Introduction
We are the New England Regional Developers! Each year we hold our annual NERD Summit. Building up to the summit we collaborate with the local community, creating a diverse curriculum for relevant skill building.
Video Sponsor(s) / Provided by
Curated Videos
Description
Jacob Rockowitz
Drupal is the leading Open Source content management system for building ambitious user experiences for larger enterprise websites and applications. Forms are a foundational part of most websites and user experiences because they enable site owners to collect information about their consumers. The Webform module for Drupal 8 makes it possible to build any type of form which can address any site requirement. The Webform module provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. The Webform module is a small part of Drupal's ecosystem of contributed modules built and maintained by Drupal's diverse and welcoming community. The goal of this session is to give people new to Drupal a glimpse of the flexibility and openness of Drupal and its community by demoing how to get started using the Webform module. For users familiar with the Webform module, they will give you a better sense of how to leverage all of the Webform module's available features and functionality to build custom forms and user experience. During this presentation, we will explore how to build a simple contact form, an event registration system, and an application/evaluation system.
Drupal is the leading Open Source content management system for building ambitious user experiences for larger enterprise websites and applications. Forms are a foundational part of most websites and user experiences because they enable site owners to collect information about their consumers. The Webform module for Drupal 8 makes it possible to build any type of form which can address any site requirement. The Webform module provides all the features expected from an enterprise proprietary form builder combined with the flexibility and openness of Drupal. The Webform module is a small part of Drupal's ecosystem of contributed modules built and maintained by Drupal's diverse and welcoming community. The goal of this session is to give people new to Drupal a glimpse of the flexibility and openness of Drupal and its community by demoing how to get started using the Webform module. For users familiar with the Webform module, they will give you a better sense of how to leverage all of the Webform module's available features and functionality to build custom forms and user experience. During this presentation, we will explore how to build a simple contact form, an event registration system, and an application/evaluation system.
Description
Clayton Salem
A common question asked by learners in JavaScript is, “Should I learn a framework, or learn vanilla JavaScript.” In this talk I will complicate that question by introducing the Audio WebAPI, it’s challenges, and how using a framework like Tone.js evens out the process of working with browsers and provides essential functionality that is difficult to write on your own. The presentation will serve as an example of how writing vanilla JavaScript can be a good learning experience, and how that process can lead a programmer to use a framework for accelerated development.I live in a small house with two children. As such, we rely on sound machines for bedtime. While the app-store has a plethora of free/freemium sound apps, the quality is not great, and they are often bloated with unwanted features. Being the intrepid developer I asked myself, why get something for free when I can build it myself?Using the MDN documentation, I built a simple working sound machine in chrome desktop. It was after deploying the app and attempting to run it in ios that the fuzziness of browser support became apparent. In this talk I will demonstrate the basics of the Web Audio API. I will show some of my solutions to solve browser support issues, and how much simpler those become when using the Tone.js framework. I will also demonstrate some of the synthesizing features of Tone.js, and attempt to recreate one or more of those features in vanilla JavaScript. Here is a very rough sound machine implementation: https://claytron5000.github.io/sound-machine/
A common question asked by learners in JavaScript is, “Should I learn a framework, or learn vanilla JavaScript.” In this talk I will complicate that question by introducing the Audio WebAPI, it’s challenges, and how using a framework like Tone.js evens out the process of working with browsers and provides essential functionality that is difficult to write on your own. The presentation will serve as an example of how writing vanilla JavaScript can be a good learning experience, and how that process can lead a programmer to use a framework for accelerated development.I live in a small house with two children. As such, we rely on sound machines for bedtime. While the app-store has a plethora of free/freemium sound apps, the quality is not great, and they are often bloated with unwanted features. Being the intrepid developer I asked myself, why get something for free when I can build it myself?Using the MDN documentation, I built a simple working sound machine in chrome desktop. It was after deploying the app and attempting to run it in ios that the fuzziness of browser support became apparent. In this talk I will demonstrate the basics of the Web Audio API. I will show some of my solutions to solve browser support issues, and how much simpler those become when using the Tone.js framework. I will also demonstrate some of the synthesizing features of Tone.js, and attempt to recreate one or more of those features in vanilla JavaScript. Here is a very rough sound machine implementation: https://claytron5000.github.io/sound-machine/
Description
Sam Medrington
This talk will cover the different stages of the Human-Centered Design process, with examples of what can go wrong and examples of how to do it well. Introduction: [start with a clip from The Simpsons] https://www.youtube.com/watch?v=Pw9gaEiQAxY (Episode where Homer meets his long-lost brother Herb, voiced by Danny DeVito. Herb owns a car company and is attempting to design a new car to revive the company’s fortunes. He decides that as an “average American”, Homer is perfectly placed to design the car that the people will want to buy. The results are, predictably, a disaster.) What is Human-Centered Design? “Human-Centered Design is the process in which the needs, wants, and limitations of the end user are given priority.” “It’s about optimizing the user experience, based on how people are able, and want to work, instead of forcing them to adapt and change themselves to work better with the system as designed.” Human-Centered Design gives you: * Lower costs for customer acquisition * Lower support costs * Increased retention * Increased market share, all of which makes for a healthier bottom line * Hidden ROI comes from the result of an overall effort, many benefits of a UX effort are often unnoticed. However: 80% of companies surveyed by Bain & Company believed that the experience they offered was “superior”. However, only 8% of their customers described their experience as superior If Human-Centered Design is so great, why do so many IT projects fail? Overview of Human-Centered Design as specified in the International Standard ISO 9241-210:2010 (six stages). 1. Plan the human-centered design process How this can go wrong: * Not setting clear and stable research objectives (example from FinTech project) * Opaque research methodologies (example from Telco project) * No time for research findings to influence programme delivery (example from Telco project) How to do it well: * Set clear objectives for all user research activities * Be open and transparent in all design activities * Communicate across workstreams 2. Understand and specify the context of use How this can go wrong: * Not being clear on who the users of the product or service will be (examples from Government and Telco) * Not understanding the project team structure (example from Fintech company) * Reports that lack insight (examples from BBC and Telcos) * Cookie-cutter UX Artefacts that don’t offer value (examples from Telco, Fintech) How to do it well * Ensure that target audience is defined and agreed * Be clear on who within the project/organisation needs to use the specification, and get their buy-in * Communicate the context of use in a format that is insightful and provides value 3. Specify the user requirements How this can go wrong: * Incorrect assumptions about user needs (example from BBC) * Focusing on what users say, rather than observing what they do (example from Fintech company) * Alienating users by prioritising the needs of their managers (example from Industrial Manufacturer) How to do it well: * Challenge assumptions around user needs * Take a structured approach to interpreting user feedback * Involve users in the design progress, to increase buy-in 4. Produce design solutions to meet the user requirements How this can go wrong: * Not considering the user in all aspects of design (examples from BBC and Telcos) * Basing the design on legacy systems (example from Shipping company) * Designing navigation systems that are not extensible (example from Finance company) How to do it well * All aspects of design (including Visual design, copy and tone of voice) must be based on an understanding of users and context of use * Follow Interaction Design best practice * “Sprint Zero” for exploratory research and Information Architecture 5. Evaluate the designs against requirements How this can go wrong: * Research can be biased due to conflicts of interest (examples from Telco, User Research Agencies) * Bad research execution/moderation (examples from Telco, Finance company) * Choosing the wrong research methodology (examples from User Research Agencies) How to do it well * Avoid conflicts of interest, by ensuring that incentives are aligned with project goals * Consider strengths and weaknesses of different research methodologies * Be aware of cognitive biases that can impact user research 6. Iterate where appropriate How this can go wrong: * Testing the wrong thing (examples from Telco, Finance company) * Testing in the wrong context (example from Shipping company) * Research activities taking too long (example from Fintech project) How to do it well * Take steps to ensure that research is valid * Conduct in-context research, where appropriate * Ensure that research activities have a cadence that aligns with other Programme activities.
