opposite side of a "learning ledge" for new users.
Usability research has shown us quite a bit of low-hanging fruit, but a larger challenge remains: the limited feature set of Drupal Core, and the necessity of engaging with the immense Contrib landscape before building a "real" site. The inclusion of FieldAPI in Drupal 7 has dramatically improved some aspects of the problem, but the only polished mechanism for displaying content is a global "front page."
Users do not need infinite flexibility when building their first simple sites, but they need much better than this if Drupal is to be a useful tool. How can we balance the dueling needs of simplicity and flexibility? Should we pursue a feature-rich Core despite the presence of a well-stocked contrib ecosystem?
These are hard questions we must answer together.
Proposed solution:
Regarding core functionality, several paths are open to us. One is to accept that Drupal Core cannot be used to build "real" web sites, that its primary purpose is to serve as a starting point for contrib-driven projects.
Another option is to begin the work of migrating the Views module and CTools into Drupal core. With those tools, custom core-only modules for many functions would be unnecessary. (Although much work would be needed to ensure that simple tasks for end users remained simple: building Views, as common as it is, is an 'advanced' activity.)
A final option is is to build focused pieces of key functionality into Drupal core. For example:
An optional listing page of teasers for each content type.
An optional sidebar block and RSS feed for each content type.
A 'View [type] content' access permission for each content type.
The ability to display children of a Book page as node teasers, rather than bulleted links.
While limited in scope, even these simple tools for displaying separate pools of content would give site builders a much richer palette while learning.
Description
Presented by
Jacob Singh
You love Drupal. You love Linux. You have a pet penguin and you recompile your kernel daily. So what, at the end of the day, you've got to pay your mortgage, and last time I checked, the bank doesn't take patches.
Like many of us, we have to balance the real needs to earning a living and spending time with our families (or going out drinking) with our desire to be contributors in the Drupal community.
I've been a Drupal developer for 5 years, 4 years as a contributor. I've worked for consulting shops, freelanced, started a business and I now work for the largest Drupal company, Acquia. In all these situations, I've had real deliverables which are always behind schedule and over budget.
In the process, I've learned some simple techniques that allow me to contribute to the community while still meeting the bottom line.
Super powers discussed:
- Architecting your code to make contribution simpler.
- Blogging: Keep it regular, keep it simple
- Structuring "community time" for developers
- Networking and building a support coop
- How to talk to your clients about contribution
- Managing version control between Drupal projects, patches and deliverables.
- Integrating contributions into your agile process.
Intended audience
Developers and Site builders Project managers
Questions answered by this session
How do I make a name for myself in Drupal community?
How can I convince my clients to pay for open source contributions?
What is the value (monetary) of contributing to Drupal?
Jacob Singh
You love Drupal. You love Linux. You have a pet penguin and you recompile your kernel daily. So what, at the end of the day, you've got to pay your mortgage, and last time I checked, the bank doesn't take patches.
Like many of us, we have to balance the real needs to earning a living and spending time with our families (or going out drinking) with our desire to be contributors in the Drupal community.
I've been a Drupal developer for 5 years, 4 years as a contributor. I've worked for consulting shops, freelanced, started a business and I now work for the largest Drupal company, Acquia. In all these situations, I've had real deliverables which are always behind schedule and over budget.
In the process, I've learned some simple techniques that allow me to contribute to the community while still meeting the bottom line.
Super powers discussed:
- Architecting your code to make contribution simpler.
- Blogging: Keep it regular, keep it simple
- Structuring "community time" for developers
- Networking and building a support coop
- How to talk to your clients about contribution
- Managing version control between Drupal projects, patches and deliverables.
- Integrating contributions into your agile process.
Intended audience
Developers and Site builders Project managers
Questions answered by this session
How do I make a name for myself in Drupal community?
How can I convince my clients to pay for open source contributions?
What is the value (monetary) of contributing to Drupal?
Description
Presented by
maartenverbaarschot
Terrence Kevin O'Leary
Brands grow organically and often undergo complete re-design. How do you prepare for change and build a scalable brand? Our session will show how, when you theme effectively, Drupal has the power to grow with a brand and make design changes simple.
We will talk about:
Tools and processes for envisioning the brand and the theme
Creating smart markup
Thinking in systems rather than 'pages', and building sustainable software
How the right tools can help you (CSS libraries, base themes, helper modules)
Finding balance between theoretical purity and practical solutions
Collaborating with themers, module developers and designers
Documenting the process and sharing assets
Intended audience
Experienced themers, module developers, designers, project managers.
Questions answered by this session
How to get more control over templates, and for instance, prevent tons of overrides when you have many views that require custom markup
How to make CSS systems (Or: why Drupal's HTML is actually awesome)
How do I 'design for Drupal'?
How can I use Drupal to manage brand assets?
How do I as a project manager, get the most out of my team?
maartenverbaarschot
Terrence Kevin O'Leary
Brands grow organically and often undergo complete re-design. How do you prepare for change and build a scalable brand? Our session will show how, when you theme effectively, Drupal has the power to grow with a brand and make design changes simple.
We will talk about:
Tools and processes for envisioning the brand and the theme
Creating smart markup
Thinking in systems rather than 'pages', and building sustainable software
How the right tools can help you (CSS libraries, base themes, helper modules)
Finding balance between theoretical purity and practical solutions
Collaborating with themers, module developers and designers
Documenting the process and sharing assets
Intended audience
Experienced themers, module developers, designers, project managers.
Questions answered by this session
How to get more control over templates, and for instance, prevent tons of overrides when you have many views that require custom markup
How to make CSS systems (Or: why Drupal's HTML is actually awesome)
How do I 'design for Drupal'?
How can I use Drupal to manage brand assets?
How do I as a project manager, get the most out of my team?
Description
Presented by
Mark Sonnabaum
Moshe Weitzman
From small sites to large, drush is an essential tool in a drupal deployment strategy. Many of us are already using commands like rsync, sql-sync, features-revert, and updatedb as steps in our deployment workflow.
Tools to manage deployments however are often varied (capistrano, fabric, puppet, chef, hudson, etc), and foreign (ruby/python). In this session, the maintainers of drush will introduce a new tool for managing deployments: drush deploy. This tool does some of what those tools do, all in a comfortable drush and PHP environment.
Intended audience
All developers and sysadmins.
Questions answered by this session
How can drush help automate tasks during deployment?
Why should I be using a deployment tool?
What is drush deploy?
How can drush deploy simplify drupal deployments?
Who is drush deploy best suited for compared to other deployment tools?
Mark Sonnabaum
Moshe Weitzman
From small sites to large, drush is an essential tool in a drupal deployment strategy. Many of us are already using commands like rsync, sql-sync, features-revert, and updatedb as steps in our deployment workflow.
Tools to manage deployments however are often varied (capistrano, fabric, puppet, chef, hudson, etc), and foreign (ruby/python). In this session, the maintainers of drush will introduce a new tool for managing deployments: drush deploy. This tool does some of what those tools do, all in a comfortable drush and PHP environment.
Intended audience
All developers and sysadmins.
Questions answered by this session
How can drush help automate tasks during deployment?
Why should I be using a deployment tool?
What is drush deploy?
How can drush deploy simplify drupal deployments?
Who is drush deploy best suited for compared to other deployment tools?
Description
Presented by
Diana Montalion Dupuis
For people interested in big websites and their unique challenges, this panel offers a behind the scenes look at The Economist site. A team of experienced Economist developers will talk about the complicated challenges, the innovative solutions, and the still-to-be-solved issues of this popular website. There will also be a (lively, no doubt) Q&A.
The presentation aspect of this session will focus on workflow challenges, testing, performance issues, necessary custom-coded solutions, and 3rd party integration. Sprinkled in, there will be tales of the complex migration from the legacy site to Drupal. The panel will then answer questions and discuss the issues attendees want to delve more deeply into.
Note: There will be at least four team members on this panel.
Intended audience
Developers and business people interested in the technical aspect of The Economist website and the big-website solutions the team has developed.
Questions answered by this session
How does The Economist handle workflow and quality control?
How does The Economist handle testing?
What performance solutions has The Economist developed?
What aspects of The Economist site are custom-coded in innovative ways?
What's the status on The Economist migration to Drupal?
Diana Montalion Dupuis
For people interested in big websites and their unique challenges, this panel offers a behind the scenes look at The Economist site. A team of experienced Economist developers will talk about the complicated challenges, the innovative solutions, and the still-to-be-solved issues of this popular website. There will also be a (lively, no doubt) Q&A.
The presentation aspect of this session will focus on workflow challenges, testing, performance issues, necessary custom-coded solutions, and 3rd party integration. Sprinkled in, there will be tales of the complex migration from the legacy site to Drupal. The panel will then answer questions and discuss the issues attendees want to delve more deeply into.
Note: There will be at least four team members on this panel.
Intended audience
Developers and business people interested in the technical aspect of The Economist website and the big-website solutions the team has developed.
Questions answered by this session
How does The Economist handle workflow and quality control?
How does The Economist handle testing?
What performance solutions has The Economist developed?
What aspects of The Economist site are custom-coded in innovative ways?
What's the status on The Economist migration to Drupal?
Description
Presented by
Dante Murphy
Angel Brown
In software design and development we often overlook the role of our customers in applying their own capabilities to achieve their goals, often creating solutions that are bloated, complex, and inefficient. We are also prone to look at constraints as obstacles rather than opportunities to bound and clarify the services we offer. By applying systems thinking, designers and devlopers can create idealized designs that deliver the most value to customers and businesses alike.
Here are the presentation slides and speaker notes:
http://london2011.drupal.org/sites/default/files/of_constraints_and_capa...
Intended audience
Those who design, plan, architect, and evaluate software and digital services.
Questions answered by this session
What is systems thinking, and why is it important?
How does an idealized design differ from other types of design?
How can a mental model help in designing and architecting software?
Why are constraints good?
How do I know what my audience can and will do for themselves?
Dante Murphy
Angel Brown
In software design and development we often overlook the role of our customers in applying their own capabilities to achieve their goals, often creating solutions that are bloated, complex, and inefficient. We are also prone to look at constraints as obstacles rather than opportunities to bound and clarify the services we offer. By applying systems thinking, designers and devlopers can create idealized designs that deliver the most value to customers and businesses alike.
Here are the presentation slides and speaker notes:
http://london2011.drupal.org/sites/default/files/of_constraints_and_capa...
Intended audience
Those who design, plan, architect, and evaluate software and digital services.
Questions answered by this session
What is systems thinking, and why is it important?
How does an idealized design differ from other types of design?
How can a mental model help in designing and architecting software?
Why are constraints good?
How do I know what my audience can and will do for themselves?
Description
Problem:
Drupal currently caters to $5 shared hosting and exotic custom hosting like Examiner.com, Economist.com, etc. This massive range makes software design difficult. It also prevents us from focusing on a target audience.
Proposed solution:
Drupal should focus on the audience it serves best. IMO, thats mid range and high end web sites. With that focus, we can design cleaner software and avoid some prolonged fights in the issue queue. Perhaps we can even stop the defections from core development (e.g. Development Seed).
Here are some possible increases in our software requirements:
- Shell access to your server is required.
- Drush is required
- APC or other opcode cache is assumed present
Drupal currently caters to $5 shared hosting and exotic custom hosting like Examiner.com, Economist.com, etc. This massive range makes software design difficult. It also prevents us from focusing on a target audience.
Proposed solution:
Drupal should focus on the audience it serves best. IMO, thats mid range and high end web sites. With that focus, we can design cleaner software and avoid some prolonged fights in the issue queue. Perhaps we can even stop the defections from core development (e.g. Development Seed).
Here are some possible increases in our software requirements:
- Shell access to your server is required.
- Drush is required
- APC or other opcode cache is assumed present
Description
Presented by
Nathan Haug
Through the history of Drupal, there have been several different modules that allow the building of forms: Profile, Flexinode, Survey, Webform, CCK, and D7's Field. All of these set out with specific purposes in mind, whether collecting surveys or creating node content. The task of actually building the form was secondary to the task of using the form. This is where the Form Builder project comes in. Form Builder provides a single, universal interface for creating form structures. Once the form structure is created and tweaked to the liking of the user, the changes are then sent to the providing module (whether Webform, CCK, Profile, or others) and that module then deals with changes to its internal settings and new fields in the database.
Form Builder represents a major jump in the administrative user interfaces for Drupal. Utilizing jQuery UI and AJAX-based editing and previews, Form Builder can speed up the process of building a form dramatically. But the fun doesn't stop there, with Form API's array-based structure now in every part of Drupal (commonly called "Renderables"), Form Builder may be used to edit not only forms but the actual display of the page.
In this talk Nathan Haug (quicksketch) will give an introduction to the Form Builder interface and show how it can be used currently. Some modules like Webform are already fully compatible with Form Builder. After an introduction to the front-end of the module, the talk will go into the API and show how any Form API element or renderable may be made editable through Form Builder.
If you're interested in hot new APIs, better UX, or you just think the current Fields UI sucks, come check out Form Builder!
Intended audience
This talk is intended for primarily for developers interested in developing using Form Builder. Users interested in user interface design and experience may also be interested.
Questions answered by this session
What is Form Builder?
How is it useful right now?
How can it be used for in the future?
How do I prepare for Form Builder?
Nathan Haug
Through the history of Drupal, there have been several different modules that allow the building of forms: Profile, Flexinode, Survey, Webform, CCK, and D7's Field. All of these set out with specific purposes in mind, whether collecting surveys or creating node content. The task of actually building the form was secondary to the task of using the form. This is where the Form Builder project comes in. Form Builder provides a single, universal interface for creating form structures. Once the form structure is created and tweaked to the liking of the user, the changes are then sent to the providing module (whether Webform, CCK, Profile, or others) and that module then deals with changes to its internal settings and new fields in the database.
Form Builder represents a major jump in the administrative user interfaces for Drupal. Utilizing jQuery UI and AJAX-based editing and previews, Form Builder can speed up the process of building a form dramatically. But the fun doesn't stop there, with Form API's array-based structure now in every part of Drupal (commonly called "Renderables"), Form Builder may be used to edit not only forms but the actual display of the page.
In this talk Nathan Haug (quicksketch) will give an introduction to the Form Builder interface and show how it can be used currently. Some modules like Webform are already fully compatible with Form Builder. After an introduction to the front-end of the module, the talk will go into the API and show how any Form API element or renderable may be made editable through Form Builder.
If you're interested in hot new APIs, better UX, or you just think the current Fields UI sucks, come check out Form Builder!
Intended audience
This talk is intended for primarily for developers interested in developing using Form Builder. Users interested in user interface design and experience may also be interested.
Questions answered by this session
What is Form Builder?
How is it useful right now?
How can it be used for in the future?
How do I prepare for Form Builder?
Description
Presented by
mortendk
Theming a site is NOT doing a grid, modifying the CSS & changing a bit of HTML - Theming starts when the first field is created!
This is where Design, UX, Drupal stuff, functionality and content (read: user input *argh*) all comes together as a big "happy" family - or rather all wanna have its say, and nobody wanna take the responsibility for all the stuff nobody thought of.
Its a battleground where quick n dirty solutions will hunt you down in about 6 months, decisions that were made in the start process (and all forgot about) now is a problem.
So how do we get around these problems, and create a kick ass theme.
Agenda
Speak up:
18 hours of coding can safe you for 2 hours of planning.
Style Guides:
Set up rules for all of Drupal's basic elements that work so both designers and developers are happy (region based css)
Hot Sexy Drupaliscious markup
Clean out the trash in your theme, spice it up, featuring all youre favorite tools, cck/fields, views, forms ...
Handcrafted themes:
The design is not based on a grid... oooh noes what to do?
Forms ...
How to handle forms and (backend) theme(s).
YOU are the last step before the end user gets the site in you hand.
Its an honor to put the final touches on a drupal site. So Theme hard, without compromise, strike down with furious vengeance on bad code & design - add a good chunk of love.
and there it is: the Drupal Theming Awesomesauce.
... ooh and remember to eat your vegetables
It's expected that the audience have some knowledge of the Drupals' base theme system, HTML, CSS, and a little PHP.
Intended audience
Questions answered by this session
What's a themer's role?
What to do when the design is not a grid
Why you should use a basetheme.
When to code, when to {display:none}.
Why custom markup is so important, to be able to do
mortendk
Theming a site is NOT doing a grid, modifying the CSS & changing a bit of HTML - Theming starts when the first field is created!
This is where Design, UX, Drupal stuff, functionality and content (read: user input *argh*) all comes together as a big "happy" family - or rather all wanna have its say, and nobody wanna take the responsibility for all the stuff nobody thought of.
Its a battleground where quick n dirty solutions will hunt you down in about 6 months, decisions that were made in the start process (and all forgot about) now is a problem.
So how do we get around these problems, and create a kick ass theme.
Agenda
Speak up:
18 hours of coding can safe you for 2 hours of planning.
Style Guides:
Set up rules for all of Drupal's basic elements that work so both designers and developers are happy (region based css)
Hot Sexy Drupaliscious markup
Clean out the trash in your theme, spice it up, featuring all youre favorite tools, cck/fields, views, forms ...
Handcrafted themes:
The design is not based on a grid... oooh noes what to do?
Forms ...
How to handle forms and (backend) theme(s).
YOU are the last step before the end user gets the site in you hand.
Its an honor to put the final touches on a drupal site. So Theme hard, without compromise, strike down with furious vengeance on bad code & design - add a good chunk of love.
and there it is: the Drupal Theming Awesomesauce.
... ooh and remember to eat your vegetables
It's expected that the audience have some knowledge of the Drupals' base theme system, HTML, CSS, and a little PHP.
Intended audience
Questions answered by this session
What's a themer's role?
What to do when the design is not a grid
Why you should use a basetheme.
When to code, when to {display:none}.
Why custom markup is so important, to be able to do
Description
Presented by
CS_Axis12
Al Croston
So what's it like to manage a huge Drupal project with over 100 people on the team, a multi million pound project budget, and demanding clients?
Colin Sweetman and Al Croston of Axis12 Limited will talk about the lessons they've learned about building and structuring big Drupal teams, scaling Agile and keeping Stakeholders happy.
This isn't deeply technical, but is aimed at explaining how you can scale a Drupal project, use virtual teams, work with agility and still meet customer expectations when they come from a waterfall world.
Our session is confirmed for 1:30pm on Thursday 25th August. We can talk for days about our experiences in this area, but given the limited time slot we have available for the session, the key areas we plan to cover are:
- How do I scale a Drupal team for an enterprise project?
- How can I keep agility and provide a waterfall wrapper for the client?
- Hiring: how to find the superstars
- Building team cohesion
- Selling Drupal to nervous clients
We'd really like to know what questions you'd like us to answer so we can tailor the session to provide the most benefit to you.
So email us via our contact page at http://www.axistwelve.com/contact with "Drupalcon session" in the subject with your questions. We will do our best to cover everyone's requests within the limited time available to us.
We have to finalise the session by 30th June, so contact us now.
Intended audience
senior developers, project managers, organisations running large Drupal sites, team leaders.
Questions answered by this session
How do I scale a Drupal team for an enterprise project?
How can I keep agility and provide a waterfall wrapper for the customer?
hiring - how to find the superstars
building team cohesion
Selling Drupal to nervous clients
CS_Axis12
Al Croston
So what's it like to manage a huge Drupal project with over 100 people on the team, a multi million pound project budget, and demanding clients?
Colin Sweetman and Al Croston of Axis12 Limited will talk about the lessons they've learned about building and structuring big Drupal teams, scaling Agile and keeping Stakeholders happy.
This isn't deeply technical, but is aimed at explaining how you can scale a Drupal project, use virtual teams, work with agility and still meet customer expectations when they come from a waterfall world.
Our session is confirmed for 1:30pm on Thursday 25th August. We can talk for days about our experiences in this area, but given the limited time slot we have available for the session, the key areas we plan to cover are:
- How do I scale a Drupal team for an enterprise project?
- How can I keep agility and provide a waterfall wrapper for the client?
- Hiring: how to find the superstars
- Building team cohesion
- Selling Drupal to nervous clients
We'd really like to know what questions you'd like us to answer so we can tailor the session to provide the most benefit to you.
So email us via our contact page at http://www.axistwelve.com/contact with "Drupalcon session" in the subject with your questions. We will do our best to cover everyone's requests within the limited time available to us.
We have to finalise the session by 30th June, so contact us now.
Intended audience
senior developers, project managers, organisations running large Drupal sites, team leaders.
Questions answered by this session
How do I scale a Drupal team for an enterprise project?
How can I keep agility and provide a waterfall wrapper for the customer?
hiring - how to find the superstars
building team cohesion
Selling Drupal to nervous clients
Description
Presented by
Amitai Burstein
OG7 - the one that should have been in Drupalcon Chicago, but this time, I'll even be there!
Learn about all the new stuff OG7 has.
Intended audience
Humans.
Questions answered by this session
How OG uses fields and Entity API
How OG leverages Panels
What is OG's group-membership concept
Amitai Burstein
OG7 - the one that should have been in Drupalcon Chicago, but this time, I'll even be there!
Learn about all the new stuff OG7 has.
Intended audience
Humans.
Questions answered by this session
How OG uses fields and Entity API
How OG leverages Panels
What is OG's group-membership concept
Description
Problem:
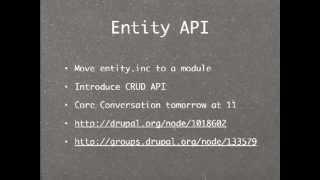
Unified Entity API as Part of the Configuration Management Initiative
The divergent APIs and representations for different core entities means that there can be no standard way to export, import, or configure them.