This talk will cover the different stages of the Human-Centered Design process, with examples of what can go wrong and examples of how to do it well. Introduction: [start with a clip from The Simpsons] https://www.youtube.com/watch?v=Pw9gaEiQAxY (Episode where Homer meets his long-lost brother Herb, voiced by Danny DeVito. Herb owns a car company and is attempting to design a new car to revive the company’s fortunes. He decides that as an “average American”, Homer is perfectly placed to design the car that the people will want to buy. The results are, predictably, a disaster.) What is Human-Centered Design? “Human-Centered Design is the process in which the needs, wants, and limitations of the end user are given priority.” “It’s about optimizing the user experience, based on how people are able, and want to work, instead of forcing them to adapt and change themselves to work better with the system as designed.” Human-Centered Design gives you: * Lower costs for customer acquisition * Lower support costs * Increased retention * Increased market share, all of which makes for a healthier bottom line * Hidden ROI comes from the result of an overall effort, many benefits of a UX effort are often unnoticed. However: 80% of companies surveyed by Bain & Company believed that the experience they offered was “superior”. However, only 8% of their customers described their experience as superior If Human-Centered Design is so great, why do so many IT projects fail? Overview of Human-Centered Design as specified in the International Standard ISO 9241-210:2010 (six stages). 1. Plan the human-centered design process How this can go wrong: * Not setting clear and stable research objectives (example from FinTech project) * Opaque research methodologies (example from Telco project) * No time for research findings to influence programme delivery (example from Telco project) How to do it well: * Set clear objectives for all user research activities * Be open and transparent in all design activities * Communicate across workstreams 2. Understand and specify the context of use How this can go wrong: * Not being clear on who the users of the product or service will be (examples from Government and Telco) * Not understanding the project team structure (example from Fintech company) * Reports that lack insight (examples from BBC and Telcos) * Cookie-cutter UX Artefacts that don’t offer value (examples from Telco, Fintech) How to do it well * Ensure that target audience is defined and agreed * Be clear on who within the project/organisation needs to use the specification, and get their buy-in * Communicate the context of use in a format that is insightful and provides value 3. Specify the user requirements How this can go wrong: * Incorrect assumptions about user needs (example from BBC) * Focusing on what users say, rather than observing what they do (example from Fintech company) * Alienating users by prioritising the needs of their managers (example from Industrial Manufacturer) How to do it well: * Challenge assumptions around user needs * Take a structured approach to interpreting user feedback * Involve users in the design progress, to increase buy-in 4. Produce design solutions to meet the user requirements How this can go wrong: * Not considering the user in all aspects of design (examples from BBC and Telcos) * Basing the design on legacy systems (example from Shipping company) * Designing navigation systems that are not extensible (example from Finance company) How to do it well * All aspects of design (including Visual design, copy and tone of voice) must be based on an understanding of users and context of use * Follow Interaction Design best practice * “Sprint Zero” for exploratory research and Information Architecture 5. Evaluate the designs against requirements How this can go wrong: * Research can be biased due to conflicts of interest (examples from Telco, User Research Agencies) * Bad research execution/moderation (examples from Telco, Finance company) * Choosing the wrong research methodology (examples from User Research Agencies) How to do it well * Avoid conflicts of interest, by ensuring that incentives are aligned with project goals * Consider strengths and weaknesses of different research methodologies * Be aware of cognitive biases that can impact user research 6. Iterate where appropriate How this can go wrong: * Testing the wrong thing (examples from Telco, Finance company) * Testing in the wrong context (example from Shipping company) * Research activities taking too long (example from Fintech project) How to do it well * Take steps to ensure that research is valid * Conduct in-context research, where appropriate * Ensure that research activities have a cadence that aligns with other Programme activities.
Description
Geri Jennings
This talk will be an intro to Kubernetes. I will cover how you can get started deploying apps to Kubernetes, some key terms and technologies, some common tools you can use to try Kubernetes, and an overview of the field. Once we all have a reasonably good understanding of what we're talking about, we'll talk about why you might decide to deploy your apps using Kubernetes - and why you might choose other deployment models instead.
This talk will be an intro to Kubernetes. I will cover how you can get started deploying apps to Kubernetes, some key terms and technologies, some common tools you can use to try Kubernetes, and an overview of the field. Once we all have a reasonably good understanding of what we're talking about, we'll talk about why you might decide to deploy your apps using Kubernetes - and why you might choose other deployment models instead.
Description
Matt Goodwin
I’ve recently had to perform a few WordPress to Drupal migrations and I’d like to share my experiences with you. I know there are many other migration talks and videos out there and maybe even at the NERDSummit but this one will be coming from a holistic perspective. You know migrations can be tricky, hard and less than fun. There are methodologies to implement, modules to know, tricks of the trade and pitfalls to avoid. I implore you to attend my session and learn from my mistakes. Things you'll walk away knowing: - Where to start - What questions to ask - What tools you'll need - What steps to follow - What to watch out for - When and where to get help
I’ve recently had to perform a few WordPress to Drupal migrations and I’d like to share my experiences with you. I know there are many other migration talks and videos out there and maybe even at the NERDSummit but this one will be coming from a holistic perspective. You know migrations can be tricky, hard and less than fun. There are methodologies to implement, modules to know, tricks of the trade and pitfalls to avoid. I implore you to attend my session and learn from my mistakes. Things you'll walk away knowing: - Where to start - What questions to ask - What tools you'll need - What steps to follow - What to watch out for - When and where to get help
Description
Brian Krusell - Director Of CICS Careers At UMass Amherst
Learn what it takes to decide what career you want next, search for opportunities, share your story, and ace the interview. Session will include interactive components using LinkedIn and other career resources.
Learn what it takes to decide what career you want next, search for opportunities, share your story, and ace the interview. Session will include interactive components using LinkedIn and other career resources.
Description
Cara Nelson
Do you have to be an actual designer, a creative type of person, to be good at the UX design process? Essentially, everyone who has any influence over the design is, in part, a designer. In this talk, you will learn how the world needs more UX superheroes within an organization and that ALL team members are an intrinsic part of the UX design process. I'll give an overview of the User Experience Design Process that involves shaping the product and getting it right from the beginning while touching on essential UX methods such as user research and field study techniques, personas, card sorting, brainstorming with sketches, wireframes, interactive prototypes, and testing. This talk is for those looking to create better products (including websites and apps) and services. You'll walk away with the essential qualities required to wear the superhero cape of a magnificent UX designer. You'll have empathy for the user, a toolbox full of UX superpowers and be a superb advocate for the user. And most of all, you will be a significant contributor to the User Experience process.
Do you have to be an actual designer, a creative type of person, to be good at the UX design process? Essentially, everyone who has any influence over the design is, in part, a designer. In this talk, you will learn how the world needs more UX superheroes within an organization and that ALL team members are an intrinsic part of the UX design process. I'll give an overview of the User Experience Design Process that involves shaping the product and getting it right from the beginning while touching on essential UX methods such as user research and field study techniques, personas, card sorting, brainstorming with sketches, wireframes, interactive prototypes, and testing. This talk is for those looking to create better products (including websites and apps) and services. You'll walk away with the essential qualities required to wear the superhero cape of a magnificent UX designer. You'll have empathy for the user, a toolbox full of UX superpowers and be a superb advocate for the user. And most of all, you will be a significant contributor to the User Experience process.
Description
Alfred Nutile
Getting started with VueJS in your application. How to install it into your framework, how to make a component, how to share state between components etc. We will have it call to an remote API as well and show how we can display that data on the page we are making. After this sessions you should have a good sense of how the interface to VueJS looks and some of the ins and outs of how to work with it.
Getting started with VueJS in your application. How to install it into your framework, how to make a component, how to share state between components etc. We will have it call to an remote API as well and show how we can display that data on the page we are making. After this sessions you should have a good sense of how the interface to VueJS looks and some of the ins and outs of how to work with it.
Description
Alex Brenon
Making your website accessible to as many people as possible can seem intimidating at first. What does 'accessibility' even mean? How can we create a web that caters to all users? However, it doesn't have to be an all-or-nothing effort - every small change you make will make a difference. Front-end designers, content creators, and developers can all do their part to make your site accessible to everyone. Accessibility has additional benefits, like your site experience being more enjoyable for all users and increased SEO. This talk will primarily focus on design and content decisions and using HTML, ARIA, and CSS. You'll learn how to: Create websites that are easier for everyone to use, Retrofit existing websites, Test your site with automated and manual tools
Making your website accessible to as many people as possible can seem intimidating at first. What does 'accessibility' even mean? How can we create a web that caters to all users? However, it doesn't have to be an all-or-nothing effort - every small change you make will make a difference. Front-end designers, content creators, and developers can all do their part to make your site accessible to everyone. Accessibility has additional benefits, like your site experience being more enjoyable for all users and increased SEO. This talk will primarily focus on design and content decisions and using HTML, ARIA, and CSS. You'll learn how to: Create websites that are easier for everyone to use, Retrofit existing websites, Test your site with automated and manual tools
Description
Heidi Stanclift
Clients, project managers and developers all enter a project with best intentions but sometimes things fall apart. This talk will help outline where things can go awry and how little things that we can do along the way that will help keep communication channels open and everyone’s best interests in mind. We’ll look at the project from the point of view of the client, project manager, and developer. We will see how taking different seats allows you to better understand each other. We will explore techniques and tools that can be used to facilitate project communications within the project team. Audience members should come away with strategies and tools on how to make each project successful.