In addition, this makes Drupal core harder to develop and maintain, and make the module builder DX worse too.
An Entity Property API for Drupal 8
Having the entity API unifying CRUD for Drupal 8 is already a great step forward. It seems obvious that it should handle full CRUD, but for it to be really useful we need to care more about the entity properties, fields and their differences.
While fields feature APIs for validation, access information, widgets, display formatters or translatability, we have nothing like that for regular entity properties. However, for modules to be able to work with entities in general, we need some of those features for regular entity properties too. Consider the use-case "RESTful web services", or any module that wants to generically use or update data from entities, like the Search API or Rules already do.
Proposed solution:
Unified Entity API as Part of the Configuration Management Initiative
As a sub-effort of the Configuration management initiative, we need to standardize the core Entity API.
catch and I discussed this possibility in Chicago. This conversation will be an update on progress and plans going forward.
An Entity Property API for Drupal 8
The entity API module achieves already something similar in Drupal 7. It comes with an Entity property information system, which kind of wraps Drupal's divergent data structures behind unified data wrappers.
However for Drupal 8 we want to avoid the need for unnecessary wrappers. So we need to come up with an API that fulfills developer's needs without anything extra. So should be everything a field then?
I'd like to present and debate a slightly different approach: The entity property API, which cares about an unified and easy way for accessing and updating property values, validation, access information as well as other property metadata.
With such an entity property API in place, fields could very much build upon this generally useful API and complement it wherever necessary. Related, we might want to look into streamlining field storage and entity storage, and provide a storage system that can handle translatable properties out of the box.
Unified Entity API as Part of the Configuration Management Initiative
The divergent APIs and representations for different core entities means that there can be no standard way to export, import, or configure them.
In addition, this makes Drupal core harder to develop and maintain, and make the module builder DX worse too.
An Entity Property API for Drupal 8
Having the entity API unifying CRUD for Drupal 8 is already a great step forward. It seems obvious that it should handle full CRUD, but for it to be really useful we need to care more about the entity properties, fields and their differences.
While fields feature APIs for validation, access information, widgets, display formatters or translatability, we have nothing like that for regular entity properties. However, for modules to be able to work with entities in general, we need some of those features for regular entity properties too. Consider the use-case "RESTful web services", or any module that wants to generically use or update data from entities, like the Search API or Rules already do.
Proposed solution:
Unified Entity API as Part of the Configuration Management Initiative
As a sub-effort of the Configuration management initiative, we need to standardize the core Entity API.
catch and I discussed this possibility in Chicago. This conversation will be an update on progress and plans going forward.
An Entity Property API for Drupal 8
The entity API module achieves already something similar in Drupal 7. It comes with an Entity property information system, which kind of wraps Drupal's divergent data structures behind unified data wrappers.
However for Drupal 8 we want to avoid the need for unnecessary wrappers. So we need to come up with an API that fulfills developer's needs without anything extra. So should be everything a field then?
I'd like to present and debate a slightly different approach: The entity property API, which cares about an unified and easy way for accessing and updating property values, validation, access information as well as other property metadata.
With such an entity property API in place, fields could very much build upon this generally useful API and complement it wherever necessary. Related, we might want to look into streamlining field storage and entity storage, and provide a storage system that can handle translatable properties out of the box.
Description
Presented by
David Needham
You're introduced to someone by a friend. The smalltalk begins and you know what's coming.
They ask, "What do you do?" The friend who introduced you tries to understand your explanation yet again.
You say, "Um, I do Drupal." They stare back blankly as you continue.
"...it's a content management system - you know, a CMS?"
You shudder as you try again, "...it's kinda like WordPress?" Still nothing.
Eventually you give in and explain it in a way that even your grandmother could understand: "I build websites."
Finally the look of realization comes across their face, but you feel dead inside.
---
This scenario is reenacted every time you meet someone. You're passionate about Drupal, but because of one reason or another you're unable to talk to people about it. Things get even more interesting if you start with your job title, in my case it's "Drupal themer and trainer." Great - at least one more term that I have to explain in gross generality.
I eventually give up and answer "I'm a web designer" to anyone who asks. Everyone does it. It makes things easier, but in today's culture it's a rather vague and unhelpful term to describe what we really do.
Intended audience
This session walks through some 'Drupal best practices' to explain your role to people who are unfamiliar with Drupal. We'll also cover techniques for combating know-it-all's and Drupal-haters, as well as ways to explain Drupal to your friends and colleagues.
Questions answered by this session
What is Drupal and what is the history behind it?
How do I explain Drupal to someone who isn't familair with it?
How do I convince my boss or coworkers that Drupal is the way to go?
How can I market myself as someone looking for a freelance or full time job in Drupal?
How does "Certified to Rock" work and how do I increase my score?
David Needham
You're introduced to someone by a friend. The smalltalk begins and you know what's coming.
They ask, "What do you do?" The friend who introduced you tries to understand your explanation yet again.
You say, "Um, I do Drupal." They stare back blankly as you continue.
"...it's a content management system - you know, a CMS?"
You shudder as you try again, "...it's kinda like WordPress?" Still nothing.
Eventually you give in and explain it in a way that even your grandmother could understand: "I build websites."
Finally the look of realization comes across their face, but you feel dead inside.
---
This scenario is reenacted every time you meet someone. You're passionate about Drupal, but because of one reason or another you're unable to talk to people about it. Things get even more interesting if you start with your job title, in my case it's "Drupal themer and trainer." Great - at least one more term that I have to explain in gross generality.
I eventually give up and answer "I'm a web designer" to anyone who asks. Everyone does it. It makes things easier, but in today's culture it's a rather vague and unhelpful term to describe what we really do.
Intended audience
This session walks through some 'Drupal best practices' to explain your role to people who are unfamiliar with Drupal. We'll also cover techniques for combating know-it-all's and Drupal-haters, as well as ways to explain Drupal to your friends and colleagues.
Questions answered by this session
What is Drupal and what is the history behind it?
How do I explain Drupal to someone who isn't familair with it?
How do I convince my boss or coworkers that Drupal is the way to go?
How can I market myself as someone looking for a freelance or full time job in Drupal?
How does "Certified to Rock" work and how do I increase my score?
Description
Presented by
Kristof Van Tomme
Every day more and more companies start using Drupal and the day will come when it'll make all the difference if you are more than just-another-Drupal-shop.
Drupal is a very innovative community, and we've got a wide range of companies and individuals that are constantly pioneering new technologies. For several of these pioneers this is a conscious differentiation strategy, an attempt to increase personal or company karma. Commercially however this innovation has not always been particularly successful.
In this presentation I want to share with you the aha moment I got when I first read about customer development, lean startups and business model generation. I'll explain each of these concepts, how we started applying them at Pronovix and put them into a broader Drupal ecosystem context and why any Drupal project you run should be driven by validated customer demand.
In the 2nd part of the presentation I'll explain why I think we need to start massively diversify the way we do business in Drupal and how an ethical Drupal appstore could achieve this without damage to our existing community.
Intended audience
Business owners, consultants
Questions answered by this session
What is customer development
What is a lean startup
What is business model generation
How could we make an ethical Drupal appstore
What is wrong with alpha and beta release mentality
Kristof Van Tomme
Every day more and more companies start using Drupal and the day will come when it'll make all the difference if you are more than just-another-Drupal-shop.
Drupal is a very innovative community, and we've got a wide range of companies and individuals that are constantly pioneering new technologies. For several of these pioneers this is a conscious differentiation strategy, an attempt to increase personal or company karma. Commercially however this innovation has not always been particularly successful.
In this presentation I want to share with you the aha moment I got when I first read about customer development, lean startups and business model generation. I'll explain each of these concepts, how we started applying them at Pronovix and put them into a broader Drupal ecosystem context and why any Drupal project you run should be driven by validated customer demand.
In the 2nd part of the presentation I'll explain why I think we need to start massively diversify the way we do business in Drupal and how an ethical Drupal appstore could achieve this without damage to our existing community.
Intended audience
Business owners, consultants
Questions answered by this session
What is customer development
What is a lean startup
What is business model generation
How could we make an ethical Drupal appstore
What is wrong with alpha and beta release mentality
Description
Presented by
Jake Strawn
As designers/themers we've always been pressed with dealing with screen sizes. I remember the days when we had to worry how many of our site visitors used a 800x600 screen resolution and when we could stop accommodating those users, much like we have with IE6 users today.
The problem is that in the past years, and more and more every day, the web is shifting back to smaller devices and resolutions in the mobile market. iPhones, iPads, Android phones & tablets, crackberries and more are quickly becoming the primary source by which our users consume the internet and media. So today, once again, there IS actually a reason to consider designs that will work well on an 800 pixel wide resolution. What you ask? An iPad in portrait viewing mode, and other large screen tablets. But it's not time to focus on a single resolution, but to focus on the concepts that will let us build for them ALL at ONCE.
This session will introduce you to Adaptive Design and Responsive Layouts and how you can implement designs and themes that will work on ANY device without the need for multiple versions of a site all with different themes and designs.
This session will be broken into two main portions:
Introduction to Responsive Design/Layouts & Examples
This portion will cover the ins and outs of responsive concepts and how to apply those to Drupal, the shortcomings in Drupal (and most frameworks) that make Responsive concepts still a somewhat "hacky" solution, and how we can better improve upon core to make this better for the mobile web in the future.
Introduction to ONE technique to get you started using these concepts now...
This portion will cover how Omega implements Responsive/Adaptive concepts, and where the future of this project is going, and how you can begin using the framework today, and contribute to it for the future all while creating powerful themes for any device your users may be using.
Omega has moved to a mobile first approach on design and layout concepts, making it simple to quickly push out a mobile friendly version of ANY drupal site, with options now to use multiple grids based on the 960.gs framework, but sized to your choosing. It is possible now to target certain device capabilities and sizes to render content in new ways using CSS3 @media queries.
Jake Strawn
As designers/themers we've always been pressed with dealing with screen sizes. I remember the days when we had to worry how many of our site visitors used a 800x600 screen resolution and when we could stop accommodating those users, much like we have with IE6 users today.
The problem is that in the past years, and more and more every day, the web is shifting back to smaller devices and resolutions in the mobile market. iPhones, iPads, Android phones & tablets, crackberries and more are quickly becoming the primary source by which our users consume the internet and media. So today, once again, there IS actually a reason to consider designs that will work well on an 800 pixel wide resolution. What you ask? An iPad in portrait viewing mode, and other large screen tablets. But it's not time to focus on a single resolution, but to focus on the concepts that will let us build for them ALL at ONCE.
This session will introduce you to Adaptive Design and Responsive Layouts and how you can implement designs and themes that will work on ANY device without the need for multiple versions of a site all with different themes and designs.
This session will be broken into two main portions:
Introduction to Responsive Design/Layouts & Examples
This portion will cover the ins and outs of responsive concepts and how to apply those to Drupal, the shortcomings in Drupal (and most frameworks) that make Responsive concepts still a somewhat "hacky" solution, and how we can better improve upon core to make this better for the mobile web in the future.
Introduction to ONE technique to get you started using these concepts now...
This portion will cover how Omega implements Responsive/Adaptive concepts, and where the future of this project is going, and how you can begin using the framework today, and contribute to it for the future all while creating powerful themes for any device your users may be using.
Omega has moved to a mobile first approach on design and layout concepts, making it simple to quickly push out a mobile friendly version of ANY drupal site, with options now to use multiple grids based on the 960.gs framework, but sized to your choosing. It is possible now to target certain device capabilities and sizes to render content in new ways using CSS3 @media queries.
Description
Presented by
Ryan Szrama
Peter Philipp
Jamie Wiseman
Jakob Torp
Some of the earliest and most complex deployments of Drupal Commerce have been developed in Europe, including Eurocentres for global language course sales, SubHub for subscription management, and traditional physical product sales at augustes.com. These sites' developers have worked their way through the dark corners of the Commerce APIs and really blazed a trail through Drupal 7 site development in general, contributing patches and knowledge upstream to the project and community.
Join us for a panel discussion moderated by Ryan Szrama that explores the experience of these developers and Commerce Guys' own integration team to find out what it's like to develop with Drupal Commerce in preparation for your next big project. Questions will focus on building sites with complex requirements, integrating with third party services, and using Drupal Commerce in Europe.
Along the way, you can expect topical introductions to specific features of the core and contributed Drupal Commerce modules, such as:
Understanding and interacting with the pricing system
Using the core tax system to properly display and collect VAT
Collecting shipping charges during checkout
Best practices for payment gateway integration and recurring payments
Creating customized Add to Cart and Checkout forms
Working with custom line item types
These topics have been chosen based on real world projects delivered by Commerce Guys and the companies represented by developers on the panel. Introductions and questions will be scripted, but the discussion will be free flowing with opportunities for attendees to ask follow-up questions.
Intended audience
Developers who need to know how to plan and deploy Drupal Commerce sites that integrate with a variety of e-commerce web services and / or require custom solutions based on the core Commerce components and systems.
Questions answered by this session
How does the core product pricing system work?
How can I customize the buying experience for non-physical product sales?
How should I best integrate with the payment and line item systems?
What should I keep in mind when quoting complex Drupal Commerce projects?
Where can I go for development support and how can I give back?
Code & Coders
Intermediate
API
Commerce Guys
Drupal Commerce
E-commerce
Ryan Szrama
Peter Philipp
Jamie Wiseman
Jakob Torp
Some of the earliest and most complex deployments of Drupal Commerce have been developed in Europe, including Eurocentres for global language course sales, SubHub for subscription management, and traditional physical product sales at augustes.com. These sites' developers have worked their way through the dark corners of the Commerce APIs and really blazed a trail through Drupal 7 site development in general, contributing patches and knowledge upstream to the project and community.
Join us for a panel discussion moderated by Ryan Szrama that explores the experience of these developers and Commerce Guys' own integration team to find out what it's like to develop with Drupal Commerce in preparation for your next big project. Questions will focus on building sites with complex requirements, integrating with third party services, and using Drupal Commerce in Europe.
Along the way, you can expect topical introductions to specific features of the core and contributed Drupal Commerce modules, such as:
Understanding and interacting with the pricing system
Using the core tax system to properly display and collect VAT
Collecting shipping charges during checkout
Best practices for payment gateway integration and recurring payments
Creating customized Add to Cart and Checkout forms
Working with custom line item types
These topics have been chosen based on real world projects delivered by Commerce Guys and the companies represented by developers on the panel. Introductions and questions will be scripted, but the discussion will be free flowing with opportunities for attendees to ask follow-up questions.
Intended audience
Developers who need to know how to plan and deploy Drupal Commerce sites that integrate with a variety of e-commerce web services and / or require custom solutions based on the core Commerce components and systems.
Questions answered by this session
How does the core product pricing system work?
How can I customize the buying experience for non-physical product sales?
How should I best integrate with the payment and line item systems?
What should I keep in mind when quoting complex Drupal Commerce projects?
Where can I go for development support and how can I give back?
Code & Coders
Intermediate
API
Commerce Guys
Drupal Commerce
E-commerce
Description
The web is evolving. Fast. As designers and developers working in this volatile medium -- one that is characterised by a relentless pace of change -- we need to consider strategies that deliver a sustainable web that exists beyond the here and now.
This keynote will focus on how, by marrying fundamental web standards with timeless design principles, we can create beautifully designed user experiences that embrace the full range of emerging technologies at our disposal. HTML5 and CSS3 offer today's designers and developers a platform on which to build sustainable web presences for tomorrow. In short, to create a sustainable web - one that exists across a growing number of devices - that is designed not with short term goals in mind, but that is built from the ground up with longevity as its driving force.
We discuss how a standards based approach that is forward looking, whilst embracing classic design principles, can ensure wonderful user experiences that exist outside of the latest trends and live on in our users' imaginations.
We both believe great design and enhanced user experiences go hand in hand:
1. Build a solid platform, embracing emerging standards, ensuring maintainability moving forward is pain free;
2. Apply fundamental and timeless design principles to ensure wonderful user experiences, experiences that exist outside of the latest trends and ensure a longer shelf life; and
3. Deliver efficiencies (via 1) and marketability (via 2) to satisfy the business people.
The Web Standardistas
In addition to their role as The Standardistas, Christopher Murphy and Nicklas Persson teach interactive design at the University of Ulster at Belfast, where they have been active in promoting a web standards-based curriculum.
As tweed-clad duo The Standardistas, they write regularly on standards-based web design and the importance of improving web design education. Their first book, which extols the virtues of A Web Standardistas' Approach, has received widespread praise for its practical and hands-on modus operandi. In addition to this they have been invited to write for, amongst other publications: 24 Ways (http://j.mp/startonpaper), The Manual (http://j.mp/designingthemind), and .net magazine.
In addition to speaking regularly at conferences worldwide, they run workshops and masterclasses, teaching the principles of design, both on and off the screen.
This keynote will focus on how, by marrying fundamental web standards with timeless design principles, we can create beautifully designed user experiences that embrace the full range of emerging technologies at our disposal. HTML5 and CSS3 offer today's designers and developers a platform on which to build sustainable web presences for tomorrow. In short, to create a sustainable web - one that exists across a growing number of devices - that is designed not with short term goals in mind, but that is built from the ground up with longevity as its driving force.
We discuss how a standards based approach that is forward looking, whilst embracing classic design principles, can ensure wonderful user experiences that exist outside of the latest trends and live on in our users' imaginations.
We both believe great design and enhanced user experiences go hand in hand:
1. Build a solid platform, embracing emerging standards, ensuring maintainability moving forward is pain free;
2. Apply fundamental and timeless design principles to ensure wonderful user experiences, experiences that exist outside of the latest trends and ensure a longer shelf life; and
3. Deliver efficiencies (via 1) and marketability (via 2) to satisfy the business people.
The Web Standardistas
In addition to their role as The Standardistas, Christopher Murphy and Nicklas Persson teach interactive design at the University of Ulster at Belfast, where they have been active in promoting a web standards-based curriculum.
As tweed-clad duo The Standardistas, they write regularly on standards-based web design and the importance of improving web design education. Their first book, which extols the virtues of A Web Standardistas' Approach, has received widespread praise for its practical and hands-on modus operandi. In addition to this they have been invited to write for, amongst other publications: 24 Ways (http://j.mp/startonpaper), The Manual (http://j.mp/designingthemind), and .net magazine.
In addition to speaking regularly at conferences worldwide, they run workshops and masterclasses, teaching the principles of design, both on and off the screen.
Description
Presented by
Sumit Kataria
Well no need to explain why mobile apps are important! At present you can't really ignore the iOS and Android platforms. Both these technologies have great potential to use our existing web based tools such as Drupal. You can totally use Drupal to manage your iPhone/Android native apps data in cloud.
A sequel to DrupalCon Chicago's and DrupalCon CPH's "Developing Apps for iPhone/iPad/Android using Drupal as Base System" session (more advanced!! more fun!!)
What will be covered
An introduction to Titanium Framework to develop iPhone/Android apps using Titanium API, web technologies like javascript etc
Introduction to ServicesAPI and web standards [json,xmlrpc]
How to manage your application's data (content, tables, views, users, menus, taxonomy etc) using Drupal.
We will build a live app ... introduce you to some code here (ServicesAPI, YQL, jQuery and Titanium API)
Photo gallery apps, Video uploading, Geo apps, user data apps, creating nodes on the go!
Demo of some apps we built for Android and iPhone platforms
Questions!
This session is about building native iPhone/iPad/Android applications using opensource web based technologies (http://www.appcelerator.com) with Drupal as base system to manage content, users, views, permissions etc.
Some iPhone/Drupal stuff I wrote in past: http://civicactions.com/blog/sumit
Intended audience
Beginner, iPhone iPad Android app developers, Coders, Curious
Questions answered by this session
Why to use Drupal (in cloud) as base system for your mobile app?
How to use Drupal as base system to manage your mobile application's data (photos, videos, content, users, geo data, taxonomies etc etc)?
How to quickly develop mobile app platforms using Drupal?
How to be an iPhone rockstar without knowing Objective C?
What it means "Titanium with RedHat Openshift and Drupal"??
Sumit Kataria
Well no need to explain why mobile apps are important! At present you can't really ignore the iOS and Android platforms. Both these technologies have great potential to use our existing web based tools such as Drupal. You can totally use Drupal to manage your iPhone/Android native apps data in cloud.
A sequel to DrupalCon Chicago's and DrupalCon CPH's "Developing Apps for iPhone/iPad/Android using Drupal as Base System" session (more advanced!! more fun!!)
What will be covered
An introduction to Titanium Framework to develop iPhone/Android apps using Titanium API, web technologies like javascript etc
Introduction to ServicesAPI and web standards [json,xmlrpc]
How to manage your application's data (content, tables, views, users, menus, taxonomy etc) using Drupal.
We will build a live app ... introduce you to some code here (ServicesAPI, YQL, jQuery and Titanium API)
Photo gallery apps, Video uploading, Geo apps, user data apps, creating nodes on the go!
Demo of some apps we built for Android and iPhone platforms
Questions!
This session is about building native iPhone/iPad/Android applications using opensource web based technologies (http://www.appcelerator.com) with Drupal as base system to manage content, users, views, permissions etc.
Some iPhone/Drupal stuff I wrote in past: http://civicactions.com/blog/sumit
Intended audience
Beginner, iPhone iPad Android app developers, Coders, Curious
Questions answered by this session
Why to use Drupal (in cloud) as base system for your mobile app?
How to use Drupal as base system to manage your mobile application's data (photos, videos, content, users, geo data, taxonomies etc etc)?
How to quickly develop mobile app platforms using Drupal?
How to be an iPhone rockstar without knowing Objective C?