Clients, project managers and developers all enter a project with best intentions but sometimes things fall apart. This talk will help outline where things can go awry and how little things that we can do along the way that will help keep communication channels open and everyone’s best interests in mind. We’ll look at the project from the point of view of the client, project manager, and developer. We will see how taking different seats allows you to better understand each other. We will explore techniques and tools that can be used to facilitate project communications within the project team. Audience members should come away with strategies and tools on how to make each project successful.
Description
Pete Johanson
In the not so distant past, a team's options for continuous integration tools was limited to complex, hard to maintain solutions such as Jenkins/Hudson, TeamCity, or to write your own tooling by hand. Since then, there have been a wealth of continuous integration tools to emerge on the market that simplify configuration and maintenance, while simultaneously offering powerful constructs for complex workflows that span build, testing, and deployment/release tasks. One such tool which strikes a fine balance of simplicity and power is GitLab CI/CD. This session will introduce attendees to the basics of adding GitLab CI/CD to a project, and then build upon those basics to explore features such as dependency caching, build artifacts, GitLab Pages, and additional docker integration. Going further, attendees will be introduced to various features designed to facilitate continuous delivery, including distinct environments, and git ref filtering. By then end of the session, attendees will have a solid grasp of GitLab CI/CD, and how to use it for automation of workflows and jobs for their projects.
In the not so distant past, a team's options for continuous integration tools was limited to complex, hard to maintain solutions such as Jenkins/Hudson, TeamCity, or to write your own tooling by hand. Since then, there have been a wealth of continuous integration tools to emerge on the market that simplify configuration and maintenance, while simultaneously offering powerful constructs for complex workflows that span build, testing, and deployment/release tasks. One such tool which strikes a fine balance of simplicity and power is GitLab CI/CD. This session will introduce attendees to the basics of adding GitLab CI/CD to a project, and then build upon those basics to explore features such as dependency caching, build artifacts, GitLab Pages, and additional docker integration. Going further, attendees will be introduced to various features designed to facilitate continuous delivery, including distinct environments, and git ref filtering. By then end of the session, attendees will have a solid grasp of GitLab CI/CD, and how to use it for automation of workflows and jobs for their projects.
Description
Jackie Fallon, FIT Staffing
The team at FIT Staffing will cover an overview of Jobs in the Valley, specific to Developers. We will also cover updated Salary data for tech jobs in the local area and how they compare to other areas of the country.
The team at FIT Staffing will cover an overview of Jobs in the Valley, specific to Developers. We will also cover updated Salary data for tech jobs in the local area and how they compare to other areas of the country.
Description
Jared Spool
Jared will delight and entertain you as he explores the vast opportunities and interesting challenges UX professionals are now facing. If you’ve seen Jared present before, you know why this presentation is something not to be missed.
Jared will delight and entertain you as he explores the vast opportunities and interesting challenges UX professionals are now facing. If you’ve seen Jared present before, you know why this presentation is something not to be missed.
Description
Gleb Bahmutov
What is the smallest and purest frontend framework out there? Did someone say Elm? I said smallest! The answer is Hyperapp - a really tiny, Elm-inspired pure functional web framework that combines the best features of today's hottest frameworks. It has built-in state management, pure functions, virtual DOM and still is easy to learn in a few minutes. Come to this session to learn how Hyperapp allows one to build a complete web application from small pure parts that are easy to code, simple to understand and convenient to test.
What is the smallest and purest frontend framework out there? Did someone say Elm? I said smallest! The answer is Hyperapp - a really tiny, Elm-inspired pure functional web framework that combines the best features of today's hottest frameworks. It has built-in state management, pure functions, virtual DOM and still is easy to learn in a few minutes. Come to this session to learn how Hyperapp allows one to build a complete web application from small pure parts that are easy to code, simple to understand and convenient to test.
Description
Gary Parker
GraphQL is an API querying language created by Facebook to provide clients with the power to ask for exactly the data they need. In this presentation I'll provide a brief introduction to GraphQL, discuss the deficiencies in REST it tries to solve and then dive right in with a live coding demonstration. In the coding exercise I'll be showing a simple backend implementation (NodeJS), the built-in tooling (GraphiQL), along with a frontend implementation (React).
GraphQL is an API querying language created by Facebook to provide clients with the power to ask for exactly the data they need. In this presentation I'll provide a brief introduction to GraphQL, discuss the deficiencies in REST it tries to solve and then dive right in with a live coding demonstration. In the coding exercise I'll be showing a simple backend implementation (NodeJS), the built-in tooling (GraphiQL), along with a frontend implementation (React).
Description
Alexander C Schreyer
SketchUp is not just a major architectural 3D modeling software, it can be used for coding, too. Moreover, results can then be 3D printed! Having fun with 3D coding and creating parametric, printable shapes is not too hard and will be shown in this session using several easy to follow examples. This session is intended for a beginner or intermediate audience. Topics covered are: Ruby coding in SketchUp, SketchUp's API model, 3D printing export, Simple approaches to coding and extension in SketchUp.
SketchUp is not just a major architectural 3D modeling software, it can be used for coding, too. Moreover, results can then be 3D printed! Having fun with 3D coding and creating parametric, printable shapes is not too hard and will be shown in this session using several easy to follow examples. This session is intended for a beginner or intermediate audience. Topics covered are: Ruby coding in SketchUp, SketchUp's API model, 3D printing export, Simple approaches to coding and extension in SketchUp.
Description
Melissa Rossi
This is a talk about the steps and changes that are needed to move the testing and release process from a fully manual one to an automated process. We will talk about the benefits of automating as well as discuss some of the issues we had implementing these changes into our codebase and workflow. We’ll begin by reviewing the process that was already in place and step through the process of adding new pieces to make the testing fully automated within the release process. The attendees will come away with a better understanding of the benefits of adding automation to their testing and release processes. They'll also learn some tips about how to get buy-in from the business side by showing the benefits as well as offering a clearer sense of how much time and effort it will take to make these changes.
This is a talk about the steps and changes that are needed to move the testing and release process from a fully manual one to an automated process. We will talk about the benefits of automating as well as discuss some of the issues we had implementing these changes into our codebase and workflow. We’ll begin by reviewing the process that was already in place and step through the process of adding new pieces to make the testing fully automated within the release process. The attendees will come away with a better understanding of the benefits of adding automation to their testing and release processes. They'll also learn some tips about how to get buy-in from the business side by showing the benefits as well as offering a clearer sense of how much time and effort it will take to make these changes.
Description
JD Jones
Reusable UI components make up the meat of most design systems, component libraries, and living style guides. One of the biggest challenges in building a design system is agreeing just how these UI components should look and function. We often forget the small details: - How does the component resize to accommodate varying amounts of content? - How does the component look when its disabled? - How does the component resize to accommodate different viewport sizes? - How does the component transition between its states? Plus, every question a design system team faces poses a new opportunity for them to disagree. I’ve spent days discussing how tables work with design teams, because they’re just so complex. The audience will leave my talk with an understanding of the following: - Which details designers and engineers overlook when building the most common components. - How to drive team agreement on how components look and function.
Reusable UI components make up the meat of most design systems, component libraries, and living style guides. One of the biggest challenges in building a design system is agreeing just how these UI components should look and function. We often forget the small details: - How does the component resize to accommodate varying amounts of content? - How does the component look when its disabled? - How does the component resize to accommodate different viewport sizes? - How does the component transition between its states? Plus, every question a design system team faces poses a new opportunity for them to disagree. I’ve spent days discussing how tables work with design teams, because they’re just so complex. The audience will leave my talk with an understanding of the following: - Which details designers and engineers overlook when building the most common components. - How to drive team agreement on how components look and function.
Description
Alfred Nutile
This session will cover AWS approach to serverless as seen here https://github.com/awslabs/serverless-application-model. This will start with an overview of the options that are out there for you, from API Gateways to Scheduled cron jobs. I will also cover setting up your local machine's command line to talk to AWS for this workflow including their SAM CLI. And I will show how to build an API and an Worker using this service. You will walk away with a good understanding of how to get started with this framework, how it can fit into your existing application and understanding of how it can fit into your existing application whether it is Drupal, Laravel, WordPress etc.
This session will cover AWS approach to serverless as seen here https://github.com/awslabs/serverless-application-model. This will start with an overview of the options that are out there for you, from API Gateways to Scheduled cron jobs. I will also cover setting up your local machine's command line to talk to AWS for this workflow including their SAM CLI. And I will show how to build an API and an Worker using this service. You will walk away with a good understanding of how to get started with this framework, how it can fit into your existing application and understanding of how it can fit into your existing application whether it is Drupal, Laravel, WordPress etc.
Description
Noah Paessel
In this session, we will be taking a minimalist approach to drawing in the browser with the Canvas API. We will use plain old JavaScript without any cumbersome frameworks. For newcomers, using simple loops and algorithms to produce these drawings will emphasize the power of iteration, and make the process of learning to program visual and fun. Jaded veterans will enjoy the freedom of being creative within simple constraints. Get inspired by pioneers of computer-generated art, have fun stealing their ideas, and come up with variations of your own. I will share tips and tricks for rapidly iterating in low-friction coding environments, and tools for publishing your sketches quickly.
In this session, we will be taking a minimalist approach to drawing in the browser with the Canvas API. We will use plain old JavaScript without any cumbersome frameworks. For newcomers, using simple loops and algorithms to produce these drawings will emphasize the power of iteration, and make the process of learning to program visual and fun. Jaded veterans will enjoy the freedom of being creative within simple constraints. Get inspired by pioneers of computer-generated art, have fun stealing their ideas, and come up with variations of your own. I will share tips and tricks for rapidly iterating in low-friction coding environments, and tools for publishing your sketches quickly.
Description
Sean Dietrich
You’re a developer. Which means you didn’t sign up to be a devops engineer or a server admin. Your sweet spot is building Drupal sites, themes, and modules, not maintaining the boxes that house them. But in today’s development workflows, the ability to manage and maintain local environments with an endless variety of configurations is a critical (and painful) part of your development process. These days, whether you’re a lone developer or part of a team, one of the biggest hassles is often just getting your local set up so that you can start contributing to projects. Manual setups are tedious and prone to configuration discrepancies. Virtual machines can take forever to run, rarely seem to deliver on a one-command setup, and can hog unnecessary machine resources. Enter Docksal, a container-based, open-source tool that defines and manages Docker based development environments. Docksal ensures that all developers are using the same software versions, regardless of their individual environments. It’s compatible with MacOS, Linux, and Windows. Docksal projects are incredibly fast to spin up, and switching between multiple projects can be done with ease. Using Docksal means you’ll never have to hear “it works on my local” again. Attendees will leave with ... A comprehensive understanding of the Docksal project. A concrete list of ways Docksal can improve your productivity as a developer and as a development team. Information about customizing Docksal and tailoring containers to specific projects. Best practices for creating a Docksal-enabled project, applying Docksal to an existing project. A new appreciation for the "one command and done" approach to local site setup.
You’re a developer. Which means you didn’t sign up to be a devops engineer or a server admin. Your sweet spot is building Drupal sites, themes, and modules, not maintaining the boxes that house them. But in today’s development workflows, the ability to manage and maintain local environments with an endless variety of configurations is a critical (and painful) part of your development process. These days, whether you’re a lone developer or part of a team, one of the biggest hassles is often just getting your local set up so that you can start contributing to projects. Manual setups are tedious and prone to configuration discrepancies. Virtual machines can take forever to run, rarely seem to deliver on a one-command setup, and can hog unnecessary machine resources. Enter Docksal, a container-based, open-source tool that defines and manages Docker based development environments. Docksal ensures that all developers are using the same software versions, regardless of their individual environments. It’s compatible with MacOS, Linux, and Windows. Docksal projects are incredibly fast to spin up, and switching between multiple projects can be done with ease. Using Docksal means you’ll never have to hear “it works on my local” again. Attendees will leave with ... A comprehensive understanding of the Docksal project. A concrete list of ways Docksal can improve your productivity as a developer and as a development team. Information about customizing Docksal and tailoring containers to specific projects. Best practices for creating a Docksal-enabled project, applying Docksal to an existing project. A new appreciation for the "one command and done" approach to local site setup.
Description
Marla Michel
As a developer, you’re already part of the intelligent workforce. But, perhaps the democratization of machine learning and AI is making you feel like you need to do some upskilling. This session will start with an overview of the Data Science Process and present several learning resources available from a variety of providers (for fee and free) to embark on the learning journey that’s right for you.
As a developer, you’re already part of the intelligent workforce. But, perhaps the democratization of machine learning and AI is making you feel like you need to do some upskilling. This session will start with an overview of the Data Science Process and present several learning resources available from a variety of providers (for fee and free) to embark on the learning journey that’s right for you.
Description
Michael Briggs
All too often, once a site has been designed and built, all considerations about a user’s experience are set aside until the next design begins. But truly successful web sites (think Amazon) know that continued measurement and improvement are critical to success. Come learn about the most popular tools available to measure and improve your web site, from heat mapping, form mapping, to visitor recording and A/B testing, we’ll give you the tools you need to get started. Then we’ll also explore some common areas to jump start your own testing program. • Tool types and best uses • Platform reviews • What to test, when to test • Personalization tools
All too often, once a site has been designed and built, all considerations about a user’s experience are set aside until the next design begins. But truly successful web sites (think Amazon) know that continued measurement and improvement are critical to success. Come learn about the most popular tools available to measure and improve your web site, from heat mapping, form mapping, to visitor recording and A/B testing, we’ll give you the tools you need to get started. Then we’ll also explore some common areas to jump start your own testing program. • Tool types and best uses • Platform reviews • What to test, when to test • Personalization tools
Description
Dwayne McDaniel
hen leveling up as a developer, one of the most intimidating aspects often is using the command line interface, or CLI. In fact, it might seem downright terrifying. The reality is: If you can type, you can use the command line. Every senior level developer will remember a time when they got overwhelmed by opening the terminal. Those same people will tell you this is one of the most important capabilities they acquired. For Mac and Linux users your command line interface is Bash. Windows users can also use this tooling, so Bash can unlock the true potential of any machine. Besides gaining more control of your device, Bash lets you leverage hundreds of power tools like WP-CLI, Drush, npm, composer, and Behat, to name a few. Leave this session understanding - A brief history of the command line - The basic commands for manipulating your files and folders - An overview of tools that are only available through the command line - The basics of Bash scripting, the secret to automating anything
hen leveling up as a developer, one of the most intimidating aspects often is using the command line interface, or CLI. In fact, it might seem downright terrifying. The reality is: If you can type, you can use the command line. Every senior level developer will remember a time when they got overwhelmed by opening the terminal. Those same people will tell you this is one of the most important capabilities they acquired. For Mac and Linux users your command line interface is Bash. Windows users can also use this tooling, so Bash can unlock the true potential of any machine. Besides gaining more control of your device, Bash lets you leverage hundreds of power tools like WP-CLI, Drush, npm, composer, and Behat, to name a few. Leave this session understanding - A brief history of the command line - The basic commands for manipulating your files and folders - An overview of tools that are only available through the command line - The basics of Bash scripting, the secret to automating anything
Description
Christine Hart
If you've ever considered making a game, chances are that you'll have heard of Unity. As a cross-platform tool that can be used to build 3D or 2D games and simulations, Unity has become hugely popular to entry-level and professional game developers alike. This talk will be a fast-paced overview of some of the built-in and some of the almost-built-in tools that can be used to rapidly pull together prototypes or simple games, and give some live demos and insights into what it can do and how to work with it to make something fun. Expect a little bit of C# code, a handful of slides, and some explosions.
If you've ever considered making a game, chances are that you'll have heard of Unity. As a cross-platform tool that can be used to build 3D or 2D games and simulations, Unity has become hugely popular to entry-level and professional game developers alike. This talk will be a fast-paced overview of some of the built-in and some of the almost-built-in tools that can be used to rapidly pull together prototypes or simple games, and give some live demos and insights into what it can do and how to work with it to make something fun. Expect a little bit of C# code, a handful of slides, and some explosions.