What it means "Titanium with RedHat Openshift and Drupal"??
Description
Presented by
Michael Cooper
I've often heard folks complain that Drupal doesn't scale well and has issues with performance. You'll hear people saying it isn't suited for large sites, or that it is bloated and too slow. A year ago, after a Drupal site failed abysmally under load (in less than 60 seconds) I was wondering if all of those statements and predictions were true.
As it turned out, I was wrong and oh-so happy to be wrong. To a certain degree Drupal has been a victim of it's own success. The ease with which it can be extended has caused many coders to treat the inner workings as though they were a black box--an attitude that can bring about pain when it comes to light that code added to Drupal doesn't make proper use of all the advanced caching and tuning methods available.
This session is designed to both show how to enhance Drupal's performance drastically, with simple steps and tweaks; as well as provide you with the knowledge about how you can examine what your Drupal site is doing and extend these tweaks and best practices.
I will show you how to serve pages right out of Drupal (no Varnish or other reverse-proxy involved) at under 100ms per page with as many as 100 concurrent users. This course will show you how to make a Drupal site that can serve millions of monthly page-views off just two servers (web and mysql/cache). We'll discuss how to do this on fully anonymous sites as well as sites with high levels of authenticated users.
You'll learn how to make Drupal damn quick.
Intended audience
Coders and system administrators who want to make their Drupal site perform like it is just running core. How to make busy sites run really well on even a single server.
Questions answered by this session
How do I run a busy site with fast page load times
What is the difference between things like APC, memcache, memcached, authcache, boost, etc?
What exactly will pressflow do for my site--both for authenticated and anonymous users
How can I find out what I need to cache most
What are the trade-offs and caveats
Michael Cooper
I've often heard folks complain that Drupal doesn't scale well and has issues with performance. You'll hear people saying it isn't suited for large sites, or that it is bloated and too slow. A year ago, after a Drupal site failed abysmally under load (in less than 60 seconds) I was wondering if all of those statements and predictions were true.
As it turned out, I was wrong and oh-so happy to be wrong. To a certain degree Drupal has been a victim of it's own success. The ease with which it can be extended has caused many coders to treat the inner workings as though they were a black box--an attitude that can bring about pain when it comes to light that code added to Drupal doesn't make proper use of all the advanced caching and tuning methods available.
This session is designed to both show how to enhance Drupal's performance drastically, with simple steps and tweaks; as well as provide you with the knowledge about how you can examine what your Drupal site is doing and extend these tweaks and best practices.
I will show you how to serve pages right out of Drupal (no Varnish or other reverse-proxy involved) at under 100ms per page with as many as 100 concurrent users. This course will show you how to make a Drupal site that can serve millions of monthly page-views off just two servers (web and mysql/cache). We'll discuss how to do this on fully anonymous sites as well as sites with high levels of authenticated users.
You'll learn how to make Drupal damn quick.
Intended audience
Coders and system administrators who want to make their Drupal site perform like it is just running core. How to make busy sites run really well on even a single server.
Questions answered by this session
How do I run a busy site with fast page load times
What is the difference between things like APC, memcache, memcached, authcache, boost, etc?
What exactly will pressflow do for my site--both for authenticated and anonymous users
How can I find out what I need to cache most
What are the trade-offs and caveats
Description
Presented by
Nicole Lind
In the old days, moving to Drupal often meant converting static pages or templates to Drupal nodes. Today, it is rare that we get to build a site from scratch. Reality is that most major Drupal projects are now migrations from other content management systems.
Taking on such a migration is not a trivial decision for an organization. There is a great deal of complexity in the reasons for migrating, but the decision is often not understood well amongst the various stakeholders.
This session is not a workshop about why to choose Drupal. Rather, I will discuss what to expect after the decision is made and techniques for managing the change given the various reasons you may have for doing so.
Intended audience
This session is geared toward project managers and managers dealing with significant risk associated with migration from a legacy CMS platform to Drupal.
Questions answered by this session
How to set realistic expectations with stakeholders?
How to document an appropriate risk analysis and mitigation strategy in regards to a migration to Drupal?
You got "attitude" from legacy CMS users? Strategies on how to best deal with them.
Nicole Lind
In the old days, moving to Drupal often meant converting static pages or templates to Drupal nodes. Today, it is rare that we get to build a site from scratch. Reality is that most major Drupal projects are now migrations from other content management systems.
Taking on such a migration is not a trivial decision for an organization. There is a great deal of complexity in the reasons for migrating, but the decision is often not understood well amongst the various stakeholders.
This session is not a workshop about why to choose Drupal. Rather, I will discuss what to expect after the decision is made and techniques for managing the change given the various reasons you may have for doing so.
Intended audience
This session is geared toward project managers and managers dealing with significant risk associated with migration from a legacy CMS platform to Drupal.
Questions answered by this session
How to set realistic expectations with stakeholders?
How to document an appropriate risk analysis and mitigation strategy in regards to a migration to Drupal?
You got "attitude" from legacy CMS users? Strategies on how to best deal with them.
Description
Presented by
Jeff Noyes
This session will cover:
Methods to flush out requirements and uncover both good and bad ideas
Tools and methods to accelerate user interface design
Tools and methods to test designs for accuracy and measure for continued improvement
All of the above will provide you with tools and processies to ensure that you are both building to meet your customers needs by making informed design decisions, and getting better over time.
Flushing out requirements
Well look at several ways to get multiple stakeholders engaged and on the same page. We'll learn to quickly identify both good and bad ideas
Accelerating interface Design
Well look at tools, proceesies, and the roles needed to create both wireframes and visual designs in an expedited way
Testing for accuracy and measuring the user experience
Well review many tools and processes used to test for effectiveness, and demonstrate methodologies that will ensure that each new feature or enhancement improves the experience.
In conclusion, I'll show some examples of how such tools and processes had a positive impact on business.
This session applies to people working in waterfall or agile methodologies, and applies to both website and web application design. It applies to business or product owners that are looking to increase traffic and adoption.
Last, the session will use Drupal and Drupal Gardens as the basis of this discussion.
Intended audience
Designers looking to learn to accelerate their artform Developers looking to include design, or some of it's user centered practices into their artform Business or product owners looking to build products that map to user needs and improve over time
Questions answered by this session
How can I make sure that my work improves the product I'm working on?
How can I weed out bad ideas and focus on good ones? What processes can I put into place to validate my thinking?
What tools can help me during the lifecycle of concept to creation?
How can I accelerate my design practice while including feedback from my peers and users?
How is Acquia applying this to Drupal. What are we doing to ensure our contributions are good ones?
Jeff Noyes
This session will cover:
Methods to flush out requirements and uncover both good and bad ideas
Tools and methods to accelerate user interface design
Tools and methods to test designs for accuracy and measure for continued improvement
All of the above will provide you with tools and processies to ensure that you are both building to meet your customers needs by making informed design decisions, and getting better over time.
Flushing out requirements
Well look at several ways to get multiple stakeholders engaged and on the same page. We'll learn to quickly identify both good and bad ideas
Accelerating interface Design
Well look at tools, proceesies, and the roles needed to create both wireframes and visual designs in an expedited way
Testing for accuracy and measuring the user experience
Well review many tools and processes used to test for effectiveness, and demonstrate methodologies that will ensure that each new feature or enhancement improves the experience.
In conclusion, I'll show some examples of how such tools and processes had a positive impact on business.
This session applies to people working in waterfall or agile methodologies, and applies to both website and web application design. It applies to business or product owners that are looking to increase traffic and adoption.
Last, the session will use Drupal and Drupal Gardens as the basis of this discussion.
Intended audience
Designers looking to learn to accelerate their artform Developers looking to include design, or some of it's user centered practices into their artform Business or product owners looking to build products that map to user needs and improve over time
Questions answered by this session
How can I make sure that my work improves the product I'm working on?
How can I weed out bad ideas and focus on good ones? What processes can I put into place to validate my thinking?
What tools can help me during the lifecycle of concept to creation?
How can I accelerate my design practice while including feedback from my peers and users?
How is Acquia applying this to Drupal. What are we doing to ensure our contributions are good ones?
Description
In recent years the internet has enabled a flowering of easy-to-use publishing tools that have made media more social, participatory and conversational in nature. But this phenomenon is not as new as it appears. The roots of social media be traced back to Roman times. Indeed, before the emergence of technologies of mass dissemination in the 19th century most media was in fact social and participatory in nature. It's the past 170 years, during which social media were overshadowed by centralised mass media, that is the real anomaly in historical terms. The rise of social media in the internet era is thus, in many ways, a return to the traditional way of doing things. I will examine the prehistory of social media over the past two millennia and place the construction and use of today's publishing tools in their full historical context.
Tom Standage
Tom Standage is digital editor at The Economist, overseeing the magazine's website, Economist.com, and its mobile-phone, tablet and e-reader editions. Before that he was business affairs editor, running the back half of the magazine (business, finance, economics, science and technology), and he previously served as business editor, technology editor and science correspondent. He has been the editor of the Technology Quarterly supplement, which covers emerging technology, since 2003. Tom is also the author of five history books, including "An Edible History of Humanity" (2009), "A History of the World in Six Glasses" (2005), a New York Times bestseller, and "The Victorian Internet" (1998), described by the Wall Street Journal as a "dot-com cult classic". He writes the video-game column for Intelligent Life, The Economist's lifestyle magazine, is a regular commentator on BBC radio, and has written for other publications including the Guardian, the Daily Telegraph, the New York Times and Wired. He holds a degree in engineering and computer science from Oxford University, and is the least musical member of a musical family
Tom Standage
Tom Standage is digital editor at The Economist, overseeing the magazine's website, Economist.com, and its mobile-phone, tablet and e-reader editions. Before that he was business affairs editor, running the back half of the magazine (business, finance, economics, science and technology), and he previously served as business editor, technology editor and science correspondent. He has been the editor of the Technology Quarterly supplement, which covers emerging technology, since 2003. Tom is also the author of five history books, including "An Edible History of Humanity" (2009), "A History of the World in Six Glasses" (2005), a New York Times bestseller, and "The Victorian Internet" (1998), described by the Wall Street Journal as a "dot-com cult classic". He writes the video-game column for Intelligent Life, The Economist's lifestyle magazine, is a regular commentator on BBC radio, and has written for other publications including the Guardian, the Daily Telegraph, the New York Times and Wired. He holds a degree in engineering and computer science from Oxford University, and is the least musical member of a musical family
Description
Presented by
Rasmus Läbel Kalms
Theming is not rocket science, but it can be difficult being a themer on Drupal projects that are larger in scale. Often you find yourself being pulled into projects at an especially unfortunate moment, or maybe you're the lucky one that gets included from the start, but without a clear overview as to what the IA, design or basic functionality looks like.
This session will provide you with the tools that helps you get off the ground fast. I will show you how to develop a strong theme that supports, and promotes an agile workflow within the team, without having to know all the angles. A workflow that brings in the themer from the start, helping the team create a relevant product, where all the best ideas are listened to and included.
Often speed and the ability to react to sudden changes in specifications, or the team itself, is key to reaching any goal, be it specified or otherwise.
With basic tools like CSS pre-processing, HTML5, CSS3 and rapid prototyping, themers has been given a whole new set of options and ways to express themselves. Ways that are both fast and easy to maintain.
I'll take you through the process, teaching you ways to develop a theme that meets the changing specifications during development. A workflow that aids the entire team; developers as well as designers.
Intended audience
This session is intended for front-end developers and designers or project managers looking for better ways to utilize a themer. Those unfamiliar with Drupal, will gain an insight into the workflow required to create a strong theme, and ultimately an entire website.
Questions answered by this session
How to design and build a theme that works with Drupal and not against it.
How to identify and use the basics within a design, minimizing the need for constant design iterations.
How to use HTML5 and CSS3 to your advantage.
How to use a themer more efficiently.
How to start designing in the browser and use your skill set more efficiently.
Rasmus Läbel Kalms
Theming is not rocket science, but it can be difficult being a themer on Drupal projects that are larger in scale. Often you find yourself being pulled into projects at an especially unfortunate moment, or maybe you're the lucky one that gets included from the start, but without a clear overview as to what the IA, design or basic functionality looks like.
This session will provide you with the tools that helps you get off the ground fast. I will show you how to develop a strong theme that supports, and promotes an agile workflow within the team, without having to know all the angles. A workflow that brings in the themer from the start, helping the team create a relevant product, where all the best ideas are listened to and included.
Often speed and the ability to react to sudden changes in specifications, or the team itself, is key to reaching any goal, be it specified or otherwise.
With basic tools like CSS pre-processing, HTML5, CSS3 and rapid prototyping, themers has been given a whole new set of options and ways to express themselves. Ways that are both fast and easy to maintain.
I'll take you through the process, teaching you ways to develop a theme that meets the changing specifications during development. A workflow that aids the entire team; developers as well as designers.
Intended audience
This session is intended for front-end developers and designers or project managers looking for better ways to utilize a themer. Those unfamiliar with Drupal, will gain an insight into the workflow required to create a strong theme, and ultimately an entire website.
Questions answered by this session
How to design and build a theme that works with Drupal and not against it.
How to identify and use the basics within a design, minimizing the need for constant design iterations.
How to use HTML5 and CSS3 to your advantage.
How to use a themer more efficiently.
How to start designing in the browser and use your skill set more efficiently.
Description
Presented by
Diana Montalion Dupuis
Are you a themer or developer who wants to work on bigger, more complicated projects? Do you want to send your resume to top Drupal shops and get hired? Do you want to assess and approve your skills?
If so, come to this session and create your plan. You will leave with you a take-home list of essential traitz and skillz. You'll also find out what a few top Drupal shops and in-house Drupal team leaders say are the "Most Important Skillz" their best developers possess.
We'll focus on three essential questions:
1. What specific skillz do I need to build?
2. What kinds of experience should I seek to demonstrate those skillz?
3. What are the essential non-tech skills that matter most?
Team builders and Drupal business or project owners will benefit too. You'll get a master list of skills to use for team development plans, hiring assessments, and ideas for how to assess that "certain something" that the best developers possess.
Intended audience
Drupal development professionals who want to beef up their mad skillz and want a clear, researched answer to the question, "what skills are essential to have in the Drupal talent marketplace"? Team builders who want an outline of what to look for in potential developers.
Questions answered by this session
What technical skills are foundationally necessary for a Drupal themer or developer?
What technical skills are Drupal shops and clients looking for?
What non-technical skills are Drupal shops and clients looking for?
What are some essential traitz of top developers?
What are effective ways to prove my skills?
Diana Montalion Dupuis
Are you a themer or developer who wants to work on bigger, more complicated projects? Do you want to send your resume to top Drupal shops and get hired? Do you want to assess and approve your skills?
If so, come to this session and create your plan. You will leave with you a take-home list of essential traitz and skillz. You'll also find out what a few top Drupal shops and in-house Drupal team leaders say are the "Most Important Skillz" their best developers possess.
We'll focus on three essential questions:
1. What specific skillz do I need to build?
2. What kinds of experience should I seek to demonstrate those skillz?
3. What are the essential non-tech skills that matter most?
Team builders and Drupal business or project owners will benefit too. You'll get a master list of skills to use for team development plans, hiring assessments, and ideas for how to assess that "certain something" that the best developers possess.
Intended audience
Drupal development professionals who want to beef up their mad skillz and want a clear, researched answer to the question, "what skills are essential to have in the Drupal talent marketplace"? Team builders who want an outline of what to look for in potential developers.
Questions answered by this session
What technical skills are foundationally necessary for a Drupal themer or developer?
What technical skills are Drupal shops and clients looking for?
What non-technical skills are Drupal shops and clients looking for?
What are some essential traitz of top developers?
What are effective ways to prove my skills?
Description
Presented by
Tobby Hagler
High-traffic websites that capture a lot of data from users often encounter performance problems when database input becomes a bottleneck. High volume user-submitted content (comments, ratings, form submissions, etc.) is typically stored in a single (master) database, and this creates problems not only for scale but also for replication and useful backups. It becomes important to be able to write these sorts of things to other secondary storage locations. I'll cover how to successfully write to different databases (MySQL and MongoDB) while still use Drupal's APIs and to cover pitfalls and successes.
In addition to scalability, data sharding provides other capabilities. Applications may be developed using Node.js or with other technology, but still needs access to the same data. With smart data sharding, this becomes possible and even easy.
Intended audience
Developers looking to build large-volume sites who haven't built massive-scale sites before. Developers looking to build complex applications that need to integrate with Drupal, but won't necessarily need to be in Drupal.
Questions answered by this session
What is data sharding, and how does it apply to Drupal sites?
Why MongoDB and how can I use it?
How can I use a secondary MySQL database (or database cluster)?
But Drupal's APIs give me what functionality I need. How can I do all of this without reinventing the wheel?
Besides scale, what other advantages do these techniques have?
Tobby Hagler
High-traffic websites that capture a lot of data from users often encounter performance problems when database input becomes a bottleneck. High volume user-submitted content (comments, ratings, form submissions, etc.) is typically stored in a single (master) database, and this creates problems not only for scale but also for replication and useful backups. It becomes important to be able to write these sorts of things to other secondary storage locations. I'll cover how to successfully write to different databases (MySQL and MongoDB) while still use Drupal's APIs and to cover pitfalls and successes.
In addition to scalability, data sharding provides other capabilities. Applications may be developed using Node.js or with other technology, but still needs access to the same data. With smart data sharding, this becomes possible and even easy.
Intended audience
Developers looking to build large-volume sites who haven't built massive-scale sites before. Developers looking to build complex applications that need to integrate with Drupal, but won't necessarily need to be in Drupal.
Questions answered by this session
What is data sharding, and how does it apply to Drupal sites?
Why MongoDB and how can I use it?
How can I use a secondary MySQL database (or database cluster)?
But Drupal's APIs give me what functionality I need. How can I do all of this without reinventing the wheel?
Besides scale, what other advantages do these techniques have?
Description
Presented by
Sam Boyer
Dog is a new approach building Drupal sites that deeply embraces Git in order to build portable, deployable Drupal site packages. Dog makes the process of developing, managing, and maintaining a Drupal site easier for everyone from the individual hobbyist to multi-cluster-backed Drupal sites with teams of developers.
With a single command, Dog can roll out an entire new instance of a site - whether that site is intended for hacking by a developer, testing by an automated tool, or real production use. Multiple site instances that satisfy different use cases; one unified process for initial deployment, updates, and development. With its powerful-but-simple command set, dog makes it easy for both humans and computers to work together throughout the process of developing, deploying, and maintaining a drupal site.
Intended audience
Anyone who cares about workflows for putting together Drupal sites.
Questions answered by this session
How can I use dog to build my basic Drupal site?
How can my company use dog to assist/improve our internal development workflow?
How does dog integrate with external tools, such as build systems, configuration management, etc.?
What does dog mean for Drupal distributions?
How does dog connect with existing Drupal "packaging" techniques, like drush make and site tarballs?
Sam Boyer
Dog is a new approach building Drupal sites that deeply embraces Git in order to build portable, deployable Drupal site packages. Dog makes the process of developing, managing, and maintaining a Drupal site easier for everyone from the individual hobbyist to multi-cluster-backed Drupal sites with teams of developers.
With a single command, Dog can roll out an entire new instance of a site - whether that site is intended for hacking by a developer, testing by an automated tool, or real production use. Multiple site instances that satisfy different use cases; one unified process for initial deployment, updates, and development. With its powerful-but-simple command set, dog makes it easy for both humans and computers to work together throughout the process of developing, deploying, and maintaining a drupal site.
Intended audience
Anyone who cares about workflows for putting together Drupal sites.
Questions answered by this session
How can I use dog to build my basic Drupal site?
How can my company use dog to assist/improve our internal development workflow?
How does dog integrate with external tools, such as build systems, configuration management, etc.?
What does dog mean for Drupal distributions?
How does dog connect with existing Drupal "packaging" techniques, like drush make and site tarballs?
Description
Problem:
Updates on current initiatives.
Proposed solution:
Updates on the Drupal 8 core initiatives:
Configuration Management by Greg Dunlap
Web Services by Larry Garfield
Design by Jeff Burnz
Multilingual by Gábor Hojtsy
HTML5 by Tim Plunkett
Updates on current initiatives.
Proposed solution:
Updates on the Drupal 8 core initiatives:
Configuration Management by Greg Dunlap
Web Services by Larry Garfield
Design by Jeff Burnz
Multilingual by Gábor Hojtsy
HTML5 by Tim Plunkett
Description
Presented by
Robert Douglass
We now live in a world of Drupal products. The first "app store" was announced and launched, and more companies than ever are building (or want to be building) Drupal products. It's time to take a look and see what's working, and why. Who is succeeding with Drupal products, and what should newcomers to the market know and pay attention to for their products to succeed?
We'll be asking hard questions:
What products are doing well?
What ingredients make them succeed?
How does the GPL help us? Does it hold us back?
Are distributions and app stores the future of Drupal products?
What APIs and technology platforms are important?
Intended audience
C Types, business minded developers, analysts, and decisions makers of all stripes.
Questions answered by this session
What products are doing well?
What ingredients make them succeed?
How does the GPL help us? Does it hold us back?
Are distributions and app stores the future of Drupal products?
What APIs and technology platforms are important?
Robert Douglass
We now live in a world of Drupal products. The first "app store" was announced and launched, and more companies than ever are building (or want to be building) Drupal products. It's time to take a look and see what's working, and why. Who is succeeding with Drupal products, and what should newcomers to the market know and pay attention to for their products to succeed?
We'll be asking hard questions:
What products are doing well?
What ingredients make them succeed?