Description
Benji Fisher
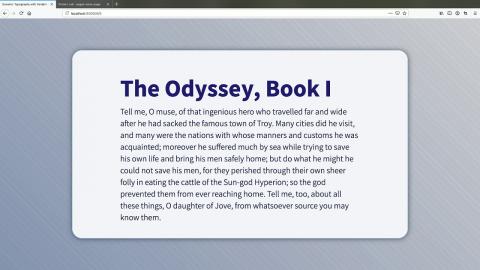
I have been working with Marco Villegas on a Project for Pega Systems (https://www.pega.com/). We are importing documentation into Drupal from an external system. The documentation is organized in Drupal using the core Book module, and some of the books have thousands of pages. The problem is that processing the navigation menu for such a large book takes a lot of time, on the order of a minute! I will describe how we leveraged the advanced caching system in Drupal 8 so that pages load in a reasonable amount of time without having to cache gigabytes of data.
I have been working with Marco Villegas on a Project for Pega Systems (https://www.pega.com/). We are importing documentation into Drupal from an external system. The documentation is organized in Drupal using the core Book module, and some of the books have thousands of pages. The problem is that processing the navigation menu for such a large book takes a lot of time, on the order of a minute! I will describe how we leveraged the advanced caching system in Drupal 8 so that pages load in a reasonable amount of time without having to cache gigabytes of data.
Description
Rick Hood
Heard about React and want to know more? This session is for people who have heard the buzz about React, have no idea how it works and want to find out. This session will give you an understanding of the key building blocks in React, including components, props and state. You will come away from the session thinking "oh that's what it is" with lots of resources on where to go to learn further, with links and reviews of courses you can do in a weekend.
Heard about React and want to know more? This session is for people who have heard the buzz about React, have no idea how it works and want to find out. This session will give you an understanding of the key building blocks in React, including components, props and state. You will come away from the session thinking "oh that's what it is" with lots of resources on where to go to learn further, with links and reviews of courses you can do in a weekend.
Description
Sharon Rieger
The Tech industry, especially the open-source community, has been very vocal about the importance of inclusivity in Tech. In 2017 and 2018 we witnessed an outcry for Tech to include women, non-binaries, people of color, and the LGBT community. NERD was the first event that I attended that brought this to the attention of its attendees. Thanks NERD! I propose that another group of under-represented people needs advocates and encouragement- women over 40 who want to break into Technology. We are awesome and valuable. The obstacles, glass ceilings, and blatant bias we’ve faced have prevented many talented women from entering the industry. For others, it has made us stronger and now we can help each other. This will be an interactive session that will include humor and empathy in a non-judgmental tone. We all have biases, it’s only human. Let’s pull them out of the shadows and talk about them in an open, friendly, and supportive environment. Everyone is welcome, but I encourage people who are at least ‘willing to be willing’ to change behaviors and false belief systems to attend. At the end of the session, I hope to give women and men the courage to go for what they want, at any age. Let’s stop pitting age groups against each other. Age discrimination affects all of us. At the very least, I hope to give people something to think about the next time they are inclined to accept derogatory feelings, attitudes, or shame about their age.
The Tech industry, especially the open-source community, has been very vocal about the importance of inclusivity in Tech. In 2017 and 2018 we witnessed an outcry for Tech to include women, non-binaries, people of color, and the LGBT community. NERD was the first event that I attended that brought this to the attention of its attendees. Thanks NERD! I propose that another group of under-represented people needs advocates and encouragement- women over 40 who want to break into Technology. We are awesome and valuable. The obstacles, glass ceilings, and blatant bias we’ve faced have prevented many talented women from entering the industry. For others, it has made us stronger and now we can help each other. This will be an interactive session that will include humor and empathy in a non-judgmental tone. We all have biases, it’s only human. Let’s pull them out of the shadows and talk about them in an open, friendly, and supportive environment. Everyone is welcome, but I encourage people who are at least ‘willing to be willing’ to change behaviors and false belief systems to attend. At the end of the session, I hope to give women and men the courage to go for what they want, at any age. Let’s stop pitting age groups against each other. Age discrimination affects all of us. At the very least, I hope to give people something to think about the next time they are inclined to accept derogatory feelings, attitudes, or shame about their age.
Description
Mike Miles
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required. Using practical examples as guidelines attendees will learn the basics of Composer, including: What composer is and the concepts of how it works; How to add composer to a project and packages to a project; Semantic versioning patterns for packages; General Do's and Don'ts when using Composer. Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
Composer is a package manager that alleviates the complexity of dependencies in PHP based projects (such as Drupal 8). This session provides an introduction to the core concepts behind package management and Composer. No previous knowledge of Composer required. Using practical examples as guidelines attendees will learn the basics of Composer, including: What composer is and the concepts of how it works; How to add composer to a project and packages to a project; Semantic versioning patterns for packages; General Do's and Don'ts when using Composer. Attendees will leave this session with insights and basic knowledge of Composer. Including knowledge of how it works, the value it provides to projects and how to use it on any (PHP based) project.
Description
Paul Bissex
Unit tests will save you! They will save you downtime, pain, and embarrassment. In this session, we'll dissect real-world examples of automated tests from Python codebases as small as 1,000 lines and as large as 100,000 lines. Learn about the "executable documentation" known as doctests too.
Unit tests will save you! They will save you downtime, pain, and embarrassment. In this session, we'll dissect real-world examples of automated tests from Python codebases as small as 1,000 lines and as large as 100,000 lines. Learn about the "executable documentation" known as doctests too.
Description
Steve Winslow
Track: Project & Business Management; might also fit into DevOps Virtually all software written today is built upon the shared community ecosystem of free and open source software (FOSS). If you write software that you want others to use -- whether it's an open source project or a proprietary product -- you'll want to think about open source licenses for the FOSS you're using. These licenses spell out your rights, and your obligations, that apply when you're using or distributing someone else's software. The first half of this talk will provide a short, high-level overview of open source license types, and will discuss general categories of license rights and obligations. (Although I'm a lawyer, please keep in mind that this is not meant as legal advice!) The second half will address the technical side of managing open source licenses, in light of the scale of modern development and production processes. When your software is built on top of hundreds or thousands of open source components, how can you even start to identify which licenses you need to think about? I'll discuss some approaches and tools to help you move towards managing FOSS licenses more easily.
Track: Project & Business Management; might also fit into DevOps Virtually all software written today is built upon the shared community ecosystem of free and open source software (FOSS). If you write software that you want others to use -- whether it's an open source project or a proprietary product -- you'll want to think about open source licenses for the FOSS you're using. These licenses spell out your rights, and your obligations, that apply when you're using or distributing someone else's software. The first half of this talk will provide a short, high-level overview of open source license types, and will discuss general categories of license rights and obligations. (Although I'm a lawyer, please keep in mind that this is not meant as legal advice!) The second half will address the technical side of managing open source licenses, in light of the scale of modern development and production processes. When your software is built on top of hundreds or thousands of open source components, how can you even start to identify which licenses you need to think about? I'll discuss some approaches and tools to help you move towards managing FOSS licenses more easily.
Description
Jason Pamental
Modern developments in CSS make it easier than ever to create robust, scalable, elegant typographic systems on the web. Add variable fonts and the design, technical, and performance benefits are really exciting. We’ll look at how to combine them with other CSS capabilities like custom properties, calculations, and grid to create a whole new way to think about design and development. We’ll see how they work together by using some variable fonts in layouts that work across screen dimensions, accessibility needs, design requirements, and even network speeds—better than you thought possible.
Modern developments in CSS make it easier than ever to create robust, scalable, elegant typographic systems on the web. Add variable fonts and the design, technical, and performance benefits are really exciting. We’ll look at how to combine them with other CSS capabilities like custom properties, calculations, and grid to create a whole new way to think about design and development. We’ll see how they work together by using some variable fonts in layouts that work across screen dimensions, accessibility needs, design requirements, and even network speeds—better than you thought possible.
Description
Oleksandr Trotsenko
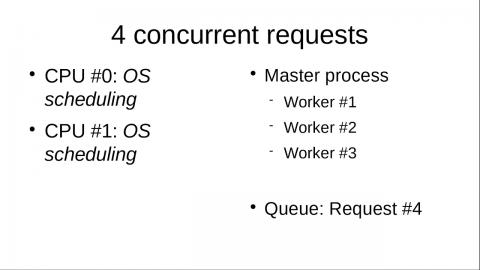
In this session you will receive a technical overview of how modern webservers cope with processing concurrent incoming requests. We will begin by considering two different theoretical approaches to tackling this problem: multi-process (such as Apache prefork) and event-driven (such as NGINX). Once equipped with necessary theoretical knowledge, we'll dive into practice! After a comprehensive pros and cons analysis we will see how to configure your webserver based on available hardware and expected workload. While the topic may sound complex, no special knowledge/experience is required from you to attend the session. Anyone interested in performance and webservers would benefit from it!
In this session you will receive a technical overview of how modern webservers cope with processing concurrent incoming requests. We will begin by considering two different theoretical approaches to tackling this problem: multi-process (such as Apache prefork) and event-driven (such as NGINX). Once equipped with necessary theoretical knowledge, we'll dive into practice! After a comprehensive pros and cons analysis we will see how to configure your webserver based on available hardware and expected workload. While the topic may sound complex, no special knowledge/experience is required from you to attend the session. Anyone interested in performance and webservers would benefit from it!
Description
Jacki Jacobs
Beta testing is not just for programmers. Learn how to use Facebook to cultivate the right testers, guide them to utilize their full potential and communicate with them to get the results you need. Also learn why beta testing is important and how you can use the results after the tests are over. PLUS some great ideas to help you turn those beta testers into loyal consumers and referral generation machines.
Beta testing is not just for programmers. Learn how to use Facebook to cultivate the right testers, guide them to utilize their full potential and communicate with them to get the results you need. Also learn why beta testing is important and how you can use the results after the tests are over. PLUS some great ideas to help you turn those beta testers into loyal consumers and referral generation machines.
Description
Chris Amato
Learn to eliminate the disconnect between projects sales and your team’s availability. Services businesses often suffer from sales problems and resourcing problems simultaneously, due to a disconnect between supply (resources) and demand (Sales). In business, this has been coined the feast or famine phenomenon. During our session, we’ll discuss a strategy to solve your sales and resource problem together using what we call “Pipeline Engineering”. This concept has emerged from Chris Amato’s 15+ years of efforts dampening the impact of feast and famine at his development agency Knectar. Chris and his team are creating a toolkit that agencies can use to add a resourcing lens to their sales efforts and being engineering their sales pipelines.
Learn to eliminate the disconnect between projects sales and your team’s availability. Services businesses often suffer from sales problems and resourcing problems simultaneously, due to a disconnect between supply (resources) and demand (Sales). In business, this has been coined the feast or famine phenomenon. During our session, we’ll discuss a strategy to solve your sales and resource problem together using what we call “Pipeline Engineering”. This concept has emerged from Chris Amato’s 15+ years of efforts dampening the impact of feast and famine at his development agency Knectar. Chris and his team are creating a toolkit that agencies can use to add a resourcing lens to their sales efforts and being engineering their sales pipelines.
Description
Robert Hurlbut
Threat modeling is a way of thinking about what could go wrong and how to prevent it. When it comes to building software, some software shops either skip the important step of threat modeling in secure software design or, they have tried threat modeling before but haven't quite figured out how to connect the threat models to real world software development and its priorities. Threat modeling should be part of your secure software design process. In this session we will look at some of the latest advances in threat modeling integrated with Agile Development processes by using User Stories and Abuser Stories. This process is iterative and meant to keep step with Agile Development practices. By enumerating Threats against User Stories / Abuser Stories, you are not threat modeling an entire/massive system, but going granular by enumerating threats against relevant user stories. Finally, you will see how this process facilitates the creation of multiple segues into Security Test Cases and Mitigation Plans. You will see how this process works with an automated approach to security test cases.
Threat modeling is a way of thinking about what could go wrong and how to prevent it. When it comes to building software, some software shops either skip the important step of threat modeling in secure software design or, they have tried threat modeling before but haven't quite figured out how to connect the threat models to real world software development and its priorities. Threat modeling should be part of your secure software design process. In this session we will look at some of the latest advances in threat modeling integrated with Agile Development processes by using User Stories and Abuser Stories. This process is iterative and meant to keep step with Agile Development practices. By enumerating Threats against User Stories / Abuser Stories, you are not threat modeling an entire/massive system, but going granular by enumerating threats against relevant user stories. Finally, you will see how this process facilitates the creation of multiple segues into Security Test Cases and Mitigation Plans. You will see how this process works with an automated approach to security test cases.
Description
Geoff St. Pierre
Lando + Contenta CMS + NuxtJs ========================== Get started with Headless/API first Drupal + Nuxt.js Why? ---- Headless architectures offer many advantages to app construction. From the COPE create once publish everywhere strategy, to parallell development of the frontend and the backend of the app, but getting the infrastructure right can be a bit tricky. Let's take a look at how to landoize your apps infrastructure and get the apps talking to each other. There are also alot of choices available in headless architecture. In this artilcle we will reduce complexity by making specific choices and give a concrete example os setting up a Headless app. Here is the Tech stack: * [Lando](https://docs.devwithlando.io) (dev environments) * [Contenta CMS](https://www.contentacms.org) (Drupal API app) * [Nuxt.js](https://nuxtjs.org) (Vue Framework frontend app) Contenta CMS is Drupal distributions with many of the modules needed for an API baked in like [jsonapi](https://www.drupal.org/project/jsonapi), [simple_oauth](https://www.drupal.org/project/simple_oauth), and [decoupled_router](https://www.drupal.org/project/decoupled_router) to name a few. Nuxt is an opinionated [Vue.js](https://vuejs.org) framework. Vue can do anything, but that said that means you can configure it in many ways, by using Nuxt we leverage known good development patterns and can get up and running quickly and still have all the power of Vue.
Lando + Contenta CMS + NuxtJs ========================== Get started with Headless/API first Drupal + Nuxt.js Why? ---- Headless architectures offer many advantages to app construction. From the COPE create once publish everywhere strategy, to parallell development of the frontend and the backend of the app, but getting the infrastructure right can be a bit tricky. Let's take a look at how to landoize your apps infrastructure and get the apps talking to each other. There are also alot of choices available in headless architecture. In this artilcle we will reduce complexity by making specific choices and give a concrete example os setting up a Headless app. Here is the Tech stack: * [Lando](https://docs.devwithlando.io) (dev environments) * [Contenta CMS](https://www.contentacms.org) (Drupal API app) * [Nuxt.js](https://nuxtjs.org) (Vue Framework frontend app) Contenta CMS is Drupal distributions with many of the modules needed for an API baked in like [jsonapi](https://www.drupal.org/project/jsonapi), [simple_oauth](https://www.drupal.org/project/simple_oauth), and [decoupled_router](https://www.drupal.org/project/decoupled_router) to name a few. Nuxt is an opinionated [Vue.js](https://vuejs.org) framework. Vue can do anything, but that said that means you can configure it in many ways, by using Nuxt we leverage known good development patterns and can get up and running quickly and still have all the power of Vue.
Description
Dan Vlahos
What is a digital product designer? In this session two brothers, both designers (one an academic and one a practitioner) will present a case study that examines the contemporary role and development of the digital product designer. In particular we will examine and explore the interdisciplinary nature of this role on a team, while examining what kinds of pedagogy and programs are being developed in support of it.
What is a digital product designer? In this session two brothers, both designers (one an academic and one a practitioner) will present a case study that examines the contemporary role and development of the digital product designer. In particular we will examine and explore the interdisciplinary nature of this role on a team, while examining what kinds of pedagogy and programs are being developed in support of it.
Description
Micky Metts
We are living in a society that is out of our control and in the hands of those with the power to publish and distribute swiftly and widely, or they can refuse to publish or distribute at all. Algorithms now sort us into Global databases like PRISM or ECHELON and devices such as StingRay cell phone trackers that are used to categorize our every failure and success.
We are living in a society that is out of our control and in the hands of those with the power to publish and distribute swiftly and widely, or they can refuse to publish or distribute at all. Algorithms now sort us into Global databases like PRISM or ECHELON and devices such as StingRay cell phone trackers that are used to categorize our every failure and success.
Description
Michael Miles
All professionals deal with challenging, high-stress and/or high-pressure situations. Everyone has their limits, and too much stress or pressure can lead to “burnout,” a state of physical and emotional exhaustion. Burnout takes its toll not only on the individual but also co-workers, team, friends, and family. By working together, individuals and managers can avoid burnout. This session explores the dangers of burnout and the negative impact it has on teams and individuals. We will review the three main types of burnout: Frenetic, Under-Challenged, and Worn-Out. Attendees will walk away with the ability to identify, treat, and prevent burnout in themselves and others.