How does the GPL help us? Does it hold us back?
Are distributions and app stores the future of Drupal products?
What APIs and technology platforms are important?
Intended audience
C Types, business minded developers, analysts, and decisions makers of all stripes.
Questions answered by this session
What products are doing well?
What ingredients make them succeed?
How does the GPL help us? Does it hold us back?
Are distributions and app stores the future of Drupal products?
What APIs and technology platforms are important?
Description
Presented by
Károly Négyesi
Claes Gyllensvärd
Dick Olsson
Relation is a new module to create relationships between entities. In this session you will see some of the feature of this extremely powerful module. See how easy it is to create one relation containing all five Marx brothers. Describing a donation a user made to a party. etc.
Intended audience
all site builders who ever needed to relate two entities
Questions answered by this session
Relations between entities
Károly Négyesi
Claes Gyllensvärd
Dick Olsson
Relation is a new module to create relationships between entities. In this session you will see some of the feature of this extremely powerful module. See how easy it is to create one relation containing all five Marx brothers. Describing a donation a user made to a party. etc.
Intended audience
all site builders who ever needed to relate two entities
Questions answered by this session
Relations between entities
Description
Presented by
Todd Ross Nienkerk
Adam Snetman
Update 2011-08-25: Slides can be downloaded here. Due to file size restrictions, we had to remove many of the image-heavy slides. You can download and view the full slide deck on SlideShare.
Drupal's theme layer is very flexible and can accommodate just about any web design. It's important for designers to remember, however, that they're not really creating a page — they're building a complete system to house the all of the site's content. By creating the sitemaps, wireframes, and mockups, designers are actually outlining a site's feature set. Designers, not developers, determine a site's purpose and functionality.
In this session, we will talk about the importance of understanding a CMS during the initial design phase of a project, as well as how to create a Drupal-optimized design. Standard practices, tools, and Drupal-specific shortcuts will be discussed in detail.
All too often, however, projects begin the design phase prior to choosing a CMS. In these cases, it's important for the stakeholders to understand that their choice of CMS may alter their design. To demonstrate the steps necessary to complete a successful Drupal "conversion," we will present a detailed, real-world case study of the Expeditionary Learning relaunch. Four Kitchens co-founders Todd Nienkerk and Aaron Stanush and Thinkso design director Adam Snetman will describe how they translated a thorough but CMS-unspecific design into Drupalspeak — all while minimizing cost and meeting the client's high expectations.
Intended audience
This session is intended for anyone who has had to create or implement sitemaps, wireframes, and mockups. Those unfamiliar with Drupal will learn what Drupal "wants" to do and will be able to more easily prepare these materials, and those who already work with Drupal will learn tips and tools for managing the expectations of clients whose designs haven't been optimized for Drupal.
Questions answered by this session
What should a designer know about a project before architecting a site or creating its look and feel?
Why are sitemaps, wireframes, process flow diagrams, and mockups important, and what are they supposed to communicate?
What happens when you're given a design that wasn't created with Drupal in mind?
What are the challenges a design firm faces when they aren't the ones implementing their design?
What tools and techniques can be used to accelerate the design process in Drupal?
Todd Ross Nienkerk
Adam Snetman
Update 2011-08-25: Slides can be downloaded here. Due to file size restrictions, we had to remove many of the image-heavy slides. You can download and view the full slide deck on SlideShare.
Drupal's theme layer is very flexible and can accommodate just about any web design. It's important for designers to remember, however, that they're not really creating a page — they're building a complete system to house the all of the site's content. By creating the sitemaps, wireframes, and mockups, designers are actually outlining a site's feature set. Designers, not developers, determine a site's purpose and functionality.
In this session, we will talk about the importance of understanding a CMS during the initial design phase of a project, as well as how to create a Drupal-optimized design. Standard practices, tools, and Drupal-specific shortcuts will be discussed in detail.
All too often, however, projects begin the design phase prior to choosing a CMS. In these cases, it's important for the stakeholders to understand that their choice of CMS may alter their design. To demonstrate the steps necessary to complete a successful Drupal "conversion," we will present a detailed, real-world case study of the Expeditionary Learning relaunch. Four Kitchens co-founders Todd Nienkerk and Aaron Stanush and Thinkso design director Adam Snetman will describe how they translated a thorough but CMS-unspecific design into Drupalspeak — all while minimizing cost and meeting the client's high expectations.
Intended audience
This session is intended for anyone who has had to create or implement sitemaps, wireframes, and mockups. Those unfamiliar with Drupal will learn what Drupal "wants" to do and will be able to more easily prepare these materials, and those who already work with Drupal will learn tips and tools for managing the expectations of clients whose designs haven't been optimized for Drupal.
Questions answered by this session
What should a designer know about a project before architecting a site or creating its look and feel?
Why are sitemaps, wireframes, process flow diagrams, and mockups important, and what are they supposed to communicate?
What happens when you're given a design that wasn't created with Drupal in mind?
What are the challenges a design firm faces when they aren't the ones implementing their design?
What tools and techniques can be used to accelerate the design process in Drupal?
Description
Presented by
beejeebus
Howard Tyson
Drupal is a powerful, flexible platform for building applications, but not something that handles realtime notifcations easily.
Node.js is a breath of fresh air in the Open Source web server landscape. It makes writing applications that handle thousands of open connections at the same time easy.
The Nodejs module integrates Drupal with Node.js, allowing for the best of both worlds.
This presentation will address:
Why realtime
Why Node.js
How the Nodejs module integrates Drupal and Node.js
Current features of the Nodejs module
Where the Nodejs module is going
Now with 100% more BoF - Node.js and Drupal BoF.
Intended audience
Developers, Site Builders
Questions answered by this session
How to add realtime support and push notifications to Drupal sites
beejeebus
Howard Tyson
Drupal is a powerful, flexible platform for building applications, but not something that handles realtime notifcations easily.
Node.js is a breath of fresh air in the Open Source web server landscape. It makes writing applications that handle thousands of open connections at the same time easy.
The Nodejs module integrates Drupal with Node.js, allowing for the best of both worlds.
This presentation will address:
Why realtime
Why Node.js
How the Nodejs module integrates Drupal and Node.js
Current features of the Nodejs module
Where the Nodejs module is going
Now with 100% more BoF - Node.js and Drupal BoF.
Intended audience
Developers, Site Builders
Questions answered by this session
How to add realtime support and push notifications to Drupal sites
Description
DEVELOPING AND SITE BUILDING FOR *.DRUPAL.ORG & PRAIRIE INITIATIVE - PUSHING SOME PROJECTS FORWARD
Problem:
*.Drupal.org can be better.
Proposed solution:
Our infrastructure for developing *.drupal.org is better than ever. We need to get the word out, organize efforts, and continue to improve the infrastructure.
Problem:
*.Drupal.org can be better.
Proposed solution:
Our infrastructure for developing *.drupal.org is better than ever. We need to get the word out, organize efforts, and continue to improve the infrastructure.
Description
Presented by
Peter Wolanin
Larry Garfield
So you've taken the plunge into Drupal and you know that it's open source. But what does that mean in practice?
Free and Open Source Software means more than just no licensing costs. In fact, it doesn't technically even mean that. Open Source is both a development philosophy and a social philosophy that work together to build better software and better communities.
For example, by being licensed under the GNU General Public License (GPL) your contributions of to Drupal core and any contributed projects become parts of a "common good" that can be freely shared and re-used, but which cannot be turned into a closed-source product. This helps build trust and a sense of collaboration even if we work for companies that sometimes compete for clients.
This session will introduce the advantages of Open Source development models, and compare Open Source and proprietary consulting models both from the developer/consultant side and from the client side. That includes what it means to work in a trust-based economy rather than a fear-based economy.
We will cover the concepts and principles behind Free Software and Open Source Software, how those impact how code gets written (and what code gets written), and guidelines to keep in mind to maintain your or your business's standing as a good citizen of the open source community. In addition, we will touch briefly on how you may wish to make agreements or contracts with clients so that the work you perform can later benefit both you and the broader community.
Intended audience
This session is for themers, developers, consultants and anyone else in the Drupal community.
Questions answered by this session
What is the GPL and how is is diffent from some other licenses you may commonly see used in open source projects.
Peter Wolanin
Larry Garfield
So you've taken the plunge into Drupal and you know that it's open source. But what does that mean in practice?
Free and Open Source Software means more than just no licensing costs. In fact, it doesn't technically even mean that. Open Source is both a development philosophy and a social philosophy that work together to build better software and better communities.
For example, by being licensed under the GNU General Public License (GPL) your contributions of to Drupal core and any contributed projects become parts of a "common good" that can be freely shared and re-used, but which cannot be turned into a closed-source product. This helps build trust and a sense of collaboration even if we work for companies that sometimes compete for clients.
This session will introduce the advantages of Open Source development models, and compare Open Source and proprietary consulting models both from the developer/consultant side and from the client side. That includes what it means to work in a trust-based economy rather than a fear-based economy.
We will cover the concepts and principles behind Free Software and Open Source Software, how those impact how code gets written (and what code gets written), and guidelines to keep in mind to maintain your or your business's standing as a good citizen of the open source community. In addition, we will touch briefly on how you may wish to make agreements or contracts with clients so that the work you perform can later benefit both you and the broader community.
Intended audience
This session is for themers, developers, consultants and anyone else in the Drupal community.
Questions answered by this session
What is the GPL and how is is diffent from some other licenses you may commonly see used in open source projects.
Description
Presented by
Antoine Beaupré
Steven Jones
This session will illustrate the use of the Aegir hosting system to simplify the life of developers and administrators, by automating the common tasks involved in deploying and managing sites.
Aegir is a distributed provisioning system for Drupal that allows you to manage thousands of sites across as many concurrent instances of Drupal on as many servers as you need. It's built on Drupal itself, so that your user interface to the system becomes a 'meta-drupal' site, with nodes representing all of your hosted sites and all of the components of your hosting environment.
In this session we'll be introducing the Aegir project and the functionalities shipped with the latest release. We'll demonstrate the one-line Debian package installer, site install and upgrade management. We'll also outline the progress made since the last presentation in Copenhagen (1.0!) and upcoming roadmap (2.0!!) and answer any question you may have about the project.
Aegir Training Available at DrupalCon London
For in-depth Aegir training, Koumbit Networks is presenting a Pre-Conference Training session on Aegir: Aegir Hosting System: Deep Dive. Sign up today!
About the presenter
Antoine Beaupré (AKA anarcat) is a long time Drupal developer that is one of the core Aegir developers, handling release engineering, Debian packaging, crazy late night coding splurges, and is the general goto guy for everything in Aegir.
Koumbit Networks (est'd in 2003) has been building high end drupal projects for quite some time, primarily in the non-profit sector, and is leading development in the Aegir Project.
Steven Jones (darthsteven) is an experienced Drupal developer that has recently joined the core team of Aegir developers, being specifically responsible for documentation. He has a passion for getting people involved and demonstrating all things Drupaly.
ComputerMinds are the UK's Drupal specialists with offices in Bristol and Coventry. They offer a range of Drupal services including Consultancy, Development, Training and Support - which means they can help with all phases of your project.
Intended audience
* Drush users wanting to take the next step * Any Drupal developer having more than one site to manage * Anybody concerned about maintenance and security of their Drupal sites * Custom niche application developers needing to roll out new sites quickly and efficiently * Anyone tired of wasting time on the tedious manual tasks associated with running a Drupal site
Questions answered by this session
What is Aegir, why should I use it and how the heck do we pronounce it?
How do I do security upgrades on all my Drupal sites without being stressed out (e.g. how could we maintain all those Drupalcon sites for security upgrades)?
How do I deploy my custom Drupal distributions and sites quickly?
Who uses Aegir and how?
Antoine Beaupré
Steven Jones
This session will illustrate the use of the Aegir hosting system to simplify the life of developers and administrators, by automating the common tasks involved in deploying and managing sites.
Aegir is a distributed provisioning system for Drupal that allows you to manage thousands of sites across as many concurrent instances of Drupal on as many servers as you need. It's built on Drupal itself, so that your user interface to the system becomes a 'meta-drupal' site, with nodes representing all of your hosted sites and all of the components of your hosting environment.
In this session we'll be introducing the Aegir project and the functionalities shipped with the latest release. We'll demonstrate the one-line Debian package installer, site install and upgrade management. We'll also outline the progress made since the last presentation in Copenhagen (1.0!) and upcoming roadmap (2.0!!) and answer any question you may have about the project.
Aegir Training Available at DrupalCon London
For in-depth Aegir training, Koumbit Networks is presenting a Pre-Conference Training session on Aegir: Aegir Hosting System: Deep Dive. Sign up today!
About the presenter
Antoine Beaupré (AKA anarcat) is a long time Drupal developer that is one of the core Aegir developers, handling release engineering, Debian packaging, crazy late night coding splurges, and is the general goto guy for everything in Aegir.
Koumbit Networks (est'd in 2003) has been building high end drupal projects for quite some time, primarily in the non-profit sector, and is leading development in the Aegir Project.
Steven Jones (darthsteven) is an experienced Drupal developer that has recently joined the core team of Aegir developers, being specifically responsible for documentation. He has a passion for getting people involved and demonstrating all things Drupaly.
ComputerMinds are the UK's Drupal specialists with offices in Bristol and Coventry. They offer a range of Drupal services including Consultancy, Development, Training and Support - which means they can help with all phases of your project.
Intended audience
* Drush users wanting to take the next step * Any Drupal developer having more than one site to manage * Anybody concerned about maintenance and security of their Drupal sites * Custom niche application developers needing to roll out new sites quickly and efficiently * Anyone tired of wasting time on the tedious manual tasks associated with running a Drupal site
Questions answered by this session
What is Aegir, why should I use it and how the heck do we pronounce it?
How do I do security upgrades on all my Drupal sites without being stressed out (e.g. how could we maintain all those Drupalcon sites for security upgrades)?
How do I deploy my custom Drupal distributions and sites quickly?
Who uses Aegir and how?
Description
Problem:
Drupal is currently years behind in providing a content editing interface that is intuitive for end users. The expectation is so great to have a WYSIWYG editor in content management systems that when presented with the Drupal node editing form, users may struggle to find the "toolbar" that normally comes with text editing interfaces. Most users do not know HTML, we shouldn't be shoving it onto them.
Contributed-based solutions to WYSIWYG are a start but currently all of them lack from deep integration with Drupal. At minimum, we should be targeting at a bundled WYSIWYG in core with the ability to insert an image with a caption. Even today, the solution for doing this eludes every contributed solution.
Proposed solution:
This session is going to be a discussion more than a demo of proposed code. We'll take a look at what solutions other systems (namely WordPress) have included to deal with rich text editing, and we'll identify the central problems with building similar functionality into Drupal.
Ultimately, the solution currently being pursued will be an overhaul of the "Filter" module (which currently is only designed for filtering on output), and replacing it with a new module that controls not only filtering on output but also on input, making it possible to provided a true WYSIWYG (or at least a lot closer than anything we have today).
Drupal is currently years behind in providing a content editing interface that is intuitive for end users. The expectation is so great to have a WYSIWYG editor in content management systems that when presented with the Drupal node editing form, users may struggle to find the "toolbar" that normally comes with text editing interfaces. Most users do not know HTML, we shouldn't be shoving it onto them.
Contributed-based solutions to WYSIWYG are a start but currently all of them lack from deep integration with Drupal. At minimum, we should be targeting at a bundled WYSIWYG in core with the ability to insert an image with a caption. Even today, the solution for doing this eludes every contributed solution.
Proposed solution:
This session is going to be a discussion more than a demo of proposed code. We'll take a look at what solutions other systems (namely WordPress) have included to deal with rich text editing, and we'll identify the central problems with building similar functionality into Drupal.
Ultimately, the solution currently being pursued will be an overhaul of the "Filter" module (which currently is only designed for filtering on output), and replacing it with a new module that controls not only filtering on output but also on input, making it possible to provided a true WYSIWYG (or at least a lot closer than anything we have today).
Description
Presented by
Ivo Radulovski
Jeffrey A. "jam" McGuire
Jens Beltofte
Kristof Van Tomme
The Drupal community landscape is changing. A host of new events is springing up: Design Camps, Dev Days, Business Days, Gov Days, CxO summits, and more. The success of these events in bringing together new communities of experts and professionals to facilitate growth and exchange in their areas of common interest is key to Drupal's continuing success.
This session will discuss how Drupal communities--local-, interest-, or vertical-based--are growing and changing. We are looking for insights into what is working, what needs more work and what best-practices are emerging.
This session is for you if you are interested in the nuts and bolts of community, running events, helping yourself and others get the most out of Drupal, or taking Drupal to the rest of the world and showing them what we've got!
Intended audience
Community Members, Community Leaders, Media, Analysts, Business Leaders
Questions answered by this session
Why organize events?
What kind of Drupal events are happening? How do they differ?
What motivates people to join or leave the (local) Drupal community? Why are some more active than others?
What kinds of goals and objectives can communities set for ourselves? How do we measure our success against those goals?
Why do connections with other Drupal user groups, open source projects, and local communities matter? How can we better evangelize Drupal in all these areas?
Ivo Radulovski
Jeffrey A. "jam" McGuire
Jens Beltofte
Kristof Van Tomme
The Drupal community landscape is changing. A host of new events is springing up: Design Camps, Dev Days, Business Days, Gov Days, CxO summits, and more. The success of these events in bringing together new communities of experts and professionals to facilitate growth and exchange in their areas of common interest is key to Drupal's continuing success.
This session will discuss how Drupal communities--local-, interest-, or vertical-based--are growing and changing. We are looking for insights into what is working, what needs more work and what best-practices are emerging.
This session is for you if you are interested in the nuts and bolts of community, running events, helping yourself and others get the most out of Drupal, or taking Drupal to the rest of the world and showing them what we've got!
Intended audience
Community Members, Community Leaders, Media, Analysts, Business Leaders
Questions answered by this session
Why organize events?
What kind of Drupal events are happening? How do they differ?
What motivates people to join or leave the (local) Drupal community? Why are some more active than others?
What kinds of goals and objectives can communities set for ourselves? How do we measure our success against those goals?
Why do connections with other Drupal user groups, open source projects, and local communities matter? How can we better evangelize Drupal in all these areas?
Description
Presented by
Jennifer Hols
Benjamin Koether
You already know Drupal is capable of doing almost anything... for a price. But what about those looking to leverage Drupal on a tight budget and timeline? Is it possible to build a kick-butt site on a dime and deploy it at warp speed without sacrificing quality? (i.e. "Can I have my cake and eat it too?")
The goals of this session are threefold:
1. We will debunk some of the common myths about Drupal design and development. For example, we'll debunk the idea that custom built is always better.
2. Borrowing a page from Lean Manufacturing, we'll present a new way of thinking about web design and development that will allow you to achieve higher quality, at lower costs and record speeds.
3. We'll provide you with some practical tips for planning your next project. For example, "How do I decide what features I need?" and "How can I make the most efficient use of my designers time?"
Intended audience
This session is intended for people who are planning a project using Drupal and are looking for cost and time saving strategies.
Questions answered by this session
How can we make the most out of Drupal's functionality on a small budget?
What are some strategies and best practices for selecting features?
When is it wrong (and possibly unnecessary) to pay for custom development?
What can I do to get the most value from a web designer?
Low-price, high-quality, fast. I've heard you can only pick two, is that true?
Jennifer Hols
Benjamin Koether
You already know Drupal is capable of doing almost anything... for a price. But what about those looking to leverage Drupal on a tight budget and timeline? Is it possible to build a kick-butt site on a dime and deploy it at warp speed without sacrificing quality? (i.e. "Can I have my cake and eat it too?")
The goals of this session are threefold:
1. We will debunk some of the common myths about Drupal design and development. For example, we'll debunk the idea that custom built is always better.
2. Borrowing a page from Lean Manufacturing, we'll present a new way of thinking about web design and development that will allow you to achieve higher quality, at lower costs and record speeds.
3. We'll provide you with some practical tips for planning your next project. For example, "How do I decide what features I need?" and "How can I make the most efficient use of my designers time?"
Intended audience
This session is intended for people who are planning a project using Drupal and are looking for cost and time saving strategies.
Questions answered by this session
How can we make the most out of Drupal's functionality on a small budget?
What are some strategies and best practices for selecting features?
When is it wrong (and possibly unnecessary) to pay for custom development?
What can I do to get the most value from a web designer?
Low-price, high-quality, fast. I've heard you can only pick two, is that true?
Description
Presented by
Florian Loretan
Jose Antonio Reyero del Prado
Building multilingual websites is hard. It's hard because there are many different decisions that need to be made, touching everything from business logic to technical considerations.
Every multilingual website is different: different countries, different languages, different organizational structures, different redaction workflows and cultural considerations on top of that. Drupal has the tools to address all of these issues, but being faced with the seemingly endless combinations of parameters can be discouraging.
In this session, we'll look at five cases of multilingual websites, starting from the general assumptions and going down to module selection and configuration details.
Intended audience
Site builders wanting to get a better grasp of multilingual solutions for Drupal.
Questions answered by this session
How do I create a simple multilingual blog? An international corporate website?
What is the difference between translation and localization? Which one should I use when?
What are the current possibilities and limitations of multilingual solutions for Drupal?
Florian Loretan
Jose Antonio Reyero del Prado
Building multilingual websites is hard. It's hard because there are many different decisions that need to be made, touching everything from business logic to technical considerations.
Every multilingual website is different: different countries, different languages, different organizational structures, different redaction workflows and cultural considerations on top of that. Drupal has the tools to address all of these issues, but being faced with the seemingly endless combinations of parameters can be discouraging.
In this session, we'll look at five cases of multilingual websites, starting from the general assumptions and going down to module selection and configuration details.
Intended audience
Site builders wanting to get a better grasp of multilingual solutions for Drupal.
Questions answered by this session
How do I create a simple multilingual blog? An international corporate website?
What is the difference between translation and localization? Which one should I use when?
What are the current possibilities and limitations of multilingual solutions for Drupal?
Description
Presented by
Angie Byron
Brad Bowman
Jennifer Lea Lampton
Three years after our first round of formal usability testing on Drupal 6, the UX team returned to the University of Minnesota in May 2011 to uncover usability issues and patterns for Drupal 7. After making broad changes in D7, it was critical for us to validate if we are inching forward in our goal. With this aim in mind, we tested eight participants and asked them to perform some tasks. All the participants were site builders with no experience with Drupal.
The intent of the session is to share findings from the study, and discuss how the community can take this initiative forward to make a more usable Drupal 8.
Intended audience
Attend this panel presentation if you are interested in usability, understanding the user experience and the usability road map for Drupal 8.
Questions answered by this session
How was the study conducted?
What was tested?
What works well and what needs improvement in D7?
How was the overall experience for our users of using D7?
What does this mean for Drupal 8?
Angie Byron
Brad Bowman
Jennifer Lea Lampton
Three years after our first round of formal usability testing on Drupal 6, the UX team returned to the University of Minnesota in May 2011 to uncover usability issues and patterns for Drupal 7. After making broad changes in D7, it was critical for us to validate if we are inching forward in our goal. With this aim in mind, we tested eight participants and asked them to perform some tasks. All the participants were site builders with no experience with Drupal.
The intent of the session is to share findings from the study, and discuss how the community can take this initiative forward to make a more usable Drupal 8.
Intended audience
Attend this panel presentation if you are interested in usability, understanding the user experience and the usability road map for Drupal 8.
Questions answered by this session
How was the study conducted?
What was tested?
What works well and what needs improvement in D7?
How was the overall experience for our users of using D7?
What does this mean for Drupal 8?
Description
Presented by
Antonio De Marco
Andrea Pescetti
Drupal 7 allows to easily build and maintain distributions, i.e. repeatable website templates; you can benefit from this in all cases, whether you aim at large-scale deployments or even at maintaining a single website.
We will show how to package core and contributed modules in a distribution by using a Makefile and a profile and keeping them up-to-date during the whole development cycle.
Then you will learn how to use Code-Driven Development to store all settings in a sustainable way: use the Features module to easily describe configuration in code, a proper separation between Features to make your code reusable and extendible, a well-thought design of Features to create easier development patterns, CTools and Exportables to put your configuration in code even when a module does not support it natively.
Last, we will see how the distributions update mechanism allows you to create a new version of your distribution for easy and painless configuration updates of a live site.
Intended audience
All developers who wish to benefit from a clean development workflow allowing collaboration, code reuse and safe updates. The distributions workflow can be applied to single sites too, with similar benefits.
Questions answered by this session
How do I design my Features properly?
How can I create a Drupal distribution?
How does the distributions approach allow a cleaner workflow in general?
How can I have a safe upgrade path for my sites?
How can I easily maintain a Drupal distribution?
Antonio De Marco
Andrea Pescetti
Drupal 7 allows to easily build and maintain distributions, i.e. repeatable website templates; you can benefit from this in all cases, whether you aim at large-scale deployments or even at maintaining a single website.
We will show how to package core and contributed modules in a distribution by using a Makefile and a profile and keeping them up-to-date during the whole development cycle.
Then you will learn how to use Code-Driven Development to store all settings in a sustainable way: use the Features module to easily describe configuration in code, a proper separation between Features to make your code reusable and extendible, a well-thought design of Features to create easier development patterns, CTools and Exportables to put your configuration in code even when a module does not support it natively.
Last, we will see how the distributions update mechanism allows you to create a new version of your distribution for easy and painless configuration updates of a live site.
Intended audience
All developers who wish to benefit from a clean development workflow allowing collaboration, code reuse and safe updates. The distributions workflow can be applied to single sites too, with similar benefits.
Questions answered by this session
How do I design my Features properly?
How can I create a Drupal distribution?
How does the distributions approach allow a cleaner workflow in general?
How can I have a safe upgrade path for my sites?
How can I easily maintain a Drupal distribution?
Description
Problem:
We have an incredible group of people who invest deeply in our common project. Some significant portion of this group is near burnout at any given time, and we've lost important contributors, some famously, as a result of this.
The more general problem is: How can we help our contributors to manage their work so they don't get so close to burnout? How can we help people find (or regain) balance while dealing with the technical and social problems of contributing to our great project?
Proposed solution:
* Begin a concentrated initiative to grow and keep our contributors, and to keep them happy.
* Make this a goal a key project responsibility.
* Learn from other organizations and resources ways to approach this.
For background you may be interested in reading
What is burnout?
What can Individuals do to prevent burnout?
How does the Drupal community burn people out?
What can the Drupal community do about burnout?
We have an incredible group of people who invest deeply in our common project. Some significant portion of this group is near burnout at any given time, and we've lost important contributors, some famously, as a result of this.
The more general problem is: How can we help our contributors to manage their work so they don't get so close to burnout? How can we help people find (or regain) balance while dealing with the technical and social problems of contributing to our great project?
Proposed solution:
* Begin a concentrated initiative to grow and keep our contributors, and to keep them happy.
* Make this a goal a key project responsibility.
* Learn from other organizations and resources ways to approach this.
For background you may be interested in reading
What is burnout?
What can Individuals do to prevent burnout?
How does the Drupal community burn people out?
What can the Drupal community do about burnout?
Description
Presented by
Kristof De Jaeger
Jan-yves Vanhaverbeke
Display Suite offers you a drag and drop UI that allows you to easily manage the layout of your site in a consistent and centralized way.
In this session we will show you what Display Suite offers out of the box, but also the more advanced features. Developers will learn how to extend its power by adding custom (block) fields, formatters and layouts. For themers we will show how using Display Suite can make you forget all about the template hell, and how it allows you to have clean and consistent HTML throughout your site.
A step-by-step example will show how easy it is to set up Display Suite, and how to use it in combination with other popular modules such as Views and Panels. Learn all the tips and tricks by the people that created Display Suite to get the most out of it!
Intended audience
Drupal themers Drupal developers that want to prepare their site for themers in a consistent way Drupal integrators that want to control their layout right from the backend
Questions answered by this session
How can I manage my site layout without touching any template file?
How can I optimize my HTML code?
How can I get the most out of Display Suite?
How do Display Suite and Panels work together?
How do Display Suite and Views work together?
Kristof De Jaeger
Jan-yves Vanhaverbeke
Display Suite offers you a drag and drop UI that allows you to easily manage the layout of your site in a consistent and centralized way.
In this session we will show you what Display Suite offers out of the box, but also the more advanced features. Developers will learn how to extend its power by adding custom (block) fields, formatters and layouts. For themers we will show how using Display Suite can make you forget all about the template hell, and how it allows you to have clean and consistent HTML throughout your site.
A step-by-step example will show how easy it is to set up Display Suite, and how to use it in combination with other popular modules such as Views and Panels. Learn all the tips and tricks by the people that created Display Suite to get the most out of it!
Intended audience
Drupal themers Drupal developers that want to prepare their site for themers in a consistent way Drupal integrators that want to control their layout right from the backend
Questions answered by this session
How can I manage my site layout without touching any template file?
How can I optimize my HTML code?
How can I get the most out of Display Suite?
How do Display Suite and Panels work together?
How do Display Suite and Views work together?
Description
Presented by
Mark Ferree
When you think about contributing to Drupal your first thought is usually of patching bugs and writing new features.
If you are not a developer, don't worry! There is a huge opportunity to increase your understanding of Drupal, shape the future of the software you work with, and help out the Drupal project along the way.
Learning Drupal can be a difficult and frustrating process. Getting involved in the community is the fastest and most fun way to climb the learning cliff and learn to love using Drupal!
I will describe how your efforts in the following areas can help maintain a healthy ecosystem and promote growth in the project:
Advocacy
Design
Documentation
Project Management
Support
Testing
Translation
If you are already a non-code contributor, please bring your own stories to share!
About the Presenter
Almost five years ago, Mark Ferree was a front-end developer thrown into the world of Drupal. After struggling for several years to find effective ways to contribute, he has developed into an active and passionate contributor. He works for ISL Consulting in San Francisco doing custom Drupal development. In addition to his other work with Drupal, Mark helps organize the monthly SFDUG Users Helping Users session.
Intended audience
New users wanting to get more involved in the Drupal community. Long-time Drupal users trying to find an effective way to contribute.
Questions answered by this session
What are the benefits of donating my time to Drupal?
What is this Drupal community all about?
How do I get involved?
Where are the easiest places to get started helping?
What kind of community effort is needed to keep this project growing?
Mark Ferree
When you think about contributing to Drupal your first thought is usually of patching bugs and writing new features.
If you are not a developer, don't worry! There is a huge opportunity to increase your understanding of Drupal, shape the future of the software you work with, and help out the Drupal project along the way.
Learning Drupal can be a difficult and frustrating process. Getting involved in the community is the fastest and most fun way to climb the learning cliff and learn to love using Drupal!
I will describe how your efforts in the following areas can help maintain a healthy ecosystem and promote growth in the project:
Advocacy
Design
Documentation
Project Management
Support
Testing
Translation
If you are already a non-code contributor, please bring your own stories to share!
About the Presenter
Almost five years ago, Mark Ferree was a front-end developer thrown into the world of Drupal. After struggling for several years to find effective ways to contribute, he has developed into an active and passionate contributor. He works for ISL Consulting in San Francisco doing custom Drupal development. In addition to his other work with Drupal, Mark helps organize the monthly SFDUG Users Helping Users session.
Intended audience
New users wanting to get more involved in the Drupal community. Long-time Drupal users trying to find an effective way to contribute.
Questions answered by this session
What are the benefits of donating my time to Drupal?
What is this Drupal community all about?
How do I get involved?
Where are the easiest places to get started helping?
What kind of community effort is needed to keep this project growing?
Description
Presented by
Wolfgang Ziegler
Klaus Purer
Rules 2 for Drupal 7 is a powerful module that can ease your life as site builder drastically. This session will show best practices, tips & tricks and present how Rules can work together with other modules to gain even more power!
In particular, we'll show what the holy four -- rules, views, message & flag -- can achieve together!
Have you ever heard the sentence "there is a module for that"? Replace it with "there is a rule for that" ;-) The flexibility of Rules with its intelligent data selector widget enables you to access any entity and property in a very fast way (no more PHP eval() like in Rules 1.x). We will show you all the awesome concepts in Rules:
Direct input including tokens and the Data Selector
Use Rules components and start re-using configurations
Make use of loops & lists
Learn about recent developments (also including the Google Summer of Code project)
Furthermore we show how popular use-cases can be implemented with Rules and build them into regular Drupal modules using Features. Stop coding custom modules, start using the power of Rules & Drupal's ecosystem!
We'll show how one or more of those examples could be built:
Editorial workflows
Scheduled publishing
Notifications
In addition, we'll show how developers can make use of the Rules API and create handy functionality just by writing some basic glue code.
Update:
You'll can find the slides as wells the presented notification feature module here.
Intended audience
Site builders, who are familiar with Drupal tools like Fields & Views
Questions answered by this session
How can I leverage the full power of Rules?
What modules play well with Rules?
How can I replace whole modules with the holy four?
What's going on in the ecosystem around Rules?
I don't want to write code, what can I do with Drupal?
Wolfgang Ziegler
Klaus Purer
Rules 2 for Drupal 7 is a powerful module that can ease your life as site builder drastically. This session will show best practices, tips & tricks and present how Rules can work together with other modules to gain even more power!
In particular, we'll show what the holy four -- rules, views, message & flag -- can achieve together!
Have you ever heard the sentence "there is a module for that"? Replace it with "there is a rule for that" ;-) The flexibility of Rules with its intelligent data selector widget enables you to access any entity and property in a very fast way (no more PHP eval() like in Rules 1.x). We will show you all the awesome concepts in Rules:
Direct input including tokens and the Data Selector
Use Rules components and start re-using configurations
Make use of loops & lists
Learn about recent developments (also including the Google Summer of Code project)
Furthermore we show how popular use-cases can be implemented with Rules and build them into regular Drupal modules using Features. Stop coding custom modules, start using the power of Rules & Drupal's ecosystem!
We'll show how one or more of those examples could be built:
Editorial workflows
Scheduled publishing
Notifications
In addition, we'll show how developers can make use of the Rules API and create handy functionality just by writing some basic glue code.
Update:
You'll can find the slides as wells the presented notification feature module here.
Intended audience
Site builders, who are familiar with Drupal tools like Fields & Views
Questions answered by this session
How can I leverage the full power of Rules?
What modules play well with Rules?
How can I replace whole modules with the holy four?
What's going on in the ecosystem around Rules?
I don't want to write code, what can I do with Drupal?
Description
Presented by
Chris Pliakas
Drupal is a flexible, feature rich web application platform that many thriving companies leverage as their cornerstone technology. Why, then, do some companies fail horribly when adopting Drupal? Are you having trouble meeting deadlines? Are your developers pounding their keyboards claiming that Drupal is garbage? Are your project managers running for the hills? If so, this session will identify common barriers that companies experience when first adopting Drupal and provide solutions on how to overcome them.
As a member of Acquia's Professional Services team, I have taught at Princeton, worked on Wall Street, and helped to secure our homeland. Having seen a wide range of Drupal projects has given me a unique perspective on why certain projects fail. There are common patterns, both technical and not, that contribute to the success of a project. By discussing the pitfalls and solutions that other companies experience, this session will help kick-start your organization towards Drupal success.
Intended audience
This presentation is intended for business owners, project managers, technical leads / architects, and sales managers. There will be little technical discussion other than high level concepts, as most of the reasons why Drupal projects fail have little to do with the low level technology.
Questions answered by this session
Why are my Drupal projects failing when so many other organizations are having success?
What are the common barriers that other companies are experiencing?
How have other organizations broken through those barriers?
How can I set my project up for success?
What can I do to set my development / design up for success with Drupal?
Chris Pliakas
Drupal is a flexible, feature rich web application platform that many thriving companies leverage as their cornerstone technology. Why, then, do some companies fail horribly when adopting Drupal? Are you having trouble meeting deadlines? Are your developers pounding their keyboards claiming that Drupal is garbage? Are your project managers running for the hills? If so, this session will identify common barriers that companies experience when first adopting Drupal and provide solutions on how to overcome them.
As a member of Acquia's Professional Services team, I have taught at Princeton, worked on Wall Street, and helped to secure our homeland. Having seen a wide range of Drupal projects has given me a unique perspective on why certain projects fail. There are common patterns, both technical and not, that contribute to the success of a project. By discussing the pitfalls and solutions that other companies experience, this session will help kick-start your organization towards Drupal success.
Intended audience
This presentation is intended for business owners, project managers, technical leads / architects, and sales managers. There will be little technical discussion other than high level concepts, as most of the reasons why Drupal projects fail have little to do with the low level technology.
Questions answered by this session
Why are my Drupal projects failing when so many other organizations are having success?
What are the common barriers that other companies are experiencing?
How have other organizations broken through those barriers?
How can I set my project up for success?
What can I do to set my development / design up for success with Drupal?
Description
Presented by
Tom Deryckere
While mobile websites are becoming a commodity, many developers still struggle with the task of connecting their Drupal sites with the mobile and tablet world. Thousands of desktop focused sites have been build in the past years, and many of them are now facing the challenge of adding a mobile strategy. The fact that Drupal is at this point primarily a desktop focused CMS, the technical solutions for adding this mobile layer are not always straightforward. The question can be asked if the Drupal CMS is holding us back or can we use Drupal to our advantage?
To date, several of ad hoc techniques have been developed to make the transition easier. Many of them are being bundled within the Mobile Tools module, and other techniques make use of already available modules such as context, panels, views and services.
After building several mobile websites, and native apps, we learned that several mobile strategies that can be chosen:
Lowest common denominator sites that run on the widest range of devices.
Mobile websites optimized for the latest browsers.
Mobile apps that can be purchased in app stores.
All of these strategies have their place in the current web ecosystem, but have different requirements.
This session will focus on the underlying mechanisms of Drupal that can help you in extending your current desktop offer mobile or to create a new Drupal strategy that incorporates mobile from the start.
This sessions will cover following topics:
What is a mobile content strategy and how to choose one.
Creating (scalable) architectures with Drupal that support your mobile strategy.
Drupal core functionality and contrib modules that help in creating a mobile website or native app.
This session would be highly complementary with any theming oriented session that discusses mobile design, user experience and javascript frameworks.
About the author:
Tom has been dealing with Drupal and mobile sites since 2008 and has seen the focus shift from transcoding desktop sites that work on low end devices to creating HTML5 and CSS3 based webapps that run only on the latest browsers. In an effort to bring Drupal closer to the mobile web, Tom has maintained the Mobile Tools module and blogs about mobile on mobiledrupal.com. Currently Tom is Senior Consultant at Northpoint Solutions where he continues his focus on mobile web development.
Intended audience
This session is targeted to Drupal architects and developers.
Questions answered by this session
What is a mobile strategy?
How to choose a mobile strategy?
How to use Drupal as a mobile CMS?
What functionality is provided by mobile tools?
Which challenges are ahead?
Tom Deryckere
While mobile websites are becoming a commodity, many developers still struggle with the task of connecting their Drupal sites with the mobile and tablet world. Thousands of desktop focused sites have been build in the past years, and many of them are now facing the challenge of adding a mobile strategy. The fact that Drupal is at this point primarily a desktop focused CMS, the technical solutions for adding this mobile layer are not always straightforward. The question can be asked if the Drupal CMS is holding us back or can we use Drupal to our advantage?
To date, several of ad hoc techniques have been developed to make the transition easier. Many of them are being bundled within the Mobile Tools module, and other techniques make use of already available modules such as context, panels, views and services.
After building several mobile websites, and native apps, we learned that several mobile strategies that can be chosen:
Lowest common denominator sites that run on the widest range of devices.
Mobile websites optimized for the latest browsers.
Mobile apps that can be purchased in app stores.
All of these strategies have their place in the current web ecosystem, but have different requirements.
This session will focus on the underlying mechanisms of Drupal that can help you in extending your current desktop offer mobile or to create a new Drupal strategy that incorporates mobile from the start.
This sessions will cover following topics:
What is a mobile content strategy and how to choose one.
Creating (scalable) architectures with Drupal that support your mobile strategy.
Drupal core functionality and contrib modules that help in creating a mobile website or native app.
This session would be highly complementary with any theming oriented session that discusses mobile design, user experience and javascript frameworks.
About the author:
Tom has been dealing with Drupal and mobile sites since 2008 and has seen the focus shift from transcoding desktop sites that work on low end devices to creating HTML5 and CSS3 based webapps that run only on the latest browsers. In an effort to bring Drupal closer to the mobile web, Tom has maintained the Mobile Tools module and blogs about mobile on mobiledrupal.com. Currently Tom is Senior Consultant at Northpoint Solutions where he continues his focus on mobile web development.
Intended audience
This session is targeted to Drupal architects and developers.
Questions answered by this session
What is a mobile strategy?
How to choose a mobile strategy?
How to use Drupal as a mobile CMS?
What functionality is provided by mobile tools?
Which challenges are ahead?
Description
Presented by
Ronald Ashri
Entities are a powerful new abstraction introduced in Drupal 7 that can provide new ways to approach and resolve several often-encountered development problems. Questions remain though as to when and how entities can best be put to use.
We believe that to a large extent answers can be found by studying and comparing existing modules that make use of entities such as Commerce, Organic Groups, Message and Media as well as looking at the modules that enhance core entity functionality such as Entity and Relationship.
This session is about taking a step back and analysing what the community is doing - what solutions are emerging in contrib and what lessons can be learned. We try to pinpoint commonalities and differences in approach alongside an identification of the relative pros and cons so as to inform further development.
As such, the session is very practical in purpose aiming to give coders information they can use directly in their own projects and it is very pragmatic in approach - basing claims of what is best practice from the usage patterns that emerge in contrib and their analysis rather than potentially subjective opinions.
We will also present the Model Entities project - a drupal.org project whose purpose is to act as a living example of what constitutes best practice and allow developer to kickstart entity development in their own projects.
Intended audience
Drupal developers and Drupal architects that are considering how they could use entities in their own development projects.
Questions answered by this session
When and how should I use entities in my own project?
How are other modules using entities and what lessons can be learned from that?
What are the modules that can help me to develop with Entities and enhance their functionality?
Ronald Ashri
Entities are a powerful new abstraction introduced in Drupal 7 that can provide new ways to approach and resolve several often-encountered development problems. Questions remain though as to when and how entities can best be put to use.
We believe that to a large extent answers can be found by studying and comparing existing modules that make use of entities such as Commerce, Organic Groups, Message and Media as well as looking at the modules that enhance core entity functionality such as Entity and Relationship.
This session is about taking a step back and analysing what the community is doing - what solutions are emerging in contrib and what lessons can be learned. We try to pinpoint commonalities and differences in approach alongside an identification of the relative pros and cons so as to inform further development.
As such, the session is very practical in purpose aiming to give coders information they can use directly in their own projects and it is very pragmatic in approach - basing claims of what is best practice from the usage patterns that emerge in contrib and their analysis rather than potentially subjective opinions.
We will also present the Model Entities project - a drupal.org project whose purpose is to act as a living example of what constitutes best practice and allow developer to kickstart entity development in their own projects.