All professionals deal with challenging, high-stress and/or high-pressure situations. Everyone has their limits, and too much stress or pressure can lead to “burnout,” a state of physical and emotional exhaustion. Burnout takes its toll not only on the individual but also co-workers, team, friends, and family. By working together, individuals and managers can avoid burnout. This session explores the dangers of burnout and the negative impact it has on teams and individuals. We will review the three main types of burnout: Frenetic, Under-Challenged, and Worn-Out. Attendees will walk away with the ability to identify, treat, and prevent burnout in themselves and others.
Description
Aaron Manire
Progressive Web Apps are all the rage these days and we’re just beginning to see the emergence of the offline web. Key to building PWAs, service workers enable features like offline fallbacks and notifications. This session will give you enough to get started building your own service worker-enabled pages. We’ll review the service worker lifecycle, Fetch and Cache APIs, PostMessage() method, and some common gotchas.
Progressive Web Apps are all the rage these days and we’re just beginning to see the emergence of the offline web. Key to building PWAs, service workers enable features like offline fallbacks and notifications. This session will give you enough to get started building your own service worker-enabled pages. We’ll review the service worker lifecycle, Fetch and Cache APIs, PostMessage() method, and some common gotchas.
Description
Rachael Frank
I get it - content is HUGE; a daunting, time-consuming, AND incredibly important piece of your website. So where do you start? If you're hoping that your CMS will "just solve your content management challenges" - you're thinking about it the wrong way. Great content management is built on strategic decisions, team alignment and buy-in, and consistent deliberate actions. Your CMS is just ONE tool at your disposal. I'll help you develop a strategic approach to creating and managing content PLUS give you tips on how to foster on- going strategic thinking throughout your entire web team.
I get it - content is HUGE; a daunting, time-consuming, AND incredibly important piece of your website. So where do you start? If you're hoping that your CMS will "just solve your content management challenges" - you're thinking about it the wrong way. Great content management is built on strategic decisions, team alignment and buy-in, and consistent deliberate actions. Your CMS is just ONE tool at your disposal. I'll help you develop a strategic approach to creating and managing content PLUS give you tips on how to foster on- going strategic thinking throughout your entire web team.
Description
Gavin Morris
I'd like to talk about how I use Docker at my workplace with lessons learned from using config management tools like Ansible and confd to manage and augment Docker containers through their ever changing journeys through hosting environments or "state" e.g. dev, staging and production and ultimately project needs. I'll also sprinkle in a little about continuous integration, automated testing, the trials and tribulations of git and what I'm still learning e.g. Docker secrets, traefik (reverse proxy) and how to move data through or hopefully out of Docker volumes. Lastly, I'd like to share my personal experience or "Maslowian transition" from a systems administrator subtly experiencing the "infra as code" industry shift to becoming more of a day to day systems developer with the joy of rediscovering learning and being a "beginner" in tech again. This talk will include links and topics for those interested in Docker and software development but who may not know what Docker is, how it can be a useful tool or the realities of using it in production environments. This isn't meant to be a workshop but a sort of a journey person's experience with solving problems professionally and personally with Docker. People from all backgrounds and technical levels are welcome and encouraged to attend. I will happily take questions and comments from the audience and will ensure that there is time in my talk to do so.
I'd like to talk about how I use Docker at my workplace with lessons learned from using config management tools like Ansible and confd to manage and augment Docker containers through their ever changing journeys through hosting environments or "state" e.g. dev, staging and production and ultimately project needs. I'll also sprinkle in a little about continuous integration, automated testing, the trials and tribulations of git and what I'm still learning e.g. Docker secrets, traefik (reverse proxy) and how to move data through or hopefully out of Docker volumes. Lastly, I'd like to share my personal experience or "Maslowian transition" from a systems administrator subtly experiencing the "infra as code" industry shift to becoming more of a day to day systems developer with the joy of rediscovering learning and being a "beginner" in tech again. This talk will include links and topics for those interested in Docker and software development but who may not know what Docker is, how it can be a useful tool or the realities of using it in production environments. This isn't meant to be a workshop but a sort of a journey person's experience with solving problems professionally and personally with Docker. People from all backgrounds and technical levels are welcome and encouraged to attend. I will happily take questions and comments from the audience and will ensure that there is time in my talk to do so.
Description
Matt Medeiros
Exploring how to build a niche audience to help grow your online presence and build a network.
Exploring how to build a niche audience to help grow your online presence and build a network.
Description
Abby Kingman
Like a lot of people, you have come to realize that accessibility is an important part of everyone’s job if you work on the web. Whether you’re in design, development, QA, or account management, you’re interested in being part of the solution, right? So now you’re ready to move it up a notch, and looking for ideas to help you get it done. In this talk, I’ll talk about some tools and actions that I’ve used in the past year to help me to improve my accessibility game. Participants will walk away with a punch list of actionable ideas, many of which can be implemented on a day-to-day basis without disrupting your workflow. Before you know it, you’ll be making a difference every day! It's a long and winding road, so pack a lunch and enjoy the journey!
Like a lot of people, you have come to realize that accessibility is an important part of everyone’s job if you work on the web. Whether you’re in design, development, QA, or account management, you’re interested in being part of the solution, right? So now you’re ready to move it up a notch, and looking for ideas to help you get it done. In this talk, I’ll talk about some tools and actions that I’ve used in the past year to help me to improve my accessibility game. Participants will walk away with a punch list of actionable ideas, many of which can be implemented on a day-to-day basis without disrupting your workflow. Before you know it, you’ll be making a difference every day! It's a long and winding road, so pack a lunch and enjoy the journey!
Description
Youssef Riahi
Infrastructure as code is an essential practice for managing modern cloud infrastructures. Manually configuring, deploying or changing infrastructure is error prone and tedious. A scripted and automated infrastructure is key for a sound DevOps practice. This presentation will go over the benefits of handling infrastructure as code, its benefits, lessons learned and some gotchas. This topic will be in the form of a presentation (slides) followed by questions from the audience. The presentation will cover real work example(s) and use cases of IAC; and how do we, Massachusetts Digital Services Office, use tools like Terraform to manage some of our infrastructure. Upon completion of the presentation, the audience would have become informed; or more informed for others, about the benefit of using Tools like Terraform to manage infrastructure as code.
Infrastructure as code is an essential practice for managing modern cloud infrastructures. Manually configuring, deploying or changing infrastructure is error prone and tedious. A scripted and automated infrastructure is key for a sound DevOps practice. This presentation will go over the benefits of handling infrastructure as code, its benefits, lessons learned and some gotchas. This topic will be in the form of a presentation (slides) followed by questions from the audience. The presentation will cover real work example(s) and use cases of IAC; and how do we, Massachusetts Digital Services Office, use tools like Terraform to manage some of our infrastructure. Upon completion of the presentation, the audience would have become informed; or more informed for others, about the benefit of using Tools like Terraform to manage infrastructure as code.
Description
Nathan Dentzau & John Picozzi
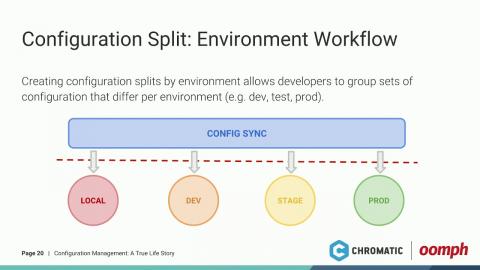
Long gone are the days of copying databases, creating a custom module, or creating features to push new functionality to your Drupal Website. Those days and arcane methods are a thing of the past with Drupal 8. Why or how you ask? Read on my friend, read on! Managing configuration in Drupal 8 has become much easier with the introduction of configuration management. In this talk, we will review “good practices” Oomph and Chromatic have established for configuration management, what tools we use on all of our Drupal 8 projects and how to use them. We will discuss the following list of modules: * Configuration Manager * Configuration Split * Configuration Read-only mode * Configuration Ignore What you can expect to learn from this talk: * How to export and import configuration in Drupal 8 * How to manage configuration in version control * How to manage configuration for multiple environments * How to prevent configuration changes in production This talk is for all skill levels and aims to make everyone’s life easier through the magic of Drupal Configuration Management. We look forward to sharing our experience with you and answering any questions you may have.