Intended audience
Drupal developers and Drupal architects that are considering how they could use entities in their own development projects.
Questions answered by this session
When and how should I use entities in my own project?
How are other modules using entities and what lessons can be learned from that?
What are the modules that can help me to develop with Entities and enhance their functionality?
Description
Presented by
Matt Cheney
Joe Baker
Oxfam is an international confederation of 15 organizations working together in 98 countries to find lasting solutions to poverty and injustice. Since they need to communicate quickly and richly with their staff, partners, and allies across the world, they turned to Drupal as a framework to help build and power many of their public and private websites. This presentation will focus on how Oxfam is adopting Drupal as an organization to meet its unique goals and will highlight, through case examples, how Drupal is used to power Oxfam's public website (oxfam.org) and their global intranet (sumus.oxfam.org).
The public website (oxfam.org) is one of the leading NGO websites and is an important communication portal used to communicate the work that Oxfam does to a global audience in three different languages. It provides visualizations of the projects Oxfam does across the world, provides important information about the various humanitarian campaigns, and provides the public access to the data rich reports produced by Oxfam on a regular basis.
The global intranet (sumus.oxfam.org) has over 6000 users from across the world. It was built as a joint effort between Oxfam International and Chapter Three leveraging some of the best cutting edge Drupal technologies and group collaboration workflows. Users of Sumus can drag and drop customize their own dashboards, individual working groups can define their own group spaces, documents can be stored and searched in a powerful document library, researchers can use Apache Solr to search across multiple Oxfam Drupal properties, and people everywhere can real time chat using an XMPP powered live chat system.
The session will be given by web developers Joe Baker (from Oxfam) and Matt Cheney (from Chapter Three)
Intended audience
This session is focused on those interested in how an NGO like Oxfam uses Drupal to power important websites and general Drupal developers and site builders looking for new techniques to create collaborative and social websites.
Questions answered by this session
How does an NGO like Oxfam use Drupal?
What techniques can I use to foster collaboration on my Drupal websites?
How can Drupal be used as a global communication platform?
How do I build rich features for my internal users?
How do I design and build a site for a globally diverse set of users?
Matt Cheney
Joe Baker
Oxfam is an international confederation of 15 organizations working together in 98 countries to find lasting solutions to poverty and injustice. Since they need to communicate quickly and richly with their staff, partners, and allies across the world, they turned to Drupal as a framework to help build and power many of their public and private websites. This presentation will focus on how Oxfam is adopting Drupal as an organization to meet its unique goals and will highlight, through case examples, how Drupal is used to power Oxfam's public website (oxfam.org) and their global intranet (sumus.oxfam.org).
The public website (oxfam.org) is one of the leading NGO websites and is an important communication portal used to communicate the work that Oxfam does to a global audience in three different languages. It provides visualizations of the projects Oxfam does across the world, provides important information about the various humanitarian campaigns, and provides the public access to the data rich reports produced by Oxfam on a regular basis.
The global intranet (sumus.oxfam.org) has over 6000 users from across the world. It was built as a joint effort between Oxfam International and Chapter Three leveraging some of the best cutting edge Drupal technologies and group collaboration workflows. Users of Sumus can drag and drop customize their own dashboards, individual working groups can define their own group spaces, documents can be stored and searched in a powerful document library, researchers can use Apache Solr to search across multiple Oxfam Drupal properties, and people everywhere can real time chat using an XMPP powered live chat system.
The session will be given by web developers Joe Baker (from Oxfam) and Matt Cheney (from Chapter Three)
Intended audience
This session is focused on those interested in how an NGO like Oxfam uses Drupal to power important websites and general Drupal developers and site builders looking for new techniques to create collaborative and social websites.
Questions answered by this session
How does an NGO like Oxfam use Drupal?
What techniques can I use to foster collaboration on my Drupal websites?
How can Drupal be used as a global communication platform?
How do I build rich features for my internal users?
How do I design and build a site for a globally diverse set of users?
Description
Problem:
Search in Drupal 8
The problem is well-known: core search has lagged behind for quite some time, being now mostly only used by smaller sites, and being largely worked around or completely replaced by modules providing advanced search solutions. It's essentially just part of "Drupal the product", not "Drupal the framework".
Search toolkit for Drupal 8
The current core Search module presents an API that tries to be generic, but ends up being insufficient for many advanced uses or for non-SQL back-ends.
the parts of the current Search module that are most useful are UI elements like the search page, form, and theme functions so that themes can look good for any module re-using those.
Proposed solution:
Search in Drupal 8
It has been largely agreed that core search in D8 should therefore be split into a generic framework providing backend- and data-independent tools for providing indexing and search capabilities, and a default implementation of that framework that small users can instantly use to add search capabilities to their sites.
Advanced search solutions like other backends (Solr, Xapian, Sphinx, ...), facetted searches, searching of external content, etc., should easily be able to build on the core search framework to provide a unified API to all kinds of searches, and to avoid re-inventing the wheel over and over for all backends and purposes.
There are already several discussions and other resources detailing all aspects of that new search framework:
Core Drupal Search Architecture for D8
Search in Drupal 8
Drupal 8 Search Feature Ideas
As a base solution I'd suggest the Search API module, which already supports most of the required features and could be adapted well enough to provide the others as well for D8 core.
I'd be willing to take a shot at that and would present a rough plan for it in this core conversation. Then, the discussion could work with a concrete proposal for which possible flaws, short-comings and open points could be debated.
Also it could be discussed how this will fit in with large other changes in D8, like i18n, configuration management, plugin system, entities, etc. It will especially be important if there will be something like the Entity API (or at least its property information system) in D8 core.
Search toolkit for Drupal 8
The current Search module suffers from a lack of maintainer-ship. We need to simplify the functionality provided by the core back-end so it becomes easier to maintain (and test) going forward.
In addition, new effort should focus on providing in Core a Search Toolkit that provides a framework and basic implementation for the UI, but moves away from any attempt to interface generically with the indexing process or other pieces that are back-end specific. A key portion of such a toolkit would be adapted from the Facet API module
In addition, we should remove the advanced search form from core, remove most of the complex query parsing from core, and provide implementations of a couple facets for core via the SQL back-end.
The net advantage is that new search UI elements could be used across back-ends, and theming would be more consistent regards of how the search results are generated.
Search in Drupal 8
The problem is well-known: core search has lagged behind for quite some time, being now mostly only used by smaller sites, and being largely worked around or completely replaced by modules providing advanced search solutions. It's essentially just part of "Drupal the product", not "Drupal the framework".
Search toolkit for Drupal 8
The current core Search module presents an API that tries to be generic, but ends up being insufficient for many advanced uses or for non-SQL back-ends.
the parts of the current Search module that are most useful are UI elements like the search page, form, and theme functions so that themes can look good for any module re-using those.
Proposed solution:
Search in Drupal 8
It has been largely agreed that core search in D8 should therefore be split into a generic framework providing backend- and data-independent tools for providing indexing and search capabilities, and a default implementation of that framework that small users can instantly use to add search capabilities to their sites.
Advanced search solutions like other backends (Solr, Xapian, Sphinx, ...), facetted searches, searching of external content, etc., should easily be able to build on the core search framework to provide a unified API to all kinds of searches, and to avoid re-inventing the wheel over and over for all backends and purposes.
There are already several discussions and other resources detailing all aspects of that new search framework:
Core Drupal Search Architecture for D8
Search in Drupal 8
Drupal 8 Search Feature Ideas
As a base solution I'd suggest the Search API module, which already supports most of the required features and could be adapted well enough to provide the others as well for D8 core.
I'd be willing to take a shot at that and would present a rough plan for it in this core conversation. Then, the discussion could work with a concrete proposal for which possible flaws, short-comings and open points could be debated.
Also it could be discussed how this will fit in with large other changes in D8, like i18n, configuration management, plugin system, entities, etc. It will especially be important if there will be something like the Entity API (or at least its property information system) in D8 core.
Search toolkit for Drupal 8
The current Search module suffers from a lack of maintainer-ship. We need to simplify the functionality provided by the core back-end so it becomes easier to maintain (and test) going forward.
In addition, new effort should focus on providing in Core a Search Toolkit that provides a framework and basic implementation for the UI, but moves away from any attempt to interface generically with the indexing process or other pieces that are back-end specific. A key portion of such a toolkit would be adapted from the Facet API module
In addition, we should remove the advanced search form from core, remove most of the complex query parsing from core, and provide implementations of a couple facets for core via the SQL back-end.
The net advantage is that new search UI elements could be used across back-ends, and theming would be more consistent regards of how the search results are generated.
Description
Presented by
Rolf van de Krol
When you are actively working on theming in Drupal, you definitely know how should theme an item list or a table. But, there is a big difference between being able to theme most things in Drupal and really knowing what you are doing and why you are doing it. This is like mathematics. Understanding the logic behind your tools, helps you with creating solutions for problems you've never seen before.
This session doesn't focus on making things beautiful or useful; it focuses on the code behind those beautiful designs. We take a look under the hood of Drupal and find out how we can use the Theming API to its maximum possibilities.
The focus will be on Drupal 7, but differences between Drupal 6 and 7 will be mentioned occasionaly.
Intended audience
Themers, who already know what they want to do, but do not always know how, and more importantly, do not always know why.
Questions answered by this session
How does the Theming API work under the hood?
How can I use the Theming API the best way?
What is the role if the theme engine in the whole theming process?
What cool stuff can be done using process and preprocess functions and how do they work?
How does the concept of base and sub themes work in the API?
Rolf van de Krol
When you are actively working on theming in Drupal, you definitely know how should theme an item list or a table. But, there is a big difference between being able to theme most things in Drupal and really knowing what you are doing and why you are doing it. This is like mathematics. Understanding the logic behind your tools, helps you with creating solutions for problems you've never seen before.
This session doesn't focus on making things beautiful or useful; it focuses on the code behind those beautiful designs. We take a look under the hood of Drupal and find out how we can use the Theming API to its maximum possibilities.
The focus will be on Drupal 7, but differences between Drupal 6 and 7 will be mentioned occasionaly.
Intended audience
Themers, who already know what they want to do, but do not always know how, and more importantly, do not always know why.
Questions answered by this session
How does the Theming API work under the hood?
How can I use the Theming API the best way?
What is the role if the theme engine in the whole theming process?
What cool stuff can be done using process and preprocess functions and how do they work?
How does the concept of base and sub themes work in the API?
Description
Presented by
Ken Rickard
George DeMet
Our clients often come to Drupal with expectations about the features of a content management system (CMS). In many cases, Drupal handles the features they expect. However, not all editorial tools are a part of Drupal Core, and Drupal has addressed these tools with various contributed modules. As a result, Drupal's editorial space generally lacks a consistent workflow and interface.
At DrupalCON San Francisco, Palantir.net outlined the opportunities we saw for improving content management workflow in Drupal 7. This presentation introduces the outcomes of that work.
Workbench incorporates contributed modules and has some new features of its own:
- Hierarchical permission inheritance by "Sections" not just content types
- Extensible workflow states
- Single repository for media management
- Modify live content without publishing changes immediately
Workbench provides a unified interface for managing content. In effect, Workbench hides Drupal from you and makes content management about your institution and your website, not about Drupal.
Intended audience
Site builders, architects, user experience designers, people evaluating Drupal.
Questions answered by this session
How do you control content access beyond content type settings?
How do you find the content that relates to each user and that user's job (which is not necessarily the same as the hierarchy of the site)?
Can you simplify Drupal's use for content authors, editors, and publishers?
Can you find that file you just uploaded and re-use it?
What framework exists that allows you to extend functionality for your content authors yet still providing a unified user experience?
Ken Rickard
George DeMet
Our clients often come to Drupal with expectations about the features of a content management system (CMS). In many cases, Drupal handles the features they expect. However, not all editorial tools are a part of Drupal Core, and Drupal has addressed these tools with various contributed modules. As a result, Drupal's editorial space generally lacks a consistent workflow and interface.
At DrupalCON San Francisco, Palantir.net outlined the opportunities we saw for improving content management workflow in Drupal 7. This presentation introduces the outcomes of that work.
Workbench incorporates contributed modules and has some new features of its own:
- Hierarchical permission inheritance by "Sections" not just content types
- Extensible workflow states
- Single repository for media management
- Modify live content without publishing changes immediately
Workbench provides a unified interface for managing content. In effect, Workbench hides Drupal from you and makes content management about your institution and your website, not about Drupal.
Intended audience
Site builders, architects, user experience designers, people evaluating Drupal.
Questions answered by this session
How do you control content access beyond content type settings?
How do you find the content that relates to each user and that user's job (which is not necessarily the same as the hierarchy of the site)?
Can you simplify Drupal's use for content authors, editors, and publishers?
Can you find that file you just uploaded and re-use it?
What framework exists that allows you to extend functionality for your content authors yet still providing a unified user experience?
Description
Presented by
Greg Dunlap
Angie Byron
The Drupal ecosystem is changing ... a lot. We have venture financed startups, we're powering 2% of the interwebs, and our community has already seen exponential growth--in 5 years Drupal.org has gone from ~25,000 to ~1,000,000 members--and it can be baffling (and a little terrifying) to think of the community growing bigger still. And yet, the community of contributors is what drives Drupal, and so in order to grow Drupal, we must also grow ourselves. What does this look like, and how can we protect what brought us here in the first place, while still creating smooth onramps for those who are new? How do the changes to the ecosystem around Drupal (major governments leaning on it, Fortune 500 companies building whole business off it, money flying everwhere) affect the work we do?
This session will analyze some of the growing pains the Drupal community has already experienced and those that it is actively thrashing through. It will also attempt to impart some tips and guidance on how to make it through our project's next decade without us all stabbing each other. ;)
NOTE: We gave this in DrupalCon Chicago as an unstructured interview format. This time we will explore some new angles as well as use some actual slides and stuff. Woah. ;
Intended audience
Sounds cliché, I know, but hopefully everyone. Those outside the Drupal community wondering "How does that all work?" those within the Drupal community who are passionate about continuing the awesome, those within the community who are pissed off and looking for answers, and those "formerly" of the Drupal community who are skeptical about the whole hippie open source love thing. Hopefully even someone without any familiarity with the Drupal community who is interested in general information about how a website filled with opinionated, perfectionistic, multi-cultural people holds itself together.
Questions answered by this session
What is the history of the Drupal project and some demographics about its community?
When disagreements in the community arise, what are some good and bad ways to handle that?
How has the Drupal community sustained such massive, massive growth without splintering and forking?
What are some major "mine fields" we've encountered as a community, and how have we/are we working around those?
If I implement Drupal for a Fortune 500 company's intranet am I still changing the world?
Greg Dunlap
Angie Byron
The Drupal ecosystem is changing ... a lot. We have venture financed startups, we're powering 2% of the interwebs, and our community has already seen exponential growth--in 5 years Drupal.org has gone from ~25,000 to ~1,000,000 members--and it can be baffling (and a little terrifying) to think of the community growing bigger still. And yet, the community of contributors is what drives Drupal, and so in order to grow Drupal, we must also grow ourselves. What does this look like, and how can we protect what brought us here in the first place, while still creating smooth onramps for those who are new? How do the changes to the ecosystem around Drupal (major governments leaning on it, Fortune 500 companies building whole business off it, money flying everwhere) affect the work we do?
This session will analyze some of the growing pains the Drupal community has already experienced and those that it is actively thrashing through. It will also attempt to impart some tips and guidance on how to make it through our project's next decade without us all stabbing each other. ;)
NOTE: We gave this in DrupalCon Chicago as an unstructured interview format. This time we will explore some new angles as well as use some actual slides and stuff. Woah. ;
Intended audience
Sounds cliché, I know, but hopefully everyone. Those outside the Drupal community wondering "How does that all work?" those within the Drupal community who are passionate about continuing the awesome, those within the community who are pissed off and looking for answers, and those "formerly" of the Drupal community who are skeptical about the whole hippie open source love thing. Hopefully even someone without any familiarity with the Drupal community who is interested in general information about how a website filled with opinionated, perfectionistic, multi-cultural people holds itself together.
Questions answered by this session
What is the history of the Drupal project and some demographics about its community?
When disagreements in the community arise, what are some good and bad ways to handle that?
How has the Drupal community sustained such massive, massive growth without splintering and forking?
What are some major "mine fields" we've encountered as a community, and how have we/are we working around those?
If I implement Drupal for a Fortune 500 company's intranet am I still changing the world?
Description
Problem:
The current permission system is hard to understand for inexperienced Drupalers.
In many cases we get the clear picture of what a permission means only if we try out things, or read the code itself.
Permissions often overlap with others (e.g., administer content), but administrators do not notice this.
Managing permissions is difficult, and could become hard when we work on a larger website. The user interface isn't transparent enough, and sometimes it needs serious concentration to work with.
Proposed solution:
During Google Summer of Code we are working on this topic. Let's imagine that modules describe trees instead of simple lists when they determine their permissions. Leaves of these trees can be very specific about what rights and functionalities the users get if we grant that certain permission for them. Without a tree, this would mean an unmanagable number of permissions but with the hierarchy, users can be as specific or generic as necessary when granting permissions. There is no more situation like enable the 'administer something' permission where we have no idea what power we give our users, unless we have experience of that certain topic and module. Well-structured permission trees with a brand new user interface could be a huge step forward to a better UX.
In this presentation we would explain this whole philosophy, and show the new fancy UI (or at least some plans for one) for the permissions management page. Then we could discuss the possibilities to integrate this work (with more or less modifications) into Drupal 8 core.
The current permission system is hard to understand for inexperienced Drupalers.
In many cases we get the clear picture of what a permission means only if we try out things, or read the code itself.
Permissions often overlap with others (e.g., administer content), but administrators do not notice this.
Managing permissions is difficult, and could become hard when we work on a larger website. The user interface isn't transparent enough, and sometimes it needs serious concentration to work with.
Proposed solution:
During Google Summer of Code we are working on this topic. Let's imagine that modules describe trees instead of simple lists when they determine their permissions. Leaves of these trees can be very specific about what rights and functionalities the users get if we grant that certain permission for them. Without a tree, this would mean an unmanagable number of permissions but with the hierarchy, users can be as specific or generic as necessary when granting permissions. There is no more situation like enable the 'administer something' permission where we have no idea what power we give our users, unless we have experience of that certain topic and module. Well-structured permission trees with a brand new user interface could be a huge step forward to a better UX.
In this presentation we would explain this whole philosophy, and show the new fancy UI (or at least some plans for one) for the permissions management page. Then we could discuss the possibilities to integrate this work (with more or less modifications) into Drupal 8 core.
Description
Presented by
Dominik Lukes
Heather James
As Drupal grows, so do the challenges of identifying and developing Drupal talent. Gone are the days that a look at the issue queues of various projects could identify all the key talent available let alone all the talent needed. It's not even clear what the different Drupal roles are, what different organizations need, and how a Drupal newbie becomes a Drupal rockstar. And at the same time, it is becoming increasingly important to assess Drupal skills of and provide training for those for whom Drupal is a 9-5 job rather than a passion.
As the demand for Drupal talent grows, so does the supply of training. It's not just Lullabot or the DrupalDojo anymore. Acquia's impressive database (http://training.acquia.com) lists some Drupal training event for almost every day. But this does not seem to be enough. We still need to answer questions like: How do we assess the quality of training provided? How do we assess the quality of learning individuals take away from training? Where does an individual training event fit into the knowledge/skill needs of an individual? How do we assess the knowledge/skills? Etc.
This session will review current initiatives and efforts towards a Drupal curriculum and/or certification like Acquia Training, DrupalKata or its offshoot, the Drupal Open Learning Initiative. We will review other solutions in other open source communities, such as Mozilla Dev Community, Typo3, Zend and more.
Evaluating the usefulness of each initiative from the perspective of the needs of the Drupal ecosystem, it will propose a framework for an OpenSource curriculum that will build on the strengths of the Drupal community. A reputation/community-based (rather than test-based) system of certification will be outlined based on the Web of Trust analogy. Such a system could be both pedagogically sound and palatable to organizations hiring Drupal talent. Moreover, it would make it easier for organizations to identify their Drupal skills needs and outline the needs of their staff for professional development. Finally, the session will ask the question of what part e-learning should play in Drupal training. It will review different demo sites: Drupalize.me, LearnByTheDrop, MasteringDrupal, BuildaModule.com etc. and suggest how a Drupal curriculum and certification system make these sites more valuable to their users and allow these sites to draw greater value from their investments.
Earlier versions of parts of this proposal were outlined here and here.
Intended audience
Drupal trainers, Companies hiring Drupal talent, Consulting companies
Questions answered by this session
How to identify Drupal talent
How to train Drupal talent
What skills are required for Drupal
What do companies need to look for when hiring
What should the Drupal curriculum look like
Dominik Lukes
Heather James
As Drupal grows, so do the challenges of identifying and developing Drupal talent. Gone are the days that a look at the issue queues of various projects could identify all the key talent available let alone all the talent needed. It's not even clear what the different Drupal roles are, what different organizations need, and how a Drupal newbie becomes a Drupal rockstar. And at the same time, it is becoming increasingly important to assess Drupal skills of and provide training for those for whom Drupal is a 9-5 job rather than a passion.
As the demand for Drupal talent grows, so does the supply of training. It's not just Lullabot or the DrupalDojo anymore. Acquia's impressive database (http://training.acquia.com) lists some Drupal training event for almost every day. But this does not seem to be enough. We still need to answer questions like: How do we assess the quality of training provided? How do we assess the quality of learning individuals take away from training? Where does an individual training event fit into the knowledge/skill needs of an individual? How do we assess the knowledge/skills? Etc.
This session will review current initiatives and efforts towards a Drupal curriculum and/or certification like Acquia Training, DrupalKata or its offshoot, the Drupal Open Learning Initiative. We will review other solutions in other open source communities, such as Mozilla Dev Community, Typo3, Zend and more.
Evaluating the usefulness of each initiative from the perspective of the needs of the Drupal ecosystem, it will propose a framework for an OpenSource curriculum that will build on the strengths of the Drupal community. A reputation/community-based (rather than test-based) system of certification will be outlined based on the Web of Trust analogy. Such a system could be both pedagogically sound and palatable to organizations hiring Drupal talent. Moreover, it would make it easier for organizations to identify their Drupal skills needs and outline the needs of their staff for professional development. Finally, the session will ask the question of what part e-learning should play in Drupal training. It will review different demo sites: Drupalize.me, LearnByTheDrop, MasteringDrupal, BuildaModule.com etc. and suggest how a Drupal curriculum and certification system make these sites more valuable to their users and allow these sites to draw greater value from their investments.
Earlier versions of parts of this proposal were outlined here and here.
Intended audience
Drupal trainers, Companies hiring Drupal talent, Consulting companies
Questions answered by this session
How to identify Drupal talent
How to train Drupal talent
What skills are required for Drupal
What do companies need to look for when hiring
What should the Drupal curriculum look like
Description
Presented by
Ivo Radulovski
Robert Douglass
PLAIS
Karen Borchert
Drupal is a growing and maturing industry. The typical Drupal business is no longer just a small sole proprietor, trying to make ends meet. There is now a wide range of businesses working with Drupal, from well established large integrators, to well funded venture-backed startups seeking to revolutionize the way websites are built. Mergers and acquisitions in such a landscape are to be expected, and recent history shows that consolidation is already happening.
What are the benefits of a merger?How do you position your company to be acquired? How does the resulting entity get the most value from the deal, and what problems can arise as a result of the merger?
The key principle behind these strategic M&A is that a strong and experienced Drupal providers will buy or merge with a smaller one to create a more competitive or cost-efficient company. Ultimately the companies will come together gaining a greater market share or achieving greater efficiency.
This session will be a panel including several C-level executives from Drupal companies who have recently been through a merger or acquisition.
Recent examples of M&A in the Drupal world:
1.) Companies
Lullabot acquires Rapid Waters Development
Propeople acquires Segments
af83 and Commerce Guys joined forces by creating a new venture dedicated to e-commerce
Hosting Metro Acquires Drupal Value Hosting
2.) Products
Examiner.com acquires NowPublic
Phase2 Technology acquires Open Atrium & Managing News
Intended audience
The intended audience for this session are Drupal shops (small & big ones), business leaders, Drupal experts, project owners, business evaluators, strategy planners, business consultants, & Drupal start-up companies
Questions answered by this session
Which successful examples exist and what are the motives behind Drupal Mergers & Acquisitions?
How can I profit from a Merger, Acquisition or Acq-Hire?
How Drupal companies benefit from economies of scale?
How to create synergy through mergers/acquisition or alliances that makes the value of the combined companies greater than the sum of the two parts?
When is the right time to merge, acquire or form an alliance?
Ivo Radulovski
Robert Douglass
PLAIS
Karen Borchert
Drupal is a growing and maturing industry. The typical Drupal business is no longer just a small sole proprietor, trying to make ends meet. There is now a wide range of businesses working with Drupal, from well established large integrators, to well funded venture-backed startups seeking to revolutionize the way websites are built. Mergers and acquisitions in such a landscape are to be expected, and recent history shows that consolidation is already happening.
What are the benefits of a merger?How do you position your company to be acquired? How does the resulting entity get the most value from the deal, and what problems can arise as a result of the merger?
The key principle behind these strategic M&A is that a strong and experienced Drupal providers will buy or merge with a smaller one to create a more competitive or cost-efficient company. Ultimately the companies will come together gaining a greater market share or achieving greater efficiency.
This session will be a panel including several C-level executives from Drupal companies who have recently been through a merger or acquisition.
Recent examples of M&A in the Drupal world:
1.) Companies
Lullabot acquires Rapid Waters Development
Propeople acquires Segments
af83 and Commerce Guys joined forces by creating a new venture dedicated to e-commerce
Hosting Metro Acquires Drupal Value Hosting
2.) Products
Examiner.com acquires NowPublic
Phase2 Technology acquires Open Atrium & Managing News
Intended audience
The intended audience for this session are Drupal shops (small & big ones), business leaders, Drupal experts, project owners, business evaluators, strategy planners, business consultants, & Drupal start-up companies
Questions answered by this session
Which successful examples exist and what are the motives behind Drupal Mergers & Acquisitions?
How can I profit from a Merger, Acquisition or Acq-Hire?
How Drupal companies benefit from economies of scale?
How to create synergy through mergers/acquisition or alliances that makes the value of the combined companies greater than the sum of the two parts?
When is the right time to merge, acquire or form an alliance?
Description
Presented by
Emma Jane Hogbin
The theme of your website has the capacity for beautiful, semantic markup...and also the hacky HTML soup. You can build a new theme by downloading a free theme and tearing out its guts--or you can learn how to become a theme surgeon.
In this session you will learn two key techniques needed to build a successful theme: crime scene investigation (identifying Drupal page elements in your design files) and power tools for copy-cat theming (things you need to recreate your design using Drupal). From start to finish we will transform a design file into a Drupal theme. With special attention given to your all-important questions: how do I save time with grid-based design? Should I use Panels? How do I make this bit of stuff appear next to that bit? Yah, but how do I start?
About The Presenter
Emma Jane Hogbin is well known in the Drupal community for her engaging presentations and kickass theming book, Front End Drupal. She is currently working on her second book, Drupal: A user's guide which is due out shortly after DrupalCon. Through her training company, Design to Theme, emmajane has empowered thousands of people to create the Drupal site of their dreams.
Intended audience
Small business site builders who partner with graphic designers but have no idea how to make Drupal look like a design file. Intermediate themers who start with a free Drupal theme that looks "close" to the final site and then start hacking to make their theme. The audience currently does not use base themes and are frustrated at how complicated all of the code is. They are looking for shortcuts and some quick-fix solutions to make theming faster and more profitable.
Questions answered by this session
What are the key tools I need to use to make themeing Drupal easier?
How can I make Drupal markup less yucky?
Where should I start when building a new theme?
Yeah, but how do I theme *that thing*?
I want to see how you build a theme: show me!
Emma Jane Hogbin
The theme of your website has the capacity for beautiful, semantic markup...and also the hacky HTML soup. You can build a new theme by downloading a free theme and tearing out its guts--or you can learn how to become a theme surgeon.
In this session you will learn two key techniques needed to build a successful theme: crime scene investigation (identifying Drupal page elements in your design files) and power tools for copy-cat theming (things you need to recreate your design using Drupal). From start to finish we will transform a design file into a Drupal theme. With special attention given to your all-important questions: how do I save time with grid-based design? Should I use Panels? How do I make this bit of stuff appear next to that bit? Yah, but how do I start?
About The Presenter
Emma Jane Hogbin is well known in the Drupal community for her engaging presentations and kickass theming book, Front End Drupal. She is currently working on her second book, Drupal: A user's guide which is due out shortly after DrupalCon. Through her training company, Design to Theme, emmajane has empowered thousands of people to create the Drupal site of their dreams.
Intended audience
Small business site builders who partner with graphic designers but have no idea how to make Drupal look like a design file. Intermediate themers who start with a free Drupal theme that looks "close" to the final site and then start hacking to make their theme. The audience currently does not use base themes and are frustrated at how complicated all of the code is. They are looking for shortcuts and some quick-fix solutions to make theming faster and more profitable.
Questions answered by this session
What are the key tools I need to use to make themeing Drupal easier?
How can I make Drupal markup less yucky?
Where should I start when building a new theme?
Yeah, but how do I theme *that thing*?
I want to see how you build a theme: show me!
Description
Presented by
Gábor Hojtsy
Drupal strives to be a very secure system by design, but it comes with responsibilities for the site architect, maintainer and even the sysadmin to take into account. This session aims at providing an overview of the main responsibilities and fallacies of the respective roles.
We will cover Drupal setup best practices, suggested modules and some coding guidelines as well.
Intended audience
Trying to cover all grounds. The focus mostly is people setting up sites, but some coding and backend content will also be included.
Questions answered by this session
What are the most common mistakes Drupal coders make?
How can I avoid dangerous permissions and settings?
Are there any modules to secure my site with?
Gábor Hojtsy
Drupal strives to be a very secure system by design, but it comes with responsibilities for the site architect, maintainer and even the sysadmin to take into account. This session aims at providing an overview of the main responsibilities and fallacies of the respective roles.
We will cover Drupal setup best practices, suggested modules and some coding guidelines as well.
Intended audience
Trying to cover all grounds. The focus mostly is people setting up sites, but some coding and backend content will also be included.
Questions answered by this session
What are the most common mistakes Drupal coders make?
How can I avoid dangerous permissions and settings?
Are there any modules to secure my site with?
Description
Presented by
Larry Garfield
"Code smell" refers to hints and patterns within code that can be a tip off that something is wrong. Learning to recognize code smells is a critical skill in software engineering. If you can sniff out a bad code smell early, you can eliminate a bugs before they even happen. If not, you may find yourself needing to rip out large swaths of code (not to mention your hair) because you ran into a wall, muttering to yourself "I knew that was too hacky an approach..."
Recognizing code smells is also an important skill in Quality Assurance, code review, and evaluating potential modules to use. It can help identify code that will be difficult to unit test, and therefore easy to break.
This session will provide a practical overview of a number of key "code smells", anti-patterns, and other bad things to watch out for, in both your own code and in someone else's. Along the way we'll learn about aspects of good coding patterns and how to avoid stinky code in the first place.
Intended audience
Developers that want to rewrite their code fewer times. Evaluators who want to pick the right modules the first time. Tech Leads and QA teams that want to know when to push back on code that is going to be a problem long-term.
Questions answered by this session
How can I recognize a problem before it becomes a problem?
If I spot a potential problem lurking, what do I do?
Just how pedantic should I be about good code when I have a deadline to meet?
What habits can I develop to write less stinky code?
What is a true unit test, and why does it help me?
Larry Garfield
"Code smell" refers to hints and patterns within code that can be a tip off that something is wrong. Learning to recognize code smells is a critical skill in software engineering. If you can sniff out a bad code smell early, you can eliminate a bugs before they even happen. If not, you may find yourself needing to rip out large swaths of code (not to mention your hair) because you ran into a wall, muttering to yourself "I knew that was too hacky an approach..."
Recognizing code smells is also an important skill in Quality Assurance, code review, and evaluating potential modules to use. It can help identify code that will be difficult to unit test, and therefore easy to break.
This session will provide a practical overview of a number of key "code smells", anti-patterns, and other bad things to watch out for, in both your own code and in someone else's. Along the way we'll learn about aspects of good coding patterns and how to avoid stinky code in the first place.
Intended audience
Developers that want to rewrite their code fewer times. Evaluators who want to pick the right modules the first time. Tech Leads and QA teams that want to know when to push back on code that is going to be a problem long-term.
Questions answered by this session
How can I recognize a problem before it becomes a problem?
If I spot a potential problem lurking, what do I do?
Just how pedantic should I be about good code when I have a deadline to meet?
What habits can I develop to write less stinky code?
What is a true unit test, and why does it help me?
Description
Presented by
Jeff Eaton
As Drupal's popularity has grown, its core audience of hobbyist developers has exploded into an international community of businesses, nonprofits, independent developers, startups, and governments. Bubbling under the surface is a recurring debate: Is 'Drupal' a product for people who build web sites, a framework for web developers, or a platform that other products are built on?
Often, we've given the easy answer: Both! As Drupal grows, however, tough choices about experience design, software requirements, and system complexity can no longer be ignored. What principles will guide the next decade of Drupal, and how will we reach agreement? There are no easy answers, but understanding the nature of the questions before us is essential for anyone who cares about our platform's future.
Intended audience
Core developers and decision makers looking to understand the history and motivations of the 'smallcore' movement; developers looking to shape or participate in the development of Drupal's APIs; business stakeholders considering the future of Drupal for their web applications and web projects.
Questions answered by this session
What's the difference between a product and a framework?
How has Drupal's evolving community shaped the software's priorities?
What parts of Drupal are hot spots for this debate today?
Is it possible for Drupal to be both at once?
How can we answer these questions and build a stronger, more resilient ecosystem?
Jeff Eaton
As Drupal's popularity has grown, its core audience of hobbyist developers has exploded into an international community of businesses, nonprofits, independent developers, startups, and governments. Bubbling under the surface is a recurring debate: Is 'Drupal' a product for people who build web sites, a framework for web developers, or a platform that other products are built on?
Often, we've given the easy answer: Both! As Drupal grows, however, tough choices about experience design, software requirements, and system complexity can no longer be ignored. What principles will guide the next decade of Drupal, and how will we reach agreement? There are no easy answers, but understanding the nature of the questions before us is essential for anyone who cares about our platform's future.
Intended audience
Core developers and decision makers looking to understand the history and motivations of the 'smallcore' movement; developers looking to shape or participate in the development of Drupal's APIs; business stakeholders considering the future of Drupal for their web applications and web projects.
Questions answered by this session
What's the difference between a product and a framework?
How has Drupal's evolving community shaped the software's priorities?
What parts of Drupal are hot spots for this debate today?
Is it possible for Drupal to be both at once?
How can we answer these questions and build a stronger, more resilient ecosystem?
Description
Problem:
Drupal is modular, reusable and open source, but that's not the case for our documentation. The documentation in code falls under the GPL license and we have a few angels that contribute to our community documentation but on the documentation that we make for our users and customers we are failing to collaborate.
Proposed solution:
In this presentation we'll explain how we could turn Drupal documentation into modular, reusable units on which we can collaborate. We'll explain what single sourcing is and how we could from a single set of topics make documentation for different purposes and topics. From a shared topic repository we would be able to create manuals, online help, built in help, training materials, training curricula and FAQ's for RFP's.
We'll give an introduction to DITA (Darwin Information Type Architecture), an Oasis XML standard started at IBM and how it's used in industries with modular products to publish documentation in a range of formats in minutes in stead of days while saving up to 60% of translation costs.
We'll than explore how we could implement a documentation tool chain for Drupal that would take advantage of a DITA like architecture. We'll talk about:
The conditional text GSoC
The core initiative for an improved built-in help system
the DITA Drupal module and explain how we want to make Drupal a platform for community authored DITA documentation that does not require knowledge about DITA from it's contributors.
Drupal is modular, reusable and open source, but that's not the case for our documentation. The documentation in code falls under the GPL license and we have a few angels that contribute to our community documentation but on the documentation that we make for our users and customers we are failing to collaborate.
Proposed solution:
In this presentation we'll explain how we could turn Drupal documentation into modular, reusable units on which we can collaborate. We'll explain what single sourcing is and how we could from a single set of topics make documentation for different purposes and topics. From a shared topic repository we would be able to create manuals, online help, built in help, training materials, training curricula and FAQ's for RFP's.
We'll give an introduction to DITA (Darwin Information Type Architecture), an Oasis XML standard started at IBM and how it's used in industries with modular products to publish documentation in a range of formats in minutes in stead of days while saving up to 60% of translation costs.
We'll than explore how we could implement a documentation tool chain for Drupal that would take advantage of a DITA like architecture. We'll talk about:
The conditional text GSoC
The core initiative for an improved built-in help system
the DITA Drupal module and explain how we want to make Drupal a platform for community authored DITA documentation that does not require knowledge about DITA from it's contributors.
Description
Problem:
A core conversation in which we discuss the implications for Mobile, WYSIWYG, Render API, Design Patterns, Semantics (HTML5/Aria/Microformats/RDFa), the Basic Page, Responsive Design, and Unstructured Data.
Until recently mobile development meant site builders had to build parallel solutions, either a mobile app or a mobile-only website.
But the past year has seen a fundamental shift in how we think about web sites. Responsive Design means that the front-end of a website can adapt to the varying screen sizes of devices from small cell phones to large 30" LCDs. Using media queries, JavaScript and smart CSS choices means front-end developers can continue to use a single HTML source for all screen sizes.
But this is not enough.
Leading mobile development leaders like Stephanie and Bryan Rieger, Jason Grigsby and Steve Souders know there are competing requirements for our new mobile world:
- "One Web" means serving all devices using a single URL.
- Performance is even more critical than normal, so serving images, CSS and other assets that aren't used by the client is a huge waste.
- There are no such thing as a "mobile friendly CMS".
Drupal handles structured data very well. But what about the "Basic Page" content type? Its usually a dumping ground for unstructured data, content that doesn't conform to a standard model that easily fits the concept of a "field". Brochure-ware sites are actually really good examples of unstructured data.
To truly reach the One Web ideal, we need all our content to be responsive. Literally let the site builder change the way the content displays depending on the context. Which means we need Drupal to understand the semantic structure of our content, even when its all in one textarea.
We should be able to drop an image into a textarea and still know its an image and give it all the features it would have if it was a field.
How do we make Drupal understand the semantics of our content so that our content can be responsive?
Proposed solution:
How do we make Drupal content responsive?
This question is tricky, but its essential that we agree on the direction Drupal needs to go.
Possible solutions:
- Let the theme system convert semantic content into rendered markup
- HTML5, mircrodata, microformats, RDFa, whatever, describing the semantics internally?
- JSON as loose semantic structure?
- Please god, not XSLT
- element info API version 2?
- RDFa, JSON and Aloha editor like: http://www.slideshare.net/bergie/vie-using-rdfa-to-make-content-editable
- Drag and drop design patterns into a WYSIWYG that stores both markup and semantic understanding of content?
A core conversation in which we discuss the implications for Mobile, WYSIWYG, Render API, Design Patterns, Semantics (HTML5/Aria/Microformats/RDFa), the Basic Page, Responsive Design, and Unstructured Data.
Until recently mobile development meant site builders had to build parallel solutions, either a mobile app or a mobile-only website.
But the past year has seen a fundamental shift in how we think about web sites. Responsive Design means that the front-end of a website can adapt to the varying screen sizes of devices from small cell phones to large 30" LCDs. Using media queries, JavaScript and smart CSS choices means front-end developers can continue to use a single HTML source for all screen sizes.
But this is not enough.
Leading mobile development leaders like Stephanie and Bryan Rieger, Jason Grigsby and Steve Souders know there are competing requirements for our new mobile world:
- "One Web" means serving all devices using a single URL.
- Performance is even more critical than normal, so serving images, CSS and other assets that aren't used by the client is a huge waste.
- There are no such thing as a "mobile friendly CMS".
Drupal handles structured data very well. But what about the "Basic Page" content type? Its usually a dumping ground for unstructured data, content that doesn't conform to a standard model that easily fits the concept of a "field". Brochure-ware sites are actually really good examples of unstructured data.
To truly reach the One Web ideal, we need all our content to be responsive. Literally let the site builder change the way the content displays depending on the context. Which means we need Drupal to understand the semantic structure of our content, even when its all in one textarea.
We should be able to drop an image into a textarea and still know its an image and give it all the features it would have if it was a field.
How do we make Drupal understand the semantics of our content so that our content can be responsive?
Proposed solution:
How do we make Drupal content responsive?
This question is tricky, but its essential that we agree on the direction Drupal needs to go.
Possible solutions:
- Let the theme system convert semantic content into rendered markup
- HTML5, mircrodata, microformats, RDFa, whatever, describing the semantics internally?
- JSON as loose semantic structure?
- Please god, not XSLT
- element info API version 2?
- RDFa, JSON and Aloha editor like: http://www.slideshare.net/bergie/vie-using-rdfa-to-make-content-editable
- Drag and drop design patterns into a WYSIWYG that stores both markup and semantic understanding of content?
Description
Presented by
Moshe Weitzman
update: slides posted to Slideshare
So, your client has seen the light and is tossing out their old CMS in favor of Drupal. Their existing content, in the form of square pegs, needs to fit into nice round Drupal objects.
Learn about the Migrate module, from Moshe Weitzman, a maintainer of Migrate and Drush. Migrate module is a native Drupal solution for sucking in content from many different sources and saving it it cleanly into Drupal.
Intended audience
Folks who need data moved into Drupal, or developers who are tasked with this challenge.
Questions answered by this session
How can I move my site to Drupal
How can I robustly migrate data into Drupal
How do I build an application on top of Drush
Moshe Weitzman
update: slides posted to Slideshare
So, your client has seen the light and is tossing out their old CMS in favor of Drupal. Their existing content, in the form of square pegs, needs to fit into nice round Drupal objects.
Learn about the Migrate module, from Moshe Weitzman, a maintainer of Migrate and Drush. Migrate module is a native Drupal solution for sucking in content from many different sources and saving it it cleanly into Drupal.
Intended audience
Folks who need data moved into Drupal, or developers who are tasked with this challenge.
Questions answered by this session
How can I move my site to Drupal
How can I robustly migrate data into Drupal
How do I build an application on top of Drush
Description
Presented by
Jason Pamental
Arial's days are numbered, and we should all celebrate. Come learn about the evolution of web font embedding, how it works, what it can do for your site and your users, and how to make the most of the biggest advance in design for the web since the deprecation of the blink tag.
Drupal's evolution has drastically changed the way web sites are made and managed. But we're still looking at a million pages of Arial - completely undermining the money and effort invested in developing brands and identity. Between Windows, Mac and the various flavors of Unix and Linux it leaves us with about a dozen fonts we can reasonably rely on being present. iPhones have more, but still only represent a fraction of the web browsing public, and the fastest growing segment of the market is Android... which has only 3 fonts resident in the system. Enter: web fonts. With thousands of fonts that can easily be embedded and work in virtually all modern browsers from desktops to mobile devices, the opportunities abound to provide vastly improved experience with more consistency and quality than ever before.