Long gone are the days of copying databases, creating a custom module, or creating features to push new functionality to your Drupal Website. Those days and arcane methods are a thing of the past with Drupal 8. Why or how you ask? Read on my friend, read on! Managing configuration in Drupal 8 has become much easier with the introduction of configuration management. In this talk, we will review “good practices” Oomph and Chromatic have established for configuration management, what tools we use on all of our Drupal 8 projects and how to use them. We will discuss the following list of modules: * Configuration Manager * Configuration Split * Configuration Read-only mode * Configuration Ignore What you can expect to learn from this talk: * How to export and import configuration in Drupal 8 * How to manage configuration in version control * How to manage configuration for multiple environments * How to prevent configuration changes in production This talk is for all skill levels and aims to make everyone’s life easier through the magic of Drupal Configuration Management. We look forward to sharing our experience with you and answering any questions you may have.
Description
Jon Pugh
This session will: 1. Talk about the benefits and risks of using Behat Tests in your day to day Drupal development practices. 2. Walk through setting up Behat Tests, from scratch, as a live demo. A breakdown of how to really get started 3. What it means to embrace true Test Driven Development. 4. Examples of thorough test suites for complex web applications built in Drupal. 5. Demonstration of the new DevShop Behat Extension which simplifies setup and adds helpful steps, and the DevShop Composer Template which includes it for a working, testable, composer based Drupal build out of the box. 6. How to create Pull-Request generated environments and run Behat tests automatically using open source DevShop. A variations of this session was given at Cornell DrupalCamp, it can be watched here: https://camp.drupal.cornell.edu/sessions/get-behat-tests-bandwagon
This session will: 1. Talk about the benefits and risks of using Behat Tests in your day to day Drupal development practices. 2. Walk through setting up Behat Tests, from scratch, as a live demo. A breakdown of how to really get started 3. What it means to embrace true Test Driven Development. 4. Examples of thorough test suites for complex web applications built in Drupal. 5. Demonstration of the new DevShop Behat Extension which simplifies setup and adds helpful steps, and the DevShop Composer Template which includes it for a working, testable, composer based Drupal build out of the box. 6. How to create Pull-Request generated environments and run Behat tests automatically using open source DevShop. A variations of this session was given at Cornell DrupalCamp, it can be watched here: https://camp.drupal.cornell.edu/sessions/get-behat-tests-bandwagon
Description
Donna Bungard
High demands, high anxiety clients are a reality of agency life. Their stresses, deadlines, and sometimes lack of understanding of the technology can create tension and take a project (or the client relationship) off track. Together we’ll discuss common challenges and the strategies that satisfy the clients need while insulating your team; allowing them to be more effective. These strategies will include how to: Herding Cats: wrangle in out of control expectations Stop the Hissing: promote positive, team-focused communication styles Playing Well Together: encouraging multi-player team involvement without sidetracking the dev team Detaching the Claws from the Ceiling: being a calming voice while holding your ground and mitigating scope creep Grooming: performing a retrospective at important milestones that produce actionable improvements moving forward Walk away with people-focused tactics that will help you improve your relationships with both the client and inside of your team.
High demands, high anxiety clients are a reality of agency life. Their stresses, deadlines, and sometimes lack of understanding of the technology can create tension and take a project (or the client relationship) off track. Together we’ll discuss common challenges and the strategies that satisfy the clients need while insulating your team; allowing them to be more effective. These strategies will include how to: Herding Cats: wrangle in out of control expectations Stop the Hissing: promote positive, team-focused communication styles Playing Well Together: encouraging multi-player team involvement without sidetracking the dev team Detaching the Claws from the Ceiling: being a calming voice while holding your ground and mitigating scope creep Grooming: performing a retrospective at important milestones that produce actionable improvements moving forward Walk away with people-focused tactics that will help you improve your relationships with both the client and inside of your team.
Description
Jim Birch
We know how our content looks on your own website, on desktops, laptops and phones, but how does it look when it leaves your site? Using open source protocols like Schema.org, Open Graph, and W3C specified meta data to markup your structured data, we can help boost our content’s chances of outperforming its competition in search engines, and when shared on social media sites. This session presents a whirlwind, two fisted, no holds barred, data filled session that has almost too much information about Schema.org schemas for structured data and current best practice meta tags, and how to implement them in Content Management Systems like WordPress and Drupal. This session is meant for anyone responsible for publishing content online and for those that empower them to do so. Attendees will come away from the session knowing how to implement and test Schema.org schemas, and current meta tag best practices in WordPress and Drupal to gain search features in Google and enhance the look of your content on social media sites like Facebook, Twitter, LinkedIn, and Pinterest.
We know how our content looks on your own website, on desktops, laptops and phones, but how does it look when it leaves your site? Using open source protocols like Schema.org, Open Graph, and W3C specified meta data to markup your structured data, we can help boost our content’s chances of outperforming its competition in search engines, and when shared on social media sites. This session presents a whirlwind, two fisted, no holds barred, data filled session that has almost too much information about Schema.org schemas for structured data and current best practice meta tags, and how to implement them in Content Management Systems like WordPress and Drupal. This session is meant for anyone responsible for publishing content online and for those that empower them to do so. Attendees will come away from the session knowing how to implement and test Schema.org schemas, and current meta tag best practices in WordPress and Drupal to gain search features in Google and enhance the look of your content on social media sites like Facebook, Twitter, LinkedIn, and Pinterest.
Description
Michael Lynch
Interested in modernizing your code but don't know where to begin? Techniques like automated testing and static analysis bring tremendous value to a software project, but it can be difficult to get started, especially with an existing codebase. I'll show you the exact steps I took to bring modern software engineering techniques to a legacy open source library. The project had been abandoned and lacked documentation, tests, or even build instructions. Through a series of simple steps, I added automation and checks that allow any new developer to build and extend the codebase. If you attend this talk, you'll learn to: * Build a container for your code so that it runs on any platform * Add automated testing to your code to prevent regressions in functionality * Examine code coverage to measure the effectiveness of your tests * Use tools to enforce consistent style conventions in your code * Apply static analysis to catch careless errors automatically
Interested in modernizing your code but don't know where to begin? Techniques like automated testing and static analysis bring tremendous value to a software project, but it can be difficult to get started, especially with an existing codebase. I'll show you the exact steps I took to bring modern software engineering techniques to a legacy open source library. The project had been abandoned and lacked documentation, tests, or even build instructions. Through a series of simple steps, I added automation and checks that allow any new developer to build and extend the codebase. If you attend this talk, you'll learn to: * Build a container for your code so that it runs on any platform * Add automated testing to your code to prevent regressions in functionality * Examine code coverage to measure the effectiveness of your tests * Use tools to enforce consistent style conventions in your code * Apply static analysis to catch careless errors automatically
Description
Kellie Walton
Do you work from home on a regular basis? Do you manage developers that work remotely, or offshore? Is your top client in another time zone? This talk provides strategies for both individual contributors and managers to successfully navigate the unique challenges of the distributed workforce. The first half of this talk discusses remote work strategies for individual contributors, and covers: technologies and tools; managing your time; overcoming isolation; collaboration and communication The second half covers remote leadership techniques, including: the remote relationship; assessing employees remotely; providing feedback; managing problem employees
Do you work from home on a regular basis? Do you manage developers that work remotely, or offshore? Is your top client in another time zone? This talk provides strategies for both individual contributors and managers to successfully navigate the unique challenges of the distributed workforce. The first half of this talk discusses remote work strategies for individual contributors, and covers: technologies and tools; managing your time; overcoming isolation; collaboration and communication The second half covers remote leadership techniques, including: the remote relationship; assessing employees remotely; providing feedback; managing problem employees
Description
Cullen McLarty
You might think that in order to grow your business you should always be looking for your next customer, but the truth is that your current customers are your biggest source of potential growth. Repeat customers, glowing recommendations, and word of mouth marketing will take your business farther and with a fraction of the cost of constantly chasing down the next lead. In this session, you'll learn a few powerful tools and strategies for not only keeping your clients happy but for exceeding expectations and turning them into champions of your business. I'll cover four steps for repairing a damaged client relationship, methods for resolving a missed deadline or miscommunication, and how to set up a ticketing system that actually works for you. We’ll also revise an email together so it instills confidence, rather than concern.
You might think that in order to grow your business you should always be looking for your next customer, but the truth is that your current customers are your biggest source of potential growth. Repeat customers, glowing recommendations, and word of mouth marketing will take your business farther and with a fraction of the cost of constantly chasing down the next lead. In this session, you'll learn a few powerful tools and strategies for not only keeping your clients happy but for exceeding expectations and turning them into champions of your business. I'll cover four steps for repairing a damaged client relationship, methods for resolving a missed deadline or miscommunication, and how to set up a ticketing system that actually works for you. We’ll also revise an email together so it instills confidence, rather than concern.