Numerous web font services have launched in the past year, and enormous effort has gone into improving the quality of fonts from many vendors specifically for on-screen use. Some even support API's enabling development of modules for Drupal to enable font selection and assignment to CSS selectors right in the browser interface. We'll also cover topics like how to manage the appearance of your site while the fonts are loading (it's easier than you think).
Find out how the platforms work, how to most effectively integrate them and learn about performance, tuning and even what you can do for devices that can't load them at all. We'll even cover some advanced features for non-Latin character sets like font-subsetting from http://webfonts.fonts.com (this is a big one).
Intended audience
Designers, design directors and front-end developers - we'll cover why we should use web fonts and how to make it easy to incorporate in our workflow
Questions answered by this session
Why should I use font embedding?
Where does it work (or not) and on what?
How do I do this in Drupal? (To module or not to module)
I'm a developer - how do I make this not kill my page load time?
Should I host or use a service for embedding?
Jason Pamental
Arial's days are numbered, and we should all celebrate. Come learn about the evolution of web font embedding, how it works, what it can do for your site and your users, and how to make the most of the biggest advance in design for the web since the deprecation of the blink tag.
Drupal's evolution has drastically changed the way web sites are made and managed. But we're still looking at a million pages of Arial - completely undermining the money and effort invested in developing brands and identity. Between Windows, Mac and the various flavors of Unix and Linux it leaves us with about a dozen fonts we can reasonably rely on being present. iPhones have more, but still only represent a fraction of the web browsing public, and the fastest growing segment of the market is Android... which has only 3 fonts resident in the system. Enter: web fonts. With thousands of fonts that can easily be embedded and work in virtually all modern browsers from desktops to mobile devices, the opportunities abound to provide vastly improved experience with more consistency and quality than ever before.
Numerous web font services have launched in the past year, and enormous effort has gone into improving the quality of fonts from many vendors specifically for on-screen use. Some even support API's enabling development of modules for Drupal to enable font selection and assignment to CSS selectors right in the browser interface. We'll also cover topics like how to manage the appearance of your site while the fonts are loading (it's easier than you think).
Find out how the platforms work, how to most effectively integrate them and learn about performance, tuning and even what you can do for devices that can't load them at all. We'll even cover some advanced features for non-Latin character sets like font-subsetting from http://webfonts.fonts.com (this is a big one).
Intended audience
Designers, design directors and front-end developers - we'll cover why we should use web fonts and how to make it easy to incorporate in our workflow
Questions answered by this session
Why should I use font embedding?
Where does it work (or not) and on what?
How do I do this in Drupal? (To module or not to module)
I'm a developer - how do I make this not kill my page load time?
Should I host or use a service for embedding?
Description
Presented by
Barry Jaspan
Drupal site best practice workflow includes initial development on local workstation, testing in a staging environment, and a production environment ranging from a single server to a high-performance high-availability cluster. After initial deployment, future versions go through the same workflow with the additional need to run tests based on the current production database and filesystem.
In this session, I'll demonstrate how to easily develop, test, and scale your Drupal site through this entire lifecycle without losing your mind.
Intended audience
This session is for anyone that builds or deploys Drupal sites for their own organization or for clients.
Questions answered by this session
How can I get develop locally and easily deploy the site to a high performance server or cluster?
How do I seamlessly and automatically scale my production web site up and down to handle varying traffic, without downtime?
How do I keep track of multiple Drupal sites, databases, and files directories, each with a development, testing, and production environment?
How do I ensure my site stays up 24x7 even when one or more servers fail?
Who do I go to when I encounter an server operation or Drupal problem I need help with?
Barry Jaspan
Drupal site best practice workflow includes initial development on local workstation, testing in a staging environment, and a production environment ranging from a single server to a high-performance high-availability cluster. After initial deployment, future versions go through the same workflow with the additional need to run tests based on the current production database and filesystem.
In this session, I'll demonstrate how to easily develop, test, and scale your Drupal site through this entire lifecycle without losing your mind.
Intended audience
This session is for anyone that builds or deploys Drupal sites for their own organization or for clients.
Questions answered by this session
How can I get develop locally and easily deploy the site to a high performance server or cluster?
How do I seamlessly and automatically scale my production web site up and down to handle varying traffic, without downtime?
How do I keep track of multiple Drupal sites, databases, and files directories, each with a development, testing, and production environment?
How do I ensure my site stays up 24x7 even when one or more servers fail?
Who do I go to when I encounter an server operation or Drupal problem I need help with?
Description
Problem:
Drupal 6 was strongly tied to MySQL and its table format. Drupal 7 introduced the concept of Entities and Fields. Now comes Drupal 8, and it needs a new Copernican Revolution: switching to storing and managing generic semi-structured "documents".
We need to review the state of the art in this domain and discuss implementation options. The objective is to solve some of our current pain points:
A single API can store both content and configuration (because they are the same)
The API can have built-in synchronization options to easily push both content and configuration between environments
The API can improve our scalability by materializing some of our queries (... and removing the need for the two manual denormalizations we have in Drupal 7 core: tracker and taxonomy)
Proposed solution:
We will discuss the idea of implementing a Document-oriented API in Drupal 8. The potential features of the API could be:
Stores document as-is, without transformation
Can perform queries deep inside the documents (à la MongoDB), including across relationships; and can also materialize them (ie. save the result set and maintain it across time)
Revisions everything and addresses content by their revision IDs (à la Git)
Supports mixed storage, allowing querying across several storages (including local filesystem storage, database storage, remote storage, etc.)
Can leverage both standard SQL (via DBTNG) and proper document-oriented database engines (MongoDB, CouchDB, ...)
Drupal 6 was strongly tied to MySQL and its table format. Drupal 7 introduced the concept of Entities and Fields. Now comes Drupal 8, and it needs a new Copernican Revolution: switching to storing and managing generic semi-structured "documents".
We need to review the state of the art in this domain and discuss implementation options. The objective is to solve some of our current pain points:
A single API can store both content and configuration (because they are the same)
The API can have built-in synchronization options to easily push both content and configuration between environments
The API can improve our scalability by materializing some of our queries (... and removing the need for the two manual denormalizations we have in Drupal 7 core: tracker and taxonomy)
Proposed solution:
We will discuss the idea of implementing a Document-oriented API in Drupal 8. The potential features of the API could be:
Stores document as-is, without transformation
Can perform queries deep inside the documents (à la MongoDB), including across relationships; and can also materialize them (ie. save the result set and maintain it across time)
Revisions everything and addresses content by their revision IDs (à la Git)
Supports mixed storage, allowing querying across several storages (including local filesystem storage, database storage, remote storage, etc.)
Can leverage both standard SQL (via DBTNG) and proper document-oriented database engines (MongoDB, CouchDB, ...)
Description
Presented by
Marcus Deglos
Joel Spolsky describes the Joel Test as his "highly irresponsible, sloppy test to rate the quality of a software team" and one of the questions he asks is: Can you make a build in one step?
If you're a Drupal developer who's making changes to a site, your deployment process to push those changes to live probably goes something like this:
1. SSH to the live server
2. Checkout the updated code from SVN
3. Go to the admin modules page, enable some modules
4. Go to the configuration pages for those modules, make some changes
5. Change a few other things on the site
6. Go to updates.php and run the updates
7. Click around the site, making sure it looks OK
8. Tell the boss that the update's done
9. Cross your fingers, hoping nothing has gone wrong
Sound familiar? Most developers have gone through this, and most have thought there has to be a better way.
The solutions range from simple bash-scripts to fully-fledged build-automation tools. This session will describe the options available, and explain everything you need to do to automate the process from CI, testing, and deployment to new environments, so by the end you'll have all the knowledge you need to make a build with a single click.
Intended audience
developers, sysadmins
Questions answered by this session
What tools are available to help deployment?
What changes do you need to make to your infrastructure to take advantage of these tools?
How can you automate the build of a new environment?
How can you deploy a site with a single click?
Marcus Deglos
Joel Spolsky describes the Joel Test as his "highly irresponsible, sloppy test to rate the quality of a software team" and one of the questions he asks is: Can you make a build in one step?
If you're a Drupal developer who's making changes to a site, your deployment process to push those changes to live probably goes something like this:
1. SSH to the live server
2. Checkout the updated code from SVN
3. Go to the admin modules page, enable some modules
4. Go to the configuration pages for those modules, make some changes
5. Change a few other things on the site
6. Go to updates.php and run the updates
7. Click around the site, making sure it looks OK
8. Tell the boss that the update's done
9. Cross your fingers, hoping nothing has gone wrong
Sound familiar? Most developers have gone through this, and most have thought there has to be a better way.
The solutions range from simple bash-scripts to fully-fledged build-automation tools. This session will describe the options available, and explain everything you need to do to automate the process from CI, testing, and deployment to new environments, so by the end you'll have all the knowledge you need to make a build with a single click.
Intended audience
developers, sysadmins
Questions answered by this session
What tools are available to help deployment?
What changes do you need to make to your infrastructure to take advantage of these tools?
How can you automate the build of a new environment?
How can you deploy a site with a single click?
Description
Presented by
Jacob Redding
The Drupal Association is a not-for-profit trade organization that tasks itself with fostering and supporting the Drupal software project, the community and its growth. Created in 2006 by a group of volunteers the Association, like the Drupal community, has grown rapidly. In 2010 the Drupal Association helped form the U.S non-profit DrupalCon Inc., which hired the first full-time employees dedicated to organizing DrupalCon and supporting the growth of the Drupal community. The Drupal Association and DrupalCon are two organizations dedicated to supporting YOU, the members of the growing Drupal community.
The Drupal Association and DrupalCon support the community by:
Maintaining the hardware and software infrastructure of Drupal.org and other community sites.
Empowering the Drupal community to participate in and contribute to the project.
Protecting the GPL source code of the Drupal project and its community contributions.
Protecting the Drupal project and community through legal work and advocacy.
Organizing and promoting worldwide events.
Communicating the benefits of the Drupal software.
In this presentation you will learn why an open source project needs a supporting organization, how you can get involved in the Association's activities, and how best you can support the Drupal project.
Intended audience
Members of the Drupal community that are curious about the Drupal Association, want to get involved in the Association, or have questions on how best to support the Drupal project and its community.
Questions answered by this session
What is the Drupal Association?
Why does Drupal need an Association?
Who pays for the Drupal.org infrastructure?
How can I get involved in the Drupal Association?
Jacob Redding
The Drupal Association is a not-for-profit trade organization that tasks itself with fostering and supporting the Drupal software project, the community and its growth. Created in 2006 by a group of volunteers the Association, like the Drupal community, has grown rapidly. In 2010 the Drupal Association helped form the U.S non-profit DrupalCon Inc., which hired the first full-time employees dedicated to organizing DrupalCon and supporting the growth of the Drupal community. The Drupal Association and DrupalCon are two organizations dedicated to supporting YOU, the members of the growing Drupal community.
The Drupal Association and DrupalCon support the community by:
Maintaining the hardware and software infrastructure of Drupal.org and other community sites.
Empowering the Drupal community to participate in and contribute to the project.
Protecting the GPL source code of the Drupal project and its community contributions.
Protecting the Drupal project and community through legal work and advocacy.
Organizing and promoting worldwide events.
Communicating the benefits of the Drupal software.
In this presentation you will learn why an open source project needs a supporting organization, how you can get involved in the Association's activities, and how best you can support the Drupal project.
Intended audience
Members of the Drupal community that are curious about the Drupal Association, want to get involved in the Association, or have questions on how best to support the Drupal project and its community.
Questions answered by this session
What is the Drupal Association?
Why does Drupal need an Association?
Who pays for the Drupal.org infrastructure?
How can I get involved in the Drupal Association?
Description
Presented by
Kenny Silanskas
Taken in its simplest form, Drupal is a linear system that starts at line 1 of index.php and executes its code line-by-line until it outputs what a user asked for. What if we could visually explore that process to help us understand exactly how Drupal core actually works? Join webkenny and his zany cast of explorers as we take this journey together and learn the inner workings of the drop.
During our journey into the belly of the beast we'll learn exactly how the system executes a request from the moment a user requests foo.com to the end result displayed in the browser. We'll take an in-depth tour through the rivers of the hook system, explore the caves of the theme layer, traverse the sands of update.php, and tear apart the world's best CMS until it's nothing but totally approachable and easy to extend.
We will also take a detour along troubleshooting cove to learn how our journey can benefit us in our day-to-day debugging and site building.
Warning: Travel at your own peril!
While this talk will focus primarily on Drupal 7, most of the material will be applicable to Drupal 6.
Intended audience
Existing Drupal developers who want to understand the system and graduate from roadie to rock star.
Questions answered by this session
What is the bootstrap? Laying the groundwork in index.php
What is the hook system and how does it work?
How does a preprocess preprocess its preprocessors? The theme system.
What is update.php and how does it "know" what to do?
Who cares? Using this information to build better sites.
Kenny Silanskas
Taken in its simplest form, Drupal is a linear system that starts at line 1 of index.php and executes its code line-by-line until it outputs what a user asked for. What if we could visually explore that process to help us understand exactly how Drupal core actually works? Join webkenny and his zany cast of explorers as we take this journey together and learn the inner workings of the drop.
During our journey into the belly of the beast we'll learn exactly how the system executes a request from the moment a user requests foo.com to the end result displayed in the browser. We'll take an in-depth tour through the rivers of the hook system, explore the caves of the theme layer, traverse the sands of update.php, and tear apart the world's best CMS until it's nothing but totally approachable and easy to extend.
We will also take a detour along troubleshooting cove to learn how our journey can benefit us in our day-to-day debugging and site building.
Warning: Travel at your own peril!
While this talk will focus primarily on Drupal 7, most of the material will be applicable to Drupal 6.
Intended audience
Existing Drupal developers who want to understand the system and graduate from roadie to rock star.
Questions answered by this session
What is the bootstrap? Laying the groundwork in index.php
What is the hook system and how does it work?
How does a preprocess preprocess its preprocessors? The theme system.
What is update.php and how does it "know" what to do?
Who cares? Using this information to build better sites.
Description
Presented by
George DeMet
Finding the best way to approach Drupal site development can be a daunting task. Not only do projects vary widely in size, scope, and team composition, but there are also several different development process models to choose from. And with the size of Drupal projects growing larger every day, the cost of failure has never been higher.
In this session, we'll look at the lifecycle of a Drupal development project through the lens of Hollywood storytelling. We'll examine how the narrative structure of various films compares to different process models for Drupal site development. And along the way, we'll talk about some best practices for delivering successful projects that are on time, on budget, and meet customer expectations.
In addition to a comparison of the Drupal site development process to the three-act Hollywood screenplay structure, we'll also examine how other narrative structures like non-submersible units and the Hero's Journey relate to iterative development of Drupal platforms and helping customers achieve their goals.
Not only will you come away with a better understanding of how to approach your next Drupal project, but you'll also gain a greater appreciation for the life lessons taught by some of your favorite Hollywood films.
Intended audience
This non-technical session is targeted at those looking to learn about different approaches to the process of developing Drupal sites. It's great for freelancers and developers/principals at smaller Drupal development shops, as well as those who are considering Drupal for use within their company or organization and don't know where to start the process. It's also useful for those who might be collaborating with someone else on a Drupal project. And of course, it's a must-see for anyone who enjoys storytelling and the movies!
Questions answered by this session
Why is having structure and process important to the success of a Drupal development project?
What are some best practices for delivering Drupal projects on time and budget that meet customer expectations?
How can I successfully incorporate agile processes into Drupal projects?
What are the elements of a successful Drupal platform?
How can I apply lessons from some of my favorite movies to my Drupal development project?
George DeMet
Finding the best way to approach Drupal site development can be a daunting task. Not only do projects vary widely in size, scope, and team composition, but there are also several different development process models to choose from. And with the size of Drupal projects growing larger every day, the cost of failure has never been higher.
In this session, we'll look at the lifecycle of a Drupal development project through the lens of Hollywood storytelling. We'll examine how the narrative structure of various films compares to different process models for Drupal site development. And along the way, we'll talk about some best practices for delivering successful projects that are on time, on budget, and meet customer expectations.
In addition to a comparison of the Drupal site development process to the three-act Hollywood screenplay structure, we'll also examine how other narrative structures like non-submersible units and the Hero's Journey relate to iterative development of Drupal platforms and helping customers achieve their goals.
Not only will you come away with a better understanding of how to approach your next Drupal project, but you'll also gain a greater appreciation for the life lessons taught by some of your favorite Hollywood films.
Intended audience
This non-technical session is targeted at those looking to learn about different approaches to the process of developing Drupal sites. It's great for freelancers and developers/principals at smaller Drupal development shops, as well as those who are considering Drupal for use within their company or organization and don't know where to start the process. It's also useful for those who might be collaborating with someone else on a Drupal project. And of course, it's a must-see for anyone who enjoys storytelling and the movies!
Questions answered by this session
Why is having structure and process important to the success of a Drupal development project?
What are some best practices for delivering Drupal projects on time and budget that meet customer expectations?
How can I successfully incorporate agile processes into Drupal projects?
What are the elements of a successful Drupal platform?
How can I apply lessons from some of my favorite movies to my Drupal development project?
Description
Presented by
John Albin Wilkins
Recently, I received an email invite for a webinar on mobile device development. I tried to sign up via my iphone, but was told that my mobile device wasn't supported. True story.
As mobile device usage grows exponentially, the web developer community's assumptions about user experience are being challenged. We're realizing that what we thought we knew about how to build web sites was becoming too formulaic, treating our users as cookie cutter entities. Fortunately, many have started exploring ways to deliver appropriate user experiences, not just for "mobile" users, but for all users.
The main approaches we're exploring can be summarized:
Responsive designs
Adaptive designs
Mobile First sites
Mobile only sites
But what is the right path for Drupal to take? What's the right path so our users are given an experience tailored for their needs? What are the right questions to ask when building a new site? I'll give you a hint; it's not "What mobile devices should we support?"
In this session, we'll discuss the main approaches to "mobile development", try to define the mobile context, explore technology like media queries, fluid grids, and responsive images, and explore tools like adapt.js, 320 and Up, and WURFL. And one critical element that is often overlooked: performance.
Finally, we'll look at how Drupal is uniquely positioned above most frameworks to provide mobile solutions: Its low cost of failure.
About The Presenter
John Albin Wilkins is one of the top 30 Drupal contributors to Drupal 7 and is listed a few times in D7's MAINTAINERS.txt. He maintains several well-used contrib projects, including the Zen theme, Menu Block and Menu Position. He's also the co-author of Drupal 7 Module Development, co-host of the Using Blue design/ux/theming podcast, and a Senior Front-end Developer at an awesome Drupal shop, Palantir.net.
Intended audience
Front-end developers, designers, site builders and even decision makers will find this session essential in understanding the Drupal mobile landscape.
Questions answered by this session
What does "mobile context" mean?
What are the performance implications of mobile devices?
Which mobile technique is better?
What Drupal modules will help you build websites for mobile?
How does Drupal's low cost of failure help all of us?
John Albin Wilkins
Recently, I received an email invite for a webinar on mobile device development. I tried to sign up via my iphone, but was told that my mobile device wasn't supported. True story.
As mobile device usage grows exponentially, the web developer community's assumptions about user experience are being challenged. We're realizing that what we thought we knew about how to build web sites was becoming too formulaic, treating our users as cookie cutter entities. Fortunately, many have started exploring ways to deliver appropriate user experiences, not just for "mobile" users, but for all users.
The main approaches we're exploring can be summarized:
Responsive designs
Adaptive designs
Mobile First sites
Mobile only sites
But what is the right path for Drupal to take? What's the right path so our users are given an experience tailored for their needs? What are the right questions to ask when building a new site? I'll give you a hint; it's not "What mobile devices should we support?"
In this session, we'll discuss the main approaches to "mobile development", try to define the mobile context, explore technology like media queries, fluid grids, and responsive images, and explore tools like adapt.js, 320 and Up, and WURFL. And one critical element that is often overlooked: performance.
Finally, we'll look at how Drupal is uniquely positioned above most frameworks to provide mobile solutions: Its low cost of failure.
About The Presenter
John Albin Wilkins is one of the top 30 Drupal contributors to Drupal 7 and is listed a few times in D7's MAINTAINERS.txt. He maintains several well-used contrib projects, including the Zen theme, Menu Block and Menu Position. He's also the co-author of Drupal 7 Module Development, co-host of the Using Blue design/ux/theming podcast, and a Senior Front-end Developer at an awesome Drupal shop, Palantir.net.
Intended audience
Front-end developers, designers, site builders and even decision makers will find this session essential in understanding the Drupal mobile landscape.
Questions answered by this session
What does "mobile context" mean?
What are the performance implications of mobile devices?
Which mobile technique is better?
What Drupal modules will help you build websites for mobile?
How does Drupal's low cost of failure help all of us?
Description
Dries Buytaert is a man of many interests. He holds a doctorate in computer science and engineering. He is a photographer. He is a husband and father. He is Belgian. However, you may know him best as the original creator and project lead for the Drupal open source Web publishing platform or "the reason there is a DrupalCon in the first place".
In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.
In addition to serving as the president of the Drupal Association, he is also the co-founder and CTO of Acquia, a company that offers hosting, technical support, and services for the Drupal platform, and the co-founder of Mollom, a web service that helps identify content quality and stop website spam.